Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 11 | 12 | |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс используетРастровая и векторная графика. Форматы графических файлов
Вопросы занятия:
· растровые изображения;
· векторным изображением;
· фрактальная графика;
· формат графического файла.
На прошлом уроке мы с вами выяснили, что особое место
в работе с изображениями занимает компьютерная графика, т.е. графика, которая
обрабатывается и отображается средствами вычислительной техники.
Компьютеры уже достаточно давно вошли в нашу жизнь. Они изменили мир и возможности человека, и с каждым днём стремящихся рисовать все больше и больше привлекает компьютер.
Изображения, которые создаются на компьютере можно представлять в движении или в покое. Главным достоинство компьютерной графики является то, что можно видеть, как формируется изображение на всех этапах, и неограниченно вносить исправления.
Настоящий дизайнер немыслим без художественного образования, он должен прекрасно владеть техникой рисунка, то есть материалами и инструментами (например, карандаш, уголь) и способами их использования для изображения и художественного выражения. Также должен владеть техниками графики (уметь использовать акварель, гуашь, карандаш, тушь), техниками живописи (гуашь, акварель, темпера, акрил, масло).
А как вы думаете, можно ли в современном мире используя компьютер, знания и умения работы с компьютером стать художником или дизайнером, не обладая особым талантом?
Любой, самый обычный человек, может превратить
компьютер в исполнительный механизм воплощения своей художественной мысли — той
самой, которую он не может воплотить на бумаге.
Представьте, какие чудесные возможности предоставляет нам современный компьютер.
Как вы помните компьютерная графика — это изображения, подготовленные при помощи компьютера. Компьютер может обрабатывать информацию, представленную только в цифровой форме. Значит, изображение надо представить в цифровой форме. Наиболее распространены два способа представления изображений: растровый и векторный. Существует ещё фрактальный способ представления графических изображений.
На прошлом уроке мы с вами рассмотрели один из
способов получения графических изображений. С помощью сканера. Давайте немного
вспомним. Итак, сканер сначала делит всю картинку на квадратики. Каждый такой
квадратик станет пикселем цифрового изображения. Затем сканер освещает каждую
строчку изображения специальной лампой и оценивает цвет каждого квадратика.
Получает по три числа на каждый пиксель, то есть оценивает сколько в каждом
квадратике красного, зелёного и синего цветов, и передаёт полученную информацию
в память компьютера. В памяти компьютера образуется цифровое изображение. Затем
эти числа переписываются из основной памяти в видеопамять и на мониторе
появляется картинка.
В памяти компьютера образуется цифровое изображение. Затем
эти числа переписываются из основной памяти в видеопамять и на мониторе
появляется картинка.
Разные сканеры разбивают картинку на разное число пикселей. Размеры пикселя зависят от разрешающей способности сканера, которая обычно выражается в dpi (что означает — точек на дюйм) и задаётся парой чисел (например, 600 х 1200 dpi). Первое число — это количество пикселей, которые могут быть выделены сканером в строке изображения длиной в 1 дюйм. Второе число — количество строк, на которые может быть разбита полоска изображения высотой в 1 дюйм.
Такой способ хранения изображений в компьютере, то есть когда изображение хранится по точкам, которые называются пикселями, точно, как мозаика, называется растровым.
Слово растровый происходит от латинского Раструм – решётка.
Рассмотрим второй способ хранения изображений.
Давайте вместе рассмотрим рисунок. На нем изображено
яблоко. Как вы думаете, много ли нужно места в памяти компьютера чтобы хранить
этот рисунок? Если посчитать пиксели, из которых он состоит, то получится
огромное число. Соответственно и места в памяти компьютера понадобилось бы
очень много. Давайте посмотрим, как художник рисовал эту картинку. Пока
создавалось яблоко, компьютер запоминал как нужно рисовать это яблоко.
На нем изображено
яблоко. Как вы думаете, много ли нужно места в памяти компьютера чтобы хранить
этот рисунок? Если посчитать пиксели, из которых он состоит, то получится
огромное число. Соответственно и места в памяти компьютера понадобилось бы
очень много. Давайте посмотрим, как художник рисовал эту картинку. Пока
создавалось яблоко, компьютер запоминал как нужно рисовать это яблоко.
То есть в памяти компьютера можно сохранить не только картинку, которую нарисовал художник, но и последовательность команд, на специальном компьютерном языке. Для простого рисунка список команд будет не большой, следовательно, и места в памяти компьютера понадобится не много.
