Вертикальный ритм в web дизайне
Блог разработчика Дизайн Почему вертикальный ритм важная часть типографики?
Вы возможно слышали термин «вертикальный ритм» если вы немного интересовались типографикой для веба. Это одна из наиболее важных частей при работе с типографикой. Я использую вертикальный ритм во всех моих сайтах с тех пор как прочитал про него.
Когда-то, когда я не понимал почему вертикальный ритм так важен, я задал себе два вопроса: «Как Вертикальный ритм улучшает дизайн сайта?» и «Какие уроки я могу извлечь из этого, чтобы улучшить свой дизайн?»
Я решил это выяснить и далее привожу свои мысли.
Что такое вертикальный ритм?
Вертикальный ритм это концепция пришедшая из полиграфии. Мы пытаемся сохранить на странице вертикальное пространство между элементами согласованными друг с другом.
Как правило, это достигается с помощью базовой линии, как общего знаменателя для создания отступов.
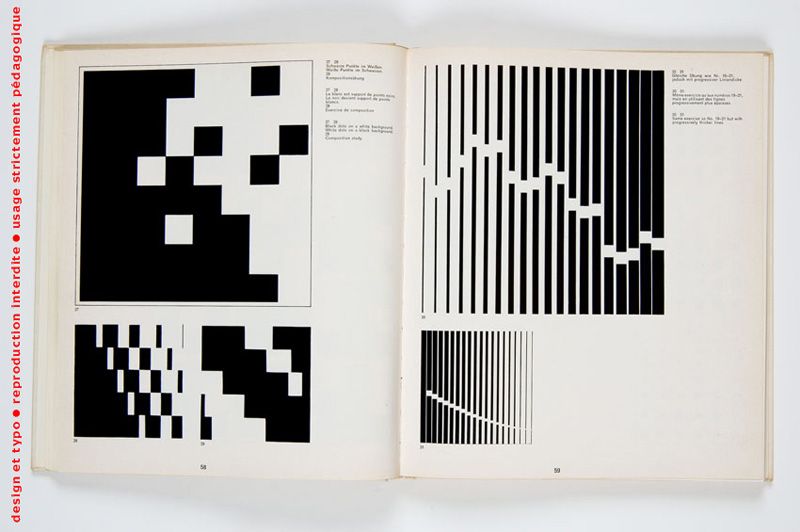
На практике в дизайне полиграфии мы часто визуализируем базовую линию, накладывая её на страницу как показано ниже:
Сетки в интернете немного отличаются из-за того как работает свойство line-height. Мы часто видим базовую сетку, которая выглядит так:
Мы часто видим базовую сетку, которая выглядит так:
Не стоит беспокоиться из-за этой разницы. Не смотря на визуальные отличия, принципы Вертикального ритма остаются теми же.
На этом этапе мы знаем, что Вертикальный ритм требует базовой линии и базовой сетки. Следующий вопрос «как мы будем их задавать?».
Базовая линия определяется свойством текста line-height. Предположим, что line-height задано 24px. Значит базовая линия тоже 24px.
Реализация вертикального ритма с этого момента проста. Существует два правила:
- Устанавливать отступы между элементами кратно 24px
- Устанавливать свойство
line-heightкратно 24px
В CSS это выглядит следующим образом:
h2 {
line-height: 48px;
margin: 24px 0;
}
p {
line-height: 24px;
margin: 24px 0;
}
Просто следую этому правилу можно получить неплохой результат:
Какой дизайн лучше? Вы почувствуете это, так как он станет:
- Более спокойный
- Более упорядоченный
- Легче читать
- Более профессиональный
- и так далее
Что делает эти два правила такими мощными, что Вы сразу видите разницу в верстке? Это принцип дизайна, называемый Повторением.
Принцип повторения
Он заключается в дублировании одной или более частей в дизайне. Повторяться может все что угодно. Например:
- Шрифты
- Начертание (жирный, курсив)
- Размер шрифта
- Цвет
- Линии
- Формы
Можно даже потерять отступы, как мы делаем это с отступом в 24px.
Повторение создает ощущение родственности. Как будто элементы взаимосвязаны друг с другом. Это дает ощущение, как будто кто-то объединил все, как части одного плана.
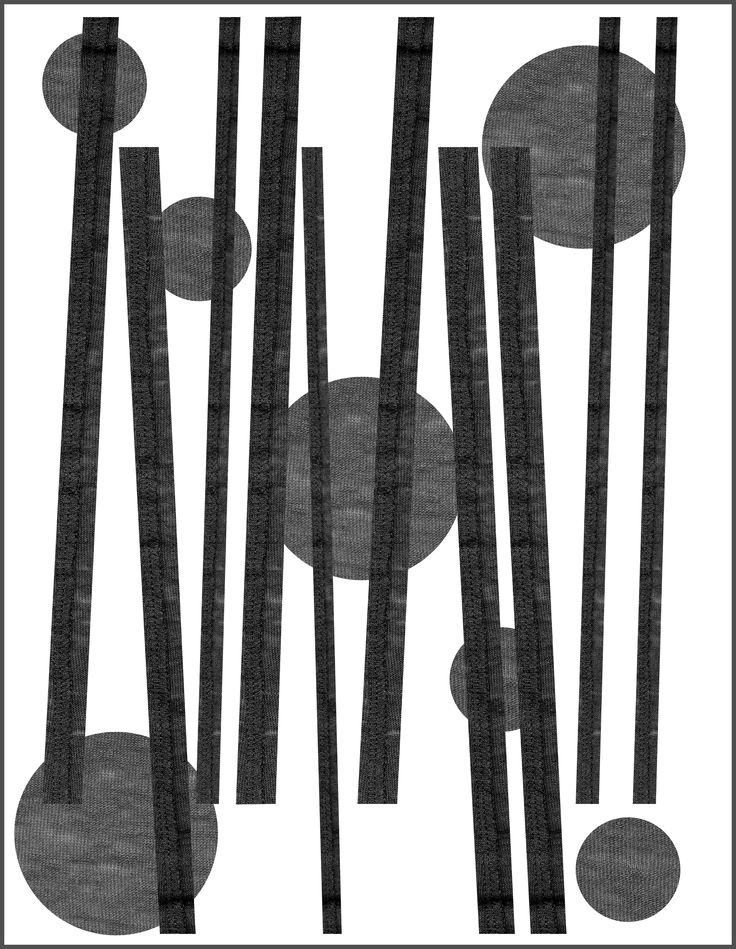
Возьмем один круг
Что этот круг делает здесь? Что имелось в виду? Что дизайнер хотел этим сказать?
Мозг мечется. Он пытается найти согласованные ответы на ваши вопросы. К сожалению, вы их не найдете. Вы останетесь в подвешенном состоянии и чувствуете себя неспокойным.
Посмотрим что произойдет, если объединим круги в группу.
Круг не кажется таким уж неуместным, не так ли? Посмотрите что произойдет, если добавить еще больше кругов в группу.
Много кругов. Теперь вы видите паттерн.
Что вы чувствуете когда смотрите на эту картинку? Как она соотносится в двумя предыдущими рисунками?
Ощущения такие же как при сравнении картинки до/после с вертикальным ритмом.
Ваш разум подсознательно нашел ответ. Вы видите, что эти круги являются частью плана. Кто-то тщательно это организовал. Это все по какой-то причине. Возможно, вы не обязательно знаете причину, но знаете, что она есть. Теперь вы чувствуете себя более уверенно. Вот почему.
Вертикальный ритм работает тем же причинам. Мы просто повторяем базовую линию через всю страницу.
Разнообразные повторения
Мы не можем просто поделить все на 24px. Это было бы скучно. Нам нужно что-то менять, но как?
Ответ может быть найден внутри правил вертикального ритма
- Устанавливать отступы между элементами кратно 24px
- Устанавливать свойство
line-heightкратно 24px
Ключевое слово «кратно».
Можно умножать 24 на любое значение, какое захотите. Главное множитель должен оставаться постоянным. Поскольку у нас уже есть сильная база — 24px. Следующая сильная вариация, которую мы можем получить это умножить или поделить на 2. Здесь мы получаем либо 12, либо 48.
Главное множитель должен оставаться постоянным. Поскольку у нас уже есть сильная база — 24px. Следующая сильная вариация, которую мы можем получить это умножить или поделить на 2. Здесь мы получаем либо 12, либо 48.
Продолжая по аналогии, получим размерный ряд: 12px, 24px, 36px, 48px, 60px, 72px …
Попробуем использовать любые из этих значений как padding для любых элементов и вы почувствуете как они станут частью дизайна.
Повторение 24px где угодно
Пока мы сосредоточены на повторении 24px сверху вниз, но можно повторять и по горизонтали. Попробуйте использовать их как левый и правый padding компонентов.
.component {
padding-left: 24px;
padding-right: 24px;
}
Попробуйте использовать как разделитель между столбцами в сетке.
.grid {
display: flex;
justify-content: space-between
margin-left: -12px;
margin-right: -12px;
overflow: hidden;
}
.
grid-item {
margin: 24px;
}Попробуйте воспользоваться этим для создания padding или margin между текстом и краем экрана (особенно на мобильных устройствах.)
article {
margin-left: 24px;
margin-right: 24px;
}
@media (min-width: 600px) {
article {
margin-left: 0;
margin-right: 0;
}
}Заключение
Подводя итог, отметим, что Вертикальный ритм это важно потому что он следует одному из принципов дизайна — повторению.
Повторение дает возможность создать ощущение, что вещи связаны вместе. Что они части одного плана.
После исследования связи между Вертикальным ритмом и повторением мы пошли дальше и сформулировали несколько вариантов замены 24px для придания большей гибкости дизайну.
Наконец, после получения повторения 24px по вертикали, мы применили повторение горизонтально.
Вертикальный ритм / Хабр
Сетка 8pt — это мощная система для создания последовательных и визуально привлекательных пользовательских интерфейсов. Этот пост о том, как установить вертикальный ритм и типографию в сетке 8pt. Чтобы лучше понимать материал, зацените статью «Введение в систему 8pt сеток» и «Сетка на основе 8pt: обводка и разметка».
Этот пост о том, как установить вертикальный ритм и типографию в сетке 8pt. Чтобы лучше понимать материал, зацените статью «Введение в систему 8pt сеток» и «Сетка на основе 8pt: обводка и разметка».
Что же такое вертикальный ритм и почему он так важен
Ритм достигается тогда, когда элементы вашего дизайна состоят из повторяющихся шаблонов. Это позволяет вашему окончательному дизайну выглядеть преднамеренно, профессионально и последовательно.
HTML хоть и «древняя» технология, но именно она до сих пор задаёт ритм современному Интернету.
Разработка HTML сайтов — это своего рода искусство, постичь все нюансы которого доступно не только лишь всем. Веб-мастера из компании EDISON подтверждают.Интернет-ресурсы должны быть удобны и понятны для всех. Поэтому важно чтобы была сделана интернационализация и локализация сайта.
Применение повторяющихся интервалов в наших проектах создает привычный и предсказуемый опыт. Статья Зелла Лью о том, почему вертикальный ритм важен, отлично это описывает:
Статья Зелла Лью о том, почему вертикальный ритм важен, отлично это описывает:
«Повторение порождает осведомленность. Оно имеет способность создавать ощущение, будто вещи должны быть вместе. Начинает казаться, что кто-то все продумал, что это — часть плана». — Зелл Лью.
Что такое сетка базовых линий
Вы часто услышите термин «сетка базовых линий» в разговоре о достижении вертикального ритма. Сетка базовых линий позволяет нам отследить вертикальные расстояния между типом и другими объектами в дизайне, и я настоятельно рекомендую использовать её для достижения вертикального ритма. Однако, помните, что веб-браузеры немного по-разному измеряют типографскую разметку. Это может привести к своего рода неясности для дизайнеров и разработчиков, в зависимости от средств разработки и платформы.
Как можно измерять, используя базовые линии
Базовая линия — это линия, проходящая по нижнему краю прямых знаков.
Измерение пространства от базовой линии до базовой линии в тексте называется ведущим. Во многих дизайнерских программах оно будет автоматически установлено (Photoshop, Illustrator, InDesign).
Как измерить высоту строки
Высота строки — это ограничивающая рамка, созданная вокруг текста на сайтах или в программах дизайна, таких как Sketch или Figma. В CSS высоте строки можно придать размер пикселя, коэффициент или процент.
В примере выше, правый абзац имеет font-size 16px и значение line-height может быть записано как 24px, 1.5, или 150% в CSS.
Если типографию возможно измерить двумя разными способами, какой использовать
Мы установили, что веб-среда будет измерять типографию разными путями, и некоторые люди высказывают разное мнение о том, какой же путь правильный. Правильны оба по своим собственным причинам. Так возникли три подхода:
Правильны оба по своим собственным причинам. Так возникли три подхода:
- Измерять все по базовой линии.
- Ваши встроенные приложения уже имеют эту возможность. Но вот с браузером все сложнее. Вы должны будете работать на основе базовой линии, а затем использовать весьма специфические интервалы, чтобы ваш контент выровнялся. Я бы не стал рекомендовать этот способ для систем с большой площадью поверхности. Если вас заинтересовал этот подход, и вы хотите узнать больше — в «Smashing Magazine» есть отличная статья.
- Измерять все по высоте строки.
- Это естественное состояние веб-браузера. Встроенные приложения также могут измерять по этому методу, хотя некоторые утверждают, что результат не так точен.
- Позвольте веб-среде решить все за вас.
- Осознайте, что разные платформы будут делать разные типы измерений. Ну и забейте. Лучше достигнуть устойчивой последовательности вместо тщательного изучения различий пикселей.
Выбор своего подхода
Вы должны будете принять это решение для Вашей компании и/или продукта на основе Ваших требований и целей. В этом решении должны быть учтены: ваш опыт в веб-среде, количество вкладчиков, и основные компетенции команды. Чем больше размер команды, тем труднее следовать правилам.
В этом решении должны быть учтены: ваш опыт в веб-среде, количество вкладчиков, и основные компетенции команды. Чем больше размер команды, тем труднее следовать правилам.
Как вы можете уменьшить количество решений, которые ваша команда должна принять?
Имейте в виду, что последовательная система — лучше, чем её отсутствие. Вы всегда можете выполнить итерацию по системе, но одноразовые решения будут дорогостоящими.
«Достижение последовательного вертикального ритма является самой важной частью дизайна» — Джоэль Бийкелман.
Создание вертикального ритма
Использование сетки 8pt для измерения высоты ваших элементов является отличным началом для создания вертикального ритма. Пост Энтони Коллурафичи о сетке 8pt хорошо рассказывает, как это работает в программе Sketch.
Общий вопрос, который я получаю, относящийся к сетке 8pt — как я настраиваю мои сетки в Sketch или Illustrator. По правде говоря, обычно я не использую эти функции, когда занимаюсь элементами пользовательского интерфейса. Я вообще фанат сеточных макетов и уважаю код как источник истины. Я буду использовать элементы интервала в своих файлах, чтобы сделать макет базовой сетки, но я, как правило, просто измеряю каждый элемент. Я использую сетку 8pt как относительную пространственную систему, а не строгую сетку.
По правде говоря, обычно я не использую эти функции, когда занимаюсь элементами пользовательского интерфейса. Я вообще фанат сеточных макетов и уважаю код как источник истины. Я буду использовать элементы интервала в своих файлах, чтобы сделать макет базовой сетки, но я, как правило, просто измеряю каждый элемент. Я использую сетку 8pt как относительную пространственную систему, а не строгую сетку.
Дополнительное чтение
Здесь несколько статей и ресурсов, которые помогли мне ответить на некоторые сложные вопросы.
- Zell Liew’s Why is Vertical Rhythm an Important Typography Practice?
- Wilson Miner’s Setting Type on the Web to a Baseline Grid
- Priyanka Godbole’s A framework for creating a predictable & harmonious spacing system for faster design-dev handoff
- Anthony Collurafici’s Sketch Workflow — 8-point Soft Grids
- Google’s Material Design Guidelines about Metrics & Keylines
- Vincent De Oliveira’s Deep dive CSS: font metrics, line-height and vertical-align
- Leigh Taylor — The Grid: Website пост, где вы можете скачать примеры.

Вертикальный ритм
Сетка 8pt — это мощная система для создания последовательных и визуально привлекательных пользовательских интерфейсов. Этот пост о том, как установить вертикальный ритм и типографию в сетке 8pt. Чтобы лучше понимать материал, зацените статью «Введение в систему 8pt сеток» и «Сетка на основе 8pt: обводка и разметка».
Что же такое вертикальный ритм и почему он так важен
Ритм достигается тогда, когда элементы вашего дизайна состоят из повторяющихся шаблонов. Это позволяет вашему окончательному дизайну выглядеть преднамеренно, профессионально и последовательно.
Применение повторяющихся интервалов в наших проектах создает привычный и предсказуемый опыт. Статья Зелла Лью о том, почему вертикальный ритм важен, отлично это описывает:
«Повторение порождает осведомленность. Оно имеет способность создавать ощущение, будто вещи должны быть вместе. Начинает казаться, что кто-то все продумал, что это — часть плана».
— Зелл Лью.
Что такое сетка базовых линий
Вы часто услышите термин «сетка базовых линий» в разговоре о достижении вертикального ритма. Сетка базовых линий позволяет нам отследить вертикальные расстояния между типом и другими объектами в дизайне, и я настоятельно рекомендую использовать её для достижения вертикального ритма. Однако, помните, что веб-браузеры немного по-разному измеряют типографскую разметку. Это может привести к своего рода неясности для дизайнеров и разработчиков, в зависимости от средств разработки и платформы.
Как можно измерять, используя базовые линии
Базовая линия — это линия, проходящая по нижнему краю прямых знаков. Это общий термин в полиграфическом дизайне, и многие классические программы для дизайна предназначены для него. Опыт использования собственных приложений, как правило, построен вне базовой линии.
Измерение пространства от базовой линии до базовой линии в тексте называется ведущим. Во многих дизайнерских программах оно будет автоматически установлено (Photoshop, Illustrator, InDesign).
Как измерить высоту строки
Высота строки — это ограничивающая рамка, созданная вокруг текста на сайтах или в программах дизайна, таких как Sketch или Figma. В CSS высоте строки можно придать размер пикселя, коэффициент или процент.
В примере выше, правый абзац имеет font-size 16px и значение line-height может быть записано как 24px, 1.5, или 150% в CSS.
Если типографию возможно измерить двумя разными способами, какой использовать
Мы установили, что веб-среда будет измерять типографию разными путями, и некоторые люди высказывают разное мнение о том, какой же путь правильный. Правильны оба по своим собственным причинам. Так возникли три подхода:
- Измерять все по базовой линии.
- Ваши встроенные приложения уже имеют эту возможность. Но вот с браузером все сложнее. Вы должны будете работать на основе базовой линии, а затем использовать весьма специфические интервалы, чтобы ваш контент выровнялся. Я бы не стал рекомендовать этот способ для систем с большой площадью поверхности.
 Если вас заинтересовал этот подход, и вы хотите узнать больше — в «Smashing Magazine» есть отличная статья.
Если вас заинтересовал этот подход, и вы хотите узнать больше — в «Smashing Magazine» есть отличная статья. - Измерять все по высоте строки.
- Это естественное состояние веб-браузера. Встроенные приложения также могут измерять по этому методу, хотя некоторые утверждают, что результат не так точен.
- Позвольте веб-среде решить все за вас.
- Осознайте, что разные платформы будут делать разные типы измерений. Ну и забейте. Лучше достигнуть устойчивой последовательности вместо тщательного изучения различий пикселей.
Выбор своего подхода
Вы должны будете принять это решение для Вашей компании и/или продукта на основе Ваших требований и целей. В этом решении должны быть учтены: ваш опыт в веб-среде, количество вкладчиков, и основные компетенции команды. Чем больше размер команды, тем труднее следовать правилам.
Как вы можете уменьшить количество решений, которые ваша команда должна принять?
Имейте в виду, что последовательная система — лучше, чем её отсутствие. Вы всегда можете выполнить итерацию по системе, но одноразовые решения будут дорогостоящими.
Вы всегда можете выполнить итерацию по системе, но одноразовые решения будут дорогостоящими.
«Достижение последовательного вертикального ритма является самой важной частью дизайна» — Джоэль Бийкелман.
Создание вертикального ритма
Использование сетки 8pt для измерения высоты ваших элементов является отличным началом для создания вертикального ритма. Пост Энтони Коллурафичи о сетке 8pt хорошо рассказывает, как это работает в программе Sketch.
