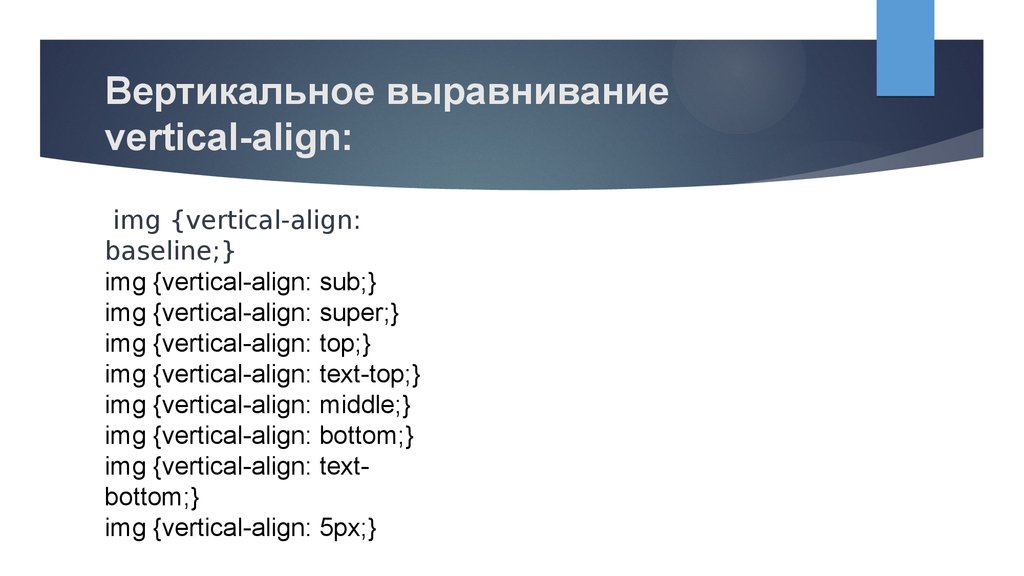
Свойство vertical-align, вертикальное выравнивание текста — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<div>
<img src=»img/raccoon.svg» alt=»Аватарка»>
</div>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.

CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-weight: bold;
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
text-align: center;
}
.avatar-container {
text-align: center;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-weight: bold;
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
text-align: center;
}
.avatar-container {
text-align: center;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- В разметке после изображения
.avatarдобавьтеspanс текстомАватар, - затем для правила с классом
.avatarзадайте вертикальное выравниваниеvertical-alignсо значениемtop, - потом смените значение на
middle - и, наконец, на
bottom.
Как выровнять контент div по нижней границе
CSS позволяет выровнять контент <div> по нижней границе с помощью специальных методов. Можно также выровнять контент по верхней границе <div>, по левой или правой стороне нижней границы. Рассмотрим все возможные варианты. Следуйте приведенным ниже шагам.
Рассмотрим пример и попробуем вместе разобраться с каждой частью кода.
- Создайте <div> с классом “main”. Он включает три других div.

- Разместите тег <h3> в первом div, который имеет название класса “column1”, напишите в нем контент.
- Второй <div> имеет класс с названием “column2”.
- Третий <div> имеет id с названием “bottom”.
<body>
<div>
<div class=“column1”>
<h3>W3docs</h3>
</div>
<div class=“column2”>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>- Используйте свойства border, float, height, width, position для добавления стиля к классу «main». Свойство float указывает, с какой стороны контейнера должны находиться элементы. Свойство position указывает положение элемента в документе.
- Установите color для текста первого <div>. В этом примере мы использовали значение hex для color.

- Используйте свойство text-align для выравнивания внутреннего контента блочного элемента.
- Используйте свойства bottom и left. Свойство bottom указывает для элемента нижнее позиционирование вместе со свойством position. Свойство left указывает левое позиционирование элемента вместе со свойством position.
Свойство float игнорируется, если элементы абсолютно позиционированы (position: absolute).
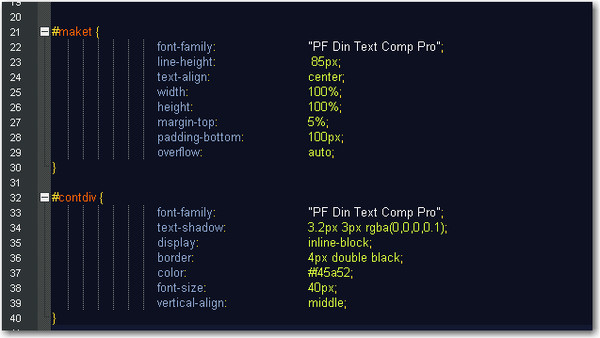
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}Давайте соединим части кода и посмотрим, как он работает!
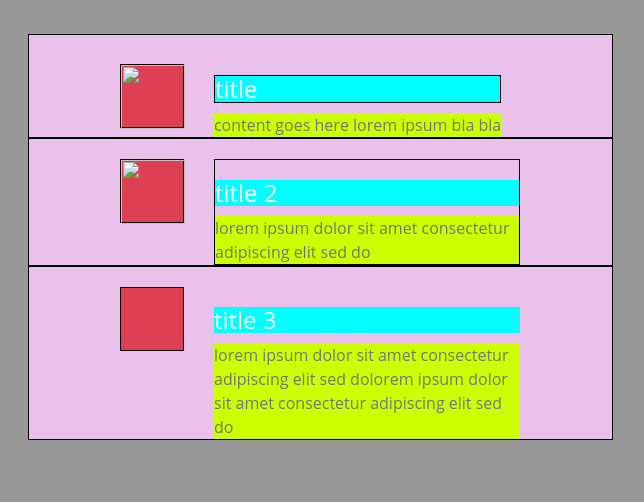
Результат нашего кода
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Попробуйте сами!
Рассмотрим другой пример, где контент div выравнивается по правой стороне нижней границы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position:relative;
}
.column1 {
color: #4287f5;
text-align:center;
}
.column2 {
text-align:center;
}
#bottom {
position:absolute;
bottom:0;
right:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Попробуйте сами!
Рассмотрим другой пример, где контент div выравнивается по центру нижней границы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
width:100%;
text-align:center;
color:#ffffff;
background-color: blue;
padding:15px 0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Попробуйте сами!
В этом примере мы задали 100% для width нижнего div.
Рассмотрим пример, где контент div выравнивается по центру с помощью flexbox. Flexbox — это одномерный макет, т.е. элементы расположены в виде строк или столбцов. В следующем примере мы использовали свойство flex-direction со значением «column». Свойство flex-direction указывает главную ось flex-контейнера и определяет порядок отображения флекс-элементов. Свойство justify-content выравнивает элементы, когда они не используют все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда доступно пространство между строками элементов.
Свойство justify-content должно быть использовано вместе со свойством display, которое имеет значение «flex». Для выравнивания элементов по вертикали используйте свойство align-items.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
main {
border: 1px solid blue;
height: 150px;
display: flex; /* defines flexbox */
flex-direction: column; /* top to bottom */
justify-content: space-between; /* first item at start, last at end */
}
h3 {
margin: 0;
}
</style>
</head>
<body>
<main>
<h3>Header title</h3>
Текст, выровненный по нижней границе
</main>
</body>
</html>Попробуйте сами!
Рассмотрим другой пример, где использовано CSS свойство align-items. Оно указывает выравнивание по умолчанию для флекс-элементов. Это похоже на свойство justify-content, но является его вертикальной версией.
Обратите внимание, что некоторые браузеры не поддерживают display:flex. Используйте приведенные ниже префиксы.
display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex;
Заметьте, что для поддержки всеми браузерами мы используем расширения -Webkit- и -Moz- вместе со свойством align-items.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
main {
border: 1px solid green;
background-color:green;
color:#ffffff;
padding:20px;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 150px;
flex-direction:column;
}
h3 {
margin: 0;
}
p{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 150px;
-webkit-box-align: end;
-webkit-align-items: flex-end;
-ms-flex-align: end;
align-items: flex-end;
margin:0;
}
</style>
</head>
<body>
<main>
<h3>Header title</h3>
<p>Текст, выровненный по нижней границе</p>
</main>
</body>
</html>Попробуйте сами!
Давайте рассмотрим другой пример, где использовано свойство position. В нашем первом примере мы также использовали свойство position со значением «relative» для HTML-тега <main>, а значение «absolute» было использовано для нижнего div.
В нашем первом примере мы также использовали свойство position со значением «relative» для HTML-тега <main>, а значение «absolute» было использовано для нижнего div.
В этом примере мы используем свойство span>position со значением «fixed» для <div>. Свойство z-index указывает порядок элементов и потомков, или флекс-элементов по оси z.
Свойство z-index имеет эффект только на позиционированных элементах.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
* {
margin: 0;
padding: 0;
}
main{
position:relative;
}
div{
background-color: yellow;
height: 200px;
width: 100%;
position: fixed;
bottom: 0;
z-index: 1;
border-top: 2px solid gold;
}
</style>
</head>
<body>
<main>
<h3>This is the header
</h3>
<div>Текст, выровненный по нижней границе</div>
</main>
</body>
</html>Попробуйте сами!
Параграфы и выравнивание текста в HTML
Раздел: Сайтостроение / HTML /
Вёрстка сайта с нуля 2. 0 0
Как научиться верстать сайты любой сложности и под любые устройства, даже если сейчас Вы не знаете, что такое HTML? Есть несколько способов, но самый доступный — это видеокурс. Подробнее… |
С некоторыми простыми возможностями HTML мы уже познакомились. Пришло время начать разбираться с основным элементом HTML-страницы — с текстом.
Итак, чтобы текст смотрелся на странице красиво и удобно читался, его лучше разбить на параграфы (абзацы). Однако браузер не воспринимает обычный перевод строки, отступы и т.п., как вы видите это в редакторе. И если не принять мер, то браузер выведет текст как одну сплошную неразрывную строку.
Параграфы в HTML
Параграф — это мелкое подразделение текста внутри главы или раздела.
Абзац — это отрезок письменной речи, состоящий из одного или нескольких предложений.
То есть строго говоря, параграф и абзац — это не одно и тоже (в параграфе может быть несколько абзацев). Однако очень часто мы, говоря “параграф” и “абзац” не делаем каких-то различий. И в любом случае в HTML параграф — это то же, что и абзац. То есть для выделения абзаца в HTML существует парный тег <p>, что является сокращением от слова paragraph, но, если опять же строго придерживаться терминологии, то это тег абзаца. Пример:
<p>
Здесь текст абзаца.
</p>
<p>
А это второй абзац. При использовании тега абзаца между абзацами будет просвет (вертикальный отступ).
</p>
Кроме того, абзацы можно формировать с помощью тега перевода строки <br>, например, так:
Здесь текст абзаца.

