Как создать эффект выделения текста в Photoshop
Все более распространенный способ делиться большим количеством информации, чем позволяет ограничение в 140 символов в Twitter, — делиться снимком экрана со статьей. Если вы хотите указать конкретную одну или две строки в абзаце, вы можете создать эффект фальшивой подсветки с помощью онлайн-инструмента. Или, если у вас есть доступ к Photoshop, вы можете сделать это в автономном режиме.
Шаг 1
Сделать скриншот
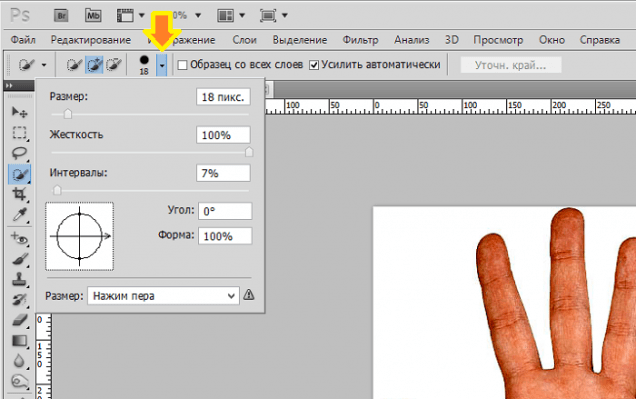
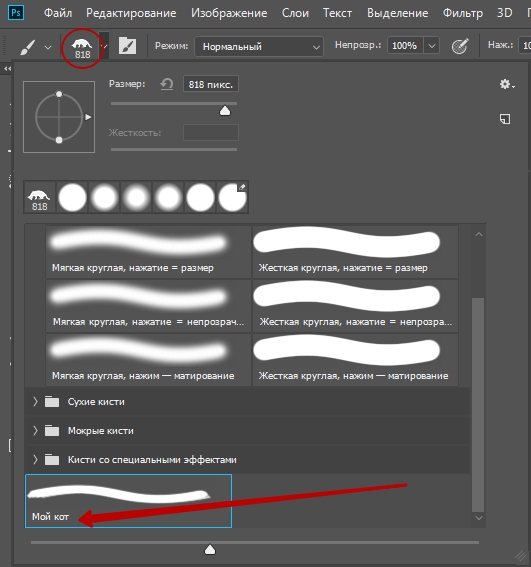
абзаца текста, который вы хотите выделить и открыть его в Photoshop. Откройте кисть в Photoshop из меню инструментов или с помощью сочетание клавиш B. Обычная круглая кисть сделает свое дело, но если вы хотите, вы можете скачать набор маркеров, чтобы сделать ее еще более аутентичной.
Шаг 2
Создайте новый слой в вашем изображении, перейдя Слой > новый > Новый слой, или используйте сочетание клавиш Shift + Cmd / Ctrl + N. Прежде чем перейти к следующему шагу, убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана.
Прежде чем перейти к следующему шагу, убедитесь, что вы находитесь на новом слое, а не на слое со снимком экрана.
Шаг 3
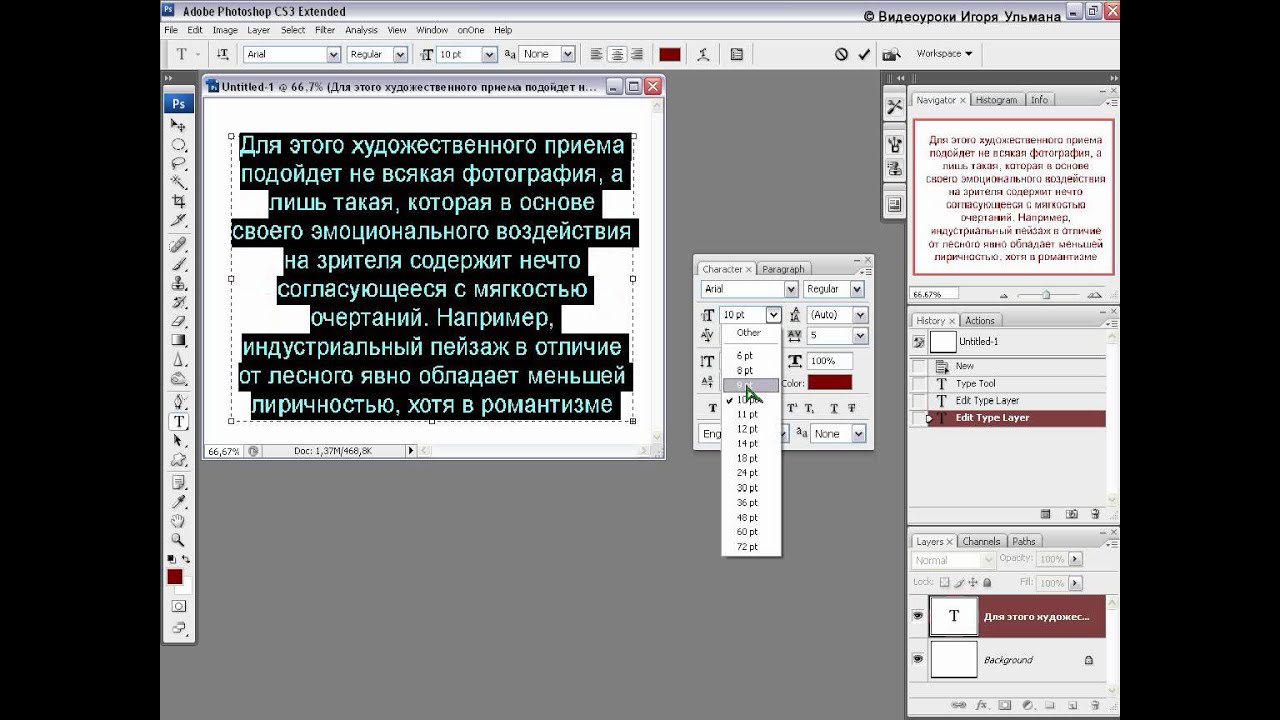
Выберите ярко-желтый цвет. На скриншоте ниже я использовал # f2ea10. Удерживая клавишу Shift, перетащите кисть по тексту. Использование клавиши Shift позволяет нарисовать прямую линию. Текст будет полностью покрыт цветом, но следующий шаг позаботится об этом.
Если вы выделяете более одной строки, вы можете обнаружить, что при переходе к следующей строке Photoshop пытается связать вашу предыдущую выделенную строку с новой. Если это произойдет, просто используйте сочетание клавиш Ctrl / Cmd + Z отменить, и это соединение будет разорвано, когда вы снова начнете рисовать линию.
Шаг 4
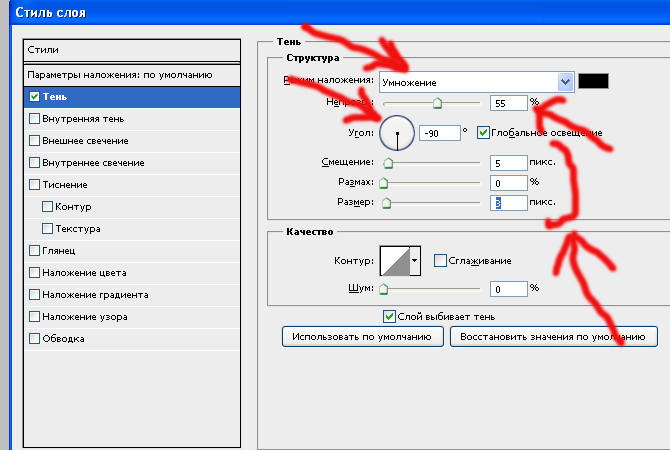
Как только вы охватите весь текст, который хотите выделить, щелкните правой кнопкой мыши слой с желтыми линиями и выберите Параметры наложения. Под Общее смешивание Вы можете выбрать Режим смешивания из выпадающего меню. Выбрать Умножение. Необязательный шаг — настроить непрозрачность, но это действительно зависит от ваших личных предпочтений.
Выбрать Умножение. Необязательный шаг — настроить непрозрачность, но это действительно зависит от ваших личных предпочтений.
Конечный продукт будет выглядеть так:
Использование второго слоя — это хороший способ получить полный контроль над подсветкой без случайного внесения необратимых изменений в исходный снимок экрана.
Однако, если вы предпочитаете, вы можете просто пропустить создание нового слоя и работать прямо на скриншоте. Когда вы выбираете кисть на первом шаге, вы также можете выбрать режим смешивания в свойствах кисти. выберите Умножение, и когда нарисуете скриншот, вы сможете увидеть текст под ним.
Есть ли у вас какие-либо советы и рекомендации по созданию эффекта искусственной подсветки на скриншотах? Дайте нам знать об этом в комментариях.
Как выделить текст в фотошопе
В Photoshop есть много способов сделать текст для проекта уникальным. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировании фотографий.
Одна интересная вещь, которую вы можете сделать, – это набросать текст в Photoshop. Возможно, вы уже видели это раньше на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и создать его версию с контуром.
Выполнить эту задачу невероятно просто, и ваш проект может выглядеть великолепно, даже если вы новичок в редактировании. Вот несколько способов создать контурный текст в Photoshop.
Как выделить текст в фотошопе
- Введите свой текст
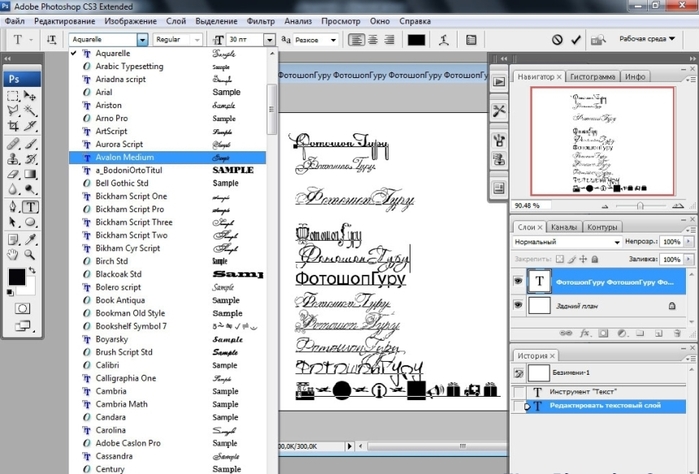
Чтобы начать создание структуры текста, выберите шрифт, который хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения поддается текстовому контуру. Лучше всего, если фон будет однотонным.
Если у вас более узорчатый или насыщенный фон, обязательно выберите цвет для текста, который будет легко читаться на нем. Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
- Редактировать текстовый слой
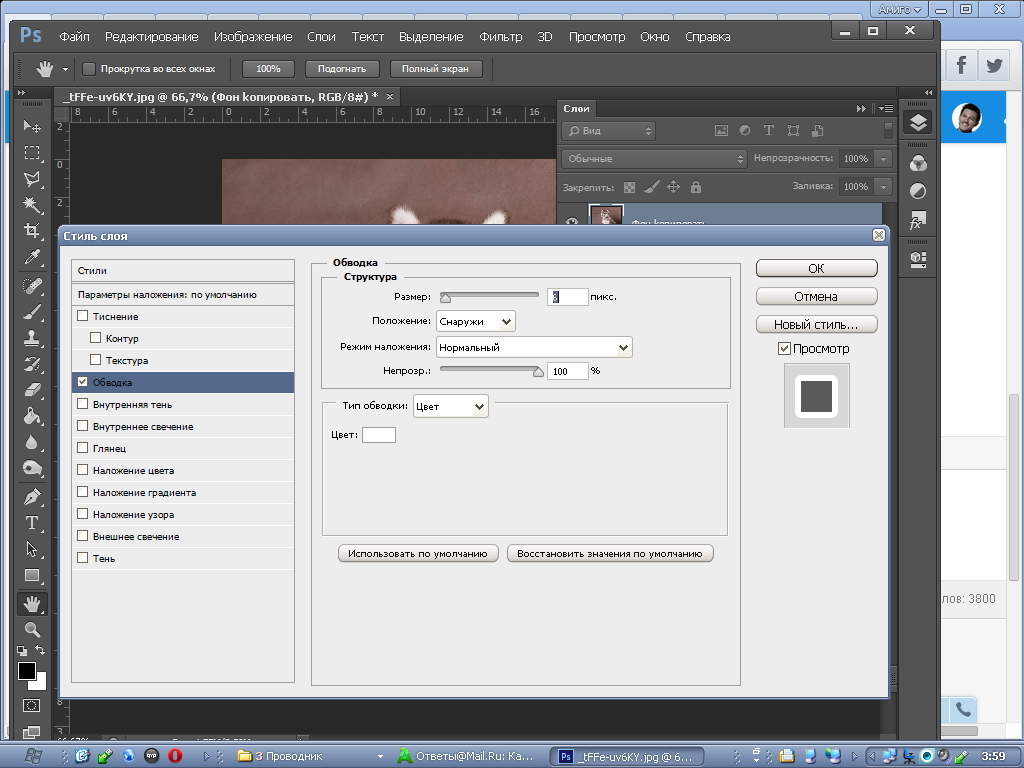
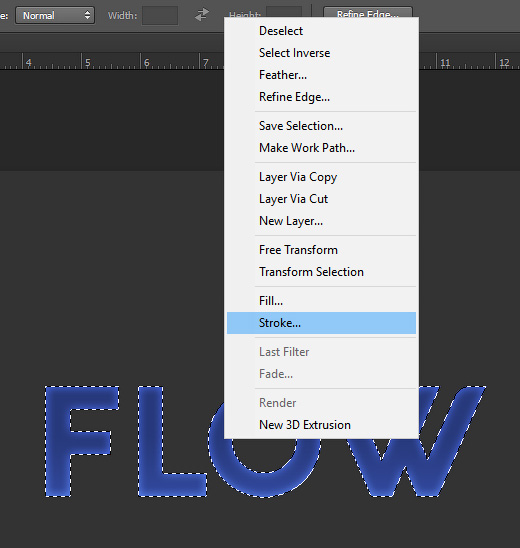
После того, как вы напечатали текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели «Слои». Затем выберите «Параметры наложения». В левой части этого окна вы увидите опцию Обводка. Установите этот флажок, чтобы ваш текст был обведен в Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы контур текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете сделать это.
- Удалить внутреннюю заливку
Вернитесь в окно «Параметры наложения» и под полем «Расширенное наложение» уменьшите непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
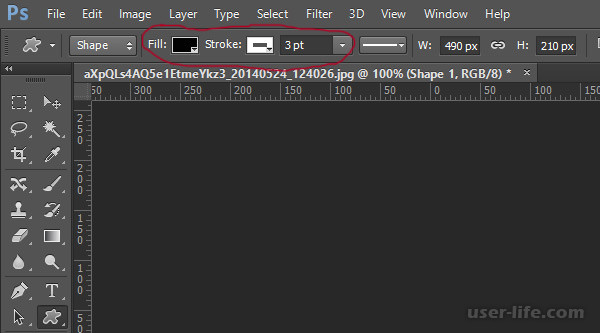
Параметры настройки
Есть много способов сделать свой текст уникальным. В окне Stroke у вас есть несколько различных вариантов, с которыми вы можете поиграть.
Во-первых, это размер. Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
С помощью параметров «Положение» вы можете выбрать способ размещения контура вокруг текста. Выбор «Внутри» поместит обводку изнутри вашего текста. Снаружи разместит его вокруг вашего текста. При выборе варианта «Центр» обводка начинается с середины и идет как внутри, так и за пределы текста.
Режим наложения изменит способ взаимодействия обводки с фоном вашего изображения.
Вы также можете изменить непрозрачность, если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты типа заливки. Вы можете выбрать цвет, градиент или узор. Параметр цвета позволит вам выбрать сплошной цвет, а градиент позволяет выбрать два цвета для смешивания. Используя узор, вы можете заполнить контур узором по вашему выбору.
Создание нескольких контуров на тексте
Другой способ создать уникальный контурный текст – использовать несколько слоев. Таким образом можно создать эффект множественных контуров.
Таким образом можно создать эффект множественных контуров.
Для этого вам сначала нужно напечатать текст и выполнить описанные выше шаги для создания единого контура. Затем в разделе «Положение обводки» выберите «Внутри». Хотите ли вы сохранить текстовую заливку или нет, решать вам. Если вы хотите, чтобы он был пустым, измените непрозрачность заливки на ноль.
Затем вам нужно продублировать текстовый слой. Для этого выделите слой и нажмите Ctrl + J, чтобы скопировать его, или щелкните правой кнопкой мыши и выберите «Дублировать слой». Новый слой появится над тем, который вы скопировали. Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
Перейдите к параметрам Stroke и измените положение этого слоя на Outside. Вы также захотите изменить цвет, чтобы увидеть этот новый штрих.
