топ-30 онлайн-уроков — IT для детей на vc.ru
Делимся лучшими онлайн-курсами по веб-дизайну для школьников: читайте и выбирайте.
148 просмотров
Помочь ребенку или подростку обрести новое хобби — вопрос, который волнует многих родителей. Увлечения не только позволяют скоротать время, но также развивают школьника и способствуют раскрытию его потенциала.
Подбирая детям занятие, обращайте внимание на ежедневное времяпровождение и склонности ребят. Например, если школьник любит сидеть за компьютером, является творческой личностью и умеет видеть красоту — ему понравится такое увлечение, как веб-дизайн.
Познакомиться с искусством разработки внешнего облика сайтов можно на онлайн-курсах обучения веб-дизайну. Стать участником курса легко, проживая в любом городе мира, а для овладения навыками понадобятся только ПК и интернет.
Однако подобрать место онлайн-учебы — непростая задача, ведь важно сопоставить аспекты и выбрать курс, который подойдет по возрасту, длительности и формату уроков, а также учебной программе.
- Обучение детей веб-дизайну в Figma и Photoshop от IT-школы «Пиксель»
Для подростков от 13 лет
12 уроков по 1,5 часа
Персональные и групповые занятия
Школьник освоит Фигму и Фотошоп, разберется в проектировании лендингов. Подросток узнает о дизайне и структуре одностраничника, поработает со шрифтами и цветами, внедрит картинки и продумает обложку посадочной страницы, адаптирует проект под устройства и подготовит его для верстки.
- Создание сайтов в Tilda от школы кодинга для детей Pixel
Для подростков от 13 лет
12 уроков по 1,5 часа
Персональные и групповые занятия
Будущий веб-дизайнер за время учебы разработает блог, интернет-магазин или лендинг. Школьник разместит проект на хостинге, придумает домен, наполнит сайт контентом. В финале курса ребенок презентует работу перед группой, расположив первых гостей страницы.
- Дизайн-мышление от Coddy
Для детей 4,5–8 лет
Уроки по 2 часа в неделю от 5 месяцев
Персональные и групповые занятия
Ребята в игровой форме знакомятся с процессом дизайн-мышления. Учащийся узнает, что такое прототипирование, научится применять креативный подход к проектированию веб-страниц. В ходе обучения ребенок воплотит сайт, концентрируясь на его внешних и внутренних характеристиках. Позднее дети разовьют и укрепят знания на других профильных курсах.
Учащийся узнает, что такое прототипирование, научится применять креативный подход к проектированию веб-страниц. В ходе обучения ребенок воплотит сайт, концентрируясь на его внешних и внутренних характеристиках. Позднее дети разовьют и укрепят знания на других профильных курсах.
- Веб-дизайн для детей от Child Skill
Для школьников 7–14 лет
14 видеоуроков, 14 заданий, 120 тестовых вопросов
Формат обучения — по запросу
Школьник научится разрабатывать сайты, интернет-магазины и электронные визитки. Ребенок познакомится с Tilda: изучит разделы, разберет элементы, сформирует структуру и продумает замысел дизайна проекта. Учащийся освоится в файлах и библиотеке, поработает с растровой графикой. Также юный дизайнер вникнет в сочетания цветов и подбор шрифтов, сделает меню.
- Веб-дизайн для школьников от Karpachoff
Для детей 7–17 лет
16–18 уроков дважды в неделю по 1–1,5 часа в течение 2 месяцев
Занятия в группах
Ребенок поймет суть профессии веб-дизайнера и потрудится в Photoshop, Illustrator, Figma. Этапы дизайна сайта и азы юзабилити, выстраивание иерархии и композиции, колористика и верстка текстовых блоков, подготовка проекта для публикации на Behance и общение с заказчиками — эти и другие темы затрагиваются на курсе.
Этапы дизайна сайта и азы юзабилити, выстраивание иерархии и композиции, колористика и верстка текстовых блоков, подготовка проекта для публикации на Behance и общение с заказчиками — эти и другие темы затрагиваются на курсе.
Для детей 8–14 лет
Встречи по 120 минут в неделю от 3 месяцев
Персональные и групповые занятия
Обучаясь, школьник пройдет путь от идеи сайта до его создания. Ребенок поработает с цветами и шрифтами, продумает концепт-идею, приноровится к сервису Тильда и сможет делать верстку. По мере погружения в веб-дизайн учащийся усложнит собственный проект, добавляя в него элементы и анимацию. Также будущий дизайнер получит навыки контактирования с клиентом.
- Курсы веб-дизайна для детей от Rebotica
Для ребят 8–16 лет
В каждом из 5 модулей — 12 уроков по 1,5 часа
Персональные встречи
Школьник разберется в сервисах Фигма и Тильда, освоит дизайн сайтов и вникнет в суть типографики, продумает личный бренд и создаст брендбук.
