Что такое веб-дизайн и кто такой веб-дизайнер
Веб-дизайн – это относительно новый термин, поэтому существуют разногласия в том, что это за направление и кого можно называть веб-дизайнером. Постараемся внести ясность.
Под понятием web-дизайна в широком смысле понимается процесс создания веб-сайтов, в который входят технические аспекты разработки, структурирование информации, создание визуальной оболочки и передачи информации в Сеть.
Заказать веб-дизайн для вашей компании
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Этапы
Для более полного понимания, что представляет из себя создание сайта, необходимо представлять себе, какие этапы проходит страница от замысла до старта своего функционирования в сети.
- Составление ТЗ. Начало работы характеризуется подробным планированием целей и функционала сайта, делаются прикидки на его структуру и оформление, а затем составляется подробный перечень работ, который утверждается заказчиком.
 Занимается этим менеджер проекта.
Занимается этим менеджер проекта. - Юзабилити. В этот момент определяется довольно широкий ряд вопросов от того, какой будет структура страниц на запланированном сайте, до того, каким в данном случае будет наиболее удобный вариант подачи информации. Здесь требуется совместная работа менеджера и дизайнера.
- Графика. Дизайнер создает визуальное представление о сайте, включая в него разнообразные элементы, призванные как сделать страницу более функциональной, так и просто украсить ее. После этого утверждается макет сайта в виде графического рисунка.
- Верстка. Работая вместе с программистом, дизайнер реализует свою задумку в виде кода, который позволит картинке отображаться в браузере.
- Вебмастеринг. Последний этап, когда сайт размещают на хостинге, наполняют информацией и приступают к его продвижению в топ поисковых систем. Сайт уже доступен пользователям.
Кто такой веб-дизайнер
Различия между профессиями дизайнера и веб-дизайнера становятся очевидны. В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
В сферу деятельности дизайнера входит только визуальное оформление сайта, грубо говоря, создание красивой картинки. Это более узкий профессионал.
Веб-дизайнер – это многорукий волшебник, который может совместить в себе функции менеджера, дизайнера, программиста, верстальщика, смм-щика и многих других. То есть ему под силу полностью создать и запустить сайт, проведя все работы с нуля и до финала. Однако он может делегировать часть обязанностей другим лицам с целью оптимизации работы, а сам при этом осуществляет контролирующие функции. Таким образом, веб-дизайнером называется профессионал широкой специализации, занимающийся созданием веб-ресурсов. А сам web-дизайн – это поэтапное создание сайта.
Эскиз сайта
Составить эскиз
Статьи
Тренды веб-дизайна 2021
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями.
Дизайн интернет-магазина 2021
Практика показывает, что большая часть покупок в интернет-магазинах совершается с применением мобильных устройств. С их же помощью проводится порядка 45% транзакций, причем их доля неуклонно растет.
Топ лучших дизайнов сайтов
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Будущее веб-дизайна
Мир не стоит на месте, технологии с каждым годом всё больше и больше развиваются, и веб-дизайн не исключение. Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное. Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Тренды веб-дизайна 2022
Тренды веб-дизайна 2022 получают усовершенствованный формат среди многочисленных моделей современного дизайнерского направления. Виной такому ажиотажу оказывается 2020-ый год, который в результате стал знаковым, и в некотором смысле переломным в виртуальной дизайнерской разработке.
Тренды веб-дизайна 2020
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2020 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Лучшие дизайны сайтов ресторанов
Сайт – это «лицо» любого бизнеса. Наличие собственной страницы увеличивает лояльность клиентов.
Наличие собственной страницы увеличивает лояльность клиентов.
Интернет-площадка ресторана – это платформа для изучения интерьера помещения, меню. С её помощью клиент может сделать заказ еды на дом и в офис.
Создание сайтов
Создание сайтов
Предлагаем ИНДИВИДУАЛЬНУЮ разработку сайтов с маркетинговым подходом и персональным отношением. Большое портфолио по корпоративным сайтам.
Поделиться в соц. сетях:
дизайнер — что нужно знать [Junior • Senior], путь разработчика
Обучение
- Подготовительные курсы
- Подготовительные курсы
- Программирование
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.

- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка игр на С++
- Разработка на Node.
 js
js - Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- Наука о данных
- Data Science
- Business Intelligence
- Тестирование ПО
- Ручное тестирование ПО
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Автоматизированное тестирование на C#
- Тестирование безопасности
- Оценка трудозатрат и планирование тестирования
- Гуманитарные и экономические дисциплины в IT
- Technical writing
- IT HR
- PR в IT
- Управление финансами в IT
- Управление проектами и продуктами
- Управление проектами и продуктами
- Бизнес-анализ
- Бизнес — анализ
- Веб-дизайн и компьютерная графика
- UI/UX и веб-дизайн
- Графический дизайн
- Motion Design
- 3D-моделирование
- Системное и сетевое администрирование
- DevOps
- Маркетинг и продажи
- Интернет-маркетинг
- IT Sales 1.
 0
0 - Эффективная работа в CRM Битрикс24
- Английский язык для IT
- IT English
- Партнёрские предложения
- IT Практикум
- Менторинг-программа
- Тренинги EPAM
- Автоматизированное тестирование
- Веб-разработка на Java
- Soft skills
Новости
- Акции
- Интервью
- Новости
- СМИ об IT-Академии
- События
- Статьи
- OpenIT
- ТОП-Акции
- Конференция Open IT Minsk удивила своим масштабом.
 Такого еще не было!
Такого еще не было! - «Каждый находит в бизнес-анализе что-то свое»
- Чек-лист начинающего Java-разработчика
О центре
- Об IT-Академии
- СМИ об IT-Академии
- Преподаватели
- Команда
- Вакансии для тренеров
- Вопросы и ответы
- Аренда помещений
- Контакты
- Галерея
- Видео
Трудоустройство
- Трудоустройство
- На кого учиться?
- Карьера в IT
- Программа трудоустройства
- Работодатели-партнёры
Консультация
Консультируем с 8:30 до 19:00Выходной: суббота и воскресенье
ул. Скрыганова, 14, 5 этаж M
Молодежная
Скрыганова, 14, 5 этаж M
Молодежная
Написать сообщение
Все контакты
Обучение
- Подготовительные курсы
- Промышленная разработка программного обеспечения на Java
- Промышленная разработка ПО на ASP.NET
- Разработка игр на Unity
- Курсы создания сайтов и Front-end разработки
- Разработка мобильных приложений под iOS
- Разработка мобильных приложений на Android
- Разработка веб-приложений на PHP
- Разработка веб-приложений на Python
- Разработка игр на С++
- Разработка на Node.
 js
js - Разработка облачных приложений
- Программирование на Go (Golang)
- Реляционные базы данных и SQL
- Веб-разработка на Ruby on Rails
- Data Science
- Business Intelligence
- Ручное тестирование ПО
- Автоматизированное тестирование на Python
- Автоматизированное тестирование на Java
- Автоматизированное тестирование на JavaScript
- Автоматизированное тестирование на C#
- Тестирование безопасности
- Оценка трудозатрат и планирование тестирования
- Technical writing
- IT HR
- PR в IT
- Управление финансами в IT
- Управление проектами и продуктами
- Бизнес — анализ
- UI/UX и веб-дизайн
- Графический дизайн
- Motion Design
- 3D-моделирование
- DevOps
- Интернет-маркетинг
- IT Sales 1.
 0
0 - Эффективная работа в CRM Битрикс24
- IT English
- Партнёрские предложения
- Менторинг-программа
- Автоматизированное тестирование
- Веб-разработка на Java
- Soft skills
Ближайшие старты
Тренинги EPAM
IT Практикум
Новости
- Акции
- Интервью
- Новости
- СМИ об IT-Академии
- События
- Статьи
- OpenIT
О центре
- Об IT-Академии
- СМИ об IT-Академии
- Преподаватели
- Команда
- Вакансии для тренеров
- Вопросы и ответы
- Аренда помещений
- Контакты
- Галерея
- Видео
Трудоустройство
- Трудоустройство
- На кого учиться?
- Карьера в IT
- Программа трудоустройства
- Работодатели-партнёры
Отзывы
Истории успеха
Введите поисковый запрос
Карьера web-дизайнера
Web-дизайнером может стать тот, у кого есть художественный вкус и понимание web-технологий. Данная профессия стала очень популярной в последние годы. Произошло это из-за появления большого количества сайтов (их создано уже почти 2 миллиарда) и возможности работать удалённо из любой точки мира. Более того, журнал Forbes включил эту профессию в число наиболее комфортных, которые позволяют соблюдать баланс между жизнью и работой.
Данная профессия стала очень популярной в последние годы. Произошло это из-за появления большого количества сайтов (их создано уже почти 2 миллиарда) и возможности работать удалённо из любой точки мира. Более того, журнал Forbes включил эту профессию в число наиболее комфортных, которые позволяют соблюдать баланс между жизнью и работой.
Веб-дизайнер отвечает за оформление интернет-проекта, занимается не только визуальной его составляющей, но и вопросами удобства пользования сайтом. Основная задача – придумать внешний вид, оформить проект в целом так, чтобы он был наиболее удобным и привлекательным для пользователей.
— Создание идеи и структуры сайта.
— Разработка интерфейса, оформление сайта, навигации с учетом основных пожеланий заказчика и технического задания.
— Продумывание и реализация полного функционала сайта, обеспечение высокой степени конверсии..
— Обеспечение наилучшего восприятия web-страниц на экране монитора.
— Обновление, модернизация, контроль качества web-страниц.
Чтобы построить успешную карьеру в сфере IT, важно уже на начальном этапе объективно оценить свои способности и предрасположенность к тому или иному направлению, а также плюсы и минусы будущей профессии.
Требования
— Личные качества: развитый эстетический вкус, усидчивость, креативность.
— Художественная база, умение разбираться в графических программах и проектировании пользовательских интерфейсов.
— Понимание и опыт работы с различными графическими редакторами (Adobe Photoshop, Illustrator, Sketch, Figma и другие).
Профессия – web-дизайнер
Плюсы
— Профессиональный рост и постоянное творческое развитие
— Высокий спрос на рынке труда
— Возможность удаленной работы
Минусы
— Необходимость подстраиваться под требования заказчика
— Возможны многочисленные правки и доработки проекта
— Нередко задачи нужно выполнять в сжатые сроки
При обладании умениями и навыками, а также с получением необходимого опыта, web-дизайнер может претендовать на одну из данных позиций.
| Должность | Опыт работы | Средняя з/п | Задачи |
| Junior UI\UX designer | до года | от 400 USD | Решение простых задач при менторской поддержке. |
| Middle UI\UX designer | 1-3 года | от 800 USD | Самостоятельная реализация средних и некоторых сложных задач, при необходимости – изучение верстки и применение ее на практике. |
| Senior UI\UX designer | 3-5 лет | от 1000 USD | Решение сложных задач, руководство работой Junior- и Middle-дизайнеров, самостоятельная реализация всех веб-частей приложения (дизайн, HTML, JavaScript). |
| Lead/Team Lead UI\UX designer | 5-7 лет | от 1450 USD | Контролирование разработки дизайна проекта, руководство командой дизайнеров и постановка им задач. |
Трудоустройство
IT-Academy помогает слушателям, нацеленным на результат, закрепиться в индустрии. По статистике, 81% выпускников находят работу в IT после прохождения «Программы трудоустройства», 49% – сразу после окончания курсов.
Наш специалист по развитию карьеры Мария Крагельская:
-
— консультирует выпускников по вопросам грамотного составления резюме на русском и английском языке;
— проводит регулярный мониторинг рынка труда;
— подбирает наиболее подходящие вакансии;
— оформляет характеристики и рекомендательные письма;
— проводит семинар по эффективному трудоустройству «Пришел – увидел – получил работу».

Задать вопрос о трудоустройстве: [email protected].
Кто такой веб дизайнер? Чем занимается web-дизайнер?
08.02.2021
Новости школыХотите знать, кто такой веб дизайнер на самом деле? Это специалист, который не просто оформляет интерфейсы, но и выстраивает взаимодействие продуктов с пользователями. Эффективный и профессиональный web-дизайнер должен прогнозировать поведение целевой аудитории на сайте или в приложении, чтобы создавать еще более удобное визуальное оформление.
На сегодняшний момент наблюдается дефицит талантливых веб-дизайнеров. Это не из-за того, что эта специальность какая-то особенная или она требует больших инвестиций. Просто за последние 2-3 года количество создаваемых сайтов, веб-сервисов и интернет-магазинов значительно возросло. Соответственно, для каждого веб-проекта нужен тот, кто оформит пользовательский интерфейс. Даже простой одностраничный сайт и тот нуждается в современном UI/UX-дизайне.
Соответственно, для каждого веб-проекта нужен тот, кто оформит пользовательский интерфейс. Даже простой одностраничный сайт и тот нуждается в современном UI/UX-дизайне.
Веб-дизайнер — это не художник
Существует распространенное заблуждение о том, кто такие веб дизайнеры. На самом деле эти специалисты самостоятельно не рисуют графику на бумаге. Их главная задача заключается в том, чтобы определить интересы целевой аудитории, подобрать цвета, анимации, стилистику оформления и все это скомпоновать в интерфейсе. Для этого используется компьютер и специальное программное обеспечение для работы с графикой.
Веб-дизайнеры, как правило, не используют графический планшет или что-либо в этом роде. Поэтому не обязательно уметь рисовать, чтобы стать специалистом в этой профессии. Анимации и прочие элементы графики создаются при помощи кода и прочих не творческих инструментов.
Какими навыками должен обладать специалист этой профессии
Профессия веб дизайнера требует от исполнителя наличия некоторых базовых навыков:
-
Аналитический склад ума.
 Необходимо уметь отличать плохое оформление от хорошего, определять потребности целевой аудитории и прогнозировать поведение пользователей на веб-страницах.
Необходимо уметь отличать плохое оформление от хорошего, определять потребности целевой аудитории и прогнозировать поведение пользователей на веб-страницах. -
Иметь понимание принципов верстки и frontend-разработки. Потому что важно понимать, как визуальные макеты затем будут адаптированы под движок сайта.
-
Разбираться в цифровом маркетинге и немножко в психологии. Психология необходима, чтобы анализировать поведенческие факторы пользователей и уметь их прогнозировать. А навыки маркетинга помогут создавать креативное оформление, которое не только будет красивым, но и продающим (то есть, полезным для бизнеса).
Чем занимается web-дизайнер
Дизайнер сайтов — это специалист, который создает визуальное оформление сайтов, интернет-магазинов, веб-сервисов, мобильных приложений и других медиа продуктов. Также этот исполнитель может участвовать в разработке шаблонов для рассылки по электронной почте, в создании рекламных баннеров и прочего визуала.
Этапы работы web-дизайнера выглядят следующим образом:
-
Исполнитель получает заказ от клиента с техническим заданием на разработку визуала (обычно там указаны необходимые шрифты, цветовая гамма и прочие требования к оформлению). Также заказчик перед этим может ответить на вопросы от исполнителя о некоторых деталях.
