Теги
- Главная
- Теги
Искать публикации по тегу
Начните вводить тег для поиска публикаций
APM Terminals 112
CCCC 1
CMA CGM 212
COSCO 59
Damen 560
DP World 81
DSME 4
Evergreen 0
FESCO 499
Global Ports 175
Hapag-Lloyd 192
Maersk 149
MAN 26
MOL 174
MSC 55
Norled 1
NY 0
NYK Line 6
OOCL 27
shipbuilding 2
UCL Port 17
Wartsila 477
автономное судоходство 81
альтернативное топливо 198
антикор 1
Антикор 1
антикоррозийная защита 1
антикоррозийные покрытия
АО «Мурманский морской торговый порт» 125
АО «Ростерминалуголь» 315
Арктика 1986
АСОП 176
АСПО 47
Атом 1
Большой порт Санкт-Петербург 1253
браконьерство 250
бункеровка 1589
вагоны 47
ВВП
ВМТП 103
водные биоресурсы 108
водохранилище 227
Восточный порт 25
ВСК 30
гидротехнические сооружения 793
ГК «Дело» 114
Главгосэкспертиза 392
грузооборот 5853
грузоперевозки 5723
Группа Дело
ГТЛК 400
декарбонизация 61
дноуглубление 1667
железная дорога 1471
Журнал ПортНьюс 6
законодательство 2027
зерно 450
импорт 181
импортозамещение 282
конт 0
контейнеры 638
Крыловский государственный научный центр 225
КТК 126
ледовая обстановка 1568
ледоколы 2044
лес 66
лизинг 227
логистика 1342
Машпромлизинг 90
Минпромторг 338
Минтранс 223
Морспасслужба 603
Мурманский морской торговый порт
навигация 2272
научно-исследовательские суда 34
нефтегазовый рынок 195
нефтехимия 101
НМТП 220
Норденг 1
Нордик Инжиниринг 9
ОСК 518
ОТЭКО 109
паромы 1945
пассажироперевозки 2520
порт Амстердам
порт Антверпен-Брюгге 122
порт Архангельск 346
порт Бердянск 2
порт Бронка 213
порт Ванино 354
порт Вентспилс 5
порт Владивосток 549
порт Восточный 141
порт Высоцкий 1
порт Гавр 12
порт Гамбург
порт Генуя 0
порт Гонконг 93
порт Ейск 120
порт Кавказ 5
Страница:
- 1
- 2 Вперед:
К списку всех новостей
Вернуться
Использование тегов и смарт-папок в заметках на iPhone, iPad и iPod touch
В iOS 15 и iPadOS 15 можно использовать теги для быстрой категоризации заметок, чтобы впоследствии легко находить их. Просто добавьте один или несколько тегов, например #работа или #покупки, в любом месте заметки. Вы также можете использовать теги, чтобы искать и фильтровать заметки в нескольких папках.
Просто добавьте один или несколько тегов, например #работа или #покупки, в любом месте заметки. Вы также можете использовать теги, чтобы искать и фильтровать заметки в нескольких папках.
Добавление тега к заметке
В iOS 15 и iPadOS 15 теги можно добавлять в любом месте заметки, включая заголовок. Чтобы добавить тег к заметке, введите символ # и имя тега или выберите тег в меню предложений над клавиатурой. Текст изменит цвет, показывая, что тег был добавлен. Вы также можете добавлять теги в свои рисунки с помощью Apple Pencil на iPad: просто сделайте в заметке набросок # и названия тега.
Имена тегов должны состоять из одного непрерывного слова. Чтобы расширить имена тегов, вы можете можно использовать дефисы и символы подчеркивания, например #товары-для-сада. В заметку можно добавить несколько тегов. Все созданные теги автоматически добавляются в браузер тегов под списком папок.
Чтобы добавить тег к нескольким заметкам, сделайте следующее:
- Перейдите в папку со списком заметок.

- Нажмите «Еще» , а затем — «Выбрать заметки».
- Выберите заметки, а затем нажмите «Теги» в нижней части экрана.
- Выберите теги, которые хотите добавить к заметкам, а затем нажмите «Готово».
Если создать тег на устройстве с iOS 15 или iPadOS 15, он отображается в заметках на других устройствах Apple, если на них используется, как минимум, последняя версия iOS 14, iPadOS 14 или macOS Big Sur. Если на других ваших устройствах используется более старая версия программного обеспечения, заметка с тегом будет скрыта.
Когда вы делитесь заметкой с тегом с теми, кто использует, как минимум, последнюю версию iOS 14, iPadOS 14 или macOS Big Sur, они видят слово, помеченное тегом, но он не отображается как фактический тег, пока они не добавят его в качестве тега. Если попытаться поделиться заметкой с тегом с теми, кто использует более старую версию программного обеспечения, они вообще не увидит заметку.
Невозможно заблокировать заметку с тегом и нельзя добавить тег к заблокированной заметке.
Просмотр заметок с тегами
Созданный тег можно найти в самой заметке и в браузере тегов, который находится под списком папок.
Чтобы просмотреть список заметок с определенным тегом или несколькими тегами:
- Перейдите в браузер тегов.
- Нажмите отдельный тег или «Все теги». Если нажать один тег, отображается список заметок с этим конкретным тегом. Если нажать «Все теги», отображается список всех заметок с тегами.
Чтобы более точно отфильтровать заметки, например найти заметки с двумя определенными тегами:
- Перейдите в браузер тегов.
- Нажмите первый тег, а затем выберите еще один. Должны отобразиться все заметки с этими двумя тегами.
Удаление или переименование тегов в заметках
В iOS 15 и iPadOS 15 вы можете переименовать теги или удалить их по завершении использования. Чтобы переименовать или удалить тег:
- Перейдите в браузер тегов в нижней части списка папок.
- Нажмите и удерживайте тег, который нужно изменить.

- Во всплывающем меню нажмите «Удалить тег» или «Переименовать тег».
- Нажмите «Удалить» для подтверждения или введите новое имя и нажмите «Переименовать» для подтверждения.
В браузере тегов будут отображаться только те теги, которые используются в ваших заметках. Если удалить тег, он исчезнет из браузера тегов.
Создание смарт-папки
Папки — отличный способ упорядочить заметки по категориям, таким как работа или личные проекты. Смарт-папки выполняют роль фильтров: в них попадают заметки с определенными тегами. При использовании смарт-папок заметки также остаются в исходной папке, в которой они были созданы. Смарт-папки можно использовать для удобного поиска заметок, к которым необходимо регулярно обращаться, например записей в журнале, рецептов или рабочих документов.
Чтобы создать смарт-папку:
- Нажмите кнопку «Новая папка».
- Выберите учетную запись, например «На iPhone» или «iCloud».
- Нажмите «Новая смарт-папка», введите название, затем выберите существующие теги или создайте другие.

Вы также можете создать смарт-папку через браузер тегов. Просто нажмите тег и выберите «Еще» . Затем выберите «Создать смарт-папку», введите название и нажмите «Сохранить».