<br><br>
А это второй абзац. Два тега перевода строки также сделают отступ между абзацами.
Есть ещё тег <div> (тоже парный), с помощью которого также можно разбить текст на блоки. Однако <div>, в отличие от <p>, не делает увеличенного вертикального отступа между блоками текста, и если вы хотите, чтобы между абзацами был просвет, то придётся принимать дополнительные меры (например, устанавливать отступы или просто использовать <br>).
И ещё — параграф в HTML не может содержать в себе другие параграфы, а также тег <div>. Но тег <div> может содержать в себе как параграфы, так и другие теги <div>.
Вообще об этом ещё можно много рассказывать, но всему своё время. А пока разберёмся с тем, как выполнить выравнивание текста внутри тегов <div> и <p>. Также можно в неограниченном количестве использовать тег <br> там, где вам вздумается.
Выравнивание текста в HTML
Иногда задают вопрос: какие есть теги HTML для выравнивания текста. Вопрос поставлен неправильно, потому что таких тегов нет. Но есть
атрибуты выравнивания текста, которые работают почти со всеми тегами.
Вопрос поставлен неправильно, потому что таких тегов нет. Но есть
атрибуты выравнивания текста, которые работают почти со всеми тегами.
Большинство браузеров автоматически выравнивают текст по левому краю. Однако иногда возникает необходимость выровнять текст по правому краю, по центру или растянуть по всей ширине. Для этого можно использовать атрибут align. Выравнивание будет распространяться до того места, где браузер обнаружит следующий тег <p> или </p> (либо другой тег разбивки текста на блоки, например, <div>).
Атрибут может принимать одно из следующих значений: left (выравнивание текста по левому краю), right (выравнивание текста по правому краю), center (выравнивание текста по середине) или justify (растянуть на всю ширину).
Пример использования:
<p>
Это параграф (абзац), созданный с помощью тега Р.
</p>
Это параграф (абзац), созданный с помощью тега BR.

<br><br>
<div>
Это параграф (абзац), созданный с помощью тега DIV.
</div>
<div>
Это параграф (абзац), также созданный с помощью тега DIV.
</div>
<p>
Выравнивание текста по левому краю. Можно не использовать атрибут
align, так как текст по умолчанию выравнивается по левому краю.
</p>
<p align="right">
Выравнивание текста по правому краю.
</p>
<p align="center">
Выравнивание текста центру.
</p>
<p align="justify">
Равномерное распределение текста по всей ширине страницы.
Равномерное распределение текста по всей ширине страницы.
Равномерное распределение текста по всей ширине страницы. Равномерное распределение текста по всей ширине страницы.
Равномерное распределение текста по всей ширине страницы.
</p>
На этом пока закончим с выравниванием, хотя есть и другие способы. Ну а если вам не терпится изучить все премудрости вёрстки сайтов прямо сейчас, то решение здесь.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. |
Выравнивание, стили шрифта и горизонтальные линии документах HTML
Выравнивание, стили шрифта и горизонтальные линии документах HTML
предыдущий следующий содержание элементы атрибуты индекс
Содержание
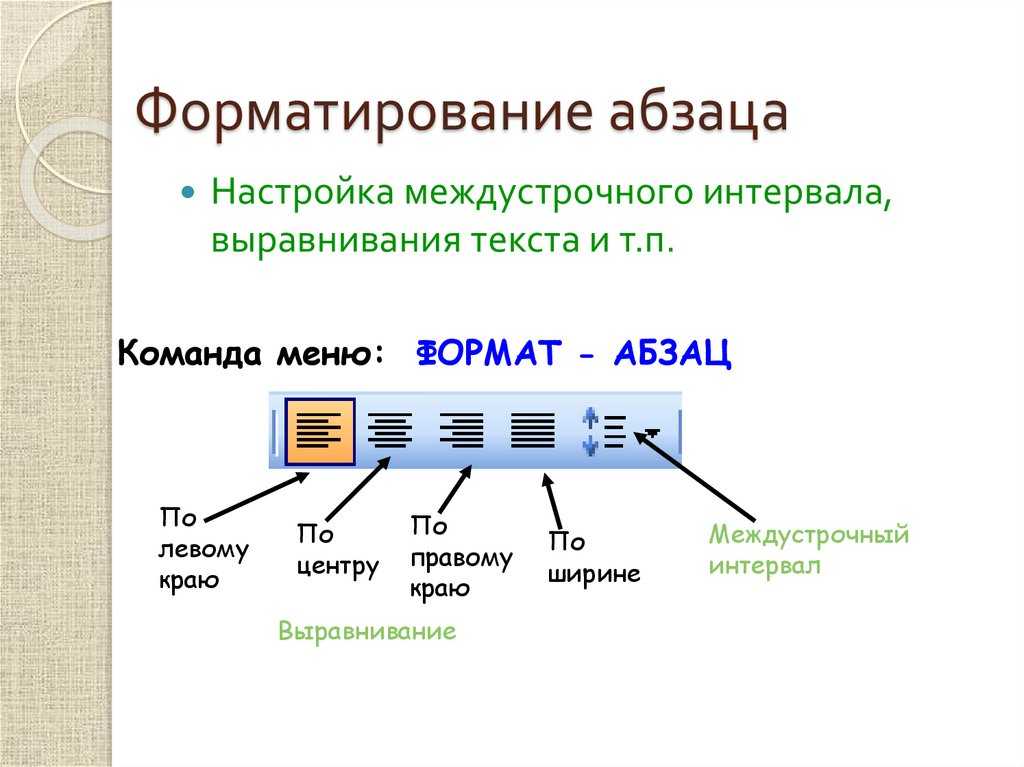
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Всплывание объекта
- Обтекание текста вокруг объекта
- Шрифты
- Элементы стиля шрифта: элементы TT, I, B, BIG, SMALL, STRIKE, S и U
- Элементы модификатора шрифта: FONT и BASEFONT
- Горизонтальные лини: элемент HR
В этом разделе спецификации рассматриваются элементы и атрибуты HTML, которые используются для визуального форматирования элементов. Многие из них не рекомендуется применять.
Многие из них не рекомендуется применять.
15.1 Форматирование
15.1.1 Цвет фона
Определение атрибута
- bgcolor = color [CI]
- Не рекомендуется. Этот атрибут устанавливает цвет фона документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона «канвы» тела документа (элемент BODY) или таблицы (элементы TABLE, TR, TH и TD). Дополнительные атрибуты, устанавливающие цвет текста, могут использоваться с элементом BODY.
Этот атрибут не рекомендуется использовать для определения цвета фона. Лучше использовать таблицы стилей.
15.1.2 Выравнивание
Можно выравнивать блок элементов (таблицы, изображения, объекты, параграфы и т.п.) на «канве» с помощью атрибута align. Хотя этот атрибут может быть установлен для многих элементов HTML, диапазон его значений может отличаться, в зависимости от элемента. Здесь мы обсуждаем только
значение атрибута «выравнивание» для текста.
Здесь мы обсуждаем только
значение атрибута «выравнивание» для текста.
Определение атрибута
- align = left|center|right|justify [CI]
- Не рекомендуется. Этот атрибут определяет горизонтальное выравнивание элемента по отношению к окружающему контексту. Возможные значения:
- left: строки текста выравниваются по левому краю;
- center: строки текста выравниваются по центру;
- right: строки текста выравниваются по правому краю;
- justify: строки текста выравниваются по обоим полям.
Значение по умолчанию зависит от базового направления текста. Для направления слева направо — это align=left, для направления справа налево — по умолчанию align=right.
НЕ РЕКОМЕНДУЕТСЯ:
Здесь заголовок центрируется.
<h2 align="center"> Что за прелесть эта мерзость! </h2>
Используя CSS (каскадные таблицы стилей), например, Вы можете достичь того же эффекта следующим образом:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2 { text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>Учтите, что это будет действовать на все элементы h2. Вы можете ограничить область видимости стиля, установив атрибут class элемента:
Вы можете ограничить область видимости стиля, установив атрибут class элемента:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2.wood {text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>
НЕ РЕКОМЕНДУЕТСЯ:
также, для того, чтобы выровнять вправо параграф на «канве» атрибутом HTML align, Вы могли бы записать:
<P align="right">...параграф текста...
что в таблице стиля могло бы быть:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
P.mypar {text-align: right}
</STYLE>
<BODY>
<P>...параграф текста... НЕ РЕКОМЕНДУЕТСЯ:
Чтобы выровнять вправо несколько параграфов, сгруппируйте их элементом DIV:
<DIV align="right"> <P>...текст первого параграфа... <P>...текст второго параграфа... <P>...текст третьего параграфа... </DIV>
В таблице стиля свойство выравнивания текста наследуется от предка, поэтому Вы можете использовать:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
DIV.mypars {text-align: right}
</STYLE>
<BODY>
<DIV>
<P>...текст первого параграфа...
<P>...текст второго параграфа...
<P>...текст третьего параграфа..
</DIV>Чтобы выровнять по центру весь документ:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
</STYLE>
<BODY>
...тело выровнено по центру...
</BODY>Элемент CENTER полностью эквивалентен определению элемента DIV с атрибутом align, установленным в «center». Элемент CENTER не
рекомендуется.
15.1.3 Плавающие объекты
Изображения и объекты могут появляться непосредственно «in-line» или «всплывать» к одной из сторон страницы, изменяя временно поля текста, который может обтекать объект по любой его стороне.
«Всплывание» объекта
Атрибут align объектов, изображений, таблиц, фрэймов и т.п. заставляет объект прижиматься к левому или правому полю страницы. Плавающие объекты обычно начинают новую строку. Этот атрибут принимает следующие значения:
- left: прижимает объект к левому краю. Последующий текст обтекает объект справа.
- right: прижимает объект к правому краю. Последующий текст обтекает объект слева.
ПРИМЕР НЕ РЕКОМЕНДУЕМОГО ИСПОЛЬЗОВАНИЯ:
Пример показывает. как элемент IMG «всплывает» к левому краю «канвы».
<IMG align="left" src="http://foo.com/animage.gif" alt="my boat">
Некоторые атрибуты выравнивания также допускают значение «center», которое не вызывает всплывания, а центрирует объект по отношению к краям. В то же время, у элементов P и DIV,
значение «center» вызывает центрирование содержимого элементов.
В то же время, у элементов P и DIV,
значение «center» вызывает центрирование содержимого элементов.
Обтекание текста вокруг объекта
Ещё один атрибут, определённый для элемента BR, управляет обтеканием текста вокруг «всплывающего» объекта.
Определение атрибута
- clear = none|left|right|all [CI]
- Не рекомендуется. Определяет, где должна появиться следующая строка после обрыва строки, сделанного этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т.д.). Возможные значения:
- none: следующая строка начнётся нормально. Это значение по умолчанию.
