Формы авторизации на сайте — новый подход
Люк Врублевский, признанный специалист в области проектирования интерфейсов для Web, рассмотрел основные преимущества, недостатки и перспективы развития форм авторизации на различных сайтах.
Для многих из нас форма авторизация на веб-сайтах является частью повседневной жизни. Фактически, мы, наверно, авторизуемся настолько часто, что даже не задумываемся над тем, как это делается… до тех пор, пока что-то не пойдет не так: мы забываем наш пароль, наше имя пользователя, адрес электронной почты, по которому мы регистрировались, как мы регистрировались, и регистрировались ли мы вообще.
Эти ситуации не только портят настроение, но и губительно сказываются на работе. Каким образом? Анализ пользовательского интерфейса крупного интернет-магазина показал, что 45% всех клиентов несколько раз регистрировались в системе, 160 000 человек ежедневно запрашивали свой пароль, а 75% из них не завершили начатые покупки после запроса своего пароля.
В довершение всего, неавторизованные посетители не видят персонализированную версию сайта и рекомендации, что уменьшает коэффициенты пересчета и вовлеченности. Таким образом, форма авторизации на сайте – это важное дело, настолько важное, что некоторые веб-сайты начали изучать новые проектные решения для создания форм авторизации на сайтах.
Добавление аватара на форму авторизацииФорма авторизации на сайте Gowalla (внизу) выглядит довольно стандартно: введите ваше имя пользователя или адрес электронной почты и пароль, а затем войдите. Также есть кнопка помощи для тех, кто забыл свой пароль или впервые на этом сайте. Другими словами, учтены все наиболее распространенные элементы пользовательского интерфейса авторизации.
Форма авторизации на сайте Gowalla.
Но разработчики Gowalla уделили время добавлению на форму авторизации сайта нескольких компонентов, помогающим людям войти с большей уверенностью, если их первая попытка не сработала. Если вы попытаетесь войти в систему по имени пользователя (или адресу электронной почты) и паролю, которые не совпадают, сайт выдает не только ошибку, но и аватар и имя пользователя учетной записи, в которую вы пытаетесь войти:
Если вы попытаетесь войти в систему по имени пользователя (или адресу электронной почты) и паролю, которые не совпадают, сайт выдает не только ошибку, но и аватар и имя пользователя учетной записи, в которую вы пытаетесь войти:
Ошибка авторизации на Gowalla.
Кстати, рекомендую посмотреть прямо сейчас:
Добавление аватара в форму авторизации обеспечивает мгновенное визуальное подтверждение: «Да, это моя учетная запись, и я, возможно, забыли свой пароль», или «Нет, это не моя учетная запись, так что я, должно быть, вошел по неправильному имени пользователя или адресу электронной почты». В любом случае, Gowalla дает возможность решить проблему: «Это не я» или «Я забыл свой пароль».
Справочный сайт Quora использует подобный подход, но он не ждет вашей ошибки при входе, прежде чем предложить вам решение. Форма авторизации на Quora сразу сообщает, связана ли с вводимым адресом электронной учетная запись. Это дает вам возможность сразу же создать новую учетную запись:
Quora сразу же оповещает вас, если введенному вами электронному адресу не соответствует ни одна из существующих учетных записей.
Если адрес, который вы ввели, соответствует учетной запись на Quora, то справа от формы авторизации появятся аватар и имя пользователя. Такое подтверждение похоже на Gowalla, но оно появляется сразу, а не после того как вы попытались войти.
Если введенный вами электронный адрес соответствует учетной записи на Quora, вы немедленно получите визуальное подтверждение.
Форма авторизации без пароля
Форма авторизации на Quora также включает в себя возможность «Авторизации без пароля в этом браузере». Если этот параметр включен по умолчанию, то он делает только то, что заявлено: он позволит вам не вводить пароль при повторном входе на Quora. Все, что вам нужно сделать, чтобы зайти на сайт, — нажать на аватар или имя на экране авторизации.
Страница мгновенной авторизации на Quora.
Чтобы вернуться к стандартной странице авторизации, просто нажмите «х» или «Войти под другим именем», после чего вы сможете авторизоваться на «тяжелым» способом: введя свой адрес электронной почты и пароль.
Но, несмотря на то, что мгновенная авторизация на Quora очень удобна, она не особо поможет вам на других сайтах. Для этого, многие веб-сайты прибегают к решению вопроса авторизации с помощью сторонних сайтов.
Такие системы «единой авторизации», как Facebook, Twitter, OpenID и прочие, пытались решить вопрос авторизации, путем сокращения количестве параметров для авторизации, которые люди должны помнить для всех используемых веб-сайтов. С помощью этих сервисов одна учетная запись поможет вам войти на самые разные веб-сайты.
Пример системы «единой авторизации».
Авторизация в этом случае происходит быстрее. Когда кто-то объединяет свою учетную запись на Facebook или Twitter в веб-сайтом, им просто нужно нажать кнопку «Авторизоваться через Facebook (или Twitter)», чтобы войти. Конечно, в первую очередь, вы должны быть авторизованы в Facebook или Twitter, чтобы эта система работала в один клик. Но, учитывая, что 50% из 750 миллионов активных пользователей Facebook входят на Facebook каждый день, велики шансы, что вопрос будет решен именно в один клик.
Вы можете наблюдать данную технологию авторизации в действии на сайте Gowalla (скриншот ниже). Пользователь Gowalla, привязавший свою учетную запись на Facebook, должен лишь нажать на кнопку «Авторизоваться с помощью Facebook», чтобы войти на сайт, конечно, при условии, что он уже авторизован на Facebook. Если он не авторизован на Facebook, вначале он должен сделать это (как правило, в новом диалоговом окне или вкладке браузера). После этого, он будет немедленно перенаправлен и авторизован на Gowalla.
