visibility ⚡️ HTML и CSS с примерами кода
Свойство visibility предназначено для отображения или скрытия элемента, включая рамку вокруг него и фон.
При скрытии элемента, хотя он и становится не виден, место, которое элемент занимает, остается за ним. Если предполагается вывод разных элементов в одно и то же место экрана, для обхода этой особенности следует использовать абсолютное позиционирование или воспользоваться свойством display.
Демо
Блоки- height
- width
- max-height
- max-width
- min-height
- min-width
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- margin-trim
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
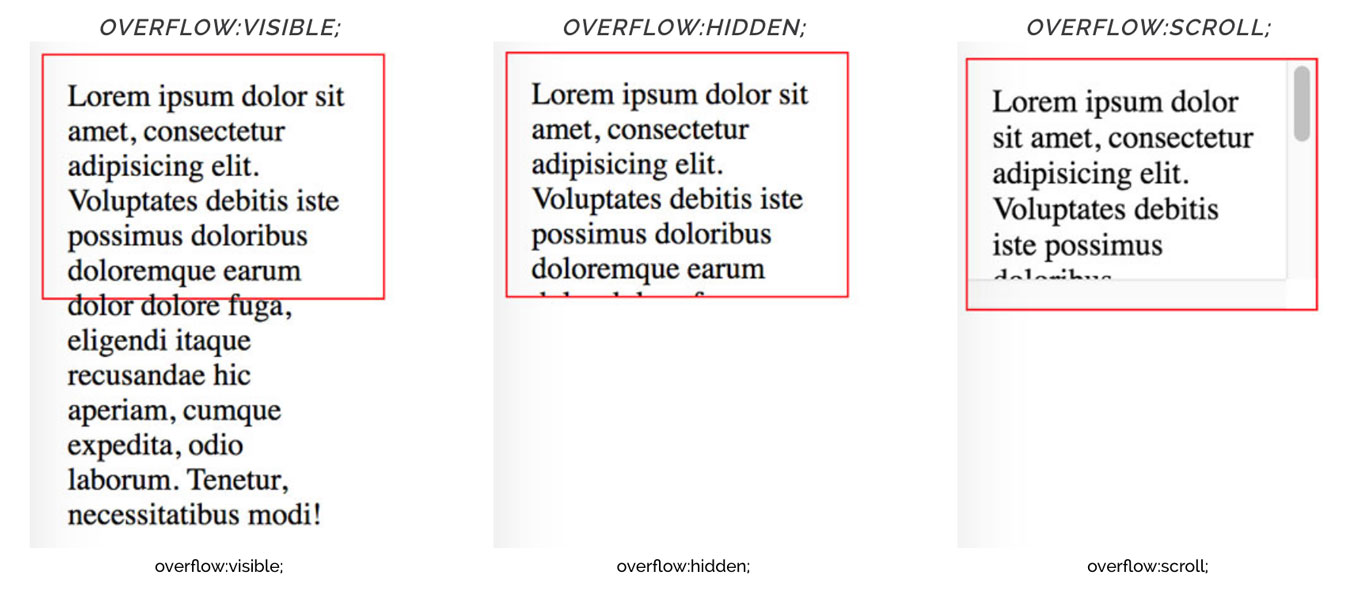
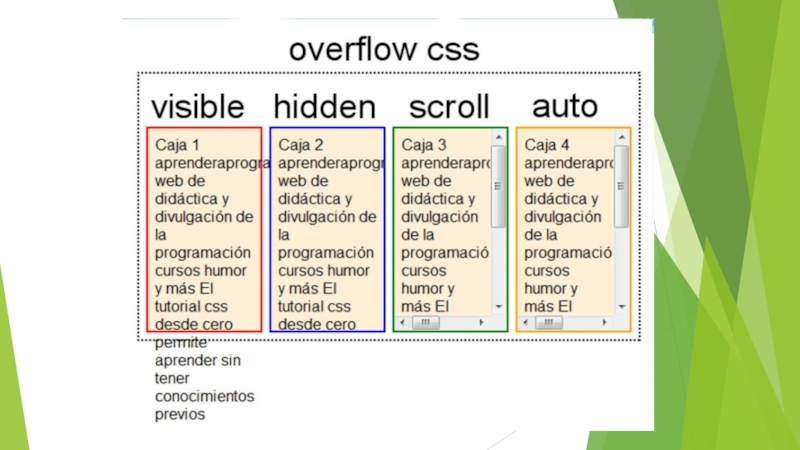
- overflow
- overflow-x
- overflow-y
- visibility
Синтаксис
/* Keyword values */ visibility: visible; visibility: hidden; visibility: collapse; /* Global values */ visibility: inherit; visibility: initial; visibility: unset;
Значения
visible- Отображает элемент как видимый.

