иконки — Дизайн на vc.ru
Подготовка иконок к работе в дизайн-системе.
{«id»:197293,»url»:»https:\/\/vc.ru\/design\/197293-dizayn-sistema-ikonki»,»title»:»\u0414\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430: \u0438\u043a\u043e\u043d\u043a\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/197293-dizayn-sistema-ikonki»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/197293-dizayn-sistema-ikonki&title=\u0414\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430: \u0438\u043a\u043e\u043d\u043a\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/197293-dizayn-sistema-ikonki&text=\u0414\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430: \u0438\u043a\u043e\u043d\u043a\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/197293-dizayn-sistema-ikonki&text=\u0414\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430: \u0438\u043a\u043e\u043d\u043a\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/197293-dizayn-sistema-ikonki»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d-\u0441\u0438\u0441\u0442\u0435\u043c\u0430: \u0438\u043a\u043e\u043d\u043a\u0438&body=https:\/\/vc.
Кто я и почему об этом пишу?
Привет, меня зовут Андрей Насонов, я UI/UX-дизайнер, работаю руководителем дизайн отдела в Elonsoft. Мы создаём программные продукты и помогаем компаниям из разных отраслей масштабировать свой бизнес.
Я занимаюсь дизайном с 2008 года, начинал как графический дизайнер, но с 2015 года работаю веб-дизайнером.
Мне интересна разработка сервисного дизайна, проектирование дизайн-систем и автоматизация дизайн- и бизнес-процессов.
В этой серии статей я хотел бы поделиться своим опытом построения дизайн-систем и предложить несколько идей по автоматизации. В первой статье мы поговорим на довольно простую, но важную тему — иконки. Поехали!
Помещайте иконки во фреймы
Поскольку все иконки разного размера в силу своих геометрических особенностей, все они должны быть помещены во фреймы одинакового размера.
Допустим, у нас три иконки: 22x15px, 18x20px и 10x5px. Каждая из них должна быть во фрейме 24x24px.
Каждая из них должна быть во фрейме 24x24px.
Всегда помещайте иконки во фрейм
Экспортировать иконки нужно также во фрейме.
Важно! Экспортировать нужно именно иконку во фрейме, а не слой иконки. После чего помещать ее уже в контейнер 24x24px.
Иконка выровнена по геометрическому центру. Отступы: слева и справа по 10px. Но из-за особенностей формы иконки возникает ощущение, что она сдвинута влево.
Иконка выровнена по визуальному центру. Отступы: слева 12px, справа 8px. Иконка специально сдвинута вправо, чтобы визуально казалось, что иконка располагается по центру.
Компонент из фрейма с иконкой
Создайте компонент из фрейма с иконкой.![]()
Это поможет вам быстро заменить одну иконку на другую, использовав функцию «Instance».
Чтобы замена через инстанс сработала, компоненты иконок должны находиться в одном фрейме (об этом дальше).
Иконки лучше всего именовать на английском. Если вы скачали иконку, а у нее уже есть название на английском — не переименовывайте ее.
Так вы быстрее запомните название иконок и будете легко находить на тех ресурсах, где их берете.
Заодно и новые слова на английском выучите, если у вас с ним беда, как и у меня. 😄
Хранение иконок
Статья 224, лишение свобод…… .. ладно 😄
Один проект может содержать иконки разных размеров.![]() Например, стандартные 24x24px, 16x16px или 20x20px для элементов меньшего размера.
Например, стандартные 24x24px, 16x16px или 20x20px для элементов меньшего размера.
Основные иконки 24x24px мы храним в артборде «Icons 24». Остальные иконки размер которых больше или меньше 24px храним в «Other Icons». Обычно их не очень много.
Артборд «Trash Icons» нужен чтобы хранить в нем различные варианты иконок. Например, вы подобрали или нарисовали три иконки чата, выбрали из них одну и поместили ее в артборд «Icons 24», а другие два варианта иконки перемещаете в артборд «Trash Icons». На случай, если вы передумаете и захотите изменить свой выбор вам не придется искать их снова.
Фон и цвет
Чтобы при выделении компонентов с иконкой в настройках Fill не отображались лишние цвета — удалите у компонента белый фон, даже если он отключен.
Так же рекомендую сразу применять к иконке стиль цвета, чтобы при дальнейшей работе было удобнее менять цвет иконки.
Удаление фона и применение стиля цвета
Стиль цвета нужен чтобы при замене через инстанс вы не забывали перекрашивать иконку в нужный цвет.
Советую выбрать броский цвет, который вы очень редко используете на проекте. Оставляя иконку черной или серой есть вероятность что вы будете забывать ее перекрашивать. Я выбрал коричневый.
Оставляя иконку черной или серой есть вероятность что вы будете забывать ее перекрашивать. Я выбрал коричневый.
Яркий цвет иконки четко дает понять, что после замены ее нужно перекрасить в нужный стиль.
Констрейнтс
Настройте у слоя с иконкой constraints по вертикальному и горизонтальному центру. Это нужно на случай, если вы захотите уменьшить или увеличить компонент иконки, но так чтобы сама иконка не меняла свой размер.
Важно! Сonstraints нужно настраивать именно у слоя с иконкой, а не у всего компонента.
Настройка constraints
Массовые действия с иконками
Все вышеописанные действия можно проделать с несколькими иконками сразу.
Для того, чтобы выбрать слои с иконкой сразу во всех компонентах иконок — выберите все компоненты иконок и нажмите Enter.
Мусор в иконках
Во фрейме компонента кроме иконки ничего не должно быть.![]() Не забывайте удалять все скрытые слои из фрейма с иконкой.
Не забывайте удалять все скрытые слои из фрейма с иконкой.
Например, Material Design иконки имеют белый фоновый слой.
В итоге компонент иконки должен содержать только один слой (слой с иконкой). Но могут быть и исключения, например, двухцветные иконки.
В случае с одноцветной иконкой — все элементы должны быть объединены в один слой.
После того, как вы объединили слои, не забывайте применять «Outline Storke» к объединенной фигуре.
Объединение иконки в один слой
Все это нужно для того, чтобы иконки меньше весили, SVG код был гораздо меньше и понятней, а у разработчиков не возникли проблемы с перекрашиванием иконок.
Так выглядит SVG-код иконки, когда компонент иконки имеет несколько слоев и они не объединены в один. Код получился очень длинным и имеет целых 7 параметров «Fill» для разных элементов иконки. Так делать нельзя.
Размер файла иконки 1318 байт
А так выглядит SVG-код иконки, когда все слои объединены. Код гораздо меньше и имеет всего 2 параметра «Fill». Один для фона контейнера, другой для цвета иконки. Так делать можно.
Код гораздо меньше и имеет всего 2 параметра «Fill». Один для фона контейнера, другой для цвета иконки. Так делать можно.
Размер файла иконки 803 байта
После экспорта иконки вы можете ее дополнительно сжать используя этот сайт.
После сжатия код иконки стал еще меньше, но внешний вид иконки не изменился.
Размер файла иконки 508 байт
Ресурсы с иконками
Ну и напоследок несколько ресурсов откуда можно брать иконки.
Material Design Icons Community
Огромный набор иконок, который содержит официальные иконки Material Design, а также иконки созданные сообществом по гайдам Material Design. На мой взгляд, это лучший набор на данный момент. Он покрывает 90% моих потребностей.
В Figma есть специальный плагин.
Material Design Icons
Официальные иконки Material Design. К сожалению, на этом сайте иконки имеют довольно странные тэги. Из-за этого некоторые иконки нереально найти через поиск. Да и файл иконки содержит в себе лишний слой с белым фоном, который на мой взгляд, не нужен.
