| !!!!Для Gists!!!!: | |
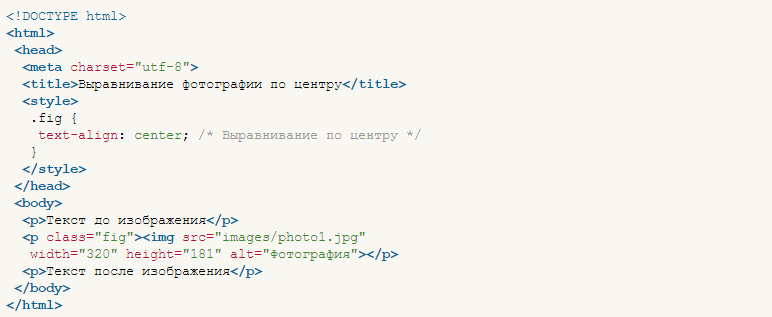
| Блочные элементы (<div>, <h2…h6>, <p>) занимают собой весь ряд, а строчные (<span>, <img>, <b>, <i>) влезают до упора друг за другом. | |
| Центровать <ul> так, чтобы при добавлении новых элементов меню ничего не разрушалось, можно с помощью text-align: center и width: 100% | |
| для прямого ближайшего родительского блока, а для ul>li { display: inline-block }. Если внутри есть <div>-ы с текстом, | |
| этот текст тоже будет центрироваться по центру внутри этого <div>-a. | |
Высоту блоков не принято задавать, она должна автоматически расширятся если там добавляется контент. Можно задать min-height, чтобы блок не сильно схлопывался, если там внутри одна строка. Так же вертикальные отступы задаются через нижние элементы с помощью margin-botom. Схлопывание маржинов происходит для вертикальных элементов, выбирается больший margin, если они соприкасаются по вертикали Можно задать min-height, чтобы блок не сильно схлопывался, если там внутри одна строка. Так же вертикальные отступы задаются через нижние элементы с помощью margin-botom. Схлопывание маржинов происходит для вертикальных элементов, выбирается больший margin, если они соприкасаются по вертикали | |
| float не видят блочные элементы, поэтому родитель флоата схлопывается. clear: both позволяет видеть плавающие элементы. Прием распорки — задать родителю класс clearfix с правилом: | |
| .clearfix::after { | |
| content: «»; | |
| display: table; | |
| clear:both; | |
}. Элемент распорки не позволяет выпасть из родителя. | |
| А у элементов с inline-block следи за vertical-align, т.к. блоки с этим свойством выравниваются по тексту внутри них. | |
| Тогда стоит задавать этим элементтам vertical-align: top; | |
| Ещё между дивами с инлайн-блок не должно быть пробелов или переносов строки, т.к. они будут добавляться к марджинам. Для этого задаём родителю нулевой размер шрифта | |
| .container { | |
| font-size: 0px; | |
| } | |
| Позиционирование | |
При position: relative элемент смещается относительно своего места в потоке, при том оставляет за собой фантом, который не дает следующему элементу занять его место. А при абсолютном элемент выпадает из потока. В абсол. элементах контент может заполнятся снизу вверх, если он спозиционирован через свойства bottom и right. Если он имеет родителя с position: relative, значит он смещается от него. Абсолютное позиционирование делает любые элементы блочными. А при абсолютном элемент выпадает из потока. В абсол. элементах контент может заполнятся снизу вверх, если он спозиционирован через свойства bottom и right. Если он имеет родителя с position: relative, значит он смещается от него. Абсолютное позиционирование делает любые элементы блочными. | |
| Отрицательные марджины помогают центрировать абсолютный (псевдо-) элемент внутри родителя, у который position: relative, иначе они будут позиционироваться от body | |
| Одно двоеточие для псевдоклассов, другое для псевдоэлементов. Сейчас лучше писать с двумя. Псевдоэлементы по умолчанию строчные, но задав им position: absolute можно переопределить их как блочные (свойство display: block сделает так, что элемент займет поток). Работает для создания иконки внутри кнопки | |
| Фото товаров в магазине только через <img> | |
| Векторные иконки лучше делать через <svg>, а не иконочным шрифтом | |
normalize. css — сводит дефолтные правила всех браузеров воедино. Обязательно стоит подключать. css — сводит дефолтные правила всех браузеров воедино. Обязательно стоит подключать. | |
| Для презентационных целей минифицируй код css и js | |
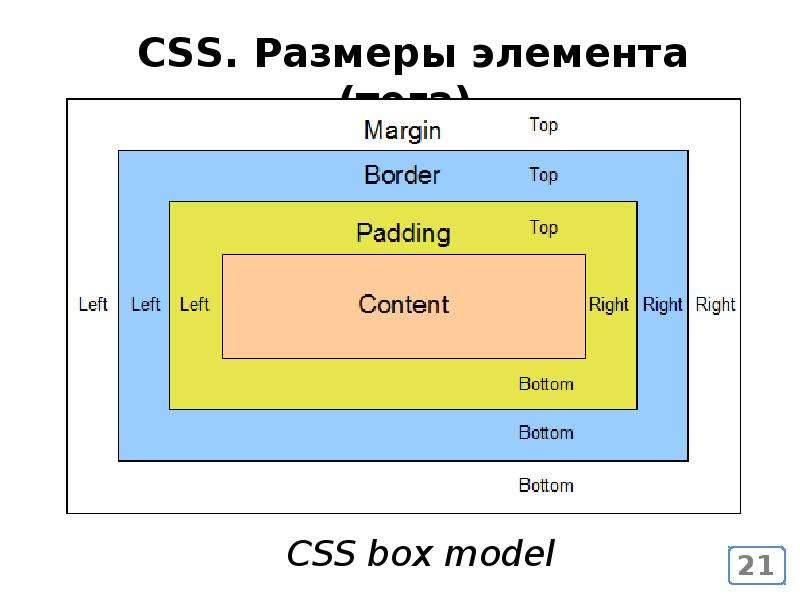
| При измерении body с макета псд его ширина равна: min-width + padding-left + padding-right. Паддинги от крайних линий в фотошопе | |
| Шрифты подключай через гугл-фонтс. Нужный шрифт->quick use. Woff2 совремeнный формат шрифтов, достаточен только он. Какой шрифт чаще, тот и прописываем в body. В font-family при использовании нестандартного шрифта надо прописывать после него любой похожий стандартный | |
font-family: «PT Sans Narrow», «Arial», sans-serif где Arial это стандартный. Если шрифта нет в гугл-фонтс, прогоняем его в font-squirrel, попутно выставляя Custom Subsetting Если шрифта нет в гугл-фонтс, прогоняем его в font-squirrel, попутно выставляя Custom Subsetting | |
| Высота кнопок: line-height + pading-top + padding-bottom. Так же задать display: block для <a>. Line-height приблизительно 20-30% от размера шрифта | |
| Если картинка не масштабируется, то тегу <img> задается width и height как у исходника | |
| Если задаем бекграунд с изображением, ему стоит также на всякий случай добавить похожий цвет, если картинка не подгрузится (background: #fff url(«../img/some-white-image.jpg»)). В background можно задать несколько картинок через запятую | |
Чтобы переназначить кнопки <button>, сбивай их с помощью outline: none и border: none. | |
| Фото-изображения <img> нужно вкладывать в тег <figure> | |
| inherit помогает сразу взять свойства (напр тип шрифта) родителя, чтобы не перепечатывать длинные значения свойств | |
| Внутренняя часть поля ввода считается как и для кнопок: line-height + padding-top + padding-bottom | |
| JS объект FormData принимает все значения с формы | |
| Input type=»file» с атрибутом multiple может принимать несколько файлов | |
| Шаблоны можно прятать в теге <script type=»text/html»> и потом вытянуть его по id | |
| События onclick для тегов лучше генерировать в JS с помощью addEventListener | |
window. matchMedia определяет ширину браузера а плотность пикселей window.devicePixelRation matchMedia определяет ширину браузера а плотность пикселей window.devicePixelRation | |
| С помощью минибиблиотеки tap.js можно совместить клики и касания на моб устройствах без задержек | |
| Стандартные чекбоксы/радиокнопки стилизуются оборачиванием в label с добавлением спана с before/after. А сами стандартные элементы надо скрыть. Т.к. спан будет внутри лейбл, он тоже будет активироваться при :checked | |
Для подчеркивания внизу элементов меню нужно хадать псевдоэлемент со свойством position: absolute + left & right: n px; Лево/право в данном случае спозиционирует элемент ровно по центру, а его ширина будет равна внутренней ширине контента (т. е. ширине слова например) е. ширине слова например) | |
| Обычно в заголовках margin-top в 2 раза больше margin-bottom | |
| Для элементов вроде -заголовок-, элемент <h> делают relative & inline, подчеркивание через афтер так же с relative и top: -n px;, Так же <h> нужно задать больший z-index чем афтер-элементу + задать для <h> background. Но эта техника плоха для неоднородного фона | |
| .some-parent *:first-child {} — техника для работы с каждым первым элементом какого-то родителя. Так же можно и для последнего с помощью *:last-child {} | |
| В отличие от button, для input нельзя добавлять псевдоэлементы | |
Если есть иконка внутри поля вода, нужно этому полю задать паддинг, в котором будет находиться иконка. Текст при заполнении не будет на нее наезжать из-за этого паддинга Текст при заполнении не будет на нее наезжать из-за этого паддинга | |
| Оверлей, который блокирует все остальное когда всплывает модальное окно это <div> который изначально скрыт, но когда он появляется, он перекрывает z-index-ом все кроме модального окна (их z-index выше). Он имеет фиксированную позицию, 100% ширину/высоту, лево/право: 0px и затемненный фон | |
| В теге <img> нужно прописывать размер. А в его css — max-width: 100%, height: auto. Таким образом мы запретим картинкам вылазить за блок, height: auto сохранит пропорции. Для доп. защиты прописываем врапперу картинки фиксированный размер — немного испортит пропорции, но сохранит сетку | |
| Для меню лучше задавать min-height вместо height, чтобы при добавлении новых элементов они потянули за собой высоту | |
| text-indent может отодвинуть текст вправо, чтобы освоболить место для иконки в блоке | |
| Чтобы в Sublime сортировать по алфавиту выделите строки, которые собираетесь сортировать и нажмите f9 (сортировка свойств CSS рекомендуется по алфавиту) | |
| Равномерное масштабирование картинки бекграунда можно добиться ксли задать height: 100 vh | |
«em» рассчитывает размер от размера родит элемента (2 em = высота шрифта родителя*2). | |
| ‘rem» (root em) рассчитывает высоту от корня сайта (html тега. 2 rem = высота шрифта html*2). | |
| «vh» рассчитывает высоту в процентах от вьюпорта. «vmin»/»vmax» рассчитываются через соотношение высоты/ширины элемента во вьюпорте | |
| JS | |
| Чтобы не слетал контекст элемента в setInterval, нужно оборачивать его в анонимную функцию, которая через замыкание будет иметь доступ к переменным родителя (объекта window, напр). | |
| Чтобы проверить контекст вызова — console.log(this). | |
Call() помогает привязать переданный аргумент в качестве this для функции, для которой этот call() был вызван. | |
| Callback.call(elem) — сохраняет контекст вызова для коллбек-функции, где elem это параметр, над которым работает функция, в которой вызывается коллбек |
Краткий обзор «object-fit» и «object-position» — CSS-LIVE
Перевод статьи A Quick Overview of `object-fit` and `object-position с сайта css-tricks.com для css-live.ru. Автор — Роберт Рендли.
Последнее время object-fit и object-position — мои любимые CSS-свойства. С ними разработчики могут управлять содержимым внутри img или video, подобно манипулированию содержимым background с помощью background-position и background-size.
Для начала, подробнее про
object-fitЭто свойство определяет, как элемент вроде img подстраивается под доступные ширину и высоту своего содержимого. С object-fit можно приказать содержимому заполнить этот бокс различными способами, например, «сохранить эти пропорции!» или «растянуться и занять как можно больше места!»
Вот пример:
Это изображение 400х260px. Если добавить к нему…
Если добавить к нему…
img {
width: 200px;
height: 300px;
}
… то в итоге получим неуклюжее искажение, поскольку изображение сплющивается, чтобы уместиться в эти рамки:
Содержание в нашем img займёт всё доступное пространство в своём новом боксе, созданном при изменении его высоты и ширины, «ломая» тем самым его исходные пропорции.
Чтобы и сохранить пропорции изображения и заполнить всю доступную область, воспользуемся object-fit:
.cover {
object-fit: cover;
}
Слева исходное изображение, а справа — изображение обрезанное по бокам, которое теперь сохраняет наши пропорции! Может в таком масштабе это и не выглядит впечатляющим, но как только мы столкнёмся с разработкой более реалистичных интерфейсов, вот тогда-то object-fit и проявит себя во всей красе.
Возьмём другой пример:
Здесь у нас два изображения, которые должны занимать 50% ширины окна браузера (чтобы они стояли бок о бок) и 100% высоты. Для этого воспользуемся единицами области просмотра.
Для этого воспользуемся единицами области просмотра.
img {
height: 100vh;
width: 50vw;
}
Проблема всплывает, когда при изменении размера экрана меняются и пропорции изображения, что приводит к всевозможным странностям. А нам бы хотелось сохранить их пропорции, как и в предыдущем демо, так что для этого можно использовать тот же метод. object-fit: cover, выручай!
Попробуйте снова изменить размер экрана. Странности с пропорциями исчезли, так ведь? Это также весьма полезно для изображений с различными размерами, поскольку они фактически будут обрезаны по границам бокса.
cover — лишь одно из многих значений для object-fit, о которых более подробно можно почитать в справочнике, но пока что это единственное значение, которое кажется мне наиболее полезным для повседневной разработки интерфейсов.
Перейдём к следующему из моих любимых свойств:
object-position.Воспользуемся уже знакомым изображением и этими стилями:
img {
background: yellow;
height: 180px;
object-fit: none;
}
Здесь стоит отметить пару вещей: для правильной работы object-position нужно объявить размеры для изображения, а чтобы изображение не заполняло весь бокс (как это происходит по умолчанию), а его можно было сдвинуть, нужно установить ему object-fit: none. Это может показаться странным, но всё дело в том, что по умолчанию для изображения устанавливается
Это может показаться странным, но всё дело в том, что по умолчанию для изображения устанавливается object-fit: fill, даже если не объявлять его специально.
Что касается поведения по умолчанию, без значения object-position центрирует все объекты по горизонтали и вертикали:
img {
background: yellow;
height: 180px;
object-fit: none;
object-position: 50% 50%; /* Даже если это не объявлять, изображение всё равно отцентрируется. */
}
Первое значение смещает изображение влево или вправо, а второе — вверх или вниз. Здесь можно поэкспериментировать с этими значениями:
Мы можем даже «протолкнуть» изображение внутрь его области контента, так что можно будет увидеть background-color, который мы задали раньше
Но насколько это полезно? Хороший вопрос! Вот в недавнем проекте мне потребовалось сдвинуть к центру конкретный участок изображения, и тем самым привлечь внимание читателя. Загрузка нового изображения не требуется, поэтому в этом случае не понадобится элемент
Загрузка нового изображения не требуется, поэтому в этом случае не понадобится элемент <picture>, всё, что мы хотели — немного сдвинуть изображение.
Помимо смещения фокуса на нужную часть изображения, не очень представляю, для чего еще это может быть полезно на практике. Но я повозился с object-position, чтобы продемонстрировать, как можно скрыть части изображения, а затем по клику показывать его по кусочкам, как в этом демо:
Я не эспериментировал, как и для чего можно использовать это для элементов <video>. Может быть, видео на весь экран, заполняющее его без черных полос по краям? Чтобы полностью раскрыть потенциал этих свойств, изучить предстоит ещё очень много.
Что с поддержкой?
В целом, неплохо!
object-fit поддерживается везде, кроме IE/Edge. А object-position поддерживается везде, кроме Safari и IE/Edge.
P.S. Это тоже может быть интересно:
html — Простое центрирование объекта с помощью css и без хаков
спросил
Изменено 4 года, 3 месяца назад
Просмотрено 71к раз
Я хочу центрировать объект с помощью CSS и без хаков, возможно ли это и как?
Я пробовал это, но мой тэг p пропал.
.центр {
положение: фиксированное;
верх: 50%;
слева: 50%;
}
- HTML
- CSS
- центр
Существует несколько способов центрирования элемента. Но это зависит от вашего элемента и способа его отображения:
Если у вас есть
{display:inline; }Это просто. Вы можете просто использовать «text-align: center;» для центрирования текста, изображений и div.
Если у вас есть
{display:block;}Это немного сложнее. Это зависит от того, как расположен ваш объект. Ваш объект может быть относительным, абсолютным или фиксированным.
Если относительно; тогда вы можете использовать
"margin:0 auto;", однако вам потребуется значение ширины.Если абсолютно позиционировано, то нужно указать ваши
"top:"и"left:"значения. Вам также понадобится ширина. Если вы знаете ширину элемента, лучше всего использовать
Если вы знаете ширину элемента, лучше всего использовать {слева: 50%; margin-left:-X}, где X = 1/2 ширины элемента.
