Выпадающие элементы. Компоненты · Bootstrap. Версия v4.3.1
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт
role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом . или другим элементом с 
position: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного отступа вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
.
..
</div>
</div>Направления
«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>
Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Вы также можете создать неинтерактивные выпадающие элементы класса .dropdown-item-text. Свободно стилизуйте их обычным CSS.
<div> <span>Dropdown item text</span> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> </div>
Активные элементы меню
Добавьте класс . к элементу выпадающего меню для его стилизации как «активированного». active
active
<div> <a href="#">Regular link</a> <a href="#">Active link</a> <a href="#">Another link</a> </div>
Неактивные элементы меню
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper.js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Отзывчивое выравнивание
Если вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static", и используйте классы адаптивных вариантов.
Чтобы выровнять выпадающее меню вправо с заданной точкой останова или больше, добавьте .. dropdown-menu{-sm|-md|-lg|-xl}-right
dropdown-menu{-sm|-md|-lg|-xl}-right
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Left-aligned but right aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Чтобы выровнять выпадающее меню влево с заданной точкой останова или более, добавьте .dropdown-menu-right и .dropdown-menu{-sm|-md|-lg|-xl}-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Right-aligned but left aligned when large screen
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Обратите внимание, что вам не нужно добавлять атрибут data-display="static" к выпадающим кнопкам на панелях навигации, поскольку Popper. js не используется на панелях навигации.
js не используется на панелях навигации.
Содержание меню
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Разделители меню
Разделяйте группы родственных элементов меню разделителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Текст меню
Размещайте любой текст внутри выпадающего меню с текстом, используя утилиты отступа. Заметьте, что вам понадобится дополнительная настройка размеров для ограничения ширины меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text.
</p>
</div>Формы меню
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
<form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить местоположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">
Offset
</button>
<div aria-labelledby="dropdownMenuOffset">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<div aria-labelledby="dropdownMenuReference">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 |
Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
| reference | string | element | ‘toggle’ | Reference element of the dropdown menu. Accepts the values of 'toggle', 'parent', or an HTMLElement reference. For more information refer to Popper.js’s referenceObject docs. For more information refer to Popper.js’s referenceObject docs. |
| display | string | dynamic | static | By default, we use Popper.js for dynamic positioning. Disable this with `static`. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('show') |
Показывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('hide') |
Скрывает выпадающее меню данной навигационной панели или вкладки. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide. |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Dropdowns (выпадающие списки)
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью включенного плагина JavaScript для выпадающего меню Bootstrap. Они переключаются щелчком, а не при наведении курсора; это намеренное дизайнерское решение.
Выпадающие списки созданы на основе сторонней библиотеки Popper.js, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед JavaScript в Bootstrap или используйте bootstrap./,  bundle.min.js
bundle.min.jsbootstrap.bundle.jsкоторый содержит Popper.js. Popper.js не используется для размещения раскрывающихся списков на панели навигации, хотя динамическое позиционирование не требуется.
Доступность
Стандарт WAI ARIA определяет фактический role="menu"виджет, но он специфичен для меню, похожего на приложения, которое запускает действия или функции. Меню ARIA могут содержать только пункты меню, пункты меню флажков, пункты меню радиокнопок, группы радиокнопок и подменю.
С другой стороны, выпадающие списки Bootstrap разработаны как общие и применимы к различным ситуациям и структурам разметки. Например, можно создавать раскрывающиеся списки, содержащие дополнительные поля ввода и элементы управления формами, такие как поля поиска или формы входа. По этой причине, Bootstrap не ожидает ( и не автоматически добавлять) любой из
По этой причине, Bootstrap не ожидает ( и не автоматически добавлять) любой из roleи aria-атрибутов , необходимый для истинного ARIA меню. Авторы должны сами включить эти более конкретные атрибуты.
Однако Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным .dropdown-item элементам с помощью клавиш курсора и закрывать меню с помощью ESC клавиши.
Примеры
Оберните переключатель раскрывающегося списка (вашу кнопку или ссылку) и раскрывающееся меню внутрь .dropdown или в другой элемент, который объявляет position: relative;. Выпадающие списки можно запускать из элементов <a> или <button>, чтобы лучше соответствовать вашим потенциальным потребностям. В показанных здесь примерах используются семантические <ul> элементы там, где это необходимо, но поддерживается настраиваемая разметка.
Одна кнопка
Любой сингл .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с любым из <button> элементов:
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul aria-labelledby="dropdownMenuButton">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</div>
И с элементами <a>:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Dropdown link
</a>
<ul aria-labelledby="dropdownMenuLink">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</div>
Самое приятное то, что вы можете сделать это и с любым вариантом кнопки:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Action
</button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
Кнопка разделения
Точно так же создайте раскрывающиеся списки с разделенными кнопками с практически такой же разметкой, что и раскрывающиеся списки с одной кнопкой, но с добавлением . правильного интервала вокруг курсора раскрывающегося списка. dropdown-toggle-split
dropdown-toggle-split
Мы используем этот дополнительный класс, чтобы уменьшить горизонтальность padding по обе стороны от курсора на 25% и удалить margin-left добавляемый для обычных раскрывающихся списков кнопок. Эти дополнительные изменения удерживают курсор в центре разделенной кнопки и обеспечивают область нажатия более подходящего размера рядом с основной кнопкой.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<ul>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
Размеры
Выпадающие кнопки работают с кнопками всех размеров, включая кнопки по умолчанию и кнопки с разделенным раскрывающимся списком.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Large button
</button>
<ul>
...
</ul>
</div>
<div>
<button type="button">
Large split button
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<ul>
...
</ul>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Small button
</button>
<ul>
...
</ul>
</div>
<div>
<button type="button">
Small split button
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<ul>
. ..
</ul>
</div>
..
</ul>
</div>
Темные выпадающие списки
Выберите более темные раскрывающиеся списки, чтобы они соответствовали темной панели навигации или индивидуальному стилю, добавив .dropdown-menu-dark к существующему .dropdown-menu. Никаких изменений в раскрывающихся элементах не требуется.
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul aria-labelledby="dropdownMenuButton2">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
И использовать его в навигационной панели:
<nav>
<div>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNavDarkDropdown" aria-controls="navbarNavDarkDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#" role="button" data-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul aria-labelledby="navbarDarkDropdownMenuLink">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
Направления
Dropup
Вызов раскрывающихся меню над элементами путем добавления . к родительскому элементу. dropup
dropup
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropup
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
Dropright
Вызов раскрывающихся меню справа от элементов путем добавления .droprightк родительскому элементу.
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropright
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
Dropleft
Вызов раскрывающихся меню слева от элементов путем добавления . к родительскому элементу. dropleft
dropleft
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropleft
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
<button type="button">
Split dropleft
</button>
</div>
Исторически содержимое выпадающего меню должно было быть ссылками, но в версии 4 это уже не так. Теперь вы можете при желании использовать <button> элементы в раскрывающихся списках вместо просто <a>.
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown
</button>
<ul aria-labelledby="dropdownMenu2">
<li><button type="button">Action</button></li>
<li><button type="button">Another action</button></li>
<li><button type="button">Something else here</button></li>
</ul>
</div>
Вы также можете создавать неинтерактивные раскрывающиеся элементы с помощью .dropdown-item-text. Не стесняйтесь изменять стиль с помощью пользовательских CSS или текстовых утилит.
<ul> <li><span>Dropdown item text</span></li> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> </ul>
Active (активный)
Добавьте . к элементам в раскрывающемся списке, чтобы сделать их активными. Чтобы передать активное состояние вспомогательным технологиям, используйте  active
activearia-current атрибут — используя page значение для текущей страницы или true для текущего элемента в наборе.
<ul> <li><a href="#">Regular link</a></li> <li><a href="#" aria-current="true">Active link</a></li> <li><a href="#">Another link</a></li> </ul>
Disabled (отключенный)
Добавьте .disabled к элементам в раскрывающемся списке, чтобы сделать их отключенными.
<ul> <li><a href="#">Regular link</a></li> <li><a href="#" tabindex="-1" aria-disabled="true">Disabled link</a></li> <li><a href="#">Another link</a></li> </ul>
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя. Добавить
Добавить .dropdown-menu-rightк .dropdown-menuк правому краю в раскрывающемся меню.
Берегись! Выпадающие списки располагаются благодаря Popper.js (кроме случаев, когда они содержатся в навигационной панели).
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Right-aligned menu
</button>
<ul>
<li><button type="button">Action</button></li>
<li><button type="button">Another action</button></li>
<li><button type="button">Something else here</button></li>
</ul>
</div>
Отзывчивое выравнивание
Если вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут data-display="static", и используйте классы адаптивных вариантов.
Чтобы выровнять раскрывающееся меню по правому краю с заданной точкой останова или больше, добавьте .dropdown-menu{ -sm|-md|-lg|-xl|-xxl }-right.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-expanded="false">
Left-aligned but right aligned when large screen
</button>
<ul>
<li><button type="button">Action</button></li>
<li><button type="button">Another action</button></li>
<li><button type="button">Something else here</button></li>
</ul>
</div>
Чтобы выровнять раскрывающееся меню по левому краю с заданной точкой останова или больше, добавьте .dropdown-menu-right и .dropdown-menu{ -sm|-md|-lg|-xl|-xxl }-left.
<div>
<button type="button" data-toggle="dropdown" data-display="static" aria-expanded="false">
Right-aligned but left aligned when large screen
</button>
<ul>
<li><button type="button">Action</button></li>
<li><button type="button">Another action</button></li>
<li><button type="button">Something else here</button></li>
</ul>
</div>
Обратите внимание, что вам не нужно добавлять атрибут data-display="static" к раскрывающимся кнопкам на панели навигации, поскольку Popper. js не используется в панелях навигации.
js не используется в панелях навигации.
Содержание меню
Добавьте заголовок для обозначения разделов действий в любом раскрывающемся меню.
<ul> <li><h6>Dropdown header</h6></li> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> </ul>
Разделители
Разделите группы связанных пунктов меню разделителем.
<ul> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li><hr></li> <li><a href="#">Separated link</a></li> </ul>
Текст
Поместите произвольный текст в раскрывающееся меню с текстом и используйте служебные программы для определения интервалов. Обратите внимание, что вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню.
Обратите внимание, что вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню.
<div>
<p>
Some example text that's free-flowing within the dropdown menu.
</p>
<p>
And this is more example text.
</p>
</div>
Формы
Поместите форму в раскрывающееся меню или превратите ее в раскрывающееся меню и используйте утилиты полей или заполнения, чтобы дать ей необходимое отрицательное пространство.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
<form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
Параметры раскрывающегося списка
Используйте data-offset или data-reference, чтобы изменить расположение раскрывающегося списка.
<div>
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false" data-offset="10,20">
Offset
</button>
<ul aria-labelledby="dropdownMenuOffset">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</div>
<div>
<button type="button">Reference</button>
<button type="button" data-toggle="dropdown" aria-expanded="false" data-reference="parent">
<span>Toggle Dropdown</span>
</button>
<ul aria-labelledby="dropdownMenuReference">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><hr></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
Применение
С помощью атрибутов данных или JavaScript плагин раскрывающегося списка переключает скрытый контент (раскрывающиеся меню) путем переключения .класса на родительский элемент списка.  show
showdata-toggle="dropdown" атрибут полагался на для закрытия выпадающего меню на уровне приложений, так что это хорошая идея, чтобы всегда использовать его.
На устройствах с сенсорным экраном при открытии раскрывающегося списка mouseoverк непосредственным дочерним <body> элементам элемента добавляются пустые обработчики . Этот, по общему признанию, уродливый хакер необходим, чтобы обойти причуду в делегировании событий iOS, которая в противном случае помешала бы нажатию где-либо за пределами раскрывающегося списка запускать код, закрывающий раскрывающийся список. После закрытия раскрывающегося списка эти дополнительные пустые mouseoverобработчики удаляются.
Через атрибуты данных
Добавьте data-toggle="dropdown" ссылку или кнопку, чтобы переключить раскрывающийся список.
<div>
<button type="button" data-toggle="dropdown" aria-expanded="false">
Dropdown trigger
</button>
<ul aria-labelledby="dLabel">
. ..
</ul>
</div>
..
</ul>
</div>
Через JavaScript
Вызов выпадающих списков через JavaScript:
var dropdownElementList = [].slice.call(document.querySelectorAll('.dropdown-toggle'))
var dropdownList = dropdownElementList.map(function (dropdownToggleEl) {
return new bootstrap.Dropdown(dropdownToggleEl)
})
Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра data-, как в data-offset="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
offset |
номер | строка | функция | 0 |
Смещение раскрывающегося списка относительно его цели. Когда функция используется для определения смещения, она вызывается с объектом, содержащим данные смещения в качестве первого аргумента. Для получения дополнительной информации обратитесь к документации по смещению Popper.js . |
flip |
логический | true |
Разрешить раскрывающемуся списку переворачиваться в случае перекрытия ссылочного элемента. Для получения более подробной информации обратитесь к Popper.js в флип документы . |
boundary |
строка | элемент | 'scrollParent' |
Граница ограничения переполнения раскрывающегося меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылка на HTMLElement (JavaScript только). Для получения дополнительной информации см. Документацию PreventOverflow Popper.js . |
reference |
строка | элемент | 'toggle' |
Справочный элемент раскрывающегося меню. Принимает значения Принимает значения 'toggle', 'parent'или в качестве ссылки HTMLElement. Для получения дополнительной информации обратитесь к документации Popper.js referenceObject . |
display |
строка | 'dynamic' |
По умолчанию мы используем Popper.js для динамического позиционирования. Отключите это с помощью static. |
popperConfig |
null | объект | null |
Чтобы изменить конфигурацию Popper.js по умолчанию для Bootstrap, см. Конфигурацию Popper.js |
Обратите внимание, когда boundaryустановлено любое значение, кроме 'scrollParent', стиль position: static применяется к .dropdown контейнеру.
Методы
| Метод | Описание |
|---|---|
toggle |
Переключает раскрывающееся меню данной панели навигации или навигации с вкладками.
|
show |
Показывает раскрывающееся меню данной панели навигации или навигации с вкладками. |
hide |
Скрывает раскрывающееся меню данной панели навигации или навигации с вкладками. |
update |
Обновляет положение раскрывающегося списка элемента. |
dispose |
Уничтожает раскрывающийся список элемента. |
getInstance |
Статический метод, который позволяет получить раскрывающийся список, связанный с элементом DOM. |
События
Все раскрывающиеся события запускаются в .dropdown-menuродительском элементе и имеют relatedTargetсвойство, значение которого является переключаемым элементом привязки.
hide.bs.dropdownи hidden.bs.dropdownсобытия имеют clickEventсвойство (только если исходный тип события click), который содержит объект события для события щелчка.
| Метод | Описание |
|---|---|
show.bs.dropdown
|
Срабатывает немедленно при вызове метода экземпляра show. |
shown.bs.dropdown
|
Запускается, когда раскрывающийся список становится видимым для пользователя и переходы CSS завершены. |
hide.bs.dropdown
|
Срабатывает немедленно при вызове метода экземпляра hide. |
hidden.bs.dropdown
|
Запускается, когда раскрывающийся список перестает быть скрытым от пользователя и переходы CSS завершены.
|
var myDropdown = document.getElementById('myDropdown')
myDropdown.addEventListener('show.bs.dropdown', function () {
// do something...
