Какими должны быть всплывающие окна
Бывает, не успел открыть сайт, как он уже требует: «Купи», «Подпишись», «Не пропусти», «Оставь свой email». Устав от назойливости всплывающих окон, люди иногда зарекаются ставить их на свои сайты. Но поп-апы — это не просто настырные раздражители. При грамотной настройке они повышают конверсию и становятся эффективным лидогенератором. Читайте, как сделать всплывающее окно, которое привлечет, а не отпугнет посетителя.
Время чтения: 14 минут
- Что такое поп ап или всплывающее окно
- Зачем нужны pop up на сайте
- Виды всплывающих окон
- Окно-приветствие или Entry Pop-Up
- Окна, всплывающие после пролистывания: Timed Pop-Up и Scroll Pop-Up
- Прощальное окно или Exit Pop-Up
- Всплывающее по нажатию окно или Click Pop-Up
Что такое поп ап или всплывающее окно
Всплывающее окно или pop up — это элемент сайта, который отображается без запроса пользователя. Например, сразу после загрузки или спустя определенное время, проведенное посетителем на странице. Принято называть такие элементы всплывающими окнами, но также часто встречается формулировка попап — калька с английского названия pop up.
Например, сразу после загрузки или спустя определенное время, проведенное посетителем на странице. Принято называть такие элементы всплывающими окнами, но также часто встречается формулировка попап — калька с английского названия pop up.
Несмотря на плохую репутацию всплывающих окон и множество инструкций по их блокировке, поп-апы все же приносят пользу. Анализ 2 млрд всплывающих окон от компании SUMO показал, что средняя конверсия поп-апов составляет 3,09%. При этом 10% лучших поп-апов в среднем показали конверсию в 9,3%.
«Никто не любит всплывающие окна», — говорится в заголовке поп-апаЗачем нужны pop up на сайте
В маркетинге всплывающие окна используют для:
- сбора лидов;
- повышения конверсии;
- срочных сообщений.
Окно может попросить пользователя оставить свои контакты, предложить перейти на определенную страницу или извиниться за недавние технические проблемы.
Классический пример собирания лидов через поп-ап — форма обратной связи или callback, в которой пользователя просят ввести номер телефона для заказа обратного звонка. Например, наш сервис бесплатно предоставляет пользователям форму обратного звонка с 15 вариантами оформления поп-апа в различных цветовых гаммах.
Например, наш сервис бесплатно предоставляет пользователям форму обратного звонка с 15 вариантами оформления поп-апа в различных цветовых гаммах.
Полезная статья в тему — «Что такое Callback?». Читайте, как работает этот инструмент и почему он позволяет увеличить количество обращений.
Для общения клиентов с отделом продаж и техподдержкой на нашем сайте есть всплывающие окна от Intercom. В зависимости от страницы, на которой находится пользователь, мы предлагаем ему соответствующую помощь или полезный контент. Также посетитель может написать сообщение в чат.
Процесс настройки мы пошагово описали в статье «Поп-апы с полезным контентом для повышения конверсии сайта». В результате у нас выросло количество обращений и даже конверсия посетителей сайта в пользователей демо-версии сервиса.
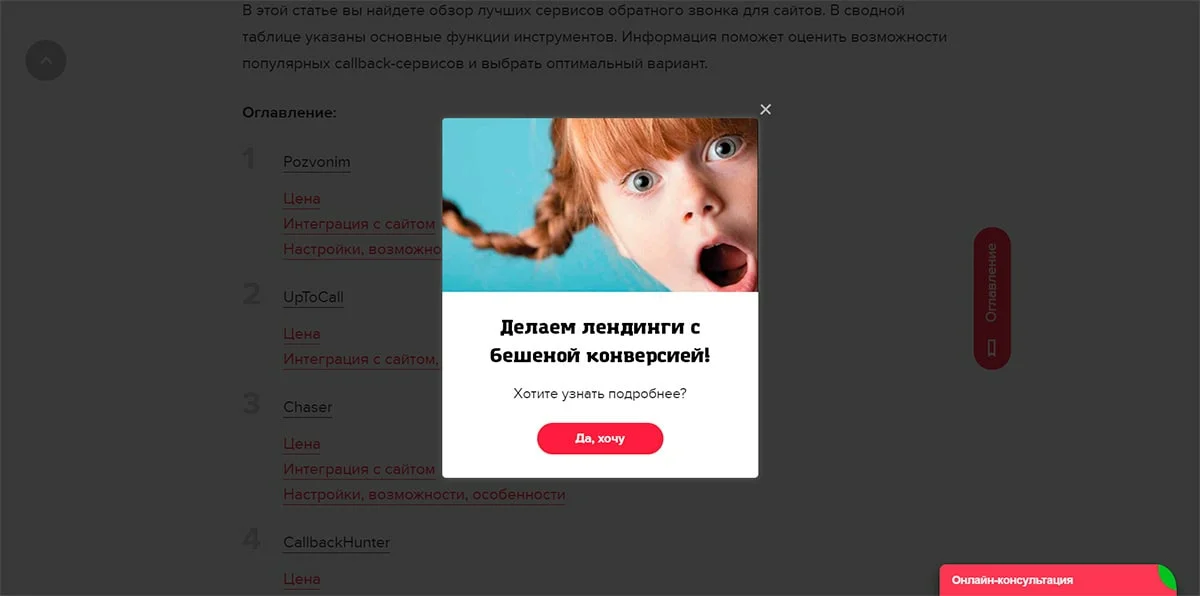
Реакция пользователя на всплывающее окно с гифкойВиды всплывающих окон
Каждый создатель поп-апов предлагает собственную классификацию всплывающих окон. Одно из общих делений — по взаимодействию с пользователем.
- «Page-Stop». Блокирует работу пользователя с сайтом, пока тот не выполнит целевое действие, или не закроет окно. Это закономерно ухудшает впечатление читателя, но такие окна невозможно пропустить и они приносят свою конверсию.
- «Hello-Board». Наоборот, не блокирует работу с остальными элементами, поэтому его замечает меньшая аудитория.
Окно-приветствие или Entry Pop-Up
Эти окна появляются сразу после загрузки, и они полезны для экстренного общения с клиентами. Например, если у провайдера технические проблемы, pop up уведомление на главной странице поможет уменьшить наплыв звонков в саппорт.