- left: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- right: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- all: следующая строка начнётся в ближайшей строке под любым плавающим объектом у любого края.

Посмотрите на этот рисунок. Текст обтекает изображение по правому краю до обрыва строки элементом BR:
********* ------- | | ------- | image | --<BR> | | *********
Если атрибут clear установлен в none, линия, следующая после BR, начнётся сразу под ним у правого края изображения:
********* ------- | | ------- | image | --<BR> | | ------ *********
НЕ РЕКОМЕНДУЕТСЯ:
Если атрибут clear установлен в left или all, следующая строка появится так:
********* ------- | | ------- | image | --<BR clear="left"> | | ********* -----------------
Используя таблицы стилей, Вы можете установить, чтобы все обрывы строки вели себя одинаково для объектов (изображений, таблиц и т.д.), «всплывая» у левого края. В таблице стилей Вы можете записать:
<STYLE type="text/css">
BR { clear: left }
</STYLE>Чтобы определить такое поведение для конкретного элемента BR, нужно скомбинировать информацию о стиле и атрибут id:
<HEAD> ... <STYLE type="text/css"> BR#mybr { clear: left } </STYLE> </HEAD> <BODY> <P>... ********* ------- | | ------- | table | --<BR> | | ********* ----------------- ... </BODY>
Последующие элементы HTML специфицируют информацию о шрифте. Хотя они и не относятся к не рекомендуемым, их использование менее предпочтительно, чем таблиц стилей.
15.2.1 Элементы стиля шрифта:
TT, I, B, BIG, SMALL, STRIKE, S и U<!ENTITY % fontstyle "TT | I | B | BIG | SMALL"> <!ELEMENT (%fontstyle;|%phrase;) - - (%inline;)*> <!ATTLIST (%fontstyle;|%phrase;) %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: необходим, Конечный тег: необходим
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown onkeyup (внутренние события)
Представление элементов стиля шрифта зависит от пользовательского агента (ПА). Следующее описание является лишь информативным.
Следующее описание является лишь информативным.
- TT: моноширинный текст, телетайп.
- I: курсив.
- B: полужирный.
- BIG: «большой» шрифт.
- SMALL: «малый» шрифт.
- STRIKE и S: не рекомендуются, зачёркнутый текст.
- U: не рекомендуется, подчёркнутый.
Вот несколько примеров определения шрифта:
<P><b>bold</b>, <i>italic</i>, <b><i>bold italic</i></b>, <tt>teletype text</tt>, and <big>big</big> and <small>small</small> text.
Это будет отображено так:
Можно применить более сложные варианты отображения шрифтов, используя таблицы стилей. Чтобы отобразить голубой курсив в параграфе с помощью таблицы стилей (CSS):
<HEAD>
<STYLE type="text/css">
P#mypar {font-style: italic; color: blue}
</STYLE>
</HEAD>
<P>. ..голубой курсив...
..голубой курсив...Элементы стиля шрифта должны вкладываться соответствующим образом. Отображение вложенных элементов стиля шрифта зависит от ПА.
15.2.2 Элементы модификатора шрифта:
FONT и BASEFONTFONT и BASEFONT не рекомендуется применять.
См. формальное определение в разделе Переходное ОТД.
Определения атрибутов
- size = cdata [CN]
- Не рекомендуется. Устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает шрифт в определённый фиксированный размер, представление которого зависит от ПА. Не все ПА могут отобразить все семь размеров.
- Относительное увеличение размера шрифта. «+1» означает: на один размер больше. «-3» означает: на три размера меньше. Все размеры находятся в пределах шкалы от 1 до 7.
- color = color [CI]
- Не рекомендуется.
 Устанавливает цвет текста.
Устанавливает цвет текста. - face = cdata [CI]
- Не рекомендуется. Определяет список имён шрифтов, разделённых запятыми, которые ПА должен искать в порядке убывания приоритета.
