Форматы графических файлов: векторные и растровые
Чем отличаются векторные и растровые изображения друг от друга? Этот вопрос мы детально разберем в представленной статье. Из текста вы узнаете о специфике популярных графических форматов и после сможете сохранять обработанные картинки в наилучшем качестве на ПК.
Особенно важно разобраться с данным вопросом тем, кому не понаслышке известно, что скрывается под словосочетанием «редактор фотографий». Ведь именно при работе с такими программами пользователи чаще всего сталкиваются с различными форматами графических файлов для сохранения изображений.
Основные форматы графических файлов
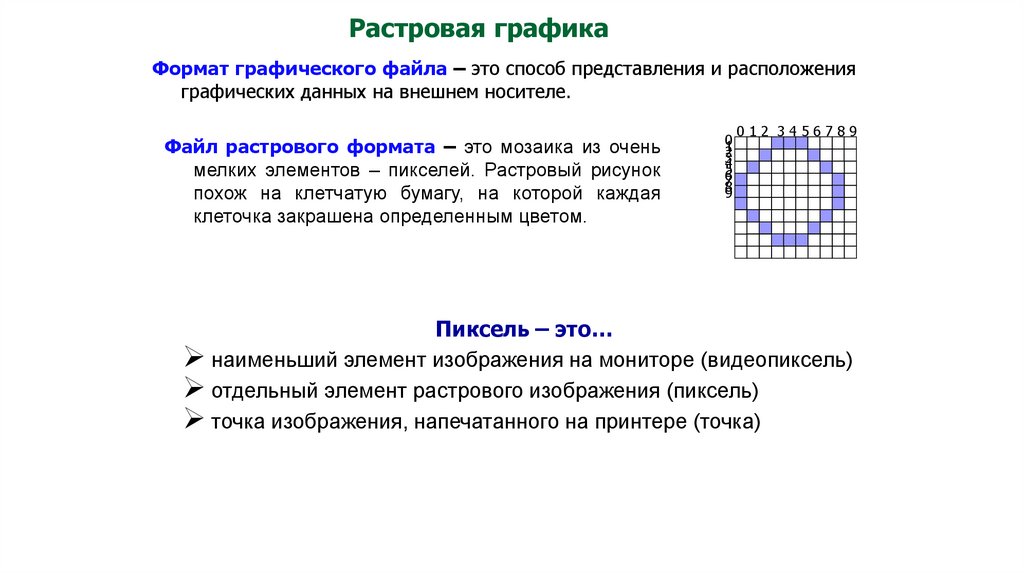
Растровая графика
Растровая файлы — это графика, состоящая из сетки пикселей, которая образует картинку. Главным достоинством таких форматов является простота восприятия, недостатком — ухудшение качества даже при небольших изменениях, связанных с поворотами, масштабированием, наклонами и т.д. Рассмотрим самые распространенные форматы растровых графических файлов, которые активно используются на сегодняшний день.
- JPEG характерен небольшой объем и хорошее качество. Но оба названных параметра тесно переплетаются: чем выше степень сжатия, тем хуже качество и наоборот. Поэтому в этом формате не рекомендуется сохранять файлы, где важна точность: текст, чертежи и т.п., так как при любом изменении размера картинки пострадает её качество. Также файлы JPEG не могут быть анимированными и иметь «прозрачные» пиксели. Однако, всё это не мешает формату оставаться самым распространенными на просторах всемирной паутины.
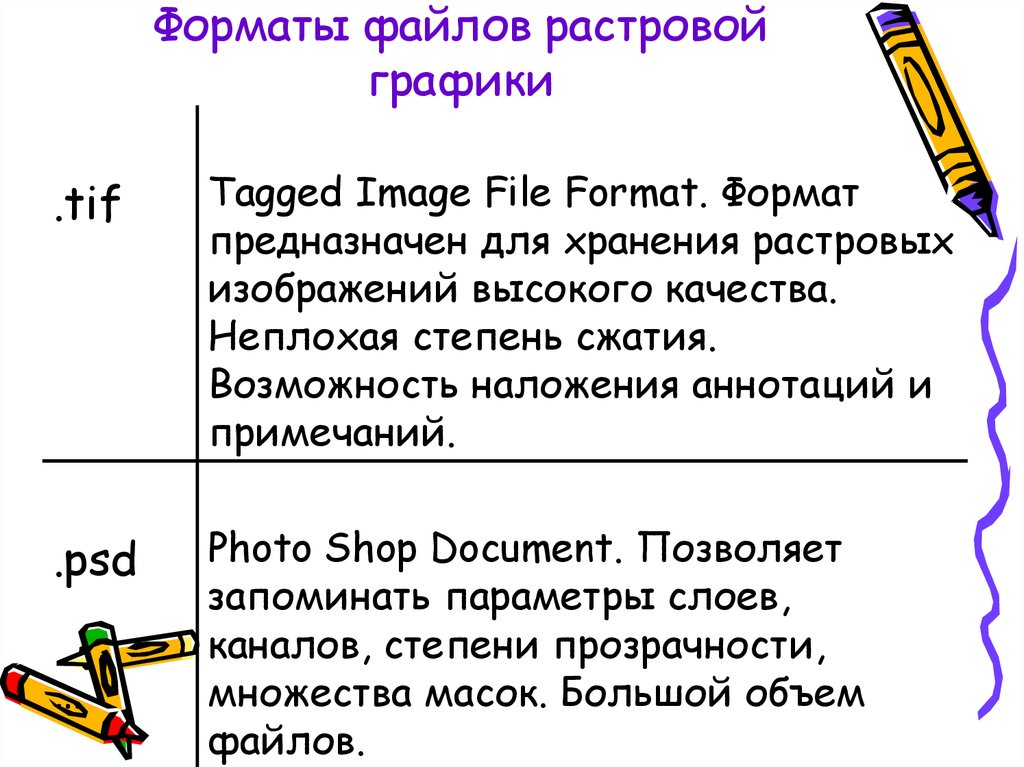
- TIFF придется кстати, если необходимо сохранить изображение без потери качества в высоком разрешении и c большой глубиной цвета. Основной минус — размер конечных файлов, который обычно больше, чем объем аналогичного изображения, сохраненного в JPEG. Объект TIFF может состоять из нескольких слоев, объединяя в одном файле сразу серию изображений, поэтому он особенно распространен в полиграфиях.
