Почему мы верстаем только на WebFlow
Мы в Embacy делаем лендинги и сайты, но в нашей команде нет верстальщиков и фронтэндеров. Дизайнеры верстают сами в WebFlow. Обосновываем свой выбор в статье.
21 213 просмотров
О WebFlow
Согласно «Вордстату», запросов WebFlow в 18 раз меньше чем Tilda и почти в 100 раз меньше чем WordPress. Поэтому рассказываем.
 Это умеют и другие конструкторы, но в WebFlow можно закодить кастомно отдельные элементы, если нужно.
Это умеют и другие конструкторы, но в WebFlow можно закодить кастомно отдельные элементы, если нужно.Процесс создания сайта простой, как на любом конструкторе: перемещаешь дизайн-элементы в редактор, задаешь им классы, располагаешь, как нужно, делаешь адаптивы — и сайт готов.
Что ещё есть
- WebFlow University и отзывчивая поддержка. Все вопросы, которые у нас когда-либо возникали, решались одним из этих путей.
- CMS для управления контентом на сайте.
 Для управления большими сайтами. К ней можно прикрутить бэкэнд.
Для управления большими сайтами. К ней можно прикрутить бэкэнд. - Набор шаблонов для сайтов по типам бизнеса. Как бесплатных так и платных, которые удобно разделены по категориям. Удобно для не-дизайнеров. Поэтому в этот раздел мы даже не заходим
Мы пользуемся этим инструментом уже три года.
В WebFlow представлена неплохая библиотека готовых шаблонов, и при необходимости любой шаблон можно кастомизировать, собрать страницы по собственным макетам и продолжать юзать WebFlow в качестве CMS для управления контентом.
Мария Юркина
CMO for PRAVO TECH, Case.
one, 2nd.law
Нам нужен был инструмент под задачи агентства
Мы работаем по спринтам. 1 неделя = 1 спринт, за который мы успеваем сделать дизайн и верстку.
Поэтому у нас есть правила, которые помогают придерживаться темпа:
- Сайт должен быть сверстан самим дизайнером. При любых других подходах не всегда получается перенести дизайн из макета в верстку пиксель к пикселю.
- Нам нужно верстать быстро.
 Потому что скорость — наше главное оружие.
Потому что скорость — наше главное оружие. - Финальная работа должна быть кастомной. Другие конструкторы не подходят, потому что сделать что-то, не соответсвующее шаблону платформы, — трудно.
- Мы не хотим вносить правки в контент после завершения проекта. Поэтому мы учим клиентов работать с CMS и самостоятельно менять контент, если нужно.
WebFlow vs другие конструкторы
Тем, кто не знает основ верстки, удобнее работать в Tilda и аналогах.
Но на WebFlow можно делать шикарные сайты выше уровня, поэтому всем дизайнерам рекомендую изучить базу по верстке и переходить на WebFlow. Если вы фрилансер, то WebFlow хорош большим количеством международных клиентов и, соответственно, большим заработком.
Артём Кузнецов
арт-директор сервисов, «Платформа НТИ»
Плюсы WebFlow
Гибкость платформы
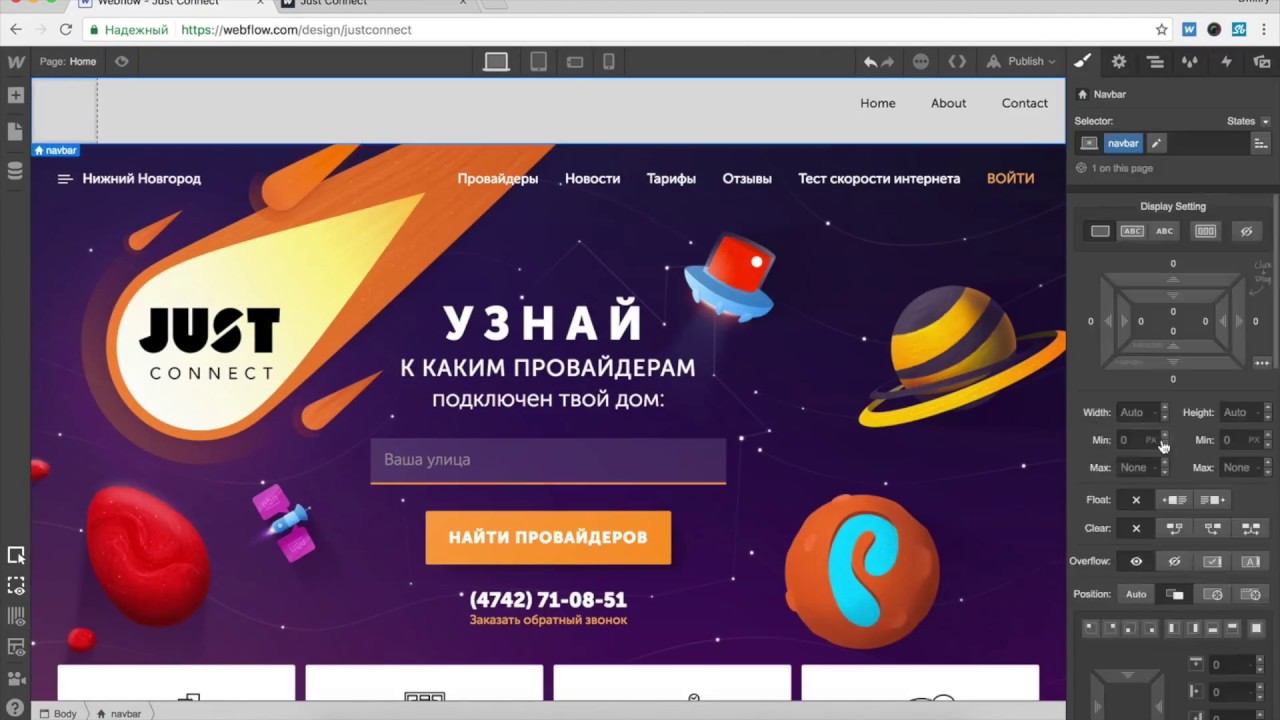
В WebFlow дизайнер не ограничен шаблонами платформы. 95% своих идей дизайнер сможет точно реализовать с помощью WebFlow. Например горизонтальный скролл. Другие конструкторы не такие гибкие.
95% своих идей дизайнер сможет точно реализовать с помощью WebFlow. Например горизонтальный скролл. Другие конструкторы не такие гибкие.
Прямая интеграция с After Effects
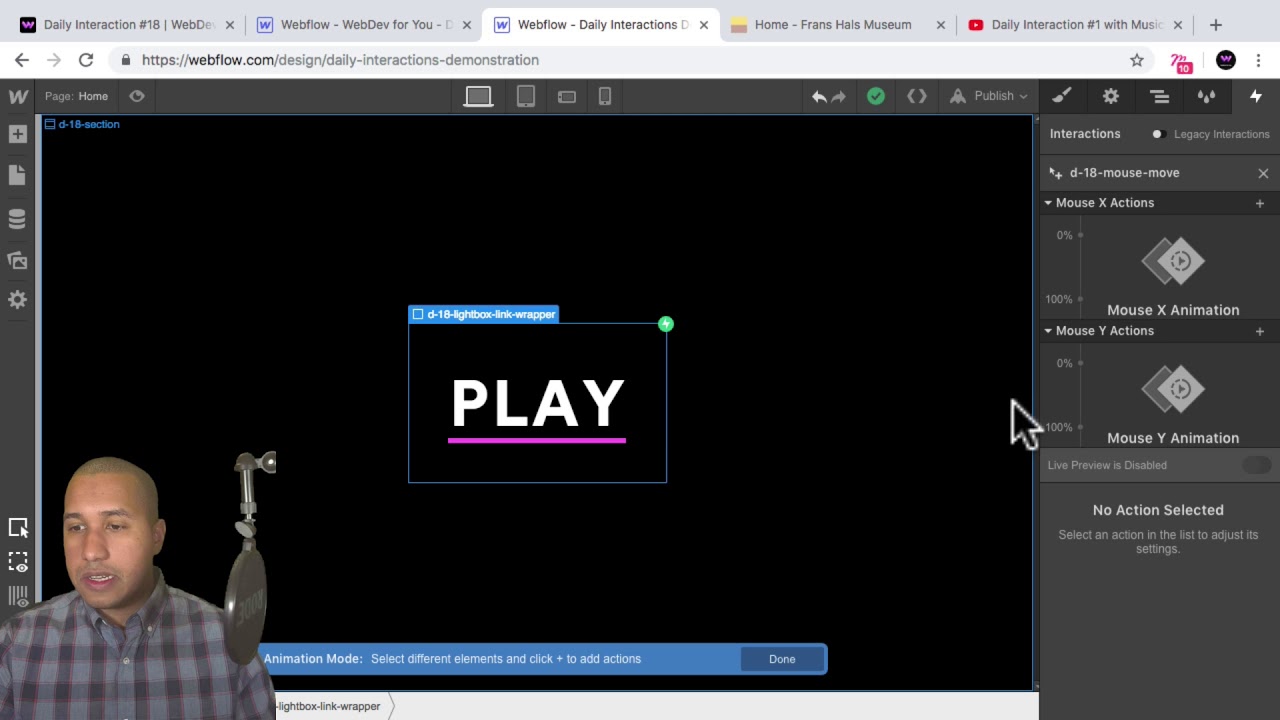
С помощью плагина для After Effects можно очень просто делать сложные анимации. Нужно просто отрендерить её через плагин и прямо с рабочего стола закинуть в редактор. Мы тратим на одну анимацию 20–30 минут.
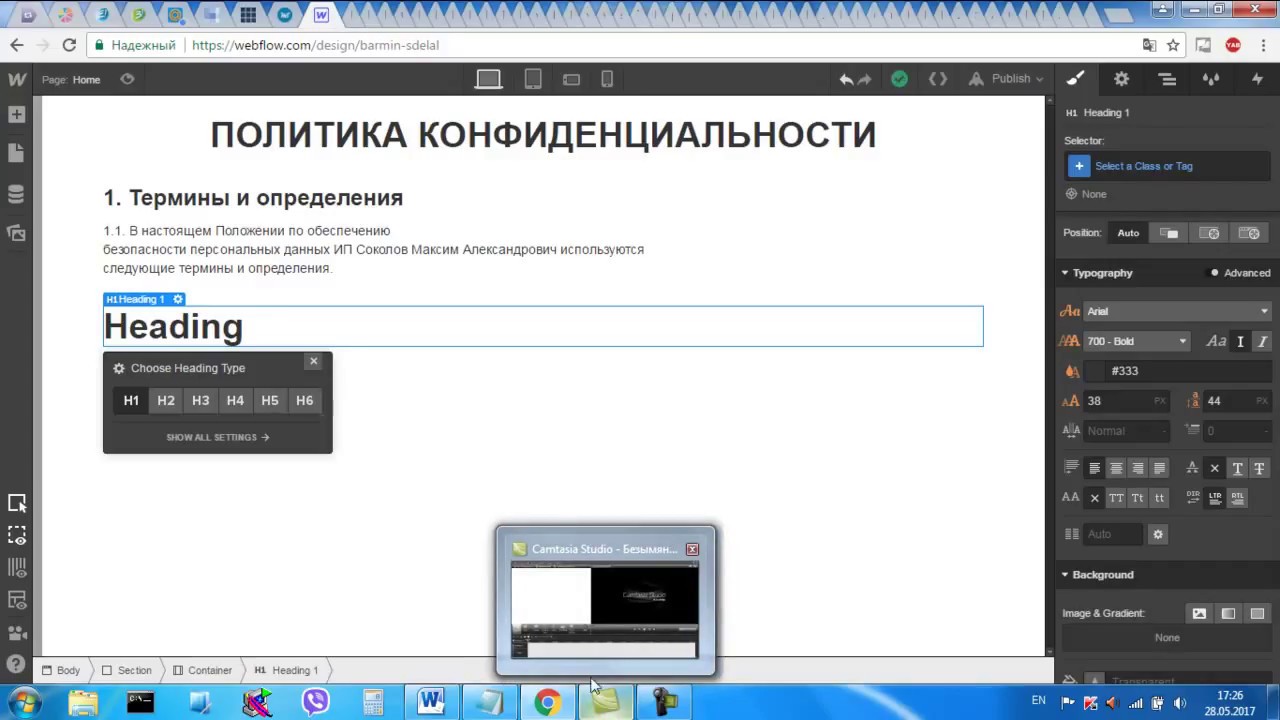
В WebFlow элементам можно присвоить класс. Например, нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля. Мы один раз его создаем и называем «синий заголовок с шрифтом Proxima Nova 48 кегля». И каждый раз, когда нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля, мы указываем название класса, и он в один клик становится синим заголовком с шрифтом Proxima Nova 48 кегля.
Например, нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля. Мы один раз его создаем и называем «синий заголовок с шрифтом Proxima Nova 48 кегля». И каждый раз, когда нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля, мы указываем название класса, и он в один клик становится синим заголовком с шрифтом Proxima Nova 48 кегля.
В других конструкторах нужно отдельно менять каждый элемент: его размер, шрифт, цвет.
Не нужно извращаться в мобильной версии
Большинство трафика приходит с мобайла, поэтому мы много работаем над мобильной версией. Например, перерисовываем иллюстрации и убираем какие-то элементы.
Например, перерисовываем иллюстрации и убираем какие-то элементы.
В Tilda на мобильной версии отображаются все элементы десктопа, ты не можешь их убрать, только за экран, в отличие от WebFlow, где есть функция «скрыть». В итоге мобильные версии на Tilda получаются костыльными и дольше грузятся из-за лишних элементов.
Большое количество интеграций
Также WebFlow поддерживает интеграцию с множеством сервисов, например Shopify, Ecwid и так далее, что позволяет встраивать функциональность магазина, CRM-системы, инструментов SMS- и email-рассылок и многое другое.
Несколько лет мы пользовались Tilda и Readymag.
Эта связка на должном уровне закрывала наши задачи по созданию веб-страниц.
Но по мере роста скилов мы сталкивались с всё более изощрёнными хотелками заказчиков и всё чаще натыкались на острые углы софта: Tilda оказалась местами неповоротливой, а у Readymag довольно скромная функциональность и ряд форматных ограничений.
Появился запрос на более гибкий инструмент, так мы пришли к WebFlow. И если Tilda это скорее «про маркетинг», то WebFlow однозначно «про дизайн». Бомбический анимационный блок с возможностью импорта ключей из After Effects, куча шаблонов с трендовыми визуальными эффектами, приятный интуитивный интерфейс.
А когда вам понадобится кастомная форма заявки, и вы побежите к своему фронтендеру, он скажет вам спасибо за возможность работать с чистым кодом. На данный момент мы только начали осваивать этот инструмент, но уже видим в нём большой потенциал для реализации самых разных дизайн-задач
Дима Джаман
«FarFor» digital crew
Минусы WebFlow
Разобраться в WebFlow сложнее, чем в других конструкторах.
Мы платим $70 месяц, чтобы два члена нашей команды могли одновременно находиться в WebFlow. Минимальная стоимость — $18 (есть тариф за 12, но он не функциональный). Другие конструкторы стоят в несколько раз дешевле.
WebFlow vs вёрстка кодом
В WebFlow есть лучшие стороны от визуального редактора и чистого HTML.
Дизайнерам удобно работать с понятным интерфейсом, а верстальщикам — с привычными элементами и стилевыми свойствами.
Так получается очень удобный инструмент на стыке двух миров, с помощью которого можно без глубокого знания кода сделать очень приличную, производительную и чистую верстку.
Даниил Мельничук
frontend Qlean
Плюсы WebFlow
Кодинг без кодинга
В WebFlow дизайнер показывает программе, как расположены блоки на макете, и она пишет за него код, который потом можно экспортировать на свой хостинг.
Для сравнения зайдите в раздел с вакансиями на vc.ru и посмотрите зарплату фронтендеров.
Финальная ответственность на дизайнере
Дизайнер и верстальщик — одно лицо, поэтому:
- не размывается ответственность;
- результат такой, как задумывалось;
- нет траты времени и нервов на битву с верстальщиками.
Мы расстраиваемся, когда делаем дизайн без верстки. Прямо сейчас у нас идут две затяжные битвы с внешними верстальщиками.
Прямо сейчас у нас идут две затяжные битвы с внешними верстальщиками.
Минусы WebFlow
Технические ограничения WebFlow
Если вы умеете верстать, то их нет. Если не умеете, то не сможете сделать то, что выходит за базовую функциональность WebFlow кастомно: поиск, слайдер, сложную анимацию.
Абсфуцированный JavaScript
Если вы хоститесь не на WebFlow, а выгрузили код к себе на хостинг, то в него будет сложно внести коррективы, потому что он будет упрощенным.
Одно разрешение для десктопа и одно разрешение для мобайла
Для десктопа и мобайла вам нужно брать за основу только одно разрешение, от которого будут отталкиваться остальные.
С WebFlow можно жить, но есть инструменты лучше.
Из минусов:
— Нет нормального превью изменений. Только катишь в прод и смотришь уже по факту.
— Нет нормальной истории изменений. Хотя бы относительно текущей версии. Сейчас изменения выглядят как «что-то изменилось на главной».
— Нет возможности откатить эти самые изменения, когда они висят в черновике (точнее staged for publish).
— Возможность изменить страницы, которые автоматически генерятся на основе контента — вообще зло. Оно меняется некорректно, выглядит вообще дико. Пишет, что собирается публиковать изменения. А в итоге не сохраняет их (к счастью).
Дмитрий Шмаков
frontend Revolut, соорганизатор MoscowJS
Вывод
Мы верстаем на WebFlow, потому что нам важен кастомный результат при высокой скорости работы.
Рекомендуем WebFlow, если:
- вам важно делать нешаблонные решения быстро;
- у вас сильные дизайнеры и слабые верстальщики;
- давно хотели попробовать что-то кроме Tilda и Readymag.
Не рекомендуем, если:
- у вас сильная команда вестальщиков и фронтов;
- наоборот, никто даже в дизайне не разбирается, а лендинг на Tilda и так конвертит.
Научитесь создавать адаптивные сайты за 3 недели на webflow
Политика конфиденциальности
Ваша конфиденциальность очень важна для нас. Мы хотим, чтобы Ваша работа в Интернет по возможности была максимально приятной и полезной, и Вы совершенно спокойно использовали широчайший спектр информации, инструментов и возможностей, которые предлагает Интернет.
Мы хотим, чтобы Ваша работа в Интернет по возможности была максимально приятной и полезной, и Вы совершенно спокойно использовали широчайший спектр информации, инструментов и возможностей, которые предлагает Интернет.
Личная информация пользователей, собранная при регистрации (или в любое другое время) преимущественно используется для подготовки Продуктов или Услуг в соответствии с Вашими потребностями. Ваша информация не будет передана или продана третьим сторонам. Однако мы можем частично раскрывать личную информацию в особых случаях, описанных ниже.
1) С Вашего согласия: Во всех остальных случаях перед передачей информации о Вас третьим сторонам наша Компания обязуется получить Ваше явное согласие. Например, наша Компания может реализовывать совместное предложение или конкурс с третьей стороной, тогда мы попросим у Вас разрешение на совместное использование Вашей личной информации с третьей стороной.
2) На совместно позиционируемых или партнерских страницах: Наша Компания может делиться информацией с компаниями-партнерами, вместе с которыми реализует специальные предложения и мероприятия по продвижению товара на совместно позиционируемых страницах нашего сайта. При запросе анкетных данных на таких страницах Вы получите предупреждение о передаче информации. Партнер использует любую предоставленную Вами информацию согласно собственному уведомлению о конфиденциальности, с которым Вы можете ознакомиться перед предоставлением информации о себе.
При запросе анкетных данных на таких страницах Вы получите предупреждение о передаче информации. Партнер использует любую предоставленную Вами информацию согласно собственному уведомлению о конфиденциальности, с которым Вы можете ознакомиться перед предоставлением информации о себе.
3) При передаче контроля над предприятием: Наша Компания оставляет за собой право передавать Ваши анкетные данные в связи с полной или частичной продажей или трансфертом нашего предприятия или его активов. При продаже или трансферте бизнеса наша Компания предоставит Вам возможность отказаться от передачи информации о себе. В некоторых случаях это может означать, что новая организация не сможет далее предоставлять Вам услуги или продукты, ранее предоставляемые нашей Компанией.
4) Правоохранительным органам: Наша Компания может без Вашего на то согласия раскрывать персональную информацию третьим сторонам по любой из следующих причин: во избежание нарушений закона, нормативных правовых актов или постановлений суда; участие в правительственных расследованиях; помощь в предотвращении мошенничества; а также укрепление или защита прав Компании или ее дочерних предприятий.
Вся личная информация, которая передана Вами для регистрации на нашем сайте, может быть в любой момент изменена либо полностью удалена из нашей базы по Вашему запросу. Для этого Вам необходимо связаться с нами любым удобным для Вас способом, использую контактную информацию, размещенную в специальном разделе нашего сайта.
Если Вы захотите отказаться от получения писем нашей регулярной рассылки, вы можете это сделать в любой момент с помощью специальной ссылки, которая размещается в конце каждого письма.
Какие данные собираются на сайте
При добровольной регистрации на получение рассылки вы отправляете свое Имя, E-mail и номер телефона через форму регистрации.
С какой целью собираются эти данные
Имя используется для обращения лично к вам, а ваш e-mail для отправки вам писем рассылок, новостей тренинга, полезных материалов, коммерческих предложений.
Ваши имя, e-mail и телефон не передаются третьим лицам, ни при каких условиях кроме случаев, связанных с исполнением требований законодательства. Ваше имя, e-mail и телефон хранятся на защищенных серверах сервиса carrotquest.io и используются в соответствии с его политикой конфиденциальности.
Ваше имя, e-mail и телефон хранятся на защищенных серверах сервиса carrotquest.io и используются в соответствии с его политикой конфиденциальности.
Вы можете отказаться от получения писем рассылки и удалить из базы данных свои контактные данные в любой момент, кликнув на ссылку для отписки, присутствующую в каждом письме.
Как эти данные используются
На сайте intensive.webflow.io используются куки (Cookies) и данные о посетителях сервиса Яндекс.Метрики.
При помощи этих данных собирается информация о действиях посетителей на сайте с целью улучшения его содержания, улучшения функциональных возможностей сайта и, как следствие, создания качественного контента и сервисов для посетителей.
