Полная информация о пользователях ВКонтакте
Как работает этот скрипт?
Скрипт проверяет профиль каждого пользователя из введенного вами списка и выводит подробную информацию о нём: имя, фамилию, возраст, дату рождения, семейное положение, имя и ссылку на партнёра, образование, работу, должность, аватару (фото профиля) и прочее.
Поле остаётся пустым, если нет информации по нему (например, дата рождения или имя жены).
Этот скрипт — удобный способ быстро получить развёрнутую информацию по айди или ссылкам.
Вся получаемая информация публична и берётся из открытых данных профиля, к закрытым данным скрипт не имеет доступа.
Данные выводятся в формате CSV (разделитель — символ ;), с которым удобно работать в Excel или другом табличном редакторе.
Вот инструкция, как правильно открыть файл CSV в виде таблицы в Excel или Google Docs
Список пользователей ВКонтакте
введите список пользователей вида https://vk. com/id123456 или просто айди 123456, по 1 ссылке на каждую строку
com/id123456 или просто айди 123456, по 1 ссылке на каждую строку
Выберите, какие данные нужно собрать?
Результаты будут отображены в формате CSV
Вот инструкция, как правильно открыть файл CSV в виде таблицы в Excel или Google Docs
Исключать заблокированных и удалённых пользователей из результатов финальной выдачи.
Размер отчёта ограничен, поскольку вы пользуетесь бесплатной версией сервиса.
Вы можете оплатить полный доступ к сервису за 349 руб/день или 899 руб/мес и получить полный отчёт без ограничений, а также неограниченный доступ ко всем скриптам сервиса
Полезные ответы на вопросы по скрипту «Полная информация о пользователях ВКонтакте»
Сегментировать аудиторию по маркам телефонов
Как собранные данные ВК выдавать результаты в формате Имя и Фамилия?
Полная информация о пользователях в файле xls
Собрать расширенную информацию о пользователях ВК
Собрать информацию о дате последнего посещения и онлайн ли пользователь на момент сбора данных ВК
Нужны ФИО, телефон, электронка, дата рождения и город людей ВК
Как собрать всю информацию ВКонтакте при количестве пользователей 4 млн?
Из собранного списка пользователей ВК провести анализ телефонов
Парсинг пользователей с буквенным ID ВКонтакте
Как по id ВКонтакте искать почту пользователя, электронный адрес?
Как получить ссылки подписчиков ВК вместе с именами
Фамилии, имена и адреса электронной почты флористов, состоящих в определенных группах ВК
Преобразовать ID людей в их имя и фамилию ВКонтакте
Как по собранному списку ID составить рейтинг числа пользователей ВК по возрасту?
Интересует информация о пользователях ВКонтакте — дата рождения и имя фамилия
Собрать не id, а просто имя-фамилию всех, кто репостнул пост ВКонтакте
Получать информацию из профилей ВКонтакте
Как преобразовать ID, или ссылки на друзей в имена пользователей ВКонтакте?
Как по ссылкам на профили ВКонтакте найти кто эти люди?
Как найти людей ВКонтакте по полю веб-сайт в профиле?
Скорее всего, дело в том, что сюда нужно было вставить ссылки на людей, а не на группы.
Что делать?
Перейдите в меню «Группы — Все подписчики групп», соберите подписчиков групп и вставьте их сюда для обработки. И всё заработает 🙂
Перейти к сбору подписчиков групп
Любой сбор показателей профиля (число друзей, число фото и так далее) в силу особенностей VK API выполняется по отдельному алгоритму — это требует выполнения большого числа запросов к VK API и занимает немало времени.
В мае 2021 ВК ввёл лимит на такие запросы. По нашим наблюдениям, за 1 сутки не получится собрать число друзей или фотографий для базы размером более 10-20 тысяч человек.
Вывод — настоятельно рекомендуем не собирать за сутки более 10-20 тысяч человек по показателям профиля (число друзей и т.д.). Иначе ВК может включить для вас суточный лимит на вообще любой сбор любых данных.
Включить расширенный сбор Закрыть уведомление
Как узнать информацию о человеке в ВК по ссылке или ID страницы
Вы когда-нибудь задумывались, как узнать информацию о человеке в ВК?