- Компьютерная графика от «Айтигенио»
Для детей от 8 лет
Обучение идет от 100 до 170 учебных часов
Персональные встречи
Ребенок воплотит идеи в реальность, продумает дизайн сайтов, баннеров, логотипов и поработает с фото. Школьник овладеет Фотошопом и Иллюстратором, познает азы растровой и векторной графики, станет автором собственного проекта. Попутно ученик расширит творческий кругозор, прокачает чувство эстетики и разовьет фантазию.
- Веб-дизайн онлайн бесплатно от CREDOkids
Для учеников 3–7 классов
28 уроков и 53 теста
Учеба в формате соло
Ребенок узнает о видах сайтов и алгоритме создания проекта, познакомится с принципами композиции и теорией цвета, начнет грамотно сочетать шрифты и искусно писать тексты. Школьник воплотит структуру и прототип веб-страниц на конструкторе Wix, потрудившись над меню, анимацией, ссылками и кнопками соцсетей.
- Курсы веб-дизайна в Figma и Tilda от «Айтигенио»
Для детей от 9 лет
Обучение длится от 70 до 100 учебных часов
Персональные встречи
Ребенок научится конструировать сайты, блоги, интернет-магазины при помощи графических редакторов. По ходу учебы будут разработаны проекты разной направленности в программах Фигма и Тильда. Школьник освоит работу с масками и режимами наложения, стилями и компонентами, анимацией и эффектами, плагинами и изображениями, макетированием и прототипированием.
- Веб-дизайн и цифровое творчество для детей от GeekBrains
Для ребят 10–15 лет
32 встречи 1–2 раза в неделю в течение 8 месяцев
Персональные и групповые занятия
Во время курса ребенок проникнется веб-дизайном: покорпит над текстами и изображениями, шрифтами и анимацией, звуками и видео, адаптацией проекта. Школьник разберется в композиции, макетах, стилях, мудбордах и сторителлинге. Ученик овладеет азами работы в программах Фигма, Тильда, Редимаг и соберет портфолио из 7 сайтов.
Ученик овладеет азами работы в программах Фигма, Тильда, Редимаг и соберет портфолио из 7 сайтов.
- Онлайн-программа по веб-дизайну от Coddy
Для ребят 10–16 лет
Уроки по 2 часа в неделю от 6 месяцев
Персональные и групповые занятия
Школьник изучит Фотошоп и Фигму, вникнет в методы создания элементов, поймет правила работы с компонентами и сконструирует интерфейсы. Ребенок познает принципы UX и UI, раскроет секреты построения визуальной композиции, разберется в логике пользовательского пути, усвоит нюансы сочетания цветов.
- Разработка веб-приложения от «Кодабры»
Для ребят 10–17 лет
20 уроков
Занятия в группах
В процессе штудирования азов веб-дизайна школьники реализуют диджитал-проекты: многостраничный сайт, размещенный на хостинге, и веб-приложение с адаптивной версткой. Ребенок воплотит анимированные эффекты, повзаимодействует с клиентской частью веб-приложений. Помимо этого, ребят научат кодить на JavaScript, работать в графических редакторах и делать HTML-верстку.
- Обучение от школы веб-дизайна для детей EasyDesi
Для ребят 10–17 лет
Встречи по 90 минут
Групповая учеба
Изучая веб-дизайн, школьник познакомится с понятиями сетки и композиции, узнает о трендах и мудбордах, поработает со стилями и графикой. А еще продумает структуру и главные элементы сайта, определится с цветами и навигацией, потрудится над адаптивностью мобильной версии и соорудит проект в Тильде.
Для учеников 5 класса
1 академический час в неделю в течение семестра
Уроки в группе
Исследование веб-дизайна входит в учебный план для пятиклассников от «МШП». В программе также: алгоритмика, математические основы кодинга, работа с компьютерной графикой. Учеба поможет познать азы IT, прокачать логику и стать автором собственных проектов.
- Создание веб-сайтов от «Алгоритмики»
Для школьников 11–13 лет
Уроки по 1,5 часа в течение года
Занятия в группах
Благодаря курсу подросток приобретет универсальные знания: научится использовать Тильду, разберется в HTML, пронаблюдает этапы проектирования сайта — от плана и дизайн-макета до разработки и верстки.
- Дизайн сайтов от Coddy
Для школьников 11–16 лет
Уроки по 120 минут в неделю от 6 месяцев
Персональные и групповые занятия
Ребенок изучит веб-дизайн: научится воплощать интерфейсы, поработает с аудиторией, столкнется с инструментами для тестирования. Школьник получит навыки взаимодействия с данными пользователей, вникнет в принципы UX и UI, познает азы работы в MarvelApp, спроектирует визуальные образы и композиции, потрудится над конструированием растровых и векторных изображений. Подросток освоит Фотошоп, Animate, Фигму, Readymag, Тильду.