Gowalla предоставляет опцию авторизации с помощью учетной записи Facebook.
Проблемы форм авторизацииНо с этими новыми преимуществами приходят и новые проблемы – как правило, в виде слишком большого количества вариантов. Сталкиваясь с множеством форм авторизации на веб-сайте, люди обычно действуют следующим образом:
- Помнят сервис, который использовали при регистрации (или который связали с учетной записью), и мгновенно авторизуются.
 Это лучший из сценариев.
Это лучший из сценариев. - Предполагают, что систему можно войти с помощью любого стороннего сервиса (на котором они зарегистрированы), независимо от того, имеют ли они учетную запись на сайте, на который они пытаются войти. Полет мысли у этих людей происходит примерно следующим образом: «Он говорит, что я могу авторизоваться через Facebook. У меня есть аккаунт на Facebook. Я могу авторизоваться».
- Забывают, какой сервис они использовали при регистрации, и использовали ли они его вообще, из-за чего сомневаются или не могут авторизоваться через форму.
Что еще хуже, если кто-то выбирает неправильную систему, вместо авторизации в сервисе, они в конечном итоге могут еще раз зарегистрироваться, создав вторую учетную запись. Даже если веб-сайт может изо всех сил работать над сопоставлением учетных записей с разных сервисов, не существует абсолютно точного способа (о котором мне известно) для определения того, точно ли учетные записи в Twitter и Facebook принадлежат одному и тому же человеку.
Таким образом, хотя использование сторонних сервисов в формах авторизации и решает некоторые проблемы, в то же время, оно создает несколько новых. В попытке решить некоторые из этих новых проблем авторизации, мы поэкспериментировали с новым экраном авторизации на Bagcheck.
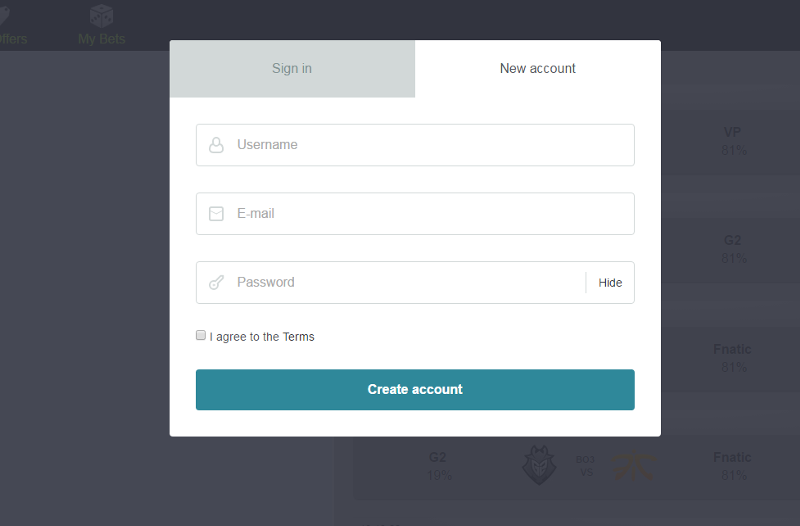
Самая последняя из наших форм авторизации (ниже) – это попытка избежать путаницы и предотвратить вышеописанные ошибки. Однако нам пришлось пожертвовать авторизацией в один клик. При таком оформлении люди должны ввести свое имя пользователя или адрес электронной почты, чтобы войти. Мы используем мгновенные результаты поиска, соответствующие вводимому имени существующего на веб-сайте пользователя, поэтому кому-то нужно будет ввести только первые несколько букв своего имени, чтобы быстро найти свою учетную запись. Как правило, это отнимает гораздо меньше времени, чем ввод полного адреса электронной почты. Но учитывая то, что множество людей могут иметь одинаковое имя, мы также предоставляем возможность авторизации по адресу электронной почты.
После того, как пользователь выбирает свое имя или вводит адрес электронной почты на форме авторизации, для него открываются возможности авторизации. Заранее опции авторизации не показываются.
Текущая форма авторизации Bagcheck не показывает опции авторизации, прежде чем вы выберете свое имя или введете свой адрес электронной почты.
Правда, при таком оформлении формы авторизации пользователи больше не могут зайти в один клик, потому что кнопки авторизации не видны по умолчанию. Но это может быть стоящим компромиссом по следующим причинам:
- Мы оставляем пользователя в системе, пока он целенаправленно не выйдет из нее. Хочется надеяться, что благодаря этому пользователям придется реже проходить процедуру авторизации. Помните: чем реже пользователи должны использовать форму авторизации, тем меньше будет возникать проблем с авторизацией!
- Прилагаемые для входа усилия увеличиваются незначительно: просто начните набирать имя и выберите результат поиска, или введите ваш полный адрес электронной почты, а затем нажмите кнопку входа.

- Пытаясь войти в систему с помощью стороннего сервиса, который вы еще не использовали для авторизации на Bagcheck больше не возможно, потому что кнопки входа в систему не показываются до тех пор, как вы выберете свое имя. Это сокращает количество учётных записей и путаницу с тем, какую учетную запись вы использовали для регистрации (особенно на разных браузерах и компьютерах, где не используются cookie).
А вот для мобильной версии этот вариант может не подойти. Вход на веб-сайт на мобильном устройстве, путем набора имени намного сложнее, чем простое нажатие кнопки. Таким образом, в мобильной версии Bagcheck в центре мы сохранили кнопку авторизации через сторонние сервисы, что позволяет людям войти с помощью одного нажатия. Это просто еще один пример того, как ограничения и возможности различных устройств могут повлиять на варианты оформления формы авторизации на сайте.
