Дизайн, все о дизайне, новости дизайна, только мировые дизайнеры и архитекторы
«Designogolik.ru» – это блог о дизайне, где ежедневно публикуются только самые интересные и качественные проекты со всего мира в самых различных областях дизайна. У нас вы найдете новости архитектуры, дизайна интерьеров, промышленного и графического дизайна. Мы верим, что дизайн способен преобразить вещи и среду вокруг нас, сделать мир лучше..
Последние публикации:Подпишитесь на рассылку
через e-mail:

Дизайнер из Эйндховена ВуДжэй Лии предложил использовать старые газеты в качестве мебели. Для этого дизайнер предлагает с помощью специального оборудования прессовать ненужные газеты и другую макулатуру в типовые мебельные блоки, которые можно будет комбинировать между собой как конструктор…
Дизайн мебели | 08.11.2016
17937 просмотров

Японская дизайн-студия «Nendo» выпустила в свет обновленную версию стула с названием «SU stool» для американского бренда «Emeco». Дизайн стула отличается приятным пробковым сидением, которое, как и предшествующий вариант, имеет оригинальные контуры по форме «пятой точки»…
Дизайн мебели | 01.11.2016
18386 просмотров

Японский иллюстратор Угу Есикава (Hugo Yoshikawa) нарисовал красочный алфавит каждая буква которого состоит из рисунков главных достопримечательностей того или иного европейского города. Причем каждая буква символизирует и отражает именно свой город…
Art & Foto | 30.10.2016
19298 просмотров

Компания «Apple» представила обновленный дизайн «MacBook Pro» впервые с 2012 года. Главная особенность дизайна этой новинки стал дополнительный мульти-тач дисплей в верхней части клавиатуры, который получил название «Touch Bar»…
Вещи | 28.10.2016
19010 просмотров

Пекинская архитектурная студия «MAD» представила две новые концепции дизайна для музея фильмов Джорджа Лукаса. Одна из этих концепций предназначена для здания музея на Острове Сокровищ в заливе Сан-Франциско, а другая в парке Лос-Анджелеса…
Архитектура | 27.10.2016
19470 просмотров

Мальчику по имени Доменик шесть лет и он очень любит рисовать. Свои самые лучшие рисунки он вместе со своим отцом публикует в Instagram. Но на этом история не заканчивается…
Art & Foto | 27.10.2016
18848 просмотров

В США выпустили на дорогу в мире грузовик с автопилотом, который успешно транспортировал коммерческий груз на протяжении почти двухсот километров. Это расстояние из Форт-Коллинз в штате Колорадо до Колорадо-Спрингс грузовик преодолел полностью в автономном режиме без участия человека…
Транспорт | 27.10.2016
17506 просмотров

В Китайском городе Чанша архитекторы студии «NEXT Architects» создали удивительный красный волнистый пешеходный мост через реку под названием «Dragon King Harbour». Это мост примечателен не только своей очень необычной конструкции, но и и тем, что предоставляет людям пройти через него разными маршрутами…
Архитектура | 26.10.2016
18196 просмотров

Испанский дизайнер Патрисия Уркиола (Patricia Urquiola) разработала дизайн для небольшого отеля на берегу озера «Como» в Италии. В этом проекте ею было придумано буквально все…
Дизайн интерьеров | 26.10.2016
18304 просмотров

Вокруг нас всегда масса возможностей, масса вещей которые можно преобразить, улучшить, сделать ярче и интереснее. Для уличных художников это, в первую очередь, те унылые городские пейзажи которые окружают нас практически повсеместно…
Art & Foto | 25.10.2016
19207 просмотров
Дизайн-блог «Дизайноголик» CopyRight 2012-2016.При использовании материалов, активная ссылка на сайт designogolik.ru обязательна.
e-mail: [email protected] ▲ Наверх
designogolik.ru
20 ресурсов, которые должен знать каждый графический дизайнер
Профессия графического дизайнера подразумевает уникальный коктейль из творчества, мастерства, терпения, коммуникабельности и доли деловой хватки, причём все эти качества нуждаются в постоянной тренировке и совершенствовании.
Пролистываете ли вы блоги в поисках вдохновения, смотрите обучающие видео, читаете о тенденциях в дизайне – дизайнерские ресурсы имеют жизненно важное значение для успеха.
Независимо от вашего опыта – собираетесь ли вы поступать в ВУЗ или ведёте свой бизнес уже много лет, некоторые сайты всегда будут одинаково полезны для вас всегда. Ниже вы можете видеть 20 из них.
Ваша жизнь скоро станет гораздо легче.

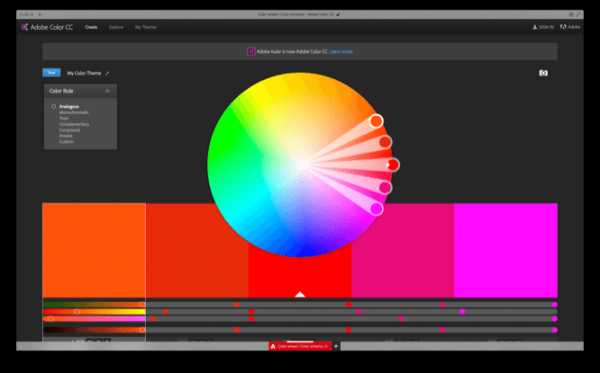
Kuler – основной инструмент для всего, что связано с подборкой цветов. Пытаетесь ли вы определить цвета, подходящие уже выбранным, или создаёте палитру с нуля, Adobe Kuler будет для вас сродни манны небесной. Просто перемещая точки по цветовому колесу, вы сможете подобрать необходимые цвета. Более того, вам доступны несколько систем выбора (последовательная, монохромная, оттенки, треугольник и прочее). После этого Kuler предоставит вам коды выбранных цветов в RGB и HEX, так что вы сможете быстро вернуться к созданию своего шедевра.

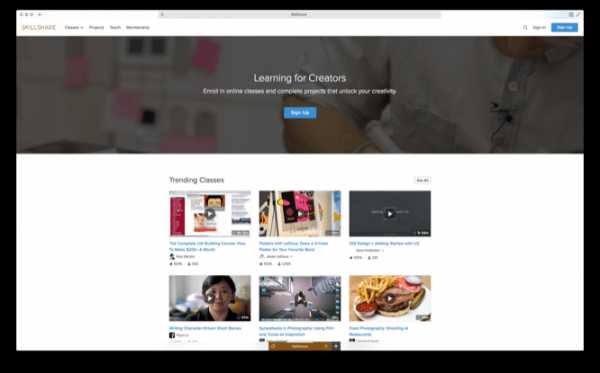
В Skillshare такие мастера, как Джессика Хиш, Сет Годин, Брэд Вудворд, Джек Зерби и Таль Сафран учат простых людей всему – от каллиграфии до кодирования. А со смешной ценой в 20 долларов за курс нет оправдания тем, кто еще не знает, как создать собственный веб-сайт или шрифт.

