что это значит, виды, как создать самостоятельно, как перевести в него, чем отличается от растровой графики
Можно сказать, что вся полиграфическая продукция и работа веб-дизайнера – это творческий труд, который создается благодаря существованию такого «механизма», как современная векторная графика. Именно она помогает разрабатывать макеты различных иллюстраций, при этом, не жертвуя качеством.
Благодаря существованию современной технологии можно создать векторный логотип или масштабный баннер. Такая разновидность графики имеет множество особенностей и нюансов, о них и поговорим.
Векторный формат изображений – что это
Векторный формат изображения – это инновационный популярный способ передачи графики без искажений. Главными примитивными объектами такого вида формата считают геометрические объекты, которые состоят из различных линий, фигурок, окружностей, а также точек.
Отличия от растровой графики
Как правило, векторные лого имеют некоторые отличия от иных растровых изображений своими опорными точками и проложенными между ними кривыми линиями. Так как все характеристики таких объектов в автоматическом режиме вычисляются благодаря специальному графическому редактору, который использует для этого математические формулы.
Так как все характеристики таких объектов в автоматическом режиме вычисляются благодаря специальному графическому редактору, который использует для этого математические формулы.
Это намного облегчает работу веб-дизайнера, так как ему не нужно теперь держать в уме форму синусоид, парабол и гипербол. Все это теперь делает автоматически программа. Поэтому дизайнеру теперь достаточно расставить, где это необходимо, точки и построить кривую.
Также векторный формат не имеет пикселей, что помогает преимущественно не искажать картинку. Вместо размытого изображения, у данного формата имеются некие опорные точки, которые соединяют между собой прямые и кривые линии.
Для того чтобы создать какое-либо изображение, достаточно наметить контур будущей фигуры, используя для этого точку. После чего их можно соединить векторами-линиями. Самыми известными графическими редакторами, которые помогают разработать векторную картинку, являются: Adobe Illustrator, Corel Draw.
К основным плюсам графики в векторе относят:
- легкая редактура имеющегося изображения;
- масштабирование без потери качества;
- маленький вес и объем занимаемого места, не зависящий от объема файла-объекта;
- наличие современных возможностей для интеграции графики и текста.

Данный формат может подстраиваться по любое разрешение экрана, следовательно, лого или эмблема буду выполнены в самом высоком разрешении.
Разновидности форматов
Сегодня можно насчитать более 10 видов векторных форматов, наделенных, и положительными, и отрицательными качествами. Основное их число было создано именно производителями, которые изобрели данные продукты для себя.
На данный момент востребованными являются такие векторные форматы, как:
- PDF – востребованный, который можно создать и открыть в программе Adobe. PDF – удобный вариант для сохранения различных файлов, состоящих, как из изображения, так и из текста. При этом при разработке лого, в данном продукте будут встроены шрифты, ссылки и звуковые файлы. Сама по себе графика PDF немного весит, но она отображает корректные и качественные картинки, тем самым предоставляя дизайнерам большие возможности для широкоформатной и полиграфической печати.
- SVG – предназначен для двумерной векторной графики, который применяется для составления изображений веб-страниц.
 Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе. Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе. Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации. - EPS –подразумевает свое применение при печати больших объемов продукции. Поддерживает много инструментов, предназначенных для редактирования векторных лого и эмблем, при этом, не ухудшая их качество.
- Ai – ограниченный формат, в котором можно работать в Adobe Illustrator и с некоторыми ограничениями в других программах. Стабилен, наделяет картинку двойным качеством, но напрямую зависит от программы Adobe Illustrator.
- CDR – подходит только для программы Corel Draw. При этом стоит отметить, что файлы новых версий редактора не подходят под старую версию. Сохраняет спецэффекты изображений и их особенные параметры.
Как сделать векторный рисунок
Чтобы создать неповторимый векторный рисунок, например, из фото, необходимо:
- Выбрать любую картинку и открыть ее в фотошопе.

- Создать копию имеющегося слоя, назвать его.
- Применить к новому слою функцию Image , затем Adjustments и Threshold.
- Установить черно-белую цветовую гамму при помощи фильтра Filter — Sketch — Photocopy.
- Нажать сначала на режим «смешивания цветов» у второго слоя, затем на Multiply.
- Использовать к получившемуся результату функцию Threshold.
- Выровнять края получившейся фигуры при помощи фильтра Stylize — Difusse.
- Залить картинку каким-то цветом, нажав на Paint Bucket Tool.
Каким образом можно перевести лого в векторный формат
Не стоит забывать, что вектор сам по себе состоит из различных фигур, коими и являются контуры. Чтобы создать векторную картинку, например, в фотошопе, достаточно расставить контур будущего изображения.
Для этого в данной программе есть специальные инструменты: “Выделение”, “Инструмент прямоугольной области выделения”, “Инструмент эллиптического выделения”, “Инструмент волшебной палочки”, “Инструмент быстрого выделения”, “Перо”.
Также конвертировать картинки из одного формата в другой можно через специальные онлайн-программы. Но в любом случае сначала можно попытаться провести данную процедуру самостоятельно.
что собой представляет, где используется
В статье рассказывается:
- Что такое векторный формат
- Отличие векторного формата от растрового
- 3 причины использовать векторный формат графики
- 5 наиболее распространенных векторных графических форматов
- Создание изображения в векторном формате
Векторный формат – это более высокая ступень работы с изображениями, если речь идет о возможности/необходимости печати готового рисунка, логотипа, рекламного плаката. Дело в том, что такой тип изображений состоит из векторов, бесконечных кривых, что позволяет добиться высокой четкости при любых масштабах.
Растровая графика – это хорошо знакомые нам пиксели и все эти размытые края на увеличенных фото и картинках. Конечно, сферы применения у двух форматов совершенно разные, и нельзя сказать, что вектор лучше или хуже растра. Подробнее о том, что собой представляет векторный формат, вы узнаете из нашего материала.
Что такое векторный формат
Высоким качеством современной полиграфической продукции мы обязаны такому уникальному инструменту, как векторная графика. Благодаря ей дизайнеры могут получать отличные изображения, которые не страдают при значительном увеличении.
Сфера применения векторных рисунков широка. С помощью этой технологии создаются логотипы, оформляются баннеры большого размера, выполняются другие объекты для использования в наружной рекламе.
Что такое векторный форматГлавное преимущество векторного формата изображения – отсутствие искажений при значительном увеличении дизайн-макета. Точность передачи обеспечивается тем, что в основе такой графики лежат различные линии, фигурки, окружности и точки.
Отличие векторного формата от растрового
Растровые изображения знакомы каждому, кто делает снимки на смартфон или рассматривает картинки в Интернете. Они состоят из пикселей, с помощью которых передаются очертания фигур, цвета и детали объектов.
При увеличении таких изображений пиксели размываются, картинка теряет четкость. Края объектов и фигур становятся неровными, явно просматривается точечная структура. Такая особенность позволяет точно определить, что это объект растровой графики.
В некоторых случаях низкое качество, вызванное масштабированием картинки, недопустимо, например, при использовании логотипа компании. Он может хорошо смотреться в малом размере, но при значительном увеличении появятся рваные края и нечеткие контуры.
