4 способа и 2 онлайн-сервиса подбора цветовой гаммы в веб-дизайне
В этой статье я дам простые способы подбора цветовой гаммы, которыми пользуюсь сам при рисовании сайтов.
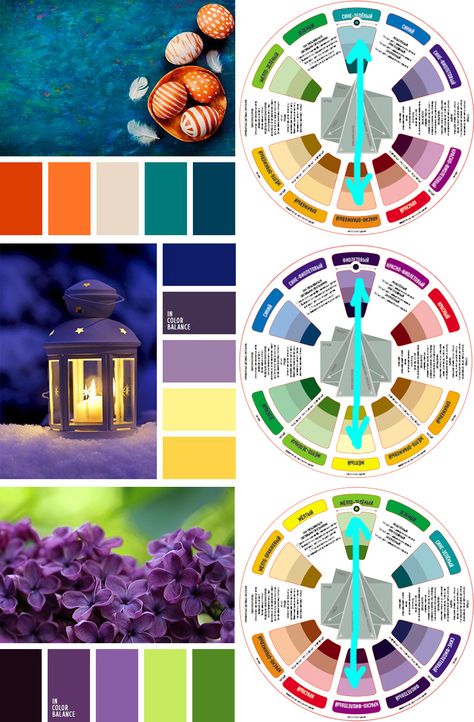
Если вы уже искали в интернете, то как подбирать цветовую гамму для сайта, то наверняка везде встречали очень сложные и непонятные способы. Например, подбор цветовой гаммы по цветовому кругу или сервису colorschemedesigner.
Мы эти способы рассматривать НЕ будем, потому что они очень сложные для начинающего веб-дизайнера, да и признатья честно — я сколько не пытался так и не смог с помощью них подобрать нормальную цветовую гамму, также я не видел чтобы кто-то из практиков и профи в веб-дизайне их использовал. Ну а то какие цвета выбирают с помощью вышеперечисленных сервисов новички просто диву даешься где они берут цвета от которых «режет глаза».
Перед тем как приступать к обзору способов и сервисов, давайте пройдемся по критериям на основе которых вам стоит подбирать цвета. Сразу скажу что это базовые критерии для начинающего и в разных типах и стилях сайтов эти критерии могут сильно отличаться. Тем не менее первые 10-20 сайтов лучше нарисовать придерживаясь этих правил. В любом случае с ними получится лучше, чем без них. Итак…
Тем не менее первые 10-20 сайтов лучше нарисовать придерживаясь этих правил. В любом случае с ними получится лучше, чем без них. Итак…
Правила подбора цветовой гаммы для сайта:
- Кол-во цветов: 2-3 шт.
- Цвет текста: белый или черный (исключение заголовки)
- Контрастные цвета фона и элементов сайта (если у вас фон темный, то цвет текста или элемента сайта поверх фона должен быть светлый и наоборот)
Какие эмоции передают цвета и какие ассоциации вызывают?
Что касается эмоций и ассоциаций, которые вызывают цвета — то лично я особо не придерживаюсь тут никаких правил по той причине, что все люди на самом деле чуть по разному различают цвета и одни и теже цвета вызывают у людей разные чувства. Тот же красный, к примеру, кого-то может раздражать и напрягать, а кого-то вдохновлять и заряжать.
Более того, любой человек в разном возрасте будет одни и теже цвета скорее воспринимать по разному: в силу ослабшего зрения, усталости и т. д. Плюс к этому можно добавить еще факторы того где вы живете: страну и город и национальность (в разных странах или краях/республиках цвета могут означать противоположные вещи, где-то черный — цвет траура, а где-то наоборот: цвет праздника).
д. Плюс к этому можно добавить еще факторы того где вы живете: страну и город и национальность (в разных странах или краях/республиках цвета могут означать противоположные вещи, где-то черный — цвет траура, а где-то наоборот: цвет праздника).
Плюс восприятие цвета каждого человека скорее всего больше зависит не от устоев в стране, а от детских впечатлений или травм. К примеру, если вас в детстве сильно напугали какой-нибудь страшной куклой зеленого цвета, то скоре всего всю оставшуюся жизнь вы неосознанно будет не любить зеленый цвет. И наоборот — если вы все детство провели в деревне и играли с детьми, то зеленый у вас будет вызывать только положительные эмоции.
Также стоит учитывать то, что постоянной рекламой через телевизор, билборды, листовки и т.п. нам «запрограммировали» в мозг ассоциации цвета с какими-то компаниями и соответсвенно какими-то качествами. Например зеленый — сбербанк (очереди, негатив), красный- cocacola (жажда, радость).
Крайне не рекомендую подбирать цвета на основе своих чувств или чувств заказчика. Лучше посмотрите кто целевая аудитория — это даст вам больше понимания какие лучше цвета подобрать.
Лучше посмотрите кто целевая аудитория — это даст вам больше понимания какие лучше цвета подобрать.
Как целевая аудитория сайта может повлиять на подбор цветовой гаммы?
Все очень просто. Давай рассмотрим пример и попробуем подобрать цветовые гаммы для двух сайтов:
- Игровой портал (аудитория: школьники и студенты) — соответсвенно у них все хорошо со зрением поэтому можно использовать 3-7 цветов и очень яркие оттенки.
- Информационный сайт по выращиванию морковки (аудитория: пенсионеры) — со зрением почти у всех буду проблемы, поэтому цветов 1-2 максимум, фон обязательно белый или светло-серый и никаких ярких оттенков.
Как сфера деятельности сайта влияет на подбор цветовой гаммы?
Давайте для примера возьмем два сайта:
- Сайт бизнес-тематики — тут все должно быть очень строго и просто. Если вы посмотрите топовые сайты в этой нише, то увидите, что основные цвета белый и черный, иногда коричневый.
 (как собственно и в реальной жизни: костюмы, машины, аксесуары)
(как собственно и в реальной жизни: костюмы, машины, аксесуары) - Женский форум — обычно у людей которые там сидят «парящее» настроение и зачастую там идет обсуждение не вещей и предметов, а эмоций, поддержка друг друга и т.п. Поэтому здесь лучше подобрать легкие постельные тона розового или голубого цвета.
Как тип сайта может повлиять на выбор цветов для сайта?
Давайте рассмотрим еще один пример:
- Промо сайт шоколада — на данном типе сайта будет очень много графики, сайт будет временным и на него зайдет не так много людей. В основном такие сайты ориентированы на креативных, модных людей в тренде. У них обычно все хорошо со зрением. Соответсвенно можно использовать яркие оттенки всех цветов радуги.
- Информационный портал — такой сайт обычно только за день посещают десятки/сотни тысяч человек. Основная цель данного сайта — чтобы люди читали максимум страниц и кликали по рекламе, соответсвенно самым оптимальным вариантом будет сделать белый или светло-серый фон и черный текст.
 Все.
Все.
Как цель страницы может вносить изменения в цветовую гамму сайта?
У каждой страницы есть цель: например человек должен перейти на следующую страницу или он должен позвонить или оставить свои контакты или положить что-то в корзину магазина, кликнул по рекламе и т.д. Иногда случается так что основной цветовой гаммы не хватает и если у владельца сайта есть большое желание в ущерб дизайну повысить конверсию и прибыль, то вы можете выделять нужные элементы яркими контрастными цветами привлекая к ним внимание. Например на всем сайте у вас будут зеленые и белые оттенки, но чтобы привлечь внимание к форме заявки вы можете обвести ее красным или синим. Из личного опыта могу сказать что это гарантированно повысить конверсию за счет контраста, но будет убого смотреться. Тут стоит ориентироваться на цели и задачи сайта. Лично я предпочитаю конверсию, мне все равно что это кому-то не понравится 🙂 Но на первоначальном этапе, особенно если вы перфекционист вас будет ломать словно наркомана чтобы принять решение оставить убогий дизайн в угоду конверсии 🙂
Как видите подобрать с нуля цветовую гамму не так-то просто, так как стоит учитывать кучу факторов. Но на самом деле есть способы гораздо более простые, которые я нашел за время работы веб-дизайнером.
Но на самом деле есть способы гораздо более простые, которые я нашел за время работы веб-дизайнером.
Итак способы подбора цветовой гаммы на сайте:
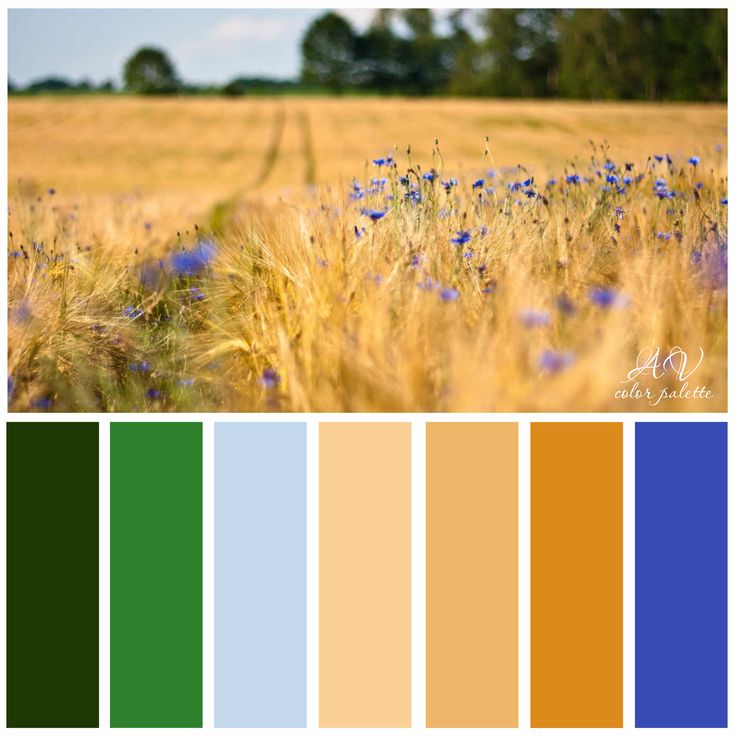
1) Подбор цветов на основе природы (небо, земля, растения, животные и т.д.) там все гармонично и если вы возьмете все что создано Богом, то сможете выбрать на основе этого гармоничную цветовую гамму. Например давайте возьмем дерево.
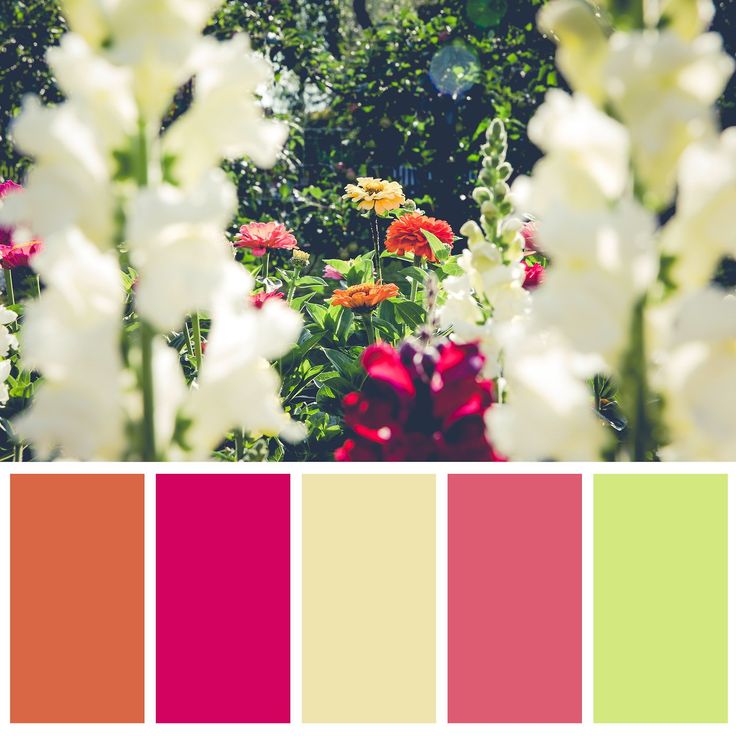
2) На основе шапки сайта или фото на первом экране.
Этот способ оптимально подходит в тех случаях, когда заказчик уже дает вам готовое фото или шапку сайта. Но он работает не всегда.
Суть его заключается в том что вы определяется 2-3 преобладающих цвета в шапке или на фото и делаете основной гаммой сайта:
3) Подбор цветовой гаммы на основе логотипа.
Часто если вы будете работать с более-менее крупной компании то у нее будет логотип. И проще всего воспользоваться уже существующими на лого цветами, потому как вероятнее всего вас все равно об этом попросят:) Единственное исключение — не стоит использовать данный способ, если логотип состоит из всех цветов радуги, иначе у вас получится не сайт, а мигающий баннер.
4) Самый лучший способ, не придумывать а скопировать уже оптимальную цветовую гамму:
Зайдите на themeforest или 365psd и просто возьмите самые популярные шаблоны, с вероятность в 80-90% там будет гармоничная цветовую гамму.
Дальше вам просто нужно сохранить картинку, открыть в фотошопе и с помощью пипетки определить основные цвета.
[sociallocker id=»346″]
Теперь давайте рассмотрим 2 классных сервиса которыми я сам пользуюсь и рекомендую вам, особенно если вы любите стили flat и material:
- www.flatuicolors.com — здесь уже заготовка из 20 готовых цветов в стиле flat, даже если вы будете тыкать мышкой наугад, то скорее всего цветовая гамма все равно получится гармоничной, чтобы ее испортить нужно еще иметь талант 🙂
- www.materialpalette.com — аналогичный сервис, также с подборкой из 20 готовых цветов, но уже в стиле material (в отличаи от flat гораздо более ярких). Лично я использую почти всегда именно этот сервис.