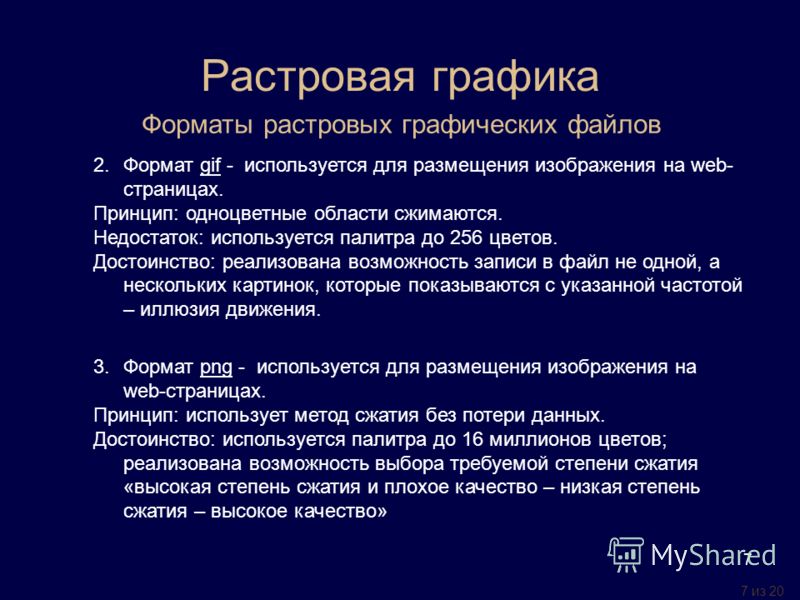
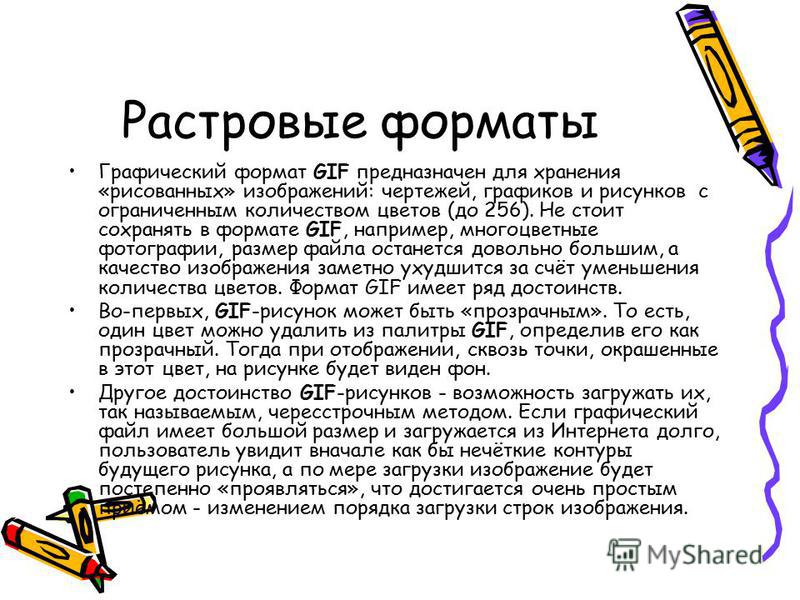
- GIF-изображения часто используют веб-мастера при изготовлении дизайна сайтов.
 Например, при создании кнопок, где нужно сделать изображения с закругленными краями и сохранить при этом «прозрачный» фон для того, чтобы картинка гармонично смотрелась в совокупности с остальными элементами страницы. Изображения данного формата получили распространением и в чатах, соцсетях, форумах, так как поддерживают анимацию.
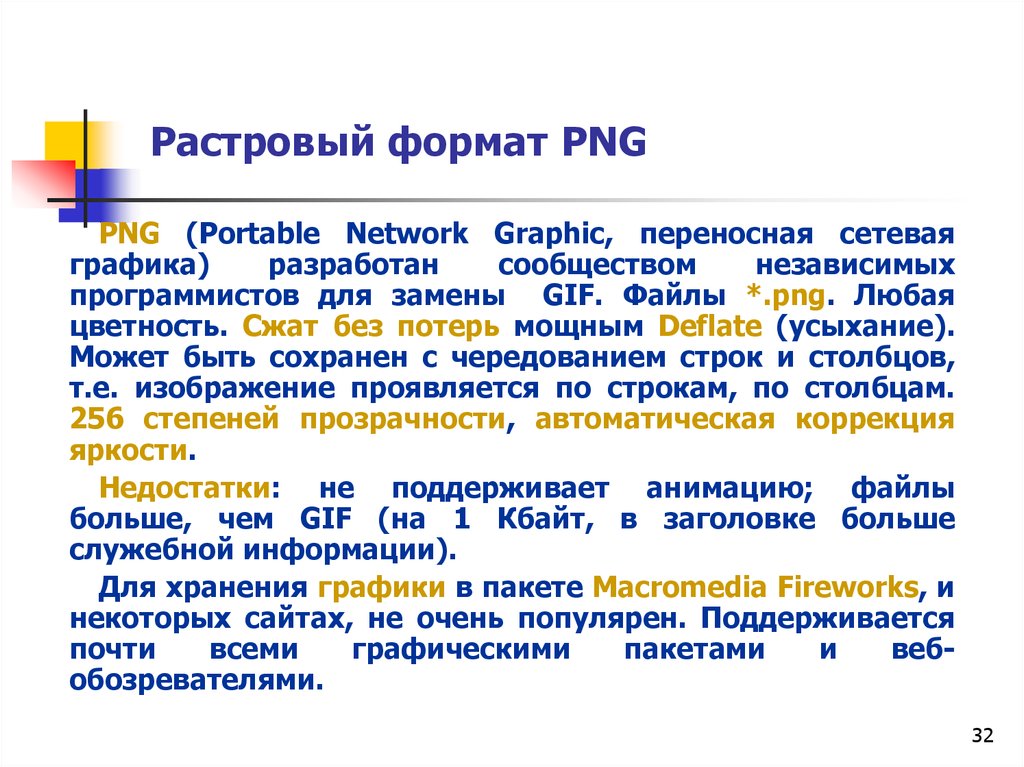
Например, при создании кнопок, где нужно сделать изображения с закругленными краями и сохранить при этом «прозрачный» фон для того, чтобы картинка гармонично смотрелась в совокупности с остальными элементами страницы. Изображения данного формата получили распространением и в чатах, соцсетях, форумах, так как поддерживают анимацию. - PNG — формат, который можно назвать своеобразной «смесью» GIF и JPEG. Как и JPEG не поддерживает анимацию. PNG — это исключительно статистические изображения, в то же время способные сжиматься без значимых потерь в качестве, что разительно отличает их от JPEG. Как и GIF поддерживает «прозрачность». Но есть и явное отличие от «прозрачности», свойственной GIF-изображениям: цвета постепенно меняются от непрозрачного к прозрачному, благодаря этому на краях отсутствует резкость, которая наблюдается у GIF.