Общий вопрос, который я получаю, относящийся к сетке 8pt — как я настраиваю мои сетки в Sketch или Illustrator. По правде говоря, обычно я не использую эти функции, когда занимаюсь элементами пользовательского интерфейса. Я вообще фанат сеточных макетов и уважаю код как источник истины. Я буду использовать элементы интервала в своих файлах, чтобы сделать макет базовой сетки, но я, как правило, просто измеряю каждый элемент. Я использую сетку 8pt как относительную пространственную систему, а не строгую сетку.
Дополнительное чтение
Здесь несколько статей и ресурсов, которые помогли мне ответить на некоторые сложные вопросы.
- Zell Liew’s Why is Vertical Rhythm an Important Typography Practice?
- Wilson Miner’s Setting Type on the Web to a Baseline Grid
- Priyanka Godbole’s A framework for creating a predictable & harmonious spacing system for faster design-dev handoff
- Anthony Collurafici’s Sketch Workflow — 8-point Soft Grids
- Google’s Material Design Guidelines about Metrics & Keylines
- Vincent De Oliveira’s Deep dive CSS: font metrics, line-height and vertical-align
- Leigh Taylor — The Grid: Website пост, где вы можете скачать примеры.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой сайтов государственных учреждений на Битриксе и создает полезное веб-приложение для администрирования электронной библиотеки.
Автор: Алексей
Источник
Создание вертикального ритма на сайте | Pixelgene
Техническая сторона оформления немного трудна для понимания, так как она подразумевает работу с числами и пропорциями. Но это также означает, что вы сможете больше разбираться в дизайне и будете иметь возможность регулировать его, чтобы сделать достойные проекты и добиться хорошего впечатления читателя от изложенного материала. Вертикальный ритм – это один из первых терминов, что приходит на ум, когда речь идет об оформлении сайта.
Дополнительные материалы по теме:
Line-height
Единицы измерения
Методом проб и ошибок – интерлиньяжем и размера шрифтов – вы поймете правильные пропорции, чтобы привести идеальный вертикальный ритм в движение.
Что такое вертикальный ритм?
Давайте дадим характеристику этому термину. В целом, ритм – это сильная, регулярная, повторяющияся последовательность движения или звука. Воспроизводится такая модель – чем более последовательная картина, тем лучше ритм. Когда дело доходит до веб-дизайна, глаз читателя сканирует содержимое сайта и не осознано определяет ритм по которому следует двигаться. То есть, чем гармоничней картинка, тем легче становится чтение.
Когда дело доходит до веб-дизайна, глаз читателя сканирует содержимое сайта и не осознано определяет ритм по которому следует двигаться. То есть, чем гармоничней картинка, тем легче становится чтение.
Почему это важно?
Вертикальный ритм важен, поскольку он позволяет пользователю читать контент проще. Когда ритм согласован, приходится меньше напрягаться во время чтения, в результате чего улучшается общее впечатление. Речь идёт об удалении визуальных барьеров, которые мешают получению информации.
Создание качественного вертикального ритма может стать сложной задачей. Трудно сформировать гармоничные отношения между изображениями и текстом на веб-сайте. Есть множество вопросов, которые вы задаёте сами себе. Являются ли заголовки слишком большими? Являются ли они слишком маленькими? Возможно, расстояние между абзацами очень большое или очень маленькое?
Это всё нужно для того, чтобы сделать пропорции правильными. Естественно, эта работа – не ракетостроение, но это тоже требует некоторого прояснения. Ведь здесь нет магического числа, которое работает универсально, так как вертикальные ритмы меняются от одной конструкции к другой. Но есть хорошая новость – на самом деле, понять и приобрести навык в этом деле не так затруднительно как может показаться.
Ведь здесь нет магического числа, которое работает универсально, так как вертикальные ритмы меняются от одной конструкции к другой. Но есть хорошая новость – на самом деле, понять и приобрести навык в этом деле не так затруднительно как может показаться.
Понимание основ
Есть три фактора, которые влияют на вертикальный ритм: интерлиньяж(высота строки или line-height), размер шрифта, поля(padding) и отступы(margin). Давайте рассмотрим их по очереди, чтобы выяснить, как можно рассчитать вертикальный ритм.
Определение размера шрифта и интерлиньяжа
В первую очередь вам нужно определить размер шрифта по умолчанию и интерлиньяж в основном тексте. Для читабельности текста расстояние между строками (то есть их высота line-height) должно быть достаточно просторным для глаз читателя, чтобы можно было скользить по тексту с легкостью. Это то, что мы устанавливаем в примере ниже.
body {
font-size: 12px;
line-height: 1.5;
}
p {
font-size: 1em;
line-height: 1. 5em;
}
5em;
}
В качестве образца я буду использовать 12px как основной размер(хотя в большинстве случаев лучше выбирать значение не меньше 14px, но все зависит от шрифта). Затем я введу интерлиньяж в 1.5(то есть базовый размер шрифта умноженый на 1.5), которые добавят 6px в нижнюю часть текста и сделают интерлиньяж 18px. Так мы создаём базовую величину для интерлиньяжа и, следовательно, вертикальный ритм.
Определение отступов
По умолчанию, браузеры добавляют отступ(margin) на верхнюю и нижнюю части абзацев, и этим ритм может быть испорчен. Большинство браузеров устанавливают верхний и нижний отступ в 1em(то есть равные кеглю шрифта), но для того, чтобы поддерживать хороший ритм, отступы должны быть того же размера, что и высота строки(интерлиньяж). Когда вы думаете об этом, это обретает смысл, потому что расстояние между абзацами такое же, как и расстояние между строками, что делает движение текста ровным и гармоничным.
Сброс базовых настроек браузера
Я рекомендую вам сделать жесткий сброс всех элементов с помощью программы Эрика Мейера CSS Reset, которая избавляется от всех базовых настроек браузера, что стоят по умолчанию. Это полезно потому, что вы можете начать с чистого листа на всех браузерах, без непонятных настроек по умолчанию, о которых приходится беспокоиться, как о соблюдении законов.
Это полезно потому, что вы можете начать с чистого листа на всех браузерах, без непонятных настроек по умолчанию, о которых приходится беспокоиться, как о соблюдении законов.
Для быстрого избавления от бесполезного заполнения и ненужных полей у различных элементов, выполните следующие действия(убираем отступы и поля стилевого агента браузера):
* {
padding: 0;
margin: 0;
}
Задание отступов
Теперь мы должны определить отступы для абзацев. В примере сверху мы установили отступы всех элементов равным 0, следовательно теперь нам необходимо их переопределить для большинства элементов.
p {
font-size: 1em; /* эквивалентно 12px */
line-height: 1.5em;
margin: 1.5em 0;
}
Как вы можете видеть выше, нам просто необходимо определить отступы, чтобы они были такими же, как и интерлиньяж(line-height). Конечно, вы можете установить отступы отдельно, как верхний и нижний, но это лишнее для нашего случая.
Параметры для остального текста
Абзацы – не единственный вид текста на странице. По этому рассмотрим, как установить различные размеры заголовков.
Независимо от типа текста, он должен придерживаться интерлиньяжа, который был определен для абзацев. Вы можете сделать это, используя значения em как в нашем примере.
h2
Выделить заголовок h2 можно просто, например, задав размер шрифта 2em(24px), что удваивает размер шрифта абзаца. Для того, чтобы сохранить интерлиньяж в соответствии с пропорциями наших абзацев, нам нужно установить line-height заголовка h2 в 1.5em. Такими же должны быть и отступы.
h2 {
font-size: 2em; /* эквивалентно 24px */
line-height: 1.5em;
margin: 1.5em 0;
}
h3
h3 будет немного меньше, чем h2. Имея интерлиньяж родительского элемента(body) 18px, давайте установим размер h3 в 22px или 1.8333em. Таким образом мы должны обозначить интерлиньяж и отступы h3 как 1. 6364em. Почему? Потому что 18/22 = 0,8181em(отношение базового интерлиньяж к размеру заголовка), но h3 больше, чем это число. Таким образом, мы лишь должны удвоить это значение чтобы получить интерлиньяж и отступы 2 ×0,8181 = 1.6364em.
6364em. Почему? Потому что 18/22 = 0,8181em(отношение базового интерлиньяж к размеру заголовка), но h3 больше, чем это число. Таким образом, мы лишь должны удвоить это значение чтобы получить интерлиньяж и отступы 2 ×0,8181 = 1.6364em.
h3 {
font-size: 1.8333em; /* эквивалентно 22px */
line-height: 1.6364em;
margin: 1.6364em 0;
}
От h4 к h6
Теперь вы получили представление о настройке вертикального ритма. По такому принципу рассчитываются и остальные заголовки до h5 так как у него и h6 значение умножать на 2 не требуется. Данный метод не панацея и во многом вертикальный ритм зависит от конкретного случая.
h4 {
font-size: 1.6667em; /* эквивалентно 20px */
line-height: 1.8em;
margin: 1.8em 0;
}
h5 {
font-size: 1.5em; /* эквивалентно 18px */
line-height: 1em;
margin: 2em 0;
}
h5 {
font-size: 1.3333em; /* эквивалентно 16px */
line-height: 1. 125em;
margin: 2.25em 0;
}
h6 {
font-size: 1.1667em; /* эквивалентно 14px */
line-height: 1.2857em;
margin: 2.5714em 0;
}
125em;
margin: 2.25em 0;
}
h6 {
font-size: 1.1667em; /* эквивалентно 14px */
line-height: 1.2857em;
margin: 2.5714em 0;
}
Выводы
Я надеюсь, у вас теперь есть довольно неплохое представление о том, что вертикальный ритм может быть установлен в вашем CSS. Это, казалось бы, простая вещь для обозначения. Зато она имеет большое значение для вашего веб-дизайна!
Данная статья является переводом Create Vertical Rhythm on Your Webpage
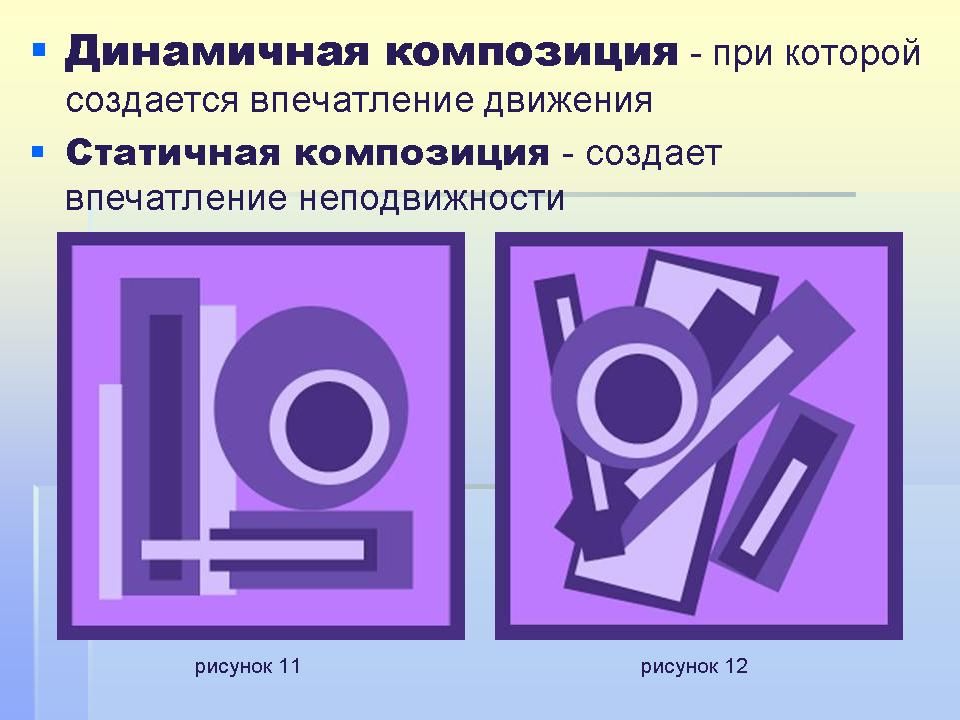
Композиция в образе. Ритмы
Ритм — это про повторение одинаковых элементов и пустоты между ними. Посмотрим на конкретных примерах, как это работает в одежде, и научимся использовать ритм в собственных образах.
Это часть интерактивных уроков, подготовленных образовательной платформой Level One в сотрудничестве с крупнейшими российскими экспертами.
Еще 500 уроков по 15 направлениям, от истории
и архитектуры до здоровья и кулинарии на levelvan. ru/plus
ru/plus
посмотреть все уроки
Автор урока
Мария Арискина
Персональный и съемочный стилист, байер в концепт-сторах русских брендов. Ювелир и дизайнер собственной марки украшений «Прощай, Офелия!»
Поговорим о ритме — важном композиционном приеме, который поможет создать выразительный и гармоничный комплект. Узнаем, какими бывают ритмы и как каждый работает в образе.
Что же такое ритм?
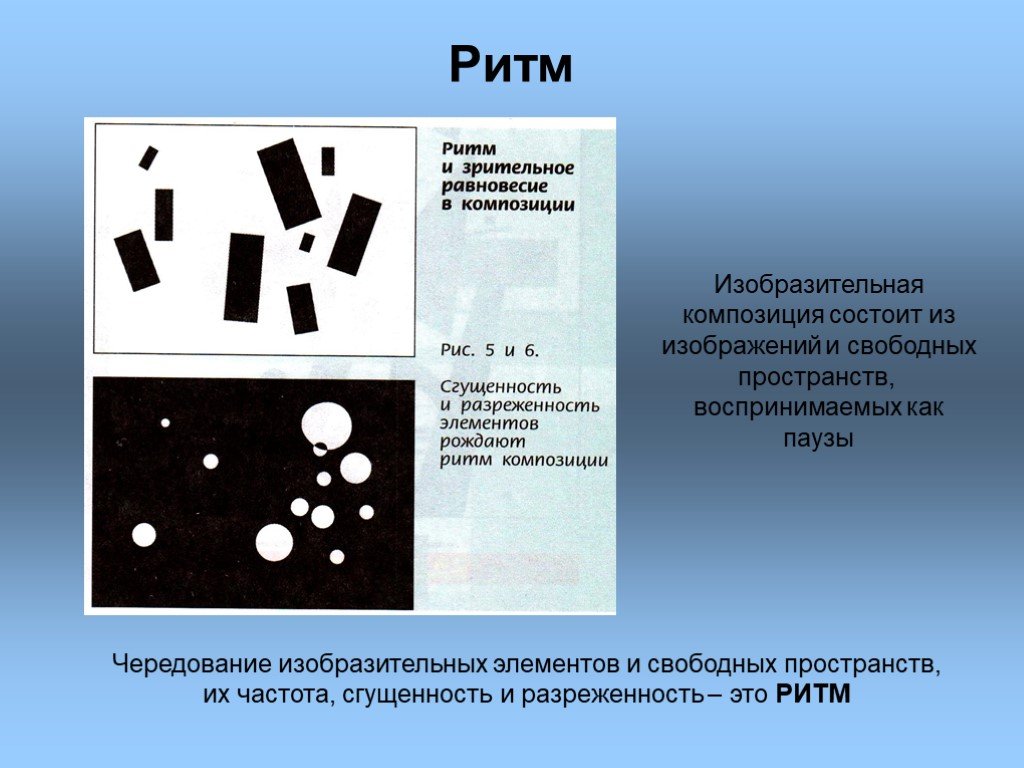
🖼 В искусстве под ритмом понимают чередование изобразительных элементов и свободного пространства между ними, а также их сгущенность или разреженность и ориентацию в пространстве.
👗 В костюме ритм тоже создает повторение похожих элементов — это могут быть линии принта, линии кроя, элементы отделки (воланы, складки, рюши и т.п.), цветовые блоки.
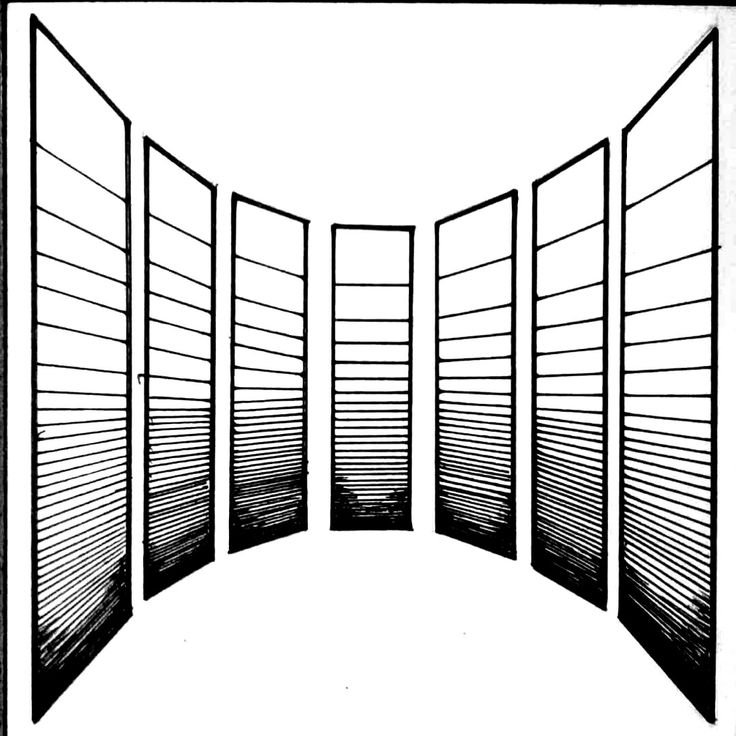
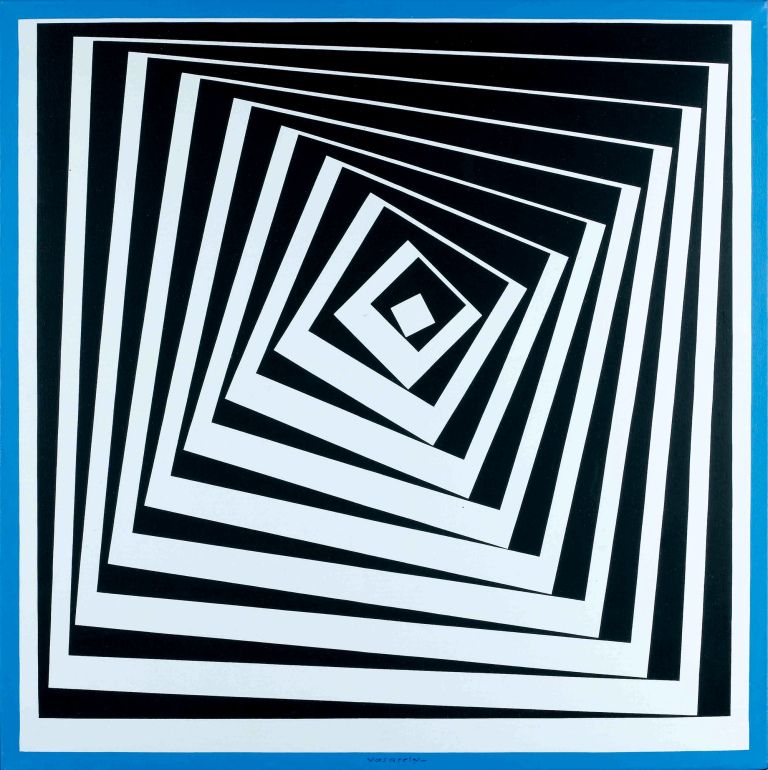
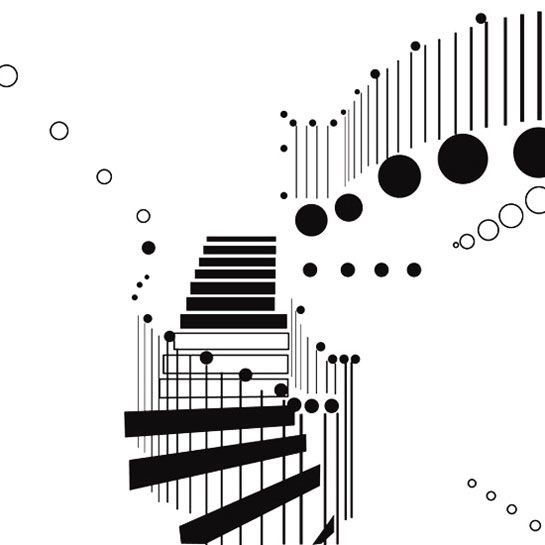
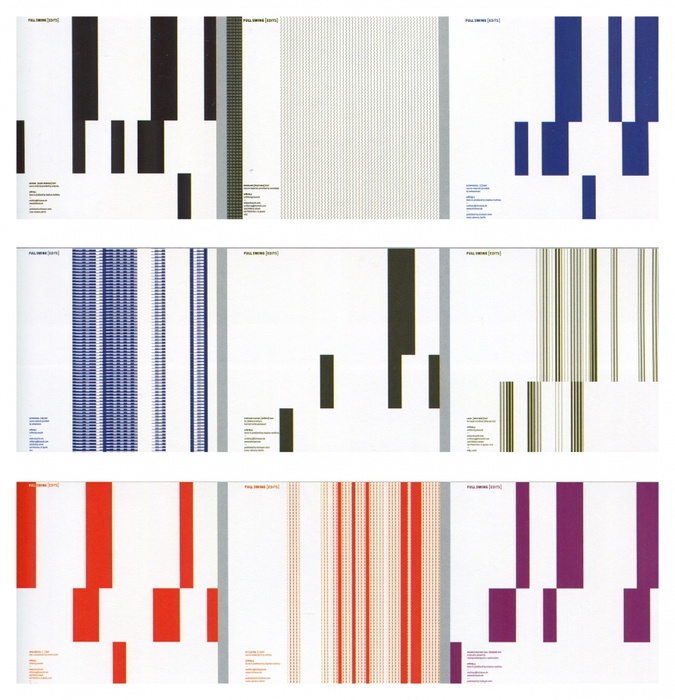
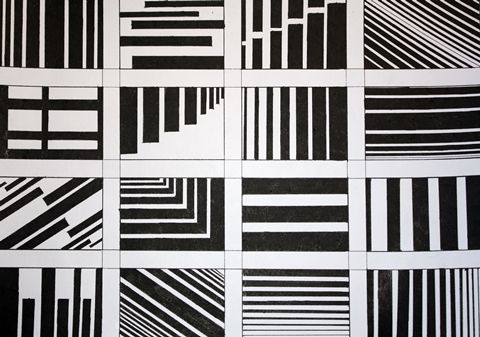
Ритмичная композиция в графике
Узнайте больше о стиле на двухчасовой лекции с экспертом.