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
Элемент FONT изменяет размер шрифта и цвет текста своего содержимого.
Элемент BASEFONT устанавливает базовый размер шрифта (используя атрибут size). Размер шрифта, определяемый FONT, является относительным по отношению к BASEFONT. Если BASEFONT не используется, размер базового шрифта составляет 3.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере показана разница между шрифтами семи размеров элемента FONT:
<P><font size=1>size=1</font> <font size=2>size=2</font> <font size=3>size=3</font> <font size=4>size=4</font> <font size=5>size=5</font> <font size=6>size=6</font> <font size=7>size=7</font>
Это может выглядеть так:
А это пример относительного изменения размера шрифта с использованием базового размера 3:
Базовый размер шрифта не применяется к заголовкам/headings, за исключением тех случаев, когда заголовки изменены с использованием относительного изменения размера в элементе FONT.
15.3 Горизонтальные линии: элемент
HR<!ELEMENT HR - O EMPTY -- горизонтальная линия --> <!ATTLIST HR %attrs; -- %coreattrs, %i18n, %events -- >
Начальный тег: необходим, Конечный тег: запрещён
Определение атрибутов
- align = left|center|right [CI]
- Не рекомендуется. Определяет горизонтальное выравнивание линии по отношению к окружающему контексту. Возможные значения:
- left: линия выравнивается влево.
- center: линия выравнивается по центру.
- right: линия выравнивается вправо.
По умолчанию align=center.
- noshade [CI]
- Не рекомендуется. Если этот булев атрибут установлен, он требует, чтобы ПА отображал горизонтальную линию сплошным цветом, а не традиционно с двухцветной «тенью».

- size = pixels [CI]
- Не рекомендуется. Определяет высоту линии. Значение по умолчанию зависит от ПА.
- width = length [CI]
- Не рекомендуется. Определяет ширину линии. Ширина по умолчанию — 100%, т.е. линия растянута по ширине всей «канвы».
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент HR отображает горизонтальную линию в ПА.
Величина свободного пространства под и над горизонтальной линией зависит от ПА.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере линия центрируется, размер установлен в половину доступной ширины между краями страницы. Верхняя линия имеет толщину по умолчанию, а две нижние — по 5 пикселов. Нижняя линия должна отображаться сплошным цветом без тени:
<HR align="center"> <HR size="5" align="center"> <HR noshade size="5" align="center">
Эти линии должны выглядеть примерно так:
предыдущий следующий содержание элементы атрибуты индекс
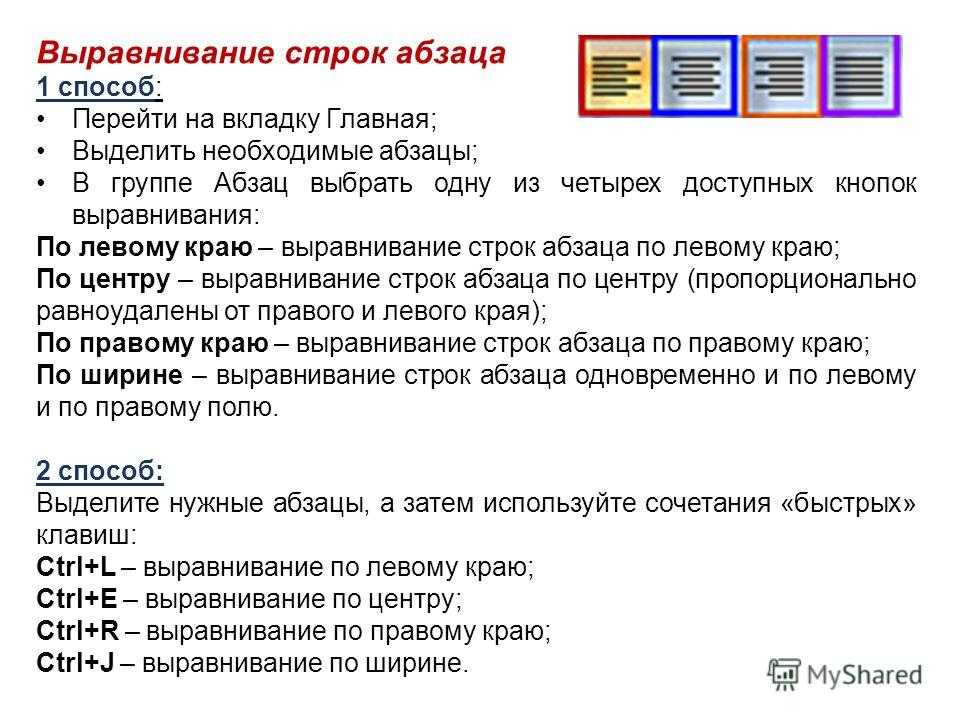
Как сделать текст по середине в html
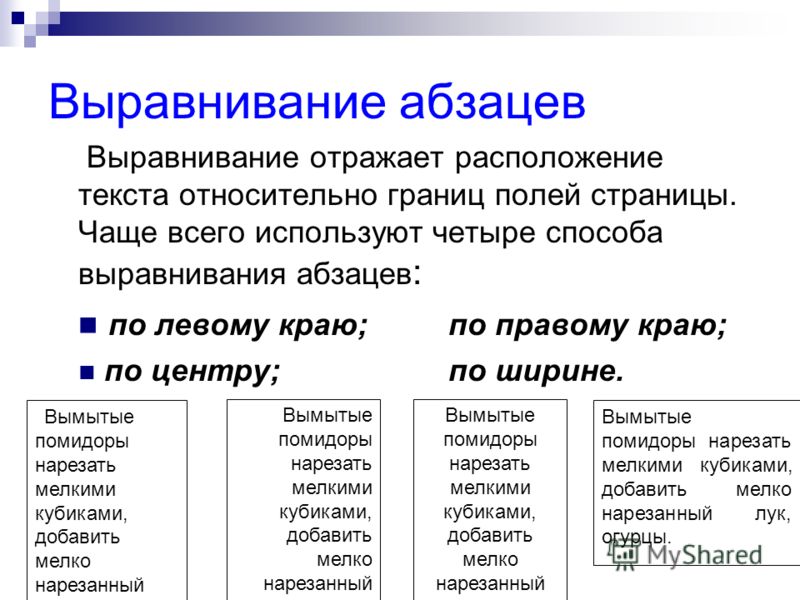
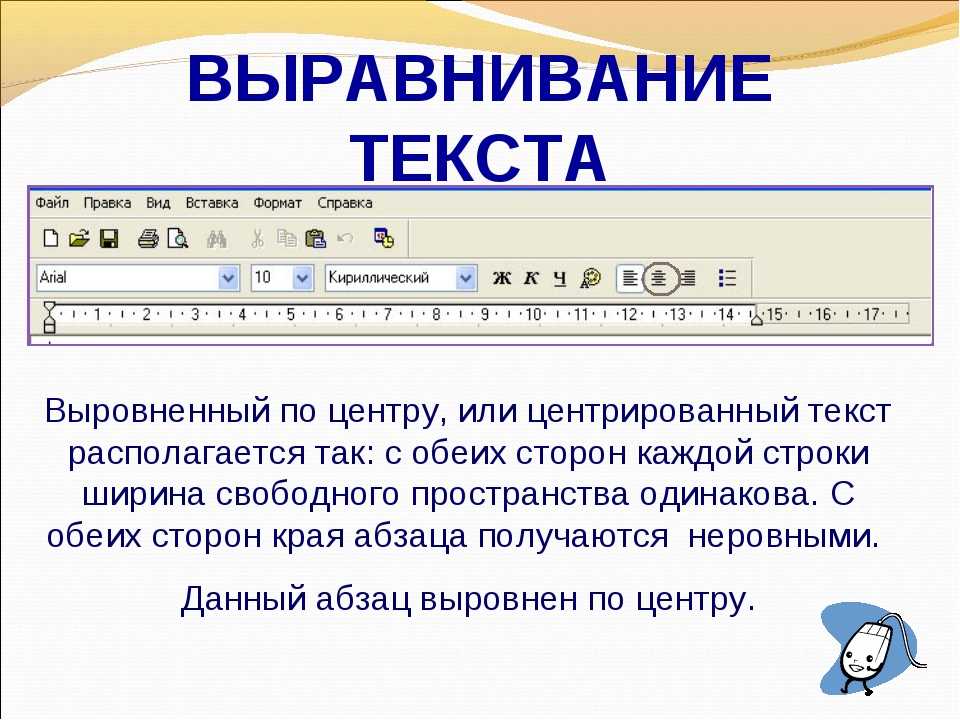
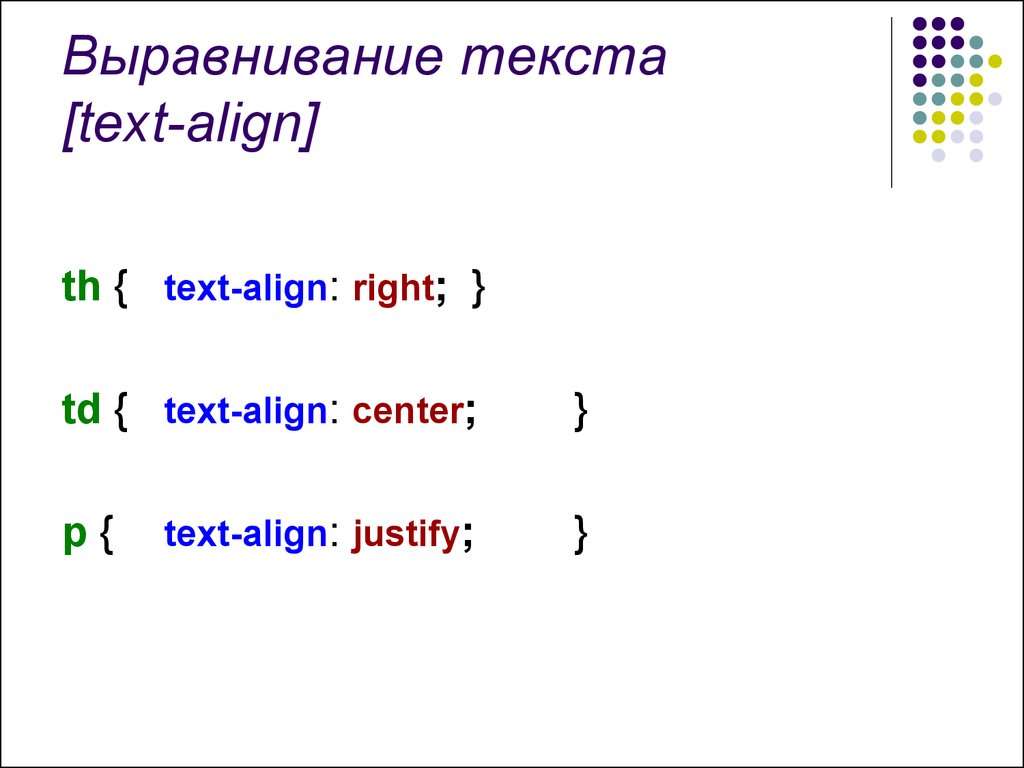
Выравнивание текста
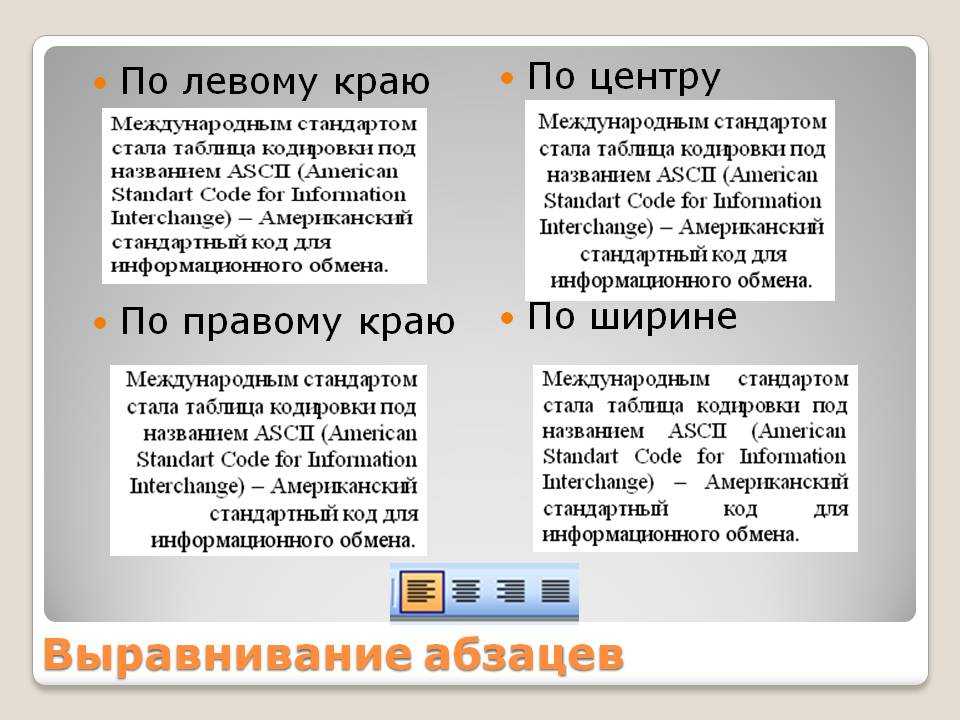
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
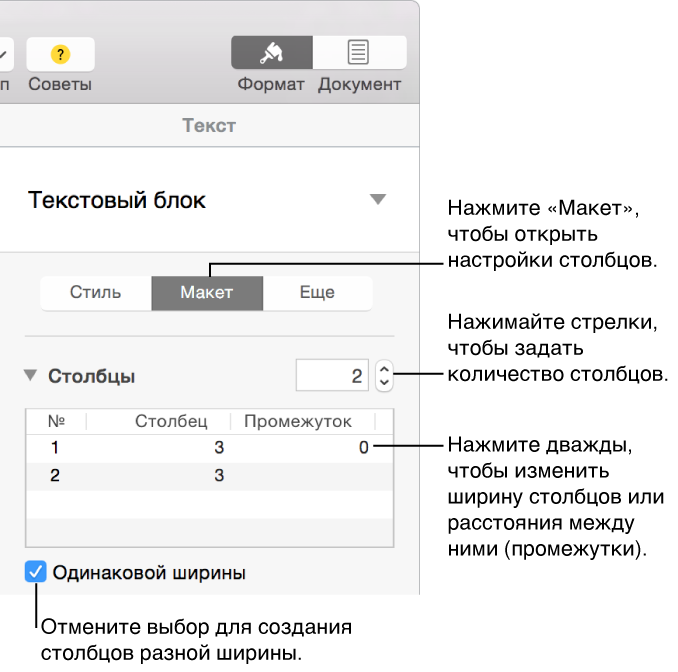
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align , как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr> . |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Так что align=»left» можно опустить.
Отличие между абзацем (тег <p> ) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div> .
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2> . В примере 1 показано, как в подобном случае устанавливать выравнивание.
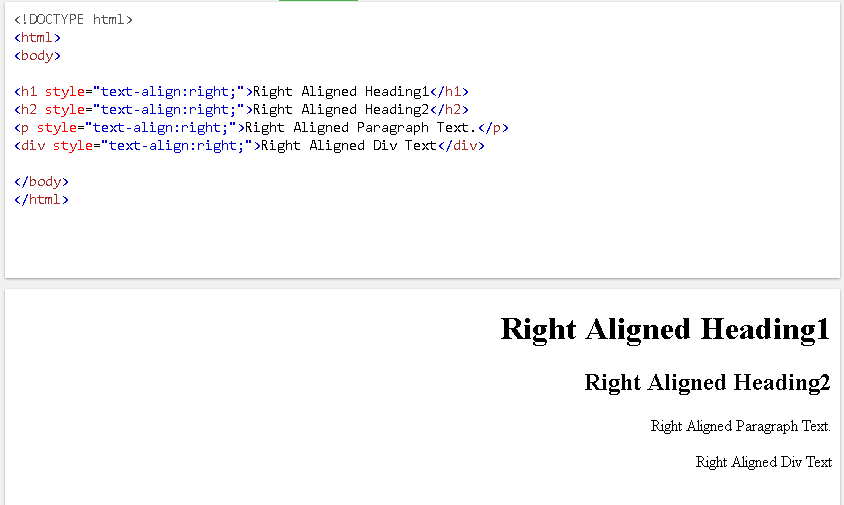
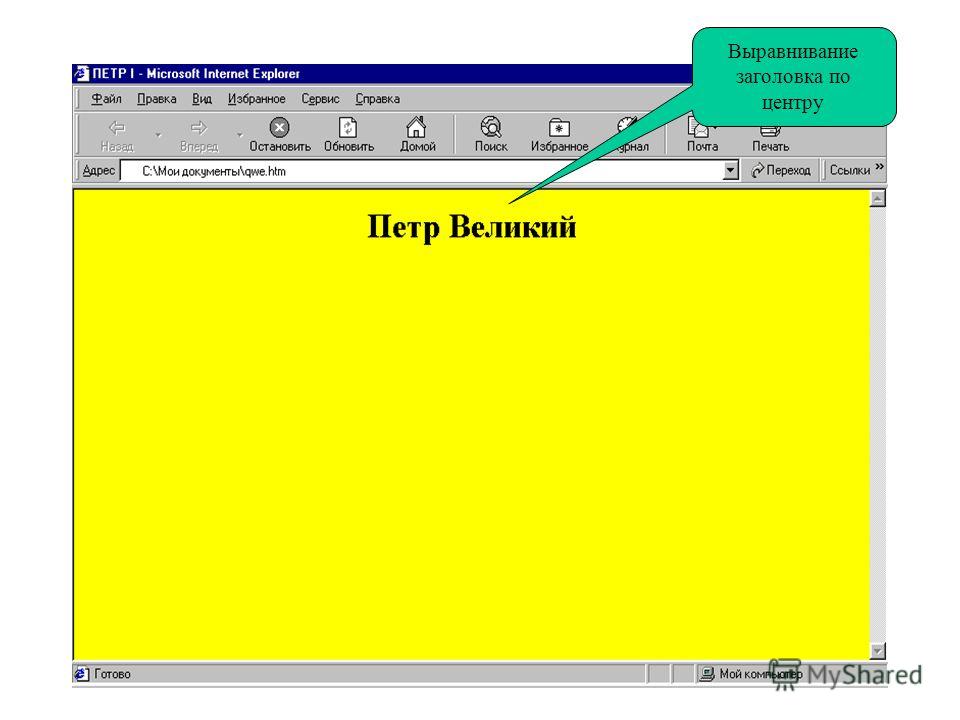
Пример 1. Выравнивание текста
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Как отцентрировать текст в HTML
Не знаете как выровнять текст по центру в HTML? Отцентрировать текст в HTML можно, используя тег <center> или применив выравнивание текста по центру CSS .