Мы тоже используем окна-приветствия, чтобы сообщить пользователям о глобальном обновлении, пригласить на вебинары или анонсировать масштабные исследования.
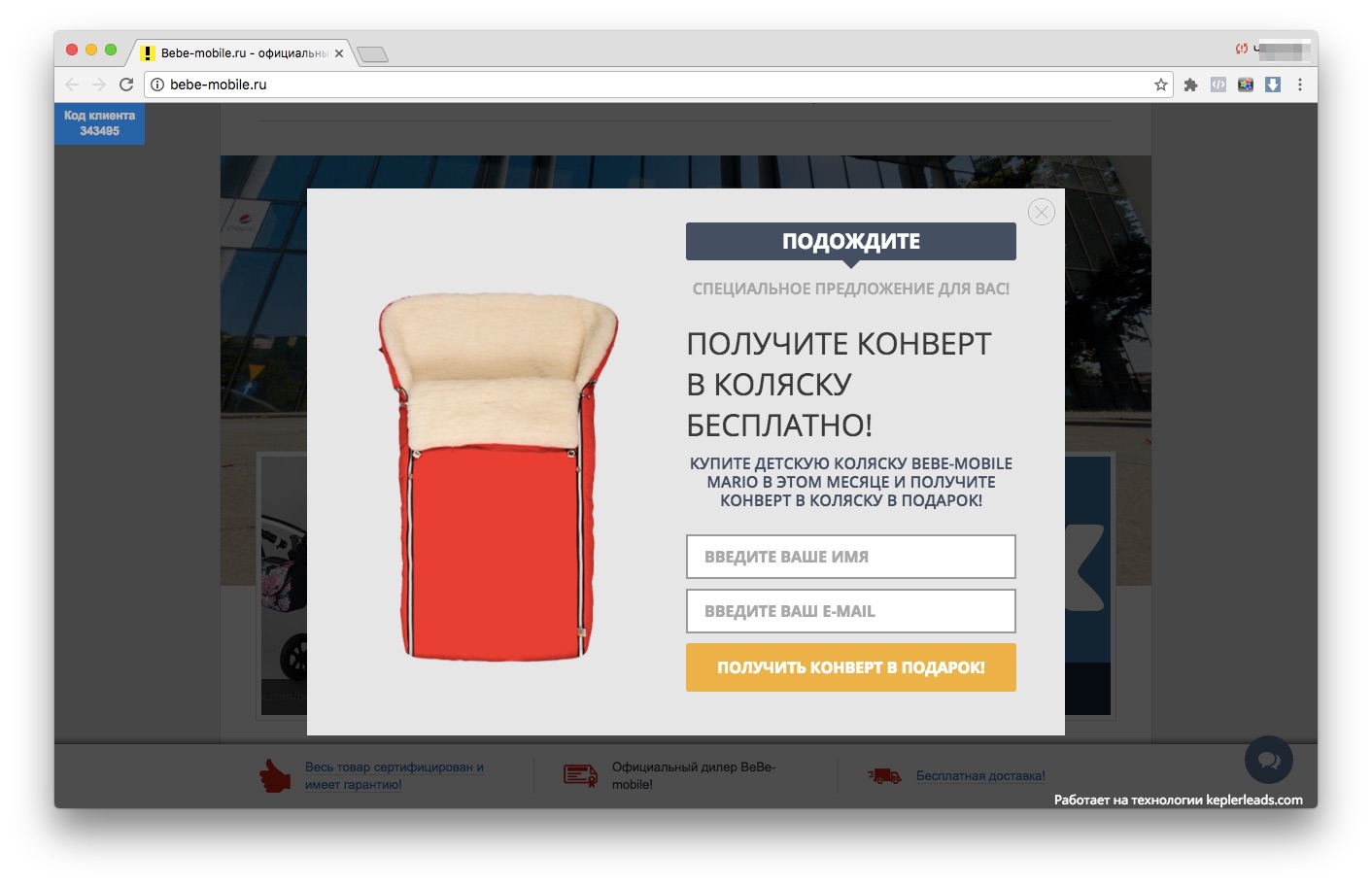
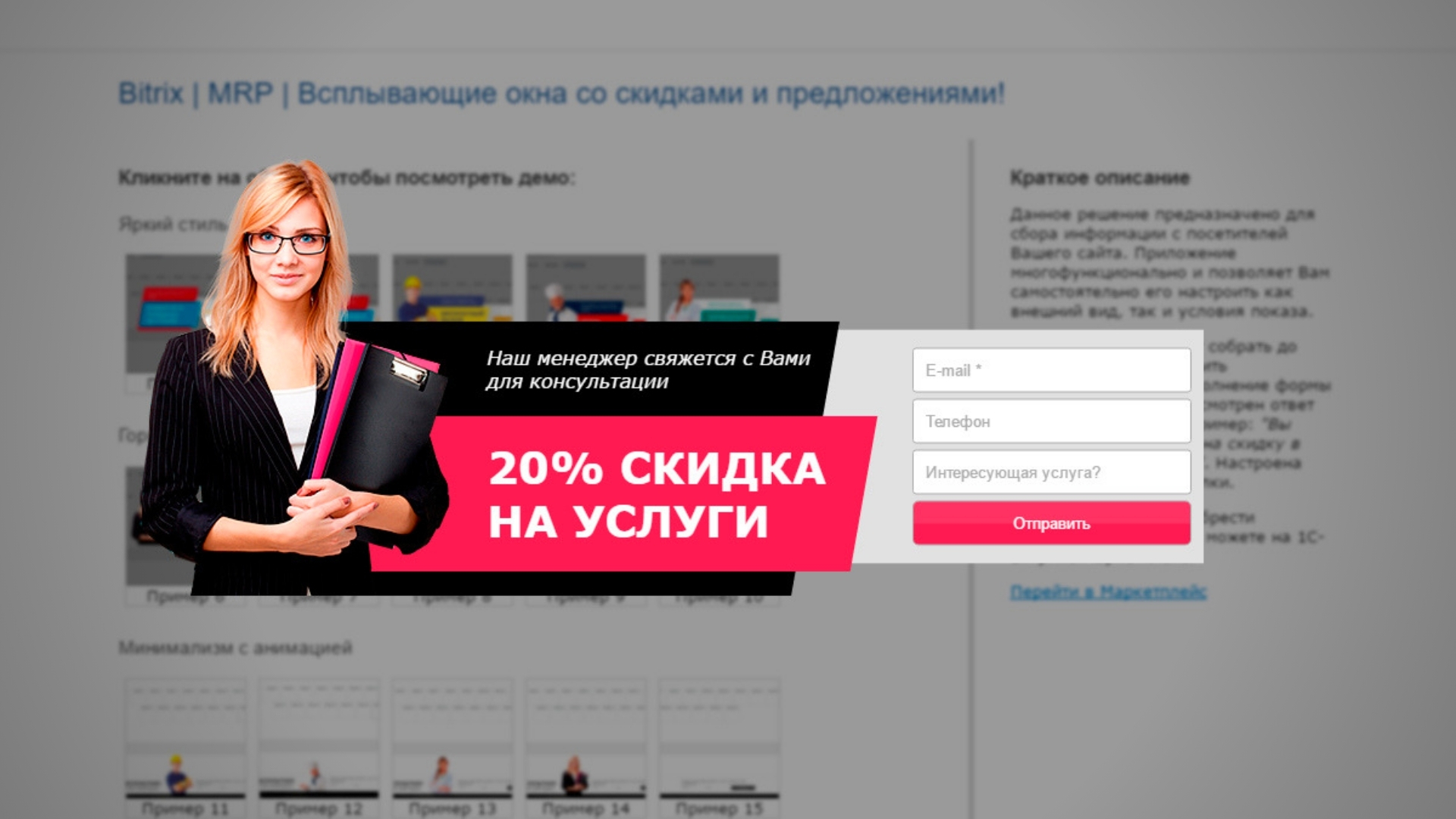
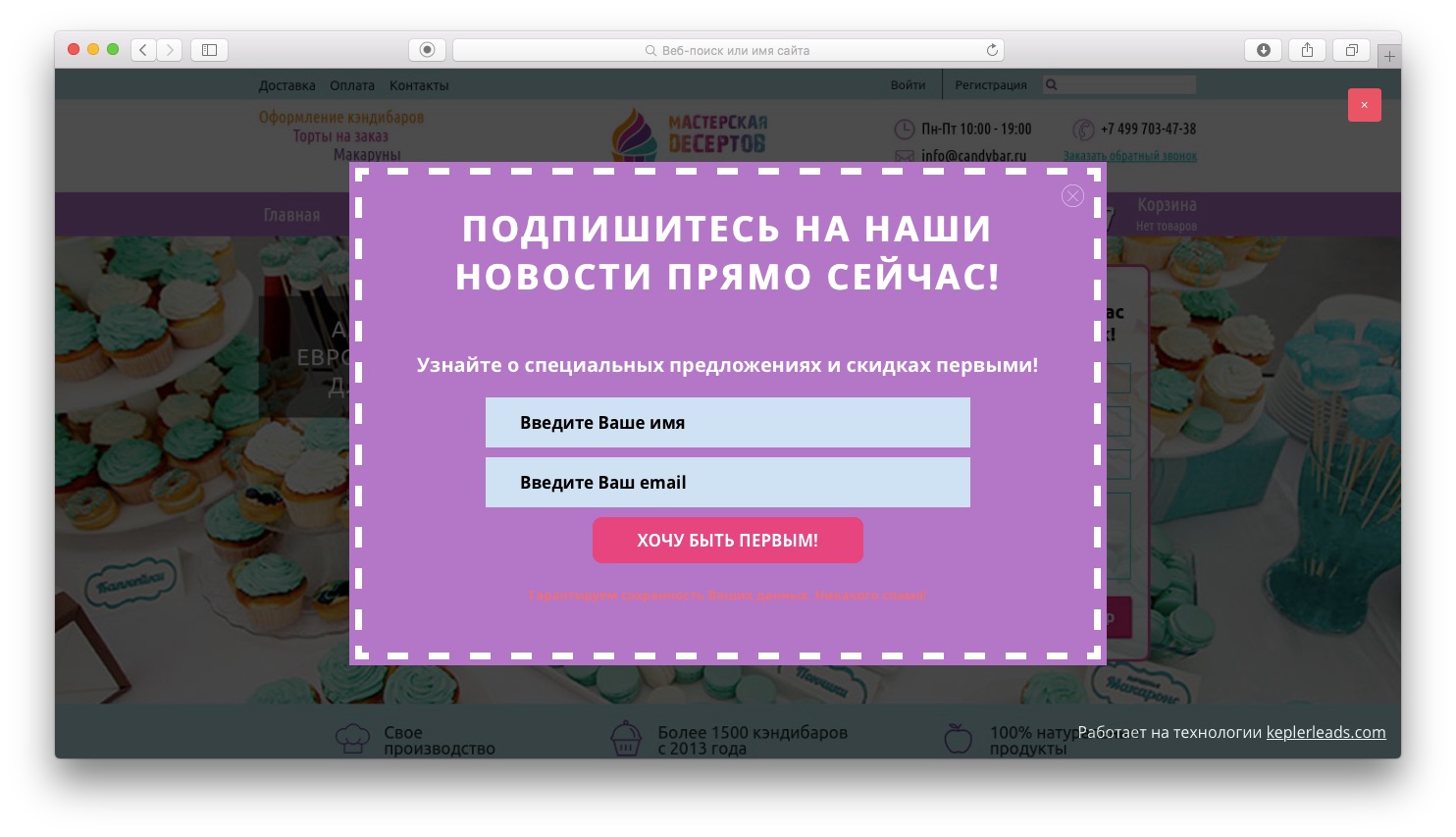
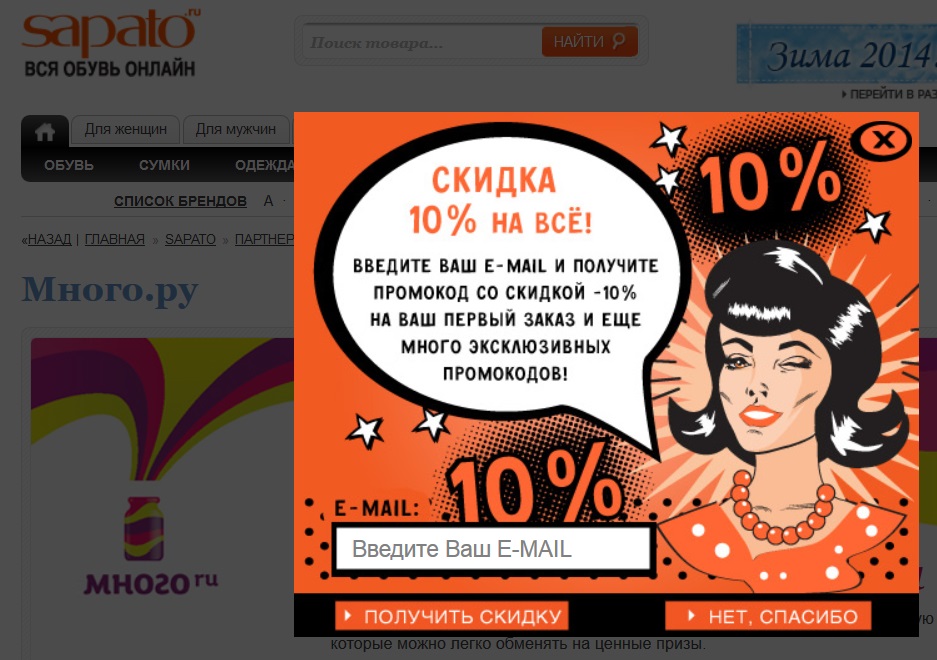
Entry Pop-Up, особенно в формате Page-Stop плохо подходят для сбора лидов и перенаправления пользователей. «Зачем мне выполнять просьбу, если сам еще ничего не получил?», — думает читатель и закрывает страницу. Чтобы избежать негатива и поднять конверсию, предложите в окне нечто ценное:
«Зачем мне выполнять просьбу, если сам еще ничего не получил?», — думает читатель и закрывает страницу. Чтобы избежать негатива и поднять конверсию, предложите в окне нечто ценное:
- скидку,
- бесплатную консультацию,
- полезный контент,
- специальное предложение.
Окна, всплывающие после пролистывания: Timed Pop-Up и Scroll Pop-Up
Когда пользователь уже ознакомился со страницей, но не успел отвлечься, самое время предложить ему подписку или просмотр другого раздела. Уровень лояльности и степень знакомства с сайтом определяют либо по прошедшему от загрузки времени, либо по пролистыванию страницы. Оптимальные настройки могут отличаться для разных площадок, но специалисты AppSumo выяснили, что лучшее время для сбора лидов — спустя 5 секунд пребывания на сайте. Пролистывание же обычно устанавливают на 40—70% прочтения.
Нестандартный пример появления при пролистывании: окно шеринга и подписки появляется, когда пользователь листает страницу вверх. То есть, когда он внимательно читает текст
То есть, когда он внимательно читает текст
Прощальное окно или Exit Pop-Up
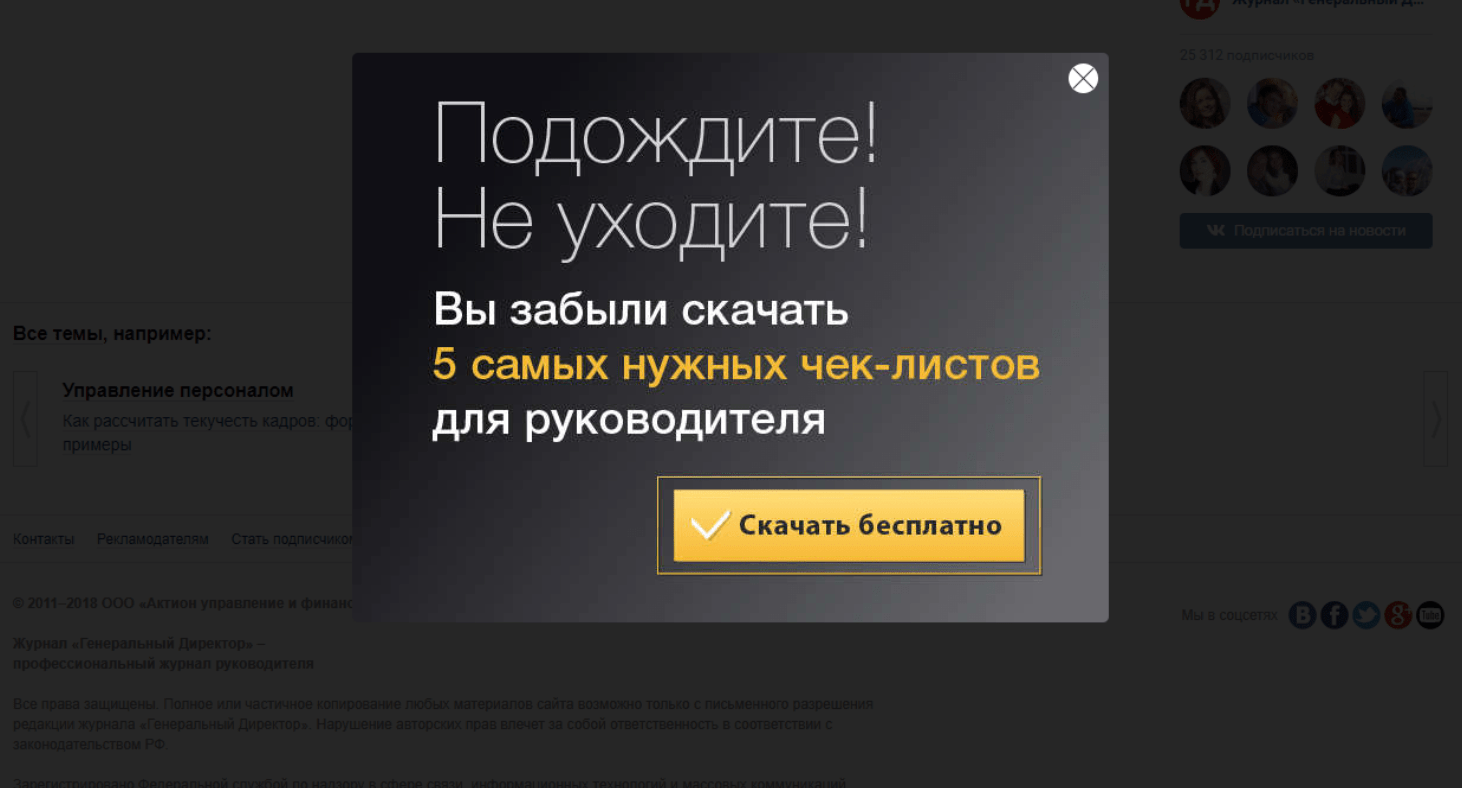
Это редкий в рунете, но популярный на англоязычных сайтах тип всплывающих окон. Прощальное окно появляется, когда пользователь собирается покинуть страницу. По движению курсора программа понимает, когда человек решает закрыть вкладку или перейти на соседнюю. Цель этих окон — удержать внимание пользователя, поэтому здесь обычно предлагают посмотреть другой раздел площадки. Также они подходят и для сбора лидов «напоследок».
