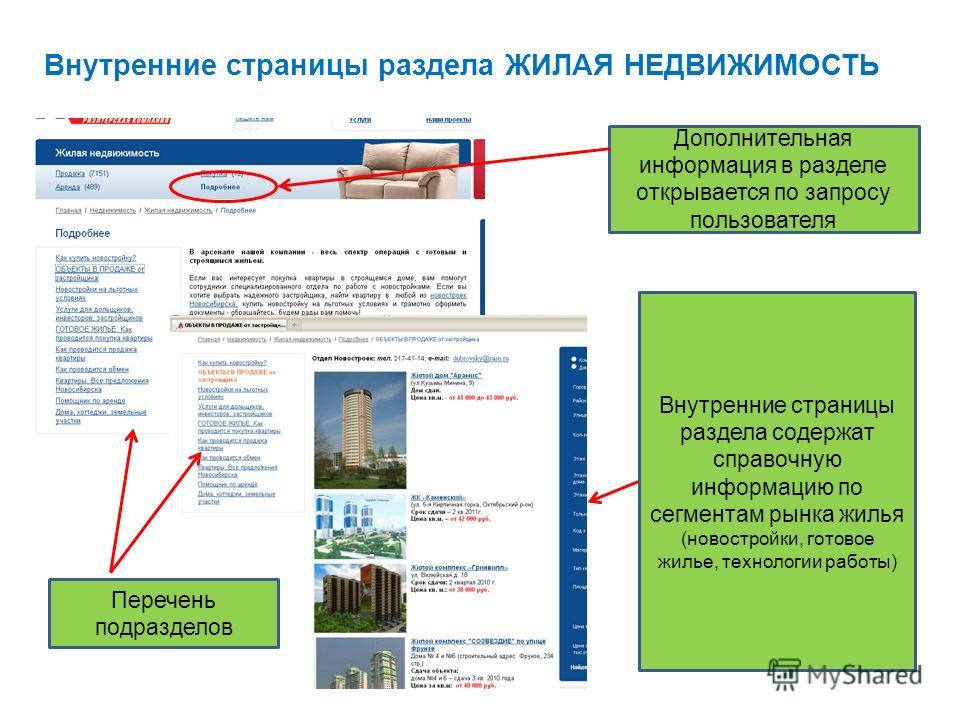
Заявки и оплаты / Подробные инструкции / Внутренние страницы / Внутренние страницы / Taplink — Официальный сайт: Мультиссылка в Instagram
Для чего это нужно?
Допустим, вы создали мини-сайт-визитку с информацией о вас и ссылками на ваши проекты. Может быть, он получился перегруженным ввиду большого количества информации? При использовании бизнес-тарифа эту проблему можно решить. Просто создайте отдельные страницы (они еще называются вложенными или 2-ого уровня). Например, «Соцсети и мессенджеры», «Мои статьи», «Мои видеоуроки», «Мои фото», «Подробнее обо мне».
Возможность создания страниц особенно пригодится тем, кто что-то продает через инстаграм. Можно сделать отдельные страницы с вашими товарами и услугами для удобства пользователей.
Добавляем страницу
Выберите «Добавить новый блок» — «Страница». В поле «Название страницы» введите ее название и нажмите «Сохранить». Следом вас перекинет на новую страницу — вы можете наполнять ее блоками как обычно.
Для возврата на главную страницу вашего мини-сайта кликните «На главную» в верхней части интерфейса Taplink.
Чтобы с главной перейти к настройке страницы, используйте серую кнопку «вправо» рядом с блоком.
Чтобы удалить блок со ссылкой на страницу, кликните на него и нажмите удалить. Важно: вы удалите только блок с главной, но не саму страницу. О том, как удалить страницу, читайте ниже.
Где найти все ваши страницы
Нажмите на зеленую кнопку (вверху, рядом со строчкой «На главную») — вы увидите список всех страниц и сможете между ними переключаться. Здесь же есть еще одна кнопка для создания новой страницы. Она полезна в том случае, если вы хотите создать страницу, но не хотите пока добавлять ее на главную вашего мини-сайта в виде блока. Позже вы в любом случае сможете этого сделать («Добавить новый блок» — «Страница» — выбрать из имеющихся страниц).
Настройки страниц
Если вы хотите получить ссылку на созданную страницу 2-ого уровня, откройте ее для редактирования. Вверху вы увидите ссылку. Нажмите синюю кнопку «Настройки». Там вы можете быстро скопировать ссылку, изменить название страницы или удалить ее.
Вверху вы увидите ссылку. Нажмите синюю кнопку «Настройки». Там вы можете быстро скопировать ссылку, изменить название страницы или удалить ее.
Настройки блока
Кликните по названию страницы в превью вашего сайта — увидите стандартные настройки блока. Ведь по сути этот блок — ссылка, но не другой ресурс, а на страницу второго уровня на вашем мини-сайте. В настройках можно отключить видимость блока или показывать его по расписанию.
Что ещё:
6 заповедей внутренних ссылок, которые улучшат поисковую оптимизацию вашего сайта
Автор известного портала поисковой оптимизации сайтов KISSmetrics Нил Пател (Neil Patel) делится советами о том, как лучше всего использовать внутренние ссылки на вашем сайте, чтобы улучшить его поисковую оптимизацию и вывести ваши статьи в самый верх поисковых запросов.Что такое внутренняя ссылка?
Внутренняя ссылка соединяет страницу вашего сайта с другой страницей на вашем сайте. Если вы пишете материал на тему, которая уже затрагивалась в другом вашем материале, то вы можете сделать ссылку на этот материал.
Зачем нужны внутренние ссылки?
Внутренние ссылки выполняют три основные задачи:
- помощь в навигации по сайту;
- определение архитектуры и иерархии сайта;
- ранжирование страниц на сайте.
Кроме того, внутренние ссылки улучшают поисковую оптимизацию сайта – они помогают поисковым машинам, создают связанную сеть ваших постов на сайте, а также являются причиной, по которой читатели дольше задерживаются на сайте.
Итак, как правильно использовать внутренние ссылки?
6 заповедей внутренних ссылок для улучшения поисковой оптимизации1. Создавайте много контента
Для того чтобы у вас было много внутренних ссылок, у вас должно быть много страниц на сайте. Поэтому вам нужно больше контента, на который вы можете давать ссылки. Больше ссылок – лучше работает ваша сеть внутренних ссылок.
На самом деле не имеет большого значения, есть у вас какая-либо стратегия внутренних ссылок, или нет. То, что действительно важно, — это много полезных ссылок, которые ведут на другие полезные материалы на вашем сайте.
2. Используйте якорный текст
Якорный текст – это текст, который является ссылкой и ведет на другую страницу вашего сайта. Здесь также нет никаких особых правил — просто выбирайте фрагмент текста, который кажется вам подходящим, и делайте из него ссылку, которая будет вести на другую страницу вашего сайта.
Изображения также могут быть ссылками и вести на другие страницы, но следите за тем, чтобы правильно прописывать в значении поля ‘alt’, куда ведет данная ссылка.
3. Ссылайтесь дальше
Чем на более «далекий» материал на вашем сайте ведет ссылка, тем лучше.
Старайтесь избегать таких очевидных ссылок, как ссылка на главную страницу вашего сайта (посетители и так смогут ее найти) или на страницу с вашей контактной информацией. В целом правило такое: не давайте ссылки на те страницы вашего сайта, которые есть в основном меню. Лучшие ссылки – это ссылки на те материалы, которые может быть сложно найти просто так.
4. Давайте полезные ссылки
Внутренние ссылки предполагают, что, в первую очередь, вы будете думать о ваших читателях, – ссылка должна быть им полезна.
Один из ключевых аспектов внутренних ссылок – это то, что они увеличивают вовлечение пользователей. Когда пользователь видит информативную ссылку, которая ведет к релевантному контенту, он, скорее всего, перейдет по ней и проведет на вашем сайте еще какое-то время.
Таким образом, внутренние ссылки помогут вам улучшить поисковую оптимизацию вашего ресурса, а вашим читателям – найти полезную для них информацию.
5. Ссылки должны быть релевантными
Ваши внутренние ссылки должны быть релевантными, т.е. соответствовать контенту материала. Не делайте ссылки просто для того, чтобы они были – не связывайте два разных материала.
Например, если вы пишете материал о собачьем корме, то вряд ли будет уместна ссылка на ваш материал о гнездовании попугаев. Но если вы пишете о корме для попугаев, тогда ссылка об их гнездовании может представлять большую ценность для читателей. Данная ссылка будет релевантной, поскольку контент в обеих статьях пересекается, по возможности используйте именно такие ссылки.
6. Используйте адекватное количество внутренних ссылок
Внутренние ссылки – это хорошо, но не нужно перегружать ими всю страницу. Инструкции Google просты: «Придерживайтесь адекватного количества ссылок на странице».
Вопрос: адекватное количество – это сколько?
Ответ: никто не знает.
Нет никакого магического числа – количество ссылок определяете только вы. Иногда достаточно трех-четырех, а иногда в большой статье может быть и 10-20 ссылок. Ориентируйтесь на ваших читателей – добавляйте столько ссылок, сколько будет полезно для них.
Заключение
Внутренние ссылки, если их использовать с учетом вышеприведенных правил, будут полезны как вашему сайту, так и вашей аудитории, а использовать их совершенно не сложно. Вы даже можете вернуться к вашим старым материалам, чтобы убедиться, что в них достаточно ссылок, и проставить их, если это не так.
Продвижение внутренней страницы сайта — внешняя и внутренняя оптимизация
Комплексная оптимизация всегда предусматривает продвижение внутренней страницы сайта – точнее, всех разделов и категорий, предназначенных к индексации. Перед оптимизатором, занимающимся поддержкой ресурса, практически всегда стоит эта задача: особенно, если проект развивается, и новые страницы появляются регулярно.
Перед оптимизатором, занимающимся поддержкой ресурса, практически всегда стоит эта задача: особенно, если проект развивается, и новые страницы появляются регулярно.
Внутренняя оптимизация для продвижения страницы сайта
Грамотное продвижение страницы сайта начинается с внутренней оптимизации и включает три обязательных пункта. В идеальной ситуации, выполнение этих правил уже будет способствовать повышению позиций в поисковой выдаче без каких-либо дополнительных усилий. Но законы рынка требуют быстрого вывода в ТОП и обхода конкурентов, поэтому без ряда внешних способов иногда не обойтись.
