Обзор слоев-фигур, контуров и векторные изображения
Сведения о векторной графике и растровых изображениях
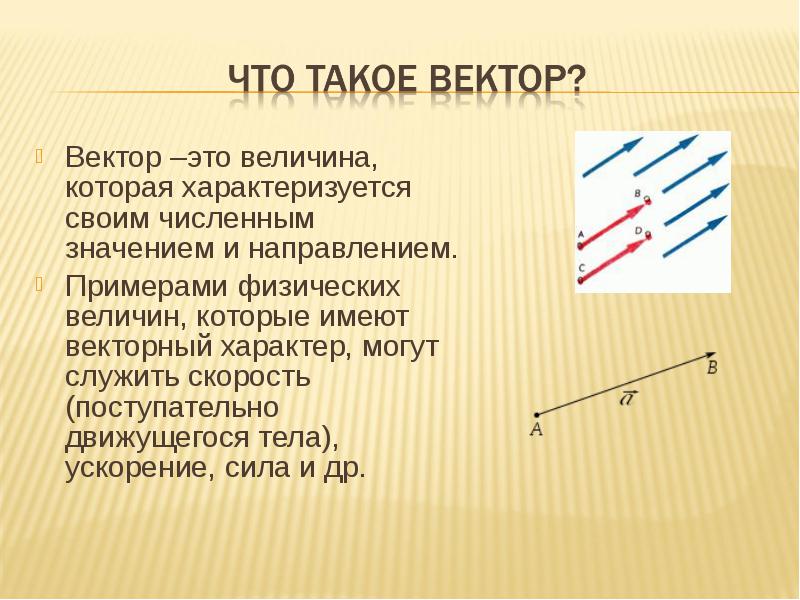
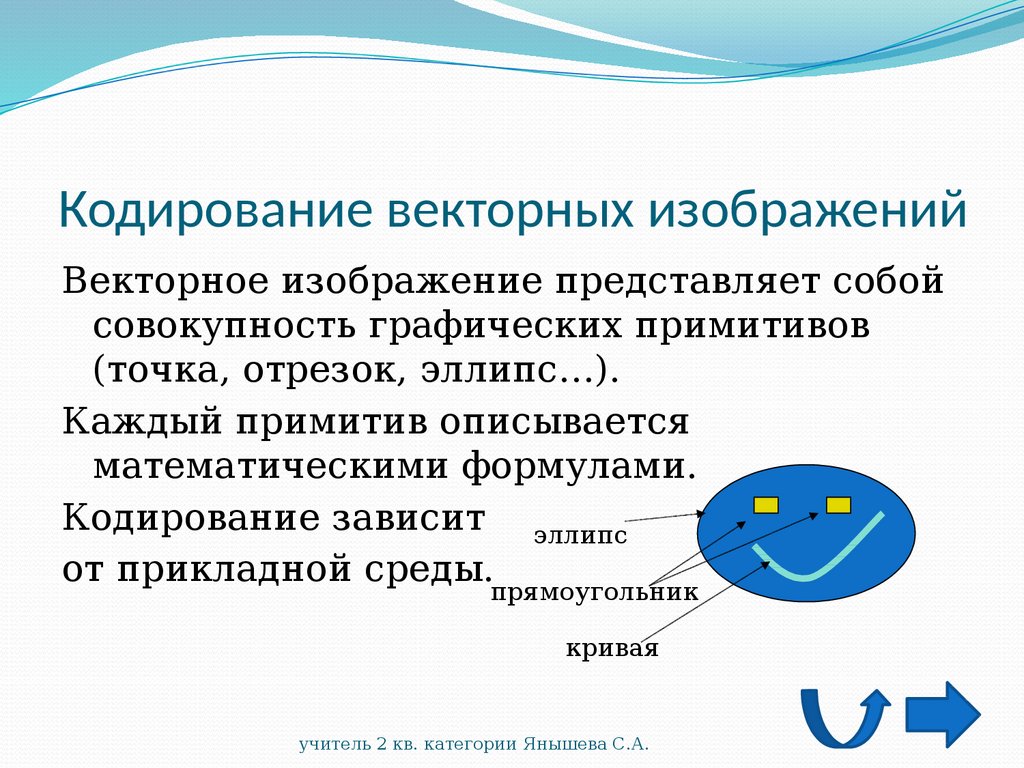
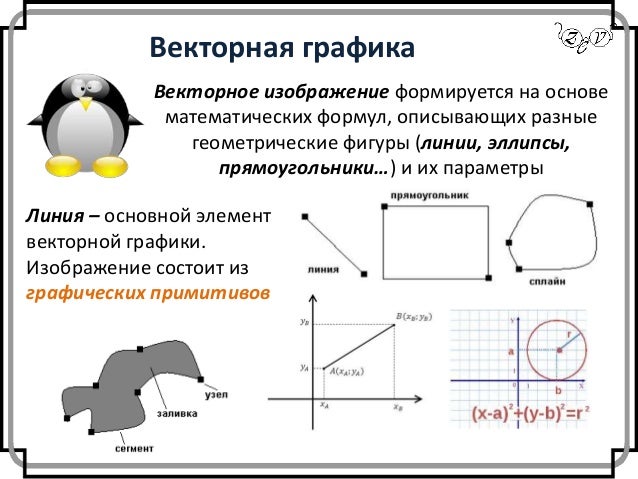
Векторные изображения состоят из линий и кривых, заданных векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками. Примеры элементов векторных изображений в After Effects включают контуры маски, фигуры на слоях-фигурах и текст в текстовых слоях.