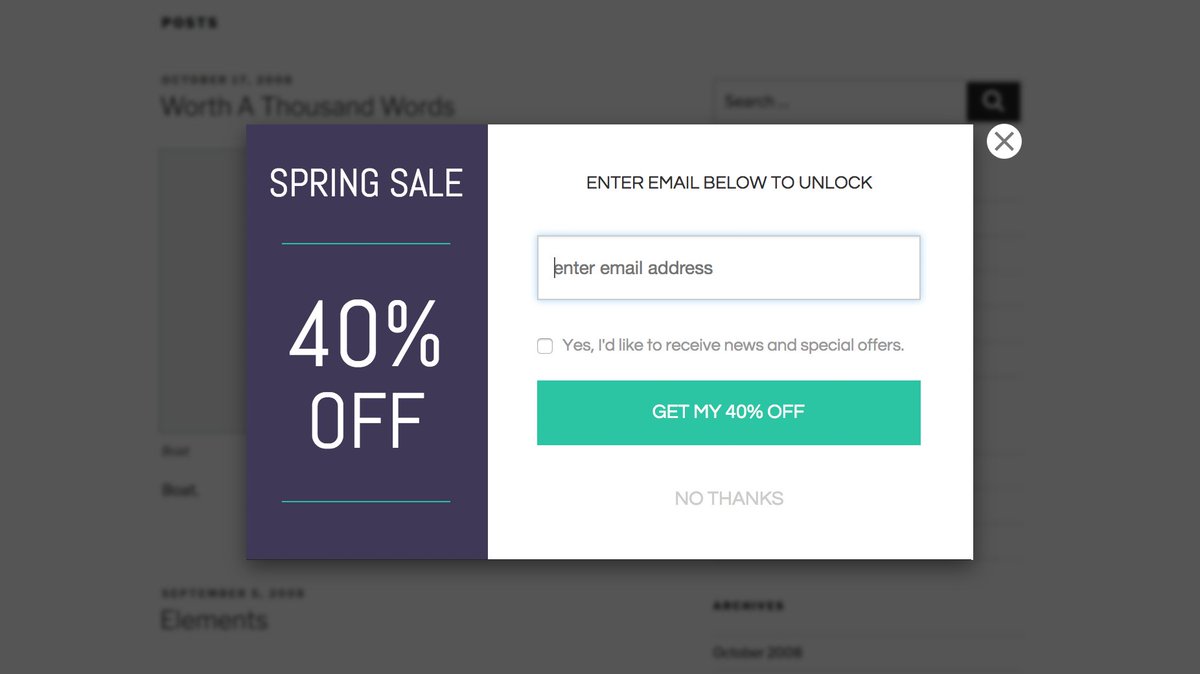
Заметив, что пользователь собирается уходить, сайт показывает прощальный поп-ап с последним предложением
Всплывающее по нажатию окно или Click Pop-Up
В отличие от остальных, это окно появляется не внезапно, а после каких-либо целевых действий пользователя. Например, при нажатии на слово «зарегистрироваться» появляется всплывающее окно с формой регистрации, а не отдельная страница.
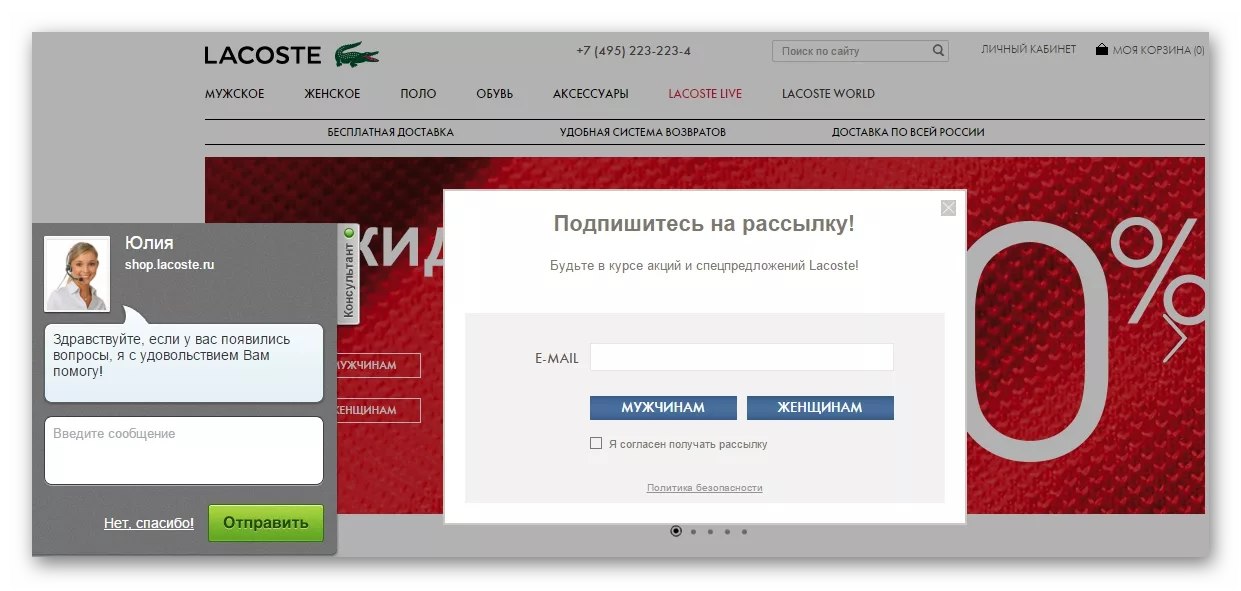
Клик по кнопке «Подписаться на рассылку» вызывает форму подпискиКак сделать всплывающее окно на сайте, которое не раздражает, а приносит лидов
Поговорим о том, каким должно быть окно с высокой конверсией.