Не секрет, современные люди каждый день бездумно сливают в сеть гигабайты информации о себе. Большую часть следов оставляют в соцсетях. Только подумайте, еще каких-то 30 лет назад чтобы узнать, куда человек ездил отдыхать этим летом, или, хотя бы, женат ли он, нужно было искать общих знакомых, обрабатывать соседей, шпионить и изворачиваться. Сегодня достаточно открыть ВК.
Большую часть следов оставляют в соцсетях. Только подумайте, еще каких-то 30 лет назад чтобы узнать, куда человек ездил отдыхать этим летом, или, хотя бы, женат ли он, нужно было искать общих знакомых, обрабатывать соседей, шпионить и изворачиваться. Сегодня достаточно открыть ВК.
Какую информацию можно узнать по ВК?
Чтобы узнать, какую информацию о человеке можно собрать по ссылке о странице ВК, достаточно вспомнить основные разделы и инструменты данной соцсети.
- Фамилию и имя. Девушки любят оставлять и девичью фамилию тоже;
- Семейное положение;
- Город и страну проживания;
- Места учебы, работы, отдыха;
- Мобильный телефон, ссылка на личный сайт, другие соцсети;
- Фотографии;
- Увлечения и интересы человека;
- Информация о поездках, встречах, путешествиях;
- Людей, с которыми он дружит;
- Его музыкальные предпочтения;
- и т.д., зависит от вашей внимательности.
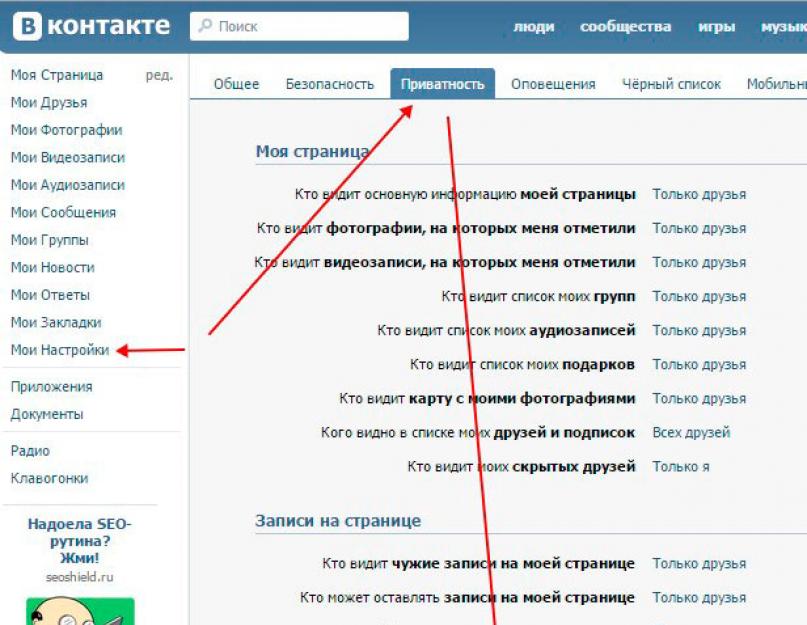
Причем, некоторые наивно думают, если они закроют страницы ВК настройками приватности, узнать полную информацию о них никто не сможет. Ха, мы вас умоляем! Да существует масса способов обойти даже самый глобальный запрет — закрытый профиль. От взлома, до запроса в друзья с левых аккаунтов или обращения к общим друзьям и знакомым.
Ха, мы вас умоляем! Да существует масса способов обойти даже самый глобальный запрет — закрытый профиль. От взлома, до запроса в друзья с левых аккаунтов или обращения к общим друзьям и знакомым.
Решили не указывать город проживания? Зато в списке групп — 20 локальных пабликов города Екатеринбург. Среди них несколько сообществ медакадемии, а на аватарке — фотка симпатичной медсестрички в белом халате. Очень закрытая девушка, не так ли? Идем дальше, открываем фотоальбомы. Ух ты, летние фотки с Московским кремлем на заднем фоне. Потом родимый Краснодарский край. И, почти на каждом снимке в купальнике, отмечен некий Виталя Смирнов, какое совпадение, тоже из Екатеринбурга. Идем к нему в профиль. А там — наша медсестра на всех 4 изображениях стартовой страницы.
Какую информацию можно узнать по аккаунту этой «закрытой» девушки? Как минимум, где живет, учится, куда ездила и с кем встречается, и это только беглый взгляд на страницу!
Как узнать о человеке все по его профилю
Итак, выше мы в общих чертах продемонстрировали, как добывать сведения. Теперь поговорим об этом подробно. Как узнать о человеке все по его аккаунту в ВК?