Преобразование папки в смарт-папку
Чтобы преобразовать существующую папку в смарт-папку:
- При просмотре папки, которую планируется преобразовать, нажмите кнопку «Еще».
- Прокрутите вниз и нажмите «Преобразовать в смарт-папку».
При преобразовании папки заметки в ней перемещаются в папку «Заметки» и помечаются названием смарт-папки. Помните, что нельзя преобразовывать общие папки, а также папки с подпапками или с заблокированными заметками.
Преобразование папки в смарт-папку невозможно отменить. Если смарт-папка больше не нужна, ее необходимо удалить.
Редактирование смарт-папки
- Нажмите и удерживайте смарт-папку.
- Нажмите «Изменить смарт-папку», затем измените ее название или отображаемые теги.
- Нажмите «Готово».
Другие возможности приложения «Заметки»
Дата публикации:
HTML теги — справочник с примерами и описанием команд
В этом справочнике мы рассмотрим все основные html теги, которые пригодятся при создании сайтов и веб-документов.
Вы узнаете, что это такое и для чего нужно.
Также на примерах я покажу как это все используется.
Содержание:
- Что это такое
- Виды
- Основные элементы
- Справочник:
- Основной контейнер
- Служебные
- Коды для текста
- Таблицы
- Изображения
- Списки
- Гиперссылки
- Встроенный контент
- Для группировки
- Формы
Что такое html теги
HTML тег — это специальный код (элемент или команда), который указывает браузеру, как интерпретировать документ для пользователя.
Одни теги говорят браузеру, что нужно отобразить абзац. Другие, что нужно отобразить заголовок. Третьи, что нужно сделать таблицу.
С помощью таких команд мы общаемся с браузером и как бы программируем его действия.
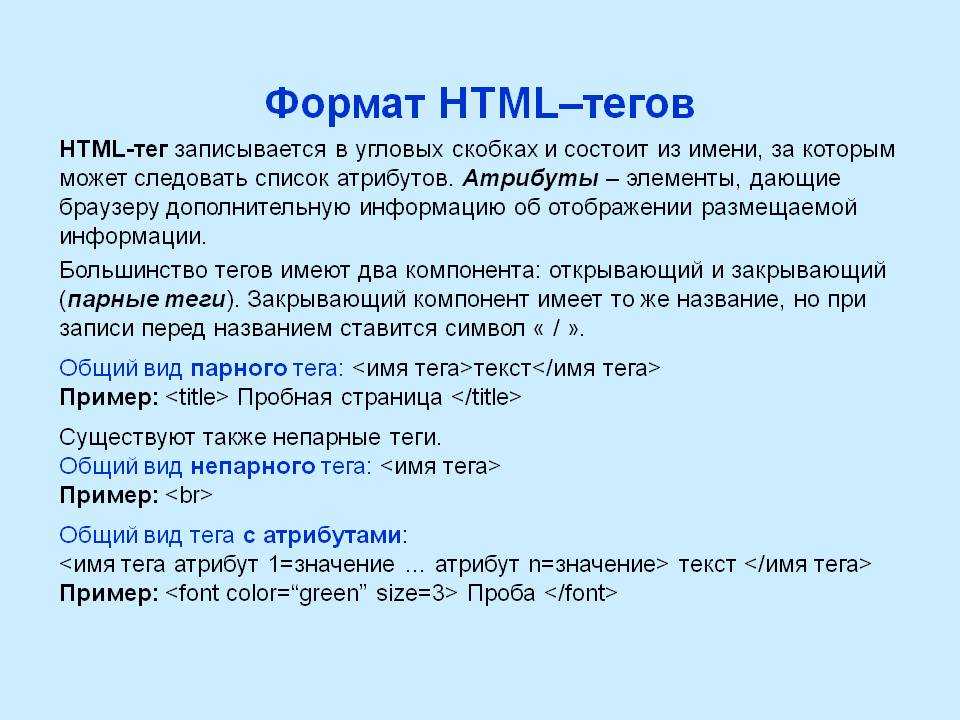
Все теги имеют одинаковый формат. Они начинаются с угловой скобки < и заканчиваются на обратную скобку >.
Между угловыми скобками обязательно должны присутствовать кодовые слова.
Но конечно же, здесь нельзя писать все подряд и выдавать это за теги. Есть определенный набор тегов по спецификации html.
Например, выделение текста жирным:
<b>Жирный текст</b>
Ниже мы еще к этому вернемся.
Стоит сказать, что теги пишутся маленькими латинскими буквами. Хотя нет ничего страшного если вы их напишите большими.
Однако стандарт подразумевает писать их в нижнем регистре.
У тега могут быть атрибуты.
Это дополнительные детали, которые его описывают. Они всегда вставляются в открывающей части.
К примеру, в тег <а> (ссылка на документ) указываем путь к странице, к которой нужно перейти после клика. Записывается она в атрибут href.
<a href="https://site.ru">Текст ссылки</a>
Виды хтмл тегов
Все хтмл теги подразделяются на два вида:
- Одиночные
- Парные
Парные имеют открывающий и закрывающий тег.
Также между этими двумя элементами обязательно должен присутствовать какой-то контент или другие теги. Причем уровень вложенности не ограничен.
К примеру, если вам нужно вставить абзац, то сначала ставим открывающий тег <p>. Это будет начало абзаца.
Далее вставляем нужный текст (контент). После этого мы должны сообщить браузеру, где наш абзац заканчивается. Для этого вставляем закрывающий тег </p>.
<p>Пример небольшого текстового абзаца</p>
Обратите внимание!
К закрывающему элементу всегда добавляется слеш. Благодаря ему браузер понимает, где заканчивается команда. В данном примере конец абзаца.
Если же нам нужно выделить определенный участок текста жирным, то здесь тоже делаем по аналогии.
Сначала из справочника (будет ниже) подбираем нужный тег, который выделяет текст жирным.
Далее вставляем открывающий тег в том месте, где начнется выделение. А закрывающий там, где оно заканчивается.
<p><b>Пример</b> небольшого текстового абзаца</p>Наглядный пример выделения
Есть определенные правила вложенности тегов. Более подробно на эту тему вы найдете в статье про структуру html документа.
Одиночные состоят из одного тега. Например, <hr>. Представляют собой самостоятельные сущности, которым не нужен внутренний контент.