- Понятный интерфейс. Не прячьте «крестик» или другой способ закрыть окно. Печально, но факт: люди привыкли получать информацию по первому запросу, а не пробираться через рекламу.
- Корректность и адекватность. Важно не отпугивать потенциальных клиентов излишней фамильярностью или грубостью. Станет ли клиентом посетитель, которому пришлось нажать «Я ненавижу креативность», лишь бы не давать почту?
- Подходящее место. Контекст не менее важен, чем контент сообщения. Ради наибольшей отдачи стоит потратить силы на тонкую настройку поп-апов или составить предложение для массовой аудитории. Присматривающий моторную лодку вряд ли купит тут же и монитор, но он может найти что-то интересное в разделе «Акции» или подписаться на каталог.
- Отсрочка в 5 секунд. Этот совет может показаться излишне категоричным, но он основан на анализе. Опытным путем компания AppSumo показала, что пользователи охотнее оставляют email, если они успели увидеть сайт, но не успели переключить внимание на что-то иное.

- Без спама. Сделать всплывающее окно еще более навязчивым можно показывая одному пользователю одинаковые поп-апы на каждой странице сайта. Неправильные настройки грозят оттоком аудитории, так что их нужно периодически проверять.
- Призыв к действию. Важно объяснить пользователю, что от него ждут: подписаться, заказать, посмотреть, лайкнуть, оставить телефон и так далее. Любопытно, но то же исследование AppSumo показывает, что охотнее всего пользователи нажимают на красные и зеленые кнопки «подписаться», а вот оранжевый цвет оказался аутсайдером.
- Оптимизация под мобильные платформы. Уже в 2018 году 52% интернет-трафика приходилось на мобильные устройства, и число это не собирается падать. Поэтому мобильная оптимизация — это не роскошь, а необходимость. Окно должно быть довольно лаконичным, чтобы поместиться на экране смартфона и быть пригодным для взаимодействия..
Резюме
- Используйте всплывающие окна.
 Это инструмент, который приносит свою пользу компании, как показывают исследования.
Это инструмент, который приносит свою пользу компании, как показывают исследования. - Всплывающие окна, которые блокируют страницу называются «Page Stop», а те, что не мешают работать с остальными элементами —«Hello-Board».
- Используйте приветственное pop up уведомление для общения с пользователями, анонсов или предупреждения о неполадках.
- Читатель скорее согласится на предложение или выполнит просьбу, если имел возможность просмотреть контент. В этом помогут отложенные поп-апы и такие, что следят за пролистыванием страницы.
- Есть технологии, предсказывающие скорый выход пользователя с сайта. С их помощью удобно размещать «прощальные» всплывающие окна, нацеленные на повышение конверсии и дальнейший переход по страницам.
- Пользователи скорее оставляют адрес электронной почты спустя пять секунд пребывания на сайте. Особенно когда кнопка «Подписаться» красного цвета.
- Всплывающие окна необходимо оптимизировать под мобильные платформы, ведь совокупный мобильный трафик уже преобладает над десктопным и сокращаться не собирается.

преимущества и недостатки :: Блог :: Айкон
ГлавнаяБлогВсплывающие окна и уведомления: преимущества и недостатки1408.18
С развитием технологий появляется все больше способов взаимодействия веб-сайта с его посетителем. Например, всплывающие окна (их еще иногда называют pop-up окна) и рассылка push-уведомлений. Наверняка, с ними сталкивалось подавляющее большинство пользователей интернета.
Pop-up окна – это всплывающие элементы, отображаемые на странице в разные моменты ее использования. Они могут появиться как при переходе на определенную страницу сайта, так и просто при его прокручивании вниз. Pop-up окошко может содержать разную информацию, от призыва подписаться на e-mail рассылку до анонса какого-либо мероприятия или акции.
Существуют различные виды всплывающих окон, вот некоторые из них:
Зависящие от времени. Они будут показаны пользователю через определенное количество времени после того, как он зашел на сайт.
 Желательно показать pop-up спустя минуту визита, чтобы пользователь успел разобраться в сайте и понять, что на нем находится.
Желательно показать pop-up спустя минуту визита, чтобы пользователь успел разобраться в сайте и понять, что на нем находится.Зависящие от контента. Это значит, что окно будет показываться только на определенной странице, которая по контексту подходит к содержимому уведомления.
Зависящие от прокрутки. Показ всплывающего окна будет совершен когда пользователь прокрутит сайт до заранее заданного места на странице.
При выходе со страницы. Окно будет показано если пользователь решит покинуть сайт и начнет вести курсор мыши на кнопку закрытия вкладки или браузера.
Выезжающие окна. Они не всплывают посередине экрана, а появляются снизу или сбоку экрана. Как правило так отображаются формы обратной связи и заказа звонка.
Основанные на действиях пользователя.
 Окно будет показано только при соблюдении определенных условий, например при совершении какого-либо действия на сайте, такого как оформление заявки.
Окно будет показано только при соблюдении определенных условий, например при совершении какого-либо действия на сайте, такого как оформление заявки.
По данным из различных источников, благодаря таким окошкам на сайте гораздо чаще совершаются целевые действия, что несомненно увеличивает эффективность сайта и влияет на прибыль. Но у этого инструмента есть и свои минусы, причем довольно существенные. Pop-up окошки чаще всего появляются внезапно, загораживают остальной контент и визуально отвлекают. Все это, несомненно, сразу же вызывает раздражение.
Раздраженный пользователь вряд ли совершит целевое действие, а эффект от инструмента в таком случае стремится к нулю. Конечно, можно этого избежать продумав принцип работы pop-up уведомлений, время их срабатывания и визуальную составляющую, но это не застрахует от пользователей, которые принципиально закрывают подобные окна и немедленно уходят с сайта. Поэтому при работе с этим инструментом нужно быть очень аккуратным и перед запуском продумывать каждую мелочь.
