Изменение свойств текста
В CSS существует множество свойств, позволяющих настраивать текст страницы в самых широких пределах: задавать цвет текста, устанавливать отступы между буквами и словами, задавать стиль текста. Все это предоставляет в руки веб-дизайнера мощный инструмент настройки внешнего вида веб-страницы.
Стиль этого текста изменен при помощи свойств форматирования текста. В заголовке используются свойства text-align, text-transform и color. У параграфа заданы отступы, выравнивание и расстояние между символами.
Цвет текста
Свойство color используется для определения цвета текста.
Цвет можно задать как
- имя цвета — например, «red»,
- HEX значение — например, «#ff0000»,
- RGB значение — например, «rgb(255,0,0)»,
- HSL значение — например, «hsl(0,100%,50%)»,
Цвет текста страницы по умолчанию определяется в селекторе body.
body {
color: blue;
}
h2 {
color: green;
}
Цвет текста и фона
В следующем примере мы определяем цвет текста при помощи свойства color и цвет фона при помощи свойства background-color:
body {
background-color: lightgrey;
color: blue;
}
h2 {
background-color: black;
color: white;
}
div {
background-color: blue;
color: white;
}
Важно! Высокий контраст очень важен для людей со слабым зрением. Поэтому всегда следите за тем, чтобы между цветом текста и фона (или фонового изображения) был хороший контраст!
Поэтому всегда следите за тем, чтобы между цветом текста и фона (или фонового изображения) был хороший контраст!
Подробнее о цветах рассказывается в главе нашего учебника Как использовать цвета.
Изменение регистра букв текста
Свойство text-transform позволяет изменить регистр букв текста:
- text-transform: capitalize — переводит первые буквы всех слов в верхний регистр.
- text-transform: uppercase — переводит все буквы в верхний регистр.
- text-transform: lowercase — переводит все буквы в нижний регистр.
- text-transform: none — попробуйте сами это значение.
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
Выравнивание и направление текста
К этому разделу относятся следующие свойства:
text-aligntext-align-lastdirectionunicode-bidivertical-align
Выравнивание текста
Свойство text-align выравнивает текст внутри элемента по горизонтали.
Принимает значения left (выравнивание по левому краю), right (выравнивание по правому краю), center (выравнивание по центру) или justify (равномерное выравнивание по ширине).
В следующем примере текст выравнивается по центру, по левому краю и по правому краю. Выравнивание по левому краю устанавливается по умолчанию, если направление текста слева направо. Если направление текста справа налево, то по умолчанию устанавливается выравнивание по правому краю.
h2 {
text-align: center;
}
h3 {
text-align: left;
}
h4 {
text-align: right;
}
Когда свойству text-align установлено значение justify, то строки растягиваются таким образом, чтобы их ширина была одинаковой (как в газетах и журналах):
div {
text-align: justify;
}
Свойство text-align-last определяет выравнивание последней строки текста.
p.a {
text-align-last: right;
}
p.b {
text-align-last: center;
}
p.c {
text-align-last: justify;
}
Направление текста
Свойства direction и unicode-bidi используются для изменения направления текста элемента:
p {
direction: rtl;
unicode-bidi: bidi-override;
}
Вертикальное выравнивание
Свойство vertical-align определяет вертикальное выравнивание элемента.
Определим вертикальное выравнивание изображения в тексте:
img.a {
vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
img.d {
vertical-align: sub;
}
img.e {
vertical-align: super;
}
Декоративное оформление текста
К свойствам декоративного оформления текста относятся
text-decoration-linetext-decoration-colortext-decoration-styletext-decoration-thicknesstext-decoration
Добавление декоративной линии
Для добавления декоративной линии к тексту используется свойство text-decoration-line. Оно может принимать следующие значения:
Оно может принимать следующие значения:
- overline
- line-through — помещает горизонтальную линию через текст, создавая эффект перечеркивания
- underline — помещает горизонтальную линию под текст, создавая эффект подчеркивания. Не стоит использовать, так как обычно пользователи предполагают, что подчеркнутый текст — ссылка.