Первый шаг при продвижении внутренней страницы сайта – оптимизация ее под низко- и среднечастотные запросы (НЧ и СЧ соответственно). Как мы уже писали, такие типы ключевых фраз легче попадают на выгодные места в выдаче, а несколько оптимизированных по НЧ страниц могут привлечь аудиторию, равную одному высокочастотному запросу. Плюс, регулярное попадание в ТОП НЧ фраз будет способствовать общему продвижению ресурса и росту трафика.
- Составить семантическое ядро (или воспользоваться ядром, над которым работали при создании ресурса).
- Подобрать НЧ и СЧ запросы, соответствующие тематике страницы. Нужно подобрать всего одну среднечастотную или одну низкочастотную фразы. Возможно использование и СЧ и НЧ запроса одновременно – но только если они отличаются лишь разбивочными словами.
- Предусмотреть естественное упоминание выбранного запроса в мета-тегах и контенте страницы.
- Сделать внутренний переход по ключевому слову с главной страницы сайта или с тематического раздела.
Комментарии и статьи для бесплатного продвижения страницы сайта
Привлечение комментаторов – важный шаг для продвижения внутренней страницы сайта. Регулярно публикуемые отзывы являются сигналами для поисковой системы о том, что страница актуальна, интересна аудитории.
Публикация и обновление контента – обязательное решение для продвижения внутренней страницы сайта. Как уже было сказано, сразу же после выбора запросов нужно подготовить текстовый и графический контент, оптимизированный под выбранные фразы. Кроме того, важно следить за актуальностью информации: иногда выгоднее сделать поправки в существующей статье (новости, публикации, графике) и актуализировать ее, чем создавать новую страницу.
Внешняя оптимизация для продвижения внутренней страницы
Дополнить и ускорить процесс продвижения внутренней страницы сайта, сделать его более эффективным поможет ряд внешних способов. Первый – это покупка ссылок у тематических авторитетных доноров. При этом по ним должны осуществляться реальные переходы. Это достаточно дорогой метод, поэтому он оправдан для актуальных коммерческих страниц, контент на которых не устареет в течение короткого периода.
Это достаточно дорогой метод, поэтому он оправдан для актуальных коммерческих страниц, контент на которых не устареет в течение короткого периода.
Второй способ – привлечение социальных сетей. С помощью кнопок шеринга на странице нужно поделиться ссылкой (например, в тематической группе сайта) и стимулировать аудиторию проделать то же самое в своих профилях. Это улучшит поведенческие факторы и косвенно повлияет на процесс оптимизации. Есть еще несколько способов:
- предоставление ссылки на внутреннюю страницу на авторитетном тематическом форуме: для этого придется или покупать рекламное место, или, к примеру, вести собственную тему, соответствующую правилам ресурса;
- комментирование страниц подходящих по тематике сайтов, с предоставлением ссылки на необходимую страницу. Этот способ низкоэффективный: требует много времени, и практически 80% комментариев с обратными ссылками не допускаются к публикации;
- контекстная или баннерная реклама.
 Позволяет быстро привлечь аудиторию к новой странице. Напрямую не влияет на продвижение сайта, но в идеале позволит нарастить поведенческие факторы и повысить конверсию.
Позволяет быстро привлечь аудиторию к новой странице. Напрямую не влияет на продвижение сайта, но в идеале позволит нарастить поведенческие факторы и повысить конверсию.
Грамотное продвижение внутренней страницы сайта – процесс достаточно эффективный (так как оптимизировать нужно чаще всего под низкоконкурентные запросы), а у профессионала он еще и будет недорогим. Для естественной оптимизации большие затраты не нужны – и это одно из преимуществ раскрутки новых страниц сайта.
Page not found — WaterMillSky®, Москва, Россия
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
Blog
- 02/01/2021 — SEO-2021: новости Google за январь
- 01/09/2021 — SEO-2020: новости Google за декабрь
- 12/21/2020 — Обзор главных событий в Google за 2020 год
- 12/17/2020 — Декабрьские обновления в Google API Search Console
- 12/16/2020 — Обновление инструмента для тестирования структурированных данных
- 12/03/2020 — SEO-2020: новости Google за ноябрь
- 11/28/2020 — Советы для бизнеса: как сделать отличный мобильный сайт
- 11/27/2020 — Ещё раз про Сеть Знаний и Панели Знаний
- 11/16/2020 — Как в поиске Google создаются подсказки для автозаполнения
- 11/14/2020 — Как Google предоставляет надёжную информацию в поиске
- 11/12/2020 — Прощай, Google Webmasters.
 Здравствуй, Google Search Central
Здравствуй, Google Search Central - 11/11/2020 — Когда Page Experience появится в поиске Google
- 11/08/2020 — Как использовать Instagram Analytics для развития бизнеса
- 11/05/2020 — SEO-2020: новости Google за октябрь
- 10/31/2020 — Самые интересные вопросы о переносе веб-сайтов
- 10/29/2020 — Главные проблемы с мобильной индексацией новых и ранее запущенных сайтов
- 10/26/2020 — Рекомендации Google для оформления страниц Чёрной пятницы и Киберпонедельника
- 10/12/2020 — SEO-2020: новости Google за сентябрь
- 09/17/2020 — Googlebot переходит на протокол HTTP/2
- 09/17/2020 — SEO-2020: новости Google в августе
- 09/07/2020 — Информация о лицензии для изображений в Google Images
- 09/06/2020 — Новые отчёты в Search Console: технология Signed HTTP Exchange (SXG) помогает устранять ошибки AMP
- 08/26/2020 — Рекомендации для ритейла: как контролировать изображения просканированных товаров в поиске Google
- 08/18/2020 — SEO-2020: новости Google в июле
- 08/16/2020 — Видеоконференция для веб-мастеров Lightning Talk: расширенные результаты и поисковая консоль
- 08/13/2020 — Изменения в Google Search Console API
- 07/26/2020 — Подготовка сайта к мобильной индексации 2021 года
- 07/14/2020 — SEO-2020: новости Google в июне
- 07/07/2020 — Инструмент Google Rich Results Test вышел из бета-тестирования
- 07/06/2020 — Советы для бизнеса: как подготовить сайт после решения CJEU о файлах cookie
- 07/04/2020 — Как в 2020 году Google использует отчёты о спаме
- 07/01/2020 — Советы для бизнеса: домашний офис и собственные дети
- 06/27/2020 — Советы для бизнеса: как помочь местному бизнесу в 2020 году
- 06/24/2020 — Как Google боролся с поисковым спамом в 2019 году
- 06/21/2020 — Развитие оценки удобства страницы для лучшего пользовательского опыта
- 06/09/2020 — SEO-2020: новости Google в мае
- 05/26/2020 — Часто задаваемые вопросы о JavaScript и ссылках
- 05/25/2020 — Советы для бизнеса: как крупным компаниям поддержать малый бизнес
- 05/24/2020 — Советы для бизнеса: 10 моментов, которые нужно знать о контракте для внештатных сотрудников
- 05/23/2020 — Советы для бизнеса: как использовать бизнес-опыт для здравого смысла
- 05/22/2020 — Советы для бизнеса: 8 способов завершить запуск нового сайта
- 05/21/2020 — Новые отчёты в Search Console: контент с разметкой Guided Recipes появится в Google Assistant
- 05/19/2020 — Советы для бизнеса: лучшие онлайн инструменты для совместной удаленной работы
- 05/09/2020 — Основы SEO-оптимизации по стандартам 2020 года
- 05/07/2020 — Советы для бизнеса: восемь шагов, чтобы защитить своё дело
- 05/07/2020 — SEO-2020: новости Google в апреле
- 05/06/2020 — Search Console 2020: новые отчёты для специальных объявлений Special Announcement
- 05/02/2020 — Советы для бизнеса: организуйте самовывоз для продолжения работы
- 04/29/2020 — Советы для бизнеса: 5 простых шагов для быстрого запуска онлайн-продаж
- 04/07/2020 — SEO-2020: новости Google в марте
- 03/27/2020 — Онлайн-бизнес на паузе.
 Что делать владельцам сайтов
Что делать владельцам сайтов - 03/18/2020 — Новые типы семантической разметки для виртуальных, отложенных и отменённых событий
- 03/07/2020 — SEO-2020: новости Google в феврале
- 03/06/2020 — Переход всех веб-сайтов на мобильную индексацию
- 03/02/2020 — Лучшие практики для быстрого показа новостей в поиске Google
- 03/01/2020 — Экспорт данных отчётов в Search Console: ещё больше и лучше
- 02/28/2020 — Как показать новые мероприятия или события в локальном поиске Google
- 02/13/2020 — SEO-2020: новости Google в январе
- 02/10/2020 — Search Console 2020: новые отчёты для сниппетов с отзывами
- 02/09/2020 — Как самозанятым заработать больше денег на вольных хлебах
- 01/31/2020 — Новости поиска Google Search за январь 2020 года
- 01/28/2020 — Новый отчёт в Search Console 2020: обновление инструмента Removals
- 01/22/2020 — Google завершает поддержку схемы Data-Vocabulary
- 01/21/2020 — Удачный сайт-резюме или как понравиться работодателю
- 01/20/2020 — Безопасные настройки файлов Cookie для браузеров с защищенными соединениями
- 01/18/2020 — Google Search Console: первые обучающие видеоролики 2020 года
- 01/02/2020 — Обзор SEO-2019: поиск по нулевому клику, алгоритм BERT, локальный спам и многое другое
- 12/30/2019 — Почему Jimdo — лучший конструктор сайтов для творческих личностей и малого бизнеса
- 12/29/2019 — Важные события в Google за 2019 год
- 12/26/2019 — Полный список всех обновлений поисковых алгоритмов Google в 2019 году
- 12/11/2019 — Запуск нового Publisher Center
- 12/07/2019 — Программа «Early Adopters Program» для отслеживания посылок через поиск Google
- 12/04/2019 — Google Search Console 2019: новая панель сообщений
- 11/29/2019 — Эксклюзив от Jimdo: юридический текст для сайта, гарантированно совместимый с GDPR
- 11/28/2019 — Новости поиска Google за ноябрь 2019 года
- 11/21/2019 — Google Search Console 2019: отчётность по результатам поиска продуктов
- 11/02/2019 — Как получить расширенные сниппеты для сайта в виде блоков с ответами
- 09/30/2019 — Дополнительные параметры для просмотра контента веб-сайтов в поиске Google
- 09/23/2019 — Решение CJEU о файлах cookie в 2019 году: как Jimdo подготовит ваш сайт
- 07/31/2019 — «Swipe To Visit»: новая функция в мобильном поиске для Google Images
- 07/23/2019 — Браузер «Спутник» сертифицирован для ОС РОСА
- 07/07/2019 — Советы Jimdo: чек-лист для проверки юзабилити текста
- 06/10/2019 — Мобильная индексация новых доменов действует по умолчанию
- 05/30/2019 — Поисковая система «Спутник» – пять лет в полёте!
