Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание. Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
- Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.

Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
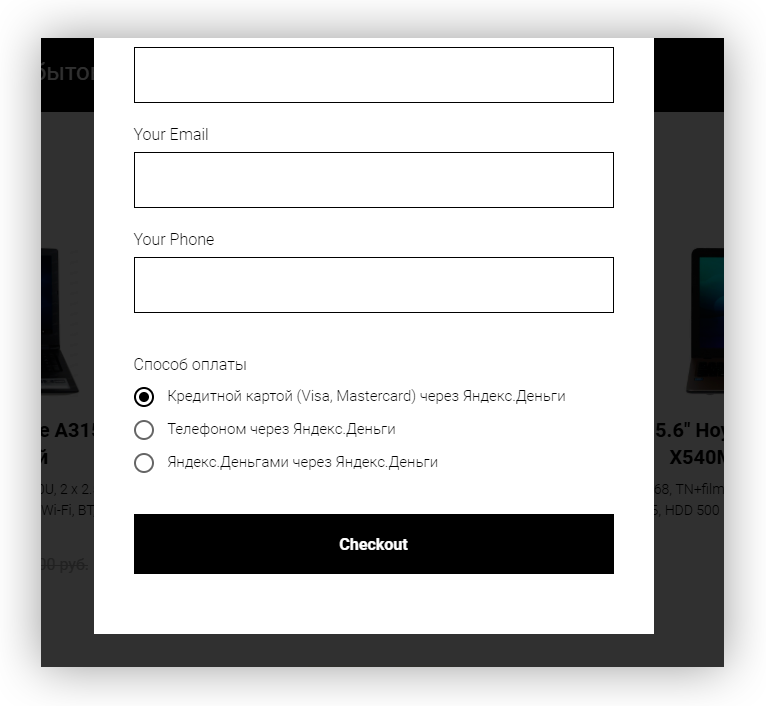
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
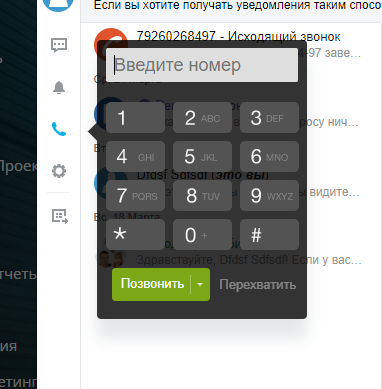
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
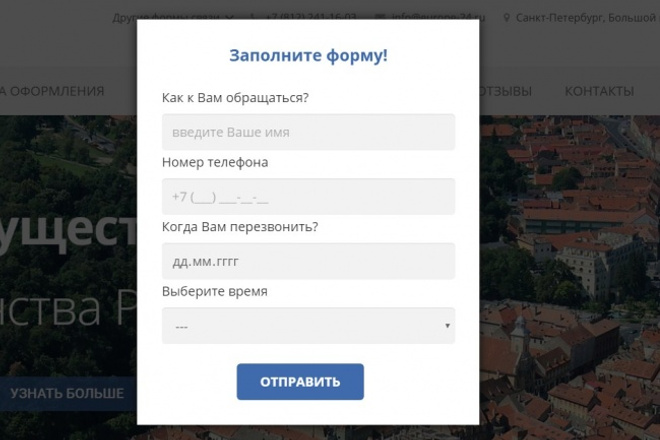
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.
 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». - Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
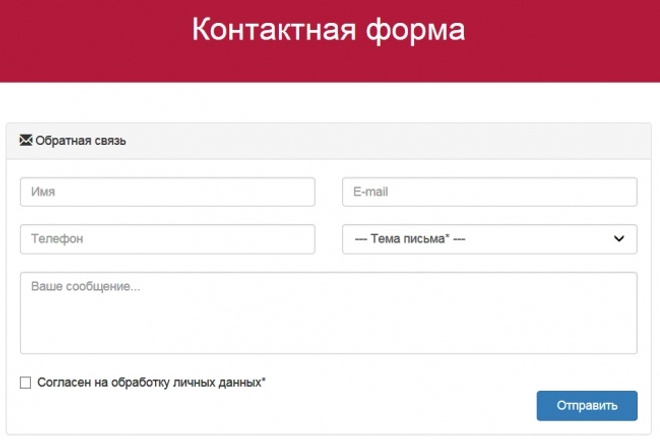
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up.
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Ultimate Modal Windows.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
В Unisnder все зарегистрированные пользователи могут бесплатно создавать всплывающие окна с формой подписки. Чтобы создать попап, нужно:
Чтобы создать попап, нужно:
- Зарегистрироваться в сервисе.
- В разделе «Инструменты» выбрать «Всплывающие формы».
- Кликнуть «Создать форму», выбрать подходящий шаблон и дать название форме.
- Отредактировать форму.
- Настроить условия показа.
- Выбрать список, в который будут попадать полученные данные.
- Скопировать код формы и установить его на сайт.
В результате на вашем сайте появится всплывающая форма с настройками, которые вы задали в Unisender.
Главные мысли
Как создать всплывающую форму подписки в UniSender
Всплывающие формы от UniSender — формы для автоматического сбора контактов, которые посетитель сайта видит, после того как выполнит определенные действия.
Формы должны побуждать совершить полезное с точки зрения маркетинга действие — подписаться на email-рассылку, оставить контактные данные, принять участие в акции и т. п.
п.
Создайте всплывающую форму на странице «Инструменты – Всплывающие формы».
Шаг 1. Нажмите «Создать форму»
Шаг 2. Выберите понравившийся шаблон и назовите его
Шаг 3. Настройте форму
Дизайн
Настройте внешний вид формы.
Измените текст формы.
Настройте анимацию — то, как форма будет появляться на сайте. Напишите текст соглашения на обработку персональных данных. Пропишите <a href=”ссылка на документ”>Соглашение</a>, чтобы дать ссылку.
Кликните на «Продолжить», чтобы сохранить форму и перейти дальше.
Условия показа
Выберите, когда форма будет появляться на сайте. Форма отображается, если выполняется любое из условий:
Пример.
Мы выбрали «Увел мышку за пределы окна» и «Провел на странице 5 секунд». Значит, форма отобразится, когда пользователь проведет на странице более 5-ти секунд или когда потянется закрывать вкладку с сайтом.
Обязательно выберите одно из условий, иначе форма не появится на сайте.
В дополнительных настройках укажите страницы, на которых будет отображаться форма; время, когда будет показана форма и другое. Максимальное количество страниц — 20. Вы можете воспользоваться регулярными выражениями, чтобы обойти ограничение.
Укажите звездочку: https://example.com/*, чтобы форма была показана на всех страницах сайта, а не только на главной.
Для заданного времени показа учитывается время браузера.
Выбор списка
Выберите список, куда добавлять ваши контакты.
Выберите тип вашей формы: с письмом подтверждения подписки или без него. Рекомендуем использовать формы с подтверждением. В этом случае злоумышленники не смогут добавить в ваши списки спам-ловушки, и письма будут по-прежнему попадать во входящие.
Если вы выбрали «С письмом подтверждения подписки», заполните «Адрес отправителя», «Имя отправителя» и «Тему письма».
Обязательно заполните поля для письма подтверждения подписки, иначе форма не будет активирована.
Дополнительно вы можете задать поля UniSender и указать значения, которые записать в эти поля.
Пример.
У вас несколько сайтов с установленными на них формами. Создайте доп поле «Сайт» и свяжите его со ссылкой на ваш сайт.
Теперь всем посетителям, которые оставят свой email или телефон, в доп поле «Сайт» будет передана указанная вами ссылка. Так вы будете знать, с какого сайта приходят подписчики.
Шаг 4.
Активируйте формуСкопируйте код и разместите на вашем сайте.
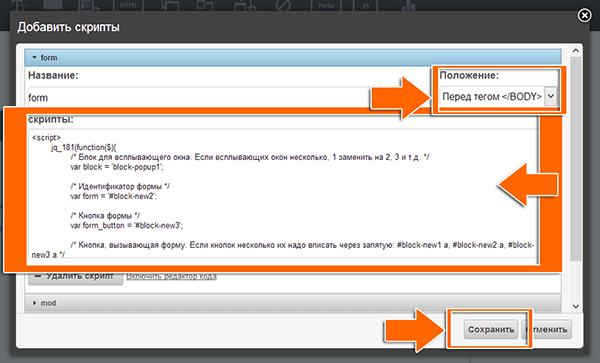
Как установить код всплывающей формы на сайт
На этом шаге вы увидите сайты, на которых установлен код. Код для созданных вами форм один. После установки кода на сайте может отобразиться одна из активных форм. Это зависит от действий, которые выполнит посетитель сайта.
Активируйте форму и сохраните изменения.
Все ваши формы доступны на странице «Инструменты – Всплывающие формы».
Вы можете их редактировать, копировать, удалить, активировать и отключить.
Перейдите к редактированию формы на последний этап «Активация», чтобы активировать готовую форму.
Смотреть статистику по всплывающей форме подписки
Как сделать конверсионную форму подписки своими руками
Как установить код всплывающей формы подписки на сайт
Как сделать встренную форму подписки
Подборка статей про формы подписки в блоге
Создание всплывающих форм
С помощью инструмента всплывающих форм вы можете создавать привлекательные формы захвата лидов для привлечения новых лидов. Вы можете использовать всплывающие формы с любой записью в блоге, целевой страницей или страницей веб-сайта, размещенной на HubSpot.
Чтобы добавить всплывающие формы на внешнюю страницу, вы должны установить код отслеживания HubSpot на свой внешний сайт или установить плагин HubSpot WordPress на свой сайт WordPress.
Создать всплывающую форму
Чтобы создать новую всплывающую форму:
- В своей учетной записи HubSpot перейдите к Forms :
- Для учетных записей Professional и Enterprise перейдите к Marketing > Lead Capture > Forms .
- Для учетных записей Starter и Free перейдите к Marketing > Forms .
- В правом верхнем углу нажмите Создать форму .
- Чтобы связать форму с подразделением ( Бизнес-подразделения только надстройка ):
- Щелкните раскрывающееся меню Выберите подразделение .
- Выберите бизнес-подразделение , с которым вы хотите связать эту форму.
- Выберите тип формы . Чтобы создать всплывающую форму, выберите один из следующих типов формы:
- Выдвижная коробка
- Выпадающий баннер
- Слайд в левой коробке
- Слайд в правой коробке
- В правом верхнем углу нажмите Далее .