Совет: Вы можете комбинировать несколько значений, например, одновременно можно использовать значения overline и underline для определения нижнего и верхнего подчеркивания текста.
h2 {
text-decoration-line: overline;
}
h3 {
text-decoration-line: line-through;
}
h4 {
text-decoration-line: underline;
}
p {
text-decoration-line: overline underline;
}
Примечание: Не рекомендуется подчеркивать текст, если это не ссылка, так как это может сбить с толку пользователя сайта.
Определение цвета декоративной линии
Чтобы определить цвет декоративной линии используется свойство text-decoration-color.
h2 {
text-decoration-line: overline;
text-decoration-color: red;
}
h3 {
text-decoration-line: line-through;
text-decoration-color: blue;
}
h4 {
text-decoration-line: underline;
text-decoration-color: green;
}
p {
text-decoration-line: overline underline;
text-decoration-color: purple;
}
Определение стиля декоративной линии
Чтобы определить стиль декоративной линии используется свойство text-decoration-style.
h2 {
text-decoration-line: underline;
text-decoration-style: solid;
}
h3 {
text-decoration-line: underline;
text-decoration-style: double;
}
h4 {
text-decoration-line: underline;
text-decoration-style: dotted;
}
p.ex1 {
text-decoration-line: underline;
text-decoration-style: dashed;
}
p.ex2 {
text-decoration-line: underline;
text-decoration-style: wavy;
}
p. ex3 {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
ex3 {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
Определение толщины декоративной линии
Чтобы определить толщину декоративной линии используется свойство text-decoration-thickness.
h2 {
text-decoration-line: underline;
text-decoration-thickness: auto;
}
h3 {
text-decoration-line: underline;
text-decoration-thickness: 5px;
}
h4 {
text-decoration-line: underline;
text-decoration-thickness: 25%;
}
p {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: double;
text-decoration-thickness: 5px;
}
Короткая форма записи
Свойство text-decoration позволяет объединить следующие свойства:
text-decoration-line(обязательно)text-decoration-colortext-decoration-styletext-decoration-thickness
h2 {
text-decoration: underline;
}
h3 {
text-decoration: underline red;
}
h4 {
text-decoration: underline red double;
}
p {
text-decoration: underline red double 5px;
}
Совет: Все ссылки в HTML по умолчанию имеют подчеркивание. Иногда можно увидеть ссылки, у которых нет подчеркивания. Чтобы убрать подчеркивание у ссылки, используют свойство
Иногда можно увидеть ссылки, у которых нет подчеркивания. Чтобы убрать подчеркивание у ссылки, используют свойство text-decoration: none;.
a {
text-decoration: none;
}
Разбивка текста
В этом разделе вы узнаете о следующих свойства, позволяющих форматировать текст:
text-indentletter-spacingline-heightword-spacingwhite-space
Текстовый отступ
Свойство text-indent используется, чтобы определить отступ первой строки текстового абзаца.
Значением может быть число в любых единицах измерения:
p {
text-indent: 50px;
}
Расстояние между символами
Свойство letter-spacing используется, чтобы определить расстояние между символами в тексте.
Значением может быть число в любых единицах измерения, либо ключевое слово
В следующем примере показано, как увеличить или уменьшить расстояние между символами:
h2 {
letter-spacing: 5px;
}
h3 {
letter-spacing: -2px;
}
Высота строки
Свойство line-height используется, чтобы определить расстояние между строками, не влияя на размер шрифта. Значением может быть число (которое будет множителем размера шрифта. Например, «2» означает, что высота строки в два раза больше размера шрифта.), либо проценты, либо слово normal
Значением может быть число (которое будет множителем размера шрифта. Например, «2» означает, что высота строки в два раза больше размера шрифта.), либо проценты, либо слово normal
p.small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}
Расстояние между словами
Свойство word-spacing используется, чтобы определить расстояние между словами в тексте.