Для того, чтобы в нужный момент использовать преимущества каждого из этих форматов обычно применяют специальные конвертеры фотографий.
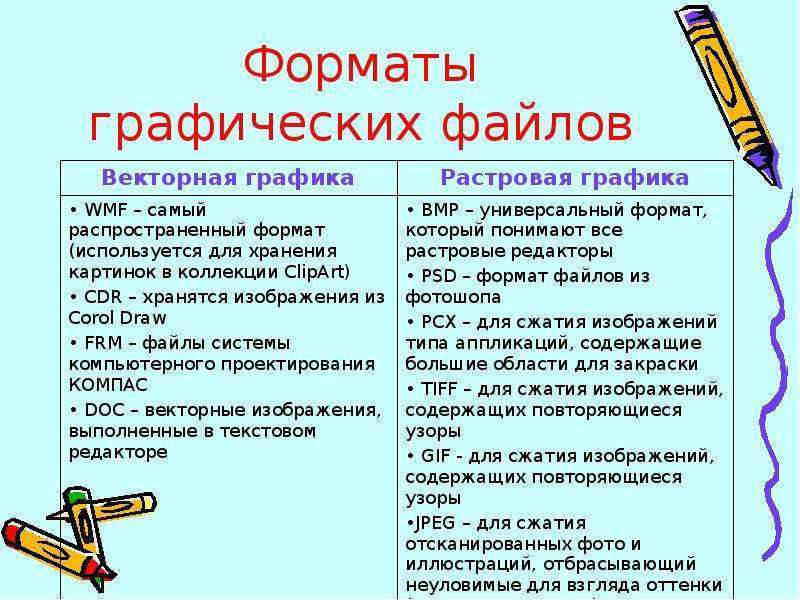
Векторная графика
Векторные рисунки состоят из отдельных объектов — линий, эллипсов, многоугольников и т.д. У таких изображений легко менять размер — их качество при этом не пострадает, а объем конечных файлов невелик. Практически все векторные форматы изначально разрабатывались под конкретные программы, поэтому открыть и отредактировать их с помощью иного софта бывает проблематично, а порой и вовсе невозможно.
Самые распространенные векторные форматы графических файлов на сегодняшний день — PDF, AI, CDR, SWF и другие. Формат PDF, например, в основном используют для того, чтобы зафиксировать документ в определенном виде. А в CDR часто сохраняют логотипы различных организаций, а также рекламные макеты и визитки, планы, чертежи.
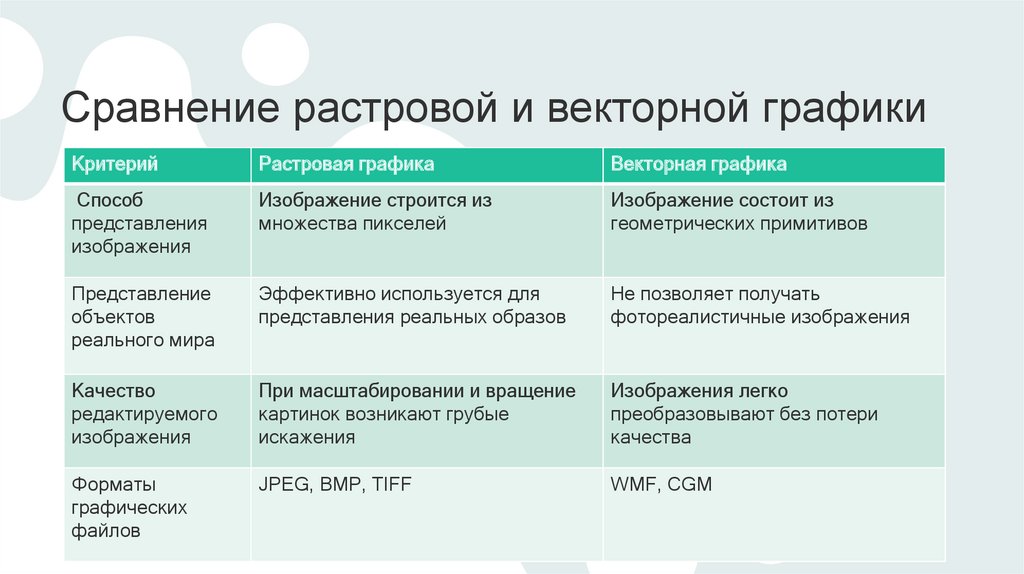
Отличие векторной графики от растровой
Как изменить формат фотографии?
Вам потребуется простой редактор «Домашняя Фотостудия» Загрузите желаемую графику в программу, отредактируйте её, а после щелкните по кнопке «Сохранить» и выберите тот формат, который удобен именно вам! Также вы можете изменить формат за пару секунд через главное меню программы «Файл» — «Быстрый экспорт», таким образом вы за считанные минуты сможете разрешить вопрос о том, как изменить формат фотографии.
Форматы графических файлов. Обзор, преимущества и недостатки
Фотограф — многофункциональная профессия. Фотографу, помимо того, что нужно выбрать правильное оборудование, настроить его, выставить свет и подобрать композицию, необходимо еще обработать снимки в графических редакторах. От качества графических файлов зависит результат работы фотографа. Необходимо сохранить файлы и разместить их в интернете в наиболее подходящем формате. При печати фотографий стоит учитывать требования типографий к изображениям, сохранять и редактировать графические файлы в нужном формате.
Формат графических файлов — это способ хранения фотографий и рисунков. В зависимости от выбранного графического формата, файл имеет разное количество пикселей, цветов, степень сжатия. Одни форматы файлов подходят для распространения в интернете, другие для печати, третьи — для обработки снимков. Рассмотрим какие существуют форматы графических файлов, чем они отличаются и какие имеют преимущества и недостатки.
Различают два основных вида графических файлов: растровые и векторные. Растровый формат больше подходит для работы в интернете, а векторный применяется для печати изображений. Каждый из этих видов имеет свои характерные свойства, преимущества и недостатки. Рассмотрим более детально различные виды форматов графических файлов.
Формат JPEG(Joint Photographic Experts Group) — один из наиболее популярных форматов графических файлов, представляет собой сжатое растровое изображение. Широкую популярность формат JPEG получил в интернете, так как изображения мало весят и быстро загружаются.
Преимущества формата JPEG:
- небольшой размер файла;
- открывается во всех графических редакторах;
- позволяет сжимать и пересылать файлы большого размера.