Представьте, как будет выглядеть ваш фирменный знак, размещенный на уличном билборде или на борту фургона, перевозящего грузы компании. Вряд ли такое некачественное изображение положительно отразится на вашем деловом имидже. Векторный формат рисунка позволяет переносить любые картинки на большую площадь в неизменном виде.
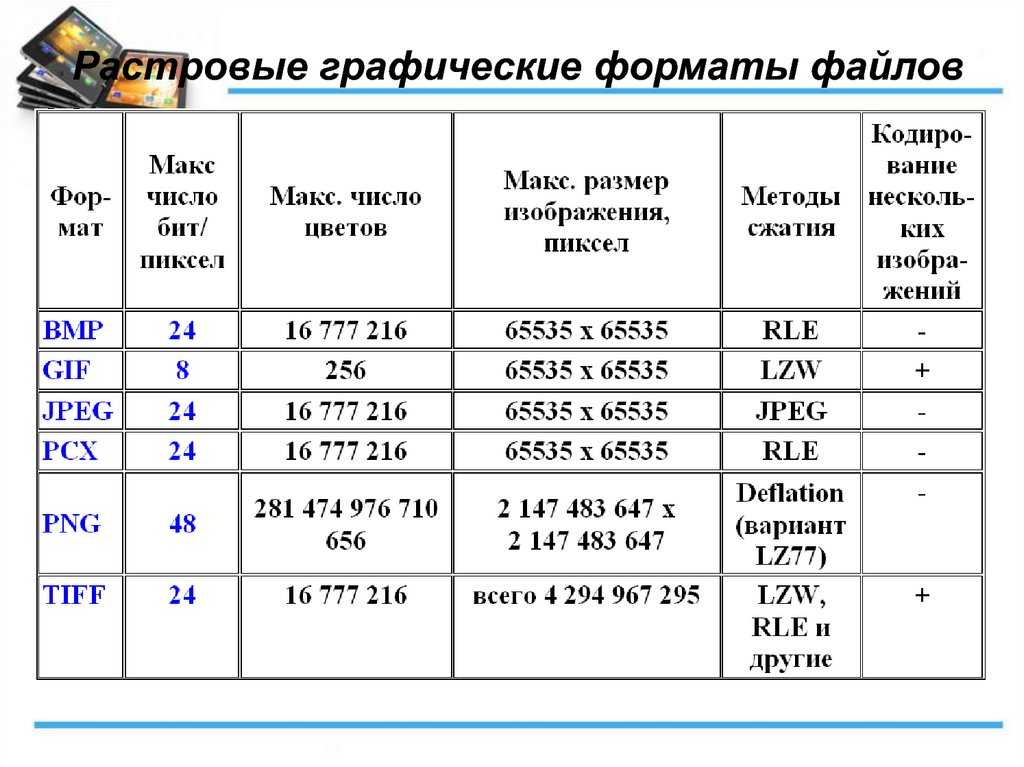
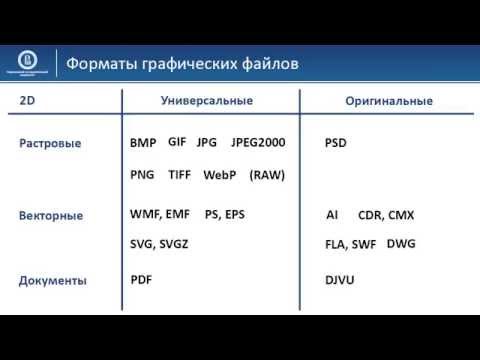
Абсолютно точно определить, какая графика, векторная или растровая, использована при создании картинки, поможет расширение, указанное в имени файла. Изображения растровой графики имеют в конце названия аббревиатуры PNG, JPG, TIFF, PSD или BMP.
Векторный формат базируется на геометрических кривых. Математическая структура вектора обеспечивает точность траектории при любом размере.
Для создания объектов векторной графики разработаны специальные программы – Adobe Illustrator и Sketch. Photoshop предназначен исключительно для растровых изображений.
Для иконок, типографики и логотипов векторный формат данных подходит идеально, ведь такие картинки могут тиражироваться в любом масштабе, от очень маленьких до огромных, при этом их качество всегда будет на одном уровне.
Отсутствие искажений при увеличении объясняется автоматическим изменением параметров векторных объектов в специальном графическом редакторе, работа которого основывается на математических формулах.
Без такого программного обеспечения реализовать на практике эту технологию было бы практически невозможно.
Контур будущей фигуры намечается отдельными точками, которые затем соединяются между собой векторными линиями. Сделать это можно в нескольких графических редакторах, но наиболее востребованы в профессиональной среде Corel Draw и Adobe Illustrator.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 15074
Преимуществ у векторной графики немало:
- изображения легко редактируются;
- качество не теряется при масштабировании;
- файлы мало весят;
- можно объединять изображения с текстом.

Еще одним плюсом векторного формата является его способность подстраиваться под любое разрешение экрана, что гарантирует высокое качество выполнения эмблемы или логотипа.
Файлам с векторными изображениями присваиваются имена, оканчивающиеся на AI, EPS, PDF или SVG. Аббревиатуры EPS, AI или SVG говорят о том, что документ отредактирован в Illustrator.
3 причины использовать векторный формат графики
При создании логотипа растр проявит себя не с лучшей стороны, и вы уже знаете, по какой причине – из-за искажения первоначального макета при увеличении. Векторная графика в этом случае является самым верным и, пожалуй, единственным на сегодняшний день выбором, и вот почему:
Векторный логотип можно использовать в любом размере
Фирменный знак компании применяется с разными целями. Он размещается на визитках, корпоративной канцелярии, фирменных бланках. В то же время он красуется на огромных баннерах и общественном транспорте. При этом качество логотипа должно оставаться неизменным, а это может гарантировать только векторный формат данных.
Поскольку в основе технологии лежат алгоритмические формулы, логотип можно сжимать и расширять без риска его искажения. Контуры сохраняют четкость и при значительном увеличении, и при сильном уменьшении картинки.
Векторный логотип без труда редактируется
В такое изображение легко внести любые коррективы, например, поменять расположение элементов или их цвета.
3 причины использовать векторный формат графикиКартинки в векторном формате редактируются в специальных программах, например, в Adobe Illustrator. Так, для изменения цвета есть соответствующее меню, также это можно сделать, используя инструмент «Выделение».
Простое редактирование векторной графики ценится дизайнерами, которым приходится оперативно вносить исправления в макет по желанию заказчика.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.

При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 13 октября
Осталось 17 мест
Векторный логотип может быть экспортирован в нескольких вариантах
Программа Illustrator позволяет перенести векторное изображение в любой формат, как растровый, так и векторный, в зависимости от текущей ситуации.
Комбинация клавиш Shift + Control + S вызывает меню «Сохранить как», где вы можете выбрать любой из форматов (AI, EPS, PDF и SVG).
Они подходят и для экспорта окончательного варианта логотипа, и для его отправки заказчику в разных расширениях.
5 наиболее распространенных векторных графических форматов
Сегодня существует более десяти форматов для работы с векторной графикой, все они созданы компаниями-разработчиками графических редакторов для своих продуктов. Каждому формату присущи собственные преимущества и недостатки, связанные с унификацией и совместимостью. Поговорим об особенностях основных векторных форматов.