<br> <!-- перенос строки --> <hr> <!-- разделитель --> <input type="text"> <!-- поле ввода --> <img src="logo.png"> <!-- вывод изображения -->
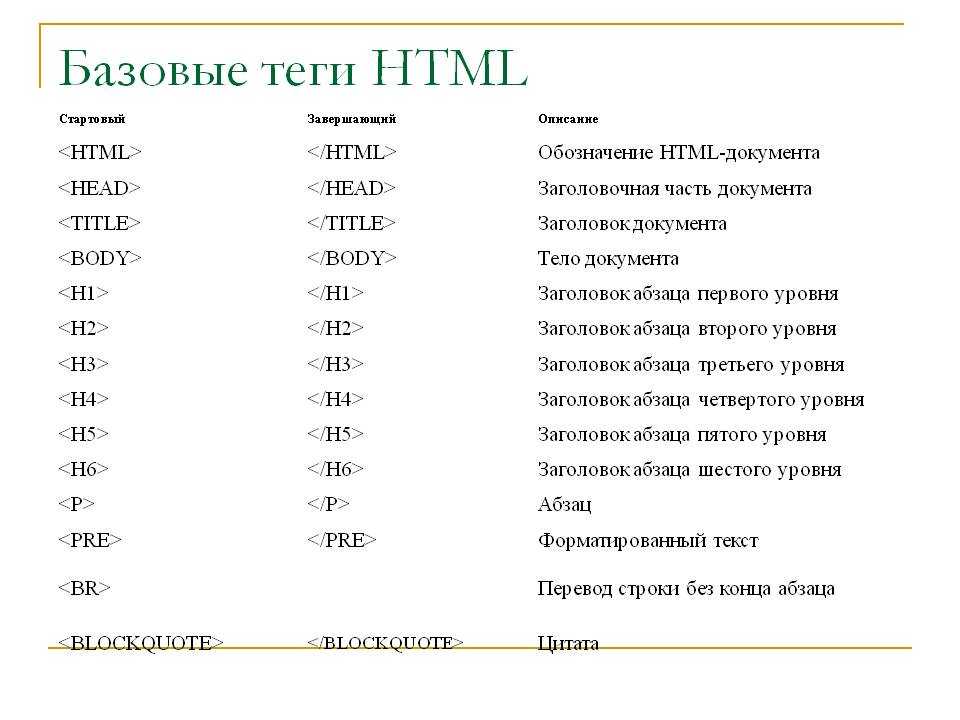
Основные html теги
Сейчас затронем основные html теги, которые имеют важную роль среди остальных элементов. Такие команды обязательно должны присутствовать на каждой странице.
Вот они:
- doctype
- html
- head
- body
Doctype предназначен для определения типа документа. То есть по нему браузер понимает, что это html-документ, а не что-либо еще.
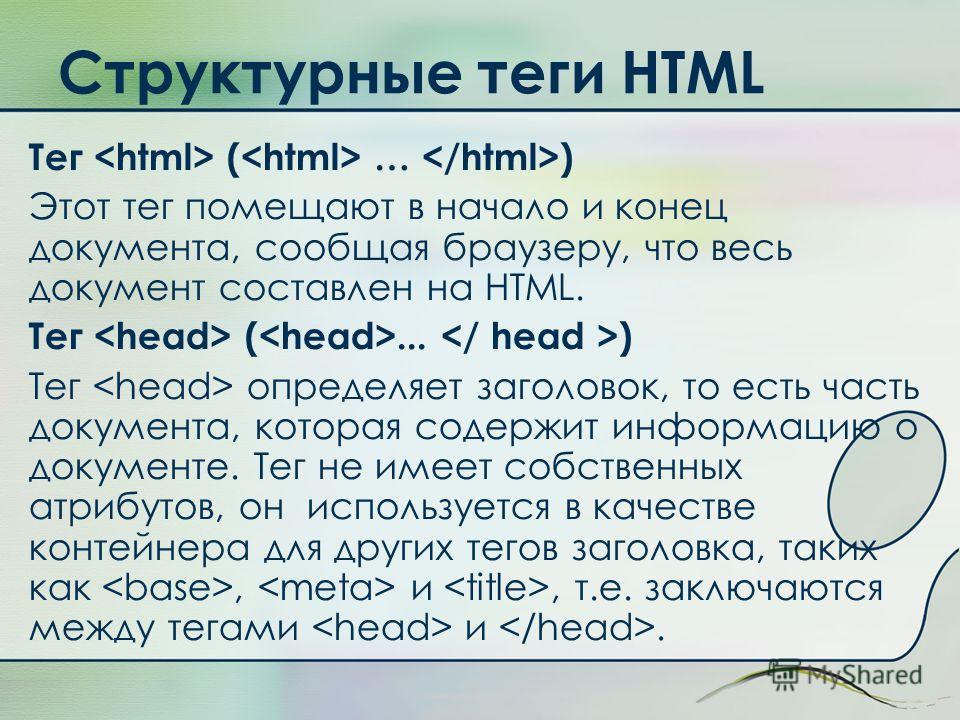
Тег HTML — это контейнер, который имеет основное содержимое страницы. Контейнером называется потому что у него есть парный тег (открывающий и закрывающий).
Абсолютно все элементы (кроме doctype) должны быть вложены в этот контейнер.
Head содержит в себе служебные теги. Они предназначены для работы поисковых систем и браузеров.
Обычно эта информация не видна пользователю.
Body — это основное тело страницы. Она содержит рабочие элементы, которые видны пользователям. Как правило, это информационный контент.
Вот так выглядит скелет любой html-страницы:
<!doctype html>
<html>
<head>
</head>
<body>
</body>
</html>Справочник HTML
Здесь расположен справочник html тегов. Словарь содержит все основные команды, которые можно использовать для создания сайта и веб-документа.
Все теги имеют описание. А при переходе по ссылке, можно более подробно узнать о данном элементе. Там вы увидите подробные определения и примеры использования.
Там вы увидите подробные определения и примеры использования.
Тег HTML
О нем говорили выше. Это главный контейнер, который содержит почти все элементы страницы. Закрывающая его часть всегда должна идти в самом конце документа.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <html></html> | корневой элемент html-документа | block |
Служебные
Служебные теги предназначены для поисковых систем и браузеров.
