Как создать сайт на WordPress с нуля? Пошаговая инструкция
Поговорим о том, как создать контентный сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто бессознательная реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress — популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb — недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг». Либо «Хостинг для CMS», если нас интересует только WordPress.
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет и второй вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить. К тому же в начале дается тестовый период на 10 дней. А еще отмечу, что лучше выбирать тариф с годовой оплатой, так выгоднее и не придется отдельно платить за домен.
А еще отмечу, что лучше выбирать тариф с годовой оплатой, так выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты, ничего особенного.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем период, который хотим оплатить и дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты.
 Там есть все от дебетовой карты до Apple Pay. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
Там есть все от дебетовой карты до Apple Pay. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (ну или данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться что-то такое. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».

- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов.
 Кликаем по вновь созданному.
Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
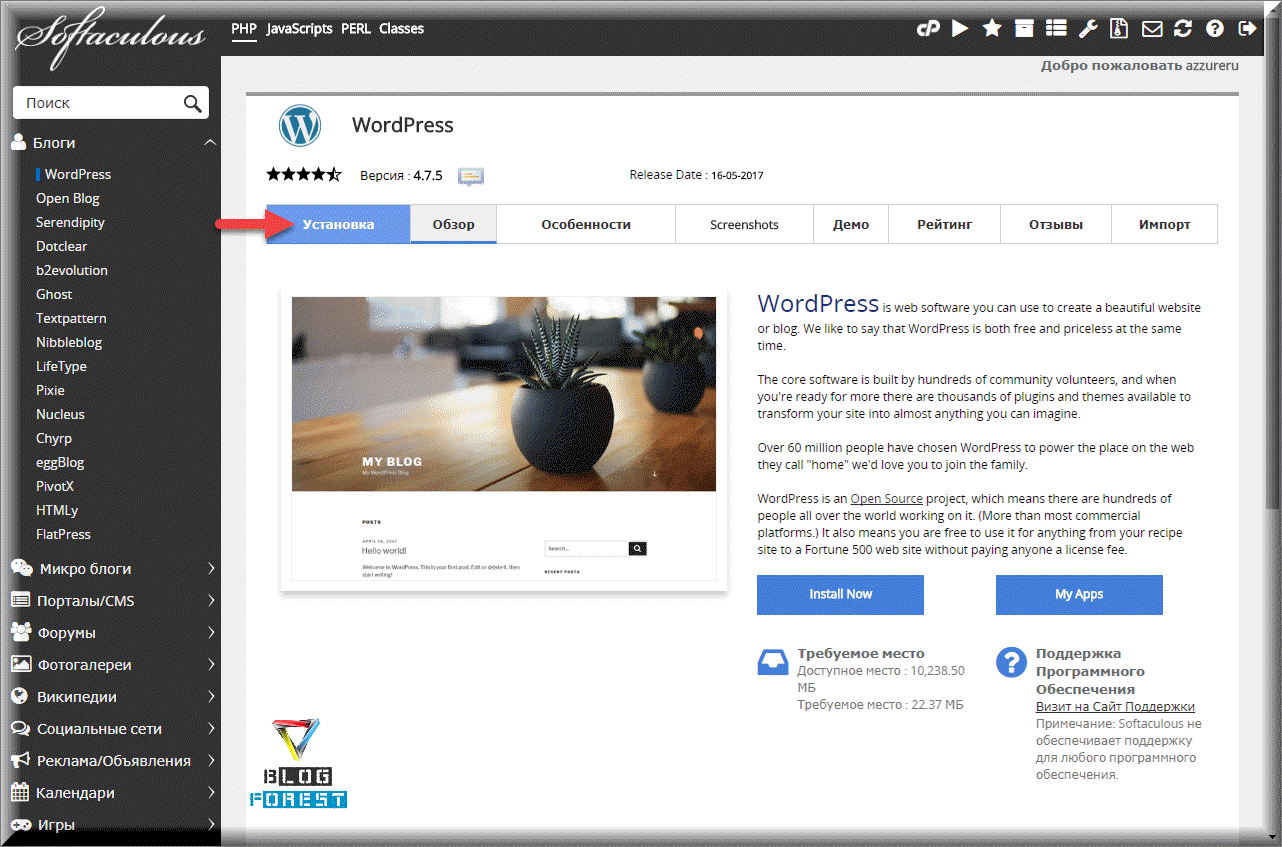
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
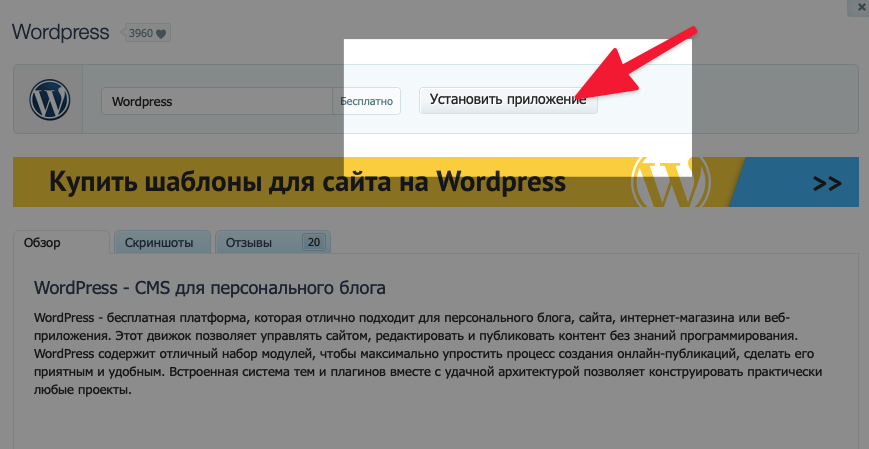
- Выбираем там WordPress (она точно будет одной из первых).
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс не должен занять много времени.
 Железо у Timeweb мощное.
Железо у Timeweb мощное.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим туда.
Перед вами должно появиться что-то вроде изображения ниже.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Превратив безликий WordPress-ресурс во что-то свое.
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут на самом деле все просто, хоть и не сразу очевидно. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.

Вот как это может выглядеть.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress. Пока что ничего не тянет нас к Legacy-версиям.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.

- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
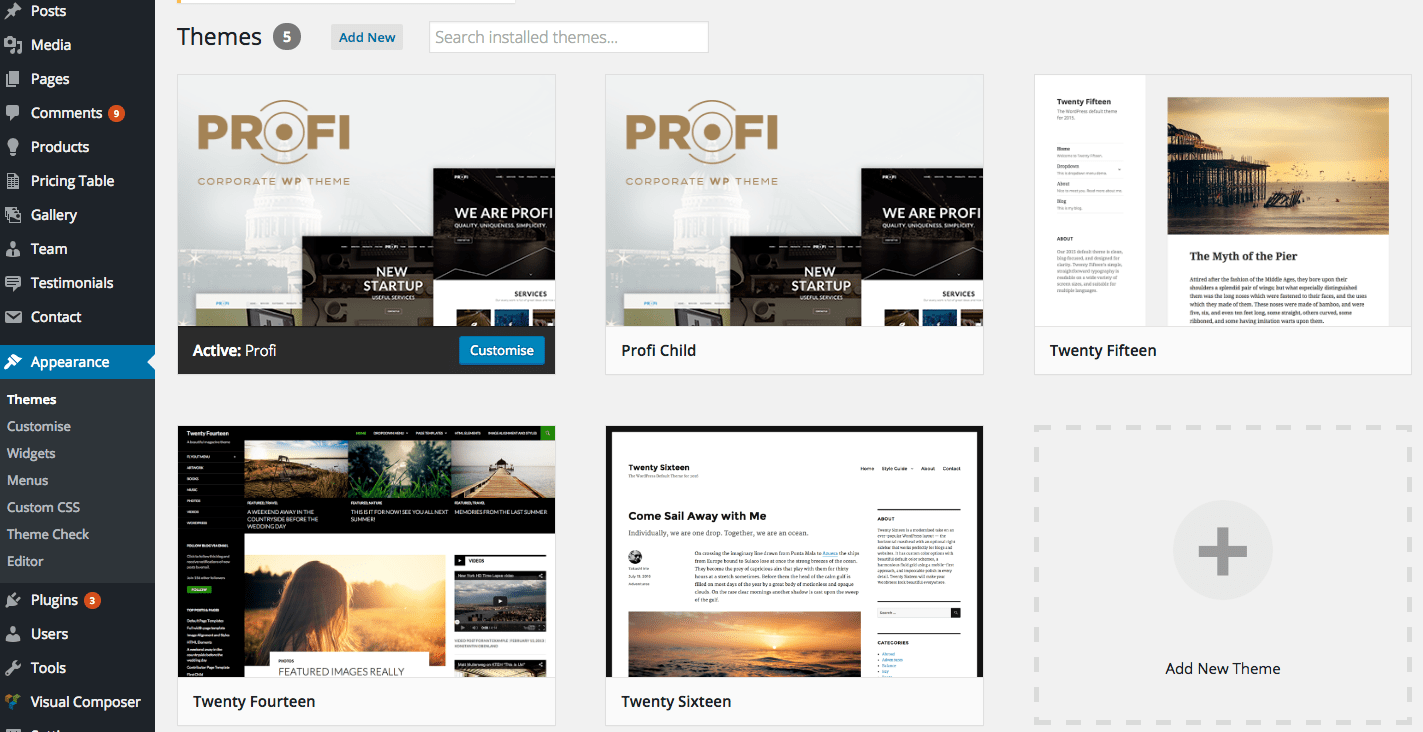
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
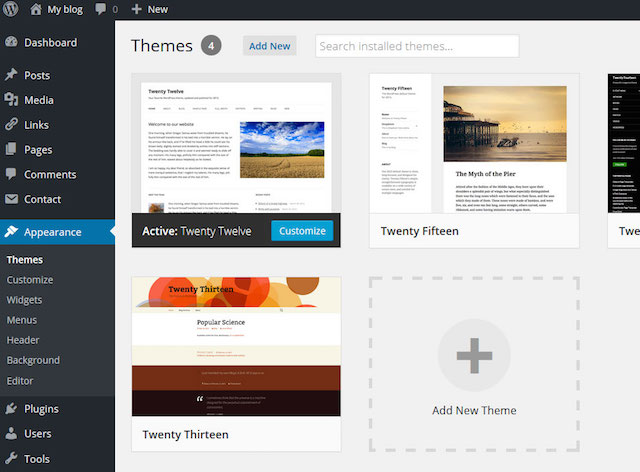
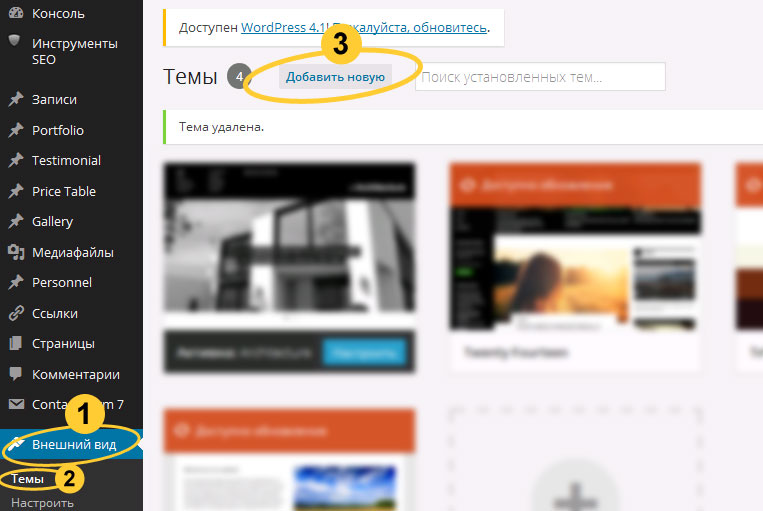
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователям, решившими его посетить. Сейчас запускать сайт без сертификата безопасности — опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная,чистая и приятная в целом.
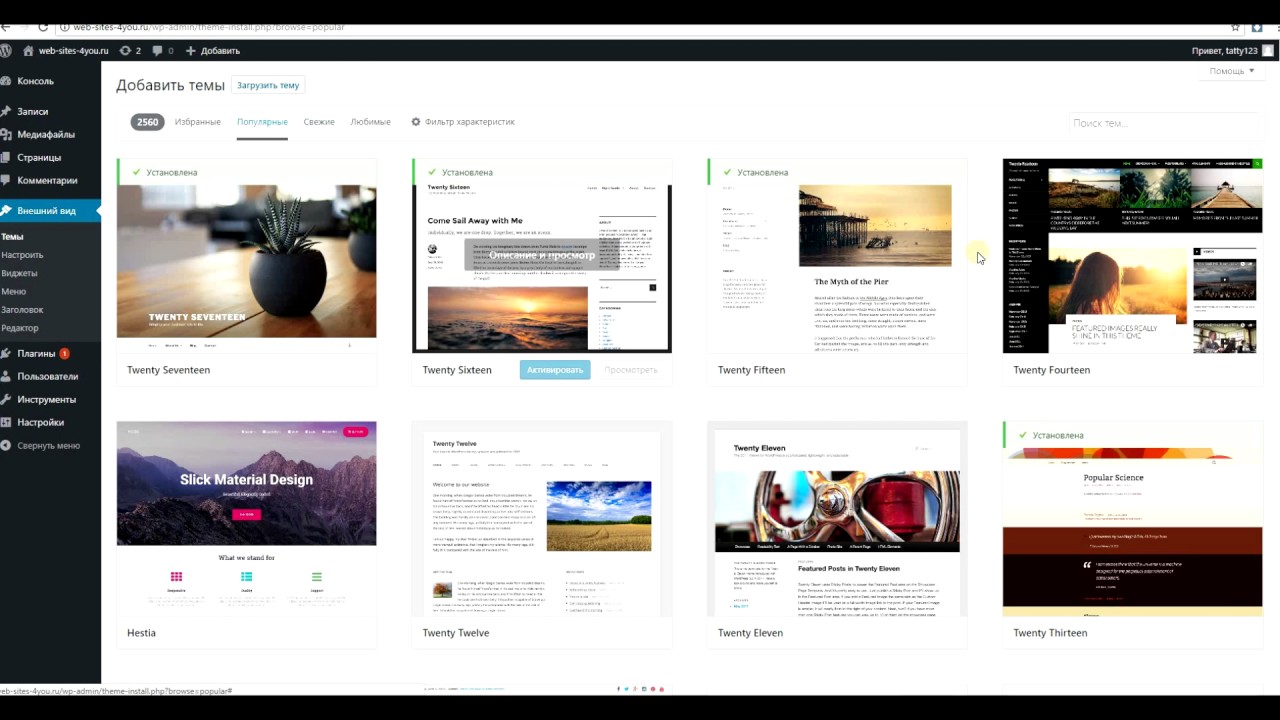
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.

Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
- Ну и активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
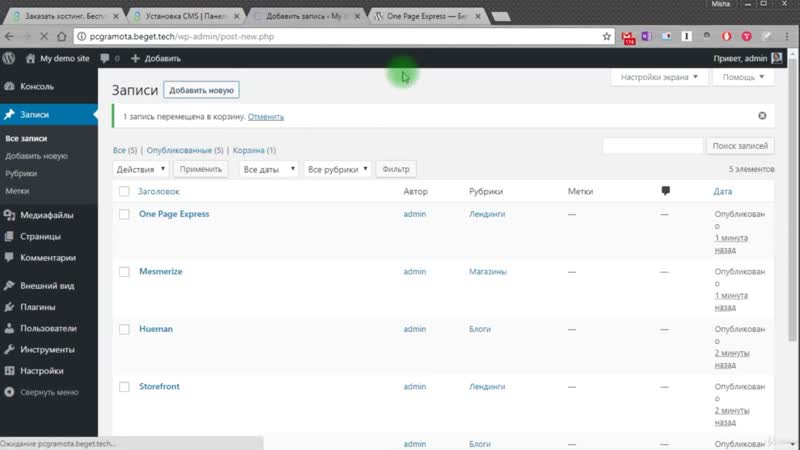
Добавляем статью в свой блог
Для начала посмотрим, как разместить новую статью на своем новом блоге, дадим ей название и напишем что-нибудь в редакторе.
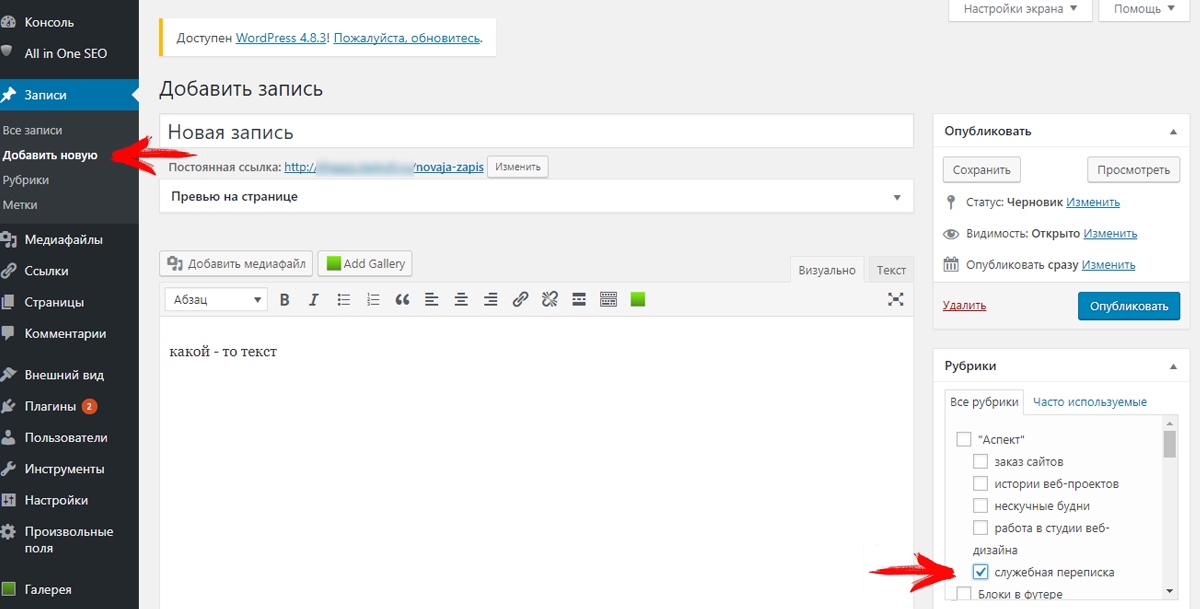
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
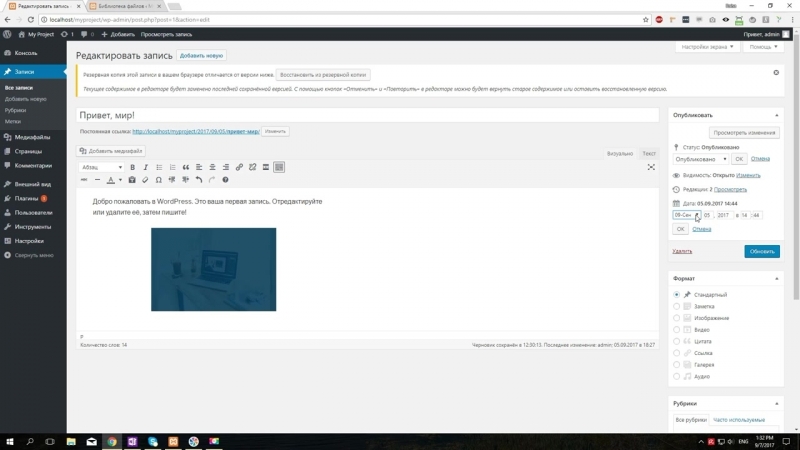
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
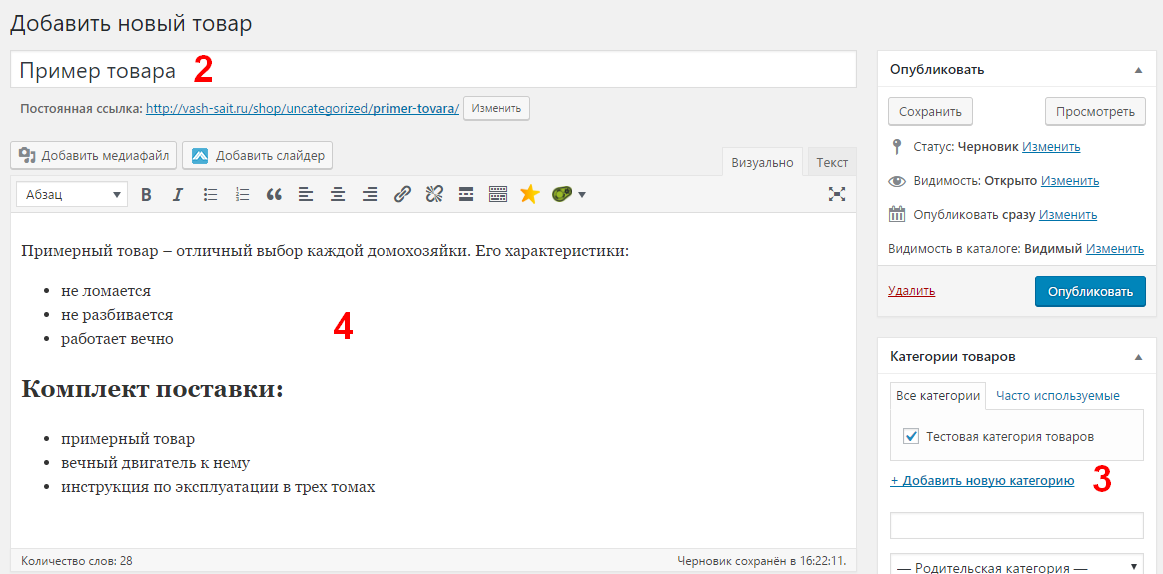
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.

Вот как это может выглядеть.
Ниже всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения. Список огромный, можете поизучать заранее. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ну или ОК, зависит от системы и браузера).

Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере. Причем быстро.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
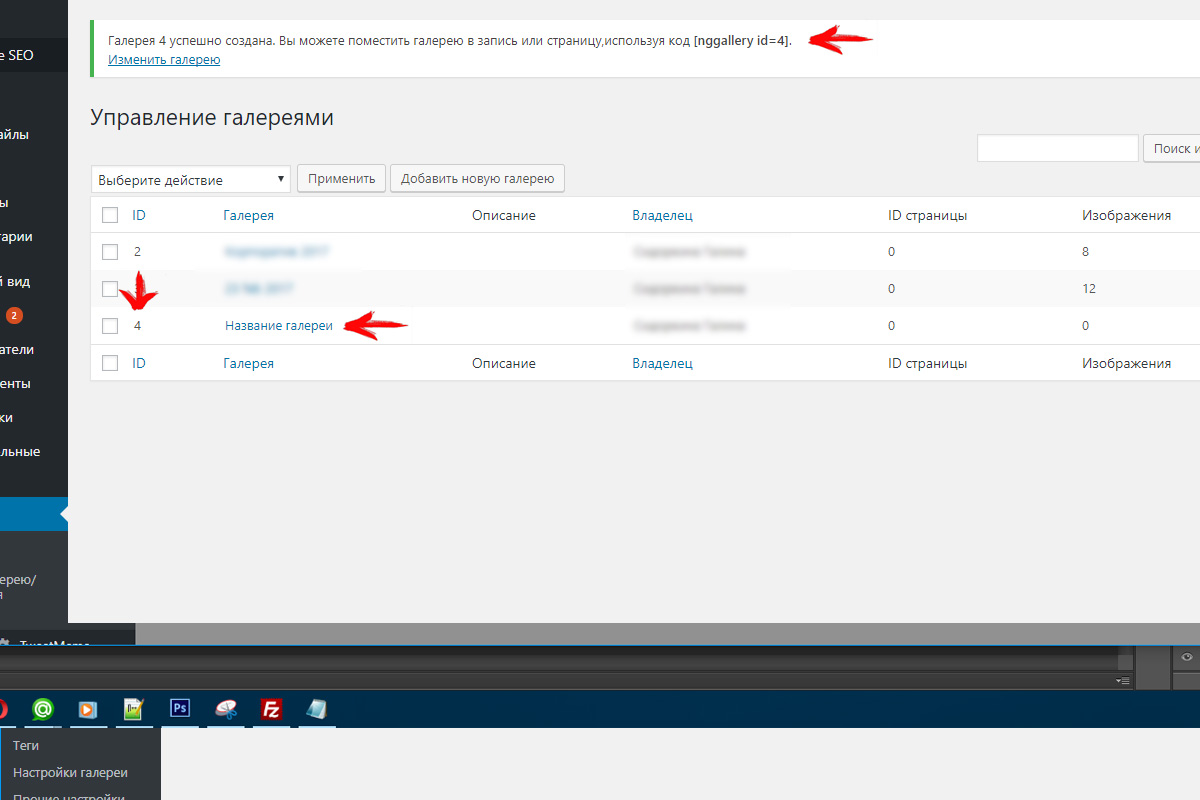
Галерея
Галерея — серия картинок, объединенных в один блок.
- Выбираем соотвествующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею и все.

Обложка
Обложка — это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата — в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как на него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».

- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз. К тому же вы сами можете это сделать. Основные принципы-то понятны.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
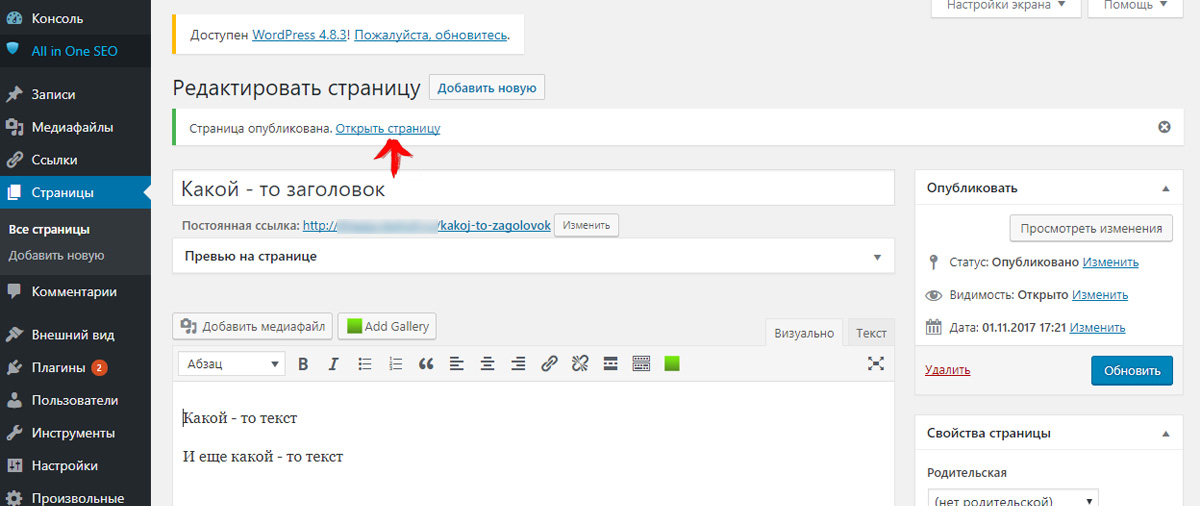
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, способные подобрать изображения под статью, а просто так тащить статьи из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже как минимум вдвое легче. И все это без видимой потери качества. Все будет работать быстро и красиво. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Чтобы быть понятным пользователям, сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы — это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей — это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными. То есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
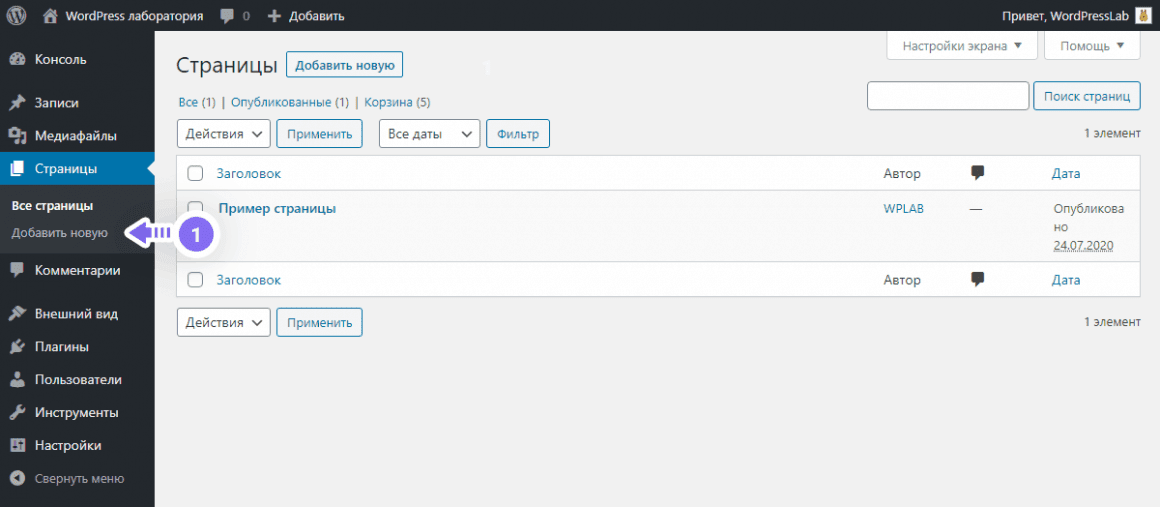
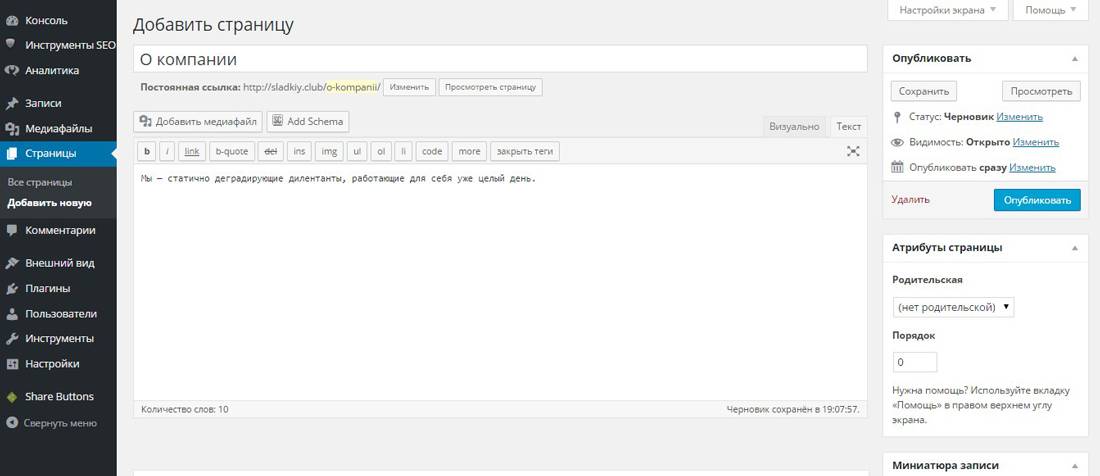
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления статьями.
Создаем рубрики
Рубрики — это подразделы для статей. Они нужны, чтобы пользователь мог ориентироваться на сайте быстрее. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету. Быстро и просто, без пролистывания десятков неинтересных статей.
Они нужны, чтобы пользователь мог ориентироваться на сайте быстрее. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету. Быстро и просто, без пролистывания десятков неинтересных статей.
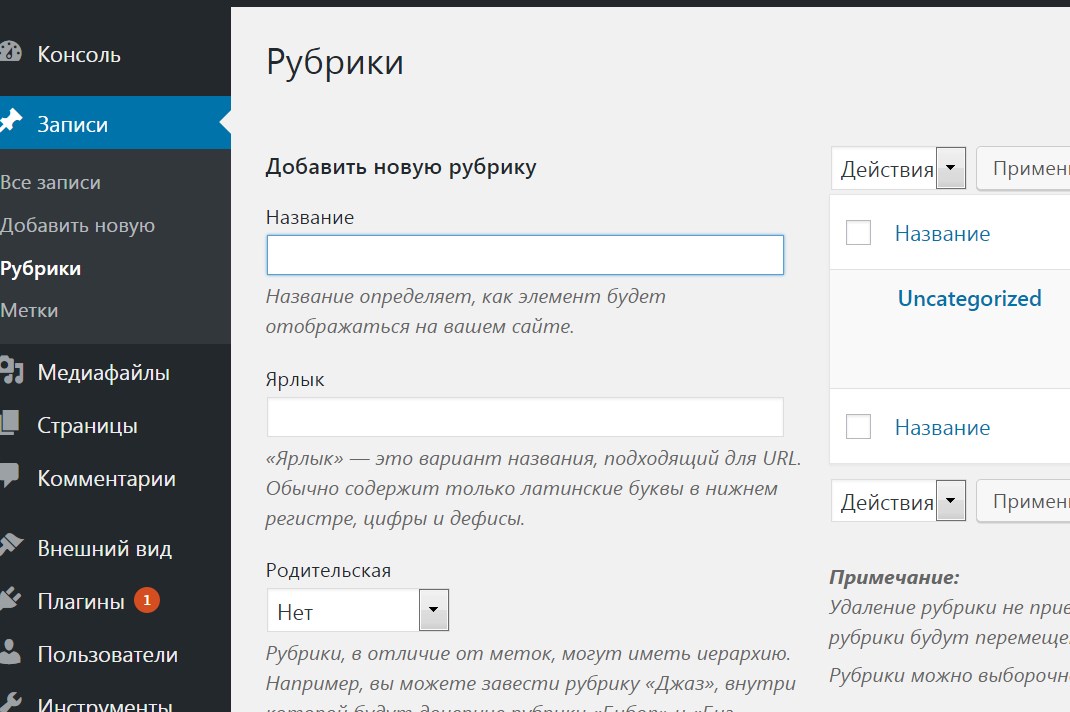
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.

-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».

Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страница, категории, статьи, которые мы захотим туда добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
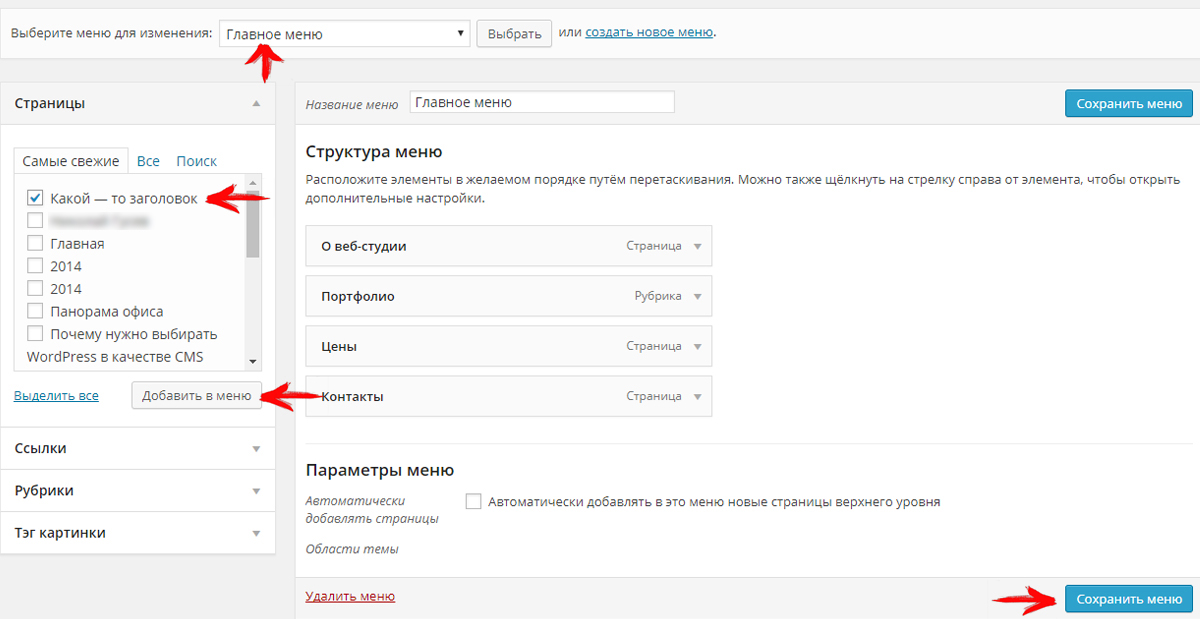
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
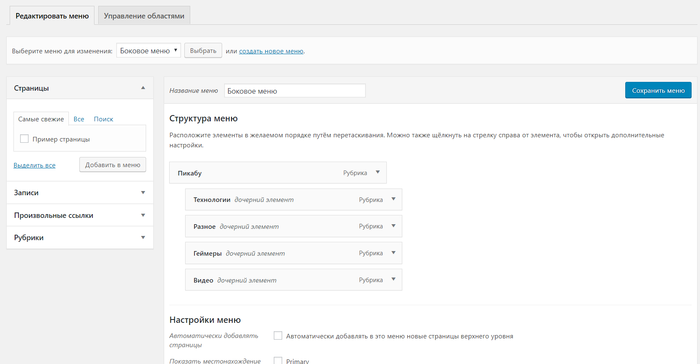
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. Ну и куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соотвествии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
По крайней мере, в стандартной все очень даже похоже.
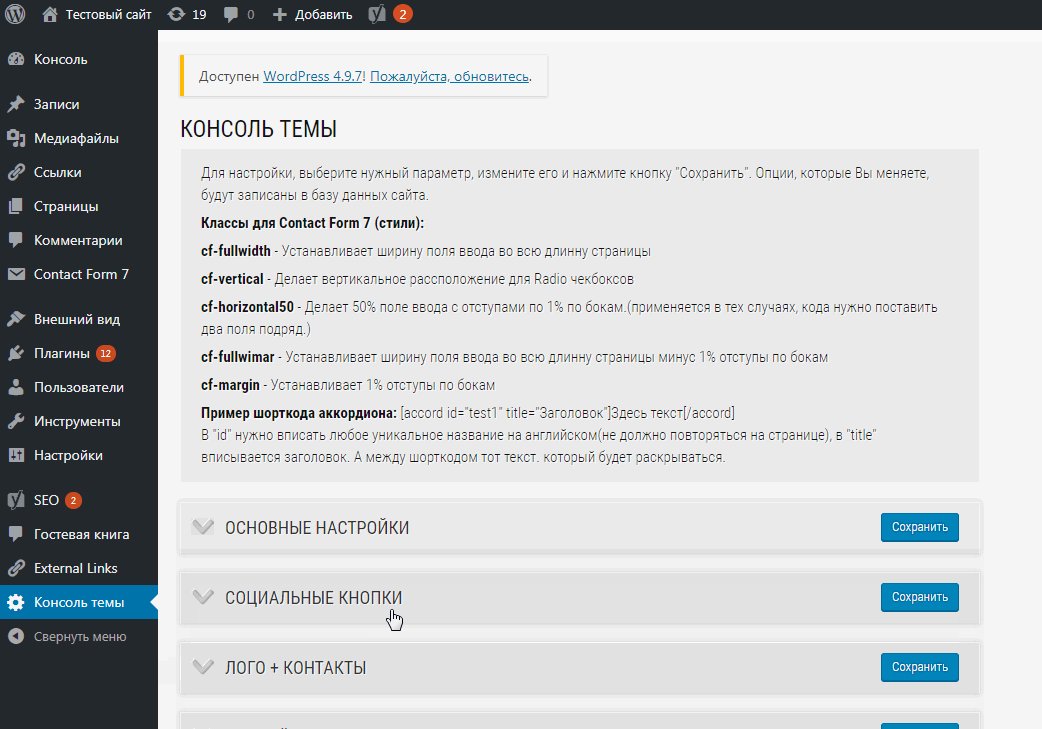
Переходим к настройкам.
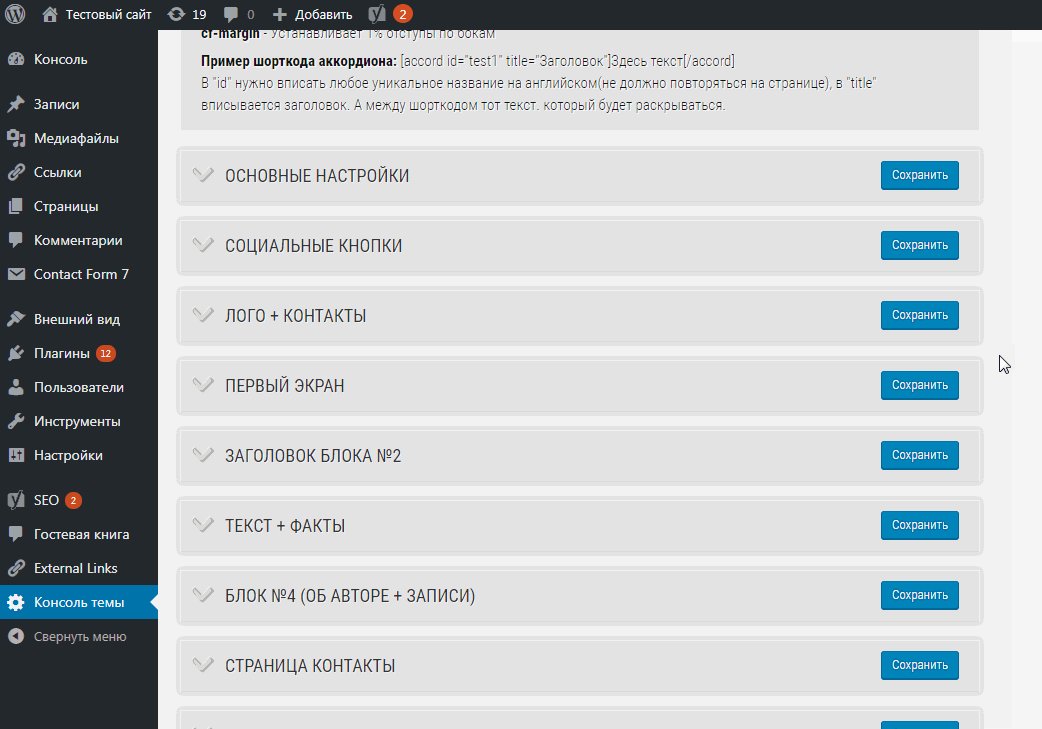
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соотвествующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло косяков в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Посмотрим все по очереди.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов. Тех, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне — хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью всякие цитаты, картинки? Вот туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место. Рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать Логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи или наоборот. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, да и не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы их легко найдете.
Сайдбар
Сайдбар — это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки. То есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания. Что неудивительно, нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно. Контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
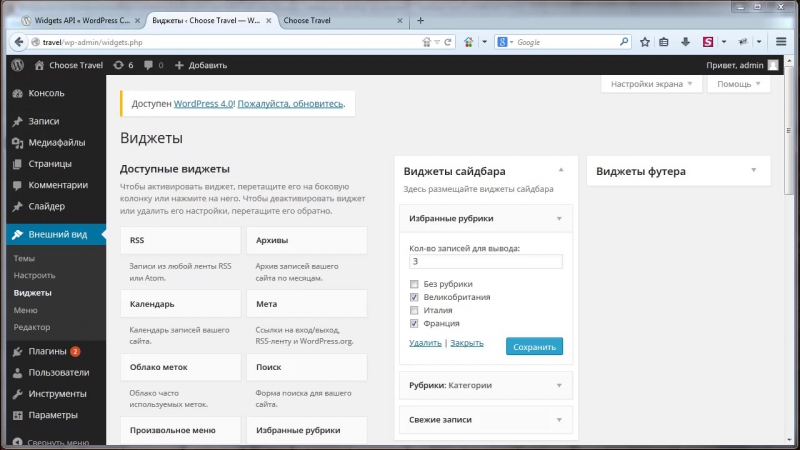
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка. Причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
У меня тут календарь и картинка. Причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница — это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и прогнозируем этот пункт настроек. Придет еще время.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor. То есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.

- Выбираем шаблон. Можно любой доступной в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах — реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера. Ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах — реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера. Ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниям. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскивает виджет Ad Inserter в панель «Основной сайдбар».
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае — это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
Это кошмар.
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги. И все это совсем не страшно, если быть последовательным и четко следовать инструкциям.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах. Грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах. Грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru — относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego — мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT — наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачивает соотвествующий счетчик.
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
youtube.com/embed/4IATvixHm40″/>
Создание Сайта на WordPress: Пошаговое Руководство
WordPress
access_time5 марта, 2020
hourglass_empty5мин. чтения
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимостью для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ. Однако не все знают, как сделать сайт. В этом руководстве пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создавалась для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт/блог.
1. Определяем Тематику Контента
Создание сайта на WordPress, как и любого другого сайта, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин (англ), сайт-визитку вашей компании и т.д.?
Рекомендуем к прочтению наши статьи о различных типах сайтов и блогов.
Если вы создаёте сайт для личного пользования, выберите тему, на которой будет сосредоточен ваш сайт. Другими словами, выберите нишу, в которой вы будете работать и создавать контент.
Это может быть что угодно: фотографии (англ), путешествия, кулинария (англ) и другое. Выберите что-то интересное для вас, чтобы со временем создание контента по этой теме не стало чем-то обременительным.
После выбора ниши, следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательны.
Вам также следует определиться с целевой аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён (англ), которые помогут вам справится с этой задачей.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете приобрести домены с расширением .xyz, .online или .store менее чем за 1$, а домен .com — всего за 508₽.
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг. Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно: сколько ресурсов понадобится вашему сайту, каков ваш план на следующие 12 месяцев и насколько большой он будет.
- Время безотказной работы. Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки. Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании. Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность. Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не отвечает вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, что вы получите всё, что мы перечислили выше. Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих планов хостинга Hostinger:
4. Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это происходит:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на неё.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — выберите основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести, чтобы войти в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет использоваться для уведомлений и сброса пароля.

- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.
4. Нажмите на кнопку Установить.
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
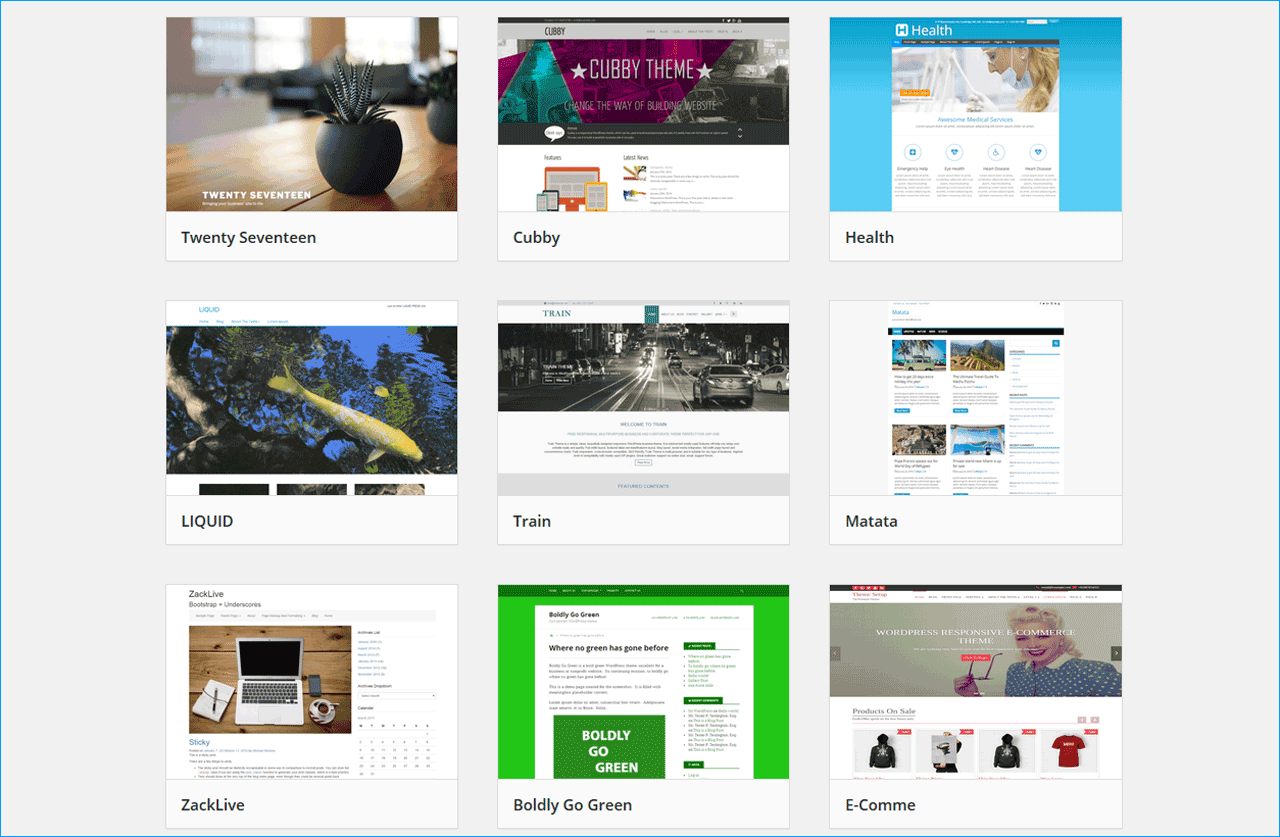
Разные типы блогов или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
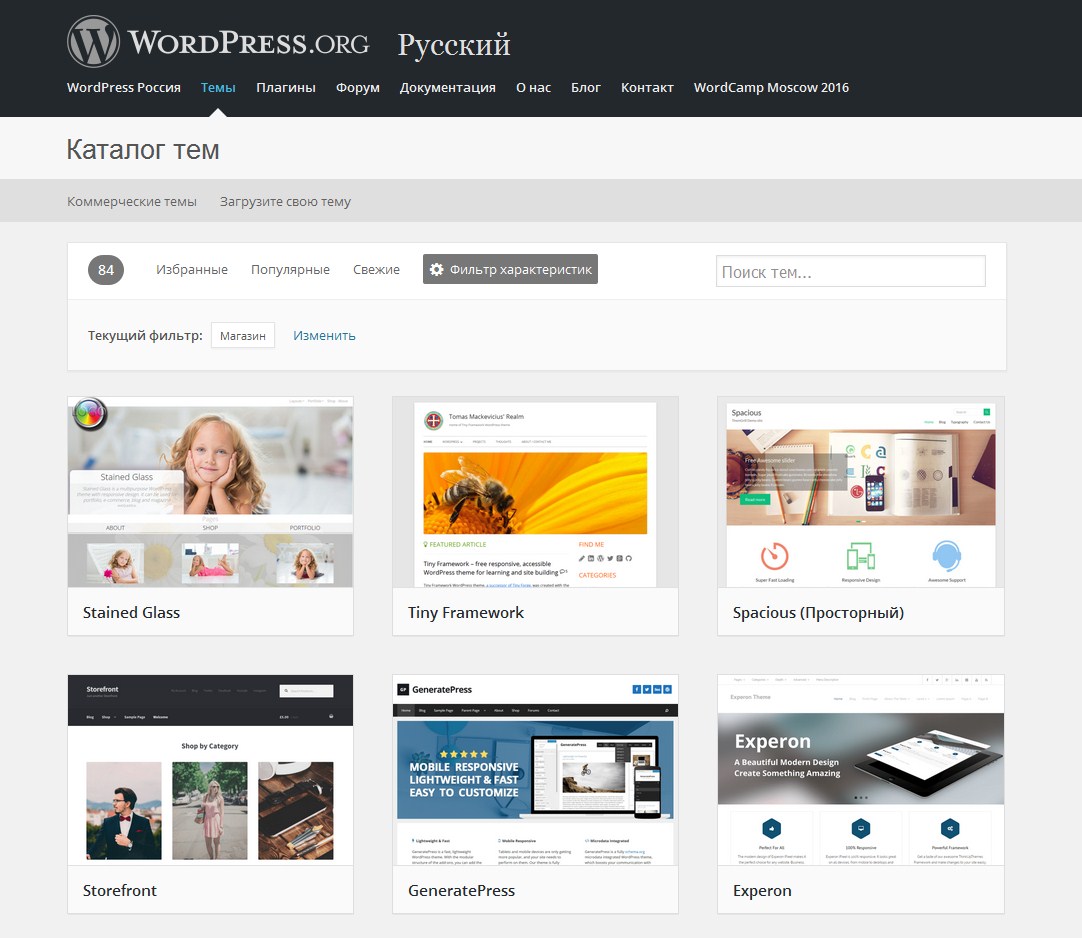
Огромный плюс в WordPress — огромное количество тем на выбор.
Темы WordPress бывают платные и бесплатные. Среди популярных бесплатных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
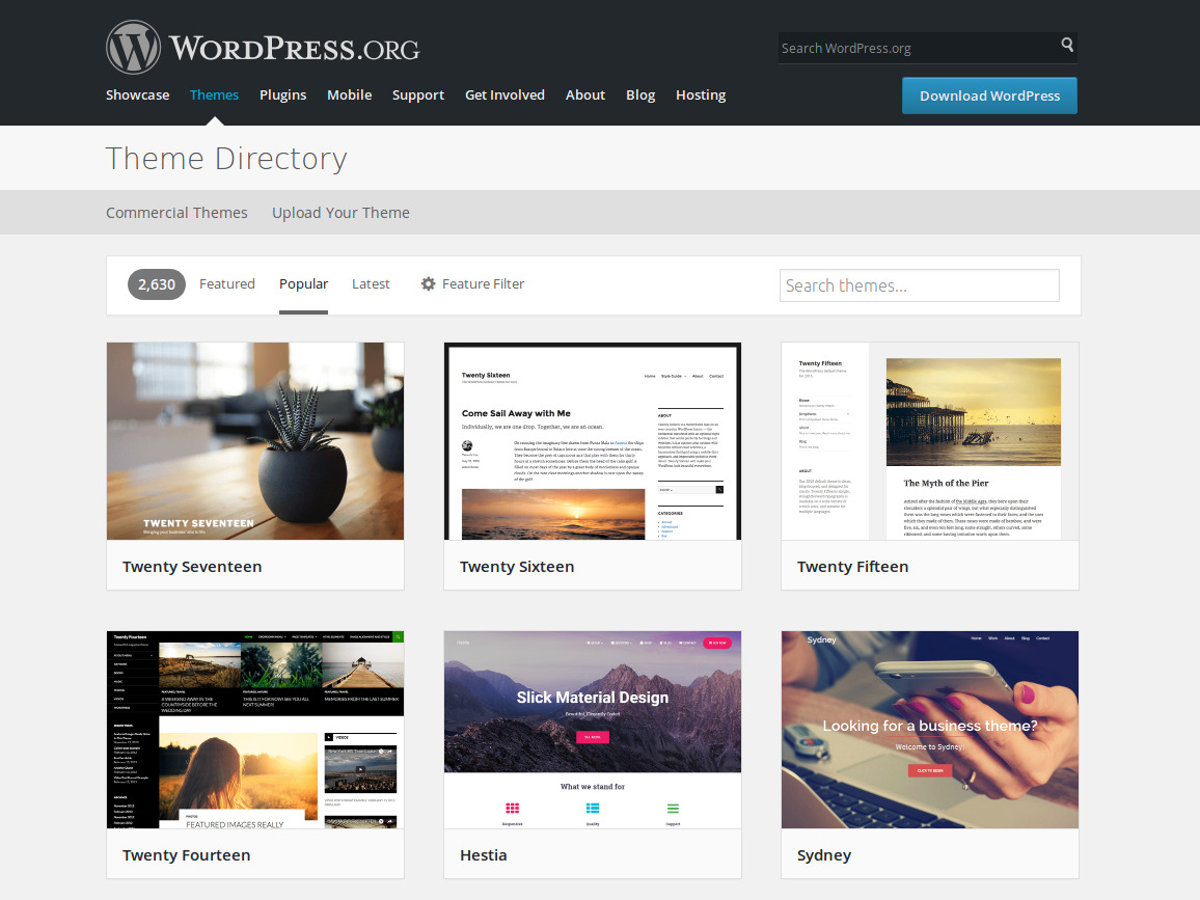
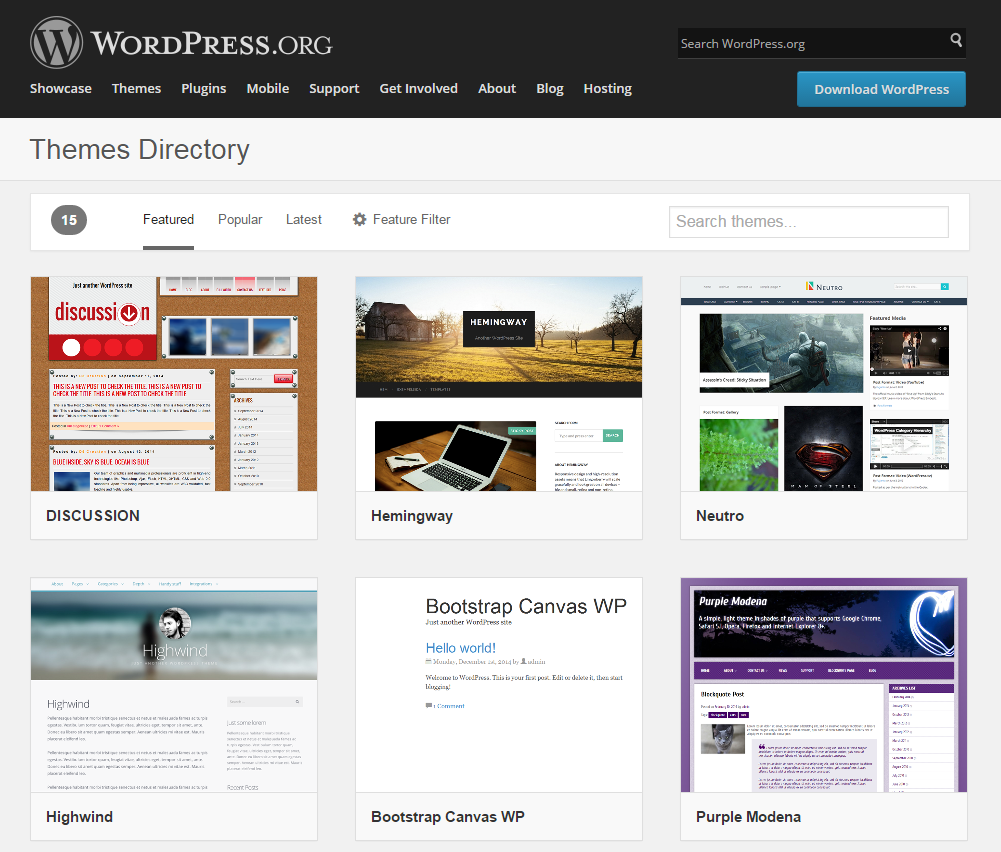
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям. Если вам нужна дополнительная информация о бесплатных темах, рекомендуем прочитать нашу статью на эту тему (англ).
Чтобы установить тему, просто войдите в свою панель управления WordPress и наведите курсор на вкладку “Внешний вид”. Выберите “Темы” и нажмите “Добавить новую”. Найдите нужную тему WordPress и наведите на неё курсор, затем нажмите кнопку “Установить”.
Выберите “Темы” и нажмите “Добавить новую”. Найдите нужную тему WordPress и наведите на неё курсор, затем нажмите кнопку “Установить”.
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
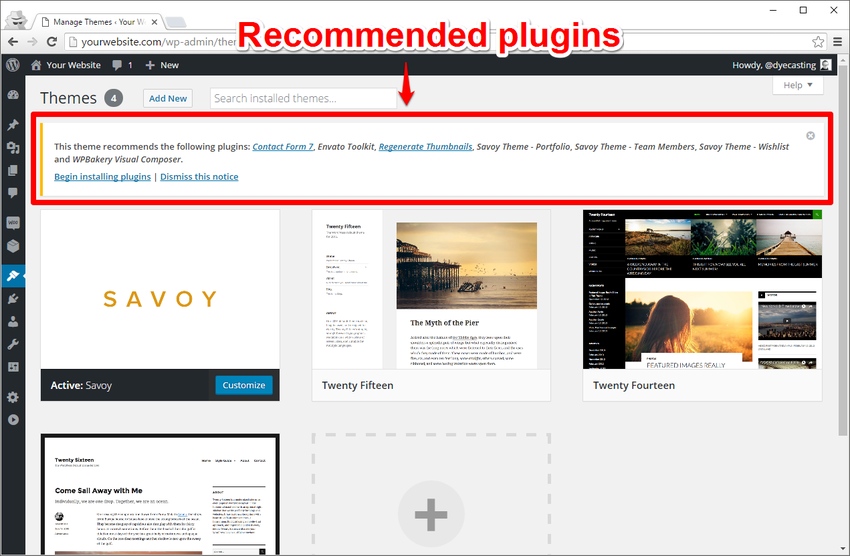
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет множество плагинов, которые помогут расширить функционал вашего сайта, например, расширить административные функции, настроить защиту сайта и многое другое.
Вот некоторые из основных плагинов (англ), с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин. Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контент.
- W3 Total Cache ускорит загрузку вашего сайта на устройствах читателей при последующих посещениях.

- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.
Как установить плагины:
- Перейдите в раздел плагинов в административной панели WordPress.
- Затем нажмите кнопку “Добавить новый” в верхней части страницы.
- Введите ключевое слово для поиска нужного вам плагина в поисковой строке, затем нажмите кнопку “Установить” возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите “Загрузить плагин”. Затем “Выберите файл” — выберите архив с плагином на вашем компьютере и нажмите “Установить”.
- Чтобы активировать плагин, после процесса установки, нажмите “Активировать”.
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее, это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории. Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Следующим шагом будет создание аудитории. Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы сможете быстро увеличить свой трафик, если будете понимать, что нравится посетителям или наоборот заставляет их уйти из вашего сайта, и как они его используют.
Следите за обновлениями WordPress, тем и плагинов. Таким образом, вы сможете улучшить производительность вашего сайта, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать и запустить собственный сайт. Давайте ещё раз напомним, что вам предстоит сделать:
Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте: выберите нишу, сформулируйте свои цели и определите целевую аудиторию.
- Выбрать доменное имя. Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга. Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress. WordPress можно установить через панель управления Hostinger всего несколькими щелчками мыши.
- Выбор темы. Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов: расширьте функциональность вашего сайта с помощью плагинов WordPress.
Создание сайта на WordPress с нуля (ИНСТРУКЦИЯ 2020) ► Плагины и настройка. Урок # 4 — Mi WordPress
Лучшие плагины для WordPress. Уроки от А до Я: Создание сайта на WordPress с нуля. Хостинг для сайта: https://vdsina.ru Скидка 50% на оплату первого месяца VDS по промокоду StasBykov
Уроки от А до Я: Создание сайта на WordPress с нуля. Хостинг для сайта: https://vdsina.ru Скидка 50% на оплату первого месяца VDS по промокоду StasBykov
Таймкоды:
3:25 | AddToAny Share Buttons
6:20 | Publicaciones relacionadas contextuales
9:53 | Tabla de contenido fácil
13:06 | Limite los intentos de inicio de sesión recargados
13:40 | Enlaces externos de WP
14:43 | Hasta arriba
15:59 | Webcraftic Clearfy, Cyrlitera, Robin image optimizer, Скрыть страницу логина
23:00 | WP Statistics
24:36 | WP Sitemap Page
27:40 | Wordfence Security
Прошлые уроки:
0. Чем отличаются хостинг и VPS сервер: https://youtu.be/_YNAV95jLZI
1. Домен и хостинг для сайта за 10 минут: https://youtu.be/28TrsxL5wYk
2. Загружаем сайт на хостинг: https://youtu.be/fS1iXr97_fQ
3. Настройка WordPress: https://youtu.be/XddENzKv130
Все уроки по сайтам: http://bit.ly/sozdaniesaitovplay
Проверенные сервисы: https://stasbykov.ru/services
Школа Стаса Быкова: https://bykov. school
school
Я всегда здесь: https://stasbykov.ru
Сегодня продолжаем создавать сайт на WordPress 2020. Это будет четвертый урок, где мы продолжаем создавать себ. Сегодня установим и настроим самые необходимые плагины. В наше время создать сайт может любой человек, для этого не нужно быть программистом. В своих уроках я показываю, как сделать сайт с полного нуля и бесплатно.
# созданиесайта #wordpress # вордпресс # хостинг # сервер #vdsina # стасбыков
Tutoriales de WordPress. Encuentra los mejores tutoriales, plugins y temas de WordPress Gratis.
Fuente: WordPress Youtube
Стоит ли делать сайт на WordPress — ответ готов!
WordPress — самая популярная CMS в мире. По статистике, 25% сайтов в мире сделаны на этой платформе. Причины такой популярности лежат на поверхности: система бесплатна и подкупает возможностью вести сайт самостоятельно, без привлечения программистов.
Если вы ищете ответ на вопрос, стоит ли делать сайт на WordPress — вы попали на нужную страницу. Мы сами когда-то через это проходили, и регулярно сталкиваемся с вопросами людей, которые планируют обзавестись сайтом. Все ваши сомнения будут развеяны, читайте до конца!
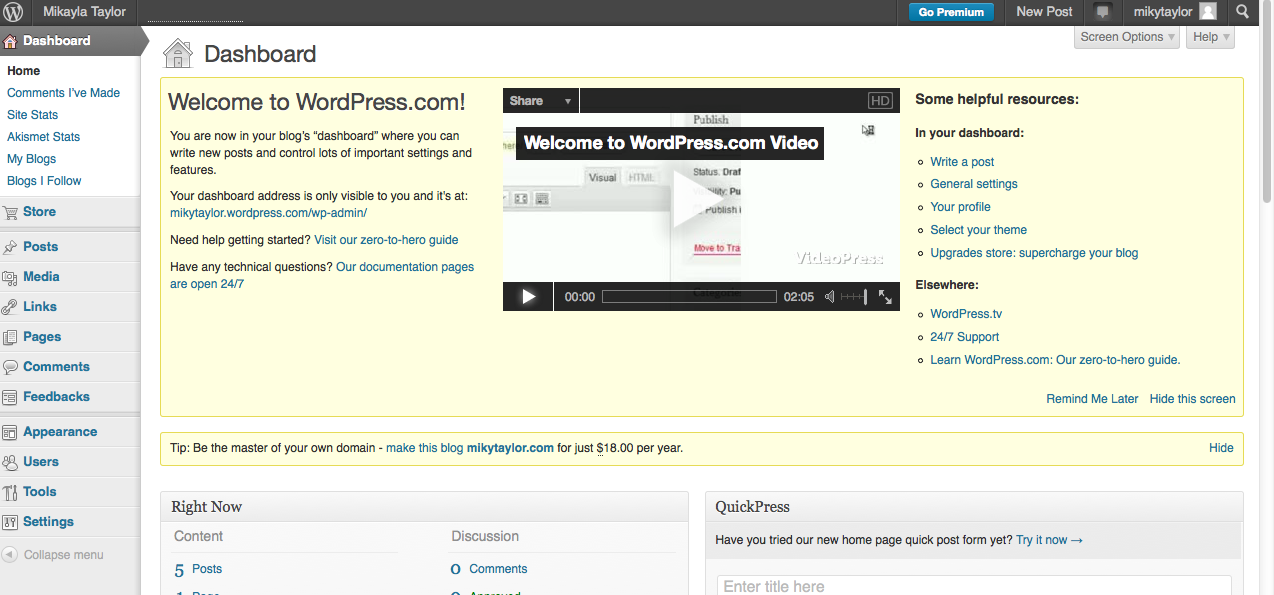
WordPress.com и WordPress.org — это разные вещи
WordPress.com — это бесплатный веб-хостинг, на котором вы можете создать и разместить свой блог. Доменное имя вида “ваше_имя.wordpress.com” предоставляется бесплатно. Если у вас уже есть домен, использовать его можно, дополнительно уплатив 13$. Третий вариант — купить домен (.com предлагаются за 18$ в год).
WordPress.org — здесь вы можете бесплатно скачать последнюю версию платформы WordPress, чтобы залить ее на свой хостинг.
Еще раз,
в чем разница.Первый вариант — все бесплатно (хостинг и не очень красивый домен третьего уровня предоставляет WordPress), но по этим же причинам ваш сайт (блог) вам фактически не принадлежит.
Второй вариант — вы покупаете домен и хостинг, на котором размещаете платформу WordPress. В данном случае все принадлежит вам: и преимущества, и проблемы.
Преимущества и недостатки Вордпресса
Сайт на wordpress обладает рядом преимуществ:
- Бесплатный «движок». использование в личных и коммерческих целях обеспечивается благодаря открытому и понятному соглашению, имеющее лицензию;
- Обширные возможности. К ним относят создание интернет — магазина, блога, продаваемый проект, хранилище информации и галерею.
- Гибкая настройка оформления. В свободном доступе находятся шаблоны, они есть с предоставление денежных средств и без них.
- Для администрирования не нужны дополнительные узконаправленные умения, весь труд выполняется при помощи метода тыка.
- В течении пяти минут можно создать сайт на wordpress с нуля и выложить первый контент.
Несмотря на воздушные преимущества, при создании сайта на wordpress в 2019-ом году вам придется столкнуться с перечнем недостатков:
- Подходит только для новичков.
 Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — создателю, а не платформе.
Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — создателю, а не платформе. - Для создания подходящего и уникального внешнего вида потребуется затраты ресурсов.
- Тяжел в процессе оптимизации.
- Требует дополнительные плагины и модули.
- Имеет низкую загрузку сайта.
Что выбрать?
Если вы хотите создать личный сайт или блог, ничего не понимаете в хостингах и прочих технических нюансах, это ваш первый опыт и вы хотите потренироваться — выбирайте вариант wordpress.org.
Для любой другой серьезной цели подходит только второй вариант, о котором мы и продолжим говорить ниже.
Сделать сайт на WordPress — просто?
Да, просто для тех, кто уже прошел эту процедуру много раз: для тех, у кого уже есть знания и опыт, потребуется только время.
А для тех, у кого опыта нет, потребуется очень много времени. “Просто, но очень долго” автоматически превращается в “сложно”. Смотрите сами.
Смотрите сами.
Страница “С чего начать” официальной справки Вордпресс достаточно объемная. Приведем некоторые самые главные моменты.
Этап установки
- Купить хостинг.
- Установить WordPress на сервер.
- Купить домен.
- Настроить домен на хостинге.
- Найти и установить тему (шаблон внешнего вида сайта, есть платные и бесплатные варианты).
Если провести аналогию со строительством дома, на данном этапе мы заложили фундамент и построили “коробку”, которая не имеет ни внешней, ни внутренней отделки, не говоря уже о мебели.
Этап настройки
- Настроить внешний вид сайта.
- Внутренние настройки WordPress.
- Установка и настройка дополнительных модулей.
Даже если вы подобрали удачный шаблон, его потребуется адаптировать к вашим потребностям. Это касается, например, расположения и количества пунктов меню, графических и функциональных блоков (баннеров, слайдеров, кнопок, форм).
Внутренние настройки — права доступа, формат URL, параметры отображения записей, комментариев, изображений и др.
Список задач, которые можно решить с помощью базового функционала WP, очень ограничен. Его возможности расширяются с помощью установки плагинов, некоторые из которых нужны с самого начала — на этапе настройки сайта. Примеры: плагин, который переводит кириллические URL в латиницу, SEO-плагин, который позволит заполнять метатеги страниц, без которых оптимизация сайта просто невозможна, плагин, генерирующий xml карту сайта, и др.
Установили и настроили, что дальше?
Проведя огромную работу по настройке Вордпресс, вы изрядно устанете. Но отдыхать не придется, т.к. сайт есть, а контента пока нет. Потребуется первоначальный контент, базовая информация о вас, вашей компании, контактные данные, категории товаров и услуг, страницы “Доставка и оплата” и т.п. А затем начнутся серые будни ведения и продвижения сайта.
Продвижение сайтов на WordPress
Стоит иметь в виду, что при продвижении сайтов на WordPress своими силами или с помощью сторонних специалистов, есть ряд объективных проблем, которые нужно будет решать.
- Движок WordPress изначально не оснащен функционалом для поисковой оптимизации, при этом такой бесплатный шаблон имеет очень много мусора и постоянно создает дубли, код, от которых необходимо избавляться. Проблема решается с помощью установки энного количества модулей и перетекает в п.2.
- Модули и плагины — это костыли разной степени качества и удобства, созданные разными разработчиками, под разные версии Вордпресс и т.д. Время от времени даже у специалистов возникают различные глюки сайта, отказ работы отдельных элементов, замедление загрузки, что выливается в п.3.
- Скорость загрузки сайта — одна из важнейших характеристик удобства сайта для пользователей, а также один из ключевых факторов ранжирования поисковыми системами. Проще говоря, люди хотят иметь дело с быстрыми сайтами, и поисковики предоставляют таким сайтам более высокие позиции в выдаче. Скорость работы никогда не являлось преимуществом WP, а нагромождение нужных и ненужных надстроек существенно усугубляет ситуацию.

