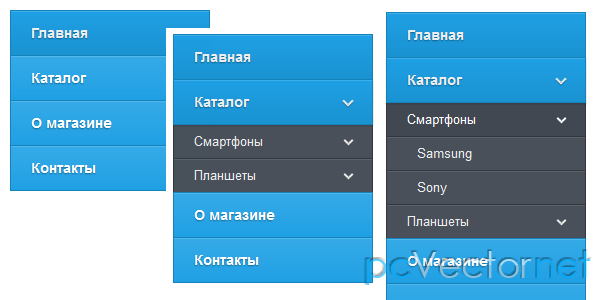
Выпадающее меню
Выпадающее менюНавигация в виде выпадающего меню может применяться при большом количестве ссылок, для экономии места на странице. Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
HTML — JavaScript
<!—[if gte IE 5.5]>
Скачать JavaScript
<script language=»JavaScript» src=»nav-h.js» type=»text/JavaScript»></script>
<![endif]—><ul>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»templates.html»>Шаблоны, рецепты +</a>
<ul>
<li><a href=»templates.html»>Шаблоны, заготовки +</a>
<ul>
<li><a href=»temp1.html»>Шаблон 1</a></li>
<li><a href=»temp2.html»>Шаблон 2</a></li>
<li><a href=»temp3.html»>Шаблон 3</a></li>
<li><a href=»temp4.html»>Шаблон 4</a></li>
<li><a href=»temp5.html»>Шаблон 5</a></li>
<li><a href=»temp6.html»>Шаблон 6</a></li>
<li><a href=»temp7.html»>Шаблон 7</a></li>
<li><a href=»temp8.html»>Шаблон 8</a></li>
</ul>
</li>
<li><a href=»faq.html»>Рецепты HTML</a></li>
<li><a href=»faq-css.html»>Рецепты CSS</a></li></ul>
</li>
<li><a href=»#»>Менюшки +</a>
<ul>
<li><a href=»#»>Вертикальные +</a>
<ul>
<li><a href=»menu1.html»>Вертикальное меню 1</a></li>
<li><a href=»menu2.html»>Вертикальное меню 2</a></li>
<li><a href=»menu3.html»>Вертикальное меню 3</a></li>
<li><a href=»menu4.html»>Вертикальное меню 4</a></li>
<li><a href=»menu5.html»>Вертикальное меню 5</a></li></ul>
</li>
<li><a href=»#»>Горизонтальные +</a>
<ul>
<li><a href=»menu6.html»>Горизонтальное меню 1</a></li>
<li><a href=»menu7.html»>Горизонтальное меню 2</a></li>
<li><a href=»menu8.html»>Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»/gb»>Гостевая книга</a></li>
<li><a href=»submit.html»>Контакт</a></li>
</ul>
CSS
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: «.«;
height: 0;
visibility: hidden;
}ul#navmenu-v li {
float: left;
display: block !important;
display: inline;position: relative;
}ul#navmenu-v a {
border: 1px solid #FFF;
border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}ul#navmenu-v a:hover,
ul#navmenu-v li:hover a,
ul#navmenu-v li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;color: #BCD6A7;
}ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,ul#navmenu-v li. iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}ul#navmenu-v li:hover ul,
ul#navmenu-v ul li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li.iehover ul,
ul#navmenu-v ul ul li.iehover ul {
display: block;
}
Вернуться