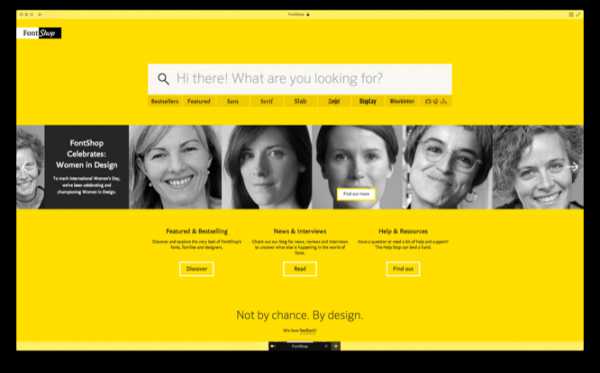
Шрифты сейчас можно найти повсюду. Однако, совсем немного сервисов, которые могут предоставить такие возможности, как FontShop. Тестер позволяет вам видеть, как будет выглядеть ваша работа, а в меню связанных шрифтов вы можете найти другие шрифты, которые могут быть вам интересны. И всё это – в FontShop.

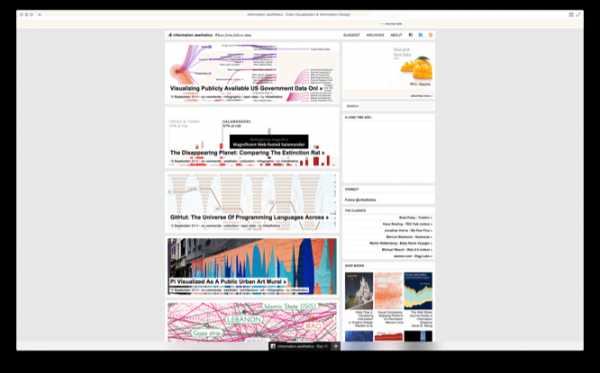
Созданная профессором Эндрю Ванде Муре Information Aesthetics – мечта любого информационного дизайнера. Здесь можно найти лучшие примеры инфографики и множество источников вдохновения для вашей следующей работы. В дополнение к блогу, сайт содержит магазин, в котором можно приобрести необходимые для инфодизайна книги (например, Тафти, DataFlow).

Для тех из вас, кто занимается книжным дизайном, будь то ваш первый опыт или сотый, необходимо вдохновение. И Book Cover Archive предоставляет вам его: он содержит тысячи новых и классических обложек, удобно сортированных по фотографу, арт-директору, дизайнеру, названию, автору или жанру. Данный сайт будет не просто вдохновлять, но и обучать вас.

The Noun Project – отличный ресурс для иконографики. Создатели называют себя глобальными переводчиками, помогающими людям со всего мира общаться друг с другом. Их сайт – чрезвычайно полезная вещь для дизайнеров, которым нужны готовые иконки или вдохновение для создания своих. Кстати – если вы дизайнер иконок, вы можете загружать свои работы для продажи.

Известный своей способностью идентифицировать практически любой шрифт, Fonts in Use – прекрасный ресурс для работы с типографикой. Всё что вам нужно для определения – это загрузить изображение шрифта.

Сайт Марии Поповой рассчитан на творческих людей, стремящихся расширить свои горизонты. Хоть он и включает больше информации для общего творческого развития и вдохновения, чем о графическом дизайне, Brain Pickings всё равно важен и интересен.

Grain Edit основан почти 10 лет назад. Ориентированность на дизайн, вдохновлённый 50-70-ми годами делает его лучшим ресурсом для тех, кто ищет хорошее ретро. Редактор сайта Дэйв Казнер проводит вдумчивые интервью с дизайнерами, рассказывает о новых тенденциях, делает обзоры и даёт дельные советы.

Существует множество наград в области дизайна, но сайтов на данную тематику представлено немного. Awwwards – это как «hot or not» для веб-дизайна. Он позволяет пользователям голосовать за работы, а потом выбирает лучших дизайнеров за день, месяц и год.

Основанный в 2007 году, It’s Nice That является новостным ресурсом об искусстве и дизайне. Проект вращается вокруг центрального блога, но также имеет раздел событий, работ дизайнеров и прочее. От элитарной до массовой культуры – у It’s Nice That найдётся понемногу для каждого.

Digital Arts – британский журнал, имеющий печатную и электронную версию. Он посвящен всему цифровому и креативному: в этот разряд попадают графический дизайн, 3D, анимация, видео, спецэффекты, веб-дизайн и интерактивный дизайн. Мало того, что сайт – отличный источник новостей и статей, он также имеет раздел с учебными материалами, который содержит множество уроков для дизайнеров.

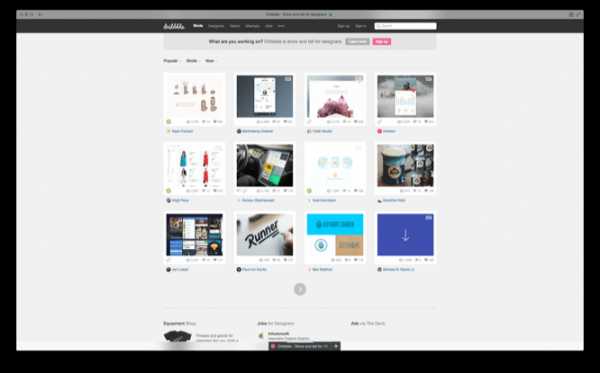
Dribble относится к той категории сайтов, про который много кто знает, но не все используют его на полную мощность. Сайт позволяет выставлять на всеобщее обозрение свои работы, но одна из интереснейших фишек Dribble – возможность поиска по цвету. Если вы видите сайт, который вам действительно нравится, и вы хотите найти проекты с аналогичными цветами, Dribble позволяет выбрать этот цвет и найти похожие работы. Данный инструмент отлично подходит для создания цветовых палитр.

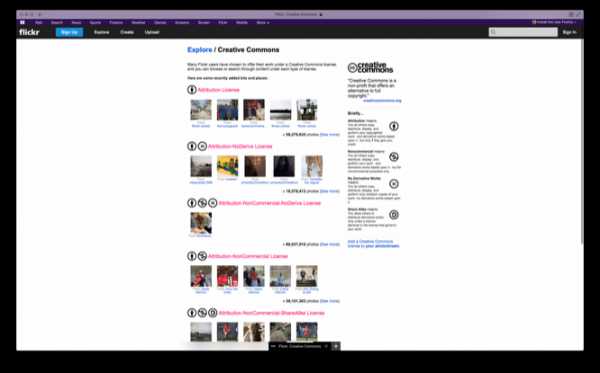
Все мы знаем Flickr – он нужен для хранения, организации и обмена изображениями. Креативные сообщества во Flickr – прекрасный способ найти вдохновение, а также поделиться своими работами.

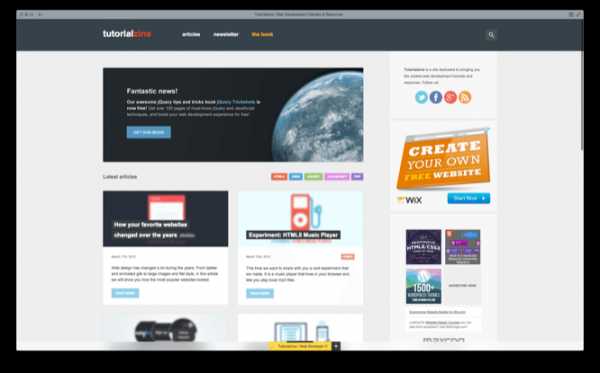
TutorialZone предлагает широкий спектр обучающих программ и ресурсов для разработчиков и дизайнеров с упором на веб-дизайн. Данный ресурс ставит своей целью создание лучших веб-разработок для масс. Туториалы здесь очень продуманные и простые для понимания. Ресурс также предоставляет демо-версию каждого курса, так что вы можете увидеть, что вас ждёт, прежде чем начать.