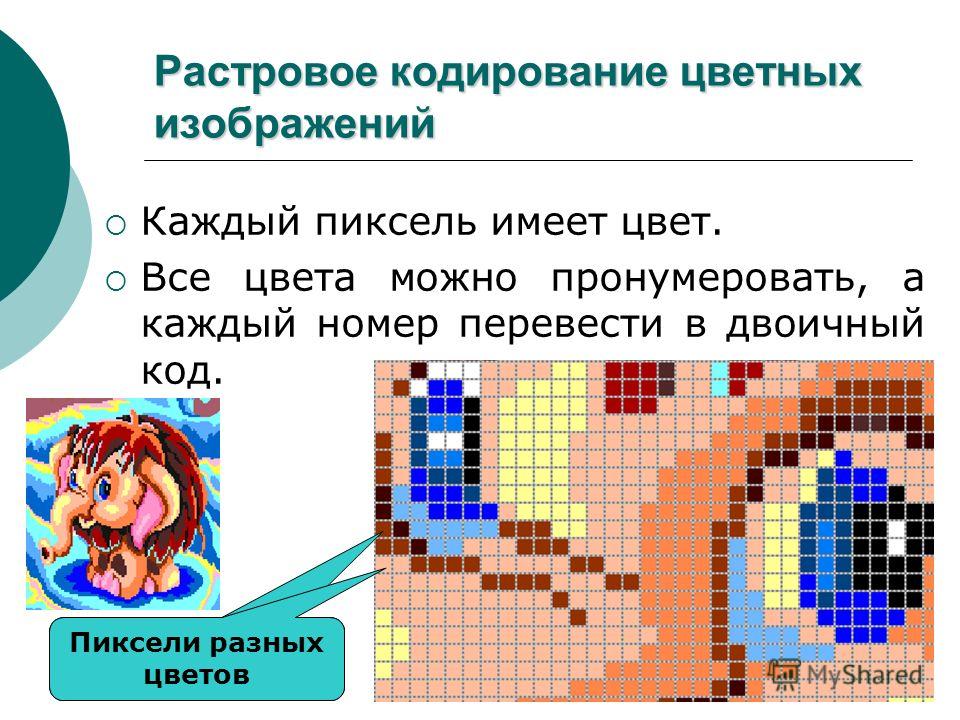
В растровых изображениях (иногда называемых побитовыми отображениями) используют прямоугольную сетку из элементов изображения (пикселей). Каждому пикселу соответствует определенное расположение и значение цвета. Видеоряд, набор изображений, переданных с пленки, и многие другие типы изображений, которые импортируются в After Effects, являются растровыми изображениями.
Векторная графика сохраняет четкость краев и не теряет деталей при изменении размеров, поскольку она не зависит от разрешения. Эта независимость от разрешения делает векторную графику удобной для создания визуальных элементов, например логотипов, которые используются в различных размерах.
Каждое растровое изображение состоит из фиксированного количества пикселей и поэтому зависит от разрешения. При масштабировании растровые изображения могут терять детализацию и выглядеть зернистыми (пикселизированными).
Некоторые изображения создаются в других приложениях в качестве векторной графики, но преобразуются в пикселы (растровый формат) при импорте в After Effects. Если слой непрерывно преобразуется в растровый формат, при изменении размера слоя After Effects повторно конвертирует векторную графику в пикселы, сохраняя четкость краев. Векторная графика из файлов SWF, PDF, EPS и Illustrator может быть постоянно растрирована.
Видеоруководство «Что такое растровые изображения и векторная графика?» от Аарона Рабиновича (Aharon Rabinowitz) входит в серию видео Multimedia 101, доступную на веб-сайте Creative COW, и предлагает общие сведения о растровых изображениях и векторной графике.
Некоторые возможности After Effects, включая маски, формы, обводки, обводки рисованием и пути движения, основаны на понятии контура. Инструменты и методы для создания и редактирования различных типов контуров перекликаются, но каждый тип контура имеет собственные уникальные аспекты.
Инструменты и методы для создания и редактирования различных типов контуров перекликаются, но каждый тип контура имеет собственные уникальные аспекты.
Контур состоит из сегментов и вершин. Сегментами являются линии или кривые, которые соединяют вершины. Вершины определяют начало и конец каждого сегмента контура. Некоторые приложения Adobe для определения вершины используют термины
Изменить форму контура можно перетаскиванием его вершин, дексрипторов направления в конце линий направления (или касательных) каждой вершины или самого сегмента контура.
При выходе контура из вершины его форму определяет угол и длина исходящей направляющей линии для этой вершины. При приближении контура к следующей вершине исходящая направляющая линии предыдущей вершины оказывает на него меньшее влияние, уступая эту роль входящей направляющей линии следующей вершины.
У контуров бывают вершины двух видов: угловые точки и гладкие точки. В месте гладкой точки сегменты контура соединяются как гладкая кривая; входящие и исходящие направляющие линии находятся на одной линии. В месте угловой точки контур резко изменяет направление; входящие и исходящие направляющие линии находятся на разных линиях.
Контуры можно рисовать, используя любые сочетания угловых и гладких точек.
Если была нарисована точка не того типа, ее можно заменить позже.
В месте гладкой точки сегменты контура соединяются как гладкая кривая; входящие и исходящие направляющие линии находятся на одной линии. В месте угловой точки контур резко изменяет направление; входящие и исходящие направляющие линии находятся на разных линиях.
Контуры можно рисовать, используя любые сочетания угловых и гладких точек.
Если была нарисована точка не того типа, ее можно заменить позже.
При перемещении направляющей линии гладкой точки изменяются кривые с обеих сторон точки. В противоположность этому, при перемещении угловой точки изменяется только кривая с той стороны точки, где расположена линия направления.
Контур может быть открытым или замкнутым. Открытый контур имеет точку начала, которая не совпадает с его конечной точкой; например, прямая линия является открытым контуром. Замкнутый контур является непрерывным и не имеет начала или конца; например, круг является замкнутым контуром.
Можно нарисовать контуры в виде геометрических фигур — многоугольников, эллипсов и звезд — с помощью инструментов форм либо использовать инструмент «Перо» для рисования произвольного контура.
При использовании инструментов форм («Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» или «Звезда») для рисования контуров форм в слое форм можно создать один из двух типов контуров: параметрический контур формы или контур формы кривой Безье. (См. раздел Сведения о формах и слоях форм.)
Контуры масок, контуры обводки рисованием и контуры форм кривой Безье можно связать с помощью выражений. Также можно выполнять копирование и вставку между контурами масок, контурами обводок рисованием, контурами форм кривой Безье, путями движения и контурами из Adobe Illustrator, Photoshop и Adobe Fireworks. (См. раздел Создание форм и масок.
Для контуров форм можно использовать операцию «Объединить контуры» (похожа на эффекты обработки контуров в Adobe Illustrator) для объединения нескольких контуров в один. (См. раздел Параметры объединения контуров.)
Если необходимо, чтобы контур сопровождал текст или эффект, контур должен представлять собой контур маски.
Сам контур не имеет визуального представления в выводе после рендеринга; по существу это совокупность данных о том, как разместить или изменить другие визуальные элементы. Чтобы сделать контур видимым, к нему необходимо применить обводку. В случае пути маски можно применить эффект «Обводка». В случае контура для объекта слоя форм по умолчанию контур создается с группой свойства обводки (атрибутом) после групп свойств контура на панели «Временная шкала».