Посмотрите вебинар прямо сейчас или запишитесь и посмотрите в удобное время:
Бесплатная лекция
Как собрать капсульный гардероб
Шкаф полон, а надеть нечего: многие сталкиваются с этим парадоксом. Собирать интересные комплекты по утрам становится всё сложнее, и никак не складывается собственный стиль. На лекции разберемся с логикой гардероба, научимся создавать базовый гардероб и гардеробные капсулы для себя, и сделаем шаг к гардеробу, в котором есть наряд на любой случай.
500 ₽ 0 ₽
смотреть бесплатно
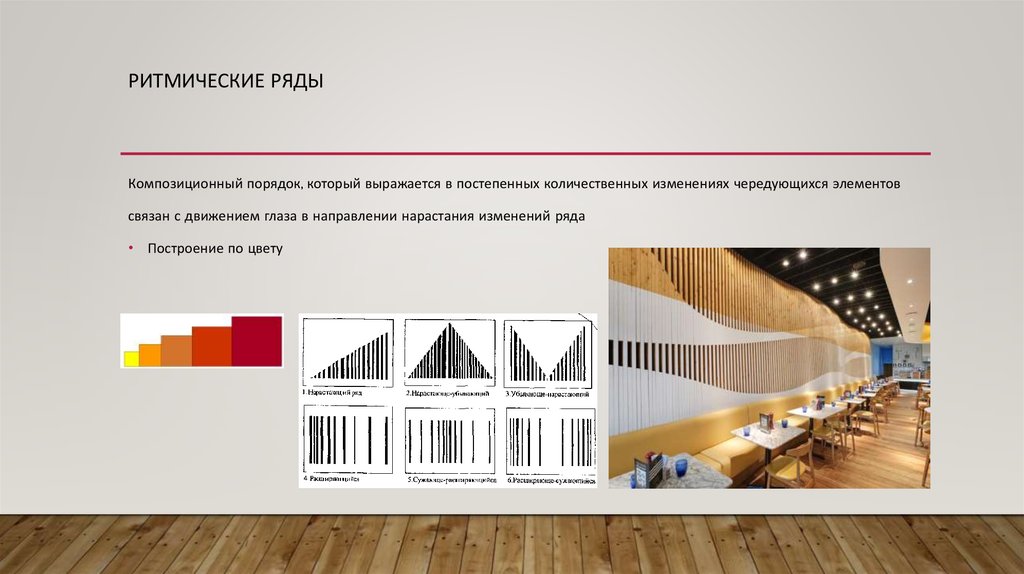
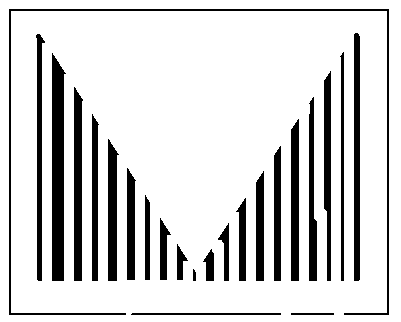
Примеры ритма в предметах одежды
Повторяющиеся элементы ритма могут по-разному располагаться в пространстве и влиять на впечатление от образа.
🗼 Вертикальный ритм визуально вытягивает фигуру.
🛋 Горизонтальный ритм создает ощущение устойчивости и стабильности, но может расширить силуэт.
🚀 Диагональный ритм дает ощущение движения и динамики.
🚧 Равномерный ритм (одинаковые элементы на одинаковом расстоянии) смотрится более сдержанно, создает ощущение порядка.
💈 Неравномерный ритм (не совсем одинаковые элементы на разных расстояниях друг от друга) выглядит более подвижно, необычно, живо.
🗑 Разреженный ритм выглядит спокойнее, расслабленнее.
🧮 Сгущенный ритм может создавать акцент и движение в той части образа, где находится, или сам становиться фоном (например, как тонкая полоска).
1 — вертикальный ритм
2 — горизонтальный ритм
3 — диагональный ритм
4 — равномерный ритм
5 — неравномерный ритм
6 — разреженный ритм
7 — сгущенный ритм
Теперь посмотрим, как можно создать ритм в своих образах. Как в этом помогут цвета, принты и линии и узнаем, могут ли они работать вместе.
✳️ Принты. Большинство примеров выше использовали именно их. Если в вашем комплекте есть принтованный элемент, его можно сделать центральным в образе и поддержать его ритм в остальной одежде и аксессуарах.
Большинство примеров выше использовали именно их. Если в вашем комплекте есть принтованный элемент, его можно сделать центральным в образе и поддержать его ритм в остальной одежде и аксессуарах.
🟨 Цветовые блоки. Например, яркие туфли, сумка и очки на фоне бежевого или серого монохрома в одежде — в таком образе взгляд движется по вертикали, останавливаясь на цветовых акцентах. Или можно использовать вещи с цветовыми блоками и повторять их оттенки в других частях образа.
☑️ Линии кроя и аксессуаров. Например, повторение формы v-образного выреза в остром носке туфель, отделке юбки и пряжке сумки.
🔻 Можно использовать несколько приемов одновременно. Например, диагональными линиями кроя поддержать и усилить эффект диагонального принта.
🔻 У всех этих приемов есть одна тонкость — если ваши повторения будут слишком скученными, находящимися лишь в одной части образа, то ощущения ритма не возникнет. Лучше, чтобы похожие элементы распределялись более-менее равномерно или градиентом — от максимальной частоты к ее уменьшению.
1 — принты
2 — цветовые блоки
3–4 — линии кроя и аксессуаров
5–6 — линии кроя и принты, сразу два приема
Чтобы хорошо усвоить материалы этого урока, обязательно нужно практиковаться. Поэтому предлагаем выполнить сразу два задания — проанализировать луки и составить собственные. Начнем с анализа.
🤔 Ниже — подборка образов с интересными композиционными решениями. Рассмотрите их и найдите виды ритмов, которые мы обсудили. Как именно был достигнут этот эффект — с помощью цветов, принтов, линий, фактур?
Подборка образов с интересными композиционными решениями для анализа
Второе задание — создайте свой образ, в котором будет выражен ритм в композиции.
🥰 Постарайтесь задействовать ту одежду, что у вас уже есть — повторите похожие цвета в нижней и верхней части образа, продублируйте линии принта в аксессуарах или используйте чередование гладких и шершавых фактур. Если каких-то предметов не окажется в шкафу, подыщите нужное в интернете.
Если каких-то предметов не окажется в шкафу, подыщите нужное в интернете.
курс Level One
Мода для себя
Практический курс со стилистами поможет разобрать шкаф и наконец создать гардероб мечты. За 2 месяца занятий соберем комплекты для разных случаев: на работу, праздник и прогулку. Теперь не нужно думать, что надеть — все вещи будут сочетаться между собой, и под рукой будет несколько красивых аксессуаров, чтобы разнообразить образ.
Сегодня можно купить со скидкой 50%
6900₽
3450₽
подробнее о курсе
Композиция и сетки в веб-дизайне
Модульные сетки в работе UI/UX дизайнера. Инструкция по применению. Самое важное в веб-дизайне это Grid System. Это основа и фундамент вашего будущего сайта, интерфейса, приложения.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.
 к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде; - снижает вероятность ошибок при переиспользовании компонентов макета. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
- макет выглядит более эстетично, элементы пропорциональны и структурированы. Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Без использования сеток ваша работа будет кривая и не гармоничная, это первое, а второе сетки позволяют ускорять процесс разработки сайтов.
Композиция и сетки в веб-дизайнеБазовое понимание сеток
Прежде чем приступить к отрисовке идеи дизайна сайта, надо обязательно создать в рабочем макете сетку, по которой вы будите ориентироваться. Сегодня сеточными CSS системами пользуется практически каждый разработчик.
Сегодня сеточными CSS системами пользуется практически каждый разработчик.
Сетки — это вообще отдельная культура. Есть огромное количество книг, материалов, статей на эту тему. Сетки используются не только при создании сайтов, но и в графическом дизайне. И я вам рекомендую глубоко и досконально изучить данный вопрос. Благо в сети огромное количество материалов на эту тему.
Используя сетку, вот так вот легко и просто вы сможете аккуратно позиционировать текст, задавать размеры, выбирать отступы.
А если вы не будете использовать сетку и все делать «на глаз», то получите кривой результат. Верстальщик получив такой макет, поверьте, будет не очень рад. Глядя на макет, всегда очень просто определить, делал его любитель или профессионал. У хороших дизайнеров никогда не скачут отступы, размеры, шрифты, все сделано аккуратно, ровно. Ниже предоставлен пример работы без сетки, «на глаз».
Кстати, с системой сеток нас познакомили еще в ранней школе. Все помнят тетради в клеточку? В линейку?
Как видите, без сетки — никуда. Она присутствует даже в школьных тетрадях. И создана для того, чтобы облегчать нам жизнь.
Она присутствует даже в школьных тетрадях. И создана для того, чтобы облегчать нам жизнь.
Особенно в веб-дизайне сетка важна в работе с текстом. На это тоже обращайте пристальное внимание. Иначе макет может быть с виду казаться ровный, но если внимательно рассмотреть типографию, то все криво будет плясать и скакать по всему сайту, что очень быстро расскажет о вашем непрофессионализме и незнании вопроса. Суть в том, что когда вы работаете в тексте и выбирайте межстрочный интервал (отступ), текст везде должен быть на линии четко, если вы хотите ровный сбалансированный макет.
Baseline
Есть такое понятие как «Базовая линия» (англ. baseline, или линия шрифта) — воображаемая прямая линия, проходящая по нижнему краю прямых знаков без учёта свисаний и нижних выносных элементов. В строке символы текста стоят на базовой линии, а нижние выносные элементы текста «свисают» с неё.
Baseline желательно тоже подчинять определенной сетке. Он задает вертикальный ритм.
Как? Возьмите начертите горизонтальные линии с одинаковыми отступами. Добавьте текст в несколько строчек поверх этой сетки и когда будете задавать расстояние в тексте между строк, вы увидите, как правильно подобный размер выстроит все строчки ровно по линиям вашей сетки.
Добавьте текст в несколько строчек поверх этой сетки и когда будете задавать расстояние в тексте между строк, вы увидите, как правильно подобный размер выстроит все строчки ровно по линиям вашей сетки.
Какой у вас может возникнуть нюанс?
Для дизайнера вертикальный ритм — это «оптическое понятие», для расчета которого нет точных параметров, поскольку создается он кропотливой проработкой каждого текстового блока, его строк и отступов, размеров. В веб-дизайне все эти тонкости реализовать довольно сложно. Не достаточно просто задавать размеры всех шрифтов под одну высоту строки — это приведет к тому, что в крупных абзацах строки будут слипаться, и буквы будут находить друг на друга, а в мелких расстояние между строками будет слишком большое.
Особенно это плохо смотрится если текст довольно мелкий:
Как я решаю эту проблему? В таких случаях, я делаю меньше отступ. И подбираю его по схеме, чтобы только каждая вторая линия стояла ровно на линии сетки.
Тогда отступ в тексте не такой большой и удобно читать и визуально воспринимается приятнее. Слева пример, когда только каждая вторая линия текста попадает четко на линию сетки, а справа, где каждая линия текста стоит ровно на сетке.
Слева пример, когда только каждая вторая линия текста попадает четко на линию сетки, а справа, где каждая линия текста стоит ровно на сетке.
Но имейте в виду, что эта не панацея, подходов и правил и разных сеток огромное количество. Я лишь даю базовые подсказки, от которых вы должны отталкиваться. Многие начинающие веб-дизайнеры игнорируют такие элементарные правила как работа с сеткой и на выходе мы получаем кривые, разношерстные и неприятные макеты. Где потом верстальщики хватаются за голову и не знают как нормально все это сделать и по итогу, точно так же на глаз, делают тяп-ляп. И тем более когда мы живем в мире адаптивного веб-дизайна, сетки являются чуть ли неотъемлемой частью веб-разработки.
Ну и для лучшего понимания зачем нужна сетка и как ее еще используют в веб-дизайне, привожу еще дополнительные примеры на реальный сайтах. Как видите, все везде подчиняется определенной системе.
Модульная сетка используется типографами, графиками, фотографами и дизайнерами выставок для решения двух- и трехмерных визуальных задач.График и типограф с помощью модуля делают рекламу, проспекты, каталоги, книги, журналы, дизайнер выставок создает концепцию экспозиции, стендов, рекламных дисплеев и так далее. Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Сокращается число форматов для изобразительных элементов. Величина иллюстрации определяется в соответствии с ее значением для данной темы. Сокращение визуальных элементов и включение их в модульную систему создает впечатление продуманного единства, прозрачности, ясности, возникает порядок в оформлении. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя. Информация с ясно и логически расположенными заголовками, подзаголовками, текстами, иллюстрациями и подписями к ним не только быстрее и легче читается, она лучше понимается и откладывается в памяти. Это научно доказанный факт, и дизайнер должен постоянно держать его в уме.

Из главы «Для чего нужен модуль». Книга Йозефа Мюллера-Брокманна «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
Источник: https://www.artlebedev.ru/izdal/modulnye-sistemy/
Вариантов сеток огромное количество. Именно благодаря ним, журналы, веб-страницы, книги, получаются стильными, красивыми, оригинальными.
Вы должны четко понимать как вы будите использовать сетку и какие элементы в ней располагать.
Гибкая сетка
Используйте сетку творчески, чтобы создавать действительно гибкие макеты, подходящие для постоянно растущего числа устройств.
Подумайте о пропорциях ваших дизайнов, чтобы контент можно было легко масштабировать по размеру экрана. Мы можем добавить ритм и баланс с помощью практического использования интервалов и техник, таких как фантомные столбцы, сохраняя логическое представление содержимого.
С чего же начать?
Конечно, сразу новичкам будет довольно сложно все это понять. Но я предлагаю начать изучения сеток с самого простого. Первое и самое нужное, что понадобиться веб-дизайнеру это сетка 960 grid. Научитесь сначала работать с этой сеткой, практикуйтесь и постепенно изучайте другие виды сеток.
Но я предлагаю начать изучения сеток с самого простого. Первое и самое нужное, что понадобиться веб-дизайнеру это сетка 960 grid. Научитесь сначала работать с этой сеткой, практикуйтесь и постепенно изучайте другие виды сеток.
960 grid system
960 grid system — это пожалуй самая распространенная система сеток для веб-дизайна. Более подробную информацию можно узнать на официальном сайте 960 grid и там же скачать исходники сетки.
Простыми словами, при работе с дизайном используйте вертикальную и горизонтальную сетку. Как я уже говорил, это очень глубокая тема и требует довольно досконального изучения, чтобы хорошо понимать как устроены сетки и как с ними правильно работать. Все это надо внимательно изучить, если вы хотите быть настоящим профессионалом. Подробное изучения сеток и какие они бывают, где используются и как, вы можете узнать в ниже предоставленных материалах.
Если говорить совсем просто, то на выходе ваш макет должен иметь вот такой вид:
Как видите, все четко, ровно, по колонкам. Конечно, если вы смотрели внимательно, то заметили, что кнопки выходят за колонки. Это нормально, такое допустимо, основа блока сделана по сетке, а внутри блока, уже допустимы отклонения. Выше на скрине можете еще увидеть у цитат текст не по колонкам. Это тоже нормально. Сама основа (фон) сделана ровно по колонке, а то что уже внутри этого блока происходит может жить своей жизнью, как ей удобно. Внутри автор добавил для цитаты отступы, дал воздух тексту со всех сторон и цитата выглядит симпатично и хорошо. И точно так же в футере иконки оплаты выровнены по правому краю, а уже внутри блока, иконки не подчиняются сетке, хотя можно сделать иконки и больше, и подогнать ровно под три колонки, но они будут выглядеть гигантскими. Тут уже надо развивать вкус, чувствовать композицию, соотношения объектов, баланс. Все придет со временем.
Конечно, если вы смотрели внимательно, то заметили, что кнопки выходят за колонки. Это нормально, такое допустимо, основа блока сделана по сетке, а внутри блока, уже допустимы отклонения. Выше на скрине можете еще увидеть у цитат текст не по колонкам. Это тоже нормально. Сама основа (фон) сделана ровно по колонке, а то что уже внутри этого блока происходит может жить своей жизнью, как ей удобно. Внутри автор добавил для цитаты отступы, дал воздух тексту со всех сторон и цитата выглядит симпатично и хорошо. И точно так же в футере иконки оплаты выровнены по правому краю, а уже внутри блока, иконки не подчиняются сетке, хотя можно сделать иконки и больше, и подогнать ровно под три колонки, но они будут выглядеть гигантскими. Тут уже надо развивать вкус, чувствовать композицию, соотношения объектов, баланс. Все придет со временем.
Поэтому вам надо много практики и изучений данного вопроса.
Итог:
Не начинайте дизайн с построения сетки. Не всегда все начинается с сетки.
Сетка это вспомогательный инструмент для дизайнера, а не основной. Дизайн идет не от сетки, а то смыслов, которые дизайн должен выражать. Она должна формироваться уже после того как появился первый драфт дизайна, просто чтобы потом помочь не запутаться. Если начинать грубо с сетки, можно загнать себя в излишние творческие рамки. Митя Судаков.
Для начала лучше начать с бумажного эскиза или наброска композиции, а уже после этого когда вы знаете, что хотите получить, подобрать или построить сетку. Бывает, так, что когда создаешь дизайн обложки к журналу по сетке, все ровно, красиво, но когда отключаешь сетку, композиция выглядет иначе. Поэтому учитывайте в первую очередь свое визуальное восприятие. Если отключая сетку, вы видите, что , что-то не так, возможно стоит переделать как надо без сетки, а потом уже подогнать новую сетку, которая бы соответствовала вашей задуманной композиции и отступам.
Сначала необходимо:
- определиться со структурой страницы и сделать её грубый набросок, можно даже на бумаге;
- привести наиболее приоритетные блоки к единообразию;
- затем построить черновую сетку под вашу дизайн-идею;
- привести к сетке блоки, расположение которых не принципиально.

Только теперь можно начать прорабатывать сетку:
- выберите шаг базовой сетки, основываясь на типографике, которую будете использовать и размерах базовых элементов: кнопок, полей ввода, чекбоксов и т.д. Вы можете ограничится поддержкой только вертикального ритма на основе высоты строки базового шрифта;
- определите оптимальное количество колонок в зависимости от структуры контента;
- выберите количество точек перехода, которые вы будете поддерживать;
- постройте колоночную сетку и попробуйте расположить ключевые элементы интерфейса;
- определите размер модуля, который позволит вам создавать контентные блоки (этот шаг вы можете опустить, на практике его редко используют из-за трудоемкости поддержки).
Сетка должна не диктовать, а помогать в дизайне. Поэтому, от сетки иногда можно отступать. Не нужно беспрекословно все выравнивать по сетке. Если какой-то блок никак не помещается в вашу сетку, его можно не подстраивать.
