WordPress для чайников
Забыли пароль от своей административной учётки WordPress? Как сбросить пароль, чтобы восстановить доступ к сайту? Существует несколько способов. Давайте рассмотрим самые популярные.
Читать далее Как восстановить пароль WordPressВ пятой версии движка команда разработчиков заменила классический редактор новым блочным редактором Gutenberg, который многим давним пользователям не понравился и много поисковых запросов к курсу WordPress для чайников сводилась к тому, как вернуть старый редактор.
Читать далее Как вернуть старый классический редактор WordPressДо начала работы по созданию сайта предлагаю ознакомиться с возможными вариантами установки WordPress, а именно местом его хранения, где вы будете проводить все действия над сайтом.
Существует несколько вариантов, давайте рассмотрим каждый из них, рассмотрим стоимость, возможности и что вам потребуется для каждого из предложенных вариантов.
После прочтения данной статьи вы научитесь самостоятельно подключаться к FTP вашего хостинга или сервера, чтобы скачивать, закачивать, редактировать, просматривать или удалять файлы и целые директории.
Для загрузки файлов на хостинг используются специальные программы — FTP-клиенты. Их задача — предоставить удобный доступ к файловой системе удалённого сервера или хостинга, а также вашего компьютера для обмена файлами.
Самым популярным и простым файловым менеджером на сегодня является программа FileZilla.
В данной статье речь пойдёт о возможностях хостинга от компании Automattic, который ориентирован исключительно на WordPress – wordpress.com.
Сразу оговорюсь, что я не имею никакого отношения к компании Automattic и не имею ничего против их сервиса или оказываемых ими услуг. Поэтому всё, что будет написано ниже, исключительно моё личное мнение и не несёт рекламы или анти-рекламы этой компании. Они предоставляют классный сервис, чтобы без лишних движений начать вести свой сайт.
Поэтому всё, что будет написано ниже, исключительно моё личное мнение и не несёт рекламы или анти-рекламы этой компании. Они предоставляют классный сервис, чтобы без лишних движений начать вести свой сайт.
Читать далее Обзор возможностей хостинга wordpress.com
WordPress Уроки
WordPress
access_time30 ноября, 2018
hourglass_empty13мин. чтения
В этом руководстве по WordPress вы найдете все необходимое для создания сайта на WordPress. От установки до резервного копирования — вы узнаете обо всем. Не забудьте проверить свежие WordPress уроки в конце данного руководства.
WordPress впервые увидел свет 27 мая, 2003 года. Основателями данного проекта были Мэтт Мулленвег и Майк Литтл. Простыми словами WordPress можно описать, как онлайн инструмент с открытым исходным кодом по созданию сайтов, и построенном на языках программирования PHP и MySQL. Или если говорить продвинутыми терминами, его можно назвать Системой Управления Содержимым (CMS). В начале своего существования WordPress использовался всего несколькими пользователями, однако, с течением времени сообщество WordPress росло и он стал самым популярным CMS в мире. Сегодня, WordPress установлен на более чем 75 миллионах сайтов и эта цифра продолжает расти. Исследование, проведенное в Апреле 2016 года показало, что более 26% сайтов находящихся в рейтинге 10 миллионов самых посещаемых сайтов используют для своей работы WordPress.
В начале своего существования WordPress использовался всего несколькими пользователями, однако, с течением времени сообщество WordPress росло и он стал самым популярным CMS в мире. Сегодня, WordPress установлен на более чем 75 миллионах сайтов и эта цифра продолжает расти. Исследование, проведенное в Апреле 2016 года показало, что более 26% сайтов находящихся в рейтинге 10 миллионов самых посещаемых сайтов используют для своей работы WordPress.
Почему WordPress настолько популярен
Узнав количество пользователей WordPress, вы можете задаться вопросом, почему он так популярен? Здесь мы должны принять во внимание несколько факторов. Основной причиной называется то, что WordPress является удобной платформой для блогов, однако, здесь можно добавить больше. Так как WordPress — это программное обеспечение с открытым исходным кодом, это позволяет любому пользователю редактировать и улучшать его код на свое усмотрение. Это привело к появлению тысячи бесплатных плагинов, тем, виджетов и других инструментов. Все это позволяет вам создать сайт практически любого типа, начиная от обычного блога, сайта или портфолио, до интернет-магазина, базы знаний или сайта по поиску работы. Еще одним фактором является то, что WordPress полностью бесплатен и поддерживается всеми хостинг платформами с PHP и MySQL. Более того, эта CMS постоянно обновляется, улучшая безопасность, вводя новые функции и увеличивая общую производительность. И последнее по списку, но не по значению, WordPress имеет огромное сообщество со своими форумами и дискуссиями на различные темы по всему Интернету. Большое количество информации о WordPress, уроки помогающие в освоении, также делают WordPress одной из самых удобных для использования CMS.
Все это позволяет вам создать сайт практически любого типа, начиная от обычного блога, сайта или портфолио, до интернет-магазина, базы знаний или сайта по поиску работы. Еще одним фактором является то, что WordPress полностью бесплатен и поддерживается всеми хостинг платформами с PHP и MySQL. Более того, эта CMS постоянно обновляется, улучшая безопасность, вводя новые функции и увеличивая общую производительность. И последнее по списку, но не по значению, WordPress имеет огромное сообщество со своими форумами и дискуссиями на различные темы по всему Интернету. Большое количество информации о WordPress, уроки помогающие в освоении, также делают WordPress одной из самых удобных для использования CMS.
Что такое CMS
Система Управления Содержимым или CMS — это приложение позволяющее вам создавать, редактировать и публиковать цифровой контент. В большинстве случаев, она поддерживает совместную работу над контентом несколькими пользователями. К примеру, в WordPress возможно создать несколько учетных записей администратора, каждую с разными привилегиями. CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
Система Управления Содержимым состоит из двух основных компонентов:
- Приложения Управления Содержимым (CMA). CMA можно описать как графический интерфейс пользователя (GUI), который позволяет пользователям создавать, редактировать, удалять или публиковать контент без определенных знаний в HTML или других языках программирования.
- Приложение по Доставке Содержимого (CDA). CDA отвечает за внутренние службы, которые доставляют и управляют контентом, после работы с ним в CMA.
Другие функции достойные упоминания:
- SEO оптимизированные URL адреса
- Онлайн поддержка и сообщество
- Функции для пользователя/группы
- Различные шаблоны и дизайн
- Мастер установки и регулярные обновления
На данный момент тремя самыми популярными Системами Управления Содержимым являются WordPress, Joomla и Drupal.
WordPress.com или WordPress.org
WordPress.com и WordPress.org два пути для создания вашего сайта на WordPress. Отличием этих двух способов является лишь сам host, где будет располагаться ваш сайт. Используя WordPress.org, вы сможете бесплатно скачать скрипт и установить его на ваш локальный компьютер или хостинг провайдер (вроде Hostinger). С другой стороны, WordPress.com, который позаботится о хостинге за вас. Вам не придется платить за хостинг, управлять сервером или скачивать программное обеспечение, однако, на вашем сайте будет показываться реклама.
Оба способа WordPress.org и WordPress.com имеют свои плюсы и минусы.
Если вы не заинтересованы в управлении вашим сервером или в хостинге, тогда WordPress.com станет отличным решением. Этот способ бесплатен и не потребует много времени на настройку. Вы даже можете получить дополнительные функции или возможности настройки, но они уже не бесплатны. Ваш сайт будет иметь WordPress.com в своем адресе и вы не сможете загрузить пользовательские темы или плагины. Возможность редактировать PHP код вашего сайта также будет отсутствовать.
Возможность редактировать PHP код вашего сайта также будет отсутствовать.
Использование WordPress.org даст вам больше возможностей для настройки вашего сайта. Вы сможете использовать свой собственный домен, загружать темы, плагины и устанавливать их. У вас также будет доступ к файлам сайта, базе данных и коду, это означает, что вы можете редактировать их по своему желанию. Наиболее популярные и мощные сайты на WordPress используют данный способ, так как это дает больше возможностей для внедрения пользовательских модификаций. Даже если WordPress, это не то что вам нужно, имея свой собственный хостинг аккаунт вы можете попробовать множество других CMS, таких как Drupal или Joomla.
Этот WordPress урок будет освещать версию WordPress на собственном хостинге.
Шаг 1 – Установка WordPress
Одной из причин популярности WordPress является его низкие требования для запуска на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше, или любая версия MariaDB.

Вам придется постараться, чтобы найти хостинг не имеющий таких минимальных требований. Большинство хостингов имеют различные авто-установщики для упрощения процесса установки WordPress. Используя авто-установщики вам не придется возиться с созданием базы данных или загрузкой файлов на сервер.
В этой части урока WordPress вы узнаете два способа для установки WordPress.
ЗАМЕТКА! Перед началом установки WordPress, вам необходимо решить, где будет располагаться ваш сайт. Вы хотите, чтобы ваш сайт был доступен по такому адресу вашдомен.ru и находился в корневом каталоге, вашдомен.ru/blog и находился в отдельном каталоге, или на поддомене blog.вашдомен.ru. Только в случае использования поддомена вам необходимо предпринять дополнительные шаги и создать поддомен. В Hostinger, вы можете легко это сделать в разделе Субдомены.
Вариант 1.1 – Установка WordPress на Hostinger с помощью Авто-Установщика
Давайте начнем с самого простого и короткого пути для установки WordPress — Авто-Установщика Hostinger. Шаги ниже покажут вам, как установить WordPress с помощью панели управления Hostinger:
Шаги ниже покажут вам, как установить WordPress с помощью панели управления Hostinger:
- Войдите в панель управление Hostinger.
- Найдите Авто-Установщик и откройте его.
- Введите WordPress в поисковое поле и нажмите на его иконку.
- Далее, заполните данные для вашего сайта:
- Адрес – Адрес куда должен быть установлен ваш WordPress. Если вы хотите, чтобы сайт был доступен по такому адресу вашдомен.ru, то оставьте поле пустым.
- Язык – Выберите язык WordPress.
- Имя Пользователя Администратора – Ваше имя пользователя для входа в панель управления WordPress.
- Пароль Администратора – Ваш пароль для входа в панель управления WordPress.
- E-mail Администратора – Введите адрес вашего почтового ящика.
- Название Сайта – Название вашего сайта на WordPress.
- Подзаголовок Сайта – Короткое описание вашего сайта.

- Нажмите кнопку Установить.
Вариант 1.2 – Установка WordPress вручную
Если вы хотите понять основы и научиться тому, как работает WordPress, вы можете установить его вручную. WordPress знаменит благодаря своему простому установщику. Процесс довольно прост и схож с установкой любого другого приложения. Если вы устанавливали до этого любую другую программу для вашего компьютера, то это не станет для вас проблемой.
Что вам понадобится:
Для начала, cкачайте последнюю версию WordPress с официального сайта.
Как только установка будет завершена, вы можете начать загружать файлы WordPress на ваш хостинг аккаунт. Вы можете использовать Файловый Менеджер вашего провайдера услуг хостинга или FTP-клиент. На конечный результат, это не окажет никакого влияния. Единственное на что стоит обратить внимание — это каталог в который вы собираетесь загрузить файлы. К примеру, если вы хотите чтобы ваш сайт был доступен по прямой ссылке, файлы должны быть загружены в папку public_html; если вы хотите, установить WordPress на поддомен, загрузите файлы в соответствующую папку.
WordPress хранит всю информацию в базе данных. Поэтому, нам необходимо создать ее. В Hostinger, новая база данных может быть создана в разделе Базы Данных → Базы Данных MySQL.
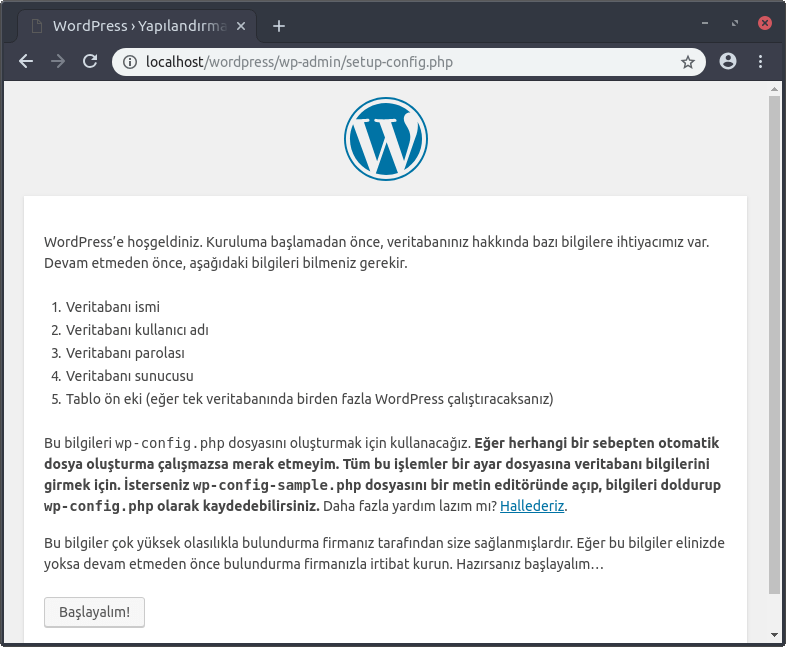
Теперь посетите ваш сайт, вписав ваше доменное имя в адресную строку браузера для начала установки. У вас будут запрошены необходимые для успешной установки WordPress данные о базе данных MySQL, учетной записи администратора и сайте.
Для более подробной инструкции обратитесь к руководству о том, как установить WordPress или как перенести сайт на WordPress из Blogger.
Шаг 2 – Работа с панелью управления WordPress
Как только вы закончите установку, вам предложат войти в вашу панель управления WordPress. Если вы закрыли окно установщика, вы можете зайти в панель управления добавив wp-admin в конец адреса вашего сайта:
http://www.вашдомен.ru/wp-admin
Эта ссылка откроет окно авторизации панели управления WordPress, где вам надо будет вписать ваши данные администратора для входа в панель управления. Вы вводили их в процессе установки WordPress. Если вы забыли ваш пароль, нажмите на ссылку Забыли пароль?
Вы вводили их в процессе установки WordPress. Если вы забыли ваш пароль, нажмите на ссылку Забыли пароль?
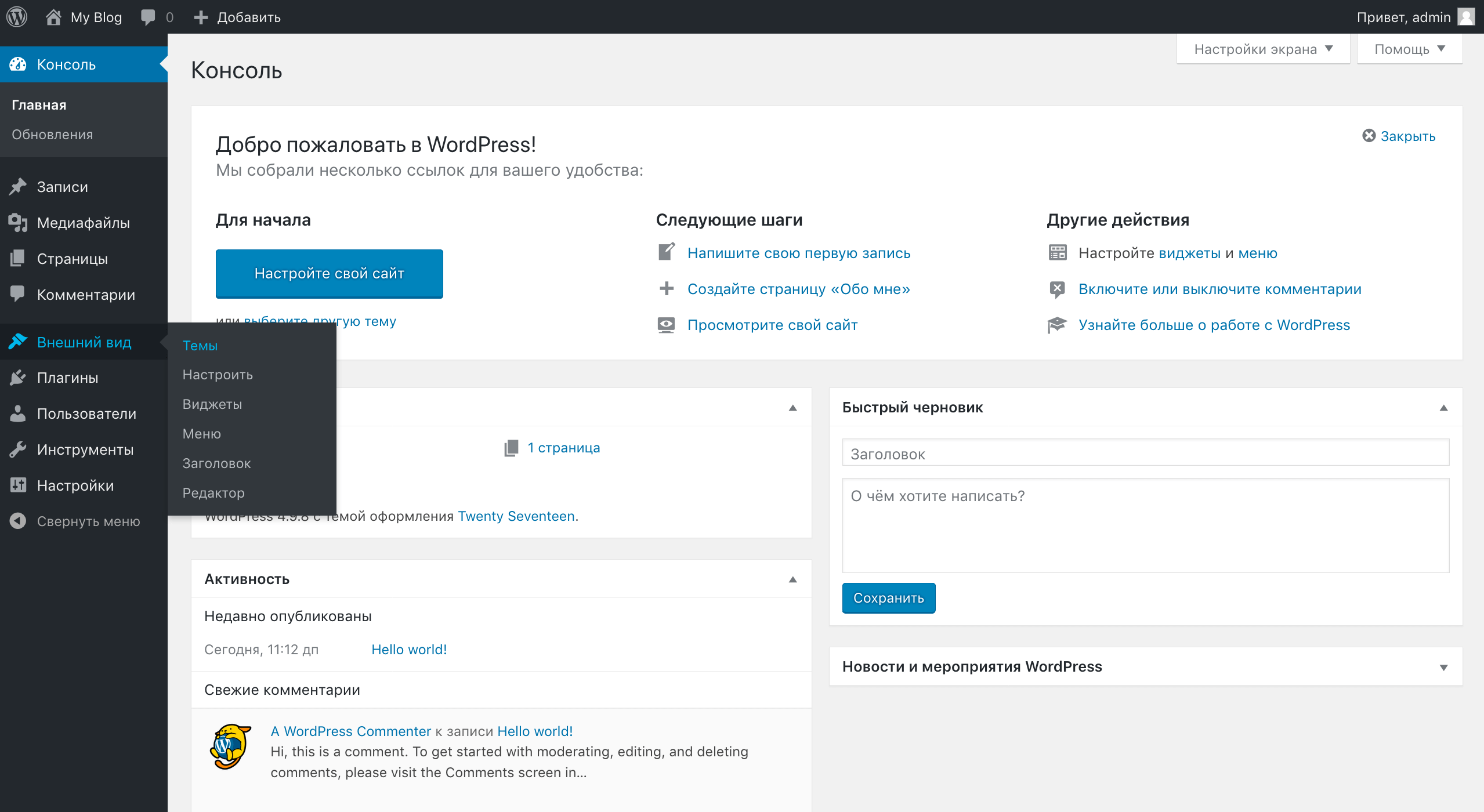
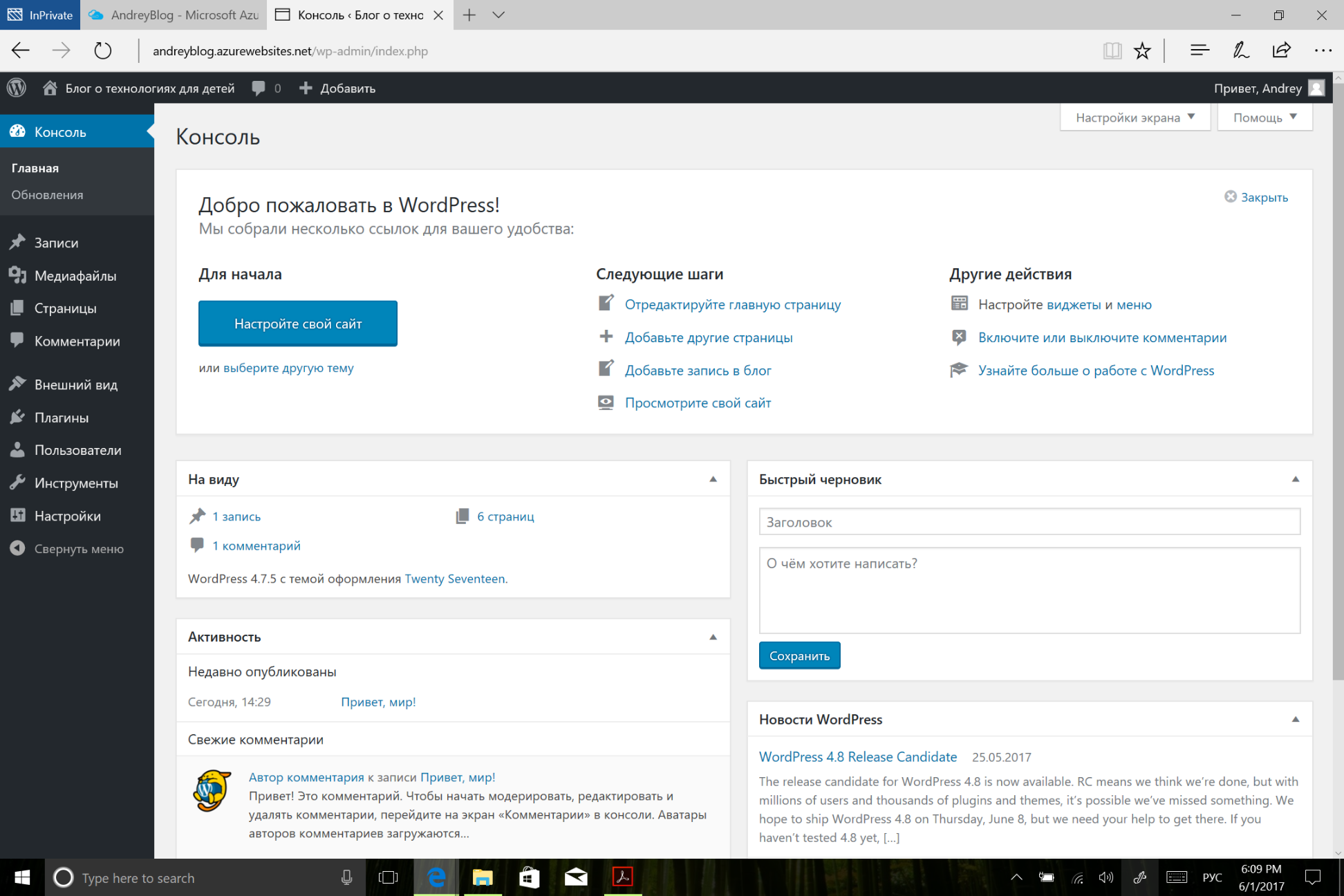
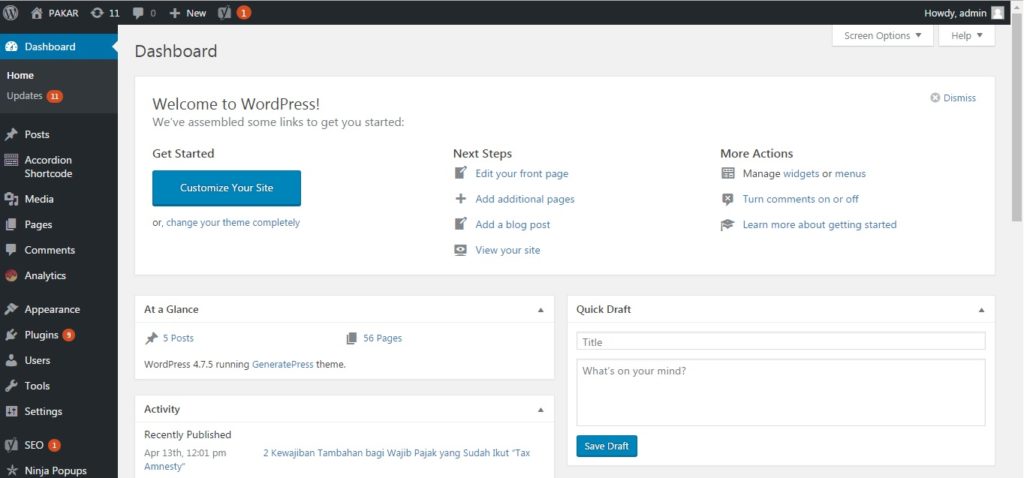
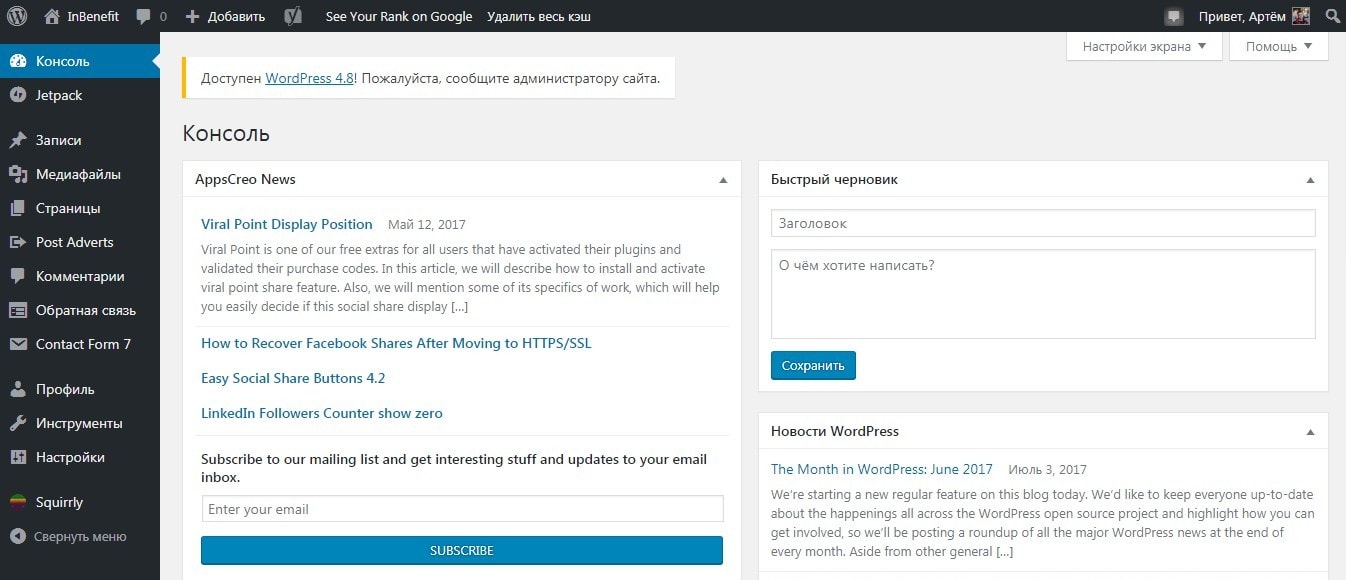
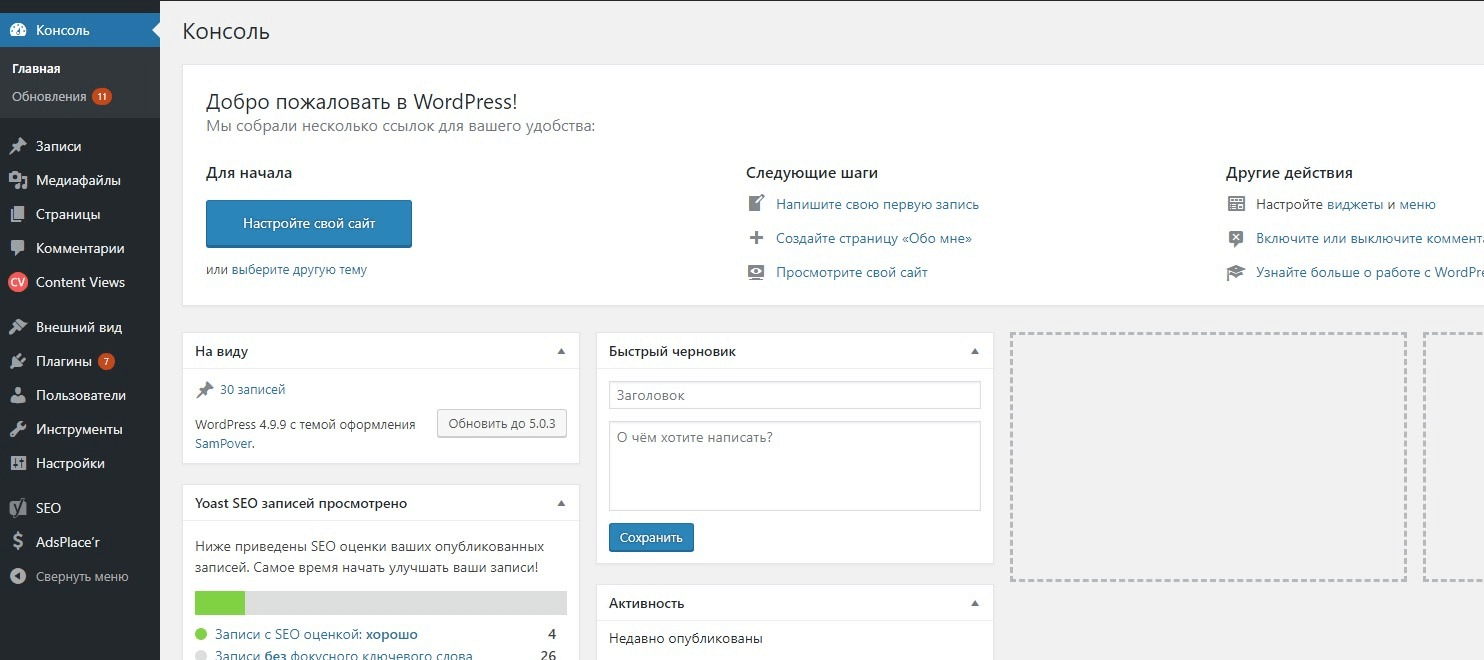
После входа вы увидите панель управления WordPress. Она даст вам общее представление о статусе вашего сайта и состоит из 3 разделов:
- Панель инструментов вверху страниц. Содержит ссылки на самые часто используемые функции. К примеру, при наведении мышки на название вашего сайта откроется ссылка на ваш сайт. Она также отображает простые оповещения и количество новых комментариев.
- Главное меню навигации в левой части. Оно содержит ссылки на все административные экраны. Наведите мышкой на меню, чтобы посмотреть его подразделы.
- Рабочая область.
При первом входе в панель управления WordPress, вы увидите приветственный модуль, который содержит полезные ссылки. Как только вы почувствуете, что можете найти необходимое в панели управления самостоятельно, нажмите кнопку Закрыть для скрытия модуля.
Другие Модули:
- На виду содержит информацию о количестве записей, страниц и комментариев.
 Также он показывает текущую версию и тему вашего WordPress.
Также он показывает текущую версию и тему вашего WordPress. - Активность содержит информацию о ваших последних записях и комментариях. Он показывает статус всех комментариев и краткий список недавних.
- Быстрый черновик позволяет вам сделать черновик будущей статьи. Он может служить в качестве напоминания о теме будущей статьи.
- Новости WordPress этот модуль отображает последние новости WordPress.
Каждое из окон имеет стрелку, нажав на которую, вы можете его скрыть. Вы даже можете изменить их расположение, просто перетащив.
Шаг 3 – Публикация контента
Создание сайта на WordPress начинается с публикации новой записи или страницы. Вам наверное интересно какая разница между записью и страницей?
Ответ довольно прост. Записи в WordPress могут быть распределены по рубрикам, меткам или помещены в архив. Записи используются для размещения контента чувствительного ко времени. Страницы же используются для размещения статического, не зависящего от времени контента. Они не имеют рубрик или меток. Контакты или О нас это хорошие примеры подобных страниц.
Они не имеют рубрик или меток. Контакты или О нас это хорошие примеры подобных страниц.
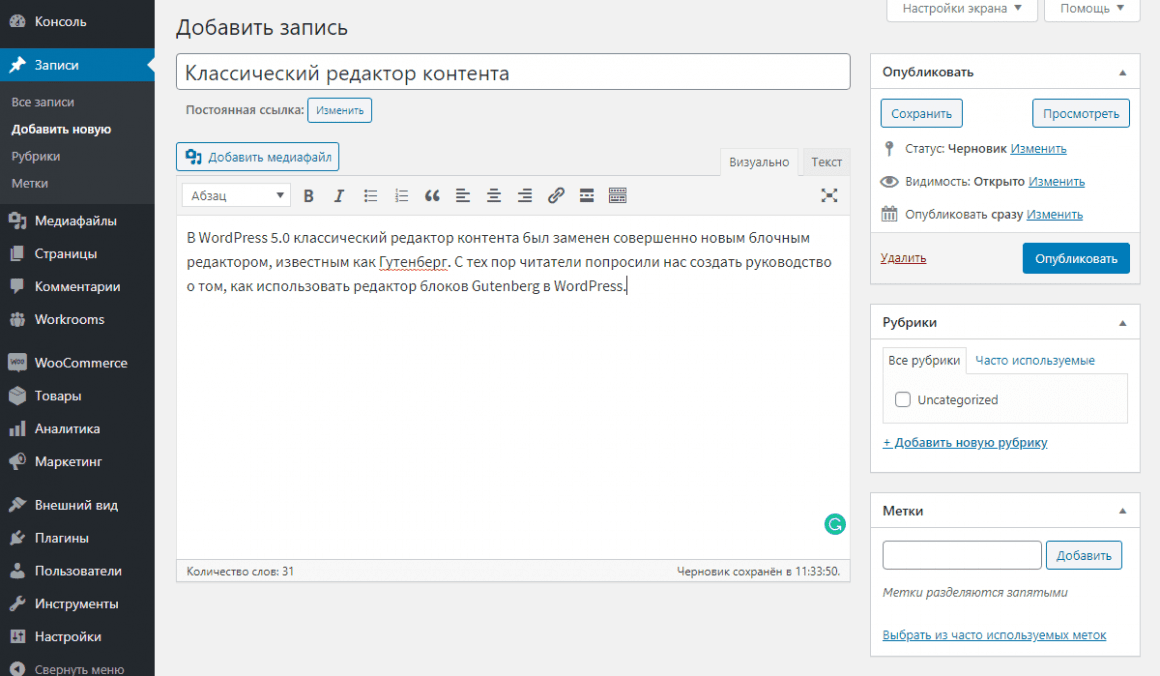
Шаг 3.1 – Создание новой записи
Для создания новой записи откройте раздел Записи → Добавить новую или выбрать Добавить → Запись в верхнем меню.
Вы попадете на экран редактирования с большим количеством функций для публикации. Первое, что вам нужно сделать, это ввести заголовок для своей записи. Во-вторых, ввести содержание вашей записи в поле ниже. Если вы хотите отформатировать текст, используйте панель инструментов. Она похож на ту, которую вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана, вы можете найти так называемые мета блоки. Каждый блок имеют свою собственную функцию.
- Опубликовать. Здесь вы можете найти статус и видимость вашей записи. Нажав кнопку Опубликовать вы опубликуете запись на вашем сайте. Если вы решите удалить ее, нажмите кнопку Удалить.

- Рубрики. В этом блоке вы можете назначить записи определенную рубрику. Вы даже можете создать свою рубрику, нажав на кнопку +Добавить новую рубрику.
- Метки. Блок позволит вам добавить теги для вашей записи.
- Изображение записи. Здесь вы можете установить изображение для записи. Оно будет отображаться в самом верху вашей записи (расположение может меняться в зависимости от вашей темы).