- В верхней части редактора форм нажмите значок карандаша редактирования , чтобы изменить имя формы.
Настройте выноску
На вкладке Выноска добавьте и настройте текст выноски, чтобы привлечь внимание посетителей. Любая настройка выноски будет отображаться в предварительном просмотре справа, поэтому у вас есть представление о том, как будет выглядеть ваша всплывающая форма, когда она появится на вашей странице.
- Избранное изображение: выберите изображение, которое будет отображаться как на шаге выноски, так и на этапе формы (только во всплывающем окне и выдвижном окне).
- Текст выноски: введите текст основного заголовка выноски.
- Тело выноски: введите любую дополнительную информацию или подробности в выноске. Это необязательно.
- Текст кнопки выноски: введите текст кнопки формы выноски.
- Цвет темы: установите цвет темы для кнопки во всплывающей форме.
 Выберите пользовательский цвет из палитра цветов или вручную введите шестнадцатеричное значение .
Выберите пользовательский цвет из палитра цветов или вручную введите шестнадцатеричное значение . - Кнопка ссылки: выберите, куда будет ссылаться кнопка выноски.
- Шаг формы: направьте своих пользователей к форме из всплывающей формы. Настройте свою форму, щелкнув вкладку Form .
- Не-HubSpot URL: введите ссылку на внешнюю страницу.
- Страница HubSpot или сообщение в блоге ( Marketing Hub или CMS Hub S tarter , Professional или Enterprise ): выберите страницу HubSpot или запись в блоге в раскрывающемся списке.
- Загрузка файла: нажмите Просмотрите файлы , чтобы добавить свой файл.
- Ссылка на встречу: выберите ссылку на встречу из раскрывающегося меню.