Portable Document Format (PDF) универсален, он подходит для правильного изображения и векторной, и растровой графики, поддерживается разными программами. При отображении PDF-файлов не возникает проблем в любых приложениях, браузерах и операционных системах.
Поддержка многостраничных документов, реализованная в PDF, делает этот формат востребованным при печати книг и журналов. Любое изображение, для создания которого использовались Adobe Photoshop или Illustrator, можно напрямую экспортировать в PDF, который является одним из стандартных векторных форматов.
Применение PDF оптимально для:
- Подготовки файлов к печати. Для большинства типографий это основной формат, с которым они работают.
- Размещения в Интернете многостраничных документов. Электронные книги, сетевые версии журналов и газет, рекламные материалы – все это удобно читать, сохранять и распечатывать в PDF-формате.
PDF не подходит для:
- Изменения дизайна. Растровые изображения редактируйте в Photoshop, векторную графику – в Illustrator, итоговые результаты объединяйте в PDF.
EPS
Формат Encapsulated PostScript (EPS) в большинстве случаев применяется как векторный, но и растровые данные в него могут входить.
Применение EPS оптимально для:
- Отправки векторного изображения заказчику, дизайнеру или типографии. Волноваться за качество логотипа вам не придется: он отобразится без искажений в любом масштабе.
EPS не подходит для:
- Работы с фотографиями или художественной графикой. EPS предназначен для векторных изображений, несмотря на то, что может содержать и растровые.
 Выбирайте для фотопроектов форматы PSD, TIF или JPEG.
Выбирайте для фотопроектов форматы PSD, TIF или JPEG. - Размещения файла в Интернете. Лучше сохраните выполненный макет Photoshop в JPEG, PNG или GIF.
AI
Adobe Illustrator (AI) базируется на стандартах EPS и PDF, также является векторным, но может включать встроенные или связанные растровые изображения.
Adobe IllustratorAI-файлы при необходимости экспортируются в PDF и в EPS (когда нужны удобный просмотр или печать), а также в JPEG, PNG, GIF, TIFF и PSD (когда необходимо разместить их в Интернете и внести в них изменения).
Применение AI оптимально для:
- Редактирования векторного дизайна. Любой элемент в AI-файле можно быстро переместить и откорректировать.
- Создания фирменного знака и логотипа. Векторная графика, выполненная в Illustrator, масштабируется без намека на искажения.
- Подготовки к печати одностраничного документа: буклета, постера, визитки, листовки.
AI не подходит для:
- Редактирования растрового изображения.
 В Illustrator ограничен набор инструментов для внесения изменений в рисунки и фотографии. Лучше использовать для этих целей Photoshop: в этом редакторе можно корректировать цвет, яркость и контрастность.
В Illustrator ограничен набор инструментов для внесения изменений в рисунки и фотографии. Лучше использовать для этих целей Photoshop: в этом редакторе можно корректировать цвет, яркость и контрастность.
CDR
CorelDRAW (CDR) – еще один формат растровой и векторной графики. При создании документов всех типов файлы CDR незаменимы, они подходят для писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Некоторые графические редакторы не поддерживают CDR, но файлы без труда конвертируются или экспортируются в PDF, JPG, PNG, BMP или AI.
Применение CDR оптимально для:
- Подготовки макета логотипа или фирменного знака. Проблем с потерей качества не возникнет при любом масштабировании полученного изображения.
- Создания одностраничного документа для типографии: буклетов, постеров, визиток или листовок.
- Получения изображений в векторном формате без использования Adobe Illustrator.
CDR не подходит для:
- Внесения изменений в фотографии или рисунки.
 Для редактирования растровых изображений CorelDRAW приспособлен плохо. К тому же удобнее перейти на такие форматы, как AI или EPS – они более востребованы на сегодняшний день.
Для редактирования растровых изображений CorelDRAW приспособлен плохо. К тому же удобнее перейти на такие форматы, как AI или EPS – они более востребованы на сегодняшний день.
SVG
Формат векторных графических изображений Scalable Vector Graphics (SVG) идеален при создании иконок для веб-сайтов. Из явных преимуществ – возможность открытия файлов любым браузером и даже простым текстовым редактором, поскольку SVG представляет собой язык разметки, созданный W3C и входящий в подмножество XML.
Применение SVG оптимально для:
- Создания иконок, значков, мелкой векторной графики для веб-сайта. По весу SVG-файлы легче по сравнению с JPEG или GIF.
- Получения векторной графики, которая будет отображаться во всех браузерах и устройствах с одинаковым уровнем качества.
SVG не подходит для:
- Графики большого размера или картинок со множеством мелких деталей.
Существуют и другие векторные форматы графических файлов, но для создания логотипов и фирменных знаков достаточно перечисленных. С их помощью вы сможете решить любые задачи в сфере типографики.
С их помощью вы сможете решить любые задачи в сфере типографики.
Создание изображения в векторном формате
Получить уникальный векторный рисунок на основе фотографии несложно:
- Открываем в Photoshop любое изображение.
- Создаем копию имеющегося слоя и даем ему имя.
- Применяем к новому слою функцию Image, далее Adjustments и Threshold.
- Устанавливаем черно-белую цветовую гамму, используя фильтр Filter – Sketch – Photocopy.
- Активируем режим смешивания цветов у второго слоя, потом кликаем на Multiply.
- Применяем к полученному результату функцию Threshold.
- Выравниваем края новой фигуры при помощи фильтра Stylize – Difusse.
- Заливаем картинку выбранным цветом кликом по Paint Bucket Tool.
Теперь вы знаете, как перевести в векторный формат любое изображение.
Помните, что вектор – это скопление различных фигур, из них и состоят контуры. Для создания векторной картинки в Photoshop просто расставляем точки, обозначая конур будущего изображения.
Набор необходимых для этого инструментов обширен. Это «Выделение», «Инструмент прямоугольной области выделения», «Инструмент эллиптического выделения», «Инструмент волшебной палочки», «Инструмент быстрого выделения», «Перо».
Кроме того, для преобразования в векторный формат можно использоваться специальные онлайн-сервисы. Это самый быстрый способ конвертировать растровые изображения для их дальнейшего использования в печати или на сайте.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
- Форматов изображений много, но важны лишь некоторые из них
- Растровые и векторные изображения
- Выбираем правильные форматы изображений
- Растровые форматы
- JPEG
- GIF
- PNG
- TIFF
- PSD
- Векторные форматы
- EPS
- AI
- Другие форматы
- Конвертируем разные типы файлов
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Но с их помощью также можно разрабатывать графику для последующей печати:
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Многие недолюбливают JPEG, но стоит отметить, что он просто не совсем подходит для печати. В JPG-формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать. Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт, утверждает, что правильно произносить название как «джив». Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Формат PNG совмещает в себе преимущества JPG и GIF, однако, у него есть четкие рекомендации к использованию. Как и JPG, PNG-формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG. PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF (иногда TIF) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати» хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD представляет собой родной формат программы Adobe Photoshop. Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы).
Файлы в EPS-формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.
AI – еще один брендовый векторный формат от Adobe, предназначенный для работы в программе Illustrator. AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
PDF-формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится» любой клиент, и который без проблем можно распечатать на принтере. В PDF-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF-документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG-фотографии и EPS-логотип в общий проект, работа над которым ведется в PSD-файле в Photoshop.
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду.![]() Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете «безболезненно» масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
МГМаксим Галенкоавтор
Что такое векторный файл?
Вы когда-нибудь загружали изображение с веб-сайта и обнаруживали, что это векторный файл? Но что такое векторный файл? А для чего вы используете векторные файлы?
Что такое векторный файл?
Векторный файл или векторное изображение создается с использованием математических формул, задающих точки на сетке. Размер сетки и точек изображения можно регулировать бесконечно, поскольку точки могут перемещаться в соответствии с математической формулой без деформации или пикселизации (как это происходит с другими типами изображений).
Ваш смартфон или камера не захватывает векторные изображения. Вместо этого он захватывает растровые изображения, которые используют тысячи или миллионы пикселей для построения изображения. Поскольку фиксированное количество пикселей создает изображение, изменение размера требует, чтобы каждый пиксель растягивался и сохранял качество, чего они не могут сделать.
Поскольку фиксированное количество пикселей создает изображение, изменение размера требует, чтобы каждый пиксель растягивался и сохранял качество, чего они не могут сделать.
Следовательно, если вы попытаетесь растянуть фотографию до большого размера, она станет нечеткой и потеряет качество. Вы можете уменьшить изображение до небольшого размера без потери качества, потому что пиксели могут сжиматься.
История векторных файлов
Векторные файлы тоже существуют уже довольно давно. Векторные графические дисплеи были впервые использованы как часть системы ПВО США SAGE, позволяя операторам отображать местоположение союзных и вражеских самолетов на одной карте, используя ряд входных данных. До этого операторы вручную наносили местоположения векторов, обновляли карту и затем передавали информацию пилотам.
Была игровая приставка, в которой использовалась исключительно векторная графика. Vectrex была домашней консолью со встроенным монохромным ЭЛТ-монитором, что было редкостью во время ее выпуска в 1919 году. 82. Консоль рисовала постоянный поток изображений по осям X и Y, обновляя их в ответ на действия пользователя. Он также поставлялся с разноцветными накладками на экран, которые создавали ощущение изменения цвета игры.
82. Консоль рисовала постоянный поток изображений по осям X и Y, обновляя их в ответ на действия пользователя. Он также поставлялся с разноцветными накладками на экран, которые создавали ощущение изменения цвета игры.
Термин «векторное изображение» в настоящее время относится к двумерным компьютерным изображениям и широко используется в печатных СМИ и дизайнерских работах.
Что такое расширения векторных файлов?
Расширения векторных файлов отличают файлы векторных изображений от других типов файлов изображений. Например, фотографии могут использовать JPEG, PNG или RAW, каждый из которых определяет некоторые характеристики изображения внутри файла, в частности, использование растровых изображений. То же самое относится и к расширениям векторных файлов, которые могут определять характеристики содержимого и программы, используемой для создания векторного файла.
Наиболее распространенные расширения векторных файлов:
- .AI Указывает Adobe Illustrator Файл изображения
- .
 EPS Остается для Инкапсулированных Postscript , который является немного более старым, но полезным файлом вектора
EPS Остается для Инкапсулированных Postscript , который является немного более старым, но полезным файлом вектора - .SV. Scalable .SG 8.SGABLE 8.SGABLE 8.SGABLE 8.SGABLE 8.SGABLE 8. Файл векторной графики , который представляет собой формат файла векторного изображения на основе XML, широко используемый в Интернете
Является ли PDF форматом векторного файла?
Вы можете использовать PDF как формат векторного файла, абсолютно. Но это зависит от исходного создания файла, поскольку PDF также может функционировать как растровый файл.
Зачем использовать векторный файл?
Файлы векторных изображений универсальны, что делает их полезными для нескольких целей, особенно в печати и дизайнерских работах. Например, если вы разрабатываете логотип для своего бизнеса, вы хотите использовать один и тот же логотип на нескольких платформах и в печатных СМИ без потери качества и ущерба имиджу.
Если вы используете растровый формат, каждый раз, когда вы пытаетесь изменить логотип, есть большая вероятность, что конечный продукт будет зернистым или нечетким, особенно если вы попытаетесь увеличить его.
То же самое верно, если вы скопируете изображение из социальной сети и попытаетесь распечатать его. Платформы социальных сетей сжимают изображения в стандартных растровых форматах, чтобы уменьшить размер на своих серверах и ускорить обслуживание. Но если вы попытаетесь распечатать скопированное изображение как фотографию, оно, скорее всего, будет выглядеть пиксельным или иметь низкое качество.
Принимая во внимание, что если вы используете векторное изображение для своего логотипа (или любой другой дизайнерской работы), вы можете масштабировать изображение вверх и вниз по своему усмотрению без ущерба для качества.
Как открыть векторный файл?
Существует множество программ, которые могут открыть файл векторного изображения для просмотра, например бесплатный инструмент для редактирования изображений Irfanview.
Однако Irfanview (как и многие инструменты для просмотра изображений) не может редактировать векторные файлы. Для этого вам понадобится инструмент для редактирования векторов, например Adobe Illustrator. Хотя Adobe Illustrator является одним из лучших инструментов для работы с векторными изображениями на рынке, он является дорогим вариантом для большинства людей, особенно если вы хотите создать или отредактировать только один файл.
Итак, имея это в виду, ознакомьтесь с лучшими бесплатными альтернативами Adobe Illustrator для векторного редактирования.
Можете ли вы преобразовать другие форматы в векторный файл?
Вы можете преобразовать формат файла растрового изображения в формат векторного файла для создания векторного файла, но результаты будут различаться в зависимости от исходного файла. Допустим, вы создаете красивый новый логотип в виде растрового файла, но затем хотите преобразовать его в векторный файл, чтобы упростить масштабирование вверх и вниз. Вы можете преобразовать файл в векторный тип, сохранив изображение и уменьшив вероятность нечеткости или других проблем с качеством.
Вы можете преобразовать файл в векторный тип, сохранив изображение и уменьшив вероятность нечеткости или других проблем с качеством.
Успех выходного файла зависит от программы, которую вы используете для преобразования в векторное изображение. Например, некоторые онлайн-конвертеры растровых изображений в векторные не будут правильно захватывать изображение или выдавать файл очень низкого качества. Принимая во внимание, что такие программы, как Adobe Illustrator и Inkscape, специализируются на создании и редактировании векторных изображений и поставляются с обширным набором инструментов для автоматического преобразования.
Пример преобразования векторного файла
Следующие изображения иллюстрируют преобразование изображения из растра в вектор. На первом изображении показаны глаза Рю из серии Street Fighter в виде растра. Обратите внимание на пикселизацию:
Вот как выглядят глаза после векторизации:
Мелкие детали удаляются из растрового изображения и сглаживаются в математические формы, которыми легче манипулировать в больших форматах. Вблизи изображения кажутся совсем другими. Но рассмотрим исходное изображение Рю:
Вблизи изображения кажутся совсем другими. Но рассмотрим исходное изображение Рю:
По сравнению с изображением выходного векторного файла:
Несомненно, есть очевидные отличия. Но общее качество изображения хорошее, особенно учитывая, что теперь вы можете изменять масштаб модели без потери дополнительного качества.