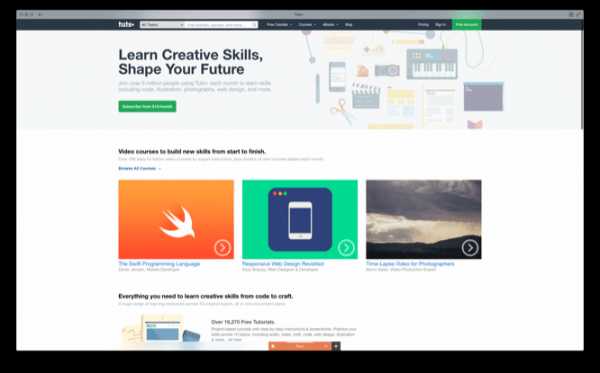
Tutsplus — огромное сообщество дизайнеров, программистов, иллюстраторов и представителей различных прочих профессий, которые пишут платные и бесплатные уроки, сложность которых начинается от самых-самых простых для начинающих, до довольно сложных, которые будет интересно выполнять даже профессионалам.

Один из лучших обучающих сайтов нашего времени, Линда может научить вас тому, что вы должны знать касательно дизайна: InDesign, Flash, кодирование, макетирование, ттипографика, технологии печати, управление проектами и бизнес-решения. Если вы жаждете знаний, Lynda станет вашей лучшей подружкой.

Чрезвычайно умный сайт о типографике. Позволяя пользователям задавать свою гео-локацию, он создаёт виртуальную карту типографики, отслеживающую использование шрифтов по всему миру. Типографика в значительной степени связана с культурой, и благодаря Typeify, пользователи могут увидеть, где определённые стили шрифтов более популярны.

Рочестерский технологический институт, возможно, не самая известная школа графического дизайна, но его архивы просто поражают. Они хранят в себе работы более 25 дизайнеров, включая Сола Басса, Уилла Буртина, Эстель Эллис и многих других. Таким образом, архивы RIT Design – обязательная вещь для дизайнеров, стремящихся расширить свои горизонты.

Снова пытаетесь определить тот шрифт, который бы идеально подошёл к вашему следующему проекту? Идентификация шрифта Typophile – то, что вам нужно. Большое количество пользователей и экспертов помогут вам решить практически любую типографическую проблему быстро и легко.
Автор: Василий Федотовский
infogra.ru
101 бесплатный сервис для дизайнера / Pixli corporate blog / Habr
Представляем вам подборку бесплатных сервисов для дизайнера. Это первый вариант, в дальнейшем планируем расширять, добавляя новые разделы и инструменты.
Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!
habr.com
Чем занимается веб-дизайнер на самом деле — статьи на Skillbox
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
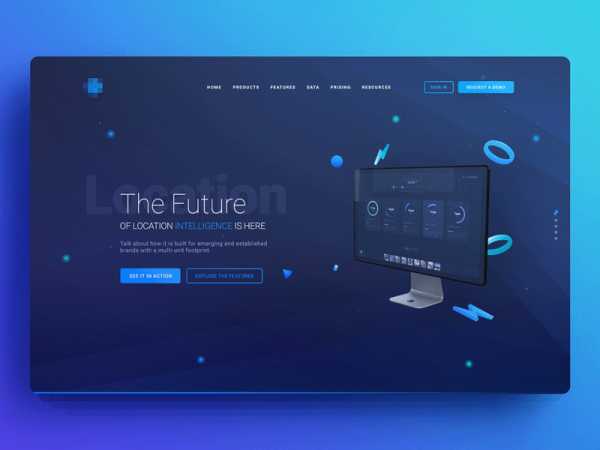
 Landing Page Animation by Sergey Valiukh on dribbble
Landing Page Animation by Sergey Valiukh on dribbbleМногие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
 promo page by uixNinja
promo page by uixNinjaЧтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
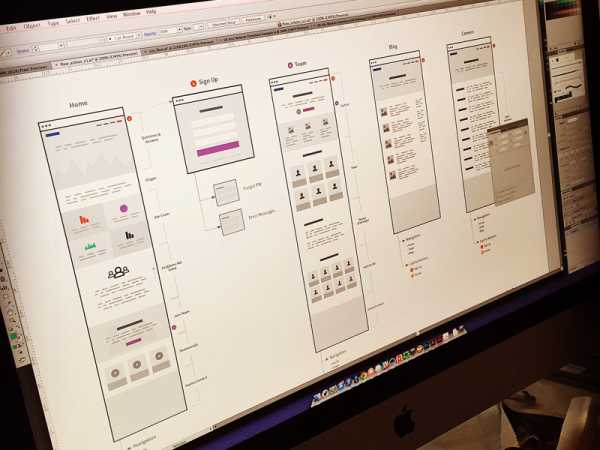
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
 Wires by Charlie Waite
Wires by Charlie Waite- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
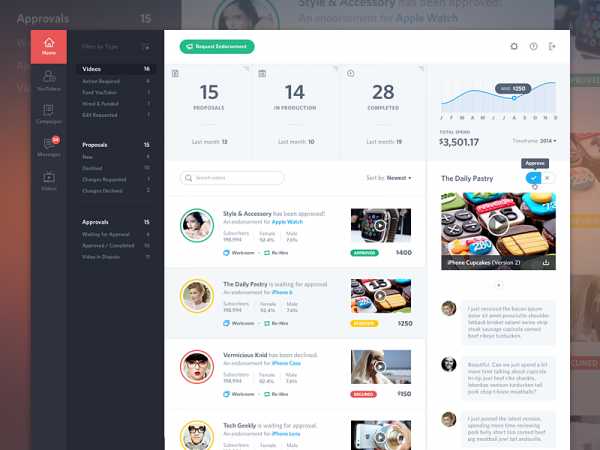
 Product Dashboard by Mason Yarnell
Product Dashboard by Mason YarnellUX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
 Pull Down To Refresh — UI Animations by Ramotion
Pull Down To Refresh — UI Animations by RamotionБрендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
 Pixty App Branding by Ramotion
Pixty App Branding by RamotionНекоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Лучшие блоги о дизайне для чтения в 2017-2018 году
 В дизайне, как и во многих сферах деятельности, важную роль имеет стремление к саморазвитию. Пределов совершенству нет, но приблизиться к идеалу можно, если постоянно становиться лучше. Крайне важно получить информацию из первых уст от человека, который в данной сфере достиг многого, ведь советы профессионалов основаны на практическом опыте.
В дизайне, как и во многих сферах деятельности, важную роль имеет стремление к саморазвитию. Пределов совершенству нет, но приблизиться к идеалу можно, если постоянно становиться лучше. Крайне важно получить информацию из первых уст от человека, который в данной сфере достиг многого, ведь советы профессионалов основаны на практическом опыте.
Мы подобрали наиболее полезные сайты, каналы, блоги и сообщества, которые помогут дизайнеру получить бесценный опыт и стать лучше в профессиональном плане.
Блоги о дизайне
 Многие дизайнеры на досуге ведут блоги, в которых делятся своими взглядами, которые могут оказаться полезными как новичкам, так и профессионалам. В наш топ попали лучшие из них.
Многие дизайнеры на досуге ведут блоги, в которых делятся своими взглядами, которые могут оказаться полезными как новичкам, так и профессионалам. В наш топ попали лучшие из них.
Infogra.ru – сайт для практикующих и начинающих дизайнеров. На сайте можно найти уроки по дизайну, рецензии на книги, а также множество качественного материала: бесплатные шрифты, UI-киты и полезные инструменты для дизайнеров.
Awdee.ru – блог для графических дизайнеров. Много статей о логотипах, шрифтах, обзоры книг и сервисов для дизайнеров.
Say-hi.me – это современное интернет-издание о творчестве для креативных людей. Материалы сайта содержат информацию обо всех видах искусств: лекции, мастер-классы, советы по продуктивности и организации творческого процесса.
Logowiks.com – на сайте собрано все необходимое для создания логотипа: советы и инструкции, сервисы, видео, бесплатные шрифты. Наш блог:)
Beloweb.ru – блог о веб-дизайне. Кроме уроков и статей вы также можете скачать множество бесплатных шаблонов для WordPress, найти множество разнообразных фишек, которые созданы с помощью CSS и JQuery.
Designpub.ru – разговоры про дизайн и всё, что с ним связано.
Designonstop.com – один из самых старых сайтов о дизайне. Много статей о веб-дизайне, искусстве, ведении блогов и фрилансе. Также на сайте есть интересные интервью с людьми, которые уже достигли определенных высот.
Artgorbunov.ru/bb/soviet/ – сайт дизайн-бюро Артёма Горбунова. Рубрика «Советы» — источник практических знаний. Любой желающий может задать свой вопрос и получить ответ от экспертов.
Dejurka.ru – информационный портал о создании сайтов. Здесь вы найдёте десятки полезных статей и подборок для дизайнеров и программистов.
Prodesign.in.ua – украинский сайт, посвященный таким темам как веб-интерфейсы, шрифты, фирменный стиль. Есть много интересны
www.logowiks.com
40 сайтов для дизайнера
Подборка из 40 полезных сайтов для дизайнеров: поиск вдохновения, поиск картинок и иконок для проектов, подбор цветовой гаммы, а также многое другое.
1. abduzeedo.com
Отличный сайт про логотипы и дизайн вообще. (причем с подробными объяснениями)

