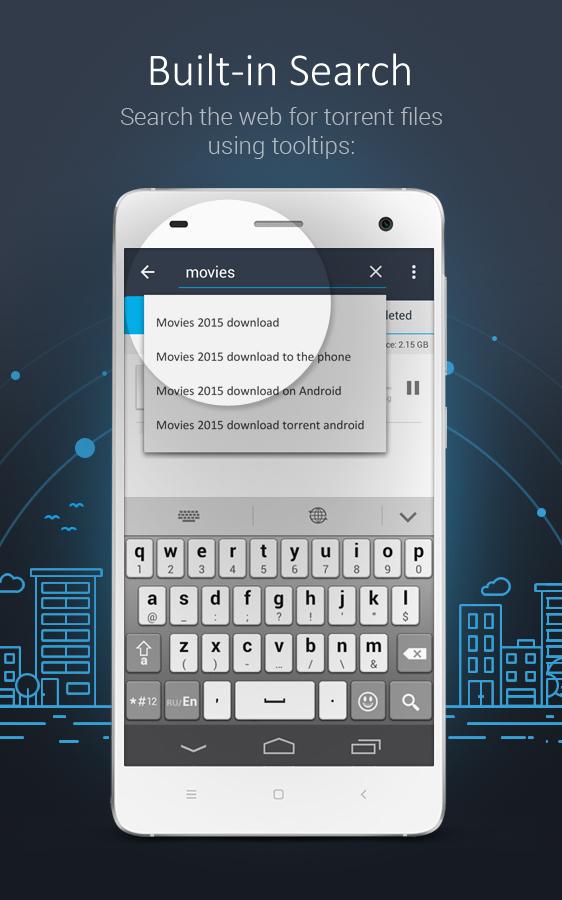
Всплывающие подсказки
3 751 Скрипты / TooltipВсплывающие подсказки
Семь стилевых оформлений всплывающих подсказок (tooltip) на jQuery и CSS3 для вашего сайта.
3 360 Скрипты / TooltipTooltip на jQuery и CSS
Всплывающие подсказки при наведении использующие библиотеку jQuery и CSS. Тут нет никаких специальных плагинов, просто одна функция и её вызов.
1 799 Скрипты / TooltipПодсказки с пузырьками
Плагин для библиотеки Mootools — bubbles — подсказки с пузырьками. Работает к сожалению на устаревшей версии Mootools 1.1.2, но смотрится очень красиво.
2 144 Скрипты / TooltipCSS3 тултипы — подсказки
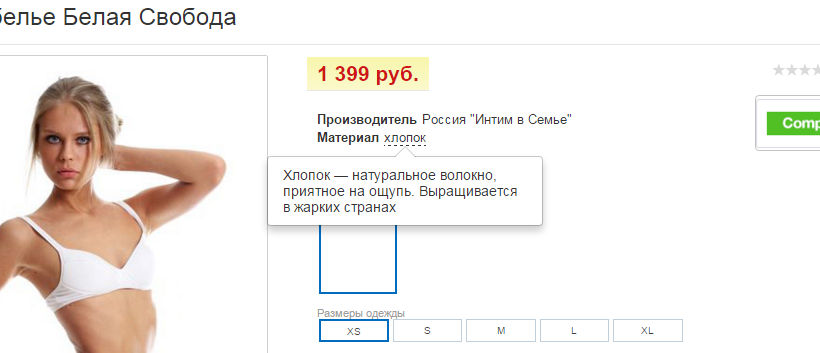
Всплывающие подсказки реализованные на CSS. К подсказке можно прикрепить и изображение.
Плагин подсказок MopTip
Плагин всплывающих подсказок MopTip. Всплывающий mopBox может содержать DIV, изображения, флешки, видео и т.д. Работает в: Safari 4+, Firefox 3+, Opera 9+, IE6, IE7, IE8+, Chrome.
6 677 Скрипты / TooltipИзображение-подсказка при наведении
Эффект всплывающей подсказки — изображения при наведении на иконку — миниатюру картинки.
2 247 Скрипты / TooltipCSS3 tooltips (подсказки)
Реализованные только на CSS всплывающие подсказки для отдельных элементов сайта.
1 958 Скрипты / TooltipПростой tooltip — just the tip
 В подсказке может использоваться, как текст, так и изображения и даже видео. 2 270
Скрипты / Tooltip
В подсказке может использоваться, как текст, так и изображения и даже видео. 2 270
Скрипты / TooltipПростой tooltip плагин
Плагин подсказок (tooltip) имеет поддержку всех браузеров и прост в применении. Гибкая настройка под любой ваш проект.
2 050 Скрипты / TooltipПодсказка при наведении — vTip
Простой и очень легкий по размеру эффект всплывающей подсказки.
как создавать и использовать всплывающие подсказки лайк э босс
Создавая новый продукт, разработчики стремятся к настолько интуитивному пользовательскому интерфейсу, чтобы юзеры вообще не нуждались в какой-либо помощи.
И в идеальном мире им это удается.
А вот в мире реальном, когда люди взаимодействуют с продуктом впервые, им зачастую нужны дополнительные указания и сопровождение. Да и новые функции иногда требуют разъяснений даже для опытных пользователей.
Именно здесь в игру вступают подсказки (или тултипы), которые ненавязчиво ведут сквозь продукт, не нарушая пользовательский опыт. В этом посте мы расскажем, как использовать всплывающие подсказки для эффективного онбординга и достичь в этом совершенства.
Содержание статьи
Что такое тултипы?
Примеры всплывающих подсказок
Когда следует использовать подсказки?
Онбординг
Обновления и напоминания
Редко используемые функции
Как создать всплывающие подсказки?
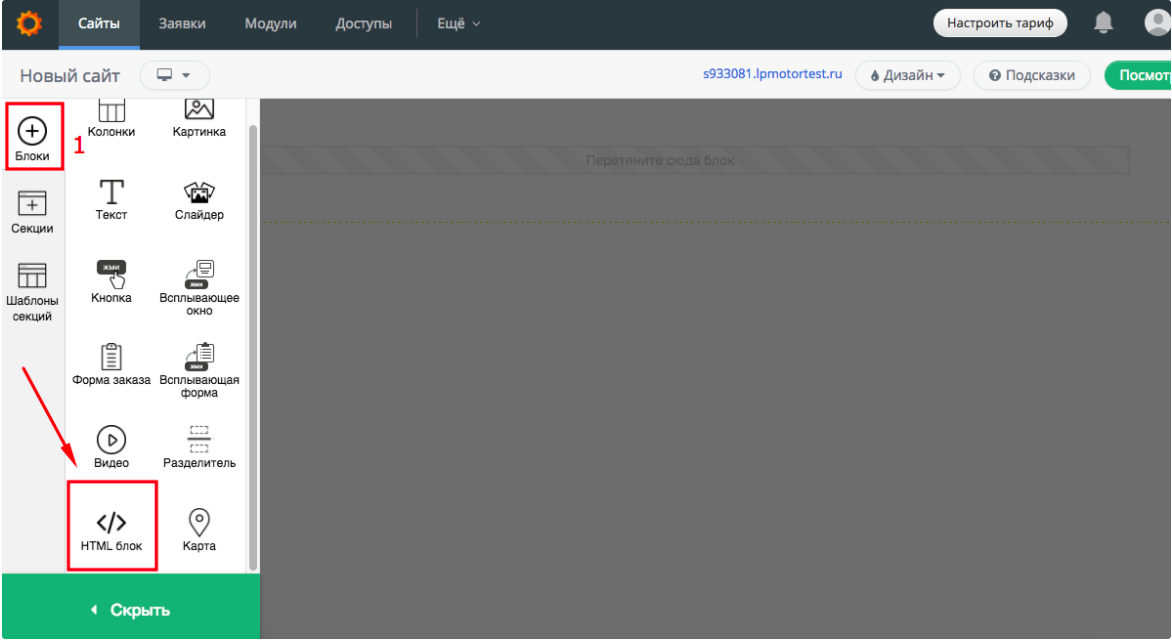
1. Создание всплывающих подсказок с использованием JavaScript
2. Создание всплывающих подсказок с использованием CSS + HTML
3. Создание всплывающих подсказок без кодинга с помощью Experrto
7 принципов хороших тултипов
1. Полагайтесь на подсказки только когда это нужно
2. Не привязывайте подсказки к часто используемым функциям насовсем
3. Делайте подсказки содержательными, информативными и нацеленными на действия
4. Позвольте легко пропускать и закрывать подсказки
5. Предлагайте по одной подсказке за раз
Предлагайте по одной подсказке за раз
6. Выбирайте заметное, но разумное место размещения
7. Сделайте подсказки частью более широкой стратегии освоения продукта
Вместо заключения
Что такое тултипы?
Тултип (tooltip), или подсказка — это элемент графического интерфейса, служащий средством обучения пользователя и объясняющий какой-то элемент веб-страницы, просматриваемой пользователем.
Примеры всплывающих подсказок
Некоторые UX-специалисты считают, что подсказки должны запускаться только людьми — например, при наведении курсора или клике на знак вопроса, «i» или подобные иконки, как в примере ниже:
Эта всплывающая подсказка в Facebook появляется, когда курсор мыши наводят на символ «i» в разделе «Показатель отклика». Подсказка содержит совет по улучшению показателя, а также содержит ссылку на более подробную справку.
