animation — CSS | MDN
animation: 3s ease-in 1s 2 reverse both paused slidein;
animation: 3s linear 1s slidein;
animation: 3s slidein;
Порядок важен в каждом определении анимации: первое значение, которое может быть проанализировано как <time> присваивается animation-duration, и второй назначен animation-delay.
Note that order is also important within each animation definition for distinguishing animation-name values from other keywords. When parsing, keywords that are valid for properties other than animation-name whose values were not found earlier in the shorthand must be accepted for those properties rather than for animation-name. Furthermore, when serializing, default values of other properties must be output in at least the cases necessary to distinguish an animation-name that could be a value of another property, and may be output in additional cases.
Учитывая все специфичные для браузеров префиксы, вот анимация цилиндрического глаза, включающая линейные градиенты и анимацию, которая работает во всех основных браузерах:
<div>
<div>
Listening for dispatches
</div>
<div></div>
</div>
.polling_message { color: white; float: left; margin-right: 2%; } .view_port { background-color: black; height: 25px; width: 100%; overflow: hidden; } .cylon_eye { background-color: red; background-image: -webkit-linear-gradient( left, rgba( 0,0,0,0.9 ) 25%, rgba( 0,0,0,0.1 ) 50%, rgba( 0,0,0,0.9 ) 75%); background-image: -moz-linear-gradient( left, rgba( 0,0,0,0.9 ) 25%, rgba( 0,0,0,0.1 ) 50%, rgba( 0,0,0,0.9 ) 75%); background-image: -o-linear-gradient( left, rgba( 0,0,0,0.9 ) 25%, rgba( 0,0,0,0.1 ) 50%, rgba( 0,0,0,0.9 ) 75%); background-image: linear-gradient(to right, rgba( 0,0,0,0.9 ) 25%, rgba( 0,0,0,0.1 ) 50%, rgba( 0,0,0,0.9 ) 75%); color: white; height: 100%; width: 20%; -webkit-animation: 4s linear 0s infinite alternate move_eye; -moz-animation: 4s linear 0s infinite alternate move_eye; -o-animation: 4s linear 0s infinite alternate move_eye; animation: 4s linear 0s infinite alternate move_eye; } @-webkit-keyframes move_eye { from { margin-left:-20%; } to { margin-left:100%; } } @-moz-keyframes move_eye { from { margin-left:-20%; } to { margin-left:100%; } } @-o-keyframes move_eye { from { margin-left:-20%; } to { margin-left:100%; } } @keyframes move_eye { from { margin-left:-20%; } to { margin-left:100%; } }
animation-direction — CSS | MDN
Experimental
Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS-свойство animation-direction определяет, должна ли анимация воспроизводиться вперед, назад или переменно вперед и назад.
Также удобно использовать сокращенное свойство animation, чтобы одновременно установить все свойства анимации.
animation-direction: normal; animation-direction: reverse; animation-direction: alternate; animation-direction: alternate-reverse; animation-direction: normal, reverse; animation-direction: alternate, reverse, normal; animation-direction: inherit; animation-direction: initial; animation-direction: unset;
Значения
normal- Анимация проигрывается вперед каждую итерацию, то есть, когда анимация заканчивается, она сразу сбрасывается в начальное положение и снова проигрывается. Это значение по умолчанию.
reverse- Анимация проигрывается наоборот, с последнего положения до первого и потом снова сбрасывается в конечное положение и снова проигрывается.

alternate- Анимация меняет направление в каждом цикле, то есть в первом цикле она начинает с начального положения, доходит до конечного, а во втором цикле продолжает с конечного и доходит до начального и так далее, в зависимости от количества циклов анимации
animation-iteration-count. alternate-reverse- Анимация начинает проигрываться с конечного положения и доходит до начального, а в следующем цикле продолжая с начального переходит в конечное, в зависимости от количества итераций анимации
animation-iteration-count.
Формальный синтаксис
Смотрите примеры CSS анимаций.
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | (Да)-webkit | 5.0 (5. 0)-moz 0)-moz16.0 (16.0) | 10 | 12-o 12.50 | 4.0-webkit |
reverse | 19 | 16.0 (16.0) | 10 | Нет | Нет |
alternate-reverse | 19 | 16.0 (16.0) | 10 | Нет | |
| Unprefixed | 43.0 | ? | ? | ? | ? |
| Feature | Android | Android Webview | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile | Chrome for Android |
|---|---|---|---|---|---|---|---|
| Basic support | ? | ? | 5.0 (5.0)-moz 16.0 (16.0) | ? | ? | ? | (Да)-webkit |
reverse | Нет | ? | 16.0 (16.0) | ? | ? | Нет | |
alternate-reverse | ? | ? | 16. 0 (16.0) 0 (16.0) | ? | ? | ? | (Да)-webkit |
| Без префиксов | Нет | Нет | ? | ? | ? | ? | 43.0 |
animation-delay — CSS | MDN
Experimental
Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS свойство animation-delay определяет время задежки перед стартом анимации.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Значение 0s, которое является значением по умолчанию, указывает на то, что анимация должна начаться непременно. В противном случае, старт анимации будет отложен на указанное время.
При указании отрицательного значения, анимация также начнется непременно, но ее воспроизведение начнется не с первого ключевого кадра, а так, будто часть анимации уже была показана. Например, если вы укажете значение -1s, анимация будет начата с ключевого кадра, когда 1 секунда анимации уже была воспроизведена.
animation-delay: 3s;
animation-delay: 2s, 4ms;
Значения
<time>- Время задержки перед стартом анимации. Может быть определено в секундах (s), либо в милисекундах (ms). Если вы не укажите единицу измерения, свойство будет недействительным.
Формальный синтаксис
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | (Да)-webkit 43.  0 0 | 5.0 (5.0)-moz 16.0 (16.0) | 10 | 12-o 12.10 | 4.0-webkit |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile | Chrome for Android |
|---|---|---|---|---|---|---|
| Basic support | (Да)-webkit | 5.0 (5.0)-moz 16.0 (16.0) | ? | 12-o | (Да)-webkit | ? |
Использование CSS-анимации — CSS | MDN
Experimental
Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
CSS анимации позволяют анимировать переходы от одной конфигурации CSS стилей к другой. CSS-анимации состоят из двух компонентов: стилевое описание анимации и набор ключевых кадров, определяющих начальное, конечное и, возможно, промежуточное состояние анимируемых стилей.
CSS-анимации состоят из двух компонентов: стилевое описание анимации и набор ключевых кадров, определяющих начальное, конечное и, возможно, промежуточное состояние анимируемых стилей.
Есть три преимущества CSS-анимации перед традиционными способами:
- Простота использования для простых анимаций; Вы можете создать анимацию, не зная JavaScript.
- Анимации будут хорошо работать даже при умеренных нагрузках системы. Простые анимации на JavaScript, если они плохо написаны, часто выполняются плохо. Движок может использовать frame-skipping и другие техники, чтобы сохранить производительность на таком высоком уровне .
- Позволяет браузеру контролировать последовательность анимации, тем самым оптимизируя производительность и эффективность браузера. Например, уменьшая частоту обновления кадров анимации в непросматриваемых в данный момент вкладках.
Чтобы создать CSS-анимацию Вы должны добавить в стиль элемента, который хотите анимировать, свойство animation или его подсвойства. Это позволит Вам настроить ускорение и продолжительность анимации, а также другие детали того, как анимация должна протекать. Это не поможет Вам настроить внешний вид анимации, который настраивается с помощью
Это позволит Вам настроить ускорение и продолжительность анимации, а также другие детали того, как анимация должна протекать. Это не поможет Вам настроить внешний вид анимации, который настраивается с помощью @keyframes, рассматриваемой далее в Определение последовательности анимации с помощью ключевых кадров.
Свойство animation имеет следующие подсвойства:
animation-name- Определяет имя
@keyframes, настраивающего кадры анимации. animation-duration- Определяет время, в течение которого должен пройти один цикл анимации.
animation-timing-function- Настраивает ускорение анимации.
animation-delay- Настраивает задержку между временем загрузки элемента и временем начала анимации.
animation-iteration-count- Определяет количество повторений анимации; Вы можете использовать значение
infiniteдля бесконечного повторения анимации.
animation-direction- Дает возможность при каждом повторе анимации идти по альтернативному пути, либо сбросить все значения и повторить анимацию.
animation-fill-mode- Настраивает значения, используемые анимацией, до и после исполнения.
animation-play-state- Позволяет приостановить и возобновить анимацию.
После того, как вы настроили временные свойства (продолжительность, ускорение) анимации, вы должны определить внешний вид анимации. Это делается с помощью двух и более ключевых кадров после @keyframes. Каждый кадр описывает, как должен выглядеть анимированный элемент в текущий момент.
В то время, как временные характеристики (продолжительность анимации) указываются в стилях для анимируемого элемента, ключевые кадры используют percentage, чтобы определить стадию протекания анимации. 0% означает начало анимации, а 100% ее конец. Так как эти значения очень важны, то для них придумали специальные слова: from и to.
Вы также можете добавить ключевые кадры, характеризующие промежуточное состояние анимации.
Внимание: Примеры ниже не используют префиксов для CSS стилей . Webkit-браузеры и старые версии других браузеров нуждаются в указании префиксов в CSS стилях. Примеры, на которые Вы можете кликнуть в своем браузере, также содержат префиксы -webkit-.
Скольжение текста
Этот простой пример анимирует скольжение текста в элементе <p> от правого края окна браузера.