- 05/28/2019 — Браузер «Спутник».
 Корпоративная версия 2019 года
Корпоративная версия 2019 года - 05/15/2019 — Google Карты 2019: ресторан, меню, блюда
- 05/06/2019 — SEO-2019: новости Google в апреле
- 04/09/2019 — SEO-2019: новости Google в марте
- 03/11/2019 — Google Job Search найдёт вакансии для российских пользователей
- 03/04/2019 — SEO-2019: новости Google в феврале
- 02/09/2019 — SEO-2019: новости Google в январе
- 01/10/2019 — SEO-2018: новости Google в декабре
- 01/10/2019 — Ключевое обновление: браузер «Спутник» перешел на ядро Chromium 64
- 12/30/2018 — Корпоративные решения: браузер «Спутник» поможет создавать мобильные рабочие места
- 12/21/2018 — Мобильный индекс: почему важны структурированные данные и альтернативный текст для изображений
- 12/03/2018 — SEO-2018: новости Google в ноябре
- 11/03/2018 — SEO-2018: новости Google в октябре
- 10/05/2018 — SEO-2018: новости Google в сентябре
- 09/12/2018 — SEO-2018: новости Google в августе
- 08/23/2018 — SEO-2018: новости Google в июле
- 07/15/2018 — SEO-2018: новости Google в июне
- 07/11/2018 — Платон Щукин: вечная сага об идеальных текстах
- 06/22/2018 — Кулинарные рецепты в Google Home через Google Assistant
- 06/20/2018 — Благородные цели: как Google помогает веб-мастерам и разработчикам оригинального контента
- 06/14/2018 — SEO-2018: новости Google в мае
- 06/13/2018 — Советы Jimdo: 11 золотых правил для написания профессионального контента
- 05/13/2018 — SEO-2018: новости Google в апреле
- 04/29/2018 — SEO-2018: новости Google в марте
- 04/14/2018 — Апрельское обновление: браузер «Спутник» для актуальных версий OS Windows
- 04/13/2018 — SEO-2018: новости Google в феврале
- 03/26/2018 — Запуск Google Mobile-First Indexing
- 03/18/2018 — SEO-2018: первые новости Google в январе
- 03/15/2018 — Реклама и деньги: как Google регулирует рекламную экосистему
- 03/11/2018 — Как привлечь пользователей с помощью AMP-страниц высокого качества
- 03/09/2018 — Анализ тональности текстов с помощью машинного обучения
- 03/07/2018 — Как Google Chrome защищает Интернет с помощью протокола HTTPS
- 02/24/2018 — Бесплатные виджеты: 20 лучших предложений для свадебного сайта
- 02/16/2018 — AMP-истории: новый визуальный формат для мобильных устройств
- 02/15/2018 — Яндекс Лайт.
 Браузер для смартфонов на Android
Браузер для смартфонов на Android - 02/15/2018 — Google Featured Snippets: ещё раз о расширенных сниппетах и блоках с готовыми ответами
- 02/13/2018 — SEO-2017: новости Google в декабре
- 02/07/2018 — Как Google улучшал поисковую консоль Search Console
- 02/06/2018 — Автоматический SEO-аудит сайта с помощью расширения Lighthouse для браузера Chrome
- 01/31/2018 — Новые подробности о возможном апдейте поискового алгоритма Google Search
- 01/24/2018 — SEO-советы Джона Мюллера: как объединить четыре домена
- 01/21/2018 — Факторы мобильного ранжирования: скорость загрузки страницы
- 01/10/2018 — Реальные данные в отчёте PageSpeed Insights
- 01/09/2018 — Новая поисковая консоль: первые впечатления от знакомства
- 01/08/2018 — Опции Jimdo: уведомления и вопросы
- 01/07/2018 — SEO-2017: новости Google в ноябре
- 01/05/2018 — #NoHacked 3.0: как восстановить сайт после взлома
- 12/31/2017 — Как подготовить сайт к мобильному индексу
- 12/31/2017 — Декабрьское обновление поискового алгоритма Google
- 12/24/2017 — Инструмент Google для тестирования результатов расширенных сниппетов
- 12/23/2017 — Google представил новую серию видео по SEO для веб-мастеров
- 12/21/2017 — Правила расширенных мета-тегов: рекомендации Google для создания сниппетов
- 12/18/2017 — Мобильный браузер «Спутник» для OS Android: декабрьское обновление
- 12/18/2017 — NoHacked 3.
 0: как предупредить и обезвредить
0: как предупредить и обезвредить - 12/16/2017 — Google NoHacked 3.0: как узнать, что сайт в безопасности
- 12/14/2017 — Поисковая оптимизация 2018: Google обновил «Руководство для начинающих»
- 12/09/2017 — Рендеринг проиндексированных AJAX-страниц
- 12/06/2017 — Рекомендации Google: язык разметки «Events»
- 11/30/2017 — SEO-2017: новости Google в октябре
- 11/11/2017 — Великие идеи для блога копирайтера
- 10/27/2017 — SEO-2017: бархатный сентябрь
- 10/26/2017 — Разработки Jimdo: новые категории и функции блога
- 10/14/2017 — Алиса, Яндекс и нейронный поиск
- 10/12/2017 — Советы Google: как создать ценный контент
- 10/12/2017 — Советы для начинающих: как разработать бизнес-план
- 10/10/2017 — Мультимедийная платформа для автомобилей
- 09/30/2017 — Доверенный браузер «Спутник» с криптографией на Astra Linux
- 09/13/2017 — Как создать сайт и получить доверие клиентов
- 09/11/2017 — SEO-2017: летние новости
- 09/07/2017 — Алгоритм Королёв: нейронный поиск по уникальным запросам
- 09/06/2017 — Обновленный браузер «Спутник» для мобильных устройств с Android
- 09/05/2017 — SEO-2017: урожайный август
- 08/29/2017 — Fast Fetch: ускоренный рендеринг рекламных AMP-объявлений
- 08/22/2017 — Новый дашборд: все ваши сайты в одном месте
- 08/21/2017 — SEO-2017: знойный июль
- 08/21/2017 — Вопросы и ответы: найдите на Google Maps и узнайте в мобильном поиске
- 08/14/2017 — Значки для рецептов: поиск изображений по вкусным миниатюрам
- 08/04/2017 — Новости поисковой консоли Google: отчеты Index Coverage и AMP Fixing Flow
- 07/10/2017 — Советы по SEO: 5 минут для оптимизации веб-страницы
- 07/07/2017 — Браузер «Спутник» работает на Windows 10 Creators Update
- 07/04/2017 — SEO-2017: мокрый июнь
- 06/28/2017 — SEO-2017: весенние новости
- 06/27/2017 — SEO-2017: оптимизируем сайт для мобильных устройств
- 06/24/2017 — Июньское обновление: мобильный браузер «Спутник» для Android
- 06/20/2017 — Google Search для работодателей: открытые вакансии для лучших соискателей
- 06/20/2017 — Свободное место: как Яндекс.
 Навигатор помогает найти парковку
Навигатор помогает найти парковку - 06/19/2017 — Баден-Баден: добрые вести в июне
- 06/17/2017 — Юбилей Jimdo: интересные факты из 10-летней истории
- 06/15/2017 — Мобильный индекс: обещанного два года ждут
- 06/13/2017 — SEO-2017: холодный май
- 06/10/2017 — Эволюция Капчи: Google внедрил API-интерфейс reCAPTCHA для Android
- 06/09/2017 — SEO-2017: бурный апрель
- 06/08/2017 — Платформа Яндекс.Дзен: как технологии искусственного интеллекта улучшают мир медиа
- 06/03/2017 — Лучшие сниппетты для пользователей
- 05/26/2017 — Избитая тема: ещё раз о спамовых ссылках в статейном продвижении
- 05/25/2017 — Google I/O 2017: 100+ анонсов передовых разработок
- 05/22/2017 — Обновленный дизайн и новые функции блога на Jimdo
- 05/19/2017 — Google Analytics 2017: расширенная поддержка AMP-страниц
- 05/18/2017 — Защита сертификатов: как Яндекс.Браузер решает проблемы с безопасностью HTTPS-трафика
- 05/16/2017 — Эксперименты Яндекса: шустрые турбостраницы
- 05/12/2017 — Материалы по теме: «Спутник» с персональной лентой публикаций
- 05/12/2017 — Похожие товары: поиск картинок Google в расширенных карточках
- 05/11/2017 — Стильные советы: ищем модную одежду на Google Картинках
- 05/10/2017 — Парковка по картам: Google Maps помогут вспомнить, где находится автомобиль
- 05/09/2017 — Как Google боролся с веб-спамом: отчет за 2016 год
- 05/07/2017 — Спорный контент: как Google улучшает качество поиска
- 05/05/2017 — Полезные подсказки: теперь на русском и других языках
- 04/28/2017 — SEO-2017: солнечный март
- 04/22/2017 — Упорный алгоритм: Баден-Баден шлёт «чёрную метку»
- 04/12/2017 — Марсианский глобус: виртуальная хроника изучения Красной планеты
- 04/10/2017 — Советы Google: платить не надо, отклонить
- 04/07/2017 — Алгоритм Баден-Баден: вторая волна
- 04/04/2017 — Тесты закончились: сервис Google Optimize стал доступным для всех
- 03/31/2017 — Google Safe Browsing: обновление инструмента «Статус сайта»
- 03/29/2017 — Гэри Илш: новости о Mobile-First Индексе
- 03/26/2017 — Алгоритм Фред («Fred»): официальное подтверждение Google
- 03/23/2017 — Алгоритмы Яндекса: Баден-Баден против SEO
- 03/22/2017 — Google NoHacked: обзор 2016 года
- 03/21/2017 — Платон Щукин: 12 вопросов о переезде на протокол HTTPS
- 03/21/2017 — CTR и показатель отказов: как улучшить кликабельность сайта в Google
- 03/14/2017 — Что в интересного в URL AMP-страниц?