Браузеры по ним определяют тип документа и его интерпретацию. А поисковым системам важно для четкого сканирования документа и его ранжирования в выдаче.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <!—…—> | комментарий | none |
| <!DOCTYPE> | объявление типа документа | none |
| <head></head> | контейнер для метаданных html-документа | none |
| <title></title> | заголовок / имя html-документа | none |
| <meta> | мета-данные веб-страницы | none |
| <link> | подключает внешние таблицы стилей | none |
| <script></script> | подключает сценарии к странице | none |
| <style></style> | подключает встраиваемые таблицы стилей | none |
| <base> | базовый url-адрес, относительно которого вычисляются относительные адреса | none |
| <noscript></noscript> | секция, не поддерживающая скрипт | block |
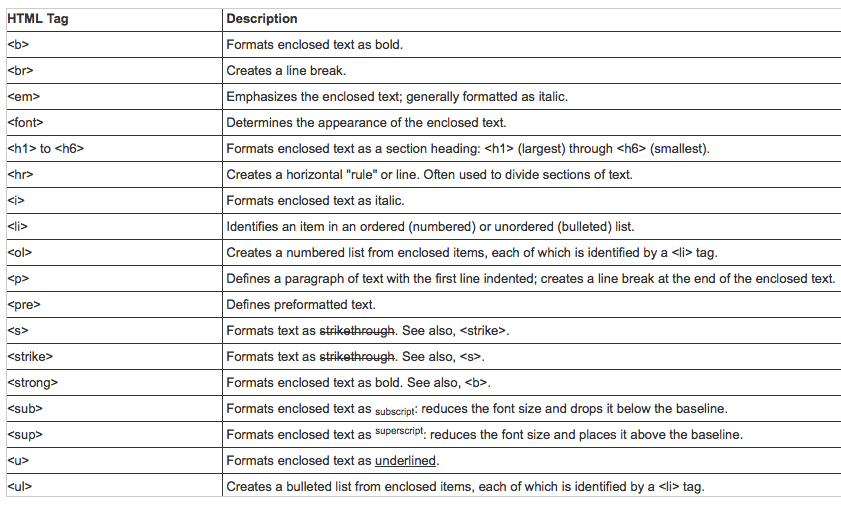
HTML теги для текста
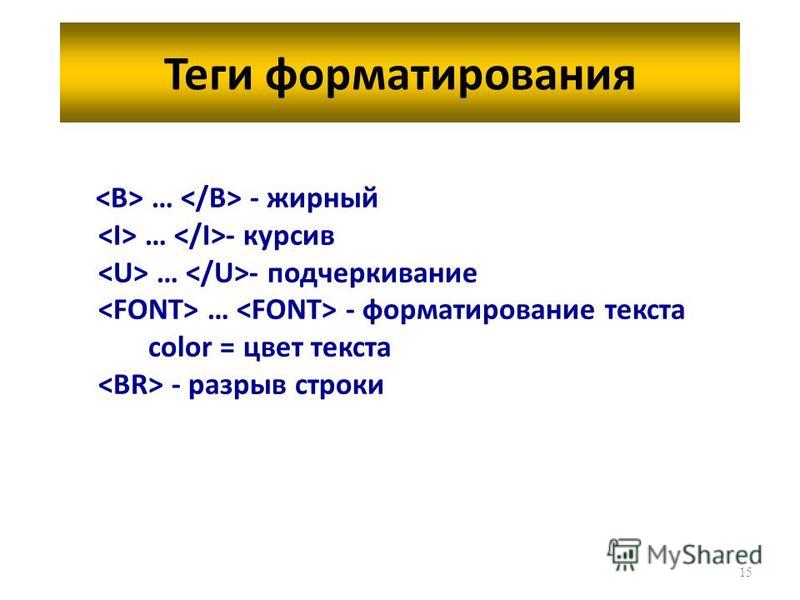
Здесь расположены основные html теги для работы с текстом на странице. Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Как правило, это различные выделения, подчеркивания, вставка заголовков и так далее.
Такие элементы делают текст наиболее приятным для восприятия. Обязательно используйте такие команды для форматирования текста.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <h2></h2> — <h6></h6> | заголовки шести уровней | block |
| <p></p> | параграфы в тексте | block |
| <br> | перенос текста на новую строку | none |
| <hr> | горизонтальная линия | block |
| <wbr> | возможное место разрыва длинной строки | none |
| <blockquote></blockquote> | большая цитата | block |
| <cite></cite> | источник цитирования | inline |
| <q></q> | краткая цитата | inline |
| <code></code> | фрагмент программного кода | inline |
| <kbd></kbd> | текст, вводимый пользователем с клавиатуры | inline |
| <pre></pre> | выводит текст с пробелами и переносами | block |
| <samp></samp> | результат выполнения сценария | block |
| <var></var> | выделяет переменные из программ | block |
| <del></del> | перечёркивает текст, помечая как удаленный | block |
| <s></s> | перечёркивает неактуальный текст | block |
| <dfn></dfn> | выделяет термин курсивом | block |
| <em></em> | выделяет важные фрагменты текста курсивом | block |
| <i></i> | выделяет текст курсивом без акцента | block |
| <strong></strong> | выделяет полужирным важный текст | block |
| <b></b> | задает полужирное начертание отрывка текста, без дополнительного акцента | block |
| <ins></ins> | подчёркивает изменения в тексте | block |
| <u></u> | выделяет отрывок текста подчёркиванием, без дополнительного акцента | block |
| <mark></mark> | выделяет фрагменты текста желтым фоном | block |
| <small></small> | отображает текст шрифтом меньшего размера | block |
| <sub></sub> | подстрочное написание символов | block |
| <sup></sup> | надстрочное написание символов | block |
| <time></time> | дата / время документа или статьи | block |
| <abbr></abbr> | аббревиатура или акроним | none |
| <address></address> | контактные данные автора документа или статьи | block |
| <bdi></bdi> | изолирует текст, читаемый справа налево | inline |
| <bdo></bdo> | задаёт направление написания текста | inline |
| <ruby></ruby> | контейнер для Восточно-Азиатских символов и их расшифровки | inline |
| <rp></rp> | тег для скобок вокруг символов | none |
| <rt></rt> | расшифровка символов | block |
Теги таблицы HTML
Здесь расположены html теги для создания таблиц. Такие элементы тоже рекомендую использовать на странице.
Такие элементы тоже рекомендую использовать на странице.
Особенно они пригодятся в аналитических материалах. Так пользователи могут быстро сориентироваться в ваших данных.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <table></table> | html-таблица | table |
| <tr></tr> | строка таблицы | table-row |
| <th></th> | заголовок столбца таблицы | table-cell |
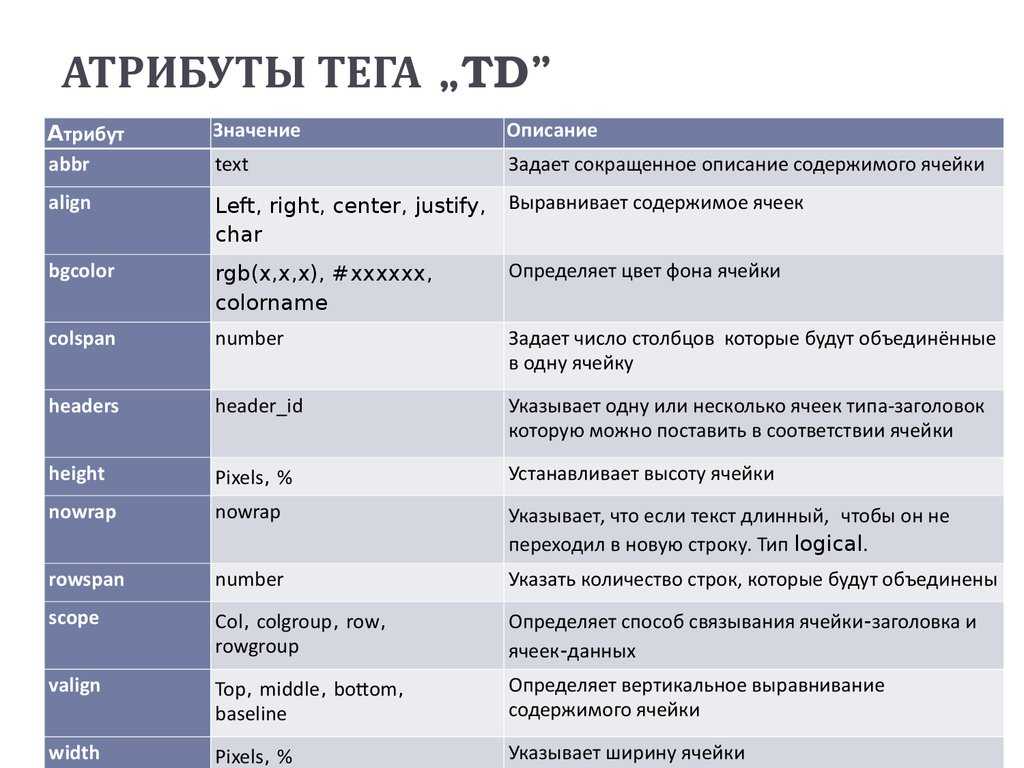
| <td></td> | ячейка таблицы | table-cell |
| <thead></thead> | блок заголовков таблицы | table-header-group |
| <tbody></tbody> | тело таблицы | table-row-group |
| <tfoot></tfoot> | нижний колонтитул таблицы | table-footer-group |
| <caption></caption> | подпись к таблице | table-caption |
| <col> | выбирает для форматирования столбцы | table-column |
| <colgroup></colgroup> | контейнер для одного или нескольких <col> | table-column-group |
Картинки
Обязательно используйте тег картинки в html-документе. Тоже полезно при восприятии и усвоения информации.