Значением может быть число в любых единицах измерения, либо ключевое слово normal.
В следующем примере показано, как увеличить или уменьшить расстояние между словами:
p.one {
word-spacing: 10px;
}
p.two {
word-spacing: -2px;
}
Пробельные символы
Свойство white-space определяет, как обрабатываются пробельные символы внутри элемента. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один.
Возможные значения:
normalЗначение по умолчанию.
 Последовательность пробельных символов сворачивается в один пробел, а переносы строк устанавливаются автоматически.
Последовательность пробельных символов сворачивается в один пробел, а переносы строк устанавливаются автоматически.nowrapПоследовательность пробельных символов сворачивается в один пробел. Текст никогда не переносится на новую строку и выводится в одну линию. Перенос происходит только по тегу <br>.
preТекст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Действует аналогично тегу <pre>.
pre-lineВ тексте последовательность пробельных символов сворачивается в один пробел, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrapВ тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inheritЗначение наследуется от родительского элемента.

initialУстанавливает значение по умолчанию.
p {
white-space: nowrap;
}
Тень у текста
Свойство text-shadow добавляет к тексту тень.
При самом простом использовании определяется только горизонтальная (2px) и вертикальная (2px) тень:
Text shadow effect!
h2 {
text-shadow: 2px 2px;
}
Можно добавить цвет:
Text shadow effect!
h2 {
text-shadow: 2px 2px red;
}
Также, можно добавить размытие:
Text shadow effect!
h2 {
text-shadow: 2px 2px 5px red;
}
Еще примеры эффекта тени у текста
Text shadow effect!
h2 {
text-shadow: 0 0 3px #ff0000, 0 0 5px #0000ff;