- 03/13/2017 — Google Карты для Android: маршрут в один клик и данные в онлайн-режиме
- 03/13/2017 — Умный перевод: нейросети на службе лингвистов
- 03/12/2017 — Мобильный помощник: универсальное приложение на каждый день
- 03/11/2017 — Золотое молчание Google
- 03/11/2017 — SEO-2017: краткий февраль
- 03/05/2017 — Яндекс-2017: зимние SEO-новости
- 03/02/2017 — Самые популярные статьи 2016 года
- 03/01/2017 — Оставайтесь в безопасности: HTTPS для каждого веб-сайта
- 03/01/2017 — Закрыто в течение дня
- 02/28/2017 — Спутник-Карты 2017: уникальный интерфейс с новым дизайном
- 02/16/2017 — Google Safe Browsing: новая защита от вредоносной активности
- 02/16/2017 — Отзывы критиков и разметка schema.
 org для продвижения локального бизнеса
org для продвижения локального бизнеса - 02/15/2017 — Протокол HTTPS: безопасная интернет-экосистема для всех и каждого
- 02/15/2017 — SEO-2017: многообещающий январь
- 02/11/2017 — Опасный браузер: как защититься от вредоносных расширений
- 02/09/2017 — Безопасные технологии: как Google заботится о пользователях
- 02/08/2017 — Как Google сражался с «ветряными мельницами»
- 02/05/2017 — Шифрование по ГОСТу: доверенный браузер «Спутник» с российской криптографической защитой
- 02/04/2017 — Новый API для Mobile-Friendly Test
- 01/30/2017 — Google Assistant: персональный помощник в мире высоких технологий
- 01/29/2017 — Ещё раз о ссылках в виджетах
- 01/28/2017 — Советы Google: как защитить сайт от пользовательского спама
- 01/26/2017 — Осенние SEO-новости Яндекса
- 01/24/2017 — Google Firebase для Mobile: как повысить качество мобильных приложений в 2017 году
- 01/24/2017 — Технология Google AMP Lite: облегченный формат для AMP-страниц
- 01/23/2017 — Краулинговый бюджет: FAQ от Гэри Илш
- 01/19/2017 — «Спутник» для Windows: рекламоотвод, режим для чтения и часовой
- 01/19/2017 — SEO-2016: итоги
работы Яндекс.
 Вебмастера
Вебмастера - 01/12/2017 — Google против межстраничной рекламы
- 01/01/2017 — Декабрьские SEO-новости Google
- 12/31/2016 — Как выявить проблемы для страниц AMP-формата
- 12/31/2016 — Как сервис Google Search Console помогает сайтам с AMP-страницами
- 12/30/2016 — Восемь рекомендаций для AMP-страниц по оптимизации мобильного сайта
- 12/30/2016 — Что такое AMP?
- 12/29/2016 — Как настроить аналитику на AMP-страницах
- 12/29/2016 — Советы Платона Щукина: как сделать сайт безопасным
- 12/23/2016 — Мобильные приложения: прогноз погоды на Google Android
- 12/23/2016 — Как настроить объявления на AMP-страницах
- 12/22/2016 — Мобильный поиск Google: ещё быстрее и удобнее в 2017 году
- 12/19/2016 — Яндекс.Карты 2016 для водителей
- 12/18/2016 — Летние SEO-новости Яндекса
- 12/12/2016 — Яндекс, Палех и нейронные сети
- 12/12/2016 — Все ресурсы в одном наборе: новые сводные отчеты в поисковой консоли Google Search Console
- 12/09/2016 — Google-2017: «зелёная» энергия для питания дата центров
- 12/06/2016 — Что знает Яндекс.
 Браузер об опасностях и угрозах в
интернет-среде
Браузер об опасностях и угрозах в
интернет-среде - 12/03/2016 — Google Santa Tracker 2016
- 12/02/2016 — Расширенные Rich Cards: местные рестораны и онлайн-курсы
- 12/02/2016 — Рекомендации Google: как не стать мишенью хакеров
- 12/01/2016 — Ноябрьские SEO-новости Google
- 12/01/2016 — Контент для Feature-Phone: новые правила сканирования и индексирования
- 12/01/2016 — Гудбай, Content Keywords
- 11/17/2016 — Google-Фотосканер: мобильное приложение для цифровых копий
- 11/17/2016 — Google Analytics 2016 года: дополнительные оповещения по безопасности сайта
- 11/14/2016 — «Спутник Лайт»: мобильный веб-браузер для смартфонов с iOS
- 11/14/2016 — Как начать работу с AMP-страницами для мобильных устройств
- 11/14/2016 — Контент AMP-страниц: предварительный просмотр в мобильной выдаче Google
- 11/07/2016 — Тесты Google: индексация Mobile-First
- 11/01/2016 — Октябрьские SEO-новости Google
- 10/26/2016 — Доверие и реклама: на чём зарабатывает компания Google
- 10/26/2016 — Весенние SEO-новости Яндекса
- 10/21/2016 — Используете ускоренные мобильные страницы? Пройдите тест «Проверка страниц AMP»
- 10/03/2016 — AMP-страницы: новые вопросы веб-мастеров к Google
- 10/01/2016 — Сентябрьские SEO-новости Google
- 09/30/2016 — Мобильный поиск Google: ускоренные AMP-страницы в основной выдаче
- 09/28/2016 — Яндекс против спама: как защититься от спамеров
- 09/23/2016 — Знакомьтесь, алгоритм Penguin 4.
 0
0 - 09/19/2016 — Рекомендации Google: как новостному сайту перейти на протокол HTTPS
- 09/17/2016 — Google против пиратов: обновление отчёта за 2016 год
- 09/01/2016 — Августовские SEO-новости Google
- 08/20/2016 — Июльские SEO-новости Google
- 08/11/2016 — Советы Платона Щукина: как проиндексировать мобильный сайт на поддомене
- 08/03/2016 — Мобильные решения: как Яндекс распознаёт автомобили
- 08/02/2016 — Умная троица: Яндекс, Браузер, Дзен
- 07/30/2016 — Мобильные решения: Яндекс.Деньги по QR-коду
- 07/24/2016 — Инновации Google: восемь интересных вещей с конференции I/O 2016
- 07/21/2016 — Июньские SEO-новости Google
- 06/23/2016 — Расширенный поиск: введение в карты Rich Cards
- 06/20/2016 — В одном наборе: сводная статистика по всем сайтам в Search Console
- 06/16/2016 — Зимние SEO-новости Яндекса
- 06/09/2016 — Советы Платона Щукина: как подружить сайт с мобильными устройствами
- 06/05/2016 — Криптография по ГОСТу: «Спутник» тестирует браузер с шифрованием
- 06/02/2016 — Майские SEO-новости Google
- 05/31/2016 — Мобильный браузер Спутник: обновление для устройств с Android
- 05/29/2016 — Эволюция Google: юбилейная конференция I/O 2016 года
- 05/27/2016 — Переводи легко: Google Переводчик 2016 для устройств с Android и iOS
- 05/26/2016 — Санкции Google: скрытое перенаправление мобильных пользователей
- 05/23/2016 — Мобильные приложения: Google Android Auto
- 05/19/2016 — Виртуальная клавиатура Google Gboard с поиском для iOS
- 05/14/2016 — Яндекс.
 Карты 2016 для пешеходов
Карты 2016 для пешеходов - 05/13/2016 — Мобильные технологии Яндекса: Антишок защищает пользователей Android
- 05/05/2016 — Как в 2015 году Google боролся с веб-спамом
- 05/01/2016 — Бесконтактные платежные технологии: Яндекс.Деньги, NFC и Android
- 04/30/2016 — Апрельские SEO-новости Google
- 04/29/2016 — Отчёты Google за 2015 год – безопасный Android
- 04/29/2016 — Google Переводчик: 10 фактов к юбилею онлайн-сервиса
- 04/27/2016 — Яндекс.Телефония: виртуальная АТС для бизнес-клиентов
- 04/26/2016 — Персональный подход: личные поисковые подсказки в «Спутнике»
- 04/24/2016 — Мартовские SEO-новости Google
- 04/22/2016 — Советы Платона Щукина: Яндекс.Вебмастер
- 04/19/2016 — Яндекс.Браузер с технологией DNSCrypt
- 04/18/2016 — Февральские SEO-новости Google
- 04/15/2016 — «Спутник.Аналитика» собирает статистику и анализирует данные
- 04/11/2016 — Январские SEO-новости Google
- 03/26/2016 — Советы Платона Щукина – как сделать правильный фавикон
- 03/22/2016 — Новые фишки для браузера «Спутник» – пользовательские экраны и детский режим по таймеру
- 03/17/2016 — Карты Google Maps 2016 для Android и iPhone
- 03/10/2016 — «Спутник» поддержал конкурс «Позитивный контент-2016»
- 03/09/2016 — Adobe представил Experience Manager Mobile
- 03/04/2016 — В «Мегафоне» появился виртуальный консультант Елена
- 02/27/2016 — Яндекс.
 Авиабилеты для мобильных пользователей
Авиабилеты для мобильных пользователей - 02/24/2016 — Как в 2015 году Google боролся с некачественными рекламными материалами
- 02/19/2016 — Пять вопросов для Google
- 02/17/2016 — Обновление Google My Maps для Android
- 02/12/2016 — 9 секретов Минусинска
- 02/03/2016 — Как переехать на протокол HTTPS: рекомендации Google
- 02/02/2016 — Яндекс приготовил Владивосток
- 01/12/2016 — Panda вошел в состав основного ядра алгоритма ранжирования Google
- 12/31/2015 — Советы Платона Щукина: настройка индексирования сайта
- 12/22/2015 — Яндекс.Браузер на защите мобильных счетов
- 12/17/2015 — Новые Яндекс.Карты 2015 для мобильных устройств с iOS
- 12/14/2015 — Новое кино от «Спутника»
- 12/09/2015 — Мобильный поиск от Google и развлекательный контент
- 12/03/2015 — Платон Щукин и правильные сниппеты
- 11/27/2015 — Яндекс.Погода по технологии Метеум
- 11/21/2015 — Мобильная версия сайта в выдаче Яндекса
- 11/20/2015 — Яндекс запустил бета-версию кабинета для веб-мастеров
- 11/17/2015 — Google Карты 2015 в режиме офлайн
- 11/08/2015 — Шесть рекомендаций от Яндекса – как переехать на HTTPS
- 11/05/2015 — Яндекс рассказал о сроках и способах выхода из-под санкций
- 10/26/2015 — В браузере «Спутник» появились новые модули
- 10/19/2015 — Яндекс.