Цвет или градиент, применяемый к области, расположенной внутри контура, является заливкой.
Чтобы задать размер дескрипторов направления кривой Безье и вершин для масок и форм, выберите «Правка» > «Установки» > «Общие» (Windows) или «After Effects» > «Установки» > «Общие» (Mac OS) и измените значение параметра «Размер точки контура».
Сведения о фигурах и слоях-фигурах
Слои-фигуры содержат объекты векторной графики, называемые фигурами. По умолчанию форма состоит из контура, обводки и заливки. (См. разделы Сведения о контурах и Обводки и заливки для форм).
Слои форм создаются рисованием на панели «Композиция» с использованием инструментов форм или инструмента «Перо». (См. раздел Создание форм и масок.)
Контуры форм имеют две разновидности: параметрические контуры форм и контуры форм кривой Безье. Параметрические контуры форм определяются численно — свойствами, которые после рисования можно изменить и анимировать на таймлайне. Контуры форм кривой Безье определяются набором вершин (точек контура) и сегментов, которые можно изменить на панели «Композиция». Работа с контурами форм кривой Безье осуществляется таким же образом, как работа с контурами маски. Все контуры маски являются контурами кривой Безье.
Контуры формы можно изменять, используя операции с контурами, такие как «Контуры колебания» и «Втягивание и раздувание». Наложение на контур обводки или заливка цветом области, определенной контуром, выполняются с помощью операций цветового заполнения. (См. раздел Атрибуты форм, операции заливки цветом и операции с контурами для слоев форм.)
Наложение на контур обводки или заливка цветом области, определенной контуром, выполняются с помощью операций цветового заполнения. (См. раздел Атрибуты форм, операции заливки цветом и операции с контурами для слоев форм.)
Контуры форм, операции заливки цветом и операции с контурами вместе называются атрибутами формы. Атрибуты форм можно добавлять с помощью меню «Добавить» на панели «Инструменты» или на таймлайне. Каждый атрибут форм представлен группой свойств на панели «Временная шкала». Свойства можно анимировать таким же образом, как и другие свойства слоя. (См. раздел Сведения об анимации, ключевых кадрах и выражениях).
Битовая глубина цвета слоя формы совпадает с битовой глубиной цвета проекта и может быть 8 бит, 16 бит или 32 бита. (См. раздел Глубина цвета и высокий динамический диапазон цветов.)
Слои форм могут быть основаны на элементах видеоряда. Слои, которые не основаны на элементах видеоряда, иногда называют синтетическими слоями. Текстовые слои также являются синтетическими слоями и состоят из объектов векторной графики, поэтому многие правила и рекомендации, применяемые к текстовым слоям также применяются к слоям-фигурам. Например, слой-фигуру нельзя открыть на панели «Слой», также как и нельзя открыть на панели «Слой» текстовый слой.
Текстовые слои также являются синтетическими слоями и состоят из объектов векторной графики, поэтому многие правила и рекомендации, применяемые к текстовым слоям также применяются к слоям-фигурам. Например, слой-фигуру нельзя открыть на панели «Слой», также как и нельзя открыть на панели «Слой» текстовый слой.
Можно сохранять избранные формы как стили анимации. (См. раздел Сохранение стиля анимации.)
Ресурсы в Интернете, посвященные слоям-фигурам
Видеоруководство по созданию слоев-фигур из векторных слоев находится на странице обучающих пособий.
Крис и Триш Мейеры (Chris and Trish Meyer) представляют введение в слои-фигуры в виде отрывка (в формате PDF) из своей книги «Создание анимированной графики с After Effects» (5-ая редакция).
Крис Звар (Chris Zwar) предоставляет шаблон настроек анимации на своем веб-сайте. Этот шаблон настроек служит для создания целевого перекрестия с помощью одного слоя-фигуры с различными настраиваемыми свойствами, которые делают управление и изменение анимации с помощью перекрестия удобным и интуитивно-понятным.
Группы и порядок рендеринга для форм и атрибутов форм
Хотя по умолчанию фигура состоит из одного контура, одной обводки и одного заполнения, которые расположены сверху вниз на панели «Таймлайн», в основе большей части гибких возможностей слоев-фигур лежит возможность добавлять и изменять атрибуты фигур и создавать сложные составные фигуры.
Формы или атрибуты форм, которые находятся на одном групповом уровне в пределах одного слоя форм, можно группировать.
Группа является коллекцией атрибутов формы: контуров, заливок, обводок, операций с контурами и других групп. Каждая группа имеет собственный режим наложения и собственный набор свойств преобразования. Объединение форм в группы позволяет одновременно работать с несколькими формами, например выполнять масштабирование всех форм в группу по величине или применять к каждой форме одинаковую обводку. Можно даже установить индивидуальные формы или индивидуальные атрибуты формы в пределах группы, чтобы изолировать преобразования. Например, можно масштабировать контур без масштабирования его обводки путем группировки его контура.
Например, можно масштабировать контур без масштабирования его обводки путем группировки его контура.
При добавлении атрибута формы с помощью меню «Добавить» на панели «Инструменты» или на таймлайне, необходимо выбрать атрибут, добавляемый в группу. Для изменения их порядка на таймлайне группы и атрибуты можно перетащить. Изменение порядка и группировка форм и атрибутов форм позволяет воздействовать на порядок их рендеринга по отношению к другим формам и атрибутам форм.
A. Две формы в группе B. Два контура в составной форме C. Контур круга с применением операции «Контуры колебания» D. Одна обводка, примененная ко всем контурам над ней E. Контур звезды в отдельной группе F. Одна заливка, примененная ко всем контурам над ней
Порядок рендеринга для форм в слое форм
Правила рендеринга слоя форм аналогичны правилам рендеринга композиции, содержащей вложенные композиции.
В пределах группы сначала визулизируются формы в нижней части порядка расположения на панели «Таймлайн».
Все операции с контурами в группе выполняются перед операциями цветового заполнения. Это означает, например, что обводка учитывает искажения на контуре, созданные с помощью операции с контурами «Контуры колебания». Операции с контурами в группе выполняются сверху вниз. (См. раздел Изменение форм с помощью операций над контурами.)