Шаг 3.2 – Создание новой страницы
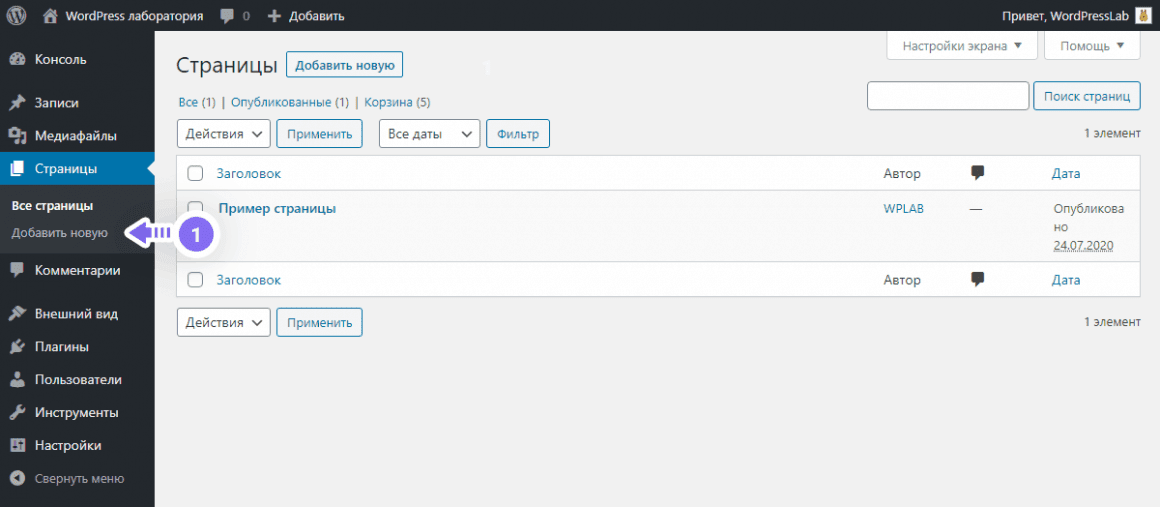
Для создания новой страницы в WordPress, откройте раздел Страницы → Добавить новую или нажмите в верхней панели Добавить → Страницу.
Экран создания страницы практически идентичен экрану создания записи. Поэтому, процесс ввода текста и его форматирования схож.
Вы также могли заметить, что здесь отсутствуют блоки Рубрики и Метки. Вместо них имеется блок Свойства страницы. В этом блоке вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно если вы хотите сделать несколько страниц под одной родительской.
В этом блоке вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно если вы хотите сделать несколько страниц под одной родительской.
Шаг 4 – Установка плагинов для WordPress
Главной задачей плагинов для WordPress является расширение функционала сайта. Просто установив и активировав плагин, вы можете добавить новые функции для вашего сайта без каких-либо изменений кода. Существует тысячи платных и бесплатных плагинов для различных целей: от интеграции с социальными сетями до укрепления защиты WordPress. Поэтому, вы точно найдете нужный вам плагин.
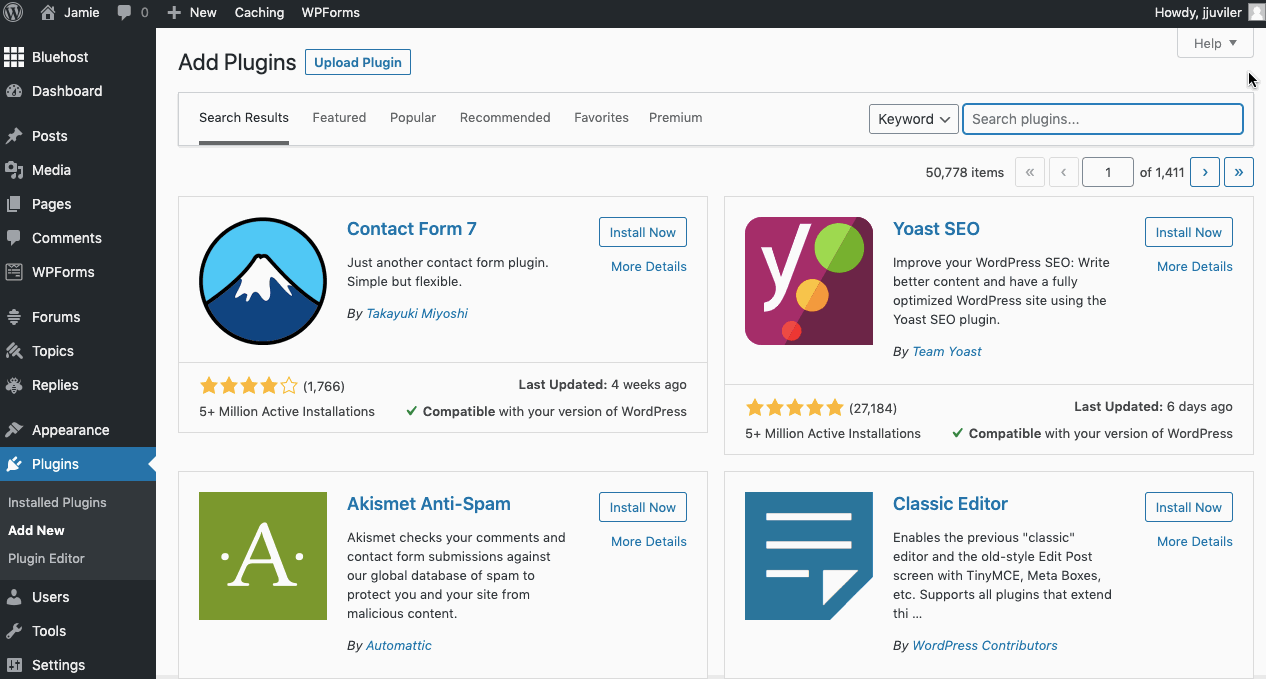
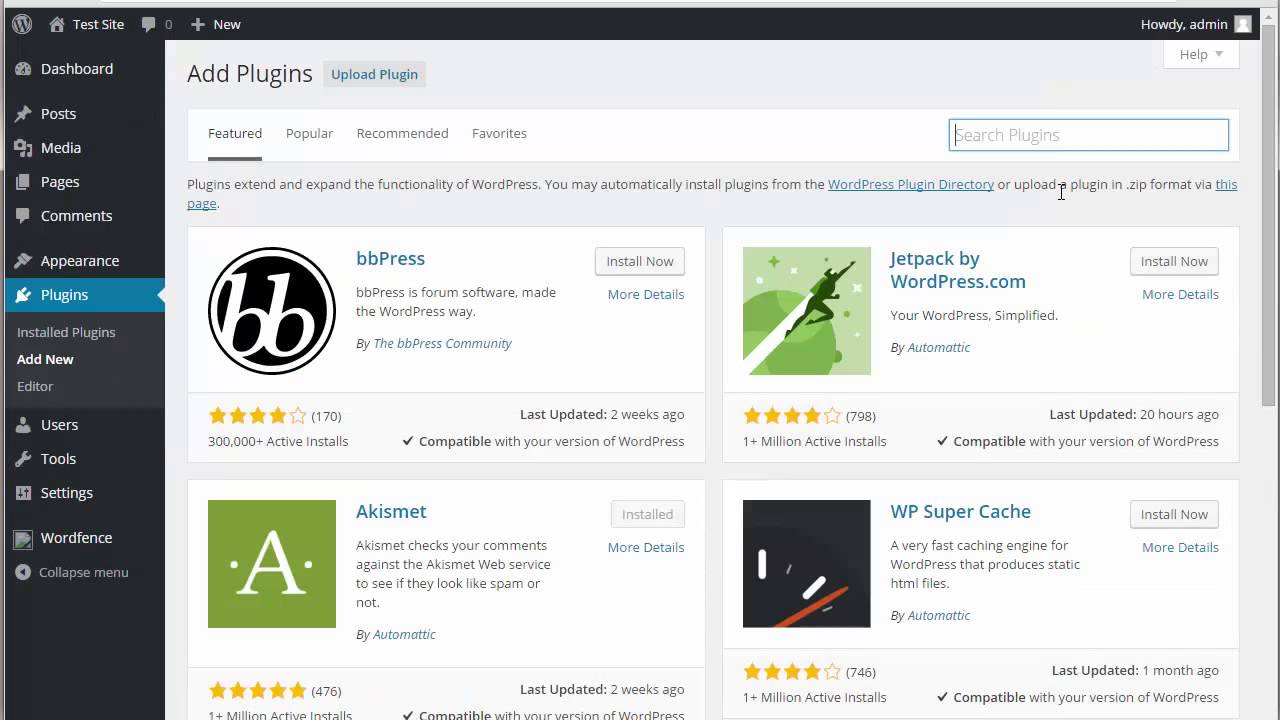
Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле. Нажмите кнопку Установить, а затем Активировать.
Нажмите кнопку Установить, а затем Активировать.
Множество премиум (платных) WordPress плагинов не может быть установлено из официального хранилища плагинов WordPress. Если вы приобрели один из таких плагинов, вам необходимо установить его вручную. Процесс ручной установки плагинов и тем довольно схож. Для начала ручной установки нажмите Добавить новый в разделе Плагины, далее Загрузить плагин. Теперь выберите архив с плагином и загрузите его, после этого, установите и активируйте. Более подробное руководство по установке плагинов для WordPress вы сможете найти здесь.
Рекомендуемые плагины для WordPress
Плагинов для WordPress огромное количество, и порой бывает трудно выбрать правильный плагин. Часто некоторые плагины служат для одной цели, к примеру, существует дюжина плагинов для кэширования WordPress. Поэтому мы решили сделать список из самых нужных плагинов для любого сайта на WordPress.
- Google XML Sitemaps. Этот плагин автоматически сгенерирует XML карту сайта для более лучшей поисковой оптимизации. Он легок в управлении и часто обновляется.
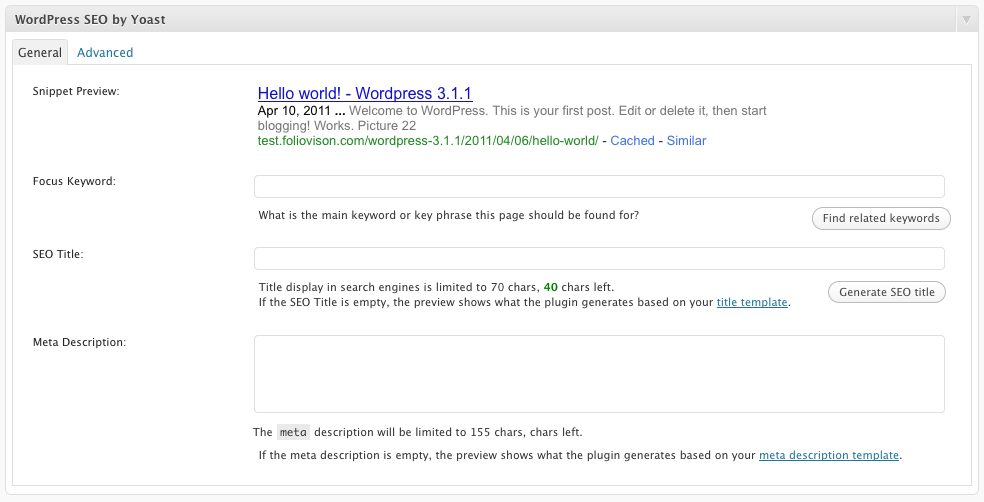
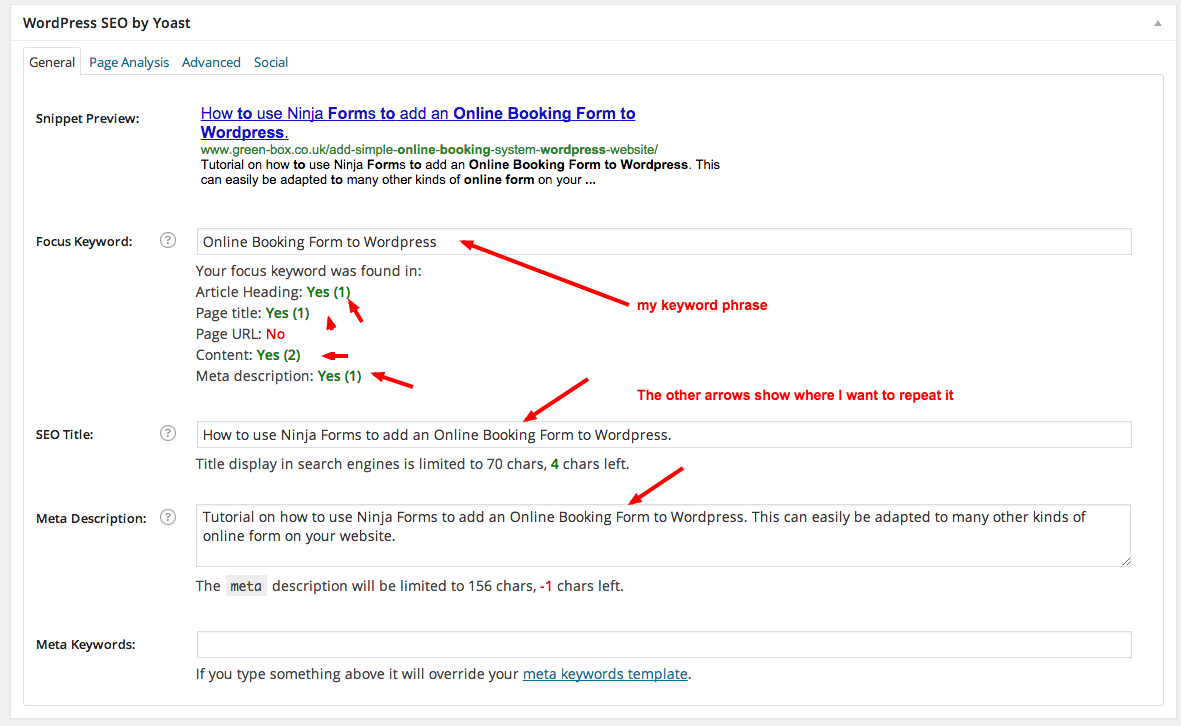
- Yoast SEO. Возможно один из самых популярных SEO плагинов для WordPress. Он поможет вам улучшить оптимизацию ваших статей для поисковых систем. Начиная от меток и заканчивая советами по написанию статей — Yoast SEO плагин поможет вам во всем.
- Wordfence Security. Этот плагин позволит вам защитить ваш сайт от хакеров и вредоносных программ. Он имеет в своем арсенале модуль firewall и сканер для обнаружения вирусов.
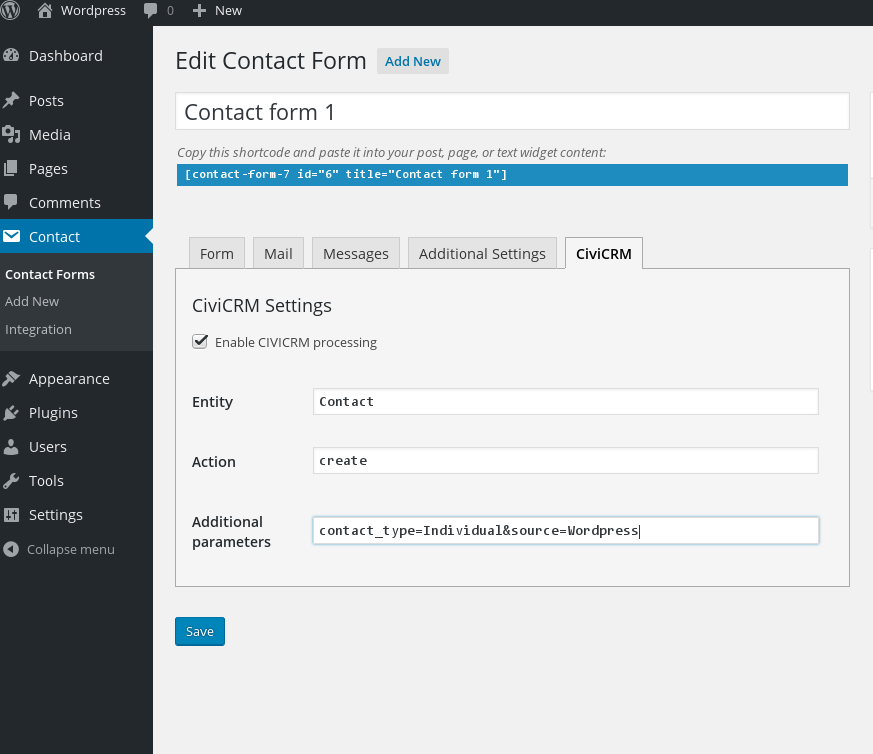
- Contact Form 7. Простой, но очень мощный плагин для создания контактных форм для WordPress. Создайте любой контакт любого вида или сгенерируйте формы с данным плагином.
ЗАМЕТКА! Не рекомендуется засорять WordPress дюжинами плагинов, так как это может увеличить нагрузку на сайт. Установите на ваш WordPress лишь нужные вам плагины.
Шаг 5 – Установка тем для WordPress
Внешний вид вашего сайта на WordPress может быть изменен с помощью тем. Существуют платные и бесплатные темы для WordPress. Некоторые из них универсальные и могут подойти к любому сайту. Другие созданы для определенных типов сайтов, к примеру, темы для сайтов электронной коммерции.
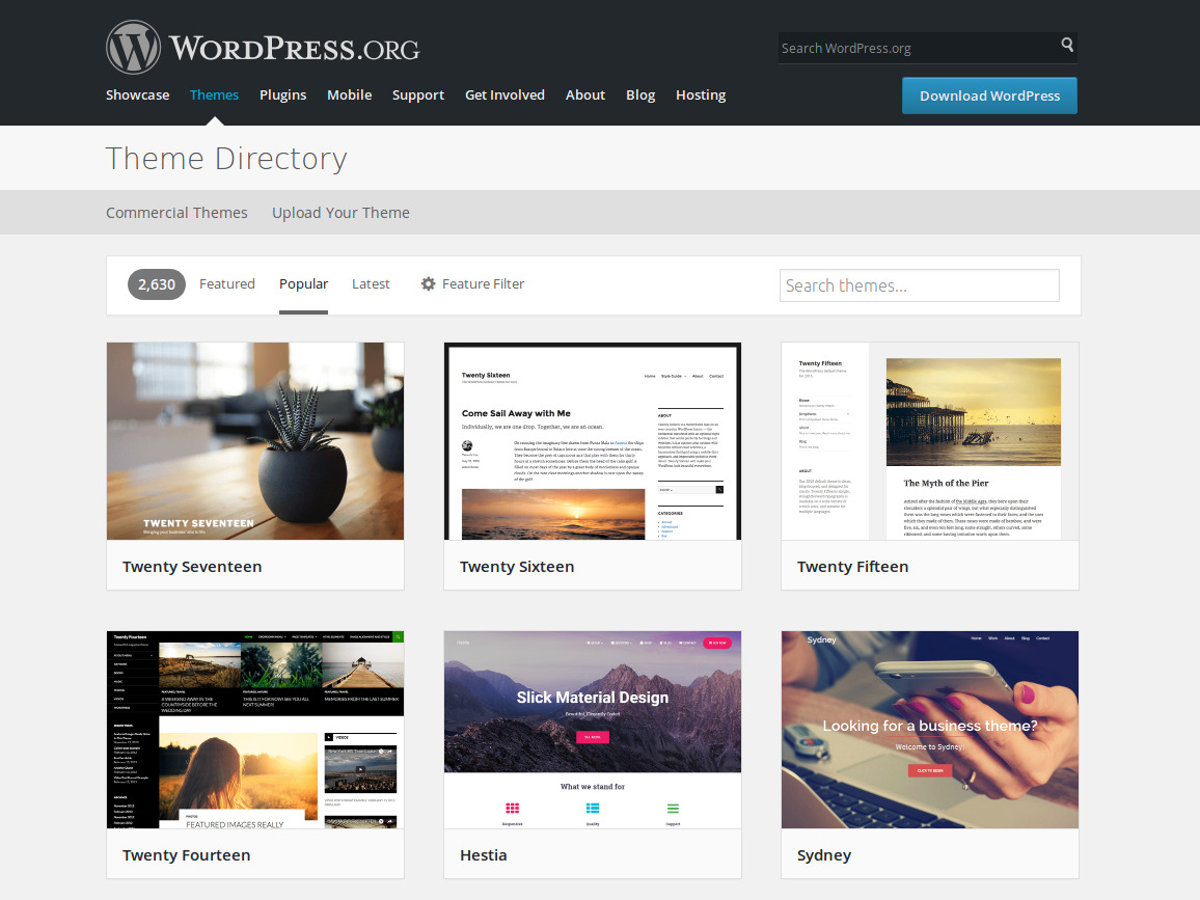
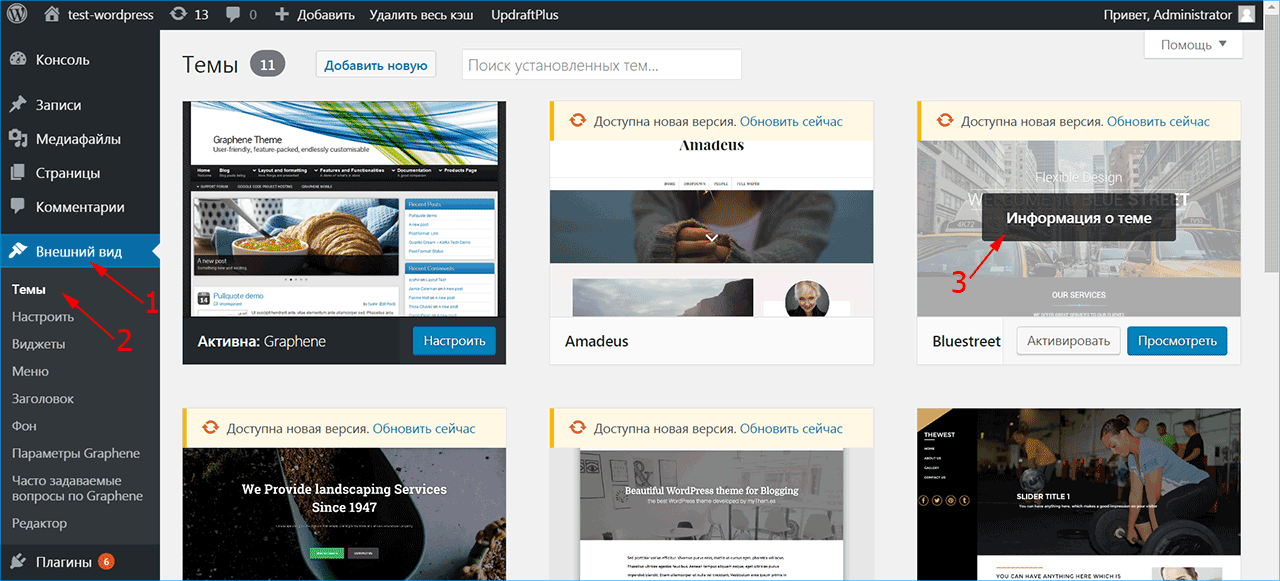
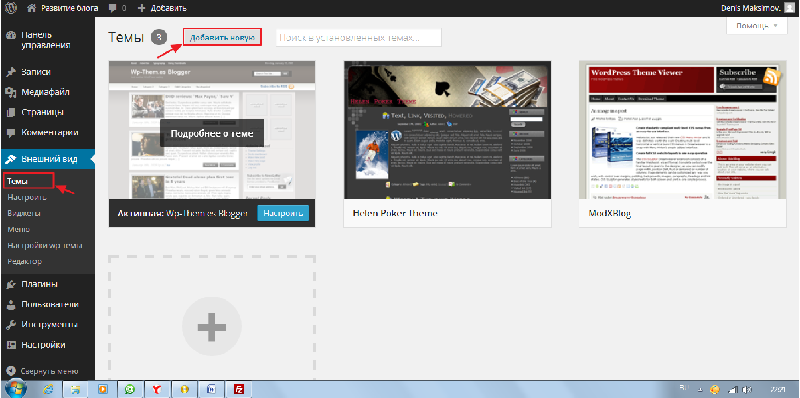
WordPress сделал процесс установки тем очень простым. Это занимает всего несколько минут. Для начала установки темы, пройдите в раздел Внешний вид → Темы → Добавить новую и найдите подходящую для вашего сайта. Вы даже можете отфильтровать темы по их функциям или цвету.
ЗАМЕТКА! Предпросмотр позволит вам увидеть ваш сайт с новой темой до ее установки. Это сохранит вам время — вам не надо будет устанавливать несколько тем, чтобы найти подходящую вам.
Способ описанный выше подходит только для бесплатных тем. что делать если вы купили премиум тему? В этом случае, вам необходимо установить тему вручную.
 Перейдите в раздел Внешний вид → Темы → Добавить новую → Загрузить тему. Выберите архив с вашей темой и дождитесь ее загрузки. Это может занять несколько минут. После завершения загрузки Активируйте тему. Хотите более детальное руководство? Посмотрите расширенное руководство о том, как установить тему для WordPress.
Перейдите в раздел Внешний вид → Темы → Добавить новую → Загрузить тему. Выберите архив с вашей темой и дождитесь ее загрузки. Это может занять несколько минут. После завершения загрузки Активируйте тему. Хотите более детальное руководство? Посмотрите расширенное руководство о том, как установить тему для WordPress.Шаг 6 – Оптимизация производительности WordPress
WordPress уроки помогли вам установить WordPress и создать с помощью него свой собственный сайт. В процессе продвижения вашего сайта, будет расти и количество текста, изображений, кода и других медиафайлов, а это значит, что ваш сайт будет загружаться дольше. Для избежания подобных проблем, вы должны уделить немного времени для оптимизации вашего сайта. Это обеспечит быструю загрузку ваших страниц и ваши посетители останутся довольны после посещения сайта. Хорошей новостью является то, что ваш WordPress очень легко оптимизировать благодаря встроенным функциям и большому количеству плагинов. Вы можете ускорить загрузку страниц вашего сайта, даже не имея специальных знаний в области программирования. Чтобы помочь вам в этом деле, мы подготовили несколько способов для оптимизации вашего сайта.
Вы можете ускорить загрузку страниц вашего сайта, даже не имея специальных знаний в области программирования. Чтобы помочь вам в этом деле, мы подготовили несколько способов для оптимизации вашего сайта.
Шаг 6.1 – Использование плагинов для оптимизации кэша WordPress
Первый шаг для оптимизации — это настройка плагина для оптимизации кэша. Кэш — это временное хранилище данных. В большинстве случаев происходит кэширование активных данных, что приводит к ускорению скорости загрузки. К примеру, если вы входите на сайт, который посещали недавно, то у вашего браузера уже будет часть данных сайта сохраненных в его кэше. В результате, браузеру надо будет сделать меньше запросов о получении файлов и информации, что приведет в более быстрой загрузке. Плагины для кэширования WordPress создают статическую версию вашего сайта, если кто-то обновляет или повторно заходит на ваш сайт и доставляют ее браузеру, вместо загрузки всех PHP скриптов.
Самые популярные плагины для кэширования WordPress:
Шаг 6.
 2 – Оптимизация изображений WordPress
2 – Оптимизация изображений WordPressОптимизация изображений еще одна важная задача для ускорения работы вашего сайта. В основном, существует 2 различных причины, которые приводят к медленной загрузке:
- Использование слишком больших изображений. К примеру, вы загружаете изображение с разрешением 500 x 500, но ваш сайт изменяет его размер на 100 x 100. В результате, браузеру посетителя необходимо скачать вначале большой файл, изменить его размер и только потом отобразить его. Правильнее будет просто загрузить файл размером 100 x 100. Изображение будет занимать меньше места и это выльется в более быструю скорость работы сайта. Подробное руководство об оптимизации изображений может быть найдено здесь.
- Изображения не правильно сжаты. Вы можете сохранить много места и пропускной способности, правильно сжав ваши изображения. К счастью, WordPress имеет отличный плагин для этого процесса WP Smush. Вы можете посмотреть подробное руководство о том, как сжать jpeg изображения здесь.

Чем больше у вас изображении на WordPress, тем более полезной для вас станет эта задача.
Шаг 6.3 – Включение gzip сжатия для WordPress
Включение gzip сжатия для сайта WordPress, это отличный способ улучшить скорость и производительность вашего сайта. Принцип работы gzip сжатия довольно прост, он находит одинаковые строчки в тексте и временно заменяет их, что отражается на размере файла. HTML и CSS файлы имеют множество повторяющихся строчек и пробелов, что делает процесс их gzip сжатия очень эффективным. С помощью данного процесса размер WordPress страницы может уменьшиться на 50-70%.
Вот несколько путей для включения gzip сжатия:
- Включение gzip сжатия с помощью файла .htaccess file (рекомендуется). Более подробное руководство может быть найдено здесь.
- Включение gzip сжатия с помощью плагина WordPress, вроде GZip Ninja Speed.
Вы должны держать в уме тот факт, что gzip сжатие может немного увеличить нагрузку на CPU. Если у вас не должно возникнуть проблем с использованием CPU, то это идеальный способ для оптимизации вашего WordPress сайта.
Шаг 6.4 – Откладывание загрузки JavaScript в WordPress
Большинство тем и плагинов используют большое количество JavaScript , которые первыми загружаются при входе на сайт. Это приводит к тому, что HTML и другой визуальный контент появляется только после полной загрузки JS. Вы можете отложить загрузку JavaScript так, чтобы визуальные элементы сайта появлялись первыми и только затем загружался JavaScript. Это один из методов, рекомендованных Google Developers, который часто упускается из виду. В WordPress, вы легко можете сделать это, просто установив плагин WP Deferred JavaScripts или Speed Booster Pack. Более подробное руководство по данной теме может быть найдено здесь.
Шаг 6.5 – Использование Сети Доставки Содержимого
Использование Сети Доставки Содержимого (коротко CDN) увеличит скорость вашего WordPress, кэшируя ваш сайт в многочисленных центрах данных по всему миру. При посещении вашего сайта пользователем, контент вашего сайта будет доставлен браузеру пользователю из ближайшего центра данных. CDN отлично работает с плагинами для кэширования WordPress и вы даже можете найти бесплатные CDN. К примеру, CloudFlare имеет бесплатный тариф, который обеспечит вам преимущества полноценного CDN и защиту вашего сайта от DDoS атак. Руководство по установке CDN.
CDN отлично работает с плагинами для кэширования WordPress и вы даже можете найти бесплатные CDN. К примеру, CloudFlare имеет бесплатный тариф, который обеспечит вам преимущества полноценного CDN и защиту вашего сайта от DDoS атак. Руководство по установке CDN.
Шаг 6.6 – Удаление строк запросов из статических объектов
GTMetrix и другие инструменты для оптимизации рекомендуют удалять строки запросов из CSS и JS для улучшения кэширования этих элементов. Ранее упомянутый Speed Booster Pack может помочь вам справиться с этой задачей. Для более подробной информации обратитесь к данному уроку WordPress.
Шаг 6.7 – Включение Lazy Load
Как правило, при открытии веб-страницы все содержимое загружается мгновенно, что называется eager loading. В качестве альтернативы можно отложить инициализацию некоторых объектов (например изображений) до тех пор, пока они не понадобятся, что называется lazy loading (ленивой загрузкой). Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране. Все, что вам нужно сделать, чтобы воспользоваться этой функцией — это установить и активировать плагин, вроде Lazy Load или Rocket Lazy Load.
Все, что вам нужно сделать, чтобы воспользоваться этой функцией — это установить и активировать плагин, вроде Lazy Load или Rocket Lazy Load.
Шаг 7 – Поддержание безопасности WordPress
Последнее в списке, но не по значению, для создания успешного сайта на WordPress необходимо укрепить его защиту. WordPress самая популярная CMS, и так уж вышло, что и самая взламываемая в мире. Однако, есть несколько способов для защиты вашего сайта от подобного рода действий.
Шаг 7.1 – Поддержание актуальной версии WordPress
Одним из наиболее важных факторов, обеспечивающих безопасную среду для вашего сайта, является постоянное обновление и использование последней версии WordPress, тем и плагинов для нее. Большинство обновлений включают в себя исправления брешей в безопасности, исправления уязвимостей и предотвращение их использования в будущих версиях. Обычным явлением для хакеров является использование страниц. на которых установлена устаревшая версия WordPress с известной уязвимостью. Обычно WordPress обновляется автоматически, после выпуска новой версии, однако, эта функция не всегда может работать или может быть отключена на некоторых хостингах. При выходе новой версии WordPress в верхней части панели управления будет отображаться уведомление об обновлении. Вы также можете обновить свои темы и плагины через раздел Консоль → Обновления.
Обычно WordPress обновляется автоматически, после выпуска новой версии, однако, эта функция не всегда может работать или может быть отключена на некоторых хостингах. При выходе новой версии WordPress в верхней части панели управления будет отображаться уведомление об обновлении. Вы также можете обновить свои темы и плагины через раздел Консоль → Обновления.
Шаг 7.2 – Использование уникальных паролей и логинов
Admin — это имя пользователя указанное по умолчанию в WordPress. Строго рекомендуется изменить его, так как это добавит дополнительный слой защиты для ваших личных данных. Представьте, что кто-то узнал ваш пароль, однако, он не знает вашего логина. Даже имея одну часть важной информации он все равно не сможет получить доступ к вашей панели управления. Оставляя логин как admin, вы делаете работу по взлому вашей панели управления намного легче, поэтому следует изменить его на уникальное имя.
При установке пароля убедитесь, что в нем присутствуют числа, буквы верхнего и нижнего регистра и специальные символы. Если вам тяжело запоминать или хранить сложные пароли, используйте специальный онлайн инструмент для управления вашими паролями Last Pass. Он может не только сгенерировать для вас действительно сложные пароли, но и поможет вам их не забыть.
Если вам тяжело запоминать или хранить сложные пароли, используйте специальный онлайн инструмент для управления вашими паролями Last Pass. Он может не только сгенерировать для вас действительно сложные пароли, но и поможет вам их не забыть.
Шаг 7.3 – Резервное копирование WordPress
Создание резервных копий — одна из самых важнейших задач для поддержания безопасности вашего сайта. В случае непредвиденных обстоятельств, вы сможете легко восстановить все данные вашего сайта. Вы можете сделать резервное копирование вручную или воспользоваться автоматическим. Процесс ручного резервного копирования включает в себя загрузку файлов и базы данных вашего WordPress. Однако, если на вашем сайте много контента, изменений или у вас несколько сайтов, ручное скачивание всех файлов может быть весьма затратным по времени занятием. Сегодня, многие из поставщиков услуг хостинга предлагают автоматическое резервное копирование. В дополнение к этому, вы можете настроить автоматическое резервное резервное копирование с помощью плагинов для WordPress. Они сохранят вам ваше время и помогут настроить хранение бэкапов на сторонних ресурсах, вроде DropBox. Вот несколько таких плагинов:
Они сохранят вам ваше время и помогут настроить хранение бэкапов на сторонних ресурсах, вроде DropBox. Вот несколько таких плагинов:
- UpdraftPlus плагин с возможностью хранения бэкапов на удаленном хранилище и восстановления сайта с помощью них.