Тем не менее, под словом тултип все чаще подразумеваются подсказки, которые запускаются другими событиями помимо наведения курсора или клика, такими как авторизация пользователя в аккаунте после релиза новой функции или во время онбординг-процесса.
Возьмем этот пример из Gmail, которые используют серию всплывающих подсказок, появляющихся, когда пользователи впервые заходят в почту после внедрения новой функции Google Meet:
В некотором смысле триггером здесь выступает сам пользователь, просто зашедший проверить свой почтовый ящик после обновления. Но вместо того чтобы просить его совершить осознанное действие, система сама запускает онбординг новой функции.
Как управлять внедрением новых функций с помощью in-app сообщений
Когда следует использовать подсказки?
Хотя определить все потенциальные сценарии использования подсказок невозможно, мы можем взглянуть на некоторые примеры их эффективного внедрения.
Онбординг
В контексте онбординга, или адаптации к продукту, всплывающие подсказки бывают полезны, когда подробное руководство или длинный обучающий гайд неуместен, а некоторая помощь все-таки необходима.
Возьмем облачное хранилище Мега в качестве примера. Интерфейс в этом приложении достаточно интуитивный и полагается на знакомые символы и жесты. Но впервые оказавшись на панели управления, вы можете и не знать, с чего начать работу с продуктом:
Но впервые оказавшись на панели управления, вы можете и не знать, с чего начать работу с продуктом:
Здесь всплывающая подсказка является полезным и легким способом онбординга пользователя, впервые вошедшего в систему после регистрации.
Обновления и напоминания
Использовать тултипы также полезно, когда подписчиков нужно оповестить о новых функциях или напомнить им о возможностях, которые могут улучшить их опыт, но упускаются ими из виду (например, доступных только на платном тарифе).
Показывая пользователям подсказку о важной функции, как только те входят в систему, вы приближаете их к осознанию ценности продукта, а значит повышаете оплаты. Вместе с тем подобные сообщения могут напоминать людям о каких-либо «фишках», которые они долго игнорировали, по истечению четко обозначенного времени.
Редко используемые функции
В вашем продукте почти наверняка есть несколько классных возможностей, которыми даже платные подписчики практически не пользуются. Они могут забыть или не знать, для чего именно нужны эти функции и как с ними работать.
Они могут забыть или не знать, для чего именно нужны эти функции и как с ними работать.
Примером этого является Photoshop, программа для редактирования изображений. С таким типом софта можно проделать столько всего, что иногда люди попросту забывают, что делает конкретная кнопка или что значит какой-то значок. Именно здесь можно задействовать всплывающие подсказки с описаниями, которые появляются при наведении пользователем курсора мыши на область вокруг иконки или кнопки.
Интерактивные подсказки: как вывести онбординг на новый уровень
Как создать всплывающие подсказки?
Существует 3 наиболее распространенных способа добавить тултипы на сайт или в приложение, и ниже они перечислены от самого сложного к самому удобному:
1. Создание всплывающих подсказок с использованием JavaScript
Если вы разработчик или в вашей команде есть разработчик со свободным временем, JavaScript вполне может оказаться тем, что вам нужно.
Имейте в виду, что создавать тултипы таким способом сложнее в сравнении с другими методами, а их обновление и обслуживание может отнять значительную часть времени вашего девелопера.
2. Создание всплывающих подсказок с использованием CSS + HTML
Использование CSS + HTML для разработки тултипов отличается от создания подсказок на JavaScript лишь тем, что здесь процесс немного упрощается.
Вам по-прежнему понадобится разработчик и довольно много времени для создания, поддержки и обновления тултипов.
3. Создание всплывающих подсказок без кодинга с помощью Experrto
Если вы не разбираетесь в программировании или просто не можете тратить свое драгоценное время на разработку нескольких подсказок, присмотритесь к нашей платформе Experrto. Это плагин для браузера, с помощью которого можно создавать всплывающие подсказки и настраивать онбординг пользователей без каких-либо специальных знаний.
20 топовых open source плагинов для всплывающих подсказок
7 принципов хороших тултипов
Для чего бы вы ни использовали всплывающие подсказки, существует 7 общих принципов, которых нужно придерживаться, чтобы извлечь из тултипов максимум пользы.
1. Полагайтесь на подсказки только когда это нужно
Слишком частое появление тултипов на экране раздражает пользователей.
Возьмем в пример YouTube. Это достаточно интуитивно понятная платформа, поэтому большинство ее новых пользователей в состоянии разобраться в интерфейсе самостоятельно. Поэтому если всплывающие подсказки будут появляться каждый раз, когда они задевают область вокруг иконки пользователя, комментария или отправки (каждая из которых в значительной степени говорит сама за себя), это будет отвлекать их от контента и портить общее впечатление о продукте.
2. Не привязывайте подсказки к часто используемым функциям насовсем
С помощью тултипов пользователей можно ознакомить с новыми важными функциями, которые понадобятся им для дальнейшей эффективной работы с продуктом.
Но когда подписчики уже понимают, для чего нужна та или иная кнопка, им не нужно ничего подсказывать. Никому не хочется видеть сообщение «введите адрес электронной почты» каждый раз, когда они наводят курсор мыши на область «кому» в своем почтовом клиенте.
Довольно навязчивые подсказки от Яндекс.Почты с предложением попробовать новый редактор писем
С точки зрения онбординга пользователей большинство подсказок должны быть временными. Привязывать тултипы перманентно стоит только к редко используемому функционалу.
3. Делайте подсказки содержательными, информативными и нацеленными на действия
Суть тултипов заключается в том, чтобы быстро подсказывать и направлять пользователя.
В идеале это должен быть элемент, который люди могли бы понять с первого взгляда. Если вам нужно объяснить пользователям кучу информации, всплывающие подсказки вам вряд ли подойдут. В таких случаях гораздо лучше сработает видеоинструкция или интерактивное пошаговое руководство.
Текст всплывающей подсказки должен быть кратким, конкретным, информативным и нацеленным на действия, сообщая пользователям, что им нужно делать и какие возможности доступны. Помимо этого, людям также можно рассказать, какую пользу может принести рассматриваемая ими функция.
К примеру, тултип, привязанный к функции «тег», может информировать пользователей о том, где и как применяются теги, и о том, что тегирование позволит им быстрее находить и группировать фотографии. Таким образом подписчикам не только говорят, какие действия они могут предпринять, но и дают повод сделать это.
4. Позвольте легко пропускать и закрывать подсказки
Каждый пользователь уникален и нуждается в разном уровне помощи.
Кто-то предпочитает штудировать справку, в то время как кому-то нравится открывать для себя новые вещи по ходу работы. Именно поэтому всплывающие подсказки могут быть полезны пользователям в разной степени. Некоторые люди захотят усвоить всю информацию, указанную в тултипе, тогда как другие поспешат закрыть подсказку и продолжить самостоятельное изучение.
Учитывая потребности этой второй категории пользователей, ваши подсказки должны легко пропускаться или закрываться. Хотя перманентные тултипы, скорее всего, будут исчезать, когда пользователь перемещает или щелкает мышью, онбординг-подсказки часто отображаются в виде всплывающих окон, что дает человеку больше времени для прочтения и «переваривания» текста. Эти советы необходимо снабдить кнопкой «пропустить», «ясно» или «готово», которая позволит пользователям двигаться дальше.
Эти советы необходимо снабдить кнопкой «пропустить», «ясно» или «готово», которая позволит пользователям двигаться дальше.
6 столпов онбординга: о чем рассказал анализ 1000 SaaS-продуктов
5. Предлагайте по одной подсказке за раз
В рамках онбординг-процесса вы пытаетесь как можно быстрее приблизить новых пользователей к главной ценности продукта, поэтому предоставление им как можно большего количества базовой информации может показаться вам хорошеей идеей.
Но на самом деле этот подход ошибочен.
Когда вы обучаете пользователей конкретным функциям, лучше всего разбираться с каждым инструментом отдельно. Подсказки должны отображаться на экране поочередно, чтобы люди всегда могли понять, к какому значку или кнопке они относятся. При этом в тексте тултипа нужно размещать информацию только о конкретной функции, не ссылаясь на другие возможности продукта.
6. Выбирайте заметное, но разумное место размещения
Всплывающие подсказки не должны нарушать рабочий процесс ваших пользователей, но вместе с тем их нельзя делать слишком незаметными.
Тултип стоит размещать в той же области экрана, где находится функция, с которой взаимодействует юзер, поскольку он смотрит именно сюда. Помимо этого, подсказка должна отображаться в цвете, который контрастирует с остальной частью страницы. В некоторых случаях, в частности при использовании онбординг-сообщений, экран может затемняться, акцентируя внимание пользователей только на активном тултипе.
Для визуальной настройки онбординга в редакторе подсказок Experrto задайте им цвет, шрифт в соответствии с общим дизайном сервиса. Вы можете делать подсказки контрастными для концентрации внимания пользователя на них и увеличения обучающего эффекта.