- Обучение веб-дизайну онлайн от Yes.Coding
Для школьников 11–17 лет
36 уроков по 1 часу дважды в неделю
Занятия в группах
Этот курс подскажет ребятам, как создавать привлекательные сайты: работать в Figma, делать композиции, подбирать цветовую палитру, рисовать при помощи примитивов и кривых Безье. Подростки узнают об особенностях и отличиях UI и UX, принципах проектирования векторных иллюстраций и макетов веб-проектов. Школьники поработают с векторными сетками и масками, текстовыми слоями и компонентами. А также вникнут в типографику, соберут мудборд космического приложения и адаптируют проект.
Подростки узнают об особенностях и отличиях UI и UX, принципах проектирования векторных иллюстраций и макетов веб-проектов. Школьники поработают с векторными сетками и масками, текстовыми слоями и компонентами. А также вникнут в типографику, соберут мудборд космического приложения и адаптируют проект.
- Веб-дизайн сайтов и приложений от «ДжуниСкул»
Для ребят от 11 лет
График учебы подбирается в личном порядке
Персональные и групповые занятия
Курс поможет школьникам приобрести профессию веб-дизайнера. Ребенок научится работать над внешним видом сайтов и других интернет-площадок, а также рекламных баннеров.
- Веб-дизайн: обучение с нуля онлайн от «Учебного центра вычислительной техники»
Для учеников 7–11 классов
Занятия 1 раз в неделю по 3 академических часа в течение 8 месяцев
Групповая учеба
Школьник овладеет способами и методами верстки сайта, узнает о правилах подготовки и публикации проектов в интернете. Подросток подумает над дизайном и оформлением веб-страниц, познакомится с HTML и CSS, научится разрабатывать сайты при помощи платформ, освоится в Photoshop, Dreamweaver и Tilda.
Подросток подумает над дизайном и оформлением веб-страниц, познакомится с HTML и CSS, научится разрабатывать сайты при помощи платформ, освоится в Photoshop, Dreamweaver и Tilda.
- Веб-дизайн в Figma от «Фоксфорда»
Для учеников 7–11 классов
24 урока в записи
Учеба в формате соло
Обучение придется по душе подросткам, желающим попробовать себя в области дизайна. Ребенок столкнется с инструментами Фигмы: плагинами, шрифтами, палитрами. Школьник освоит термины UI и UX, постигнет теорию цвета, соорудит макет промо-сайта и создаст прототип приложения.
- Школа юных дизайнеров от Adspectrum
Для школьников от 12 лет
15 занятий по 60 минут 2–3 раза в неделю
Персональные встречи
Обучаясь, подросток научится конструировать сайты в интернете с нуля, поработает в Figma, узнает об азах композиции и цвета, скомбинирует графические элементы и потрудится над иллюстрациями. Ученику предстоит оперирование шрифтами и кистями, подбор тем для будущего сайта, работа с мокапами и анимацией. За время курса ребенок соберет первое портфолио.
За время курса ребенок соберет первое портфолио.
- Веб-дизайн онлайн от Kodland
Для ребят от 13 лет
32 урока
Групповое обучение
Подросток воплотит идеи и задумки при помощи web-проектов. Ребята освоят языки разметки и стилей, свяжут сайт с базой данных, подберут целевую аудиторию, разработают макеты в Figma, подумают над отзывчивой версткой и станут авторами веб-страниц. Также школьник узнает об HTML и CSS, UX и UI, Flexbox и VSC, PHP и WordPress.
- Дизайн цифровых миров Pro от Kodland
Для подростков от 13 лет
32 онлайн-встречи
Групповое обучение
Ребята вникнут в основы дизайна и UX с UI, 3D-визуализацию и анимацию. Один из модулей посвящен дизайн-проекту веб-страниц: дети познакомятся с Тильдой, проработают логотип и графическое оформление проекта, потрудятся над авторским дизайном и анимацией в ZeroBlock. А еще подростки научатся редактировать изображения, делать постеры и иллюстрации, создавать трехмерные текстурированные модели и анимированных персонажей.
- Профессия веб-дизайнера от Contented
Для подростков 16–18 лет
Уроки по 4–8 часов в неделю в течение 6 месяцев
Персональные и групповые занятия
Учащийся овладеет навыком конструирования веб-сайтов с заманчивым дизайном и продуманным UX. Школьник исследует азы дизайна и поработает с контентом, освоит инструменты Фигмы и Тильды, получит знания о прототипировании интерфейсов и разработает дизайн-концепцию сайтов, потрудится в After Effects и станет владельцем портфолио из готовых работ.
- Профессия UX/UI‑дизайнера от «Айтилогии»
Для ребят любого возраста
Занятия в течение 7 месяцев
Учеба в формате соло
Подросток научится реализовывать сайты и интерфейсы: проанализирует аудиторию и пропишет пользовательские сценарии, выстроит архитектуру проекта и займется UX-копирайтингом, разберется в типографике и рассмотрит колористику, подумает над референсами и осуществит отрисовку иконок. За время курса учащийся овладеет программами Figma и Adobe Photoshop, станет автором 15 работ для собственного портфолио.
