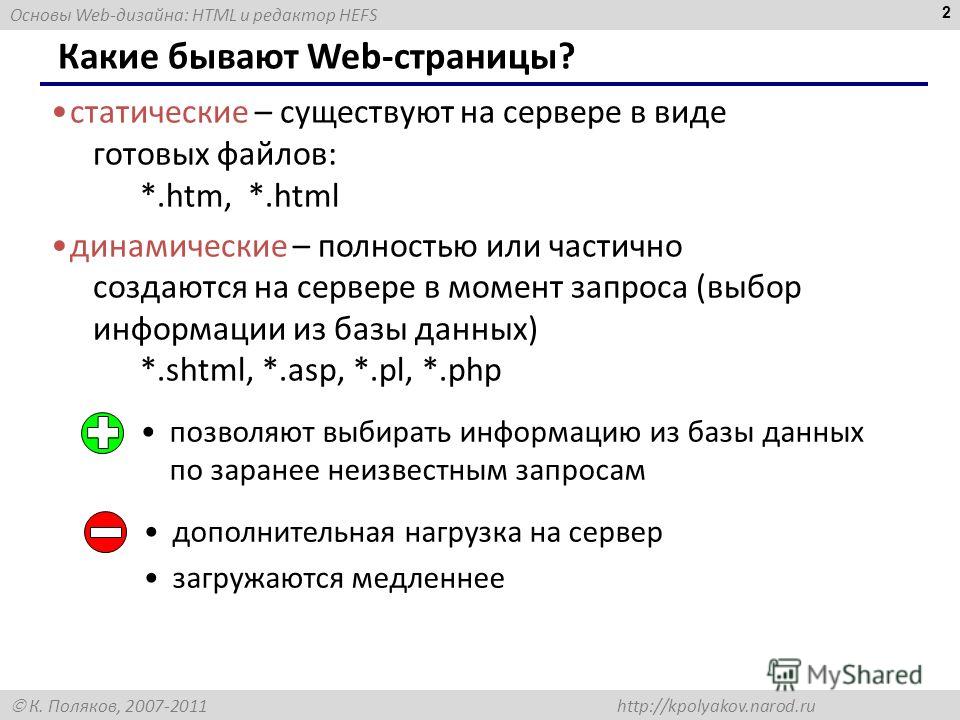
Веб страницы имеют формат расширение. Что такое веб страница
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Страницы веб-сайтов — это документы или части веб-ресурсов, которые имеют уникальный адрес URL. Представляют собой , в котором имеются изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с и ее просмотр осуществляется с помощью браузеров.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
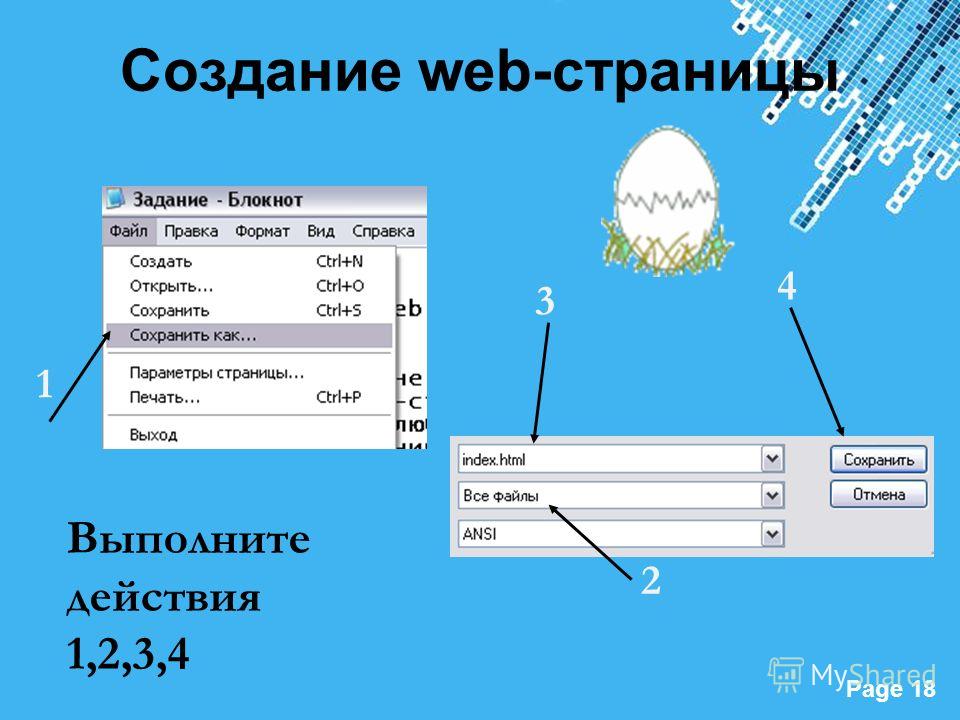
Как сохранить веб страницу
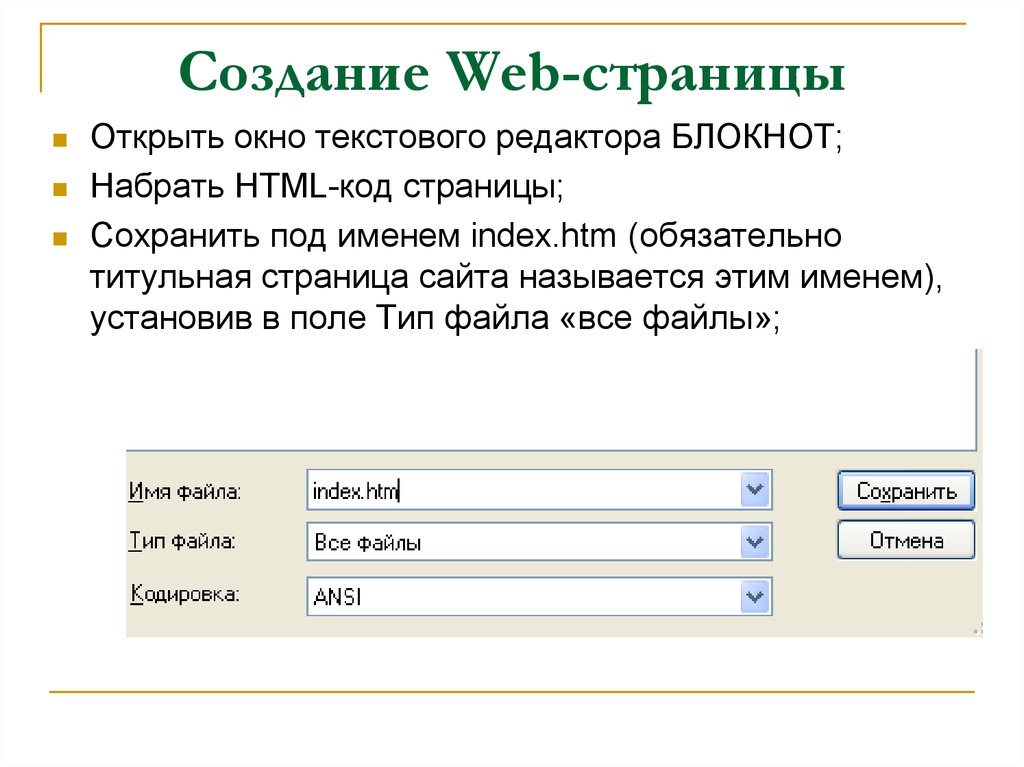
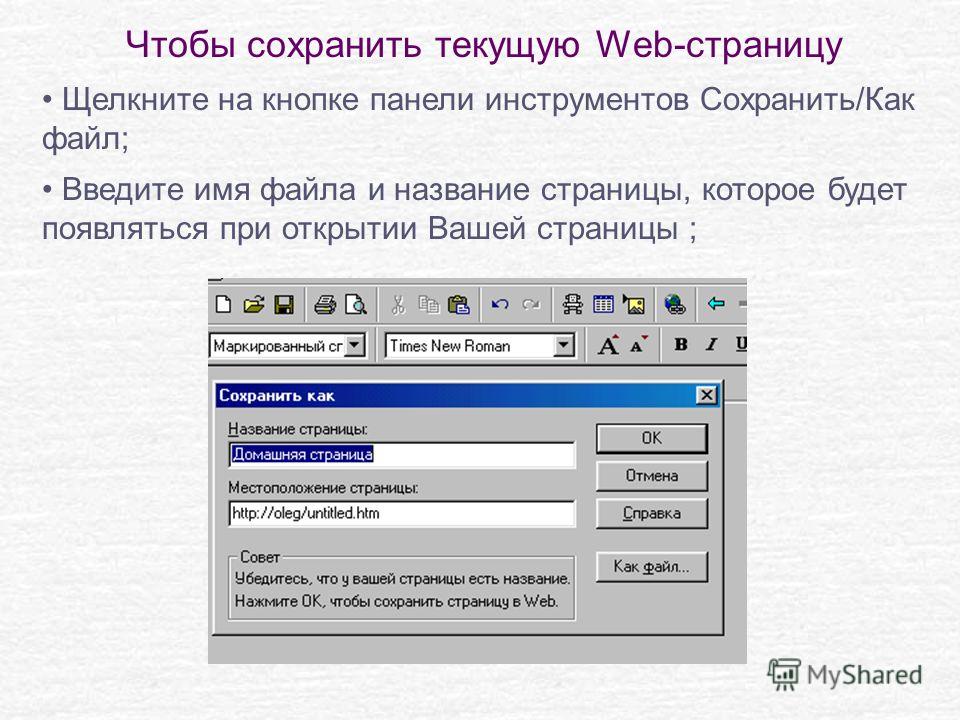
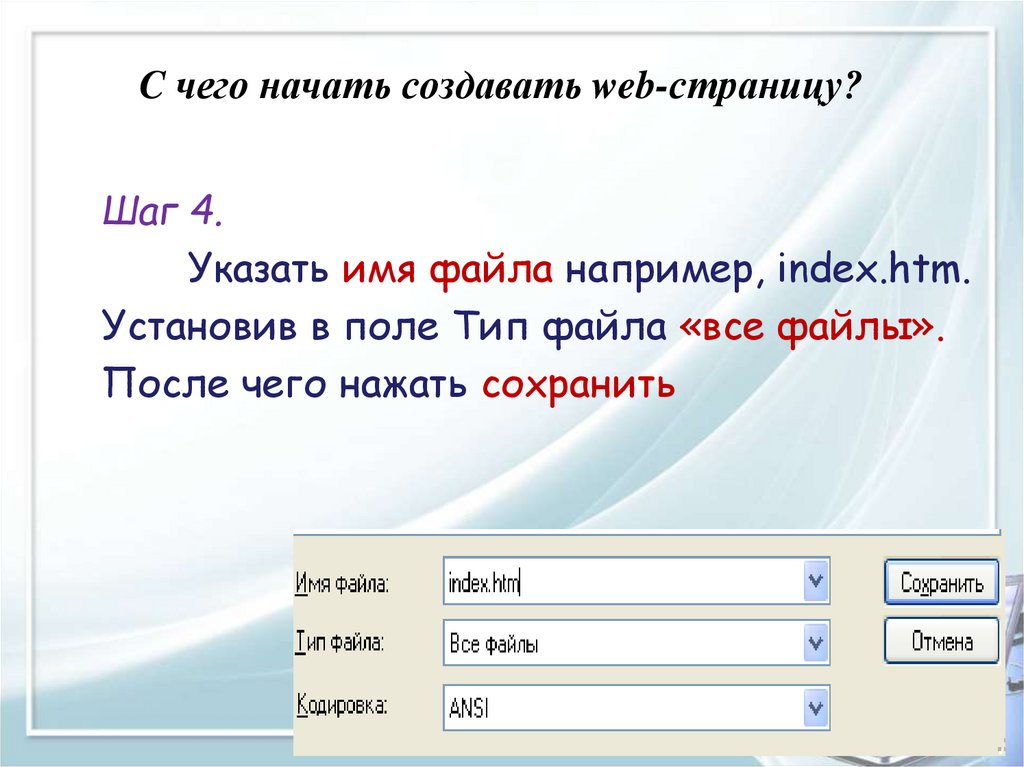
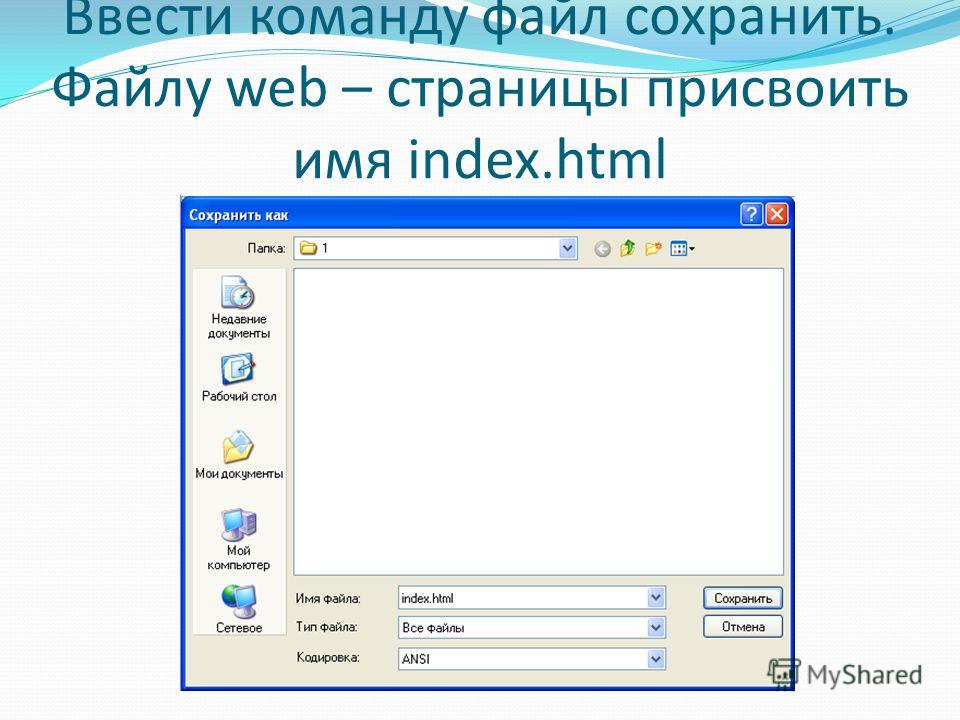
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.

- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
24. Какой протокол является базовым в Интернет?
25. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам?
1). постоянное соединение по оптоволоконному каналу
2). удаленный доступ по коммутируемому телефонному каналу
удаленный доступ по коммутируемому телефонному каналу
4). терминальное соединение по коммутируемому телефонному каналу
26. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса?
1). int.glasnet.ru
Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином…
1). витой парой проводов
2). оптоволоконным кабелем
3). коаксиальным кабелем
В компьютерных сетях концентратор выполняет функцию…..
1). концентрации в одном пакете нескольких байтов
2). модуляции и демодуляции информационных сигналов
3). сжатия сигнала
4). коммутации нескольких каналов связи на один путем частного разделения
Домен.ru является ________ доменом.
1). первичным
2). зональным
3). надежным
4). Основным
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
1). да, в области данных
2). да, в области каталога
3). да, в загрузочном секторе дискеты
В целях сохранения информации жесткие магнитные диски необходимо оберегать от…
1). пониженной температуры
2). перепадов атмосферного давления
4). ударов при установке
Программы архивирования данных относятся к…
1). базовому программному обеспечению
2). сервисному программному обеспечению
3). инструментальному программному обеспечению
4). прикладному программному обеспечению
Цифровая подпись обеспечивает
1). Невозможность отказа от архивирования
2). Быструю пересылку документа
3). Защиту от изменений документа
4). удаленный доступ к документу
Электронная цифровая подпись устанавливает _____информации
1). целостность
3). непротиворечивость
4).
7. Компьютерный вирус — это …
1). специальная программа, способная размножаться
2). средство для проверки дисков
3). программы для отслеживания вирусов
4). файл, который при запуске «»заражает»» другие
Защита кабельной сети относится к ______________методам защиты информации
1). организационным
2). административным
3). программным
4). Физическим
9. Вирусы можно классифицировать по:
1). способу заражения среды обитания
2). среде обитания
3). воздействию
4). по месту создания
1). только в пределах данной web-страницы
2). только на web-страницы данного сервера
3). на любую web-страницу данного региона
4). на любую web-страницу любого сервера Интернет
24. Браузеры (например, Microsoft Internet Explorer) являются 4)средством просмотра web-страниц
25. Web-страницы имеют формат (расширение) 2)*.htm
26. Какой протокол является базовым в Интернет? 4). TCP/IP
TCP/IP
27. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам? 1)постоянное соединение по оптоволоконному каналу
28. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса?
31. Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином 3)freeware
3). коаксиальным кабелем
33. В компьютерных сетях концентратор выполняет функцию 4)коммутации нескольких каналов связи на один путем частного разделения
34. Домен.ru является 1)первичным доменом.
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
3)да, в загрузочном секторе дискеты
2. В целях сохранения информации жесткие магнитные диски необходимо оберегать от
4. Программы архивирования данных относятся к 2)сервисному программному обеспечению
5. Цифровая подпись обеспечивает 3)Защиту от изменений документа
Цифровая подпись обеспечивает 3)Защиту от изменений документа
6. Электронная цифровая подпись устанавливает 1)целостность информации
7. Компьютерный вирус – это 1)специальная программа, способная размножаться, 4)файл, который при запуске «»заражает»» другие
8. Защита кабельной сети относится к 4)Физическим методам защиты информации
9. Вирусы можно классифицировать по:
10. Вирусы по способу заражения среды обитания подразделяются на 1)резидентные — нерезидентные
11. Основными путями проникновения вирусов в компьютер являются: 1)гибкие диски,2)компьютерные сети, 4)файлы, созданные в Word, Excel
12. Основные признаки проявления вирусов:
1). частые зависания и сбои в работе компьютера,2)уменьшение размера свободной памяти,3)значительное увеличение количества файлов,4)медленная работа компьютера
13. Антивирусные программы — это программы для:
Антивирусные программы — это программы для:
14. К антивирусным программам можно отнести: 1) Dr. Web,3)Касперский,4)NOD32
15. Основные меры по защите информации от повреждения вирусами:
1)проверка дисков на вирус,2)создавать архивные копии ценной информации,3)не пользоваться «»пиратскими»» сборниками программного обеспечения
16. Если есть признаки заражения вирусом нужно: 1)проверить диск антивирусной программой,3)пригласить специалиста, чтобы изучить и обезвредить вирус
17. Для чего используют программы-фильтры: 1)для обнаружения подозрительных действий при работе на компьютере
18. В зависимости от среды обитания вирусы бывают: 1)макровирусы,2)файловые,4)Загрузочные
Установка параметров страницы. Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Колонтитулы. Байт. Познакомиться с основными правилами создания документов. Коды. Правила. Символы, отсутствующие на клавиатуре. Познакомиться с основными правилами ввода знаков препинания. Код одного знака. Единицы измерения количества информации. Создание колонтитулов в тексте. Создание документов и колонтитулов.
Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Колонтитулы. Байт. Познакомиться с основными правилами создания документов. Коды. Правила. Символы, отсутствующие на клавиатуре. Познакомиться с основными правилами ввода знаков препинания. Код одного знака. Единицы измерения количества информации. Создание колонтитулов в тексте. Создание документов и колонтитулов.
«Текстовый редактор документов» — Формирование приемов квалифицированного клавиатурного письма. Палец. Режим ввода и редактирования текста. Полосы прокрутки. Структурные единицы текста. Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
«Текстовый редактор» — Цели урока. Текстовый редактор. Словарь. Текстовый редактор облегчает работу людей. Тест по теме «Текстовый редактор». Работаем над тестом. Оформление документа. Загрузка файла. Правила набора. Печать документа. Сохранение файла. Набор текста. Выводы. Виды текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор – это прикладная программа.
Загрузка файла. Правила набора. Печать документа. Сохранение файла. Набор текста. Выводы. Виды текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор – это прикладная программа.
«Кодирование и обработка текстовой информации» — Виды информации. Windows. Linux. Графическая. AbiWord. Ввод текста. У меня все получилось. Информация. Текстовый редактор – программа, предназначенная для создания, правки (редактирования) текстов. Декодируйте информацию. Windows – Linux-. Ввод (набор)текста. Создание и обработка текста Создание и обработка картинок Создание и обработка мелодий. Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
«ABBYY finereader 10» — Инструменты для улучшения результатов распознавания. Сохранение результатов. Интернет. Сегменты. Анализ и распознавание. Панель инструментов. Цифры. Точность распознавания и скорость работы. ABBYY finereader 10. Получение и обработка изображений. Работа с изображением. Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
«Scribus» — ПО для верстки и подготовки публикаций (Scribus). Вставка > Добавить изображение. Настройка текстового блока. Сценарий > Вставить > Вставка страницы. Получение изображения. Управление текстовыми блоками. Работа с уровнями. Блок названия журнала. Работа со слоями. Понятие слоя. Блоки изображения. Выделенный блок. Цвет шрифта текстового блока. Добавление и изменение текста в блоке. Стили. Контрольный вопрос.
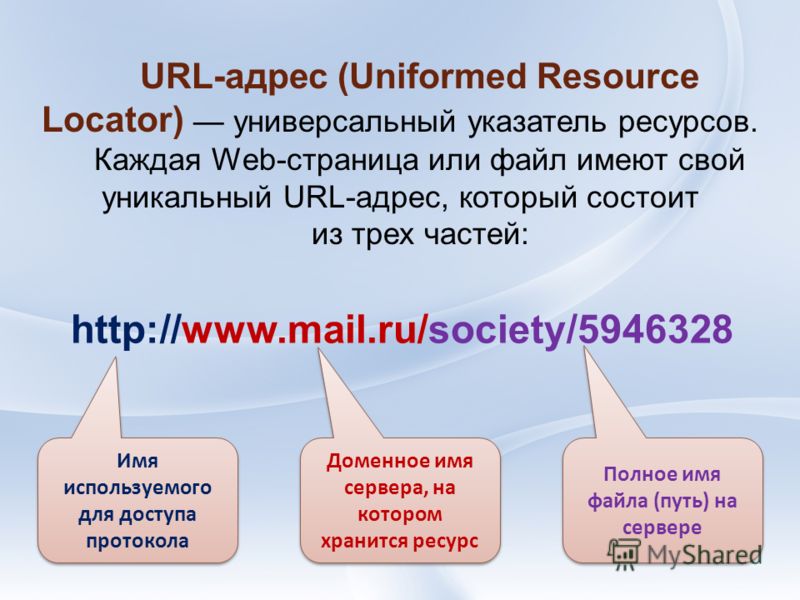
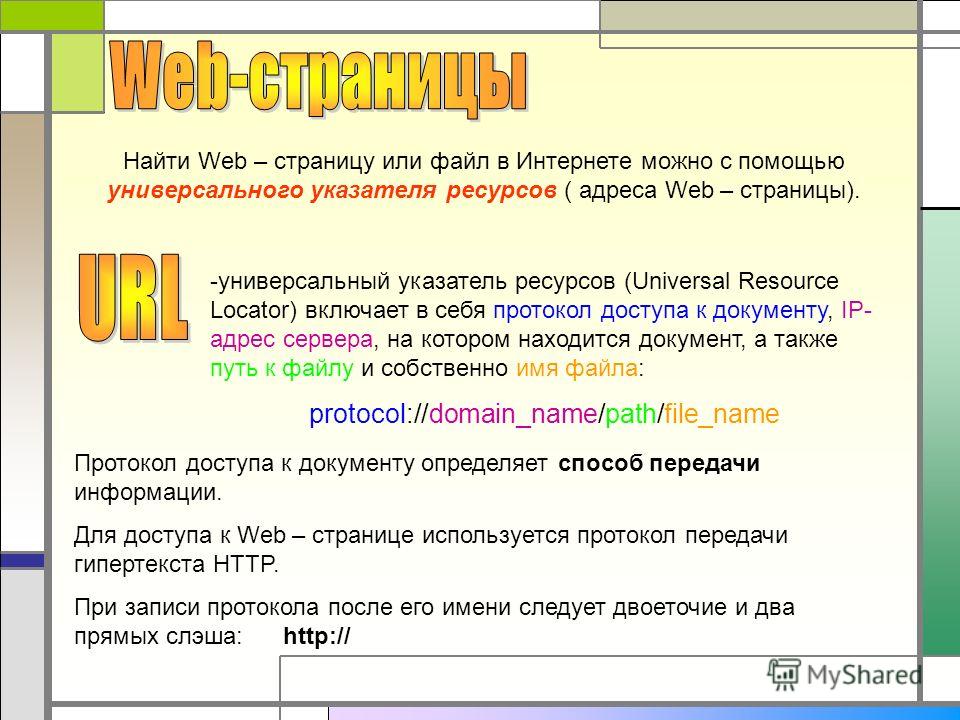
Каждый подключенный к сети Интернет компьютер имеет свой уникальный адрес, представленный или комбинацией цифр или определенным сочетанием символов, доменным именем. Однако этой информации недостаточно, чтобы найти на компьютере конкретный документ, который хранится в виде файла в определенном каталоге.
Как известно для получения доступа к нужному файлу необходимо указать путь к нему. Однако при обращении к файлу через сеть этого опять-таки мало. Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
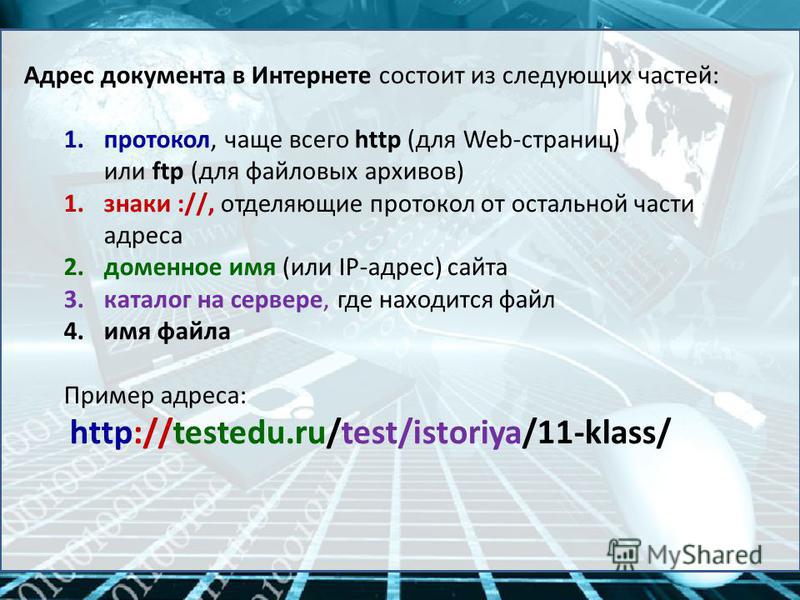
URL также называют адресом ресурса или просто адресом. Важно знать как правильно пишется этот адрес. Полный, содержащий все элементы URL выглядит следующим образом:
Протокол://адрес_сервера/путь/имя файла
Символьный код URL документа на сервере строится по стандартному шаблону: в нем указывается протокол передачи данных, имя Интернет-сервера, далее может быть указан путь к документу на сервере (имена вложенных папок), и, наконец, указывается имя документа. Схема составления адреса (URL) документа, размещенного на сервере в Интернете, такова:
:////
Протокол? это первая часть адреса, которая отделяется от остальных его частей двоеточием и двумя наклонными чертами (://). Метод доступа может быть задан, например, как http, ftp.
Метод доступа может быть задан, например, как http, ftp.
Адрес сервера? это доменное имя компьютера, на котором размещены данные.
Путь? это последовательность имен каталогов и подкаталогов, в последнем из которых содержится нужный файл. Имена каталогов разделяются наклонной чертой.
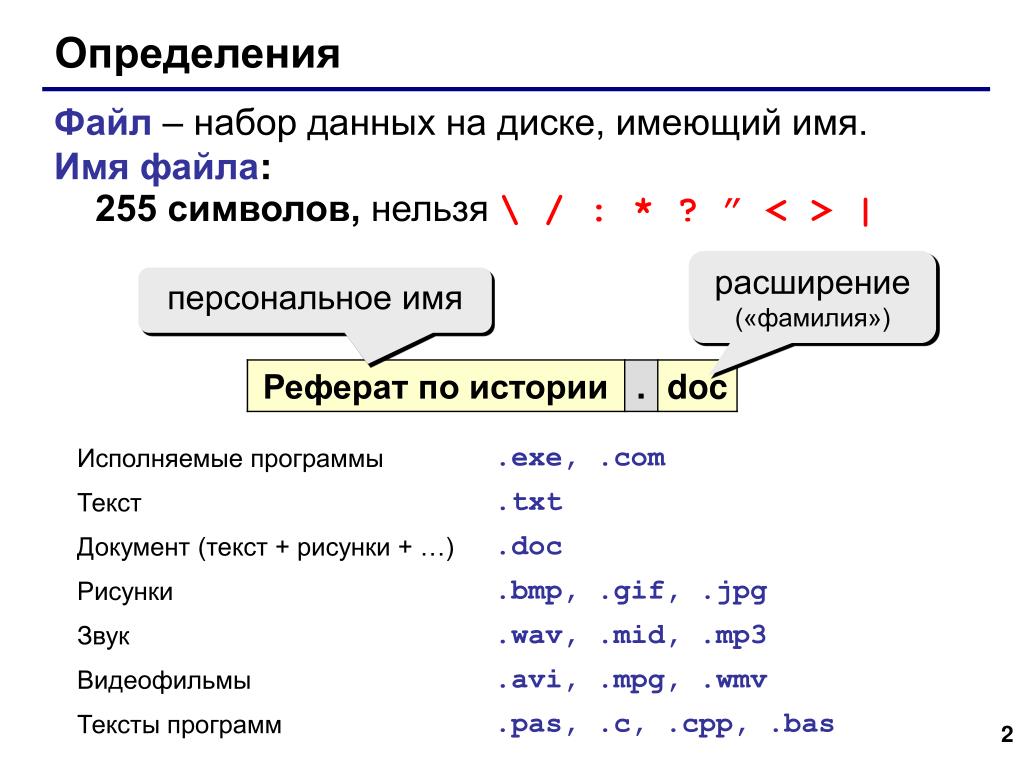
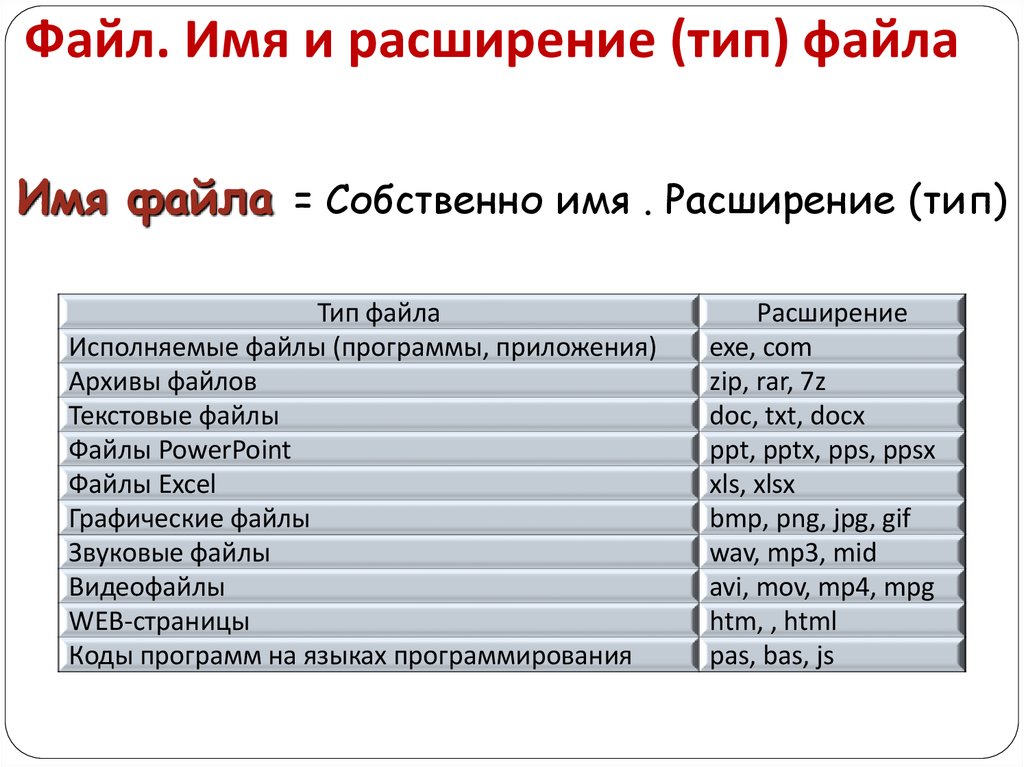
Имя файла — это имя конечного файла, который мы ищем. Оно должно иметь определенное расширение .
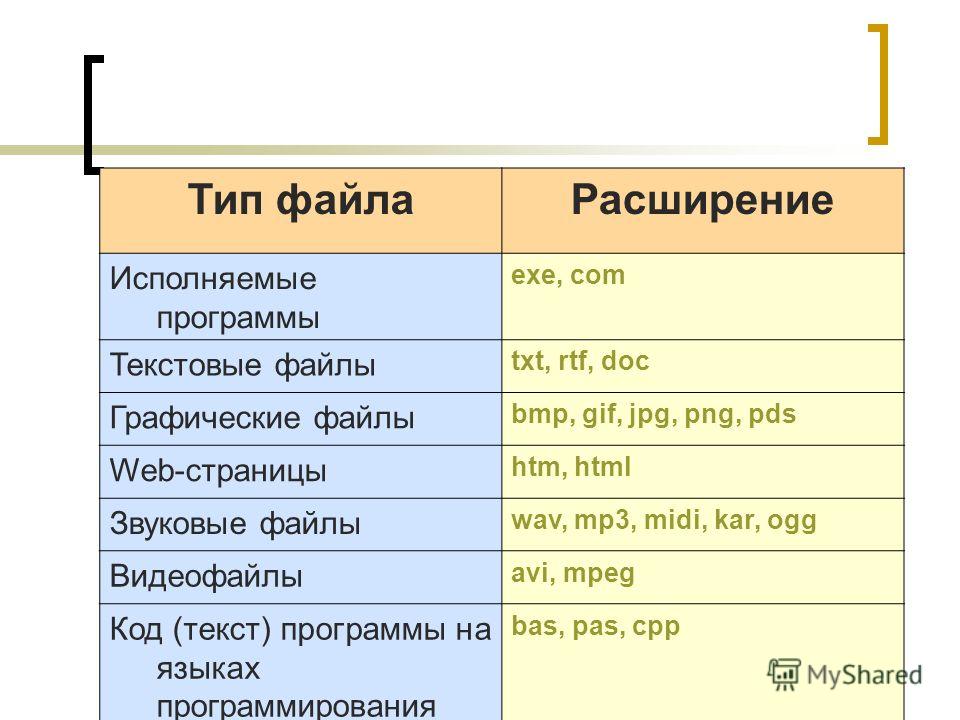
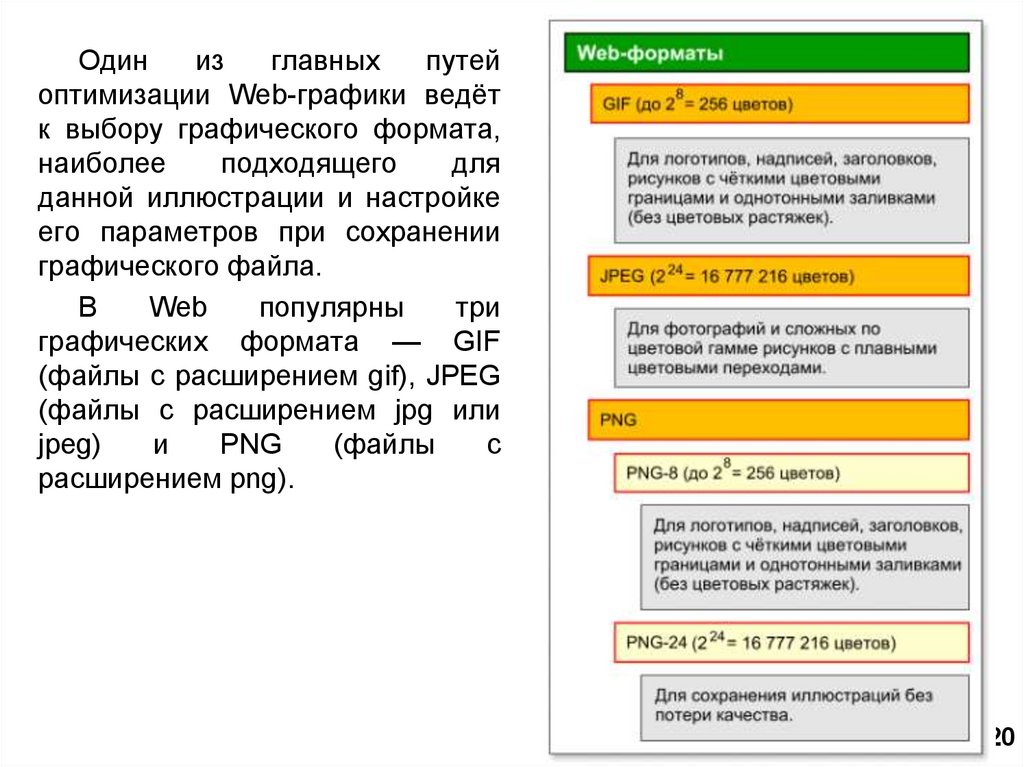
Расширения веб-страниц
Имена веб-страниц имеют расширение? html, имена тестовых файлов, в которых хранятся научные статьи, расширение? pdf, а имена мультимедиа документов, расширение? gif, jpg.
Рассмотрим структуру различных URL на примере адреса факультета психологии Московского Государственного университета имени Ломоносова. Адрес университета http://www.msu.ru, а адрес самой лаборатории http://www.psy.msu.ru. Введя этот адрес, вы перейдете на домашнюю страницу этого факультета.
Именно с домашней страницы удобно начинать свое виртуальное путешествие по веб-узлу любой организации, будь то маленькая университетская лаборатория, могучая компьютерная фирма или государственное учреждение. В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
Все адреса начинаются с http. Это означает, что данные размещены на веб-сервере. Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
Web страницы имеют формат расширение. Что такое веб страница. Что значит сообщение «веб-страница замедляет браузер»
Каждый подключенный к сети Интернет компьютер имеет свой уникальный адрес, представленный или комбинацией цифр или определенным сочетанием символов, доменным именем. Однако этой информации недостаточно, чтобы найти на компьютере конкретный документ, который хранится в виде файла в определенном каталоге.
Как известно для получения доступа к нужному файлу необходимо указать путь к нему. Однако при обращении к файлу через сеть этого опять-таки мало. Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
Однако при обращении к файлу через сеть этого опять-таки мало. Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
URL также называют адресом ресурса или просто адресом. Важно знать как правильно пишется этот адрес. Полный, содержащий все элементы URL выглядит следующим образом:
Протокол://адрес_сервера/путь/имя файла
Символьный код URL документа на сервере строится по стандартному шаблону: в нем указывается протокол передачи данных, имя Интернет-сервера, далее может быть указан путь к документу на сервере (имена вложенных папок), и, наконец, указывается имя документа. Схема составления адреса (URL) документа, размещенного на сервере в Интернете, такова:
:////
Протокол? это первая часть адреса, которая отделяется от остальных его частей двоеточием и двумя наклонными чертами (://). Метод доступа может быть задан, например, как http, ftp.
Метод доступа может быть задан, например, как http, ftp.
Адрес сервера? это доменное имя компьютера, на котором размещены данные.
Путь? это последовательность имен каталогов и подкаталогов, в последнем из которых содержится нужный файл. Имена каталогов разделяются наклонной чертой.
Имя файла — это имя конечного файла, который мы ищем. Оно должно иметь определенное расширение .
Расширения веб-страниц
Имена веб-страниц имеют расширение? html, имена тестовых файлов, в которых хранятся научные статьи, расширение? pdf, а имена мультимедиа документов, расширение? gif, jpg.
Рассмотрим структуру различных URL на примере адреса факультета психологии Московского Государственного университета имени Ломоносова. Адрес университета http://www.msu.ru, а адрес самой лаборатории http://www.psy.msu.ru. Введя этот адрес, вы перейдете на домашнюю страницу этого факультета.
Именно с домашней страницы удобно начинать свое виртуальное путешествие по веб-узлу любой организации, будь то маленькая университетская лаборатория, могучая компьютерная фирма или государственное учреждение. В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
Все адреса начинаются с http. Это означает, что данные размещены на веб-сервере. Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
13. Web-страницы и Web-узлы, их создание и поиск.
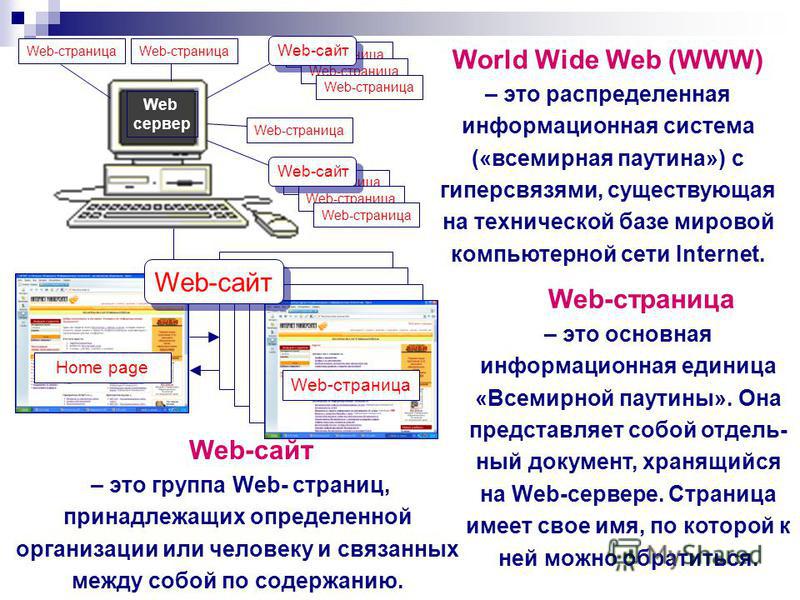
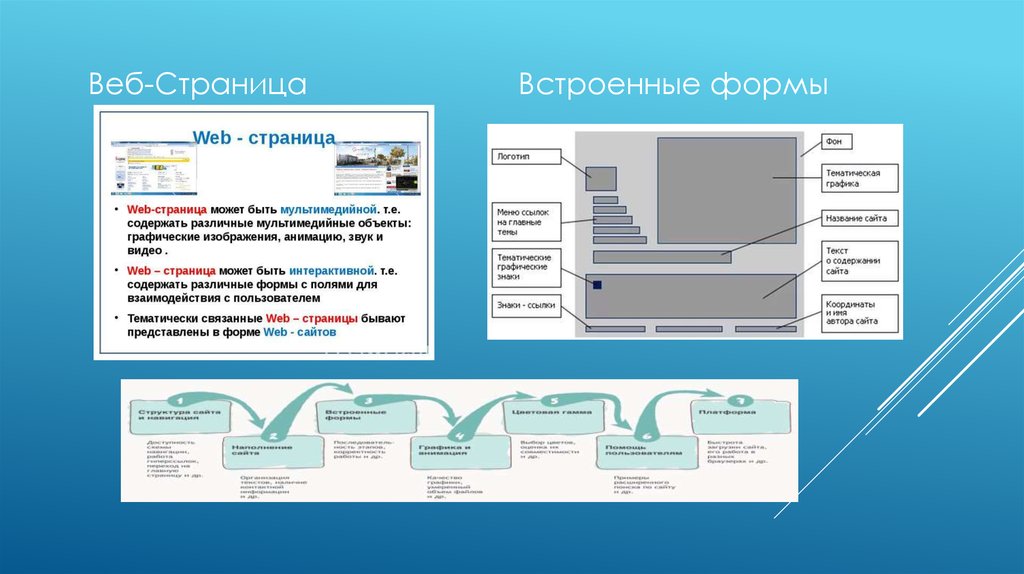
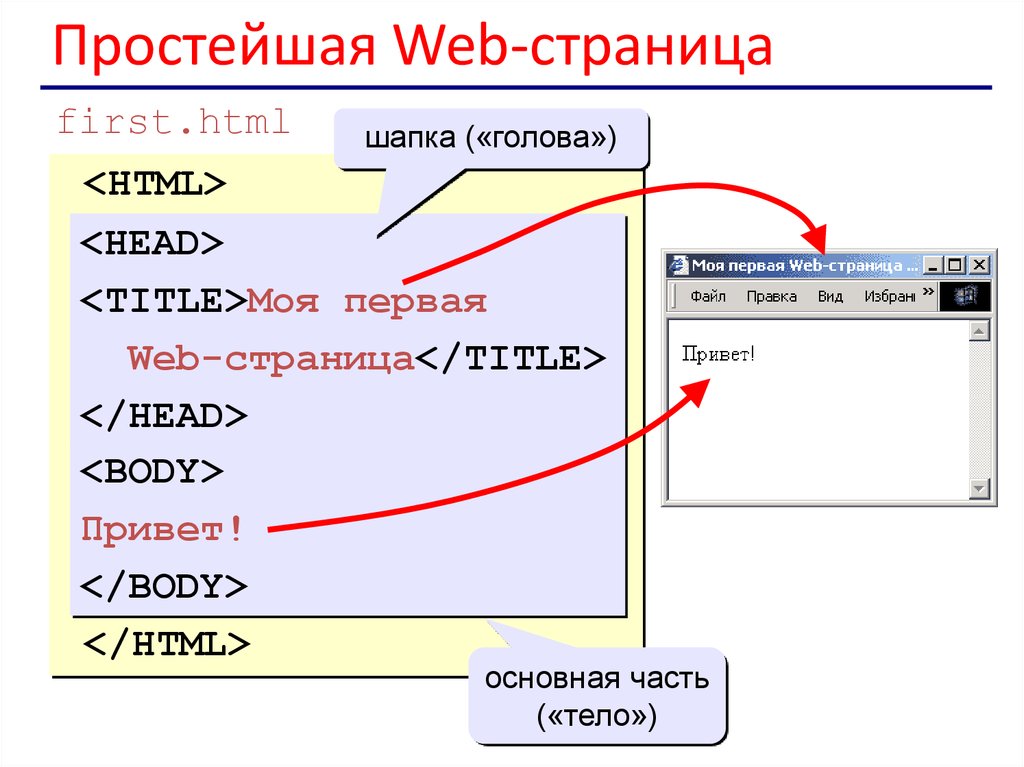
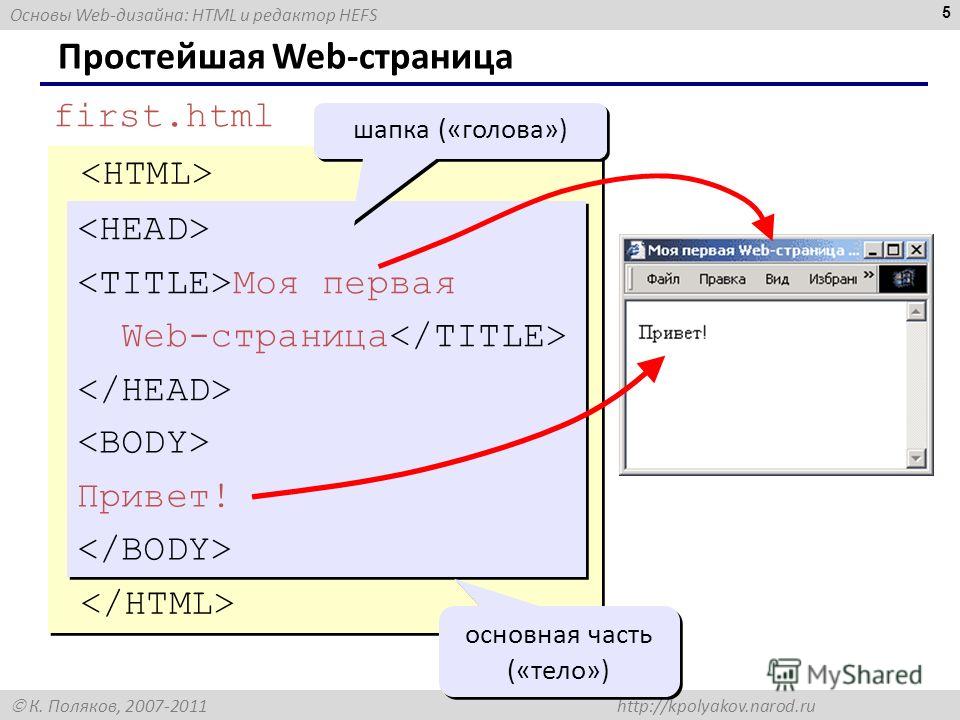
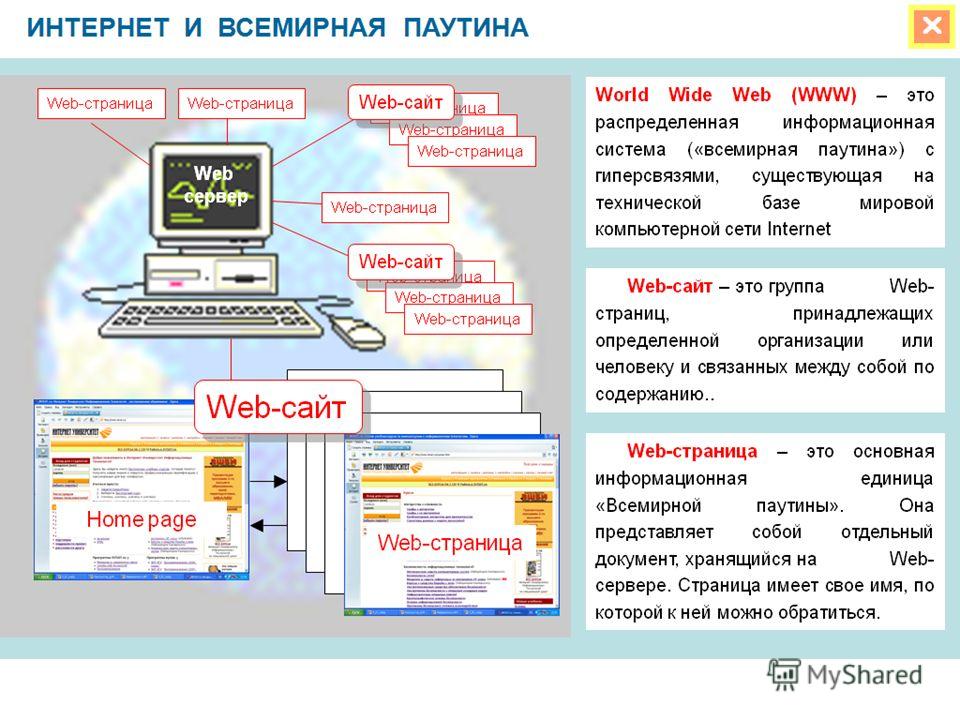
Веб-страница
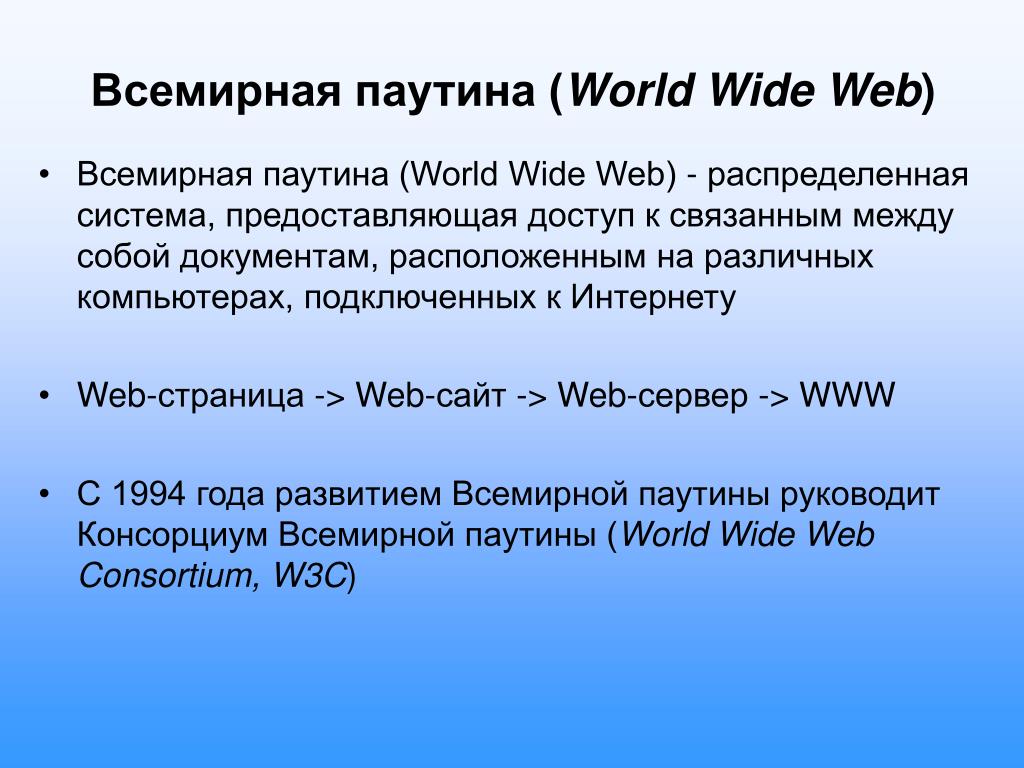
(англ. Web page) — гипертекстовый ресурс
Всемирной паутины, обычно написанный
на языке HTML. Веб-страница может содержать
ссылки для быстрого перехода на другие
страницы, а также статические и
динамические изображения. Программа,
демонстрирующая веб-страницу, называется
веб-браузер.
Кроме
текста и изображений, веб-страница может
содержать медиа файлы, например звуковые
файлы и видео, апплеты, а также скрипты
(JavaScript, VBScript), позволяющие делать
содержание страницы динамическим. Информационно значимое содержимое
веб-страницы обычно называется
контентом.
Несколько
веб-страниц, объединенных общей темой
и дизайном, а также связанных между
собой ссылками, и обычно находящихся
на одном веб-сервере, образуют
веб-сайт.
Обычно файл
Веб-страницы имеет расширение.html или.htm.
Web-сайт по своей
структуре напоминает журнал, который
содержит информацию, посвященную
какой-либо теме или проблеме. Как журнал
состоит из печатных страниц, так и
Web-сайт состоит из компьютерных
Web-страниц.
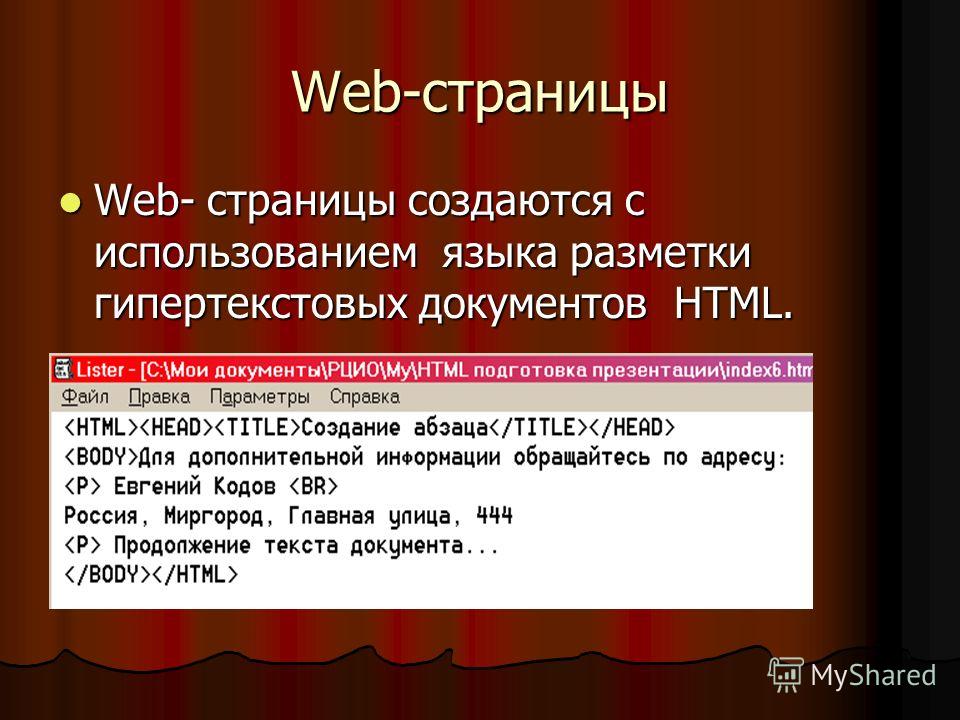
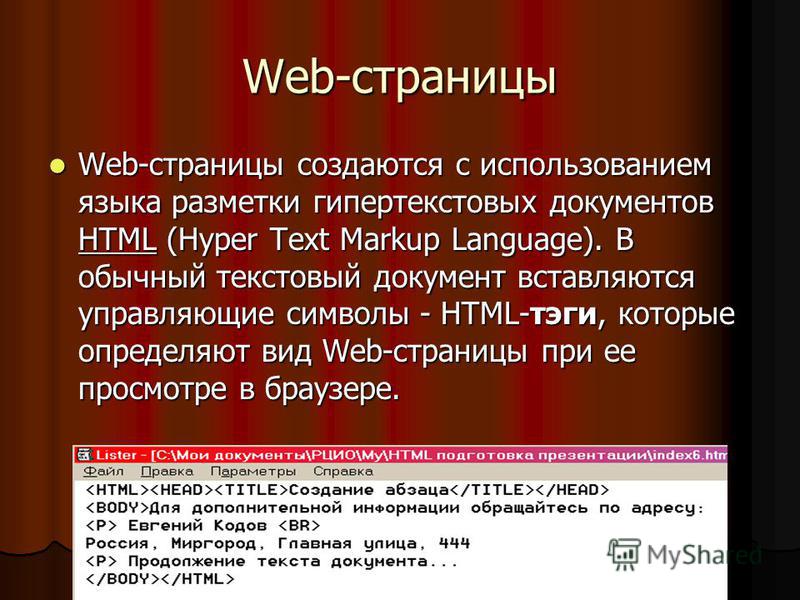
Создание
Web-сайтов реализуется с использованием
языка разметки гипертекстовых документов
HTML. Технология HTML состоит в том, что в
обычный текстовый документ вставляются
управляющие символы (тэги) и в результате
мы получаем Web-страницу. Браузер при
загрузке Web-страницы представляет ее
на экране в том виде, который задается
тэгами.