7. Сделайте подсказки частью более широкой стратегии освоения продукта
Подсказки никогда не должны разрабатываться в отрыве от всего остального — вместо этого вам нужно воспринимать их как часть общей стратегии по освоению вашего продукта.
К обучению работе с продуктом относится почти все, что вы делаете, чтобы превратить новичков в активных пользователей вашего сервиса. Это повышение осведомленности и маркетинг, продажи и конверсия, регистрация и онбординг, удержание и апселлинг, а также расширение и кросс-сейл.
Это повышение осведомленности и маркетинг, продажи и конверсия, регистрация и онбординг, удержание и апселлинг, а также расширение и кросс-сейл.
Используемые вами подсказки должны вписываться в эту экосистему. Скажем, если вы даете людям видеоуроки по своему продукту, эту информацию можно дополнить тултипами. Для этого вам нужно убедиться, что язык и рекомендации, приведенные в видео и подсказках, совпадают.
Аналогично, если вы решите отправить пользователям email о новой функции, а затем дополнить их всплывающими подсказками, согласованности языка тоже стоит уделить внимание.
9 лучших методик апселлинга для SaaS-компаний с помощью подсказок
Вместо заключения
Подсказки негативно воспринимаются некоторыми UX-специалистами, потому что зачастую они реализуются в корне неверно. Мы же считаем, что при должном исполнении тултипы представляют собой мощный инструмент, который помогает пользователям извлечь максимальную пользу из продукта.
Независимо от того, применяете вы их для онбординга, обновлений, напоминаний или редко используемых функций, всплывающие подсказки работают лучше всего, когда они коротки, информативны, правильно размещены и легко сочетаются с другими методами обучения пользователей.
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: userguiding.com Изображение: freepik.com
Как сделать всплывающие подсказки в электронном курсе
Всплывающая подсказка — это сообщение, которое появляется, когда пользователь наводит курсор на картинку, кнопку или ссылку в электронном курсе. Её используют, если хотят рассказать на слайде
чуть больше и при этом не перегружать его текстом.
Компания «ПИК» использует в курсе подсказки, чтобы дать дополнительную информацию — привести пример отвратительной услуги в ЖКХ.
В курсе по фотографии при наведении на картинку всплывает пояснение, есть ли здесь фотошоп или нет.
В статье разберём, как сделать всплывающие подсказки при помощи PowerPoint на примере курса по фотографии. Чтобы закрепить знания на практике, скачайте папку с ресурсами. В ней уже настроенная заготовка. Остаётся добавить немного магии, чтобы всё работало.
Чтобы добавить всплывающую подсказку в электронный курс, посмотрите видеоинструкцию или читайте статью ниже
Шаг 1. Создаём три почти одинаковых слайда
Секрет появления и исчезновения подсказок в курсе по фотографии — незаметный переход между тремя похожими слайдами. Когда вы наводите курсор на картинку, то попадаете на слайд с подсказкой. Убираете курсор — возвращаетесь обратно.
Для начала подготовим три слайда. На первом слайде оставим картинки и продублируем его два раза.
Первый слайд служит развилкой. Отсюда вы незаметно передёте на слайды с подсказками
Второй слайд появится, когда вы наведёте курсор на картинку со звёздным небом. Чтобы добавить подсказку, на панели инструментов PowerPoint нажмите «Вставка» → «Фигуры» → «Выноски». Выберите понравившуюся вам форму выноски и добавьте текст
Третий слайд появится, когда вы наведёте курсор на фотографию лампочки. Добавьте подсказку и на этот слайд
Добавьте подсказку и на этот слайд
У нас получилось три слайда: один без подсказок и два с подсказками. Теперь настроим появление сообщений.
Шаг 2. Настроим появление подсказки
Чтобы подсказки всплывали при наведении на картинку, сделаем переходы между слайдами:
- Возвращаемся на первый слайд и выделяем картинку со звёздным небом
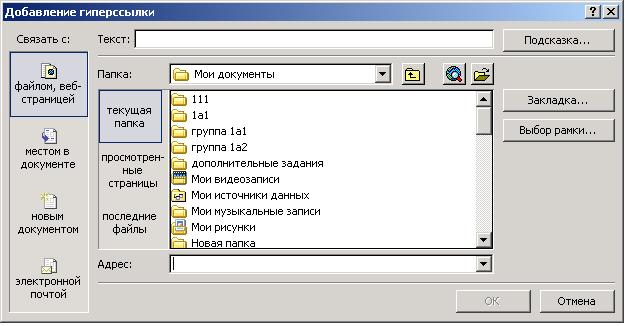
- На панели инструментов нажимаем: Вставка → Действие.
- В окне настройки действия переходит во вкладку Поместите указатель мыши на. Выбираем опцию Перейти по гиперссылке → Слайды → Слайд 2, где находится подсказка к первой картинке.
Теперь, если вы наведёте курсор на фотографию звёздного неба, то попадёте на второй слайд с подсказкой.
Таким же образом настроим появление надписи для второй картинки — с лампочкой. Только в настройках перехода по гиперссылке выберем «Слайд 3» — здесь находится нужная нам подсказка.
Что должно получиться: вы наводите курсор на картинку и переходите на слайд с подсказкой. Вернуться обратно или включить вторую подсказку пока нельзя
Вернуться обратно или включить вторую подсказку пока нельзя
Пока мы настроили переходы с картинок только для первого слайда. Когда вы перейдёте на слайды № 2 или №3, вернуться обратно не получиться. Включить другую подсказку тоже не выйдет. Исправим это.
Есть два варианта: вручную настроить переходы с картинок на каждом слайде по инструкции выше или копировать картинки с первого слайда и поставить их на второй и третий, а старые удалить.
Что должно получиться: вы наводите курсор на картинку и переходите на слайд с подсказкой. Можно вернуться обратно или посмотреть другую подсказку
Шаг 3. Настроим эффект исчезновения подсказки
Если сейчас вы наведёте курсор мыши на картинку, подсказка появится
и останется на слайде. Чтобы она исчезала автоматически, настроим анимации.
- Переходим на первый слайд. На панели инструментов нажимаем: Вставка → Фигура. Выбираем прямоугольник
и растягиваем его на весь слайд.Прямоугольник закрывает картинки на слайде.
 Чтобы это исправить, щёлкните по фигуре правой кнопкой мыши и выберите «На задний план». Прямоугольник окажется позади картинок
Чтобы это исправить, щёлкните по фигуре правой кнопкой мыши и выберите «На задний план». Прямоугольник окажется позади картинок - По умолчанию у прямоугольника цветной контур и заливка. Сделаем его невидимым. Для этого на панели инструментов переходим в раздел Формат → Заливка фигуры → Нет заливки.
- Таким же способом убираем контур: Формат → Контур фигуры → Нет контура. Прямоугольник станет прозрачным.
- Для прямоугольника тоже настроим действие. Повторяем уже знакомый алгоритм: Вставка → Действие → Поместите указатель мыши на → Слайд → Слайд 1.
- Теперь, если вы наведёте курсор на фон, то автоматически попадёте
на первый слайд, а подсказки исчезнут. - Чтобы всё работало без ошибок, скопируем прямоугольник с первого слайда на остальные. По умолчанию он встанет поверх фотографий. Перенесём его на задний план. Для этого щёлкните по фигуре правой кнопкой мыши и выберите «На задний план».
Результат. Подсказка появляется при наведении курсора на картинку и исчезает автоматически
Подсказка появляется при наведении курсора на картинку и исчезает автоматически
Всплывающие подсказки работают, даже если открыть курс на телефоне. Чтобы её увидеть, пользователю достаточно нажать на картинку.
Еще больше приёмов по созданию учебного контента разбираем на курсах Академии iSpring. За 3 месяца вы освоите конструктор iSpring Suite
и создадите электронный курс по выбранной теме. Записывайтесь на обучение.
Всплывающие подсказки — Документация docs.cs-cart.ru 4.5.x
Поле List price.
Добавление подсказок к обычным полям формы
Подсказки автоматически добавляются пост-контроллером, если найдена языковая переменная, соответствующая названию поля.
Правила разбора:
При парсинге в тексте темплейта ищутся конструкции вида:
<label ...>...{$lang.LANGVAR_NAME}...</label>
Пример:
<label for="product_product_code">{$lang. product_code}:</label>
<label for="product_list_price">{$lang.list_price} ({$currencies.$primary_currency.symbol}) :</label>
product_code}:</label>
<label for="product_list_price">{$lang.list_price} ({$currencies.$primary_currency.symbol}) :</label>
Когда такая конструкция найдена, для переменной LANGVAR_NAME ищется языковая переменная с подсказкой.
Переменные могут быть двух типов:
- учитывающие только название переменной;
- учитывающие название переменной и шаблон, в котором она расположена.
Подсказки, учитывающие только название переменной
Эти подсказки добавляются только с учетом LANGVAR_NAME. Они должны выглядеть как ttc_LANGVAR_NAME. Если такая переменная задана, то подсказка будет показываться во всех формах, где есть LANGVAR_NAME.
Подсказки, учитывающие название переменной и шаблон
Переменные для таких подсказок выглядят как: 
TEMPLATE_NAME — включает полный путь к темплейту + название темплейта, без расширения tpl. Названия папок и названия темплейта, связываются через ‘_’.