[/sociallocker]
Трендовые Инструменты и Цветовые Схемы для Разработки
Часто подобные виды цветовых решений используются в виде градиентов или как яркие элементы заголовков для акцентирования внимая. Чтобы подобрать наиболее выгодное сочетание, специалисты используют различные инструменты для подбора.
Помимо определения основного цвета, необходимо подобрать количество сопутствующих оттенков, которые будут гармонично вписываться в дизайн приложения или сайта. Если у вас используется стандартная цветовая схема, то можно в палитру вносить от трех до семи различных цветов. Это поможет подобрать необходимые варианты и отсеять те, которые точно не впишутся в концепцию.
Выбор количества цветов зависит только от желания и креативности веб-разработчика. Также не стоит забывать, что задачи, которые должен выполнять портал, также имеют значение для цветового подбора. Если происходит оформление информационного блога, главной страницы компании или порталу, который полностью посвящен только одному конкретному бренду, то лучше использовать минимальные варианты цветовых схем.
Если разработка затрагивает версии интернет-магазина или сайтов для предоставления различных услуг, то здесь можно использовать более объемные и разнообразные схемы. Они помогут выделить заголовки, категории или другие элементы, на которые потенциальный клиент должен обратить внимание.
Также можно применять разные варианты цветового решения для отдельных категорий товаров. Это позволит получить у клиента нужную эмоциональную окраску и выгодно выделить предлагаемую продукцию на фоне всего многообразия.
Единственной проблемой при использовании большого количества палитр является трудность для работы создателей сайта как на внешнем, так и на внутреннем уровне. Разнообразие цветов увеличивает риск появления ошибки по причине человеческого фактора. Так вы сможете получить не красочный и привлекательный сайт, а отталкивающий и убыточный сервис.
Для выбора цветовой палитры не стоит тратить большое количество времени. Этот подбор является ответственным шагом, ведь цвет станет лицом вашего портала, но не стоит забывать о том, что пользовательский трафик добивается путем гармоничной работы интерфейса и наполнения сайта.
Какие инструменты являются наиболее подходящими и популярными для выбора схем веб-цвета в оформлении
На профессиональном уровне ни один веб-дизайнер не будет подбирать цветовую гамму для оформления «на глаз». Этот процесс отличается не только скрупулезностью подбора, но и доведением выбора до идеала.
Существует множество инструментов, которыми активно пользуются в сфере разработки. Одни из них популярнее других, так как дают возможность для полноценной выборки, другие менее привлекательны из-за ограниченности предлагаемых ресурсов. В этой статье я подобрала наиболее качественные и популярные инструменты, которые признаны профессиональными разработчиками по всему миру.
Kuler
Пример интерфейса сервиса Kuler. Источник.
Этот вид инструмента идет на первом месте среди всех остальных, поэтому он по праву открывает список моей подборки. Adobe Kuler – это онлайн сервис, который обеспечивает полноценный подбор цветовых схем не только для веб-разработки, но и для других областей дизайна.
Изначально он был обычным ресурсом для подбора цвета. Однако наличие удобного управления и большого разнообразия вариантов цветовых решений превратили его в профессиональный портал. С его помощью можно не только самостоятельно подобрать гамму и создать схему, но и поместить ее в общий доступ. Также с его помощью можно построить полноценную тему.
Плагины этого сервиса доступны для многих структур Adobe, Photoshop, Illustrator и InDesign. Все эти факторы делают этот сервис необходимым для работы многофункциональным инструментом.
ColorExplorer
Данный инструмент также подходит для различных функций по подбору цветовой гаммы. Этот сервис очень продуманный, и его также можно найти в интернете. Его наполнение предоставляет большой набор опций для оформления сайтов и приложений. Он проводит анализ адаптивной палитры, которую можно использовать для разнообразных проектов.
Например, с его помощью можно определить доступен ли WCAG выборки цветовой гаммы, и используется ли конверсия, которая обеспечивает перемещение между разнообразными структурами. Также он позволяет производить выбор цвета и создавать палитры.
Также он позволяет производить выбор цвета и создавать палитры.
Color on the Web
Этот инструмент осуществляет свою работу на основе Flash. В этот сервис происходит загрузка однотонных цветов в виде прописанного кода. После этого он выдает соответствующий набор цветовых схем с учетом математических пропорций. Его можно применять с операционной системой iOS, что позволяет работать при помощи iPad и iPhone.
ColourLovers
Пример подборки палитры по картинке при помощи ColourLovers. Источник.
В каком-то образе этот сервис очень похож на Pinterest, только для подборки цветовой гаммы. ColourLovers – это своеобразное сообщество. Оно было организовано для того, чтобы пользователи могли делиться между собой выигрышными цветовыми решениями и подборками палитр. В нем также используется некоторое подобие бордов для цветового подбора.
Также это пространство постоянно пополняется с учетом последних тенденций в области веб-дизайна.
Pictaculous
Здесь разработчики получают возможность подборки цвета, основываясь на картинках с товарами или другим видом наполнения. Для этого нужно загрузить изображение в сервис, и оно подберет палитру максимально подходящую для этого изделия.
Этот инструмент имеет возможность для совмещения с Colourlovers и Kuler. Такое отношение позволяет использовать данный ресурс как самостоятельный компонент, а также как сопутствующий портал.
Дополнительно этот вид инструмента позволяет создавать целые темы, на основе загружаемой картинки. Пользователь может быстро выбрать необходимые цвета, которые будут максимально выигрышно дополнять изображение.
Contrast-A
Объемная цветовая подборка из Contrast-A. Источник.
Этот инструмент позволяет производить имитацию дефектов визуализации в различных ее вариантах. Это не совсем стандартный сервис для выборки цветов. Основа его разработки заключалась в возможности для проверки наличия и создания WCAG-совместимых цветовых схем. Подобная опция стала возможной благодаря наличию предварительного просмотра необходимых уровней контраста. Чтобы это осуществить, была разработана специальная технология. Она основывается на имитировании сервисом полного отсутствия восприятия цветовых гамм, а также исключения низкой видимости.
Это не совсем стандартный сервис для выборки цветов. Основа его разработки заключалась в возможности для проверки наличия и создания WCAG-совместимых цветовых схем. Подобная опция стала возможной благодаря наличию предварительного просмотра необходимых уровней контраста. Чтобы это осуществить, была разработана специальная технология. Она основывается на имитировании сервисом полного отсутствия восприятия цветовых гамм, а также исключения низкой видимости.
Также здесь можно найти большое количество других полезных ссылок. В основном с их помощью можно прочитать руководство по использованию, которое будет изложено в более доступной для понимания форме и написано простым языком. В отличие от родного документа, представленного на сервисе.
ColoRotate
Использование этого инструмента отличается не только наличием необходимых для работы функций, но и красивым представлением и визуализацией. Она осуществляется посредством демонстрации цветового колеса.
Некоторые функции этого сервиса очень напоминают Kuler. Разница заключается в отображении цветовой палитры. Здесь она демонстрируется в виде трехмерного конуса. Также удобство использования основано на том, что сервис позволяет проводить генерацию больше пяти цветовых вариантов одновременно для одной блок-схемы.
Разница заключается в отображении цветовой палитры. Здесь она демонстрируется в виде трехмерного конуса. Также удобство использования основано на том, что сервис позволяет проводить генерацию больше пяти цветовых вариантов одновременно для одной блок-схемы.
При работе можно совмещать этот инструмент с различными приложениями, например, Creative Suite. Дополнительно он представлен в качестве отдельного приложения для устройств с операционной системой iOS. Его можно интегрировать с Photoshop, при этом сервис будет работать в качестве цветовой консоли.
Color Scheme Designer
Цветовая палитра и ее отображение в Color Scheme Designer. Источник.
Благодаря этому порталу можно получать несколько различных и интересных в своем исполнении вариантов для воспроизведения цветовых схем. Данный инструмент относится к группе онлайн сервисов и имеет некоторые схожие черты с Adobe Kuler.
Основное различие между ними заключается в интересной подаче цветовых приемов, которые дают возможность полноценного выбора следующих факторов:
- яркости;
- насыщенности;
- контрастности.