Вы можете в любой момент изменить настройки своего браузера так, чтобы браузер блокировал все файлы cookie или оповещал об отправке этих файлов. Учтите при этом, что некоторые функции и сервисы не смогут работать должным образом.
Как эти данные защищаются
Для защиты Вашей личной информации мы используем разнообразные административные, управленческие и технические меры безопасности. Наша Компания придерживается различных международных стандартов контроля, направленных на операции с личной информацией, которые включают определенные меры контроля по защите информации, собранной в Интернет.
Наша Компания придерживается различных международных стандартов контроля, направленных на операции с личной информацией, которые включают определенные меры контроля по защите информации, собранной в Интернет.
Наших сотрудников обучают понимать и выполнять эти меры контроля, они ознакомлены с нашим Уведомлением о конфиденциальности, нормами и инструкциями.
Тем не менее, несмотря на то, что мы стремимся обезопасить Вашу личную информацию, Вы тоже должны принимать меры, чтобы защитить ее.
Мы настоятельно рекомендуем Вам принимать все возможные меры предосторожности во время пребывания в Интернете. Организованные нами услуги и веб-сайты предусматривают меры по защите от утечки, несанкционированного использования и изменения информации, которую мы контролируем. Несмотря на то, что мы делаем все возможное, чтобы обеспечить целостность и безопасность своей сети и систем, мы не можем гарантировать, что наши меры безопасности предотвратят незаконный доступ к этой информации хакеров сторонних организаций.
В случае изменения данной политики конфиденциальности вы сможете прочитать об этих изменениях на этой странице или, в особых случаях, получить уведомление на свой e-mail.
Для связи с администратором сайта по любым вопросам вы можете написать письмо на e-mail: [email protected]
Подробный обзор Webflow 2021 – стоит ли использовать?
☑︎ Дата последнего обновления статьи: Май 2021
ОБНОВЛЕНИЕ: мы добавили супер-дупер подробную диаграмму с наглядным объяснением тарифных планов Webflow — надеемся, что вы получите от её просмотра такой же гик-кайф, как мы получили от ее создания 🤓
***
Наверняка к этой статье вас привел примерно такой вопрос: «Что это за Webflow и стоит ли в нем разобраться?» Наш подробный обзор поможет вам с этим определиться.
Мы подробно рассмотрим все услуги Webflow (включая Конструктор, CMS, хостинг, магазин и т. д.) для того, чтобы ответить на наиболее актуальные вопросы:
- 📐Насколько Webflow полезен и для кого он предназначен?
- 💰Как работает их система тарифов и ценовых планов?
- 🔌Совместим ли Webflow с популярными технологиями?
- 🏆Чем Webflow лучше традиционных инструментов?
Девизом работы Webflow является «умное отсутствие кода», а это значит, что инструмент специально разрабатывался для людей, которые хотят создавать сайты без упора на технический аспект, при этом основываясь на качественном коде и без привязки к какой-либо конкретной издательской платформе.
Попробовать Webflow бесплатно ›
Такой принцип работы особенно понравится визуалам, поскольку он позволяет дизайнерам реализовать свое воображение непосредственно онлайн, возможно даже минуя такие графические пакеты, как Photoshop и Sketch.
Является ли это единственным преимуществом использования Webflow и работает ли такой «бескодовый» подход на практике, обсудим ниже:
Блиц: часто задаваемые вопросы
Прежде чем углубляться в детали, приведем подборку самых популярных вопросов о Webflow с краткими ответами, содержащими ссылки на соответствующие разделы этого обзора:
— Что такое Webflow? 🤔
По своей сути, Webflow – это онлайн-инструментарий для создания и запуска веб-сайтов. Он представляет из себя эдакий гибрид традиционных конструкторов сайтов, таких как Wix, классических систем управления контентом, таких как WordPress, и собственно написания кода сайта вручную.
Еще не запутались? Это руководство как раз и написано с целью всё прояснить! Сначала лучше разобраться с основными компонентами Webflow, а именно его дизайнером сайтов, CMS и системой развертывания/хостинга.
— Сколько стоит Webflow? 💳
Вот это, наверное, самый сложный вопрос о Webflow. Пожалуй лучшим ответом здесь будет составленная нами диаграмма, которую можно найти в разделе «Цены».
Упрощая, в Webflow существует два ценовых уровня – планы аккаунта и планы сайтов. Планы аккаунта определяют, сколько человек из вашей команды могут использовать Webflow и для скольких проектов. А планы сайтов, в свою очередь, отличаются между собой параметрами хостинга и возможностями для электронной коммерции.
— Насколько Webflow прост в использовании? 🙉
Тут, как и во всём: тяжело в учении – легко в бою . Иными словами, когда вы привыкните к Webflow, пользоваться им будет достаточно легко. Да, в некоторых моментах он может показаться сложнее, чем, скажем, Wix или Squarespace, но наградой за труд будет владение гораздо более гибким и мощным инструментом.
Мы коснемся этой темы подробнее в следующих трех разделах, которые непосредственно касаются основной функциональности Webflow:
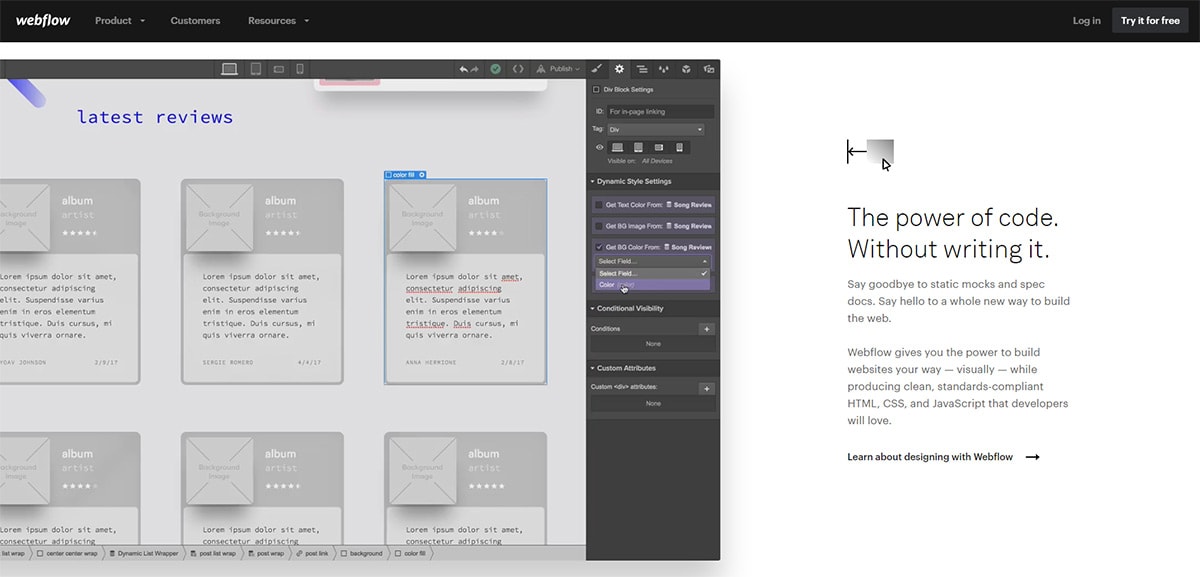
Дизайнер сайтов Webflow
Webflow предлагает три основных компонента: инструмент для бескодового визуального веб-дизайна, систему управления контентом (CMS) и хостинг. Первый из них бесспорно является флагманом сервиса – а значит прежде всего мы подробно рассмотрим дизайнер сайтов Webflow.
Первый из них бесспорно является флагманом сервиса – а значит прежде всего мы подробно рассмотрим дизайнер сайтов Webflow.
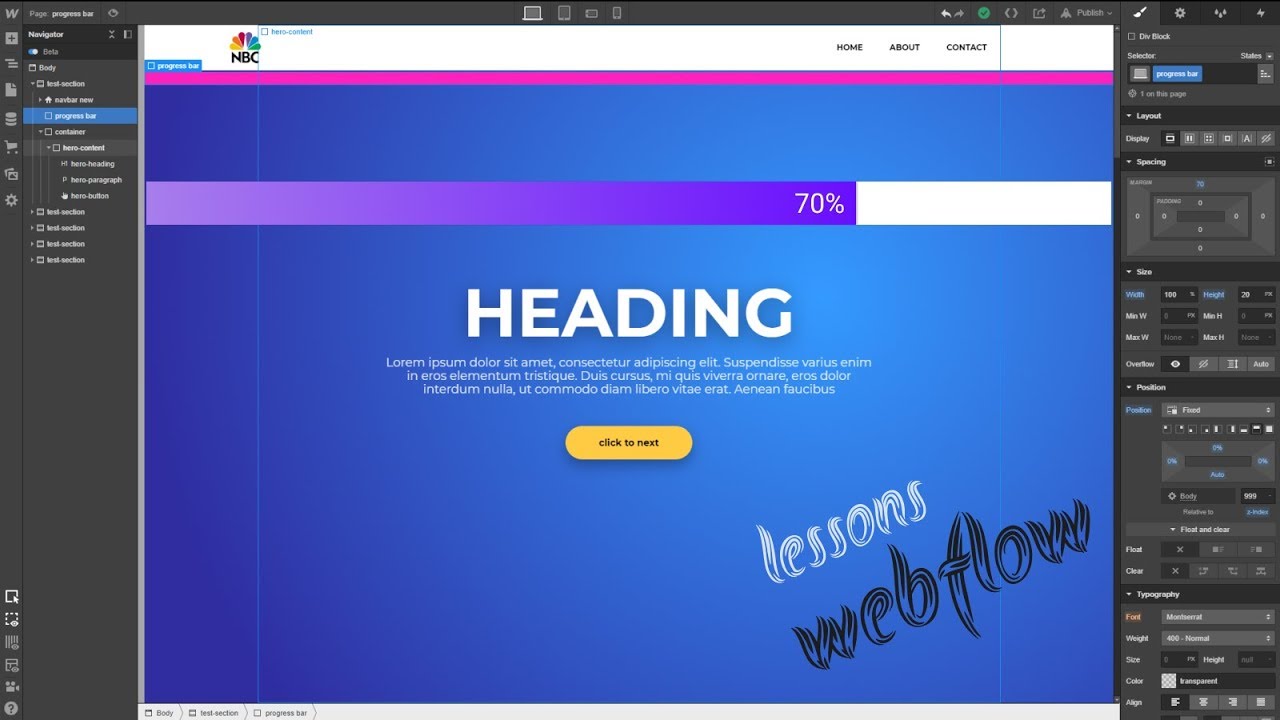
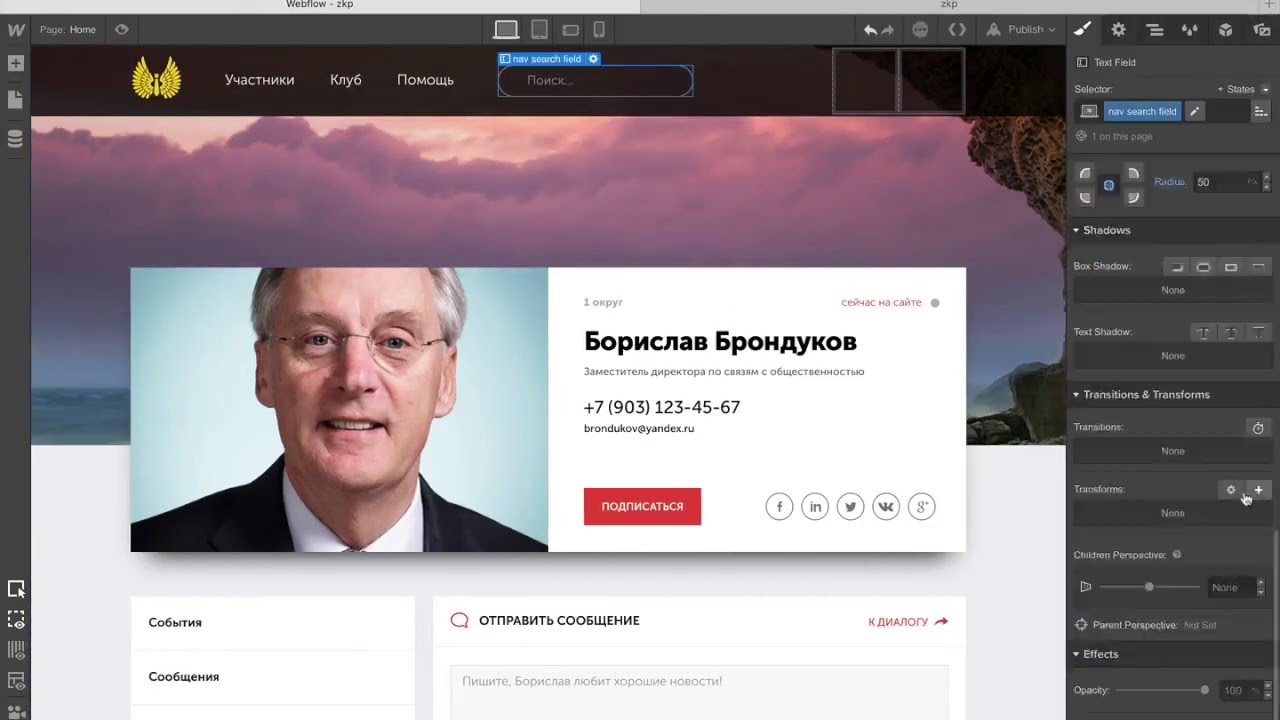
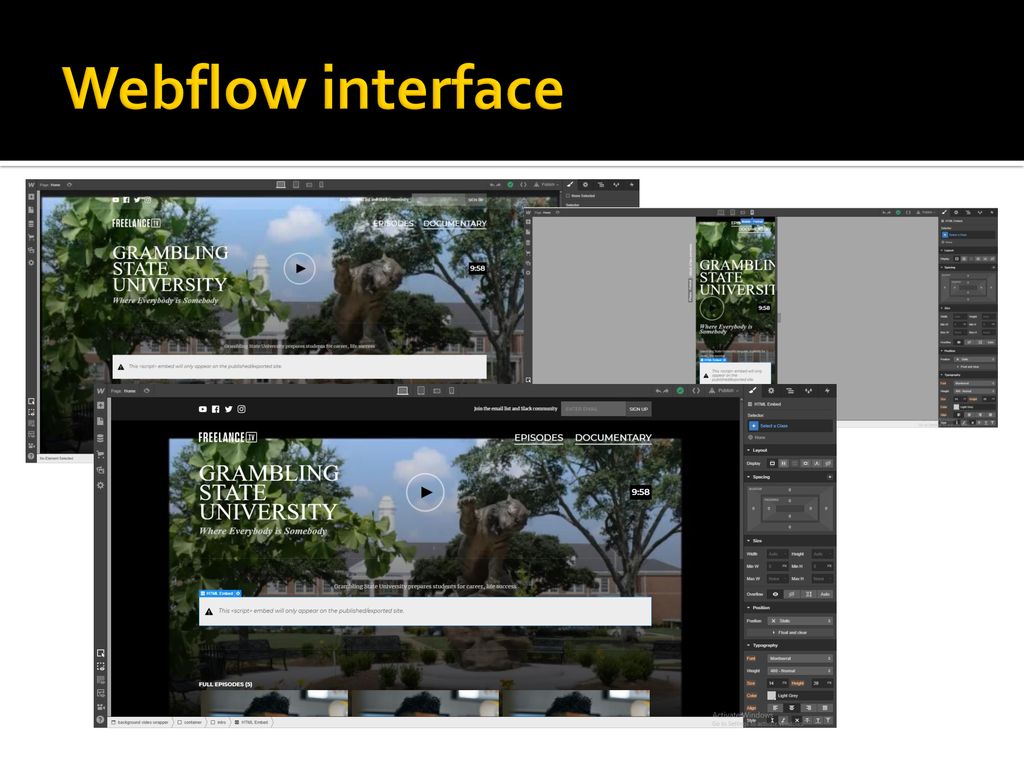
Похожий на окно Photoshop интерфейс на самом деле является инструментом автоматизации HTML/CSS, где пользователь может свободно добавлять, позиционировать и стилизовать элементы по своему усмотрению, в то время как базовая система автоматически генерирует разметку и весь другой необходимый код. Интерфейс довольно сложный и к нему надо привыкнуть, но на сегодняшний день это, несомненно, один из самых мощных и универсальных веб-сайт конструкторов в режиме реального времени.
Давайте сразу проясним: дизайнер сайтов Webflow не предлагает просто взять и нарисовать любую фигуру по центру монитора. Ведь за каждым визуальным элементом веб-страницы стоит актуальный код, и такой код будет экспоненциально усложняться, если не учитывать работу HTML и CSS.
Другими словами, чтобы нарисовать простой квадрат в середине страницы, нужно добавить новый <div> элемент (Webflow называет его «контейнером» или «разделом»), установить его позиционирование на «фиксированное» и его верхнее-правое и нижнее левое положение на 0. Поздравляем с первой лекцией по программированию!
Поздравляем с первой лекцией по программированию!
Панель дизайнера Webflow по свойствам похожа на CSS, поэтому для того, чтобы полностью оценить мощь этого инструмента, необходимо знать основы HTML/CSS. Однако, если вы во время процесса регистрации поставите галочку «Я не пишу код», Webflow автоматизирует значительную часть процессов построения вебсайта. Например, обработает медиа-запросы для мультимедиа, чтобы обеспечить «отзывчивое» поведение сайта (т. е. будет на ходу генерировать код для просмотра вашей страницы с планшета и других мобильных устройств).
Работа с медиа-запросами и адаптация под разные устройства [/ Подпись]
Разумеется, невозможно втиснуть каждую функцию CSS в один адекватный инструмент, поэтому в Webflow решили упростить большинство менее полезных и редко используемых функций, а их названия сделал более понятными для пользователя. При желании специальным переключателем можно скрыть панель «продвинутого» контроля и работать только с предустановленными параметрами.
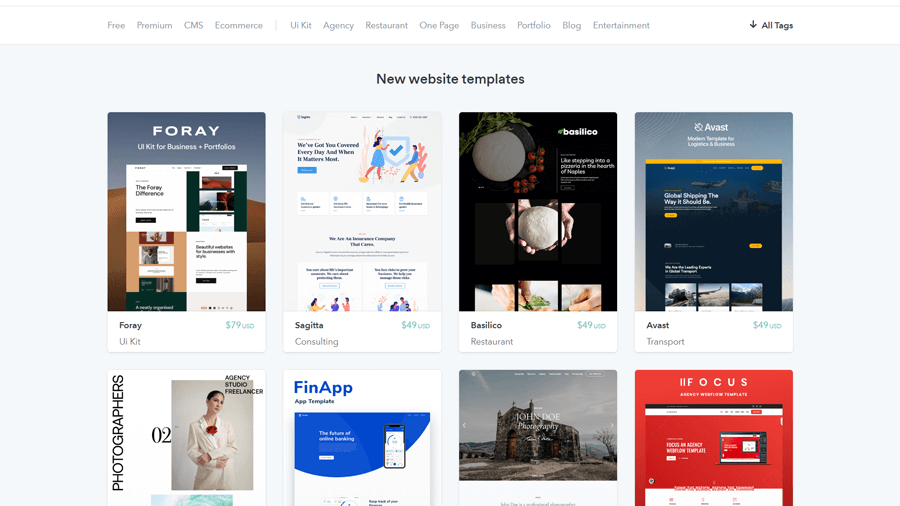
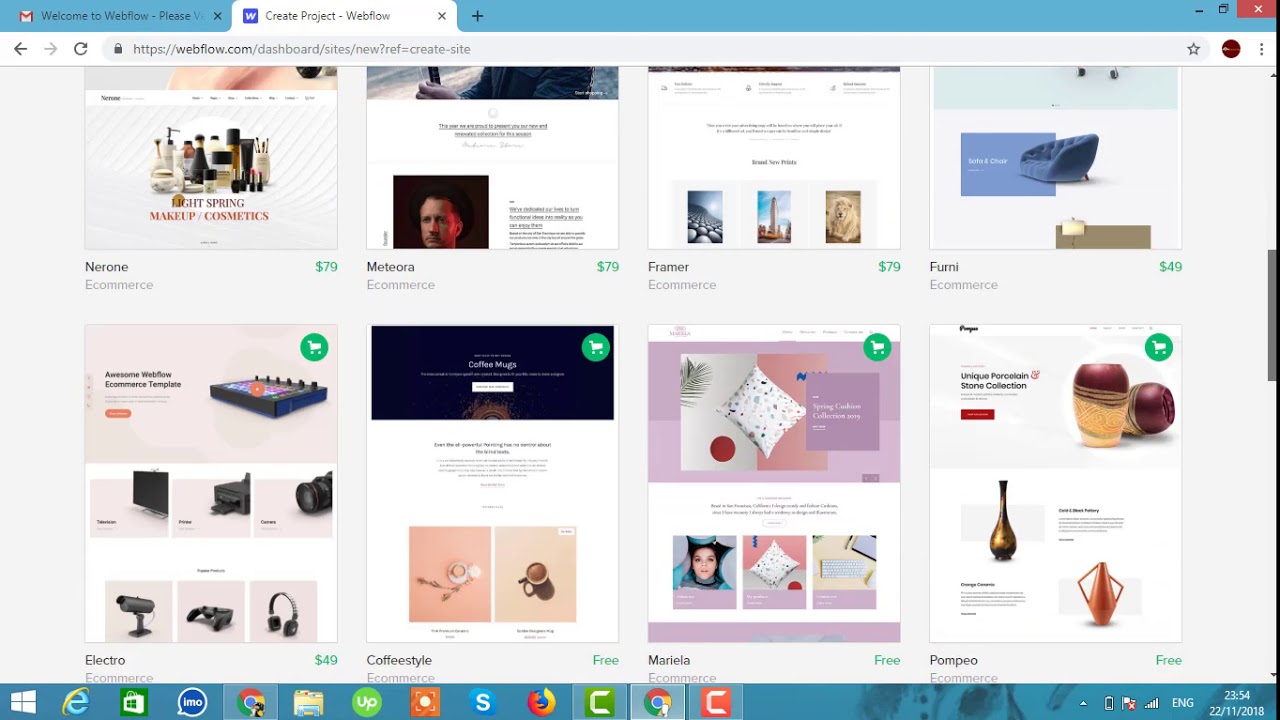
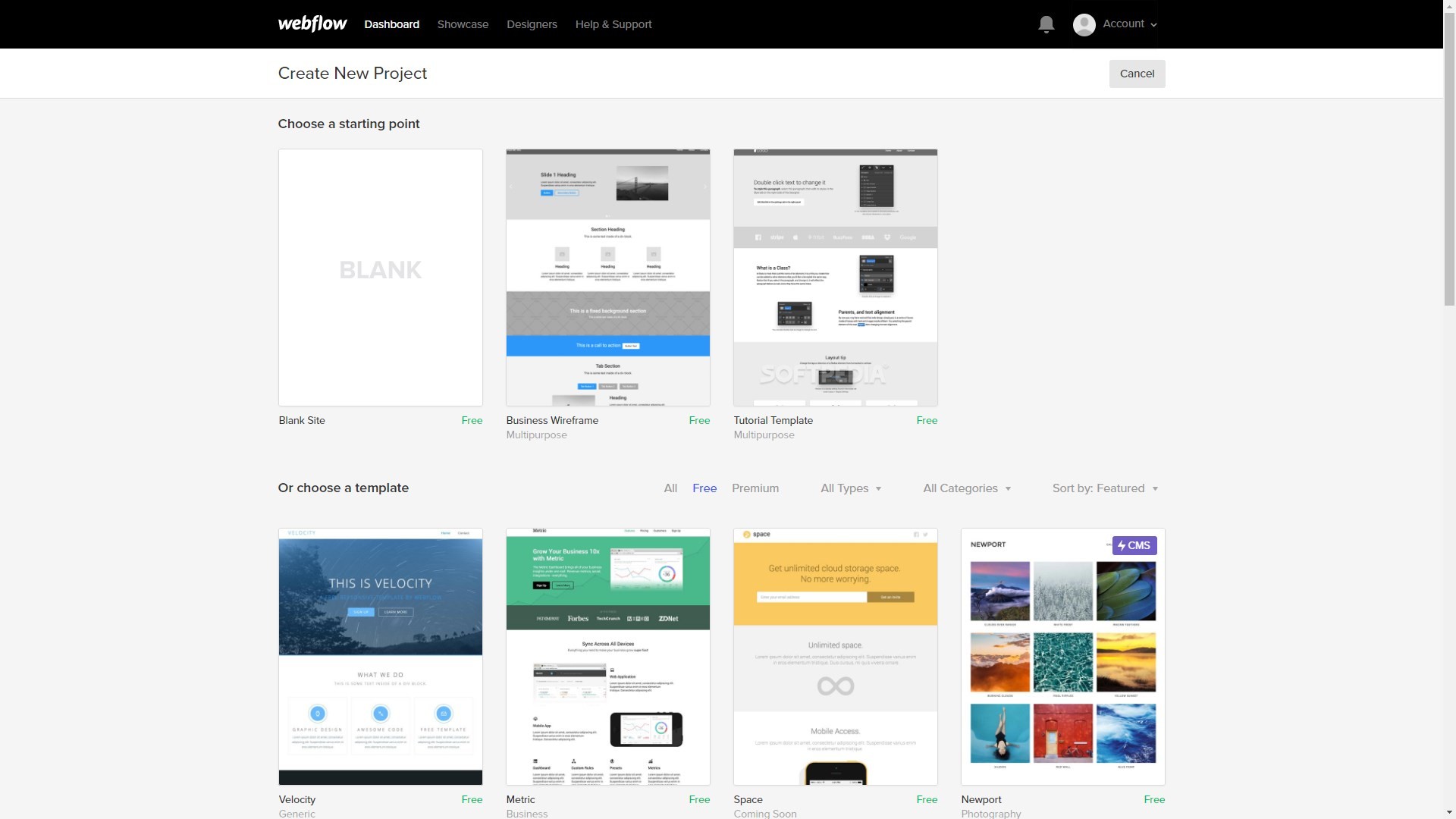
Свой сайт можно строить с нуля или использовать любой из готовых шаблонов, некоторые из которых уже имеют готовую структуру сайта. Webflow предлагает более 30 бесплатных и 100 премиум-шаблонов, при этом ключевым отличием между этими двумя группами является уровень детализации, а также включенные ресурсы, такие как стили и изображения.