Другой способ сделать это, и поэтому вы можете добавить столько штрихов, сколько хотите, – это продублировать слой еще раз, снова щелкнуть его правой кнопкой мыши и перейти в Параметры наложения> Обводка.
Теперь вместо использования позиции вы можете использовать ползунок размера, чтобы изменять размер контура, пока вы не увидите его. Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, очертить текст сколько хотите. Убедитесь, что дублирующиеся слои размещены ниже исходного слоя, чтобы все они отображались правильно.
Использование текстовых слоев для создания дополнительных эффектов
Возможно, вы осознали, какой потенциал есть в возможности использовать несколько текстовых слоев для выделения текста в Photoshop. Если вы хотите изменить некоторые буквы, но не все, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть связанным вместе.
Например, вы хотите, чтобы некоторые буквы были обведены, а некоторые – заполнены. Для этого все, что вам нужно сделать, это создать слой для вашего текста с заливкой с набранными символами, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
Затем продублируйте этот слой и превратите его в контур.
После этого вы захотите растрировать исходный заполненный текст. Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Rasterize Type. Затем вы можете выбрать и удалить части заполненного текста, которые вам не нужны. Тогда будет виден обведенный текст.
Это лишь некоторые из того, что вы можете делать с Фотошоптекстовые особенности. Поэкспериментируйте со слоями и мазками, чтобы создать что-то совершенно уникальное.
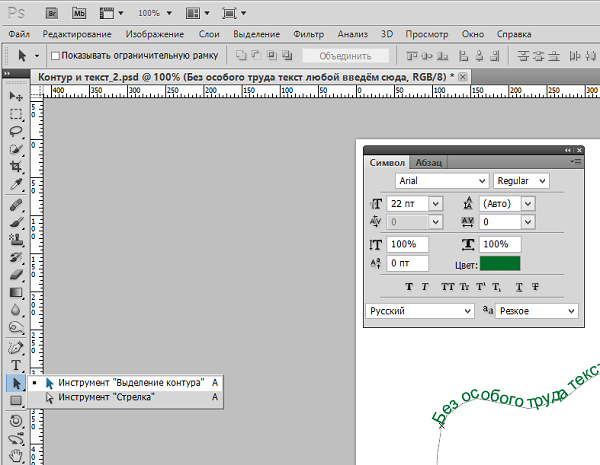
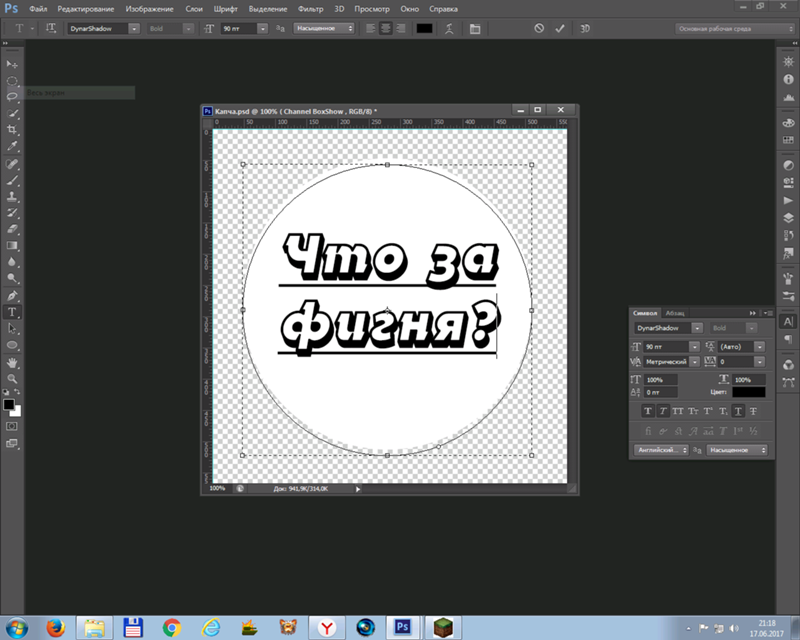
Ввод текста по контуру объекта в Photoshop. Контур, текст и чёрная стрелка (инструмент выделения контура)
Ввод текста по контуру объекта в Photoshop. Контур, текст и чёрная стрелка (инструмент выделения контура)
Прежде чем начать говорить о чёрной и белой стрелках (инструмент выделения контура), возьмём и покажем самим себе немного сомневающимся, что разместить текст внутри контура, мы можем на раз-два-три.
Уверенными движениями руки создадим контур закрытого типа и введём текст. Как это делать мы уже и знаем и умеем:
Как это делать мы уже и знаем и умеем:
Очень хорошо! Теперь на панели инструментов выберем чёрную стрелку. Мы, таким образом, и стрелку выбираем, и ввод текста принимаем, и всё это одним щелчком (напомнил для закрепления):
Чёрная стрелка выбрана, ввод текста программой принят, ромбик с кружочком, став чёрного цвета, подтвердили свою готовность к работе:
Давайте наведём курсор на ромбик и как только курсор примет вид двух стрелочек, смотрящих в разные стороны с чёрточкой посередине, мы тут же схватимся мышкой за ромбик (нажмём и удерживаем левую кнопку) и потянем вертикально вниз внутрь контура совсем чуть-чуть. Есть! Текст оказался внутри контура:
Мы можем не отпускать кнопки и, продолжая держаться за ромбик, вновь «помотать круги» по траектории, стараясь во время такого кругового перемещения удерживать курсор внутри контура. Всё также как и с текстом, находящимся снаружи контура. Моё предложение потянуть текст на «чуть-чуть» связано с тем, что если бы мы потянули текст «поглубже», то от нас ускользнуло бы знание того, что при различной глубине заведения ромбика меняется и положение текста.
Сегменты регулирования можно назвать универсальными. В зависимости от того как мы располагаем текст на контуре да и в процессе перемещения (движения) текста, сегменты регулирования функционально изменяются. Начальная точка ввода текста (крестик) превращается во время перемещения в рычажок (сегмент регулирования). Она же может превратиться в конечную (пограничную) точку. Такие же изменения могут происходить и с конечной точкой. Да и ромбик от них не отстаёт. То он рычажок, с помощью которого мы перемещаем текст по линии контура, то регулятор распределения (выравнивания) текста на отрезке между начальной точкой ввода и конечной (пограничной). Ну и чёрная стрелка из самой стрелки, способной изменять контур, превращается в «ухватку», с помощью которой мы управляем сегментами регулирования, перемещая текст, да и за сам текст можем тоже «хвататься» для его передвижения по траектории.
Такие же изменения могут происходить и с конечной точкой. Да и ромбик от них не отстаёт. То он рычажок, с помощью которого мы перемещаем текст по линии контура, то регулятор распределения (выравнивания) текста на отрезке между начальной точкой ввода и конечной (пограничной). Ну и чёрная стрелка из самой стрелки, способной изменять контур, превращается в «ухватку», с помощью которой мы управляем сегментами регулирования, перемещая текст, да и за сам текст можем тоже «хвататься» для его передвижения по траектории.
Перейдём к чёрной стрелке и на примере убедимся в её универсальности, как многофункционального инструмента. Во время перемещения текста по траектории мы можем столкнуться, например, со следующей ситуацией:
Мы ввели текст, затем переместили внутрь контура и нам всё нравится, но всё же хочется его немного сместить вправо, ну или влево. Предположим, что нам понравилось перемещать текст, ухватившись за ромбик. И вот мы потянулись курсором (чёрной стрелкой) к ромбику:
А он, ведь, находится вне отрезка контура покрытого текстом. Если мы при приближении к ромбику проморгаем момент преобразования курсора в две стрелочки, смотрящие в разные стороны, с чёрточкой их разделяющей, то щёлкнув по ромбику мы увидим изменившийся контур:
Если мы при приближении к ромбику проморгаем момент преобразования курсора в две стрелочки, смотрящие в разные стороны, с чёрточкой их разделяющей, то щёлкнув по ромбику мы увидим изменившийся контур:
Независимо от того, продолжим ли мы удерживать левую кнопку мыши или же её отпустим, на контуре появятся узловые точки (чёрные квадратики). Расположились эти самые точки, в местах резких изгибов кривой. Давайте схватимся чёрной стрелкой за любую узловую точку на контуре, свободную от текста, и потаскаем контур туда-сюда по холсту не отпуская левую кнопку мыши:
Закончим «таскать» контур и, остановившись в любом месте холста, отпустим кнопку мышки, а вместе с кнопкой, естественно, и сам контур:
Мы видим, что остававшийся без движения текст послушно последовал за контуром и расположился на своём прежнем месте. Мы можем «хвататься» за контур для перемещения, в любом месте, то есть и за узловые точки и просто за линию. Если мы принципиально хотим перемещать контур, удерживая его на отрезке где расположен текст, то тогда, нужно поймать курсор в виде чёрной стрелки. То есть, мы должны будем «потоптаться» вблизи текста, пока курсор из вида двух чёрных стрелочек, смотрящих в разные стороны с чёрточкой посередине, не превратится в чёрную стрелку. Как только перевоплощение произойдёт, нажмём левую кнопку мышки и, удерживая её, потянем контур в нужном нам направлении, а за контуром, конечно же, преданно побежит и текст.
То есть, мы должны будем «потоптаться» вблизи текста, пока курсор из вида двух чёрных стрелочек, смотрящих в разные стороны с чёрточкой посередине, не превратится в чёрную стрелку. Как только перевоплощение произойдёт, нажмём левую кнопку мышки и, удерживая её, потянем контур в нужном нам направлении, а за контуром, конечно же, преданно побежит и текст.
Для того чтобы узловые точки (чёрные квадратики) исчезли, достаточно сделать один щелчок мышкой на холсте в любом месте вне контура. Итак, мы обратили внимание на определённую ситуацию, с которой можем столкнуться.
Узловые точки хорошо конечно, но как же нам быть с ромбиком? Он ведь «убежал» с отрезка контура, занятым текстом? Вернуть «беглеца» можно путём перемещения конечной точки ввода текста в направлении последнего слова «сюда», т.е. правее:
И как только мы ухватились за конечную точку, то тут же появились рычажки перемещения у ромбика, начальной точки ввода и самой конечной точки. Начнём её двигать вправо по траектории. Мы видим, как ромбик тоже начал перемещаться по направлению к тексту:
Мы видим, как ромбик тоже начал перемещаться по направлению к тексту:
И вот, наконец, ромбик занял своё место на отрезке кривой, заполненной текстом:
Теперь мы можем подвинуть текст в ту сторону и на расстояние, какие соответствуют нашему творческому замыслу, не прибегая более к помощи начальной и конечной точек текста (они же сегменты регулирования).
Уже зная о возможности выделять и трансформировать контур, мы своим знанием можем, если это нужно, воспользоваться. Нажмём сочетание клавиш Ctrl+T и контур, вместе с находящимся на нём текстом, захватят маркеры выделения:
У нас есть возможность повернуть контур, уменьшить или увеличить в размере, но текст, при этом, останется неизменным:
На картинке выше, видно, что контур смещён и уменьшен в размере. Нажав клавишу Enter, мы подтвердим изменения контура, и они вступят в силу. Текст послушно займёт своё место на траектории. Поскольку текст остался, в отличие от контура, неизменным, то при том количестве слов и размере шрифта, ему не хватит места на замкнутой траектории. Текст на контуре по-прежнему присутствует, но видеть мы будем только его незначительную часть. Убедимся в этом, нажав Enter:
Текст на контуре по-прежнему присутствует, но видеть мы будем только его незначительную часть. Убедимся в этом, нажав Enter:
Дааааа……, что-то макушка зачесалась. Изменим размер шрифта, например, на 12-й и посмотрим на то, что получится:
Ситуация с текстом изменилась в лучшую сторону (картинка увеличена):
Но, мы по-прежнему не видим двух недостающих слов текста «введём сюда». Давайте ещё уменьшим размер шрифта, выставив значение, например, «10». Нет, давайте значение «9»:
Замечательно! Текст виден полностью. Полностью-то, полностью, но это при увеличенном масштабе видимости. Посмотрим на текст в стандартном, 100% масштабе видимости:
Текст, практически, не читаем. Вернёмся на исходную позицию и, ухватившись за конечную точку ввода текста, потянем её в левую сторону по траектории, следя за тем, чтобы начальная точка ввода текста не превратилась в пограничную точку:
Если такое изменение произойдёт, то нам нужно вернуться, немножко, назад, а затем, ухватившись уже за начальную точку (крестик) ввода текста, левее подвинуть её:
Ну что же, картина немного другая и даже, может быть, кому-то из нас радует глаз (такой подход больше нравится). Теперь уменьшим размер шрифта, выставив значение 12 или даже 14. Давайте 14. Не угадаем, — изменим:
Теперь уменьшим размер шрифта, выставив значение 12 или даже 14. Давайте 14. Не угадаем, — изменим:
Великолепно! Всё чётко рассчитали, мы молодцы!
Теперь оглянемся назад. Вспомним самое начало нашего разговора. Мы создали контур, затем ввели текст, затем…, а всё остальное мы делали чёрной стрелкой, включая подбор размера шрифта.
Оставить комментарий
Как в фотошопе выделить шрифт
Разработчики Фотошопа любезно предоставили нам возможность создавать и редактировать тексты при помощи своей программы. В редакторе можно производить любые манипуляции с надписями.
Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.
Допустим, имеем вот такую фотографию с какой-нибудь надписью:
- Создаем новый слой между фоном и текстом.
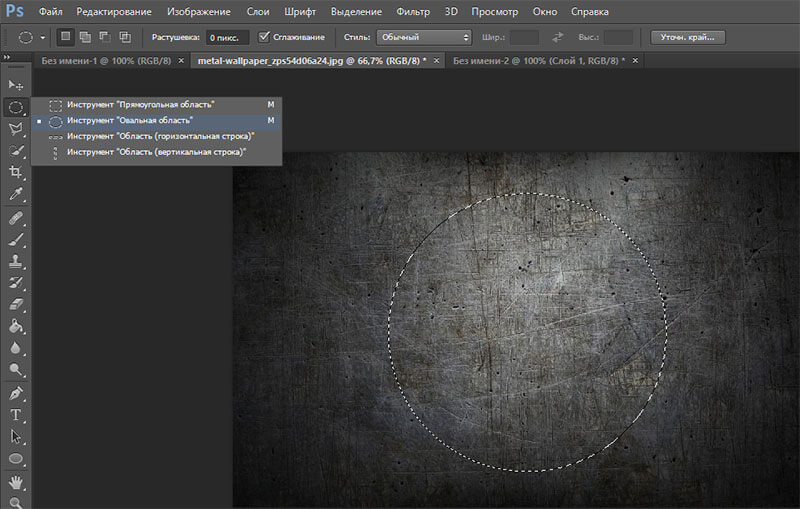
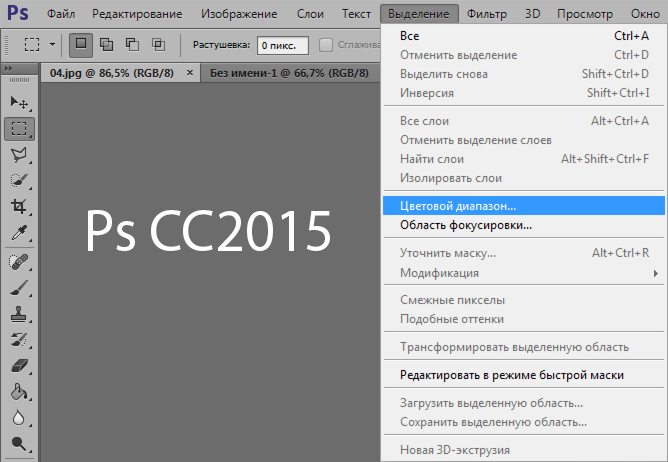
Берем какой-нибудь инструмент выделения. В данном случае используем «Прямоугольную область».