- Событие календаря: создайте событие календаря и настройте его детали. Событие будет создано в календаре Google или Outlook клиента.
Настройка всплывающей формы
Если ваша кнопка выноски ссылается на шаг формы, вы можете настроить отображаемую форму. На вкладке Форма настройте следующие сведения:
- Тело формы: введите любую дополнительную информацию или сведения, которые будут отображаться перед полями формы. Это необязательный шаг.
- Добавленные поля: выберите поля для всплывающей формы. По умолчанию Поле электронной почты добавляется автоматически, и в форму можно добавить не более четырех полей.
- Чтобы добавить в форму дополнительные поля, нажмите + Добавить еще одно поле формы .
- Всплывающие формы поддерживают следующие типы полей: однострочный текст, многострочный текст, раскрывающийся список, один флажок, число, средство выбора даты и файл.

- Пользователи в учетных записях Marketing Hub Starter, Professional, и Enterprise могут создавать настраиваемые свойства контактов во всплывающих формах.
- Всплывающие формы поддерживают следующие типы полей: однострочный текст, многострочный текст, раскрывающийся список, один флажок, число, средство выбора даты и файл.
- Чтобы настроить способ отображения поля формы для посетителей, щелкните значок карандаша редактирования .
- Вы можете изменить метку поля, добавить замещающий текст или ввести значение по умолчанию.
- В поле Электронная почта можно указать адреса электронной почты и домены для блокировки.
- Чтобы добавить в форму дополнительные поля, нажмите + Добавить еще одно поле формы .
- Текст кнопки формы: настроить текст кнопки формы. По умолчанию текст кнопки формы из вкладки Выноска будет заполнять это поле.
- Уведомление и согласие / законный интерес (GDPR): Если в вашей учетной записи HubSpot включен GDPR, вы можете установить параметр уведомления и согласия для этой всплывающей формы. Чтобы настроить текст по умолчанию, щелкните значок карандаша редактирования .

- Язык: установить язык формы. Это изменит метки полей формы, сообщение Уведомление и согласие/законный интерес , а также сообщения об ошибках, отображаемые в форме. Все остальные редактируемые поля необходимо будет перевести вручную.
- CAPTCHA: включить CAPTCHA для дополнительной защиты от спама.
Создание сообщения с благодарностью в форме
Если кнопка выноски ведет к шагу формы, настройте действия после отправки посетителем всплывающей формы на вкладке Спасибо .
- В поле Благодарственное сообщение введите сообщение , которое будет отображаться после того, как посетители отправят вашу всплывающую форму. Вы можете использовать редактор форматированного текста для форматирования текста.
- Чтобы добавить кнопку после сообщения с благодарностью, чтобы перенаправить посетителей в другое место:
- Установите флажок Добавить кнопку .

- Настройте текст кнопки .
- Выберите ссылку для кнопки:
- URL-адрес, не относящийся к HubSpot: перенаправляет посетителей на внешнюю страницу. Введите URL-адрес страницы .
- Страница HubSpot или запись в блоге ( Marketing Hub или CMS Hub S tarter , Professional или Enterprise ) : выберите страницу HubSpot или запись в блоге из раскрывающегося меню.
- Загрузка файла: щелкните Просмотрите файлы , чтобы добавить свой файл.
- Ссылка на встречу: выберите ссылку на встречу из раскрывающегося меню.
- Событие календаря: создайте событие календаря и настройте его детали. Событие будет создано в календаре Google или Outlook клиента.