Один из способов отцентрировать текст – заключить его в теги <center></center>:
Вставка этого текста в HTML-код приведет к следующему результату:
Примечание: Сегодня тег <center> признан устаревшим. И хотя он все еще работает, ожидается, что он будет удален. Для центрирования текста мы рекомендуем использовать CSS .
И хотя он все еще работает, ожидается, что он будет удален. Для центрирования текста мы рекомендуем использовать CSS .
Использование свойства CSS
Можно отцентрировать текст при помощи CSS задав элементу, который должен быть отцентрирован, свойство text-align .
Центрирование нескольких блоков текста
Если у вас один или несколько текстов по центру блока CSS , которые необходимо отцентрировать, можно сделать это, добавив атрибут style к открывающему тегу элемента и использовав свойство text-align . В примере, приведенном ниже, мы добавили их к тегу <p>:
Заметьте, что для свойства text-align мы установили значение center , которое означает, что элемент необходимо выровнять по центру.
Несколько блоков текста
Как выровнять текст по центру CSS , если много блоков текста? Вы можете использовать тег <style></style> в секции head ( или во внешней таблице стилей ), чтобы отцентрировать каждый элемент.
Текст будет отцентрирован внутри каждой пары тегов <p></p>. Если необходимо выровнять по центру только несколько параграфов, тогда можно создать класс CSS , как это показано ниже:
Если необходимо выровнять по центру только несколько параграфов, тогда можно создать класс CSS , как это показано ниже:
Если вы создадите класс center , как показано в предыдущем примере, параграф может быть отцентрирован с помощью приведенного ниже кода, который « вызывает » класс center :
Совет : Созданный класс для CSS выравнивания текста по центру блока можно использовать для любого HTML-тега . Например, если вы хотите, чтобы заголовок располагался по центру, добавьте class=»center» в тег <h2>.
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, дизлайки, подписки, лайки, отклики низкий вам поклон!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Тег <center> HTML выравнивание текста по центру
Тег <center> в HTML используется, чтобы выровнять текст по центру.
Текст, помещенный внутри тега <center>, будет размещен симметрично относительно центра родительского блока.
Тег является устаревшим и не поддерживается в HTML5.
Как выровнять текст по центру в HTML5
В HTML5 выравнивание текста по центру (по середине блока) осуществляется при помощи CSS свойства text-align . Значение center позволяет выровнять текст относительно центра (центрирование). Другие значения: left, right, justify изменяют правило выравнивания на, соответственно, по левому краю, по правому краю и по ширине блока.
Синтаксис
Отображение в браузере
Пример использования <center> в HTML коде
Поддержка браузерами
| Тег | |||||
| <center> | Да | Да | Да | Да | Да |
Атрибуты
Тег <center> не имеет собственных атрибутов, поддерживает глобальные HTML атрибуты.
5 способов выравнивание блоков div по центру при помощи CSS
- Уроки по HTML (основы)
- Просмотров: 6698
Способов выравнивания блоков довольно много. Каждый выбирает для себя более привычный. Я опишу 5 способов, выбирайте наиболее подходящий.
Каждый выбирает для себя более привычный. Я опишу 5 способов, выбирайте наиболее подходящий.
- Самый простой способ – с использованием стиля margin:10px auto 5px;
Его можно применять для выравнивания одного блока. Два и более блока в этом случае будут располагаться вертикально.
стиль:
.blk1 { /* выравнивание блоков по центру */
margin:10px auto 5px;
/* эти стили на выравнивание не влияют */
width: 400px;
background-color:#CCC;
border: 1px solid #999;
padding: 20px;
}
Код HTML-смтраницы:
<div> Содержание блока 1. Текст, текст, … </div>
<div> Содержание блока 2. Текст, текст, … </div>
- Процентный способ выравнивания. Его использовать можно тогда, когда ширина блока задана в процентах.
 Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
margin:5px 20% 10px 20%;
width:60%;
Код страницы аналогичен предыдущему способу.
И в этом случае два и более блока будут располагаться так же вертикально, даже если их суммарная длинна много меньше ширины экрана браузера.
- Смешанный способ выравнивания блока по центру: left: 50%;
margin-left: -500px;
position: absolute; Это не самый лучший, т.к. имеет ряд недостатков:- выравнивание получается не совсем по центру;
- при использовании двух и более блоков на странице виден только последний, т.к. стиль position: absolute; (абсолютное позиционирование) ставит все блоки в одно место.
- С использованием родительского блока.
 Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.
Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.
В этом случае HTML-код страницы:
<div>
<div> Содержание блока 1. Текст, текст… </div>
<div> Содержание блока 2. Текст, текст… </div>
… ниже дополнительные блоки (при необходимости) …
<div> Содержание блока 3. Текст, текст… </div>
<div> Содержание блока 4. Текст, текст… </div>
<div> Содержание блока 5. Текст, текст… </div>
</div>
Стили для этих блоков:
.dop-block {
position: relative;
float: right;
right: 50%;
}
.blk4 {
position: relative;
float: left;
left: 50%;
/* эти стили на выравнивание не влияют */
margin: 5px;
background-color:#CCC;
width:400px;
border: 1px solid #999;
padding: 20px;
}
Если блоков в странице не много, т. е. они помещаются в одну строку, то выравнивание для них работает:
е. они помещаются в одну строку, то выравнивание для них работает:
Главный недостаток — когда блоков много и они не помещаются в 1 ряд, то выравнивание блоков по центру перестает работать:
- С использованием стиля text-align: center; в родительском блоке и стиля display: inline-block; в дочерних. Тогда HTML-код страницы:
<div>
<div> Содержание блока 1. Текст, текст… </div>
<div> Содержание блока 2. Текст, текст… </div>
… ниже дополнительные блоки (при необходимости) …
<div> Содержание блока 3. Текст, текст… </div>
<div> Содержание блока 4. Текст, текст… </div>
<div> Содержание блока 5. Текст, текст… </div>
</div> Стили для этих блоков:
. dop-block {
dop-block {
text-align: center;
}
.blk5 {
display: inline-block;
/* дополнительный стиль для вытавнивания текста внутри блока */
text-align:left;
/* эти стили на выравнивание блоков не влияют */
margin: 5px;
background-color:#CCC;
width:400px;
border: 1px solid #999;
padding: 20px;
}
Страница в этом варианте будет выравнивать блоки даже если их общая длинна превышает ширину окна браузера:
Не все способы описаны. Если вы считаете, что есть еще более удобный способ, напишите.
Свойство CSS text-align-last
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
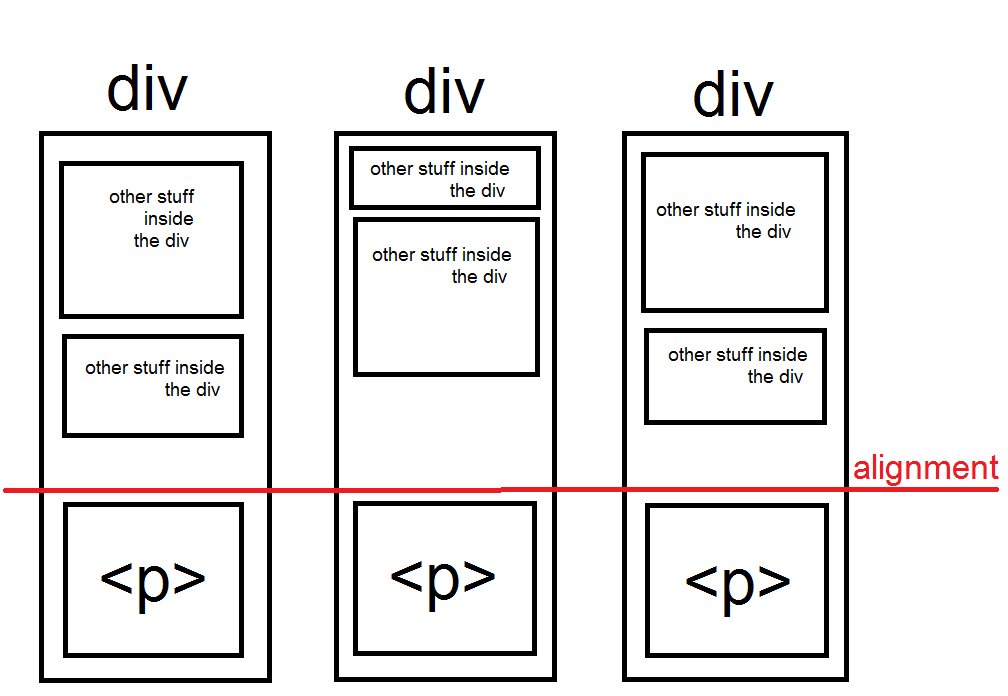
Выровнять последнюю строку текста в трех элементах
дива
{
выравнивание текста: по ширине; /* Для края */
последнее выравнивание текста: справа;
}
дел.б
{
выравнивание текста: по ширине; /* Для края */
последнее выравнивание текста: центр;
}
дел.с
{
выравнивание текста: по ширине; /* Для Edge */
text-align-last: justify;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-align-last указывает, как выравнивать последнюю строку текста.
Обратите внимание, что свойство text-align-last устанавливает выравнивание для всех последних строк в выбранном элементе. Итак, если вы
иметь
text-align-last будет применяться к последней строке КАЖДОГО абзаца. Использовать
Использовать последнее выравнивание текста только для последнего абзаца в контейнере вы можете использовать :last child, см.
