Как войти в панель управления Хостингом WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Как войти в админку WordPress
- Как войти в панель управления ISPmanager
После заказа услуги Хостинг WordPress вам будут доступны две панели управления:
- Админка CMS (WordPress): в ней вы сможете управлять внешним видом сайта и добавлять контент.

- ISPmanager: она предназначена для системных настроек хостинга (привязки домена, смены ресурсных записей, установки SSL и других операций).
Как войти в админку WordPress
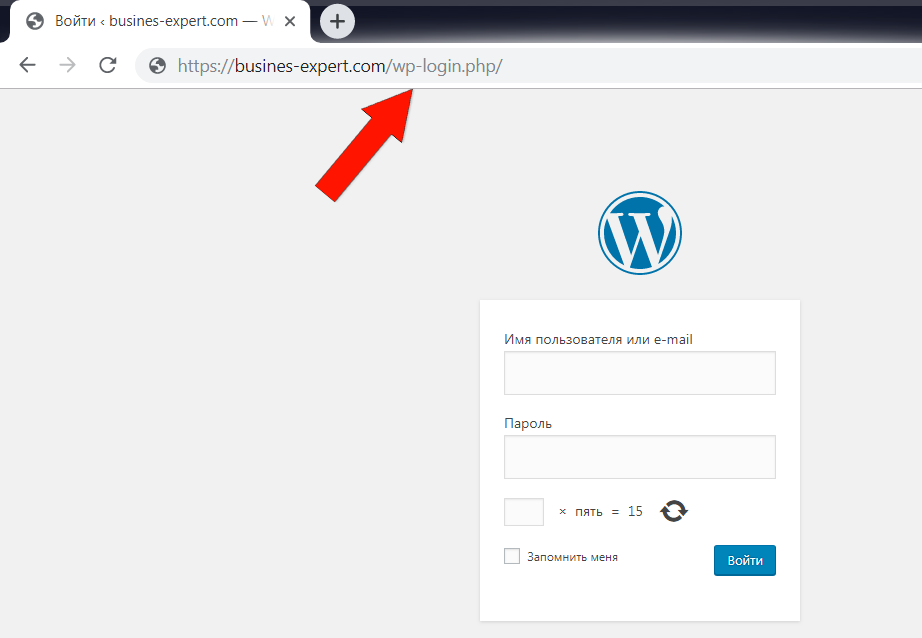