2. studio.envato.com
Сообщество всех внештатных дизайнеров (фрилансеров, если хотите) для работы за рубежом.

3. fl.ru
Подобное сообщество внештатных дизайнеров в русском варианте. Предложение появляются практически каждый час, так что ушки на макушки и вперед!

4. computerarts.co.uk
Международный интернет-журнал о компьютерном искусстве.

5. edustyle.net
Школы и университеты тоже имеют право быть представленными в галерее. Вот эта вот особенно интересна.

6. davidairey.com
Сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого дизайна.

7. behance.net
Сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.

8. pdf-mags.com
Очень хороший ресурс со всевозможными дизайнерскими (и не только) журналами в формате PDF.

9. cssbeauty.com
Хорошая галерея. Ребята публикуют очень интересные статьи о разработке веб-сайтов и регулярно следитят за новостями своей сферы деятельности.

10. artperm.ru
Русский форум дизайнеров. Дискуссии, взаимовыручка, обсуждения ваших работ и профессиональных проблем.

11. designiskinky.net
Австралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем сайт только про дизайн. Дизайн. И последний раз. Дизайн.

12. freelancefolder.com
Фрилансерское блог-сообщество с регулярными статьями и постами. Очень разнообразное.

13. bittbox.com
Сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а так же консультация всех желающих. И все это абсолютно бесплатно, как мы любим.

14. allday.ru
Ну а это всем известный русский сайт-аналог. Здесь тоже все бесплатно и достаточно качественно.

15. lenagold.ru
Не могу не сказать про этот очень богатый сайт, специализирующийся преимущественно на клипартах. А вообще настоятельно советую либо покупать либо самим создавать неповторимые снимки.

16. vandelaydesign.com
Собрание очень хороших статей из медиа ресурсов. Особенно понравится этот сайт веб-дизайнерам.

17. youthedesigner.com
Этот сайт полон разнообразных статей о графическом дизайне. Очень интересный и незаурядный.

18. designyoutrust.com
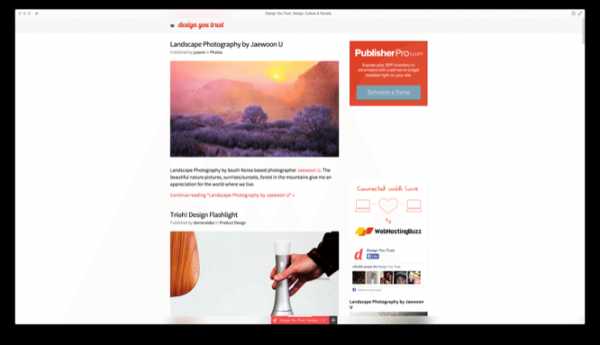
Ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.

19. lookatme.ru
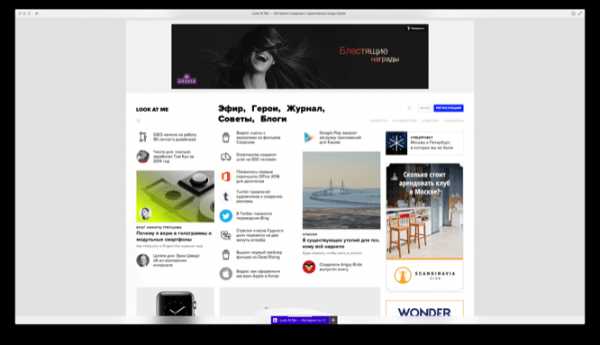
Большая социальная сеть, место объединения огромного числа авторов. На сайте так же есть раздел о дизайне.

Веб-дизайн
20. noupe.com
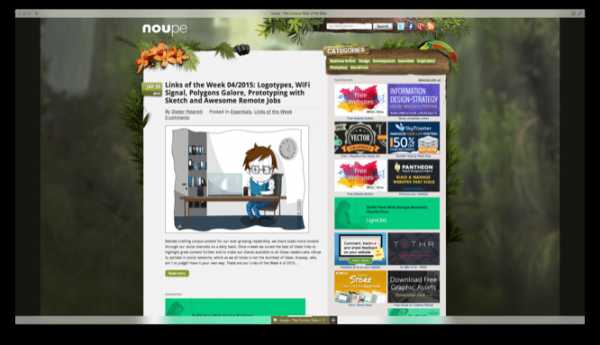
Отличный сайт о веб-дизайне и веб разработках (CSS & Ajax).

21. smashingmagazine.com
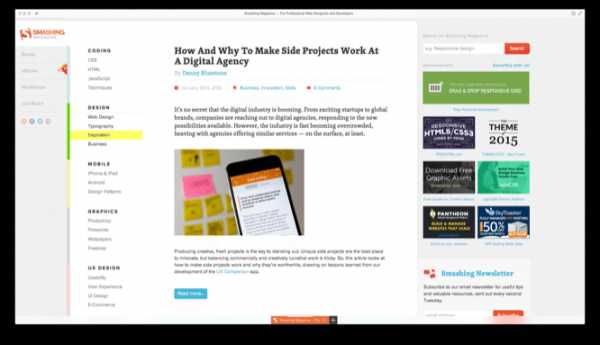
Здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна (и в частности веб). Так что если вы, дизайнер, никогда не слышали об этом сайте и никогда тут не были, мне вас жаль.