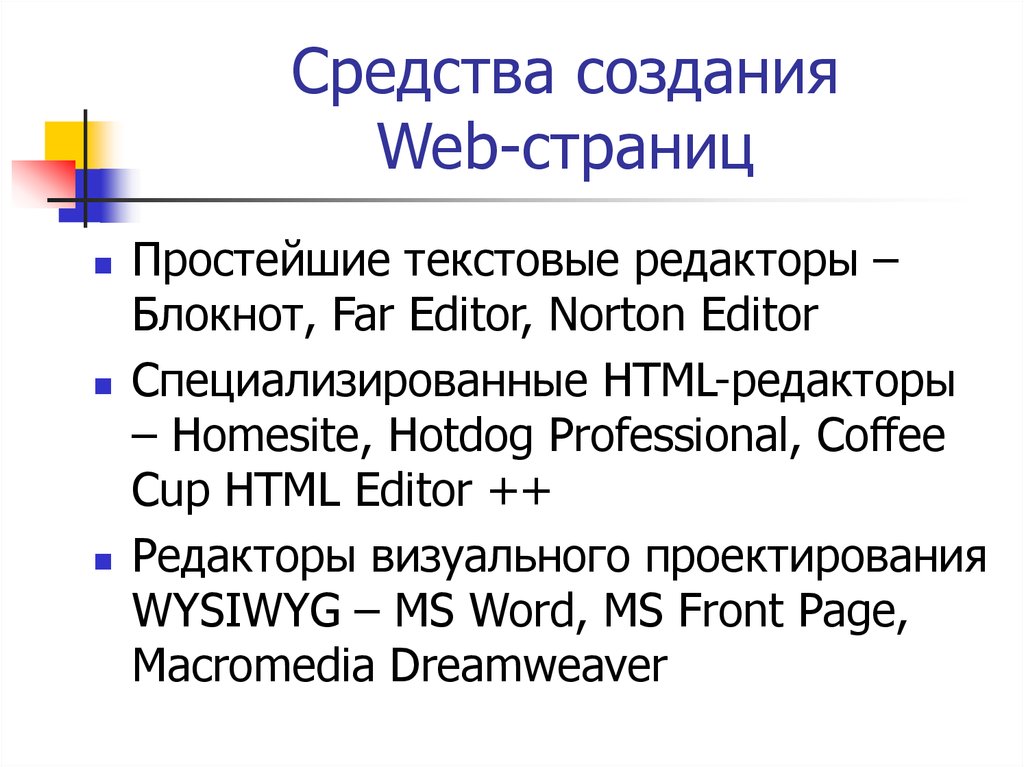
Для создания
Web-страниц используются простейшие
текстовые редакторы, которые не включают
в создаваемый документ управляющие
символы форматирования текста.
Информационно значимое содержимое
веб-страницы обычно называется
контентом.
Несколько
веб-страниц, объединенных общей темой
и дизайном, а также связанных между
собой ссылками, и обычно находящихся
на одном веб-сервере, образуют
веб-сайт.
Обычно файл
Веб-страницы имеет расширение.html или.htm.
Web-сайт по своей
структуре напоминает журнал, который
содержит информацию, посвященную
какой-либо теме или проблеме. Как журнал
состоит из печатных страниц, так и
Web-сайт состоит из компьютерных
Web-страниц.
Создание
Web-сайтов реализуется с использованием
языка разметки гипертекстовых документов
HTML. Технология HTML состоит в том, что в
обычный текстовый документ вставляются
управляющие символы (тэги) и в результате
мы получаем Web-страницу. Браузер при
загрузке Web-страницы представляет ее
на экране в том виде, который задается
тэгами.
Для создания
Web-страниц используются простейшие
текстовые редакторы, которые не включают
в создаваемый документ управляющие
символы форматирования текста. В качестве
такого редактора в Windows можно использовать
стандартное приложение «Блокнот». Кроме
того, существует много технологий, в
которых основные действия по созданию
сайтов уже автоматизированы, остается
лишь внести изменения в соответствии
со своей тематикой.
Для
того, чтобы просмотреть HTML-страницу,
достаточно просто ввести ее URL-адрес в
строке адреса Web-браузера, а затем
следовать по гиперссылкам. Но именно в
этом и заключается основная проблема
— как узнать адрес страницы? Чаще всего
бывает так, что известно то, что необходимо
найти, но неизвестно где именно искать.
Для решения этой проблемы существуют
специальные поисковые системы. С точки
зрения пользователя, поисковая система
— это обычный сайт на главной странице
которого находятся разбитые по рубрикам
(«Спорт», «Бизнес», «Компьютеры» и т.п.)
ссылки на другие сайты. Кроме того,
поисковая система позволяет пользователю
ввести несколько ключевых слов и
возвращает ссылки на страницы, содержащие
эти ключевые слова.
В качестве
такого редактора в Windows можно использовать
стандартное приложение «Блокнот». Кроме
того, существует много технологий, в
которых основные действия по созданию
сайтов уже автоматизированы, остается
лишь внести изменения в соответствии
со своей тематикой.
Для
того, чтобы просмотреть HTML-страницу,
достаточно просто ввести ее URL-адрес в
строке адреса Web-браузера, а затем
следовать по гиперссылкам. Но именно в
этом и заключается основная проблема
— как узнать адрес страницы? Чаще всего
бывает так, что известно то, что необходимо
найти, но неизвестно где именно искать.
Для решения этой проблемы существуют
специальные поисковые системы. С точки
зрения пользователя, поисковая система
— это обычный сайт на главной странице
которого находятся разбитые по рубрикам
(«Спорт», «Бизнес», «Компьютеры» и т.п.)
ссылки на другие сайты. Кроме того,
поисковая система позволяет пользователю
ввести несколько ключевых слов и
возвращает ссылки на страницы, содержащие
эти ключевые слова.
14. Использование языка HTML для разработки
Web-страниц и Web-узлов.
Использование языка HTML для разработки
Web-страниц и Web-узлов.
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу. Браузер при загрузке Web-страницы представляет ее на экране в том виде, который задается тэгами. Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение «Блокнот». Кроме того, существует много технологий, в которых основные действия по созданию сайтов уже автоматизированы, остается лишь внести изменения в соответствии со своей тематикой. Основными достоинствами HTML-документов являются:
малый информационный объем;
возможность
просмотра на персональных компьютерах,
оснащенных различными операционными
системами.
HTML
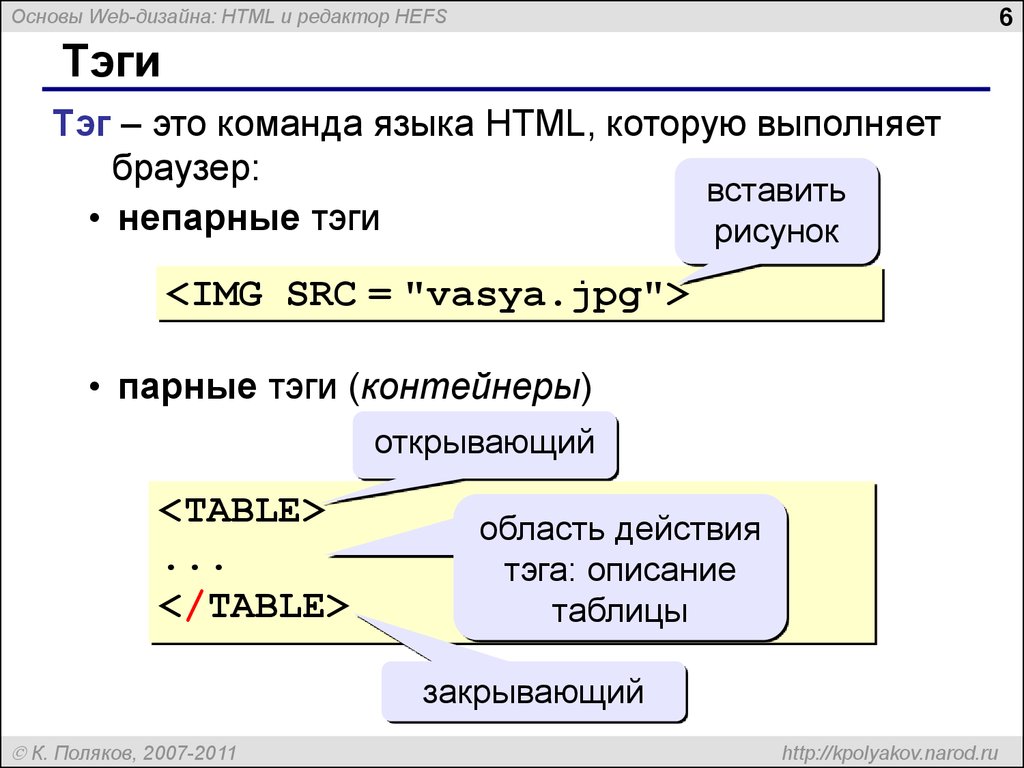
— это теговый язык разметки документов.
Любой документ на языке HTML представляет
собой набор элементов, причём начало и
конец каждого элемента обозначается
специальными пометками — тегами.
Элементы могут быть пустыми, то есть не
содержащими никакого текста и других
данных. В этом случае обычно не указывается
закрывающий тег. Кроме того, элементы
могут иметь атрибуты, определяющие
какие-либо их свойства (например, размер
шрифта для элемента font). Атрибуты
указываются в открывающем теге.
Регистр,
в котором набрано имя элемента и имена
атрибутов, в HTML значения не имеет.
Элементы могут быть вложенными.
Кроме
элементов, в HTML-документах есть и сущности
(англ. entities) — «специальные символы».
Сущности начинаются с символа амперсанда
и имеют вид &имя; или NNNN;, где NNNN —
код символа в Юникоде в десятеричной
системе счисления.
Например,
© — знак авторского права ©. Как
правило, сущности используются для
представления символов, отсутствующих
в кодировке документа, или же для
представления «специальных» символов:
& — амперсанда &, — символа «больше»
>, которые некорректно записывать
«обычным» образом, из-за их особого
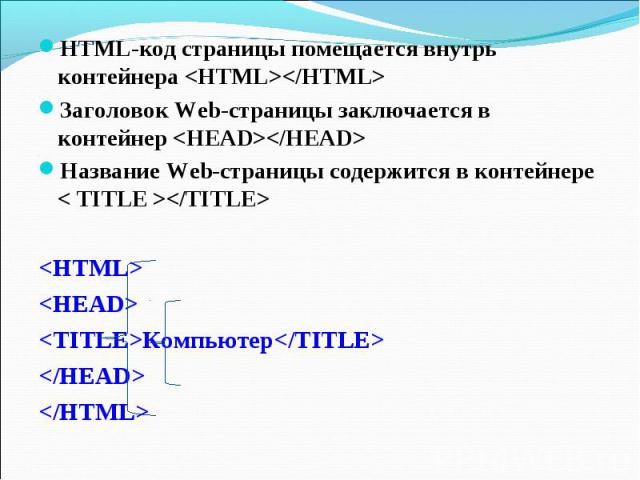
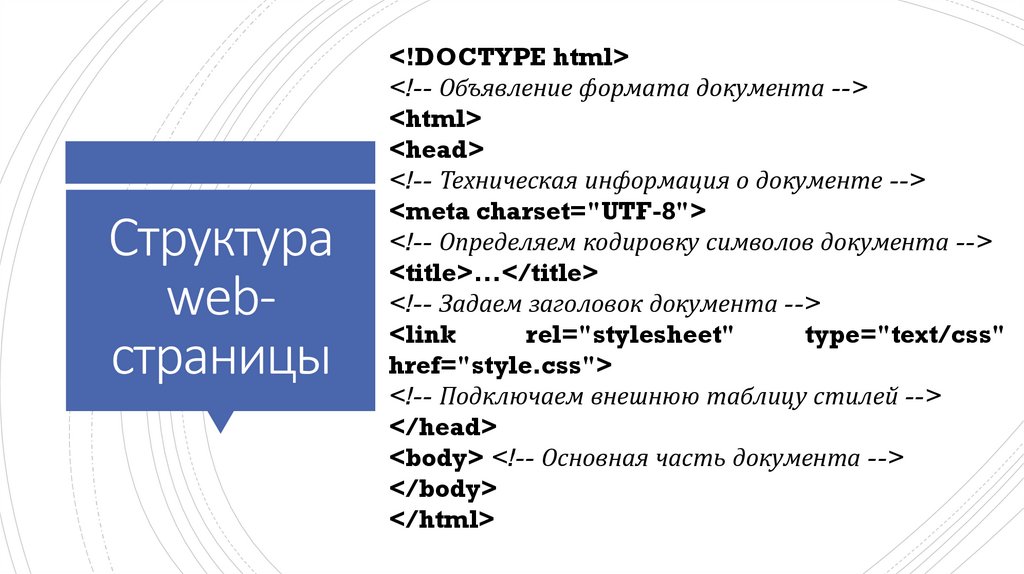
значения в HTML. Каждый
HTML-документ, отвечающий спецификации
HTML какой-либо версии, должен начинаться
со строки объявления версии HTML, которая
обычно выглядит примерно так:
Если
эта строка не указана, то добиться
корректного отображения документа в
браузере становится труднее.
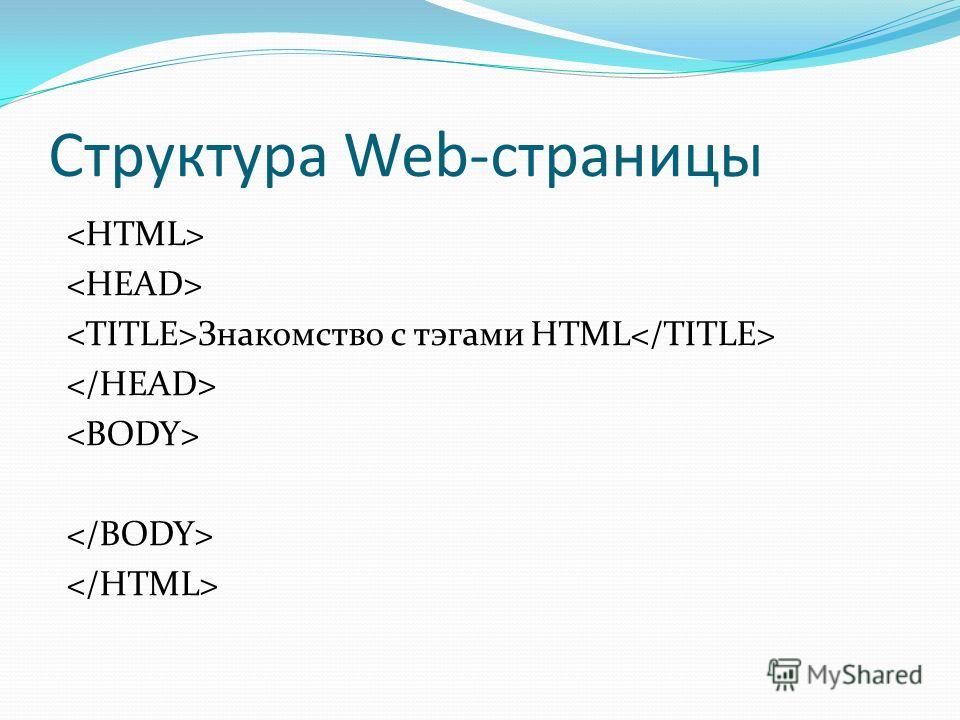
Далее
обозначается начало и конец документа
тегами и соответственно.
Внутри этих тегов должны находиться
теги заголовка (
Каждый
HTML-документ, отвечающий спецификации
HTML какой-либо версии, должен начинаться
со строки объявления версии HTML, которая
обычно выглядит примерно так:
Если
эта строка не указана, то добиться
корректного отображения документа в
браузере становится труднее.
Далее
обозначается начало и конец документа
тегами и соответственно.
Внутри этих тегов должны находиться
теги заголовка (
) и тела () документа.
15. Использование FrontPage для создания веб страниц и веб узлов.
Прикладная
программа FrontPage 2003 – это визуальный
html-редактор для быстрого создания
сайта. Язык HTML является основным
языком программирования Web — среды. С
помощью FrontPage, можно создавать структуру
сайта, формировать страницы, добавлять
интерактивные средства и загружать
файлы на сервер в сети
Интернет.
Web–страницы
основаны на языке описания гипертекстовых
документов HTML (Hypertext Markup Language). В HTML для
определения содержания и формата
гипертекстовых документов используются
команды, которые называются тегами
(tags). HTML – страницы представляет собой
документы в обычном текстовом формате,
содержащие специальные команды
форматирования (теги HTML).
Для
того чтобы создать сайт при помощи
FrontPage, нет необходимости учить HTML.
FrontPage позволяет довольно просто набрать
текст, который можно поместить на Web —
страницу, расположить в нужных местах
рисунки. Используя FrontPage, можно создавать
эффекты, для которых обычно требуются
скрипты или программы DHTML.
Сайт
или Web-узел – это набор связанных между
собой близких по смыслу Web-страниц и
файлов. В программе FrontPage существуют
мастера, которые позволяют создавать
сайт, и шаблоны или набор предварительно
разработанных текстовых и графических
форматов, на основе которых могут
создаваться новые веб — страницы. Мастера
и шаблоны FrontPage позволяют создавать
сайты различных типов.
На
каждом сайте существует одна Web-страница,
которая называется главной или домашней.
Домашняя страница – первая Web-страница,
на которую попадает посетитель сайта.
Используя навигацию или гиперссылки,
пользователи смогут попасть и на другие
страницы сайта.
HTML – страницы представляет собой
документы в обычном текстовом формате,
содержащие специальные команды
форматирования (теги HTML).
Для
того чтобы создать сайт при помощи
FrontPage, нет необходимости учить HTML.
FrontPage позволяет довольно просто набрать
текст, который можно поместить на Web —
страницу, расположить в нужных местах
рисунки. Используя FrontPage, можно создавать
эффекты, для которых обычно требуются
скрипты или программы DHTML.
Сайт
или Web-узел – это набор связанных между
собой близких по смыслу Web-страниц и
файлов. В программе FrontPage существуют
мастера, которые позволяют создавать
сайт, и шаблоны или набор предварительно
разработанных текстовых и графических
форматов, на основе которых могут
создаваться новые веб — страницы. Мастера
и шаблоны FrontPage позволяют создавать
сайты различных типов.
На
каждом сайте существует одна Web-страница,
которая называется главной или домашней.
Домашняя страница – первая Web-страница,
на которую попадает посетитель сайта.
Используя навигацию или гиперссылки,
пользователи смогут попасть и на другие
страницы сайта. Обычно
сайт размещается на Web-сервере –
компьютере, который предоставляет
доступ к Web-страницам посетителям сайта.
FrontPage позволяет создавать сайт
непосредственно в файловой системе
компьютера пользователя, а затем, когда
он будет готов, опубликовать его на
Web-сервере.
Обычно
сайт размещается на Web-сервере –
компьютере, который предоставляет
доступ к Web-страницам посетителям сайта.
FrontPage позволяет создавать сайт
непосредственно в файловой системе
компьютера пользователя, а затем, когда
он будет готов, опубликовать его на
Web-сервере.
Установка параметров страницы. Слова, заключенные в кавычки. Тестовый курсор. Ввод текста. Колонтитулы. Байт. Познакомиться с основными правилами создания документов. Коды. Правила. Символы, отсутствующие на клавиатуре. Познакомиться с основными правилами ввода знаков препинания. Код одного знака. Единицы измерения количества информации. Создание колонтитулов в тексте. Создание документов и колонтитулов.
«Текстовый редактор документов» — Формирование приемов квалифицированного клавиатурного письма. Палец. Режим ввода и редактирования текста. Полосы прокрутки. Структурные единицы текста. Интерфейс. Текстовые редакторы. Режимы работы текстового редактора. Упражнение. Среда текстового редактора. Текстовые процессоры. Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
Дополнительные возможности текстовых процессоров. Текстовый процессор. Рабочее поле текстового редактора. Строка состояния.
«Текстовый редактор» — Цели урока. Текстовый редактор. Словарь. Текстовый редактор облегчает работу людей. Тест по теме «Текстовый редактор». Работаем над тестом. Оформление документа. Загрузка файла. Правила набора. Печать документа. Сохранение файла. Набор текста. Выводы. Виды текстовых редакторов. Редактирование. Возможности текстового редактора. Текстовый редактор – это прикладная программа.
«Кодирование и обработка текстовой информации» — Виды информации. Windows. Linux. Графическая. AbiWord. Ввод текста. У меня все получилось. Информация. Текстовый редактор – программа, предназначенная для создания, правки (редактирования) текстов. Декодируйте информацию. Windows – Linux-. Ввод (набор)текста. Создание и обработка текста Создание и обработка картинок Создание и обработка мелодий. Оцени свою работу на уроке. Microsoft Office Word. При наборе выполните следующие правила:
«ABBYY finereader 10» — Инструменты для улучшения результатов распознавания. Сохранение результатов. Интернет. Сегменты. Анализ и распознавание. Панель инструментов. Цифры. Точность распознавания и скорость работы. ABBYY finereader 10. Получение и обработка изображений. Работа с изображением. Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
Сохранение результатов. Интернет. Сегменты. Анализ и распознавание. Панель инструментов. Цифры. Точность распознавания и скорость работы. ABBYY finereader 10. Получение и обработка изображений. Работа с изображением. Сохранение полного оформления. Комплектация коробки. Легкость использования. Содержание. Языки распознавания. Поддержка большинства мировых языков.
«Scribus» — ПО для верстки и подготовки публикаций (Scribus). Вставка > Добавить изображение. Настройка текстового блока. Сценарий > Вставить > Вставка страницы. Получение изображения. Управление текстовыми блоками. Работа с уровнями. Блок названия журнала. Работа со слоями. Понятие слоя. Блоки изображения. Выделенный блок. Цвет шрифта текстового блока. Добавление и изменение текста в блоке. Стили. Контрольный вопрос.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Страницы веб-сайтов — это документы или части веб-ресурсов, которые имеют уникальный адрес URL. Представляют собой , в котором имеются изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с и ее просмотр осуществляется с помощью браузеров.
Представляют собой , в котором имеются изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с и ее просмотр осуществляется с помощью браузеров.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
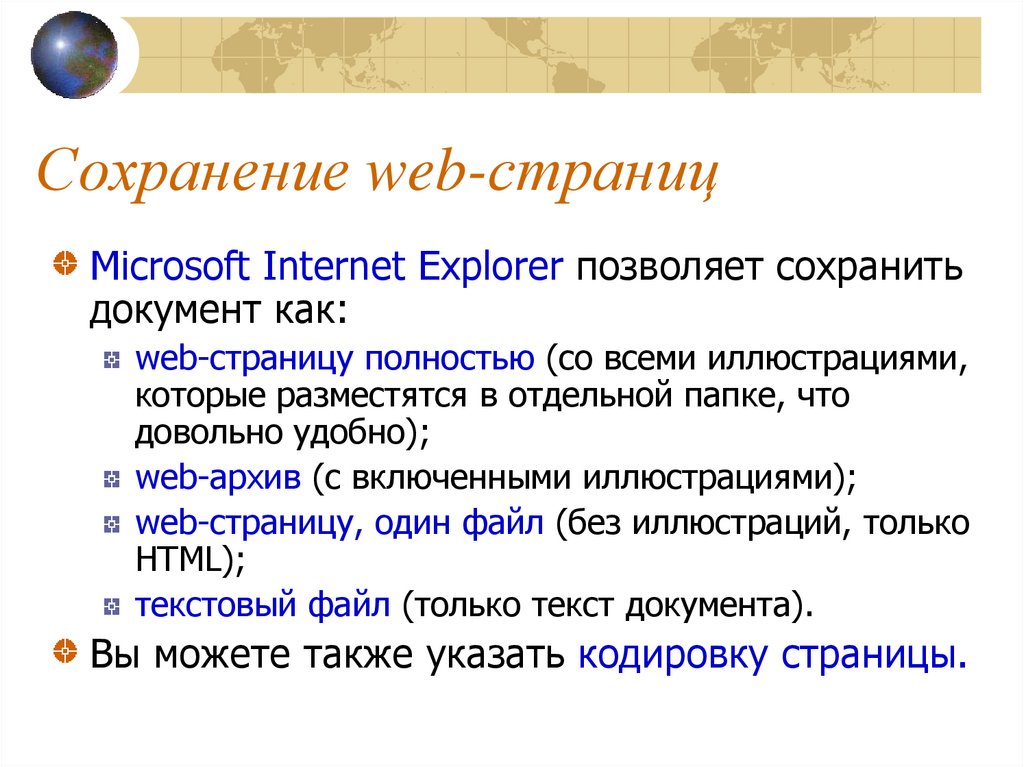
Как сохранить веб страницу
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.

4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
24. Какой протокол является базовым в Интернет?
25. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам?
1). постоянное соединение по оптоволоконному каналу
2). удаленный доступ по коммутируемому телефонному каналу
3). постоянное соединение по выделенному телефонному каналу
постоянное соединение по выделенному телефонному каналу
4). терминальное соединение по коммутируемому телефонному каналу
26. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса?
1). int.glasnet.ru
Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином…
1). витой парой проводов
2). оптоволоконным кабелем
3). коаксиальным кабелем
В компьютерных сетях концентратор выполняет функцию…..
1). концентрации в одном пакете нескольких байтов
2). модуляции и демодуляции информационных сигналов
3). сжатия сигнала
4). коммутации нескольких каналов связи на один путем частного разделения
Домен.ru является ________ доменом.
1). первичным
2). зональным
3). надежным
4). Основным
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
1). да, в области данных
да, в области данных
2). да, в области каталога
3). да, в загрузочном секторе дискеты
В целях сохранения информации жесткие магнитные диски необходимо оберегать от…
1). пониженной температуры
2). перепадов атмосферного давления
4). ударов при установке
Программы архивирования данных относятся к…
1). базовому программному обеспечению
2). сервисному программному обеспечению
3). инструментальному программному обеспечению
4). прикладному программному обеспечению
Цифровая подпись обеспечивает
1). Невозможность отказа от архивирования
2). Быструю пересылку документа
3). Защиту от изменений документа
4). удаленный доступ к документу
Электронная цифровая подпись устанавливает _____информации
1). целостность
3). непротиворечивость
4). Противоречивость
7. Компьютерный вирус — это …
1). специальная программа, способная размножаться
2). средство для проверки дисков
средство для проверки дисков
3). программы для отслеживания вирусов
4). файл, который при запуске «»заражает»» другие
Защита кабельной сети относится к ______________методам защиты информации
1). организационным
2). административным
3). программным
4). Физическим
9. Вирусы можно классифицировать по:
1). способу заражения среды обитания
2). среде обитания
3). воздействию
4). по месту создания
Параметры веб-страницы
Диалоговое окно «Параметры веб-страницы» используется для управления различными функциями и параметрами веб-страниц, которые сохраняются из Microsoft Office Excel или импортируются в него.
Вкладка «Общие»
Сохранение дополнительных скрытых данных, необходимых для обслуживания формул Чтобы сохранить внешние данные формул, которые не находятся в выбранном диапазоне для публикации, при этом увеличивается размер файла. Этот параметр используется по умолчанию. Чтобы не сохранять внешние данные, заменить формулы вычисляемой величиной и уменьшить размер файла, с помощью этого нужного значения.
Этот параметр используется по умолчанию. Чтобы не сохранять внешние данные, заменить формулы вычисляемой величиной и уменьшить размер файла, с помощью этого нужного значения.
Примечание: Этот параметр применим только к интерактивным веб-страницам, которые используют веб-компоненты Office, которые не входят в состав Microsoft Office Excel 2007.
Загружать с веб-страниц рисунки, не созданные в Excel. Установите этот флажок, чтобы загружать рисунки, которые были созданы в других программах. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы игнорировать рисунки, созданные в других программах.
Вкладка «Браузеры»
Раздел «Настройка на браузеры»
Пользователи, просматривавшие эту веб-страницу, будут использовать Выберите наиболее ранную версию браузера, для отображения на которую вы хотите нацелить. Значение по умолчанию — Internet Explorer 4.0.
Значение по умолчанию — Internet Explorer 4.0.
Раздел «Параметры»
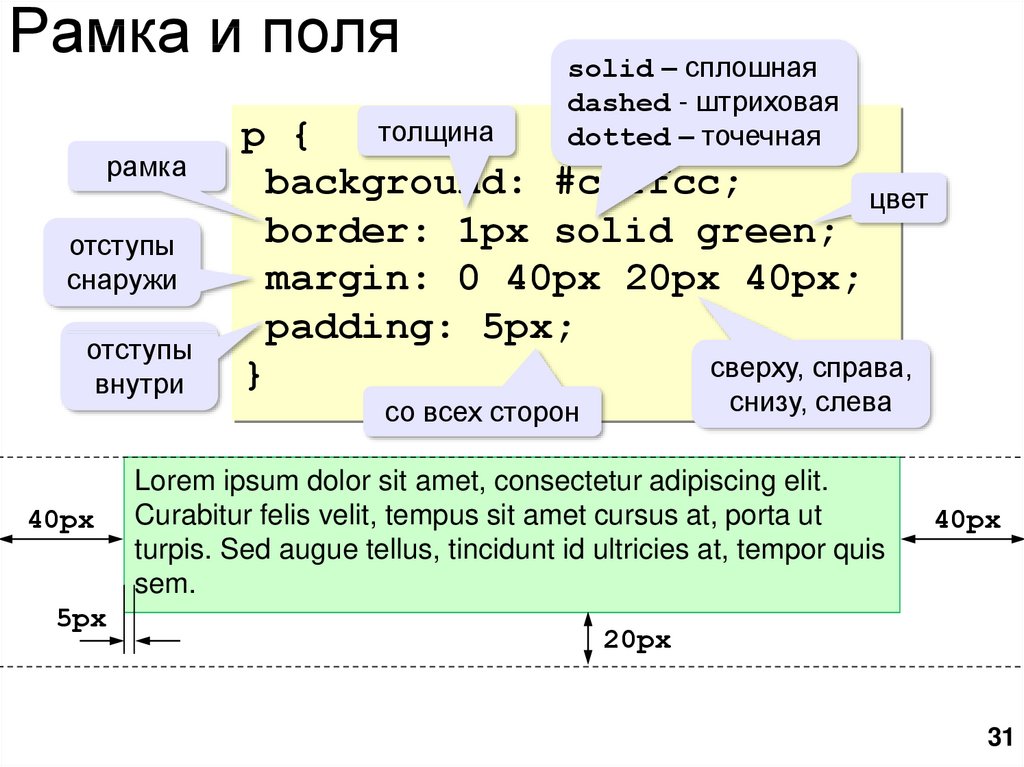
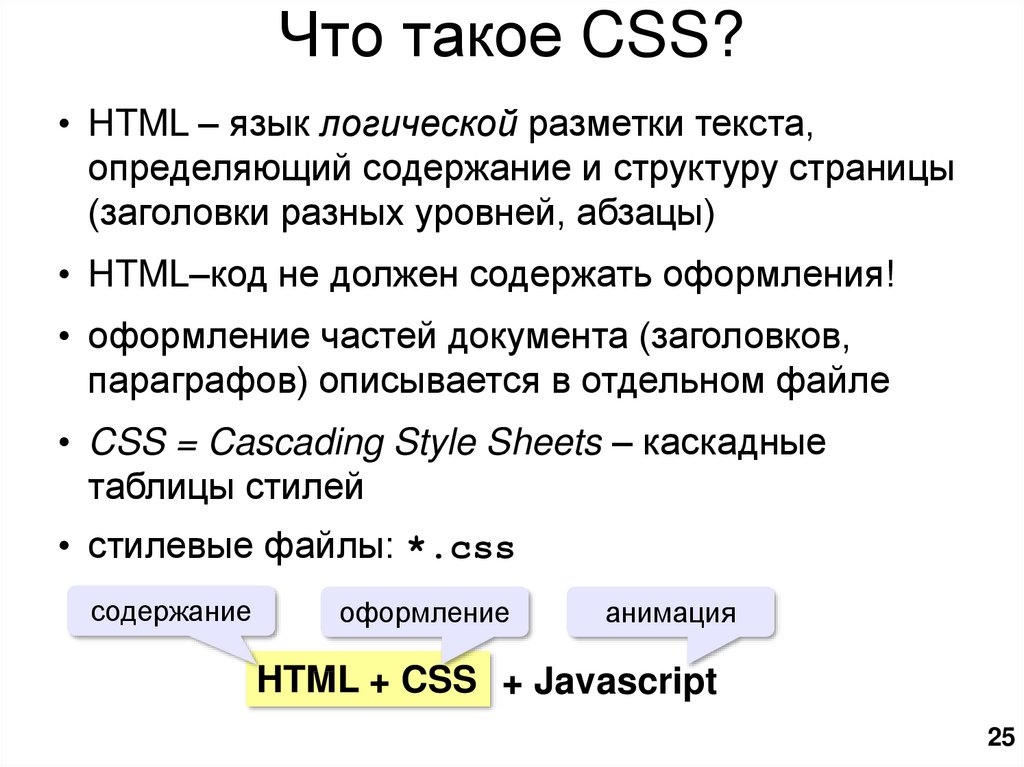
Разрешить графический формат PNG. Установите этот флажок, чтобы разрешить графический формат PNG. Снимите его, чтобы отключить данный формат. Этот вариант выбран по умолчанию.
Использовать CSS. Установите этот флажок, чтобы использовать каскадные таблицы стилей (CSS). Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы не использовать каскадные таблицы стилей (CSS), поскольку конечный браузер не поддерживает их.
Использовать VML при отображении графики в браузерах. Установите этот флажок, чтобы использовать язык VML для отображения графики в браузере (это может ускорить загрузку веб-страниц). Снимите его, чтобы не использовать VML, поскольку конечный браузер не поддерживает VML. Этот вариант выбран по умолчанию.
Сохранять новые веб-страницы в виде веб-страниц в одном файле. Установите этот флажок, чтобы сохранять файлы как веб-страницы в одном файле (MHT, MHTML) с содержимым из вспомогательных файлов — таким как маркеры, фоновые текстуры и графические объекты, — внедренным в веб-страницу. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы сохранять данные как веб-страницу со вспомогательными файлами. Используйте этот параметр, если вы добавили команду Сохранить как веб-страницу на панель быстрого доступа.
Установите этот флажок, чтобы сохранять файлы как веб-страницы в одном файле (MHT, MHTML) с содержимым из вспомогательных файлов — таким как маркеры, фоновые текстуры и графические объекты, — внедренным в веб-страницу. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы сохранять данные как веб-страницу со вспомогательными файлами. Используйте этот параметр, если вы добавили команду Сохранить как веб-страницу на панель быстрого доступа.
Вкладка «Файл»
Раздел «Имена и размещение файлов»
Создать папку для вспомогательных файлов. Установите этот флажок, чтобы сохранить все вспомогательные файлы — такие как маркеры, фоновые текстуры и графические объекты, — в отдельной подпапке. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы сохранять вспомогательные файлы в той же папке, что и веб-страница.
По возможности использовать длинные имена файлов. Установите этот флажок, чтобы использовать длинные имена файлов (имена файлов с пробелами или длиной более восьми символов), поскольку они поддерживаются на веб-сервере. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы использовать короткие имена (формат 8.3), поскольку длинные имена не поддерживаются на веб-сервере.
Обновление ссылок при сохранение При этом не нужно перемещать и копировать вспомогательные файлы при переходе или копировании веб-страницы, а только для изменения адресов до относительных ссылок на веб-странице. Для обновления необходимо сохранить перемещенную или скопированную веб-страницу. Чтобы переместить или скопировать вспомогательные файлы при переходе или копировании веб-страницы, скопируйте его. Этот параметр используется по умолчанию.
Раздел «Редактор, используемый по умолчанию»
Office — для веб-страниц, созданных в Office. Установите этот флажок, чтобы проверять, является ли Microsoft Office редактором по умолчанию для веб-страницы. Если в качестве стандартного редактора задано другое приложение, при сохранении веб-страницы запрашивается, хотите ли вы сделать Office редактором по умолчанию. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы это сообщение не появлялось.
Установите этот флажок, чтобы проверять, является ли Microsoft Office редактором по умолчанию для веб-страницы. Если в качестве стандартного редактора задано другое приложение, при сохранении веб-страницы запрашивается, хотите ли вы сделать Office редактором по умолчанию. Этот вариант выбран по умолчанию. Снимите этот флажок, чтобы это сообщение не появлялось.
Вкладка «Рисунки»
Конечный монитор. В поле Размер экрана укажите нужный размер экрана. В поле Число пикселей на дюйм выберите нужное значение (в пикселях).
Расположение графических объектов и текста на экране зависит от разрешения монитора (от отношения размеров элементов на экране к его размеру). Выбор размера экрана может влиять на размеры и расположение рисунков в книге, в том числе на отображение градиентного фона страниц. Размер пикселя определяет размеры графических объектов относительно размеров текста на экране.
Вкладка «Кодировка»
Повторить загрузку текущего документа, используя. Выберите нужную кодировку. Этот параметр также будет использоваться при загрузке последующих страниц, если не удастся определить кодировку.
При открытии веб-страницы Office Excel пытается определить кодировку, используемую на ней. Если Excel неправильно отображает текст при открытии страницы в веб-браузере, используемую на веб-странице кодировку можно выбрать вручную. Путем подбора найдите ту кодировку, при которой текст отображается правильно.
Сохранить документ как. Выберите кодировку, в которой вы хотите сохранить веб-страницу.
Всегда сохранять веб-страницы в кодировке по умолчанию. Установите этот флажок, чтобы использовать кодировку, выбранную по умолчанию на вашем компьютере, и сделать поле Сохранить документ как недоступным. Снимите этот флажок, чтобы включить поле Сохранить документ как и использовать указанную кодировку. Установите этот флажок, если вы повторно используете страницы из других источников и хотите сохранять их в одной кодировке. Этот вариант выбран по умолчанию.
Снимите этот флажок, чтобы включить поле Сохранить документ как и использовать указанную кодировку. Установите этот флажок, если вы повторно используете страницы из других источников и хотите сохранять их в одной кодировке. Этот вариант выбран по умолчанию.
Вкладка «Шрифты»
Набор знаков. Выберите набор символов, который должен использоваться на веб-странице.
Пропорциональный шрифт и размер. Выберите шрифт и размер для обычного текста. По умолчанию используется Arial, 10.
Шрифт фиксированной ширины и размер Выберите шрифт и размер для моноширинного текста. По умолчанию используется Courier New, 10.
Если шрифт на веб-странице или в текстовом файле после импорта в Excel отображается неправильно, вы можете вручную выбрать предполагаемый набор символов. Затем, в зависимости от указанного набора символов, можно выбрать из списка подходящий шрифт.
Затем, в зависимости от указанного набора символов, можно выбрать из списка подходящий шрифт.
Способы создания WEB-страниц в WORD
Существуют два способа создания Web-страниц:
- с помощью мастера или шаблона,
- преобразовать существующий документ Word в формат HTML.
В мастере Web-страниц для упрощения процесса создания страницы предлагаются образцы содержания страниц — например, индивидуальные начальные страницы и регистрационные формы, и различные темы графического оформления — например, праздник или общество. По желанию работу можно начать с пустой Web-страницы.
Страницу Web можно сделать более интересной, разместив на ней маркированные и нумерованные списки,
горизонтальные линии, цвета фона, узоры, таблицы, рисунки, видеозаписи, бегущую строку и формы.
Большинство этих элементов вводятся в страницу так же, как в документ Word. Однако для упрощения редактирования Web-страниц в Word для этих целей предусмотрены некоторые новые
специальные функции и команды.
Однако для упрощения редактирования Web-страниц в Word для этих целей предусмотрены некоторые новые
специальные функции и команды.
Горизонтальные линии
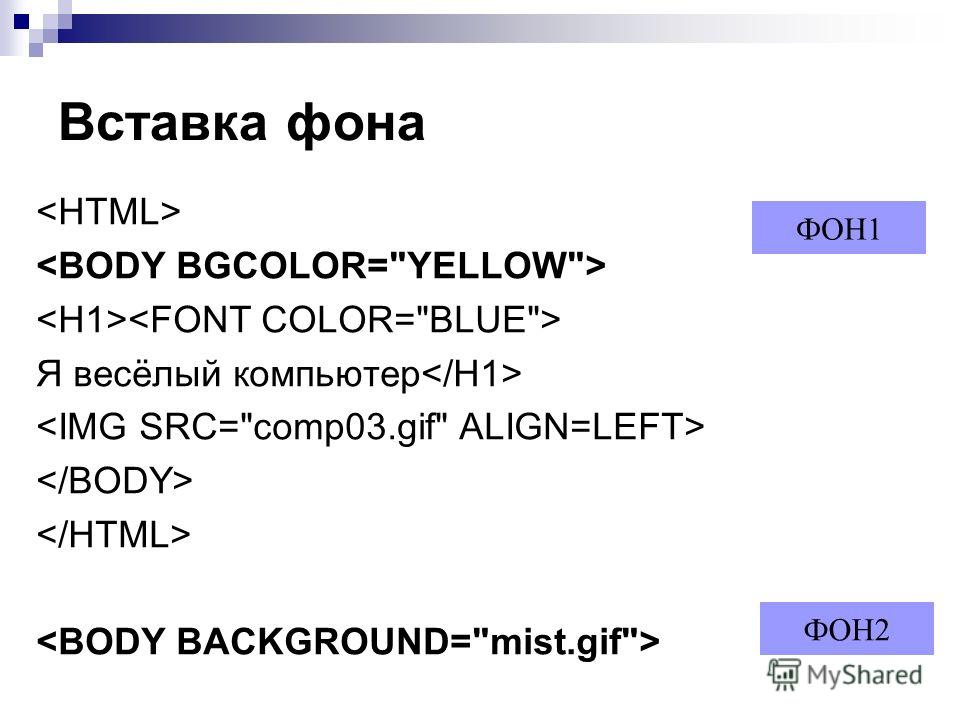
Добавление фона
Работа с таблицами
Работа с рисунками
Создание гиперссылок
Вставка видеозаписи в Web-страницу
На главную
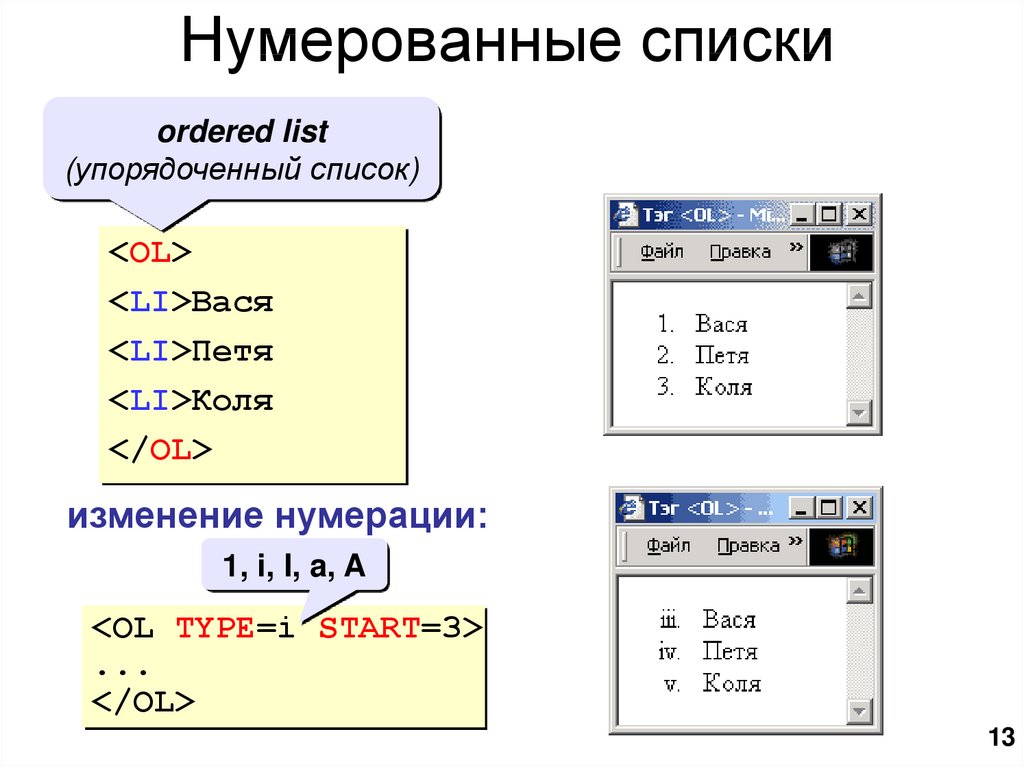
Создание маркированных и нумерованных списков
Основное отличие состоит в том, что помимо маркеров в списках можно использовать графические изображения.
Набор таких изображений находится в диалоговом окне Список (меню Формат). Кроме графических изображений,
в диалоговом окне предлагаются текстовые маркеры, поддерживаемые HTML для Web-страниц.
Графические маркеры сохраняются в формате GIF (с расширением .gif), в тот же каталог, что и Web-страница.
В начало
Горизонтальные линии
Для ее создания выберите команду Горизонтальная линия в меню Вставка.
Из списка Вид выберите нужную линию. При сохранении Web-страницы такая линия сохраняется вместе с
Web-страницей как графический файл с именем image.gif, image1.gif и т. п.
В начало
Добавление фона
Чтобы сделать документы Word и Web-страницы более привлекательными, используйте различные виды фона,
в том числе текстурную заливку. Можно создать подложку, которая будет видна только в напечатанном документе.
В начало
Работа с таблицами
Для создания и редактирования структуры таблицы используется команда Нарисовать таблицу.
Сетку таблицы можно вставить в текст с помощью команды Добавить таблицу. Так как на Web-страницах
таблицы часто используются как скрытое средство форматирования (например, для размещения текста и рисунков),
вставляемые в текст таблицы не имеют границ. Для добавления границ к таблицам используйте команду
Границы (меню Таблица). Границы, добавленные к таблицам на Web-страницах, изображаются средствами просмотра
Web в объемном виде.
Для добавления границ к таблицам используйте команду
Границы (меню Таблица). Границы, добавленные к таблицам на Web-страницах, изображаются средствами просмотра
Web в объемном виде.
В начало
Работа с рисунками
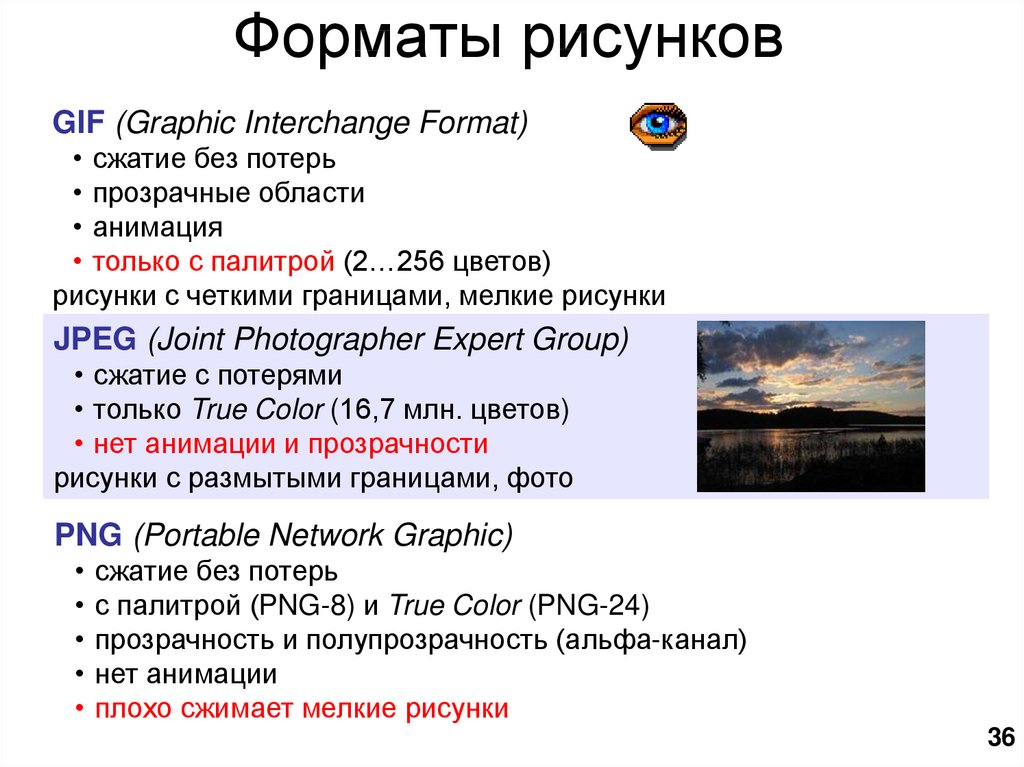
Когда Web-страница сохраняется в формате HTML впервые, все рисунки преобразуются в форматы GIF
или JPEG. Только эти два вида графических изображений поддерживаются в Web.
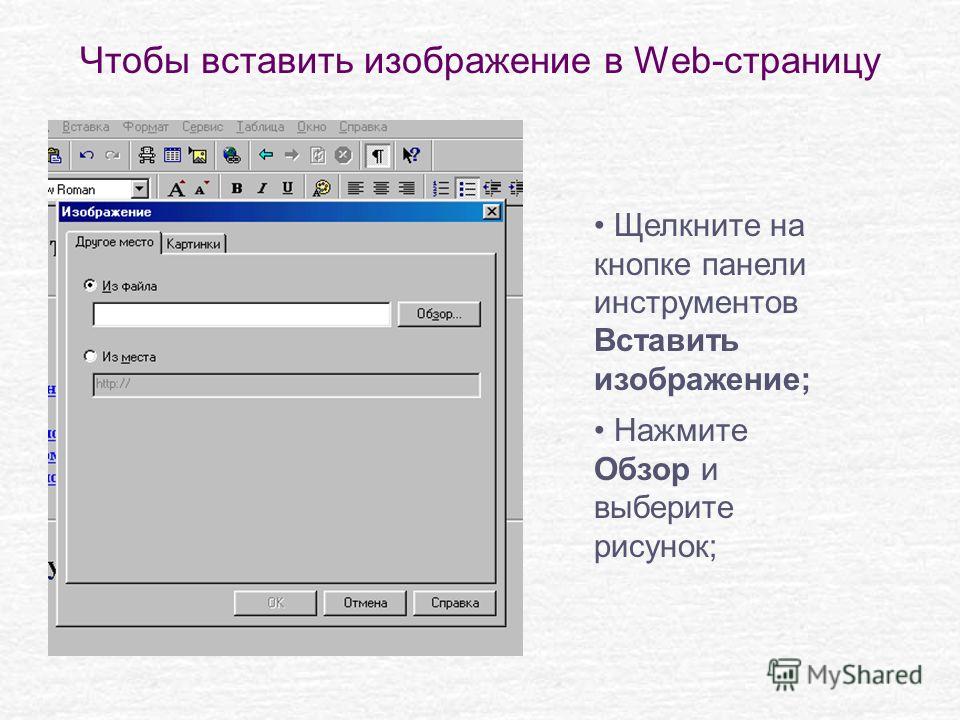
Чтобы вставить рисунок в Web-страницу, выберите команду Рисунок в меню Вставка,
а затем команду Из файла или Картинки. Если вставляемый рисунок записан в формате JPG,
он сохраняется в формате JPG. Если рисунок записан в другом формате, например, TIF, он
преобразуется в формат GIF. Если рисунок вставляется из файла, при сохранении он копируется в ту же папку,
что и Web-страница, если не установлен флажок
Вставленный на Web-страницу рисунок по умолчанию выравнивается по левому полю. Расположение текста и рисунков можно задать дополнительно с помощью таблицы.
Расположение текста и рисунков можно задать дополнительно с помощью таблицы.
Графические объекты — например, автофигуры, надписи и фигурный текст — можно использовать в качестве
объектов типа «Рисунок Microsoft Word». После закрытия документа эти элементы нельзя будет вновь отредактировать.
Они будут преобразованы в изображения формата GIF.
В начало
Создание гиперссылок
Гиперссылки позволяют перейти к другому разделу текущего документа или Web-страницы,
к другому документу Word или к другой Web-странице или к файлу, созданному в другой программе.
С помощью гиперссылок можно переходить также к файлам мультимедиа, в том числе звукозаписям и видеозаписям.
Гиперссылки можно делать на закладки, помещенные в данном или другом документе.
Это позволяет перейти на нужный раздел, не перелистывая документ.
Место назначения гиперссылки, например Web-страница, может располагаться на
жестком диске того же компьютера, в сети интранет или в Интернете.
В начало
Вставка видеозаписи в Web-страницу
На Web-странице можно разместить встроенную видеозапись. Это значит, что видеозапись загружается,
когда пользователь открывает страницу. Для видеозаписи можно задать два варианта воспроизведения:
сразу после открытия страницы или после щелчка страницы мышью. Так как не все средства просмотра
Web предусматривают возможность просмотра встроенной видеозаписи, возможно, будет полезным снабдить
ее дублирующим текстом и изображениями или вообще не помещать важные сведения в форме видеозаписи.
В начало
Вернуться на главную
МБОУ г.Кургана «Средняя общеобразовательная школа №45» © 2015 — 2016
Основы создания Web-страниц для начинающих
Основы создания Web-страниц для начинающих Web-дизайн
Web-страницы можно создавать несколькими способами -- с нуля или на
основе существующего шаблона. В последнем случае, впрочем как и в первом, у
вас могут быть проблемы при тестировании созданного документа, так как
сгенерированным ссылкам свойственно ошибаться. Решить эту проблему может уже
не редактор, а обыкновенный обозреватель WWW.
Eсли у вас имеется коллекция картинок, фонов, маркеров и разделителей,
то создание Web-страниц -- весьма увлекательное занятие. Кроме всего этого,
помните, что вам обязательно понадобится софт для преобразования обычных
текстовых файлов в файлы формата HyperText Markup Language.
Хороший редактор Web-страниц должен, с одной стороны, позволять
редактировать код HTML, а с другой -- просматривать произведенные таким
образом изменения в режиме непосредственного просмотра.
Если вы начинаете с нуля, то вы должны ввести или импортировать текст в
документ, отформатировать абзацы, разместить картинки. Все картинки и
текстовые файлы сохраняются в одном каталоге.
В последнем случае, впрочем как и в первом, у
вас могут быть проблемы при тестировании созданного документа, так как
сгенерированным ссылкам свойственно ошибаться. Решить эту проблему может уже
не редактор, а обыкновенный обозреватель WWW.
Eсли у вас имеется коллекция картинок, фонов, маркеров и разделителей,
то создание Web-страниц -- весьма увлекательное занятие. Кроме всего этого,
помните, что вам обязательно понадобится софт для преобразования обычных
текстовых файлов в файлы формата HyperText Markup Language.
Хороший редактор Web-страниц должен, с одной стороны, позволять
редактировать код HTML, а с другой -- просматривать произведенные таким
образом изменения в режиме непосредственного просмотра.
Если вы начинаете с нуля, то вы должны ввести или импортировать текст в
документ, отформатировать абзацы, разместить картинки. Все картинки и
текстовые файлы сохраняются в одном каталоге. Затем все это хозяйство
отправляется к вашему поставщику Internet на его винчестер.
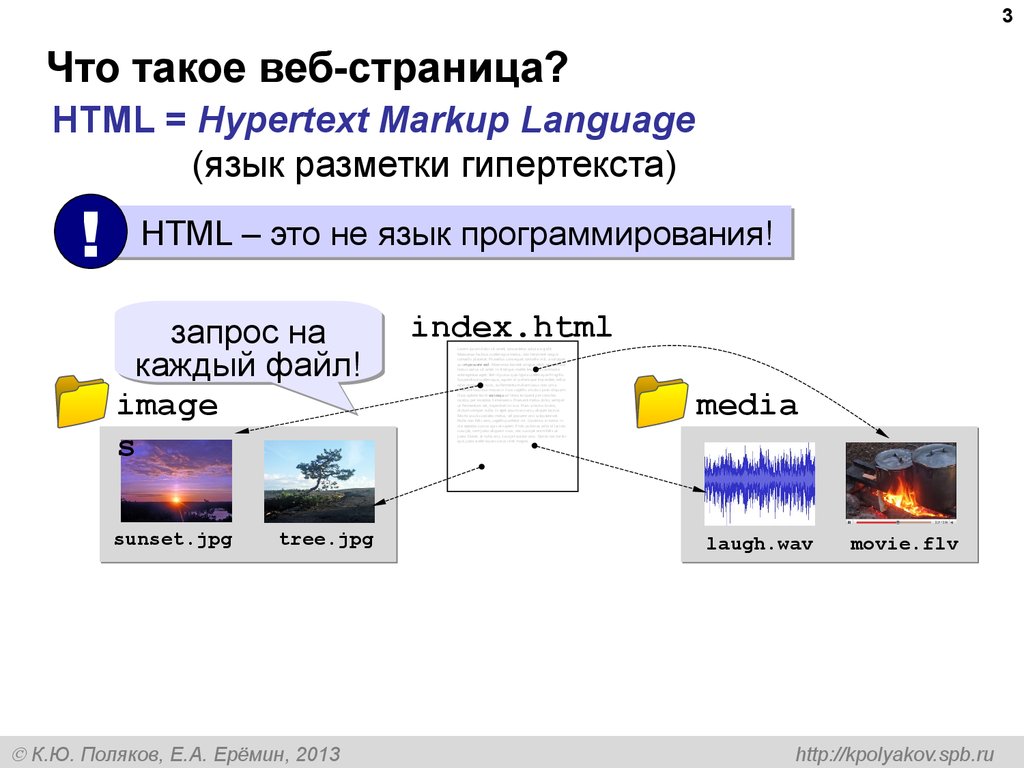
HTML
В настоящее время существует масса редакторов Web- страниц, которые не
требуют от вас знаний основ HTML. Но для того чтобы уметь профессионально
подготавливать гипертекстовые документы, вы должны знать их внутреннее
строение, то есть код документа HTML.
HTML позволяет вам формировать различную гипертекстовую информацию на
основе структурированных документов.
Обозреватель определяет сформированные ссылки и, через протокол
передачи гипертекста HTTP, открывает доступ к вашему документу другим
пользователям Internet. Разумеется, для успешной реализации всего этого
необходим софт, полностью совместимый с WWW и поддерживающий HTML.
Описание HTML
HTML-документ -- это обычный текстовой файл. Используя, например,
обозреватель Netscape Navigator вы можете просмотреть результат вашей
работы, просто загрузив в него созданный на основе синтаксиса HTML текстовой
файл.
Затем все это хозяйство
отправляется к вашему поставщику Internet на его винчестер.
HTML
В настоящее время существует масса редакторов Web- страниц, которые не
требуют от вас знаний основ HTML. Но для того чтобы уметь профессионально
подготавливать гипертекстовые документы, вы должны знать их внутреннее
строение, то есть код документа HTML.
HTML позволяет вам формировать различную гипертекстовую информацию на
основе структурированных документов.
Обозреватель определяет сформированные ссылки и, через протокол
передачи гипертекста HTTP, открывает доступ к вашему документу другим
пользователям Internet. Разумеется, для успешной реализации всего этого
необходим софт, полностью совместимый с WWW и поддерживающий HTML.
Описание HTML
HTML-документ -- это обычный текстовой файл. Используя, например,
обозреватель Netscape Navigator вы можете просмотреть результат вашей
работы, просто загрузив в него созданный на основе синтаксиса HTML текстовой
файл. Гипертекстовый язык предоставляет только информацию для чтения. Это
означает, что редактировать Web-страницы может лишь тот, кто их создал, а не
простой пользователь Сети сетей. Впрочем, если забежать немного вперед,
можно сказать, что используя общий шлюзовой интерфейс (CGI) можно добавлять
некоторые операторы HTML в сгенерированную страницу.
Тэги
Самый смак гипертекстового языка -- это ссылки. В мировой паутине вы
просто нажимаете на ссылку и мгновенно оказываетесь в другой точке земного
шара на выбранной вами страничке.
По традиции всех классических руководств по HTML мы приводим самый
простой гипертекстовый документ.