-
Далее исполнитель создает макеты, наброски визуала (это можно сделать в программе). Уже на этой стадии становится понятно, как могут выглядеть баннеры, кнопки, разделы на сайте с готовым текстом. При необходимости вносятся коррективы от заказчика.
-
На стадии прототипа еще не подобраны конкретные цвета, не создана анимация и графика. Если все макеты страниц сайта или приложения одобрены, то этот “скелет” превращается в цветное оформление с анимацией, графикой, тенями, шрифтами и тому подобное.
-
После завершения работы готовый дизайн передается верстальщикам в виде файлов.

Специалисту по web-дизайну есть куда развиваться профессионально. Новички обычно работают над более простыми проектами.
Например, начинают создавать баннеры, рекламные страницы, затем переходят к разработке визуала Landing Page, и только затем приступают к более сложным сайтам с анимацией и графикой.
Начинающие web-дизайнеры еще не могут называться полноценными UI/UX-специалистами. Так как UX — это вторая стадия профессионального развития веб-дизайнера. Так называемый user experience предполагает создание целого пользовательского опыта. И такому исполнителю нужно проводить анализ поведения ЦА, чтобы создавать полезный и эффективный интерфейс. Новички в этой сфере начинают работать в статусе UI (user interface). Это все, что касается внешнего визуального оформления интерфейса. Лишь затем к работе подключается и пользовательский опыт, который уже напрямую приближен к цифровому маркетингу.
Помимо этого, веб-дизайнеру по мере профессионального роста и развития придется создавать моушн-дизайн и анимации. Это уже гораздо сложнее, так как требует понимания принципов верстки.
Это уже гораздо сложнее, так как требует понимания принципов верстки.
Уже на этой стадии веб-дизайнеры смогут работать и над другими проектами. Например, над созданием логотипов и брендингом.
Качественное обучение веб-дизайну включает в себя все описанные выше аспекты профессии.
где учиться, навыки, зарплата, плюсы и минусы
Читать по теме: Что такое профориентация
Содержание:
- Что такое web-дизайн?
- Чем отличается дизайнер от веб-дизайнера
- Плюсы профессии
- Минусы профессии
- Где учиться на web-дизайнера
- Навыки web-дизайнера
- Чем занимается web-дизайнер
- Уровни и карьера web-дизайнера
- Сколько зарабатывает web-дизайнер
- Заключение
Что такое web-дизайн?
Веб-дизайн — достаточно молодое, но очень востребованное направление. Он полностью сформировался в 2005 году, а в 2007 получил мощный толчок из-за развития мобильного контента. Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Он полностью сформировался в 2005 году, а в 2007 получил мощный толчок из-за развития мобильного контента. Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Чем дизайнер отличается от веб-дизайнера?
Отличие веба от любого физического дизайна — в воплощенном результате. Например, дизайнер-архитектор создает дом. Люди могут не только увидеть строение, но и потрогать кирпичики фасада. Веб-дизайнер же не может рассчитывать на тактильность, он связан с сайтами: внешний вид, текстовые блоки и все графические элементы — только картинка.
Читайте также:
Как проходит рабочий день веб-дизайнера
7 инсайтов, которые помогут нанять веб-дизайнера
Топ-12 самых прибыльных интернет-профессий 2021 года
Плюсы профессии
Первый плюс — востребованность веб-дизайна во всех сферах бизнеса. Сейчас компании не могут существовать без сайтов и рекламы, поэтому работа найдется всегда. Это может быть и сторона исполнителя, когда ты в агентстве разрабатываешь сайт по заказу, и штатного дизайнера компании: у крупных брендов есть даже свои отделы дизайна и разработки.
Сейчас компании не могут существовать без сайтов и рекламы, поэтому работа найдется всегда. Это может быть и сторона исполнителя, когда ты в агентстве разрабатываешь сайт по заказу, и штатного дизайнера компании: у крупных брендов есть даже свои отделы дизайна и разработки.
Второй — отсутствие привязанности к рабочему месту. Если ноутбук под рукой, то находиться можно где угодно. Но во многих агентствах, как и у нас, принцип офлайна: считаем, что только так можно делать крутые вещи, когда все на одной волне. Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
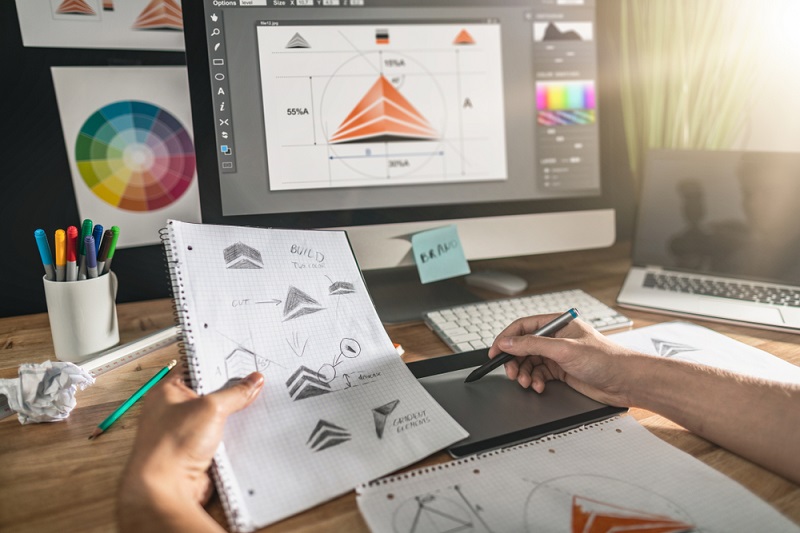
Процесс разработки (скетчи) дизайна бизнес-журнала UpDate для МегаФон
Минусы профессии
Есть и минусы: даже выключив компьютер и встав из-за рабочего стола, ты будешь генерировать и генерировать идеи. Специально или нет, но ты уходишь с головой в задачу. Несомненно, веб-дизайн — творческая профессия, но иногда этого становится слишком много, так много, что ты начинаешь теряться в поиске идей и не видишь хорошего решения.
Специально или нет, но ты уходишь с головой в задачу. Несомненно, веб-дизайн — творческая профессия, но иногда этого становится слишком много, так много, что ты начинаешь теряться в поиске идей и не видишь хорошего решения.
В таких ситуациях следует отвлекаться от работы и строить для себя график. Не срывать дедлайны, работать в специальное время и вырабатывать привычку отдыхать. Это поможет вовремя отключиться головой от проекта, и тем самым увеличит продуктивность.
Также минус в том, что очень низкий порог входа в профессию: для того, чтобы стать дизайнером, достаточно компьютера и мышки. Поэтому конкуренция на рынке труда очень высокая.
Где учиться на web-дизайнера: вузы, курсы и самообразование
Диплом в профессии веб-дизайнера не играет ключевую роль. Среди высшего образования в России многие отдают предпочтение Британской высшей школе дизайна. В регионах трудно найти вуз со специальностью, а где есть — могут быть устаревшие учебные планы и мало реальной практики.
Такие же недостатки есть и на курсах. Когда выбираете у кого учиться, смотрите на реальные проекты преподавателя и его место на российском digital-рынке. А лучше выбирайте тех, за кем вы давно следите и уверены в опыте и честности.
Курсы бывают онлайн и офлайн. Плюсы онлайна — большой выбор и можно проходить в комфортное время, но мало личного контакта и погруженности в процесс, а еще курс, рассчитанный на два месяца, можно растянуть на год. Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Фото с офлайн-курсов Red Collar
Чем занимается web-дизайнер
Теория для дизайнера — это первый этап вхождения в профессию. На профессиональном сленге это — отталкивание от буйка незнания. Теория играет большую роль, ты изучаешь как работу с композицией, сеткой и шрифтом, так и логику поведения пользователей и управление вниманием, отдельно — насмотренность хорошим дизайном. А потом применяешь это на практике, проверяешь правильность своих гипотез и учишься понимать клиентов. Опыт также даст тебе интуитивное ощущение верного решения.
А потом применяешь это на практике, проверяешь правильность своих гипотез и учишься понимать клиентов. Опыт также даст тебе интуитивное ощущение верного решения.
Например, при создании Mogney мы перепробовали кучу вариантов, хотели сделать что-то невероятно сложное. Остановились на обратном — простом, но нетривиальном. Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
По теме: Как проходит рабочий день веб-дизайнера
Уровни и карьера web-дизайнера
Начало карьеры — это первый проект, который ты делаешь для кого-то. Заказ может быть с фриланс-рынка, или даже от твоего друга. Суть в коммуникации, так как с этого начинается жизненный цикл дизайнера: ты учишься решать реальные бизнес-задачи по техническому заданию, общаться с клиентом, анализировать свои шаги и объяснять свои решения.
Дизайнер-одиночка вынужден идти вслепую, тем временем как дизайн-студии предлагают двигаться в отработанном направлении и с поддержкой команды. Есть несколько этапов в жизни дизайнера:
- Первый ранг — стажер. Ты выполняешь несложные задачи, а результат представляешь в нескольких вариантах, потому что еще не готов показать именно тот единственный.
- Следующий уровень — младший дизайнер. Твердо стоишь на ногах, но все еще не можешь вести проект в одиночку.
- Старший или технический дизайнер имеет достаточный опыт, чтобы заниматься проектами единолично и курировать остальных.
- Самые высокие ступеньки — это ведущий дизайнер и арт-директор.
Кстати, у нас в агентстве многие дизайнеры выросли из стажеров. Например, я пришла полностью нулевой, и после пары месяцев уже вошла в штат как Junior. Так что это реальный шаг не только для практики, но и для будущей постоянной работы.
Жизненный цикл дизайнера в агентстве
Навыки web-дизайнера: портфолио и soft-skills
Надеяться нужно на свое портфолио и свои навыки. Важно владение базовыми программами типа Figma и Adobe Photoshop, ProtoPie или Principle для анимации. Часто просят показать пять лучших работ. Здорово, если резюме представлено в виде хорошего имиджевого сайта, но можно собрать портфолио на Behance или вести аккаунт в Инстаграм, чтобы работодатель или заказчик могли отследить актуальность ваши проектов. Можно презентовать работы в формате видео или анимации.
Также развивайте софт-скилы: если вы фрилансер, вы сами себе менеджер проектов и общаетесь с заказчиком, а значит должны уметь слушать, презентовать, объяснять. Это же понадобится и при работе в агентстве.
По теме: 7 инсайтов, которые помогут нанять веб-дизайнера
Сколько зарабатывает web-дизайнер
Денежные средства можно получать, исходя из оклада или почасовой таксы. Заработок зависит от опыта и уровня. Если смотреть по топовым рекрутинговым площадкам, то зарплата веб-дизайнеров в Москве и Санкт-Петербурге идет от 60 000 ₽. в зависимости от опыта. В регионах – 40 000 ₽.
Заработок зависит от опыта и уровня. Если смотреть по топовым рекрутинговым площадкам, то зарплата веб-дизайнеров в Москве и Санкт-Петербурге идет от 60 000 ₽. в зависимости от опыта. В регионах – 40 000 ₽.
А вообще, есть простая формула: как поработали + сколько поработали = зарплата. 🙂
Что посмотреть веб-дизайнеру — рекомендация Rusbase
Заключение
Профессия веб-дизайнера — это совокупность творчества, логики и четкого решения задач. Тенденции в веб-дизайне меняются очень стремительно, от тендов до способов взаимодействия с пользователем. Будьте усидчивы и упорны, но не уперты; учитесь быть гибким, вдумчивым и смотрите на шаг вперед, а, конечно, по-настоящему полюбите учиться, — тогда вам будет легко в профессии.
Для тех, кто хочет понять профессию лучше, могу порекомендовать несколько книг:
- Ян Чихольд «Новая типографика»
- Иоханнес Иттен «Искусство цвета»
- Сьюзан Уэйншенк «100 принципов дизайна»
Фото на обложке: Unsplash
Веб-дизайнер — кто это и как им стать
Веб-дизайнер — это специалист, который проектирует структуру веб-проектов, продумывает оформление и способы подачи информации. Он опирается на пожелания клиента и потребности аудитории. Его задача создать понятный и удобный для использования продукт.
Он опирается на пожелания клиента и потребности аудитории. Его задача создать понятный и удобный для использования продукт.
Чтобы стать веб-дизайнером, можно пройти сложный путь самостоятельного обучения. А можно получить необходимые навыки на курсе с преподавателями.
Из этой статьи вы узнаете, кто такой веб-дизайнер, чем он занимается, как им стать и как связаны веб-дизайн и разработка. Мы расскажем о карьерных и зарплатных перспективах специалиста. Вы поймёте, какие инструменты веб-дизайнера нужно освоить, как собрать портфолио и где искать заказы новичку.
Оглавление
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем веб-дизайнер отличается от других графических дизайнеров
- Чем веб-дизайнер отличается от веб-разработчика
- Типичный день веб-дизайнера
- Инструменты веб-дизайнера
- Figma
- Sketch
- Adobe Photoshop
- Adobe Illustrator
- After Effects
- Зарплата веб-дизайнера в Москве и России
- На фрилансе
- В студии
- В отделе дизайна компании
- Востребованность профессии
- Плюсы и минусы профессии веб-дизайнера
- Плюсы
- Минусы
- Необходимые навыки
- Soft skills
- Hard skills
- Где учиться
- Онлайн-курсы
- Офлайн-курсы
- Вузы
- Самостоятельное обучение
- Как собрать портфолио
- Где новичку найти заказы
- Полезные книги
- Основы веб-дизайна
- Типографика
- Креатив
- Полезные ресурсы
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который занимается визуализацией интернет-проектов (обычно сайтов). Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
В 2018 году компания McKinsey провела исследование, посвящённое влиянию дизайна на результаты бизнеса. Консалтинговое агентство 5 лет следило за работой дизайнеров из 300 компаний.
Сотрудники McKinsey собрали общую базу из финансовых показателей и подходов к дизайну и выяснили, что на результаты работы бизнеса влияют всего 12 действий веб-дизайнера. На их основе аналитики создали индекс хорошего дизайна (MDI).
В результате в McKinsey выяснили, что дизайнеры напрямую влияют на доход бизнеса. Компании, у которых индекс MDI был выше среднего, увеличивали свою прибыль на 32% быстрее. Доход акционеров рос на 56% стремительнее.
Чем занимается веб-дизайнер
Может показаться, что основная цель работы веб-дизайнера ― «сделать красиво». Отчасти это правда, если такого подхода требует клиент. Но задача веб-дизайна не только улучшить внешний вид ресурса, но и его логику ― сделать не просто красиво, а ещё и удобно.
Что может сделать веб-дизайнер:
- макеты веб-страниц — лендинг, сайт компании, интернет-магазин;
- дизайн-системы — визуальные правила, на которые могут ориентироваться все, кто работает над проектом;
- сопутствующие графические элементы — баннеры, письма для email-рассылки, инфографика, макеты для социальных сетей;
- UI/UX-дизайн — проектирование пользовательского опыта;
- UI-kit — наборы готовых графических элементов.
Работа веб-дизайнера над проектом состоит из нескольких этапов. Вот как они могут выглядеть.