222 иконки для ИТ-компаний и digital-продуктов. Бесплатно и без регистрации
{«id»:113107,»url»:»https:\/\/vc.ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii»,»title»:»222 \u0438\u043a\u043e\u043d\u043a\u0438 \u0434\u043b\u044f \u0418\u0422-\u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0439 \u0438 digital-\u043f\u0440\u043e\u0434\u0443\u043a\u0442\u043e\u0432. \u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0438 \u0431\u0435\u0437 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii&title=222 \u0438\u043a\u043e\u043d\u043a\u0438 \u0434\u043b\u044f \u0418\u0422-\u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0439 \u0438 digital-\u043f\u0440\u043e\u0434\u0443\u043a\u0442\u043e\u0432. \u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0438 \u0431\u0435\u0437 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii&text=222 \u0438\u043a\u043e\u043d\u043a\u0438 \u0434\u043b\u044f \u0418\u0422-\u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0439 \u0438 digital-\u043f\u0440\u043e\u0434\u0443\u043a\u0442\u043e\u0432. \u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0438 \u0431\u0435\u0437 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii&text=222 \u0438\u043a\u043e\u043d\u043a\u0438 \u0434\u043b\u044f \u0418\u0422-\u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0439 \u0438 digital-\u043f\u0440\u043e\u0434\u0443\u043a\u0442\u043e\u0432. \u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0438 \u0431\u0435\u0437 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=222 \u0438\u043a\u043e\u043d\u043a\u0438 \u0434\u043b\u044f \u0418\u0422-\u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0439 \u0438 digital-\u043f\u0440\u043e\u0434\u0443\u043a\u0442\u043e\u0432. \u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0438 \u0431\u0435\u0437 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438&body=https:\/\/vc.ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii&text=222 \u0438\u043a\u043e\u043d\u043a\u0438 \u0434\u043b\u044f \u0418\u0422-\u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0439 \u0438 digital-\u043f\u0440\u043e\u0434\u0443\u043a\u0442\u043e\u0432. \u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0438 \u0431\u0435\u0437 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=222 \u0438\u043a\u043e\u043d\u043a\u0438 \u0434\u043b\u044f \u0418\u0422-\u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0439 \u0438 digital-\u043f\u0440\u043e\u0434\u0443\u043a\u0442\u043e\u0432. \u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u043e \u0438 \u0431\u0435\u0437 \u0440\u0435\u0433\u0438\u0441\u0442\u0440\u0430\u0446\u0438\u0438&body=https:\/\/vc.ru\/design\/113107-222-ikonki-dlya-it-kompaniy-i-digital-produktov-besplatno-i-bez-registracii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
16 652 просмотров
Рисуем иконки
Ох уж эти иконки, с ними всегда куча проблем. То рисовать долго, то просто не получается, а при скачивании сложно найти набор нужных иконок в одном стиле и вообще в целом подходящие. «Что мне делать?»
1-ое правило — Иконки должны отражать суть. Если ваша иконка не помогает понять смысл, то она вообще не нужна. Поэтому если это поле поиска, то подходит лупа. Вы можете креативить и размещать на месте лупы собак ищеек, но на вашем интерфейсе это отразится плохо. Пользователю ваша логика не очевидна. Дизайн должен быть простым и понятным всем. Поэтому старайтесь не искать сложные пути, а мыслить проще.
Вы можете креативить и размещать на месте лупы собак ищеек, но на вашем интерфейсе это отразится плохо. Пользователю ваша логика не очевидна. Дизайн должен быть простым и понятным всем. Поэтому старайтесь не искать сложные пути, а мыслить проще.
2-ое правило — Иконки должны быть в одном стиле. Если вы выбрали однопиксельный контур, значит все иконки должны быть такими. Это сделает ваш дизайн более стильным и упрощенным. «Красота — это повтор. Красота — это когда есть ровный, предсказуемый ритм.»
Если глаз замылился и вы уже не можете отличить хорошо у вас получилось или нет, дайте себе день на отдых (займитесь другими рабочими моментами), а после посмотрите на свой дизайн и спросите «хочу ли я с ним взаимодействовать?»
Важно чтобы иконки приносили пользу, а не вред. Если они будут слишком яркие и большие, но при этом не нести смысловой загруженности, то это будет отвлекать от текста и выглядеть агрессивно.
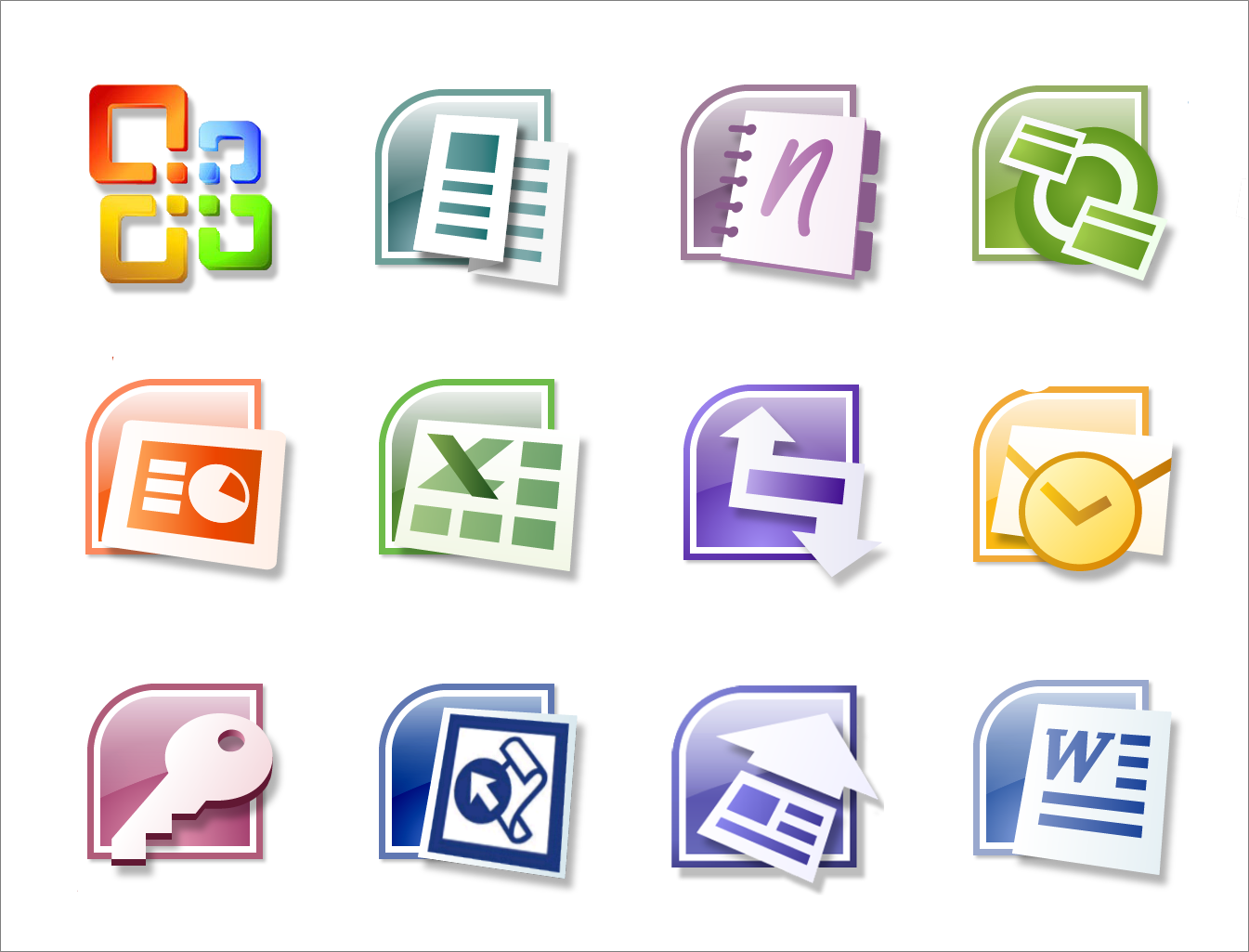
На картинке первые созданные иконки. Как вы можете заметить они особенно не изменились. Сегодня мы сделали их более утонченными, для того чтобы они не выглядели такими яростными. Но в 1981 году выбора не было, нужно как то выделять иконки на таком шумящем фоне, к тому же госпожа Графика, была не на том уровне, так что простительно.
Почему кроме небольших стилистических изменений всё осталось как раньше? Пользователь уже получил опыт именно с этими иконками, они понятны и мгновенно распознаются. Вы привыкли, что яблоко круглое, если вам дадут квадратное, то первой реакцией будет сомнение «что это?».
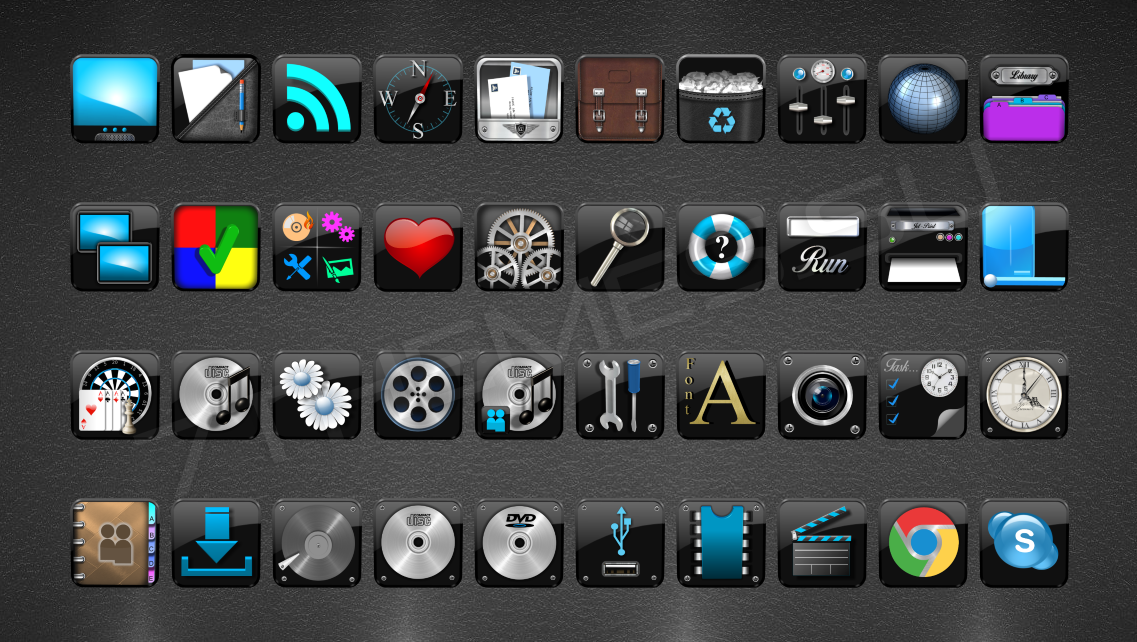
Все циклично, особенно мода. Вы можете это увидеть на примере иконок 1985. Стиль которым мы так любим и сейчас. Дизайн «8бит».
darknet.lenta.ruПример сайта в стиле 8 БИТ
Минусы очевидны, неудобно, не красиво, агрессивно, рваные углы, ощущение беспокойства.
