Как редактировать файлы Вордпресс-темы через хостинг?
Приветствую! Бывает нужно внести правки в код файлов Вордпресс-темы, например, добавить скрипт в хедер (заголовок) или футер (подвал) сайта. Для этого можно открыть нужный файл для редактирования непосредственно из консоли Вордпресс.
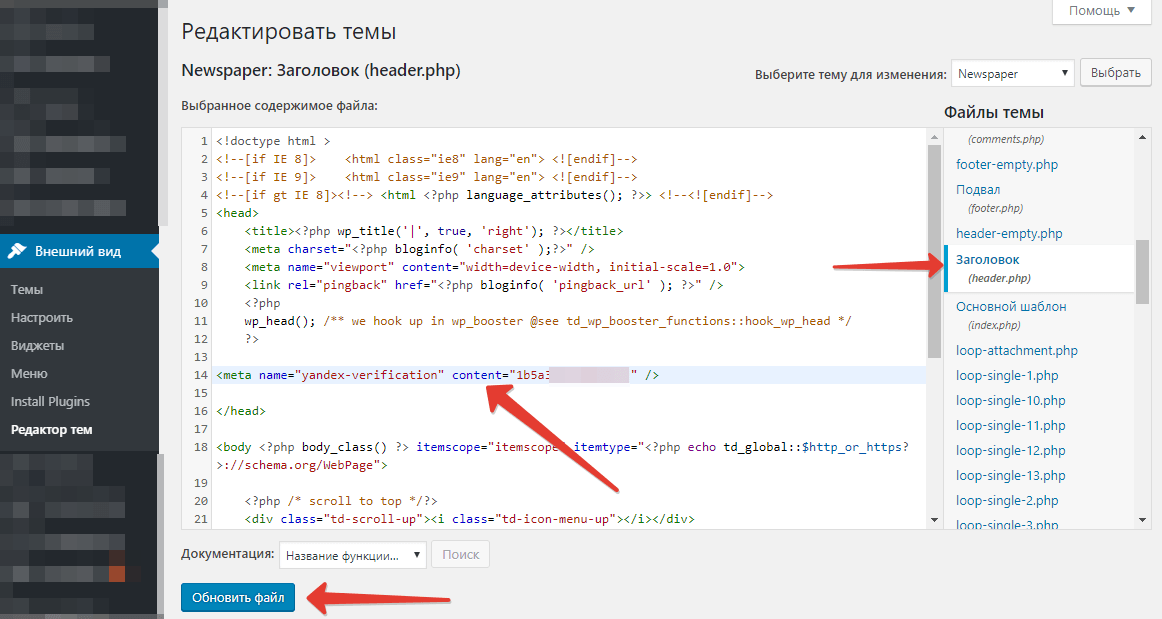
Внешний вид — Редактор тем – справа выбираем нужный файл:
кликайте на скриншот для увеличения
Но, не всегда получается сохранить изменения. Например, при попытке добавить в хедер сайта на Вордпресс пиксель от Вконтакте, после сохранения появляется вот такая надпись:
По этому поводу мне несколько раз задавали вопросы – что же делать?
Если вы тоже с таким столкнулись, есть простой альтернативный вариант — внести правки в нужный файл, добавить код пикселя или любой другой скрипт (код) через хостинг.
1) Через файловый менеджер на хостинге. Для примера возьмем хостинг Таймвеб.
Зайдем в «Файловый менеджер» – в корневую папку сайта .
Как определить корневую папку? Зайти в раздел «Сайты» и посмотреть, к какой директории привязан домен. Название директории – это и есть название вашей корневой папки.
Заходим в нее в файловом менеджере, внутри заходим в папку с названием public_html. Чтобы зайти в папку, кликаете на нее двойным щелчком мыши.
Внутри, среди прочего, вам нужно найти папку с названием wp-content.
В ней папку с названием themes.
В ней папку с названием вашей Вордпресс-темы.
Это, как матрешка, получается.:)
А внутри, соответственно, файл, который собираетесь редактировать. В случае, с пикселем ВК, Фейсбук и т.п., это будет файл header.php.