Этап 1. Веб-дизайнер начинает свою работу с брифа ― специального документа, в котором собрана вся начальная информация о проекте. Во время брифинга специалист выявляет и закрепляет все пожелания заказчика.
Правильно составленный и одобренный клиентом бриф охраняет веб-дизайнера от тысячи бесплатных непрекращающихся переделок макета. Плюс он помогает дизайнеру наметить план работ. В брифе закрепляется, что должно получиться в итоге.
В брифе закрепляется, что должно получиться в итоге.
Этап 2. Веб-дизайнер продумывает логику и структуру проекта, готовит прототип, предлагает несколько концепций UI, после согласования приступает к дизайн-системе или непосредственной работе над макетами.
Этап 3. Клиент утверждает макет и его передают в разработку. На этом этапе веб-дизайнер может вносить в макет небольшие правки по просьбе клиента или команды разработчиков.
Веб-дизайнер может сам сверстать макет, если умеет. Такие люди, дизайнеры-верстальщики, востребованы в небольших студиях и компаниях. Ещё больше востребованы fullstack-дизайнеры. Это специалисты широкого профиля, которые, помимо дизайна и вёрстки, умеют делать анимацию и работать с 3D.
Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Чем веб-дизайнер отличается от других графических дизайнеров
Веб-дизайн и графический дизайн похожи, в обоих случаях речь идет о работе с визуалом. Но цели и инструменты у них разные.
Но цели и инструменты у них разные.
1. Графический дизайн сосредоточен на картинке, веб-дизайн отвечает за интерактив. Основное внимание веб-дизайнера направлено на взаимодействие с пользователем. Всё должно быть не только красиво, но и понятно и удобно.
2. У графического дизайнера больше выбора в использовании шрифтов, цветов, текстур. Веб-дизайнеру надо учитывать то, как это будет смотреться на разных экранах — компьютере, планшете, смартфоне. Кроме этого, значение имеет и вес изображений. Элементы дизайна должны быть лёгкими и быстро загружаться.
3. Работа веб-дизайнера — это игра в долгую. Графический дизайнер сдал проект и приступил к следующему, веб-дизайнер продолжает получать обратную связь и после запуска сайта. Нередко в дизайн вносят изменения уже во время эксплуатации, когда приходят отзывы от тестировщиков или пользователей.
4. Веб-дизайнер теснее взаимодействует с разработчиками. И программист, и дизайнер должны понимать, что для чего делается и как должен выглядеть конечный результат. Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Пожалуй, главное, чем отличаются графический и веб-дизайнер — это степень свободы самовыражения. Первый работает как художник: он создаёт много графических элементов с нуля, а это очень похоже на чистое творчество. Веб-дизайнер же часто работает с готовыми элементами и сильно привязан к ТЗ: оно у него более конкретное.
Чем веб-дизайнер отличается от веб-разработчика
Веб-дизайн и разработка тесно связаны друг с другом, но задачи у них разные. Веб-дизайнер определяет, как будет выглядеть страница, создаёт графический макет, а разработчик исполняет задуманное. Разработчик скорее инженер, а дизайнер — художник.
Инструменты веб-дизайнера — это различные платформы для работы с визуалом (Figma, Adobe Photoshop, Sketch), фотостоки.
Инструменты веб-разработчика — это редакторы кода, системы контроля версий, фреймворки. Веб-разработчик пишет код, создаёт бекенд (серверную) и фронтенд (клиентскую) части, а иногда и обе части сразу, если мы говорим о фуллстек-программисте.
Таким образом, веб-дизайнер отвечает за интерфейс — то, как выглядит страница и насколько удобна она для пользователя. А веб-разработчик занимается функционалом, чтобы всё работало как надо.
Есть инструмент, где веб-дизайнер и веб-разработчик регулярно встречаются вместе. Это Figma: дизайнер создаёт там макет, а разработчик переносит его на сервер.
Типичный день веб-дизайнера
Наш знакомый веб-дизайнер рассказал, как проходит его обычный рабочий день на удалёнке:
Даниил Свистунов
Веб-дизайнер
10:00 — Проснулся-потянулся. Посмотрел в задачи. Увидел комментарии от клиентов и менеджеров — захотел лечь спать обратно. Но Figma запустил.
10:15 — Собрался с силами, налил кофе, распланировал порядок работы.
11:00 — Поправил типографику, сделал поярче мейн баннер, перепилил блок с NPS-опросом и отдал на согласование. Приступил к новому макету.
12:00 — Созвонился с менеджером, обсудили концепцию для нового макета (натащили референсов и радостно улюлюкали над нашими офигенными идеями) и некоторые непонятные моменты в ТЗ. Полные энтузиазма разошлись работать.
Полные энтузиазма разошлись работать.
13:00 — Одной рукой допиливаю макет и отдаю в продакшон, второй рукой обедаю, третьей кофе наливаю. Макет, который правил утром, приняли, можно переходить к следующей задаче.
14:00 — Работаю, никого не трогаю, а тут оказывается в сданном макете товарная сетка при адаптации уезжает непонятно куда — пошел править.
15:00 — Косяки поправлены, письмо заверстано. Отправляю следующий макет на согласование.
16:00 — Созвонился с командой по новому клиенту, обсудили бриф, брендбук и материалы, которые дал клиент. Обозначили сроки начала работ и дедлайны.
17:00 — Пью кофе, начинаю накидывать некоторые макеты чтоб добить их утром, перебираю референсы.
18:00 — Прилетели комментарии от клиента — добавить CTA и принести побольше визуала, время есть, начинаю править сразу, чтоб разгрузить утро.
Инструменты веб-дизайнера
Для работы веб-дизайнеру нужны различные инструменты — графические редакторы и фотостоки. Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Figma
Интерфейс редактора Figma
Облачный редактор Figma отлично справляется с работой в браузерном режиме, но может быть установлен и локально. У редактора есть версии для Windows и macOS. Дополнительное преимущество Figma — это возможность работать в многопользовательском режиме. Вся команда веб-дизайна и разработки имеет доступ к макетам и может одновременно вносить изменения. А для презентации клиенту достаточно отправить ссылку на прототип.
Читайте также:
Что такое Figma и как в ней работать
Алёна Митрофанова
5 мин.
Sketch
Интерфейс редактора Sketch
Векторный редактор, разработанный специально под macO. Одна из лучших программ для прототипирования. Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Adobe Photoshop
Интерфейс редактора Adobe Photoshop
Наверное, самый популярный графический редактор. Adobe Photoshop изначально был рассчитан на работу с полиграфией. Со временем он стал номером один среди профессионалов и до сих пор остаётся востребованным. И не только у веб-дизайнеров, но и у всех, кто занимается графикой и анимацией.
Adobe Illustrator
Интерфейс редактора Adobe Illustrator
Еще один продукт от компании Adobe Systems — векторный Illustrator — предлагает широкий набор инструментов для работы с изображениями. Веб-дизайнеры используют его для создания логотипов, иконок и работы со шрифтами.
After Effects
Интерфейс редактора After Effects
After Effects — это инструмент для анимирования графики. Он помогает веб-дизайнеру сделать макет «живым». Редактор чаще всего используют в видеопроизводстве, но он идеально подходит и для анимации интерфейсов.
Редактор чаще всего используют в видеопроизводстве, но он идеально подходит и для анимации интерфейсов.
Для оформления сайта веб-дизайнеру нужно много фотоматериала, который он может найти бесплатно и без сложностей с лицензиями на фотостоках. Например, на Unsplash, Pixabay, Freepik можно найти не только фотографии, но и различные паттерны, шрифты, векторную графику, иллюстрации и иконки.
Читайте также:
Бесплатные фотостоки для дизайнеров и не только
Рузана Анчек
11 мин.
Обратите внимание: компания Adobe Systems временно приостановила продажу своих продуктов на территории России. Также для доступа на некоторые фотостоки, например, Pixabay, вам может понадобиться VPN.
Зарплата веб-дизайнера в Москве и России
Доход веб-дизайнера зависит от того, где работает специалист, на каких условиях и сколько проектов ведёт. Ниже мы привели среднюю зарплату по Москве и России.
Средняя зарплата веб-дизайнера в России и Москве по данным gorodrabot.ru
На фрилансе
Доход веб-дизайнера на фрилансе зависит от того, сколько времени в день он готов уделять поиску новых заказчиков, как он умеет себя продать. Бюджет и масштаб проектов, к которым привлекают фрилансеров, разный. Смотрите сами.
Примеры вакансий для веб-дизайнеров на фрилансе
В студии
Чаще всего веб-дизайнеров в студии нанимают на фиксированную оплату. Давайте посмотрим, сколько в среднем получают сотрудники разного уровня.
Начинающий веб-дизайнер ― 30 000–60 000 ₽.
Вакансии для начинающих веб-дизайнеров
Опытный веб-дизайнер ― 60 000–150 000 ₽.
Вакансии для опытных веб-дизайнеров
Руководитель направления дизайна ― 70 000–250 000 ₽.
Вакансии для руководителей направления дизайна
В отделе дизайна компании
В этом случае карьерный путь дизайнера в компании похож на путь дизайнера в студии. Средняя зарплата ― 50 000–150 000 ₽.
Средняя зарплата ― 50 000–150 000 ₽.
Вакансии для веб-дизайнеров в найме
Востребованность профессии
Веб-дизайнер ― это востребованная профессия, особенно если специалист умеет не просто «делать красивые сайты». Компании готовы хорошо платить тем, кто понимает тонкости UX/UI-процессов.
Обращайте внимание на дополнительные скилы, которые указывают в вакансиях: например, работа в Illustrator, опыт создания гифок и работы в таск-менеджерах. Всё это можно освоить до того, как искать работу. И тогда при отклике на вакансию вы вы станете более желанным кандидатом.
На момент обновления этой статьи в сентябре 2022 года на hh.ru есть 640 вакансий для веб-дизайнеров по всей России, из них 136 вакансий — для тех, кто хочет работать на удалёнке.
Число вакансий для веб-дизайнера в России по данным hh.ru
На сайтах-агрегаторах типа hh.ru, superjob.ru собраны вакансии от компаний, которые, как правило, ищут себе штатного специалиста. Гораздо больше предложений о работе можно найти в Telegram. Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Плюсы и минусы профессии веб-дизайнера
В работе веб-дизайнера есть свои преимущества и недостатки.
Плюсы
- высокий спрос на специалистов,
- можно работать удалённо,
- креативная работа,
- можно работать попроектно и регулировать свой доход,
- можно работать с зарубежными проектами,
- постоянное профессиональное развитие.
Минусы
- сидячий образ жизни,
- возможно выгорание,
- могут не сходиться взгляды с заказчиком на проект,
- иногда бывает много правок,
- высокая конкуренция на начальных этапах.
Необходимые навыки
Веб-дизайнер должен сочетать в себе определённые профессиональные и личные навыки, чтобы увеличивать свой доход и находить общий язык с клиентами, понимать их.
Soft skills
- Общительность ― находить общий язык с клиентом и выяснять задачи.
- Многозадачность ― вести несколько проектов и легко в них ориентироваться.
- Аналитическое мышление ― изучать задачи клиента и придумывать решение.
- Внимательность ― не отвлекаться во время работы.
- Ответственность ― помнить о своих обязанностях перед клиентом.
- Креативность ― подходить к воплощению задачи нестандартно.
- Чувство вкуса и стиля ― создавать приятные для глаза проекты.
Hard skills
Чем больше вы умеете, тем больше ценитесь как специалист, тем больше проектов сможете взять и больше заработать. Вот минимальный набор скилов для тех, кто хочет работать как junior или middle веб-дизайнер:
- знать теоретические основы дизайна;
- владеть типографикой;
- применять в работе принципы UX/UI;
- владеть необходимыми инструментами веб-дизайнера — Figma, After Effects, Adobe Photoshop, Adobe Illustrator и т.
 д.;
д.; - знать основы маркетинга;
- уметь оформлять макеты, чтобы потом их было удобно верстать;
- знать специфику работы с HTML, CSS.
Читайте также:
Паттерны в дизайне: как их создать и где использовать
Рузана Анчек
11 мин.
Где учиться
Дизайнеров-самоучек много, и далеко не все из них довольны своим доходом. Если хотите стать профи и работать над крупными проектами, нужно пройти обучение. Иначе вы не будете понимать логику работы над проектом и вам будет сложно взаимодействовать с остальными членами команды.
Онлайн-курсы
Дистанционная образовательная программа ― один из самых простых и быстрых вариантов получить нужные знания, собрать первое портфолио и начать зарабатывать. На некоторых онлайн-курсах для веб-дизайнеров помогают с трудоустройством или предоставляют место стажировки.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Профессия Веб-дизайнер
Skypro
100. 0
0
87 707 ₽
3 085 ₽/мес
3 месяца
Сайт школы
Профессия Веб-дизайнер (UX/UI)
Бруноям
93.5
49 900 ₽
4 158 ₽/мес
5 месяцев
Сайт школы
Веб-дизайнер
Нетология
91.5
67 800 ₽
2 825 ₽/мес
6 месяцев
Сайт школы
Веб-дизайн с 0 до PRO
Skillbox
90.0
102 960 ₽
4 290 ₽/мес
7 месяцев
Сайт школы
Профессия Веб-дизайнер
GeekBrains
83. 2
2
80 925 ₽
2 248 ₽/мес
8 месяцев
Сайт школы
Профессия Веб-дизайнер
Contented
53.1
86 400 ₽
3 600 ₽/мес
6 месяцев
Сайт школы
Больше курсов
Офлайн-курсы
- Международная школа профессий.
- Компьютерная академия «ШАГ».
- Учебный Центр «Специалист» при МГТУ им. Н. Э. Баумана.
- Учебный центр при СТОЛИЧНОМ ИНСТИТУТЕ ЭКОНОМИКИ И ФИНАНСОВ.
- Центр профессионального обучения при Столичном Институте Информационных Технологий.
Вузы
Не многие вузы учат напрямую профессии веб-дизайнера. Обычно специальность называется «Компьютерная графика» или «Диджитал-дизайн». Вам понадобится 4–6 лет, чтобы окончить вуз, получить там базовые навыки и знания, развить в себе чувство прекрасного, освоить принципы дизайна. Затем вы можете пройти курсы по веб-дизайну, чтобы освоить профессию в деталях.
Вам понадобится 4–6 лет, чтобы окончить вуз, получить там базовые навыки и знания, развить в себе чувство прекрасного, освоить принципы дизайна. Затем вы можете пройти курсы по веб-дизайну, чтобы освоить профессию в деталях.
Самостоятельное обучение
В интернете есть много статей и видео, которые помогут разобраться в профессии с нуля. Но на это уйдёт много времени и хорошо зарабатывать сразу не получится. Дизайнеры-самоучки могут подрабатывать и брать проекты на фрилансе, но чтобы работать с крупными брендами или в крутых агентствах, нужны отличные скилы, опыт, портфолио. Чтобы наработать это самостоятельно, могут уйти годы. Поэтому, если для вас веб-дизайн это не просто хобби, рекомендуем пройти онлайн-курс.