Недостатки
- при сжатии изображения происходит потеря качества изображения;
- не подходит для печати файлов в типографиях.

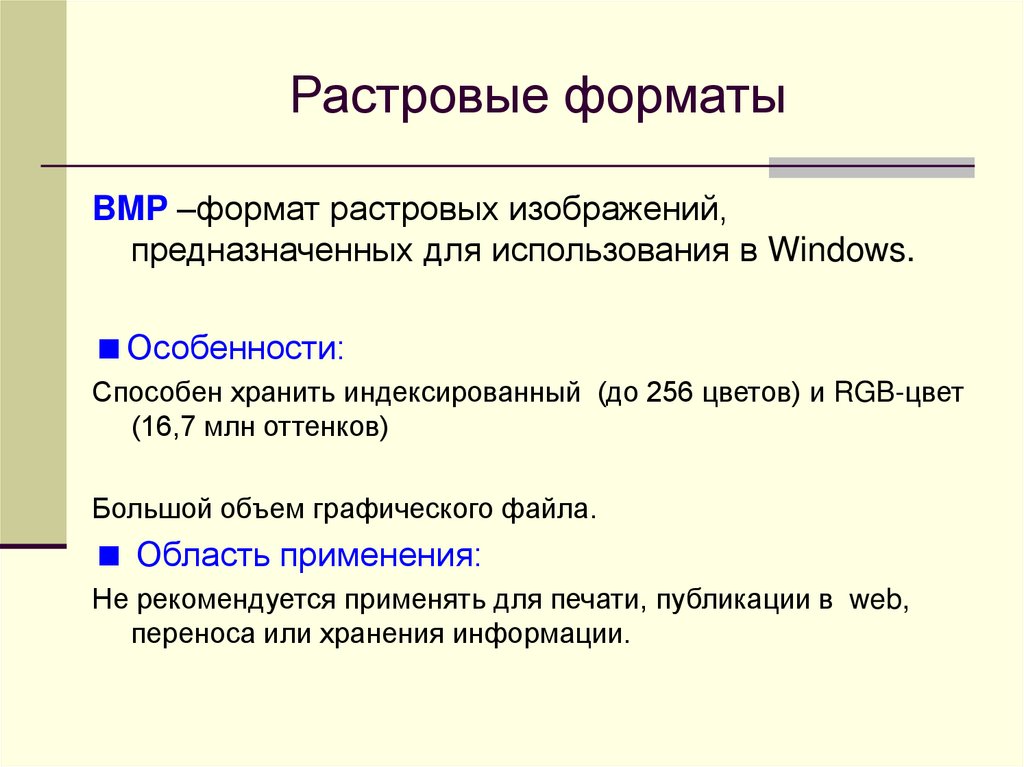
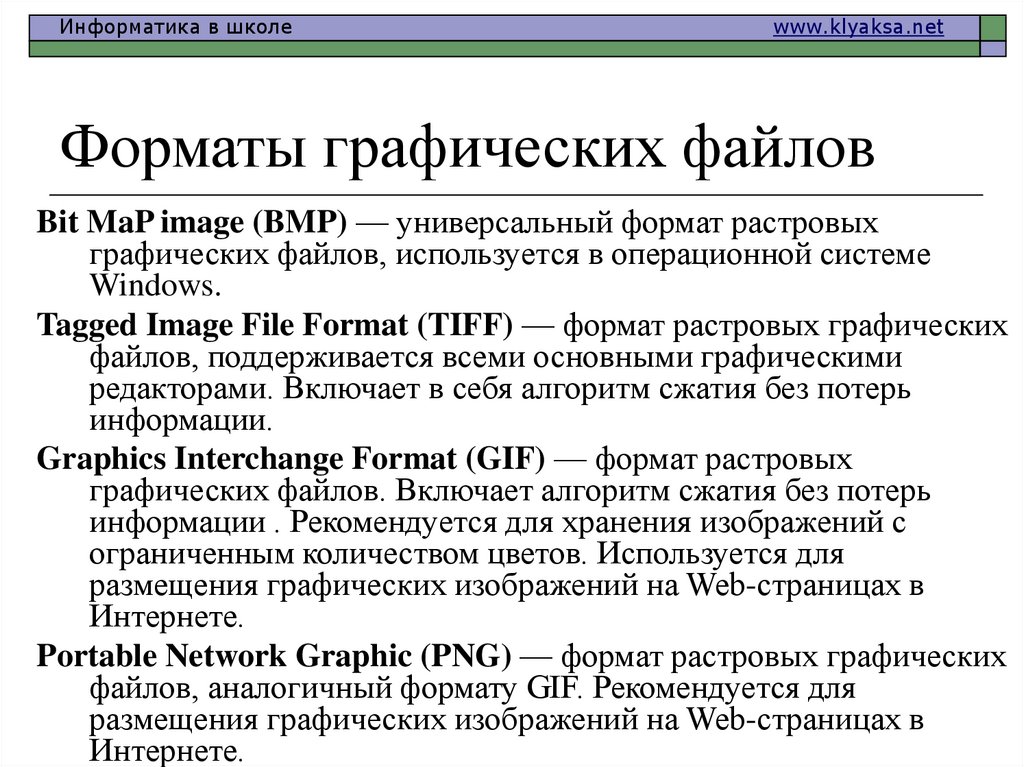
Формат BMP (Windows Bitmap) — способ хранения растровых изображений, разработанный компанией Microsoft и совместимый со всеми ее приложениями.
Преимущества формата BMP:
- высокое качество изображений;
- возможность использования во всех программах Microsoft.
Недостатки:
- большом объем графических файлов;
- неудобство пересылки файлов в сети интернет из-за большого размера.