Чтобы войти в админку (административную панель) WordPress, перейдите по ссылке из письма «Логин и пароль для WordPress», отправленного после заказа услуги. Используйте для входа логин и пароль из письма:
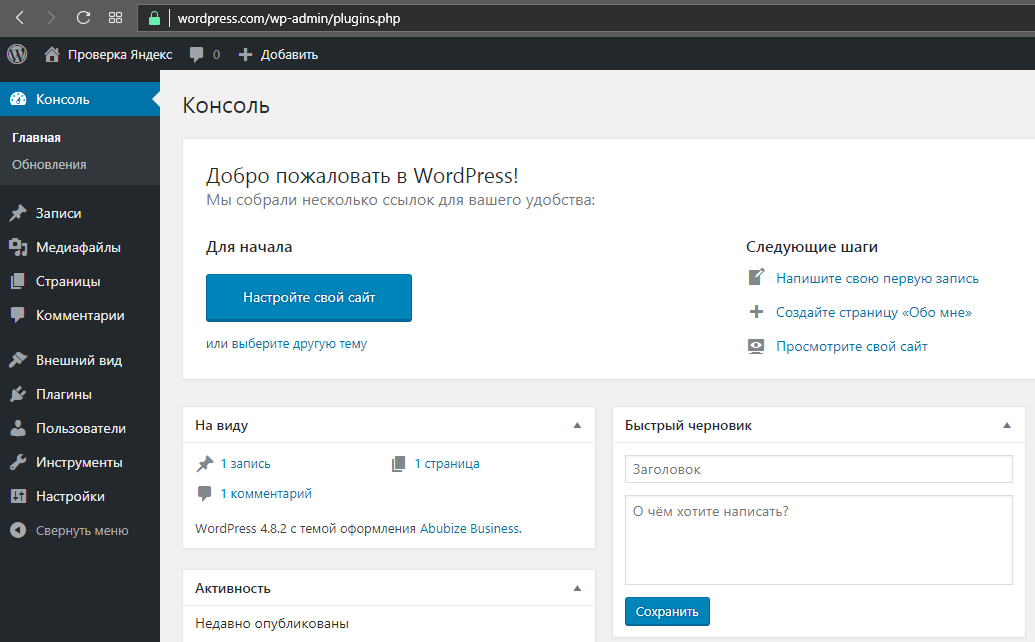
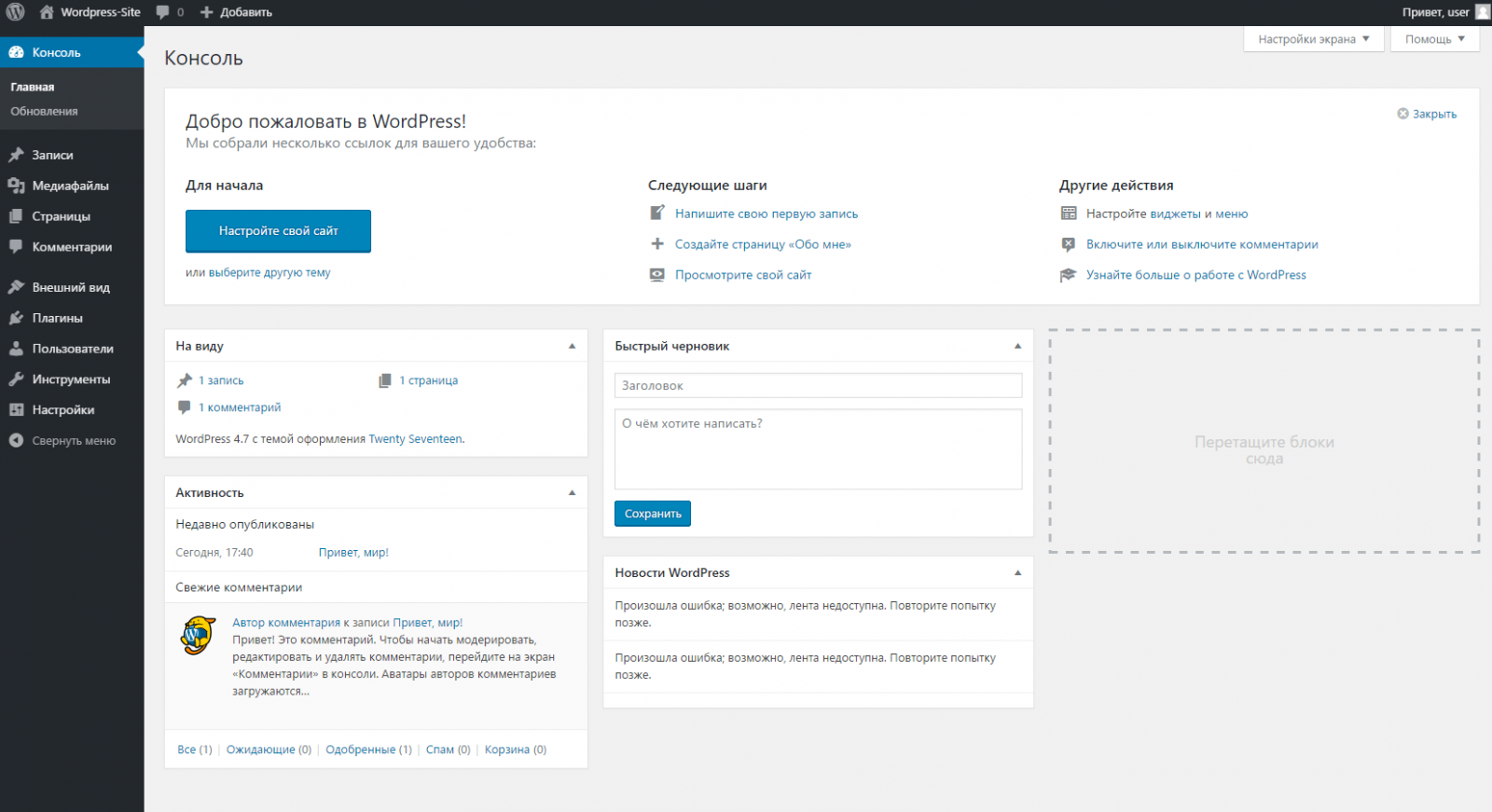
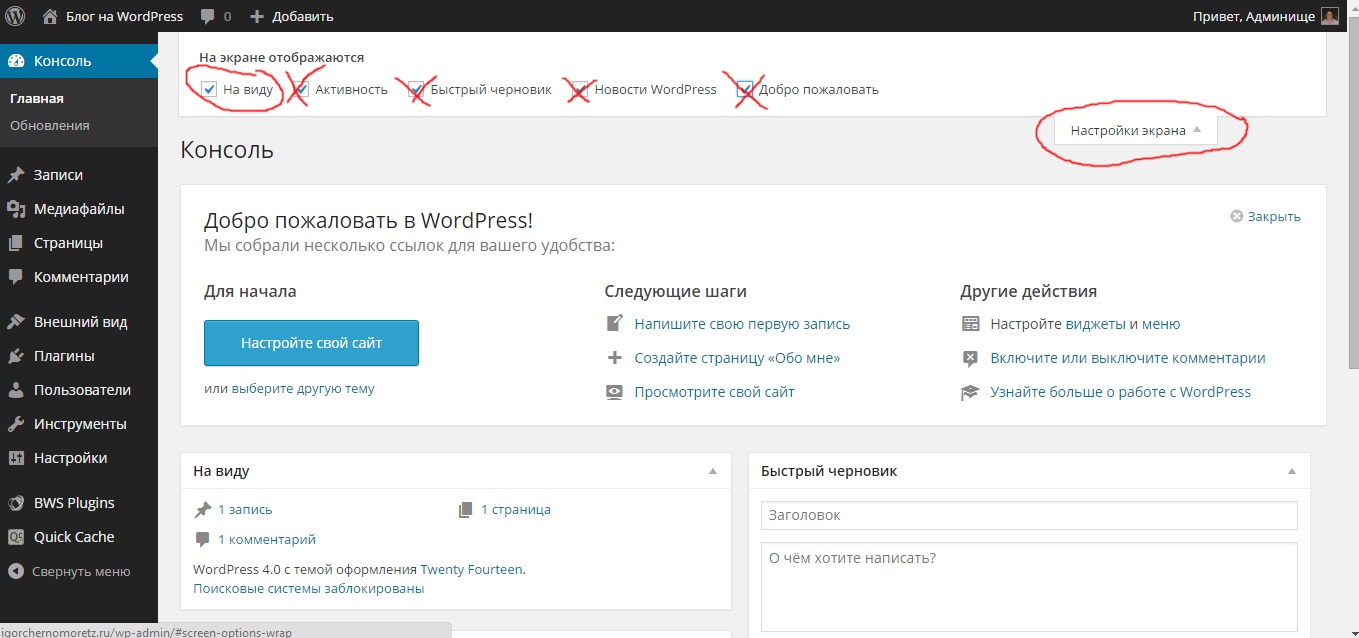
Административная панель CMS выглядит следующим образом:
Как войти в панель управления ISPmanager
Чтобы войти в ISPmanager, вы можете воспользоваться ссылкой из того же письма или Личным кабинетом.