Как собрать портфолио
Портфолио — это сборник ваших лучших работ. Если вы будете проходить онлайн-курс, там вам помогут упаковать свои проекты. Если нет, советуем прочитать нашу статью про портфолио. Приведём основные тезисы из неё.
Пример портфолио веб-дизайнера на Behance
Портфолио бывает двух форматов: печатное и электронное. Веб-дизайнеру подойдёт цифровая версия, которую удобно обновлять и отправлять заказчикам. Главное не забывать защищать свои работы водяными знаками от кражи.
Веб-дизайнеру подойдёт цифровая версия, которую удобно обновлять и отправлять заказчикам. Главное не забывать защищать свои работы водяными знаками от кражи.
Если хотите работать с крупными компаниями, лучше сделать портфолио в виде кейсов на вашем сайте, на Behance или в ReadyMag. Портфолио в Google Презентациях лучше не делать: это выглядит несерьёзно.
Что должно быть в портфолио:
- обложка,
- информация о себе,
- ваше фото,
- кейсы — что вы сделали, для кого, какие были задачи и какой получился результат,
- призыв к действию,
- контакты для связи.
Где новичку найти заказы
Начало карьеры — это период высокой конкуренции. На этом этапе нужно быть активным и искать заказы самому, потому что клиенты ничего о вас не знают и сарафанное радио ещё не запущено. Где найти работу новичку, расскажем ниже.
Биржи:
- Weblancer,
- Freelancer,
- FL.
 ru,
ru, - Freelancehunt.com,
- Work-zilla,
- Upwork,
- Kwork,
- Freelance.ru.
Чтобы брать заказы на биржах и противостоять конкуренции, нужно поработать над оформлением профиля и знать тонкости откликов на проекты. Читайте нашу статью про работу на биржах для новичков.
Telegram-каналы:
- ФРИЛАНС ЧАТ N1,
- Охотники за головами,
- На удалёнке 2.0,
- Удалёнка без опыта | Фриланс,
- Фриланс Таверна | Удаленная работа.
Вы можете подписаться на группы в социальных сетях: «Дистанция.Фриланс, удаленная работа», «Удаленная работа: вакансии и фриланс», «Фриланс | Сервис удалённой работы». Ещё можно напрямую присылать предложение о сотрудничестве блогерам и компаниям.
Ещё можно напрямую присылать предложение о сотрудничестве компаниям или блогерам. Этот приём может сработать, если писать не крупным блогерам, а начинающим, которые, скорее всего, делают дизайн для блога и постов сами и не готовы нанимать специалиста на постоянку. Та же история с мелкими фирмами, например, в вашем городе: можно промониторить их сайты и прийти к ним лично. Возможно, вы начнёте с разработки фирменного стиля и шаблонов. Это не будет дорогостоящей работой, зато вы сможете собрать отзывы и работы для портфолио.
Та же история с мелкими фирмами, например, в вашем городе: можно промониторить их сайты и прийти к ним лично. Возможно, вы начнёте с разработки фирменного стиля и шаблонов. Это не будет дорогостоящей работой, зато вы сможете собрать отзывы и работы для портфолио.
Полезные книги
Если вы собираетесь самостоятельно развиваться в профессии, нужную информацию можно получить из книг. Конечно, читая книги, нужно фильтровать некоторую информацию, ведь тренды веб-дизайна меняются. Отслеживать тренды вы можете сами, развивая насмотренность, а из книг черпать фундаментальные принципы дизайна. Ниже приводим книги по разным категориям.
Основы веб-дизайна
- М. Джанда, «Сожги свое портфолио! То, чему не учат в дизайнерских школах»
- Я. Франк, «Дневник дизайнера-маньяка»
- Й. Мюллер-Брокманн, «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
- А. Лебедев, «Ководство»
- А. Купер, «Интерфейс.
 Основы проектирования взаимодействия»
Основы проектирования взаимодействия» - С. Уэйншенк, «100 главных принципов дизайна»
- Л. Вроблевски, «Сначала мобильные!»
Типографика
- А. Горбунов, «Типографика и вёрстка»
- Я. Чихольд, «Новая типографика. Руководство для современного дизайнера»
- Я. Чихольд, «Облик книги»
- А.Королькова, «Живая типографика»
- Э. Шпикерманн, «О шрифте»
- Р. Брингхерст, «Основы стиля в типографике»
Креатив
- В. Папанек, «Дизайн для реального мира»
- Й. Иттен, «Искусство формы»
- Й. Иттен, «Искусство цвета»
- М. Томич, К. Ригли, «Придумай. Сделай. Сломай. Повтори. Настольная книга приёмов и инструментов дизайн-мышления»
- Х. Бредли, «Дизайнь. Современный креатифф»
Полезные ресурсы
Для профессионального развития вам помогут специальные ресурсы.
- Behance ― ресурс для вдохновения и размещения портфолио.

- Dribbble ― сайт для вдохновения и поиска работы.
- Deadsign ― англоязычные статьи по дизайну.
- Бюро Горбунова ― полезные советы и ответы на вопросы от топовых представителей digital-сферы.
- WAYUP & Андрей Гаврилов ― Youtube-канал о дизайне.
- Sofya Filippova ― Youtube-канал дизайнера-фрилансера, автор снимает видео на самые разные темы.
- VideoSmile ― уроки и мастер-классы по разным популярным программам и редакторам типа Adobe Illustrator и Cinema 4D, другому софту.
- Dev Ed ― Youtube-канал о дизайне.
Читайте также:
Что такое мокапы и как их делать дизайнеру: инструменты и полезные сервисы
Екатерина Садчикова
12 мин.
Веб-дизайнер ― это специалист, который отвечает за эстетику и удобство сайта. В этой статье мы рассказали, кто такой веб-дизайнер, какие навыки и качества ему нужны, чтобы быть востребованным в профессии. Если работа с визуалом ― ваша мечта, то, пожалуй, самый короткий путь к ней — это прохождение курса по веб-дизайну. После обучения у вас будет портфолио, и вы сможете брать первых клиентов на фриланс или устроиться в компанию.
Если работа с визуалом ― ваша мечта, то, пожалуй, самый короткий путь к ней — это прохождение курса по веб-дизайну. После обучения у вас будет портфолио, и вы сможете брать первых клиентов на фриланс или устроиться в компанию.
обзор профессии, чем занимаются и что должны знать
Здравствуйте! В статье мы поговорим о веб-дизайнерах. Узнаем, чем они занимаются, что входит в их обязанности, а также расскажем о востребованности, перспективах, плюсах и минусах профессии.
Веб-дизайнер – это специалист, который проектирует интерфейсы и делает макеты для сайтов, лендингов, интернет-магазинов, web-приложений, email-рассылок и т. д. Говоря простыми словами, представитель этой профессии придумывает структуру страницы и расположение контента, а затем создает рисунок будущего проекта в одном из графических редакторов.
Веб-дизайнера нередко путают с web-разработчиком (программистом) – эти специалисты участвуют в разработке сайтов, но решают разные задачи: первый рисует макет, а второй – делает его динамичным и интерактивным с помощью HTML, CSS и языков программирования.
Основная цель веб-дизайнера – спроектировать видимую часть сайта так, чтобы он:
- был визуально приятным, удобным, понятным, функциональным для пользователей и доносил нужную информацию;
- одинаково корректно открывался на разных устройствах;
- стимулировал посетителей к целевым действиям – заказать, купить или оставить заявку.
В обязанности web-дизайнера входит проектирование, дизайн и аналитика. То есть он не просто рисует макет, а делает сайт, который помогает бизнесу достичь разных целей: привлечь целевую аудиторию, рассказать о товаре или услуге, повысить онлайн-продажи и т. д.
Чем именно занимается веб-дизайнер:
- Выбирает стилистику сайта, цвета, шрифты и т. д.
- Продумывает структуру и навигацию страниц.
- Готовит изображения, айдентику, динамические слайды и другой визуальный контент.
- Создает дизайн-макеты под ПК, планшеты и смартфоны.
- Проводит А/В-тесты, чтобы выбрать наиболее удобный интерфейс из нескольких вариантов.

- При необходимости обновляет содержание уже работающего сайта.
Веб-дизайн происходит в несколько этапов:
- Подготовка брифа и согласование деталей с заказчиком.
- Создание нескольких концепций и схем с расположением блоков: меню, контент, логотип, контакты и др.
- Выбор финального варианта прототипа.
- Непосредственно разработка макетов веб-страниц.
- Передача готового проекта верстальщику или программисту.
Подборка курсов Все онлайн-курсы по Web-дизайну в 2022 году
Посмотреть подборку
Профессиональный web designer владеет знаниями и навыками не только в области дизайна, но также имеет общие представления об интернет-маркетинге. Опытный специалист может проанализировать продуктовую нишу, клиентов и конкурентов, чтобы быстро оценить тенденции и выделиться среди аналогичных сайтов.
Перечислим, что должен знать и уметь веб-дизайнер:
- Графический дизайн: композиция, модульные сетки, типографика, колористика, психология восприятия и т.
 д.
д. - Адаптация макетов страниц под десктопные и мобильные версии, под разные браузеры.
- Навыки создания иллюстраций и айдентики.
- Анимация интерфейсов.
- UX/UI-проектирование и юзабилити.
- Базовое понимание HTML-верстки и SEO.
- Основы веб-аналитики — чтобы изучать пользовательский опыт.
А также веб-дизайнер должен уметь работать в разных графических редакторах и других программах, например, для создания прототипов или анимации:
- Photoshop.
- Figma.
- Adobe Illustrator.
- InVision Studio.
- Principle.
На нашем сайте собраны лучшие обучающие программы по веб-дизайну от ведущих онлайн-школ. Используйте удобные фильтры, чтобы сравнить несколько курсов по цене, срокам обучения и другим условиям, а также почитайте отзывы выпускников. Это поможет вам выбрать оптимальный вариант для себя.
У web-дизайнера есть возможность выбора удобного формата работы: в офисе на полный день, удаленно или на фрилансе.
Разберем все варианты, как может работать веб-дизайнер:
- В дизайн- или веб-студии, маркетинговом или digital-агентстве – в любой фирме, которая предлагает услуги дизайна или разработку сайтов корпоративным заказчикам. В этом случае дизайнер обычно работает на потоке и делает разовые проекты.
- В штате компании – сфера деятельности может быть любой. Но чаще всего это организации, которые занимаются продажей товаров в интернете и имеют много сайтов или лендингов, например, интернет-магазины или онлайн-сервисы.
- Фрилансером – новичок обычно начинает с фриланс-биржи или ищет первые заказы через социальные сети, опытный специалист имеет нескольких постоянных крупных клиентов либо сотрудничает с зарубежными клиентами.
Веб-дизайнер – популярная профессия, которая будет востребована и в будущем. Бизнес активно переходит в онлайн, растет доля продаж товаров и услуг в интернете, появляется все больше сайтов, лендингов, интернет-магазинов и веб-сервисов.
На сегодняшний день работа web-дизайнера является незаменимой. Современный сайт – это не просто красивая картинка, а один из способов привлечения трафика. Поэтому на рынке труда особенно ценится знание UX/UI, веб-аналитики и психологии восприятия.
На Head Hunter около 400 вакансий для должности web-дизайнера. Большая часть компаний ищут специалистов с опытом в веб-дизайне от 1 до 3 лет. Около 50 работодателей рассматривают кандидатуры новичков, еще 90 предлагают удаленную работу. Наибольший спрос в Москве, Санкт-Петербурге, Краснодаре, Челябинске и Ростове, в таких отраслях, как дизайн, IT, маркетинг, реклама и СМИ.
Карьера веб-дизайнера может развиваться по вертикали: новички, имеющие образование и 1-2 учебных кейса в портфолио, начинают с должности стажера или junior-специалиста. Через 2-3 года практики можно стать дизайнером уровня middle – он самостоятельно создает макеты по ТЗ, знает UX/UI и работает с разными графическими редакторами.
Следующая ступень – senior, профессионал со стажем около 5 лет, который не только хорошо разбирается в веб-дизайне, но и может быть наставником для джуниоров.
Пройдя все этапы, можно достичь позиции тимлида или руководителя подразделения, который управляет командой, ставит задачи исполнителям и отвечает за результат.
В профессии есть и другая перспектива – открытие собственного бизнеса, например, небольшой дизайн-студии или digital-агентства. Развитие карьеры возможно и на фрилансе, к примеру, можно сотрудничать удаленно с крупными иностранными работодателями.
В профессии web-дизайнера есть как плюсы, так и минусы. Для удобства мы собрали их в таблицу.
| Плюсы | Минусы |
| Веб-дизайнеры востребованы на рынке труда, спрос на них будет высоким в ближайшие годы | При согласовании ТЗ могут возникать недопонимания с клиентом |
| Можно работать из дома, например, найти вакансию на удаленке или брать заказы на фрилансе | Нередко приходится вносить правки в уже готовый проект или переделывать его с нуля |
| Есть возможность для роста как по карьерной лестнице, так и по уровню доходов | Бывает необходимость доделывать макеты в сжатые сроки |
| Профессию можно освоить в любом возрасте, при этом не обязательно учиться в вузе 4-5 лет | Требуется образование и портфолио, чтобы найти должность с хорошей зарплатой |
| Интересная, креативная, творческая деятельность | Высокая конкуренция среди новичков |
| Заказчиков можно найти в России и за границей | Возможно профессиональное выгорание из-за работы на поток |
Чем занимается веб-дизайнер?
Вы склонны к творчеству и технике? Вы можете рассмотреть возможность карьеры веб-дизайнера!
Веб-дизайн — это быстрорастущая отрасль, поскольку цифровые медиа стали частью жизни каждого, и люди полагаются на Интернет для общения, получения информации, покупок, социальной жизни и многого другого. Веб-дизайнеры создают или переделывают веб-сайты. Они понимают, что нужно, чтобы сделать веб-сайт функциональным и простым в использовании, но также понимают, что необходимо, чтобы сделать его эстетически привлекательным для пользователя.
Веб-дизайнеры создают или переделывают веб-сайты. Они понимают, что нужно, чтобы сделать веб-сайт функциональным и простым в использовании, но также понимают, что необходимо, чтобы сделать его эстетически привлекательным для пользователя.
В этой статье:
- Кто такой веб-дизайнер?
- Чем занимается веб-дизайнер?
- Как выглядит рабочее место веб-дизайнера?
- В чем разница между UX-дизайном и веб-дизайном?
Основная работа веб-дизайнера, очевидно, заключается в разработке веб-страниц. Тем не менее, в процессе проектирования необходимо учитывать многое.
Веб-дизайнеры создают визуальные аспекты веб-сайтов. Они встречаются с клиентами онлайн или лично, чтобы получить четкое представление о сообщении, которое необходимо отобразить на веб-сайте. Как только детали определены, они создают макеты, дизайны и функции, которые отображают услуги клиента таким образом, чтобы это было привлекательно для целевой аудитории.
Эстетический аспект является важным, и выбор подходящих цветов, шрифта, макета и изображений создает индивидуальность веб-сайта. Помимо рассмотрения эстетических аспектов, приоритетом должно быть удобство использования веб-сайта — важно создавать страницы, которые может легко использовать целевой рынок.