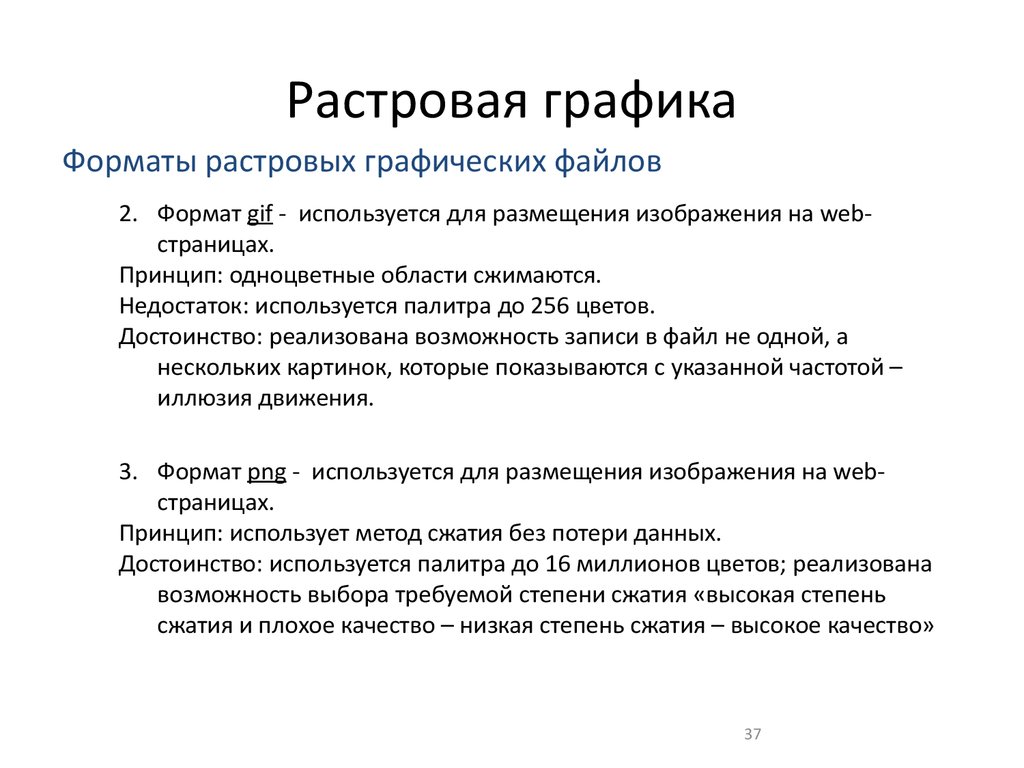
Формат GIF ( Graphics Interchange Format) — способ хранения растровых изображений при помощи сжатия информации. Сжатие файла происходит за счет уменьшения количества цветов. Человеческий глаз не воспринимает тысячи оттенков, которые размещаются в больших графических файлах. Формат GIF имеет 256 воспроизводимых цветов, чего вполне достаточно для передачи качественного изображения.
Преимущества формата GIF:
- небольшой размер файла;
- возможность поддерживать прозрачность и анимацию;
- популярность в интернете за счет быстроты загрузки и скорости передачи.

Недостатки:
- невозможность использовать графический формат GIF для полиграфии из-за небольшого количества передаваемых цветов.
Формат PSD (Photoshop Document) — способ передачи графической информации, созданный компанией Adobe Systems. При помощи данного формата хранятся растровые файлы, содержащие слои, векторные надписи и контуры.
Преимущества формата PSD:
- возможность быстрого редактирования, путем изменения слоев;
- поддерживает прозрачность и векторную графику;
- сжимает графическую информацию без потери качества.
Недостатки:
- для редактирования файла формата PSD необходимо обязательно устанавливать программу Adobe Photoshop;
- для обработки изображения необходимы специальные знания и навыки.
Формат CDR (CorelDraw) — способ хранения векторных изображений, созданный компанией Corel. Является самым популярным форматом для передачи файлов в печать.
Является самым популярным форматом для передачи файлов в печать.
Преимущества формата CDR:
- высокое качество изображений и шрифтов;
- большое рабочее поле, которое составляет 45Х45 метров;
- поддерживается многостраничность;
- возможность печати изображений большого формата, что особенно важно для использования в наружной рекламе.
Недостатки:
- большой объем файлов;
- невозможность редактировать файлы без установки программы CorelDraw.
Формат AI (Adobe Illustrator) — способ хранения векторных изображений, созданный компанией Adobe Systems. Является одним из наиболее популярных форматов для векторных графических файлов, поддерживается всеми типографиями.
Преимущества формата AI:
- легкость преобразования растровых изображений в векторные;
- высокое качество изображения;
- большие иллюстративные возможности.

Недостатки:
- маленькое рабочее поле 3Х3 метра;
- не поддерживает многостраничность.
Мы рассмотрели наиболее популярные форматы графических файлов, использующиеся как при работе в интернете, так и при печати. Выбор вида графического файла зависит от ваших целей и потребностей. Для печати наружной рекламы лучше использовать формат CDR, для передачи файлов в сети подойдет формат JPEG. Невозможно идеально освоить редактирование всех видов графических файлов. Выберите наиболее удобный для вас формат и изучите особенности его редактирования. Со временем вы освоите программы для обработки изображений и сможете улучшить ваши фотографии.
Крутые фотографии достойны необычного обрамления. Напечатайте свои классные фотки в стиле полароид. Поклонники моментальной фотографии из 90-х могут испытать знакомые чувства, взяв в руки фото в стиле Полароид. Тем, кто не знаком с традиционным полароидом, придутся по вкусу квадратные изображения с полем для надписей.
Сделать фотографии
в стиле полароид
Недавние посты
- Как улучшить четкость фотографии. 3 способа повышения резкости
- В каком формате сохранять фото в фотошопе
- Создаем фон для предметной фотосъемки своими руками — 3 способа
типов растровых изображений — Windows Forms .NET Framework
- Статья
- 6 минут на чтение
Растровое изображение — это массив битов, определяющий цвет каждого пикселя в прямоугольном массиве пикселей. Количество битов, выделенных для отдельного пикселя, определяет количество цветов, которые можно назначить этому пикселю. Например, если каждый пиксель представлен 4 битами, то данному пикселю можно присвоить один из 16 различных цветов (2^4 = 16). 4 = 16 цветов. Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15,9.0015
4 = 16 цветов. Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15,9.0015
Посмотрите на пиксель в строке 3, столбце 5 изображения. Соответствующее число в растровом изображении — 1. Таблица цветов говорит нам, что 1 представляет красный цвет, поэтому пиксель красный. Все записи в верхней строке растрового изображения равны 3. Таблица цветов говорит нам, что 3 представляет синий цвет, поэтому все пиксели в верхней строке изображения синие.
Примечание
Некоторые растровые изображения хранятся в восходящем формате; числа в первой строке растрового изображения соответствуют пикселям в нижней строке изображения.
Растровое изображение, в котором индексы хранятся в таблице цветов, называется растровым изображением с индексом палитры. Некоторые растровые изображения не нуждаются в таблице цветов. Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов. На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов. На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Форматы графических файлов
Существует множество стандартных форматов для сохранения растровых изображений в дисковых файлах. GDI+ поддерживает форматы графических файлов, описанные в следующих параграфах.