Например нужно задать подсказку для поля List price, которое располложено на странице редактирования продукта:
http://example.com/admin.php?dispatch=products.update&product_id=817
Но подсказка не должна отображаться еще где-то, кроме этой страницы.
Заголовок List price задается переменной list_price. Сам заголовок расположен в темплейте views/products/update.tpl. Таким образом, получаем языковую переменную:
tt_views_products_update_list_price = tt_ + TEMPLATE_NAME + _ + LANGVAR_NAME = tt_ + views_products_update + _ + list_price
Отображение языковых пременных для подсказок
Чтобы при добавлении подсказок к полям формы не приходилось постоянно искать названия языковых переменных по темплейтам и вычислять названия подсказок с учетом темплейта, существует возможность включить отображение всех подсказок для языковых переменных.
stt — для отображения подсказок и сс — для очистки кэша.Например, если мы хотим включить вывод всех подсказок на странице:
http://example.com/admin.php?dispatch=products.update&product_id=817
Нужно открыть URL:
http://example.com/admin.php?dispatch=products.update&product_id=817&stt&cc
Тогда ко всем полям формы добавятся всплывающие подсказки с двумя языковыми переменными. Если значение переменной задано, то оно также будет указано в подсказке.
Для поля List price текст подсказки будет выглядеть так:
ttc_list_price: tt_views_products_update_list_price: Manufacturer suggested retail price.
Чтобы отключить режим вывода подсказок, нужно очистить кэш на странице:
http://example.com/admin.php?dispatch=products.update&product_id=817&cc
Добавление подсказок к настройкам модулей
Подсказки к настройкам модулей задаются в файле addon.. xml
xml
Для добавления подсказки к полю, нужно указать ее значение в теге <tooltip> внутри тега настройки.
Пример, добавление подсказки Hello для настройки Allow login to the admin area from specified IPs only модуля Administration panel settings:
<item>
<name>Allow login to the admin area from specified IPs only</name>
<type>checkbox</type>
<default_value></default_value>
<translations>
<item lang="es">Permitir el acceso al área de administración sólo de las IPS especificadas</item>
</translations>
<tooltip>Hello</tooltip>
<tt_translations>
<item lang="es">Hola</item>
</tt_translations>
</item>
Подсказки. Компоненты · Bootstrap. Версия v4.0.0
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части бибилотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.js. - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.или с атрибутом
disabledдолжны запускаться из элемента-«обертки». - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Один из способов инициализировать все подсказки на странице – обратиться к ним по абтрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т. о. преодолев событие
о. преодолев событие pointer-events в дезактивированном элементе.
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-, как в data-animation="".
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. Пример: |
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут «нацелены» на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее «цели». Для большей информации иди в документацию отступов Popper. js. js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при «откате». Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
Атрибуты для отдельных всплывающих подсказок
Параметры для таковых могут быть заданы использованием атрибутов, как показано выше.
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element').tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable').tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
| show.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// do something…
})Атрибут title | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
4. 0+ 0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
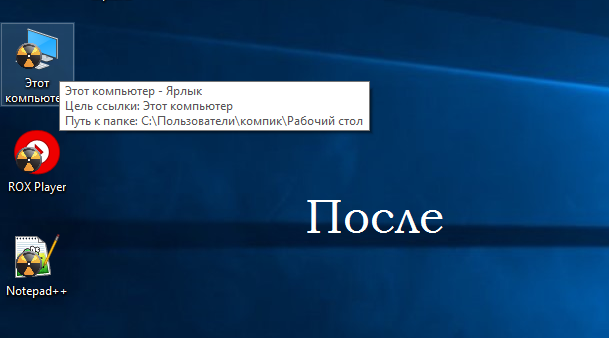
Описывает содержимое элемента в виде всплывающей подсказки, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей.
Синтаксис
title="текст"Значения
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo><bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут title</title>
</head>
<body>
<p title="А вот и я!">Пример всплывающей подсказки</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Всплывающие подсказки
Всплывающая подсказка отображает необходимую информацию о точке ряда данных и линии уровня при наведении на нее курсора.
Предусмотрены следующие подходы к настройке всплывающих подсказок:
Для быстрой настройки формата всплывающих подсказок используйте вкладку «Подсказки» боковой панели.
Доступны следующие настройки всплывающих подсказок:
настройка отображения всплывающих подсказок;
настройка текста всплывающих подсказок;
настройки формата всплывающих подсказок;
настройки оформления всплывающих подсказок.
Для расширенной настройки всплывающих подсказок для точек рядов данных используйте вкладку «Подсказки» диалогового окна «Параметры диаграммы».
Для отображения всплывающих подсказок установите флажок «Подсказки», расположенный на вкладке «Подсказки» боковой панели.
После включения отображения всплывающих подсказок в области построения диаграммы становятся доступными следующие операции:
Для определения текста всплывающих подсказок используйте поле ввода на вкладке «Подсказки» боковой панели. Поле ввода текста подсказок — многострочное.
Для смены или добавления в текст подписи шаблона:
Нажмите кнопку «Добавить», расположенную ниже поля ввода.
В раскрывающемся списке выберите один из шаблонов текста всплывающих подсказок.
Примечание. Текст всплывающих подсказок для линий уровня определяется автоматически.
Для настройки формата данных, отображаемых всплывающими подсказками:
Установите флажок «Специальный формат».
В раскрывающемся списке выберите один из поддерживаемых форматов данных:
Общий;
Числовой;
Денежный;
Дата;
Время;
Процентный;
Экспоненциальный;
Текстовый;
Дополнительный;
Пользовательский.
Подробное описание специальных форматов смотрите в разделе «Настройка формата данных».
Для настройки шрифта всплывающих подсказок задайте следующие параметры:
Шрифт. Выберите один из шрифтов, установленных в операционной системе;
Размер шрифта. Установите требуемый размер шрифта. Размер задаётся в пунктах, и его можно выбрать из раскрывающегося списка или ввести вручную. Диапазон допустимых значений: [1; 72];
Начертание текста. Нажмите кнопки, задающие начертание шрифта:
Ж. Полужирное начертание;
К. Курсивное начертание;
Ч. Подчеркивание текста.
При нажатой кнопке будет использоваться соответствующий стиль начертания. Доступно использование нескольких стилей одновременно, например, нажатие кнопок «Ж» и «К» даёт полужирное курсивное начертание;
Для настройки заливки области всплывающих подсказок доступны следующие параметры:
Цвет заливки. В раскрывающейся палитре выберите цвет заливки. Для установки нового цвета заливки нажмите кнопку «Спектр», расположенную в стандартной палитре цветов, и выберите цвет в расширенной палитре цветов;
Прозрачность. Если необходимо, определите прозрачность области всплывающих подсказок.
Для настройки границы области всплывающих подсказок установите флажок «Граница» и задайте следующие параметры:
Линия. В раскрывающемся списке выберите тип линии;
Толщина. С помощью редактора чисел или вручную задайте требуемую толщину линий;
Примечание. Доступен ввод значения в разных единицах измерения, однако значение в строке ввода будет всегда отображаться в единицах point (1/72 дюйма).
всплывающих подсказок · Bootstrap
Документация и примеры для добавления пользовательских всплывающих подсказок Bootstrap с помощью CSS и JavaScript с использованием CSS3 для анимации и атрибутов данных для локального хранилища заголовков.
Обзор
Что нужно знать при использовании плагина всплывающей подсказки:
- Всплывающие подсказки полагаются на стороннюю библиотеку Popper.js для позиционирования. Вы должны включить popper.min.js перед bootstrap.js или использовать загрузочную программу
bootstrap.bundle.min.js/.bundle.js, который содержит Popper.js, чтобы всплывающие подсказки работали! - Если вы создаете наш JavaScript из исходного кода, для него требуется
util.js. - Всплывающие подсказки используются по соображениям производительности, поэтому вы должны инициализировать их самостоятельно .
- Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
- Укажите контейнер
: 'body', чтобы избежать проблем с рендерингом в более сложных компонентах (например, в наших группах ввода, группах кнопок и т. Д.). - Всплывающие подсказки для скрытых элементов не работают.
- Всплывающие подсказки для элементов
.disabledилиdisabledдолжны запускаться для элемента оболочки. - При запуске из гиперссылок, охватывающих несколько строк, всплывающие подсказки будут центрированы. Используйте
white-space: nowrap;на вашем - Всплывающие подсказки должны быть скрыты до того, как соответствующие им элементы будут удалены из модели DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
Понятно? Отлично, давайте посмотрим, как они работают, на некоторых примерах.
Один из способов инициализировать все всплывающие подсказки на странице — выбрать их по их атрибуту data-toggle :
$ (function () {
$ ('[data-toggle = "tooltip"]'). tooltip ()
}) Примеры
Наведите указатель мыши на ссылки ниже, чтобы увидеть всплывающие подсказки:
Наведите указатель мыши на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево.
И с добавлением собственного HTML:
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
$ ('# пример'). Подсказка (параметры) Перелив
авто и прокрутка Позиция всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: прокрутите , как наш .table-responsive , но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите для параметра border любое значение, отличное от значения по умолчанию, 'scrollParent' , например 'window' :
$ ('# пример').всплывающая подсказка ({граница: 'окно'}) Разметка
Требуемая разметка для всплывающей подсказки — это только атрибут данных, и заголовок , элемента HTML, для которого вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top ).