Например, веб-сайт, предназначенный для детей, должен удерживать внимание ребенка и может использовать яркие цвета, легко читаемый шрифт, много изображений и не слишком много текста. Это сделает его интересным, интерактивным и простым для понимания. С другой стороны, веб-сайт, предназначенный для врачей, будет иметь более серьезный тон, поэтому будет иметь приглушенные цвета, более профессиональный шрифт, больше контента и изображений, имеющих отношение к обсуждаемой теме.
Все веб-сайты, независимо от аудитории, должны быть удобными для навигации, а информация должна быть организована в удобном для понимания и доступном формате. Не должно быть слишком много кликов, необходимых для перехода к любой части веб-сайта.
Подходите ли вы для работы веб-дизайнером?
Веб-дизайнеры имеют разные личности. Они, как правило, артистичные личности, что означает, что они творческие, интуитивные, чувствительные, красноречивые и выразительные. Они неструктурированы, оригинальны, неконформны и инновационны. Некоторые из них также предприимчивы, то есть предприимчивы, амбициозны, напористы, экстравертны, энергичны, полны энтузиазма, уверены в себе и оптимистичны.
Это похоже на тебя? Пройдите наш бесплатный тест на профессию, чтобы узнать, является ли веб-дизайнер одним из лучших кандидатов в вашей карьере.
Пройдите бесплатный тест прямо сейчас Узнать больше о карьерном тесте
Рабочее место веб-дизайнера будет зависеть от конкретного типа компании, в которой работает дизайнер. Компании веб-дизайна, как правило, управляются творческими людьми и обычно имеют современный подход к офисным помещениям, часто предлагая офисы с открытой концепцией, где можно делиться идеями и вдохновением. Этот тип рабочего места, вероятно, будет иметь повседневный дресс-код. Также может быть приемлемой работа из дома, и иногда предлагается гибкий график работы.
Этот тип рабочего места, вероятно, будет иметь повседневный дресс-код. Также может быть приемлемой работа из дома, и иногда предлагается гибкий график работы.
Более крупные компании, которые во многом полагаются на свое присутствие в Интернете, могут иметь штатных веб-дизайнеров, и такой тип рабочего места, вероятно, будет немного более традиционным.
Многие веб-дизайнеры работают внештатно и работают из дома. Их домашний офис будет создан по их выбору, хотя им, возможно, придется быть готовыми к командировкам для консультаций с клиентами. Этот вариант дает большую свободу в отношении рабочего времени и местоположения, и это отличный вариант.
Часто задаваемые вопросы
В чем разница между UX-дизайном и веб-дизайном?
Как правило, слово «дизайн» (когда речь идет о технологиях) ассоциируется у людей только с визуальным дизайном или веб-дизайном. Тем не менее, UX-дизайн, который означает «дизайн взаимодействия с пользователем», фокусируется на опыте пользователя или клиента и является «закулисной» или невидимой стороной дизайна.
Ниже приводится сравнение между UX-дизайном и веб-дизайном:
UX Design
- ориентирован на пользователя, а не на технологии; независимый от платформы
- обрабатывает технологии, ограничения и соглашения нескольких платформ
- направлен на глубокое понимание того, что пользователь думает и чувствует о продукте; его внимание сосредоточено на привычках, потребностях, эмоциях, целях и ожиданиях пользователя
- принципов и процессов можно применять вне веб-браузеров: в мобильных приложениях, настольном программном обеспечении, аппаратных продуктах, торговых площадях и т. д.
- фокусируется на создании, реализации или строительстве по плану
- включает исследования пользователей и тестирование удобства использования, дизайн взаимодействия, контент-стратегию
- включает в себя идеи мозгового штурма, наброски и уточнения
- включает проведение опросов и сплит-тестов A/B, создание профилей пользователей, каркасов и прототипов
- разрабатывает персонажей, пользовательские сценарии, элементы навигации, карты сайта и аудит сайта
- кадрирует информационную архитектуру, создает визуальные эффекты в Photoshop
- формулирует решение или стратегию для обеспечения наилучшего взаимодействия с пользователем
- занимается визуальным дизайном, прототипированием, тестированием удобства использования, интерфейсной разработкой и анализом данных
- занимается обслуживанием после запуска и непрерывной интеграцией улучшений
Веб-дизайн
- ориентирован на технологии, а не на пользователя
- не использует ориентированный на человека подход дизайна UX
- ограничен тем, что область веб-дизайна строго привязана к веб-платформе
- обладает обширными знаниями в области графического дизайна и принципов дизайна веб-сайтов
- включает визуализацию, вдохновение и креативность, а также предвидение и креативность
- в курсе всех последних новинок HTML, CSS и JavaScript
- всегда в курсе любых изменений в веб-ландшафте
- фокусируется на дизайне и визуальных элементах веб-сайта или приложения .
- предполагает отличное понимание графического дизайна, цветовых схем, дизайна кнопок, дизайна интерфейса, Photoshop/Illustrator, дизайна навигации, архитектуры страниц и подготовки файлов
- знает последние методы кросс-браузерной совместимости и инновации в разметке, стиле и поведении
- выравнивает интерфейс с цветами, шрифтами и фирменными стилями бренда
- гарантирует, что визуальные эффекты привлекательны для пользователя
- размещает контент в интерфейсе таким образом, чтобы он был эстетически привлекательным и простым для понимания пользователем

Продолжить чтение
См. также
UX-дизайнер
Веб-дизайнеры также известны как:
Дизайнер пользовательского интерфейса
Дизайнер пользовательского интерфейса
Дизайнер цифровых продуктов
Дизайнер веб-сайтов
Кто такой веб-дизайнер?
С таким количеством дизайнерских специальностей трудно остановиться на какой-то одной. Узнайте, кто такой веб-дизайнер, какое программное обеспечение вам нужно знать, основные навыки для достижения успеха и как научиться веб-дизайну на ваших условиях.
Узнайте, кто такой веб-дизайнер, какое программное обеспечение вам нужно знать, основные навыки для достижения успеха и как научиться веб-дизайну на ваших условиях.
Независимо от того, новичок вы в дизайне или практикуете уже несколько лет, вы, возможно, поняли, что в карьере дизайнера есть несколько специальностей. Если вы ищете роли дизайнера на любом сайте доски объявлений, вы увидите различные названия, включая графических дизайнеров, дизайнеров-постановщиков, визуальных дизайнеров, дизайнеров продуктов, дизайнеров UX, дизайнеров пользовательского интерфейса, веб-дизайнеров и многих других. Это может сбивать с толку и трудно точно знать, над чем работает каждая роль и какая подходит именно вам.
В этой статье мы углубимся в то, что такое веб-дизайнер, каковы его роль и обязанности, некоторые инструменты, которые они используют, разницу между веб-дизайном и разработкой, инструменты и программное обеспечение, которые вы используете, основные навыки вам нужно как дизайнер, и многое другое.
Давайте начнем с общего понимания того, что такое веб-дизайнер и чем он занимается. Веб-дизайнер отвечает за создание новых веб-сайтов с нуля и/или обновление существующих веб-сайтов.
Веб-дизайнер использует различное программное обеспечение, инструменты и технологии для создания функционального веб-сайта. Им также может быть поручено разработать элементы навигации, использовать код HTML и CSS, внедрить SEO в веб-сайты, а также обновлять и отслеживать изменения на веб-сайте.
Конкретные задачи будут различаться в зависимости от того, являетесь ли вы штатным веб-дизайнером в компании или веб-дизайнером-фрилансером, который работает над отдельными проектами с клиентами. Например, чем крупнее компания, в которой вы работаете, тем более специализированной будет должность. Принимая во внимание, что чем меньше компания, тем больше вероятность того, что вы будете носить несколько шляп и владеть процессом проектирования от начала до конца. И, конечно же, как фрилансер, вы можете решить, как структурировать процесс веб-дизайна, типы проектов, над которыми вы работаете, и клиентов, с которыми вы работаете.
И, конечно же, как фрилансер, вы можете решить, как структурировать процесс веб-дизайна, типы проектов, над которыми вы работаете, и клиентов, с которыми вы работаете.
Ваша работа как веб-дизайнера состоит в том, чтобы взять контент вашего клиента или компании (как визуальный, так и письменный) и организовать его таким образом, чтобы он рассказывал историю и достигал определенной цели.
В первую очередь вы сосредоточитесь на пользовательском опыте, создав каркасы с низкой и высокой точностью, чтобы определить, какой контент и куда перемещать, а также поток, когда пользователь перемещается по веб-сайту. Вы разработаете навигацию, отличное первое впечатление на главной странице и всегда будете учитывать возможности мобильного и настольного компьютеров.
(источник: Адам Калин на Dribbble) После того, как вы разберетесь с пользовательским интерфейсом, вы сосредоточитесь на разработке пользовательского интерфейса. Вы создадите динамические цветовые комбинации, поработаете с типографикой, создадите вспомогательную графику и значки, а также смоделируете окончательный отполированный дизайн пользовательского интерфейса. Вы можете разрабатывать эти элементы пользовательского интерфейса полностью с нуля или работать с уже существующими рекомендациями по бренду, предоставленными клиентом.
Вы создадите динамические цветовые комбинации, поработаете с типографикой, создадите вспомогательную графику и значки, а также смоделируете окончательный отполированный дизайн пользовательского интерфейса. Вы можете разрабатывать эти элементы пользовательского интерфейса полностью с нуля или работать с уже существующими рекомендациями по бренду, предоставленными клиентом.
Вот краткое описание процесса веб-дизайна за 5 минут:
Веб-дизайн и веб-разработкаВы, наверное, слышали, что термины веб-дизайн и разработка идут рука об руку, но на самом деле это совершенно разные части процесса. В то время как веб-дизайн сосредоточен на опыте и визуальных аспектах веб-сайта, веб-разработка является бэкэндом и требует больше технических навыков.
Если вы исключительно веб-дизайнер, вы сосредоточитесь на разработке визуальных элементов, а затем сотрудничаете с веб-разработчиком, чтобы подготовить окончательный дизайн для веб-разработки. Они будут сосредоточены на техническом аспекте использования ваших активов и обеспечении работы веб-сайта.
Они будут сосредоточены на техническом аспекте использования ваших активов и обеспечении работы веб-сайта.
Но то, что веб-дизайн и разработка являются двумя отдельными частями процесса, не означает, что ваша работа веб-дизайнера завершена, когда вы передаете свои ресурсы и макет. На протяжении всего процесса веб-сайта, от дизайна до разработки, обе роли должны сотрудничать и информировать друг друга о ключевых решениях на этом пути. Без хорошего общения проект может не быть выполнен вовремя, и вы не сможете достичь целей вашего клиента.
Объединение веб-дизайна и разработки в одну рольЕсли вы фрилансер, вы можете взять на себя обе роли, веб-дизайн и разработку, что сделает вас более ценным для клиента и позволит вам брать больше. Наш любимый способ добавить разработку в ваши услуги веб-дизайна — это Webflow. Это самый простой способ для дизайнеров спроектировать и разработать настраиваемый веб-сайт.
Основные навыки, необходимые веб-дизайнеру Визуальный дизайн Понимание основ визуального дизайна является ключом к тому, чтобы стать веб-дизайнером. Вам нужно знать основы дизайна, например, как работать с цветом, типографикой, как использовать сетки, устанавливать иерархию и многое другое. Знание того, как правильно использовать эти элементы, поможет вам создать красивый и функциональный веб-сайт.
Вам нужно знать основы дизайна, например, как работать с цветом, типографикой, как использовать сетки, устанавливать иерархию и многое другое. Знание того, как правильно использовать эти элементы, поможет вам создать красивый и функциональный веб-сайт.
UX (User Experience) фокусируется на том, как пользователь взаимодействует с продуктом, таким как веб-сайт, приложение, или даже с физическими продуктами, такими как пульт от телевизора или автомобиль. Область UX широка и может варьироваться от UX-исследователей до UX-дизайнеров. Но для целей веб-дизайна думайте о UX как о том, как работает ваш веб-сайт, как организована информация и как направлять пользователя к конкретному результату.
HTMLБольшинство веб-сайтов состоит из трех «языков»: HTML, CSS и Javascript. Технически все они являются «языками», хотя HTML и CSS не классифицируются как настоящие языки программирования.
HTML (язык гипертекстовой разметки) — это стандартный язык разметки для создания веб-страниц. Он состоит из ряда элементов, которые сообщают браузеру, как отображать контент. Примерами элементов HTML являются заголовки, нижние колонтитулы, абзацы, ссылки, изображения и многое другое. HTML — это то, что роботы поисковых систем читают, когда индексируют ваш сайт. HTML имеет решающее значение для каждого веб-проекта.
Он состоит из ряда элементов, которые сообщают браузеру, как отображать контент. Примерами элементов HTML являются заголовки, нижние колонтитулы, абзацы, ссылки, изображения и многое другое. HTML — это то, что роботы поисковых систем читают, когда индексируют ваш сайт. HTML имеет решающее значение для каждого веб-проекта.
CSS (каскадные таблицы стилей) поддерживает HTML. В то время как HTML сообщает браузеру, какой контент отображать, CSS — это код, который сообщает браузерам, как форматировать стиль контента. Вы можете настроить цвета, изменить шрифты, добавить цвета фона и многое другое с помощью CSS. Именно здесь начинается все самое интересное, когда вы создаете действительно индивидуальный веб-сайт.
Javascript (необязательно) Вы можете кодировать свои проекты, используя только HTML и CSS. Знание Javascript ни в коем случае не является обязательным требованием для веб-дизайнера, и вы можете отдать его на аутсорсинг. Но понимание основ того, что возможно с помощью Javascript, поможет вам получить огромное преимущество перед конкурентами.
Но понимание основ того, что возможно с помощью Javascript, поможет вам получить огромное преимущество перед конкурентами.
JavaScript — это язык сценариев, используемый для создания и управления динамическим содержимым веб-сайта (все, что перемещается, обновляется или изменяется на экране без необходимости перезагрузки веб-страницы вручную). Примерами Javascript в действии являются автоматически обновляющаяся временная шкала Facebook или когда Google автоматически предлагает ключевые слова, когда вы вводите запрос в строке поиска.
SEO (по желанию)Еще один навык, который полезно знать веб-дизайнеру и который поможет вам выделиться, — это SEO (поисковая оптимизация). Понимание SEO поможет вам увеличить количество и качество трафика на ваш сайт благодаря органическим результатам поисковых систем.
Без трафика , никто не зайдет на ваш сайт. Без качественного трафика никто не купит ваш продукт и не подпишется на ваши услуги. Как правило, SEO может быть отдельной ролью или услугой, но опять же, понимание основ сделает вас оптимальным выбором для работы (и еще одним способом увеличить то, что вы берете со своих клиентов).
Как правило, SEO может быть отдельной ролью или услугой, но опять же, понимание основ сделает вас оптимальным выбором для работы (и еще одним способом увеличить то, что вы берете со своих клиентов).