Когда мы захотим посмотреть полученную картинку, компьютер мгновенно её нарисует. Это произойдёт настолько быстро, что мы этого даже не заметим.
Изображения, которые хранятся в памяти компьютера в
виде последовательности команд называются векторными.
То есть каждая из этих фигур в векторной графике может быть описана математически: отрезки и прямоугольники — координатами своих вершин, окружности — координатами центров и радиусами. Кроме того, можно задать толщину и цвет линий, цвет заполнения и другие свойства геометрических фигур. В векторной графике изображения формируются на основе таких наборов данных (векторов), описывающих графические объекты, и формул их построения. При сохранении векторного изображения в память компьютера заносится информация о простейших геометрических объектах, его составляющих.
Как вы думаете, какие изображения лучше?
Точно ответить на данный вопрос нельзя. Так как у каждого из них есть свои достоинства и недостатки.
Растровое представление графики обычно используются для изображений фотографического типа с большим количеством деталей и оттенков. Однако при увеличении таких картинок ухудшает их качество.
Векторная графика удобна для рисунков, которые не
нуждаются в фотореализме. Масштабирование векторной графики происходит без
потери качества. В векторном виде хранят многие шрифты, логотипы, карты,
которые часто приходится увеличивать и уменьшать.
Масштабирование векторной графики происходит без
потери качества. В векторном виде хранят многие шрифты, логотипы, карты,
которые часто приходится увеличивать и уменьшать.
В векторном виде хранятся только небольшие картинки. Если мы сохраним растровую фотографию в векторном виде, то получим уже не фотографию. Да и количество команд, для этого изображения будет огромным и займёт места в памяти компьютера гораздо больше чем растровое.
Теперь разберёмся с вопросом какая графика называется фрактальной.
Фрактальная графика, как и векторная, основана на математических вычислениях. Но, в отличие от векторной графики, в памяти компьютера хранятся не описания геометрических фигур, составляющих изображение, а сама математическая формула (уравнение), по которой строится изображение. Фрактальные изображения разнообразны и причудливы.
Итак, мы уже знаем, что в компьютере изображения можно
хранить в растровой и векторной форме. Давайте выясним, какие форматы
графических файлов определяют способ хранения информации в файле.
Давайте выясним, какие форматы
графических файлов определяют способ хранения информации в файле.
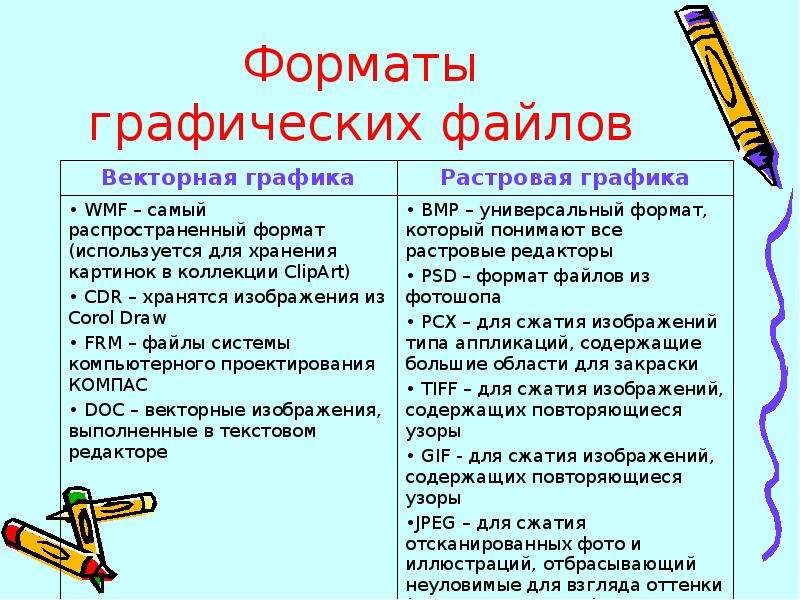
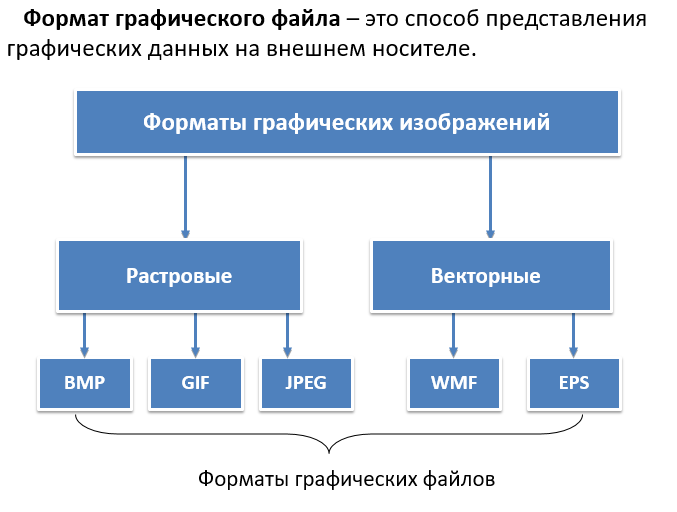
Как мы уже выяснили различают растровые и векторные форматы графических файлов, среди которых есть универсальные графические форматы и собственные форматы графических приложений.