Мобильная версия Bagcheck сохранила возможность авторизации в один клик.
С момента запуска этой формы авторизации на Bagcheck мы получили много отзывов и идей по усовершенствованию взаимодействия. Многие люди предложили использовать cookie для установки опции авторизации по умолчанию для посетителей, повторно заходящих на сайт. И хотя это может помочь людям, которые возвращаются на сайт, используя тот же браузер, мы получили гораздо больше вопросов от людей, использующих другой браузер или компьютер. В этих случаях, cookie браузера не помогут.
Другой распространенный вопрос – не снижает ли возможность просмотра списка имен или электронных адресов пользователей Bagcheck уровень безопасности. Хотя такое оформление в некоторой степени снижает безопасность учетной записи Bagcheck (по сравнению с нашей предыдущей формой авторизации), оно не уступает формам авторизации многих веб-сайтов, которые позволяют войти с помощью такого общедоступного имени пользователя, как Twitter.
И учитывая, что все профили на Bagcheck являются открытыми, пользователей можно найти с помощью Google и на самом Bagcheck. Несмотря на это, мы заметили несколько повышенную степень обеспокоенности из-за этой возможности поиска на странице входа. Так что, если вы рассматриваете применение такого оформления, убедитесь, что профили являются общедоступными, и учитывайте, что люди могут отнестись к этому несколько эмоционально.
Несмотря на это, мы заметили несколько повышенную степень обеспокоенности из-за этой возможности поиска на странице входа. Так что, если вы рассматриваете применение такого оформления, убедитесь, что профили являются общедоступными, и учитывайте, что люди могут отнестись к этому несколько эмоционально.
Использование email в форме авторизации
В то время как авторизация с помощью одного лишь имени может стать чем-то новым для некоторых людей, вход в систему с помощью адреса электронной почты – обычное дело для большинства пользователей. Использование технологий, которое объединяют множество идей, изложенных в этой статье, Инструмент идентификации в Google (Google Identity Toolkit) и «Выбор аккаунта» позволяют людям авторизоваться на любом сайте, просто используя свой адрес электронной почты:
Инструмент идентификации в Google позволяет людям авторизоваться, используя несколько вариантов подтверждения электронного адреса.
Если в одном и том же браузере было использовано несколько учетных записей, каждая из них вносится в список в качестве варианта авторизации, делая выбор учетной записи проще. Если вы хотите испробовать такую технологию авторизации, вы можете присоединиться к системе на сайте Google или внедрить ее в своей форме авторизации с помощью Инструментов идентификации Google.
Если вы хотите испробовать такую технологию авторизации, вы можете присоединиться к системе на сайте Google или внедрить ее в своей форме авторизации с помощью Инструментов идентификации Google.
Выбор из нескольких учетных записей на экспериментальной странице авторизации Google.
Мобильные формы авторизацииРассмотренные нами примеры Bagcheck и Google отражают попытку переосмысления формы авторизации в целом. Но не все инновации в сфере авторизации должны быть настолько всеобъемлющими. Даже небольшие изменения могут оказать большое влияние. Например, я уже упоминал, что точный ввод текста на мобильных устройствах может оказаться более сложной задачей, чем на компьютерной клавиатуре. В сочетании с неясным полем пароля, авторизация на веб-сайте с мобильного устройства становится испытанием.
Мобильная версия Facebook решает эту проблему довольно простым, но полезным способом. Если вы ввели неправильный пароль в форму авторизации, сайт сменит поле ввода пароля на читаемый текст, так что вы можете увидеть, что именно вы ввели. Facebook также предлагает альтернативный способ авторизации с использованием адреса электронной почты или номер телефона (скриншот ниже). И хотя это небольшое улучшение, оно может иметь большое значение для мобильных устройств.
Facebook также предлагает альтернативный способ авторизации с использованием адреса электронной почты или номер телефона (скриншот ниже). И хотя это небольшое улучшение, оно может иметь большое значение для мобильных устройств.
Facebook делает многое, чтобы помочь вам авторизоваться с помощью мобильного устройства.
Как показывают эти примеры, даже самые обычные действия в Интернете (например, авторизация) могут быть улучшены, благодаря новым идеям и конструктивным усовершенствованиям. Далеко не каждая из рассмотренных мною идей станет частью всех форм авторизации, с которыми мы сталкиваемся в Интернете – велика вероятность, что не посчастливиться ни одной из них. Но не попробовав, не узнаешь.
Таким образом, если у вас есть какие-то новые идеи для форм авторизации или любых других действий в Интернете, которые мы принимаем как само собой разумеющееся, воплощайте их в жизнь, и пусть все учатся на вашем опыте!
40 форм HTML и CSS для регистрации аккаунта, оплаты и прочего
Если есть что-то, что обычно очень характерно для любого типа веб-сайта, это формы.
Итак, сегодня мы покажем вам 40 форм в CSS начиная от контактных форм, выписки по кредитной карте, логина, простого, подписки или даже проверки. Серия элегантных и стильных форм, которые придадут вашему сайту особый оттенок, независимо от его темы.