Теперь поговорим об этом подробно. Как узнать о человеке все по его аккаунту в ВК?
- Необходимо найти его страницу. Можете воспользоваться поиском, там очень много фильтров для сортировки. Или зайти в профиль к людям, которые совершенно точно с ним дружат, и просмотреть их списки друзей;
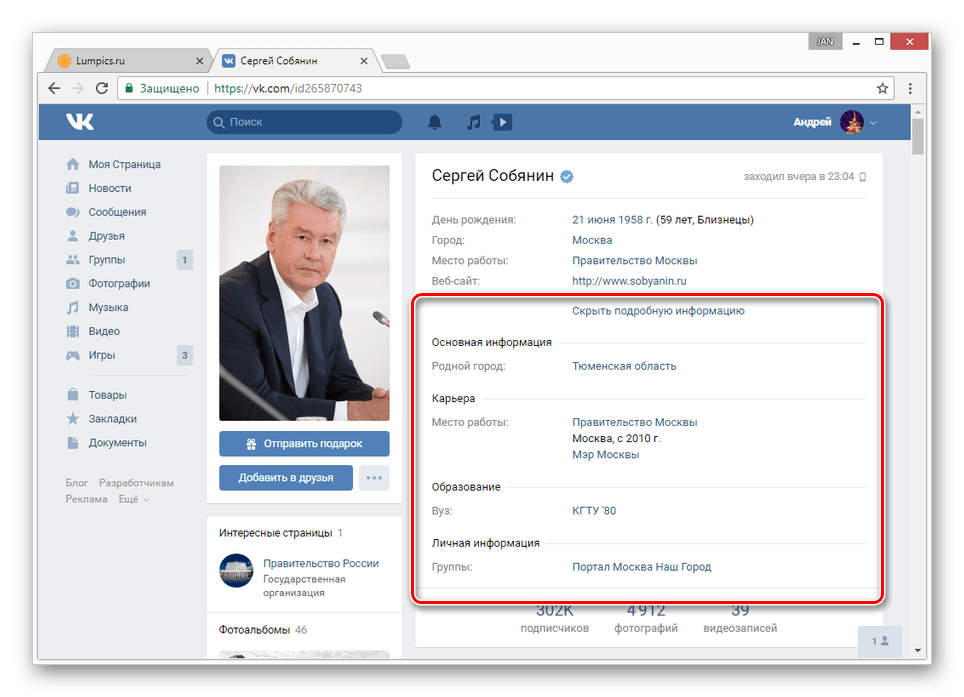
- Вы разыскали нужную страницу. Дальнейшие действия зависят от ее типа: открытая или закрытая. Узнать подробную информацию о открытой странице ВК — это как новости бегло полистать. Просто заходите и изучайте все, что в доступе. Также, рекомендуем отправить человеку запрос на дружбу, многие, даже с открытыми профилями, закрывают часть информации от посторонних.
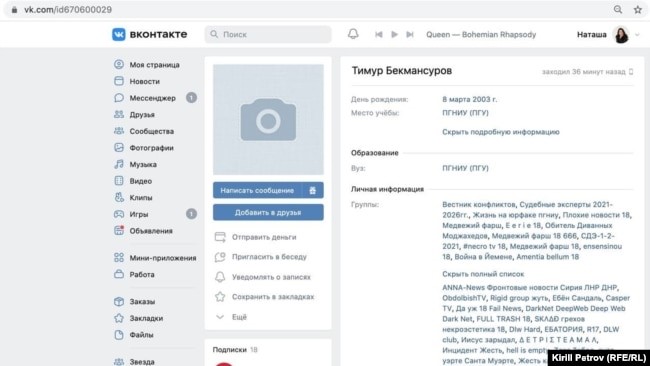
- Если страница VK закрыта, узнать о ней информацию, по ID или как-то еще, будет сложнее. Вы увидите главный аватар человека, дату и время его последнего входа в профиль, город и дату рождения (если не скрыто), количество друзей, количество общих друзей, число постов на стене, а также кнопки для отправки запроса на дружбу, сообщения или подарка.

К слову, идентификационный номер — это просто уникальный код данного аккаунта. Это не какой-то волшебный пароль или ключ от всех дверей, а лишь инструмент, который, в основном, применяется для поисковых алгоритмов. Мы это к тому, что узнать закрытую информацию о пользователе по айди от его ВК — нельзя.