Рассмотрим некоторые форматы графических файлов более подробно.
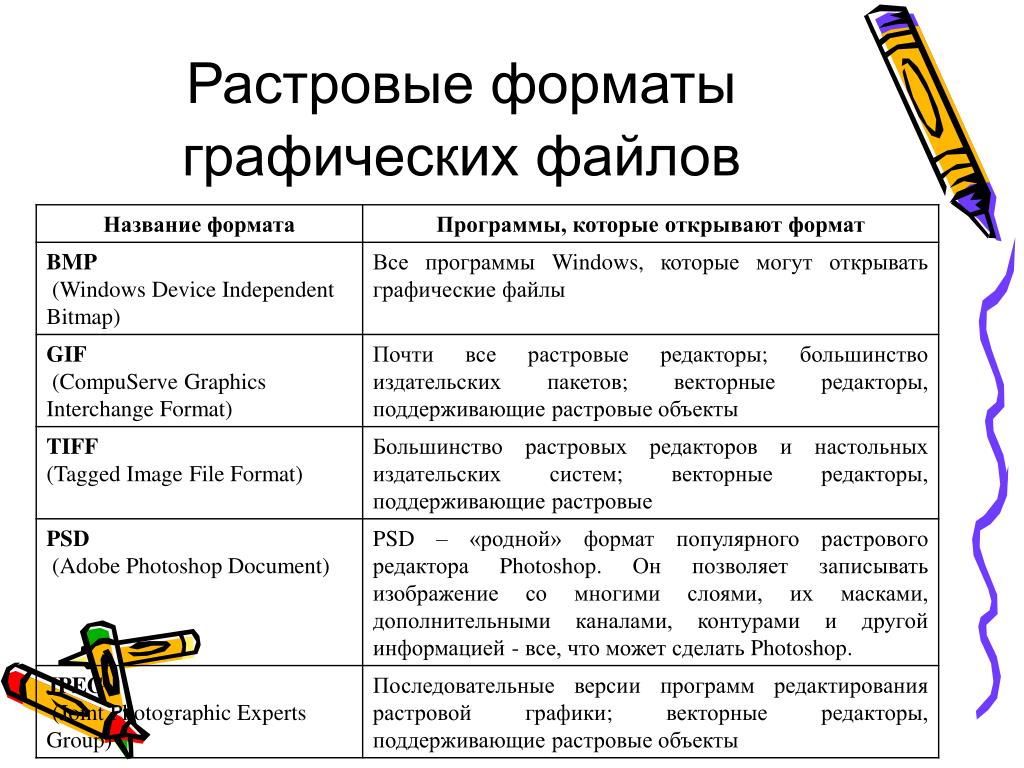
BMP — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями. Изображения сохранённые в этом формате занимают большой объём памяти, так как в них на хранение информации о увете каждого пикселя отводится 24 бита.
GIF — универсальный формат растровых графических
файлов, поддерживается приложениями для различных операционных систем.
Рекомендуется для хранения изображений, создаваемых программным путём
(диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным
количеством цветов (до 256) то есть занимают небольшой информационный объем. Что
очень важно для размещения графических изображений на Web-страницах в
Интернете.
Что
очень важно для размещения графических изображений на Web-страницах в
Интернете.