пример ниже. Примечание. В Edge до 79 свойство text-align-last работает только с текстом,
имеет «выравнивание текста: по ширине».
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | да |
| Анимация: | нет. Читать о анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textAlignLast=»право» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| последнее выравнивание текста | 47,0 | 5,5* | 49,0 12,0 -мунц- | Не поддерживается | 34,0 |
*В Internet Explorer 11 (и более ранних версиях) значения «начало» и «конец» не поддерживаются.
Синтаксис CSS
text-align-last: auto|left|right|center|justify|start|end|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| авто | Значение по умолчанию. Последняя строка выровнена и выровнена по левому краю | Демонстрация ❯ |
| слева | Последняя строка выровнена по левому краю | Демонстрация ❯ |
| справа | Последняя строка выровнена по правому краю | Демонстрация ❯ |
| центр | Последняя строка выровнена по центру | Демонстрация ❯ |
| выравнивание | Последняя строка выравнивается по ширине остальных строк | Демонстрация ❯ |
| начало | Последняя строка выравнивается по началу строки (по левому краю, если направление текста слева направо, и по правому, если направление текста справа налево) | Демонстрация ❯ |
| конец | Последняя строка выравнивается по концу строки (по правому краю, если направление текста слева направо, и по левому краю, если направление текста справа налево) | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Другие примеры
Пример
Используйте text-align-last только для самой последней строки в контейнере:
div.b p:last-child {
text-align-last: center;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Выравнивание текста CSS
Ссылка HTML DOM: свойство textAlignLast
❮ Предыдущая Полное руководство по CSS Следующая ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
51
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top1s Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Вот разница между Flexbox, CSS Grid и Bootstrap
Процессы веб-разработки развивались с момента появления Интернета: разработчики выпустили адаптивные модели макетов, чтобы упростить создание и поддержку веб-страниц. Наряду с Bootstrap, самым большим соперничеством среди поддерживаемых моделей макетов является CSS Grid против Flexbox.
Все веб-страницы должны иметь хотя бы несколько заголовков, абзацев, изображений и других свойств навигации. Если это ваша страница, вы также хотите эффективно организовать и отобразить эти элементы и убедиться, что они хорошо выглядят на любом экране, от настольных компьютеров до мобильных устройств и всех промежуточных вариантов.
Раньше владельцам сайтов приходилось «взламывать» свой CSS, используя табличные элементы, встроенные блоки, плавающие элементы и различные типы позиционирования. Для создания сложных макетов также требовался JavaScript. Эти методы были в некоторой степени эффективными, но в них отсутствовали ключевые функции, такие как вертикальное центрирование, что делало их несовместимыми в разных браузерах. Они также значительно усложнили поддержку кода сайта.
Для создания сложных макетов также требовался JavaScript. Эти методы были в некоторой степени эффективными, но в них отсутствовали ключевые функции, такие как вертикальное центрирование, что делало их несовместимыми в разных браузерах. Они также значительно усложнили поддержку кода сайта.
Давайте сравним некоторые из наиболее поддерживаемых моделей макетов.
Сравнение CSS Grid и Flexbox
CSS Grid и Flexbox — это модели макетов, которые имеют сходство и даже могут использоваться вместе. Основное отличие состоит в том, что вы можете использовать CSS Grid для создания двухмерных макетов. Напротив, вы можете использовать Flexbox только для создания одномерных макетов. Это означает, что вы можете размещать компоненты по осям X и Y в CSS Grid и только по одной оси во Flexbox.
Давайте рассмотрим каждую модель ниже, начиная с CSS Grid.
С помощью CSS Grid вы можете выравнивать компоненты по столбцам и строкам. Эта функция делает его идеальным для больших макетов, которые должны быть разделены на разделы. Другими словами, этот тип макета будет иметь элементы, которые должны перекрываться и наслаиваться, а не быть линейными.
Другими словами, этот тип макета будет иметь элементы, которые должны перекрываться и наслаиваться, а не быть линейными.
Ниже приведена полезная иллюстрация (автор Аюш Гупта) возможного макета с помощью CSS Grid.
Источник
С помощью Flexbox вы можете размещать и выравнивать элементы в контейнере, даже если вы не знаете размер этих элементов или если размер может измениться. Это потому, что flex-контейнер является гибким: он расширяет flex-элементы, чтобы заполнить пространство, когда оно доступно, и сжимает их, чтобы предотвратить переполнение, когда это не так.
Ниже приведена еще одна полезная иллюстрация от разработчика Аюша Гупты, на которой показан макет, который возможен с помощью Flexbox.
Источник
В статье о хитростях CSS соучредитель CodePen Крис Койер сделал важное замечание. Как и Flexbox, вы можете использовать CSS Grid для создания одномерных макетов. Как и CSS Grid, Flexbox можно использовать для создания двухмерных макетов. Разница здесь в том, что CSS Grid позволяет создавать 2D-макеты способами, недоступными Flexbox.
Разница здесь в том, что CSS Grid позволяет создавать 2D-макеты способами, недоступными Flexbox.
С помощью Flexbox вы также можете создавать многострочные flex-контейнеры. Вам просто нужно применить свойство flex-wrap со значением «wrap» к вашему контейнеру. Таким образом, если ваши элементы слишком велики для отображения в одной строке в определенном окне просмотра, они будут переноситься на другую строку, а не уменьшаться, чтобы поместиться в одну строку.
В некотором смысле создает строки и столбцы. Но то, как обернутые flex-элементы выстраиваются в строке, не зависит от того, как они выстраивались в предыдущей строке. Это потому, что вы не можете контролировать, где заканчиваются гибкие элементы, как в CSS Grid; flex-элементы просто перемещаются вдоль одной оси, а затем соответствующим образом оборачиваются. В результате макет будет больше похож на кирпичи, чем на сетку.
Вот параллельное сравнение макета, созданного с помощью Flexbox, и макета, созданного с помощью CSS Grid, которое демонстрирует этот эффект.
Источник
Прежде чем двигаться дальше, важно понять, что эти модели компоновки не исключают друг друга. Вы можете комбинировать их, используя контейнер Flexbox внутри контейнера CSS Grid. Обратите внимание, однако, что вы не можете использовать CSS Grid Container внутри контейнера Flexbox.
Flexbox против Bootstrap
Важно понимать, что система сетки Bootstrap 4 построена с помощью Flexbox. Что отличает Bootstrap от использования только Flexbox, так это процесс написания кода. С помощью Bootstrap вы можете создать сетку, используя только HTML. С Flexbox вы должны использовать HTML и CSS. Давайте подробнее рассмотрим каждый процесс ниже.
Bootstrap предлагает систему из двенадцати столбцов с пятью адаптивными уровнями по умолчанию, переменными и миксинами Sass, а также десятками предопределенных классов. Это означает, что вы можете использовать сетку flexbox для мобильных устройств для создания уникальных и сложных макетов без необходимости создавать их с нуля — это также означает, что вам необходимо понимать его уникальный синтаксис.
Начнем с системы столбцов Bootstrap. Bootstrap использует систему из двенадцати столбцов, что означает, что в одном горизонтальном блоке может быть до двенадцати столбцов сетки. У вас может быть больше двенадцати, они просто начнут оборачиваться, а не отображаться на одной оси, независимо от области просмотра.
Большинству владельцев сайтов и близко не нужно двенадцать столбцов. В этом случае вам просто нужно, чтобы ваши столбцы в сумме составляли двенадцать, чтобы они отображались в одном горизонтальном блоке. Это означает, что если я хочу создать два столбца, один из которых в два раза меньше другого, я бы использовал классы .col-4 и .col-8 .
Теперь предположим, что я хочу создать столбцы одинаковой ширины, которые отображаются горизонтально, пока не достигнут определенной ширины экрана, а затем автоматически располагаются друг над другом. В этом случае мне нужно было бы использовать реагирующую точку останова сетки.
Ниже перечислены пять адаптивных уровней сетки Bootstrap 4 по умолчанию. Обратите внимание, что значение, указанное в пикселях, является точкой останова, при которой столбцы автоматически накладываются друг на друга.
Обратите внимание, что значение, указанное в пикселях, является точкой останова, при которой столбцы автоматически накладываются друг на друга.
| Префикс класса | размер устройства | максимальная ширина контейнера |
| .col- | сверхмалые устройства | менее 576 пикселей |
| .col-sm- | небольшие устройства | равно или больше 576 пикселей |
| .col-md- | средние устройства | равно или больше 768 пикселей |
| .col-lg- | большие устройства | равно или больше 992 пикселей |
| .col-XL- | очень большие устройства | равно или больше 1200 пикселей |
Поскольку система столбцов и адаптивные уровни работают вместе, вы часто будете видеть номер и префикс, определяющий класс .col. Мы увидим это в примере ниже.
Пример Bootstrap Grid
Допустим, я хочу создать шесть столбцов одинаковой ширины, которые накладываются друг на друга на мобильных телефонах или экранах шириной менее 576 пикселей. Для этого я бы использовал класс .col-sm-2 .
Для этого я бы использовал класс .col-sm-2 .