- Как узнать информацию о человеке через его ВК, если профиль закрыт от посторонних?
- Подружиться с ним;
- Найти общих друзей, которые могут «слить» информацию о нужном человеке;
- Обратиться к профессиональным взломщикам. Имейте ввиду — это риск попасться на удочку мошенников. И еще, настоящие спецы стоят дорого.
В сети есть немало инструкций, с помощью которых можно узнать информацию про страницу ВК по IP. Это уникальный номер компьютера (или устройства), подключенного к сети. Если вам удастся раздобыть чей-то IP, вы действительно сможете узнать адрес, по которому находится данный ПК. Есть в интернете такие онлайн-сервисы. Так вы получите сведения о точном местоположении человека. И только. Доступа к ВК у вас по прежнему не будет.
Есть в интернете такие онлайн-сервисы. Так вы получите сведения о точном местоположении человека. И только. Доступа к ВК у вас по прежнему не будет.
Итак, предположим, вас достает или причиняет неудобства определенный человек из ВК. У него закрытая страница, на аватарке котик, город, имя и фамилия явно вымышлены. Но по некоторым его комментариям или действиям в сети вы точно знаете, что знакомы. Как узнать этого человека ВКонтакте?
- Попробуйте с ним подружиться и тщательно проанализируйте каждую буковку на странице;
- Если дружить человек не хочет, завяжите переписку. Вытягивайте информацию всеми способами;
- Пожалуйтесь на профиль в техподдержку;
- Опубликуйте на всеобщее обозрение его «домогательства». Может, кто-то из общих друзей сможет его распознать (а вдруг на аватарке настоящий котик Васи Пупкина, и кто-то его узнает?).
- Пробейте все упоминания об этой странице в ВК. Просто подставьте вместо звездочек ее ID: https://vk.com/feed?obj=id*******&q=§ion=mentions.

- Также, расскажем, как узнать о человеке старую информацию страницы в ВК. Многие сайты годами числятся в веб-архивах, вот ссылка на такое хранилище: https://web.archive.org. Вставьте в поле ввода ссылку на интересуемую страницу и дождитесь результата. Если появились даты, выбирайте самую свежую и грузите. Информация будет соответствовать дате архивации. Также, можете просмотреть сохраненные копии аккаунта в поисковых сервисах (Гугл, Яндекс). Найдите страницу через поиск, нажмите на треугольник под выдачей и выберите «Сохраненные копии».
Обращения к хакерам за взломом, попытки раздобыть IP человека и прочие незаконные действия, мы не рекомендуем. Слишком это чревато неприятностями на свою же голову.
Как узнать информацию о сообществе?
В завершение, поясним, как узнать информацию о группе ВК. Тут действует тот же принцип: сведения об открытом сообществе достать легко, о закрытом — почти невозможно. Разве что, вступить в него или найти кого-то, кто уже там, причем, согласного вам помогать.
Какая информация доступна в открытой группе?
- Ссылка на сайт (если есть), контакты админа и хозяина;
- Количество подписчиков, ваших друзей, подписанных на сообщество;
- Лента;
- Ссылки, записи, закрепленные объявления;
- Фотоальбомы, опросы, видео;
- Ветки обсуждений;
- Похожие сообщества;
- Статистика (если не скрыта).
Важное заключение. В сети много специальных сервисов, которые обещают помощь в получении разной информации. Мы категорически не рекомендуем верить им на слово. В 9 случаев из 10 — это программы, заточенные на сбор открытых сведений. Если поднапрячься, вы их и сами раздобудете. Последний случай — возможно, вам поможет, но запросит тааакой гонорар, что овчинка вряд ли будет стоит выделки. И никогда не передавайте сторонним сервисам логины/пароли от своих страниц.
частей веб-страницы
Цифровая грамотность
/
Компьютерная грамотность
/
Navigation
A webpage contains information delivered in different forms like:
text
images
audio
video
A webpage is provided by a веб-сайте, доступ к которому можно получить через браузер вашего компьютера, используя URL-адрес веб-страницы.
Узнайте, как работают веб-страницы, посмотрев видео ниже.
Основные части веб-страницы
Заголовок или баннер: Расположен в верхней части веб-страницы. Он может включать логотип компании, заголовок и иногда окно поиска по сайту. Заголовок обычно остается одинаковым для всех веб-страниц на веб-сайте.