Создание сайта на шаблоне WordPress сперва может показаться хорошей идеей. Но! Хороший и качественный сайт не может быть создан на основании шаблона, так как весь контент будет похожим на аналогичный ресурс. Создание своего индивидуального требует дополнительные затраты, и, если бы речь шла только о времени. В этом ключе подразумевается и финансовая сторона. На первый взгляд может показаться, что все не так плохо, ведь шаблон сайта на wordpress может стоить от двух тысяч гривен до пяти тысяч; создание дополнительного уникального дизайна начинается от четырех тысяч гривен и до восьми; самопис же стоит от десяти тысяч гривен. С другой стороны стоит задуматься о том, зачем поступать нерационально, тратить больше сил, времени и денег на усовершенствование, если можно выложить сумму чуть больше сразу и изредка корректировать мелочи. “Скупой платит дважды” — прописная истина.
Гораздо дальновиднее будет сделать сайт на самописной CMS, которая будет подогнана нашими специалистами под нужды каждого клиента индивидуально. Она гибкая, быстрая, легко продвигаемая. Давайте сравним — WordPress и Нашу CMS систему FRAST:
Она гибкая, быстрая, легко продвигаемая. Давайте сравним — WordPress и Нашу CMS систему FRAST:
- Не нагружает сайт
- Не требует знаний программирования
- Проста и понятна в использовании
- Автоматическая генерация карты сайта, управление индексацией сайта, встраивание таг менеджера и многое другое прямо из админ панели
- Комфортное наполнение сайта, без необходимости лезть в код
- Мультиязычность сайта в два клика
- Расширяемость функционала
- Связь с разработчиком из админки
- Разграничение прав пользователей
Стало уже ясно, что со стороны кажется простым запустить сайт на “банальной” системе WP — не так уж и легко. Стоит подготовиться и учитывать вариант того, что это отнимет у вас львиную долю времени и сил,по прогнозам увеличенную в два или три раза, чем при самом пессимистичном прогнозе.
Делать wordpress сайт с нуля можно и, даже, нужно, если целью создания является наличие собственного блога, сайта-визитки или потребность «набить руку» в создании красивых сайтов.
Работающий сайт на базе wordpress не нужен, если финальным результатом является создание крупного коммерческого проекта, который будет популярен и приносить большие деньги. При необходимости CMS стоит обратить внимание на выбор специализированной площадки, которая подходила бы под конкретно ваш тип сайта (существует не одна платная или бесплатная платформа для интернет — магазина). Идеальным вариантом, конечно же, будет самостоятельно написанная CMS, которая легко настраивается программистами под ваши нужды, учитывая все нюансы и пожелания.
Резюме
Вы уже поняли, что запустить сайт на “простой” системе WP — ох как непросто. Будьте готовы к тому, что это отнимет у вас времени и сил в 2-3 раза больше, чем ваш самый пессимистичный прогноз. Но дорогу осилит идущий.
Делать сайт на Вордпресс можно и нужно, если вы хотите создать личный блог или потренироваться в создании сайтов “на кошках”.
Делать сайт на Вордпресс не нужно, если вы планируете серьезный коммерческий проект. Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты смогут настроить конкретно под ваш проект с учетом всех нюансов.
Выбирайте специлизированную CMS под ваш тип сайта (существуют, например, прекрасные платные и бесплатные платформы для интернет-магазинов) или самописную CMS, которую программисты смогут настроить конкретно под ваш проект с учетом всех нюансов.
Как создать сайт на WordPress в 2021 году: полная инструкция
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Большая часть пользователей, которые выбрали для себя WordPress, стараются сразу приступить к работе и начинают создавать свой первый сайт. Часто в этом процессе возникает много вопросов, ответы на которые приходится искать в разных источниках. В этом посте мы постараемся кратко и понятно познакомить вас с основами создания сайта, начиная от того, где скачать “движок”, и заканчивая созданием контента на уже рабочем сайте.
Знакомство с WordPress
WordPress – это система управления контентом (CMS) с открытым исходным кодом, разработанная с целью облегчить весь процесс создания и публикации контента на сайте. В итоге, после установки системы, вы получаете полнофункциональный сайт, готовый к размещению контента. При этом не нужно быть программистом, чтобы начать работу.
В итоге, после установки системы, вы получаете полнофункциональный сайт, готовый к размещению контента. При этом не нужно быть программистом, чтобы начать работу.
Сейчас WordPress – это система, в которой есть мощные инструменты для создания веб-сайтов любого вида и сложности (блог, форум, интернет-магазин, корпоративный сайт).
Преимущества WordPress:
- удобство управления;
- возможность расширения функционала плагинами;
- простота настройки внешнего вида;
- возможность гибкого управления пользователями;
- безопасность;
- мультиязычность.
Регистрация домена и выбор хостинга
После того, как было принято решение о создании сайта, можно приступать выбору и регистрации доменного имени.
О том, как правильно выбрать доменное имя, мы писали в одной из наших прошлых статей. Поэтому будем считать, что с этим вы определились.
Регистрация доменного имени не должна создать каких-либо трудностей. Достаточно перейти на сайт одного из доменных регистраторов, проверить доступность выбранного имени и заказать. Если нет времени и желания на поиски, то можем порекомендовать надежную компанию Beget.
Если нет времени и желания на поиски, то можем порекомендовать надежную компанию Beget.
Доменное имя выбрано и зарегистрировано. Теперь можно переходить к хостингу. О том, как подобрать для себя неплохой вариант с соотношением цены/качества, было подробно описано в статье Как правильно выбирать хостинг для сайта? Также компании предлагают бесплатный хостинг, который обычно используют для тестирования функционала сайтов.
Почти все компании-хостинги, помимо размещения вашего сайта, предлагают и регистрацию домена. Поэтому обе услуги можно заказать в одном месте, что сэкономит время на поиски. Техподдержка компании обычно с радостью поможет вам выполнить все необходимые настройки или предоставит подробное руководство.
Установка WordPress на хостинг
На хостингах обычно можно автоматически установить WordPress. Это означает, что вам не нужно самостоятельно разбираться с процессом установки, хостинг все сделает сам. Это детально было описано в одной из наших прошлых статей. Если автоматическая установка вам не подходит, то есть и другой способ – вручную.
Если автоматическая установка вам не подходит, то есть и другой способ – вручную.
Шаг 1. Перейдите по адресу https://ru.wordpress.org/ и загрузите последнюю версию WordPress.
Шаг 2. Выясните корневой каталог на сервере хостинга, в котором будут хранится файлы сайта. Обычно он называется public_html или site.ru (название домена вашего сайта).
Шаг 3. Распакуйте архив и загрузите все содержимое на хостинг. Это можно сделать через файловый менеджер в админ-панели хостинга или использовать FTP-клиент (например, FileZilla).
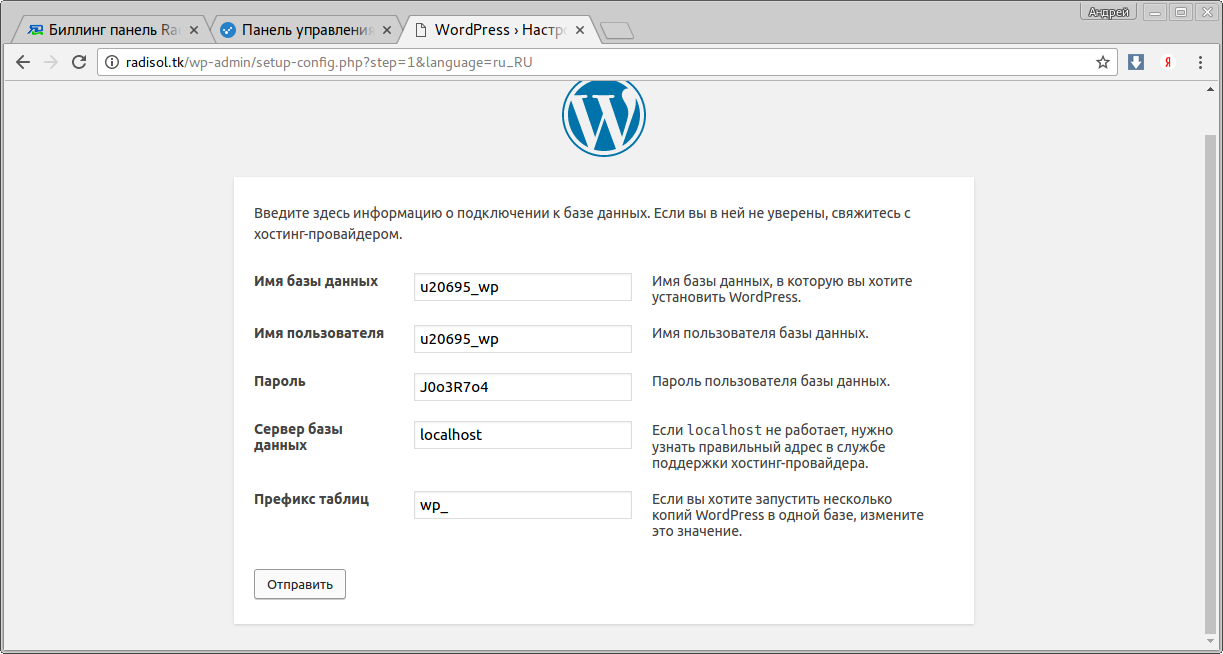
Шаг 4. Запустите установку WordPress. Для этого нужно в браузере перейти на главную страницу своего сайта (например, http://site.ru). Тут система сообщает, что вы должны знать имя базы данных, имя пользователя базы данных, пароль к базе данных и адрес сервера базы данных. Эту информацию можно выяснить у компании-хостинга. Нажмите кнопку Вперед!.
Нажмите кнопку Вперед!.
Шаг 5. Укажите необходимые данные и нажмите кнопку Отправить.
Шаг 6. Если все данные введены верно, то установщик перейдет к следующему шагу. Для этого нажмите кнопку Запустить установку.
Шаг 7. Укажите название сайта, имя, e-mail пользователя, пароль и нажмите кнопку Установить WordPress.
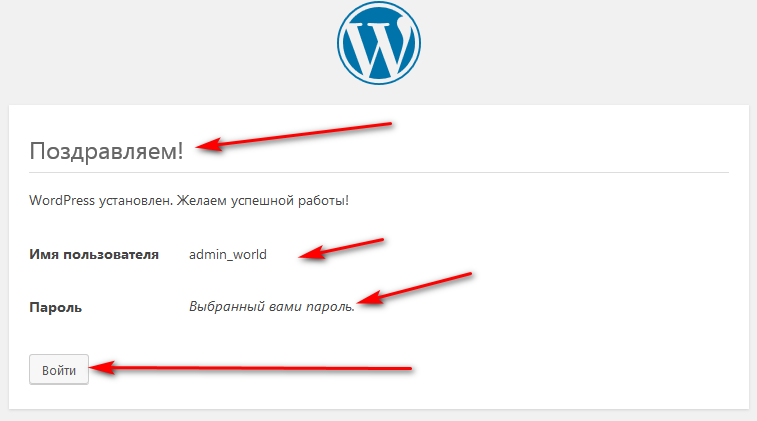
Шаг 8. Установка WordPress завершена. Осталось впервые зайти в админ-часть сайта. Для этого нажмите кнопку Войти.
В итоге главная страница сайта свежеустановленного WordPress будет выглядеть так:
Основные настройки сайта
После установки WordPress вы получите рабочий сайт, который уже готов к работе. Теперь следует перейти к основным настройкам сайта, которые являются базовыми и должны быть выполнены сразу.
Основными настройками являются:
- название и описание сайта,
- язык сайта,
- настройка главной страницы,
- постоянные ссылки.

Для каждой из настроек в админке WordPress выделен отдельный раздел.
Чтобы изменить указанные при установке название, описание и язык сайта, перейдите Настройки -> Общие, где присутствуют соответствующие опции.
Для изменения главной страницы служит раздел Настройки -> Чтение. Тут можно задать отображение как последних записей сайта (по умолчанию), так и статической страницы.
Настроить постоянные ссылки можно, перейдя в админ-раздел Настройки -> Постоянные ссылки.
Выбор, установка и настройка темы
Все темы для WordPress бывают платными и бесплатными. Их разницу, преимущества и недостатки мы описывали в одной из наших прошлых статей. Если вы остановились на платных темах, то в этом руководстве можете ознакомится с необходимыми критериями, которые выделяют хорошую тему от всех остальных.
Процесс установки бесплатных и премиум-тем одинаковый. Любая тема поставляется в виде архива со всеми необходимыми файлами для ее работы. Его нужно лишь распаковать и скопировать в каталог /wp-content/themes. После этого тема станет доступна в админ-разделе Внешний вид -> Темы.
Его нужно лишь распаковать и скопировать в каталог /wp-content/themes. После этого тема станет доступна в админ-разделе Внешний вид -> Темы.
Настройка любой темы осуществляться в админ-разделе Внешний вид -> Настроить.
Расширение функционала с помощью плагинов
Для добавления нужных функций WordPress-сайту (например, оптимизация изображений, организация личного кабинета и пр.) используют плагины. Как и темы, они бывают платными и бесплатными.
О том, как установить плагин, мы также подробно описывали ранее.
Создание контента
В WordPress, начиная с версии 5.0, появился мощный редактор контента Gutenberg. Он отличается новым подходом в создании контента – через блоки. Теперь каждый абзац текста, изображение, видеоролик или галерея размещаются в отдельных блоках, внешний вид которых можно гибко настроить.
Также разработчики предусмотрели возможность вернуть старый, привычный для всех, редактор (это описано в подробном руководстве).
Выводы
WordPress – это лучшая система управления контентом из ныне существующих. Простота использования и удобство – вот главные ее преимущества для пользователя, которому необходим инструмент для создания контента.
Изначально CMS WordPress предназначалась для создания блоговых сайтов. Но в процессе развития движок превратился в мощный фундамент для создания веб-ресурсов любых видов и сложности. Но сегодня на WordPress можно без знаний программирования создать интернет-магазин, форум, информационный портал, корпоративный сайт и другие популярные виды интернет-ресурсов.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится10Не нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
Создание темы WordPress с нуля
Также вы можете не читать этот длиннющий урок, а сразу же перейти к моему видеоуроку по созданию темы WordPress 🚀
Конечно, перед тем, как создать тему для WordPress, вы можете попробовать разобраться в уже готовых (именно так делал я). Но дело в том, что в них иногда столько всего понапихано, что это не всегда бывает легко.
Но дело в том, что в них иногда столько всего понапихано, что это не всегда бывает легко.
Основа любой темы — файлы style.css и index.php
Для начала создайте какую-нибудь папку в /wp-content/themes — это и будет ваша будущая тема, я например создал misha123. Каждая тема должна содержать по крайней мере 2 файла — это index.php и style.css — создаём их внутри этой папки.
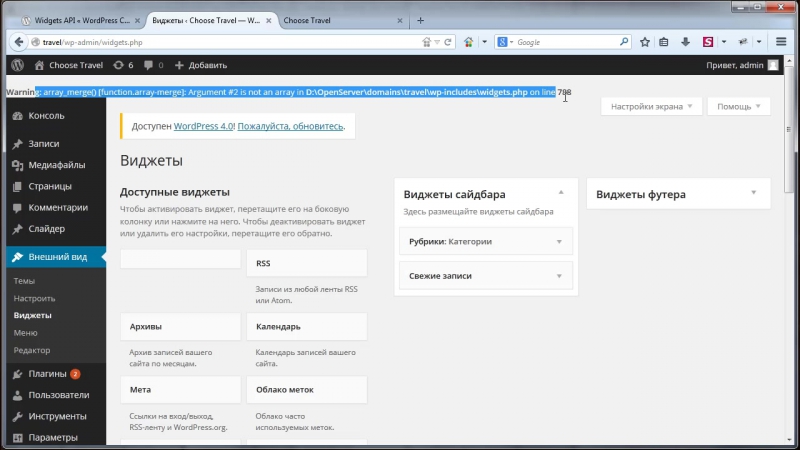
Если вы забили на style.css, то в админке во Внешний вид > Темы ожидайте такой ошибки:
Если вы забили на index.php:
Тут WordPress ещё что-то болтает про дочерние темы, не обращайте внимания, вам про них ещё рано читать.
До тех пор, пока мы ещё не изучили другие файлы шаблона, index.php у нас будет отвечать за вывод любой страницы сайта, а style.css, понятное дело, содержать стили (хоть это и не обязательно), но главное, чтобы в файле style.css вы добавили метаданные и описание темы.
/*
Theme Name: Тема для Миши
Version: 105.1
Description: Вполне себе годная темка, получше некоторых
Author: Миша Рудрастых
Author URI: https://misha.agency
*/
body{color:#555;} /* это типо я показываю, что дальше идут уже ваши CSS стили */- Theme Name
- Название темы, я прав?
- Version
- Текущая версия вашей темы
- Description
- Не знаю, что значит этот параметр
- Author
- Тут можете указать себя и тех людей, которые вам помогали
- Author URI
- URL на сайт автора, позволит превратить имя автора в ссылку в админке WordPress
- License
- Если вы создаёте под WordPress, рекомендую почитать немного про лицензию GPL
- License URI
- А в этом параметре указывается ссылка на страницу с лицензией
- Text Domain
- Что-то, связанное с переводом темы на другие языки, полагаю сейчас нам это не понадобится, но позже рекомендую почитать про правильную локализацию.
- Tags
- Если эта тема станет вашим будущим сайтом или сайтом вашего клиента, наиболее вероятно вам можно скипнуть этот параметр, если же вы будете в дальнейшем публиковать свою тему в официальном репозитории WordPress, тогда уделите ему особое внимание.
 Нет, сюда не нужно закидывать всё, что в голову придёт, со списком поддерживаемых тегов можно ознакомиться на официальном сайте.
Нет, сюда не нужно закидывать всё, что в голову придёт, со списком поддерживаемых тегов можно ознакомиться на официальном сайте.
На самом деле ни один из этих параметров не обязателен! И так всё прокатит. Например как тут:
Не исключаю, что кого-то такой вариант устроит, но только не меня, сейчас я просто скопирую предыдущий код в начало style.css темы и вот что у меня получится:
Установка изображения темы
Согласитесь, на фоне других тем наша выглядит довольно уныло из-за отсутствия изображения! Ещё и квадратики мерцают при скролле 😭
Для того, чтобы это исправить, мы просто создаём файл screenshot.png и отправляем его прямиком в папку с темой (рекомендуемое разрешение 1200px на 900px).
Что касается расширения файла, то сгодится и jpg и gif, и jpeg, но в официальном Кодексе WP рекомендуется всё же использовать screenshot.png.
Вот, другое дело:
В этом примере я специально взял квадратную картинку в jpg-формате и она вполне годно отображается на странице со всеми темами, но если вы откроете информацию о теме в попап-окне, то будет печаль. Картинка растянется и будет некачественно.
Картинка растянется и будет некачественно.
Хоть и не обязательный, но по факту главный файл темы — functions.php
Трудно представить тему для WordPress, в которой отсутствует файл functions.php, он используется для включения каких-либо функций темы, например регистрации сайдбаров, также он сам может содержать какой-то дополнительный функционал, ну либо файлы, подключенные в него через include() / require().
Ах да, я не упомянул? В этом уроке я предполагаю, что у вас есть базовые знания PHP, если нет, то идём читать это.
На данный момент я рекомендую просто создать файл functions.php и попробовать поиграться с хуками, вставить его в файл и посмотреть, что получится.
Главное правило по functions.php — сам по себе файл не должен ничего выводить! 💀 То есть никогда! 👿
И никогда! 👿
Это самый распространённый косяк.
Теперь напишем что-нибудь в файле index.php
<!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> </head> <body> Привет мир! </body></html>
Как видите, я просто указал кодировку, вставил таблицу стилей, хоть и не совсем правильно при помощи get_stylesheet_uri() и написал в теле документа «Привет мир!»
Динамическим сайтом это не назовёшь, но надо же с чего-то начинать. Как я уже говорил, на данном этапе этот файл будет открываться на всех страницах вашего сайта.
Как я уже говорил, на данном этапе этот файл будет открываться на всех страницах вашего сайта.
И ещё кое-что, для того, чтобы помочь WordPress взаимодействовать с вашей темой, вы должны добавить перед закрывающимся тегом </head> функцию wp_head(), а перед закрывающимся тегом </body> функцию wp_footer(), выглядеть это будет примерно так:
<!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body> Привет мир! <?php wp_footer() ?></body> </html>
Когда я создаю какую-то тему, самая приятная часть для меня — это разделить вёрстку условно на шапку сайта, подвал и всё остальное, после этого код шапки отправляется в файл header.php и в дальнейшем подключается функцией get_header(), код подвала сайта отправляется в файл footer.php и в дальнейшем подключается функцией get_footer(). Приступим.
Приступим.
header.php
В хедер стараемся включить то, что повторяется на всех страницах сайта, ну или почти на всех.
<!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body>
Чаще всего в header.php также попадает основная навигация сайта, меню.
C футером ситуация полностью аналогичная, отправляем то, что повторяется на страницах сайта и заканчиваем закрывающим </html> тегом.
<?php wp_footer() ?></body> </html>
В итоге наш index.php стал выглядеть вот так:
<?php get_header(); // вставка header.php ?> Привет мир! <?php get_footer(); // footer.php ?>
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как создать сайт на WordPress с нуля
Итак, вы захотели иметь собственный сайт? Прекрасно. Если думаете, что без большого объема знаний и опыта у вас ничего не получится, то зря. Прочитав этот пошаговый план создания сайта на WordPress с нуля, вы сможете за 5 минут установить вполне работоспособный веб-ресурс на самой популярной CMS (система управления, движок) в мире.
Причины популярности WordPress
Новички и профессионалы предпочитают выбирать WordPress (сокр. WP), потому что:
- Это самый распространенный движок, и под него постоянно ведется разработка новых готовых решений по расширению функциональности. Поэтому создание сайта на WordPress – это очень практично.

- Кроме того, что WP самый популярный, он же еще и самый универсальный. На WordPress можно создать блог, новостной веб-ресурс, интернет-магазин, сайт-визитку и пр. То есть WP как конструктор, из которого можно собрать разные варианты.
- Под WP разработаны тысячи разнообразных шаблонов, что позволяет легко придать создаваемому сайту желаемый внешний вид.
- У WP самый дружественный интерфейс, что позволяет новичкам без особого труда управлять ресурсом.
- Добавить на сайт статью или новость в WP не сложнее, чем набрать и сохранить документ в привычном всем Word.
Познакомившись с причинами популярности CMS WordPress, давайте посмотрим, что нужно делать для создания своего первого сайта на нем.
Регистрация хостинга и домена перед созданием сайта на WordPress
В первую очередь выбираем хостинг – это сервис, который предоставляет в пользование физические устройства-сервера. Владелец будущего веб-ресурса арендует себе место на одном из таких серверов, куда устанавливает потом свой сайт. Сделав это, сайт будет доступен другим пользователям для просмотра. Ну а чтобы найти его, им нужно будет знать его адрес.
Сделав это, сайт будет доступен другим пользователям для просмотра. Ну а чтобы найти его, им нужно будет знать его адрес.
Адресом главной страницы сайта будет тот самый домен, который нужно зарегистрировать. Очень часто компании, предоставляющие хостинг, также предлагают услуги регистрации доменов. Чтобы выбрать хостинг и/или продавца доменов, стоит почитать в интернете или посмотреть на YouTube свежий рейтинг.
Рекомендации по выбору хостинга и домена:
- Хостинг желательно выбирать в том регионе, где планируют продвижение. То есть если сайт для россиян, то физические сервера должны быть в России, из-за чего связь будет лучше, и все страницы будут быстрее грузиться.
- При регистрации домена стараются выбирать такое имя, которое больше всего соответствует тематике сайта. Придумав название, смотрят, или оно свободно. Если да, регистрируют, если нет, то система обычно предлагает схожие названия. К примеру, если сайт о Форекс брокерах, то хорошее имя для него brokers-fx.
 ru. Если о туризме, то, например, tourizmania.com. Ну, и в таком духе. Желательно, чтобы домен не был очень длинным.
ru. Если о туризме, то, например, tourizmania.com. Ну, и в таком духе. Желательно, чтобы домен не был очень длинным. - Как показывает статистика, люди обычно доверяют адресам с понятной доменной зоной – это буквы, стоящие непосредственно после имени, т. е. различные: «.com», «.ru», «.ua», «.by», «.net», «.org».
Зарегистрированное доменное имя привязываем к сайту через панель управления веб-хостинга. В зависимости от того, какая используется панель, нужный для привязки раздел может называться: «Сайты и домены», «Дополнительные домены», «WWW-домены».
Хостинг бывает платный и бесплатный:
- Бесплатный используют в тех случаях, когда создаваемый сайт не воспринимают серьезно. Т. е. это может быть такой виртуальный дневник для себя или веб-ресурс для экспериментов.
- Платный применяют всегда, когда происходит создание коммерческого сайта, на котором планируют зарабатывать.
Платные хостинги обычно работают быстро, стабильно, имеют круглосуточную техподдержку, поддерживают высокий уровень безопасности и т. д.
д.
Устанавливаем WordPress
Новички могут для начала установить CMS WordPress к себе на компьютер после создания локального сервера Wamp или инсталляции приложения Instant WP. Это позволит поиграться с сайтом, изменяя внешний вид, ковыряясь в файлах CSS, правя программный код и пробуя себя в разработке плагинов, тем и пр. Но в рамках этого гайда мы рассмотрим установку сразу на хостинг. Кстати, некоторые компании могут сразу автоматически поставить вам на арендованный хостинг движок WP.
Если же выбранный тарифный план или сервис хостинга такого не предусматривают, то создание сайта осуществим сами. Для этого заходим на официальный сайт WordPress и качаем оттуда новую версию движка:
Скачав архив с файлами, его нужно распаковать и загрузить на сервер через FTP-соединение. Данные для подключения по FTP даст хостинг после оплаты, а для загрузки используют любой удобный менеджер. Чаще всего это FileZilla – легкий, удобный, бесплатный.
Загрузив файлы движка, открываем сайт в браузере по основному адресу и видим:
Заполняем поля, чтобы подключиться к базе данных. Информацию для заполнения берем у компании, предоставляющей услуги хостинга. Затем нажимаем «Отправить» и видим следующее окно, в котором задаем желаемое имя сайта, пароль, адрес электронной почты. Здесь же, если требуется, можно попросить поисковые системы пока не индексировать сайт.
Информацию для заполнения берем у компании, предоставляющей услуги хостинга. Затем нажимаем «Отправить» и видим следующее окно, в котором задаем желаемое имя сайта, пароль, адрес электронной почты. Здесь же, если требуется, можно попросить поисковые системы пока не индексировать сайт.
Сделав все это, жмем «Установить WordPress» и видим оповещение о том, что настройка завершена, и оказываемся в панели управления сайтом:
При этом по основному адресу открывается главная страница созданного сайта:
Чтобы с главной перейти в «Консоль» для настройки, жмем на название сайта вверху слева или вводим в адресную строку: доменное имя/wp-admin.
Важно: на этом установка сайта завершена! Поздравляю! Но в таком виде созданный и загруженный на хостинг сайт поисковикам и людям вряд ли понравится, а потому требуется предварительно кое-что настроить. Ну, и начать настройку следует с внешнего вида.
Выбираем и устанавливаем тему оформления для движка WP
Тема отвечает за внешний вид и первичную функциональность. Темы есть бесплатные и платные. На первое время особой нужды покупать тему нет, но если хотите, то это ваше право. Если подходящего варианта не окажется ни среди платных, ни среди бесплатных, то можно, к примеру, даже заказать создание темы с адаптивным дизайном для мобильных. В большинстве случаев необходимости в этом нет, т. к. в интернете масса бесплатных шаблонов, но не все одинаково хороши и безопасны. Чтобы избавить себя от неприятных сюрпризов, рекомендуется выбирать тему WordPress на официальном сайте.
Темы есть бесплатные и платные. На первое время особой нужды покупать тему нет, но если хотите, то это ваше право. Если подходящего варианта не окажется ни среди платных, ни среди бесплатных, то можно, к примеру, даже заказать создание темы с адаптивным дизайном для мобильных. В большинстве случаев необходимости в этом нет, т. к. в интернете масса бесплатных шаблонов, но не все одинаково хороши и безопасны. Чтобы избавить себя от неприятных сюрпризов, рекомендуется выбирать тему WordPress на официальном сайте.
Как установить тему: пошаговая инструкция
Вариант первый – в «Консоли» выбираем раздел «Внешний вид» и ищем вкладку «Темы». По умолчанию там будет несколько вариантов, но если они не устраивают, то жмем «Добавить новую»:
Откроется каталог, в котором при помощи фильтров или строки поиска в шапке можно найти подходящие варианты:
Наведя курсор на эскиз с темой, появятся кнопки «Установить» и «Просмотреть». Если нажать первую, то выбранная тема будет тут же установлена, а если выбрать вторую, то включится режим предварительного просмотра. И тогда, если владельца устроит, как выглядит его сайт с новой темой, то он может ее установить, а если нет – перейти к дальнейшему поиску.
И тогда, если владельца устроит, как выглядит его сайт с новой темой, то он может ее установить, а если нет – перейти к дальнейшему поиску.
Второй вариант установки состоит в том, чтобы скачать архив с темой на компьютер, а затем выбрать «Внешний вид» – «Темы» – «Загрузить тему»:
Третий вариант – распаковать скачанный архив и через FTP загрузить его на сервер в папку wp-content – themes.
Напоследок хочется добавить: если попалась привлекательная тема на английском языке, то это не проблема. При помощи специального софта наподобие Poedit или плагина Translate Loco темы легко переводятся на русский.
Настраиваем основные функции сайта
Чтобы сайт работал корректно, для начала делаем два вида настроек:
– настраиваем CMS WordPress;
– настраиваем понравившуюся тему оформления.
Как настроить движок WP
Давайте рассмотрим теперь пошаговый план действий по настройке движка. Сначала открываем панель управления, слева в меню находим раздел «Настройки» и жмем «Общие»:
Здесь можно выбрать язык, формат даты, часовой пояс и т. д. Если хостинг российский, то зачастую тут ничего менять не нужно. Обратите внимание на пункт «Членство». Если поставить тут птичку, то новым пользователям придется регистрироваться, а делать это вначале, пока сайт не раскрутится и не станет узнаваемым, точно никто не будет. Так что тут ничего не ставим.
д. Если хостинг российский, то зачастую тут ничего менять не нужно. Обратите внимание на пункт «Членство». Если поставить тут птичку, то новым пользователям придется регистрироваться, а делать это вначале, пока сайт не раскрутится и не станет узнаваемым, точно никто не будет. Так что тут ничего не ставим.
Написание
Следующий раздел «Написание» также можно оставить без изменений. Тут можно задать настройки публикации через email, но этим обычно не пользуются. Обратите также внимание на «Сервисы обновления», где по умолчанию стоит http://rpc.pingomatic.com/. Это значит, что каждый раз после новой публикации, сайт будет отправлять уведомление о появлении новой новости, статьи или других материалов.
Чтение
Раздел «Чтение» позволяет выбрать для главной статическую страницу или отображение свежих записей. Второй вариант больше подходит для блога. Поэтому если у вас не блог, то лучше выбрать статическую страницу. Даже если при сайте есть тематический блог, то главной делают статическую страницу, создают отдельно «Блог» и там уже отображаются последние добавленные записи.
Обсуждение
Настройки в разделе «Обсуждение» стоит изучать и менять только в том случае, если планируют использовать встроенные комментарии движка WP. В таком случае особого внимания заслуживают категории «Модерация» и «Черный список».
Здесь можно задать параметры, по которым сомнительные комментарии будут отправляться в спам или в очередь для ручной модерации.
Из оставшихся разделов «Медиафайлы» и «Конфиденциальность» не трогаем, а в «Постоянных ссылках» выбираем, в каком виде будет формироваться ссылка.
В большинстве случаев тут выбирают «Название записи».
Как настроить установленную тему
У каждой темы могут быть свои настройки в зависимости от ее вида и функциональности. Чтобы приступить к настройке темы, выбираем «Внешний вид» – «Настроить». У нас сейчас активна тема Twenty Twenty, поэтому сразу откроется окно редактирования ее настроек:
Свойства сайта
Здесь выбирают логотип, задают название сайта, описание того, о чем он, а также добавляют иконку (фавикон) – это значок, который отображается на вкладке в браузере.
Цвета
Здесь задают цвет фона для основных блоков шаблона. Если оттенки «По умолчанию» не устраивают, то жмем «Пользовательский» и выбираем нужные цвета.
Настройки темы
Здесь устанавливаем, как считаем нужным. Обычно тут ничего не меняют.
Шаблон обложки
Здесь при необходимости вносим коррективы в визуальное отображение обложки.
Фоновое изображение
Если хотим изменить фон в выбранном шаблоне, то заходим в этот раздел, жмем «Выбрать изображение» и загружает картинку, размер которой не должен превышать 2Mb. Такую подложку можно найти самому в интернете или заказать ее создание дизайнеру.
Меню
Здесь можно редактировать имеющиеся в теме менюшки или создавать и настраивать свои собственные. В первом случае все просто – открываем имеющееся меню, удаляем, переименовываем или добавляем пункты.
Если хотим добавить свое, жмем «Создать новое меню», придумываем название и затем выбираем область, в которой оно будет располагаться. Наша тема предусматривает 5 мест, где можно вставить меню. Проделав это, жмут «Добавить элементы» и выбирают, что и как будет отображаться в создаваемой менюшке.
Наша тема предусматривает 5 мест, где можно вставить меню. Проделав это, жмут «Добавить элементы» и выбирают, что и как будет отображаться в создаваемой менюшке.
Здесь обычно выбирают или основные страницы, или рубрики, но при желании тема позволяет также добавлять записи, метки, произвольные страницы.
Виджеты
Здесь при необходимости добавляют нужные виджеты, расширяя функциональность темы:
Настройка главной страницы
Здесь можно настроить в теме то же самое, что мы рассматривали в настройке движка WordPress, раздел «Чтение». То есть тут задаем, что и как будет отображаться на главной странице – статическая страница или последние записи.
Дополнительные стили
Если хотите отредактировать макет, добавив стили для CSS, то тема позволяет это сделать и описывает, как происходит добавление нового кода.
Выбираем и добавляем полезные плагины
Одним из главных преимуществ CMS WordPress, как уже говорилось вначале, выступает огромное количество готовых программных решений. Добавляются они при помощи плагинов, расширяющих возможности движка. Проблема в том, что обилие таких плагинов вызывает сумятицу в головах новичков. Если же начать ставить все подряд, то это снизит скорость работы сайта, что плохо для продвижения. И это не говоря уже о том, что плагины от сомнительных разработчиков могут содержать уязвимости и вредоносный код.
Добавляются они при помощи плагинов, расширяющих возможности движка. Проблема в том, что обилие таких плагинов вызывает сумятицу в головах новичков. Если же начать ставить все подряд, то это снизит скорость работы сайта, что плохо для продвижения. И это не говоря уже о том, что плагины от сомнительных разработчиков могут содержать уязвимости и вредоносный код.
Поэтому предлагаю вам вместе посмотреть, какие задачи нужно в первую очередь решить при помощи плагинов, и какие из них стоит выбрать без риска ухудшить работу созданного сайта. Условно жизненно необходимые плагины помогают в решении четырех следующих задач:
- Обеспечение безопасности.
- Борьба со спамом в комментариях.
- SEO-оптимизация.
- Улучшение юзабилити и расширение функциональности.
Обеспечиваем безопасность
Угроза безопасности исходит с двух сторон:
- Непосредственно от владельца сайта, который часто меняет что-то в коде, плагинах, настройках, а потом веб-ресурс начинает работать намного хуже, чем ранее или совсем «падает».