Применив этот класс к шести элементам <дел> Вы увидите, что я добавил некоторые встроенные стили CSS, чтобы более четко видеть каждый отдельный столбец во внешнем интерфейсе. Вот результат: Источник Теперь мы рассмотрим пример построения сетки во Flexbox, чтобы вы могли сравнить оба процесса. Допустим, я хочу создать сетку flexbox с шестью столбцами, как показано выше. В разделе body я бы просто создал шесть элементов <дел> <дел>1 <дел>2 <дел>3 <дел>4 <дел>5 <дел>6 Затем я добавлял CSS в раздел заголовка моей страницы. Используя селектор CSS .flex-container , я бы сделал контейнер гибким, установив для свойства display значение flex. Затем я могу указать высоту контейнера, а также цвет фона, как показано ниже. .flex-контейнер { дисплей: гибкий; высота: 250 пикселей; цвет фона: серый; } Для стилизации flex-элементов внутри контейнера я бы использовал селектор .flex-container > div . Затем я могу установить цвет фона, ширину, поля и размер шрифта для каждого элемента. Я также могу использовать свойство text-align, чтобы установить выравнивание шрифта внутри каждого элемента, и свойство line-height, чтобы указать, насколько далеко от верхней части flex-контейнера будет отображаться шрифт. Вот код CSS: .flex-контейнер > div { цвет фона: #f1f1f1; ширина: 100 пикселей; : 10 пикселей; выравнивание текста: по центру; высота строки: 60 пикселей; размер шрифта: 48px; } Вот результат: Источник Если я хочу, чтобы flex-элементы заполняли весь контейнер, независимо от того, как изменяется размер области просмотра, я могу просто добавить свойство flex-basis в мой CSS. Давайте установим его на 1 1 150 пикселей, чтобы элементы увеличивались и уменьшались от гибкости в 150 пикселей. Вот новый CSS: .flex-контейнер { дисплей: гибкий; высота: 250 пикселей; цвет фона: серый; } .flex-контейнер > div { цвет фона: #f1f1f1; ширина: 100 пикселей; : 10 пикселей; выравнивание текста: по центру; высота строки: 50 пикселей; размер шрифта: 48px; гибкий: 1 1 150 пикселей; } Вот результат: Источник Дополнительные свойства flex-элемента: order, flex-grow, flex-shrink, flex-basis и align-self. Теперь, когда мы сравнили CSS Grid с Flexbox и Flexbox с Bootstrap, давайте сравним CSS Grid с Bootstrap. Выбирая между этими двумя моделями макета, спросите себя, четко ли вы определили структуру макета или содержание. Если вы делаете макет в первую очередь, то есть хотите создать макет, а затем поместить в него элементы, тогда вам будет лучше использовать CSS Grid. Но если вы ориентированы на контент, то есть у вас есть элементы, которые вы хотите поместить в контейнер и распределить равномерно, используйте Bootstrap. Поскольку Bootstrap построен с помощью Flexbox, вы можете применить это рассуждение и к CSS Grid, и к Flexbox. Давайте посмотрим на код конкретных примеров сеток, которые можно построить с помощью CSS Grid и Bootstrap соответственно. Создать контейнер сетки очень просто. Вам просто нужно применить свойство отображения к элементу и установить значение сетки или встроенной сетки. Допустим, я хочу создать макет с пятью элементами. Вот код HTML, с которого я бы начал: <дел> Затем я сделал бы его контейнером сетки и изменил цвет фона на серый с помощью этого CSS: .wrapper { дисплей: сетка; цвет фона: серый; } Теперь предположим, что я хочу создать три дорожки столбца одинаковой ширины. Вы можете использовать свойства grid-template-columns и grid-template-rows, чтобы определить строки и столбцы в вашей сетке и их размер (или вы можете просто определить его). Я могу использовать любую единицу длины, но я буду использовать единицу fr . Блок fr представляет часть доступного пространства в контейнере сетки, а не заданное количество, и обеспечивает увеличение и уменьшение дорожек сетки в соответствии с доступным пространством. .wrapper { дисплей: сетка; цвет фона: серый; grid-template-columns: 1fr, 1fr, 1fr; } Обратите внимание, что мы использовали свойство grid-template-columns для явного определения столбцов в нашей сетке, но мы не использовали свойства grid-template-rows для явного определения строк. Это не означает, что в вашей сетке CSS нет строк; это просто означает, что строки определены неявно. Вы можете установить размер дорожек, созданных в неявной сетке, с помощью свойств grid-auto-rows и grid-auto-columns. Допустим, я хочу, чтобы дорожки, созданные в моей неявной сетке, имели высоту 100 пикселей. Затем я добавлял следующий CSS, чтобы конечный результат был таким: .wrapper { дисплей: сетка; цвет фона: серый; grid-template-columns: 1fr, 1fr, 1fr; автоматических строки сетки: 100 пикселей; } Наконец, мне нужно поместить пять элементов в контейнер сетки. Источник Итак, если я хочу, чтобы мой блок 1 располагался от крайней левой линии сетки до крайней правой, я бы поместил его против первой строки столбца и растянул до четвертой строки столбца. И если бы я хотел, чтобы он охватывал одну неявную дорожку строк, я бы начал его с первой строки и закончил на второй строке, как показано ниже. У меня также есть CSS для оформления box2 и box4 . .box1 { сетка-столбец-начало: 1; сетка-столбец-конец: 4; сетка-ряд-начало: 1; сетка-ряд-конец: 2; } .box2 { сетка-столбец-начало: 1; сетка-ряд-начало: 2; сетка-ряд-конец: 4; } . сетка-столбец-начало: 2; сетка-ряд-начало: 2; сетка-ряд-конец: 4; } Результат будет: Источник Вы можете щелкнуть ссылку источника, чтобы увидеть, какой CSS я использовал для стилизации элементов сетки. Это из примера Flexbox выше. Теперь предположим, что я хочу создать строку с двумя столбцами, один в полную ширину, а другой в половину ширины, чтобы они располагались друг над другом на мобильном устройстве. Вот HTML: <дел> Допустим, я хочу создать еще одну строку с тремя столбцами, которые занимают половину области просмотра на мобильном устройстве и треть на компьютере. <дел> Наконец, я хочу сделать одну последнюю строку с двумя столбцами, которые всегда имеют ширину 50%, независимо от размера экрана. <дел> Итого, вот результат: Исходный код Flexbox, CSS Grid и Bootstrap — модели адаптивных макетов, которые позволяют создавать адаптивные и уникальные макеты, которые работают во многих браузерах и на разных устройствах. Независимо от того, какую модель вы выберете, вам потребуется некоторое знакомство с HTML и CSS. Хорошей новостью является то, что со временем и самоотверженностью любой может начать программировать. Темы:
Начальная загрузка и CSS Спросил Изменено
4 года, 3 месяца назад Просмотрено
152k раз У меня есть 2 Чтобы центрировать по горизонтали, используйте Для вертикального центрирования можно использовать Мы используем пустой диапазон с высотой 100%, а затем помещаем содержимое в следующий элемент с выравниванием по вертикали: посередине. Существуют и другие методы, такие как использование table-cell или размещение содержимого в абсолютно позиционированном элементе с нулевым верхним, нижним, левым и правым значением, но все они страдают от проблем с кросс-браузерной совместимостью. 1 Я полагаю, вы хотите, чтобы текст был вертикально центрирован внутри вашего div, а не (только) горизонтально. Единственный известный мне надежный способ сделать это — использовать: в вашем div, и он работает с любым количеством строк.
Вы можете увидеть тест здесь: http://jsfiddle.net/qMtZV/1/ Обязательно проверьте поддержку браузером этого свойства, так как оно не поддерживается, например, в IE7 или более ранних версиях. ОБНОВЛЕНИЕ 10.02.2016 Пять лет спустя этот метод все еще актуален, но я считаю, что есть лучшие и более надежные решения этой проблемы. Поскольку поддержка Flexbox в настоящее время хороша, вы можете сделать что-то в этом роде: http://codepen.io/michelegera/pen/gPZpqE. 2 HTML Текст по центру CSS 1 Если у вас есть текст внутри Хитрость заключается в том, чтобы установить Для родительского элемента div используйте следующий CSS: Вы можете попробовать использовать в своем CSS свойство вертикального выравнивания, чтобы центрировать его по вертикали , если это проблема размера, обратите внимание, что 2 строки текста и стиль отступа имеют большие шансы иметь высоту, превышающую 30 пикселей. Например, если размер шрифта составляет 12 пикселей, а отступ div равен 5 пикселей, высота div в одну текстовую строку будет равна 5 пикселей (верхний отступ) + 12 пикселей + 5 пикселей (нижний отступ) = 22 пикселя < 30 пикселей, поэтому нет. проблема, С 2 текстовыми строками div, это будет 5px +12px *2 (2 строки) + 5px = 34px > 30px и высота вашего div будет автоматически изменена. Попробуйте либо увеличить высоту блока (возможно, 40 пикселей), либо уменьшить отступы. Надеюсь, это поможет Добавление высоты строки также помогает. Возможно, я что-то упустил, но вы пробовали: ?? 2 Вам это подойдет? Я осмотрелся и кажется самым популярным решением Добавить в селектор, содержащий текст Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Требуется, но не отображается Электронная почта Требуется, но не отображается Вопрос Изменено
2 года, 1 месяц назад Просмотрено
1,7 млн раз На этот вопрос уже есть ответы здесь : Как выровнять текст в div по вертикали?
(33 ответа) Закрыт 8 лет назад. Приведенный ниже код (также доступный в качестве демонстрации на JS Fiddle) не размещает текст посередине, как мне бы хотелось. Я не могу найти способ вертикально центрировать текст в 1 Андрес Ильич прав. На всякий случай, если кто-то пропустит свой комментарий… A. B.) Если у вас несколько строк текста: 6 Создайте контейнер для вашего текстового содержимого, возможно, Дж. С. Фиддл 11 Обновление от 10 апреля 2016 г. Флексбоксы теперь следует использовать для вертикального (или даже горизонтального) выравнивания элементов. Хорошее руководство по flexbox можно прочитать на CSS Tricks. Хороший парень по имени Махендра разместил здесь очень рабочее решение. Следующий класс должен центрировать элемент по горизонтали и вертикали относительно его родителя. 2 Принятый ответ не работает для многострочного текста. Я обновил JSfiddle, чтобы показать вертикальное выравнивание многострочного текста CSS, как описано здесь: Также работает с 1 Попробуйте это: HTML CSS 0 Это просто должно работать: Я попробовал это на вашей демо-версии. 4 Чтобы сделать решение Омара (или Махендры) еще более универсальным, блок кода, относящийся к Firefox, следует заменить следующим: Проблема с кодом Омара, в противном случае работающим, возникает, когда вы хотите центрировать блок на экране или в его непосредственном предке. И затем margin: auto; или поле-справа: авто; поле слева: авто; В этой среде выравнивания по центру блока предложение Омара не работает. Он не работает и в Internet Explorer 8 (все еще 7,7% рынка). Таким образом, для Internet Explorer 8 (и других браузеров) следует рассмотреть обходной путь, как показано в других вышеперечисленных решениях. 1 Добавить вертикальное выравнивание к содержимому CSS См. также обновленный пример. === UPDATE === С интервалом вокруг другого текста и другим выравниванием по вертикали: HTML: CSS: См. также следующий пример. 0 Это самый простой способ сделать это, если вам нужно несколько строк. Оберните текст DEMO Конечно, внешний диапазон 0 Я знаю, что это совершенно глупо, и обычно вы не должны использовать таблицы, если не создаете их, но: Ячейки таблицы могут выравнивать несколько строк текста по вертикали по центру и даже делают это по умолчанию. Таким образом, решение, которое отлично работает, может выглядеть примерно так: HTML: CSS (сделать так, чтобы элемент таблицы всегда помещался в блок div): См. здесь:
http://www.cssdesk.com/LzpeV Очень активный вопрос . Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование к репутации помогает защитить этот вопрос от спама и отсутствия ответа. Просмотреть обсуждение Улучшить статью Сохранить статью Посмотреть обсуждение Улучшить статью Сохранить статью HTML-атрибут выравнивания div используется для указания выравнивания элемента Примечание : этот атрибут не поддерживается HTML5. Синтаксис: Значения атрибутов: Example: Output : Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом выравнивания HTML div , перечислены ниже: HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Рекомендуемые статьи Страница : Что нового Свойство CSS Свойство То же, что То же, что Встроенное содержимое выравнивается по левому краю строки строки. Встроенное содержимое выравнивается по правому краю строки. Встроенное содержимое располагается по центру строки строки. Встроенное содержимое выравнивается. Текст должен располагаться так, чтобы его левый и правый края выровнялись с левым и правым краями строки строки, за исключением последней строки. То же, что Аналогично При применении к ячейке таблицы указывает символ выравнивания, вокруг которого будет выравниваться содержимое ячейки. Неравномерный интервал между словами, создаваемый выравниванием текста по ширине, может быть проблематичным для людей с когнитивными проблемами, такими как дислексия.