- BackUpWordPress легкий плагин для автоматического резервного копирования. Он позволит вам исключить из процесса резервного копирования некоторые папки, настроить расписание и поддерживает несколько языков.
Это было всего лишь несколько базовых шагов для укрепления вашей защиты WordPress. Для получения более подробной информации о данной теме, обратитесь к данному руководству.
Заключение
Данные WordPress уроки помогут вам как в начале работы с WordPress, так и с дальнейшей работой с ним. Вы узнали об истории WordPress и его структуре. Здесь были показаны два способа для установки WordPress и был проведен краткий экскурс по интерфейсу панели управления. Чтобы помочь вам справиться с проблемами, которые могут возникнуть в будущем, мы рассказали о способах оптимизации и укрепления защиты WordPress. Если вы хотите узнать еще больше, посетите WordPress уроки ниже.
Если вы хотите узнать еще больше, посетите WordPress уроки ниже.
Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные нужной компании в поисковиках, поэтому даже небольшим компаниям, необходим сайт, чтобы являться конкурентноспособными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное количество времени и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт. И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.

- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл. Нет необходимости дополнительной установки плагинов и скриптов.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильные устройства.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамично развивающихся платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов. Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где будет находится информация, которая является сайтом (хостинг). Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb. ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb.ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
Заходим на сайт  org и скачиваем последнюю актуальную версию программы.
org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config. php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress. В адресной строке браузера напишите адрес своего сайта, и вас автомтически перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся настройки, такие, как название сайта, логин и пароль администратора, а так же e-mail администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
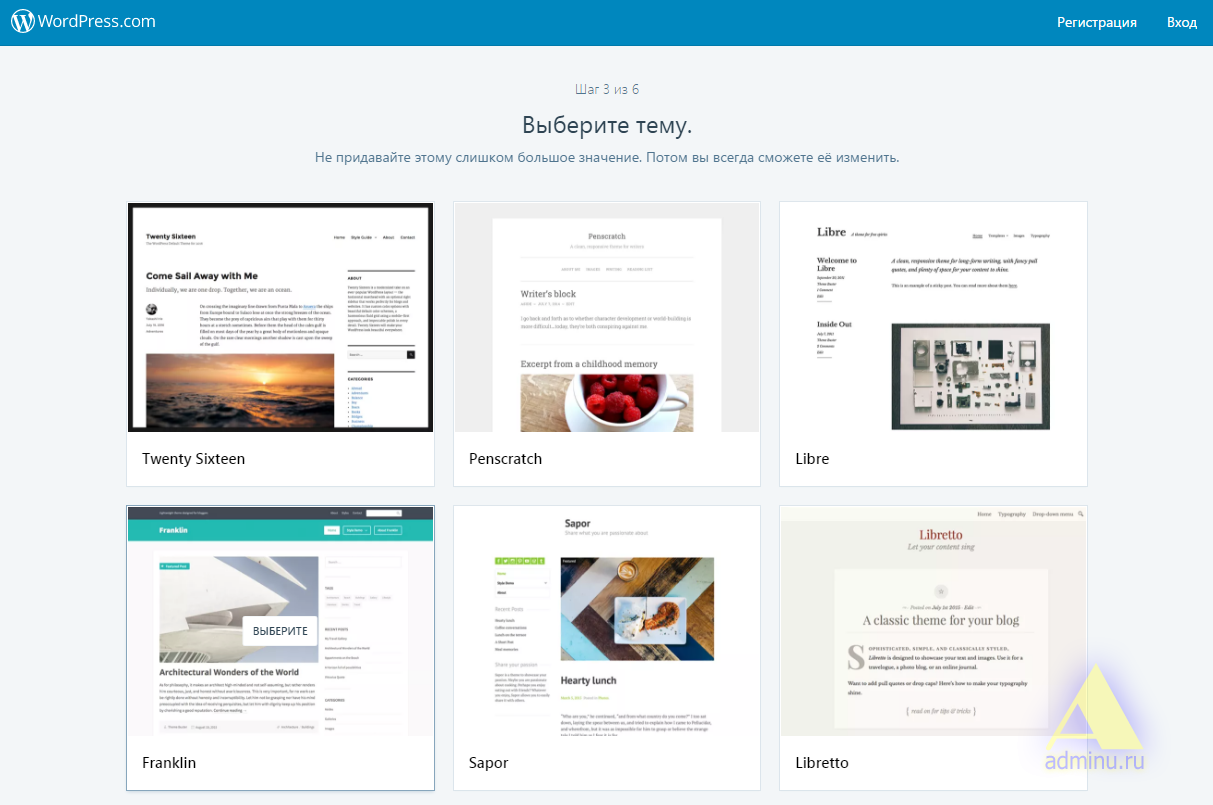
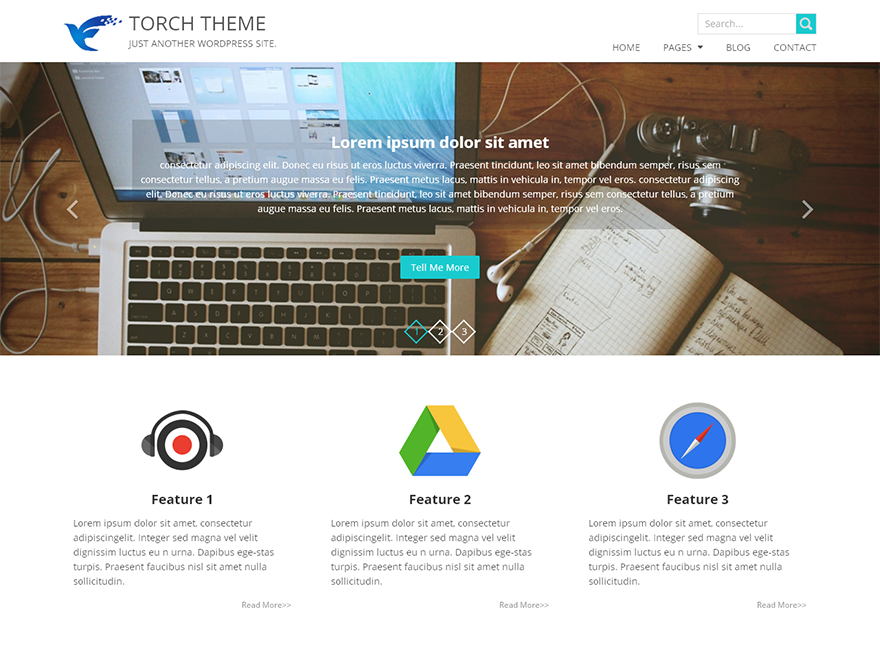
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
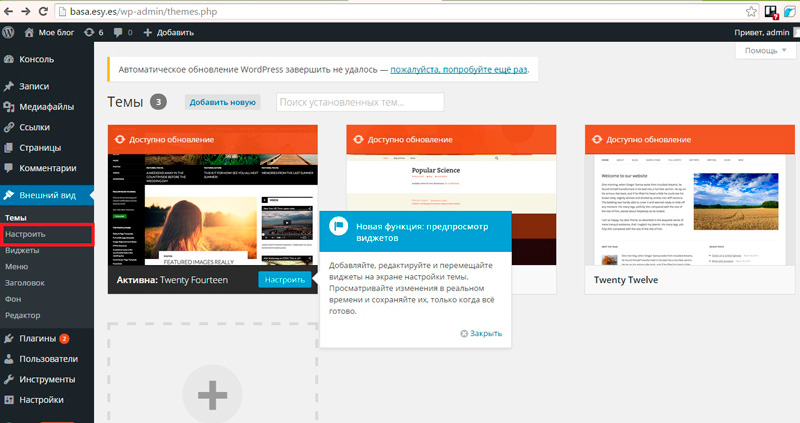
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
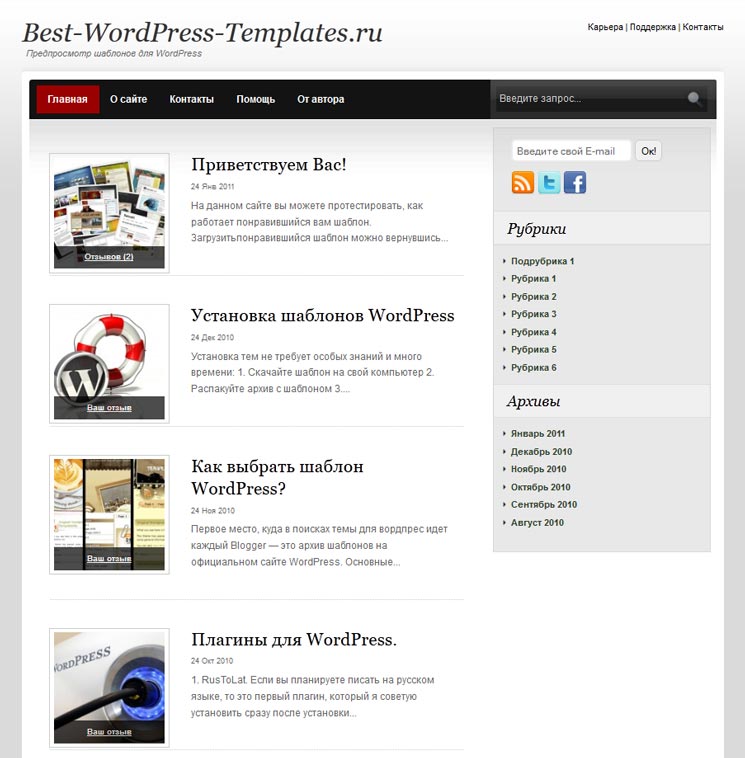
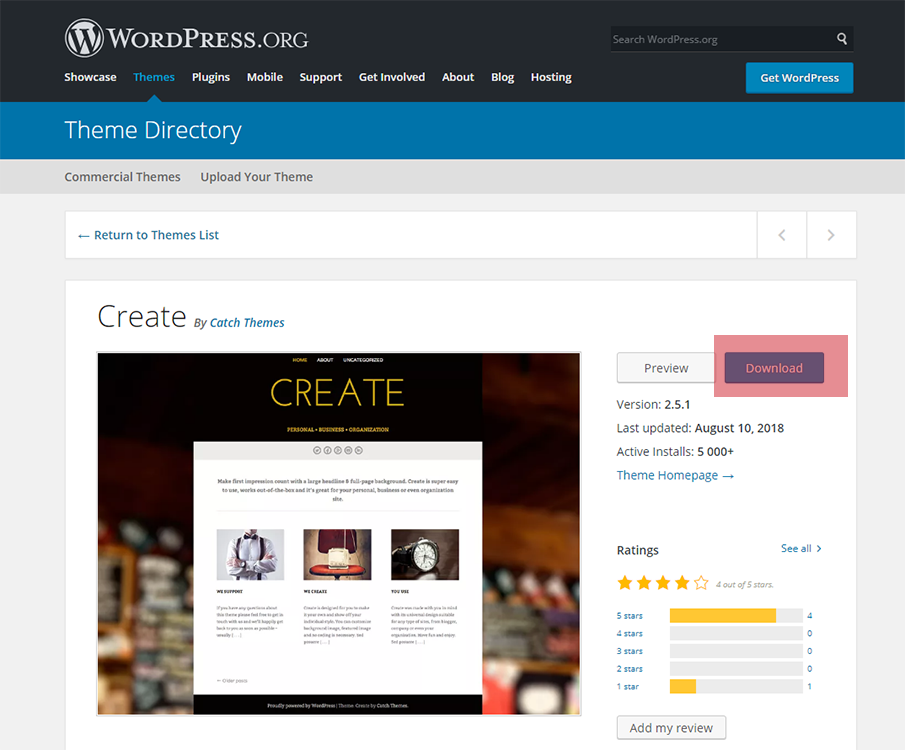
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
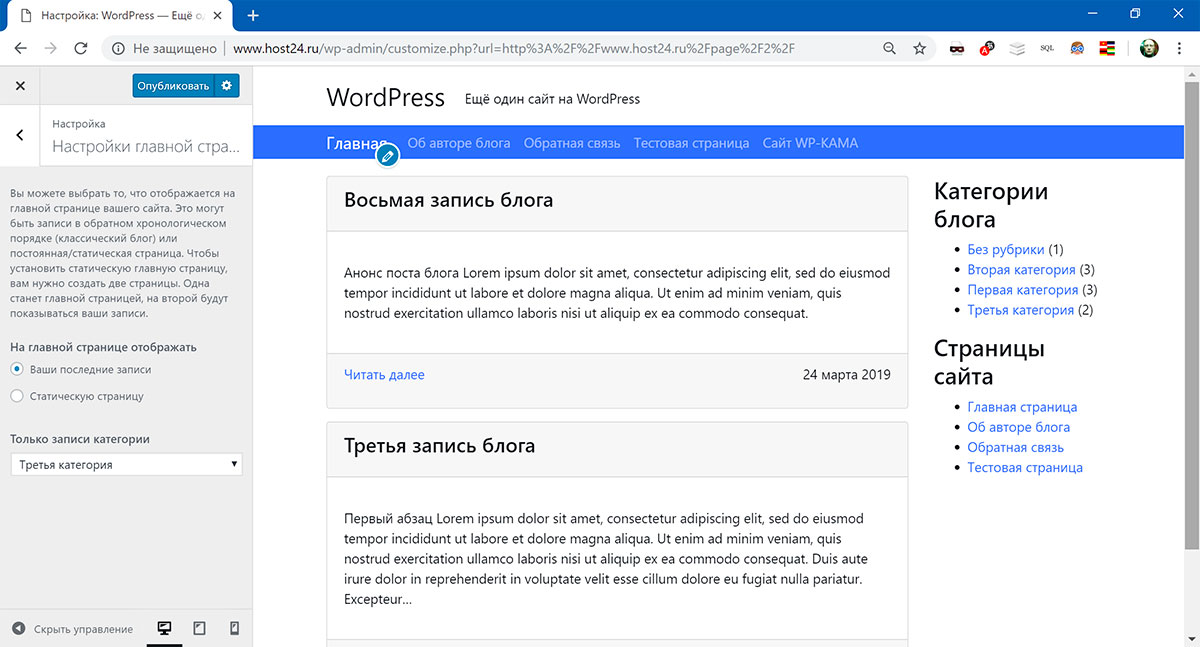
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут публиковаться комментарии на вашем сайте, куда будут приходить уведомления о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли отвечать на комментарии других пользователей (древовидные комментарии) и прочее. При количестве трафика более 300 уникомов в сутки, на ваш сайт станут систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В данном пункте рекомендую также оставить дефаултные настройки.
Постоянные ссылки
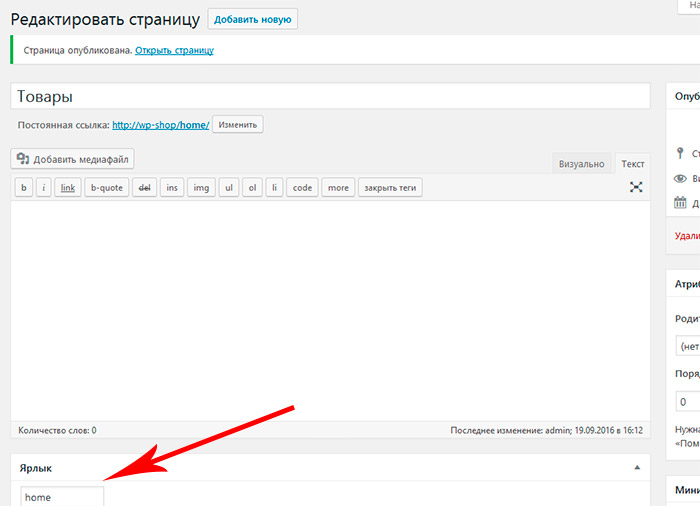
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей. Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формирование ссылки по названию и установить плагин Rus-to-Lat, чтобы названия сразу же формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно задать префиксы для рубрик и меток.
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта.
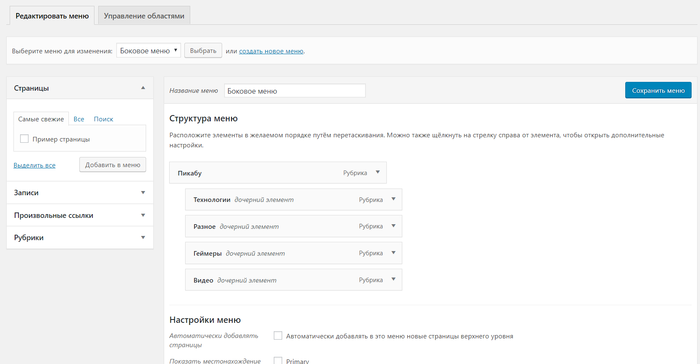
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
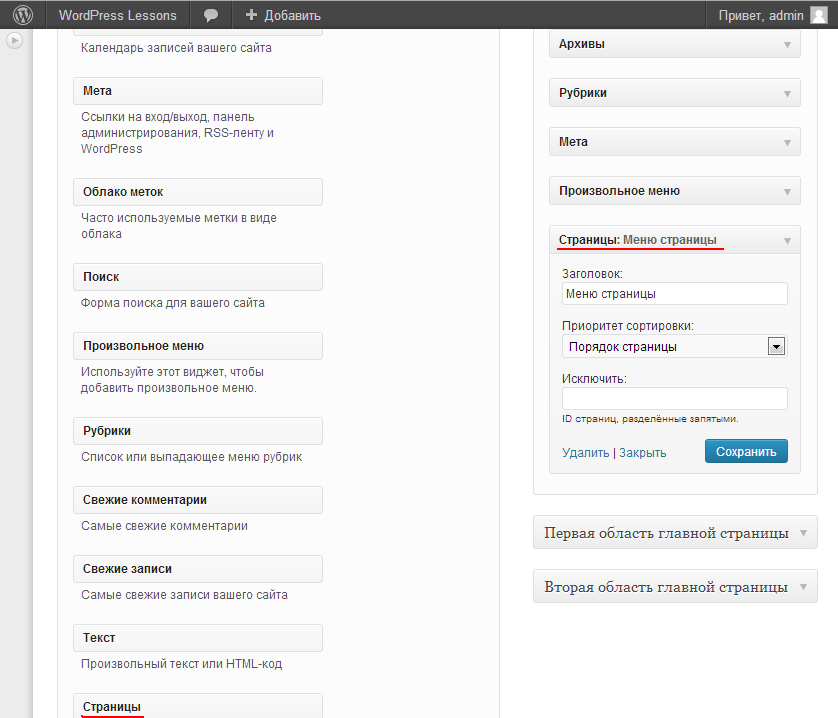
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
Добавляем виджетСтатистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следя за которыми вы сможете довести свой сайт до совершенства!
Пошаговое создание сайта на wordpress для чайников
Бесплатный курс «Пошаговое создание сайта на wordpress для чайников».
Приветствую, меня зовут Василий Боровских, я являюсь владельцем данного сайта. Здесь, к вашему вниманию представляю бесплатное, пошаговое руководство по созданию сайта на wordpress с нуля в видеоформате, которое можно смотреть онлайн, те вам не надо ничего скачивать, вводить какие – то данные, чтобы получить доступ и тд. Всё просто, удобно, доступно.
Всё просто, удобно, доступно.
Для кого этот курс?
Если вы не разбираетесь в сайтостроении, языках программирования, являетесь чайником по многим вопросам, связанным с создание сайта, но у вас есть острое желание его создать за максимально короткое время, то этот сайт и курс, то, что вам нужно
Чтож, меньше слов, больше дела. Чтобы понять подойдёт ли этот курс для вас, прямо сейчас посмотрите презентационный ролик, в котором раскрывается пошаговый план создания сайта на wordpress.
Создание сайта для чайников.Часто, когда задаёшь вопрос «С чего начать создание сайта?» Советчики рекомендуют, начни с html, потом php и тд. Но они не говорят, сколько нужно потратить времени и сил, чтобы освоить всё это, сколько нужно сделать ошибок, сколько головных болей пережить, чтобы получить хоть какой – то результат. Но зачастую технически подкованным быть мало, нужно ещё стать дизайнером. Люди, послушав этих специалистов, обо всём об этом узнают лишь в процессе и тратят на создание своего сайта месяцы и даже годы.
Всё гораздо проще чем вы думаете
Если вам нужен всего один сайт, то зачем все эти проблемы? Всё гораздо проще чем вы думаете. Пускай созданием сайта с помощью языков занимаются те, кто получил высшее образование, те, кто делают сайты на заказ. Если вам нужен всего один сайт, получать высшее образование самостоятельно по меньшей мере не разумно.
Зачем изобретать велосипед, когда профессионалы специально для обычных людей разработали готовые решения для реализации задач связанных с созданием сайтов? Речь идёт о системах управления сайтами, о конструкторах.
В чём преимущества конструкторов сайтов?
- Вам не надо ничего изобретать, за вас придумали профессиональный дизайн, который в некоторых конструкторах можно редактировать, структуру сайта (можно выбирать из множества), различные дополнения (плагины, модули, компоненты, виджеты) с помощью которых можно расширить функционал, добавив регистрацию, форум, смайлы и тд.

- Всё предельно просто. Конструкторы создаются для обычных людей, которые естественно знаниями сайтостроения не обладают
- Скорость создания. Создать сайт с нуля на конструкторе в десятки раз быстрее чем каким – то иным способом.
Достоинства конструкторов очевидны. 70% всех сайтов созданы на базе конструкторов таких как WordPress, Joomla, Drupal и т.д.
WordPress — лучшая система управления сайтом. Преимущества создания сайта на WordPress
WordPress пожалуй, самый популярный конструктор сайтов во всём мире. Каждый десятый сайт в интернете по всему миру создан на базе этого движка. Изначально был создан для создания блогов (личный интернет — дневник), но его возможности позволили расширить специфику применения до сайта и даже интернет — магазина. На его базе каждый день создаются сотни, если не тысячи новых сайтов и это не случайно, тк такого богатого функционала возможностей наверное нет нигде. Над дополнениями трудятся сотни людей по всему миру, а сам движок постоянно обновляется и совершенствуется в сторону простоты и удобства. Особо радует то, что статьи, написанные на сайте с использованием wordpress, быстро попадают в поисковую выдачу, поскольку созданы все условия для хорошей оптимизации.
Над дополнениями трудятся сотни людей по всему миру, а сам движок постоянно обновляется и совершенствуется в сторону простоты и удобства. Особо радует то, что статьи, написанные на сайте с использованием wordpress, быстро попадают в поисковую выдачу, поскольку созданы все условия для хорошей оптимизации.
На чём же основана такая бешенная популярность?
- Над этим конструктором работают профессионалы мирового уровня. Движок часто обновляется и совершенствуется в сторону простоты и удобства
- Более 2000 плагинов (специальные программы для расширения возможностей) делают его самым функциональным конструктором по всему миру. Над плагинами работают сотни людей по всему миру. Постоянно появляются новые
- Широта применения. Функционал WordPress позволяет создавать сайты визитки, блоги, интернет магазины, новостные порталы.
- Богатые дизайнерские решения. Для этого конструктора созданы более 500 000 профессиональных шаблонов, которые устанавливаются и меняются в несколько кликов.

- Конструктор Бесплатный. За все эти возможности, функционал вам не надо платить денег.
Пошаговое создание сайта
Мой курс состоит из 6 занятий, пройдя которые вы получите базовые знания по созданию сайта на движке WordPresscнуля. Так же записал дополнительные уроки, которые помогут вам совершенствовать навыки сайтостроения.
Пошаговое создание сайта на wordpress Занятие №1На этом занятии вы узнаете, как зарегистрировать нормальное доменное имя без всяких вставок, как например у юкоз и других сервисов. Ваш домен (название сайта) будет выглядеть так ваш сайт.com, ваш сайт.ruи тд
Так же вы приобретёте качественный и недорогой хостинг. Выбор хостинга это важные этап от которого зависит многое. Хостинг это дом для вашего сайта, он обеспечивает ему жизнь в интернете и нормальное функционирование, там будет хранится вся информация. В рамах занятия получите подробную инструкцию по его эксплуатации
Далее на ваш домен установим конструктор сайтов WordPress. На этом этапе у вас уже будет свой сайт в интернете.
На этом этапе у вас уже будет свой сайт в интернете.
На втором занятии мы будем наполнять сайт контентом (текст, изображения, видео) Вы узнаете, как создавать страницы, записи, рубрики, формировать меню.
Пошаговое создание сайта на wordpress. Занятие №3Здесь мы поговорим о том, как установить форму подписки на обновления сайта. Люди будут оставлять адреса от своих почтовых ящиков, а вы сможете им в несколько кликов соответственно отсылать письма с ссылками на новые статьи, тем самым информируя их о новых событиях на вашем сайте.
Полезная функция, в основном её используют для увеличения посещаемости и с целью продаж.
Пошаговое создание сайта для чайников. Занятие №4Вы узнаете, как установить основные плагины, специальные программные модули, которые расширяют функционал сайта.
Посвящено дизайну. Вы узнаете как изменить шапку сайта, фон, как перевести шаблон, если он на английском, как разместить рекламные баннеры, как изменить логотип и многое другое
Пошаговое создание сайта для чайников. Занятие №6Посвящено правилам написания статей. Качество контента определяет успех развития вашего сайта в интернете. О том, как писать оптимизированные статьи интересные как для людей, так и поисковых роботов, пойдёт речь в данном занятии.
Неужели всё это бесплатно?Да, пока это всё бесплатно, но в скором времени, возможно, сайт будет с платным доступом. Поэтому успевайте и уже сейчас начинайте осваивать бесплатное, пошаговое руководство по созданию сайтов на WordPressдля чайников
WordPress-Мастер.
 Разработка тем для WordPress
Разработка тем для WordPressОТЗЫВЫ КЛИЕНТОВ
(на другие продукты WebForMyself.com)
Усков Евгений
Мне вас посоветовал мой хороший знакомый, который уже был на тот момент вашим клиентом
Вопрос: Жизненный опыт?
Ответ: Так уж получилось, что я пошёл учиться по специальности программиста практически случайно (это была вторая специальность по приоритетам). После обучения посчастливилось сразу устроиться программистом 1С, в итоге я задержался в этой сфере на целых 5 лет.
В итоге, когда в этом стало совсем скучно ковыряться, решил кардинально сменить профиль деятельности и стал ассистентом режиссера на региональном ТВ.
В перерывах между монтажом ТВ-программ решил начать самостоятельно изучать PHP, к тому же, в этот момент у меня появился курс по PHP от Webformyself — собственно, это и дало толчок к возвращению в профессию программиста, но уже с уклоном только на веб.
Первым коммерческим опытом веб-разработки был проект, который я разрабатывал на Joomla, это было долгое, трудное, малоденежное занятие, но я выдержал этот период, набрался опыта и начал понимать, как работать на результат, и как общаться непосредственно с заказчиком. Далее был самостоятельный опыт разработки пары магазинов на Joomla+Virtuemart, знания и решения черпались непосредственно с курса «Интернет-магазин на Joomla» (https://webformyself.com/jshop/).
Далее был самостоятельный опыт разработки пары магазинов на Joomla+Virtuemart, знания и решения черпались непосредственно с курса «Интернет-магазин на Joomla» (https://webformyself.com/jshop/).
Затем в жизни случился крутой поворот, я заключил первый полноценный контракт с IT-компанией. После налаживания всех внутренних процессов и понимания стратегии компании, у меня появилось время для дальнейшего саморазвития в области веб-разработчика. Остановил свой выбор на PHP-фреймворке Yii2 и, без сомнений, приобрел курс на эту тему у команды webformyself (https://webformyself.com/yii2/).
Вопрос: Что Вы скажете по поводу возражений, с которыми Вы, возможно, сталкивались перед покупкой информационных продуктов, как преодолевали данные возражения (нет денег; у меня не получится; слишком поздно начинать; слишком рано начинать; родственники против; слишком сложно; возможно, какие-либо Ваши возражения)?
Ответ: В этом плане сомнения были минимальными, и только в одном — насколько быстро окупятся потраченные средства. А в том, что они окупятся, была полная уверенность.
А в том, что они окупятся, была полная уверенность.
Вопрос: Назовите самые значимые для Вас убеждения и ценности в жизни в целом и веб-разработке в частности?
Ответ: Главное в жизни — это любовь. Что касается веб-разработки — постоянное развитие и принятие новых вызовов.
Вопрос: Какую проблему Вы пытались решить, какие проблемы испытывали до приобретения курса?
Ответ: Была основная проблема: так как я был полным новичком в мире веб-разработки — у меня не было четкого структурированного плана о том, с чего начать, и в каком направлении действовать. После приобретения курса по PHP я узнал все основы этого языка, как строить приложения, и от этого уже появилось понимание и видение, как и куда это все развивать.
Вопрос: Каких успехов Вы достигли?
Ответ: Моя разработка стала более быстрой и качественной, я овладел несколькими технологиями, избавился от походов в офис, да и вообще профессия веб-разработчика позволяет мне зарабатывать в комфортных для меня условиях и в удобное время.
Вопрос: Какие перемены к лучшему произошли в жизни?
Ответ: Семья, дети, путешествия и мое хобби перешло в основную деятельность, которым я зарабатываю (это я про веб-разработку).
Унгер Олег
Я востребован на рынке труда, несмотря на возраст, у меня появилось четкое понимание, в каком направлении мне дальше двигаться
Вопрос: Жизненный опыт?
Ответ: После школы поступал на программиста, но баллов не хватило. Учился на инженера-электронщика. Работал в разных сферах, в основном — на производстве. Та сфера, которая раньше приносила неплохой доход — перекочевала в Китай, работу стало сложно найти, да и надоело уже.
Вопрос: Опишите себя в начале пути?
Ответ: В начале пути я очень сомневался, стоит ли начинать. Меня очень мотивировал пример моего друга, который также начал с нуля и менее чем через год устроился на нормально оплачиваемую работу.
Вопрос: Опишите себя сейчас?
Ответ: Прошло почти три года, я уже обладаю определенными знаниями и постоянно получаю новые благодаря курсам от WebForMySelf.
Вопрос: Как Вы узнали о наших курсах?
Ответ: Стал искать, что же это за школа или курсы какие, где так хорошо и подробно все объясняют. Нашел на YouTube, и далее поиски привели на сайт Webformyself.
Вопрос: Что впервые подумали, когда узнали о нашем проекте?
Ответ: Подумал, как хорошо, что столько информации есть в одном месте.
Вопрос: Вы испытывали какие-то сомнения?
Ответ: Честно говоря, сомнения были. Но я подписался на Премиум клуб. И я многому научился по видео: PHP, JavaScript, регулярные выражения, курс по объектно-ориентированному программированию (ООП PHP) и пр.
Вопрос: Что Вам понравилось?
Ответ: Мне очень понравилось, что бонусом к курсу шли другие курсы и видео из премиум доступа. И так удачно было, что мне не пришлось выбирать между Yii2 и Laravel, потому что они шли в комплекте.
Вопрос: Что могло бы случиться, если бы Вы не смогли решить свои проблемы, если бы Вы не воспользовались нашими продуктами?
Ответ: Мне пришлось бы потратить много времени на поиски более-менее структурированной информации по нужным темам.
Вопрос: Каких успехов Вы достигли?
Ответ: Как-то незаметно для себя, стал разбираться в том, что раньше казалось недоступным для понимания. На данный момент почти год работаю программистом (Yii, MS SQL Server, JavaScript), участвую в разработке нового функционала и сопровождении проекта CRM в организации, занимающейся системами безопасности, автоматики и связи.
Вопрос: Как Вы себя чувствуете? О чем думаете? Какие планы?
Ответ: Чувствую себя уверенно, оптимистично. Планирую и дальше повышать свой профессиональный уровень.
Вопрос: Какие перемены к лучшему произошли в жизни?
Ответ: Перемены к лучшему: я востребован на рынке труда, несмотря на возраст, у меня появилось четкое понимание, в каком направлении мне дальше двигаться. Будущее уже не такое туманное и пугающее, как раньше.
Новиков Дмитрий
Я никогда не жалел денег на самообразование, а отговорки типа «поздно начинать» или «я не смогу», для меня не приемлемы
Вопрос: Опишите себя в начале пути?
Ответ: В начале пути для меня веб-программирование было «темным лесом», где было страшно и неуютно, но жажда знаний заставила двигаться вперед, да, на Делфи мне приходилось писать парсеры, были написаны Ebay снайпер, программа для участия на тендерах. На данный момент я понимаю, что написать подобное лучше на PHP (не нужно «придумывать велосипед» с библиотекой Synapse).
На данный момент я понимаю, что написать подобное лучше на PHP (не нужно «придумывать велосипед» с библиотекой Synapse).
Вопрос: Что Вы скажете по поводу возражений, с которыми Вы, возможно, сталкивались перед покупкой информационных продуктов, как преодолевали данные возражения (нет денег; у меня не получится; слишком поздно начинать; слишком рано начинать; родственники против; слишком сложно; возможно, какие-либо Ваши возражения)?
Ответ: Я никогда не жалел денег на самообразование, а отговорки типа «поздно начинать» или «я не смогу», для меня не приемлемы — дорогу осилит идущий.
Вопрос: Какую проблему Вы пытались решить, какие проблемы испытывали до приобретения курса?
Ответ: Главной проблемой до приобретения курсов был мой нулевой уровень знаний. Да, конечно, можно на ютубе смотреть кучу бесплатных роликов, тут ты не потратишь денег, но зато потратишь самое ценное — время. На ютуб большинство роликов содержат кучу воды, так как авторы стараются сделать видео максимально длинным, чтобы заработать на рекламе.
Вопрос: О чем Вы думали в начале пути?
Ответ: Нашел через интернет, на тот момент нужно было срочно сделать сайт-галерею, и я приобрел первый курс по верстке. Тот проект я благополучно завалил — не хватало знаний. Сверстать макет я смог, прикрутил даже JQuery, а дальше мои знания закончились, нужна была админка, нужно было хранить где-то данные. Тут произошло мое знакомство с паттерном MVC и желание освоить PHP (с MySQL проблем не было, так как по роду своей деятельности я хорошо знаком с SQL, часто приходится вытаскивать данные из БД в разрезе складов, контрагентов и т.д.).
Вопрос: Какие изменения стали происходить, когда Вы узнали о курсах?
Ответ: Когда я узнал о курсах, изменений никаких не происходило, я просто приобрел сначала один курс и начал изучать, потом второй…. изменения стали происходить во время изучения материала, и эти изменения однозначно в лучшую сторону.