hidden- Элемент становится невидимым или правильней сказать, полностью прозрачным, поскольку он продолжает участвовать в форматировании страницы.
collapse- Если это значение применяется не к строкам или колонкам таблицы, то результат его использования будет таким же, как
hidden. В случае использованияcollapseдля содержимого ячеек таблиц, то они реагируют, словно к ним было добавленоdisplay: none
Примечание
- Internet Explorer до версии 7.0 включительно не поддерживает значение
collapse. - Браузер Safari до версии 4.0 не поддерживает значение
collapse. - Opera до версии 9.5 воспринимает значение
collapseкакhiddenдля всех элементов.
Значение по-умолчанию: visible
Применяется ко всем элементам
Спецификации
- CSS Basic Box Model
- CSS Level 2 (Revision 1)
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>visibility</title>
<style>
.
button {
background: #fc0;
padding: 10px 20px;
display: inline-block;
}
.descr {
visibility: hidden;
}
.button:hover + .descr {
visibility: visible;
}
</style>
</head>
<body>
<div>Кнопка</div>
<p>
Данная эксклюзия является подмножеством
астрациональных супремативных монотенных федоний
кадонарного экстрафазория.
</p>
</body>
</html>
Help Center
Using Facebook
Groups
Facebook.com on mobile browsers is in the process of being updated. See more
Group admins can choose to make their group visible or hidden.
Visible: Anyone can find the group in search and other places on Facebook.
Hidden: Only members (current, invited and former) can find the group in search and other places on Facebook.
Keep in mind that public groups can only be visible. To hide a public group, first change the group’s privacy from public to private, and then hide the group.
Who can see the group’s name?
Visible
Anyone
Hidden
Current, invited and former members
Who can see the group description?
Visible
Anyone
Hidden
Current, invited and former members
Who can find the group in search and other places on Facebook?
Visible
People on Facebook
Hidden
Current, invited and former members
Who can request to join?
Visible
People on Facebook
Hidden
Former members
Change your group to visible or hidden
Classic mobile browser experience
Tap in the top right of Facebook, then scroll down to Groups, tap Groups at the top and select your group.
Tap More, then select View Group Info.
Tap Edit Group Settings.
Below Hide Group select Visible or Hidden.
Tap Save.
Updated mobile browser experience
Tap in the top right of Facebook, then tap Groups and select your group.
Tap the name of the group and select Group info.
Tap Settings.
Tap Hide Group and select Visible or Hidden.
Note: Group members won’t receive a notification when you change the group to visible or hidden.
Was this helpful?
Related Articles
How can I tell if a Facebook group is visible or hidden?
What’s the difference between a public and private Facebook group and how do I change the privacy setting?
Hide or unhide the number of reactions on your posts
Remove or hide posts from your Facebook Page
Add or remove someone from your Restricted List on Facebook
© 2023 Meta
Af-SoomaaliAfrikaansAzərbaycan diliBahasa IndonesiaBahasa MelayuBasa JawaBisayaBosanskiBrezhonegCatalàCorsuCymraegDanskDeutschEestiEnglish (UK)English (US)EspañolEspañol (España)EsperantoEuskaraFilipinoFrançais (Canada)Français (France)FryskFulaFurlanFøroysktGaeilgeGalegoGuaraniHausaHrvatskiIkinyarwandaInuktitutItalianoIñupiatunKiswahiliKreyòl AyisyenKurdî (Kurmancî)LatviešuLietuviųMagyarMalagasyMaltiNederlandsNorsk (bokmål)Norsk (nynorsk)O’zbekPolskiPortuguês (Brasil)Português (Portugal)RomânăSarduShonaShqipSlovenčinaSlovenščinaSuomiSvenskaTiếng ViệtTürkçeVlaamsZazaÍslenskaČeštinaślōnskŏ gŏdkaΕλληνικάБеларускаяБългарскиМакедонскиМонголРусскийСрпскиТатарчаТоҷикӣУкраїнськакыргызчаҚазақшаՀայերենעבריתاردوالعربيةفارسیپښتوکوردیی ناوەندیܣܘܪܝܝܐनेपालीमराठीहिन्दीঅসমীয়াবাংলাਪੰਜਾਬੀગુજરાતીଓଡ଼ିଆதமிழ்తెలుగుಕನ್ನಡമലയാളംසිංහලภาษาไทยພາສາລາວမြန်မာဘာသာქართულიአማርኛភាសាខ្មែរⵜⴰⵎⴰⵣⵉⵖⵜ中文(台灣)中文(简体)中文(香港)日本語日本語(関西)한국어
Видимость — UIkit
Используйте адаптивные классы видимости для отображения или скрытия элементов на разных устройствах.
Добавьте один из этих классов, чтобы скрыть элемент.
| Класс | Описание |
|---|---|
.uk-скрытый | Скрывает элемент на любом устройстве. Это скорее унаследованный класс. Рекомендуемый способ сделать это — использовать скрытый атрибут . |
.uk-невидимый | Скрывает элемент, не удаляя его из потока документов. |
Этот компонент предоставляет адаптивные классы для скрытия или отображения элементов в разных окнах просмотра.
Скрытый
Добавьте один из классов .uk-hidden-* , чтобы скрыть элемент на экранах, ширина которых превышает указанную.
| Класс | Описание |
|---|---|
[электронная почта защищена] | Влияет только на ширину устройства 640 пикселей и больше. |
[электронная почта защищена] | Влияет только на ширину устройства 960px и больше. |
[электронная почта защищена] | Влияет только на ширину устройства 1200 пикселей и больше. |
[электронная почта защищена] | Влияет только на ширину устройства 1600px и больше. |
Примечание. В этом примере зеленые элементы скрыты на экранах, размер которых превышает заданную точку останова. Измените размер окна браузера, чтобы увидеть эффект.
- Предварительный просмотр
- Разметка
✔ Маленький
Маленький
✔ Средний
Средний
✔ Большой
Большой
✔ Сверхбольшой
Сверхбольшой
<раздел uk-grid> <дел> <дел>✔ МаленькийМаленький



 uk-visible-*
uk-visible-* 
 uk-visible-toggle
uk-visible-toggle 

 Вы также можете запланировать их появление, когда захотите. Элементы, которые не готовы к отображению, могут оставаться скрытыми.
Вы также можете запланировать их появление, когда захотите. Элементы, которые не готовы к отображению, могут оставаться скрытыми.