- От злоумышленников, пытающихся подсадить на сайт вредоносный код, преследуя при этом какие-то свои интересы.
Зачастую нанесенный ущерб исправлять нет смысла, т. к. на это уйдет много времени. Да и разобраться в проблеме без привлечения стороннего специалиста вряд ли удастся, а на это требуются деньги. Поэтому проще всего восстановить последнюю работоспособную версию сайта, а для этого требуется делать регулярные бэкапы (backup).
Чтобы делать работоспособные копии сайта, обычно используют следующие проверенные плагины:
- Backup and Restore WordPress.
- WP Database Backup.
- Back Up WordPress.
Для установки новых расширений придерживаемся следующей пошаговой инструкции:
- обращаем внимание на пункт меню «Плагины», где есть категория «Добавить новый»;
- нажимаем на нее;
- в открывшемся окне вводим в строку поиска (вверху справа) название нужного плагина;
- как только система найдет его, жмем «Установить».

Как только плагин установится, в том же окне вместо кнопки «Установить», появится «Активировать». Активируем расширение. После этого можем найти плагин в меню, выбрать «Резервное копирование» и сделать бэкап.
Защитив сайт от самого себя при помощи одного из указанных плагинов, позаботимся, чтобы злоумышленники не подсадили вредоносный код. Делают они это обычно путем взлома при помощи брутфорсинга, т. е. перебора логинов и паролей. Для защиты от проникновения можно поставить плагин Loginizer.
Как не допустить спама в комментариях
Если позволять комментировать материалы на сайте всем желающим, то вскоре там появится много спама. Чтобы не допустить этого, есть два пути:
- Первый состоит в том, чтобы подключить внешнюю систему комментирования, которая сама борется со спамерами. Для этих целей в последнее время используют Disqus.
- Второй заключается в установке специальных плагинов, значительно усложняющих автоматизацию спам-рассылок.
 Для таких целей подойдет плагин Antispam Bee, Akismet Anti-Spam. Первый из них более простой, да еще и на русском, так что новичкам лучше выбирать именно его.
Для таких целей подойдет плагин Antispam Bee, Akismet Anti-Spam. Первый из них более простой, да еще и на русском, так что новичкам лучше выбирать именно его.
После активации Antispam Bee он самостоятельно начнет препятствовать появлению спама, но если захочется что-то изменить в работе плагина, то заходим в меню «Настройки» и находим внизу нужный пункт.
Ставим плагины для SEO-оптимизации
Сам движок WordPress сделан так, что сайты на его основе довольно легко продвигать в поиске методами SEO-оптимизации. Однако несмотря на это, поработать над сайтом придется, и тут понадобятся плагины для решения таких задач:
- Добавление и обновление XML-карты сайта.
- Определение канонических страниц.
- Добавление метатегов Title и Description.
- Блокирование от индексации поисковыми алгоритмами дублей страниц.
- Оформление микроразметки.
Чтобы покрыть весь объем работ по внутренней оптимизации, понадобится три плагина. Первый решит проблему с картой сайта, второй с микроразметкой, а третий возьмет на себя все остальное.
Плагины для создания карты
На роль первого из этих плагинов подойдет один из таких:
- Simple WP Sitemap.
- Google XML Sitemaps.
- Sitemap by BestWebSoft.
Выбираем, устанавливаем любой из них. К примеру, XML Sitemaps. Сделав это, плагин самостоятельно создает карту, новичкам ничего делать не требуется. Если же вы опытный веб-мастер и сеошник, тогда можете на свой страх и риск вносить коррективы в работу плагина. С этой целью открываем меню «Настройки» и нажимаем внизу название плагина, чтобы открыть доступ к опциям.
Если решили изменять настройки плагина XML-Sitemap, то учитывайте следующее:
- В «Приоритете статьи» можно указать желаемый метод определения приоритетности при индексировании контента.
- В категории «Приоритеты» и «Изменить частоты» (Change Frequencies) можно указать поисковым алгоритмам самые, на ваш взгляд, приоритетные виды контента.
- В «Дополнительных страницах» вы можете самостоятельно добавить в карту те адреса (урлы), что не добавились автоматом.

Плагины WordPress для SEO-оптимизатора
Уже долгое время при поиске хорошего SEO-плагина рассматривать приходится один из двух вариантов:
- Yoast SEO;
- All-in-One-SEO-Pack.
WordPress не содержит опций по добавлению метатегов, но указанные плагины полностью устраняют подобные препятствия на пути оптимизатора. Если выбрали All-in-One-SEO-Pack, то через него еще можно создать XML-карту сайта.
После активации All-in-One-SEO-Pack просмотрите следующие настройки. В первую очередь отключаем разметку Schema, потому что для разметки целесообразнее задействовать специальный плагин.
Далее обращаем внимание на раздел с «Настройками главной страницы». Если на главной будут выводиться последние записи, то заполняем поле с заголовком и описанием, а если решили использовать статическую страницу, то жмем «Включить» напротив соответствующего пункта.
Через All-in-One-SEO-Pack можно подтвердить права на веб-ресурс, чтобы подключить его к инструментам веб-мастера в Yandex WebMaster и Google Search Console. Для этого получаем проверочный код и копируем его в соответствующие поля плагина:
Для этого получаем проверочный код и копируем его в соответствующие поля плагина:
Закончив настраивать все по своему усмотрению, внизу страницы находим и нажимаем кнопку «Обновить настройки».
Плагины для разметки
Чтобы сделать разметку, используют:
- WPSSO Core/WPSSO JSON-LD. При помощи первого делают разметку OpenGraph, а при помощи второго Schema.org.
- WP SEO Structured Data Schema позволяет использовать JSON-LD, делая разметку Schema.org формата Article, Review, Blog Posting.
- Schema App Structured Data тоже позволяет добавлять разные виды разметки Schema.org.
Плагин WPSSO
Рассмотрим, как делается разметка на примере WPSSO Core и WPSSO JSON-LD. Устанавливаем плагины, не забываем их активировать, а затем находим в меню появившийся пункт SSO, наводим на него мышку и жмем Essential Settings.
Здесь указываем общую информацию, которая отображается в шапке, после чего переходим к разделу Schema Markup, где ищем два поля – Organization Logo и Organization Banner. Тут указываем, соответственно, адрес лого сайта и баннера.
Тут указываем, соответственно, адрес лого сайта и баннера.
Тут же чуть ниже в Advanced Settings установлены базовые виды разметки для отдельных страничек. Открывая выпадающий список, можно изменять вид верстки по своему усмотрению, только эта опция с 2020 года в плагинах WPSSO стала платной:
Выбирая разметку, учитывайте:
- если на главную страничку будут выводить последние записи, то подойдет разметка Blog;
- если ставите статическую страницу, то используйте Website;
- для страничек с записями берем один из двух следующих видов разметки: Blog Posting или Article.
Разметка Blog Posting подходит для небольших заметок, а вот Article лучше для длинных информационных статей, гайдов.
Проставив желаемый вид разметки, сохраняют настройки плагина. С этого момента он автоматически станет использовать выбранную разметку для каждой новой странички, а еще добавит ее для уже существующих.
Плагин WP SEO Structured Data Schema
Если планируете регулярно добавлять к себе на сайт разнообразный контент (маленькие заметки, свежие новости, большие обзоры), то в таких ситуациях желательно подбирать для отдельных видов материалов свою разметку, и для этих целей лучше использовать плагин WP SEO Structured Data Schema.
Устанавливаем и активируем его, а затем при добавлении новой записи пользователь сможет вручную выбирать формат разметки:
Преимущества и недостатки:
- При каждом добавлении новой записи придется вручную указывать структурирование и вид разметки.
- Плагин поддерживает много разных видов разметки, среди которых: Aggregate Ratings, Review. В WPSSO, к примеру, такого функционала нет.
Улучшаем удобство пользования сайтом и расширяем функциональность
Для улучшения удобства использования сайта и расширения функциональной части написаны тысячи плагинов. Здесь очень важно не начать устанавливать дополнения пачками, т. к. это замедлит работу движка и в результате приведет к печальным последствиям. Однако работать над улучшением уровня комфорта для пользователей необходимо и поставить несколько плагинов все-таки придется. Как же их выбрать? В первую очередь следует сесть подумать и четко обозначить круг задач, которые планируют решить за счет установки дополнений, а потом пошагово пройтись по каждому пункту и все решить.
К примеру, вы делаете на движке WordPress интернет-магазин. Значит, вам понадобятся плагины для e-commerce. Выберите несколько популярных, сравните их функционал, протестируйте сами, чтобы в итоге оставить один наиболее подходящий именно вам. Далее проанализируйте систему навигации. Тут важно обеспечить пользователю простые и понятные пути, чтобы он понимал, где и что ему искать. В то же время чуть ли не на каждой странице полезно разместить блоки с ссылками на похожие или наиболее интересные материалы. Это задержит пользователя на сайте, что хорошо для ранжирования, т. к. Яндекс отслеживает поведение посетителей. Кроме того, вырастет вероятность, что пользователь выполнит какую-то конверсию.
Обязательно стоит рассмотреть вариант добавления плагинов, которые позволят:
– быстро связаться с владельцами сайта или его представителями;
– увидеть наиболее активных пользователей;
– не пропустить кнопку подписки и пр.
После установки сайта посмотрите, какой формат ссылок WordPress ставит для новых страничек. Поисковые системы приветствуют ЧПУ – человеко-понятные урлы. Да, и сами пользователи больше доверия оказывают сайтам и страницам, адреса которых выглядят коротко и понятно. Избегайте также кириллических ссылок. К примеру, взгляните на адрес ссылки:
Поисковые системы приветствуют ЧПУ – человеко-понятные урлы. Да, и сами пользователи больше доверия оказывают сайтам и страницам, адреса которых выглядят коротко и понятно. Избегайте также кириллических ссылок. К примеру, взгляните на адрес ссылки:
Он выглядит красиво и понятно. Но представьте, что вы захотели им поделиться. Копируете адрес и отправляете другу, а он видит следующее:
Подобный формат ссылок вызывает неприятное чувство и отбивает охоту ими делиться без крайней нужды. Поэтому стоит побеспокоиться о том, чтобы создание ссылки происходило правильно, и они выглядели в результате максимально привлекательно. Для этого используют один из тематических плагинов, например, WP Translitera. После того, как плагин будет добавлен и активирован, он автоматически станет переводить в латиницу название страницы и делать из него ссылку.
Вот как было до установки плагина:
Вот как стало после установки:
Кстати, для того, чтобы плагин преобразовал в латиницу уже существующие адреса страниц, придерживаемся следующей пошаговой инструкции:
- открываем настройки;
- жмем на Translitera;
- ставим галочки напротив соответствующих полей;
- жмем «Транслитерировать».

В обязательном порядке добавляем на все страницы кнопки всех популярных социальных сетей, чтобы пользователи могли делиться материалами сайта на своих страничках и в пабликах. Чтобы поставить кнопки, подойдет дополнение Head, Footer and Post Injections. При помощи этого плагина можно добить код сразу на каждую страничку сайта или на любую отдельно взятую.
После установки и активации плагина выбирают сервис, при помощи которого будет происходить шаринг (share – делиться) материалов в соцсетях. Для этих целей подойдет, например, популярный конструктор PLUSO.
Выбираем состав кнопок соцсетей, затем опускаемся ниже, где редактируем внешний вид, оцениваем результат на предпросмотре и копируем сгенерированный системой код:
Затем переходим в панель управления WordPress, открываем «Настройки» – Head and Footer», вкладка Posts и вставляем скопированный код с кнопками соцсетей в нужное место. На скрине ниже мы вставили код в блок «После контента»:
Затем жмем «Сохранить», и на существующих страницах происходит автоматическое создание нужных кнопок, через которые пользователи смогут делиться материалами в социальных сетях:
Делаем первые публикации и создаем страницы на сайте с движком WordPress
С 2018 года WordPress отказался от ранее используемого встроенного редактора в пользу Gutenberg. Этот плагин вошел в стандартный набор инструментов и выглядит, как любой визуальный конструктор страницы. В сравнении с ранее использованным в WP редактором Gutenberg более удобный и функциональный. Среди главных его преимуществ числится возможность:
Этот плагин вошел в стандартный набор инструментов и выглядит, как любой визуальный конструктор страницы. В сравнении с ранее использованным в WP редактором Gutenberg более удобный и функциональный. Среди главных его преимуществ числится возможность:
- создавать страницу с произвольной структурой;
- добавлять в запись мультимедийные объекты и виджеты;
- менять расположение блоков.
Работать с новым редактором очень просто, т. к. он снабжен интуитивно-понятным интерфейсом. Убедиться в этом вы сможете сами после прочтения следующих подразделов, где мы рассмотрим, как происходит создание страниц и публикаций.
Создаем новую страничку
Для начала в основном меню находим раздел «Страницы», открываем его и жмем «Добавить новую».
Далее пишем заголовок и текстовый контент, а если требуется добавить какой-то новый блок, то жмем на «+».
К примеру, чтобы добавить блок с картинкой, жмем на «+» и выбираем «Изображение» (Image).
Для блока с изображениями можно выбрать готовые или добавить новые стили отображения:
Редактор Gutenberg позволяет встраивать самые разнообразные блоки, среди которых, к примеру, могут быть: любые кнопки, программный код, скрипты, интеграция постов из социальных сетей и т. п. Все это можно комбинировать и применять, чтобы оформить сайт по своему желанию.
п. Все это можно комбинировать и применять, чтобы оформить сайт по своему желанию.
Закончив редактирование страницы, вверху справа нажимают кнопку «Опубликовать». Перед публикацией можно предварительно просмотреть результат оформления страницы, нажав «Предпросмотр».
Разобравшись со страницами, давайте посмотрим, как происходит создание новых записей.
Создаем первую публикацию
Хотя рассмотренный плагин Gutenberg обладает рядом преимуществ, но при создании публикаций он проигрывает по своей функциональности ранее работавшему редактору WordPress. Поэтому рекомендуется скачать и активировать Classic Editor.
После этого для создания новой публикации переходим в раздел «Записи» и жмем на «Добавить новую»:
Затем выбираем рубрику. Если нужной нет, то переходим к созданию. И далее обращаем внимание на «Шаблон», который может быть разным в зависимости от типа записи.
Обратите внимание, что при добавлении контента в основное рабочее окно редактора, можно переключать вид отображения между вкладками «Визуально» и «Текст». Первая позволяет работать с контентом, как в обычном ворде, а если включить вторую, то появится отображение в HTML, что позволяет подправить ссылки, убрать мусорные теги, подкорректировать код мультимедийных объектов и т. д.
Первая позволяет работать с контентом, как в обычном ворде, а если включить вторую, то появится отображение в HTML, что позволяет подправить ссылки, убрать мусорные теги, подкорректировать код мультимедийных объектов и т. д.
Закончив добавлять и редактировать контент, не забудьте прописать правильные, с точки зрения поисковой оптимизации, Title и Description, а затем жмите кнопку «Опубликовать». Все, с этого момента запись появится в свободном доступе, и если ничто не препятствует индексации, а сайт добавлен в поисковую систему Google и Яндекс, то после обработки нового контента роботами страница будет отображаться в выдаче поисковиков по релевантным запросам.
Познакомившись с пошаговой инструкцией создания сайта на WordPress с нуля, вам остается приступить к наполнению своего веб-ресурса полезным контентом и заняться комплексным продвижением. У этой CMS есть все необходимое для реализации проектов любых направлений для ПК и мобильных, так что дерзайте и верьте в себя!
Если после прочтения у вас остались вопросы, то обязательно задайте их в комментариях ниже. Пишите также и о том, какие еще материалы вы бы хотели видеть?
Пишите также и о том, какие еще материалы вы бы хотели видеть?
Как создать сайт на WordPress с нуля?
Что начиналось как инструмент для изготовления блоги — сейчас самый популярный способ создания веб-сайтов любого типа.
Согласно последней статистике за 2019 год, WordPress обеспечивает работу 34% Интернета (60%, если вы считаете только сайтов, построенных на CMS ), и более 400 миллионов человек посещают сайты WordPress каждый месяц. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог.Вдобавок ко всему, он также бесплатен, предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress — самое простое решение, создание веб-сайта с нуля по-прежнему остается настоящим подвигом, поэтому сегодня мы представляем вам руководство о том, как это сделать . Итак, приступим.
Тема или собственный сайт WordPress?
Темы для веб-сайтов WordPress
Термин тема всем нам знаком. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. То же самое и с WordPress.
Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. То же самое и с WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому могут быть изменены по своему усмотрению. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего сайта. Какую тему вы выберете, зависит от вашего вкуса и сферы деятельности.
Веб-сайт цифрового маркетинга — Пример целевой страницы | Source Минимализм присутствовал всегда, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным. Сложные веб-сайты имеют привычку сбивать людей с толку и уводить их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и людям он так нравится. Если вы хотите узнать больше о других тенденциях 2019 и 2020 годов, мы написали подробный блог, который вы можете проверить.
В отличие от покупки темы или загрузки бесплатной, когда дело доходит до настраиваемого веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одинаковой темой. Если вы хотите, чтобы ваш бизнес выделялся среди других, создание уникального веб-сайта — один из шагов к достижению этого.
Невозможно создать сайт за один дыхание, напротив, создание веб-сайтов — длительный процесс и не имеет значения Если вы новичок или опытный веб-разработчик, ошибки будут всегда.Но не позволяйте ничему вас обескураживать, никто ни в чем не станет экспертом с ночевкой.
Что делать перед тем, как начать сделать собственный сайт?Есть четыре шага, которые вам нужно сделать, прежде чем вы начнете кодировать, давайте посмотрим, что они собой представляют:
Изготовление каркаса Имеет смысл только то, что мы
создайте черновик, прежде чем мы создадим саму вещь.
В этом случае вам потребуется придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, здесь на помощь приходит каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть согласованным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель каркаса — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они видели, например кнопки с призывом к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам лучше понять функциональность сайта.
Содержание сайтаТеперь, когда у вас есть каркас, пришло время создать контента.
Контент веб-сайта относится ко всему, что есть на веб-сайте, включая изображения, видео, весь текст и так далее. Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Выберите шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, который сделает для вас снимки, которые затем вы сможете с гордостью разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о найме графического дизайнера, который сделает вам уникальные и запоминающиеся иллюстрации для вашего сайта.
Не забудьте оптимизировать весь свой контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Оформление дизайна Каркас? Проверьте. Контент? Проверьте. Пора объединить их в окончательный вид: дизайн .
Если у вас уже есть видение как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу значительно проще.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что если в Интернете есть что-то одно, то это веб-сайты. Если вы проведете всего несколько часов, просматривая разные веб-сайты и просматривая темы WordPress, поверьте мне, вы получите большое вдохновение.И кто знает, может быть, дизайн, который вы придумаете, будет красивее, чем все эти сайты ..
Дизайн сайта очень важен! | Источник: freepik.comСоздание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что придумывание дизайна во время обучения программированию, несомненно, будет напряженным и будет стоить вам драгоценного времени.
Теперь, когда у вас есть дизайн, он
время воплотить его в жизнь. Есть десятки веб-сайтов, на которых вы можете
создайте макет вашего веб-сайта, например Balsamiq, Adobe XD, Mockplus, Moqups и
многое другое). Большинство из них бесплатны с некоторыми премиальными функциями, которые вам придется
платите, а другие предлагают 30-дневную пробную версию. Однако все они красивые
легко использовать.
Большинство из них бесплатны с некоторыми премиальными функциями, которые вам придется
платите, а другие предлагают 30-дневную пробную версию. Однако все они красивые
легко использовать.
Нам всем так повезло, что на дворе 2019 год и тысячи учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать почти все. К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, что означает язык разметки гипертекста, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок.CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPress Все это может показаться сложным, но поверьте мне, на самом деле это не так. Десятки ютуберов снимают видео по программированию, понятные каждому. Но если вы не хотите учиться у кого-либо в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем и более сложным вещам. Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсии и посещаемости. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, а это стало возможным благодаря трафику и конверсиям.
Трафик поступает от всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — от хорошего маркетинга.К счастью, есть десятки инструментов оптимизации, которые помогут нам максимально эффективно использовать наш веб-сайт.
GTmetrix помогает вам измерить скорость вашего сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт работает быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
Мы уже упоминали этот сайт трафик можно получить за счет маркетинга, но есть и органический способ это и есть внутреннее SEO, последний шаг в создании вашего сайта.
SEO на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы дать вам хороший рейтинг на страницах поисковых систем.
Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не перегружено ключевыми словами.Не забудьте написать хорошие метаописания и заголовки, потому что они в значительной степени способствуют увеличению количества кликов. При необходимости укажите ключевые слова!
Заключительное слово Создание веб-сайта, несомненно, — долгий и сложный путь, но если вы полны энтузиазма и решимости, это можно сделать. Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером. Если становится трудно и вся надежда кажется потерянной, потому что вы не можете понять, что мешает вашему коду, не сдавайтесь! Ошибки неизбежны, поэтому не позволяйте им повлиять на вас.
Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером. Если становится трудно и вся надежда кажется потерянной, потому что вы не можете понять, что мешает вашему коду, не сдавайтесь! Ошибки неизбежны, поэтому не позволяйте им повлиять на вас.
Мы надеемся, что этот пост помог вам узнать что-то полезное и побудил вас попробовать и сделать свой собственный сайт на WordPress !
Как создать веб-сайт на WordPress с нуля (в выходные)
Привет!
Угадайте, кто вернулся с еще одним сообщением в блоге для вас…
Итак, вот сделка:
Если вы хотите создать веб-сайт WordPress за выходные с нуля, необходимо принять во внимание множество факторов.
Следует учитывать копирование и обмен сообщениями, добавление необходимых технических компонентов, чтобы убедиться, что ваш веб-сайт оптимизирован для сбора потенциальных клиентов, а также элементы брендинга, которые следует учитывать.
Итак, если вы изо всех сил пытаетесь запустить свой сайт WordPress и не уверены:
- С чего начать?
- Какие инструменты вы должны использовать для создания WordPress с помощью
- Требуется краткое руководство по созданию веб-сайта WordPress с нуля …
Тогда считайте это своим окончательным контрольным списком и кратким руководством по созданию веб-сайта WordPress с нуля.
Теперь займемся постом.
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в выходном Руководстве по инструментам и ресурсам , заполненному инструментами, контрольными списками и многим другим для создания EPIC WordPress-сайта для вашего бренда.
Используйте эту схему для перехода к разделам сообщенияЗадачи 1-го дня: создание инфраструктуры
Шаг 1: Выберите доменное имя для своего веб-сайта.