<TITLE>Пример простого HTML документа</TITLE>
<h2>Здесь размещен заголовок первого уровня</h2>
Добро пожаловать в Internet!
Первый и последний параграф.<P> В этом примере мы
использовали следующие термины гипертекста (так называемые тэги):
<TITLE> -- тэг, использующийся для определения заголовка.
Гипертекстовый язык предоставляет только информацию для чтения. Это
означает, что редактировать Web-страницы может лишь тот, кто их создал, а не
простой пользователь Сети сетей. Впрочем, если забежать немного вперед,
можно сказать, что используя общий шлюзовой интерфейс (CGI) можно добавлять
некоторые операторы HTML в сгенерированную страницу.
Тэги
Самый смак гипертекстового языка -- это ссылки. В мировой паутине вы
просто нажимаете на ссылку и мгновенно оказываетесь в другой точке земного
шара на выбранной вами страничке.
По традиции всех классических руководств по HTML мы приводим самый
простой гипертекстовый документ.
<TITLE>Пример простого HTML документа</TITLE>
<h2>Здесь размещен заголовок первого уровня</h2>
Добро пожаловать в Internet!
Первый и последний параграф.<P> В этом примере мы
использовали следующие термины гипертекста (так называемые тэги):
<TITLE> -- тэг, использующийся для определения заголовка. <h2> -- тэг заголовка.
<P> -- тэг метки параграфа.
В языке описания гипертекстовых документов все тэги парные. В конечном
тэге присутствует слэш, который сообщает обозревателю о завершении. Но!
Существует одно исключение из этого правила пар:
В природе не существует тэга </P>.
Не все тэги совместимы с обозревателями. Если обозреватель не понимает
тэг, то он его просто пропускает.
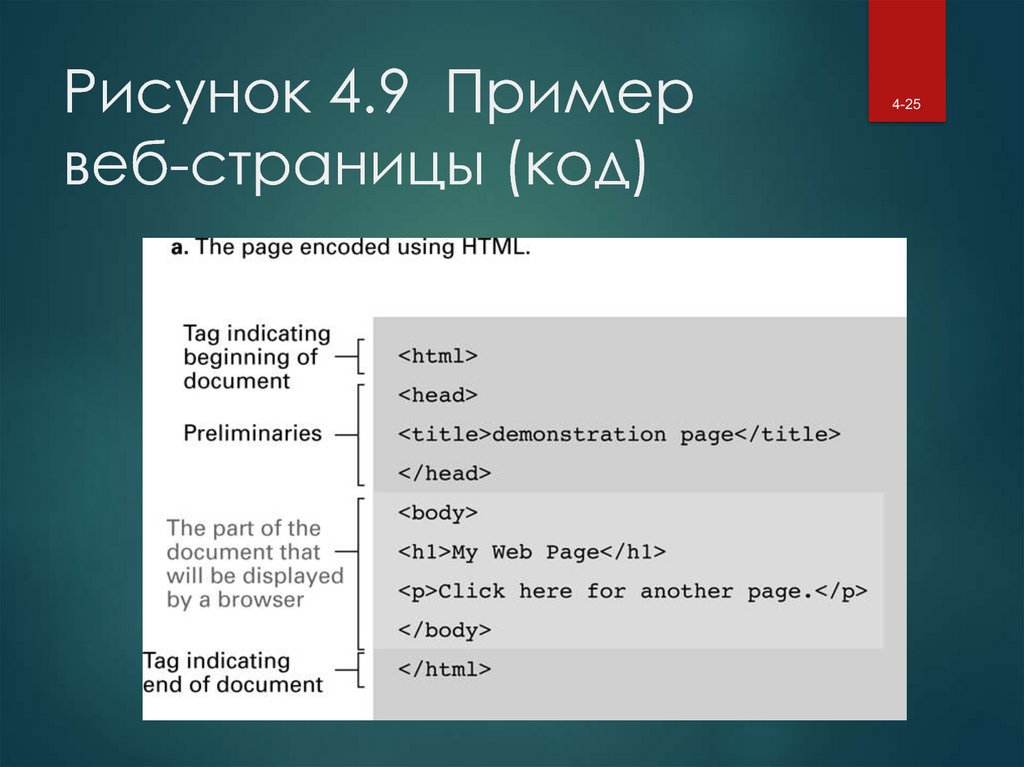
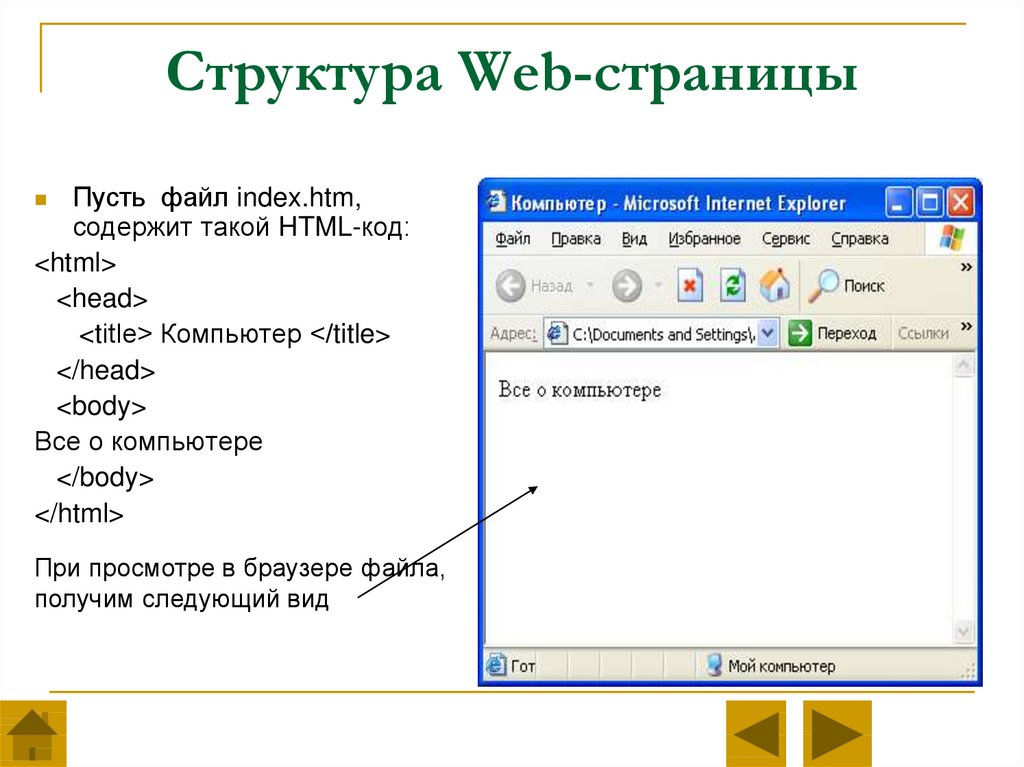
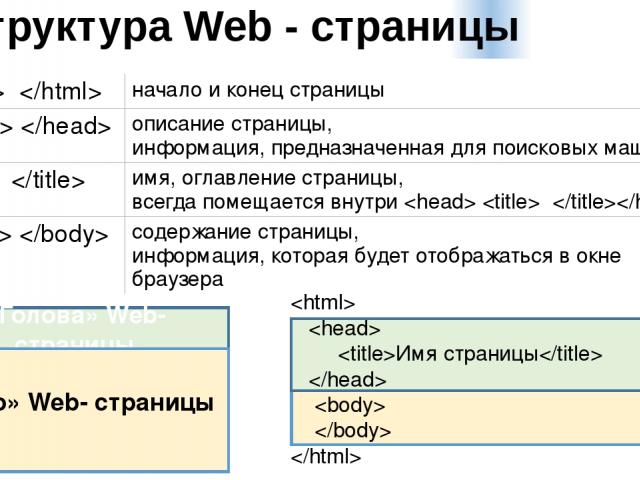
Итак, документ HTML это заголовок:
<html>
<head> Заголовок </head>
<body>
... HTML HTML
ВАЖНО!
В язке HTML нет разницы между прописными и строчными символами.
и текст
...
</body>
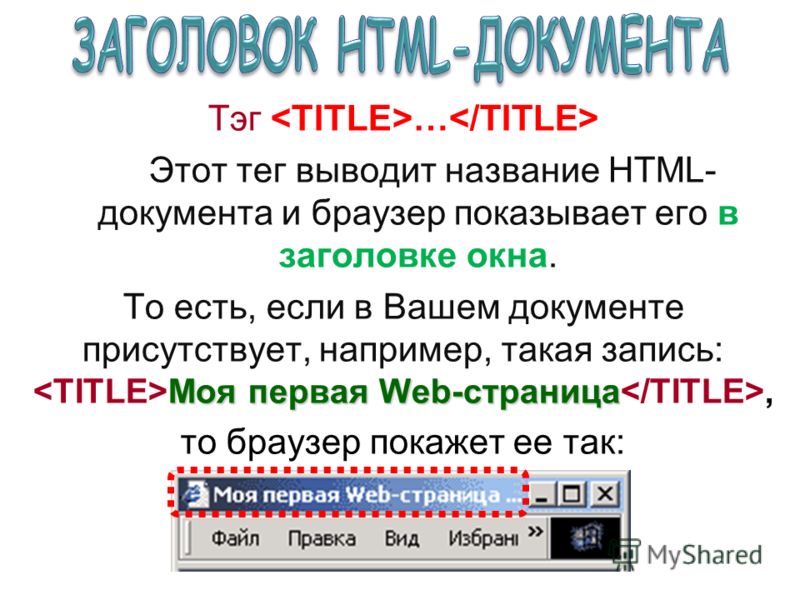
с названием:
<head>
<title> Название </title>
</head>
Название документа
Это не правило, и даже не закон, это факт:
Любой документ HTML имеет название.
<h2> -- тэг заголовка.
<P> -- тэг метки параграфа.
В языке описания гипертекстовых документов все тэги парные. В конечном
тэге присутствует слэш, который сообщает обозревателю о завершении. Но!
Существует одно исключение из этого правила пар:
В природе не существует тэга </P>.
Не все тэги совместимы с обозревателями. Если обозреватель не понимает
тэг, то он его просто пропускает.
Итак, документ HTML это заголовок:
<html>
<head> Заголовок </head>
<body>
... HTML HTML
ВАЖНО!
В язке HTML нет разницы между прописными и строчными символами.
и текст
...
</body>
с названием:
<head>
<title> Название </title>
</head>
Название документа
Это не правило, и даже не закон, это факт:
Любой документ HTML имеет название. По названию вашего документа HTML другие обозреватели могут найти
информацию. Место для названия всегда определено -- оно находится вверху
экрана, и отдельно от содержимого документа. Максимальная длина названия --
40 символов.
Форматирование
Форматирование может быть непосредственным или авторским. Если вы
используете тэг <pre>, то форматирование считается авторским:
<body> <pre>
Следующие тэги присущи непосредственному форматированию:
<p> -- параграф.
<hr> -- горизонтальная линия.
<br> -- обрыв строки.
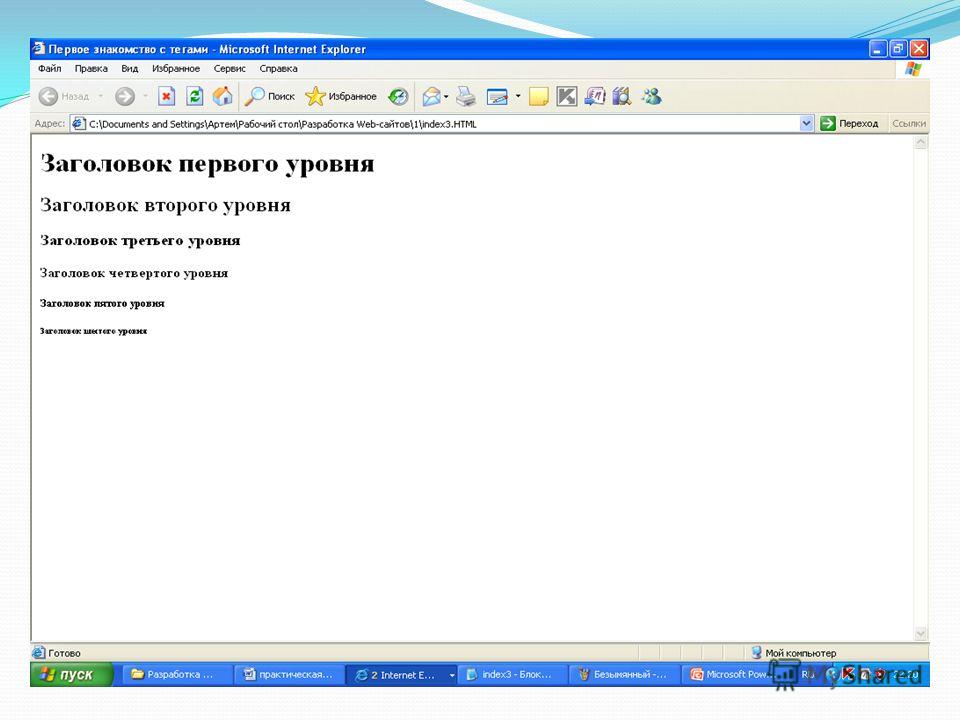
Заголовки и подзаголовки
Язык HTML позволяет вам работать с шестью уровнями заголовков. Первый
заголовок -- самый главный. На него обращается особое внимание. Остальные
заголовки могут быть оформлены, например, жирным шрифтом или прописными
буквами.
По названию вашего документа HTML другие обозреватели могут найти
информацию. Место для названия всегда определено -- оно находится вверху
экрана, и отдельно от содержимого документа. Максимальная длина названия --
40 символов.
Форматирование
Форматирование может быть непосредственным или авторским. Если вы
используете тэг <pre>, то форматирование считается авторским:
<body> <pre>
Следующие тэги присущи непосредственному форматированию:
<p> -- параграф.
<hr> -- горизонтальная линия.
<br> -- обрыв строки.
Заголовки и подзаголовки
Язык HTML позволяет вам работать с шестью уровнями заголовков. Первый
заголовок -- самый главный. На него обращается особое внимание. Остальные
заголовки могут быть оформлены, например, жирным шрифтом или прописными
буквами. В HTML первый заголовок обозначается как <h2>:
<Hn>Текст</Hn>
Под n понимается уровень заголовка, то есть числа 1, 2, 3, 4, 5 или 6.
В HTML первый заголовок может совпадать с названием документа.
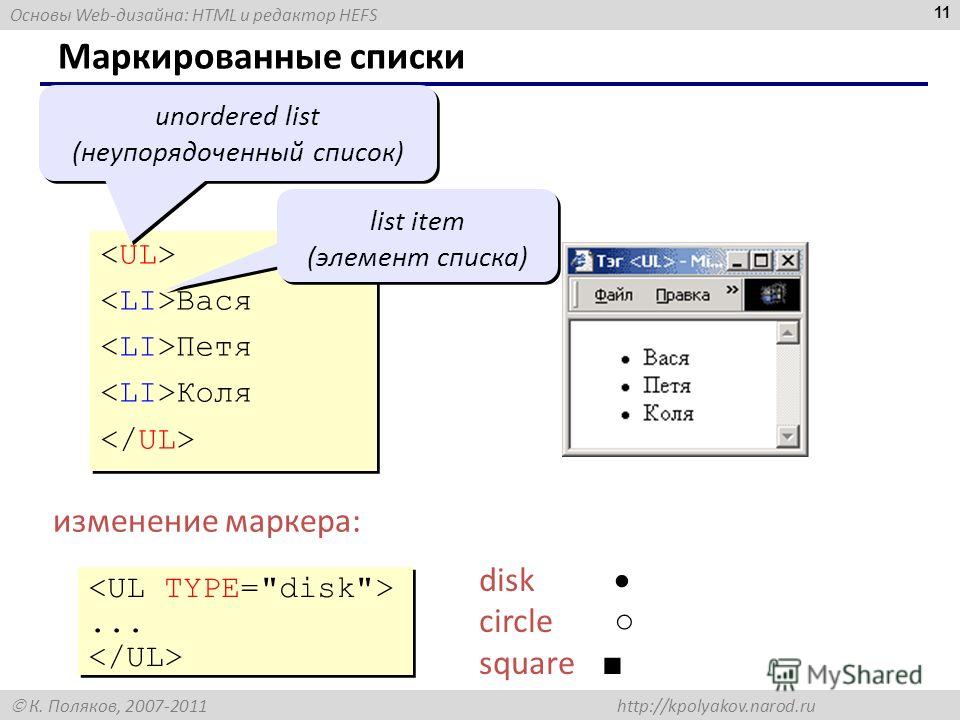
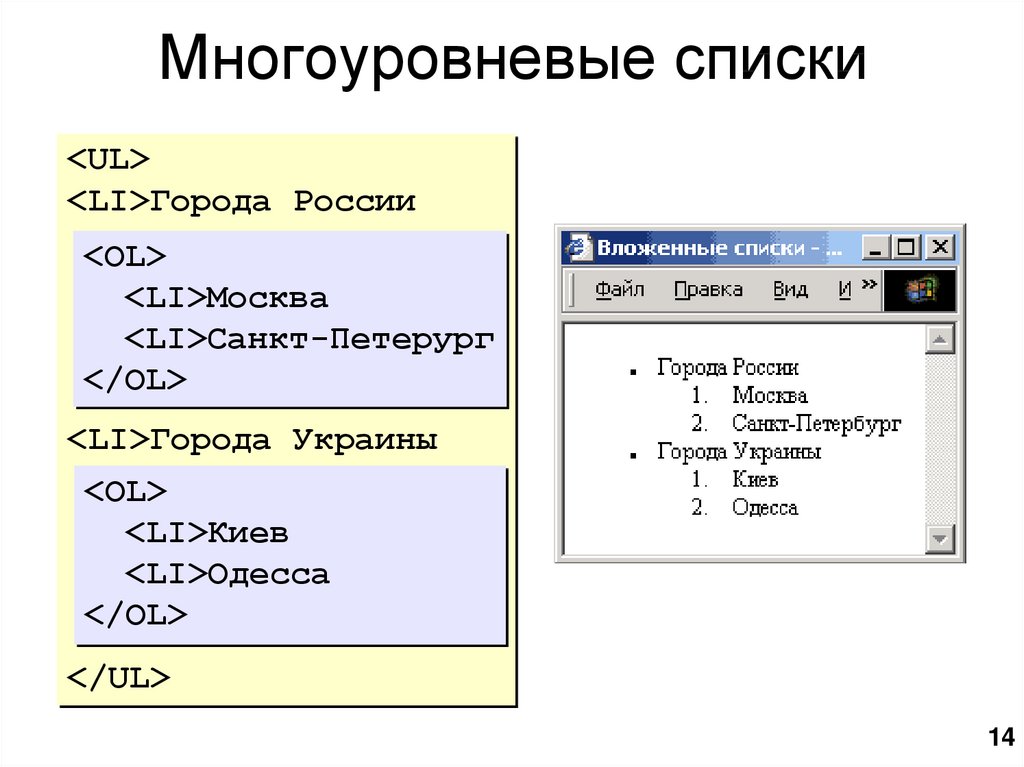
Списки
Списки подразделяются на ненумерованные:
<ul>
<li> Элемент списка
</ul>
нумерованные:
<ol>
<li> Элемент списка
</ol>
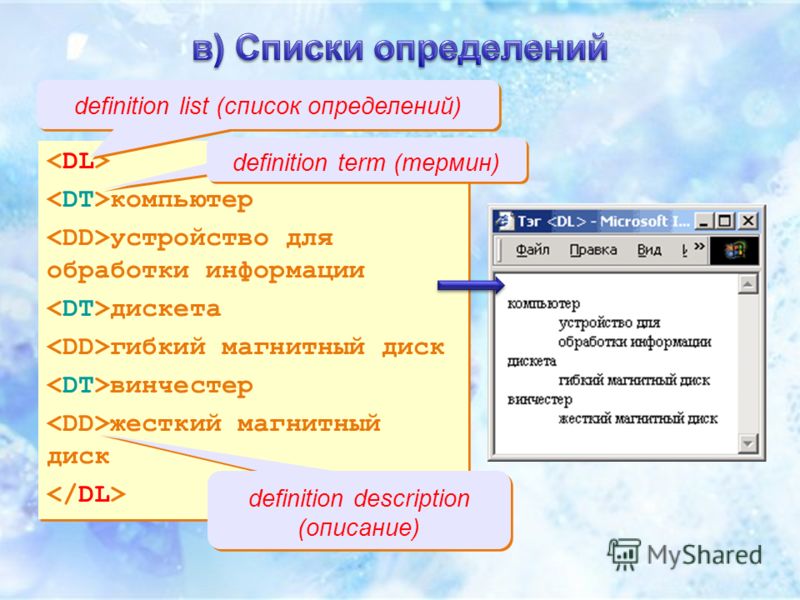
c описаниями:
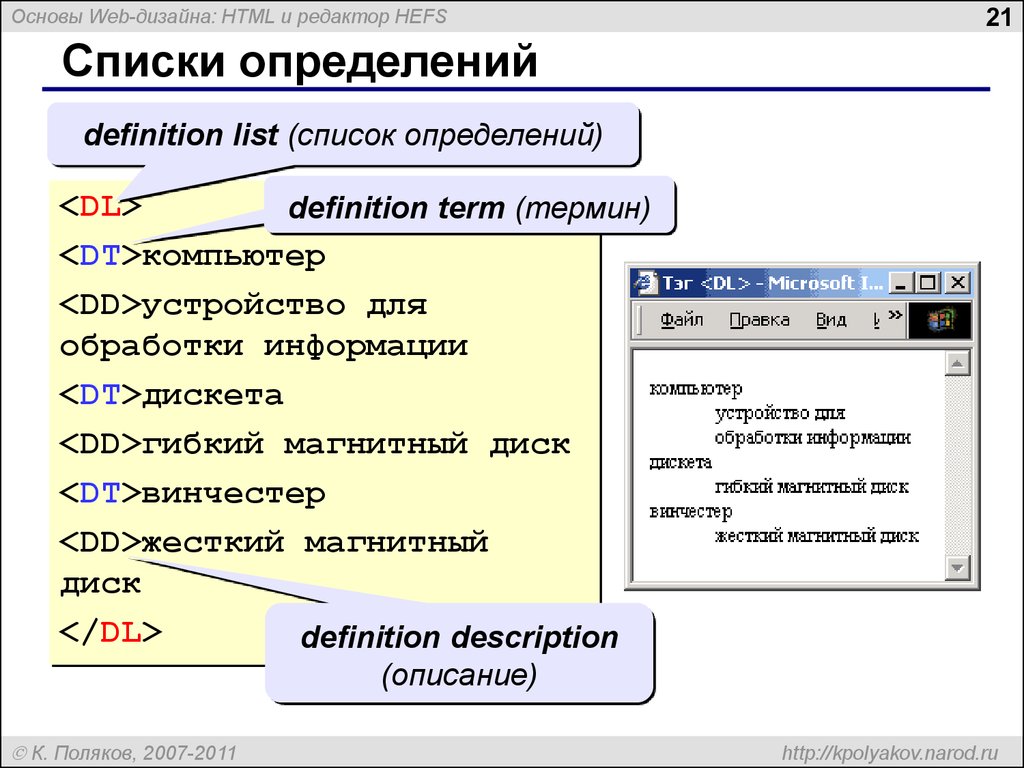
<DL>
<DT> Собака (элемент)
<DD> Друг человека (описание элемента)
</DL> HTML HTML
Web-дизайн 265 266 Web-дизайн
и вложенные:
<UL>
<LI> Примус
<OL>
<LI> Другой примус
...
</OL>
<LI>
...
</UL>
Выделение текста
Текст в документе HTML может быть выделен одним из следующих способов:
<cite> -- цитата </cite>
<code> -- программный код </code>
<dfn> -- определение </dfn>
<em> -- логический акцент </em>
<kbd> -- ввод с клавиатуры </kbd>
<samp> -- сообщения компьютера </samp>
<strong> -- сильный акцент </strong>
<var> -- переменные </var> Один большой параграф
В HTML разбиение на строки не принципиально.
В HTML первый заголовок обозначается как <h2>:
<Hn>Текст</Hn>
Под n понимается уровень заголовка, то есть числа 1, 2, 3, 4, 5 или 6.
В HTML первый заголовок может совпадать с названием документа.
Списки
Списки подразделяются на ненумерованные:
<ul>
<li> Элемент списка
</ul>
нумерованные:
<ol>
<li> Элемент списка
</ol>
c описаниями:
<DL>
<DT> Собака (элемент)
<DD> Друг человека (описание элемента)
</DL> HTML HTML
Web-дизайн 265 266 Web-дизайн
и вложенные:
<UL>
<LI> Примус
<OL>
<LI> Другой примус
...
</OL>
<LI>
...
</UL>
Выделение текста
Текст в документе HTML может быть выделен одним из следующих способов:
<cite> -- цитата </cite>
<code> -- программный код </code>
<dfn> -- определение </dfn>
<em> -- логический акцент </em>
<kbd> -- ввод с клавиатуры </kbd>
<samp> -- сообщения компьютера </samp>
<strong> -- сильный акцент </strong>
<var> -- переменные </var> Один большой параграф
В HTML разбиение на строки не принципиально. Это означает, что вы
можете разбить строки вашего документа в любом его месте. Связано это с тем,
что в гипертекстовом документе идущие подряд отбивки превращаются в одну.
Но! Если отбивка сделана после тэга <P>, то она учитывается.
Если какой-нибудь тэг <H> игнорируется, то отбивка также
учитывается. В остальных случаях обозреватель будет пропускать отбивки.
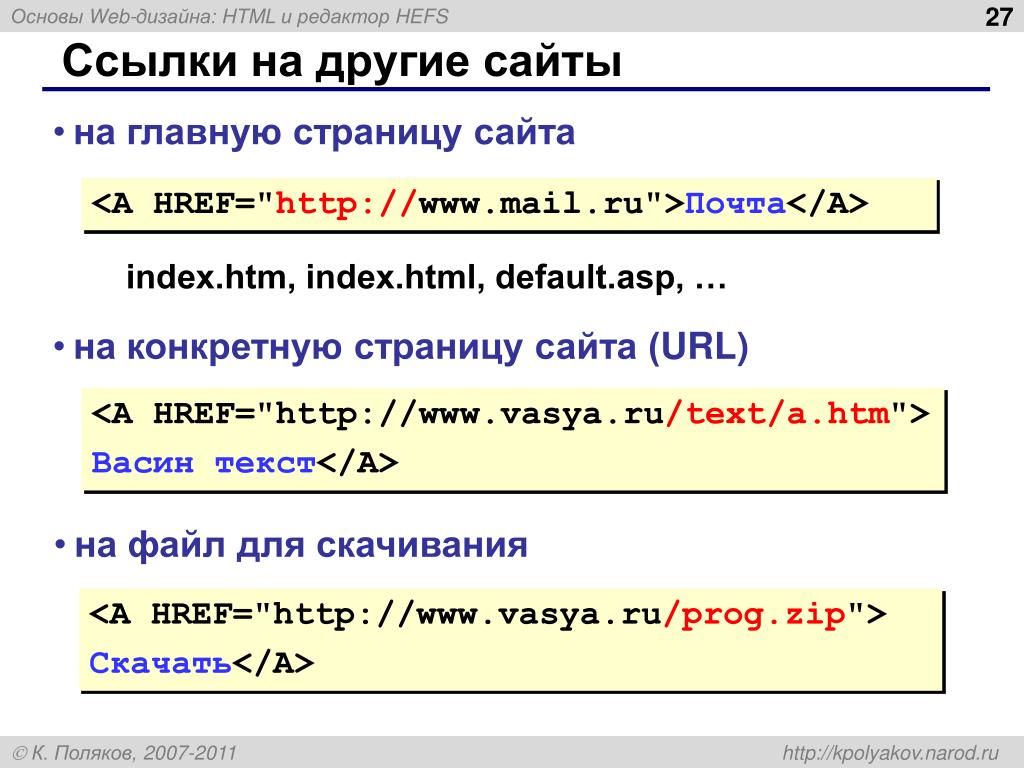
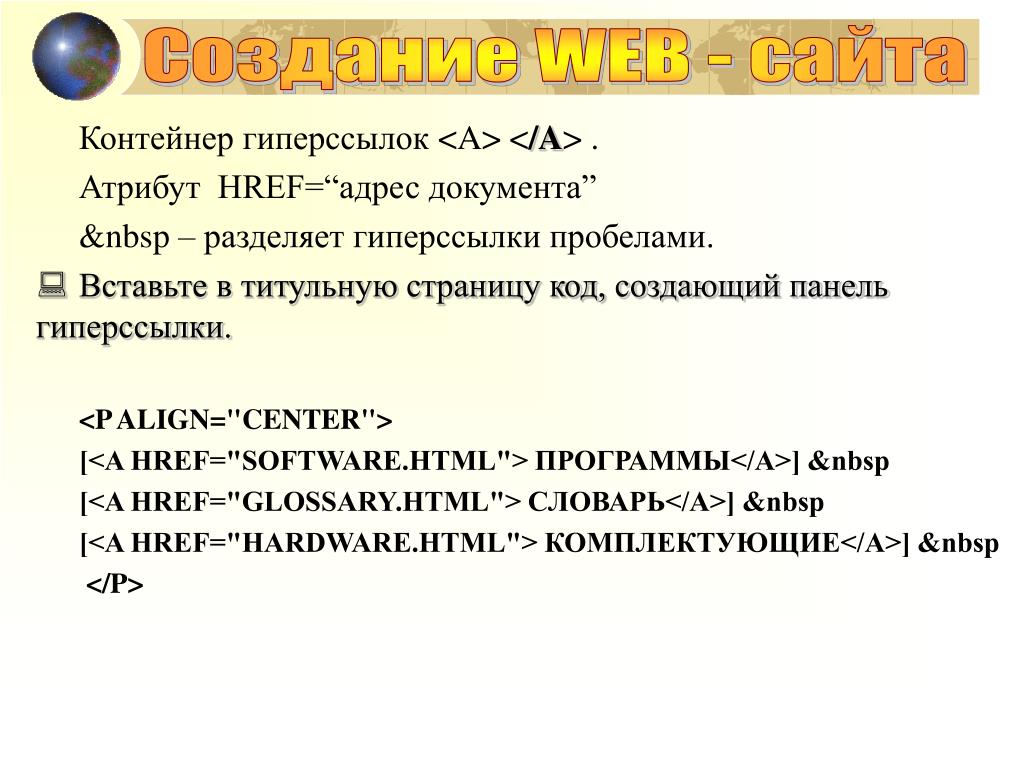
Ссылки
HTML позволяет вам связать текст или картинку с другими гипертекстовыми
документами. Текст, как правило, выделяется цветом или оформляется
подчеркиванием.
Для этого используется тэг <A>. Помните, что после буквы A
должен стоять пробел.
Чтобы сформировать ссылку:
n наберите <A
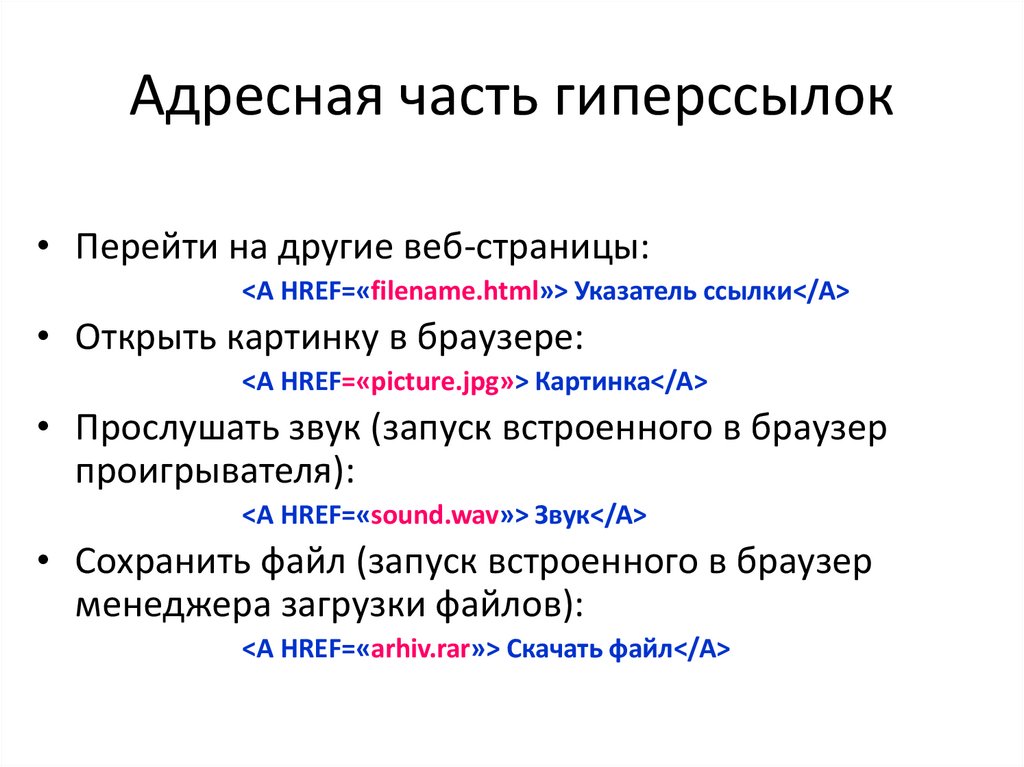
n введите HREF="filename">
n наберите после > текст гипертекстовой ссылки
n наберите тэг </A>
Один из вариантов гипертекстовой ссылки может выглядеть так:
<A HREF="BobAnapa.
Это означает, что вы
можете разбить строки вашего документа в любом его месте. Связано это с тем,
что в гипертекстовом документе идущие подряд отбивки превращаются в одну.
Но! Если отбивка сделана после тэга <P>, то она учитывается.
Если какой-нибудь тэг <H> игнорируется, то отбивка также
учитывается. В остальных случаях обозреватель будет пропускать отбивки.
Ссылки
HTML позволяет вам связать текст или картинку с другими гипертекстовыми
документами. Текст, как правило, выделяется цветом или оформляется
подчеркиванием.
Для этого используется тэг <A>. Помните, что после буквы A
должен стоять пробел.
Чтобы сформировать ссылку:
n наберите <A
n введите HREF="filename">
n наберите после > текст гипертекстовой ссылки
n наберите тэг </A>
Один из вариантов гипертекстовой ссылки может выглядеть так:
<A HREF="BobAnapa. html">Bob</A>
Здесь слово Bob ссылается на документ BobAnapa.html,
образуя гипертекстовую ссылку.
Если документ, формирующий ссылку, находится в другой директории, то
подобная ссылка называется относительной:
<A HREF="BobAnapa/ВobMoscow.html">Bob</A>
Если вы хотите указать полное имя файла, то вам необходимо использовать
синтаксис UNIX.
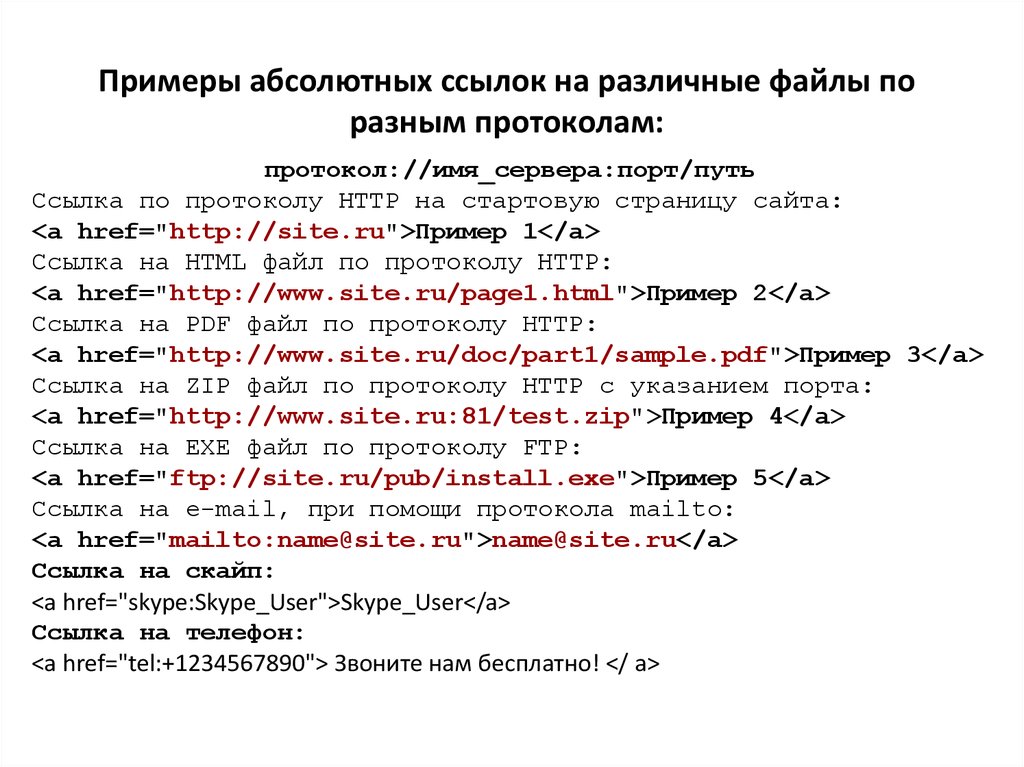
Ссылки можно формировать на основе так называемого универсального
локатора ресурса, то есть используя следующий синтаксис:
protocol: //hostport/path
Предварительное форматирование текста
Тэг <PRE> позволяет сформировать текст, оформленный
моноширинным шрифтом.
Используйте этот тэг для оформления листингов программ.
Расширенные цитаты
Тэг <BLOCKQUOTE> позволяет вам включить цитату в
уединенный объект.
html">Bob</A>
Здесь слово Bob ссылается на документ BobAnapa.html,
образуя гипертекстовую ссылку.
Если документ, формирующий ссылку, находится в другой директории, то
подобная ссылка называется относительной:
<A HREF="BobAnapa/ВobMoscow.html">Bob</A>
Если вы хотите указать полное имя файла, то вам необходимо использовать
синтаксис UNIX.
Ссылки можно формировать на основе так называемого универсального
локатора ресурса, то есть используя следующий синтаксис:
protocol: //hostport/path
Предварительное форматирование текста
Тэг <PRE> позволяет сформировать текст, оформленный
моноширинным шрифтом.
Используйте этот тэг для оформления листингов программ.
Расширенные цитаты
Тэг <BLOCKQUOTE> позволяет вам включить цитату в
уединенный объект. Адрес
Тэг <ADDRESS> позволяет сформировать информацию об авторе
документа HTML.
Куча слов по поводу форматирования символов
В HTML слова и строки кодируются логическими и физическими стилями.
Физические стили форматируют текст.
Логические стили форматируют через определение в гипертекстовом
документе некоторого значения. Это в частности означает, что тэг заголовка
первого уровня не содержит информации о размере шрифта и гарнитуре. Поэтому,
чтобы изменить символьное форматирование заголовка вы должны модифицировать
заголовок первого уровня. Через логические (в том числе и символьные) тэги
вы можете сформировать согласованный гипертекстовый документ, то есть
определить заголовок первого уровня в качестве только <h2> (без
информации о гарнитуре шрифта и его кегле).
Логические стили Ниже мы представляем примеры логических стилей
документа HTML.
Адрес
Тэг <ADDRESS> позволяет сформировать информацию об авторе
документа HTML.
Куча слов по поводу форматирования символов
В HTML слова и строки кодируются логическими и физическими стилями.
Физические стили форматируют текст.
Логические стили форматируют через определение в гипертекстовом
документе некоторого значения. Это в частности означает, что тэг заголовка
первого уровня не содержит информации о размере шрифта и гарнитуре. Поэтому,
чтобы изменить символьное форматирование заголовка вы должны модифицировать
заголовок первого уровня. Через логические (в том числе и символьные) тэги
вы можете сформировать согласованный гипертекстовый документ, то есть
определить заголовок первого уровня в качестве только <h2> (без
информации о гарнитуре шрифта и его кегле).
Логические стили Ниже мы представляем примеры логических стилей
документа HTML. <DFN> Определить слово. Как правило, курсив.
<EM> Усилить акцент. Как правило, курсив.
<CITE> Заголовок чего-то большого и хорошего. Курсив.
<CODE> Компьютерный код. Моноширинный шрифт.
<KBD> Текст, введенный с клавиатуры.
Моноширинный жирный шрифт.
<SAMP> Сообщение программы. Моноширинный шрифт.
<STRONG> Ну очень важные участки. Жирный шрифт.
<VAR> Замена переменной на число. Курсив.
Физические стили Гипертекстовый документ может быть оформлен с
использованием следующих стилей:
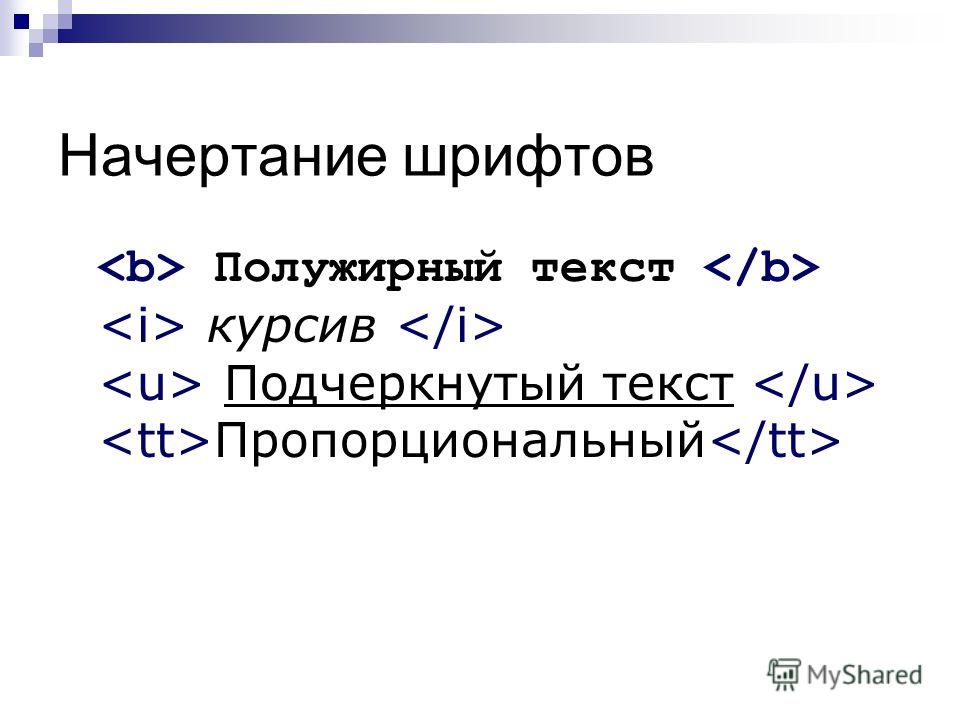
<B> Полужирный
<I> Курсив
<TT> Моноширинный
Специальные символы
Символы, которые не могут быть введены в текст документа
непосредственно через клавиатуру называются специальными символами. Для
таких символов существуют особые тэги.
<DFN> Определить слово. Как правило, курсив.
<EM> Усилить акцент. Как правило, курсив.
<CITE> Заголовок чего-то большого и хорошего. Курсив.
<CODE> Компьютерный код. Моноширинный шрифт.
<KBD> Текст, введенный с клавиатуры.
Моноширинный жирный шрифт.
<SAMP> Сообщение программы. Моноширинный шрифт.
<STRONG> Ну очень важные участки. Жирный шрифт.
<VAR> Замена переменной на число. Курсив.
Физические стили Гипертекстовый документ может быть оформлен с
использованием следующих стилей:
<B> Полужирный
<I> Курсив
<TT> Моноширинный
Специальные символы
Символы, которые не могут быть введены в текст документа
непосредственно через клавиатуру называются специальными символами. Для
таких символов существуют особые тэги. Четыре символа -- знак меньше <, знак больше >,
амперсанд & и двойные кавычки " имеют специальное значение внутри HTML и
следовательно не могут быть использованы в тексте в своем обычном значении.
Скобки используются для обозначения начала и конца HTML тэгов, а
амперсанд используется для обозначения так называемой
escape-последовательности. Для использования одного из этих символов введите
одну из следующих escape- последовательностей:
< Знак меньше.
> Знак больше.
& Амперсанд. " Кавычки.
Принудительный перевод строки
Тэг <BR> переводит только одну строку, то есть без
дополнительного пробела.
Горизонтальные разделители
Тэг <HR> формирует горизонтальную линию по всей ширине
окна.
Встроенные изображения
Вы можете встраивать в ваш документ картинки.
Четыре символа -- знак меньше <, знак больше >,
амперсанд & и двойные кавычки " имеют специальное значение внутри HTML и
следовательно не могут быть использованы в тексте в своем обычном значении.
Скобки используются для обозначения начала и конца HTML тэгов, а
амперсанд используется для обозначения так называемой
escape-последовательности. Для использования одного из этих символов введите
одну из следующих escape- последовательностей:
< Знак меньше.
> Знак больше.
& Амперсанд. " Кавычки.
Принудительный перевод строки
Тэг <BR> переводит только одну строку, то есть без
дополнительного пробела.
Горизонтальные разделители
Тэг <HR> формирует горизонтальную линию по всей ширине
окна.
Встроенные изображения
Вы можете встраивать в ваш документ картинки. Синтаксис встроенной
картинки следующий:
<IMG SRC=image_URL>
Здесь image_URL есть указатель на файл картинки, синтаксис
которого совпадает с синтаксисом ссылки HTML.
Звуковоспроизведение
Для того, чтобы вставить в вашу страничку звуковой файл, например,
midi-файл, используйте следующую конструкцию:
<EMBED SRC="bob1.mid" ALIGN="MIDDLE"
BORDER="0" AUTOSTART=TRUE>
Это одна строка.
В этом тэге были использованы следующие параметры:
WIDTH Параметр, определяющий ширину midi-плеера.
HEIGHT Параметр, определяющий высоту midi-плеера.
BORDER Ширина рамки midi-плеера.
AUTOSTART Запустить midi-плеер сразу после того, как загрузится
документ HTML.
Распределение ссылок по картинке
Используя технологию распределения ссылок по картинке, вы можете,
например, создать графическое меню из одной большой картинки таким образом,
чтобы каждый элемент системы меню содержал определенный URL.
Синтаксис встроенной
картинки следующий:
<IMG SRC=image_URL>
Здесь image_URL есть указатель на файл картинки, синтаксис
которого совпадает с синтаксисом ссылки HTML.
Звуковоспроизведение
Для того, чтобы вставить в вашу страничку звуковой файл, например,
midi-файл, используйте следующую конструкцию:
<EMBED SRC="bob1.mid" ALIGN="MIDDLE"
BORDER="0" AUTOSTART=TRUE>
Это одна строка.
В этом тэге были использованы следующие параметры:
WIDTH Параметр, определяющий ширину midi-плеера.
HEIGHT Параметр, определяющий высоту midi-плеера.
BORDER Ширина рамки midi-плеера.
AUTOSTART Запустить midi-плеер сразу после того, как загрузится
документ HTML.
Распределение ссылок по картинке
Используя технологию распределения ссылок по картинке, вы можете,
например, создать графическое меню из одной большой картинки таким образом,
чтобы каждый элемент системы меню содержал определенный URL. Распределение ссылок по картинке описывается в тэге IMG следующим
параметром:
<IMG SRC="url" USEMAP="url#map_name">
Здесь аргумент USEMAP задает расположение схемы распределения
map_name в URL. Если URL не указан, то поиск схемы map_name
ведется в текущем документе.
Код схемы может выглядеть так:
<MAP NAME="map_name">
<AREA [SHAPE=" shape "] COORDS="x,y,..." [HREF=" reference "]
[NOHREF]>
</MAP>
Здесь были использованы следующие тэги:
<AREA> Определить для данного URL область на картинке
посредством параметров SHAPE и COORDS.
SHAPE Форма области. Вы можете выделить область на картинке так:
default -- стандартная форма
rect -- прямоугольник
circle -- круг
poly -- многоугольник произвольной формы
COORDS Координаты области.
Распределение ссылок по картинке описывается в тэге IMG следующим
параметром:
<IMG SRC="url" USEMAP="url#map_name">
Здесь аргумент USEMAP задает расположение схемы распределения
map_name в URL. Если URL не указан, то поиск схемы map_name
ведется в текущем документе.
Код схемы может выглядеть так:
<MAP NAME="map_name">
<AREA [SHAPE=" shape "] COORDS="x,y,..." [HREF=" reference "]
[NOHREF]>
</MAP>
Здесь были использованы следующие тэги:
<AREA> Определить для данного URL область на картинке
посредством параметров SHAPE и COORDS.
SHAPE Форма области. Вы можете выделить область на картинке так:
default -- стандартная форма
rect -- прямоугольник
circle -- круг
poly -- многоугольник произвольной формы
COORDS Координаты области. Задаются в пикселах. Отсчет
начинается с нуля. Круг имеет три координаты, прямоугольник -- четыре, а для
многоугольника вы должны описать каждый его угол в двух координатах.
Например, область, имеющая размеры 50 на 50 пикселов, описывается так:
<AREA COORDS="0,0,54,54" ...>
HREF="url" Определить ссылку на схеме, то есть вписать URL. HTML
HTML
Web-дизайн 273 274 Web-дизайн
NOHREF Указать, что в данной области картинки отсутствует
ссылка. Этот параметр работает всегда, когда не определен параметр HREF.
</MAP> Закончить описание схемы распределения ссылок по
картинке.
Общий шлюзовой интерфейс и формы HTML
Общий шлюзовой интерфейс (Common Gateway Interface) позволяет работать
с данными сервера Web в интерактивном режиме. Сервер Web через CGI запускает
поисковую программу и пересылает обработанные данные назад.
Задаются в пикселах. Отсчет
начинается с нуля. Круг имеет три координаты, прямоугольник -- четыре, а для
многоугольника вы должны описать каждый его угол в двух координатах.
Например, область, имеющая размеры 50 на 50 пикселов, описывается так:
<AREA COORDS="0,0,54,54" ...>
HREF="url" Определить ссылку на схеме, то есть вписать URL. HTML
HTML
Web-дизайн 273 274 Web-дизайн
NOHREF Указать, что в данной области картинки отсутствует
ссылка. Этот параметр работает всегда, когда не определен параметр HREF.
</MAP> Закончить описание схемы распределения ссылок по
картинке.
Общий шлюзовой интерфейс и формы HTML
Общий шлюзовой интерфейс (Common Gateway Interface) позволяет работать
с данными сервера Web в интерактивном режиме. Сервер Web через CGI запускает
поисковую программу и пересылает обработанные данные назад. Сама программа
CGI хранится в каталоге CGI-BIN. Это означает, что файл из каталога CGI-BIN
всегда исполняемый файл. Если CGI- программа, например, взаимодействует с
системой управления базой данных, то пользователь может получать некоторую
интересующую его информацию в интерактивном режиме.
Это тривиально, но факт: CGI-программы создаются посредством CGI. Код
программы пишется, как правило, на языке описания сценариев Perl. Perl
является интерпретируемым языком, интерпретатор которого соответствует
операционной системе.
Передача данных от сервера к программе CGI осуществляется сервером
через командную строку и переменные окружения.
Таким образом, сервер через общий шлюзовой интерфейс запускает
программу CGI и пересылает ей вводимые пользователем данные. Сами данные
вводятся через так называемые формы HTML. Форма представляет собой
гипертекстовую страницу с одним или несколькими полями данных и специальной
кнопкой для передачи введенной информации.
Сама программа
CGI хранится в каталоге CGI-BIN. Это означает, что файл из каталога CGI-BIN
всегда исполняемый файл. Если CGI- программа, например, взаимодействует с
системой управления базой данных, то пользователь может получать некоторую
интересующую его информацию в интерактивном режиме.
Это тривиально, но факт: CGI-программы создаются посредством CGI. Код
программы пишется, как правило, на языке описания сценариев Perl. Perl
является интерпретируемым языком, интерпретатор которого соответствует
операционной системе.
Передача данных от сервера к программе CGI осуществляется сервером
через командную строку и переменные окружения.
Таким образом, сервер через общий шлюзовой интерфейс запускает
программу CGI и пересылает ей вводимые пользователем данные. Сами данные
вводятся через так называемые формы HTML. Форма представляет собой
гипертекстовую страницу с одним или несколькими полями данных и специальной
кнопкой для передачи введенной информации. Как и код любого гипертекстового документа, код формы начинается с тэга
FORM ACTION = /SGI-BIN/EXAMPLE.PL и заканчивается тэгом /FORM.
ACTION Аргумент ACTION -- это URL программы CGI, то есть
/SGI-BIN/EXAMPLE.PL.
METHOD Метод, используемый для запроса данных.
Этот параметр задает режим передачи данных из формы в программу CGI.
Основные режимы передачи -- GET, HEAD и POST. Программа CGI
должна поддерживать один из этих режимов, иначе обработки данных не
произойдет.
В режиме GET данные входят через URL в строку запроса.
Например, если программа обработки данных BOB.PL лежит в каталоге
CGI-BIN, то запрос HTML пойдет на сервер через ACTION
следующим образом:
FORM ACTION=/CGI-BIN/BOB.PL METHOD=GET
Теперь сервер знает, где находится программа BOB.PL, поэтому он
ее запустит в режиме GET.
Как и код любого гипертекстового документа, код формы начинается с тэга
FORM ACTION = /SGI-BIN/EXAMPLE.PL и заканчивается тэгом /FORM.
ACTION Аргумент ACTION -- это URL программы CGI, то есть
/SGI-BIN/EXAMPLE.PL.
METHOD Метод, используемый для запроса данных.
Этот параметр задает режим передачи данных из формы в программу CGI.
Основные режимы передачи -- GET, HEAD и POST. Программа CGI
должна поддерживать один из этих режимов, иначе обработки данных не
произойдет.
В режиме GET данные входят через URL в строку запроса.
Например, если программа обработки данных BOB.PL лежит в каталоге
CGI-BIN, то запрос HTML пойдет на сервер через ACTION
следующим образом:
FORM ACTION=/CGI-BIN/BOB.PL METHOD=GET
Теперь сервер знает, где находится программа BOB.PL, поэтому он
ее запустит в режиме GET. Программы CGI получают данные от переменных окружения и посылают
выходные данные через общий шлюзовой интерфейс обратно пользователю.
Например, после ввода тэга A HREF=BOB.HTML на сервер пойдет запрос
GET /BOB.HTML. Заголовок GET определяет получение документа
BOB.HTML в корневом каталоге сервера.
Относительно аргумента POST.
CGI реализован в программах, поддерживающих Unix и некоторые приложения
Windows. CGI для Windows реализуется лишь в том случае, если сервер Web
способен декодировать данные тех форм HTML, которые пересылаются в режиме
POST. Это можно сделать двумя способами:
URL-Encoded. Данные формы пересылаются на сервер в виде HTML.
Multipart Form Data. Данные формы пересылаются на сервер в виде
MIME-сообщения.
INPUT TYPE=TEXT Поместить в форму текстовое поле данных.
NAME=NAME Определить имя текстового поля данных NAME.
Программы CGI получают данные от переменных окружения и посылают
выходные данные через общий шлюзовой интерфейс обратно пользователю.
Например, после ввода тэга A HREF=BOB.HTML на сервер пойдет запрос
GET /BOB.HTML. Заголовок GET определяет получение документа
BOB.HTML в корневом каталоге сервера.
Относительно аргумента POST.
CGI реализован в программах, поддерживающих Unix и некоторые приложения
Windows. CGI для Windows реализуется лишь в том случае, если сервер Web
способен декодировать данные тех форм HTML, которые пересылаются в режиме
POST. Это можно сделать двумя способами:
URL-Encoded. Данные формы пересылаются на сервер в виде HTML.
Multipart Form Data. Данные формы пересылаются на сервер в виде
MIME-сообщения.
INPUT TYPE=TEXT Поместить в форму текстовое поле данных.
NAME=NAME Определить имя текстового поля данных NAME. MXLENGTH=NUMBER Размер текстового поля данных. Вместо NUMBER вы
можете ввести целое число.
RADIO Определить кнопку переключения.
NAME=PRODTYPE Определить логическое поле PRODTYPE.
INPUT TYPE=CHECKBOX Определить флажок для протокола передачи.
ACCEPT Метод, используемый для интерпретации пересылаемых
файлов. Файлы могут пересылаться в виде ASCII или HTML. Количество
заголовков ACCEPT соответствует типам данных MIME (Multipurpose
Internet Mail Extensions). Заголовок ACCEPT: TYPE/SUB-TYPE
{parameters} пересылается как значение параметра ACCEPT. Каждый
тип данных имеет собственный параметр
Создание web-страниц в Microsoft FrontPage Express
Microsoft FrontPage Express один из тех редакторов Web- страниц,
которые не требуют от вас знаний основ HTML. Забудьте о программировании!
Просто размечайте и оформляйте!
В законченной среде разработки Web в режиме непосредственного
отображения вы можете профессионально создавать web-документы и даже
организовывать небольшие web- сервера.
MXLENGTH=NUMBER Размер текстового поля данных. Вместо NUMBER вы
можете ввести целое число.
RADIO Определить кнопку переключения.
NAME=PRODTYPE Определить логическое поле PRODTYPE.
INPUT TYPE=CHECKBOX Определить флажок для протокола передачи.
ACCEPT Метод, используемый для интерпретации пересылаемых
файлов. Файлы могут пересылаться в виде ASCII или HTML. Количество
заголовков ACCEPT соответствует типам данных MIME (Multipurpose
Internet Mail Extensions). Заголовок ACCEPT: TYPE/SUB-TYPE
{parameters} пересылается как значение параметра ACCEPT. Каждый
тип данных имеет собственный параметр
Создание web-страниц в Microsoft FrontPage Express
Microsoft FrontPage Express один из тех редакторов Web- страниц,
которые не требуют от вас знаний основ HTML. Забудьте о программировании!
Просто размечайте и оформляйте!
В законченной среде разработки Web в режиме непосредственного
отображения вы можете профессионально создавать web-документы и даже
организовывать небольшие web- сервера. В Microsoft FrontPage Express вы можете подготавливать к публикации в
Internet web-страницы, используя JavaScript, VB Script, ActiveX и даже
выборки к вашим базам данных. Кроме этого, в Microsoft FrontPage Express
встроены весьма неплохие графические эффекты, которые оживят ваш дизайн.
Вы можете управлять созданным в среде Microsoft FrontPage Express
web-сервером из локальной сети или используя удаленный доступ к основному
компьютеру.
Забудьте о контроле за ложными ссылками! В Microsoft FrontPage Express
встроено средство, позволяющее автоматически фиксировать подобные ссылки.
Вы можете:
создавать и сохранять web-страницы
сохранять web-страницы непосредственно в Web
загружать из Internet и редактировать web-страницы
использовать в оформлении вашей web-страницы подложки
просматривать и администрировать web-страницы
создавать сложный дизайн web-страниц n использовать готовые теги HTML
использовать готовые изображения из комплекта поставки программы
использовать компоненты WebBot для придания вашей web-страничке
динамики
использовать в оформлении web-страниц элементы управления ActiveX
Если вы хотите стать профессионалом в области дизайна web-страниц, вам
необходимо освоить некоторые специальные HTML-редакторы с полной поддержкой
тэгов HTML.