BMP
BMP — это стандартный формат, используемый Windows для хранения изображений, независимых от устройств и приложений. Количество битов на пиксель (1, 4, 8, 15, 24, 32 или 64) для данного файла BMP указывается в заголовке файла. Файлы BMP с 24 битами на пиксель распространены. Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Формат обмена графикой (GIF)
GIF — это распространенный формат для изображений, которые появляются на веб-страницах. GIF хорошо подходят для линейных рисунков, изображений с блоками сплошного цвета и изображений с четкими границами между цветами. GIF-файлы сжимаются, но в процессе сжатия информация не теряется; распакованный образ точно такой же, как и оригинал. Один цвет в GIF может быть обозначен как прозрачный, так что изображение будет иметь цвет фона любой веб-страницы, на которой оно отображается. Последовательность изображений GIF может быть сохранена в одном файле для создания анимированного GIF. GIF-файлы хранят не более 8 бит на пиксель, поэтому они ограничены 256 цветами.
Объединенная группа экспертов по фотографии (JPEG)
JPEG — это схема сжатия, которая хорошо подходит для естественных сцен, таких как отсканированные фотографии. Некоторая информация теряется в процессе сжатия, но часто эта потеря незаметна человеческому глазу. JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
Уровень сжатия изображений JPEG настраивается, но более высокие уровни сжатия (файлы меньшего размера) приводят к большей потере информации. Коэффициент сжатия 20:1 часто создает изображение, которое человеческому глазу трудно отличить от оригинала. На следующем рисунке показано изображение BMP и два изображения JPEG, сжатые из этого изображения BMP. Первый JPEG имеет коэффициент сжатия 4:1, а второй JPEG имеет коэффициент сжатия около 8:1.
Сжатие JPEG плохо работает для линейных рисунков, блоков сплошного цвета и резких границ. На следующем рисунке показан файл BMP, а также два файла JPEG и GIF. JPEG и GIF были сжаты из BMP. Коэффициент сжатия составляет 4:1 для GIF, 4:1 для меньшего JPEG и 8:3 для большего JPEG. Обратите внимание, что GIF сохраняет четкие границы вдоль линий, но JPEG имеет тенденцию размывать границы.
JPEG — это схема сжатия, а не формат файла. Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Файл с заменяемым изображением (EXIF)
EXIF — это формат файла, используемый для фотографий, снятых цифровыми камерами. Файл EXIF содержит изображение, сжатое в соответствии со спецификацией JPEG. Файл EXIF также содержит информацию о фотографии (дата съемки, выдержка, время экспозиции и т. д.) и информацию о камере (производитель, модель и т. д.).
Переносимая сетевая графика (PNG)
Формат PNG сохраняет многие преимущества формата GIF, но также предоставляет возможности, превосходящие возможности GIF. Как и файлы GIF, файлы PNG сжимаются без потери информации. Файлы PNG могут хранить цвета с 8, 24 или 48 битами на пиксель и оттенки серого с 1, 2, 4, 8 или 16 битами на пиксель. Напротив, файлы GIF могут использовать только 1, 2, 4 или 8 бит на пиксель. Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
PNG превосходит GIF по своей способности постепенно отображать изображение (то есть отображать все более и более приближенные изображения по мере их поступления по сетевому соединению). Файлы PNG могут содержать информацию о коррекции гаммы и цветокоррекции, чтобы изображения можно было точно отображать на различных устройствах отображения.
Формат файлов изображений тегов (TIFF)
TIFF — это гибкий и расширяемый формат, поддерживаемый широким спектром платформ и приложений для обработки изображений. Файлы TIFF могут хранить изображения с произвольным количеством битов на пиксель и могут использовать различные алгоритмы сжатия. Несколько изображений могут храниться в одном многостраничном файле TIFF. Информация, относящаяся к изображению (производитель сканера, хост-компьютер, тип сжатия, ориентация, выборка на пиксель и т. д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
См. также
- System.Drawing.Image
- System.Drawing.Bitmap
- System.Drawing.Imaging.PixelFormat
- Изображения, растровые изображения и метафайлы
- Работа с изображениями, растровыми изображениями, значками и метафайлами
Как правильно выбрать тип для вашего проекта
Мир визуален. И различные форматы файлов изображений распространяются по всему Интернету, на наших экранных устройствах и на продуктах, которые мы покупаем.
Каждый формат файла изображения будет служить вам определенным образом, поэтому вы должны выбирать их в соответствии со своей стратегией. Если вы выберете неправильный формат для своей цели, это может замедлить работу вашего веб-сайта, вызвать нежелательные ошибки или ухудшить взаимодействие с пользователем.
Итак, как мы можем создавать цифровые продукты, максимально используя этот элемент для достижения наших целей? В этой статье объясняются различные форматы файлов изображений и когда их использовать. Приятного чтения!
Приятного чтения!
Типы изображений
Прежде чем мы углубимся в детали каждого формата файла изображения, давайте рассмотрим две основные категории изображений:
- Растровые изображения
- Векторные изображения
Растровые изображения
пикселей крупным планом.Эта группа является наиболее распространенным типом изображений, который мы находим в Интернете, например:
- JPEG;
- GIF;
- PNG.
Растровые или растровые изображения состоят из пикселей в сетке, где каждый пиксель имеет определенный цвет.
Обратная сторона растрового изображения? Они предлагают фиксированное статическое разрешение, поэтому качество изображения снижается, если вы пытаетесь изменить его размер. Исходный дизайн и пиксели будут растягиваться только для заполнения дополнительного пространства, что приведет к размытому, пикселизированному или искаженному изображению.
Метрика, называемая DPI (точек на дюйм), измеряет количество пикселей на дюйм для расчета качества и разрешения растрового изображения. Чем выше DPI, тем четче изображение, и наоборот.
Векторные изображения
Linhas e curvas de uma imagem vetorialВекторные изображения также несут информацию о цвете, но они не являются статическими изображениями, где каждая форма дизайна привязана к пикселю. Вместо этого они содержат дополнительную информацию, такую как линии и кривые.
Поскольку эту дополнительную информацию определяют математические формулы, при изменении размера векторного изображения все его элементы увеличиваются или уменьшаются пропорционально, не влияя на качество изображения.
Благодаря гибкости изменения размера векторные изображения широко используются в дизайнерских проектах, например, для создания визуальной идентификации.
Совет по прочтению: Как создать руководство по стилю
Сжатие файлов потери данных.

- С потерями: качество изображения также снизится.
- Без потерь: без потери качества изображения.
Например, файлы JPEG содержат потери, потому что если вы уменьшите размер файла, качество изображения также пострадает.