Чтобы войти в панель управления Хостингом WordPress в Личном кабинете:
-
Авторизуйтесь в Личном кабинете на 2domains.
-
Нажмите на три точки и выберите Войти в Панель управления:
Панель управления ISPmanager выглядит следующим образом:
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
как настроить вход через Facebook и Google
Хотите настроить социальный вход в WordPress? В целом, людям не нравится настраивать и запоминать новые учетные данные, а использование входа в систему через социальные сети на вашем сайте WordPress дает вашим пользователям возможность избежать этого, ведь все что им потребуется для входа на сайт под управлением WordPress это — войти в свою любимую социальную сеть.
В этой статье вы найдете подробные руководства по настройке входа в WordPress через две самые популярные сети:
Я расскажу о каждом шаге вместе со множеством скриншотов, которые помогут вам.
Какие сети использовать для входа в WordPress через социальную сеть?
Сети, которые вы выбираете, должны зависеть от вас, но данные говорят о том, что Facebook и Google на сегодня являются двумя наиболее предпочтительными методами для пользователей, поэтому я решил включить эти два в этот учебник.
Согласно этой странице статистики с данными от LoginRadius, вот социальные сети, которые большинство людей используют для входа через социальную сеть:
- Facebook – 53,1%
- Google – 44,8%
- Твиттер 1,01%
- LinkedIn – 0,56%
Итак, как вы можете видеть – это всего лишь гонки на двух лошадях между Facebook и Google.
Хотя я сосредоточусь на
Facebook и Google, плагин, который я буду использовать, может также помочь вам с другими социальными сетями, включая Twitter.
Как настроить вход в WordPress через социальные сети
Чтобы настроить социальную регистрацию на вашем сайте WordPress, я рекомендую бесплатный плагин Nextend Social Login на WordPress.org. Этот плагин активен на 200 000+ сайтов, сохраняя при этом звездный рейтинг в 4,8 звезды.
Для начала установите и активируйте бесплатный плагин Nextend Social Login с WordPress.org. Затем нажмите ниже, чтобы сразу перейти к учебнику для предпочитаемого вами способа входа в систему:
Как настроить вход через Facebook в WordPress
Чтобы настроить социальный вход в WordPress через Facebook, перейдите в « Настройки» → «Nextend Social Login» и нажмите кнопку « Начало работы» в разделе «Facebook»:
1.
 Создайте приложение для Facebook
Создайте приложение для FacebookЧтобы активировать социальную учетную запись Facebook, вам нужно создать собственное приложение для Facebook.
Для этого перейдите на страницу приложений для разработчиков Facebook и нажмите кнопку, чтобы добавить новое приложение:
Во всплывающем окне введите отображаемое имя и контактный адрес электронной почты. Отображаемое имя появится, когда пользователи дадут согласие использовать Facebook для входа в систему, поэтому убедитесь, что оно выглядит профессионально. Вы можете просто использовать название вашего сайта или бренда:
Затем нажмите «Создать идентификатор приложения» .
Теперь вы должны быть в настройках вашего приложения. Найдите опцию входа в Facebook и нажмите « Настроить» :
На следующем экране выберите веб- опцию:
Далее введите URL вашего сайта и нажмите Сохранить . Затем нажмите Продолжить .
Затем нажмите Продолжить .
Затем он даст вам некоторые дополнительные опции – не беспокойтесь об этом, потому что плагин будет обрабатывать их для вас. Просто нажмите рядом, чтобы пройти все.
Теперь осталось сделать еще две вещи.
Сначала перейдите на страницу «Вход в Facebook» → «Настройки» и добавьте URL-адрес OAuth вашего сайта в поле «Действительные URL-адреса перенаправления OAuth». Чтобы получить ваш URL, просто добавьте «/wp-login.php?loginSocial=facebook» после URL вашего сайта. Например, https://yoursite.com/wp-login.php?loginSocial=facebook “
Затем перейдите в « Настройки» → «Основные» на панели инструментов своего приложения и добавьте URL своего веб-сайта в раздел «Домены приложения ».
После сохранения изменений нажмите кнопку, чтобы отобразить секрет приложения. Вам нужно как ваш идентификатор приложения и App секрет для следующего шага, так держать эту страницу под рукой:
И это все для настройки в Facebook!
2.
 Добавить идентификатор приложения в настройки плагина
Добавить идентификатор приложения в настройки плагинаКогда вы закончите настройку приложения Facebook, вернитесь на панель управления WordPress и нажмите кнопку Я закончил», чтобы настроить приложение Facebook :
Затем введите свой идентификатор приложения и App Secret в коробках и нажмите кнопку Сохранить изменения:
Затем вы увидите подсказку для проверки ваших настроек – нажмите кнопку Подтвердить настройки» :
Если все идет хорошо, вы должны увидеть приглашение для входа в Facebook во всплывающем окне. Идите и войдите в систему, чтобы убедиться, что все работает:
И как только вы войдете в систему, вы можете нажать кнопку, чтобы включить социальную регистрацию в Facebook на WordPress:
Теперь вы должны увидеть опцию «Продолжить с Facebook» на родной странице входа в WordPress:
Вы также можете проверить некоторые другие настройки в Nextend Social Login. Например, при желании вы можете изменить текст кнопки входа в Facebook.