JPEG — универсальный формат растровых графических файлов. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
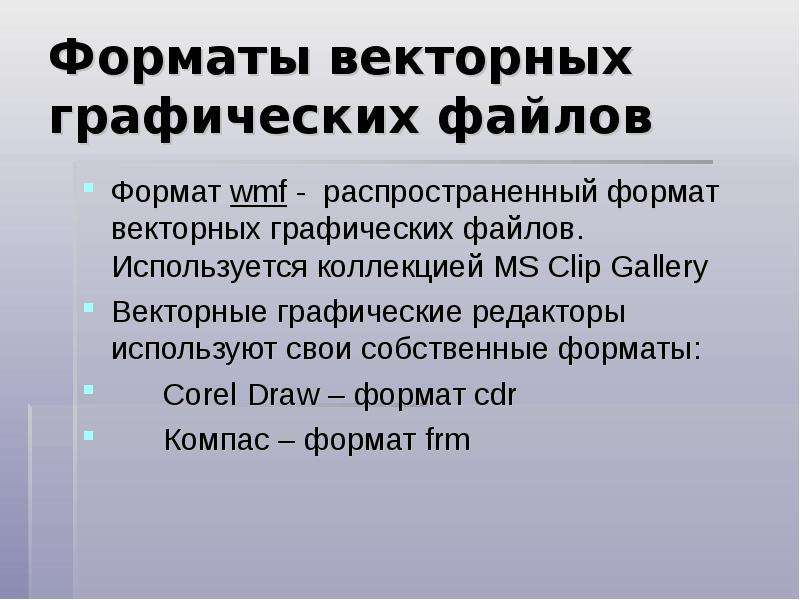
WMF — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
EPS — универсальный формат, который позволяет хранить информацию как в растровой, так и в векторной форме. Он поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
С собственными форматами мы с вами познакомимся в процессе работы с графическими изображениями.
Перейдём к практической части урока.
Рассмотрим следующую задачу. Растровое изображение
занимает в памяти компьютера 8 килобайт. Размер данного изображения 256 на 256
пикселей. Нужно определить максимально возможное число цветов в палитре
изображения.
Размер данного изображения 256 на 256
пикселей. Нужно определить максимально возможное число цветов в палитре
изображения.
Пришло время подвести итоги нашего урока.
Растровые изображения — это картинки, состоящие из большого количества цветных точек (пикселей).
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов.
Фрактальная графика – это совокупность геометрических фигур, обладающих свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком.
Формат графического файла — это способ представления графических данных на внешнем носителе. Различают растровые и векторные форматы графических файлов, среди которых, выделяют универсальные графические форматы и собственные (оригинальные) форматы графических приложений.
Что такое векторный файл? (Форматы векторных файлов и как их открыть)
Вы когда-нибудь получали файл, но обнаруживали, что это векторный файл?
Или вас попросили подготовить файл для печати, и вам сказали, что они будут принимать материалы для печати только в векторном формате?
Потратьте сколько угодно времени на работу графическим дизайнером, и один (или оба) из этих сценариев произойдут с вами.
Так что же такое векторный файл? И для чего они используются?
Эта статья ответит на эти и многие другие вопросы.
Что такое векторный файл?
Говоря простым языком, векторный файл — это изображение, состоящее из математически определенных линий и кривых, в отличие от растрового изображения, состоящего из миллионов пикселей.
История векторных файлов
Векторные файлы существуют уже давно, начиная с 1950-х годов. Первоначально они были созданы для использования с компьютерной графикой и ограничивались простыми формами и штриховым рисунком. Со временем, когда компьютеры стали более мощными, векторные файлы эволюционировали, и теперь их можно использовать для создания сложных объектов и иллюстраций с несколькими цветами, прозрачностью и штриховкой.
Преимущества векторных файлов
На первый взгляд эти иллюстрации выглядят одинаково, но один из них — растровый файл, а другой — векторный. Когда мы приближаем их, разница становится очень очевидной.
Поскольку векторные изображения не состоят из определенного количества пикселей, их можно масштабировать до любого размера без потери качества. Это делает их идеальными для логотипов, иллюстраций и другой графики, размер которой необходимо часто изменять.
Чтобы продемонстрировать это, если вы увеличите растровое изображение, вы начнете видеть отдельные пиксели.
Однако, если увеличить векторный файл, вы увидите только плавные линии. Это потому, что векторные изображения состоят из математических кривых и линий, а не пикселей. Это ключевое различие между этими двумя типами файлов.