Создание всплывающих подсказок для пользователей клавиатуры и вспомогательных технологий
Вы должны добавлять всплывающие подсказки только к элементам HTML, которые традиционно ориентированы на клавиатуру и являются интерактивными (например, ссылки или элементы управления формы).Хотя произвольные элементы HTML (такие как s) можно сделать доступными для фокусировки, добавив атрибут tabindex = "0" , это добавит потенциально раздражающие и сбивающие с толку позиции табуляции на неинтерактивных элементах для пользователей клавиатуры. Кроме того, большинство вспомогательных технологий в настоящее время не выводят всплывающую подсказку в этой ситуации.
Кроме того, не полагайтесь исключительно на hover в качестве триггера для всплывающей подсказки, так как это сделает невозможным запуск всплывающих подсказок для пользователей клавиатуры.
Наведите указатель мыши на меня
Текст всплывающей подсказки!
Отключенные элементы
Элементы с атрибутом Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Обратите внимание, что из соображений безопасности параметры Добавляет всплывающую подсказку к определенному элементу. Пример: Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Разрешить HTML во всплывающей подсказке. Если true, HTML-теги в заголовке Используйте текст, если вас беспокоят XSS-атаки. Как разместить всплывающую подсказку - авто | наверх | внизу | слева | верно. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM инициирующего элемента в качестве второго. Контекст Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь класс Значение заголовка по умолчанию, если атрибут Если функция задана, она будет вызываться со своим Как запускается всплывающая подсказка - щелкните | зависать | фокус | руководство по эксплуатации. Вы можете передать несколько триггеров; разделите их пробелом. Смещение всплывающей подсказки относительно цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента.Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Для получения дополнительной информации см. Документацию по смещению Popper.js. Опции для отдельных всплывающих подсказок можно также указать с помощью атрибутов данных, как описано выше. Все методы API асинхронны и запускают переход . Они возвращаются к вызывающему, как только начинается переход, но до его завершения .Кроме того, вызов метода для переходного компонента будет проигнорирован . См. Нашу документацию по JavaScript для получения дополнительной информации. Присоединяет обработчик всплывающей подсказки к коллекции элементов. Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до фактического отображения всплывающей подсказки (то есть до того, как произойдет событие Скрывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта (то есть до того, как произойдет событие Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (то есть до того, как произойдет событие Скрывает и уничтожает всплывающую подсказку элемента. Всплывающие подсказки, использующие делегирование (которые создаются с использованием опции селектора Позволяет отображать всплывающую подсказку элемента. Всплывающие подсказки включены по умолчанию. Убирает возможность отображения всплывающей подсказки элемента. Всплывающая подсказка будет отображаться только в том случае, если она будет повторно включена. Переключает возможность отображения или скрытия всплывающей подсказки элемента. Обновляет положение всплывающей подсказки элемента. Всплывающие подсказки не новы, но все еще используются неправильно. Определение : всплывающая подсказка - это краткое информативное сообщение, которое появляется, когда пользователь взаимодействует с элементом в графическом интерфейсе пользователя (GUI). Всплывающие подсказки обычно запускаются одним из двух способов: с помощью жеста наведения мыши или с помощью жеста наведения курсора на клавиатуру. (Если вам интересно, что такое наведение на клавиатуре: для доступа к активным элементам на странице пользователи обычно могут перемещать к ним указатель мыши или перемещаться по ним с помощью клавиатуры. Наведение на клавиатуру означает сохранение фокуса клавиатуры на том же элементе на более длительное время.) Всплывающие подсказки можно прикрепить к любому активному элементу (значкам, текстовым ссылкам, кнопкам и т. Д.) На странице. Они предоставляют описания или объяснения для своего парного элемента. Таким образом, всплывающие подсказки очень контекстны и специфичны и не объясняют общей картины или всего потока задач. Одним из важных аспектов всплывающих подсказок является то, что они запускаются пользователем. Поэтому подсказки, которые появляются на страницах для информирования пользователей о новых функциях или о том, как использовать определенные функции, не являются всплывающими подсказками. Поскольку всплывающие подсказки запускаются жестом наведения, их можно использовать только на устройствах с мышью или клавиатурой.Обычно они не доступны на сенсорных экранах. (В будущем всплывающие подсказки можно будет запускать на устройствах с функцией отслеживания взгляда, когда взгляд пользователя задерживается на элементе графического интерфейса в течение определенного времени.) Хотя всплывающие подсказки в основном ограничены настольными компьютерами и ноутбуками, у них есть родственный элемент, типичный для устройств с сенсорным экраном: всплывающие подсказки. И всплывающие, и всплывающие подсказки преследуют одну и ту же цель: предоставлять полезный дополнительный контент. В следующей таблице показаны основные сходства и различия между всплывающими подсказками и всплывающими подсказками. Всплывающие подсказки Всплывающие подсказки Тип сайта Настольный Любая Инициировано Hover (мышь или клавиатура) Касание / щелчок Прекращено, когда Пользователь выходит из предопределенной области взаимодействия Пользователь нажимает, чтобы закрыть, или щелкает другую область экрана Парный элемент Значок, текстовая ссылка, кнопка, изображение «?» или значок «i» Тип содержимого Микроконтент Микроконтент Эта статья будет посвящена всплывающим подсказкам и их использованию на сайтах для настольных компьютеров. 1. Не используйте всплывающие подсказки для информации, необходимой для выполнения задачи. Пользователям не нужно искать всплывающую подсказку для выполнения своей задачи. Всплывающие подсказки лучше всего подходят, когда они предоставляют дополнительное объяснение поля формы, незнакомое некоторым пользователям, или аргументы в пользу того, что может показаться необычным запросом. Помните, что всплывающие подсказки исчезают, поэтому инструкции или другая информация, имеющая непосредственное отношение к действию, например требования к полям, не должны быть во всплывающей подсказке.(Если это так, люди должны будут зафиксировать его в своей рабочей памяти, чтобы иметь возможность действовать в соответствии с ним.) Нельзя: Сделать: 2. Обеспечьте краткое и полезное содержание во всплывающей подсказке. Всплывающие подсказки с очевидным или повторяющимся текстом бесполезны для пользователей. Если вы не можете придумать особо полезный контент, не предлагайте всплывающую подсказку. В противном случае вы просто добавите информационное загрязнение в свой пользовательский интерфейс и потратите время любого пользователя, которому не повезло активировать эту подсказку. Кроме того, длинный контент больше не является «подсказкой», поэтому держите его кратким. Всплывающие подсказки представляют собой микроконтент, - короткие текстовые фрагменты, предназначенные для самодостаточности. Ваша копия может быть однострочной или многострочной, если она актуальна и не блокирует связанный контент. Нельзя: Сделать: 3. Поддержка и мыши и клавиатуры наведения. Всплывающие подсказки, которые появляются только при наведении курсора мыши, недоступны для пользователей, которые используют клавиатуру для навигации.Включайте в свой дизайн и убедитесь, что всплывающие подсказки доступны с клавиатуры. Нельзя: Сделать: 4.Используйте стрелки всплывающей подсказки, когда рядом находится несколько элементов. Стрелки позволяют четко определить, с каким элементом связана всплывающая подсказка. Когда рядом есть несколько элементов, эти стрелки помогают избежать путаницы. Нельзя: Сделать: 5. Постоянно используйте всплывающие подсказки по всему сайту. Всплывающие подсказки трудно обнаружить, потому что в них часто отсутствуют визуальные подсказки. Если всплывающие подсказки беспорядочно отображаются на вашем сайте, люди могут никогда их не обнаружить. Важно быть последовательным и предоставлять всплывающие подсказки для всех элементов вашего дизайна, а не только для некоторых. Если только некоторые элементы нуждаются в дополнительном объяснении, используйте всплывающие подсказки для этих элементов. Нельзя: Сделать: Большинство значков имеют некоторую двусмысленность, поэтому мы рекомендуем текстовые метки для всех значков. Если вы слишком упрямы, чтобы добавить текстовые метки для значков на своем сайте, самое меньшее, что вы можете сделать, - это предоставить пользователям описательную всплывающую подсказку. Пользователи обычно смотрят, куда они нажимают (или наводят курсор). Однако из-за отсутствия всплывающих подсказок важен умеренный контраст, чтобы пользователи видели текст во всплывающей подсказке. Кроме того, пользователям с нарушениями зрения особенно трудно читать белую страницу со светло-серыми всплывающими подсказками. Когда всплывающие подсказки блокируют контент, к которому они относятся, они заставляют пользователей повторять шаги (т.