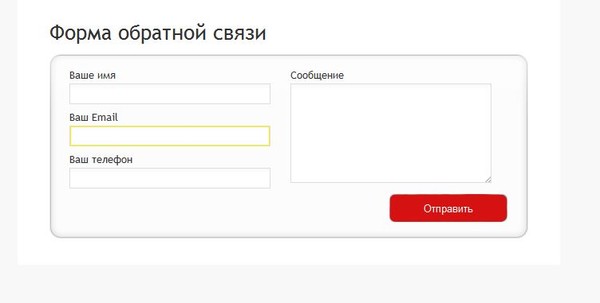
Форма обратной связи для сайта CSS+HTML
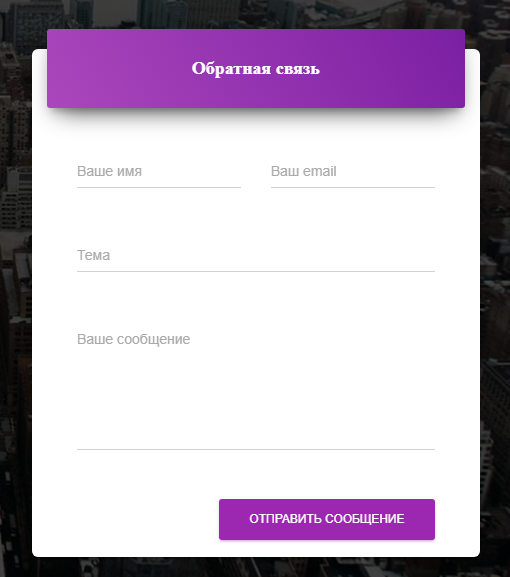
В этом уроке я хочу показать как можно создать форму обратной связи HTML5 с эффектами анимации полей.
Мы будем использовать CSS3 и HTML5 без Java скриптов. Форму обратной связи в действии вы можете посмотреть в демо примере.
Просмотр Скачать
Структура HTML Формы
Каждая строка у нас помещена в DIV контейнер, так гораздо удобнее располагать метки рядом с полем ввода. Вся форма помещена в DIV шириной 660px по центру страницы.
<div>
<h2>Написать письмо !</h2>
<form name=»contact» method=»post» action=»#»>
<p><span>*</span> Поля со звездочкой обязательны для заполнения</p>
<div>
<label for=»name»>Ваше Имя <span>*</span></label>
<input type=»text» name=»name» tabindex=»1″ placeholder=»Стив Джобс» required>
</div>
<div>
<label for=»email»>E-mail Адрес <span>*</span></label>
<input type=»email» name=»email» tabindex=»2″ placeholder=»
Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
» required>
У вас должен быть включен JavaScript для просмотра.
» required>
</div>
<div>
<label for=»subject»>Тема <span>*</span></label>
<input type=»text» name=»subject» tabindex=»3″ placeholder=»Тема письма» required>
</div>
<div>
<label for=»message»>Сообщение <span>*</span></label>
<textarea name=»message» tabindex=»4″ required></textarea>
<div>
<input type=»submit» name=»submitbtn» tabindex=»5″ value=»Отправить Сообщение»>
</div>
</form>
</div>
Структура CSS Формы
Вся анимация выполнена с новыми свойствами CSS 3. Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form . txt {
txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: ‘Oxygen’, sans-serif;
font-weight: normal;
color: #898989;
}
В заключении хотелось сказать, что с развитием CSS3 и HTML5 создание формы обратной связи с анимацией, тенями и т.д. стало не такой уж сложной задачей. Надеюсь данный урок поможет Вам в создании собственных форм для Вашего сайта.
css3
html
html5
анимация css
Форма обратной связи
Форма обратной связи для сайта — виджет LiveTex
Форма обратной связи для сайта — виджет LiveTexLiveTex превращает простую Html форму обратной связи на сайте в источник
целевых лидов. Офлайн-заявка вовлекает посетителя сайта в диалог и собирает
контакты клиентов даже в нерабочее время.
Заказать демо Настройка и управление каналом
Как увеличить конверсию сайта с помощью
формы обратной связи LiveTex?
Начните диалог, даже
если сотрудники
не в сети
Замените обычную форму
обратной связи
Помогите клиенту
быстрее связаться
с вами
Собирайте данные для рекламных кампаний
Чем форма обратной связи LiveTex отличается от остальных сервисов?
Простая html форма обратной связи на сайте
Бездействует на сайте, «ждет», пока ее заполнят.
Небогатая функциональность, не учитываются интересы клиента.
Не позволяет выбрать другой способ для связи.
Все заявки приходят на e-mail. Дальше — ручной труд.
Сложно анализировать эффективность формы.
Умная форма обратной связи LiveTex
Действует и вовлекает в общение.
Для разной аудитории и разных страниц настраивается целевое вовлечение.
Клиент оставляет заявку с контактами, либо заказывает звонок, если у вас подключен канал “Заказ обратный звонок” с сайта.
Обращения поступают в Приложение оператора, наряду с обращениями из других каналов.
Статистика по обращениям и анализ эффективности канала доступна в Личном кабинете.
Принимайте заявки с сайта даже в нерабочее время
Электронная почта
Мы отправили вам письмо.
Проверьте почту!
Как офлайн-заявка LiveTex влияет на рост обращений?
В 3,5 раза больше
заявок
Всплывающая форма обратной связи LiveTex помогает собрать в 3,5 раза больше контактов и вопросов с сайта.
На 50% больше
обращений
Предложите посетителям сайта оставить адрес электронной почты. Это позволит вам собрать до 50% больше контактов.
80% корректных данных
от клиентов
80% обращений через виджет формы обратной связи LiveTex содержат корректные данные: вопрос клиента и адрес электронной почты.
Функции и возможности формы обратной связи
в платформе LiveTex
Работа с заявками в едином приложении оператора
Персональные настройки дизайна виджетов
Точные настройки вовлечения клиентов
Удобная кнопка в мобильной версии сайта
Показатели работы операторов
Анализ эффективности канала
Как еще LiveTex поможет увеличить конверсию сайта?
Чат на сайте
Принимайте обращения посетителей сайта не только в офлайн-режиме, но и онлайн.
Обратный звонок
Если у вас подключен Обратный звонок LiveTex, кнопка звонка появится в виджете формы обратной связи, и посетитель сможет отправить вам еще и телефон.
Email канал
Подключите корпоративный email к LiveTex, чтобы работать со всеми запросами с сайта в Приложении оператора
Автоматизируйте вовлечение клиентов с помощью LiveTex
Мы отправили вам письмо.
Проверьте почту!
Преимущества текстовых каналов
- Больший охват аудиторий
- Увеличение продуктивности сотрудников
- Низкая стоимость коммуникаций с клиентами
- Увеличение лояльности клиентов и рост продаж
Подробнее о преимуществах
30 ноября 12:00 Посмотреть запись
Нейросети и искусственный интеллект в контакт-центре
Ирина Лимонова
Product Manager LiveTex
Роман Коваль
Руководитель по работе с корпоративными клиентами LiveTex
26 октября 12:00
Нейросети в омниканальном сервисе
Ирина Лимонова
Роман Коваль
Наталья Михайлова
Посмотреть запись
5 октября 12:00
Чат-боты в клиентском сервисе
Ирина Лимонова
Роман Коваль
Наталья Михайлова
Посмотреть запись
Все вебинары
Почти готово!
Проверьте Вашу почту. Мы выслали на указанный e-mail письмо с подтверждением регистрации. Ссылка активна в течение 24 часов.
Мы выслали на указанный e-mail письмо с подтверждением регистрации. Ссылка активна в течение 24 часов.
Спасибо!
Наш менеджер свяжется с вами.
Заказать демо
Узнайте за 30 минут, как использовать LiveTex для обслуживания клиентов и продаж. Закажите демо, и наш менеджер в удобное для вас время покажет:
— как одновременно обрабатывать обращения из разных каналов в едином интерфейсе,
— как диалоги с клиентом в разных каналах объединяются в его профиле,
— как настроить систему под задачи и бизнес-процессы вашей компании,
— как отслеживать эффективность и контролировать работу вашего контакт-центра.
Спасибо! Наш менеджер свяжется с Вами!
Полное руководство по кнопкам обратной связи
Группа обратной связи Sabre
Январь 2021 г.
Кнопка обратной связи — это незаметная вкладка, которая видна на вашем веб-сайте, онлайн-курсе или в веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно оставлять вам отзывы на странице, когда они сталкиваются с проблемой или у них есть идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности для роста.
Видеоверсия этой страницы
- Как работают кнопки обратной связи?
- Каковы преимущества использования кнопки обратной связи?
- Где можно использовать кнопку обратной связи?
- Как можно использовать кнопку обратной связи?
- Отзыв о скриншоте
- Метаинформация
- Не зависит от платформы или предназначен только для определенных сред
- Как вы обрабатываете отзывы (включая интеграцию)
- Как установить кнопку обратной связи?
- Какая форма обратной связи подойдет вам лучше всего?
- Как можно улучшить работу кнопок обратной связи?
- Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Как работают кнопки обратной связи?
Кнопки обратной связи расположены сбоку вашей веб-страницы.
Форма обратной связи — это всплывающее или скользящее наложение. Формы обратной связи, вызываемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Покажите вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они хотят сказать
- Позволяет пользователям быстро оставлять вам отзывы, вместо того, чтобы заставлять их покидать страницу, на которой они находятся, для поиска ваших контактных данных
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия
- Предоставляет обратную связь в частный канал, находящийся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.

- Может выявить проблемы с удобством использования, ошибки в содержании и баги, влияющие на коэффициент конверсии.
В этом примере форма обратной связи помогает выявить проблемы с удобством использования:
Кнопки обратной связимогут сэкономить время вашей команде поддержки клиентов. Это тот случай, когда вы выбираете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не переходя туда-сюда с клиентами или перемещаясь между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает работу службы поддержки клиентов, предлагаемую Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели инструментов и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технических справочников веб-сайта Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах вашего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда могут дать вам обратную связь, независимо от того, где они находятся.
Однако этот подход является довольно общим и требует формы, подобной следующей:
Вместо этого многие компании предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобиля. Кнопка обратной связи доступна, если у них возникнут проблемы.
В этом примере CodersRank хочет предоставить пользователям простой способ оставить отзыв о таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успеваемости учащихся в AICPA, показывает, как они используют кнопку обратной связи.
Учащиеся могут оставлять отзывы на своей целевой странице, которая представляет собой панель управления, или в течение всего обучения. Так что везде в программе у них есть возможность оставить отзыв. Мы используем одну форму, которая автоматически заполняет адрес электронной почты студента, который он использует для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Чем отличаются инструменты кнопки обратной связи?
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Отзыв о скриншоте
Некоторые поставщики кнопок обратной связи позволяют вашим пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команды при обработке этих отзывов.
Вот наша статья об инструментах визуальной обратной связи, включая 4 инструмента обратной связи, которые вы можете рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять какую-либо настраиваемую форму обратной связи. Некоторые автоматически собирают информацию, которая полезна вашей команде при диагностике и устранении проблем. Эта метаинформация включает в себя:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местоположение
- Плагины для браузера
- URL страницы
- Когда отзыв был отправлен
- Электронная почта
- События JavaScript, произошедшие до отправки отзыва
Не зависит от платформы или предназначен только для определенных сред
Некоторые инструменты кнопки обратной связи работают везде. Другие предназначены для конкретных условий.
Другие предназначены для конкретных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако он не работает в электронных письмах и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и в электронной почте. Однако в этих средах он работает с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопок обратной связи существенно различаются по способу обработки обратной связи.
Обратите внимание на следующие параметры:
- Кнопка обратной связи, которая отправляет отзыв прямо на панель мониторинга с некоторой функцией поиска, опцией экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзыв прямо на выбранную вами учетную запись электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзыв прямо в эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры. Другие поддерживают только один.
Другие поддерживают только один.
Как установить кнопку обратной связи?
Кнопки обратной связи на сайте должны быть просты в установке. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может понадобиться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставьте в HTML-код вашего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно этого достаточно для установки виджета обратной связи. Теперь вы увидите кнопку обратной связи или аналогичную на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные, запрашивающие определенный тип обратной связи.
Например, вы можете отслеживать рейтинги удовлетворенности клиентов:
Или вы можете запросить запросы и предложения функций:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавлять индивидуальную символику к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы убедиться, что вы получаете точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения 9.0014
- Настройка копии кнопки обратной связи: «Сообщить об ошибке», «Предложение функции?», «Как мы поживаем», все это может быть более подходящим
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Sabre Feedback легко устанавливается, настраивается и подключается к другим вашим инструментам.
Он обладает достаточной гибкостью, чтобы быть полезным, но без дополнительной сложности, которая увеличивает рабочую нагрузку вашей команды.
См. цены или Узнайте больше об обратной связи Sabre.
Полное руководство по кнопкам обратной связи
Группа обратной связи Sabre
Январь 2021 г.
Кнопка обратной связи — это незаметная вкладка, которая видна на вашем веб-сайте, онлайн-курсе или в веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно оставлять вам отзывы на странице, когда они сталкиваются с проблемой или у них есть идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности для роста.
Видеоверсия этой страницы
- Как работают кнопки обратной связи?
- Каковы преимущества использования кнопки обратной связи?
- Где можно использовать кнопку обратной связи?
- Как можно использовать кнопку обратной связи?
- Чем отличаются инструменты кнопки обратной связи?
- Отзыв о скриншоте
- Метаинформация
- Не зависит от платформы или предназначен только для определенных сред
- Как вы обрабатываете отзывы (включая интеграцию)
- Как установить кнопку обратной связи?
- Какая форма обратной связи подойдет вам лучше всего?
- Как можно улучшить работу кнопок обратной связи?
- Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Как работают кнопки обратной связи?
Кнопки обратной связи расположены сбоку вашей веб-страницы. Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Форма обратной связи — это всплывающее или скользящее наложение. Формы обратной связи, вызываемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Покажите вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они хотят сказать
- Позволяет пользователям быстро оставлять вам отзывы, вместо того, чтобы заставлять их покидать страницу, на которой они находятся, для поиска ваших контактных данных
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия
- Предоставляет обратную связь в частный канал, находящийся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.

- Может выявить проблемы с удобством использования, ошибки в содержании и баги, влияющие на коэффициент конверсии.
В этом примере форма обратной связи помогает выявить проблемы с удобством использования:
Кнопки обратной связимогут сэкономить время вашей команде поддержки клиентов. Это тот случай, когда вы выбираете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не переходя туда-сюда с клиентами или перемещаясь между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает работу службы поддержки клиентов, предлагаемую Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели инструментов и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технических справочников веб-сайта Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах вашего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда могут дать вам обратную связь, независимо от того, где они находятся.
Однако этот подход является довольно общим и требует формы, подобной следующей:
Вместо этого многие компании предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобиля. Кнопка обратной связи доступна, если у них возникнут проблемы.
В этом примере CodersRank хочет предоставить пользователям простой способ оставить отзыв о таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успеваемости учащихся в AICPA, показывает, как они используют кнопку обратной связи.
Учащиеся могут оставлять отзывы на своей целевой странице, которая представляет собой панель управления, или в течение всего обучения. Так что везде в программе у них есть возможность оставить отзыв. Мы используем одну форму, которая автоматически заполняет адрес электронной почты студента, который он использует для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Чем отличаются инструменты кнопки обратной связи?
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Отзыв о скриншоте
Некоторые поставщики кнопок обратной связи позволяют вашим пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команды при обработке этих отзывов.
Вот наша статья об инструментах визуальной обратной связи, включая 4 инструмента обратной связи, которые вы можете рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять какую-либо настраиваемую форму обратной связи. Некоторые автоматически собирают информацию, которая полезна вашей команде при диагностике и устранении проблем. Эта метаинформация включает в себя:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местоположение
- Плагины для браузера
- URL страницы
- Когда отзыв был отправлен
- Электронная почта
- События JavaScript, произошедшие до отправки отзыва
Не зависит от платформы или предназначен только для определенных сред
Некоторые инструменты кнопки обратной связи работают везде. Другие предназначены для конкретных условий.
Другие предназначены для конкретных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако он не работает в электронных письмах и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и в электронной почте. Однако в этих средах он работает с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопок обратной связи существенно различаются по способу обработки обратной связи.
Обратите внимание на следующие параметры:
- Кнопка обратной связи, которая отправляет отзыв прямо на панель мониторинга с некоторой функцией поиска, опцией экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзыв прямо на выбранную вами учетную запись электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзыв прямо в эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры. Другие поддерживают только один.
Другие поддерживают только один.
Как установить кнопку обратной связи?
Кнопки обратной связи на сайте должны быть просты в установке. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может понадобиться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставьте в HTML-код вашего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно этого достаточно для установки виджета обратной связи. Теперь вы увидите кнопку обратной связи или аналогичную на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные, запрашивающие определенный тип обратной связи.
Например, вы можете отслеживать рейтинги удовлетворенности клиентов:
Или вы можете запросить запросы и предложения функций:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавлять индивидуальную символику к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы убедиться, что вы получаете точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения 9.0014
- Настройка копии кнопки обратной связи: «Сообщить об ошибке», «Предложение функции?», «Как мы поживаем», все это может быть более подходящим
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Sabre Feedback легко устанавливается, настраивается и подключается к другим вашим инструментам.