Платные темы варьируются в цене от 40 до 80 долларов и являются творением профессиональных дизайнеров и разработчиков Webflow.
По вышеизложенным причинам проектировать сайт с чистого листа рекомендуется тем, кто уже имеет опыт работы с HTML/CSS и создания сайтов из блоков. Если вы раньше не программировали (а даже если и программировали, но хотите ознакомиться с инструментарием Webflow), настоятельно рекомендуем в первую очередь поиграться с настройками готовых шаблонов.
Помимо статического контента, анимация также является важной частью инструмента веб-дизайна Webflow. В этом отношении инструментарий Webflow даже удобнее в использовании, чем традиционные конструкторы. Во-первых, можно добавлять переходы и преобразования непосредственно в любой элемент, используя ту же правую боковую панель свойств элемента. А это здорово экономит время, напоминая инструменты автоматизации, которыми пользуются разработчики.
Во-первых, можно добавлять переходы и преобразования непосредственно в любой элемент, используя ту же правую боковую панель свойств элемента. А это здорово экономит время, напоминая инструменты автоматизации, которыми пользуются разработчики.
Самое интересное начинается с панели «Интерактив», доступ к которой можно получить по вкладке со значком молнии в верхней части правой боковой панели. Там можно добавлять анимацию, которая будет запускаться в зависимости от состояния страницы или взаимодействия пользователя с определенным элементом (например, при наведении курсора или нажатии).
По сути это инструмент автоматизации Javascript, который потенциально может заменить 80-90% вашего обычного файла JS для стандартного веб-сайта: анимации меню, всплывающие подсказки элементов, состояния при наведении курсора и т. д.
Протестировать дизайнер сайтов от Webflow ›
Остальные вкладки боковой панели содержат Навигатор (дерево HTML) и Диспетчер стилей (иерархия CSS), которые полезны в качестве инструментов обзора, но не так существенны, как уже рассмотренные нами функции.
В целом, команде Webflow удалось создать достаточный набор инструментов для автоматизации кодирования, работающий как полу визуальный редактор. Насколько это упрощает весь процесс создания веб-страниц с чистым кодом оценят все, кто когда-либо пытался написать свой сайт вручную.
Система управления контентом (CMS)
Помимо возможности изменять любой текст или мультимедиа прямо на разрабатываемой странице, Webflow CMS позволяет вручную определять пользовательские типы контента (сообщения в блогах, проекты, члены команды и т. д.) с помощью настраиваемых полей, что может значительно облегчить жизнь тех, кто управляет большими веб-проектами со сложными структурами.
Для этого используются коллекции CMS, доступные на вкладке со значком стека в левой части главного окна редактора. После создания коллекции, или определенного типа содержимого, можно настраивать поля и добавлять элементы, которые будут использоваться как в качестве отдельных страниц, так и в виде списков/сеток на существующих статических страницах. Например, вы можете добавить коллекцию «членов команды», чтобы создать страницу с фотографиями людей вашей компании, именами, описаниями, социальными ссылками и т. д.
Например, вы можете добавить коллекцию «членов команды», чтобы создать страницу с фотографиями людей вашей компании, именами, описаниями, социальными ссылками и т. д.
Помимо серверной части CMS, Редактор Webflow позволяет добавлять контент существующего типа на опубликованный сайт. Эта функция полезна как разработчикам сайта, так и их клиентам, конечным пользователям. В результате вы получаете полнофункциональный веб-сайт с редактируемыми статическими страницами и динамическим контентом (посты в блогах, проекты портфолио и т. д.) без необходимости устанавливать какие-либо плагины.
Тот факт, что можно выбирать из нескольких типов контента, говорит о том, что по гибкости CMS Webflow явно превосходит WordPress и другие системы с открытым исходным кодом, такие как Drupal. Конечно к новому интерфейсу нужно привыкать, но универсальность Webflow является его главным козырем.
Единственное, с чем у CMS Webflow не лады, так это с локализацией. До появления сторонних расширений (в частности Weglot) создание многоязычного веб-сайта в Webflow было настоящей морокой.
По всему видно, что Webflow стремится сделать работу по управлению контентом как можно более органичной, чтобы дизайнер сайта не тратил свое внимание на технических аспект, что очевидно является огромным плюсом. В любом случае, CMS Webflow гораздо более гибкая и вариативная, чем WordPress или другие популярные конструкторы сайтов, такие как Wix.
Развертывание и хостинг
Опубликовать ваше детище через Webflow очень просто: нажмите соответствующую кнопку в верхней части экрана Designer, откроется список доступных параметров развертывания, которые включают поддомен домена webflow.com (рекомендуется для тестирования) и пользовательский домен. Ещё один клик – и всё готово, ваш сайт опубликован автоматически.
Услуги хостинга Webflow предоставляются по принципу «создай бесплатно, добавь хостинг для запуска». Это значит, что можно создать прототип (до 2 статических страниц) на поддомене webflow.com, а затем подключить свое доменное имя (не включено в бесплатный пакет), подписавшись на один из хостинговых планов Webflow.
Последние варьируются от Базового –12 долларов в месяц* с лимитом посещений в 25 тыс./месяц, до Бизнес – 36 долларов в месяц* с большим количеством функций и лимитом посещений в 1 млн./месяц (*при оплате за год вперед).
Помимо интеграции с конструктором хостинг от Webflow имеет и другие преимущества, реально влияющие на производительность вашего сайта и рабочий процесс разработчиков:
- Будучи основанным на распределенной инфраструктуре крупнейших облачных провайдеров (Amazon Cloudfront и Fastly), он может легко масштабироваться в соответствии с вашими требованиями к трафику, без необходимости делать это вручную.
- Встроенная сеть доставки контента (CDN) без каких-либо дополнительных затрат гарантирует, что ваш веб-сайт будет загружаться с сервера, который географически близок к вашим посетителям, где бы они не находились.
- Усовершенствованная распределенная инфраструктура гарантирует быстрое время загрузки и круглосуточную безотказную работу вашего сайта, независимо от скачков трафика и даже хакерских атак.

- Встроенный сертификат SSL гарантирует, что ваш веб-сайт с самого начала соответствует современным стандартам безопасности без необходимости что-либо настраивать, докупать или продлевать.
Учитывая вышеперечисленные факторы, Webflow хостинг – это масштабируемый, удобный в использовании хостинг со встроенным CDN, по цене сопоставимый с такими решениями, как Digital Ocean и крупными конструкторами сайтов.
Соотношение цены и качества является отличным дополнением к другим возможностям этой платформы, делая её комплексным решением для веб-разработчиков, и потенциально позволяя вам экономить сотни долларов в год на CDN, SSL и других дополнениях, которые в противном случае необходимо приобретать отдельно.
Функции магазина (eCommerce)
Одним из самых последних (и самых ожидаемых) дополнений к Webflow является функционал онлайн-магазина.
Webflow eCommerce предлагается по отдельным тарифным планам и включает в себя все необходимое для организации продаж через Интернет: управление товаром и запасами, пользовательские корзины, оформление заказа, переписка с клиентами, а также самостоятельное оформление заказа.
Основным преимуществом Webflow eCommerce является возможность полностью настраивать каждую деталь вашего интернет-магазина: от сеток продуктов и страниц оплаты до того, как выглядят уведомления о покупке.
Для сравнения, в Shopify, Wix или даже в пакете WooCommerce + WordPress для достижения такого же детализированного уровня контроля придётся приложить немалые усилия (и к тому же иметь навыки программирования).
В ближайшем будущем ожидаются и другие функции магазина, такие как купоны/скидки, подписка и цифровые/загружаемые продукты.
В долгосрочной перспективе команда Webflow планирует добавить в свой пакет магазина целый ряд более сложных функций, включая восстановление оставленных заказов, поддержку мультивалютности, интеграцию с Amazon, а также учетные записи клиентов.
Как вы уже поняли, текущая версия, хотя технически уже не являясь бетой, все еще находится в стадии разработки. Поэтому, если вы хотите создать крупный и сложный интернет-магазин, система электронной коммерции Webflow пока что его вряд ли потянет.
Если же все обещанные функции будут реализованы, Webflow eCommerce станет полноправным конкурентом таким специализированных решений, как Shopify и Instacart, да ещё и со всеми вышеописанными преимуществами Webflow конструктора, CMS, и хостинга!
Ценовая политика Webflow
Что касается тарифов, важно понимать, что в Webflow есть два премиальных типа планов: один для вашей общей учетной записи и другой для каждого отдельного проекта (т.е. веб-сайтов, которые вы создаете).
Когда вы начнете работать с Webflow, последнее, вероятно, будет более актуальным, поэтому давайте начнем с вебсайт-планов, которые в основном включают облачный хостинг.
Во-первых, всегда можно бесплатно разместить созданный вами сайт на субдомене[name].webflow.com. А когда захотите использовать обычный домен (что рано или поздно всё равно произойдет), доступны несколько платных вариантов:
Базовый план стоит $12 в месяц (при оплате за год) и включает в себя автоматический SSL, CDN, а также привязку пользовательского домена, который легко настроить и еще проще использовать.
План CMS, $16 в месяц (оплата за год), позволит вам развертывать не только статические страницы, но и элементы, созданные CMS (посты в блогах, проекты и т. д.). Бизнес-план, стоимость которого $36 в месяц при оплате за год, в основном является расширенной версией предыдущего плана, подходящей для крупных веб-сайтов со значительным трафиком.
Также имеются планы аккаунтов, в которых установлено максимально допустимое количество активных проектов и другие профессиональные параметры.
Бесплатный тарифный план Starter позволяет вам работать с 2-мя сайтами и тестировать их на поддомене. Light план (по цене $16 в месяц с учетом оплаты за год) включает 10 проектов и возможность экспорта кода, что позволяет вам использовать сгенерированный Webflow код на любой другой платформе по вашему выбору.
План Pro ($35 в месяц, при оплате за год) добавляет доступ к ребрендингу платформы и защиту сайтов паролем. Этот план подходит тем, кто регулярно создает полноценные проекты на заказ.
Для пущей наглядности мы немного попотели и создали общую диаграмму всех тарифных планов, доступных в Webflow:
В целом, на странице тарифных планов Webflow немного сбивает с толку принцип их группировки: в зависимости от того, нужен ли вам один сайт, много, или вы работаете в команде.
Опция «Мне просто нужен один сайт» фактически предложит вам только хостинг (это план вебсайтов, который мы обсуждали ранее), остальные опции предложат план Lite за $16 и Pro/Team за $35, а также индивидуальный план для больших команд. Это все те же два типа планов, описанных выше, кроме бесплатной и пользовательской версии.
Любой план аккаунта можно объединить с любым планом хостинга, в том числе бесплатным. Например, можно использовать план аккаунта Starter и платить только за развертывание определенного проекта на своем домене, либо использовать платный план аккаунта и бесплатный хостинг для быстрого создания макетов.
Для всех премиальных планов можно выбрать помесячную или годовую подписку, причем годовая идет с 20% скидкой, что при использовании продвинутых планов становится особенно ощутимым.
Тарифы для командной разработки
В предыдущем разделе мы уже упомянули про план для команд, но учитывая особенности пользователей Webflow, он также заслуживает отдельного обсуждения.
План Teams особенно подойдёт для тех, кто работает над проектами командой. По сути это тот же план Pro только с добавлением режимов и функций совместной работы за $35 на человека в месяц (при оплате за год).
Хотя их визуальный конструктор пока что не поддерживает совместную работу в режиме реального времени, любой член команды может получить доступ и редактировать все части совместных проектов на Webflow. Это особенно полезно для межфункциональных команд, где, например, один человек отвечает за дизайн, а другой за контент.
Помимо общего доступа и ресурсов план Teams также добавляет специализированную панель инструментов, объединяющую все аспекты командной работы в единый унифицированный интерфейс. Большим командам Webflow предлагает корпоративный план и скидки на увеличение ресурсов хостинга.
В целом, все вышеперечисленное подразумевает, что Webflow тщательно рассмотрел потребности как своих клиентов-фрилансеров, так и агентств по разработке – приятная вишенка на торте и без того великолепного набора функций и возможности.
Плюсы и минусы Webflow
Окей, с компонентами разобрались. Для общей картины давайте перечислим сильные и слабые стороны сервиса Webflow по сравнению с аналогичными конструкторами сайтов и популярными системами управления контентом:
- Профессиональный инструмент веб-дизайна в режиме реального времени, который легко генерирует чистый, экспортируемый код как для полноэкранной, так и для мобильной версии сайта.
- Проектировать свой сайт можно как на основе любого из десятков бесплатных и премиальных шаблонов, так и с чистого листа.
- Продвинутое управление CSS и JS, позволяющее детально управлять стилями и анимацией как отдельных элементов, так и всего сайта .
- Быстрое и простое развертывание в промежуточной среде и/или на вашем домене прямо из Webflow Designer.

- Интегрированная CMS с гибким конструктором типов контента, который можно использовать для создания любого вида статического или динамического контента, от страниц и сообщений в блогах до проектов, обзоров, членов команды и т. д.
- Усовершенствованный распределенный хостинг на основе Amazon Cloudfront предоставляет вашим посетителям максимальную скорость загрузки страниц и минимальную вероятность «упавшего» сайта.
- Интегрированная сеть доставки контента (CDN) обеспечивает высокую скорость и повышает безопасность вашего сайта — контент подгружается из оптимальных для пользователя географических локаций.
- Сертификат SSL, обеспечивающий стандарты веб-безопасности, уже входит в стоимость хостинга (обычно он обходится в $50-100 в год).
- Тем, кто ранее никогда не занимался веб-разработкой, придется какое-то время поработать над освоением интерфейса и принципов работы с Webflow.
- Ограниченные многоязычные возможности (в принципе легко исправить с помощью таких расширений, как Weglot).

- Запутанная схема тарифных планов для аккаунта и сайтов, которая пытается объять все возможные кейсы.
- Интерфейс конструктора не полностью совместим с Firefox и Edge. Т.е. почти четверть всех установленных браузеров (ну ладно детище Microsoft — чем огненная лиса провинилась!?) Здесь Webflow уж точно нужно доработать.
- Пакет e-commerce у Webflow все еще находится в стадии активной разработки, поэтому для крупных и сложных онлайн-магазинов это пока что сыроватое решение.
Много букв! Какой же из всего этого вывод? Другими словами,
Стоит ли попробовать Webflow?
Проанализировав различные особенности Webflow, можно сделать вывод, что предлагаемое решение можно смело назвать передовым интегрированным инструментарием для веб-дизайнеров, ценящих гибкость и эффективность.
Результат совместной работы Конструктора, редактора/CMS, хостинга, а теперь и eCommerce отвечает всем современным требованиям для веб-разработки, но требует гораздо меньших первоначальных затрат и времени на установку.
Бесплатно протестировать Webflow ›
На фоне преобладания примитивных конструкторы сайтов и неуклюжих CMS с открытым исходным кодом, Webflow представляет собой интригующее сочетание функционала и автоматизации, особенно подходящее для тех, кому не жалко инвестировать свое время в освоение неслабых возможностей этого универсального гибрида.
А что думаете вы?
Спасибо, что нашли время (и терпение..) прочитать наш обзор Webflow! Нашли ответы на свои вопросы? Если у вас есть что добавить или вы не согласны с определенными моментами, давайте обсудим в разделе комментариев ниже:
Webflow конструктор сайтов | обзор, отзывы, аналоги
Описание
Webflow – сервис для профессиональных разработчиков сайтов.
Особенности
Webflow- Сервис является SaaS-платформой, то есть предоставляет хостинг, облачную панель управления сайтом, техподдержку, имеет тарифные планы, позволяет подключить домен и так далее.

- Конструктор позволяет создать сайты-визитки, лендинг, портфолио, формы и блоги.
- Можно назвать возможность присвоения класса изменяемым элементам и последующее редактирование их стилей, благодаря чему контролируется код страницы.
- Реализован доступ к скачиванию архива созданного сайта или кода, что позволяет экспортировать его на сторонние хостинги.
- На выбор предложены настраиваемые шаблоны, среди которых есть платные. В левой части редактора расположена панель, на которой находятся блоки для добавления на страницу.
- На создаваемом макете можно разместить видео, списки, кнопки, формы, карты, изображения, слайдер, социальные сети и встроить код.
- Имеется защита паролем и горячие клавиши, включение рентгеновского режима, просмотр наложения сетки, настройка анимации, построение графиков.
- Программа позволяет использовать свои шрифты, а также Google и Adobe TypeKit. Благодаря интеграции с такими сервисами как Shopify, Ecwid, Zapier, PayPal, MailChimp, Google Analytics и другими становятся доступными расширенные опции сервиса, например, создание магазина, CRM, sms и email рассылки, платёжные системы, аналитика, поиск по сайту, продажа цифровых товаров.

- В помощь начинающим доступны видеоуроки, а для вебмастеров и программистов есть возможность вставки кода. Также платформа подойдёт дизайнерам, фрилансерам, индивидуальным предпринимателям, блогерам и для личного использования.
Блог, обзоры, новости
Пять сервисов, позволяющих сделать прототип продукта без кода
Представляем подборку платформ, которые позволяют разрабатывать функциональные прототипы продуктов без использования кода (или с минимальным использованием) путем комбинирования различных блоков.
(далее…) Продолжить чтение Пять сервисов, позволяющих сделать прототип продукта без кодаНовые стартапы: без кода и без проблем
Сегодня вам не нужно знать программирование, чтобы основать компанию или стартап. Мы уже много лет приближаемся к этому.
Мы уже много лет приближаемся к этому.
Посмотреть блог по теме: Webflow
Как легко перевести руководство по сайту Webflow от компании Flowbase
Переведите свой веб-сайт Webflow
В этом руководстве вы можете узнать, как сделать ваш сайт Webflow многоязычным — быстро и без единой строки кода.
Экономьте 15%, используя код — FLOWB15.
Для многих пользователей платформы создание многоязычного сайта Webflow часто считается сложной задачей. Webflow не предлагает оригинального решения для перевода всего сайта, поэтому часто пользователи дублируют существующие страницы и заменяют содержимое на переведенный язык.
К сожалению, этот метод не подходит для SEO, так как страницы будут либо плохо проиндексированы, либо вообще не проиндексированы, так как поисковые системы будут отмечать это как дубликат контента. Не говоря уже о том, что управление несколькими сайтами отнимает огромное количество времени!
Не говоря уже о том, что управление несколькими сайтами отнимает огромное количество времени!