е. переместите указатель мыши, чтобы закрыть всплывающую подсказку, прочтите информацию или поле еще раз, наведите указатель мыши, чтобы открыть всплывающую подсказку). Проверьте расположение всплывающей подсказки, чтобы убедиться, что контент не блокирует другую информацию, имеющую отношение к цели пользователя. часто спасают пользователей, когда они не могут понять функцию. Многие из сегодняшних вариантов использования всплывающих подсказок можно было бы опустить, если бы люди следовали другим рекомендациям по дизайну (например, маркировка значков). Важная информация всегда должна быть на странице; следовательно, всплывающие подсказки не должны быть важны для задач, которые пользователи должны выполнять на вашем сайте. Чем больше мы стремимся к крайнему минимализму, тем больше подсказок нам понадобится и тем больше работы будут у наших пользователей. В следующий раз, когда вы будете рассматривать всплывающую подсказку, спросите: нужна ли информация во всплывающей подсказке пользователям для выполнения задачи? Если ответ отрицательный, всплывающая подсказка подойдет. В противном случае информация должна присутствовать на экране. Когда дело доходит до всплывающих подсказок, что отличает хорошее от раздражающего? Раздражающая всплывающая подсказка властна, избыточна или, что еще хуже, сбивает с толку и отвлекает.Это ленивое решение проблемы неудовлетворительного взаимодействия с пользователем. Хорошая подсказка - неуловимая. Это помогает пользователю выполнить работу, а затем убирает с пути. Хорошая всплывающая подсказка может выглядеть красиво, но на самом деле важно то, представляет ли она ценность для пользователя. Или, как выразился Марк Шенкер из Web Designer Depot: «Хорошие всплывающие подсказки сделаны настолько незаметными, что иногда можно поклясться, что их никогда не было. . . . Вы действительно скучаете по ним, только если они внезапно не появляются, чтобы помочь вам выполнить задачу. При внимательном использовании всплывающие подсказки могут быть мощным шаблоном пользовательского интерфейса (UI), который направляет ваших пользователей к действиям в вашем продукте. Хорошая всплывающая подсказка действительно может оказаться большим делом. Ниже мы рассмотрим, как создавать всплывающие подсказки, которые улучшают взаимодействие с пользователем и повышают ценность. Всплывающая подсказка - это короткое сообщение, которое появляется, когда пользователь взаимодействует с определенным элементом на веб-сайте или в мобильном приложении. Традиционные всплывающие подсказки - вспомните старые приложения Microsoft - появлялись только при наведении курсора на элемент. Всплывающие подсказки сегодня намного динамичнее. Многие веб-продукты и мобильные продукты используют всплывающие подсказки, которые появляются, когда пользователь переходит на страницу или после того, как пользователь взаимодействует с другим элементом. Всплывающие подсказки следует рассматривать как аннотации - они могут помочь кое-что объяснить, но не являются главной достопримечательностью.Контекстные и гибкие всплывающие подсказки могут улучшить UX в широком диапазоне сценариев использования. Обзоры продуктов - это распространенные механизмы адаптации пользователей. С помощью обзоров пользователи могут пройти через определенный рабочий процесс на ранней стадии или выявить наиболее важные части пользовательского интерфейса и функциональности продукта. Tumblr сочетает всплывающие подсказки (без подсказки) с простой анимацией для особенно восхитительного обзора продукта: Если вы хотите привлечь внимание пользователей к новой функции, не прерывая их рабочий процесс, всплывающие подсказки могут стать идеальным средством для лаконичного объявления о функциях. Вам не нужно массовое развертывание функции - объявление функции с помощью одной всплывающей подсказки не менее эффективно из-за своей тонкости. Компактный размер большинства всплывающих подсказок особенно хорошо подходит для ограниченного пространства, доступного для мобильных интерфейсов. См., Например, мобильное приложение LinkedIn: Всплывающие подсказки могут использоваться для ознакомления пользователей с конкретное действие.Всплывающие подсказки, управляемые действиями, появляются или исчезают только тогда, когда пользователь взаимодействует с другим элементом. Инструмент планирования сотрудников Humanity использует интерактивный тур по продукту, чтобы познакомить пользователей со сложным рабочим процессом. Всплывающая подсказка ниже исчезает, когда пользователи добавляют нового сотрудника в свои учетные записи: Гибрид электронной таблицы и базы данных Airtable отчасти зависит от широты его возможностей и функций - аспекта, который также может усложнить задачу для новых пользователей. Чтобы не перегружать пользователей информацией во время первоначального ознакомительного тура, Airtable использует контекстные всплывающие подсказки, когда пользователь перемещается по приложению, чтобы предлагать совет в нужном месте в нужное время: Точно так же веб-платформа хостинга GitHub использует всплывающие подсказки. для периодического оповещения пользователей о подсказках, которые помогают им постепенно повышать уровень использования продукта: Постоянный всплывающие подсказки могут объяснять значки, которые могут быть непонятны пользователям, и предоставлять дополнительную информацию на месте.Всплывающие подсказки, подобные показанной выше, лучше всего подходят для этого сценария. Хотя всплывающие подсказки отлично подходят для учебных пособий по продуктам или функциям, иногда всплывающие подсказки полезны для привлечения пользователей. Когда пользователи успешно решают задачу кодирования, платформа онлайн-обучения Codecademy дает им эквивалент золотой звезды. Пользователи награждаются всплывающей подсказкой с восторженным заголовком «Вперед!» рядом с призывом к действию, который переводит пользователей к следующему упражнению. Инструмент управления командой Soapbox использует всплывающие подсказки, чтобы максимально упростить взаимодействие с продуктом для пользователей. Когда пользователь входит в свою учетную запись и открывает собрание, в нижней части пустой повестки дня появляется всплывающая подсказка с предложением добавить в нее элементы. Пользователи не должны думать о пунктах повестки дня, потому что всплывающая подсказка ссылается на модальное окно с множеством предложений, включая начало разговора и шаблоны. Всплывающая подсказка исчезает, только если пользователь добавляет элемент в свою повестку дня или щелкает мышью, чтобы добавить предложенную идею. Всплывающие подсказки не подходят для критически важной информации или всего, к чему пользователю нужно часто возвращаться. Обычно они не размещаются на изображениях, видео, формах или другом контенте, с которым пользователи должны взаимодействовать. Не используйте всплывающие подсказки там, где они не нужны. Звучит очевидно, но вы будете поражены тем, сколько продуктов используют их для переформулирования текста пользовательского интерфейса или копии UX, которая уже видна и совершенно ясна. Повторение имеет свои применения; избыточности нет. Точно так же не следует использовать всплывающую подсказку для действия, которое пользователь выполняет регулярно. Насколько неприятно было бы, если бы у провайдера электронной почты была постоянная всплывающая подсказка над «отправить»? Как создать что-то достаточно привлекательное, чтобы быть полезным, но достаточно ненавязчивое, чтобы его можно было игнорировать? Важно учитывать все возможные компоненты всплывающей подсказки: Используйте ориентированный на действия язык, который кратко и прямо передает ценность. Многие всплывающие подсказки начинаются с повеления, которое дает ощущение силы. Пример из Google Slides: Чтобы узнать больше о том, как правильно писать UX, этот пост о магии микрокопии - отличное место для начала. Существует удивительное количество способов закрыть всплывающую подсказку. Самый простой вариант - разрешить пользователям «х» или закрыть сообщение. Чтобы закончить более утвердительной нотой, отдельные всплывающие подсказки могут использовать CTA подтверждения (например, Asana «Понятно»). В многошаговых обходах индикаторы выполнения или простые дроби позволяют пользователям оценить, насколько далеко они продвинулись в процессе.Индикаторы прогресса, такие как «1 из 3» в приведенном ниже примере, из программного обеспечения для управления подпиской Recurly, могут мотивировать пользователей и повысить скорость завершения ознакомления с продуктом. Как и любой другой шаблон пользовательского интерфейса, всплывающими подсказками часто злоупотребляют. Но когда они созданы, чтобы дать пользователям контроль и ценность, всплывающие подсказки могут быть элегантным и мощным решением для стимулирования взаимодействия.Мы рекомендуем вам читать дальше - ознакомьтесь с разделом «Как использовать всплывающие подсказки в качестве микровзаимодействий» или «Руководством Google по дизайну материалов для всплывающих подсказок» для получения дополнительной информации. Готовы реализовать этот небольшой, но мощный паттерн пользовательского интерфейса в собственном продукте? Существует множество вариантов с открытым исходным кодом для создания всплывающих подсказок. Если вы хотите упростить создание настраиваемых всплывающих подсказок (поскольку опыт программирования не требуется), обязательно попробуйте Appcues. Мы можем помочь вам создать всплывающие подсказки для адаптации пользователей, ознакомления с продуктом, объявлений о функциях, подсказок о дополнительных продажах - вы называете это - и все это за считанные минуты, а не недели. Добавляет всплывающую подсказку к определенному элементу.Пример: Добавьте классы во всплывающую подсказку, когда она будет отображена.Обратите внимание, что эти классы будут добавлены в
дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите
их с пробелами: Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные
имена классов. Задержка показа и скрытия всплывающей подсказки (мс) - не относится к ручному типу запуска Если указан номер, задержка применяется к скрытию / отображению Структура объекта: Разрешить HTML во всплывающей подсказке. Если true, теги HTML в заголовке Используйте текст, если вас беспокоят XSS-атаки. Как разместить всплывающую подсказку - авто | наверх | внизу | слева | верно. Когда функция используется для определения размещения, она вызывается с помощью DOM всплывающей подсказки.