- Установите флажок Добавить кнопку .
Обратите внимание: Аккаунты, использующие бесплатные инструменты HubSpot, должны пройти мастер настройки электронной почты, чтобы включить двойное согласие для всплывающих форм. При создании дополнительного электронного письма в форму автоматически добавляется CAPTCHA.
Настройте таргетинг для всплывающей формы
Нацельте своих посетителей, выбрав, когда вы хотите, чтобы эта всплывающая форма отображалась на вашем сайте. Добавьте фильтры, чтобы объединить несколько наборов правил, чтобы определить, когда отображается всплывающая форма. Подробнее о правилах таргетинга.
URL-адрес веб-сайта
Вы можете добавить условную логику для определенных URL-адресов веб-страниц и/или значений параметров запроса. По умолчанию всплывающая форма будет отображаться на всех страницах.
- Чтобы показать всплывающую форму, когда посетитель находится на определенном URL-адресе веб-сайта, в разделе URL-адрес веб-сайта :
- Щелкните первое раскрывающееся меню и выберите URL веб-сайта .

- Нажмите второе раскрывающееся меню и выберите правило таргетинга .
- Введите критерии правила в текстовое поле.
- Щелкните первое раскрывающееся меню и выберите URL веб-сайта .
- Чтобы показать всплывающую форму, когда посетитель находится на странице веб-сайта, URL-адрес которой содержит определенные параметры запроса:
- Щелкните первое раскрывающееся меню и выберите Параметр запроса.
- В первое текстовое поле введите имя параметра запроса .
- Нажмите раскрывающееся меню и выберите правило таргетинга .
- Во втором текстовом поле введите Значение параметра запроса.
- Чтобы добавить другое правило, нажмите Добавить правило .
- Чтобы исключить всплывающую форму с определенных страниц (например, страницы политики конфиденциальности), нажмите Добавить правило исключения .

Информация о посетителях и их поведение (необязательно)
Вы также можете нацелить свою всплывающую форму на определенные контакты на основе известной информации о посетителях и их поведении. Тип правил фильтрации, которые вы можете добавить, зависит от подписок вашей учетной записи. Marketing Hub Professional и Enterprise Учетные записи могут создавать фильтры с дополнительными критериями для отображения или скрытия всплывающей формы.
Чтобы установить критерии на основе информации о посетителе, в разделе Информация о посетителе и его поведении :
- Выберите, когда показывать всплывающую форму:
- На плитке Показать всплывающее окно щелкните первое раскрывающееся меню , чтобы выбрать время отображения всплывающей формы.
- Щелкните следующее раскрывающееся меню , чтобы выбрать правила фильтрации .

- Чтобы добавить дополнительные правила для отображения всплывающей формы, нажмите Добавить правило и выберите фильтры.
- Щелкните следующее раскрывающееся меню , чтобы выбрать правила фильтрации .
- Выберите, когда следует скрывать всплывающую форму:
- Щелкните Добавить правило исключения .
- Нажмите первое раскрывающееся меню , чтобы выбрать, когда следует скрывать всплывающую форму.
- Щелкните следующее раскрывающееся меню , чтобы выбрать правила фильтрации .
- Чтобы добавить дополнительные правила для скрытия всплывающей формы, нажмите Добавить правило исключения и выберите фильтры.
- Чтобы создать еще один набор правил фильтрации, нажмите Добавить группу фильтров и выберите свои правила фильтрации.
Триггеры
Установите, когда всплывающая форма должна появляться на странице.
Обратите внимание:
Если выбрано несколько триггеров, форма будет отображаться в зависимости от того, какое условие триггера будет выполнено первым.

Когда контакт заполнил вашу всплывающую форму, она больше не будет отображаться, если они находятся в одном и том же сеансе просмотра.
Вы можете выбрать следующие параметры:
- При 50% прокрутке: форма появится, когда посетитель прокрутит страницу до половины.
- При намерении выйти (только всплывающее окно): форма появится, когда посетитель наведет курсор на верхнюю панель окна браузера.
- По истечении времени: форма появится через указанное количество секунд.
Настройте параметры всплывающей формы
На вкладке Параметры настройте параметры всплывающей формы. Некоторые параметры могут не отображаться в зависимости от ваших подписок на HubSpot и добавленных вами интеграций. Вы можете настроить следующие параметры:
- Планирование (только учетные записи Professional или Enterprise ): по умолчанию всплывающая форма будет опубликована немедленно.
 Чтобы запланировать всплывающую форму так, чтобы она была активна только с определенной даты, выберите Запланировать на более позднее время .
Чтобы запланировать всплывающую форму так, чтобы она была активна только с определенной даты, выберите Запланировать на более позднее время .- Чтобы опубликовать всплывающую форму в определенную дату и время, щелкните раскрывающиеся меню Дата начала и Время и установите дату и время.
- Чтобы отменить публикацию всплывающей формы в определенную дату и время, нажмите значок Установите флажок даты и времени отмены публикации , затем щелкните раскрывающиеся меню Дата окончания и Время и установите дату и время.
- Установите этап жизненного цикла при создании контакта или компании: щелкните раскрывающееся меню Установить состояние жизненного цикла на и выберите этап жизненного цикла . Когда посетители отправляют форму, соответствующая запись будет установлена на выбранный этап жизненного цикла.