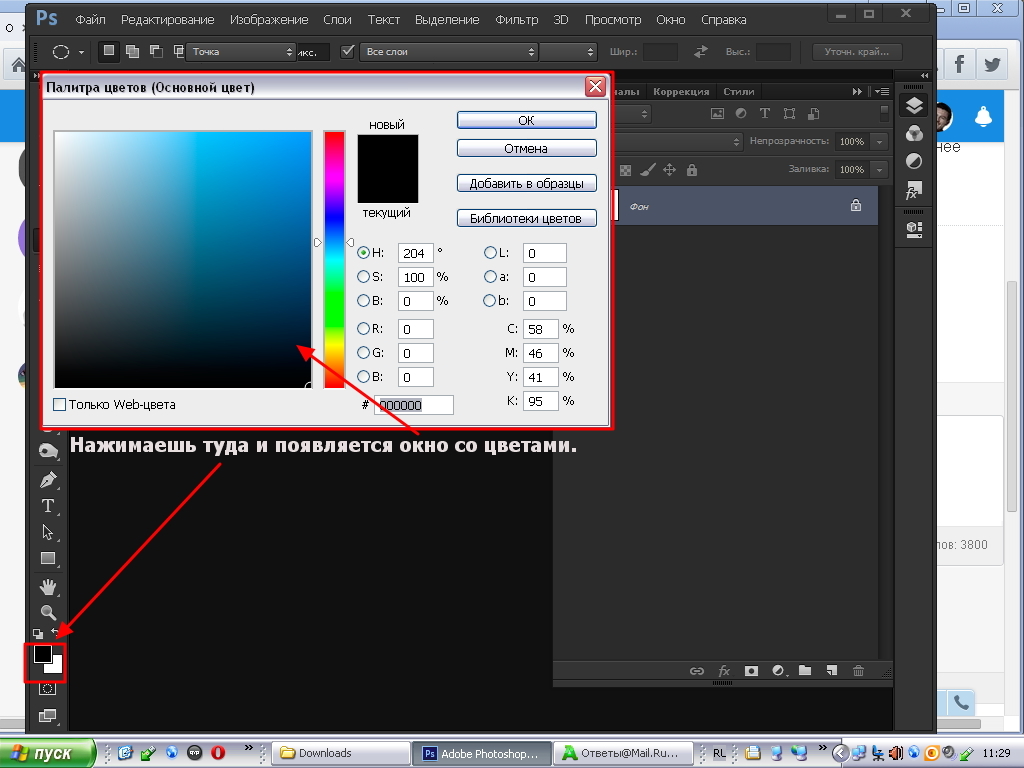
Аккуратно обводим текст выделением, так как это будет конечный (чистовой) вариант.
Теперь данное выделение необходимо залить цветом. Чаще всего используется черный, но это не принципиально. Нажимаем сочетание клавиш SHIFT+F5 и в выпадающем списке выбираем нужный вариант.
После нажатия кнопки ОК снимаем выделение (CTRL+D) и снижаем непрозрачность слоя. Значение непрозрачности подбирается сугубо индивидуально для каждого изображения.
Значение непрозрачности подбирается сугубо индивидуально для каждого изображения.
Получаем текст, который смотрится гораздо контрастнее и выразительнее.
Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Другой вариант – сымитировать мутное стекло. Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.
- Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.
Нажимаем сочетание клавиш CTRL+J, копируя выделенный фрагмент на новый слой.
Далее данный участок необходимо размыть по Гауссу, но, если это сделать прямо сейчас, то мы получим смазанные границы. Поэтому необходимо ограничить область размытия. Для этого зажимаем CTRL и кликаем по миниатюре слоя с вырезанным фрагментом. Это действие заново создаст выделение.
Затем идем в меню «Фильтр – Размытие – Размытие по Гауссу». Настраиваем степень размытости, исходя из детализации и контрастности изображения.
Настраиваем степень размытости, исходя из детализации и контрастности изображения.
Применяем фильтр (ОК) и убираем выделение (CTRL+D). На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).
Здесь также можно выбрать цвет свечения.
Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
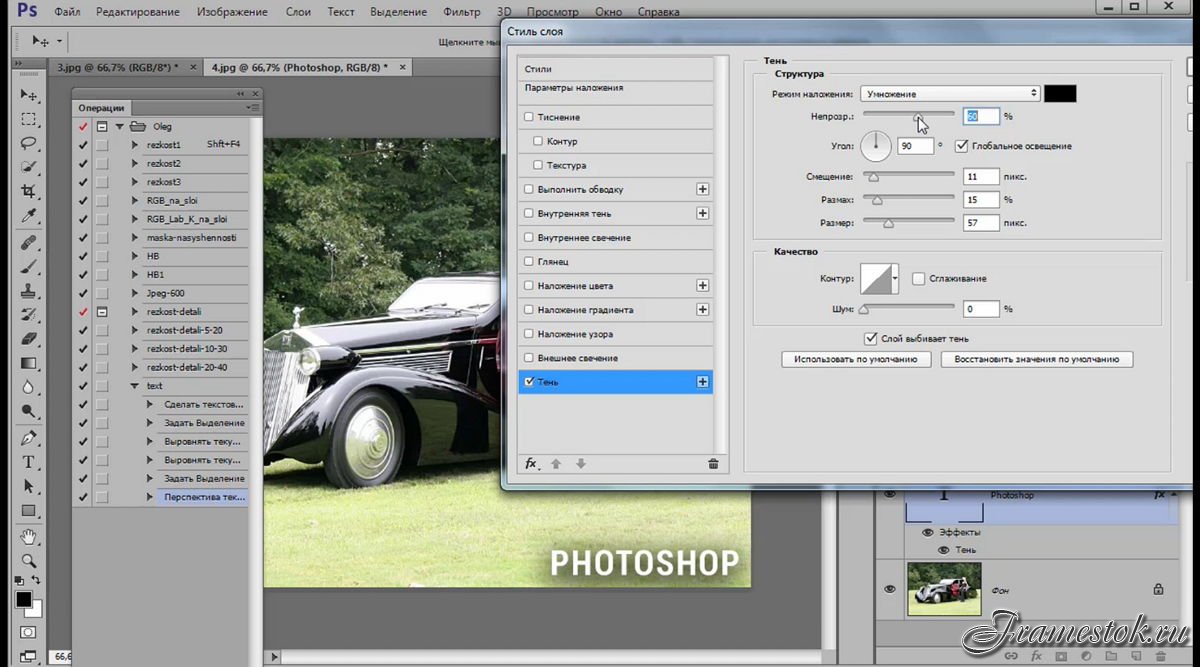
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт «Тень». В этом блоке настраиваем смещение и размер, а впрочем, можно поиграться и с другими параметрами. В том случае, если требуется сделать тень белой (светлой), то меняем режим наложения на «Нормальный».
Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт «Тень». В этом блоке настраиваем смещение и размер, а впрочем, можно поиграться и с другими параметрами. В том случае, если требуется сделать тень белой (светлой), то меняем режим наложения на «Нормальный».
2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.
Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
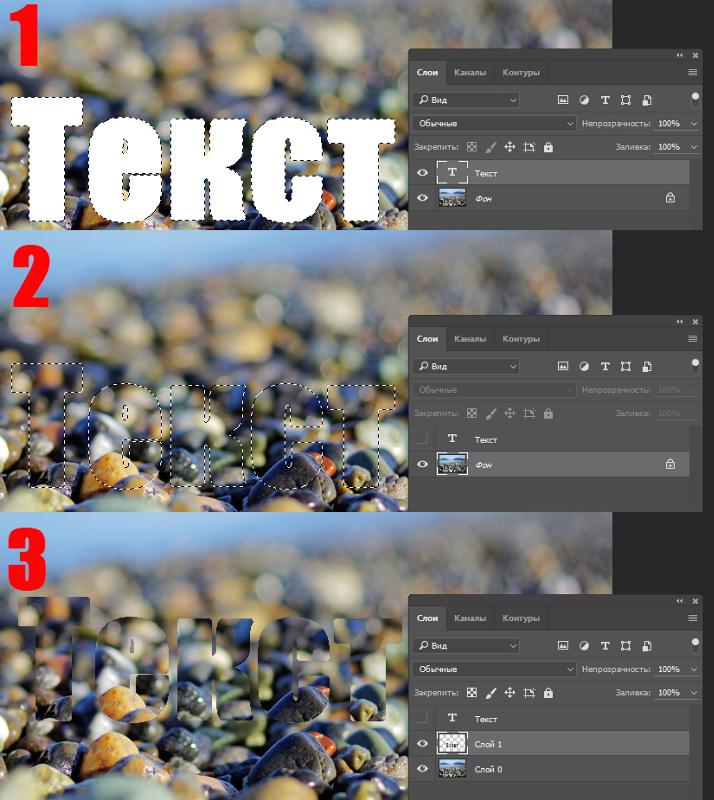
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.
- Зажимаем CTRL и кликаем по миниатюре слоя с текстом, загрузив его в выделенную область.
Переходим на слой с фоном и копируем выделение на новый (CTRL+J).
Теперь самое интересное. Инвертируем цвета слоя сочетанием клавиш CTRL+I, а со слоя с оригинальным текстом снимаем видимость.
При необходимости надпись можно доработать стилями.
Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.
В данном случае к обесцвеченной надписи были применены стили и корректирующий слой «Цвет» с режимом наложения «Мягкий свет» или «Перекрытие». Вырезанный слой был обесцвечен сочетанием клавиш CTRL+SHIFT+U, а затем совершены все остальные действия.
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей ALT на клавиатуре.
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Photoshop – это комплексная программа для создания изображений разных типов и предназначения, а также обработки готовых фото. Чтобы сделать красиво и качественно, надо понимать основы работы с данным редактором. Нередко для оформления картинки применяются какие-либо надписи. Как правило, стандартный текст ничего интересного из себя не представляет. В этой статье мы расскажем, как можно выделить текст в Фотошопе, чтобы он четко вписался в общую композицию, был хорошо читаем и выполнял свою роль.
Выделение надписи подложкой
Например, написанный Вами текст сливается с задним фоном изображения. Самый простой вариант – подобрать другой цвет для текста. Но что делать, если по каким-либо причинам менять цвет надписи нельзя? Решение есть: сделать подложку. Это дополнительный элемент, выступающий промежуточным слоем между задним планом и самой текстовой надписью.
Это дополнительный элемент, выступающий промежуточным слоем между задним планом и самой текстовой надписью.
Возьмем для примера такой вот рисунок.
Как видите, между тестом и фоном нет нужного контраста. Надпись почти незаметна и сливается с картинкой. Будем исправлять.
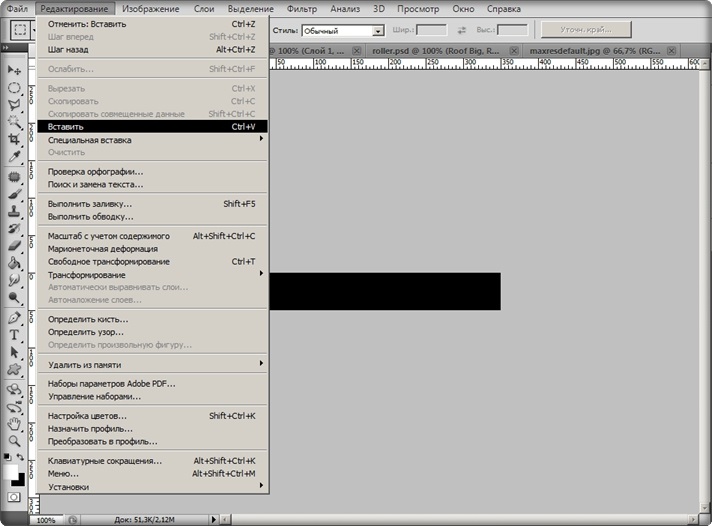
2. Переместите курсор на левое меню инструментов. Выберите ячейку с выделением, а затем кликните по нужной форме. Мы будем пользоваться прямоугольным выделением.
3. Наведите мышь на область с текстом. Зажмите ЛКМ и выделите ту часть, где должна быть подложка.
4. Далее нужно указать цвет подложки. Для этого комбинацией «SHIFT+F5» вызовите окно «Заполнить». В блоке «Содержимое» кликните по выпадающему списку «Использовать». Выберите желаемый цвет и нажмите «ОК».
5. Сочетанием клавиш «CTRL+D» уберите выделяющий пунктир. Снова обратите внимание на окно «Слои». Активируйте слой с подложкой, в параметре «Непрозрачность» опытным путем добейтесь нужного значения.
6. Готовый результат ниже на картинке. Кстати, заливать подложку можно любым цветом. Отталкивайтесь от своей фантазии, ориентируйтесь на то, чего Вы хотите получить в итоге.
Фигурная подложка
Данный вариант принципиально ничем не отличается от предыдущего. В нем мы только покажем, как можно придать подложке необычную форму. Например, сделать ее под ретро.
У нас есть такое фото: задний фон, интересный шрифт, но мало контраста между элементами. Сейчас мы его добавим.
1. Подготавливаем картинку для заднего плана, пишем текст, выбираем для него шрифт.
2. Активируйте инструмент «Custom Shapes», с помощью которого нарисуйте желаемую фигуру. Укажите настройки, как на скриншоте: черный цвет заливки и белый ободок (3pt – это толщина линии).
3. Слой подкладки должен быть расположен под слоем текста. Выставьте параметр «Непрозрачность» на 57 процентов.
4. Вот что получилось.
Размытая подложка
Чтобы не добавлять лишних оттенков, можно сделать эффект мутного стекла.
1. Воспользуйтесь инструментом «Выделение» как в первом разделе статьи, чтобы выделить надпись. Убедитесь, что слой фона активен.
2. Комбинацией «CTRL+J» сделайте копию выделенного участка на отдельный слой.
3. Для размытия нужно воспользоваться специальным инструментом, но перед этим следует сделать ограничение для области, которую необходимо размыть. На клавиатуре отыщите и нажмите кнопку «CTRL», в это же время щелкните ЛКМ по слою с ранее выделенным участком.
4. Когда произойдет повторное выделение, перейдите на вкладку «Фильтр», где выберите пункт «Размытие», в котором щелкните по «Размытие по Гауссу». В открывшемся окне отредактируйте размытие, перетаскивая ползунок влево или вправо.
5. Теперь остается только отменить выделение кнопками CTRL+D. Собственно, этот этап можно считать финальным. Но если Вам хочется сделать еще круче, можно добавить дополнительный стиль к слою. Для этого сделайте двойной щелчок ЛКМ по слою с подкладкой, чтобы открыть настройки.
6. В появившемся окне активируйте пункт «Внутреннее свечение», расположенный в левой колонке. Справа появятся все необходимые параметры для адаптации стиля под конкретный случай: шум, непрозрачность, цвет, размер, качество и т. д. Включите воображение, и сделайте по-своему, ориентируясь на предварительный просмотр готового результата.
Выделение текста с помощью стилей
Из предыдущего урока Вы уже знаете, что к слою, щелкнув по нему 2 раза левой кнопкой мыши, можно добавить стиль, только уже без предварительно созданной подкладки.
Давайте рассмотрим эту процедуру на примере добавления тени и декоративной обводки.
1. Добавьте изображение и напишите нужный текст. Зайдите в дополнительные настройки слоя (двойным кликом). Активируйте элемент «Тень», и настройте параметры, отмеченные на скрине.
2. Теперь попробуем сделать обводку. Выберите в левой панели соответствующий пункт, а справа выполните настройку: цвет линии, толщину, размер, расположение, непрозрачность и т. д.
д.
Теперь Вы знаете как быстро и красиво выделить текст в Фотошопе. И все же не забывайте, что для хорошего результата нужно неплохо постараться, поэкспериментировать и включить фантазию!
Автор: NON. Дата публикации: 05 апреля 2013 . Категория: Практические советы.