22. thinkvitamin.com
vitamin — это ресурс для разработчиков, веб-дизайнеров и предпринимателей. Думаю, 50 000 подписчиков не могут ошибаться.

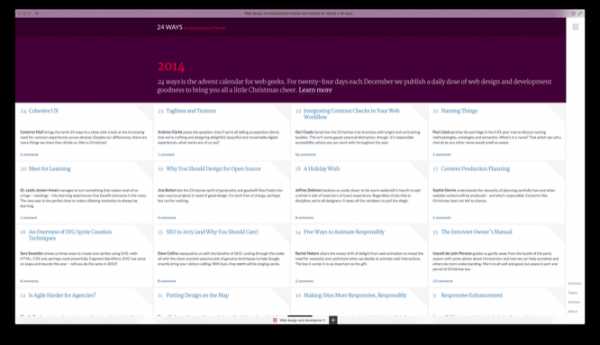
23. 24ways.org
Качественные статьи по дизайну и разработке.

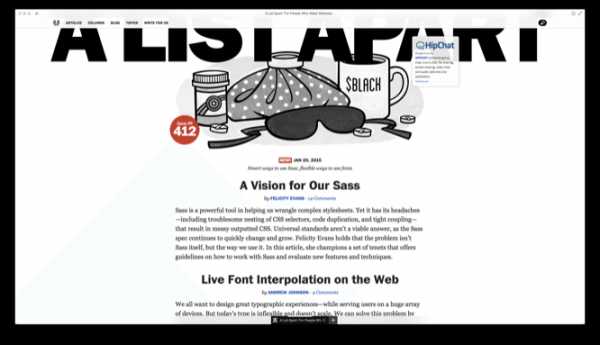
24. alistapart.com
Еще один островок в море блогов, посвященных веб-дизайну. Очень хорошие и полезные статьи от самых разных авторов.

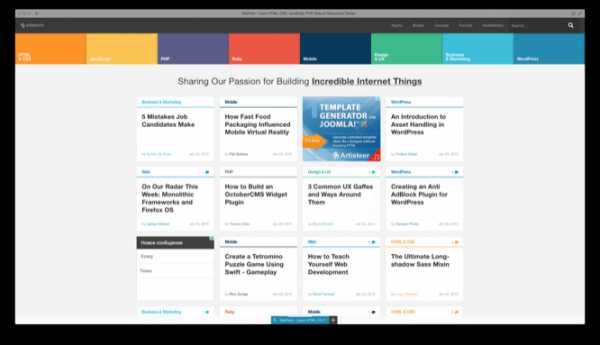
25. sitepoint.com
Очень разнообразный сайт: графика, css, ajax…

26. design-mania.ru
Здесь вы найдете интересные и полезные статьи по дизайну, верстке, юзабилити, а также сможете скачать материалы для своих проектов (иконки, кисти, шрифты и т.п.) Проект пригодится как профессионалам, так и абсолютным новичкам, жаждущим познать секреты веб-дизайна.

27. designgu.ru
Сайт с новостями про веб-дизайн и не только. Так же недавно на сайте открылась рубрика с подкастами (правда пока их там только один).

28. webappers.com
Блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.

29. happycog.com
На этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.

30. webdesignerwall.com
Каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.

Ресурсы
31. designfloat.com
Сайт по типу сайта digg.com, только на тему дизайна.

32. psd.tutsplus.com
Сайт с очень хорошими пошаговыми уроки по веб-дизайну, как для новичков, так и для профессионалов.

33. bluevertigo.com.ar
Настоятельно рекомендую этот сайт, в котором собраны ссылки на, пожалуй, все крупные фотобанки интернета.

34. sxc.hu
Один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.

35. iconfinder.com
Название сайта говорит само за себя.

36. dafont.com
Один из моих самых любимых сайтов, посвященных шрифтам. Более 11 000 шрифтов на любой вкус.

37. womtec.ru
Еще один сайт, посвященный шрифтам. Большое количество хороших, интересных русских шрифтов. Скачать можно бесплатно.
Более полную подборку, касательно исключительно типографики и соответствующих ресурсов смотрите здесь.

38. w3csites.com
Отличный выбор для разработчиков W3C сайтов.

39. colourlovers.com
Один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.

40. infogra.ru
Отличный ресурс с подборками графических элементов для дизайнеров: иконки, паттерны, заготовки, мокапы и многое другое 🙂

infogra.ru
Графический дизайн — Википедия

Графический дизайн — процесс визуального общения и решения проблем с использованием типографики, фотографии и иллюстрации. Поле считается подмножеством визуальной коммуникации и коммуникационного дизайна, но иногда термин «графический дизайн» используется как синоним. Графические дизайнеры создают и комбинируют символы, изображения и текст для формирования визуальных представлений идей и сообщений. Они используют типографию, изобразительное искусство и методы верстки для создания визуальных композиций. Обычное использование графического дизайна включает в себя корпоративный дизайн (логотипы и брендинг), редакционный дизайн (журналы, газеты и книги), навигационный или экологический дизайн, рекламу, веб-дизайн, коммуникационный дизайн, упаковку продукции и вывески.