К счастью, есть быстрое и простое решение для пользователей Webflow. Weglot переводит и отображает содержание вашего сайта и предоставляет вам интуитивно понятный интерфейс для управления и редактирования ваших переводов. Мы упоминали, что нет ни кода, ни ручной работы?
Мы сотрудничаем с компанией Weglot, чтобы предоставить лучшее решение для этого часто сложного аспекта. Пользователи Flowbase также могут сэкономить 15% от сборов, используя наш код FLOWB15.
Давайте посмотрим, насколько просто это решение установить.
1 — Создать счет в Веглоте
Здесь ты будешь управлять своими переводами. Запишитесь здесь.
2 — Введите ваше доменное имя и языки
Здесь необходимо ввести ваше доменное имя и языки, которые вы хотите видеть на вашем сайте. Важно: НЕ добавляйте временное доменное имя, заканчивающееся на . webflow.io.
webflow.io.
В этом примере:
- домен .weglot-translate-wbflow.com
- языком оригинала является английский
- переведённый язык — французский
Нажмите кнопку «Далее», чтобы перейти к следующему шагу.
3 — Настройте субдомены в записях DNS.
Здесь вам нужно настроить DNS для создания и подключения субдоменов.
Субдомены будут отображать переводы веб-сайта Webflow после его настройки. В этом примере мы использовали Google Domains в качестве провайдера доменных имен; однако, процесс ввода DNS будет выглядеть довольно похоже независимо от того, что вы выбрали.
При настройке учетной записи в Веглоте вы увидите следующие DNS-записи для добавления:
Перейдите к своему аккаунту поставщика доменных имен. Затем перейдите в раздел или страницу, где можно управлять DNS (например, в Google Domains, он расположен под вкладкой в левой строке меню под названием DNS).
Теперь вы должны иметь возможность создавать новые записи в DNS таблице на вашем экране (в нашем примере это в разделе «Пользовательские записи ресурса»). В качестве типа записи выберите CNAME.
В качестве типа записи выберите CNAME.
Введите первую часть сертификата в разделе Имя и последнюю часть в разделе Данные.
(Замечание: если вы используете Google Domains, добавьте «.» в конце сертификата, заканчивающегося на «.acm-validations.aws», чтобы было написано «xxxx.acm-validations.aws»).
Если у вас возникли проблемы с поиском или обновлением записей DNS, вы можете связаться с Weglot: [email protected].
После того, как вы добавили и сохранили записи, вернитесь на страницу Веглота. Вы можете нажать кнопку «Проверить DNS» и должна появиться зеленая галочка: это означает, что все успешно настроено. Теперь просто нажмите на «Далее».
4 — Установить библиотеку Веглота
Это последний шаг установки, на котором вы добавите кнопку переключения языка на вашем сайте Webflow и настроите некоторые параметры приложения.
- Зайдите в админ-зону Webflow и нажмите «Настройки» > «Пользовательский код».
- Перейдите в раздел «Код головы» и вы должны увидеть поле под названием «Добавить код в конце <head> тэга:»</head>.

- Скопируйте предоставленный Вам фрагмент JavaScript на Ваш Веглотский аккаунт. Он будет выглядеть как пример ниже (но с вашим реальным API ключом вместо плейсхолдера «YOUR_API_KEY»):
- Нажмите «Сохранить изменения»
- Публикуйте изменения, нажимая на синюю кнопку в самом верхнем правом углу.
5 — Ваш многоязычный веб-сайт работает в режиме реального времени
И это все! Зайдите на свой сайт, и вы увидите кнопку переключения языков в самом нижнем правом углу вашего сайта. Дайте ему несколько минут, чтобы убедиться, что ваши субдомены настроены правильно, затем вы можете попробовать изменить язык, и вы увидите переведенные страницы.
Если вы хотите добавить в меню переключатель родного языка, вы можете создать выпадающий список и добавить ссылки в следующем формате:
#Weglot-fr для французского
#Weglot-en для английского языка.
Интересуетесь, как работает Веглот? Начните 10-дневную бесплатную пробную версию.
Сравнение Webflow и Tilda Publishing
Webflow и Tilda Publishing — пользующиеся популярностью конструкторы сайтов среди пользователей не имеющих навыков программирования. Webflow — проект разработчиков из Сан Франциско, запущенный в 2013 году. Сервис Tilda Publishing был разработан разработчиками из России в 2014 году. Обе платформы — это конструкторы блочного типа.
Интерфейсы конструкторов отличаются друг от друга. В отличии от Тильды у Вебфлоу порог вхождения достаточно высок. Конструктор представляет собой интерфейс графического редактора. Перед началом работы пользователю предлагается создать сайт с чистого листа или использовать готовый шаблон. Большинство шаблонов платные, но есть и бесплатные. После размещения необходимого блока и его наполнения внести дальнейшие изменения можно на правой панели конструктора. Здесь пользователь может изменять позицию блока или его элементов, шрифт, размер и цвет текста, параметры отображения изображений, границы, эффекты и фон. Для создания некоторых элементов и вёрстки сайта пользователю придётся работать с кодом. При конструировании сайта пользователь может просматривать как он будет выглядеть в мобильной и планшетной версии, в случае нахождения ошибок в вёрстке её можно будет отредактировать для отдельной версии. Также Webflow имеет собственную CMS, с помощью которой пользователь сможет управлять контентом сайта. Интерфейс Вебфлоу полностью на английском языке и не поддерживает российские платёжные системы, поэтому не имеет смысла создавать интернет-магазин на данной платформе гражданам России и стран СНГ.
Тильда имеет более простой редактор, где пользователю доступно более 210 готовых шаблонов и 550 типов различных блоков. Сайт, созданный в Tilda Publishing, будет хорошо адаптирован для мобильных устройств и компьютеров. Tilda Publishing имеет возможность создание блоков с нуля в встроенном редакторе для веб-дизайна Zero Block. Редактор позволяет создавать уникальную типографику, изменять прозрачность элементов блока, добавлять формы, вставлять видео и другое.
Оба конструктора имеют бесплатные версии. В Webflow в бесплатной версии доступно создание 2 проектов сайта, 100 часов обучающего контента, публикация сайта на домене Вебфлоу и доступ к базовым функциям конструктора. Стоимость платных тарифов начинается от 15 $ в месяц и включает в себя создание 100 страниц, доступ к CDN, 50 Гб хранилища, доступ 3 пользователям для редактирования проекта. В бесплатной версии Tilda Publishing пользователь может создать 1 сайт без размещения, добавить на него до 50 страниц, иметь до 50 Мб свободного пространства на сервере, доступ к коллекции шаблонов и блоков. Платные подписки начинаются от 500 ₽ в месяц за один сайт, его размещение и использование инструментов для функционирования (1 сайт, 500 страниц, 1 Гб пространства, подключение аналитики и SEO, загрузка собственных шрифтов, размещение сайта на собственном домене и т. д.).
Оба конструктора помогут пользователю быстро создать сайт. Если нет необходимости создавать интернет-магазин и иметь возможность воплотить большинство дизайнерских решений, то стоит выбрать Webflow. Если пользователь хочет иметь менее перегруженный интерфейс, не хочет работать с кодом и тратить меньше денег на подписку, то ему стоит выбрать Tilda Publishing.
Webflow Обзор и цены: есть Webflow Лучший конструктор сайтов на 2021 год?
Одно можно сказать наверняка. Развитие технологий продолжает стимулировать рост электронной коммерции. И в геометрической прогрессии, по меньшей мере, с платформы для электронной коммерции в центре внимания.
Конечно, число цифровых торговцев, постепенно приобретающих платформы электронной коммерции, было впечатляющим. Но чувствовали ли вы когда-нибудь, что индустрия может добиться большего успеха? Что нам на самом деле еще предстоит добиться оптимального роста?
Ну, это то, что команда Webflow считает. Хотя многие игроки в отрасли продолжают восхвалять развитие технологий, Брайант Чоу (Bryant Chou), директор по технологиям, считает, что мы еще ничего не видели.
По его словам, основная часть онлайн-предприятий построена на старых платформах, которые становятся все более избыточными в эпоху мобильных устройств.
А вот как Webflow решил ответить…
Webflow Обзор: ОбзорWebflow был вокруг блока с 2013, когда он был запущен Чоу вместе с Сергеем Магдалиным и Владом Магдалиным.
На протяжении многих лет мы знаем его как визуальное CMS-решение, которое объединяет профессиональные функциональные возможности, не связанные с кодом, с удобством для пользователей типичных конструкторов веб-сайтов. По сути, он предлагает Photoshop-ориентированную среду проектирования для создания веб-сайтов.
До сих пор этот подход, возможно, хорошо работал для компании, учитывая, что Webflowтекущая база пользователей более полмиллиона владельцев веб-сайтов.
Несмотря на этот успех, команда позади Webflow решил расширить дальше, и попытать счастья в пространстве платформы электронной коммерции. Так что, Webflow В марте была запущена электронная коммерция 2018, чтобы удовлетворить потребности малого бизнеса, которые еще предстоит удовлетворить.
Сначала появилась бета-версия, которая вроде бы скорректировала все Webflow фреймворк. Провайдер систематически трансформировался в платформу со следующими решениями:
- Webflow Электронная торговля: Управление и развитие интернет-магазинов.
- Webflow редактор: Особенности настройки сайта.
- Webflow CMS: Обеспечивает всю структуру управления контентом.
- Webflow Взаимодействия: Предоставляет широкий спектр графических функций для анимации.
- Webflow Дизайнер: Делает вас настоящим веб-дизайнером без сложного кодирования.
- Webflow хостинг: Сделки с доменами и веб-хостинга.
Держу пари, что только из этого списка вы уловили идею их нового набора продуктов. Webflow просто стремится облегчить малый бизнес с помощью полного набора решений для цифровой электронной коммерции.
Это интересно, ты должен признать. Но опять же, это нелегкая задача. Для создания и поддержки такой универсальной платформы требуется чрезвычайно большое количество ресурсов. Вот почему понятно, что хотя первое бета-решение для электронной коммерции было достаточно широким, ему все же не хватало пары функций.
Но вы знаете, что? WebflowПо сообщениям, команда разработчиков собрала отзывы от широкого круга пользователей. Они обещали использовать это для улучшения последующих версий программного обеспечения.
Итак, мне было любопытно, какие изменения мы увидим по пути. К счастью, я не ждал так долго, так как платформа электронной коммерции была недавно обновлена в ноябре 2018.
Согласно информации Webflowих новая общедоступная бета-версия стала более надежной и обладает богатым набором функций для создания интернет-магазинов и управления ими.
Или это?
Что ж, давайте выясним. Этот Webflow Обзор электронной торговли охватывает все основные функции, которые вы получаете в общедоступной бета-версии, соответствующую структуру ценообразования, а также любые заметные недостатки.
Webflow Обзор: ОсобенностиWebflow Дизайн и настройка интернет-магазиновСамый большой Webflow Стек электронной коммерции начинается с визуального конструктора веб-сайтов, который, по-видимому, имеет комплексную структуру, которая поддерживает весь процесс создания сайта — от разработки и редактирования до настройки и публикации.
Что мне нравится в этой конкретной модели, так это ее гибкость. Это не ограничивает вас стандартной структурой электронной коммерции. Вместо этого у вас есть свобода творчества и настройка любого типа настраиваемой веб-страницы, о которой вы можете подумать.
Например, если вам нравится вести блог, вы можете создать свой собственный динамический блог с функциями электронной коммерции. И это включает в себя интеграцию различных списков продуктов в ваши сообщения.
Вы также можете воспользоваться этим, чтобы быстро создавать уникальные страницы маркетинга и конверсии. Он поставляется с богатым набором элементов, которые можно добавить на соответствующие страницы, прежде чем настраивать их для захвата и преобразования клиентов.
Что ж, вы можете начать с нуля и построить весь свой интернет-магазин с нуля. Или вы можете воспользоваться Webflowшаблоны как ярлык для удобного создания профессионально разработанного веб-сайта. Ваши возможности здесь разнообразны, благодаря торговой площадке, на которой есть как бесплатные, так и платные макеты для интернет-магазинов.
И да, они также довольно гибки. Вы можете отредактировать их, чтобы откорректировать весь дизайн, а затем опубликовать уникальный фирменный магазин.
Если вы, например, создаете страницы продуктов, Webflow позволяет настроить даже базовую схему продукта и, возможно, изменить его общую структуру. Другими словами, вы можете расширить поля продукта по умолчанию, введя специальные подкатегории и описания.
Тем не менее, вдумчивым способом привлечь внимание к конкретным предметам будет назначение уникального акцентного цвета, а затем, возможно, сочетание его с микроскопией и нестандартными изображениями.
Затем, когда дело доходит до организации продукта, вы можете рассмотреть динамический, но простой для навигации шаблон размещения. И нет, это не должно быть типичной сеткой. Возможно, сейчас это слишком скучно. Кроме того, Webflow позволяет вам творчески поиграть с идеями, которые могут заинтересовать посетителей вашего сайта.
На самом деле, он не ограничивает ваши товары на страницах товаров. Вы можете распределить их по нескольким разделам сайта, чтобы повысить эффективность конверсии потенциальных клиентов.
Говоря о конверсии, вы заметите, что Webflow Электронная торговля выходит за рамки продуктов и предоставляет дополнительные инструменты для проектирования и настройки корзины вашего магазина. Вы можете сделать весь процесс интуитивно понятным и увлекательным для своих клиентов, приняв один из дизайнов тележек по умолчанию, а затем, возможно, объединив его со специальной анимацией.
Само собой разумеется, что для хорошей корзины покупок требуется не менее привлекательная страница оформления заказа. К счастью, Webflow позволяет изменять даже страницу оформления заказа, чтобы дополнить весь ваш магазин. Его визуальный холст предоставляет вам такой же уровень гибкости, как и другие веб-страницы.
Webflow Управление интернет-магазиномПосле настройки сайта электронной коммерции наступает часто утомительный процесс управления всем магазином. Сейчас, Webflow стремится устранить проблемы путем упрощения всей структуры посредством хорошо отлаженного конвейера для управления клиентами, заказами, платежами и запасами.
Например, когда клиенты совершают покупки, заказы немедленно передаются в удобный для вас редактор. Это, по сути, когда вы не только просматриваете отложенные заказы, но и отслеживаете соответствующую информацию о клиенте, а затем отслеживаете дальнейший прогресс.
Теперь подожди минутку. Как насчет процесса оплаты?
Ну, конечно, система также будет генерировать платежные реквизиты для каждого заказа. Но вот что самое интересное — оказывается, что Webflow поддерживает только один платежный шлюз.
Хорошо, я знаю, что вы, вероятно, предпочли бы пойти с PayPal если бы вы были ограничены одним вариантом. Но, к сожалению, это не тот случай.
Хотя до сих пор PayPal является наиболее масштабным решением для онлайн-платежей, Webflow еще предстоит интегрировать его в платформу. Компания смогла сотрудничать со Stripe только для облегчения онлайн-транзакций.
Ну, Stripe может быть не таким большим, как PayPal, но он может принимать платежи в более чем странах 130. Это также удивительно безопасно с такими функциями, как машинное обучение Stripe Radar для предотвращения и анализа мошенничества. В довершение всего, это выходит за рамки регулярных платежей, чтобы обеспечить поддержку возврата денег и разрешение споров.
К сожалению, только продавцы в 26 странах могут открывать и запускать учетные записи Stripe. Остальным придется подождать, пока Webflow развивает поддержку других шлюзов.
С другой стороны, по крайней мере, система может автоматически рассчитывать и взимать НДС плюс налог с продаж для покупателей из Австралии, ЕС, Канады и США. Но на данный момент это почти все. Остальные регионы должны ждать, пока Webflow вводит функцию для правил ручной налоговой ставки.
Справедливо. Но распространяются ли эти ограничения на процесс доставки?
К счастью, нет. Хотя Webflow все еще работает над внедрением большего количества функций по выполнению заказов, это довольно универсально, когда дело доходит до доставки продукции.
Для начала, это позволяет вам определить правила доставки вместе с соответствующими регионами доставки для каждого заказа продукта. Тогда это идет вперед, чтобы облегчить различные способы доставки и цены.
Фактически, вы можете настроить его на автоматический расчет стоимости доставки заказа на основе веса товара, количества и цены, а также общего процента стоимости заказа. Также возможно перейти к статическим тарифам за заказ или за товар, в том числе бесплатно.
Наконец, когда дело доходит до фактической доставки продукта, одна услуга, которую вы найдете весьма удобной, — это Zapier. Ссылка, с которой он делится Webflow позволяет выбрать и использовать несколько решений для доставки из обширного набора интеграций Zapier.
Webflow Предстоящие характеристикиДо сих пор мы упоминали ряд слабых мест здесь и там. Но давайте будем честными — эта платформа компенсирует все это широким спектром функций, оптимизированных для электронной коммерции. И учитывая, что он все еще находится на стадии бета-тестирования, вы уже можете сказать, что Webflow безусловно движется в правильном направлении.
Тем не менее, некоторые функции, которые его разработчики планируют внедрить в ближайшем будущем, включают:
- Письма о восстановлении заброшенной корзины
- Дополнительные сторонние интеграции для налогов, выполнения, доставки и т. Д.
- Счета и управление клиентами
- Больше отчетов о продажах и аналитики
- Цифровые продукты и подписки
- Распродажи, акции и скидки
- Поддержка Amazon PayPal, Apple Pay и Google Pay
- Обширные варианты продукта
Сразу же, вы можете почти сказать, что это не обычный инструмент CMS. Webflow Система CMS поставляется с набором функций, оптимизированных не только для менеджеров и редакторов контента, но также для разработчиков и дизайнеров.
Хорошо, о чем мы здесь говорим?
Ну, во-первых, он стремится объединить контент и визуальный дизайн таким образом, чтобы помочь вам создать целостную экосистему сайта без сложности внешнего интерфейса. Короче говоря, вы начинаете работать над дизайном своих веб-страниц вместе с конкретным контентом.
По сути, этот процесс включает в себя присоединение полей коллекций к шаблону сайта, а затем переход к части дизайна, когда содержимое находится в макете. Это действительно так просто. Таким образом, в конечном итоге вы сможете настроить страницы соответствующим образом, без лишних сложностей в программировании.
Теперь я могу догадаться, о чем вы можете беспокоиться в данный момент. И, к счастью, система не ограничивает вас каким-либо макетом. Вы можете вводить дополнительные компоненты, которые вам нужны, когда вы используете свою CMS для данных.
Тем не менее, Webflow CMS также пригодится, когда вам нужно удобно управлять тем, что вы хотите, чтобы посетители вашего сайта видели. Помимо возможности цензурировать избыточный контент, он облегчает фильтрацию контента по определенным полям, а также использование контента на условной основе.
Кстати, оказывается, что поисковую систему вашего сайта также можно настроить с помощью Webflow CMS. Другими словами, вы можете работать со всей визуальной структурой процесса поиска, чтобы точно определить, к чему вы хотите, чтобы люди получали доступ в результатах поиска.
Теперь, если вам случится надеть шапку менеджера контента, вы можете воспользоваться интуитивностью CMS, чтобы вводить и форматировать контент, не покидая страницы.
Пока вы в этом, вы заметите, что система на самом деле довольно динамичная. Он достаточно гибкий, чтобы поддерживать любую структуру контента с пользовательскими полями.
На самом деле, я смог достичь этого, не сталкиваясь с борьбой, которая сопровождается интенсивным кодированием. И после создания идеальной структуры, я пошел дальше и плавно объединил ее с моим дизайном макетов.
Справедливо. А как насчет типов контента, поддерживаемых Webflow CMS?
Ну, вот в чем дело. Вы полагаетесь на эту систему для любого типа контента — номера, изображения, символы, текст, вы называете это. Кроме того, он вмещает широкий спектр соответствующих пользовательских атрибутов, таких как цвет.
И знаешь, что? Вы можете даже связать многочисленные типы контента, систематически генерируя данные из нескольких коллекций.
Однако, моя любимая функция — возможность редактировать материалы прямо на веб-странице. И это не должно быть в автономном режиме. Вы можете с комфортом поработать над контентом живого сайта, прежде чем публиковать изменения одним щелчком мыши.
Интересно, что эта функциональность может распространяться на несколько сторон одновременно. Поэтому, конечно, вы должны иметь возможность удобно приглашать клиентов и ваших коллег к совместному сотрудничеству. На самом деле, вся система хорошо синхронизирована, чтобы отражать изменения контента по всей доске в режиме реального времени.
Теперь, когда дело доходит до кодирования, Webflow CMS также довольно щедр на разработчиков. Вы можете, например, использовать REST API для работы с контентом со своей стороны.
И в случае, если вы хотите использовать другие источники данных, Webflow CMS API может интегрироваться с мобильными приложениями и сторонними системами управления контентом.
Webflow Обзор: ХостингКак и другие поставщики на рынке, Webflow Хостинг дает множество обещаний. Что ж, можете поспорить, что сверхвысокая скорость загрузки — одна из них. Тогда, конечно, это гарантирует 99.9% времени безотказной работы наряду с масштабируемостью мирового класса.
А как насчет того, чтобы подтвердить это соответствующими тестами производительности?
Что ж, я начал с всесторонней оценки TTFB. Другими словами, я запустил несколько Webflowразмещенные веб-сайты с помощью монитора скорости загрузки, чтобы определить, как долго Webflowсерверам потребовалось обработать и передать первый байт данных.
Это наиболее точный способ проверки общей скорости сервера, в отличие от отслеживания времени загрузки страницы, поскольку на него также сильно влияет объем содержимого страницы.
И вот результаты:
- 551 миллисекунд
- 597 миллисекунд
- 399 миллисекунд
- 453 миллисекунд
По сравнению с предыдущими тестами, которые мы провели на широком спектре провайдеров, они, по-видимому, являются одними из самых высоких значений TTFB, которые мы зафиксировали. Поэтому можно с уверенностью заключить, что Webflow Хостинг действительно обеспечивает высокую скорость загрузки страниц.
Любопытно, как это достигается?
Что ж, существует целый ряд технологий, которые Webflow Сообщается, что хостинг был реализован для увеличения скорости доставки. Первое место среди них занимает обширная глобальная CDN (сеть распространения контента), предоставляемая Amazon Cloudfront и Fastly.