node в качестве первого аргумента, а DOM-узел триггерного элемента - в качестве второго. В Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со своим Как запускается всплывающая подсказка - щелкните | зависать | фокус | руководство по эксплуатации. Вы можете пройти несколько
триггеры; разделите их пробелом. Смещение всплывающей подсказки относительно цели. Когда функция используется для определения смещения, она вызывается с объектом
содержащий данные смещения в качестве первого аргумента. Функция должна возвращать объект
с такой же структурой.Узел DOM запускающего элемента передается как второй
аргумент. Для получения дополнительной информации обратитесь к Поппера
офсетные документы. Tableau изначально поддерживает всплывающие подсказки для любой визуализации данных. Однако то, что многие в сообществе Tableau считают вопиющим упущением, - это невозможность добавлять всплывающие подсказки в статическое текстовое поле.Эти типы всплывающих подсказок могут быть полезны для добавления контекста при работе со сложными ключевыми показателями эффективности (KPI), столбчатой визуализацией или неинтуитивными фильтрами. По этой причине я выделю обходной путь для добавления всплывающих подсказок текстового поля к вашим отчетам в этом сообщении блога. Примечание : Все данные, используемые в этом сообщении блога, используют встроенный набор данных Superstore в Tableau. Создание значения-заполнителя Создайте значение-заполнитель в наборе данных.Значение этого заполнителя может быть любым. Я неравнодушен к использованию формулы min (0), поскольку она гарантирует, что мое значение-заполнитель никогда не будет подсчитано или суммировано, и мне не нужно выполнять какую-либо фильтрацию на уровне листа для предотвращения дублирования. Добавьте значение заполнителя к визуальному элементу, перетащив его в параметр «Текст» на полке «Метки». Измените настройку Автоматически на полке Метки на Фигуры. Примечание: Таблица автоматически назначит форму значениям, когда вы переключитесь на настройку Фигуры.Мы рассмотрим это на следующих этапах. Загрузите прозрачное изображение Загрузите прозрачное изображение из Интернета и поместите его в папку Shapes репозитория Tableau. Расположение этого репозитория по умолчанию как для Mac, так и для Windows находится в папке «Документы». Создайте новую папку в этом репозитории под названием Custom Shapes и поместите загруженное изображение в эту папку. Примечание : прозрачное изображение, используемое в этом сообщении в блоге, можно найти здесь. Создание прозрачной пользовательской формы Вернитесь к визуальному элементу, щелкните левой кнопкой мыши параметр «Фигуры» на полке «Метки» и перейдите к разделу «Дополнительные фигуры». Это открывает новое диалоговое окно, которое содержит формы Табло по умолчанию. Обновите кэшированный репозиторий фигур книги, выбрав параметр «Обновить фигуры». Это перезагружает метаданные в вашем отчете и позволяет отображать вашу настраиваемую форму. Добавьте изображение к визуалу, перейдя к палитре Custom Shapes и выбрав изображение. Примечание: Если вы используете прозрачное изображение в этом сообщении в блоге, вы не сможете увидеть его в своей палитре, так как изображение прозрачное, но если вы наведете на него курсор, оно будет обведено черная кайма. Настройка формата визуализации заполнителя Перед добавлением всплывающей подсказки необходимо настроить форматирование визуализации заполнителя. Установите прозрачный фон рабочего листа, выбрав «Формат», затем «Затенение…» и установив для параметра «Рабочий лист» значение «Нет». Отключите текстовые метки на листе, выбрав параметр «Метки» и сняв флажок «Показать метки меток». Это удаляет текст, который отображался на заполнителе. Измените функцию окон со стандартного на весь вид.Кроме того, максимизируйте параметр «Размер» на полке «Метки», выбрав «Размер» и переместив ползунок в крайнее правое положение. Примечание: Очень важно, чтобы форма охватывала весь рабочий лист, поскольку это позволяет пользователю наводить курсор на любую точку визуального элемента, чтобы активировать всплывающую подсказку. Добавить всплывающую подсказку Добавьте всплывающую подсказку, выбрав параметр «Всплывающая подсказка» на полке «Метки». Перейдите к панели управления, на которой вы хотите получить всплывающую подсказку, и поместите визуальный элемент, созданный в этом сообщении в блоге, поверх соответствующего текстового поля.Теперь у вас должно быть текстовое поле с всплывающей подсказкой, которая появляется при наведении на него курсора. Несколько дополнительных замечаний для размышления: Поскольку всплывающая подсказка на самом деле является визуальным элементом, у нее есть все функциональные возможности, которые есть у визуального элемента. Таким образом, вы можете использовать его для фильтров действий, выделения, гиперссылок и т. Д. При наведении курсора мыши на всплывающую подсказку появится рука. Это не может быть деактивировано . При публикации этого отчета на сервере убедитесь, что включает внешние файлы, в противном случае не появится. Вы не ограничены только прозрачными изображениями; вы можете использовать любое изображение с расширением .png или .jpg . Например, мы могли бы использовать традиционный информационный значок вместо прозрачного изображения. Не стесняйтесь обращаться ко мне по адресу [email protected] с любыми вопросами или комментариями о работе в Tableau. Кроме того, на нашем веб-сайте вы можете найти информацию о нашей области обслуживания Analytics & Insights.Мы всегда рады обсудить, как мы можем помочь вам решить самые сложные задачи и позволить вам принимать более обоснованные решения на основе данных. Всплывающие подсказки отображают дополнительную информацию при щелчке мышью, наведении курсора или фокусе. В
информация должна быть контекстной, полезной и несущественной. Всплывающая подсказка - это окно сообщения, которое отображается, когда пользователь наводит курсор, щелкает или
дает фокус элементу пользовательского интерфейса, например значку, выделенному слову или кнопке. Есть три варианта всплывающих подсказок: Это текст всплывающей подсказки. В этом поле отображается максимальный объем текста, который должен отображаться внутри. Если требуется больше места, используйте модальное окно. Всплывающие подсказки значков и интерактивные подсказки могут быть расположены вверху , внизу , слева или справа до триггерного элемента.Контейнер текста всплывающей подсказки
может быть выровнен по начало , центр или конец . Обратите внимание, что левое и правое позиционирование недоступно для
всплывающая подсказка. Это гарантирует, что всплывающая подсказка не
загораживают важную информацию слева или справа от триггерного слова. Всплывающие подсказки предоставляют дополнительную контекстную информацию. Каждый вариант достигает этого
для разных дизайнерских нужд. Всплывающая подсказка значка используется для пояснения действия или имени интерактивного значка.
кнопка. Всплывающая подсказка с определением предоставляет дополнительную справку или определяет элемент или термин. Это
может использоваться на этикетке элемента пользовательского интерфейса или в слове, встроенном в абзац. Интерактивные подсказки могут содержать форматированный текст и другие интерактивные элементы, например
кнопки или ссылки.В общем, скрытие интерактивного контента во всплывающей подсказке
обескуражен. Интерактивные всплывающие подсказки лучше всего использовать для ознакомления и
продуктовые туры. Помогите нам улучшить этот компонент, оставляя отзывы, задавая вопросы и
оставляя любые другие комментарии к
GitHub. Всплывающая подсказка - это мгновенный диалог, который появляется из значка информации и предоставляет дополнительную информацию, относящуюся к соответствующему элементу пользовательского интерфейса. Используйте всплывающую подсказку для значков действий, не имеющих текстовых меток, таких как значки на панели инструментов. Всплывающая подсказка отображается при наведении курсора. Не используйте всплывающую подсказку для: Не полагайтесь на подсказки для соответствия требованиям доступности. Лучше убедитесь, что ваш базовый контент хорошо структурирован для доступности, например, с помощью ролей ARIA. Установите ширину, соответствующую текстовой строке. Если во всплывающей подсказке не используется класс размера, по умолчанию используется ширина 240 пикселей (например.g - Используйте такие положения всплывающих подсказок, которые обеспечивают видимость всего элемента на экране. disabled не являются интерактивными, то есть пользователи не могут сфокусироваться, навести на них курсор или щелкнуть их, чтобы вызвать всплывающую подсказку (или всплывающее окно).В качестве обходного пути вы захотите вызвать всплывающую подсказку из оболочки , в идеале сделанной с фокусировкой на клавиатуре, используя tabindex = "0" , и переопределить события указателя на отключенный элемент. Опции
data- , как в data-animation = "" . sanitize , sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных. Имя Тип По умолчанию Описание анимация логический правда Применить переход CSS постепенного изменения к всплывающей подсказке контейнер строка | элемент | ложь ложь контейнер: 'body' .Эта опция особенно полезна тем, что позволяет вам располагать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвратит отрыв всплывающей подсказки от элемента запуска во время изменения размера окна. задержка Номер | объект 0 задержка: {"show": 500, "hide": 100} HTML логический ложь всплывающей подсказки будут отображаться во всплывающей подсказке. Если false, метод jQuery text будет использоваться для вставки содержимого в DOM. размещение строка | функция 'верх'
Если указано auto , всплывающая подсказка будет динамически переориентирована., этот установлен для экземпляра всплывающей подсказки. селектор строка | ложь ложь Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM ( jQuery.на опоре ). См. Этот и информативный пример. шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-inner . .arrow станет стрелкой всплывающей подсказки. .tooltip и role = "tooltip" . название строка | элемент | функция ' заголовок отсутствует., эта ссылка установлена на элемент, к которому прикреплена всплывающая подсказка. спусковой крючок строка 'hover focus' 'manual' указывает, что всплывающая подсказка будет запускаться программно с помощью методов .tooltip ('show') , .tooltip ('hide') и .tooltip ('toggle') ; это значение нельзя комбинировать с каким-либо другим триггером. «hover» сам по себе приведет к появлению всплывающих подсказок, которые не могут быть запущены с клавиатуры, и их следует использовать только при наличии альтернативных методов передачи той же информации для пользователей клавиатуры. смещение Номер | строка | функция 0 резервное размещение строка | массив переворот Позволяет указать, какую позицию Поппер будет использовать при откате. Для получения дополнительной информации см.