})
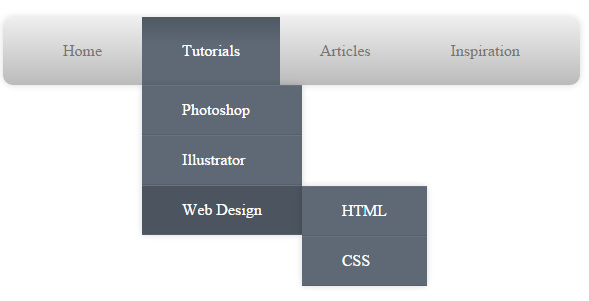
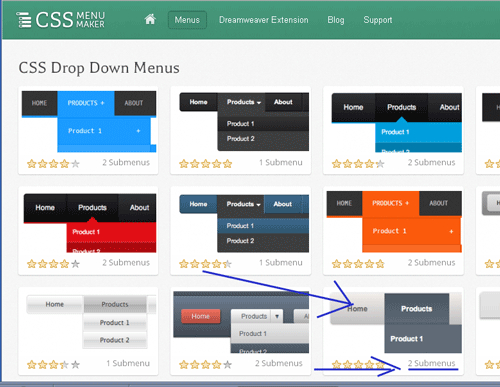
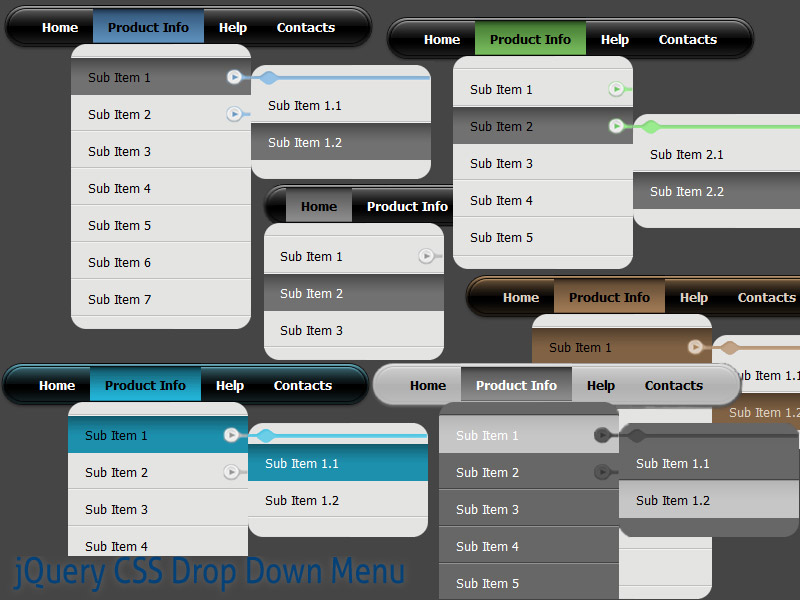
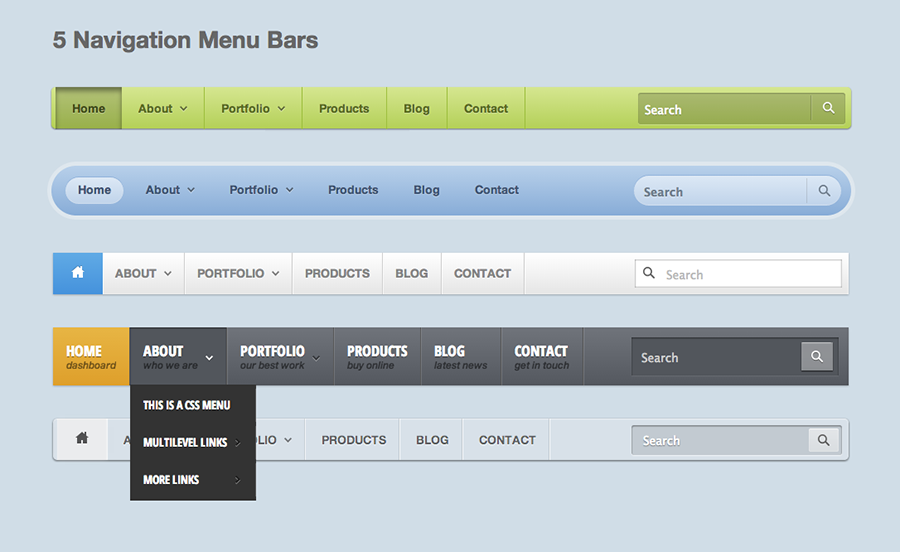
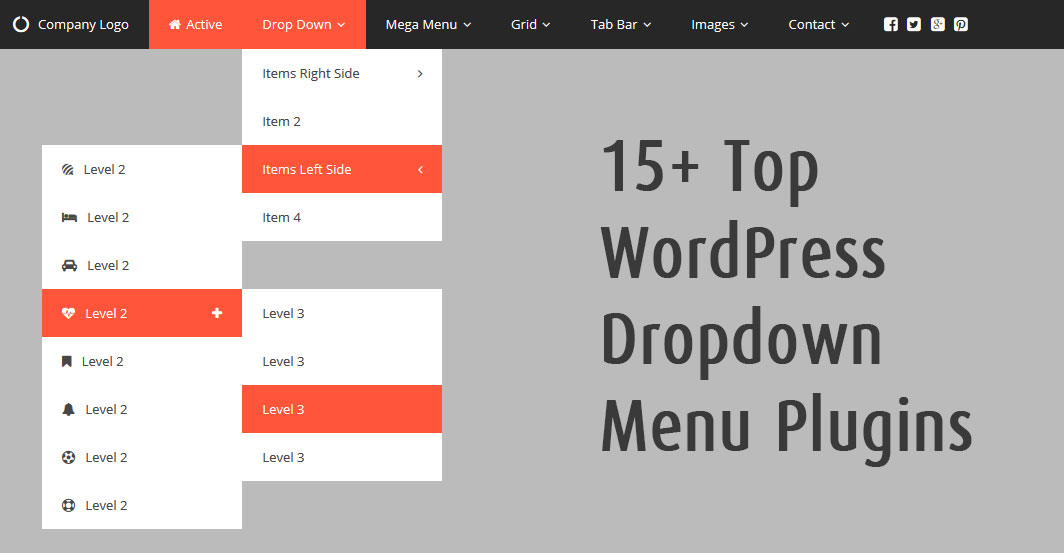
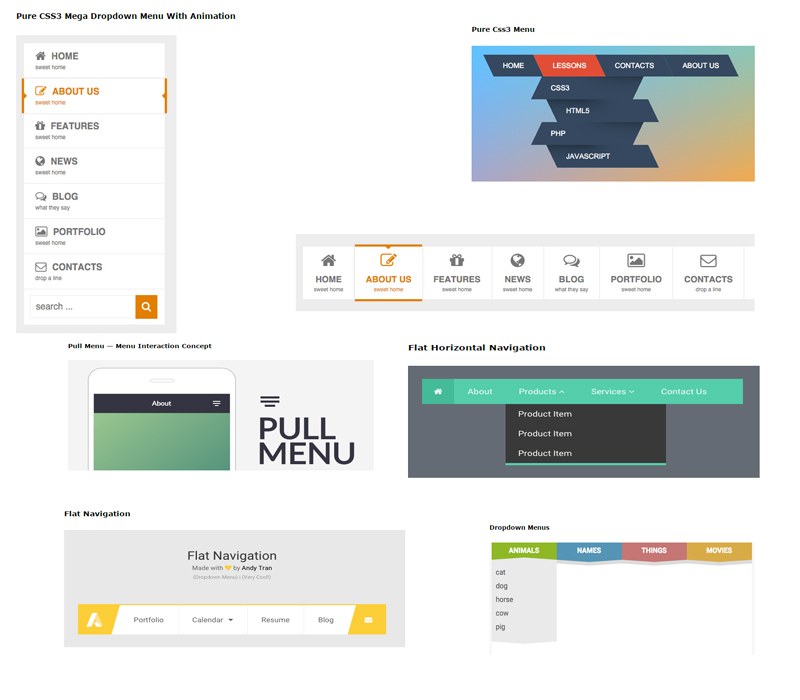
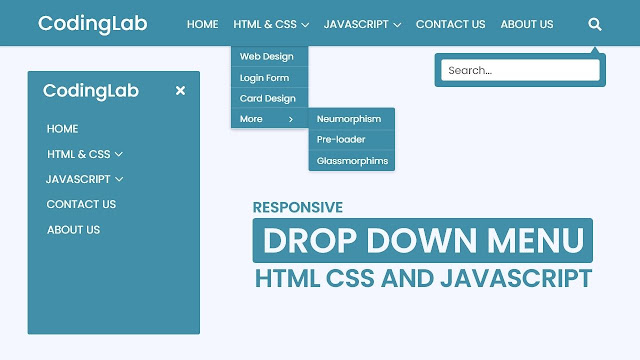
Обновите свой сайт с помощью этих 16 каскадных меню CSS
Каскадные или раскрывающиеся меню необходим практически для любого типа веб-сайта. Особенно те, которые нуждаются во введении данных посетителем, например, что-то столь же простое, как выбор пола или выбор цвета рубашки, которую вы собираетесь купить в нашей электронной коммерции.
Каскадные меню — это другие элементы, которые мы можем обновить на нашем веб-сайте в соответствии с текущими стандартами веб-дизайна. Это прикосновение и эта тонкость, которые добавят качества всей веб-среде, которую мы подготовили для нашего веб-сайта. Ты введение 16 каскадных меню в CSS это пригодится для обновления вашего сайта. Мы помним, что некоторые из них также будут иметь немного JavaScript, не забывая при этом необходимый HTML.
Индекс
- 1 Меню водопада
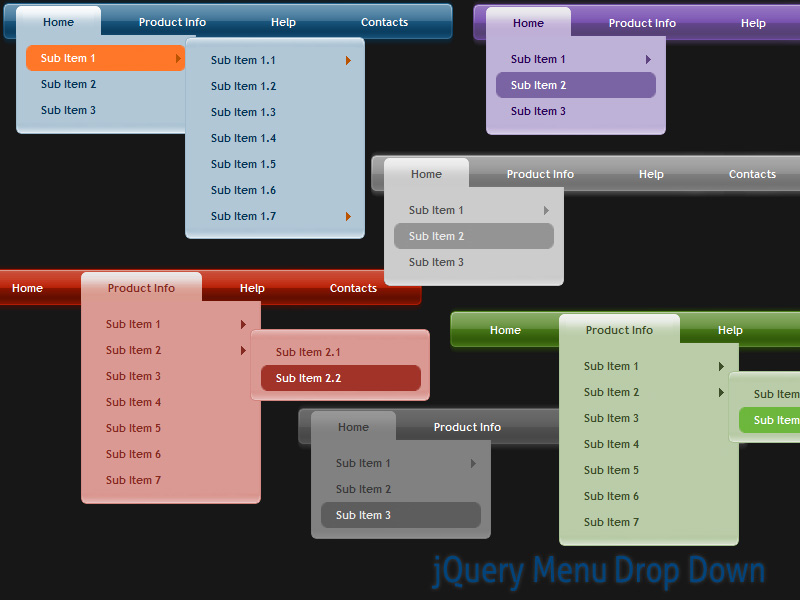
- 2 Выпадающее меню с jQuery
- 3 Стильное водопадное меню
- 4 Анимированное меню водопада
- 5 Эффекты выпадающего меню
- 6 Анимация водопада в меню
- 7 С небольшим jQuery: меню водопада
- 8 Элегантное водопадное меню
- 9 Выпадающее меню в CSS
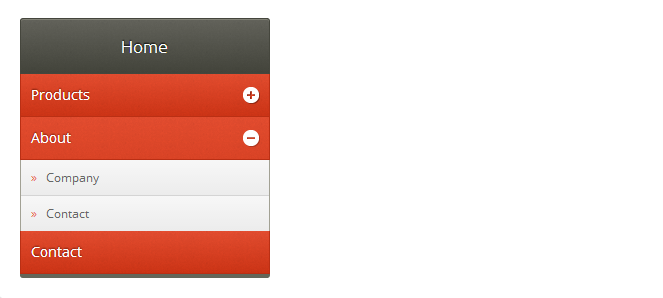
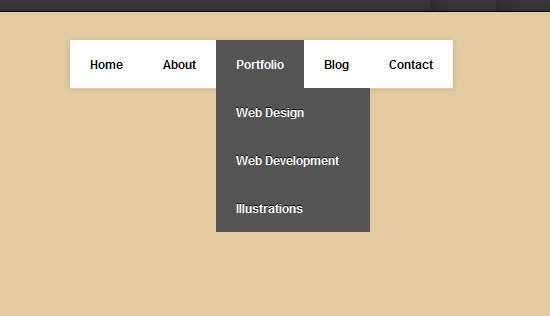
- 10 Выпадающее меню
- 11 Простое меню водопада
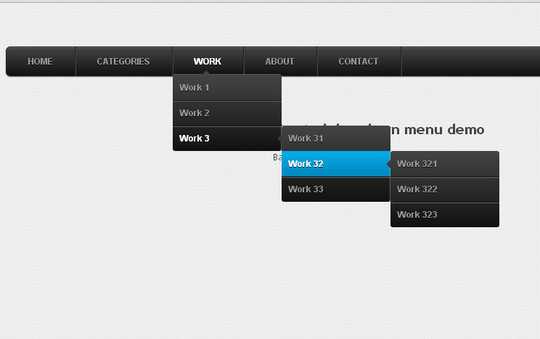
- 12 Горизонтальная навигация по меню
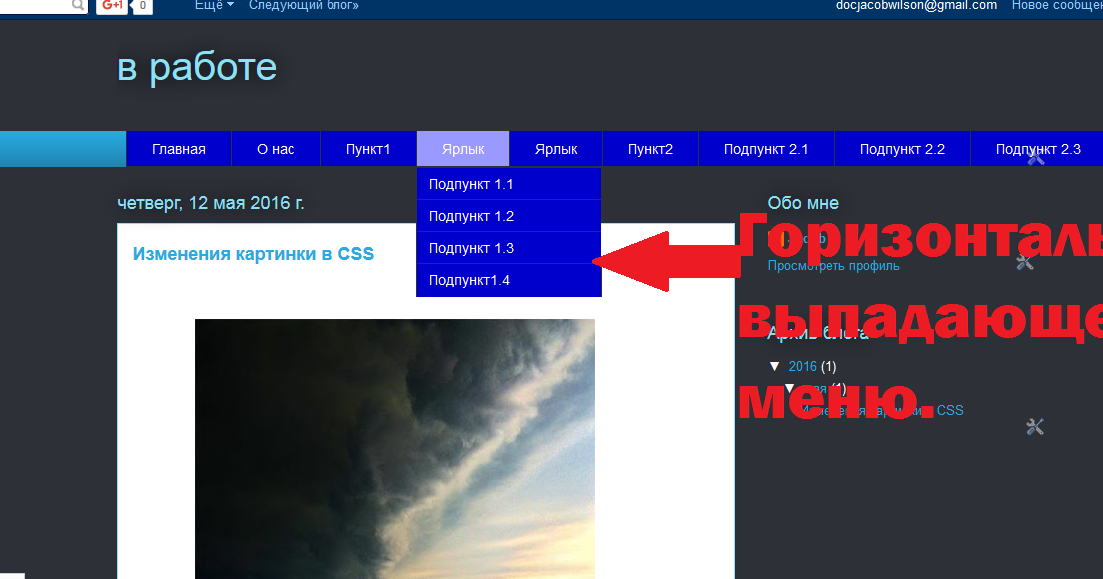
- 13 Выпадающее меню в CSS
- 14 Меню водопада с маленьким JS
- 15 Еще одно каскадное меню на чистом CSS
- 16 Каскадное меню зигзаг концепция
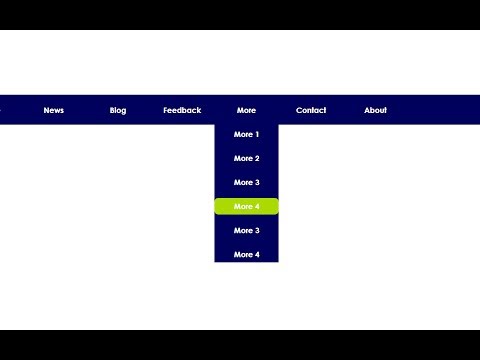
Этот водопад или выпадающее меню состоит из HTML, CSS и JavaScript. Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
Подпишитесь на наш Youtube-канал
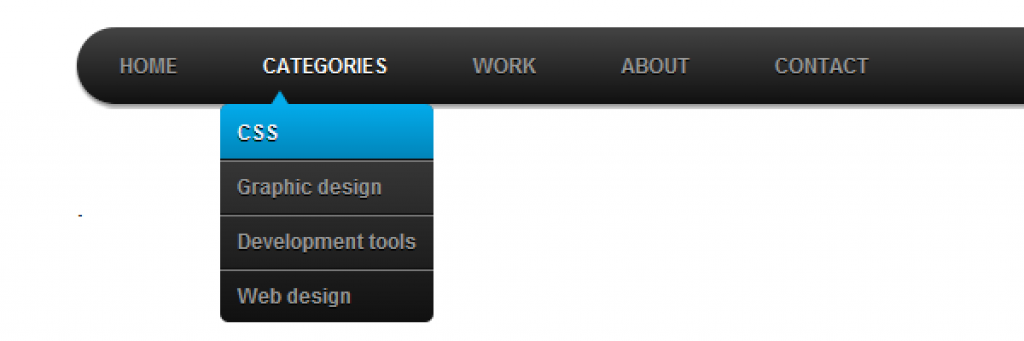
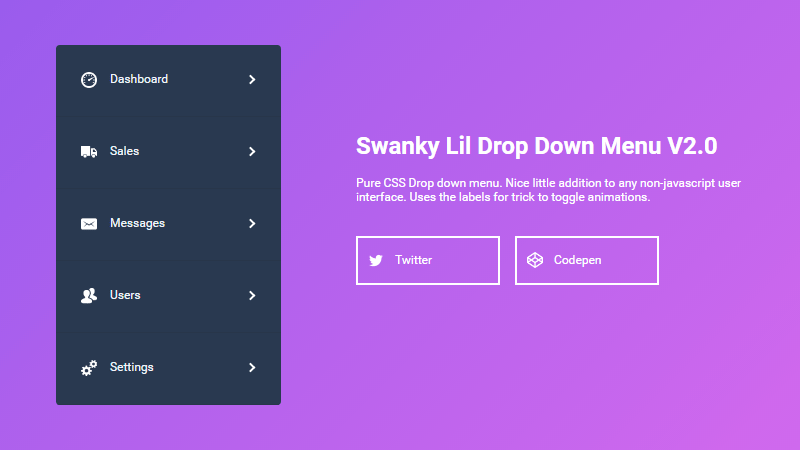
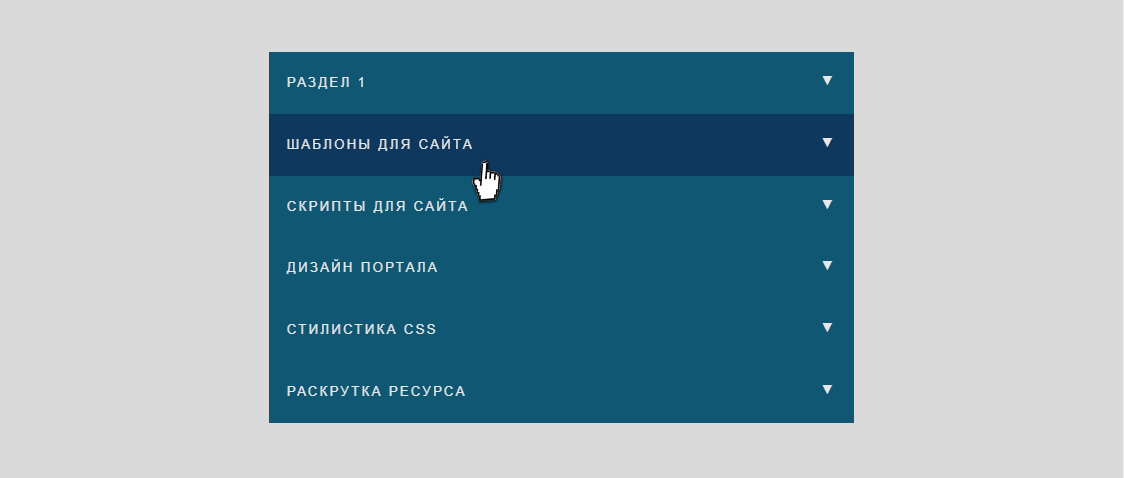