Плюсы — настолько сильно влияет на запоминаемость, что можно поступиться всем остальным, т.к кол-во контента ограничено, и большие тексты пользователю читать не придется.![]() Так же найдется процент пользователей, которым наоборот будет комфортно с такой подачей (это я про себя, ибо достали глянцевые подачи, как на счет треша).
Так же найдется процент пользователей, которым наоборот будет комфортно с такой подачей (это я про себя, ибо достали глянцевые подачи, как на счет треша).
Сейчас модно, но рисовать довольно энергозатратно, если есть желание создать тематический сайт и вложить большое количество сил на отрисовку всех элементов, то вариант прикольный.
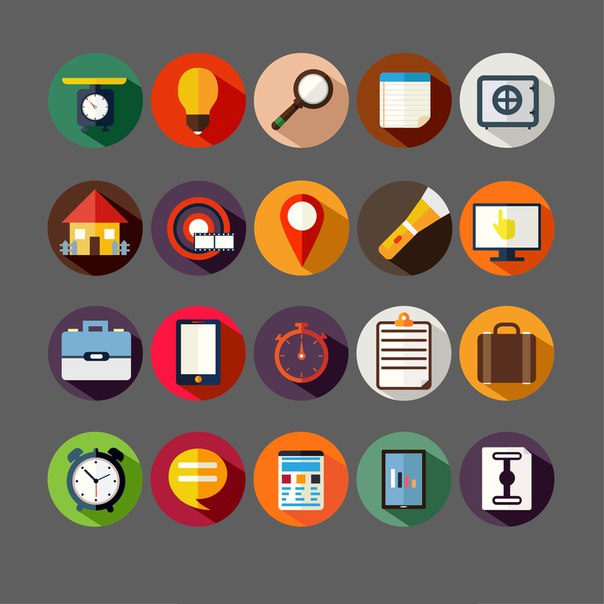
В общем все эти пиксельные времена длились довольно долго, настолько долго, что мы сейчас даже видим в них что-то красивое. Благо настали 2000-е.
Первое что бросается в глаза, это много-много градиентов и цветов, все такое объемное. В общем хотите сделать не крутые и устаревшие иконки нагромождайте их цветами и объемами, 2000-е оценят.
Я иду огромными шагами, вся эта феерия цвета длилась достаточно долго, цвета постепенно становились мягче, иконки сглаживались, эффект отражения постепенно становился незаметнее.
К чему мы пришли? Обратимся к Apple:
Итак, иконки очень простые и понятные. Нарисовать такие под силу и начинающему дизайнеру. Они в очень сдержанном стиле и соблюдают заданную толщину. Вы это заметили потому что и один ipad в иконке и четыре обладают одинаковой толщиной линий. Иконки не тонкие, хорошо читаются.
Пропорции гаджетов соответствуют реальности. Это важно не только для иконок , но и для любого графического элемента. Соблюдение реальных пропорций по отношению друг к другу — это правильно.
Чтобы нарисовать такие иконки достаточно стилизовать реальные гаджеты.
Google придерживается другого стиля. При этом иконки простые, это определенно минимализм. Цвета далеки от ядовитых, ближе к спокойным, несмотря на высокую цветность. Нет градиентов — плоский дизайн. Каждая иконка похожа на мини-лого. Выглядит чудно.
Яндекс использует обе разновидности, для обозначения значимости. Продукты яндекса изображены яркими прорисованными иконками. Внутри же этих сервисов иконки тонкие и одноцветные.
Как вы заметили, на примерах нет сложных иконок, в ваших руках нарисовать такие же самостоятельно. Выберите хороший пример или найдите подходящую контурную иконку, а после обведите её или задайте нужную толщину. Как это сделать описано в уроке Иконки. Сервисы для поиска иконок прикреплены внутри ссылки.
Выберите хороший пример или найдите подходящую контурную иконку, а после обведите её или задайте нужную толщину. Как это сделать описано в уроке Иконки. Сервисы для поиска иконок прикреплены внутри ссылки.
Рисуйте иконки в большом размере и векторные, чтобы они не теряли качество в будущем.
Опубликовано: 2017-12-19
Как сделать все иконки в macOS Big Sur ровными и аккуратными за 5 минут
Одним из самых заметных изменений в macOS Big Sur являются новые иконки, которые теперь выполнены в едином стиле.
К сожалению, не все разработчики успели обновить приложения и добавить новые иконки.
Для тех, кто не хочет дожидаться апдейтов, сейчас расскажем, где найти и как поменять значки приложений в macOS Big Sur.
Где искать иконки в стиле macOS Big Sur
На сайте Macosicons собрано более 1500 иконок для самых разных приложений, и все в стиле macOS Big Sur.
В поисковой строке сайта напишите название нужной программы, а затем нажмите на неё, чтобы скачать.
Если хотите установить свою иконку, убедитесь, что она в формате .icns.
Как поменять иконки в macOS Big Sur
1. Откройте Finder -> Программы
2. Найдите нужное приложение, нажмите на него правой кнопкой мыши и выберите Свойства
3. Перетащите скаченную иконку на место значка рядом с названием приложения
Вот и все. Теперь все иконки в macOS Big Sur в едином стиле.
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones.Илья Сидоров
@ilyasidorovРедактор новостей. Люблю велосипеды, кроссовки и нетфликс.
- До ←
Результаты премии за смешные фото с животными. Победила черепаха, которая показывает ?
- После →
Процессор Apple M1 обогнал видеокарты GeForce и Radeon в игровых тестах
Как убрать все иконки с домашнего экрана iOS 7 без джейлбрейка
Всем известно, что на экране iPhone помещается 20 иконок приложений, плюс 4 иконки в доке. Продуманное и взвешенное решение. Будь их меньше — пришлось бы много листать, больше — они выглядели бы очень мелко и затрудняли восприятие. Увеличить количество, к сожалению нельзя, но если 20 иконок для вас слишком много, можно полностью убрать их, оставив только 4 иконки в доке, тем самым подчеркнув обои и сделав домашний экран минималистичным . В этом нам поможет один маленький трюк, о котором я вам сейчас расскажу.
* * *
Что нам даст подобная расчистка? Главным образом это придаст рабочему столу вашего iPhone чистый, минималистичный вид, ну и позволит вам беспрепятственно любоваться обоями. Многие из нас устанавливают в качестве обоев фото девушки, жены или детей, а иконки приложений в этом случае перекрывают его и портят всю красоту. Но даже в случае с обычными обоями (не фото), картинками закрывается иконками и по этой причине, нам приходится ставить в качестве обоев домашнего экрана различные текстуры и градиенты — их иконки не испортят.
Как убрать иконки с главного экрана
Для этой процедуры нам понадобится компьютер с iTunes и три минуты вашего времени. Я покажу как это сделать на Mac’е, но также это должно работать и в Windows.
Я покажу как это сделать на Mac’е, но также это должно работать и в Windows.
1. Открываем iTunes и подключаем ваш iPhone к компьютеру с помощью USB/Lightning кабеля или Wi-Fi.
2. Выбираем наш iPhone в боковом меню и переходим на вкладку Программы.
3. В разделе Домашние экраны нажимаем + для добавления нового рабочего стола.
4. Перетаскиваем новый рабочий стол из конца списка в начало — из Страница n, он сразу переименуется в Страница 1.
5. Жмем Применить для того, чтобы подтвердить внесенные изменения.
Все. Теперь отключаем устройство, разблокируем его как обычно и переходим на главный экран свайпом или нажатием на индикатор рабочего стола. Да здравствует минимализм!
Как вернуть домашний экран
Главный экран будет оставаться пустым, даже если вы поместите туда какое-нибудь приложение, а затем уберете его. Для возврата к первоначальному виду, подключите iPhone к компьютеру, перенесите первую страницу в конец списка и примените изменения. Если захотите снова очистить домашний экран, процедуру придется повторить сначала.
* * *
Вот так без всяких твиков, фейковых иконок, джейлбрейка и прочих модификаций устройства можно сделать чистый домашний экран вашего iOS-устройства.
Этот трюк точно работает с iTunes 11.1.3 и iOS 7. Больше ничего под рукой не оказалось, поэтому если есть возможность – проверьте и отпишитесь в комментариях, как обстоят дела с предыдущими версиями iOS.