операции заливки цветом внутри группы выполняются снизу вверх в порядке расположения на панели «Таймлайн». Это означает, например, что обводка визуализируется поверх или перед обводкой, которая на таймлайне отображается после нее. Чтобы изменить это поведение по умолчанию для определенной заливки или обводки, на панели «Таймлайн» выберите для свойства композиции заливки или обводки «Выше предыдущего в той же группе». (См. раздел Обводки и заливки для форм.)
Операции с контурами и операции заливки цветом применяются ко всем контурам, расположенным над ними в одной группе.
Преобразование свойств для группы форм и контуров форм
Каждая группа имеет собственную группу свойств преобразования. Эта группа свойств преобразования представлена на таймлайне как группа свойств с именем «Преобразование: [имя группы]», а на панели «Композиция» — как пунктирная рамка с дексрипторами. С помощью новой группы свойств преобразования контур можно сгруппировать отдельно и трансформировать только его.
Дополнительная группа свойств преобразования для одного контура полезна, например, для создания сложного движения, например, вращения вокруг одной узловой точки, а также вращения вдоль орбиты. Преобразования группы влияют на все формы в группе; это поведение аналогично поведению наследования слоев. (См. раздел Родительские и дочерние слои).
Каждый контур формы также имеет внутренние свойства, которые влияют на местоположение и очертания контура. Для параметрических контуров форм эти свойства (например, «Положение» и «Размер») являются параметрами, видимыми на таймлайне. Для контуров форм кривой Безье эти свойства определяются для каждой вершины, но включены в свойство «Контур». При изменении контура кривой Безье с помощью свободно-трансформируемой ограничительной рамки происходит изменение этих внутренних свойства для вершин, которые входят в этот контур. (См. раздел Сведения о формах и слоях форм.)
Для контуров форм кривой Безье эти свойства определяются для каждой вершины, но включены в свойство «Контур». При изменении контура кривой Безье с помощью свободно-трансформируемой ограничительной рамки происходит изменение этих внутренних свойства для вершин, которые входят в этот контур. (См. раздел Сведения о формах и слоях форм.)
Группировка форм или атрибутов форм
При группировке форм опорная точка группы помещается в центре ограничительной рамки группы.
Разгруппировка форм или атрибутов форм
Создание пустой группы форм
Векторная и растровая графика — CreativeTuts.Ru
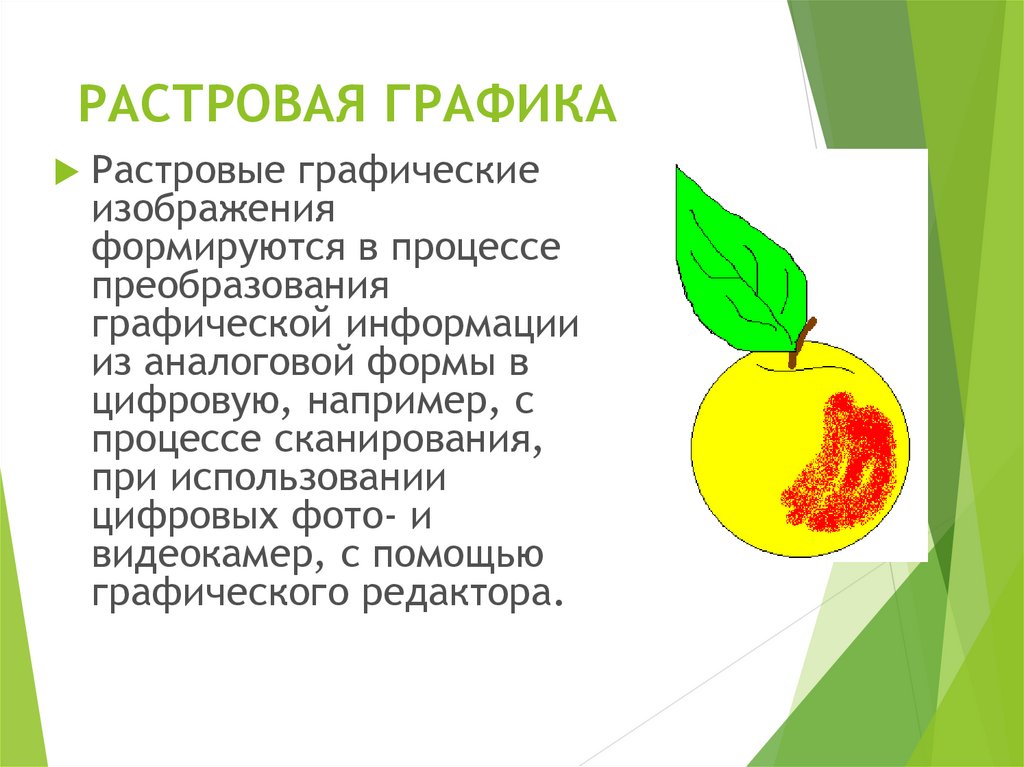
Растровая графика
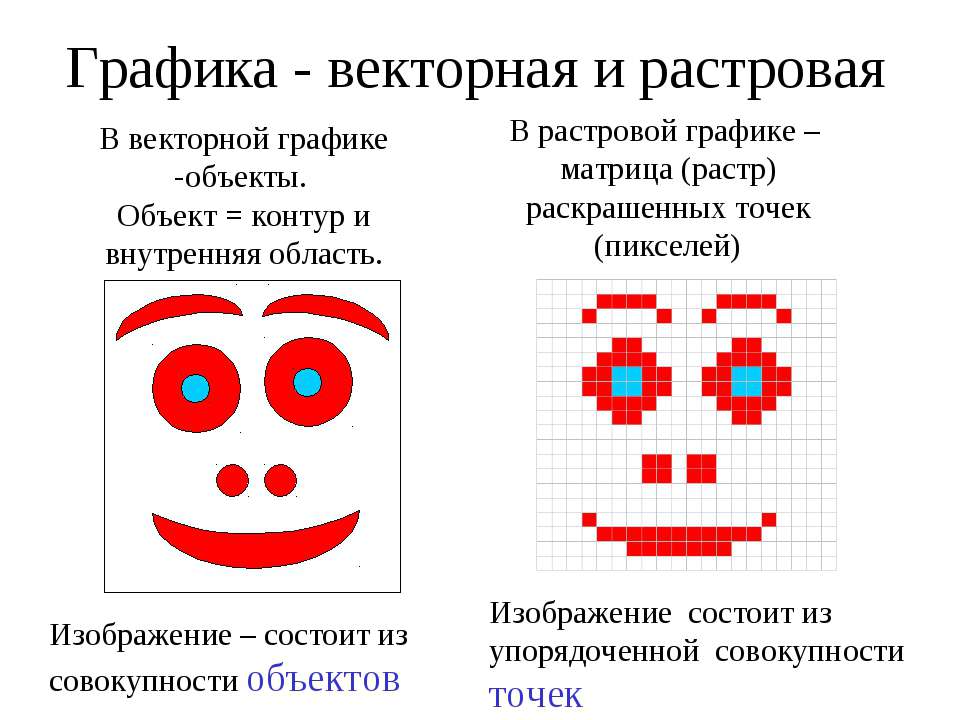
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович). Пример использования растровой графики: фотография
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь.