}
Text shadow effect!
h2 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
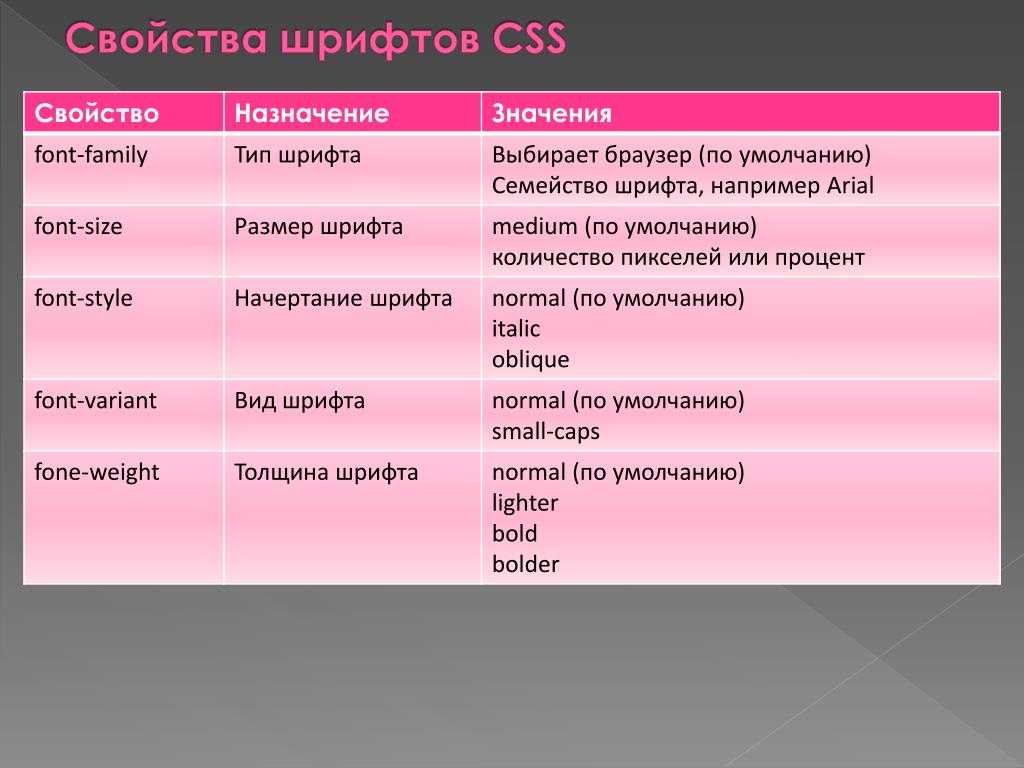
CSS свойства форматирования текста
| Свойство | Описание |
|---|---|
| color | Определяет цвет текста |
| letter-spacing | Устанавливает расстояние между символами в тексте |
| line-height | Устанавливает межстрочный интервал текста |
| text-align | Устанавливает горизонтальное выравнивание текста |
| text-align-last | Устанавливает выравнивание последней строки текста |
| text-decoration | Добавляет оформление текста в виде подчеркивания, перечеркивания, линии над текстом в одной декларации |
| text-decoration-color | Устанавливает цвет линии, которая добавляется через свойство text-decoration |
| text-decoration-line | Устанавливает тип оформления текста — подчеркивание, перечеркивание, линия над текстом |
| text-decoration-style | Устанавливает стиль декоративной линии оформления текста |
| text-intend | Устанавливает величину отступа первой строки текстового блока |
| text-transform | Управляет преобразованием текста элемента в заглавные или прописные символы |
| verical-align | Выравнивает элемент по вертикали относительно своего родителя или окружающего текста |
| white-space | Устанавливает, как отображать пробелы между словами |
| word-spacing | Устанавливает расстояние между словами |
| direction | Определяет направление текста |
| unicode-bidi | Вместе со свойством direction определяет, как должен располагаться текст используемого языка |
| text-shadow | Добавляет тень к тексту |
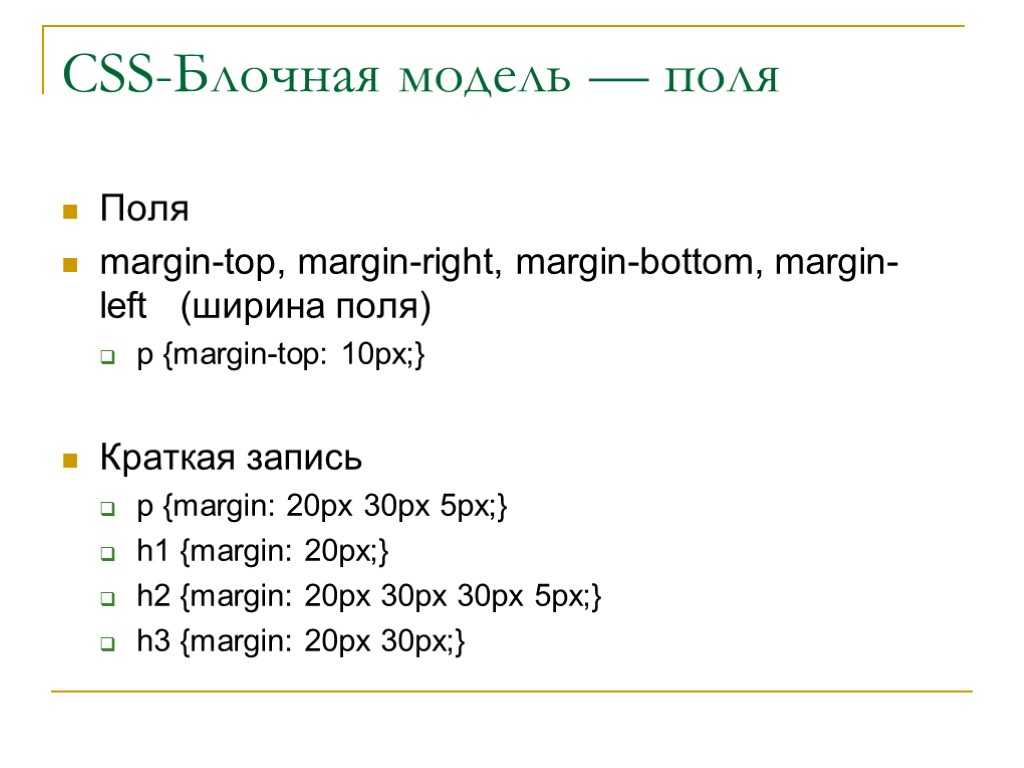
Отступы и поля
Чтобы различные элементы визуально отделялись друг от друга, у них есть особые параметры — отступы и поля. CSS предоставляет полный контроль над этими параметрами.