Рекомендуемый ресурс: Siteground Domain Search
Ваше доменное имя — это, по сути, ваш «почтовый адрес» в Интернете. Он сообщает людям, куда перейти, чтобы получить доступ к вашему сайту. Вы можете начать поиск своего домена здесь .
Всякий раз, когда вы выбираете доменное имя для своего веб-сайта, лучше сделать его кратким, понятным и по существу. Кроме того, лучше всего подходят брендированные доменные имена.
Бесплатная проверка доменных имен
Так, например, если название вашей компании — « Just Blaze Consulting », тогда JustBlazeConsulting.com отлично подойдет как ваше доменное имя.
Сделайте свое доменное имя коротким, понятным и точным
Используйте расширение .Com
Выберите доменное имя, которое может «расти» вместе с вашим брендом. Доменные имена Cutesy могут показаться крутыми, но вы должны учитывать их в долгосрочной перспективе.
Доменные имена Cutesy могут показаться крутыми, но вы должны учитывать их в долгосрочной перспективе.
Шаг 2. Выберите провайдера веб-хостинга
Рекомендуемый ресурс : Хостинг WordPress
Позвольте мне первым подчеркнуть, что использование хорошего веб-хостинга имеет значение, и вот почему:
Нет ничего более разочаровывающего, чем пытаться просматривать веб-сайт, который движется с ледяной скоростью.Поэтому, пожалуйста, загляните, инвестируйте в хорошего провайдера веб-хостинга, чтобы дать посетителям вашего сайта наилучшие возможности просмотра.
Планы управляемого хостинга WordPress
Проверка отзывов провайдера веб-хостинга
Какую поддержку они предлагают (24/7, телефон, чат)
Просмотрите обзоры времени безотказной работы и статистику провайдера веб-хостинга
Шаг 3:
Установите WordPressРекомендуемый ресурс : Как установить WordPress на управляемую учетную запись хостинга
WordPress — это CMS (система управления контентом), также известная как платформа, которую вы можете использовать для управления всеми страницами вашего сайта, контентом и многим другим из одного места.
В наши дни установить WordPress очень просто. Есть установка в один клик, которую вы можете использовать, а также мастер настройки с управляемым хостингом WordPress.
Если вы не хотите заниматься техническими вопросами, вы можете легко обратиться за поддержкой со своего веб-хостинга и попросить их установить WordPress для вас.
Предлагает ли веб-хостинг установку одним щелчком мыши, чтобы ускорить настройку вашего сайта?
Предоставляется ли техническая поддержка, чтобы помочь вам в случае возникновения технических проблем?
Шаг 4:
Выберите тему для своего веб-сайта WordPressРекомендовать ресурсы s: Creative Market и StudioPress
В настоящее время я использую тему Thrive FocusBlog от людей из Thrive Themes для запуска мой блог, и мне это нравится.
Но … несколько веб-сайтов, на которых я покупал темы WordPress в прошлом, — это Creative Market и StudioPress.
Creative Market
Creative Market предлагает более 3700 доступных тем WordPress на выбор. Вы можете получить тему на Creative Market всего за 19 долларов для создания своего веб-сайта WordPress.
WordPress темы _ Creative Market
StudioPress
StudioPress — еще одно популярное место, где вы можете получить EPIC темы WordPress.Что мне нравится в темах WordPress от StudioPress, так это то, что они хорошо спроектированы, оптимизированы, чтобы помочь людям найти ваш сайт в поисковых системах, и работают быстро.
Темы WordPress StudioPress
Адаптивна ли тема (работает ли она на всех мобильных устройствах)?
Легко ли настроить + бренд? (Добавьте свои цветовые схемы, логотип и т. Д. В?
Совместима ли тема с большинством плагинов WordPress?
Шаг 5: Добавьте важные страницы на свой веб-сайт
На мой взгляд, есть 4 важные страницы, которые вам нужно добавить на свой веб-сайт. Это следующие:
Это следующие:
Домашняя страница : Самая важная страница на вашем веб-сайте, которая сообщает посетителям вашего веб-сайта, кто вы, чем вы занимаетесь, и « должен призвать их к действию ».
О странице : Рассказывает посетителям вашего сайта, как ваш бренд может им помочь (да, это верно). Ваша страница о вас не о вас. Пожалуйста, имейте это в виду.
Услуги / продукты Страница : Перечислите продукты / услуги, которые вы предлагаете, и добавьте сильный призыв к действию в конце ваших страниц, который подскажет вашим взглядам, что делать дальше.
Контактная страница : дает посетителям вашего веб-сайта возможность связаться с вами
Написание надежной копии домашней страницы , которая побуждает посетителей действовать, когда они попадают на вашу страницу
Добавление призыва к действию для всех ваших основные страницы
Создание продуктов и услуг, ориентированных на выгоду, страницы
Шаг 6: Добавьте важные страницы на свой веб-сайт
Рекомендуемые ресурсы : Веб-дизайн WordPress 101: 10 правил, которые можно и нельзя делать для начинающих
Подсказки, пожалуйста, не перегружайте меню навигации вашего веб-сайта 10 различными вкладками. Это не обязательно. Как я уже упоминал в этом посте, хорошо держать в меню максимум 5-8 пунктов.
Это не обязательно. Как я уже упоминал в этом посте, хорошо держать в меню максимум 5-8 пунктов.
Если вы решите добавить дополнительные элементы в свое меню, подумайте об использовании подменю для организации потока в меню навигации.
Сохранение краткости и понятности текста в меню навигации
Используйте подменю, когда вам нужно добавить дополнительную информацию в главное меню
Убедитесь, что ваше меню навигации отлично отображается на мобильных устройствах
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Порекомендуйте ресурсы : Как создать отличный нижний колонтитул
Нижний колонтитул вашего веб-сайта в значительной степени представляет собой мини-каталог в нижней части вашего веб-сайта.
Считайте свой нижний колонтитул универсальным средством для отправки посетителей сайта на несколько важных страниц вашего сайта, которые вы не добавляли в главное меню.
Добавьте ссылки на социальные сети в нижний колонтитул, чтобы люди могли связываться с вами в социальных сетях
Добавление ссылки на политику конфиденциальности или страницу раскрытия информации
Добавление ссылки на карту сайта
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в выходном Руководстве по инструментам и ресурсам , заполненному инструментами, контрольными списками и многим другим для создания EPIC WordPress-сайта для вашего бренда.
Задачи 2-го дня: Брендинг вашего веб-сайта
Шаг 1:
Создайте руководство по стилю для своего веб-сайтаРекомендуйте ресурсы : Шаблон руководства по свободному стилю
Вы, ребята, слышали, что я несколько раз упоминал, что если вы хотите, чтобы ваши проекты визуального дизайна были последовательными, а ваш бренд был актуальным, и вот почему:
Образец шаблона руководства по стилю от Venngage
Вы когда-нибудь заходили на чей-то веб-сайт и думали — ммммм, какого черта творится с этим дизайном? Слишком много цветов, шрифтов, и это выглядит ужасно.
Что ж, друг мой, я не хочу этого для тебя. Так что, мой друг, загрузите этот стартовый набор и воспользуйтесь руководством по стилю, чтобы сгладить детали дизайна вашего веб-сайта.
Используйте одну цветовую палитру для создания своего веб-сайта с
Выберите 2-3 шрифта, чтобы обозначить свой веб-сайт
Используйте профессиональные + высококачественные изображения в дизайне своих веб-сайтов (Pexels и Unsplash), у вас есть множество бесплатных стоковых фотографий, которые вы можете скачать + использовать.
Шаг 2:
Создайте домашнюю страницу EPIC для вашего сайта WordPressРекомендуйте ресурсы : Как спроектировать домашнюю страницу EPIC с Thrive Architect
Вот что я сделал не так в начале взгляды: Я дал контент в блоге на главной странице моего веб-сайта, и на этом все закончилось.
Вот пример того, что я имею в виду:
Когда я начинал блог YourChicGeek, давным-давно, ну, ну, у меня не было отдельной домашней страницы для сайта (как вы можете видеть ниже):
Старая домашняя страница YourChicGeek Быстро перейду к моему текущему дизайну домашних страниц с использованием Thrive Architect . Я могу сказать вам без сомнения, что он конвертирует намного лучше и настроен на расширение моего списка адресов электронной почты, а также на предоставление дополнительной информации о продуктах и услугах, которые могут принести им пользу.
Я могу сказать вам без сомнения, что он конвертирует намного лучше и настроен на расширение моего списка адресов электронной почты, а также на предоставление дополнительной информации о продуктах и услугах, которые могут принести им пользу.
Текущая домашняя страница YourChicGeek
Добавление неотразимого предложения, которое побуждает людей присоединиться к вашему списку рассылки
Использование цвета для кнопок с призывом к действию, которые выделяются и привлекают внимание
Создание профессионального макета вашего неотразимого предложения чтобы помочь людям представить себя с их помощью
Шаг 3:
Добавьте привлекательный контент на свою домашнюю страницуРекомендуемые ресурсы : 7 примеров неотразимой копии домашней страницы
Вот в чем дело, дизайн имеет значение . Но есть еще одна важная вещь: копия вашей домашней страницы.
Но есть еще одна важная вещь: копия вашей домашней страницы.
Давным-давно я понял, что создание скучной и универсальной копии — огромная ошибка. Если посетители приходят на ваш сайт и не понимают того, что вы делаете, или не понимают вашего уникального торгового предложения, что, по вашему мнению, произойдет?
Я предполагаю: они подпрыгнут и уйдут куда-нибудь. Итак, мой друг, убедитесь, что вы нашли время, чтобы создать «копию , которая соединяет » с вашими наблюдателями, или наймите кого-нибудь, кто может вам в этом помочь.
Пример: Chandler Bolt eBook School
Школа самопубликации — Копия домашней страницы
Создание сильного заголовка для вашей домашней страницы
Создание отличного вспомогательного текста (который связан с заголовком вашей домашней страницы)
Призыв их к действию (также можно загрузить бесплатно, позвонить вам для консультации, пройти тест)
Шаг 4:
Добавьте логотип Pro Text на свою домашнюю страницу Рекомендуемые ресурсы : Photopea. com
com
Ваш логотип — это штамп вашего бренда, мой друг, и, как и на большинстве других веб-сайтов, вы захотите добавить его к себе.
Следует помнить, что вам не нужно создавать что-то слишком модное.
Вы можете легко создать текстовый логотип, используя что-то вроде Творческий рынок пакеты шрифтов и добавьте их на свой сайт.
Используйте простой пакет шрифтов из Creative Market или DaFont для создания текстового логотипа
Используйте бесплатный ресурс, например PhotoPea.com для разработки логотипа
Убедитесь, что у вашего логотипа прозрачный фон (чтобы за ним не было пробелов)
Шаг 5:
Добавьте профессиональное изображение HERO на главную страницу своего веб-сайта Рекомендовать ресурсы : Pexels. com
com
Изображение героя — это, по сути, ваше изображение или профессиональное стоковое изображение в верхней части главной страницы вашего веб-сайта с призывом к действию.
Например:
Вот письмо от Сары Морган из XOSarah.com. Мне очень нравится этот образ, поскольку он выглядит очень дружелюбным, доступным и веселым.
XO Sarah • Hero Image
Добавление профессионально выглядящего изображения для вашей домашней страницы
Использование высококачественных стоковых фотографий в вашем изображении героя (Pexels.com и Unsplash) — отличные ресурсы
Добавьте четкий призыв к действию, который выделяет вашего героя Image
Шаг 6:
Создание графического шаблона для публикации в блогеРекомендуемые ресурсы : Canva Graphics Pack или сделай сам свой шаблон с Canva
Один из самых больших комплиментов, которые я получаю от людей в сети — о, эй, я видел одно из изображений вашего блога в Twitter и решил проверить ваш контент.
Или: «Привет, Ким, я видел изображение, которым вы поделились. Pinterest и любите то, что делаете «. Этот мой друг — мощь хорошо продуманного изображения для сообщения в блоге.
Вот пример того, как выглядят мои шаблоны сообщений в блоге:
YourChicGeek Pinterest Template Design
Кроме того, когда вы создаете шаблоны для своих сообщений в блоге, ваша графика будет выполнять двойную функцию для вашего бренда. Они сделают контент вашего блога супер крутым, а также создадут согласованность бренда с вашими сообщениями.
Создание графического шаблона поста в блоге, который можно использовать для брендинга вашего контента с помощью
Создание руководства по стилю для графического изображения, обеспечивающего его единообразие
Использование ресурса «сделай сам», такого как Canva, или этих предварительно разработанных изображений для создания графического шаблона поста в блоге
Шаг 7:
Разверните боковую панель своих веб-сайтовРекомендуйте ресурсы : Что включить на боковую панель вашего веб-сайта
В последнее время это было одним из великих дебатов:
Добавлять ли боковую панель на ваш сайт. На мой взгляд, чем больше возможностей вы предоставите своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
На мой взгляд, чем больше возможностей вы предоставите своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
Возьмите эту боковую панель у хороших людей из Thrive Themes:
Thrive Themes Пример содержимого боковой панели
У них есть ссылки на свою страницу f acebook, последних сообщений в блогах и категорий сообщений в блогах.
Я уверен, что наличие этой информации на боковой панели удерживает посетителей на их веб-сайте дольше, а также побуждает их связываться со своим брендом на Facebook.
Шаг 8:
Добавьте контент Pillar в свой блог на сайте!Рекомендовать ресурсы : 3 простых шага к созданию «основной записи блога», которая генерирует органический трафик на долгие годы
Когда на ваш веб-сайт приходят новые посетители, вы хотите им поделиться какая-то причина остаться?
Что ж, друг мой, добавление контента на ваш новый веб-сайт — это один из ЛУЧШИХ способов обучить вашу аудиторию, познакомить ее с вашим брендом, а также укрепить авторитет вашего бизнеса в Интернете.
Да, ведение блога требует работы, но вот несколько преимуществ ведения блога, которые следует учитывать :
Вы можете продавать и публиковать контент своего блога в своих учетных записях в социальных сетях, чтобы вернуть трафик в свой блог
Вы можете перепрофилировать контент своего блога и использовать его по-разному для цифрового маркетинга
Когда вы будете готовы перейти к более продвинутым маркетинговым стратегиям, вы можете разместить платную рекламу в своем бесплатном контенте блога, чтобы продвинуть свой бренд там даже больше
Создание трех основных постов для привлечения посетителей на ваш новый веб-сайт
Написание контента, который понравится вашей идеальной аудитории и любителям
Перепрофилирование ваших новых сообщений в блоге — чтобы получить больше от вашего контента
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в выходном Руководстве по инструментам и ресурсам , заполненному инструментами, контрольными списками и многим другим для создания EPIC WordPress-сайта для вашего бренда.
- Установите дату запуска для вашего веб-сайта!
- Добавьте страницу «Скоро» на свой веб-сайт. (Thrive Architect и Creative Market) скоро выпустят шаблоны страниц, которые вы можете использовать)
- Зарегистрируйте учетную запись электронной почты с Mailchimp или другим поставщиком услуг электронной почты, чтобы начать сбор электронных писем перед запуском своего веб-сайта
- Подключите свою страницу, которая скоро появится, к ваша служба электронного маркетинга, чтобы начать создавать свой список рассылки
- Используйте Canva для создания набора предварительных графических изображений для продвижения вашего нового веб-сайта в социальных сетях (если вы не разбираетесь в дизайне, это поможет)
- Напишите 3-5 УДИВИТЕЛЬНЫЕ фрагменты контента для вашего блога + добавляйте к ним фирменные изображения
- Используйте буфер или Hootsuite, чтобы заранее запланировать на неделю публикации в ваших учетных записях в социальных сетях, объявляющих о том, что ваш новый веб-сайт скоро появится.

- Удалите страницу обратного отсчета со своего веб-сайта
- Используйте Hootsuite или Buffer, чтобы заранее запланировать недельный контент из вашего блога в учетные записи социальных сетей.
- Потратьте время на то, чтобы поблагодарить всех своих новых подписчиков + побудить их посетить ваш блог
- Отправьте электронное письмо своим подчиненным, сообщая им, что ваш сайт работает.
- Расскажите своим друзьям, семье и людям, с которыми вы уже связаны в социальных сетях, ваш блог активен!
- Убедитесь, что для чтения доступны как минимум 3-5 сообщений в блоге.
Если вы не технический специалист и нуждаетесь в пошаговых инструкциях (с видео-тренингами, групповой поддержкой и помощью) для создания вашего веб-сайта WordPress,
проверить веб-сайт WordPress в выходные
обучение в Blazing Branding Academy.
Этот курс набит видеоуроками и многим другим, которые проведут вас через все шаги, необходимые для успешного создания веб-сайта WordPress с нуля.
Что вас больше всего разочаровывает при создании сайта на WordPress?
Мне бы хотелось услышать ваши мысли о публикации, а также узнать: что вас больше всего разочаровывает при создании веб-сайта WordPress?
Ура и спасибо, что прочитали этот мега-пост!
Готовы создать ЭПИЧНЫЙ веб-сайт на WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к БЕСПЛАТНОМУ веб-сайту WordPress в выходном Руководстве по инструментам и ресурсам , заполненному инструментами, контрольными списками и многим другим для создания EPIC WordPress-сайта для вашего бренда.
Как создать веб-сайт на WordPress: пошаговое руководство для начинающих
Хотите верьте, хотите нет, но знание того, как создать веб-сайт с нуля, является одним из наиболее важных навыков, которым вы должны овладеть как владелец малого бизнеса. день и возраст.
день и возраст.
Пожалуйста, потерпите меня! Вот почему:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите массу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и размещать на своем веб-сайте что-то новое, не прибегая к помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что, хотя их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете построить большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом сказанного, самая важная часть головоломки заключается в том, что вы можете научиться создавать веб-сайт на WordPress, а затем создать что-то потрясающее для своего бизнеса или проекта самостоятельно .
И последнее, но не менее важное: подход «Сделай сам» (без навыков программирования), который мы здесь представляем, невероятно экономичен.Фактически, вы можете создать и запустить свой веб-сайт всего за ~ 35 долларов в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Спешите? Вот ваши ярлыки действий, чтобы создать сайт менее чем за час:
- Найдите доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Установите WordPress через интерфейс Bluehost.
- Выберите бесплатную тему WordPress на сайте Bluehost.
- Получите несколько обязательных плагинов WordPress, которые помогут в росте вашего сайта.
- Начните создавать свои страницы и сообщения в блоге.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, убедитесь, что вы используете одну из ссылок Bluehost на этой странице. Пройдя через них, вы получите две вещи: (1) — это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) — откроет для вас 2,95 доллара против 3,95 доллара со скидкой. .Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
.Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Как сделать сайт — с высоты птичьего полета
Хорошо, вот план того, что мы собираемся делать на следующих этапах. Важно отметить, что все это можно сделать своими руками (если это так) и что мы минимизируем затраты везде, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный красивый веб-сайт, который не приведет вас в долги. Вот через что мы пройдем:
Хорошо, этот последний шаг в основном зависит от вас, и мы не будем уделять много внимания элементу прибыли в этом руководстве.Но у нас есть для этого другие ресурсы. Посмотрите их:
Шаг 1. Выберите WordPress в качестве платформы вашего веб-сайта
По правде говоря, существует множество платформ веб-сайтов, которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (CMS).
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержание своего сайта без каких-либо знаний в области программирования. По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs.Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs.Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит технических подробностей! Как я уже сказал, существует множество CMS — фактически, более 100, как указано в Википедии.
К счастью, выбрать лучший очень просто. На вершине горы есть только один король — WordPress.
WordPress используется более чем на 34% всех веб-сайтов (согласно данным). Опять же, это всех веб-сайтов!
(Графики визуализатором.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот основные сведения о WordPress:
- это открытый исходный код
- бесплатно
- это идеальное решение для создания веб-сайтов своими руками
- он очень универсален — может работать с любым типом веб-сайтов
- это быстро, оптимизировано и безопасно
- SEO-совместимый — упрощает продвижение
Теперь одно важное различие; «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение. Вы можете найти его, если зайдете на WordPress.org.
Вы можете найти его, если зайдете на WordPress.org.
Существует также другая разновидность WordPress — «WordPress, коммерческая служба», которую вы можете найти, если зайдете на сайт WordPress.com. Мы описываем различия между ними здесь.
А пока давайте просто вспомним, что нам нужен WordPress.org , поскольку это более универсальная и более дешевая версия платформы. Все это станет ясно на следующих этапах.
🎯 Действие примечания.На данный момент вам не нужно выполнять никаких действий. Шаг 1 — это просто ознакомление с инструментом, который вы собираетесь использовать для создания своего сайта на следующих этапах.
Шаг 2. Выберите имя для своего веб-сайта, купите домен и хостинг
Когда вы учитесь создавать веб-сайт, выбор имени, вероятно, является самым увлекательным аспектом всего процесса.
В конце концов, у вас здесь полная свобода. Вы можете выбрать буквально любое название для своего сайта.
Однако! Есть еще кое-что, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети существует почти 2 миллиарда (!) Веб-сайтов (на момент написания). Это означает, что оставаться оригинальным может быть довольно сложно.
Это действительно хорошая идея — построить имя вашего веб-сайта (и, следовательно, ваше доменное имя) либо вокруг имени вашей организации (наиболее очевидный подход), либо вокруг фразы, связанной с вашей нишей, но с некоторыми добавленными словами для лучшая торговая марка.
Короче говоря, хорошее доменное имя должно быть:
- фирменный стиль — уникальное звучание, не похожее ни на что другое на рынке
- легко запомнить
- короткие — их тоже легче запомнить
- легко набирать и сложно перепутать — вы же не хотите, чтобы люди задавались вопросом, как написать название вашего сайта.
- , включая ключевые слова, относящиеся к нише — например, если вы что-то делаете с пиццей, было бы здорово иметь слово «пицца» где-нибудь в названии сайта; То же самое работает и в отраслях, не связанных с пиццей.
 🍕
🍕
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя:
Если вы не знаете, какой домен вы хотите получить, перейдите прямо к нашему генератору №1 — Domain Wheel и посмотрите, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Domain Wheel вернется с некоторыми предложениями. Вы можете сузить круг поиска и найти свое идеальное доменное имя.
Следующий шаг, когда вы знаете, какое доменное имя вы хотите, — это зарегистрировать его, а также купить пакет хостинга за один раз.Давайте позаботимся об этом дальше:
а) Покупка доменного имени и хостинг
💡 Примечание. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
🧙 Примечание для новичков: что вообще такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш веб-сайт находится в ожидании посещения посетителей.
Это место, где ваш веб-сайт находится в ожидании посещения посетителей.
Вопреки распространенному мнению, веб-сайты находятся не «только в Интернете» или «в Google». Вместо этого они размещаются на веб-серверах — настройках веб-хостинга — и затем получают оттуда , обслуживаемые всем посетителям.
Чтобы ваш веб-сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
На практике все намного проще, чем кажется, что вы увидите через минуту.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть масса компаний, которые могут продать вам пакет хостинга…
Но давайте не будем усложнять себе жизнь и вместо этого получим все от одной компании — и за один раз.
Мы собираемся использовать Bluehost. Вот почему:
- Bluehost — это авторитетный веб-хостинг, который оптимизирован для WordPress и позаботится о том, чтобы ваш веб-сайт работал без сбоев
- — это одна из немногих компаний, рекомендованных на официальном сайте WordPress.
 сайт организации
сайт организации - это дешево (от 2,95 $ в месяц)
- прост в использовании и удобен для новичков
- вы получаете доменное имя бесплатно
Вот что теперь будет:
- Мы собираемся перейти на Bluehost и выбрать план хостинга для нашего сайта.
- Мы также собираемся зарегистрировать доменное имя в Bluehost (домен бесплатный).
- Мы скажем Bluehost установить и настроить чистую версию WordPress на нашем новом хостинге.
- Мы выйдем со 100% работающим веб-сайтом WordPress!
Приступим — вот как создать сайт:
Сначала нажмите здесь, чтобы перейти в Bluehost. Оказавшись на странице, нажмите кнопку «Выбрать план».
В большинстве случаев, если вы запускаете новый сайт, достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц:
На следующем шаге введите доменное имя, которое вы решили получить для своего сайта:
Далее укажите свои личные данные:
Прежде чем продолжить, рекомендуется проверить и подтвердить параметры настройки хостинга, которые вы выбрали. Его можно найти в разделе , информация о пакете :
Его можно найти в разделе , информация о пакете :
Примечание; вы получите самую низкую цену, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ОТПРАВИТЬ» и завершить покупку.
б) Указание Bluehost установить для вас WordPress
Поскольку теперь вы зарегистрировались в Bluehost и подготовили настройку хостинга, единственный элемент, который отсутствует, — это WordPress.
Хотя вы технически можете установить WordPress вручную, зачем вам это, если вы можете заставить других делать это за вас, причем бесплатно! Вот как:
Как только вы завершили процесс регистрации в Bluehost, вы должны были получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу над своим сайтом.
После того, как вы войдете в систему, Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Кроме того, вы также можете установить WordPress, зайдя в раздел Мои сайты и нажав кнопку Create Site :
Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя / пароль, которые вы хотите использовать при управлении WordPress.После завершения работы мастера ваш сайт будет установлен и готов к работе!
Шаг 3. Ознакомьтесь с пользовательским интерфейсом WordPress
Вы можете войти в свою пользовательскую панель WordPress, если зайдете по адресу www.YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы установили в Bluehost на предыдущем шаге («снимок экрана установки WordPress» выше).
После успешного входа в систему вы увидите основной интерфейс WordPress во всей красе:
- (1) Приветственное сообщение — Некоторые из наиболее важных областей панели администратора перечислены в виде быстрых ссылок — обычно это ваши ярлыки для создания веб-сайта.

- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Сообщения — перейдите сюда, чтобы создать сообщения в блоге.
- (4) Медиа — здесь можно загружать изображения и другие медиафайлы и управлять ими.
- (5) Страницы — перейдите сюда для создания дополнительных страниц.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — измените здесь дизайн вашего сайта и / или настройте отображение определенных элементов в текущем дизайне.
- (8) Плагины — здесь устанавливаются новые плагины.
- (9) Пользователи — управление учетными записями пользователей, которые имеют доступ к панели администратора веб-сайта.
- (10) Настройки — основные настройки.
На этом этапе полезно позаботиться о некоторых основных настройках WordPress для начала работы, которые улучшат ваш опыт в будущем.
a) Установить постоянные ссылки
Постоянные ссылки определяют, как индивидуальные адреса веб-страниц — или URL-адреса — структурированы на вашем сайте.
Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-нибудь таким простым, как YOURSITE.com/about . Правильная установка постоянных ссылок позволит вам добиться этого.
Чтобы установить постоянные ссылки, перейдите в «Настройки » → «Постоянные ссылки » на главной боковой панели панели управления WP.
Оказавшись там, выберите этот параметр:
б) Сделайте ваш сайт общедоступным
Я думаю, вы хотите, чтобы Google мог найти и проиндексировать ваш сайт.Чтобы убедиться, что это так, перейдите в «Настройки » → «Чтение » и убедитесь, что в поле «Не рекомендовать поисковым системам…» стоит , не отмечен .
c) Установите заголовок и слоган вашего веб-сайта
Перейдите в Settings → General и установите поля Site Title и Tagline на желаемое.
Название и слоган вашего сайта могут появляться в разных местах на сайте. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов.
Слоган необязателен — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или запретить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте, решать вам.
С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть очень полезно для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете заниматься спамом и следить за тем, чтобы не было троллинга.
Разрешите вы или отключите комментарии, это можно сделать в Настройки → Обсуждение .
e) Отключить пингбеки и трекбэки
Я не знаю, почему этот параметр все еще есть в WordPress. В основном это пережиток тех времен, когда пингбэки и трекбэки были обычным делом.
Однако, если вы хотите узнать, как создать веб-сайт в наши дни, вы можете просто деактивировать их, отменив выбор следующего параметра в Настройки → Обсуждение .
е) Установите часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой.
Как правило, вы хотите установить часовой пояс либо там, где вы находитесь, либо где находится ваша целевая аудитория. Что имеет больше смысла.
Вы можете установить часовой пояс в Настройки → Общие .
Убрав основные настройки, мы можем перейти к интересным вещам:
Шаг 4. Выберите тему / дизайн для своего веб-сайта
Самое замечательное в WordPress то, что он работает со сменными дизайнами — темами .
Это означает, что вы можете изменить внешний вид вашего сайта WordPress одним щелчком мыши.
Например, так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Всего за пару кликов и с помощью популярной бесплатной темы под названием Hestia, например, мы можем сделать так, чтобы она выглядела так:
Вот как:
a) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего сайта.Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важным моментом здесь является то, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Существует огромное количество тем WordPress. Просто заглянув в официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете на сторонних сайтах гораздо больше бесплатных тем, а также есть целый другой мир платных тем, которые распространяются независимыми магазинами тем (например, ThemeIsle или aThemes) и даже торговыми площадками (например, ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала. Самое удивительное в некоторых из лучших бесплатных тем — это то, сколько впечатляющих функций они предлагают, не требуя ничего взамен.
Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите сделать это более подробно. Как правило, вам не нужно тратить на это слишком много времени и вместо этого нужно идти простым путем.
Мы можем это сделать, потому что тема, которую вы выберете сегодня, не обязательно будет вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты.
Таким образом, мы сделаем беспроигрышную ставку и воспользуемся одной из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Гестия.
🎨 Примечание. Хотя мы будем использовать Hestia в качестве примера в следующем разделе, это не единственная бесплатная тема, которую вы можете использовать. Вот подборка тематических обзоров для разных целей: от бизнес-сайтов до блогов, путешествий, продуктов питания, личных сайтов и т. Д. Вы можете использовать любую из этих тем. Порядок такой же.
Вот подборка тематических обзоров для разных целей: от бизнес-сайтов до блогов, путешествий, продуктов питания, личных сайтов и т. Д. Вы можете использовать любую из этих тем. Порядок такой же.
б) Установите свою тему
Если выбранная тема доступна в официальном каталоге на WordPress.org, единственное, что вам нужно для ее установки, — это название темы. Ага. Это оно.
Вот как выполняется установка темы:
Перейдите в Внешний вид → Темы на панели инструментов WordPress и нажмите «Добавить».”
Оттуда введите имя темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под желаемой темой:
Через секунду тема будет установлена. Чтобы полностью включить его на вашем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Hestia — одна из тех тем, которые предлагают отличную адаптацию для новых пользователей. Чтобы увидеть, что тема приготовила для вас, нажмите кнопку в приглашении.
Чтобы увидеть, что тема приготовила для вас, нажмите кнопку в приглашении.
Вы увидите свою главную панель Hestia, на которой вы можете узнать о теме и расширить ее готовые функции с помощью некоторых дополнительных функций. Давай сделаем это сейчас.
Сначала нажмите ссылку «Рекомендуемые действия», чтобы узнать, что доступно.
Из предложенных здесь вариантов остановимся пока только на Orbit Fox Companion. Просто нажмите кнопку «Установить и активировать».
💡 Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт.
Orbit Fox — прекрасное дополнение к Hestia, так как предлагает несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько новых полезных модулей для домашней страницы, каталог шаблонов, который будет полезен при создании ваших подстраниц (например, «о себе» или «контакт»), и пользовательские значки меню.
На этом этапе ваша новая тема активна на вашем сайте.Вы можете увидеть это в действии, просто перейдя на сайт YOURDOMAIN.com .
Впрочем, то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся о том, чтобы адаптировать дизайн, меню и другие элементы, чтобы сайт выглядел именно так, как вы этого хотите. Вот как:
c) Настроить тему
Хотя внешний вид вашей темы уже может быть довольно приятным, вам все равно следует сделать некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в Внешний вид → Настроить . Вы увидите основной интерфейс настройщика WordPress.
Оттуда вы можете настроить множество вещей. Начнем с главной страницы, так как она наиболее репрезентативна.
Настройка домашней страницы.
Сделайте следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.

- Нажмите «Добавить», чтобы создать новую страницу в качестве домашней.
- Введите имя страницы — «HOME» кажется хорошей идеей — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию на полностью настраиваемую главную страницу. По умолчанию вы увидите несколько интересных элементов на новой домашней странице.
См. Здесь:
Для начала изменим основной заголовок на странице. Рекомендуется указать либо название вашей компании, либо что-нибудь еще, что служит заголовком для всего сайта.
Чтобы внести изменения, щелкните значок карандаша рядом с заголовком.
Когда вы это сделаете, слева появится панель настройки.
Через него можно:
- измените фоновое изображение — сделайте его чем-то связанным с вашим бизнесом
- изменить название
- измените текст под заголовком — вы можете полностью удалить его, если хотите
- изменить текст кнопки — обычно ведет к вашим продуктам или наиболее важным страницам (подробнее об этом через минуту)
Под ним вы можете настроить любые другие доступные блоки домашней страницы. По умолчанию вы получаете все это (см. Этот список, перейдя в «Разделы главной страницы» на боковой панели настройщика):
По умолчанию вы получаете все это (см. Этот список, перейдя в «Разделы главной страницы» на боковой панели настройщика):
- Раздел Features — отличное место для объяснения того, что ваша компания может предложить или какова цель веб-сайта. Эта «цель», вероятно, является самой важной вещью, которую следует иметь в виду, когда вы узнаете, как сделать интернет сайт.
- Раздел О — отличное место, чтобы рассказать о своей истории.
- Раздел Team , который можно использовать, если в вашем бизнесе работает больше людей, и вы хотите их выделить.
- Лента — еще одно место, где вы можете упомянуть свой основной призыв к действию.
- Testimonials Раздел отлично подходит, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе Контакты вы можете отобразить свою контактную информацию и сообщить людям, как с вами связаться.