 При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Сравнение векторного изображения и растрового изображения:
Растровое изображение и его увеличенный фрагмент:
Векторное изображение и его увеличенный фрагмент:
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторная графика — это изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул. В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.
Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.
Благодаря такому способу представления графической информации, векторное изображение можно не только масштабировать как в сторону уменьшения, так и в сторону увеличения, но так же можно перегруппировывать примитивы и менять их форму для создания совершенно других изображений из тех же объектов.
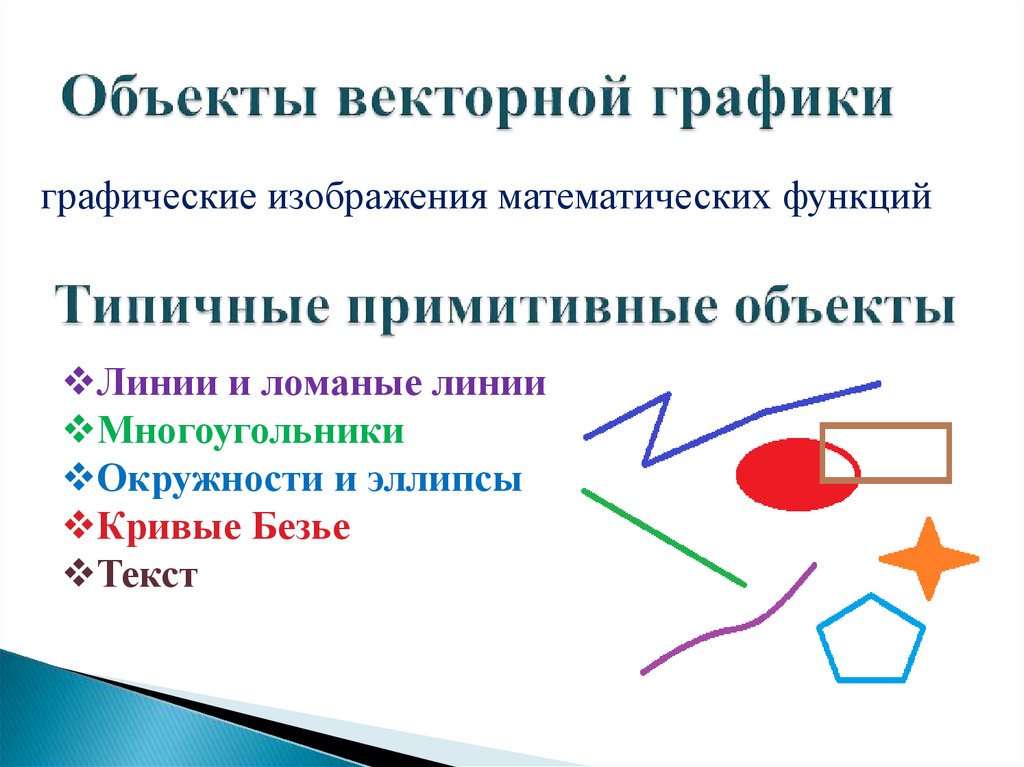
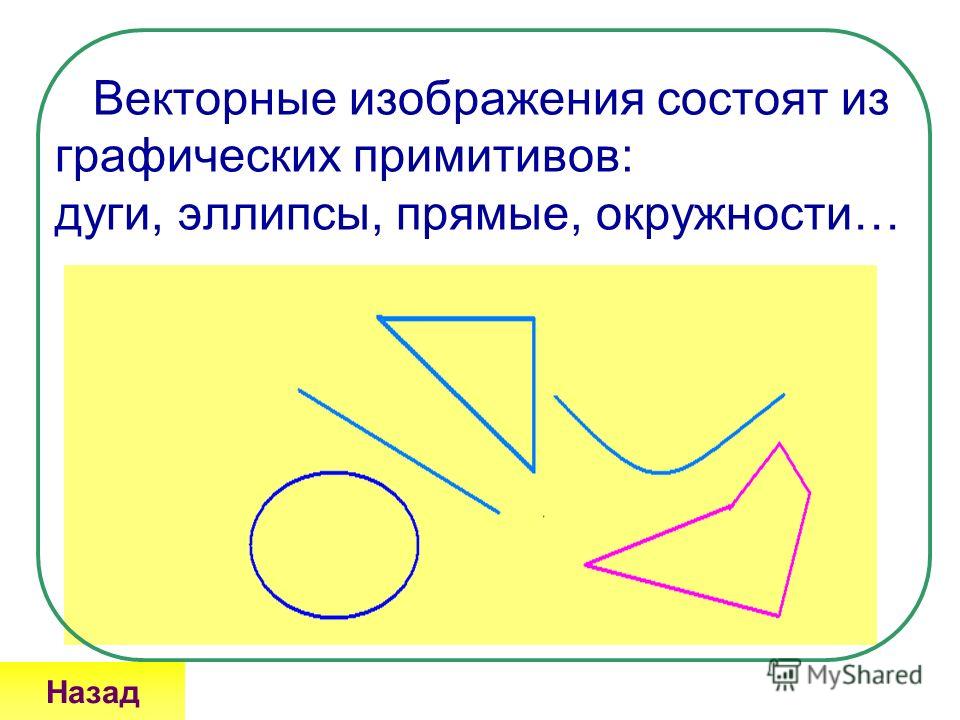
Векторная графика – термин, обозначающий любые изображения, созданные с помощью наложения геометрических примитивов на холст. Как правило, векторные изображения состоят из таких геометрических объектов, как линия, окружность, эллипс, прямоугольник, многоульник, а также из текста. Термин относится к компьютерной среде, широко используется для создания компьютерной двухмерной графики (2D) и, очень редко, трехмерной (3D) графики.