За время курса учащийся овладеет программами Figma и Adobe Photoshop, станет автором 15 работ для собственного портфолио.
- Веб-дизайн с нуля онлайн от Skillbox
Для ребят любого возраста
119 видеоматериалов
Учеба в формате соло
Курс поможет подростку освоить дизайн сайтов и приложений в Фигме, исследовать принципы композиции и теории цвета, разработать и подготовить для верстки макет, разобраться в анимации и элементах интерфейса. Итоговым проектом станет дизайн-концепт сайта для бизнеса.
- UI/UX designer от ITDVN
Для ребят любого возраста
Вебинары и видеокурсы от 1,5 часов
Учеба в соло-формате
Учащийся вникнет в суть проектирования пользовательских интерфейсов. Школьник может выбрать нужные курсы и вебинары: изучить Figma и Photoshop, разобраться в UX- и UI-дизайне, освоить HTML. Заодно подросток разовьет креативное мышление и понимание типографики, разберется в композиции и сочетаемости цветов.
- Курсы графического дизайна с нуля до профи за 3 месяца от онлайн-школы веб-дизайна Design it
Для ребят любого возраста
18 уроков в течение 2–4 месяцев
Учеба в одиночку
За время прохождения курса подросток овладеет навыками работы с Premiere Pro, Photoshop и Illustrator, Indesign и Experience Design, After Effects и Dimension. Школьник реализует веб-дизайн сайта и наружную рекламу, сотворит анимированные прототипы проекта и мобильного приложения, сделает логотип и векторную иллюстрацию, разработает анимацию и 3D-упаковку, научится верстать журналы и книги. А еще смонтирует видеоролики, создаст скетчи и настроит взаимодействие с клиентами.
- Онлайн-курс веб-дизайна от HEDU
Для ребят любого возраста
12 занятий протяженностью 18 часов
Учеба в формате соло и персональные встречи
Школьник ознакомится с профессией веб-дизайнера и типографикой, узнает о необходимости верстки и грамотно подобранных шрифтов, разберется в шаблонах и навигации проекта, исследует WordPress и Artisteer, постигнет теорию цвета и особенности настройки хостинга, потрудится над векторной графикой в Adobe Illustrator и иллюстрациями в Photoshop. Подросток создаст макет продающей страницы, поработает с контентом и научится действовать в Themler для формирования шаблонов сайтов.
Подросток создаст макет продающей страницы, поработает с контентом и научится действовать в Themler для формирования шаблонов сайтов.
Пора завершать список онлайн-курсов веб-дизайна с нуля. Надеемся, рейтинг помог получить представление о том, чему и каким образом обучаются будущие дизайнеры.
Выбирайте подходящий курс, ориентируясь на возраст, график и формат учебы — и ребенок откроет для себя удивительный мир веб-дизайна.
Как научиться веб-дизайну самостоятельно? Бесплатные уроки для обучения с нуля
Главная / Статьи / Полезные сайты и обзоры / Как научиться веб-дизайну самостоятельно? Бесплатные уроки для новичков
Пока существует интернет, профессия дизайнера будет актуальна. Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Содержание статьи:
- Что такое веб-дизайн и чем занимается дизайнер?
- Кому подойдет эта профессия?
- С чего начать обучение?
- Пошаговый план изучения веб-дизайна с нуля
- Бесплатные уроки и курсы
- Платные курсы для начинающих
- Где и как получить практику?
- Полезные сайты и блоги по веб-дизайну
Где искать работу?
Это вид графического дизайна, связанный с созданием различной графики для интернета и проектированием интерфейсов.
Веб-дизайнер – это специалист, который создает внешний вид сайта или приложения. Выбирает цветовую схему и шрифты. Решает, где будет расположено меню, текст на страницах, формы, слайдеры и другие элементы и как они будут выглядеть. Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Результатом его работы являются макеты страниц, созданные в одной из популярных программ. Например, Adobe Photoshop или Figma. Макеты передаются разработчикам, которые занимаются их версткой и интеграцией в систему управления (CMS).
Кому подойдет профессия?
Иметь художественное образование не обязательно. Работодатели и заказчики не указывают его в списке обязательных требований. Если вы не ходили в «художку», то все равно сможете работать. Но чтобы научиться веб-дизайну с нуля, нужно будет самостоятельно освоить теорию. Что именно потребуется знать, рассмотрим в отдельном блоке ниже.
Для выпускников художественных школ плюсом будет знание композиции, цветоведения, умение быстро «набросать» идею на бумаге.
Понадобятся аналитические способности, умение мыслить абстрактно, склонность к монотонной кропотливой деятельности. Важно внимание к деталям, способность продумать и аргументировать каждое решение.
С чего начать?
Чтобы самостоятельно научиться веб-дизайну с нуля, вначале понадобится освоить общую теорию и получить базовые знания о сайтах.
Общая теория |
|
Базовые знания о сайтах |
|
Далее переходить к изучению других вопросов, о которых поговорим ниже.