В Microsoft FrontPage Express вы можете подготавливать к публикации в
Internet web-страницы, используя JavaScript, VB Script, ActiveX и даже
выборки к вашим базам данных. Кроме этого, в Microsoft FrontPage Express
встроены весьма неплохие графические эффекты, которые оживят ваш дизайн.
Вы можете управлять созданным в среде Microsoft FrontPage Express
web-сервером из локальной сети или используя удаленный доступ к основному
компьютеру.
Забудьте о контроле за ложными ссылками! В Microsoft FrontPage Express
встроено средство, позволяющее автоматически фиксировать подобные ссылки.
Вы можете:
создавать и сохранять web-страницы
сохранять web-страницы непосредственно в Web
загружать из Internet и редактировать web-страницы
использовать в оформлении вашей web-страницы подложки
просматривать и администрировать web-страницы
создавать сложный дизайн web-страниц n использовать готовые теги HTML
использовать готовые изображения из комплекта поставки программы
использовать компоненты WebBot для придания вашей web-страничке
динамики
использовать в оформлении web-страниц элементы управления ActiveX
Если вы хотите стать профессионалом в области дизайна web-страниц, вам
необходимо освоить некоторые специальные HTML-редакторы с полной поддержкой
тэгов HTML. Интерфейс пользователя
Microsoft FrontPage Express считается одним из лучших средств
подготовки документов для их публикации Web. Вы просто создаете web-страницу
в том виде, в каком она будет выглядеть в окне обозревателя.
Ниже приведено краткое описание набора средств, с помощью которого вы
можете взаимодействовать с редактором web-страниц Microsoft FrontPage
Express.
С помощью стрелок полос прокрутки или посредством клавиш PgUp
и PgDn вы можете перемещать текущую страницу в вертикальном или
горизонтальном направлении.
Вверху экрана находятся панели инструментов, с помощью которых
вы можете быстро выполнить то или иное действие.
Доступ к командам редактора осуществляется через щелчок мышью на
соответвующем имени меню.
Команды меню
В редакторе гипертекстовых документов Microsoft FrontPage Express все
наборы команд и опций, использующиеся в процессе работы с Internet
содержатся в:
меню Файл
меню Правка
меню Вид
меню Переход
меню Вставка
меню Формат
меню Сервис
меню Таблица
меню Окно
меню Справка Панели инструментов
Редактор Microsoft FrontPage Express содержит три панели инструментов.
Интерфейс пользователя
Microsoft FrontPage Express считается одним из лучших средств
подготовки документов для их публикации Web. Вы просто создаете web-страницу
в том виде, в каком она будет выглядеть в окне обозревателя.
Ниже приведено краткое описание набора средств, с помощью которого вы
можете взаимодействовать с редактором web-страниц Microsoft FrontPage
Express.
С помощью стрелок полос прокрутки или посредством клавиш PgUp
и PgDn вы можете перемещать текущую страницу в вертикальном или
горизонтальном направлении.
Вверху экрана находятся панели инструментов, с помощью которых
вы можете быстро выполнить то или иное действие.
Доступ к командам редактора осуществляется через щелчок мышью на
соответвующем имени меню.
Команды меню
В редакторе гипертекстовых документов Microsoft FrontPage Express все
наборы команд и опций, использующиеся в процессе работы с Internet
содержатся в:
меню Файл
меню Правка
меню Вид
меню Переход
меню Вставка
меню Формат
меню Сервис
меню Таблица
меню Окно
меню Справка Панели инструментов
Редактор Microsoft FrontPage Express содержит три панели инструментов. Каждая кнопка той или иной панели соответствует команде меню.
Панель форматирования
С помощью Панели форматирования вы можете форматировать абзацы,
определять параграфу тот или иной шрифтовой стиль, раскрашивать текст и
выравнивать параграфы.
С помощью Панели редактирования вы можете:
создавать, открывать и сохранять web-страницы
выводить на печать и предварительно просматривать web-публикации
перед выводом на печать
выполнять операции копирования и вставки
создавать или изменять ссылки
вставлять компоненты WebBot, изображения, горизонтальные строки и
таблицы
показывать или скрывать метки параграфа
возвратиться на одну страницу назад
перейти на одну страницу вперед
вызвать справочную систему редактора Microsoft FrontPage Express
прервать загрузку текущей страницы
Панель форм
С помощь Панели форм вы можете создать поле формы из:
однострочного текстового поля
прокручиваемого текстового поля
флажка
кнопки-переключателя
простой кнопки
Всплывающее меню
Всплывающее меню позволяет более удобно обратиться к той или иной
команде.
Каждая кнопка той или иной панели соответствует команде меню.
Панель форматирования
С помощью Панели форматирования вы можете форматировать абзацы,
определять параграфу тот или иной шрифтовой стиль, раскрашивать текст и
выравнивать параграфы.
С помощью Панели редактирования вы можете:
создавать, открывать и сохранять web-страницы
выводить на печать и предварительно просматривать web-публикации
перед выводом на печать
выполнять операции копирования и вставки
создавать или изменять ссылки
вставлять компоненты WebBot, изображения, горизонтальные строки и
таблицы
показывать или скрывать метки параграфа
возвратиться на одну страницу назад
перейти на одну страницу вперед
вызвать справочную систему редактора Microsoft FrontPage Express
прервать загрузку текущей страницы
Панель форм
С помощь Панели форм вы можете создать поле формы из:
однострочного текстового поля
прокручиваемого текстового поля
флажка
кнопки-переключателя
простой кнопки
Всплывающее меню
Всплывающее меню позволяет более удобно обратиться к той или иной
команде. Просто поместите курсор на интересующий элемент вашего документа и
нажмите правую кнопку мыши.
С помощью элементов всплывающего меню вы можете выполнять следующие
команды и функции: n Вырезать (выполнить операцию удаления элемента и
помещения его в буфер промежуточного хранения)
Копировать (поместить элемент в буфер промежуточного хранения)
Вставить (вставить элемент из буфера промежуточного хранения)
Свойства страницы (обратиться к диалоговому окну свойств
Свойства страницы)
Свойства таблицы (обратиться к диалоговому окну свойств
Свойства таблицы)
Свойства ячейки (обратиться к диалоговому окну Свойства
ячейки)
Свойства абзаца (обратиться к диалоговому окну Свойства
абзаца)
Свойства шрифта (обратиться к диалоговому окну Шрифт)
Свойства изображения (обратиться к диалоговому окну свойств
Свойства изображения)
Проверка достоверности поля формы (обратиться к диалоговому
окну Проверка достоверности текстового поля)
Свойства поля формы (обратиться к диалоговому окну Свойства
прокручиваемого текстового поля)
Свойства компонента WebBot (обратиться к диалоговому окну
Свойства компонента WebBot)
Буксировка
Вы можете перемещать один или несколько элементов вашего документа из
одного окна программы в другое, или между элементами основного окна
программы, или из Проводника.
Просто поместите курсор на интересующий элемент вашего документа и
нажмите правую кнопку мыши.
С помощью элементов всплывающего меню вы можете выполнять следующие
команды и функции: n Вырезать (выполнить операцию удаления элемента и
помещения его в буфер промежуточного хранения)
Копировать (поместить элемент в буфер промежуточного хранения)
Вставить (вставить элемент из буфера промежуточного хранения)
Свойства страницы (обратиться к диалоговому окну свойств
Свойства страницы)
Свойства таблицы (обратиться к диалоговому окну свойств
Свойства таблицы)
Свойства ячейки (обратиться к диалоговому окну Свойства
ячейки)
Свойства абзаца (обратиться к диалоговому окну Свойства
абзаца)
Свойства шрифта (обратиться к диалоговому окну Шрифт)
Свойства изображения (обратиться к диалоговому окну свойств
Свойства изображения)
Проверка достоверности поля формы (обратиться к диалоговому
окну Проверка достоверности текстового поля)
Свойства поля формы (обратиться к диалоговому окну Свойства
прокручиваемого текстового поля)
Свойства компонента WebBot (обратиться к диалоговому окну
Свойства компонента WebBot)
Буксировка
Вы можете перемещать один или несколько элементов вашего документа из
одного окна программы в другое, или между элементами основного окна
программы, или из Проводника. Просто выделите тот или иной элемент и
отбуксируйте его в нужное место редактируемого документа. При буксировке
файлов изображений Microsoft FrontPage Express автоматически преобразует
файлы формата BMP в формат JPEG.
Создание новой web-страницы
Создание новой web-страницы осуществляется через выбор команды
Создать в меню Файл (вы также можете выбрать эту команду через
комбинацию клавиш Ctrl+N). В появившемся диалоговом окне Новая
страница просто выберите из списка Шаблон или мастер параметр
Нормальная страница.
Вы можете также создать web-страницу с помощью Мастера личной
основной страницы или Мастера страниц форм. Для этого выберите из
списка Шаблон или мастер небходимый параметр и далее следуйте
указаниям Мастера страниц. Сохранение web-страницы
Сохранение web-страницы осуществляется через выбор команды
Сохранить в меню Файл (вы также можете выбрать эту команду
через комбинацию клавиш Ctrl+S).
Просто выделите тот или иной элемент и
отбуксируйте его в нужное место редактируемого документа. При буксировке
файлов изображений Microsoft FrontPage Express автоматически преобразует
файлы формата BMP в формат JPEG.
Создание новой web-страницы
Создание новой web-страницы осуществляется через выбор команды
Создать в меню Файл (вы также можете выбрать эту команду через
комбинацию клавиш Ctrl+N). В появившемся диалоговом окне Новая
страница просто выберите из списка Шаблон или мастер параметр
Нормальная страница.
Вы можете также создать web-страницу с помощью Мастера личной
основной страницы или Мастера страниц форм. Для этого выберите из
списка Шаблон или мастер небходимый параметр и далее следуйте
указаниям Мастера страниц. Сохранение web-страницы
Сохранение web-страницы осуществляется через выбор команды
Сохранить в меню Файл (вы также можете выбрать эту команду
через комбинацию клавиш Ctrl+S). В появившемся диалоговом окне
введите название страницы. Если же вы хотите сохранить страницу в виде
файла, нажмите кнопку Как файл и в появившемся диалоговом окне
укажите имя файла вашего документа HTML.
Если вы хотите сохранить страницу прямо в Web, определите ее
местоположение.
Открытие файла
Выбранная команда Файл к к Открыть открывает доступ к
диалоговому окну Открыть файл, с помощью которого можно загрузить в
программу:
файлы HTML
файлы HTML после предварительной обработки
текстовые файлы
шаблоны гипертекста
документы Microsoft Word 6.0, Microsoft Word 95 и Microsoft Word 97
документы текстового процессора Windows Write
документы WordPerfect 5.x и WordPerfect 6.x
книги Microsoft Excel
Чтобы открыть файл нужно выбрать его имя из списка и нажать кнопку
Открыть.
В появившемся диалоговом окне
введите название страницы. Если же вы хотите сохранить страницу в виде
файла, нажмите кнопку Как файл и в появившемся диалоговом окне
укажите имя файла вашего документа HTML.
Если вы хотите сохранить страницу прямо в Web, определите ее
местоположение.
Открытие файла
Выбранная команда Файл к к Открыть открывает доступ к
диалоговому окну Открыть файл, с помощью которого можно загрузить в
программу:
файлы HTML
файлы HTML после предварительной обработки
текстовые файлы
шаблоны гипертекста
документы Microsoft Word 6.0, Microsoft Word 95 и Microsoft Word 97
документы текстового процессора Windows Write
документы WordPerfect 5.x и WordPerfect 6.x
книги Microsoft Excel
Чтобы открыть файл нужно выбрать его имя из списка и нажать кнопку
Открыть. Выход из программы
Выйти из редактора Microsoft FrontPage Express можно, выбрав команду
меню Файл к к Выход. Если документ, находящийся на экране был
изменен, то Microsoft FrontPage Express выведет запрос о том, сохранять ли
внесенные изменения. В качестве ответа можно воспользоваться кнопкой Да,
Нет или Отмена.
Редактирование текста web-страницы
Microsoft FrontPage Express позволяет редактировать также, как вы это
делаете в текстовых процессорах Windows.
Ввод текста осуществляется через щелчок левой клавишей мыши в том месте
вашего документа, где вы хотите ввести текст. Помните, что четыре символа --
знак меньше (<), знак больше (>), амперсанд (&) и двойные кавычки (")
имеют специальное значение внутри HTML и следовательно не могут быть
использованы в тексте вашего документа в своем обычном значении.
Отмена и восстановление выполненной команды
Отмена выполненной команды осуществляется через выбор команды
Отменить в меню Правка.
Выход из программы
Выйти из редактора Microsoft FrontPage Express можно, выбрав команду
меню Файл к к Выход. Если документ, находящийся на экране был
изменен, то Microsoft FrontPage Express выведет запрос о том, сохранять ли
внесенные изменения. В качестве ответа можно воспользоваться кнопкой Да,
Нет или Отмена.
Редактирование текста web-страницы
Microsoft FrontPage Express позволяет редактировать также, как вы это
делаете в текстовых процессорах Windows.
Ввод текста осуществляется через щелчок левой клавишей мыши в том месте
вашего документа, где вы хотите ввести текст. Помните, что четыре символа --
знак меньше (<), знак больше (>), амперсанд (&) и двойные кавычки (")
имеют специальное значение внутри HTML и следовательно не могут быть
использованы в тексте вашего документа в своем обычном значении.
Отмена и восстановление выполненной команды
Отмена выполненной команды осуществляется через выбор команды
Отменить в меню Правка. Microsoft FrontPage Express позволяет отменить только последнее
выполненное действие. Например, если удален текст, а затем набран новый, то
нельзя отменить удаление текста.
Выбранная команда Правка к к Восстановить восстанавливает
последнее отмененное действие.
Выделение слова
Если вы хотите выбрать слово, дважды щелкните по нему левой клавишей
мыши.
Выделение строки
Выделение строки осуществляется простым щелчком левой клавишей мыши при
нажатой клавише Alt в любом месте строки.
Выделение параграфа
Выделение параграфа осуществляется простым щелчком левой клавишей мыши
при нажатых клавишах Alt и Ctrl в любом месте параграфа.
Выделение всех элементов вашего документа
Команда Правка к к Выделить все используется для
выделения текстовых и графических элементов на текущей странице.
Microsoft FrontPage Express позволяет отменить только последнее
выполненное действие. Например, если удален текст, а затем набран новый, то
нельзя отменить удаление текста.
Выбранная команда Правка к к Восстановить восстанавливает
последнее отмененное действие.
Выделение слова
Если вы хотите выбрать слово, дважды щелкните по нему левой клавишей
мыши.
Выделение строки
Выделение строки осуществляется простым щелчком левой клавишей мыши при
нажатой клавише Alt в любом месте строки.
Выделение параграфа
Выделение параграфа осуществляется простым щелчком левой клавишей мыши
при нажатых клавишах Alt и Ctrl в любом месте параграфа.
Выделение всех элементов вашего документа
Команда Правка к к Выделить все используется для
выделения текстовых и графических элементов на текущей странице. Отображение абзацных меток
Отображение абзацных меток осуществляется через выбор команды
Маркеры форматов в меню Вид.
Операции вырезания, копирования и вставки
Выбранная команда Правка к к Вырезать удаляет активный
элемент из документа Microsoft FrontPage Express и помещает его в буфер
промежуточного хранения. Вы можете удалить из документа и поместить в буфер
обмена любой выбранный текстовой или графический элемент как Microsoft
FrontPage Express, так и приложения Windows.
Команда Файл к к Скопировать используется для вставки
активного элемента в буфер промежуточного хранения. Вы можете поместить в
буфер обмена любой выбранный текстовой или графический элемент как Microsoft
FrontPage Express так и приложения Windows.
Выбранная команда Правка к к Вставить помещает копию
элемента из буфера промежуточного хранения в документ Microsoft FrontPage
Express.
Отображение абзацных меток
Отображение абзацных меток осуществляется через выбор команды
Маркеры форматов в меню Вид.
Операции вырезания, копирования и вставки
Выбранная команда Правка к к Вырезать удаляет активный
элемент из документа Microsoft FrontPage Express и помещает его в буфер
промежуточного хранения. Вы можете удалить из документа и поместить в буфер
обмена любой выбранный текстовой или графический элемент как Microsoft
FrontPage Express, так и приложения Windows.
Команда Файл к к Скопировать используется для вставки
активного элемента в буфер промежуточного хранения. Вы можете поместить в
буфер обмена любой выбранный текстовой или графический элемент как Microsoft
FrontPage Express так и приложения Windows.
Выбранная команда Правка к к Вставить помещает копию
элемента из буфера промежуточного хранения в документ Microsoft FrontPage
Express. Вы можете поместить в документ Microsoft FrontPage Express текстовой
или графический элемент из любого приложения Windows. Поиск и замена
текста
Выбранная команда Правка к к Заменить открывает доступ к
встроенному в Microsoft FrontPage Express инструменту редактирования,
который используется для поиска и замены символов (включая прописные и
строчные буквы), целых слов или частей слов.
Поиск и замена спецсимволов осуществляется так же, как поиск и замена
простого текста -- достаточно ввести в поля данных Образец или
Заменить на ключевые комбинации для специальных символов или ANSI
(ASCII) коды символов.
Вывод на печать
Выбранная команда Файл к к Напечатать открывает доступ к
диалоговому окну Печать, с помощью которого можно выбрать принтер для
печати текущего документа, установить параметры работы этого принтера и
вывести на печать текущий документ.
Вы можете поместить в документ Microsoft FrontPage Express текстовой
или графический элемент из любого приложения Windows. Поиск и замена
текста
Выбранная команда Правка к к Заменить открывает доступ к
встроенному в Microsoft FrontPage Express инструменту редактирования,
который используется для поиска и замены символов (включая прописные и
строчные буквы), целых слов или частей слов.
Поиск и замена спецсимволов осуществляется так же, как поиск и замена
простого текста -- достаточно ввести в поля данных Образец или
Заменить на ключевые комбинации для специальных символов или ANSI
(ASCII) коды символов.
Вывод на печать
Выбранная команда Файл к к Напечатать открывает доступ к
диалоговому окну Печать, с помощью которого можно выбрать принтер для
печати текущего документа, установить параметры работы этого принтера и
вывести на печать текущий документ. С помощью этого диалогового окна вы можете распечатать текущую
web-страницу
Оперирование открытыми окнами
С помощью команд меню Окно вы можете:
Рядом Расположить все окна без взаимного перекрытия по
горизонтали.
Каскадом Упорядочить все окна с перекрытием так, чтобы название
каждого окна было видимо.
Упорядочить значки Упорядочить пиктограммы минимизированных
окон.
Установив курсор мыши на кнопке со стрелкой и буксируя мышью один из
указателей прокрутки, можно перемещать страницу до тех пор, пока в документе
не покажется нужное место. Вертикальный указатель предназначен для
передвижения страницы по вертикали, горизонтальный -- по горизонтали.
Доступ к системе оперативной подсказки
С помощью команд меню Справка можно получить доступ к системе
оперативной подсказки редактора web-страниц Microsoft FrontPage Express.
С помощью этого диалогового окна вы можете распечатать текущую
web-страницу
Оперирование открытыми окнами
С помощью команд меню Окно вы можете:
Рядом Расположить все окна без взаимного перекрытия по
горизонтали.
Каскадом Упорядочить все окна с перекрытием так, чтобы название
каждого окна было видимо.
Упорядочить значки Упорядочить пиктограммы минимизированных
окон.
Установив курсор мыши на кнопке со стрелкой и буксируя мышью один из
указателей прокрутки, можно перемещать страницу до тех пор, пока в документе
не покажется нужное место. Вертикальный указатель предназначен для
передвижения страницы по вертикали, горизонтальный -- по горизонтали.
Доступ к системе оперативной подсказки
С помощью команд меню Справка можно получить доступ к системе
оперативной подсказки редактора web-страниц Microsoft FrontPage Express. Стили форматирования
В языке описания гипертекстовых документов слова и строки кодируются
логическими и физическими стилями. Поэтому в редакторе web-страниц Microsoft
FrontPage Express доступны только два стиля оформления параграфов:
Стили оформления символов (физические стили) влияют на
выравнивание параграфов, тип, размер, гарнитуру и цвет шрифта. Стили
оформления параграфов (логические стили) влияют на все параграфы
выделенного текста. Эти виды стиля позволяют вести форматирование через
указания заголовков того или иного уровня и игнорировать информацию о
размере шрифта и гарнитуре. Поэтому, чтобы изменить форматирование
заголовка, вы должны модифицировать заголовок первого уровня. Через стили
оформления вы можете сформировать согласованный гипертекстовый документ, то
есть определить заголовок первого уровня в качестве только <h2>
(без информации о гарнитуре шрифта и его кегле).
Стили форматирования
В языке описания гипертекстовых документов слова и строки кодируются
логическими и физическими стилями. Поэтому в редакторе web-страниц Microsoft
FrontPage Express доступны только два стиля оформления параграфов:
Стили оформления символов (физические стили) влияют на
выравнивание параграфов, тип, размер, гарнитуру и цвет шрифта. Стили
оформления параграфов (логические стили) влияют на все параграфы
выделенного текста. Эти виды стиля позволяют вести форматирование через
указания заголовков того или иного уровня и игнорировать информацию о
размере шрифта и гарнитуре. Поэтому, чтобы изменить форматирование
заголовка, вы должны модифицировать заголовок первого уровня. Через стили
оформления вы можете сформировать согласованный гипертекстовый документ, то
есть определить заголовок первого уровня в качестве только <h2>
(без информации о гарнитуре шрифта и его кегле). Физические стили
Физические стили или стили оформления параграфов доступны через
Панель форматирования или через команду Абзац меню
Формат.
Вы можете оформить доступным физическим стилем не только выбранный
абзац, но и несколько выделенных абзацев.
К каждому из этих стилей вы можете применить выравнивание по центру, по
левому или по правому краю. Для этого в меню Формат выберите команду
Абзац и в появившемся диалоговом окне Свойства абзаца
обратитесь к списку Выравнивание абзаца.
Просто определите точку вставки и выберите необходимый стиль абзаца из
списка следующих стилей: Стили оформления параграфов
Адрес Подпись автора web-страницы. Обычно располагается в конце
документа.
Заголовки с 1 по 6 уровень Разделение текста документа на
разделы, каждый из которых оформлен текстом определенного размера.
Физические стили
Физические стили или стили оформления параграфов доступны через
Панель форматирования или через команду Абзац меню
Формат.
Вы можете оформить доступным физическим стилем не только выбранный
абзац, но и несколько выделенных абзацев.
К каждому из этих стилей вы можете применить выравнивание по центру, по
левому или по правому краю. Для этого в меню Формат выберите команду
Абзац и в появившемся диалоговом окне Свойства абзаца
обратитесь к списку Выравнивание абзаца.
Просто определите точку вставки и выберите необходимый стиль абзаца из
списка следующих стилей: Стили оформления параграфов
Адрес Подпись автора web-страницы. Обычно располагается в конце
документа.
Заголовки с 1 по 6 уровень Разделение текста документа на
разделы, каждый из которых оформлен текстом определенного размера. Маркированый список Список, оформленный маркерами.
Обычный Стиль абзаца по умолчанию.
Список определений Оформление глоссариев или других списков.
Нумерованный список Иерархия с использованием цифр.
Список каталогов Специальный стиль для оформления списков файлов
или каталогов.
Список меню Специальный стиль для оформления небольших
параграфов.
Форматированный Специальный стиль для оформления листингов
программ и другой технической документации.
Логические стили Microsoft FrontPage Express поддерживает
следующие типы логических стилей: n Полужирный
Курсивный
Полужирный курсив
Машинописный шрифт
Верхний индекс
Нижний индекс
Подчеркнутый
Зачеркнутый
Вы можете оформить доступным логическим стилем не только выбранный
символ, но и несколько выделенных символов.
Маркированый список Список, оформленный маркерами.
Обычный Стиль абзаца по умолчанию.
Список определений Оформление глоссариев или других списков.
Нумерованный список Иерархия с использованием цифр.
Список каталогов Специальный стиль для оформления списков файлов
или каталогов.
Список меню Специальный стиль для оформления небольших
параграфов.
Форматированный Специальный стиль для оформления листингов
программ и другой технической документации.
Логические стили Microsoft FrontPage Express поддерживает
следующие типы логических стилей: n Полужирный
Курсивный
Полужирный курсив
Машинописный шрифт
Верхний индекс
Нижний индекс
Подчеркнутый
Зачеркнутый
Вы можете оформить доступным логическим стилем не только выбранный
символ, но и несколько выделенных символов. Просто выделите текст,
обратитесь к диалоговому окну Шрифт (доступ: Формат к к
Шрифт) и выберите необходимый атрибут шрифта.
Раскрашивание текста
Вы можете оформить цветом не только выбранный символ, но и несколько
выделенных символов. Просто выделите текст, обратитесь к диалоговому окну
Шрифт (доступ: Формат к к
Шрифт) и выберите из списка Цвет понравившийся вам цвет
шрифта.
Многоплатформенные шрифты
В принципе с помощью Microsoft FrontPage Express вы можете оформлять
свои web-страницы всеми доступными шрифтами вашей системы. С другой стороны,
если вы хотите, чтобы вашу страницу могли просмотривать пользователи других
операционных систем, вы должны использовать в оформлении так называемые
многоплатформенные шрифты. К ним относятся следующие шрифты:
Arial
Courier
Times
Горизонтальные линии
Вы можете украсить дизайн вашей web-страницы горизонтальной линией.
Просто выделите текст,
обратитесь к диалоговому окну Шрифт (доступ: Формат к к
Шрифт) и выберите необходимый атрибут шрифта.
Раскрашивание текста
Вы можете оформить цветом не только выбранный символ, но и несколько
выделенных символов. Просто выделите текст, обратитесь к диалоговому окну
Шрифт (доступ: Формат к к
Шрифт) и выберите из списка Цвет понравившийся вам цвет
шрифта.
Многоплатформенные шрифты
В принципе с помощью Microsoft FrontPage Express вы можете оформлять
свои web-страницы всеми доступными шрифтами вашей системы. С другой стороны,
если вы хотите, чтобы вашу страницу могли просмотривать пользователи других
операционных систем, вы должны использовать в оформлении так называемые
многоплатформенные шрифты. К ним относятся следующие шрифты:
Arial
Courier
Times
Горизонтальные линии
Вы можете украсить дизайн вашей web-страницы горизонтальной линией. Для
этого определите место в вашем документе, в котором должна быть линия, и
выберите из меню Вставка команду Горизонтальная линия.
Просмотр и правка исходного кода HTML
Microsoft FrontPage Express позволяет вам просмотреть текст исходного
кода HTML и, в случае необходимости, произвести редактирование. Для этого
выберите из меню Вид команду HTML.
Вставка в документ тэгов HTML
Вы можете вставить в ваш документ любой тэг HTML, включая Java Script.
Для этого выберите из меню Вид команду Разметка HTML,
обратитесь к диалоговому окну Разметка HTML и поместите ваш тэг в
поле данных Вставляемая метка HTML. Одновременно вы можете вставить
только один тэг.
Дизайн web-страниц с помощью таблиц
Мощнейшее средство HTML -- таблицы -- позволяют создавать достаточно
сложный дизайн web-страницы, например, вы можете расположить текст вашего
документа в нескольких колонках.
Для
этого определите место в вашем документе, в котором должна быть линия, и
выберите из меню Вставка команду Горизонтальная линия.
Просмотр и правка исходного кода HTML
Microsoft FrontPage Express позволяет вам просмотреть текст исходного
кода HTML и, в случае необходимости, произвести редактирование. Для этого
выберите из меню Вид команду HTML.
Вставка в документ тэгов HTML
Вы можете вставить в ваш документ любой тэг HTML, включая Java Script.
Для этого выберите из меню Вид команду Разметка HTML,
обратитесь к диалоговому окну Разметка HTML и поместите ваш тэг в
поле данных Вставляемая метка HTML. Одновременно вы можете вставить
только один тэг.
Дизайн web-страниц с помощью таблиц
Мощнейшее средство HTML -- таблицы -- позволяют создавать достаточно
сложный дизайн web-страницы, например, вы можете расположить текст вашего
документа в нескольких колонках. Для того, чтобы разместить в вашем документе таблицу, определите точку
вставки и обратитесь к диалоговому окну Добавить таблицу через
команду Вставить таблицу меню Таблица.
Опции диалогового окна Добавить таблицу позволяют:
Размер строки Указать количество строк таблицы.
Размер колонки Указать количество колонок таблицы.
Выравнивание Определить тип выравнивания элементов таблицы.
Размер рамки Определить размер линий границ ячеек в пикселах (до
100 пикселей). Если размер рамки будет иметь нулевое значение, то линия
границы таблицы отобразится пунктирами, а при просмотре документа в
обозревателе станет невидимой.
Промежуток между столбцами Определить расстояние между столбцами
в пикселах.
Ширина Указать ширину таблицы в пикселах или в процентах от
ширины основного окна соответствующего обозревателя.
Для того, чтобы разместить в вашем документе таблицу, определите точку
вставки и обратитесь к диалоговому окну Добавить таблицу через
команду Вставить таблицу меню Таблица.
Опции диалогового окна Добавить таблицу позволяют:
Размер строки Указать количество строк таблицы.
Размер колонки Указать количество колонок таблицы.
Выравнивание Определить тип выравнивания элементов таблицы.
Размер рамки Определить размер линий границ ячеек в пикселах (до
100 пикселей). Если размер рамки будет иметь нулевое значение, то линия
границы таблицы отобразится пунктирами, а при просмотре документа в
обозревателе станет невидимой.
Промежуток между столбцами Определить расстояние между столбцами
в пикселах.
Ширина Указать ширину таблицы в пикселах или в процентах от
ширины основного окна соответствующего обозревателя. Независимо от того или иного обозревателя, таблица, ширина которой
определена в пикселах, будет иметь постоянный размер.
Таблица, ширина которой определена в процентах, будет подстраиваться к
тому или иному обозревателю.
Дополнительно Обратиться к диалоговому окну Дополнительные
атрибуты, с помощью которого можно вставить в таблицу тэг HTML или
сценарий Java. Как добавить в таблицу строку или столбец
В созданную таблицу вы можете добавить строку или столбец. Для этого
выберите в таблице место вставки и обратитесь к диалоговому окну Вставить
строки или столбцы (доступ: Таблица к к Вставить строки или
столбцы).
Совет: Ничто вам не мешает вставить таблицу в другую таблицу. Этим
часто пользуются опытные дизайнеры web- страниц.
Как добавить в таблицу ячейку
В созданную таблицу вы можете добавить ячейку.
Независимо от того или иного обозревателя, таблица, ширина которой
определена в пикселах, будет иметь постоянный размер.
Таблица, ширина которой определена в процентах, будет подстраиваться к
тому или иному обозревателю.
Дополнительно Обратиться к диалоговому окну Дополнительные
атрибуты, с помощью которого можно вставить в таблицу тэг HTML или
сценарий Java. Как добавить в таблицу строку или столбец
В созданную таблицу вы можете добавить строку или столбец. Для этого
выберите в таблице место вставки и обратитесь к диалоговому окну Вставить
строки или столбцы (доступ: Таблица к к Вставить строки или
столбцы).
Совет: Ничто вам не мешает вставить таблицу в другую таблицу. Этим
часто пользуются опытные дизайнеры web- страниц.
Как добавить в таблицу ячейку
В созданную таблицу вы можете добавить ячейку. Для этого выберите в
таблице место вставки и дайте команду Вставить ячейку (доступ:
Таблица к к Вставить ячейку).
Как выделить таблицу
С помощью меню Таблица вы можете выделить всю таблицу или только
одну ячейку, строку или столбец, просто дав одну из следующих команд:
Выделить таблицу, Выделить ячейку, Выделить строку, Выделить столбец.
К выделенной таблице вы можете применить стандартные операции
копирования и вставки.
Как разбить ячейку на столбцы или строки
Вы можете разбить ячейку на столбцы или строки с помощью диалогового
окна Разбить ячейки (доступ: Таблица к к
Разбить ячейки). В поле данных Число колонок определите
количество столбцов вашей новой ячейки, а в поле данных Число строк
укажите количество строк.
Свойства таблицы
Cозданной таблице вы можете назначить те или иные свойства (ширина
линии границы, поля и отступы ячеек, ширина, цвет).
Для этого выберите в
таблице место вставки и дайте команду Вставить ячейку (доступ:
Таблица к к Вставить ячейку).
Как выделить таблицу
С помощью меню Таблица вы можете выделить всю таблицу или только
одну ячейку, строку или столбец, просто дав одну из следующих команд:
Выделить таблицу, Выделить ячейку, Выделить строку, Выделить столбец.
К выделенной таблице вы можете применить стандартные операции
копирования и вставки.
Как разбить ячейку на столбцы или строки
Вы можете разбить ячейку на столбцы или строки с помощью диалогового
окна Разбить ячейки (доступ: Таблица к к
Разбить ячейки). В поле данных Число колонок определите
количество столбцов вашей новой ячейки, а в поле данных Число строк
укажите количество строк.
Свойства таблицы
Cозданной таблице вы можете назначить те или иные свойства (ширина
линии границы, поля и отступы ячеек, ширина, цвет). Для этого в меню
Таблица выберите команду Свойства таблицы и обратитесь к
диалоговому окну Свойства таблицы.
Опции диалогового окна Свойства таблицы позволяют: Выравнивание
Определить тип выравнивания элементов таблицы.
Размер рамки Определить размер линий границ ячеек в пикселах (до
100 пикселей). Если размер рамки будет иметь нулевое значение, то линия
границы таблицы отобразится пунктирами, а при просмотре документа в
обозревателе станет невидимой.
Заполнение ячеек Определить максимальный размер заполнения
ячейки в пикселах (до 100 пикселей).
Промежуток между столбцами Определить расстояние между столбцами
в пикселах.
Ширина Указать ширину таблицы в пикселах или в процентах от
ширины основного окна соответствующего обозревателя. Независимо от того или
иного обозревателя, таблица, ширина которой определена в пикселах будет
иметь постоянный размер.
Для этого в меню
Таблица выберите команду Свойства таблицы и обратитесь к
диалоговому окну Свойства таблицы.
Опции диалогового окна Свойства таблицы позволяют: Выравнивание
Определить тип выравнивания элементов таблицы.
Размер рамки Определить размер линий границ ячеек в пикселах (до
100 пикселей). Если размер рамки будет иметь нулевое значение, то линия
границы таблицы отобразится пунктирами, а при просмотре документа в
обозревателе станет невидимой.
Заполнение ячеек Определить максимальный размер заполнения
ячейки в пикселах (до 100 пикселей).
Промежуток между столбцами Определить расстояние между столбцами
в пикселах.
Ширина Указать ширину таблицы в пикселах или в процентах от
ширины основного окна соответствующего обозревателя. Независимо от того или
иного обозревателя, таблица, ширина которой определена в пикселах будет
иметь постоянный размер. Таблица, ширина которой определена в процентах
будет подстраиваться к тому или иному обозревателю.
Специальный фон Использовать в качестве фона таблицы картинку.
Просто выберите флажок Использовать фоновое изображение и нажмите
кнопку Обзор для поиска файла картинки в форматах GIF, JPG, BMP, TIF,
WMF, RAS, EPS, PCX или TGA.
Цвет фона Раскрасить подложку таблицы.
Дополнительные цвета В этом разделе вы можете определить цвет
для рамки вашей таблицы. Если вы выберите только параметр Граница,
т.е. параметры Светлая и Темная рамка останутся используемыми по
умолчанию, то через ниспадающий список цветов можно присвоить цвет всей
рамке вашей таблице.
Имеющие приоритет параметры Светлая и Темная рамка позволяют
присвоить цвет верхней и нижней рамкам таблицы.
Манипулирование ячейками таблицы
Вы можете назначить те или иные свойства не всей таблице, а только ее
ячейкам.
Таблица, ширина которой определена в процентах
будет подстраиваться к тому или иному обозревателю.
Специальный фон Использовать в качестве фона таблицы картинку.
Просто выберите флажок Использовать фоновое изображение и нажмите
кнопку Обзор для поиска файла картинки в форматах GIF, JPG, BMP, TIF,
WMF, RAS, EPS, PCX или TGA.
Цвет фона Раскрасить подложку таблицы.
Дополнительные цвета В этом разделе вы можете определить цвет
для рамки вашей таблицы. Если вы выберите только параметр Граница,
т.е. параметры Светлая и Темная рамка останутся используемыми по
умолчанию, то через ниспадающий список цветов можно присвоить цвет всей
рамке вашей таблице.
Имеющие приоритет параметры Светлая и Темная рамка позволяют
присвоить цвет верхней и нижней рамкам таблицы.
Манипулирование ячейками таблицы
Вы можете назначить те или иные свойства не всей таблице, а только ее
ячейкам. Для этого в меню Таблица выберите команду Свойства
ячейки и обратитесь к диалоговому окну Свойства ячейки.
Опции диалогового окна Свойства ячейки позволяют:
Выравнивание по горизонтали Определить горизонтальную выключку
элементов таблицы (по горизонтали, влево и вправо).
Вертикальное выравнивание Определить вертикальную выключку
элементов таблицы (сверху, снизу и посередине). Ячейка с заголовком
Присвоить выбранной ячейке таблицы заголовок.
Без разбиения Не допускать переноса текста ячейки на следующую
строку.
Минимальная ширина Указать минимальную ширину ячейки в пикселах
или в процентах от ширины таблицы. Ячейка, ширина которой определена в
процентах, будет подстраиваться к тому или иному обозревателю.
Специальный фон Использовать в качестве фона ячейки картинку.
Просто выберите флажок Использовать фоновое изображение и нажмите
кнопку Обзор для поиска файла картинки в форматах GIF, JPG, BMP, TIF,
WMF, RAS, EPS, PCX или TGA.
Для этого в меню Таблица выберите команду Свойства
ячейки и обратитесь к диалоговому окну Свойства ячейки.
Опции диалогового окна Свойства ячейки позволяют:
Выравнивание по горизонтали Определить горизонтальную выключку
элементов таблицы (по горизонтали, влево и вправо).
Вертикальное выравнивание Определить вертикальную выключку
элементов таблицы (сверху, снизу и посередине). Ячейка с заголовком
Присвоить выбранной ячейке таблицы заголовок.
Без разбиения Не допускать переноса текста ячейки на следующую
строку.
Минимальная ширина Указать минимальную ширину ячейки в пикселах
или в процентах от ширины таблицы. Ячейка, ширина которой определена в
процентах, будет подстраиваться к тому или иному обозревателю.
Специальный фон Использовать в качестве фона ячейки картинку.
Просто выберите флажок Использовать фоновое изображение и нажмите
кнопку Обзор для поиска файла картинки в форматах GIF, JPG, BMP, TIF,
WMF, RAS, EPS, PCX или TGA. Цвет фона Раскрасить подложку ячейки.
Дополнительные цвета В этом разделе вы можете определить цвет
для рамки ячейки. Если вы выберите только параметр Граница, т.е.
параметры Светлая и Темная рамка останутся используемыми по
умолчанию, то через ниспадающий список цветов можно присвоить цвет всей
рамке ячейки.
Имеющие приоритет параметры Светлая и Темная рамка позволяют
присвоить цвет верхней и нижней рамкам ячейки.
Дизайн web-страниц с использованием графики
Редактор web-страниц Microsoft FrontPage Express поддерживает
графические изображения двумя форматами GIF (CompuServe Graphics Interchange
Format Расширение .GIF) и JPEG (Joint Photographic Experts Group Расширение
.JPG). Это означает, что любой файл формата BMP, TIF, WMF, RAS, EPS, PCX и
TGA при вставке в рабочую среду Microsoft FrontPage Express будет
преобразован в GIF-картинку.
Цвет фона Раскрасить подложку ячейки.
Дополнительные цвета В этом разделе вы можете определить цвет
для рамки ячейки. Если вы выберите только параметр Граница, т.е.
параметры Светлая и Темная рамка останутся используемыми по
умолчанию, то через ниспадающий список цветов можно присвоить цвет всей
рамке ячейки.
Имеющие приоритет параметры Светлая и Темная рамка позволяют
присвоить цвет верхней и нижней рамкам ячейки.
Дизайн web-страниц с использованием графики
Редактор web-страниц Microsoft FrontPage Express поддерживает
графические изображения двумя форматами GIF (CompuServe Graphics Interchange
Format Расширение .GIF) и JPEG (Joint Photographic Experts Group Расширение
.JPG). Это означает, что любой файл формата BMP, TIF, WMF, RAS, EPS, PCX и
TGA при вставке в рабочую среду Microsoft FrontPage Express будет
преобразован в GIF-картинку. Несколько слов о форматах GIF и JPEG. GIF-формат хорош тем, что он
маленький и имеет всего 256 цветов. Формат JPEG используется только для
картинок, имеющих более 256 цветов. С другой стороны, вы можете создать
JPEG-файл с потерей качества, но без потери количества цветов, это может
значительно уменьшить размер файла. Поэтому, если вы хотите иметь хорошую
картинку, просто преобразуйте ее в формат JPG.
Вы можете поместить в Microsoft FrontPage Express изображение
посредством выбора из меню Вставка команды Изображение.
Изображение Microsoft FrontPage Express может быть помещено в любое
место вашего документа, определенное точкой вставки. Просто поместите точку
вставки в нужное место, выберите через диалоговое окно Изображение
(доступ: Вставка к к Изображение) имя графического файла и
нажмите кнопку OK.
Вы можете помещать в документ Microsoft FrontPage Express только
растровые (двоичные отображения) картинки.
Несколько слов о форматах GIF и JPEG. GIF-формат хорош тем, что он
маленький и имеет всего 256 цветов. Формат JPEG используется только для
картинок, имеющих более 256 цветов. С другой стороны, вы можете создать
JPEG-файл с потерей качества, но без потери количества цветов, это может
значительно уменьшить размер файла. Поэтому, если вы хотите иметь хорошую
картинку, просто преобразуйте ее в формат JPG.
Вы можете поместить в Microsoft FrontPage Express изображение
посредством выбора из меню Вставка команды Изображение.
Изображение Microsoft FrontPage Express может быть помещено в любое
место вашего документа, определенное точкой вставки. Просто поместите точку
вставки в нужное место, выберите через диалоговое окно Изображение
(доступ: Вставка к к Изображение) имя графического файла и
нажмите кнопку OK.
Вы можете помещать в документ Microsoft FrontPage Express только
растровые (двоичные отображения) картинки. Растровые картинки строятся из
отдельных точек и хранятся в виде групп точек, а экран представляется в виде
прямоугольного массива точек, компьютеру указывается цвет каждого элемента
изображения.
Если документ с помещенной картинкой был сохранен, а затем картинка
подверглась редактированию в какой-либо программе, то Microsoft FrontPage
Express не внесет эти изменения в ваш документ.
Если вы переместите файл изображения в другую папку, то само
изображение не отобразится в вашем документе. Помните, что ваше изображение
должно храниться в том же каталоге, в каком находится файл исходного
документа.
Если формат графического файла не поддерживается программой, то стоит
попытаться вставить картинку в Microsoft FrontPage Express из буфера обмена,
или открыть картинку в исходном приложении, или сохранить ее в другом
формате. Если же файл загружается в исходное приложение, но неправильно
отображает картинку, то необходимо записать файл
в другом графическом формате или распрощаться с этим файлом раз и
навсегда.
Растровые картинки строятся из
отдельных точек и хранятся в виде групп точек, а экран представляется в виде
прямоугольного массива точек, компьютеру указывается цвет каждого элемента
изображения.
Если документ с помещенной картинкой был сохранен, а затем картинка
подверглась редактированию в какой-либо программе, то Microsoft FrontPage
Express не внесет эти изменения в ваш документ.
Если вы переместите файл изображения в другую папку, то само
изображение не отобразится в вашем документе. Помните, что ваше изображение
должно храниться в том же каталоге, в каком находится файл исходного
документа.
Если формат графического файла не поддерживается программой, то стоит
попытаться вставить картинку в Microsoft FrontPage Express из буфера обмена,
или открыть картинку в исходном приложении, или сохранить ее в другом
формате. Если же файл загружается в исходное приложение, но неправильно
отображает картинку, то необходимо записать файл
в другом графическом формате или распрощаться с этим файлом раз и
навсегда. При импортировании картинки в Microsoft FrontPage Express размер файла
документа практически не увеличивается.
Библиотека рисунков Microsoft FrontPage Express
С помощью вкладки Картинки диалогового окна Изображение
вы можете воспользоваться библиотекой рисунков Microsoft FrontPage Express.
Альтернативное отображение картинок
Microsoft FrontPage Express отображает изображения посредством
заменяющего текста и так называемой превью- картинки. Превью-картинка имеет
низкое разрешение (при загрузке исходного изображения сначало проявится
изображение с низким разрешением), а заменяющий текст используется при
просмотре web-страниц в текстовом режиме. Чтобы отобразить картинку
посредством заменяющего текста, выберите ее, обратитесь к вкладке
Общие диалогового окна Свойства изображения (доступ:
Правка к к Свойства изображения) и в поле данных Текст
введите информацию, тем или иным образом описывающую вашу картинку.
При импортировании картинки в Microsoft FrontPage Express размер файла
документа практически не увеличивается.
Библиотека рисунков Microsoft FrontPage Express
С помощью вкладки Картинки диалогового окна Изображение
вы можете воспользоваться библиотекой рисунков Microsoft FrontPage Express.
Альтернативное отображение картинок
Microsoft FrontPage Express отображает изображения посредством
заменяющего текста и так называемой превью- картинки. Превью-картинка имеет
низкое разрешение (при загрузке исходного изображения сначало проявится
изображение с низким разрешением), а заменяющий текст используется при
просмотре web-страниц в текстовом режиме. Чтобы отобразить картинку
посредством заменяющего текста, выберите ее, обратитесь к вкладке
Общие диалогового окна Свойства изображения (доступ:
Правка к к Свойства изображения) и в поле данных Текст
введите информацию, тем или иным образом описывающую вашу картинку. Чтобы отобразить картинку посредством превью-картинки, выберите ее,
обратитесь к вкладке Общие диалогового окна Свойства
изображения (доступ: Правка к к Свойства изображения) и с
помощью кнопки Обзор раздела Другие представления выберите
картинку с низким разрешением.
Как присвоить изображению ссылку
Вы можете присвоить помещенной в рабочую среду Microsoft FrontPage
Express картинке любую ссылку. Для этого выберите картинку, обратитесь к
вкладке Общие диалогового окна Свойства изображения (доступ:
Правка к к Свойства изображения) и с помощью кнопки
Обзор раздела Ссылка по умолчанию выберите документ HTML, на
который должен быть сделан переход.
СОВЕТ
Мультипликационные изображения или так называемые анимированные GIF-
картинки можно создать с помощью инструмента GIFMake, который дожидается вас
на http://www.
Чтобы отобразить картинку посредством превью-картинки, выберите ее,
обратитесь к вкладке Общие диалогового окна Свойства
изображения (доступ: Правка к к Свойства изображения) и с
помощью кнопки Обзор раздела Другие представления выберите
картинку с низким разрешением.
Как присвоить изображению ссылку
Вы можете присвоить помещенной в рабочую среду Microsoft FrontPage
Express картинке любую ссылку. Для этого выберите картинку, обратитесь к
вкладке Общие диалогового окна Свойства изображения (доступ:
Правка к к Свойства изображения) и с помощью кнопки
Обзор раздела Ссылка по умолчанию выберите документ HTML, на
который должен быть сделан переход.
СОВЕТ
Мультипликационные изображения или так называемые анимированные GIF-
картинки можно создать с помощью инструмента GIFMake, который дожидается вас
на http://www. fastlane.net/~samiel.
Позиционирование изображений
Вы можете позиционировать изображениями, помещенными в рабочую среду
Microsoft FrontPage Express. Для этого выберите изображение и обратитесь к
вкладке Внешний вид диалогового окна Свойства изображения
(доступ: Правка к к
Свойства изображения к к Внешний вид).
С помощью ниспадающего списка Выравнивание укажите тип
позиционирования вашего изображения относительно страницы.
С помощью опции Интервал по горизонтали вы можете сместить
выбранное изображение относительно страницы по горизонтали. Параметр
смещения одновременно воздействует на правую и левую части выбранного
изображения.
С помощью опции Интервал по вертикали вы можете сместить
выбранное изображение относительно страницы по вертикали. Параметр смещения
одновременно воздействует на верхнюю и нижнюю части выбранного изображения.
fastlane.net/~samiel.
Позиционирование изображений
Вы можете позиционировать изображениями, помещенными в рабочую среду
Microsoft FrontPage Express. Для этого выберите изображение и обратитесь к
вкладке Внешний вид диалогового окна Свойства изображения
(доступ: Правка к к
Свойства изображения к к Внешний вид).
С помощью ниспадающего списка Выравнивание укажите тип
позиционирования вашего изображения относительно страницы.
С помощью опции Интервал по горизонтали вы можете сместить
выбранное изображение относительно страницы по горизонтали. Параметр
смещения одновременно воздействует на правую и левую части выбранного
изображения.
С помощью опции Интервал по вертикали вы можете сместить
выбранное изображение относительно страницы по вертикали. Параметр смещения
одновременно воздействует на верхнюю и нижнюю части выбранного изображения. Основные свойства web-страницы
Свойства созданной страницы представлены диалоговым окном Свойства
страницы (доступ: Файл к к Свойства страницы).
Папка Укажите путь к папке, в которой хранятся все файлы вашей
web-страницы.
Заголовок Текст, который вы впишите в это поле данных
отобразится в заголовке окна обозревателя. Практически все поисковые машины
Internet начинают сканирование web- страниц с заголовка.
Как озвучить web-страницу
Вы можете озвучить вашу web-страницу, просто поместив в нее файлы
звуков WAV, AIFF, AU MIDI. Для этого определите точку вставки и обратитесь к
разделу Фоновый звук вкладки Общие диалогового окна
Свойства страницы (доступ: Файл к к Свойства страницы).
С помощью кнопки Обзор выберите звуковой файл на вашем диске.
Если вы хотите, чтобы ваш звук все время играл в
окне обозревателя, поставьте флажок Непрерывно.
Основные свойства web-страницы
Свойства созданной страницы представлены диалоговым окном Свойства
страницы (доступ: Файл к к Свойства страницы).
Папка Укажите путь к папке, в которой хранятся все файлы вашей
web-страницы.
Заголовок Текст, который вы впишите в это поле данных
отобразится в заголовке окна обозревателя. Практически все поисковые машины
Internet начинают сканирование web- страниц с заголовка.
Как озвучить web-страницу
Вы можете озвучить вашу web-страницу, просто поместив в нее файлы
звуков WAV, AIFF, AU MIDI. Для этого определите точку вставки и обратитесь к
разделу Фоновый звук вкладки Общие диалогового окна
Свойства страницы (доступ: Файл к к Свойства страницы).
С помощью кнопки Обзор выберите звуковой файл на вашем диске.
Если вы хотите, чтобы ваш звук все время играл в
окне обозревателя, поставьте флажок Непрерывно. Если же вы
хотите, чтобы ваш звук воспроизводился в течение определенного цикла,
снимите флажок Непрерывно и укажите количество циклов воспроизведения
с помощью счетчика Цикл.
Кодирование web-страниц
С помощью Microsoft FrontPage Express вы можете изменить кодировку
символов web-страницы. Для этого обратитесь к разделу Кодировка HTML
вкладки Общие диалогового окна Свойства страницы (доступ:
Файл к к Свойства страницы).
Отображение русских букв зависит от вашей кодировки. Поэтому для того,
чтобы в обозревателе нормально отображались русские буквы, вам необходимо
установить в систему многоязыковую поддержку и шрифты с соответствующей
кодировкой, например KOI8. Как правило, при pаботе в Windows 98 для
кириллизации используется кодиpовка CP1251, а на непонятных компьютерах с
UNIX -- кодиpовка KOI-8.
Стандарт KOI8 является кириллической кодовой таблицей, позволяющей вам
обмениваться некоторыми сообщениями электронной почты и просматривать
web-страницы.
Если же вы
хотите, чтобы ваш звук воспроизводился в течение определенного цикла,
снимите флажок Непрерывно и укажите количество циклов воспроизведения
с помощью счетчика Цикл.
Кодирование web-страниц
С помощью Microsoft FrontPage Express вы можете изменить кодировку
символов web-страницы. Для этого обратитесь к разделу Кодировка HTML
вкладки Общие диалогового окна Свойства страницы (доступ:
Файл к к Свойства страницы).
Отображение русских букв зависит от вашей кодировки. Поэтому для того,
чтобы в обозревателе нормально отображались русские буквы, вам необходимо
установить в систему многоязыковую поддержку и шрифты с соответствующей
кодировкой, например KOI8. Как правило, при pаботе в Windows 98 для
кириллизации используется кодиpовка CP1251, а на непонятных компьютерах с
UNIX -- кодиpовка KOI-8.
Стандарт KOI8 является кириллической кодовой таблицей, позволяющей вам
обмениваться некоторыми сообщениями электронной почты и просматривать
web-страницы. Для того, чтобы Windows 98 понимала KOI8, необходимо
установить многоязыковую поддержку и шрифты с кодировкой KOI8.
Помните, что российские серверы Web поддерживают русский язык либо
через кодовую страницу 1251 (Windows 95), либо через таблицу КОИ-8 (Unix).
Как присвоить цвет или фон вашей web-странице
Вы можете указать цвет фона для вашего документа HTML. Для этого
обратитесь к вкладке Фон вид диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы), поставьте
флажок Фоновое изображение и с помощью кнопки Обзор выберите
файл изображения, который будет использоваться в качестве фона.
Вы можете указать дополнительный цвет фона для текущего документа. Для
этого обратитесь к вкладке Фон диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы) и выберите
из наспадающего списка Фон понравившийся вам цвет.
Для того, чтобы Windows 98 понимала KOI8, необходимо
установить многоязыковую поддержку и шрифты с кодировкой KOI8.
Помните, что российские серверы Web поддерживают русский язык либо
через кодовую страницу 1251 (Windows 95), либо через таблицу КОИ-8 (Unix).
Как присвоить цвет или фон вашей web-странице
Вы можете указать цвет фона для вашего документа HTML. Для этого
обратитесь к вкладке Фон вид диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы), поставьте
флажок Фоновое изображение и с помощью кнопки Обзор выберите
файл изображения, который будет использоваться в качестве фона.
Вы можете указать дополнительный цвет фона для текущего документа. Для
этого обратитесь к вкладке Фон диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы) и выберите
из наспадающего списка Фон понравившийся вам цвет. С помощью этой вкладки вы можете указать цвет фона для вашего документа
HTML
Как присвоить цвет тексту и ссылкам
Вы можете присвоить цвет любому выделенному фрагменту текста, а также
гиперссылке, просмотренной и активной ссылкам. Для этого обратитесь к
вкладке Фон диалогового окна Свойства страницы (доступ:
Файл к к Свойства страницы) и выберите из наспадающего списка
Текст цвет для выделенного фрагмента текста.
Цвет ссылки вы можете изменить с помощью ниспадающих списков
Гиперссылка, Просмотренная ссылка и Активная ссылка.
Мета-тэги
С помощью вкладки Специальный диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы) вы можете
включить в ваш документ HTML дополнительную информацию, которая не
отобразится в окне обозревателя, но помогает той или иной поисковой машине
Internet более легко обнаружить вашу web-страницу.
С помощью этой вкладки вы можете указать цвет фона для вашего документа
HTML
Как присвоить цвет тексту и ссылкам
Вы можете присвоить цвет любому выделенному фрагменту текста, а также
гиперссылке, просмотренной и активной ссылкам. Для этого обратитесь к
вкладке Фон диалогового окна Свойства страницы (доступ:
Файл к к Свойства страницы) и выберите из наспадающего списка
Текст цвет для выделенного фрагмента текста.
Цвет ссылки вы можете изменить с помощью ниспадающих списков
Гиперссылка, Просмотренная ссылка и Активная ссылка.
Мета-тэги
С помощью вкладки Специальный диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы) вы можете
включить в ваш документ HTML дополнительную информацию, которая не
отобразится в окне обозревателя, но помогает той или иной поисковой машине
Internet более легко обнаружить вашу web-страницу. Речь идет о так называемых мета-тэгах. Используя мета- тэги вы можете
включить в свой документ, например, ключевые слова и короткое описание вашей
web-странички: <META name="description" content="Хороший сайт">
<META name="keywords" content="автомобиль, стоп">
Использование гипертекстовых ссылок
Гипертекстовая ссылка считается активной частью документа HTML. Это
означает, что любому пользователю Internet достаточно щелкнуть по ссылке для
перехода к другой web-странице или другому узлу Internet. Для того, чтобы
создать ссылку выделите текст или изображение и обратитесь к диалоговому
окну Создать гиперссылку (доступ: Правка к к
Гиперссылка). С помощью ниспадающего списка Тип
гиперссылки укажите необходимый тип гиперссылки, а в поле данных
Адрес (URL) введите необходимый адрес URL.
Абсолютные ссылки указывают путь к месту вашего диска, где находится
документ HTML.
Речь идет о так называемых мета-тэгах. Используя мета- тэги вы можете
включить в свой документ, например, ключевые слова и короткое описание вашей
web-странички: <META name="description" content="Хороший сайт">
<META name="keywords" content="автомобиль, стоп">
Использование гипертекстовых ссылок
Гипертекстовая ссылка считается активной частью документа HTML. Это
означает, что любому пользователю Internet достаточно щелкнуть по ссылке для
перехода к другой web-странице или другому узлу Internet. Для того, чтобы
создать ссылку выделите текст или изображение и обратитесь к диалоговому
окну Создать гиперссылку (доступ: Правка к к
Гиперссылка). С помощью ниспадающего списка Тип
гиперссылки укажите необходимый тип гиперссылки, а в поле данных
Адрес (URL) введите необходимый адрес URL.
Абсолютные ссылки указывают путь к месту вашего диска, где находится
документ HTML. Такие ссылки совершенно не пригодны для публикации вашего
документа в Web. Относительные ссылки не имеют пути, поэтому, если вы
переместите ваши файлы, ссылки все равно будут работать.
Бесплатное размещение Web-страницы на сервере www.geocities.com
Вы можете бесплатно разместить свою Web-страничку и бесплатно получить
адрес e-mail на сервере GeoCities. Эта компания полагает, что каждый человек
имеет право разместить в киберпространстве собственную домашнюю страничку.
Программа поддержки бесплатных Home Page создана для представления
индивидуальных проектов в World Wide Web. Эта программа поддерживается
спонсорами, которые имеют постоянные коммерческие Web-страницы.
Вам достаточно выполнить все указания Main Homesteading Page. Если ваш
адрес электронной почты действительно существует, то на него придет письмо с
информацией относительно использования вашей Web-странички.
Такие ссылки совершенно не пригодны для публикации вашего
документа в Web. Относительные ссылки не имеют пути, поэтому, если вы
переместите ваши файлы, ссылки все равно будут работать.
Бесплатное размещение Web-страницы на сервере www.geocities.com
Вы можете бесплатно разместить свою Web-страничку и бесплатно получить
адрес e-mail на сервере GeoCities. Эта компания полагает, что каждый человек
имеет право разместить в киберпространстве собственную домашнюю страничку.