Хотя общение и управление клиентами могут быть перечислены последними, это ни в коем случае не является важными навыками межличностного общения, которыми должен обладать веб-дизайнер. Вам понадобятся хорошие навыки общения со всеми людьми, с которыми вы будете общаться на протяжении всего процесса веб-дизайна.
Вы должны быть в состоянии сформулировать свои дизайнерские решения и объяснить, почему они лежат в основе вашего дизайнерского решения. Если вы хотите стать успешным веб-дизайнером-фрилансером, научиться хорошо общаться и создавать хорошие отношения с клиентами является ключевым моментом, если вы хотите, чтобы вас снова нанимали. Развитие хороших отношений вернет клиентов и их рекомендации.
Вам все это нравится? Посмотрите это видео Рана, если хотите получить представление о том, как начать работу:
youtube.com/embed/oYIGc5yA37I»> Программное обеспечение для веб-дизайнаНет правильного или неправильного ответа на вопрос о том, какие инструменты и программное обеспечение лучше всего подходят для веб-дизайнеров. использовать. Это зависит от проекта и того, для кого вы разрабатываете.
Например, если вы работаете штатным дизайнером, вам нужно научиться пользоваться программным обеспечением, которое уже использует команда дизайнеров. Вы не можете прийти и использовать Adobe XD или Sketch, если вся организация использует Figma. Крупные технологические компании, как правило, используют конкретное программное обеспечение, которое лучше всего подходит для совместной работы их команды. По этой причине Figma является фаворитом среди технологических компаний просто потому, что в ней легко кросс-функционально сотрудничать и обмениваться файлами с несколькими дизайнерами в команде. Это позволяет одному дизайнеру взять на себя управление, когда кого-то нет в офисе, а другой команде — просматривать, делиться и комментировать с обратной связью.
Если вы фрилансер, у вас больше гибкости в отношении инструментов и программного обеспечения, которое вы используете. Вы владелец бизнеса, поэтому можете диктовать, что использовать. Конечно, некоторые клиенты могут попросить вас работать с определенным программным обеспечением (возможно, у них есть уже существующие файлы), но вам решать, хотите ли вы работать с этими клиентами.
В рамках этой статьи мы в основном будем обсуждать наши фавориты в пакете программ Adobe. Однако есть бесплатные варианты и другие альтернативы, если вы предпочитаете использовать другой. Но по сути вам понадобится 3 типа программного обеспечения:
- Программное обеспечение для редактирования изображений — «Adobe Photoshop»
- Программное обеспечение для векторного редактирования — «Adobe Illustrator
- Программное обеспечение для дизайна экрана» — «Adobe XD
7 — это программа для редактирования изображений. Вместо того, чтобы использовать Photoshop для разработки фактического пользовательского интерфейса вашего веб-сайта, используйте его в основном для создания графических ресурсов для ваших проектов. Однако, в зависимости от проекта, который вы разрабатываете, вам может быть проще придерживаться программы для разработки веб-сайта.
Вместо того, чтобы использовать Photoshop для разработки фактического пользовательского интерфейса вашего веб-сайта, используйте его в основном для создания графических ресурсов для ваших проектов. Однако, в зависимости от проекта, который вы разрабатываете, вам может быть проще придерживаться программы для разработки веб-сайта.
Например, если ваш дизайн содержит сложные элементы редактирования изображений, такие как тени, узоры и текстуры, возможно, вам не захочется тратить время на их создание в Photoshop, их экспорт и импорт в другое программное обеспечение для дизайна. На это может уйти много времени, особенно если есть несколько раундов изменений с обратной связью, поэтому вы можете сохранить дизайн в Photoshop, чтобы все было просто.
Но у использования Photoshop есть серьезные недостатки. Один из больших — это не лучший вариант для экспорта активов, что чрезвычайно важно, когда приходит время разрабатывать веб-сайт. Это также не самый удобный для пользователя дизайн с несколькими монтажными областями, создание повторно используемых компонентов и поддержание единообразия дизайна. Ран подробно объясняет плюсы и минусы использования Photoshop в проекте веб-дизайна в этом видео:
Ран подробно объясняет плюсы и минусы использования Photoshop в проекте веб-дизайна в этом видео:
Пара альтернатив Photoshop — Pixlr и Gimp.
IllustratorIllustrator — это векторное программное обеспечение. Вы можете использовать его для создания простых иконок и сложных иллюстраций, любых векторных ресурсов для вашего веб-проекта. В то время как большинство программ для дизайна экрана предлагают базовые векторные возможности, такие как фигуры и инструмент «Перо», иногда проще создавать их в Illustrator, который является лучшим в отрасли программным обеспечением для создания векторов.
Предоставлено блогом Adobe Adobe XD Adobe XD — это бесплатный инструмент для дизайна экрана от Adobe, в котором все это объединяется. Вы можете использовать XD для создания каркасов и разработки окончательного пользовательского интерфейса для своего веб-сайта. Переключитесь в режим прототипа, чтобы связать вместе несколько монтажных областей, добавить анимацию и поделиться рабочим прототипом с вашим клиентом, чтобы он мог увидеть, как работает веб-сайт.
Впервые в Adobe XD? Посмотрите это руководство, в котором Ран расскажет вам, как создать домашнюю страницу в XD.
Альтернативы Adobe XDКак упоминалось ранее, нет правильного или неправильного ответа, и существует множество различных инструментов для дизайна экрана. Еще несколько — Figma, InVision и Sketch. У каждого есть свои плюсы, минусы и лучшие сценарии использования. В конце концов, инструмент, который вы используете, не имеет значения. Пока он достигает цели создания успешного веб-сайта, это все, что имеет значение.
Как научиться веб-дизайнуПрочитав, что такое веб-дизайнер, чем он занимается и какие навыки необходимы для достижения успеха, вы решили, что хотите заниматься веб-дизайном. Что теперь?
Вы можете освоить основные навыки веб-дизайнера онлайн в удобном для вас темпе. Вам не нужно получать степень бакалавра в области дизайна и учиться 4 года, прежде чем начать. Существует множество бесплатных ресурсов, которые помогут вам научиться дизайну, и бесчисленное количество учебных пособий на YouTube (ознакомьтесь с некоторыми из наших на канале дизайна Flux на YouTube).
Но смотреть тут и там туториал утомительно, можно запутаться по ходу дела и не знать, что делать в первую очередь. Мы предлагаем бесплатный курс веб-дизайна, ознакомьтесь с уроком 1 здесь:
Если вам не терпится узнать больше, особенно о том, как сделать веб-дизайн успешной карьерой, подумайте о том, чтобы пройти один из наших курсов. В процессе веб-сайта стоимостью 10 000 долларов вы научитесь шаг за шагом не только создавать красивые веб-сайты, которые достигают целей вашего клиента, но также узнаете, как управлять процессом веб-разработки, чтобы вы могли полностью контролировать весь процесс. сайт и зарабатывать больше.
Все, что вам нужно знать о роли
Вам нравится этот веб-сайт? Получаете удовольствие от ссылок, кнопок и цветов, которые вас завораживают? Как насчет шрифта, который облегчает чтение?
Это все работа веб-дизайнеров, чья работа приносит вам привлекательные веб-сайты, которые вы посещаете каждый день.
То, как веб-сайт ведет себя, как он прокручивается, и начальные впечатления, которые вы получаете от визуальных эффектов, подкрепляются интуицией веб-дизайнера, опытом в дизайне, теорией цвета, выбором типографики и искусством визуального дизайна.
За кулисами веб-разработчики создают код, сценарии и инфраструктуру для веб-сайтов и управляют ими.
Веб-дизайнеры работают с веб-разработчиками над созданием веб-сайтов, совместимых со всеми устройствами, такими как настольные компьютеры, ноутбуки, планшеты или смартфоны.
Веб-дизайнеры используют свой творческий потенциал и знание принципов дизайна для создания запоминающихся пользовательских интерфейсов для посетителей веб-сайтов, а также для создания веб-сайтов, обеспечивающих производительность и результаты.
Если вы хотите расширить свои навыки в веб-дизайне, начните экспериментировать с UXPin. UXPin — это инструмент проектирования, который поможет вам от вайрфрейминга до высококлассного прототипирования. Вы должны подписаться на бесплатную пробную версию UXPin прямо сейчас.
Вы должны подписаться на бесплатную пробную версию UXPin прямо сейчас.
Веб-дизайнеры являются экспертами в области эстетики, конечная цель которых — достижение бизнес-результатов.
Цели, на которые обычно влияет дизайнер, — это лидогенерация, конверсия в подписку, узнаваемость бренда и новые клиенты.
Веб-дизайнеры обладают рядом навыков, которые они используют для достижения этих целей. Некоторые из этих навыков включают в себя:
- Графика (изображения, логотипы и диаграммы)
- Дизайн страницы (макет веб-страницы)
- Дизайн продукта (процессы адаптации, дизайн форм, функциональность)
- Исследование поведения потребителей (фактической реакции потребителя на продукт)
- Исследование и дизайн UX/UI
- Отчетность по бизнес-целям
- Планирование бизнес-целей
На более детальном уровне это более целенаправленные навыки, с которыми будет работать дизайнер:
- Основы дизайна
- Языки веб-дизайна (HTML, CSS и базовые знания JavaScript).
 Некоторые веб-дизайнеры также начинают изучать языки веб-разработки, такие как Python, Ruby и React 9.0010
Некоторые веб-дизайнеры также начинают изучать языки веб-разработки, такие как Python, Ruby и React 9.0010 - Типографика
- Теория цвета
- Графическая композиция
- Адаптивный дизайн
- Принципы дизайна пользовательского опыта (UX)
- Принципы дизайна пользовательского интерфейса (UI) дизайнера
- Стратегия дизайна в повседневной жизни
Чтобы лучше понять, как мыслит дизайнер, ознакомьтесь с этим ресурсом о законе Джейкоба. Этот сайт собирает информацию о дизайне UX, дизайне пользовательского интерфейса и многом другом.
KPI, который использует дизайнер, будет зависеть от конкретной используемой стратегии. Тем не менее, некоторые типичные измерения, которые дизайнеры используют в своей работе, следующие:
- Конверсия из посетителя веб-страницы в лида
- Взаимодействие на страницах (т. е. клики по кнопкам, загрузки)
- Рейтинг кликов
- Показатели узнаваемости бренда (измеряемые различными способами)
- Поведение пользователей на сайте (измеряемое на странице просмотр воронок)
- Время на странице
- Время, затраченное на просмотр видео
- Глубина прокрутки (измеряется с помощью инструментов тепловой карты, таких как hotjar)
Веб-дизайнеры выполняют свою работу, используя несколько инструментов, начиная от скромного блокнота и заканчивая высокотехнологичными инструментами проектирования на основе кода, такими как UXPin.
Прежде всего, веб-дизайнеры и инструменты, которые они используют, столь же разнообразны и персонализированы, как и сами веб-дизайнеры — в зависимости от требований к рабочему процессу, потребностей, навыков и проектов, над которыми они работают.
Некоторые веб-дизайнеры предпочитают работать с конкретными системами и платформами CMS. Это влияет на инструменты и рабочие процессы веб-дизайна, которые они могут в конечном итоге использовать.
Вот несколько инструментов веб-дизайна, которые дизайнеры используют для своих проектов и рабочих процессов:
Инструменты дизайн-мышления (для концептуализации, визуализации и макетов)
Дизайн — это эволюционный процесс. Начиная с концепций и прототипов, переходя к отзывам пользователей, а затем возвращая эти отзывы обратно в окончательную версию прототипа. Это итеративный процесс, который требует перестройки в зависимости от того, как ваши клиенты на самом деле используют продукт.
Чтобы узнать больше об этапах дизайн-мышления, ознакомьтесь с нашей статьей об инструментах дизайн-мышления.
В то время как вы можете творить чудеса веб-дизайна на обратной стороне салфетки, веб-дизайнерам нужно что-то более функциональное и мощное.
Тестирование концепции SurveyMonkey
С помощью шаблонов, специально созданных для веб-дизайнеров, вы можете использовать SurveyMonkey для проведения опросов и опросов, чтобы получить быстрые и исчерпывающие отзывы о потребностях клиентов, удовлетворенности пользователей и многом другом.
Форма
Если вам нужно больше контроля, и если вы любите добавлять символы в свои формы, вы можете использовать Typeform.
ВидеоЗадать
Хотите больше участия? Как насчет того, чтобы встретиться лицом к лицу со своей аудиторией, продолжая собирать отзывы, задавать вопросы и многое другое? VideoAsk от Typeform позволяет вам использовать видео, чтобы задавать вопросы и получать ответы, просто поделившись одной ссылкой. Вы также можете использовать условную логику, поля с несколькими ответами и многое другое.
Инструмент для веб-дизайна, начиная с вайрфреймов и заканчивая прототипированием Hi-Fi
После того, как веб-дизайнеры задали вопросы и собрали информацию, пришло время воплотить концепции во что-то более осязаемое. Поскольку до фактической сборки веб-сайта еще далеко, прототипирование является необходимым промежуточным процессом, чтобы вдохнуть жизнь в ваши концепции веб-дизайна.
UXPin
UXPin — это инструмент для создания прототипов веб-сайтов, который позволяет вам не только создавать дизайны, но и видеть, как они взаимодействуют и функционируют, с помощью расширенных взаимодействий, состояний и условий.
Вы можете извлечь существующие компоненты из библиотек ваших разработчиков и легко включить их в свои прототипы. Это экономит массу времени для вас и разработчиков, а также помогает поддерживать согласованность.
Лучший способ понять инструменты прототипирования — подписаться на бесплатную пробную версию UXPin и начать экспериментировать.
Другие инструменты и рабочие процессы для CMS:
Как веб-дизайнер, если вы тяготеете к определенным системам CMS, выбор инструментов веб-дизайна будет другим.
Вы по-прежнему будете использовать такие инструменты, как UXPin, для концепций, каркасов, макетов, прототипов, итераций дизайна и многого другого. Но иногда вам потребуются специальные инструменты или функции, встроенные в сами платформы, для выполнения проектов веб-дизайна.
Популярные решения CMS, такие как WordPress, и дизайнерские решения, такие как Webflow, могут потребовать несколько иных путей и рабочих процессов.
Некоторые люди склонны использовать фразы «веб-дизайнеры» и «разработчики веб-сайтов» как синонимы. Однако это совершенно разные роли в команде веб-разработки.
Веб-дизайнеры фокусируются на визуальном дизайне, UX, UI, брендинге, взаимодействии контента с дизайном и взаимодействии пользователей с продуктом.
Тем временем веб-разработчики сосредотачиваются на том, что находится «под капотом». Веб-разработчики создают сайт с помощью кода и сосредотачиваются на том, чтобы сайт отображался быстро и всегда работал.
Веб-разработчики создают сайт с помощью кода и сосредотачиваются на том, чтобы сайт отображался быстро и всегда работал.
Некоторые веб-дизайнеры пытаются заняться веб-разработкой. Некоторые веб-разработчики также увлекаются веб-дизайном.