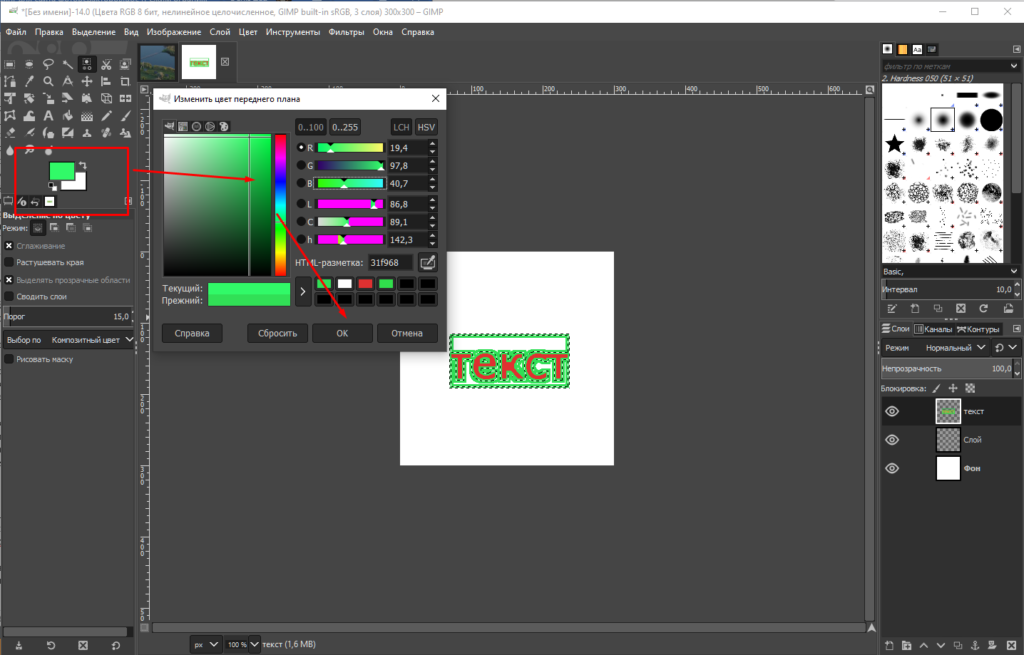
Чтобы разнообразить начертание текста на фотографии применяют такой приём. Одну или несколько букв выделяют отдельно от другого текста и придают им другую окраску или форму. В этом практическом совете по работе с фотошопом будет показан быстрый способ создания выделения в фотошопе отдельных букв текста.
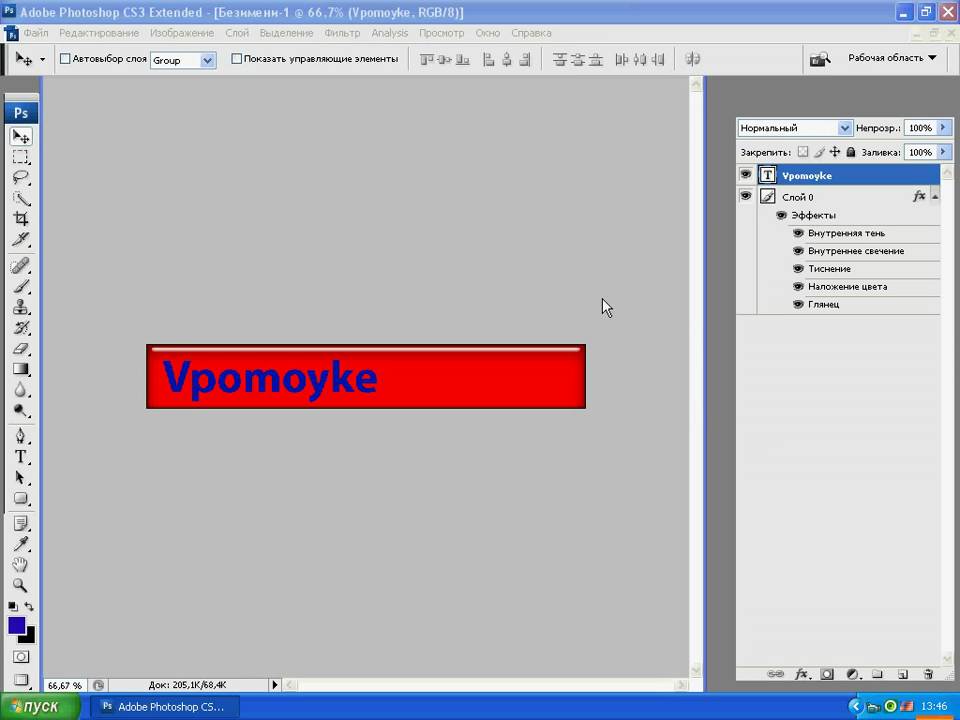
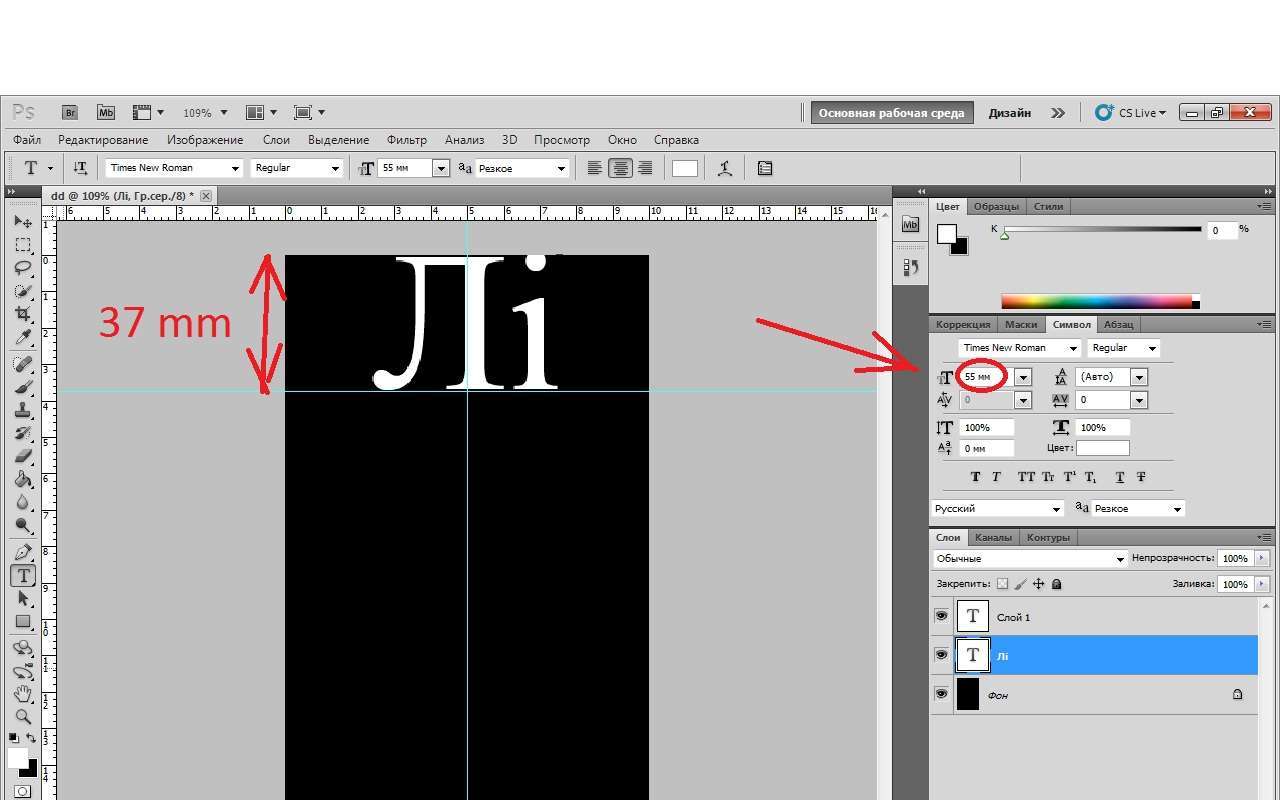
В фотошопе я создал новый документ, придал ему определенный стиль слоя и написал произвольный текст, придав ему так же стиль слоя. Моя задача выделить первую букву и, к примеру, изменить её размер. Сделать выделение можно разными путями – волшебной палочкой, пером и т.д.и и т.п. Но я покажу быстрый и удобный способ выделения нужной Вам буквы.
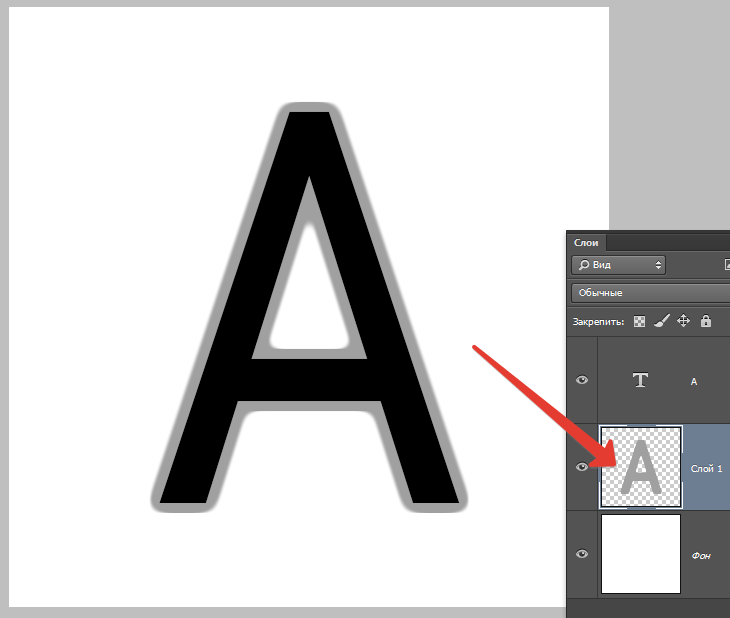
Правой кнопкой мыши щёлкам на верхнем текстовом слое и выбираем пункт » Растрировать текст «./lifewireoutline-5ba0cf314cedfd0025b47539.jpg)
Выбираем любой удобный для Вас инструмент выделения. Я выбрал » Лассо » с установками по умолчанию и обвёл им первую букву.
Теперь удерживаем клавишу Ctrl и нажимаем на клавиатуре любую клавишу стрелочку. И как по мановению волшебной палочки, выделение «прилипает» к контурам буквы.
Мы с Вами научились делать быстрое выделение в фотошопе нужных букв текста.
Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы – подпишитесь на рассылку. Форма для подписки находится ниже.
КАК: Как выделить текст в Photoshop
Вы можете придать вашим художественным проектам дополнительный удар, научившись описывать текст в Photoshop, независимо от того, какую платформу вы используете. Adobe не изменила основные методы для изложения текста, поскольку Photoshop CS6 выпущен в 2012 году, поэтому, если вы не используете очень старую версию, следующие шаги покажут вам, как сделать некоторые большие рамки Photoshop для вашего текста.
Как составить схему вокруг вашего текста
Благодаря ежемесячной подписке (или бесплатной пробной версии) для Photoshop CC вы получаете все самые мощные функции программного обеспечения. Независимо от того, используете ли вы последнюю версию или одну за несколько лет до этого, самый простой способ изложения текста должен работать одинаково.
Заметка: Эти инструкции предназначены для пользователей Windows, но если вы используете macOS, единственное различие заключается в том, что щелчок правой кнопкой мыши должен быть CMD+Нажмите вместо.
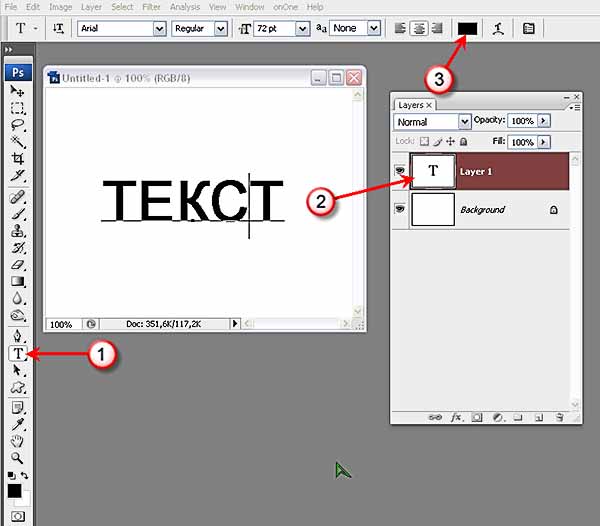
- Выбрать Тип инструмент из левого меню.
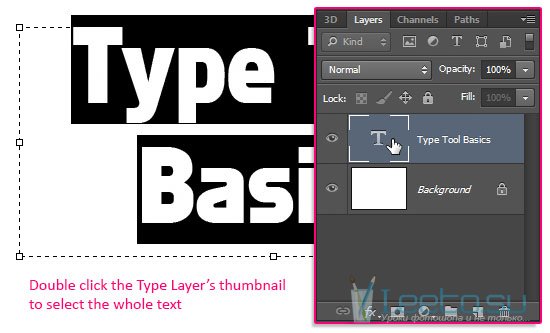
- Напишите текст, который вы хотите очертить.
- Использовать слои чтобы выбрать текстовый слой, который вы редактируете.
Заметка: Убедитесь, что он выбран под Windows в верхней части экрана, если он не отображается.
- Щелкните правой кнопкой мыши слой и выберите Параметры наложения с последующим Инсульт, в левом меню или выберите FX в нижней части Слои окна, а затем Инсульт во всплывающем меню.
- Используйте экранные параметры, чтобы настроить, как будет выглядеть ваш контур. Размер контролирует толщину контура, в то время как Позиция определяет, будет ли он внутри или вне текста. Не стесняйтесь играть с вариантами. Если вы делаете что-то, что вам не нравится, выберите отменить и начать снова.
- Когда вы будете довольны тем, как выглядит текст, выберите Хорошо кнопка.
Контурный текст, чтобы сделать его более захватывающим
С использованием Инсульт эффект в слоях полезен, но он напрямую связан с этим слоем и поэтому сложнее редактировать сам по себе.
Чтобы сделать схему более интересной, вы хотите набросать текст на свой собственный слой.
- Использовать Тип инструмент для создания текста, который вы хотите очертить.
- Выберите Текст слоя из Слои и щелкните его правой кнопкой мыши. Выбрать Rasterize Type.
- Держать Ctrl (CMD в macOS) и выберите Тип чтобы выделить весь текст.
- Создайте новый слой, используя Слои окно. Выбрать редактировать с верхней панели инструментов, затем выберите Инсульт.
- Выберите ширину пикселя вашего намеченного контура, затем выберите Хорошо.
Теперь, когда у вас есть план на отдельном от основного текста слое, вы можете по желанию самостоятельно настроить его. Добавьте к нему дополнительный штрих, используя первый описанный выше метод, скос или тиснение, или полностью удалите исходный тип слоя только для текста с текстом.
Изношенный и разорванный текст в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать эффект «потертости» с нашим текстом.
Вот эффект, для которого мы собираемся:
Конечный результат.
Давайте начнем!
Шаг 1: Откройте новый документ Photoshop
Я начну с того, что зайду в меню «Файл» вверху экрана и выберу « Создать», чтобы создать новый документ Photoshop. Я выберу заданный размер 640×480, а затем нажму кнопку «ОК», чтобы Photoshop создал для меня новый документ:
Создайте новый документ Photoshop, используя заданный размер 640×480. Вы можете использовать любой размер, который вам нравится.
Шаг 2: заполните фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро установить черный цвет в качестве основного цвета. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить фон черным.
Шаг 3: установите цвет переднего плана на белый и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый цвет стал вашим цветом переднего плана. Затем возьмите ваш инструмент Type из палитры Tools или нажав T на клавиатуре:
Затем возьмите ваш инструмент Type из палитры Tools или нажав T на клавиатуре:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите «T» на клавиатуре.
Затем, выбрав инструмент «Текст», выберите свой шрифт на панели параметров в верхней части экрана и добавьте свой текст. Я собираюсь использовать «Impact» для моего шрифта и наберу слово «FEAR». Затем я нажму Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обведу его вокруг текста, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac). Вытяните угловой маркер, чтобы изменить размер моего текста и сделать его больше. Удержание Shift ограничивает пропорции текста при перетаскивании, а нажатие Alt / Option приводит к изменению размера текста из центра. Вот мой текст после изменения его размера:
Добавьте текст, а затем измените его размер при необходимости с помощью команды «Свободное преобразование».
Шаг 4: Растеризация текста
На этом этапе нам нужно преобразовать текст в пиксели, поэтому, когда вы довольны своим текстом, перейдите в меню «Слой» в верхней части экрана, выберите « Растеризация» , а затем выберите « Тип» . Ваш текст не будет выглядеть по-другому в окне документа, но если вы посмотрите на слой «Тип» в палитре «Слои», вы увидите, что он теперь стал обычным слоем:
После растеризации текста он становится обычным слоем в палитре слоев.
Шаг 5: сделай зубчатое выделение по первой букве, затем выбери остальную часть слова
Возьмите инструмент Polygonal Lasso из палитры Tools. Он прячется за инструментом Лассо, поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента Лассо, а затем выберите инструмент Многоугольное лассо из всплывающего меню, которое появляется:
Выберите инструмент Polygonal Lasso из палитры Tools.
