24. Создание сайтов. Internet. Понятие о веб-странице, веб-сайте, адресе сайта. Назначение и элементы интерфейса браузера
Internet. Понятие о веб-странице, веб-сайте, адресе сайта. Назначение и элементы интерфейса браузера
реферат
Изготовление сайтов как работающих целостных информационных ресурсов есть составной процесс, вовлекающий труд различных специальностей. Этот вид деятельности называется веб-разработка.
Изначально владелец будущего сайта определяет его основные цели и задачи, придумывает название, выбирает доменное имя. В большинстве случаев владелец не может самостоятельно создать сайт и поэтому он обращается к соответствующим специалистам. Это может быть как организация (веб-студия), так и частное лицо (фрилансер). В этом случае владелец будет выступать в роли заказчика, а веб-студия или частное лицо в роли исполнителя. С организациями всегда заключается договор, а с частными лицами, в основном, происходит устная договорённость, основанная на взаимном доверии. В самом договоре описываются только общие юридические моменты, оговариваются сроки, способы оплаты и т.д. Итоговый же результат (непосредственно сам сайт) в виде приложения описывается заказчиком в задании. Чтобы избежать конфликтных ситуаций и недопонимания для сложных проектов заказчик готовит специальный документ — техническое задание, в котором подробно описывает все интересующие его моменты. Когда чётко становится известно, что должно получиться на выходе, за какой срок и какими средствами, начинается непосредственно процесс создания сайта.
В самом договоре описываются только общие юридические моменты, оговариваются сроки, способы оплаты и т.д. Итоговый же результат (непосредственно сам сайт) в виде приложения описывается заказчиком в задании. Чтобы избежать конфликтных ситуаций и недопонимания для сложных проектов заказчик готовит специальный документ — техническое задание, в котором подробно описывает все интересующие его моменты. Когда чётко становится известно, что должно получиться на выходе, за какой срок и какими средствами, начинается непосредственно процесс создания сайта.
25. Разработка дизайна
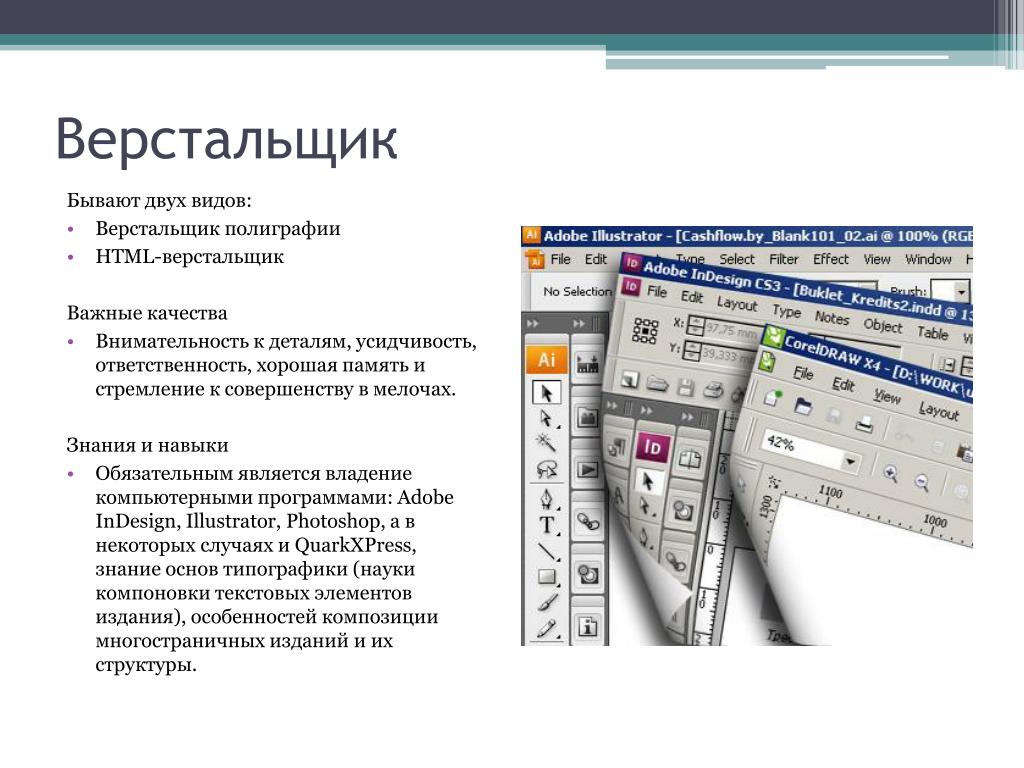
Веб-дизайнеры разрабатывают макеты шаблонов веб-страниц. Дизайнер определяет каким образом конечный потребитель будет получать доступ к информации и услугам сайта. То есть занимается непосредственно разработкой пользовательского веб-интерфейса. В большинстве случаев веб-страницы не обходятся без графических элементов. Их подготовкой занимаются художники и фотографы. Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно в них помещается произвольное содержимое. На слэнге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то они передаются верстальщику.