Поведение Popper.js docs граница строка | элемент 'scrollParent' Граница ограничения переполнения всплывающей подсказки.Принимает значения 'viewport' , 'window' , 'scrollParent' или ссылку HTMLElement (только JavaScript). Для получения дополнительной информации обратитесь к документации Popper.js preventOverflow. продезинфицировать логический правда Включение или отключение очистки. Если активирован «шаблон» и «заголовок» , параметры будут очищены. белый список объект Значение по умолчанию Объект, содержащий разрешенные атрибуты и теги sanitizeFn null | функция null Здесь вы можете указать свою собственную функцию дезинфекции.Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки. Атрибуты данных для отдельных всплывающих подсказок
Методы
Асинхронные методы и переходы
$ (). Подсказка (опции) .tooltip ('показать') shown.bs.tooltip ).Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$ ('# element'). Tooltip ('show') .tooltip ('hide') hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# элемент'). Подсказка ('скрыть') .всплывающая подсказка ('переключение') shown.bs.tooltip или hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('toggle') .tooltip ('dispose') ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# element'). Tooltip ('dispose') .tooltip ('enable')
$ ('# element'). Tooltip ('enable') .tooltip ('disable')
$ ('# элемент').подсказка ('отключить') .tooltip ('toggleEnabled')
$ ('# element'). Tooltip ('toggleEnabled') .tooltip ('update')
$ ('# element'). Tooltip ('update') События
Тип события Описание показать.bs.tooltip Это событие запускается немедленно при вызове метода экземпляра Показан show ..bs.tooltip Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). hide.bs.tooltip Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.всплывающая подсказка Это событие вызывается, когда всплывающая подсказка перестает быть скрытой от пользователя (будет ожидать завершения переходов CSS). вставлен. Инструмент. Наконечник Это событие запускается после события show.bs.tooltip , когда шаблон всплывающей подсказки был добавлен в DOM.
$ ('# myTooltip'). On ('hidden.bs.tooltip', function () {
// сделай что-нибудь...
}) Рекомендации по всплывающим подсказкам
Подсказки и всплывающие подсказки
Рекомендации по использованию подсказок
Дополнительные рекомендации
Заключение
Всплывающие подсказки Как правильно использовать этот небольшой, но мощный паттерн пользовательского интерфейса
Вы наверняка видели всплывающие подсказки в некоторых из ваших любимых продуктов, таких как Facebook, Twitter и Slack. Возможно, вы даже уже реализовали их в своем собственном продукте. Что такое всплывающая подсказка?
Знакомо? Конечно, есть - всплывающие подсказки есть везде! Примеры всплывающих подсказок для использования в вашем продукте
Всплывающие подсказки для пользователей
Psst - Если вы не уверены, подходят ли всплывающие подсказки для вашего опыта адаптации, ознакомьтесь с нашим анализом восьми адаптации Шаблоны UX / UI . Всплывающие подсказки для объявления о новых функциях
Всплывающие подсказки также могут использоваться для напоминания людям о пропущенных функциях, как это делает Spotify: Подробные и интерактивные всплывающие подсказки
Мощные подсказки, ориентированные на действия, могут показаться неуклюжими и не всегда уместными, если вы хотите, чтобы пользователи исследовали ваш продукт самостоятельно и без ограничения. Их лучше всего использовать для ситуаций, когда пользователям действительно нужно выполнить сложную серию действий, чтобы достичь цели или достичь своего ага-момента. Контекстные всплывающие подсказки
Другой подход к контекстной справке - использовать постоянные всплывающие подсказки, такие как этот из Google Docs:
Всплывающие подсказки по взаимодействию с продуктом
Когда
не для использования всплывающих подсказок Лучшие практики проектирования подсказок
Копия
Держите текст коротким - менее 150 символов и не более двух строк основного текста для облегчения чтения. Если ваше сообщение должно быть длиннее, рассмотрите возможность разбиения сообщения на несколько всплывающих подсказок или вместо этого используйте модальное окно или выдвижное окно. Выход (ы)
Отдельные всплывающие подсказки также могут исчезнуть, если у них нет выхода, и они закрываются, когда пользователь щелкает в другом месте экрана. Индикаторы выполнения
Мы рекомендуем делать обзоры продуктов короткими - около трех или четырех шагов. Хотя более длительные обзоры продуктов могут предоставить больше информации, они обычно приводят к более низким показателям завершения. Еще о чем следует помнить при разработке всплывающих подсказок
Компактный инструмент для взаимодействия с пользователем
Всплывающие подсказки Bootstrap - примеры и руководство
анимация логический правда Применить переход CSS постепенного изменения к всплывающей подсказке контейнер строка | элемент | ложь ложный контейнер: «тело» . Эта опция особенно полезна тем, что позволяет
вы разместите всплывающую подсказку в потоке документа рядом с элементом запуска
- что предотвратит отрыв всплывающей подсказки от триггерного элемента
во время изменения размера окна. customClass строка | функция '' 'класс-1 класс-2' . Номер задержка | объект 0 задержка: {"show": 500, "hide": 100} HTML логический ложный всплывающей подсказки будут отображаться в
всплывающая подсказка. Если false, innerText свойство будет использоваться для вставки содержимого в
ДОМ. размещение строка | функция 'верх'
Когда auto указано, он будет динамически переориентировать всплывающую подсказку. этот контекст установлен для экземпляра всплывающей подсказки. селектор строка | ложь ложный Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям.На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM.
( jQuery. При поддержке ). Видеть
это
а также
информативный пример. шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-внутренний . .tooltip-arrow станет стрелкой всплывающей подсказки. .tooltip class и role = "tooltip" . титул строка | элемент | функция '' заголовок отсутствует. - это ссылка , установленная для элемента, к которому прикреплена всплывающая подсказка. триггер строка 'парящий фокус' 'manual' указывает, что всплывающая подсказка будет запускаться программно
через .tooltip ('show') , .tooltip ('hide') и .tooltip ('toggle') методы; это значение нельзя комбинировать с другими
курок. 'hover' сам по себе приведет к всплывающим подсказкам, которые нельзя вызвать с помощью
клавиатуре, и следует использовать только в том случае, если альтернативные методы передачи того же
информация для пользователей клавиатуры присутствует. Номер смещение | строка | функция 0 резервное размещение строка | массив флип Позволяет указать, какую позицию Поппер будет использовать при откате. Для получения дополнительной информации см.
Поппера
документы о поведении граница строка | элемент 'scrollParent' Граница ограничения переполнения всплывающей подсказки.Принимает значения 'viewport' , 'window' , 'scrollParent' или
Справочник по HTMLElement (только JavaScript). Для получения дополнительной информации обратитесь к Поппера
preventOverflow docs. продезинфицировать логический правда Включите или отключите дезинфекцию. Если активировано «шаблон» и «заголовок» параметры будут очищены. белый список объект Значение по умолчанию Объект, содержащий разрешенные атрибуты и теги очистить Fn null | функция null Здесь вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать
специальная библиотека для выполнения дезинфекции. popperConfig null | объект null Чтобы изменить конфигурацию Popper по умолчанию в Bootstrap, см.
Конфигурация Поппера Добавление всплывающих подсказок к текстовым полям в Tableau
Решение
Дополнительная помощь в Tableau
Всплывающая подсказка - система углеродного дизайна
<Подсказка
direction = "bottom"
tabIndex = {0}
triggerText = "Ярлык всплывающей подсказки"
> Руководство
Поведение
и фокусе . Руководство
Поведение
и фокусе Руководство
Поведение
Обзор | Система дизайна Clarity
Использование
Анатомия
Размер
.tooltip-md ). Другие варианты: 72, 120 и 360 пикселей. .tooltip-xs - ширина 72 пикселя Маленький размер
.tooltip-sm - ширина 120 пикселей Средний
.tooltip-md - ширина 240 пикселей Большой
.tooltip-l имеет ширину 360 пикселей Размещение

 Чтобы это исправить, щёлкните по фигуре правой кнопкой мыши и выберите «На задний план». Прямоугольник окажется позади картинок
Чтобы это исправить, щёлкните по фигуре правой кнопкой мыши и выберите «На задний план». Прямоугольник окажется позади картинок product_code}:</label>
<label for="product_list_price">{$lang.list_price} ({$currencies.$primary_currency.symbol}) :</label>
product_code}:</label>
<label for="product_list_price">{$lang.list_price} ({$currencies.$primary_currency.symbol}) :</label>