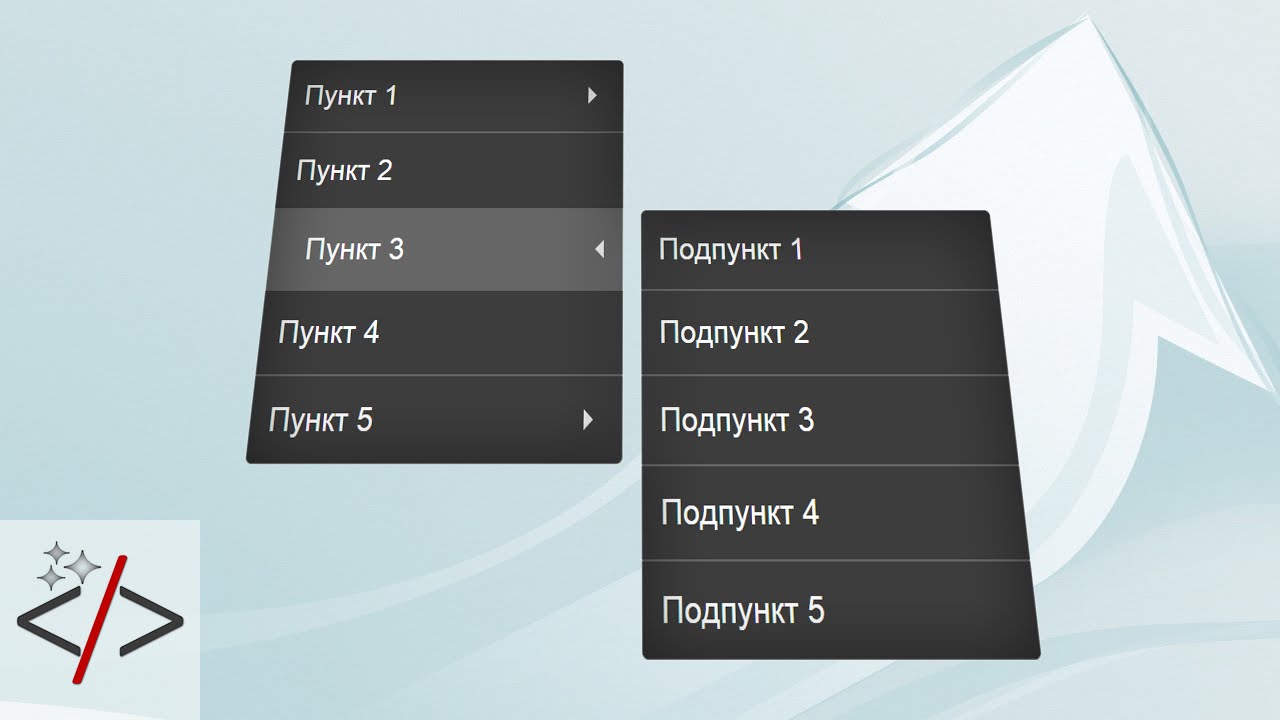
Вертикальное выпадающее меню на CSS
Сегодня я приведу пример создания вертикального выпадающего меню оформленного с помощью CSS. Постараюсь задействовать как можно больше свойств css, чтобы наглядно показать, как можно оформить созданное меню. Меню будет полностью оформлено с использованием Каскадных таблиц стилей. Единственно, что пришлось сделать с помощью JavaScript, это эффект выпадающего меню для Internet Explorer, т.к одно из нужных свойств он всё таки не поддерживает.
Для начала нужно построить структуру нашего меню. Она будет состоять из ненумерованного базового списка включающего в себя списки-подменю.
index.html
<title>Вертикальное выпадающее меню на CSS</title> <script type="text/javascript" src="cssmenu.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> <ul> <li><a href="#">Главная страница</a></li> <li><a href="#">Создание сайтов</a> <ul> <li><a href="#">Дизайн сайтов</a></li> <li><a href="#">Вёрстка сайтов</a></li> <li><a href="#">Оптимизация сайтов</a></li> </ul> </li> <li><a href="#">Продвижение сайтов</a> <ul> <li><a href="#">SEO продвижение</a></li> <li><a href="#">SMO продвижение</a></li> </ul> </li> <li><a href="#">SEO биржи</a></li> <li><a href="#">SEO софт</a></li> </ul> |
style. css
css
<div>
/* Убираем отступы и маркеры в ненумерованном списке, задаём ширину и стили оформления */
ul {
padding: 0;
margin: 0;
list-style: none;
width: 140px;
list-style: none;
border-bottom: 1px solid #C1D8E6;
font-size: 11px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
/* Задаём относительное позиционирование выпадающего списка */
ul li {
position: relative;
}
/* Задаём абсолютное позиционирование выпадающего списка, сдвиг влево на 139 px, чтобы выпадающее меню перекрывало главное и не создавалась двойная граница, по умолчанию выпадающий список будет скрыт */
li ul {
position: absolute;
left: 139px;
top: 0;
display: none;
}
/* Задаём стили для ссылок */
ul li a {
display: block;
text-decoration: none;
color: #003399;
background: #EAF4FF;
background-image: url('images/bullet-arrow.gif') ;
background-repeat: no-repeat;
background-position: 1px 9px;
padding: 5 5 5 10;
border: 1px solid #ccc;
border-bottom: 0;
}
/* Указываем браузеру, что подменю будет появляться, когда курсор находится над элементом списка. |
JavaScript нужен, чтобы заставить выпадающее меню работать в Internet Explorer. В остальных браузерах должно работать без него.
Вот так работает наше меню — Вертикальное выпадающее меню на CSS
Скачать Example1.zip
Твитнуть
Метки: вертикальное выпадающее меню, выпадающее меню на CSS, примеры css меню
html — Как заставить мое вертикальное выпадающее меню работать правильно только с CSS?
Задавать вопрос
спросил
Изменено 4 года, 1 месяц назад
Просмотрено 558 раз
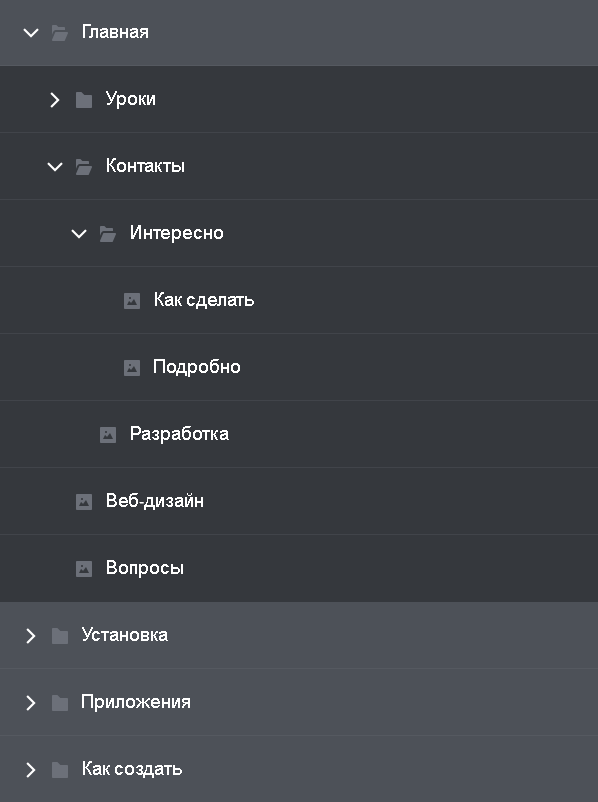
Я создаю вертикальное раскрывающееся меню с несколькими подменю, которые отображаются только всякий раз, когда я нажимаю соответствующий
значок (угловая стрелка вниз) в меню. после отображения подменю стрелка под углом должна измениться на стрелку под углом вверх, при нажатии на которую подменю снова исчезает.
после отображения подменю стрелка под углом должна измениться на стрелку под углом вверх, при нажатии на которую подменю снова исчезает.
что я мог сделать до сих пор, так это то, что когда я нажимаю стрелку под углом в первый раз, подменю скользит, но нет обратной стрелки или каких-либо функций, поэтому я больше не могу снова скрыть подменю.
HTML: один пример пункта меню
CSS:
input[type="радио"] {
дисплей: нет;
}
.меню {
положение: родственник;
отступ: 1em;
вес шрифта: 700;
ширина: 100%;
граница: 1px сплошная #eee;
граница справа: нет;
}
.подменю {
максимальная высота: 0;
переход: max-height 0.4s easy-in-out;
переполнение: скрыто;
набивка: 0,5 см;
}
. меню метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
}
input[type="radio"]:проверено + .sub-menu{
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
}
меню метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
}
input[type="radio"]:проверено + .sub-menu{
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
}
Я пробовал что-то подобное, но не сработало
input[type="radio"]:checked label:nth-of-type(2) {
непрозрачность: 0;
видимость: скрытая;
}
input[type="radio"]:checked label:nth-of-type(1) {
непрозрачность: 1;
видимость: видимая;
}
Моя идея состоит в том, чтобы переключить две стрелки, и я думаю, что моя проблема будет решена, но я понятия не имею, как добиться этого без js.
- HTML
- CSS
- раскрывающееся меню
- адаптивный
Добавлена анимация и сделана абсолютной, следуя вашему коду: Fiddle
Без анимации: Fiddle
.menu {
положение: родственник;
набивка: 1em;
вес шрифта: 700;
ширина: 100%;
граница: 1px сплошная #eee;
граница справа: нет;
}
. подменю {
максимальная высота: 0;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
переполнение: скрыто;
отступы: 0, 0,5 em, 0,5 em;
}
.закрывать {
непрозрачность: 0;
}
.открыть {
непрозрачность: 1;
z-индекс: 5;
}
#open-1:проверено~.close {
непрозрачность: 1;
}
ввод[тип="радио"] {
дисплей: нет;
}
ввод [тип = "радио"] ~ метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
-webkit-transition: 0,4 сек.
-moz-переход: 0,4 с облегчение входа-выхода;
-ms-переход: 0,4 с облегчение входа-выхода;
курсор: указатель;
}
#open-1:проверено~.open {
непрозрачность: 0;
z-индекс: 0;
}
#close-1:проверено~.sub-menu {
максимальная высота: 0px;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.
подменю {
максимальная высота: 0;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
переполнение: скрыто;
отступы: 0, 0,5 em, 0,5 em;
}
.закрывать {
непрозрачность: 0;
}
.открыть {
непрозрачность: 1;
z-индекс: 5;
}
#open-1:проверено~.close {
непрозрачность: 1;
}
ввод[тип="радио"] {
дисплей: нет;
}
ввод [тип = "радио"] ~ метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
-webkit-transition: 0,4 сек.
-moz-переход: 0,4 с облегчение входа-выхода;
-ms-переход: 0,4 с облегчение входа-выхода;
курсор: указатель;
}
#open-1:проверено~.open {
непрозрачность: 0;
z-индекс: 0;
}
#close-1:проверено~.sub-menu {
максимальная высота: 0px;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0. 4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
#open-1:проверено~.sub-menu {
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
#open-1:проверено~.sub-menu {
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
} Первый <метка для="открытия-1"> <я> <метка для = "закрыть-1"> <я> <ул>
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Выпадающее меню CSS (как разместить подменю в вертикальном положении)
Задавать вопрос
спросил
Изменено 5 лет, 6 месяцев назад
Просмотрено 293 раза
Что не так с этим выпадающим меню, мой вопрос в том, как поместить подменю в вертикальное положение, как стилизовать и отключить всплывающее подменю, я пробовал с float:none; пожалуйста помоги???????????
.cf:до, .cf: после { содержание: " "; /* 1 */ дисплей: таблица; /* 2 */ } .cf: после { ясно: оба; } .cf { *увеличение: 1; } навигация { фон: #916a31; высота: 2,3 см; } ул, ли { маржа: 0; заполнение: 0; стиль списка: нет; плыть налево; } ул { фон: #d5973c; высота: 2см; ширина: 100%; } ли а { дисплей: блок; высота строки: 2em; отступ: 0 1em; цвет: #fff; текстовое оформление: нет; } ли а: наведите { фон: #916а31; высота: 2см; верхняя часть обивки: .3em; положение: родственник; верх: -.3em; радиус границы: .3em .3em 0 0; } .текущий, а: hover.curent { фон: #ad9b7f; цвет: #еее; верхняя часть обивки: .3em; положение: родственник; верх: -.3em; радиус границы: .3em .3em 0 0; нижняя граница: .3em сплошной #917f63; } ул.подменю { поплавок: нет; фон: #916a31; ширина: авто; высота: авто; } ul.


 html»>Вертикальное меню 2</a></li>
html»>Вертикальное меню 2</a></li> «;
«; iehover li a:hover,
iehover li a:hover, iehover ul ul,
iehover ul ul,
 меню метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
}
input[type="radio"]:проверено + .sub-menu{
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
}
меню метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
}
input[type="radio"]:проверено + .sub-menu{
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
}
 подменю {
максимальная высота: 0;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
переполнение: скрыто;
отступы: 0, 0,5 em, 0,5 em;
}
.закрывать {
непрозрачность: 0;
}
.открыть {
непрозрачность: 1;
z-индекс: 5;
}
#open-1:проверено~.close {
непрозрачность: 1;
}
ввод[тип="радио"] {
дисплей: нет;
}
ввод [тип = "радио"] ~ метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
-webkit-transition: 0,4 сек.
-moz-переход: 0,4 с облегчение входа-выхода;
-ms-переход: 0,4 с облегчение входа-выхода;
курсор: указатель;
}
#open-1:проверено~.open {
непрозрачность: 0;
z-индекс: 0;
}
#close-1:проверено~.sub-menu {
максимальная высота: 0px;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.
подменю {
максимальная высота: 0;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
переполнение: скрыто;
отступы: 0, 0,5 em, 0,5 em;
}
.закрывать {
непрозрачность: 0;
}
.открыть {
непрозрачность: 1;
z-индекс: 5;
}
#open-1:проверено~.close {
непрозрачность: 1;
}
ввод[тип="радио"] {
дисплей: нет;
}
ввод [тип = "радио"] ~ метка {
положение: абсолютное;
справа: 10 пикселей;
верх: 20 пикселей;
переход: 0,4 с облегчение входа-выхода;
-webkit-transition: 0,4 сек.
-moz-переход: 0,4 с облегчение входа-выхода;
-ms-переход: 0,4 с облегчение входа-выхода;
курсор: указатель;
}
#open-1:проверено~.open {
непрозрачность: 0;
z-индекс: 0;
}
#close-1:проверено~.sub-menu {
максимальная высота: 0px;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0. 4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
#open-1:проверено~.sub-menu {
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}
#open-1:проверено~.sub-menu {
максимальная высота: 320 пикселей;
переход: max-height 0.4s easy-in-out;
-webkit-transition: max-height 0.4s easy-in-out;
-moz-transition: max-height 0.4s easy-in-out;
-ms-transition: max-height 0.4s easy-in-out;
}  cf:до,
.cf: после {
содержание: " "; /* 1 */
дисплей: таблица; /* 2 */
} .cf: после {
ясно: оба;
} .cf {
*увеличение: 1;
} навигация {
фон: #916a31;
высота: 2,3 см;
} ул,
ли {
маржа: 0;
заполнение: 0;
стиль списка: нет;
плыть налево;
} ул {
фон: #d5973c;
высота: 2см;
ширина: 100%;
} ли а {
дисплей: блок;
высота строки: 2em;
отступ: 0 1em;
цвет: #fff;
текстовое оформление: нет;
} ли а: наведите {
фон: #916а31;
высота: 2см;
верхняя часть обивки: .3em;
положение: родственник;
верх: -.3em;
радиус границы: .3em .3em 0 0;
} .текущий,
а: hover.curent {
фон: #ad9b7f;
цвет: #еее;
верхняя часть обивки: .3em;
положение: родственник;
верх: -.3em;
радиус границы: .3em .3em 0 0;
нижняя граница: .3em сплошной #917f63;
} ул.подменю {
поплавок: нет;
фон: #916a31;
ширина: авто;
высота: авто;
} ul.
cf:до,
.cf: после {
содержание: " "; /* 1 */
дисплей: таблица; /* 2 */
} .cf: после {
ясно: оба;
} .cf {
*увеличение: 1;
} навигация {
фон: #916a31;
высота: 2,3 см;
} ул,
ли {
маржа: 0;
заполнение: 0;
стиль списка: нет;
плыть налево;
} ул {
фон: #d5973c;
высота: 2см;
ширина: 100%;
} ли а {
дисплей: блок;
высота строки: 2em;
отступ: 0 1em;
цвет: #fff;
текстовое оформление: нет;
} ли а: наведите {
фон: #916а31;
высота: 2см;
верхняя часть обивки: .3em;
положение: родственник;
верх: -.3em;
радиус границы: .3em .3em 0 0;
} .текущий,
а: hover.curent {
фон: #ad9b7f;
цвет: #еее;
верхняя часть обивки: .3em;
положение: родственник;
верх: -.3em;
радиус границы: .3em .3em 0 0;
нижняя граница: .3em сплошной #917f63;
} ул.подменю {
поплавок: нет;
фон: #916a31;
ширина: авто;
высота: авто;
} ul.