Integer elementum massa и nulla placerat varius. Suspendisse in libero risus,
в междумной массе. Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
Integer elementum massa и nulla placerat varius.
Пример сетки Flexbox
 Вот HTML-код:
Вот HTML-код:.

 Вы можете узнать больше о них в A Complete Guide to Flexbox on CSS Tricks.
Вы можете узнать больше о них в A Complete Guide to Flexbox on CSS Tricks. CSS Grid против Bootstrap
Пример сетки CSS
 Стилизация — это то, где это становится сложно.
Стилизация — это то, где это становится сложно..
 CSS для моего примера теперь будет выглядеть так:
CSS для моего примера теперь будет выглядеть так:
.
 В CSS Grid вы используете свойства grid-column-start, grid-column-end, grid-row-start и grid-row-end и устанавливаете значения для разных линий сетки. Линии сетки — это в основном горизонтальные и вертикальные разделители дочерних элементов в сетке. Линии сетки этой сетки из трех столбцов и двух строк, например, пронумерованы ниже:
В CSS Grid вы используете свойства grid-column-start, grid-column-end, grid-row-start и grid-row-end и устанавливаете значения для разных линий сетки. Линии сетки — это в основном горизонтальные и вертикальные разделители дочерних элементов в сетке. Линии сетки этой сетки из трех столбцов и двух строк, например, пронумерованы ниже:
 box4 {
box4 { Bootstrap Grid System
 Затем я бы использовал следующий HTML:
Затем я бы использовал следующий HTML:.
Создание уникальных макетов
Не забудьте поделиться этим постом!
css — центрировать текст в div?
div 30px в высоту и 500px в ширину. Это
Это раздел может содержать две строки текста одна под другой и соответствующим образом оформляется (дополняется). Но иногда он содержит только одну строку, и я хочу, чтобы она была по центру. Это возможно? text-align:center . vertical-align:middle только в том случае, если в той же строке есть другой элемент, по которому он выравнивается.
Посмотрите, как это работает.
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
.
 вне {
положение: абсолютное;
дисплей: таблица;
}
.внутри {
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
выравнивание текста: по центру;
}
вне {
положение: абсолютное;
дисплей: таблица;
}
.внутри {
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
выравнивание текста: по центру;
}
text-align: center;
вертикальное выравнивание: посередине;
отображение: таблица-ячейка;
раздел {
высота: 256 пикселей;
ширина: 256 пикселей;
отображение: таблица-ячейка;
выравнивание текста: по центру;
высота строки: 256 пикселей;
}
line-height равным height элемента div . style="display: flex;align-items: center;"
div {
вертикальное выравнивание: посередине;
}

выравнивание текста: по центру;
высота строки: 18px; /* Например. */
text-align:center;
div { text-align: center; }
дисплей: table-cell;
вертикальное выравнивание: посередине;
дисплей: блок;
выравнивание текста: по центру;
margin:auto;
Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
css — Вертикальное выравнивание текста внутри div

div , даже используя атрибут margin-top . Как я могу это сделать? <дел>
 1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
# содержимое столбца {
отображение: встроенный блок;
граница: 1px сплошной красный;
должность: родственница;
}
# столбец-контент сильный {
цвет: #592102;
размер шрифта: 18 пикселей;
}
картинка {
поле сверху:-7px;
вертикальное выравнивание: посередине;
}
 ) Если у вас есть только одна строка текста:
) Если у вас есть только одна строка текста: div
{
высота: 200 пикселей;
высота строки: 200 пикселей; /* <-- это то, что вы должны определить */
}
дел
{
высота: 200 пикселей;
высота строки: 200 пикселей;
}
охватывать
{
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота строки: 18px; /* <-- настроить это */
}
span .
# содержимое столбца {
отображение: встроенный блок;
}
картинка {
вертикальное выравнивание: посередине;
}
охватывать {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
}
/* для наглядности */
# содержимое столбца {
граница: 1px сплошной красный;
положение: родственник;
} <дел>
 1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
корпус {
высота: 150 пикселей;
граница: 5px сплошной голубой;
размер шрифта: 50px;
дисплей: гибкий;
выравнивание элементов: по центру; /* Вертикальное выравнивание по центру */
выравнивание содержимого: по центру; /* Горизонтальное выравнивание по центру */
} Средний
 Спасибо Бен (из комментариев) за указание на это. У меня не было времени обновить.
Спасибо Бен (из комментариев) за указание на это. У меня не было времени обновить. .абсолютный центр {
/* Internet Explorer 10 */
отображение: -ms-flexbox;
-ms-flex-pack: по центру;
-ms-flex-align: по центру;
/* Fire Fox */
дисплей: -moz-box;
-moz-box-pack: по центру;
-moz-box-align: по центру;
/* Safari, Opera и Chrome */
дисплей: -webkit-box;
-webkit-box-pack: по центру;
-webkit-box-align: по центру;
/* W3C */
дисплей: коробка;
коробка-упаковка: центр;
выравнивание по рамке: по центру;
}
в "еще один.
 .."
.."
раздел {
высота: 100 пикселей;
}
охватывать {
высота: 100 пикселей;
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
}
#column-content {
--------
верхняя граница: авто;
нижняя граница: авто;
}
/* Firefox */
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
 Это центрирование выполняется либо путем установки его положения на
Это центрирование выполняется либо путем установки его положения на положение: относительное; или позиция: статическая; (не с позицией: абсолютной и фиксированной). #column-content strong тоже: #column-content strong {
...
вертикальное выравнивание: посередине;
}
.
 .. еще одно текстовое содержимое, которое должно быть центрировано по вертикали .. .
.. еще одно текстовое содержимое, которое должно быть центрировано по вертикали .. .
# диапазон содержимого столбца {
вертикальное выравнивание: посередине;
}
span 'd в другой span и укажите его высоту с помощью line-height . Трюк с несколькими строками заключается в сбросе внутреннего span line-height . ВАШ ТЕКСТ ЗДЕСЬ
.textvalignmiddle {
line-height: /* Установить высоту */;
}
.textvalignmiddle > диапазон {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота строки: 1em; /* Возвращаем нормальную высоту строки */
}
может быть div или чем-то еще.![]()
лорем ипсум ...
.box {
/* Например */
высота: 300 пикселей;
}
.textalignmiddle {
ширина: 100%;
высота: 100%;
}
HTML | align Атрибут

< html > < head > < заголовок >HTML | < div > выравнивание Атрибут title > < style type = text /css> p { background-color: gray; поля: 10 пикселей; } дел. 0033
0033 цвет: белый; background-color: 009900; поле: 2 пикселя; размер шрифта: 25 пикселей; } Тело { Текст-Альгн: Центр; } style > head > < body > < h2 >GeeksForGeeks h2 > 0033 ><div>align Attribute h3 > < div align="center"> div align="center" Div > < Div Выравнивание = "слева"> Div Align = " div Align =" Div Align = " Div Align ="0033 DIV > < DIV ALIGN = «Правый Div > < Div Align = «Justify»> Div Align = "Justify" 9009 Div Align = "Justify" 9000 0003 div > body > html >  Вы можете изучить HTML с нуля, следуя этому руководству по HTML и HTML Примеры.
Вы можете изучить HTML с нуля, следуя этому руководству по HTML и HTML Примеры. text-align - CSS: Каскадные таблицы стилей
text-align задает горизонтальное выравнивание содержимого встроенного уровня внутри блочного элемента или поля ячейки таблицы. Это означает, что он работает как вертикальное выравнивание , но в горизонтальном направлении. /* Значения ключевых слов */
выравнивание текста: начало;
выравнивание текста: конец;
выравнивание текста: по левому краю;
выравнивание текста: вправо;
выравнивание текста: по центру;
выравнивание текста: по ширине;
выравнивание текста: выравнивание по всему;
выравнивание текста: совпадение с родителем;
/* Выравнивание по символам в столбце таблицы */
выравнивание текста: ".";
выравнивание текста: "." центр;
/* Значения выравнивания блока (нестандартный синтаксис) */
выравнивание текста: -moz-центр;
выравнивание текста: -webkit-center;
/* Глобальные значения */
выравнивание текста: наследовать;
выравнивание текста: начальное;
выравнивание текста: вернуться;
выравнивание текста: вернуть слой;
выравнивание текста: не установлено;
Text-Align указывается в одном из следующих способов: Start , END , Left , справа , Центр , JUSHIFIVE , , Центр , JUSHIFI-lify . justify-all или
justify-all или match-parent . , в этом случае другое значение по умолчанию равно right . <строка> значение. Значения
пуск влево если направление слева-направо и вправо если направление справа-налево. конец вправо если направление слева-направо и влево если направление справа-налево. слева справа центр 
выравнивание обосновать все Экспериментальный по ширине , но также заставляет последнюю строку быть по ширине. совпадение-родитель наследует , но значения start и end вычисляются в соответствии с родительским направлением и заменяются соответствующим значением влево или вправо . <строка> Экспериментальный 
выравнивание текста =
начало |
конец |
осталось |
справа |
центр |
обосновать |
совпадение-родитель |
justify-all Начальное выравнивание
HTML
CSS
.пример {
выравнивание текста: начало;
граница: сплошная;
}
Результат
Текст по центру
HTML




 main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html> </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html> Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
 ..текст второго параграфа...
<P>...текст третьего параграфа...
</DIV>
..текст второго параграфа...
<P>...текст третьего параграфа...
</DIV>

 ..
<STYLE type="text/css">
BR#mybr { clear: left }
</STYLE>
</HEAD>
<BODY>
<P>...
********* -------
| | -------
| table | --<BR>
| |
*********
-----------------
...
</BODY>
..
<STYLE type="text/css">
BR#mybr { clear: left }
</STYLE>
</HEAD>
<BODY>
<P>...
********* -------
| | -------
| table | --<BR>
| |
*********
-----------------
...
</BODY>
 ..голубой курсив...
..голубой курсив... Устанавливает цвет текста.
Устанавливает цвет текста.
 Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль: Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.
Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.