Вопрос: Что могло бы случиться, если бы Вы не смогли решить свои проблемы, если бы Вы не воспользовались нашими продуктами?
Ответ: Вряд ли бы что-то серьезное случилось, веб-разработка — это мое хобби, я не беру денег за это, и берусь лишь за то, что мне действительно интересно. Ну, а что касается именно Ваших продуктов, именно они направляли меня в мире веб-разработки, так как в начале пути я был подобен слепому котенку, мои знания были нулевыми, и я не знал, куда идти, и что делать. Я считаю, в начале пути просто необходим наставник, указывающий тебе путь, и этим наставником для меня как раз и стали Ваши курсы. Да, не все сразу получилось, но главное — не сдаваться.
Ну, а что касается именно Ваших продуктов, именно они направляли меня в мире веб-разработки, так как в начале пути я был подобен слепому котенку, мои знания были нулевыми, и я не знал, куда идти, и что делать. Я считаю, в начале пути просто необходим наставник, указывающий тебе путь, и этим наставником для меня как раз и стали Ваши курсы. Да, не все сразу получилось, но главное — не сдаваться.
Вопрос: Каких успехов Вы достигли?
Ответ: Каких успехов добился? Буквально за 2 недели написал сайт для сервисных центров Huawei в Казахстане, сейчас этот сайт уже не действует, так как Huawei интегрировали внесение заявок в свою систему. Писал сайт для транспортной компании с возможностью отследить расположение груза онлайн, сайт интернет-магазина, сайт для сестры — она практикующий психолог. Особо-то и хвастаться нечем, это для меня прежде всего хобби.
Вопрос: Как Вы себя чувствуете? О чем думаете? Какие планы?
Ответ: Планы на будущие, наверное, не останавливаться на достигнутом и продолжить изучение новых технологий в веб-разработке. Возможно, попробую себя в мобильных приложениях, если будет хватать времени.
Возможно, попробую себя в мобильных приложениях, если будет хватать времени.
Жаров Роман
Мне очень нравятся курсы и уроки Андрея Кудлая. Как по мне, так он просто волшебник в вебе
Вопрос: Жизненный опыт?
Ответ: Начиналось все с верстки, постигал все азы с нуля, начинал брать несложные заказы на фрилансе. Далее познакомился с Joomla, но как-то не срослось с ней, не знаю, почему. Наткнулся на WordPress — и тут мы нашли друг друга. Начал тщательно изучать эту CMS и плотно с ней работать. Изучил бесплатный курс от WFM по созданию темы с нуля, решил купить сразу курс WordPress-Профессионал — так как там был бонусом еще и курс по PHP, который мне очень нужен был тогда. В процессе изучения пришло понимание, что не все так сложно, как кажется, понемногу начал брать заказы и на создание тем для WordPress. Сейчас на фриланс биржи не заглядываю даже, есть свои постоянные заказчики. Основной профиль — создание тем для WordPress с нуля.
Вопрос: Опишите себя в начале пути?
Ответ: В начале пути были сомнения — а есть ли деньги в интернете, на фрилансе. Честно говоря, стартовать было непросто — с небольшим опытом и «не толстым» портфолио долго приходилось искать заказчиков. Вообще для себя вывел некую формулу — сначала все всегда кажется страшным, непонятным, невыполнимым, но достаточно разбить большую задачу на этапы и начать делать — как все начинает получаться, складываться. Нужно только не бояться и делать — решение найдется всегда.
Вопрос: Опишите себя сейчас?
Ответ: Сейчас мой основной профиль — это создание тем для WordPress с нуля. На фриланс биржи не заглядываю, есть заказчики и поток постоянной интересной работы. Точно знаю, что заработать в вебе можно. Есть желание расширить свои знания в области PHP, поэтому купил курс PHP мастер от команды WFM от Андрея Кудлая. Его курсы и уроки мне очень нравятся — у него получается прекрасно объяснять материал. Помимо этого, его курсы/уроки мне очень интересно смотреть, они для меня не скучные, что ли. Не знаю, как это объяснить корректно, но на своем пути я встречал много уроков, при просмотре которых хотелось засыпать).
Помимо этого, его курсы/уроки мне очень интересно смотреть, они для меня не скучные, что ли. Не знаю, как это объяснить корректно, но на своем пути я встречал много уроков, при просмотре которых хотелось засыпать).
Вопрос: В какой момент Вы решили купить курсы?
Ответ: Понимал, что для дальнейшего роста мне необходим новый набор структурированных знаний. Искал курсы/уроки для себя. На тот момент, в рунете я не видел конкурентов WFM в курсах по WordPress. Вообще я всегда нахожусь в поиске нужных мне качественных материалов для развития.
Вопрос: Что Вам понравилось?
Ответ: Мне очень нравятся курсы и уроки Андрея Кудлая. Как по мне, так он просто волшебник в вебе). Стоит отметить его прекрасный навык в объяснении сложной информации.
Вопрос: Каких успехов Вы достигли?
Ответ: Нашел работу, которая мне очень нравится. Нашел много интересных людей вокруг себя. Получил знания и навыки, которые я могу сейчас свободно продавать. Есть уверенность в завтрашнем дне. Фриланс для меня — это свобода и возможность развиваться, строить себя.
Получил знания и навыки, которые я могу сейчас свободно продавать. Есть уверенность в завтрашнем дне. Фриланс для меня — это свобода и возможность развиваться, строить себя.
Казарян Григорий
С помощью ваших курсов я научился создавать веб сайты с нуля. Сейчас создаю сайты на заказ
С помощью ваших курсов я научился создавать веб сайты с нуля. Сейчас создаю сайты на заказ. Начал я с нуля. Проблем и вопрос было масса. А конкретных ответов в сети найти практически не возможно.
Ваша команда просто супер. Потому что объясняете доходчиво, чётко все по делу. По-моему друзья вам нету аналогов в сети интернет! Спасибо вам огромное за ваши труды.
Изучив курсы научился создавать сайты!
Что запомнилось больше все из курса? Честно? Все запомнилось!))) Планирую создать свой интернет магазин и внедриться в рынок Армении со своим продуктом. Ещё раз хочу поблагодарить вас. Огромное вам спасибо!
Rietveld Julia
.
 ..И перед тем как сдаться я увидела в ютюбе ролик от Автора команды WebForMyself. Посмотрела один, второй и не смогла оторваться
..И перед тем как сдаться я увидела в ютюбе ролик от Автора команды WebForMyself. Посмотрела один, второй и не смогла оторватьсяПривет, меня зовут Юлия Ритфелд, я фронт энд разработчик в Министерстве Юстиции в Нидерландах.
Я очень сомневалась купить ли мне курс о Ларавел. Я уже 5 лет работаю верстальщицей и графическим дизайнером и мне всегда казалось, что php (и другие языки бэкенд) — это удел супер умных программистов. Но в какой-то момент мой начальник сказал, что мне надо тоже выучить пхп, а именно Ларавел, чтобы помочь в разработке аппликаций. Я очень долго сомневалась потяну ли такую сложную теорию. Как я как креативный человек смогу ли строить сложные вещи, да еще и в пхп?
Стоит ли инвестировать столько времени и средств?
Я посмотрела курс о Ларавел на lynda.com. Потом купила несколько курсов об этом фреймворке на Udemy.com. Потом были курсы на pluralsight.com. Все было сложно. И даже не в языке дело, на английском я учусь и работаю уже 2 десятка лет. И перед тем как сдаться я увидела в ютюбе ролик Виктора. Посмотрела один, второй и не смогла оторваться.
И перед тем как сдаться я увидела в ютюбе ролик Виктора. Посмотрела один, второй и не смогла оторваться.
Но пойдя на данный момент уже 19 из 39 уроков (50%) теоретической части курса о Ларавел хочу сказать с полной уверенностью, что все мои страхи были напрасны. Виктор просто предугадывает мои вопросы и мысли типа ‘а что если..’. Видео записаны в отличном качестве и картинки на которых он объясняет о том, что такое, например, Middleware для меня как визуального человека просто спасение.
Я даже добавила этот курс в свой профиль ЛинкдИн. По качеству этот курс превосходит все, что на данный момент есть на мировом рынке по этому фреймворку.
С уважением и признанием,
Юлия Рифтелд
Наталья Синицина
Я узнала что такое вёрстка, виртуальный сервер, база данных, язык PHP и т.д. и я знаю как с этим работать
Я узнала что такое вёрстка, виртуальный сервер, база данных, язык PHP и т.д. и я знаю как с этим работать. Я знаю, как находить свои ошибки или опечатки, как написать движок под свои нужды, как его можно изменить, модернизировать.
Больше всего, помимо качественной подачи материала, мне нравится стиль подачи. Т.к. всё же мы изучаем материалы самостоятельно, то многие моменты приходится пересматривать несколько раз. Мне нравится что в курсе чёткая структура уроков, я сразу знаю какой урок мне необходимо повторить, чтобы уточнить какой-либо вопрос. Я изучаю записи по нескольку часов и не устаю от прослушивания: голос у авторов курса приятный, спокойный, не торопливый. Это очень важно для меня.
Очень хочу, чтобы мой отзыв помог многим людям, которые находятся в поиске себя, выбирают новое направление деятельности или просто выбирают курс для повышения квалификации.
Рекомендую изучать именно курсы команды WebForMySelf. Всего вам доброго и финансового благополучия.
Книги по WordPress • WP Blog
Книги можно разделить по их задачам, ведь они приобретаются и ищутся с определенной целью.
Условно их можно разделить на 2 группы: информация для тех, кто ведет сайты, — блогеры, бизнес команды, — для тех кто делает контент, занимается продвижением и т. д; и для тех, кто сайты строит — веб-разработчики, фрилансеры.
д; и для тех, кто сайты строит — веб-разработчики, фрилансеры.
Список рекомендуемых книг для них будет отличаться. Конечно, есть издания, которые полезны широкой аудитории. Но согласитесь, — как писать плагины для WordPress, или как делать резиновую верстку в темах, — блогерам и контент-маркетологам не очень интересно. А очень базовая информация будет бесполезна начинающим разработчикам. Поэтому, выбирайте то, что необходимо вам.
Книги по WordPress для новичков
Книга «WordPress для чайников» Лайза Сабин-Вильсон
Книга для тех, кто впервые сталкивается с WordPress. Есть точно на русском
В книге описывается:
- установка и настройка WordPress
- навигация в консоли управления (dashboard)
- добавление медиа файлов на сайт
- поиск и установка бесплатных тем
- использование шаблонов и тегов
- установка и управление плагинами
- миграция, перенос сайта на хостинг и многое другое…
Для тех кому нужно ознакомиться с возможностями WordPress, или вообще впервые знакомится с CMS — книга даст необходимый старт.
Книга «Wordpress для начинающих» Дэрил Бартлетт
Книга в переводе вышла в 2017 г.
Написана простым языком и идеально подходит тем, кто хочет создать современный и функциональный сайт для бизнеса, блог или интернет-магазин.
Книга содержит все главные темы и полезные советы для начинающих.
- обзор WordPress и сервиса WordPress.com, планирование сайта
- элементы консоли управления, добавление пользователей
- внешний вид, настройка меню, темы, виджетов
- как создавать страницы и создавать различный контент
- поиск и установка плагинов
- создание магазина с помощью WooCommerce
- настройка сайта, поисковая оптимизация
- подключение Google аналитики, карт, шрифтов и многое другое.
Книги по WordPress для разработчиков сайтов, тем и плагинов
Brad Williams, David Damstra, Hal Stern-Professional WordPress Design and Development.
Эта книга для начинающих пользователей WordPress, которые хотят в него углубиться. Она объемная (>500 страниц). Но можно обращаться только к тем главам, которые интересуют, а первые несколько можно при желании пропустить.
Она объемная (>500 страниц). Но можно обращаться только к тем главам, которые интересуют, а первые несколько можно при желании пропустить.
При изучении не забывайте пользоваться кодом, который можно скачать на странице издания — http://eu.wiley.com/WileyCDA/WileyTitle/productCd-1118987241.html
Книга одна из наиболее популярных, вы можете найти её в русском варианте.
Книги по разработке плагинов для WordPress
Vladimir Prelovac — WordPress Plugin Development, Beginner’s Guide
Ссылка на Amazone — https://www.amazon.com/WordPress-Plugin-Development-Beginners-Guide/dp/1847193595
С книгой идет код, которым рекомендуется пользоваться в процессе изучения.
В книге в качестве примеров рассматривается создание 6 плагинов.
- live-blogroll
- wp-wall
- snazzy-archives
- insights
- post-types
- wp-digg-this
Если вы не можете найти исходный код, просто скачайте эти плагины. Версии в хранилище WordPress могут отличаться от исходного кода в книге.
Brian Bondari, Everett Griffiths — WordPress 3 Plugin Development Essentials
Ссылка на Amazone — https://www.amazon.com/WordPress-3-Plugin-Development-Essentials-ebook/dp/B005685F6U
Ссылка на исходный код примеров — https://www.packtpub.com/books/content/support/6916 Рекомендую смотреть код в процессе изучения
Книга для тех, кто уже имеет поверхностные знания в HTML, CSS, JS и PHP.
В качестве примеров используются:
- создание плагина социальных закладок (diggThis)
- живой поиск с использованием Ajax
- создание виджета Контент Ротатор
- создание плагина с пользовательским типом записи
- общие вопросы при разработке плагинов: локализация, использование SVN, публикация плагина и др.
Начинать читать можно с 3-ой главы. Ненужные вам главы (например, про использование SVN, публикацию плагина или др.) можно также пропустить. Способ изучения: пролистайте главу, откройте код в редакторе и ознакомьтесь с ним, смотрите в книге подробное описание его работы.
Yannick Lefebvre — WordPress Plugin Development Cookbook
Ссылка на Amazon — https://www.amazon.com/WordPress-Plugin-Development-Cookbook-powerful-ebook/dp/B073V39F6X
Отличная книга. В ней описано:
- Как установить WordPress на локальный сервер и подготовка для работы с SVN;
- Основы создания плагинов на примерах;
- Знакомство с хуками и функциями;
- Создание шорткода с параметрами;
- Написание плагина, используя ООП;
- Пользовательские настройки и страницы в админке;
- Работа с многоуровневым меню и правами;
- Обработка и хранение конфигурационных данных;
- Вся мощь пользовательских типов записей;
- Создание собственных таблиц в базе;
- Использование Widget API, и многое многое другое
В этой книге вы найдете всё основное и необходимое для написания собственных плагинов в WordPress.
Крайне рекомендую. Второе издание вышло в 2017 г.
Скачать книги по WordPress бесплатно
Собрал и выложил на облако имеющиеся у меня книги на русском языке.
А также книги на английском языке.
Качайте, изучайте.
ПохожееКак создавать сайт на WordPress: 18 онлайн-курсов
В статье «Почему мы всем и всегда рекомендуем создавать сайты на WordPress?» мы подробно рассказали, о сильных и слабых сторонах этой платформы. Каждому под силу разработать сайт, используя эту программу. Представляем вам популярные онлайн-курсы на русском и английском языках, которые научат вас самостоятельно создавать сайты на WordPress.
Платформа: Udemy
Udemy позволяет своим пользователям как публиковать курсы по любой тематике, так и учиться онлайн. В библиотеке платформы более 400 курсов, посвященных WordPress, 66 из них предоставляются бесплатно, 4 курса – на русском языке.
1. Как создать, развивать и продвигать сайт
Страница курса на UdemyКурс разработали эксперты Теплицы социальных технологий Анна Ладошкина, Алексей Сидоренко, Алексей Ница. Продюсер курса Олег Гант. Учебную программу создали для сотрудников некоммерческих организаций, но она подходит всем, кто хочет научиться создавать сайты на WordPress.
Учебную программу создали для сотрудников некоммерческих организаций, но она подходит всем, кто хочет научиться создавать сайты на WordPress.
Онлайн-курс состоит из видеолекций, тестов и дополнительных материалов. Уроки рассматривают все этапы создания сайта собственными силами от приобретения домена и хостинга до продвижения портала в Сети.
- Язык: русский;
- Уровень: начинающий;
- Продолжительность: 2 часа;
- Доступ: бесплатно после регистрации.
2. Разработка сайта ОУ на WordPress
Страница курса на Udemy.Курс рассчитан на новичков в сфере интернет-технологий и позволяет шаг за шагом реализовать все необходимые действия, чтобы получить полностью работающий сайт WordPress.
Плюсом является наличие урока по созданию локальной версии сайта для тестирования плагинов и других функций.
В курсе рассматриваются примеры реализации некоторых типовых функций на сайте с помощью плагинов для WordPress. Автор курса Сергей Золотухин – доцент кафедры НПО государственного университета Российской Федерации.
- Язык: русский;
- Уровень: начинающий;
- Продолжительность: 1,5 часов;
- Доступ: бесплатно после регистрации;
3. WordPress Backup And Restore Fundamentals / Основы резервного копирования WordPress
Страница курса на Udemy.В курсе рассматриваются все аспекты резервного копирования сайта на WordPress – копирование файлов, базы данных. Сравниваются подходы и варианты решения наиболее типичных проблем при обеспечении копирования, показан процесс восстановления поврежденного сайта из копии.
Автор курса Кристиан Градистеану (Cristian Gradisteanu) предприниматель и разработчик программного обеспечения.
- Язык: английский;
- Уровень: для любого уровня;
- Продолжительность: 1 час;
- Доступ: 9$ — разовый платеж.
Платформа: wpbeginner
Популярный блог о работе с WordPress, полезные советы и подсказки, представляет также серию обучающих видео. Автор уроков Сейд Балкини (Syed Balkhi) фрилансер и блоггер, активно использующий систему для различных задач.
В 2009 году Сейд начал вести свой блог для того, чтобы практические знания о работе с WordPress были открыты и доступны каждому, как и сама система.
Это один из наиболее популярных справочных ресурсов по WordPress, помогающий разобраться в технологиях и практиках создания сайтов на WordPress .
4. Wpbeginner: WordPress для начинающих
Страница курса Wpbeginner.Базовые навыки по работе с WordPress в коротких и простых уроках – как создать и заполнить страницу, как использовать медиабиблиотеку, как вставить ссылку, видеоролик и не запутаться в настройках. Ролики обновляются по мере появления новых версий WordPress.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 1,5 часа;
- Доступ: бесплатно после регистрации.
Платформа: Treehouse
Онлайн-сообщество изучения различных веб-дисциплин: дизайн, программирование, верстка. В библиотеке системы уже опубликовано более 30 курсов и семинаров по программированию с WordPress.
Курсы предназначены для пользователей и разработчиков самого разного уровня. Cистема бонусов Treehouse поддерживает студентов во время прохождения курса и делает процесс обучения нескучным.
Автор курсов Zac Gordon имеет многолетний опыт работы с WordPress и преподавания, активный участник WordPress сообщества
5. SEO for WordPress / Поисковая оптимизация для WordPress
Страница курса на Treehouse.Основные вопросы поисковой оптимизации сайта на WordPress – влияние различных типов содержания сайта (ссылки, изображения, видео и т.п.) на «видимость» в поисковиках и правильное их использование. Обзор функций популярных SEO плагинов.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 2 часа;
- Доступ: по подписке, тариф от 25$/мес. (бесплатный пробный период 14 дн.).
6. Moving from WordPress.com to Self-Hosted WordPress.org / Миграция с wordpress.com на собственный хостинг
Страница курса на Treehouse.Краткий курс, описывающий процесс переноса сайта, изначально созданного на wordpress. com, на собственный хостинг с собственной установкой WordPress. Курс охватывает все аспекты планирования миграции, переноса данных и восстановления настроек сайта.
com, на собственный хостинг с собственной установкой WordPress. Курс охватывает все аспекты планирования миграции, переноса данных и восстановления настроек сайта.
7. Learn WordPress Development / Изучаем разработку под WordPress
Страница курса на Treehouse.Полная серия обучающих курсов по разработке для WordPress – знакомство с документацией, удобная среда разработки, основные API, фильтры и события, все, что необходимо знать для разработки сайтов, тем и плагинов для WordPress.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 12 блоков общей продолжительностью до 20 часов;
- Доступ: по подписке, тариф от 25$/мес. (бесплатный пробный период 14 дн.).
Платформа: linda.com
Популярная платформа онлайн-курсов linda.com содержит в своем каталоге 78 онлайн-курсов и 1892 видеоурока, по теме WordPress. Вы найдете курсы по созданию сайтов, поисковой оптимизации для WordPress, обзоры популярных плагинов и специализированные курсы для разработчиков по использованию современных подходов при программировании для WordPress.
Вы найдете курсы по созданию сайтов, поисковой оптимизации для WordPress, обзоры популярных плагинов и специализированные курсы для разработчиков по использованию современных подходов при программировании для WordPress.8. WordPress: Developing with Sass and Grunt.js / WordPress: разработка с Sass и Grunt.js
Страница курса на linda.com.В курсе рассматривается использование препроцессора Sass и средства автоматизации задач Grunt.js при создании темы для WordPress.
Показан процесс установки и настройки окружения для разработки, пошагово разобраны основные этапы разработки, примеры автоматических задач и взаимодействие с системой контроля версий.
Автор курса Мортен Ранд-Хендриксен (Morten Rand-Hendriksen), бизнесмен и разработчик, автор нескольких книг по веб-разработке.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 1,5 часа;
- Доступ: по подписке, тариф от 24.99$/мес. (бесплатный пробный период 10 дн.).
9.
 Accessibility for WordPress / Доступность с WordPressСтраница курса на linda.com.
Accessibility for WordPress / Доступность с WordPressСтраница курса на linda.com.В курсе рассматриваются основные подходы к обеспечению доступности сайта на WordPress для различных категорий пользователей с ограниченными возможностями.
Разбираются основные проблемы с доступностью и способы их решения с практическими примерами и рекомендациями инструментов для разработки и тестирования – доступная цветовая схема, навигация, формы. Отдельный урок посвящен соблюдению требований по доступности, которые предъявляются к темам, включаемым в официальный репозиторий WordPress.
Автор курса Джо Долсон (Joe Dolson) разработчик плагинов для WordPress, контрибутор ядра WordPress и активный участник WordPress Accessibility Team (команды доступности WordPress)
- Язык: английский;
- Уровень: продвинутый пользователь/разработчик;
- Продолжительность: 1,5 часа;
- Доступ: по подписке, тариф от 24.99$/мес. (бесплатный пробный период 10 дн.).
Платформа: wpapprentice.
 com Cерия курсов по использованию WordPress, ориентированных на DIY владельцев сайтов.
Бонусом к каждому курсу предлагаются дополнительные тренинги по безопасности сайта и форум вопросов и ответов, где пользователи получают практическую консультацию. Автор курсов Кирк Биглайон (Kirk Biglione), ведущий консультант по использованию WordPress, обобщил свой опыт в формате видеоиллюстраций к часто возникающим проблемам.
com Cерия курсов по использованию WordPress, ориентированных на DIY владельцев сайтов.
Бонусом к каждому курсу предлагаются дополнительные тренинги по безопасности сайта и форум вопросов и ответов, где пользователи получают практическую консультацию. Автор курсов Кирк Биглайон (Kirk Biglione), ведущий консультант по использованию WordPress, обобщил свой опыт в формате видеоиллюстраций к часто возникающим проблемам.9. WordPress Quick Start / WordPress — быстрый старт
Страница курса на wpapprentice.com.Быстрое знакомство с WordPress и создание сайта с ее помощью, включая такие вопросы, как выбор хостинга, регистрация доменного имени, публикация материалов, настройка внешнего вида и структуры сайта.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 1 час;
- Доступ: бесплатно после регистрации.
10. WordPress Essentials / Основы работы с WordPress
Страница курса на wpapprentice.com.Подробные инструкции по работе с основными функциями WordPress – публикация материалов, изображений, видео, настройка структуры сайта, управление комментариями, виджетами и т. п. Может использоваться также как справочник при подготовке новых контент-редакторов.
п. Может использоваться также как справочник при подготовке новых контент-редакторов.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 8 модулей продолжительностью до 1 ч;
- Доступ: 47$ – разовый платеж.
11. WordPress Website Blueprint / Работа с WordPress — полный курс
Страница курса на wpapprentice.com.Планирование и создание сайта на WordPress своими силами – проектирование структуры, подбор материалов, выбор и настройка темы оформления, реализация дополнительных функций с помощью плагинов.
- Язык: английский;
- Уровень: продвинутый пользователь;
- Продолжительность: 6 модулей длительностью до 1 ч;
- Доступ: 47$ – разовый платеж.
Платформа: TUTS+
Видеокурсы по веб-дизайну и программированию в формате практических руководств для слушателей с разным уровнем подготовки. Библиотека платформы содержит 17 курсов, посвященных работе с WordPress.
12. WordPress Theme Creation With Underscores / Создания темы для WordPress на базе Underscores
Страница курса на TUTS+.
Курс пошагово раскрывает процесс разработки темы для WordPress на базе популярной стартовой темы Underscores, начиная с настройки окружения для разработки и генерации стартового пакета до тестирования темы и подготовки ее для публикации в репозитории.
Автор курса Кез Брэйкей (Kezz Bracey) специализируется на разработке тем и шаблонов для WordPress и Ghost.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 2,2 часа;
- Доступ: по подписке, тариф от 15$/мес. или единоразовый платеж в размере 15$.
13. Designing for WordPress / Дизайн для WordPress
Страница курса на TUTS+.Курс рассматривает все этапы разработки дизайна темы для WordPress с учетом системы шаблонов, организации меню и виджетов. Рассматриваются такие вопросы, как выбор цветовой схемы, подбор шрифтов, а также создание макетов для типовых видов шаблонов, входящих в состав темы.
Автор курса Ади Пурдила (Adi Purdila) специализируется на разработке дизайна для тем оформления популярных CMS.
- Язык: английский;
- Уровень: дизайнер, продвинутый пользователь;
- Продолжительность: 2,2 часа;
- Доступ: по подписке, тариф от 15$/мес. или единоразовый платеж в размере 15$.
Платформа: WP101
Крэш-курс по работе с WordPress создал дизайнер Шон Хескет (Shawn Hesketh) в 2008. Курс постоянно обновляется и пополняется и новые уроки описывают обновления в WordPress. Короткие видеоуроки знакомят с основами работы на WordPress или помогают вспомнить какой-то из приемов, если он оказался забытым или не понятным. Для подписчиков доступны подборки справочных ресурсов и форум, на котором студенты получают практическую помощь преподавателя.14. WP101 — серия WP101
Страница курса на WP101.Пополняемая видеобиблиотека уроков по работе с WordPress – все основные аспекты работы, знакомство с панелью управления и базовыми концепциями WordPress.
- Язык: английский;
- Уровень: начинающий;
- Продолжительность: 2,5 часа;
- Доступ: по подписке, тариф от 15$/мес.

15. WP101 — серия WP201
Страница курса на WP101.Пополняемая видеобиблиотека уроков по работе с WordPress – различные аспекты управления и оптимизации сайта: RSS, структура ссылок, заголовки, аналитика и др.
- Язык: английский;;
- Уровень: продвинутый пользователь
- Продолжительность: 2,5 часа;
- Доступ: по подписке, тариф от 15$/мес.
Платформа: WPSession
Сервис обучающих вебинаров по теме WordPress где разработчики помимо доступа к видео-архиву записей получают доступ к видео-курсам, которые создали известные участники WordPress сообщества Пиппин Вильямсон (Pippin Williamson), Том МакФарлин (Tom McFarlin), Зак Толлман. Подписчикам доступны 4 курса по темам использования препроцессоров и оптимизации производительности сайта.16. Your First WordPress Plugin / Ваш первый WordPress плагин
Страница курса на WPSession.В процессе курса создается тестовый плагин и на практике разбираются основные вопросы проектирования и программирования плагина, включая структуру файлов, взаимодействие с WordPress Plugin API, создание страницы опций и тестирование.
Автор курса Пиппин Вильямсон (Pippin Williamson) активный участник WordPress сообщества, разработчик плагинов, включая популярный Easy Digital Downloads.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 2,35 часа;
- Доступ: по подписке, тариф 299$/год.
17. How to Optimize WordPress Performance / Как оптимизировать сайт на WordPress
Страница курса на WPSession.Курс состоит из 6 блоков, каждый из которых посвящен конкретному аспекту оптимизации – измерению производительности сайта, использованию различных типов кеширования, повышению производительности фронт-енда.
Автор курса Зак Толлман (Zack Tollman), один из разработчиков Wired, участник разработки ядра WordPress и активный участник WordPress сообщества.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 3,21 часа;
- Доступ: по подписке, тариф 299$/год.
Платформа: Level Up Tuts
Платформа бесплатных видеокурсов для веб-разработчиков, содержит более 30 курсов по современным инструментам дизайна и веб-разработки.
18. Customizing WordPress / Настройка WordPress «под себя»
Страница курса на Level Up Tuts.Курс состоит их 15 уроков, каждый показывает, как может быть изменен тот ли иной аспект готовой темы оформления в зависимости от потребностей конкретного сайта, использование дочерних тем для адаптации, кастомизация поведения интерактивных элементов с помощью JavaScript, модификация поведения виджетов.
Автор курса Скотт Толински (Scott Tolinski), ведущий разработчик диджитал-агентства Team Detroit.
- Язык: английский;
- Уровень: разработчик;
- Продолжительность: 2,5 часа;
- Доступ: бесплатно.
Обучающие видео-каналы
Помимо курсов WordPress-у посвящены образовательные видео-каналы на разных платформах, где можно найти подсказки по конкретному вопросу, посмотреть обзоры новых функций или послушать практические рекомендации разработчиков и владельцев сайтов. Мы включили в этот обзор несколько популярных и интересных каналов.WordPress.tv
Официальный видеоканал WordPress, в котором регулярно публикуются записи со всех конференций WordCamp во всем мире, включая выступления ключевых разработчиков ядра и основателя WordPress Мэтта Мулленверга (Matt Mullenweg).
Например, сессия вопросов и ответов на WordCamp Europe. В том числе там можно посмотреть записи докладов с третьей конференции WordCamp Russia 15 августа 2015 года в Москве, если вы ее пропустили.
- Автор / продюсер: WordPress.org;
- Количество роликов: архив за 5 лет;
- Язык: русский/английский/другие языки.
- Уровень: для разного уровня.
WP Cafe
Видеоканал обучающих роликов блога о WordPress wpcafe.org. Уроки посвящены вопросам установки WordPress, выбора и настройки темы оформления.
- Автор / продюсер: wpcafe.org;
- Количество роликов: 38;
- Язык: русский;
- Уровень: начинающий.
WPBeginner
Видеоуроки и руководства по использованию WordPress и различных плагинов для него, новые ролики появляются каждый день в дополнение к регулярным публикациям в блоге wpbeginner.com.
- Автор / продюсер: Сейд Балкини (Syed Balkhi) / wpbeginner.com;
- Количество роликов: архив за 6 лет;
- Язык: английский;
- Уровень: начинающий / продвинутый пользователь.
LearnWebCode / WordPress-серия
Подборка видеоуроков, демонстрирующих процесс разработки темы для WordPress, выделена в отдельную серию внутри канала для обучения веб-разработке LearnWebCode.
Рассматриваются принципы организации шаблонов, работа с меню, виджетами, форматами записей, взаимодействию с Customizer API.
- Автор / продюсер: LearnWebCode;
- Количество роликов: 17 уроков;
- Язык: английский;
- Уровень: продвинутый пользователь / разработчик.
Let’s Build WordPress
Серия DIY-уроков по созданию сайта на WordPress без кода. Серия содержит практические приемы и советы от выбора надежного пароля до создания карт сайта для поисковиков.
- Автор / продюсер: Lets Build WordPress;
- Количество роликов: 50 уроков;
- Язык: английский;
- Уровень: начинающий / продвинутый пользователь.
WordPress для чайников (максимум за 10 минут)
WordPress может быть сложным зверем для тех, кто еще не начал… к счастью, такой же болванчик WP (который также является автором блога) всегда под рукой, чтобы объяснить вам WordPress так, чтобы любой мог понять… максимум за 10 минут!
Для меня это действительно сложно, но я должен это сделать…
Полное раскрытие информации:
Всем привет, меня зовут Рик Кроушоу, и я… болванчик WordPress.
Это немного смущает, но это правда.
Я говорю вам это, потому что, если вы считаете себя новичком…
Или, если вы новичок в огромном весе, которым является WordPress…
Вы не одиноки!
И эта статья для вас.
Это также для всех, кто хочет создать веб-сайт или блог на WordPress и не имеет ни малейшего представления о том, с чего начать.
Но напрашивается вопрос:
Почему вам следует воспользоваться советом WordPress от начинающего товарища?
Теперь, хотя я определенно новичок в WordPress, с того дня, как я начал писать для WPMU DEV, я продолжал узнавать все больше и больше об этой популярной платформе.
Я также взял на себя обязательство узнать как можно больше о WP, чтобы добиться успеха в своей новой роли.
И я думаю, что именно поэтому я идеальный кандидат, чтобы познакомить вас с основами платформы и, надеюсь, объяснить ее так, чтобы ЛЮБОЙ смог понять.
В конце концов, я был на вашем месте, и основы все еще свежи в моей памяти.
Но прежде чем мы пойдем дальше, давайте держим в стороне этих надоедливых юристов…
Благодарю замечательную Лизу Сабин-Уилсон и ее ряд публикаций «WordPress для чайников» (не партнерская ссылка, кстати), поэтому у нас не будет проблем с использованием придуманного термина.
Если серьезно, эти книги — фантастические ресурсы для того, чтобы узнать больше о WordPress, если вы только начинаете.
Хорошо, теперь это не проблема, давайте перейдем к нашей собственной статье WordPress для чайников, которую вам принес настоящий манекен WP!
Начнем с очевидного вопроса:
Что такое WordPress?
Проще говоря, WordPress — это популярное программное обеспечение, которое вы можете использовать для создания собственного веб-сайта или блога.
На самом деле, если вы хотите узнать, насколько популярен WordPress, вот вам интересный факт:
WordPress поддерживает более 34% сайтов во всем Интернете!
Для сравнения: возможно, вы слышали о других популярных платформах веб-сайтов, таких как Squarespace, Shopify и т. Д.
Ну, у них всего 1.6% и 1,7% соответственно, смотрите ниже:
Это также означает, что каждый четвертый веб-сайт во всем Интернете работает на WordPress!
Извините, но мне нужно на минутку получить техническую информацию…
Да, я знаю, что это противоречит цели этой статьи…
Но не волнуйтесь, если я смогу, то сможете и вы.
WordPress также известен как «система управления контентом с открытым исходным кодом (CMS)».
Позвольте мне немного подробнее разбить это определение:
«Открытый исходный код» по сути означает, что любой может использовать или изменять программное обеспечение WordPress бесплатно.