CSS предоставляет полный контроль над этими параметрами.
CSS отступы
Отступы — это промежуток снаружи элемента за пределами любых установленных рамок.
У этого элемента есть отступ в 70px.
В CSS есть свойства, позволяющие определять отступ для каждой стороны элемента:
margin-topmargin-rightmargin-bottommargin-left
Все свойства отступов могут принимать следующие значения:
- auto — значение отступа вычисляет браузер
- ширина — значение в единицах измерения длины (px, pt, cm и т.д.)
- % — значение в процентах от ширины содержащего элемента
- inherit — указывает на то, что значение должно наследоваться от родительского элемента
Также, можно использовать отрицательные значения.
В следующем примере установим отступы для всех четырех сторон элемента <p>:
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
margin — Краткая форма записи
Чтобы уменьшить код, все свойства определения отступов можно объединить в одно свойство.
CSS свойство margin является короткой формой записи следующих свойств определения отступов:
margin-topmargin-rightmargin-bottommargin-left
Это работает так:
Если у свойства margin определено четыре значения:
- margin: 25px 50px 75px 100px;
- верхний отступ 25px
- правый отступ 50px
- нижний отступ 75px
- левый отступ 100px
p {
margin: 25px 50px 75px 100px;
}
Если у свойства margin определено три значения:
- margin: 25px 50px 75px;
- верхний отступ 25px
- правый и левый отступы 50px
- нижний отступ 75px
p {
margin: 25px 50px 75px;
}
Если у свойства margin определено два значения:
- margin: 25px 50px;
- верхний и нижний отступы 25px
- правый и левый отступы 50px
p {
margin: 25px 50px;
}
Если у свойства margin определено одно значение:
- margin: 25px;
- все четыре отступа 25px
p {
margin: 25px;
}
Значение auto
Чтобы горизонтально центрировать элемент внутри его контейнера, можно для свойства margin задать значение auto.
В этом случае элемент займет заданную ширину, а оставшееся пространство будет поровну поделено между левым и правым отступами.
div {
width: 300px;
margin: auto;
border: 1px solid red;
}
Значение inherit
В следующем примере значение левого отступа элемента <p> наследуется от родительского элемента (<div>):
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left: inherit;
}
Схлопывание отступов
Верхний и нижний отступы элементов иногда схлопываются в один отступ, который будет равен самому большому из этих двух отступов.
Это происходит только с верхними и нижними отступами и не случается с левыми и правыми отступами!
Посмотрите на следующий пример:
h2 {
margin: 0 0 50px 0;
}
h3 {
margin: 20px 0 0 0;
}
Здесь у элемента <h2> нижний отступ установлен в 50px, а у элемента <h3> верхний отступ установлен в 20px.
Логика подсказывает, что вертикальный отступ между элементами <h2> и <h3> должен быть 70px (50px + 20px). Однако из-за схлопывания отступов действительный вертикальный отступ между этими элементами будет 50px.
Однако из-за схлопывания отступов действительный вертикальный отступ между этими элементами будет 50px.
CSS поля
Поля — это промежуток вокруг содержимого элемента внутри любых установленных рамок.