В отличие от растровой графики, где изображение формируется из сетки разноцветных пикселей, векторная графика может легко масштабироваться без потери качества изображения, это и являетя основным преимуществом вектора перед растром. Любая фигура в векторном формате может быть увеличена в бесконечное количество раз, при этом она останется гладкой.
Любая фигура в векторном формате может быть увеличена в бесконечное количество раз, при этом она останется гладкой.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
- Небольшой размер файла при относительно несложной детализации изображения.
- Возможность неограниченного масштабирования без потери качества.

- Возможность перемещения, вращения, растягивания, группировки и т.д.так же без потери качества.
- Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
- Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
- Управление толщиной линий при любом масштабе изображения.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.

- Большой размер файла при сложной детализации изображения. (Бывают случаи, что из‑за множства мелких сложных деталей размер векторного изображения гораздо превышает размер его растровой копии)
- Трудность передачи фотореалистичного изображения (следует из 1‑го недостатка)
- Проблемы совместимости программ, работающих с векторной графикой, при этом не все программы открывают (или корректно отображают) даже «общепринятые» форматы (такие как eps), созданные в других редакторах.
Источники:
https://htmlacademy.ru/blog/111-rastr-vector
http://cpu3d.com/grvector/vektornaya-grafika/
Что такое векторное изображение? И какие характеристики?
Просмотров сообщений: 5,674
Возможно, вы больше знакомы с изображениями в формате .jpg, такими как те, которые можно получить с цифровой камеры. Если вы когда-нибудь попытаетесь увеличить масштаб очень близко, вы заметите, что изображение становится размытым, а цвета превращаются в маленькие квадратики или точки. Но такого никогда не произойдет с векторными изображениями. Так что же такое векторное изображение и каковы его характеристики?
Но такого никогда не произойдет с векторными изображениями. Так что же такое векторное изображение и каковы его характеристики?
Определение и характеристики векторного изображения
1. Векторные и растровые изображения
В мире графического дизайна векторные изображения обычно отличаются от растровых изображений. Основное различие между ними заключается в элементе, из которого состоит оба изображения. Растровое изображение представляет собой изображение на основе пикселей. Это приводит к тому, что растровые изображения зависят от разрешения и становятся размытыми при увеличении масштаба.
С другой стороны, векторная графика — это графика, которая получается из комбинации точек и линий с математическими формулами, образуя таким образом многоугольник, изображающий конкретный объект изображения. Расположение векторного изображения называется контрольными точками или узлами, где расположение каждой точки имеет определенное положение на основе осей x и y. В векторном изображении каждой линии или точке можно добавить различные атрибуты, такие как форма, кривые линий, толщина, цвет и цвет заливки.
Эта характеристика векторного изображения делает его идеальным для многих случаев. Он подходит для иллюстраций, которые будут напечатаны, например, на большом баннере. Он также подходит для нужд вашего бизнеса, так как его действительно нужно настроить для многих платформ.
2. Форматы векторных файлов
Формат векторной графики называется векторными файлами. Существует множество типов векторных файлов, и иногда это зависит от используемого программного обеспечения, например:
- CDR (формат Corel Draw)
- AI (формат Adobe Illustration)
- СВГ
- EPS
- ПДФ
Читайте также: Изменение цвета изображения в Illustrator
3. Характеристики векторных изображений
Используя приведенные ниже характеристики, вы можете легко идентифицировать векторную графику. Характеристики векторной графики:
- Векторные изображения формируются из комбинации отдельных объектов, состоящих из точек, линий и цветов.

- Размер изображения не влияет на качество отображаемого изображения, так как не зависит от разрешения изображения.
- Имеет относительно небольшой размер файла изображения
- Он масштабируется, поэтому не сломается при увеличении изображения
- Полученное изображение менее реалистично и естественно, поэтому его нельзя использовать для создания реалистичных фотоизображений.
- При выводе на экран монитора требуется более длительный процесс.
4. Плюсы векторных изображений
Векторные изображения могут иметь некоторые преимущества по сравнению с другими форматами изображений, например:
- Место для хранения, используемое объектами рисования, более эффективно.
- Можно распечатать с высоким разрешением на принтере.
- Изображения могут быть изменены до любого размера, не опасаясь ухудшения качества.
- Векторные изображения легче редактировать.
5. Недостатки векторной графики
Несмотря на то, что векторная графика имеет много преимуществ, этот формат файла не обязательно идеален. Этот тип формата также может иметь недостатки. Одним из примеров является то, что если изображение преобразуется в растровое изображение, оно больше не может генерировать основной вектор и теряет все свои векторные характеристики.
Этот тип формата также может иметь недостатки. Одним из примеров является то, что если изображение преобразуется в растровое изображение, оно больше не может генерировать основной вектор и теряет все свои векторные характеристики.
Типы векторного программного обеспечения
- CorelDRAW
- Зонер
- Холст 8
- Adobe Illustrator
- Ксара Х1
- Выражение дома существ
Читайте также: Лучшее программное обеспечение для редактирования изображений для новичков
Когда использовать векторную графику?
В мире графического дизайна векторная графика занимает важное место в большинстве печатных или публикуемых материалов, таких как логотипы. Логотипы всегда должны иметь векторный формат, чтобы эти плавные линии и формы обеспечивали наилучшее качество печатных материалов. Вы можете использовать свой векторный логотип, увеличенный на огромном рекламном щите или уменьшенный для небольших аксессуаров, используя векторный формат.
Вот что вам следует знать о векторной графике. Векторную графику часто сравнивают с растровой. Как вид графики, векторная графика имеет преимущества в виде разрешения. Существует множество программ, которые можно использовать для обработки файлов векторных изображений, и каждая программа также имеет разные векторные форматы.
Если вам нужны фотографии высокого качества для вашего бизнеса, попробуйте профессиональные услуги по редактированию изображений продуктов Dropicts. Мы готовы помочь вам исправить ваши фотографии. Просто зайдите на наш сайт для получения дополнительной информации.
Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь оставлять комментарии!
dropicts
[email protected]
Мы очень рады помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Что такое векторная графика | CorelDRAW
Что такое векторная графика | CorelDRAWCorelDRAW
Расширьте свои возможности художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
СодержаниеВ этой первой главе мы разбираем определение векторной графики, что такое векторы, почему дизайнеры должны их использовать, что вы можете сделать с их помощью и многое другое. Прорабатывая каждую главу этой серии, вы узнаете об истории векторного искусства, его роли в поп-культуре и бизнесе, карьере художника векторной графики и многом другом.