По сути, CDN — это сеть прокси-серверов и соответствующих им центров обработки данных, которые размещены в многочисленных географических положениях. Следовательно, запрос контента посетителя сайта обрабатывается с ближайшего сервера, что в конечном итоге означает, что ретранслируемые данные получают возможность путешествовать на кратчайшее расстояние.
Но это не все. Для оптимальной производительности Webflow Хостинг, по-видимому, дополнил это многими другими стратегиями оптимизации производительности.
И чтобы проверить это утверждение, мы пошли дальше и подтвердили, что система совместима с HTTP / 2. Короче говоря, это новая версия протокола HTTP, которая вместо того, чтобы устанавливать несколько соединений с сервером для последовательной загрузки изображений вашего сайта, устанавливает одно сетевое соединение, которое доставляет весь контент одновременно.
Теперь давайте на минуту остановимся. Скорости загрузки могут быть хорошими, но останется ли ваш сайт в сети 24 / 7?
Итак, я провел дальнейший анализ. Однако на этот раз я сосредоточился на значениях времени безотказной работы, записанных для Webflow-поддерживаемые веб-сайты в течение 30 дней.
Интересно, что окончательный средний показатель продолжительности работы для четырех веб-сайтов составил 99.87%. Ну, это не совсем эквивалентно обещанному 99.99%, но давайте будем честными. Это все еще замечательная фигура. Таким образом, вы можете быть уверены, что ваш сайт будет работать весь день и всю ночь в течение 7 дней в неделю.
Webflow Обзор: редакторПодумав об этом, можно предположить, что Webflow Редактор — это совершенно отдельный раздел системы, из которого пользователи работают над своим контентом. По сути, это копия того, что мы видели на WordPress, верно?
Ну, хотя это в значительной степени фреймворк, который в основном используют платформы CMS, так уж получилось, что Webflow подходит ко всему по-разному. Вместо того, чтобы направлять вас в специальную область редактирования контента, Webflow Редактор позволяет вам работать со всем прямо с вашей веб-страницы.
Вы просто заходите на сайт и сразу же начинаете управлять своим контентом. Это так просто. Здесь нет сложных бэк-эндов.
Помимо общей простоты, лучшее в этой среде — это возможность просматривать весь макет страницы при вводе или форматировании содержимого. В результате, увидев, как все обернется после публикации, вы сможете широко настраивать контент, не мешая основному дизайну вашего сайта.
При переходе с одной страницы на другую вам может потребоваться помощь, чтобы упростить управление контентом. Итак Webflow Редактор позволяет вам использовать дополнительные пары рук, чтобы снять напряжение. Вы сможете сотрудничать в режиме реального времени, следя за всеми изменениями содержимого.
А теперь угадайте, что? Как будто всего этого недостаточно, Webflow Редактор идет вперед и предоставляет дополнительные функции управления SEO прямо на странице.
Пакет SEO даже не поставляется как плагин. Все вместе с редактором — от настроек URL до мета-описаний и элементов управления Open Graph.
Что ж, если вы хотите сделать последующий процесс управления SEO еще более удобным, просто поместите соответствующую разметку в виде полей в ваших коллекциях. Это пригодится, когда вам нужно систематически использовать данные в ваших мета-описаниях.
Тем не менее, это займет всего один клик, чтобы опубликовать, и вуаля! Содержание выходит в эфир.
Webflow Обзор электронной торговли: ценыСудя по списку веб-решений, довольно очевидно, что Webflow ориентирован на широкий круг пользователей, имеющих различные потребности. Не просто малый бизнес.
В результате его тарифные планы были сгруппированы в две основные категории:
- Планы сайта- Они обслуживают пользователей, заинтересованных в пользовательских сайтах и интернет-магазинах.
- Планы аккаунта Они предоставляют ресурсы для создания и управления проектами веб-дизайна для клиентов.
Существует два типа планов сайта: планы веб-сайтов и планы электронной торговли.
Сайт планирует, для начала, предоставить только функции для размещения сайтов. Три пакета включают в себя:
- Basic- $ 15 в месяц, оплачиваемый ежемесячно, или $ 12 в месяц, оплачиваемый ежегодно.
Идеально подходит для простых сайтов без CMS.
- CMS- $ 20 в месяц, оплачиваемый ежемесячно, или $ 16 в месяц, оплачиваемый ежегодно.
Идеально подходит для блогов и других сайтов, которые интенсивно используют CMS.
- Бизнес- $ 42 в месяц, оплачиваемый ежемесячно, или $ 35 в месяц, оплачиваемый ежегодно
Идеально подходит для сайтов с высоким трафиком, используемых в маркетинге.
С другой стороны, планы электронной коммерции — это зона для цифровых продавцов. И именно здесь вы получаете Webflow Платформа электронной коммерции.
Пакеты включают в себя:
- Стандарт $ 39 в месяц, оплачиваемый ежемесячно, или $ 36 в месяц, оплачиваемый ежегодно.
Для предприятий, которые начинают.
- Плюс $ 79 в месяц, оплачиваемый ежемесячно, или $ 72 в месяц, оплачиваемый ежегодно.
Для устоявшихся предприятий, пользующихся высоким трафиком.
- Advanced- $ 235 в месяц, оплачиваемый ежемесячно, или $ 212 в месяц, оплачиваемый ежегодно
Для содействия росту бизнеса.
Webflow Планы аккаунтаЕсть две категории тарифных планов — Вdiviдвойные планы и командные планы.
IndiviДвойные планы, для начала, поддерживают отдельных пользователей в проведении и управлении проектами веб-дизайна. В пакеты входят:
Пакеты включают в себя:
Постановка сайта для начинающих
- Lite- $ 24 в месяц, оплачиваемый ежемесячно, или $ 16 в месяц, оплачиваемый ежегодно.
Экспорт кода для растущих дизайнеров
- про- $ 42 в месяц, оплачиваемый ежемесячно, или $ 35 в месяц, оплачиваемый ежегодно
Для продвинутых дизайнеров и фрилансеров
Затем, наконец, планы Team предоставляют функции, облегчающие сотрудничество между веб-дизайнерами. Пакеты включают в себя:
- Team- $ 42 в месяц, оплачиваемый ежемесячно, или $ 35 в месяц, оплачиваемый ежегодно.
Для сотрудничества между двумя дизайнерами в команде
- предприятия- Договорная
Для массовых хостинговых проектов
Webflow Обзор электронной торговли: поддержка клиентовВсе, что считается, Webflow поставляется с довольно простым набором инструментов. Излишне говорить, что вам может понадобиться некоторая помощь, прежде чем вы, наконец, изучите веревки.
К счастью, существует обширная база знаний с адекватными рекомендациями практически по всем функциям электронной коммерции. В Webflow В университете есть приличная коллекция видеоуроков по некоторым довольно сложным элементам.
И это еще не все. Webflow также предлагает курсы и электронные книги для обучения веб-дизайнеров программированию и использованию различных инструментов.
До сих пор, Webflow проделал хорошую работу по ознакомлению своих пользователей с новой платформой электронной коммерции. Есть целый раздел сайта, посвященный аккуратным анимациям, объясняющий всю структуру.
Что ж, если вы чувствуете себя немного болтливым, вы можете проверить его активный форум сообщества. Это хорошее место, чтобы поделиться идеями и пообщаться с единомышленниками вdiviдвойные.
Если у вас возникли проблемы с настройкой веб-сайта или управлением своим интернет-магазином, вы можете избавить себя от головной боли, просто наняв соответствующего эксперта, который все сделает. WebflowРаздел экспертов объединяет вас с талантливымиdiviдвойные компании и агентства, которые занимаются маркетингом, переносом, разработкой и дизайном веб-сайтов.
Тем не менее, вы также можете столкнуться с потенциально серьезными сбоями, которые необходимо Webflowпрямое участие. К сожалению, обычные пользователи могут связаться со службой поддержки клиентов только через контактную форму в Интернете. Webflow утверждает, что их агенты доступны с понедельника по пятницу с 6:6 до XNUMX:XNUMX по тихоокеанскому стандартному времени.
Ну, по крайней мере, подписанные пользователи, с другой стороны, имеют право на приоритетную поддержку.
Webflow Обзор: плюсы и минусы
Webflow Плюсы
- Если ваш бюджет особенно мал, вам не нужно подписываться на платный план. Вы все еще можете использовать Webflow бесплатно на постоянной основе.
- Самый большой Webflow Дизайнер веб-сайтов сочетает в себе возможности HTML, CSS и JavaScript для создания интуитивно понятного и удобного редактора перетаскивания. Следовательно, он обрабатывает базовый код, пока вы создаете свой сайт визуально.
- WebflowИнструменты электронной коммерции и CMS отзывчивы, просты и ими легко манипулировать. Вам не нужен опыт программирования, чтобы создать и запустить свой сайт.
- Самый большой Webflow Редактор облегчает редактирование содержимого на странице.
- Хотя Webflow автоматически оптимизирует веб-сайты для SEO, но по-прежнему предоставляет расширенные функции управления SEO для всех платных планов.
- Webflow конструктор сайтов предоставляет набор профессионально разработанных шаблонов для всех основных категорий сайтов — как бесплатных, так и платных.
- Все районы Webflow планы включают ряд функций безопасности, включая бесплатный SSL, а также резервное копирование и управление версиями.
- Webflow автоматически оптимизирует свои веб-сайты для мобильных устройств.
- Самый большой Webflow экосистема поддерживает ряд мощных сторонних интеграций.
Webflow Минусы
- Самый большой Webflow Редактор веб-сайтов с перетаскиванием не поддерживает обширные настройки с помощью кодирования.
- Хотя предложение различных пакетов функций через несколько вариантов плана помогает Webflow обслуживая широкий круг пользователей, весь процесс выбора сбивает их с толку.
- Многочисленные функции и инструменты, предоставляемые Webflow сделать всю платформу сложной. Так что на привыкание уходит немало времени.
- Webflow может оказаться дорогостоящим для пользователей с относительно простыми требованиями к сайту.
Is Webflow Лучше, чем WordPress?
WordPress — это система управления контентом с открытым исходным кодом, основанная на PHP. Он предлагает широкий спектр шаблонов, все из которых предназначены главным образом, чтобы помочь вам легко создать полный веб-сайт. В дополнение к этому, вы получаете множество опций для плагинов с его рынка и других платформ в Интернете. Следовательно, вы сможете найти практически все, что вам нужно для типичного личного сайта или сайта электронной коммерции.
Тем не менее, и, к сожалению, хотя действительно возможно создать стандартный веб-сайт WordPress без кодирования, ваши возможности довольно ограничены. Если вам нужен динамически обеспечиваемый сайт WordPress для электронной коммерции, вам понадобится разработчик, который сделает примерно половину работы. Некоторые функции WordPress лучше всего настраиваются веб-разработчиками.
Хотя Webflow не может соответствовать уровню интеграции сторонних разработчиков на уровне WordPress, он обеспечивает гораздо более удобную систему создания и управления веб-сайтами. Вы можете создать полноценный сайт электронной коммерции без программирования.
Is Webflow Лучше, чем Squarespace?
Webflow и SquareSpace оба находятся в скобках доминирующих разработчиков сайтов. Вы можете удобно использовать их премиальные функции для создания и настройки высококачественных личных, деловых и сайтов электронной коммерции — без каких-либо технических навыков в кодировании.
Но все меняется, когда дело доходит до технической веб-разработки. Хотя Webflow позиционируется как визуальная CMS, она предлагает кодерам гораздо больше, чем SquareSpace способен. Следовательно, веб-разработчикам лучше использовать Webflow когда речь идет об управлении и реализации сложных клиентских проектов.
Некодеры, с другой стороны, могут выбирать любой из них в зависимости от их реальных потребностей пользователя.
Is Webflow Лучше, чем Wix?
Webflow и Wix это мощные системы с множеством расширенных функций для веб-разработчиков и не кодеров. Они поставляются с адаптивными перетаскивателями сайтов, а также с обширными массивами настраиваемых профессионально разработанных шаблонов. Так что, конечно, вы должны иметь возможность создать солидный сайт на любом из них.
Тем не менее, стоит отметить, что Wix имеет более универсальную экосистему, которая поддерживает настраиваемое кодирование и создание персонализированных серверных приложений. Он также затмевает Webflow когда дело доходит до плагинов и сторонних интеграций.
Однако ситуация меняется, когда мы переходим к функциям CMS. Webflow предлагает комплексную платформу CMS, которая широко обслуживает разработчиков, дизайнеров и менеджеров контента. потом Wix, с другой стороны, это не специализированная CMS. Он предоставляет только приложения и элементы, которые работают как часть CMS.
Учитывая все обстоятельства, ваш окончательный выбор между этими двумя зависит от ваших конкретных потребностей. Если вы не кодируете, я бы посоветовал вам придерживаться Webflowинтуитивность. Но если вы разработчик, ищущий систему с расширенными возможностями настройки, вам следует подумать о том, чтобы выбрать Wix.
Кто должен учитывать Webflow в качестве платформы электронной коммерции?До сих пор, Webflow Электронная торговля, по-видимому, оптимизирована для малого бизнеса. Его инструменты недостаточно развиты для работы со средними и крупными предприятиями, в отличие от функций разработки веб-сайтов, которые могут с комфортом обслуживать большие команды.
Справедливости ради, однако, еще слишком рано выносить окончательный вердикт. Ребенок еще даже не вышел из матки.
Мы можем только ждать, пока он наберет обороты, чтобы сделать более точный вывод. Если подумать, все возможно в ближайшем будущем. Webflow может даже вообще превратиться во что-то другое.
Пока мы можем только сидеть и ждать, чтобы протестировать дополнительные функции по мере их появления.
Webflow электронной коммерцииРейтинг: 4.5 — Обзор по Дэвис Портер.
Дэвис Портер — эксперт по электронной коммерции B2B и B2C, который особенно увлечен платформами цифровых продаж, интернет-маркетингом, хостинговыми решениями, веб-дизайном, облачными технологиями, а также программным обеспечением для управления взаимоотношениями с клиентами. Когда он не тестирует различные приложения, вы, вероятно, обнаружите, что он создает сайт или поддерживает «Арсенал».
Планы и цены | Webflow
Могу ли я попробовать Webflow перед оплатой?
Конечно! Вы можете протестировать Webflow на нашем бесплатном плане, где вы можете поэкспериментировать с двумя проектами. У ваших неопубликованных проектов будет ограничение на две страницы, но вы можете приобрести план сайта для каждого проекта, чтобы разблокировать до 100 статических страниц и дополнительных страниц CMS.
Что такое проект?
Проект — это веб-сайт, который вы создаете в Webflow.Вы можете бесплатно публиковать проекты на промежуточном субдомене webflow.io, экспортировать код по платному плану или добавлять план сайта для подключения вашего личного домена и разблокировки функций хостинга.
Что можно сделать с помощью white label?
Учетные записи
Pro могут добавлять собственный логотип в формы для выставления счетов клиентам и в редактор. Учетные записи Pro могут также удалять ссылки на Webflow в исходном коде и в электронных письмах с отправкой форм, а также скрывать значок Webflow со своих промежуточных сайтов.
Сколько трафика может обработать хостинг?
Хостинг
Webflow автоматически масштабируется для обработки миллионов одновременных посещений. Все планы сайтов обслуживают сайты через CDN Amazon Cloudfront и ускоряются с помощью Fastly, загружая сайты за миллисекунды.
Как Webflow подсчитывает ежемесячные посещения?
Мы рассчитываем ежемесячные посещения как общее количество уникальных ежедневных посещений за месяц.Таким образом, многократные посещения одного и того же человека за один день считаются только одним посещением.
Могут ли мои клиенты загружать собственный контент?
На планах сайта CMS и Business ваши клиенты могут войти в систему, чтобы использовать редактор и добавлять новый контент в CMS или делать обновления сайта прямо на странице.
Какую поддержку предоставляет Webflow?
Мы предлагаем быструю поддержку по электронной почте для платных учетных записей и приоритетную помощь для групповых учетных записей.Поддержка сообщества (forum.webflow.com) доступна для бесплатных аккаунтов.
Могу ли я разместить свой сайт где-нибудь еще?
В тарифных планах Lite, Professional и Team вы можете экспортировать свой веб-сайт и разместить его где угодно. Ссылка на авторство не требуется. Однако коллекции CMS нельзя экспортировать, и формы (включая поиск по сайту) перестанут работать.
Могу ли я отменить свой тарифный план в любое время?
Да, вы можете закрыть свою учетную запись в любое время.Если вы это сделаете, вы будете переведены на бесплатный тарифный план Starter, где вы сможете управлять двумя незавершенными проектами. Вы не будете заблокированы ни на каких сайтах, на которых настроены планы сайтов, даже если вы используете бесплатный план для начинающих.
Могу ли я отменить свой тарифный план в любое время?
Ваши планы сайта автоматически продлеваются в конце каждого платежного цикла, но вы можете остановить их продление, отменив их в любое время. Вы по-прежнему будете платить оставшуюся часть срока действия плана, на который подписались.
Оптимизированы ли сайты Webflow для SEO?
Да! Весь контент на сайтах Webflow отображается на наших серверах и обслуживается через SSL, поэтому ваши страницы будут доступны для поиска и будут иметь приоритет для Google. Вы также можете редактировать мета-теги и теги OpenGraph для оптимизации каждой страницы.
Сколько времени нужно, чтобы изучить Webflow?
Если вы новичок в создании веб-сайтов, наши видеоуроки быстро начнут работать.Если вы уже знакомы с концепциями CSS и блочной модели, вы будете чувствовать себя в Webflow как дома.
Могу ли я импортировать свой сайт или свой код?
Нет, существующий код нельзя импортировать в Webflow.
Есть ли у Webflow API?
Webflow имеет API на основе REST, который можно использовать для добавления, обновления и удаления элементов из вашей CMS.Прочтите документацию.
Платформа веб-разработки будущего — Smashing Magazine
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он проработал в индустрии программного обеспечения, специализируясь на … Больше о Ник ↬
Рынок заполнен разработчиками сайтов, которые обещают стать универсальными решениями для любых задач проектирования, но на практике они не справляются как с дизайном, так и с точки зрения разработки.Лишь немногие инструменты действительно выполняют свои обещания. В этой статье Ник рассматривает Webflow — инструмент нового поколения для создания сложных веб-интерфейсов, который позволяет пользователям проектировать, создавать и запускать веб-сайты визуально.
(Это спонсируемая статья.) Время выхода на рынок играет решающую роль в современном веб-дизайне. Большинство продуктовых команд хотят минимизировать время, необходимое для перехода от идеи к готовому к использованию продукту, не жертвуя при этом качеством дизайна.
Когда дело доходит до создания веб-сайта, команды часто используют несколько разных инструментов: один для графического и визуального дизайна, другой для создания прототипов и третий для программирования.Webflow пытается упростить процесс веб-дизайна, позволяя проектировать и разрабатывать одновременно.
Типичные проблемы, с которыми сталкиваются веб-дизайнеры
Важно начать с понимания того, с какими проблемами сталкиваются команды веб-дизайна при создании веб-сайтов:
- Разрыв между визуальным дизайном и кодированием.
Визуальные дизайнеры создают макеты / прототипы в визуальном инструменте (таком как Sketch) и передают их разработчикам, которым необходимо их кодировать.Это создает дополнительный цикл обмена данными, поскольку разработчикам приходится выполнять дополнительную итерацию кодирования. - Сложно кодировать сложные взаимодействия (особенно анимированные переходы).
Дизайнеры могут добавлять красивые эффекты в прототипы Hi-Fi, но разработчикам будет сложно воспроизвести тот же макет или эффект в коде. - Оптимизация дизайна для различных экранов.
Ваш дизайн должен быть отзывчивым с самого начала.
Что такое Webflow?
Webflow — это встроенный в браузер инструмент для проектирования, который дает вам возможность визуально проектировать, создавать и запускать адаптивные веб-сайты.По сути, это универсальная платформа для проектирования, которую можно использовать для перехода от первоначальной идеи к готовому к использованию продукту.
Вот несколько вещей, которые отличает Webflow:
- Визуальный дизайн и код не разделены.
Все, что вы создаете в визуальном редакторе, основано на HTML, CSS и JavaScript. - Он позволяет повторно использовать классы CSS.
После определения вы можете использовать класс для любых элементов, которые должны иметь одинаковый стиль, или использовать его в качестве отправной точки для вариации (базовый класс). - Это платформа, поэтому она предлагает планы хостинга.
За 12 долларов в месяц он позволяет вам подключить собственный домен и разместить ваш HTML-сайт. А за дополнительные 4 доллара в месяц вы можете использовать Webflow CMS.
Создание одностраничного веб-сайта с помощью Webflow
Лучший способ понять, на что способен этот инструмент, — это создать с его помощью настоящий продукт. В этом обзоре я воспользуюсь Webflow, чтобы создать простую целевую страницу для вымышленной интеллектуальной колонки.
Определите структуру будущего Page
Хотя Webflow можно использовать для создания структуры макета, для этого лучше использовать другой инструмент. Почему? Потому что вам нужно поэкспериментировать и попробовать различные подходы, прежде чем найти тот, который вы считаете лучшим. Лучше использовать лист бумаги или любой инструмент для создания прототипов, чтобы обозначить основу вашей страницы.
Также важно четко понимать, чего вы пытаетесь достичь. Найдите пример того, что вы хотите, и нарисуйте его на бумаге или в своем любимом инструменте дизайна.
Совет: Нет необходимости постоянно создавать высококачественный дизайн. Во многих случаях можно использовать каркасы низкого качества. Идея состоит в том, чтобы использовать эскиз / прототип в качестве справочника при работе над своим веб-сайтом.
(Большой превью)Для нашего сайта нам понадобится следующая структура:
- Главный раздел с большим изображением продукта, копией и кнопкой с призывом к действию.
- Раздел с преимуществами использования нашего продукта. Мы будем использовать зигзагообразный макет (этот макет объединяет изображения с текстовыми разделами).
- Раздел с быстрыми голосовыми командами, которые помогут лучше понять, как взаимодействовать с устройством.
- Раздел с контактной информацией. Чтобы посетителям было проще направлять запросы, мы предоставим контактную форму вместо обычного адреса электронной почты.
Создание нового проекта в Webflow
Когда вы впервые открываете панель управления Webflow, вы сразу же замечаете забавную иллюстрацию с короткой, но полезной строкой текста. Это отличный пример пустого состояния, которое используется, чтобы направлять пользователей и создавать правильное настроение с самого начала.Трудно удержаться от соблазна нажать «Новый проект».
