Большой обзор красивых многоуровневых меню с codepen / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
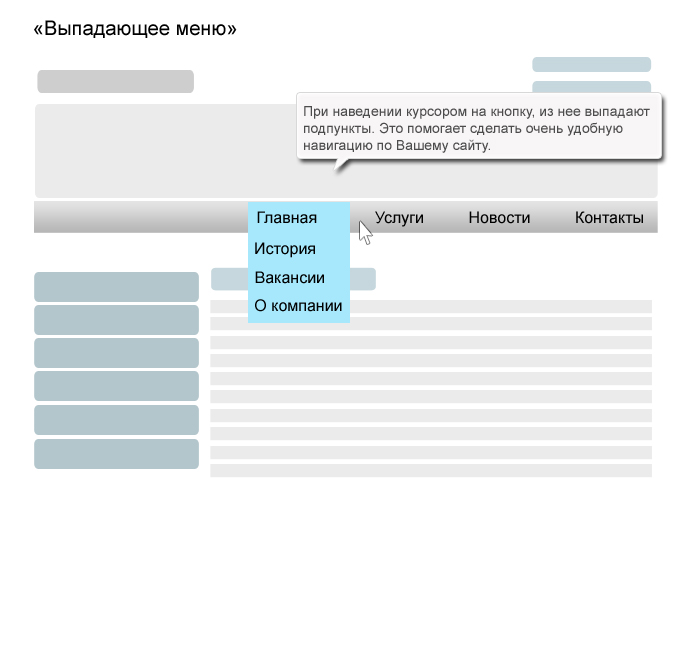
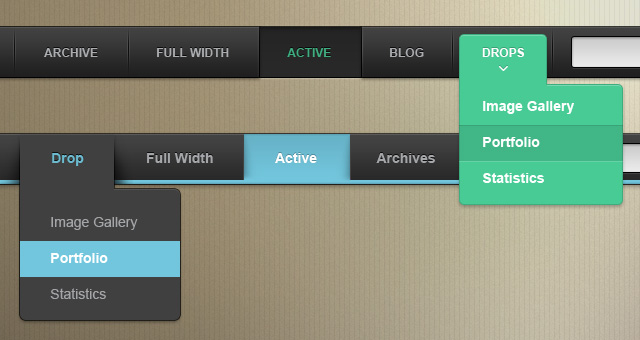
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
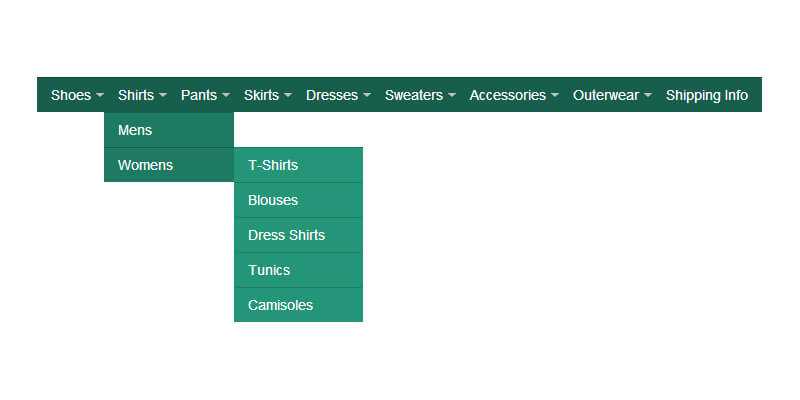
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
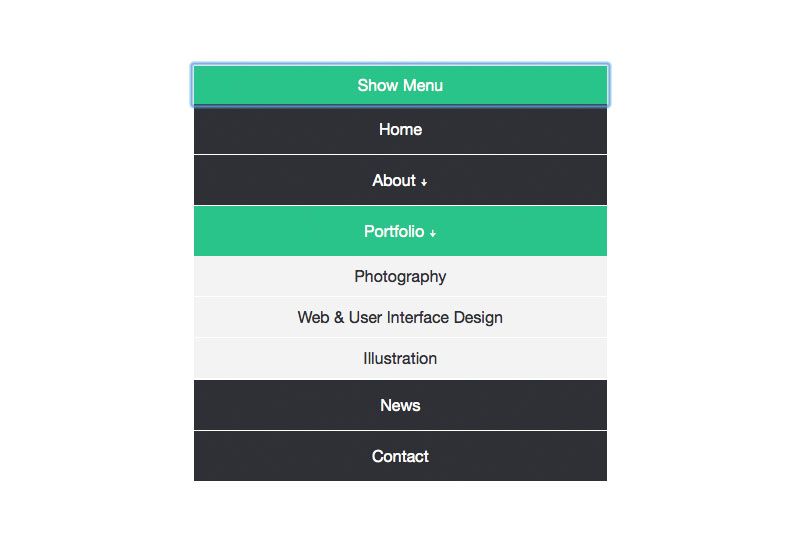
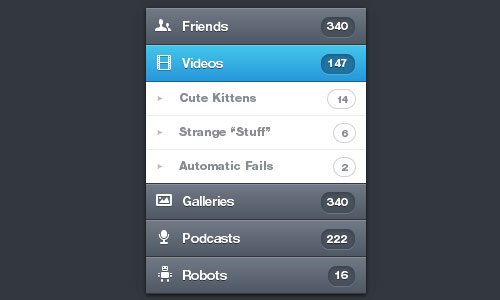
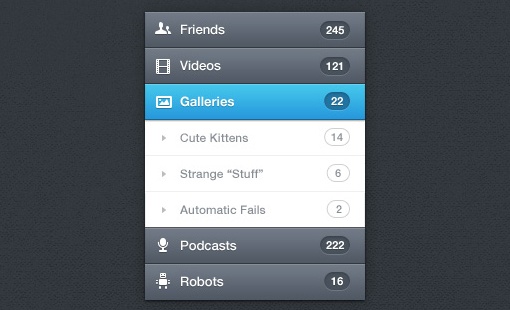
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
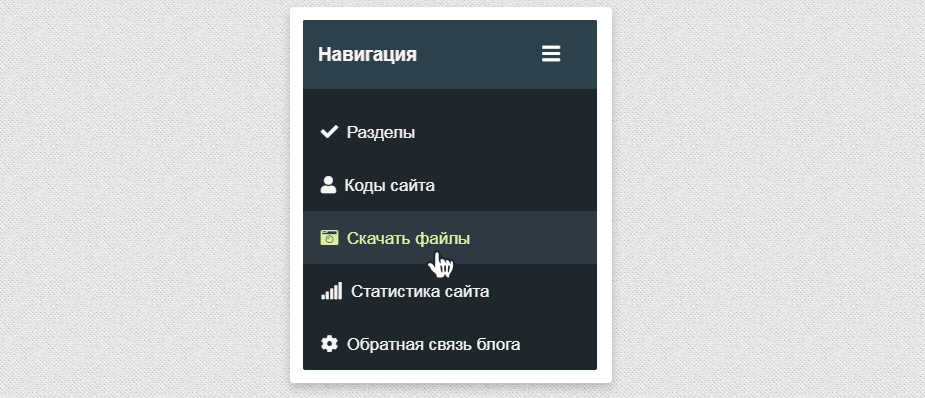
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen. io/rizky_k_r/pen/xFjqs
io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
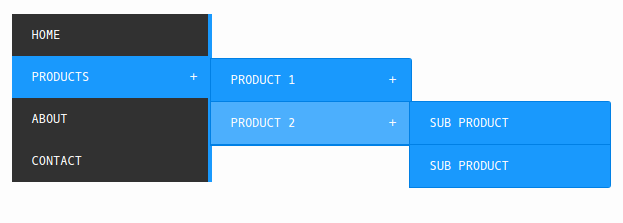
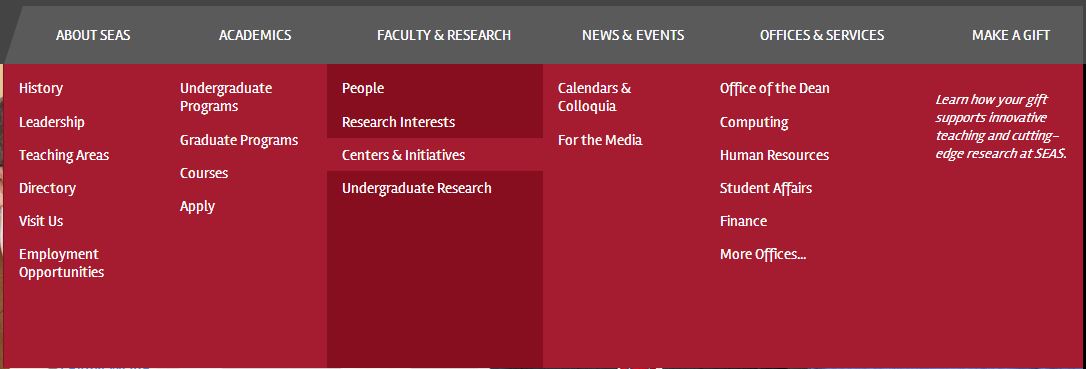
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
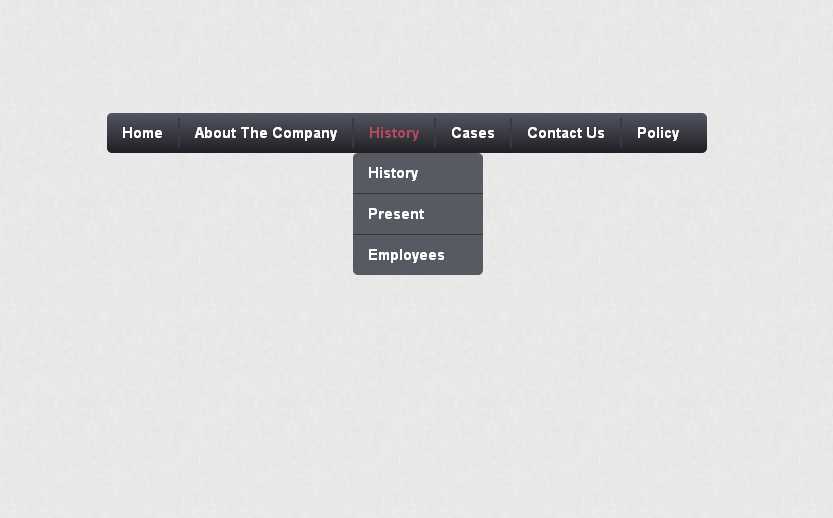
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen. io/devilishalchemist/pen/wBGVor
io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen. io/MeredithU/pen/GAinq
io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
CSS меню. Выпадающее меню.
 Горизонтальное CSS меню. Вертикальное CSS меню.
Горизонтальное CSS меню. Вертикальное CSS меню.Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.
Любое CSS меню должно отвечать нескольким требованиям: CSS меню должно быть удобным, компактным, доступным для пользователя. Чтобы меню сайта было компактным и удобным его следует делать выпадающим. Конечно, выпадающее CSS меню не будет корректно работать в старых браузерах таких как IE6. Выпадающее меню удобно тем, что не занимает много места на веб-странице. В данном примере не будет использоваться JavaScript и библиотека JQuery — а это означает, что выпадающее меню будет доступно для пользователей, у которых в настройках браузера отключены скрипты.
И так, сегодня мы создадим горизонтальную навигацию по сайту и вертикальную навигацию, при этом мы будем использовать только HTML и CSS.
Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Содержание статьи:
- Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
- Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
- Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Для начала мы создаем маркированный HTML список при помощи тега <ul> и тега <li>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body>
</html> |
Примерно должно получиться что-то типа такого списка:
- Первый пункт
- Второй пункт
- Первый подпункт
- Второй подпункт
- Третий пункт
- Первый подпункт
- Второй подпункт
- Третий подпункт
- Четвертый пункт
Конечно, это еще не меню и даже не навигация, поскольку ни один из пунктов HTML списка не является ссылкой. Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html> |
Теперь мы получили вертикальное HTML меню. У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
Далее мы будем задавать стили CSS для нашего будущего меню. Для начала, давайте зададим стиль для контейнера <ul> со значением hnav атрибута id, то есть общий стиль для нашего выпадающего меню:
#hnav {
list-style: none;
margin: 0;
padding: 0;
font-size: 1. 2em;
float: right;
position: relative
}
2em;
float: right;
position: relative
}
|
1 2 3 4 5 6 7 8 9 |
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative
} |
Давайте коротко пройдемся по CSS свойствам и посмотри для чего они нужны. Первое CSS свойство, которое было задано list-style со значением none, данное свойство позволяет избавиться от мерзких маркеров HTML списка, но только для родительских пунктов вертикального меню, у дочерних HTML элементов маркеры останутся.
Свойство margin делает нулевым отступ от края элемента ul. Свойство paddin убирает внутренние отступы HTML элемента ul. Свойство font-size задает размер текста пунктов нашего CSS меню. Свойство float позволяет выравнять CSS меню, в нашем случае по правому краю. Свойство position со значение relative позиционирует контейнер ul относительно его исходного места.
После того, как мы задали общий стиль для нашего горизонтального меню, можно задать стили для всех родительских пунктов навигации:
#hnav li { float: left; position: relative; }
|
1 2 3 4 5 6 7 |
#hnav li {
float: left;
position: relative;
} |
Для каждого элемента li, которые находятся внутри контейнера ul мы задаем два свойства: float со значением left (тем самым мы добиваемся того, что наше CSS меню стало горизонтальным) и опять же, задаем свойство position со значением relative, чтобы элементы заняли свое место.
Теперь мы можем задать стили, для содержимого контейнеров li, то есть стили для пунктов горизонтального CSS меню:
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 |
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; } |
Свойство display имеет значение block, это говорит нам о том, что пункты нашего CSS меню будут вести себя как блочные (в данном случае контейнеры <a>, тег <a> сам по себе строчный элемент). Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Теперь можно задать то, как будут выглядеть пункты меню при наведение на них курсора мышки:
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; } |
Свойство color изменяет цвет текста пункта меню при наведение на него курсора мыши. Свойство background задает цвет фона пункта CSS меню при наведение курсора на пункт.
Теперь мы можем «спрятать» вложенные пункты меню:
#hnav ul {display: none;}
#hnav ul {display: none;} |
После того, как мы «спрятали» пункты выпадающего меню, нужно сделать так, чтобы эти пункты выпадали при наведение курсора:
#hnav li:hover ul {display: block;} #hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; } #hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#hnav li:hover ul {display: block;}
#hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1. left: 0; }
#hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; } |
В данном случае мы добились того, что вложенные пункты меню выпадают и немного оформили наше меню, сделали его более читабельным.
После того, как мы задали стили для основных пунктов горизонтального меню, можно задать стили и для вложенных пунктов меню, задать то, как будут выглядеть вложенные пункты меню, как они будут изменяться при наведение на них курсора мыши и то, как будут выглядеть посещенные пункты:
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
<span> |
Как видите, мы создали горизонтальное выпадающее CSS меню, при этом, не используя JavaScript. Можно перейти к созданию вертикального CSS меню.
Можно перейти к созданию вертикального CSS меню.
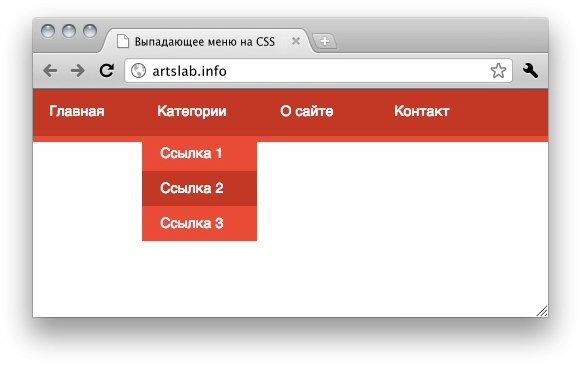
Так будет выглядеть горизонтальное выпадающее CSS меню:
Горизонтальное CSS меню. Выпадающее CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Приступим к созданию вертикального CSS меню. Для начала создаем маркированный HTML список, точно такой же, как и для горизонтального меню:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html> <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html>
<span> |
Разница только в имени идентификатора для корневого элемента списка <ul>, поскольку для вертикального и горизонтального меню у меня находятся в одном файле.
Теперь можно задать общие стили для отображения CSS меню:
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; }
|
1 2 3 4 5 6 7 8 |
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; } |
Единственным отличием от горизонтального меню является то, что мы задаем ширину нашего меню, которая равна 400 пикселов, при помощи свойства width.
Далее задаем стили для всех пунктов HTML списка:
#vnav li { clear: both; height: 2em; }
#vnav li { clear: both; height: 2em; } |
Свойство height задает высоту элементов CSS меню, clear запрещает обтекание вокруг HTML элемента, значение both говорит о том, что ни с левой, ни с правой стороны наше вертикальное меню не будет обтекания.
Теперь мы задаем то, как будут выглядеть родительские пункты вертикального меню, конечно этот стиль будет применен и для подпунктов, но в дальнейшем для них мы зададим свой стиль отображения:
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 10 11 |
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; } |
В принципе, стиль отображения пунктов вертикального CSS меню не отличается от стиля для горизонтального меню.
Теперь мы задаем то, как будут отображаться родительские элементы вертикального CSS меню при наведение на них курсора мыши:
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; } |
Теперь мы должны сделать подпункты вертикального CSS меню невидимыми:
#vnav ul {display: none;}
#vnav ul {display: none;} |
После чего следует задать CSS правила, по которым подпункты меню будут выпадать при наведение курсора на родительский элемент:
#vnav li:hover ul {display: block;}
#vnav li:hover ul {display: block;} |
Теперь нужно сделать так, чтобы список подпунктов нашего CSS меню отображался справа от своих родительских элементов, сразу же избавляемся от мерзких маркеров HTML списка:
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; }
|
1 2 3 4 5 6 7 |
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; } |
Но мы еще не достигли того, чтобы список подпунктов меню отображался горизонтально, давайте зададим соответствующие CSS правила:
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 |
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; } |
Свойство float: left делает отображение подпунктов меню в линию.
А теперь немного изменим стили для подпунктов, зададим CSS правила для отображения подпунктов меню, то, как они будут отображаться при наведение на них курсора мышки:
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } |
Вот так будет выглядеть вертикальное выпадающее CSS меню, которое мы только что создали:
Вертикальное CSS меню. Выпадающее CSS меню.
Выпадающее CSS меню.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
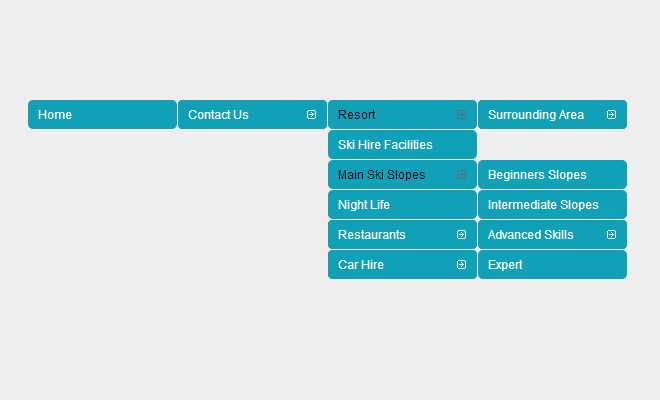
Выпадающее меню
Выпадающее менюНавигация в виде выпадающего меню может применяться при большом количестве ссылок, для экономии места на странице. Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
HTML — JavaScript
<!—[if gte IE 5.5]>
Скачать JavaScript
<script language=»JavaScript» src=»nav-h.js» type=»text/JavaScript»></script>
<![endif]—><ul>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»templates.html»>Шаблоны, рецепты +</a>
<ul>
<li><a href=»templates.html»>Шаблоны, заготовки +</a>
<ul>
<li><a href=»temp1.html»>Шаблон 1</a></li>
<li><a href=»temp2.html»>Шаблон 2</a></li>
<li><a href=»temp3.html»>Шаблон 3</a></li>
<li><a href=»temp4.html»>Шаблон 4</a></li>
<li><a href=»temp5.html»>Шаблон 5</a></li>
<li><a href=»temp6.html»>Шаблон 6</a></li>
<li><a href=»temp7.html»>Шаблон 7</a></li>
<li><a href=»temp8.html»>Шаблон 8</a></li>
</ul>
</li>
<li><a href=»faq.html»>Рецепты HTML</a></li>
<li><a href=»faq-css.html»>Рецепты CSS</a></li>
</ul>
</li>
<li><a href=»#»>Менюшки +</a>
<ul>
<li><a href=»#»>Вертикальные +</a>
<ul>
<li><a href=»menu1.html»>Вертикальное меню 1</a></li>
<li><a href=»menu2.html»>Вертикальное меню 2</a></li>
<li><a href=»menu3.html»>Вертикальное меню 3</a></li>
<li><a href=»menu4.html»>Вертикальное меню 4</a></li>
<li><a href=»menu5.html»>Вертикальное меню 5</a></li>
</ul>
</li>
<li><a href=»#»>Горизонтальные +</a>
<ul>
<li><a href=»menu6.html»>Горизонтальное меню 1</a></li>
<li><a href=»menu7.html»>Горизонтальное меню 2</a></li>
<li><a href=»menu8.html»>Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»/gb»>Гостевая книга</a></li>
<li><a href=»submit.html»>Контакт</a></li>
</ul>
CSS
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: «.»;
height: 0;
visibility: hidden;
}ul#navmenu-v li {
float: left;
display: block !important;
display: inline;
position: relative;
}ul#navmenu-v a {
border: 1px solid #FFF;
border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}ul#navmenu-v a:hover,
ul#navmenu-v li:hover a,
ul#navmenu-v li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,
ul#navmenu-v li.iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}ul#navmenu-v li:hover ul,
ul#navmenu-v ul li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li.iehover ul,
ul#navmenu-v ul ul li.iehover ul {
display: block;
}
Вернуться
выпадающих списков · Bootstrap
Переключение контекстных наложений для отображения списков ссылок и многого другого с помощью плагина раскрывающегося списка Bootstrap.
Обзор
Выпадающие списки — это переключаемые контекстные наложения для отображения списков ссылок и многого другого. Они сделаны интерактивными с помощью прилагаемого плагина JavaScript с раскрывающимся списком Bootstrap. Они переключаются щелчком, а не наведением курсора; это преднамеренное дизайнерское решение.
Раскрывающиеся списки основаны на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и обнаружение области просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js , который содержит Popper.js. Popper.js не используется для позиционирования раскрывающихся списков на панелях навигации, поскольку динамическое позиционирование не требуется.
Если вы создаете наш JavaScript из исходного кода, для этого требуется util.js .
Доступность
Стандарт WAI ARIA определяет фактический виджет role="menu" , но это относится к меню, похожему на приложение, которое запускает действия или функции. Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
Меню ARIA могут содержать только элементы меню, элементы меню флажков, элементы меню переключателей, группы переключателей и подменю.
предназначены для использования в различных ситуациях и структурах разметки. Например, можно создавать раскрывающиеся списки, которые содержат дополнительные входные данные и элементы управления формами, такие как поля поиска или формы входа. По этой причине Bootstrap не ожидает (и не добавляет автоматически) ни одного из роли и aria- атрибуты, необходимые для настоящих меню ARIA . Авторы должны будут сами включать эти более конкретные атрибуты.
Тем не менее, Bootstrap добавляет встроенную поддержку для большинства стандартных взаимодействий с меню клавиатуры, таких как возможность перемещаться по отдельным элементам .dropdown-item с помощью клавиш курсора и закрывать меню с помощью клавиши ESC .
Примеры
Оберните переключатель раскрывающегося списка (ваша кнопка или ссылка) и раскрывающееся меню в пределах .dropdown или другой элемент, объявляющий position: relative; . Выпадающие списки могут быть вызваны из или элементов, чтобы лучше соответствовать вашим потенциальным потребностям.
Одна кнопка
Любой одиночный .btn можно превратить в раскрывающийся список с некоторыми изменениями разметки. Вот как вы можете заставить их работать с элементами:
<дел>
<дел> Выпадающая ссылка
Самое приятное то, что вы можете сделать это с любым вариантом кнопки:
<дел>

 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 8em;
8em; 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> html»>Главная</a></li>
html»>Главная</a></li> html»>Рецепты CSS</a></li>
html»>Рецепты CSS</a></li> html»>Горизонтальное меню 3</a></li>
html»>Горизонтальное меню 3</a></li> iehover a {
iehover a { iehover li.iehover li a {
iehover li.iehover li a { dropdown-toggle-split
dropdown-toggle-split 