Используя элементы дизайна, определенные с помощью последовательности математических операторов или команд, пользователи могут создавать потрясающую двух- или трехмерную векторную графику. Эти линии, точки, кривые и формы в этой графике, называемые векторами, позволяют дизайнерам создавать изображения, которые можно масштабировать практически в любом месте и любого размера без потери качества.
Несмотря на то, что они в основном используются в цифровом пространстве, векторы присутствуют во всем мире вокруг нас — когда вы видите обертку автобуса или логотип компании на стене здания, это векторные рисунки. Если вы ищете дизайн с четкими краями и чистым внешним видом, программное обеспечение для векторной графики позволит вам создать эти потрясающие произведения искусства.
Векторная иллюстрация является ценным дизайнерским навыком для цифровых дизайнеров, поскольку она позволяет им бесконечно изменять размеры дизайна без ущерба для качества. Мы обсудим это и углубимся в то, что такое векторная графика, почему вы должны ее использовать, что вы можете сделать и кто использует эти дизайны в этом руководстве.
Что такое векторная графика?
Проще говоря, векторная графика определяется математикой и считается полной противоположностью растровых изображений. Другими словами, растровые изображения хранят данные в виде карты пикселей, а векторы представляют собой набор математически определенных линий и форм. Если бы вы увеличили масштаб вектора, это не повлияло бы на его четкость. Независимо от того, насколько сильно вы увеличиваете или уменьшаете масштаб, вы всегда будете видеть четкие края — вот чем эта графика отличается от растровых изображений. Вы увидите пиксели, если увеличите растровое изображение, тогда как вектор можно масштабировать бесконечно.
Если бы вы увеличили масштаб вектора, это не повлияло бы на его четкость. Независимо от того, насколько сильно вы увеличиваете или уменьшаете масштаб, вы всегда будете видеть четкие края — вот чем эта графика отличается от растровых изображений. Вы увидите пиксели, если увеличите растровое изображение, тогда как вектор можно масштабировать бесконечно.
Вы можете найти примеры векторных рисунков на повседневных вещах, например, на обложке для автобусов, или на крупномасштабных печатных материалах, таких как рекламные щиты. Подумайте об этом так: если вы смотрите на плоский дизайн, скорее всего, это векторный дизайн. Имейте в виду, однако, что если вы видите что-то фотореалистичное, это растровое изображение.
Если вам нужно что-то вроде логотипа, иконки или плоской иллюстрации, идеально подойдет векторная графика. Основная причина в том, что это небольшие файлы, несмотря на их бесконечную масштабируемость. С векторной графикой также намного проще манипулировать, если вам нужно создать новую форму, соединить две точки или настроить кривую.
Зачем использовать векторы при создании искусства?
Векторный рисунок — это технический термин, обозначающий использование математических алгоритмов для создания простых иллюстраций с использованием геометрических фигур, линий и кривых. Эти математические конструкции используют геометрию и хранятся в виде набора формул, а не пикселей, как в фотографии.
Векторная графика отображается в различных форматах. Вы можете увидеть расширения файлов, показывающие .eps или .svg или .ai или .pdf. Каждый имеет различное использование.
- CDR: Эти файлы векторной графики хранятся в виде цифровых изображений, закодированных и сжатых, чтобы пользователи могли открывать и редактировать их с помощью CorelDRAW.
- EPS (Encapsulated Postscript): Это изображение состоит из растровых и векторных данных, при этом векторную информацию можно редактировать с помощью графического программного обеспечения.
 Этот формат файла является стандартным требованием для высококачественной и профессиональной печати изображений.
Этот формат файла является стандартным требованием для высококачественной и профессиональной печати изображений. - SVG (масштабируемая векторная графика): Изображения на основе XML отображают двухмерную графику, которая позволяет искать, индексировать, создавать сценарии и сжимать эти файлы изображений.
- AI (файл Adobe Illustrator Artwork): Собственные векторные файлы, созданные системами Adobe. Вы найдете его в печатных СМИ и логотипах. Хотя они похожи на файлы EPS, их синтаксис компактен и ограничен.
- PDF (Portable Document Format): Создавайте файлы с помощью программного обеспечения для работы с векторными изображениями, чтобы обмениваться такими документами, как брошюры, листовки и другие ресурсы, если вы не хотите, чтобы дизайн менялся.
С векторной графикой объекты могут казаться более глубокими, чем просто плоское изображение. Например, двумерное изображение, такое как круг, треугольник, квадрат, прямоугольник или пятиугольник, может стать трехмерным цилиндром, пирамидой, кубом или призмой с помощью программного обеспечения для векторной графики.
Например, двумерное изображение, такое как круг, треугольник, квадрат, прямоугольник или пятиугольник, может стать трехмерным цилиндром, пирамидой, кубом или призмой с помощью программного обеспечения для векторной графики.
Что можно сделать с векторной графикой?
Профессиональные и непрофессиональные дизайнеры и иллюстраторы всех жанров используют векторную графику разными способами для создания яркой и четкой графики, которую можно использовать где угодно — например:
- Веб-дизайн и UX (дизайн взаимодействия с пользователем): Благодаря масштабируемости векторной графики это идеальный творческий инструмент для веб-дизайна. Одно изображение может отображаться на разных устройствах разного размера без искажений и потери качества.
- Логотипы: Вы можете создать логотип, используя простые формы, которые можно увеличивать до бесконечности, и ваш дизайн никогда не потеряет качества.
 Логотипы должны быть качественными и согласованными, а гибкость векторной графики позволяет использовать их практически в любом мыслимом приложении.
Логотипы должны быть качественными и согласованными, а гибкость векторной графики позволяет использовать их практически в любом мыслимом приложении. - Рекламные щиты, плакаты и флаеры: Векторные изображения поют на рекламных щитах, плакатах и флаерах, потому что они такие чистые, четкие, последовательные и четкие, независимо от того, насколько они большие или маленькие.
- Одежда: Векторные рисунки необходимы для процессов вышивки и сублимации, используемых при изготовлении одежды на заказ, чтобы оборудование могло следовать четким и четким линиям. А если вы хотите создать дизайн футболок, одеял, керамики или других нестандартных подарков, компании, занимающиеся печатью по запросу, предпочитают векторную графику.
Вы можете узнать больше о том, что можно создать с помощью векторной графики, прочитав эту главу из нашей серии: Что можно сделать с помощью векторной графики?
Итак, что за люди создают и используют векторную графику?