Индекс
- 1 Минималистичная контактная форма
- 2 Минималистичная форма
- 3 Форма обратной связи Vintage
- 4 Контактная форма письма
- 5 Расширенная контактная форма
- 6 Пользовательский интерфейс контактной формы
- 7 Расчет платежной карты
- 8 Плоский дизайн кредитной карты
- 9 Пользовательский интерфейс кредитной карты
- 10 Реагировать
- 11 Платежная карта Checkout
- 12 Платеж кредитной картой
- 13 Кредитная карта
- 14 Пошаговая форма
- 15 Интерактивная форма
- 16 Пошаговая форма
- 17 Шаг за шагом
- 18 Многоступенчатая форма JQuery
- 19 Форма анимации пользовательского интерфейса
- 20 Создание учетной записи / форма входа
- 21 Подсветка змеи
- 22 Экран входа в систему
- 23 Дизайн пользовательского интерфейса входа
- 24 Вход и создание учетной записи UI
- 25 Вредные ошибки
- 26 Войти CSS HTML
- 27 Модальная форма входа
- 28 Форма flexbox
- 29 Анимированная коробка
- 30 Поле поиска
- 31 Простое поле поиска нажмите на
- 32 Эффект ввода текста CSS
- 33 Полноэкранный поиск
- 34 Поиск
- 35 Нет вопросов
- 36 Всплывающая форма подписки
- 37 Пользовательский интерфейс окна подписки
- 38 Поле подписки CSS
- 39 Поле подписки
- 40 Форма подтверждения EMOJI
Минималистичная контактная форма
Простая контактная форма с большое разнообразие эффектов такие как плавающие метки или линейная анимация.
Теме статьи:
23 высококачественных библиотеки CSS для веб-дизайна
Подпишитесь на наш Youtube-канал
Минималистичная форма
Другой минимальная форма, хотя только в CSS, чтобы быть простая и эффектная форма. У него нет минималистичной анимации предыдущего, но он очень хорошо выполняет свою задачу.
Форма обратной связи Vintage
Форма обратной связи Vintage, очень элегантный дизайн. Отзывчивый для этих веб-сайтов быть замеченным с мобильного, хотя он не включает проверку.
Контактная форма письма
Este Контактная форма у него довольно любопытная анимация: письмо сформировано. Простой, но очень полезный с большим количеством цветов.
Теме статьи:
27 бесплатных карточек HTML и CSS для блогов, электронной коммерции и многого другого
Расширенная контактная форма
Este контактная форма развернута Это только интерфейс и проверка с помощью jQuery. Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Пользовательский интерфейс контактной формы
Пользовательский интерфейс контактной формы это форма, сделанная на HTML и CSS. Он выделяется тем, что простая карточка контакта который мы можем заполнить так, чтобы при щелчке по нему изменялось только текстовое поле.
Расчет платежной карты
Un выписка по платежной карте сделано в HTML, CSS и JavaScript, которые отличается вращающейся анимацией кредитную карту, когда мы нажимаем на поле CVC или контрольного номера.
Плоский дизайн кредитной карты
Чистый CSS для оформить заказ на кредитные карты в плоских цветах. Красочный и очень простой, способный обозначать качество и профессионализм.
Пользовательский интерфейс кредитной карты
Еще одна кредитная карта в HTML, CSS и JavaScript, которая выделяется тем, насколько она хороша. выбрали общий дизайн. Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Реагировать
Реагировать, созданный с помощью React.js, отличается боковую картинку мы можем настроить с услугами или продуктами, которые мы продаем в нашей электронной торговле.
Платежная карта Checkout
Эта касса отличается возможностью нанесения изображения на карту. А простая и понятная форма, сделанная с помощью CSS3, HTML5 и немного jQuery. Высокое качество и отличается от остальных касс в этом списке. Вы можете скачать здесь кассу этой платежной карты.
Este форма оплаты кредитной картой запрограммирован на практику с JavaScript для манипуляции с DOM. Вы можете вспомнить в дизайне элегантный код Stripe, цифрового банковского сервиса, который становится все ближе к PayPal.
Кредитная карта
Элегантный касса для оплаты картой отличается от других и основан на кредитная карта, расположенная вверху так что ниже у нас есть полная форма с различными данными, которые клиент должен заполнить, чтобы произвести платеж в электронной коммерции.
Пошаговая форма
Un пошаговая форма для регистрации производится в HTML, CSS и JavaScript. Четыре шага для каждой точки расположен с левой стороны. Хорошо законченные анимации для очень законченной формы. Настоятельно рекомендуется.
Интерактивная форма
Un интерактивная форма многошаговый, сделанный с помощью HTML, CSS и JavaScript. Он выделяется анимацией перехода между каждым из шагов. У него элегантный штрих, который не останется незамеченным.
Пошаговая форма
Este пошаговая форма выделяется своей креативностью. Вы ответите на вопросы чтобы вы могли вернуться к ним в любой момент, постоянно визуально присутствуя на экране.
Пошаговая форма готова в HTML, CSS и JavaScript. Для него характерна анимация перехода между каждым из шагов.
Многоступенчатая форма JQuery
Если у вас есть очень длинная форма, это идеально подходит для разных разделов с очень яркой полосой выполнения. Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Форма анимации пользовательского интерфейса
Переходы этого Форма анимации пользовательского интерфейса Estan на основе Domink Marskusic. Обратите внимание на творческий эффект синего поля, когда мы нажимаем на одно из двух полей логина или логина.
Создание учетной записи / форма входа
Уловка логин и создание аккаунта который основан на анимации что происходит между этими двумя разделами. Очень актуальное и яркое присутствие должно быть сделано в HTML, JavaScript и CSS.
Подсветка змеи
Подсветка змеи — один из самых ярких логинов среди всех списков, выделяется элегантной анимацией который появляется быстро, когда мы нажимаем на одно из двух полей.
Экран входа в систему
Божественный этот дизайн экран входа в систему так их анимации и насколько это креативно. Если вы хотите быть в курсе последних новостей о веб-дизайне, эту форму нельзя пропустить. Незаменим.
Незаменим.
Дизайн пользовательского интерфейса входа
Разработан с использованием HTML, Sass и jQuery. Дизайн пользовательского интерфейса входа es eзаконный и ясный на тему, в которой есть тонкая анимация, чтобы стать еще одним из фаворитов в списке.