Программа поддержки бесплатных Home Page создана для представления
индивидуальных проектов в World Wide Web. Эта программа поддерживается
спонсорами, которые имеют постоянные коммерческие Web-страницы.
Вам достаточно выполнить все указания Main Homesteading Page. Если ваш
адрес электронной почты действительно существует, то на него придет письмо с
информацией относительно использования вашей Web-странички. GeoCities разработала уникальный Home Page Editor, с помощью которого
вы можете создать персональную Web- страничку и специальная секция
Neighborhoods, где выбирается тема страницы.
Выбираем тему
Вы можете выбрать тему для своей странички из двадцати девяти
нижепубликуемых рубрик. Вам достаточно щелкнуть на названии понравившейся
вам рубрики, получить дополнительную информацию, заполнить форму, получить
письмо и, наконец, приступить к публикации собственного гипертекстового
документа.
Area51 или Area51/Vault Научная фантастика.
Athens или Athens/Acropolis Все что может быть связано с
образованием. Преподаватели, философы, и все, кто интересуется литературой,
будут чувствовать себя здесь как дома.
BourbonStreet GeoCities не может не включить в свои рубрики
тему, связанную с великолепным легким джазом.
Broadway Театры и шоу.
GeoCities разработала уникальный Home Page Editor, с помощью которого
вы можете создать персональную Web- страничку и специальная секция
Neighborhoods, где выбирается тема страницы.
Выбираем тему
Вы можете выбрать тему для своей странички из двадцати девяти
нижепубликуемых рубрик. Вам достаточно щелкнуть на названии понравившейся
вам рубрики, получить дополнительную информацию, заполнить форму, получить
письмо и, наконец, приступить к публикации собственного гипертекстового
документа.
Area51 или Area51/Vault Научная фантастика.
Athens или Athens/Acropolis Все что может быть связано с
образованием. Преподаватели, философы, и все, кто интересуется литературой,
будут чувствовать себя здесь как дома.
BourbonStreet GeoCities не может не включить в свои рубрики
тему, связанную с великолепным легким джазом.
Broadway Театры и шоу. CapeCanaveral Наука и технологии. Инженерия, математика, авиация
и т.д.
CapitolHill Политика, государство и национальные интересы.
Участники этой рубрики весьма смело высказываются обо всем этом.
CollegePark Почувствуйте вкус университетской жизни!
Colosseum или Colosseum/Field Если вы любите спорт, то здесь вы
можете разместить соответствующую страничку. Олимпийские игры,
профессиональный спорт и т.д.
Enchanted Forest Место для детей. Игры, рассказы, учебные ссылки
и домашние странички, созданные детьми.
Heartland или Heartland/Plains Отцы, дети и проблемы в семье.
Hollywood или Hollywood/Hills Кинематограф, телевидение и живое
видео!
HotSprings Центр вашего здоровья и профессиональной пригодности.
Правильная пища, медицинские проблемы, лечебные курорты.
MotorCity С волной пестрого флага, MotorCity приветствует
автомобильных фанатов.
CapeCanaveral Наука и технологии. Инженерия, математика, авиация
и т.д.
CapitolHill Политика, государство и национальные интересы.
Участники этой рубрики весьма смело высказываются обо всем этом.
CollegePark Почувствуйте вкус университетской жизни!
Colosseum или Colosseum/Field Если вы любите спорт, то здесь вы
можете разместить соответствующую страничку. Олимпийские игры,
профессиональный спорт и т.д.
Enchanted Forest Место для детей. Игры, рассказы, учебные ссылки
и домашние странички, созданные детьми.
Heartland или Heartland/Plains Отцы, дети и проблемы в семье.
Hollywood или Hollywood/Hills Кинематограф, телевидение и живое
видео!
HotSprings Центр вашего здоровья и профессиональной пригодности.
Правильная пища, медицинские проблемы, лечебные курорты.
MotorCity С волной пестрого флага, MotorCity приветствует
автомобильных фанатов. NapaValley Откупорьте бутылку вина, возьмите прекрасную сигару и
присоединяйтесь к NapaValley, чтобы стать истиным гурманом и ценителем
вкусной пищи.
Paris или Paris/LeftBank Сообщество романтиков. Великолепный
Париж. Поэзия, искусство, прекрасное вино и континентальный образ жизни.
SiliconValley, SiliconValley/Park или SiliconValley/Heights or
SiliconValley/Pines Компьютеры и программное обеспечение. Самая
популярная рубрика в GeoCities.
SoHo или SoHo/Lofts Писатели и еще раз писатели.
SouthBeach или SouthBeach Marina Местечко для праздношатающихся
гуляк.
TheTropics Каждый когда-нибудь мечтал оказаться в Раю. Рубрика
для всех тех, кто в каникулы любит путешествовать.
TelevisionCity Все о телевидении.
TimesSquare или TimesSquare/Arcade Игры и приключения.
Tokyo или Tokyo/Towers Для всех тех, кто интересуется Дальним
Востоком.
NapaValley Откупорьте бутылку вина, возьмите прекрасную сигару и
присоединяйтесь к NapaValley, чтобы стать истиным гурманом и ценителем
вкусной пищи.
Paris или Paris/LeftBank Сообщество романтиков. Великолепный
Париж. Поэзия, искусство, прекрасное вино и континентальный образ жизни.
SiliconValley, SiliconValley/Park или SiliconValley/Heights or
SiliconValley/Pines Компьютеры и программное обеспечение. Самая
популярная рубрика в GeoCities.
SoHo или SoHo/Lofts Писатели и еще раз писатели.
SouthBeach или SouthBeach Marina Местечко для праздношатающихся
гуляк.
TheTropics Каждый когда-нибудь мечтал оказаться в Раю. Рубрика
для всех тех, кто в каникулы любит путешествовать.
TelevisionCity Все о телевидении.
TimesSquare или TimesSquare/Arcade Игры и приключения.
Tokyo или Tokyo/Towers Для всех тех, кто интересуется Дальним
Востоком. Vienna Классическая музыка, оперетта и балет.
WallStreet Здесь GeoCitizens делает бизнес. Инвестиции, финансы,
бизнес и коммерция.
WestHollywood Геи, лесбиянки и прочие сексуальные меньшинства.
Yosemite Любители свежего воздуха. Путешествия, альпинизм,
лыжный спорт, рэфтинг, кемпинг и все то, что можно делать на свежем воздухе.
Три шага -- и ваш мегабайт в киберпространстве!
Вам нужно сделать только три шага для того, чтобы ваша Home Page стала
полновластным членом киберпространства. Ниже публикуется информация
относительно этого.
Просмотрите каталог Neighborhood Directory и выберите тему для
своей странички. Будьте уверены в том, что выбранная тема соответствует
вашей страничке.
Найдите незанятый адрес в соответствующей секции Neighborhood.
Для этого существует два способа. Выбрав из секции Neighborhood опцию
main page, вы можете вести поиск через пронумерованные блоки адресов
уже существующих страниц до тех пор, пока не найдете свободное место.
Vienna Классическая музыка, оперетта и балет.
WallStreet Здесь GeoCitizens делает бизнес. Инвестиции, финансы,
бизнес и коммерция.
WestHollywood Геи, лесбиянки и прочие сексуальные меньшинства.
Yosemite Любители свежего воздуха. Путешествия, альпинизм,
лыжный спорт, рэфтинг, кемпинг и все то, что можно делать на свежем воздухе.
Три шага -- и ваш мегабайт в киберпространстве!
Вам нужно сделать только три шага для того, чтобы ваша Home Page стала
полновластным членом киберпространства. Ниже публикуется информация
относительно этого.
Просмотрите каталог Neighborhood Directory и выберите тему для
своей странички. Будьте уверены в том, что выбранная тема соответствует
вашей страничке.
Найдите незанятый адрес в соответствующей секции Neighborhood.
Для этого существует два способа. Выбрав из секции Neighborhood опцию
main page, вы можете вести поиск через пронумерованные блоки адресов
уже существующих страниц до тех пор, пока не найдете свободное место. Вы
можете также просто щелкнуть на слове Join и следовать предложенным
инструкциям. Выбрав Yes на следующей странице, вы сможете
автоматически найти свободное место посредством поля данных Vacancy
Locator.
Щелкните на Apply for this address для резервирования места под
свою страничку. После этого вы автоматически переместитесь на страничку с
регистрационной формой. Здесь вы должны ввести свои персональные данные.
Особо хотим подчеркнуть -- правильно укажите ваш адрес электронной почты.
Именно по этому адресу будет выслан пароль, без которого невозможен доступ к
вашей страничке.
Подтверждение регистрации
Если вы правильно заполнили регистрационную форму, то вы получите так
называемое подтверждение регистрации. Вас поприветствуют, сообщат выбранную
рубрику и укажут электронный адрес, по которому будет выслана дополнительная
информация.
Вы
можете также просто щелкнуть на слове Join и следовать предложенным
инструкциям. Выбрав Yes на следующей странице, вы сможете
автоматически найти свободное место посредством поля данных Vacancy
Locator.
Щелкните на Apply for this address для резервирования места под
свою страничку. После этого вы автоматически переместитесь на страничку с
регистрационной формой. Здесь вы должны ввести свои персональные данные.
Особо хотим подчеркнуть -- правильно укажите ваш адрес электронной почты.
Именно по этому адресу будет выслан пароль, без которого невозможен доступ к
вашей страничке.
Подтверждение регистрации
Если вы правильно заполнили регистрационную форму, то вы получите так
называемое подтверждение регистрации. Вас поприветствуют, сообщат выбранную
рубрику и укажут электронный адрес, по которому будет выслана дополнительная
информация. Если вам известен пароль, то вы можете изменить свой адрес
электронной почты посредством Personal Profile Editor.
Поддерживаемые типы файлов
Вы можете просмотреть специальный список, в котором указаны все
поддерживаемые типы файлов. Если вам необходима поддержка какого-либо
другого типа, вы должны обратиться с соответствующим запросом на сервер
Geocites. Отошлите соответствующее письмо по адресу: [email protected].
В целях безопасности не поддерживаются скрипты CGI и EXE-файлы. Это,
конечно, не относится к счетчикам, формам и картам картинок, разработанными
Geocites.
Относительно файла index.html
Вы можете модифицировать свой документ, находясь у себя дома или делать
все то же самое, используя Home Page. Несмотря на то, что в вашем каталоге
может находиться несколько гипертекстовых страниц, файл вашей первой
странички должен быть назван как index.
Если вам известен пароль, то вы можете изменить свой адрес
электронной почты посредством Personal Profile Editor.
Поддерживаемые типы файлов
Вы можете просмотреть специальный список, в котором указаны все
поддерживаемые типы файлов. Если вам необходима поддержка какого-либо
другого типа, вы должны обратиться с соответствующим запросом на сервер
Geocites. Отошлите соответствующее письмо по адресу: [email protected].
В целях безопасности не поддерживаются скрипты CGI и EXE-файлы. Это,
конечно, не относится к счетчикам, формам и картам картинок, разработанными
Geocites.
Относительно файла index.html
Вы можете модифицировать свой документ, находясь у себя дома или делать
все то же самое, используя Home Page. Несмотря на то, что в вашем каталоге
может находиться несколько гипертекстовых страниц, файл вашей первой
странички должен быть назван как index. html.
Именно этот файл будет загружать документ, когда кто- нибудь обратится
по вашему адресу.
Вы должны удалить старый файл index.html из вашего каталога. Это можно
сделать посредством Disk Usage Utility, то есть специальной
странички, которая позволяет манипулировать файлами вашего каталога.
Все остальные гипертекстовые страницы могут иметь любые названия.
Помните, что вы можете создать новую страницу непосредственно на сервере
Geocites с помощью Home Page Editor.
Если вы изменили свою страничку через Home Page Editor, то вам
достаточно нажать на кнопку Create/View. Теперь ваша страничка
модифицируется и вы сможете увидеть произведенные изменения в режиме
предварительного просмотра.
Соглашения относительно имен при пересылке гипертекстовых файлов
В пределах вашего документа HTML, вы должны использовать определенное
соглашение, касающееся имен файлов размещенных на сервере Geocites.
html.
Именно этот файл будет загружать документ, когда кто- нибудь обратится
по вашему адресу.
Вы должны удалить старый файл index.html из вашего каталога. Это можно
сделать посредством Disk Usage Utility, то есть специальной
странички, которая позволяет манипулировать файлами вашего каталога.
Все остальные гипертекстовые страницы могут иметь любые названия.
Помните, что вы можете создать новую страницу непосредственно на сервере
Geocites с помощью Home Page Editor.
Если вы изменили свою страничку через Home Page Editor, то вам
достаточно нажать на кнопку Create/View. Теперь ваша страничка
модифицируется и вы сможете увидеть произведенные изменения в режиме
предварительного просмотра.
Соглашения относительно имен при пересылке гипертекстовых файлов
В пределах вашего документа HTML, вы должны использовать определенное
соглашение, касающееся имен файлов размещенных на сервере Geocites. Конечно,
вы можете через встроенные ссылки обращаться к другим гипертекстовым
документам WWW. Но файлы, переданные на сервер через FTP, должны
удовлетворять следующим требованиям:
<IMG SRC = "image.gif">
или
<A HREF = "util.zip">
Вы можете обратиться к любому типу файла, который поддерживается
сервером Geoсites. Например, вы можете обратиться к страничке page2.html,
находящейся внутри index.html, используя ссылку <HREF =
"hobbies.html">
Это моя вторая страница </A>
и обратиться к картинке, находящейся в вашем текущем каталоге,
используя ссылку
<IMG SRC = "photo.jpg">
Использование протокола передачи
Вы можете пересылать ваши файлы на сервер ftp.geocities.com. В поле
Login укажите Member Name, а в поле Password ваш пароль
(эти две вещи должны быть вами получены от Geocites по электронной почте).
Конечно,
вы можете через встроенные ссылки обращаться к другим гипертекстовым
документам WWW. Но файлы, переданные на сервер через FTP, должны
удовлетворять следующим требованиям:
<IMG SRC = "image.gif">
или
<A HREF = "util.zip">
Вы можете обратиться к любому типу файла, который поддерживается
сервером Geoсites. Например, вы можете обратиться к страничке page2.html,
находящейся внутри index.html, используя ссылку <HREF =
"hobbies.html">
Это моя вторая страница </A>
и обратиться к картинке, находящейся в вашем текущем каталоге,
используя ссылку
<IMG SRC = "photo.jpg">
Использование протокола передачи
Вы можете пересылать ваши файлы на сервер ftp.geocities.com. В поле
Login укажите Member Name, а в поле Password ваш пароль
(эти две вещи должны быть вами получены от Geocites по электронной почте). Соединившись с ftp.geocities.com, вы автоматически окажетесь в вашем текущем
каталоге. Этот каталог предназначен для файлов вашей Web- странички.
Вы не можете создавать подкаталоги на сервере Geocities. Передавайте
все ваши файлы только в свой текущий каталог. Пересылка всех не текстовых
файлов (GIF, JPG, ZIP) осуществляется в бинарном режиме или через команду
raw. Файлы HTML и другие текстовые файлы должны передаваться в режиме
ASCII.
Вы можете иметь в своем текущем каталоге столько файлов, сколько
хотите, но пространство на диске ограничено для использования только одним
мегабайтом.
Ваш собственный универсальный локатор ресурса
Каждый зарегистрированный пользователь получает собственный уникальный
URL. Этот локатор вы можете сообщать всем поисковым службам Internet. Ваш
URL будет всегда начинаться с http://www.geocities.com и
заканчиваться выбранной рубрикой и полученным номером вашего адреса.
Соединившись с ftp.geocities.com, вы автоматически окажетесь в вашем текущем
каталоге. Этот каталог предназначен для файлов вашей Web- странички.
Вы не можете создавать подкаталоги на сервере Geocities. Передавайте
все ваши файлы только в свой текущий каталог. Пересылка всех не текстовых
файлов (GIF, JPG, ZIP) осуществляется в бинарном режиме или через команду
raw. Файлы HTML и другие текстовые файлы должны передаваться в режиме
ASCII.
Вы можете иметь в своем текущем каталоге столько файлов, сколько
хотите, но пространство на диске ограничено для использования только одним
мегабайтом.
Ваш собственный универсальный локатор ресурса
Каждый зарегистрированный пользователь получает собственный уникальный
URL. Этот локатор вы можете сообщать всем поисковым службам Internet. Ваш
URL будет всегда начинаться с http://www.geocities.com и
заканчиваться выбранной рубрикой и полученным номером вашего адреса. Например, если ваш адрес есть 2090 и находится в Athens Neighborhood,
то ваш URL будет выглядеть так:
http://www.geocities.com/Athens/2090/
Предварительный просмотр, обновление и удаление
Ваши файлы будут автоматически перемещены посредством FTP в ваш текущий
каталог. Вы можете просмотреть свою страничку, выбрав в рубрике
Neighborhood соответствующий каталог и свой адрес.
Кроме этого, вы можете обновлять ваш гипертекстовый документ
посредством обыкновенной пересылки файлов через FTP в ваш текущий каталог.
Вы можете так же удалить все переданные файлы, используя утилиту Personal
Profile Deletion Utility. Вам не нужно удалять старые файлы перед тем,
как передавать новые. Когда вы будете передавать файлы, то в вашем каталоге
файл с прежним именем просто автоматически перезапишется.
Удостоверьтесь в том, что имя нового файла точно такое же как текущий
файл, особенно при посылке вашего файла index.
Например, если ваш адрес есть 2090 и находится в Athens Neighborhood,
то ваш URL будет выглядеть так:
http://www.geocities.com/Athens/2090/
Предварительный просмотр, обновление и удаление
Ваши файлы будут автоматически перемещены посредством FTP в ваш текущий
каталог. Вы можете просмотреть свою страничку, выбрав в рубрике
Neighborhood соответствующий каталог и свой адрес.
Кроме этого, вы можете обновлять ваш гипертекстовый документ
посредством обыкновенной пересылки файлов через FTP в ваш текущий каталог.
Вы можете так же удалить все переданные файлы, используя утилиту Personal
Profile Deletion Utility. Вам не нужно удалять старые файлы перед тем,
как передавать новые. Когда вы будете передавать файлы, то в вашем каталоге
файл с прежним именем просто автоматически перезапишется.
Удостоверьтесь в том, что имя нового файла точно такое же как текущий
файл, особенно при посылке вашего файла index. html.
При использовании Basic Home Page Editor вы можете получить
сообщение: "Page not created with Home Page Editor", означающее, что ваша
страничка не создана в HTML-редакторе Geocities. Вы пересылаете через FTP
файл index.html и затем можете модифицировать основанный на этом файле
гипертекстовый документ с помощью основного редактора Geocities или
Advanced HTML Editor. Вы можете, конечно, не производить никаких
изменений, а просто передать файл index.html через FTP или EZ File Upload
Utility.
Скорее всего, это сообщение появилось из-за того, что вы добавили тэги
HTML в строку Title основного или расширенного редактора, а система
Geocities не смогла понять этого. Итак, если вы попали в такую ситуацию, то
у вас имеется два решения:
n Не изменяя текущего экаунта, удалите ваш профайл и измените свой
адрес посредством Profile Deletion Utility
n Сделайте все будущие изменения вашего гипертекстового документа
index.
html.
При использовании Basic Home Page Editor вы можете получить
сообщение: "Page not created with Home Page Editor", означающее, что ваша
страничка не создана в HTML-редакторе Geocities. Вы пересылаете через FTP
файл index.html и затем можете модифицировать основанный на этом файле
гипертекстовый документ с помощью основного редактора Geocities или
Advanced HTML Editor. Вы можете, конечно, не производить никаких
изменений, а просто передать файл index.html через FTP или EZ File Upload
Utility.
Скорее всего, это сообщение появилось из-за того, что вы добавили тэги
HTML в строку Title основного или расширенного редактора, а система
Geocities не смогла понять этого. Итак, если вы попали в такую ситуацию, то
у вас имеется два решения:
n Не изменяя текущего экаунта, удалите ваш профайл и измените свой
адрес посредством Profile Deletion Utility
n Сделайте все будущие изменения вашего гипертекстового документа
index. html через FTP или Advanced HTML Editor
Ссылки на другие страницы
Вы можете добавить в свой гипертекстовый документ ссылки на другие
страницы, находящиеся в вашем текущем каталоге. Для этого вы должны
пользоваться файлами с непосредственными ссылками. Например, если ваш файл
index.html имеет ссылку ко второй странице в пределах вашего каталога, то
такая ссылка должна быть организована следующим образом:
<a href="secondpage.html">
Это означает, что вам вообще не нужно указывать начало ссылки, то есть
http:/www.geocities.com/.
Аналогичный метод используется и в том случае, если вы хотите связать
вашу страницу со страницей другого пользователя.
Например, если вы хотите связаться с 1000 Colosseum, то вы просто
пишите:
<a href="/Colosseum/1000/">
Cкрипты
Вы не можете передавать скрипты на сервер Geocities.
html через FTP или Advanced HTML Editor
Ссылки на другие страницы
Вы можете добавить в свой гипертекстовый документ ссылки на другие
страницы, находящиеся в вашем текущем каталоге. Для этого вы должны
пользоваться файлами с непосредственными ссылками. Например, если ваш файл
index.html имеет ссылку ко второй странице в пределах вашего каталога, то
такая ссылка должна быть организована следующим образом:
<a href="secondpage.html">
Это означает, что вам вообще не нужно указывать начало ссылки, то есть
http:/www.geocities.com/.
Аналогичный метод используется и в том случае, если вы хотите связать
вашу страницу со страницей другого пользователя.
Например, если вы хотите связаться с 1000 Colosseum, то вы просто
пишите:
<a href="/Colosseum/1000/">
Cкрипты
Вы не можете передавать скрипты на сервер Geocities. Это связано с
безопасностью. Теоретически, запущенная на сервере
скрипт-программа может открыть доступ ко всем областям сервера. Поэтому
Geoсities предлагает только свои разработки. Вы можете использовать формы
трех скриптов:
imagemap
counter
mailto
Все остальные формы должны передаваться только на электронный адрес
сервера. Они будут рассматриваться, изучаться, в общем, тестироваться.
Бесплатная регистрация вашей web-страницы в поисковых машинах Internet
Если вы хотите бесплатно зарегистрировать вашу web- страницу в
поисковых машинах Internet, просто обратитесь к одному из ниже перечисленных
серверов.
1000 Christian Links In 72 Categories ADD-URL
http://www.newcreations.net/sermoncentral/addurl.html
PM FFA Link Page http://11pm.com/links/links.htm
Register's Cool Site Award http://www.
Это связано с
безопасностью. Теоретически, запущенная на сервере
скрипт-программа может открыть доступ ко всем областям сервера. Поэтому
Geoсities предлагает только свои разработки. Вы можете использовать формы
трех скриптов:
imagemap
counter
mailto
Все остальные формы должны передаваться только на электронный адрес
сервера. Они будут рассматриваться, изучаться, в общем, тестироваться.
Бесплатная регистрация вашей web-страницы в поисковых машинах Internet
Если вы хотите бесплатно зарегистрировать вашу web- страницу в
поисковых машинах Internet, просто обратитесь к одному из ниже перечисленных
серверов.
1000 Christian Links In 72 Categories ADD-URL
http://www.newcreations.net/sermoncentral/addurl.html
PM FFA Link Page http://11pm.com/links/links.htm
Register's Cool Site Award http://www. 123register.com/award.html
Mockingbird Lane FFA Link Page
http://1313mockingbirdlane.com/links/links.htm
Have Fun FFA Link Page http://www.2havefun.com/links/links.htm
FFA Link Page http://www.4u2.de/
Free Banner Exchange http://1-2-free.com/
Banners http://www.123banners.com/
AmericaMall http://www.1second.com/1america.htm
StopBiz http://www.1stopbiz.com/
FFA Link Page http://212.net/
BuySell http://www.2buysell.com/
Cool Web Coolest Site http://www.2coolweb.com/
Hand Internet Market http://www.2him.com/
Советы и секреты Web-мастера
Небольшой наезд... Путешествуя по Internet, вы, наверное, обратили
внимание на различный вид web-страниц. Некоторые страницы выглядят весьма
красиво и до отказа заполнены нужной вам информацией. Другие -- безобразны,
отвратительны и заполнены, как правило, всякой ерундой.
123register.com/award.html
Mockingbird Lane FFA Link Page
http://1313mockingbirdlane.com/links/links.htm
Have Fun FFA Link Page http://www.2havefun.com/links/links.htm
FFA Link Page http://www.4u2.de/
Free Banner Exchange http://1-2-free.com/
Banners http://www.123banners.com/
AmericaMall http://www.1second.com/1america.htm
StopBiz http://www.1stopbiz.com/
FFA Link Page http://212.net/
BuySell http://www.2buysell.com/
Cool Web Coolest Site http://www.2coolweb.com/
Hand Internet Market http://www.2him.com/
Советы и секреты Web-мастера
Небольшой наезд... Путешествуя по Internet, вы, наверное, обратили
внимание на различный вид web-страниц. Некоторые страницы выглядят весьма
красиво и до отказа заполнены нужной вам информацией. Другие -- безобразны,
отвратительны и заполнены, как правило, всякой ерундой. Разработкой и тех и
других страниц занимаются пользователи, называющие себя web- дизайнерами или
web-мастерами. Понятно, что хороший web- дизайн напрямую зависит от того,
как пользователь владеет интеллектуальной дисциплиной, называемой
web-дизайном.
Если вы программист, никогда не пускайтесь в авантюры типа "Разработка
web-сервера". Поверьте, это не для вас. Web- дизайн -- это далеко не коды
HTML! Именно на этих самых кодах зацикливаются многие программисты, забывая
про главное -- красивый дизайн, функциональность и содержание.
Профессиональный дизайн web-страничек и серверов WWW не может быть выполнен
программистом.
Тестируйте свой дизайн различными обозревателями
Помните, что не все пользователи Internet путешествуют через
обозреватель Microsoft Interenet Explorer. В мире существует масса других
обозревателей, например, Netscape Communicator.
Разработкой и тех и
других страниц занимаются пользователи, называющие себя web- дизайнерами или
web-мастерами. Понятно, что хороший web- дизайн напрямую зависит от того,
как пользователь владеет интеллектуальной дисциплиной, называемой
web-дизайном.
Если вы программист, никогда не пускайтесь в авантюры типа "Разработка
web-сервера". Поверьте, это не для вас. Web- дизайн -- это далеко не коды
HTML! Именно на этих самых кодах зацикливаются многие программисты, забывая
про главное -- красивый дизайн, функциональность и содержание.
Профессиональный дизайн web-страничек и серверов WWW не может быть выполнен
программистом.
Тестируйте свой дизайн различными обозревателями
Помните, что не все пользователи Internet путешествуют через
обозреватель Microsoft Interenet Explorer. В мире существует масса других
обозревателей, например, Netscape Communicator. Функциональность и содержание
Дизайн дизайном, но web-страница должна иметь хорошее информационное
наполнение.
Как работать с графикой
Стандартный пользователь Internet -- это пользователь, имеющий монитор
с разрешением 640 на 480 пикселов. Поэтому любая графика вашего web-дизайна
должна укладываться в этот размер. Кроме этого, графика в документе HTML
должна иметь небольшой размер, иначе, ваше творение останется незамеченным.
Подписывайтесь под своим дизайном!
Это правила хорошего тона. Подпись должна иметь ссылку на ваш адрес
электронной почты.
Отмечайте время!
Всегда ставьте дату последнего редактирования web- страницы.
Оставляйте в документе белые места
Они помогают отдыхать пользователю от обилия графики и текстовой
информации.
Если вы что-то рекламируете.
Функциональность и содержание
Дизайн дизайном, но web-страница должна иметь хорошее информационное
наполнение.
Как работать с графикой
Стандартный пользователь Internet -- это пользователь, имеющий монитор
с разрешением 640 на 480 пикселов. Поэтому любая графика вашего web-дизайна
должна укладываться в этот размер. Кроме этого, графика в документе HTML
должна иметь небольшой размер, иначе, ваше творение останется незамеченным.
Подписывайтесь под своим дизайном!
Это правила хорошего тона. Подпись должна иметь ссылку на ваш адрес
электронной почты.
Отмечайте время!
Всегда ставьте дату последнего редактирования web- страницы.
Оставляйте в документе белые места
Они помогают отдыхать пользователю от обилия графики и текстовой
информации.
Если вы что-то рекламируете. ..
...то используйте в тексте повторения.
Чтобы создать иллюзию безразмерности...
...выносите ваши рисунки на самую малость за край страницы.
Служебные объявления
Служебные объявления всегда черно-белые.
Жирный шрифт и фотография
Жирный шрифт и фотография -- элементы одного дизайна.
Текстовые и графические объекты
Выравнивайте текстовые и графические объекты только одним способом,
например, по центру.
Симметричность оформления
Соблюдайте симметричность оформления графики и текста.
Не трогайте основной стиль!
Изменяйте дизайн, не трогая основной стиль оформления вашего документа.
Текст над заголовками
Текст над заголовками всегда оформляется уплотненным шрифтом, при этом
заголовки оформляются одним шрифтом, а основной текст -- другим.
..
...то используйте в тексте повторения.
Чтобы создать иллюзию безразмерности...
...выносите ваши рисунки на самую малость за край страницы.
Служебные объявления
Служебные объявления всегда черно-белые.
Жирный шрифт и фотография
Жирный шрифт и фотография -- элементы одного дизайна.
Текстовые и графические объекты
Выравнивайте текстовые и графические объекты только одним способом,
например, по центру.
Симметричность оформления
Соблюдайте симметричность оформления графики и текста.
Не трогайте основной стиль!
Изменяйте дизайн, не трогая основной стиль оформления вашего документа.
Текст над заголовками
Текст над заголовками всегда оформляется уплотненным шрифтом, при этом
заголовки оформляются одним шрифтом, а основной текст -- другим. Дизайн заголовока, текста над заголовком и строки автора -- всегда
единый и гармоничный.
Строка автора набирается маленькими прописными буквами. Шрифт строки
автора идентичен шрифту заголовка.
Огромная оформительская работа
Вы должны так спроектировать свой документ так, чтобы у пользователя
сложилось впечатление, что над документом была проделана огромная
оформительская работа.
Принцип контрастности
Применяйте принцип контрастности: на фоне текста, набранного светлым
шрифтом располагаются жирные заголовки.
Цитата
Цитата -- внедренный текст. Шрифт цитаты идентичен шрифту строки
автора.
Прочно привязывайте смысловую графику
Прочно привязывайте смысловую графику к соответствующему ей основному
тексту.
Комбинируйте!
Комбинируйте различные элементы дизайна.
Дизайн заголовока, текста над заголовком и строки автора -- всегда
единый и гармоничный.
Строка автора набирается маленькими прописными буквами. Шрифт строки
автора идентичен шрифту заголовка.
Огромная оформительская работа
Вы должны так спроектировать свой документ так, чтобы у пользователя
сложилось впечатление, что над документом была проделана огромная
оформительская работа.
Принцип контрастности
Применяйте принцип контрастности: на фоне текста, набранного светлым
шрифтом располагаются жирные заголовки.
Цитата
Цитата -- внедренный текст. Шрифт цитаты идентичен шрифту строки
автора.
Прочно привязывайте смысловую графику
Прочно привязывайте смысловую графику к соответствующему ей основному
тексту.
Комбинируйте!
Комбинируйте различные элементы дизайна. Дизайн первой страницы
Дизайн первой страницы вашего документа должен отличаться от дизайна
всех остальных страниц.
Прежде чем начать
Прежде чем начать создание вашего документа, проведите предпроектное
исследование, то есть выясните, для кого будет предназначена публикуемая
информация: профессионалы, художники, бизнесмены и т.д. Симпатичные
картинки
Если вы хотите вставить в документ HTML несколько симпатичных картинок,
но у вас их нет, то рекомендуем вам воспользоваться абсолютно бесплатными
миниатюрами, листинги которых можно найти по адресу:
hhtp:/www.yahoo.com/Computers/Multimedia/Pictures/Clip_Art
Только JPEG и GIF
Помните, что в Web-страницах используются только файлы графических
форматов JPEG и GIF.
Создавайте зеркала вашего сервера
Помните о конечных пользователях.
Дизайн первой страницы
Дизайн первой страницы вашего документа должен отличаться от дизайна
всех остальных страниц.
Прежде чем начать
Прежде чем начать создание вашего документа, проведите предпроектное
исследование, то есть выясните, для кого будет предназначена публикуемая
информация: профессионалы, художники, бизнесмены и т.д. Симпатичные
картинки
Если вы хотите вставить в документ HTML несколько симпатичных картинок,
но у вас их нет, то рекомендуем вам воспользоваться абсолютно бесплатными
миниатюрами, листинги которых можно найти по адресу:
hhtp:/www.yahoo.com/Computers/Multimedia/Pictures/Clip_Art
Только JPEG и GIF
Помните, что в Web-страницах используются только файлы графических
форматов JPEG и GIF.
Создавайте зеркала вашего сервера
Помните о конечных пользователях. Гипертекстовые зеркала ощутимо не
бьют по их карманам.
Всегда используйте название документа
Если ваш документ не имеет названия, то такой документ считается
непрофессионально подготовленным. Все web- страницы должны иметь заголовок.
Это помогает пользователям понимать тему вашего документа.
Могут быть другие шрифты...
Помните, что пользователи, посетившие вашу страницу, могут использовать
для ее просмотра шрифты, весьма сильно отличающиеся от тех, которыми вы
оформляли исходный документ HTML.
Забудьте о фреймах!
Без комментариев. Так сказать, примите на веру!
Страница должна уместиться на экране пользователя
Не заставляйте пользователей прокручивать вашу web- страничку! Пусть
они увидят ее целиком сразу после загрузки!
Обновляйте свой сайт
Дизайн должен обновляться! Информация быстро устаревает, поэтому и она
должна обновляться!
Время загрузки вашего сайта должно быть не более 10 секунд!
Не испытывайте терпение пользователей! Ограничьтесь 100 килобайтами
графики и распределите их на все ваши страницы.
Гипертекстовые зеркала ощутимо не
бьют по их карманам.
Всегда используйте название документа
Если ваш документ не имеет названия, то такой документ считается
непрофессионально подготовленным. Все web- страницы должны иметь заголовок.
Это помогает пользователям понимать тему вашего документа.
Могут быть другие шрифты...
Помните, что пользователи, посетившие вашу страницу, могут использовать
для ее просмотра шрифты, весьма сильно отличающиеся от тех, которыми вы
оформляли исходный документ HTML.
Забудьте о фреймах!
Без комментариев. Так сказать, примите на веру!
Страница должна уместиться на экране пользователя
Не заставляйте пользователей прокручивать вашу web- страничку! Пусть
они увидят ее целиком сразу после загрузки!
Обновляйте свой сайт
Дизайн должен обновляться! Информация быстро устаревает, поэтому и она
должна обновляться!
Время загрузки вашего сайта должно быть не более 10 секунд!
Не испытывайте терпение пользователей! Ограничьтесь 100 килобайтами
графики и распределите их на все ваши страницы.
Сайт управляется системой uCoz
Тема 5.1: Основы веб-дизайна.
Р аздел 5: Создание и публикация веб-ресурсов.
World Wide Web. Понятия веб-страницы и веб-сайта. Браузеры. Типы сайтов.
Основные принципы эргономичного размещения информации на веб-страницах.
HTML – язык гипертекстовой разметки. Понятия тегов и атрибутов языка. Структура HTML-документа.
Создание веб-сайта. Публикация веб-сайта на сервере бесплатного хостинга.
1.
Популярнейшая
служба Интернета — World
Wide Web (сокращенно WWW или Web),
ещё называют Всемирной
паутиной (англ., web — паутина). Представление информации
в WWW основано на возможностях гипертекстовых
ссылок.
Служба World Wide Web предназначена для доступа
к электронным документам особого рода,
которые называются Web-документами или, упрощенно, Web-страницами.
W eb-страница — это электронный документ, в котором кроме текста содержатся специальные команды форматирования, а также встроенные объекты (рисунки, аудио- и видеоклипы и др.).
Гипертекст – это текст, в котором есть активные ссылки (гиперссылки) на другие документы.
Это дает возможность при просмотре некоторого документа легко и быстро переходить к другой связанной с ним по смыслу информации, которая может быть текстом, изображением, звуковым файлом или иметь любой другой вид, принятый в WWW. При этом связанные ссылками документы могут быть разбросаны по всему земному шару. Многочисленные пересекающиеся связи между веб-документами компьютерной паутиной охватывают планету — отсюда и название. Таким образом, пропадает зависимость от местонахождения конкретного документа.
Гиперссылки
обычно подчёркиваются и выделяются
цветом (по умолчанию – синим), при
попадании на них курсор мыши превращается
в руку. Если щёлкнуть левой кнопкой мыши
на гиперссылке, в окне браузера загружается
документ, на который указывает ссылка.
На современных веб-страницах встречается
не только текст, но и графика, звук,
видео, причём каждый элемент может быть
гиперссылкой. Такие документы называются гипермедиа.
Если щёлкнуть левой кнопкой мыши
на гиперссылке, в окне браузера загружается
документ, на который указывает ссылка.
На современных веб-страницах встречается
не только текст, но и графика, звук,
видео, причём каждый элемент может быть
гиперссылкой. Такие документы называются гипермедиа.
С каждой гиперссылкой в Сети связан Web-адрес некоторого документа или объекта (файла с рисунком, звукозаписью, видеоклипом и т. п.).
Совокупность web-документов, объединенных по какому-либо признаку (адресом сервера, темой, оформлением) называют web-сайтом (или просто сайтом).
Просматривают
Web-страницы с помощью специальных
программ, называемых браузерами (например, Internet
Explorer, Mozilla
Firefox, Opera, Safari, Chrome),
так что браузер — это не просто клиент WWW, служащий для
взаимодействия с удаленными Web-серверами,
это еще и средство
просмотра Web-документов.
В отличие от печатных электронных документов, Web-страницы имеют не абсолютное, а относительное форматирование, то есть они форматируются в момент просмотра в соответствии с тем, на каком экране и с помощью какого браузера их просматривают. Строго говоря, одна и та же Web-страница при просмотре в разных браузерах может выглядеть по-разному — это зависит от того, как браузер реагирует на команды, которые встроил в Web-страницу её автор.
У каждого Web-документа (и даже у каждого объекта, встроенного в такой документ) в Интернете есть свой уникальный адрес — он называется унифицированным указателем ресурса URL (Uniformed Resource Locator) или, сокращенно, URL-адресом. Обратившись по этому адресу, можно получить хранящийся там документ. Например, URL-адрес рисунка, находящегося на одной из Web-страниц портала www.klyaksa.net: http://www.klyaksa.net/htm/exam/answers/images/a23_1.gif.
Какие
же бывают сайты. Сайты можно классифицировать
по разным признакам. По использованным
типу информации, технологиям, по задачам
и так далее. Давайте рассмотрим некоторые
из этих классификаций. В
зависимости от цели и типа информации,
с которой создается сайт можно выделить:
Сайты можно классифицировать
по разным признакам. По использованным
типу информации, технологиям, по задачам
и так далее. Давайте рассмотрим некоторые
из этих классификаций. В
зависимости от цели и типа информации,
с которой создается сайт можно выделить:
Коммерческие сайты:
Сайт-визитка —сайт из нескольких страниц, на которых размещают информацию о себе (например, фирм и её услугах).
Промо-сайт — сайт, созданный специально для рекламы (продвижения) отдельного товара либо услуги или основного сайта компании.
Корпоративный сайт — ресурс какой-либо компании. Предназначен для презентации компании, информирования партнеров и клиентов о деятельности компании, привлечения новых клиентов.
Интернет-магазин — интерактивный веб-сайт не только рекламирующий товар или услугу, но и принимающий заказы на покупку, очень часто предлагающий пользователю доставку и выбор варианта расчета.

Некоммерческие:
Информационный сайт — предоставляет информацию посетителю на определенную тему. В основном имеет четкую направленность. Такие сайты очень популярны.
Игровой сайт — сайты, созданные для общения с единомышленниками или создания базы знаний по игре.
Персональный сайт —сайт об одном человеке или его семье. В основном, присущи для знаменитых и популярных людей.
Сайт-форум — может быть самостоятельным сайтом, а может быть разделом сайта. Чаще всего выполняется на поддомене основного сайта и предназначен для общения посетителей сайта между собой и администратором сайта.
Блог — это сайт, представляющий из себя интернет-дневник, журнал, который ведется одним человеком, при этом на каждую тему блога посетители могут оставлять свои комментарии-сообщения.
 Блог обычно очень часто обновляется.
Блог обычно очень часто обновляется.
Сайты по взаимодействию пользователя с ресурсами веб-страницы можно разделить на пассивные и активные или интерактивные. В пассивных сайтах пользователь имеет возможность только просматривать информацию на веб-страницах. При работе с интерактивными веб-страницами пользователь имеет возможность обмениваться данными с сервером, участвовать в интерактивном диалоге.
В зависимости от технологии создания можно выделить следующие типы сайтов:
Статические сайты, содержащие статические HTML страницы. Статические веб-страницы — это статические файлы (набор текста, таблиц, рисунков и т.д.), которые создается с помощью языка разметки HTML (имеют расширение .html или .htm) и хранятся в готовом виде в файловой системе сервера. Статические сайты с пассивными веб-страницами создаются вручную, с помощью какого – либо редактора HTML в файловой системе компьютера, потом загружаются на сайт.
 В основном статические сайты с пассивными
веб-страницами применяются для создания
небольших и средних сайтов с постоянной
структурой и внешним видом страниц.
В основном статические сайты с пассивными
веб-страницами применяются для создания
небольших и средних сайтов с постоянной
структурой и внешним видом страниц.
Для создания сайта используют различные средства: редакторы текста типа Блокнот, визуальные редакторы типа Microsoft FrontPage, Macromedia Dreamweaver и множество других редакторов, а также конструкторы сайтов (дизайнеры). Конструкторы веб-сайтов размещаются на некоторых сайтах в сети Интернет.
Динамические сайты, в которых веб-страницы генерируются или формируются (создаются динамически) в процессе исполнения запроса пользователя. Динамические сайты бывают двух типов. В первом типе сайтов, веб-страницы генерируются или формируются из данных хранящихся на сервере в базе данных. Во втором типе сайтов веб-страницы генерируются на стороне клиентского приложения (в браузере).
В
настоящее время для создания динамических
сайтов применяются различные
веб-приложения. Для создания динамических
сайтов, веб-страницы которых генерируются
на стороне клиентского приложения (на
стороне браузера), используют языки
сценариев JavaScript и VBScript, а также Java-апплеты
и технология ActiveX.
Для создания динамических
сайтов, веб-страницы которых генерируются
на стороне клиентского приложения (на
стороне браузера), используют языки
сценариев JavaScript и VBScript, а также Java-апплеты
и технология ActiveX.
Flash-сайты – это интерактивные приложения, разработанные в среде Macromedia Flash. Основным инструментом разработки flash-программ является векторная графика (интерактивная векторная анимация для Web). Flash придает сайтам динамичность и интерактивность. Flash целесообразно использовать там, где мало текста, но где требуются звуковые или анимационные эффекты (например, для создания логотипов, флэш-меню, информеров и других анимированных графических элементов), в качестве анимированных flash-баннеров и входных flash-заставок.
Комбинированные сайты, в которых используются вышеизложенные технологии создания сайтов.
2.
П
ри
разработке веб-сайта необходимо помнить, что его не читают,
а просматривают. Поэтому, страницы
должны быть понятными с первого взгляда,
структура расположения информации на
странице должна быть узнаваема. Поэтому
при создании дизайна Web- страницы
необходимо следовать простым правилам:
Поэтому, страницы
должны быть понятными с первого взгляда,
структура расположения информации на
странице должна быть узнаваема. Поэтому
при создании дизайна Web- страницы
необходимо следовать простым правилам:
чем важнее элемент, тем заметнее;
элементы связанные логически, связывать визуально;
чётко разделять области;
делать заметными ссылки;
не перегружать страницу лишними деталями и словами;
навигационное меню на всех страницах должно иметь одни и те же форму, цвет, размеры и месторасположение, что обеспечивает легкость перемещения по серверу;
не следует включать в страницу непрерывно двигающиеся элементы — они перенапрягают периферическое зрение;
нужно сохранять баланс между текстом, изображениями и пустым пространством;
внешние ссылки лучше открывать в новом окне.

У сайта должна быть интуитивно-понятная структура: древовидная, линейно-последовательная или гибридная. Должны отсутствовать перекрестные переходы между разными ветками.
Дизайн играет важную роль в привлечении внимания пользователей сети Интернет к определенной Веб-странице. При разработке дизайна Веб-страницы, прежде всего, нужно учитывать особенности восприятия аудитории. При этом оформление должно соответствовать содержанию Веб-страницы. Универсального решения в области разработки дизайна Веб-страниц не существует, возможны совершенно различные варианты исполнения. Под дизайном Веб-страницы предполагается разработка следующих элементов: цвет; шрифт; графика; компоновка Веб-страницы.
В
се
Веб-страницы
одного
сайта должны быть оформлены в едином
стиле. Единая цветовая гамма
Веб-страниц способствует
быстрому и полному восприятию содержания. Как правило, лучшая комбинация цветов
для чтения — белый фон и черный текст.
Можно использовать фоновый цвет для
отдельных символов текста, что дает
возможность создавать интересные
композиции для заголовков, подписей к
рисункам.
Как правило, лучшая комбинация цветов
для чтения — белый фон и черный текст.
Можно использовать фоновый цвет для
отдельных символов текста, что дает
возможность создавать интересные
композиции для заголовков, подписей к
рисункам.
В ажно грамотно использовать шрифты при построении веб-страницы. Различные виды шрифтов по-разному воспринимаются человеком. Многие применяют такие приёмы, как подчеркивание и перечеркивание. Этого лучше не делать, так как подобные текстовые эффекты могут ассоциироваться у пользователей с гипертекстовой ссылкой. Допустимо использовать не более двух типов шрифтов на странице. При выборе шрифта необходимо принимать во внимание следующие рекомендации: шрифты желательно использовать из того набора, который установлен на компьютерах практически всех посетителей сайта:
Шрифт с засечками – Times New Roman
Шрифт без засечек – Arial
Закончив
создание Веб-страницы, нужно
посмотреть на неё со стороны потенциального
пользователя. Нужно проверить сайт на
разных мониторах, в разных браузерах
и при разных скоростях подключения к
Интернету.
Нужно проверить сайт на
разных мониторах, в разных браузерах
и при разных скоростях подключения к
Интернету.
3 .
Гипертекстовые страницы записываются на специальном языке HTML (HyperText Markup Language — язык гипертекстовой разметки). HTML – это язык разметки документов в среде WEB. То, что вы видите при просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста. Чтобы браузер правильно отображал форматирование, к примеру текста, т.е. разделял его на абзацы, выделял цитаты, заголовки, списки и.т.д., ему (браузеру) надо как-то сообщить, что это — заголовок, а это – параграф и.т.д. Этим как раз и занимается язык html. Обычно файл Веб-страницы имеет расширение .html или .htm.
Размещение информации на Web-странице задается с помощью команд — тегов.
Т
ег — это
специальная команда языка HTML,
используемая для разметки Web-страницы,
то есть для размещения на ней текста,
таблиц, рисунков, списков и т. п., и,
которую понимает браузер.
п., и,
которую понимает браузер.
HTML-тег записывается в угловых скобках < > и состоит из имени, за которым может следовать список атрибутов (для большинства тегов необязательный). Имена и атрибуты представляют собой английские слова и аббревиатуры и почти всегда их смысл понятен. Записывать теги можно в любом регистре – прописными или строчными буквами. Теги можно разделить на две большие группы.
Теги
одной группы, называемые парными, воздействуют
на часть документа, заключенную между
ними. Они имеют два компонента: открывающий (начальный) и закрывающий (конечный) теги и образуют, так называемый, контейнер или элемент языка HTML . Закрывающий тег имеет то же название,
что и открывающий, но перед его названием
ставится косая черта (символ /).
Между открывающим и закрывающим тегами
могут располагаться текст или другие
теги (вложенные). Например, парный тег (<CENTER>…</CENTER>) выравнивает
по центру страницы всю информацию,
расположенную на месте многоточия.
Например, парный тег (<CENTER>…</CENTER>) выравнивает
по центру страницы всю информацию,
расположенную на месте многоточия.
Другую группу тегов образуют непарные или автономные (одиночные) теги, которые не имеют конечного компонента. Они вызывают однократное действие или при их интерпретации в отображаемый документ вставляется тот или иной объект. Например, тег <IMG SRC=»pict.gif»> вызывает вставку рисунка из файла pict.gif.
Теги могут иметь уточняющие параметры – атрибуты. Атрибуты записываются внутри непарного тега, а в контейнере (или элементе из парных тегов) – только в открывающей части (в начале). Значения атрибутов указываются после знака равенства в кавычках (пример, приведённый выше <IMG SRC=»pict.gif»>). В списке атрибуты отделяются друг от друга пробелами. Последовательность атрибутов не существенна.
Рассмотреть принцип
построения (структуру) HTML-документа можно с помощью рисунка, на котором
размещён смешной HTML-человечек.
Структура веб-документа | |||
HTML-человечек | <HTML> <HEAD> Описание заголовка </HEAD> <BODY> Текст документа </BODY> </HTML> | <HTML>…</HTML> — границы HTML-программы | Любой
HTML-документ должен начинаться (и
заканчиваться) тегом <HTML>. |
Ж елательно, чтобы каждый HTML-документ начинался со строки объявления версии языка HTML <!DOCTYPE…>, которая обычно выглядит примерно так: <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | |||
<HEAD>…</HEAD>—заголовок HTML-программы | Заголовок также называют головной частью программы, он содержит справочную информацию о странице, которая не отображается браузером, а также название документа. | ||
В
головной части программы обычно
пишется тег TITLE —
имя окна, содержащего Вашу страничку
(не более 64 символов). | |||
<BODY>…</BODY> — содержание HTML-программы | Основное содержание страницы помещается в тег <BODY> … </BODY>. Его также называют телом программы. | ||
В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 4.01. Эта строка помогает сделать сайт, который будет одинаково смотреться во всех браузерах (обычно это три основных Internet Explorer, Opera, Firefox) . | |||
Как
видно, голова
находится над телом,
поэтому, никогда не размещайте голову
документа в теле документа (или наоборот).
Сначала закрываем голову документа </HEAD>,
и лишь затем открываем тело <BODY>. И еще, у
документа одна голова и одно тело,
и не стоит пытаться создавать их большее
количество.
И еще, у
документа одна голова и одно тело,
и не стоит пытаться создавать их большее
количество.
4.
Размещение собственных материалов в Интернете включает два этапа: подготовку материалов и их публикацию. Подготовка материалов состоит в создании документов, имеющих формат, принятый в Интернете, то есть Web-страниц, написанных на языке HTML. Публикация материалов, то есть открытие к ним доступа, осуществляется после решения организационных вопросов, связанных с получением дискового пространства на Web-сервере для их размещения.
Можно выделить следующие два типа веб-редакторов, с помощью которых можно создавать веб-сайты:
• WYSIWYG-редакторы —
(«What
You
See
Is
What
You
Get»
— «Что видишь, то и получишь») —
визуальные редакторы. Наиболее
популярными визуальными редакторами
сегодня являются Micromedia
Dream
Weaver
и Microsoft
FrontPage.
• HTML-редакторы — программные средства, позволяющие создавать код страницы вручную. При работе в таком редакторе требуется знать язык разметки гипертекста HTML. Простейшим HTML-редактором является стандартное приложение операционной системы Windows Блокнот. Работа вручную позволяет создавать более универсальные, более качественные и более разнообразные документы.
Процесс создания Web-документов сродни программированию и так же подвержен ошибкам. Независимо от того, каким способом создается документ, следует регулярно проверять его соответствие замыслу, просматривая его в различных браузерах.
Когда
ваш сайт готов к показу в Интернете,
необходимо опубликовать его на
Web-сервере,
чтобы к нему могли получить доступ
другие люди. Перед публикацией необходимо
убедиться, что сайт работает и выглядит
так, как вы планировали. Во-первых,
необходимо проверить работу сайта в
браузере, а лучше в разных браузерах и
при различных настройках экрана. Во-вторых, нужно проверить орфографию
в тексте страниц и проанализировать
сайт.
Во-вторых, нужно проверить орфографию
в тексте страниц и проанализировать
сайт.
Если у вас нет собственного Web-сервера с выделенным доменным именем, вы можете разместить свой сайт у одного из провайдеров, предлагающих услуги по созданию на собственном сайте пользовательских Web-страниц (Web Presence Providers), еще это называется «хостингом» (hosting). То есть, хостинг – это предоставление места под ваш сайт, хостинговой компанией, владеющей сервером (или серверами), которые круглосуточно подключены к Интернету. Услуги хостинга бывают бесплатные (обычно за счет установки на ваши странички рекламы, своей или спонсоров), условно-бесплатные ( хостинг предостaвляется на некоторых условиях ) и просто платный хостинг с разнообразным качеством услуг.
Д
ля
загрузки файлов сайта на сервер можно
использовать файловый менеджер (команду
загрузить) из раздела управление сайтом
на сервере, на котором Вы размещаете
сайт. Сначала с помощью файлового
менеджера создайте на сервере папку,
в которую будете помещать файлы или
выберите готовую папку на сервере.
Загрузить файлы на сервер можно и с
помощью браузера (Internet
Explorer)
по протоколу ftp,
например ftp://ftp.lessons-tva.info/. Далее появится
диалоговое окно с запросом ввести
пароль, после ввода пароля и нажатия
кнопки «ОК» в окне просмотра будут
отображены все Ваши папки на сервере.
Далее откройте папку, где будут размещены
файлы сайта и скопируйте их туда одним
из методов. Адрес FTP-сервера указывается
в персональных данных, которые вы
получите после регистрации на сервере.
Чтобы соединение по FTP-протоколу
происходило быстрее необходимо
предварительно войти в свой аккаунт
по протоколу http.
Сначала с помощью файлового
менеджера создайте на сервере папку,
в которую будете помещать файлы или
выберите готовую папку на сервере.
Загрузить файлы на сервер можно и с
помощью браузера (Internet
Explorer)
по протоколу ftp,
например ftp://ftp.lessons-tva.info/. Далее появится
диалоговое окно с запросом ввести
пароль, после ввода пароля и нажатия
кнопки «ОК» в окне просмотра будут
отображены все Ваши папки на сервере.
Далее откройте папку, где будут размещены
файлы сайта и скопируйте их туда одним
из методов. Адрес FTP-сервера указывается
в персональных данных, которые вы
получите после регистрации на сервере.
Чтобы соединение по FTP-протоколу
происходило быстрее необходимо
предварительно войти в свой аккаунт
по протоколу http.
Но
лучше всего для загрузки файлов
использовать Total
Commander.
Для этого в меню «СЕТЬ» выбрать
команду «Новое FTP — соединение» и
в появившемся диалоговом окне
«Соединиться» ввести FTP-адрес
(например, ftp://ftp. lessons-tva.info/). Затем по
запросу ввести пароль и на одной из
панелей появятся папки, расположенные
на сервере, в одну из них необходимо
поместить (скопировать) файлы.
lessons-tva.info/). Затем по
запросу ввести пароль и на одной из
панелей появятся папки, расположенные
на сервере, в одну из них необходимо
поместить (скопировать) файлы.
Далее Вы присвойте имя этому соединению и сохраните его. Это имя будет помещено в опцию «Соединиться с FTP-сервером» в меню «СЕТЬ». При повторном соединении (например, при обновлении страничек) Вы выбираете это имя, далее на запрос вводите пароль и соединяетесь с директорией, в которой находятся странички и файлы Вашего сайта. После размещения сайта на хостинге необходимо зарегистрироваться в поисковых системах и тематических каталогах Yahoo, Rambler, Апорт и т.п. и осуществить раскрутку сайта.
Некоторые бесплатные хостинги | ||
сервис «Ayola» | Сервис
«Ayola» в полной мере отвечает
своему слогану «Простой хостинг». | |
сервис «EoMy» | Сегодня «EoMy» достаточно популярен среди украинских пользователей. | |
Выделим основные основные технологические этапы, которые предстоит выполнить, приступая к работе по созданию сайта:
1. Определите тему сайта. Работая над темой сайта, хорошо продумайте его информационное содержание.
2. Создайте проект сайта, т. е. определите количество, взаимосвязь и тематику web-страниц. Проработайте структуру, общий дизайн сайта и содержание главной страницы.
3
.
Создайте папку для хранения файлов
сайта, в которой соберите необходимый
текстовый и графический материал
(необходимо оптимизировать объем и
количество графических файлов,
предназначенных для размещения на
страницах вашего сайта). Не используйте
символы русского алфавита в именах тех
файлов, которые вы включаете в состав
веб-узла, так как многие операционные
системы серверов сети Интернет работают
только с англоязычными именами.
Не используйте
символы русского алфавита в именах тех
файлов, которые вы включаете в состав
веб-узла, так как многие операционные
системы серверов сети Интернет работают
только с англоязычными именами.
4. Определите программное средство для создания сайта (например: Блокнот, Microsoft FrontPage 2003 и др.).
5. Создайте макет сайта (выполните макеты — заготовки страниц, содержащие элементы общего дизайна сайта: логотипы, фоновое оформление и т. п.; обеспечьте взаимосвязь между страницами сайта с помощью кнопочных, текстовых или графических гиперссылок). Необходимо помнить, что хорошо разработанная навигация — важный фактор привлечения к сайту посетителей.
6. Выполните содержательное наполнение созданных макетов веб-страниц.
7. Протестируйте созданный сайт в наиболее распространенных браузерах (например: Internet Explorer, Netscape Navigator).
8. Устраните выявленные при тестировании
неточности и ошибки.
Устраните выявленные при тестировании
неточности и ошибки.
9. Опубликуйте сайт в Интернете.
10. Зарегистрируйте сайт в популярных поисковых системах.
Отметим, что в указанной технологической цепочке п.п. 5 и 6 часто переставляют местами, так как многие сайтостроители предпочитают начинать работу сразу с создания отдельных веб-страниц, и только потом разрабатывают систему навигации по страницам сайта.
Для чего предназначена служба Интернета WWW? Почему её ещё называют всемирной паутиной?
Что называют веб-страницами? Что такое гипертекст?
Как отличить гиперссылку от остального текста и других элементов страницы? Какие документы называют гипермедиа?
Что называют веб-сайтом? Браузером? Приведите примеры известных вам браузеров?
Почему веб-страницы могут выглядеть по-разному? От чего это зависит?
Назовите типы сайтов в зависимости от: 1) цели и типа информации; 2) взаимодействия пользователя с ресурсами веб-страницы; 3) технологии создания сайта.

Каким правилам следует следовать при создании сайта?
Что понимают под дизайном сайта?
Что представляет собой язык HTML? Что такое тег? Какие теги бывают?
Что понимают под элементом (контейнером) HTML? Из чего он состоит? Что такое атрибут?
Какова основная структура HTML-документа?
Назовите этапы, необходимые для размещения собственных материалов в Интернете.
Какие программы используют для создания веб-сайтов? Назовите их типы.
Что называют хостингом? Какой он бывает:
Как можно опубликовать сайт на сервере? (1) с помощью каких программ; 2) как это сделать?)
Перечислите технологические этапы создания сайта.

Приложение. Основные теги и атрибуты языка HTML.