Панель навигации: Обычно они располагаются под панелью заголовка/баннера. Панель навигации позволяет быстро и легко переходить на другие страницы веб-сайта, поскольку она доступна независимо от того, к какой странице вы обращаетесь.
Боковая панель: Предоставляет дополнительный контент, навигацию или медийную рекламу. Не все веб-страницы имеют боковые панели.
Контент: Основная часть сайта будет посвящена контенту, так как это главная ценность сайта. Контент веб-сайта может содержать текст, видео, изображения или любую их комбинацию!
Нижний колонтитул: Расположен внизу страницы и обычно содержит ссылки на контактную информацию, адрес компании, информацию о компании, условия обслуживания и ссылки на социальные сети.
Где вы обычно найдете контактную информацию на веб-сайте?
Дополнительные элементы веб-страницы
Меню: Позволяет легко перемещаться по веб-сайту. Он расположен в легкодоступном месте. Меню часто содержится в заголовке или на сворачиваемой панели (особенно в мобильных представлениях веб-сайтов) и позволяет перемещаться по страницам веб-сайта.
Формы: Простой способ сбора информации от посетителей сайта. Контактные формы и формы регистрации очень распространены.
Поля ввода: Захватывает определенные фрагменты информации, такие как имя пользователя, адрес электронной почты, дата бронирования поездки и т. д., и часто встречаются в формах.
д., и часто встречаются в формах.
Кнопки: Используются для подтверждения действий пользователя, таких как переход на другую веб-страницу или отправка информации в форме.
Ссылки: Используется для перехода к разделу веб-страницы или другим веб-страницам. Ссылки могут быть включены в любую часть или веб-страницу, особенно в панели навигации и меню. Часто вы можете идентифицировать ссылку как часть текста, которая подчеркнута или выделена другим цветом.
Советы по чтению веб-страницы
Действуйте
Посетите веб-страницу по интересующей вас теме!
В браузере введите: www.google.com
В поле поиска введите интересующий вас термин (например, собаки, компьютеры и т.
 д.)
д.)7 90 Выберите a веб-страница из результатов
Покажите другу веб-страницу и объясните ему различные части!
Лицензия:
Нам важно ваше мнение.
Этот байт помог мне лучше понять тему.
Получите поддержку, чтобы принять меры по этому байту
Присоединяйтесь к нашему сообществу Discord Присоединяйтесь к Discord
Цифровая грамотность
/
Компьютерная грамотность
/
Навигация
#sdg8decentwork
WebD2: Основные теги
Обзор
Есть несколько основных тегов, которые вы должны добавить в каждый создаваемый HTML-документ. В предыдущем модуле вы создали новый файл с именем index.html. В текущем уроке вы добавите в этот файл несколько основных необходимых тегов, тем самым начав создание своего портфолио. Эти основные теги обеспечивают шаблон для любой веб-страницы.
Эти основные теги обеспечивают шаблон для любой веб-страницы.
Результаты обучения
По завершении этого упражнения:
- вы изучите основные теги, необходимые для всех HTML-документов, и сможете создать пустую HTML-страницу со всеми необходимыми тегами.
Занятия
- Откройте программу текстового редактора и перейдите к папке «portfolio», которую вы создали на уроке Pre-coding. Откройте файл index.html.
- Введите в файл следующую разметку. Это базовая структура HTML веб-страницы. Обратите внимание, что вы будете персонализировать выделенный текст, содержащийся в тегах заголовков.
<голова> <мета-кодировка="utf-8">Веб-портфолио: ваше имя <тело>Возможно, вам будет легче читать, если вы добавите дополнительные пустые строки, как показано в примере выше. Кроме того, отступ содержимого, которое находится внутри другого содержимого, помогает вам увидеть взаимосвязь между всеми частями страницы.
 Это стандартная практика для всех языков разметки, сценариев и программирования.
Это стандартная практика для всех языков разметки, сценариев и программирования.Помните: Дополнительные пробелы и пустые строки будут игнорироваться при отображении HTML браузером.