Это существенно упрощает задачу для веб-дизайнера, так как ему не приходится вручную подбирать отдельные цвета для наиболее выигрышного сочетания.
В добавок к этим возможностям данный портал дает возможность использовать полноценный доступ к ключевому набору основных математических методологий. С его помощью можно организовать быстрый и качественный подбор цветового решения для дизайнерского варианта для оформлений с присутствием одного, двух, трех или четырех различных цветовых решений с применением полутонов и оттенков. Такая модель позволяет получить большее разнообразие по сравнению с другими палитрами.
Copaso
При помощи этого инструмента веб-дизайнеры и разработчики получают возможность для решения сразу нескольких основных вопросов. Один сервис обеспечивает полноценное создание разнообразных палитр с возможностью подбора необходимого сочетания.
Например, при помощи элементарного и максимально простого интерфейса можно получить большой набор средств для выбора цвета. Также пользователь получает возможность оставлять небольшие комментарии к созданным им палитрам, производить загрузку изображений и осуществлять переходы по ссылкам CMYK. Ко всему этому многообразию стоит добавить возможность для выбора способа, на основе которого будет произведено создание цветовой схемы для темы вашего сайта или приложения.
Также пользователь получает возможность оставлять небольшие комментарии к созданным им палитрам, производить загрузку изображений и осуществлять переходы по ссылкам CMYK. Ко всему этому многообразию стоит добавить возможность для выбора способа, на основе которого будет произведено создание цветовой схемы для темы вашего сайта или приложения.
ColourGrab
Это многофункциональный и компактный инструмент, который обеспечивает полноценную генерацию схем по цветовым решениям. Он может осуществлять эту задачу на основе выбранного и загруженного пользователем изображения. Его можно взять из сети интернет или воспользоваться той картинкой, которая будет размещена на портале.
Такой процесс подбора можно проводить и без использования загрузки файла. Для этого пользователю нужно вести адрес изображения из сети в специальную графу. Инструмент произведет захват интересующего вас компонента, определить его цветовую гамму и предложит несколько цветовых вариантов для его совмещения. При этом отображение необходимых цветов осуществляется при помощи достаточно простой 3D-визуализации. Она представлена в виде диаграммы и обеспечивает комфорт работы.
При этом отображение необходимых цветов осуществляется при помощи достаточно простой 3D-визуализации. Она представлена в виде диаграммы и обеспечивает комфорт работы.
Может быть, в какой-то мере, этот вид инструмента не самый подходящий для создания цветовых схем и тем для приложений и сайтов, но он прекрасно впишется, если необходимо провести анализ изображения и распределения цвета по его структуре.
ColorBlernder
Интерфейс ColorBlernder. Источник.
При помощи этого инструмента можно получить подборку из пяти вариантов цветов, которые будут максимально удачно и выигрышно сочетаться между собой. Этого количества хватает для того, чтобы подобрать необходимую гамму для оформления проекта.
По своей структуре этот сервис не отличается большой сложностью в работе. Он позволяет создать исходный образец картинки, произвести настройку цвета и проследить за подбором. Этот процесс происходит в режиме реального времени, так что он отличается увлекательностью. В конечном итоге пользователь получает подборку из пяти цветов. Все они отвечают характеристикам:
В конечном итоге пользователь получает подборку из пяти цветов. Все они отвечают характеристикам:
- сочетаемость;
- нахождение в одной области подтона;
- возможность для создания акцентных деталей.
После получения идеальной подборки можно сразу произвести выгрузку готовой палитры в инструмент Photoshop или Illustrator. Выгрузка производится в формате EPS.
Colrd
Этот сервис также напоминает некоторое сообщество, в котором пользователи не только осуществляют подбор, но и делятся между собой уже созданными палитрами и креативными цветовыми решениями. Они могут быть представлены в различных объемах подборки. Здесь можно найти решения из пяти компонентов и больше.
Этот яркий портал может послужить источником вдохновения не только для разработчиков, но и для самих заказчиков. Тут можно произвести подборку цветов для корпоративного оформления или для раскраски логотипов.
Данный портал отличается не только функциональностью, но и яркими идеями для вдохновения и получения хорошего настроения.
Colourmod
Этот сервис представляется в виде виджета для рабочего стола. С его помощью можно легко подобрать необходимую цветовую гамму для оформления. При его использовании можно осуществлять выбор цветов из любой зоны, где применяется этот инструмент. Его можно интегрировать в программу Dashboard, которая применяется на MacBook. Вместе с этим его можно использовать для программы Konfabulator, осуществляющая свою работу на базе операционной системы Windows. Такое разнообразие применения делает этот виджет максимально универсальным в плане подбора для разных устройств.
Если говорить о его функционале в плане определения цвета, то с его помощью можно быстро и без проблем подобрать то, что будет необходимо для реализации проекта и поставленных задач. У этого сервиса есть неоспоримое преимущество – его использование не подразумевает установки и прогрузки полновесных инструментов, поэтому его работа не ассоциируется с трудностями и затратами времени.
У этого сервиса есть неоспоримое преимущество – его использование не подразумевает установки и прогрузки полновесных инструментов, поэтому его работа не ассоциируется с трудностями и затратами времени.
Выводы
Разработчики веб-сайтов и приложений применяют большое количество различных сервисов. Некоторые пользуются одной конкретной программой, которая наиболее удобна для них. Другие не зацикливаются на одном инструменте и для определенных действий использую то, что будет наиболее хорошо подходить.
При выборе специалисты прежде всего отталкиваются от того, что хочет заказчик. Он может предложить креативное решение вопроса или просить обязательно вписать корпоративные цвета компании. При этом дизайнеры, как правило, не ограничены рамками и для создания наиболее привлекательного внешнего вида могут применять разнообразные схемы.
На сегодняшний день популярностью пользуются:
- монохромное оформление страниц;
- мнималистичные и некричащие цвета;
- наличие градиентных переходов;
- присутствие спокойных оттенков в светлом подтоне;
- или локаничные темные выделения ключевых деталей.