(большой предварительный просмотр)Когда вы нажимаете «Новый проект», Webflow предложит вам несколько вариантов для начала: пустой сайт, три общих предустановки и впечатляющий список готовых к использованию шаблонов. Некоторые из шаблонов, которые вы найдете на этой странице, интегрированы с CMS, что означает, что вы можете создавать контент на основе CMS в Webflow.
(Большой превью)Шаблоны отлично подходят, когда вы хотите быстро приступить к работе, но поскольку наша цель — научиться создавать дизайн самостоятельно, мы выберем «Пустой сайт.”
Как только вы создадите новый проект, мы увидим интерфейс внешнего дизайна Webflow. Webflow предоставляет серию коротких обучающих видео. Они удобны для всех, кто впервые использует Webflow.
(превью в большом разрешении)Когда вы закончите просмотр вводных видеороликов, вы увидите пустой холст с меню по обеим сторонам холста. Левая панель содержит элементы, которые помогут вам определить структуру вашего макета и добавить функциональные элементы. Правая панель содержит настройки стиля для элементов.
(превью в большом разрешении) Давайте сначала определим структуру нашей страницы. Верхняя левая кнопка со знаком плюса ( + ) используется для добавления элементов или символов на холст. Все, что нам нужно сделать, чтобы ввести элемент / визуальный блок, — это перетащить нужный элемент на холст.
Хотя элементы должны быть знакомы каждому, кто создает веб-сайты, символы все еще могут быть новой концепцией для многих людей. Символы аналогичны функциям других популярных инструментов дизайна, таких как компоненты в Figma и XD.Символы превращают любой элемент (включая его дочерние элементы) в повторно используемый компонент. Каждый раз, когда вы меняете один экземпляр символа, другие экземпляры тоже обновляются. Символы хороши, если у вас есть что-то вроде меню навигации, которое вы хотите постоянно использовать на сайте.
Webflow предоставляет несколько элементов, которые позволяют нам определять структуру макета:
- Разделы . Разделы разделяют отдельные части вашей страницы. Когда мы создаем страницу, мы обычно думаем в терминах разделов.Например, вы можете использовать разделы для области героя, области тела и области нижнего колонтитула.
- Сетка, столбцы, блок div и контейнеры используются для разделения областей внутри разделов.
- Компоненты . Некоторые элементы (например, панель навигации) представлены в виде готовых к использованию компонентов.
Давайте добавим верхнее меню с помощью готового компонента Navbar, который содержит три варианта навигации и заполнители для логотипа сайта:
(Большой предварительный просмотр)Давайте создадим символ для нашего меню навигации, чтобы мы могли его повторно использовать.Мы можем сделать это, перейдя в «Символы» и нажав «Создать новый символ». Мы дадим ему название «Навигация».
Обратите внимание, что цвет раздела стал зеленым. Мы также видим, сколько раз он использовался в проекте (1 экземпляр). Теперь, когда нам нужно меню на вновь созданной странице, мы можем перейти на панель «Символы» и выбрать готовую к использованию «Навигацию». Если мы решим внести изменения в символ (т.е. переименовать параметр меню), все экземпляры будут иметь это изменение автоматически.
(Большой превью)Далее нам нужно определить структуру раздела нашего героя.Для этого воспользуемся сеткой. Webflow имеет очень мощный редактор сетки, который упрощает процесс создания правильной сетки — вы можете настроить количество столбцов и строк, а также промежуток между каждой ячейкой. Webflow также поддерживает вложенную структуру сетки, то есть одну сетку внутри другой. Мы будем использовать вложенную сетку для раздела героя: родительская сетка будет определять изображение, а дочерняя сетка будет использоваться для заголовка, текстового абзаца и кнопки с призывом к действию.
(превью в большом разрешении)Теперь разместим элементы в ячейках.Нам нужно использовать элементы Heading , Paragraph , Button и Image . По умолчанию элементы автоматически заполняют доступные ячейки, когда вы перетаскиваете их в сетку.
(большой предварительный просмотр)Хотя можно настроить стиль для текста и изображений и добавить реальный контент вместо фиктивных заполнителей, мы пропустим этот шаг и перейдем к другим частям макета: зигзагообразному макету.
Для этого макета мы будем использовать сетку 2 × 3 (2 столбца × 3 строки), в которой каждая ячейка, содержащая текст, будет разделена на 3 строки.Мы можем легко создать первую ячейку с трехрядной сеткой, но когда дело доходит до использования той же структуры для третьей ячейки основной сетки, у нас возникает проблема. Поскольку Webflow автоматически заполняет пустые ячейки новым элементом, он попытается применить трехстрочную дочернюю сетку к третьему элементу. Чтобы изменить это поведение, нам нужно использовать Manual. Установив для выбора сетки значение «Вручную», мы сможем создать правильный макет.
(Большой превью)Подобно разделу героев, мы добавим фиктивный контекст в разделы сетки.Мы изменим данные после того, как закончим визуальный макет.
(Большой превью)Теперь нам нужно определить раздел с голосовыми командами. Для экономии места воспользуемся каруселью. Для этого в Webflow есть специальный элемент: Slider .
(Большой превью)Когда у нас есть все необходимые элементы, мы можем создать вертикальный ритм, регулируя положение каждого элемента, который мы используем. Во-первых, нам нужно настроить расстояние между элементами в сетках. Измените поля и отступы и Align self для изображения, чтобы разместить его в центре ячейки.
(превью в большом разрешении)Пришло время заменить фиктивный контент реальным. Чтобы начать добавлять изображения, нам нужно будет щелкнуть значок шестеренки для элемента Image и выбрать изображение по нашему выбору.
(большой предварительный просмотр)Обратите внимание, что Webflow хранит все изображения в специальной области под названием Assets . Любые мультимедийные материалы, которые мы добавляем, будь то видео или изображение, попадают прямо в эту область.
(Большой превью)После того, как мы добавим изображение в макет, нам нужно изменить разделы «Заголовок» и «Текст».
(большой превью)Webflow обеспечивает визуальный стиль для каждого элемента, который мы используем в нашем дизайне. В качестве примера возьмем раздел «Заголовок»: можно поиграть с цветом шрифта, шрифтом, толщиной, интервалом, тенями и другими визуальными свойствами этого объекта. Вот что мы получим при добавлении реальной копии и игре с цветом шрифта.
(Большой превью)Когда у нас будет красивый и чистый раздел героев, мы можем добавить контент в наш зигзагообразный макет.
Обратите внимание, что каждый раз, когда мы стилизуем что-то, мы даем ему Selector (класс), поэтому Webflow будет знать, что стиль должен применяться специально для этого элемента.Мы можем использовать тот же класс для стилизации других элементов. В нашем случае нам нужен тот же стиль для изображений, заголовков, описаний и ссылок, который у нас есть в зигзагообразном макете.
Применение одного и того же стиля «выгода» для всех изображений в зигзагообразной части. (Большой предварительный просмотр)Webflow также позволяет создавать комбинированные классы — когда один класс используется в качестве базового класса, а другой класс используется для переопределения параметров стиля базового класса. В приведенном ниже примере мы переопределяем цвет шрифта по умолчанию для заголовка, используя класс «Zig-Heading-Second.«Комбо-классы могут сэкономить вам много времени, потому что вам не нужно создавать стиль с нуля.
Использование комбинированного класса для заголовка. Оранжевый индикатор используется для выделения свойств, унаследованных от базового класса. (Большой предварительный просмотр)Вот как наш макет будет выглядеть после изменений:
(Большой предварительный просмотр)Webflow предоставляет очень полезную функцию для выравнивания содержимого под названием «направляющее наложение», которое может быть расположено на левой панели меню. Когда вы включите руководство, вы увидите элементы, которые нарушают сетку.
(Большой превью)После завершения зигзагообразной раскладки нам нужно добавить информацию о голосовых командах в Ползунок. Добавьте раздел «Заголовок» на соответствующий слайд и измените параметры визуального стиля этого объекта.
(превью в большом разрешении)Это так просто!
И последнее, но не менее важное: нам нужно добавить контактную форму на наш веб-сайт. Давайте добавим раздел прямо под слайдером.
Есть два способа добавить форму на страницу. Во-первых, в Webflow есть специальный элемент для веб-форм, который называется Form Block .Форма, созданная с помощью блока формы, имеет три элемента: имя, адрес электронной почты и кнопку «Отправить». Для нашей формы нам понадобится поле сообщения. Мы можем легко создать его, продублировав элемент Адрес электронной почты и переименовав его. По умолчанию блок формы имеет выравнивание по ширине 100%, что означает, что он будет занимать всю ширину контейнера. Мы будем использовать настройки сетки, чтобы настроить ширину формы.
(Большой превью)Во-вторых, Webflow позволяет интегрировать собственный код прямо на страницу. Это означает, что мы можем создать форму в таком инструменте, как Typeform, скопировать код внедрения, который он предоставляет, и поместить его в компонент под названием Embed , который мы поместили в раздел.Обратите внимание, что встраивание будет отображаться только после публикации или экспорта сайта, а не во время его разработки.
(большой превью)После того, как все элементы размещены, нам нужно оптимизировать наш дизайн для мобильных устройств. Почти половина пользователей (во всем мире) заходят на веб-сайты с мобильных устройств. Что вы можете сделать в Webflow, так это изменить размер окна браузера, чтобы вы могли видеть, как выглядит ваш дизайн с разными точками останова.
Давайте изменим наш вид на Мобильный, щелкнув значок Мобильный — Портрет .
(превью в большом разрешении)Как видите, на мобильных устройствах дизайн выглядит плохо. Но с помощью Webflow относительно легко оптимизировать дизайн: он позволяет изменять порядок элементов, расстояние между элементами, а также другие визуальные настройки, чтобы дизайн отлично смотрелся на мобильных устройствах.
(Большой предварительный просмотр)После того, как мы закончим вносить изменения в наш дизайн, у нас есть два варианта: мы можем экспортировать дизайн и использовать его на нашем собственном веб-хостинге (то есть интегрировать его в существующую CMS) или мы можем использовать Webflow’s предоставлен собственный хостинг.Если мы решим использовать второй вариант, нам нужно нажать кнопку Опубликовать и выбрать соответствующие параметры публикации, то есть либо опубликовать его в домене webflow.io, либо в личном домене.
(большой превью)Если вы решите экспортировать код, Webflow подготовит полный zip-архив с HTML, CSS и всеми ресурсами, которые вы использовали для создания дизайна. Экспортированный код поможет вам построить прочную основу для вашего продукта.
Заключение
Webflow — отличный инструмент для создания высокоточных прототипов и получения отзывов от членов команды и заинтересованных сторон.Людям, которые будут рассматривать ваш прототип, не нужно будет представлять себе, как будет вести себя и выглядеть готовый продукт — вместо этого они могут испытать на опыте !
Этот инструмент упрощает переход от прототипа к полностью законченному пользовательскому интерфейсу, поскольку вы разрабатываете продукты с использованием реального кода, а не создаете кликабельные макеты в Sketch или любом другом инструменте прототипирования. Вы не потеряете время, используя одну программу для создания прототипов, а другую — для превращения этих прототипов в настоящие продукты.Webflow решает эту проблему за вас.
(ms, ra, il)Полный обзор Webflow 2021 — Стоит ли использовать?
☑︎ Последний раз обзор был обновлен в мае 2021 г.
ОБНОВЛЕНИЕ: мы добавили подробное визуальное объяснение тарифных планов Webflow, вы можете увидеть его в соответствующем разделе ниже; мы надеемся, что вы будете так же увлечены, как и мы, когда создавали его
… Хорошо, давайте сразу к делу: вы, наверное, здесь, потому что вам тоже интересно —
Действительно ли оно того стоит? Стоит ли мне вообще потратить дополнительное время, чтобы научиться использовать Webflow?
Этот всесторонний обзор (надеюсь) поможет вам принять решение .Мы тестируем и используем Webflow с 2016 года, поэтому кое-что знаем о платформе.
Распутывая различные компоненты предложения Webflow, включая Designer , CMS , Hosting и eCommerce — мы выясним, действительно ли это полезный инструмент или просто еще один конструктор сайтов с некоторыми необычными элементами.
В процессе мы рассмотрим самые важные вопросы для всех, кто интересуется Webflow:
- 📐Дружественен ли Webflow и кто предполагаемый пользователь?
- 💰Как реально работают их тарифные планы ?!
- 🔌 Как насчет совместимости с другими популярными технологиями?
- 🏆 Следует ли вам предпочесть Webflow более традиционным инструментам?
Краеугольным камнем философии Webflow является « smart codelessness » — это означает создание красивых веб-сайтов, даже не затрагивая исходный код, при этом работая с чистым, хорошо написанным кодом:
Попробовать Webflow бесплатно ›
Это хорошая новость для визуальных типов, поскольку такой подход позволяет дизайнерам раскрыть свое воображение прямо в сети, возможно, даже пропуская графические пакеты, такие как Sketch или Figma.
Это единственный вариант использования Webflow? Действительно ли эта концепция работает на практике? Скоро узнаем. Но сначала:
Blitz: часто задаваемые вопросы
Прежде чем мы углубимся, вот подборка самых популярных вопросов, которые мы получаем о Webflow, с краткими ответами, содержащими ссылки на соответствующие разделы этого обзора:
— Что такое Webflow? 🤔
По сути, Webflow — это онлайн-инструментарий для создания и запуска веб-сайтов, великолепный гибрид между традиционными конструкторами сайтов, такими как Wix, классическими системами управления контентом, такими как WordPress, и собственно ручным кодированием вашего веб-сайта.
Еще не запутались? Текущее руководство было создано с намерением исправить именно это! Лучше всего начать с изучения основных частей инструментария Webflow, включая конструктор сайтов, CMS и развертывание / хостинг.
— Сколько стоит Webflow? 💳
Это круто! На самом деле, это, наверное, самый сложный вопрос о Webflow, поэтому вместо того, чтобы использовать много слов, мы решили построить график. Вы можете проверить это в разделе цен, используя эту текстовую ссылку.
Короче говоря, в Webflow есть два уровня ценообразования — планы учетных записей и планы сайтов, первый из которых определяет, сколько людей из вашей группы могут использовать Webflow и для скольких проектов; планы сайтов, в свою очередь, открывают более высокий трафик и возможности электронной коммерции.
— Легко ли использовать Webflow? 🙉
Что ж, ответ, вероятно, вас не удивит, потому что он такой: «как только вы его усвоите, пользовательский опыт станет довольно плавным» . Да, здесь более крутая кривая обучения, чем, скажем, с Wix или Squarespace, но вознаграждение — гораздо более гибкий, настраиваемый и мощный инструмент.
Мы обсудим этот вопрос более подробно в следующих трех разделах, в которых конкретно рассматриваются основные компоненты Webflow:
Конструктор сайтов Webflow
Предложение Webflow состоит из трех основных компонентов: инструмент без кода, инструмент визуального веб-дизайна, система управления контентом (CMS) и хостинг — первый из них, возможно, является флагманской функцией сервиса. В этом разделе мы более подробно рассмотрим конструктор сайтов Webflow.
То, что несколько похоже на окно Photoshop, на самом деле больше похоже на инструмент автоматизации HTML / CSS, где пользователь может добавлять, размещать и стилизовать элементы по своему усмотрению, в то время как базовая система автоматически генерирует разметку и весь другой необходимый код .Интерфейс довольно сложен и требует времени, чтобы привыкнуть к нему, но это, несомненно, один из самых мощных и универсальных конструкторов веб-сайтов в реальном времени, существующих на сегодняшний день.
Давайте проясним с самого начала: вы не сможете просто нарисовать фигуру в середине холста: вместо того, чтобы предлагать наивный способ создания визуального элемента веб-страницы, Webflow сохраняет его реальным, подтверждая что за каждым элементом всегда есть реальный код, и что такой код становится экспоненциально беспорядочным, если не учитывать то, как работают HTML и CSS.