Пример готовой сетки для веб-дизайна
BBC на своем сайте поделилась опытом как они разработали сетку для своего сайта и опубликовали бесплатные исходники. Эта одна из лучших сеток которую я встречал. Действительно очень удобный подход с математической точностью. Отлично подойдет для адаптивного дизайна.
Эта одна из лучших сеток которую я встречал. Действительно очень удобный подход с математической точностью. Отлично подойдет для адаптивного дизайна.
Скачать сетку BBC для дизайна: https://www.bbc.co.uk/gel/guidelines/grid
Для разработчиков: https://github.com/bbc/gel-grid
Организация пространства и вертикальный ритм
Организация пространства является ключом к великому дизайну. Пространственные системы, сетки и лейауты предоставляют правила, которые дают вашим дизайнам постоянный ритм, ограничивают принятие решений и помогают командам оставаться на одном уровне. Эти фундаментальные «строительные леса» являются обязательным требованием для всех дизайн-систем. В этом руководстве мы рассмотрим основы определения пространственных базовых единиц, создание правил отношений с помощью сеток, и их использование в современных макетах интерфейса.
Что такое пространственная система?
Дизайнеры принимают пространственные решения каждый день от определения высоты кнопки до пространства вокруг иконки. Пространственная система – это набор правил для измерения размера и пространства элементов интерфейса. Единообразие на пространственном уровне позволяет вашему продукту быть более последовательным, улучшает общение вашей команды и сокращает количество решений, которые дизайнеры должны принимать в течении дня. Одним из примеров пространственной системы является «сетка 8pt». Однако есть много вариантов и конфигураций на выбор.
Пространственная система – это набор правил для измерения размера и пространства элементов интерфейса. Единообразие на пространственном уровне позволяет вашему продукту быть более последовательным, улучшает общение вашей команды и сокращает количество решений, которые дизайнеры должны принимать в течении дня. Одним из примеров пространственной системы является «сетка 8pt». Однако есть много вариантов и конфигураций на выбор.
В качестве примера обратите внимание на то, как ощущается форма входа в систему, когда она не имеет мгновенно распознаваемого пространственного паттерна. Для пользователей дизайн может показаться дешевым, непоследовательным и, как правило, ненадежным. Предсказуемость ритма визуально приятна и это то, что вы ожидаете от брендов, которым доверяете.
Когда эта же форма входа настраивается в соответствии с пространственной системой 8pt, ритм становится предсказуемым и визуально приятным. Для пользователей опыт отточен и предсказуем. Это увеличивает доверие и привязанность к бренду.
Независимо от того, кто работает над дизайном, теперь существует постоянный пространственный язык, и количество выборов, которые вам нужно сделать, значительно сокращается. Вы можете легко продолжить с того места, где остановился другой дизайнер, или удобно работать параллельно. Поскольку эти решения также отражены в кодовой базе, вы экономите время разработчиков.
Как заложить основу пространственной системы?
Определение базового блока позволит вам создать шкалу размеров, поддерживаемых вашей пространственной системой. Просматривая различные продукты в Интернете, вы увидите несколько разных подходов. Вы встретите системы 4pt, 5pt, 6pt, 8pt, 10pt. Нет универсальной системы, но важно знать плюсы и минусы каждого варианта.
Мой любимый метод – линейная шкала 8pt для элементов с полушагом 4pt для интервалов иконок или небольших текстовых блоков. Я предпочитаю базовую сетку 4pt для типографики, поэтому высота строки выбранного шрифта всегда будет кратна 4. Эта система не только уменьшает путаницу, но также проста в реализации.
Будьте умеренны в своих потребностях, создавая свою собственную пространственную систему. Вот некоторые моменты, которые следует учесть:
Потребности пользователей
Подумайте о пользователях вашего дизайна и общей эстетике бренда, к которой вы стремитесь. Вы хотите просторный интерфейс с большими шрифтами и ограниченным количеством действий? Вам нужно создать информационную плотность с помощью сложных таблиц данных и множества действий для технического пользователя? Изучите свои существующие дизайны и создайте доску настроения, чтобы добиться ясности и согласованности.
Количество переменных
Выбор меньшего базового блока, такого как 4pt, 5pt или 6pt, может добавить слишком много переменных в вашу систему. Довольно трудно заметить разницу отступа между 12pt и 16pt, что может затруднить согласованность в работе вашей команды. Я считаю, что шаг в 8pt обеспечивает правильный баланс визуального отдаления при наличии разумного количества переменных. Я также использую полушаг 4pt для отступов иконок или настройки небольших блоков текста.
Нечетные числа
Введение в пространственные правила нечетных чисел, таких как шаг в 5pt, может затруднить центрирование элементов без разделения пикселей. Например, центрирование текста и иконок в кнопке высотой 25px может создать размытые пиксели для некоторых пользователей. Аналогичным образом, масштабирование интерфейса под разные мобильные и десктопные экраны, для которых требуется 1,5-кратный масштаб, приведет к размытости с разделением пикселей.
Как применить пространственную систему?
Применение пространственного масштаба к элементам интерфейса может быть в виде заданных значений отступов, полей, высоты и ширины. Следующие примеры демонстрируют, что иногда ваши отступы не могут быть применены одновременно со строго заданным значением высоты.
В этом примере вы можете видеть, что высота строки текста составляет 20px, но, если я использовал отступы 8px сверху и снизу, высота кнопки будет 36px. Какому измерению я должен отдавать приоритет? Есть два способа решения этой проблемы:
Сначала элемент (строгое определение размера элемента)
При таком подходе размер элементов имеет приоритет при сопоставлении с заданной пространственной системой. Это включает в себя такие вещи, как кнопки и данные ввода формы. Эти элементы, скорее всего, имеют предсказуемый контент и являются ключом к созданию ритма в общей композиции.
Это включает в себя такие вещи, как кнопки и данные ввода формы. Эти элементы, скорее всего, имеют предсказуемый контент и являются ключом к созданию ритма в общей композиции.
Сначала контент (строгие внутренние отступы)
Когда контент менее предсказуем, и нас волнует его отображение, мы захотим применить строгие внутренние отступы и разрешить элементам менять свой размер в зависимости от их содержимого. Размеры таких элементов могут по-прежнему соответствовать правилам вашей пространственной системы, но это вторично по отношению к отступам вокруг содержимого. Это полезно для таблиц с неопределенным пользовательским контентом.
Размещение границы внутри или снаружи
Элементы с контуром, такие как кнопки или карточки, могут нарушать порядок. Как считать эти 2px границы? Они считаются в коде не так, как в Figma. На что ориентироваться?
Figma измеряет элемент, а не его границу. В Интернете это обрабатывается двумя различными способами. Свойство box-sizing может быть border-box или content-box. Чтобы увидеть это в действии, ознакомьтесь с этим кодом и прочитайте эту статью, чтобы узнать больше. Если вкратце, то большая часть современной сети работает со свойством border-box.
Чтобы увидеть это в действии, ознакомьтесь с этим кодом и прочитайте эту статью, чтобы узнать больше. Если вкратце, то большая часть современной сети работает со свойством border-box.
Вы почти всегда можете идеально изменить код, буквально до пикселя, но вы пожертвуете простотой и расширяемостью, если не согласуете изменения с командой разработчиков. Опять же, поговорите со своей командой, чтобы определить метод расчета.
Что такое сетка? Разбираем подробнее.
Пространственные системы определяют правила размеров и интервалов, а сетки помогают упорядочить ваш контент в структурированные предложения. Ранее дизайнеры печати использовали сетки для организации текстовых блоков и изображений в приятные визуальные иерархии, которые способствовали удобочитаемости. По мере развития дизайна эти же основные принципы применяются к двумерной организации информации.
Column grid
Column grid помогает организовать контент в равномерно расположенные вертикальные столбцы. Пространство между столбцами называется желобом (gutter). Применение правил пространственной системы к желобам поможет придать вашему проекту согласованный ритм. Типичным примером является сетка из 12 столбцов, поскольку она позволяет разделить выбранную область на половину, трети, четверти, шестые части.
Применение правил пространственной системы к желобам поможет придать вашему проекту согласованный ритм. Типичным примером является сетка из 12 столбцов, поскольку она позволяет разделить выбранную область на половину, трети, четверти, шестые части.
Модульная сетка
Модульная сетка учитывает столбцы и строки для организации контента в матричную структуру. Модульные сетки идеальны для строгого макета, такого как книга, но могут сломаться с адаптивным веб-макетом относительного размера. Имейте в виду, что она не обязательно должна охватывать весь макет страницы. Модульные сетки являются организационным инструментом. Вы сами решаете, где она начинается и заканчивается.
Базовая сетка
Традиционно базовая сетка использовалась в графическом дизайне для установки перехода от одной строки текста к другой. Однако в веб-дизайне мы размещаем текст по высоте строки вместо базовой линии. Это небольшая разница, но вы должны знать об этом при проектировании на разных платформах. Независимо от того, как измеряется ваша типографика, применяется один и тот же базовый принцип – типографику, установленную на последовательную сетку, будет легче организовать, она будет эстетически приятной, и с ней будет проще создать вертикальный ритм.
Независимо от того, как измеряется ваша типографика, применяется один и тот же базовый принцип – типографику, установленную на последовательную сетку, будет легче организовать, она будет эстетически приятной, и с ней будет проще создать вертикальный ритм.
Составление макета
Макеты являются кульминацией определенных пространственных правил и организации контента в одну композицию. Объединение вашего контента в продуманные структуры – это легкая часть, а сложная часть – это совместить их с четкой иерархией в море меняющихся платформ и размеров экрана.
Определение логики масштабирования теперь является обязательным требованием как для нативных, так и для веб-приложений. Размеры и масштабы экрана могут варьироваться от настольного компьютера до мобильного устройства. Существует три основных концепта создания макета, который может изящно масштабироваться. Некоторые проекты будут требовать использования всех трех концептов одновременно.
Адаптивный макет
Адаптивный макет полностью меняется в зависимости от формата, в котором он представлен. Например, загружается различный интерфейс для настольных компьютеров, планшетов и мобильных устройств. Это обеспечивает более индивидуальный подход к устройству пользователя, но перестройка одной и той же функциональности под несколько форматов может быть довольно дорогой.
Например, загружается различный интерфейс для настольных компьютеров, планшетов и мобильных устройств. Это обеспечивает более индивидуальный подход к устройству пользователя, но перестройка одной и той же функциональности под несколько форматов может быть довольно дорогой.
Отзывчивый макет
Адаптивный макет является гибким и может адаптироваться к изменяющемуся размеру формата. Это распространенная практика в Интернете, которая по мере увеличения размера экрана, стала необходимостью для нативных приложений. Это позволяет вам создать функцию один раз и ожидать, что она будет работать на экранах всех размеров. Недостатком является то, что сенсорное взаимодействие и управление мышью сильно различается, и учет всех устройств и вариантов использования обходится дорого.
Фиксированный макет
Этот макет не будет подстраиваться при изменении размера формата. Фиксированные макеты часто используются для продвижения определенного взаимодействия или информационной структуры, которая станет хуже при меньшем размере. Таблицы данных и графики часто создают прокручиваемый фиксированный макет с определенным размером, потому что удобочитаемость и взаимодействия будут значительно ухудшаться при уменьшении их размера.
Таблицы данных и графики часто создают прокручиваемый фиксированный макет с определенным размером, потому что удобочитаемость и взаимодействия будут значительно ухудшаться при уменьшении их размера.
Как реализовать пространственную систему в существующем наборе дизайнов?
Начинать с нуля легко. Сложность заключается в модернизации существующих дизайнов. Первый шаг – привлечь других членов команды к разговору. Убедить их и заинтересованные стороны изменить текущий процесс разработки продукта, не раскрывая ценность их роли, может быть сложно. Разработчики хотят более четких требований и проводить меньше времени с суетливым дизайнером. Продакт-менеджеры хотят, чтобы пользовательская ценность и бизнес-ценность достигались быстрее. Дизайнеры хотят, чтобы их проекты быстро и эффективно переводились в согласованный пользовательский опыт. Все эти вещи могут быть достигнуты путем инвестирования в общую пространственную систему.
Начните с малого. Перестройка всей дизайн-системы, чтобы вписаться в недавно определенную пространственную систему, может показаться сложной. Ищите простые компоненты для преобразования, например, кнопки, а затем распространяйте их на общие элементы, например, поля формы. Создайте импульс и установите взаимопонимание с вашей командой. Поддержание порядка в дизайн-системе – это как пытаться согнать кошек в стаю. Поэтому распределите обязанности между членами команды.
Ищите простые компоненты для преобразования, например, кнопки, а затем распространяйте их на общие элементы, например, поля формы. Создайте импульс и установите взаимопонимание с вашей командой. Поддержание порядка в дизайн-системе – это как пытаться согнать кошек в стаю. Поэтому распределите обязанности между членами команды.
Принимайте взвешенные решения. Покажите заинтересованным сторонам, как эта работа уменьшает технический и дизайнерский долг, и повышает скорость проектирования. После завершения части работы, например, организации рабочего процесса с иконками, выделите немного времени, чтобы опросить команду и получить картину«до и после». Используйте цитаты из опроса товарищей по команде о сэкономленном времени, чтобы подчеркнуть ценность вашей работы. Неважно, работаете ли вы на небольшой стартап или на крупную компанию, общая причина нежелания вкладывать средства в инициативы дизайн-системы заключается в том, что бизнес напрямую зависит от обеспечения ценности для пользователей, а не организации идеальной пространственной системы.
Сохраняйте динамику. Как только вы начнете работать над созданием пространственной системы задайте дату завершения изменений. Любые заминки усложнят создание новых ценностей для ваших пользователей. Поэтому составьте план с четкими контрольными точками, обеспечьте наглядность процесса для команды и поделитесь с ними своими успехами.
Перевод статьи Elliot Dahl
Оригинал публикации: https://ux.pub/organizatsiya-prostranstva-v-dizayne-otstupy-setki-i-leyauty/
Адаптивные сетки
Технически информацию из этой статьи можно применять к сеткам, используемым в полиграфическом дизайне, но вообще я говорю о веб-адаптивных сетках для компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с терминологией.
Фиолетовые прямоугольники – это элементы поляЭлементы поля – это ваши блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона не учитываются как элементы поля, если они не являются контейнером для вашего текста / изображения. Иногда элементы поля называют единицами, элементами, родительскими контейнерами.
Иногда элементы поля называют единицами, элементами, родительскими контейнерами.
Столбцы – это толстые цветные блоки, которые составляют ширину контента вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов. Традиционно в дизайн-системе ширина столбцов не меняется, но меняется количество столбцов с 12 на ПК, до 8 на планшете и до 4 на мобильном телефоне. Вы можете использовать любой размер, но большинство сеток имеют ширину столбца 60–80px. Выбор подходящей ширины столбца очень важен, поскольку является основным фактором, определяющим ширину вашего контента.
Желоба (Gutters) – это пространство между столбцами. 20px – распространенный размер желоба, и этот интервал будет очень важен, если у вас сетка карточных элементов. Простой пример – фотогалерея. Некоторые системы увеличивают ширину желоба по мере увеличения ширины устройства, но можно оставить его фиксированным.
Боковые поля, также известны, как внешние желоба. Они представляют собой пустое пространство за пределами ширины вашего контента. Для адаптивного дизайна боковые поля увеличиваются при увеличении ширины устройства. Боковые поля на мобильных устройствах обычно составляют 20–30px и сильно различаются для планшета и настольного компьютера. Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки.
Они представляют собой пустое пространство за пределами ширины вашего контента. Для адаптивного дизайна боковые поля увеличиваются при увеличении ширины устройства. Боковые поля на мобильных устройствах обычно составляют 20–30px и сильно различаются для планшета и настольного компьютера. Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки.
Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.
1. Элементы поля должны занимать определенное количество столбцов
Идея состоит в том, что элементы поля должны располагаться на определенном количестве столбцов. Вы можете разделить их, как хотите, 6 на 6, 3 на 4, 4 на 3, как угодно. В этом примере я показываю карточку профиля с разным количеством столбцов.
Карточки профиля со столбцами (первое изображение) и без столбцов (второе изображение)Иногда, когда вы захотите разделить секцию на определенное число столбцов, вы обнаружите, что, идеально расположив их на сетке, они окажутся слишком широкими. Смотрите на классический паттерн «How To» ниже:
Смотрите на классический паттерн «How To» ниже:
Если бы мы разместили их на сетке, текст бы слишком сильно растянулся. На самом деле, ни на одной из сеток нет оптимального позиционирования (см. ниже). Это нормально, если вы понимаете, что весь элемент, на самом деле, является невидимым, большим контейнером.
Вы разделили секцию на 3 части, но также дали ей невидимые внутренние отступы. Когда вы передаете свои проекты разработчику, он должен это знать. Так что это вам нужно понимать, как делить вещи на равные части.
2. Не оставляйте элементы поля в желобах
Ваши элементы должны находиться внутри столбцов и не попадать в желоба. Вы НЕ МОЖЕТЕ оставлять элементы в желобах, потому что это противоречит цели сетки.
3. Можно размещать элементы внутри полей, которые не выровнены по сетке, если родительское поле расположено на столбцах
Теперь мы рассмотрим моменты, когда вы захотите разделить свой дизайн или карточку ровно пополам – на изображение и текст. И может случиться так, что изображение не попадет на столбец, а текст разместится странным образом. Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов.
Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов.
4. Не используйте столбец в качестве внешнего отступа
Весь важный контент должен соответствовать ширине контента. Поначалу это будет казаться странным, потому что, если вы не привыкли использовать сетку, вам покажется, что сетка – это артборд, и вам нужно добавить в дизайн отступы. Именно для этого нужны боковые поля, они выступают в роли дополнительных отступов. «Но когда браузер сжимается, он просто станет равен ширине контента, и это будет выглядеть странно, правда?» Нет, все не так. Все зависит от кода. Либо ваш контент внутри сетки начнет пропорционально масштабироваться, а боковые поля будут фиксированными, либо боковые поля будут масштабироваться одновременно с контентом.
Дизайн должен заполнять ширину контента (1) и не оставлять столбцы в качестве поля (2)Поэтому, если кто-то говорит: «Мне нужен дизайн с шириной 1200px», это не означает, что ваш дизайн буквально имеет ширину 1200px. Это означает, что ширина вашего контента где-то около 960px, расположенная внутри артборда шириной 1200px, поэтому у вас есть место для боковых полей.
Это означает, что ширина вашего контента где-то около 960px, расположенная внутри артборда шириной 1200px, поэтому у вас есть место для боковых полей.
5. Элементы без полей или текстурная графика должны располагаться от края до края артборда и выходить за пределы столбцов
Изображение без полей в верхнем разделе макета страницыЭто исключение из 4 правила – когда у вас есть цвет фона или изображение без полей. В этом случае вы захотите вытащить его за пределы сетки, а с помощью сетки и боковых полей разработчики понимают, что это элемент на всю ширину страницы.
Если у вас есть изображение, выходящее за пределы страницы, и вы согласны с тем, что оно будет обрезано, оно также может выходить за пределы сетки.
Abstract содержит заголовки в сетке (1), в то время как другие сайты, такие как Google Flights, прикрепляют заголовки к браузеру (2)Заголовки и иногда футеры также могут иметь свои собственные исключения, они не считаются частью контента. Некоторые дизайны привязывают их к краям браузеров, некоторые предпочитают сохранять их по ширине контента. Все зависит от вашего желания и конкретной ситуации. Преимущество от сохранения по ширине контента состоит в том, что сайт адекватно отображается, когда пользователь просматривает его на сверх широком мониторе. Преимущество от прикрепления к краям браузера заключается в том, что у вас больше места для элементов навигации.
Все зависит от вашего желания и конкретной ситуации. Преимущество от сохранения по ширине контента состоит в том, что сайт адекватно отображается, когда пользователь просматривает его на сверх широком мониторе. Преимущество от прикрепления к краям браузера заключается в том, что у вас больше места для элементов навигации.
Как это работает
Видео объяснение от IntuitВ традиционной сетке ширина столбцов и желоба остается неизменной, меняется только количество столбцов. Почему? И как это работает? Это должно упростить процесс проектирования. Если набор из трех карточек располагается в четырех столбцах в десктопной версии сайта, то на планшете вы должны показать две карточки, а третья так должна отображаться во втором ряду. Ура! Вам не нужно изменять их размер, потому что вы уже знали, что они расположены на четырех столбцах. На мобильном телефоне все тоже просто, вы показываете одну карточку, а остальные складываете в стек под ней. Если хотите, вы можете проявить творческий подход и показывать на мобильном телефоне одну карточку или сделать горизонтальную прокрутку. Эти контрольные точки являются точками привязки в коде.
Эти контрольные точки являются точками привязки в коде.
В действительности, сайты должны отображаться для любой ширины браузера. Например, у вас большой монитор, который отображает элементы шириной 1600px, ваш десктопный дизайн имеет ширину 1200px, для планшета – 768px, для мобильного – 360px. Итак, сейчас вы видите дизайн с шириной контента чуть меньше 1200px, с большими полями, потому что смотрите его на большом мониторе. Но что случится, если ваш браузер будет на один пиксель меньше (1199px)?
Фиксированная сетка (Fixed Grid)
Примеры фиксированной сетки от TrueCar и Warner Bros CareersЕсли ваш разработчик кодит фиксированную сетку, при переходе от настольного компьютера к планшету, вы переходите к следующей контрольной точке (точке останова), и большие боковые поля будут сжиматься до следующей контрольной точки. Текст не переносится, а изображения не изменяются динамически. Если ваш разработчик не проявляет осторожности при проверке всех размеров, может быть пропущена контрольная точка, и ваши дизайны могут выглядеть обрезанными (надеюсь, этого не произойдет). Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Гибкая сетка (Fluid Grid)
Примеры гибкой сетки от Credit Karma и AirbnbТеперь перейдем к гибким сеткам. По мере того как вы уменьшаете окно, дизайн динамически изменяется, текст переносится, а элементы сужаются. Однако ваши элементы не изменят макет, пока вы не достигнете следующей спроектированной вами контрольной точки.
Итак, разработанные вами контрольные точки – это просто ориентиры. Вот почему столбцы и желоба в сетках не меняются, потому что мы хотим упростить дизайнерам создание согласованности, когда нам нужно подумать о макете.
Гибридные сетки (Hybrid Grids)
Также общепринятой практикой является использование комбинации гибких и фиксированных сеток. Обычно сайты гибкие, когда они уменьшаются до размера мобильного устройства из-за множества различных размеров устройств.
Примеры классных систем сеток!
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и она не должна иметь желоба шириной 20px. Вы можете выбрать собственные размеры. Ниже приведен ряд интересных примеров использования сетки.
Invision’s Genome Project
Вы можете видеть, что для своего дизайна они намеренно не использовали желобаМало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
Dropbox Design
У них есть система, в которой нет боковых полей и желобов, и вместо этого страница разделена на две половины. Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
WordPress
Создание аккаунта для WordPressТо, как вы используете сетку, зависит от вас. Вы можете использовать ее для основного раздела и убрать боковую панель. В примере с WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
The Mockup Club
Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.
Я уверен, что Instagram может отказаться от 6 толстых столбцов в десктопной версии.
Вывод
Цель состояла в том, чтобы дать вам ряд рекомендаций, как использовать сетки в адаптивном дизайне. Я знаю, что мне потребовалось много лет и приличное количество написанного кода, чтобы понять, как работают сетки. Я искал видео на YouTube и читал множество статей, но все они делали акцент на том, почему это важно, а не на «правилах» использования сетки.
Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток:
Material Design – система Google
Дизайн-система Intuit
Carbon – дизайн-систем IBM
…И большой список других систем
Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Перевод статьи uxdesign.cc
Оригинал статьи: https://ux.pub/adaptivnye-setki-i-kak-ih-ispolzovat/
Как создавать макеты с помощью сетки 8pt
Сетка 8pt, вероятно, является одной из наиболее часто используемых систем сетки, и не без причины.
Позвольте мне рассказать вам о ней подробнее…
Хорошо. Что же такое точка?
Точка (pt) – это измерение пространства, которое зависит от разрешения экрана. Самое простое объяснение сводится к тому, что при разрешении «1x» (или @1x) 1pt = 1px.
Раньше, когда все экраны были 1x; 1pt равнялось 1px. Затем появились экраны Retina(2x) и Super Retina (3x), и все изменилось. При проектировании для iPhone X (3x) ваш дизайн будет отображаться с втрое большим количеством пикселей на дюйм (ppi).
При проектировании для iPhone X (3x) ваш дизайн будет отображаться с втрое большим количеством пикселей на дюйм (ppi).
Так, например, если у вас есть иконка размером 24px, когда вы экспортируете ее, как актив @2x и @3x, визуализированное изображение будет либо 48px (2x), либо 72px (3x), тогда оно будет отлично смотреться на Retina и Super Retinaдисплеях соответственно.
Я всегда рекомендую проектировать в масштабе 1x, а затем по мере необходимости экспортировать активы в других размерах (@2x, @3x и т. д.). Это значительно уменьшит путаницу.
Почему 8 точек?
Как я упоминал ранее, разнообразие размеров экранов и плотностей пикселей продолжает увеличиваться, что может усложнить работу.
Использование для отступов и размеров элементов четного числа, такого как 8, значительно упрощает масштабирование для самых разных устройств и делает его более последовательным.
Основной принцип сетки 8pt состоит в том, что вы используете поля, отступы, а иногда и размеры элементов внутри вашего дизайна. кратные 8 (8, 16, 24, 32, 40, 48 и т. д.).
Я всегда думаю о 8 при создании своих интерфейсов, но в некоторых случаях я использую 4pt, например, при проектировании дизайнов для мобильных устройств, когда площадь экрана ограничена.
Жесткие или мягкие сетки?
Раньше создавая интерфейсы, я всегда предпочитал использовать метод «мягкой сетки». Тогда вы просто измеряете шаг в 8pt между отдельными элементами вашего дизайна.
При использовании «жесткой сетки», элементы размещаются в сетке с шагом 8pt, который я считаю слишком непрактичным, когда приходит время кодить дизайн.
Иконки и сетка 8pt
Когда дело доходит до иконок, вы обнаружите, что большинство из них были разработаны для размещения внутри фреймов, кратных 8 (16×16, 24×24, 32×32 и т. д.)
д.)
Если нет, то убедитесь, что любая иконка, которую вы добавляете в дизайн, помещаете во фрейм внутри контейнера, использующего значение, кратное 8(например, 24×24). Это просто позволит последовательно размещать иконки в интерфейсах.
Типографика и сетка 8pt
Когда дело доходит до шрифта, использование базовой сетки 4pt вместе с сеткой 8pt даст вам более гармоничный вертикальный ритм во всех дизайнах.
Просто выровняйте текст по базовой сетке 4, в которой используется значение высоты строки, кратное 4 (4, 8, 12, 16, 20 и т. д.)
Почему 4? Что касается меня, то я обнаружил, что масштабирование базовой сетки кратной 8 просто раздвигало текст слишком далеко друг от друга при работе с определенными размерами текста.
Базовая сетка 4pt дает вам более точный контроль и намного лучшие результаты.
Надеюсь, теперь с этим кратким обзором сетки 8pt вы почувствуете уверенность и сможете быстрее проектировать интерфейсы, с большей согласованностью, и меньшим количеством принятых дизайн-решений.
Попробуйте сетку 8pt. Благодаря этому ваши дизайны будут выглядеть в 10 раз лучше.
Перевод статьи marcandrew.me
Оригинал публикации: https://ux.pub/kak-sozdavat-luchshie-makety-s-pomoschyu-setki-8pt/
Полезные инструменты для работы с сеткой
Еще хочу поделиться полезными ресурсами для построения сеток.
Modulargrid
http://modulargrid.org/#app
Генератор модульных сеток. Приложение позволяет задавать Baseline, ширину и высоту модуля, количество модулей, отступы, общую ширину. Можно все это сохранить как PNG паттерн или photoshop паттер или даже маску. Можете поиграться с параметрами и наглядно понять как создается сетка и из каких частей она состоит.
Gridcalculator
http://gridcalculator.dk/
Более простое приложение. Помогает быстро делать расчет сеток для веб-сайтов и приложений под разные разрешения экранов.
Gridinatorhttp://gridinator.com
Удобный инструмент, позволяет генерировать сетку с параметрами pixel widths, em widths, percentage widths. Есть экспорт сетки в CSS, html, image.
Есть экспорт сетки в CSS, html, image.
GridDesigner
http://grid.mindplay.dk
Инструмент для продвинутых дизайнеров. Больше подойдет скорее разработчикам, так как приложение делает экспорт в CSS только. Есть еще возможность задать набор параметров для типогрфии.
Gridlover
https://www.gridlover.net/try
Хорошее приложение, которое поможет создать вертикальный ритм для текста. Но как вы можете заметить, Baseline тут действует иначе. Это больше вариант CSS вертикального ритма. Программа при увеличении/уменьшении размера отступов строк автоматически подгоняет размеры шрифтов, чтобы текст не слипался или наоборот не был слишком большим. Программа наглядно поможет вам понять, как это работает в CSS.
Поділитись публікацією
Посилання скопійовано!
Почему вертикальный ритм — важная практика типографики?
24 февраля 2016 г. Вы, вероятно, слышали термин Вертикальный ритм , если немного изучали типографику в Интернете. Это одна из самых важных практик при работе с типографикой. Я использовал вертикальный ритм на всех своих сайтах с тех пор, как прочитал об этом.
Это одна из самых важных практик при работе с типографикой. Я использовал вертикальный ритм на всех своих сайтах с тех пор, как прочитал об этом.
Однажды меня осенило, что я понятия не имею, почему вертикальный ритм так важен. Вслед за этой мыслью быстро возникли еще два вопроса: «Как Вертикальный ритм улучшает дизайн сайта? Какие уроки я могу извлечь из вертикального ритма, чтобы улучшить свой дизайн?»
Решил узнать почему. Вот мои мысли.
Давайте начнем статью с некоторого контекста, чтобы мы были на одной странице.
Что такое вертикальный ритм?
Вертикальный ритм — это концепция, которая возникла из печатной типографии (я думаю). В Вертикальном Ритме мы стараемся, чтобы вертикальные промежутки между элементами на странице соответствовали друг другу.
Это часто делается с помощью базовой линии . — общий знаменатель, используемый для создания согласованных пространств.
На практике мы часто визуализируем базовую линию в полиграфическом дизайне, накладывая на нашу страницу базовую сетку, как показано ниже:
Базовая сетка в полиграфическом дизайне Базовые сетки в Интернете немного отличаются из-за того, как работает свойство line-height . Вместо этого мы часто видим базовую сетку, которая выглядит так:
Вместо этого мы часто видим базовую сетку, которая выглядит так:
Не беспокойтесь о нюансах между сетками для печати и веб-сайтов. Хотя они выглядят немного иначе, принцип вертикального ритма все еще остается.
На данный момент мы знаем, что для вертикального ритма требуется базовая линия и базовая сетка. Тогда следующий вопрос: « как мы определяем исходную линию?»
Базовый уровень определяется свойством line-height основного текста . Допустим, ваш основной текст имеет вычисленное значение line-height 24px. Ваша базовая линия составляет 24 пикселя.
С этого момента реализовать вертикальный ритм очень просто. Есть два правила:
- Установите вертикальное белое пространство между элементами на , кратное 24px .
- Установите для line-height всех текстовых элементов значение , кратное 24px .

Простая реализация этих двух правил может выглядеть так:
ч2 {
высота строки: 48px;
поле: 24px 0;
}
п {
высота строки: 24px;
поле: 24px 0;
}
Простое следование этим простым правилам приводит к следующим результатам:
До и после внедрения Вертикального ритмаКакой дизайн кажется лучше? Под словом «лучше» могут подразумеваться такие вещи, как чувство:
- Спокойнее
- Более аккуратный
- Легче читать
- Более профессиональный
- (и т. д.)…
Но почему? Что делает эти два правила такими мощными, что они сразу же меняют ваше восприятие двух (хотя и простых) конструкций?
Давайте еще раз посмотрим на два правила:
- Установите для вертикального пробела между элементами значение кратно 24px .
- Установите для высоты строки всех текстовых элементов значение , кратное 24 пикселям .
Вы заметили сходство между этими двумя утверждениями? Да, это , кратное 24px .
Эти два правила связаны с принципом дизайна, называемым Повторение .
Принцип повторения
Повторение — это просто повторение количества повторений одного или нескольких аспектов дизайна. Все можно повторить. Некоторые примеры:
- шрифт
- вес шрифта
- размер шрифта
- цвет
- строка
- форма (например, круг, квадрат или треугольник)
- (и т. д.) …
Вы даже можете повторять пространственные отношения. В случае вертикального ритма мы повторяем интервал в 24 пикселя по всей странице.
Итак, что делает повторение?
Повторение порождает знакомство . У него есть способность заставлять вещи чувствовать, как будто они принадлежат друг другу. Создается ощущение, что кто-то все продумал, как будто это часть плана.
Возьмем, к примеру, одинокий круг в глуши.
Одинокий, я Мистер Одинокий, у меня никого нет ~~~ ♪Что там делает круг? Что это должно означать? Что хотел сказать дизайнер?
Ваш разум начинает мчаться. Он пытается найти связные ответы на ваши вопросы. К сожалению, вы ничего не найдете. Вы остались висеть. Вы чувствуете себя неуверенно.
Он пытается найти связные ответы на ваши вопросы. К сожалению, вы ничего не найдете. Вы остались висеть. Вы чувствуете себя неуверенно.
Посмотрите, что произойдет, если вы добавите больше кругов в группу
Больше круговКруг больше не кажется таким неуместным, не так ли? Разве вы не чувствуете себя более комфортно сейчас?
Посмотрите, что произойдет, если вы добавите еще больше кругов в группу
Моар, мур, мур, круги!!!Ач. Много кругов. Теперь вы начинаете видеть закономерность.
Теперь, что вы чувствуете, когда смотрите на это изображение? Как это соотносится с предыдущими двумя изображениями?
Ощущения почти такие же, как когда вы пытались сравнить пример до и после вертикального ритма, не так ли?
Вау! Почему?
Потому что ваш разум подсознательно остановился на ответе к настоящему времени. Вы видите, что все эти круги являются частью плана. Кто-то это тщательно организовал. Всему этому есть причина. Вы можете не обязательно знать причину, но вы знаете, что она там . Теперь ты чувствуешь себя в большей безопасности. Вот почему.
Вы можете не обязательно знать причину, но вы знаете, что она там . Теперь ты чувствуешь себя в большей безопасности. Вот почему.
Вертикальный ритм работает по той же причине. Мы просто повторяем базовую линию на всей странице.
А вот с вертикальным ритмом есть хитрость . Хитрость заключается в определении базовой линии. Думаю об этом. Почему из всех чисел мы выбрали 24 пикселя в качестве базовой линии?
Есть только одна причина: это значение, которое чаще всего повторяется на странице.
Еще раз взгляните на базовую сетку. Обратите внимание, что вы видите сейчас:
Видите, как базовая линия 24 пикселя повторяется несколько раз?Умопомрачительно просто, не правда ли.
Теперь, когда мы знаем принцип повторения, как мы можем применить его к остальной части нашего дизайна?
Повторить еще раз. Вы также можете варьировать количество повторений.
Различные повторения
Мы не можем разделить все по 24 пикселя. Это будет скучно. Нам нужно где-то добавить несколько вариантов. Но как?
Это будет скучно. Нам нужно где-то добавить несколько вариантов. Но как?
Ответ можно найти в двух правилах вертикального ритма:
- Установите вертикальное белое пространство между элементами равным , кратному , равному 24 пикселям.
- Установите для высоты строки всех текстовых элементов значение , кратное , равное 24 пикселям.
Да, ключевое слово кратно .
Вы можете умножать 24 пикселя на любой коэффициент. Ключ в том, чтобы оставаться последовательным. Поскольку у нас уже есть сильная база в 24 пикселя, следующий самый сильный вариант , который мы можем иметь, — умножить или разделить 24 пикселя на 2 . Здесь мы получаем либо 12px, либо 48px.
Продолжайте этот процесс умножения, и в конечном итоге вы получите шкалу:
.12 пикселей, 24 пикселей, 36 пикселей, 48 пикселей, 60 пикселей, 72 пикселей …
Попробуйте использовать любое из этих чисел в качестве поля или отступа для любого элемента, и они автоматически будут восприниматься как часть дизайна.
Конечно, не забудьте повторять число, которое вы решили использовать!
Повторяющиеся 24 пикселя В другом месте
Пока что мы сосредоточены на повторении потока 24 пикселей сверху вниз. Как вы думаете, вы не можете повторить 24 пикселя по горизонтали слева и справа?
Попробуйте на левом и правом отступах компонентов:
.компонент {
отступ слева: 24px;
отступ справа: 24px;
}
Попробуйте использовать его как желоб для элементов вашей сетки:
.сетка {
дисплей: гибкий;
выравнивание содержимого: пробел между
поле слева: -12px;
поле справа: -12px;
переполнение: скрыто;
}
.grid-элемент {
поля: 24px;
}
Попробуйте использовать его в качестве отступа (или поля) между текстом и краем экрана (особенно на мобильном устройстве)
артикул {
поле слева: 24px;
поле справа: 24px;
}
@media (минимальная ширина: 600 пикселей) {
статья {
поле слева: 0;
поле справа: 0;
}
}
Подведение итогов
Таким образом, вертикальный ритм важен, потому что он следует одному из принципов дизайна – повторению.
Повторение может заставить вещи чувствовать, что они связаны друг с другом. Создается ощущение, что кто-то все продумал, как будто это часть плана.
Обнаружив связь между вертикальным ритмом и повторением, мы продолжили и придумали несколько способов, которыми мы могли бы воспроизвести 24 пикселя, чтобы внести некоторые изменения в дизайн.
Наконец, устав повторять 24 пикселя по вертикали, мы попробовали повторить 24 пикселя по горизонтали.
Вот оно! Что вы узнали о вертикальном ритме? Как это знание повлияет на ваш дизайн или код с этого момента? Позвольте мне знать в комментариях ниже!
Если вам понравилась эта статья, поддержите меня, поделившись ею в Твиттере или купив мне кофе 😉. Если вы обнаружите опечатку, я буду признателен, если вы сможете исправить ее на GitHub. Спасибо!
Руководство по вертикальному ритму
Вертикальный ритм — типографская практика, позволяющая создать вертикальную гармонию между текстом, изображениями и так далее. В сети добиться этого достаточно сложно. Тем не менее, понимая, что это такое, с целью сохранить его, вы можете улучшить свой опыт чтения. Если вы знаете об этом, но изо всех сил пытаетесь понять вертикальный ритм, этот пост для вас. Он будет больше сосредоточен на том, почему, а не на том, как. Таким образом, вы уходите с лучшим пониманием.
В сети добиться этого достаточно сложно. Тем не менее, понимая, что это такое, с целью сохранить его, вы можете улучшить свой опыт чтения. Если вы знаете об этом, но изо всех сил пытаетесь понять вертикальный ритм, этот пост для вас. Он будет больше сосредоточен на том, почему, а не на том, как. Таким образом, вы уходите с лучшим пониманием.
Основные моменты и выводы
- Ваш базовый уровень — основа всего
- Я рекомендую значение в пикселях, которое можно разделить дважды и получить целое число .
- Использовать масштаб шрифта для размеров шрифта
- Выберите безразмерную высоту строки
- Используйте комбинацию полей, отступов и высоты строки, чтобы обеспечить выравнивание
- Используйте инкрементную высоту строки там, где вам нужно ее изменить
- Следите за тем, чтобы верхняя часть поля не схлопывалась, вместо этого используйте padding top
- Отзывчивость сложна, вам решать, решите ли вы поддерживать ее внимательно
- Гибкие макеты не могут поддерживать базовый уровень с изображениями
- Вместо этого он должен адаптироваться к ширине экрана, а не быть плавным
- Чтобы правильно адаптировать изображение, вам нужно соотношение сторон и разделить его на ширину содержимого, чтобы найти идеальную высоту
Пример на вынос
См. Pen QjWowq Стива (@stevemckinney) на CodePen.
Pen QjWowq Стива (@stevemckinney) на CodePen.
Вертикальный ритм
Вертикальный ритм начинается от базовой линии. Это основа для всего, от размеров шрифта, высоты строки и размеров изображения.
Что такое базовый уровень
Базовая линия с точки зрения вертикального ритма — это, по сути, вертикальная сетка, все должно располагаться между линиями. Для шрифта это означает, что нижняя часть букв, а не выносные элементы, находится на линии. Это легко связать с тем, как вы будете использовать горизонтальную сетку. Разница в том, что горизонтальная сетка строится на фиксированном количестве столбцов, а базовая линия растет вместе со страницей.
Обычно в качестве основы используется значение в пикселях. Вы можете использовать другие единицы измерения, такие как em, однако в этом посте я буду использовать пиксели.
Понимание того, как элементы выравниваются с базовым планом
Элементы будут выравниваться по базовой линии, охватывая одну или несколько строк. Например, вы можете иметь элементы, охватывающие несколько столбцов в традиционной сетке.
Например, вы можете иметь элементы, охватывающие несколько столбцов в традиционной сетке.