Вход и создание учетной записи UI
Специальный дизайн входа в систему и пользовательский интерфейс для создания учетной записи для цветов и для представления в одна большая карта два раздела. Еще один из самых красивых в исполнении, который нельзя пропустить. Сделано в HTML, CSS и JavaScript.
Вредные ошибки
Вредные ошибки Это отличный вход из-за анимации поля с obnoxious.css. Оригинальный, чтобы быть веселым, беззаботным и совершенно другим логином. Без сомнения, оригинал для нашего сайта.
Войти CSS HTML
Любопытный логин разными иконками которые показывают каждое из полей, чтобы направить посетителя туда, куда мы захотим. Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Модальная форма входа
Este Модальная форма входа вдохновлен языком дизайн, известный благодаря Material Design. Мы видели это во многих приложениях на мобильных устройствах. В этом коде у нас есть панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно активировать, нажав на синий столбец, расположенный справа. У него отличная анимация, которая делает вход в систему особенным и ярким.
Форма flexbox
Формы поиска начинаем с этого форма на основе flexbox. Он выделяется красным цветом «поиска» и немногим более элегантным полем поиска для вашего веб-сайта.
С этой анимированная коробка щелкните значок увеличительного стекла и появится ярко-синяя анимация так что нам нужно только ввести поиск, который мы собираемся выполнить на веб-сайте. Сделано с помощью HTML, CSS и JavaScript.
Сделано с помощью HTML, CSS и JavaScript.
Поле поиска
Una большая линия проходит по экрану так что, когда мы ее нажимаем, мы начинаем вводить поиск. Кнопка подбора, чтобы определить это простая форма поиска.
Простое поле поиска нажмите на
Простое поле поиска нажмите на основан на взаимодействии, видимом в приложение сообщества водителей Waze автомобильный. Все значки и изображения сделаны с помощью CSS. Он выделяется теми значками, которые позволяют нам выполнять конкретный поиск продукта или услуги. Поразительно, насколько это круто.
Эффект ввода текста CSS
Эффект ввода текста CSS включает серию анимация в тексте и панели поиска быть внимательным искателем формы.
Полноэкранный поиск
Эта запись из полноэкранный поиск он работает с любым типом макета или положения. Требуются стили специфичный для контейнера и элемент наложения поиска находиться в корне. Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Поиск
Un форма поиска просто это он любит играть разными позициями и анимации. Мы нажимаем кнопку поиска, и появляется полный ящик для ввода слов. Очень актуально и настоятельно рекомендуется из-за того, насколько это просто.
Нет вопросов
Нет вопросов es простая форма с текстовым полем и возможность выбрать некоторые ответы, чтобы пользователь мог их выбрать. Великолепно визуально быть одним из лучших.
Всплывающая форма подписки
С этой всплывающее окно формы подписки, мы нажимаем на плавающую кнопку, и мы переходим к форма с очень забавным тоном и поле для ввода адреса электронной почты. Идеально подходит для электронного маркетинга.
Пользовательский интерфейс окна подписки
Una коробка подписки с сигнальным звонком и немного больше, чем плоские цвета В дизайне.
Поле подписки CSS
Una умная подписка по факту использовать градиенты для кнопки подписки точно так же, как фиолетовый оттенок поля.
Поле подписки
Una простая подписка но очень эффектный по замыслу.
Форма подтверждения EMOJI
В чистом виде CSS это форма проверки создать ключ или пароль. Пока мы пишем, смайлы будут измерять уровень безопасности формы. Без сомнения, забавно и любопытно.
Не пропустите это список из 23 анимированных стрелок в CSS.
10 шаблонов страницы входа с открытым исходным кодом, созданных с использованием HTML и CSS
Создание страницы быстрого входа может показаться не таким уж сложным. В конце концов, это просто форма и кнопка отправки.
Тем не менее, если вы покопаетесь в различных страницах форм входа, вы найдете массу дизайнерских идей. И если у вас есть фрагменты кода для работы, вы можете быстро создать страницы формы входа в систему, не кодируя все это с нуля.
Эта коллекция предлагает 10 страниц входа с открытым исходным кодом, которые вы можете использовать и переформатировать для любого веб-проекта.
1. Пользовательский интерфейс страницы входа
Разработчик Khaled Mneimneh создал этот стильный пользовательский интерфейс входа с некоторыми базовыми свойствами CSS3.
Закругленные поля ввода довольно просто воспроизвести, а эффект тени также не требует много строк кода. Все это может легко работать на любом веб-сайте, если вы потратите некоторое время на редактирование стилей и цветов.
Но одна часть, которая выделяется для меня, — это настраиваемый градиент в кнопке отправки. Это внимание к деталям.