Например, при желании вы можете изменить текст кнопки входа в Facebook.
Как настроить Google для входа в WordPress
Чтобы настроить социальный вход в Google на WordPress, перейдите в «Настройки» → «Вход в социальный сервис Nextend» и нажмите кнопку «Начало работы» в Google :
1. Создайте приложение Google
Чтобы включить вход в Google на WordPress, сначала необходимо настроить приложение Google.
Для этого перейдите в консоль API Google и создайте новый проект, если у вас его еще нет:
Теперь вы должны быть на панели инструментов вашего проекта. Во-первых, щелкните параметр « OAuth-разрешение» на боковой панели и добавьте доменное имя вашего сайта в раздел « Авторизованные домены ». Вы также должны заполнить основную контактную информацию:
Как только вы сохраните изменения, Google перенесет вас в область учетных данных.
Нажмите Создать учетные данные, чтобы открыть раскрывающийся список, а затем выберите идентификатор клиента OAuth :
Выберите веб-приложение в поле Тип приложения и:
- Дайте ему имя.

- Введите URL-адрес перенаправления в поле URI авторизованного перенаправления . Вы можете получить свой URL, добавив /wp-login.php?loginSocial=google в конец вашего доменного имени. Например, https://yoursite.com//wp-login.php?loginSocial=google.
- Нажмите Создать
Google отобразит ваш идентификатор клиента и Client Secret во всплывающем окне. Оставьте этот экран открытым, потому что он понадобится вам на следующем шаге:
2. Добавить идентификатор клиента и секрет клиента в плагин
Как только вы закончите настройку приложения Google, вернитесь на панель управления WordPress и нажмите кнопку Я закончил», чтобы настроить приложение Google App :
Затем добавьте свой Client ID и Client Secret с предыдущего шага и нажмите Save Changes :
Затем плагин предложит вам подтвердить ваше приложение. Для этого нажмите Проверить настройки» :
Для этого нажмите Проверить настройки» :
Если все идет хорошо, вы должны увидеть обычное всплывающее окно авторизации Google. Идите вперед и войдите с помощью Google:
Затем вы можете включить социальный вход Google:
И теперь вы должны увидеть Google как социальную учетную запись на родной форме входа в WordPress:
Как и в Facebook, вы можете настроить текст кнопки входа в социальную сеть Google в настройках плагина.
Есть вопросы по настройке входа в WordPress Social?
Это завершает наше руководство по настройке входа в WordPress для двух самых популярных социальных сетей – Facebook и Google.
Как видите, самая сложная часть – это настройка приложения в социальной сети, которую вы хотите использовать. Как только вы это сделаете, сам по себе социальный логин будет довольно легко настроить.
Есть вопросы по поводу входа в WordPress? Дайте нам знать об этом в комментариях!
7 лучших плагинов страницы входа в WordPress [бесплатно + платно]
Пытаетесь найти лучший плагин входа в WordPress, чтобы улучшить процесс регистрации и входа для ваших пользователей?
Если вы являетесь интернет-магазином или сайтом с подпиской, невероятно ценно иметь возможность настраивать страницу входа в WordPress и позволять пользователям легко регистрироваться или входить на ваш сайт.
В этом посте мы рассмотрим некоторые из лучших плагинов страницы входа в WordPress, которые позволяют вам настраивать страницы входа в WordPress.
Зачем мне настраивать страницу входа в WordPress?
WordPress имеет очень простую страницу входа по умолчанию. Он не отражает тему вашего сайта и имеет только логин WordPress поверх формы входа.
С визуальной точки зрения это не очень хорошо, особенно если у вас хорошо оформленный веб-сайт с привлекательной темой. Более того, страница входа в WordPress по умолчанию плохо блокирует спам-ботов, что представляет большую угрозу безопасности вашего сайта.
Хороший плагин страницы входа в WordPress решает эти проблемы, предоставляя вам возможность настраивать дизайн и поля формы входа. Кроме того, некоторые плагины входа в WordPress поставляются с инструментами защиты от спама, которые делают ваш сайт намного более безопасным.
Вот лучшие плагины страницы входа для WordPress:
В этой статье
- 1.
 WPForms
WPForms - 2. SeedProd
- 3. LoginPress
- 4. Nextend Social Login 900 22
- 5. Временный вход без пароля
- 6. Theme My Login
- 7. Simple History
Давайте рассмотрим функции, которые может предложить каждый плагин из этого списка.
1. WPForms
WPForms — один из самых полных плагинов для создания форм для WordPress. Он очень удобен для пользователя и позволяет создавать практически любые веб-формы, включая формы регистрации и входа в систему, за несколько минут
WPForms имеет специальный аддон для регистрации пользователей, который поддерживает функции регистрации и входа в систему. Вы также получаете готовые шаблоны форм для регистрации, входа в систему и сброса пароля, которые вы можете настроить по своему вкусу, используя простой визуальный интерфейс перетаскивания.
С помощью WPForms вы можете встроить свою форму в любое место на своем сайте WordPress, в том числе на новую страницу, боковую панель или нижний колонтитул. Самое приятное то, что формы, созданные с помощью WPForms, идеально сочетаются с вашей темой и не имеют стандартного логотипа WordPress, который появляется на странице входа в WordPress по умолчанию.
Самое приятное то, что формы, созданные с помощью WPForms, идеально сочетаются с вашей темой и не имеют стандартного логотипа WordPress, который появляется на странице входа в WordPress по умолчанию.
Вы даже можете добавить логотип своего сайта вверху формы, превратив форму входа в страницу. Это очень легко сделать с помощью аддона Form Pages.