Для того чтобы максимально качественно подобрать тот или иной вид палитры и применить из нее цвета для оформления, применяются подходящие для этих целей инструменты. Все их можно разделить на несколько групп:
- онлайн версии для быстрой работы;
- полноценные приложения с большим количеством функций;
- адаптивные версии под различные операционные системы и устройства;
- виджеты, которые могут быть интегрированы в другие системы.
Вся их работа основана на решении поставленной задачи и полноценном подборе необходимого и качественного цветового исполнения.
Определить цвет по фото онлайн
Ищете способ определить точный цвет по фото через онлайн сервисы? Существует ряд инструментов для художников и дизайнеров, способных значительно облегчить процесс подбора палитры. В данной статье мы расскажем о возможностях некоторых сервисов, созданных специально для этого.
Содержание
- Get Color — программа для определения цвета
- Imgonline — сервис, который поможет подобрать цвет по фото
- Color Palette Generator — генерация палитры онлайн
- Colr.org — определяет цвет по картинке
- Colourlovers — покажет HEX-код любой фотографии
- ColorGrab — приложение для идентификации цвета по фото
- Coolors — онлайн-сервис для анализа цветовой палитры
- Imagecolorpicker — поможет понять, какие цвета использованы на картинке
Get Color — программа для определения цвета
В программе Get Color можно узнать HEX-код цвета и его название, а также получить на него ссылку. Чтобы ознакомиться с доступными функциями, перейдите по ссылке get-color.ru. Данные онлайн-сервис специализируется на создании красивых и гармоничных палитр на основе заданных оттенков по фото.
HEX представляет собой систему унификации. Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
- HSL.
 Модель конвертирует цвета в различные градации серого.
Модель конвертирует цвета в различные градации серого. - RGB/RGBA. Формат для художников и веб-дизайнеров.
- CSS/CSS3. Так называется кодировка для верстки HTML.
- CMYK. Это модель для применения в полиграфическом дизайне.
HEX-код представляет цвет в виде цифробуквенных комбинаций. Например, #CC2E2E. Первая пара символов представляет собой насыщенность красным цветом, вторая указывает на уровень зеленого. Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Чтобы было проще оценить цвет, следует обратить внимание на панель, расположенную в самой левой части экрана. Там находится ряд кнопок, с помощью которых можно изменить фон.
Изменение фона в приложении GetColorВ самом верху экрана есть клавиша для перехода к инструменту «Пипетка».
Внизу есть кнопка для скачивания специальной утилиты на свой компьютер. С ее помощью вы сможете моментально определять цвет нужных фотографий.
Читайте также: Как подобрать цвет волос онлайн по фото бесплатно.
Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
- Загрузить картинку с компьютера;
Выбрать изображение на IMGonline - Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline - Получить результат и скачать изображение с привязанной к нему палитрой.
Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Color Palette Generator — генерация палитры онлайн
Сервис по этой ссылке degraeve.com/color-palette автоматически сгенерирует палитру из основных цветов предложенной вами иллюстрации.
Как с ним работать для определения цвета по фотографии:
- Просто вставьте URL понравившейся иллюстрации в поле для ввода. Опции «Загрузить со своего компьютера» тут не предусмотрено.
- Нажмите на кнопку Color-Palette-ify!
Кнопка для генерации палитры - Скопируйте коды нужных цветов или сделайте скриншот страницы. Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.
У того же разработчика есть также такая программа как ColorHunter. Она позволяет очень легко и быстро подбирать красивые коллекции оттенков на основе фотографий. Найти ее можно тут colorhunter.com.
Интерфейс ColourHunterЦвет будет подобран по HEX-коду. Программа поддерживает API для загрузки изображений с Flickr.
Еще один интересный проект от того же создателя – Logo Maker logoshi.com.
Сервис LogoshiСервис Logoshi позволяет наглядно увидеть, как заданные пользователем цвета смотрятся при дизайне логотипов. Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
Это может быть полезным: Как узнать название комнатного цветка по фото.
Colr.org — определяет цвет по картинке
Данный сервис colr.org красиво раздробит ваше изображение на составляющие цвета. Это будет выглядеть следующим образом:
Интерфейс онлайн-сервиса ColrColourlovers — покажет HEX-код любой фотографии
Это инструмент для определения HEX-кода по фото онлайн. Здесь вы сможете сделать палитру из своего фото, или взяв любое изображение на Flickr. Чтобы поработать с ним, отправляйтесь сюда colourlovers.com/palettes/add.
Интерфейс Colourlovers
ColorGrab — приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название.
 Сохраните его в библиотеке.
Сохраните его в библиотеке. - После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.
Коллекция цветов в ColorgrabCoolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
- Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
Создание палитры по фото в Coolors - Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors - Вы можете вручную выбирать основные цвета, формируя палитру.
 Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors - Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажаДалее:
- Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
Как менять цветовой расклад Coolors - Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors - Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры - Выбирайте, какой аспект картинки будет отображаться.

Выбор аспекта в Coolors - Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм CoolorsНажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в CoolorsЧитайте также: Поиск по фото в соц. сетях.
Imagecolorpicker — поможет понять, какие цвета использованы на картинке
Простой онлайн-сервис Imagecolorpicker.com позволяет быстро определить ключевую цветовую палитру.
Как определить цвет по фото с его помощью:
- Залейте на сайт нужную картинку;
- После загрузки сервис автоматически подскажет, какой цвет является доминирующим.
- Нажмите на кнопку «Показать больше»;
Где находится кнопка Узнать больше - Вы получите исчерпывающую информацию по любому из оттенков на палитре.
Окно с дополнительной информацией
Сервисов для анализа основных цветов очень много.
Опубликовано в рубрике «Программы»
Как использовать инструмент GIMP «Выбор по цвету» для выделения — Parker Photographic
Фото Джессики Льюис
Знание того, какой параметр выбора использовать в GIMP, — это полдела при редактировании изображений. Другая половина знает, как его использовать. Когда дело доходит до инструмента «Выбор по цвету», он делает то, что следует из его названия; делает выбор на основе цвета!
Сегодня вы узнаете все, что вам нужно знать об инструменте «Выделение по цвету» и о том, как его использовать. Если вы готовы… давайте сделаем это!
Если вы готовы… давайте сделаем это!
Содержание
Что такое инструмент «Выбрать по цвету»,
в GIMP
Параметр инструмента «Выбор по цвету» позволяет выбрать изображение на основе диапазона оттенков. Это полезно для нескольких сценариев редактирования; выбор неба для замены, изменение определенного цвета на другой, выбор цвета для уменьшения насыщенности и многое другое.
Выделение по цвету в некотором роде похоже на нечеткое выделение. Оба делают выбор на основе цвета. Но разница есть…
- Нечеткий выбор: Выполняет выбор на основе выбранных цветов и окружающих цветов. Другими словами, диапазон непрерывен от одного пикселя к другому.
- Инструмент «Выбор по цвету»: Когда вы нажимаете на область изображения, выбирается соответствующее значение в пикселях, и повсюду выбираются одинаковые цвета.
Выбор по цвету Параметры инструмента
И Fuzzy, и Select by Color имеют почти идентичные возможности настройки параметров. Он имеет пять основных разделов для точной настройки того, что выбрано. Давайте рассмотрим каждый раздел, чтобы вы знали, как каждый из них влияет на то, что выбрано.
Он имеет пять основных разделов для точной настройки того, что выбрано. Давайте рассмотрим каждый раздел, чтобы вы знали, как каждый из них влияет на то, что выбрано.
Сначала откройте инструмент «Выбор по цвету» с помощью сочетания клавиш Shift + O. Если панель «Параметры» еще не видна, выберите «Окна» > «Закрепляемые диалоговые окна» > «Параметры инструмента».
В этом разделе вы найдете четыре значка со следующими свойствами…
- Заменить: Основной режим, создающий начальную точку. Если вы останетесь в этом режиме и щелкнете еще раз, он отобразит новые цвета и соответствующим образом отрегулирует выбранное.
- Добавить: Эта опция добавит к выбранному.
- Вычесть: Это вычитает из того, что выбрано.
- Intersect: Я понятия не имею, что это делает, и у GIMP нет документации по этому поводу.

Поведение
Эти настройки улучшат качество краев выбранного объекта.
- Сглаживание: Этот параметр активирован по умолчанию и уменьшает неровные края.
- Feather Edges: Чтобы дополнительно уточнить, насколько гладкими будут края, используйте это и отрегулируйте ползунок радиуса, отображаемый при активации.
- Выбрать прозрачные области: Если на изображении есть прозрачные области, используйте этот параметр, чтобы включить их в выборку.
- Sample Merged: Это полезно, когда у вас есть несколько слоев в вашем изображении. Активный слой полупрозрачен или установлен в режим слоя, отличный от нормального. Если этот параметр не отмечен, будет выбран только цвет активного слоя. Если он активирован, он проверит оттенки во всех видимых слоях.
Threshold
Этот параметр определяет, насколько агрессивен цветовой диапазон при выборе оттенков. Чем выше порог, тем больше значений пикселей будет добавлено или вычтено из того, что выбрано.
Чем выше порог, тем больше значений пикселей будет добавлено или вычтено из того, что выбрано.
Выберите по
Используйте эту настройку, если вы хотите настроить таргетинг на определенный канал оттенка: Композитный (RGB), Красный, Зеленый, Синий, Альфа, Оттенок HSV, Насыщенность HSV, Значение HSV, Яркость LCh, Цветность LCh, и LCh Hue.
Нарисовать маску
Если вам трудно увидеть марширующих муравьев (что выбрано), вы можете использовать этот параметр, чтобы включить маску. Чтобы увидеть маску, зажмите левую кнопку мыши в той же области, где вы щелкнули. Это покажет пурпурную маску (наложение) на вашей фотографии, указывающую, что было выбрано.
Советы по использованию инструмента «Выбор по цвету»
Как и в случае с любым другим средством выбора в GIMP, вам нужно настроить параметры, чтобы получить именно те оттенки, которые вам нужны. На самом деле вам может понадобиться еще один инструмент для тонкой настройки для точного выбора. Давайте рассмотрим пару изображений, чтобы увидеть, как использовать «Выбор по цвету».
Давайте рассмотрим пару изображений, чтобы увидеть, как использовать «Выбор по цвету».
Простое фото
Фото Дельфины Хурлей
Ключом к использованию функции «Выбор по цвету» является настройка порогового значения. Можно оставить настройки по умолчанию и настроить порог только по мере необходимости. Хотя вам нужно будет добавить или вычесть, чтобы точно настроить то, что выбрано.
Для первого изображения я установил пороговое значение 50, и GIMP довольно хорошо выбрал обе дольки апельсина. Чтобы увидеть, что произойдет, я удвоил Threshold до 100, и, как видите, он тоже начал выбирать таблицу.
После понижения порогового значения до 50 я использовал режим «Добавить», чтобы уточнить выделение. Потребовалось несколько кликов по каждому фрагменту, чтобы выбрать 95%.
Последний щелчок также привел к добавлению поверхности. Это потребовало отмены этого шага, а затем использования режима быстрой маски, чтобы завершить его (третье изображение).
Комплекс Фото
В горах есть широкий диапазон значений «зеленых» пикселей для нашего следующего изображения. Поначалу вы можете подумать, что более высокое пороговое значение выполнит свою работу. Давайте рассмотрим следующие две фотографии…
На этой фотографии показано, что выбрано при пороговом значении 25…
Фото Маркуса Списке
После увеличения количества до 50 выбирается большее количество «зеленых». Как и горы на заднем плане. Вам нужно будет решить, какие части изображения должны быть включены, а какие нет.
Еще одна вещь об этом изображении… после нескольких кликов я понял, что Выбор по цвету не был лучшим решением для получения того, что мне нужно. Более быстрым и простым методом был бы режим быстрой маски.
Что дальше?
Знание своих инструментов поможет вам быстрее редактировать фотографии. Все еще потребуется время и практика, чтобы почувствовать, что лучше в конкретных ситуациях.
Чтобы улучшить свои навыки редактирования, ознакомьтесь с несколькими бесплатными руководствами здесь и более продвинутыми руководствами здесь.
Понравилась статья? Если это так, пожалуйста, поделитесь!
Выбор цветовых диапазонов в Photoshop
Руководство пользователя Отменить
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Размещение изображений Photoshop в других приложениях
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели Действия
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность содержимого
- Узнайте об учетных данных содержимого
- Идентификация и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Команда «Цветовой диапазон» выбирает указанный цвет или цветовой диапазон в пределах существующего выделения или всего изображения. Если вы хотите заменить выделение, обязательно снимите выделение со всего, прежде чем применять эту команду. Команда «Цветовой диапазон» недоступна для изображений с разрешением 32 бита на канал.
Если вы хотите заменить выделение, обязательно снимите выделение со всего, прежде чем применять эту команду. Команда «Цветовой диапазон» недоступна для изображений с разрешением 32 бита на канал.
Чтобы уточнить существующий выбор, несколько раз используйте команду «Цветовой диапазон», чтобы выбрать подмножество цветов. Например, чтобы выбрать зеленые области в голубом выделении, выберите «Голубой» в диалоговом окне «Диапазон цветов» и нажмите «ОК». Затем снова откройте диалоговое окно «Цветовой диапазон» и выберите «Зеленые». (Результаты тонкие, потому что этот метод выбирает части цветов в цветовом сочетании.)
Вы также можете выбирать оттенки кожи и автоматически обнаруживать лица, чтобы выбрать их. Чтобы создать выделение, сохраняющее оттенки кожи, пока вы настраиваете цвет всего остального, выберите «Инвертировать» под сэмплерами пипетки.
Выберите «Выбор» > «Цветовой диапазон».
Вы также можете использовать Цветовой диапазон для уточнения маски слоя.
 См. раздел Настройка непрозрачности и краев маски.
См. раздел Настройка непрозрачности и краев маски.В меню «Выбор» выберите один из следующих вариантов:
Тона кожи
Для выбора цветов, которые напоминают обычные тона кожи. Включите функцию «Распознавание лиц» для более точного выбора оттенка кожи.
Образцы цветов
Чтобы включить инструмент «Пипетка» и выбрать образцы цветов с изображения. Если вы выбираете несколько цветовых диапазонов на изображении, выберите Локализованные цветовые кластеры, чтобы создать более точный выбор.
- Цветовой или тоновый диапазон. Если вы используете эту опцию, вы не сможете изменить выбор.
Выберите один из вариантов отображения:
Выбор
Предварительный просмотр выбора, который будет получен из цветов вы образец в изображении. По умолчанию белые области являются выделенными пикселями, черные области не выделены, а серые области выделены частично.