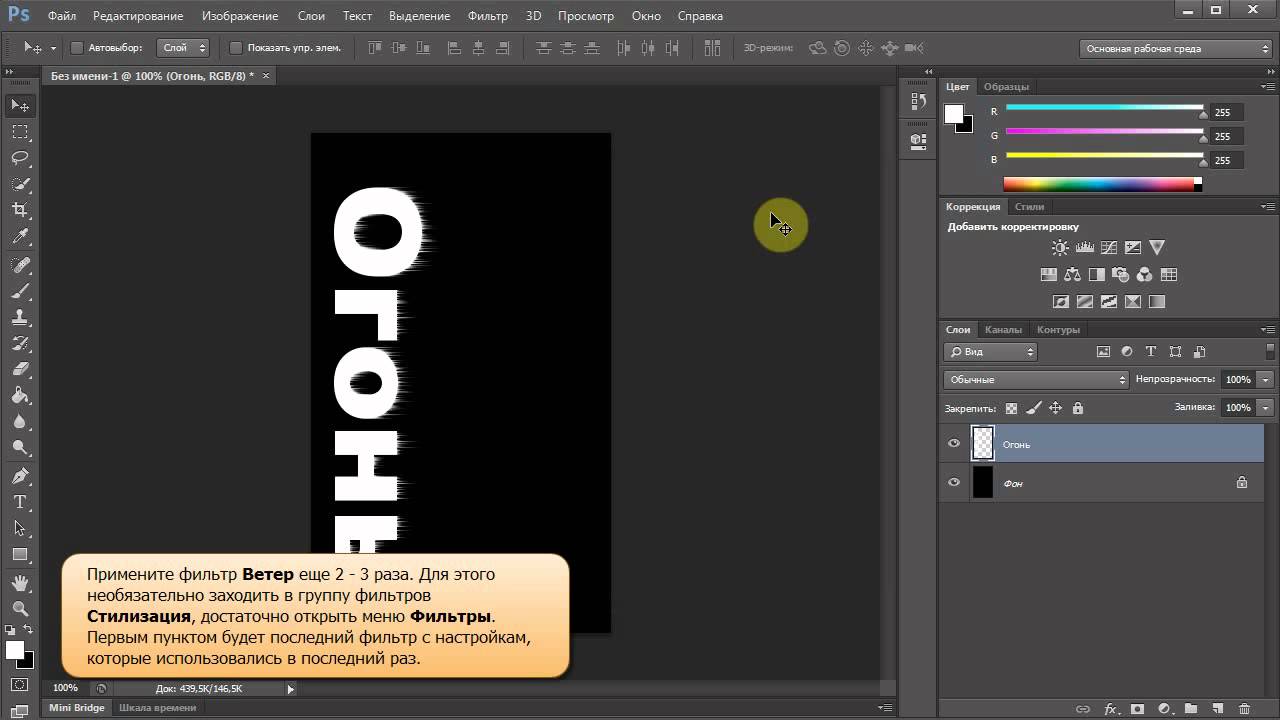
Затем, выбрав инструмент «Полигональное лассо», сделайте зубчатое выделение по первой букве сверху вниз.![]() Обратите внимание, что я не говорил, перетаскивая выделение, и это потому, что вы не перетаскиваете с помощью инструмента Polygonal Lasso. Все, что вам нужно сделать, это щелкнуть мышью внутри документа один раз, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, поскольку это будет нашей первой точкой разрыва.
Обратите внимание, что я не говорил, перетаскивая выделение, и это потому, что вы не перетаскиваете с помощью инструмента Polygonal Lasso. Все, что вам нужно сделать, это щелкнуть мышью внутри документа один раз, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Нажмите еще раз, переместите мышь снова. Нажмите, переместите, нажмите, переместите и так далее. Убедитесь, что вы создали неровную линию через букву, а не прямую линию, поскольку это будет нашей первой точкой разрыва.
Как только вы проведете зубчатую линию через букву, завершите свой выбор, щелкнув и переместив указатель мыши вокруг остального слова справа от строки выбора, чтобы вы получили все выбранное слово, кроме левой части письмо, как у меня здесь:
Сделайте зубчатую выделение по первой букве сверху вниз, затем включите оставшуюся часть слова, расположенную справа от зубчатой линии в выделении.
Шаг 6: вырезать выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Многое еще не произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, левая часть первой буквы, которая не была выбрана:
Многое еще не произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, левая часть первой буквы, которая не была выбрана:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы вырезать выделение на новый слой.
Шаг 7: вращай буквы, используя команду Free Transform
Мы собираемся создать нашу первую слезу в тексте. Выбрав новый слой в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» и обвести буквы (минус левая половина первой буквы, которая находится на слой ниже). Посмотрите в центре поля Free Transform, и вы увидите маленький значок цели:
Значок цели в центре поля Free Transform.
Мы собираемся немного повернуть текст, чтобы создать разрыв, и этот целевой значок представляет место, где все будет вращаться. Мы не хотим, чтобы буквы вращались вокруг центра. Мы хотим, чтобы они вращались из верхнего левого угла, поэтому, чтобы это исправить, просто щелкните мышью на значке цели и перетащите его в верхний левый угол. Он встанет на место, когда вы подойдете к углу:
Мы не хотим, чтобы буквы вращались вокруг центра. Мы хотим, чтобы они вращались из верхнего левого угла, поэтому, чтобы это исправить, просто щелкните мышью на значке цели и перетащите его в верхний левый угол. Он встанет на место, когда вы подойдете к углу:
Нажмите и перетащите целевой значок в верхний левый угол поля «Свободное преобразование».
После того, как вы перетащили значок цели на новое место, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь вверх или влево, чтобы повернуть буквы против часовой стрелки, создавая разрыв первой буквы как Я делаю здесь:
Вращайте буквы, перетаскивая мышь за пределы поля «Свободное преобразование».
Нажмите Enter или Return, когда вы довольны созданной слезой, чтобы принять трансформацию. Вот мой текст с большой буквой «F»:
Буква «F» теперь имеет большой разрыв.
Шаг 8: сделай зубчатое выделение по второй букве, затем выбери остальную часть слова
С инструментом Polygonal Lasso по-прежнему выбран, сделайте еще один зубчатый выбор, на этот раз через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в ваш выбор:
Сделайте зубчатое выделение через вторую букву, затем включите оставшуюся часть слова справа от зубчатой линии в выделении.
Шаг 9: вырезать выделение на новый слой
Создав выделение, нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой:
Нажмите «Ctrl + Shift + J» (Победа) / «Command + Shift + J» (Mac), чтобы еще раз вырезать выделение на новом слое.
Шаг 10: вращай буквы, используя команду Free Transform
Мы собираемся снова повернуть содержимое на новом слое, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. На этот раз перетащите значок центральной цели вниз в левый нижний угол, чтобы мы могли вращать буквы снизу слева:
Нажмите и перетащите значок цели в нижний левый угол.
Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование» и щелкните и перетащите вниз или вправо, чтобы повернуть буквы по часовой стрелке, создав разрыв между вторыми буквами:
Поверните буквы по часовой стрелке, чтобы разорвать вторую букву.
Нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Вот мой текст после разрыва второй буквы:
Теперь в тексте есть первые и вторые буквы.
Шаг 11: Повторите процесс для остальных букв
Повторите те же шаги для остальных букв. Сначала сделайте зубчатое выделение через букву с помощью инструмента «Многоугольное лассо», затем включите оставшуюся часть слова справа от зубчатой линии в выделении. Нажмите Ctrl + Shift + J (Победа) / Command + Shift + J (Mac), чтобы вырезать выделение на новый слой. Затем нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры. Перетащите центральный значок цели в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Вот мое слово «СТРАХ» после создания моих слез через оставшиеся две буквы. Я повернул «А» сверху слева и «R» снизу слева:
Я повернул «А» сверху слева и «R» снизу слева:
Текст после создания слез на все четыре буквы.
Шаг 12: объединить все текстовые слои в один
Выделите все свои текстовые слои в палитре «Слои», сначала щелкнув верхний слой, чтобы выделить его, а затем, удерживая клавишу «Shift», щелкнуть исходный текстовый слой непосредственно над фоновым слоем. Это выберет все ваши текстовые слои сразу:
Нажмите на верхний слой, затем, удерживая клавишу Shift, щелкните на исходном текстовом слое над фоновым слоем, чтобы выделить все текстовые слои одновременно.
Выделив все текстовые слои, нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить их все в один слой. Теперь у вас должно быть только два слоя в палитре слоев:
Нажмите «Ctrl + E» (Победа) / «Command + E» (Mac), чтобы объединить все текстовые слои в один слой.
Шаг 13: добавь маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде чем сделать это, удерживайте нажатой клавишу Ctrl (Win) / Command и щелкните непосредственно на миниатюре объединенного слоя в палитре слоев, чтобы быстро выделить текст в документе. Окно:
Окно:
Выделите весь текст, удерживая клавиши «Ctrl» (Win) / «Command» (Mac) и нажимая на миниатюру объединенного слоя в палитре «Слои».
Вы увидите выделение вокруг вашего текста. Теперь, когда ваш текст выделен, нажмите на иконку Add A Layer Mask внизу палитры Layers:
Выделив текст, нажмите значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою.
Вы увидите, что маска слоя отображается справа от миниатюры объединенного текстового слоя в палитре «Слои», причем ваш текст отображается белым, а вся пустая область вокруг него — черным:
Маска слоя отображается справа от миниатюры объединенного слоя.
Шаг 14: примени фильтр «Брызги» к маске слоя
Мы собираемся дать нашему тексту хороший изношенный вид на данный момент, используя фильтр «Брызги». Для этого , выбрав маску слоя, перейдите в меню «Фильтр» в верхней части экрана, выберите « Мазки кистью» , а затем выберите « Брызги» , в результате чего в огромной галерее фильтров Photoshop будут установлены параметры «Брызги» (обведены красным на право):
Перейдите в Filter> Brush Strokes> Spatter, чтобы открыть галерею фильтров, настроенную для параметров Spatter.
Есть только два варианта для фильтра Spatter, Радиус распыления и Гладкость . Не стесняйтесь поиграть с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, что вы можете просмотреть в большом окне предварительного просмотра в левой части галереи фильтров. Я только что переместил обе ползунка до упора вправо, чтобы установить для обоих параметров их максимальные значения 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне нужный эффект:
Текст после применения фильтра «Брызги».
Шаг 15: примени удар к тексту, чтобы завершить эффект
Чтобы закончить, я собираюсь добавить штрих к своему тексту. С моим выделенным текстовым слоем, я собираюсь щелкнуть по значку Layer Styles внизу палитры Layers:
Щелкните значок «Стили слоев» в нижней части палитры «Слои».
Затем я выберу Stroke из появившегося списка:
Выберите «Штрих» из списка стилей слоя.
Это поднимает Layer Style диалогового окна установите для опции обводки в средней колонке. По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, нажмите стрелку вниз справа от параметра « Тип заливки» , затем выберите « Градиент» в списке:
Измените «Тип заливки» штриха с «Цвет» на «Градиент».
Параметры типа заливки затем изменятся на параметры для градиента. Нажмите на область предварительного просмотра градиента, чтобы вызвать редактор градиентов в Photoshop, чтобы выбрать новые цвета для градиента:
Нажмите на область предварительного просмотра градиента, чтобы открыть редактор градиентов.
Когда появится Редактор градиентов, дважды щелкните черный маркер цвета в левом нижнем углу панели предварительного просмотра градиента в середине Редактора градиентов, который вызовет палитру цветов, и выберите ярко-красный цвет. Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем дважды щелкните белый маркер цвета в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов появится снова. Выберите темно-красный цвет на этот раз, затем нажмите OK, чтобы снова выйти из палитры цветов. Вот мои цвета ниже:
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем дважды щелкните белый маркер цвета в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов появится снова. Выберите темно-красный цвет на этот раз, затем нажмите OK, чтобы снова выйти из палитры цветов. Вот мои цвета ниже:
Выберите ярко-красный для цвета слева от градиента и темно-красный для цвета справа.
Нажмите кнопку «ОК», чтобы выйти из редактора градиентов, затем нажмите кнопку «ОК», чтобы выйти из диалогового окна «Стиль слоя», чтобы применить обводку к тексту (нет необходимости вносить какие-либо другие изменения в параметры обводки), и все готово! Здесь, с моим примененным градиентным штрихом, мой последний текстовый эффект «изношен и порван»:
Окончательный текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Обтекание текста в 3D с помощью Photoshop
В этом учебном пособии по текстовым эффектам в Photoshop мы узнаем, как легко обернуть текст вокруг 3D-объекта в Photoshop без необходимости использования какого-либо 3D-программного обеспечения. Мы собираемся обернуть наш текст вокруг планеты, но вы можете использовать ту же самую базовую технику, чтобы обернуть текст вокруг чего угодно. Вам понадобится Photoshop CS или выше для этого урока, так как мы будем использовать в Photoshop функцию «текст на контуре», а затем мы будем использовать Free Transform, чтобы преобразовать наш текст в трехмерную перспективу. Наконец, мы будем использовать маску слоя, чтобы скрыть текст, проходящий позади объекта, что дает нам наш последний трехмерный эффект.
Мы собираемся обернуть наш текст вокруг планеты, но вы можете использовать ту же самую базовую технику, чтобы обернуть текст вокруг чего угодно. Вам понадобится Photoshop CS или выше для этого урока, так как мы будем использовать в Photoshop функцию «текст на контуре», а затем мы будем использовать Free Transform, чтобы преобразовать наш текст в трехмерную перспективу. Наконец, мы будем использовать маску слоя, чтобы скрыть текст, проходящий позади объекта, что дает нам наш последний трехмерный эффект.
Вот изображение планеты (старая добрая планета Земля), которую я оберну вокруг текста:
Исходное изображение.
А вот как будет выглядеть изображение после обтекания нашего трехмерного текста:
Окончательный результат «обтекание текстом в 3D».
Давайте начнем!
Шаг 1: выберите инструмент Elliptical Marquee
Первое, что мне нужно сделать для этого эффекта, это перетащить круговое выделение вокруг планеты, и для этого я буду использовать инструмент, который Photoshop включает в себя именно для такой задачи, Elliptical Marquee Tool . Выберите его из палитры Инструменты. По умолчанию он прячется за инструментом «Прямоугольный шатер», поэтому вам нужно будет щелкнуть инструмент «Прямоугольный шатер» и удерживать мышь в течение одной или двух секунд, пока не появится маленькое всплывающее меню, а затем выбрать инструмент «Эллиптический шатер» в список:
Выберите его из палитры Инструменты. По умолчанию он прячется за инструментом «Прямоугольный шатер», поэтому вам нужно будет щелкнуть инструмент «Прямоугольный шатер» и удерживать мышь в течение одной или двух секунд, пока не появится маленькое всплывающее меню, а затем выбрать инструмент «Эллиптический шатер» в список:
Выберите Elliptical Marquee Tool из палитры Инструменты.
Шаг 2: перетащите выделение вокруг объекта, немного больше, чем сам объект
С моим выбранным Elliptical Marquee Tool я собираюсь расположить мышь как можно ближе к центру планеты, чтобы начать с него. Затем я буду удерживать мою клавишу Shift, чтобы ограничить свой выбор идеальным кругом, и я буду удерживать мою клавишу Alt (Победа) / Option (Mac), чтобы сказать Photoshop использовать точку, которую я собираюсь щелкните в качестве центра моего выбора, чтобы выборка распространялась во всех направлениях с этой точки. Затем я просто собираюсь щелкнуть в центре планеты и перетаскивать выделение, пока мое выделение не станет немного больше, чем планета, предоставляя место для текста, чтобы обернуть вокруг него.
Скорее всего, место, где я первоначально щелкнул мышью, не было мертвой точкой планеты, что означает, что мой выбор нужно будет изменить. Чтобы переместить выделение на экране и переместить его, когда я перетаскиваю его, я буду удерживать мой пробел , который позволяет мне перемещать выделение, где бы я ни захотел, а затем я отпускаю пробел, чтобы продолжить перетаскивая выделение больше.
Продолжайте перетаскивать и перемещать выделение, пока оно не будет правильно выровнено с объектом и не станет немного больше самого объекта:
Круговое выделение теперь добавлено вокруг объекта.
Шаг 3: преобразовать выделение в путь
Теперь у нас есть выделение вокруг объекта, и мы собираемся использовать его, чтобы добавить наш текст к изображению, используя функцию «текст по пути» в Photoshop. Проблема в том, что наш выбор — это выбор, а не путь. К счастью, Photoshop позволяет легко преобразовать любой фрагмент в путь. Чтобы сделать это, переключитесь на палитру Paths , которая по умолчанию будет сгруппирована с палитрами Layers и Channels. Палитра Paths будет отображаться пустой, поскольку в настоящее время у нас нет путей в нашем документе. Чтобы преобразовать выделение в путь, щелкните значок « Создать рабочий путь из выделения» в нижней части палитры «Пути» (это третий значок справа):
Палитра Paths будет отображаться пустой, поскольку в настоящее время у нас нет путей в нашем документе. Чтобы преобразовать выделение в путь, щелкните значок « Создать рабочий путь из выделения» в нижней части палитры «Пути» (это третий значок справа):
Нажмите на значок «Создать рабочий путь из выделения».