Тоже полезно при восприятии и усвоения информации.
Еще полезно и в SEO.
Можно получать трафик с поиска по картинкам. И стоит отметить, что материал без изображений очень плохо ранжируется в поиске.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <img> | html-изображения | inline |
| <map></map> | активные области на карте-изображении | inline |
| <area> | гиперссылка с текстом или активная область внутри карты-изображения | inline |
| <canvas></canvas> | холст-контейнер для динамического отображения изображений | inline-block |
Списки
Теги списка тоже рекомендую использовать. Очень полезно при каком-то перечислении или создании пошаговой инструкции.
Информацию в списке старайтесь давать максимально коротко и понятно. То есть не делать длинных предложений.
| Название | Описание | Значение свойства display |
|---|---|---|
| <ol></ol> | упорядоченный нумерованный список | block |
| <ul></ul> | маркированный список | block |
| <li></li> | элемент списка | list-item |
| <dl></dl> | контейнер для термина и его описания | block |
| <dt></dt> | задаёт термин | block |
| <dd></dd> | расшифровывает термин | block |
Ссылки
Тег ссылки в html всегда один. Будьте осторожны при его использовании.
Всегда проверяйте, куда вы ссылаетесь. То есть, что это за сайт и релевантен ли он данной теме.
Также в атрибуте данного тега внимательно прописывайте адрес перехода.
Если что-то сделаете не так, то вас перебросит на страницу с 404 ошибкой. Это плохо для юзабилити и продвижения сайта в целом.
Также обращайте на количество линков. Ссылайтесь только тогда, когда это необходимо!
Встраиваемый контент
Контент, который можно встроить в основное тело страницы. Также полезно для восприятия информации.
Например, вы сначала написали текстовую инструкцию. После этого в самом конце можно вставить видео с наглядной демонстрацией работы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <audio></audio> | добавляет аудио-файлы | inline-block |
| <video></video> | добавляет видео-файлы | inline-block |
| <source> | указывает местоположение и тип альтернативных файлов для <audio> и <video> | none |
| <track> | субтитры для элементов <audio> и <video> | none |
| <embed> | встраивает внешний интерактивный контент или плагин | inline-block |
| <object></object> | контейнер для встраивания мультимедиа | inline-block |
| <param> | задаёт параметры для плагинов, встраиваемых с помощью элемента <object> | none |
| <iframe></iframe> | создаёт встроенный фрейм | block |
Группировка контента
Дополнительная группировка контента по различным секциям страницы. Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
Своего рода семантическая структура страницы. Очень полезно для юзабилити сайта.
К примеру, постраничная навигация позволяет разбивать длинные страницы архивов на несколько подстраниц.
Это улучшает как удобство пользования, так и скорость загрузки страницы.
| Имя | Описание | Значение свойства display |
|---|---|---|
| <body></body> | тело html-документа | block |
| <div></div> | контейнер для разделов html-документа, группирует блочные элементы | block |
| <span></span> | контейнер для строчных элементов | inline |
| <header></header> | секция для вводной информации сайта или группы навигационных ссылок | block |
| <footer></footer> | секция для нижнего колонтитула документа или раздела | block |
| <section></section> | логическая область (раздел) страницы, обычно с заголовком | block |
| <article></article> | раздел контента, образующий независимую часть документа или сайта | block |
| <aside></aside> | контент страницы, имеющий косвенное отношение к основному контенту | block |
| <nav></nav> | раздел документа, содержащий навигационные ссылки по сайту | block |
| <figure></figure> | независимый контейнер для такого контента как изображения, диаграммы и т. п. п. | block |
| <figcaption></figcaption> | заголовок для элемента <figure> | block |
| <details></details> | контейнер с дополнительными сведениями, который можно открыть или закрыть | block |
| <summary></summary> | видимый заголовок для элемента <details> | block |
| <main></main> | контейнер для уникального основного содержимого в пределах одной страницы сайта | block |
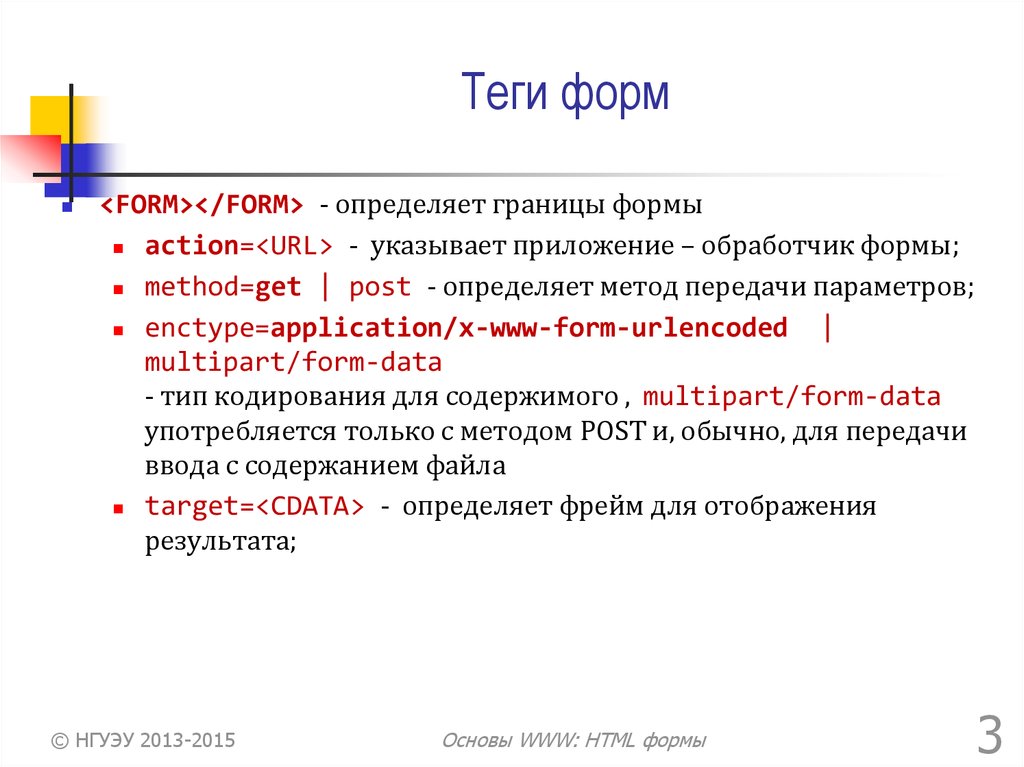
Формы
Они тоже частенько используются на сайтах. Самая главная и обязательная из них, это форма поиска.