Важно отметить, что верхняя и нижняя части букв не всегда совпадают с линией над или под ней. Они будут сидеть где-то посередине. Однако, если вы откроете инструменты разработчика и выделите текст, вы обнаружите, что контур должен совпадать с линиями выше и ниже.
Обычно это происходит из-за нашей высоты строки, применяется выше и ниже всех строк . Не только между ними.
Выбор размера шрифта и базового уровня
Способ, которым вы выбираете размер шрифта, когда он касается базовой линии, проще всего, как я могу это выразить, использовать для начала кратность базовой линии.
Я буду использовать базовое измерение 12px. Помните об этом числе, это поможет вам понять расчеты.
Не ограничивайтесь базовым уровнем
Размер шрифта может быть сложнее понять с точки зрения базовой линии. Размер шрифта 12 пикселей слишком мал, а размер шрифта 24 пикселя, как правило, слишком велик для основного текста.
Размер шрифта 12 пикселей слишком мал, а размер шрифта 24 пикселя, как правило, слишком велик для основного текста.
Когда дело доходит до размера шрифта, вы можете использовать высоту строки и поля, чтобы исправить это . Имея это в виду, вы можете выбрать шкалу шрифта, а затем выполнить расчеты, основываясь на том, как они выравниваются по базовой линии. Это мой предпочтительный подход как вы не привязываетесь к размерам шрифта и высоте строк, которые не работают во всем вашем дизайне ради выравнивания по базовой линии.
Я выбрал 16 пикселей в качестве размера шрифта для основного текста. Однако для правильного выравнивания по базовой линии вам необходимо добавить дополнительные 8 пикселей. Имея высоту строки 24 пикселя, это означает, что она будет выравниваться по базовой линии через каждую вторую строку. Хорошо ложатся на четные числа, чтобы дать ваши базовые измерения.
корпус {
размер шрифта: 16px;
высота строки: 24px; }
Выберите безразмерную высоту строки
Однако я рекомендую вам использовать безразмерное значение 1,5 , которое по существу равно 16 × 1,5 . Я использую 1.5, так как он наиболее удобен для длины строки 55-75 символов.
Я использую 1.5, так как он наиболее удобен для длины строки 55-75 символов.
корпус {
размер шрифта: 16px;
высота строки: 1,5; }
Компенсируйте разницу за счет полей или отступов
Если бы вы использовали число вроде 18 пикселей, логично, что оно находится между 12 и 24 пикселями (следующее кратное нашей базовой линии). Однако в сочетании с безразмерной высотой строки 1,5 получается 27 пикселей. Это неудобное число, потому что оно нечетное.
Вы можете отрегулировать высоту строки, однако решение заключается в используемом нами поле. Установите нижнее поле, достаточное для добавления следующего кратного нашей базовой линии, которая составляет 36 пикселей.
корпус {
размер шрифта: 18 пикселей;
высота строки: 1,5; }
п {
поле: 0 0 9 пикселей; }
Возможно, это поле под абзацами слишком маленькое. В этом случае вы можете удвоить его и найти более идеальным.
Когда необходимо отрегулировать высоту строки
Бывают случаи, когда необходимо отрегулировать высоту строки. Как правило, это относится к заголовкам, но также и к другим случаям, например, к более узкому тексту.
Как правило, это относится к заголовкам, но также и к другим случаям, например, к более узкому тексту.
Это зависит от вашего собственного решения, однако, если у вас есть заголовок размером 48 пикселей, высота строки в 1,5 раза будет иметь слишком большое пространство между текстом.
Использовать инкрементную высоту строки
Я рекомендую использовать высоту строки с шагом 0,25. Причина этого в том, что 48 × 1,25 равно 60, что соответствует нашему базовому измерению. Если бы мы отклонились от этого с 1,333333, это было бы равно 64, что все еще является хорошим числом, но увеличивает сложность выравнивания обратно к нашей базовой линии.
Поднимаясь отсюда до 48 × 1,75 , это равно 84, что также соответствует нашей базовой линии.
Резюме размеров шрифтов
Здесь много информации, важно поэкспериментировать именно с ней. Поскольку вы найдете некоторые числа более идеальными, чем другие.
- Сначала определитесь с размером шрифта, не ограничивайтесь базовым планом
- Компенсируйте разницу в том, где ваша базовая линия смещена, с помощью полей, отступов и высоты строки
- Отрегулируйте высоту строки с шагом 0,25
Поля и отступы относительно базовой линии
Вы не только используете поля и отступы, чтобы поддерживать базовый уровень. Это обеспечит правильные пробелы между разделами, что поможет вашему чтению. Может потребоваться немного проб и ошибок, чтобы справиться с этим, с точки зрения балансировки вашего базового уровня, когда он уходит.
Это обеспечит правильные пробелы между разделами, что поможет вашему чтению. Может потребоваться немного проб и ошибок, чтобы справиться с этим, с точки зрения балансировки вашего базового уровня, когда он уходит.
Можно добавить пространство над и под элементами, чтобы выровнять их по базовой линии. Вы должны остерегаться схлопывания полей . Использование комбинации отступов вверху и полей внизу ваших элементов контента поможет избежать этого.
Используя поля и отступы, вы также можете эффективно улучшить иерархию страниц. Вы можете добавить больше пробелов между крупными размерами шрифта и меньше для меньших размеров шрифтов.
Изображения
Изображения могут быть тем, что нарушает весь ваш вертикальный ритм. Они, как правило, совершенно неуправляемы с точки зрения реагирования.
Поскольку вы можете использовать изображение, и оно подходит для ширины области просмотра, например, более 1080 пикселей. Как только вы опускаетесь ниже, размер вашего изображения начинает изменяться. Есть одно решение, о котором я знаю, ни одно из них не является полностью идеальным и зависит от выбора размеров изображения на основе базовой линии при определенной ширине.
Есть одно решение, о котором я знаю, ни одно из них не является полностью идеальным и зависит от выбора размеров изображения на основе базовой линии при определенной ширине.
Используйте адаптивный подход
Таким образом, вы можете настроить ширину содержимого в определенных точках останова и получить некоторый контроль.
Вы уже должны поддерживать правильную длину строк в своем контенте. Таким образом, вы можете настроить это в зависимости от ширины экрана.
Например, если ширина содержимого ограничена 640 пикселями, вы можете сделать изображения размером 640 x 480. Высота 480 пикселей кратна нашей базовой линии 12 пикселей.
Как только мы достигаем области просмотра менее 680 пикселей, мы корректируем содержимое. Я выбираю 680 пикселей, так как это не слишком поздно и слишком плотно прилегает к ширине области просмотра. В этой точке останова вы можете настроить ширину содержимого до 480 пикселей.
Это делает наше изображение высотой 320 пикселей, что соответствует нашей базовой линии. На другом этапе вы можете снова настроить размер около 520 пикселей, а затем настроить ширину контента до 320 пикселей.
На другом этапе вы можете снова настроить размер около 520 пикселей, а затем настроить ширину контента до 320 пикселей.
.основное содержание {
ширина: 640 пикселей;
@media (максимальная ширина: 680 пикселей) {
ширина: 480 пикселей; }
@media (максимальная ширина: 520 пикселей) {
ширина: 320 пикселей; } }
Расчет высоты изображения
Требуется несколько вычислений, чтобы найти правильную высоту изображения. Вам нужно знать соотношение сторон изображения и разделить его на желаемую ширину содержимого.
ширина изображения / высота изображения = соотношение сторон ширина содержимого / соотношение сторон = высота изображения
Мысли о вертикальном ритме и образах
Напомним, что вы меняете ширину содержимого на основе значений, которые позволяют высоте вашего изображения падать на базовое значение. Это не совсем идеально, но позволяет вам иметь макет, который реагирует на браузер.
Требуется больше усилий для поддержания, если вы являетесь единственным создателем контента на веб-сайте, это то, что вы можете контролировать. Однако этот подход может идти вразрез с гибкостью, которую вы хотите создать на своем веб-сайте. Вам решать, как далеко вы пойдете с изображениями, не вводя какой-либо JavaScript.
Однако этот подход может идти вразрез с гибкостью, которую вы хотите создать на своем веб-сайте. Вам решать, как далеко вы пойдете с изображениями, не вводя какой-либо JavaScript.
Пример CodePen
См. Pen QjWowq Стива (@stevemckinney) на CodePen.
Отделка
Это большая тема для меня, чтобы написать. Как правило, я делюсь всем, что знаю о вертикальном ритме. Я лично не поддерживал его на этом веб-сайте, и он давно нуждался в редизайне. Принципы вертикального ритма — это то, что я стараюсь использовать в своих проектах, и я нахожу это полезным.
Я рассмотрел небольшую часть, касающуюся адаптивного веб-дизайна с вертикальным ритмом. Чтобы это хорошо осветить, потребуется полноценный собственный пост.
Я надеюсь, что этот пост окажется полезным, если вы в прошлом боролись с вертикальным ритмом. Я хотел бы услышать ваши отзывы в Твиттере о том, как я могу улучшить подобные сообщения, или если вы нашли это полезным.
8-точечная сетка: вертикальный ритм. 8-точечная сетка — мощная система… | Эллиот Даль | Создан для адаптации
8-точечная сетка — это мощная система для создания согласованных и визуально привлекательных пользовательских интерфейсов (UI). Этот пост о том, как установить вертикальный ритм и типографику в системе сетки 8pt. Чтобы вникнуть, ознакомьтесь с «Введением в системы 8-точечной сетки» и узнайте больше о 8-точечной сетке: границы и макеты.
Что такое вертикальный ритм и почему он так важен?
Ритм достигается, когда элементы вашего дизайна организованы в повторяющиеся узоры. Это позволяет вашему окончательному дизайну выглядеть преднамеренно, профессионально и последовательно.
Применение этого повторяющегося интервала в наших проектах создает знакомый и предсказуемый опыт. Статья Zell Liew о том, почему вертикальный ритм так важен, прекрасно описывает это.
Что такое базовая сетка?«Повторение порождает знакомство. У него есть способность заставлять вещи чувствовать, как будто они принадлежат друг другу.
Это дает ощущение, что кто-то все продумал, как будто это часть плана».
— Zell Liew
Вы часто будете слышать термин «базовая сетка», используемый для достижения вертикального ритма. Базовая сетка позволяет нам отслеживать вертикальные расстояния между шрифтом и другими объектами в дизайне, и я настоятельно рекомендую использовать ее для достижения постоянного вертикального ритма. Однако помните, что родной мобильный интерфейс и веб-браузеры измеряют типографику немного по-разному. Это может привести к некоторой путанице для дизайнеров и разработчиков в зависимости от инструментов проектирования и платформы.
Как вы измеряете базовый уровень? Базовая линия — это место, где располагаются буквы. Это распространенный термин в полиграфическом дизайне, и многие классические дизайнерские программы адаптированы под него. Нативные приложения обычно строятся на основе базовой версии.
Измерение расстояния от базовой линии до базовой линии в теле текста называется интерлиньяжем . Во многих дизайнерских программах этот параметр используется для типографики (Photoshop, Illustrator, InDesign).
Как измерить высоту строки? Высота строки — это ограничивающая рамка, созданная вокруг вашего текста в Интернете или в программах для дизайна, таких как Sketch или Figma. В CSS свойству line-height может быть задан размер в пикселях, отношение или процент.
В приведенном выше примере правый абзац имеет размер шрифта , равный 16px, а значение line-height может быть записано как 24px, 1,5 или 150% в CSS.
Мы установили, что нативные и веб-среды будут по-разному измерять типографику, и у некоторых людей будет свое мнение о том, какой путь является правильным. Оба действительны по своим собственным причинам. Отсюда есть три подхода:
Оба действительны по своим собственным причинам. Отсюда есть три подхода:
- Измерьте все по базовой линии.
В ваших родных приложениях уже есть эта возможность. Но заставить веб-браузер измерять исходный уровень будет непросто. Вам придется проектировать на основе базовой линии, а затем использовать строго определенные интервалы, чтобы ваш контент выровнялся. Это станет трудно поддерживать, и я бы не рекомендовал его для больших систем проектирования с большой площадью поверхности. Если вы хотите узнать больше об этом подходе, в Smashing Magazine есть отличная статья об этом. - Измерьте все по высоте строки.
Это естественное состояние веб-браузера. Нативные приложения также можно измерять с помощью этого метода, хотя некоторые утверждают, что он не такой четкий — и весь смысл создания нативных приложений заключается в том, чтобы предложить более качественный опыт. - Разрешить веб-средам и нативным средам делать свое дело.

Помните о том, что для разных платформ требуются разные типы измерений. Ролл с ним. Стремитесь к стабильной согласованности вместо тщательного изучения различий в пикселях.
Это решение, которое вам нужно будет принять для вашей компании и/или продукта, исходя из ваших ограничений и целей. При принятии этого решения следует учитывать масштаб вашего веб-опыта по сравнению с масштабом вашего собственного опыта, количество участников и основные компетенции команды. Чем больше размер команды, тем сложнее передать конкретный контекст и следовать правилам.
Как сократить количество решений, которые приходится принимать вашей команде?
Имейте в виду, что последовательная система для размышлений об измерениях типографики всегда будет лучше, чем ничего. Вы всегда можете дорабатывать систему, но спорить об одноразовых решениях будет дорого.
Создание вертикального ритма«Достижение согласованного вертикального ритма — самая важная часть дизайна» — Джоэл Бьюкельман
Использование сетки 8pt для распределения высоты ваших элементов в последовательные шаблоны — отличное место для начала создание вертикального ритма. Оригинальный пост Энтони Коллурафичи о 8-точечных мягких сетках действительно хорошо объясняет систему размещения блоков контента в Sketch. Он также отмечает, что в документах Google Material Metrics & Keylines есть отличные визуальные примеры.
Оригинальный пост Энтони Коллурафичи о 8-точечных мягких сетках действительно хорошо объясняет систему размещения блоков контента в Sketch. Он также отмечает, что в документах Google Material Metrics & Keylines есть отличные визуальные примеры.
Один из частых вопросов, который мне задают в связи с сеткой 8pt, заключается в том, как я настраиваю свои сетки в Sketch или Illustrator. По правде говоря, я обычно не использую эти функции, когда разрабатываю элементы пользовательского интерфейса. Обычно я являюсь поклонником макетов с мягкой сеткой и уважаю код как источник правды. Я буду использовать элементы интервала в своих файлах, чтобы упростить компоновку базовой сетки, но обычно я просто измеряю элемент за элементом. Я использую сетку 8pt как относительную пространственную систему, а не строгую сетку.
Дополнительное чтение: Вот некоторые из статей и ресурсов, которые помогли мне ответить на несколько сложных вопросов.
- Zell Liew’s Почему вертикальный ритм важен для типографики?
- Уилсон Майнер, устанавливающий тип в Интернете на базовую сетку
- Приянка Годбол, основа для создания предсказуемой и гармоничной системы промежутков для более быстрой передачи проектировщикам
- Энтони Коллурафиси, рабочий процесс эскиза — 8-точечная мягкая сетка
- Руководящие принципы Google Material Design по метрикам и ключевым линиям
- Винсент Де Оливейра подробно рассказывает о CSS: метрики шрифтов, высота строк и выравнивание по вертикали
- Ли Тейлор — The Grid: Пост на веб-сайте имеет PSD-файл, который вы можете скачать для примеров
Спасибо за прочтение. Если у вас есть другие ссылки или советы о том, как создавать и поддерживать вертикальный ритм, поделитесь ими в ответе или напишите мне в Твиттере.
Изменения — единственная константа, поэтому отдельные лица, учреждения и предприятия должны быть Созданы для адаптации . В Pivotal мы считаем, что изменения следует ожидать, принимать и внедрять постоянно посредством разработки и инноваций, потому что хорошее программное обеспечение никогда не бывает законченным.
В Pivotal мы считаем, что изменения следует ожидать, принимать и внедрять постоянно посредством разработки и инноваций, потому что хорошее программное обеспечение никогда не бывает законченным.
Как легко создать отзывчивый вертикальный ритм с помощью CSS
Поделиться
- Доля
- Твитнуть
- Поделиться
- Закрепить
Кодирование • CSS3 Паула Боровска • 06 мая 2020 г. • 6 минут ПРОЧИТАТЬ
Поддержание систем сетки на веб-сайте может быть сложной задачей. Внедрение сетки CSS стало стандартной практикой, тогда как внедрение горизонтальных сеток, также известных как вертикальный ритм, тоже может быть таким. Тем не менее, есть дополнительная сложность благодаря адаптивному дизайну и адаптивной типографике. Хотя на самом деле довольно легко создать отзывчивый вертикальный ритм, гибкий для адаптивного дизайна и отзывчивой типографики.
Адаптивный вертикальный ритм позволяет дизайну быть последовательным и визуально привлекательным независимо от используемого шрифта или размера экрана. Кроме того, как горизонтальные, так и вертикальные сетки являются основным активом любой системы дизайна, что позволяет дизайнерам и разработчикам работать более эффективно.
Кроме того, как горизонтальные, так и вертикальные сетки являются основным активом любой системы дизайна, что позволяет дизайнерам и разработчикам работать более эффективно.
Что делает отзывчивый вертикальный ритм важной реализацией?
Основы вертикального ритма
Что делает вертикальный ритм чувствительным?
1. Настройка базового шаблона CSS
2. Добавление интервала
3. Различия в размерах шрифтов
4. Генерация множителей расстояния
5. Создание отзывчивого вертикального ритма
А размеры планшета?
Настройка вертикального ритма рабочего стола с помощью медиазапросов
Заключение
Что делает отзывчивый вертикальный ритм важной реализацией?
Для достижения наилучших результатов (и наилучшего использования любого вертикального ритма) должен быть согласованный паттерн. С точки зрения визуального дизайна, вертикальный ритм призван сбалансировать различный контент, типографику и элементы дизайна. Чем более последователен шаблон, тем лучше дизайн может вести взгляд зрителя по контенту без перерывов. Последовательный и отзывчивый рисунок вертикального ритма делает дизайн более привлекательным. Использование адаптивной типографики улучшает взаимодействие с пользователем, а также может повысить доступность и удобство использования.
С точки зрения визуального дизайна, вертикальный ритм призван сбалансировать различный контент, типографику и элементы дизайна. Чем более последователен шаблон, тем лучше дизайн может вести взгляд зрителя по контенту без перерывов. Последовательный и отзывчивый рисунок вертикального ритма делает дизайн более привлекательным. Использование адаптивной типографики улучшает взаимодействие с пользователем, а также может повысить доступность и удобство использования.
С точки зрения разработки это упрощает кодирование веб-сайта, поскольку вам больше не нужно перебирать числа или угадывать, какими должны быть разные интервалы. Вместо этого теперь вы можете легко повторно использовать паттерны благодаря различным контрольным точкам, уже предустановленным в чувствительном вертикальном ритме.
Кодировать вертикальный ритм не так уж сложно, если вы никогда этого не делали. Процесс можно разбить на несколько шагов — ровно 5 шагов, как описано в этом уроке.
- Создание интерактивных высокооптимизированных писем AMP
- Создайте красивый и отзывчивый HTML-шаблон электронной почты с помощью открыток
- Создание страницы продукта с интерактивными цветами в HTML, CSS3 и jQuery
- Создайте минималистичный дизайн веб-сайта с помощью Slides Framework
Основы вертикального ритма
Большинство вертикальных ритмов основаны на высоте строки, обычно совмещенной с базовой линией текста. Хотя типографика является основным компонентом вертикального ритма, именно из нее берутся измерения интервалов. Он также используется для всех других элементов дизайна, таких как изображения, формы ввода и так далее.
Хотя типографика является основным компонентом вертикального ритма, именно из нее берутся измерения интервалов. Он также используется для всех других элементов дизайна, таких как изображения, формы ввода и так далее.
Какие свойства CSS используют вертикальные ритмы?
- Высота строки
- Верхнее и нижнее смещение
- Высота, минимальная высота, максимальная высота
- Отступ сверху, отступ снизу, отступ сверху, отступ снизу.
Что делает вертикальный ритм чувствительным?
Как вы скоро увидите, создание отзывчивого вертикального ритма зависит от двух вещей. Вы определяете различные размеры шрифта, высоту строки и интервалы в зависимости от конкретных размеров экрана. По сути, вы будете воссоздавать различные паттерны вертикального ритма в разных медиа-запросах. Общий процесс одинаков для каждого нового размера экрана.
1. Настройка базового шаблона CSS
Самое первое, что вам нужно сделать, это определить размер шрифта по умолчанию для тега HTML или тега body. Размер шрифта и высота строки по умолчанию должны быть такими же, как у основного абзаца.
Размер шрифта и высота строки по умолчанию должны быть такими же, как у основного абзаца.