Связанный: Как векторизовать изображение в Adobe Illustrator
Векторные файлы универсальны
Теперь вы немного знаете об истории векторных файлов, а также о том, почему они очень удобны для современной печати и графического дизайна. Просто имейте в виду, что когда вы векторизуете изображение (то есть конвертируете из другого формата в вектор), вы можете столкнуться с некоторой потерей качества, поэтому всегда проверяйте дважды, прежде чем нажимать «Печать» или «Отправить».
типов векторных файлов | CorelDRAW
Типы векторных файлов | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Масштабируемая векторная графика, или SVG, может быть широко распространена, но это далеко не единственный доступный формат векторных файлов. Существует множество вариантов программного обеспечения для графического дизайна, таких как CorelDRAW или Adobe, и форматов векторных файлов, таких как SVG, CDR и AI. Подробнее об этих вариантах мы поговорим ниже.
Некоторые форматы векторных файлов являются проприетарными и принадлежат конкретному разработчику программного обеспечения, например CDR, который является родным форматом файлов CorelDRAW. Другие векторные форматы, такие как SVG, намеренно универсальны и обозначены как отраслевой стандарт.
Даже если вы не используете CorelDRAW или Adobe, распространенные проприетарные форматы теперь широко поддерживаются в большинстве программ графического дизайна. В вашей карьере дизайнера есть большая вероятность, что вы столкнетесь с различными векторными файлами. Давайте рассмотрим основные типы векторных файлов, чтобы вы могли выбрать правильные форматы для своих векторных художественных проектов.
В вашей карьере дизайнера есть большая вероятность, что вы столкнетесь с различными векторными файлами. Давайте рассмотрим основные типы векторных файлов, чтобы вы могли выбрать правильные форматы для своих векторных художественных проектов.
Как векторные файлы хранят информацию?
Самая большая разница между типами векторных файлов заключается в способе хранения данных. Все векторы содержат текстовое хранилище с математическими уравнениями для отображения графических свойств. Эти уравнения соотносятся с точками декартовой плоскости или математической системы координат. Поскольку значения в уравнениях изменяются, математические правила заставляют все значения оставаться в точной пропорции. Именно это обеспечивает превосходную масштабируемость векторной графики.
Несмотря на это принципиальное сходство, существуют некоторые ключевые различия в хранении данных в различных типах файлов. Например, формат PDF хранит множество различных типов объектов, включая векторную графику, в одном документе. Загвоздка в том, что файлы PDF хранят только необработанный двоичный код в защищенном формате, что затрудняет выделение изображений из файла PDF. Файлы CorelDRAW сжимаются и сохраняются в виде Zip-файла. SVG используют XML для хранения текстовых уравнений для векторной графики.
Загвоздка в том, что файлы PDF хранят только необработанный двоичный код в защищенном формате, что затрудняет выделение изображений из файла PDF. Файлы CorelDRAW сжимаются и сохраняются в виде Zip-файла. SVG используют XML для хранения текстовых уравнений для векторной графики.
Напротив, растровые файлы хранятся в виде пикселей, а не уравнений, и по мере изменения размера этих пиксельных изображений они теряют четкость. Различные форматы векторных файлов лучше всего подходят для получения четких и четких изображений с возможностью изменения размера и масштабирования изображения по мере необходимости.
Каковы наиболее широко используемые форматы векторных файлов?
Не все форматы векторных файлов одинаковы. Распознавание различных расширений файлов и понимание того, когда использовать каждый тип файлов, сэкономит вам много времени и нервов.
- Масштабируемая векторная графика (SVG)
- Инкапсулированный PostScript (EPS)
- Файлы CorelDRAW (CDR)
- Файлы Adobe Illustrator (AI)
- Формат переносимых документов (PDF)
Файлы SVG
Масштабируемая векторная графика, или SVG, является наиболее распространенным векторным форматом для веб-дизайна. Этот универсальный векторный тип файла официально является открытым стандартом во всемирной паутине. Эта графика отличается небольшим размером файла и всеми преимуществами векторной графики, что делает SVG лучшим выбором для веб-дизайна и многих других приложений цифрового дизайна.
Этот универсальный векторный тип файла официально является открытым стандартом во всемирной паутине. Эта графика отличается небольшим размером файла и всеми преимуществами векторной графики, что делает SVG лучшим выбором для веб-дизайна и многих других приложений цифрового дизайна.
Хотя формат SVG идеально подходит для отображения векторов в Интернете, печать не является его сильной стороной. Вам лучше конвертировать в файл PDF или EPS, когда вы будете готовы к печати. Этот формат предназначен для экранных изображений. Он поддерживается большинством браузеров и легко отображается на экране любого размера с атрибутами четкости изображения векторной графики.
Файлы EPS
Инкапсулированные файлы PostScript, или EPS, старше SVG более чем на 15 лет. В 1982 году Adobe создала формат EPS для включения изображений в широкоформатную печать. Цель состояла в том, чтобы предоставить формат без потерь, позволяющий увеличивать и изменять размер текста без ущерба для качества изображения. Для дизайнеров, создающих плакаты и рекламные щиты с художественной типографикой, это было решением проблемы качества изображения.
Для дизайнеров, создающих плакаты и рекламные щиты с художественной типографикой, это было решением проблемы качества изображения.
Файлы EPS имеют открытый исходный код и используются во многих профессиональных печатных материалах. Это может быть устаревшая технология, которая постепенно заменяется, но вы найдете множество выходных данных для этого типа файлов, которые все еще используются сегодня. Фактически, файлы EPS по-прежнему являются лучшим выбором для высококачественной печати.
Файлы EPS — лучший выбор для обмена векторными изображениями, такими как логотипы и значки, с вашими клиентами, другими дизайнерами или принтерами. Однако, поскольку это векторный формат файла, не используйте тип файла EPS, если ваша иллюстрация содержит фотографию или другие растровые изображения.
Файлы CDR
Программы CorelDRAW используют собственный формат файлов — CDR. Файлы CDR специально разработаны для совместимости с набором продуктов CorelDRAW. При работе с файлами CDR вы обнаружите, что все функциональные возможности других форматов не повреждены, что обеспечивает удобный и интуитивно понятный интерфейс.
Эти файлы широко поддерживаются в индустрии дизайна с некоторым уровнем совместимости в большинстве дизайнерских программ.
AI-файлы
Как и файлы CDR для CorelDRAW, тип файла AI специфичен для Adobe Illustrator. Adobe намеревалась заменить AI-файлы более старыми EPS-файлами прошлых десятилетий. Полная поддержка файлов AI доступна только в приложениях Adobe, но вы по-прежнему сможете использовать их с ограниченной функциональностью в CorelDRAW и других программах.
PDF-файлы
Другое знакомое расширение файла, которое вы, вероятно, встречали, — это переносимый файл документа или PDF. Тип файла PDF — это еще один стандартный формат файла для всего, от текстовых документов до форм и графики. Хотя формат файла PDF совместим с векторами и растрами, он чаще ассоциируется с векторами.
PDF-файлы — отличный вариант, когда вы готовы распечатать свои дизайны или хотите отобразить готовый документ по цифровым каналам. Но PDF-файлы — не лучший выбор, если вы планируете редактировать свои проекты позже. Этот тип файла является безопасным, обеспечивая единообразное отображение без потери форматирования или данных.