Как изменить иконки в iOS 14, и зачем это вообще может быть нужно
Переработанные виджеты — одно из самых главных изменений обновления iOS 14. Они появились в системе еще несколько лет назад, но теперь ими можно пользоваться не только на отдельной панели, а на любой странице рабочего стола, в любом месте экрана.
Apple наверняка планировала, что такое решение поможет пользователям более тонко настроить iPhone под себя, в том числе повысив за счет этого продуктивность: например, устанавливая интерактивные виджеты с заметками, списком задач и расписанием встреч.![]() Но что-то пошло не так.
Но что-то пошло не так.
Практически никто не использует их по делу — все пробуют изменить дизайн рабочих столов так, чтобы привычный интерфейс iOS не узнали даже разработчики Apple. И нужно для этого всего ничего: полчаса времени, пара бесплатных приложений и (желательно!) врожденное чувство стиля. А через системную программу «Команды» можно еще и все иконки поменять!
Одни, скучая по скевоморфизму, воссоздают iOS 6, другие превращают iPhone в эстетичный скетчбук или даже неоновую вывеску:
Скриншоты @iup_date, @TomHarveey и @roseadiance
Вариантов кастомных оформлений iOS 14 в сети уже десятки тысяч (ну вот еще пример — стилизация под Windows 95), и если вам тоже хочется разнообразить приевшийся дизайн iOS, держите гайд.
Меняем значки iOS на любые другие
- Откройте приложение «Команды» и нажмите на «+» вверху справа;
- Теперь выбираем «Добавить действие» и вводим в поиск «Открыть приложение»;
- В появившемся окне «Скрипты» нажмите на «Выбрать»;
- Выбираем нужное приложение, а затем жмем на три точки вверху справа;
- Теперь пункт «Добавить на экран Домой» и занимаемся оформлением:
- Нажмите на подсвеченную синим иконку и выберите изображение, которое будет использоваться в качестве значка приложения;
- В поле «Новая команда n» введите имя иконки — чтобы не запутаться, лучше написать название самой программы;
- Жмем на «Добавить», а затем — на «Готово».
Подробно в картинках:
Теперь на главном экране появится новый значок — тот самый, который вы только что создали. Дальше повторяем весь скрипт и для других иконок.
Оригинальные значки можно спрятать в «Библиотеку приложений»: нажмите и удержите палец на программе, тыкните на «–» и выберите «Переместить в Библиотеку приложений».
P.S. Конечно, это не системный способ смены иконок, поэтому он работает с помощью «костыля». При запуске приложения у вас всегда сначала откроются «Команды», а только потом программа, которая вам нужна:
И если на новых Айфонах это происходит почти мгновенно, владельцам моделей постарше придется ждать 2-3 секунды, а то и больше.
С виджетами все проще
Наибольшую популярность в кастомизации iOS 14 набрало приложение Widgetsmith. С его помощью можно создать виджет любого размера в собственном стиле: например, разместить в нем изображение или календарь с фоном из своего селфи.
Интерфейс в программе очень простой и разбираться с функциями не придется: создаете виджет, выбираете фон, рамку, шрифт, действие по тапу и готово. Еще можно попробовать чуть более простые аналоги Color Widget и Photo Widget.
И немного вдохновения
Чтобы перерабатывать рабочие столы было легче, можно подсмотреть идеи кастомизации у других. Некоторые из них очень странные, а другие очень даже ничего:
Current iOS 14 home screen setup. pic.twitter.com/gtFjRnMkq7
— Traf (@traf) September 20, 2020
rate my iphone home screen pic.twitter.com/Bvux18p8rT
— 🏳️🌈AdventureWetpaint⛳️ (@RealAWstudios) September 19, 2020
finished my ios 14 homescreen. all icons are my own art 🏄🏾♀️ #ios14homescreen pic.twitter.com/BgEnQmgh0w
— 𝓒⭒* ゚・* (@GROOVYCHl) September 19, 2020
this is mine 🥰 pic.twitter.com/WDT6tq6oEO
— ✧ peachy ✧ onlyfans !!! (@nihilist_peach) September 19, 2020
Because I believe in Sope 💜 iOS 14 homescreen BTS themed. pic.twitter.com/YV1pKvM5Jv
— Sope Enthusiast⁷ (@aprilreign91) September 19, 2020
made mine look like a ps2 memory card screen✍️ #ios14homescreen pic.twitter.com/ZYiZ9LQtTW
— jenni (@wholelottajenni) September 21, 2020
doing this was really therapeutic!!! 🏹#ios14homescreen pic.twitter.com/Gq9bd0uzgs
— chloe (@claahw) September 21, 2020
Time well spent.
I think 😂#ios14homescreen pic.twitter.com/865p5L60G2
— 𝔩𝔢 𝔬𝔯𝔞𝔫𝔤𝔢 𝔡𝔯𝔞𝔭𝔢𝔞𝔲 (@kxwira) September 20, 2020
И еще очень-очень много вариантов.
Как собрать пакет иконок из фигмы — 3
Я уже писал как собрать пакет иконок в виде шрифты из скетча. На этот раз из фигмы, в виде svg-спрайта и многоцвете. Сначала будет вступление-рассказ о чем все это, если вы хотите нового, прокрутите до заголовка «Новое в этой версии».
Что вообще происходит
У дизайнера есть несколько разных способов передать иконки разработчику:
- отдельными файлами или спрайтом в png,
- отдельными файлами или спрайтом в svg,
- иконочным шрифтом.
На формат распространения накладываются и другие ограничения:
- платформа: веб, десктоп, мобильные
- цветность: монохромные, двухцветные, полноцветные
- dpi экранов
и прочее
Если вам нужен скетч, смотри прошлую серию
Разработчики фронтенда просят все время какие-то шрифты, svg-файлы или спрайты. Иногда фронтенд говорит совсем непонятные слова: закоммить в гит, пойду соберу пакет в нпм, давай настроим в сиай. Расскажу как все это сделать, никого не замучив. Понадобится фигма.
Рассказ может быть полезен разработчикам фронтенда и дизайнерам интерфейсов. В меньшей степени он будет полезен бекендным разработчикам интерфейсов (классический ASP.NET MVC или что-то подобное): схема будет та же, но не будет готовых файлов конфигураций и скриптов. Если кто-то расскажет как прикрутить к этому NuGet, напишите, я добавлю.
Зачем это делать, есть же фонтелло
Есть много готовых сервисов, которые собирают шрифт по загруженным svg-файлам, например fontello. Мы не стали использовать ни один из них, потому что с ними могут быть сложности:
Дизайнер может случайно сломать шрифт. Если забыть и не экспортировать иконку, которую уже давал, то следующая версия шрифта будет без него и в неизвестном месте сломается интерфейс.![]() Ситуацию усугубляет факт, что дизайнеров у каждого продукта несколько, а общий набор иконок пополняют 5-6 человек.
Ситуацию усугубляет факт, что дизайнеров у каждого продукта несколько, а общий набор иконок пополняют 5-6 человек.
Хорошее решение — простое, в нем минимум ручных действий.
Нескольким дизайнерам работать непросто. Если несколько дизайнеров поддерживают один шрифт, то возникает много вопросов синхронизации: где хранить исходники, файлы svg и файлы шрифта, кто собирает и кому передает, как не забыть иконку.
Хорошее решение позволяет добавлять иконки скольким угодно дизайнерам так, что они не испортят чужую работу.
Cложно интегрировать в общий процесс сборки продукта. Отдельно стоящий сервис тяжело встроить в общий процесс разработки и сборки, а у кого-то есть еще и процесс CI. Придется вручную собирать сервисом файл, куда-то его загружать и как-то версионировать.
Хорошее решение встраивается в процесс разработки.
Не всех устраивает внешний сервис. Многие компании не верят во внешние сервисы: они могут изменить набор функций, упасть во время подготовки релиза, стать платными или закрыться. В конце концов, их могут хакнуть. Мы — ИБ-компания, и каждый раз раздражать профессионально деформированных безопасников и разработчиков наличием внешнего сервиса не хочется.
Хорошее решение работает внутри компании.
Формируется не всё, что надо. Некоторые сервисы выдают шрифт, а иконки кодируют номерами символов. К сожалению, на эти номера полагаться нельзя. Если убрать иконку или поменять порядок, то в следующий раз сервис может выдать совсем другие коды и все иконки непредсказуемо поменяются.
Если не формировать вместе со шрифтом less-файл, то разработчикам придется в каждом использовании иконки указывать размер кегля, они могут забыть или ошибиться.
Хорошее решение дает разработчикам все что нужно. Иконка кодируется понятным названием, коды символов и размер подставляются автоматически.
Новое в этой версии  
Раньше я описывал схему сборки шрифта, которая позволяет автоматически собрать шрифтовой файл с иконками из исходника Скетча, сгенерировать для него демо-страницу и less-файл, а также опубликовать пакет в npm-репозиторий.