Другими словами, чтобы нарисовать квадрат посередине страницы, вам нужно добавить новый элемент Да, панель компоновщика Webflow состоит из реальных свойств CSS, поэтому, чтобы полностью оценить возможности этого инструмента, нужно быть знакомым с HTML / CSS. Однако, если вы отметите опцию «Я не пишу код» во время процесса регистрации, Webflow автоматизирует для вас значительную часть конструктора, например, обработку контрольных точек мультимедиа для обеспечения гибкого поведения (т.е. генерируйте код для вашей страницы для планшетов и мобильных устройств на лету). Работа с точками останова мультимедиа и представлениями устройств в Webflow Излишне говорить, что невозможно было бы втиснуть каждую отдельную функцию CSS в конструктор — вот почему Webflow упрощает большинство менее полезных или менее часто используемых параметров и делает формулировку более удобной для пользователя: от предоставления заранее определенных варианты, чтобы ввести переключатели, которые показывают или скрывают «расширенные» функции и более детальный контроль. Можно начать с чистого листа или использовать любой из готовых шаблонов, некоторые из которых даже идут с готовой структурой сайта . В библиотеке Webflow имеется более 30 бесплатных и 100 шаблонов премиум-класса, при этом ключевое различие между этими двумя группами заключается в уровне детализации, а также в включенных ресурсах, таких как стили и изображения. Платные темы варьируются от 40 до 80 долларов и являются творениями сообщества Webflow, то есть профессиональных дизайнеров и разработчиков вне компании. По причинам, указанным выше, начинать с чистого листа рекомендуется в основном тем, кто уже имеет хотя бы некоторый практический опыт работы с HTML / CSS и может удобно размещать строительные блоки с нуля. Если вы еще не кодировали, а также если вы это сделали, но хотите сначала ознакомиться с инструментарием Webflow, настоятельно рекомендуется настроить готовый шаблон. Помимо статического контента, анимация является неотъемлемой частью инструмента проектирования Webflow, добавляя дополнительный уровень интерактивности к результирующим веб-сайтам, чего может быть сложно достичь и протестировать с использованием более традиционных инструментов.Во-первых, вы можете добавлять переходы и преобразования непосредственно к любому элементу, используя ту же правую боковую панель со свойствами элемента — что реально экономит время, поскольку большинство таких правил CSS утомительно писать вручную, а многие разработчики используют ту или иную автогенерацию. инструмент ни в коем случае. Самое интересное начинается на панели «Взаимодействие», доступной из вкладки со значком молнии в верхней части правой боковой панели: там вы можете добавлять анимацию в зависимости от состояния страницы или взаимодействия пользователя с определенным элементом (например.грамм. наведите курсор мыши, нажмите). По сути, это инструмент автоматизации Javascript , который потенциально может заменить 80-90% вашего обычного файла JS для стандартного веб-сайта — анимацию меню, всплывающие окна элементов, состояния наведения и т. Д. Познакомьтесь с конструктором сайтов Webflow › Остальные вкладки боковой панели содержат навигатор (дерево HTML) и диспетчер стилей (иерархия CSS), которые полезны в качестве инструментов обзора, но имеют меньшую ценность по сравнению с панелями, описанными выше. В целом, команде Webflow удалось создать очень полный набор инструментов для автоматизации кодирования, который работает как полу-визуальный редактор; Степень, в которой он упрощает процесс создания привлекательных веб-страниц с чистым кодом, оценят все, кто когда-либо пробовал писать свой веб-сайт вручную. Помимо редактирования на сайте, то есть возможности изменять любой текст или медиа прямо на странице, которую вы разрабатываете, Webflow CMS позволяет вручную определять пользовательские типы контента (сообщения в блогах, проекты, члены команды и т. Д.) С полностью настраиваемыми полями, которые могут значительно улучшить жизнь тех, кто управляет большими веб-проектами со сложной структурой. Это происходит в форме Коллекций CMS, доступных на вкладке со значком стека в левой части главного окна редактора.После создания коллекции, которая по сути представляет собой определенный тип контента, вы можете установить поля и добавить элементы — для использования как отдельных страниц, так и списков / сеток на существующих статических страницах; например, вы можете добавить коллекцию «члены команды», чтобы создать страницу, на которой будут показаны фотографии, имена, описания, ссылки в социальных сетях и т. д. сотрудников вашей компании. Помимо серверной части CMS, существует также редактор Webflow, который позволяет добавлять новый контент существующего типа на опубликованный веб-сайт, что полезно как для создателей веб-сайта и их сотрудников, так и для их клиентов.Это означает, что вы получаете полнофункциональный веб-сайт как с редактируемыми статическими страницами, так и с динамическим контентом, таким как сообщения в блогах, проекты портфолио и т. Д., Без необходимости установки каких-либо плагинов. Тот факт, что он предлагает несколько типов контента, из которых сообщения в блогах являются лишь одним из вариантов, означает, что Webflow съедает WordPress и другие системы с открытым исходным кодом, такие как Drupal, на завтрак, когда речь идет о гибкости CMS. Обратная сторона — нужно время, чтобы привыкнуть; однако Университет Webflow (о котором мы подробно поговорим ниже) может здесь помочь. Одна вещь, которая не кажется частью системы CMS Webflow с самого начала, — это локализация — создание многоязычного веб-сайта на Webflow было настоящей головной болью до появления сторонних расширений (в первую очередь Weglot). Может возникнуть ощущение, что Webflow стремится сделать часть управления контентом как можно более цельной, чтобы не отвлекать внимание дизайнеров сайтов — что неплохо, учитывая его основное ценностное предложение. В любом случае CMS Webflow по-прежнему гораздо более гибкая и разнообразная, чем CMS ядра WordPress или популярных конструкторов сайтов, таких как Wix. Публикация вашего творения по действующему URL-адресу в Webflow очень проста: нажатие соответствующей кнопки в верхней части экрана конструктора вызовет раскрывающийся список доступных вариантов развертывания, которые включают поддомен домена webflow.com (обычно рекомендуется для тестирования целей) и личный домен. Следующим щелчком мыши вы можете опубликовать в любом или обоих из этих мест, не беспокоясь о деталях — все остальное обрабатывается в фоновом режиме автоматически. Webflow следуют принципу «начни сборку бесплатно, добавь хостинг для запуска»: вы можете создать прототип (до 2 статических страниц) в их промежуточной среде, то есть на поддомене webflow.com, а затем подключить свой собственный доменное имя (не входит в комплект), перейдя на один из планов хостинга Webflow. Последние варьируются от базового варианта за 12 долларов в месяц * с ежемесячным лимитом посещений 25 тысяч долларов до бизнес-версии за 36 долларов в месяц * с дополнительными функциями и ежемесячным лимитом посещений 1 миллион (* при ежегодном выставлении счетов). Помимо интегрированного решения, у Webflow Hosting есть несколько преимуществ, которые действительно могут повлиять на производительность вашего веб-сайта и рабочий процесс вашего веб-мастера: С учетом вышеперечисленных факторов, Webflow Hosting — это масштабируемый, готовый к использованию хостинг со встроенной CDN, по цене равной с лучшими самоуправляемыми решениями, такими как Digital Ocean, а также с традиционными конструкторами веб-сайтов.Его соотношение цены и качества является отличным дополнением к другим возможностям этого онлайн-пакета, что делает его решением полного цикла для веб-разработчиков и потенциально позволяет вам экономить сотни долларов в год на CDN, SSL и других дополнительных услугах, которые в противном случае необходимо приобретается отдельно. Одним из самых последних (и наиболее ожидаемых) дополнений к Webflow является версия для электронной коммерции, которая добавляет в набор инструментов все возможности онлайн-покупок. Он поставляется с новым набором тарифных планов, предлагающих все необходимое для проектов, которые продают вещи в Интернете, включая управление продуктами и запасами, настраиваемые тележки, кассу и другие конечные точки, полный контроль над электронной почтой клиентов, а также самостоятельную кассу. Главное ценностное предложение электронной коммерции Webflow — это возможность полностью настроить каждую деталь вашего интернет-магазина, от сеток продуктов и страниц оплаты до внешнего вида уведомлений о покупках. Это можно сравнить с текущим положением дел в программном обеспечении для создания веб-сайтов электронной коммерции, таком как Shopify, Wix или даже в пакете WooCommerce + WordPress, где нужно приложить значительные усилия (и уметь кодировать) для достижения такой детализации. контроль. Другие функции, которые мы можем ожидать в настоящий момент, — это возможности купонов / скидок, а также подписки и цифровые / загружаемые продукты. В долгосрочной перспективе команда Webflow планирует добавить к своим планам электронной коммерции ряд более продвинутых функций, включая восстановление брошенных заказов, мультивалютную поддержку, интеграцию с Amazon, а также учетные записи клиентов. Как видите, текущий выпуск, хотя технически больше не является бета-версией, все еще находится в стадии разработки — поэтому, если вы хотите создать сложный интернет-магазин, электронная коммерция Webflow все еще слишком проста для таких продвинутых приложений. . Если все обещанные функции будут реализованы, Webflow eCommerce станет полноценным конкурентом таким специализированным решениям, как Shopify и Instacart, с целым набором конструктора Webflow, CMS и хостинга, чтобы поддержать его. Что касается платных планов, важно понимать, что у Webflow есть две разные системы премиум-уровней: одна для вашей общей учетной записи и одна для каждого отдельного проекта (то есть веб-сайтов, которые вы создаете). Когда вы начнете работать с Webflow, последнее, вероятно, будет более важным и актуальным, поэтому мы начнем с ценообразования на уровне проекта, то есть с облачного хостинга для каждого из ваших веб-сайтов: Во-первых, есть опция forever-free , которая позволяет вам использовать все функции Webflow и развертывать на поддомене Базовый план будет стоить вам 12 долларов в месяц (годовая оплата), разблокировка автоматического SSL, CDN, а также развертывание пользовательского домена, который легко настроить и еще проще использовать.План CMS за 16 долларов в месяц (выставляется ежегодно) позволит вам развертывать не только статические страницы, но и элементы, созданные системой управления контентом (сообщения в блогах, проекты и т. Д.). Бизнес-план стоимостью 36 долларов в месяц с ежегодным выставлением счетов в основном представляет собой увеличенную версию предыдущего плана, подходящую для крупных веб-сайтов со значительным трафиком. Затем есть тарифных плана, которые устанавливают максимально допустимое количество активных проектов и другие профессиональные параметры. : в то время как бесплатный план учетной записи Starter позволяет вам работать на 2 веб-сайтах и использовать бесплатную подготовку, план Lite (из расчета 16 долларов в месяц с ежегодное выставление счетов) включает 10 проектов и инструменты экспорта кода, позволяющие использовать код, сгенерированный Webflow, на любой другой платформе по вашему выбору.План Pro (35 долларов в месяц, оплата ежегодно) добавляет опции white label и защиты сайта паролем — подходит для тех, кто регулярно работает над полноценными проектами для сторонних клиентов. Чтобы понять все это, мы создали эту диаграмму, наглядно поясняющую все тарифные планы Webflow: Когда вы посещаете страницу цен Webflow, это может немного сбить с толку из-за того, как они группируют планы в зависимости от того, нужен ли вам один сайт, много сайтов или работа в команде — по сути, «Мне нужен только один сайт» вариант предложит вам чистый хостинг (т.е.е. планы для каждого проекта, которые мы обсуждали ранее), в то время как два других будут вместе предлагать план Lite за 16 долларов и план Pro / Team за 35 долларов, а также индивидуальный план для больших команд. Это по-прежнему составляет всего два конкретных плана на уровне учетной записи, описанных выше, помимо бесплатной и специальной версии. Любой тарифный план можно комбинировать с любым тарифным планом, в том числе бесплатным, например вы можете использовать тарифный план для начинающих и платить только за развертывание определенного проекта в личном домене — или использовать платный тарифный план и бесплатный хостинг для быстрого создания прототипов. Вы можете выбирать между ежемесячным и годовым платежным циклом для всех премиальных планов, последний предоставляется со скидкой 20%, что может дать значительную экономию со временем, особенно для более продвинутых планов. Мы кратко упомянули план команды в предыдущем разделе, когда говорили о ценах, но, учитывая целевых пользователей Webflow, он также заслуживает отдельного обсуждения. Если вы работаете вместе хотя бы с еще одним человеком над веб-проектами, определенно стоит рассмотреть план Webflow Teams.По сути, это то же самое, что и индивидуальный план Pro, но он также добавляет больше режимов и функций для совместной работы за 35 долларов США на человека в месяц, которые вы платите (ежегодная оплата). Хотя среда Visual Designer в настоящее время не поддерживает совместную работу в реальном времени, все части ваших проектов Webflow могут быть доступны и отредактированы любым членом команды в любое время. Это особенно полезно для кросс-функциональных команд, где, например, один человек отвечает за дизайн, а другой — за содержание. Помимо общего доступа и ресурсов, Webflow Teams также добавляет специализированную командную панель управления, которая объединяет все аспекты совместной работы в единый унифицированный интерфейс. Более крупные группы также могут связаться с Webflow для получения индивидуальных ценовых предложений для корпоративного плана, а также скидок на обновления хостинга. В целом, все вышесказанное подразумевает, что Webflow тщательно учел потребности не только своих внештатных / индивидуальных клиентов, но и более широкой группы малых / средних команд и агентств — приятная маленькая вишенка на вершине и без того великолепного пирога функций. и возможности. Подводя итоги, давайте перечислим преимущества и не очень сильные стороны пользовательского предложения Webflow по сравнению с другими аналогичными конструкторами веб-сайтов и популярными системами управления контентом: Прежде чем сравнивать Webflow с самой популярной системой управления контентом в мире, нам сначала нужно сделать важное различие: доступны два отдельных «типа» WordPress: бесплатный WordPress с открытым исходным кодом, размещаемый на собственном сервере и управляемый сообществом. .org, а также платную версию на wordpress.com со встроенным хостингом и специальной поддержкой. Хотя они оба используют практически одну и ту же кодовую базу, в большинстве других областей есть существенные различия. Для целей этого обзора мы рассмотрим wordpress.org, поскольку это (намного) более популярный вариант WP. Несмотря на все различия, по своей сути и Webflow, и WordPress были созданы для создания веб-сайтов, однако каждый подходит к этой задаче с разной философией. Хотя оба они имеют систему управления контентом и механизм рендеринга (без которого невозможно создать веб-сайт вообще), WordPress идет по пути модульности, в то время как Webflow стремится сделать весь опыт максимально интегрированным, бесшовным и возможным. Это означает, что WordPress известен тем, что предлагает тысячи бесплатных и платных плагинов, а также визуальных шаблонов (тем), что делает его почти бесконечно гибким и настраиваемым. Однако оборотной стороной этого изобилия является проблема выбора, а также высокая доля плохо сделанных и небезопасных расширений. Webflow не так универсален, но может помочь реализовать практически любые мыслимые настройки и функции, предоставляя встроенные возможности. Некоторые из них даже превосходят WordPress.org может предложить, например интегрированный хостинг с пользовательскими доменами и развертыванием в два клика, встроенные сертификаты SSL для дополнительной безопасности или быстрый CDN. По сравнению с пакетом хостинга WordPress + сторонний хостинг, это гораздо более плавный опыт. Тем не менее, где Webflow действительно сияет, так это визуальный конструктор (Webflow Designer) — нет смысла даже пытаться описать, насколько он намного превосходит любой плагин для создания контента WP (например, Visual Composer WPBakery, доступный на ThemeForest), пусть только основные возможности WordPress с помощью неоднозначно успешного Гутенберга. Еще одним важным преимуществом Webflow является поддержка и обучение: будучи управляемой специализированной компанией, а не разрозненным сообществом добровольцев, он может позволить себе предложить гарантию поддержки клиентов, которую WordPress никогда не сможет предоставить по определению. База знаний Webflow единообразна и легко усваивается, в отличие от довольно неоднородной, как в случае с wordpress.org. В целом, хотя WordPress может быть более целесообразной идеей для начинающих, Webflow выглядит как более комплексное решение для всех, кто серьезно относится к созданию веб-сайтов и ценит плавные рабочие процессы и беспроблемный опыт. Единая структура позволяет забыть о ненужных деталях и сосредоточиться на том, что действительно важно — проектировании и разработке красивых, надежных веб-страниц. Хорошо … это было много информации, которую нужно было усвоить! Так что же в итоге? Другими словами — Проанализировав его различные функции, можно сделать вывод, что Webflow стремится стать продвинутым интегрированным набором инструментов для веб-разработчиков, которые ценят как гибкость, так и эффективность. Объединенная мощь его предложений конструктора, редактора / CMS, хостинга и (теперь также) электронной коммерции не уступает лучшим настраиваемым настройкам веб-разработки, при этом требуя гораздо меньше предварительных затрат и времени на настройку, а также обеспечивая постоянную поддержку и проблемы. разрешающая способность. Попробовать Webflow бесплатно › В среде продуктов, где преобладают упрощенные конструкторы сайтов и неуклюжие CMS с открытым исходным кодом, Webflow представляет собой гибридное решение, особенно хорошо подходящее для тех, кто готов потратить определенное количество времени, чтобы привыкнуть к его мощным функциям ради уникальное сочетание возможностей и автоматизации. Спасибо, что нашли время прочитать наш анализ Webflow! Вы нашли этот обзор полезным? Есть что добавить или не согласны с определенными пунктами? Давайте обсудим в разделе комментариев ниже: Webflow — это инструмент для дизайна веб-сайтов, который позволяет создавать веб-сайты без необходимости кодирования. Программное обеспечение также может помочь вам разместить готовый веб-сайт или, если вы того пожелаете, экспортировать чистые и готовые к использованию коды на любой другой хостинг-сайт по вашему выбору. Конструктор веб-сайтов Webflow очень гибкий и может использоваться практически кем угодно. Он поддерживает такие языки программирования, как JavaScript, CSS и HTML. Вам также будут предоставлены различные элементы дизайна, от взаимодействий на основе триггеров до анимаций и типографских семейств. Webflow также поможет вам сэкономить на создании веб-сайтов. В прошлом дизайнерам веб-сайтов приходилось отдавать на аутсорсинг кодирование в процессе проектирования, пока они создают и проектируют сайты. Теперь, используя это программное обеспечение, вы тратите меньше времени и экономите больше денег.Intuit, CBS, IDEO, DELL, Autodesk, Adobe и DirectTV — вот некоторые из популярных брендов, использующих Webflow. Программное обеспечение предоставляет вам все возможности и возможности манипуляций с JavaScript, CSS и HTML. Однако вместо того, чтобы писать коды самостоятельно, вы можете легко манипулировать ими визуально. Пока вы создаете свой веб-сайт и размещаете его содержимое, дизайнер программного обеспечения поможет вам создать чистые и семантические коды, которые сразу же готовы к экспорту в Интернет или отправке разработчикам.Вам будет предоставлен чистый холст, а также инструменты, необходимые для его заполнения. Вы можете создать любой макет и стилизовать его по своему вкусу с помощью надежных инструментов типографики и цвета. Вы можете создать любую структуру контента, которая вам нужна, а затем добавить ее вручную или импортировать через API или из CSV перед ее визуальным проектированием. Система управления контентом Webflow работает для разработчиков, дизайнеров и редакторов. Программа позволяет создавать легко структурированный контент с настраиваемыми полями.Создав нужную схему, вы можете легко подключить ее к любому желаемому дизайну. Он также работает со всеми типами содержимого, от чисел до изображений и текста. Webflow предлагает вам сверхбыстрый и легкий хостинг. Он находится всего в одном щелчке мыши и предоставит вам доступ к одной из самых быстрых и масштабируемых технологий хостинга, которые может иметь ваш бизнес или организация. Он также поставляется со всей платформой для управления веб-сайтом. Программное обеспечение смогло обеспечить хостинг популярных компаний, таких как IDEO, Procurify, HelloSign, SeamlessDocs и т. Д. Webflow предлагает вам планы только на хостинг, регулярное проектирование сайтов и групповые планы. Для планов хостинга есть четыре варианта цен на выбор: базовый хостинг, который стоит 15 долларов в месяц, хостинг CMS за 20 долларов в месяц, бизнес-хостинг за 45 долларов в месяц и бесплатный план. Все эти планы имеют такие функции, как бесплатный SSL, доступ к API, поиск по сайту, отправка форм и т. Д. Если вы создаете много сайтов, есть три варианта на выбор: бесплатный план, план Lite по цене 24 доллара в месяц, и план Pro за 42 доллара в месяц.Все эти варианты включают неограниченное количество размещенных проектов, выставление счетов клиентам, глобальные образцы и многое другое. Если вы работаете в команде, вам доступны два варианта; Групповой план стоимостью 42 доллара на человека и индивидуальный план. Свяжитесь со службой поддержки клиентов, чтобы узнать цены на индивидуальные планы. Оба эти плана включают в себя формы и уведомления, Flexbox, многоразовые символы и многое другое. Webflow — это программа, позволяющая создавать и разрабатывать веб-сайты. Программное обеспечение также может помочь вам разместить готовый веб-сайт, если вы хотите. Да, Webflow предлагает вам бесплатную пробную версию. Нет, в настоящее время Webflow не предлагает никаких скидок для некоммерческих организаций. Webflow автоматически устанавливает для вашей учетной записи автоматическое продление при подписке на любой из платных планов. Да, вы можете отключить автоматическое продление в своей учетной записи Webflow в любое время. Чтобы отключить автоматическое продление в вашей учетной записи Webflow, просто пройдите процедуру отмены, и в конце подписки с вас больше не будет взиматься плата. Да, вы можете в любой момент перейти на более раннюю версию и обновить свою учетную запись Webflow. Чтобы обновить или понизить уровень своей учетной записи Webflow, просто откройте «Настройки учетной записи»> «Планы»> «Выберите план, на который вы хотите перейти или перейти на более раннюю версию»> «Частота выставления счетов»> «Начальный план». Да, вы можете отменить свой тарифный план Webflow в любое время. Чтобы отменить тарифный план Webflow, просто перейдите в «Настройки учетной записи»> «Платежная информация»>, затем нажмите «Отменить план» в конце страницы. Webflow принимает платежи со всех основных кредитных и дебетовых карт, включая Visa, American Express, JCB, Diners Club, MasterCard и Discover. С помощью Webflow вы можете редактировать и управлять своей базой данных. Однако вам не будет предоставлено разрешение на доступ к коду базы данных. Нет, в настоящий момент вы не можете импортировать данные в Webflow CMS; однако эта особенность может быть доступна в будущем. Нет, в настоящий момент Webflow CMS не может разрешить посетителям сайта оставлять комментарии на вашем сайте.Однако можно интегрироваться со сторонним программным обеспечением для комментирования, таким как Disqus, с помощью встроенного компонента. 📝 Вы могли заметить, что мы не закрыли значок «+» на левой боковой панели! Итак, займемся этим прямо сейчас — панель «Элементы»! При первом запуске Webflow вы обнаружите большое разнообразие элементов, которые поначалу могут показаться немного подавляющими. Некоторые из них поставляются с предопределенными свойствами для облегчения обучения, некоторые привязаны к конкретным вариантам использования.Итак, давайте вместе рассмотрим те из них, которые используются чаще всего, чтобы помочь вам сориентироваться в них и по-настоящему коснуться основ, чтобы вы могли изучить остальное позже в процессе. Div block (Basic) — Главный строительный элемент для каждого проекта. Блок Div, как правило, представляет собой папку (оболочку), которую вы будете использовать для группировки и размещения ваших элементов. Div со свойствами Flex быстро станет вашим лучшим другом. Наиболее распространенная структура макета будет выглядеть так. Примечание: Возможно, вы заметили такие элементы, как Раздел , Контейнер или Столбцы , они превосходны для начала. И не стесняйтесь использовать их — но они, на мой взгляд, в основном просто div с предопределенными свойствами, которые вы не можете изменить.Это может быть неплохо для начала, но в конечном итоге это может быть не лучшим решением. Используя элемент «Контейнер», вы также обязаны иметь дизайн всех ваших дизайнов с шириной 940 пикселей. Grid (Layout) — Div Block, Flex и Grid — идеальное сочетание и, на мой взгляд, наиболее важных строительных элементов / свойств. Сетка — это очень мощный элемент, который вы должны добавить к своему набору навыков. Сетка похожа на невидимую сетку, которая защищает ваш контент на странице и вокруг различных окон просмотра.Лучшим ресурсом здесь было бы это руководство университета — https://university.webflow.com/courses/grid Link Block (Basic) — Он делает именно то, что он говорит, связывая все, что внутри него, либо с URL-адрес, страница в проекте, электронная почта, телефон или щелкнув мышью, вы загрузите вложение. Блок ссылок отлично подходит для кнопок или для связывания целых блоков контента. Подобно тому, что видно на изображении. Типографика — Заголовок, абзац, текстовый блок, текстовая ссылка — все это еще одна основная строительная часть каждого проекта, они делают именно то, что стоят.