Изображение
Предварительный просмотр всего изображения. Например, вы можете захотеть сделать выборку из части изображения, которая не отображается на экране.
Для переключения между предварительным просмотром изображения и выделения в диалоговом окне «Цветовой диапазон» нажмите клавишу Ctrl (Windows) или Command (Mac OS).
Для образцов цветов поместите указатель «Пипетка» на изображение или область предварительного просмотра и щелкните, чтобы выбрать цвета, которые вы хотите включить.
Пробный цветДля настройки выбора:
- Чтобы добавить цвета, выберите пипетку с плюсом и щелкните область предварительного просмотра или изображение.
- Чтобы удалить цвета, выберите минус пипетку и нажмите в области предварительного просмотра или изображения.
Чтобы временно активировать плюсовую пипетку, зажать шифт. Удерживая клавишу Alt (Windows) или Option (Mac OS), чтобы активировать минус пипетку.

Настройка диапазона выбранных цветов с помощью ползунка «Размытость» или путем ввода значения. Нечеткость настройка определяет, насколько широк диапазон цветов в выборе, и увеличивает или уменьшает количество частично выделенных пикселей (серый области в предварительном просмотре выделения). Установите низкое значение Fuzziness, чтобы ограничить цветовой диапазон, более высокое значение увеличивает диапазон.
Увеличение размытости расширяет выборЕсли вы выбрали Localized Color Clusters, используйте ползунок Range для управления насколько далеко или близко цвет должен быть от точек выборки, чтобы быть включенным в выборе. Например, ваше изображение содержит желтое пятно. цветы как на переднем, так и на заднем плане, но вы хотите чтобы выбрать только цветы переднего плана. Попробуйте цвета в цветы переднего плана и уменьшите Диапазон так, чтобы похожие по цвету цветы на заднем плане не выбраны.
Кому просмотрите выделение в окне изображения, выберите параметр «Предварительный просмотр выделения»:
Никто
Показывает исходное изображение.

Оттенки серого
Отображает полностью выделенные пиксели белым цветом, частично выделенные — серым, невыбранные — черным.
Черный матовый
Показывает исходное изображение для выбранных пикселей и черного цвета. для невыбранных. Этот вариант хорош для ярких изображений.
Белый матовый
Показывает исходное изображение для выбранных пикселей и белого цвета. для невыбранных. Этот вариант хорош для темных изображений.
Быстрая маска
Отображает невыбранные области в виде рубилового наложения (или пользовательского цвета, указанного в диалоговом окне «Параметры быстрой маски»).
Чтобы вернуться к исходному выбору, удерживайте клавишу Alt (Windows) или Option (Mac OS) и нажмите «Сброс».
Чтобы сохранить и загрузить настройки цветового диапазона, используйте кнопки «Сохранить» и «Загрузить» в диалоговом окне «Цветовой диапазон», чтобы сохранить и повторно использовать текущие настройки.

Вы можете сохранить настройки выбора телесных тонов в качестве предустановки.
Если вы видите сообщение «Нет пикселей выбрано более 50%», граница выделения не будет видна. Возможно, вы выбрали цвет в меню «Выбор», например Красные, когда изображение не содержало красных оттенков с достаточно высокой насыщенностью.
Команда выбора цветового диапазона сохраняет выбранные оттенки кожи в качестве предустановки. Он также может сохранить настройку для параметра «Обнаружение лиц», когда вы выбираете «Оттенки кожи» или «Цветовые образцы».
Чтобы сохранить настройки тонов кожи в качестве предустановки:
Выберите «Выделение» > «Цветовой диапазон».
В диалоговом окне «Цветовой диапазон» выберите «Оттенки кожи» в меню «Выбор».
Для более точного выбора оттенка кожи выберите «Обнаружение лиц», а затем отрегулируйте ползунок «Размытость» или введите значение. Чтобы упростить выбор, убедитесь, что для параметра отображения установлено значение «Выделение», и выберите «Предварительный просмотр выбора», чтобы просмотреть выбранные элементы в окне документа.

Нажмите кнопку «Сохранить» и в окне «Сохранить» введите имя файла для предустановки тона кожи, а затем нажмите «Сохранить».
Чтобы загрузить пресет оттенков кожи:
В диалоговом окне «Цветовой диапазон» нажмите кнопку «Загрузить».
В окне «Загрузить» выберите нужный файл предустановки и нажмите «Загрузить».
Больше похожего
- Выделение
- Сохранить выделение и маски альфа-канала
- Преобразование контуров в границы выделения
- Галерея инструментов выделения
Войдите в свою учетную запись
Войти
Управление учетной записью
Как выбрать все одинаковые цвета в Photoshop
В Photoshop есть инструменты, позволяющие выбирать все одинаковые цвета. В то время как некоторые из них являются очевидным выбором для выполнения работы, другие по-прежнему так же хороши (или даже лучше) для выбора одного и того же цвета, но изначально были разработаны для других целей.
В этом уроке мы покажем вам несколько способов выделения одного и того же цвета в Photoshop.
Зачем выбирать один и тот же цвет в Photoshop?
Это важный вопрос, который следует задать себе, прежде чем использовать Photoshop для выбора того же цвета. В конце концов, то, как вы решите выбрать один и тот же цвет, определит, как ваше изображение будет выглядеть в конце редактирования.
Кроме того, ваш выбор инструментов выбора цвета может потребовать дополнительной работы в Photoshop в зависимости от ваших целей. Например, если вы выбираете тот же цвет в Photoshop, чтобы просто изменить его на другой цвет, вы можете выбрать определенные инструменты для этой задачи.
С другой стороны, если вы выбираете тот же цвет в Photoshop, чтобы полностью удалить его из изображения, для этого есть более быстрые и эффективные инструменты.
Начало работы
Мы используем приведенное выше изображение во всех наших примерах, чтобы продемонстрировать, как использовать Photoshop для выбора цветов. В первую очередь мы сосредоточимся на одном цвете, голубом.
В первую очередь мы сосредоточимся на одном цвете, голубом.
Чтобы немного усложнить ситуацию, в миксе также есть синий цвет или, по крайней мере, какой-то градиент или эффект силуэта, который местами дает синий цвет. Но подходы, которые мы будем использовать, будут точно такими же, как при выборе цвета в Photoshop.
Вы можете загрузить это изображение с Pexels, чтобы следить за ним.
Начнем!
Использование инструмента «Цветовой диапазон» для выбора цвета в Photoshop
Начнем с самого очевидного выбора. Инструмент Color Range в Photoshop является одним из нескольких инструментов выделения в меню Select . Мы будем использовать его, чтобы просто удалить весь голубой и синий цвета с фона.
- После загрузки изображения в Photoshop перейдите к Выберите > Цветовой диапазон .
- В меню Color Range убедитесь, что в раскрывающемся меню указано Sampled Colors .
 Установите ползунок Fuzziness на 0 и установите Диапазон на 100 процентов . Щелкните, чтобы выбрать параметр Invert , и установите для Selection Preview значение None .
Установите ползунок Fuzziness на 0 и установите Диапазон на 100 процентов . Щелкните, чтобы выбрать параметр Invert , и установите для Selection Preview значение None . - Нажмите на значок +Пипетка , который представляет Добавить к образцу 9инструмент 0023. Щелкая левой кнопкой мыши, обведите весь голубой цвет на изображении. Вы также можете просто щелкнуть в областях, которые вы пропустили. Все цвета Черный — ваш выбор.
- Далее давайте очистим все черные точки от всего, что не является голубым или синим на изображении. Для этого выберите значок -Пипетка , который представляет собой инструмент Вычесть из образца .
- Как и прежде, щелкните левой кнопкой мыши и удерживайте ее, проводя мышью везде, где вы видите черный цвет, который не является частью неба.
 Также обязательно кликните внутри зонта и на наших объектах. Вы хотите, чтобы этот выбор был все Белый , как показано. Затем нажмите OK .
Также обязательно кликните внутри зонта и на наших объектах. Вы хотите, чтобы этот выбор был все Белый , как показано. Затем нажмите OK . - Ваш выбор будет выделен. Затем перейдите к Выберите > Выберите и замаскируйте .
- В нижней части меню Свойства измените Вывод на на Новый слой с маской . Затем нажмите OK .
Голубой и синий цвета полностью удалены с изображения.
Вы также можете использовать Fuzziness и Диапазон ползунков в тандеме с образцами инструментов для выбора цвета (цветов), но для этого примера было проще использовать более практичный подход.
Как использовать слегка скрытый инструмент удаления фона
Для этого конкретного изображения удалить все голубые и синие цвета очень просто с помощью инструмента «Удалить фон», который расположен в меню «Свойства» . Вам понадобится дубликат слоя, чтобы этот инструмент был доступен. Как вы увидите, это эффективный способ использования Photoshop для выбора цветов.
Вам понадобится дубликат слоя, чтобы этот инструмент был доступен. Как вы увидите, это эффективный способ использования Photoshop для выбора цветов.
Вот как это работает:
- Загрузив изображение в Photoshop, нажмите Ctrl + J , чтобы продублировать слой.
- Перейдите к Окно > Свойства .
- В разделе Быстрые действия щелкните Удалить фон .
- Отмените выбор фонового слоя (нижний слой), щелкнув значок Eye , чтобы было видно только выделение.
- Переключить X , пока белый цвет не станет основным. Затем нажмите B для инструмента Кисть .
- С выбранной маской слоя на дубликате слоя (верхний слой), закрасьте цветом White все, кроме неба. Убедитесь, что Непрозрачность и Поток установлены на 100 процентов и выбрана Круглая кисть .

При рисовании с помощью инструмента «Кисть» помните о следующих советах:
- Параметры Кисть расположены в верхней строке меню в Photoshop.
- Используйте скобки [ ] , чтобы увеличить или уменьшить размер кисти для лучшего контроля.
- Если вы рисуете на небе, переключите клавишу X так, чтобы передний план стал Black , и просто сотрите небо.
- Используйте Ctrl + + и Ctrl + — для увеличения и уменьшения масштаба.
В итоге мы должны получить тот же результат, что и в предыдущем методе, с полностью удаленными голубыми и синими оттенками неба.
Использование инструмента «Выделение неба» в Photoshop для выбора цвета
Одним из самых быстрых способов выделения всех одинаковых цветов в Photoshop, по крайней мере, для изображения с голубым небом, является инструмент Sky Select .
Вот как это работает:
- Загрузив изображение в Photoshop, перейдите к . Выберите > Небо .
- Поскольку мы хотим сохранить все, кроме неба, перейдите к . Выберите > , инвертировать .
- Перейти к Выберите > Выберите и замаскируйте .
- Выберите среднюю кисть, инструмент Refine Edge и закрасьте красным цветом область рядом с шеей объекта (слева). Кроме того, закрасьте красным цветом облако, чтобы выделить его.
- Измените вывод на на Новый слой с маской слоя и нажмите OK .
Конечным результатом являются два слоя с полностью удаленным небом. Если нужны ретуши, вы можете нажать на маску слоя и закрасить черным или белым цветом, чтобы заполнить детали.
В дополнение к инструменту Sky Select , в Photoshop также есть инструмент замены неба, который позволяет заменить существующее небо на другое. Проявив немного творческого мышления, вы обнаружите, что Photoshop может выбирать цвета способами, которые кажутся нелогичными.
Проявив немного творческого мышления, вы обнаружите, что Photoshop может выбирать цвета способами, которые кажутся нелогичными.
Использование инструмента «Волшебный ластик фона» для выбора того же цвета
Технически этот метод не указывает Photoshop выбирать тот же цвет, а просто стирает голубой и синий цвета вручную. Вы можете смеяться над тем, насколько до смешного простой и эффективный этот инструмент по сравнению с другими методами.
Имейте в виду, что это деструктивный рабочий процесс редактирования. Поэтому, в зависимости от того, как вы собираетесь использовать изображение, вы можете сначала продублировать слой, нажав Ctrl + J , чтобы сохранить исходный слой.
- Загрузив изображение в Photoshop, щелкните меню инструментов Eraser или нажмите E для стандартного инструмента Eraser . Выберите инструмент Magic Eraser .
- Щелкайте по всем областям неба на изображении, пока большая часть цвета не исчезнет.
 Не волнуйтесь, если вы не можете выбрать все небо. Мы рассмотрим это далее.
Не волнуйтесь, если вы не можете выбрать все небо. Мы рассмотрим это далее. - В меню инструментов Ластик выберите инструмент Ластик .
- Просто закрасьте остальную часть неба, чтобы сделать выделение полностью прозрачным.
Полученное изображение должно выглядеть точно так же (или очень похоже) на остальные примеры, которые мы рассмотрели до сих пор.
Если вы допустили ошибку или хотите что-то переделать, прочитайте наше руководство по отмене и повторению изменений в Photoshop.
Другие инструменты в Photoshop для выбора всех цветов одного цвета
Хотите верьте, хотите нет, но есть и другие способы выбрать тот же цвет в Photoshop. Но все следующие инструменты используют аналогичные методы, которые мы уже продемонстрировали здесь, в основном используя маски слоя и используя инструмент Brush для очистки.
Другие инструменты для выбора одного и того же цвета в Photoshop включают инструмент Vibrance , инструмент Focus Area и инструмент Subject select.

 (как собственно и в реальной жизни: костюмы, машины, аксесуары)
(как собственно и в реальной жизни: костюмы, машины, аксесуары) Все.
Все.


 Модель конвертирует цвета в различные градации серого.
Модель конвертирует цвета в различные градации серого.
 Сохраните его в библиотеке.
Сохраните его в библиотеке. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.


 См. раздел Настройка непрозрачности и краев маски.
См. раздел Настройка непрозрачности и краев маски.




 Установите ползунок Fuzziness на 0 и установите Диапазон на 100 процентов . Щелкните, чтобы выбрать параметр Invert , и установите для Selection Preview значение None .
Установите ползунок Fuzziness на 0 и установите Диапазон на 100 процентов . Щелкните, чтобы выбрать параметр Invert , и установите для Selection Preview значение None . Также обязательно кликните внутри зонта и на наших объектах. Вы хотите, чтобы этот выбор был все Белый , как показано. Затем нажмите OK .
Также обязательно кликните внутри зонта и на наших объектах. Вы хотите, чтобы этот выбор был все Белый , как показано. Затем нажмите OK .
 Не волнуйтесь, если вы не можете выбрать все небо. Мы рассмотрим это далее.
Не волнуйтесь, если вы не можете выбрать все небо. Мы рассмотрим это далее.