- Нельзя переместить стадию жизненного цикла записи назад. Если существующий контакт или компания с более поздним этапом жизненного цикла отправит форму, этап жизненного цикла не будет обновлен.
- Стадия жизненного цикла, заданная в форме, перезапишет стадию жизненного цикла по умолчанию, настроенную в настройках HubSpot.
- Маленькие размеры экрана: чтобы отключить всплывающую форму на мобильных устройствах, установите флажок Отключить всплывающую форму на маленьких экранах . Хотя всплывающие формы оптимизированы для мобильных устройств, рекомендуется отключать их на мобильных устройствах.
- Повторно показывать закрытую всплывающую форму через: щелкните раскрывающееся меню , чтобы установить количество времени, которое должно пройти после того, как посетитель закроет всплывающую форму, прежде чем она отобразится снова.
- Добавьте контакты в кампанию Salesforce: , если вы используете интеграцию с Salesforce, щелкните раскрывающееся меню , чтобы связать любой контакт, который отправляет всплывающую форму, с кампанией Salesforce.

- Добавьте контакты в GoToWebinar: если вы используете интеграцию GoToWebinar, нажмите кнопку раскрывающееся меню для регистрации любого контакта, который отправляет всплывающую форму для определенного вебинара.
- Когда контакты захвачены, отправьте уведомление по электронной почте: щелкните раскрывающееся меню , чтобы уведомить пользователя или группу HubSpot о захвате контактов.
- Отправьте электронное письмо с подпиской: , чтобы управлять настройками двойной подписки для ваших всплывающих форм, нажмите Управление в настройках .
- Установите контакты, созданные в качестве маркетинговых контактов: если у вашей учетной записи HubSpot есть доступ к маркетинговым контактам, вы можете автоматически установить любые контакты, созданные из этой формы, в качестве маркетинговых.
- Отправка новых контактов вашему провайдеру электронной почты (необязательно): , чтобы настроить провайдера электронной почты для отправки контактов, нажмите Управление в настройках .
 Узнайте больше о добавлении контактов в списки MailChimp.
Узнайте больше о добавлении контактов в списки MailChimp.
Использование автоматизации с помощью всплывающей формы
Использование простых функций автоматизации, таких как отправка дополнительного электронного письма контакту или отправка автоматических внутренних уведомлений по электронной почте с помощью всплывающих форм. Вы также можете использовать отправку формы в качестве триггера в простом рабочем процессе. Узнайте больше о том, как использовать средства автоматизации с помощью инструмента форм.
- Вверху перейдите на вкладку Автоматизация . На вкладке Automations можно настроить действия после отправки формы.
- В разделе Выберите, что произойдет после отправки формы , настройте параметры формы по мере необходимости.
- В разделе Создать простой рабочий процесс настройте простой рабочий процесс для автоматизации последующих действий, таких как отправка электронного письма или установка свойства контакта.

Предварительный просмотр всплывающей формы
На вкладке Предварительный просмотр можно протестировать интерактивный предварительный просмотр всплывающей формы.
- Чтобы просмотреть, как ваша всплывающая форма будет отображаться на разных устройствах, нажмите кнопки Desktop , Tablet или Mobile в левом верхнем углу.
- Чтобы просмотреть каждый шаг всплывающей формы, щелкните значки со стрелками влево и вправо .
Публикация и отмена публикации всплывающей формы
- Завершив настройку формы, в правом верхнем углу нажмите Опубликовать , чтобы активировать всплывающую форму.
- Вы также можете отменить публикацию активной формы на вкладке Параметры :
- Перейдите на вкладку Параметры .
- Щелкните Отменить публикацию .
- В диалоговом окне нажмите Отменить публикацию всплывающей формы .