Обратите внимание на то, что анимация может сделать страницу шире, чем окно браузера. Этого можно избежать, поместив элемент, который будет анимироваться, в контейнер и установив ему свойство overflow: hidden.
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
В стиле для элемента <p> с помощью свойства animation-duration указано, что исполнение анимации от начала до конца должно занять 3 с , и что имя для @keyframes, описывающей саму анимацию, определено как «slidein».
В элемент <p> можно добавлять и другие пользовательские стили, чтобы как-то украсить его, однако здесь мы хотели продемонстрировать только эффект анимации.
Kлючевые кадры определяются с помощью правила @keyframes. В данном случае мы имеем только два ключевых кадра. Первый при 0% анимации (from). Здесь мы придаем элементу левый отступ в 100% и ширину в 300% (в три раза больше ширины родительского элемента). Это становится причиной того, что при первом кадре анимации заголовок <p> находится за пределами правого края окна браузера .
Второй ключевой кадр (to) определяет конец анимации, т.е (100%). Левый отступ устанавливается равным 0, а ширина 100%. Все выглядит так, будто заголовок <p> приплывает к левому краю окна браузера.
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice. </p>
</p>
(Обновите страницу, чтобы увидеть анимацию, или щелкните по кнопке CodePen, чтобы воспроизвести ее в окне CodePen)
Добавление других ключевыч кадров
Давайте добавим другие ключевые кадры в предыдущий пример. Скажем, мы хотим чтобы размер шрифта заголовка временно увеличивался по мере продвижения влево, а потом возращался к первоначальному значению . Это легко реализовать с помощью следующего ключевого кадра:
75% {
font-size: 300%;
margin-left: 25%;
width: 150%;
}
p {
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
75% {
font-size: 300%;
margin-left: 25%;
width: 150%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice. </p>
</p>
Это говорит браузеру о том, что при 75% выполнения анимации, шрифт должен быть 300%, а ширина 150%.
(Обновите страницу, чтобы увидеть анимацию, или щелкните по кнопке CodePen, чтобы воспроизвести ее в окне CodePen)
Настройка повторения
Чтобы настроить повторение, нужно добавить свойство animation-iteration-count и задать ему значение, равное нужному количеству повторений анимаций . В данном случае давайте установим значение infinite для бесконечного повторения:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice. </p>
</p>
Движение текста вправо и влево
Итак, мы настроили повторение, но получили нечто странное: текст при каждом повторении снова «запрыгивает» за край окна браузера. То, чего мы хотим, так это чтобы текст двигался влево и вправо. Этого легко достичь с помощью установки свойству animation-direction значения alternate:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}
<p>The Caterpillar and Alice looked at each other for some time in silence:
at last the Caterpillar took the hookah out of its mouth, and addressed
her in a languid, sleepy voice.</p>
Использование шорткодов
Шорткод animation полезен для экономии места в коде. Например, правило, которое мы используем в этой статье:
Например, правило, которое мы используем в этой статье:
p {
animation-duration: 3s;
animation-name: slidein;
animation-iteration-count: infinite;
animation-direction: alternate;
}можно заменить на:
p {
animation: 3s infinite alternate slidein;
}Внимание: подробнее об этом на странице раздела animation
Установка нескольких значений свойствам анимации
CSS cвойство анимации может иметь несколько значений, разделенных запятыми. Это используется, чтобы указать несколько значений анимации в одном правиле и установить разную продолжительность, число повторений и т.д., для различных анимаций. Рассмотрим несколько примеров, чтобы увидеть разницу.
В первом примере у свойства имени анимации установлены три значения, у свойств продолжительности и количества повторений — по одному. В этом случае у всех трех анимаций одинаковая продолжительность и число повторений:
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 3s;
animation-iteration-count: 1;Во втором примере установлены три значения для каждого из свойств. В этом случае каждая анимация выполняется с соответствующими по порядку значениями в каждом свойстве, так, например,
В этом случае каждая анимация выполняется с соответствующими по порядку значениями в каждом свойстве, так, например, fadeInOut имеет продолжительность 2.5 с и количество повторений 2, и т.д.
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 2.5s, 5s, 1s;
animation-iteration-count: 2, 1, 5;В третьем примере определены три значения имени анимации, но два значения продолжительности и количества повторений. В случае, когда количества значений недостаточно для каждой анимации, значения берутся циклически от начала до конца. Например, у fadeInOut длительность будет 2.5s, а moveLeft300px — 5s. Значения продолжительности закончились, теперь они берутся сначала — bounce получит продолжительность 2.5s. Значение количества повторений (а также другие указанные свойства) будет определено таким же образом.
animation-name: fadeInOut, moveLeft300px, bounce;
animation-duration: 2.5s, 5s;
animation-iteration-count: 2, 1;Использование событий анимации
Вы можете получить дополнительный контроль над анимацией, а также полезную информацию о ней, с помощью событий анимации. Эти события, представленные объектом
Эти события, представленные объектом AnimationEvent, можно использовать, чтобы определить, когда начинается и заканчивается анимация или начинается новая итерация. Каждое событие содержит момент времени, когда оно произошло, а также имя анимации, которая вызвала событие.
Мы будем модифицировать текст, чтобы выводить некоторую информацию о каждом событии анимации. Так мы сможем увидеть, как она работает.
Добавление CSS
Начнем с добавления CSS. Анимация будет длиться 3 секунды, будет называться «slidein», будет повторяться 3 раза, а также значение animation-direction установлено alternate. В ключевых кадрах @keyframes установлены такие значения ширины и левого отступа, что элемент будет скользить по экрану.
.slidein {
-moz-animation-duration: 3s;
-webkit-animation-duration: 3s;
animation-duration: 3s;
-moz-animation-name: slidein;
-webkit-animation-name: slidein;
animation-name: slidein;
-moz-animation-iteration-count: 3;
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
-moz-animation-direction: alternate;
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
@-moz-keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}
@-webkit-keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}Добавление обработчика события анимации
Будем использовать JavaScript для отслеживания всех трех возможных событий анимации. Следующий код конфигурирует обработчик; мы вызываем его при первой загрузке документа.
Следующий код конфигурирует обработчик; мы вызываем его при первой загрузке документа.
var e = document.getElementById("watchme");
e.addEventListener("animationstart", listener, false);
e.addEventListener("animationend", listener, false);
e.addEventListener("animationiteration", listener, false);
e.className = "slidein";
Это довольно стандартный код; Вы можете получить дополнительную информацию в документации element.addEventListener(). Последнее, что делает этот код — это установка класса «slidein» для анимируемого элемента; мы делаем это, чтобы запустить анимацию.
Почему? Потому что в нашем случае событие animationstart происходит как только анимация стартует, и это происходит раньше, чем исполняется наш сценарий. Так мы сможем контролировать начало анимации самостоятельно посредством вставки класса «slidein» для анимируемого элемента.
Регистрация событий
События будут передаваться функции listener(), показанной ниже.
function listener(e) {
var l = document.createElement("li");
switch(e.type) {
case "animationstart":
l.innerHTML = "Started: elapsed time is " + e.elapsedTime;
break;
case "animationend":
l.innerHTML = "Ended: elapsed time is " + e.elapsedTime;
break;
case "animationiteration":
l.innerHTML = "New loop started at time " + e.elapsedTime;
break;
}
document.getElementById("output").appendChild(l);
}
Этот код также очень прост. Этот код следит за event.type, чтобы определить тип события, и добавляет элемент <ul>, чтобы залогировать произошедшее событие.
Вывод, когда анимация закончится, будет выглядеть примерно следующим образом:
- Started: elapsed time is 0
- New loop started at time 3.01200008392334
- New loop started at time 6.00600004196167
- Ended: elapsed time is 9.234000205993652
Обратите внимание, что время, указанное в выводе, и время, которое мы указали в стилях, не совпадают. Также обратите внимание, что после окончания итерации не посылается событие
Также обратите внимание, что после окончания итерации не посылается событие animationiteration ; вместо него посылается событие animationend.
HTML
Ради полноты картины приведем код разметки HTML. В разметке имеется тег ul, в который и выводится вся информация:
<body>
<h2>Watch me move</h2>
<p>This example shows how to use CSS animations to make <code>p</code> elements
move across the page.</p>
<p>In addition, we output some text each time an animation event fires, so you can see them in action.</p>
<ul>
</ul>
</body>
Пять анимаций на чистом CSS — Блог HTML Academy
Знание СSS нужно, чтобы создавать удобные интерфейсы и оформлять страницы сайта: стилизовать текст, позиционировать блоки, добавлять интерактивные элементы. А ещё c помощью CSS можно создавать крутые картинки, логотипы и анимацию. Собрали пять нестандартных примеров использования языка.