Между двумя направлениями карьеры существует богатое и разнообразное взаимодействие, но работы так много, что профессии обычно делятся между линиями «веб-дизайнер» и «веб-разработчик».
Ищете вдохновение и примеры отличного веб-дизайна?
Вот некоторые из наших любимых примеров отличного дизайна:
Чили Пайпер
Обратите внимание на большой, узнаваемый и единственный призыв к действию на главной странице Chili Piper? Он создан для привлечения потенциальных клиентов, при этом обеспечивая ценность для конечных пользователей.
CTA сам по себе привлекателен, прост (всего лишь захват электронной почты) и обещает мгновенный предварительный просмотр Inbound ™ всего за 30 секунд.
Также обратите внимание на четкое меню навигации, используемые цвета, контрастность и четкую кнопку призыва к действию в правом верхнем углу меню навигации.
МысльТочка
Может ли простое навигационное меню быть «больше», чем просто меню? Выходя за рамки функциональности навигационного меню, обычно используемого на веб-сайтах, ThoughtSpot поместил загрузку электронной книги прямо в свое навигационное меню. Это означает, что эта панель навигации получает конверсии, хотя это просто панель навигации. Как это круто!?
Кроме того, обратите внимание на сногсшибательную графику надгробной плиты и громкое содержание темы, в которой используется слово «смерть».
ThoughtSpot — это платформа SaaS, предоставляющая предприятиям аналитические решения для современных стеков данных.
Вы можете добиться этого с помощью нашего многоуровневого выпадающего элемента UXPin.
Триваго
Мы любим минималистичный, ориентированный на результат дизайн в UXPin. Trivago — это агрегатор отелей, с которым вы, возможно, знакомы.
Все начинается с этой минималистичной домашней страницы. Обратите внимание, как все остальное выглядит немного блеклым по сравнению с элементом «поиск», который находится спереди и в центре сайта?
На сайте есть фокус. Он делает только «одну вещь» и пытается делать это правильно. Между тем, все эти логотипы не только действуют как социальное доказательство, но и четко сообщают вам, откуда будут получены свойства (чтобы помочь вам сравнить и предоставить вам информацию).
Он делает только «одну вещь» и пытается делать это правильно. Между тем, все эти логотипы не только действуют как социальное доказательство, но и четко сообщают вам, откуда будут получены свойства (чтобы помочь вам сравнить и предоставить вам информацию).
Хотите увидеть примеры интерактивного веб-дизайна? Иди сюда.
Кто самые великие веб-дизайнеры в истории?
Есть несколько тысяч веб-дизайнеров, которые проделывают впечатляющую работу, и вам достаточно зайти на определенные сайты, такие как Awwwards и Behance, чтобы узнать о некоторых из лучших веб-дизайнеров, которых вы можете найти.
К счастью, некоторые из лучших веб-дизайнеров выставляют свои работы на всеобщее обозрение. Вот некоторые из лучших веб-дизайнеров, которых мы знаем:
Бернерс-Ли : Бернерс-Ли изобрел HTML и разработал один из первых веб-сайтов в Интернете. Созданный для Европейской организации ядерных исследований , это первый веб-сайт, созданный Бернерсом-Ли для распространения доступа к информации о других исследователях, исследовательских проектах и многом другом.
Пока мы говорим о ранних веб-дизайнах, взглянем на Aliweb — первую в мире поисковую систему.
Шейн МилькеШейн настолько совершенен, насколько это возможно для веб-дизайнеров, с шестью сайтами Adobe дня , двумя сайтами Awwwards , 36 сайтами дня FWA, четырьмя мобильными сайтами FWA дня, двумя сайтами FWA дня Месяц и 3 награды Adobe Cutting Edge .
Шейн также опубликовал книгу под названием Launch it: A Handbook for Digital Creatives. Портфолио Шейна в значительной степени ориентировано на разработку веб-сайтов фильмов.
Дэн СедерхольмСоучредитель Dribble, автор и основной докладчик Дэн Седерхольм — веб-дизайнер из Массачусетса, известный веб-дизайном, основанным на стандартах.
Работая с такими компаниями, как EA (Electronics Arts), YouTube, Microsoft, MTV, ESPN и Google, его достижения и сама карьера веб-дизайнера должны войти в своего рода зал славы для веб-дизайнеров.
Работая дизайнером продуктов в Automattic — компании, которая управляет и управляет WordPress, WooCommerce, Tumblr и JetPack, — Ян Каван разрабатывает продукты, которыми пользуются миллионы людей. Если есть список веб-дизайнеров, работающих над тем, чтобы сделать Интернет лучше, Ян Каван Боулас займет несколько первых мест.
Она выступает на нескольких конференциях по дизайну, публикует книги и в основном занимается дизайном приложений.
Ярон ШонОснователь Made For Humans (магазин веб-дизайна) и недавно занимавший должность руководителя отдела дизайна в Twitter, Ярон — веб-дизайнер из Бруклина, специализирующийся на дизайне интерфейсов.
У Ярона впечатляющий список клиентов, за которых другие веб-дизайнеры готовы убить. Работая с National Geographic, AOL, Pixable, Travelocity и некоторыми другими, он обладает предпринимательским духом, который привел его к запуску нескольких других проектов, таких как Float.
Заключение
Дайте своему обучению веб-дизайну и своей карьере веб-дизайнера прекрасное начало, узнав, кто такой веб-дизайнер и чем он занимается.
Расширьте свое обучение, чтобы дизайн работал для целей бизнеса, и используйте правильные инструменты торговли.
Начните с регистрации в UXPin и попробуйте прямо сейчас.
Веб-дизайнер и веб-разработчик
Возможно, вы заметили, что по-прежнему существует большая путаница в отношении должностей веб-дизайнер против веб-разработчик .
Если вы думаете о том, чтобы стать веб-разработчиком, вам может быть трудно решить, с чего начать.
Чтобы немного прояснить ситуацию, в этой статье я собираюсь показать разницу между веб-разработчиком и веб-дизайнером, сначала определив каждую роль, посмотрев на инструменты и ресурсы, необходимые для каждой, и разрушив личность. типы, которые подходят тем или иным.
К концу этого поста вы должны знать не только разницу между веб-разработкой и веб-дизайном (и поверьте мне, есть большая разница!), но также и то, какой выбор профессии вам подходит.
Если вы хотите сосредоточиться на одной конкретной теме, просто выберите ее из списка ниже и сразу перейдите к ней:
- Определения веб-разработчика и веб-дизайнера
- Какую зарплату могут получать веб-дизайнеры и веб-разработчики рассчитывают заработать?
- Какие инструменты используют веб-дизайнеры и веб-разработчики?
- Чем отличаются портфолио веб-дизайнеров и веб-разработчиков?
- Веб-разработчики и дизайнеры должны быть более правополушарными или левополушарными?
- Веб-разработка или веб-дизайн: какая профессия вам подходит?
Полезный способ проиллюстрировать разницу между веб-разработчиком и веб-дизайнером — провести сравнение через то, что мы все знаем.
Итак, я хочу, чтобы вы представили веб-разработчика и веб-дизайнера, которые собираются вместе, чтобы построить автомобиль.
Веб-разработчик будет отвечать за использование различных компонентов, таких как двигатель, трансмиссия, колеса и т. д., для создания полнофункционального автомобиля, безошибочного в своих технических аспектах.
д., для создания полнофункционального автомобиля, безошибочного в своих технических аспектах.
Веб-дизайнер будет отвечать за эстетическое оформление автомобиля (удобство сидений, расположение приборной панели и т. д.), а также за удобство вождения и езды в автомобиле.
Логично, верно?
Подобно тому, как страусы и зебры вместе путешествуют по природе, чтобы выжить, веб-разработчики и дизайнеры создают симбиотические отношения, работая вместе над созданием удивительного продукта.
Может быть, вы хотите, чтобы мы подробнее объяснили разницу в форме видео:
Большой вопрос: деньги. По данным Glassdoor, средняя годовая заработная плата веб-разработчиков составляет 70 863 доллара (в США по состоянию на январь 2022 года), а средняя годовая заработная плата веб-дизайнеров составляет около 58 тысяч долларов.
Однако это зависит от многих переменных, включая местоположение, опыт и набор навыков. Вы можете узнать больше в этом руководстве по зарплате веб-разработчиков по всему миру. Заработная плата веб-дизайнера также высока, но она зависит от различных факторов.
Ключевым способом разделить разницу между веб-разработчиком и веб-дизайнером является то, какие инструменты они используют в своей повседневной работе.
Средства веб-разработки
Веб-разработчики работают с такими языками программирования, как HTML, CSS и Javascript, для создания веб-сайтов и веб-приложений.
Они также, скорее всего, будут использовать другие языки для настройки служб электронной почты, аутентификации пользователей, баз данных и других технических аспектов веб-сайтов.
Для этого разработчики используют несколько важных инструментов, таких как текстовые редакторы, интерфейс командной строки и системы контроля версий, для создания технической информации (кода), которая будет представлять данные.
Вы можете приступить к использованию HTML в этом видеоруководстве от нашего штатного разработчика Абхишека:
Инструменты веб-дизайна
Веб-дизайнеры не несут основной ответственности за знание того, как работает код — , но несут ответственность за его эстетический вид. приятный и удобный для посетителей сайта.
Они будут использовать программное обеспечение для графического дизайна, включая такие продукты, как Adobe Photoshop, Illustrator, Inkscape (отличная альтернатива Photoshop) и GIMP.
В конечном итоге они разработают макет веб-сайта, создав прототипы и каркасы. Дизайнеры контролируют поток информации и даже могут отвечать за аналитику сайта.
Портфолио очень важно, будь вы разработчиком или дизайнером. В отличие от заявления об отказе от ответственности, которое вы видите на своих инвестициях в акции, прошлые результаты являются довольно хорошим индикатором будущих результатов.
Хороший разработчик и дизайнер продемонстрирует свои навыки и опыт будущим работодателям и клиентам, но может использовать для этого различные услуги.
Портфолио веб-разработчиков
Разработчики в первую очередь будут полагаться на GitHub для демонстрации своих потрясающих репозиториев кода. Это продемонстрирует, насколько хорошо разработчик может реорганизовать и абстрагировать свой код, чтобы он был элегантным и удобочитаемым для других разработчиков.
Существует также множество других веб-сайтов с портфолио разработчиков.
Облачные службы хостинга веб-сайтов, такие как AWS (Amazon Web Services) и Heroku.com , могут время от времени использоваться для отображения статических веб-сайтов и веб-приложений, созданных разработчиками.
Портфолио веб-дизайна
У дизайнеров есть собственные возможности продемонстрировать свою изобретательность на таких веб-сайтах, как Behance.com и Dribble. com . Эти веб-сайты предлагают возможность представить опыт дизайнеров в области цветовых схем, графического дизайна и творчества. Чтобы дать вам больше идей, мы собрали для вас девять привлекательных портфолио дизайна UX.
com . Эти веб-сайты предлагают возможность представить опыт дизайнеров в области цветовых схем, графического дизайна и творчества. Чтобы дать вам больше идей, мы собрали для вас девять привлекательных портфолио дизайна UX.
Еще более важным, чем использование этих ресурсов, является создание сайта личного портфолио , чтобы вы могли продемонстрировать свою работу. Создавая персонализированный веб-сайт, вы можете контролировать то, как ваша информация представлена и получена, не вызывая вмешательства, которое время от времени возникает при размещении вашего контента на стороннем веб-сайте.
Тем не менее, не пренебрегайте этими другими ресурсами и убедитесь, что они используются по назначению.
При рассмотрении разницы между веб-разработчиком и веб-дизайнером иногда проводится сравнение «правополушарного» (творческого) и «левополушарного» (логического).
Говорят, что у людей, которые мыслят более линейно и логично, доминирует левое полушарие, и они будут получать удовольствие от веб-разработки и чувствовать себя более комфортно, в то время как люди, которые наслаждаются творчеством и обладают художественной натурой, имеют доминантное правое полушарие и будут процветать в веб-дизайне. .
.
Однако были проведены исследования, показывающие, что у людей нет доминирующей части мозга — , как выразился Нил де Грасс Тайсон:
«Не называйте меня левополушарным, правополушарным. Зови меня человеком».
Не думайте, что вы предрасположены к тому, чтобы преуспеть в одной области лучше, чем в другой — художник может быть столь же искусным в веб-разработке, как математик может быть творчески искусным в веб-дизайне. Это превосходно переходит в мой последний пункт.
Возвращаясь к моему примеру симбиотических отношений, страус не может стать зеброй, как зебра может стать страусом. Страус должен полагаться на слух зебры так же, как зебра должна полагаться на зрение страуса.
Однако вам повезло, так как веб-разработчик может быть веб-дизайнером в той же мере, в какой дизайнер может быть разработчиком.
В реальном мире вы обнаружите, что оба варианта карьеры могут потребовать от вас адекватных знаний и функциональных способностей в другой сфере. Успешные разработчики будут знать, как использовать цветовые схемы и типографику при создании каркасов и макетов, генерируя шаблон, из которого можно создавать элементы с помощью кода.
Успешные разработчики будут знать, как использовать цветовые схемы и типографику при создании каркасов и макетов, генерируя шаблон, из которого можно создавать элементы с помощью кода.
Успешные дизайнеры будут понимать основные методы HTML, CSS и Javascript, чтобы понимать технические ограничения своих творческих макетов и спецификации взаимодействия с пользователем.
7. Заключительные мысли
Должен признаться, я пошел по пути веб-разработки с CareerFoundry, и это был удивительный опыт, который заложил прочную основу для меня.
Я создал веб-сайт-портфолио и сайт электронной коммерции с нуля — до того, как я начал, я ничего не знал о программировании или веб-разработке. Мне настолько понравилась структура их курса, сообщество наставников и студентов, а также опыт, что я также хочу пройти их программу веб-дизайна.
Однако мне не заплатили за рекомендацию CareerFoundry, и это не является одобрением, скрывающимся под маской статьи для их программы — я настоятельно рекомендую провести собственное исследование, прежде чем принимать решение.
Просто помните, вам не нужно выбирать, быть страусом или зеброй. Вы можете быть и тем, и другим — «остриброй» или «зебричем». Твой выбор.
Хотите стать веб-разработчиком? Создайте свой самый первый сайт с нуля всего за пять учебных пособий с этим курсом веб-разработки для начинающих.
Веб-дизайнер: должностная инструкция
Веб-дизайнеры планируют, создают и кодируют интернет-сайты и веб-страницы, многие из которых сочетают текст со звуками, изображениями, графикой и видеоклипами.
Чем занимается веб-дизайнер? Типичные работодатели | Квалификация и обучение | Ключевые навыки
Веб-дизайнер отвечает за создание дизайна и макета веб-сайта или веб-страниц. Это может означать работу над новым веб-сайтом или обновление уже существующего сайта. Их роль отличается от
веб-разработчики
, которые специализируются на воплощении веб-дизайна в жизнь или написании кода, определяющего, как различные части веб-сайта сочетаются друг с другом. Однако между двумя ролями может быть пересечение.