А «CMS» — это инструмент, который упрощает управление содержанием вашего веб-сайта для людей, которые ничего не знают о программировании или кодировании (оценка!).
Как появился WordPress?
WordPress был создан еще в 2003 году Мэттом Малленвегом и Майком Литтлом и изначально задумывался как не более чем платформа для блоггеров.
Конечно, с тех пор WordPress превратился в полноценную CMS с тысячами плагинов, виджетов и тем для доступа пользователей (о которых мы поговорим позже).
Как мы уже упоминали, WordPress также имеет открытый исходный код, поэтому вместо двух человек, как было вначале, в настоящее время WordPress обновляется и улучшается огромным сообществом разработчиков и участников.
Именно по этой причине WordPress продолжает совершенствоваться и остается самой популярной платформой веб-сайтов, доступной для пользователей в 2019 году.
Почему всем так нравится WordPress?
Так почему же 34% всех веб-сайтов в Интернете работают на WordPress? И что отличает WordPress от других веб-сайтов или платформ CMS?
Вот несколько причин, которые могут помочь объяснить, почему:
Это открытый исходный код. — Как упоминалось ранее, WordPress является открытым исходным кодом, над ним работали и совершенствовались тысячи разработчиков и экспертов со всего мира.
Это бесплатно! (ну вроде как) — Вы можете установить WordPress прямо сейчас, и это не обойдется вам ни в копейку… конечно, вам понадобится хостинг и домен, но это не проблема WP!
Легко использовать — WP очень доступен и гордится своим удобством. Как упоминалось ранее, преимущество этой платформы заключается в том, что вам не нужно знать, как писать код, чтобы иметь возможность создать свой собственный веб-сайт. Его также могут использовать люди с ослабленным зрением.
Он дает вам доступ ко всем последним и лучшим разработкам. — Поскольку WordPress является основным продуктом в мире веб-сайтов и разработки, вы можете быть уверены, что любое из последних программных продуктов или плагинов создается с учетом WordPress.
Это очень гибкий — Независимо от того, какой тип веб-сайта вы пытаетесь создать… будь то личный блог или элитный магазин электронной коммерции — вы, скорее всего, сможете создать его в WordPress.
Настраиваемый — Вы можете легко добавлять новые функции и возможности на свой веб-сайт с помощью тем и плагинов WP.Думайте об этом как о удобных приложениях или надстройках для вашего веб-сайта.
Доступен на всех устройствах. — Вы можете свободно использовать WordPress на устройствах любых форм и размеров, и вы можете получить доступ к своему веб-сайту, будь то настольный компьютер, ноутбук или телефон.
Держись! Прежде чем мы пойдем дальше, не путайте «WordPress.org» и «WordPress.com», как я…
Прежде чем мы продолжим, я должен также упомянуть, что, когда я говорю о «WordPress» в этой статье, я имею в виду «WordPress.org. »
Поверьте, очень легко перепутать WordPress.org и WordPress.com или даже не осознавать, что существуют две разные платформы WordPress.
Так в чем разница между ними?
«WordPress.org» , известный как «самостоятельный» WordPress — это бесплатное программное обеспечение с открытым исходным кодом, которое вы можете установить на свой хостинг и создать веб-сайт, которым вы полностью владеете.
«WordPress.com» , с другой стороны, представляет собой коммерческое программное обеспечение, работающее на WordPress.орг.
Это просто в использовании, это бесплатно, однако веб-сайт размещен на WordPress, а не на вашем собственном сайте.
Это означает, что у вас не может быть собственного доменного имени, и ваш URL будет выглядеть примерно так: «http://examplewebsite.wordpress.com».
У вас также ограничен доступ к темам и плагинам, поэтому изменения, которые вы можете вносить на свой веб-сайт, ограничены.
В общем, если вы болтаете с кем-нибудь о WordPress, они, скорее всего, будут говорить о WordPress.орг.
Хорошо, теперь, когда мы знаем немного больше о том, что такое WordPress (.org!)… Давайте перейдем к некоторым основам настройки и фактического использования программного обеспечения.
Настройка вашего сайта на WordPress
Прежде чем мы сможем начать работу с самим WordPress, вам нужно сначала разобраться с некоторыми незначительными деталями.
Начиная с защиты вашего домена и хостинга:
Покупка домена
Прежде чем вы создадите свой веб-сайт или блог, вам понадобится доменное имя — по сути, адрес вашего веб-сайта.
Вы можете приобретать домены у различных регистраторов доменов, и ваш домен может быть отделен от вашего хостинг-провайдера (о чем мы поговорим чуть позже).
Регистратор вашего домена также может быть местным, если вы предпочитаете, чтобы адрес вашего сайта был национальным (.co.nz), а не международным (.com).
Стоимость домена может быть разной, но в целом стоимость домена не должна превышать 10-15 долларов США.
Настройка хостинга
Как и домены, существует множество различных вариантов хостинг-провайдеров.
Но прежде чем выбрать провайдера, вы также захотите выбрать ТИП хостинга, который лучше всего подходит для вашего сайта.
Вот несколько типов хостинга:
Общий хостинг — С общим хостингом поставщик услуг может обслуживать несколько веб-сайтов с одного веб-сервера. Обычно это наименее дорогой вариант, и он может быть хорошим выбором для небольших веб-сайтов и блогов.
Виртуальный частный сервер (VPS) — VPS означает, что у вас есть собственные ресурсы, выделенные для вас на общем сервере.По сути, это означает, что на ваш сайт не будут влиять другие сайты на вашем сервере, когда дело касается безопасности и производительности. Это отличный вариант, если ваши веб-сайты начинают получать больше трафика.
Управляемый хостинг WordPress — Если вам нужна мощность VPS, но вы могли бы получить дополнительную помощь от вашего провайдера, управляемый хостинг WordPress может быть лучшим вариантом. Этот тип хостинга дает вам все, что делает VPS, а также дополнительное преимущество в виде постоянной поддержки и рекомендаций.
Выделенный сервер — Эти типы серверов идеально подходят для крупных компаний, у которых на сайт поступает большой объем трафика. С выделенным сервером у вас есть доступ ко всем ресурсам всего сервера. Если вас интересует только производительность, этот вариант может быть подходящим вариантом. Просто имейте в виду, что эта сила обходится дорого.
Облачный хостинг — Облачный хостинг работает, распределяя контент вашего веб-сайта по нескольким серверам, что помогает улучшить «время безотказной работы» вашего сайта.Однако увеличенное время безотказной работы и безопасность могут быть дорогостоящими, но это отличный вариант для тех, кто хочет быть уверенным, что их сайт доступен для пользователей 99,999% времени.
Итак, после того, как вы выбрали тип хостинга, теперь вы можете выбрать провайдера.
Нет правильного или неправильного ответа, когда дело доходит до выбора провайдера, как упоминалось ранее, это может во многом зависеть от вашего бюджета и типа хостинга, который вам нужен.
После того, как вы определились с хостингом, вам просто нужно выбрать пакет хостинга для вас.
Большинство хостинг-провайдеров также включают бесплатный домен в свой тарифный план, в противном случае вам будет предоставлена возможность интеграции с помощью вашего регистратора доменов.
Установка WordPress
Установите WordPress в один клик
После того, как вы заключите договор с хостинг-провайдером и у вас есть домен, вы обычно сможете установить WordPress «одним щелчком мыши» через домашнюю страницу вашего хоста, как показано ниже:
Большинство хостинг-провайдеров позволяют установить WordPress в один клик.Затем вам будет предложено несколько подсказок, которые различаются от компании к компании, но настройка должна быть довольно простой и понятной.
Или попробуйте известную установку WordPress за 5 минут…
Другой вариант — также установить WordPress вручную с помощью процесса, известного как «Установка WordPress за 5 минут».
Посмотрите видео ниже, чтобы увидеть в действии 5-минутную установку:
Когда вы будете готовы к работе и у вас будет установлен WordPress, вы можете приступить к ознакомлению с платформой.
Навигация и использование WordPress (стиль для чайников)
Панель управления WordPress
После того, как вы войдете в систему, вас встретит главный экран администрирования, который обычно известен как панель управления.
Здесь вы можете организовать и собрать свой сайт. Именно здесь в основном и происходит вся магия.
В верхней части экрана вы также увидите панель инструментов. Здесь вы можете нажать на название своего сайта, и вы попадете прямо на ваш сайт или в блог.
Вернемся к панели инструментов… вы сразу заметите, что на ней отображаются последние действия на вашем веб-сайте.
Он держит вас в курсе событий, информации и новостей, благодаря множеству различных источников WordPress.
Когда вы только начинаете, вы также заметите, что WordPress выдает вам подсказки, которые помогут вам приступить к созданию вашего сайта:
Вы можете игнорировать их, или часто они могут быть очень удобными, если вы не знаете, с чего начать.
В левой части панели инструментов вы увидите главное меню навигации, которое дает вам доступ к ряду различных функций администрирования.
Под каждым пунктом меню также появятся подменю.
Давайте кратко рассмотрим каждый пункт меню и его функции…
Сначала у нас есть сообщения:
Посты
Большинство владельцев веб-сайтов (особенно блогов) знают, насколько важной может быть публикация регулярного контента.
Как с точки зрения SEO (поисковая оптимизация), так и с точки зрения аудитории (предоставление релевантного и интересного контента).
Через пункт меню сообщений вы можете начать писать и добавлять новые сообщения, а также редактировать сообщения, которые уже были опубликованы, или черновики, которые все еще требуют некоторой доработки.
Написание и редактирование сообщения осуществляется с помощью недавно представленного редактора Gutenberg WordPress.
Этот редактор работает как простое перетаскивание, что делает его приятным и легким для нетехнических специалистов и разработчиков.
После того, как вы закончите писать и редактировать свое сообщение, обязательно предварительно его предварительно просмотрите… когда вы будете довольны, нажмите «Опубликовать», и публикация будет опубликована!
Медиа
Пункт меню мультимедиа позволяет загружать новые файлы, а также просматривать все файлы мультимедиа, которые вы загрузили на свой сайт WordPress.
Сюда входят изображения, аудиофайлы, видеофайлы и многое другое.
Вы также можете загружать, управлять и редактировать все свои отдельные изображения и видео с помощью этого встроенного средства загрузки мультимедиа.
Страниц
Как и сообщения, страницы позволяют создавать и публиковать статические страницы для вашего веб-сайта.
Вы можете редактировать и удалять уже опубликованные страницы, вы также можете применять к своим страницам настраиваемые шаблоны страниц.
Редактирование и публикация страниц также выполняется с помощью редактора Гутенберга, однако при необходимости вы также можете использовать классический редактор, перейдя в форматирование и выбрав классический редактор.
Вы также можете загрузить плагин классического редактора, если все остальное не помогло (еще не знаете, какие плагины есть? Мы поговорим о них ниже!).
Комментарии
Пункт меню «Комментарии» позволяет просматривать, редактировать и удалять все комментарии, размещенные на вашем веб-сайте.
Кроме этого, вы также можете просматривать и управлять комментариями, которые могут потребовать некоторой модерации.
Например, в зависимости от ваших настроек это могут быть комментарии, содержащие определенные слова, которые вы считаете неуместными.
Вы также можете занести в черный список определенные URL-адреса или пользователей, которые могли рассылать вам спам с комментариями в прошлом.
Внешний вид
Меню «Внешний вид» позволяет управлять темами WordPress, позволяя просматривать, активировать и редактировать их с помощью редактора тем.
Вкратце, темы — это то, что придает вашему сайту общий вид, а также предоставляет ему определенные функции.
Не довольны тем, как выглядит ваш сайт? Выберите новую тему!
Вы можете загрузить и выбрать из огромной коллекции бесплатных тем, которые вы найдете на WordPress.
Или, если вы не можете найти то, что ищете, вы всегда можете зайти за пределы сайта, чтобы найти дополнительные темы премиум-класса на таких сайтах, как ThemeForest.
Помимо тем, меню внешнего вида позволяет вам напрямую настраивать внешний вид вашего сайта, а также управлять меню вашего сайта и тем, как они работают вместе.
Вы также можете управлять своими виджетами, которые представляют собой небольшие функции, которые добавляют больше функциональности вашим страницам или сообщениям.
Это могут быть такие вещи, как поле поиска, раздел «Последние сообщения» или редактирование того, что отображается на боковой панели страницы вашего сообщения в блоге.
Плагины
Ах, старые добрые плагины … теперь это набор инструментов, которые вы будете использовать МНОГОЕ.
Плагины— это в значительной степени дополнительные функции, которые вы можете добавить на свой веб-сайт, которых нет в вашей текущей теме или виджетах.
Это может быть что угодно, от плагина контактной формы до плагина, который помогает с SEO для вашего сайта.
Через WordPress вы мгновенно получаете доступ к тысячам различных плагинов, созданных сообществом других пользователей и разработчиков, доступных в WordPress.org и через меню «Плагины».
Через этот пункт меню у вас есть возможность добавлять новые плагины, а также управлять существующими плагинами. Как часто вы обнаружите, что для ваших плагинов будут регулярно появляться новые обновления.
Пользователей
Меню пользователей позволяет управлять пользователями и подписчиками, а также редактировать собственный профиль.
Если вы единственный, кто публикует или редактирует свой веб-сайт, вам нужно беспокоиться только о своем профиле.
Однако, если у вас есть команда или, может быть, у вас есть люди, которые вносят свой вклад в ваш блог, именно здесь вы можете предоставить им их собственный профиль.
Вы также можете предоставить пользователям различные уровни доступности.
Например, для кого-то, кто пишет в блоге, вы хотите предоставить ему доступ только к редактору сообщений, а не к дизайну или кодированию остальной части вашего сайта.
Инструменты
Используя пункт меню инструментов, вы можете импортировать данные с другой платформы управления контентом, или вы можете выбрать экспорт данных текущего сайта в файл резервной копии, если захотите.
Вы также можете проверить состояние своего веб-сайта, что удобно для того, чтобы убедиться, что установленные вами плагины не содержат вирусов или взлома.
И вы также можете импортировать или экспортировать личные данные, если хотите.
Настройки
Наконец, у нас есть настройки, где (как вы уже догадались) вы можете управлять общими параметрами и настройками вашего сайта.
Вот краткое описание того, что можно настроить и изменить:
Общие настройки — Здесь вы можете настроить такие вещи, как заголовок вашего сайта, адрес и часовой пояс.
Параметры чтения — Отрегулируйте удобочитаемость вашего веб-сайта, например, то, что отображается на вашей домашней странице, сколько страниц блога нужно отображать, и хотите ли вы, чтобы поисковые системы видели ваши сообщения.
Настройки записи — Измените категорию сообщения по умолчанию, формат сообщения и адрес электронной почты, если вы хотите опубликовать сообщение в WordPress по электронной почте.
Настройки обсуждения — Как было сказано выше, использование этих настроек может помочь вам управлять и фильтровать любые комментарии, которые вы можете получить, на вашем веб-сайте или сообщениях.
Настройки мультимедиа — Установите некоторые значения по умолчанию для размеров изображений, а также того, как вы хотите организовать файлы мультимедиа в своей библиотеке.
Постоянные ссылки — Это немного технично … но в основном настройка параметров постоянных ссылок регулирует отображение URL-адресов ваших сообщений и страниц в адресной строке.
Конфиденциальность — Наконец, вы можете редактировать или просматривать страницу своей политики конфиденциальности. Как владелец веб-сайта вы должны соблюдать некоторые национальные и международные законы о конфиденциальности. WordPress автоматически настраивает вас со страницей, которую вы можете редактировать, но у вас также есть возможность создать свою собственную политику конфиденциальности.
И вот оно!
Базовая разбивка того, что такое WordPress, и основы, которые вам нужно знать об использовании популярного программного обеспечения… как рассказал другой манекен WP.
Но даже после этого объяснения для начинающих, если у вас все еще возникают проблемы с пониманием WordPress…
Не бойтесь!
WordPress по-прежнему кажется загадкой?
Если у вас все еще возникают проблемы с разработкой WordPress, в сообществе WordPress есть множество справочных форумов, видеоуроков и документации, которые могут указать вам правильное направление.
Вы найдете много поддержки и полезной информации на форумах поддержки WordPress.Здесь, в WPMU DEV, у нас также есть множество документации и руководств по WordPress, которые вы можете использовать, а наша высококлассная служба поддержки работает круглосуточно и без выходных, чтобы помочь вам с любыми проблемами, которые могут возникнуть.
Помимо всего этого, изучение WordPress — это… использование WordPress!
Итак, если вы считаете себя пустышкой WordPress, как я, начните использовать платформу и попробуйте все элементы, упомянутые в этой статье.
Создайте свою первую страницу, опубликуйте свой первый пост, активируйте свой первый плагин…
И я обещаю, что в конечном итоге использование WordPress и навигация по нему станут для вас второй натурой.
Бесплатное видео Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра) Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:Почему WordPress бесплатный? Каковы затраты? Что такое улов?
Один из наиболее часто задаваемых нами вопросов — «Нужно ли мне платить за использование WordPress?». Мы говорим им, что WordPress — это бесплатное программное обеспечение с открытым исходным кодом, за которым обычно следует: «Почему WordPress бесплатный?».
В этой статье мы обсудим, почему WordPress бесплатный, какова стоимость содержания сайта WordPress и в чем загвоздка?
WordPress — это программное обеспечение с открытым исходным кодом. Это бесплатно в смысле свободы, не в смысле бесплатного пива. Вы можете спросить, в чем разница между этими двумя?
Программное обеспечение с открытым исходным кодомдает вам свободу использовать, изменять, расширять и распространять программное обеспечение любым удобным для вас способом без уплаты каких-либо комиссий.
Однако могут возникнуть расходы в других областях. Мы обсудим стоимость использования программного обеспечения WordPress с открытым исходным кодом позже в этой статье.
Почему они не продают WordPress как программное обеспечение?
Нас часто спрашивают, почему люди и компании, стоящие за WordPress, не продают его? Если WordPress так хорош, как все говорят, то они, очевидно, заработают намного больше денег, продавая его.
Это утверждение имеет смысл , если одна компания или частное лицо владеют WordPress.
WordPress — это проект сообщества с открытым исходным кодом, в который десятки тысяч талантливых людей внесли свой вклад, чтобы превратить его в отличное программное обеспечение, которым оно является сегодня.
Существует основная группа разработчиков, которые возглавляют разработку проекта, но каждый может вносить исправления, исправлять ошибки, создавать функции, предлагать функции и т. Д.
Кроме того, руководители проектов меняются от одной версии к другой. Если вы глубоко вовлечены в сообщество, вы также можете стать основным участником WordPress.
Философия программного обеспечения с открытым исходным кодом
Философия движения за программное обеспечение с открытым исходным кодом заключается в том, что программное обеспечение не похоже на другие материальные продукты. Как только программное обеспечение создано, его можно многократно копировать с небольшими затратами.
Возьмем, например, фабрику игрушек. Каждая изготовленная игрушка состоит из разных частей, и каждая часть имеет свою стоимость. Стоимость изготовления этих деталей может быть рассчитана на заводе для определения разумной нормы прибыли для продукта.
С другой стороны, стоимость создания программного обеспечения и создания его копий не одинакова. Некоторые группы считают, что с каждой проданной копией прибыль от программного обеспечения становится все более несправедливой.
Чтобы узнать больше об идеалах программного обеспечения с открытым исходным кодом, ознакомьтесь с философией GNU.
Как люди зарабатывают на WordPress?
Двумя основными прибыльными частями любого программного обеспечения с открытым исходным кодом являются продукты и услуги, основанные на одном и том же программном обеспечении с открытым исходным кодом.
Люди часто путают WordPress с WordPress.com, но на самом деле это две разные вещи. WordPress (часто называемый автономным WordPress или WordPress.org) — это бесплатная платформа для ведения блогов и конструктор сайтов.
Мэтт Малленвег, соучредитель WordPress, основал компанию под названием Automattic, которая предоставляет «ограниченный» бесплатный хостинг для блогов на WordPress.com, и вы можете платить / обновлять, чтобы разблокировать функции и удалить рекламу.
Однако, чтобы получить доступ ко всем функциям WordPress, вам необходимо перейти на платный план.Например, вы не можете открыть интернет-магазин на WordPress.com, если не заплатите за тарифный план электронной коммерции, который начинается с 45 долларов в месяц.
Automattic привлекла более 600 миллионов долларов финансирования. (Источник)
Другие разработчики также пошли вперед, чтобы построить успешный многомиллионный бизнес на основе WordPress, создав коммерческие плагины, коммерческие темы и даже предлагая хостинг WordPress.
Вот несколько примеров успешных компаний WordPress с доходом в несколько миллионов долларов:
Связано: Посмотрите наш список 20 лучших компаний WordPress.
Хорошие разработчики и консультанты WordPress также получают комфортный постоянный доход, создавая собственные веб-сайты, приложения и плагины на базе WordPress для своих клиентов. Многие из них сами зарабатывают более шестизначный годовой доход.
Является ли WordPress свободным от авторских прав?
Нет, WordPress не защищен авторскими правами. Оно лицензировано таким образом, чтобы его мог использовать каждый, но каждый вклад, внесенный в программное обеспечение, защищен авторским правом.
Он выпущен под лицензией GPL, поэтому вы можете свободно использовать, изменять и распространять код.Вы будете обладать авторскими правами на изменения, которые вы вносите в программное обеспечение, а не на весь код.
GPL требует, чтобы любые производные работы, которые вы выпускаете или распространяете, также были лицензированы под GPL. Вы можете обладать авторским правом делать все, что захотите, ваша производная работа автоматически наследует лицензию GPL, поэтому другие могут свободно использовать, изменять и распространять ваш код любым способом по своему усмотрению.
Означает ли это, что все темы и плагины WordPress премиум-класса имеют лицензию GPL?
Согласно официальному сообщению в блоге WordPress.org, темы тоже под лицензией GPL. Изображения, CSS и Javascript, используемые внутри тем и плагинов, могут быть исключены, но все части тем и плагинов, связанные с PHP и HTML, широко используют функциональность WordPress, поэтому они являются производными работами, поэтому они лицензируются под GPL.
Хотя некоторые люди с этим не согласны, большинство доверенных компаний WordPress следуют и соблюдают правила сообщества.
Контент, опубликованный с помощью WordPress, также наследует GPL?
Нет, вы имеете право лицензировать свой контент любым удобным вам способом.Если контент, который вы публикуете, не является производным от WordPress или любой другой работы под лицензией GPL.
Например, если вы публикуете в своем блоге свои статьи, фотографии или любые другие произведения искусства, то вам принадлежат все авторские права на них.
Однако, если вы пишете сообщение в блоге, показывающее людям, как использовать функцию WordPress с примерами, то это конкретное сообщение в блоге может лицензироваться по-другому. Код, используемый в примерах, на самом деле является производным продуктом и автоматически наследует лицензию GPL.
Торговая марка WordPress
Код WordPress как программное обеспечение выпущен под лицензией GPL, но слова WordPress, WordCamp и логотип WordPress являются зарегистрированными товарными знаками, принадлежащими WordPress Foundation.
Чтобы различать сайт или ресурс, который является официальным или управляемым сообществом, фонд просит людей не использовать «WordPress» в своем доменном имени.
Вот почему наш сайт называется WPBeginner, а не WordPressBeginner. Любой веб-сайт, учебный курс или ресурс, в доменном имени которого вы видите WordPress, вероятно, управляется кем-то, кто недостаточно разбирается в WordPress.Это означает, что вам, вероятно, не стоит платить им свои деньги
Большинство легальных предприятий, построенных на WordPress, знают о политике в отношении товарных знаков и соблюдают правила.
Стоимость использования WordPress
WordPress как программное обеспечение можно загрузить и использовать бесплатно. Однако для использования WordPress в Интернете вам потребуется хостинг WordPress.
Вы можете использовать WordPress.com для создания бесплатного блога, но имейте в виду, что есть некоторые отличия. Смотрите наше сравнение WordPress.com против WordPress.org для получения более подробной информации.
Стоимость использования WordPress относительно минимальна и применима также для работы любого другого типа веб-сайта. Единственная реальная стоимость — это веб-хостинг (7,99 долларов в месяц) и доменное имя (14 долларов в год).
Однако пользователи WPBeginner могут получить бесплатное доменное имя и 60% скидку на веб-хостинг от Bluehost, что означает, что вы можете запустить веб-сайт всего за 2,75 доллара в месяц. Bluehost — официально рекомендуемый хостинг-провайдер WordPress.
Связано: Как начать блог WordPress (Полное руководство)
Дополнительные расходы могут быть связаны с коммерческими темами WordPress, также известными как темы WordPress премиум-класса.Однако вы не обязаны их использовать, потому что существует более 6000+ бесплатных тем WordPress, которые вы можете использовать.
Люди часто используют коммерческие плагины, но вы также не обязаны использовать их, потому что доступно более 54 000 бесплатных плагинов WordPress.
Мы создали подробное руководство о том, сколько на самом деле стоит создание веб-сайта WordPress, с инструкциями о том, как запустить веб-сайт с ограниченным бюджетом и сэкономить деньги.
Мы надеемся, что эта статья ответила на ваши вопросы о лицензировании WordPress, стоимости работы сайта WordPress и бизнесе вокруг WordPress.Вы также можете ознакомиться с нашим списком простых бизнес-идей в Интернете, которые действительно приносят прибыль.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Начать блог WordPress с нуля: Руководство для начинающих на 2020 год
Этот пост подробно проведет вас через необходимые шаги для создания блога WordPress с нуля. Это руководство для новичков, и я полностью пересмотрел и обновил его к 2021 году.
Прежде всего, Я хочу поздравить вас, , с желанием завести собственный блог.
Если вы так же решительны и преданы делу, как я думаю, то когда-нибудь в «не слишком далеком будущем» вы оглянетесь на этот день и поблагодарите себя за этот шаг , который потенциально может изменить жизнь .
Я с вами тоже не шучу; Я знаю это, потому что ведение блога буквально стало огромной частью преобразования моей жизни.
До того, как я обнаружил ведения блога и онлайн бизнес , я был потерянной и разбитой душой.
Я был на грани бездомного. Часто жил в моей машине, а иногда спал взаперти под лестницей моей мамы в ее доме на походном матрасе. Вся моя одежда хранилась в черном мусорном мешке.
Так что да, вы можете называть это клише или как хотите; для меня ведение блога помогло определить меня и вытащить меня из колеи, в которой я был.
Но я также должен сказать, что все это было бы невозможно без любви и поддержки моей прекрасной жены Саманты.С того момента, как я встретил ее, она подталкивала меня к достижению моих мечтаний и целей.
Итак, десять лет спустя я все еще веду блог и люблю это. Чем больше времени и практики, тем легче становится. По общему признанию, когда вы только начинаете, вам нужно научиться.
Хорошо, хватит, что я пытаюсь вас вдохновить. Возвращаясь к этому посту, я хочу провести вас через создания блога WordPress от начала до конца.
Ни о чем не беспокойтесь; никогда не сомневайтесь в себе и не думайте, что вы не можете этого сделать .В этом посте я расскажу обо всем, что вам нужно знать, и сделаю так, чтобы за ним было легко следить.
Я вам посоветую, каких подводных камней следует избегать . Я порекомендую вам какой-нибудь веб-хостинг, тему для установки и использования в своем блоге WordPress. Я также расскажу о том, какие плагины установить и почему, и порекомендую различные инструменты для развития вашего блога как бизнеса.
Я также расскажу обо всем, что находится между ними, чтобы вы могли как можно лучше начать свое ведение блога.
Еще раз напоминаю, что это руководство предназначено для полных новичков .Если это вы, то читайте дальше.
Оглавление
- Насколько сложно создать блог с WordPress?
- Зачем начинать блог и что нужно для успеха?
- Шаг первый: выбор и покупка доменного имени
- Шаг второй: выбор правильного хостинг-провайдера
- Шаг третий: установка WordPress с вашим доменным именем
- Шаг четвертый: рекомендуемые плагины и настройки
Насколько сложно начать блог на WordPress?
Честно говоря? Это совсем не сложно, но поначалу может показаться пугающим, если вы только начинаете.
После того, как вы настроите свой первый блог, вы сможете сделать это снова во второй раз без каких-либо указаний.
WordPress — мощный инструмент для создания веб-сайтов с открытым исходным кодом. Это не только для ведения блога; это важная основа для создания любого веб-сайта или бизнеса.
Для новичков поначалу может потребоваться сложная кривая обучения. Но если у вас будет достаточно времени и опыта, вы скоро станете мастером WordPress.
Важная информация: Для большей ясности это бесплатное руководство предоставит вам пошаговые инструкции о том, как начать блог «, размещенный, », используя провайдера веб-хостинга и WordPress с открытым исходным кодом. программного обеспечения. (WordPress.org)
В этом руководстве не обсуждается создание блога с бесплатной платформы для ведения блогов, такой как WordPress.com , Blogger.com или любого другого инструмента для создания веб-сайтов
Хорошо, вот что мы накроем.
- Почему? Мы начнем с , почему вы начинаете блог, а также с того, что действительно нужно для создания успешного блога. (Да, это важный шаг при настройке вашего блога).
- Выбор и покупка доменного имени .
- Выбор подходящего провайдера веб-хостинга .
- Установка WordPress в домен через учетную запись веб-хостинга. (В этой части мы собираемся использовать SiteGround (ссылка Aff) в качестве поставщика услуг веб-хостинга).
- Установка рекомендуемых плагинов и настройка WordPress.
- Установка темы .
- Рекомендуемые ресурсов .
Зачем начинать блог и что нужно для успеха?
Если вы не чувствуете, что эта часть важна для вас, просто перейдите сразу к , шаг 1 , используя приведенные выше навигационные ссылки.Однако, если вы новичок в мире ведения блогов и онлайн-бизнеса, я действительно настоятельно рекомендую вам сначала прочитать эту часть .
Я уверен, что вы хорошо знаете , почему вы хотите начать вести блог; , однако, давайте попробуем добавить свежий взгляд на это «почему».
Все, что мы делаем в жизни, не зря. Мы просто ничего не делаем ради этого, или, по крайней мере, не должны.
Почему вы ходите на работу каждый день? Потому что вам нужно зарабатывать на жизнь, чтобы платить по счетам и жить достаточно комфортной жизнью.Но что еще более важно, это потому, что вы любите свою работу и чувствуете удовлетворение и удовлетворение.
Почему вы ходите в спортзал? Потому что важно оставаться в форме и быть активным.
Почему вы начинаете блог? Потому что вы хотите написать о своей страсти. Вам нужна свобода делать что-то для себя, возможно, зарабатывать частичный или полный рабочий день от своего блога, в конечном итоге, чтобы у вас было больше времени на то, что вы любите.
Зная «почему вы хотите начать блог», например, действительно знаете, почему, безусловно, поможет вам определить цель вашего блога и, конечно же, удержит вас на прямом и узком пути построения успешного ведения блога. .
У всех есть большие амбиции и мечты, когда дело доходит до создания блога или онлайн-бизнеса:
Некоторые люди начинают вести блог, чтобы попытаться заработать немного дополнительного дохода в Интернете. Некоторые начинают вести блог, чтобы создать сообщество вокруг какой-либо причины или убеждений.Некоторые будут ставить цели в своих блогах, возможно, чтобы улучшить навыки общения и письма и т. Д. Некоторые начнут вести блог, чтобы помочь продвигать свой бизнес в Интернете. А некоторые начнут вести блог просто для удовольствия.
Создание блога в первый раз — это захватывающе, и независимо от вашей цели вы найдете действительно желаемый успех , если вы сосредоточите все свое внимание на понимании «почему» вы действительно хотите это сделать. Серьезно!
Если вы полностью потеряли интерес к своему блогу через шесть месяцев, просто не забудьте прочитать эту часть! Это будет потому, что вы не поняли , почему вы начали свой блог!
Когда я начал свой первый блог летом 2010 года, я хотел получить дополнительный доход в Интернете, чтобы помочь финансировать свой арт-бизнес (электронная коммерция).
Со временем мои цели и амбиции ведения блога изменились, и поэтому мое «, почему » также изменилось, и это на 100% нормально.
Вы можете обнаружить, что ваш «почему» может полностью эволюционировать через несколько лет, но когда вы его обнаружите, вы должны зафиксировать его и твердо работать над этим « почему», несмотря ни на что.
Если вы занимаетесь блоггингом только для того, чтобы «разбогатеть», вы проиграете !
Ведение блога — это , а не схема для быстрого обогащения.На мой взгляд, этого никогда не было! Извините, что разочаровал вас, но статистика говорит сама за себя. У вас должна быть настоящая веская причина, по которой вы начинаете блог.
Деньги никогда не должны быть вашим мотивом для создания блога. Страсть должна быть.
Долгий путь к успеху ведения блога …
Процесс создания блога — это только первый шаг. Это также самый простой шаг.
Кто угодно может создать блог с доменным именем и веб-хостингом. Однако для того, чтобы добиться успеха в ведении блога, потребуется гораздо больше, чем просто «открыть блог».
Путь к успеху ведения блога долог, ухабист и непредсказуем. Это не гладкое 6-полосное шоссе, на котором для вас намечены все подводные камни. Боже, как бы я хотел, чтобы это было.
По пути придется принимать трудные решения. Будут и взлеты, и падения, но важно, чтобы получал удовольствие от всего процесса с того дня, как вы начнете свое путешествие в блог.
Не устанавливайте высоких ожиданий
Если вы начинаете блог с высокими ожиданиями, это нормально.Но, пожалуйста, не ставьте их так высоко, чтобы не было видно земли. Если вы поняли то, что я пытаюсь сказать.
Вы не добьетесь успеха в одночасье, точка.
Я веду блог более десяти лет, и пока я добился успеха, например, построил сообщество и получил доход от своего блога. Имея свободу наслаждаться жизнью и проводить больше времени с семьей и друзьями, мне еще предстоит пройти долгий путь, пока я не достигну своей конечной цели.
А знаете что? Я согласен с этим, потому что Я люблю вести блог .Вы тоже должны это любить. Вы должны любить весь процесс, начиная с самого дна и заканчивая расширением и расширением своего блогового бизнеса.
Вы будете в течение многих месяцев не зарабатывать ни цента на своем блоге. Это должно произойти, прежде чем вы сможете начать зарабатывать, и пока вы сейчас усердно трудитесь, вам не о чем беспокоиться.
Другой необходимый ингредиент — определение приоритетов. Если вы тоже хотите добиться успеха, вы должны быть готовы:
- Пожертвовать некоторыми развлекательными мероприятиями , такими как компьютерные игры или просмотр разгула Netflix , чтобы вы могли сосредоточиться на создании и развитии своего блога.
- Посвятите себя изучению нового и примените то, что вы узнали.