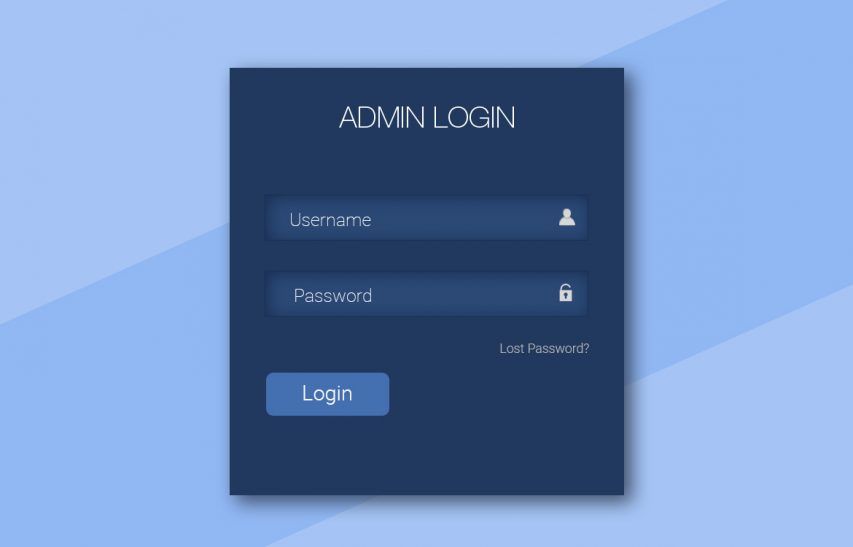
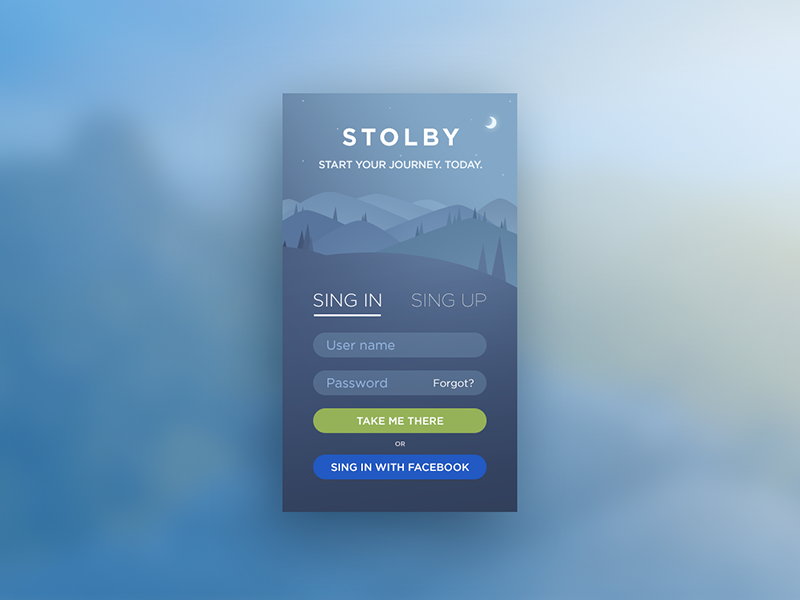
2. Градиентная форма
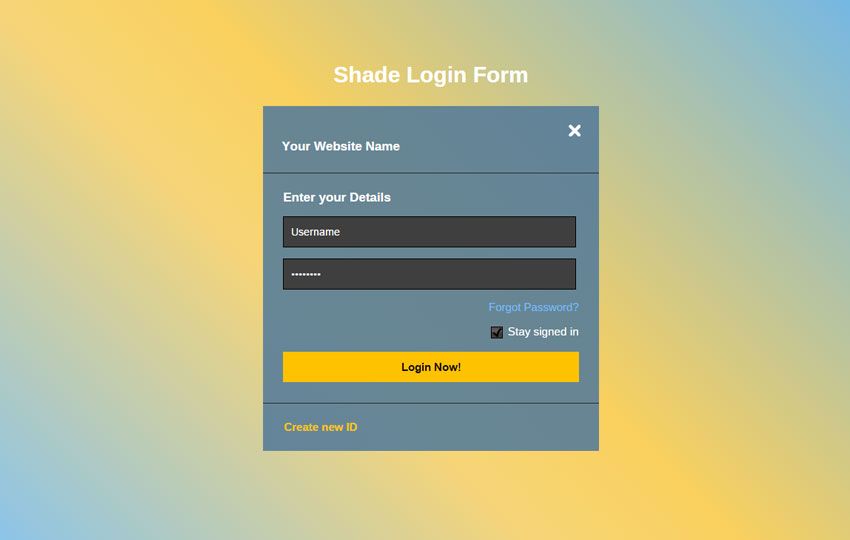
Тайлер Фрай разработал забавную градиентную страницу с темной формой входа.
Больше всего мне здесь нравится более темный фон и то, как он отлично работает с более светлым текстом в форме.
Обычно дизайнеры используют темно-серый фон для темных страниц, но этот вариант выглядит фантастически, используя более темные оттенки в градиенте.
Даже поля ввода выглядят стильно, когда вы фокусируетесь. Посмотрите очень близко, и вы увидите, как теневые блики подкрадываются к фокусу.
Посмотрите очень близко, и вы увидите, как теневые блики подкрадываются к фокусу.
3. Чистый HTML5
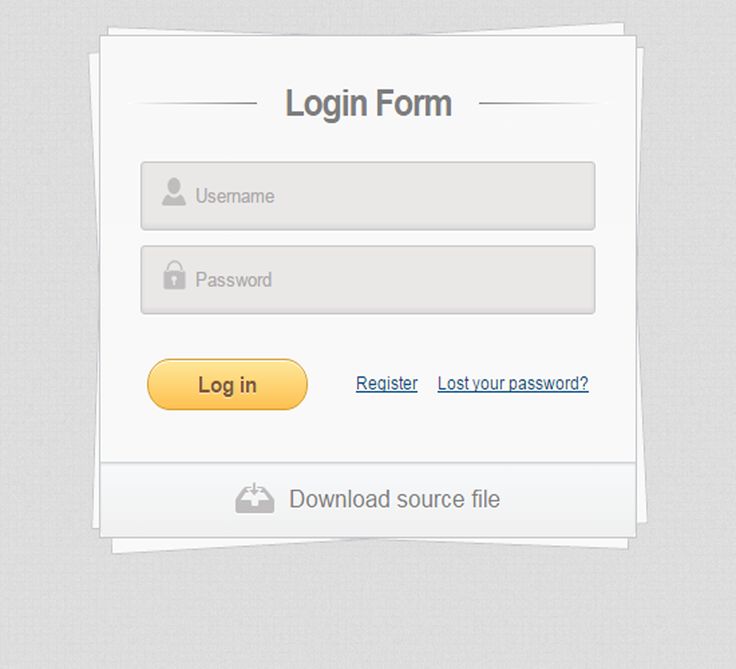
Форма входа в систему с использованием бумажной стопки — довольно распространенный прием среди дизайнеров. В настоящее время мы видим это не так часто благодаря популярности плоского дизайна.