Логотипы браузеров
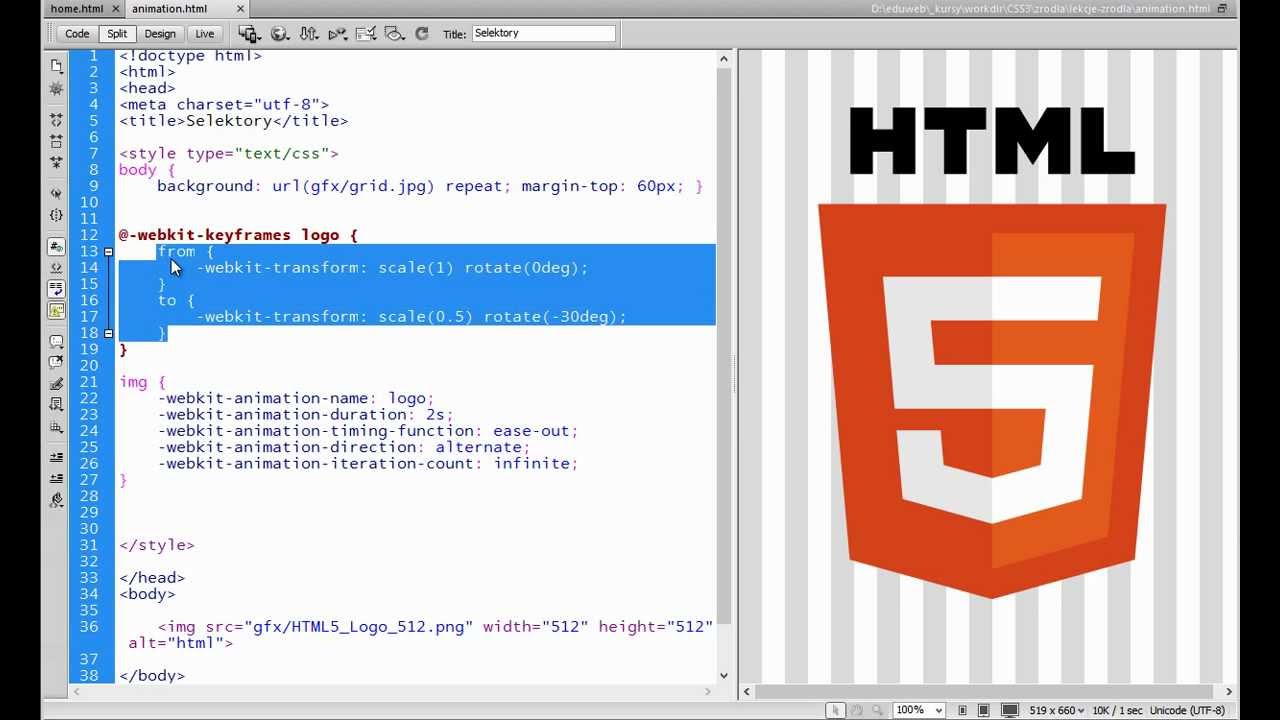
Нарисуйте свой логотип любимого браузера и добавьте анимацию, чтобы он стал интерактивным и живым. Вот как это можно сделать с помощью CSS.
See the Pen Browsers by Jordano Aragão (@jordanoaragao) on CodePen.
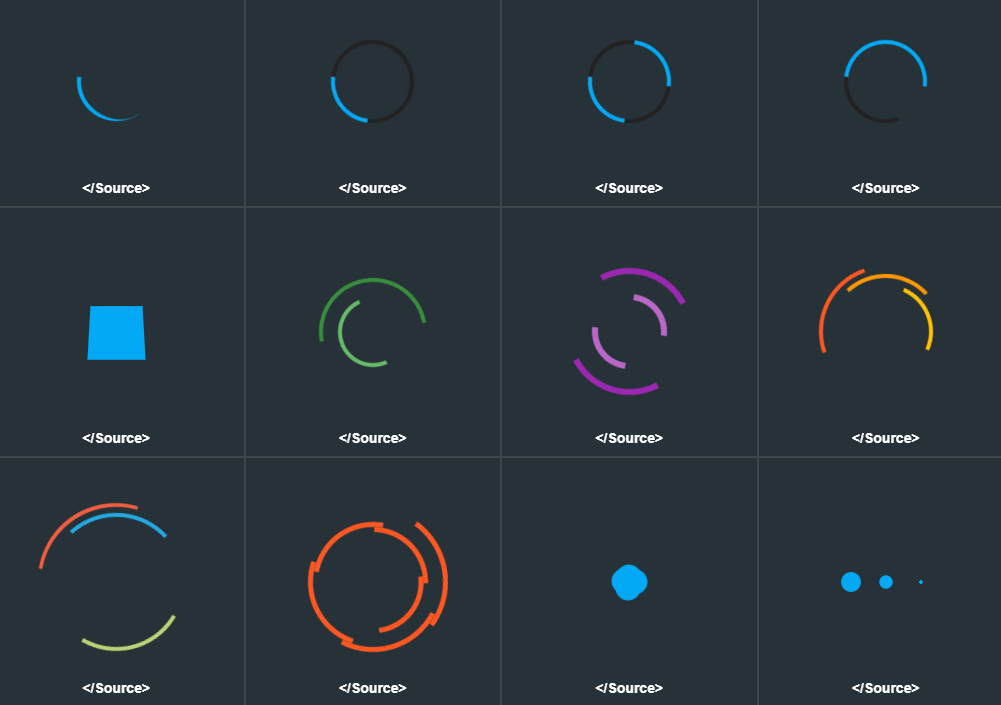
Лоадер
Бывает, что нужно подождать, пока информация с сервера загрузится на сайт. Ожидание можно скрасить анимацией.
See the Pen Pure CSS Truck Loader by 0×5e0×5e (@0×5e0×5e) on CodePen.
Бэтмен
Можно бесконечно спорить, какая вселенная лучше — Marvel или DC. А можно сделать вот такого анимированного Бэтмена.
Pure CSS!»>See the Pen Batman Animation Draw. Pure CSS! by Paul (@Maseone) on CodePen.Страница 404
Когда на сайте возникает ошибка, пользователь видит страницу с её кодом. Для хороших сайтов разработчики создают специальную страницу, стилизуя её. Такой вариант может помочь пользователю чуть меньше расстроиться из-за возникшей ошибки.
See the Pen Pure CSS 404 Error Page by Peiman (@pjthedj) on CodePen.
Ноутбук
Просто милый улыбающийся ноутбук для тех, кто хочет потренироваться работать с анимацией на CSS.
See the Pen Laptop Pure CSS — Day 37 #dailycssimages by FireMugen (@firemugen) on CodePen.
Использование знакомого инструмента для решения нестандартных задач поможет опытным разработчикам лучше запомнить редкие CSS-свойства и применять их для создания сложных интерфейсов. А новички смогут изучить новые свойства языка в игровой форме и улучшить навыки.
А новички смогут изучить новые свойства языка в игровой форме и улучшить навыки.
Познакомиться с анимацией поближе можно на интерактивном курсе «Динамические эффекты».
Анимация Animations CSS уроки для начинающих академия
Анимация CSS
CSS анимация позволяет анимацию большинства HTML элементов без использования JavaScript или Flash!
CSS
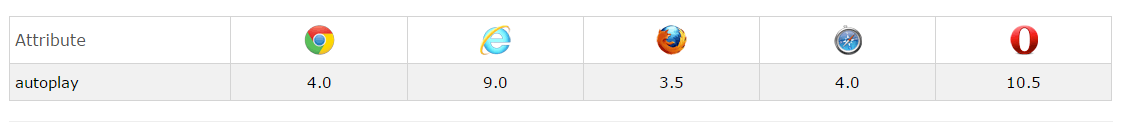
Поддержка браузеров для анимаций
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера -WebKit-, -МОЗ-, или -o- укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| @keyframes | 43.0 4.0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
| animation | 43.0 4.  0 -webkit- 0 -webkit- | 10.0 | 16.0 5.0 -moz- | 9.0 4.0 -webkit- | 30.0 15.0 -webkit- 12.0 -o- |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить от одного стиля к другому.
Вы можете изменить любое количество свойств CSS, сколько угодно раз.
Чтобы использовать анимацию CSS, необходимо сначала указать некоторые ключевые кадры для анимации.
Ключевые кадры держат какие стили элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю в определенное время.
Чтобы получить анимацию для работы, необходимо привязать анимацию к элементу.
В следующем примере анимация «example» привязывается к элементу <div>. Анимация будет длиться 4 секунды, и она будет постепенно менять цвет фона элемента <div> от «Red» на «желтый»:
Пример
/* The animation code */@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Примечание: Свойство animation-duration определяет, сколько времени должно занять анимация для завершения. Если свойство
Если свойство animation-duration не задано, анимация не будет выполняться, так как значение по умолчанию равно 0 секундам.
В приведенном выше примере мы указали, когда стиль изменится с помощью ключевых слов «from» и «to» (который представляет 0% (Start) и 100% (полный)).
Также можно использовать процент. С помощью процента можно добавить любое количество изменений стиля.
В следующем примере изменяется цвет фона элемента < div > при завершении анимации на 25%, завершении 50% и повторном завершении анимации на 100%:
Пример
/* The animation code */@keyframes example {
0% {background-color: red;}
25% {background-color: yellow;}
50% {background-color: blue;}
100% {background-color: green;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
В следующем примере изменяется как цвет фона, так и положение элемента <div> при завершении анимации на 25%, завершении 50% и снова при завершении анимации 100%:
Пример
/* The animation code */@keyframes example {
0% {background-color:red; left:0px; top:0px;}
25% {background-color:yellow; left:200px; top:0px;}
50% {background-color:blue; left:200px; top:200px;}
75% {background-color:green; left:0px; top:200px;}
100% {background-color:red; left:0px; top:0px;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
Задержка анимации
Свойство animation-delay указывает задержку начала анимации.
Следующий пример имеет задержку в 2 секунды перед началом анимации:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: 2s;
}
Отрицательные значения также разрешены. При использовании отрицательных значений анимация запускается, как если бы она уже воспроизводится в течение N секунд.
В следующем примере анимация начнется, как если бы она уже играла в течение 2 секунд:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-delay: -2s;
}
Установить, сколько раз анимация должна выполняться
Свойство animation-iteration-count указывает, сколько раз должна выполняться анимация.