Чтобы макеты выглядели более наглядно в них помещается произвольное содержимое. На слэнге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то они передаются верстальщику.
Верстальщик получает макеты шаблонов в виде изображений (обычно в формате PSD). Его задача — сделать из них гипертекстовые веб-страницы с вставленными в них отдельно нарезанными и подготовленными для Интернета изображениями. Содержимое верстальщик так же размещать не обязан — он всего-лишь изменяет формат. Одним из сложных моментов в работе верстальщика является обеспечение совместимости с множеством браузеров — программами для просмотра веб-страниц. Веб-обозреватели могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится что большинство браузеров идентично отображают шаблоны, они передаются дальше.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые последствия атаки на сайт: несанкционированное изменение злоумышленниками (см. дефейсинг, хакеры) подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли).
26. Статические и динамические веб — страницы
Всемирная паутина
World Wide Web (WWW) — это сеть информационных ресурсов по всему миру. Под ресурсом здесь понимается любая информация доступная пользователям сети. Это может быть как простой текстовый документ, так и программа, архив или некий сервис для пользователя (например, сервис предоставления точного времени).
Под ресурсом здесь понимается любая информация доступная пользователям сети. Это может быть как простой текстовый документ, так и программа, архив или некий сервис для пользователя (например, сервис предоставления точного времени).
Обычно пользователи понимают под Интернетом набор сайтов, которые можно посетить через браузер и которые связаны между собой ссылками (гиперссылками).
Это лишь один из многих аспектов сети Интернет. Однако, когда говорят о веб дизайне, то имеют ввиду создание именно сайтов доступных для пользователей через браузер. Поэтому мы сосредоточимся именно на документах на языке html.
Если говорить упрощенно, то браузеры (browsers) это программы отображения HTML документов. То есть, когда вы набираете в строке адреса какой-либо сайт, то браузер загружает html код и отображает его вам как веб страницу. В настоящее время самые популярные браузеры это:
· Microsoft Internet Explorer(IE)
· Безусловный лидер по количеству людей, которые его используют. По различным оценкам доля этого браузера составляет 85-95%. Последнее время его теснит Firefox, но с выходом IE7 у Firefoxа могут быть проблемы в дальнейшем отвоевывании рынка.
По различным оценкам доля этого браузера составляет 85-95%. Последнее время его теснит Firefox, но с выходом IE7 у Firefoxа могут быть проблемы в дальнейшем отвоевывании рынка.
· Mozilla Firefox
· Возникший из пепла умирающего Netscape Navigator в конце 90-х этот браузер стремительно набирает обороты. Его популярность это сумма двух составляющих: открытый код и огромное количество расширений (pluginов), которые может написать любой желающий. Некоторые из расширений — просто шедевры. Лично я пользуюсь расширением HTML Validator, которое показывает мне html ошибки на веб — странице с подробным описанием ошибки. Это очень помогает при разработке веб — страниц.
· Opera
· Очень симпатичный браузер от скандинавских программистов. Бесплатный и весьма богатый на функции.
Также существует большое количество браузеров, которые на самом деле используют библиотеки от Internet Explorer.