Тем не менее, я все еще являюсь поклонником этого стиля, и поэтому эта HTML5-форма Владимира Бандуристова заслуживает похвалы. Он полностью работает в HTML и CSS с очень чистым дизайном ввода формы.
Но выделяется вся страница, и этот дизайн можно добавить практически на любой веб-сайт.
Это может даже работать как шаблон для пользовательской страницы входа в WordPress, если вы хотите зайти так далеко.
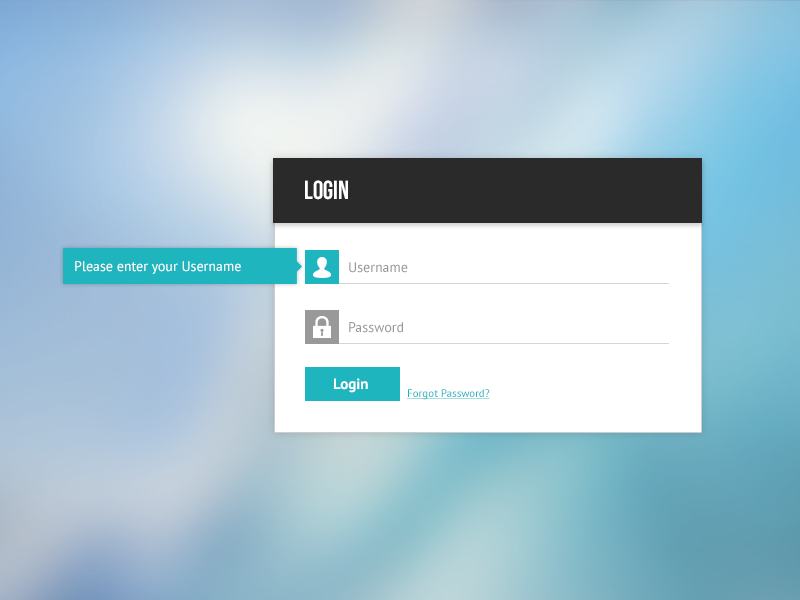
4. Показать/скрыть поле пароля
Основной темный дизайн в этом фрагменте очень чистый и простой в использовании. Но это даже не фокус.
Работая с формой, вы заметите, что в поле пароля есть кнопка показать/скрыть. Обычно это используется в мобильных приложениях, так как там сложнее вводить пароли.
Но вы можете добавить эту функцию во все поля входа в систему, чтобы дать пользователям некоторое спокойствие. Это поможет людям избежать ошибочных входов в систему, и это не столько проблема безопасности, если только кто-то не стоит прямо за экраном.
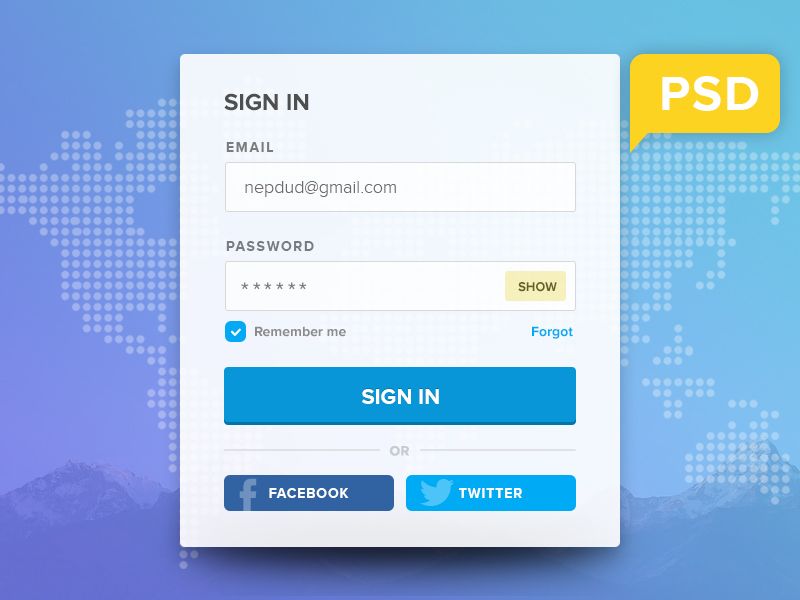
5. Чистая форма входа в систему
Вот очень чистая синяя страница входа с использованием некоторых блестящих эффектов градиента.
Поля ввода на самом деле имеют небольшое внешнее свечение со светлыми границами и более темным стилем текста. Все это просто невероятно профессионально, и я мог видеть, что эта форма входа используется во всем, от стартапов до корпоративных веб-сайтов.
В целом, я большой поклонник этого дизайна с великолепно оформленным входом в систему, чтобы привлечь внимание любого.
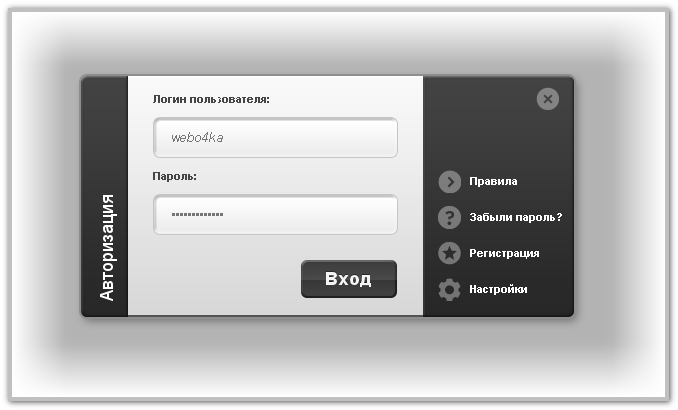
6. Вход в систему Apple Dev
Разработчик Кристоф Молина создал это поле входа в систему в стиле Apple, предназначенное для практической панели Apple Dev.