Термин графический дизайн был придуман Уильямом Аддисоном Двиггинсом в 1922 году.[2] Тем не менее, происхождение графического дизайна можно проследить от происхождения человеческого существования, от пещер Ласко, до римской Колонны Траяна до иллюминированных рукописей средневековья, до неоновых огней Гиндзы в Токио. В «Вавилоне ремесленники прессовали клинообразные надписи в глиняные кирпичи или таблички, которые использовались для строительства. Кирпичи дали информацию, такую как имя правящего монарха, строителя или какого-то другого сановника».[3] Это был первый известный дорожный знак с объявлением имени губернатора штата или мэра города. Египтяне развивали связь с помощью иероглифов, в которых использовались графические символы, датируемые 136 г. до н. э., найденные на Розеттском камне. «Розеттский камень, найденный одним из инженеров Наполеона, представлял египетского правителя Птолемея как „истинного Сына Солнца, Отца Луны и Хранителя счастья людей“»[3] Египтяне также изобрели папирус, бумагу, сделанную из тростника, найденного вдоль Нила, на котором они транскрибировали рекламу, более распространенную среди их людей в то время. В течение Темных веков, в период с 500-х по 1450-е годы, монахи создавали сложные иллюстрированные рукописи.
И истории, и визуальных коммуникаций XX—XXI веков различие между рекламой, искусством, графическим дизайном и изобразительным искусством исчезло. Они имеют много общих элементов, теорий, принципов, практик, языков и иногда одного и того же благотворителя или клиента. В рекламе конечной целью является продажа товаров и услуг. В графическом дизайне «суть состоит в том, чтобы навести порядок в информации, сформировать идеи, выразить и почувствовать артефакты, документирующие человеческий опыт».[4]
Графический дизайн в США начался с Бенджамина Франклина, который использовал свою газету «The Pennsylvania Gazette», чтобы овладеть искусством рекламы, продвигать свои собственные книги и влиять на массы. «Изобретательность Бенджамина Франклина возросла, как и его хитрость, и в 1737 году он заменил своего коллегу в Пенсильвании Эндрю Брэдфорда в качестве почтмейстера и печатника после конкурса, который он учредил и выиграл. Он продемонстрировал свое мастерство, разместив объявление в своем журнале „General Magazine“ и „Исторической хронике британских плантаций в Америке“ (предшественнике „Sunday Evening Post“), в котором подчеркивались преимущества предлагаемой им печи, названной „Камин Пенсильвании“. Его изобретение все ещё продается сегодня и известно как печь Франклина»[5].
Американская реклама изначально имитировала британские газеты и журналы. Рекламные объявления печатались в зашифрованном виде и неровными линиями, которые затрудняли чтение. Франклин лучше организовал это, добавив шрифт 14-го кегля для первой строки рекламы; хотя позже его укоротили и отцентрировали, сделав «заголовки». Франклин добавил иллюстрации, которые лондонские печатники не пытались сделать. Франклин был первым, кто использовал логотипы, которые были ранними символами, которые объявляли о таких услугах как оптики, показывая золотые очки. Франклин учил рекламодателей, что использование деталей важно для маркетинга их продуктов. Некоторые рекламные объявления занимали 10—20 строк, включая цвет, названия, разновидности и размеры предлагаемых товаров.
Появление печати[править | править код]
Во время династии Тан (618—907) деревянные блоки были вырезаны для печати на текстиле, а затем для воспроизведения буддийских текстов. Буддийское писание, напечатанное в 868 году, является самой ранней из известных печатных книг. Начиная с XI века, более длинные свитки и книги были изготовлены с использованием наборного шрифта, что сделало книги широко доступными во времена династии Сун (960—1279).[6]
В течение XVII—XVIII веков наборный шрифт использовался для рекламных листовок или торговых карточек, которые печатались с гравюры на дереве или меди. Эти документы сообщали о ведущемся кем-либо деле и его местонахождения. Английский художник Уильям Хогарт, использовавший свое мастерство в гравюре, был одним из первых дизайнеров для деловой торговли.
В 1448 году в Майнце Иоганн Гутенберг впервые использовал наборный шрифт для печатного станка, изготовленный из нового металлического сплава. Это сделало графику более доступной, поскольку массовая печать значительно снизила стоимость печатного материала. Раньше большинство рекламы было из уст в уста. Например, во Франции и Англии преступники объявляли о продаже продуктов точно так же, как это делали древние римляне.
Типография сделала книги более доступными. Альд Мануций разработал структуру книги, которая стала основой дизайна западной публикации. Эту эпоху графического дизайна называют гуманистическим или старым стилем. Кроме того, Уильям Кэкстон, первый в Англии печатник, выпускал религиозные книги, но с трудом продавал их. Он обнаружил использование оставшихся страниц и использовал их, чтобы объявить о книгах и разместить их на церковных дверях. Примерно в 1612 году эту практику назвали плакатами с надписью «squis» или «pin up posters» («прикалываемые афишы»), став первой формой печатной рекламы в Европе. Термин «siquis» пришел из эпохи Древнего Рима, где в публичных объявлениях указывалось «si quis» («если кто-нибудь…»). За этими печатными объявлениями последовали более поздние публичные реестры желаний, называемых объявлениями о разыскивании, а в некоторых областях, таких как первое периодическое издание в Париже, реклама называлась «советами». Сегодня аналогом «советов» являются рекламные рубрики или колонки.
В 1638 году Гарвардский университет получил печатный пресс из Англии. Прошло более 52 лет, прежде чем лондонский продавец книг Бенджамин Харрис получил ещё одну печатную машину в Бостоне. Он опубликовал газету «Публичные происшествия, как иностранные, так и отечественные». Она состояла из четырёх страниц и была запрещена правительством после первого выпуска.
Джону Кэмпбеллу приписывают первую газету, «Boston News-Letter», появившуюся в 1704 году. Газета была известна во время революции как «Еженедельники». Название пришло из 13 часов, необходимых для высыхания чернил на каждой стороне бумаги. «Решение состояло в том, чтобы сначала напечатать рекламу, а затем напечатать новости на другой стороне за день до публикации. Бумага состояла из четырёх страниц и содержала рекламу, по крайней мере, на 20—30 % от общего количества бумаги (страницы 1 и 4). Горячие новости были размещены внутри»[5] Первоначальное использование Бостонское новостное письмо содержало собственные просьбы Кэмпбелла о рекламе от его читателей. Первое платное объявление Кэмпбелла было в его третьем издании, 7 или 8 мая 1704 года. Два из первых объявлений были для украденных наковален. Третий — недвижимость в Ойстер-Бэй, принадлежащая Уильяму Брэдфорду, первопроходцу печатной продукции в Нью-Йорке, и первая, кто продал что-то ценное. Брэдфорд опубликовал свою первую газету в 1725 году, первую в Нью-Йорке, «New-York Gazette». Сын Брэдфорда предшествовал ему в Филадельфии, издавав «American Weekly Mercury» в 1719. Газеты «Меркурий» и «Massachusetts Gazette» впервые опубликованы днем ранее.
Индустрия дизайна[править | править код]
В конце XIX века в Европе, особенно в Соединенном Королевстве, была выпущена первая официальная публикация печатного дизайна, отмечающая отделение графического дизайна от изобразительного искусства.
В 1849 году Генри Коул стал одной из главных сил в образовательном образовании в Великобритании, сообщив правительству о важности дизайна в своем журнале дизайна и производства. Он организовал Великую выставку как праздник современных промышленных технологий и викторианского дизайна.
С 1891 по 1896 год издательство Уильяма Морриса Kelmscott Press опубликовало некоторые из наиболее значительных продуктов графического дизайна движения « Искусство и ремесло» и занято прибыльным бизнесом по созданию и продаже стильных книг. Моррис создал рынок для графического дизайна самостоятельно и профессии для этого нового вида искусства. Kelmscott Press характеризуется одержимостью историческими стилями. Этот историзм был первой значительной реакцией на состояние графического дизайна девятнадцатого века. Работа Морриса, наряду с остальной частью движения частной прессы, напрямую повлияла на стиль модерн.[7]
Дизайн в XX веке[править | править код]
Самолет Boeing 747 с ливреей, обозначающей его как Air Force One. Голубые формы, американский флаг, президентская печать и надпись Caslon, все были разработаны в разное время разными дизайнерами для разных целей и объединены дизайнером Раймондом Лоуи в этом едином дизайне одного самолёта.Термин «графический дизайн» впервые появился в печати в эссе 1922 года «Новый вид печати призывает к новому дизайну» Уильяма Аддисона Двиггинса, американского дизайнера книг в начале XX века.[8] «Графический дизайн» Раффе, опубликованный в 1927 году, был первой книгой, с этим термином в названии.[9]
Вывески в лондонском метро являются классическим образцом дизайна[10] современной эпохи и используют шрифт, разработанный Эдвардом Джонстоном в 1916 году.
В 1920-х годах советский конструктивизм применил «интеллектуальное производство» в различных сферах производства. Движение считало индивидуалистическое искусство бесполезным в революционной России и, таким образом, двигалось к созданию объектов для утилитарных целей. Они проектировали здания, театральные декорации, плакаты, ткани, одежду, мебель, логотипы, меню и т. д.
Ян Чихольд кодифицировал принципы современной типографии в своей книге 1928 года «Новая типография»[11]. Позже он отверг философию, которую поддерживал в этой книге, как фашизм, но она оставалась влиятельной. Чихольд, типографы Баухауза, такие как Герберт Байер и Ласло Мохоли-Надь и Эль Лисицкий, оказали большое влияние на графический дизайн. Они пионеры технологий производства и стилистические приемы, использовавшиеся на протяжении всего двадцатого века. В последующие годы графический дизайн в современном стиле получил широкое признание и применение.[12] Американская экономика после Второй мировой войны показала большую потребность в графическом дизайне, главным образом в рекламе и упаковке. Распространение немецкой школы дизайна в Баухаузе в Чикаго в 1937 году принесло Америке «массовый» минимализм; зажигая «современную» архитектуру и дизайн. Известные имена в современном дизайне середины века включают Адриана Фрутигера, дизайнера шрифтов Univers и Frutiger; Пола Рэнда, который взял принципы Баухауза и применил их к популярной рекламе и дизайну логотипов, помогая создать уникальный американский подход к европейскому минимализму, в то же время став одним из главных пионеров графического дизайна, известного как корпоративная идентичность; Алекса Стейнвейса, которому приписывают изобретение обложки альбома; Йозефа Мюллера-Брокмана, который разрабатывал плакаты в строгой, но доступной манере, типичной для эпох 1950-х и 1970-х годов.
Индустрия профессионального графического дизайна развивалась параллельно с консьюмеризмом. Это вызвало обеспокоенность и критику, особенно со стороны сообщества графического дизайна с манифестом «Важное вначале» (First Things First). Впервые выпущенный Кеном Гарлендом в 1964 году, он был переиздан как манифест «First Things First 2000» в 1999 году в журнале «Emigre 51»[13]. В нём говорится: «Мы предлагаем поменять приоритеты в пользу более полезных, длительных и демократических форм общения — переход от маркетинга продукта к исследованию и производству нового вида смысла. Сфера дебатов сокращается; оно должно расширяться. Потребительство работает бесспорным; это должно быть оспорено другими перспективами, выраженными, в частности, через визуальные языки и ресурсы дизайна».[14] Оба издания привлекли подписи практикующих и мыслителей, таких как Руди ВандерЛанс, Эрик Шпикерманн, Эллен Луптон и Рик Пойнор. Манифест 2000 года также был опубликован в Adbusters, известной своей решительной критикой визуальной культуры.