- После отмены публикации формы вы можете либо вернуться к панели инструментов форм, выбрав Перейти на панель инструментов или остаться в редакторе форм, выбрав Остаться в редакторе .
Gute Pop-up-Registrierungsformulare | Beispiele und Vorlagen
Best Practices zum Erstellen schöner Pop-up-Willkommensformulare, die das Potenzial haben, aus Besuchern Abonnenten zu machen.
Pop-up-Formulare haben manchmal einen schlechten Ruf, aber wenn sie richtig eingesetzt werden, können sie das Surferlebnis sogar verbessern und dir dabei helfen, Registrierungen, Engagement und Umsatz zu steigern.
Всплывающая формула Mailchimp lassen sich ausgezeichnet an deine Bedürfnisse anpassen. Außerdem sind sie für Mobilgeräte optimiert und dabei auch noch kostenlos. Da du keine Programmierkenntnisse benötigst, ist es ganz leicht, eine einfache Registrierungsmöglichkeit für deine Abonnent*innen einzurichten. Auf der gleichen Plattform kannst du deine anderen Marketingmaßnahmen verwalten und beobachten.
Auf der gleichen Plattform kannst du deine anderen Marketingmaßnahmen verwalten und beobachten.
Registrierungsformulare sind ein wichtiges Instrument für den Aufbau von E-Mail-Listen, die du zum Versenden von Marketingangeboten, E-Mail-Newslettern, Warenkorbabbruch-E-Mails und Geburtstags-E-Mails verwenden kannst, um Kund*innen deine Marke zu binden und ihre Loyalität zu steigern.
In diesem Artikel bieten wir dir Tipps und Best Practices, um dir dabei zu helfen, effektive Pop-up-Formulare zu erstellen, mit denen du deine Zielgruppe vergrößern kannst.
Был ли ist ein Registrierungsformular?
Registrierungsformulare werden zur Erfassung von Kundeinformationen verwendet, auch wenn diese Kund*innen noch kein Produkt oder keine Dienstleistung von dir erworben haben. Du kannst zum Beispiel ein Registrierungsformular auf deine Website stellen, mit dem du deine Kund*innen um ihre Daten bittest, um im Gegenzug einen Rabatt oder ein kostenloses Produkt zu gewähren. Registrierungsformulare helfen dabei, dass potenzielle Kundschaft eine Beziehung zu einer Marke aufbaut.
Registrierungsformulare helfen dabei, dass potenzielle Kundschaft eine Beziehung zu einer Marke aufbaut.
Registrierungsformulare lassen sich in der Regel in deine E-Mail-Marketingsoftware integrieren, mit der du Listen erstellen und deine Zielgruppe in verschiedene Gruppen segmentieren kannst, die sich and Phase orientieren, in der sie sich gerade in der Buyer’s Journey befinden.
Wie erstellt man ein Registrierungsformular?
Es ist einfach, ein Registrierungsformular zu erstellen. Deine E-Mail-Marketingplattform wird dich durch den Vorgang leiten, ein Registrierungsformular zu erstellen, das es leichter macht, Kundeinformationen zu erfassen. Du kannst auch eine Vorlage für ein Registrierungsformular verwenden, je nachdem, был du brauchst und wie viele Informationen du über deine Kundschaft sammeln möchtest. Mailchimp beetet eine Vielzahl verschiedener Vorlagen für Registrierungsformulare, je nach deinen Zielen und den verschiedenen Arten von Informationen, die du sammeln möchtest. Sobald dein Registrierungsformular fertig ist, erhältst du von uns eine leicht verständliche Anleitung, wie du es auf deiner Веб-сайт, внедренный kannst.
Sobald dein Registrierungsformular fertig ist, erhältst du von uns eine leicht verständliche Anleitung, wie du es auf deiner Веб-сайт, внедренный kannst.
Bist du bereit, auszuprobieren, была шляпа uns berühmt gemacht?
Mit den E-Mail-Marketingtools от Mailchimp kannst du individuelle E-Mail-Kampagnen erstellen, deine Performance messen und diese Daten in Erfolge ummünzen.
Регистрация
Entwickle Formulare für deine Kundschaft
Ein Pop-up-Formular soll es deinen Kund*innen und anderen Website-Besucher*innen leicht machen, sich in deine Mailingliste einzutragen. Achte bei der Planung und Gestaltung deines Formulars darauf, wie es auf deine Zielgruppe wirkt.
Begrenze die Zahl der Felder in deinem Formular
Überfordere deine Zielgruppe nicht mit einer mühsamen und schwierigen Anmeldung. Nutze nur die Formularfelder, die für dein Unternehmen und deine Marketingziele am wichtigsten sind. Mailchimp macht es Abonnent*innen ganz einfach, ihr Profil oder ihre Präferenzen zu aktualisieren, sobald sie Teil deiner Liste sind, также fühle dich nicht verpflichtet, alle möglichen Informationen von den Leuten zu sammeln, wenn sie sich anmelden.
Mailchimp macht es Abonnent*innen ganz einfach, ihr Profil oder ihre Präferenzen zu aktualisieren, sobald sie Teil deiner Liste sind, также fühle dich nicht verpflichtet, alle möglichen Informationen von den Leuten zu sammeln, wenn sie sich anmelden.
Bevor sie sich die Zeit nimmt, dein Formular auszufüllen, möchte deine Zielgruppe wahrscheinlich wissen, wofür sie sich genau anmeldet. Füge eine kurze Nachricht in dein Formular ein, um den Zweck der Mailingliste, die Vergünstigungen, die sie für die Eintragung erhalten, oder die Häufigkeit deiner E-Mails hervorzuheben. Selbst einfache Nachrichten wie «Trage dich ein, um Produktaktualisierungen in deinem Posteingang zu erhalten.» или «Melde dich an, um wöchentliche Aktualisierungen und Sonderangebote von unserem Shop zu erhalten.», würden ausreichen.
Das richtige Opt-in-Verfahren auswählen