Это меню водопада довольно простое, но оно очень элегантный дизайн. У него также есть наведение, чтобы подчеркнуть синий оттенок каждого меню и каскадную анимацию без особой помпы. Он сделан с помощью HTML, CSS и JavaScript (jQuery).
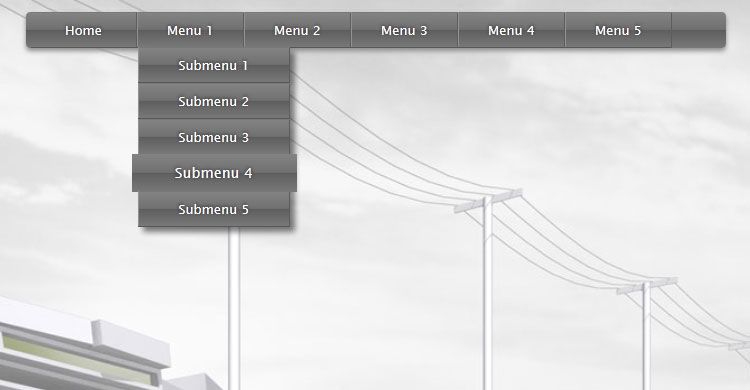
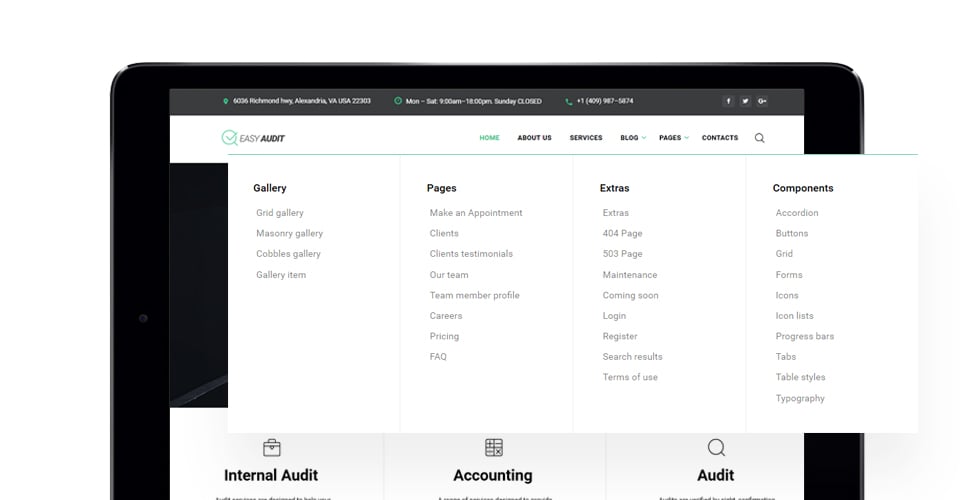
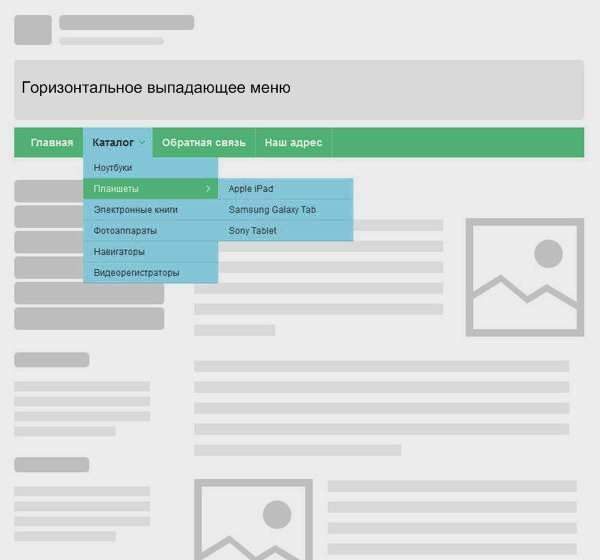
Это раскрывающееся меню в HTML, CSS и JavaScript: вдохновлен одним из лучших веб-сайтов: Stripe (услуга цифровой карты). В меню нет наведения указателя мыши, но есть прекрасно оформленная анимация, которая проясняет наши намерения в отношении дизайна нашего веб-сайта. Незаменим для его качества и идеально подходит для обновления меню вашего веб-сайта.
Это раскрывающееся меню пытается показать использование отложенная анимация каждого из элементов, которые появляются, когда указатель мыши остается в каждом меню. Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
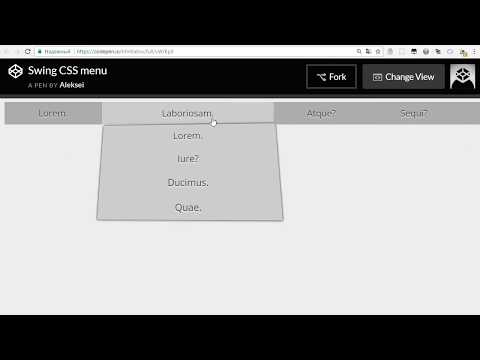
Как будто серия карт из колоды, анимация этого водопадного меню для него особенная. Отличный эффект водопада на чистом CSS. Вы уже знаете, что нужно сделать, чтобы внедрить его на своем сайте.
Отличный эффект водопада на чистом CSS. Вы уже знаете, что нужно сделать, чтобы внедрить его на своем сайте.
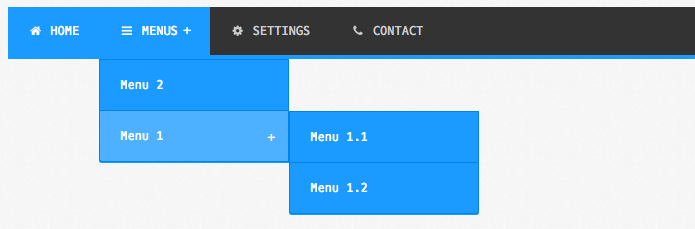
Выпадающее меню поражает анимацией и за этот синий цвет, который выделяется. С постепенным исчезновением и появлением анимации, которая заставляет появляться различные разделы меню. Сделано в HTML, CSS и JavaScript.
Персонализированное и очень краткое раскрывающееся меню, в которое в нем нет недостатка в деталях. Возможно, его простота — лучшее и худшее. Это будет зависеть от того, что вам нужно для вашего сайта и ваших устремлений. Много CSS и немного JavaScript.
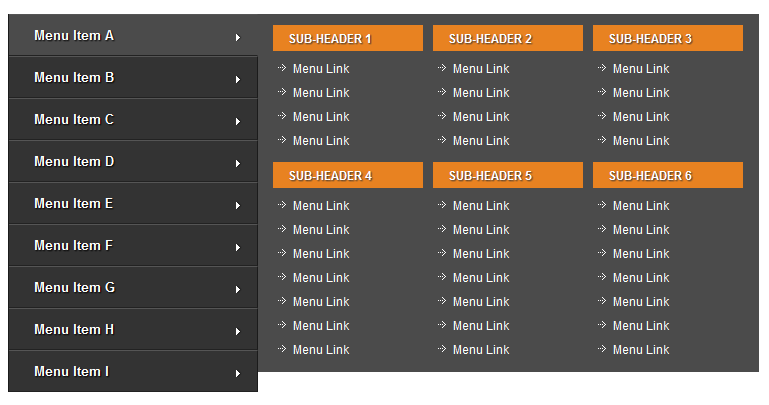
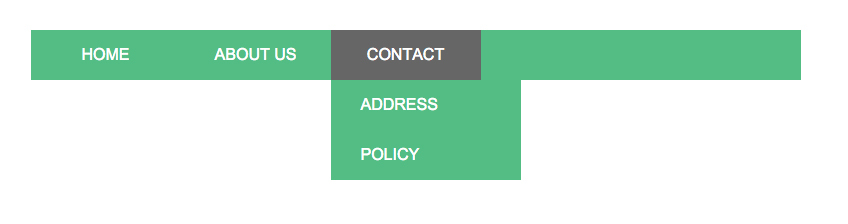
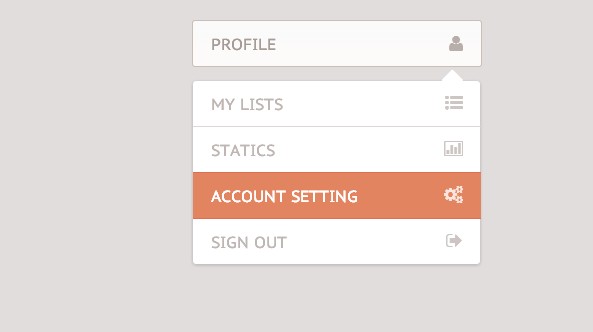
Если в предыдущем мы упустили некоторую анимацию и лучший дизайн, это выпадающее меню все должно быть сделано на CSS и JavaScript. Анимация и эффект затенения выделяются оранжевым каждый раз, когда мы оставляем указатель мыши над каждым из разделов. Один из лучших в списке.