Если вы имеете дело с адаптивной типографикой, какой размер шрифта вы хотите выбрать в качестве основы по умолчанию? Я рекомендую создавать все отзывчивые вертикальные ритмы с помощью прогрессивного улучшения. И это то, что мы будем делать в этом уроке. Итак, начните с типографики с самых маленьких экранов.
тело {
/* Установить размер шрифта по умолчанию только для мобильных устройств */
размер шрифта: 12px;
/* Установить базовую высоту строки только для мобильных устройств */
высота строки: 1,5; /* 18 пикселей */
}
С помощью этих двух объявлений вы создали интервал вертикального ритма в 18 пикселей: 12 x 1,5 = 18.
2. Добавление интервала
При установленном вертикальном ритме по умолчанию интервал следующий. Если поля над и под абзацами одинаковы, математика проста.
По умолчанию веб-браузеры вставляют в абзацы верхнее и нижнее поле шириной 1em. Нам просто нужно переопределить его, чтобы он соответствовал нашему вертикальному ритму.
Нам просто нужно переопределить его, чтобы он соответствовал нашему вертикальному ритму.
п {
поле сверху: 1.5em; /* 18 пикселей */
нижняя граница: 1.5em; /* 18 пикселей */
/* !Размер шрифта и высота строки только для справки! */
/* размер шрифта: 1em; */ /* 14 пикселей */
/* высота строки: 1em; */ /* 18 пикселей */
}
Интервал будет другим для других элементов, таких как заголовки, которые используют другой размер шрифта и высоту строки, но об этом позже. Позже мы также займемся различными множителями интервалов.
3. Различия в размерах шрифта
Ожидается, что в дизайне будет использоваться несколько размеров шрифта, особенно в заголовках. Однако это также может включать в себя такие вещи, как блок-кавычки, подписи к рисункам и т. д. Не говоря уже о том, что это может стать немного сложным, если вы также используете адаптивную типографику для каждого из них.
Ниже мы настраиваем высоту строки и поля для h2 с размером шрифта 20 пикселей по сравнению с базовым вертикальным ритмом 18 пикселей.
ч2 {
размер шрифта: 1.6667em; /* 20 пикселей; */
высота строки: 1.8000em; /* 36 пикселей */
маржа сверху: 0,9Эм; /* 18 пикселей */
нижняя граница: 0,9em; /* 18 пикселей */
}
- Краткая история создания веб-сайтов
- Инструменты Дору Чобану Лучшие инструменты для совместной работы над кодом
- 18 CSS3 и jQuery Решения для анимации загрузки
Как мы получили эти цифры?
- Чтобы вычислить размер шрифта заголовка, разделите желаемый размер шрифта в пикселях (20 пикселей) на размер шрифта по умолчанию (12 пикселей): 20/12 = 1,6667
- Чтобы рассчитать новую высоту строки, сначала удвойте высоту строки (из-за большего размера шрифта), затем разделите новую высоту строки (36 пикселей) на размер шрифта заголовка (20 пикселей): (18*2) = 36 , 36/20 = 1,8
- Чтобы рассчитать поля, разделите высоту строки по умолчанию (18 пикселей) на размер шрифта заголовка (20 пикселей): 18/20: 0,9
Может ли новая высота строки быть другой? Да, конечно. Дизайн определяет высоту строк. Например, 2,5. В этом примере для простоты предполагается, что высота строки h2 удвоена.
Дизайн определяет высоту строк. Например, 2,5. В этом примере для простоты предполагается, что высота строки h2 удвоена.
Что делать, если вы хотите, чтобы поля были больше, чем высота строки 18 пикселей по умолчанию? Вот где множители приходят!
4. Генерация множителей расстояния
В приведенном примере интервал между h2 и абзацем будет точно таким же, как интервал между несколькими абзацами. Вот тут-то и появляются множители. Мы можем создать их в простом CSS, но использование переменных с LESS или SASS также сделает математику более точной и простой в обращении.
Добавление множителей в вашу систему CSS — отличный способ иметь дополнительные классы для различных количеств единиц вертикального ритма, таких как x1, x2 и т. д. Затем вы можете использовать эти классы в качестве дополнительных отступов и интервалов вокруг элементов.
Вы сможете повторно использовать интервалы по мере необходимости вместо жесткого кодирования их в определенный элемент. Таким образом, код можно легко настроить, если вы хотите добавить 3-кратный интервал ниже h2 и абзаца или 2-кратный интервал между h2 и h3. Этот метод также облегчает отзывчивый вертикальный ритм. Это потому, что все, что вам нужно сделать, это обновить повторно используемые множители вместо множества зависимостей CSS. Да, вы можете использовать этот отступ и для других элементов, таких как изображения или разделы.
Таким образом, код можно легко настроить, если вы хотите добавить 3-кратный интервал ниже h2 и абзаца или 2-кратный интервал между h2 и h3. Этот метод также облегчает отзывчивый вертикальный ритм. Это потому, что все, что вам нужно сделать, это обновить повторно используемые множители вместо множества зависимостей CSS. Да, вы можете использовать этот отступ и для других элементов, таких как изображения или разделы.
.vertical-spacing-bottom-1x {
обивка снизу: 1,5 см; /* 18 пикселей */
}
.vertical-spacing-bottom-2x {
заполнение снизу: 3em; /* 36 пикселей */
}
.vertical-spacing-bottom-3x {
обивка снизу: 4,5 см; /* 54px */
}
В математике нет ничего сложного (18*X)/12 = #em. Естественно, для создания вы следуете тому же процессу и для множителей padding-top.
.vertical-spacing-top-1x {
обивка снизу: 1,5 см; /* 18 пикселей */
}
.vertical-spacing-top-2x {
заполнение снизу: 3em; /* 36 пикселей */
}
.vertical-spacing-top-3x {
обивка снизу: 4,5 см; /* 54px */
}
5.
 Создание отзывчивого вертикального ритма
Создание отзывчивого вертикального ритмаАдаптивная типографика — это практика дизайна, в которой используются разные размеры шрифта и интервалы на разных устройствах. Это отличная идея для улучшения взаимодействия с пользователем на различных устройствах.
То, что мы сделали до этого момента, будет работать для веб-сайта без адаптивной типографики. Как уже упоминалось, прогрессивное улучшение — отличный метод для создания отзывчивого вертикального ритма. Это будет вертикальный ритм по умолчанию и один для мобильных устройств. Далее мы можем сосредоточиться на создании нового вертикального ритма для настольных компьютеров.
- Адаптивный веб-дизайн: 50 примеров и рекомендаций
- Retina Ready изображения и адаптивный веб-дизайн
- Как управлять пустым пространством в адаптивных макетах для мобильных устройств
Как насчет размеров планшетов?
Дизайн, который вы кодируете, может иметь несколько требований к типографике для разных размеров экрана. При прогрессивном улучшении вы сначала определите вертикальный ритм от самого маленького устройства к самому большому. Чтобы этот урок был коротким и понятным, мы будем заниматься только мобильным и настольным компьютером.
При прогрессивном улучшении вы сначала определите вертикальный ритм от самого маленького устройства к самому большому. Чтобы этот урок был коротким и понятным, мы будем заниматься только мобильным и настольным компьютером.
Настройка вертикального ритма рабочего стола с помощью медиа-запросов
Первое, что мы настроим, — это медиа-запрос для минимальной ширины устройства, на котором мы хотим, чтобы наш новый вертикальный ритм рабочего стола вступал в силу. Затем мы можем скопировать и вставить то, что мы уже сделали, и соответствующим образом заменить числа.
Это действительно так просто. Хотя это может быть утомительно и избыточно. Вот почему рекомендуется использовать LESS или SASS, поскольку они позволяют использовать переменные.
Только экран @media и (минимальная ширина: 600 пикселей) {
Только экран @media и (минимальная ширина: 600 пикселей) {
тело {
/* Установить размер шрифта по умолчанию только для рабочего стола */
размер шрифта: 16px;
/* Установить базовую высоту строки только для рабочего стола */
высота строки: 1,375; /* 22 пикселя */
}
Далее нам нужно установить поля по умолчанию для тега p и настроить все числа, окружающие h2.
п {
поле сверху: 1.375em; /* 22 пикселя */
нижняя граница: 1.375em; /* 22 пикселя */
/* !Размер шрифта и высота строки только для справки! */
/* размер шрифта: 1em; */ /* 16 пикселей */
/* высота строки: 1em; */ /* 22 пикселя */
}
ч2 {
размер шрифта: 1,75 em; /* 28 пикселей; */
высота строки: 1,5714 em; /* 33 пикселя (1,5*22 пикселя) */
поле сверху: 0,7857 em; /* 18 пикселей */
нижняя граница: 0,7857em; /* 18 пикселей */
}
Наконец, нам нужно настроить классы множителей.
.vertical-spacing-bottom-1x {
обивка-дно: 1,375; /* 22 пикселя */
}
.vertical-spacing-bottom-2x {
обивка снизу: 2,75 см; /* 44 пикселя */
}
.vertical-spacing-bottom-3x {
обивка снизу: 4.125em; /* 66 пикселей */
}
.vertical-spacing-top-1x {
обивка-дно: 1,375; /* 22 пикселя */
}
.vertical-spacing-top-2x {
обивка снизу: 2,75 см; /* 44 пикселя */
}
.vertical-spacing-top-3x {
обивка снизу: 4.125em; /* 66 пикселей */
}
}/* End @media only screen and (min-width: 600px) */
Заключение
Как видите, для создания гибкого и отзывчивого вертикального ритма с помощью простого CSS требуется всего пять небольших шагов. Вы можете настроить вертикальный ритм в соответствии с вашими конкретными требованиями к дизайну и использовать приведенное выше руководство в качестве базовой настройки.
Вы можете настроить вертикальный ритм в соответствии с вашими конкретными требованиями к дизайну и использовать приведенное выше руководство в качестве базовой настройки.
При необходимости вы можете добавить мультимедийные запросы для планшетов, устройств среднего размера, таких как нетбуки или небольшие ноутбуки, типичных размеров настольных компьютеров и очень больших настольных мониторов. Все, что вам нужно сделать, это определить правильный медиа-запрос и повторить этот процесс для каждого.
Сочинение в вертикальном ритме ◆ 24 способа
«Пространство в типографике — это как время в музыке. Оно бесконечно делится, но несколько пропорциональных интервалов могут быть гораздо полезнее, чем безграничный выбор произвольных величин». Так говорит типограф Роберт Брингхерст, и точно так же, как регулярное использование времени обеспечивает ритм в музыке, регулярное использование пространства обеспечивает ритм в типографике, а без ритма слушатель или читатель теряет ориентацию и теряет ориентацию.
В Интернете на вертикальный ритм — интервалы и расположение текста по мере того, как читатель перемещается по странице, — влияют три фактора: размер шрифта, высота строки и поля или отступы. Все эти факторы должны рассчитываться с осторожностью, чтобы сохранить ритм.
Базовой единицей вертикального пространства является высота строки. Установка подходящей высоты строки, которая может быть применена ко всему тексту на странице, будь то заголовок, основной текст или примечание, является ключом к прочному надежному вертикальному ритму, который будет привлекать и направлять читателя вниз по странице. Чтобы увидеть это в действии, я создал пример с заголовками, сносками и побочными примечаниями.
Определение подходящей высоты строки
Проще всего начать определение базовой единицы высоты строки с размера шрифта основного текста. Для примера я выбрал 12px. Для обеспечения удобочитаемости основного текста почти наверняка потребуется некоторое интерлиньяж, то есть расстояние между строками. А
А line-height в 1,5 em даст интервал 6px между строками основного текста. Это создаст общую высоту строки 18 пикселей, которая станет нашей базовой единицей. Вот CSS, который подводит нас к этому моменту:
body {
размер шрифта: 75%;
}
HTML>тело {
размер шрифта: 12px;
}
п {
высота строки 1,5 em;
} Существует много способов изменить размер текста в CSS, и описанный выше подход обеспечивает доступный метод достижения точности до пикселя, необходимой для сплошной типографики. В качестве пояснения, первые размер шрифта уменьшает основной текст с 16 пикселей по умолчанию (обычно для большинства браузеров и настроек ОС) до требуемых 12 пикселей. Это правило в первую очередь существует для Internet Explorer 6 и ниже в Windows: процентное значение означает, что текст будет масштабироваться предсказуемо, если пользователь увеличит или уменьшит размер текста. Второй размер шрифта специально устанавливает размер текста и игнорируется IE6, но используется Firefox, Safari, IE7, Opera и другими современными браузерами, которые позволяют пользователям изменять размер текста в пикселях.
Интервал между абзацами
С нашей ритмической единицей, установленной на 18 пикселей, мы должны убедиться, что она сохраняется по всему тексту. Обычное место, где можно потерять ритм, — это промежутки между полями. Обработка абзацев по умолчанию веб-браузерами заключается в вставке верхнего и нижнего полей размером 1em. В нашем случае это дало бы интервал между абзацами в 12 пикселей и, следовательно, выбило бы текст из ритма. Если необходимо сохранить ритм страницы, расстояние между абзацами должно быть связано с базовой единицей высоты строки. Это достигается простой установкой верхнего и нижнего полей, равных высоте строки.
Чтобы типографская целостность сохранялась при изменении размера текста пользователем, мы должны использовать ems для всех наших вертикальных измерений, включая высоту строки, отступы и поля.
р {
размер шрифта: 1em;
поле сверху: 1.5em;
нижняя граница: 1.5em;
} Браузеры устанавливают поля для всех элементов блочного уровня (таких как заголовки, списки и цитаты), поэтому способ гарантировать, что типографское внимание уделяется всем таким элементам, состоит в том, чтобы сбросить поля в начале вашей таблицы стилей. Вы можете использовать такое правило, как:
Вы можете использовать такое правило, как:
body,div,dl,dt,dd,ul,ol,li,h2,h3,h4,h5,h5,h6,pre,form,fieldset,p,blockquote,th,td {
маржа: 0;
заполнение: 0;
} В качестве альтернативы вы можете использовать Yahoo! Таблица стилей сброса пользовательского интерфейса, которая удаляет большинство стилей по умолчанию, обеспечивая тем самым прочную основу, на которой вы можете явно заявить о своих дизайнерских намерениях.
Различия в размере текста
При изменении размера текста, например, в заголовке или примечаниях, отличающийся текст также должен занимать кратное значение основного интерлиньяжа. Это означает, что в нашем примере каждое отклонение от основного размера текста должно занимать кратное 18px. Этого можно добиться, отрегулировав line-height и margin соответственно, как описано ниже.
Заголовки
Подзаголовки на странице примера имеют размер 14 пикселей. Чтобы высота каждой строки составляла 18 пикселей, высота строки должна быть установлена на 18 ÷ 14 = 1,286. Точно так же поля над и под заголовком должны быть отрегулированы по размеру. Соблазн состоит в том, чтобы установить поля заголовка на простой 1em, но для сохранения ритма верхнее и нижнее поля должны быть установлены на 1,286em, чтобы интервал был равен полной единице 18px.
Точно так же поля над и под заголовком должны быть отрегулированы по размеру. Соблазн состоит в том, чтобы установить поля заголовка на простой 1em, но для сохранения ритма верхнее и нижнее поля должны быть установлены на 1,286em, чтобы интервал был равен полной единице 18px.
ч3 {
размер шрифта: 1.1667em;
высота строки: 1,286 em;
поле сверху: 1.286em;
нижняя граница: 1.286em;
} Можно также установить асимметричные поля для заголовков, если сумма полей будет кратна базовой высоте строки. В нашем примере верхнее поле в 1½ строки комбинируется с нижним полем в половину строки следующим образом:
h3 {
размер шрифта: 1.1667em;
высота строки: 1,286 em;
поле сверху: 1.929em;
нижняя граница: 0,643 em;
} Также в нашем примере основной заголовок имеет размер текста 18 пикселей, поэтому line-height был установлен в 1em, как и поле:
h2 {
размер шрифта: 1.5em;
высота строки: 1em;
поле сверху: 0;
нижняя граница: 1em;
} Примечания
Примечания (и другие дополнительные материалы) часто имеют меньший размер по сравнению с основным текстом. Чтобы сохранить ритм, этот меньший текст должен по-прежнему совпадать с основным текстом, поэтому требуется расчет, аналогичный тому, который используется для заголовков. В нашем примере боковые сноски имеют размер 10 пикселей, поэтому их высота строки должна быть увеличена до 18 ÷ 10 = 1,8.
Чтобы сохранить ритм, этот меньший текст должен по-прежнему совпадать с основным текстом, поэтому требуется расчет, аналогичный тому, который используется для заголовков. В нашем примере боковые сноски имеют размер 10 пикселей, поэтому их высота строки должна быть увеличена до 18 ÷ 10 = 1,8.
.сайднот {
размер шрифта: 0,8333 em;
высота строки: 1,8 см;
} Границы
Еще одна точка, где часто теряется вертикальный ритм, связана с введением горизонтальных границ. Они эффективно действуют как прокладки, толкающие последующий текст вниз, поэтому горизонтальная граница в два пикселя отбрасывает вертикальный ритм на два пикселя. Чтобы обойти это, можно указать горизонтальные линии с помощью фоновых изображений или, как в нашем примере, указать ширину границы в ems и настроить отступы, чтобы компенсировать провисание.
Для оформления сноски в нашем примере требуется горизонтальная рамка шириной 1 пиксель. Сноска содержит текст размером 12 пикселей, поэтому 1 пиксель в ems равен 1 ÷ 12 = 0,0833. Я добавил отступ в 1½ строки над границей (1,5 × 18 ÷ 12 = 2,5 ems), поэтому для сохранения ритма граница + отступы должны равняться ½ (9px). Мы знаем, что граница установлена на 1 пиксель, поэтому отступ должен быть установлен на 8 пикселей. Чтобы указать это в ems, мы используем знакомый расчет: 8 ÷ 12 = 0,667.
Я добавил отступ в 1½ строки над границей (1,5 × 18 ÷ 12 = 2,5 ems), поэтому для сохранения ритма граница + отступы должны равняться ½ (9px). Мы знаем, что граница установлена на 1 пиксель, поэтому отступ должен быть установлен на 8 пикселей. Чтобы указать это в ems, мы используем знакомый расчет: 8 ÷ 12 = 0,667.
Ударь меня своим ритм-стиком
Сочинение в вертикальном ритме помогает заинтересовать и направить читателя вниз по странице, но для этого требуется полиграфическая дисциплина. Может показаться, что здесь задействовано много кропотливой математики (несколько делений и умножений никому не повредят), но хорошая настройка шрифта — это все о числах, и именно это внимание к деталям является ключом к успеху.
Вертикальный ритм в Sketch. Проектирование с базовой сеткой в… | by Matej Latin
Проектирование с использованием базовой сетки в Sketch ускоряет процесс визуального проектирования, позволяет дизайнерам создавать согласованные макеты и задает постоянный вертикальный ритм в проектах.

Этот пост был первоначально опубликован в блоге Better Web Type .
Первая крупная статья, в которой говорится о выравнивании шрифта в Интернете по базовой сетке, была статья на Wilson Miner для A List Apart еще в 2007 году. Пересматривая статью сейчас, кажется немного неуклюжим определение сетки, полей и отступов в фиксированных размерах пикселей, чтобы все выравнивание работало. Но это было давно, и с тех пор мы — в основном практики и инструменты веб-разработки — прошли долгий путь. Теперь мы можем использовать миксины Sass, чтобы легко определить сетку, поля и отступы. А как насчет инструментов цифрового дизайна? В 2007 году мы все еще использовали Photoshop и Illustrator, и на самом деле это были не инструменты для цифрового/UI-дизайна. Они были адаптированы для этого, но не предназначены для этого. InDesign позволяет выравнивать текст по базовой сетке, но использование InDesign для веб-дизайна похоже на использование молотка для сверления отверстия (но поверьте мне, я видел, как люди используют InDesign для проектов веб-дизайна).
Sketch был первым полноценным инструментом цифрового/веб-дизайна и до сих пор остается самым популярным среди дизайнеров (и Figma быстро догоняет его). В сети много написано о базовой сетке и вертикальном ритме. Я даже написал об этом целую главу в своей книге, которую вы можете прочитать в виде сообщения в блоге на этом веб-сайте. Но теперь я хочу взглянуть на то, как дизайнеры могут использовать базовую сетку и установить вертикальный ритм в Sketch. Я также хочу кратко рассмотреть, почему использование базовой сетки имеет смысл и каковы преимущества. Затем мы перейдем непосредственно к настройке сетки, ее определению и тому, как мы выбираем числа, на которых будет основываться наша сетка. И, наконец, во второй части мы рассмотрим примеры выравнивания компонентов шрифта и пользовательского интерфейса с созданной нами сеткой.