Более того, WPForms предоставляет методы защиты от спама, такие как антиспамовые токены, reCAPTCHA, hCAPTHCA, турникет Cloudflare и настраиваемую CAPTCHA, чтобы не дать спам-ботам злоупотреблять вашей регистрацией или формами входа. Дополнение User Registration также позволяет вам включить проверку электронной почты, выбирая между ручным утверждением или методами активации пользователя, чтобы максимизировать безопасность вашего сайта и предотвратить регистрацию спамеров.
Помимо этого, WPForms также имеет следующие функции:
- Интерактивные диалоговые формы для повышения вовлеченности и минимизации отказов
- Надстройка отказа от формы позволяет вам собирать потенциальных клиентов по электронной почте, даже если пользователь не заполняет вашу форму
- Простая интеграция с популярными платежными системами, такими как PayPal, Square, Stripe и Authorize.
 Net
Net - Модуль страниц форм позволяет создавать пользовательские целевые страницы на основе форм на вашем сайте
- Поле загрузки файла позволяет загружать документы и медиафайлы из внешнего интерфейса
- Функция предварительного просмотра записи позволяет пользователям предварительно просмотреть свою запись перед отправкой формы
- Дополнение для многостраничных форм позволяет разделить формы на несколько страниц для более удобного заполнения
См. наше руководство о том, как сделать регистрационную форму WordPress из шаблона для получения инструкций.
Цена: Дополнение User Registration доступно в WPForms Pro и выше по цене от 199,50 долларов США в год.
2. SeedProd
Если вы хотите создать визуально красивую страницу входа для своего сайта WordPress, то SeedProd — лучшее решение. SeedProd — один из лучших плагинов для создания целевых страниц для WordPress. Вы можете спроектировать весь свой веб-сайт с помощью SeedProd, но одной из его основных особенностей является настройка страницы входа, для которой он предоставляет несколько различных шаблонов.
Например, нам потребовалось 2 минуты, чтобы использовать эту страницу входа с помощью SeedProd для нашего тестового сайта WordPress:
Если вы не хотите использовать предварительно созданный шаблон страницы входа, SeedProd по-прежнему позволяет очень легко создать страницу входа с нуля. Вы можете добавить блок формы входа на любую целевую страницу, которую вы создали с помощью SeedProd, и персонализировать ее в соответствии с вашей темой, используя фоновые изображения, шрифты и цвета.
Кроме того, SeedProd имеет следующие функции:
- Сотни шаблонов целевых страниц
- Огромная база бесплатных стоковых фотографий
- Мобильные адаптивные целевые страницы
- Функция конструктора тем
- Интеграция со многими средствами автоматизации маркетинга
- И многое другое. Полный список функций см. в нашем обзоре SeedProd.
Цена: SeedProd предоставляет возможность настройки страницы входа во всех планах по цене от 39,50 долларов США в год.
3. LoginPress
LoginPress — один из самых популярных плагинов страницы входа в WordPress. Этот плагин — отличный выбор для пользователей, которые предпочитают иметь широкий спектр параметров настройки своей страницы входа.
С помощью LoginPress вы можете использовать готовые шаблоны входа в систему, чтобы быстро создать свою страницу входа и добавить к ней элементы пользовательского дизайна. Например, LoginPress поддерживает различные шрифты и параметры настройки для кнопки входа.
LoginPress также поддерживает reCAPTCHA V2, reCAPTCHA V2 Invisible и V3. Хотя это отличный способ уменьшить количество регистраций пользователей и спама при входе на ваш сайт, в LoginPress отсутствуют менее навязчивые методы предотвращения спама, такие как токены защиты от спама (которые включены в WPForms).
В целом, LoginPress — отличный выбор для создания красивых страниц входа и обеспечения безопасности вашего сайта, хотя ему не хватает некоторых функций блокировки спама, доступных в WPForms.
Цена: LoginPress – это бесплатный плагин с платными планами от 49 долларов в год.
4. Вход в социальную сеть Nextend
Вход в социальную сеть Nextend упрощает процесс входа, позволяя входить без пароля через учетные записи социальных сетей. Помимо стандартного входа в WordPress, Nextend предоставляет дополнительные возможности входа в систему с использованием учетных записей Gmail, Facebook или Twitter. Это отличный способ улучшить взаимодействие с пользователем, поскольку многим пользователям проще просто войти на ваш сайт, используя одну из своих учетных записей в социальных сетях.
Nextend Social Login имеет очень простой пользовательский интерфейс, поэтому вы можете легко настроить его на своем сайте и добавить дополнительные параметры входа. Плагин также позволяет настраивать URL-адреса перенаправления клиентов, чтобы после входа ваши пользователи перенаправлялись на любую страницу вашего веб-сайта. Вы также получаете достойные параметры настройки и макеты входа, чтобы обеспечить согласованность между дизайном вашего сайта и страницей входа.
Вы также получаете достойные параметры настройки и макеты входа, чтобы обеспечить согласованность между дизайном вашего сайта и страницей входа.
Цена: Nextend Social Login предоставляет 3 провайдера входа бесплатно, но вы можете разблокировать дополнительных провайдеров с профессиональным планом, начиная с 49 долларов США.в год.
5. Временный вход без пароля
Временный вход без пароля — это простой и легкий плагин, который позволяет предоставлять пользователям доступ без необходимости регистрации учетной записи на вашем сайте.
Этот плагин создает временные ссылки для входа с ограниченным сроком действия, которые позволяют пользователям входить в систему и получать доступ к частям вашего веб-сайта, защищенным паролем. Например, вы можете предоставить временную ссылку для входа разработчику или редактору, чтобы они быстро просматривали вещи, не создавая постоянную учетную запись.
Временный вход без пароля — очень удобный инструмент для пользователей-администраторов сайтов, которые хотят предоставить временный доступ определенным людям. Он также имеет хорошие функции отслеживания и позволяет вам увидеть, сколько раз пользователь заходил на ваш сайт, используя временную ссылку.
Он также имеет хорошие функции отслеживания и позволяет вам увидеть, сколько раз пользователь заходил на ваш сайт, используя временную ссылку.
Стоимость: Временный вход без пароля можно использовать бесплатно.
6. Theme My Login
Theme My Login — еще один популярный плагин страницы входа. Это очень удобно и позволяет вам обойти стандартную страницу входа в WordPress и заменить ее пользовательской страницей входа или регистрации, соответствующей теме вашего сайта.
С Theme My Login вы можете создавать страницы регистрации внешнего интерфейса, настраивать URL-слаги для входа/регистрации/пароля и даже использовать учетные записи социальных сетей для регистрации или входа на свой сайт.
Цена: Тема My Login бесплатна, но такие дополнения, как вход через социальные сети, оплачиваются дополнительно.
7. Простая история
Простая история позволяет отслеживать пользователей, вошедших на ваш сайт. Он ведет учет активности пользователей на вашем сайте. Благодаря регулярно обновляемой записи вы можете отслеживать поведение пользователей и защищать свой сайт от любых вредоносных действий.
Он ведет учет активности пользователей на вашем сайте. Благодаря регулярно обновляемой записи вы можете отслеживать поведение пользователей и защищать свой сайт от любых вредоносных действий.
Например, вы можете легко увидеть, редактировал ли пользователь виджет, сообщение, страницу или меню на вашем сайте. И вы также можете увидеть, изменил ли кто-либо из пользователей настройки ваших плагинов или любого другого инструмента WordPress. Simple History также регистрирует IP-адреса пользователей с неудачными попытками входа в систему. Это может помочь вам определить возможного хакера и занести его в черный список, чтобы он не мог получить доступ к вашему сайту в целях безопасности.
Цена: Simple History — это бесплатный плагин WordPress с открытым исходным кодом.
Какой лучший плагин для страницы входа в WordPress?
Существует множество отличных вариантов плагинов для входа в WordPress. Но если бы нам пришлось выбирать один, мы настоятельно рекомендуем WPForms. Это связано с тем, что WPForms не только предоставляет отличные возможности настройки страницы входа в WordPress, но также имеет наиболее удобный интерфейс для создания форм регистрации или входа.
Это связано с тем, что WPForms не только предоставляет отличные возможности настройки страницы входа в WordPress, но также имеет наиболее удобный интерфейс для создания форм регистрации или входа.
Кроме того, он предоставляет лучшие средства защиты от спама, которые защищают ваши формы от злоупотреблений. С WPForms вы получаете лучший баланс настройки, простоты использования и безопасности.
Еще один очень хороший вариант — SeedProd. Если вы хотите создавать красиво оформленные целевые страницы, то SeedProd — один из лучших вариантов. Однако добавить инструменты предотвращения спама, такие как reCAPTCHA, с SeedProd не так просто, как с WPForms.
Вот и все! Теперь вы знаете лучшие плагины для входа в WordPress, поэтому вы можете принять взвешенное решение при покупке плагина для ваших нужд!
Далее ознакомьтесь с лучшими подключаемыми модулями календаря
Ищете подключаемые модули календаря для планирования и встреч? Ознакомьтесь с нашим постом о лучших плагинах календаря WordPress, чтобы получить наши лучшие рекомендации.
Кроме того, если вы хотите провести опрос класса, обязательно ознакомьтесь с этими вопросами опроса учащихся, чтобы получить полезные идеи.
Создайте форму входа в WordPress сейчас
Готовы создать форму входа в WordPress? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
Приложения WordPress.com — Начало работы
Содержание
- С какими устройствами будет работать приложение?
- С какой версией WordPress работает приложение?
- Как начать работу с приложением WordPress?
- Если у вас есть собственный сайт WordPress
- Если у вас есть сайт WordPress.com
- Если у вас нет сайта или учетной записи
- Могу ли я добавить несколько сайтов?
- Как создать страницу?
- Как создать сообщение?
- Как добавить меню?
- Создать меню
- Добавить страницы
- Навигация по приложению
- Куда сообщить об ошибке
С какими устройствами будет работать приложение?
На Android
Несмотря на то, что предлагаются минимальные требования к оборудованию, на Android действительно нет жесткого и быстрого правила, и причина этого в том, что разные устройства могут вести себя и оптимизироваться по-разному.
Тем не менее, мы рекомендуем устройства под управлением Android 7.0 и выше, как указано на этой странице: https://play.google.com/store/apps/details?id=org.wordpress.android. Вы можете проверить версию Android вашего устройства в настройках устройства.
На iOS
Приложение WordPress работает с любым устройством под управлением iOS версии 13 или выше.
С какой версией WordPress работает приложение?
Убедитесь, что приложение работает с текущей и двумя предыдущими версиями WordPress. Более ранние версии не поддерживаются, но большинство функций могут по-прежнему работать.
Как начать работу с приложением WordPress?
У вас есть собственный сайт WordPress или сайт WordPress.com?
Какая разница?
Если у вас есть собственный сайт WordPress
Чтобы войти на собственный сайт WordPress, откройте приложение и нажмите Введите адрес существующего сайта .
Затем вы можете войти в систему, используя свое имя пользователя и пароль, которые вы использовали для входа при использовании компьютерного браузера в WP Admin (например, https://yourgroovysite. com/wp-admin).
com/wp-admin).