В следующем примере анимация будет выполняться 3 раза, прежде чем она остановится:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 3;
}
В следующем примере используется значение «Infinite» для того, чтобы анимация продолжалась навсегда:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count:
infinite;
}
Запуск анимации в обратном направлении или альтернативные циклы
Свойство animation-direction указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах.
Свойство «направление анимации» может иметь следующие значения:
normal— Анимация воспроизводится как обычная (вперед). Это значение по умолчаниюreverse— Анимация воспроизводится в обратном направлении (назад)alternate— Анимация сначала разыгрывается вперед, затем назадalternate-reverse— Анимация сначала воспроизводится назад, а затем пересылается
В следующем примере анимация будет запущена в обратном направлении (назад):
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-direction:
reverse;
}
В следующем примере используется значение «альтернативный», чтобы сначала запустить анимацию вперед, а затем назад:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate;
}
В следующем примере используется значение «альтернативный-обратный» для того, чтобы анимация сначала пробежала назад, а затем пересылает:
Пример
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
animation-name: example;
animation-duration: 4s;
animation-iteration-count: 2;
animation-direction:
alternate-reverse;
}
Укажите кривую скорости анимации
Свойство animation-timing-function определяет кривую скорости анимации.
Свойство «анимация-время-функция» может иметь следующие значения:
ease— Указывает анимацию с медленным запуском, а затем быстро, а затем закончить медленно (это по умолчанию)linear— Задает анимацию с одинаковой скоростью от начала до концаease-in— Задает анимацию с медленным запускомease-out— Задает анимацию с медленным концомease-in-out— Задает анимацию с медленным началом и концомcubic-bezier(n,n,n,n)— Позволяет определить собственные значения в функции кубической Безье
В следующем примере показаны некоторые из различных кривых скорости, которые могут быть использованы:
Пример
#div1 {animation-timing-function: linear;}
#div2
{animation-timing-function: ease;}
#div3 {animation-timing-function:
ease-in;}
#div4 {animation-timing-function: ease-out;}
#div5
{animation-timing-function: ease-in-out;}
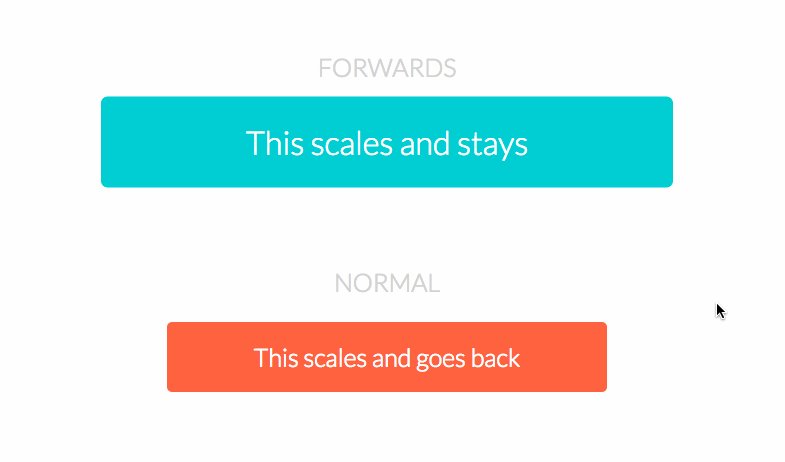
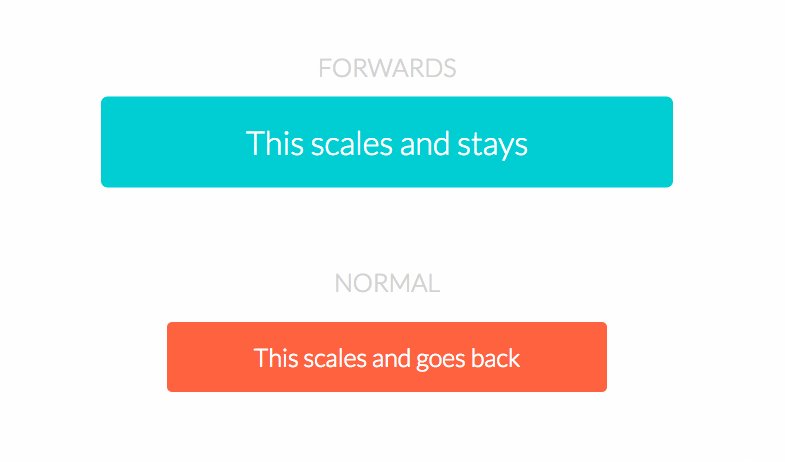
Задание режима заливки для анимации
Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра или после воспроизведения последнего ключевого кадра. Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство «анимация-режим заполнения» может переопределить это поведение.
Свойство animation-fill-mode задает стиль для целевого элемента, если анимация не воспроизводится (до начала, после завершения или и того и другого).
Свойство «анимация-режим заполнения» может иметь следующие значения:
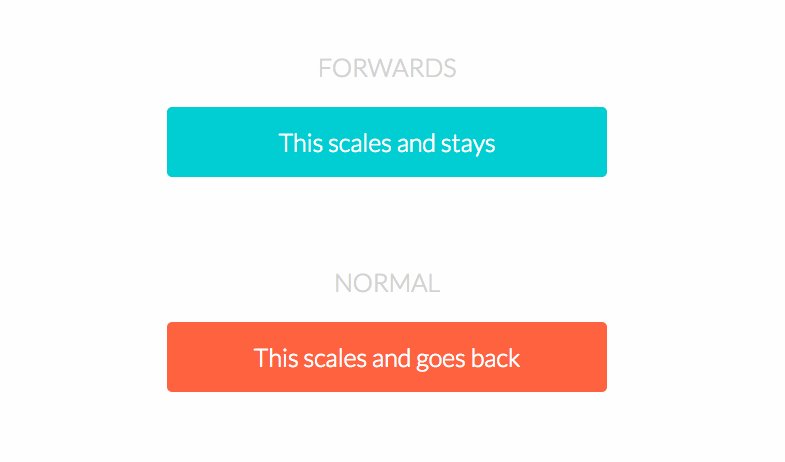
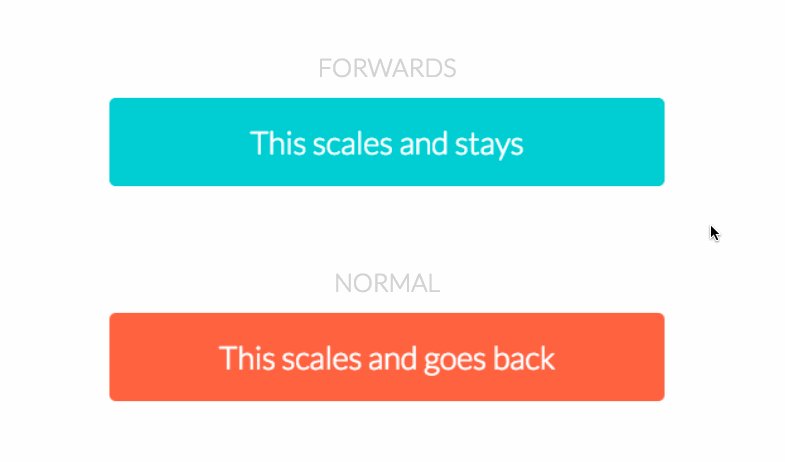
none— Значение по умолчанию. Анимация не будет применять стили к элементу до или после выполненияforwards— Элемент сохранит значения стиля, заданные последним ключевым кадром (зависит от анимации-направления и анимации-количество итераций)backwards— Элемент получит значения стиля, заданные первым ключевым кадром (в зависимости от направления анимации), и сохранит это во время анимации-период задержкиboth— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направлениях
Следующий пример позволяет элементу <div> сохранять значения стиля из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-fill-mode: forwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации (во время периода задержки анимации):
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: backwards;
}
Следующий пример позволяет элементу <div> получить значения стиля, заданные первым ключевым кадром до начала анимации, и сохранить значения стилей из последнего ключевого кадра при завершении анимации:
Пример
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: example;
animation-duration: 3s;
animation-delay: 2s;
animation-fill-mode: both;
}
Анимация Сокращенное свойство
В приведенном ниже примере используются шесть свойств анимации:
Пример
div
{
animation-name: example;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
Такой же эффект анимации, как и выше, можно достичь с помощью сокращенного animation Свойства:
Пример
div
{
animation: example 5s linear 2s infinite alternate;
}
Свойства анимации CSS
В следующей таблице перечислены правила @keyframes и все свойства анимации CSS:
| Свойство | Описание |
|---|---|
| @keyframes | Указывает код анимации |
| animation | Сокращенное свойство для задания всех свойств анимации |
| animation-delay | Указывает задержку начала анимации |
| animation-direction | Указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах |
| animation-duration | Указывает, сколько времени должно занять анимация для завершения одного цикла |
| animation-fill-mode | Задает стиль элемента, если анимация не воспроизводится (до начала, после завершения или и то, и другое) |
| animation-iteration-count | Указывает, сколько раз должна воспроизводиться анимация |
| animation-name | Указывает имя анимации @keyframes |
| animation-play-state | Указывает, запущена ли анимация или приостановлена |
| animation-timing-function | Задает кривую скорости анимации |
CSS анимация (CSS animation & @keyframes) // «Фрилансер по жизни»
easeпо умолчанию
ease-in
ease-out
ease-in-out
linear
steps(int,start|end)
cubic-bezier(x1,y1,x2,y2)
Переход начинается медленно, разгоняется быстро и замедляется в конце. Соответствует cubic-bezier(0.25,0.1,0.25,1).