5 форматов веб-сайтов, которые доказали свою эффективность, быстро и легко
Создание высокоэффективного веб-сайта не происходит случайно.
Нам часто не хватает настоящего успеха. Не потому, что мы написали плохой текст или сделали неправильное предложение, а потому, что мы используем неправильный формат веб-сайта.
Как узнать, какую структуру лучше всего использовать?
По словам Брайана Мэсси, специалиста по конверсии и автора книги «Уравнение создания клиентов », существует пять основных формул для веб-сайтов.
Просто выберите тот, который соответствует вашей бизнес-модели, и вы избавитесь от всех догадок о том, как структурировать свой веб-сайт. В качестве бонуса вы, вероятно, продадите больше.
Вы получите лучшие результаты при меньших затратах труда.
5 форматов веб-сайтов для достижения лучших результатов в 2018 году
Сайт с брошюрами
Многие традиционные компании создают веб-сайты такого типа, потому что они на самом деле не хотят продавать через Интернет. Они только хотят помочь людям найти их магазин.
Они только хотят помочь людям найти их магазин.
Далласский салон приманок — хороший тому пример.
Брошюрный сайт часто является откатом к раннему Интернету. Это связано с мнением, что достаточно просто иметь онлайн-отпечаток, поэтому он предоставляет основную информацию, такую как преимущества и функции, местоположение магазина и карту, чтобы помочь вам быстро их найти.
По словам Мэсси, это беспроигрышный вариант, если вам нужно только базовое присутствие в Интернете.
Что нужно этому веб-сайту:
- Профессиональный дизайн, повышающий узнаваемость бренда
- Четко сформулированное ценностное предложение
- Легкодоступная контактная информация
Сайт публикации
Блог Crazy Egg подходит под эту категорию. Как и Mashable, CNN, The Onion и, скорее всего, ваш личный блог.
Сайт с информационными бюллетенями, такой как WorkingMomsOnly МэриЭллен Трибби, является классическим сайтом публикаций.
Этот тип сайта во многом похож на традиционную медиа-компанию, предоставляя оригинальный или тщательно подобранный контент и получая доход за счет подписки, рекламы, спонсорства или даже пожертвований.
Что нужно этому веб-сайту:
- Удобная навигация и функции поиска, облегчающие поиск контента
- Электронная почта и социальные сети для продвижения контента
- Подписка на электронную почту и/или подписку
Интернет-магазин
Подумайте об Amazon, и вы там. Но Amazon — не единственный интернет-магазин. Они бывают всех размеров и могут быть структурированы различными способами.
Например, посмотрите на этот из 39DollarGlasses:
Интернет-магазин может существовать исключительно для продажи товаров, предлагая сотни или даже тысячи наименований, или же в нем может продаваться только один товар.
Таким образом, это может в равной степени относиться к Amazon и Ebay или к одностраничному микросайту, продающему лучшую расческу.
Что нужно этому сайту:
- Сосредоточьтесь на решении проблем ваших клиентов, а не на продаже вашей продукции
- Убедительные целевые страницы, оптимизированные для продаж и поиска
- Удобная корзина для покупок
- Социальное доказательство, укрепляющее доверие
Консультативный сайт
Консультативный сайт типичен для предприятий (особенно B2B) с длительными циклами продаж.
Хороший пример:
. Исследования показали, что примерно 60% процесса продаж B2B завершается до того, как покупатель поговорит с продавцом. В наши дни люди полагаются на ваш веб-сайт для получения информации и поддержки, которая поможет им принять решение если они хотят поговорить с вами.
Имея это в виду, консультационные сайты часто предоставляют презентации, официальные документы, тематические исследования и другие коммерческие материалы, которые привлекают и взращивают потенциальных клиентов. Они также включают в себя элементы укрепления доверия, такие как блог и кнопки обмена в социальных сетях.
Они также включают в себя элементы укрепления доверия, такие как блог и кнопки обмена в социальных сетях.
Что нужно этому сайту:
- Контент, помогающий людям понять свою проблему и ваше решение
- Полезный подробный контент доступен для подписки
- Электронная почта для развития отношений и укрепления доверия
Онлайн-служба
Онлайн-службой может быть ваша бухгалтерская программа, облачное хранилище или служба электронной почты. Это может быть даже служба знакомств.
Как оказалось, основной веб-сайт Crazy Egg является идеальным примером веб-сайта такого типа:
Для многих веб-сайтов онлайн-сервисов домашняя страница отформатирована как целевая страница. Это позволяет легко отвечать на все вопросы и укрепляет доверие людей к вашим услугам.
Один из способов сделать это — воспользоваться бесплатным предложением с платным обновлением, которое дает вам больше (и лучше) возможностей.
Crazy Egg, например, предоставляет бесплатный пробный период с переходом на платную услугу по окончании пробного периода. MailChimp предлагает базовый почтовый сервис бесплатно. Чтобы получить доступ к более продвинутым функциям, таким как электронные письма автоответчика, вам необходимо перейти на платную услугу.
MailChimp предлагает базовый почтовый сервис бесплатно. Чтобы получить доступ к более продвинутым функциям, таким как электронные письма автоответчика, вам необходимо перейти на платную услугу.
Что нужно этому сайту:
- Хорошо написанный рекламный текст, который убедит людей попробовать ваш продукт
- Эффективное отслеживание электронной почты для превращения пробников в пользователей
- Поддержка, чтобы помочь людям получить максимальную отдачу от вашего продукта, чтобы они покупали его и рекомендовали.
Как выбрать формат веб-сайта, который подходит именно вам
В конечном счете, вы хотите выбрать формулу, которая поможет конвертировать ваш веб-сайт. Это легко, если ваш бизнес четко соответствует одной из формул. Если нет, вам может потребоваться стратегическое планирование, чтобы определить, какое из них лучше всего подходит для вашей бизнес-модели или воронки продаж.
Начните с определения, какую формулу (или смесь формул) вы используете в настоящее время.
Затем определите, подходит ли он для вашей бизнес-модели. Помогает ли это вам в достижении ваших бизнес-целей? Привлекает ли это потенциальных клиентов? Он хорошо конвертирует?
Брайан перечисляет три причины, по которым вам может понадобиться попробовать другую формулу:
- Возможно, вы используете неправильную формулу для своего бизнеса.
- Формула, которую вы используете, не находит отклика у ваших клиентов — они хотят, чтобы на вашем сайте использовалась другая формула.
- Ваша бизнес-модель или маркетинговый план допускают различные модели — например, интернет-магазин, отличающийся тем, что следует модели онлайн-услуг. В этом случае вы можете использовать интернет-магазин или формулу онлайн-сервиса.
Все еще не знаете, какую формулу использовать?
Вам может понадобиться смесь формул.
Допустим, вы продаете программное обеспечение корпоративным организациям, но ваша главная ценность заключается в том, что вы предлагаете услугу «сделано для вас»…
Вы предоставляете беззаботное решение, заботясь об установке, обучении и отчетности. Клиентам назначается менеджер по работе с клиентами, который тесно сотрудничает с ними, чтобы заставить продукт работать…
Клиентам назначается менеджер по работе с клиентами, который тесно сотрудничает с ними, чтобы заставить продукт работать…
Но поскольку у вас длительный цикл продаж (это дорогое решение), вы публикуете много официальных документов и тематических исследований на своем веб-сайте, и вы управляете авторитетный отраслевой блог для укрепления доверия…
Затем, чтобы добавить еще один источник дохода, вы также публикуете книги с практическими рекомендациями, которые помогают малым предприятиям применять ваши методы на своих веб-сайтах.
Вы интернет-магазин? Да.
Вы онлайн-сервис? Да.
Вы издатель? Да.
Какую формулу следует использовать? Возможно, все три. У вас может быть:
- Веб-страницы, рассказывающие о проблемах, с которыми сталкиваются ваши потенциальные клиенты, и четко объясняющие ваши решения.
- Четкая навигация и панель поиска, которые помогут новичкам найти ваш контент и/или продукты.
- Целевые страницы, описывающие ваши продукты — как корпоративное программное обеспечение, сделанное для вас, так и книги с практическими рекомендациями.

- Корзина для покупок, чтобы люди могли покупать книги.
- Формы подписки, собирающие информацию о людях, когда они загружают отчеты или покупают книги.
- Сильное присутствие в социальных сетях, которое привлекает посетителей на ваш сайт для чтения вашего контента и делает вас лидером мнений в вашей области.
- Эффективная программа маркетинга по электронной почте, которая поддерживает ваш бренд перед покупкой и поддерживает клиентов после нее.
Идея состоит в том, чтобы смешать стратегии каждой формулы, чтобы создать мощное уравнение конверсии, настроенное на ваш бизнес.
Какая формула подходит для вашего бизнеса? Поделитесь своими мыслями в комментариях ниже.
О, и не забудьте прочитать книгу Брайана. Вы получите стратегическое руководство по выбору формулы, которая подходит именно вам, а также некоторые другие полезные идеи.
Форматирование страницы | HTML
По мере того, как мы отправляемся в путешествие по созданию веб-сайтов, на раннем этапе будет полезно обсудить, как форматировать веб-страницу.
Каждая веб-страница уникальна, и в зависимости от типа веб-сайта и содержащегося на нем контента одни форматы могут быть более подходящими, чем другие. Но независимо от типа сайта, есть несколько HTML-элементов, которые мы можем использовать для последовательного и организованного форматирования.
Для начала давайте взглянем на веб-сайт, отформатированный с использованием различных тегов контейнера HTML. По большинству стандартов, это будет считаться хорошо отформатированным веб-сайтом. Как только вы взглянете, я объясню вам, что все это значит:
Копия
<заголовок>
Заголовок
<навигация>
навигация
<основной>
Главный
<статья>
Статья
<раздел>
Секция 1
<в сторону>
В сторону
<раздел>
Раздел 2
<нижний колонтитул>
Нижний колонтитул
Как видите, здесь мы используем множество тегов, которые, кроме тега body , вы, возможно, никогда раньше не видели.
Давайте разберем это и посмотрим, что все это значит.
Разделы веб-сайта
Первые три тега, которые вы могли заметить выше, это теги и .
Это три очень полезных тега, которые позволяют разбить ваш сайт на три общих раздела. Большинство веб-сайтов можно разбить на заголовок, тело и нижний колонтитул, и эти теги позволяют нам указать, где этот контент находится в рамках HTML-документа.
Важно отметить, что эти теги на самом деле не меняют формат или стиль содержимого внутри. Вместо этого они действуют как дескрипторы и контейнеры, указывающие тип содержимого внутри них.
Одна из лучших причин для использования таких описательных тегов заключается в том, что они облегчают понимание вашей страницы поисковыми системами, такими как Google.
Веб-сайты, занимающие высокие позиции при поиске по ключевым словам, часто используют подобные теги для организации. Как правило, чем более информативным и понятным является HTML-код на вашей странице, тем легче его понять поисковым системам.
Как правило, чем более информативным и понятным является HTML-код на вашей странице, тем легче его понять поисковым системам.
Раздел заголовка веб-сайта обычно зарезервирован для содержимого, которое будет располагаться в верхней части веб-страницы.
Как правило, это включает ряд ссылок на общие страницы сайта и часто интерактивные элементы, такие как панель поиска или меню настроек.
Часто заголовок будет одинаковым для всех страниц веб-сайта
Внутри тега заголовка часто используется тег , как я сделал в приведенном выше коде.
Nav здесь означает навигацию и используется для описания любых навигационных элементов на вашей странице. В следующем уроке мы узнаем о ссылках, которые позволяют вам ссылаться на другой контент на вашем сайте, которые часто размещаются внутри тегов .
Пример заголовка с навигационными ссылками и названием веб-сайта может выглядеть следующим образом:
Копировать
Веб-сайт Майка
<навигация>
/about.html">
В приведенном выше примере я включил три ссылки (те самые тегов) в заголовок сайта внутри навигационных тегов. Это действительно хороший способ отформатировать что-то подобное, потому что очень ясно, что эти ссылки являются элементами навигации на вашем сайте!
Основной
В основном разделе, обозначенном тегами , размещается весь контент сайта.
Например, если вы создаете сайт блога, ваша запись в блоге будет находиться в основном разделе. Или, если вы создаете сайт электронной коммерции, продукты, доступные для продажи, также будут жить здесь.
Основные разделы — это место, где будет происходить большая часть взаимодействия на сайте и куда будет направлено внимание пользователя большую часть времени. Поэтому при создании веб-сайта основная часть должна содержать больше всего контента.
Например, на этом веб-сайте весь текст, который вы читаете, видео, встроенное вверху, и боковая панель с навигационными ссылками — все это часть основного раздела веб-сайта.
Поисковые системы, как правило, обращаются к основному разделу вашего веб-сайта, чтобы узнать, о чем ваша страница и какой контент уникален, в частности, для этой страницы.
Особенно важно использовать основные теги, если у вас есть веб-сайт с большим количеством статей или текстового контента (как этот).
Статья
Внутри основного тега мы можем использовать специальный тег , чтобы указать, является ли что-то статьей. В случае с этим сайтом я помещаю все свои текстовые статьи в эти теги.
Опять же, это очень полезно для поисковых систем, потому что они могут точно сказать, где находится содержание статьи, и легче его индексировать.
Обычно у вас должен быть только один набор тегов статей на веб-странице, если только у вас нет сайта, на котором отображается несколько статей.
Раздел
Внутри тегов вы можете использовать теги , чтобы разбить статью на различные разделы.
Как правило, раздел статьи будет сопровождаться тегом заголовка (например, ), который дает название разделу и официально представляет его.
Мне нравится использовать разделы в своих статьях, и я часто буду их вкладывать друг в друга. Итак, у меня был бы раздел внутри раздела, например:
Копировать <статья>
Моя запись в блоге
<раздел>
Как создать веб-сайт
текст текст текст...
<раздел>
Изучать HTML
текст текст текст
Выше вы можете увидеть, как может выглядеть структура статьи с вложенными разделами и соответствующими им заголовками.
Всякий раз, когда вы работаете с текстовым содержимым, вы всегда должны убедиться, что вы делаете все возможное, чтобы структурировать его с помощью этих HTML-тегов, иначе ваш веб-сайт будет подвержен дезорганизации.
Aside
Последний тег, о котором я хочу поговорить, который может находиться в разделе сайта , называется тегом ` . Тег aside используется для любого контента, который не является частью основного контента вашей страницы.
Это позволяет таким вещам, как поисковые системы, знать, что он не является частью статьи или обычного основного контента.
Много раз реклама или боковая панель уходят в сторону. Нет жестких правил их использования, это просто контейнер для всего, что не относится к статье, разделу или основной части.
Нижний колонтитул веб-сайта, обозначенный тегами , аналогичен шапке тем, что обычно содержит ссылки на общие страницы сайта, а также информацию о бренде.
Многие веб-сайты также часто размещают здесь заявления об авторских правах.
Из всех трех разделов высокого уровня: верхнего, основного и нижнего колонтитула, нижний колонтитул, скорее всего, будет с наименьшим содержанием.
Лично я предпочитаю размещать здесь ссылки на социальные сети, а также некоторые общие ссылки, которые есть в моих заголовках.
Несколько слов о SEO
Теперь, когда мы рассмотрели несколько интересных способов форматирования наших сайтов, давайте поговорим о том, как это связано с SEO или поисковой оптимизацией.
Поисковая оптимизация — это процесс создания вашего веб-сайта таким образом, чтобы его было легко понять поисковым системам, и, надеюсь, он занял высокое место в своих результатах обычного поиска. Люди становятся супер одержимыми SEO, потому что это может привести к увеличению трафика и, следовательно, к увеличению популярности и доходов.
До сих пор мы немного касались этого в статье, но такое форматирование сайта необходимо для SEO. Когда у вас есть весь ваш контент, явно размеченный с помощью этих разных тегов, поисковая система, такая как Google, точно знает, что происходит, и вам не придется задаваться вопросом, будет ли ваш контент проиндексирован должным образом.
Как создать сайт
Узнайте, как создать веб-сайт за восемь простых шагов.
- Выберите шаблон
- Загрузите свою работу
- Отредактируйте свое меню
- Настройте свой дизайн
- Напишите свою биографию
- Добавить SEO
- Подключите свои социальные аккаунты
- Настройте свой интернет-магазин
Выберите шаблон.
Если вы готовы создать свой собственный веб-сайт, лучше всего начать с выбора понравившегося шаблона. Сначала не тратьте на это слишком много времени — вы всегда можете вернуться и изменить его позже. После того, как вы настроили базовую структуру для своего сайта, вы можете потратить много времени, экспериментируя с различными шаблонами, макетами и дизайном.
Перед выбором шаблона полезно определиться с целями вашего веб-сайта. Какие работы вы будете включать, и как вы хотите продемонстрировать их в Интернете?
Какие работы вы будете включать, и как вы хотите продемонстрировать их в Интернете?
Вы можете использовать различные стили шаблонов, чтобы выделить свою работу. Веб-сайт с горизонтальной прокруткой позволяет посетителям воспринимать вашу работу так же, как они читают книгу или журнал, а не более типичную вертикальную прокрутку. Еще одна особенность горизонтальных макетов заключается в том, что вы можете заполнить страницу одним большим жирным изображением, которое будет привлекать внимание к вашей работе.
Если вам действительно нравится идея демонстрации одного изображения за раз, рассмотрите возможность полноэкранного слайд-шоу для макета вашего веб-сайта. Если вы хотите создать веб-сайт, который будет чистым, организованным и удобным для навигации, вам может подойти шаблон миниатюры или сетки.
Опять же, не нужно зацикливаться на этом шаге. Просто выберите шаблон, который, по вашему мнению, лучше всего подходит для ваших целей, и давайте перейдем ко второму шагу!
Создайте свой портфельЗагрузите свою работу.

Многие люди застревают на этой части, но когда вы создаете веб-сайт портфолио, важно тратить столько же времени на курирование своей работы, сколько вы тратите на разработку своего сайта. В начале рекомендуется все упростить: выберите не более десяти изображений, чтобы создать свою первую галерею. Вы можете вернуться позже и добавить больше по мере дальнейшего развития вашего веб-сайта.
Покажите свое лучшееКогда вы сузили список изображений, пришло время создать свою первую галерею. Выберите «Галерея» на вкладке «Создать новый» на панели инструментов «Формат» и добавьте свой выбор. Вы также можете добавить подписи, чтобы дать больше контекста или объяснить историю конкретной работы.
Обработайте свои изображения Может быть сложно сузить вашу творческую работу до десяти изображений, поэтому может быть полезно думать о них как о выполняющих ту же функцию, что и трейлер к фильму: вы хотите зацепить свою аудиторию в то же время оставляя их желать большего. Создание четкого, связного повествования о вашей работе — важный шаг в создании вашего веб-сайта, и он начинается с курирования.
Создание четкого, связного повествования о вашей работе — важный шаг в создании вашего веб-сайта, и он начинается с курирования.
Иногда людям трудно сузить объем работы, потому что они эмоционально вовлечены — творческая работа часто очень личная. Один из способов отвлечься от процесса — подумать о том, как кто-то, кто никогда не видел вашу работу, будет делать выбор. Вы также можете рассмотреть возможность включения всего, за что вы получали положительные отзывы или награды в прошлом. Запросите обратную связь от кого-то, кому вы доверяете: спросите их мнение о том, что включить, а что убрать.
Вот несколько рекомендаций по созданию впечатляющих галерей:Используйте не более трех изображений из серии. Показывать связь — это здорово, но вы не хотите, чтобы все становилось слишком повторяющимся.
Не делайте галереи слишком длинными. Мы предлагаем ограничить любую коллекцию до 20 изображений, в противном случае зрители будут чувствовать, что они бесконечно прокручивают.
 Почему бы вместо этого не сделать несколько разных галерей?
Почему бы вместо этого не сделать несколько разных галерей?Подумайте, какую историю вы хотите рассказать в своей работе, и организуйте контент соответствующим образом. Убедитесь, что на вашем сайте есть четкое повествование, а не случайные изображения.
Отредактируйте свое меню.
Когда вы создаете свой веб-сайт, в редакторе меню вы можете решить, как и где будут отображаться определенные страницы, определить свою домашнюю страницу, а также скрыть или удалить страницы, которые вы не хотите публиковать. Редактор меню помогает организовать ваш веб-сайт и определить, как посетители будут просматривать вашу работу.
Вернитесь к повествованию, которое хотите рассказать. Помните об этом, создавая и организуя свой веб-сайт, и делайте это таким образом, чтобы ваша аудитория следила за вашей историей.
Сделайте навигацию простой и интуитивно понятной. Не заставляйте свою аудиторию охотиться за меню: если они знают, где и как что-то найти, у них будет лучший опыт на вашем сайте. Имейте в виду тип устройства, которое люди, скорее всего, будут использовать — телефон. Является ли ваш веб-сайт адаптивным и мобильным? Доступно ли меню на маленьком экране?
Имейте в виду тип устройства, которое люди, скорее всего, будут использовать — телефон. Является ли ваш веб-сайт адаптивным и мобильным? Доступно ли меню на маленьком экране?
Format и другие конструкторы веб-сайтов обеспечивают адаптивность вашего сайта (это означает, что он оптимизирован для настольных компьютеров и мобильных устройств). Когда вы создаете свой веб-сайт, убедитесь, что вы предварительно просматриваете его на своем телефоне, а также на своем компьютере. Это может помочь вам принять решение о вашем меню, потоке и теме, а также даст вам возможность испытать свою работу так, как это сделает большинство ваших посетителей.
Создайте свой портфельНастройте свой дизайн.
Теперь, когда у вас есть шаблон и вы отредактировали внешний вид своего веб-сайта, пришло время немного повеселиться, настроив его! С таким простым конструктором веб-сайтов, как Format, вам не нужен опыт веб-дизайна или опыт программирования для создания собственного веб-сайта. На вкладке «Дизайн» на панели инструментов вы можете изменить свой шаблон, попробовать различные пресеты (цветовые палитры) и настроить общий вид и эстетику вашего веб-сайта.
На вкладке «Дизайн» на панели инструментов вы можете изменить свой шаблон, попробовать различные пресеты (цветовые палитры) и настроить общий вид и эстетику вашего веб-сайта.
Вы также можете выбрать шрифт, изменить размеры логотипа, добавить собственный логотип, настроить детали стиля для таких вещей, как текст, нижний колонтитул, ссылки и заголовки, на панели инструментов в разделе «Общие». Format также имеет пользовательскую типографику, которую вы можете выбрать, если хотите создать веб-сайт, который имеет особый вид.
Важно убедиться, что дизайн вашего веб-сайта соответствует стилю вашего личного бренда. При создании веб-сайта помните о следующих вопросах.Какие типы и стили шрифтов вам нравятся? Какие из них работают с вашим брендом?
Какие цвета подходят (а какие нет) для вашего стиля?
Вам нужен индивидуальный логотип или вы будете использовать свое имя?
Как различные пресеты влияют на дизайн вашего сайта?
Какие сайты вы считаете своими любимыми? Какие элементы дизайна у них есть общего?
Напишите свою биографию.

До сих пор вы сосредоточились на создании веб-сайта, чтобы продемонстрировать свою работу и рассказать свою профессиональную историю с помощью подбора изображений, дизайна и навигации. Теперь пришло время поделиться своей историей более буквально — добавив свою биографию на страницу «О нас». Когда дело доходит до трафика, страницы «Информация» являются наиболее посещаемыми для веб-сайтов пользователей Format. Сильная страница «О себе» много говорит вашей аудитории о том, кто вы, какую работу вы проделали, что вы хотите продолжить или начать делать и как с вами связаться.
Несколько вещей, которые вы можете включить на своей странице о вас: Краткая убедительная биография является центральным элементом вашей страницы о вас. При написании ответьте на следующие вопросы:Над чем вам нравится работать? Что тебе не нравится?
Какими предыдущими проектами вы гордитесь?
Кем вы видите себя через пять или десять лет?
Каковы ваши личные и профессиональные достижения?
Что делает вашу работу уникальной? Что делает вас уникальным?
Чтобы создать страницу о себе с помощью конструктора веб-сайтов Format, выберите «Страницы» на панели инструментов, затем «Создать страницу» и выберите «Пользовательские страницы» в раскрывающемся меню. Есть шаблоны на выбор, и вы можете настроить их по своему усмотрению.
Есть шаблоны на выбор, и вы можете настроить их по своему усмотрению.
Вы можете добавить контактную форму прямо на страницу, чтобы посетители могли связаться с вами, даже не покидая ваш сайт. Для этого выберите страницу «О нас» на вкладке «Страницы», выберите «Добавить раздел» и вставьте шаблон контактной формы.
Создать мой сайтДобавьте SEO.
Одним из ключей к успеху в Интернете при создании веб-сайта является настройка вашего сайта для SEO — поисковой оптимизации. Вы можете сделать несколько скрытых настроек, чтобы помочь поисковым системам, таким как Google, найти ваш сайт и правильно разместить его в списке.
Когда вы используете такой конструктор веб-сайтов, как Format, мы раскрываем тайну SEO и упрощаем ее для вас. На панели инструментов вы увидите подсказки как в общих настройках, так и в настройках страницы, чтобы добавить такие вещи, как заголовки сайтов, ключевые слова и метаописания, которые помогают поисковым системам более эффективно сканировать ваш сайт 9. 0003 Создать мой сайт
0003 Создать мой сайт
Подключите свои социальные аккаунты.
При создании веб-сайта с помощью Format вы можете напрямую подключить к своей странице до пяти учетных записей социальных сетей. На вкладке «Дизайн» на панели инструментов просто выберите «Социальные сети» и добавьте любой из ваших профессиональных или творческих дескрипторов социальных сетей. Рекомендуется создавать отдельные профессиональные аккаунты, а не использовать личные, особенно в Facebook и Instagram. Потенциальные клиенты или люди, заинтересованные в вашей творческой работе, хотят видеть вашу работу, а не ваш обед или собаку (какими бы удивительными они ни были). Включение вашей учетной записи LinkedIn, если она у вас есть, — это здорово, поскольку она уже имеет профессиональную направленность.
Создать мой сайтНастройте свой интернет-магазин.
Не каждый создатель веб-сайта хочет открыть магазин, но с Format у вас есть встроенная возможность электронной коммерции. В отличие от многих вариантов интернет-магазина, вы сохраняете 100% того, что продаете, без комиссии. Даже если вы не создаете физические продукты, вы все равно можете предложить множество вещей: цифровые загрузки, распечатки, семинары, заказы, электронные книги и все, что вы можете придумать. Просто нажмите на вкладку «Магазин» на панели инструментов, и вы готовы начать.
В отличие от многих вариантов интернет-магазина, вы сохраняете 100% того, что продаете, без комиссии. Даже если вы не создаете физические продукты, вы все равно можете предложить множество вещей: цифровые загрузки, распечатки, семинары, заказы, электронные книги и все, что вы можете придумать. Просто нажмите на вкладку «Магазин» на панели инструментов, и вы готовы начать.
Вы проделали огромную работу! Теперь, когда вы использовали наш простой конструктор веб-сайтов и курировали свою работу, разработали свой сайт и создали галерею (или две или более!), пришло время поделиться своей работой со всем миром. Если вы дошли до конца и еще не начали создавать свой собственный сайт — чего вы ждете? Это просто, и вы можете попробовать его бесплатно в течение двух недель, чтобы убедиться, что это правильное решение для вас.
Создание моего веб-сайтаМакет и форматирование — информация о веб-сайте (Департамент образования штата Калифорния)
Важное уведомление
Эти стандарты применяются к контенту, опубликованному до 18 января 2018 г. , который впоследствии не редактировался или не обновлялся. Посетите основные веб-стандарты CDE, чтобы узнать о текущих стандартах.
, который впоследствии не редактировался или не обновлялся. Посетите основные веб-стандарты CDE, чтобы узнать о текущих стандартах.
Эта страница является частью Стандартов веб-дизайна Департамента образования Калифорнии (CDE), которые применяются только к определенным веб-сайтам CDE. Посетите веб-стандарты CDE, чтобы определить, применяются ли эти стандарты к конкретному веб-продукту (веб-сайту, веб-странице, веб-документу или веб-приложению), разработанному CDE или для CDE.
Большинство веб-страниц (не включая веб-приложений) на всех веб-сайтах CDE создаются с использованием программных шаблонов Adobe Contribute. WebNETS, специальное программное приложение, созданное сотрудниками CDE, также необходимо для создания и обработки большинства веб-страниц на общедоступном интернет-сайте CDE. Отдельные части этих стандартов, если они отмечены, применяются только к пользователям CDE программного обеспечения Contribute или WebNETS; или разработчикам веб-приложений.
Вернуться к стандартам дизайна
Ширина страницы
Ширина содержимого любой страницы, доступной для просмотра пользователями, должна умещаться без прокрутки по горизонтали при разрешении экрана 800 x 600. Ширина страницы должна быть зафиксирована на уровне 750 пикселей или меньше и центрирована. В случае крайней необходимости размер некоторых отчетов может превышать 750 пикселей. В последнем случае ширина страницы не должна превышать 95% ширины экрана.
Ширина страницы должна быть зафиксирована на уровне 750 пикселей или меньше и центрирована. В случае крайней необходимости размер некоторых отчетов может превышать 750 пикселей. В последнем случае ширина страницы не должна превышать 95% ширины экрана.
Выравнивание абзаца
Все абзацы должны быть выровнены по левому полю. Первое предложение абзаца или текстового блока должно начинаться с левого поля и не должно иметь отступа. Исключением из этого правила является использование стиля отступа или стиля цитаты.
Ссылка на домашнюю страницу CDE
На всех веб-страницах, доступных для просмотра конечным пользователям, предпочтительна ссылка на домашнюю страницу Департамента образования Калифорнии (CDE) (веб-сайты в Интернете или интрасети, в зависимости от обстоятельств). Если ссылка на одну из домашних страниц CDE нецелесообразна, веб-страница должна содержать текст «California Department of Education» где-то на странице.
Контактная информация
Контактная информация должна отображаться на всех страницах, доступных для просмотра конечными пользователями, или страницы должны содержать ссылку на форму электронной почты, предназначенную для обмена сообщениями с соответствующим контактом. Для страниц, не являющихся частью веб-приложений, см. раздел «Строка вопросов» Стандартов дизайна, а для веб-приложений также см. примечание ниже.
Для страниц, не являющихся частью веб-приложений, см. раздел «Строка вопросов» Стандартов дизайна, а для веб-приложений также см. примечание ниже.
Хлебные крошки
Каждая веб-страница в Интернете должна иметь «хлебные крошки», соответствующие формату и использованию на веб-сайте CDE. Веб-страницы интрасети не требуют навигационных цепочек, поскольку на каждой странице остаются три уровня навигации по сайту.
Навигационные крошки Примечание для пользователей Contribute для интрасети
Если для интрасети используется шаблон Contribute, который не имеет верхней и левой навигации, то навигационные крошки необходимы.
Примечание о хлебных крошках для веб-приложений
Главная страница (также настоятельно рекомендуется для всех соответствующих подстраниц) веб-приложения, разработанного для Интернета и Интранета, должна иметь навигационные крошки, соответствующие модели навигационных крошек, используемых в Интернете. Хлебные крошки должны быть представлены только на одной строке. Аббревиатура может потребоваться, чтобы хлебные крошки помещались только в одну строку.
Аббревиатура может потребоваться, чтобы хлебные крошки помещались только в одну строку.
Печать
Весь контент веб-страницы (т. е. за исключением верхних и нижних колонтитулов или элементов навигации) должен:
- Распечатать правильно (например, ширина содержимого 660 пикселей или меньше) или
- Использовать каскадную таблицу стилей «Печать» или
- Дайте ссылку на версию для печати или
- При необходимости в верхней части страницы укажите язык, указывающий, что документ должен быть напечатан в альбомной ориентации.
Вкладки
Должны быть реализованы с использованием цветового шаблона для соответствующей области основного веб-сайта CDE или с использованием правильных стандартных цветов для веб-приложений. Разделы вкладок не допускаются на основном сайте интрасети, хотя они могут использоваться в веб-приложениях интрасети. Раздел вкладки должен иметь границу в один пиксель соответствующего цвета. См. Раздел «Цвет» стандартов веб-дизайна, чтобы определить подходящее использование цвета. Вкладки должны быть представлены в одной строке над секцией вкладок. Метки вкладок должны иметь длину не менее трех символов. В совокупности метки вкладок могут содержать не более 100 символов (включая пробелы и знаки препинания).
Раздел «Цвет» стандартов веб-дизайна, чтобы определить подходящее использование цвета. Вкладки должны быть представлены в одной строке над секцией вкладок. Метки вкладок должны иметь длину не менее трех символов. В совокупности метки вкладок могут содержать не более 100 символов (включая пробелы и знаки препинания).
Настоятельно рекомендуется, чтобы верхняя часть разделов вкладок была видна при первой загрузке веб-страницы без необходимости прокрутки вниз. Это проверено на настольном или портативном компьютере с экраном среднего или большого размера.
Примечание о вкладках для пользователей Contribute
Любая страница, которая будет содержать разделы вкладок, должна иметь преимущества от их использования. Разделы вкладок создаются сотрудниками отдела веб-служб, но затем могут редактироваться пользователями Contribute. Разделы вкладок считаются частью навигации по сайту и, следовательно, представляют собой формат макета, являющийся частью базовой информационной структуры (CIS). См. процесс утверждения элементов CIS (Интранет CDE) для получения дополнительной информации об утверждении разделов вкладок.
См. процесс утверждения элементов CIS (Интранет CDE) для получения дополнительной информации об утверждении разделов вкладок.
Для вкладок, созданных модулем веб-служб, общее количество символов на всех вкладках не может превышать 100 символов (включая пробелы и знаки препинания).
Подменю навигации (каналы)
Одним из двух разрешенных вариантов использования символа канала является создание подменю навигации. См. Раздел «Гиперссылки» этих Стандартов веб-дизайна для примеров другого разрешенного использования, которое является разделителем между гиперссылкой и альтернативными форматами того же контента.
При использовании для создания подменю навигации:
- Размещение:
- Вложенное меню навигации должно быть размещено вверху или рядом с каждой страницей и в одном и том же месте на каждой странице для всех страниц, имеющих соответствующую ссылку во вложенном меню навигации.
- Вложенное меню навигации размещается только на страницах, имеющих соответствующую ссылку во вложенном меню навигации.
 Он не размещается на страницах, не являющихся частью подменю навигации. Вместо этого подстраницы должны иметь ссылки «назад к…», чтобы помочь пользователям вернуться на страницу, которая находится в подменю навигации.
Он не размещается на страницах, не являющихся частью подменю навигации. Вместо этого подстраницы должны иметь ссылки «назад к…», чтобы помочь пользователям вернуться на страницу, которая находится в подменю навигации. - Вложенные меню навигации обычно выравниваются по центру по горизонтали.
- Каналы не должны располагаться слева от первого пункта подменю навигации в каждой строке или справа от последнего пункта подменю навигации в каждой строке.
- Каждая труба должна иметь по одному несвязанному пространству с каждой стороны.
- Ссылки между каналами должны использовать стандартные описательные текстовые гиперссылки, за исключением слов, указывающих на текущую страницу, которые должны быть несвязаны, окрашены в цвет #666666 (темно-серый) и выделены полужирным шрифтом.
- Ссылки в подменю навигации всегда должны быть представлены в одном и том же порядке.
- Текст «home» нельзя использовать без дополнительного примыкающего и описательного текста в подменю навигации из-за возможной двусмысленности смысла.
 Например:
Например: - Слово «дом» само по себе не допускается в подменю навигации.
- С дополнительным описательным текстом, таким как «CALPADS Home», слово «home» может использоваться в подменю навигации.
Примечание о подменю навигации для пользователей Contribute
Темно-серый цвет, используемый для несвязанной активной страницы (#666666), находится в селекторе цвета вторым цветом в первом столбце:
Меню кнопок
Должен быть реализован с использованием цветового шаблона для соответствующей области основного веб-сайта CDE или с использованием правильных стандартных цветов для веб-приложений. Кнопочные меню не допускаются на основном сайте интрасети, хотя они могут использоваться в веб-приложениях интрасети. См. Раздел «Цвет» стандартов веб-дизайна, чтобы определить подходящее использование цвета. Кнопочные меню могут расширяться до трех рядов кнопок при 100% просмотре страницы. Текст внутри каждой кнопки должен быть не менее трех символов и не более 30.
Accordions
Может использоваться на веб-сайте CDE и в веб-приложениях CDE. При использовании аккордеонов по крайней мере один набор ссылок «Развернуть все/Свернуть все» должен быть включен в следующем формате перед первым использованием аккордеонов:
Развернуть все | Свернуть все
Аккордеоны должны быть реализованы таким образом, чтобы открытый/закрытый характер аккордеонов воспринимался как находящийся в одном и том же состоянии для всех пользователей (как визуальных, так и невизуальных). Кроме того, следует печатать только содержимое открытых аккордеонов.
Примечание по аккордеонам для пользователей Contribute
Аккордеоны можно использовать только для разделов часто задаваемых вопросов и для контента, содержащегося в списках округов на основном веб-сайте CDE.
Аккордеоны можно использовать на веб-странице, которая также использует функцию вкладок, но только в пределах одного раздела вкладок. Это гарантирует, что необходимые ссылки Развернуть все/Свернуть все будут работать правильно.
Длина содержимого страниц с аккордеонами будет определяться на основе состояния страницы со всеми закрытыми аккордеонами.
Для пользователей Contribute аккордеоны используют стиль заголовка H5, поэтому использование уровня H5 запрещено на любой странице, содержащей аккордеоны.
Для пользователей Contribute
Найти на странице
Эта функция предназначена для пользователей Contribute только для основного веб-сайта CDE. Функцию «Найти на странице» можно использовать только для страниц с большим количеством контента, где требуется простой в использовании эквивалент функции браузера Ctrl+F. Функция размещается в виде блока с использованием соответствующего общего ресурса в Contribute и должна размещаться в верхней части веб-страницы.
Ограничение длины веб-страницы
Когда веб-страница становится длинной, навигация по ней может стать сложной или громоздкой. Следовательно, если веб-страница превышает примерно 10 экранов монитора (350 строк текста) в длину при разрешении 1024 x 768, страница должна либо иметь оглавление с якорными гиперссылками, либо страница должна быть разбита на несколько меньших страниц. Если выбран вариант «оглавление с якорными гиперссылками», в конце каждого подраздела требуются «возвратные» якорные ссылки. Если выбран вариант «несколько страниц», лучшим подходом будет создание вводной страницы с оглавлением, где оглавление имеет ссылки на различные разделы документа, каждый из которых находится на отдельной странице.
Если выбран вариант «оглавление с якорными гиперссылками», в конце каждого подраздела требуются «возвратные» якорные ссылки. Если выбран вариант «несколько страниц», лучшим подходом будет создание вводной страницы с оглавлением, где оглавление имеет ссылки на различные разделы документа, каждый из которых находится на отдельной странице.
Веб-страницы, длина которых превышает приблизительно 20 экранов монитора (700 строк текста), должны быть разбиты на несколько меньших страниц. Страницы подразделов должны иметь ссылки на оглавление как вверху, так и внизу страниц.
Ручная компоновка
Использование жестких возвратов, дополнительных строк, пробелов и т. д. для ручного управления
вертикальный или горизонтальный интервал веб-страницы не допускается. Ан
исключение состоит в том, что между строками текста может быть добавлена одна дополнительная строка.
если таковой не существует. Примером использования этого исключения является добавление дополнительного
строку в маркированном списке.
Вместо ручного управления макетом используйте только стили, доступные в Contribute.
Надлежащее использование шаблонов для Интернета
Пожалуйста, используйте эти шаблоны веб-страниц только для конкретных целей, указанных ниже:
| Имя шаблона | Надлежащее использование шаблонов |
|---|---|
Основная страница | Для большинства страниц. |
| CurrCommission | Бланк Учебной комиссии. |
Результаты финансирования | Только для результатов финансирования (например, результатов грантов, контрактов и ассигнований). |
Бланк | Только для текущих писем Департамента. (текущая версия) |
| Бланк-SBEonly | Бланк Государственного совета по образованию. |
Выпуск новостей2004 | Для выпусков новостей 2004 года и новее. |
Выпуск новостей за предыдущий год | Для выпусков новостей за предыдущий год. |
Запросфорап | Для запросов на заявки, запросов на предложения, запросов на данные и запросов на предоставление материалов. |
Широкие таблицы данных | Для страниц, на которых таблица данных слишком широка для правильного отображения в шаблоне Basic-Page. |
Надлежащее использование шаблонов для внутренней сети
Пожалуйста, используйте эти шаблоны веб-страниц только для конкретных целей, указанных ниже:
| Имя шаблона | Надлежащее использование шаблонов |
|---|---|
Базовый шаблон страницы | Для большинства страниц. |
Бланк | Для писем Департамента, использующих только текущий фирменный бланк. |
Меморандум | Для страниц, воссоздающих официальный меморандум Департамента. |
| Нет левой навигации | Для страниц, которые должны отображать презентацию Captivate или другие мультимедийные файлы, размер которых больше, чем поместится в базовом шаблоне страницы. No Left Nav следует использовать очень экономно и только в случае крайней необходимости. Хотя в No Left Nav есть хлебные крошки, все же может быть целесообразно добавить навигацию на предыдущие страницы. |
Широкие таблицы данных | Для страниц, на которых таблица данных слишком широка для правильного отображения в шаблоне базовой страницы. |
Только интранет
Календари
Календари, созданные для интрасети CDE, должны создаваться с использованием шаблона No Left Nav. После создания таблицы с семью столбцами и шестью строками (иногда с семью) необходимо выделить таблицу и применить к ней стиль календаря. Маркированные списки следует использовать для обозначения элементов записей календаря, поскольку маркеры помогут различать элементы. Для маркеров, используемых в календарях, были применены специальные интервалы, чтобы максимизировать доступное пространство. Календари во внутренней сети CDE должны выглядеть следующим образом:
Маркированные списки следует использовать для обозначения элементов записей календаря, поскольку маркеры помогут различать элементы. Для маркеров, используемых в календарях, были применены специальные интервалы, чтобы максимизировать доступное пространство. Календари во внутренней сети CDE должны выглядеть следующим образом:
Пример календаря (внутренняя сеть CDE)
Веб-приложения
Верхние и нижние колонтитулы
Утвержденные верхние и нижние колонтитулы должны использоваться на всех страницах веб-приложений, которые отображаются для пользователей. Приложения, публикуемые на веб-сайтах CDE, должны напрямую ссылаться на соответствующий верхний и нижний колонтитулы, расположенные в корнях каталога /includes/webapps/ (Интернет) или /includes/intrawebapps/ (Интранет). Если необходимый каталог недоступен для разработчика веб-приложения, то соответствующие включения верхнего и нижнего колонтитула должны быть запрошены в CDE и должны быть помещены в центральное расположение и связаны с ним.
Большинство веб-приложений используют один и тот же базовый заголовок, который мы называем заголовком «Изображение». Приложения DataQuest обычно используют вариант заголовка изображения, дополненный словом «DataQuest» в правой части заголовка. Веб-приложения, тесно интегрированные с функциональными возможностями основного веб-сайта CDE, могут использовать соответствующий один из восьми различных заголовков «Тема», которые соответствуют цветам различных тематических областей основного веб-сайта CDE. Определенные страницы в любом веб-приложении (кроме главной страницы и/или страниц входа), для которых требуется меньшая высота заголовка или макет заголовка, более подходящий для печати, могут использовать заголовок «Отчет».
Стандартный нижний колонтитул соответствующего размера должен использоваться в сочетании со всеми утвержденными типами верхних колонтитулов, кроме верхнего колонтитула отчета, который имеет собственный рекомендуемый соответствующий нижний колонтитул отчета, который используется вместо стандартного нижнего колонтитула.
Страницы веб-приложений, находящиеся на веб-сайтах CDE, должны использовать утвержденную комбинацию верхнего и нижнего колонтитула для каждой страницы веб-приложения.
Разрешенное использование верхних и нижних колонтитулов
| Верхних и нижних колонтитулов | Разрешенное использование |
|---|---|
Все верхние и/или нижние колонтитулы на основе таблиц (не CSS). | Может использоваться только устаревшими приложениями, которые не подлежат существенному обновлению. |
Заголовок изображения CSS и стандартный нижний колонтитул. | Используется для большинства веб-приложений. |
Заголовок CSS DataQuest и стандартный нижний колонтитул. | Используется для веб-приложений, являющихся частью DataQuest. |
Заголовки разделов CSS (восемь стилей, соответствующих каждой области раздела на основном веб-сайте CDE) и стандартный нижний колонтитул. | Используется для веб-приложений, тесно интегрированных в определенную область темы на основном веб-сайте CDE. |
Верхний и нижний колонтитулы отчета CSS. | Используется только для определенных интернет-страниц CDE в веб-приложениях, которым требуется более короткий и простой верхний и нижний колонтитулы. Рекомендуется использовать нижний колонтитул отчета, но его можно опустить, чтобы страница не имела нижнего колонтитула, если это необходимо. |
Верхний и нижний колонтитулы отчета
Сочетание верхнего и нижнего колонтитулов отчета должно использоваться только для определенных интернет-страниц CDE в веб-приложении, для которых требуется более короткий и простой заголовок. Примерами страниц, которые могут использовать этот верхний и нижний колонтитулы, являются страницы веб-приложений, содержащие результаты отчета, страницы, специально предназначенные для печати, или страницы подписи/подтверждения, предназначенные для отправки по почте обратно в CDE.
Заголовок отчета включает две строки, доступные для текста, который должен быть ограничен следующим:
- Первая строка всегда должна включать только следующее: «California Department of Education».
- Вторая строка рекомендуется, но необязательна. Если используется, вторая строка должна быть ограничена названием отдела, офиса или подразделения Департамента, ответственного за содержание страницы. Если эта необязательная вторая строка не используется, то контактная информация, соответствующая стандартам и макету (но не стилю) строки вопросов, должна быть включена в область содержимого страницы. Всегда рекомендуется контактная информация в области содержания страницы.
- Никакая другая информация не может быть включена в заголовок.
Навигационные крошки не требуются на страницах, использующих заголовок отчета, но могут быть включены, если они используют стандартный стиль для навигационных цепочек и если они включены в первую строку страницы под заголовком отчета.
Заголовок страницы с заголовком
должен использоваться в верхней части страницы непосредственно под заголовком отчета и хлебными крошками (если они есть). Никакие другие заголовки
не могут использоваться на странице. Дополнительную информацию см. в разделе «Заголовки» этих стандартов проектирования. В дополнение к стандартным файлам CSS, которые необходимо использовать, все страницы, использующие заголовок отчета, должны использовать файлы CSS, созданные специально для использования с этими страницами.
Ширина страницы
Ширина содержимого любой страницы, доступной для просмотра пользователями, должна соответствовать ширине без прокрутки по горизонтали при разрешении экрана 800 x 600. Ширина страницы должна быть зафиксирована на уровне 750 пикселей или меньше и центрирована. В случае крайней необходимости размер некоторых отчетов может превышать 750 пикселей. В последнем случае ширина страницы не должна превышать 95% ширины экрана. Совет: Если существующая страница в настоящее время использует одну или несколько таблиц макета со 100-процентной шириной для определения ширины страницы, таблицу можно заключить в теги
, а для атрибута тега можно установить значение 750 пикселей.
Контактная информация
Веб-приложениям требуется контактная информация только на главной странице входа или на странице входа (или на обеих) для веб-приложения. Контактная информация разрешена, но не обязательна на последующих страницах.
Внешние каскадные таблицы стилей
Утвержденные стили и форматирование должны использоваться на всех страницах веб-приложений, отображаемых для пользователей. Приложения, публикуемые на веб-сайтах CDE, должны напрямую ссылаться на соответствующий файл стандартной каскадной таблицы стилей (CSS), расположенный в папке /css/ в корне каталога, и должны использовать стандартные стили CSS. Если этот каталог недоступен для разработчика веб-приложения, то соответствующие файлы CSS должны быть запрошены из CDE и использованы в качестве внешнего CSS для всех страниц в веб-приложении.
Использование тегов шрифта HTML не разрешено.
Для макета страницы необходимо использовать CSS. Таблицы нельзя использовать для макета страницы. Дополнительную информацию о допустимом использовании таблиц на веб-сайтах CDE см. в разделе «Таблицы» этих стандартов проектирования.
Дополнительную информацию о допустимом использовании таблиц на веб-сайтах CDE см. в разделе «Таблицы» этих стандартов проектирования.
Настраиваемая левая навигация
Если веб-приложение использует собственную настраиваемую левую навигацию, оно должно использовать общий заголовок CDE (без разделов), а текст ссылки в настраиваемой левой навигации должен отличаться от обычного текста навигационной ссылки на веб-сайтах CDE ( например, «Свяжитесь с нами» или «Домой»). Исключением является все, что разработано с использованием шаблона Publications.
Наборы полей
Информация в веб-формах должна быть разбита на управляемые фрагменты с использованием

Контактная информация
Веб-приложениям требуется контактная информация только на главной странице входа или на странице входа (или на обеих) для веб-приложения. Контактная информация разрешена, но не обязательна на последующих страницах.
Внешние каскадные таблицы стилей
Утвержденные стили и форматирование должны использоваться на всех страницах веб-приложений, отображаемых для пользователей. Приложения, публикуемые на веб-сайтах CDE, должны напрямую ссылаться на соответствующий файл стандартной каскадной таблицы стилей (CSS), расположенный в папке /css/ в корне каталога, и должны использовать стандартные стили CSS. Если этот каталог недоступен для разработчика веб-приложения, то соответствующие файлы CSS должны быть запрошены из CDE и использованы в качестве внешнего CSS для всех страниц в веб-приложении.
Использование тегов шрифта HTML не разрешено.
Для макета страницы необходимо использовать CSS. Таблицы нельзя использовать для макета страницы. Дополнительную информацию о допустимом использовании таблиц на веб-сайтах CDE см. в разделе «Таблицы» этих стандартов проектирования.
Дополнительную информацию о допустимом использовании таблиц на веб-сайтах CDE см. в разделе «Таблицы» этих стандартов проектирования.
Настраиваемая левая навигация
Если веб-приложение использует собственную настраиваемую левую навигацию, оно должно использовать общий заголовок CDE (без разделов), а текст ссылки в настраиваемой левой навигации должен отличаться от обычного текста навигационной ссылки на веб-сайтах CDE ( например, «Свяжитесь с нами» или «Домой»). Исключением является все, что разработано с использованием шаблона Publications.
Наборы полей
Информация в веб-формах должна быть разбита на управляемые фрагменты с использованием


 В последнем случае, впрочем как и в первом, у
вас могут быть проблемы при тестировании созданного документа, так как
сгенерированным ссылкам свойственно ошибаться. Решить эту проблему может уже
не редактор, а обыкновенный обозреватель WWW.
Eсли у вас имеется коллекция картинок, фонов, маркеров и разделителей,
то создание Web-страниц -- весьма увлекательное занятие. Кроме всего этого,
помните, что вам обязательно понадобится софт для преобразования обычных
текстовых файлов в файлы формата HyperText Markup Language.
Хороший редактор Web-страниц должен, с одной стороны, позволять
редактировать код HTML, а с другой -- просматривать произведенные таким
образом изменения в режиме непосредственного просмотра.
Если вы начинаете с нуля, то вы должны ввести или импортировать текст в
документ, отформатировать абзацы, разместить картинки. Все картинки и
текстовые файлы сохраняются в одном каталоге.
В последнем случае, впрочем как и в первом, у
вас могут быть проблемы при тестировании созданного документа, так как
сгенерированным ссылкам свойственно ошибаться. Решить эту проблему может уже
не редактор, а обыкновенный обозреватель WWW.
Eсли у вас имеется коллекция картинок, фонов, маркеров и разделителей,
то создание Web-страниц -- весьма увлекательное занятие. Кроме всего этого,
помните, что вам обязательно понадобится софт для преобразования обычных
текстовых файлов в файлы формата HyperText Markup Language.
Хороший редактор Web-страниц должен, с одной стороны, позволять
редактировать код HTML, а с другой -- просматривать произведенные таким
образом изменения в режиме непосредственного просмотра.
Если вы начинаете с нуля, то вы должны ввести или импортировать текст в
документ, отформатировать абзацы, разместить картинки. Все картинки и
текстовые файлы сохраняются в одном каталоге. Затем все это хозяйство
отправляется к вашему поставщику Internet на его винчестер.
HTML
В настоящее время существует масса редакторов Web- страниц, которые не
требуют от вас знаний основ HTML. Но для того чтобы уметь профессионально
подготавливать гипертекстовые документы, вы должны знать их внутреннее
строение, то есть код документа HTML.
HTML позволяет вам формировать различную гипертекстовую информацию на
основе структурированных документов.
Обозреватель определяет сформированные ссылки и, через протокол
передачи гипертекста HTTP, открывает доступ к вашему документу другим
пользователям Internet. Разумеется, для успешной реализации всего этого
необходим софт, полностью совместимый с WWW и поддерживающий HTML.
Описание HTML
HTML-документ -- это обычный текстовой файл. Используя, например,
обозреватель Netscape Navigator вы можете просмотреть результат вашей
работы, просто загрузив в него созданный на основе синтаксиса HTML текстовой
файл.
Затем все это хозяйство
отправляется к вашему поставщику Internet на его винчестер.
HTML
В настоящее время существует масса редакторов Web- страниц, которые не
требуют от вас знаний основ HTML. Но для того чтобы уметь профессионально
подготавливать гипертекстовые документы, вы должны знать их внутреннее
строение, то есть код документа HTML.
HTML позволяет вам формировать различную гипертекстовую информацию на
основе структурированных документов.
Обозреватель определяет сформированные ссылки и, через протокол
передачи гипертекста HTTP, открывает доступ к вашему документу другим
пользователям Internet. Разумеется, для успешной реализации всего этого
необходим софт, полностью совместимый с WWW и поддерживающий HTML.
Описание HTML
HTML-документ -- это обычный текстовой файл. Используя, например,
обозреватель Netscape Navigator вы можете просмотреть результат вашей
работы, просто загрузив в него созданный на основе синтаксиса HTML текстовой
файл. Гипертекстовый язык предоставляет только информацию для чтения. Это
означает, что редактировать Web-страницы может лишь тот, кто их создал, а не
простой пользователь Сети сетей. Впрочем, если забежать немного вперед,
можно сказать, что используя общий шлюзовой интерфейс (CGI) можно добавлять
некоторые операторы HTML в сгенерированную страницу.
Тэги
Самый смак гипертекстового языка -- это ссылки. В мировой паутине вы
просто нажимаете на ссылку и мгновенно оказываетесь в другой точке земного
шара на выбранной вами страничке.
По традиции всех классических руководств по HTML мы приводим самый
простой гипертекстовый документ.
<TITLE>Пример простого HTML документа</TITLE>
<h2>Здесь размещен заголовок первого уровня</h2>
Добро пожаловать в Internet!
Первый и последний параграф.<P> В этом примере мы
использовали следующие термины гипертекста (так называемые тэги):
<TITLE> -- тэг, использующийся для определения заголовка.
Гипертекстовый язык предоставляет только информацию для чтения. Это
означает, что редактировать Web-страницы может лишь тот, кто их создал, а не
простой пользователь Сети сетей. Впрочем, если забежать немного вперед,
можно сказать, что используя общий шлюзовой интерфейс (CGI) можно добавлять
некоторые операторы HTML в сгенерированную страницу.
Тэги
Самый смак гипертекстового языка -- это ссылки. В мировой паутине вы
просто нажимаете на ссылку и мгновенно оказываетесь в другой точке земного
шара на выбранной вами страничке.
По традиции всех классических руководств по HTML мы приводим самый
простой гипертекстовый документ.
<TITLE>Пример простого HTML документа</TITLE>
<h2>Здесь размещен заголовок первого уровня</h2>
Добро пожаловать в Internet!
Первый и последний параграф.<P> В этом примере мы
использовали следующие термины гипертекста (так называемые тэги):
<TITLE> -- тэг, использующийся для определения заголовка. <h2> -- тэг заголовка.
<P> -- тэг метки параграфа.
В языке описания гипертекстовых документов все тэги парные. В конечном
тэге присутствует слэш, который сообщает обозревателю о завершении. Но!
Существует одно исключение из этого правила пар:
В природе не существует тэга </P>.
Не все тэги совместимы с обозревателями. Если обозреватель не понимает
тэг, то он его просто пропускает.
Итак, документ HTML это заголовок:
<html>
<head> Заголовок </head>
<body>
... HTML HTML
ВАЖНО!
В язке HTML нет разницы между прописными и строчными символами.
и текст
...
</body>
с названием:
<head>
<title> Название </title>
</head>
Название документа
Это не правило, и даже не закон, это факт:
Любой документ HTML имеет название.
<h2> -- тэг заголовка.
<P> -- тэг метки параграфа.
В языке описания гипертекстовых документов все тэги парные. В конечном
тэге присутствует слэш, который сообщает обозревателю о завершении. Но!
Существует одно исключение из этого правила пар:
В природе не существует тэга </P>.
Не все тэги совместимы с обозревателями. Если обозреватель не понимает
тэг, то он его просто пропускает.
Итак, документ HTML это заголовок:
<html>
<head> Заголовок </head>
<body>
... HTML HTML
ВАЖНО!
В язке HTML нет разницы между прописными и строчными символами.
и текст
...
</body>
с названием:
<head>
<title> Название </title>
</head>
Название документа
Это не правило, и даже не закон, это факт:
Любой документ HTML имеет название. По названию вашего документа HTML другие обозреватели могут найти
информацию. Место для названия всегда определено -- оно находится вверху
экрана, и отдельно от содержимого документа. Максимальная длина названия --
40 символов.
Форматирование
Форматирование может быть непосредственным или авторским. Если вы
используете тэг <pre>, то форматирование считается авторским:
<body> <pre>
Следующие тэги присущи непосредственному форматированию:
<p> -- параграф.
<hr> -- горизонтальная линия.
<br> -- обрыв строки.
Заголовки и подзаголовки
Язык HTML позволяет вам работать с шестью уровнями заголовков. Первый
заголовок -- самый главный. На него обращается особое внимание. Остальные
заголовки могут быть оформлены, например, жирным шрифтом или прописными
буквами.
По названию вашего документа HTML другие обозреватели могут найти
информацию. Место для названия всегда определено -- оно находится вверху
экрана, и отдельно от содержимого документа. Максимальная длина названия --
40 символов.
Форматирование
Форматирование может быть непосредственным или авторским. Если вы
используете тэг <pre>, то форматирование считается авторским:
<body> <pre>
Следующие тэги присущи непосредственному форматированию:
<p> -- параграф.
<hr> -- горизонтальная линия.
<br> -- обрыв строки.
Заголовки и подзаголовки
Язык HTML позволяет вам работать с шестью уровнями заголовков. Первый
заголовок -- самый главный. На него обращается особое внимание. Остальные
заголовки могут быть оформлены, например, жирным шрифтом или прописными
буквами. В HTML первый заголовок обозначается как <h2>:
<Hn>Текст</Hn>
Под n понимается уровень заголовка, то есть числа 1, 2, 3, 4, 5 или 6.
В HTML первый заголовок может совпадать с названием документа.