Wenn du dein Pop-up-Formular erstellst (или Grunde egal Welches Formular в Mailchimp), hast du jetzt die Möglichkeit, zwischen Single-Opt-in und Double-Opt-in zu wechseln. Bei Double-Opt-in-Formularen müssen die Personen ihr Abonnement bestätigen, bevor sie sich in die Liste eintragen, während die Single-Opt-in-Methode die Anmeldung einfacher gestaltet, indem sie es den Abonnent*innen ermöglicht, ihre Daten einzugeben und sich in einem einfachen Schritt in die Liste einzutragen.
Bei Double-Opt-in-Formularen müssen die Personen ihr Abonnement bestätigen, bevor sie sich in die Liste eintragen, während die Single-Opt-in-Methode die Anmeldung einfacher gestaltet, indem sie es den Abonnent*innen ermöglicht, ihre Daten einzugeben und sich in einem einfachen Schritt in die Liste einzutragen.
Für Mobilgeräte optimieren
Deine Zielgruppe interagiert mit deiner Marke auf unterschiedliche Weise und von verschiedenen Geräten aus. Deshalb ist es wichtig, dass jedes Element deines Marketings, einschließlich deiner benutzerdefinierten Registrierungsformulare, gut aussieht, egal wie sie auf deine Website zugegriffen haben. Mailchimp-Formulare sind standardmäßig für Mobilgeräte geeignet, sodass sich deine Zielgruppe von jedem Gerät aus mühelos in deine Liste eintragen kann.
Die Vorschau nutzen und testen
Bevor dein Pop-up-Formular für deine gesamte Zielgruppe freigeschaltet wird, solltest du eine Vorschau und einen Test durchführen, um sicherzustellen, dass alles funktioniert. Bedenke beim Testen deine eigenen Erfahrungen mit Pop-up-Formularen auf anderen Websites und scheue dich nicht, Anpassungen vorzunehmen, die deiner Meinung nach dabei helfen, die bestmögliche Nutzererfahrung für deine Zielgruppe zu schaffen.
Bedenke beim Testen deine eigenen Erfahrungen mit Pop-up-Formularen auf anderen Websites und scheue dich nicht, Anpassungen vorzunehmen, die deiner Meinung nach dabei helfen, die bestmögliche Nutzererfahrung für deine Zielgruppe zu schaffen.
Sorge für eine klare Kommunikation deiner Marke
Schaffe ein kohärentes Erlebnis für deine Kundschaft, indem du dein Pop-up-Formular so gestaltest, dass es zum Erscheinungsbild deiner Marke passt, ähnlich wie eine Landingpage. Mailchimp-Pop-up-Formulare sind vollständig anpassbar, sodass du ein Formular erstellen kannst, das zu deiner Website passt, ohne dass zusätzlicher Code erforderlich ist.
Füge das Logo deiner Marke in dein Formular oder ein schönes Hintergrundbild ein, vielleicht ein Produktfoto, das die Aufmerksamkeit deiner Zielgruppe auf sich zieht. Wähle eine Schriftart und eine Farbpalette, die zu deiner Marke passt, und achte darauf, dass du einen ansprechenden Call-to-Action-Button erstellst, der die Leute dazu Bringt, den Registrierungsprozess abzuschließen.
Experimentiere mit dem Zeitpunkt
Einer der Vorteile eines Pop-up-Formulars besteht darin, dass du steuern kannst, wann es auf deiner Website erscheint. Teste verschiedene Verzögerungen oder Trigger auf deiner Website, um herauszufinden, mit welchen du die meisten Konversionen erzielen kannst.
Teste eine zeitbasierte Verzögerung
Für einige Unternehmen, vor allem für solche, die feststellen, dass Besucher*innen nicht oft viel Zeit auf der Website verbringen, kann es von Vorteil sein, das Pop-up-Formular zu nutzend, sobal умереть Seite ауфруфт. Всплывающая формула от Mailchimp können so eingestellt werden, dass sie sofort erscheinen, wenn jemand deine Website besucht, bzw. fünf Sekunden или 20 Sekunden danach.
Teste einen scrollbasierten Trigger
Wenn du dem Inhalt auf deiner Website oberste Priorität einräumen möchtest oder wenn du deinen Besucher*innen einfach nur die Möglichkeit geben möchtest, mehr Zeit auf der Seite du verbingentestinder, so scrollllentestinders einular, bevoreungs einular einular einular einnen einnen einfach nur die Möglichkeit nur die Möglichkeit Триггер в Betracht ziehen. Mit Pop-up-Formularen von Mailchimp kann das Formular erscheinen, wenn jemand zur Mitte oder zum Ende der Seite scrollt, oder wenn wir feststellen, dass er deine Website verlassen will.
Mit Pop-up-Formularen von Mailchimp kann das Formular erscheinen, wenn jemand zur Mitte oder zum Ende der Seite scrollt, oder wenn wir feststellen, dass er deine Website verlassen will.
Biete Anreize
Anreize können ein guter Weg sein, um Besucher*innen auf deine Website zu locken und sie zu ermutigen, sich für deine E-Mails zu registrieren. Und da du die Möglichkeit hast, deinem Pop-up-Formular von Mailchimp eine kurze Nachricht hinzuzufügen, kannst du ganz einfach sicherstellen, dass alle Besucher*innen deiner Website über laufende Werbeaktionen informiert sind.
Vielleicht möchtest du Leute dazu verleiten, deine E-Mails zu abonnieren, indem du ihnen einen Gutscheincode anbietest, mit dem sie einen Rabatt in deinem Geschäft oder kostenlosen Versand für ihren ersten Einkauf erhalten. Vielleicht möchtest du aber auch neuen Abonnent*innen die Möglichkeit geben, exklusive Inhalte und spezielle Produktneuigkeiten zu erhalten. Du kannst Anreize für neue Abonnent*innen auf jede beliebige Art und Weise schaffen, du musst nur sicherstellen, dass es für dein Unternehmen und deinen Umsatz sinnvoll ist.
Lerne aus deinen Berichten
Pop-up-Formulare generic, ähnlich wie die anderen Elemente deiner Marketingkampagne, die du in Mailchimp verwaltest, eine Menge wertvoller Daten. Nachdem du ein Formular entworfen und auf deiner Веб-сайт имплементирован, vergiss nicht, deine Berichte zu überwachen, um genau zu sehen, wie viele neue Abonnent*innen du damit in deine Liste bekommst.
Sobald du eine Baseline für deine Ergebnisse ermittelt hast, kannst du die Botschaft, den Zeitpunkt und andere Variablen ändern, um zu sehen, wie sich die Konversionsraten deines Formulars verändern.
Bereite einen Plan for neue Abonnent*innen vor
Mit einem Pop-up-Formular kannst du neue Mitglieder für deine Liste gewinnen, aber es ist wichtig, vorauszuplanen, damit du weißt, welche Inhalte du ihnen wirst. Mailchimp hat viele hilfreiche Tools und Features, damit du von deinen neuen Abonnent*innen möglichst gut zu profitierst. Dies sind ein paar Ideen:
Eine Willkommensautomatisierung schicken
Zeige neuen Abonnent*innen deine Wertschätzung, indem du eine Automaticische Begrüßungs-E-Mail einrichtest, die versendet wird, wenn jemand neu in deine Wirdge aufgenommen. Du kannst diese E-Mail nutzen, um einen Rabatt oder exklusive Inhalte anzubieten, deine neuesten oder meistverkauften Produkte zu bewerben oder dich einfach bei neuen Abonnent*innen für ihr Interesse an deinem Unternehmen zu bedanken.
Du kannst diese E-Mail nutzen, um einen Rabatt oder exklusive Inhalte anzubieten, deine neuesten oder meistverkauften Produkte zu bewerben oder dich einfach bei neuen Abonnent*innen für ihr Interesse an deinem Unternehmen zu bedanken.
Eine Einführungsserie erstellen
Stelle neuen Abonnent*innen dein Unternehmen oder deine Produkte mit einer hilfreichen Automaticisierten Einführungsserie vor. Biete neuen Abonnent*innen Tipps, Ressourcen oder Informations Material, das ihnen hilft, sich mit deinem Unternehmen, deinen Produkten und Dienstleistungen vertraut zu machen.
Die Segmentierung nutzen, um gezielte Mitteilungen zu erstellen
Du musst nicht all deinen Abonnent*innen die gleichen Inhalte schicken. Verwende die Informationen, die du von deinem Pop-up-Formular sammelst (z. B. den Ort der Anmeldung), um Segmente zu erstellen, damit du dein Marketing personalisieren und deine Botschaften relayer gestalten kannst.
Bist du bereit, auszuprobieren, была шляпа uns berühmt gemacht?
Mit den E-Mail-Marketingtools от Mailchimp kannst du individuelle E-Mail-Kampagnen erstellen, deine Performance messen und diese Daten in Erfolge ummünzen.
Регистрация
Beispiele für Registrierungsformulare
Mit der All-in-one-Marketingplattform Mailchimp kannst du ganz einfach Vorlagen zur Erfassung von Kundeinformationen für Marketing-E-Mails erstellen. Wähle aus einer Vielzahl an Vorlagen für E-Mail-Registrierungsformulare, die auf deine Geschäftsziele abgestimmt sind. Von Beispielen für Newsletter-Registrierungen bis hin zu Vorlagen mit mehreren Formularfeldern für die Erfassung von Verkaufsinformationen von qualifizierten Leads — wir bieten Vorlagen für jeden Zweck.
Dies sind einige Beispiele für großartige Registrierungsformulare, die dir dabei helfen sollen, deiner Kreativität freien Lauf zu lassen:
Mailchimp
Das Registrierungsformular von Mailchimp ist ein hervorragendes Beispiel für die Art von Formular, die du auf deiner Website Эйнрихтен Каннст. Um sich für unsere Dienste zu registrieren, fullst du ein Formular aus, das nur deine E-Mail-Adresse, deinen Benutzernamen und dein Passwort erfordert. Dann kann эс лос gehen. Unser Kurzformular macht es dir leicht, einen Account zu eröffnen und unsere Produkte sofort zu nutzen.
Dann kann эс лос gehen. Unser Kurzformular macht es dir leicht, einen Account zu eröffnen und unsere Produkte sofort zu nutzen.
Death Wish Coffee Co.
Форма регистрации для электронной почты Death Wish Coffee hat nur zwei Felder: eines für deinen Geburtstag und ein weiteres für deine E-Mail-Adresse. Sie haben ein einzigartiges Angebot, das Kund*innen wissen lässt, dass sie an ihren Geburtstagen einen Rabatt auf ihren Kaffee erhalten können.
Gaiam
Gaiam hat ein Pop-up-Registrierungsformular, das ein großartiges Beispiel für ein Formular ist, das aufpoppt und den dahinter liegenden Inhalt blockiert, um dich über einzullier to informen Ange. Auf der Website musst du nur deine E-Mail-Adresse angeben, um einen Rabatt für deine nächste Bestellung zu erhalten.
Nutze Mailchimp, um wirkungsvolle Registrierungsformulare zu erstellen
Registrierungsformulare sind für jedes moderne Unternehmen, das E-Mail-Marketing zur Umsatzsteigerung nutzen möchte, unerlässlich.


 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». 



 Выберите пользовательский цвет из палитра цветов или вручную введите шестнадцатеричное значение .
Выберите пользовательский цвет из палитра цветов или вручную введите шестнадцатеричное значение .








 Чтобы запланировать всплывающую форму так, чтобы она была активна только с определенной даты, выберите Запланировать на более позднее время .
Чтобы запланировать всплывающую форму так, чтобы она была активна только с определенной даты, выберите Запланировать на более позднее время .

 Узнайте больше о добавлении контактов в списки MailChimp.
Узнайте больше о добавлении контактов в списки MailChimp.