Сегодня — вариант для фигмы. Еще в нем появились svg-файлы и svg-спрайт. Иконки svg-спрайта поддерживают двухцветность и перекрашивание средствами css.
Куда смотреть
Я сделал:
Чтобы сборка завелась, нужно подготовить токен доступа к фигме, ищите в профиле вот такое:
После этого действуйте по инструкции в Readme.md
Сборщик обращается к фигме, через веб-апи экспортирует svg-файлы, запускает сборку шрифта и svg-спрайта.
Я не очень пойму, что ещё комментировать, мне кажется, там все понятно и очевидно, поэтому вставляю только результат:
КДПВ
Было:
Стало:
Разные особенности
Как работает двухцветность спрайтовых иконок
Для двухцветности иконок в svg-спрайте и возможности перекрашивания их через css используется своеобразных хак.
<svg fill="#000" viewBox="0 0 16 16" xmlns="http://www.w3.org/2000/svg">
<path d="M8.62155 1.21658C8.45088 1.08099 8.2349 1 8 1C7.44771 1 7 1.44772 7 2C7 2.55228 7.44771 3 8 3C4.1554 3 3.80482 5.42796 3.08886 10.3863C3.05992 10.5868 3.03039 10.7913 3 11C2.51458 11 2.02917 11.3534 1.54375 12.0603C1.4751 12.1603 1.43835 12.2787 1.43835 12.4C1.43835 12.7314 1.707 13 2.0384 13L6.58534 13C6.53007 13.1564 6.5 13.3247 6.5 13.5C6.5 14.3284 7.17157 15 8 15C8.82843 15 9.5 14.3284 9.5 13.5C9.5 13.3247 9.46992 13.1564 9.41465 13L13.9616 13C14.0829 13 14.2013 12.9633 14.3013 12.8946C14.5745 12.707 14.6439 12.3335 14.4562 12.0603C13.9708 11.3534 13.4854 11 13 11C12.9668 10.775 12.9346 10.5547 12.9031 10.3391C12.7783 9.48499 12.6644 8.70518 12.5409 7.99982C12.5273 7.99994 12.5137 8 12.5 8C11.9617 8 11.4454 7.90547 10.9669 7.7321C11.0539 8.18151 11.1391 8.69127 11.2279 9.26906C11.2687 9.53513 11.3106 9.81613 11.3674 10.204C11.3589 10.146 11.4807 10.9794 11.5161 11.219L11.5575 11.5h5.44301L4.48435 11.2161C4.50903 11.0466 4.57528 10.5882 4.6098 10.3494L4.63087 10.2036C4.68629 9.8214 4.72807 9.5381 4.7686 9.27157C5.39203 5.17234 5.83807 4. 5 8 4.5C8.03774 4.5 8.07495 4.50021 8.11166 4.50065C8.03858 4.17884 8 3.84392 8 3.5C8 3.33101 8.00932 3.1642 8.02746 3.00004C8.09885 2.35473 8.30674 1.75013 8.62155 1.21658Z"/>
<circle cx="12.5" cy="3.5" r="2.5" fill="currentColor"/>
</svg>
5 8 4.5C8.03774 4.5 8.07495 4.50021 8.11166 4.50065C8.03858 4.17884 8 3.84392 8 3.5C8 3.33101 8.00932 3.1642 8.02746 3.00004C8.09885 2.35473 8.30674 1.75013 8.62155 1.21658Z"/>
<circle cx="12.5" cy="3.5" r="2.5" fill="currentColor"/>
</svg>Это — код двухцветной иконки. Обратите внимание, что fill у svg стоит #000, а у части иконки, которую нужно красить отдельно, стоит fill=«currentColor».
Для перекрашивания применяется правило:
svg {
fill: #8F99AA; /* Цвет основной части*/
color: #E80E0E; /* Цвет дополнительной части*/
}В результате этого правила у svg появляются два свойства: fill и color. Fill перекрашивает всю иконку, а color ни на что не влияет. У вложенной фигуры срабатывает свой fill, но он берет цвет из специальной переменной currentColor, которая залинкована на атрибут color у svg. В итоге атрибут color у svg не влияет на базовую контур, а используется только чтобы прокинуть внутрь дополнительный цвет.
Такая особенность нужна только для спрайта. Если вставить иконку прямо в DOM, то можно будет использовать любые нормальные способы (например, css-классы).
Зачем нужны CODEPOINTS
Ручное прописывание codepoints для символов нужно, чтобы при переборке шрифта не поехали коды символов. Если вы не собираетесь использовать TTF-шрифт, забейте и не используйте. Если вам нужен TTF-шрифт со стабильными кодами символами, придется выдавать их вручную.
Как лучше версионировать
У нас (вообще это не обязательно) пакеты версионируются по семверу (semver.org). Версии нумеруются в формате Major.Minor.Patch (например, 3.2.1: 3 — major, 2 — minor, 1 — patch).
- Major-версия обновляется при ломающих изменениях
Ломающие изменения говорят о том, что нельзя просто обновить иконку, нужно скорее всего будет менять код в продукте. Ломающие изменения описаны в changelog. Самый частый случай: переименования иконок, при обновлении пакета нужно заменить в продукте старое имя на новое.
Самый частый случай: переименования иконок, при обновлении пакета нужно заменить в продукте старое имя на новое. - Minor-версия обновляется при новых фичах: появление новой иконки, нового формата css и прочее.
Обновляться на новую версию можно безопасно, ничего сломаться не должно. - Patch-версия инкрементируется при багфиксах, исправлениях иконок и прочих мелких изменениях.
Обновляться на новую версию можно безопасно, ничего сломаться не должно.
Если есть вопросы, пишите в комментарии или на почту [email protected]
Все значки — скачать бесплатно, PNG и SVG
Все значки — скачать бесплатно, PNG и SVGИконки
Фото
Музыка
Иллюстрации
ПоискВсе вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Все вон
+ Коллекция
Граница все
+ Коллекция
Граница все
+ Коллекция
Граница все
+ Коллекция
Граница все
+ Коллекция
Граница все
+ Коллекция
Граница все
+ Коллекция
Граница все
+ Коллекция
Граница все
+ Коллекция
Отметить все
+ Коллекция
Анимированные
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Анимированные
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Отметить все
+ Коллекция
Анимированные
Отметить все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
Посмотреть все
+ Коллекция
FUT 21: Все значки — список — Руководство FIFA 21
Далее Лучшие футболисты 100 лучших футболистов Назад Стартовые составы A серия TIM (ITA 1) В этой главе руководства FIFA 21 вы найдете полный список значков (особых игроков) в FUT 21 (FIFA Ultimate Team) вместе с их общим рейтингом для каждого типа карт.![]() Мы сгруппировали все иконки по позициям на поле.
Мы сгруппировали все иконки по позициям на поле.
FIFA 21 представляет 11 новых значков в режиме FUT (FIFA Ultimate Team) для уже существующих 89 специальных игроков, представленных в предыдущей части серии, в результате чего общее количество игроков достигло 100. Здесь следует отметить, что в FIFA 21 Йенс Леманн был удален из списка и не будет доступен в пакетах и / или на трансферном рынке.
Новые значки FUT 21
FIFA 21 представляет 11 новых значков для самого популярного режима FUT (FIFA Ultimate Team).Среди них можно найти, например, бывший представитель Камеруна Самуэль Это’о (золотой призер Олимпийских игр 2000 года), а также Фернандо Торрес, выигравший чемпионат мира 2010 года, а также чемпионаты Европы 2008 и 2012 годов с Испанией. Ференц Пушкаш — венгерский футболист и тренер, золотой призер Олимпийских игр 1952 года и чемпион мира 1954 года, легенда испанского клуба «Реал Мадрид». Без сомнения, он был одним из лучших нападающих всех времен.