Списки
Списки подразделяются на ненумерованные:
<ul>
<li> Элемент списка
</ul>
нумерованные:
<ol>
<li> Элемент списка
</ol>
c описаниями:
<DL>
<DT> Собака (элемент)
<DD> Друг человека (описание элемента)
</DL> HTML HTML
Web-дизайн 265 266 Web-дизайн
и вложенные:
<UL>
<LI> Примус
<OL>
<LI> Другой примус
...
</OL>
<LI>
...
</UL>
Выделение текста
Текст в документе HTML может быть выделен одним из следующих способов:
<cite> -- цитата </cite>
<code> -- программный код </code>
<dfn> -- определение </dfn>
<em> -- логический акцент </em>
<kbd> -- ввод с клавиатуры </kbd>
<samp> -- сообщения компьютера </samp>
<strong> -- сильный акцент </strong>
<var> -- переменные </var> Один большой параграф
В HTML разбиение на строки не принципиально.
В HTML первый заголовок обозначается как <h2>:
<Hn>Текст</Hn>
Под n понимается уровень заголовка, то есть числа 1, 2, 3, 4, 5 или 6.
В HTML первый заголовок может совпадать с названием документа.
Списки
Списки подразделяются на ненумерованные:
<ul>
<li> Элемент списка
</ul>
нумерованные:
<ol>
<li> Элемент списка
</ol>
c описаниями:
<DL>
<DT> Собака (элемент)
<DD> Друг человека (описание элемента)
</DL> HTML HTML
Web-дизайн 265 266 Web-дизайн
и вложенные:
<UL>
<LI> Примус
<OL>
<LI> Другой примус
...
</OL>
<LI>
...
</UL>
Выделение текста
Текст в документе HTML может быть выделен одним из следующих способов:
<cite> -- цитата </cite>
<code> -- программный код </code>
<dfn> -- определение </dfn>
<em> -- логический акцент </em>
<kbd> -- ввод с клавиатуры </kbd>
<samp> -- сообщения компьютера </samp>
<strong> -- сильный акцент </strong>
<var> -- переменные </var> Один большой параграф
В HTML разбиение на строки не принципиально. Это означает, что вы
можете разбить строки вашего документа в любом его месте. Связано это с тем,
что в гипертекстовом документе идущие подряд отбивки превращаются в одну.
Но! Если отбивка сделана после тэга <P>, то она учитывается.
Если какой-нибудь тэг <H> игнорируется, то отбивка также
учитывается. В остальных случаях обозреватель будет пропускать отбивки.
Ссылки
HTML позволяет вам связать текст или картинку с другими гипертекстовыми
документами. Текст, как правило, выделяется цветом или оформляется
подчеркиванием.
Для этого используется тэг <A>. Помните, что после буквы A
должен стоять пробел.
Чтобы сформировать ссылку:
n наберите <A
n введите HREF="filename">
n наберите после > текст гипертекстовой ссылки
n наберите тэг </A>
Один из вариантов гипертекстовой ссылки может выглядеть так:
<A HREF="BobAnapa.
Это означает, что вы
можете разбить строки вашего документа в любом его месте. Связано это с тем,
что в гипертекстовом документе идущие подряд отбивки превращаются в одну.
Но! Если отбивка сделана после тэга <P>, то она учитывается.
Если какой-нибудь тэг <H> игнорируется, то отбивка также
учитывается. В остальных случаях обозреватель будет пропускать отбивки.
Ссылки
HTML позволяет вам связать текст или картинку с другими гипертекстовыми
документами. Текст, как правило, выделяется цветом или оформляется
подчеркиванием.
Для этого используется тэг <A>. Помните, что после буквы A
должен стоять пробел.
Чтобы сформировать ссылку:
n наберите <A
n введите HREF="filename">
n наберите после > текст гипертекстовой ссылки
n наберите тэг </A>
Один из вариантов гипертекстовой ссылки может выглядеть так:
<A HREF="BobAnapa. html">Bob</A>
Здесь слово Bob ссылается на документ BobAnapa.html,
образуя гипертекстовую ссылку.
Если документ, формирующий ссылку, находится в другой директории, то
подобная ссылка называется относительной:
<A HREF="BobAnapa/ВobMoscow.html">Bob</A>
Если вы хотите указать полное имя файла, то вам необходимо использовать
синтаксис UNIX.
Ссылки можно формировать на основе так называемого универсального
локатора ресурса, то есть используя следующий синтаксис:
protocol: //hostport/path
Предварительное форматирование текста
Тэг <PRE> позволяет сформировать текст, оформленный
моноширинным шрифтом.
Используйте этот тэг для оформления листингов программ.
Расширенные цитаты
Тэг <BLOCKQUOTE> позволяет вам включить цитату в
уединенный объект.
html">Bob</A>
Здесь слово Bob ссылается на документ BobAnapa.html,
образуя гипертекстовую ссылку.
Если документ, формирующий ссылку, находится в другой директории, то
подобная ссылка называется относительной:
<A HREF="BobAnapa/ВobMoscow.html">Bob</A>
Если вы хотите указать полное имя файла, то вам необходимо использовать
синтаксис UNIX.
Ссылки можно формировать на основе так называемого универсального
локатора ресурса, то есть используя следующий синтаксис:
protocol: //hostport/path
Предварительное форматирование текста
Тэг <PRE> позволяет сформировать текст, оформленный
моноширинным шрифтом.
Используйте этот тэг для оформления листингов программ.
Расширенные цитаты
Тэг <BLOCKQUOTE> позволяет вам включить цитату в
уединенный объект. Адрес
Тэг <ADDRESS> позволяет сформировать информацию об авторе
документа HTML.
Куча слов по поводу форматирования символов
В HTML слова и строки кодируются логическими и физическими стилями.
Физические стили форматируют текст.
Логические стили форматируют через определение в гипертекстовом
документе некоторого значения. Это в частности означает, что тэг заголовка
первого уровня не содержит информации о размере шрифта и гарнитуре. Поэтому,
чтобы изменить символьное форматирование заголовка вы должны модифицировать
заголовок первого уровня. Через логические (в том числе и символьные) тэги
вы можете сформировать согласованный гипертекстовый документ, то есть
определить заголовок первого уровня в качестве только <h2> (без
информации о гарнитуре шрифта и его кегле).
Логические стили Ниже мы представляем примеры логических стилей
документа HTML.
Адрес
Тэг <ADDRESS> позволяет сформировать информацию об авторе
документа HTML.
Куча слов по поводу форматирования символов
В HTML слова и строки кодируются логическими и физическими стилями.
Физические стили форматируют текст.
Логические стили форматируют через определение в гипертекстовом
документе некоторого значения. Это в частности означает, что тэг заголовка
первого уровня не содержит информации о размере шрифта и гарнитуре. Поэтому,
чтобы изменить символьное форматирование заголовка вы должны модифицировать
заголовок первого уровня. Через логические (в том числе и символьные) тэги
вы можете сформировать согласованный гипертекстовый документ, то есть
определить заголовок первого уровня в качестве только <h2> (без
информации о гарнитуре шрифта и его кегле).
Логические стили Ниже мы представляем примеры логических стилей
документа HTML. <DFN> Определить слово. Как правило, курсив.
<EM> Усилить акцент. Как правило, курсив.
<CITE> Заголовок чего-то большого и хорошего. Курсив.
<CODE> Компьютерный код. Моноширинный шрифт.
<KBD> Текст, введенный с клавиатуры.
Моноширинный жирный шрифт.
<SAMP> Сообщение программы. Моноширинный шрифт.
<STRONG> Ну очень важные участки. Жирный шрифт.
<VAR> Замена переменной на число. Курсив.
Физические стили Гипертекстовый документ может быть оформлен с
использованием следующих стилей:
<B> Полужирный
<I> Курсив
<TT> Моноширинный
Специальные символы
Символы, которые не могут быть введены в текст документа
непосредственно через клавиатуру называются специальными символами. Для
таких символов существуют особые тэги.
<DFN> Определить слово. Как правило, курсив.
<EM> Усилить акцент. Как правило, курсив.
<CITE> Заголовок чего-то большого и хорошего. Курсив.
<CODE> Компьютерный код. Моноширинный шрифт.
<KBD> Текст, введенный с клавиатуры.
Моноширинный жирный шрифт.
<SAMP> Сообщение программы. Моноширинный шрифт.
<STRONG> Ну очень важные участки. Жирный шрифт.
<VAR> Замена переменной на число. Курсив.
Физические стили Гипертекстовый документ может быть оформлен с
использованием следующих стилей:
<B> Полужирный
<I> Курсив
<TT> Моноширинный
Специальные символы
Символы, которые не могут быть введены в текст документа
непосредственно через клавиатуру называются специальными символами. Для
таких символов существуют особые тэги. Четыре символа -- знак меньше <, знак больше >,
амперсанд & и двойные кавычки " имеют специальное значение внутри HTML и
следовательно не могут быть использованы в тексте в своем обычном значении.
Скобки используются для обозначения начала и конца HTML тэгов, а
амперсанд используется для обозначения так называемой
escape-последовательности. Для использования одного из этих символов введите
одну из следующих escape- последовательностей:
< Знак меньше.
> Знак больше.
& Амперсанд. " Кавычки.
Принудительный перевод строки
Тэг <BR> переводит только одну строку, то есть без
дополнительного пробела.
Горизонтальные разделители
Тэг <HR> формирует горизонтальную линию по всей ширине
окна.
Встроенные изображения
Вы можете встраивать в ваш документ картинки.
Четыре символа -- знак меньше <, знак больше >,
амперсанд & и двойные кавычки " имеют специальное значение внутри HTML и
следовательно не могут быть использованы в тексте в своем обычном значении.
Скобки используются для обозначения начала и конца HTML тэгов, а
амперсанд используется для обозначения так называемой
escape-последовательности. Для использования одного из этих символов введите
одну из следующих escape- последовательностей:
< Знак меньше.
> Знак больше.
& Амперсанд. " Кавычки.
Принудительный перевод строки
Тэг <BR> переводит только одну строку, то есть без
дополнительного пробела.
Горизонтальные разделители
Тэг <HR> формирует горизонтальную линию по всей ширине
окна.
Встроенные изображения
Вы можете встраивать в ваш документ картинки. Синтаксис встроенной
картинки следующий:
<IMG SRC=image_URL>
Здесь image_URL есть указатель на файл картинки, синтаксис
которого совпадает с синтаксисом ссылки HTML.
Звуковоспроизведение
Для того, чтобы вставить в вашу страничку звуковой файл, например,
midi-файл, используйте следующую конструкцию:
<EMBED SRC="bob1.mid" ALIGN="MIDDLE"
BORDER="0" AUTOSTART=TRUE>
Это одна строка.
В этом тэге были использованы следующие параметры:
WIDTH Параметр, определяющий ширину midi-плеера.
HEIGHT Параметр, определяющий высоту midi-плеера.
BORDER Ширина рамки midi-плеера.
AUTOSTART Запустить midi-плеер сразу после того, как загрузится
документ HTML.
Распределение ссылок по картинке
Используя технологию распределения ссылок по картинке, вы можете,
например, создать графическое меню из одной большой картинки таким образом,
чтобы каждый элемент системы меню содержал определенный URL.
Синтаксис встроенной
картинки следующий:
<IMG SRC=image_URL>
Здесь image_URL есть указатель на файл картинки, синтаксис
которого совпадает с синтаксисом ссылки HTML.
Звуковоспроизведение
Для того, чтобы вставить в вашу страничку звуковой файл, например,
midi-файл, используйте следующую конструкцию:
<EMBED SRC="bob1.mid" ALIGN="MIDDLE"
BORDER="0" AUTOSTART=TRUE>
Это одна строка.
В этом тэге были использованы следующие параметры:
WIDTH Параметр, определяющий ширину midi-плеера.
HEIGHT Параметр, определяющий высоту midi-плеера.
BORDER Ширина рамки midi-плеера.
AUTOSTART Запустить midi-плеер сразу после того, как загрузится
документ HTML.
Распределение ссылок по картинке
Используя технологию распределения ссылок по картинке, вы можете,
например, создать графическое меню из одной большой картинки таким образом,
чтобы каждый элемент системы меню содержал определенный URL. Распределение ссылок по картинке описывается в тэге IMG следующим
параметром:
<IMG SRC="url" USEMAP="url#map_name">
Здесь аргумент USEMAP задает расположение схемы распределения
map_name в URL. Если URL не указан, то поиск схемы map_name
ведется в текущем документе.
Код схемы может выглядеть так:
<MAP NAME="map_name">
<AREA [SHAPE=" shape "] COORDS="x,y,..." [HREF=" reference "]
[NOHREF]>
</MAP>
Здесь были использованы следующие тэги:
<AREA> Определить для данного URL область на картинке
посредством параметров SHAPE и COORDS.
SHAPE Форма области. Вы можете выделить область на картинке так:
default -- стандартная форма
rect -- прямоугольник
circle -- круг
poly -- многоугольник произвольной формы
COORDS Координаты области.
Распределение ссылок по картинке описывается в тэге IMG следующим
параметром:
<IMG SRC="url" USEMAP="url#map_name">
Здесь аргумент USEMAP задает расположение схемы распределения
map_name в URL. Если URL не указан, то поиск схемы map_name
ведется в текущем документе.
Код схемы может выглядеть так:
<MAP NAME="map_name">
<AREA [SHAPE=" shape "] COORDS="x,y,..." [HREF=" reference "]
[NOHREF]>
</MAP>
Здесь были использованы следующие тэги:
<AREA> Определить для данного URL область на картинке
посредством параметров SHAPE и COORDS.
SHAPE Форма области. Вы можете выделить область на картинке так:
default -- стандартная форма
rect -- прямоугольник
circle -- круг
poly -- многоугольник произвольной формы
COORDS Координаты области. Задаются в пикселах. Отсчет
начинается с нуля. Круг имеет три координаты, прямоугольник -- четыре, а для
многоугольника вы должны описать каждый его угол в двух координатах.
Например, область, имеющая размеры 50 на 50 пикселов, описывается так:
<AREA COORDS="0,0,54,54" ...>
HREF="url" Определить ссылку на схеме, то есть вписать URL. HTML
HTML
Web-дизайн 273 274 Web-дизайн
NOHREF Указать, что в данной области картинки отсутствует
ссылка. Этот параметр работает всегда, когда не определен параметр HREF.
</MAP> Закончить описание схемы распределения ссылок по
картинке.
Общий шлюзовой интерфейс и формы HTML
Общий шлюзовой интерфейс (Common Gateway Interface) позволяет работать
с данными сервера Web в интерактивном режиме. Сервер Web через CGI запускает
поисковую программу и пересылает обработанные данные назад.
Задаются в пикселах. Отсчет
начинается с нуля. Круг имеет три координаты, прямоугольник -- четыре, а для
многоугольника вы должны описать каждый его угол в двух координатах.
Например, область, имеющая размеры 50 на 50 пикселов, описывается так:
<AREA COORDS="0,0,54,54" ...>
HREF="url" Определить ссылку на схеме, то есть вписать URL. HTML
HTML
Web-дизайн 273 274 Web-дизайн
NOHREF Указать, что в данной области картинки отсутствует
ссылка. Этот параметр работает всегда, когда не определен параметр HREF.
</MAP> Закончить описание схемы распределения ссылок по
картинке.
Общий шлюзовой интерфейс и формы HTML
Общий шлюзовой интерфейс (Common Gateway Interface) позволяет работать
с данными сервера Web в интерактивном режиме. Сервер Web через CGI запускает
поисковую программу и пересылает обработанные данные назад. Сама программа
CGI хранится в каталоге CGI-BIN. Это означает, что файл из каталога CGI-BIN
всегда исполняемый файл. Если CGI- программа, например, взаимодействует с
системой управления базой данных, то пользователь может получать некоторую
интересующую его информацию в интерактивном режиме.
Это тривиально, но факт: CGI-программы создаются посредством CGI. Код
программы пишется, как правило, на языке описания сценариев Perl. Perl
является интерпретируемым языком, интерпретатор которого соответствует
операционной системе.
Передача данных от сервера к программе CGI осуществляется сервером
через командную строку и переменные окружения.
Таким образом, сервер через общий шлюзовой интерфейс запускает
программу CGI и пересылает ей вводимые пользователем данные. Сами данные
вводятся через так называемые формы HTML. Форма представляет собой
гипертекстовую страницу с одним или несколькими полями данных и специальной
кнопкой для передачи введенной информации.
Сама программа
CGI хранится в каталоге CGI-BIN. Это означает, что файл из каталога CGI-BIN
всегда исполняемый файл. Если CGI- программа, например, взаимодействует с
системой управления базой данных, то пользователь может получать некоторую
интересующую его информацию в интерактивном режиме.
Это тривиально, но факт: CGI-программы создаются посредством CGI. Код
программы пишется, как правило, на языке описания сценариев Perl. Perl
является интерпретируемым языком, интерпретатор которого соответствует
операционной системе.
Передача данных от сервера к программе CGI осуществляется сервером
через командную строку и переменные окружения.
Таким образом, сервер через общий шлюзовой интерфейс запускает
программу CGI и пересылает ей вводимые пользователем данные. Сами данные
вводятся через так называемые формы HTML. Форма представляет собой
гипертекстовую страницу с одним или несколькими полями данных и специальной
кнопкой для передачи введенной информации. Как и код любого гипертекстового документа, код формы начинается с тэга
FORM ACTION = /SGI-BIN/EXAMPLE.PL и заканчивается тэгом /FORM.
ACTION Аргумент ACTION -- это URL программы CGI, то есть
/SGI-BIN/EXAMPLE.PL.
METHOD Метод, используемый для запроса данных.
Этот параметр задает режим передачи данных из формы в программу CGI.
Основные режимы передачи -- GET, HEAD и POST. Программа CGI
должна поддерживать один из этих режимов, иначе обработки данных не
произойдет.
В режиме GET данные входят через URL в строку запроса.
Например, если программа обработки данных BOB.PL лежит в каталоге
CGI-BIN, то запрос HTML пойдет на сервер через ACTION
следующим образом:
FORM ACTION=/CGI-BIN/BOB.PL METHOD=GET
Теперь сервер знает, где находится программа BOB.PL, поэтому он
ее запустит в режиме GET.
Как и код любого гипертекстового документа, код формы начинается с тэга
FORM ACTION = /SGI-BIN/EXAMPLE.PL и заканчивается тэгом /FORM.
ACTION Аргумент ACTION -- это URL программы CGI, то есть
/SGI-BIN/EXAMPLE.PL.
METHOD Метод, используемый для запроса данных.
Этот параметр задает режим передачи данных из формы в программу CGI.
Основные режимы передачи -- GET, HEAD и POST. Программа CGI
должна поддерживать один из этих режимов, иначе обработки данных не
произойдет.
В режиме GET данные входят через URL в строку запроса.
Например, если программа обработки данных BOB.PL лежит в каталоге
CGI-BIN, то запрос HTML пойдет на сервер через ACTION
следующим образом:
FORM ACTION=/CGI-BIN/BOB.PL METHOD=GET
Теперь сервер знает, где находится программа BOB.PL, поэтому он
ее запустит в режиме GET. Программы CGI получают данные от переменных окружения и посылают
выходные данные через общий шлюзовой интерфейс обратно пользователю.
Например, после ввода тэга A HREF=BOB.HTML на сервер пойдет запрос
GET /BOB.HTML. Заголовок GET определяет получение документа
BOB.HTML в корневом каталоге сервера.
Относительно аргумента POST.
CGI реализован в программах, поддерживающих Unix и некоторые приложения
Windows. CGI для Windows реализуется лишь в том случае, если сервер Web
способен декодировать данные тех форм HTML, которые пересылаются в режиме
POST. Это можно сделать двумя способами:
URL-Encoded. Данные формы пересылаются на сервер в виде HTML.
Multipart Form Data. Данные формы пересылаются на сервер в виде
MIME-сообщения.
INPUT TYPE=TEXT Поместить в форму текстовое поле данных.
NAME=NAME Определить имя текстового поля данных NAME.
Программы CGI получают данные от переменных окружения и посылают
выходные данные через общий шлюзовой интерфейс обратно пользователю.
Например, после ввода тэга A HREF=BOB.HTML на сервер пойдет запрос
GET /BOB.HTML. Заголовок GET определяет получение документа
BOB.HTML в корневом каталоге сервера.
Относительно аргумента POST.
CGI реализован в программах, поддерживающих Unix и некоторые приложения
Windows. CGI для Windows реализуется лишь в том случае, если сервер Web
способен декодировать данные тех форм HTML, которые пересылаются в режиме
POST. Это можно сделать двумя способами:
URL-Encoded. Данные формы пересылаются на сервер в виде HTML.
Multipart Form Data. Данные формы пересылаются на сервер в виде
MIME-сообщения.
INPUT TYPE=TEXT Поместить в форму текстовое поле данных.
NAME=NAME Определить имя текстового поля данных NAME. MXLENGTH=NUMBER Размер текстового поля данных. Вместо NUMBER вы
можете ввести целое число.
RADIO Определить кнопку переключения.
NAME=PRODTYPE Определить логическое поле PRODTYPE.
INPUT TYPE=CHECKBOX Определить флажок для протокола передачи.
ACCEPT Метод, используемый для интерпретации пересылаемых
файлов. Файлы могут пересылаться в виде ASCII или HTML. Количество
заголовков ACCEPT соответствует типам данных MIME (Multipurpose
Internet Mail Extensions). Заголовок ACCEPT: TYPE/SUB-TYPE
{parameters} пересылается как значение параметра ACCEPT. Каждый
тип данных имеет собственный параметр
Создание web-страниц в Microsoft FrontPage Express
Microsoft FrontPage Express один из тех редакторов Web- страниц,
которые не требуют от вас знаний основ HTML. Забудьте о программировании!
Просто размечайте и оформляйте!
В законченной среде разработки Web в режиме непосредственного
отображения вы можете профессионально создавать web-документы и даже
организовывать небольшие web- сервера.
MXLENGTH=NUMBER Размер текстового поля данных. Вместо NUMBER вы
можете ввести целое число.
RADIO Определить кнопку переключения.
NAME=PRODTYPE Определить логическое поле PRODTYPE.
INPUT TYPE=CHECKBOX Определить флажок для протокола передачи.
ACCEPT Метод, используемый для интерпретации пересылаемых
файлов. Файлы могут пересылаться в виде ASCII или HTML. Количество
заголовков ACCEPT соответствует типам данных MIME (Multipurpose
Internet Mail Extensions). Заголовок ACCEPT: TYPE/SUB-TYPE
{parameters} пересылается как значение параметра ACCEPT. Каждый
тип данных имеет собственный параметр
Создание web-страниц в Microsoft FrontPage Express
Microsoft FrontPage Express один из тех редакторов Web- страниц,
которые не требуют от вас знаний основ HTML. Забудьте о программировании!
Просто размечайте и оформляйте!
В законченной среде разработки Web в режиме непосредственного
отображения вы можете профессионально создавать web-документы и даже
организовывать небольшие web- сервера. В Microsoft FrontPage Express вы можете подготавливать к публикации в
Internet web-страницы, используя JavaScript, VB Script, ActiveX и даже
выборки к вашим базам данных. Кроме этого, в Microsoft FrontPage Express
встроены весьма неплохие графические эффекты, которые оживят ваш дизайн.
Вы можете управлять созданным в среде Microsoft FrontPage Express
web-сервером из локальной сети или используя удаленный доступ к основному
компьютеру.
Забудьте о контроле за ложными ссылками! В Microsoft FrontPage Express
встроено средство, позволяющее автоматически фиксировать подобные ссылки.
Вы можете:
создавать и сохранять web-страницы
сохранять web-страницы непосредственно в Web
загружать из Internet и редактировать web-страницы
использовать в оформлении вашей web-страницы подложки
просматривать и администрировать web-страницы
создавать сложный дизайн web-страниц n использовать готовые теги HTML
использовать готовые изображения из комплекта поставки программы
использовать компоненты WebBot для придания вашей web-страничке
динамики
использовать в оформлении web-страниц элементы управления ActiveX
Если вы хотите стать профессионалом в области дизайна web-страниц, вам
необходимо освоить некоторые специальные HTML-редакторы с полной поддержкой
тэгов HTML.
В Microsoft FrontPage Express вы можете подготавливать к публикации в
Internet web-страницы, используя JavaScript, VB Script, ActiveX и даже
выборки к вашим базам данных. Кроме этого, в Microsoft FrontPage Express
встроены весьма неплохие графические эффекты, которые оживят ваш дизайн.
Вы можете управлять созданным в среде Microsoft FrontPage Express
web-сервером из локальной сети или используя удаленный доступ к основному
компьютеру.
Забудьте о контроле за ложными ссылками! В Microsoft FrontPage Express
встроено средство, позволяющее автоматически фиксировать подобные ссылки.
Вы можете:
создавать и сохранять web-страницы
сохранять web-страницы непосредственно в Web
загружать из Internet и редактировать web-страницы
использовать в оформлении вашей web-страницы подложки
просматривать и администрировать web-страницы
создавать сложный дизайн web-страниц n использовать готовые теги HTML
использовать готовые изображения из комплекта поставки программы
использовать компоненты WebBot для придания вашей web-страничке
динамики
использовать в оформлении web-страниц элементы управления ActiveX
Если вы хотите стать профессионалом в области дизайна web-страниц, вам
необходимо освоить некоторые специальные HTML-редакторы с полной поддержкой
тэгов HTML. Интерфейс пользователя
Microsoft FrontPage Express считается одним из лучших средств
подготовки документов для их публикации Web. Вы просто создаете web-страницу
в том виде, в каком она будет выглядеть в окне обозревателя.
Ниже приведено краткое описание набора средств, с помощью которого вы
можете взаимодействовать с редактором web-страниц Microsoft FrontPage
Express.
С помощью стрелок полос прокрутки или посредством клавиш PgUp
и PgDn вы можете перемещать текущую страницу в вертикальном или
горизонтальном направлении.
Вверху экрана находятся панели инструментов, с помощью которых
вы можете быстро выполнить то или иное действие.
Доступ к командам редактора осуществляется через щелчок мышью на
соответвующем имени меню.
Команды меню
В редакторе гипертекстовых документов Microsoft FrontPage Express все
наборы команд и опций, использующиеся в процессе работы с Internet
содержатся в:
меню Файл
меню Правка
меню Вид
меню Переход
меню Вставка
меню Формат
меню Сервис
меню Таблица
меню Окно
меню Справка Панели инструментов
Редактор Microsoft FrontPage Express содержит три панели инструментов.
Интерфейс пользователя
Microsoft FrontPage Express считается одним из лучших средств
подготовки документов для их публикации Web. Вы просто создаете web-страницу
в том виде, в каком она будет выглядеть в окне обозревателя.
Ниже приведено краткое описание набора средств, с помощью которого вы
можете взаимодействовать с редактором web-страниц Microsoft FrontPage
Express.
С помощью стрелок полос прокрутки или посредством клавиш PgUp
и PgDn вы можете перемещать текущую страницу в вертикальном или
горизонтальном направлении.
Вверху экрана находятся панели инструментов, с помощью которых
вы можете быстро выполнить то или иное действие.
Доступ к командам редактора осуществляется через щелчок мышью на
соответвующем имени меню.
Команды меню
В редакторе гипертекстовых документов Microsoft FrontPage Express все
наборы команд и опций, использующиеся в процессе работы с Internet
содержатся в:
меню Файл
меню Правка
меню Вид
меню Переход
меню Вставка
меню Формат
меню Сервис
меню Таблица
меню Окно
меню Справка Панели инструментов
Редактор Microsoft FrontPage Express содержит три панели инструментов. Каждая кнопка той или иной панели соответствует команде меню.
Панель форматирования
С помощью Панели форматирования вы можете форматировать абзацы,
определять параграфу тот или иной шрифтовой стиль, раскрашивать текст и
выравнивать параграфы.
С помощью Панели редактирования вы можете:
создавать, открывать и сохранять web-страницы
выводить на печать и предварительно просматривать web-публикации
перед выводом на печать
выполнять операции копирования и вставки
создавать или изменять ссылки
вставлять компоненты WebBot, изображения, горизонтальные строки и
таблицы
показывать или скрывать метки параграфа
возвратиться на одну страницу назад
перейти на одну страницу вперед
вызвать справочную систему редактора Microsoft FrontPage Express
прервать загрузку текущей страницы
Панель форм
С помощь Панели форм вы можете создать поле формы из:
однострочного текстового поля
прокручиваемого текстового поля
флажка
кнопки-переключателя
простой кнопки
Всплывающее меню
Всплывающее меню позволяет более удобно обратиться к той или иной
команде.
Каждая кнопка той или иной панели соответствует команде меню.
Панель форматирования
С помощью Панели форматирования вы можете форматировать абзацы,
определять параграфу тот или иной шрифтовой стиль, раскрашивать текст и
выравнивать параграфы.
С помощью Панели редактирования вы можете:
создавать, открывать и сохранять web-страницы
выводить на печать и предварительно просматривать web-публикации
перед выводом на печать
выполнять операции копирования и вставки
создавать или изменять ссылки
вставлять компоненты WebBot, изображения, горизонтальные строки и
таблицы
показывать или скрывать метки параграфа
возвратиться на одну страницу назад
перейти на одну страницу вперед
вызвать справочную систему редактора Microsoft FrontPage Express
прервать загрузку текущей страницы
Панель форм
С помощь Панели форм вы можете создать поле формы из:
однострочного текстового поля
прокручиваемого текстового поля
флажка
кнопки-переключателя
простой кнопки
Всплывающее меню
Всплывающее меню позволяет более удобно обратиться к той или иной
команде. Просто поместите курсор на интересующий элемент вашего документа и
нажмите правую кнопку мыши.
С помощью элементов всплывающего меню вы можете выполнять следующие
команды и функции: n Вырезать (выполнить операцию удаления элемента и
помещения его в буфер промежуточного хранения)
Копировать (поместить элемент в буфер промежуточного хранения)
Вставить (вставить элемент из буфера промежуточного хранения)
Свойства страницы (обратиться к диалоговому окну свойств
Свойства страницы)
Свойства таблицы (обратиться к диалоговому окну свойств
Свойства таблицы)
Свойства ячейки (обратиться к диалоговому окну Свойства
ячейки)
Свойства абзаца (обратиться к диалоговому окну Свойства
абзаца)
Свойства шрифта (обратиться к диалоговому окну Шрифт)
Свойства изображения (обратиться к диалоговому окну свойств
Свойства изображения)
Проверка достоверности поля формы (обратиться к диалоговому
окну Проверка достоверности текстового поля)
Свойства поля формы (обратиться к диалоговому окну Свойства
прокручиваемого текстового поля)
Свойства компонента WebBot (обратиться к диалоговому окну
Свойства компонента WebBot)
Буксировка
Вы можете перемещать один или несколько элементов вашего документа из
одного окна программы в другое, или между элементами основного окна
программы, или из Проводника.
Просто поместите курсор на интересующий элемент вашего документа и
нажмите правую кнопку мыши.
С помощью элементов всплывающего меню вы можете выполнять следующие
команды и функции: n Вырезать (выполнить операцию удаления элемента и
помещения его в буфер промежуточного хранения)
Копировать (поместить элемент в буфер промежуточного хранения)
Вставить (вставить элемент из буфера промежуточного хранения)
Свойства страницы (обратиться к диалоговому окну свойств
Свойства страницы)
Свойства таблицы (обратиться к диалоговому окну свойств
Свойства таблицы)
Свойства ячейки (обратиться к диалоговому окну Свойства
ячейки)
Свойства абзаца (обратиться к диалоговому окну Свойства
абзаца)
Свойства шрифта (обратиться к диалоговому окну Шрифт)
Свойства изображения (обратиться к диалоговому окну свойств
Свойства изображения)
Проверка достоверности поля формы (обратиться к диалоговому
окну Проверка достоверности текстового поля)
Свойства поля формы (обратиться к диалоговому окну Свойства
прокручиваемого текстового поля)
Свойства компонента WebBot (обратиться к диалоговому окну
Свойства компонента WebBot)
Буксировка
Вы можете перемещать один или несколько элементов вашего документа из
одного окна программы в другое, или между элементами основного окна
программы, или из Проводника. Просто выделите тот или иной элемент и
отбуксируйте его в нужное место редактируемого документа. При буксировке
файлов изображений Microsoft FrontPage Express автоматически преобразует
файлы формата BMP в формат JPEG.
Создание новой web-страницы
Создание новой web-страницы осуществляется через выбор команды
Создать в меню Файл (вы также можете выбрать эту команду через
комбинацию клавиш Ctrl+N). В появившемся диалоговом окне Новая
страница просто выберите из списка Шаблон или мастер параметр
Нормальная страница.
Вы можете также создать web-страницу с помощью Мастера личной
основной страницы или Мастера страниц форм. Для этого выберите из
списка Шаблон или мастер небходимый параметр и далее следуйте
указаниям Мастера страниц. Сохранение web-страницы
Сохранение web-страницы осуществляется через выбор команды
Сохранить в меню Файл (вы также можете выбрать эту команду
через комбинацию клавиш Ctrl+S).
Просто выделите тот или иной элемент и
отбуксируйте его в нужное место редактируемого документа. При буксировке
файлов изображений Microsoft FrontPage Express автоматически преобразует
файлы формата BMP в формат JPEG.
Создание новой web-страницы
Создание новой web-страницы осуществляется через выбор команды
Создать в меню Файл (вы также можете выбрать эту команду через
комбинацию клавиш Ctrl+N). В появившемся диалоговом окне Новая
страница просто выберите из списка Шаблон или мастер параметр
Нормальная страница.
Вы можете также создать web-страницу с помощью Мастера личной
основной страницы или Мастера страниц форм. Для этого выберите из
списка Шаблон или мастер небходимый параметр и далее следуйте
указаниям Мастера страниц. Сохранение web-страницы
Сохранение web-страницы осуществляется через выбор команды
Сохранить в меню Файл (вы также можете выбрать эту команду
через комбинацию клавиш Ctrl+S). В появившемся диалоговом окне
введите название страницы. Если же вы хотите сохранить страницу в виде
файла, нажмите кнопку Как файл и в появившемся диалоговом окне
укажите имя файла вашего документа HTML.
Если вы хотите сохранить страницу прямо в Web, определите ее
местоположение.
Открытие файла
Выбранная команда Файл к к Открыть открывает доступ к
диалоговому окну Открыть файл, с помощью которого можно загрузить в
программу:
файлы HTML
файлы HTML после предварительной обработки
текстовые файлы
шаблоны гипертекста
документы Microsoft Word 6.0, Microsoft Word 95 и Microsoft Word 97
документы текстового процессора Windows Write
документы WordPerfect 5.x и WordPerfect 6.x
книги Microsoft Excel
Чтобы открыть файл нужно выбрать его имя из списка и нажать кнопку
Открыть.
В появившемся диалоговом окне
введите название страницы. Если же вы хотите сохранить страницу в виде
файла, нажмите кнопку Как файл и в появившемся диалоговом окне
укажите имя файла вашего документа HTML.
Если вы хотите сохранить страницу прямо в Web, определите ее
местоположение.
Открытие файла
Выбранная команда Файл к к Открыть открывает доступ к
диалоговому окну Открыть файл, с помощью которого можно загрузить в
программу:
файлы HTML
файлы HTML после предварительной обработки
текстовые файлы
шаблоны гипертекста
документы Microsoft Word 6.0, Microsoft Word 95 и Microsoft Word 97
документы текстового процессора Windows Write
документы WordPerfect 5.x и WordPerfect 6.x
книги Microsoft Excel
Чтобы открыть файл нужно выбрать его имя из списка и нажать кнопку
Открыть. Выход из программы
Выйти из редактора Microsoft FrontPage Express можно, выбрав команду
меню Файл к к Выход. Если документ, находящийся на экране был
изменен, то Microsoft FrontPage Express выведет запрос о том, сохранять ли
внесенные изменения. В качестве ответа можно воспользоваться кнопкой Да,
Нет или Отмена.
Редактирование текста web-страницы
Microsoft FrontPage Express позволяет редактировать также, как вы это
делаете в текстовых процессорах Windows.
Ввод текста осуществляется через щелчок левой клавишей мыши в том месте
вашего документа, где вы хотите ввести текст. Помните, что четыре символа --
знак меньше (<), знак больше (>), амперсанд (&) и двойные кавычки (")
имеют специальное значение внутри HTML и следовательно не могут быть
использованы в тексте вашего документа в своем обычном значении.
Отмена и восстановление выполненной команды
Отмена выполненной команды осуществляется через выбор команды
Отменить в меню Правка.
Выход из программы
Выйти из редактора Microsoft FrontPage Express можно, выбрав команду
меню Файл к к Выход. Если документ, находящийся на экране был
изменен, то Microsoft FrontPage Express выведет запрос о том, сохранять ли
внесенные изменения. В качестве ответа можно воспользоваться кнопкой Да,
Нет или Отмена.
Редактирование текста web-страницы
Microsoft FrontPage Express позволяет редактировать также, как вы это
делаете в текстовых процессорах Windows.
Ввод текста осуществляется через щелчок левой клавишей мыши в том месте
вашего документа, где вы хотите ввести текст. Помните, что четыре символа --
знак меньше (<), знак больше (>), амперсанд (&) и двойные кавычки (")
имеют специальное значение внутри HTML и следовательно не могут быть
использованы в тексте вашего документа в своем обычном значении.
Отмена и восстановление выполненной команды
Отмена выполненной команды осуществляется через выбор команды
Отменить в меню Правка. Microsoft FrontPage Express позволяет отменить только последнее
выполненное действие. Например, если удален текст, а затем набран новый, то
нельзя отменить удаление текста.
Выбранная команда Правка к к Восстановить восстанавливает
последнее отмененное действие.
Выделение слова
Если вы хотите выбрать слово, дважды щелкните по нему левой клавишей
мыши.
Выделение строки
Выделение строки осуществляется простым щелчком левой клавишей мыши при
нажатой клавише Alt в любом месте строки.
Выделение параграфа
Выделение параграфа осуществляется простым щелчком левой клавишей мыши
при нажатых клавишах Alt и Ctrl в любом месте параграфа.
Выделение всех элементов вашего документа
Команда Правка к к Выделить все используется для
выделения текстовых и графических элементов на текущей странице.
Microsoft FrontPage Express позволяет отменить только последнее
выполненное действие. Например, если удален текст, а затем набран новый, то
нельзя отменить удаление текста.
Выбранная команда Правка к к Восстановить восстанавливает
последнее отмененное действие.
Выделение слова
Если вы хотите выбрать слово, дважды щелкните по нему левой клавишей
мыши.
Выделение строки
Выделение строки осуществляется простым щелчком левой клавишей мыши при
нажатой клавише Alt в любом месте строки.
Выделение параграфа
Выделение параграфа осуществляется простым щелчком левой клавишей мыши
при нажатых клавишах Alt и Ctrl в любом месте параграфа.
Выделение всех элементов вашего документа
Команда Правка к к Выделить все используется для
выделения текстовых и графических элементов на текущей странице. Отображение абзацных меток
Отображение абзацных меток осуществляется через выбор команды
Маркеры форматов в меню Вид.
Операции вырезания, копирования и вставки
Выбранная команда Правка к к Вырезать удаляет активный
элемент из документа Microsoft FrontPage Express и помещает его в буфер
промежуточного хранения. Вы можете удалить из документа и поместить в буфер
обмена любой выбранный текстовой или графический элемент как Microsoft
FrontPage Express, так и приложения Windows.
Команда Файл к к Скопировать используется для вставки
активного элемента в буфер промежуточного хранения. Вы можете поместить в
буфер обмена любой выбранный текстовой или графический элемент как Microsoft
FrontPage Express так и приложения Windows.
Выбранная команда Правка к к Вставить помещает копию
элемента из буфера промежуточного хранения в документ Microsoft FrontPage
Express.
Отображение абзацных меток
Отображение абзацных меток осуществляется через выбор команды
Маркеры форматов в меню Вид.
Операции вырезания, копирования и вставки
Выбранная команда Правка к к Вырезать удаляет активный
элемент из документа Microsoft FrontPage Express и помещает его в буфер
промежуточного хранения. Вы можете удалить из документа и поместить в буфер
обмена любой выбранный текстовой или графический элемент как Microsoft
FrontPage Express, так и приложения Windows.
Команда Файл к к Скопировать используется для вставки
активного элемента в буфер промежуточного хранения. Вы можете поместить в
буфер обмена любой выбранный текстовой или графический элемент как Microsoft
FrontPage Express так и приложения Windows.
Выбранная команда Правка к к Вставить помещает копию
элемента из буфера промежуточного хранения в документ Microsoft FrontPage
Express. Вы можете поместить в документ Microsoft FrontPage Express текстовой
или графический элемент из любого приложения Windows. Поиск и замена
текста
Выбранная команда Правка к к Заменить открывает доступ к
встроенному в Microsoft FrontPage Express инструменту редактирования,
который используется для поиска и замены символов (включая прописные и
строчные буквы), целых слов или частей слов.
Поиск и замена спецсимволов осуществляется так же, как поиск и замена
простого текста -- достаточно ввести в поля данных Образец или
Заменить на ключевые комбинации для специальных символов или ANSI
(ASCII) коды символов.
Вывод на печать
Выбранная команда Файл к к Напечатать открывает доступ к
диалоговому окну Печать, с помощью которого можно выбрать принтер для
печати текущего документа, установить параметры работы этого принтера и
вывести на печать текущий документ.
Вы можете поместить в документ Microsoft FrontPage Express текстовой
или графический элемент из любого приложения Windows. Поиск и замена
текста
Выбранная команда Правка к к Заменить открывает доступ к
встроенному в Microsoft FrontPage Express инструменту редактирования,
который используется для поиска и замены символов (включая прописные и
строчные буквы), целых слов или частей слов.
Поиск и замена спецсимволов осуществляется так же, как поиск и замена
простого текста -- достаточно ввести в поля данных Образец или
Заменить на ключевые комбинации для специальных символов или ANSI
(ASCII) коды символов.
Вывод на печать
Выбранная команда Файл к к Напечатать открывает доступ к
диалоговому окну Печать, с помощью которого можно выбрать принтер для
печати текущего документа, установить параметры работы этого принтера и
вывести на печать текущий документ. С помощью этого диалогового окна вы можете распечатать текущую
web-страницу
Оперирование открытыми окнами
С помощью команд меню Окно вы можете:
Рядом Расположить все окна без взаимного перекрытия по
горизонтали.
Каскадом Упорядочить все окна с перекрытием так, чтобы название
каждого окна было видимо.
Упорядочить значки Упорядочить пиктограммы минимизированных
окон.
Установив курсор мыши на кнопке со стрелкой и буксируя мышью один из
указателей прокрутки, можно перемещать страницу до тех пор, пока в документе
не покажется нужное место. Вертикальный указатель предназначен для
передвижения страницы по вертикали, горизонтальный -- по горизонтали.
Доступ к системе оперативной подсказки
С помощью команд меню Справка можно получить доступ к системе
оперативной подсказки редактора web-страниц Microsoft FrontPage Express.
С помощью этого диалогового окна вы можете распечатать текущую
web-страницу
Оперирование открытыми окнами
С помощью команд меню Окно вы можете:
Рядом Расположить все окна без взаимного перекрытия по
горизонтали.
Каскадом Упорядочить все окна с перекрытием так, чтобы название
каждого окна было видимо.
Упорядочить значки Упорядочить пиктограммы минимизированных
окон.
Установив курсор мыши на кнопке со стрелкой и буксируя мышью один из
указателей прокрутки, можно перемещать страницу до тех пор, пока в документе
не покажется нужное место. Вертикальный указатель предназначен для
передвижения страницы по вертикали, горизонтальный -- по горизонтали.
Доступ к системе оперативной подсказки
С помощью команд меню Справка можно получить доступ к системе
оперативной подсказки редактора web-страниц Microsoft FrontPage Express. Стили форматирования
В языке описания гипертекстовых документов слова и строки кодируются
логическими и физическими стилями. Поэтому в редакторе web-страниц Microsoft
FrontPage Express доступны только два стиля оформления параграфов:
Стили оформления символов (физические стили) влияют на
выравнивание параграфов, тип, размер, гарнитуру и цвет шрифта. Стили
оформления параграфов (логические стили) влияют на все параграфы
выделенного текста. Эти виды стиля позволяют вести форматирование через
указания заголовков того или иного уровня и игнорировать информацию о
размере шрифта и гарнитуре. Поэтому, чтобы изменить форматирование
заголовка, вы должны модифицировать заголовок первого уровня. Через стили
оформления вы можете сформировать согласованный гипертекстовый документ, то
есть определить заголовок первого уровня в качестве только <h2>
(без информации о гарнитуре шрифта и его кегле).
Стили форматирования
В языке описания гипертекстовых документов слова и строки кодируются
логическими и физическими стилями. Поэтому в редакторе web-страниц Microsoft
FrontPage Express доступны только два стиля оформления параграфов:
Стили оформления символов (физические стили) влияют на
выравнивание параграфов, тип, размер, гарнитуру и цвет шрифта. Стили
оформления параграфов (логические стили) влияют на все параграфы
выделенного текста. Эти виды стиля позволяют вести форматирование через
указания заголовков того или иного уровня и игнорировать информацию о
размере шрифта и гарнитуре. Поэтому, чтобы изменить форматирование
заголовка, вы должны модифицировать заголовок первого уровня. Через стили
оформления вы можете сформировать согласованный гипертекстовый документ, то
есть определить заголовок первого уровня в качестве только <h2>
(без информации о гарнитуре шрифта и его кегле). Физические стили
Физические стили или стили оформления параграфов доступны через
Панель форматирования или через команду Абзац меню
Формат.
Вы можете оформить доступным физическим стилем не только выбранный
абзац, но и несколько выделенных абзацев.
К каждому из этих стилей вы можете применить выравнивание по центру, по
левому или по правому краю. Для этого в меню Формат выберите команду
Абзац и в появившемся диалоговом окне Свойства абзаца
обратитесь к списку Выравнивание абзаца.
Просто определите точку вставки и выберите необходимый стиль абзаца из
списка следующих стилей: Стили оформления параграфов
Адрес Подпись автора web-страницы. Обычно располагается в конце
документа.
Заголовки с 1 по 6 уровень Разделение текста документа на
разделы, каждый из которых оформлен текстом определенного размера.
Физические стили
Физические стили или стили оформления параграфов доступны через
Панель форматирования или через команду Абзац меню
Формат.
Вы можете оформить доступным физическим стилем не только выбранный
абзац, но и несколько выделенных абзацев.
К каждому из этих стилей вы можете применить выравнивание по центру, по
левому или по правому краю. Для этого в меню Формат выберите команду
Абзац и в появившемся диалоговом окне Свойства абзаца
обратитесь к списку Выравнивание абзаца.
Просто определите точку вставки и выберите необходимый стиль абзаца из
списка следующих стилей: Стили оформления параграфов
Адрес Подпись автора web-страницы. Обычно располагается в конце
документа.
Заголовки с 1 по 6 уровень Разделение текста документа на
разделы, каждый из которых оформлен текстом определенного размера. Маркированый список Список, оформленный маркерами.
Обычный Стиль абзаца по умолчанию.
Список определений Оформление глоссариев или других списков.
Нумерованный список Иерархия с использованием цифр.
Список каталогов Специальный стиль для оформления списков файлов
или каталогов.
Список меню Специальный стиль для оформления небольших
параграфов.
Форматированный Специальный стиль для оформления листингов
программ и другой технической документации.
Логические стили Microsoft FrontPage Express поддерживает
следующие типы логических стилей: n Полужирный
Курсивный
Полужирный курсив
Машинописный шрифт
Верхний индекс
Нижний индекс
Подчеркнутый
Зачеркнутый
Вы можете оформить доступным логическим стилем не только выбранный
символ, но и несколько выделенных символов.
Маркированый список Список, оформленный маркерами.
Обычный Стиль абзаца по умолчанию.
Список определений Оформление глоссариев или других списков.
Нумерованный список Иерархия с использованием цифр.
Список каталогов Специальный стиль для оформления списков файлов
или каталогов.
Список меню Специальный стиль для оформления небольших
параграфов.
Форматированный Специальный стиль для оформления листингов
программ и другой технической документации.
Логические стили Microsoft FrontPage Express поддерживает
следующие типы логических стилей: n Полужирный
Курсивный
Полужирный курсив
Машинописный шрифт
Верхний индекс
Нижний индекс
Подчеркнутый
Зачеркнутый
Вы можете оформить доступным логическим стилем не только выбранный
символ, но и несколько выделенных символов. Просто выделите текст,
обратитесь к диалоговому окну Шрифт (доступ: Формат к к
Шрифт) и выберите необходимый атрибут шрифта.
Раскрашивание текста
Вы можете оформить цветом не только выбранный символ, но и несколько
выделенных символов. Просто выделите текст, обратитесь к диалоговому окну
Шрифт (доступ: Формат к к
Шрифт) и выберите из списка Цвет понравившийся вам цвет
шрифта.
Многоплатформенные шрифты
В принципе с помощью Microsoft FrontPage Express вы можете оформлять
свои web-страницы всеми доступными шрифтами вашей системы. С другой стороны,
если вы хотите, чтобы вашу страницу могли просмотривать пользователи других
операционных систем, вы должны использовать в оформлении так называемые
многоплатформенные шрифты. К ним относятся следующие шрифты:
Arial
Courier
Times
Горизонтальные линии
Вы можете украсить дизайн вашей web-страницы горизонтальной линией.
Просто выделите текст,
обратитесь к диалоговому окну Шрифт (доступ: Формат к к
Шрифт) и выберите необходимый атрибут шрифта.
Раскрашивание текста
Вы можете оформить цветом не только выбранный символ, но и несколько
выделенных символов. Просто выделите текст, обратитесь к диалоговому окну
Шрифт (доступ: Формат к к
Шрифт) и выберите из списка Цвет понравившийся вам цвет
шрифта.
Многоплатформенные шрифты
В принципе с помощью Microsoft FrontPage Express вы можете оформлять
свои web-страницы всеми доступными шрифтами вашей системы. С другой стороны,
если вы хотите, чтобы вашу страницу могли просмотривать пользователи других
операционных систем, вы должны использовать в оформлении так называемые
многоплатформенные шрифты. К ним относятся следующие шрифты:
Arial
Courier
Times
Горизонтальные линии
Вы можете украсить дизайн вашей web-страницы горизонтальной линией. Для
этого определите место в вашем документе, в котором должна быть линия, и
выберите из меню Вставка команду Горизонтальная линия.
Просмотр и правка исходного кода HTML
Microsoft FrontPage Express позволяет вам просмотреть текст исходного
кода HTML и, в случае необходимости, произвести редактирование. Для этого
выберите из меню Вид команду HTML.
Вставка в документ тэгов HTML
Вы можете вставить в ваш документ любой тэг HTML, включая Java Script.
Для этого выберите из меню Вид команду Разметка HTML,
обратитесь к диалоговому окну Разметка HTML и поместите ваш тэг в
поле данных Вставляемая метка HTML. Одновременно вы можете вставить
только один тэг.
Дизайн web-страниц с помощью таблиц
Мощнейшее средство HTML -- таблицы -- позволяют создавать достаточно
сложный дизайн web-страницы, например, вы можете расположить текст вашего
документа в нескольких колонках.
Для
этого определите место в вашем документе, в котором должна быть линия, и
выберите из меню Вставка команду Горизонтальная линия.
Просмотр и правка исходного кода HTML
Microsoft FrontPage Express позволяет вам просмотреть текст исходного
кода HTML и, в случае необходимости, произвести редактирование. Для этого
выберите из меню Вид команду HTML.
Вставка в документ тэгов HTML
Вы можете вставить в ваш документ любой тэг HTML, включая Java Script.
Для этого выберите из меню Вид команду Разметка HTML,
обратитесь к диалоговому окну Разметка HTML и поместите ваш тэг в
поле данных Вставляемая метка HTML. Одновременно вы можете вставить
только один тэг.
Дизайн web-страниц с помощью таблиц
Мощнейшее средство HTML -- таблицы -- позволяют создавать достаточно
сложный дизайн web-страницы, например, вы можете расположить текст вашего
документа в нескольких колонках. Для того, чтобы разместить в вашем документе таблицу, определите точку
вставки и обратитесь к диалоговому окну Добавить таблицу через
команду Вставить таблицу меню Таблица.
Опции диалогового окна Добавить таблицу позволяют:
Размер строки Указать количество строк таблицы.
Размер колонки Указать количество колонок таблицы.
Выравнивание Определить тип выравнивания элементов таблицы.
Размер рамки Определить размер линий границ ячеек в пикселах (до
100 пикселей). Если размер рамки будет иметь нулевое значение, то линия
границы таблицы отобразится пунктирами, а при просмотре документа в
обозревателе станет невидимой.
Промежуток между столбцами Определить расстояние между столбцами
в пикселах.
Ширина Указать ширину таблицы в пикселах или в процентах от
ширины основного окна соответствующего обозревателя.
Для того, чтобы разместить в вашем документе таблицу, определите точку
вставки и обратитесь к диалоговому окну Добавить таблицу через
команду Вставить таблицу меню Таблица.
Опции диалогового окна Добавить таблицу позволяют:
Размер строки Указать количество строк таблицы.
Размер колонки Указать количество колонок таблицы.
Выравнивание Определить тип выравнивания элементов таблицы.
Размер рамки Определить размер линий границ ячеек в пикселах (до
100 пикселей). Если размер рамки будет иметь нулевое значение, то линия
границы таблицы отобразится пунктирами, а при просмотре документа в
обозревателе станет невидимой.
Промежуток между столбцами Определить расстояние между столбцами
в пикселах.
Ширина Указать ширину таблицы в пикселах или в процентах от
ширины основного окна соответствующего обозревателя. Независимо от того или иного обозревателя, таблица, ширина которой
определена в пикселах, будет иметь постоянный размер.
Таблица, ширина которой определена в процентах, будет подстраиваться к
тому или иному обозревателю.
Дополнительно Обратиться к диалоговому окну Дополнительные
атрибуты, с помощью которого можно вставить в таблицу тэг HTML или
сценарий Java. Как добавить в таблицу строку или столбец
В созданную таблицу вы можете добавить строку или столбец. Для этого
выберите в таблице место вставки и обратитесь к диалоговому окну Вставить
строки или столбцы (доступ: Таблица к к Вставить строки или
столбцы).
Совет: Ничто вам не мешает вставить таблицу в другую таблицу. Этим
часто пользуются опытные дизайнеры web- страниц.
Как добавить в таблицу ячейку
В созданную таблицу вы можете добавить ячейку.
Независимо от того или иного обозревателя, таблица, ширина которой
определена в пикселах, будет иметь постоянный размер.
Таблица, ширина которой определена в процентах, будет подстраиваться к
тому или иному обозревателю.
Дополнительно Обратиться к диалоговому окну Дополнительные
атрибуты, с помощью которого можно вставить в таблицу тэг HTML или
сценарий Java. Как добавить в таблицу строку или столбец
В созданную таблицу вы можете добавить строку или столбец. Для этого
выберите в таблице место вставки и обратитесь к диалоговому окну Вставить
строки или столбцы (доступ: Таблица к к Вставить строки или
столбцы).
Совет: Ничто вам не мешает вставить таблицу в другую таблицу. Этим
часто пользуются опытные дизайнеры web- страниц.
Как добавить в таблицу ячейку
В созданную таблицу вы можете добавить ячейку. Для этого выберите в
таблице место вставки и дайте команду Вставить ячейку (доступ:
Таблица к к Вставить ячейку).
Как выделить таблицу
С помощью меню Таблица вы можете выделить всю таблицу или только
одну ячейку, строку или столбец, просто дав одну из следующих команд:
Выделить таблицу, Выделить ячейку, Выделить строку, Выделить столбец.
К выделенной таблице вы можете применить стандартные операции
копирования и вставки.
Как разбить ячейку на столбцы или строки
Вы можете разбить ячейку на столбцы или строки с помощью диалогового
окна Разбить ячейки (доступ: Таблица к к
Разбить ячейки). В поле данных Число колонок определите
количество столбцов вашей новой ячейки, а в поле данных Число строк
укажите количество строк.
Свойства таблицы
Cозданной таблице вы можете назначить те или иные свойства (ширина
линии границы, поля и отступы ячеек, ширина, цвет).
Для этого выберите в
таблице место вставки и дайте команду Вставить ячейку (доступ:
Таблица к к Вставить ячейку).
Как выделить таблицу
С помощью меню Таблица вы можете выделить всю таблицу или только
одну ячейку, строку или столбец, просто дав одну из следующих команд:
Выделить таблицу, Выделить ячейку, Выделить строку, Выделить столбец.
К выделенной таблице вы можете применить стандартные операции
копирования и вставки.
Как разбить ячейку на столбцы или строки
Вы можете разбить ячейку на столбцы или строки с помощью диалогового
окна Разбить ячейки (доступ: Таблица к к
Разбить ячейки). В поле данных Число колонок определите
количество столбцов вашей новой ячейки, а в поле данных Число строк
укажите количество строк.
Свойства таблицы
Cозданной таблице вы можете назначить те или иные свойства (ширина
линии границы, поля и отступы ячеек, ширина, цвет). Для этого в меню
Таблица выберите команду Свойства таблицы и обратитесь к
диалоговому окну Свойства таблицы.
Опции диалогового окна Свойства таблицы позволяют: Выравнивание
Определить тип выравнивания элементов таблицы.
Размер рамки Определить размер линий границ ячеек в пикселах (до
100 пикселей). Если размер рамки будет иметь нулевое значение, то линия
границы таблицы отобразится пунктирами, а при просмотре документа в
обозревателе станет невидимой.
Заполнение ячеек Определить максимальный размер заполнения
ячейки в пикселах (до 100 пикселей).
Промежуток между столбцами Определить расстояние между столбцами
в пикселах.
Ширина Указать ширину таблицы в пикселах или в процентах от
ширины основного окна соответствующего обозревателя. Независимо от того или
иного обозревателя, таблица, ширина которой определена в пикселах будет
иметь постоянный размер.
Для этого в меню
Таблица выберите команду Свойства таблицы и обратитесь к
диалоговому окну Свойства таблицы.
Опции диалогового окна Свойства таблицы позволяют: Выравнивание
Определить тип выравнивания элементов таблицы.
Размер рамки Определить размер линий границ ячеек в пикселах (до
100 пикселей). Если размер рамки будет иметь нулевое значение, то линия
границы таблицы отобразится пунктирами, а при просмотре документа в
обозревателе станет невидимой.
Заполнение ячеек Определить максимальный размер заполнения
ячейки в пикселах (до 100 пикселей).
Промежуток между столбцами Определить расстояние между столбцами
в пикселах.
Ширина Указать ширину таблицы в пикселах или в процентах от
ширины основного окна соответствующего обозревателя. Независимо от того или
иного обозревателя, таблица, ширина которой определена в пикселах будет
иметь постоянный размер. Таблица, ширина которой определена в процентах
будет подстраиваться к тому или иному обозревателю.
Специальный фон Использовать в качестве фона таблицы картинку.
Просто выберите флажок Использовать фоновое изображение и нажмите
кнопку Обзор для поиска файла картинки в форматах GIF, JPG, BMP, TIF,
WMF, RAS, EPS, PCX или TGA.
Цвет фона Раскрасить подложку таблицы.