Как только вы нажмете на значок, Photoshop преобразует выделение в путь, и в палитре «Пути» появится новый «Рабочий путь»:
Палитра «Пути» теперь показывает вновь созданный путь.
И если мы оглянемся на наше изображение, то увидим, что пунктирные линии нашего выделения были заменены тонкой сплошной линией, которая является нашим путем:
Выбор вокруг планеты был преобразован в путь.
Теперь мы можем использовать этот путь вместе с функцией «текст на пути» в Photoshop CS и более поздних версиях, чтобы добавить наш текст, что мы и сделаем дальше.
Шаг 4: Выберите инструмент Type
Вернитесь к палитре слоев в этой точке. Пришло время добавить наш текст. Для этого нам нужно использовать Photoshop Type Tool , поэтому либо выберите if на палитре Tools, либо нажмите букву T на клавиатуре:
Пришло время добавить наш текст. Для этого нам нужно использовать Photoshop Type Tool , поэтому либо выберите if на палитре Tools, либо нажмите букву T на клавиатуре:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите свой шрифт и размер шрифта. Этот 3D-эффект работает лучше всего, если вы используете шрифт с толстыми буквами, поэтому я выберу Helvetica Black в качестве моего шрифта. Вы можете выбрать любой понравившийся вам шрифт из тех, которые вы установили в своей системе, но, опять же, попробуйте выбрать один с хорошими толстыми буквами, а также тот, который легко читается. Вам нужно будет поэкспериментировать с размером шрифта, так как он будет сильно зависеть от размера объекта, вокруг которого вы оборачиваете текст, и в еще большей степени от размера и разрешения изображения, которое вы используете. Я использую размер шрифта 14pt для этого урока, но опять же, вам нужно самостоятельно поэкспериментировать с изображением:
Выберите ваш шрифт и размер шрифта на панели параметров.
Шаг 5: выберите цвет для вашего текста
Пока вы находитесь на панели параметров, давайте выберем цвет для нашего текста. Для этого нажмите на образец цвета :
Нажмите на образец цвета на панели параметров, чтобы выбрать цвет для текста.
Это вызывает палитру цветов Photoshop, где вы можете выбрать любой цвет для текста. Я собираюсь выбрать яркий желтовато-оранжевый цвет, который должен хорошо выделяться на фоне в основном голубой планеты и черного фона:
Используйте палитру цветов, чтобы выбрать цвет для вашего текста.
Нажмите OK, как только вы выбрали свой цвет, чтобы выйти из диалогового окна.
Шаг 6: набери свой текст по круговому пути
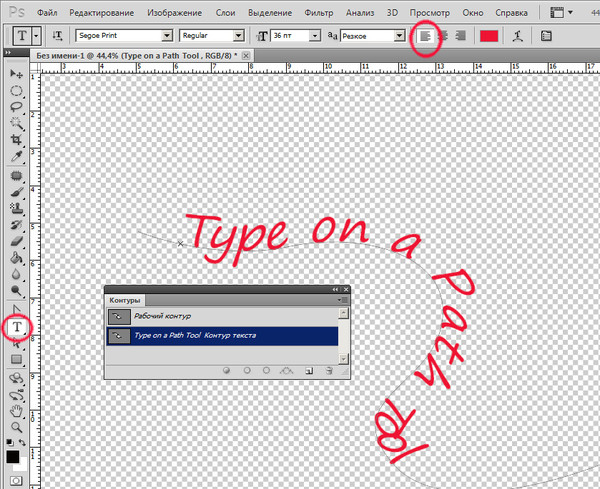
Выбрав наш шрифт, размер шрифта и цвет текста, мы можем добавить наш текст, и мы хотим добавить его так, чтобы он шел по круговому пути, который мы создали. Для этого наведите курсор мыши на ту часть пути, с которой вы хотите начать печатать. Я собираюсь начать свой текст где-то на вершине пути. Перемещая курсор мыши по пути, вы заметите, что курсор изменится с пунктирного квадрата вокруг него на волнистую линию, проходящую через него. Эта волнистая линия говорит вам, что вы собираетесь печатать прямо на пути и что ваш текст будет следовать по форме пути, а это именно то, что нам нужно. Чтобы добавить свой тип, просто нажмите на путь и начните печатать. Эффект будет работать лучше всего, если вы будете использовать все заглавные буквы. Я собираюсь напечатать «ДОБРО ПОЖАЛОВАТЬ В ЗЕМЛЮ ПЛАНЕТЫ»:
Перемещая курсор мыши по пути, вы заметите, что курсор изменится с пунктирного квадрата вокруг него на волнистую линию, проходящую через него. Эта волнистая линия говорит вам, что вы собираетесь печатать прямо на пути и что ваш текст будет следовать по форме пути, а это именно то, что нам нужно. Чтобы добавить свой тип, просто нажмите на путь и начните печатать. Эффект будет работать лучше всего, если вы будете использовать все заглавные буквы. Я собираюсь напечатать «ДОБРО ПОЖАЛОВАТЬ В ЗЕМЛЮ ПЛАНЕТЫ»:
Нажмите непосредственно на путь и начните печатать, чтобы текст следовал по форме пути.
Поскольку я хочу, чтобы мой текст полностью обернулся вокруг планеты, я собираюсь снова напечатать точно такое же предложение в конце:
Добавьте достаточно текста, чтобы полностью обернуть вокруг объекта.
Если вы присмотритесь, вы увидите, что я столкнулся с небольшой проблемой. На моем пути недостаточно места, чтобы вместить весь мой текст, и слово «ЗЕМЛЯ» в левом верхнем углу было обрезано. Чтобы исправить это, я собираюсь дважды щелкнуть непосредственно по миниатюре текстового слоя в палитре слоев, что скажет Photoshop выбрать весь мой текст сразу:
Чтобы исправить это, я собираюсь дважды щелкнуть непосредственно по миниатюре текстового слоя в палитре слоев, что скажет Photoshop выбрать весь мой текст сразу:
Дважды щелкните миниатюру слоя типа в палитре слоев, чтобы выделить весь текст.
Мой текст будет выделен белым цветом на моем изображении. Затем, выделив текст, я буду удерживать нажатой клавишу Alt (Win) / Option и пару раз нажмите клавишу со стрелкой влево на клавиатуре, чтобы закрыть пространство между буквами, пока не появится достаточно места для размещения. весь мой текст и слово «ЗЕМЛЯ» появляется:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), используйте клавиши со стрелками влево или вправо, чтобы добавить или удалить пробел между буквами.
Чтобы расположить оба предложения на равном расстоянии друг от друга и закрыть этот большой промежуток вверху, я собираюсь щелкнуть мышью между двумя предложениями внизу (между словами «ЗЕМЛЯ» и «ДОБРО ПОЖАЛОВАТЬ») и снова удерживая клавишу Alt. (Win) / Option (Mac), я собираюсь нажать клавишу левой скобки несколько раз, чтобы добавить немного дополнительного пространства между двумя словами, пока текст не будет выглядеть одинаково сбалансированным по всему пути.
(Win) / Option (Mac), я собираюсь нажать клавишу левой скобки несколько раз, чтобы добавить немного дополнительного пространства между двумя словами, пока текст не будет выглядеть одинаково сбалансированным по всему пути.
Когда я доволен интервалом в моем тексте, я собираюсь нажать Ctrl + H (Победа) / Command + H (Mac), чтобы скрыть путь из поля зрения, оставив мне только мою планету и мой текст, обведенный кружком и красиво разнесены вокруг него:
Текст теперь вращается вокруг планеты.
Наш текст сейчас вращается вокруг планеты, но выглядит очень двумерно и не очень интересно. Мы собираемся перенести это в третье измерение в следующем.
Шаг 7: Используйте бесплатное преобразование, чтобы исказить текст в трехмерной перспективе
Теперь самое интересное. Мы собираемся преобразовать наш текст в 3D! Или, по крайней мере, мы все равно создадим иллюзию, что это 3D. Photoshop не настоящая 3D-программа, но мы все еще можем ее подделать. Для этого мы будем использовать команду Photoshop Free Transform . Когда слой типа выбран в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг текста:
Photoshop не настоящая 3D-программа, но мы все еще можем ее подделать. Для этого мы будем использовать команду Photoshop Free Transform . Когда слой типа выбран в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг текста:
Нажмите «Ctrl + T» (Победа) / «Command + T» (Mac), чтобы получить доступ к ручкам Free Transform.
Чтобы согнуть мой текст в трехмерную перспективу, я собираюсь удерживать Ctrl + Alt (Победа) / Command + Option (Mac), а затем перетащить ручку «Свободное преобразование» в верхнем правом углу в направлении центра планеты. Чем дальше я перетаскиваю, тем больше трехмерной перспективы я создаю с моим текстом:
Перетащите верхний правый угловой маркер к центру объекта, чтобы создать трехмерную перспективу.
Когда вы будете довольны тем, как выглядит ваш текст, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование:
Нажмите «Enter» (Win) / «Return» (Mac), чтобы принять преобразование.
Шаг 8: добавь маску слоя к текстовому слою
Вещи определенно начинают выглядеть более трехмерными, за исключением одной незначительной детали. Наш текст не обтекает объект, он просто сидит перед ним. Чтобы действительно придать нам трехмерный вид, нам нужно скрыть текст в областях, где он должен находиться позади объекта, и мы можем сделать это, используя маску слоя. С выделенным текстовым слоем, нажмите на иконку Layer Mask внизу палитры Layers:
Добавьте маску слоя к текстовому слою, щелкнув значок «Маска слоя».
Это добавляет маску слоя к текстовому слою, а также добавляет миниатюру маски слоя в палитре слоев. Мы можем сказать, что маска слоя в настоящее время выбрана, потому что миниатюра имеет белую рамку выделения:
Миниатюра маски слоя с белой рамкой выделения вокруг нее говорит о том, что выбрана маска слоя, а не сам слой.
Шаг 9: сделай выбор вокруг своего объекта
Я хочу скрыть текст, который должен находиться за планетой, поэтому я собираюсь снова взять мой инструмент Elliptical Marquee Tool и, как и в начале этого урока, я буду использовать его для перетаскивания выбор вокруг планеты. Однако на этот раз я хочу, чтобы мой выбор распространялся только на край планеты, а не на область вокруг нее, как мы делали раньше. Итак, еще раз, я собираюсь щелкнуть примерно в центре планеты, и, удерживая Shift + Alt (Победа) / Shift + Option (Mac), я собираюсь вытянуть круговой выбор вокруг планеты. Если мне нужно изменить положение выделения при перетаскивании, я снова удерживаю клавишу пробела и переместить выделение на экране по мере необходимости, затем я отпущу пробел и продолжу перетаскивать.
Однако на этот раз я хочу, чтобы мой выбор распространялся только на край планеты, а не на область вокруг нее, как мы делали раньше. Итак, еще раз, я собираюсь щелкнуть примерно в центре планеты, и, удерживая Shift + Alt (Победа) / Shift + Option (Mac), я собираюсь вытянуть круговой выбор вокруг планеты. Если мне нужно изменить положение выделения при перетаскивании, я снова удерживаю клавишу пробела и переместить выделение на экране по мере необходимости, затем я отпущу пробел и продолжу перетаскивать.
Вот мое изображение с выбранной моей планетой:
Планета сейчас выбрана.
Шаг 10: нарисуй черным внутри выделения, чтобы скрыть текст
С нашей маской слоя, добавленной к текстовому слою и выделением вокруг планеты, мы можем легко скрыть текст, который должен находиться за планетой, просто закрасив текст. Сначала нам понадобится наша кисть, поэтому выберите Brush Tool из палитры Tools или нажмите B на клавиатуре:
Выберите инструмент Brush Tool.
Затем, выбрав черный цвет в качестве цвета переднего плана, просто закрасьте текст, который хотите скрыть. Поскольку мы рисуем маску слоя, а не сам слой, мы не будем рисовать черным на изображении. Вместо этого, где бы мы ни рисовали черным, содержимое слоя будет скрыто. Мне нужно спрятать текст в верхней части планеты, поэтому я нарисую его кистью. Благодаря выбранному мною выделению, мне не нужно беспокоиться о том, чтобы быть неаккуратной с моей кистью и случайно рисовать за краем планеты, поскольку Photoshop позволяет мне рисовать только внутри выделенного фрагмента. Везде, где я рисую вне этого, игнорируется:
Закрасьте текст, который вы хотите скрыть, с помощью Brush Tool. Будет затронут только текст внутри выделения.
Продолжайте рисовать текст, пока не спрячете все, что нужно спрятать. Когда вы закончите, нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы снять выделение. Если ваш путь под текстом снова стал видимым, нажмите Ctrl + H (Победа) / Command + H (Mac), чтобы скрыть его от просмотра.
Вот мое изображение после закрашивания текста вдоль верхней части, чтобы скрыть его, создавая иллюзию, что текст теперь движется по планете в 3D:
Окончательный результат «обтекание текстом в 3D».
Шаг 11: добавь стиль наложения градиента
Чтобы закончить, давайте добавим немного освещения к нашему тексту, используя один из стилей слоев Photoshop. Нажмите на иконку Layer Styles в нижней части палитры Layers:
Нажмите на значок «Стили слоя».
Затем выберите Gradient Overlay из списка:
Выберите «Gradient Overlay».
Откроется диалоговое окно «Стиль слоя» с настройками наложения градиента в средней колонке. По умолчанию Photoshop дает нам градиент от черного к белому, что мы и хотим. Вместо того, чтобы использовать градиент, чтобы раскрасить наш текст и сделать его черно-белым, мы собираемся использовать его для добавления простого светового эффекта. Сначала измените параметр « Режим наложения» вверху с «Нормальный» на « Яркий свет », нажав стрелку вниз справа от слова «Нормальный» и выбрав «Яркий свет» из списка. Затем уменьшите значение непрозрачности до 60% . Наконец, измените параметр Угол внизу на 0 ° :
Затем уменьшите значение непрозрачности до 60% . Наконец, измените параметр Угол внизу на 0 ° :
Параметры наложения градиента в диалоговом окне «Стиль слоя».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить стиль Gradient Overlay к тексту, и все готово! Вот заключительный эффект с моим простым световым эффектом, добавленным к тексту:
Финальный 3D-эффект.
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как создать выделенный текст в Photoshop — Medialoot
Стили текста Photoshop
Выделенный текст — это очень популярный текстовый стиль в социальных сетях, поскольку он делает текст читаемым независимо от того, на каком фоне он находится. Но то, что является простым процессом в других приложениях, таких как InDesign или даже Microsoft Word, на удивление сложно в Photoshop (по крайней мере, на данный момент). Есть несколько разных способов получить такой вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки.Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски). Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв с нижним нижним расположением.
Есть несколько разных способов получить такой вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки.Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски). Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв с нижним нижним расположением.
Шаг 1
Откройте фоновое изображение, которое вы будете использовать в Photoshop.
Шаг 2
Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. Совет: используйте желаемый цвет для выделенного текста, а не сам текст (в данном случае я буду использовать черный).
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.
Шаг 4
Измените цвет текста на тот, который вы хотите использовать в реальном тексте (в данном случае я буду использовать белый цвет).
Шаг 5
Для удобства работы скройте белый текстовый слой, щелкнув значок глаза рядом с названием слоя.
Шаг 6
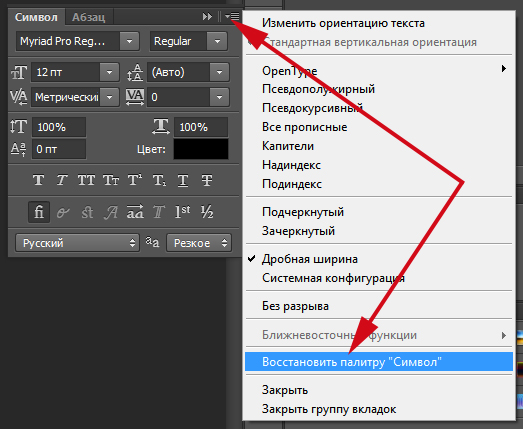
Выберите слой с черным текстом и на панели символов щелкните значок «Подчеркнутый». Если панель символов не отображается, выберите «Окно»> «Персонаж».