Теперь рассмотрим каждый из этих тегов:
- Первая строка — это DOCTYPE . Он указывает версию HTML, которую вы используете. HTML5 имеет очень простой DOCTYPE. Во всех предыдущих версиях HTML и XHTML операторы DOCTYPE были намного длиннее и сложнее, но их можно легко найти с помощью поиска в Интернете, а также скопировать и вставить на веб-страницу. Оператор DOCTYPE необходим, потому что он сообщает браузеру, какую версию HTML вы используете, чтобы браузер знал, как обрабатывать ваш код. . Распространенной ошибкой среди веб-разработчиков является пренебрежение включением оператора DOCTYPE. Без оператора DOCTYPE браузеры должны угадывать, какую версию HTML вы используете, и иногда ошибаются.
- вводится перед всем текстом в документе.
 Это отмечает начало html-документа. Он имеет соответствующий тег , который отмечает конец документа. Вся веб-страница, за исключением оператора DOCTYPE, заключена между этими двумя тегами.
Это отмечает начало html-документа. Он имеет соответствующий тег , который отмечает конец документа. Вся веб-страница, за исключением оператора DOCTYPE, заключена между этими двумя тегами. - Веб-страницы делятся на два основных раздела: head и body . Головка предоставляет информацию о документе, включая автора, описание, ключевые слова, заголовок и другую информацию. раздел head закрывается тегом . В нашем «голом» документе внутри головки всего два элемента. Они:
-
</strong> Вы должны дать своему документу название. Этот заголовок на самом деле не отображается на веб-странице, но отображается в строке заголовка окна браузера. Это также название страницы, которое будет отображаться по умолчанию в результатах поиска или в Избранном пользователя. Название закрывается на <strong> </название> </strong></li><li> <strong><meta> </strong> — это тег, который имеет множество назначений, в зависимости от того, какой у него атрибут.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/smmis.ru/wp-content/uploads/2015/02/stranicaVKkesh.png' /><noscript><img loading='lazy' src='/800/600/https/smmis.ru/wp-content/uploads/2015/02/stranicaVKkesh.png' /></noscript> В нашем «голом» документе атрибутом является <em> charset </em> , для которого установлено значение «utf-8». Это обязательный тег, который сообщает браузеру, в каком наборе символов закодирована веб-страница. Существует много возможных наборов символов, но «utf-8» — это международный набор символов, который является одним из наиболее распространенных. Тег<meta> не является контейнерным тегом. Поэтому у него нет соответствующего закрывающего тега.</li><li> <strong><body> </strong> Раздел body содержит содержимое вашего документа</li><li> <strong> </strong> Комментарии предназначены исключительно для людей, читающих исходный код, и не видны, когда кто-то просматривает веб-страницу в браузере. Дополнительную информацию об этой функции см. в разделе ниже, посвященном комментариям <em> в вашем коде </em>.</li></ul></li><li> Сохраните файл index.html. Теперь откройте этот файл в своем браузере. Вы заметите, что экран пуст. Это потому, что у вас еще нет контента в разделе body.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/icqinfo.ru/800/600/https/vksos.com/wp-content/uploads/2017/03/image009.jpg' /><noscript><img loading='lazy' src='/800/600/https/icqinfo.ru/800/600/https/vksos.com/wp-content/uploads/2017/03/image009.jpg' /></noscript> Однако вы должны увидеть свой заголовок в строке заголовка браузера, обычно в верхней части окна браузера.</li><li> Вернитесь к текстовому редактору и файлу index.html. Пока вы создаете файлы с использованием «голого» шаблона, вы должны продолжить и создать другие файлы, которые будут составлять ваш веб-сайт. Позже в этом курсе вы добавите содержимое на каждую из этих страниц, но сейчас они будут пустыми, как и домашняя страница. Просто скопируйте код из index.html и вставьте его на новые страницы. Каждый раз, когда вы делаете это, изменяйте элемент<title>, чтобы он отражал содержимое новой страницы. Например, измените заголовок в файле graphics.html на что-то вроде «Веб-портфолио: страница графики вашего имени». Сохраняйте каждый новый файл в корневой папке со следующими именами файлов:<ul><li> доступность.html</li><li> графика.html</li><li> javascript.html</li><li> удобство использования.html</li><li> tools.html</li><li> видео.html</li></ul></li></ol><h3><span class="ez-toc-section" id="i-16"> Комментарии в вашем коде </span></h3><p> Пример HTML-кода, представленный и описанный на этой странице, включает HTML-разметку для добавления комментариев:</p><p></p><p> Все компьютерные языки разметки или программирования предоставляют какой-либо метод для добавления комментариев к вашему коду.