Супер Ajax корзина плагин WooCommerce Cart
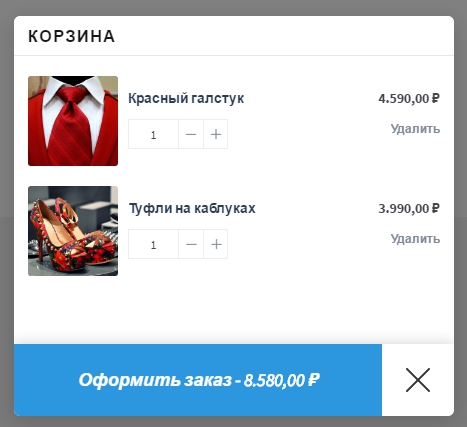
Привет! Я продолжаю разбирать самые полезные и самые интересные плагины для интернет-магазина Woocommerce. Сегодня я покажу вам плагин, который добавит в ваш магазин Супер липкую корзину! Вы можете удалять товары из корзины без перезагрузки страницы. Можно настроить внешний вид и расположение корзины. Можно скрыть корзину с определённых страниц. Можно не показывать корзину на мобильных устройствах. Всё очень просто! Смотрите далее!
Корзина плагин WooCommerce Cart
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
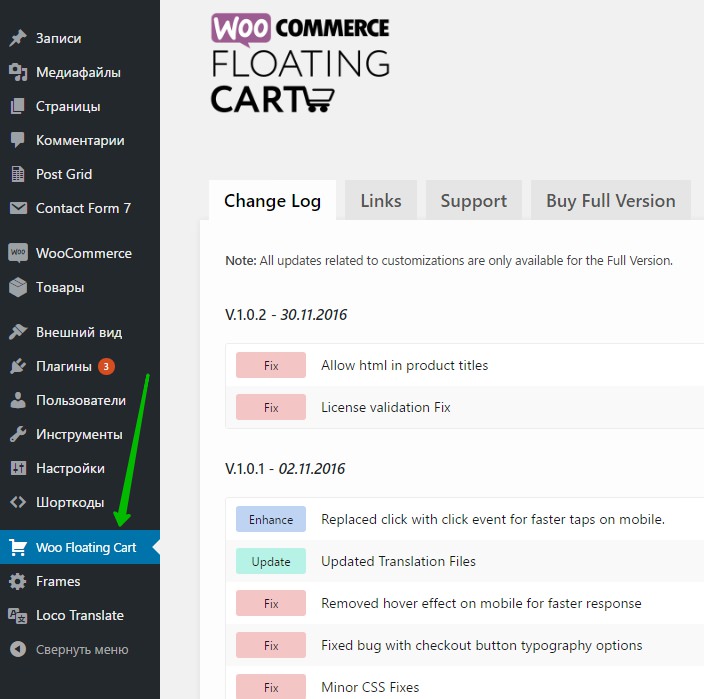
Далее, после установки и активации плагина, перейдите на страницу: Woo Side Cart. Здесь вы можете настроить плагин.
SIDE CART
— Auto Open, корзина будет автоматически открываться при добавлении товара в корзину;
— Ajax Add to Cart, включить добавление товара в корзину без перезагрузки страницы;
— Loading Icon, показывать значок загрузчика;
— Reset Cart Form, сбрасывает количество и удаляет кнопку просмотр корзины;
— Вы можете указать свой текст в корзине вместо Английского;
— Product total, показывать промежуточный итог, стоимость в корзине;
— Redirect to Cart, можно включить перенаправление на страницу корзины, после добавления товара в корзину.
CART BASKET
— Enable Basket, показать корзину;
— Basket on mobile, показать корзину на мобильных устройствах;
— Hide Basket Pages, добавьте в поле id страницы, на которой корзина будет скрыта;
— Product Count, показывать количество добавленных товаров;
— Сохраните изменения.
На странице Style вы можете настроить внешний вид корзины.
SIDE CART
— Head Font Size, размер шрифта заголовка;
— Container Width, ширину контейнера;
— Body Font Size, размер шрифта тела корзины;
— Product Image Width,
— Footer Buttons Margin, отступ кнопок от подвала.
CART BASKET
— Basket Position, выберите позицию корзины. Есть три варианта: Вверху, Фиксированная вверху, Фиксированная внизу;
— Basket Background Color, цвет фона корзины;
— Basket Icon Color, цвет иконки;
— Basket Icon Size, размер иконки;
— Count Background Color, цвет фона счётчика;
— Count Text Color, цвет текста счётчика;
— Сохраните изменения.
Всё готово! После сохранения настроек, корзина будет отображаться на вашем сайте.
Обратите внимание! Чтобы перевести весь текст в корзине, вам понадобится плагин Loco Translate.
Супер плагины Woocommerce, более 200, с настройками, смотри Здесь!
wdfiles.ru
подробный урок по настройке разделов