Шаг 7
Щелкните правой кнопкой мыши имя слоя и в раскрывающемся меню выберите «Преобразовать в форму».
Шаг 8
Используя инструмент Path Selection Tool (A), выделите весь текст (кроме подчеркивания) и нажмите клавишу удаления, чтобы удалить его.
Шаг 9
Сделайте белый текстовый слой снова видимым, щелкнув в месте, где находился значок глаза рядом с именем слоя.
Шаг 10
Выберите инструмент «Прямое выделение» (A) и щелкните верхние точки привязки всех подчеркиваний.
Шаг 11
С помощью клавиши со стрелкой вверх на клавиатуре переместите точки привязки вверх, пока не получите нужный размер прямоугольника.
Шаг 12
Теперь выберите все левые опорные точки и перемещайте их влево, пока не будете довольны результатом.
Шаг 13
Повторите процесс для правых точек привязки, чтобы завершить выделение текста.
Заключение
Хотя в Photoshop нет простого способа выделить текст, с помощью этого метода вы можете ускорить рабочий процесс, создав все текстовые прямоугольники одновременно, легко изменить текст и выделить цвета, а также иметь одинаковое пространство на всех стороны текста, чтобы он выглядел просто идеально.
Как набросать текст в Photoshop, учебник
Есть 2 варианта контурных шрифтов. Первый — это эффект, при котором вы создаете контур шрифта, например обводку или фаску.
эффект контура. для Photoshop CC здесь
Второй тип контура предназначен для обеспечения качества, гибкости и производственной работы, он рассматривается в этом руководстве.
В тексте или шрифте в Photoshop замечательно то, что он векторный, как и все настоящие шрифты. Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам необходимо растрировать. Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
Единственная проблема заключается в том, что когда вы хотите выполнить определенные типы трансформации, вам необходимо растрировать. Как только вы растрируете, это уже не текст, а растровое изображение, которое нельзя масштабировать без потери качества. Это руководство дает вам альтернативу растеризации, при которой вы сохраняете качество текста, несмотря ни на что. Это также то, что вы делаете, когда отправляете что-то на печать на некоторые принтеры, которые просят вас обрисовать ваши шрифты перед печатью.
Превращение текста в контур нестандартной формы (Боевой ангел Алита)
Давайте начнем с недавно снятой фотографии модели / косплеера Джесси Прайдмор (косплей Раффлбатта).Я скомпоновал Джесси в роли боевого ангела Алиты в качестве фона. Мы собираемся добавить текст.
Шаг 1
Выберите тип инструмента. Вот выбор шрифта, который я использовал.
Шаг 2
Щелкните свой документ и начните вводить
Шаг 3
Давайте добавим вторую строку текста, вот выбор шрифта для этого.
Step 4
Здесь вы можете увидеть 2 фрагмента текста на странице, довольно простой материал.
Step 5
Вот панель слоев, вы можете увидеть, как она выглядит. Щелкните один из слоев типа на панели, чтобы выбрать его
Преобразование текста в векторный контур
Шаг 6
Щелкните правой кнопкой мыши текст на панели слоев. Выберите «Преобразовать в форму» в меню.
Шаг 7
Повторите для второго слоя типа. Вы заметите, что панель слоев теперь отображает текстовые слои как слои-фигуры.Вы не потеряли ни качества, ни резкости, ни определения краев и преобразовали шрифт в слои-фигуры.
Преобразование текста в Photoshop
Step 8
Выбрав текстовый слой на панели «Слои», нажмите Cmd / Ctrl + T
.![]() Это переведет вас в режим свободного преобразования, и вы увидите рамку каркаса вокруг текст (это называется ограничивающей рамкой).
Это переведет вас в режим свободного преобразования, и вы увидите рамку каркаса вокруг текст (это называется ограничивающей рамкой).
Щелкните правой кнопкой мыши внутри поля, чтобы увидеть все параметры. Большинство из этих параметров недоступны для обычных текстовых слоев.
Выберите искажение.
Шаг 9
Перетащите каждый из углов ограничивающей рамки, чтобы изменить форму текста на странице.
Шаг 10
Выберите другой текстовый слой и нажмите cmd / ctrl + T
Шаг 11
Щелкните правой кнопкой мыши для параметров и выберите Искажение
Шаг 12
Перетащите углы, чтобы изменить форма текстового блока. (Совет: вы можете перетаскивать каждый угол, удерживая клавишу Control, в режиме свободного преобразования, не щелкая правой кнопкой мыши и не выбирая «Искажение»).
Изменение цвета заливки текста.
Step 13
Вы также можете изменить цвет заливки текста в любое время, а также добавить обводку, если хотите, потому что теперь это векторная фигура.
Выберите типовой слой на панели слоев
Шаг 14
Выберите инструмент Прямое выделение (он отличается от инструмента перемещения)
Шаг 15
Перейдите к верхней части панели параметров инструмента и щелкните в поле «Заполнить».
Step 16
Выберите новый цвет (или узор, или градиент, если хотите). Мы сохраняем его красивым и чистым и выбираем черный в качестве цвета, щелкая образец черного цвета. Обратите внимание, что шрифт меняет цвет, когда вы выбираете новый цвет.
Шаг 17
Повторите для второго слоя типа.
Другие слова
Как видите, у нас есть большая гибкость с выделенным текстом, и он сохраняет его качество, независимо от того, сколько раз вы его уменьшаете, увеличиваете или изменяете.Поскольку это настоящий вектор, вы можете масштабировать его до любого размера, и он все равно будет выглядеть красиво и четко.
Спасибо, что ознакомились с учебным курсом по PhotoshopCAFE на этой неделе. Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
Не забудьте ознакомиться со всеми другими уроками на PhotoshopCAFE. У нас есть много оригинальных руководств (здесь нет перепечаток!). Также посетите наши Instagram, Twitter, Facebook и Youtube (photoshopCAFE)
Увидимся в CAFE
Colin
Присоединяйтесь к нам и получите бесплатный супергид и другие вкусности!
Добавление текстовых слоев из другого документа в Photoshop CS6
Что вы узнаете из этого руководства по Photoshop:
|
Это руководство дает вам основу для работы с текстовыми слоями Adobe Photoshop.Это первый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать о дополнительных возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI. |
В этом следующем разделе вы добавите текст к изображению, а затем сохраните текст как стиль, что позволит вам повторно использовать стиль и сохранить согласованность стилей текста. Чтобы сэкономить время, вы откроете файл .psd с уже созданными текстовыми слоями. Затем вы переместите оба слоя в файл ps0101_work.psd.
Чтобы сэкономить время, вы откроете файл .psd с уже созданными текстовыми слоями. Затем вы переместите оба слоя в файл ps0101_work.psd.
1 Выберите «Файл»> «Открыть», затем найдите и выберите ps0102.psd; файл открывается с прозрачным фоном и двумя текстовыми слоями на панели слоев.
2 Щелкните слой «Чистый текст», а затем, удерживая нажатой клавишу «Shift», щелкните слой «Текстовый порошок», чтобы выбрать оба слоя.
Нажмите Shift + щелчок, чтобы выбрать оба слоя. |
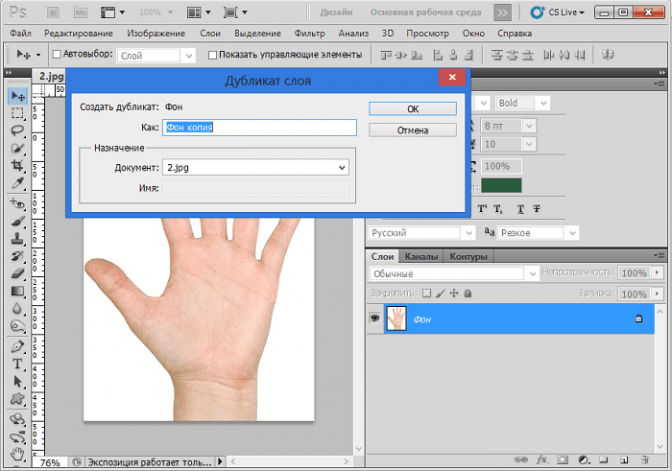
3 Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Ctrl (Mac OS), справа от любого слоя, а затем выберите «Дублировать слои» в появившемся контекстном меню.Вы также можете выбрать «Слой»> «Дублировать слои».
Выберите «Дублировать слои» в контекстном меню. |
4 Когда появится диалоговое окно «Дублировать слои», выберите ps0101_work. psd в раскрывающемся меню «Документ» в разделе «Назначение» и нажмите «ОК».
psd в раскрывающемся меню «Документ» в разделе «Назначение» и нажмите «ОК».
Скопируйте выбранные слои в открытый файл. |
5 В файле ps0102.psd выберите «Файл»> «Закрыть», чтобы закрыть файл.
6 Вернитесь к файлу ps0101_work.psd, выберите инструмент «Текст» (), а затем щелкните текстовую область, содержащую Pure, чтобы активировать курсор в этой текстовой области. Когда курсор станет активным, нажмите Ctrl + A (Windows) или Command + A (Mac OS), чтобы выделить все, или выберите в меню «Выделение»> «Все».
7 Для текста уже задано значение Myriad Pro в раскрывающемся меню «Установить семейство шрифтов».В раскрывающемся меню «Установить стиль шрифта» выберите «Полужирный».
Теперь вы уменьшите интервал между буквами, изменив значение отслеживания в тексте.
8 Несколько раз нажмите Alt (Windows) или Option (Mac OS) + () стрелку влево, чтобы уменьшить интервал между буквами. Визуально уменьшайте размер, пока не получите желаемый результат. Если вы хотите развернуть текст обратно, нажимайте Ctrl + () стрелка вправо, пока не получите нужный интервал.
Визуально уменьшайте размер, пока не получите желаемый результат. Если вы хотите развернуть текст обратно, нажимайте Ctrl + () стрелка вправо, пока не получите нужный интервал.
Перед отслеживанием текста.После отслеживания текста. |
Выберите «Окно»> «Стили абзацев»; появится панель «Стили абзаца». В Photoshop CS6 вы можете сохранить стили абзаца и символа. Применение сохраненного стиля абзаца изменяет стиль текста всего абзаца. Применение сохраненного стиля символа позволяет изменить только стиль выделенного текста.
Вы можете легко создавать стили из текста, к которому вы уже применили различные атрибуты, как вы это сделаете с текстом, который вы только что изменили.
9 Нажмите кнопку «Создать новый стиль абзаца»; Стиль абзаца 1 отображается на панели «Стили абзаца».
Создайте новый стиль абзаца на основе |
10 Дважды щелкните Стиль абзаца 1, чтобы открыть диалоговое окно Параметры стилей абзаца и просмотреть атрибуты, которые хранятся в этом стиле.
11 Измените имя стиля, введя заголовок в текстовое поле «Имя стиля» и нажмите «ОК».
Измените имя стиля. |
12 Убедитесь, что вы все еще находитесь в инструменте «Текст», щелкните в любом месте текстовой области «Пудровый», а затем щелкните стиль заголовка, который отображается на панели «Стили абзацев». Применяются те же текстовые атрибуты.
13 Нажмите кнопку «Принять любые текущие изменения» () на панели параметров, чтобы подтвердить изменение стиля.
Знак плюс рядом со стилем заголовка указывает на то, что стиль мог быть применен вручную.Нажмите кнопку «Очистить переопределения» () в нижней части панели «Стили абзацев», чтобы применить к тексту только атрибуты стиля заголовка. |
Обновление стилей текста
Как видите, сохранение стилей может помочь вам создать более согласованный текстовый контент, а также может помочь вам быстрее редактировать текст. В следующем разделе вы внесете изменения в стиль абзаца заголовка.
1 Дважды щелкните стиль текста «Заголовок» на панели «Стили абзацев», чтобы открыть диалоговое окно «Параметры стиля абзаца».
2 Щелкните один раз в поле «Цвет» в нижней части диалогового окна «Параметры стиля абзаца»; появится палитра цветов.
3 Ваш курсор превратился в пипетку; используйте его, чтобы взять образец цвета из вашего изображения. Выберите светло-серый цвет снега и нажмите ОК в обоих диалоговых окнах. Обновлен стиль.
Если ваш стиль не обновляется автоматически, нажмите кнопку «Очистить переопределения» (). |
4 Выберите «Файл»> «Сохранить», а затем «Файл»> «Закрыть», чтобы закрыть этот файл.
Текст внутри формы — Техника ведения журнала для Photoshop
Выведите журнал за пределы поля , набрав текст внутри произвольной формы или в отрицательном пространстве макета. Из этого туториала Вы узнаете, как создать текст в форме с помощью инструмента «Многоугольное лассо». Примечания о том, как создать фигуру в пользовательской фигуре, включены.
Сначала выберите инструмент «Многоугольное лассо» на панели «Инструменты» и используйте его, чтобы нарисовать нужную форму для текста.
Каждый щелчок инструмента создает линию. Чтобы выровнять линию по вертикали или горизонтали, перед щелчком удерживайте клавишу Shift. Ваша форма будет завершена, когда вы нажмете на начальную точку. Когда вы закончите, у вас будет выбор фигуры, которую вы нарисовали.Моя фигура расположена под углом к фотографии. Другой вариант — создать форму, чтобы избежать ведения журнала по кластеру или другому украшению.
Выбрав инструмент «Волшебная палочка», щелкните правой кнопкой мыши внутри выделенного фрагмента и выберите «Создать рабочий контур» во всплывающем меню. Путь будет выглядеть как сплошная черная линия вокруг вашей фигуры.
Путь будет выглядеть как сплошная черная линия вокруг вашей фигуры.Примечание: Если вы хотите вести журнал внутри пользовательской формы, создайте свою фигуру, выбрав «Путь» в верхней строке меню, и следуйте инструкциям отсюда.
Выберите инструмент «Горизонтальный текст» и удерживайте указатель внутри контура. Когда инструмент «Текст» окружен пунктирными скобками, щелкните, чтобы вставить текст.
Текстовое поле будет отображаться в виде прямоугольника, но по мере ввода ваши записи будут оставаться в пределах созданной вами формы.Если ваш дневник не соответствует форме, попробуйте выровнять текст по ширине. Вы также можете изменить размер шрифта, отслеживание (интервал между буквами), интерлиньяж (интервал между строками) или даже шрифт, пока не получите желаемый вид. Я использовал на своей странице все вышеперечисленные приемы. Примечание: Хотя этот учебник не будет работать в Photoshop Elements (PSE), вы можете добавить текст внутри пользовательской формы в более поздних версиях PSE, щелкнув фигуру с помощью инструмента «Текст». В PSE нет таких инструментов для выравнивания текста, вы можете использовать ярлыки PS в PSE! Ctrl + A выделит весь ваш текст, а Ctrl + Shift + J выровняет выделенный текст.
В PSE нет таких инструментов для выравнивания текста, вы можете использовать ярлыки PS в PSE! Ctrl + A выделит весь ваш текст, а Ctrl + Shift + J выровняет выделенный текст.
Еще более простой вариант — просто использовать один из продуктов ScrapSimple Text Path в SG Design Shop!
Попробуйте смешать ведение журнала в следующем макете, набрав его внутри фигуры. Мы будем рады видеть ваши заполненные страницы в галерее Scrap Girls!
Как скопировать текст из фотошопа в текстовый редактор?
Как скопировать текст из Photoshop в текстовый редактор? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 31к раз
У меня есть файл Photoshop, в котором есть текстовый слой с очень длинным абзацем. Я хотел бы скопировать и вставить текст в редактор, где я пишу разметку XHTML, вместо того, чтобы переписывать ее.
Я хотел бы скопировать и вставить текст в редактор, где я пишу разметку XHTML, вместо того, чтобы переписывать ее.
Как я могу это сделать? Ctrl + C и Ctrl + V не работает.
У меня Photoshop CS4.
Персиковый62844 серебряных знака1818 бронзовых знаков
Создан 13 ноя.
1 Найдите текстовый слой в списке слоев.Дважды щелкните значок слоя (с буквой «T» на нем). Это автоматически выделит текст в слое. Затем вы можете использовать функцию копирования и вставки (Control-C для копирования).
** Это можно сделать, только если текст еще не преобразован в пиксели. Так что пока вы этого не сделали, это будет работать.
Создан 13 ноя.
Вам следует использовать инструмент «Текст» (ярлык «T»), тогда Photoshop даст вам руку для редактирования текста, позволяя копировать / вырезать / вставлять.
В случае, если он не подает вам руку, то это, вероятно, не текст, и вы не сможете этого сделать.