Un минималистское водопадное меню и что он разработан исключительно на CSS. Простая анимация, но сделанная хорошо, чтобы не выделяться. Меню, которое остается незамеченным и соответствует современным стандартам дизайна.
Простая анимация, но сделанная хорошо, чтобы не выделяться. Меню, которое остается незамеченным и соответствует современным стандартам дизайна.
Это каскадное меню на чистом CSS — еще один хорошо отличается анимацией это происходит каждый раз, когда мы нажимаем на меню. Анимация сдвигает окно с правой стороны с идеальной синхронизацией. Еще один из самых интересных во всем списке.
Это меню простое по происхождению и состоит из HTML и CSS. Это еще одно из тех меню, которые позволяют нам обновлять этот важный элемент нашего веб-сайта и который не давать много канте. Думаю, мы хорошо понимаем, что мы под этим подразумеваем.
Хотя это уже должно быть выполнено его 4 года, это меню водопада довольно творчески накладывается на то, что находится рядом с ним. Если вы ищете что-то другое, вы можете выбрать это из списка.
Другое меню чисто на CSS и это это довольно красочно, по крайней мере, в настройке, приведенной в примере. С помощью плоских цветов анимация демонстрирует эффект скользящего затвора, который опускает различные разделы выбранного меню. Еще одно из любопытных водопадных меню в списке с хорошо подобранной темой.
С помощью плоских цветов анимация демонстрирует эффект скользящего затвора, который опускает различные разделы выбранного меню. Еще одно из любопытных водопадных меню в списке с хорошо подобранной темой.
В этом раскрывающемся меню используется очень мало JavaScript, достаточно, чтобы автоматически закрыть меню, когда мы перейдем к чему-то другому. Является хорошо сделанное время по эффекту анимации стать одним из лучших в этом плане.
Каскадное меню с анимацией, в котором вряд ли задержка на тысячные второй. Таким образом, он производит на посетителя эффект непосредственности. Эффект наведения и интересное выпадающее меню без особой помпы на общем уровне.
Если вы ищете меню, отличное от всего списка в этом сообщении, в этом раскрывающемся меню есть все, что вы можете найти. В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
Его наклонные формы и быстрая анимация говорят сами за себя.
Мы оставляем вас с эта серия меню CSS для вашего сайта в котором их очень много.
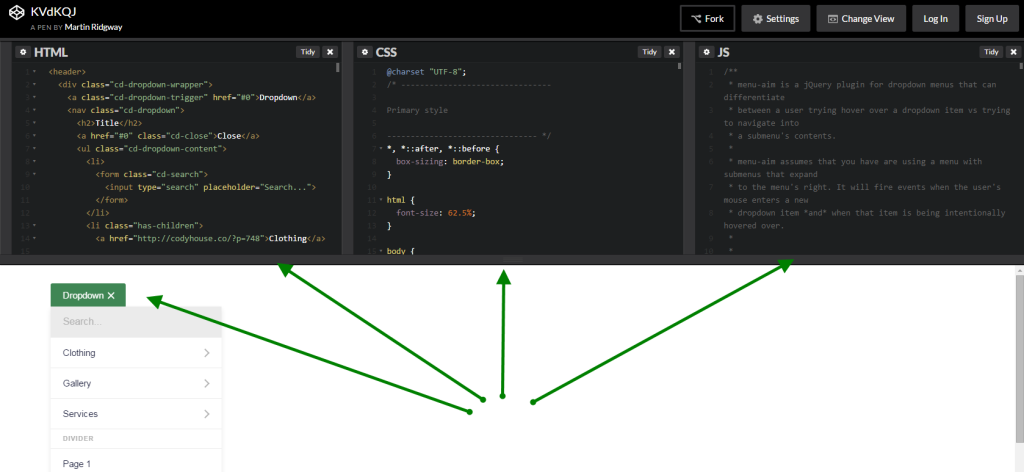
Выпадающее меню | WebReference
Bootstrap включает в себя компонент для добавления выпадающих меню. JavaScript входит в JS-файл Bootstrap по умолчанию, так что вы можете использовать его, просто добавив классы CSS. JavaScript в дальнейшем не понадобится.
Пример
Вот пример выпадающего меню.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»> <div> <button type=»button» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»>О нас</button> <div aria-labelledby=»about-us»> <a href=»#»>Наша история</a> <a href=»#»>Наша команда</a> <a href=»#»>Контакты</a> </div> </div> <script src=»https://code.jquery.com/jquery-3.2.1.slim.min.js»></script> <script src=»https://cdnjs. cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>Объяснение кода
Создание выпадающего меню
Выпадающее меню делается исключительно с помощью HTML, Bootstrap обрабатывает JavaScript за кулисами.
Вот ключевые шаги для создания выпадающего меню Bootstrap:
- Вставьте все элементы выпадающего меню внутрь элемента с классом .dropdown или другого элемента, который использует position: relative.
- Добавьте класс .dropdown-toggle и data-toggle=»dropdown» к элементу триггера (то есть к элементу, на который пользователи нажимают, чтобы развернуть выпадающее меню). В приведённом выше примере триггером является элемент <button>.
- Все пункты выпадающего меню вставьте в <div> с классом .dropdown-menu.
- Каждый пункт выпадающего меню использует элемент <a> (но также может использовать элемент <button>) с классом .
 dropdown-item.
dropdown-item.
Об атрибутах ARIA
Вы можете заметить, что приведённый выше пример содержит некоторые атрибуты ARIA, которые были добавлены в целях доступности. Вот объяснение атрибутов ARIA, используемых совместно с выпадающим меню.
- aria-haspopup
- Указывает, что элемент содержит всплывающее контекстное меню или меню подуровня. Значением может быть либо true (у элемента есть всплывающее меню), либо false (у элемента нет всплывающего меню).
- aria-expanded
- Указывает, является ли элемент или другой контролирующий элемент, развёрнутым или свернутым в данный момент. Возможные значения: true, false и undefined (по умолчанию).
- aria-labelledby
- Определяет элемент (или элементы), который добавляет метки для текущего элемента. Атрибут предоставляет пользователю узнаваемое имя объекта.
Bootstrap 4 против Bootstrap 3
Bootstrap 4 использует другую технику для создания выпадающих меню по сравнению с Bootstrap 3.
Bootstrap 3 применяет выпадающее меню к спискам (используя <ul> и <li>), тогда как в Bootstrap 4 вы можете применить раскрывающееся меню к элементу <ul> или к элементу <div>.
В Bootstrap 4 вы применяете элемент .dropdown к элементу <a> или <button> и применяете класс .dropdown-menu к обёртке.
Всплывающее меню
Вы можете изменить выпадающее меню, чтобы оно стало «всплывающим». Для этого используйте .dropup вместо .dropdown у родительского элемента.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»> <div> <button type=»button» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»>О нас</button> <div aria-labelledby=»about-us»> <a href=»#»>Наша история</a> <a href=»#»>Наша команда</a> <a href=»#»>Контакты</a> </div> </div> <!— Добавляем немного места, чтобы меню не исчезало из области просмотра —> <style scoped> . dropup {margin-top: 140px;}
</style>
<script src=»https://code.jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
dropup {margin-top: 140px;}
</style>
<script src=»https://code.jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>Выравнивание справа
Вы можете добавить класс .dropdown-menu-right к классу .dropdown-menu, чтобы выровнять меню по правой стороне его родителя.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»> <div> <button type=»button» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»> Эта широкая кнопка демонстрирует выравнивание </button> <div aria-labelledby=»about-us»> <a href=»#»>Наша история</a> <a href=»#»>Наша команда</a> <a href=»#»>Контакты</a> </div> </div> <script src=»https://code. jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>Заголовки меню
Добавьте заголовок в выпадающее меню путём применения класса .dropdown-header к элементу заголовка (<h2> — <h6>).
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»> <div> <button type=»button» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»>О нас</button> <div aria-labelledby=»about-us»> <h6>О компании</h6> <a href=»#»>Наша история</a> <a href=»#»>Наша команда</a> <h6>Контакты</h6> <a href=»#»>Колл-центр</a> <a href=»#»>Магазины</a> </div> </div> <script src=»https://code. jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>Bootstrap 4 против Bootstrap 3
Bootstrap 3 применяет класс .dropdown-header к элементу <li> (потому что для построения выпадающих меню Bootstrap 3 использовал списки). Bootstrap 4 применяет класс .dropdown-header к элементам заголовка.
Разделители
Добавьте разделители в выпадающее меню, применяя класс .dropdown-divider к элементу <div>.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»> <div> <button type=»button» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»>О нас</button> <div aria-labelledby=»about-us»> <a href=»#»>Наша история</a> <a href=»#»>Наша команда</a> <div></div> <a href=»#»>Контакты</a> </div> </div> <script src=»https://code. jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>Bootstrap 4 против Bootstrap 3
Bootstrap 3 применяет класс .divider к элементу <li> (потому что для построения выпадающих меню Bootstrap 3 использовал списки). Bootstrap 4 использует вместо этого класс .dropdown-divider и применяет его к элементу <div>.
Отключенные пункты меню
Отключите пункт меню, применив класс .disabled к соответствующему элементу <a>.
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css»> <div> <button type=»button» data-toggle=»dropdown» aria-haspopup=»true» aria-expanded=»false»>О нас</button> <div aria-labelledby=»about-us»> <a href=»#»>Наша история</a> <a href=»#»>Наша команда</a> <a href=»#»>Контакты</a> </div> </div> <script src=»https://code. jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>
jquery.com/jquery-3.2.1.slim.min.js»></script>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js»></script>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js»></script>Bootstrap 4 против Bootstrap 3
Bootstrap 3 применяет класс .disabled к элементу <li>, Bootstrap 4 применяет его к элементу <a>.
Автор и редакторы
Автор: Йен Диксон
Последнее изменение: 12.03.2020
Редакторы: Влад Мержевич
Изображения в Bootstrap 4
Ctrl+←
Группа кнопок
Ctrl+→
Выпадающие меню · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Раскрывающиеся списки переключаемой, контекстная накладки для отображения списков ссылок и более. Они сделаны интерактивными с включенным Bootstrap выпадающего JavaScript плагин. Они переключаются нажатием, не парит; это преднамеренное дизайнерское решение.
Они сделаны интерактивными с включенным Bootstrap выпадающего JavaScript плагин. Они переключаются нажатием, не парит; это преднамеренное дизайнерское решение.
Содержание
- Содержание
- Примеры
- Одиночная кнопка выпадающего меню
- Split кнопка с выпадающим меню
- Изменение размера
- Вариант списка сверху
- Использование
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
- События
Примеры
Переключение обернуть выпадающем (ваша кнопка или ссылка) и в выпадающем меню в .dropdown, или другой элемент, который заявляет, position: relative;. Раскрывающиеся списки могут быть вызваны из <a> или <button> элементы, чтобы лучше соответствовать вашим потенциальным потребностям.
Одиночная кнопка выпадающего меню
Ни один .btn можно превратить в выпадающем тумблер с некоторыми изменениями разметки. Вот как вы можете положить их на работу с <button> элементы:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>И с <a> элементами:
<div>
<a href="http://example.com" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое приятное, что вы можете сделать это с любым вариантом кнопки:
<!-- Пример одной кнопки опасности - >
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Split кнопка с выпадающим меню
Аналогичным образом создайте сплит кнопки раскрывающиеся списки с практически такой же разметки, как одной кнопки раскрывающиеся списки, но с добавлением . для правильного шрифта выпадающего каре. dropdown-toggle-split
dropdown-toggle-split
Мы используем эту экстра-класса, чтобы уменьшить горизонтальную padding по обе стороны от каретки на 25% и удалите margin-left, который добавляется для обычной кнопки выпадающих меню. Эти изменения держать курсор по центру кнопку разделить и обеспечить более точного размера нажмите рядом с основной кнопкой.
<!-- Пример сплит опасности - >
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Изменение размера
Кнопка меню работы с кнопками всех размеров, в том числе по умолчанию и секущихся выпадающих кнопок.
<!-- Большие группы (кнопка по умолчанию и сплит) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Небольшие группы (кнопка по умолчанию и сплит) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>Вариант списка сверху
Вызвать выпадающее меню над элементами, добавив .dropup для родительского элемента.
<!-- Кнопка по умолчанию dropup -->
<div>
<button type="button">Dropup</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Ссылки выпадающего меню -->
</div>
</div>
<!-- Кнопка сплит dropup -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Ссылки выпадающего меню -->
</div>
</div>Исторически выпадающем меню had чтобы быть одной, но это уже не в случае с v4. Теперь при необходимости можно использовать
Теперь при необходимости можно использовать <button> элементы в раскрывающихся списках, а не просто <a>ы.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя. Добавьте .dropdown-menu-right к .dropdown-menu для выравнивание выпадающего меню справа.
Внимание! меню расположены только с CSS и может потребоваться некоторые дополнительные стили для точного выравнивания.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
This dropdown's menu is right-aligned
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок чтобы маркировать участки в любом выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Отдельные группы связанных элементов меню с делителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Добавить .disabled для пунктов в раскрывающемся меню стиль их как отключенные.
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
Использование
Через атрибуты данных или JavaScript, выпадающее плагин переключает скрытое содержание (выпадающие меню), переключая .open класс родительского элемента списка.
На мобильных устройствах, открывая выпадающий добавляет .dropdown-backdrop как площадь нажатия для закрытия выпадающего меню При нажатии за меню требование для правильной поддержки iOS. Это означает, что переход от открытого выпадающего меню в другое меню требуется дополнительное нажатие на мобильный.
Примечание: data-toggle="dropdown" атрибут является основанием для закрытия выпадающего меню на уровне приложения, так что это хорошая идея, чтобы всегда использовать его.
С помощью данных атрибутов
Добавить data-toggle="dropdown" на ссылку или кнопку для переключения в меню.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JavaScript
Вызвать меню через JavaScript:
$('. dropdown-toggle').dropdown()
dropdown-toggle').dropdown()Варианты
None.
Методы
| Способ | Описание |
|---|---|
$().dropdown('toggle') | Переключает меню данной панели навигации и вкладок навигации. |
События
Все выпадающие события обстреляли .dropdown-menu’родительский элемент S и relatedTarget свойство, значением которого является переключение элемента привязки.
| Событие | Описание |
|---|---|
show.bs.dropdown | Это событие немедленно срабатывает при вызове метода экземпляра-шоу называется. |
shown.bs.dropdown | Это событие запускается, когда выпадающее меню становится видимым для пользователя (будет ждать CSS переходы для завершения). |
hide.bs.dropdown | Это событие немедленно уволили, когда скрывать метод экземпляра называется. |
hidden.bs.dropdown | Это событие запускается, когда в списке есть, который скрыт от пользователя (будет ждать CSS переходы для завершения). |
$('#myDropdown').on('show.bs.dropdown', function () {
// сделать что-то...
})#10 — Выпадающее меню и списки
itProger Видеокурсы Изучение технологии Bootstrap (верстка сайта) #10 — Выпадающее меню и списки
Bootstrap HTML5Начиная с этой лекции мы приступаем к изучению Bootstrap стилей в связке с JavaScript скриптами. Мы изучим создание выпадающих списков, а также меню за счёт заранее подготовленных JavaScript скриптов.
Исходный код
Шапка с выпадающими списками
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap уроки</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <nav role="navigation"> <div> <div> <button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span>Навигация</span> <span></span> <span></span> <span></span> </button> <a href="#">itProger</a> </div> <div> <ul> <li><a href="#">Ссылка</a></li> <li><a href="#">Ссылка</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown <b></b></a> <ul> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li><a href="#">Что-то еще</a></li> <li></li> <li><a href="#">Отдельная ссылка</a></li> <li></li> <li><a href="#">Еще одна отдельная ссылка</a></li> </ul> </li> </ul> <form role="search"> <div> <input type="text" placeholder="Поиск"> </div> <button type="submit">Отправить</button> </form> <ul> <li><a href="#">Ссылка</a></li> <li> <a href="#" data-toggle="dropdown">Dropdown <b></b></a> <ul> <li><a href="#">Действие</a></li> <li><a href="#">Другое действие</a></li> <li><a href="#">Что-то еще</a></li> <li></li> <li><a href="#">Отдельная ссылка</a></li> </ul> </li> </ul> </div> </div> </nav> <div> <button data-toggle="dropdown">Список <span></span></button> <ul> <li>Заголовок 1</li> <li><a href="#">CSS</a></li> <li><a href="#">HTML</a></li> <li><a href="#">jQuery</a></li> <li></li> <li>Заголовок 2</li> <li><a href="#">Javascript</a></li> </ul> </div> <!-- jQuery --> <script src="https://ajax.
googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
Онлайн редактор кода
Загрузка…
Задание к уроку
Необходимо оформить подписку на проект, чтобы получить доступ ко всем домашним заданиям
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Также стоит посмотреть
# Веб сайты
Создание блога на Ruby On Rails8 уроков
# Веб сайты
Современная вёрстка адаптивного веб-сайта# Веб сайты
Вёрстка адаптивного сайта на Bootstrap 46 уроков
# Веб сайты
Уроки Python Django / Создание сайта12 уроков
# Веб сайты
Видеокурс по PHP, MySQL / Создание динамического сайтаМы используем файлы cookie, чтобы улучшить работу и повысить эффективность сайта. Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Хорошо
Настройки
15 Удивительных раскрывающихся меню JavaScript [Примеры]
Существует элемент, который так или иначе присутствует почти на каждом веб-сайте или веб-приложении. И это эффект раскрывающегося списка или «элемент» , обычно разделяющий свое имя с элементом выбора HTML , также известным как тег выбора или поле выбора .
Элемент select — это тег HTML, который позволяет нам выбирать один или несколько вариантов, обычно в формах.
Пока Эффект раскрывающегося списка или «элемент» также может ссылаться на визуальный эффект, который позволяет нам перемещаться по подменю в заголовках, боковых панелях или других элементах типа меню.
В этой статье мы сосредоточимся на обоих. Их просто и легко интегрировать в ваш дизайн, используя чистый HTML, CSS и немного JavaScript.
См. перо на КодПене.
Предварительный просмотр
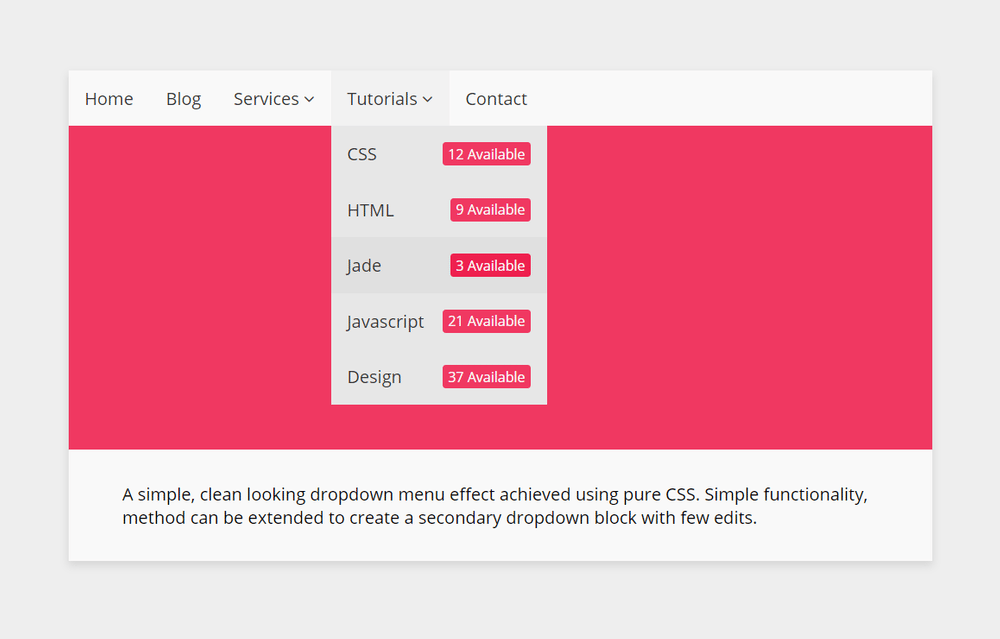
Вот отличный пример того, как выглядит простое выпадающее меню .
Код JavaScript очень прост. Он просто привязывает событие щелчка к основному видимому элементу, поэтому после щелчка отображается подменю.
Очень простой, но эффективный способ создать очень простое складное меню.
См. перо на КодПене.
Предварительный просмотр
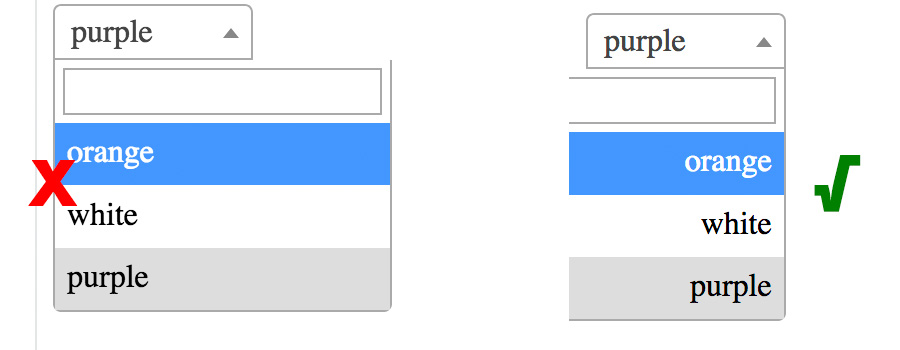
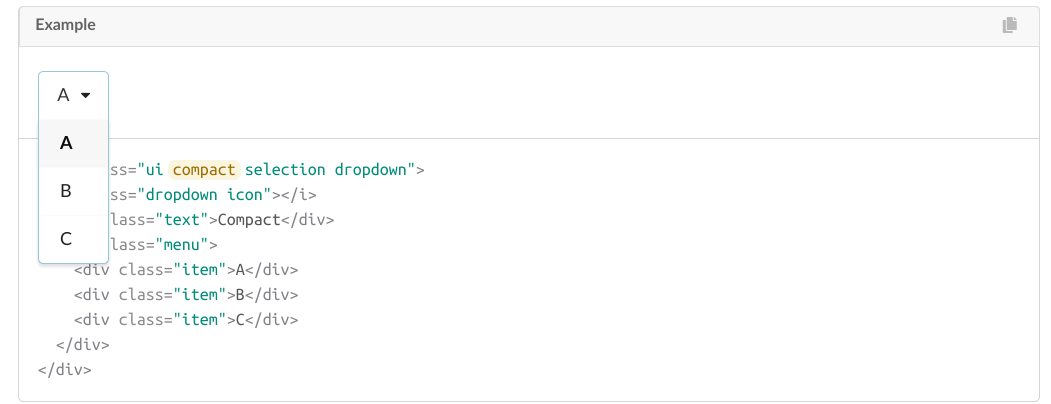
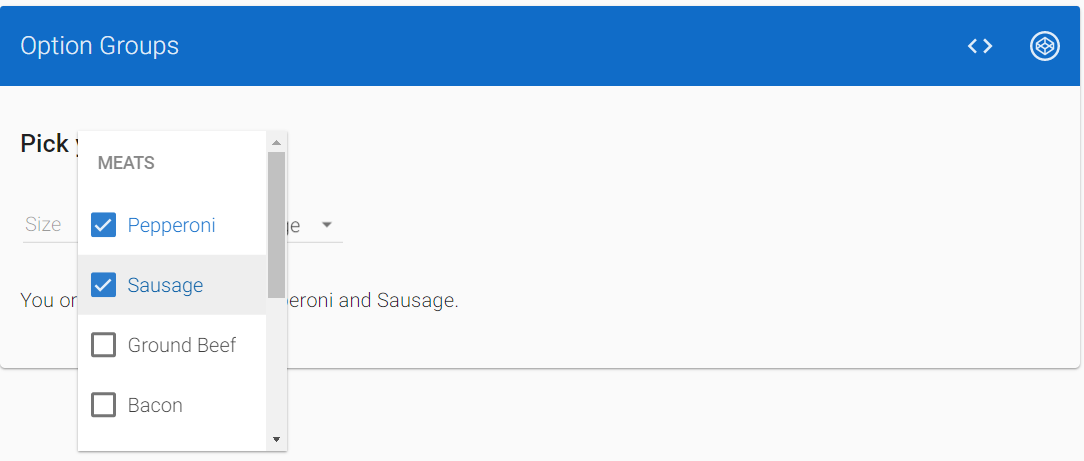
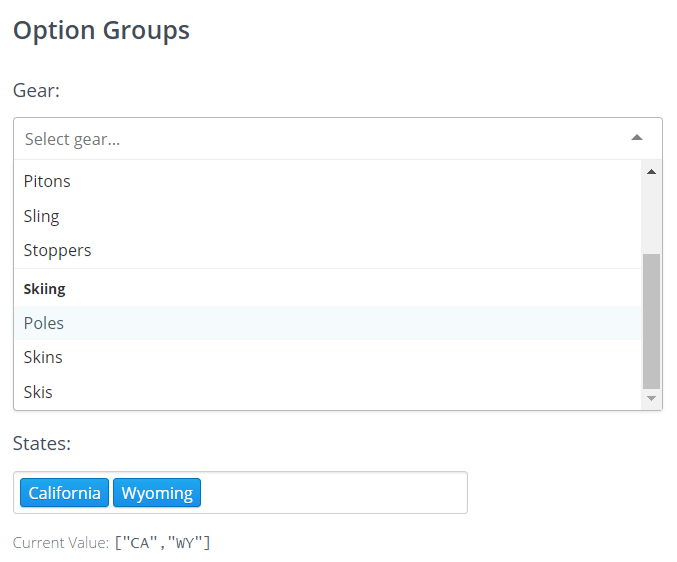
Вот настраиваемый элемент поля выбора, сделанный из HTML, CSS и чистого JavaScript .
Этот тип выпадающего меню имитирует поведение ввода HTML Select, позволяя пользователям выбрать один вариант.
Индивидуальный стиль делает его минималистичным и чистым. Он использует белый и синий цвета и тонкое использование теней, чтобы избежать использования жестких границ.
Он использует белый и синий цвета и тонкое использование теней, чтобы избежать использования жестких границ.
См. перо на КодПене.
Предварительный просмотр
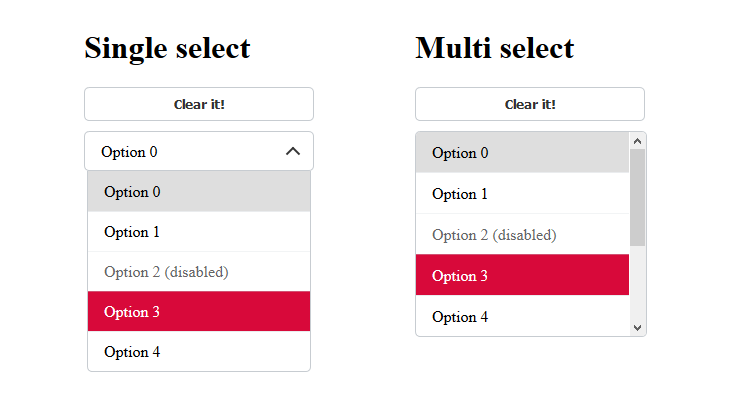
Красивый список из 8 различных выпадающих меню с разными стилями.
Четыре из них реагируют на щелчок, а остальные 4 — на наведение мыши.
Все выпадающие элементы интегрированы с чистым ванильным Javascript и не требуют сторонних библиотек поставщиков.
См. перо на КодПене.
Предварительный просмотр
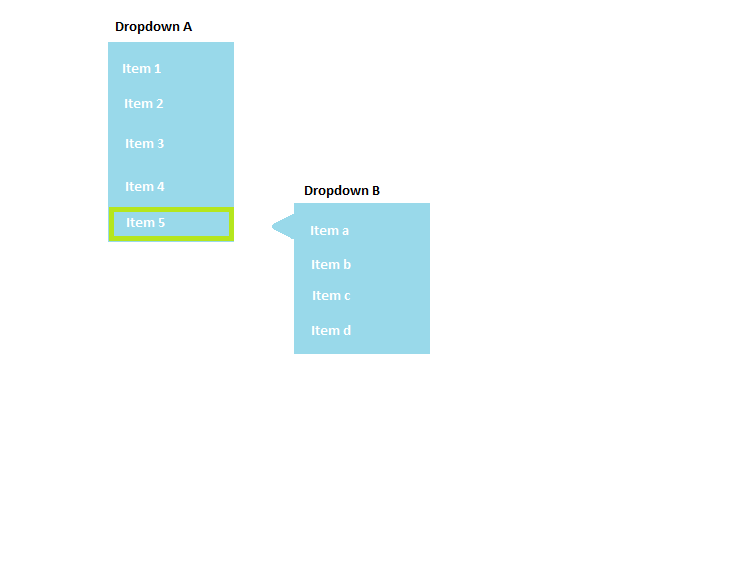
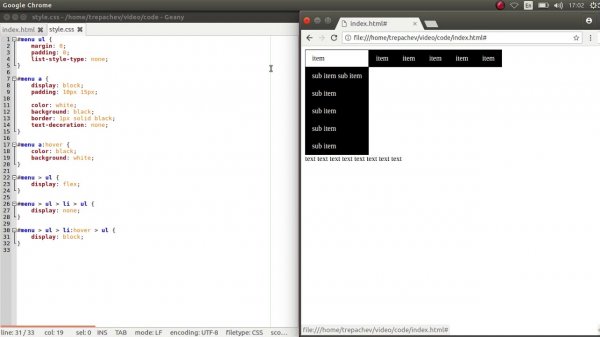
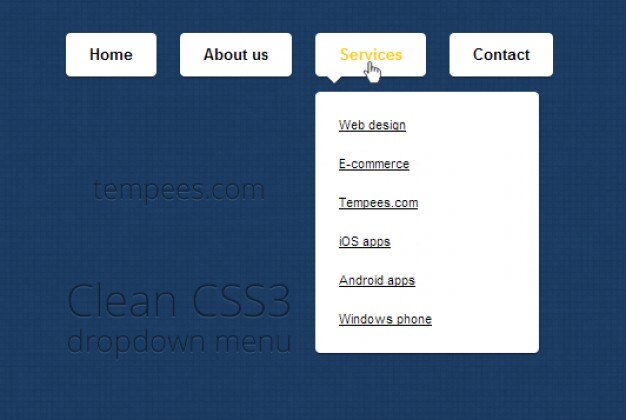
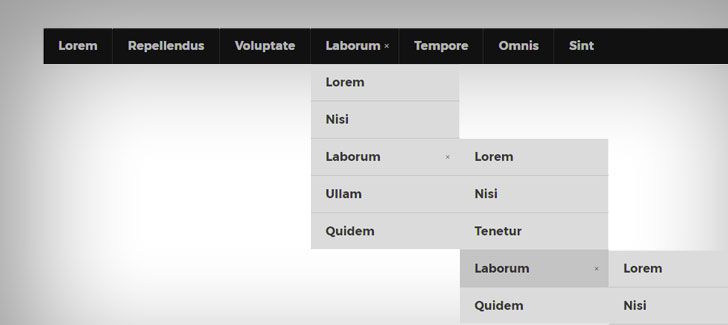
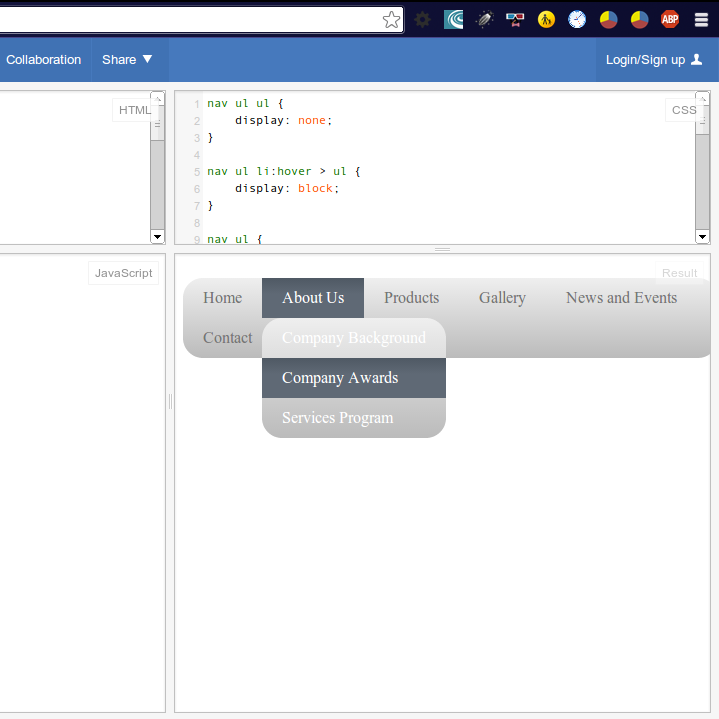
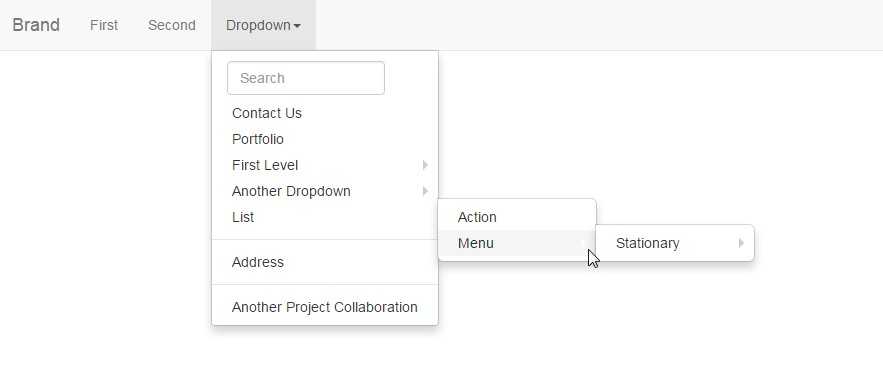
Отличный пример выпадающего меню с несколькими подменю.
В этом раскрывающемся меню будут отображаться основные элементы при наведении на него указателя мыши. И, кроме того, самое классное в этом меню то, что оно предоставляет вам возможность добавлять подменю в элементы списка.
Отличное решение очень распространенной проблемы, с которой сталкиваются разработчики при разработке заголовков меню.
См. перо на КодПене.
Предварительный просмотр
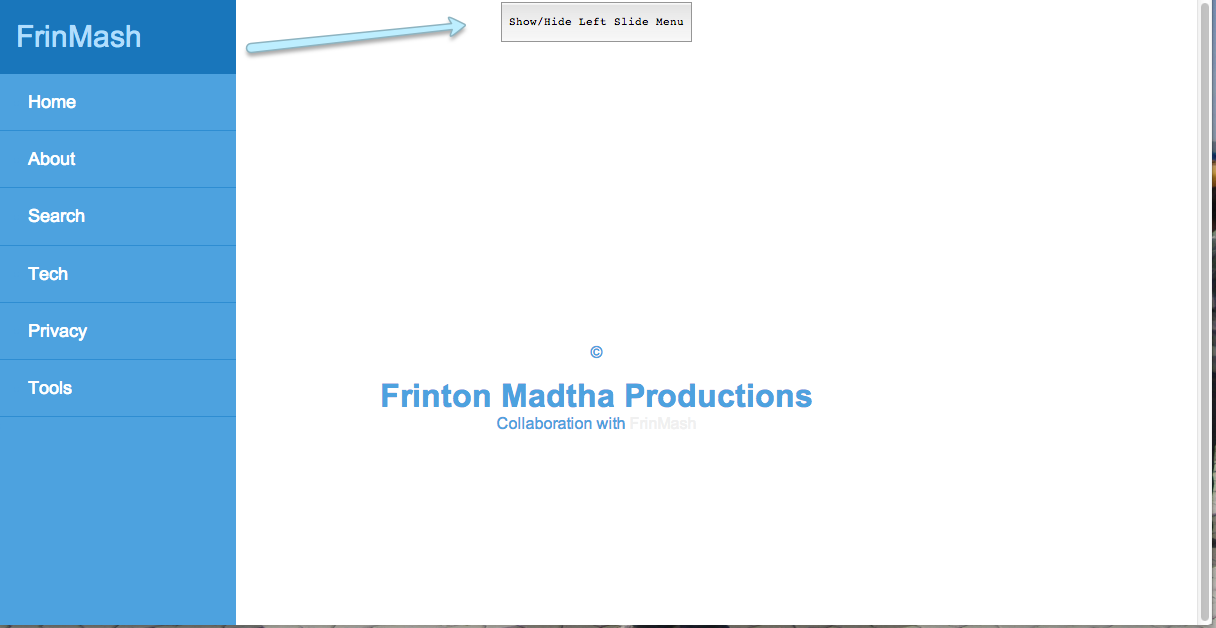
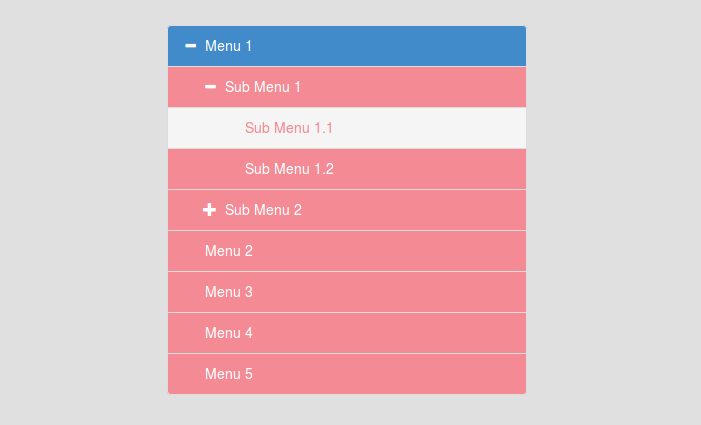
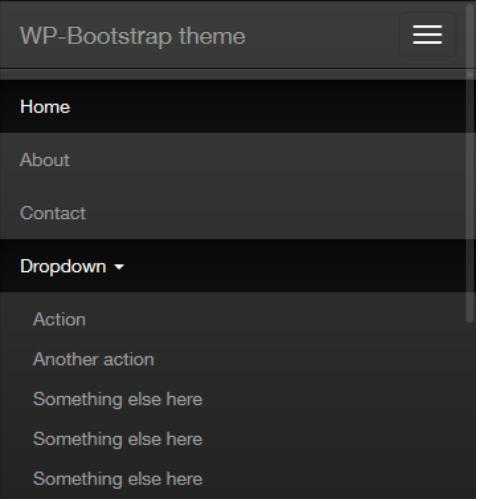
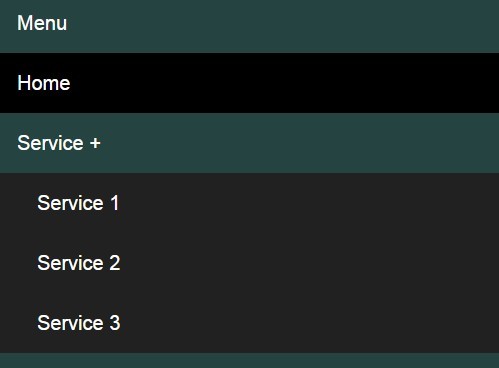
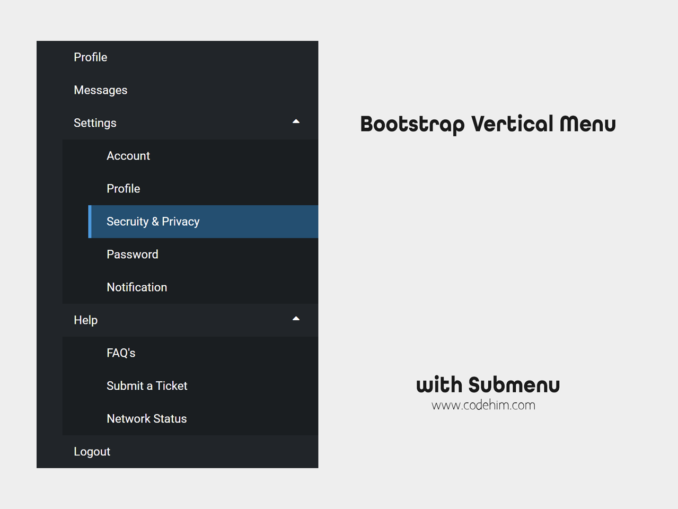
Красивое сворачиваемое меню для элемента боковой панели. Идеально подходит для меню, которое содержит элементы, сгруппированные по разным категориям.
В меню используются групповые заголовки, которые переключают сворачиваемые элементы подменю при нажатии на них.
Это может быть очень хорошим вариантом для больших боковых меню с большим количеством опций. Это помогает ограничить возможности для посетителя.
См. перо на КодПене.
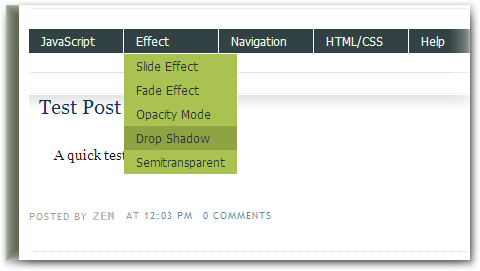
Предварительный просмотр
Великолепный пример подменю с выпадающим меню со значками социальных сетей.
Добавление изображений или значков обычно является отличным способом улучшить взаимодействие с пользователем на любом веб-сайте. Это позволяет пользователям быстрее визуализировать элементы и выбирать тот, который им нужен.
В этом раскрывающемся меню не используются никакие внешние библиотеки, что делает его идеальным для тех, кто не хочет зависеть от какой-либо конкретной платформы.
8. Раскрывающийся список Alpine JavaScript
См. перо на КодПене.
Предварительный просмотр
Если вы используете платформу Alpine.js, это поле выбора может быть для вас.
Вот простой пример того, как интегрировать окно выбора HTML с логикой JavaScript с помощью Alpine.js.
Он также использует TailwindCSS для стилизации. (Что может быть не идеально для всех, но имеет простое решение)
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если вы ищете выпадающее меню для работы в качестве контекстного меню для вашего веб-приложения, то этот пример для вас.
Красиво реализованное меню, которое допускает значки, групповые категории и подменю внутри меню.
Он использует React и библиотеку поставщика Popper.js.
См. перо на КодПене.
Предварительный просмотр
Если вам нравится Bootstrap, вам следует рассмотреть возможность использования этого меню.
Этот раскрывающийся список начальной загрузки идеально подходит для кнопок, которые предоставляют пользователям несколько действий на выбор.
Позволяет группировать категории и переключать тумблеры в списке.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если вас устраивает использование jQuery, то посмотрите на эту красоту!
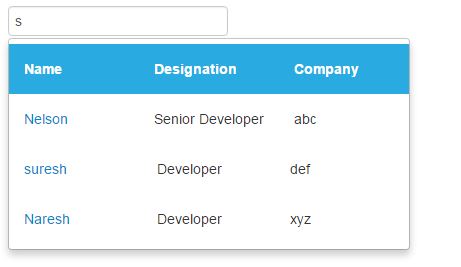
Это отличный пример того, как раскрывающийся список может содержать не только список элементов, но также текст или изображения.
В этом примере показано, как можно настроить это раскрывающееся меню для отображения при наведении и щелчке, с выравниванием по левому или правому краю, вверху или внизу.
Окно выбора имеет очень простой стиль, что делает его идеальным для минималистичных веб-сайтов с белой тематикой.
См. перо на КодПене.
Предварительный просмотр
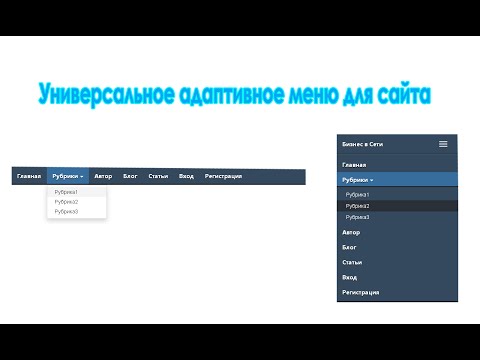
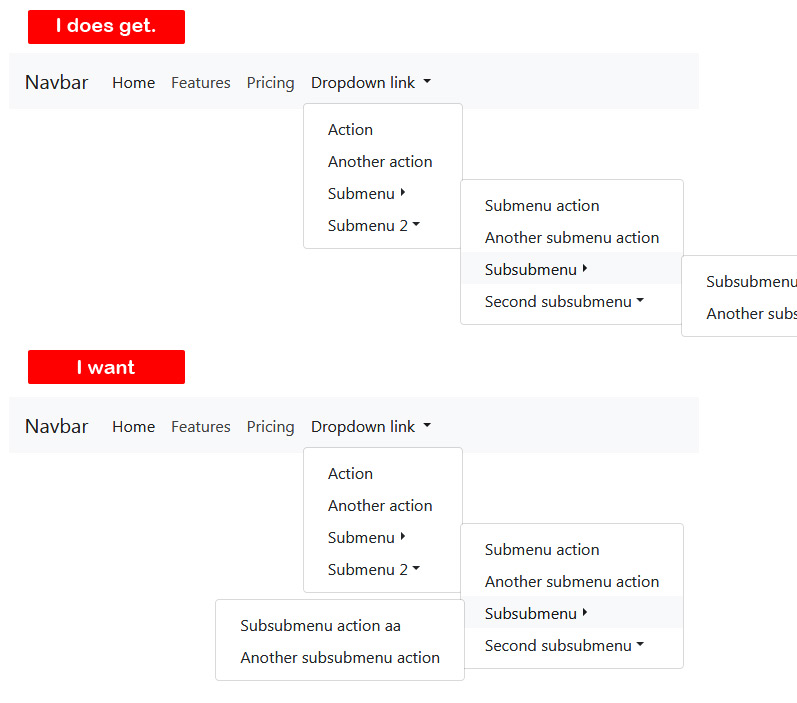
Этот пример — произведение искусства.
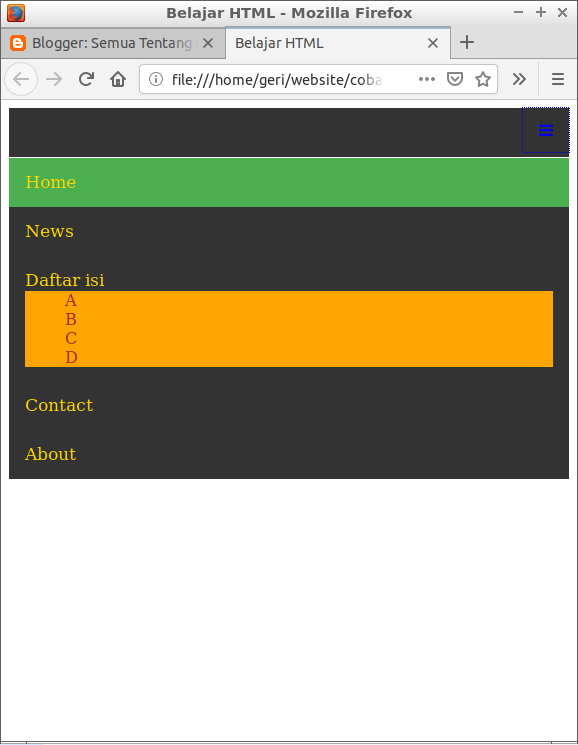
У нас есть не только адаптивное меню, но и адаптивное выпадающее меню, в котором учтена каждая деталь.
На рабочем столе подменю будут отображаться при наведении курсора мыши. На отзывчивый, на клик.
На отзывчивый, на клик.
Лично мне нравится эффект, который меню имеет на рабочем столе, и его простота в адаптивном режиме. Что делает его идеальным для всех видов устройств!
См. перо на КодПене.
Предварительный просмотр
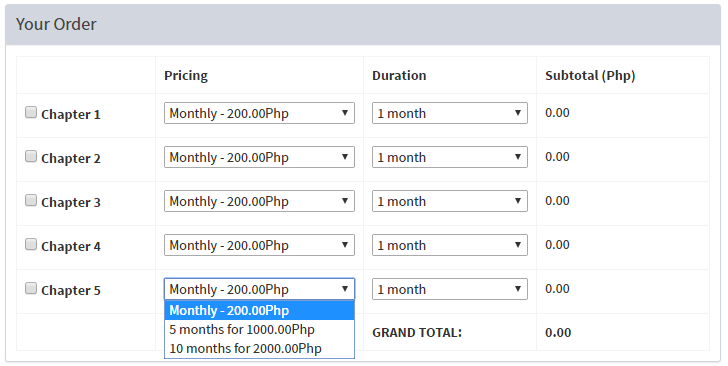
Вот еще один пример раскрывающегося списка jQuery , но на этот раз он имитирует поведение окна выбора HTML.
Поскольку в раскрывающемся списке используется jQuery, он также позволяет получить выбранное значение поля выбора в JavaScript. Таким образом, вы можете использовать его в своей логике.
См. перо на КодПене.
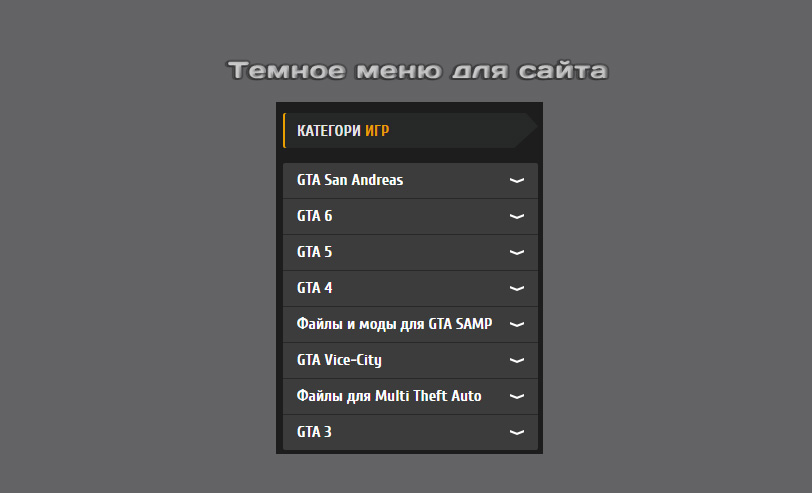
Предварительный просмотр
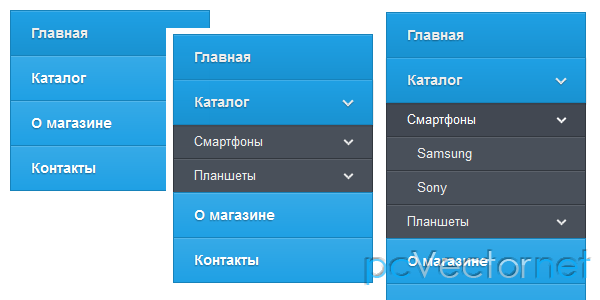
Это раскрывающееся меню на чистом CSS, в котором не используется JavaScript.
Возможно, это не то, что вы искали, но, безусловно, то, на что стоит обратить внимание, если вы ищете боковое меню.
Меню включает категории, значки для них и стрелки, указывающие на состояние подменю.
Если у вас есть веб-страница, скорее всего, вам придется добавить на нее какой-либо раскрывающийся эффект или выбрать элемент. И если вы используете JavaScript, вы, скорее всего, захотите связать его со своей логикой JavaScript.
В этой статье мы показали вам, что мы думаем о красивые выпадающие меню . Меню, которые вы легко сможете интегрировать с кодом JavaScript . Вы можете использовать React, Vue, Angular или чистый простой ванильный JavaScript.
Некоторые, например эффекты выпадающего списка для заголовков и меню, не потребуют много логики с точки зрения JavaScript, в то время как другие, использующие ввод HTML select
, сделают это.
Чтобы использовать их, просто выберите раскрывающееся меню, которое вам больше всего нравится, и скопируйте код, чтобы применить его на своем веб-сайте.
- Примеры предупреждений JavaScript
- Как выучить JavaScript
- 20 Индикатор выполнения CSS [CodePens]
- 10+ гамбургер-меню CSS [CodePens]
- Красивые стили CSS для ваших флажков
- Проверить, установлен ли флажок, используя jQuery
сообщить об этом объявлении
сообщить об этом объявлении
Примеры и передовой опыт — журнал Smashing Magazine
- 10 минут чтения
- Вдохновение, Витрины, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т. п. Он также любит писать и делает…
Больше о
Matt ↬
п. Он также любит писать и делает…
Больше о
Matt ↬
Да, верно: раскрывающихся меню навигации могут быть удобными для пользователя . Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
Эти панели появляются временно и исчезают сами по себе, когда пользователи перемещают указатель на другую опцию верхнего уровня или на «обычную» часть экрана.
Огромная вертикальная выпадающая панель от Foodnetwork; обратите внимание на кнопку закрытия («x» в правом верхнем углу).
В этой статье мы подробно рассмотрим природу выпадающих навигационных меню, проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню. В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Больше после прыжка! Продолжить чтение ниже ↓
Вы часто будете видеть множество трендов, в которых используются выпадающие меню. Вот несколько наиболее распространенных из них.
Организация страниц в разделе
Чаще всего раскрывающиеся меню используются для объединения всех страниц в определенной категории в один организованный элемент. По сути, это поднавигация. Взгляните на дизайн ниже. Выпадающий элемент содержит все различные категории для определенного раздела веб-сайта.
По сути, это поднавигация. Взгляните на дизайн ниже. Выпадающий элемент содержит все различные категории для определенного раздела веб-сайта.
Организация категорий в блоге
Вы увидите, что многие блоги используют раскрывающееся меню для организации категорий и тегов. Почему? Блоги управляются большим объемом информации, поэтому макет должен быть максимально чистым, чтобы вместить этот контент. Выпадающее меню в конечном итоге помогает объединить ссылки, такие как категории, из элементов макета, таких как боковая панель.
Показать продукты на веб-сайте электронной коммерции
Вы увидите, что многие веб-сайты электронной коммерции используют раскрывающиеся меню для отображения продуктов или категорий продуктов. Выпадающее меню — это удобная функция, которую могут легко понять все потребители, поэтому это идеальный способ упорядочить продукты. Веб-сайт Best Buy, показанный ниже, делает именно это.
Модули дисплея
Раскрывающийся список может быть отличным способом скрыть мешающее меню, которое пользователь может открыть, нажав на него. Возьмем, к примеру, приведенный ниже пример. Элемент входа является частью навигации, а затем отображается в виде раскрывающегося списка. Это отличный способ убрать этот большой элемент из макета без негативного влияния на удобство использования.
Возьмем, к примеру, приведенный ниже пример. Элемент входа является частью навигации, а затем отображается в виде раскрывающегося списка. Это отличный способ убрать этот большой элемент из макета без негативного влияния на удобство использования.
Передовой опыт
Раскрывающиеся меню на самом деле организуют содержимое в небольшие, не загроможденные элементы, но если не сделать это правильно, они могут быть такими же плохими, как беспорядочный макет. Вот несколько способов сделать этот спорный элемент более удобным.
Избегайте выпадающих меню с более чем двумя уровнями
В целом, это едва ли не худшая ошибка, которую можно совершить с выпадающими меню с точки зрения удобства использования. Если сделать это со структурой меню при наведении, пользователь потеряет фокус на меню всякий раз, когда указатель мыши удаляется от него. Если сделать с кликабельной структурой, в ней будет слишком много кнопок, и она не будет работать должным образом.
Веб-сайт, показанный ниже, делает эту ошибку. Меню очень сложно использовать, потому что, если вы даже немного потеряете фокус меню с помощью указателя мыши, вам придется начинать сверху. Обратите внимание на всплывающую подсказку, которая также мешает навигации.
Меню очень сложно использовать, потому что, если вы даже немного потеряете фокус меню с помощью указателя мыши, вам придется начинать сверху. Обратите внимание на всплывающую подсказку, которая также мешает навигации.
По сути, есть два способа доступа к раскрывающемуся меню: с помощью наведения или щелчка для активации меню. С точки зрения дизайна и удобства всплывающее меню лучше.
С другой стороны, многие утверждают, что кликабельное меню лучше, потому что им гораздо удобнее пользоваться. Причина? Из-за того, как устроено всплывающее меню, пользователь должен постоянно держать указатель над меню. Если пользователь теряет фокус на всплывающем меню, оно закрывается. Поэтому лучше использовать раскрывающееся меню, которое активируется нажатием кнопки, а затем деактивируется повторным нажатием кнопки.
В CSS-Tricks есть руководство, показывающее, как создать макет, аналогичный Digg. Это идеальное раскрывающееся меню с функцией активации/деактивации щелчком мыши, так что вам, безусловно, стоит на это взглянуть.
Кроме того, Google предлагает полезное выпадающее меню, использующее трюк включения/выключения щелчка.
Задержка деактивации наведения
Избегание структуры наведения и множества уровней в раскрывающемся списке может быть слишком большим ограничением для навигации, которую вы пытаетесь создать. Однако есть решение, которое может улучшить удобство использования всплывающего и многоуровневого меню. В большинстве меню раскрывающийся список исчезает сразу после того, как пользователь уводит указатель мыши за пределы меню. Решение состоит в том, чтобы отсрочить его исчезновение. Или используйте функцию щелчка, которая требует, чтобы пользователи щелкнули за пределами области меню, чтобы закрыть раскрывающийся список, подобно тому, как работает лайтбокс.
Возьмем, к примеру, компанию Dell. Он использует многоуровневое раскрывающееся меню, но его все же можно использовать. Это единственное исключение из использования многоуровневых выпадающих меню.
Кроме того, меню на веб-сайте Porsche имеет несколько уровней. Тем не менее, меню имеет очень широкий диапазон фокусировки. Это означает, что вам нужно переместить указатель на определенное расстояние от меню, чтобы закрыть его.
Тем не менее, меню имеет очень широкий диапазон фокусировки. Это означает, что вам нужно переместить указатель на определенное расстояние от меню, чтобы закрыть его.
Сама навигация влияет на удобство использования раскрывающегося меню. Один из способов улучшить работу меню с раскрывающимся списком — добавить эффект наведения к параметрам меню. Это показывает, какая именно кнопка в навигации расширяет меню, что, безусловно, поможет пользователям.
В приведенном ниже примере, домашней странице MediaTemple, показан сильный эффект наведения на параметры навигации, который помогает поддерживать раскрывающееся меню.
Плавные переходы
Когда появляется выпадающее меню, оно должно появляться плавно и без перерывов. Меню должно загрузиться сразу. Многие веб-сайты совершают ошибку, делая меню настолько «тяжелыми», что при наведении курсора на их загрузку уходит больше секунды.
Эффекты перехода — еще одна деталь, которая может выглядеть очень круто. Вместо того, чтобы меню просто появлялось, попробуйте стереть его или затемнить. Просто убедитесь, что переход сделан быстро и не мешает.
Просто убедитесь, что переход сделан быстро и не мешает.
Вы заметите, что Microsoft не очень хорошо справляется с созданием цельного меню. Внимательно рассмотрите изображение ниже. Вы заметите, что контуры соседних меню все еще видны, когда загружается главное меню. При переходе от кнопки к кнопке в навигации выпадающие меню имеют небольшое отставание, что выглядит нехорошо. Конечно, это происходит не во всех браузерах, но и не должно происходить ни в одном.
Удалить всплывающие подсказки
Конечно, при разработке раскрывающихся меню всегда есть мелкие детали, влияющие на удобство использования. Одна важная практика, которую вы можете упустить, — это наличие всплывающих подсказок или отсутствие всплывающих подсказок. Всегда следует удалять всплывающие подсказки с кнопок с выпадающими меню. Причина? Всплывающие подсказки только мешают, а иногда даже блокируют первый элемент списка в раскрывающемся меню.
Да, мы снова будем придираться к Microsoft. Microsoft делает эту ошибку на своей корпоративной странице. Обратите внимание, как всплывающая подсказка блокирует многие элементы списка, что значительно усложняет навигацию.
Обратите внимание, как всплывающая подсказка блокирует многие элементы списка, что значительно усложняет навигацию.
Методы оформления
Фон контента тоже может быть проблемой. Фон должен быть тонким, иначе он испортит контент. Вот несколько способов оживить фон контента, не переусердствуя.
Используйте чистый список
Важен не только стиль элемента, но и стиль содержимого. Чистая типографика и удобочитаемый список важны. Используйте разумное расстояние между элементами в списке и добавьте границу выше и ниже элементов списка.
Приведенный ниже пример от Audi показывает очень хорошо организованный и удобочитаемый список. Элементы списка разделены, и есть даже значки элементов списка.
С другой стороны, на сайте The Washington Post очень плохой список в раскрывающемся меню. Между элементами списка недостаточно промежутков, поэтому меню очень загромождено и неудобно в использовании.
Эффекты наведения на элементы списка
Для удобства использования всем кнопкам требуется какой-либо эффект наведения. В раскрывающихся списках меню применяйте тонкие эффекты наведения, возможно, просто изменение цвета текста или фона. Веб-сайт Белого дома использует только изменение фона для элементов списка, но это все равно помогает пользователю.
В раскрывающихся списках меню применяйте тонкие эффекты наведения, возможно, просто изменение цвета текста или фона. Веб-сайт Белого дома использует только изменение фона для элементов списка, но это все равно помогает пользователю.
Полупрозрачный фон
Это не будет работать для всех дизайнов, но вы должны использовать полупрозрачный фон для меню. Веб-сайт, показанный ниже, имеет прозрачность, поэтому пользователь все еще может видеть сквозь фон изображения. Ключом к полупрозрачным элементам является сохранение сильного и читаемого контраста.
Вы повсюду услышите, что единообразие стиля является обязательным, и это, безусловно, так. Чтобы навигация и раскрывающееся меню работали вместе как единое целое, как и должно быть, стили должны быть схожими. Используйте одинаковые шрифты и похожий фон.
В приведенном ниже примере раскрывающееся меню выглядит так, как должно.
Ниже приведены несколько примеров выпадающих меню, которым не хватает стиля и удобства использования.
Это меню плохо оформлено и нефункционально.
Panasonic
Хотя это меню хорошо оформлено, им сложно пользоваться из-за плохого эффекта наведения.
Toshiba
Меню Toshiba слишком маленькое и не соответствует надлежащему стилю.
LG
Как и меню Microsoft выше, это меню имеет небольшую задержку, что затрудняет его использование.
Chrysler
На странице Chrysler используется раскрывающееся меню с очень мелким текстом, что затрудняет его чтение.
Sun
Эти выпадающие меню довольно громоздки и сложны в использовании. Подсказка тоже мешает, а прямо над основной навигацией находится еще одно раскрывающееся меню. Все это очень затрудняет навигацию.
Креативные лаборатории
Приведенное ниже меню загромождено и не имеет отложенного скрытия или аналогичной техники, поэтому его не очень удобно использовать.
HP
Еще одно всплывающее меню, в котором отсутствуют полезные функции.
Alienware
Черное меню на черном корпусе затрудняет использование раскрывающегося списка.
Здесь много выпадающих меню с удобными функциями и стилем.
Sony
Хорошо построенное всплывающее меню с хорошим списком.
ActionEnvelope
Чистая вертикальная выпадающая панель с большим количеством отступов; обратите внимание, как панель выглядит выше других элементов дизайна. Простое и красивое решение.
Helmy Bern
Красиво оформленное меню с плавным переходом.
RedBrick
Это меню имеет чистый стиль и очень удобочитаемо.
REI
Это выпадающее меню очень широкое, поэтому в нем легко удерживать мышь в фокусе.
Philips
У Philips есть большой удобный раскрывающийся модуль.
Walmart
На сайте Walmart пользователь щелкает область за пределами меню, чтобы закрыть его.
Samsung
Меню Samsung удобно использовать благодаря его большому размеру и стилю.
Epson
Epson показывает еще одно раскрывающееся меню.
Mini Cooper
На этом веб-сайте используется раскрывающееся меню с отложенным закрытием.
Шлюз
Вот еще один выпадающий элемент, который можно использовать.
Asus Global
Красиво оформленное меню, которое задерживается скрытием.
Intel
Очень понятное выпадающее меню.
Цель
Хорошо организованное меню с задержкой закрытия.
Garmin
Это выпадающее меню простое, но функциональное.
Logitech
Раскрывающийся список с очень красивым стилем, соответствующим меню.
Incase
Это меню очень простое, но служит своей цели.
evelMerch
Небольшой, но функциональный раскрывающийся список с графикой, показывающей пользователям, что кнопка открывает меню.
IBM
Здесь используется многоуровневый раскрывающийся список, но небольшая задержка упрощает его использование.
EA
Очень чистый и хорошо организованный раскрывающийся список.
Дополнительная литература на SmashingMag:
- Демонстрация креативных навигационных меню: хорошие и плохие примеры
- Планирование и реализация навигации по веб-сайту
- Навигация в веб-дизайне: примеры и лучшие практики
Раскрывающийся список — Полумесяц
Выпадающие списки можно использовать для переключаемых контекстных наложений (меню), которые отображают ссылки, формы и другое содержимое.
Нажмите на следующую кнопку, чтобы открыть раскрывающееся меню.
Ярлыки
Один из способов закрыть выпадающие меню (помимо щелчка в любом месте за пределами меню) — нажать ключ esc . Предметы внутри также можно исследовать с помощью клавиши вкладки .
Предметы внутри также можно исследовать с помощью клавиши вкладки .<дел>


 com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form> ..
</div>
</div>
..
</div>
</div>
 bs.dropdown
bs.dropdown ..
</ul>
</div>
..
</ul>
</div> com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
</div>
<button type="submit">Sign in</button>
</form> ..
</ul>
</div>
..
</ul>
</div> Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента.
Функция должна возвращать объект с такой же структурой. Узел DOM запускающего элемента передается в качестве второго аргумента. dropdown-item.
dropdown-item. ..
</div>
</div>
..
</div>
</div> dropdown-toggle').dropdown()
dropdown-toggle').dropdown() bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
</head>
<body>
<nav role="navigation">
<div>
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Навигация</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">itProger</a>
</div>
<div>
<ul>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
<li></li>
<li><a href="#">Еще одна отдельная ссылка</a></li>
</ul>
</li>
</ul>
<form role="search">
<div>
<input type="text" placeholder="Поиск">
</div>
<button type="submit">Отправить</button>
</form>
<ul>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
<button data-toggle="dropdown">Список <span></span></button>
<ul>
<li>Заголовок 1</li>
<li><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">jQuery</a></li>
<li></li>
<li>Заголовок 2</li>
<li><a href="#">Javascript</a></li>
</ul>
</div>
<!-- jQuery -->
<script src="https://ajax.
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
</head>
<body>
<nav role="navigation">
<div>
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Навигация</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">itProger</a>
</div>
<div>
<ul>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
<li></li>
<li><a href="#">Еще одна отдельная ссылка</a></li>
</ul>
</li>
</ul>
<form role="search">
<div>
<input type="text" placeholder="Поиск">
</div>
<button type="submit">Отправить</button>
</form>
<ul>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
<button data-toggle="dropdown">Список <span></span></button>
<ul>
<li>Заголовок 1</li>
<li><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">jQuery</a></li>
<li></li>
<li>Заголовок 2</li>
<li><a href="#">Javascript</a></li>
</ul>
</div>
<!-- jQuery -->
<script src="https://ajax. googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html> show в/из родительского элемента-контейнера. Переключатель раскрывающегося списка не обязательно должен быть кнопкой, это может быть любой другой подходящий элемент, например ссылки, ссылки в стиле кнопок, элементы панели навигации и т. д.
show в/из родительского элемента-контейнера. Переключатель раскрывающегося списка не обязательно должен быть кнопкой, это может быть любой другой подходящий элемент, например ссылки, ссылки в стиле кнопок, элементы панели навигации и т. д. д. Это обеспечивает интервал, соответствующий заголовкам, ссылкам и разделителям.
д. Это обеспечивает интервал, соответствующий заголовкам, ссылкам и разделителям. dropup в раскрывающийся контейнер (.dropdown). Опять же, эти меню можно выровнять альтернативно следующими способами:
dropup в раскрывающийся контейнер (.dropdown). Опять же, эти меню можно выровнять альтернативно следующими способами: dropdown-menu-up выравнивает меню вертикально вверх.
dropdown-menu-up выравнивает меню вертикально вверх. dropdown-content. Это даст им соответствующие отступы, соответствующие заголовкам, ссылкам и разделителям. Это вместе с простыми служебными классами можно использовать для создания очень полезных выпадающих меню.
dropdown-content. Это даст им соответствующие отступы, соответствующие заголовкам, ссылкам и разделителям. Это вместе с простыми служебными классами можно использовать для создания очень полезных выпадающих меню.
 my-nav > ли {
отображение: встроенный блок;
}
}
/**
* @bugfix Запретить webkit удалять семантику списка
* 1. Добавьте неразрывный пробел
* 2. Убедитесь, что это не испортит поток DOM
*/
.my-nav > li: перед {
содержимое: "\200B"; /* 1 */
положение: абсолютное; /* 2 */
}
my-nav > ли {
отображение: встроенный блок;
}
}
/**
* @bugfix Запретить webkit удалять семантику списка
* 1. Добавьте неразрывный пробел
* 2. Убедитесь, что это не испортит поток DOM
*/
.my-nav > li: перед {
содержимое: "\200B"; /* 1 */
положение: абсолютное; /* 2 */
}  Вот обновленная демонстрация.
Вот обновленная демонстрация.
 выпадающий > ул {
цвет фона: #ffffff;
граница: 1px сплошная #cccccc;
радиус границы: 0,25 em;
стиль списка: нет;
маржа: 0;
заполнение: 0;
минимальная ширина: 19em;
положение: абсолютное;
верх: 1,5см;
z-индекс: 999;
}
/**
* @bugfix Запретить webkit удалять семантику списка
* 1. Добавьте неразрывный пробел
* 2. Убедитесь, что это не испортит поток DOM
*/
.dropdown > ul > li: перед {
содержимое: "\200B"; /* 1 */
положение: абсолютное; /* 2 */
}
выпадающий > ул {
цвет фона: #ffffff;
граница: 1px сплошная #cccccc;
радиус границы: 0,25 em;
стиль списка: нет;
маржа: 0;
заполнение: 0;
минимальная ширина: 19em;
положение: абсолютное;
верх: 1,5см;
z-индекс: 999;
}
/**
* @bugfix Запретить webkit удалять семантику списка
* 1. Добавьте неразрывный пробел
* 2. Убедитесь, что это не испортит поток DOM
*/
.dropdown > ul > li: перед {
содержимое: "\200B"; /* 1 */
положение: абсолютное; /* 2 */
}  Обычный пример дизайна раскрывающегося меню: когда клиент перемещается по элементу родительского маршрута, появляется подменю элементов маршрута. Выпадающие списки — одна из самых важных частей интуитивно понятного веб-сайта. Прямо сейчас широкий спектр видов раскрывающихся навигационных меню используется на веб-сайтах по всему Интернету для мотивации вашего маршрута. Итак, мы собрали список, вероятно, лучших бесплатных примеров раскрывающегося списка/выпадающего меню на JavaScript/JS. Каждый из этих макетов — просто вдохновение, которое вы можете использовать для своего сайта.
Обычный пример дизайна раскрывающегося меню: когда клиент перемещается по элементу родительского маршрута, появляется подменю элементов маршрута. Выпадающие списки — одна из самых важных частей интуитивно понятного веб-сайта. Прямо сейчас широкий спектр видов раскрывающихся навигационных меню используется на веб-сайтах по всему Интернету для мотивации вашего маршрута. Итак, мы собрали список, вероятно, лучших бесплатных примеров раскрывающегося списка/выпадающего меню на JavaScript/JS. Каждый из этих макетов — просто вдохновение, которое вы можете использовать для своего сайта. Создавайте свои меню с помощью CSS и JS, чтобы создавать великолепные раскрывающиеся списки.
Создавайте свои меню с помощью CSS и JS, чтобы создавать великолепные раскрывающиеся списки. Если вы хотите, вы также можете добавить подменю ко всем из них.
Если вы хотите, вы также можете добавить подменю ко всем из них.
 Просто нажмите на него, чтобы увидеть подменю с раскрывающимся списком.
Просто нажмите на него, чтобы увидеть подменю с раскрывающимся списком.
 Вам просто нужно нажать на кнопку еще раз, чтобы закрыть меню.
Вам просто нужно нажать на кнопку еще раз, чтобы закрыть меню.
 Фрагмент кода удобной раскрывающейся навигации
Фрагмент кода удобной раскрывающейся навигации Элемент списка простого выпадающего меню JavaScript
Элемент списка простого выпадающего меню JavaScript Формат меню с плоской навигацией на сайте также поддерживает выбор выпадающего меню, если, на всякий случай, вы также должны показать клиенту все свои подкатегории.
Формат меню с плоской навигацией на сайте также поддерживает выбор выпадающего меню, если, на всякий случай, вы также должны показать клиенту все свои подкатегории. это перо представляет собой высококачественный пример раскрывающегося меню JavaScript/JS. Вы можете разместить название своего бренда в левой части этой строки меню, а в правой части есть значок меню, нажатие которого открывает меню, включая раскрывающиеся меню.
это перо представляет собой высококачественный пример раскрывающегося меню JavaScript/JS. Вы можете разместить название своего бренда в левой части этой строки меню, а в правой части есть значок меню, нажатие которого открывает меню, включая раскрывающиеся меню. Один находится на панели навигации, а два других в качестве кнопки.
Один находится на панели навигации, а два других в качестве кнопки. Маленькие голуби могут передавать необычные сообщения. Более того, выпадающие меню напоминают тех маленьких летающих существ, которые скрывают колоссальные связки, но с меню внутри них.
Маленькие голуби могут передавать необычные сообщения. Более того, выпадающие меню напоминают тех маленьких летающих существ, которые скрывают колоссальные связки, но с меню внутри них. css
css
 css
css css
css Выпадает при нажатии с помощью скрытого флажка.
Выпадает при нажатии с помощью скрытого флажка.