От автора: в первой части этого урока я показала вам, как установить и настроить WooCommerce. Пришло время узнать, как настраивается WooCommerce доставка, корзина, профиль, способы оплаты и прочие параметры.
Итак, в данный момент у вас должны быть настроены следующие разделы сайта:
Основные
Товары
Налоги

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВ этой части вы познакомитесь с оставшимися настройками:
Корзина
Доставка
Профиль
После настройки данных разделов вы сможете приступить к наполнению магазина товарами!
Что вам понадобится
Для выполнения урока вам потребуется рабочая установка WordPress с доступом к панели администратора для установки и администрирования плагинов.
Настройка параметров WooCommerce
Вы уже настроили товары, налоги и основные параметры. Теперь перейдем к корзине.
Настройки корзины
Для просмотра экрана настроек корзины откройте вкладку checkout:

На этом экране можно включить купоны, настроить возможность покупки без авторизации, а также выбрать страницы, используемые для покупки товара. WooCommerce не создает для вас всего одну страницу terms and conditions (условия и положения): если у вашего сайта они есть, выберите их в выпадающем списке. Я оставлю настройки по умолчанию.
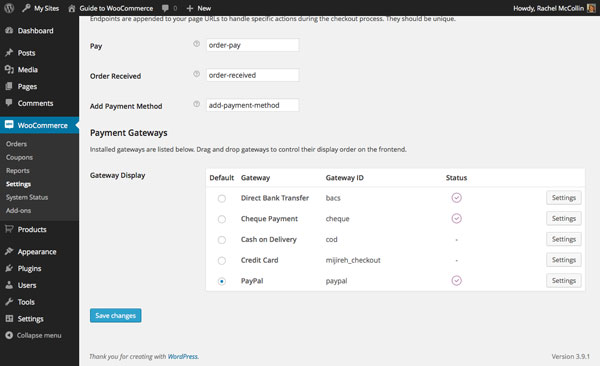
Прокрутите экран вниз для редактирования точек корзины и способов оплаты:

Здесь можно изменить словесную часть ссылки страниц, участвующих в процессе покупки, а также выбрать способы оплаты для магазина. Я использую стандартные точки корзины. В качестве способа оплаты по умолчанию выбрал Paypal. Можно выбрать сколько угодно.
Кликните save changes для сохранения настроек. После перейдите на экраны способов оплаты.
Настройки способов оплаты
WooCommerce создает экран для каждого способа оплаты. Понятно, что вам нужны только те экраны, с которыми вы будете работать в магазине. Я использую Paypal, поэтому у меня следующий экран:

Чекбокс Enable/Disable активен по умолчанию, так как в бесплатной версии WooCommerce для совершения оплаты покупателям необходимо покинуть ваш сайт и перейти на сайт Paypal, после чего уже будет совершен редирект назад в магазин. Если хотите использовать Paypal внутри сайта, вам придется купить премиум аддон PayPal Advanced для WooCommerce.
Введите email от аккаунта Paypal и токен идентификации, если таковой есть. Остальные настройки я оставил по умолчанию. Прокрутите экран, чтобы завершить настройки Paypal:

Последние 2 опции полезны при тестировании сайта. Опция PayPal sandbox позволяет совершать платежи без передачи денег третьим лицам: для этого понадобится настроить профиль разработчика в paypal. Опция Debug Log создает лог всех транзакция Paypal и нужна для отладки. Полезная опция, если у вас возникли проблемы при тестировании сайта.
Кликните save changes для сохранения настроек paypal. После этого необходимо провести настройки на экранах других способов оплаты.
Настройки доставки
WooCommerce предоставляет целый набор настроек доставки, что означает, что можно использовать фиксированную стоимость доставки или же плавающую, основанную на продаваемом товаре. Стоимость доставки можно привязать к весу или месту доставки, однако для этого понадобится премиум аддон Table Rate Shipping. Начните с экрана Shipping Options:

Здесь вам потребуется задать способы доставки. Можно кликнуть на кнопку Settings рядом с каждым способом для его настройки или использовать ссылки в верхней части экрана. Только не забудьте сначала сохранить изменения.
Для доставки по умолчанию я выбрал фиксированную цену. Это не значит, что вы обязаны задавать фиксированную цену для всего заказа. На следующем экране показано, что я имею в виду.
Настройки доставки – фиксированная цена
На экране Flat Rate я могу указать принцип работы моей доставки с фиксированной стоимостью:

Вы можете редактировать:
Заголовок доставки
Страны, на которые действует доставка: я выбираю все разрешенные страны, так как буду доставлять всего в одну страну, в любом случае
Налоговый статус: настройка меняется в зависимости от того, облагается ли налогом доставка в вашей стране или нет
Цена за заказ
Дополнительные цены для этого класса доставки. Это дополнительные платы поверх фиксированной стоимости доставки. Например, доставка на следующий день

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсЭкстра цены, которые можно задать на заказ, предмет заказа или на класс доставки. Например, если вы хотите рассчитать все затраты по доставке каждого предмета, вам придется указать Cost per order (цену за заказ) 0 и добавить экстра цены для каждого предмета
Для различных типов товаров также можно добавить дополнительные классы, после чего выбирать их при создании товара. Если у вас есть товары, которые очень дорого доставлять, вам необходимо создать класс доставки с большей стоимостью и выбрать его в качестве класса доставки при создании товара. В следующей части нашей серии уроков я продемонстрирую этот процесс. Это относится к настройкам товаров в WooCommerce.
После настройки фиксированной ставки кликните save changes и переходите к настройке других способов доставки.
Бесплатная доставка
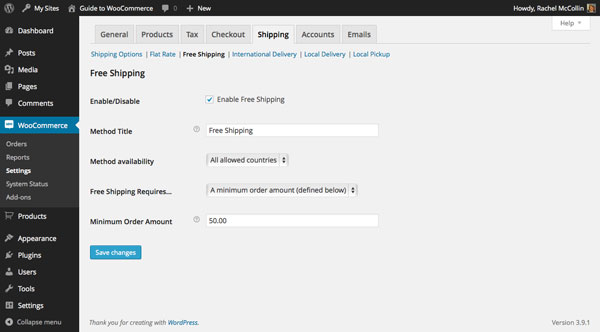
Чтобы простимулировать людей тратить больше денег, я разрешу бесплатную доставку на определенную сумму! Для этого мне необходимо настроить параметры на экране Free Shipping:

Здесь я просто выбираю A minimum order amount в выпадающем списке Free shipping requires…, после чего задаю минимальную сумму заказа и кликаю save changes.
Настройки профиля
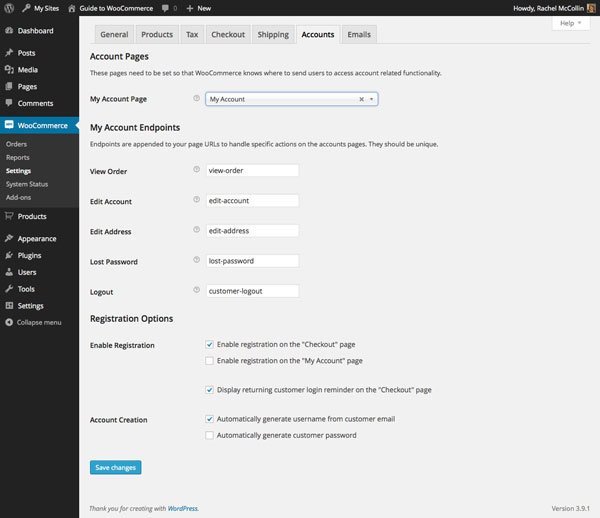
Я настроила способы доставки и перехожу на следующую вкладку Accounts.

Этот экран позволяет настроить работу профилей ваших клиентов. WooCommerce создает набор стандартных страниц для управления аккаунтами. Я не буду их менять и включу регистрацию на странице checkout и отключу ее на странице my account, так как авторизованным пользователям регистрация не нужна.
Также я не буду трогать автоматической генерации паролей и позволю покупателям самим задать пароль, который им будет легче запомнить. Вы же можете выбрать автоматическую генерацию, так вы сможете сами контролировать стойкость паролей.
После внесения изменений на экране профиля кликните save changes для сохранения настроек.
Настройки email
WooCommerce автоматически уведомляет вам по почте при создании новых заказов, чтобы вы могли принять соответствующие действия. Также можно посылать сообщение покупателям. Начните с экрана Email Options:

Здесь можно указать имя и адрес отправки сообщений, а также внести правки в шаблон сообщения, добавить свой логотип и настроить цвета под бренд. Можно изменить текст футера в сообщении.
После внесения необходимых изменений кликните save changes и переходите к настройке состояний, при которых WooCommerce будет посылать письмо на почту. Состояния:
Новый заказ: письмо отправляется при размещении нового заказа
Обработка заказа: письмо отправляется покупателям после получения оплаты, уведомляя их о том, что вы обрабатываете заказ
Заказ завершен: письмо отправляется покупателям после того, как заказ помечается вами как завершенный – обычно когда вы отправили товар
Счет покупателю: выставление счета покупателю по email, если платеж не принимается средствами сайта
Примечание покупателю: письмо посылается покупателю, когда вы добавляете примечание к заказу, например, о задержке
Сброс пароля: письмо посылается покупателям, запросившим сброс пароля
Новый аккаунт: приветственное письмо для покупателя при создании нового профиля
Все статусы можно настроить на соответствующих экранах. Если вы умеете редактировать файлы шаблонов тем WordPress, то вы можете переписать контент всех писем. Для этого необходимо создать файл шаблона в теме сайта с именем файла шаблона в плагине WooCommerce. Подробная информация о файлах, которые необходимо создать, находится под каждым экраном настроек email.
Для примера давайте рассмотрим экран New Orders:

Экран похож на другие и предлагает следующие опции:
Enable/disable для отправки писем по email
Можно указать получателя (недоступно для адресов покупателей)
Тема письма и заголовок
Можно послать письмо в виде HTML или чистого текста
Кликните save changes после внесения всех изменений и повторите процесс для всех типов писем
Другие экраны WooCommerce
Стоит кратко упомянуть другие доступные экраны в меню WooCommerce, не на вкладке settings. Среди них:
Orders: после запуска магазина в онлайн используйте этот экран для отслеживания, обработки, завершения и добавления заметок в заказы
Reports: генерируем отчеты о продажах и клиентах
System status: доступ к отчету о состоянии вашего магазина
Add-ons: загружайте и активируйте премиум аддоны для WooCommerce.
Заключение
Вы проработали все экраны в настройках WooCommerce. Это значит, что ваш магазин готов к наполнению товарами и продаже. В следующей части нашей серии уроков я покажу, как добавить физически товары в магазин, а в последней части мы разберем виртуальные и загружаемые товары.
Автор: Rachel McCollin
Источник: https://code.tutsplus.com/
Редакция: Команда webformyself.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Супер корзина Woocommerce Floating Cart – info-effect.ru
 WooCommerce
WooCommerceНа чтение 2 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на свой сайт Супер корзину товаров Woocommerce ! Данная корзина постоянно находится на виду у пользователя, в нижнем правом углу экрана. При добавлении товара в корзину, корзина автоматически появляется и отображается уведомление в виде количества добавленных товаров в корзину. При нажатии на значок, открывается мини окно, где отображается список товаров с ценами. Можно удалять товары из окна, можно увеличить или уменьшить количество товаров. Можно сразу же перейти на страницу
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на свой сайт Супер корзину товаров Woocommerce ! Данная корзина постоянно находится на виду у пользователя, в нижнем правом углу экрана. При добавлении товара в корзину, корзина автоматически появляется и отображается уведомление в виде количества добавленных товаров в корзину. При нажатии на значок, открывается мини окно, где отображается список товаров с ценами. Можно удалять товары из окна, можно увеличить или уменьшить количество товаров. Можно сразу же перейти на страницу


Установить плагин Woo Floating Cart Lite вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу – Woo Floating Cart. У плагина нет настроек, сразу после активации плагина, при добавлении товара в корзину, у вас будет автоматически отображаться значок корзины.

Внимание ! Перевести весь текст в корзине можно с помощью Супер плагина – Loco Translate.
Остались вопросы ? Напиши комментарий ! Удачи !
info-effect.ru
10 лучших плагинов для создания корзины покупок на WordPress -сайте
Современные плагины для создания корзины для сайта — это не просто пассивный инструмент, с помощью которого можно дать пользователям возможность «отложить» товары до принятия окончательного решения о покупке. Они обладают сложными, продвинутыми функциями. В этой статье мы собрали десять лучших плагинов корзины покупок, которые легко интегрируются с WordPress:

Плагины корзины покупок в WordPress — это способ продажи через WordPress-сайт. Требования, предъявляемые к ним:
- Простой в использовании интерфейс;
- Поддержка ведущих платежных систем;
- Удобная настройка;
- Совместимость с выбранной темой.
Необходимо, чтобы используемый плагин поддерживал максимально возможное количество платежных систем без ущерба для функций.
Что касается совместимости и настройки, необходимо использовать подходящую тему, которая будет одновременно гибкой и мощной.
Прежде чем мы рассмотрим список плагинов корзины для сайта на PHP, хотелось бы отметить, что в нем отсутствуют некоторые популярные инструменты. Они просто не соответствовали нашим стандартам, касающимся обзоров или рейтингов, в то время как другие не обновлялись уже довольно продолжительное время. То, что осталось — это десять лучших плагинов для создания корзины покупок на WordPress.

С его помощью можно продавать цифровые и физические товары, покупатели в свою очередь смогут сразу скачать цифровой продукт. Также поддерживается аффилированная продажа товаров с онлайн-площадок. Существует возможность создавать единые тарифы и бесплатные варианты доставки, осуществлять расчеты в режиме реального времени.
Кроме этого WooCommerce предлагает ряд бесплатных расширений, с помощью которых можно реализовать такие функции, как периодические подписки, членство, системы заказов и т. д.
Ключевые особенности плагина:
- Позволяет продавать как цифровые, так и физические товары;
- Предлагает ряд бесплатных и премиум-модулей для расширения функционала;
- Предлагает вариант для доставки по всему миру;
- Поддерживает банковские переводы, оплату наложенным платежом и PayPal.
Цена: Бесплатно | Дополнительная информация

Усовершенствованный плагин для создания корзины покупок на сайте, который легко интегрируется с WordPress. Он похож на WooCommerce, поскольку позволяет продавать как цифровые, так и физические товары, а также поддерживает подарочные сертификаты.
Поддерживает несколько вариантов оплаты. Также плагин включает в себя несколько встроенных маркетинговых и рекламных инструментов (купоны и другие), аналитические компоненты и социальные кнопки для каждого элемента.
Хотя скачать плагин можно бесплатно, вам все-таки придется приобрести лицензию (от 50 долларов США за сайт).
Ключевые особенности:
- Поддерживает популярные платежные сервисы;
- Предлагает многоуровневую систему ценообразования, цены B2B, рекомендованные продукты и многое другое;
- Поддерживает доставку по всему миру;
- Включает в себя маркетинговые и рекламные инструменты;
- Позволяет осуществлять отслеживание конверсий электронной коммерции;
- Возможность совместного использования.
Цена: от $50 | Дополнительная информация

Самый безопасный вариант для электронной коммерции на WordPress. Плагин помогает обеспечить соответствие интернет-магазина требованиям PCI. Он поддерживает продажу цифровых и физических товаров, позволяет клиентам создавать учетные записи при покупке.
Cart66 также включает в себя механизм повторного выставления счетов, который прекрасно работает со 102 поддерживаемыми платежными шлюзами и позволяет при оформлении заказа учитывать налоги и скидки.
Cart66 предлагает 14-дневную бесплатную пробную версию скрипта корзины для сайта. Стоимость использования составляет от 9,99 долларов в месяц.
Ключевые особенности плагина:
- Позволяет клиентам создавать учетные записи с возможностью сохранения информации о кредитной карте и истории заказов;
- Предлагает встроенный центр электронной почты, который поддерживает связь с существующими клиентами;
- Механизм повторного выставления счетов;
- Поддерживает более 100 платежных систем.
Цена: от $9.99 в месяц | Дополнительная информации

Плагин используется более чем миллионом продавцов по всему миру. Поддерживает более 40 вариантов оплаты и 45 различных языков.
Этот плагин хранит все данные в облаке с автоматическим обновлением и резервным копированием. Он также предлагает бесплатные мобильные приложения для iOS и Android, которые позволяют превратить ваше устройство в пункт продажи (POS).
Ключевые особенности:
- Позволяет хранить данные в облаке;
- Бесплатные приложения для iOS и Android;
- Поддержка интеграции с Facebook;
- Проверка HTTPS и более 40 вариантов оплаты.
Цена: от $0 | Дополнительная информация

Позволяет размещать кнопки PayPal с надписью «Добавить в корзину» и «Просмотр корзины» в любом месте сайта. Платежи обрабатываются PayPal с помощью кредитной или дебетовой карты.
На данный момент плагин корзины покупок для сайта бесплатен, взимается только плата за осуществленные транзакции. Также есть предложение PayPal Pro, расширяющее функциональные возможности плагина и позволяющее выполнять базовую настройку кнопок, налогов и скидок.
Ключевые особенности:
- Функцию создания кнопок быстрого доступа;
- Поддерживает 25 валют и 18 языков;
- Включает в себя два стиля кнопок, а также выбор URL-адресов магазинов и платежей.
Цена: Бесплатно | Дополнительная информация

Плагин предлагает простую, минималистичную корзину для сайта. Он легко интегрируется в любую страницу, запись или боковую панель WordPress-сайта. Позволяет продавать как физические, так и цифровые товары, включая аудиофайлы, PDF-файлы, фотографии, видео и многое другое.
WordPress Simple PayPal Shopping Cart является бесплатным, но при оплате товаров взимается определенная комиссия.
Ключевые особенности:
- Позволяет вставить кнопку «Добавить в корзину» с различными вариантами оформления;
- Минималистичный подход – облегчает работу с кодом и помогает сократить время загрузки до минимума.
Цена: Бесплатно | Дополнительная информация

Обеспечивает удобную настройку в сочетании с некоторыми расширенными функциями, в том числе: интеллектуальную сортировку, фильтрацию и поиск продуктов. Работает с PayPal и позволяет рассчитывать налоги и стоимость доставки по группам, а не по отдельным товарам. Плагин также предлагает интеграцию с социальными сетями.
Ecommerce WD имеет как бесплатную, так и премиум версию, предлагающую дополнительную поддержку темы и другие преимущества.
Ключевые особенности этой корзины товаров для сайта:
- Позволяет создавать неограниченное количество категорий и товаров;
- Позволяет находить информацию с помощью эффективной функции поиска;
- Позволяет задавать типы налогов и способы доставки по группам, а не по отдельным товарам;
- Предлагает настройку шаблонов и интеграцию с социальными сетями.
Цена: от $0 | Дополнительная информация

Подходит для людей, не имеющих навыков веб-программирования. Плагин совместим практически со всеми темами WordPress. Это надежное полнофункциональное решение для продажи физических товаров, услуг и цифровых продуктов.
Плагин автоматически формирует безопасные ссылки для загрузки проданных цифровых продуктов. Функциональность магазина может быть реализована с помощью разнообразных бесплатных и премиум приложений, включая поддержку PayPal и интеграцию с MailChimp.
Плагин Selz eCommerce Shopping Cart бесплатный, хотя за совершаемые транзакции взимается комиссия.
Ключевые особенности:
- Предлагает безопасные варианты загрузки цифровых продуктов;
- Поддерживает разнообразные варианты доставки физических товаров;
- Предоставляет различные приложения для расширения функционала магазина;
- Функция продажи и размещения ссылки в Twitter, Pinterest и Facebook в один клик;
- Скрипт корзины для сайта HTML включает в себя специальный шаблон для магазина в Facebook.
Цена: Бесплатно | Дополнительная информация

Плагин электронной коммерции, предназначенный для продажи цифровых товаров. Это минимализм в лучшем его проявлении!
Amazon, PayPal и тестовые платежи поддерживаются по умолчанию. Также существует множество премиум-расширений, которые помогут улучшить магазин. Easy Digital Downloads полностью бесплатен — это означает, что плата за проводимые транзакции не распространяется на ваши продажи.
Ключевые особенности:
- Функция тестовой оплаты;
- Предоставляет пользователям полную историю покупок, а также возможность повторно скачивать купленные товары;
- Позволяет устанавливать различные варианты цены для каждого продукта;
- Экспорта данных в формате CSV и PDF;
- Включает надежную систему промо-кодов.
Цена: Бесплатно | Дополнительная информация

Динамическое решение для электронной коммерции, которое позиционирует себя как мощная альтернатива WooCommerce. Плагин корзины покупок для сайта обеспечивает высокий уровень пользовательского контроля, а команда разработчиков регулярно выпускает обновления и новые функции.
У плагина Jigoshop есть большое количество расширений, которые помогут усовершенствовать магазин. Сам плагин является бесплатным, хотя некоторые расширения поставляются на платной основе.
Ключевые особенности:
- Позволяет продавать как цифровые, так и физические товары;
- Функция группировки товаров;
- Предлагает поддержку аффилированных товаров;
- Управление запасами и расширенные отчеты;
- Предлагает более 100 расширений, и каждый месяц появляются новые.
Цена: Бесплатно | Дополнительная информация
Десять плагинов корзины покупок для сайта, которые мы рассмотрели в этой статье, обеспечивают основной функционал. Но у каждого из них есть свои уникальные функции.
Данная публикация представляет собой перевод статьи «10 of the Best Shopping Cart Plugins for Your WordPress Website» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Всплывающая корзина для WooCommerce с плагином Woo Side Cart
Сегодня хотел бы обратить ваше внимание на плагин Woo Side Cart для WooCommerce, который выводит всплывающую корзину после добавления товара.
Обратите внимание, в прошлой статье я рассказывал про плагин WooCommerce Menu Cart, который добавляет иконку корзины в меню сайта.
Обзор плагина Woo Side Cart для WooCommerce
Благодаря плагину Woo Side Cart для WooCommerce можно добавить красивый, автоматический вывод корзины в вашем интернет-магазине.
После активации плагина появится новое меню настроек, при этом они на русском языке, что явным образом упрощает использование плагина.
Хотелось бы отметить следующие понравившиеся настройки, которые мне понравились:
- Использования AJAX в результате которого страница, после добавления товара в корзину не обновляется. Всё происходит динамически.
- Можно в настройках задать тексты кнопок, поэтому нам не нужно изменить файл переводов или напрямую корректировать файлы плагина.
- В случае необходимости можно включить автоматически редирект в корзину, но применяйте данный параметр только если вы каждый товар продаете индивидуально.
- Мобильная версия всплывающей корзины как никогда предоставляет вашему сайту адаптивность и возможность оформлять покупки с мобильных устройств.

Единственное что мне не понравилось, так это отображение значка корзины без товара. На моем сайте есть статьи и постоянное отображение пустой корзины отвлекает читателей, поэтому можно применить хук WooCommerce, который скрываем пустую корзину.
О применении специального кода для скрытия корзины для именно это плагина, я рассказал в отдельной статье «Как скрыть корзину, если товар не добавлен в корзину WooCommerce».
woohelp.ru
WooCommerce Cart Tab вкладка корзина открывающаяся при наведении – info-effect.ru
На чтение 2 мин. Опубликовано
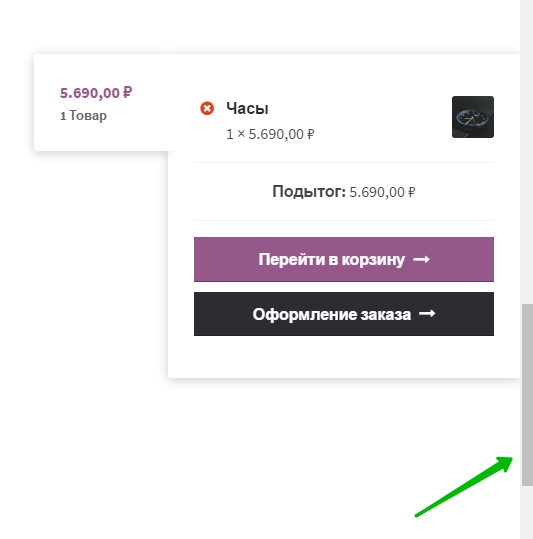
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин вкладку корзины, которая открывается при наведении мыши. Вы наверняка видели на теме Storefront такую фишку, когда наводишь курсор мыши на корзину в меню, то появляется окно с содержанием корзины, где указано количество товаров, общая стоимость товаров и кнопки – “Перейти в корзину” и “Оформление заказа”.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин вкладку корзины, которая открывается при наведении мыши. Вы наверняка видели на теме Storefront такую фишку, когда наводишь курсор мыши на корзину в меню, то появляется окно с содержанием корзины, где указано количество товаров, общая стоимость товаров и кнопки – “Перейти в корзину” и “Оформление заказа”.
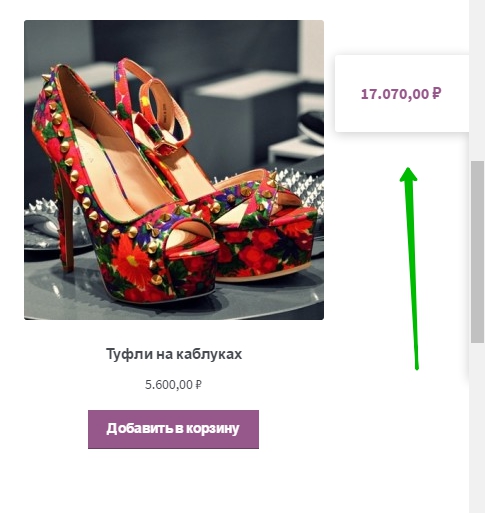
![]() Вы сможете сделать точно также на любой wordpress теме, только вкладка корзины будет отображаться в боковой части сайта, слева или справа. У выезжающей вкладки будет две темы на выбор, светлая и тёмная. Можно выбрать расположение вкладки, в левой или правой части сайта. Вкладка с корзиной всегда находится на виду у пользователя.
Вы сможете сделать точно также на любой wordpress теме, только вкладка корзины будет отображаться в боковой части сайта, слева или справа. У выезжающей вкладки будет две темы на выбор, светлая и тёмная. Можно выбрать расположение вкладки, в левой или правой части сайта. Вкладка с корзиной всегда находится на виду у пользователя.

![]() Установить плагин WooCommerce Cart Tab вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WooCommerce Cart Tab вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

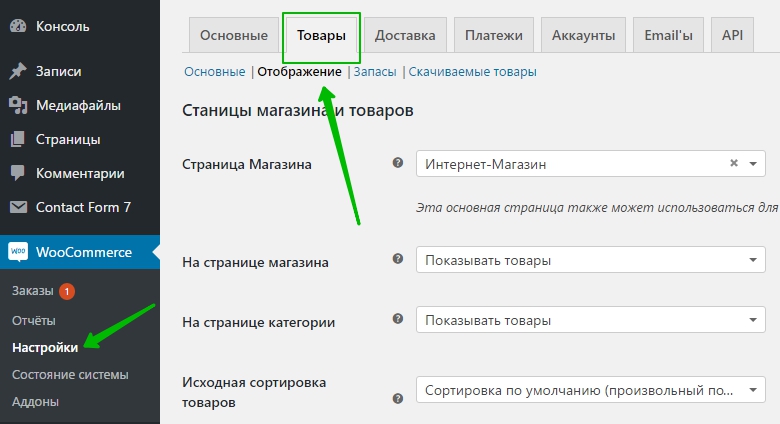
![]() Далее, после установки и активации плагина, перейдите на страницу: Woocommerce – Настройки – Товары – Отображение. Здесь вы сможете настроить основные параметры плагина.
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce – Настройки – Товары – Отображение. Здесь вы сможете настроить основные параметры плагина.