Это может означать работу над новым веб-сайтом или обновление уже существующего сайта. Их роль отличается от
веб-разработчики
, которые специализируются на воплощении веб-дизайна в жизнь или написании кода, определяющего, как различные части веб-сайта сочетаются друг с другом. Однако между двумя ролями может быть пересечение.
В должностные обязанности входит:
- создание дизайнов сайтов
- изготовление пробных площадок
- встречи с клиентами для обсуждения требований и/или хода проекта
- демонстрация и получение отзывов о проектах сайтов
- быть в курсе последних технологических и программных разработок
- развитие навыков и опыта в соответствующем программном обеспечении/языках программирования, таких как HTML и Javascript
- создание продуктов, удобных в использовании, эффективных и привлекательных
- цифровая ретушь и редактирование изображений
- работа в составе мультидисциплинарной команды
Может быть некоторое давление, чтобы уложиться в сроки, и поэтому могут потребоваться дополнительные часы.
Типичные работодатели веб-дизайнеров
- Софтверные компании
- ИТ-консультации
- Специализированные компании веб-дизайна
- Крупные корпоративные организации
- Любая организация, использующая компьютерные системы
Самозанятость / внештатная работа часто возможна для людей с соответствующим опытом. Объявления о вакансиях размещаются в Интернете, службами по трудоустройству и кадровыми агентствами.
- Просмотрите наши вакансии для выпускников в области ИТ и технологий.

Требуемая квалификация и обучение
В веб-дизайне есть маршруты как для выпускников университетов, так и для выпускников школ. Для вакансий, рекламируемых для выпускников, работодатели, скорее всего, будут искать степень в области дизайна цифровых медиа или смежной области. Независимо от того, есть ли у вас соответствующая степень или нет, вам нужно будет представить портфолио своих лучших работ в области веб-дизайна.
Выпускникам школ, желающим заняться веб-дизайном, следует обратить внимание на стажировки веб-дизайнеров и ожидать, что им придется доказывать свою заинтересованность, например, наличием соответствующего опыта работы, о котором можно рассказать.
Ключевые навыки для веб-дизайнеров
- Воображение
- Креативность
- Терпение
- Внимание к детали
- Аналитические навыки
- Навыки коммуникации
- Техническая возможность
- Отличные ИТ-навыки
- Знание SEO
- Опыт использования таких программ, как PhotoShop и InDesign
Чем занимается веб-дизайнер?
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
В зависимости от того, кого вы спросите, веб-дизайнеры делают это все эти дни. Это потому, что термин «веб-дизайнер» часто используется как всеобъемлющий ярлык для всех, кто создает веб-сайты.
Это потому, что термин «веб-дизайнер» часто используется как всеобъемлющий ярлык для всех, кто создает веб-сайты.
На самом деле все немного сложнее. Требуется много планирования, создания контента, художественных усилий, кодирования и наемных специалистов, чтобы сделать веб-сайт реальностью. Веб-дизайнеры — одни из таких специалистов, но обычно они играют очень специфическую роль во всем процессе. Если вы хотите стать веб-дизайнером или хотите нанять его, важно ознакомиться с тем, что именно веб-дизайнеры делают и чего не делают. В противном случае вы можете потерять время и деньги. Имея это в виду, давайте рассмотрим типичные обязанности веб-дизайнера и их место в процессе веб-разработки.
Что такое веб-дизайн?
—
Веб-дизайн — это процесс создания эстетичного внешнего вида веб-страницы, включая организацию контента и реализацию элементов дизайна. Веб-дизайнеры, как правило, сосредоточены на так называемой «внешней части» веб-сайта, на той части веб-сайта, которую пользователи действительно видят и с которой взаимодействуют (в отличие от «внутреннего» кода, который обеспечивает работу веб-сайта).
Это означает, что они могут нести ответственность за выбор всего: фотографий и изображений, шрифтов, языка форм, цветовой схемы, кнопок, а также того, как все эти элементы сочетаются друг с другом. Они используют программное обеспечение для дизайна (например, Photoshop или Sketch) для создания макетов или представлений на основе изображений того, как должен выглядеть окончательный веб-сайт после применения кода.
При этом веб-дизайнеры, как правило, не несут ответственности за создание работающего веб-сайта — они сосредотачиваются только на создании визуального дизайна. Разработчики пишут код, который заставляет веб-сайты работать, а разработка веб-сайтов требует другого набора навыков и чувствительности, чем дизайн.
Какое место в этом процессе занимает веб-дизайнер?
—
Чтобы понять, чем занимается веб-дизайнер, давайте кратко рассмотрим наиболее распространенные роли, связанные с этапами создания веб-сайта.
- Специалист по веб-стратегии : проводит углубленное исследование рынка для определения бизнес-целей для всего веб-сайта и отдельных страниц.
- Графический дизайнер : создает визуальные элементы бренда — логотип, цветовую схему, типографику — и графические активы — иллюстрации и значки — которые используются на веб-сайте.
- Копирайтер : Создает весь письменный контент — от заголовков до основного текста и текста кнопок — на веб-сайте.
- Дизайнер UX (пользовательский опыт) : фокусируется на потребностях пользователя и разрабатывает скелетные макеты веб-страниц (называемые каркасами), которые оптимизируют элементы веб-сайта в соответствии с поведением и ожиданиями пользователей.
- Дизайнер пользовательского интерфейса (пользовательский интерфейс) : Разрабатывает интерактивные элементы, такие как кнопки и формы.
- Веб-дизайн r: фокусируется на всех визуальных элементах веб-сайта и превращает каркасные макеты в законченный дизайн веб-страницы.

- Интерфейсный веб-разработчик : Использует языки форматирования и код (HTML, CSS, Javascript) для реализации веб-дизайна в веб-браузере.
- Веб-разработчик серверной части : использует язык программирования для разработки более сложных функций за кулисами веб-страницы.
Короче говоря, веб-дизайнер обращается к целям, поставленным стратегом веб-сайта, и макету UX-дизайнера, и объединяет контент от графических дизайнеров, копирайтеров и дизайнеров пользовательского интерфейса в готовый макет веб-страницы. Затем разработчики берут этот файл макета дизайна, отделяют и экспортируют графические элементы и используют код, чтобы превратить его в живую веб-страницу. Все это означает, что если вы хотите нанять веб-дизайнера, ваша стратегия и большая часть контента вашего веб-сайта должны быть либо черновыми, либо законченными.
Учитывая все вышесказанное, отнеситесь к этим должностным инструкциям с долей скептицизма. Они являются обобщениями и описывают традиционные определения этих ролей. Как упоминалось ранее, многие люди используют термин «веб-дизайнер» в широком смысле, поэтому для разных людей он может означать разные вещи. Роли могут частично совпадать: большинство веб-дизайнеров проводят собственные исследования рынка, занимаются графическим дизайном и UX, а некоторые могут даже выступать в качестве разработчиков (особенно в области внешнего интерфейса). Компании (или клиенты) также нередко совмещают роли и обязанности в зависимости от своего бюджета. Прежде чем приступить к проекту, всегда убедитесь, что вы согласны с ожиданиями от этой роли.
Каковы обязанности веб-дизайнера?
—
Давайте пошагово разберем все, за что обычно должен отвечать веб-дизайнер, чтобы создавать готовые веб-страницы.
Веб-дизайнеры создают макеты веб-сайтов в дизайнерской программе, такой как Photoshop. Изображение через Adobe.
Изображение через Adobe.Что делает веб-дизайнер
- Визуальный дизайн и верстка : Часто используя макеты и карты сайта, веб-дизайнеры упорядочивают и упорядочивают содержимое веб-сайта, чтобы оптимизировать визуальную коммуникацию, иерархию и эстетические ощущения.
- Мобильный и адаптивный дизайн : Веб-дизайнеры также разрабатывают внешний вид мобильных и планшетных версий веб-страниц.
- Статические файлы макетов : Веб-дизайнеры создают файлы изображений, которые представляют окончательный вид веб-страницы.
- Экспортируемые ресурсы дизайна : веб-дизайнеры размещают свои файлы макетов таким образом, чтобы каждый элемент страницы можно было легко отделить и экспортировать, чтобы разработчики реализовали его по частям на рабочей веб-странице.
- Редактирование фотографий : Веб-дизайнеры, как правило, должны иметь возможность редактировать мультимедийные ресурсы, отображаемые на странице.

- Форматирование : Веб-дизайнеры часто используют некоторые языки форматирования (особенно HTML и CSS) для реализации и тестирования своих проектов в веб-браузерах.
Чего не делает веб-дизайнер
- Кодирование : веб-дизайнеры сосредотачиваются на визуальных элементах и обычно не несут ответственности за кодирование веб-сайта.
- Письмо : Веб-дизайнеры не должны писать какие-либо копии веб-сайтов. Многие используют текст-заполнитель lorem ipsum в своих проектах, если копия еще не подготовлена.
- Брендинг : Веб-дизайнеры не несут ответственности за создание логотипов или широкий выбор визуальных брендов, таких как установление цветовой схемы и шрифтов, которые будут использоваться на корпоративных ресурсах за пределами веб-страницы.
- Иллюстрация : веб-дизайнеры обычно не создают иллюстрации для веб-сайта.
 Они включают в свой дизайн графические ресурсы, созданные другими профессионалами. Некоторые дизайнеры могут создавать собственные элементы там, где это необходимо.
Они включают в свой дизайн графические ресурсы, созданные другими профессионалами. Некоторые дизайнеры могут создавать собственные элементы там, где это необходимо. - Фотография : Веб-дизайн и фотография — это разные дисциплины. Если клиент не нанял фотографа, веб-дизайнеры очень часто выбирают и включают стоковые фотографии в свой дизайн, лицензию на которые клиент должен приобрести.
- Анимация : Пользовательские анимации должны проходить через дизайнера взаимодействия или профессионального аниматора.
- Исследование рынка : Хотя веб-дизайнеры проводят некоторые исследования конкурентов перед их дизайном, они не имеют доступа ко всем данным, аналитике и опыту, который имел бы штатный специалист по маркетингу. Обычно веб-дизайнеры полагаются на клиентов, чтобы предоставить им эту информацию.
Какими навыками должны обладать веб-дизайнеры?
— Чтобы стать веб-дизайнером, необходимо освоить ряд навыков.
 Дизайн damuhra
Дизайн damuhraЕсли вы думаете о том, чтобы стать веб-дизайнером, вам следует подумать о том, какие навыки вам понадобятся, чтобы добиться успеха. Хотя высшее образование, безусловно, неплохая идея, в наши дни дизайнеры все чаще становятся самоучками, и в Интернете доступно множество учебных пособий по веб-дизайну.
Знание графического дизайна
В конце концов, веб-дизайнеры — это дизайнеры , и даже если они не создают логотипы, они должны знать, как сочетать текст, текст, изображения и цвет таким образом, чтобы визуально приятный. В частности, они должны знать, как стратегически использовать принципы дизайна для создания желаемого эффекта на зрителя. Это также включает в себя знание истории дизайна, знание того, какие тенденции дизайна все еще полезны, а какие перестарались и устарели.
Отраслевая практика
Веб-дизайн является устоявшейся карьерой уже более двух десятилетий, и со временем был установлен ряд соглашений и стандартных практик дизайна. Поскольку веб-сайты — это программное обеспечение, которое пользователи должны считать интуитивно понятным, важно придерживаться этих соглашений, чтобы оправдать ожидания пользователей, даже при этом придавая им свой художественный оттенок. Эти соглашения обычно связаны с подходом к дизайну, и они варьируются от стандартных макетов веб-сайтов, систем сеток, дизайна, ориентированного на мобильные устройства, и многого другого. Частично это достигается благодаря опыту, а также благодаря участию в отраслевых конференциях и выступлениях, таких как те, которые публикуются на канале awwwards на YouTube.
Поскольку веб-сайты — это программное обеспечение, которое пользователи должны считать интуитивно понятным, важно придерживаться этих соглашений, чтобы оправдать ожидания пользователей, даже при этом придавая им свой художественный оттенок. Эти соглашения обычно связаны с подходом к дизайну, и они варьируются от стандартных макетов веб-сайтов, систем сеток, дизайна, ориентированного на мобильные устройства, и многого другого. Частично это достигается благодаря опыту, а также благодаря участию в отраслевых конференциях и выступлениях, таких как те, которые публикуются на канале awwwards на YouTube.
Навыки работы с программным обеспечением
Хотя основы макета веб-страницы можно начать с бумаги и карандаша, в конечном итоге веб-дизайнерам необходимо использовать программное обеспечение для создания файлов, которые могут использовать их команда и/или клиенты. Photoshop — одно из наиболее распространенных программ, используемых для веб-дизайна, но приложения для создания прототипов UX, такие как Sketch, становятся все более популярными среди веб-дизайнеров. Чтобы узнать больше об этом, обратитесь к нашему списку лучших программ для веб-дизайна.
Чтобы узнать больше об этом, обратитесь к нашему списку лучших программ для веб-дизайна.
Знания в области веб-разработки
Хотя программирование обычно должно быть предоставлено разработчику, создание веб-сайта является технической задачей, независимо от того, как вы ее разделяете. Веб-дизайнеры должны знать о технических возможностях и ограничениях, поэтому часто полезно иметь некоторое представление о коде, чтобы знать, какие варианты дизайна будут работать, а какие нет. Некоторые дизайнерские эффекты или текстуры сложно реализовать с помощью кода, а размер некоторых файлов может привести к замедлению загрузки веб-страницы.
Где найти веб-дизайнера?
—
Если вам нужно нанять веб-дизайнера или вас интересуют возможности поиска работы веб-дизайнерами, существует ряд возможностей. Многие работают в агентствах, и их можно найти по рекомендациям от прошлых работодателей или других коллег. Обычным местом, где можно найти веб-дизайнеров, ищущих работу, являются профессиональные сети и сайты вакансий, такие как LinkedIn.
Но вместо того, чтобы просматривать профили всех пользователей на универсальном сайте со списком вакансий, креативная платформа, такая как 99designs, может предоставить вам доступ к глобальному пулу профессиональных веб-дизайнеров-фрилансеров. Вы можете работать с дизайнерами двумя способами: искать дизайнеров и связываться с ними, чтобы договориться о ставках и работать один на один в безопасном пространстве проекта, или вы можете запустить конкурс, в котором вы отправляете краткое описание проекта, и несколько дизайнеров соревнуются, отправляя образец веб-сайта. дизайны страниц.
Найдите веб-дизайнера сегодня
—
Веб-дизайнеры играют определенную роль в создании веб-сайта, но, вопреки распространенному мнению, они не делают все подряд. Они в значительной степени отвечают за визуальное построение веб-страницы. Но учитывая, что визуальные элементы являются частью веб-сайта, с которой взаимодействуют пользователи, это большая работа, достойная отдельной должности.


 js
js 0
0 Такого еще не было!
Такого еще не было! js
js 0
0
 Необходимо уметь отличать плохое оформление от хорошего, определять потребности целевой аудитории и прогнозировать поведение пользователей на веб-страницах.
Необходимо уметь отличать плохое оформление от хорошего, определять потребности целевой аудитории и прогнозировать поведение пользователей на веб-страницах.