Шрифты онлайн — красивые шрифты
Вашему вниманию предлагается сайт для подбора шрифтов онлайн.
Мы предлагаем к ознакомлению довольно внушительную коллекцию красивых шрифтов, аккуратно расположившуюся в нашем каталоге. Самыми популярными разделами с русскими шрифтами, являются готические, декоративные и рукописные шрифты, особо хотелось бы выделить раздел с граффити шрифтами ставшие популярными в последнее время.
Сайт шрифты онлайн удобен тем, что Вам не придется скачивать шрифт, чтобы узнать как он выглядит, достаточно просто ввести фразу, которую Вы бы хотели видеть, в качестве примера отображения шрифта (по умолчанию «Fonts Online»), так же дополнительно все символы и буквы алфавита, входящие в шрифт, отображаются на самой странице шрифта.
Подбор шрифтов
Наш сайт предназначен в первую очередь для дизайнеров, но его возможности оценит любой человек, ценящий свое время и предпочитающий работать с удобством.
Мы постарались сделать сайт максимально удобным для подбора шрифтов, поэтому все шрифты поделены на разделы, кириллические шрифты идут отдельно от латинских, также имеются разделы, характеризующую общую стилистику шрифта.
Если вы подбираете шрифт для какой-то определенной фразы, введите ее в специальной форме, и эта фраза будет отображаться в примере шрифта. Текст может быть как на русском, так и на английском языке, но учтите, что пример шрифта, не имеющего соответствующих литер, может отображаться некорректно. Размер шрифта выставляется автоматически в зависимости от длины фразы, поэтому не используйте слишком длинные фразы, содержимое может быть слишком мелким. Настройки цвета шрифта и его фона, выводимые в качестве примера, меняются в этой же форме. Мы надеемся, Вам будет удобно.

Подобрав нужный шрифт, Вы можете зайти на его страницу, на котором будет представлено изображение примера шрифта, его название, авторское право, версия, размер файла шрифта и другие атрибуты хранимые в файле шрифта, например из них вы можете узнать о торговой марке, дизайнере шрифта и изготовителе, а так же их веб-адресе. Также на странице шрифта представлена таблица всех его букв.
К каждому шрифту можно оставить комментарий, делитесь ваши мнением по поводу шрифта и способом его использования.
Скачивание шрифтов
Хотим заметить, наш уважаемый посетитель, что
В свою очередь обращаюсь к авторам и правообладателям. Если на нашем сайте Вы нашли Ваш шрифт и не хотите его здесь видеть, то сообщите нам об этом (форма для связи) и мы его незамедлительно уберем.
Бесплатные шрифты
В нашем каталоге есть раздел бесплатных шрифтов, все шрифты которого распространяются свободно либо полностью бесплатно. Надо заметить, что часто, создатели шрифтов ограничивают способ их применения под свободной лицензией, например некоторые шрифты можно свободно использовать в не коммерческих целях, но в коммерческой только после покупки шрифта.
Если в описании шрифта точно не указана его бесплатность, то нужно связаться с автором либо правообладателем шрифта и уточнить возможности его использования.
Что такое шрифт?
- Шрифт
- это система символов (литер) предназначенных для графического отображения букв, цифр и знаков алфавита, каждый символ имеет общую стилистическую основу делающее его похожими на остальные символы шрифта.
В каталоге хранятся одни из самых популярных шрифтов современного Интернета:
Наши шрифты хранятся в формате ttf или otf и прекрасно работают в любой современной операционной системе и подходят для работы в Photoshop и любой другой программе.
С уважением, Администрация сайта Шрифты Онлайн.
Топ-10 лучших сервисов подбора комбинаций шрифтов
Если вы находитесь в творческом поиске идеального набора шрифтов для вашего нового дизайн-проекта, то сегодняшняя статья вам точно пригодится. Теоретически, для решения этой задачи можно найти примеры красивой типографики, вдохновиться лучшими подборками шрифтов, но куда проще использовать специальные онлайн сервисы комбинирования шрифтов. Сегодня рассмотрим 10 соответствующих инструментов для дизайнеров.
Данные ресурсы позволяет быстро и легко подбирать шрифты, которые будут хорошо между собой сочетаться – для заголовков, подзаголовков, текстов и т.п. Похожую функционально можно встретить даже в Google Fonts, где для каждого фонта имеется пример удачных его комбинаций. Также можете глянуть нашу статью про 10 лучших Google шрифтов для заголовков.
Начнем подборку с сервиса, который мы уже когда-то рассматривали.
Font Combination Tool
В качестве слогана здесь указана интересная фраза – “типографика говорит до того, как вы прочитаете написанное”. Именно так можно охарактеризовать идеальное сочетание шрифтов. Работает здесь все максимально просто – вам лишь нужно выбрать один из вариантов из выпадающего списка, после чего откроется страница с примерами его использования с разным текстом (на светлом и темном фоне). Также в нашей статье про Font Combination Tool найдете дополнительный бонус с 10тью удачными комбинациям заголовок+текст.
Font Joy
Данный инструмент позволяет подбирать как высококонтрастные, так и очень похожие между собой шрифты — выберите параметры и нажмите Generate. Тут можно вставить свой текст на страницу, чтобы наглядно увидеть, как в целом будет выглядеть тот или иной вариант. Также допускается задание всех значений вручную (без генерирования), что позволяет подобрать комбинацию, максимально соответствующую вашим пожеланиям.
Font Combinations Library
Это библиотека построена на базе Гугло шрифтов, которые совместимы с программами Adobe XD и Sketch. Здесь можно не только найти все популярные варианты, но и «поиграться» с настройкой разных параметров отображения текста: стиль, цвет, размер и многое другое.
Font Pair
Это еще один бесплатный сервис для подбора сочетаний Гугл Fonts с возможностью быстрой загрузки найденного решения. Он предлагает разнообразные фильтры для ускорения поиска: Sans-Serif / Serif, Display / Serif, Monospace и т.д. На сайте также есть обширная коллекция уже готовых комбинаций!
Генератор шрифтовых пар Canva
Все мы знаем Canva как приложение для создания простой инфографики или онлайн презентаций, однако в нем также есть и генератор шрифтовых пар. Эта функция позволяет выбрать нужный вам фонт из списка, а затем мгновенно сгенерирует классные комбинации с ним. Кроме демонстрации на странице здесь еще выводится пример использования решения на реально существующем сайте.
Mixfont
Данный проект был создан командой дизайнеров и разработчиков, которые отлично ориентируются в теме. С помощью специального генератора в нем автоматически формируются и визуализируются различные пары шрифтов. Mixfont предлагает 1000 уникальных фонтов, из которых реально получить около 600 тысяч комбинаций! Здесь вы точно найдете то, что искали.
Typ.io
Ресурс Typ.io содержит почти 3 тысячи примеров из реальных веб-проектов и приложений, среди которых 100% найдется удачная комбинация для любой задачи и тематики. Сначала вы выбираете одну из категорий материалов, дальше открывается список с конкретными шрифтами, и вы переходите к предварительному просмотру понравившегося вам варианта. На скриншоте увидите, как именно и насколько удачно сочетаются разные шрифты, а под ним будет CSS-код для внедрения у себя на сайте.
Google-Type от Femmebot
Этот проект Femmebot предлагает множество шрифтовых пар, доступных в онлайн библиотеке Гугл Фонтс. Он реализован в виде красочного лендинга, позволяющего просмотреть шрифтовые сочетания на примерах текстов-отрывков из басен Эзопа. Классная идея и отличный ресурс для графических дизайнеров, где можно черпать вдохновение.
Комбинатор шрифтов Typotheque
Данный интерактивный инструмент дает возможность комбинировать различные фонты в реальном времени и просматривать полученные сочетания. Просто перетаскивайте доступные варианты из меню справа и смотрите, как они будут работать вместе друг с другом. В сервисе также имеются некоторые готовые комбинации на случай, если вам понадобится мнение от экспертов.
Typespiration
Ресурс Typeinpiration позволяет просматривать готовые дизайны сайтов с потрясающими комбинациями шрифтовых и цветовых палитр. К каждому из примеров прилагается не только информация об используемых названиях фонтов и кодах цветов, но и HTML/CSS исходники, которые вы можете скопировать прямо на свой сайт. Интересный по реализации и идее проект.
Пакеты шрифтов Adobe
Эти примеры от Adobe представляют собой профессиональные подборки шрифтов, отлично сочетающихся между собой. Они сгруппированы по нескольким категориям: меню, путешествия, 90-тые и др. Имейте ввиду, что для доступа ко всему этому добру вам понадобится учетка Adobe Creative Cloud.
Итого. Статья написана по мотивам этой заметки. В ней у нас получилось 11 полезных онлайн сервисов комбинирования шрифтов, которые помогают подбирать красивую и эффективную типографику для веб-проектов. Советуем просмотреть все ссылки, а затем выбрать парочку подходящих для себя наилучшим образом, дабы затем использовать их в своей работе.
Интересные сервисы для работы со шрифтами

Подбор шрифтов:
— http://fontstorage.com/ — База шрифтов с возможностью подбора и вывод в CSS
— http://www.typetester.org/ — Тестирование и подбор шрифтов, вывод в CSS.
— http://csstypeset.com/ — Работа с разными стилями и атрибутами текста и вывод в CSS.
— http://www.designerplaything.co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помощник в выборе шрифта.
— http://flippingtypical.com/ — Просмотр вашего текста в разном стиле.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://www.blindtextgenerator.com/ru — Русский онлайн Lorem Ipsum генератор.
— http://wordmark.it/ — Просмотр вашего текста в разных стилях.
Распознавание шрифтов:
— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— https://www.fontspring.com/matcherator — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
— http://fount.artequalswork.com/ — бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты:
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.- http://www.dafont.com/ — шрифты с просмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
Прочее:
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://fontark.net/farkwp/- Конструктор шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доработка ваших шрифтов.
— http://pxtoem.com/ — Переводит одни единицы измерения шрифтов в другие.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
Статью подготовил проект — textygram.ru
просмотров: 11190912 апреля 2013 года
Подбор шрифтов:
— http://www.typetester.org/ — Тестирования и подбора шрифтов, вывод его в CSS.
— http://csstypeset.com/ — Работа с разными стилями и атрибутами текста и вывод в CSS.
— http://www.designerplaything.co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помощник в выборе шрифта.
— http://flippingtypical.com/ — Просмотр вашего текста в разном стиле.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://www.blindtextgenerator.com/ru — Русский онлайн Lorem Ipsum генератор.
Распознавание шрифтов:
— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
— http://fount.artequalswork.com/ — бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты:
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.dafont.com/ — шрифты с предпросмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
Прочее:
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доробатка ваших шрифтов.
— http://pxtoem.com/ — С помощью этого сервиса можно с легкостью переводить одни единицы измерения шрифтов в другие и получить css код.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
«Безопасные» шрифты (Шрифты поддерживающие кириллицу)
— Arial
— Arial Black
— Comic Sans MS
— Courier New
— Georgia
— Impact
— Times New Roman
— Trebuchet MS
— Verdana
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Бонус
P.S: Yannick Mathey создает программу генератор шрифтов — Prototyp-0 (Жду с нетерпением). Демонстрация работы программы:Неплохой обзор. Online во
Привет! В этой статье мы покажем онлайн сервисы которые помогают подобрать хороший шрифт для логотипа и облегчают задачу по сравнению и поиску правильного написания вашего названия в лого.
Бесплатные шрифты для логотипа.

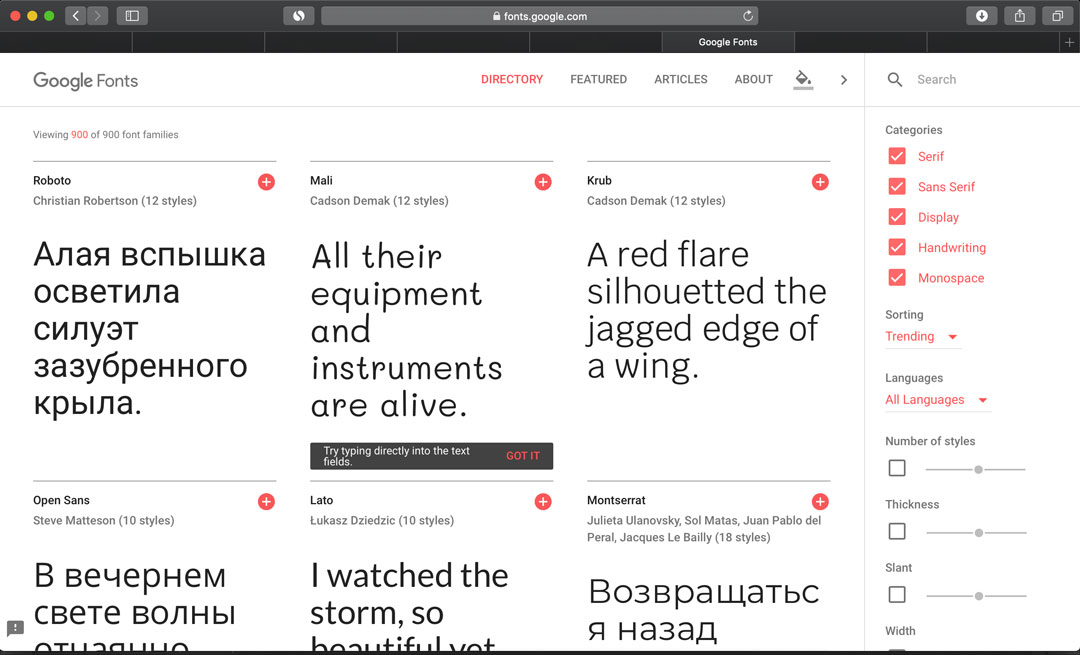
Google создал удобный сайт для подбора шрифтов — https://fonts.google.com/ . На нем вы можете написать название собственной компании и сайт выдаст вам сотни вариантов для сравнения. Сервис удобен тем, что вы можете отфильтровать выдачу по желаемым параметрам. Например если у вас название бизнеса пишется русскими буквами — поставьте галочку напротив строчки «кириллица», и сайт будет показывать только русскоязычные шрифты. Также есть такие удобные параметры как жирность шрифта, его стиль (например рукописный, с засечками, моношрифт и т. д.) и другие особенности.
Второе преимущество Google Fonts — все шрифты абсолютно бесплатные и вы можете использовать их в любом проекте, коммерческом или своем собственном. Каждый день на сайт добавляются новые написания и множество дизайнеров стремятся попасть в список, чтобы получить известность.
Еще одной приятной особенностью является то, что вы можете скачать выбранный шрифт к себе на компьютер совершенно бесплатно. Для этого нажмите на знак плюса справа от интересующего вас шрифта, после этого он попадет в окно добавленных шрифтов, свернутое и закрепленное внизу монитора. Нажмите, чтобы развернуть и кликните по иконке скачивания. Сайт моментально начнет скачивание на ваш компьютер.
Сравнение скачанных шрифтов и Google шрифтов.

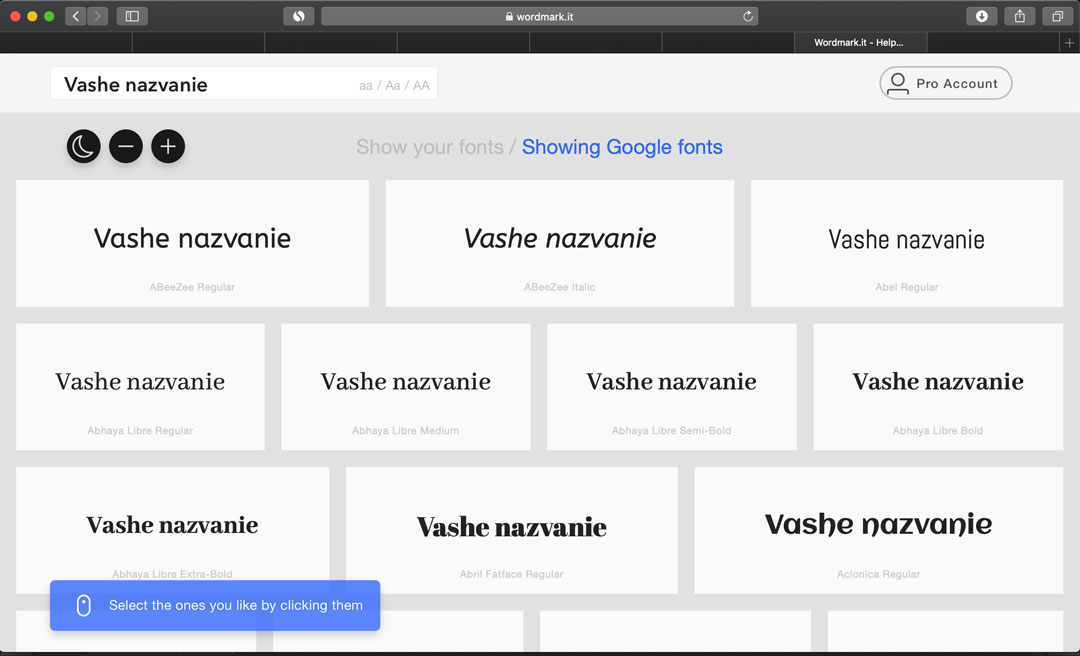
Незаменимым является сервис по сравнение уже скачанных к себе на компьютер шрифтов http://wordmark.it/ . Просто введите название вашей организации в строку на главной странице и нажмите кнопку Enter на клавиатуре. Сайт моментально покажет вам как будет выглядеть написание названия используя каждый шрифт, скачанный на ваш компьютер.
Также наверху вы можете нажать на кнопку Google Fonts, после чего сайт покажет вам, как будет смотреться нужный текст со всеми вариантами с сайта Google Fonts.
Вы можете помечать стили которые вам понравились после этого нажать на иконку сравнения в правом верхнем углу сайта. Вы попадете на страницу где будут показаны только понравившиеся шрифты для логотипа, чтобы вам удобно было сравнить их между собой и выбрать финальную версию.
Узнать что за шрифт на сайте.

Часто бывает, что вы находитесь на сайте и вам безумно понравился шрифт который на нем использовали. Раньше нужно было обращаться к знакомым дизайнерам в надежде на то, что они смогут определить его по написанию. Затем появились специальные онлайн сервисы, в которые можно было вставить скриншот с интересующего вас сайта и пройти несколько шагов в результате которых с вероятностью в 50% сервис выдавал вам название шрифта.
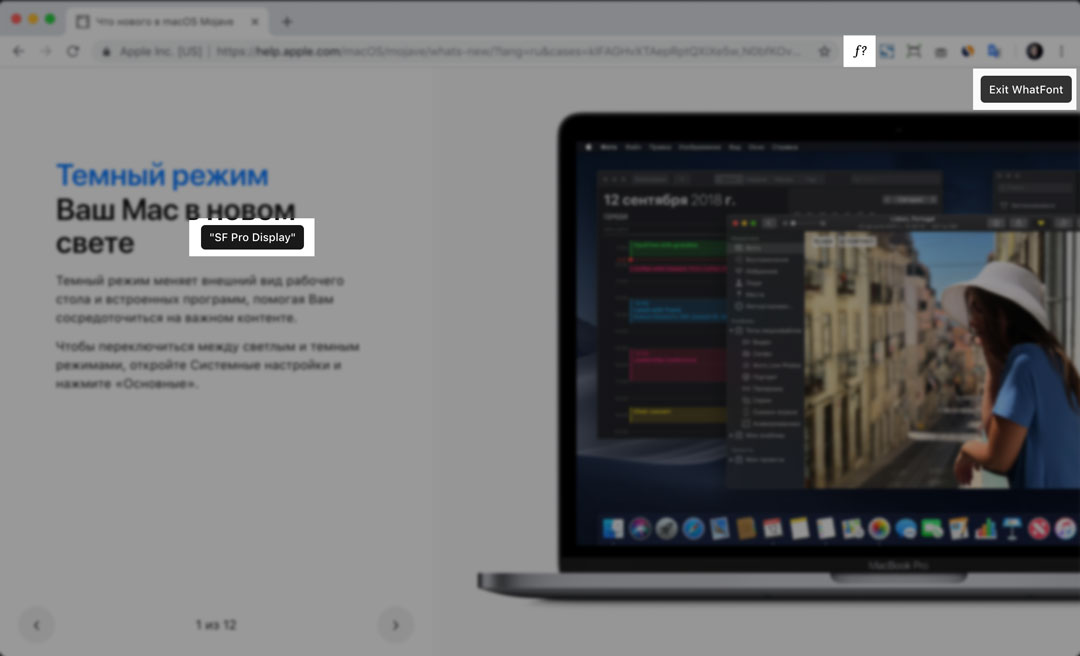
Сейчас все наши проблемы с поиском видов шрифта решены. Просто необходимо установить расширение WhatFont в ваш браузер Chrome или Safari. Пользоваться сервисом очень просто и удобно. Находясь на интересующем вас сайте, нажмите на значок расширения и наведите курсор на текст, шрифт которого вам понравился. **Над текстом вы увидите название и размер этого шрифта. **
Если кликнуть на текст, то окошко с название расширится и вы увидите дополнительную информацию которая может оказаться для вас полезной.
На этом подборка онлайн сервисов подбора шрифта для логотипа закончена.
Надеемся теперь вы сможете без проблем подобрать красивый и бесплатный шрифт для вашего лого.
Напишите в комментариях, какими сервисами для работы со шрифтами пользуетесь вы, нам будет интересно узнать что то новое!
Выбираем шрифт для сайта — Online сервисы
Шрифт является неотъемлемой частью веб-дизайна. Если правильно выбрать необходимый шрифт, размер шрифта, его цвет и написание, то это очень значительно может повлиять на эффективность всего дизайна сайта.Подборка online ресурсов по работе со шрифтами
Подбор шрифтов:
— http://www.typetester.org/ — Тестирования и подбора шрифтов, вывод его в CSS.
— http://csstypeset.com/ — Работа с разными стилями и атрибутами текста и вывод в CSS.
— http://www.designerplaything.co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помошник в выборе шрифта.
— http://flippingtypical.com/ — Просмотр вашего текста в разном стиле.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://www.blindtextgenerator.com/ru — Русский онлайн Lorem Ipsum генератор.
Распознавание шрифтов:
— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
— http://fount.artequalswork.com/ — бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты:
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.dafont.com/ — шрифты с предпросмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
Прочее:
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доробатка ваших шрифтов.