Статические и динамические страницы
Вы, наверное, часто слышали такие понятия как статические и динамические веб страницы. Здесь важно четко понимать, о чем идет речь, к чему применяются эти понятия.
Здесь важно четко понимать, о чем идет речь, к чему применяются эти понятия.
Страницы делятся на статические и динамические по поведению документа в браузере. С другой стороны эти понятия часто используют и в другом смысле. Документы также делятся на статические и динамические по способу создания документа.
По поведению документа в браузере пользователя, различают:
· Статические html страницы
· Статические — означает, что страница выглядит всегда одинаково, на зависимо от действий пользователя. Например, меню организованно ссылками на отдельные страницы, а не выпадающим списком.
· Динамические html страницы
· Эти страницы уже могут реагировать на действия пользователя и изменяться. Например, при щелчке по тексту может показываться всплывающий блок текста с переводом слова. Кстати, именно так реализован один из плугинов-переводчиков для браузера Firefox.
Динамика на веб страницах реализована при помощи скриптов, которые выполняются браузером. Многие элементы языка html поддерживают определение обработчиков событий. Например, можно задать обработку события «нажатия кнопки мыши» на картинке. Тогда если пользователь кликнет на эту картинку, вызовется определенный для этого обработчик.
Например, можно задать обработку события «нажатия кнопки мыши» на картинке. Тогда если пользователь кликнет на эту картинку, вызовется определенный для этого обработчик.
Это может звучать несколько запутано, но не переживайте. Когда вы с этим столкнетесь — все будет проще.
Самый распространенный язык для создания динамики веб страниц — это JavaScript. (Не путайте с языком программирования Java. Это две совершенно разные сущности.)
Реже используется VBscript(visual basic script). (Microsoft как всегда пошла своим путем.)
По способу создания документы делят опять на статические и динамические.
Статическими называют страницы, если они лежат на сервере в html виде.
А динамическими называют те, которые генерируются «на лету» по запросу браузера.
Как легко увидеть, если на сервере лежит обычная html страница, то такой подход сильно ограничен. Например, у вас есть интернет-магазин, и вы добавили новый товар. Если ваш магазин состоит из «статических» html страниц, то вы должны вручную подправить несколько других страничек. Как минимум это каталог товаров и, наверное, форму заказа. Если у вас кончился какой-либо товар, то опять надо обновлять сайт. Это очень неудобно. Поэтому вы не найдете ни одного интернет магазина на html. (Хотя и можно придумать систему, которая автоматически перегенирирует сайт при изменении товара. Но это не очень элегантное решение).
Как минимум это каталог товаров и, наверное, форму заказа. Если у вас кончился какой-либо товар, то опять надо обновлять сайт. Это очень неудобно. Поэтому вы не найдете ни одного интернет магазина на html. (Хотя и можно придумать систему, которая автоматически перегенирирует сайт при изменении товара. Но это не очень элегантное решение).
Если сайт содержит часто меняющийся контент (content — информация на сайте), то вам на помощь придут скрипты, выполняющиеся на сервере. И это ключевое отличие этих скриптов, от описанных ранее (тех, что написаны на JavaScript). Работает это следующим образом:
Веб-верстальщик: начало
Старт: 24 октября
Разработка
Бесплатно
Разработка
Ты обучишься основам верстки и веб-разработки. Быстрый бесплатный курс поможет сделать первые работы для портфолио и научиться зарабатывать на полученных знаниях.
Программа обучения
Один автор курса – единый уровень и качество
Андрей Гаврилов
Основатель WAYUP и дизайнер интерфейсов
- Опыт работы в сфере веб – 10 лет
- Зарабатывает на фрилансе $3000-$5000/мес.

- Путешествует и ведет блог
Обучение в типичной онлайн-школе
Смотришь видео
Делаешь задание
Получаешь фидбэк
Мы разработали онлайн-платформу, которой никогда не будет у других.