Как вы можете видеть, когда мы увеличим масштаб, иллюстрация слева является растровой графикой. Каждый отдельный пиксель начинает проявляться. Между тем, векторная графика справа по-прежнему четкая и гладкая.Еще одним преимуществом векторной графики является то, что ее легче редактировать, чем растровые изображения.
Вы когда-нибудь пытались изменить цвет только одной части файла JPEG? Это может быть сложно. В векторном изображении вы можете менять цвета одним щелчком мыши. Вы можете быстро и легко добавлять или удалять элементы. И вы можете вносить другие изменения без потери качества.
В векторном изображении вы можете менять цвета одним щелчком мыши. Вы можете быстро и легко добавлять или удалять элементы. И вы можете вносить другие изменения без потери качества.
Чтобы узнать больше о различиях, см. векторные и растровые изображения.
Недостатки векторных файлов
Несмотря на то, что векторные файлы имеют много преимуществ, следует учитывать и несколько недостатков. Например, их может быть труднее создать, чем растровые изображения. Создание высококачественных векторных иллюстраций требует определенного набора навыков. И может быть крутая кривая обучения с некоторыми инструментами редактирования векторов.
Другим потенциальным недостатком является то, что некоторые программы не могут читать определенные типы векторных файлов. Обычно это не проблема с распространенными типами векторных файлов, такими как EPS и AI, но может быть проблемой с менее известными типами файлов.
Обычное использование векторных файлов
Векторные файлы чаще всего используются для логотипов, иллюстраций и значков. Они также используются для фонов, узоров и текстурных карт.
Они также используются для фонов, узоров и текстурных карт.
Логотипы : Векторную графику можно легко масштабировать до любого размера — от визитной карточки до рекламного щита — что делает ее идеальной для логотипа. Его также можно быстро и легко редактировать, что полезно, когда вам нужен полноцветный логотип, перевернутый белый или черный.
Иллюстрации : Векторные иллюстрации часто используются в журналах и других публикациях. Их можно воспроизводить в любом размере без потери качества, что крайне важно для печатных изданий.
Значки : эти крошечные графические изображения, используемые для представления действия, могут быть легко изменены, а их небольшой размер файла делает их идеальными для использования на веб-сайтах и в приложениях.
Фоны и узоры : Векторные файлы можно использовать для создания сложных узоров и фоновых изображений, которые могут повторяться бесконечно при относительно небольших размерах файлов. Тот же файл в формате растровой графики будет намного больше.
Тот же файл в формате растровой графики будет намного больше.
Карты текстур : это повторяющиеся текстуры, такие как кожа, волосы, одежда и т. д., которые можно применять к объектам в программах 3D-моделирования.
Форматы векторных файлов
Существует множество различных форматов векторных файлов, наиболее распространенными из которых являются EPS, AI и SVG:
EPS : (Encapsulated PostScript) EPS — это более старый тип формата векторных файлов. Он существует уже давно, поэтому его можно открыть и прочитать практически любой программой. Но это означает, что он не поддерживает некоторые функции новых форматов файлов, такие как прозрачный фон. Это по-прежнему наиболее распространенный формат файлов, используемый профессиональными принтерами.
AI : (Adobe Illustrator) AI — это формат файлов векторной графики, который является собственным форматом файлов Adobe Illustrator. Он поддерживает больше функций, чем EPS, и может быть прочитан любой программой со встроенной поддержкой файлов AI. Однако размеры файлов, как правило, намного больше, чем файлы EPS. ИИ — хороший выбор, если вы работаете в Illustrator и делитесь файлами с командой, которая также работает в Illustrator.
Однако размеры файлов, как правило, намного больше, чем файлы EPS. ИИ — хороший выбор, если вы работаете в Illustrator и делитесь файлами с командой, которая также работает в Illustrator.
SVG : (Масштабируемая векторная графика) Формат файлов SVG является относительным новичком в векторной среде, но становится все более популярным. Это удобный для Интернета векторный формат, который можно просматривать и читать в веб-браузерах, в отличие от некоторых других типов файлов векторных изображений. Он также поддерживает больше функций, чем AI и EPS, включая прозрачность и анимацию.
PDF : (Portable Document Format) Файлы PDF иногда могут быть векторами. Однако многие файлы PDF также содержат растровые изображения. Многие программы могут открывать PDF-файлы, и они относительно небольшого размера. Единственный способ убедиться, что PDF-файл является настоящим векторным файлом, — это открыть его в программе графического дизайна и проверить.