Также доступно несколько дополнительных разделов.Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку главной страницы, не забудьте нажать на главную кнопку «Опубликовать», которая находится вверху.
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографике вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в Настройки внешнего вида → Типография на боковой панели настройщика WordPress.Там вы сможете выбрать шрифт и сразу же увидеть его на своем сайте.
Цвета.
По умолчанию ваша новая тема будет использовать пару основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите цветов на главной боковой панели.
Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После того, как вы сделаете это, ваш веб-сайт начнет казаться, что он действительно ваш . Вы сделаете все необходимые настройки и настройки, чтобы он соответствовал вашему бренду.
💡 Примечание. В настройщике WordPress есть еще много настроек, с которыми можно поэкспериментировать. Например, вы можете:
- выберите макет вашего веб-сайта по умолчанию — хотите ли вы, чтобы боковая панель была слева, справа или нигде,
- как вы хотите, чтобы список блога отображался,
- , хотите ли вы использовать основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5. Получите плагины для расширения возможностей вашего сайта
Плагины для вашего сайта WordPress такие же, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции.![]() По сути, пока вы разбираетесь в том, как создать сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная кода.
По сути, пока вы разбираетесь в том, как создать сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная кода.
Вот плагины, которые вам следует рассмотреть — лучше всего то, что все они бесплатны:
- Yoast SEO — помогает настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш веб-сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш веб-сайт, которые ваши посетители могут использовать для прямой связи с вами — это намного лучше, чем отображение вашей электронной почты в виде обычного текста на вашем сайте.
- Также просмотрите этот список самых популярных плагинов WordPress всех времен.
 Вы тоже можете найти там что-нибудь интересное.
Вы тоже можете найти там что-нибудь интересное.
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, — это его название.
Перейдите в панель управления WordPress, а затем в Плагины → Добавить новый . Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Шаг 6: Создайте базовые страницы
Есть некоторые страницы, которые должны быть у всех веб-сайтов, независимо от их назначения или цели.
Но сначала, как вообще создать страницу :
Для этого просто перейдите в панель управления WordPress, а затем выберите Pages → Добавить новый . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому / правому краю / центру, создание списков и т.
 Д.).
Д.). - (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между редакторами Text и Visual . Используйте первое, только если вы хотя бы смутно знакомы с HTML-кодом.
- (5) Раздел Publish . Здесь находится основная кнопка Publish .
- (6) Обсуждение . Решите, хотите ли вы разрешать комментарии. Параметр «трекбэки и пингбэки» можно не устанавливать.
- (7) Featured image . Большинство тем WordPress берут это изображение и отображают его где-нибудь на видном месте рядом с вашей страницей.
Когда вы закончите редактировать содержимое страницы, нажмите «Опубликовать».
Теперь, когда мы разобрались с практическими рекомендациями, вот страницы, которые вам следует подумать о создании:
- Примерно — я уже упоминал об этом несколько раз, так как это действительно важный вопрос.
 На странице «О нас» вы можете рассказать историю вашего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима всем, кто хочет научиться создавать веб-сайт.
На странице «О нас» вы можете рассказать историю вашего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима всем, кто хочет научиться создавать веб-сайт. - Контакт — здесь вы можете отобразить некоторую контактную информацию вместе с красивой контактной формой, через которую люди могут связаться с вами напрямую (вы можете получить такую форму через вышеупомянутый плагин WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь.
- Портфолио — место, где вы можете продемонстрировать свои прошлые работы.
- Магазин — незаменимая вещь, если вы хотите продать что-либо со своего сайта. Чтобы это работало, вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Когда вы закончите с ними, вы также можете проверить этот список из 12 ценных страниц, которые стоит разместить на своем сайте.
Шаг 7. Рассмотрите возможность создания блога
Блог (а также маркетинг через контент — он же «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт.
И это говорю не только я; есть необработанные данные, подтверждающие, что блоги — превосходный инструмент для интернет-маркетинга: 55% маркетологов считают ведение блогов своим главным приоритетом входящего маркетинга.
Ведение блога — простая концепция. Вы регулярно публикуете статьи, относящиеся к теме вашего сайта.
С технической точки зрения, WordPress с самого начала имеет встроенные инструменты для ведения блогов. Фактически, WordPress начинался как платформа для ведения блогов.
Чтобы создать новую запись в блоге, все, что вам нужно сделать, это перейти в сообщений → Добавить новый (с панели инструментов WordPress).
Сам процесс создания сообщения в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит почти так же (снимок экрана ниже), и параметры в основном такие же.
Панель редактирования выглядит почти так же (снимок экрана ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление нового сообщения в блог:
Когда вы закончите работу над сообщением в блоге, нажмите «Опубликовать.”
Чтобы ваши сообщения были легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка для этих сообщений в блоге.
- Для этого сначала перейдите в Pages → Add New и создайте пустую страницу. Назовите это «БЛОГ» — просто чтобы прояснить ситуацию.
- Затем перейдите в «Настройки » → «Чтение » и выберите вновь созданную страницу блога в качестве «страницы сообщений», например:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние сообщения в блоге.
Конечно, сложная часть создания блога — это регулярно писать сообщения в блог и делать их привлекательными для чтения. Подробнее о том, как создать потрясающий блог на WordPress!
Подробнее о том, как создать потрясающий блог на WordPress!
Шаг 8. Настройте навигацию по сайту
Поскольку все ваши ключевые страницы в сети (и, возможно, ваш блог также запущен), сейчас хороший момент, чтобы настроить навигацию по вашему сайту и упростить его использование для посетителей.
Здесь мы сосредоточимся на двух элементах:
а) Меню
Меню — это основной инструмент, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при понимании того, как создать сайт.
В зависимости от вашей темы у вас будет несколько вариантов на выбор в отношении настроек меню. Вот что обычно можно сделать (на примере Гестии):
Сначала перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите панель по умолчанию:
Слева находятся все страницы, которые вы можете добавить в меню. Справа видна сама структура меню и все его настройки.
Давайте начнем с выбора пары ключевых страниц и добавления их в меню.Хорошая идея — выбрать «О себе», «Контакты», а также одну или две другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите меню внизу. Обычно при выборе места с пометкой «Основное меню» меню отображается в верхнем разделе веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите «Сохранить меню», чтобы сохранить настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула».
Когда вы перейдете на свой сайт сейчас, вы увидите меню на месте.
б) Виджеты
Виджеты — это устаревшая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в различных местах веб-сайта.
Обычно такие блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в Внешний вид → Виджеты на панели инструментов WordPress. Вы получите этот экран:
Тема Hestia предлагает ряд областей виджетов, помимо боковой панели или нижнего колонтитула, но давайте пока не будем сосредоточиваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть поиск, последние сообщения, архивы и категории на боковой панели (снимок экрана выше). Вот как выглядят эти виджеты, когда я перехожу на страницу «О нас», например:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для всеобщего обозрения!
Видеоверсия этого руководства
Вот видео-пошаговое руководство по созданию веб-сайта на WordPress.Вы можете рассматривать это как резюме того, что было сказано выше.
Заключение
Вот и все! Вы только что узнали, как создать сайт! 🍾🎊
Самое замечательное в представленном здесь процессе состоит в том, что вы можете сделать все самостоятельно и не должны никого нанимать. Создание веб-сайта с использованием WordPress в качестве платформы — наиболее экономичное из доступных решений.
Если вы хотите узнать больше о том, что делать со своим веб-сайтом после его запуска — e.г. как продвигать свой веб-сайт или как его монетизировать — прочтите любые другие наши руководства в блоге.
Если у вас есть какие-либо вопросы о том, как создать веб-сайт с нуля, задавайте их в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт и затем купите продукт, мы получим небольшую комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Как создать тему WordPress с нуля: основы
В этом руководстве мы подробно рассмотрим файловую структуру темы WordPress и узнаем, как создать базовую тему WordPress с нуля.
В первой части этой серии мы представили темы WordPress и фундаментальную терминологию, относящуюся к разработке тем WordPress. Мы рассмотрели шаблонов , партиалов , иерархии шаблонов , Типы сообщений WordPress , стиль .css , WordPress filter и action hooks, WordPress loop , conditional tags , и мы вкратце рассмотрели типичную простую файловую структуру темы WordPress.
Создание темы Bare Minimum
Первое, что мы сделаем, это установим плагин, который позволит нам пакетно создавать записи WordPress и другой контент. Таким образом, мы сможем быстро заполнить наш веб-сайт разработки, не теряя слишком много времени. Для этой цели служит плагин FakerPress от Густаво Бордони, доступный в репозитории плагинов WordPress.
Быстро устанавливаем и активируем плагин через WP-CLI.
Теперь, когда мы войдем в панель администратора, мы увидим, что FakerPress установлен, и мы можем создавать все виды контента в пакетном режиме, включая любые пользовательские типы сообщений, которые у нас есть.
Теперь, используя этот плагин, мы создадим поддельный контент. Это результат с использованием темы TwentySeventeen WordPress по умолчанию:
Теперь мы быстро погрузимся в тему и настроим минимальную тему, которая состоит из всеобъемлющего индекса .php и style.css , которые нам нужны для системы шаблонов WordPress для распознавания темы:
Это style.css , который пока состоит только из мета-комментариев CSS. Эти комментарии обязательны.
Это файл index.php . На данный момент он будет ловить все запросы:
>
<название>
">
<заголовок>
Теперь мы загружаем и активируем имеющуюся минимальную тему.Активирую с помощью WP-CLI:
Тема теперь видна WordPress и активна:
Мы не предоставили снимок экрана, поэтому отображение в серверной части является основным.
Если мы зайдем на наш сайт сейчас в браузере, то увидим:
Очевидно, у нас есть над чем работать.
Если мы посмотрим на исходный код домашней страницы, мы увидим, что функция wp_head () выдала множество тегов WordPress по умолчанию в , таких как CSS, JavaScript, link и мета теги .
Функция bloginfo () используется для вывода информации о веб-сайтах.
Наша домашняя страница пуста, потому что мы ничего не выводим внутри цикла — шаблон, который WordPress использует во всех своих шаблонах для вывода контента.
На странице Кодекса о Лупе подробно рассказывается об этом. Типичная структура цикла, основанная на структуре управления PHP и , выглядит так:
Нам нужно заполнить этот цикл и содержимым или тегами WordPress, выводящими содержимое.
Если мы изменим наш цикл, добавив the_title () , the_excerpt () , и мы добавим разметку HTML и the_ID () , чтобы выглядеть так:
Теперь мы получим список сообщений на нашей домашней странице без примененного стиля:
WordPress по умолчанию показывает страницу блога — страницу архива для всех сообщений блога.
Если мы теперь посетим URL-адрес одного сообщения — что-то вроде http://my-website.com/2018/11/14/sapiente-ad-facilis-quo-repellat-quos/ — мы увидим что-то вроде этого:
Наша петля хоть и очень грубая, но действительно работает.
Структурирование нашей темы в файлы и применение разметки Bootstrap
Теперь мы реализуем партиалы, такие как header.php и footer.php , а также различные специализированные шаблоны, использующие разметку Twitter Bootstrap, чтобы упростить стилизацию.
Начиная с index.php , мы заменяем все содержимое до и после цикла функциями get_header () и get_footer () :
Это означает, что нам нужно предоставить весь этот контент в упомянутых частичных файлах.
В соответствии с тем, что мы сказали — что мы будем использовать тему Twitter Bootstrap — наш файл header.php будет выглядеть так:
<тело >
Наш нижний колонтитул .php будет выглядеть так:
<нижний колонтитул>
Мы используем классы Bootstrap в наших HTML-тегах, а wp_head () и wp_footer () запускают хуки действий wp_head и wp_footer .
Следующее, что мы сделаем, это подключим CSS и JavaScript из чистого шаблона начальной загрузки из startbootstrap.com, который поставляется с лицензией MIT, поэтому мы можем его свободно использовать. Таким образом, наша тема будет иметь предопределенные стили, скорость отклика, и мы все равно сможем ее стилизовать.
functions.php
functions.php — это файл, который поставляется с любой серьезной темой WordPress. Это файл, который действует как архив плагинов для бедняков. Это позволяет нам включать любые настраиваемые функции в нашу тему.
Сначала мы будем использовать этот файл для включения Bootstrap и стилей и скриптов нашей темы начальной загрузки:
function bsimple_scripts () {
wp_enqueue_style ('простой стиль', get_stylesheet_uri ());
wp_enqueue_style ('bsimple-clean', get_template_directory_uri ().'/css/clean-blog.min.css');
wp_enqueue_style ('bsimple-bootstrap', get_template_directory_uri (). '/css/bootstrap.min.css');
wp_enqueue_style ('bsimple-fontawesome', get_template_directory_uri (). '/css/fa-all.min.css');
wp_enqueue_style ('bsimple-font1', "https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic");
wp_enqueue_style ('bsimple-font2', "https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800");
wp_enqueue_script ('bsimple-jq', get_template_directory_uri ().'/js/jquery.min.js');
wp_enqueue_script ('bsimple-bootstrap', get_template_directory_uri (). '/js/bootstrap.bundle.min.js');
wp_enqueue_script ('bsimple-clean', get_template_directory_uri (). '/js/clean-blog.min.js');
}
add_action ('wp_enqueue_scripts', 'bsimple_scripts');
Это идиоматический способ включения скриптов и стилей в тему в стиле WordPress. Это позволяет нам указать, что позиция скриптов будет поставлена в очередь (верхний колонтитул против нижнего колонтитула) и приоритет постановки в очередь.Мы даже можем указать зависимость каждого конкретного ресурса от другого. Это обеспечит загрузку ресурсов в правильном порядке.
Здесь мы используем хук действия wp_enqueue_scripts . Подробнее об этом можно узнать в Кодексе. (Мы рассмотрели хуки действий в предыдущей статье.)
Внутри нашей пользовательской функции bsimple_scripts () , которую мы подключаем к хуку действия wp_enqueue_scripts , мы используем две функции WordPress для загрузки наших скриптов и стилей — wp_enqueue_script () и wp_enqueue_style ().Аргументы для этих функций — как указано на связанных ссылках — позволяют нам в полной мере использовать гибкость, о которой мы говорили.
Мы видим, что загружаем стили из Интернета (шрифты Google) и из папки нашей темы. Поэтому мы создаем каталоги css , js и webfonts в нашей папке темы и копируем файлы CSS, JavaScript и файлы шрифтов FontAwesome нашей темы Bootstrap.
Мы также копируем наш файл index.php в архив .php , page.php и single.php , которые мы изменим.
Теперь наша файловая структура темы будет выглядеть примерно так:
Регулировка разметки
Если мы теперь зайдем на нашу домашнюю страницу, мы увидим меню вверху — хотя оно и страница все еще в беспорядке — потому что следующая строка в нашем заголовке все еще выводит меню, заключенное в div и собственное ul , поэтому на него не влияют наши стили начальной загрузки:
'primary', 'items_wrap' => '% 3 $ s')); ?>
Чтобы решить эту проблему, нам сначала нужно перейти на панель управления wp-admin и создать в настройщике новое меню.назовем его Главное меню .
После того, как мы это сделаем, мы перейдем к нашему файлу header.php и удалим эти строки:
'primary', 'items_wrap' => '% 3 $ s')); ?>
На их место ставим такие строки:
'Главное меню',
'items_wrap' => '% 3 $ s',
'контейнер' => ложь,
)); ?>
Это удалит тег div и дублирование тега ul для нас, но нам все равно нужно применить nav-item и nav-link к нашим пунктам меню (к li и a тегов соответственно).Как мы будем это делать? wp_nav_menu не предоставляет аргументов для этого. Мы будем использовать хуки фильтров nav_menu_link_attributes и nav_menu_css_class . Мы помещаем это в наш файл functions.php :
function add_menu_link_class ($ atts, $ item, $ args) {
if ($ args-> link_class) {
$ atts ['класс'] = $ args-> link_class;
}
вернуть $ atts;
}
add_filter ('nav_menu_link_attributes', 'add_menu_link_class', 1, 3);
function add_menu_list_item_class ($ classes, $ item, $ args) {
if ($ args-> list_item_class) {
$ classes [] = $ args-> list_item_class;
}
return $ classes;
}
add_filter ('nav_menu_css_class', 'add_menu_list_item_class', 1, 3);
Теперь мы можем указать новые атрибуты в нашем wp_nav_menu в нашем заголовке .php :
'Главное меню',
'items_wrap' => '% 3 $ s',
'контейнер' => ложь,
'list_item_class' => "элемент навигации",
'link_class' => "навигационная ссылка",
)); ?>
Теперь ссылки в верхнем меню могут использовать стили, уже определенные в CSS нашей темы Bootstrap.
Чтобы иметь возможность использовать динамический заголовок, то есть другой заголовок для первой страницы, для других выбранных страниц или для архивов, мы определим функцию dynamic_header () в наших функциях .php , в котором мы будем выводить разметку заголовка в зависимости от страницы, загружаемой посетителем.
Итак, теперь наш файл header.php будет заканчиваться так:
Мы также определим эту функцию следующим образом:
if (! Function_exists ('dynamic_header')) {
function dynamic_header () {
global $ post;
?>
<заголовок>
<заголовок>
<заголовок>
<заголовок>
<заголовок>
Чтобы иметь возможность использовать весь текущий URL или данные публикации - как в цикле - мы объявляем переменную $ post global .Затем мы просто заполняем разные страницы или запросы с помощью HTML-заголовка заполнителя, который мы закончим позже. Это закладывает основу для действительно динамического заголовка.
Нам нужно убедиться, что наша главная страница - с динамическим верхним меню - будет хорошо выглядеть, даже когда пользователь вошел в систему. WordPress показывает панель администратора , когда посетители вошли в систему, даже когда они посещают первую страницу. Поскольку он имеет позицию : фиксированный , он перекрывает верхнюю зону на нашем веб-сайте, покрывая все, что там есть, поэтому нам нужно указать смещение для нашего верхнего меню.
Мы добавим это в наш стиль style.css :
body.logg-in.admin-bar #mainNav {
верхнее поле: 32 пикселя;
}
@media screen и (max-width: 782px) {
body.logged-in.admin-bar #mainNav {
верхнее поле: 46 пикселей;
}
}
Это гарантирует, что #mainNav - наш контейнер меню - имеет достаточное смещение сверху, поэтому оно не покрывается, когда пользователь входит в систему. WordPress добавляет классы вошедших в систему и admin-bar в тело в этих случаях, поэтому мы можем легко нацелить его.
Мы видим, что мы обращаемся к двум случаям в нашем CSS - один по умолчанию, а другой для небольших экранов. Это связано с тем, что WordPress выводит более широкую панель администратора на мобильных устройствах, поэтому нам нужно предоставить смещение 46 пикселей.
На мобильных устройствах теперь у нас должно быть гибкое раскрывающееся меню на основе JavaScript:
Заключение
Во второй части, посвященной созданию темы WordPress с нуля, мы создали очень простую тему WordPress и включили в нее стили и сценарии Bootstrap.Мы настроили вывод меню, чтобы он соответствовал нашим предопределенным стилям. Мы также разделили вывод верхнего и нижнего колонтитула на соответствующие части.
Файл functions.php - важный файл в разработке темы - еще одна тема, которую мы представили и использовали. Вывод заголовка разделен на отдельную функцию, которая будет использовать сведения о посещении страницы и переменные, определенные владельцем сайта, для определения окончательного вывода.
В третьей части руководства мы закончим создание конкретных шаблонов, улучшим структуру функций и частей темы и завершим стилизацию нашего веб-сайта.
В этой серии есть три статьи о создании темы WordPress с нуля:
Бесплатное руководство по WordPress - Как создать и создать веб-сайт на WordPress с нуля 2021
Привет, дорогой студент, Спасибо за то, что вы приняли это решение о том, как создать курс для веб-сайта WordPress.
Сегодня есть много причин для создания собственного веб-сайта. Хотите ли вы создать его для себя или вы начинающий веб-разработчик, который хочет создавать веб-сайты для других, вы пришли на правильный курс.
Этот курс научит вас снизу, всему, что вам нужно знать о платформе WordPress, плагине для построения страниц Elementor и всему, что между ними.
После завершения этого курса у вас будет широкое понимание и продвинутые знания в отношении создания и создания веб-сайтов в целом и WordPress в частности.
Люди часто думают, что создание веб-сайта на WordPress - тяжелая и сложная работа. Правда в том, что раньше так было, но теперь не так.Этот курс научит вас всем основам создания успешного адаптивного веб-сайта WordPress очень легко, без программирования! Да, это возможно!
Это конструктор страниц с перетаскиванием и не может быть проще, чем то, что я вам покажу.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ ПОЗВОЛЯЕТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВАМ БЫЛО НРАВИТСЯ !!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я создал этот курс с вниманием к мельчайшим деталям, я охватил как можно больше элементов и не оставил никаких функций WordPress.Я учел, что этот курс будут смотреть начинающие студенты, и сделал его максимально информативным.
Я не сомневаюсь, что этот курс вам подходит. Это первый и значительный шаг к лучшему будущему с вашим новым сайтом.
Этот курс предназначен для вас, если вы:
1. Хотите создать веб-сайт для своего бизнеса, бренда, услуг, магазина и т. Д.
2. Хотите сэкономить тысячи долларов.
3.Если вы хотите узнавать новую информацию.
4. Хотелось бы быть в курсе последних разработок и функций.
Что вы узнаете из этого курса:
1. Настройка домена и хостинга.
2. Освоить платформу WordPress.
3. Заведите собственный блог.
4. Множество способов создать свой сайт.
5. Освоите конструктор страниц Elementor.
6. Установите темы, плагины и виджеты.
7. Создайте дочернюю тему.
8. Создавайте страницы и сообщения в блогах.
9. Дизайн слайдера заголовка.
10. Создайте логотип для своего бренда.
11. Создайте нижний колонтитул.
12. Кнопки призыва к действию.
И многое другое.
ЭТО ЕДИНСТВЕННЫЙ КУРС, КОТОРЫЙ ПОЗВОЛЯЕТ ВАМ ИСПОЛЬЗОВАТЬ ЛЮБУЮ ТЕМУ, КОТОРУЮ ВАМ БЫЛО НРАВИТСЯ !!! ВЫ НЕ ОБЯЗАНЫ ИСПОЛЬЗОВАТЬ КОНКРЕТНУЮ ТЕМУ.
Я являюсь аффилированным лицом Hostgator и буду зарабатывать небольшую комиссию, когда вы используете один из моих кодов.Это помогло мне бесплатно создавать отличные курсы и поддерживать мой сайт в рабочем состоянии.
6-этапный процесс создания сайта WordPress с нуля быстро
Некоторые дизайнеры действительно ненавидят WordPress.
Они говорят, что WordPress ограничивает их творчество.
Они говорят, что им не так просто пользоваться, и что клиенты, как правило, очень сбиты с толку при взаимодействии с ним.
Говорят, сложно превратить современный дизайн в удобную тему.
И вот в чем дело, они правы.
По крайней мере частично.
WordPress не идеален как платформа для веб-разработки, особенно при работе с клиентами. Вот почему нам нужно адаптировать определенный подход, если мы хотим сделать их счастливыми (читай: чтобы они нам платили).
Существуют различные элементы и процессы, которые делают некоторые сборки WordPress лучше, проще и эффективнее, чем другие.
Но забавно то, что, как выясняется, создать отличный сайт WordPress на самом деле не так уж и сложно, если вы знаете и понимаете один из рабочих процессов.
Итак, то, что я хочу показать вам сегодня, является именно одним из этих процессов - подходом, который вы можете использовать для создания отличного сайта WordPress сверху вниз и таким образом, который понравится вашим клиентам.
Приступим! Извините, но иначе нельзя сказать:
Шаг №1: Украсть!
Ага, украсть. Как в случае с вещами.
Где под штука я имею ввиду идей .
Примечание. Никогда не крадите результаты чьей-либо работы; включая код, графику, фирменный стиль, названия и тому подобное.
Опять же, речь идет только о воровстве идей. И даже несмотря на то, что вы можете сказать «я не знаю» по этому поводу, позвольте мне просто сказать, что воровство идей - самая распространенная дизайнерская практика у них всех.
Вот цитата Джима Джармуша:
«Ничего оригинального. Крадите откуда угодно, что вдохновляет или подпитывает ваше воображение. […] Выбирайте только те вещи, которые можно украсть, которые обращаются непосредственно к вашей душе. Если вы сделаете это, ваша работа (и кража) будут подлинными.Подлинность бесценна; оригинальности не существует ».
Дело в том, что идея сама по себе не имеет ценности. Главное - исполнение. Вы легко можете попросить 10 человек начать с одной и той же идеи, и они неизбежно получат 10 разных результатов.
Не бойтесь воровать идеи. Если вы видите что-то, что резонирует с вами, украдите это и покончите с этим.
Шаг № 2: Сначала заложите основу
Это то, что я узнал несколько лет назад, когда руководил агентством веб-дизайна: Клиентов не волнует, насколько красив их сайт , их волнуют только результаты, которые он приносит.
Итак, шаг №2 - это всегда убедиться, что вы понимаете, чего клиент хочет достичь с помощью своего сайта.
(Или то, чего вы хотите достичь с помощью сайта, если строите его для себя. Совет применим в той же мере, если вы являетесь вашим собственным клиентом.)
Как только вы узнаете, чего хотите достичь (кстати, это должно быть только одно главное, а не 5-10 разных вещей), вы можете продолжать строить весь сайт вокруг этого.
Некоторые из наиболее популярных целей для веб-сайтов включают в себя такие вещи, как создание потенциальных клиентов, продажа продукта, повышение узнаваемости бренда и т. Д.
Шаг № 3: Подберите подходящий набор инструментов
Думаю, вы здесь не из-за очевидного, поэтому давайте не будем говорить об основных инструментах (например, Dropbox, Google Диск, Photoshop и т. Д.).
Вместо этого я хочу показать вам другой набор - инструменты, которые еще не так хорошо известны, но они по-прежнему приносят большие результаты (!) И облегчают жизнь каждому дизайнеру WordPress.
За последние пару лет мы тщательно изучили ландшафт WordPress. Результатом стал сборник сообщений, раскрывающих некоторые из наиболее полезных инструментов, которые может использовать человек WordPress.Начальник из них:
Шаг №4: Спроектировать или изменить - вот в чем вопрос
Существует два основных способа создания сайта WordPress: вы можете либо взять готовую тему и изменить ее здесь и там (вы также можете изменять файлы PSD - большинство тем идут с ними), либо вы можете создать настоящую структура с нуля.
Короче говоря, мы фанаты первого. Если вы возьмете существующую тему или фреймворк, то вы получите много функциональности из коробки .И эта функция была проверена другими людьми и доказала свою правильность.
Кроме того, вы часто получаете поддержку, и даже если ее нет, вы, по крайней мере, получаете какой-то форум сообщества. Другими словами, в случае каких-либо затруднений всегда есть к кому обратиться за помощью. Не та ситуация, когда вы создаете свой дизайн с нуля.
Главный магазин тем, которому мы доверяем - потому что мы его запускаем - это ThemeIsle. Если вам нравится иметь больше возможностей, круто, без обид ... вот ресурс, посвященный рынку тем WordPress, анализируя более 110 магазинов тем.
Шаг №5: Установите на него неочевидные плагины
Основная цель, которую мы преследуем в этом руководстве, - создать сайт быстро и таким образом, чтобы клиенты были абсолютно влюблены в него. .
Итак, плагины, которые нам нужны, должны подталкивать нас к этой цели.
Опять же, я собираюсь сохранить вам все очевидные плагины, о которых вы уже знаете, такие как WordPress SEO, Contact Form 7 или Akismet (полный список можно найти здесь). Вместо этого давайте сосредоточимся на менее очевидных, но по-прежнему важных для ваших клиентов.
- Расширенные настраиваемые поля - плагин позволяет вам еще больше настраивать пользовательский интерфейс и предоставлять вашим клиентам некоторые дополнительные типы контента и другие элементы, которые они могут использовать в своих сообщениях (хотя это не чудо-плагин с одним щелчком; он требует работы ).
- Оживите старые сообщения - в наши дни ни у кого нет времени ежедневно делиться своими сообщениями в социальных сетях вручную. Этот плагин делает это для вас или для ваших клиентов, чтобы они могли вычеркнуть еще одну вещь из своих ежедневных дел.
- Better Click To Tweet - очень красивый блок для твитов. Мы часто используем их в этом блоге - вы наверняка их видели.
- Optimole - это наш новейший проект - плагин для оптимизации изображений, работающий на автопилоте. Просто установите его, активируйте, и ваши изображения будут занимать до 80% меньше места на вашем сервере (при этом выглядя так же хорошо).
Шаг № 6: Помощь в создании контента
Если вы создаете собственный сайт, этот шаг довольно очевиден.С другой стороны, если это сайт для клиента, вы все равно должны вмешаться и предложить свою помощь с созданием исходного контента и, возможно, даже заключить с ним некую текущую сделку.
Оставить клиента сразу после того, как он заплатит вам за сайт, - распространенная ошибка дизайнеров. И имеет огромное влияние на ваш будущий доход .
В худшем случае, если клиент потерпит неудачу со своим сайтом, потому что не может понять, о чем писать и как его опубликовать, он, черт возьми, не вернется за дополнительными услугами.
Но если клиент преуспевает, он, скорее всего, начнет работать над другими проектами. И поскольку вы были тем человеком, который создал первый и помогал с контентом, как вы думаете, к кому они обратятся?
Ваша очередь действовать!
Из всех шагов, описанных выше, я бы сказал, что последний имеет наибольшее влияние на уровень счастья вашего клиента в долгосрочной перспективе.
Я имею в виду, что даже если вы испортили сайт, но оставайтесь на связи и сделайте все возможное, чтобы исправить это, дать советы, рекомендации и так далее, клиент все равно вернется.Это потому, что теперь у них есть связь с вами, которая подчеркнута большим доверием и пониманием.
Итак, скажите, над чем вы сейчас работаете? Чем мы можем вам помочь?
Не забудьте принять участие в нашем ускоренном курсе по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
Или начните обсуждение в нашей группе Facebook для профессионалов WordPress. Найдите ответы, поделитесь советами и получите помощь от других экспертов WordPress.Присоединяйтесь сейчас (это бесплатно)!
Руководство для начинающих по разработке темы WordPress
В этом руководстве мы обсудим, как начать разработку тем. Затем мы шаг за шагом проведем вас через процесс создания новой пользовательской темы.
Если вы хотите, чтобы что-то было сделано правильно, возможно, вам придется сделать это самому. Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет точный внешний вид и функциональность, может быть сложно.Фактически, у вас может возникнуть соблазн создать вместо этого свою собственную тему. Однако начало разработки темы может показаться сложным, особенно для новичка.
К счастью, создание собственной темы для WordPress - относительно простой процесс. Это также не требует особых технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку ваш сайт будет выглядеть и работать правильно.
Введение в разработку тем WordPress
Если вы хотите, чтобы ваш сайт выглядел великолепно и имел все необходимые функции, загляните в каталог тем WordPress.К сожалению, ничто из того, что вы видите, не соответствует всем вашим требованиям, и вы не хотите идти на компромисс со своим видением. Возможно, вам нужно что-то уникальное, что выделит ваш сайт среди других, или вы просто не хотите тратить деньги на премиальную тему.
На этом этапе вы можете подумать о создании своей собственной темы. К счастью, разработка темы для WordPress - не такое уж сложное дело, как вы можете себе представить. Благодаря врожденному удобству платформы и многочисленным доступным инструментам практически любой может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
Вам также будет полезно иметь опыт работы с местными постановочными средами, поскольку вы будете использовать их для создания своей темы. Также будет полезно некоторое понимание CSS и PHP (если это не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно упростит процесс создания темы: начальная тема.
Что такое стартовая тема (и почему вы должны ее использовать)
Стартовая тема - это простая тема WordPress, которую вы можете использовать для создания своей собственной. Использование стартера позволяет вам создать прочную основу, не беспокоясь о сложностях, связанных с написанием темы с нуля. Это также поможет вам понять, как работает WordPress, показывая вам базовую структуру темы и то, как все ее части работают вместе.
Есть множество отличных стартовых тем, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В приведенном ниже примере мы будем использовать подчеркивание. Это хороший выбор для новичков, так как он содержит только основы. Кроме того, эта стартовая тема разработана Automattic, что делает ее более безопасной, совместимой и хорошо поддерживаемой в долгосрочной перспективе.
Как разработать свою первую тему WordPress (за 5 шагов)
Когда подготовка закончилась, вы, наконец, готовы приступить к созданию своей первой темы. Как мы уже упоминали, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете смело это делать. Имейте в виду, что для этого потребуется гораздо больше навыков программирования и понимания веб-разработки.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. Фактически это сервер, который вы устанавливаете на свой компьютер, который можно использовать для разработки и управления локальными сайтами WordPress.Локальный сайт - это безопасный способ разработать тему, никоим образом не влияя на ваш действующий сайт.
Есть много способов создать локальную среду, но мы собираемся использовать DesktopServer. Это быстрый и простой способ бесплатно установить локальную версию WordPress, который совместим как с Mac, так и с Windows. Для начала выберите бесплатную версию DesktopServer, завершите процесс регистрации, а затем загрузите установщик.
После загрузки установщика его можно запустить.
После завершения установки вы можете открыть программу, где вам будет предложено настроить новую локальную среду. Это простой процесс, и у вас будет готов локальный сайт WordPress через несколько минут. После установки ваш новый сайт будет выглядеть и работать точно так же, как действующий веб-сайт WordPress.
Шаг 2. Загрузите и установите стартовую тему
Как и большинство начальных тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на сайт и назвать свою тему.
При желании вы также можете щелкнуть Дополнительные параметры , чтобы дополнительно настроить базовую тему. Здесь вы можете указать дополнительную информацию, например имя автора, и дать описание темы.
Также есть _sassify! , который добавит в вашу тему файлы Syntactically Awesome StyleSheets (SASS). SASS - это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать на Создать , что приведет к загрузке .zip , содержащий вашу начальную тему. Это ядро, на основе которого вы будете разрабатывать свою собственную тему, поэтому установите ее на своем локальном сайте. После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Сейчас это очень просто, но ненадолго!
Шаг 3. Понять, как работает WordPress за кулисами
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом.Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид содержимого вашего сайта. Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов при каждой загрузке страницы на вашем сайте.Например, если вы перейдете по URL-адресу http://example.com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие заголовку, например this-post .
- Файлы, соответствующие идентификатору сообщения.
- Общий файл с одним сообщением, например single.php .
- Архивный файл, например archive.php .
- Файл index.php .
Начиная с индекса .php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores уже содержит наиболее распространенные файлы шаблонов, и они будут работать сразу после установки. Однако вы можете поэкспериментировать с их редактированием, если хотите понять, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, - это The Loop. Это код, который WordPress использует для отображения контента, поэтому во многих отношениях он является сердцем вашего сайта. Он присутствует во всех файлах шаблонов, отображающих содержимое публикации, например, в индексе .php или sidebar.php .
Цикл - это сложная тема, о которой мы рекомендуем вам прочитать больше, если вы хотите лучше понять, как WordPress отображает контент сообщений. К счастью, цикл уже будет интегрирован в вашу тему благодаря Underscores, так что пока не нужно об этом беспокоиться.
Шаг 4. Настройте тему
Легко подумать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта.Давайте посмотрим, как можно сделать несколько базовых настроек.
Добавьте функциональность с помощью «крючков»
Хуки - это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализовано непосредственно в ядре WordPress, но некоторые полезны и для разработчиков тем.
Давайте посмотрим на некоторые из наиболее распространенных крючков и на то, для чего они могут использоваться:
- wp_head () - Добавлен в элемент в заголовке.php и включает стили, сценарии и другую информацию, которая запускается при загрузке сайта.
- wp_footer () - Добавлен в footer.php прямо перед тегом. Это часто используется для вставки кода Google Analytics.
- wp_meta () - обычно появляется в sidebar.php, чтобы включать дополнительные скрипты (например, облако тегов).
- comment_form () - Добавлен в comments.php непосредственно перед закрывающим тегом
файла для отображения данных комментария. Они уже будут включены в вашу тему Underscores. Однако мы по-прежнему рекомендуем вам посетить базу данных хуков, чтобы увидеть все доступные хуки и узнать о них больше.
Добавить стили с помощью CSS
Каскадные таблицы стилей (CSS) - это то, что определяет внешний вид всего контента на вашем сайте. В WordPress для этого используется файл style.css . Этот файл уже включен в вашу тему, но на данный момент он содержит только базовый стиль по умолчанию.
Если вам нужен быстрый пример того, как работает CSS, вы можете отредактировать здесь любой из стилей и сохранить файл, чтобы увидеть эффекты. Например, вы можете найти следующий код (обычно в строке 485):
a {
цвет: королевский синий;
} Управляет цветом непосещенных гиперссылок, которые по умолчанию отображаются синим цветом:
Давайте посмотрим, что произойдет, если мы попытаемся изменить это, заменив его следующим кодом:
a {
красный цвет;
} Сохраните файл и проверьте свой местный сайт.Как и следовало ожидать, все непосещенные ссылки теперь будут ярко-красными:
Вы могли заметить, что посещенная ссылка вверху не изменила цвет. Это потому, что это фактически регулируется следующим разделом таблицы стилей:
а: посетил {
цвет: фиолетовый;
} Это очень простой пример того, как редактирование style.css повлияет на внешний вид вашего сайта. CSS - это обширная тема, которую мы рекомендуем изучить дальше, если вы хотите узнать больше о создании веб-дизайна.По этой теме есть множество ресурсов для начинающих.
Шаг 5. Экспортируйте тему и загрузите ее на свой сайт
Когда вы закончили возиться со своей темой, пора убедиться, что она работает правильно. Вы можете убедиться в этом, протестировав тему. Чтобы быстро убедиться, что ваша тема будет работать хорошо в большинстве случаев, вы можете использовать данные модульного теста темы. Это набор фиктивных данных, которые вы можете загрузить на свой сайт, и содержащий множество различных вариантов стилей и контента.Это позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
Когда вы тщательно протестировали свою тему и убедились, что она соответствует требуемым стандартам, остается только экспортировать ее. Самый простой способ сделать это - просто найти, где установлен веб-сайт на вашем локальном компьютере, скорее всего, в папке с именем Websites внутри вашего каталога по умолчанию Documents . Откройте папку веб-сайта и перейдите по адресу / wp-content / themes / , где вы найдете свою тему.
Теперь вы можете использовать средство сжатия, такое как WinRAR, для создания файла .zip на основе папки. Просто щелкните папку правой кнопкой мыши и выберите параметр, позволяющий заархивировать ее, например Compress «folder».
Когда папка заархивирована, она готова к загрузке и установке на любом сайте WordPress, точно так же, как вы установили свою тему Underscores в начале. Если вы особенно довольны результатом, вы можете даже отправить свою тему в каталог тем WordPress.

 Там есть все от дебетовой карты до Apple Pay. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
Там есть все от дебетовой карты до Apple Pay. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
 Кликаем по вновь созданному.
Кликаем по вновь созданному. Железо у Timeweb мощное.
Железо у Timeweb мощное.










 Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — создателю, а не платформе.
Так как у серьезных, а также более или менее больших компаний сайты самописные. Все права принадлежат администратору — создателю, а не платформе.


 ru. Если о туризме, то, например, tourizmania.com. Ну, и в таком духе. Желательно, чтобы домен не был очень длинным.
ru. Если о туризме, то, например, tourizmania.com. Ну, и в таком духе. Желательно, чтобы домен не был очень длинным.

 Для таких целей подойдет плагин Antispam Bee, Akismet Anti-Spam. Первый из них более простой, да еще и на русском, так что новичкам лучше выбирать именно его.
Для таких целей подойдет плагин Antispam Bee, Akismet Anti-Spam. Первый из них более простой, да еще и на русском, так что новичкам лучше выбирать именно его.


 🍕
🍕 сайт организации
сайт организации


 Вы тоже можете найти там что-нибудь интересное.
Вы тоже можете найти там что-нибудь интересное. Д.).
Д.). На странице «О нас» вы можете рассказать историю вашего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима всем, кто хочет научиться создавать веб-сайт.
На странице «О нас» вы можете рассказать историю вашего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима всем, кто хочет научиться создавать веб-сайт.