Здесь важно сосредоточиться на элементе Rich Text. Это немного продвинутый элемент, но он очень удобен при создании блогов или любых динамических страниц с контентом, заполненным в CMS. Блок формы (Формы) — основные элементы из папки форм и единственный, который действительно нужен. Остальную часть папки можно только добавить в блоки формы . Так что всегда начинайте с перетаскивания блока формы, и если вам нужно больше элементов, вы знаете, где их найти 🧐! Webflow в Базовом плане хостинга или Плане хостинга CMS предлагает 500 или 1000 отправок форм в месяц, которые вы будете иметь в настройках вашего проекта и можете легко экспортировать как.csv. Вы также можете привязать свои формы к сервису, подобному Mailchimp, чтобы собирать подписки на информационные бюллетени без каких-либо дополнительных усилий. Navbar (Компоненты) — Еще одна часть всех распространенных проектов Webflow. Поставляется полностью оснащенной всей необходимой недвижимостью. Первые пару месяцев я даже не подозревал, что этот элемент существует. Так что сделать все по индивидуальному заказу было немного кошмаром. Навигационная панель поставляется с 3 навигационными ссылками в меню навигации, которые представляют собой папку, которую вы затем используете на небольших устройствах для перемещения вниз, щелкнув значок меню. Значок меню (по умолчанию отображается на планшете и ниже) также можно настраивать, что является проблемой для большинства людей — хитрость заключается в следующем: просто выберите значок и нажмите «Удалить», а затем поместите свой специальный значок меню в оболочку кнопки меню. Поскольку Navbar поставляется с множеством предопределенных свойств, может быть немного сложнее сначала подойти к нему — я оставлю здесь ссылку на один из моих руководств, где я на самом деле создаю настраиваемое адаптивное меню с помощью компонента navbar — https: //www.youtube.com / watch? v = r8DGLv18MKU (Остальное в основном необязательно, но эти компоненты могут помочь вам создать некоторые общие разделы веб-сайта, и я всегда рекомендую их использовать) Вкладки (Компоненты) — Отлично для разных вещей например, цены на ежемесячные или ежегодные платежи или отображение обзоров различных функций. Lightbox (Компоненты) — для обработки полноразмерных превью изображений вашего портфолио или деталей ваших товаров электронной коммерции. Slider (Компоненты) — И старый добрый слайдер.Компонент, который может переходить от изображений к любым типам структур div, чтобы подходить для таких вещей, как отзывы клиентов и т. Д. Список коллекций (Extra — CMS) — Коллекции — это способ перенести ваш контент CMS на ваши веб-сайты. Это набор из 3-х оберток, каждая на отдельном уровне. Сначала вам всегда нужно выбирать, к какой коллекции CMS вы хотите подключиться, чтобы иметь возможность начать работу с ее 1 элементом. Таким образом, вы стилизуете один элемент, и X из них стилируются одновременно.Думайте об этом как о символах в Sketch или компонентах в Figma. Embed (Extra — Components) — И, наконец, последний бит панели Elements — Embedded code. Перетащив этот элемент, вы увидите супер простой редактор кода, который сможет вставить любой пользовательский код, который вы хотите добавить, если вы знаете, как писать код или код, который найдете, например, на форуме. Вы можете попробовать: когда я работал в Webflow, мы всегда использовали этот небольшой фрагмент в наших проектах, чтобы красиво отображать ваши шрифты в браузере (кредит @callmejohnnie , ref: Usabilitypost.com ) Webflow могут быть чем-то вроде минного поля. Имея 12 (!) Различных планов, не всегда легко понять, какой из них лучше всего подходит для вашего проекта. Чтобы облегчить принятие решения, мы составили это руководство по ценам для Webflow. Читайте дальше, чтобы узнать, как выбрать правильный план для своего сайта Webflow. Webflow можно разделить на две категории: планы Site (для отдельных веб-сайтов, размещенных в Webflow) и планы Account (для фрилансеров и агентств, которым необходимо создать несколько сайтов).Планы сайта начинаются с 12 долларов в месяц для плана Basic (или 29 долларов в месяц для плана Standard Ecommerce ), в то время как самый дешевый план учетной записи, Lite , стоит 16 долларов в месяц для максимум 10 проектов. Однако, независимо от ваших потребностей, хорошим местом для начала будет бесплатный план для учетной записи , который позволяет реализовать до 2 проектов. Эти планы Webflow лучше всего подходят для тех , которым нужен единственный опубликованный веб-сайт — будь то блог, бизнес-сайт или интернет-магазин.Сайты будут размещены на Webflow (в отличие от планов учетной записи — см. Раздел «Планы учетной записи Webflow» ниже для получения дополнительной информации). Вы также сможете использовать персональный домен , например www.yoursite.com — одно из ключевых различий между планом сайта и планом аккаунта (подробнее об этом ниже). Различия между тарифными планами Site в основном заключаются в ограничении хранилища и трафика, а также в доступных функциях — чем больше вы платите, тем больше получаете. Давайте начнем с проверки планов работы с сайтами, которые охватывают блоги, личные сайты и бизнес-сайты, то есть любые типы веб-сайтов, не электронной коммерции. Каждый из этих планов позволяет разместить до 100 страниц. Они также включают резервное копирование и контроль версий, сертификаты SSL и расширенные настройки SEO. * Элементы коллекции — это элементы, хранящиеся в базе данных CMS.Например, статьи блога классифицируются как элементы коллекции (а не отдельные веб-страницы, которые достигают предела в 100 страниц), поскольку каждая статья использует одну и ту же базовую структуру / шаблон, и ее содержимое может быть извлечено из коллекции CMS. Обратите внимание, что существует также план Enterprise для очень больших сайтов на случай, если вам потребуется более 400 ГБ полосы пропускания, дополнительные редакторы, индивидуальные соглашения об уровне обслуживания и поддержка на уровне предприятия (включая обучение и адаптацию). Стоимость этого определяется индивидуально. Теперь давайте рассмотрим планы сайтов, специально разработанные для сайтов электронной торговли. * Пункты включают товары магазина, варианты, категории и элементы CMS ** Комиссия за транзакцию взимается Webflow сверх комиссии за обработку платежей, взимаемой Stripe / Paypal.Это относится только к плану Standard Каждый план также включает: Если вы фрилансер или агентство, создающее веб-сайт для кого-то еще, скорее всего, вам понадобится учетная запись, которая позволит вам создавать несколько проектов — и именно здесь вам пригодятся планы Account . Эти планы позволяют создать веб-сайт или: Важно знать, что планы учетной записи не позволяют использовать личный домен . Для этого вам необходимо приобрести дополнительный тарифный план для каждого сайта, который вы хотите опубликовать. В качестве альтернативы вы можете использовать эти планы для экспорта кода и размещения вашего сайта в другом месте — однако вы потеряете возможность использовать функции сбора данных CMS Webflow для блогов, продуктов для магазинов, форм и т. Д.Таким образом, этот вариант действительно полезен только для небольших и простых сайтов. Есть несколько планов на выбор, в зависимости от количества проектов, которые вам нужны, требуемых функций и от того, нужен ли вам общий доступ с другими членами команды: С каждым планом вы также получаете: План учетной записи Enterprise также доступен, если вам понадобятся какие-либо специальные функции для команды — вам нужно будет напрямую связаться с Webflow, чтобы договориться о ценах на это. Независимо от типа сайта, который вы создаете, или от того, являетесь ли вы фрилансером / агентством / создаете его для себя, мы предлагаем попробовать бесплатный план Starter , чтобы узнать, нравится ли вам Webflow. Вы сможете создать два сайта (каждый с максимум 2 страницами + 50 элементами CMS) и даже сможете публиковать их с помощью поддомена Webflow. Это даст вам хорошее представление о платформе и о том, соответствует ли она вашим требованиям. Вы также сможете опубликовать свой сайт с помощью поддомена Webflow. Фактически, если вы хотите сохранить свой сайт на бесплатном плане (и не возражаете против использования собственного домена или отображения значка Webflow), это хороший вариант. Если же вы хотите использовать свой собственный домен, создавать дополнительные сайты или использовать расширенные функции, вам нужно будет перейти на платный план .Как мы подробно описали выше, лучше всего выбрать: Помните, что сайты, созданные с использованием планов учетной записи , можно публиковать только с использованием поддомена Webflow . Если вы хотите использовать личный домен, вам нужно будет либо а) приобрести дополнительные планы сайта, либо б) экспортировать код (за вычетом любого содержимого CMS Webflow, e.грамм. блоги и портфолио) и разместить его в другом месте. В отличие от CMS, таких как WordPress, Webflow не требует от вас приобретения дополнительных плагинов для работы важных функций (например, визуального редактора, SEO, конструкторов форм, резервного копирования сайтов). Все они встроены в платформу и сразу же готовы к использованию. Исключение составляют случаи, когда вам нужны более продвинутые функции, требующие интеграции с платным программным обеспечением (например, зоны для участников, чат, инструменты для встреч) — цены на них, очевидно, будут варьироваться в зависимости от инструмента и ваших требований. В тарифных планах Site стоимость хостинга также включена в ежемесячную стоимость, поэтому вы не увидите никаких дополнительных сборов за это. Однако следующие расходы не включены ни в один из планов Webflow, и их необходимо учитывать: Webflow часто позиционируется как более простая в использовании альтернатива WordPress, поэтому логично предположить, что его планы будут обслуживать как конечных пользователей, так и фрилансеров / агентства. Однако при предоставлении такого большого количества вариантов конечный результат может немного сбить с толку того, кто пытается выбрать правильный план. Надеюсь, это руководство помогло прояснить ситуацию. Что делать дальше? Вы можете нажать ниже, чтобы воспользоваться бесплатным планом Webflow. Или, если у вас есть дополнительные вопросы о ценах на Webflow, дайте нам знать в комментариях ниже. > Начать создание сайта Webflow бесплатно Думайте о веб-сайте как о офисном здании онлайн-бизнеса.Как и обычный офис, он должен выглядеть и чувствовать себя профессионально. Первое впечатление имеет решающее значение при привлечении новых клиентов; Вот почему в большинстве офисов есть дресс-код и кодекс поведения. Он также должен соответствовать потребностям организации, будь то домашняя страница, раздел блога, одна или две целевые страницы, интернет-магазин или онлайн-форум. В физическом учреждении эти разборы мало чем отличаются от офисов, выставочных залов и конференц-залов. Google, например, понимает, что его величайшим активом являются человеческие ресурсы, поэтому во всех его офисах, включая глобальную штаб-квартиру в Маунтин-Вью, Калифорния, есть комнаты для медитации. Если вы хотите создать успешный онлайн-бизнес с нуля, ваша первая и единственная задача — построить привлекательное «офисное здание». Неважно, сколько лет вы проработали в обычном бизнесе; если ваш сайт не на высоте, вы не получите аудитории. Создание веб-сайта, пожалуй, самый сложный аспект начала онлайн-бизнеса. К счастью, конструкторы сайтов, такие как Wix, и системы с открытым исходным кодом, такие как WordPress, снизили планку, позволив людям с минимальными знаниями программирования и навыками дизайна веб-сайтов создавать красивые сайты с нуля. Особенно привлекательным вариантом для разработчиков сайтов является Webflow, совершенно новая платформа для создания веб-сайтов / хостинга. Несмотря на то, что он относительно новый, он обязательно изменит правила игры просто потому, что ЛЮБОЙ может использовать его для создания красивого, настраиваемого и адаптивного веб-сайта, даже не имея предварительных знаний о кодировании и дизайне веб-сайтов. Это руководство проливает свет на то, что может делать конструктор сайтов Webflow, его сильные стороны, недостатки и почему это один из лучших вариантов для тех, кто ищет хорошего конструктора сайтов. Хотя мы небрежно называем его «конструктором сайтов», Webflow — это нечто большее. Он немного заимствует у Wix, WordPress и ручного кодирования веб-сайтов и объединяет все это в чудесный онлайн-инструментарий, который позволяет создавать и запускать веб-сайты, как профессионалы. Помимо этого, Webflow также предоставляет услуги хостинга, поэтому, если вы решите создать здесь свой сайт, вам не придется прибегать к услугам другого WebHost. По правде говоря, все зависит от того, с чем сравнивать. При базовом плане за 12 долларов в месяц Webflow немного дороже, чем WordPress (4 доллара в месяц) и SiteGround (3,95 доллара), когда речь идет о хостинге. Однако эта плата дает вам гораздо больше, чем просто собственное доменное имя и другие привилегии хостинга.Мы рассмотрим преимущества хостинга Webflow позже в этом руководстве. Имея множество вариантов, легко задаться вопросом, почему Webflow стоит вашего времени, особенно с учетом того, что он новичок во всей игре по созданию сайтов и хостингу. Что ж, основная причина, по которой вам следует подумать об использовании Webflow для своего веб-сайта, заключается в следующем: немногие инструменты являются такими же мощными, гибкими и настраиваемыми, как конструктор сайта Webflow. Чтобы лучше понять это, давайте углубимся в специфику. Когда вы откроете конструктор сайтов Webflow, вы попадете в инструмент автоматизации HTML / CSS, который очень похож на Photoshop (HTML и CSS являются языками кодирования — вы не используете даже не нужно о них знать, если вы используете Webflow). Здесь происходит волшебство. В этом окне вы можете настроить и настроить внешний вид и функциональность вашего сайта, добавляя, удаляя и размещая элементы стиля и навигации по своему усмотрению. Полное раскрытие: вам понадобится некоторое время, чтобы просто привыкнуть к интерфейсу, если вы никогда раньше не создавали веб-сайт. Дело не в том, что это сложно, а в том, что для этого требуется крутая кривая обучения. Насколько вы можете перемещать, формировать и настраивать элементы стиля по своему вкусу, существуют некоторые ограничения. Помните, что Webflow по-прежнему создает эти сайты с использованием HTML и CSS, поэтому базовый код каждого компонента должен оставаться чистым, чтобы сделать веб-сайт адаптивным и функциональным. Это означает, что вы не можете рисовать случайными фигурами или набивать изображения, как вам угодно. Webflow дает вам свободу создавать веб-сайт своей мечты элемент за элементом, но вы должны уважать тот факт, что все, что вы видите в полувизуальном редакторе сайта, ограничено его кодом. Тем не менее, вы можете добавить что угодно на свой веб-сайт, если знаете, как это сделать. Например, если вам нужно поле ввода на веб-странице, вы должны сначала добавить новый «раздел», известный как & lt; div & gt; в коде.Вы также должны установить его положение и отрегулировать его положение вверху-справа-внизу-слева. Если вам нужно, чтобы он был центрирован, введите значение 0. Прежде чем вы начнете беспокоиться о том, что вы ничего не знаете о настройке элементов на веб-странице, Webflow дает вам возможность начать работу как полный новичок. При регистрации вы можете установить флажок «Я не пишу код», если хотите, чтобы Webflow автоматизировал для вас большую часть процесса создания веб-сайтов. Помимо множества автоматизированных процессов, Webflow очень внимательно относится к своим пользователям, поэтому они используют удобные формулировки для описания некоторых из более сложных терминов.К сожалению, это компромисс. Вместо простоты веб-конструктор жертвует многими функциями CSS и вместо этого сводит веб-строительство к часто используемым параметрам и предопределенным параметрам. Вы можете создать свой веб-сайт, используя один из 30 бесплатных и 100 платных шаблонов, которые вы найдете в библиотеке Webflow. Премиум-шаблоны предлагают больше ресурсов, стилей и уровня детализации. Возможно, вам придется выложить от 40 до 80 долларов, чтобы купить одну из них, но, с другой стороны, эти премиальные темы созданы профессиональными разработчиками, а не из сообщества с открытым исходным кодом, такого как WordPress. Если вы абсолютный новичок, рекомендуется создать веб-сайт на основе существующего шаблона. Однако любой, у кого есть практический опыт работы с HTML / CSS, может с комфортом создать веб-сайт с нуля, используя инструментарий Webflow. Прелесть Webflow в том, что пока вы возитесь с элементами визуального стиля на панели конструктора, система автоматически создает соответствующий код и разметку. Webflow вращается вокруг классических CMS, таких как WordPress, просто потому, что предлагает несколько типов контента без требований к плагинам.Помимо сообщений в блогах, вы можете использовать Webflow CMS для ручного определения типа настраиваемого контента, который вы хотите разместить на своем сайте, будь то проекты, раздел о членах команды, отзывы и т. Д. Эта свобода настройки контента в соответствии с потребностями вашей организации имеет решающее значение. Помните, что мы говорили об офисных зданиях? Наиболее успешные организации учатся адаптировать свои помещения по мере развития своих потребностей. Именно такую гибкость вы получаете, используя Webflow CMS для заполнения своего веб-сайта. Вы создаете контент, сначала выбирая одну из многочисленных доступных коллекций CMS (щелкните значок стека на вкладке). Коллекция — это в основном тип контента, которым вы хотите заполнить страницу. Затем вы можете добавлять элементы, устанавливать поля (для ввода информации) и настраивать все, от макета вашего контента до типа контента, предназначенного для этой конкретной страницы. Webflow CMS поддерживает редактирование на месте, что означает, что вы можете изменять медиа или текст на любой странице, которую вы создаете.Эта серверная часть CMS вместе с другим полезным инструментом под названием Webflow Editor, который позволяет вам добавлять новый контент на уже опубликованный сайт, дает вам беспрецедентный контроль над вашим сайтом. Комбинация также делает совместные проекты возможными и легкими. Не многие конструкторы сайтов предлагают возможность редактировать статические страницы или выбирать из динамического диапазона типов контента, включая портфолио, сообщения в блогах и страницы членов команды, без использования плагина. Не надейтесь, что сразу научитесь.Вначале нужно много ломать голову, но вы можете спасти свою кожу головы, просмотрев руководства в Университете Webflow, который является невероятно полезным ресурсом, чтобы узнать, как использовать Webflow. После того, как ваш сайт настроен и готов к развертыванию, Webflow сделает следующие несколько шагов еще проще. Прежде всего, есть несколько вариантов. Для бесплатного плана или в целях тестирования вам может потребоваться домен webflow.com. Но есть и вариант персонального домена, если вы решите перейти к делу. Webflow позволяет создавать и размещать свой веб-сайт в домене webflow.com, не тратя ни копейки. Когда вы будете готовы к запуску, тогда вы платите за услуги хостинга Webflow. Обновление до базового пакета, который стоит 12 долларов в месяц, позволяет вам подключить собственное доменное имя к прототипу (или тестовой площадке). Базовый пакет имеет лимит посещений в месяц 25000, и если вам нужно увеличить его, вы можете сделать это, перейдя на бизнес-уровень с оплатой 36 долларов в месяц, который позволяет посещать до 1 миллиона в месяц. Счета для обоих планов выставляются ежегодно, и если вы выберете оплату таким способом вместо ежемесячной, предусмотрена скидка 20%. Вот вопрос на миллион долларов: зачем кому-то размещать свой веб-сайт на Webflow? Подводя итог, можно сказать, что хостинг Webflow выгоден, поскольку он масштабируемый и потенциально может сэкономить сотни долларов в год на затратах на SSL и CDN, которые он предоставляет без дополнительной платы. Кроме того, готовность к использованию платформы делает ее широко доступной. Webflow недавно выпустила версию для электронной коммерции, которая позволяет предпринимателям создавать интернет-магазины с нуля таким же простым и экономичным способом. Можно много сказать о том, какой контроль он дает вам над такими элементами, как настраиваемые тележки, управление запасами и конечными точками, такими как страница оформления заказа, особенно если учесть, что для достижения того же уровня настройки требуются огромные усилия и мастерство кодирования используя конструкторы электронной коммерции, такие как Shopify и WooCommerce. Предстоящие функции для конструктора электронной коммерции Webflow включают цифровые загрузки, подписки и скидки. Вскоре появится мультивалютная поддержка, а также интеграция с Amazon. Вот краткая разбивка цен Webflow: Включено: автоматический SSL и CDN, развертывание личного домена. Включено: возможность развертывания статических страниц и контента CMS. Включено: до 1 миллиона посещений сайта в месяц. После нашего глубокого анализа Webflow можно с уверенностью сказать, что это один из самых продвинутых интегрированных наборов инструментов для веб-строительства. Его главная привлекательность может заключаться в том, сколько он упакован в один пакет (создание сайтов, CMS, CDN, SSL, хостинг, электронная коммерция) и насколько доступны цены на свои услуги. Но что ставит его намного выше конкурентов, так это то, что Webflow — это гибрид, объединение традиционного веб-конструктора и CMS, которая выполняет ваши пожелания за счет сочетания гибкости и автоматизации. Система управления контентом
Развертывание и хостинг
Интернет-магазин Webflow
Стоимость Webflow
name.webflow.com . Если вы хотите использовать обычный домен (что, вероятно, со временем вы захотите), доступны несколько платных опций: Варианты совместной работы
Плюсы и минусы Webflow
Webflow против WordPress
Удобство использования Средний / жесткий Легкий / средний Расширения Десятки тыс. Интегрированный хостинг Есть № Автоматическое развертывание Есть № Пользовательские типы содержимого Есть Через плагины Content Builder Мощный встроенный конструктор содержимого Встроенный бесплатный Gutenberg или платные плагины Параметры электронной торговли В стадии разработки Обильный, через e.грамм. бесплатно WooCommerce Сообщество Сравнительно небольшой Огромный, но рассредоточенный Опора Выделенная внутренняя команда От коллег-энтузиастов Стоит ли использовать Webflow?
Ваше мнение?
Webflow | Blissfully SaaS Directory
Функции
Designer
Система управления контентом (CMS)
Хостинг
Pricing
Что такое Webflow?
Предлагает ли Webflow бесплатную пробную версию?
Предлагает ли Webflow какие-либо скидки для некоммерческих организаций?
Как включить автоматическое продление в моей учетной записи Webflow?
Могу ли я отключить автоматическое продление в моей учетной записи Webflow?
Как отключить автоматическое продление в моей учетной записи Webflow?
Могу ли я обновить свою учетную запись Webflow?
Как мне обновить или понизить версию моей учетной записи Webflow?
Могу ли я отменить свой тарифный план Webflow, если я больше не хочу его иметь?
Как мне отменить тарифный план Webflow?
Какие способы оплаты принимает Webflow?
Могу ли я настроить базу данных моего сайта Webflow CMS?
Могу ли я импортировать уже существующий контент блога в Webflow CMS?
Могут ли посетители оставлять комментарии о Webflow CMS?
Самое простое руководство по Webflow для начинающих
Как правильно выбрать тарифный план в 2021 году
Цены на Цены на Webflow: что вам нужно знать
Платные планы Планы сайта Webflow
Планы сайтов для не электронной торговли Webflow
Элемент Базовый план План CMS Бизнес-план Макс. ежемесячных посещений 25 000 100 000 1 000 000 Коллекционные (CMS) позиции * 0 2 000 10 000 Подача форм 500 1 000 Безлимитный Загрузка файла формы № № до 10 ГБ Пропускная способность CDN 50 ГБ 200 ГБ 400 ГБ Дополнительные пользователи 0 3 10 Поиск по сайту № Есть Есть Цена в месяц $ 15 $ 20 $ 45 Цена со скидкой (при ежегодной оплате) $ 12 $ 16 $ 36 Лучше всего подходит для Маленькие простые веб-сайты (например,грамм. личные сайты, резюме, резюме, портфолио) Блоги, большие портфолио или другие сайты с большим количеством контента Веб-сайт или блог с высокой посещаемостью Дополнительная информация www.webflow.com Планы сайтов электронной коммерции Webflow
Элемент Стандартный плюс Продвинутый Макс. кол-во * 500 1 000 3 000 Включения То же, что и план CMS То же, что и бизнес-план То же, что и бизнес-план Комиссия за транзакцию ** 2% 0% 0% Учетные записи пользователей 3 10 15 Годовой лимит продаж 50 000 долл. США 200 000 долл. США Безлимитный Цена в месяц $ 42 $ 84 $ 235 Цена со скидкой (при ежегодной оплате) $ 29 $ 74 $ 212 Лучше всего подходит для Маленькие магазины, которые только начинают свою работу Средние магазины Крупные магазины Планы учетной записи Webflow
Характеристики Стартовый план (индивидуальный) Lite план (индивидуальный) Профессиональный план (индивидуальный) План команды No.проектов (непостоянных сайтов) 2 10 Безлимитный Безлимитный Промежуточная площадка Макс. 2 страницы и 50 пунктов CMS Макс. 100 страниц и 50 пунктов CMS Макс. 100 страниц и 50 пунктов CMS Макс. 100 страниц и 50 пунктов CMS Возможность экспорта HTML и CSS № Да (за исключением элементов / страниц CMS) Да (без элементов / страниц CMS) Да (без элементов / страниц CMS) Белая этикетка № № Есть Есть Защита паролем на всем сайте № № Есть Есть Функции совместной работы в команде № № № Есть Цена в месяц Бесплатно $ 24 $ 42 42 $ (на человека.Минимум 2 места) Цена со скидкой (при ежегодной оплате) Бесплатно $ 16 $ 35 35 $ (на человека. Минимум 2 места) Лучше всего подходит для Все! Это хороший план для начала, чтобы понять, как работает Webflow. При необходимости вы можете перейти на другую Учетную запись или план сайта позже Фрилансеры, которые работают не более чем над 10 проектами одновременно и которым не нужны функции white label Фрилансеры / агентства, которым нужно неограниченное количество проектов, но не нуждаются в функциях совместной работы в команде Агентства, которым нужна белая этикетка и командная совместная работа, функции Какой план Webflow выбрать?
Есть ли дополнительные расходы?
Цены на Webflow: заключение
Webflow: лучшее создание и хостинг веб-сайтов
Что такое Webflow?
Webflow дешевле или дороже других вариантов?
Почему Webflow?
Основные компоненты Webflow
1. Инструмент веб-дизайна
2. Система управления контентом
3. Хостинг и развертывание
Webflow eCommerce
Сколько стоит Webflow?
Плюсы и минусы Webflow
Хороший
Плохой
Заключительные мысли

 Для управления большими сайтами. К ней можно прикрутить бэкэнд.
Для управления большими сайтами. К ней можно прикрутить бэкэнд. one, 2nd.law
one, 2nd.law Потому что скорость — наше главное оружие.
Потому что скорость — наше главное оружие.
 Эта связка на должном уровне закрывала наши задачи по созданию веб-страниц.
Эта связка на должном уровне закрывала наши задачи по созданию веб-страниц.