CDR : (CorelDRAW) Формат файла CDR является собственным файлом для CorelDRAW. Его могут читать программы со встроенной поддержкой файлов CDR, такие как CorelDRAW, Adobe Illustrator и Inkscape.
Какая программа может редактировать векторные файлы?
Несколько программ могут открывать и редактировать векторные файлы, в том числе:
Adobe Illustrator : Adobe Illustrator — ведущее в отрасли программное обеспечение для редактирования векторной графики. Если вы профессиональный дизайнер, вероятно, вы используете именно его. Он доступен для Windows и Mac.
Inkscape : Этот абсолютно бесплатный редактор векторной графики с открытым исходным кодом имеет интерфейс, похожий на Illustrator. Используйте его для создания векторных изображений в формате масштабируемой векторной графики (SVG). Inkscape работает с Windows, Mac и Linux.
Affinity Designer : Affinity Designer почти так же хорош, как Illustrator, но дешевле. Профессиональные дизайнеры, которым не подходит модель ценообразования Adobe по подписке, обращаются к Affinity Designer как к фантастической альтернативе. Для Windows и Mac.
Профессиональные дизайнеры, которым не подходит модель ценообразования Adobe по подписке, обращаются к Affinity Designer как к фантастической альтернативе. Для Windows и Mac.
CorelDRAW : В векторной игре почти так же долго, как Adobe, CorelDRAW по-прежнему сильна после всех этих лет, предлагая три версии своего программного обеспечения для начинающих (Essentials), энтузиастов (Standard) и профессионалов (Graphics Suite) с множество инструментов векторной графики, типографики и совместной работы. Работает с Windows и Mac.
Amadine : Если вы являетесь пользователем Apple (Mac, iPad или iPhone), взгляните на Amadine. В этом недорогом векторном редакторе нет всех наворотов Adobe и Affinity, но в нем есть все необходимое для создания графики, иллюстраций и значков на вашем Apple (извините, пользователи Windows) без больших затрат.
Vectr : Vectr — еще один бесплатный веб-редактор векторной графики. Но две вещи выделяются в этом. Во-первых, этот очень прост в использовании. Так что, если вы только погружаетесь в мир векторов и чувствуете себя ошеломленным, это может быть хорошим местом для начала. Тем не менее, не планируйте получать сложные иллюстрации с помощью этого программного обеспечения. Во-вторых, Vectr позволяет вам сотрудничать в режиме реального времени с друзьями или коллегами. Довольно круто!
Во-первых, этот очень прост в использовании. Так что, если вы только погружаетесь в мир векторов и чувствуете себя ошеломленным, это может быть хорошим местом для начала. Тем не менее, не планируйте получать сложные иллюстрации с помощью этого программного обеспечения. Во-вторых, Vectr позволяет вам сотрудничать в режиме реального времени с друзьями или коллегами. Довольно круто!
Редактор Vecteezy : векторный онлайн-редактор Vecteezy так же прост в использовании, как и Vectr, но предлагает еще больше векторных инструментов для редактирования и ввода. Кроме того, вы можете настроить контент Vecteezy перед его загрузкой, что может ускорить ваш рабочий процесс. Этот редактор позволяет сохранять файлы в виде файлов SVG или PNG.
Как открыть векторный файл
Векторные файлы представляют собой довольно распространенные форматы изображений, поэтому их можно открывать во многих различных графических программах. Однако, если вам нужно отредактировать файл, вам нужно будет открыть его с помощью программы векторного дизайна, такой как одно из приложений, перечисленных выше.
Векторные файлы также открываются во многих растровых графических редакторах, таких как Adobe Photoshop, но перед редактированием их необходимо преобразовать в растровые файлы.
Можете ли вы преобразовать растр в вектор?
Да, вы можете преобразовать изображение из растра в вектор, но это не всегда простой процесс. Результаты сильно зависят от качества исходного растрового изображения. Хотя некоторые веб-сайты сделают преобразование за вас, если вам нужно преобразовать растровую графику в векторный формат, мы рекомендуем использовать такую программу, как Adobe Illustrator или Inkscape, и сделать это самостоятельно.
Поскольку Illustrator является наиболее широко используемым векторным программным обеспечением, мы опишем процесс преобразования из растрового формата в векторный с помощью Adobe Illustrator. Имейте в виду, что лучше всего это работает с высококачественным изображением с минимальным количеством цветов.