Вот полный список новых иконок в FUT 21:
No. | Имя игрока | Национальность | Позиции игроков (в зависимости от карты) | Общий счет | Ференц Пушкаш | Венгрия | Нападающий (ST) / Центральный нападающий (CF) | 89/92/94 | |||||||||||||||
. | Эрик Кантона | Франция | Центральное переднее (CF) | 88/90/93 | |||||||||||||||||||
Испания | Центральный полузащитник (CM) | 88/90/93 | |||||||||||||||||||||
4. | Samuel Камерун | Нападающий (ST) | 87/90/92 | ||||||||||||||||||||
5. | Филипп Лам | Германия | Левый защитник (LB) / центральный опорный полузащитник (CDM) / правый защитник | 87/89/91 | 6. | Bastian Schweinsteiger | Германия | Левый полузащитник (LM) / центральный полузащитник (CM) | 87/89/91 | 87/89/91 7. | Петр Чех | Чехия | Вратарь (GK) | 86/88/91 | Торрес | Испания | Нападающий (ST) | 85/88/91 | |||||
9. | Nemania | Сербия | Задний угол (CB) | 85/88/90 | |||||||||||||||||||
10. | Давор укер | Хорватия | Нападающий (ST) | 85/87/90 | |||||||||||||||||||
9029le | England | Левый защитник (LB) | 85/87/89 |
Список значков вратаря в FUT 21
Имя игрока | Национальность | Позиция игрока | Общий балл | Россия | Вратарь (ГК) | 89/91/94 | ||||||||||||
2. | Эдвин ван дер Сар | Нидерланды | Вратарь (GK) | 87/89/91 | Петер Шмейхель | Дания | Вратарь (GK) | 86/90/92 | ||||||||||
4. 9rch2 4 9rch2 Республика | Вратарь (GK) | 86/88/91 |
Защитники — список значков в FUT 21
No. | Имя игрока | Национальность | Позиция игрока (в зависимости от карты) | Общий счет | Паоло Мальдини | Италия | Левый задний (LB) / Угловой (CB) | 88/92/94 | |||||||||||||||||||||||||
2. | Франко Барези | Италия | Угловой (CB) | 88/91/93 | |||||||||||||||||||||||||||||
| (Capita) | Brazil | Cornerback (CB) / Right back (RB) | 87/90/93 | ||||||||||||||||||||||||||||||
4. | Алессандро Неста | Италия | Угол назад (CB) | 88/90/92 | Англия | Cornerback (CB) | 87/89/92 | ||||||||||||||||||||||||||
6. | 9000 Can0002 | Уголок (CB) | 87/89/92 | ||||||||||||||||||||||||||||||
7. | Хавьер Занетти | Аргентина | Левая задняя часть (LB) / правая задняя (RB) | 87/88/92 | |||||||||||||||||||||||||||||
Пуйоль | Испания | Правый задний (RB) / Угловой (CB) | 86/90/92 | ||||||||||||||||||||||||||||||
Philipp Lahm | Германия | Левый защитник (LB) / центральный опорный полузащитник (CDM) / правый защитник | 87/89/91 | 10. | Марсель Десайи | Франция | Угловой (CB) / Центральный защитный полузащитник (CDM) | 2 87/88/91 | 87/88/91 11. | Laurent Blanc | Франция | Угловой (CB) / Центральный атакующий полузащитник (CAM) | 85/89/91 | Фернандо Иерро | Испания | Угловой (CB) | 86/89/91 | ||||||||||||||||
Роберто Карлос | Бразилия | Левый задний (LB) | 86/88/91 | 3 | Koeman | Нидерланды | Cornerback (CB) | 85/88/91 | |||||||||||||||||||||||||
15. | Англия Фермер Рио | Задний угол (CB) | 85/88/90 | ||||||||||||||||||||||||||||||
16. | Неманья Видич | Сербия | Угловой (CB) | 85/88/90 | Италия | Заднее правое крыло (RWB) / Заднее левое (LB) / Заднее правое (RB) | 86/87/89 | ||||||||||||||||||||||||||
18. | Сол Кэмпбелл | Англия | Уголок (CB) | 85/87/89 | |||||||||||||||||||||||||||||
England | Левый защитник (LB) | 85/87/89 |
Полузащитники — список значков в FUT 21
Имя игрока | Национальность | Позиции игроков (в зависимости от карты) | Общий счет | Диего Марадона | Аргентина | Центральный атакующий полузащитник | 91/95/97 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2. | Зинедин Зидан | Франция | Центральный полузащитник (CM) / Центральный атакующий полузащитник (CAM) | 91/94/96 | 91/94/96 | Лотар Маттеус | Германия | Центральный полузащитник (CM) / Центральный опорный полузащитник (CDM) / Угловой (CB) | 88/8 | 4. | Хави | Испания | Центральный полузащитник (СМ) | 88/90/93 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Нидерланды | Центральный полузащитник (CM) / Центральный нападающий (CF) | 86/90/93 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
6. | Андреа Пирло | Италия | Центральный полузащитник (СМ) | 88/90/92 | Гиггс | Уэльс | Левый полузащитник (LM) | 87/89/92 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
8. | 8 | 9025 Аргентина | Центральный атакующий полузащитник (CAM) | 87/89/91 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
9. | Сократес | Бразилия | Центральный атакующий полузащитник | 87/89/91 | Basiger | Германия | Левый полузащитник (LM) / центральный полузащитник (CM) | 87/89/91 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
11. | Кака | Бразилия | Центральный атакующий полузащитник (САМ) | 87/89/91 | Скоулз | Англия | Центральный полузащитник (СМ) | 87/89/91 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
13. | Чехия | ved Республика | Левый полузащитник (LM) | 86/89/91 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
14. | Стивен Джеррард | Англия | Центральный опорный полузащитник (CDM) / Центральный полузащитник (CM) | 86/89/91 | Михаэль Баллак | Германия | Центральный полузащитник (CM) | 86/89/91 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Патрик Виейра | Франция | Центральный полузащитник (СМ) | 86/88/91 | Майкл Лаудруп | Дания | Центральный атакующий полузащитник (CAM) / Левый вингер (LW) / Центральный нападающий (CF) | 85/89/91 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Георге Хаги | Румыния | Центральный атакующий полузащитник (CAM) | 85/89/91 | Кларенс Зеедорф | Нидерланды | Центральный полузащитник (CM) / Центральный атакующий полузащитник (CAM) | 85/88/91 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9. | Роберт Пирес | Франция | Центральный атакующий полузащитник (CAM) / Левый полузащитник (LM) | 85/88/91 | Франк Райкард | Нидерланды | Центральный опорный полузащитник (CDM) / Угловой (CB) | 86/88/90 | Верон | Аргентина | Центральный полузащитник (СМ) | 86/88/90 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Нидерланды | Левый полузащитник (LM) / Левый вингер (LW) | 86/88/90 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
24. | Фрэнк Лэмпард | Англия | Центральный полузащитник (СМ) | 86/88/90 | Кин | Ирландия | Центральный полузащитник (CM) | 86/88/90 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
26. | 26. | Португалия | Центральный атакующий полузащитник (CAM) | 85/88/90 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
27. | Эммануэль Пети | Франция | Центральный опорный полузащитник (CDM) / Левый защитник (LB) | 85/88/90 | Джей-Джей Окоча | Нигерия | Правый полузащитник (RM) / Центральный атакующий полузащитник (CAM) | 85/88/90 29. | Claude Makélélé | Франция | Правый полузащитник (RM) / Центральный опорный полузащитник (CDM) | 85/88/90 | Яри Литманен | Финляндия | Центральный атакующий полузащитник (CAM) / Центральный нападающий (CF) | 85/88/90 . | Хосеп Гвардиола | Испания | Центральный опорный полузащитник (CDM) | 85/87/90 | 92929292 | Майкл Эссьен | Гана | Центральный опорный полузащитник (CDM) | 85/87/90 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
33. | Deco | Португалия | Центральный атакующий полузащитник (CAM) / Центральный полузащитник (CM) | 85/87/90 | Джон Барнс | Англия | Центральный атакующий полузащитник (CAM) / Левый крайний защитник (LW) | 86/87/89 | Дженнаро Гаттузо | Италия | Центральный полузащитник (CM) / Центральный опорный полузащитник (CDM) | 2932/89 | 85/87/89 | Hidetoshi Nakata | Япония | Центральный атакующий полузащитник (CAM) | 85/86/88
domtronn / all-the-icons.el: служебный пакет для сбора различных иконок-шрифтов и их присвоения в Emacs.Установка | Использование | Шрифты | Вики У вас должна получиться установить этот пакет стандартным способом, добавьте его на путь загрузки, а затем позвоните по номеру (требуется "все значки") ;; или же (используйте пакет all-the-icons) Установка шрифтов Для работы значков очень важно установить
шрифты ресурсов, включенные в этот пакет, они доступны в Имейте в виду, что это также будет запускать Самым простым способом использования этого пакета является использование следующих функций;
Что можно использовать для получения отформатированного значка, который можно вставить в буферы, например (вставить (все-значки-значок-для-файла "foo.js "))
;; Вставляет значок javascript
;; # ("js-icon" 0 1 (отобразить (увеличить -0,24) лицо (: семейство "alltheicon": height 1.08: передний план "# FFD446"))) Вставка значков напрямуюВышеупомянутое нормально, если вы хотите, чтобы этот пакет автоматически выбирал значок, который вы хотите для файлов и прочего, однако, чтобы вставить значки непосредственно вы захотите использовать эти функции значков;