Пошаговый план, где и как научиться веб-дизайну
1. Освоить базовую теорию (цветоведение, композиция, типографика, прицип иерархии и контраста). По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
2. Изучить специфику web. Как пользователи воспринимают информацию с экрана, какие технические особенности нужно учитывать. В этом помогут книги. Классика – «Веб-дизайн» Якоба Нильсена. Изданию более 20 лет, некоторые советы устарели, но основы в нем изложены подробно и ясно. Также нужно разобраться, что представляет собой сайт, из чего состоит, как разрабатывается. Изучать современные тенденции. Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
3. Знакомиться с графическими редакторами (Figma,Principle, Adobe Photoshop, Illustrator, Corel Draw). Для начала стоит выбрать одну программу и подробно ее изучить. Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
4. Научиться делать в программе статичные веб-макеты. Вот упрощенная схема создания макета:
На этом этапе вы уже можете делать несложные заказы. Например, для знакомых или для клиентов на фриланс-биржах.
5. Научиться «оживлять» статичные макеты. Создавать анимации взаимодействий с сайтом (чтобы работали ссылки, прокрутка и т. д.)
д.)
6. Освоить азы верстки на HTML и CSS. «Должен ли дизайнер уметь хорошо верстать» – спорный вопрос. Версткой занимаются отдельные специалисты – верстальщики. Но базу надо знать, потому что без понимания HTML и CSS не сделать правильный макет. Это как нарисовать проект здания, не разбираясь в технологиях строительства.
Если вы обучаетесь веб-дизайну с нуля, рекомендуем самостоятельно освоить основы по самоучителю, например, HTMLbook.ru. Если в дальнейшем увидите, что нужны более глубокие знания, сможете пройти курсы. Далее можно изучить адаптивную и мобильную верстку. Это позволит делать адаптивные версии макетов, включая мобильные.
7. Составлять техническое задание (ТЗ) для верстки. Это потребуется для взаимодействия с верстальщиками и разработчиками.
8. Основы UX. Чтобы научиться веб-дизайну, нужно знать, из чего состоят пользовательские интерфейсы, каковы принципы их построения. Как проводить исследования аудитории и поведения пользователей и применять результаты. Уроки по UX на Habr.ru.
Уроки по UX на Habr.ru.
Теория – это база. Но чтобы самостоятельно научиться веб-дизайну с нуля, важно постоянно практиковаться. Ниже расскажем, как это делать.
Бесплатные уроки и курсы
Подборка видеоуроков для начинающих, по которым вы сможете самостоятельно обучаться веб-дизайну с нуля.
Видеоуроки на YouTube:
- Основы веб-дизайна с нуля
- Как выбрать цвета для сайта
- Ключевой объект композиции в веб-дизайне
- 7 принципов типографики
- Создание сайта в Figma пошагово на реальном примере
Как веб-дизайнеру найти первого клиента?
В обзоре собраны программы, позволяющие освоить профессию с нуля.
Название курса и ссылка на него | Описание |
Веб-дизайнер (уровень обучения – с нуля) | Курс в университете Нетология. Обучаться можно онлайн, из любой точки мира. Можно освоить профессию с нуля. Упор идет на практику, что помогает лучше освоить навыки и получить работы для портфолио. |
Профессия Веб-дизайнер (UX/UI) | Онлайн-курс в школе Бруноям. Доступ к первой части можно получить бесплатно. Включает теорию и практические задания, которые проверяет наставник. Подходит новичкам, осваивающим профессию с нуля. |
Веб-дизайн 3.0 | Курс в Skillbox. Сочетает освоение теории и практических навыков для решения реальных задач. Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне. |
Дизайнер сайтов на Tilda | Курс в Skillbox, где можно обучиться делать дизайн сайтов на популярном конструкторе Tilda. |
Как получить практику?
- Устроиться стажером или помощником в бюро или студию. Искать предложения о стажировке можно на сайтах вакансий или на сайтах самих студий, а также профильных группах в соцсетях.
- На платных курсах. Учебная программа обычно включает практику. К концу обучения у студента собирается портфолио.
- На биржах фриланса. Бюджеты там часто небольшие, зато даже начинающий специалист может получить заказ.
- Сделать первые проекты для знакомых и друзей – бесплатно, по бартеру или за небольшую плату.
Участвовать в конкурсах. Вы сделаете работы для реальных клиентов, а если ваш проект окажется лучшим, получите вознаграждение.
Полезные сайты и блоги по веб-дизайну
Где искать работу?
Рекомендуем также прочитать статью, как начинающему фрилансеру быстро найти клиентов. Она поможет в трудоустройстве.
Автор: Валентина (KadrofID: 13)
Добавлено: 13. 05.2022 в 18:06
05.2022 в 18:06
Рекомендуем
Уровень английского языка: как его узнать и проверить бесплатно?