- Планирование, постановка целей , чтобы помочь вам сосредоточиться на достижении целей маленькими шагами. My Ultimate Pro Blog планировщик поможет вам стать более организованным и продуктивным блоггером. Он имеет более 70 шаблонов для печати, рабочих листов и шпаргалок! Возьмите его и используйте с пользой.
Итак, теперь, когда все готово, можно приступить к созданию своего первого блога. Давайте пройдемся по процессу.
Шаг № 1 — Выберите и приобретите доменное имя
Ваш первый шаг — это выбор вашего доменного имени .
Помните, что я предполагаю, что вы совершенно не знакомы с миром ведения блогов и создания блога WordPress. Итак, давайте сначала посмотрим, что такое доменное имя .
Доменное имя — это просто адрес вашего блога / веб-сайта. Например, доменное имя моего блога — www.magnet4blogging.net
Итак, как выбрать правильное доменное имя для своего блога?
Позвольте мне дать вам несколько советов:
- Выберите доменное имя, которое совпадает с именем вашего блога .Итак, если ваш блог называется Seb’s Surfing Journal , тогда ваше доменное имя, естественно, должно иметь вид www.sebssurfingjournal.com.
- Выберите доменное имя, которое будет «уникальным» и «запоминающимся» .
- Избегайте использования дефисов в своем доменном имени.
- Не используйте свое имя, если вы не хотите создать личный бренд с помощью своего блога, тогда настоятельно рекомендуется использовать свое имя. Если вы планируете продать свой блог когда-нибудь в далеком будущем, не используйте свое собственное имя.
- Используйте расширение доменного имени верхнего уровня, например .com или .net , хотя я бы рекомендовал .com в первую очередь.
Где купить доменное имя?
Эта часть важна, поэтому будьте внимательны 🙂
Вы можете приобрести доменное имя у любого авторитетного интернет-провайдера, такого как GoDaddy или 123-Reg.co.uk (партнерская ссылка) .
Некоторые блоггеры рекомендуют покупать доменное имя отдельно от вашего хоста.Это полезно, если вы хотите позже перенести свой блог на другой хост. Вам также не придется переносить доменное имя.
Однако, поскольку вы впервые настраиваете блог WordPress, самый простой способ приобрести доменное имя — через вашего провайдера веб-хостинга.
В этом случае я использую и рекомендую SiteGround как для доменных имен, так и для веб-хостинга (партнерская ссылка).
Другие хостинг-провайдеры, которые я также рекомендую:
- Bluehost
- WPEngine (немного дороговато).
Если вы регистрируете новую учетную запись общего хостинга с SiteGround , имейте в виду, что вам придется заплатить отдельную плату за свое доменное имя.
В отличие от других хостов, таких как Bluehost (партнерская ссылка) , например, вы можете получить бесплатное доменное имя на первый год.
Далее мы поговорим о веб-хостинге и рассмотрим необходимые шаги, необходимые для настройки вашей учетной записи хостинга.
Если вы решили НЕ покупать доменное имя отдельно от хостинга, читайте дальше.
Шаг № 2 — Выберите правильного провайдера веб-хостинга
Хорошо, к настоящему времени вы должны иметь в виду, что вы хотите использовать в качестве доменного имени (имени блога). Пришло время посмотреть, доступен ли он, и приобрести его вместе с надежным и безопасным веб-хостингом .
Что такое веб-хостинг и зачем он вам нужен?
Еще раз напоминаю вам, что в этом руководстве предполагается, что вы новичок в ведении блогов и мире веб-хостинга.
Вот лучший способ понять, как работает веб-хостинг —
Представьте, что дом построен на участке земли. Вы обращаетесь в агентство недвижимости, чтобы купить землю под свой дом, , верно?
Ну, это тот же принцип «своего рода» для веб-сайта или блога. Веб-сайту необходимо некоторое веб-пространство, которое предоставляется поставщиком / компанией веб-хостинга.
При регистрации новой учетной записи хостинга у провайдера веб-хостинга все, что вам действительно нужно, это самые основы, чтобы упростить задачу.
SiteGround предлагает три пакета общего веб-хостинга . Для нового блога я бы порекомендовал план запуска (партнерская ссылка) . Больше тебе ничего не нужно.
По мере роста вашего блога вы можете перейти на учетную запись GrowBig или даже GoGeek , чтобы получить дополнительные ресурсы и повысить производительность. Возможно, вы даже захотите рассмотреть облачный хостинг.
При этом вам не понадобятся эти дополнительные ресурсы, чтобы просто начать свой новый блог, поэтому не тратьте зря свое время и деньги.
Щелкните здесь, чтобы ознакомиться с последними предложениями скидок SiteGround.
Хорошо, вот пошаговое руководство о том, как зарегистрироваться на веб-хостинге SiteGround (партнерская ссылка) . Если вы не хотите использовать SiteGround, ознакомьтесь с этим постом , чтобы узнать о рекомендуемых альтернативных веб-хостах.
После того, как вы выбрали план, который вам подходит, вы попадете на страницу регистрации хостинга.
Шаг 1 проверьте доступность доменного имени — Сначала введите доменное имя, которое вы хотите использовать , чтобы узнать, доступно ли оно.Если да, то можно праздновать. См. Ниже.
Шаг 2. Введите информацию об учетной записи — укажите свой адрес электронной почты и выберите надежный пароль по вашему выбору. Не забудьте подтвердить свой пароль и хранить его в надежном месте. Они понадобятся вам позже для входа в систему и установки WordPress.
Шаг 3. Введите информацию о клиенте — Введите информацию о себе, такую как ваше имя и адрес, компания, номер телефона и т. Д. См. Изображения ниже .
Шаг 4. Введите платежную информацию — Добавьте свои платежные реквизиты, такие как данные кредитной или дебетовой карты. Установите флажок, если данные вашей карты совпадают с адресом, который вы использовали выше. См. Изображение выше .
Шаг 5 — Выберите план — Выберите план, который вы хотите приобрести, выберите центр обработки данных и период хостинга, необходимый для окончательной оценки стоимости хостинга.
Когда все будет готово, нажмите Pay Now , чтобы открыть свою учетную запись SiteGround.
Вы уже на полпути.
Но, Фабрицио, я хочу выбрать другого провайдера веб-хостинга. Однако я не уверен, какой именно !
Это совершенно круто, как я сказал вначале. Если по какой-либо причине вы не хотите использовать SiteGround, ознакомьтесь с этим постом, который я создал для альтернативных поставщиков виртуального хостинга.
Вы также можете найти этот пост полезным, поскольку он предоставляет дополнительную информацию и советы по , что искать в хорошем хостинг-провайдере для вашего блога .
Независимо от того, решите ли вы использовать SiteGround или что-то еще, процесс регистрации будет более или менее одинаковым. Вот краткое изложение того, что обычно нужно искать в хорошем провайдере веб-хостинга —
- Доступность , , но не самый важный фактор! Использование самого дешевого хоста — не всегда лучшая стратегия.
- Надежность и безопасность (с 99% времени безотказной работы) Essential .
- Хорошая репутация и авторитет.
- Большое пространство для хостинга ГБ.
- Технологии.
- Надежная техническая поддержка и полезная служба поддержки (большой).
- Хостинг доменного имени.
- Простая установка WordPress ( One-Click Install , которую в наши дни предлагают большинство веб-хостинговых компаний)
- Простая в использовании cPanel (Панель управления, не всегда важна, поскольку многие хостинговые компании отказываются от старого интерфейса cPanel)
Шаг № 3 — Установите WordPress в свое доменное имя
Это, вероятно, самый важный шаг в настройке вашего блога WordPress, но не паникуйте, так как это также самый простой шаг.
Скорее всего, ваш хост-провайдер предоставит возможность установки в один клик.
Эта функция просто означает, что вы можете установить WordPress в доменное имя по вашему выбору через выбранного вами хостинг-провайдера одним щелчком мыши.
В старые добрые времена вам приходилось устанавливать WordPress через FTP вручную. Это было несложно, но было очень утомительно.
Вы все еще можете использовать FTP для установки WordPress сегодня, однако я бы порекомендовал использовать функцию для установки в один клик, если вы никогда этого не делали раньше.
Итак, позвольте мне показать вам, как установить WordPress на новое доменное имя. Очевидно, я буду использовать SiteGround для этой демонстрации —
Начать блог WordPress — Шаг первый
Войдите в свою учетную запись хостинга SiteGround, используя свое имя пользователя и пароль , который вы создали во время настройки учетной записи. Затем на домашней странице щелкните вкладку Websites в верхней части пункта меню. См. Изображение ниже.
Вверху этой страницы вы увидите вкладку Новый веб-сайт оранжевого цвета.Щелкните здесь, чтобы создать новый веб-сайт, хотя вы создаете блог. См. Изображение ниже.
Начать блог WordPress — Шаг второй
Хорошо, теперь вам нужно щелкнуть по одному из трех вариантов, которые вы видите.
Нажмите на опцию New Domain , только если вы НЕ покупали домен при регистрации на SiteGround. Или, если у вас нет домена, размещенного в другом месте, который вы хотели бы использовать, например 123Reg.
Если у вас уже есть существующее доменное имя, с SiteGround или с другим провайдером, просто нажмите на опцию Existing Domain , чтобы пройти настройку.
В рамках этого руководства мы рассмотрим настройку существующего домена , потому что я уже показал вам, как приобрести новый домен в начале при регистрации с SiteGround.
Итак, нажмите кнопку Existing Domain на странице настройки нового веб-сайта, чтобы создать свой блог с доменом, который у вас уже есть. Затем введите доменное имя в поле. См. Изображение ниже.
Начать блог WordPress: Шаг третий
Затем выберите опцию Начать новый веб-сайт , а также выберите опцию WordPress Application. См. Изображение ниже.
Введите свой адрес электронной почты и создайте пароль для страницы входа в блог WordPress.
Сохраняйте эти учетные данные уникальными для имени пользователя и пароля вашего веб-хостинга и всегда будьте доступны из безопасного места. Они понадобятся вам для входа в админку вашего блога WP после завершения установки.
См. Изображения ниже.
Начать блог WordPress: Шаг четвертый
В разделе Добавить дополнения вы увидите возможность добавить SG Site Scanner .Это функция, которая ежедневно сканирует ваш блог на наличие вирусов и вредоносного ПО. Вам не нужно вынимать это сейчас; это необязательно. Вы всегда можете добавить его позже. Когда вы закончите, просто нажмите кнопку Finish .
Когда процесс установки завершится, вы получите уведомление и увидите такую страницу.
Теперь у вас есть несколько вариантов. Если ваше доменное имя НЕ размещено на SiteGround, например, оно размещено в другом месте, таком как 123Reg, вам необходимо указать свой домен на новый хост-сервер.Поэтому скопируйте учетные данные DNS и вставьте их в панель поставщика услуг домена, где бы это ни было.
В противном случае вы можете пойти прямо и нажать кнопку «Управление сайтом» , чтобы управлять своим блогом и добавлять любые дополнительные инструменты, которые вы хотите, или настраивать свой блог.
Если вы предпочитаете войти в свой блог, чтобы начать писать свой первый пост, просто продолжайте. Но прежде, чем вы это сделаете, я хочу порекомендовать несколько важных плагинов для установки и некоторые настройки, которые вы должны иметь в своем блоге.
Шаг №4 — Рекомендуемые плагины и настройки
Хорошо, так что на данном этапе вы в значительной степени выполнили все основные шаги по настройке вашего блога WordPress, и вы почти готовы начать вести блог и писать свой первый почтовый.
Теперь давайте сделаем небольшую настройку блога WordPress . Мы начнем с установки нескольких «необходимых» плагинов.
Что такое плагины?
Еще раз предполагаю, что вы новичок в мире плагинов WordPress.
Плагины являются частью того, что делает платформу с открытым исходным кодом WordPress такой гибкой.
Вы можете в значительной степени создать веб-сайт WordPress для чего угодно и для любого типа бизнеса, который вы хотите.
Например, если вам нужно создать интернет-магазин, вы можете установить плагин под названием WooCommerce. Если вам нужно создать онлайн-курс, для него есть отличный плагин под названием LearnDash (партнерская ссылка).
Плагины также могут использоваться для расширения функциональности WordPress.Здесь вы можете найти широкий спектр функциональных плагинов в репозитории WordPress. В настоящее время существует более 50000 на выбор из . Я рекомендую по возможности использовать сочетание качественных бесплатных плагинов и плагинов премиум-класса.
Плагины, которые я бы рекомендовал установить для нового блога, следующие:
1. RankMath SEO — Не самый популярный плагин SEO, но я недавно перешел на него с Yoast, и т. Д. далеко, я был очень впечатлен.RankMath SEO является легким, быстрым и имеет несколько фантастических функций, которые позволяют выполнять расширенное SEO и оптимизировать несколько ключевых слов.
2. WP Super Cache — Хотите, чтобы ваш блог загружался очень быстро? Этот плагин сгенерирует статический HTML-файл из вашего блога WordPress. После того, как HTML-файл был сгенерирован, ваш веб-сервер будет фактически обслуживать этот файл вместо обработки более тяжелых PHP-скриптов WordPress. Это просто означает, что ваш сайт будет загружаться быстрее и будет меньше нагрузки на ваш сервер.Ваши пользователи будут видеть кешированные версии ваших страниц.
3. Плагин Google ReCaptcha — этот плагин 100% бесплатный, , и вы можете использовать его, чтобы уменьшить количество спама в комментариях и контактных формах, когда ваш блог станет популярным.
4. Monster Insights для WordPress (Партнерская ссылка) — обязательный плагин, который поможет вам установить код отслеживания Google Analytics и отслеживать рост трафика вашего блога. Вы также можете получить доступ к множеству расширенных функций в премиум-версии.
5. Social Snap (Партнерская ссылка) — это мощный, легкий, быстро загружающийся плагин для обмена в социальных сетях, который поможет посетителям вашего сайта делиться вашим потрясающим контентом в социальных сетях. Я подключился к премиум-плагину. Однако есть бесплатная версия, если вы предпочитаете ее попробовать.
6. WPForms Contact Forms (Партнерская ссылка) — Фантастический, многофункциональный и легко настраиваемый плагин контактной формы для WordPress. С помощью этого плагина вы можете буквально создать любую индивидуальную форму для своего блога.Опять же, я связался с премиальной версией; однако вы можете найти бесплатную версию в репозитории WordPress.
7. Thrive Leads (Партнерская ссылка) — Ни один новый блог WordPress не будет полным без установленного лучшего плагина для создания списков рассылки. Для увеличения аудитории вашего блога, я рекомендую использовать Thrive Leads. Я сам пользуюсь TL уже почти пять лет и могу сказать только хорошее. Вы можете посмотреть мой обзор Thrive Leads здесь.
Итак, это лишь некоторые из основных плагинов , которые я бы порекомендовал вам установить при настройке блога WordPress в первый раз.
Есть еще много других, с которыми вы столкнетесь в будущем, и вы, вероятно, захотите попробовать некоторые из них. Однако не слишком увлекайтесь установкой слишком большого количества плагинов, так как это может замедлить загрузку вашего блога и страницы.
Ознакомьтесь с этим сообщением в блоге о важных вещах, которые нужно сделать после установки WordPress, чтобы получить больше плагинов и советы по настройке WordPress.
Как установить плагин WordPress?
После того, как вы вошли в бэк-энд своего блога WordPress (панель управления), просто прокрутите вниз и на правой боковой панели вы увидите плагинов.
Наведите указатель мыши на ссылку плагинов, , и откроется раскрывающееся меню с дополнительными параметрами; просто выберите добавить новый . См. Изображение ниже.
Ваша панель управления будет сильно отличаться от изображения выше, потому что панель управления WP изменилась с годами, но навигация и процесс не изменились.
Перейдя на страницу плагинов, вы можете найти плагин, который хотите установить, или загрузить тот, который вы скачали из репозитория WordPress на свой сайт. См. Изображение ниже.
Шаг № 5 — Установка темы WordPress
Хорошо, последняя часть настройки вашего блога WordPress — это установка выбранной темы.
Что такое тема?
Вы знаете сверло; Если вы новичок в темах и шаблонах WordPress, продолжайте читать. Если нет, пропустите это.
Тема также известна как скин, и это то, что делает каждый блог / сайт WordPress уникальным и неповторимым.
Сам по себе WordPress — это просто платформа для публикации / управления контентом. По умолчанию в вашем блоге будет установлена тема Twenty Nineteen .
Я хочу порекомендовать несколько тем , которые подходят для начинающих.
Первая тема — Если вы ищете тему, которую не нужно разбирать на части для настройки, я бы порекомендовал что-то вроде Genesis Theme Framework (партнерская ссылка) от StudioPress .
Я рекомендую этот фреймворк по одной причине:
- Он надежный, надежный и хорошо закодированный.И дочерние темы для Genesis относительно легко настроить. Настройка может быть немного сложной, особенно если вы не знакомы с кодом. Но в Интернете доступно множество документации и руководств, чтобы вы во всем разобрались.
Вы можете ознакомиться с моим полным обзором платформы Genesis Framework здесь.
Вторая тема — Альтернативная тема, которую я настоятельно рекомендую проверить, — это Thrive Theme Builder (партнерская ссылка). Это гораздо больше, чем тема; это 100% настраиваемый во всех смыслах, потому что он позволяет создавать и настраивать каждую часть вашего блога, не затрагивая ни единой строки кода.
Посмотрите мой обзор Thrive Theme Builder здесь.
Как установить тему?
Установить тему так же просто, как установить плагин. На панели управления WordPress перейдите в «Внешний вид »> «Темы»> «Добавить»> «Загрузить тему » и выберите тему, которую хотите загрузить — предполагая, что Zip-файл для темы находится где-то на вашем компьютере после того, как вы его приобрели.
После того, как вы загрузили тему, просто активируйте ее и начните настраивать, перейдя в Внешний вид> Настроить.
Это накатка!
Вот и все! Вы готовы к и готовы начать вести блог, как настоящий профессионал !
Если вы хотите узнать больше об инструментах, которые я использую для развития своего блога и онлайн-бизнеса, посетите мою страницу ресурсов. Если вы новичок в моем блоге и нашли этот пост полезным, подпишитесь на обновления здесь.
Я хочу пожелать вам удачи в вашем новом блоге.
— Фабрицио Ван Марчиано.
Заявление об отказе от ответственности: Как партнер SiteGround, Bluehost, 123 Reg, StudioPress, Thrive Themes, WPForms, MonsterInsights и SocialSnap — я зарабатываю на соответствующих покупках.Если вы решите совершить покупку, используя любую из партнерских ссылок в этом сообщении в блоге, я получу небольшую комиссию без каких-либо дополнительных затрат для вас. Заранее спасибо!.
Учебное пособие по WordPress — Руководство по WordPress для начинающих (2021)
WordPress
access_time23 февраля 2021 г.
В этом руководстве по WordPress вы найдете все необходимое для создания веб-сайта с помощью WordPress. От установки до резервного копирования — у нас есть все.
Обязательно ознакомьтесь со списком наших новейших руководств по WordPress в самом низу этой страницы.
WordPress впервые увидел свет 27 мая 2003 года. Основатели — Мэтт Малленвег и Майк Литтл.
WordPress можно назвать онлайн-инструментом для создания сайтов с открытым исходным кодом, основанным на языках программирования PHP и MySQL. В более сложных терминах это называется системой управления контентом (CMS).
Когда WordPress был впервые запущен, у него было несколько пользователей, но со временем он превратился в самую большую и популярную CMS в мире. Сегодня WordPress поддерживает более 75 миллионов веб-сайтов.
Исследование, проведенное в 2020 году, показывает, что эта система управления контентом используется более чем 26% из 10 миллионов сайтов с самым высоким рейтингом.
Видеоурок
Почему WordPress так популярен?
После того, как вы обнаружите огромное количество пользователей WordPress, у вас может возникнуть вопрос, почему он так популярен?
Следует учитывать сочетание нескольких факторов. Общая точка зрения состоит в том, что WordPress — это простой инструмент для ведения блогов, однако это гораздо больше.
Благодаря тому, что WordPress является бесплатным проектом с открытым исходным кодом, он позволяет каждому улучшать и редактировать свой код по своему усмотрению. Он также содержит тысячи бесплатных плагинов, тем, виджетов и других инструментов.
Все эти функции позволяют создавать веб-сайты любого типа, начиная от простых блогов, личных веб-сайтов или портфолио, заканчивая электронными магазинами, базами знаний или досками по трудоустройству.
Еще одним фактором является то, что WordPress полностью бесплатен и поддерживает все хостинговые платформы с PHP и MySQL.Кроме того, эта CMS постоянно обновляется новыми версиями, которые повышают безопасность, включают новые функции и повышают общую производительность.
И последнее, но не менее важное: WordPress имеет огромное сообщество со специальными форумами и обсуждениями по всему Интернету. Объем доступных данных и тысячи руководств по WordPress также делают WordPress одной из самых простых в использовании систем управления контентом.
Что такое CMS?
Система управления контентом или сокращенно CMS — это приложение с возможностью создавать, изменять и публиковать цифровой контент.В большинстве случаев он также поддерживает несколько пользователей, позволяя им работать совместно.
Например, в WordPress можно создать несколько административных пользователей, у каждого из которых будут разные привилегии. Системы управления контентом также включают в себя функции текста и форматирования, возможность загружать видео, фотографии, аудио, карты или даже ваш собственный код.
Система управления контентом состоит из двух основных компонентов:
- Приложение управления контентом (CMA). CMA может называться графическим пользовательским интерфейсом (GUI), который позволяет пользователю создавать, изменять, удалять и публиковать контент, даже не имея знания HTML или языков программирования.
- Приложение для доставки контента (CDA). CDA отвечает за внутренние службы, которые управляют и доставляют контент после того, как он находится в CMA.
Другие особенности, о которых стоит упомянуть:
- SEO-дружественные URL-адреса
- Онлайн-поддержка и сообщества
- Пользовательские / групповые функции
- Различные шаблоны и дизайны
- Мастера установки и обновления / обновления
Три самых популярных контента системами управления в мире являются WordPress, Joomla и Drupal.
WordPress.com против WordPress.org
WordPress.com и WordPress.org — это два способа размещения сайта WordPress.
Эти два метода различаются по фактическому хосту . Используя WordPress.org, вы можете бесплатно загрузить сценарий и разместить его на локальном компьютере или у поставщика услуг хостинга (например, Hostinger).
С другой стороны, WordPress.com позаботится обо всем, разместив сайт за вас. Вам не нужно управлять веб-сервером, платить за хостинг или загружать программное обеспечение, однако на вашем сайте будет показываться реклама.
У WordPress.org и WordPress.com есть определенные плюсы и минусы.
Если вы не заинтересованы в собственном хостинге или управлении веб-сервером, тогда вам подойдет WordPress.com.
Это бесплатно и быстро настраивается. У вас также будут различные функции и возможности для настройки вашего сайта.
Однако у него есть свои недостатки. Ваш веб-сайт будет содержать WordPress.com в URL-адресе, и вы не сможете загружать собственные темы или плагины.
Также будет невозможно редактировать или модифицировать PHP-код вашего сайта.
Использование автономной версии WordPress.org обеспечивает большую гибкость и контроль над вашим сайтом. Вы сможете использовать собственное доменное имя, загружать темы, плагины и устанавливать их.
У вас также будет доступ к вашим файлам, базе данных и коду WordPress, что означает, что вы сможете изменять их по своему вкусу. Самые популярные и мощные сайты WordPress являются автономными, поскольку они обеспечивают большую гибкость и возможность реализации пользовательских функций, кода и дизайна.
И последнее, но не менее важное: в случае, если WordPress не является для вас CMS, наличие собственной учетной записи хостинга позволит вам протестировать другие системы управления контентом, такие как Drupal или Joomla.
Это руководство по WordPress будет сосредоточено на автономной версии WordPress.
Шаг 1. Установка WordPress
Одной из причин популярности WordPress являются низкие системные требования, необходимые для запуска этой CMS на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше или любая версия MariaDB.
Вероятно, вам придется искать хостинг-провайдера, у которого отсутствует поддержка WordPress. Многие хосты используют различные автоустановщики, чтобы максимально упростить процесс установки WordPress.
Используя автоматические установщики, пользователям больше не нужно заниматься созданием базы данных или загрузкой файлов.
В этой части нашего руководства по WordPress вы научитесь двум различным способам установки WordPress.
Прежде чем приступить к установке WordPress, вам необходимо решить, как вы хотите получить доступ к своему веб-сайту.Вы хотите, чтобы WordPress был в корне вашего доменного имени ( example.com ), в подпапке ( example.com/blog ) или в имени поддомена ( blog.example.com )? Только если вы хотите настроить WordPress на имя поддомена, вам придется сделать дополнительный шаг и создать имя поддомена. В Hostinger это легко сделать в разделе Subdomains .
Вариант 1.1 — Установка WordPress на Hostinger с помощью автоустановщика
Давайте начнем с самого простого и быстрого способа установки WordPress — автоустановщика Hostinger.Следующие шаги показывают, как установить WordPress на панель управления Hostinger:
- Войдите в панель управления Hostinger.
- Найдите Auto Installer и откройте его.
- Введите WordPress в поле поиска и щелкните его значок.
- Теперь введите данные о веб-сайте:
- URL — URL-адрес, по которому должен быть установлен WordPress. Если вы хотите установить его на имя корневого домена ( example.com ), оставьте поле пустым.
- Язык — выберите язык WordPress.
- Имя пользователя администратора — ваше имя пользователя администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Пароль администратора — Ваш пароль администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Адрес электронной почты администратора — Введите свой адрес электронной почты.
- Заголовок веб-сайта — Заголовок вашего веб-сайта на WordPress.
- Слоган веб-сайта — Короткое предложение или слоган, объясняющий, о чем ваш веб-сайт.
- Нажмите Установите кнопку .
Вариант 1.2 — Установка WordPress вручную
Если вы хотите понять основы и узнать, как работает WordPress, вы можете установить его вручную. WordPress известен своим 5-минутным установщиком.
Процесс прост и похож на установку любого другого программного обеспечения. Так что, если вы когда-либо устанавливали какую-либо компьютерную программу — вам не составит труда завершить установку WordPress.
Что вам нужно, прежде чем продолжить :
- FTP-клиент или файловый менеджер
- Последняя версия WordPress
Прежде всего, загрузите последнюю версию WordPress с официального сайта WordPress.org.
После завершения загрузки вы можете начать загружать файлы WordPress в свою учетную запись хостинга. Вы можете использовать либо файловый менеджер, предоставленный вашим хостинг-провайдером, либо FTP-клиент.
Нет никакой разницы, какой инструмент вы будете использовать для загрузки файлов WordPress, кроме простоты использования. Единственное, что следует учитывать, — это каталог назначения.
Например, если вы хотите использовать WordPress в корневом доменном имени, файлы должны быть загружены в папку public_html ; если вы хотите обслуживать WordPress из имени поддомена или из подпапки, загрузите файлы в соответствующий каталог.
WordPress хранит информацию в базе данных. Таким образом, его создание обязательно. В Hostinger новую базу данных можно создать в разделе MySQL Databases . Обязательно запишите детали базы данных, так как они вам понадобятся позже.
Теперь посетите свое доменное имя, чтобы начать процесс установки. Вам будет предложено ввести информацию о базе данных MySQL, данные администратора и информацию о сайте.
Более подробные инструкции см. В руководстве по установке WordPress на различные панели управления хостингом.Чтобы узнать, как перенести WordPress, см. Это руководство.
Шаг 2. Навигация по панели инструментов WordPress
После завершения установки первое, что вам нужно сделать, это войти в панель управления администратора WordPress.
Обычно ссылка на страницу входа находится в передней части блога WordPress. Однако для некоторых тем эта ссылка отсутствует. В этом случае самый простой способ войти в WordPress — добавить wp-admin в конце адреса вашего веб-сайта, например:
http: // www.yourdomain.com/wp-admin
Этот URL-адрес направит вас на экран входа в систему, где вам будет предложено ввести имя пользователя и пароль администратора. Помните, что вы ввели эти данные во время установки WordPress. Если вы забыли свой пароль, нажмите Забыли пароль? Ссылка .
Более подробные инструкции о том, как войти в WordPress, можно найти здесь.
После входа в систему вы увидите панель администратора. Он создан, чтобы дать вам обзор всего вашего веб-сайта и содержит 3 основных раздела:
- Панель инструментов вверху страницы.Он содержит ссылки на наиболее часто используемые административные функции и ресурсы. Например, если вы наведете курсор на название своего веб-сайта, вы получите ссылку на общедоступный просмотр вашего сайта. Он также отображает простые уведомления, такие как количество обновлений и новых комментариев.
- Главное меню навигации слева. Он содержит ссылки на все административные экраны WordPress. Если вы наведете курсор на элемент меню, отобразится подменю с дополнительными элементами.
- Основная рабочая зона.
При первом входе в административную панель WordPress вы увидите приветственный модуль, который содержит несколько полезных ссылок, которые помогут вам начать работу.
Освоившись с приборной панелью, нажмите кнопку Dismiss , чтобы скрыть этот модуль.
Другие модули :
- Краткий обзор Поле сообщит вам, сколько сообщений, страниц и комментариев у вас есть. Он также показывает версию WordPress и тему, которую вы используете.
- Поле Activity дает вам немного больше информации о ваших последних сообщениях и комментариях. Он показывает статус всех комментариев и краткий список самых последних комментариев.
- Коробка Quick Draft . Ввод содержимого в это поле приведет к созданию нового сообщения в блоге. Однако вы не можете опубликовать его отсюда, так как это поле предназначено только для того, чтобы брать идеи для сообщений в блогах, к которым вы можете вернуться позже.
- Новости WordPress . Этот модуль отображает последние новости WordPress.
В каждом из этих окон есть маленькие стрелки, которые можно использовать, чтобы быстро скрыть окно. Вы также можете перетаскивать их в разные места.
Шаг 3. Публикация контента
Создание веб-сайта на WordPress начинается с публикации нового сообщения или новой страницы. Вы можете задаться вопросом — в чем разница между сообщениями и страницами?
Ответ прост. Записи WordPress можно категоризировать, отмечать тегами, архивировать. Записи WordPress используются для публикации чувствительного ко времени контента.
Напротив, страницы предназначены в основном для статического содержания без даты. У них нет категорий или тегов. Свяжитесь с нами или страницы «О нас» являются хорошими примерами страниц.
Шаг 3.1 — Создание нового сообщения
Для создания нового сообщения WordPress откройте раздел Добавить новый в разделе Сообщения или выберите опцию New -> Post на верхней панели инструментов.
Вам будет представлен экран редактирования с множеством функций публикации. Первое, что вам нужно сделать, это ввести заголовок для вашего сообщения.
Во-вторых, введите фактическое содержание вашего сообщения в поле ниже. Если вы хотите отформатировать текст, используйте параметры панели инструментов.
Он похож на тот, который вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана вы можете увидеть так называемые мета-блоки. Каждый ящик выполняет определенную функцию.
- Опубликовать . Здесь вы можете изменить статус и видимость вашего поста, запланировать его. После нажатия кнопки « Опубликовать » ваше сообщение будет опубликовано.Если вы решили удалить сообщение, нажмите кнопку Переместить в корзину .
- Категории . В этом поле вы можете отнести свое сообщение к определенной категории. Вы даже можете создать новую, нажав кнопку + Добавить новую категорию .
- Теги Поле позволяет быстро добавлять новые теги.
- Главное изображение . Здесь вы можете назначить посту избранное изображение. Он будет виден в самом верху поста (расположение изображения может отличаться в зависимости от темы).
Шаг 3.2 — Создание новой страницы
Чтобы создать новую страницу WordPress, откройте раздел Добавить новый в меню Pages или нажмите кнопку New -> Page на верхней панели инструментов.
Добавить новый раздел страницы имеет такой же текстовый редактор WYSIWYG, как и раздел Сообщений . Таким образом, процесс ввода текста и форматирования одинаков.
Вы также можете заметить, что раздел «Страницы» не имеет мета-блоков Tags и Categories .Вместо этого у него есть поле с названием Page Attributes .
В этом разделе вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно, если вы хотите иметь несколько страниц под одной родительской страницей.
Шаг 4 — Установка плагинов WordPress
Основная цель плагинов WordPress — расширение функциональности WordPress. Просто установив и активировав плагин, вы можете добавлять новые функции на сайт WordPress без какого-либо программирования.
Существуют тысячи бесплатных и платных плагинов, созданных для различных целей: от публикации в социальных сетях до обеспечения безопасности.Таким образом, вы обязательно найдете плагин, который соответствует вашим потребностям.
Установка плагинов WordPress — простая задача даже для новичка. Бесплатные и условно бесплатные плагины доступны в каталоге плагинов WordPress.org.
Как и темы, их можно установить с помощью встроенного установщика WordPress.
Чтобы установить плагин WordPress, нажмите кнопку Добавить новый под Плагины и введите имя плагина, который вы хотите установить, в поле поиска. Нажмите Установить , а затем Активировать кнопку .
Существуют тысячи платных плагинов WordPress, которые нельзя установить из официального каталога плагинов WordPress. Если вы приобрели плагин премиум-класса, вам придется вручную загрузить его в WordPress.
Процесс очень похож на установку тем. Чтобы продолжить, нажмите кнопку Add New под Plugins и нажмите Upload Plugin . Теперь выберите архив плагина и загрузите его. Наконец, установите и активируйте плагин. Если вам нужно подробное руководство, см. Это руководство.
Основные плагины WordPress
Плагины WordPress так много, что выбрать правильный может быть сложно.Фактически, многие плагины служат той же цели, например, существуют десятки плагинов кеширования WordPress.
Вот почему мы решили перечислить лучшие плагины WordPress, которые необходимы для каждого блога WordPress.
- Google XML Sitemaps . Этот плагин автоматически создает карты сайта в формате XML для лучшей поисковой оптимизации. Его легко использовать и регулярно обновляйте.
- Yoast SEO . Вероятно, самый популярный плагин SEO для WordPress.Это поможет вам улучшить поисковую оптимизацию. От метатегов до предложений по написанию — в плагине Yoast SEO есть все.
- Wordfence Security . Этот плагин защитит ваш WordPress от хакеров и вредоносных программ. Он имеет модули брандмауэра и сканера вредоносных программ, которые очень полезны.
- Контактная форма 7 . Простой, но очень мощный плагин для контактной формы WordPress. Создавайте любые формы контактов или даже потенциальных клиентов с помощью этого плагина.
Не рекомендуется забивать WordPress десятками плагинов, так как это может снизить производительность сайта.Держите свой WordPress в чистоте, устанавливая только необходимые плагины и удаляя те, которые вы не используете.
Шаг 5 — Установка тем WordPress
Внешний вид сайта WordPress можно изменить, применив темы. Существуют бесплатные и премиальные темы WordPress. Некоторые из них универсальны и могут использоваться на любом сайте. Другие созданы для очень конкретной цели, например, темы электронной коммерции.
WordPress упростил установку тем. Установка бесплатных тем WordPress занимает буквально несколько минут.
Чтобы продолжить, войдите в раздел Внешний вид и найдите красивую тему. Вы даже можете фильтровать темы по функциям или цветам.
Функция предварительного просмотра темы позволяет увидеть, как ваш веб-сайт будет выглядеть с выбранной темой. Это полезно, так как сэкономит ваше время — вам не придется устанавливать несколько тем, чтобы найти тему, которая соответствует вашим потребностям.
Указанный выше метод подходит только для бесплатных и бесплатных тем. Что, если вы купили красивую премиальную тему? В этом случае вам придется загружать файлы темы вручную.
Войдите в тот же раздел Appearance , нажмите кнопку Upload Theme и выберите файл .zip темы. Завершение процесса загрузки может занять до нескольких минут. Когда это будет сделано, просто Активируйте тему. Нужны точные шаги? См. Подробное руководство по установке тем.
Шаг 6 — Оптимизация производительности WordPress
В этом руководстве по WordPress мы узнали, как установить и использовать WordPress для создания и управления вашим собственным веб-сайтом.По мере роста вашего сайта WordPress увеличивается количество текста, изображений, кода и других медиафайлов.
Чем больше сайт, тем дольше он загружается. Чтобы избежать медленного отклика в WordPress, вам также следует потратить некоторое время на оптимизацию.
Это обеспечит быструю и эффективную загрузку ваших страниц, таким образом, оставляя посетителей счастливыми и желающими вернуться за новыми.
Каждый хотя бы несколько раз сталкивался с медленным веб-сайтом и испытывал разочарование, возникающее при бесконечном ожидании его загрузки.
Принимая это во внимание, потратить некоторое время на улучшение скорости работы WordPress — действительно хорошая идея. Самое приятное в WordPress то, что его действительно легко оптимизировать из-за количества доступных плагинов и других инструментов.
Вы можете сделать свой сайт WordPress молниеносным, даже не имея каких-либо знаний в области программирования. Чтобы направить вас на правильный путь, мы рассмотрим несколько методов оптимизации WordPress, которые обеспечат заметное повышение скорости вашего сайта.
Шаг 6.1. Использование плагинов кэширования WordPress
Первым шагом в оптимизации вашего сайта WordPress является установка плагина кэширования WordPress. Короче, кеш — это временное хранилище данных. В большинстве случаев активные данные кэшируются, что сокращает время загрузки.
Например, когда вы получаете доступ к часто посещаемому сайту, ваш браузер будет иметь часть статического содержания сайта, расположенную в его кеше.
В результате браузеру нужно запрашивать меньше файлов и информации с сервера, что в конечном итоге приводит к более быстрой загрузке.
Плагины кэширования WordPress работают, создавая статическую версию вашего веб-сайта и доставляя ее, вместо того, чтобы загружать все сценарии PHP каждый раз, когда кто-то обновляет или повторно заходит на ваш сайт.
Наиболее популярные плагины кэширования WordPress:
Подробное руководство по внедрению плагина WP Super Cache для вашего сайта WordPress можно найти здесь.
Шаг 6.2 — Оптимизация изображений WordPress
Оптимизация изображений — еще одна важная задача, которую необходимо выполнить, чтобы сделать ваш сайт WordPress быстрым.Как правило, есть 2 основные проблемы, которые вызывают медленную загрузку изображений:
- Использование слишком больших изображений. Например, вы загружаете изображение размером 500 x 500, но ваш сайт изменяет его размер до 100 x 100. В результате браузер посетителя должен будет сначала загрузить файл большего размера, уменьшить его и только потом отображать. Правильный способ — просто загрузить изображение размером 100 x 100, чтобы избежать чрезмерной задачи масштабирования изображения. Таким образом изображение также будет занимать меньше места, что приведет к общему увеличению скорости.Подробное руководство о том, как найти такие изображения и уменьшить их масштаб, можно найти здесь.
- Изображения сжаты не полностью. Вы можете сэкономить много места и трафика, правильно сжав изображения. К счастью, у WordPress есть действительно отличный плагин, который может вам в этом помочь, он называется WP Smush. Вы можете найти подробное руководство о том, как реализовать этот плагин и оптимизировать свои изображения WordPress здесь.
Чем больше изображений будет на вашем сайте WordPress, тем более полезной будет эта задача по оптимизации.
Шаг 6.3 — Включение сжатия gzip для WordPress
Включение сжатия gzip для веб-сайта WordPress — отличный способ повысить скорость и производительность. Короче говоря, сжатие gzip работает, находя похожие строки в текстовом файле и временно заменяя их, что приводит к уменьшению размера файла.
Файлы HTML и CSS содержат много повторяющегося текста и пробелов, что делает сжатие gzip очень эффективным. В целом это позволяет уменьшить размер страницы WordPress до 50-70%.
Есть несколько способов включить сжатие gzip:
- Включение сжатия gzip через файл .htaccess (рекомендуется). Более подробное руководство по WordPress можно найти здесь.
- Включение сжатия gzip через плагины WordPress, такие как GZip Ninja Speed.
Следует иметь в виду, что сжатие gzip может немного увеличить загрузку ЦП. Если процессор не является проблемой, то сжатие gzip — отличный способ оптимизировать ваш сайт WordPress.
Шаг 6.4 — Отложенный анализ JavaScript в WordPress
Большинство тем, плагинов и надстроек социальных сетей используют много JavaScript, который по умолчанию загружается первым при доступе к сайту. Это заставит HTML и другое визуальное содержимое отображаться только после загрузки JS.
Вы можете отложить синтаксический анализ JavaScript, чтобы визуальные элементы отображались быстрее, в то время как различные кнопки социальных сетей и другой контент, использующий JavaScript, загружались бы впоследствии.
Это один из методов, рекомендуемых разработчиками Google, который часто упускается из виду.В WordPress вы можете легко сделать это с помощью таких плагинов, как WP Deferred JavaScripts или Speed Booster Pack.
Более подробное руководство о том, как реализовать эти инструменты на вашем сайте WP, можно найти здесь.
Шаг 6.5 — Использование сети доставки контента
Внедрение сети доставки контента (сокращенно CDN) ускорит WordPress за счет кэширования контента в нескольких центрах обработки данных по всему миру.
После того, как посетитель заходит на ваш сайт, контент будет доставлен ближайшим доступным центром обработки данных, что обеспечит лучший интерфейс.
CDN также отлично работают с плагинами кэширования WordPress, и есть бесплатные решения, которые помогут вам начать работу. Например, у CloudFlare есть бесплатный план, который обеспечивает оба преимущества CDN и одновременно защищает ваш сайт от DDoS-атак.
Пошаговые инструкции по внедрению этого в WordPress вы можете найти в этом руководстве по WP.
Шаг 6.6 — Удаление строк запроса из статических ресурсов
GTMetrix и другие инструменты оптимизации предлагают удалить строки запроса из CSS и JS, чтобы улучшить кэширование этих элементов.
Упомянутый ранее плагин WordPress Speed Booster Pack является одним из немногих, которые могут помочь вам с этой задачей. Для получения более конкретной информации вы можете обратиться к этому руководству по WordPress.
Шаг 6.7 — Включение отложенной загрузки
Обычно, когда открывается веб-страница, все содержимое загружается мгновенно, что называется нетерпеливой загрузкой . В качестве альтернативы можно отложить инициализацию некоторых объектов (например, изображений) до тех пор, пока они не потребуются, что называется отложенной загрузкой .
Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране.
Все, что вам нужно сделать, чтобы воспользоваться этой техникой, — это установить и включить такой плагин, как Lazy Load или Rocket Lazy Load.
Шаг 7 — Обеспечение безопасности WordPress
И последнее, но не менее важное: для того, чтобы иметь успешный сайт WordPress, вы должны усилить его безопасность. WordPress — самая популярная CMS в мире, но и самая взламываемая.
Однако есть несколько вещей, которые вы можете сделать, чтобы защитить свой сайт от взлома и других злонамеренных действий.
Шаг 7.1 — Постоянное обновление WordPress
Одним из наиболее важных факторов создания безопасной среды является постоянное обновление и использование последней версии WordPress, тем и плагинов.
Большинство обновлений включают настройки безопасности, исправления уязвимостей и предотвращают их использование в будущих версиях.
Обычной практикой среди хакеров является использование веб-страниц, на которых работает устаревшая версия WordPress с известной уязвимостью.
По умолчанию WordPress обновляется автоматически при выпуске новой версии, однако это может не всегда работать или эта функция может быть отключена на некоторых хостах.
Обычно, когда приходит новая версия WordPress, в верхней части панели инструментов отображается уведомление. Вы также можете обновить свои темы и плагины через Dashboard -> Updates section.
Шаг 7.2 — Использование уникальных имен пользователей и паролей
Admin — это имя пользователя, установленное по умолчанию во всех установках WordPress.Настоятельно рекомендуется изменить его, так как это добавит дополнительный уровень безопасности к вашим учетным данным.
Представьте себе ситуацию, когда кто-то знает ваш пароль, но не знает имя пользователя.
Конечным результатом является то, что человек по-прежнему не сможет получить доступ к вашей панели инструментов, потому что он не знает имени пользователя. Если оставить значение admin , это может значительно облегчить работу хакера, поэтому его всегда следует менять.
При установке пароля обязательно используйте цифры, заглавные буквы и специальные символы.Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.
Это избавит вас от необходимости запоминать все пароли, в то же время позволяя вам сойти с ума по сложности пароля.
Шаг 7.3 — Резервное копирование WordPress
Создание резервных копий — важная задача для любого веб-сайта. Это не только повысит вашу безопасность, но и предоставит вам надежный способ восстановления вашего сайта в случае непредвиденных ошибок или проблем.
Вы можете выполнить резервное копирование вручную или использовать автоматизацию . Процесс manual будет включать загрузку файлов и базы данных MySQL с сайта WordPress.
Однако, если вы делаете много новых сообщений, изменений или управляете несколькими разными веб-сайтами, загрузка всего вручную каждый раз может стать настоящей проблемой.
Кроме того, в настоящее время большинство хостинг-провайдеров предлагают автоматическое резервное копирование учетных записей. В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервного копирования ежемесячно, еженедельно или даже ежедневно.
Они сэкономят вам много времени, а также предоставят возможность хранить резервные копии файлов WordPress и базы данных в удаленном месте, таком как DropBox. Вы можете использовать такие плагины как:
- UpdraftPlus плагин с возможностью резервного копирования WordPress в удаленное место и его восстановления.
- BackUpWordPress — легкий плагин резервного копирования с автоматизацией. Он позволяет исключать определенные папки, планировать время выполнения и поддерживает несколько разных языков.
Это некоторые из основных шагов, которые вы можете предпринять для повышения безопасности WordPress.Дополнительные советы и рекомендации по безопасности вы можете найти в нашем руководстве по защите WordPress.
Новейшие руководства по WordPress
В этом руководстве по WordPress мы узнали об истории, структуре этой CMS и типах хостинга WordPress. Были рассмотрены два метода установки с кратким обзором панели управления, публикации, плагинов и управления темами.
Чтобы получить хорошее начало, мы также рассмотрели наиболее важные методы оптимизации скорости и оптимизации WordPress с несколькими советами по безопасности.Если вы хотите продолжить изучение WordPress, ознакомьтесь со списком наших новейших руководств по WordPress ниже.
Узнайте, как использовать WordPress (бесплатно)
Это руководство по WordPress представляет собой подробное руководство, охватывающее все, что вам нужно знать о WordPress CMS (системе управления контентом).
Если вы хотите научиться создавать веб-сайт на WordPress с нуля или просто хотите узнать больше о самой популярной CMS в мире, вы попали в нужное место.
WordPress позволит вам запускать красивые сайты, настраивать макет, создавать нужную функциональность и доставлять нужный контент вашей целевой аудитории. Но сначала вам нужно изучить основы WordPress.
Здесь, в FirstSiteGuide, мы имеем обширный опыт работы с WordPress и поделимся им с вами, чтобы вы не перегрузились.
Изучите основы WordPress
Давайте начнем учиться, ладно?
Что такое WordPress?
WordPress — это название популярной системы управления онлайн-контентом.Точнее, это система управления контентом с открытым исходным кодом. Что означают термины «открытый исходный код» и «система управления контентом» (CMS)?
Открытый исходный код означает, что вы можете изменить любой файл в пакете WordPress и использовать его, как хотите. Система управления контентом — это программное обеспечение, предназначенное для упрощения управления контентом с минимальными техническими знаниями. В этом случае мы говорим о содержимом веб-сайта — веб-страницах, таблицах, изображениях, анимации, формах и так далее.CMS позволяет одновременно создавать и управлять своим сайтом.
Благодаря платформе WordPress вы сможете создавать веб-страницы и добавлять контент на свой веб-сайт, даже не написав ни единой строчки кода.
Почему WordPress CMS так популярна?
WordPress CMS пользуется популярностью с момента своего запуска. С годами его популярность достигла огромных размеров. Сегодня более 44,29% всех веб-сайтов используют WordPress.
Идея WordPress родилась из потребности в хорошем и надежном программном обеспечении, которое позволило бы людям легко начать вести блог.Еще в 2003 году самой популярной программой для ведения блогов была b2 / cafelog. После того, как основные разработчики решили прекратить проект, два пользователя b2 / cafelog, Майк Литтл и Мэтт Малленвег, взяли на себя задачу создать совершенно новую платформу на основе b2 / cafelog. Так появился WordPress.
Первая версия WordPress была опубликована 27 мая 2003 года. WordPress ошеломил сообщество, поскольку внес много улучшений и преимуществ, которых не было у b2 / cafelog.
По мере роста числа пользователей росло и сообщество разработчиков, которые хотели улучшить платформу.В 2005 году версия WordPress 1.5 представила систему тем, функцию модерации комментариев и страницы. Эти новые льготы позволили людям во всем мире создавать профессионально выглядящие веб-сайты с минимальными затратами времени.
Разница между WordPress.org и WordPress.com
Если вы немного покопались в WordPress, вы, вероятно, наткнулись на два популярных веб-сайта: WordPress.org и WordPress.com. Есть одна вещь, которая делает эти два сайта похожими — оба они позволят вам использовать WordPress для создания веб-сайта.Однако по своей сути они совершенно разные.
WordPress.org — это бесплатное программное обеспечение CMS, которое вы можете загрузить и установить на свой собственный сервер веб-хостинга. Обычно люди называют этот вариант самостоятельным размещением WordPress.
WordPress.com — это размещенное решение, подобное коммерческому проекту конструкторов веб-сайтов, который предлагает бесплатную пробную версию с обновлениями для премиальных планов и пользовательских доменов.
Самостоятельные сайты хранятся у поставщиков услуг вашего собственного веб-хостинга.Пользователи, которые выбирают этот вариант, имеют больший контроль над своими веб-сайтами и могут изменять WordPress любым способом, который им нравится, для обеспечения желаемого внешнего вида и функциональности.
Хостинговые сайты обычно предварительно настроены для вас, и вы получаете комплексное решение. Это может быть и хорошо, и плохо. Пользователям не нужно скачивать и устанавливать WordPress. Это комплексное решение, при котором пользователи получают программное обеспечение, веб-хостинг и доменное имя в одном месте. Пользователи должны соблюдать правила и предложения, которые им предоставляет платформа.
WordPress.com довольно популярен среди новичков.
Настройка и управление сайтом WordPress
В этом руководстве по WordPress мы сосредоточимся на том, чтобы помочь вам узнать, как запустить собственный веб-сайт WordPress. Это будет немного сложнее, чем решение на основе размещенного сайта. Однако, взамен, вы получите больше свободы с точки зрения настройки веб-сайта и возможных вариантов монетизации.
Шаг № 1: Установка WordPress
Готовы ли вы стать владельцем и менеджером вашего первого самостоятельного сайта на WordPress?
В этом разделе нашего руководства по WordPress мы покажем вам, как установить WordPress с помощью Bluehost.Bluehost имеет удобную опцию «установка в один клик», которую вы можете использовать, чтобы запустить свой сайт в кратчайшие сроки. Имейте в виду, что у большинства первоклассных провайдеров хостинговых услуг также есть эта опция.
Вам необходимо приобрести план хостинга и доменное имя, на котором вы собираетесь установить программное обеспечение WordPress. Мы смогли договориться о специальной сделке с Bluehost для наших посетителей, которая включает:
- Бесплатное доменное имя .
- 30-дневная гарантия возврата денег, период .
- Цена со скидкой 2,75 $ в месяц .
Нажмите здесь, чтобы получить эксклюзивную скидку 65% на Bluehost
Выберите план подписки
Посетите домашнюю страницу Bluehost, нажмите кнопку «Начать», выберите нужный план и введите свое доменное имя.
Когда вы закончите, вы получите электронное письмо с подтверждением. Ваш профиль на Bluehost будет готов.
Вы можете войти в систему и получить доступ ко всем функциям, которые были включены в выбранный вами тарифный план.Одна из самых полезных функций — «Установщик WordPress в один клик». Благодаря этому вам не нужно распаковывать файлы WordPress или настраивать базу данных WordPress. Вы сможете установить WordPress и запустить свой сайт в считанные минуты.
Установить WordPressУстановка WordPress — очень простой процесс с простым в использовании пользовательским интерфейсом. Прежде чем выполнять следующие шаги, убедитесь, что вы вошли в свою учетную запись Bluehost.
- Войдите в свою учетную запись Bluehost cPanel.
- Найдите раздел «Веб-сайт» и выберите «Установить WordPress».
- Щелкните «Установить».
- Выберите ваше доменное имя, на котором должен быть установлен WordPress.
- Щелкните «Дополнительные параметры», если вы хотите изменить информацию о пользователе.
- Прочтите лицензионные соглашения и соглашения об обслуживании, установите флажки и продолжайте.
- Нажмите кнопку «Установить сейчас».
Вы можете задаться вопросом, почему этот процесс называется установкой в один щелчок, если очевидно, что для его завершения требуется более одного щелчка.Название стоит здесь, чтобы описать, насколько легко установить WordPress и запустить веб-сайт. Вы по-прежнему можете делать все вручную, но для этого требуются некоторые знания в использовании панели поставщика услуг хостинга (в большинстве случаев cPanel).
Поскольку это руководство по WordPress для начинающих, лучше придерживаться простых методов установки WordPress.
После завершения установки WordPress в один клик вы сможете войти в свою панель управления WordPress.
Шаг № 2: Изучение панели управления WordPress
После входа в систему ваша панель управления WordPress приветствует вас.Панель управления WordPress предоставляет вам быстрый доступ ко всем инструментам, необходимым для создания страниц вашего веб-сайта, добавления контента и точной настройки функциональности вашего веб-сайта для максимального удобства пользователей. Ваш первый шаг к освоению WordPress — изучение панели инструментов.
Панель управления WordPress состоит из трех основных частей:
- Левое меню — здесь вы можете найти все параметры администратора.
- Верхняя панель инструментов — здесь вы можете просмотреть свой веб-сайт, обновить панель управления или выйти из системы.
- Средняя часть — здесь вы сможете управлять определенными настройками и контентом в зависимости от того, какой параметр администратора вы выбрали в левом меню.
Давайте подробнее рассмотрим параметры администрирования.
Панель приборовDashboard, или главный экран Dashboard, обеспечивает быстрый доступ к содержимому вашего веб-сайта. По умолчанию он содержит пять виджетов:
- Добро пожаловать — первая карточка, которую вы увидите вверху экрана.Здесь вы можете получить доступ к ссылкам на часто используемые параметры администратора при настройке нового веб-сайта.
- Краткий обзор — информирует вас о количестве сообщений, страниц и комментариев на вашем сайте.
- Activity — здесь вы можете увидеть, есть ли у вас какие-либо запланированные сообщения, недавно опубликованные и самые новые комментарии к сообщениям вашего блога.
- Quick Draft — этот виджет позволяет быстро опубликовать новый пост в блоге.
- WordPress Events and News — этот виджет содержит последние новости из блога WordPress.Здесь вы можете узнать о местных
- WordCamp и встречах.
Параметр «Администрирование публикаций» позволяет управлять содержимым вашего блога. Вы можете использовать его для добавления нового контента и управления ранее добавленным контентом. В настройках администратора «Сообщения» у вас есть доступ к:
- Все сообщения — щелкните все сообщения, и вы сможете увидеть все статьи на панели управления. Этот вариант обеспечивает наиболее эффективный способ редактирования одного или нескольких сообщений.
- Добавить новый — этот параметр позволяет создать новое сообщение в блоге.
- Категории — если вы создаете сообщения в блоге в разных категориях, вы увидите все категории, перечисленные здесь.
- Теги — если вы пометите свои сообщения определенными ключевыми словами, здесь вы сможете их видеть, управлять ими или добавлять новые теги.
WordPress CMS позволяет управлять мультимедиа на вашем сайте. Вы можете использовать изображения, видео и аудиофайлы, чтобы сделать свой контент более привлекательным и интересным.Опция администратора мультимедиа позволяет просматривать, добавлять, редактировать и удалять файлы мультимедиа. Поставляется в двух вариантах:
- Все страницы — используйте его для отображения и редактирования всех страниц вашего веб-сайта.
- Добавить новый — используйте его для добавления новых страниц на ваш сайт.
Как только ваш блог наберет обороты, ваши читатели начнут взаимодействовать друг с другом. Опция Комментарии позволяет вам проверять наличие новых комментариев и напрямую взаимодействовать с вашими читателями.Эта опция также позволяет вам одобрять или отклонять комментарии, если вы сочтете их неуместными.
Внешний видВы найдете вариант внешнего вида для администраторов прекрасным, если вам нравится настраивать внешний вид своего веб-сайта. Вы можете делать всевозможные настройки, от установки тем WordPress до изменения фона вашего сайта. В разделе внешнего вида вам будут доступны:
- Темы — поиск и установка тем WordPress.
- Настройка — доступ к параметрам настройки используемой темы.
- Виджеты — добавьте виджеты на свой сайт.
- Меню — создавайте и добавляйте меню на свой сайт.
- Фон — измените цвет фона или установите изображение в качестве фона.
- Редактор тем — редактируйте код темы для точной настройки внешнего вида или функциональности.
После установки темы WordPress в разделе «Внешний вид» могут появиться дополнительные параметры.”
ПлагиныВы можете рассматривать плагины как мини-веб-приложения, которые вы можете добавить на свой веб-сайт для улучшения функциональности, изменения его ощущений и внешнего вида или для получения отчетов и аналитики о производительности вашего веб-сайта и статистике использования.
Из этого пункта меню вы сможете управлять плагинами:
- Установленные плагины — посмотрите, какие плагины вы в настоящее время установили на своем сайте. На этой странице вы сможете активировать или деактивировать плагины или даже полностью удалить их со своего сайта.
- Добавить новый — когда вы решите установить дополнительные плагины, вы сделаете это через эту страницу настроек. Плагины можно установить, выполнив поиск бесплатных через репозиторий WordPress или загрузив ZIP-файлы (плагины премиум-класса обычно поставляются в виде ZIP-файлов и должны быть загружены в WordPress отдельно).
- Редактор плагинов — для более опытных пользователей редактор плагинов позволяет напрямую изменять код плагинов, установленных на веб-сайте.
Раздел «Пользователи» позволяет вам контролировать разрешения для существующих пользователей, добавлять и удалять пользователей. WordPress поддерживает несколько типов пользователей:
- Администратор — этот пользователь имеет право делать все на веб-сайте. В большинстве случаев администратор является владельцем сайта.
- Редактор — редактор может редактировать содержимое веб-сайта, включая страницы, сообщения, комментарии, теги и категории.
- Автор — автор может публиковать и редактировать статьи.
- Участник — он или она может писать и редактировать свои сообщения, но не может публиковать их до получения одобрения.
- Подписчик — эти пользователи могут только читать контент и писать комментарии.
позволяют вам делать некоторые дополнительные вещи. В разделе «Инструменты» есть несколько вариантов:
- Доступные инструменты — здесь вы можете получить доступ ко всем доступным инструментам на вашем сайте WordPress.По умолчанию WordPress поставляется с конвертером категорий и тегов, в котором вы можете конвертировать одно в другое при необходимости.
- Инструмент импорта — Инструмент импорта WordPress позволяет использовать данные из других CMS. Это важно, если вы переносите свой сайт с другой CMS на WordPress.
- Инструмент экспорта — вы можете экспортировать текущий контент и использовать его в новой установке WordPress. Инструмент экспорта предлагает один из способов резервного копирования содержания вашего сайта.
- Состояние работоспособности сайта — Этот инструмент показывает важную информацию о вашей конфигурации WordPress и элементах, требующих вашего внимания.Сюда входят неактивные плагины и темы, версии PHP и его модулей, а также если вы используете безопасные протоколы.
- Экспорт личных данных — если пользователь вашего сайта запрашивает свою личную информацию, это инструмент, который позволит вам это сделать. После ввода имени пользователя или адреса электронной почты этого пользователя пользователю будет отправлено электронное письмо с просьбой подтвердить запрос. Этот инструмент создает ZIP-файл, содержащий все личные данные об этом конкретном пользователе.
- Удалить личные данные — если пользователь просит вас удалить все его личные данные с веб-сайта, это инструмент, который вам нужно будет использовать.После ввода имени пользователя или адреса электронной почты этого пользователя пользователю будет отправлено электронное письмо с просьбой подтвердить запрос.
В настройках WordPress вы можете настроить различные параметры для своего веб-сайта. Настройки вынесены в несколько категорий:
- Общие — вы можете установить описание и название сайта, часовой пояс, адрес электронной почты администратора и формат даты.
- Writing — здесь вы можете установить категории по умолчанию для вашего контента.
- Чтение — настройки чтения позволяют вам указать домашнюю страницу вашего сайта и количество сообщений в блоге, которые будут отображаться на ней.
- Обсуждение — дает вам контроль над разделом комментариев в вашем блоге.
- Медиа — WordPress имеет размеры по умолчанию для изображений, которые вы загружаете в свой блог, здесь вы можете настроить размер.
- Постоянные ссылки — эти параметры позволяют полностью настроить структуру URL-адресов вашего веб-сайта, что очень удобно, если вы хотите начать поисковую оптимизацию (SEO) с самого начала.
- Конфиденциальность — для соблюдения национальных или международных законов о конфиденциальности вам потребуется страница с политикой конфиденциальности. Эта страница настроек поможет вам, позволив связать вашу страницу с политикой конфиденциальности. Вы также можете узнать об этом больше, следуя официальным инструкциям.
Шаг № 3: Выбор темы WordPress
Тема WordPress — это набор кода и мультимедиа, который полностью меняет внешний вид вашего веб-сайта. Это также меняет функциональность.Вы удивитесь, сколько существует тем WordPress. Наконец, из-за количества тем вам будет сложнее выбрать подходящую.
Имейте в виду, что существуют бесплатные и платные (платные) темы WordPress. Хотя бесплатные темы могут показаться привлекательными, вы должны знать, что они не обновляются регулярно и не поддерживаются как премиальные. Обычно они не приходят с поддержкой (или поддержка очень медленная), и разработчики могут решить отказаться от темы в любой момент.
Большинство онлайн-каталогов тем WordPress позволяют применять различные фильтры при поиске темы.Вы можете просматривать популярные темы, бестселлеры, самые популярные, новейшие и т. Д. Что еще более важно, онлайн-каталоги тем позволяют вам протестировать любую тему с помощью опции «Live Preview». Предварительный просмотр в реальном времени поможет вам увидеть, как выглядит тема и какие функции она имеет.
Вот контрольный список того, что вам нужно сделать, чтобы выбрать правильную тему WordPress для своего сайта:
- Напишите список функций, необходимых для вашего веб-сайта.
- Перед покупкой убедитесь, что тема адаптирована для мобильных устройств.
- Убедитесь, что в теме используется один из стандартных интернет-шрифтов (необычные шрифты трудно читать, что может привести к тому, что ваши читатели покинут ваш сайт).
- Не стесняйтесь тестировать любую тему столько, сколько вам нужно, прежде чем покупать ее, чтобы убедиться, что она поставляется со всеми необходимыми функциями и работает должным образом.
- Ознакомьтесь со списком рекомендуемых подключаемых модулей, необходимых для правильной работы темы.
Итак, как использовать темы WordPress? Прежде чем вы сможете начать использовать понравившуюся тему, вам необходимо ее установить.Установить тему можно несколькими способами:
- Найдите и установите тему из панели управления WordPress.
- Купите тему на стороннем веб-сайте темы WordPress, загрузите и установите ее через панель управления WordPress.
- Загрузите и установите тему через FTP.
Поскольку это руководство по WordPress для начинающих, мы будем придерживаться первых двух методов установки темы. Их легко выучить, даже если вы раньше не делали ничего подобного.
Найдите и установите тему из панели управления WordPressЕсли вы нашли тему на веб-сайте и хотите установить ее этим методом, скорее всего, у вас не получится. Функция темы поиска WordPress отображает только бесплатные темы, доступные в каталоге тем WordPress.org.
Если вы нашли в этом каталоге бесплатную тему, которая вам нравится, вы можете установить ее, выполнив следующую процедуру:
- Щелкните «Внешний вид»> «Темы»> «Добавить».
- Если вы знаете название темы, введите его в поле «Искать темы…».
- Если вы хотите найти новую тему, вы можете сделать это, применив «Фильтр функций» или просмотрев темы в категориях «Популярные», «Популярные», «Последние» и «Избранное».
- Найдите тему, которую хотите установить.
- Наведите курсор мыши на изображение темы.
- Нажмите кнопку «Установить».
- После завершения установки нажмите кнопку «Активировать».
- Ваша тема установлена и активирована.
Если вы покупаете тему на одном из веб-сайтов, специализирующихся на продаже премиальных тем WordPress, вам придется загрузить и установить ее вручную. Вот что вам нужно сделать:
- Загрузите файл «theme.zip» и запомните каталог, в котором вы его сохранили.
- Щелкните «Внешний вид»> «Темы»> «Добавить».
- Нажмите кнопку «Загрузить тему», расположенную в верхней части экрана рядом с заголовком «Добавить темы».
- Откроется новое окно. Нажмите «Выбрать файл», перейдите в каталог загрузки и выберите файл «theme.zip».
- Щелкните Установить сейчас.
- Если для правильной работы темы требуются дополнительные плагины, вам будет предложено установить их автоматически; нажмите Да.
- Щелкните Активировать.
- Ваша тема установлена и активирована.
Шаг №4: Выбор плагинов WordPress
Как мы заявляли ранее, плагины WordPress могут расширить функциональность вашего веб-сайта WordPress, улучшить взаимодействие с пользователем и предоставить вам доступ к подробным отчетам и аналитике.
Выбор плагинов WordPress аналогичен выбору правильной темы. Вы не хотите наводнять свой сайт десятками плагинов, так как они могут замедлить работу вашего сайта и испортить взаимодействие с пользователем.
Самое важное, что нужно сделать, — это определить свои цели и потребности, прежде чем отправиться за покупками плагинов. С четко определенными потребностями и целями вы сможете выбрать плагин, который предоставляет необходимую вам функциональность.
Если вы выберете премиальную тему WordPress, скорее всего, вам придется загрузить и использовать плагины, необходимые для этой темы.Это автоматический процесс, и после того, как вы нажмете «Да», необходимые плагины будут установлены автоматически. Однако, если вы хотите добавить новые плагины, у вас есть два варианта:
- Установите плагины через поиск плагинов WordPress.
- Загрузите и установите плагины вручную.
Поиск плагинов предлагает самый простой способ установить бесплатные плагины.
- Нажмите «Плагины»> «Добавить новый».
- Введите имя или функциональные возможности плагина в поле «Поиск плагинов…».
- Найдите нужный плагин.
- Нажмите кнопку «Установить сейчас».
- Щелкните кнопку Активировать.
- Ваш плагин готов к использованию.
Если вы хотите установить дополнительный (платный) плагин на свой сайт WordPress, вам нужно будет приобрести его и загрузить файл «plugin.zip». Как только вы это сделаете, вы можете загрузить его и установить, выполнив следующую процедуру:
- Нажмите «Плагины»> «Добавить новый».
- Нажмите кнопку «Загрузить плагин», расположенную в верхней части экрана рядом с заголовком «Добавить плагины».
- Нажмите «Выбрать файл» и выберите файл «plugin.zip» в локальном хранилище.
- Нажмите кнопку «Установить сейчас».
- Щелкните Активировать подключаемый модуль.
- Ваш плагин готов к использованию.
Шаг № 5: Добавление контента в WordPress
Контент веб-сайта WordPress можно разделить на две категории: страницы и сообщения. Страницы — это статические типы контента, такие как страница «О нас» или «Контакты», а сообщения — это часть вашего блога. Добавить контент в WordPress очень просто.Посмотрим, как можно добавлять страницы и сообщения.
Чтобы добавить новую страницу в WordPress, вам необходимо сделать следующее:
- Войдите в свою панель управления WordPress как администратор.
- Щелкните Страницы> Добавить новый
- Используйте редактор страниц, чтобы добавить заголовок и содержимое страницы.
- Нажмите кнопку «Опубликовать», и страница появится на вашем веб-сайте WordPress.
Чтобы добавить новые сообщения в блог, вы должны сделать следующее:
- Войдите в свою панель управления WordPress как администратор.
- Нажмите «Сообщения»> «Добавить новый».
- Используйте редактор сообщений, чтобы добавить заголовок, содержимое, формат, тег и категорию сообщения.
- Нажмите кнопку «Опубликовать», и публикация появится на вашем сайте WordPress.
В декабре 2018 года WordPress представил новый редактор, который произвел революцию в способах создания страниц и написания сообщений пользователями.
Редактор известен как Gutenberg, и, хотя многим он не нравится (более 2000 отзывов с одной звездой подтверждают это), он стал стандартной частью новых сайтов WordPress.На самом деле, несмотря на плохие оценки, люди обычно больше узнают о Гутенберге и начинают использовать его при создании новых сайтов.
В отличие от обычного визуального редактора WordPress, Gutenberg работает по блочному принципу. Итак, решите ли вы добавить новый абзац, заголовок, изображение, видео или что-то еще, есть блок, который вы можете быстро добавить на свою новую страницу или сообщение. Таким образом, намного проще создавать новый контент для начинающих, создаете ли вы целевую страницу или пишете новую статью.Блоки можно переставлять в желаемую раскладку, и они здесь, чтобы облегчить вам жизнь.
Помимо стандартных блоков, поставляемых с Gutenberg, разработчики также могут сделать свои плагины и темы совместимыми с новым редактором. Итак, уже есть много плагинов и тем, которые официально поддерживают Gutenberg, предоставляя свои собственные блоки. Например, плагины позволяют вставлять блоки для встраивания карт, пользовательских кнопок и множества других функций.
Шаг № 6: Внесение дополнительных настроек в WordPress
Теперь, когда вы знаете основы, давайте перейдем к деталям.Не волнуйтесь; внести дополнительные настройки в WordPress совсем несложно.
БезопасностьОдним из ваших приоритетов должно быть обеспечение безопасности вашего сайта WordPress. Киберугрозы вызывают серьезную озабоченность, и вам определенно следует активно защищать свой веб-сайт, контент и посетителей.
Регулярно обновляйте WordPress, тему и плагины, чтобы получать последние исправления и исправления уязвимостей. Назначьте уникальные имена пользователей своим пользователям WordPress и используйте надежную политику паролей (используйте пароли длиной не менее восьми символов со специальными символами и цифрами).
Кроме того, вы можете использовать надежные и заслуживающие доверия плагины безопасности. Благодаря защищенному сертификату SSL (его предлагают большинство хостинговых компаний) плагины безопасности обеспечат безопасность вашего сайта. Кроме того, не забывайте регулярно обновлять свой сайт, чтобы вы могли восстановить его в случае необходимости.
СкоростьСкорость загрузки вашего веб-сайта WordPress является важным фактором SEO, который также напрямую влияет на пользовательский опыт. Есть более 20 настроек оптимизации скорости, которые вы можете сделать.Вот некоторые из наиболее примечательных из них, которые может выполнить новичок.
Сделайте все возможное, чтобы использовать чистую и хорошо оптимизированную тему WordPress, чтобы не загромождать ваш сайт и не делать его неуклюжим. Вы также должны использовать плагин кеширования, чтобы обслуживать ваш контент наиболее эффективным способом с точки зрения скорости.
Если вы планируете разместить большую статью, лучше разбить ее на несколько постов, особенно если вы собираетесь добавить много изображений и видео.
Настройки Настройкипредоставляют вам доступ к нескольким настройкам, которые вы можете использовать для улучшения вашего сайта в целом.Начните с направления General. Здесь вы можете добавить заголовок вашего сайта и слоган. Это важный сигнал для SEO, который может помочь вам найти нужную аудиторию.
Перейти к настройкам записи. Здесь вы должны изменить формат публикации и категории по умолчанию. Не оставляйте его в автоматическом режиме, потому что WordPress поместит ваши сообщения в категорию Без категорий, что не так хорошо в глазах вашей целевой аудитории.
Этих настроек более чем достаточно для новичков в WordPress, но если вы хотите узнать о них больше, вы можете сделать это прямо здесь.
Резервное копированиеМы уже упоминали резервное копирование как одну из мер безопасности. Как новичок, вы должны сосредоточиться на изучении того, как сделать резервную копию вашего сайта с помощью одного из многих плагинов резервного копирования WordPress. Они действительно просты в использовании. Некоторые из них совершенно бесплатны и позволят вам сделать резервную копию или восстановить весь сайт одним простым щелчком мыши.
ЛоготипВы можете создать простой логотип, используя бесплатные инструменты, например. Логомакр.Если вы мечтаете о чем-то более уникальном, вам следует создать свой логотип профессионально. Имея множество бюджетных вариантов, вы сможете получить хороший логотип за небольшую часть цены. Большинство премиальных тем имеют встроенную поддержку для простой загрузки логотипа. Чаще всего он доступен в разделе «Мои сайты»> «Настроить»> «Идентификация сайта»> «Добавить логотип».
SSL-сертификат SSL-сертификат— это небольшой файл данных, который делает соединение с вашим сайтом безопасным и надежным.Даже Google рекомендует владельцам сайтов получить его, что является убедительным показателем того, что вам следует подумать о его получении. К счастью, SSL-сертификат дешев и предлагается многими поставщиками хостинговых услуг как часть пакета тарифного плана.
Уроки WordPress рядом с вами
Есть несколько способов изучить WordPress. Вы можете сделать это, прочитав учебные пособия по WordPress, такие как это, посмотреть обучающие видео, почитать форумы или записаться на учебные курсы WordPress. Если вам слишком сложно учиться, читая и просматривая онлайн-видео, попробуйте поискать в Интернете по запросу «Учебные курсы WordPress рядом со мной.”
Учебные курсыWordPress позволят вам изучить и практиковать навыки WordPress под наблюдением лицензированного специалиста по WordPress.
FAQ
Выучить WordPress относительно легко. Вам не нужно знать, как написать ни одной строчки кода HTML, CSS или JavaScript, чтобы использовать WordPress в полной мере. Единственное, что нужно абсолютным новичкам, — это умение следовать простым инструкциям и пользоваться поисковыми системами.
Сообщество WordPress — одно из самых больших сообществ. Он активен и готов предложить бесплатную помощь.
WordPress поставляется с темой по умолчанию, которая в настоящее время называется Twenty Twenty, и полностью поддерживает новый редактор блоков WordPress Gutenberg. Вы можете использовать его функциональные возможности, чтобы самостоятельно создать красивый веб-сайт.
Как только вы научитесь использовать параметры администрирования страниц и сообщений, вы сможете легко создать веб-сайт WordPress.Он может выглядеть не так стильно или иметь ту же функциональность, что и некоторые другие веб-сайты WordPress, но на данный момент может служить определенной цели.
WordPress для начинающих не так уж и сложен с точки зрения времени и знаний, необходимых для его освоения. Если вы хотите узнать, как создать сайт WordPress, установить тему и плагины, публиковать сообщения и управлять комментариями, вы можете сделать это за неделю.
Вам придется каждый день проводить пару часов за компьютером, изучая и практикуя новые навыки работы с WordPress.Сделайте это, и у вас будет здоровая база знаний WordPress, которую вы сможете обновить, когда захотите.
Одна из лучших вещей в WordPress — это возможность использовать его, не зная код. Вы можете создавать потрясающие веб-сайты и публиковать новый контент каждый день, не написав ни единой строчки кода.
Как новичок, вам следует сосредоточиться на изучении основных функций WordPress. Чтобы успешно освоить его, вам не нужно знать HTML, CSS или JavaScript.Не тратьте время на изучение навыков программирования. Сначала станьте экспертом в WordPress, а затем, если хотите, вы сможете научиться программировать в удобном для вас темпе.
WordPress занимает 37% рынка глобальных веб-сайтов. На WordPress работают миллионы веб-сайтов, и это одна из самых поддерживаемых, если не самая лучшая, CMS. Кроме того, нет более простой в освоении CMS и более эффективного способа быстро и эффективно создавать и запускать профессионально выглядящие веб-сайты.
Суть в том, что WordPress всегда стоило изучить. В 2020 году ничего не изменилось, за исключением того, что он стал еще популярнее и получил обновления, которые сделали его еще более удобным и простым.
Заключение
Надеюсь, это руководство по WordPress поможет вам изучить основы WordPress и узнать, как использовать его для запуска вашего самого первого веб-сайта. Как видите, изучить WordPress не так уж и сложно. Сообщество WordPress огромно, и в Интернете есть множество советов и уловок, которые помогут вам в управлении.
Теперь, когда вы знаете, как использовать WordPress, вы можете применить свои знания на практике. Не стесняйтесь оставлять эту вкладку открытой, если вам нужно вернуться и напомнить себе, что делает каждая опция администратора и как устанавливать плагины и темы.
40 блестящих руководств по WordPress | Creative Bloq
Эти лучшие руководства по WordPress помогут вам улучшить свои навыки и открыть новые функции на вашем сайте. WordPress — это CMS (система управления контентом), стоящая за миллионами веб-сайтов.Он легко настраивается, очень прост в использовании и, что самое главное, бесплатный. Это делает его очевидным выбором для чего угодно, от простого блога до онлайн-портфолио.
Хотя WordPress относительно легко освоить, если вы новичок в нем, есть несколько вещей, которые может быть сложно понять. Чтобы получить серьезное руководство по началу работы, прокрутите вниз до руководств по WordPress для начинающих на этой странице.
Волшебство действительно происходит тогда, когда вы немного знаете, что делаете, и можете продвигаться дальше.WordPress предлагает множество функций для обновления вашего сайта. Чтобы узнать о них и о том, как их использовать, перейдите к руководствам по WordPress для среднего уровня на странице 2.
Наконец, если вы действительно знаете, что делаете, продвигайте лодку с помощью некоторых высокоуровневых техник в расширенных руководств по WordPress на стр. 3.
Мы тщательно проанализировали все хорошее, плохое и уродливое, чтобы предложить вам самые лучшие и самые полезные учебники по WordPress в Интернете. Здесь вы найдете все необходимое, чтобы получить максимальную отдачу от любимой в мире CMS, на каком бы уровне вы ни находились.
Ищете дополнительные ресурсы? Взгляните на наш обзор бесплатных тем WordPress (или лучших тем портфолио WordPress в целом), вдохновитесь нашим выбором лучших веб-сайтов WordPress. В качестве альтернативы, если вы не полностью продаете WordPress, посмотрите наш выбор лучших услуг веб-хостинга или лучших разработчиков веб-сайтов (см. Лучшие цены для разработчиков ниже).
Лучшее на сегодняшний день конструктор сайтов предлагает
Как мне войти в WordPress?
Прежде чем вы сможете начать использовать эти руководства по WordPress, вам нужно установить свою версию WordPress и войти в нее.Чтобы получить доступ к панели управления WordPress, просто добавьте / wp-admin в конец URL-адреса вашего веб-сайта WordPress. Например: example.com/wp-admin . И вуаля! Вы готовы к работе.
Хорошо, приступим …
Учебники по WordPress для начинающих
Хотите начать работать с WordPress, но не знаете, с чего начать? Эти учебные пособия по WordPress для начинающих помогут вам быстро приступить к работе с простым языком, понятным каждому.
01. WordPress для начинающих
WordPress.org содержит исчерпывающие учебные пособия (Изображение предоставлено WordPress)Когда дело доходит до учебных пособий по WordPress, лучше всего начать с первых уст. Сам WordPress.org содержит множество руководств, которые охватывают практически все аспекты создания веб-сайта и его запуска с помощью WordPress. Начните с раздела «Начало работы».
02. Как установить WordPress
Быстро приступить к работеВозможно, самая пугающая часть начала работы с WordPress — это его установка.К счастью, это исчерпывающее руководство по WordPress от WPBeginner охватывает все основы с подробными инструкциями, которые помогут вам легко приступить к работе.
03. Что такое WordPress?
Все еще не ясно, о чем мы говорим? В этом видео-объяснении подробно рассказывается, что такое WordPress и что он делает, включая, что особенно важно, разницу между wordpress.com и wordpress.org и то, что выбрать.
04. Как создать веб-сайт на WordPress: Пошаговые инструкции
Если вы готовы приступить к созданию собственного сайта, это 24-шаговое руководство объясняет, как это сделать.Он обещает, что «нет пропущенных шагов», поэтому он идеально подходит для начинающих. Он представлен Тайлером Муром и на момент написания набрал 33 тысячи лайков.
05. Руководство для новичков по созданию сайтов WordPress
Охватывает все, что вам нужно для начала работыЭто полное руководство по созданию вашего первого сайта WordPress — отличное место для начала, если вы новичок или кто-то немного опыта, чтобы заполнить пробелы в ваших знаниях. Есть разделы обо всем, от доменных имен до того, как выбрать тему, и советов по обеспечению безопасности вашего сайта WordPress.
06. Шпаргалка по WordPress
Справочный документЭта шпаргалка по WordPress предназначена для разработчиков, желающих начать создавать или настраивать свои собственные темы WordPress. Он охватывает все, от базовых типов файлов шаблонов до кода для различных типов навигации, все красиво и четко изложено, чтобы обращаться к нему, когда вам это нужно.
07. Как изучить WordPress за одну неделю (бесплатно)
Это пошаговое руководство по WordPress предназначено для начинающих, которые в свободное время пытаются освоить платформу.Это предполагает некоторое знакомство с WordPress, а также базовое понимание HTML, CSS и PHP. Если у вас есть все это и два-три часа бесплатно каждый день, этот курс превратит вас в мастера WordPress всего за неделю.
08. Как использовать FTP для загрузки файлов в WordPress
FTP (протокол передачи файлов) — это быстрый и простой способ загрузки файлов с вашего компьютера на ваш сайт WordPress. В этом шестиминутном видео от WPBeginner вы познакомитесь с тремя популярными способами.
09. Как выровнять видео по центру в WordPress
Поместите видео прямо посередине с помощью Center AlignЕсли вы разместите видео на своем сайте WordPress с шириной, меньшей, чем область вашей статьи, оно будет автоматически выровнено слева, оставляя лишнее белое пространство с правой стороны. Однако есть много причин, по которым вы можете предпочесть, чтобы он располагался по центру страницы. Это быстрое и простое руководство по WordPress расскажет, как это сделать. И помните, что также важно найти надежное облачное хранилище для резервного копирования ваших видео.
10. Как установить WordPress локально на ваш компьютер
В этом 10-минутном руководстве показано, как установить WordPress локально на ваш компьютер. Это отличный метод, если вы еще не готовы запустить работающий веб-сайт, но хотите попробовать что-то в WordPress. Все ваши файлы будут храниться локально на вашем компьютере, и только вы сможете получить доступ к своему сайту.
11. Добавьте Google AdSense на свой сайт WordPress
Упростите увеличение своего дохода с помощью Google AdSenseЕсли вы хотите монетизировать свой веб-сайт, не пытаясь напрямую преследовать отдельных спонсоров, Google AdSense — отличный способ заработать деньги с помощью программной рекламы .Это руководство проведет вас через простые шаги, которые позволят вам добавить Google AdSense в WordPress, а также некоторые передовые практики и советы по увеличению вашего дохода.
12. Как создать приватную публикацию в WordPress
Защитить сообщения из публичного просмотраОбычно все, что вы публикуете в WordPress, является публичным, но на самом деле можно создавать приватные сообщения, которые видны только зарегистрированным пользователям . Это быстрое и простое руководство по WordPress проведет вас через процесс их создания.
13. Создайте шаблон целевой страницы для своей темы
Поощряйте посетителей целевой страницейЦелевая страница — это специальная страница на вашем сайте, которая предназначена для поощрения определенного типа посетителей, например, тех, кто хочет что-то купить . В этом простом руководстве по WordPress объясняется, как создать файл шаблона страницы для вашей темы, чтобы вы могли быстро и легко создавать свои собственные целевые страницы.
14. Руководство по началу работы с SEO
Укрепите свою стратегию SEO (Изображение предоставлено: wpmudev.org)Если вы хотите, чтобы люди находили ваш сайт WordPress через Google, вам нужно понимать оптимизацию поисковых систем (SEO). В этом руководстве объясняется, что это такое и как создать надежную стратегию SEO для вашего сайта WordPress.
Следующая страница: Уроки WordPress среднего уровня
Окончательное руководство по созданию веб-сайта на WordPress
Мысль о создании собственного веб-сайта может показаться непосильной.
Вам может показаться, что эта задача не под силу никому, кроме разработчика или человека с опытом работы в веб-дизайне.
Что ж, у меня для вас хорошие новости — существует программное обеспечение, которое настолько простое в использовании, что практически любой может успешно создать уникальный и профессионально выглядящий веб-сайт для своего бизнеса, блога или портфолио. Это называется WordPress.
Это полное руководство будет охватывать базовый пошаговый процесс создания вашего собственного веб-сайта WordPress, а также список советов и приемов, которые следует помнить при работе с WordPress.
Но сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом веб-сайте WordPress: в чем разница между WordPress.org и WordPress.com?
WordPress.org против WordPress.com
Разница между WordPress.org и WordPress.com связана с , который фактически размещает ваш сайт.
Вы размещаете свой собственный веб-сайт или блог на WordPress.org через стороннего хостинг-провайдера. Вам также необходимо загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером. Это гораздо более практический опыт, чем с WordPress.com.
WordPress.com предлагает разместить ваш сайт за вас. Вам также не нужно загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com, URL-адрес вашего веб-сайта будет выглядеть так: www.mywebsite.wordpress.com. Однако у вас есть возможность также обновить свою учетную запись WordPress.com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
Как выбрать между WordPress.org и WordPress.com
Вы можете спросить, работает ли WordPress.org или WordPress.com подойдут лучше. Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение.
WordPress.org идеально подходит, если вам нужна полная власть над настройкой и контролем вашего сайта. Однако гораздо больше ответственности ложится на управление веб-сайтом WordPress.org. Вам необходимо приобрести и настроить собственное доменное имя, загрузить и установить плагины и тему, отредактировать код своего сайта и управлять безопасностью своего сайта.WordPress.org можно использовать бесплатно, но вы должны платить за все остальное, что связано с созданием веб-сайта.
WordPress.com предпочтительнее, если вы ищете универсальный вариант, в котором большая часть тяжелой работы будет сделана за вас. Вам никогда не придется управлять своим сервером, оплачивать хостинг или покупать домен. Есть также ряд вариантов настройки, которые поставляются с планом WordPress.com, чтобы помочь вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии.Если вы будете использовать бесплатную версию, вы не сможете загружать какие-либо собственные темы или плагины, и у вас будет поддомен WordPress. Однако всегда есть возможность заплатить за обновления премиум-класса и другие планы, которые предоставляют вам еще больше функций и контроля, а также возможность купить собственный домен через сторонний сайт.
WordPress для начинающих: как использовать WordPress
Есть несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть по понятным причинам пугающим, если вы совсем новичок в этом процессе.Вот почему мы создали это руководство «WordPress для начинающих». Хотите быстро познакомиться, прежде чем погрузиться в глубокое погружение? Посмотрите это полезное видео:
Чтобы получить еще больше ресурсов, мы также собрали некоторые из лучших веб-сайтов для изучения WordPress — они могут быть невероятно ценными источниками информации, когда вы начнете свое путешествие.
Ниже мы подробнее рассмотрим, как начать создание вашего сайта.
Как создать сайт на WordPress
- Выберите план WordPress (WordPress.только com).
- Настройте свое доменное имя и хостинг-провайдера.
- Установите WordPress.
- Выберите свою тему.
- Добавьте сообщения и страницы на свой сайт.
- Настройте свой веб-сайт.
- Установить плагины.
- Оптимизируйте свой сайт, чтобы увеличить скорость загрузки страниц.
- Вдохновляйтесь примерами веб-сайтов WordPress.
WordPress — безусловно, самая популярная CMS на сегодняшний день.Простота использования и универсальность позволяют большинству пользователей и владельцев бизнеса создать веб-сайт, который будет соответствовать их потребностям. Вот как вы можете сделать то же самое.
1. Выберите тарифный план WordPress (только WordPress.com).
Чтобы начать создание своего веб-сайта, выберите план WordPress. Как указывалось ранее, с WordPress.org у вас есть только один (бесплатный) тарифный план, но он требует, чтобы вы купили свой домен, хостинг-провайдера, плагины, темы и все остальное, что связано с вашим сайтом WordPress.
С WordPress.com, вам придется выбирать между пятью планами, которые они предлагают.
Основными различиями между этими планами являются ежемесячная плата, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройте свое доменное имя и хостинг-провайдера.
Настройка вашего доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания веб-сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте обсудим разницу между вашим доменным именем и хостинг-провайдером.
Думайте о своем доменном имени как о своем домашнем адресе — это то, как посетители могут найти ваш сайт в Интернете. Ваше доменное имя будет выглядеть примерно так: www.example.com.
Ваш хостинг-провайдер похож на ваш дом — там на самом деле хранятся файлы вашего сайта. Без хостинг-провайдера вашему сайту не было бы места на сервере, чтобы «жить». Некоторые из лучших хостинг-провайдеров WordPress включают WP Engine, Bluehost и Kinsta.
Источник изображения
Как выбрать провайдера домена и хостинга
Опять же, WordPress.org требует, чтобы вы создали собственный домен и нашли стороннего хостинг-провайдера для своего веб-сайта. WordPress.com позволяет решать, нужен ли вам собственный домен, в зависимости от выбранного вами плана, но хостинг позаботится о вас.
Ваш хостинг-провайдер важен, потому что он влияет на скорость, безопасность и надежность вашего сайта. Есть сотни поставщиков на выбор, поэтому мы составили список из 22 лучших хостинг-провайдеров WordPress, чтобы помочь вам решить, какой из них лучше всего подойдет вам.Все эти провайдеры соответствуют трем требованиям WordPress к хостингу:
- PHP версии 7.4 или выше
- MySQL версии 5.6 или выше ИЛИ MariaDB версии 10.1 или выше.
- Поддержка HTTPS
Для целей этого руководства предположим, что у вас есть , а у еще нет домена или хостинг-провайдера. Вот как начать создавать свой сайт с помощью популярного хостинга Bluehost.
Сначала перейдите на сайт Bluehost и нажмите «Начать работу».
Отсюда вы попадете на страницу цен Bluehost, где сможете выбрать один из четырех планов.
После того, как вы выберете план и нажмете Выбрать , вы попадете на другую страницу для регистрации с использованием доменного имени.
Источник изображения
После того, как вы выберете доменное имя, вы попадете на страницу, где необходимо заполнить учетную запись и платежную информацию для покупки.
После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить WordPress CMS.
3. Установите WordPress.
Если вы пользуетесь услугами хостинг-провайдера, не относящегося к WordPress, вам необходимо установить CMS, чтобы подключить новый домен к вашему сайту.
На этот раз давайте возьмем GoDaddy в качестве примера. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит одинаково.)
Примечание. Если вы решите использовать управляемую службу хостинга WordPress, такую как WP Engine или Kinsta, вам не нужно проходить этот процесс, поскольку эти службы были созданы специально для WordPress и для вас будет установлен WordPress.
Для начала войдите в свою учетную запись GoDaddy, нажмите Web Hosting , а затем Manage . Вы попадете на экран с данными вашей учетной записи.
Источник изображения
Прокрутите вниз и под Параметры и настройки вы увидите область под названием Популярные приложения . Щелкните приложение WordPress , чтобы начать установку.
Источник изображения
После установки WordPress вам нужно будет ответить на несколько вопросов о домене, который вы хотите использовать, каталоге, в который вы хотите установить WordPress, и вашей информации администратора.
Примерно через 24 часа ваш веб-сайт будет установлен в вашей учетной записи хостинга, и GoDaddy отправит вам подтверждение по электронной почте.
Теперь, когда у вас настроен домен и установлен WordPress, вам необходимо настроить свой «Основной домен» в WordPress, чтобы посетители видели ваш веб-сайт при поиске в вашем домене.
В WordPress перейдите на Мой сайт и щелкните Домены . Выберите персональный домен, который вы хотите сделать своим основным доменом.
Источник изображения
Затем щелкните Сделать основным .
Источник изображения
Подтвердите, что вы хотели внести это изменение, нажав Обновить основной домен .
Источник изображения
Убедитесь, что обновление прошло успешно, посмотрев на зеленый квадрат с галочкой, на которой написано Primary Domain .
Источник изображения
А теперь перейдем к четвертому шагу: как сделать ваш сайт красивым.
4. Выберите тему.
Вы можете настроить свой веб-сайт WordPress, используя множество тем и шаблонов WordPress, каждая из которых содержит множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
WordPress автоматически применяет тему по умолчанию, которая выглядит довольно простой. Вы можете оставить его себе, но посетители вашего сайта могут быть не так впечатлены. Пользовательская тема WordPress, платная или бесплатная, сделает ваш сайт привлекательным и профессиональным для ваших покупателей.
Подобно широкому спектру доступных хостинг-провайдеров, есть также сотни тем и шаблонов на выбор. Чтобы помочь вам, мы составили руководство по 20 нашим любимым темам и шаблонам и сгруппировали их по назначению.Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких разных типов бизнеса или подходящую для вашего сайта электронной коммерции, портфолио, блога или бизнеса, есть тема, которая подойдет для ваших конкретных нужд. В дополнение к своей теме вы можете дополнительно настраивать свои страницы с помощью инструмента для создания, такого как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас на WordPress.org, перейдите в панель администратора. Щелкните Внешний вид , затем Темы . Вы попадете на другой экран, где сможете просмотреть доступные темы или найти конкретную, которую вы задумали.
Как только вы найдете идеальную тему, просто установите ее, чтобы приступить к настройке. В процессе настройки каждой темы требуются разные шаги, поэтому обязательно следуйте им. Если у темы есть веб-сайт (часто доступный через тему и библиотеку шаблонов WordPress), проверяйте документацию в процессе настройки.
5. Добавьте сообщения и страницы на свой сайт.
Когда вы добавляете контент на свой сайт WordPress, он обычно отображается в виде сообщений и страниц.
сообщений (или «динамических страниц») обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент веб-сайта в верхнюю часть вашего избранного контента. Страницы статичны, поэтому они больше нравятся владельцам бизнеса — добавленный контент остается на том же месте.
Посты и страницы — это основные типы постов в WordPress. Кроме того, есть и другие собственные типы сообщений, а также пользовательские типы сообщений. А пока мы можем просто придерживаться страниц и сообщений.
Начните с решения, хотите ли вы, чтобы публикация или страница служили домашней страницей (или любой другой страницей) вашего веб-сайта.Чтобы добавить публикацию на свой веб-сайт, перейдите в панель администратора, нажмите Сообщений , а затем Добавить новый .
Вы можете добавить заголовок для своего сообщения, разместить фотографии, изменить формат и вставить элементы страницы с помощью блоков и шорткодов. Щелкните Сохранить черновик , чтобы сохранить изменения как черновик, или щелкните Опубликовать , чтобы сразу опубликовать публикацию.
Добавление страницы на ваш сайт — аналогичный процесс. В области администрирования щелкните Pages , затем Добавить новый .
Сначала добавьте заголовок к своей странице. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент. Выполните те же действия, чтобы создать несколько страниц для своего веб-сайта. По завершении нажмите Сохранить черновик или Опубликовать .
6. Настройте свой веб-сайт.
Помимо выбранной вами темы, существует несколько способов дальнейшей настройки вашего веб-сайта. Рассмотрим несколько вариантов.
Во-первых, давайте настроим заголовок вашего сайта. На панели управления администратора выберите Настройки> Общие .Здесь добавьте заголовок и слоган вашего сайта. Вы также можете переключать другую базовую информацию о сайте, такую как URL-адрес, адрес электронной почты, часовой пояс и многое другое.
Теперь давайте настроим разделы для чтения. В разделе «Настройки »> «Чтение » вы можете изменить свою домашнюю страницу на статическую.
Учтите это, если вы владелец бизнеса, который предпочитает, чтобы контент оставался в одном месте на вашем веб-сайте. Рассмотрите возможность использования динамической страницы, если вы блогер, который предпочитает, чтобы ваш новый контент отображался вверху ваших страниц.Таким образом, ваши посетители смогут легко найти ваши последние сообщения.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Добавьте панель навигации, перейдя на панель администратора, нажав Внешний вид , а затем Меню .
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить, как вы хотите назвать эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
Конечно, это лишь часть того, что вы можете сделать на панели инструментов — нажмите здесь, чтобы получить дополнительную информацию о настройках вашего сайта WordPress и параметрах настройки.
7. Установите плагины.
Плагины— это части программного обеспечения, которые добавляют функциональность вашему сайту WordPress и улучшают взаимодействие с пользователем. Имея более 55000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей. Некоторые из самых популярных доступных плагинов включают:
- Плагин HubSpot WordPress: с легкостью добавляйте всплывающие окна, формы и чат в реальном времени на ваш сайт WordPress.И в качестве дополнительного бонуса соедините этот плагин или другие плагины CRM со своей HubSpot CRM.
- Календарь событий: простой календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: Плагин, который поможет вам с SEO на странице. Это приложение проверяет, соблюдаете ли вы лучшие практики, прежде чем запускать свой сайт.
- TablePress: Нужен стол на вашем сайте? Не смотрите дальше.
- The SEO Framework: еще один плагин, который может помочь вам освоить SEO на вашем сайте.
Чтобы начать установку, перейдите в раздел Plugins на панели администратора. Это показывает вам все плагины, установленные на вашем сайте в настоящее время. В зависимости от вашего хоста у вас может быть уже установлено несколько плагинов. Обратите внимание, что для работы плагина его необходимо активировать после установки.
Чтобы добавить новый плагин, нажмите Добавить новый . Найдите нужный плагин и нажмите Установить сейчас , подождите несколько секунд, затем нажмите Активировать .
Получите плагин WordPress CRM, который поможет вам организовать, отслеживать и привлекать потенциальных клиентов.
8. Оптимизируйте свой сайт, чтобы увеличить скорость загрузки страниц.
Производительность веб-сайта — важная часть взаимодействия с пользователем. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт. Вы же не хотите расстраивать посетителей медленными скоростями.
Вы можете повысить производительность своего веб-сайта, включив кеширование браузера. Кеширование браузера — это процесс временного хранения данных вашего сайта в браузерах посетителей.Таким образом, ваш контент не нужно отправлять с веб-сервера, чтобы он отображался в браузере, что увеличивает скорость веб-сайта.
Чтобы включить кеширование для вашего веб-сайта, установите и активируйте подключаемый модуль кеширования с помощью процесса, описанного выше.
9. Вдохновляйтесь примерами веб-сайтов WordPress.
Когда вы начнете настраивать свой веб-сайт, вы можете быть ошеломлены всеми имеющимися у вас возможностями. Вместо того, чтобы начинать полностью с нуля, он помогает черпать вдохновение из других образцовых веб-сайтов WordPress.Вот некоторые из наших любимых:
99% Invisible — популярный подкаст, посвященный дизайну и архитектуре. Их веб-сайт изящный, современный и предлагает простую навигацию для посетителей, чтобы быстро получить доступ к каждому эпизоду подкаста.
Источник изображения
Сайт зоопарка Хьюстона отображает его главную достопримечательность на главной странице. Значок увеличительного стекла в верхней строке меню упрощает поиск по сайту.
Источник изображения
Awesome Motive, создатели нескольких проектов WordPress, привлекают посетителей с помощью отточенного, но простого веб-сайта.Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Источник изображения
Советы и хитрости для сайта WordPress
Существует ряд советов и приемов WordPress, которые помогут сделать ваш веб-сайт максимально эффективным и удобным для пользователя — мы перечислили 20 из них ниже, чтобы помочь вам в этом.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополнит ваш бизнес и контент веб-сайта.
2. Используйте дефисы, а не символы подчеркивания при именовании файлов в WordPress. Google выглядит как символы подчеркивания, а значит, ваш файл будет выглядеть как одно большое слово. Это не поможет вам с SEO. Используйте тире, чтобы было очевидно, что есть отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Воспользуйтесь онлайн-поддержкой WordPress для любых вопросов или проблем, которые могут возникнуть при создании или использовании вашего веб-сайта.Есть несколько форумов и способов связаться с экспертами WordPress, указанными на их веб-сайтах.
4. Используйте замещающий текст изображения в своих интересах. Image Alt Text можно использовать для улучшения вашего SEO и рейтинга Google.
5 . Держите боковую панель как можно более организованной . Придерживайтесь основного и подумайте о том, к чему на самом деле нужен быстрый и легкий доступ посетители вашего веб-сайта и покупатели .
6. Регулярно делайте резервные копии своего веб-сайта, , чтобы, если вы когда-нибудь потеряете доступ или столкнетесь с техническими проблемами, у вас будет все необходимое для полного восстановления вашего контента.Существует ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Изучите и поймите основы SEO, чтобы убедиться, что ваш веб-сайт полностью оптимизирован, чтобы вы могли повысить свои конверсии.
8. Создайте собственную домашнюю страницу. Как упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Найдите время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, это первое впечатление посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за эффективностью своего веб-сайта и знайте, что работает, а что нет для посетителей. Есть ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с этой производительностью.
10. Разместите на своем веб-сайте страницу «О нас» , чтобы показать посетителям, что вы заслуживаете доверия и / или являетесь достойным представителем компании. Страницы «О нас», как известно, занимают второе место по посещаемости на веб-сайтах (после домашних), поэтому важно представиться.
11. Убедитесь, что ваш сайт защищен , чтобы не допустить проникновения хакеров. Опять же, есть множество плагинов, таких как WP Defender, которые помогут вам с безопасностью.
12. Создайте собственные постоянные ссылки. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранить неизменными в обозримом будущем. Они важны, потому что они улучшают взаимодействие с пользователем и улучшают SEO вашего веб-сайта WordPress.
13. Создайте настраиваемую панель навигации (как мы рассмотрели ранее), чтобы сделать ваш сайт более удобным для посетителей.
14. Включите выдержки в сообщения в блоге , чтобы люди не заходили на страницу вашего блога и не видели всю статью сразу. Включая только выдержки на странице своего блога, вы освобождаете место для размещения всех своих блогов в одном месте. Посетители могут затем прочитать отрывки и щелкнуть мышью, чтобы прочитать сообщения, которые им наиболее интересны.
15. Структурируйте свой веб-сайт так, чтобы это было удобно для вашего бизнеса, посетителей и покупателей. Например, используйте сообщения, если вы блогер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки «Комментарий» и «Поделиться» с определенных страниц вашего веб-сайта. Вам не нужны (и не нужны) кнопка «Комментарий» или «Поделиться» на странице «О нас» или на любой из страниц ваших услуг в этом отношении.
17. Подумайте, как ваш веб-сайт выглядит на мобильных устройствах. Не секрет, что в наши дни люди ищут в Интернете свои телефоны, планшеты и другие мобильные устройства. Подумайте об использовании плагина, который поможет вам создать адаптивный мобильный дизайн WordPress.
18. По возможности используйте визуальные эффекты и видеоконтент , чтобы разбить текст на страницах вашего веб-сайта.
19. Регулярно обновляйте свой сайт WordPress и плагины . WordPress сообщит вам, когда будут выпущены обновления. Благодаря этому ваш сайт будет выглядеть свежо и эффективно работать.
20. Используйте социальное доказательство , чтобы показать новым посетителям вашего сайта, сколько других людей уже просмотрели ваш сайт и контент. Существуют плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией. Вот список некоторых из лучших вариантов WordPress CRM.
Создайте сайт на WordPress
Наличие хорошего веб-сайта имеет значение. Это то, как вы взаимодействуете со своими посетителями и потенциальными клиентами, создаете положительное первое впечатление у новых пользователей и увеличиваете конверсию. Хорошая новость в том, что создание собственного веб-сайта не должно быть утомительным процессом… по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые планы, подходящие для любых нужд. Без предварительных знаний вы можете сразу приступить к созданию собственного сайта для своего бизнеса, блога, портфолио или интернет-магазина.
.