Если это многостраничник, то такой элемент должен обязательно присутствовать.
Также сюда можно отнести формы подписки, обратной связи, регистрации и так далее.
| Название | Описание | Значение свойства display |
|---|---|---|
| <form></form> | html-форма | block |
| <input> | многофункциональные поля формы | inline-block |
| <textarea> | многострочное поле формы | inline-block |
| <label></label> | текстовая метка для элемента <input> | inline |
| <datalist></datalist> | контейнер для выпадающего списка элемента <input> с <option>-значениями | none |
| <select></select> | элемент управления с выбором значений из предложенных вариантов <option> | inline-block |
| <optgroup></optgroup> | контейнер с заголовком для группы элементов <option> | block |
| <option></option> | вариант (опция) в раскрывающемся списке | block |
| <fieldset></fieldset> | группирует связанные элементы в форме | block |
| <legend></legend> | заголовок элементов формы, сгруппированных с помощью <fieldset> | block |
| <button></button> | интерактивная кнопка | inline-block |
| <keygen> | генерирует закрытый и открытый ключи | inline-block |
| <progress></progress> | индикатор выполнения задачи | inline-block |
| <meter></meter> | индикатор измерения в заданном диапазоне | inline-block |
| <output></output> | поле для вывода результата вычисления | inline |
На этом все!
Мы рассмотрели html теги и их значение. Используйте данную справку, как шпаргалку при создании сайтов.
Используйте данную справку, как шпаргалку при создании сайтов.
Однако желательно, чтобы вы наизусть знали хотя бы основные команды. Если с кодом будете часто работать, то с этим проблем не будет. Запомнить можно быстро.
All-Tag-C | ALL-TAG®- Маркировка источника Решения EAS и RFID
Перейти к содержимомуВаш товар всегда защищен и готов к продаже
ОПЫТ ПОКУПАТЕЛЕЙ
УЛУЧШЕНИЕ
All-Tag-CWebmaster_AT_Carlos2022-09-23T20:48:59-04:00
ОБОЗНАЧЕНИЕ ИСТОЧНИКА
Ваш товар всегда защищен и готов к продаже
СПЕЦИАЛИСТЫ
ОПЫТ ПОКУПАТЕЛЕЙ
РАСШИРЕНИЕ
ВАШ НАДЕЖНЫЙ ИСТОЧНИК EAS С 1992 ГОДА
ALL-TAG ® — американский производитель продуктов и услуг электронного наблюдения за товарами (EAS), призванных помочь розничным торговцам защитить свои товары от магазинных краж.
Наши инновационные и экономичные решения EAS совместимы с акусто-магнитными (AM) и радиочастотными (RF) системами и деактиваторами производства Sensormatic®, Checkpoint® Systems и других.
ALL-TAG уделяет особое внимание маркировке товаров длительного пользования и одежды, а также индивидуальной продукции EAS, разработанной специально для помощи специалистам по предотвращению убытков в достижении их конкретных целей.
ALL-TAG SOLUTIONS
Мы предлагаем широкий спектр инновационных продуктов для решения ваших конкретных задач по предотвращению убытков
Маркировка источника
Повысьте качество обслуживания клиентов
и избавьтесь от высоких затрат, связанных с маркировкой в магазине.
Индивидуальные решения
Индивидуальные решения
ALL-TAG производит наиболее защищенные от несанкционированного доступа AM или RF накладки, пломбы для коробок и не противовзломные этикетки на рынке.
ALL-TAG производит наиболее защищенные от несанкционированного доступа AM или RF накладки, пломбы и этикетки без EAS на рынке.
Этикетки AM и RF
Высокоэффективные этикетки EAS
для всех видов товаров длительного пользования, одежды,
косметики, косметики и т. д.
Традиционные EAS
Широкий ассортимент совместимых
противоугонных бирок
и этикетки для защиты всех
ваших товаров.
Tailor Made EAS
Инновационные и индивидуальные решения
для повышения безопасности, сохранения эстетики продукта
и снижения затрат.
Счетчики посетителей
Соответствие занятости
в эпоху Covid-19
столкнуться с новыми вызовами
.
Решения
для розничной торговли и промышленности.
Маркировка источника
Повышение качества обслуживания клиентов
и устранение связанных с этим высоких затрат
с маркировкой в магазине.
Tailor
Made Solutions
Tailor
Made Solutions
Инновационные и индивидуальные решения
для повышения безопасности, сохранения эстетики продукта и снижения затрат.
Этикетки AM и RF
Высокоэффективные этикетки EAS
для всех видов товаров длительного пользования,
одежды, косметики,
косметики и т. д.
Повышение качества обслуживания клиентов
и устранить высокую стоимость, связанную с маркировкой
в магазине.
Традиционные EAS
Широкий ассортимент совместимых
противоугонных бирок
и этикетки для защиты
всех ваших товаров.
Tailor Made EAS
Инновационные и индивидуальные решения
для повышения безопасности, сохранения эстетики продукта
и снижения затрат.
Учить больше
Традиционный EAS
Широкий выбор совместимых
этикеток для защиты от кражи и этикеток для защиты всех ваших товаров.
Учить больше
Счетчик посетителей
Соответствие требованиям в эпоху Covid-19
для решения новых задач. Решения
для розничной торговли и промышленности.
Упрощение операционных процессов в магазине
.
Для увеличения продаж
и прибыли.
Защитите товар
с помощью инновационных технологий.
УЧИТЬ БОЛЬШЕ
ПОЧЕМУ ВЫБРАТЬ ALL-TAG?
28 лет опыта и всемирное обслуживание для поддержки вашего бизнеса
Предыдущий
Следующий
EAS Tag Recirculation — наиболее эффективный, рентабельный и экологически безопасный метод маркировки одежды у источника…
ALL-TAG
ЛИДЕР РЫНКА
Сотни довольных клиентов по всему миру
We supply
9 of the top 25
Retailers in North America
& Europe
More than
Source Taggers
Trust Our Products
We sell
миллионов этикеток EAS
в год
Защита товаров без ущерба для качества обслуживания клиентов
Передовые решения для защиты ваших товаров и улучшения их демонстрации.
*Заявка на патент по всему миру
Жесткая бирка с наилучшей окупаемостью инвестиций на рынке
Новый способ защитить самые украденные вещи, не повреждая их.