Хорошо ли вы владеете иностранным? Чтобы объективно оценить знания, нужны общепринятые критерии. Такую единую систему оценки разработал …
92 группы ВКонтакте и Facebook, где можно найти хорошую работу или подработку
В обзоре собраны лучшие группы и паблики в социальных сетях ВКонтакте и Facebook, где публикуются вакансии офисной и удаленной работы для …
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
Как проверить работодателя?
Создание базы данных
Не сохраняет изменения в резюме
Профессии нет в каталоге
Изучайте веб-дизайн с помощью онлайн-курсов и программ
Хотите создавать удобные, динамичные веб-сайты? Современный веб-дизайн включает в себя понимание технологии, лежащей в основе веб-контента, и потребностей пользователей в доступности. Развивайте свои дизайнерские навыки и карьеру с помощью онлайн-курсов веб-дизайна на базе edX.
Развивайте свои дизайнерские навыки и карьеру с помощью онлайн-курсов веб-дизайна на базе edX.
Что такое веб-дизайн?
Отличный веб-дизайн и разработка — это наполовину искусство, наполовину наука. Веб-дизайнеры должны учитывать эстетику веб-сайта — цвета, типографику, графику и другие элементы дизайна — чтобы предвидеть, как пользователь будет воспринимать сайт. Что еще более важно, им нужно знать, как эффективно использовать языки кодирования, такие как JavaScript, HTML, HTML5 и CSS, для создания функционального веб-сайта.
Технология веб-сайтов сильно изменилась за эти годы. Первый веб-сайт, опубликованный в 1991 году, имел текстовый интерфейс, чтобы приспособиться к медленной скорости соединения модема. С тех пор веб-дизайн превратился в востребованную профессиональную область. Footnote 1 Сегодняшние потребители ожидают, что каждая компания будет иметь веб-сайт с интерактивным контентом, привлекательными визуальными эффектами и адаптивным дизайном.
Веб-дизайн состоит из нескольких поддисциплин, включая дизайн взаимодействия с пользователем (UX), дизайн пользовательского интерфейса (UI) и информационную архитектуру (IA). Дизайн UX фокусируется на том, как человек думает, чувствует и воспринимает веб-сайт, тогда как дизайн пользовательского интерфейса исследует, как он взаимодействует с одним и тем же веб-сайтом с помощью различных точек касания, таких как кнопки и переключатели. Сноска 2 IA вписывается в процесс проектирования UX, но конкретно касается того, как информация на веб-сайте структурирована и организована. Сноска 3
Организации используют веб-дизайн для многих целей, например, для продвижения своих продуктов и услуг, помогают заявить о своем бренде, расширить свою аудиторию за счет поисковой оптимизации (SEO) и оставаться актуальными на рынке. Веб-сайт служит цифровой домашней базой организации, предоставляя общественности ключевую информацию о бизнесе или некоммерческой организации. Хорошо спроектированный сайт может укрепить доверие между организацией и ее аудиторией.
Хорошо спроектированный сайт может укрепить доверие между организацией и ее аудиторией.
Просмотреть онлайн-курсы веб-дизайна
Просмотреть все курсы
Просмотреть все курсы
Учебная программа курсов веб-дизайна
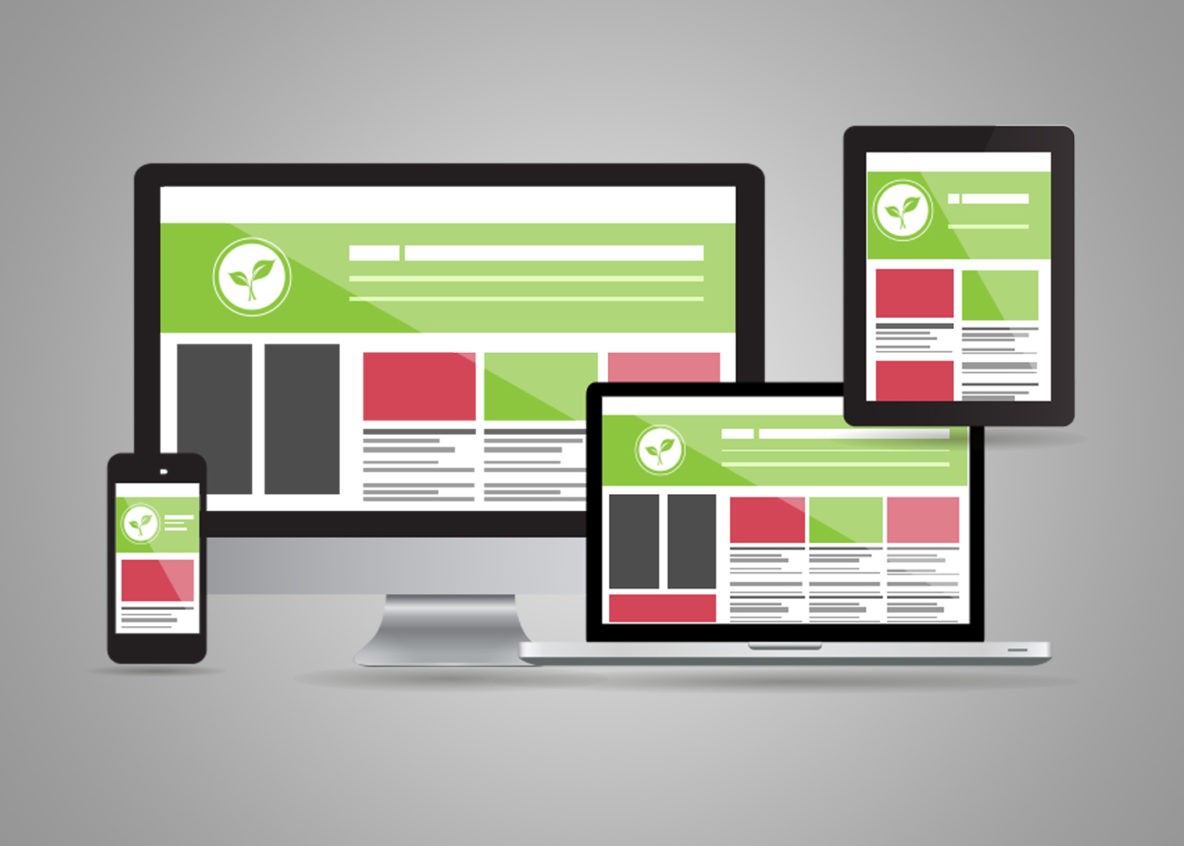
Современные учебные программы курсов веб-дизайна все больше ориентированы на конечного пользователя, готовя начинающих профессионалов к тому, чтобы предвидеть и удовлетворять их потребности. Классы веб-дизайна могут охватывать основы веб-дизайна и веб-разработки. Учащиеся могут рассчитывать на глубокое погружение в такие темы, как дизайн UX, дизайн пользовательского интерфейса и адаптивный дизайн, в котором используются каскадные таблицы стилей (CSS), позволяющие веб-сайтам ориентироваться на устройства разного размера и отображаться на различных экранах. Сноска 4