Если вы уже вошли на сайт в приложении и хотите добавить еще один собственный сайт, перейдите на Мой сайт , коснитесь стрелки рядом с адресом сайта и нажмите кнопку + , затем выберите ссылка на Добавить собственный сайт . Для этого варианта введите URL-адрес вашего собственного сайта WordPress, а затем имя пользователя и пароль, связанные с этим сайтом.
Если у вас есть сайт WordPress.com
Вы должны увидеть Войдите или зарегистрируйтесь на WordPress.com 9кнопка 0080. Коснитесь этого.
На следующем экране вы увидите поле для ввода адреса электронной почты. Вам нужно ввести адрес электронной почты, связанный с вашей учетной записью WordPress.com, затем нажмите Продолжить (примечание: поскольку это сайт WordPress.com, важно использовать учетные данные WordPress.com, а не адрес сайта)
На следующем экране у вас будет возможность добавить свой пароль, сбросить пароль, если вы его не помните, или получить волшебную ссылку. Затем нажмите Продолжить .
Затем нажмите Продолжить .
(необязательно) Если в вашей учетной записи WordPress.com включена двухэтапная аутентификация, система уже отправит код подтверждения на ваш аутентификатор или номер мобильного телефона. Вам нужно будет ввести его на этом экране. Если у вас нет доступа к вашему устройству 2FA, сообщите нам об этом.
Как только вы нажмете Продолжить , вы увидите экран, который показывает ваше имя пользователя и некоторые из ваших сайтов. Затем нажмите Готово , и вы успешно вошли в систему!
Если у вас нет сайта или учетной записи
Если у вас нет сайта, вы можете использовать ссылку в нижней части экрана входа, чтобы зарегистрировать новую учетную запись WordPress.com и новый веб-сайт. (Если вы не видите ссылки, попробуйте скрыть клавиатуру.)
Затем вы можете добавить свой адрес электронной почты, и если адрес электронной почты не связан ни с одной учетной записью, будет создана новая учетная запись. Если это так, он запросит у вас пароль, чтобы вы могли войти в систему
Если это так, он запросит у вас пароль, чтобы вы могли войти в систему
. Вы также можете зарегистрироваться в веб-браузере здесь: https://wordpress.com/start. Затем вы можете войти в свою новую учетную запись на экране входа в приложение.
Могу ли я добавить несколько сайтов?
Если у вас есть несколько сайтов WordPress.com под одной учетной записью, все они будут отображаться после того, как вы войдете в приложение, используя свои учетные данные WordPress.com (имя пользователя или адрес электронной почты, связанные с вашей учетной записью, и ваш пароль).
Чтобы добавить собственные сайты, после входа на один сайт выберите вкладку Мой сайт в левом нижнем углу экрана и щелкните стрелку рядом с адресом вашего сайта.
Оттуда выберите + , и вы увидите вариант Создать сайт WordPress.com или Добавить собственный сайт .
Опция Добавить самостоятельный сайт запросит ваше имя пользователя, пароль (те, которые вы используете для входа в область wp-admin) и адрес сайта (начинающийся с http://).
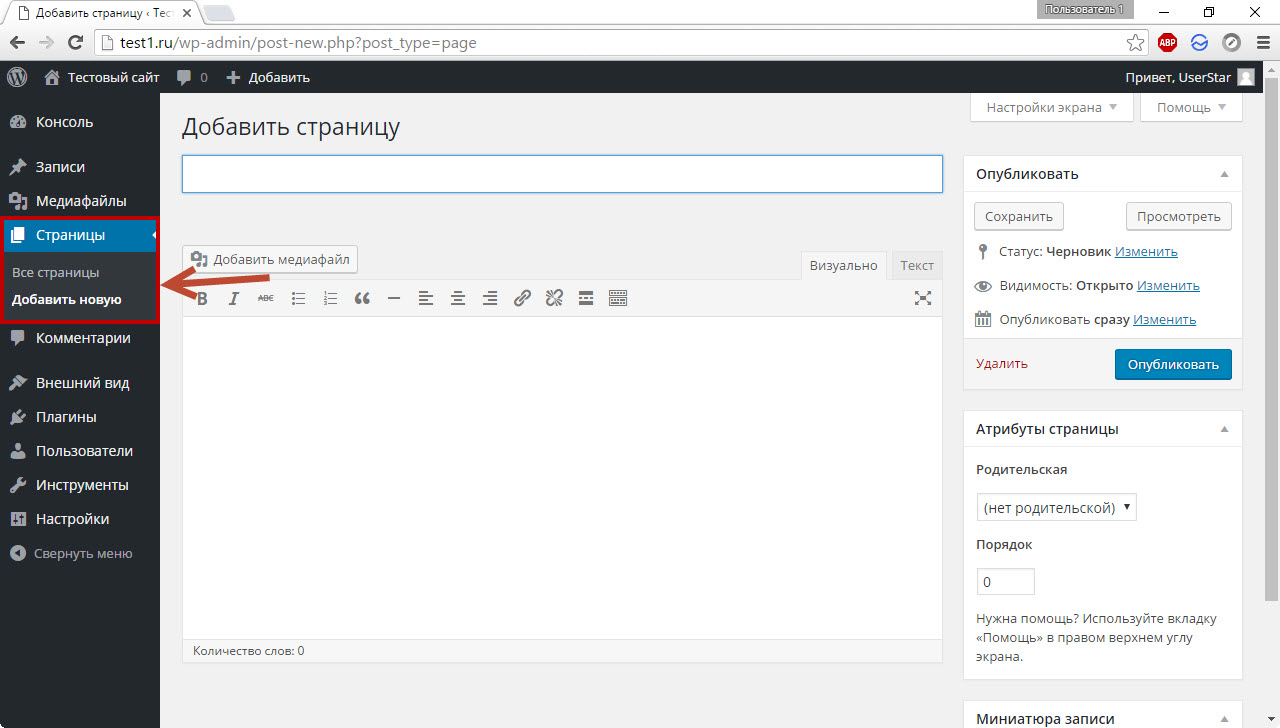
Как создать страницу?