Небольшое замечание о высоте строки в CSS, так как она отличается от высоты строки (или интерлиньяжа) в печати. Увеличение высоты строки в Интернете увеличивает интервалы вверху и внизу текста, в отличие от печати, где пространство добавляется только внизу. Таким образом, текст в Интернете попадает прямо в середину линий базовой сетки. И Sketch, Figma и другие инструменты цифрового дизайна хорошо воспроизводят это.
Таким образом, текст в Интернете попадает прямо в середину линий базовой сетки. И Sketch, Figma и другие инструменты цифрового дизайна хорошо воспроизводят это.
На данный момент может показаться, что настройка базовой сетки и последующее выравнивание элементов по ней — это много хлопот и работы. Зачем дизайнерам вообще заморачиваться? Это закономерный вопрос. Я дизайнер-самоучка, и в начале своей карьеры я делал вещи больше «по ощущениям». Оптически выравнивая вещи так, как они казались правильными. Но с годами я узнал о различных методах улучшения качества своей работы, и использование сеток было одним из них.
Преимущества использования базовой сетки в инструменте цифрового дизайна, таком как Sketch, прекрасно суммированы в системе проектирования GitLab: компоненты и типографика.
Давайте сначала рассмотрим «удаление принятия решений». Если вы работаете над проектом веб-дизайна, где ни один из цветов, размеров или интервалов не был определен, каждый раз, когда вам нужно использовать цвет или определить размер или интервал элемента, вам нужно принимать решения. Появление дизайн-систем позволяет командам делать прямо противоположное. Удаление этих микрорешений, чтобы работа могла выполняться быстрее и с большей согласованностью. Вместо случайного выбора числа для размещения элементов друг от друга нам предоставляется ограниченное количество вариантов на выбор.
Появление дизайн-систем позволяет командам делать прямо противоположное. Удаление этих микрорешений, чтобы работа могла выполняться быстрее и с большей согласованностью. Вместо случайного выбора числа для размещения элементов друг от друга нам предоставляется ограниченное количество вариантов на выбор.
Мы уже говорили о согласованности, но давайте рассмотрим ее подробнее. Если вы выбираете расстояние между двумя заголовками на веб-сайте и не используете сетку для выравнивания по нему, вам предоставляется огромное количество вариантов. Расстояние может быть любым от 1 пикселя до любого максимального значения, приемлемого в каждом конкретном случае. Для этого конкретного, скажем, это 50 пикселей. Теперь вы выбираете между 50 вариантами, это безумие! И еще одно: для разделения других элементов мы можем выбирать между другим набором чисел, например, от 1 до 30 пикселей. Это решение будет совершенно не связано с тем, что мы приняли раньше, что приведет к еще большей несогласованности размеров и интервалов между элементами на веб-сайте или в пользовательском интерфейсе. Но если мы введем базовую сетку в 8 пикселей, наши варианты расстояния между двумя заголовками сузятся до шести: 8, 16, 24, 32, 40 и 48 пикселей (придерживаясь нашего максимального значения в 50 пикселей, которое мы определили как приемлемое). . Теперь мы можем сделать еще один шаг и сказать, что нижнее поле заголовка 1 всегда должно быть 16 пикселей. Удаляем еще больше решений и делаем наши макеты еще более последовательными.
Но если мы введем базовую сетку в 8 пикселей, наши варианты расстояния между двумя заголовками сузятся до шести: 8, 16, 24, 32, 40 и 48 пикселей (придерживаясь нашего максимального значения в 50 пикселей, которое мы определили как приемлемое). . Теперь мы можем сделать еще один шаг и сказать, что нижнее поле заголовка 1 всегда должно быть 16 пикселей. Удаляем еще больше решений и делаем наши макеты еще более последовательными.
Постоянный интервал также устанавливает правильный вертикальный ритм и визуальную иерархию, которую легко различить. Это означает, что мы (дизайнеры) делаем это не только для того, чтобы облегчить себе работу, но и для пользователей.
Многие руководства, показывающие, как настроить базовую сетку, начинаются с настройки сетки, а затем заставляют шрифт работать с ней. Я считаю такой подход неправильным. Мы всегда должны начинать с контента, устанавливать для текста абзаца шрифт, который, по нашему мнению, подходит для контента, а затем проектировать сетку вокруг него. Мы не будем здесь вдаваться в подробности, но, приняв подход, основанный на содержании, процесс должен быть следующим:
Я считаю такой подход неправильным. Мы всегда должны начинать с контента, устанавливать для текста абзаца шрифт, который, по нашему мнению, подходит для контента, а затем проектировать сетку вокруг него. Мы не будем здесь вдаваться в подробности, но, приняв подход, основанный на содержании, процесс должен быть следующим:
- Получите контент веб-сайта/дизайна, над которым вы работаете.
- Найдите шрифт, который хорошо сочетается с содержимым.
- Установите этот шрифт для основного текста и найдите подходящий размер шрифта, высоту строки и длину строки (подробнее об этом читайте в моей статье о равностороннем треугольнике).
- Создайте базовую сетку на основе выбранной вами высоты линии, выровняйте все типы и элементы по этой сетке.
В этой статье мы сосредоточимся только на последнем шаге. Вы можете прочитать больше о подходе, ориентированном на контент, и о том, как с его помощью создать потрясающую веб-типографику, в моей книге.
Настроить базовую сетку очень просто, если мы знаем, какие числа мы собираемся использовать и откуда они берутся. Мы настроим нашу базовую сетку в конце этого раздела, но сначала давайте посмотрим, как мы определяем, какие числа мы будем использовать в нашей сетке.
Мы настроим нашу базовую сетку в конце этого раздела, но сначала давайте посмотрим, как мы определяем, какие числа мы будем использовать в нашей сетке.
Как упоминалось выше, базовая сетка всегда должна основываться на высоте строки базового шрифта. Таким образом, мы начинаем с того, что лежит в основе нашего веб-сайта — контента — и дизайна вокруг него. Нашей отправной точкой для этой статьи является определенный абзац текста с уже установленным шрифтом, размером шрифта, высотой строки и длиной строки. Предположим, мы уже выполнили первые 3 шага из списка выше, и у нас есть следующее.
Рис. 3 : На данный момент наш абзац для основного текста выглядит так. Нам нравится, как это выглядит, поэтому мы настроим вокруг него базовую сетку.Шрифт, который мы выбрали для проекта — Tisa Sans, базовый размер шрифта — 18 пикселей. Высота строки нашего абзаца составляет 24 пикселя, а длина строки определяется установкой максимальной ширины в 560 пикселей.
Как выбрать числа
Итак, если мы разрабатываем блог и используем размер шрифта 18 пикселей и высоту строки 24 пикселя для основного текста, 24 будет нашим начальным числом. Для простоты примеров я сосредоточусь здесь только на одном размере экрана (рабочий стол). На практике мы можем изменить базовую сетку для разных размеров экрана с помощью медиа-запросов. В любом случае, имея высоту строки в 24 пикселя, мы могли бы просто сказать, что 24 пикселя будут нашей базовой единицей для базовой сетки.
Для простоты примеров я сосредоточусь здесь только на одном размере экрана (рабочий стол). На практике мы можем изменить базовую сетку для разных размеров экрана с помощью медиа-запросов. В любом случае, имея высоту строки в 24 пикселя, мы могли бы просто сказать, что 24 пикселя будут нашей базовой единицей для базовой сетки.
Но не так быстро. 24 пикселя слишком велики и не учитывают гибкость, которая часто требуется в пользовательском интерфейсе и веб-дизайне. Нам нужно что-то меньшее, полученное из этих 24. Мы могли бы просто разделить его на 2, и мы получили бы 12. Это может быть хорошей базовой единицей для базовой сетки, поскольку она позволяет нам быть в два раза более гибкими.
Рис. 5. . Сетка из 12 пикселей дает нам вдвое большую гибкость. Это намного лучше. Но его еще можно улучшить. 24 — это хорошее число, которое мы можем разделить на 2 и получить в результате полное число, но его также можно красиво разделить на 3. 24 / 3 = 8. Это интересно, давайте посмотрим, как будет выглядеть базовая сетка с Базовый блок 8 пикселей.
24 / 3 = 8. Это интересно, давайте посмотрим, как будет выглядеть базовая сетка с Базовый блок 8 пикселей.
Да, 24 также можно красиво разделить на 6 или 8. Если мы разделим его на 6, мы получим базовую сетку из 4 пикселей, а если мы разделим ее на 8, мы получим сетку с 3 пикселями в качестве базовая единица. В какой-то момент нам нужно решить, насколько мелкой должна быть наша сетка.
Поиск подходящего базового блока
Сейчас мы немного усложнили ситуацию. Откуда мы знаем, что такое хороший базовый блок? Должны ли мы использовать 12, 8, 6, 4 или 3 пикселя? Какой из них правильный? Ну, у них все в порядке. Пока число получено из высоты строки нашего основного текста, все числа верны. Но как нам решить, какой из них подходит нам или веб-сайту, над которым мы работаем? Мой ответ на этот вопрос не идеален, но я думаю, что это хороший ориентир. Решите, какую базовую единицу вы будете использовать для базовой сетки, исходя из сложности веб-сайта, над которым вы работаете.
Решите, какую базовую единицу вы будете использовать для базовой сетки, исходя из сложности веб-сайта, над которым вы работаете.
Если это простой блог, содержащий в основном текст и несколько изображений, половина высоты строки может быть хорошей отправной точкой (в нашем случае это 12 пикселей). Если это немного сложнее, у него много разных стилей текста, различных компонентов, сложных макетов с более чем одним столбцом, выберите что-то более тонкое. 8 или даже 4 пикселя, вероятно, были бы хорошей идеей. Это также относится к веб-приложениям и сложным пользовательским интерфейсам. Например, в GitLab мы знаем, что наш пользовательский интерфейс довольно сложен, поэтому мы используем 4 пикселя в качестве базовой единицы для нашей базовой сетки (позже я покажу несколько примеров использования базовой сетки в GitLab).
Настройка базовой сетки
Великолепно, теперь, когда мы рассмотрели, что и почему, мы, наконец, можем посмотреть, как. Наконец-то мы можем настроить нашу базовую сетку в Sketch. Я не уверен, что 12-пиксельная базовая сетка обеспечит достаточную гибкость, поэтому в этом примере я решил использовать 8-пиксельную сетку. Давайте настроим его в Sketch!
Я не уверен, что 12-пиксельная базовая сетка обеспечит достаточную гибкость, поэтому в этом примере я решил использовать 8-пиксельную сетку. Давайте настроим его в Sketch!
Нам не нужен плагин для установки базовой сетки в Sketch. Мы можем сделать это с помощью функций, которые Sketch предлагает из коробки, с помощью простого обходного пути. В Sketch добавьте артборд. Затем перейдите к Вид > Холст > Параметры макета . Откроется окно настроек макета (РИС. 7). Вот что вам нужно сделать:
FIG 7 : Настройки макета холста в Sketch.- Установите флажок «Столбцы» и измените значение «Общая ширина», чтобы оно соответствовало ширине монтажной области. «Смещение» должно быть установлено на 0. Тогда вы можете отключить флажок «Столбцы», так как они нам действительно не нужны.
- Теперь установите флажок «Строки», если он еще не установлен. Измените «Высоту желоба» на «8 пикселей» (наша базовая единица сетки) и установите «Высоту строки» на «1».

- Затем измените радио «Визуальные эффекты» на «Контур штриха».
- Измените цвет линий на более тонкий. Вам нужно изменить «Темный» цвет. Я обычно устанавливаю его на светлый оттенок синего. Нажмите «ОК».
Бац! Теперь у вас есть базовая сетка в Sketch (рис. 8). Просто, верно?
Рис. 8 : Теперь у нас есть отличная базовая сетка из 8 пикселей в Sketch!Вот несколько советов, которые сделают проектирование с помощью базовой сетки проще и быстрее:
Толкать, толкать, толкать
Используйте плагин Nudge, Push, Shove, чтобы сбросить настройки смещения в Sketch, чтобы при нажатии Shift + ↓ выбранный элемент перемещался на x пикселей вниз. В нашем случае это будет 8 пикселей (вместо 10 по умолчанию). Сброс числа до 16 пикселей для пуша тоже имеет смысл в нашем случае. Вот мои настройки прямо сейчас:
Установка значения по умолчанию для базовой сетки
Прямо сейчас, всякий раз, когда вы начинаете новый документ, ваши настройки сетки базовых линий сбрасываются. Чтобы этого не произошло, вернитесь к настройкам макета и нажмите « Сделать по умолчанию ». Вы можете увидеть эту кнопку в левом нижнем углу окна настроек на рис. 7.
Чтобы этого не произошло, вернитесь к настройкам макета и нажмите « Сделать по умолчанию ». Вы можете увидеть эту кнопку в левом нижнем углу окна настроек на рис. 7.
Переключение сетки базовых линий
Чтобы быстро скрыть или показать сетку базовых линий, нажмите Control + l . Я обнаружил, что постоянно использую это сочетание клавиш, поскольку хочу видеть, выровнены ли мои элементы по сетке, а также хочу видеть сам дизайн.
На данный момент у нас есть содержимое и базовый размер шрифта, его высота строки и базовая сетка. Давайте добавим больше контента и выровняем его по сетке.
Допустим, у нас есть следующие размеры шрифта, с которыми нам нужно работать: размер основного текста, размеры двух заголовков и размер примечания (РИС. 11). Подобно тому, как мы исключаем возможность выбора и устанавливаем согласованность с нашей базовой сеткой для вертикального ритма и визуальной иерархии, мы можем использовать модульную шкалу, чтобы сделать то же самое для размеров шрифта. Давайте введем наш базовый размер шрифта в калькулятор на modulescale.com и создадим шкалу. Я использую 18 пикселей в качестве основы и коэффициент 1,5.
Давайте введем наш базовый размер шрифта в калькулятор на modulescale.com и создадим шкалу. Я использую 18 пикселей в качестве основы и коэффициент 1,5.
Отлично, теперь у нас есть несколько размеров для работы. Давайте начнем назначать их и посмотрим, какие высоты линий, основанные на нашей базовой сетке, будут с ними хорошо работать. Я беру размеры из модульной шкалы и назначаю размеры шрифта следующим образом: 40 пикселей для большого заголовка, 27 пикселей для меньшего и 12 пикселей для примечания сбоку.
Рис. 11 : Без видимой базовой сетки это выглядит довольно аккуратно. Размеры работают достаточно хорошо. Но все значения высоты линий по умолчанию, которые использовал Sketch, неверны и не соответствуют нашей базовой сетке (рис. 12). Высота строки нашего большого заголовка составляет 58 пикселей, что совсем не совпадает с нашей сеткой. Высота строки меньшего заголовка составляет 39 пикселей, что близко к правильному, но не совсем. И, наконец, высота строки боковой заметки составляет 17 пикселей, что тоже близко, но все же неправильно.
Высота строки меньшего заголовка составляет 39 пикселей, что близко к правильному, но не совсем. И, наконец, высота строки боковой заметки составляет 17 пикселей, что тоже близко, но все же неправильно.
Итак, чтобы исправить это, нам нужно изменить высоту строки большого заголовка на 48 пикселей, меньшего заголовка на 40 пикселей и бокового примечания на 16 пикселей. Теперь весь текст хорошо выравнивается по базовой сетке. Наша 8-пиксельная сетка работает хорошо, как и ожидалось. 12-пиксельная сетка не обеспечивает такой гибкости, а высота некоторых линий оказывается слишком большой, а других — слишком маленькой.
Рис. 13 : С нашими изменениями высоты строк все шрифты теперь выравниваются по базовой сетке. Вот и все! Это не сильно отличается, но согласованность гарантирована. Самая сложная часть выравнивания шрифта по базовой сетке — заставить работать высоту строки. Они должны соответствовать сетке, поэтому сетка должна быть достаточно гибкой, чтобы она работала.
Они должны соответствовать сетке, поэтому сетка должна быть достаточно гибкой, чтобы она работала.
Итак, мы узнали, зачем и как устанавливать базовую сетку и как выравнивать по ней текст. Это должно хорошо работать для веб-сайтов с в основном текстовым контентом, таким как статьи или сообщения в блогах. Но как насчет сайтов с более сложным макетом?
В GitLab мы используем базовую сетку из 8 пикселей, но 4 пикселя для текста. Что это значит? Что ж, они совместимы, потому что 4 × 2 = 8. Так что здесь нет проблем. На практике это означает, что мы используем 8-пиксельную базовую сетку для выравнивания компонентов и шрифта, но при необходимости мы можем прибегнуть к выравниванию шрифта по 4-пиксельной сетке. Например, наш базовый размер шрифта установлен на 16 пикселей и использует 20 пикселей в качестве высоты строки. Это означает, что соотношение между размером шрифта и его высотой строки составляет 1,25, что хорошо для текста абзаца (несколько строк, длинный текст), а также для меток (в основном однострочный, короткий текст). Если бы мы не использовали базовую сетку в 4 пикселя для текста, нам пришлось бы использовать 24 пикселя для высоты строки. Соотношение между размером шрифта и высотой строки тогда будет 1,5, что мы попробовали в какой-то момент и поняли, что оно слишком велико. Нам нужно больше гибкости, когда мы работаем с текстом в нашем пользовательском интерфейсе, и сетка базовой линии 4 пикселя, которая идеально соответствует нашей основной сетке базовой линии 8 пикселей, дает нам именно это.
Если бы мы не использовали базовую сетку в 4 пикселя для текста, нам пришлось бы использовать 24 пикселя для высоты строки. Соотношение между размером шрифта и высотой строки тогда будет 1,5, что мы попробовали в какой-то момент и поняли, что оно слишком велико. Нам нужно больше гибкости, когда мы работаем с текстом в нашем пользовательском интерфейсе, и сетка базовой линии 4 пикселя, которая идеально соответствует нашей основной сетке базовой линии 8 пикселей, дает нам именно это.
Базовая сетка может быть очень полезна даже для сложных макетов и пользовательских интерфейсов. Обычно нам просто нужно больше гибкости, чтобы все работало. Вот несколько примеров из GitLab того, как определенные компоненты и полные макеты пользовательского интерфейса работают с базовой сеткой.
РИС. 14 : Теперь легче достичь одинакового интервала и аккуратной компоновки. Полезность подталкивающих и толкающих сочетаний клавиш здесь очевидна.И он также хорошо работает с очень сложными макетами, такими как следующий:
РИС.



 — Зелл Лью.
— Зелл Лью. Если вас заинтересовал этот подход, и вы хотите узнать больше — в «Smashing Magazine» есть отличная статья.
Если вас заинтересовал этот подход, и вы хотите узнать больше — в «Smashing Magazine» есть отличная статья. 5em;
}
5em;
}
 125em;
margin: 2.25em 0;
}
h6 {
font-size: 1.1667em; /* эквивалентно 14px */
line-height: 1.2857em;
margin: 2.5714em 0;
}
125em;
margin: 2.25em 0;
}
h6 {
font-size: 1.1667em; /* эквивалентно 14px */
line-height: 1.2857em;
margin: 2.5714em 0;
}
 к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде; График и типограф с помощью модуля делают рекламу, проспекты, каталоги, книги, журналы, дизайнер выставок создает концепцию экспозиции, стендов, рекламных дисплеев и так далее. Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Сокращается число форматов для изобразительных элементов. Величина иллюстрации определяется в соответствии с ее значением для данной темы. Сокращение визуальных элементов и включение их в модульную систему создает впечатление продуманного единства, прозрачности, ясности, возникает порядок в оформлении. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя. Информация с ясно и логически расположенными заголовками, подзаголовками, текстами, иллюстрациями и подписями к ним не только быстрее и легче читается, она лучше понимается и откладывается в памяти. Это научно доказанный факт, и дизайнер должен постоянно держать его в уме.
График и типограф с помощью модуля делают рекламу, проспекты, каталоги, книги, журналы, дизайнер выставок создает концепцию экспозиции, стендов, рекламных дисплеев и так далее. Структурируя при помощи модульной сетки плоскости и пространство, дизайнер получает возможность организовать тексты, фотографии и графические изображения по принципам объективности и функциональности. Сокращается число форматов для изобразительных элементов. Величина иллюстрации определяется в соответствии с ее значением для данной темы. Сокращение визуальных элементов и включение их в модульную систему создает впечатление продуманного единства, прозрачности, ясности, возникает порядок в оформлении. Логично организованный дизайн поддерживает достоверность информации и располагает к ней читателя. Информация с ясно и логически расположенными заголовками, подзаголовками, текстами, иллюстрациями и подписями к ним не только быстрее и легче читается, она лучше понимается и откладывается в памяти. Это научно доказанный факт, и дизайнер должен постоянно держать его в уме.