WhatFont для Chrome — Скачать
Обзор Softonic
Захват названия шрифта
WhatFont – это бесплатная утилита для персонализации, которая позволяет легко идентифицировать шрифты в Интернете . Это расширение для браузера, разработанное Ченгинь Лю, сообщает вам, какой шрифт и какое другое форматирование использовалось для текста на веб-странице. Этот инструмент идеально подходит для пользователей, которым как можно быстрее нужны имена шрифтов, и поддерживает как Typekit , так и 9.0007 API шрифтов Google .
Иногда вы найдете тип шрифта, который вы действительно хотели бы иметь для себя. Первая проблема заключается в выяснении его имени, так как обратный поиск его изображения в Интернете не даст хороших результатов. К счастью, есть веб-сайты и даже удобные расширения , призванные решить эту проблему. Однако такие инструменты, как Firebug и Webkit , великолепны, но они больше ориентированы на разработчиков, а не на обычных пользователей Интернета.
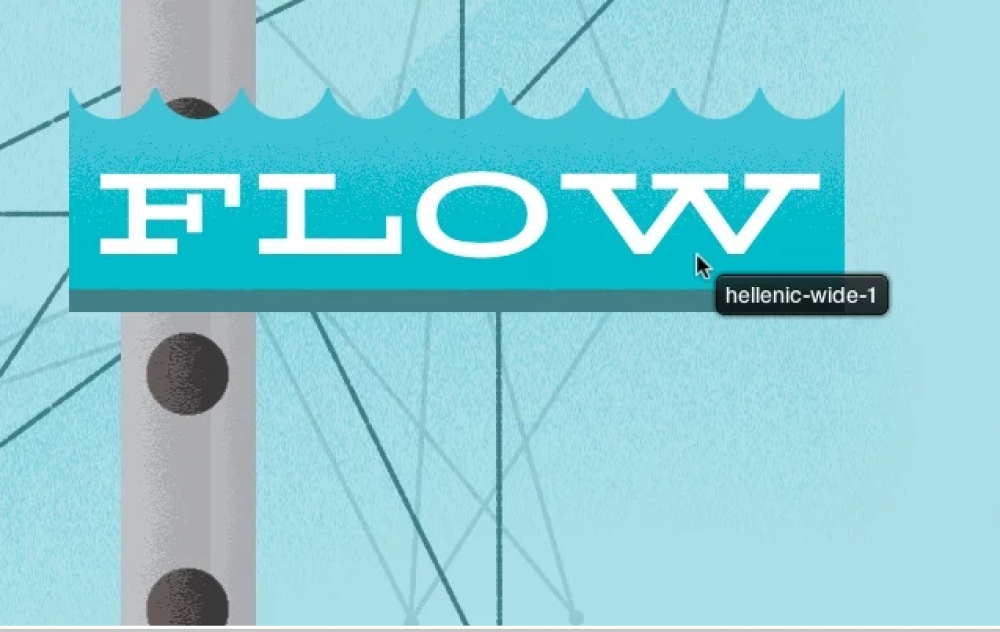
WhatFont — отличная альтернатива для всех в этом отношении. Вам нужно только установить его как расширение для браузера и включить, нажав на его значок на панели расширений, чтобы оно начало работать. При наведении курсора на любой текст теперь отображается название используемого шрифта. Щелкнув по тексту, вы увидите других деталей , таких как семейство шрифтов, стиль шрифта, вес, размер, высота строки, шестнадцатеричный цвет и даже его образец.
Основная проблема этого инструмента заключается в том, что он часто имеет проблемы с загрузкой . При проверке шрифта на странице вы щелкаете значок расширения, чтобы включить его, и вы можете сказать, что оно работает, если появляется кнопка « Exit WhatFont ». Вы должны перезагрузить страницу, если это не так. Тем не менее, вам может понадобиться продолжать делать это время от времени. Кроме того, инструмент не работает в автономном режиме , если вы не попытаетесь изменить его код.
В целом, WhatFont — это полезная утилита браузера для тех, кому нужно получить название шрифта в тексте, который они видят. Он не только отображает важные детали, но и эти будет привязан к странице для быстрого доступа, пока вы не закроете их всплывающее окно. Однако расширение требует, чтобы вы постоянно перезагружали страницы и позволяли его значку работать, когда вам это нужно.
PROS
- Легко идентифицирует шрифты
- Показывает другие важные сведения о форматировании
- Всплывающее окно сведений остается на странице, пока вы его не закроете
- Поддерживает Typekit и Google Font API
МИНУСЫ
- Необходимо постоянно иногда перезагружать веб-страницы
- Не работает на офлайн-страницах
Также доступно на других платформах
- WhatFont для Windows
Программа доступна на других языках
- ダウンロードWhatFont [JA]
- تنزيل WhatFont [AR]
- Download do WhatFont [PT]
- ดาวน์โหลด WhatFont [TH]
- Pobierz WhatFont [PL]
- Unduh WhatFont [ID]
- WhatFont herunterladen [DE ]
- Скачать WhatFont [NL]
- WhatFont indir [TR]
- Скачать WhatFont [ES]
- Телефон WhatFont [FR]
- Tải xuống WhatFont [VI]
- 下载WhatFont [ZH]
- Скачать WhatFont [RU] ]
- Скачать WhatFont [IT]
- WhatFont 다운로드 [KO]
Как определить шрифты на веб-странице (10 лучших расширений Chrome)
Google Chrome — один из превосходных браузеров, в который встроены расширения. Если вы веб-дизайнер или фотограф, в интернет-магазине Chrome доступно несколько лучших расширений для повышения вашей продуктивности.
Если вы веб-дизайнер или фотограф, в интернет-магазине Chrome доступно несколько лучших расширений для повышения вашей продуктивности.
На новых веб-сайтах вы можете встретить сотни шрифтов. Иногда вы можете столкнуться с новыми шрифтами, которые хотите использовать, но не знаете названия шрифта. Позвольте задать вам простой вопрос: сколько шрифтов вы видите ежедневно?
Здесь вступает в действие расширение идентификатора шрифта Chrome. Расширение идентификатора шрифта Chrome может мгновенно обнаруживать шрифты на любом изображении. В этой статье мы расскажем о некоторых из лучших расширений Chrome, которые помогут вам определить шрифты .
Читайте также: Топ лучших расширений Google Chrome
Стоит отметить, что доступно множество расширений идентификаторов шрифтов, но упомянуть их невозможно. Итак, в этой статье мы перечислили только лучшие идентификаторы шрифтов.
1. Информация о шрифтах информация о шрифтах — это расширение Chrome, которое позволяет просматривать и анализировать шрифты веб-страниц. Хотя это расширение не так популярно, как другие варианты в списке, оно достаточно способно определить основное семейство, стиль шрифта, цвет шрифта, размер шрифта, толщину шрифта и т. д.
Хотя это расширение не так популярно, как другие варианты в списке, оно достаточно способно определить основное семейство, стиль шрифта, цвет шрифта, размер шрифта, толщину шрифта и т. д.
Чтобы обнаружить любой шрифт с помощью информации о шрифтах, вам нужно выделить текст и выбрать информацию о шрифтах в контекстном меню. Расширение покажет вам все детали шрифта сайта.
2. Поиск шрифтов, используемых на веб-сайтахЕсли вы ищете легкое расширение Chrome для определения шрифтов, используемых на веб-сайтах, вам нужно попробовать найти шрифты, используемые на веб-сайтах. Это расширение для поиска шрифтов, в котором перечислены все шрифты, используемые на веб-странице.
Кроме того, он позволяет вам вводить текст, чтобы увидеть, как выглядит шрифт. Расширение Chrome может быть удобно для всех веб-разработчиков, которые ищут идеи веб-дизайна и привлекающие внимание шрифты.
3. Whatfont Whatfont — одно из лучших расширений Chrome с самым высоким рейтингом, доступных в интернет-магазине Chrome. Отличительной особенностью Whatfont является то, что он может быстро идентифицировать шрифты.
Отличительной особенностью Whatfont является то, что он может быстро идентифицировать шрифты.
Пользователям необходимо щелкнуть значок Whatfont, а затем навести курсор на слово. Расширение Whatfont мгновенно покажет вам название шрифта. При нажатии на букву открывается отличное информационное окно, заполненное деталями шрифта, такими как размер, цвет, вес и т. д.
4. Поиск шрифтовХотя Font Finder предназначен для веб-разработчиков, его может использовать и обычный пользователь Chrome. Если вы хотите узнать шрифт, используемый на любой веб-странице, вам нужно выбрать шрифт, щелкнуть правой кнопкой мыши и выбрать параметр «Найти шрифты в этом фрейме».
Расширение поиска шрифтов автоматически покажет вам все подробности о шрифте. Еще одна уникальная функция — замена типа шрифта на активной веб-странице, что позволяет пользователям тестировать определенные шрифты, прежде чем завершить работу над одним из них.
5. Fontanello
Fontanello Fontanello предназначен для тех, кто ищет простой способ отобразить основной типографский стиль текста, просто щелкнув его правой кнопкой мыши. Это очень легкое расширение для Chrome, которое показывает достаточно подробностей о шрифте, который вы собираетесь выбрать.
Fontanello проливает свет на основные детали шрифтов, такие как стиль текста, шрифт, вес, размер, цвет, другие стили CSS и т. д.
6. FontScannerFontScanner немного отличается от всех перечисленных в статье. Вместо того, чтобы легко идентифицировать шрифты в браузере Chrome, FontScanner сканирует и создает список файлов шрифтов, которые он обнаруживает на странице.
Это означает, что он помогает разработчикам и дизайнерам находить набор имен семейств шрифтов для каждого элемента. FontScanner нужно было использовать с другими расширениями идентификаторов шрифтов, такими как WhatFont, чтобы получить больше деталей.
7. WhatFontIs
WhatFontIs Согласно списку интернет-магазина Chrome, база данных WhatFontIs содержит более 600 000 шрифтов. Он использует свою огромную базу данных шрифтов для идентификации выбранного вами шрифта.
Отличительной особенностью WhatFontIs является то, что после определения шрифта WhatFontIs предлагает больше шрифтов, похожих на те, которые вы ищете.
8. Средство выбора шрифтовСредство выбора шрифтов — одно из лучших облегченных расширений Chrome для определения сведений о шрифтах на любом веб-сайте.
Пользовательский интерфейс средства выбора шрифтов четкий и понятный, и он показывает каждую деталь обнаруженного шрифта. Расширение для Chrome не очень популярно, но является одним из лучших в своем разделе.
9. Fontface Ninja Fontface Ninja — это универсальное расширение Chrome для изучения шрифтов на веб-сайте. Он не только идентифицирует шрифты, но и позволяет вам попробовать, добавить в закладки и купить их напрямую.