Страницы статичны. Это означает, что информация, отображаемая на странице, не меняется или меняется не часто. Отличным примером страницы может быть раздел «О нас» или «Свяжитесь с нами» на веб-сайте.
Чтобы просмотреть страницы вашего сайта, нажмите Страницы сайта . На этом экране вы увидите четыре вкладки:
- Опубликованные : страницы, которые видны на вашем сайте.
- Черновики : еще не опубликованные страницы, над которыми вы все еще работаете.
- Запланировано : страницы, которые вы установили для публикации в будущем. Вот как.
- Корзина : страницы, которые вы удалили. Их можно восстановить из хлама в течение 30 дней. После этого они удаляются безвозвратно.
Вот как создать страницу на устройствах Android и iOS. У вас есть два варианта:
Вы можете либо выбрать вкладку Страницы сайта на панели инструментов, а затем синий значок Добавить новый в правом нижнем углу.
Или коснитесь синего значка Добавить новый прямо на панели инструментов.
на Androidна iOSЕсли вы решите коснуться синего значка на панели инструментов, у вас будет возможность выбрать, хотите ли вы добавить новую публикацию, страницу или историю
На AndroidНа iOSКак создать публикацию?
Что такое пост? Посты — это то, что делает ваш блог блогом — это порции контента, которые перечислены в обратном хронологическом порядке на главной странице вашего блога. Подробнее об этом можно прочитать на странице https://en.support.wordpress.com/posts/
. Создайте публикацию с помощью мобильного устройства и расскажите нам, кто вы и что вы думаете о плюсах и минусах мобильного ведения блога. .
Если вы застряли на том, что написать, не стесняйтесь рассмотреть эти вопросы:
- Почему вас привлекает мобильный блог?
- Это новый опыт для вас?
- Что вы надеетесь узнать из этого?
Вот как создать публикацию на устройствах Android и iOS. У вас есть два варианта:
У вас есть два варианта:
Вы можете либо выбрать вкладку Сообщения в блоге на панели инструментов, а затем синий значок Добавить новый в правом нижнем углу.
Или коснитесь синего значка Добавить новый прямо на панели инструментов.
На AndroidНа iOSЕсли вы решите коснуться синего значка на панели инструментов, у вас будет возможность выбрать, хотите ли вы добавить новую публикацию, страницу или историю
На AndroidНа iOSМеню представляет собой список ссылок, указывающих на важные разделы веб-сайта. Меню определяют структуру вашего сайта и помогают посетителям найти то, что они ищут.
Чтобы добавить страницы вашего сайта в меню, выполните следующие действия:
- В приложении для Android перейдите к Темы → Настроить → Меню . В приложении для iOS перейдите к Меню .
- Если в вашей теме уже есть основное меню по умолчанию, вы можете нажать на него, чтобы начать редактирование в приложении для Android.
 В приложении для iOS щелкните доступные меню в разделе ИСПОЛЬЗОВАНИЯ, чтобы найти меню по умолчанию/основное.
В приложении для iOS щелкните доступные меню в разделе ИСПОЛЬЗОВАНИЯ, чтобы найти меню по умолчанию/основное. - Если в вашей теме еще нет меню по умолчанию или главного меню, нажмите Создать новое меню в приложении для Android. В приложении для iOS щелкните доступные меню, затем нажмите + Добавить новое меню 9.0080 .
- Назовите свое меню.
- Выберите, где должно отображаться меню. Варианты расположения/области вашего меню будут зависеть от вашей темы.
Добавить страницы
Чтобы добавить страницы, которые вы опубликовали:
- Нажмите кнопку + Добавить элементы в приложении для Android. В приложении для iOS щелкните значок + , затем + пункт меню «Добавить» .
- Выберите одну из отображаемых страниц, чтобы добавить ссылку на эту страницу в меню.
- Повторите это, чтобы добавить больше страниц в пользовательское меню.

- Сохраните изменения.
Навигация по приложению
- Получите доступ к настройкам учетной записи WordPress.com, настройкам приложения и обратитесь в службу поддержки, нажав на изображение своего профиля в правом верхнем углу.
- Загрузите значок сайта, коснувшись значка по умолчанию слева от названия вашего сайта. Значок сайта – это уникальный значок вашего веб-сайта. Он отображается на WordPress.com и на вкладке браузера вашего посетителя.
- Коснитесь названия своего сайта, чтобы изменить его название. Название сайта отображается в строке заголовка веб-браузера и отображается в заголовке для большинства тем.
- Чтобы просмотреть свой сайт, коснитесь его адреса.
- Коснитесь стрелки рядом с адресом сайта, чтобы выбрать другой сайт для управления или добавить новый сайт в свое приложение.
- Коснитесь синего значка Добавить новый , чтобы создать страницу, запись в истории или запись в блоге.




 WPForms
WPForms Net
Net В приложении для iOS щелкните доступные меню в разделе ИСПОЛЬЗОВАНИЯ, чтобы найти меню по умолчанию/основное.
В приложении для iOS щелкните доступные меню в разделе ИСПОЛЬЗОВАНИЯ, чтобы найти меню по умолчанию/основное.