Это не то, что большинство пользователей Apple узнают или даже будут использовать в повседневной жизни.
Но у него действительно сумасшедший стиль дизайна со скевоморфизмом и блестящей лентой заголовка.
Не говоря уже о том, что вся форма работает на чистом CSS, что само по себе является настоящим достижением.
7. Анимированная форма
Всегда интересно добавить анимацию в ваш пользовательский интерфейс. Это то, что предлагает эта форма с короткой анимацией формы на основе jQuery.
Это легко преобразовать в рабочее поле формы, даже если демонстрация мало что делает. Однако вы также можете обрабатывать вводимые пользователем данные непосредственно в jQuery, если это больше соответствует вашему стилю.
В целом чертовски простой дизайн с не очень простой анимацией. Но это должно быть достаточно легко воспроизвести, учитывая некоторое время для редактирования кода.
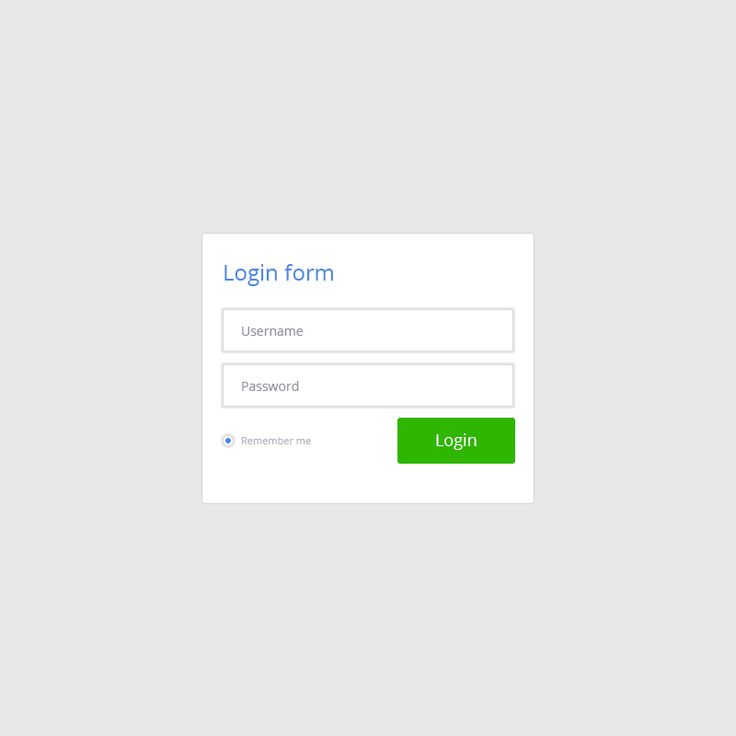
8. Темный вход
Темный дизайн пользовательского интерфейса не является нормой в Интернете. Но когда все сделано правильно, лично я нахожу темные цвета гораздо более привлекательными.
Взгляните на эту темную форму входа, созданную Андреасом Стормом. Он использует ярко-зеленые цвета для кнопки входа в систему и пользовательского переключателя.
Это, пожалуй, одна из самых эстетичных форм во всем этом списке без слишком большого количества ослепляющих элементов.
Я настоятельно рекомендую проверить это на любом темном веб-сайте . Он будет отлично работать как настраиваемая страница входа или даже как форма, встроенная в ваш сайт.
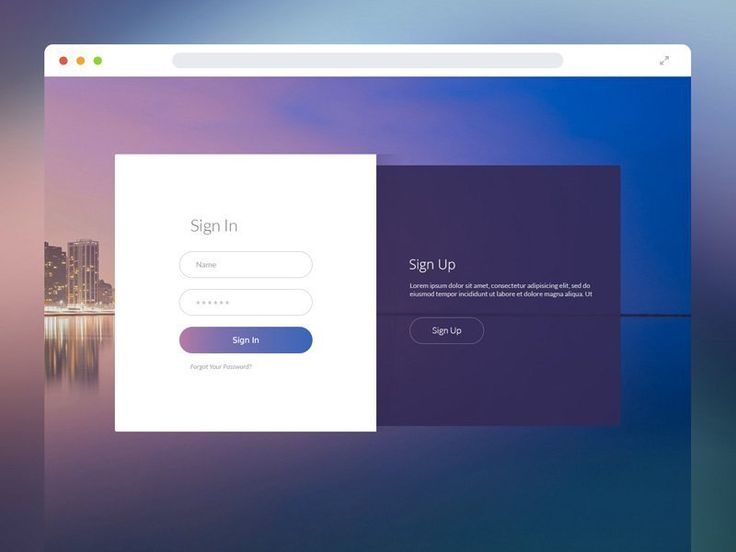
9. Модальное окно входа с регистрацией
В настоящее время вы видите множество модальных окон входа + регистрации, и все они работают на JavaScript. И это от Энди Трана — просто еще один пример приятного дизайна, смешанного с отличным пользовательским интерфейсом.
Сам фон страницы чист, а поля формы достаточно велики, чтобы быстро привлечь внимание. Но если вы нажмете маленькую синюю боковую панель справа, вы увидите окно регистрации.
Это отображается поверх формы входа, поэтому оно работает как обычное модальное окно.

 Это лучший из сценариев.
Это лучший из сценариев.