*Заявка на патент во всем мире
В НОВОСТЯХ
Посетите наш блог, чтобы узнать об индустрии EAS, последних тенденциях в области предотвращения убытков и новостях компании.
Корпорация ALL-TAG
Телефон: +1-561-998-9983
Электронная почта: [email protected]
СВЯЖИТЕСЬ С НАМИ
Нужно быстро заказать небольшое количество этикеток или бирок?
КЛИКНИТЕ СЮДА
Офис ALL-TAG в Америке
Корпорация ALL-TAG
1155 Broken Sound Parkway Unit E
The Park at Broken Sound
Бока-Ратон, Флорида 33487
United States
ALL-Tag Europe Offices
ALL-TAG Europe Limited
Unit 3 Bamford Business Park
Hibbert Street
Stockport SK4 1PL
United Kingdom
Signatronic Europe BV
Noordwijk 49
Dalen 7751
Нидерланды
Офис ALL-TAG Asia
ALL-TAG Asia Limited
Limited Unit 1211, 12/F
Tsuen Wan Industrial Center 220-248 Texaco Road,
Цуэн Ван Н. Т.
Т.
Hong Kong
ALL-TAG Mexico Office
ALL-TAG SAPI de CV
Lope de Vega 117, piso 2
Col. Polanco V Sección
Alcaldía Miguel Hidalgo
CP 11560, CDMX
México
Офис ALL-TAG в Америке
Корпорация ALL-TAG
1155 Broken Sound Parkway Unit E
The Park at Broken Sound
Бока-Ратон, Флорида 33487
США
ALL-Tag Europe Offices
ALL-TAG Europe
Unit 3 Bamford Business Park
Hibbert Street
Stockport SK4 1PL
United Kingdom
Signatronic Europe BV
Noordwijk 49
Dalen 7751
The Netherlands
ALL-TAG Asia Office
ALL-TAG Asia
Limited Unit 1211, 12/F
Tsuen Wan Industrial Center 220-248 Texaco Road,
Tsuen Wan N.T.
Гонконг
ALL-TAG Mexico Office
ALL-TAG SAPI de CV
Lope de Vega 117, piso 2
Col. Polanco V Sección
Polanco V Sección
Alcaldía Miguel Hidalgo
CP 11560, CDMX
México
ALL-TAG SAPI de CV
Lope de Vega 117, Piso 2
Col. Polanco V Sección
Alcaldía Miguel Hidalgo
CP 11560, CDMX
México
Тел: +52 55.5027.3012
поэтапный
[email protected]
Принадлежности компании:
Член Торговой палаты США
https://www.uschamber.com/
Член Торговой палаты Бока-Ратон
https://www.bocaratonchamber.com/
Член Национальной федерации розничной торговли
https://nrf .com/Член Фонда предотвращения убытков
https://www.yourlpf.org/
Член Исследовательского совета по предотвращению убытков
https://lpresearch.org/
Рекламодатель The D&D Daily
https://www. d-ddaily.net/daily-e-newsletters
d-ddaily.net/daily-e-newsletters
Рекламодатель Retail Risk News
https://www.retailrisk.com/news/
Член Фонда предотвращения убытков
https://www.yourlpf.org/
Член Фонда предотвращения убытков
https://www.yourlpf.org/
Компания
Перейти к содержимомуКомпанияcarloseditor2022-06-16T16:09:44-04:00
Что такое тегирование источника?
Покупатель, ALL-TAG Americas Inc., была дочерней компанией очень успешной американской компании, основатель и основной акционер которой уже имеет 20-летнюю историю поиска и перепродажи новых и бывших в употреблении бирок, этикеток, съемников и аксессуаров EAS. во всем мире. Продавец ALL-TAG SA был основан в 1992 году как европейский производитель одноразовых этикеток RF EAS, используемых для защиты упакованных продуктов от магазинных краж.
В 2000 году две компании создали совместное предприятие для продвижения радиочастотных этикеток в Северной и Южной Америке, а также для извлечения выгоды из новой, но развивающейся концепции под названием EAS Source Tagged. За несколько лет совместной работы компания ALL-TAG SA стала вторым по величине в мире производителем этикеток RF EAS. Вскоре после приобретения в 2011 году компания ALL-TAG перенесла производство этикеток в штаб-квартиру в Бока-Ратон, штат Флорида.
За несколько лет совместной работы компания ALL-TAG SA стала вторым по величине в мире производителем этикеток RF EAS. Вскоре после приобретения в 2011 году компания ALL-TAG перенесла производство этикеток в штаб-квартиру в Бока-Ратон, штат Флорида.
В 2005 году ALL-TAG создала совместное предприятие с TIC Group, австралийским поставщиком замкнутых программ повторного использования вешалок для одежды и меток EAS, с целью предложить комплексную программу управления рециркуляцией меток EAS для розничные торговцы одеждой, которые хотели воспользоваться маркировкой источника EAS. ALL-TAG предоставляет услуги по продажам и маркетингу, а также метки EAS, а TIC Group обеспечивает полную логистическую поддержку по всему миру.
ALL-TAG — одна из крупнейших частных компаний из списка , специализирующаяся исключительно на продуктах EAS и RFID в отрасли.
Помимо производства, поиска и продажи готовых продуктов EAS, ALL-TAG активно участвует в разработке новых продуктов и услуг, которые помогают руководителям по предотвращению убытков в розничной торговле сдерживать воровство и действия организованной розничной преступности (ORC) . Примеры включают комбинированную этикетку RF EAS/RFID под названием «2 в 1» и многоразовую метку, которая может использоваться в любой комбинации RF и/или AM EAS вместе с RFID.
Примеры включают комбинированную этикетку RF EAS/RFID под названием «2 в 1» и многоразовую метку, которая может использоваться в любой комбинации RF и/или AM EAS вместе с RFID.
Корпорация ALL-TAG
Телефон: +1-561-998-9983
Электронная почта: [email protected]
СВЯЖИТЕСЬ С НАМИ
All-Tag Americas Office
All-Tag Corporation
1155 Broken Sound Parkway Unit E
The Park at Broken Sound
Boca Raton, Florida 33487
Соединенные Штаты
Все теку -TAG Europe Limited
Unit 3 Bamford Business Park
Hibbert Street
Stockport SK4 1PL
Великобритания
All-Tag Signatornic BV
NOORDWIJK 49
DALEN 7751
Netherlands
All-Tag ASIA
111111111111111111111111111111111111111111111111111111111111111111У
11111111111111111111111111111111111111111111111РИн. 12/F
Tsuen Wan Industrial Center 220-248 Texaco Road,
Tsuen Wan N. T.
T.