С другой стороны, файлы PNG представляют собой растровую графику, которая поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
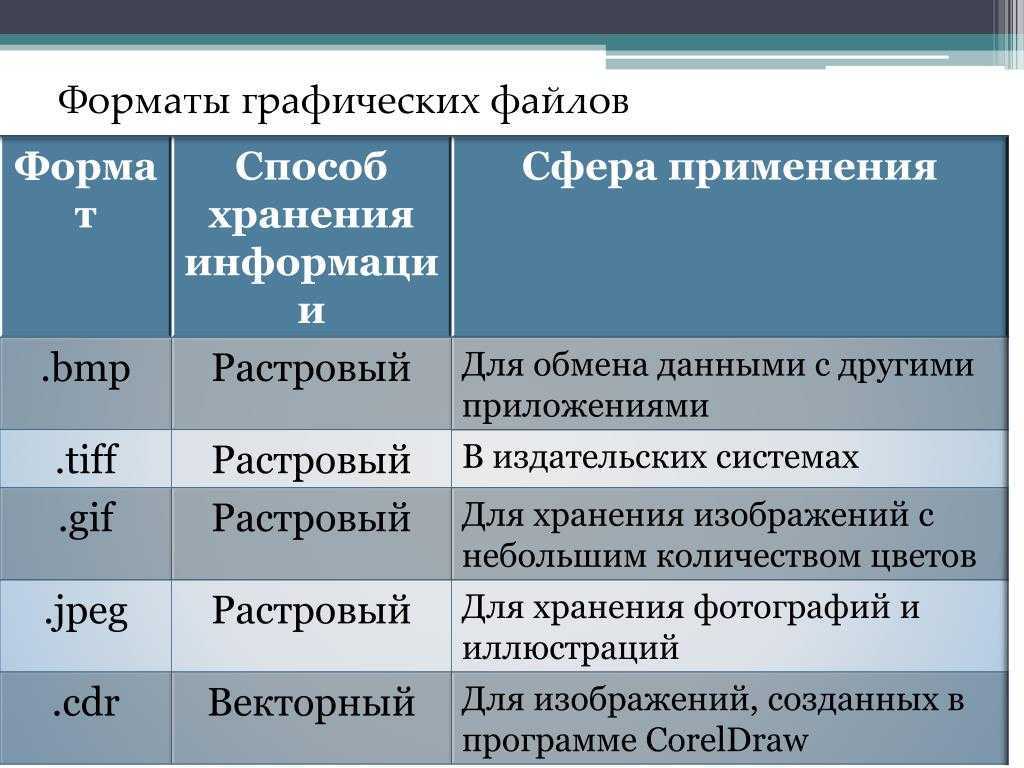
Форматы файлов изображений
Существует несколько форматов файлов изображений, каждый со своими особенностями и указаниями по использованию.
Наш список охватывает основные форматы, и это не значит, что это единственные, но самые распространенные.
JPEG/JPG
JPEG, или JPG, является одним из самых популярных форматов изображений среди большинства людей.
Любой, кто сохранил или разместил изображение в Интернете, наверняка встречал эту аббревиатуру, расшифровывающуюся как Joint Photographic Experts Group.
Формат JPEG стал таким популярным из-за его гибкости; вы можете легко уменьшить размер файла, что делает его пригодным для обмена изображениями. Вот почему большинство платформ социальных сетей автоматически преобразуют ваши загруженные файлы изображений в JPEG.
Вот почему большинство платформ социальных сетей автоматически преобразуют ваши загруженные файлы изображений в JPEG.
Помимо предоставления вам самого маленького файла изображения, Jpg представляет собой полное 24-битное цветное изображение с универсальной поддержкой браузера.
O JPEG сжимается, восстанавливается с качествомКонечно, эта высокая универсальность сжатия окупается качеством. Если, с одной стороны, JPEG позволяет получить очень светлую цифровую картинку, то, с другой стороны, они страдают качеством и резкостью.
Это связано с тем, что файлы JPEG относятся к категории сжатия с потерями, а это означает, что качество изображения снижается по мере уменьшения размера файла. Например, при преобразовании в JPEG изображение в формате Full HD может иметь окончательный размер только 100 КБ.
Поскольку их низкое качество становится более очевидным в графических изображениях, таких как логотипы или иллюстрации, использование JPEG больше подходит для фотографий и изображений в Интернете.
Помните: сжатие изображений с потерями обычно приводит к ухудшению читаемости текста.
Форматы файлов изображений JPEG отлично подходят для:- Фотографии предназначены для личного использования, социальных сетей, альбомов и небольших отпечатков и не предназначены для больших отпечатков;
- Вы не собираетесь сильно улучшать или редактировать фотографии в постобработке;
- Для обмена изображениями по электронной почте.
Совет по прочтению: Визуальная иерархия: как расставлять приоритеты и выделять информацию
GIF
Art Pizza GIF Энн ХорелGIF означает формат обмена графикой и, как и JPEG, также является растровым форматом. Он использует сжатие без потерь, но ограничивает изображение 8 битами на пиксель и ограниченной палитрой из 256 цветов, поэтому качество не является его преимуществом.
Излишне говорить, что они не лучший выбор для фотографий или изображений со слишком большим количеством деталей и цветов.
Формат GIF известен своими анимированными изображениями в Интернете, так как ограничение по битам обеспечивает небольшой размер файлов и поддерживается всеми основными браузерами.
GIF — это отличные форматы файлов изображений для:
- изображений с прозрачным фоном;
- Небольшие размеры файлов и быстрая загрузка;
- Демонстрация практических действий в учебниках или руководствах;
- Небольшие анимации до 15 кадров в секунду;
- Изображения с ограниченной цветовой палитрой и потерей качества не актуальны.
PNG
Многие люди могут рассматривать PNG как версию 2.0 GIF. Это происходит потому, что патент на ответственный алгоритм сжатия GIF был создан в 1995 году, а затем Adobe инвестировала в новый улучшенный формат, чтобы заменить и улучшить старый GIF.
Так родилась Portable Network Graphics. А улучшения сделали их популярными, так как они:
- Имеют большую цветовую гамму;
- Также возможен прозрачный фон;
- Их алгоритм сжатия более эффективен, обеспечивая лучшее качество.

Недостатком является то, что PNG не поддерживает анимацию. Но, с другой стороны, они позволяют добавлять текст к изображениям (лучшее качество обеспечивает читаемость).
Что касается степени сжатия, файлы PNG очень похожи на файлы JPEG. Разница в том, что его качество не так страдает, а значит, файлы будут не такими светлыми, как файлы jpeg.
Из-за этой универсальности между качеством и сжатием файлы PNG широко используются в стратегиях цифрового маркетинга и графических файлах, таких как логотипы и иллюстрации.