— http://pxtoem.com/ — С помощью этого сервиса можно с легкостью переводить одни единицы измерения шрифтов в другие и получить css код.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
«Безопасные» шрифты (Шрифты поддерживающие кириллицу)
— Arial— Arial Black
— Comic Sans MS
— Courier New
— Georgia
— Impact
— Times New Roman
— Trebuchet MS
— Verdana
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Выбор шрифта:
Бонус:
Статистика по установленным у пользователей шрифтам
Список шрифтов, установленных в разных версиях Windows
Расширение для гугл хрома: Font Editor — Просмотр шрифтов на сайте без установки.
P.S: Yannick Mathey создает программу генератор шрифтов — Prototyp-0 (Жду с нетерпением). Демонстрация работы программы:
Шрифты предназначены только для личного некоммерческого использования.
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Создание и выбор шрифта — Win32 apps
- 4 минуты, чтобы прочитать
В этой статье
Стандартное диалоговое окно «Шрифт » упрощает процесс создания и выбора шрифтов.Инициализируя структуру CHOOSEFONT и вызывая функцию ChooseFont , приложение может поддерживать тот же интерфейс выбора шрифта, который ранее требовал много строк пользовательского кода. (Для получения дополнительной информации о стандартном диалоговом окне Font см. Библиотека общих диалоговых окон.)
Выбор пользователем
Большинство операций по созданию и выбору шрифта связаны с пользователем. Например, приложения для обработки текста позволяют пользователю выбирать уникальные шрифты для заголовков, сносок и основного текста.После того, как пользователь выбирает шрифт с помощью диалогового окна Font и нажимает кнопку OK , функция ChooseFont инициализирует элементы структуры LOGFONT с атрибутами запрошенного шрифта. Чтобы использовать этот шрифт для операций вывода текста, приложение должно сначала создать логический шрифт, а затем выбрать этот шрифт в контексте своего устройства. Логический шрифт — это описание идеального шрифта, предоставляемое приложением. Разработчик может создать логический шрифт, вызывая функции CreateFont или CreateFontIndirect .В этом случае приложение вызовет CreateFontIndirect и предоставит указатель на структуру LOGFONT , инициализированную CHOOSEFONT . В общем случае более эффективно вызывать CreateFontIndirect , потому что CreateFont требует нескольких параметров, а CreateFontIndirect требует только одного указателя на LOGFONT .
Прежде чем приложение сможет начать рисовать текст логическим шрифтом, оно должно найти наиболее близкое соответствие из шрифтов, хранящихся внутри устройства, и шрифтов, ресурсы которых были загружены в операционную систему.Шрифты, хранящиеся на устройстве или в операционной системе, называются , физические шрифты — . Процесс поиска физического шрифта, который наиболее точно соответствует указанному логическому шрифту, называется сопоставлением шрифтов. Этот процесс происходит, когда приложение вызывает функцию SelectObject и предоставляет дескриптор, идентифицирующий логический шрифт. Сопоставление шрифтов выполняется с использованием внутреннего алгоритма, который сравнивает атрибуты запрошенного логического шрифта с атрибутами доступных физических шрифтов.Когда алгоритм сопоставления шрифтов завершает свой поиск и определяет наиболее близкое возможное совпадение, возвращается функция SelectObject , и приложение может начать рисовать текст с новым шрифтом.
Функция SetMapperFlags указывает, выполняет ли алгоритм сопоставления шрифтов только физические шрифты с соотношениями сторон, которые соответствуют физическому устройству. Соотношение сторон для устройства — это соотношение, образованное шириной и высотой пикселя на этом устройстве.
Системный шрифт (также известный как оболочка или шрифт по умолчанию) — это шрифт, используемый для текста в заголовках, меню и диалоговых окнах.
Особенности выбора шрифта
Хотя большинство операций выбора шрифта связано с пользователем, в некоторых случаях это не так. Например, разработчик может захотеть использовать уникальный шрифт в приложении для рисования текста в окне управления. Чтобы выбрать подходящий шрифт, приложение должно иметь возможность определить, какие шрифты доступны, создать логический шрифт, который описывает один из этих доступных шрифтов, а затем выбрать этот шрифт в соответствующем контексте устройства.
Приложение может перечислять доступные шрифты, используя функции EnumFonts или EnumFontFamilies . EnumFontFamilies рекомендуется, поскольку он перечисляет все стили, связанные с фамилией. Это может быть полезно для шрифтов со многими или необычными стилями и для шрифтов, которые пересекают международные границы.
Как только приложение перечислило доступные шрифты и обнаружило соответствующее совпадение, оно должно использовать значения, возвращенные функцией перечисления шрифтов, для инициализации членов структуры LOGFONT .Затем он может вызвать функцию CreateFontIndirect , передав ей указатель на инициализированную структуру LOGFONT . Если функция CreateFontIndirect выполнена успешно, приложение может затем выбрать логический шрифт, вызвав функцию SelectObject . При инициализации элементов структуры LOGFONT обязательно укажите определенный набор символов в элементе lfCharSet . Этот элемент важен в процессе сопоставления шрифтов, и результаты будут несовместимы, если этот элемент не будет правильно инициализирован.Если вы указываете имя гарнитуры в элементе lfFaceName структуры LOGFONT , убедитесь, что значение lfCharSet соответствует набору символов гарнитуры, указанной в lfFaceName . Например, если вы хотите выбрать шрифт, такой как MS Mincho, lfCharSet должен быть установлен в предопределенное значение SHIFTJIS_CHARSET.
Шрифты для многих восточноазиатских языков имеют два имени гарнитуры: английское имя и локализованное имя. CreateFont , CreateFontIndirect и CreateFontIndirectEx принимают локализованное имя гарнитуры для системного языкового стандарта, соответствующего языку, но они принимают английское имя гарнитуры для всех других системных языковых стандартов.Лучший способ — попробовать одно имя, а при неудаче — другое. Обратите внимание, что EnumFonts , EnumFontFamilies и EnumFontFamiliesEx возвращают имя английской гарнитуры, если системный языковой стандарт не соответствует языку шрифта. Начиная с Windows 2000, это больше не является проблемой, поскольку средство сопоставления шрифтов для CreateFont , CreateFontIndirect и CreateFontIndirectEx распознает любое имя гарнитуры независимо от локали.
,Выбор шрифта — MozillaWiki
Введение
В этом документе обсуждается дизайн и реализация шрифта Mozilla. подсистема. Особое внимание уделяется Unicode и интернационализации.
Проблема
Mozilla выбрала Unicode в качестве внутренней кодировки символов. Это было решено отчасти потому, что HTML основан на Unicode. Хотя HTML-документы существуют в различных кодировках символов, числовые ссылки на символы определены в соответствии с ISO 10646 (расширенный набор Unicode).Другими причинами выбора Unicode является тот факт, что он в основном фиксированной ширины, и может представлять большинство персонажей мира.
Проблема, которая будет обсуждаться здесь, заключается в том, как нарисовать Unicode на нескольких устройства, особенно экраны и принтеры. Эти устройства доступны с компьютеров, работающих под управлением нескольких разных ОС, например Windows, MacOS, Unix. Детали предлагаемого решения этой проблемы Unicode очень системны зависит, и будет обсуждаться здесь тоже.
Большинство шрифтов предлагают только глифы для поднабора Unicode.Хотя есть шрифты, которые содержат большое подмножество Unicode (например, Lucida Без Unicode, Bitstream Cyberbit), эти шрифты не всегда обеспечивают стилистические свойства, которые предпочитают авторы и пользователи. Следовательно, эти шрифты часто называют «последним средством» шрифтов, которые будут использоваться только когда другие, более желательные шрифты недоступны или не содержат необходимые глифы.
Строка Unicode может содержать символы из разных частей мир, или из ряда областей, таких как математика.Может потребоваться использовать несколько шрифтов для рисования конкретного Юникода строка, переключаясь с одного шрифта на другой по мере продвижения. Мы будем называть этот процесс «переключение шрифтов».
CSS определяет свойство под названием font-family, которое содержит упорядоченный список шрифты. Эти шрифты должны быть опробованы по порядку, ища оба наличие самого шрифта, а также наличие глифов для рисования текущий текст Mozilla должна будет реализовать эти списки шрифтов для поддержки CSS.
До появления CSS документы HTML отображались с использованием шрифтов, которые частично зависит от кодировки символов документа (кодировка). Поскольку как авторы, так и пользователи таких «старых» документов стали Привыкнув к такому поведению, Мозилла должна как можно больше придерживаться этого. Когда HTML-документ не сопровождается правилами шрифта CSS, мы должны использовать специально подобранный список шрифтов, где первый шрифт основан на документе кодировок.
Это означает предпочтение любого шрифта, выбранного пользователем для японского языка, когда документ находится в японской кодировке, такой как Shift_JIS (и нет шрифта спецификации, такие как CSS или HTML FONT FACE).Старый браузер сохранял выбор шрифтов в файле настроек, а новый Mozilla может использовать это как есть, или перенести старые значения пользователя в любое новое формат файла предпочтений, который мы придумали.
Поскольку сам CSS не имеет концепции присвоения определенных шрифтов конкретные кодировки, мы остаемся с дилеммой, основывать ли новый диалог предпочтений шрифта в списках шрифтов семейства CSS или на основе старой кодировки выбор (или их комбинация). Однако, независимо от возможного выбора пользовательского интерфейса, реализация GFX будет безусловно, нужно поддерживать переключение шрифтов, и вот о чем этот документ сосредоточится на изначально.
Другая проблема — объединение Хана в Юникоде. Юникод использует один набор символы для китайского, японского, корейского и других ханьских языков. Как мы узнаем, какой шрифт использовать, если документ в Unicode? Одним из способов является использование атрибута HTML LANG. Если атрибут для определенного диапазона текста говорит «ja», то мы можем использовать Японский шрифт для этого диапазона.
См. Также
Первоначальный документ также имел разделы «Предлагаемое решение» и «Задачи», но, поскольку они устарели, они не были перенесены сюда.Посмотрите в оригинальном документе для них.
Выбор шрифта / Шрифты по умолчанию содержит список шрифтов по умолчанию (работа в процессе).
Эрик ван дер Поэль
- О mPDF
- Особенности
- Требования
- Требования
- Ограничения
- Кредиты
- История изменений
- Лицензия
- Установка и настройка
- Установка v7.х +
- Использование mPDF без Composer
- Сокращение использования памяти
- Папки для временных файлов
- Ведение журнала
- Установка v6.x
- Начало работы
- Создание вашего первого файла
- HTML или PHP?
- Шрифты и языки
- шрифты в mPDF 7.x
- Шрифты в mPDF 6.х
- шрифты в mPDF 5.x
- О файлах PDF
- OpenType layout (OTL)
- Имена шрифтов
- Доступные шрифты v6 и v7
- Доступные шрифты v5.x
- Выбор конфигурации v7.x
- Выбор конфигурации v6.x
- Выбор конфигурации v5.x
- Автоматический выбор шрифта
- lang 6.х
- lang v5.x
- Входная кодировка
- Двунаправленный (RTL) текст v6.x
- арабский (RTL) текст v5.x
- CJK Языки
- Стандартный шрифт
- Замена шрифта 7.x
- Замена шрифта 6.x
- Подстановка шрифтов 5.x
- Замена символов
- Fonts & Language cover v5.х
- Индийские шрифты v5.x
- Конфигурация
- Конфигурация v7.x
- Конфигурационные файлы v6.x
- Методы настройки
- Переменные конфигурации
- Поддержка HTML
- HTML-теги
- HTML атрибуты
- Пользовательские HTML-теги
- Столы
- Столы
- План стола
- Алгоритм автоматической разметки
- Обвал границы
- Пейджинг
- Разрывы страниц
- Двусторонние документы
- Размер страницы и ориентация
- Номер страницы
- Использование @page
- Различные размеры страниц
- Верхние и нижние колонтитулы
- Верхние и нижние колонтитулы
- Метод 1 — Runtime Non-HTML
- Метод 2 — HTML времени выполнения
- Метод 3 — Именованный не-HTML
- Метод 4 — Именованный HTML
- Номера страниц и дата
- Заголовки и максимальные поля
- Браузер совместимый HTML
- Перевернутые страницы
- CSS & Stylesheets
- Введение
- Поддерживаемые CSS
- Таблица стилей по умолчанию
- названных цветов
- Настройка свойств файла PDF
- Защита паролем
- Метаданные документа
- PDF версия
- Что еще я могу сделать
- Фоны и границы
- Блоки с фиксированной позицией
- Плавучие блоки
- переноса слов
- Картинки
- Кернинг
- Высота линии
- Разрыв строки
- Списки
- Обоснование текста
- Аннотации
- штрих-кодов
- Закладки
- Колонны
- Формы
- Индекс
- слоев
- Оглавление
- Водяные знаки
- Сменные псевдонимы
- CMYK цветов
- Импорт файлов и шаблонов
- Перезапись существующих файлов
- Написание не-HTML текста
- PDF / A-3 связанные файлы + дополнительные xmp rdf
- PDF / A1-b соответствие
- PDF / X-1a соответствие
- Захват вывода HTML
- математических формул с MathJax
- Математика с MathJax 2
- Объединение диакритических знаков
- Примеры из реальной жизни
- Обзор
- PDF с каждой страницы сайта
- Цветные диаграммы CMYK
- Отправить PDF файл
- A5 Буклет
- фирменные бланки
- Ввод пользователя
- Пишите прямо в документ
- Прямая запись в документ
- Устранение неисправностей
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