HTML:
По центру
CSS:
раздел {
поле: 0 авто;
ширина: 200 пикселей;
}
Живой пример: http://jsfiddle.net/v3WL5/
Обратите внимание, что margin: 0 auto; будет иметь эффект, только если div имеет ширину.
Использовать поле: авто вот так:
поле: 0px авто1
Используйте это для общих целей. Даже span или div внутри чего угодно:
width:inherit; дисплей: блок; поле: 0 авто;
Использование:
- Использование в линии: Содержимое здесь….
Код CSS:
#выравнивание текста { выравнивание текста: по центру }
HTML-код:
 ...
...
http://www.techulator.com/resources/4299-center-Deprecated-tags-HTML.aspx
в конце игры, но пробовали ли вы использовать display:flex на родительском элементе?
У меня есть полезный класс , простой и , работает со всеми типами элементов :
/* применить это к родителю */
.центр {
дисплей: гибкий;
выравнивание элементов: по центру; /*вертикальное выравнивание*/
выравнивание содержимого: по центру; /* горизонтальное выравнивание*/
}
Относительно новый, но поддерживается примерно в 98% основных браузеров.
Тем не менее, я предлагаю вам немного узнать о flexBox, сначала он может показаться сложным, но он очень мощный для макетов всех типов!
если не нужно position:fixed; вы можете просто использовать
Привет
Это устарело в HTML5
2Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
center — Класс CSS Tailwind
← Список классов CSS TailwindПредварительный просмотр
Проверка
.object-center в реальном проектеЩелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, в которой используется выбранный компонент.
Открыть в визуальном редакторе →Источник CSS
.object-center { object-position: center; } Дополнительные сведения о позиционировании CSS Tailwind
- .align-*
- .очистить слева
- .
 чисто-право
чисто-право - .очистить-оба
- .очистить-нет
- .clearfix
- .поплавок-*
- .inset-y-0 / .inset-*-#
- .топ-0 / .топ-*
- .слева-0 / .слева-*
- .право-0 / .право-*
- .нижний-0 / .нижний-*
- .
 объект-дно
объект-дно - .объект-левый
- .object-left-bottom
- .object-слева-сверху
- .объект-право
- .объект-справа-снизу
- .object-right-top
- .object-top
- .объект-содержать / .объект-*
- .z-10 / .z-*
- .
 статический
статический - .относительный
- .абсолютный
- .фиксированный
- .липкий
- .-нижний-1
- .-bottom-px
- .-вставка-0
- .-inset-px
- .-вставка-x-0
- .
 -вставка-y-0
-вставка-y-0 - .-inset-y-full
- .-inset-y-px
- .-левый-0
- .-левый-полный
- .-левый-пкс
- .-м-0
- .-m-px
- .-mb-0
- .-mb-px
- .-мл-0
- .
 -мл-пкс
-мл-пкс - .-мр-0
- .-мр-px
- .-мт-0
- .-mt-px
- .-mx-0
- .-mx-px
- .-мой-0
- .-мой-px
- .-право-0
- .-справа-полный
- .
 -право-px
-право-px - .-поворот-1
- .-перекос-x-1
- .-косой-y-1
- .-space-x-0
- .-space-x-px
- .-space-y-0
- .-space-y-px
- .-верхний-0
- .-top-px
- .-перевод-х-0
- .
 -перевести-х-полный
-перевести-х-полный - .-перевод-x-px
- .-перевод-y-0
- .-translate-y-px
- .абсолютный
- .align-базовый уровень
- .align-bottom
- .align-middle
- .align-text-bottom
- .align-text-top
- .
 align-top
align-top - .нижний-0
- .нижний-авто
- .низ полный
- .bottom-px
- .вставка-1
- .вставка-полный
- .inset-px
- .вставка-x-1
- .inset-x-полный
- .
 inset-x-px
inset-x-px - .inset-y-1
- .inset-y-полный
- .inset-y-px
- .левый-1
- .слева-полный
- .left-px
- .право-1
- .право-авто
- .право-полный
- .right-px
- .


 Если вы знаете ширину элемента, лучше всего использовать
Если вы знаете ширину элемента, лучше всего использовать  чисто-право
чисто-право объект-дно
объект-дно статический
статический -вставка-y-0
-вставка-y-0 -мл-пкс
-мл-пкс -право-px
-право-px -перевести-х-полный
-перевести-х-полный align-top
align-top inset-x-px
inset-x-px