Обаятельные практики, с которыми не скучно
Люди – ключевой актив WAYUP. Все преподаватели являются нашими друзьями. Настоящих друзей не бывает много, поэтому у нас всего 5 авторов и 9 курсов. Наставники на обучении – это вторые преподаватели. Они проверяют твои работы и поддерживают тебя каждый день.
Куратор отвечает за образовательный процесс на курсе. Он делает обучение комфортным, помогая с техническими вопросами.
Ну, а менеджер «Службы заботы» всегда на связи по телефону или в
мессенджере. Он узнает, почему ты задерживаешь сдачу очередной работы,
или ответит на вопросы по новому курсу, который ты хочешь пройти.
Он узнает, почему ты задерживаешь сдачу очередной работы,
или ответит на вопросы по новому курсу, который ты хочешь пройти.
- Преподаватель
- Наставник
- Куратор
- «Служба заботы»
01
Наставник
02
Видеоразборы
Ты получишь подробный видеоразбор каждого сданного ДЗ. В WAYUP нет ограничений по количеству и длительности видеоразборов. Смотри, анализируй, исправляй.
03
Команда
Грандиозные изменения создаются в командах.
04
Мастермайнды
Лучший инструмент для работы над собой и решения любых вопросов. Регулярные созвоны в Google Meet с командой и наставником-модератором помогут ставить верные цели и брать от обучения максимум.
Регистрация на курс
Веб-верстальщик: начало
4 дня
Старт
24 октября
458
Пользователей зарегистрировались на курс за последние 7 дней
Ответы на твои вопросы
Этот курс действительно бесплатный?
Да. Никаких скрытых платежей или доплат в будущем. Бесплатные занятия и бесплатная проверка домашних заданий.
Никаких скрытых платежей или доплат в будущем. Бесплатные занятия и бесплатная проверка домашних заданий.
Какой уровень в верстке нужен для обучения на этом курсе?
Этот курс погружает в верстку с нуля. Никаких специальных знаний не требуется. Главная цель курса: дать основы HTML и CSS, научить делать верстку несложного дизайна и помочь разобраться, хочешь ли ты сделать верстку и разработку сайтов своей будущей профессией.
Я смогу начать зарабатывать после этого курса?
Да, последнее занятие курса посвящено заработку на фрилансе. Однако, важно понимать, что курс дает всего лишь основы и заработок после него будет соответствующим. Больше практики и опыта – больше возможностей получать интересные проекты.
В какое время проходят занятия и какой график обучения?
Все занятия заранее подготовлены и записаны. Доступ к ним открывается утром, однако смотреть их можно в любое время.
Я могу начать обучение в любой момент?
У курса всегда есть дата старта. Ее нужно дождаться. Даты, дедлайны, границы – это принципиальный аспект обучения в WAYUP. Студенты не предоставлены сами себе, а следуют четкому расписанию. Это позволит нашей команде быть уверенными, что мы не расходуем даром ни минуты твоего времени.
Смогу ли я совмещать курс с работой или учебой?
Да, так как занятия в среднем длятся по 30 минут, а на выполнение одного домашнего задания нужно около 30-60 минут.
Нет ответа на твой вопрос?
Почему выбирают нас
Бутиковый формат. Мы редко создаем новые курсы. Мы совершенствуем существующие.
Комьюнити. Сотни тысяч людей подписаны на нас в социальных сетях и учатся в нашей эко-системе.
А еще, мы
верим в тебя.
Лет на рынке
Проходят курсы на сайте
«Под капотом» – технологии и крутая команда
Выпускника платных курсов
А еще, мы
верим в тебя.