Этот тип файла является безопасным, обеспечивая единообразное отображение без потери форматирования или данных.
Заключительные мысли о векторных файлах
Существует несколько типов векторных файлов, каждый со своими преимуществами и совместимостью. Ваша работа как дизайнера векторов будет заключаться в том, чтобы выбрать правильный вариант для данной задачи на основе требований клиента или желаемого результата. Иногда ваши графические активы будут векторными, а иногда — растровыми. Если у вас есть только последнее, важно знать, как векторизовать изображение, чтобы получить нужное качество. Продолжайте читать, чтобы узнать больше.
ПРЕДЫДУЩАЯ СТАТЬЯ
Масштабируемая векторная графика — SVG
СЛЕДУЮЩАЯ СТАТЬЯ
Векторная трассировка/векторизация
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого. Начните создавать сегодня!
Начните создавать сегодня!
ПОПРОБОВАТЬ БЕСПЛАТНО УЗНАТЬ БОЛЬШЕ
Что такое векторный файл? Все, что вам нужно знать [Полное руководство]
Создание потрясающих визуальных эффектов больше не роскошь, а скорее необходимость для дизайнеров, которым приходится все больше и больше конкурировать, чтобы произвести впечатление на своих клиентов. Игра с цветами, оптимизация размера изображения и поддержание высокого уровня резкости важны для всех, кто работает с дизайном.
В мире дизайна существует два типа файлов изображений: векторные файлы и растровые файлы. В то время как растровые изображения гораздо более популярны для повседневного использования, векторный файл чаще всего является первым выбором как для графических дизайнеров, так и для дизайнеров UX / UI, поскольку он предлагает большую гибкость.
Но что такое вектор, где используется вектор и в чем разница между векторами и растрами? В этой статье будут рассмотрены эти вопросы.
Обзор статьи:
1. Что такое векторный файл?
2. Отличия векторов от растров
3. Различные форматы векторных файлов
4. Где используются векторные файлы?
5. Как открыть векторный файл?
1. Что такое векторный файл?
Как следует из названия, «вектор» — это термин, перевернутый из геометрии. На самом деле не только название напоминает математический термин. Вся идея векторной графики заключается в том, что она получается из математически определенных форм, таких как линии или кривые. Поскольку вы можете бесконечно удлинять линию или кривую без каких-либо потерь, эти качества наследуются в векторных файлах.
Математическая формула, лежащая в основе векторов, означает, что вы можете растягивать и обрезать изображения любым удобным для вас способом, сохраняя прежнюю резкость. Ничего не будет заряжаться. Этого нельзя сказать о растровых файлах, в которых вместо этого используются пиксели. Это подводит нас к следующему пункту — основным различиям между векторами и растрами.
2. Различия между векторами и растрами
И векторные, и растровые файлы занимают свое место в мире дизайна. А в чем разница между векторами и растрами — давайте разберемся.
2.1. Векторы более масштабируемы
В основе векторов лежит математическое уравнение, которое делает их идеальными для увеличения и уменьшения изображений. Растровые изображения состоят из блоков (пикселей). Растягивание блоков сделает их менее резкими, что приведет к видимому ухудшению качества изображения. Иногда даже сжатие может привести к потере данных.
2.2. Векторы светлее
Размер векторов рассчитывается в соответствии с размером изображения, поэтому они более оптимизированы, чем растровые изображения. Как правило, они намного легче растровых файлов. Конечно, это не означает, что векторы всегда легкие. Добавление нескольких эффектов может создать много точек и линий, которые в конечном итоге значительно увеличат размер файла.
2.3. Векторы лучше хранить в виде рабочих файлов
Если вы дизайнер, вам будет намного проще сохранять файлы в виде векторов, а не растровых изображений, так как вы можете редактировать их на ходу, экономить место и открывать их быстрее, как только вы они нужны снова. Растры гораздо менее гибкие, что делает их лучшим вариантом для окончательных файлов.
2.4. Растровые изображения лучше с цветами
Файлы большего размера имеют некоторые преимущества. Каждый пиксель фиксирует уникальные данные. Это может создать больше теней и дополнительную глубину изображения. Однако растяжение изображений может создать размытие, которое быстро превратит это в недостаток, поэтому вы должны быть осторожны.
2.5. Растры просты в использовании
Хотя векторы так высоко ценятся, большинство цифровых изображений, которые мы видим, имеют формат растрового изображения. Почему это? С растрами легче работать. Векторы нужно открывать и редактировать в специальных программах, таких как Adobe Illustrator и CorelDRAW.
3. Различные форматы векторных файлов
Скорее всего, вы слышали о JPEG, PNG или GIF. Это одни из самых распространенных форматов файлов. Но все они являются растровыми форматами файлов. Единственный формат векторных файлов, который можно назвать популярным, — это PDF, так как он очень популярен для работы с большими цифровыми документами. Но давайте посмотрим, какие типы векторных файлов используются чаще всего.
3.1. AI
Это расширение является собственностью Adobe Illustrator — самого известного программного обеспечения для редактирования векторной графики. Он чрезвычайно широко распространен среди дизайнеров, так как является родным форматом файла для Illustrator. У него есть некоторые ограничения, но он очень хорош с детализированной графикой и тяжелыми иллюстрациями, он также разработан для поддержки всех функций, доступных только в Illustrator, таких как, например, градиенты сетки или 3D-формы (с новыми инструментами Extrude, Revolve и Inflate). Хотя сегодня вы можете использовать этот формат файла во многих программах, он по-прежнему не так хорош по сравнению с его родной средой — Illustrator.
Хотя сегодня вы можете использовать этот формат файла во многих программах, он по-прежнему не так хорош по сравнению с его родной средой — Illustrator.
3.2. EPS
Encapsulated Postscript — это устаревший формат. Он далек от совершенства, так как не поддерживает прозрачность. Однако этот формат файла поддерживает как векторные, так и растровые изображения, что является большим преимуществом. Хотя это не очень удобный вариант для создания современных иллюстраций, это, пожалуй, лучший вариант для полиграфического дизайна, поскольку между программным и аппаратным обеспечением гораздо лучше синхронизированы. Файлы EPS можно быстро преобразовать в PDF, JPG, PNG и TIFF. Именно EPS заложил основу Ai.
3.3. SVG
Масштабируемая векторная графика (или SVG) — еще один векторный формат, довольно распространенный в наши дни. Он отлично подходит для создания логотипов и всевозможных диаграмм, диаграмм и т. д. Одной из областей, где он сияет, является веб-дизайн, поскольку он основан на XML. Это означает, что это масштабируемый формат, и файлы с расширением SVG также могут быть проиндексированы поисковыми системами. Однако SVG — не лучший вариант для полиграфического дизайна. Он не поддерживает как векторы, так и растры (например, EPS), и у драйверов принтера могут быть проблемы с ним.
Это означает, что это масштабируемый формат, и файлы с расширением SVG также могут быть проиндексированы поисковыми системами. Однако SVG — не лучший вариант для полиграфического дизайна. Он не поддерживает как векторы, так и растры (например, EPS), и у драйверов принтера могут быть проблемы с ним.