Соответствует cubic-bezier(0.25,0.1,0.25,1).
CSS код:
/* селектор */.animation__circle{
width: 100px; height: 100px; border-radius: 50%; background-color: #5e5373; position: relative; animation-name: circle; animation-duration: 1s; animation-timing-function: ease;}
/* ключевые кадры */@keyframes circle{
0%{ left: 0%; } 50%{ border-radius: 0%; } 100%{ left: 50%; }}
Или (универсальная запись):
/* селектор */. animation__circle{
animation__circle{
}
/* те же ключевые кадры */Переход начинается медленно, а затем плавно ускоряется в конце. Соответствует cubic-bezier(0.42,0,1,1).
CSS код:
/* селектор */.animation__circle{
width: 100px; height: 100px; border-radius: 50%; background-color: #5e5373; position: relative; animation-name: circle; animation-duration: 1s; animation-timing-function: ease-in;}
/* ключевые кадры */@keyframes circle{
0%{ left: 0%; } 50%{ border-radius: 0%; } 100%{ left: 50%; }}
Или (универсальная запись):
/* селектор */. animation__circle{
animation__circle{
}
/* те же ключевые кадры */Переход начинается быстро и плавно замедляется в конце. Соответствует cubic-bezier(0,0,0.58,1).
CSS код:
/* селектор */.animation__circle{
width: 100px; height: 100px; border-radius: 50%; background-color: #5e5373; position: relative; animation-name: circle; animation-duration: 1s; animation-timing-function: ease-out;}
/* ключевые кадры */@keyframes circle{
0%{ left: 0%; } 50%{ border-radius: 0%; } 100%{ left: 50%; }}
Или (универсальная запись):
/* селектор */. animation__circle{
animation__circle{
}
/* те же ключевые кадры */Переход медленно начинается и медленно заканчивается. Соответствует cubic-bezier(0.42,0,0.58,1).
CSS код:
/* селектор */.animation__circle{
width: 100px; height: 100px; border-radius: 50%; background-color: #5e5373; position: relative; animation-name: circle; animation-duration: 1s; animation-timing-function: ease-in-out;}
/* ключевые кадры */@keyframes circle{
0%{ left: 0%; } 50%{ border-radius: 0%; } 100%{ left: 50%; }}
Или (универсальная запись):
/* селектор */. animation__circle{
animation__circle{
}
/* те же ключевые кадры */Переход происходит равномерно на протяжении всего времени, без колебаний в скорости. Соответствует cubic-bezier(0,0,1,1).
CSS код:
/* селектор */.animation__circle{
width: 100px; height: 100px; border-radius: 50%; background-color: #5e5373; position: relative; animation-name: circle; animation-duration: 1s; animation-timing-function: linear;}
/* ключевые кадры */@keyframes circle{
0%{ left: 0%; } 50%{ border-radius: 0%; } 100%{ left: 50%; }}
Или (универсальная запись):
/* селектор */. animation__circle{
animation__circle{
}
/* те же ключевые кадры */Временная функция позволяет разбить анимацию на чёткое количество шагов указанных в int. Так же можно задать момент выполнения: Start – означает, что при начале анимации нужно сразу применить первое изменение. End — означало бы, что изменения нужно применять не в начале, а в конце каждого шага.
CSS код:
/* селектор */.animation__circle{
width: 100px; height: 100px; border-radius: 50%; background-color: #5e5373; position: relative; animation-name: circle; animation-duration: 1s; animation-timing-function: steps(2,start);}
/* ключевые кадры */@keyframes circle{
0%{ left: 0%; } 50%{ border-radius: 0%; } 100%{ left: 50%; }}
Или (универсальная запись):
/* селектор */. animation__circle{
animation__circle{
}
/* те же ключевые кадры */Позволяет вручную установить значения (положительные и отрицательные) для кривой ускорения и создать свою собственную анимацию.
Пользовательские функции cubic Bézier с сайта easings.net
| Название | Значение функции |
|---|---|
| easeInSine | cubic-bezier(0.47, 0, 0.745, 0.715) |
| easeOutSine | cubic-bezier(0. 39, 0.575, 0.565, 1) 39, 0.575, 0.565, 1) |
| easeInOutSine | cubic-bezier(0.445, 0.05, 0.55, 0.95) |
| easeInQuad | cubic-bezier(0.55, 0.085, 0.68, 0.53) |
| easeOutQuad | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
| easeInOutQuad | cubic-bezier(0.455, 0.03, 0.515, 0.955) |
| easeInCubic | cubic-bezier(0.55, 0.055, 0.675, 0.19) |
| easeOutCubic | cubic-bezier(0.215, 0.61, 0.355, 1) |
| easeInOutCubic | cubic-bezier(0.645, 0.045, 0.355, 1) |
| easeInQuart | cubic-bezier(0. 895, 0.03, 0.685, 0.22) 895, 0.03, 0.685, 0.22) |
| easeOutQuart | cubic-bezier(0.165, 0.84, 0.44, 1) |
| easeInOutQuart | cubic-bezier(0.77, 0, 0.175, 1) |
| easeInQuint | cubic-bezier(0.755, 0.05, 0.855, 0.06) |
| easeOutQuint | cubic-bezier(0.23, 1, 0.32, 1) |
| easeInOutQuint | cubic-bezier(0.86, 0, 0.07, 1) |
| easeInExpo | cubic-bezier(0.95, 0.05, 0.795, 0.035) |
| easeOutExpo | cubic-bezier(0.19, 1, 0.22, 1) |
| easeInOutExpo | cubic-bezier(1, 0, 0, 1) |
| easeInCirc | cubic-bezier(0. 6, 0.04, 0.98, 0.335) 6, 0.04, 0.98, 0.335) |
| easeOutCirc | cubic-bezier(0.075, 0.82, 0.165, 1) |
| easeInOutCirc | cubic-bezier(0.785, 0.135, 0.15, 0.86) |
| easeInBack | cubic-bezier(0.6, -0.28, 0.735, 0.045) |
| easeOutBack | cubic-bezier(0.175, 0.885, 0.32, 1.275) |
| easeInOutBack | cubic-bezier(0.68, -0.55, 0.265, 1.55) |
CSS код:
/* селектор */.animation__circle{
width: 100px; height: 100px; border-radius: 50%; background-color: #5e5373; position: relative; animation-name: circle; animation-duration: 1s; animation-timing-function: cubic-bezier(0. 68,-0.55,0.265,1.55);
68,-0.55,0.265,1.55);}
/* ключевые кадры */@keyframes circle{
0%{ left: 0%; } 50%{ border-radius: 0%; } 100%{ left: 50%; }}
Или (универсальная запись):
/* селектор */.animation__circle{
/* все те же стили селектора */ animation: circle 1s cubic-bezier(0.68,-0.55,0.265,1.55);}
/* те же ключевые кадры */CSS Подсказка
Создавайте всплывающие подсказки с помощью CSS.
Демо: примеры подсказок
Всплывающая подсказка часто используется для указания дополнительной информации о чем-либо, когда пользователь наводит указатель мыши на элемент:
Базовая подсказка
Создать всплывающую подсказку, которая появляется, когда пользователь наводит указатель мыши на элемент:
Пример
/ * Контейнер подсказки * /
.
 tooltip {
tooltip {position: relative;
дисплей: встроенный блок;
нижняя граница: 1 пиксель с точками чернить; / * Если вы хотите, чтобы под парящим текстом появлялись точки * /
}
/ * Текст всплывающей подсказки
* /
.tooltip .tooltiptext {
видимость: скрыто;
ширина: 120 пикселей;
цвет фона: черный;
цвет: #fff;
выравнивание текста: по центру;
отступ: 5 пикселей 0;
радиус границы: 6 пикселей;
/ * Поместите текст всплывающей подсказки — см. Примеры ниже! * /
позиция: абсолютная;
z-индекс: 1;
}
/ * Показать
текст всплывающей подсказки при наведении курсора на контейнер всплывающей подсказки * /
.tooltip: hover
.tooltiptext {
видимость: видимый;
}
Подсказка текст
Объяснение примера
HTML: Используйте элемент контейнера (например,
"всплывающая подсказка" класс к нему. Когда пользователь наводит курсор на этот
Когда пользователь наводит курсор на этот Текст всплывающей подсказки помещается внутри встроенного элемента (например, ) с class = "tooltiptext" .
CSS: Подсказка класса использует положение : относительное ,
который необходим для размещения текста всплывающей подсказки (позиция : абсолютная ). Примечание. См. Ниже примеры размещения всплывающей подсказки.
Класс tooltiptext содержит фактический текст всплывающей подсказки.это
по умолчанию скрыт и будет отображаться при наведении курсора (см. ниже). Мы также добавили
некоторые основные стили к нему: ширина 120 пикселей, черный цвет фона, белый цвет текста,
текст по центру и отступ 5 пикселей сверху и снизу.
Свойство CSS border-radius используется для добавления закругленных углов к всплывающей подсказке.
текст.
Селектор : hover используется для отображения текста всплывающей подсказки, когда пользователь перемещает
наведите указатель мыши на
class = "tooltip" .
Подсказки позиционирования
В этом примере всплывающая подсказка помещается справа ( слева: 105% ) от «hoverable»
текст (
top: -5px используется для размещения его в середине элемента контейнера.
Мы используем номер 5 , потому что текст всплывающей подсказки имеет верхнюю и
нижняя обивка
5 пикселей. Если вы увеличите его заполнение, также увеличьте значение свойства top до
убедитесь, что он остается посередине (если вы этого хотите).Такой же
применяется, если вы хотите разместить всплывающую подсказку слева.Правая подсказка
.tooltip .tooltiptext {
top: -5px;
оставили:
105%;
}
результат:
Наведите надо мной Текст всплывающей подсказки
Попробуй сам »Левая подсказка
.tooltip .tooltiptext {
top: -5px;
верно:
105%;
}
результат:
Наведите надо мной Текст всплывающей подсказки
Попробуй сам » Если вы хотите, чтобы всплывающая подсказка отображалась сверху или снизу, см. Примеры
ниже.Обратите внимание, что мы используем свойство
Примеры
ниже.Обратите внимание, что мы используем свойство margin-left со значением минус 60.
пикселей. Это делается для того, чтобы центрировать всплывающую подсказку над / под надмытым текстом. Установлено
до половины ширины всплывающей подсказки (120/2 = 60).
Верхняя подсказка
.tooltip .tooltiptext {
width: 120px;
внизу: 100%;
осталось:
50%;
margin-left: -60 пикселей; / * Используем половину ширины
(120/2 = 60), чтобы центрировать подсказку * /
}
результат:
Наведите надо мной Текст всплывающей подсказки
Попробуй сам »Нижняя подсказка
.всплывающая подсказка .tooltiptext {
width: 120px;
верх: 100%;
осталось:
50%;
margin-left: -60 пикселей; / * Используем половину ширины
(120/2 = 60), чтобы центрировать подсказку * /
}
результат:
Наведите надо мной Текст всплывающей подсказки
Попробуй сам »Стрелки всплывающей подсказки
Чтобы создать стрелку, которая должна появляться с определенной стороны всплывающей подсказки, добавьте «пустой»
содержание после
всплывающая подсказка с классом псевдоэлемента :: после вместе с содержимым свойство. Сама стрелка создана с помощью границ. Это сделает всплывающую подсказку
выглядят как речевой пузырь.
Сама стрелка создана с помощью границ. Это сделает всплывающую подсказку
выглядят как речевой пузырь.
В этом примере показано, как добавить стрелку в нижнюю часть всплывающей подсказки:
Стрелка снизу
.tooltip .tooltiptext :: after {
content: «»;
позиция: абсолютная;
верх: 100%;
/ * Внизу всплывающей подсказки * /
left: 50%;
левое поле: -5 пикселей;
ширина границы: 5 пикселей;
стиль границы: сплошной;
цвет границы: черный прозрачный прозрачный прозрачный;
}
результат:
Наведите надо мной Текст всплывающей подсказки
Попробуй сам »Объяснение примера
Поместите стрелку внутри всплывающей подсказки: вверху: 100% поместит стрелку в
внизу всплывающей подсказки. слева: 50% поместит стрелку по центру.
Примечание: Свойство border-width определяет размер
стрелка. Если вы измените это, также измените значение
Если вы измените это, также измените значение margin-left на такое же. Этот
стрелка будет в центре.
Цвет границы используется для преобразования содержимого в стрелку. Мы устанавливаем
верхняя граница станет черной, а остальная часть — прозрачной. Если бы все стороны были черными, ты
в итоге получится черный квадрат.
В этом примере показано, как добавить стрелку в верхнюю часть всплывающей подсказки. Обратите внимание, что на этот раз мы установили цвет нижней границы:
Верхняя стрелка
.tooltip .tooltiptext :: after {
content: «»;
позиция: абсолютная;
низ: 100%; / * Вверху всплывающей подсказки * /
осталось: 50%;
левое поле: -5 пикселей;
ширина границы: 5 пикселей;
стиль границы: сплошной;
цвет границы: прозрачный прозрачный черный прозрачный;
}
результат:
Наведите надо мной Текст всплывающей подсказки
Попробуй сам »В этом примере показано, как добавить стрелку слева от всплывающей подсказки:
Стрелка влево
. tooltip .tooltiptext :: after {
tooltip .tooltiptext :: after {
content: «»;
позиция: абсолютная;
верх: 50%;
справа: 100%; / * Слева от всплывающей подсказки
* /
margin-top: -5px;
ширина границы: 5 пикселей;
стиль границы: сплошной;
цвет границы: прозрачный черный прозрачный прозрачный;
}
результат:
Наведите надо мной Текст всплывающей подсказки
Попробуй сам »В этом примере показано, как добавить стрелку справа от всплывающей подсказки:
Стрелка вправо
.tooltip .tooltiptext :: after {
content: «»;
позиция: абсолютная;
верх: 50%;
осталось: 100%; / * Справа от
всплывающая подсказка * /
margin-top: -5px;
ширина границы: 5 пикселей;
стиль границы: сплошной;
цвет границы: прозрачный прозрачный прозрачный черный;
}
результат:
Наведите надо мной Текст всплывающей подсказки
Попробуй сам »Всплывающие подсказки (анимация)
Если вы хотите, чтобы текст всплывающей подсказки исчезал, когда он вот-вот станет видимым, вы
можно использовать свойство перехода CSS вместе с непрозрачностью свойство, и перейти от полностью невидимого к 100% видимому за определенное количество секунд
(1 секунда в нашем примере):
Пример
. tooltip .tooltiptext {
tooltip .tooltiptext {opacity: 0;
переход: непрозрачность 1 с;
}
.tooltip: hover
.tooltiptext {
непрозрачность: 1;
}
animation - CSS: Cascading Style Sheets
Это свойство является сокращением для следующих свойств CSS:
Свойство animation определяется как одна или несколько одиночных анимаций, разделенных запятыми.
Каждая отдельная анимация указывается как:
- ноль или одно вхождение следующих значений:
- необязательное имя для анимации, которое может быть
none, - ноль, один или два
<время>значений
Порядок значений в каждом определении анимации важен: первое значение, которое может быть проанализировано как <время> , назначается animation-duration , а второе назначается animation-delay .
Порядок в каждом определении анимации также важен для различения значений animation-name от других ключевых слов. При синтаксическом анализе ключевые слова, которые действительны для свойств, отличных от
При синтаксическом анализе ключевые слова, которые действительны для свойств, отличных от имя-анимации , и значения которых не были найдены ранее в сокращении, должны быть приняты для этих свойств, а не для имя-анимации . Кроме того, при сериализации значения по умолчанию других свойств должны выводиться по крайней мере в тех случаях, когда необходимо различать имя-анимации , которое может быть значением другого свойства и может выводиться в дополнительных случаях.
Значения
-
<количество итераций одиночной анимации> - Количество воспроизведений анимации. Значение должно быть одним из доступных в
animation-iteration-count. -
<направление одной анимации> - Направление, в котором воспроизводится анимация. Значение должно быть одним из доступных в
animation-direction. -
<режим одиночной анимации> - Определяет, как стили должны применяться к цели анимации до и после ее выполнения.
 Значение должно быть одним из доступных в
Значение должно быть одним из доступных в animation-fill-mode. -
<состояние одиночной анимации> - Определяет, воспроизводится анимация или нет. Значение должно быть одним из доступных в
animation-play-state.
Мигание и мигание анимации могут быть проблематичными для людей с когнитивными проблемами, такими как синдром дефицита внимания и гиперактивности (СДВГ). Кроме того, определенные виды движений могут быть триггером вестибулярных расстройств, эпилепсии, мигрени и скотопической чувствительности.
Подумайте о предоставлении механизма для приостановки или отключения анимации, а также об использовании запроса с ограниченным движением мультимедиа для создания дополнительных впечатлений для пользователей, которые отказались от анимации.
<одиночная анимация> # где <одиночная анимация> = <время> || <функция ослабления> || <время> || <количество одиночных анимаций> || <направление одиночной анимации> || || || [нет | <имя-ключевого кадра>], где <функция-замедлитель> = линейный | | <функция синхронизации шага> <количество итераций одиночной анимации> = бесконечно | <число> <направление одной анимации> = нормальное | обратный | альтернативный | альтернативный-обратный = none | нападающие | назад | оба = running | приостановлено <имя-кадра> = <пользовательский-элемент> | <строка>, где = easy | легкость в использовании | легкость выхода | легкость установки | кубическая-Безье ([0,1]>, <число>, [0,1]>, <число>) <функция-синхронизация-шага> = начало-шага | шаг-конец | шаги (<целое число> [, <позиция-шага>]?), где <позиция-шага> = начало скачка | перемычка | прыжок-нет | прыжок-оба | начало | конец Cylon Eye
Прослушивание отправлений
. polling_message {
цвет белый;
плыть налево;
маржа-право: 2%;
}
.view_port {
цвет фона: черный;
высота: 25 пикселей;
ширина: 100%;
переполнение: скрыто;
}
.cylon_eye {
цвет фона: красный;
background-image: linear-gradient (вправо,
rgba (0, 0, 0, .9) 25%,
rgba (0, 0, 0, .1) 50%,
rgba (0, 0, 0, 0,9) 75%);
цвет белый;
высота: 100%;
ширина: 20%;
-webkit-animation: 4 секунды линейный 0 бесконечный альтернативный move_eye;
анимация: 4 с линейные 0 с бесконечные альтернативные move_eye;
}
@ -webkit-keyframes move_eye {from {margin-left: -20%; } к {маржа-слева: 100%; }}
@keyframes move_eye {from {margin-left: -20%; } на {маржа-слева: 100%; }}
polling_message {
цвет белый;
плыть налево;
маржа-право: 2%;
}
.view_port {
цвет фона: черный;
высота: 25 пикселей;
ширина: 100%;
переполнение: скрыто;
}
.cylon_eye {
цвет фона: красный;
background-image: linear-gradient (вправо,
rgba (0, 0, 0, .9) 25%,
rgba (0, 0, 0, .1) 50%,
rgba (0, 0, 0, 0,9) 75%);
цвет белый;
высота: 100%;
ширина: 20%;
-webkit-animation: 4 секунды линейный 0 бесконечный альтернативный move_eye;
анимация: 4 с линейные 0 с бесконечные альтернативные move_eye;
}
@ -webkit-keyframes move_eye {from {margin-left: -20%; } к {маржа-слева: 100%; }}
@keyframes move_eye {from {margin-left: -20%; } на {маржа-слева: 100%; }}
Дополнительные примеры см. В разделе Использование анимации CSS.
Таблицы BCD загружаются только в браузере
Примечания Quantum CSS
- В Gecko есть ошибка, при которой, когда вы анимируете закадровый элемент на экране, но указываете задержку, Gecko не перерисовывается на некоторых платформах, например Windows (ошибка 1383239).
 Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57). - Другая ошибка Gecko означает, что элементы
open, если для них активна анимация (ошибка 1382124).Quantum CSS исправляет это. - Еще одна ошибка означает, что на анимацию с использованием em-единиц не влияют изменения размера шрифта
анимация | CSS-уловки
Свойство animation в CSS можно использовать для анимации многих других свойств CSS, таких как color , background-color , height или width .Каждую анимацию необходимо определить с помощью at-правила @keyframes , которое затем вызывается с помощью свойства animation , например:
. element {
анимация: пульс 5с бесконечный;
}
@keyframes pulse {
0% {
цвет фона: # 001F3F;
}
100% {
цвет фона: # FF4136;
}
}
element {
анимация: пульс 5с бесконечный;
}
@keyframes pulse {
0% {
цвет фона: # 001F3F;
}
100% {
цвет фона: # FF4136;
}
} Каждое @keyframes at-правило определяет, что должно происходить в определенные моменты во время анимации. Например, 0% - это начало анимации, а 100% - конец.Эти ключевые кадры затем могут управляться либо сокращенным свойством animation , либо его восемью под-свойствами, чтобы дать больше контроля над тем, как эти ключевые кадры должны управляться.
Субобъекты
-
имя-анимации: объявляет имя@keyframesat-правила, которым нужно управлять. -
длительность анимации: время, необходимое анимации для завершения одного цикла. -
animation-time-function: устанавливает предустановленные кривые ускорения, такие каклегкостьилилинейная. -
animation-delay: время между загрузкой элемента и началом анимационной последовательности (классные примеры).
-
animation-direction: устанавливает направление анимации после цикла. Его значение по умолчанию сбрасывается в каждом цикле. -
animation-iteration-count: количество раз, когда должна быть выполнена анимация. -
animation-fill-mode: устанавливает, какие значения применяются до / после анимации.
Например, вы можете установить последнее состояние анимации, чтобы оно оставалось на экране, или вы можете настроить его так, чтобы оно возвращалось к предыдущему состоянию, когда анимация началась. -
animation-play-state: приостановить / воспроизвести анимацию.
Эти подсвойства можно использовать следующим образом:
@keyframes stretch {
/ * здесь объявляем действия анимации * /
}
.element {
имя-анимации: растянуть;
продолжительность анимации: 1,5 с;
анимация-функция-тайминг: замедление;
задержка анимации: 0 с;
направление анимации: альтернативное;
количество итераций анимации: бесконечно;
режим заливки анимации: нет;
состояние воспроизведения анимации: работает;
}
/ *
такой же как:
* /
. element {
анимация:
протяжение
1,5 с
облегчение
0 с
чередовать
бесконечный
никто
Бег;
}
element {
анимация:
протяжение
1,5 с
облегчение
0 с
чередовать
бесконечный
никто
Бег;
} Вот полный список значений, которые может принимать каждое из этих подсвойств:
анимация-функция синхронизации | легкость, легкость выхода, легкость входа, легкость выхода, линейная, кубическая безье (x1, y1, x2, y2) (например, кубическая безье (0,5 , 0,2, 0,3, 1,0)) |
продолжительность анимации | Xs или Xms |
задержка анимации | Xs или Xms |
количество итераций анимации | |
animation-fill-mode | вперед, назад, оба, нет |
animation-direction | normal, альтернативный |
animation-play-state | paused, running, running , работает |
Несколько шагов
Если анимация имеет одинаковые начальные и конечные свойства, полезно разделять запятыми значения 0% и 100% внутри @keyframes :
@keyframes pulse {
0%, 100% {
цвет фона: желтый;
}
50% {
цвет фона: красный;
}
} Несколько анимаций
Вы можете разделить значения запятыми, чтобы также объявить несколько анимаций в селекторе. В приведенном ниже примере мы хотим изменить цвет круга в
В приведенном ниже примере мы хотим изменить цвет круга в @keyframe , одновременно перемещая его из стороны в сторону с другим.
.element {
анимация:
импульс 3 с ослабление бесконечное чередование,
подтолкнуть 5s линейный бесконечный альтернативный;
} Производительность
Анимация большинства свойств - это проблема производительности, поэтому мы должны проявлять осторожность, прежде чем анимировать какое-либо свойство. Однако есть определенные комбинации, которые можно безопасно анимировать:
-
transform: translate () -
transform: scale () -
transform: rotate () -
opacity
Какие свойства можно анимировать?
MDN имеет список свойств CSS, которые можно анимировать.Анимируемые свойства имеют тенденцию к цвету и числам. Примером неанимируемого свойства является background-image .
Поддержка браузера
Настольный ПК
| Chrome | Firefox | IE | Edge | Safari | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 4 * | 5 * | 10 | 12 | 905 мобильный
Дополнительная информацияКак создать анимацию ключевых кадров CSS3Функция анимации CSS3 позволяет создавать анимацию по ключевым кадрам. Создание анимации CSS3 В предыдущей главе вы увидели, как делать простые анимации, такие как анимация свойства от одного значения к другому с помощью функции переходов CSS3. Анимация CSS3 делает шаг вперед с помощью анимации на основе ключевых кадров, которая позволяет вам указывать изменения в свойствах CSS с течением времени в виде набора ключевых кадров, например флэш-анимации. Создание CSS-анимации - это двухэтапный процесс, как показано в примере ниже:
Однако нет необходимости определять правила ключевых кадров перед тем, как ссылаться на них или применять их. В следующем примере показано, как анимировать прямоугольник Вы должны указать по крайней мере два свойства Примечание. Ключевые кадры используются для определения значений свойств анимации на различных этапах анимации.Ключевые кадры задаются с помощью специального правила CSS - Проценты представляют собой процент от продолжительности анимации, 0% представляет начальную точку анимации, 100% представляет конечную точку, 50% представляет среднюю точку и так далее.Это означает, что 50% ключевого кадра в 2-секундной анимации будет равняться 1 секунде в анимации. При создании анимации необходимо учитывать множество свойств. Свойство Примечание: Если какое-либо значение отсутствует или не указано, вместо него будет использоваться значение по умолчанию для этого свойства. В следующей таблице представлен краткий обзор всех свойств, связанных с анимацией. Свойство Начальное значение - «0s», что означает, что анимация начнет воспроизводиться, как только она будет применена к элементу.Положительное значение времени представляет собой смещение, которое определяет, сколько времени существует задержка между началом анимации (когда анимация применяется к элементу через свойства анимации) и когда она начинает выполняться. Вы также можете указать отрицательное значение Если ключевые кадры анимации имеют подразумеваемое начальное значение, значения берутся с момента начала анимации, а не с некоторого времени в прошлом. Вы можете указать одно или несколько значений Например, если вы предоставляете два значения Свойство Отрицательная задержка - , действительная . Подобно задержке «0 с», это означает, что анимация выполняется немедленно, но автоматически прогрессирует в соответствии с абсолютным значением задержки, как если бы анимация начиналась в указанное время в прошлом, и поэтому кажется, что она начинается на полпути. его игровой цикл уже. Если ключевые кадры анимации имеют подразумеваемое начальное значение, значения берутся с момента начала анимации, а не с некоторого времени в прошлом. В следующем примере анимация с именем «bounce» задерживается до окончания анимации «встряхивания». * обозначает обязательный префикс. Статистика с caniuse.com CSS3, мы можем создавать анимации, которые могут заменить многие страницы анимированными изображениями, Flash-анимациями и сценариями JAVAS. CSS3 Чтобы создать анимацию CSS3, вам нужно изучить правила @keyframes. Правило @keyframes - создание анимации. Укажите стиль CSS, и анимация постепенно изменится на новый стиль из текущего стиля в правилах @keyframes. Цифры в таблице представляют первый браузер, поддерживающий номер версии свойства. Сразу после цифрового -webkit-, -ms- или -moz- ago в поддержку префикса атрибута первого номера версии браузера. При создании анимации @keyframes привяжет ее к селектору, иначе анимация не будет иметь никакого эффекта. Укажите как минимум два свойства анимации CSS3, привязанных к селектору: Примечание. Элемент «Анимация» предназначен для постепенного перехода от одного стиля к другому. Вы можете изменять столько стилей, сколько раз. Используйте процентное изменение в установленное время или ключевые слова «от» и «до», что эквивалентно 0% и 100%. 0% - начало анимации, анимация завершена на 100%. Для лучшей поддержки браузером всегда следует определять селектор 0% и 100%. В следующей таблице перечислены правила @keyframes и все свойства анимации: В следующих двух примерах устанавливаются все свойства анимации: Примечание редактора: эта статья была обновлена 22.01.2021. Веб-анимация - это восторг. Они улучшают взаимодействие с пользователем, поскольку могут обеспечивать визуальную обратную связь, направлять задачи и оживлять веб-сайт.Есть несколько способов создания веб-анимации, включая библиотеки JavaScript, GIF и встроенные видео. Но простая комбинация SVG и CSS привлекательна по нескольким причинам. Состоящие из кода вместо тысяч кадров растровых изображений, они производительны и имеют более быстрое время загрузки, чем громоздкие GIF-файлы и видео. Кроме того, существует множество простых анимаций, которые можно создать без необходимости добавлять еще один плагин JavaScript к загрузке страницы вашего веб-сайта. Для начала, SVG-файлы основаны на векторах, поэтому они безупречно масштабируются по размеру экрана и уровням масштабирования, не создавая резкой пикселизации. Теперь вы можете спросить: почему именно CSS? Почему бы не анимировать с помощью SMIL, стандартной спецификации SVG-анимации? Оказывается, поддержка СМИЛ падает. Chrome движется в направлении отказа от SMIL в пользу анимации CSS и API веб-анимации. Итак, приступим к CSS-анимациям ... Но как они создаются? В этой статье мы узнаем, как создавать эти легкие масштабируемые анимации! видео Пола Райана Во-первых, давайте рассмотрим несколько практических примеров того, почему вам могут понадобиться анимированные SVG-файлы в веб-приложении или на целевой странице. Анимированные SVG-файлы отлично подходят для значков, которые указывают на микровзаимодействия и изменения состояния. Они также полезны, когда направляют пользователя к следующему действию, например, в ознакомительном туре. Общие варианты использования включают загрузку, выгрузку, переключение меню и воспроизведение / приостановку видео. Иллюстрации - еще один распространенный вариант использования. Они могут быть включены в продукт как пустое состояние, демонстрируя, что делать, чтобы сгенерировать данные на информационной панели.Еще одним популярным вариантом использования являются анимированные смайлы и стикеры. Есть также анимированные иллюстрации, которые украшают целевые страницы, привнося объемность и веселье при создании бренда. А теперь перейдем к самому мелкому. Первое, что вам нужно сделать, это подготовить SVG. Может показаться неприятным начинать чистку, когда вы готовы запутаться и превратиться в сумасшедшего ученого-аниматора, но будет проще начать с упрощенного кода SVG. Когда создается SVG, он имеет дополнительный код, который часто не нужен. Поэтому очень важно его оптимизировать. Мне нравится использовать SVGO, который уменьшает размер файла и сохраняет пути с уникальными идентификаторами (это важно для предотвращения проблем с несколькими SVG на одной странице). Это инструмент Node.js, и есть несколько способов его использования, включая плагин Sketch: SVGO Compressor. Откройте SVG в редакторе кода и обратите внимание на элементы Рассмотрите возможность преобразования имен идентификаторов в имена классов, если вы планируете одинаково стилизовать более одного пути (идентификаторы можно использовать только один раз). Это кажется нелогичным, но фигуры, перечисленные последними, будут вставлены поверх вышеупомянутых фигур.Итак, если вы хотите, чтобы фигура отображалась на заднем плане, убедитесь, что она указана в верхней части кода SVG. Фигуры SVG «раскрашиваются» сверху вниз. имеют атрибуты представления, похожие на стили CSS, но устанавливаемые непосредственно в SVG. Типичный пример - Однако вы должны помнить о том, что установлено в SVG, чтобы вы могли подготовиться к тому, что будет показано во время загрузки страницы. Для страницы с медленной загрузкой вы можете увидеть вспышку SVG перед стилизацией с помощью CSS. Я рекомендую вам оставить ширину и высоту, чтобы избежать нестилизованной вспышки SVG во время загрузки страницы (Сара Суейдан хорошо объясняет здесь Flash of Unstyled SVG (FOUSVG)). Теперь, когда у вас есть опрятный SVG, давайте поговорим о том, как добавить CSS.Когда дело доходит до применения CSS к SVG, следует учитывать несколько факторов. Ограничением является то, что вы не можете использовать внешнюю таблицу стилей для применения стиля к SVG, имеющему внешнюю ссылку. Это делает элемент SVG и его содержимое частью дерева DOM документа, поэтому на них влияет CSS документа. Это мой любимый вариант, потому что он хранит стили отдельно от разметки. Вы увидите, что остальные варианты ниже сильно переплетены.Если вы используете Rails, есть драгоценные камни, которые могут автоматически встраивать SVG в представления. Итак, в своем коде вы можете просто сослаться на внешний SVG, тогда он будет встроен при компиляции. Дополнительным преимуществом этого метода является то, что встраивание SVG означает, что на один HTTP-запрос меньше. Ура, производительность! См. Pen |



 </p>
</p>
 </p>
</p>
 </p>
</p>
 Значение должно быть одним из доступных в
Значение должно быть одним из доступных в  polling_message {
цвет белый;
плыть налево;
маржа-право: 2%;
}
.view_port {
цвет фона: черный;
высота: 25 пикселей;
ширина: 100%;
переполнение: скрыто;
}
.cylon_eye {
цвет фона: красный;
background-image: linear-gradient (вправо,
rgba (0, 0, 0, .9) 25%,
rgba (0, 0, 0, .1) 50%,
rgba (0, 0, 0, 0,9) 75%);
цвет белый;
высота: 100%;
ширина: 20%;
-webkit-animation: 4 секунды линейный 0 бесконечный альтернативный move_eye;
анимация: 4 с линейные 0 с бесконечные альтернативные move_eye;
}
@ -webkit-keyframes move_eye {from {margin-left: -20%; } к {маржа-слева: 100%; }}
@keyframes move_eye {from {margin-left: -20%; } на {маржа-слева: 100%; }}
polling_message {
цвет белый;
плыть налево;
маржа-право: 2%;
}
.view_port {
цвет фона: черный;
высота: 25 пикселей;
ширина: 100%;
переполнение: скрыто;
}
.cylon_eye {
цвет фона: красный;
background-image: linear-gradient (вправо,
rgba (0, 0, 0, .9) 25%,
rgba (0, 0, 0, .1) 50%,
rgba (0, 0, 0, 0,9) 75%);
цвет белый;
высота: 100%;
ширина: 20%;
-webkit-animation: 4 секунды линейный 0 бесконечный альтернативный move_eye;
анимация: 4 с линейные 0 с бесконечные альтернативные move_eye;
}
@ -webkit-keyframes move_eye {from {margin-left: -20%; } к {маржа-слева: 100%; }}
@keyframes move_eye {from {margin-left: -20%; } на {маржа-слева: 100%; }}
 Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57). element {
анимация: пульс 5с бесконечный;
}
@keyframes pulse {
0% {
цвет фона: # 001F3F;
}
100% {
цвет фона: # FF4136;
}
}
element {
анимация: пульс 5с бесконечный;
}
@keyframes pulse {
0% {
цвет фона: # 001F3F;
}
100% {
цвет фона: # FF4136;
}
} 
 element {
анимация:
протяжение
1,5 с
облегчение
0 с
чередовать
бесконечный
никто
Бег;
}
element {
анимация:
протяжение
1,5 с
облегчение
0 с
чередовать
бесконечный
никто
Бег;
} 
 Не все свойства CSS можно анимировать. Как правило, любое свойство CSS, которое принимает значения, являющиеся числами, длинами, процентами или цветами, можно анимировать.
Не все свойства CSS можно анимировать. Как правило, любое свойство CSS, которое принимает значения, являющиеся числами, длинами, процентами или цветами, можно анимировать.
 Однако также можно указать все свойства анимации в одном свойстве, чтобы сократить код.
Однако также можно указать все свойства анимации в одном свойстве, чтобы сократить код. Это означает, что если значение свойства
Это означает, что если значение свойства  е. функции ослабления.
е. функции ослабления. Это позволяет анимации начать выполнение через некоторое время после применения или создать впечатление, что выполнение началось через некоторое время за до , когда она будет применена.
Это позволяет анимации начать выполнение через некоторое время после применения или создать впечатление, что выполнение началось через некоторое время за до , когда она будет применена. Например, если вы укажете значение
Например, если вы укажете значение  Затем каждое значение в списке значений сопоставляется с соответствующим значением с тем же индексом в списке, указанном в других свойствах.
Затем каждое значение в списке значений сопоставляется с соответствующим значением с тем же индексом в списке, указанном в других свойствах. .. * /
}
.. * /
}

 Вы должны определить продолжительность анимации и имя анимации. Если вы не укажете длительность, анимация не запустится, поскольку значение по умолчанию - 0.
Вы должны определить продолжительность анимации и имя анимации. Если вы не укажете длительность, анимация не запустится, поскольку значение по умолчанию - 0.




 Если у вас есть идентификатор или класс для фигуры, вы сможете настроить таргетинг на них с помощью CSS. Когда вы сохраните SVG, никаких видимых изменений пока не будет.
Если у вас есть идентификатор или класс для фигуры, вы сможете настроить таргетинг на них с помощью CSS. Когда вы сохраните SVG, никаких видимых изменений пока не будет.