Чтобы научиться создавать веб-страницы, необходимо знать следующее:
Стратегия дизайна: Определить цель сайта и целевую аудиторию.

Визуальная иерархия: Расставьте приоритеты контента, чтобы направлять зрителей к самой важной информации.
Контент, ориентированный на SEO: Увеличьте видимость сайта и веб-трафик.
Организация сайта Убедитесь, что сайт имеет логику и поток для облегчения навигации пользователей.
Визуальный дизайн: Улучшите эстетику сайта с помощью пробелов, цветовых палитр, типографики и многого другого.
Учебники по веб-дизайну могут включать демонстрации часто используемых программ для веб-дизайна. Некоторыми примерами являются Adobe XD и Dreamweaver. Веб-дизайнеры могут работать с этими программами, практически не имея опыта программирования, хотя с хорошими навыками программирования вы можете сделать гораздо больше. Профессионалы, стремящиеся расширить свои знания в области кодирования, могут начать свое обучение с курсов по языкам программирования. JavaScript, CSS, HTML и HTML5 — популярные варианты для фронтенд-разработки. Веб-разработчики, которые хотят писать код на серверной части, могут предпочесть программирование на Python. Сноска 5 Поскольку системы управления контентом, такие как WordPress, также полезны для работы в области веб-дизайна, у учащихся будет множество возможностей попрактиковаться в их использовании.
Веб-разработчики, которые хотят писать код на серверной части, могут предпочесть программирование на Python. Сноска 5 Поскольку системы управления контентом, такие как WordPress, также полезны для работы в области веб-дизайна, у учащихся будет множество возможностей попрактиковаться в их использовании.
Как стать веб-дизайнером в Интернете
Хотя многие веб-дизайнеры имеют степень бакалавра в области компьютерных наук , графического дизайна или смежных областях, степень не требуется, чтобы стать веб-дизайнером. Несмотря на то, что степень бакалавра в области веб-дизайна обеспечивает солидную базу знаний для начинающих веб-дизайнеров, при поиске работы важно ознакомиться с уникальными требованиями к найму.
Запись на онлайн-курсы по основам веб-дизайна, которые помогут вам улучшить свои навыки кодирования, или на учебные курсы по веб-дизайну могут помочь ускорить ваше обучение и даже расширить ваши карьерные перспективы. Концентрированная и, как правило, динамичная учебная программа этих типов онлайн-курсов веб-дизайна может быть идеальной для людей, которые хотят быстро приступить к работе или надеются получить более высокие должности в этой области.
Изучение вакансий в области веб-дизайна
Навыки в области веб-дизайна и веб-разработки, такие как создание графики и дизайн, программирование, веб-приложения и производство мультимедиа, важны для многих должностей, включая:
Во многих организациях есть ИТ-отделы, которым требуются штатные веб-дизайнеры и разработчики для разработки макета веб-сайтов с использованием HTML и других типов кода, проведения тестирования веб-сайтов и обеспечения их актуальности и доступности. Если вы заинтересованы в том, чтобы быть своим собственным боссом, внештатный веб-дизайн может быть полезным вариантом.
