Свойство vertical-align, вертикальное выравнивание текста — Оформление текста — HTML Academy
HTML<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»utf-8″> <title>Сайт начинающего верстальщика</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <header> <h2>Сайт начинающего верстальщика</h2> </header> <main> <div> <img src=»img/raccoon.svg» alt=»Аватарка»> </div> <nav> <h3>Записи в блоге</h3> <ul> <li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li> <li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li> <li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li> <li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li> <li><a href=»day-5.html»>День пятый. Отдыхаю</a></li> <li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li> <li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li> <li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li> <li><a href=»day-9.html»>День девятый. Точнее ночь</a></li> <li><a href=»day-10.html»>День десятый. Подведение итогов</a></li> <li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li> <li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li> <li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li> <li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li> <li><a href=»day-15.html»>День пятнадцатый. Галерея селфи</a></li> </ul> </nav> <section> <p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>интерактивные курсы по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p> <p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p> </section> <section> <h3>Навыки</h3> <dl> <dt>HTML</dt> <dd><div>60%</div></dd> <dt>CSS</dt> <dd><div>20%</div></dd> <dt>JS</dt> <dd><div>10%</div></dd> </dl> </section> </main> <footer> Подвал сайта </footer> </body> </html>
body { padding: 0 30px; font-size: 16px; line-height: 26px; font-family: «Arial», sans-serif; color: #222222; background: #ffffff url(«img/bg-page.png») no-repeat top center; } h2 { font-size: 24px; line-height: normal; } h3 { font-size: 20px; line-height: normal; } a { color: #0099ef; text-decoration: underline; } .page-title { font-weight: bold; font-size: 36px; line-height: 42px; font-family: «Verdana», sans-serif; text-align: center; } .avatar-container { text-align: center; } .avatar { border-radius: 50%; } .blog-navigation { margin-bottom: 30px; padding: 20px; color: #ffffff; background-color: #4470c4; border: 5px solid #2d508f; } .blog-navigation h3 { margin-top: 0; } .blog-navigation ul { padding-left: 0; list-style: none; } .blog-navigation li { margin-bottom: 5px; } .blog-navigation a { color: #ffffff; } .skills dd { margin: 0; margin-bottom: 10px; background-color: #e8e8e8; } .skills-level { font-size: 12px; text-align: center; color: #ffffff; background-color: #4470c4; } .skills-level-ok { background-color: #47bb52; } footer { margin-top: 30px; }
htmlacademy.ru
Изменение горизонтального выравнивания текста на странице
Выравнивание по вертикали определяет положение текста в разделе документа относительно верхнего и нижнего полей и часто используется для создания титульной страницы.
-
Выделите текст, который вы хотите выровнять.
-
На вкладке Главная в группе Абзац нажмите кнопку По правому краю
 или По левому краю
или По левому краю
 .
.
-
Выделите текст, который вы хотите выровнять по центру.
На вкладке Главная в группе Абзац нажмите кнопку По центру
 .
.
-
Выделите текст, который вы хотите выровнять по центру.
-
На вкладке Макет или Разметка страницы нажмите кнопку вызова диалогового окна

-
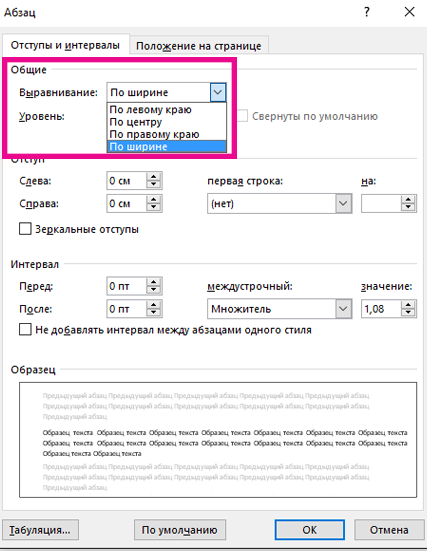
В списке Вертикальное выравнивание выберите значение По центру.
-
В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
При выравнивании текста по ширине в Word у него будут ровные края с обеих сторон. Выравнивание растягивает все строки текста до левого и правого полей. При этом последняя строка абзаца может оказаться значительно короче остальных строк.
-
Выделите текст, который вы хотите выровнять по ширине.
-
На вкладке Главная в группе Абзац нажмите кнопку По ширине
 .
.
Советы:
-
В группе Абзац нажмите кнопку вызова диалогового окна



-
Вы также можете использовать сочетание клавиш CTRL+J.
-
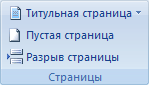
На вкладке Вставка в группе Страницы выберите элемент Титульная страница.