Хорошим примером, используемым во многих стратегиях повышения производительности, является смешивание файлов JPEG и PNG с веб-сайтами для обеспечения легкой и быстрой навигации.
Имейте в виду : независимо от их размера, они не подходят для печати.
PNG
— отличные форматы файлов изображений для:- Демонстрация высококачественных изображений в портфолио;
- Скриншоты, баннеры, инфографика, картинки.

Совет по чтению: Специальные возможности для цифровых продуктов
Другой формат файла изображения, созданный Adobe, PDF (Portable Document Format) очень универсален, так как вы можете использовать его для хранения иллюстраций, текстов и векторные изображения.
Например, если векторный логотип сохранен в формате PDF, вы можете открыть его без какого-либо программного обеспечения для редактирования изображений и использовать этот файл для внесения дальнейших изменений.
Это также лучший универсальный инструмент для инфографики, поскольку он индексируется и имеет текст с возможностью поиска.
Вы можете увеличивать PDF-изображение настолько, насколько хотите, поскольку это вектор со сжатием без потерь. И поскольку он предлагает возможность настроить, кто может редактировать или не редактировать файл, PDF настоятельно рекомендуется для контрактов, руководств по бренду и окончательных версий иллюстраций.
PDF-файлы
— отличные форматы файлов изображений для:- Печать;
- Подробная инфографика или отчеты;
- Включая ссылки, кнопки CTA и другие интерактивные элементы;
- Масштабируемость без потерь.
SVG
SVG (Scalable Vector Graphics) — это масштабируемый векторный формат файла, который распознается большинством браузеров и широко используется на веб-сайтах и в блогах. Кроме того, можно анимировать изображения SVG с помощью программирования HTML 5.0.
Внимание! : Не подходит для отображения детализированных изображений с высокой глубиной цвета, например фотографий.
SVG
— отличные форматы файлов изображений для:- значков, логотипов, графиков и простых иллюстраций;
- Импорт 2D-изображений в программное обеспечение для 3D-моделирования;
- изображения SVG можно вставлять прямо на страницу в виде кода CSS.
BMP
Bitmap появился одновременно с операционной системой Windows и имеет емкость более 16 миллионов цветовых вариаций (24 бита).
Основной проблемой является низкая способность к сжатию; файлы изображений слишком тяжелые, поэтому они не подходят для Интернета.
Преимущество заключается в том, что файлы BMP сохраняют детали исходного файла и не защищены патентами.
BMP — это отличные форматы файлов изображений для:- Он поддерживается всеми основными браузерами и программами для просмотра изображений, включая их самые старые версии. Сейчас это вообще устаревший формат.
PSD
PSD — это собственный тип файла, обозначающий документ Photoshop. Он поддерживает несколько расширенных инструментов редактирования, сохраняя при этом свою первоначальную структуру. Например, вы можете добавлять, удалять или редактировать слои, не затрагивая исходный документ.
Имейте в виду, что если вы объедините все слои в файле PSD, вы не сможете отменить это позже. Поэтому перед сведением сохраните файл в формате PSD, если вам, возможно, придется снова работать со слоями.
Дизайнеры лучше знакомы с файлами такого типа, поскольку они соответствуют только документам, созданным в Adobe Photoshop. Обычно файлы PSD позже преобразуются в более доступные и совместимые форматы, такие как JPEG и PNG.
PSD
— отличные форматы файлов изображений для:- Редактируемые проекты графического дизайна.
TIFF
TIFF является сокращением от Tagged Image File Format и считается лучшим форматом для высококачественных изображений. Это растровое изображение широко используется в программном обеспечении для редактирования, фотографии и автономной печати.
Обычно они несжатые, так как большинство графических приложений, поддерживающих TIFF (например, Photoshop или Illustrator), не используют сжатие. Из-за этого изображения в формате TIFF занимают много места, так как это файлы гораздо большего размера.
TIFF
— отличные форматы файлов изображений для:- Печать и сканирование документов.

RAW
Цифровые камеры используют RAW, и, как следует из названия, он сохраняет все данные изображения без изменений, поэтому не имеет сжатия. По этой причине изображения RAW могут редактироваться профессионалами в специальном программном обеспечении.
Необработанные форматы файлов имеют самое высокое качество, но имеют размер файлов до сотен мегабайт. Из-за этого файлы RAW не используются в качестве окончательных версий цифровых стратегий.
RAW — это отличные форматы файлов изображений для:
- Высококачественных фотографий.
WEBP
WEBP — это формат файла, созданный Google для оптимизации сжатия файлов без потери качества или разрешения.
Идея заключалась в том, чтобы собрать воедино преимущества других форматов; универсальность сжатия JPEG, возможность качества и прозрачного фона PNG и простота анимации GIF. В этом смысле WEBP позволяет сжимать изображения на 30% больше, чем JPEG, без потери качества.
WEBP был создан в 2010 году, и некоторые люди считают, что это будущее цифровых изображений. Тем не менее, он все еще не превзошел популярность JPEG.
AVIF
Формат файла изображения AVIF появился относительно недавно и обещает быть таким же универсальным, как JPEG, в отношении сжатия, сохраняя при этом более высокое качество и разрешение.
Идея состоит в том, что AVIF может быть на 50% меньше, чем JPEG, без потери качества изображения.
Поскольку это новый формат файла, AVIF все еще не очень распространен в поисковых системах или в Интернете.
Совет по прочтению: UX-дизайн: наука или искусство?
Как выбрать формат файла изображения?
Выбор наилучшего формата файла изображения напрямую связан с вашей целью. Итак, если вы сомневаетесь, спросите себя:
- Где будет использоваться это изображение? Какие платформы?
- Что важнее: производительность и размер или качество?
- Нужно ли открывать в нескольких программах?
- Нужно ли редактировать изображение?
- Будет ли он распечатан или только для цифровых целей?
Эти вопросы очень важны и помогут вам найти лучший формат файла для вашего проекта.

 Например, при создании кнопок, где нужно сделать изображения с закругленными краями и сохранить при этом «прозрачный» фон для того, чтобы картинка гармонично смотрелась в совокупности с остальными элементами страницы. Изображения данного формата получили распространением и в чатах, соцсетях, форумах, так как поддерживают анимацию.
Например, при создании кнопок, где нужно сделать изображения с закругленными краями и сохранить при этом «прозрачный» фон для того, чтобы картинка гармонично смотрелась в совокупности с остальными элементами страницы. Изображения данного формата получили распространением и в чатах, соцсетях, форумах, так как поддерживают анимацию.