На Таймвеб есть возможность редактировать файлы сразу на хостинге. Для этого открываем файл двойным кликом мыши по нему.
Вставляем код в нужное место. Например, код пикселя ставим между тегами <head> </head>.
Нажимаем «Сохранить».
Но, это не всегда срабатывает, может быть так, что не получится сохранить измененный файл. В таком случае, нам нужно скачать этот файл к себе на компьютер и отредактировать его через блокнот Notepad++.
В таком случае, нам нужно скачать этот файл к себе на компьютер и отредактировать его через блокнот Notepad++.
Как скачать?
Выделить мышкой. Нажать по вкладке «Архиватор», в списке выбрать пункт «Запаковать и скачать».
Скачиваем файл header.php в архиве на компьютер, затем перетягиваем файл из архива на рабочий стол и открываем для редактирования в блокноте Notepad++.
Предварительно блокнот нужно скачать и установить – это удобный бесплатный инструмент для работы с кодом.
Точно так же добавляем код в нужное место, сохраняем изменения и закачиваем файл на то же место, вместо текущего header.php. Он просто обновится.
Закачать можно просто перетянув файл с рабочего стола в папку на хостинге. Или через вкладку «Файл» — «Загрузить на сервер».
2) Второй способ попасть к файлам темы через хостинг — использовать ftp-соединение. Например, если на вашем хостинге нет файлового менеджера.
Для ftp-соединения удобно применять программку Filezilla, вы можете бесплатно скачать ее в интернете. Устанавливаете ее и открываете.
Устанавливаете ее и открываете.
Нажимаете вверху «Файл» — «Менеджер сайтов».
Выбираете «Новый сайт» — пишите название.
Далее для входа нам понадобятся ftp-данные, в частности, хост, логин и пароль от хостинга.
Данные для ftp-соединения можно узнать на хостинге. Например, в Таймвеб они отображаются на главной странице аккаунта. Кроме пароля, его вы должны были сразу сохранить себе в надежном месте.
Итак, вводим данные, как на скриншоте, и нажимаем «Соединиться».
Слева в программе отображаются файлы на нашем компьютере. А справа – файлы на хостинге.
Чтобы зайти в корневую папку, кликаем на нее двойным щелчком мыши. А далее по уже знакомому пути – открываем папку public_html – в ней папку wp-content – в ней папку themes – в ней папку с названием вашей темы. Внутри находим файл, который нужно отредактировать.
В Файлзилле нельзя открыть файл для редактирования, только скачать на комп, кликнув по нему правой кнопкой мыши и выбрав «Скачать». Для редактирования на компьютере используем все тот же блокнот Notepad++.
Для редактирования на компьютере используем все тот же блокнот Notepad++.
Чтобы загрузить отредактированный файл в папку на хостинге, выбираем его на рабочем столе компьютера слева, нажимаем правой кнопкой мыши и «Закачать на сервер».
К данной статье я подготовила наглядный видеоурок:
Вот и все. Это удобный вариант вносить правки в файлы Вордпресс-темы, когда через консоль не получается сохранить изменения. Или, к примеру, вы что-то сделали не так, когда редактировали файл, и сайт перестал открываться – зайти в консоль вы, соответственно, не можете. Тогда можно зайти через хостинг – вернуть все как было в файле до ваших правок, и сайт снова заработает.
Именно поэтому, прежде чем вносить изменения в код, что-то добавлять или удалять, сохраняйте его исходник в блокноте (очень удобный Notepadd++), чтобы можно было вернуть все как было изначально, если сайт собьется.
Буду рада, если данная информация вам пригодилась!
С уважением, Виктория Карпова
Правильный robots.txt для WordPress | Как сделать robots.txt
Содержание:
- Что такое robots.txt
- Для чего нужен robots.txt
- Как редактировать robots txt
- Правильный robots.txt для CMS WordPress
- Проверка robots.txt
Вебмастера и маркетологи знают насколько важна индексация сайта поисковыми системами. Именно поэтому они делают все возможное, чтобы помочь поисковикам типа Google и Yandex правильно сканировать и индексировать свои сайты.