 Браузер – комплексная защита
интернет-пользователей
Браузер – комплексная защита
интернет-пользователей - 10/06/2015 — Браузер «Спутник» для российских семей
- 09/22/2015 — Естественная ссылка от Яндекса
- 09/22/2015 — Google покарает за повторные нарушения «Руководства для Веб-Мастеров»
- 09/11/2015 — Яндекс против продавцов SEO-ссылок
- 09/08/2015 — Рождение нового образа Google
- 09/02/2015 — Google против межстраничной рекламы для установки мобильных приложений
- 08/24/2015 — Глобальное обновление панорам на Яндекс.Картах
- 08/18/2015 — Google Карты расскажут о дорожных пробках
- 08/06/2015 — Ответы на вопросы по Google Panda 4.2
- 07/23/2015 — Алгоритм Panda 4.2 в действии
- 07/16/2015 — Яндекс снова обновил Минусинск
- 07/14/2015 — Читалка от Firefox
- 07/12/2015 — Платон Щукин о службе поддержки Яндекса
- 07/06/2015 — Прогулки вместе с Яндексом
- 06/23/2015 — Яндекс.Эксперт поможет владельцам интернет-сайтов
- 06/19/2015 — Встречайте – Яндекс.
 Метрика 2.0
Метрика 2.0 - 06/16/2015 — Планшетный браузер от Спутника
- 06/11/2015 — Как Google заботится о безопасности и конфиденциальности пользовательских данных
- 06/09/2015 — Слушаем Яндекс.Радио
- 06/07/2015 — Google, смартфоны и микро-моменты
- 06/04/2015 — Сохрани мгновения на Google Фото
- 06/02/2015 — Зачем нужно обновлять веб-браузеры
- 05/28/2015 — Спутник — первая годовщина
- 05/26/2015 — Яндекс. Туристы. Путешествия
- 05/21/2015 — Минусинск принёс первые результаты
- 05/17/2015 — Алгоритм Минусинск начал действовать
- 05/09/2015 — Спутник – День Победы
- 05/06/2015 — Яндекс защитит мобильных пользователей
- 05/02/2015 — Слияние Яндекс.Карт в едином интерфейсе
- 04/29/2015 — Новый сервис «Спутник.Дети»
- 04/25/2015 — Текст на картинке
- 04/17/2015 — Безопасный просмотр сайтов вместе с Google
- 04/15/2015 — Яндекс против SEO-ссылок
- 04/10/2015 — Как подружить статические интернет-страницы с мобильными устройствами
- 04/06/2015 — Безграничный Яндекс.
 Маркет
Маркет - 04/03/2015 — Google против дорвеев
- 03/31/2015 — Бета-версия Яндекс-Браузера
- 03/30/2015 — Новая версия мобильного веб-браузера от Спутника
- 03/28/2015 — «Спутник» подключил аптеки «А5»
- 03/24/2015 — Яндекс найдёт работу для всех
- 03/18/2015 — Knowledge-Based Trust – очередная инновация от Google
- 03/11/2015 — Поисковый алгоритм Google будет учитывать дружественность сайтов к мобильным устройствам
- 03/02/2015 — Яндекс.Недвижимость поможет приобрести новую квартиру в Москве
- 02/23/2015 — Мобильный веб-браузер от «Спутника»
- 02/16/2015 — Яндекс подскажет правильный ответ
- 02/12/2015 — Юбилей у Google Карт
- 02/04/2015 — Яндекс.Ключ на страже личных данных
- 02/02/2015 — Google Карты для мобильных устройств получили стильный интерфейс
- 01/27/2015 — Яндекс изучил московские пробки
- 01/23/2015 — Google Penguin 3.X – обновления продолжаются
- 01/14/2015 — Яндекс.Мастер предлагает прозрачные тарифы и справедливые цены
- 01/06/2015 — Сервис Google Карты Россия пополнился онлайн-инструментом Map Maker
- 01/02/2015 — Новые технологии Яндекса для обработки больших данных
- 12/25/2014 — Яндекс.
 Недвижимость принимает объявления от частных
лиц
Недвижимость принимает объявления от частных
лиц - 12/22/2014 — Мэтт Каттс рассказал об ошибках Google, допущенных при борьбе с веб-спамом
- 12/03/2014 — Яндекс-Браузер приблизил будущее
- 11/25/2014 — Яндекс.Карты 2014 – объёмные здания и тепловые эффекты
- 11/20/2014 — Google выделит сайты, адаптированные для мобильных устройств
- 11/17/2014 — Каким образом Googlebot анализирует навигационные строчки на веб-странице
- 11/05/2014 — Яндекс.Браузер обзавёлся Антишоком
- 10/28/2014 — Поисковик «Спутник» запустил версию для мобильных устройств
- 10/27/2014 — Google предупредил о нежелательности блокировки файлов JavaScript и CSS
- 10/22/2014 — Google Penguin 3.0 – официальная информация
- 10/21/2014 — Penguin 3.0 в действии
- 10/17/2014 — «Спутник» поможет оформить жалобу
- 10/14/2014 — Как избежать неприятностей при покупке домена с историей
- 10/07/2014 — Яндекс знает, где найти Мастера
- 09/30/2014 — Как Google распознает версии веб-сайтов для мобильных устройств
- 09/23/2014 — Яндекс в реестре
- 09/16/2014 — Google поможет найти ошибки в коде JavaScript
- 09/09/2014 — Поисковый портал «Спутник» усиливает безопасность онлайн-сервисов
- 09/02/2014 — Как Google ранжирует веб-ресурсы: сайты-лилипуты против интернет-гигантов
- 08/26/2014 — Яндекс предупреждает о мобильных угрозах
- 08/19/2014 — Google будет лучше ранжировать авторитетные веб-сайты
- 08/12/2014 — Мэтт Каттс рекомендует создавать веб-сайт с HTML-версией
- 08/04/2014 — Умные подсказки в поисковой строке Яндекса
- 07/29/2014 — Гостевые посты и ссылочное продвижение
- 07/22/2014 — Яндекс.
 Метрика 2.0 в действии
Метрика 2.0 в действии - 07/15/2014 — Концептуальные изменения в «Яндекс.Маркете»
- 07/09/2014 — Как Google производит изменения в поисковых алгоритмах
- 07/02/2014 — «Яндекс» купил крупнейший портал об автомобилях
- 06/25/2014 — Как узнать, за что понизились позиции сайта в Google
- 06/19/2014 — Ведущая поисковая система запустила новый сервис – Яндекс.Город
- 05/30/2014 — Мэтт Каттс развеял мифы в сфере SEO-продвижения веб-сайтов
- 05/22/2014 — Запуск бета-версии информационно-поискового портала «Спутник»
- 05/20/2014 — Яндекс напоминает: соблюдайте правила оптимизации сайтов
- 05/16/2014 — Ещё раз о покупных ссылках в Google
- 05/11/2014 — Как удерживать топовые позиции в Google
- 05/10/2014 — Инструмент «Синонимы» улучшает работу Яндекс.Поиска на веб-сайте
- 04/26/2014 — Мэтт Каттс снова пояснил, каким должен быть контент для сайта с точки зрения пользователей
- 04/25/2014 — Google Scraper Report поможет веб-мастерам добиться справедливости
- 04/21/2014 — Яндекс.
 Диск представил обновленный интерфейс
Диск представил обновленный интерфейс - 04/19/2014 — Google + Spider.io – новый уровень защиты рекламных объявлений
- 04/18/2014 — В Германии создан почтовый сервис для пересылки зашифрованных сообщений
- 04/17/2014 — Google-Карты 2014 — обновление популярного картографического сервиса
- 04/07/2014 — Компания Яндекс обновила веб-интерфейс онлайн-сервиса Яндекс.Метро
- 04/02/2014 — Мэтт Каттс и ссылочное ранжирование. Вечная песня о главном
- 03/30/2014 — Яндекс-Директ ускоряет работу с минус-словами
- 03/23/2014 — Поисковик Google произвёл обновления в работе алгоритма Baby Panda
- 03/20/2014 — Функционал Яндекс.Вебмастера расширился за счёт дополнительного инструмента для анализа веб-страниц
- 03/16/2014 — Google работает над обновлением алгоритма «Панда»
- 03/13/2014 — Яндекс приступил к поэтапной отмене ссылочного ранжирования
- 03/11/2014 — Мэтт Каттс о роли социальных сигналов в поисковом ранжировании веб-сайтов
- 03/05/2014 — Обновление панорам на Яндекс.
 Картах с возможностью встраивания панорамных снимков на страницах веб-сайтов
Картах с возможностью встраивания панорамных снимков на страницах веб-сайтов - 03/03/2014 — Принципы Google по отношению к контенту для видеосайтов
- 02/27/2014 — Итоги олимпийского проекта от Яндекса
- 02/24/2014 — Яндекс предпочитает сайты без шокирующего контента
- 02/20/2014 — На Google-Maps добавились панорамные изображения населенных пунктов и природных объектов России
- 02/18/2014 — Очередные изменения в Google Webmaster Tools
- 02/13/2014 — Google запретил практику гостевого блоггинга для целей SEO-продвижения
- 02/09/2014 — Google представил новый раздел FAQ, раскрывающий политику AdSense в сфере контекстной рекламы
- 02/05/2014 — В поиске по блогам от Яндекса будут представлены данные из Facebook
- 02/03/2014 — Позиция Google по отношению к ссылкам в виджетах
- 01/31/2014 — Яндекс запустил уникальный веб-проект – «Зимние Олимпийские Игры 2014»
- 01/30/2014 — Почтовый сервис от Silent Circle сохранит тайну переписки
- 01/23/2014 — Как Google относится к дублированному текстовому контенту
- 01/20/2014 — Яндекс-Острова обзавелись блоком с интерактивными данными
- 01/16/2014 — Как Google решает проблемы с гостевым блоггингом на низкокачественных ресурсах
- 01/10/2014 — Коммерческая реклама в Google Display Network: плати только за реальные просмотры
- 12/31/2013 — Google делится секретами: как выйти из под фильтров поисковой системы
- 12/24/2013 — Приложение Google Analytics поможет ускорить загрузку веб-сайта
- 12/17/2013 — В Яндекс.