Push-уведомления, в свою очередь лишены этого недостатка. Принцип работы этого инструмента таков: на сайте пользователю предлагается дать разрешение на получение от него уведомлений. В случае согласия пользователь начнет получать заранее подготовленные сообщения с различным контентом, от анонса скидок и мероприятий до статей и новостей независимо от того, открыт ли у него сайт в момент получения, и нет. Работают такие уведомления посредством браузера.
Push-уведомления поддерживаются большинством современных браузеров и устройств, поэтому у пользователей не возникнет проблем при использовании этого канала.
- Преимущество этого инструмента в том, что перед началом работы пользователь дает согласие на получение контента, поэтому большая часть негативных эмоций от получения таких уведомлений сводится на нет. Нужно лишь емко и кратко составить текст сообщения и добавить красивую картинку, если это необходимо.
- С другой стороны, многие отказываются от подписки на push-уведомления, но в таком случае у пользователя не возникнет негативных эмоций от использования сайта, он откажется и продолжит свои дела на этом веб-ресурсе.

Реализовать на своем сайте push-уведомления можно разными способами:
- Разработка собственного решения под свои нужды. Это самый трудоемкий способ, но он позволит проработать каждую мелочь и максимально индивидуально настроить весь функционал.
- Оформление подписки специализированный сервис. Существует множество сервисов по рассылке push-уведомлений, например SendPulse, Push Expert и другие. У каждой платформы есть свои плюсы и минусы как по функционалу, так и по оплате, но в любом случае такой способ гораздо проще в настройке. Плюс ко всему, во многих сервисах предусмотрена возможность сбора данных и их аналитики, что поможет понять, эффективно ли работают внедренные инструменты.
Какой бы способ вы не выбрали, наша компания всегда готова помочь вам как в настройке вышеописанных инструментов на готовом сайте, так и в создании сайта с нуля с учетом всех ваших нужд и предпочтений!
Читайте далее: Коды состояния HTTP: ошибка или нет?
К списку публикаций
Как остановить всплывающие окна в Windows 10 и 11
У каждого в какой-то момент всплывающая реклама прерывала его работу. Поскольку это хлопотно, имеет смысл выяснить, откуда появляется всплывающее окно, и избавиться от него.
Поскольку это хлопотно, имеет смысл выяснить, откуда появляется всплывающее окно, и избавиться от него.
Давайте разберемся, почему в Windows появляются всплывающие окна с рекламой, и покажем, как их остановить.
Почему в Windows появляются всплывающие окна?
Хотя многие всплывающие окна раздражают и навязчивы, они не всегда отображаются по негативной причине. Иногда сама Windows или важные приложения отображают всплывающее окно, чтобы предупредить вас о чем-то важном.
Легко начать игнорировать их, но вы не должны игнорировать их все. Ниже приведено несколько причин, по которым в Windows может появиться всплывающее окно:
- Защитник Windows или другой установленный вами антивирус обнаружил заражение.
- Приложение запрашивает обновление. Популярные приложения, которые показывают всплывающее окно, когда обновления готовы, включают Steam, Malwarebytes, Asana и Paint.NET.
- Приложения облачного хранилища, такие как Dropbox, предупреждают вас о нехватке места и т.
 п.
п. - Приложения, чувствительные ко времени, такие как клиенты резервного копирования, предупреждают вас о том, что резервное копирование в последнее время не выполнялось.
- Различные ошибки, которые приложение считает достаточно важными, чтобы немедленно привлечь ваше внимание, например отсутствие подключения к Интернету.
- Фоновый процесс быстро создал, а затем скрыл всплывающее окно.
- Вы посетили спам-сайт или в вашем браузере установлено вредоносное расширение, порождающее всплывающие окна.
Давайте подробнее рассмотрим распространенные причины всплывающих окон, чтобы помочь вам определить, что является законным и какие действия необходимо предпринять.
Как диагностировать и остановить законные всплывающие окна
Если всплывающее окно появляется из установленного вами приложения, оно, скорее всего, является законным. Это может произойти при загрузке компьютера, при открытии приложения или случайно, когда приложение открыто в фоновом режиме. Если вы не узнаете приложение, из которого, как утверждается, пришло уведомление, действуйте с осторожностью и выполните действия, описанные в следующем разделе.
Если вы не узнаете приложение, из которого, как утверждается, пришло уведомление, действуйте с осторожностью и выполните действия, описанные в следующем разделе.
В Windows 10 и 11 многие приложения отправляют всплывающие окна через официальную службу уведомлений Windows. При нажатии на них должно появиться соответствующее приложение, что позволит вам просмотреть предупреждение и получить дополнительную информацию о том, откуда оно пришло. Если вместо этого вы получаете стандартное диалоговое окно, проверьте заголовок или наведите указатель мыши на его значок на панели задач, чтобы увидеть, какое приложение его отправило.
В случае предупреждений системы безопасности, ошибок резервного копирования, обновлений или нехватки памяти следует предпринять рекомендуемые действия, чтобы предотвратить повторное появление всплывающего окна. Иногда это одноразовые исправления, но в других случаях они будут продолжаться, если вы не устраните корень проблемы.
Есть несколько способов справиться с этим: если у вас мало места в приложении облачного хранилища, см. наше руководство по очистке беспорядочного облачного хранилища, которое поможет освободить место. Или, если вы устали от всплывающих окон с обновлениями, посмотрите, предлагается ли приложение в Магазине Windows. Эти приложения обновляются автоматически, избавляя вас от всплывающих окон.
наше руководство по очистке беспорядочного облачного хранилища, которое поможет освободить место. Или, если вы устали от всплывающих окон с обновлениями, посмотрите, предлагается ли приложение в Магазине Windows. Эти приложения обновляются автоматически, избавляя вас от всплывающих окон.
Важно отметить, что вредоносные всплывающие окна могут маскироваться под уведомления об обновлениях ваших приложений. Они часто предназначены для устаревшего программного обеспечения, такого как Flash Player или Java, что делает их явными подделками. Наше руководство по избеганию поддельных кнопок загрузки поможет вам обнаружить эти фальшивки.