| Артефакт | Описание |
| Предупреждение | Что-то, что требует немедленного внимания при мониторинге системы в производственной среде. |
| Объявление | Сообщает о доступности актива. |
| Критерии актива | Определяет требования, которым должен соответствовать существующий актив. для вас, чтобы рассмотреть возможность обобщения его в многоразовый актив. |
| План доработки актива | Определяет ваш подход к обобщению существующего актива, чтобы сделать его многоразовый. |
| Резервные копии | Это носитель, на котором хранятся данные для целей восстановления. |
| Пакет преимуществ | Дополнительные преимущества для сотрудников вашей организации. |
| Архитектура-кандидат | Потенциальная технология или концепция, которую вы, возможно, захотите интегрировать в архитектуру вашего предприятия. |
| Сконфигурированный актив | Актив, созданный для определенного использования. |
| Контракт | Юридически обязательный документ между двумя организациями. |
| Отчет о дефекте | Тип запроса на изменение, определяющий проблему, связанную с системой; то есть система работает не так, как должна. |
| Чемодан для разработки | Определяет конкретную настройку процесса, которая будет использоваться на конкретный проект. |
| План аварийного восстановления (DRP) | Определяет шаги, которые необходимо выполнить, чтобы получить доступ к критически важным системам. резервное копирование и запуск на случай, если произойдет что-то катастрофическое. |
| Образовательный план | Определяет стратегию обучения и наставничества человека. |
| Запрос на расширение | Тип запроса на изменение, описывающий добавление или модификацию одна или несколько систем. |
| Модель архитектуры предприятия | Изображает платформы, сети, конфигурации развертывания,
вспомогательная техническая инфраструктура и доменная инфраструктура для
организация. |
| Требования к бизнес-архитектуре предприятия | Нетехнические требования, предъявляемые к предприятию архитектура. |
| Глоссарий корпоративного бизнеса | Определяет общий словарь в вашей организации. |
| Модель бизнес-процесса предприятия | Захватывает основные бизнес-процессы, внешние объекты (клиенты, поставщики, партнеры или конкуренты), а также основные рабочие процессы. между ними. |
| Спецификация бизнес-правил предприятия | Определение ограничений, которые влияют или направляют повседневная работа организации. |
| План корпоративной вычислительной инфраструктуры | Документирует планы инфраструктуры, включая как оборудование, и сети. |
| Руководство по корпоративным данным | Описывает стандарты и руководства, относящиеся к
вопросы развития. |
| Модель корпоративных данных | Подробная модель с изображением основных хозяйствующих субъектов, их атрибуты и их отношения, применимые в вашей организации. |
| Руководство по развитию предприятия | Стандарты и рекомендации, применимые ко всем системам в вашей организация. |
| Модель домена предприятия | Высокопоставленное представительство хозяйствующих субъектов и их отношения внутри вашей организации. |
| Руководство по объектам предприятия | Стандарты и руководства для объектов, касающиеся строительства вопросы дизайна и использования. |
| План помещений предприятия | Описывает планы объектов внутри организации. |
| Цели и задачи предприятия | Используется для разработки организационных стратегий и видения, а также для оценки эффективность вашей организации. |
| Интеллектуальная собственность предприятия (ИС) | Сюда входят патенты, товарные знаки, знаки обслуживания, авторские права и коммерческую тайну, которой владеет и которую поддерживает ваша организация. |
| Корпоративные лицензии | Это лицензии на программные продукты, которые ваша организация использует во всех отделах. |
| Заявление о миссии предприятия | Заявление о стратегиях, которым необходимо следовать для достижения видение предприятия. |
| Руководство по корпоративной сети и оборудованию | Стандарты и рекомендации для сетей и оборудования, общие конфигурации, общие протоколы и так далее. |
| Список корпоративных рисков | Включает выявление и оценку рисков для предприятия на
как на уровне программы, так и на уровне портфолио; это иногда называют риском
открытие. |
| План управления рисками предприятия | Перечисляет корпоративные риски и связанные с ними меры по снижению рисков. стратегии. |
| Руководство по безопасности предприятия | Стандарты и рекомендации по безопасности, касающиеся как ИТ, так и протоколы физической безопасности. |
| План корпоративной безопасности | Описывает план использования как физической, так и ИТ-безопасности. |
| Технические требования предприятия | Требования, которым должны соответствовать все ИТ-активы в вашей организации. соответствовать. |
| Видение предприятия | Заявление об основных целях организации. |
| Существующие процессы | Это существующие процессы в вашей организации. |
| Федеральные правила | Правила, которые ваша организация должна соблюдать на федеральном уровне. |
| Оперативное исправление | Вставленное исправление/заплатка, устраняющая один или несколько дефектов. непосредственно в производственную среду разработчиком службы поддержки. |
| Индивидуальный план карьеры | Описывает план карьеры, включая цели и образовательные потребности, для отдельного ИТ-специалиста. |
| Отраслевое руководство | Сюда входят общепринятые отраслевые практики и широко используемые стандарты. и рекомендации. |
| ИТ-процесс | Охватывает полный жизненный цикл ИТ, определяя процедуры, шаблоны, и примеры для разработки программного обеспечения, эксплуатации и поддержки, а также кросс-системы такие вопросы, как архитектура предприятия и управление портфелем. |
| Документация по устаревшему источнику данных | Сюда входит информация о вашей корпоративной модели данных. |
| Долгосрочный план преемственности | Определяет, как организация будет наполнять как технические, так и деловые должности в организациях по мере того, как люди покидают команду. |
| Руководство по моделированию | Описывает методы, такие как соглашения об именах, стиль компоновки руководящие принципы и даже рекомендации по стилю обозначения того, как модели должны быть организованы и документированы. |
| Оценка потребностей | Документ, описывающий потребности в организации. |
| Оценка организации | Описание организации, включая структуру, культуру, компетенций, умений. |
| Модель организации | Описывает ваши организационные единицы (команды, группы, подразделения и
так далее), основные должности, старшие люди, роли и обязанности
которые выполняют люди и организационные единицы, а отношения
(потенциально включая как отчетность, так и поток управления) между ними всеми. |
| Пример разработки на организационном уровне | Кейс разработки с более широким охватом; он описывает процесс пошив, который применим во многих проектах. |
| План портфеля | Описывает приоритеты проекта и программы, необходимые для выполнять общие бизнес-цели вашей организации. |
| Портфолио | Коллекция программ, проектов и систем для вашего организации для достижения своих бизнес-целей. |
| Определения позиций | Описывает роли и обязанности различных должности в вашей организации. |
| План реализации процесса | План развертывания процесса в вашей организации. |
| Видение процесса | Описывает, как вы хотели бы видеть процесс, реализованный в ваша организация. |
| Определение программы | Определяет набор связанных проектов или систем. |
| План программы | Приоритет проектов в рамках программы. |
| Проектное предложение | Документ, удостоверяющий возможный новый проект для организация. |
| Опубликованный актив | Надежный актив, общедоступный в вашем организации для возможного повторного использования. |
| Эталонная архитектура | Архитектурный подход, разработанный и проверенный для использования в конкретный домен вместе с вспомогательными артефактами для обеспечения их использования; Это часто обеспечивает основу для создания архитектуры приложения. |
| Запрос информации (RFI) | Выдается поставщикам для запроса интереса и доступности для договор. |
| Запрос предложений (RFP ) | Объявление о запросе предложений от поставщиков для
удовлетворить конкретную организационную потребность. |
| Руководство по повторному использованию | Определяет методы и рекомендации по успешному повторному использованию. |
| Повторное использование плана измерения | Определяет цели измерения и соответствующие показатели, которые необходимо собрать относительно вашей программы повторного использования. |
| Повторное использование плана программы | Включает в себя всю информацию, необходимую для управления вашим повторным использованием программа, включая потребности в персонале, видение и прогнозируемые этапы, и описание того, как ваша команда намерена поддерживать проектные группы. |
| Надежный актив | Хорошо задокументированный актив, обобщенный за пределами потребностей один проект; он тщательно протестирован и имеет несколько примеров, чтобы показать, как работать с ним. |
| Пакет обновления | Исправление дефекта, вставленное непосредственно в производственную среду. |
| Проверка персонала | Документ, отражающий текущее штатное расписание вашего организация. |
| Кадровый прогноз | План выполнения требований по персоналу вашей организация; это может включать сочетание штатных сотрудников и подрядчики. |
| План операций системы | Описывает подход для операционных систем в производственной среде. Включает контактный персонал, операционное соглашение об уровне обслуживания, процедуры эксплуатации системы и резервное копирование. и процедуры восстановления. |
| План поддержки системы | Описывает
подход к поддержке систем в производственной среде. Включает
как будет предоставляться поддержка, системный контакт с персоналом, сообщения о дефектах и
стратегию запросов на изменение, соглашение об уровне обслуживания (SLA) и способы
доставлять исправления вне обычного производственного выпуска. |
| Система | Работающий программный продукт в производственной среде. |
| Аварийный билет | Проблема от конечного пользователя о системе, которая может либо стать запрос на улучшение или отчет о дефекте. |
| Отчеты об использовании | Сводка системных журналов, созданная во время обычного мониторинга производственная система. |
Учебник | Eagle встречает SketchUp
В версии 4 eagleUp стал намного проще и интуитивно понятнее в использовании. Вот краткое руководство, которое проведет вас через шаги от 2D-дизайна до закрытой 3D-модели.
Подготовка
Откройте свой проект в Eagle, как обычно. Убедитесь, что ваша плата имеет замкнутый контур на слое 20 (Dimensions). Это может быть прямоугольник, сложный многоугольник с закругленными краями… К сожалению, на этом шаге круговой контур не работает, так как у него нет краев.
Убедитесь, что ваша плата имеет замкнутый контур на слое 20 (Dimensions). Это может быть прямоугольник, сложный многоугольник с закругленными краями… К сожалению, на этом шаге круговой контур не работает, так как у него нет краев.
Для большей точности установите ширину контура на ноль , чтобы он был как можно тоньше.
Плата, предоставленная для обучения, готова к использованию. Не требуется никаких действий.
Экспорт из Eagle
Для этого небольшого урока я предоставляю демонстрационный проект с компоновкой и соответствующими схемами. Пожалуйста, рассматривайте это только как материал для моделирования. Первоначальная идея заключалась в том, чтобы сделать простой 4-битный счетчик для аналогового сигнала. Как схема это, вероятно, не работает!
Запустить ULP «eagleUp_export.ulp» . Вы можете нажать Файл/Выполнить/eagleUp_export.ulp.
Появится окно с различными настройками. Здесь вы можете задать цвет вашей доски, тип покрытия. Изображения будут выглядеть лучше с разрешением 1200 dpi, но модель станет тяжелее и медленнее, поэтому ее следует использовать только для небольших плат. 600 dpi в большинстве случаев подходит и имеет достаточно деталей. Если у вас очень большая доска или вам нужен быстрый предварительный просмотр, вы можете использовать разрешение 300 dpi, но качество текстов будет ниже.
Изображения будут выглядеть лучше с разрешением 1200 dpi, но модель станет тяжелее и медленнее, поэтому ее следует использовать только для небольших плат. 600 dpi в большинстве случаев подходит и имеет достаточно деталей. Если у вас очень большая доска или вам нужен быстрый предварительный просмотр, вы можете использовать разрешение 300 dpi, но качество текстов будет ниже.
Вы можете использовать слой tPlace для шелкографии или tPlace + tNames, если вы правильно разместили обозначения.
Если у вас большая плата и вы просто хотите быстро просмотреть плату и компоненты, вы можете выбрать опцию без изображения . Он пропускает все шаги, связанные с созданием образа, поэтому работает намного быстрее.
Если вы хотите попробовать различные наборы цветов для вашей платы, попробуйте пользовательский цвет паяльной маски. Всплывающее окно предложит два шестнадцатеричных цвета: один для маски поверх меди (обычно светлее) и один для маски поверх эпоксидной смолы (темнее). Вы можете найти генератор цветов здесь. Поделитесь своими лучшими результатами!
Вы можете найти генератор цветов здесь. Поделитесь своими лучшими результатами!
Нажмите OK, чтобы начать экспорт. Это займет всего несколько секунд, после чего вы вернетесь к своему дизайну. Пользователи более старых версий Eagle (до 5.11) могут видеть всплывающие окна с запросом на перезапись файлов изображений.
Скрипт экспорта записывает в папку вашего дизайна файл *.eup с деталями вашей доски: формой, толщиной, положением пакетов и экспортирует некоторые изображения меди, шелка и масок. Эти изображения будут смешаны, чтобы создать реалистичный вид печатной платы.
Вы можете запускать сценарий экспорта столько раз, сколько хотите, с различными настройками, чтобы увидеть их результаты.
После успешного экспорта вы увидите всплывающее окно. Если доступна новая версия eagleUp, вы также получите уведомление.
Импорт в Sketchup
Открыть Sketchup. Если потребуется, установите шаблон на инженерных в метрах . Удобно рисовать. Я ввожу размеры в метрах, а не в миллиметрах, чтобы получить более мелкие детали. Вы можете удалить любой объект, включенный в шаблон.
Удобно рисовать. Я ввожу размеры в метрах, а не в миллиметрах, чтобы получить более мелкие детали. Вы можете удалить любой объект, включенный в шаблон.
Щелкните меню Плагины , затем импортируйте дизайн из Eagle.
Перейдите в каталог вашего проекта и выберите созданный ранее файл eup. Вы увидите несколько всплывающих окон и исчезновение терминалов во время создания образов печатных плат. Этот шаг может занять несколько минут для большого проекта на медленном компьютере. Просто будьте терпеливы.
Если все пойдет хорошо, через несколько секунд вы увидите всплывающее окно с сообщением
Импорт Eagle'up завершен Отсутствующие пакеты: 1X02
Импорт завершен . Не было модели булавочных головок, поэтому она числится пропавшей без вести.
Примечание. Если у вас возникли проблемы с импортом в Sketchup, перед запуском подключаемого модуля включите консоль ruby в консоли Window / Ruby. Это даст полезную информацию.
Это даст полезную информацию.
Вот. Хорошая модель вашего предыдущего 2D-дизайна. Но поместится ли он в корпусе? Ни один проект не завершен до того, как он окажется в красивом корпусе, верно?
Дальнейшая интеграция
Используйте инструменты измерения в Sketchup, чтобы получить представление о размерах вашего проекта:
Помните, что единицей измерения является мм , а не метр. Похоже, Sparkfun Soapbox может подойти для нашего проекта.
Из предоставленного описания можно попробовать смоделировать корпус. Чтобы сэкономить время, я включил этот корпус в модели. Так что вам просто нужно нажать «Файл/импорт». Перейдите в каталог /models и выберите Soapbox.skp
Вы можете повернуть и переместить полуоболочку под доской, чтобы проверить посадку. На этом этапе вы обычно замечаете конфликты и коллизии.
На этом этапе вы можете манипулировать платой и корпусом, проверять точки крепления, крепления… прежде чем купить настоящую плату или даже купить корпус. САПР экономит время, деньги и массу усилий!
САПР экономит время, деньги и массу усилий!
Возможно, вы заметили, что светодиодные контакты были довольно длинными. Это потому, что мы еще не обрезали их до нужной длины. Давайте закроем корпус и проверим длину, необходимую для того, чтобы светодиоды были видны снаружи.
Проще всего продублировать полуполку с помощью функции поворота. Нажмите Control один раз, и он будет вращаться + копировать. Поскольку оболочка симметрична, вы можете использовать среднюю точку маленькой стороны, как показано ниже. Гораздо быстрее, чем пытаться добавить новый экземпляр и пытаться выровнять его вручную.
Установив верхнюю оболочку, выберите ее и скройте (контекстное меню). Вы можете отобразить его в любое время, отредактировав / отобразив все.
Теперь выберите четыре светодиода и переместите их вверх (вдоль синей оси).
Показать все и проверить, видны ли светодиоды над корпусом. Повторяйте, пока вам не понравится положение светодиодов.
Для окончательной проверки можно нанести полупрозрачный материал на верхнюю часть корпуса.





 Включает, но не ограничивается, логические соглашения об именах,
стандартные определения логических данных и соглашения о физических именах.
Включает, но не ограничивается, логические соглашения об именах,
стандартные определения логических данных и соглашения о физических именах.






 разработчиком поддержки с использованием различных типов носителей.
разработчиком поддержки с использованием различных типов носителей.