3.4. PDF
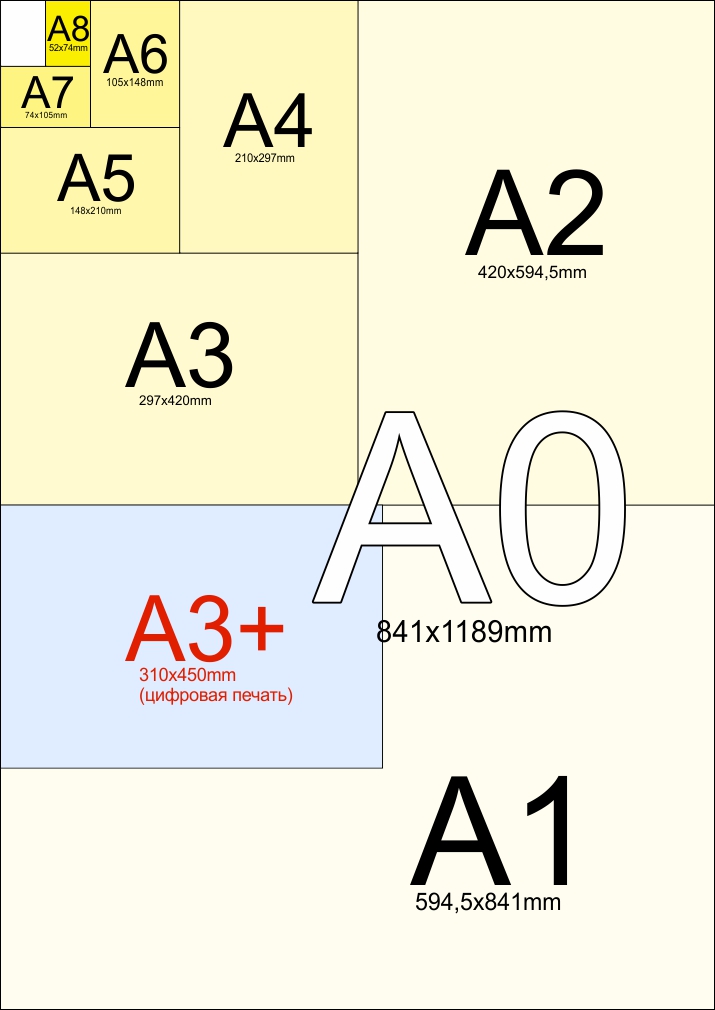
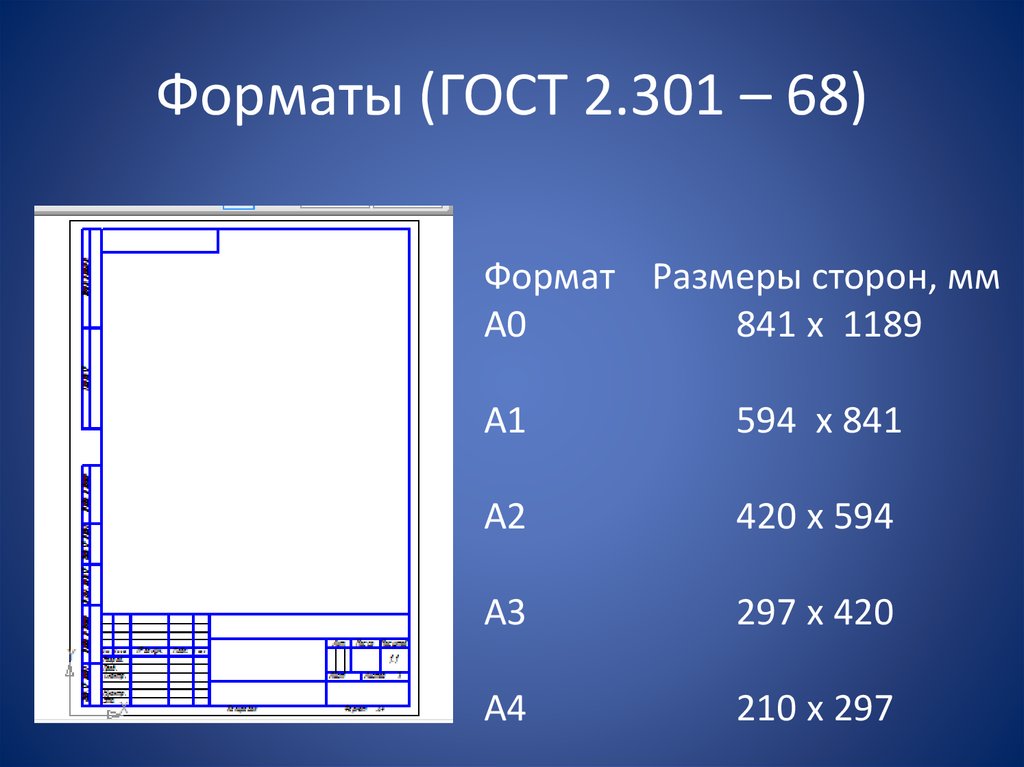
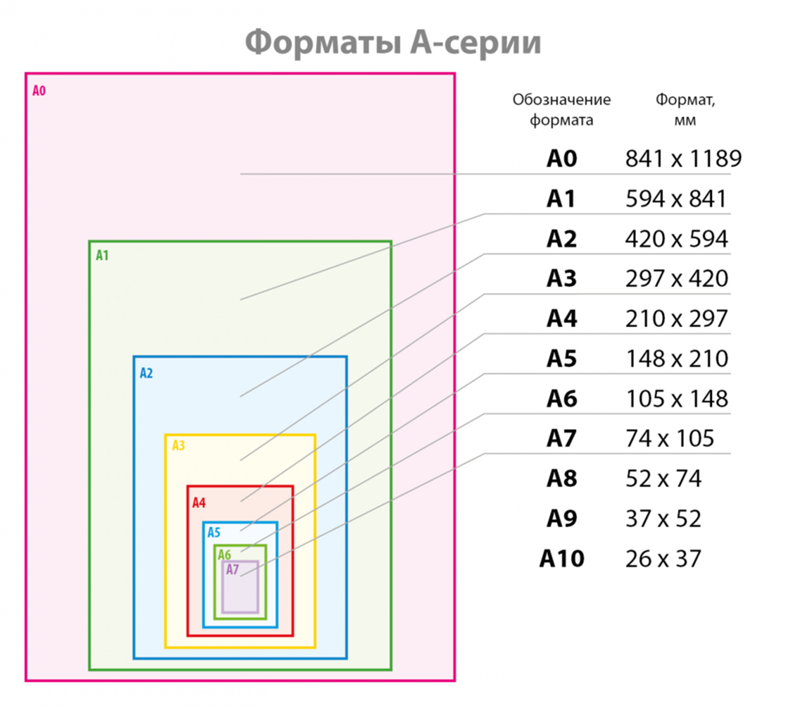
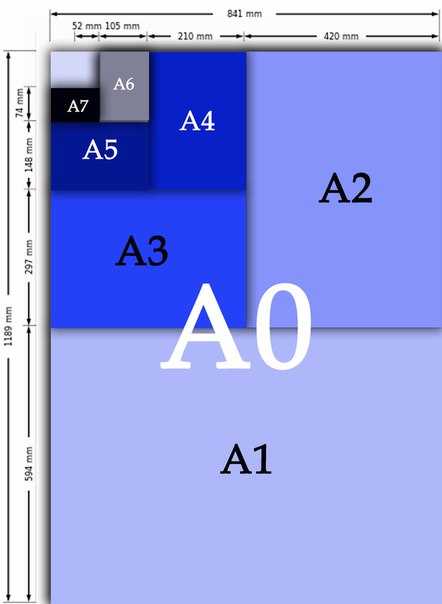
Формат переносимых документов — один из наиболее часто используемых форматов в истории. Причина этого в том, что файлы PDF поддерживают как векторную, так и растровую графику. Как следует из названия, PDF-файлы достаточно портативны — их можно читать на любом устройстве, и они имеют открытый исходный код. Что делает их такими популярными в наши дни, так это их гибкость — они используются в полиграфическом дизайне, поскольку файлы PDF поддерживают форматы печати A3 и A4. В то же время PDF-файлы очень часто создаются для цифрового использования — особенно для юридических документов, больших руководств, электронных книг и т. д. Любой документ, который должен быть удобочитаемым как в цифровой, так и в бумажной версиях, скорее всего, будет создан в формате PDF.
Но PDF-файлы не идеальны — размер файла довольно велик по сравнению с другими векторными форматами. Такие файлы тяжело читать на широких экранах, приходится много прокручивать. Еще одна серьезная проблема связана с обеспечительными обязательствами. Не исключено, что при открытии такого файла из незнакомого источника подхватить вирус.
4. Где используются векторные файлы?
Векторы очень популярны среди дизайнеров, поскольку они обладают множеством преимуществ, которые могут мгновенно повысить ценность. Большинство форматов файлов доступны для редактирования, а их бесконечное масштабирование означает, что в некоторых областях они предлагают гораздо больше полезности, чем растровые файлы.
✅ Дизайн логотипов и иконок — дизайн логотипов, вероятно, является самым ярким примером того, как векторный файл может быть полезен. Использование вектора для логотипа бренда дает возможность отображать изображение на любой поверхности — независимо от размера. Векторный логотип можно распечатать на ручке или растянуть для отображения на рекламном щите без потери качества изображения.
Векторный логотип можно распечатать на ручке или растянуть для отображения на рекламном щите без потери качества изображения.
✅ Иллюстрации — хотя большинство логотипов являются векторными, дизайнеры иллюстраций делятся на растровые и векторные. Однако многие многоцелевые иллюстрации являются векторными, поскольку их можно использовать для многих целей — на целевой странице, в видеороликах компании, презентациях и т. д. Это требует большей гибкости дизайна.
✅ Мастер-файлы — независимо от того, какой дизайн создается, по возможности, мастер-файл должен быть векторным, поскольку он позволяет осуществлять постредактирование без потери данных.
✅ Дизайн полиграфии — обязательно используйте векторные файлы для печати, так как векторы гарантируют, что все детали будут максимально четкими, иначе результат может оказаться непригодным для использования.
✅ Инфографика – инфографика упрощает визуализацию данных, так как показывает числа в более «удобоваримом» формате. Они являются векторами по двум причинам: они должны быть масштабируемыми, так как их можно как распечатать, так и просмотреть в цифровом виде, а также — потому что по своей сути они являются графическими элементами.
Они являются векторами по двум причинам: они должны быть масштабируемыми, так как их можно как распечатать, так и просмотреть в цифровом виде, а также — потому что по своей сути они являются графическими элементами.
✅ Изображения веб-сайтов — векторы очень часто используются на веб-сайтах. Большинство элементов, не являющихся фотографическими изображениями, являются векторами, поскольку их можно легко увеличивать и уменьшать. Поскольку векторные изображения не зависят от разрешения, они очень хорошо используются в адаптивном дизайне, где размер изображения выбирается в соответствии с размером экрана устройства, владелец которого потребляет контент.
✅ Дизайн одежды — большинство логотипов, текстов и графических элементов, используемых в дизайне одежды, являются векторными, поскольку они должны соответствовать разным размерам и появляться в одном и том же месте на каждой единице товара. Кроме того, компании не могут позволить себе продавать одежду с размытым дизайном (если только это не дает желаемого эффекта).
5. Как открыть и отредактировать векторный файл?
Наиболее популярными программами для редактирования векторных файлов являются Adobe Illustrator и CorelDRAW. Хотя эти файлы можно открыть во многих программах, мы должны сделать упор на редактирование. Давайте посмотрим, какая программа может успешно работать с векторными файлами.
| Платформа | AI открыть/редактировать | SVG открыть/редактировать | ПДФ открыть/редактировать | EPS открыть/редактировать | CDR открыть/редактировать |
| Adobe Illustrator | Да/Да | Да/Да | Да/Да | Да/Да | Да/Да |
| CorelDRAW | Да/Да | Да/Да | Да/Да | Да/Да | Да/Да |
| Affinity Designer | Да*/Нет | Да/Да | Да/Да | Да/Да | №/№ |
| Канва | №/№ | Да/Да | Да/Да | Да/Нет | №/№ |
| Inkscape | Да/Нет | Да/Да | Да/Да | Да/Да | Да/Да* |
| Гравит-дизайнер | Да/Да* | Да/Да | Да/Да | Да/Нет | №/№ |
| Векторнатор | Да/Да | Да/Да | Да/Да | №/№ | №/№ |
| Эскиз | Да/Нет | Да/Да | Да/Нет | Да/Нет | №/№ |
| Фигма | №/№ | Да/Да | Да*/Нет | Да*/Нет | №/№ |
| Adobe Photoshop | Да/Нет | №/№ | Да/Нет | Да/Нет | №/№ |
| Вектор | Да/Нет | Да/Да | №/№ | Да/Нет | №/№ |
* – достигается путем преобразования файлов
Заключение
Векторные файлы чрезвычайно универсальны, что упрощает их использование во многих ситуациях.


 Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе. Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.
Состоит из картинок, анимации, текста, поддающихся изменениям и корректуре лишь в специализированном графическом редакторе. Обладает отличной масштабностью и высоким качеством. Формат безусловно вписывается в веб-иллюстрации.


 Выбирайте для фотопроектов форматы PSD, TIF или JPEG.
Выбирайте для фотопроектов форматы PSD, TIF или JPEG. В Illustrator ограничен набор инструментов для внесения изменений в рисунки и фотографии. Лучше использовать для этих целей Photoshop: в этом редакторе можно корректировать цвет, яркость и контрастность.
В Illustrator ограничен набор инструментов для внесения изменений в рисунки и фотографии. Лучше использовать для этих целей Photoshop: в этом редакторе можно корректировать цвет, яркость и контрастность. Для редактирования растровых изображений CorelDRAW приспособлен плохо. К тому же удобнее перейти на такие форматы, как AI или EPS – они более востребованы на сегодняшний день.
Для редактирования растровых изображений CorelDRAW приспособлен плохо. К тому же удобнее перейти на такие форматы, как AI или EPS – они более востребованы на сегодняшний день. EPS Остается для Инкапсулированных Postscript , который является немного более старым, но полезным файлом вектора
EPS Остается для Инкапсулированных Postscript , который является немного более старым, но полезным файлом вектора