Отключение всплывающих окон в приложениях
Во многих случаях даже надежные приложения отправляют больше уведомлений, чем вам нужно. Чтобы отключить несущественные уведомления, такие как Защитник Windows, сообщающий вам, что он ничего не нашел при сканировании, или OneDrive, предлагающий показать вам прошлые фотографии, вы обычно найдете параметры для их отключения в приложениях.
Чтобы отключить их в противном случае, узнайте, как настроить уведомления приложений в Windows 10 или как настроить уведомления Windows 11.
Хотя многие из обсуждаемых нами всплывающих окон исходят от третьих лиц, Windows 10 и Windows 11 содержат множество рекламных объявлений от Microsoft в виде всплывающих окон. Вы можете увидеть предложения использовать Microsoft Edge, подписаться на пробную версию Microsoft Office или что-то подобное.
Ознакомьтесь с нашим руководством по отключению рекламы в Windows 10 или инструкциями по удалению рекламы из Windows 11, чтобы избавиться от связанных с ней всплывающих окон.
Как остановить вредоносные всплывающие окна
Наиболее опасные всплывающие окна появляются в двух формах: в вашем браузере или из нежелательного программного обеспечения на вашем компьютере.
Чтобы исключить что-либо неприятное на вашем компьютере, если вы не делали этого некоторое время, рекомендуется выполнить сканирование с помощью антивирусного программного обеспечения и удалить все, что оно обнаружит. Кроме того, перейдите в «Настройки»> «Приложения»> «Приложения и функции» и проверьте список установленного программного обеспечения. Удалите все, что вы не знаете, не используете или не доверяете.
Кроме того, перейдите в «Настройки»> «Приложения»> «Приложения и функции» и проверьте список установленного программного обеспечения. Удалите все, что вы не знаете, не используете или не доверяете.
Остановка всплывающих окон браузера
Всплывающие окна браузера раздражают, поскольку могут принимать различные формы. К счастью, современные браузеры отлично справляются с всплывающими окнами. Если вы все еще видите их, убедитесь, что ваш браузер настроен на блокировку всплывающих окон, что должно быть по умолчанию.
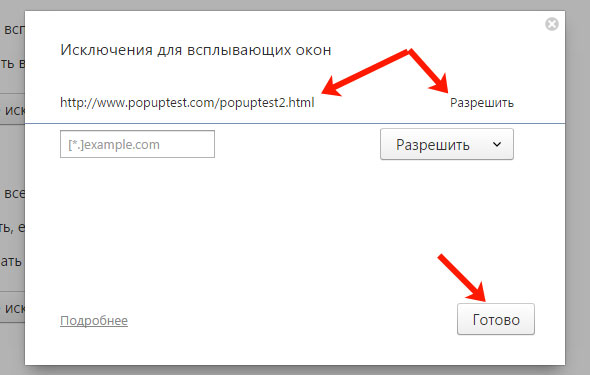
Чтобы проверить блокировщик всплывающих окон в Chrome, нажмите кнопку с тремя точками Меню в правом верхнем углу браузера и выберите Настройки . Выберите Конфиденциальность и безопасность на левой боковой панели, а затем Настройки сайта .
В разделе Контент на этой странице выберите Всплывающие окна и перенаправления . Убедитесь, что установлено значение . Не разрешайте сайтам отправлять всплывающие окна или использовать перенаправления для их автоматической блокировки.
Убедитесь, что установлено значение . Не разрешайте сайтам отправлять всплывающие окна или использовать перенаправления для их автоматической блокировки.
Если есть какие-либо сайты, которым вы доверяете, чтобы законно использовать всплывающие окна, добавьте их в список Разрешено . В противном случае Chrome должен подавить их все. Посмотрите, как управлять всплывающими окнами в Firefox, чтобы получить общее представление о процессе в этом браузере.
После этого проверьте установленные расширения браузера и удалите все, что не используете. Если у вас по-прежнему возникают проблемы с всплывающими окнами, вам может понадобиться более мощное расширение для браузера, чтобы предотвратить их.
Имейте в виду, что сомнительные сайты с большей вероятностью будут спамить вас всплывающими окнами. Шквал предупреждений — это признак того, что вы находитесь на опасном сайте.
Остановка всплывающих окон в Windows
Вооружившись этими советами и связанными руководствами, вы теперь знаете, как определить, откуда появляется всплывающее окно, и как его остановить. Со временем они стали менее хлопотными, но вы все еще будете сталкиваться с ними в современных системах. Если вы сомневаетесь, вы можете остановить всплывающее окно, обратившись к исходному приложению или удалив проблемное программное обеспечение/веб-сайт.
Со временем они стали менее хлопотными, но вы все еще будете сталкиваться с ними в современных системах. Если вы сомневаетесь, вы можете остановить всплывающее окно, обратившись к исходному приложению или удалив проблемное программное обеспечение/веб-сайт.
Вот почему умение отличать законные предупреждения от поддельных всплывающих окон с вирусами является ключевым навыком.
Определение всплывающего окна | ПКМаг
Небольшое окно, которое отображается поверх существующих окон на экране. Всплывающее окно можно использовать в любом приложении для отображения новой информации; однако этот термин часто относится к рекламе (см. всплывающую рекламу). Окно, которое «всплывает» при выборе функции из меню, официально называется «диалоговым окном». Первые всплывающие окна были резидентными программами DOS в 19 веке.80-х (см. ТСР). См. всплывающее меню.
Реклама
ТЕНДЕНЦИЯ
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.
Любое другое воспроизведение требует разрешения. Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены. Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящикеСледите за новостями PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag.com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Лайфхакер Логотип
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.


 Это инструмент, который приносит свою пользу компании, как показывают исследования.
Это инструмент, который приносит свою пользу компании, как показывают исследования.
 Желательно показать pop-up спустя минуту визита, чтобы пользователь успел разобраться в сайте и понять, что на нем находится.
Желательно показать pop-up спустя минуту визита, чтобы пользователь успел разобраться в сайте и понять, что на нем находится. Окно будет показано только при соблюдении определенных условий, например при совершении какого-либо действия на сайте, такого как оформление заявки.
Окно будет показано только при соблюдении определенных условий, например при совершении какого-либо действия на сайте, такого как оформление заявки.
 п.
п.