Создан 13 ноя.
Убедитесь, что в Photoshop включен буфер обмена. Перейдите в Edit> Preferences> General.
Перейдите в Edit> Preferences> General.
Убедитесь, что в области «Общие» установлен флажок «Экспортировать буфер обмена».
Создан 23 мая ’10 в 21: 222010-05-23 21:22
Сначала выберите текстовый слой в палитре слоев. Затем Ctrl-A, чтобы выделить все.Ctrl-C, чтобы скопировать.
Создан 13 ноя.
Wallykwallyk1,127 серебряных знаков1818 бронзовых знаков
Обходной способ добиться этого — сохранить файл в формате pdf, а затем скопировать оттуда текст. На всякий случай выберите «Сохранить возможности редактирования в Photoshop» в параметрах сохранения.
На всякий случай выберите «Сохранить возможности редактирования в Photoshop» в параметрах сохранения.
ответ дан 3 июн ’10 в 12:31
отключить автоматический выбор срезов при использовании первого левого элемента управления (черная стрелка)
Создан 24 сен.
Я случайно нашел другую причину, когда искал ту же проблему:
Когда вы копируете текст со специальными символами, он не работает, как в этом примере с французским «spécial», иначе он работает, если он «специальный».
Создан 23 мая.
1 Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и случаев отсутствия ответов.Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все куки Настроить настройки
Как отменить выбор в Photoshop
Выделение — это основа Photoshop. Без них программа не была бы такой мощной. Для большинства людей, изучающих Photoshop, процесс выбора довольно прост. Можно использовать несколько различных инструментов, и у каждого свой способ выбора. Проблема в том, что вы делаете после того, как сделали его? В отличие от выделения, научиться снимать выделение в Photoshop не так очевидно.
Без них программа не была бы такой мощной. Для большинства людей, изучающих Photoshop, процесс выбора довольно прост. Можно использовать несколько различных инструментов, и у каждого свой способ выбора. Проблема в том, что вы делаете после того, как сделали его? В отличие от выделения, научиться снимать выделение в Photoshop не так очевидно.
К счастью, отменить выбор можно одним нажатием кнопки. Здесь вы узнаете, как лучше всего это сделать, независимо от того, имеете ли вы дело с выделениями, текстом или слоями.
Как отменить выбор в Photoshop
Выборки можно делать с помощью широкого набора различных инструментов. Независимо от того, как они созданы, выделение заканчивается чем-то, что называется «марширующими муравьями». Эта черно-белая линия является индикатором, показывающим вашу активную область выделения.
К сожалению, вы не можете просто щелкнуть мышью вне выделения, чтобы избавиться от него. Вместо этого вам нужно развернуть простое сочетание клавиш.
Чтобы отменить активный выбор, просто нажмите Command + D (Mac) или Control + D (ПК).Это отключит ваш выбор и полностью избавится от него.
Вместо использования этого ярлыка вы также можете перейти к Select> Deselect.
Вам может понравиться: Лучшие инструменты выделения для вырезания изображений
Как отменить выбор текста в Photoshop
Когда вы редактируете текст в Photoshop, непонятно, как закрепить за ним. Чтобы отменить выделение текста, вы можете использовать три разных метода.
Лучше всего нажать клавишу ESC , как только вы закончите работу с текстом.Это сохранит все изменения и отменит выбор текста, над которым вы работаете. Это самый быстрый вариант, так как вам не нужно делать никаких дополнительных щелчков мышью.
Выбранный текст
Текст отменен с помощью клавиши ESC
Второй вариант: установите флажок в верхней части экрана. Это сохранит ваши изменения и снимет выделение с вашего текста. Флажок также присутствует во многих других настройках, таких как инструмент формы и инструмент преобразования.
Это сохранит ваши изменения и снимет выделение с вашего текста. Флажок также присутствует во многих других настройках, таких как инструмент формы и инструмент преобразования.
Использование флажка для снятия выделения и фиксации моего текста.
Наконец, третий вариант — щелкнуть далеко от текста. Если вы нажмете рядом, вы сможете только изменить его положение. Когда вы перемещаете курсор дальше, вы снимаете выделение с текста одним щелчком мыши.
Щелчок далеко от активного текста, чтобы отменить его выбор.
Как отменить выбор слоев в Photoshop
Если нет активного выделения, слои можно выбирать только с помощью инструмента перемещения или инструмента преобразования.
Когда вы используете инструмент трансформации (Cmd / Ctrl + T), нажмите Введите , чтобы отменить выбор слоя и сохранить изменения.Вы также можете нажать галочку вверху экрана.
При использовании инструмента перемещения галочки отсутствуют. Поскольку инструмент перемещения имеет только одну цель (выбрать и переместить слой), все, что вам нужно сделать, это поменять местами инструменты.
Поскольку инструмент перемещения имеет только одну цель (выбрать и переместить слой), все, что вам нужно сделать, это поменять местами инструменты.
Например, если вы нажмете B , чтобы переключиться на инструмент кисти, рамка преобразования исчезнет вокруг вашего слоя, поскольку инструмент перемещения больше не активен.
При переходе с инструмента «Перемещение» блок трансформации будет удален.
Что касается панели слоев, слой всегда выбирается. Вы можете определить, какой из них выбран, по выделению определенного слоя. Вы можете щелкать между разными слоями, чтобы выбрать или отменить выбор слоев по мере необходимости!
Как сделать повторное выделение в Photoshop
Не переживайте, если вы случайно избавились от выделения. С помощью одного сочетания клавиш вы можете вернуть все недавние выборы, которые вы не выбрали.
Просто нажмите Shift + Command + D (Mac) или Shift + Control + D (ПК), чтобы повторно выбрать предыдущий выбор.
Вы можете сделать это вручную, выбрав Select> Reselect.
Заключение
Есть несколько отличных ярлыков, которые помогут вам отменить выбор в Photoshop. Поначалу этот процесс не совсем очевиден, но, по крайней мере, он прост! Теперь вы мастер отменить выбор чего угодно!
Хотите больше уроков, подобных этому? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан 🙂
СвязанныеЭффект текста 3D-слоев в Photoshop CS6
В среде Photoshop CS6 3D можно сделать так много всего.С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Из этого туториала Вы узнаете, как создать простой и увлекательный многослойный текстовый эффект с помощью возможностей 3D, а также покажете несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом.
Учебные материалы
1- Шрифт PoetsenOne.
2- Текстура плитки — 2.
Шаг 1
Создайте новый документ размером 1150 x 825 пикселей и выделите текст черным цветом, используя шрифт PoetsenOne и размер шрифта 200 pt.
Далее мы собираемся создать несколько направляющих в верхней и нижней части текста. Для этого покажите линейки («Просмотр» -> «Линейки»), затем щелкните и перетащите линейку вверху, чтобы создать каждую направляющую и поместить ее в нужное место в тексте.
Отверстия, которые мы собираемся создать внутри текста, будут добавлены вдоль этих направляющих.
Дублируйте текстовый слой и сделайте его невидимым, щелкнув значок глаза рядом с ним. Затем щелкните правой кнопкой мыши слой-копию и выберите «Преобразовать в форму».
Шаг 2
Установите белый цвет переднего плана, выберите инструмент «Эллипс», щелкните значок «Параметры геометрии» на панели параметров, затем установите для размеров фиксированного размера значение 7 и установите флажок «Из центра».
Затем щелкните и слегка потяните вдоль созданной вами верхней направляющей, чтобы поместить круг в центре краев первой буквы, окружающих направляющую.
Щелкните значок «Объединить фигуры» на панели параметров, затем продолжайте добавлять кружки вдоль обеих направляющих для подсказок всех букв / букв.
Когда вы закончите, вы можете избавиться от направляющих, если хотите, выбрав «Просмотр» -> «Очистить направляющие».
Шаг 3
Перейдите в Edit -> Define Custom Shape и введите имя для новой формы (например, Dots).
Выберите инструмент «Произвольная форма», затем прокрутите вниз палитру «Настраиваемая фигура», чтобы щелкнуть только что определенную форму «Точки».
После этого щелкните значок «Вычесть переднюю форму» на панели параметров, щелкните значок «Параметры геометрии», выберите параметр «Определенный размер» и снимите флажок «Из центра».Это создаст точки точно такого же исходного размера.
Выберите слой с фигурой текста, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры оказалась точно над первой точкой, которая у вас уже есть. Точки щелкнут, когда они будут точно друг над другом.
Как только вы отпустите кнопку мыши, точки будут вычтены из формы текста.
Установите цвет переднего плана на # b7b7b7, выберите инструмент «Прямоугольник», затем щелкните и перетащите, чтобы создать прямоугольник, который немного выходит за пределы документа, и поместите этот прямоугольник прямо под слоем с текстовой фигурой.
Вычтите форму точек из прямоугольника, как вы это делали ранее.
На изображении ниже другие слои сделаны невидимыми, чтобы вы могли видеть результат.
Шаг 4
Выберите каждый из имеющихся у вас слоев формы, затем перейдите в меню 3D -> New 3D Extrusion from Selected Path.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
Панель 3D содержит все компоненты 3D сцены, и, щелкнув имя любого из них, вы сможете получить доступ к его настройкам на панели свойств. Поэтому обязательно всегда выбирайте имя элемента, который вы хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите слой «Прямоугольник» на панели «Слои», затем его имя сетки на панели «3D» и измените глубину выдавливания на 10 на панели «Свойства».
Выберите слой с фигурой текста, затем имя его сетки на панели 3D и измените глубину выдавливания на 5.
Щелкните значок Cap в верхней части панели свойств и измените ширину скоса на 2.
Выберите слой формы точек, его имя сетки на панели 3D, щелкните значок Cap, затем измените Bevel Width на 20 и измените Contour на Cone — Inverted.
Дважды продублируйте слой с фигурой текста, чтобы получилось 3 слоя с фигурой текста. Затем выберите все имеющиеся у вас 3D-слои и перейдите в 3D -> Объединить 3D-слои. Это поместит все 3D-модели в одну сцену.Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Это поместит все 3D-модели в одну сцену.Вы можете переименовать объединенный 3D-слой во что угодно (например, Final Scene).
Шаг 5
Выберите инструмент «Перемещение». Вы найдете набор 3D-режимов для инструмента справа от панели параметров. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранный элемент на панели 3D).
Итак, щелкните вкладку Current View на панели 3D, затем щелкните и перетащите любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.
Затем выберите имя каждой 3D-сетки на панели 3D и переместите ее, чтобы разместить элементы в 3D-сцене.
Шаг 6
Щелкните все вкладки материалов первой сетки формы текста на панели 3D, затем на панели свойств щелкните значок текстуры Diffuse и выберите команду Remove Texture.
Измените остальные настройки, как показано ниже. Цвет Diffuse — # d83054, Specular — # bbb798, Illumination — # 1d0000, Ambient — # 454545.Но вы можете выбрать для Diffuse любые другие цвета, которые вам нравятся.
Цвет Diffuse — # d83054, Specular — # bbb798, Illumination — # 1d0000, Ambient — # 454545.Но вы можете выбрать для Diffuse любые другие цвета, которые вам нравятся.
Выполните те же шаги, чтобы изменить настройки материала для других имеющихся у вас сеток текстовых фигур. Единственное значение, которое вам нужно изменить, — это Diffuse, если вы хотите использовать разные цвета для каждого слоя текста. Цвет второго слоя # 32dae5.
Для третьего слоя использован цвет # bde640.
Что касается сетки точек, после удаления текстуры Diffuse измените настройки, как показано ниже.Цвет Diffuse — # e8dfca, цвет Specular — # fff7e5, а цвета Illumination и Ambient — # 000000.
Шаг 7
Выберите вкладку Front Inflation Material прямоугольника на панели 3D и измените цвета Specular, Illumination и Ambient на # 000000. Затем измените остальные значения, как показано ниже.
Щелкните значок «Рассеянная текстура» и выберите «Редактировать текстуру».
Это откроет файл текстуры, чтобы вы могли его изменить.
Поместите изображение «Tiles Texture — 2» поверх слоя с прямоугольной формой, измените его размер по мере необходимости, затем щелкните его слой правой кнопкой мыши и выберите «Create Clipping Mask», чтобы отверстия фигуры появлялись сквозь текстуру.
Перейдите в Image -> Adjustments -> Hue / Saturation, измените значение Saturation на -100 и Lightness на 13.
Сохраните файл (File -> Save), затем перейдите в Save As, чтобы сохранить файл в папке. исходного файла, над которым вы работаете, используя имя «Bump».Затем закройте его (Файл -> Закрыть), чтобы вернуться к исходному документу.
Шаг 8
Щелкните значок папки Bump, выберите «Загрузить текстуру» и загрузите файл «Bump», который вы сохранили на предыдущем шаге.
Щелкните значок текстуры Bump и выберите Edit Texture.
Создайте новый слой поверх всех слоев, выберите инструмент «Кисть» и выберите кончик кисти «Spatter 46 пикселей».
Откройте панель «Кисть» («Окно» -> «Кисть») и в разделе «Динамика формы» измените «Колебание размера» на 25% и «Колебание угла» на 100%.
Щелкните правой кнопкой мыши новый созданный слой и выберите «Создать обтравочную маску», затем сделайте слой текстуры невидимым, щелкнув значок глаза рядом с ним. Установите цвет переднего плана на черный, установите размер кончика кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки Shape Dynamics помогут создать результаты с немного разными размерами и углами.
Темный цвет кисти в текстуре Bump создаст иллюзию более плоских участков поверхности, которые кажутся более глубокими по сравнению с исходной поверхностью.
Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Шаг 9
Выберите имя текстовой сетки самого переднего текстового слоя, затем перейдите в 3D -> Split Extrusion. Это сделает каждую букву отдельной сеткой, и вы сможете перемещать ее отдельно.
Отрегулируйте обзор камеры так, чтобы текст помещался в документе под нужным углом.
Выберите все группы сеток на панели 3D, кроме группы «Прямоугольник», затем выберите инструмент «Перемещение» и слегка поверните текст, чтобы он выглядел так, как будто он падает со стены.
Вы можете изменить обзор камеры, чтобы увидеть, как выглядит текст, и убедиться, что верхняя сторона прикреплена к отверстиям в стене.
При необходимости вы можете изменить глубину выдавливания сетки эллипса на панели свойств.
Шаг 10
Как только вы закончите, измените угол обзора камеры на последний угол, который вы хотите использовать для рендеринга в дальнейшем. Затем в раскрывающемся меню «Просмотр» выберите «Сохранить», чтобы сохранить вид с камеры.
Введите имя представления и щелкните OK.
Теперь, когда вы меняете вид камеры, а затем хотите вернуться к последнему, вы можете щелкнуть вкладку сохраненного вида в нижней части панели 3D или выбрать его в раскрывающемся меню «Вид» на панели «Свойства».
Шаг 11
Выберите вид спереди в раскрывающемся меню «Вид».
Увеличивайте изображение камеры, пока не увидите четкие буквы.Начните выбирать несколько букв на переднем слое текста, затем вращайте, перемещайте и размещайте их с исходных мест. Вид спереди значительно упростит установку букв на место.
Для некоторых букв может хватить небольшого изменения. Не каждая буква должна быть полностью смещена с исходного места. Но вам решать, как перемещать буквы в зависимости от конечного результата, который вы ищете.
Когда вы закончите, вернитесь к окончательному (сохраненному) виду.
Шаг 12
Пора работать над освещением. Начните с нажатия вкладки Infinite Light 1 на панели 3D, затем на панели свойств измените цвет на # fffdf5, интенсивность на 80% и мягкость тени на 30%.
Щелкните значок «Координаты» в верхней части панели «Свойства» и используйте значения, показанные ниже.
Вы также можете использовать инструмент «Перемещение» для перемещения источника света в Сцене.
Щелкните значок «Добавить новый источник света в сцену» на панели «3D» и выберите «Точечный свет».
На панели «Свойства» измените цвет на # fff8ea, интенсивность на 100% и мягкость тени на 30%.
Свет может показаться таким ярким, но вам нужно переместить его так, чтобы он касался стены. Поместите его поверх нужной части текста.
Шаг 13
Выберите материал Rectangle Extrusion, удалите его текстуру Diffuse и измените настройки, как показано ниже. Цвет Diffuse — # 676767, Specular — # 333333, а цвета Illumination и Ambient — # 000000.Это сделает материал отверстий темнее.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если больше ничего не нужно изменить, снова выберите 3D-слой «Final Scene», затем выполните визуализацию сцены (3D -> Render).