Графический дизайн применяется ко всему визуальному: от дорожных знаков до технических схем, от межведомственных меморандумов до справочных пособий.
Дизайн может помочь в продаже продукта или идеи. Он применяется к продуктам и элементам фирменного стиля, таким как логотипы, цвета, упаковка и текст, как часть брендинга (элементы рекламы). Брендинг становится все более важным в ряду услуг, предлагаемых графическими дизайнерами. Графические дизайнеры часто являются частью команды брендинга.
Графический дизайн применяется в индустрии развлечений для декораций, декораций и визуальных рассказов. Другие примеры дизайна для развлекательных целей включают романы, виниловые обложки альбомов, комиксы, обложки DVD-дисков, начальные титры и заключительные титры в кинопроизводстве, а также программы и реквизиты на сцене. Это может также включать художественные работы, используемые для футболок и других предметов, напечатанных на экране для продажи.
От научных журналов до сообщений о новостях представление мнений и фактов часто улучшается с помощью графики и продуманных композиций визуальной информации, известной как информационный дизайн. Газеты, журналы, блоги, телевизионные и кино документальные фильмы могут использовать графический дизайн. С появлением Интернета информационные дизайнеры с опытом работы с интерактивными инструментами все чаще используются для иллюстрации фона новостных историй. Информационный дизайн может включать в себя визуализацию данных, которая включает использование программ для интерпретации и формирования данных в визуально привлекательную презентацию, и может быть связана с информационной графикой.
Умения[править | править код]
Проект графического дизайна может включать в себя стилизацию и представление существующего текста и либо ранее существующих изображений или изображений, разработанных графическим дизайнером. Элементы могут быть включены как в традиционной, так и в цифровой форме, что включает использование изобразительного искусства, типографики и методов верстки. Графические дизайнеры организуют страницы и при желании добавляют графические элементы. Графические дизайнеры могут нанять фотографов или иллюстраторов для создания оригинальных произведений. Дизайнеры используют цифровые инструменты, часто называемые интерактивным дизайном или мультимедийным дизайном. Дизайнеры нуждаются в навыках общения, чтобы убедить аудиторию и продать свои проекты.
«Школа процесса» связана с общением; он выделяет каналы и мультимедиа, по которым передаются сообщения и посредством которых отправители и получатели кодируют и декодируют эти сообщения. Семиотическая школа рассматривает сообщение как конструкцию знаков, которая посредством взаимодействия с получателями производит смысл; общение как агент.
Типографика[править | править код]
Типографика включает в себя дизайн шрифта, изменение глифов шрифта и расположение шрифта. Типовые глифы (символы) создаются и модифицируются с использованием техники иллюстрации. Набор текста включает выбор гарнитуры, кегля, трекинга (межсимвольного расстояния между всеми символами), кернинга (межсимвольного расстояния между двумя конкретными символами) и интерлиньяжа (межстрочного интервала).
Типографика выполняется наборщиками, шрифтовиками, художниками-графиками, художественными руководителями и служащими. До эпохи цифровых технологий типография была специализированным занятием. Определённые шрифты сообщают или напоминают стереотипные представления. Например, «Report 1942» — это шрифт, который печатает текст, похожий на печатную машинку или винтажный отчет.[15]
Макет страницы[править | править код]
Золотое сечение в книжном дизайнеМакет страницы связан с расположением элементов (содержимого) на странице, таких как размещение изображений, расположение текста и стиль. Дизайн страницы всегда был предметом рассмотрения в печатных материалах и в последнее время распространен на такие дисплеи, как веб-страницы. Элементы, как правило, состоят из типа (текст), изображений (изображений) и (иногда с печатными носителями) графических элементов-заполнителей, таких как диолин, для элементов, которые не печатаются чернилами, таких как высечка / лазерная резка, тиснение фольгой или слепое тиснение.
Гравюра[править | править код]
Гравюра — создание произведений искусства путем печати на бумаге и других материалах или поверхностях. Процесс способен производить несколько одинаковых работ, каждый из которых называется печатью. Каждый отпечаток является оригиналом, технически известным как оттиск. Отпечатки создаются с единственной оригинальной поверхности, технически матрицы. Обычные типы матриц включают в себя: металлические пластины, обычно медные или цинковые для гравировки или травления; камень, используемый для литографии; деревянные блоки для гравюры на дереве, линолеум для линогравюры и тканевые пластины для трафаретной печати. Работы, напечатанные на одной пластине, создают издание, в наше время обычно каждое из которых подписано и пронумеровано, чтобы сформировать ограниченное издание. Отпечатки могут быть опубликованы в виде книги, как книги художника. Один отпечаток может быть продуктом одного или нескольких методов.
Карандаш является одним из самых основных инструментов графического дизайна.Помимо технологий, графический дизайн требует осмысленности и креативности. Критическое, наблюдательное, количественное и аналитическое мышление необходимы для макетов дизайна и рендеринга. Если исполнитель просто следует решению (например, эскизу, сценарию или инструкциям), предоставленному другим дизайнером (таким как художественный руководитель), то исполнитель обычно не считается дизайнером.
Стратегия[править | править код]
Стратегия становится все более важной для эффективного графического дизайна. Основное различие между графическим дизайном и искусством состоит в том, что графический дизайн решает проблему, а также является эстетически приятным. Это баланс, где стратегия приходит. Важно, чтобы дизайнер понимал потребности своих клиентов, а также потребности людей, которые будут взаимодействовать с дизайном. Работа дизайнеров заключается в том, чтобы объединить деловые и творческие цели, чтобы поднять дизайн за пределы чисто эстетических средств.[16]
Метод представления (например, Аранжировки, стиль, среда) важен для дизайна. Инструменты разработки и презентации могут изменить восприятие проекта аудиторией. Изображение или макет создается с использованием традиционных носителей и направляющих или инструментов для редактирования цифровых изображений на компьютерах. Инструменты в компьютерной графике часто берут традиционные названия, такие как «ножницы» или «ручка». Некоторые инструменты графического дизайна, такие как сетка, используются как в традиционной, так и в цифровой форме.