У этого элемента есть поля в 70px.
В CSS есть свойства, позволяющие определять поле для каждой стороны элемента:
padding-toppadding-rightpadding-bottompadding-left
Все свойства полей могут принимать следующие значения:
- ширина — значение в единицах измерения длины (px, pt, cm и т.д.)
- % — значение в процентах от ширины содержащего элемента
- inherit — указывает на то, что значение должно наследоваться от родительского элемента
Внимание! Отрицательные значения не допустимы.
В следующем примере установим поля для всех четырех сторон элемента <div>:
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
padding — Краткая форма записи
Чтобы уменьшить код, все свойства определения полей можно объединить в одно свойство.
CSS свойство padding является короткой формой записи следующих свойств определения полей:
padding-toppadding-rightpadding-bottompadding-left
Это работает так:
Если у свойства padding определено четыре значения:
- padding: 25px 50px 75px 100px;
- верхнее поле 25px
- правое поле 50px
- нижнее поле 75px
- левое поле 100px
div {
padding: 25px 50px 75px 100px;
}
Если у свойства padding определено три значения:
- padding: 25px 50px 75px;
- верхнее поле 25px
- правое и левое поля 50px
- нижнее поле 75px
div {
padding: 25px 50px 75px;
}
Если у свойства padding определено два значения:
- padding: 25px 50px;
- верхнее и нижнее поля 25px
- правое и левое поля 50px
div {
padding: 25px 50px;
}
Если у свойства padding определено одно значение:
- padding: 25px;
- все четыре поля 25px
div {
padding: 25px;
}
Ширина полей и элемента
CSS свойство width определяет ширину области с содержимым элемента. Область с содержимым — это пространство внутри полей, рамок и отступов элемента (блочная модель).
Область с содержимым — это пространство внутри полей, рамок и отступов элемента (блочная модель).
Таким образом, если у элемента задана ширина, то поля будут добавляться к общей ширине элемента. Это часто приводит к нежелательным результатам.
В следующем примере для элемента <div> устанавливается ширина в 300px. Однако реальная ширина элемента <div> будет 350px (300px + 25px левого поля + 25px правого поля):
div {
width: 300px;
padding: 25px;
}
Чтобы ширина была 300px без учета полей, можно использовать свойство box-sizing. Это будет определять реальную ширину элемента — если ширина полей будет увеличиваться, доступное пространство содержимого будет уменьшаться.
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
В своем файле таблиц стилей измените код CSS для тега <h3> следующим образом:
h3 {
font-size: 1.5em;
background-color: #ccc;
margin: 1em;
padding: 3em;
}
Вы увидите, что заголовки второго уровня отодвинутся от соседних элементов. В данном примере используется краткая форма записи свойств отступов и полей.
В данном примере используется краткая форма записи свойств отступов и полей.
Все CSS свойства определения отступов и полей
| Свойство | Описание |
|---|---|
| margin | Короткое свойство, определяющее размер всех отступов элемента за одну декларацию |
| margin-bottom | Определяет размер нижнего отступа элемента |
| margin-left | Определяет размер левого отступа элемента |
| margin-right | Определяет размер правого отступа элемента |
| margin-top | Определяет размер верхнего отступа элемента |
| padding | Короткое свойство, определяющее размер всех полей элемента за одну декларацию |
| padding-bottom | Определяет размер нижнего поля элемента |
| padding-left | Определяет размер левого поля элемента |
| padding-right | Определяет размер правого поля элемента |
| padding-top | Определяет размер верхнего поля элемента |
Учебник CSS
❮ Главная Далее ❯
Примеры в каждой главе
Это руководство по CSS содержит сотни примеров CSS.
С помощью нашего онлайн-редактора вы можете отредактировать CSS и нажать кнопку, чтобы просмотреть результат.