1. Поместите растровое изображение высокого качества на новый документ в Adobe Illustrator. (Файл > Поместить > Перейдите к своему изображению и выберите Поместить)
(Файл > Поместить > Перейдите к своему изображению и выберите Поместить)
2. Выберите Объект > Трассировка изображения > Создать. На панели «Трассировка изображения» вы можете вносить коррективы в зависимости от типа изображения, которое вы конвертируете в вектор. В этом примере мы просто использовали настройки по умолчанию.
3. Выберите «Объект» > «Трассировка изображения» > «Развернуть».
4. Вуаля! Ваше изображение теперь является вектором. Вы можете легко менять цвета, перемещать точки и редактировать линии.
Заключительные мысли
Надеюсь, эта статья ответила на вопрос «Что такое векторный файл?»
Теперь вы должны понимать не только, зачем нужны векторные файлы, но и то, как с ними работать, и даже несколько различных опций программ, о которых вы, возможно, не знали!
У векторной графики есть много преимуществ по сравнению с растровой, включая ее бесконечную масштабируемость и простоту редактирования. Но для создания художественной типографики, сложных объектов и высококачественных иллюстраций вам понадобится программа на основе векторной графики и определенный художественный талант и технические навыки. Освойте их, и вы сможете сделать успешную карьеру дизайнера, создавая векторную графику.
Освойте их, и вы сможете сделать успешную карьеру дизайнера, создавая векторную графику.
| Сортировка: Расширение | Сортировка: Описание типа файла |
| Расширение файла cdr | Векторная или растровая графика CorelDRAW |
| расширение файла ai | графика Adobe Illustrator |
| расширение файла swf | ShockWave Flash, Анимированный векторный формат для Интернета |
| расширение файла emz | расширенный сжатый метафайл Microsoft Windows |
| расширение файла dst | Формат вышивки Tajima |
| расширение файла sdr | Рисунок SmartDraw |
| расширение файла svg | Формат масштабируемой векторной графики на основе XML |
расширение файла рис. | Изображение изображения |
| расширение файла drw | Векторный рисунок |
| расширение файла fh21 | чертеж Adobe FreeHand 11 |
| расширение файла odg | чертеж OpenDocument |
| расширение файла cdx | CorelDRAW сжатый рисунок |
| расширение файла cdl | Векторная графика SignLab 9 0186 |
| расширение файла idraw | векторная графика iDraw |
| расширение файла spa | Фильм FutureSplash (Adobe Flash) |
| расширение файла эскиз | Эскиз чертежа |
| расширение файла cgm | Метафайл компьютерной графики |
| расширение файла gem | GEM векторная графика |
| расширение файла fh20 | Adobe FreeHand 10 Drawing |
| расширение файла draw | Формат векторного рисования Acorn |
| расширение файла fs | Документ FlexiSIGN |
| расширение файла hpg | документ плоттера HP Graphics Language |
| расширение файла gl2 | документ плоттера HP Graphics Language |
| расширение файла dpp | Чертеж DrawPlus с засечками |
| расширение файла fh9 | Adobe FreeHand 9 Drawing |
| расширение файла wmf | Формат метафайла Windows |
| расширение файла plt | документ плоттера HP Graphics Language |
| расширение файла vss | данные Microsoft Visio smartshapes |
| расширение файла cnv | Рисунок на холсте |
| расширение файла csh | Пользовательская форма Adobe Photoshop |
| расширение файла ded | Документ Dr. Engrave Engrave |
| расширение файла dsf | Micrografx Designer 6/7 графический файл |
| расширение файла tvg | Toon Boom векторная графика |
| расширение файла xd | Проект Adobe XD |
| расширение файла pxf | Дизайн вышивания Tajima DG/ML |
| расширение файла v3m | Формат Vector Art 3D Machinist |
| расширение файла fh8 | Adobe FreeHand 8 Drawing |
| расширение файла svgz | Compressed S VG (масштабируемая векторная графика) |
| расширение файла scv | ScanVec CASmate / Flexi Family vector sign |
| расширение файла evf | ENVI vector |
| расширение файла ngs | Wings eXPerience дизайн вышивки |
| расширение файла sda | Apache OpenOffice (OpenOffice. |

 Поскольку элементы вектора определены математически, масштабирование просто требует изменения их математического положения.
Поскольку элементы вектора определены математически, масштабирование просто требует изменения их математического положения.