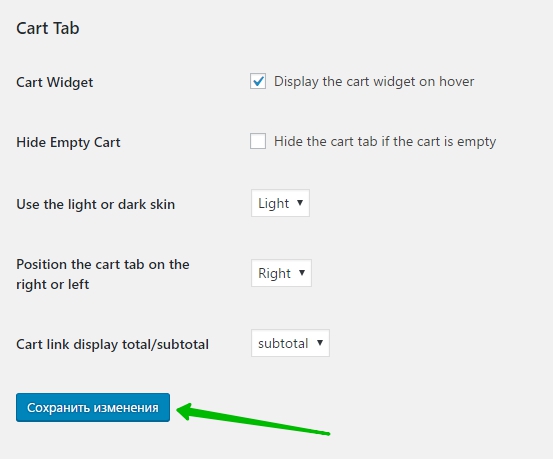
![]() В настройках Товары – Отображение, спуститесь в самый низ страницы, здесь у вас будут настройки плагина:
В настройках Товары – Отображение, спуститесь в самый низ страницы, здесь у вас будут настройки плагина:
– Cart Widget, поставьте здесь галочку, чтобы виджет корзины появлялся при наведении на вкладку.
– Hide Empty Cart, скрыть вкладку корзины когда корзина пуста.
– Use the light or dark skin, вы можете выбрать тему для корзины, тёмную или светлую.
– Position the cart tab on the right or left, выберите расположение вкладки, слева или справа.
– Cart link display total/subtotal, здесь можно выбрать как будет отображаться стоимость в корзине, общая или промежуточная. Оставьте по умолчанию.
– Сохраните изменения.

![]() Далее, после настройки плагина, перейдите на сайт. В боковой части сайта будет отображаться вкладка корзины, при наведении на которую будет появляться содержание корзины.
Далее, после настройки плагина, перейдите на сайт. В боковой части сайта будет отображаться вкладка корзины, при наведении на которую будет появляться содержание корзины.

![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !
info-effect.ru
Супер Ajax корзина плагин WooCommerce Cart — Молодежный информационный портал
Привет! Я продолжаю разбирать самые полезные и самые интересные плагины для интернет-магазина Woocommerce. Сегодня я покажу вам плагин, который добавит в ваш магазин Супер липкую корзину! Вы можете удалять товары из корзины без перезагрузки страницы. Можно настроить внешний вид и расположение корзины. Можно скрыть корзину с определённых страниц. Можно не показывать корзину на мобильных устройствах. Всё очень просто! Смотрите далее!
Корзина плагин WooCommerce Cart
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Woo Side Cart. Здесь вы можете настроить плагин.
SIDE CART
— Auto Open, корзина будет автоматически открываться при добавлении товара в корзину;
— Ajax Add to Cart, включить добавление товара в корзину без перезагрузки страницы;
— Loading Icon, показывать значок загрузчика;
— Reset Cart Form, сбрасывает количество и удаляет кнопку просмотр корзины;
— Вы можете указать свой текст в корзине вместо Английского;
— Product total, показывать промежуточный итог, стоимость в корзине;
— Redirect to Cart, можно включить перенаправление на страницу корзины, после добавления товара в корзину.
CART BASKET
— Enable Basket, показать корзину;
— Basket on mobile, показать корзину на мобильных устройствах;
— Hide Basket Pages, добавьте в поле id страницы, на которой корзина будет скрыта;
— Product Count, показывать количество добавленных товаров;
— Сохраните изменения.
На странице Style вы можете настроить внешний вид корзины.
SIDE CART
— Head Font Size, размер шрифта заголовка;
— Container Width, ширину контейнера;
— Body Font Size, размер шрифта тела корзины;
— Product Image Width, ширина изображения товара;
— Footer Buttons Margin, отступ кнопок от подвала.
CART BASKET
— Basket Position, выберите позицию корзины. Есть три варианта: Вверху, Фиксированная вверху, Фиксированная внизу;
— Basket Background Color, цвет фона корзины;
— Basket Icon Color, цвет иконки;
— Basket Icon Size, размер иконки;
— Count Background Color, цвет фона счётчика;
— Count Text Color, цвет текста счётчика;
— Сохраните изменения.
Всё готово! После сохранения настроек, корзина будет отображаться на вашем сайте.
Обратите внимание! Чтобы перевести весь текст в корзине, вам понадобится плагин Loco Translate.
Супер плагины Woocommerce, более 200, с настройками, смотри Здесь!
dommol29.ru