 Метрике появился отчет о времени загрузки интернет-страниц
Метрике появился отчет о времени загрузки интернет-страниц - 12/10/2013 — В рекламной сети «AdWords» добавился новый тип рекламных компаний
- 12/03/2013 — Google разработал устройство для безопасной идентификации интернет-пользователей
- 11/26/2013 — В коммерческих объявлениях Яндекс. Директа добавилась информация о времени работы рекламодателя
- 11/19/2013 — Поисковик Google получил патент на уникальный алгоритм по определению качества контента
- 11/12/2013 — Обновленные Яндекс.Карты с русскоязычными названиями зарубежных географических объектов
- 11/05/2013 — Яндекс чистит выдачу – АГС-40 в действии
- 10/29/2013 — Визуальный поиск при помощи сервиса Яндекс-Картинки
- 10/22/2013 — Яндекс.Kарты 2013 в обновленном интерфейсе
- 10/15/2013 — Что знает Google о заблуждениях веб-мастеров и SEO-специалистов
- 10/08/2013 — Сервис Яндекс.Директ пополнился новым инструментом для анализа информации по рекламным кампаниям
- 10/01/2013 — Интернет-гигант Google обновил функционал Google-Maps и приготовил новые карты для российских пользователей
- 09/24/2013 — Поисковик Яндекс совершенствует инструмент WordStat
- 09/17/2013 — В Яндекс.
 Метрике появился отчет по анализу коммерческих интересов целевых групп
Метрике появился отчет по анализу коммерческих интересов целевых групп - 09/10/2013 — Дополнительные возможности от Google улучшают структуризацию данных
- 09/03/2013 — Яндекс.Метрика фильтрует поисковых роботов по новым правилам
- 08/27/2013 — Новые технологии позволят увеличить емкость жесткого диска на 95%
- 08/20/2013 — Google открывает эпоху платного интернет-телевидения
- 08/13/2013 — Уникальная технология от «Лаборатории Касперского» для защиты данных на мобильных устройствах
- 08/06/2013 — Новый браузер от Firefox — дополнительные возможностей для пользователей
- 07/28/2013 — Острова от Яндекса
Как мне trace мои внутренние страницы через google analytics?
Я делаю веб-сайт с HTML и CSS, и у него будет около 200 внутренних страниц внутри. Как я могу отследить их через google analytics? Должен ли я добавлять код отслеживания на каждую страницу или достаточно просто добавить его на главную страницу?
IF, я должен добавить код на каждую страницу, должен ли я сделать новое свойство для каждой внутренней страницы в google analytics?
javascript css google-analyticsПоделиться Источник user3860208 11 сентября 2014 в 05:50
2 ответа
- Как вытащить веб-статистику с помощью клиента google analytics api через php
Как получить данные Google Analytics через Google Analytics API с помощью PHP ? Это возможно, чтобы получить мудрый статус страницы через API? Я работаю с веб-сайтом, имеющим 30 тысяч страниц, и мне нужно создать панель мониторинга, показывающую статистику по страницам для соответствующего.
 ..
.. - Отслеживание Facebook бизнес-страницы через Google Analytics
Проблема: Я не вижу никакой информации в Google Analytics аккаунте для facebook страницы. Что я сделал до сих пор: -На facebook добавлен код отслеживания Google analytics в приложение HTML -В google analytics аккаунте добавлена facebook страница Каковы правильные шаги для отслеживания моей…
0
Да, вы хотите, чтобы найти способ, чтобы добавить отслеживание google analytics .js на каждой странице.
Как правило, это делается с помощью шаблона: вы хотите, чтобы каждая страница имела один и тот же look-and-feel, с одинаковыми навигационными ссылками, не так ли?
Предполагая, что каждая из этих 200 страниц имеет другой URL, вам не нужно добавлять дополнительную классификацию — вы можете использовать URLs для отслеживания отдельных страниц. В идеале у вас будет своего рода иерархическая структура URL; затем вы можете использовать части URLs для отслеживания различных групп страниц в Google Analytics.
Поделиться samcheng 11 сентября 2014 в 05:54
0
Вам нужно добавить код GA на каждую страницу. Если вы пишете свой сайт с какой-то серверной стороны, то я предлагаю вам написать своего рода MasterPage / Common код, который будет работать на каждой странице, которую будут использовать все ваши страницы, и который будет впрыскивать этот js-код на страницы.
Это хорошая практика в любом случае — особенно если у вас так много страниц. что делать, если вы хотите изменить дизайн сайта? или добавить общий верхний/нижний колонтитул ко всем страницам? вы бы перешли и отредактировали 200 страниц? таким образом, вам нужно изменить только одно место.
Поделиться developer82 11 сентября 2014 в 05:54
Похожие вопросы:
Как загрузить Google Analytics после загрузки страницы
Возможный Дубликат : Как мне динамически загрузить Google Analytics JavaScript? Привет Google Analytics звонок замедляет загрузку моей веб-страницы. Есть ли способ инициировать вызов Google…
Есть ли способ инициировать вызов Google…
Загрузить google analytics javascript через несколько секунд после загрузки страницы
Мне интересно, что произойдет, если я лениво загружу Google Analytics JavaScript через несколько секунд после загрузки страницы (то есть через несколько секунд после загрузки документа и всего…
Доступен ли Google analytics для Phonegap
Для моего приложения phonegap на самом деле есть только одна страница, index.html, которая является пустой. Все остальные страницы загружаются через ajax вызовов в index.html. Я хочу использовать…
Как вытащить веб-статистику с помощью клиента google analytics api через php
Как получить данные Google Analytics через Google Analytics API с помощью PHP ? Это возможно, чтобы получить мудрый статус страницы через API? Я работаю с веб-сайтом, имеющим 30 тысяч страниц, и мне…
Отслеживание Facebook бизнес-страницы через Google Analytics
Проблема: Я не вижу никакой информации в Google Analytics аккаунте для facebook страницы. Что я сделал до сих пор: -На facebook добавлен код отслеживания Google analytics в приложение HTML -В google…
Что я сделал до сих пор: -На facebook добавлен код отслеживания Google analytics в приложение HTML -В google…
Как исключить способ оплаты в качестве реферала в Google Analytics, через код?
Мои платежные шлюзы отображаются как рефералы в Google Analytics. Я немного читал об этом, и похоже, что есть два варианта исправить это: Добавление записи в список исключений рефералов на странице…
Как интегрировать данные Google Analytics в Мои страницы?
У меня есть сайт,который позволяет пользователям размещать свои сайты. Я хочу отобразить на своих страницах несколько графиков из их учетной записи Google Analytics, показывающих трафик, посетителей…
Почему мои Google Analytics «время загрузки страниц» все 0.00%?
Почему мои Google Analytics время загрузки страниц все 0.00%? Достаточно ли делать что-то подобное, чтобы получить тайминги страниц, или есть что-то другое, что я должен делать? /* GOOGLE ANALYTICS. ..
..
Как мне отслеживать одного пользователя на всем моем сайте с помощью google analytics?
Я пытаюсь отслеживать один путь пользователей по всему моему сайту вплоть до конверсии. Есть ли способ законно сделать это через google analytics? В основном я пытаюсь понять, работают ли мои кнопки…
Загрузить google analytics после загрузки страницы
Я разрабатываю веб-приложение с помощью preact. Общий размер веб-приложения составляет около 30 КБ gzipped (Google Analytics-около 14 Кб). Я хочу добавить google analytics, но я не хочу, чтобы…
Дизайн внутренних страниц — Разработка сайтов в Москве
На DELUXE-проектах мы прорабатываем каждую уникальную страницу сайта по отдельности.
На выходе мы получаем множество макетов страниц, заботливо отрисованных дизайнером в рамках дизайн-концепции. Иногда часть внутренних страниц принципиально отличаются от общей дизайн концепции — и требуют отдельной разработки дизайна. Например, можно по-разному оформить разделы для разных продуктовых линеек, а также по-разному оформить разделы с товарами разных брендов.
Например, можно по-разному оформить разделы для разных продуктовых линеек, а также по-разному оформить разделы с товарами разных брендов.
Вам в помощь — перечень возможных страниц для отрисовки:
- Главная страница
- Типовая внутренняя страница
- Каталог — Список категорий товаров
- Каталог — Список товаров
- Каталог — Список товаров (вариант для оптового клиента)
- Каталог — Карточка
- Каталог — Карточка (вариант для оптового клиента)
- Каталог — Сравнение товаров
- Каталог — Попап добавления товара в сравнение
- Каталог — Раскрывающее меню каталога
- Каталог — Попап «Сообщить о поступлении товара»
- Каталог — Попап «Заявка на товар»
- Каталог — Корзина
- Каталог — Оформление заказа
- Каталог — Спасибо за заказ
- Каталог — Поиск по каталогу
- Каталог — Дропдаун «Быстрый поиск»
- Бренды — список
- Бренды — карточка
- Страница оплаты
- Услуги — список
- Услуги — карточка
- Услуги — карточка (какой-либо дополнительный вид, например для оптового клиента)
- Услуги — список разделов
- Услуги — меню подразделов
- Услуги — форма заказа услуги
- Каталог помещений — список
- Каталог помещений — карточка
- Каталог помещений — форма заявки
- Каталог помещений — фильтр в списке (простой)
- Каталог помещений — фильтр в списке (расширенный)
- Каталог помещений — список зданий/комплексов с вложенными списками помещений
- Каталог помещений — карточка здания/комплекса
- Каталог помещений — выбор помещения на схеме здания/комплекса
- Каталог помещений — карта помещений с кластеризацией, балун объекта на карте помещений
- Каталог помещений — помещения на карте метро
- Каталог помещений — раскрывающийся список помещений (мини-карточки)
- Каталог помещений — выбор округа на схеме округов
- Каталог помещений — похожие помещения на карточке помещения
- Авторизация
- Регистрация
- Восстановление пароля
- Личный кабинет — главная страница
- Личный кабинет — список заказов
- Личный кабинет — страница заказа
- Личный кабинет — мои адреса
- Личный кабинет — баланс бонусных баллов
- Страница «Правила начисления бонусов»
- Регистрация (продавец)
- Личный кабинет — Мои товары
- Личный кабинет — Добавление товара
- Личный кабинет — редактирование товара
- Личный кабинет — история платежей
- Каталог — товары одного продавца
- Личный кабинет — рубрикатор товаров (редактирование и добавление раздела)
- Каталог — брендированная страница продавца
- Личный кабинет — настройки брендирования
- Личный кабинет — редактирование товара — блок платного продвижения
- Личный кабинет — добавление банковской карты
- Личный кабинет — форма вывода средств
- Новости — список
- Новости — карточка
- Новости — рубрикатор (разводная страница с анонсами)
- Новости — облако тегов
- Регистрация (партнер)
- Новости — добавление новости
- Новости — редактирование новости
- Новости — календарь новостей
- Статьи — список
- Статьи — статья
- Статьи — рубриктор (разводная страница с анонсами)
- Статьи — облако тегов
- Регистрация (партнер)
- Статьи — добавление статьи
- Статьи — редактирование статьи
- Статьи — облако тегов
- Статьи — страница стилей
- Вопросы и ответы
- Вопросы и ответы — список разделов
- Вопросы и ответы — карточка
- Вопросы и ответы — форма добавления вопроса
- Вопросы и ответы — вопросы без ответа
- Вопросы и ответы — форма ответы на вопрос
- Отзывы — список отзывов
- Отзывы — список разделов
- Отзывы — карточка
- Отзывы — форма добавления отзыва
- Акции — список
- Акции — карточка
- Акции — шаблон для промоблока акции
- Акции — баннер для размещения
- Акции — спасибо за заявку
- Акции — шаблон и правила оформления акции
- Фотогалерея — список альбомов
- Фотогалерея — альбом
- Фотогалерея — просмотр фотографии
- Фотогалерея — добавление альбома
- Фотогалерея — загрузка фотографий
- Фотогалерея — массовое редактирование
- Фотогалерея — редактор фотографий
- Фотогалерея — расширенный редактор фотографий
- Портфолио — список разделов
- Портфолио — список работ
- Портфолио — карточка
- Портфолио — карточка (вариант Б)
- Блог — список постов
- Блог — карточка поста
- Блок — комментарии к посту
- Блок — рубриктор (разводящая по блогу)
- Блог — облако тегов
- Блог — список авторов
- Блог — профиль автора
- Блог — создание блога
- Блог — редактирование блога
- Блог — настройка тем оформления блога
- Блог — добавление поста в блог
- Блог — модерация комментариев
- Блог — опрос
- Блог — общая лента постов
- Страница «Где купить»
- Раздел «Где купить»
- Раздел «Где купить» (интерактивная карта)
- Раздел «Где купить» — карточка
- Раздел «Где купить» — регионы присутствия
- Калькулятор простой
- Калькулятор сложный
- Конструктор
- Конструктор — все варианты (ресурсы)
- Калькулятор пластиковых окон
- Калькулятор — Форма заявки
- Форма заявки на приём к врачу
- Форма обратной связи
- Простой опрос/анкета
- Сложный опрос/анкета
- Сложный нелинейный опрос/анкета
- Опрос/Анкета — результаты
- Результат опроса (теста)
- Консультации — Список вопросов
- Консультации — Ответы на вопрос
- Консультации — форма добавления вопроса
- Дневник фиксации параметров — список
- Дневник фиксации параметров — карточка
- Дневник фиксации параметров — форма добавления и редактирования записи
- Дневник фиксации параметров — статистика
- Вебинары — список
- Вебинары — карточка
- Вебинары — регистрация
- Сложная форма заказа услуги
- Сложная форма заказа услуги (со справочниками)
- Вакансии — список
- Вакансии — карточка
- Вакансии — форма заявки
- Ошибка 404
- Страница «На сайте ведутся работы»
- Страница «Доступ запрещен»
- Результаты поиска по сайту
- Результаты поиска по сайту (группировка по типу контента)
- И т.
 д. и т.п.
д. и т.п.
Важно понимать, что уникальный дизайн каждой из вышеперечисленных страниц делает проект дороже: дело в том, что страницу нужно не только нарисовать, но еще сверстать, запрограммировать, наполнить контентом и протестировать. Поэтому мы так любим проекты на тарифном плане OPTIMA — там многие «внутренние» страницы берутся из репозитория готовыми, и это значительно сокращает сроки и бюджет проекта.
Как проверить внутренние страницы [Обновление «Анализа сайта»]
Проверка не только главной, но и внутренних страниц сайта.
Теперь сервис проверяет не только главную, но и внутренние страницы сайта, на которых тоже могут быть ошибки.
Тесты для внутренних страниц:
- коды ответов — вы увидите все страницы с ошибкой 404, неправильно настроенные редиректы;
- скорость загрузки страниц — сервис найдет все страницы, которые медленно загружаются и негативно влияют на пользовательский опыт;
- title и description — когда на странице неправильно сделаны заголовки и описания, поисковому роботу сложно их найти и показать пользователям поисковых систем.
 «Анализ сайтов» покажет все страницы, где title и description нет или они слишком длинные, а вы исправите в соответствии с нашими рекомендациями;
«Анализ сайтов» покажет все страницы, где title и description нет или они слишком длинные, а вы исправите в соответствии с нашими рекомендациями; - тег h2 — самый важный для посетителей сайта, он должен встречаться на странице не больше одного раза и точно отображать ее содержание. Вы увидите все страницы с пустым заголовком или те, где он размещен несколько раз.
Анализ внутренних станиц запускается из меню слева в интерфейсе отчета:
После проверки вы увидите список тестов с количеством страниц, на которых есть ошибки:
Можно посмотреть ошибки конкретных страниц:
Анализ внутренних страниц доступен на тарифах «Начальный» и «Профи», количество страниц для проверки зависит от тарифа.
Обновление работает в тестовом режиме. Если вы заметили ошибку в работе сервиса, пожалуйста, напишите нам на почту [email protected]
Напомним, Анализ сайта от PR-CY — это сервис для самостоятельной проверки оптимизации сайта, его скорости и ошибок. Подойдет и владельцам сайтов,так и веб-студиям.
С нами вы можете:
- Найти ошибки сайта
И узнать, что нужно исправить для более эффективного продвижения сайта в поисковиках.
- Составить план действий
Каждый тест дополняется подробным описанием и инструкцией о том, как исправить возможные ошибки. Вы получите список задач, выполняя которые, сможете самостоятельно улучшать сайт без сторонних специалистов.
- Просматривать историю сайта
При каждом анализе сайта мы сохраняем всю собранную информацию в свою базу данных, благодаря которой строим графики с динамикой ключевых параметров и показываем изменения. У вашего сайта будет своя история событий, из которой вы узнаете, когда на него был наложен фильтр или когда сайт выпал из выдачи.
- Демонстрировать достижения
После проведения анализа сайта вы можете скачать результаты в виде файла PDF. Его можно использовать как отчет или коммерческое предложение. Также доступно брендирование отчета: можно добавить описание, заключение и загрузить свой логотип.
html — Структура Schema.org на домашней странице: разметка многих ссылок на другие внутренние страницы?
У меня есть вопрос относительно использования Schema.org. Предположим, у меня есть домашняя страница, поэтому я использую тип WebSite .
Но у меня на домашней странице много ссылок на статьи и другие внутренние страницы. Должен ли я отмечать каждую из них, потому что на моей главной странице около 40 различных типов ссылок?
Например:
Основным элементом является WebSite (домашняя страница), внутри домашней страницы у меня есть список внутренних страниц, ссылки на статьи (около 40 элементов).Действительна ли такая маркировка? Нравится размечать много элементов на одной странице?
То же самое и на других страницах категорий и так далее.
Я никогда этого не пробовал и не знаю, как это проверить.
Вот две части моей веб-страницы :
org/Article">
 org / Article ">
org / Article ">


 Позволяет быстро привлечь аудиторию к новой странице. Напрямую не влияет на продвижение сайта, но в идеале позволит нарастить поведенческие факторы и повысить конверсию.
Позволяет быстро привлечь аудиторию к новой странице. Напрямую не влияет на продвижение сайта, но в идеале позволит нарастить поведенческие факторы и повысить конверсию. Здравствуй, Google Search Central
Здравствуй, Google Search Central Что делать владельцам сайтов
Что делать владельцам сайтов Корпоративная версия 2019 года
Корпоративная версия 2019 года Браузер для смартфонов на Android
Браузер для смартфонов на Android 0: как предупредить и обезвредить
0: как предупредить и обезвредить Навигатор помогает найти парковку
Навигатор помогает найти парковку org для продвижения локального бизнеса
org для продвижения локального бизнеса Вебмастера
Вебмастера Браузер об опасностях и угрозах в
интернет-среде
Браузер об опасностях и угрозах в
интернет-среде 0
0 Карты 2016 для пешеходов
Карты 2016 для пешеходов Авиабилеты для мобильных пользователей
Авиабилеты для мобильных пользователей Браузер – комплексная защита
интернет-пользователей
Браузер – комплексная защита
интернет-пользователей Метрика 2.0
Метрика 2.0 Маркет
Маркет Недвижимость принимает объявления от частных
лиц
Недвижимость принимает объявления от частных
лиц Метрика 2.0 в действии
Метрика 2.0 в действии Диск представил обновленный интерфейс
Диск представил обновленный интерфейс Картах с возможностью встраивания панорамных снимков на страницах веб-сайтов
Картах с возможностью встраивания панорамных снимков на страницах веб-сайтов Метрике появился отчет о времени загрузки интернет-страниц
Метрике появился отчет о времени загрузки интернет-страниц Метрике появился отчет по анализу коммерческих интересов целевых групп
Метрике появился отчет по анализу коммерческих интересов целевых групп ..
.. д. и т.п.
д. и т.п. «Анализ сайтов» покажет все страницы, где title и description нет или они слишком длинные, а вы исправите в соответствии с нашими рекомендациями;
«Анализ сайтов» покажет все страницы, где title и description нет или они слишком длинные, а вы исправите в соответствии с нашими рекомендациями;








 Это параметр, которым вы можете управлять в WordPress.
Это параметр, которым вы можете управлять в WordPress.

 .. прибегая к наполнению ключевыми словами.
.. прибегая к наполнению ключевыми словами.
 Позже, однако, Guardian напечатала заявление университета, дистанцирующегося от профессора психологии: «Кардиффский университет попросил нас указать, что Клифф Арналл… был бывшим преподавателем на полставки в университете, но ушел в феврале.
Позже, однако, Guardian напечатала заявление университета, дистанцирующегося от профессора психологии: «Кардиффский университет попросил нас указать, что Клифф Арналл… был бывшим преподавателем на полставки в университете, но ушел в феврале. Конечно, стоит убедиться, что вы не проиграете в других случаях, например, в высоких комиссиях за овердрафт. Если вы, вероятно, окажетесь в убытке, возможно, вам лучше перейти в банк с более низкими комиссиями или даже с небольшим беспроцентным овердрафтом.
Конечно, стоит убедиться, что вы не проиграете в других случаях, например, в высоких комиссиях за овердрафт. Если вы, вероятно, окажетесь в убытке, возможно, вам лучше перейти в банк с более низкими комиссиями или даже с небольшим беспроцентным овердрафтом.
 Страницы приложений также используют тему магазина по умолчанию и
тема шаблона страницы по умолчанию для страниц с содержанием. Однако изменение
внутренний шаблон должен быть выполнен с крайним
осторожность. Эти страницы имеют заранее заданную конфигурацию и меняются
они могли сломать витрину.
Страницы приложений также используют тему магазина по умолчанию и
тема шаблона страницы по умолчанию для страниц с содержанием. Однако изменение
внутренний шаблон должен быть выполнен с крайним
осторожность. Эти страницы имеют заранее заданную конфигурацию и меняются
они могли сломать витрину.

 Шаблон страницы использует зоны содержимого
которые были определены в макете для создания области дизайна за пределами
внутреннего шаблона. Шаблон страницы используется для отображения содержимого, которое
окружит тело
page, а внутреннее тело
у любой страницы есть свой шаблон.
Шаблон страницы использует зоны содержимого
которые были определены в макете для создания области дизайна за пределами
внутреннего шаблона. Шаблон страницы используется для отображения содержимого, которое
окружит тело
page, а внутреннее тело
у любой страницы есть свой шаблон.

 Чтобы сделать столбец шире, щелкните значок +.
Чтобы сделать столбец шире, щелкните значок +. Вы можете иметь несколько
зоны на секцию.
Вы можете иметь несколько
зоны на секцию. Используйте эту информацию, чтобы узнать, как настроить и
создать свой собственный.
Используйте эту информацию, чтобы узнать, как настроить и
создать свой собственный. 





 Если вы не
Если вы согласны с изменением, нажмите ОТМЕНА
вернуться.
Если вы не
Если вы согласны с изменением, нажмите ОТМЕНА
вернуться. Если вам нужна помощь, см. Инструкции о том, как
для определения местоположения внутреннего
Шаблон в макете.
Если вам нужна помощь, см. Инструкции о том, как
для определения местоположения внутреннего
Шаблон в макете.
 Это также верно для
Доски виджетов, которые используются в верхнем и нижнем колонтитулах. Если бы вы
нравится использовать разные верхние или нижние колонтитулы на страницах, а затем создавать копию
панели виджетов и при необходимости измените.
Это также верно для
Доски виджетов, которые используются в верхнем и нижнем колонтитулах. Если бы вы
нравится использовать разные верхние или нижние колонтитулы на страницах, а затем создавать копию
панели виджетов и при необходимости измените.
 Немного
для виджетов, подобных этому, доступно несколько настроек, а другие
есть только несколько. Сделайте столько корректировок, сколько необходимо. Они будут
сохраняются как значения переопределения настроек для страницы, на которой они были изменены.Нажмите кнопку «Восстановить значения по умолчанию», чтобы восстановить все пользовательские значения переопределения.
См. Виджеты для получения дополнительной информации.
Немного
для виджетов, подобных этому, доступно несколько настроек, а другие
есть только несколько. Сделайте столько корректировок, сколько необходимо. Они будут
сохраняются как значения переопределения настроек для страницы, на которой они были изменены.Нажмите кнопку «Восстановить значения по умолчанию», чтобы восстановить все пользовательские значения переопределения.
См. Виджеты для получения дополнительной информации.
 Из Действия
столбец, щелкните Отменить последний
кнопку, чтобы отменить последнее действие. Вы также можете нажать Сбросить все
кнопку, чтобы удалить все изменения, которые были внесены на страницу из Retail
сторона.
Из Действия
столбец, щелкните Отменить последний
кнопку, чтобы отменить последнее действие. Вы также можете нажать Сбросить все
кнопку, чтобы удалить все изменения, которые были внесены на страницу из Retail
сторона.
 Вот почему у него нет настраиваемых
характеристики. Вы также можете создавать информационные страницы в каталоге.
В любом случае вам нужно будет использовать этот важный виджет; перетащите это в
внутренний шаблон, а затем назначьте внутренний шаблон одному или нескольким
страниц контента, которые вы
созданный.
Вот почему у него нет настраиваемых
характеристики. Вы также можете создавать информационные страницы в каталоге.
В любом случае вам нужно будет использовать этот важный виджет; перетащите это в
внутренний шаблон, а затем назначьте внутренний шаблон одному или нескольким
страниц контента, которые вы
созданный. Этот внутренний шаблон
использует два виджета и назначается странице содержимого веб-страницы с именем
«Свяжитесь с нами», который находится в разделе «Веб-сайт»> «Страницы содержимого».
используя меню.
Этот внутренний шаблон
использует два виджета и назначается странице содержимого веб-страницы с именем
«Свяжитесь с нами», который находится в разделе «Веб-сайт»> «Страницы содержимого».
используя меню. Значение по умолчанию для приложения — 25, или
введите любой идентификатор шаблона электронной почты, который вы хотите использовать, в поле с меткой
Идентификатор шаблона электронного письма с подтверждением.
Значение по умолчанию для приложения — 25, или
введите любой идентификатор шаблона электронной почты, который вы хотите использовать, в поле с меткой
Идентификатор шаблона электронного письма с подтверждением. Вот почему многие разработчики сайтов пытаются повысить рейтинг внутренних страниц. Например, владельцы ресторанов могут захотеть использовать свое меню или страницу онлайн-заказов в качестве целевой страницы.Подрядчики, с другой стороны, могут захотеть, чтобы страница услуг имела более высокий рейтинг, чем их домашняя страница. Какой бы ни была причина, внутренние страницы вашего сайта имеют более высокий рейтинг, чем домашняя. Если на главной странице вашего веб-сайта есть проблемы с показателем отказов, вы можете изменить страницу, которая имеет самый высокий рейтинг в поисковых системах.
Вот почему многие разработчики сайтов пытаются повысить рейтинг внутренних страниц. Например, владельцы ресторанов могут захотеть использовать свое меню или страницу онлайн-заказов в качестве целевой страницы.Подрядчики, с другой стороны, могут захотеть, чтобы страница услуг имела более высокий рейтинг, чем их домашняя страница. Какой бы ни была причина, внутренние страницы вашего сайта имеют более высокий рейтинг, чем домашняя. Если на главной странице вашего веб-сайта есть проблемы с показателем отказов, вы можете изменить страницу, которая имеет самый высокий рейтинг в поисковых системах. Другой вариант — попробовать переместить кнопки конверсии (нажмите, чтобы позвонить, заказать сейчас и т. Д.) На главную страницу. Однозначно не рекомендуется добавлять на главную страницу «без индекса, без подписки». Конечно, это предотвратит отображение вашей домашней страницы в поисковых системах, но также нанесет серьезный ущерб рейтингу вашего сайта в целом.
Другой вариант — попробовать переместить кнопки конверсии (нажмите, чтобы позвонить, заказать сейчас и т. Д.) На главную страницу. Однозначно не рекомендуется добавлять на главную страницу «без индекса, без подписки». Конечно, это предотвратит отображение вашей домашней страницы в поисковых системах, но также нанесет серьезный ущерб рейтингу вашего сайта в целом. Если вы хотите, чтобы внутренняя страница занимала более высокий рейтинг, чем домашняя страница, подумайте об оптимизации ключевых слов. Используйте изученные вами ключевые слова в мета-описании, заголовке страницы и тегах заголовка для этой страницы и реже используйте эти ключевые слова на главной странице.
Если вы хотите, чтобы внутренняя страница занимала более высокий рейтинг, чем домашняя страница, подумайте об оптимизации ключевых слов. Используйте изученные вами ключевые слова в мета-описании, заголовке страницы и тегах заголовка для этой страницы и реже используйте эти ключевые слова на главной странице. Мы также предлагаем бесплатную консультацию по веб-сайту, чтобы помочь вам достичь ваших целей.
Мы также предлагаем бесплатную консультацию по веб-сайту, чтобы помочь вам достичь ваших целей. Не используйте пробелы и подчеркивания.
Не используйте пробелы и подчеркивания. Если вы не хотите, чтобы эта страница отображалась в навигации, оставьте поле Отображаемое имя пустым. Вместо этого введите заголовок страницы в поле Длинное имя для заголовка страницы в разделе «Пользовательские метаданные».
Если вы не хотите, чтобы эта страница отображалась в навигации, оставьте поле Отображаемое имя пустым. Вместо этого введите заголовок страницы в поле Длинное имя для заголовка страницы в разделе «Пользовательские метаданные».

 Это опубликует все страницы вашего сайта, которые ссылаются на обновленное содержание.
Это опубликует все страницы вашего сайта, которые ссылаются на обновленное содержание.
 Убедитесь, что выбрана правильная папка для размещения.Вы можете изменить папку размещения, щелкнув папку. Откроется панель выбора, чтобы вы могли выбрать новое место назначения для страницы.
Убедитесь, что выбрана правильная папка для размещения.Вы можете изменить папку размещения, щелкнув папку. Откроется панель выбора, чтобы вы могли выбрать новое место назначения для страницы.