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/online-vkontakte.ru/wp-content/uploads/2018/07/%D0%9F%D1%80%D0%BE%D1%84%D0%B8%D0%BB%D1%8C-%D0%BF%D0%B0%D1%80%D0%BD%D1%8F-%D0%B2-%D0%92%D0%9A.png' /><noscript><img loading='lazy' src='/800/600/https/online-vkontakte.ru/wp-content/uploads/2018/07/%D0%9F%D1%80%D0%BE%D1%84%D0%B8%D0%BB%D1%8C-%D0%BF%D0%B0%D1%80%D0%BD%D1%8F-%D0%B2-%D0%92%D0%9A.png' /></noscript> Сюда входят все три языка, изучаемые в этом курсе: HTML, каскадные таблицы стилей (CSS) и JavaScript. Фактический метод отличается в зависимости от языка, но идея всегда одна и та же. Комментарии — это примечания для вас или других, кто просматривает ваш исходный код, которые помогают сделать код более понятным. Веб-браузер просто игнорирует их, поэтому они фактически не отображаются для пользователей. Добавляйте комментарии свободно! Лучше слишком много комментариев, чем слишком мало. Вот две основные цели добавления комментариев к вашему коду:</p><ul><li> <strong> Используйте комментарии, чтобы объяснить свой код <em> другим </em> . </strong> Часто вы создаете веб-страницы в составе группы, и другим членам группы может потребоваться прочитать и понять ваш код. Даже если вы единственный человек, работающий над определенной веб-страницей, позже могут быть другие, которым нужно прочитать и понять ваш код.</li><li> <strong> Используйте комментарии, чтобы объяснить свой код для <em> самостоятельно </em> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/online-vkontakte.ru/wp-content/uploads/2018/12/%D0%98%D0%B7%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D1%8C-%D0%B8%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%86%D0%B8%D1%8E-%D0%BE-%D1%81%D0%B5%D0%B1%D0%B5-%D0%B2-%D0%92%D0%9A.png' /><noscript><img loading='lazy' src='/800/600/https/online-vkontakte.ru/wp-content/uploads/2018/12/%D0%98%D0%B7%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D1%8C-%D0%B8%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%86%D0%B8%D1%8E-%D0%BE-%D1%81%D0%B5%D0%B1%D0%B5-%D0%B2-%D0%92%D0%9A.png' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/raznoe-2/vsya-informacziya-o-stranicze-vk-polnaya-informacziya-o-polzovatelyah-vkontakte-2.html" data-text="Вся информация о странице вк: Полная информация о пользователях ВКонтакте" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/raznoe-2/vsya-informacziya-o-stranicze-vk-polnaya-informacziya-o-polzovatelyah-vkontakte-2.html" data-text="Вся информация о странице вк: Полная информация о пользователях ВКонтакте" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/raznoe-2/vsya-informacziya-o-stranicze-vk-polnaya-informacziya-o-polzovatelyah-vkontakte-2.html" data-text="Вся информация о странице вк: Полная информация о пользователях ВКонтакте" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/raznoe-2/vsya-informacziya-o-stranicze-vk-polnaya-informacziya-o-polzovatelyah-vkontakte-2.html" data-text="Вся информация о странице вк: Полная информация о пользователях ВКонтакте" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/ramka-s-zakruglennymi-uglami-border-radius-zakruglennaya-ramka-skruglenie-uglov-2.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Рамка с закругленными углами: border-radius — закругленная рамка (скругление углов)</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/kak-na-klaviature-nabrat-simvoly-kak-nabrat-na-klaviature-simvoly-kotoryh-na-nej-net.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Как на клавиатуре набрать символы: Как набрать на клавиатуре символы, которых на ней нет?</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/vsya-informacziya-o-stranicze-vk-polnaya-informacziya-o-polzovatelyah-vkontakte-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='32366' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_133addc0d00e17658e8f9ba24d13e7ee.js"></script></body></html>



 д.)
д.) Это стандартная практика для всех языков разметки, сценариев и программирования.
Это стандартная практика для всех языков разметки, сценариев и программирования. Это отмечает начало html-документа. Он имеет соответствующий тег , который отмечает конец документа. Вся веб-страница, за исключением оператора DOCTYPE, заключена между этими двумя тегами.
Это отмечает начало html-документа. Он имеет соответствующий тег , который отмечает конец документа. Вся веб-страница, за исключением оператора DOCTYPE, заключена между этими двумя тегами.