Гонконг
Офис ALL-TAG в Мексике
ALL-TAG SAPI de CV
Lope de Vega 117, piso 2
Col. Polanco V Sección
Alcaldía Miguel Hidalgo
CP 11560, CDMX
México
ALL-TAG SAPI de CV
Lope de Vega 117, piso 2
Col. Polanco V Sección
Alcaldía Miguel Hidalgo
CP 11560, CDMX
Мексика
Тел.: +52 55.5027.3012
Электронная почта: [email protected]
Принадлежности компании:
Член Торговой палаты США
https://www.uschamber.com/
Член Торговой палаты Бока-Ратон
https://www.bocaratonchamber.com/
Член Национальной федерации розничной торговли
https://nrf.com/
Член Фонда предотвращения убытков
https://www.yourlpf.org/
Член Исследовательского совета по предотвращению убытков
https://lpresearch. org/
org/
Рекламодатель D&D Daily
https://www.d-ddaily.net/daily-e-newsletters
Рекламодатель Retail Risk News
https://www.retailrisk.com/news/
Член Фонда предотвращения убытков
https ://www.yourlpf.org/
Член Фонда предотвращения убытков
https://www.yourlpf.org/
Офис ALL-TAG в Америке
Корпорация ALL-TAG
1155 Broken Sound Parkway Unit E
The Park at Broken Sound
Boca Raton, Florida 33487
Соединенные Штаты
Офисы All-Tag Europe
All-Tag Europe
Блок 3 Bamford Business Park
. Noordwijk 49
Dalen 7751
Нидерланды
Офис ALL-TAG в Азии
ALL-TAG Asia
Limited Unit 1211, 12/F
Tsuen Wan Industrial Center4 8 220-Fan0011 Цуэн Ван Н.Т.
Hong Kong
ALL-TAG Mexico Office
ALL-TAG SAPI de CV
Lope de Vega 117, piso 2
Col. Polanco V Sección
Polanco V Sección
Alcaldía Miguel Hidalgo
CP 11560, CDMX
México
Продукты для обеспечения безопасности и предотвращения убытков от All-Tag
Перейти к содержимомуПродуктыWebmaster_AT_Carlos2022-06-17T12:54:00-04:00
Мы предлагаем широкий спектр инновационных продуктов для решения ваших конкретных задач по предотвращению убытков
Маркировка источника
Маркировка источника
Уменьшение усадки, устранить
высокая стоимость
и неэффективность
маркировки в магазине,
и повысить качество обслуживания клиентов
.
Tailor
Made Solutions
Tailor
Made Solutions
ALL-TAG производит наиболее защищенные от несанкционированного доступа AM или RF накладки, пломбы для коробок и не противовзломные этикетки на рынке.
AM Защитные этикетки
и бирки/
Совместимые с Sensormatic
Защитные этикетки AM & Теги/ Совместимость с Sensormatic
Высококачественные поставки ALL-TAG жесткие метки, совместимые с брендом Sensormatic® и всеми другими акусто-магнитными (AM) системами безопасности 58 кГц.
Наши этикетки AM одобрены ведущими розничными торговцами по всему миру.
Радиочастотные защитные этикетки & Теги/ Контрольно-пропускной пункт и совместимость с Nedap
Радиочастотные защитные этикетки & Теги/ Совместимость с Checkpoint и Nedap
Поставки ALL-TAG высокого качества жесткие метки, совместимые с торговой маркой Checkpoint® и всеми другими радиочастотными (РЧ) системами безопасности 8,2 МГц.
Наши этикетки в настоящее время используются ведущими ритейлерами и производителями товаров народного потребления.
Решения RFID
Решения RFID
Этикетка ALL-TAG 2-in-1 объединяет технологии RFID и электронного наблюдения за товаром (EAS) в одной этикетке.
Счетчики посетителей
Счетчики посетителей
Полностью беспроводная система подсчета посетителей ALL-TAG — это надежный, удобный и недорогой инструмент, который поможет практически любому бизнесу работать более эффективно.
Традиционные этикетки
Традиционные этикетки
Рулонные этикетки
из разных материалов
для разных отраслей промышленности,
белые и печатные этикетки,
ленты и рулоны для торговых точек..
Маркировка источника
Уменьшение усадки, устранить высокую стоимость и неэффективность маркировки в магазине и повысить качество обслуживания клиентов.
Индивидуальные решения
ALL-TAG производит наиболее защищенные от несанкционированного доступа AM или RF накладки, запечатывания коробок и этикетки, не являющиеся средствами отпугивания EAS на рынке.
AM Защитные этикетки и ярлыки/ Сенсорматик Совместимость
Предлагая розничным продавцам высочайшее качество ALL-TAG поставляет высококачественные жесткие метки, совместимые с брендом Sensormatic® и всеми другими акусто-магнитными (AM) системами безопасности 58 кГц.
Этикетки и бирки для радиочастотной защиты/ Совместимость с Checkpoint и Nedap
ALL-TAG поставляет высококачественные жесткие метки , которые совместимы с торговой маркой Checkpoint® и всеми другими радиочастотными (RF) системами безопасности 8,2 МГц.
Решения RFID
ALL-TAG’s 2-in-1 Этикетка сочетает в себе технологии RFID и электронного наблюдения за товаром (EAS) в одной этикетке.
Традиционные этикетки
Рулонные этикетки из различных материалов для различных отраслей промышленности, белые и печатные этикетки, ленты и рулоны для торговых точек.
Счетчик посетителей
Полностью беспроводная система подсчета посетителей ALL-TAG — это надежный, удобный и доступный инструмент, который поможет практически любому бизнесу работать более эффективно.
Почему стоит выбрать All-Tag?
28 лет опыта и всемирное обслуживание для поддержки вашего бизнеса
Предыдущий
Следующий
Корпорация ALL-TAG
Телефон: +1-561-998-9983
Электронная почта: info@all-tag. com
com
СВЯЖИТЕСЬ С НАМИ
Нужно быстро заказать небольшое количество этикеток или бирок?
КЛИКНИТЕ СЮДА
All-Tag Americas Office
All-Tag Corporation
1155 Broken Sound Parkway Unit E
The Park at Broken Sound
Boca Raton, Florida 33487
США
Все терапевты Europe Offices
All-Tag Europe Offices
All-Tag Europe. -TAG Europe Limited
Unit 3 Bamford Business Park
Hibbert Street
Stockport SK4 1PL
Соединенное Королевство
All-Tag Signatornic BV
NOORDWIJK 49
DALEN 7751
Netherlands
All-Tag Asia Office
All-D-D-Tag Asia Limited
1111 111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111Р. Центр 220-248 Texaco Road,
Tsuen Wan N. T.
T.
Гонконг
Офис ALL-TAG в Мексике
ALL-TAG SAPI de CV
Lope de Vega 117, piso 2
Col. Polanco V Sección
Alcaldía Miguel Hidalgo
CP 11560, CDMX
México
ALL-TAG SAPI de CV
Lope de Vega 117, piso 2
Col. Polanco V Sección
Alcaldía Miguel Hidalgo
CP 11560, CDMX
México
Tel: + 52 55.5027.3012
Электронная почта: [email protected]
Принадлежности компании:
Член Торговой палаты США
https://www.uschamber.com/
Торговая палата Бока-Ратон Член
https://www.bocaratonchamber.com/
Член Национальной федерации розничной торговли
https://nrf.com/
Член Фонда предотвращения потерь
https://www.yourlpf.org.com/
/
Член исследовательского совета по предотвращению потерь
https://lpresearch.