В середине 1980-х годов в программных приложениях для настольных издательских систем и графического искусства появились возможности управления изображениями и создания компьютерных изображений, которые ранее выполнялись вручную. Компьютеры позволили дизайнерам мгновенно увидеть эффекты макета или типографских изменений и смоделировать эффекты традиционных медиа. Традиционные инструменты, такие как карандаши, могут быть полезны, даже когда компьютеры используются для доработки; дизайнер или арт-директор могут набросать многочисленные концепции как часть творческого процесса.[17] Стилусы могут использоваться с планшетными компьютерами для цифрового захвата чертежей.[18]
Компьютеры и программное обеспечение[править | править код]
Дизайнеры не согласны, способствуют ли компьютеры творческому процессу.[19] Некоторые дизайнеры утверждают, что компьютеры позволяют им быстро и более детально исследовать множество идей, чем это можно сделать с помощью ручного рендеринга или вставки.[20] В то время как другие дизайнеры находят безграничный выбор из цифрового дизайна, это может привести к параличу или бесконечным итерациям без четкого результата.
Большинство дизайнеров используют гибридный процесс, который сочетает в себе традиционные и компьютерные технологии. Сначала для получения идеи используются одобренные макеты, а затем на компьютере создается отполированный визуальный продукт.
Предполагается, что графические дизайнеры будут хорошо владеть программами для создания изображений, типографики и верстки. Почти все популярные и «стандартные» программы, используемые графическими дизайнерами с начала 1990-х годов, являются продуктами Adobe Systems Incorporated. Adobe Photoshop (растровая программа для редактирования фотографий) и Adobe Illustrator (векторная программа для рисования) часто используются на заключительном этапе. Дизайнеры часто используют заранее разработанные растровые изображения и векторную графику в своих работах из баз данных онлайн-дизайна. Растровые изображения могут редактироваться в Adobe Photoshop, логотипы и иллюстрации в Adobe Illustrator, а конечный продукт собирается в одной из основных программ верстки, таких как Adobe InDesign, Serif PagePlus и QuarkXpress. Мощные программы с открытым исходным кодом (которые бесплатны) также используются как профессиональными, так и обычными пользователями для графического дизайна. К ним относятся Inkscape (для векторной графики), GIMP (для редактирования фотографий и обработки изображений), Krita (для рисования) и Scribus (для макетирования).
С момента появления персональных компьютеров многие графические дизайнеры стали участвовать в разработке интерфейса в среде, обычно называемой графическим интерфейсом пользователя (GUI). Это включает в себя веб-дизайн и разработку программного обеспечения, когда интерактивность конечного пользователя является соображением дизайна макета или интерфейса. Объединяя навыки визуальной коммуникации с пониманием взаимодействия с пользователем и онлайн-брендинга, графические дизайнеры часто работают с разработчиками программного обеспечения и веб-разработчиками, чтобы создать внешний вид веб-сайта или программного приложения. Важным аспектом дизайна интерфейса является дизайн иконок.
Дизайн пользовательского опыта[править | править код]
Дизайн пользовательского опыта — это изучение, анализ и развитие взаимодействия человека с компанией или её продуктами.
Опытный графический дизайн[править | править код]
Опытный графический дизайн — это применение коммуникативных навыков в искусственной среде. Эта область графического дизайна требует, чтобы практикующие специалисты понимали физические установки, которые должны быть изготовлены, и выдерживали те же условия окружающей среды, что и здания. Таким образом, это междисциплинарный совместный процесс с участием дизайнеров, производителей, градостроителей, архитекторов, производителей и строительных бригад.
Опытные графические дизайнеры пытаются решить проблемы, с которыми люди сталкиваются при взаимодействии со зданиями и пространством. Примеры практических областей для экологических графических дизайнеров Таблички, placemaking, фирменные среды, выставки и музейные экспозиции, общественные установки и цифровые среды.
Карьера в графическом дизайне охватывает все части творческого спектра и часто пересекается. Работники выполняют специализированные задачи, такие как дизайнерские услуги, издательская деятельность, реклама и связи с общественностью. По состоянию на 2017 год средняя заработная плата составляла 48 700 $ в год.[21] Основные должности в отрасли часто зависят от страны. Они могут включать в себя: графический дизайнер, арт-директор, творческий директор, художник-мультипликатор и художник начального уровня производства. В зависимости от обслуживаемой отрасли обязанности могут иметь разные названия, например «DTP Associate» или «Graphic Artist». В обязанности могут входить специальные навыки, такие как иллюстрация, фотография, мультипликация или интерактивный дизайн.
Ожидается, что к 2026 году занятость в разработке интернет-проектов увеличится на 35 %, а занятость в традиционных медиа, таких как дизайн газет и книг, снизится на 22 %. Графические дизайнеры будут постоянно изучать новые методы, программы и методы.[22]
Графические дизайнеры могут работать в компаниях, специально предназначенных для этой отрасли, таких как дизайнерские консультации или брендинговые агентства, другие могут работать в издательских, маркетинговых или других коммуникационных компаниях. Особенно после появления персональных компьютеров многие графические дизайнеры работают в качестве дизайнеров в организациях, не ориентированных на дизайн. Графические дизайнеры также могут работать внештатно, работая на собственных условиях, ценах, идеях и так далее.
Графический дизайнер обычно отчитывается перед арт-директором, творческим директором или старшим медиа-креативщиком. По мере того, как дизайнер становится старше, они тратят меньше времени на разработку и больше времени руководят и направляют других дизайнеров на более широкие творческие действия, такие как разработка бренда и разработка фирменного стиля. От них часто ожидают более непосредственного взаимодействия с клиентами, например, для получения и интерпретации брифов.
Краудсорсинг в графическом дизайне[править | править код]
Джефф Хоу из Wired Magazine впервые использовал термин «краудсорсинг» в своей статье 2006 года «Рост краудсорсинга».[23][24] Он охватывает такие творческие области, как графический дизайн, архитектура, дизайн одежды, письмо, иллюстрации и т. д. Задачи могут быть назначены отдельным лицам или группе и могут быть классифицированы как сходящиеся или расходящиеся. Пример расходящейся задачи — создание альтернативного дизайна для плаката. Примером сходящейся задачи является выбор одного дизайна плаката.
Примечания[
ru.wikipedia.org