Помните, что посещение курсов веб-дизайна не обязательно означает, что вы полностью квалифицированы для любой работы, требующей навыков веб-дизайна. Некоторым может потребоваться степень бакалавра или степень магистра в области веб-дизайна, веб-разработки или смежных областях — или другие виды обучения, например, из онлайн-курса учебного лагеря .
Последнее обновление
WebD2: уроки для студентов
WebD2: уроки для студентовНиже перечислены все уроки этого курса, организованные по разделам и модулям. Уроки и их задания также перечислены в Контрольном списке заданий для учащихся, который необходимо регулярно выполнять и сдавать преподавателю.
Модуль 1: Базовая оценка сайта и рубрика Созидание
- Урок 1: Исследование возможностей
- Урок 2. Разработка инструмента оценки веб-сайта
Модуль 2: Теория цвета
- Урок 1: Теория цвета в веб-дизайне
Модуль 3. Веб-стандарты и доступный дизайн
- Урок 1. Веб-стандарты
- Урок 2: Как люди с ограниченными возможностями получают доступ к Интернету
Модуль 4: Планирование веб-сайта
- Урок 1: Организация веб-сайта
Модуль 1: Предварительное кодирование (Модуль 1)
- Урок 1: Предварительное кодирование (Урок 1)
Модуль 2: Базовая разметка HTML
- Урок 1: Синтаксис HTML
- Урок 2.
 Основные теги
Основные теги - Урок 3: Общие теги
Модуль 3: HTML-списки
- Урок 1: Списки
- Урок 2: Создание меню навигации
Модуль 4: Создание ссылок
- Урок 1. Связывание с внешними интернет-сайтами
- Урок 2. Ссылки на страницы вашего веб-сайта
- Урок 3: Специальные типы ссылок
Модуль 5: Создание таблицы данных (Модуль 5)
- Урок 1: Создание таблицы данных (Урок 1)
Модуль 6: HTML-видео
- Урок 1: Добавление видео на веб-страницы
- Урок 2. Добавление титров к видео
Модуль 7: Отражение модуля 2
Модуль 1: Введение в каскадные таблицы стилей
- Урок 1: Анатомия стиля
- Урок 2. Применение стилей
- Урок 3: Связывание с внешней таблицей стилей
Модуль 2: Цвет в CSS
- Урок 1: Понимание цвета в CSS
- Урок 2.
 Применение цвета в CSS
Применение цвета в CSS
Модуль 3: Типографика в CSS
- Урок 1: Типографика в CSS
- Урок 2. Применение типографики в CSS
Модуль 4. Блочная модель в CSS
- Урок 1. Понимание блочной модели в CSS
- Урок 2. Применение блочной модели в CSS
Модуль 5. Роль идентификатора и класса в CSS
- Урок 1. Понимание идентификатора и класса в CSS
- Урок 2. Применение идентификатора и класса в CSS
- Урок 3. Селекторы псевдоклассов в CSS
Модуль 6: Методы макета страницы
- Урок 1: Макет страницы с помощью CSS
- Урок 2. Стилизация меню навигации с помощью CSS
Модуль 7: Часть 3 Размышления
Модуль 1: Введение в веб-графику (модуль 1)
- Урок 1: Введение в веб-графику (урок 1)
- Урок 2: Закон об авторском праве и графика в Интернете
Модуль 2: Создание веб-фотоальбома
- Урок 1: Общие сведения о веб-графике
- Урок 2.
 Получение изображений для Интернета
Графика
Получение изображений для Интернета
Графика - Урок 3. Обрезка и изменение размера
- Урок 4. Добавление изображений на веб-страницу
Модуль 3: Создание кнопки
- Урок 1: Основные формы и цвета
- Урок 2: Работа со слоями
- Урок 3: Оптимизация изображений GIF
- Урок 4. Создание фавикона
Модуль 4: Создание баннера веб-страницы
- Урок 1: Инструменты выбора
- Урок 2: Эффекты слоя и смешивание
- Урок 3. Фоновые изображения
Модуль 5: Размышления о Разделе 4
Модуль 1: Обзор сценариев в Интернете
- Урок 1: Клиентские и серверные сценарии
Модуль 2: JavaScript
- Урок 1: Использование JavaScript для отображения предупреждений
- Урок 2. Ошибки JavaScript и отладка
- Урок 3. Создание часов JavaScript, часть 1
- Урок 4.



 Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством.
Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. Заработать на этом навыке можно на биржах фриланса, например, Кворке.
Заработать на этом навыке можно на биржах фриланса, например, Кворке.
 Основные теги
Основные теги Применение цвета в CSS
Применение цвета в CSS Получение изображений для Интернета
Графика
Получение изображений для Интернета
Графика