webkit-background-size — свойство css :: руководство cssdot.ru
Свойство -webkit-background-size позволяет указывать размеры фонового изображения, которые могут быть заданы в абсолютных величинах (cm, mm, in и т.д.), относительных (px, em и т.д.), или в процентах, по отношению к ширине и высоте элемента контейнера. Масштабировать фоновое изображение возможно как с сохранением исходных пропорций, так и без них.
Допустимые значения
length{1,2} — задает размер фонового изображения в абсолютных величинах (cm, mm, in и т.д.) или относительных (px, em и т.д.). Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки.percentage{1,2} — задает размер фонового изображения в процентах от ширины и/или высоты элемента контейнера. Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки.
- auto{1,2} — задает размер фонового изображения равным исходному, в случае, если указаны обе величины auto, или просто auto; а если указан только для одной стороны картинки (25% auto), то размер вычисляется исходя из пропорций картинки.
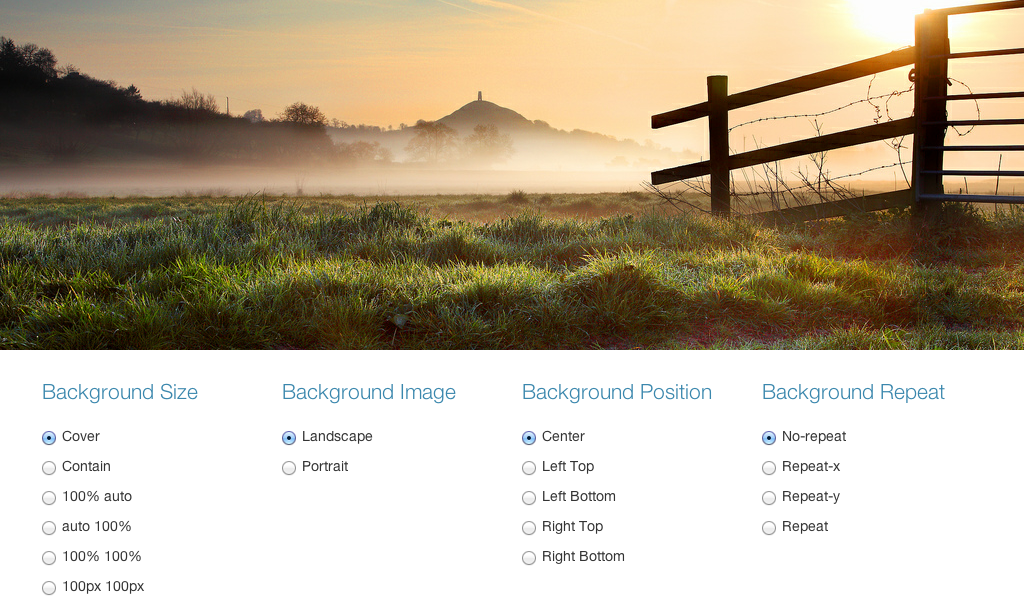
- cover — масштабирует картинку с сохранением пропорций по меньшей стороне, то есть так, чтобы фон с избытком покрывал блок-контейнер.
- contain — масштабирует картинку с сохранением пропорций по большей стороне, то есть так, чтобы блок-контейнер с избытком покрывал фон.
Примечания
Chrome 1-3, Safari 3-4
Свойство -webkit-background-size в движке WebKit изначально было реализовано в рамках черновика спецификации CSS3, в котором отсутствовали ключевые слова 
Свойство -webkit-background-size относится к спецификации CSS, применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, Является расширением движка WebKit (браузеры Chrome и Safari), и не совместимо с другими браузерами.
Смотри также:
- background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -o-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -moz-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- Спецификация стандарта CSS 3
- Описание на Mozilla Developer Network
- Описание на Microsoft Developer Network
- Описание на Safari Developer Library
Краткое описание
Размер фонового изображения, или его масштаб относительно элемента-контейнера.
Синтаксис:
[ <length> | <percentage> | auto ]{1,2} | cover | contain [, [ <length> | <percentage> | auto ]{1,2} | cover | contain]*
Применяется к:
всем элементам
Наследование:
не наследуетсяТип носителя:
визуальные
Объектная модель документа (DOM):
[элемент].style[‘-webkit-background-size’]
Кроссбраузерная совместимость
Internet Explorer
не поддерживаетсяFirefox
не поддерживаетсяChrome
| 1.0 | 2.0 | 3.0 | 4.1 | 5.0 | 6.0 | 7.0 | 8.0 | 9.0 | 10.0 | 11.0 | 12.0 | 13.0 | 14.0 | 15.0 | 16.0 | 17.0 | 18.0 | 19.0 | 20.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| +/- | +/- | +/- | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + |
Safari
1. 0 0 | 1.1 | 1.2 | 1.3 | 2.0 | 3.0 | 3.2 | 4.0 | 5.0 |
|---|---|---|---|---|---|---|---|---|
| — | — | — | — | — | — | +/- | +/- | + |
Opera
не поддерживаетсясвойство -o-background-size | -webkit-background-size свойство CSS (каскадные таблицы стилей)
Вы находитесь здесь: Справочник > CSS > свойства > расширения браузера >
| -o-background-size : | |
| -webkit-background-size : |
Устанавливает размер фонового изображения.
| Страница JavaScript для этого свойства: OBackgroundSize | webkitBackgroundSize. Вы можете найти другие примеры там. |
Возможные значения:
| Одно из следующих значений: | ||||||||||||||||||||||
|
Описание значений:
| авто | По умолчанию. Размер фонового изображения равен размеру исходного изображения. Размер фонового изображения равен размеру исходного изображения. | |
| унаследовать | Берет значение этого свойства из вычисленного стиля родительского элемента. | |
| круглый | Свойства ширины и высоты фоновых изображений округлены в меньшую сторону, чтобы отображались изображения примерно одинакового размера. | |
| размер неотрицательной длины | Размер фонового изображения в единицах длины. Информацию о поддерживаемых единицах длины см. на странице длины. | |
| размер в неотрицательных процентах | Размер — указанный процент от размера фоновой области позиционирования. |
По умолчанию: авто .
Если указано только одно значение размера, оно также влияет на размер по горизонтали и по вертикали.
Пример кода HTML 1:
Этот пример иллюстрирует использование свойств -o-background-size и -webkit-background-size
<голова>
<стиль>
. |
Этот пример был вам полезен? |
Поддерживается тегами:
a, abbr, acronym, address, applet, b, bdo, big, blink, blockQuote, body, button, caption, center, cite, code, dd, del, dfn, dir, div , dl, dt, em, fieldSet, шрифт, форма, h2, h3, h4, h5, H5, H6, hr, html, i, iframe, img, ввод: кнопка, ввод: флажок, ввод: файл, ввод: изображение , ввод:пароль, ввод:радио, ввод:диапазон, ввод:сброс, ввод:отправить, ввод:текст, ins, isIndex, kbd, label, legend, li, marquee, menu, object, ol, p, plainText, pre , q, s, samp, select, small, span, strike, strong, sub, sup, table, tBody, td, textArea, tFoot, th, tHead, tr, tt, u, ul, var, xmp, ввод: поиск
Связанные страницы:
-moz-background-clip
-webkit-background-composite
-moz-background-origin
Внешние ссылки:
-webkit-background-size (справочная библиотека Safari) 901 90 Расширенный макет CSS3
Комментарии пользователей
html — CSS background-size: замена обложки для Mobile Safari
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено
173 тыс.
Привет. У меня на странице есть несколько блоков div с фоновыми изображениями, которые я хочу расширить, чтобы охватить весь div, который, в свою очередь, может расшириться, чтобы заполнить всю ширину окна просмотра.
Очевидно, размер фона : обложка ведет себя неожиданно на устройствах iOS. Я видел несколько примеров того, как это исправить, но я не могу заставить их работать в моей ситуации. В идеале я бы предпочел не добавлять дополнительные теги в HTML, но если это единственный способ, то я это сделаю.
Вот мой код:
.section {
поле: 0 авто;
положение: родственник;
отступ: 0 0 320px 0;
ширина: 100%;
}
#секция 1 {
background: url(...) 50% 0 - фиксированное неповторение;
размер фона: обложка;
}
#раздел2 {
background: url(...) 50% 0 - фиксированное неповторение;
размер фона: обложка;
}
#раздел3 {
background: url(...) 50% 0 - фиксированное неповторение;
размер фона: обложка;
} <тело>
<дел>
. ..
..


 resBg {
отступ: 30 пикселей;
фон: url("area.gif") без повтора;
граница: 4 пикселя с зелеными точками;
-o-размер фона: 60px 60px;
-webkit-background-size: 60px 60px;
}
<тело>
resBg {
отступ: 30 пикселей;
фон: url("area.gif") без повтора;
граница: 4 пикселя с зелеными точками;
-o-размер фона: 60px 60px;
-webkit-background-size: 60px 60px;
}
<тело>
 ..
..


 html-мобильный-фон {
положение: фиксированное;
z-индекс: -1;
сверху: 0;
слева: 0;
ширина: 100%;
высота: 125%; /* Чтобы компенсировать место в адресной строке мобильного браузера */
фон: url(/images/bg.jpg) без повторов;
размер фона: 100% 100%;
}
@media (минимальная ширина: 600 пикселей) {
HTML {
фон: url(/images/bg.jpg) фиксированный центр без повторов;
размер фона: обложка;
}
.html-мобильный-фон {
дисплей: нет;
}
}
html-мобильный-фон {
положение: фиксированное;
z-индекс: -1;
сверху: 0;
слева: 0;
ширина: 100%;
высота: 125%; /* Чтобы компенсировать место в адресной строке мобильного браузера */
фон: url(/images/bg.jpg) без повторов;
размер фона: 100% 100%;
}
@media (минимальная ширина: 600 пикселей) {
HTML {
фон: url(/images/bg.jpg) фиксированный центр без повторов;
размер фона: обложка;
}
.html-мобильный-фон {
дисплей: нет;
}
}
 ./image/something.jpg') фиксированный верхний центр без повторов;
размер фона: обложка;
-webkit-background-size: обложка; /* это может понадобиться сафари */
}
./image/something.jpg') фиксированный верхний центр без повторов;
размер фона: обложка;
-webkit-background-size: обложка; /* это может понадобиться сафари */
}