Затем вы можете вызывать эти функции с помощью значка, который хотите вставить, e.грамм. (all-icons-octicon "двоичный файл") ;; GitHub Octicon для двоичного файла (all-the-icons-faicon "винтики") ;; Иконка FontAwesome для винтиков (all-the-icons-wicon «торнадо») ;; Значок погоды для торнадо Список всех имен значков для семейства шрифтов можно найти в Все переменные списка имеют префикс . Например, Вставка значков со свойствамиКаждой из вышеперечисленных функций значков можно назначить разные свойства, чтобы немного изменить способ их форматирования, это
Так вы бы позвонили, например, (все-значки-викон «торнадо»: лицо «все-значки-синий») Эти свойства также можно использовать в (вставить (значок-все-значки-для-файла "foo.js": высота 2: лицо 'все-значки-lred))
;; Вставляет КРАСНЫЙ значок Javascript высотой 2
;; # ("js-icon" 0 1 (отображение (повышение -0,24) лицо (: семейство "alltheicon": высота 2.0: передний план "красный"))) Значок по умолчанию Присвоение значков самому себеОднако иногда при присвоении этих значков (например, если вы настраивали вашу строку режима) вы май иногда нужно знать семейство шрифтов для добавления, чтобы переопределить текущее используемое семейство шрифтов, например (свойство (all-icons-octicon "пакет")
'лицо `(: семья, (all-the-icons-octicon-family): высота 1,2)
'display' (повышение -0,1)) Поиск и устранение неисправностейЕсли вы видите, что заполнители (AKA tofus) отображаются или отображаются неправильные значки, основная причина обычно попадает в одну из трех категорий:
Чтобы проверить, правильно ли вы настроили параметры шрифта Emacs, вы можете попробовать следующие шаги:
;; Допустимые семейства шрифтов: 'material' wicon 'octicon' faicon 'fileicon и' alltheicon
(all-the-icons-insert-icons-for 'alltheicon) ;; Печатает все значки для набора шрифтов `alltheicon '
(all-the-icons-insert-icons-for 'octicon 10) ;; Печатает все значки для семейства `octicon '
;; и делает высоту иконок 10
(all-the-icons-insert-icons-for 'faicon 1 0.5) ;; Печатает все иконки для семейства `faicon '
;; а также ждет 0.5 с между печатью каждой
;; Используйте 'prepend для портов NS и Mac, иначе Emacs выйдет из строя. (set-fontset-font t 'unicode (font-spec: family "all-the-icons") nil' добавить) (set-fontset-font t 'unicode (font-spec: family "file-icons") ноль' добавить) (set-fontset-font t 'unicode (font-spec: family "Material Icons") nil' append) (set-fontset-font t 'unicode (font-spec: family "github-octicons") nil' append) (set-fontset-font t 'unicode (font-spec: family "FontAwesome") nil' append) (set-fontset-font t 'unicode (font-spec: family "Weather Icons") nil' append) Все шрифты, представленные в этих пакетах в качестве ресурсов, поставляются с
либо SIL Open Font License (OFL) , либо MIT License, ниже I
будет ссылаться на каждый из Источников шрифтов и их Лицензии. Шрифты, поставляемые с этими пакетами, привязаны к версии для значения отображения символов Юникода. В будущем это могут быть генерируется автоматически. Хочу поблагодарить всех авторов за создание и использование этих фантастических шрифтов. Наконец, есть Вики-страница, которая должен дать вам несколько идей о том, как использовать эту библиотеку, чтобы украсить другие пакеты Emacs. Медленная отрисовкаЕсли вы заметили снижение производительности при рендеринге нескольких значки одновременно, вы можете попробовать установить следующую переменную (setq запретить-сжатие-кеши шрифтов t) Некоторые люди обнаружили, что это решает проблему ▲ наверх иконок Themify — 320+ бесплатных иконок для веб-дизайна и приложенийЗначки со стрелками и направлениямити-стрелка вверх ти-стрелка-вправо ти-стрелка-влево ти-стрелка вниз ти-стрелки-вертикальные ти-стрелки-горизонтальные ti-angle-up ти-угол-право ти-угол-влево ti-angle-down ти-угол-удвоение ти-угол-двойной-вправо ти-угол-двойной-левый ti-angle-double-down ти-ход ti-полноэкранный ти-стрелка-вверх-вправо ti-arrow-top-left ти-стрелка-кружок ти-стрелка-кружок-вправо ти-стрелка-кружок-влево ти-стрелка-кружок-вниз ти-стрелки-угол ti-split-v ти-сплит-в-альт ти-сплит-ч ti-hand-point-up ti-hand-point-right ti-hand-point-left ти-рука-точка-вниз ти-бэк-правый ти-бэк-лево ti-exchange-вертикаль Значки веб-приложенийти-палочка ти-сохранить ti-save-alt ti-направление ti-direction-alt ти-пользователь ти-ссылка ти-разорвать связь ти-трэш ти-мишень ти-тег ti-рабочий стол ти-планшет ти-мобайл ti-email ти-звезда ти-спрей ти-сигнал ti-shopping-cart ti-shopping-cart-full ti-настройки ti-search ти-приближение ти-уменьшение ti-cut ти-правитель ти-правитель-альт-2 ти-линейка-карандаш ти-линейка-альт ti-закладка ti-bookmark-alt ти-перезагрузка ти-плюс ти-минус ти-клоуз ти-пин ти-карандаш ти-карандаш-альт ти-малярный валик ведро с краской Тина ти-медаль ти-медаль-альт ти-маркер ти-маркер-альт ти-лок ти-разблокировка ti-местоположение-стрелка ти-макет ти-слои ти-слои-альт ти-ключ ти-образ ти-сердце ти-сердце ти-хэнд-стоп ti-hand-open ти-перетащить ти-флаг ти-флаг-альт ти-флаг-альт-2 ти-глаз ти-импорт ти-экспорт ти-чашка ти-корона ти-комментарии ти-комментарий ти-комментарий-альт ти-мысль ти-клип ти-чек ti-check-box ти-камера ти-объявление ти-кисть ти-кисть-альт ти-палитра ти-портфель ти-болт ти-болт-альт доска ти-сумка ти-мир ти-инвалидное кресло ти-кар ти-грузовик таймер ти-билет ти-большой палец вверх ти-большой палец вниз ti-stats-up ti-stats-down ти-блеск ти-сдвиг-вправо ти-сдвиг-влево ti-shift-right-alt ти-сдвиг-влево-альт ти-щит ти-блокнот ти-сервер ти-пульс ти-принтер ti-power-off ти-вилка круговая диаграмма ти-панель ti-пакет ти-музыка ти-музыка-альт ти-мышь ти-мышь-альт ти-деньги ти-микрофон ти-меню ti-menu-alt ти-карта ti-map-alt ti-location-pin ти-лампочка ти-информация ти-бесконечный ti-id-badge ти-хаммер ти-дом ти-помощь ти-наушники ти-жесткие диски ти-жесткий диск ти-подарок ти-игра ти-фильтр ti-файлы ti-файл ти-молния ti-папка ти-конверт ti-приборная панель ти-облако ти-облако ти-облако-вниз ti-буфер обмена ти-календарь ти-книга Ти-Белл ти-баскетбол ти-гистограмма ti-bar-chart-alt ti-архив ти-якорь предупреждение ти-будильник ти-повестка дня ти-напиши ти-кошелек ти-видео-хлопушка ти-видеокамера ti-вектор ти-поддержка ти-штамп ти-ломтик ти-шорткод квитанция ти-пин2 ти-пин-альт ти-карандаш-alt2 ти-ластик ти-больше ти-море-альт ти-микрофон-альт ти-магнит ти-лайн-дабл пунктирная линия пунктирная линия перо ti-info-alt ти-помощь-альт ти-наушники-альт ти-галерея ти-фейс-улыбка ти-лицо-грустный ti-кредитная карта ти-комментарии-смайлик время ти-акция ти-акция-альт ти-ракета ти-новое-окно ти-рсс ti-rss-alt Значки управленияti-control-stop ti-control-shuffle ti-control-play ти-контроль-пауза ти-контроль-вперед ti-control-назад ти-объем ti-control-skip-forward ti-control-skip-backward ti-control-record ti-control-eject Текстовый редакторабзац ti-заглавные буквы ти-подчеркивание ti-текст ти-курсив ti-smallcap ти-лист ти-лист-ол ti-align-right ti-align-left ti-align-justify ti-align-center ti-quote-right ti-quote-left Иконки макетаti-layout-width-полная ti-layout-width-по умолчанию ти-макет-ширина-по умолчанию-альт ti-layout-tab ti-layout-tab-окно ti-layout-tab-v ti-layout-tab-min ti-layout-слайдер ти-макет-слайдер-альт ti-layout-sidebar-right ti-layout-sidebar-none ti-layout-sidebar-left ti-layout-placeholder ti-layout-menu ti-layout-menu-v ti-layout-menu-separated ti-layout-menu-full ti-layout-media-right ti-layout-media-right-alt ti-layout-media-overlay ti-layout-media-overlay-alt ti-layout-media-overlay-alt-2 ti-layout-media-left ti-layout-media-left-alt ti-layout-media-center ti-layout-media-center-alt ti-layout-list-thumb ти-макет-список-большой палец-альт ti-layout-list-post ti-layout-list-large-изображение ti-layout-line-solid ti-layout-grid4 ti-layout-grid3 ti-layout-grid2 ti-layout-grid2-thumb ti-layout-cta-right ti-layout-cta-слева ti-layout-cta-center ti-layout-cta-btn-right ti-layout-cta-btn-слева ti-layout-column4 ti-layout-column3 ti-layout-column2 ti-layout-гармошкой-разделенный ти-макет-аккордеон-объединенный ти-макет-аккордеон-лист ti-widgetized ти-виджет ти-виджет-альт ti-view-list ti-view-list-alt ti-view-grid ти-загрузка ти-скачать ти-петля ti-layout-sidebar-2 ti-layout-grid4-alt ti-layout-grid3-alt ti-layout-grid2-alt ti-layout-column4-alt ti-layout-column3-alt ti-layout-column2-alt Иконки брендовти-фликр ти-фликр-альт ti-instagram ти-гугл ti-github ти-фейсбук ti-dropbox ti-dropbox-alt ти-дриббл ти-яблоко ти-андроид ти-яху ти-трелло ti-stack-overflow ti-soundcloud ти-акция ti-sharethis-alt ти-реддит ти-майкрософт ti-microsoft-alt ti-linux ti-jsfiddle ти-джумла ti-html5 ti-css3 ти-друпал ti-wordpress ти-тамблер ти-тамблер-альт ти-скайп ti-youtube ти-вимео ti-vimeo-alt ti-twitter ti-twitter-alt ti-linkedin ti-pinterest ti-pinterest-alt ti-themify-logo ti-themify-favicon ti-themify-favicon-alt Иконки 4 Дизайн »Em Software5000+ иконок у вас под рукой!Icons 4 Design — это плагин Adobe XD , который выполняет поиск более 5000 бесплатных высококачественных значков и символов без указания авторства.Icons 4 Design включает в себя дюжину популярных коллекций значков в различных стилях, включая Font Awesome, Feather и Material. Ниже приведен снимок экрана со значками из различных коллекций, стилизованными по-разному после размещения. (Нажмите, чтобы увидеть увеличенную версию.) ПОИСКВведите в поле поиска значки по имени (не менее двух символов). Например, попробуйте выполнить поиск по запросу , стрелка , чтобы увидеть все варианты стрелок в различных коллекциях. Когда показывает имена выключен, вы можете навести курсор на любой значок, чтобы увидеть его имя. МЕСТОУстановив желаемую высоту (числовое поле справа от поля поиска), щелкните любую из отображаемых кнопок значка, чтобы разместить соответствующий значок этого размера. (Окончательный размер значка зависит от общего дизайна его коллекции и дизайна самого значка, но, как правило, он будет близок к указанной высоте, если не совсем точно.Однако все значки из данной коллекции должны быть взаимно пропорциональными.) Если у вас есть выбор, новый значок будет помещен справа от первого элемента в выборе. Таким образом, вы можете разместить ряд значков рядом друг с другом с помощью ряда щелчков мышью. В противном случае (если ничего не выбрано) новые значки размещаются в верхнем левом углу текущей монтажной области, 100% черная заливка, без обводки или 100% черная обводка, без заливки, в зависимости от дизайна значка. Если текущая монтажная область отсутствует, значок помещается в исходную точку (0, 0) текущего документа. РЕДАКТИРОВАНИЕ РАЗМЕЩЕННЫХ ИКОН Каким бы ни был создан новый значок, он становится новым (одиночным) выделением, и любой из его путей компонентов становится полностью редактируемым. Значки можно настроить по своему вкусу: изменить цвет заливки / обводки, добавить тени или размытие, изменить свойства обводки для получения другого вида и т. Д. Обязательно отключите REPONSIVE RESIZE на панели свойств при масштабировании такой группы значков, иначе некоторые пути могут быть искажены.) СОВЕТЫРазверните панель плагина, чтобы увидеть больше значков в строке. ФьючерсМы планируем добавить символов SF. поддержать все новые символы от Apple. Известные проблемыНесколько значков из коллекции Simple не отображаются должным образом. Предварительный просмотр кнопок значков для коллекции Payments довольно мал из-за дизайна коллекции, но также и потому, что большинство из них намного шире, чем в высоту. КредитыОсновная ценность этого плагина заключается в различных коллекциях значков в Интернете с их свободно доступными определениями SVG без указания авторства, которые мы используем для создания значков в XD . Спасибо им всем! Все права принадлежат соответствующим авторам коллекции иконок. Представляем монохромные иконки — MonoВ течение последних лет в Mono мы пробовали всевозможные наборы значков, доступные в Интернете для наших проектов, но каждый раз мы сталкивались с некоторыми повторяющимися проблемами:
В некоторых случаях мы заканчивали тем, что расширяли существующие наборы значков с открытым исходным кодом самостоятельно, исходя из потребностей проекта, но это тоже может оказаться немного сложно, поскольку некоторые из этих наборов на самом деле не включали спецификации, используемые для разработки значков. Идея создания собственного набора значков возникала у нас в голове некоторое время, поэтому мы, наконец, сделали шаг вперед и решили создать собственный расширяемый набор значков с открытым исходным кодом.Представляем вам Mono Icons! 🙌 Дизайн-системаЧтобы все наши значки выглядели единообразно и соответствовали единому стилю и подходу, мы ввели базовый набор правил и принципов дизайна, которые мы использовали в качестве основы для разработки всего набора. Сюда входят решения, касающиеся сетки, отступов, ключевых линий, штрихов и даже обработки угловых радиусов. СеткаМонохромные значкисозданы на основе пиксельной сетки размером 24 пикселя на 24 пикселя, которая используется в качестве основы для определения формы, расположения и пропорции всего набора значков.На протяжении всего процесса наличие сетки оказалось важным для принятия проектных решений и сохранения общей согласованности. НабивкаГраничная рамка значка также содержит отступ в 2 пикселя. Это дает всем иконкам одинаковое белое пространство вокруг них, что также делает набор визуально более сбалансированным. В целом мы стараемся, чтобы значки всегда находились в пределах области, определенной отступом, но мы можем расширить некоторые формы в область отступа в некоторых (немногих) случаях, когда значок требует некоторого дополнительного визуального веса. KeylinesПомимо сетки и отступов, формы ключевых линий являются третьей важной основой дизайна наших иконок. По сути, они представляют собой группу простых основных форм, которые помогают поддерживать постоянные визуальные пропорции значков. Если некоторые из ваших значков имеют схожую пропорцию или форму, вы можете использовать формы ключей, чтобы все значки с такими визуальными характеристиками были выровнены. штрихов Чтобы сохранить общую согласованность и сбалансированный визуальный вес во всем наборе, мы решили использовать обводку 2 пикселя для всех значков. УголкиMono Icons также используют (в некоторой степени) постоянный угловой радиус 1 пиксель, за исключением внутренних углов, которые имеют квадратную форму. Почему это «отчасти» непротиворечиво? Поскольку округлость некоторых углов или форм может зависеть от объекта, который представляет значок. Мы стараемся избегать закругленных углов на некоторых объектах или формах, которые могут сделать их неузнаваемыми.Мы также решили закруглить все клеммы и соединения любой формы. ВыравниваниеВ дизайне иконок (и в дизайне в целом) иногда метрическое выравнивание фигур не помогает, поэтому все наши значки оптически выровнены внутри рамки. Это гарантирует, что все значки будут выглядеть правильно выровненными при использовании рядом, и в целом визуально сбалансирован весь набор. РазмерКак мы уже упоминали ранее, моно-значки были созданы в сетке 24 × 24 пикселя, поэтому мы рекомендуем использовать их в масштабе 100% для достижения идеальной точности.Другой вариант — использовать их с кратным размером 12, чтобы значки отображались четко. Что дальше?Текущий набор Mono Icons включает 136 базовых значков, которые охватывают то, что мы считаем наиболее важными значками, необходимыми для дизайна интерфейса. Наша идея состоит в том, чтобы продолжать расширять набор, поскольку мы сталкиваемся с новыми проектами с различными вариантами использования (например, медицинский сектор, образование, транспорт и т. Д.). Так что следите за предстоящими релизами! Mono Icons можно использовать и загружать различными способами:
Зайдите в Mono Icons, чтобы проверить их, мы надеемся, что они вам понравятся! 🎉 Значок призывателя | Лига Легенд вики
Значок призывателя — это аватар, представляющий игрока League of Legends, отображаемый на странице профиля призывателя. Значки появляются рядом с именами других призывателей в списках друзей, в чатах, в пользовательских играх или в организованных командах.Коллекция постоянно расширяется, и каждый может найти себе особенный аватар. Общие значкиОбратите внимание, что значок миссий , выпущенный до V7.12, распространялся Riot, а не клиентом, поскольку в то время клиент не поддерживал миссии. Эти значки были классифицированы как значки миссий , а не значки Riot Distributed из-за характера требований для разблокировки. Иконки киберспортаНеиспользуемые значкиЗаменены иконкиИконок Summoner на форумах!By Krylhos [1] Приветствую вас, призыватели, Как вы, наверное, заметили, на форумах появились значки призывателей! Избавьтесь от вопросительных знаков! Как вы, возможно, знаете, в Riot мы участвуем в периодическом хакатоне, известном как Thunderdome.Во время последней версии Thunderdome некоторые из нас немного поработали, чтобы сделать ваш значок призывателя в клиенте доступным в Интернете. |

 I think 😂#ios14homescreen pic.twitter.com/865p5L60G2
I think 😂#ios14homescreen pic.twitter.com/865p5L60G2




 е.
е. 

 «
«