Появление «плоского дизайна» в период с 2010 по 2020 год послужило катализатором для тех, кто создает и использует векторную графику. Раньше бренды предпочитали дизайны с тенями, тиснением или высокой детализацией. Затем в течение этого десятилетия произошел сдвиг в сторону более чистого и четкого дизайна. Вместо дизайнов с большим количеством «шума», таких как текстуры и декоративные элементы, бренды хотели видеть минималистичный, чистый и четкий дизайн.
Раньше бренды предпочитали дизайны с тенями, тиснением или высокой детализацией. Затем в течение этого десятилетия произошел сдвиг в сторону более чистого и четкого дизайна. Вместо дизайнов с большим количеством «шума», таких как текстуры и декоративные элементы, бренды хотели видеть минималистичный, чистый и четкий дизайн.
Цифровые художники в основном используют векторную графику для улучшения цифровых презентаций, инфографики, мобильных приложений и веб-сайтов. Вы также найдете эту графику в рекламных и маркетинговых материалах и других материалах бренда. Другие примеры того, кто создает и использует векторную графику, включают:
- Веб-дизайнеры/UX-дизайнеры: Эти дизайнеры предпочитают векторную графику, потому что она отлично выглядит независимо от вашего устройства. Масштабируемость этой графики делает ее отзывчивой, поэтому даже если вы смотрите на нее на портативном устройстве или большом мониторе, изображения будут четкими.
 В качестве дополнительной ценности векторная графика поддерживает прозрачность, экспоненциально расширяя возможности веб-дизайнера.
В качестве дополнительной ценности векторная графика поддерживает прозрачность, экспоненциально расширяя возможности веб-дизайнера. - Полиграфия: Графические дизайнеры используют векторную графику в полиграфии, потому что она обеспечивает более качественный и четкий дизайн, чем растровые изображения. Например, если дизайнер хочет печатать на одежде, четкость и качество изображения не ухудшаются.
- Иллюстраторы: Эти профессионалы используют программное обеспечение для работы с векторной графикой для создания результатов, аналогичных тому, как если бы они не использовали цифровые инструменты — четкие линии, органичные изображения и реалистичные рисунки. Например, если им нужно создать изображение с использованием цвета, освещения и затенения, они могут добиться этого с помощью векторной графики.
- CAD/Инженеры: CAD — это инструмент для создания трехмерных карт, который использует ту же логику, что и программное обеспечение для векторного проектирования.
 Например, если вы хотите сделать куб, вы будете использовать те же принципы проектирования, в соответствии с которыми вы наносите на карту определенные точки и соединяете их линиями, и это та же самая геометрия, которую вы использовали бы для создания вектора. Когда инженерам нужно сопоставить сложные изображения, они могут использовать эту математику для создания этих проектов. Например, если они проектируют склон холма с круто выглядящим склоном, это все векторы и крошечные полигоны.
Например, если вы хотите сделать куб, вы будете использовать те же принципы проектирования, в соответствии с которыми вы наносите на карту определенные точки и соединяете их линиями, и это та же самая геометрия, которую вы использовали бы для создания вектора. Когда инженерам нужно сопоставить сложные изображения, они могут использовать эту математику для создания этих проектов. Например, если они проектируют склон холма с круто выглядящим склоном, это все векторы и крошечные полигоны.
Помимо того, что векторное искусство используется в бизнесе, упомянутом выше, вы также найдете векторное искусство в популярной культуре, включая комиксы, анимацию, видеоигры, моду и татуировки.
Как долго мы используем векторы?
Мы можем проследить векторную графику до 1950-х годов на первых компьютерах, потому что они занимали меньше места, чем растровые или растровые изображения. В первые дни эта графика была идеальной, потому что она представляла собой простые дисплеи, не требующие значительного объема памяти. Поскольку у ранних компьютерных систем было гораздо меньше памяти, векторные дисплеи были лучшим выбором.
Поскольку у ранних компьютерных систем было гораздо меньше памяти, векторные дисплеи были лучшим выбором.
В 1963 году ученый из Массачусетского технологического института Айван Сазерленд создал программу под названием Sketchpad. Это была первая реализация редактирования цифровых изображений, и теперь она считается началом программ САПР и компьютерной графики. Sketchpad организовал геометрические данные или то, что мы сейчас называем графическим интерфейсом, что в конечном итоге привело к CorelDRAW и подобным редакторам изображений.
В 1970-х годах индустрия видеоигр ожила. Раньше игры были текстовыми, но векторная графика изменила правила игры, что привело к использованию лучших консолей и, в конечном счете, домашних компьютеров с более мощными процессорами.
Раньше считалось, что компьютеры для обработки данных предназначены для бизнеса, но 1980-е изменили это, принося персональные компьютеры в дома. Их раннее внедрение графики среди пользователей домашних компьютеров позволило пользователям играть в игры, вводить данные, рассчитывать бюджеты и создавать дизайны.

 При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.


 Этот формат файла является стандартным требованием для высококачественной и профессиональной печати изображений.
Этот формат файла является стандартным требованием для высококачественной и профессиональной печати изображений. Логотипы должны быть качественными и согласованными, а гибкость векторной графики позволяет использовать их практически в любом мыслимом приложении.
Логотипы должны быть качественными и согласованными, а гибкость векторной графики позволяет использовать их практически в любом мыслимом приложении. В качестве дополнительной ценности векторная графика поддерживает прозрачность, экспоненциально расширяя возможности веб-дизайнера.
В качестве дополнительной ценности векторная графика поддерживает прозрачность, экспоненциально расширяя возможности веб-дизайнера. Например, если вы хотите сделать куб, вы будете использовать те же принципы проектирования, в соответствии с которыми вы наносите на карту определенные точки и соединяете их линиями, и это та же самая геометрия, которую вы использовали бы для создания вектора. Когда инженерам нужно сопоставить сложные изображения, они могут использовать эту математику для создания этих проектов. Например, если они проектируют склон холма с круто выглядящим склоном, это все векторы и крошечные полигоны.
Например, если вы хотите сделать куб, вы будете использовать те же принципы проектирования, в соответствии с которыми вы наносите на карту определенные точки и соединяете их линиями, и это та же самая геометрия, которую вы использовали бы для создания вектора. Когда инженерам нужно сопоставить сложные изображения, они могут использовать эту математику для создания этих проектов. Например, если они проектируют склон холма с круто выглядящим склоном, это все векторы и крошечные полигоны.