Дополнительные цвета В этом разделе вы можете определить цвет
для рамки вашей таблицы. Если вы выберите только параметр Граница,
т.е. параметры Светлая и Темная рамка останутся используемыми по
умолчанию, то через ниспадающий список цветов можно присвоить цвет всей
рамке вашей таблице.
Имеющие приоритет параметры Светлая и Темная рамка позволяют
присвоить цвет верхней и нижней рамкам таблицы.
Манипулирование ячейками таблицы
Вы можете назначить те или иные свойства не всей таблице, а только ее
ячейкам.
Таблица, ширина которой определена в процентах
будет подстраиваться к тому или иному обозревателю.
Специальный фон Использовать в качестве фона таблицы картинку.
Просто выберите флажок Использовать фоновое изображение и нажмите
кнопку Обзор для поиска файла картинки в форматах GIF, JPG, BMP, TIF,
WMF, RAS, EPS, PCX или TGA.
Цвет фона Раскрасить подложку таблицы.
Дополнительные цвета В этом разделе вы можете определить цвет
для рамки вашей таблицы. Если вы выберите только параметр Граница,
т.е. параметры Светлая и Темная рамка останутся используемыми по
умолчанию, то через ниспадающий список цветов можно присвоить цвет всей
рамке вашей таблице.
Имеющие приоритет параметры Светлая и Темная рамка позволяют
присвоить цвет верхней и нижней рамкам таблицы.
Манипулирование ячейками таблицы
Вы можете назначить те или иные свойства не всей таблице, а только ее
ячейкам. Для этого в меню Таблица выберите команду Свойства
ячейки и обратитесь к диалоговому окну Свойства ячейки.
Опции диалогового окна Свойства ячейки позволяют:
Выравнивание по горизонтали Определить горизонтальную выключку
элементов таблицы (по горизонтали, влево и вправо).
Вертикальное выравнивание Определить вертикальную выключку
элементов таблицы (сверху, снизу и посередине). Ячейка с заголовком
Присвоить выбранной ячейке таблицы заголовок.
Без разбиения Не допускать переноса текста ячейки на следующую
строку.
Минимальная ширина Указать минимальную ширину ячейки в пикселах
или в процентах от ширины таблицы. Ячейка, ширина которой определена в
процентах, будет подстраиваться к тому или иному обозревателю.
Специальный фон Использовать в качестве фона ячейки картинку.
Просто выберите флажок Использовать фоновое изображение и нажмите
кнопку Обзор для поиска файла картинки в форматах GIF, JPG, BMP, TIF,
WMF, RAS, EPS, PCX или TGA.
Для этого в меню Таблица выберите команду Свойства
ячейки и обратитесь к диалоговому окну Свойства ячейки.
Опции диалогового окна Свойства ячейки позволяют:
Выравнивание по горизонтали Определить горизонтальную выключку
элементов таблицы (по горизонтали, влево и вправо).
Вертикальное выравнивание Определить вертикальную выключку
элементов таблицы (сверху, снизу и посередине). Ячейка с заголовком
Присвоить выбранной ячейке таблицы заголовок.
Без разбиения Не допускать переноса текста ячейки на следующую
строку.
Минимальная ширина Указать минимальную ширину ячейки в пикселах
или в процентах от ширины таблицы. Ячейка, ширина которой определена в
процентах, будет подстраиваться к тому или иному обозревателю.
Специальный фон Использовать в качестве фона ячейки картинку.
Просто выберите флажок Использовать фоновое изображение и нажмите
кнопку Обзор для поиска файла картинки в форматах GIF, JPG, BMP, TIF,
WMF, RAS, EPS, PCX или TGA. Цвет фона Раскрасить подложку ячейки.
Дополнительные цвета В этом разделе вы можете определить цвет
для рамки ячейки. Если вы выберите только параметр Граница, т.е.
параметры Светлая и Темная рамка останутся используемыми по
умолчанию, то через ниспадающий список цветов можно присвоить цвет всей
рамке ячейки.
Имеющие приоритет параметры Светлая и Темная рамка позволяют
присвоить цвет верхней и нижней рамкам ячейки.
Дизайн web-страниц с использованием графики
Редактор web-страниц Microsoft FrontPage Express поддерживает
графические изображения двумя форматами GIF (CompuServe Graphics Interchange
Format Расширение .GIF) и JPEG (Joint Photographic Experts Group Расширение
.JPG). Это означает, что любой файл формата BMP, TIF, WMF, RAS, EPS, PCX и
TGA при вставке в рабочую среду Microsoft FrontPage Express будет
преобразован в GIF-картинку.
Цвет фона Раскрасить подложку ячейки.
Дополнительные цвета В этом разделе вы можете определить цвет
для рамки ячейки. Если вы выберите только параметр Граница, т.е.
параметры Светлая и Темная рамка останутся используемыми по
умолчанию, то через ниспадающий список цветов можно присвоить цвет всей
рамке ячейки.
Имеющие приоритет параметры Светлая и Темная рамка позволяют
присвоить цвет верхней и нижней рамкам ячейки.
Дизайн web-страниц с использованием графики
Редактор web-страниц Microsoft FrontPage Express поддерживает
графические изображения двумя форматами GIF (CompuServe Graphics Interchange
Format Расширение .GIF) и JPEG (Joint Photographic Experts Group Расширение
.JPG). Это означает, что любой файл формата BMP, TIF, WMF, RAS, EPS, PCX и
TGA при вставке в рабочую среду Microsoft FrontPage Express будет
преобразован в GIF-картинку. Несколько слов о форматах GIF и JPEG. GIF-формат хорош тем, что он
маленький и имеет всего 256 цветов. Формат JPEG используется только для
картинок, имеющих более 256 цветов. С другой стороны, вы можете создать
JPEG-файл с потерей качества, но без потери количества цветов, это может
значительно уменьшить размер файла. Поэтому, если вы хотите иметь хорошую
картинку, просто преобразуйте ее в формат JPG.
Вы можете поместить в Microsoft FrontPage Express изображение
посредством выбора из меню Вставка команды Изображение.
Изображение Microsoft FrontPage Express может быть помещено в любое
место вашего документа, определенное точкой вставки. Просто поместите точку
вставки в нужное место, выберите через диалоговое окно Изображение
(доступ: Вставка к к Изображение) имя графического файла и
нажмите кнопку OK.
Вы можете помещать в документ Microsoft FrontPage Express только
растровые (двоичные отображения) картинки.
Несколько слов о форматах GIF и JPEG. GIF-формат хорош тем, что он
маленький и имеет всего 256 цветов. Формат JPEG используется только для
картинок, имеющих более 256 цветов. С другой стороны, вы можете создать
JPEG-файл с потерей качества, но без потери количества цветов, это может
значительно уменьшить размер файла. Поэтому, если вы хотите иметь хорошую
картинку, просто преобразуйте ее в формат JPG.
Вы можете поместить в Microsoft FrontPage Express изображение
посредством выбора из меню Вставка команды Изображение.
Изображение Microsoft FrontPage Express может быть помещено в любое
место вашего документа, определенное точкой вставки. Просто поместите точку
вставки в нужное место, выберите через диалоговое окно Изображение
(доступ: Вставка к к Изображение) имя графического файла и
нажмите кнопку OK.
Вы можете помещать в документ Microsoft FrontPage Express только
растровые (двоичные отображения) картинки. Растровые картинки строятся из
отдельных точек и хранятся в виде групп точек, а экран представляется в виде
прямоугольного массива точек, компьютеру указывается цвет каждого элемента
изображения.
Если документ с помещенной картинкой был сохранен, а затем картинка
подверглась редактированию в какой-либо программе, то Microsoft FrontPage
Express не внесет эти изменения в ваш документ.
Если вы переместите файл изображения в другую папку, то само
изображение не отобразится в вашем документе. Помните, что ваше изображение
должно храниться в том же каталоге, в каком находится файл исходного
документа.
Если формат графического файла не поддерживается программой, то стоит
попытаться вставить картинку в Microsoft FrontPage Express из буфера обмена,
или открыть картинку в исходном приложении, или сохранить ее в другом
формате. Если же файл загружается в исходное приложение, но неправильно
отображает картинку, то необходимо записать файл
в другом графическом формате или распрощаться с этим файлом раз и
навсегда.
Растровые картинки строятся из
отдельных точек и хранятся в виде групп точек, а экран представляется в виде
прямоугольного массива точек, компьютеру указывается цвет каждого элемента
изображения.
Если документ с помещенной картинкой был сохранен, а затем картинка
подверглась редактированию в какой-либо программе, то Microsoft FrontPage
Express не внесет эти изменения в ваш документ.
Если вы переместите файл изображения в другую папку, то само
изображение не отобразится в вашем документе. Помните, что ваше изображение
должно храниться в том же каталоге, в каком находится файл исходного
документа.
Если формат графического файла не поддерживается программой, то стоит
попытаться вставить картинку в Microsoft FrontPage Express из буфера обмена,
или открыть картинку в исходном приложении, или сохранить ее в другом
формате. Если же файл загружается в исходное приложение, но неправильно
отображает картинку, то необходимо записать файл
в другом графическом формате или распрощаться с этим файлом раз и
навсегда. При импортировании картинки в Microsoft FrontPage Express размер файла
документа практически не увеличивается.
Библиотека рисунков Microsoft FrontPage Express
С помощью вкладки Картинки диалогового окна Изображение
вы можете воспользоваться библиотекой рисунков Microsoft FrontPage Express.
Альтернативное отображение картинок
Microsoft FrontPage Express отображает изображения посредством
заменяющего текста и так называемой превью- картинки. Превью-картинка имеет
низкое разрешение (при загрузке исходного изображения сначало проявится
изображение с низким разрешением), а заменяющий текст используется при
просмотре web-страниц в текстовом режиме. Чтобы отобразить картинку
посредством заменяющего текста, выберите ее, обратитесь к вкладке
Общие диалогового окна Свойства изображения (доступ:
Правка к к Свойства изображения) и в поле данных Текст
введите информацию, тем или иным образом описывающую вашу картинку.
При импортировании картинки в Microsoft FrontPage Express размер файла
документа практически не увеличивается.
Библиотека рисунков Microsoft FrontPage Express
С помощью вкладки Картинки диалогового окна Изображение
вы можете воспользоваться библиотекой рисунков Microsoft FrontPage Express.
Альтернативное отображение картинок
Microsoft FrontPage Express отображает изображения посредством
заменяющего текста и так называемой превью- картинки. Превью-картинка имеет
низкое разрешение (при загрузке исходного изображения сначало проявится
изображение с низким разрешением), а заменяющий текст используется при
просмотре web-страниц в текстовом режиме. Чтобы отобразить картинку
посредством заменяющего текста, выберите ее, обратитесь к вкладке
Общие диалогового окна Свойства изображения (доступ:
Правка к к Свойства изображения) и в поле данных Текст
введите информацию, тем или иным образом описывающую вашу картинку. Чтобы отобразить картинку посредством превью-картинки, выберите ее,
обратитесь к вкладке Общие диалогового окна Свойства
изображения (доступ: Правка к к Свойства изображения) и с
помощью кнопки Обзор раздела Другие представления выберите
картинку с низким разрешением.
Как присвоить изображению ссылку
Вы можете присвоить помещенной в рабочую среду Microsoft FrontPage
Express картинке любую ссылку. Для этого выберите картинку, обратитесь к
вкладке Общие диалогового окна Свойства изображения (доступ:
Правка к к Свойства изображения) и с помощью кнопки
Обзор раздела Ссылка по умолчанию выберите документ HTML, на
который должен быть сделан переход.
СОВЕТ
Мультипликационные изображения или так называемые анимированные GIF-
картинки можно создать с помощью инструмента GIFMake, который дожидается вас
на http://www.
Чтобы отобразить картинку посредством превью-картинки, выберите ее,
обратитесь к вкладке Общие диалогового окна Свойства
изображения (доступ: Правка к к Свойства изображения) и с
помощью кнопки Обзор раздела Другие представления выберите
картинку с низким разрешением.
Как присвоить изображению ссылку
Вы можете присвоить помещенной в рабочую среду Microsoft FrontPage
Express картинке любую ссылку. Для этого выберите картинку, обратитесь к
вкладке Общие диалогового окна Свойства изображения (доступ:
Правка к к Свойства изображения) и с помощью кнопки
Обзор раздела Ссылка по умолчанию выберите документ HTML, на
который должен быть сделан переход.
СОВЕТ
Мультипликационные изображения или так называемые анимированные GIF-
картинки можно создать с помощью инструмента GIFMake, который дожидается вас
на http://www. fastlane.net/~samiel.
Позиционирование изображений
Вы можете позиционировать изображениями, помещенными в рабочую среду
Microsoft FrontPage Express. Для этого выберите изображение и обратитесь к
вкладке Внешний вид диалогового окна Свойства изображения
(доступ: Правка к к
Свойства изображения к к Внешний вид).
С помощью ниспадающего списка Выравнивание укажите тип
позиционирования вашего изображения относительно страницы.
С помощью опции Интервал по горизонтали вы можете сместить
выбранное изображение относительно страницы по горизонтали. Параметр
смещения одновременно воздействует на правую и левую части выбранного
изображения.
С помощью опции Интервал по вертикали вы можете сместить
выбранное изображение относительно страницы по вертикали. Параметр смещения
одновременно воздействует на верхнюю и нижнюю части выбранного изображения.
fastlane.net/~samiel.
Позиционирование изображений
Вы можете позиционировать изображениями, помещенными в рабочую среду
Microsoft FrontPage Express. Для этого выберите изображение и обратитесь к
вкладке Внешний вид диалогового окна Свойства изображения
(доступ: Правка к к
Свойства изображения к к Внешний вид).
С помощью ниспадающего списка Выравнивание укажите тип
позиционирования вашего изображения относительно страницы.
С помощью опции Интервал по горизонтали вы можете сместить
выбранное изображение относительно страницы по горизонтали. Параметр
смещения одновременно воздействует на правую и левую части выбранного
изображения.
С помощью опции Интервал по вертикали вы можете сместить
выбранное изображение относительно страницы по вертикали. Параметр смещения
одновременно воздействует на верхнюю и нижнюю части выбранного изображения. Основные свойства web-страницы
Свойства созданной страницы представлены диалоговым окном Свойства
страницы (доступ: Файл к к Свойства страницы).
Папка Укажите путь к папке, в которой хранятся все файлы вашей
web-страницы.
Заголовок Текст, который вы впишите в это поле данных
отобразится в заголовке окна обозревателя. Практически все поисковые машины
Internet начинают сканирование web- страниц с заголовка.
Как озвучить web-страницу
Вы можете озвучить вашу web-страницу, просто поместив в нее файлы
звуков WAV, AIFF, AU MIDI. Для этого определите точку вставки и обратитесь к
разделу Фоновый звук вкладки Общие диалогового окна
Свойства страницы (доступ: Файл к к Свойства страницы).
С помощью кнопки Обзор выберите звуковой файл на вашем диске.
Если вы хотите, чтобы ваш звук все время играл в
окне обозревателя, поставьте флажок Непрерывно.
Основные свойства web-страницы
Свойства созданной страницы представлены диалоговым окном Свойства
страницы (доступ: Файл к к Свойства страницы).
Папка Укажите путь к папке, в которой хранятся все файлы вашей
web-страницы.
Заголовок Текст, который вы впишите в это поле данных
отобразится в заголовке окна обозревателя. Практически все поисковые машины
Internet начинают сканирование web- страниц с заголовка.
Как озвучить web-страницу
Вы можете озвучить вашу web-страницу, просто поместив в нее файлы
звуков WAV, AIFF, AU MIDI. Для этого определите точку вставки и обратитесь к
разделу Фоновый звук вкладки Общие диалогового окна
Свойства страницы (доступ: Файл к к Свойства страницы).
С помощью кнопки Обзор выберите звуковой файл на вашем диске.
Если вы хотите, чтобы ваш звук все время играл в
окне обозревателя, поставьте флажок Непрерывно. Если же вы
хотите, чтобы ваш звук воспроизводился в течение определенного цикла,
снимите флажок Непрерывно и укажите количество циклов воспроизведения
с помощью счетчика Цикл.
Кодирование web-страниц
С помощью Microsoft FrontPage Express вы можете изменить кодировку
символов web-страницы. Для этого обратитесь к разделу Кодировка HTML
вкладки Общие диалогового окна Свойства страницы (доступ:
Файл к к Свойства страницы).
Отображение русских букв зависит от вашей кодировки. Поэтому для того,
чтобы в обозревателе нормально отображались русские буквы, вам необходимо
установить в систему многоязыковую поддержку и шрифты с соответствующей
кодировкой, например KOI8. Как правило, при pаботе в Windows 98 для
кириллизации используется кодиpовка CP1251, а на непонятных компьютерах с
UNIX -- кодиpовка KOI-8.
Стандарт KOI8 является кириллической кодовой таблицей, позволяющей вам
обмениваться некоторыми сообщениями электронной почты и просматривать
web-страницы.
Если же вы
хотите, чтобы ваш звук воспроизводился в течение определенного цикла,
снимите флажок Непрерывно и укажите количество циклов воспроизведения
с помощью счетчика Цикл.
Кодирование web-страниц
С помощью Microsoft FrontPage Express вы можете изменить кодировку
символов web-страницы. Для этого обратитесь к разделу Кодировка HTML
вкладки Общие диалогового окна Свойства страницы (доступ:
Файл к к Свойства страницы).
Отображение русских букв зависит от вашей кодировки. Поэтому для того,
чтобы в обозревателе нормально отображались русские буквы, вам необходимо
установить в систему многоязыковую поддержку и шрифты с соответствующей
кодировкой, например KOI8. Как правило, при pаботе в Windows 98 для
кириллизации используется кодиpовка CP1251, а на непонятных компьютерах с
UNIX -- кодиpовка KOI-8.
Стандарт KOI8 является кириллической кодовой таблицей, позволяющей вам
обмениваться некоторыми сообщениями электронной почты и просматривать
web-страницы. Для того, чтобы Windows 98 понимала KOI8, необходимо
установить многоязыковую поддержку и шрифты с кодировкой KOI8.
Помните, что российские серверы Web поддерживают русский язык либо
через кодовую страницу 1251 (Windows 95), либо через таблицу КОИ-8 (Unix).
Как присвоить цвет или фон вашей web-странице
Вы можете указать цвет фона для вашего документа HTML. Для этого
обратитесь к вкладке Фон вид диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы), поставьте
флажок Фоновое изображение и с помощью кнопки Обзор выберите
файл изображения, который будет использоваться в качестве фона.
Вы можете указать дополнительный цвет фона для текущего документа. Для
этого обратитесь к вкладке Фон диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы) и выберите
из наспадающего списка Фон понравившийся вам цвет.
Для того, чтобы Windows 98 понимала KOI8, необходимо
установить многоязыковую поддержку и шрифты с кодировкой KOI8.
Помните, что российские серверы Web поддерживают русский язык либо
через кодовую страницу 1251 (Windows 95), либо через таблицу КОИ-8 (Unix).
Как присвоить цвет или фон вашей web-странице
Вы можете указать цвет фона для вашего документа HTML. Для этого
обратитесь к вкладке Фон вид диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы), поставьте
флажок Фоновое изображение и с помощью кнопки Обзор выберите
файл изображения, который будет использоваться в качестве фона.
Вы можете указать дополнительный цвет фона для текущего документа. Для
этого обратитесь к вкладке Фон диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы) и выберите
из наспадающего списка Фон понравившийся вам цвет. С помощью этой вкладки вы можете указать цвет фона для вашего документа
HTML
Как присвоить цвет тексту и ссылкам
Вы можете присвоить цвет любому выделенному фрагменту текста, а также
гиперссылке, просмотренной и активной ссылкам. Для этого обратитесь к
вкладке Фон диалогового окна Свойства страницы (доступ:
Файл к к Свойства страницы) и выберите из наспадающего списка
Текст цвет для выделенного фрагмента текста.
Цвет ссылки вы можете изменить с помощью ниспадающих списков
Гиперссылка, Просмотренная ссылка и Активная ссылка.
Мета-тэги
С помощью вкладки Специальный диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы) вы можете
включить в ваш документ HTML дополнительную информацию, которая не
отобразится в окне обозревателя, но помогает той или иной поисковой машине
Internet более легко обнаружить вашу web-страницу.
С помощью этой вкладки вы можете указать цвет фона для вашего документа
HTML
Как присвоить цвет тексту и ссылкам
Вы можете присвоить цвет любому выделенному фрагменту текста, а также
гиперссылке, просмотренной и активной ссылкам. Для этого обратитесь к
вкладке Фон диалогового окна Свойства страницы (доступ:
Файл к к Свойства страницы) и выберите из наспадающего списка
Текст цвет для выделенного фрагмента текста.
Цвет ссылки вы можете изменить с помощью ниспадающих списков
Гиперссылка, Просмотренная ссылка и Активная ссылка.
Мета-тэги
С помощью вкладки Специальный диалогового окна Свойства
страницы (доступ: Файл к к Свойства страницы) вы можете
включить в ваш документ HTML дополнительную информацию, которая не
отобразится в окне обозревателя, но помогает той или иной поисковой машине
Internet более легко обнаружить вашу web-страницу. Речь идет о так называемых мета-тэгах. Используя мета- тэги вы можете
включить в свой документ, например, ключевые слова и короткое описание вашей
web-странички: <META name="description" content="Хороший сайт">
<META name="keywords" content="автомобиль, стоп">
Использование гипертекстовых ссылок
Гипертекстовая ссылка считается активной частью документа HTML. Это
означает, что любому пользователю Internet достаточно щелкнуть по ссылке для
перехода к другой web-странице или другому узлу Internet. Для того, чтобы
создать ссылку выделите текст или изображение и обратитесь к диалоговому
окну Создать гиперссылку (доступ: Правка к к
Гиперссылка). С помощью ниспадающего списка Тип
гиперссылки укажите необходимый тип гиперссылки, а в поле данных
Адрес (URL) введите необходимый адрес URL.
Абсолютные ссылки указывают путь к месту вашего диска, где находится
документ HTML.
Речь идет о так называемых мета-тэгах. Используя мета- тэги вы можете
включить в свой документ, например, ключевые слова и короткое описание вашей
web-странички: <META name="description" content="Хороший сайт">
<META name="keywords" content="автомобиль, стоп">
Использование гипертекстовых ссылок
Гипертекстовая ссылка считается активной частью документа HTML. Это
означает, что любому пользователю Internet достаточно щелкнуть по ссылке для
перехода к другой web-странице или другому узлу Internet. Для того, чтобы
создать ссылку выделите текст или изображение и обратитесь к диалоговому
окну Создать гиперссылку (доступ: Правка к к
Гиперссылка). С помощью ниспадающего списка Тип
гиперссылки укажите необходимый тип гиперссылки, а в поле данных
Адрес (URL) введите необходимый адрес URL.
Абсолютные ссылки указывают путь к месту вашего диска, где находится
документ HTML. Такие ссылки совершенно не пригодны для публикации вашего
документа в Web. Относительные ссылки не имеют пути, поэтому, если вы
переместите ваши файлы, ссылки все равно будут работать.
Бесплатное размещение Web-страницы на сервере www.geocities.com
Вы можете бесплатно разместить свою Web-страничку и бесплатно получить
адрес e-mail на сервере GeoCities. Эта компания полагает, что каждый человек
имеет право разместить в киберпространстве собственную домашнюю страничку.
Программа поддержки бесплатных Home Page создана для представления
индивидуальных проектов в World Wide Web. Эта программа поддерживается
спонсорами, которые имеют постоянные коммерческие Web-страницы.
Вам достаточно выполнить все указания Main Homesteading Page. Если ваш
адрес электронной почты действительно существует, то на него придет письмо с
информацией относительно использования вашей Web-странички.
Такие ссылки совершенно не пригодны для публикации вашего
документа в Web. Относительные ссылки не имеют пути, поэтому, если вы
переместите ваши файлы, ссылки все равно будут работать.
Бесплатное размещение Web-страницы на сервере www.geocities.com
Вы можете бесплатно разместить свою Web-страничку и бесплатно получить
адрес e-mail на сервере GeoCities. Эта компания полагает, что каждый человек
имеет право разместить в киберпространстве собственную домашнюю страничку.
Программа поддержки бесплатных Home Page создана для представления
индивидуальных проектов в World Wide Web. Эта программа поддерживается
спонсорами, которые имеют постоянные коммерческие Web-страницы.
Вам достаточно выполнить все указания Main Homesteading Page. Если ваш
адрес электронной почты действительно существует, то на него придет письмо с
информацией относительно использования вашей Web-странички. GeoCities разработала уникальный Home Page Editor, с помощью которого
вы можете создать персональную Web- страничку и специальная секция
Neighborhoods, где выбирается тема страницы.
Выбираем тему
Вы можете выбрать тему для своей странички из двадцати девяти
нижепубликуемых рубрик. Вам достаточно щелкнуть на названии понравившейся
вам рубрики, получить дополнительную информацию, заполнить форму, получить
письмо и, наконец, приступить к публикации собственного гипертекстового
документа.
Area51 или Area51/Vault Научная фантастика.
Athens или Athens/Acropolis Все что может быть связано с
образованием. Преподаватели, философы, и все, кто интересуется литературой,
будут чувствовать себя здесь как дома.
BourbonStreet GeoCities не может не включить в свои рубрики
тему, связанную с великолепным легким джазом.
Broadway Театры и шоу.
GeoCities разработала уникальный Home Page Editor, с помощью которого
вы можете создать персональную Web- страничку и специальная секция
Neighborhoods, где выбирается тема страницы.
Выбираем тему
Вы можете выбрать тему для своей странички из двадцати девяти
нижепубликуемых рубрик. Вам достаточно щелкнуть на названии понравившейся
вам рубрики, получить дополнительную информацию, заполнить форму, получить
письмо и, наконец, приступить к публикации собственного гипертекстового
документа.
Area51 или Area51/Vault Научная фантастика.
Athens или Athens/Acropolis Все что может быть связано с
образованием. Преподаватели, философы, и все, кто интересуется литературой,
будут чувствовать себя здесь как дома.
BourbonStreet GeoCities не может не включить в свои рубрики
тему, связанную с великолепным легким джазом.
Broadway Театры и шоу. CapeCanaveral Наука и технологии. Инженерия, математика, авиация
и т.д.
CapitolHill Политика, государство и национальные интересы.
Участники этой рубрики весьма смело высказываются обо всем этом.
CollegePark Почувствуйте вкус университетской жизни!
Colosseum или Colosseum/Field Если вы любите спорт, то здесь вы
можете разместить соответствующую страничку. Олимпийские игры,
профессиональный спорт и т.д.
Enchanted Forest Место для детей. Игры, рассказы, учебные ссылки
и домашние странички, созданные детьми.
Heartland или Heartland/Plains Отцы, дети и проблемы в семье.
Hollywood или Hollywood/Hills Кинематограф, телевидение и живое
видео!
HotSprings Центр вашего здоровья и профессиональной пригодности.
Правильная пища, медицинские проблемы, лечебные курорты.
MotorCity С волной пестрого флага, MotorCity приветствует
автомобильных фанатов.
CapeCanaveral Наука и технологии. Инженерия, математика, авиация
и т.д.
CapitolHill Политика, государство и национальные интересы.
Участники этой рубрики весьма смело высказываются обо всем этом.
CollegePark Почувствуйте вкус университетской жизни!
Colosseum или Colosseum/Field Если вы любите спорт, то здесь вы
можете разместить соответствующую страничку. Олимпийские игры,
профессиональный спорт и т.д.
Enchanted Forest Место для детей. Игры, рассказы, учебные ссылки
и домашние странички, созданные детьми.
Heartland или Heartland/Plains Отцы, дети и проблемы в семье.
Hollywood или Hollywood/Hills Кинематограф, телевидение и живое
видео!
HotSprings Центр вашего здоровья и профессиональной пригодности.
Правильная пища, медицинские проблемы, лечебные курорты.
MotorCity С волной пестрого флага, MotorCity приветствует
автомобильных фанатов. NapaValley Откупорьте бутылку вина, возьмите прекрасную сигару и
присоединяйтесь к NapaValley, чтобы стать истиным гурманом и ценителем
вкусной пищи.
Paris или Paris/LeftBank Сообщество романтиков. Великолепный
Париж. Поэзия, искусство, прекрасное вино и континентальный образ жизни.
SiliconValley, SiliconValley/Park или SiliconValley/Heights or
SiliconValley/Pines Компьютеры и программное обеспечение. Самая
популярная рубрика в GeoCities.
SoHo или SoHo/Lofts Писатели и еще раз писатели.
SouthBeach или SouthBeach Marina Местечко для праздношатающихся
гуляк.
TheTropics Каждый когда-нибудь мечтал оказаться в Раю. Рубрика
для всех тех, кто в каникулы любит путешествовать.
TelevisionCity Все о телевидении.
TimesSquare или TimesSquare/Arcade Игры и приключения.
Tokyo или Tokyo/Towers Для всех тех, кто интересуется Дальним
Востоком.
NapaValley Откупорьте бутылку вина, возьмите прекрасную сигару и
присоединяйтесь к NapaValley, чтобы стать истиным гурманом и ценителем
вкусной пищи.
Paris или Paris/LeftBank Сообщество романтиков. Великолепный
Париж. Поэзия, искусство, прекрасное вино и континентальный образ жизни.
SiliconValley, SiliconValley/Park или SiliconValley/Heights or
SiliconValley/Pines Компьютеры и программное обеспечение. Самая
популярная рубрика в GeoCities.
SoHo или SoHo/Lofts Писатели и еще раз писатели.
SouthBeach или SouthBeach Marina Местечко для праздношатающихся
гуляк.
TheTropics Каждый когда-нибудь мечтал оказаться в Раю. Рубрика
для всех тех, кто в каникулы любит путешествовать.
TelevisionCity Все о телевидении.
TimesSquare или TimesSquare/Arcade Игры и приключения.
Tokyo или Tokyo/Towers Для всех тех, кто интересуется Дальним
Востоком. Vienna Классическая музыка, оперетта и балет.
WallStreet Здесь GeoCitizens делает бизнес. Инвестиции, финансы,
бизнес и коммерция.
WestHollywood Геи, лесбиянки и прочие сексуальные меньшинства.
Yosemite Любители свежего воздуха. Путешествия, альпинизм,
лыжный спорт, рэфтинг, кемпинг и все то, что можно делать на свежем воздухе.
Три шага -- и ваш мегабайт в киберпространстве!
Вам нужно сделать только три шага для того, чтобы ваша Home Page стала
полновластным членом киберпространства. Ниже публикуется информация
относительно этого.
Просмотрите каталог Neighborhood Directory и выберите тему для
своей странички. Будьте уверены в том, что выбранная тема соответствует
вашей страничке.
Найдите незанятый адрес в соответствующей секции Neighborhood.
Для этого существует два способа. Выбрав из секции Neighborhood опцию
main page, вы можете вести поиск через пронумерованные блоки адресов
уже существующих страниц до тех пор, пока не найдете свободное место.
Vienna Классическая музыка, оперетта и балет.
WallStreet Здесь GeoCitizens делает бизнес. Инвестиции, финансы,
бизнес и коммерция.
WestHollywood Геи, лесбиянки и прочие сексуальные меньшинства.
Yosemite Любители свежего воздуха. Путешествия, альпинизм,
лыжный спорт, рэфтинг, кемпинг и все то, что можно делать на свежем воздухе.
Три шага -- и ваш мегабайт в киберпространстве!
Вам нужно сделать только три шага для того, чтобы ваша Home Page стала
полновластным членом киберпространства. Ниже публикуется информация
относительно этого.
Просмотрите каталог Neighborhood Directory и выберите тему для
своей странички. Будьте уверены в том, что выбранная тема соответствует
вашей страничке.
Найдите незанятый адрес в соответствующей секции Neighborhood.
Для этого существует два способа. Выбрав из секции Neighborhood опцию
main page, вы можете вести поиск через пронумерованные блоки адресов
уже существующих страниц до тех пор, пока не найдете свободное место. Вы
можете также просто щелкнуть на слове Join и следовать предложенным
инструкциям. Выбрав Yes на следующей странице, вы сможете
автоматически найти свободное место посредством поля данных Vacancy
Locator.
Щелкните на Apply for this address для резервирования места под
свою страничку. После этого вы автоматически переместитесь на страничку с
регистрационной формой. Здесь вы должны ввести свои персональные данные.
Особо хотим подчеркнуть -- правильно укажите ваш адрес электронной почты.
Именно по этому адресу будет выслан пароль, без которого невозможен доступ к
вашей страничке.
Подтверждение регистрации
Если вы правильно заполнили регистрационную форму, то вы получите так
называемое подтверждение регистрации. Вас поприветствуют, сообщат выбранную
рубрику и укажут электронный адрес, по которому будет выслана дополнительная
информация.
Вы
можете также просто щелкнуть на слове Join и следовать предложенным
инструкциям. Выбрав Yes на следующей странице, вы сможете
автоматически найти свободное место посредством поля данных Vacancy
Locator.
Щелкните на Apply for this address для резервирования места под
свою страничку. После этого вы автоматически переместитесь на страничку с
регистрационной формой. Здесь вы должны ввести свои персональные данные.
Особо хотим подчеркнуть -- правильно укажите ваш адрес электронной почты.
Именно по этому адресу будет выслан пароль, без которого невозможен доступ к
вашей страничке.
Подтверждение регистрации
Если вы правильно заполнили регистрационную форму, то вы получите так
называемое подтверждение регистрации. Вас поприветствуют, сообщат выбранную
рубрику и укажут электронный адрес, по которому будет выслана дополнительная
информация. Если вам известен пароль, то вы можете изменить свой адрес
электронной почты посредством Personal Profile Editor.
Поддерживаемые типы файлов
Вы можете просмотреть специальный список, в котором указаны все
поддерживаемые типы файлов. Если вам необходима поддержка какого-либо
другого типа, вы должны обратиться с соответствующим запросом на сервер
Geocites. Отошлите соответствующее письмо по адресу:
Если вам известен пароль, то вы можете изменить свой адрес
электронной почты посредством Personal Profile Editor.
Поддерживаемые типы файлов
Вы можете просмотреть специальный список, в котором указаны все
поддерживаемые типы файлов. Если вам необходима поддержка какого-либо
другого типа, вы должны обратиться с соответствующим запросом на сервер
Geocites. Отошлите соответствующее письмо по адресу:  html.
Именно этот файл будет загружать документ, когда кто- нибудь обратится
по вашему адресу.
Вы должны удалить старый файл index.html из вашего каталога. Это можно
сделать посредством Disk Usage Utility, то есть специальной
странички, которая позволяет манипулировать файлами вашего каталога.
Все остальные гипертекстовые страницы могут иметь любые названия.
Помните, что вы можете создать новую страницу непосредственно на сервере
Geocites с помощью Home Page Editor.
Если вы изменили свою страничку через Home Page Editor, то вам
достаточно нажать на кнопку Create/View. Теперь ваша страничка
модифицируется и вы сможете увидеть произведенные изменения в режиме
предварительного просмотра.
Соглашения относительно имен при пересылке гипертекстовых файлов
В пределах вашего документа HTML, вы должны использовать определенное
соглашение, касающееся имен файлов размещенных на сервере Geocites.
html.
Именно этот файл будет загружать документ, когда кто- нибудь обратится
по вашему адресу.
Вы должны удалить старый файл index.html из вашего каталога. Это можно
сделать посредством Disk Usage Utility, то есть специальной
странички, которая позволяет манипулировать файлами вашего каталога.
Все остальные гипертекстовые страницы могут иметь любые названия.
Помните, что вы можете создать новую страницу непосредственно на сервере
Geocites с помощью Home Page Editor.
Если вы изменили свою страничку через Home Page Editor, то вам
достаточно нажать на кнопку Create/View. Теперь ваша страничка
модифицируется и вы сможете увидеть произведенные изменения в режиме
предварительного просмотра.
Соглашения относительно имен при пересылке гипертекстовых файлов
В пределах вашего документа HTML, вы должны использовать определенное
соглашение, касающееся имен файлов размещенных на сервере Geocites. Конечно,
вы можете через встроенные ссылки обращаться к другим гипертекстовым
документам WWW. Но файлы, переданные на сервер через FTP, должны
удовлетворять следующим требованиям:
<IMG SRC = "image.gif">
или
<A HREF = "util.zip">
Вы можете обратиться к любому типу файла, который поддерживается
сервером Geoсites. Например, вы можете обратиться к страничке page2.html,
находящейся внутри index.html, используя ссылку <HREF =
"hobbies.html">
Это моя вторая страница </A>
и обратиться к картинке, находящейся в вашем текущем каталоге,
используя ссылку
<IMG SRC = "photo.jpg">
Использование протокола передачи
Вы можете пересылать ваши файлы на сервер ftp.geocities.com. В поле
Login укажите Member Name, а в поле Password ваш пароль
(эти две вещи должны быть вами получены от Geocites по электронной почте).
Конечно,
вы можете через встроенные ссылки обращаться к другим гипертекстовым
документам WWW. Но файлы, переданные на сервер через FTP, должны
удовлетворять следующим требованиям:
<IMG SRC = "image.gif">
или
<A HREF = "util.zip">
Вы можете обратиться к любому типу файла, который поддерживается
сервером Geoсites. Например, вы можете обратиться к страничке page2.html,
находящейся внутри index.html, используя ссылку <HREF =
"hobbies.html">
Это моя вторая страница </A>
и обратиться к картинке, находящейся в вашем текущем каталоге,
используя ссылку
<IMG SRC = "photo.jpg">
Использование протокола передачи
Вы можете пересылать ваши файлы на сервер ftp.geocities.com. В поле
Login укажите Member Name, а в поле Password ваш пароль
(эти две вещи должны быть вами получены от Geocites по электронной почте). Соединившись с ftp.geocities.com, вы автоматически окажетесь в вашем текущем
каталоге. Этот каталог предназначен для файлов вашей Web- странички.
Вы не можете создавать подкаталоги на сервере Geocities. Передавайте
все ваши файлы только в свой текущий каталог. Пересылка всех не текстовых
файлов (GIF, JPG, ZIP) осуществляется в бинарном режиме или через команду
raw. Файлы HTML и другие текстовые файлы должны передаваться в режиме
ASCII.
Вы можете иметь в своем текущем каталоге столько файлов, сколько
хотите, но пространство на диске ограничено для использования только одним
мегабайтом.
Ваш собственный универсальный локатор ресурса
Каждый зарегистрированный пользователь получает собственный уникальный
URL. Этот локатор вы можете сообщать всем поисковым службам Internet. Ваш
URL будет всегда начинаться с http://www.geocities.com и
заканчиваться выбранной рубрикой и полученным номером вашего адреса.
Соединившись с ftp.geocities.com, вы автоматически окажетесь в вашем текущем
каталоге. Этот каталог предназначен для файлов вашей Web- странички.
Вы не можете создавать подкаталоги на сервере Geocities. Передавайте
все ваши файлы только в свой текущий каталог. Пересылка всех не текстовых
файлов (GIF, JPG, ZIP) осуществляется в бинарном режиме или через команду
raw. Файлы HTML и другие текстовые файлы должны передаваться в режиме
ASCII.
Вы можете иметь в своем текущем каталоге столько файлов, сколько
хотите, но пространство на диске ограничено для использования только одним
мегабайтом.
Ваш собственный универсальный локатор ресурса
Каждый зарегистрированный пользователь получает собственный уникальный
URL. Этот локатор вы можете сообщать всем поисковым службам Internet. Ваш
URL будет всегда начинаться с http://www.geocities.com и
заканчиваться выбранной рубрикой и полученным номером вашего адреса. Например, если ваш адрес есть 2090 и находится в Athens Neighborhood,
то ваш URL будет выглядеть так:
http://www.geocities.com/Athens/2090/
Предварительный просмотр, обновление и удаление
Ваши файлы будут автоматически перемещены посредством FTP в ваш текущий
каталог. Вы можете просмотреть свою страничку, выбрав в рубрике
Neighborhood соответствующий каталог и свой адрес.
Кроме этого, вы можете обновлять ваш гипертекстовый документ
посредством обыкновенной пересылки файлов через FTP в ваш текущий каталог.
Вы можете так же удалить все переданные файлы, используя утилиту Personal
Profile Deletion Utility. Вам не нужно удалять старые файлы перед тем,
как передавать новые. Когда вы будете передавать файлы, то в вашем каталоге
файл с прежним именем просто автоматически перезапишется.
Удостоверьтесь в том, что имя нового файла точно такое же как текущий
файл, особенно при посылке вашего файла index.
Например, если ваш адрес есть 2090 и находится в Athens Neighborhood,
то ваш URL будет выглядеть так:
http://www.geocities.com/Athens/2090/
Предварительный просмотр, обновление и удаление
Ваши файлы будут автоматически перемещены посредством FTP в ваш текущий
каталог. Вы можете просмотреть свою страничку, выбрав в рубрике
Neighborhood соответствующий каталог и свой адрес.
Кроме этого, вы можете обновлять ваш гипертекстовый документ
посредством обыкновенной пересылки файлов через FTP в ваш текущий каталог.
Вы можете так же удалить все переданные файлы, используя утилиту Personal
Profile Deletion Utility. Вам не нужно удалять старые файлы перед тем,
как передавать новые. Когда вы будете передавать файлы, то в вашем каталоге
файл с прежним именем просто автоматически перезапишется.
Удостоверьтесь в том, что имя нового файла точно такое же как текущий
файл, особенно при посылке вашего файла index. html.
При использовании Basic Home Page Editor вы можете получить
сообщение: "Page not created with Home Page Editor", означающее, что ваша
страничка не создана в HTML-редакторе Geocities. Вы пересылаете через FTP
файл index.html и затем можете модифицировать основанный на этом файле
гипертекстовый документ с помощью основного редактора Geocities или
Advanced HTML Editor. Вы можете, конечно, не производить никаких
изменений, а просто передать файл index.html через FTP или EZ File Upload
Utility.
Скорее всего, это сообщение появилось из-за того, что вы добавили тэги
HTML в строку Title основного или расширенного редактора, а система
Geocities не смогла понять этого. Итак, если вы попали в такую ситуацию, то
у вас имеется два решения:
n Не изменяя текущего экаунта, удалите ваш профайл и измените свой
адрес посредством Profile Deletion Utility
n Сделайте все будущие изменения вашего гипертекстового документа
index.
html.
При использовании Basic Home Page Editor вы можете получить
сообщение: "Page not created with Home Page Editor", означающее, что ваша
страничка не создана в HTML-редакторе Geocities. Вы пересылаете через FTP
файл index.html и затем можете модифицировать основанный на этом файле
гипертекстовый документ с помощью основного редактора Geocities или
Advanced HTML Editor. Вы можете, конечно, не производить никаких
изменений, а просто передать файл index.html через FTP или EZ File Upload
Utility.
Скорее всего, это сообщение появилось из-за того, что вы добавили тэги
HTML в строку Title основного или расширенного редактора, а система
Geocities не смогла понять этого. Итак, если вы попали в такую ситуацию, то
у вас имеется два решения:
n Не изменяя текущего экаунта, удалите ваш профайл и измените свой
адрес посредством Profile Deletion Utility
n Сделайте все будущие изменения вашего гипертекстового документа
index. html через FTP или Advanced HTML Editor
Ссылки на другие страницы
Вы можете добавить в свой гипертекстовый документ ссылки на другие
страницы, находящиеся в вашем текущем каталоге. Для этого вы должны
пользоваться файлами с непосредственными ссылками. Например, если ваш файл
index.html имеет ссылку ко второй странице в пределах вашего каталога, то
такая ссылка должна быть организована следующим образом:
<a href="secondpage.html">
Это означает, что вам вообще не нужно указывать начало ссылки, то есть
http:/www.geocities.com/.
Аналогичный метод используется и в том случае, если вы хотите связать
вашу страницу со страницей другого пользователя.
Например, если вы хотите связаться с 1000 Colosseum, то вы просто
пишите:
<a href="/Colosseum/1000/">
Cкрипты
Вы не можете передавать скрипты на сервер Geocities.
html через FTP или Advanced HTML Editor
Ссылки на другие страницы
Вы можете добавить в свой гипертекстовый документ ссылки на другие
страницы, находящиеся в вашем текущем каталоге. Для этого вы должны
пользоваться файлами с непосредственными ссылками. Например, если ваш файл
index.html имеет ссылку ко второй странице в пределах вашего каталога, то
такая ссылка должна быть организована следующим образом:
<a href="secondpage.html">
Это означает, что вам вообще не нужно указывать начало ссылки, то есть
http:/www.geocities.com/.
Аналогичный метод используется и в том случае, если вы хотите связать
вашу страницу со страницей другого пользователя.
Например, если вы хотите связаться с 1000 Colosseum, то вы просто
пишите:
<a href="/Colosseum/1000/">
Cкрипты
Вы не можете передавать скрипты на сервер Geocities. Это связано с
безопасностью. Теоретически, запущенная на сервере
скрипт-программа может открыть доступ ко всем областям сервера. Поэтому
Geoсities предлагает только свои разработки. Вы можете использовать формы
трех скриптов:
imagemap
counter
mailto
Все остальные формы должны передаваться только на электронный адрес
сервера. Они будут рассматриваться, изучаться, в общем, тестироваться.
Бесплатная регистрация вашей web-страницы в поисковых машинах Internet
Если вы хотите бесплатно зарегистрировать вашу web- страницу в
поисковых машинах Internet, просто обратитесь к одному из ниже перечисленных
серверов.
1000 Christian Links In 72 Categories ADD-URL
http://www.newcreations.net/sermoncentral/addurl.html
PM FFA Link Page http://11pm.com/links/links.htm
Register's Cool Site Award http://www.
Это связано с
безопасностью. Теоретически, запущенная на сервере
скрипт-программа может открыть доступ ко всем областям сервера. Поэтому
Geoсities предлагает только свои разработки. Вы можете использовать формы
трех скриптов:
imagemap
counter
mailto
Все остальные формы должны передаваться только на электронный адрес
сервера. Они будут рассматриваться, изучаться, в общем, тестироваться.
Бесплатная регистрация вашей web-страницы в поисковых машинах Internet
Если вы хотите бесплатно зарегистрировать вашу web- страницу в
поисковых машинах Internet, просто обратитесь к одному из ниже перечисленных
серверов.
1000 Christian Links In 72 Categories ADD-URL
http://www.newcreations.net/sermoncentral/addurl.html
PM FFA Link Page http://11pm.com/links/links.htm
Register's Cool Site Award http://www. 123register.com/award.html
Mockingbird Lane FFA Link Page
http://1313mockingbirdlane.com/links/links.htm
Have Fun FFA Link Page http://www.2havefun.com/links/links.htm
FFA Link Page http://www.4u2.de/
Free Banner Exchange http://1-2-free.com/
Banners http://www.123banners.com/
AmericaMall http://www.1second.com/1america.htm
StopBiz http://www.1stopbiz.com/
FFA Link Page http://212.net/
BuySell http://www.2buysell.com/
Cool Web Coolest Site http://www.2coolweb.com/
Hand Internet Market http://www.2him.com/
Советы и секреты Web-мастера
Небольшой наезд... Путешествуя по Internet, вы, наверное, обратили
внимание на различный вид web-страниц. Некоторые страницы выглядят весьма
красиво и до отказа заполнены нужной вам информацией. Другие -- безобразны,
отвратительны и заполнены, как правило, всякой ерундой.
123register.com/award.html
Mockingbird Lane FFA Link Page
http://1313mockingbirdlane.com/links/links.htm
Have Fun FFA Link Page http://www.2havefun.com/links/links.htm
FFA Link Page http://www.4u2.de/
Free Banner Exchange http://1-2-free.com/
Banners http://www.123banners.com/
AmericaMall http://www.1second.com/1america.htm
StopBiz http://www.1stopbiz.com/
FFA Link Page http://212.net/
BuySell http://www.2buysell.com/
Cool Web Coolest Site http://www.2coolweb.com/
Hand Internet Market http://www.2him.com/
Советы и секреты Web-мастера
Небольшой наезд... Путешествуя по Internet, вы, наверное, обратили
внимание на различный вид web-страниц. Некоторые страницы выглядят весьма
красиво и до отказа заполнены нужной вам информацией. Другие -- безобразны,
отвратительны и заполнены, как правило, всякой ерундой. Разработкой и тех и
других страниц занимаются пользователи, называющие себя web- дизайнерами или
web-мастерами. Понятно, что хороший web- дизайн напрямую зависит от того,
как пользователь владеет интеллектуальной дисциплиной, называемой
web-дизайном.
Если вы программист, никогда не пускайтесь в авантюры типа "Разработка
web-сервера". Поверьте, это не для вас. Web- дизайн -- это далеко не коды
HTML! Именно на этих самых кодах зацикливаются многие программисты, забывая
про главное -- красивый дизайн, функциональность и содержание.
Профессиональный дизайн web-страничек и серверов WWW не может быть выполнен
программистом.
Тестируйте свой дизайн различными обозревателями
Помните, что не все пользователи Internet путешествуют через
обозреватель Microsoft Interenet Explorer. В мире существует масса других
обозревателей, например, Netscape Communicator.
Разработкой и тех и
других страниц занимаются пользователи, называющие себя web- дизайнерами или
web-мастерами. Понятно, что хороший web- дизайн напрямую зависит от того,
как пользователь владеет интеллектуальной дисциплиной, называемой
web-дизайном.
Если вы программист, никогда не пускайтесь в авантюры типа "Разработка
web-сервера". Поверьте, это не для вас. Web- дизайн -- это далеко не коды
HTML! Именно на этих самых кодах зацикливаются многие программисты, забывая
про главное -- красивый дизайн, функциональность и содержание.
Профессиональный дизайн web-страничек и серверов WWW не может быть выполнен
программистом.
Тестируйте свой дизайн различными обозревателями
Помните, что не все пользователи Internet путешествуют через
обозреватель Microsoft Interenet Explorer. В мире существует масса других
обозревателей, например, Netscape Communicator. Функциональность и содержание
Дизайн дизайном, но web-страница должна иметь хорошее информационное
наполнение.
Как работать с графикой
Стандартный пользователь Internet -- это пользователь, имеющий монитор
с разрешением 640 на 480 пикселов. Поэтому любая графика вашего web-дизайна
должна укладываться в этот размер. Кроме этого, графика в документе HTML
должна иметь небольшой размер, иначе, ваше творение останется незамеченным.
Подписывайтесь под своим дизайном!
Это правила хорошего тона. Подпись должна иметь ссылку на ваш адрес
электронной почты.
Отмечайте время!
Всегда ставьте дату последнего редактирования web- страницы.
Оставляйте в документе белые места
Они помогают отдыхать пользователю от обилия графики и текстовой
информации.
Если вы что-то рекламируете.
Функциональность и содержание
Дизайн дизайном, но web-страница должна иметь хорошее информационное
наполнение.
Как работать с графикой
Стандартный пользователь Internet -- это пользователь, имеющий монитор
с разрешением 640 на 480 пикселов. Поэтому любая графика вашего web-дизайна
должна укладываться в этот размер. Кроме этого, графика в документе HTML
должна иметь небольшой размер, иначе, ваше творение останется незамеченным.
Подписывайтесь под своим дизайном!
Это правила хорошего тона. Подпись должна иметь ссылку на ваш адрес
электронной почты.
Отмечайте время!
Всегда ставьте дату последнего редактирования web- страницы.
Оставляйте в документе белые места
Они помогают отдыхать пользователю от обилия графики и текстовой
информации.
Если вы что-то рекламируете. ..
...то используйте в тексте повторения.
Чтобы создать иллюзию безразмерности...
...выносите ваши рисунки на самую малость за край страницы.
Служебные объявления
Служебные объявления всегда черно-белые.
Жирный шрифт и фотография
Жирный шрифт и фотография -- элементы одного дизайна.
Текстовые и графические объекты
Выравнивайте текстовые и графические объекты только одним способом,
например, по центру.
Симметричность оформления
Соблюдайте симметричность оформления графики и текста.
Не трогайте основной стиль!
Изменяйте дизайн, не трогая основной стиль оформления вашего документа.
Текст над заголовками
Текст над заголовками всегда оформляется уплотненным шрифтом, при этом
заголовки оформляются одним шрифтом, а основной текст -- другим.
..
...то используйте в тексте повторения.
Чтобы создать иллюзию безразмерности...
...выносите ваши рисунки на самую малость за край страницы.
Служебные объявления
Служебные объявления всегда черно-белые.
Жирный шрифт и фотография
Жирный шрифт и фотография -- элементы одного дизайна.
Текстовые и графические объекты
Выравнивайте текстовые и графические объекты только одним способом,
например, по центру.
Симметричность оформления
Соблюдайте симметричность оформления графики и текста.
Не трогайте основной стиль!
Изменяйте дизайн, не трогая основной стиль оформления вашего документа.
Текст над заголовками
Текст над заголовками всегда оформляется уплотненным шрифтом, при этом
заголовки оформляются одним шрифтом, а основной текст -- другим. Дизайн заголовока, текста над заголовком и строки автора -- всегда
единый и гармоничный.
Строка автора набирается маленькими прописными буквами. Шрифт строки
автора идентичен шрифту заголовка.
Огромная оформительская работа
Вы должны так спроектировать свой документ так, чтобы у пользователя
сложилось впечатление, что над документом была проделана огромная
оформительская работа.
Принцип контрастности
Применяйте принцип контрастности: на фоне текста, набранного светлым
шрифтом располагаются жирные заголовки.
Цитата
Цитата -- внедренный текст. Шрифт цитаты идентичен шрифту строки
автора.
Прочно привязывайте смысловую графику
Прочно привязывайте смысловую графику к соответствующему ей основному
тексту.
Комбинируйте!
Комбинируйте различные элементы дизайна.
Дизайн заголовока, текста над заголовком и строки автора -- всегда
единый и гармоничный.
Строка автора набирается маленькими прописными буквами. Шрифт строки
автора идентичен шрифту заголовка.
Огромная оформительская работа
Вы должны так спроектировать свой документ так, чтобы у пользователя
сложилось впечатление, что над документом была проделана огромная
оформительская работа.
Принцип контрастности
Применяйте принцип контрастности: на фоне текста, набранного светлым
шрифтом располагаются жирные заголовки.
Цитата
Цитата -- внедренный текст. Шрифт цитаты идентичен шрифту строки
автора.
Прочно привязывайте смысловую графику
Прочно привязывайте смысловую графику к соответствующему ей основному
тексту.
Комбинируйте!
Комбинируйте различные элементы дизайна. Дизайн первой страницы
Дизайн первой страницы вашего документа должен отличаться от дизайна
всех остальных страниц.
Прежде чем начать
Прежде чем начать создание вашего документа, проведите предпроектное
исследование, то есть выясните, для кого будет предназначена публикуемая
информация: профессионалы, художники, бизнесмены и т.д. Симпатичные
картинки
Если вы хотите вставить в документ HTML несколько симпатичных картинок,
но у вас их нет, то рекомендуем вам воспользоваться абсолютно бесплатными
миниатюрами, листинги которых можно найти по адресу:
hhtp:/www.yahoo.com/Computers/Multimedia/Pictures/Clip_Art
Только JPEG и GIF
Помните, что в Web-страницах используются только файлы графических
форматов JPEG и GIF.
Создавайте зеркала вашего сервера
Помните о конечных пользователях.
Дизайн первой страницы
Дизайн первой страницы вашего документа должен отличаться от дизайна
всех остальных страниц.
Прежде чем начать
Прежде чем начать создание вашего документа, проведите предпроектное
исследование, то есть выясните, для кого будет предназначена публикуемая
информация: профессионалы, художники, бизнесмены и т.д. Симпатичные
картинки
Если вы хотите вставить в документ HTML несколько симпатичных картинок,
но у вас их нет, то рекомендуем вам воспользоваться абсолютно бесплатными
миниатюрами, листинги которых можно найти по адресу:
hhtp:/www.yahoo.com/Computers/Multimedia/Pictures/Clip_Art
Только JPEG и GIF
Помните, что в Web-страницах используются только файлы графических
форматов JPEG и GIF.
Создавайте зеркала вашего сервера
Помните о конечных пользователях. Гипертекстовые зеркала ощутимо не
бьют по их карманам.
Всегда используйте название документа
Если ваш документ не имеет названия, то такой документ считается
непрофессионально подготовленным. Все web- страницы должны иметь заголовок.
Это помогает пользователям понимать тему вашего документа.
Могут быть другие шрифты...
Помните, что пользователи, посетившие вашу страницу, могут использовать
для ее просмотра шрифты, весьма сильно отличающиеся от тех, которыми вы
оформляли исходный документ HTML.
Забудьте о фреймах!
Без комментариев. Так сказать, примите на веру!
Страница должна уместиться на экране пользователя
Не заставляйте пользователей прокручивать вашу web- страничку! Пусть
они увидят ее целиком сразу после загрузки!
Обновляйте свой сайт
Дизайн должен обновляться! Информация быстро устаревает, поэтому и она
должна обновляться!
Время загрузки вашего сайта должно быть не более 10 секунд!
Не испытывайте терпение пользователей! Ограничьтесь 100 килобайтами
графики и распределите их на все ваши страницы.
Гипертекстовые зеркала ощутимо не
бьют по их карманам.
Всегда используйте название документа
Если ваш документ не имеет названия, то такой документ считается
непрофессионально подготовленным. Все web- страницы должны иметь заголовок.
Это помогает пользователям понимать тему вашего документа.
Могут быть другие шрифты...
Помните, что пользователи, посетившие вашу страницу, могут использовать
для ее просмотра шрифты, весьма сильно отличающиеся от тех, которыми вы
оформляли исходный документ HTML.
Забудьте о фреймах!
Без комментариев. Так сказать, примите на веру!
Страница должна уместиться на экране пользователя
Не заставляйте пользователей прокручивать вашу web- страничку! Пусть
они увидят ее целиком сразу после загрузки!
Обновляйте свой сайт
Дизайн должен обновляться! Информация быстро устаревает, поэтому и она
должна обновляться!
Время загрузки вашего сайта должно быть не более 10 секунд!
Не испытывайте терпение пользователей! Ограничьтесь 100 килобайтами
графики и распределите их на все ваши страницы.

 Блог обычно очень часто обновляется.
Блог обычно очень часто обновляется. В основном статические сайты с пассивными
веб-страницами применяются для создания
небольших и средних сайтов с постоянной
структурой и внешним видом страниц.
В основном статические сайты с пассивными
веб-страницами применяются для создания
небольших и средних сайтов с постоянной
структурой и внешним видом страниц.
 ..</HTML>.
Этот тег указывает на то, что данный
документ содержит в себе HTML-текст.
..</HTML>.
Этот тег указывает на то, что данный
документ содержит в себе HTML-текст. Показывается в
заголовке окна браузера.
Показывается в
заголовке окна браузера. В Украине «Ayola» — оптимальный
бесплатный хостер.
В Украине «Ayola» — оптимальный
бесплатный хостер. 


 Почему бы вместо этого не сделать несколько разных галерей?
Почему бы вместо этого не сделать несколько разных галерей? Он не размещается на страницах, не являющихся частью подменю навигации. Вместо этого подстраницы должны иметь ссылки «назад к…», чтобы помочь пользователям вернуться на страницу, которая находится в подменю навигации.
Он не размещается на страницах, не являющихся частью подменю навигации. Вместо этого подстраницы должны иметь ссылки «назад к…», чтобы помочь пользователям вернуться на страницу, которая находится в подменю навигации. Например:
Например: