7.1. Кроссбраузерный window.onload. Разгони свой сайт
7.1. Кроссбраузерный window.onload. Разгони свой сайтВикиЧтение
Разгони свой сайт
Мациевский Николай
Содержание
7.1. Кроссбраузерный window.onload
Отложенная загрузка скриптов волнует общественность уже давно, почти 10 лет, — атрибут defer, призванный ее обеспечить, был добавлен в спецификацию еще в прошлом столетии. Однако проблема так и остается актуальной.
Событие window.onload используется программистами для старта их веб-приложения. Это может быть что-то довольно простое, например выпадающее меню, а может быть и совсем сложное — скажем, запуск почтового приложения. Суть проблемы заключается в том, что событие onload срабатывает только после того, как загрузится вся страница (включая все картинки и другое бинарное содержимое). Если на странице много картинок, то можно заметить значительную задержку между загрузкой страницы и тем моментом, когда она начнет фактически работать.
Объект window
Объект window Объект window представляет текущее окно Web-обозревателя или отдельный фрейм, если окно разделено на фреймы.closedВозвращает true, если текущее окно закрыто. Может быть использовано при работе с несколькими окнами.defaultStatusСообщение по умолчанию, отображаемое в строке
Обеспечение удаленного доступа средствами X Window
 Даже если все компоненты X-программы выполняются на одном и
Даже если все компоненты X-программы выполняются на одном иВзаимодействие клиента и сервера в системе X Window
Взаимодействие клиента и сервера в системе X Window Пользователи, не искушенные в вопросах применения вычислительной техники и сетевых протоколов, представляют себе сервер как большой мощный компьютер, находящийся в отдельной комнате. Пользователи работают за клиентскими
7.4. Запуск системы X Window.
7.4. Запуск системы X Window. Запустить X Window можно несколькими способами. Иногда при инсталляции ОС соглашаются с предложением инсталлятора запускать их автоматически. Если при инсталляции все прошло нормально, то вы будете сразу после запуска ОС попадать в графический
11.4. Русификация X Window
11.
6.2. Русификация системы X Window
6.2. Русификация системы X Window Как ни странно, при выборе русскоязычного варианта установки русские шрифты устанавливаются на диск, но не прописываются в конфигурационных файлах. Конечно, оконная среда KDE (K Desktop Environment), как и Gnome, в большинстве случаев использует эти шрифты,
20 Графический интерфейс пользователя. Система X Window
 Практически каждая рабочая станция
Практически каждая рабочая станция20.3. Настройка X Window
20.3. Настройка X Window Теперь перейдем к практической настройке X Window. Если вы используете Red Hat Linux, запустите утилиту setup. Вы также можете использовать XF86Setup (нужно установить отдельный пакет) или Xconfigurator. Этапы настройки системы X аналогичны во всех дистрибутивах: выбирается
1.5.8. Не загружается система X Window
1.5.8. Не загружается система X Window Зарегистрируйтесь в системе и введите команду startx. Если при запуске X Window возникла ошибка, запустите конфигуратор системы X
4.1. Графическая система X Window
4.1. Графическая система X Window
Работа в графическом режиме под Linux возможна благодаря системе, именуемой X Window (или просто Иксы; только не называйте ее X Windows), разработанной в Массачусетсом технологическом институте (MIT) и ставшей стандартом для всех UNIX-подобных систем.
Window (Рамка)
Window (Рамка) Этот режим служит для выделения объектов, полностью попадающих внутрь прямоугольной рамки. Рамку определяют указанием начальной точки в любом месте области рисования и перемещением указателя мыши вправо. При этом в командном окне выводится приглашение
Window Polygon (Рамка-многоугольник)
Window Polygon (Рамка-многоугольник) Этот режим подобен Window (Рамка), но в отличие от него позволяет указывать область в виде многоугольника. Многоугольник формируется путем последовательного выбора точек около объектов, которые вы хотите выделить. Форма многоугольника может
1. Основы программирования в системе X Window
1. Основы программирования в системе X Window
X Window или просто X — это система для создания графического пользовательского интерфейса на компьютерах, работающих под управлением операционной системы UNIX. X была создана в Массачусетском Технологическом Институте (США). В
X была создана в Массачусетском Технологическом Институте (США). В
1.1.1 Общее устройство X Window
1.1.4 Графические возможности X Window
1.1.4 Графические возможности X Window Система X Window предназначена для работы на растровых дисплеях. В подобного рода устройствах изображение представляется матрицей светящихся точек — пикселей. Каждый пиксель кодируется определенным числом бит (как правило 2, 4, 8, 16 или 24).
Когда window.
 onload вызывает ленивую загрузку изображений
onload вызывает ленивую загрузку изображенийПерейти к содержимому
Брайан Javascript, Web Dev
Просмотр кода другого разработчика с вызовом window.onload заставил меня задуматься… чем это отличается из jQuery $(document).ready() или даже функций requireJs domReady .
Наш хороший друг Google направил меня к сообщению Stack Overflow, где Alireza прокомментировал:
window.onload проверяет все, включая загруженные элементы DOM и изображения. Это позволяет браузеру решать, какие изображения загружать, в зависимости от того, какая часть страницы находится на экране посетителя. Это обеспечивает хорошее улучшение Google Pagespeed Insights и, конечно же, пользовательского опыта, поскольку страница загружается быстрее и, следовательно, ее можно использовать быстрее.
Но это заставило меня задуматься (снова)… будет
window.триггер, если браузер ожидает загрузки лениво загруженного изображения? Вы могли бы подумать, что он сработает, как и ожидалось, после загрузки «необходимых» изображений, но я ненавижу выходить из себя (например, думать, что Safari — ведущий браузер для мобильных устройств, разработанный компанией, которая проложила путь для мобильных устройств, подключенных к Интернету). – уважал быonload
loading="lazy", но на момент написания этого не делал…) Поэтому я хотел найти способ подтвердить/опровергнуть свою теорию. (Google не помог мне найти ответ, который я хотел)Тестирование логики
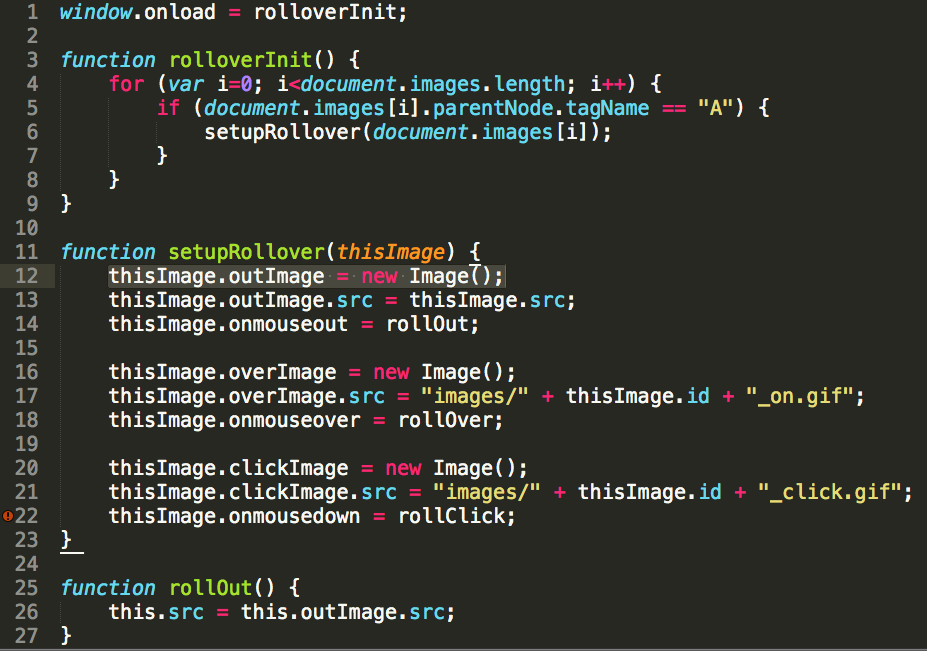
Чтобы проверить это, я создал простую страницу, которая регистрирует, когда запускаются события
window.onloadи загрузки изображения.Вот блок Javascript, используемый для их регистрации.
window.onload and loading=”lazy” Результаты теста
Событие
window.onloadIS запускается после загрузки требуемых элементов изображения.Под требуется я имею в виду, что если браузер решит, что ему нужно загрузить только первое изображение, так как оно находится «в верхней части страницы», то
Событие window.onloadбудет запущено после загрузки этого изображения, и оно НЕ будет ждать загрузки лениво загруженных изображений. В зависимости от размера экрана, браузера и т. д. браузер может принять решение о загрузке отложенных изображений при начальной загрузке страницы. В этом случае он вызовет событиеwindow.onloadпосле их загрузки.Подводя итог, я бы сказал, что событие
window.onloadзапускается в разумное время — после требуемых элементов загружаются, а НЕ после все элементы загружены, даже если им сказано не загружать еще.
Операционная система Браузер Запускается ли window.onload ДО загрузки всех лениво загруженных изображений? Windows 10 Chrome 96. 0.4664.110
Yes Windows 10 Firefox 95.0.2 (64-bit) Yes Windows 10 Edge 97.0.1072.55 Yes macOX Monterey Safari 15.1 No – doesn’t use lazy loading, so fires window.onloadafter all images are loadedTest For Yourself
Тестовый сценарий, используемый для этого теста, доступен для ознакомления здесь. Не стесняйтесь тестировать в любом браузере, чтобы увидеть, как он работает.
Тестирование window.onload с loading=»lazy»
ПРИМЕЧАНИЕ. На больших экранах браузер может загружать более низкие изображения при начальной загрузке. По этой причине может быть полезно сделать окно немного «меньше» во время тестирования.
Опубликовано в Javascript, Веб-разработка. Добавьте постоянную ссылку в закладки.Самые популярные сообщения
- Междоменный запрос Ajax с файлами cookie (CORS)
- Запуск PHP-скриптов с узла JS
- URL-адреса миниатюр изображений YouTube
- Панель управления XAMPP не отображается
- Magento 3 4 О контроллере 9004 3 Перенаправление на 9004 4044 Автор
Брайан
Когда я вижу проблему, я просто хочу ее исправить.
И когда мой разум настроен на что-то, я становлюсь навязчивым в том, чтобы сосредоточиться на этой задаче, пока она не станет одной. С первых дней работы за компьютером я создавал веб-сайты, графические и мультимедийные презентации, разработанные с учетом потребностей конечного пользователя, чтобы они были простыми в использовании, понятными и увлекательными. Если то, над чем я работаю, никого не просветит, значит, я сделал что-то не так.
«Все, что стоит делать, стоит делать правильно»
— Хантер С. Томпсон
«Если это можно сделать, это нужно сделать».
— Брайан Пром
Да, я только что процитировал себя. Эта цитата — и моя спасительная благодать, и моя ахиллесова пята. Иногда это приводит меня к воссозданию того, что создал кто-то другой. Но путешествие, необходимое для выполнения задачи, наполнено исследованиями и возможностями обучения, и именно поэтому усилия того стоят.

В конце концов, я беззаботная душа, которая любит вызывать улыбку на лицах других, потому что всем нам нужно время от времени улыбаться и время от времени немного смеяться. Это полезно для сердца, ума, тела и души.Выход за рамки window.onload() | Высокопроизводительные веб-сайты
13 мая 2013 г., 9:13 | 11 комментариев
[Первоначально опубликовано в Календаре выступлений на 2012 год. Репост сюда для тех, кто пропустил.]
В комнате слон, которого мы игнорировали годами:
window.onload — не лучшая метрика для измерения скорости веб-сайта
На самом деле мы не «игнорировали» эту проблему. Мы признали это, но мы не координировали наши усилия, чтобы придумать лучшую замену. Давайте сделаем это сейчас.
window.onload соответствует Веб 1.0
Нам нужна метрика, которая фиксирует восприятие пользователем того, Â когда страница готова. К сожалению,
Perception.ready()Â не указан ни в одном браузере.Итак, нам нужно найти метрику, которая является хорошим прокси.
Десять лет назад
window.onloadбыл хорошим показателем восприятия пользователем того, когда страница готова. Тогда страницы в основном состояли из HTML и изображений. JavaScript, CSS, DHTML и Ajax были менее распространены, так как они вызывали задержки и блокировку рендеринга. Это было не идеально, нобыло достаточно близко. Кроме того, у него были другие желательные атрибуты:window.onload
- стандарт для всех браузеров —
window.onloadозначает одно и то же для всех браузеров. (Единственное исключение, о котором я знаю, это то, что IE 6-9не ждите асинхронных скриптов перед запускомwindow.onload, в то время как это делают большинство других браузеров.)- измеряется третьими сторонами –
window.onload– это этап страницы, который может быть измерен кем-то другим, кроме владельца веб-сайта, например, сервисами метрик, такими как Keynote Systems, и такими инструментами, как Boomerang.Владельцам веб-сайтов не требуется добавлять собственный код на свои страницы. - измеряемый для реальных пользователей – Измеряемый
window.onload – это легкая операция, поэтому ее можно выполнять с реальным пользовательским трафиком, не нанося вреда пользовательскому опыту.Web 2.0 более динамичный
Перенесемся в сегодняшний день, и мы увидим, что
window.onload не отражает восприятие пользователя так, как раньше.В некоторых случаях веб-сайт отображается быстро, но
window.onload срабатывает намного позже. В этих ситуациях пользователь воспринимает страницу быстро, но window.onload говорит, что страница работает медленно. Хорошим примером этого являются страницы продуктов Amazon. Amazon проделал большую работу по быстрому отображению контента, расположенного в верхней части страницы, но все обзоры и рекомендации, размещенные в нижней части страницы, дают высокое значениеwindow.. Глядя на эти результаты Amazon WebPagetest, мы видим, что верхняя часть страницы почти полностью визуализируется за 2,0 секунды, ноonload
window.onloadне происходит до 5,2 секунды. (Относительные размеры бегунков полосы прокрутки показывают, что много контента было добавлено ниже сгиба.)
Amazon — 2,0 секунды (рендеринг ~90%)
Amazon — 5,2 секунды (при загрузке)Но верно и обратное. Сильно динамичные веб-сайты загружают большую часть видимой страницы после
window.onload. Для этих веб-сайтовwindow.onloadсообщает о значении, превышающем восприятие пользователя. Хорошим примером такого динамического веб-приложения является Gmail. Глядя на результаты WebPagetest для Gmail, мы видим, чтоwindow.onload– 3,3 секунды, но в этот момент виден только индикатор выполнения. Контент в верхней части страницы становится на свое место через 4,8 секунды.Понятно, что в этом примере
window.onloadне является хорошим приближением для восприятия пользователем того, когда страница готова.
Gmail — 3,3 секунды (при загрузке)
Gmail — 4,8 секунды (около 90 % рендеринга)речь идет о рендеринге, а не о загрузке
Приведенные выше примеры не предназначены для демонстрации того, что Amazon работает быстро, а Gmail медленно. Он также не предназначен для того, чтобы сказать, следует ли загружать весь контент до
window.onloadили после. Дело в том, что современные веб-сайты слишком динамичны, чтобы их воспринимаемая скорость точно отражалась с помощьюwindow.onload.Причина в том, что
window.onloadоснован на том, когда загружаются ресурсы страницы. В старые времена, когда использовались только текст и изображения, готовность содержимого страницы была тесно связана с загрузкой ее ресурсов.Но с растущим доверием к JavaScript, CSS и Ajax воспринимаемая скорость современных веб-сайтов лучше отражается в том, когда отображается содержимое страницы. Использование JavaScript и CSS растет. По мере внедрения этих динамических методов увеличивается разрыв между
window.onload и восприятие пользователем скорости веб-сайта. Другими словами, эта проблема будет только усугубляться.Вывод ясен: замена
window.onloadдолжна ориентироваться на рендеринг.на что это похоже
Этот новый показатель производительности должен учитывать рендеринг . Это должно быть больше, чем «первая краска». Вместо этого он должен фиксировать, когда содержимое верхней части страницы (в основном) отображается.
Мне известно о двух существующих сегодня показателях производительности, которые ориентированы на рендеринг. Оба доступны в WebPagetest. Время рендеринга верхней части страницы (PDF) было разработано в Google. Он находит точку, в которой содержимое страницы достигает своего окончательного рендеринга, с интеллектом для адаптации к анимированным GIF-файлам, потоковому видео, ротации рекламы и т.
д. Другой метод, названный индексом скорости и разработанный Пэтом Минаном, дает: «среднее время, в течение которого отображаются видимые части страницы». Оба этих метода используют серию снимков экрана для анализа и имеют вычислительную сложность, связанную с анализом изображений.