-
Выберите нужную титульную страницу.
Титульная страница всегда добавляется в начало открытого документа.
См. также
support.office.com
vertical-align | Вертикальное выравнивание текста
vertical-align [w3.org] работает только с элементами таблицы и inline-элементами (в т.ч. с display: inline-block;).
vertical-align для элементов таблицы и для display: table-cell;
vertical-align, заданное элементам таблицы, выравнивает содержимое в ячейке по вертикали.
| текст | строка1 |
<style>
.demotable {
background: #E7D5C0;
}
.demotable td {
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle; baseline; top; bottom;
}
</style>
<table>
<tr>
<td><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
<td>текст
<td><div>строка1<br>строка2</div>
</table>Строка
Базовая линия (англ. baseline, или линия шрифта) — это воображаемая линия, проходящая по нижнему краю символов без учёта свисаний, например, как у букв «ц», «д», «р», «щ».
display: table-cell; похож на <td>. Высота элемента с display: table-cell; равна высоте наиболее высокого элемента с display: table-cell; из группы. vertical-align тут также выравнивает содержимое по вертикали, но уже по умолчанию имеет значение baseline.
текст
строка1
строка2
<style>
.demotable {
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: baseline;middle;top;bottom;
}
</style>
<div>
<div><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>Если элемент с display: table-cell; нужно выровнять по высоте родителя, то родителю нужно указать display: table; или display: inline-table;.
текст
строка1
строка2
<style>
.demotable {
display: table;
height: 150px;
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle;
}
</style>
<div>
<div><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>vertical-align у элементов с display: inline;, display: inline-block; и display: inline-table;
vertical-align у строчных тегов выравнивает по вертикали сам элемент относительно родителя, если его высота меньше высоты текущей строки родителя (свойство line-height).
Высота элемента: px
Отступ снизу: px
<style>
.sem {
background: #fff5d7;
line-height: 150px;
font-size: 0;
}
.sem div {
display: inline-block;
font-size: medium;
line-height: normal;
vertical-align: baselinetoptext-topmiddlebottomtext-bottominherit ;
}
</style>
<div><div>
</div></div>Или относительно соседних элементов, находящихся на данной строке.
▼ top text-top middle bottom text-bottom sub super inherit Элемент <sub>Текст строки x <sup>display: inline-block;<style>
b {
font-size: 150%;
vertical-align: baseline; top; text-top; middle; bottom; text-bottom; sub; super; inherit;
}
span {
display: inline-block;
height: 5em;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
Практическое использование: Как сделать обтекание картинки текстом.
Или vertical-align сам увеличивает строку родителя на значение, указанное в px или %.
<style>
b {
font-size: 150%;
vertical-align: baseline;
}
span {
display: inline-block;
height: 100px;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
vertical-align не работает
Ещё раз хочу обратить внимание на то, что для inline-элементов vertical-align: middle;:
- выравнивает сам элемент, а не его содержимое. То есть не будут желаемого результата, если
vertical-alignприсвоить родителю. - выравнивает элемент только относительно других соседних элементов, если для родителя не указана
line-height. То есть у родителя должно быть два и более дочерних элементов.
<style>
.parent {
min-height: 150px;
background: #E7D5C0;
text-align: center;
vertical-align: middle;
display: inline-block;
width: 100%;
}
.parent div {
max-width: 300px;
width: 100%;
height: 100px;
background: #fff5d7;
text-align: left;
display: inline-block;
vertical-align: middle;
vertical-align: middle;
}
.parent:before {
content: "";
display: inline-block;
min-height: inherit;
height: 100%;
vertical-align: middle;
}
</style>
<div><div></div></div>Этот вариант вертикального выравнивания текста по центру блока предпочтителен, поскольку line-height может не поддерживаться мобильными браузерами, такими как Opera Mini [opera.com], и равнозначен с display: table-cell;.shpargalkablog.ru
Выравнивание текста или настройка границ в текстовом поле
Выравнивание текста по горизонтали
-
В надписи выделите текст, для которого нужно изменить выравнивание по горизонтали.
-
На вкладке Главная выберите нужный вариант выравнивания
 .
.
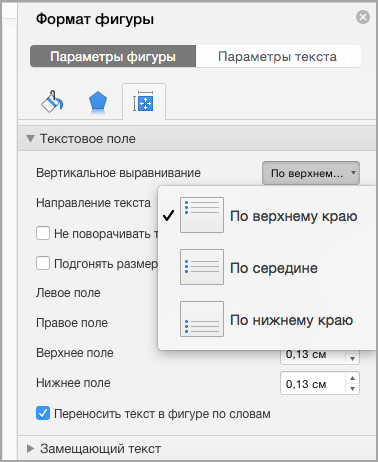
Выравнивание текста по вертикали
Вы можете выровнять весть текст в надписи по ее верхнему или нижнему краю либо по центру.
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
На вкладке Формат фигуры щелкните Область форматирования.
-
Откройте вкладку Параметры фигуры, если она еще не выбрана.
-
Щелкните значок надписи
 и выберите пункт Надпись.
и выберите пункт Надпись. -
Выберите По верхнему краю, По середине или По нижнему краю из раскрывающегося списка Выравнивание по вертикали.