Пример CSS
тело
{
фоновый цвет: голубой;
}
h2
{
цвет: белый;
выравнивание текста: по центру;
}
р
{
семейство шрифтов: verdana;
размер шрифта: 20 пикселей;
}
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Примеры CSS
Учитесь на более чем 300 примерах! С помощью нашего редактора вы можете редактировать CSS и нажимать на кнопку для просмотра результата.
Перейти к примерам CSS!
Использование меню
Мы рекомендуем читать это руководство в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет слева.
Если у вас маленький экран, откройте меню, щелкнув значок меню вверху ☰.
Шаблоны CSS
Мы создали для вас несколько адаптивных шаблонов W3.CSS.
Вы можете изменять, сохранять, делиться и использовать их во всех своих проектах.
Бесплатные шаблоны CSS!
Упражнения CSS
Проверьте себя с помощью упражнений
Упражнение:
Установите красный цвет для всех элементов
.
<стиль>
{
красный;
}
Начать упражнение
Тест CSS
Проверьте свои навыки CSS с помощью теста.
Начать викторину CSS!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Справочник по CSS
В W3Schools вы найдете полные справочники по CSS всех свойств и селекторов с синтаксисом, примерами, поддержкой браузера и многим другим.
CSS Properties
CSS Selectors
CSS Browser Support
CSS Functions
CSS Animatable
CSS Aural
CSS Web Safe Fonts
CSS Units
Px to Em Conversion
CSS Colors
CSS Default Values
CSS Entities
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат
w3schoolsCERTIFIED.2023❮ Главная Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9008 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Введение в CSS
❮ Предыдущий Далее ❯
CSS — это язык, который мы используем для оформления веб-страницы.
Что такое CSS?
- CSS означает каскадные таблицы стилей
- CSS описывает, как элементы HTML должны отображаться на экране, бумага или другие материалы
- CSS экономит много работы. Он может управлять компоновкой несколько веб-страниц одновременно
- Внешние таблицы стилей хранятся в файлах CSS
Демонстрация CSS — одна HTML-страница — несколько стилей!
Здесь мы покажем одну HTML-страницу, отображаемую с четырьмя разными таблицами стилей. Нажмите «Таблица стилей 1», «Таблица стилей 2», «Таблица стилей 3», «Таблица стилей 4». ссылки ниже, чтобы увидеть различные стили:
Зачем использовать CSS?
CSS используется для определения стилей ваших веб-страниц, включая дизайн, макет и варианты отображения для разных устройств и размеров экрана.
Пример CSS
тело
{
фоновый цвет: голубой;
}
ч2
{
цвет: белый;
выравнивание текста: по центру;
}
р
{
семейство шрифтов: verdana;
размер шрифта: 20 пикселей;
}
Попробуйте сами »
CSS решил большую проблему
HTML НИКОГДА не предназначался для содержания тегов для форматирования веб-страницы!
HTML был создан для описания содержимого веб-страницы, например:
Это заголовок
Это абзац.
Когда теги типа и цвет атрибуты были добавлены в HTML 3.2 спецификация, это стало кошмаром для веб-разработчиков. Развитие крупных веб-сайты, где информация о шрифтах и цветах добавлялась к каждому отдельному страницы, стал долгим и дорогостоящим процессом.
Чтобы решить эту проблему, Консорциум World Wide Web (W3C) создал CSS.
CSS удалил форматирование стилей со страницы HTML!
Если вы не знаете, что такое HTML, мы предлагаем вам прочитать наш учебник по HTML.
CSS экономит много работы!
Определения стилей обычно сохраняются во внешних файлах .css.
С помощью внешнего файла таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив всего один файл!
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.


 ex3 {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
ex3 {
text-decoration-line: underline;
text-decoration-color: red;
text-decoration-style: wavy;
}
 Последовательность пробельных символов сворачивается в один пробел, а переносы строк устанавливаются автоматически.
Последовательность пробельных символов сворачивается в один пробел, а переносы строк устанавливаются автоматически.