Другими словами, невозможно выполнить эти показатели рендеринга для реального пользовательского трафика в их текущей форме. Это важно, потому что, в дополнение к включению рендеринга, эта новая метрика должна поддерживать атрибуты, упомянутые ранее, которые делают
window.onloadтаким привлекательным: стандарт для браузеров , измеряемый третьими лицами и измеримый для реальных пользователей .Еще один существенный недостаток
window.onload– это то, что он не работает для одностраничных веб-приложений (таких как Gmail). Эти веб-приложения имеют только одинwindow.onload, но обычно имеют несколько других «загрузок страниц» на основе Ajax во время сеанса пользователя, когда часть или большая часть содержимого страницы перезаписывается.Важно, чтобы эта новая метрика работала для приложений Ajax .
мяч катится
Я полностью понимаю, если вы расстроены отсутствием у меня деталей реализации. Измерение рендеринга является сложной задачей. Точка, в которой страница (в основном) отображается, настолько очевидна при просмотре скриншотов в WebPagetest. Написать код, который измеряет это согласованным, не влияющим образом, действительно сложно. Мой коллега по офису указал мне на эту ветку рабочей группы W3C Web Performance, в которой рассказывается об измерении первой краски, которая подчеркивает некоторые проблемы.
Что еще хуже, новая метрика, которую я обсуждаю, вероятно, намного сложнее, чем измерение первой краски. Я считаю, что нам нужно измерять, когда контент верхней части страницы (в основном) отображается. Что такое «выше сгиба»? Что такое «в основном»?
Еще одна проблема заключается в том, чтобы отвлечь сообщество от
window.onload. Основной показатель производительности в популярных инструментах, таких как WebPagetest, Google Analytics Site Speed, Torbit Insight, SOASTA (LogNormal) mPulse и моем собственном HTTP-архиве, равен 9.

 onload
onload  Под требуется я имею в виду, что если браузер решит, что ему нужно загрузить только первое изображение, так как оно находится «в верхней части страницы», то
Под требуется я имею в виду, что если браузер решит, что ему нужно загрузить только первое изображение, так как оно находится «в верхней части страницы», то  0.4664.110
0.4664.110 И когда мой разум настроен на что-то, я становлюсь навязчивым в том, чтобы сосредоточиться на этой задаче, пока она не станет одной. С первых дней работы за компьютером я создавал веб-сайты, графические и мультимедийные презентации, разработанные с учетом потребностей конечного пользователя, чтобы они были простыми в использовании, понятными и увлекательными. Если то, над чем я работаю, никого не просветит, значит, я сделал что-то не так.
И когда мой разум настроен на что-то, я становлюсь навязчивым в том, чтобы сосредоточиться на этой задаче, пока она не станет одной. С первых дней работы за компьютером я создавал веб-сайты, графические и мультимедийные презентации, разработанные с учетом потребностей конечного пользователя, чтобы они были простыми в использовании, понятными и увлекательными. Если то, над чем я работаю, никого не просветит, значит, я сделал что-то не так.
 Итак, нам нужно найти метрику, которая является хорошим прокси.
Итак, нам нужно найти метрику, которая является хорошим прокси.
 onload
onload  Понятно, что в этом примере
Понятно, что в этом примере  Но с растущим доверием к JavaScript, CSS и Ajax воспринимаемая скорость современных веб-сайтов лучше отражается в том, когда отображается содержимое страницы. Использование JavaScript и CSS растет. По мере внедрения этих динамических методов увеличивается разрыв между
Но с растущим доверием к JavaScript, CSS и Ajax воспринимаемая скорость современных веб-сайтов лучше отражается в том, когда отображается содержимое страницы. Использование JavaScript и CSS растет. По мере внедрения этих динамических методов увеличивается разрыв между  д. Другой метод, названный индексом скорости и разработанный Пэтом Минаном, дает: «среднее время, в течение которого отображаются видимые части страницы». Оба этих метода используют серию снимков экрана для анализа и имеют вычислительную сложность, связанную с анализом изображений.
д. Другой метод, названный индексом скорости и разработанный Пэтом Минаном, дает: «среднее время, в течение которого отображаются видимые части страницы». Оба этих метода используют серию снимков экрана для анализа и имеют вычислительную сложность, связанную с анализом изображений. Важно, чтобы эта новая метрика работала для приложений Ajax .
Важно, чтобы эта новая метрика работала для приложений Ajax .