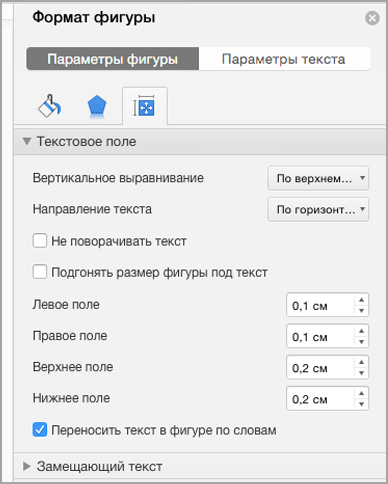
Настройка полей надписи
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
На вкладке Формат фигуры щелкните Область форматирования.
-
Откройте вкладку Параметры фигуры, если она еще не выбрана.
-
Щелкните значок надписи
 и выберите пункт Надпись.
и выберите пункт Надпись. -
Вы можете настроить поля слева, справа, сверху и снизу.

Выравнивание текста по горизонтали
-
В надписи выделите текст, для которого нужно изменить выравнивание по горизонтали.
-
На вкладке Главная в группе Абзац выберите нужный вариант выравнивания
 .
.
Выравнивание текста по вертикали
Вы можете выровнять весть текст в надписи по ее верхнему или нижнему краю либо по центру.
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
Выберите вкладку Формат (фиолетовая контекстная вкладка, появляющаяся рядом с вкладкой Главная) и в группе Надпись нажмите кнопку Изменить выравнивание текста в надписи
 .
. -
Выберите требуемый вариант выравнивания.
Настройка полей надписи
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
В меню Формат выберите пункт Фигура.
-
В левой области диалогового окна Формат фигуры нажмите кнопку Текстовое поле.
-
В разделе Внутренние поля настройте параметры расстояния между текстом и внешней границей надписи.
support.office.com
Как выровнять текст по вертикали в Word
В ворде есть возможность автоматически выровнять текст между верхним и нижним полями страницы. Например, выравнивание текста в ворде по вертикали и по центру используется для титульного листа курсовой, дипломной работы или для обложки отчета. Конечно можно выровнять текст в ворде по вертикали добавив несколько новых пустых строк. Но в случае, если содержание текста увеличится или уменьшиться, вам заново придется выравнивать текст в ворде по вертикали. Давайте рассмотрим, как выровнять текст в ворде по вертикали, чтобы в случае изменения текста, он автоматически выравнивался по вертикали.
- Выделите текст, который вы ходите выровнять по вертикали. В нашем примере мы хотим выровнять текст в ворде для титульного листа по центру и по вертикали страницы.

Как выровнять текст по вертикали в Word – Выделение текста для выравнивания по вертикали и по центру страницы
- На вкладке «Макет страницы» в группе «Параметры страницы» нажмите по кнопке
 для вызова диалогового окна «Параметры страницы»:
для вызова диалогового окна «Параметры страницы»:

Как выровнять текст по вертикали в Word – Открыть окно для настройки вертикального выравнивания текста в ворде
- Откроется диалоговое окно «Параметры страницы»:

Как выровнять текст по вертикали в Word – Окно Параметры страницы
- Перейдите на вкладку «Источник бумаги» и проделайте следующие действия:
- В списке «Вертикальное выравнивание:» выберите «По центру», чтобы выровнять текст по вертикали и по центру страницы:

Как выровнять текст по вертикали в Word – Выровнять текст в ворде по вертикали и по центру
- И в списке «Применить» выберите «к выделенному тексту», чтобы выровнять по вертикали и по центру только тот текст, который мы выделили. Если вам необходимо выровнять текст по вертикали для всех страниц до конца документа выберите «ко всему документу».

Как выровнять текст по вертикали в Word – Выровнять выделенный текст по вертикали и перенести остальной текст на новую страницу
- Для применения внесенных изменений нажмите «ОК».

Как выровнять текст по вертикали в Word – Применить выравнивание текста в ворде по вертикали
- В результате выделенный текст в ворде выровнен по вертикали и по центру, а остальной текст перенесен на следующую страницу без выравнивания по вертикали:

Как выровнять текст по вертикали в Word – Текст титульного листа выровнен по вертикали
На этом закончим статью о том, как выровнять текст в ворде по вертикали.
naprimerax.org
vertical-align | CSS | WebReference
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Краткая информация
| Значение по умолчанию | baseline |
|---|---|
| Наследуется | Нет |
| Применяется | К строчным элементам или ячейкам таблицы |
| Анимируется | Да |
Синтаксис ?
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|
<размер> | <проценты>Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения также можно использовать проценты, пиксели или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчёт ведётся от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
- bottom
- Выравнивает по нижнему краю ячейки.
- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по её верхнему краю.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vertical-align</title>
<style>
.tex { font-size: 2rem; }
.tex sub {
vertical-align: sub;
font-size: 1.8rem;
}
.tex sup {
vertical-align: 5px;
font-size: 1.6rem;
}
</style>
</head>
<body>
<div>
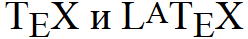
T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X
</div>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства vertical-align
Объектная модель
Объект.style.verticalAlign
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

webref.ru

 или По левому краю
или По левому краю
 .
. .
.
 .
.


 .
. и выберите пункт Надпись.
и выберите пункт Надпись.

 .
. для вызова диалогового окна «Параметры страницы»:
для вызова диалогового окна «Параметры страницы»: