Свойство vertical-align, вертикальное выравнивание текста — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<div>
<img src=»img/raccoon.svg» alt=»Аватарка»>
</div>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.

CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-weight: bold;
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
text-align: center;
}
.avatar-container {
text-align: center;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-weight: bold;
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
text-align: center;
}
.avatar-container {
text-align: center;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
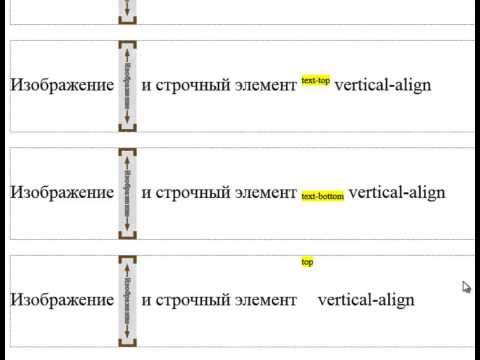
.avatarдобавьтеspanс текстомАватар,- затем для правила с классом
.avatarзадайте вертикальное выравниваниеvertical-alignсо значениемtop, - потом смените значение на
middle - и, наконец, на
bottom.
Вертикальное выравнивание текста в блоке (child-helper)
07.12.2016
6522
В закладкиСтарый метод «child-helper» для выравнивания текста по вертикали в блоках с фиксированной высотой.
Текст обворачивается в тег с классом .child, а за ним добавляется пустой тег с классом .helper.
<div><span>Текст который нужно выровнять</span><span></span></div>
HTML
Важно чтобы между тегами не было пробелов и переносов строк, как показано в примере:
CSS стили для span:
/* Вертикальное выравнивание */ .child { display: inline-block; vertical-align: middle; zoom: 1; } .helper { display: inline-block; vertical-align: middle; height: 100%; width: 0px; zoom: 1; }
CSS
<div> <div><span>Быстрая доставка</span><span></span></div> <div><span>Скидки клиентам, сезонные акции</span><span></span></div> <div><span>Большой ассортимент товаров на любой кошелек</span><span></span></div> <div><span>Гарантия от 1 года</span><span></span></div> </div>
HTML
.list {
overflow: hidden;
}
.list div {
width: 21%;
float: left;
margin: 0 2%;
height: 90px;
text-align: center;
background: #eee;
line-height: 18px;
}
/* Вертикальное выравнивание */
.
child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}CSS
Результат:
<div> <div><a href="#">Быстрая доставка</a><span></span></div> <div><a href="#">Скидки клиентам, сезонные акции</a><span></span></div> <div><a href="#">Большой ассортимент товаров на любой кошелек</a><span></span></div> <div><a href="#">Гарантия от 1 года</a><span></span></div> </div>
HTML
CSS:
.list {
overflow: hidden;
}
.list div {
width: 21%;
float: left;
margin: 0 2%;
height: 90px;
text-align: center;
background: #eee;
line-height: 18px;
}
/* Вертикальное выравнивание */
. child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}
child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}CSS
Результат:
07.12.2016, обновлено 29.07.2022
6522
#CSS #HTML
В закладкиДругие публикации
Как отключить тег br
Зачастую в мобильных версиях сайта перенос текста тегом br только мешает, исключить его влияние можно несколькими способами.
Как скрыть лишний текст в блоке
Имеем несколько колонок с разным по длине текстом, нужно сделать их одинаковой высоты и скрыть лишнее.
Текст в две колонки
Несколько примеров, как вывести текст в две колонки одинаковой ширины и отступом между ними.
Contenteditable – текстовый редактор
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
HTML | align Attribute
Улучшить статью
Сохранить статью
- Последнее обновление: 03 июн, 2022
Улучшить статью
Сохранить статью
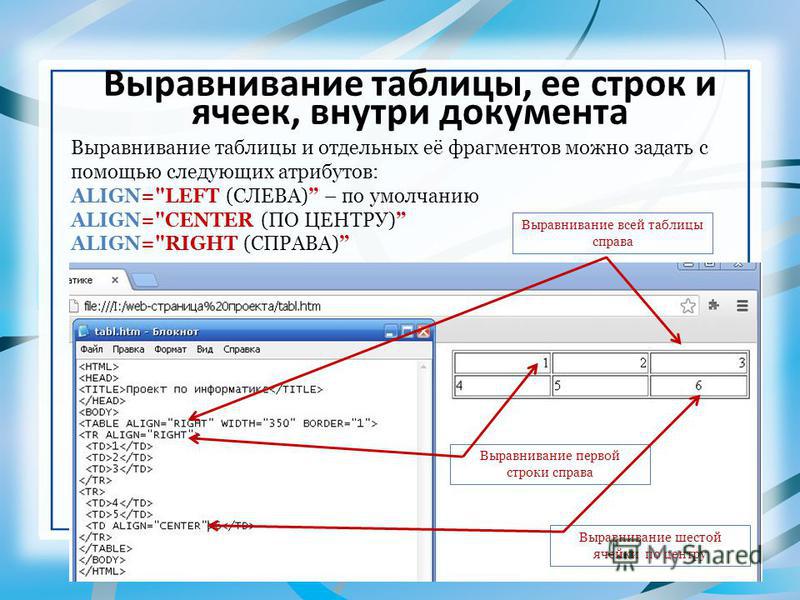
HTML-атрибут div align используется для указания выравнивания элемента Примечание : этот атрибут не поддерживается HTML5. Синтаксис: Значения атрибутов: Example: h3 Output : Supported Browsers: Ниже перечислены браузеры, поддерживаемые атрибутом HTML div align : HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Статьи по теме Что нового Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie & Политика конфиденциальности Свойство CSS Свойство То же, что То же, что Встроенное содержимое выравнивается по левому краю строки строки. Встроенное содержимое выравнивается по правому краю строки. Встроенное содержимое располагается по центру строки строки. Встроенное содержимое выравнивается. Текст должен располагаться так, чтобы его левый и правый края выровнялись с левым и правым краями строки строки, за исключением последней строки. То же, что и Аналогично При применении к ячейке таблицы указывает символ выравнивания, вокруг которого будет выравниваться содержимое ячейки. Непостоянный интервал между словами, создаваемый текстом, выровненным по ширине, может быть проблематичным для людей с когнитивными проблемами, такими как дислексия.
Integer elementum massa и nulla placerat varius. Suspendisse in libero risus,
в междумной массе. Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
Integer elementum massa и nulla placerat varius. Suspendisse in libero risus,
в междумной массе. Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
Integer elementum massa и nulla placerat varius. Suspendisse in libero risus,
в междумной массе. Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
Таблицы BCD загружаются только в браузере с включенным JavaScript.
html
< html > < head > < title >HTML | < div > align Attribute title > < style type = text /css> p { background-color: gray; поле: 10 пикселей; } Div { цвет: белый; background-color: 009900; поле: 2 пикселя; размер шрифта: 25 пикселей; } Тело { Text-Align: Центр; } style > head > < body > < h2 >GeeksForGeeks h2 > < Attributealign> > h3 > < div align="center"> div align="center" div > < div align="left"> div align="left" Div > < DIV ALIGN = "справа"> DIV ALIGN = "Правый" 9003
0079007 9007 79.9007979979799797997970079007 7.9007 9007 9.9007 . < DIV ALIGN = "LOUSIFY"> DIV ALIGN = "JOUSIFY" 9 .0070 > body > html >  Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML. text-align — CSS: каскадные таблицы стилей
text-align задает горизонтальное выравнивание содержимого встроенного уровня внутри блочного элемента или поля ячейки таблицы. Это означает, что он работает как вертикальное выравнивание , но в горизонтальном направлении. /* Значения ключевых слов */
выравнивание текста: начало;
выравнивание текста: конец;
выравнивание текста: по левому краю;
выравнивание текста: вправо;
выравнивание текста: по центру;
выравнивание текста: по ширине;
выравнивание текста: выравнивание по всему;
выравнивание текста: совпадение с родителем;
/* Выравнивание по символам в столбце таблицы */
выравнивание текста: ".
 ";
выравнивание текста: "." центр;
/* Значения выравнивания блока (нестандартный синтаксис) */
выравнивание текста: -moz-центр;
выравнивание текста: -webkit-center;
/* Глобальные значения */
выравнивание текста: наследовать;
выравнивание текста: начальное;
выравнивание текста: вернуться;
выравнивание текста: вернуть слой;
выравнивание текста: не установлено;
";
выравнивание текста: "." центр;
/* Значения выравнивания блока (нестандартный синтаксис) */
выравнивание текста: -moz-центр;
выравнивание текста: -webkit-center;
/* Глобальные значения */
выравнивание текста: наследовать;
выравнивание текста: начальное;
выравнивание текста: вернуться;
выравнивание текста: вернуть слой;
выравнивание текста: не установлено;
Text-Align указывается в одном из следующих способов: Start , END , слева , справа , Центр , Justify , , Центр , Justif justify-all или match-parent . , в этом случае другое значение по умолчанию равно right . <строка> значение. Значения
пуск влево если направление слева направо и вправо если направление справа налево.
конец вправо если направление слева направо и влево если направление справа налево. слева справа центр выравнивание выровнять все Экспериментальный по ширине , но также заставляет последнюю строку быть по ширине.
совпадение-родитель наследует , но значения start и end вычисляются в соответствии с родительским направлением и заменяются соответствующим значением слева или справа . <строка> Экспериментальный Initial value start , or a nameless value that acts as left if direction is ltr , right if direction is rtl if start is not supported браузером.
Применяется к блок-контейнерам Унаследовано да Расчетное значение как указано, за исключением match-parent value which is calculated against its parent's direction value and results in a computed value of either left or right Animation type discrete text-align =
начать |
конец |
осталось |
справа |
центр |
обосновать |
совпадение-родитель |
выравнивание всех Начать выравнивание
HTML
CSS
.
 пример {
выравнивание текста: начало;
граница: сплошная;
}
пример {
выравнивание текста: начало;
граница: сплошная;
}
Результат
Текст по центру
HTML
CSS
.пример {
выравнивание текста: по центру;
граница: сплошная;
}
Результат
Пример использования "выравнивания"
HTML
CSS
.пример {
выравнивание текста: по ширине;
граница: сплошная;
}
Result
Specification CSS Logical Properties and Values Level 1
# text-align CSS Text Module Level 3
# text-align-property 

 child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}
child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}
 child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}
child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}