Большое количество времени и ресурсов тратятся на внутреннюю и внешнюю оптимизацию, такую как контент, ссылки, теги, оптимизация изображений и структуры сайта.
Всё это играет огромную роль в продвижении. Однако если вы забыли сделать техническую оптимизацию сайта, если вы не слышали о файлах robots.txt и sitemap.xml могут возникнуть проблемы с правильным сканированием и индексацией вашего сайта.
В этой статье я объясню как правильно настраивать и использовать файл robots.txt и мета-тег robots. Итак, начнем!
к содержанию ↑
Что такое robots.txt
Robots.txt – это текстовый файл, который используется в качестве инструкции для роботов поисковых систем (также известных как сканеры, боты или пауки), как сканировать и индексировать страницы сайта.
Простыми словами, robots.txt говорит роботам, какие страницы или файлы сайта мы хотим видеть в поиске, а какие нет.
В идеале файл robots.txt размещается в корневом каталоге вашего веб-сайта (https://site.com/robots.txt), чтобы роботы могли сразу получить доступ к его инструкциям.
Если вы используете CMS WordPress, то вы сможете увидеть ваш файл по вышеуказанному адресу, однако вы не найдете сам файл в общей папке с вашим сайтом. Это потому что WordPress автоматически создает виртуальный файл robots.txt (с параметрами по-умолчанию), если не находит данный файл в корневом каталоге сайта.
Это потому что WordPress автоматически создает виртуальный файл robots.txt (с параметрами по-умолчанию), если не находит данный файл в корневом каталоге сайта.
Виртуальный файл robots.txt CMS WordPress не решает всех необходимых задач, в связи с этим крайне желательно написать свой.
к содержанию ↑
Для чего нужен robots.txt
Файл robots.txt нужен, для того чтобы запретить поисковым роботам посещать определенные разделы вашего сайта, например:
- страницы пагинации;
- страницы с результатами поиска на сайте;
- административные файлы;
- служебные страницы;
- ссылки с utm-метками;
- данные о параметрах сортировки, фильтрации, сравнении;
- страница личного кабинета и т.п.
Важно! Файл robots.txt не является обязательным к исполнению поисковыми роботами. В связи с этим, если вы хотите на 100% быть уверенными в том что какая-либо из страниц вашего сайта не появится в поисковой выдаче – используйте мета-тег robots.
Согласно Cправке Google файл robots.txt не предназначен для того, чтобы запрещать показ веб-страниц в результатах поиска Google.
Если вы не хотите чтобы какая-то страница вашего сайта появилась в поиске вставьте в <head> страницы атрибут noindex:
<meta name=“robots” content=“noindex,nofollow”>
к содержанию ↑
Как редактировать robots txt
Редактировать файл robots.txt в CMS WordPress можно двумя способами. Добавить необходимый код в файл functions.php, или при помощи плагина.
В нашей компании мы предпочитаем второй способ.
Устанавливаем плагин Virtual Robots.txt из репозитория CMS WordPress, открываем его в админ. панеле во вкладке Настройки. В открывшееся поле плагина вносим необходимый код, жмем кнопку Save и вуаля – ваш файл robots.txt готов.
к содержанию ↑
Правильный robots.txt для CMS WordPress
Взял с сайта seogio.ru и немного подкорректировал. Вот что получилось:
Вот что получилось:
User-agent: * # общие правила для роботов всех поисковых систем
Disallow: /cgi-bin # служебная папка для хранения серверных скриптов
Disallow: /? # все параметры запроса на главной
Disallow: /wp- # все файлы WP: /wp-json/, /wp-includes, /wp-content/plugins
Disallow: /wp/ # если есть подкаталог /wp/, где установлена CMS (если нет,
# правило можно удалить)
Disallow: *?s= # поиск по сайту
Disallow: *&s= # поиск по сайту
Disallow: /search/ # поиск по сайту
Disallow: /author/ # архив автора
Disallow: /users/ # архив пользователей
Disallow: */trackback # трекбеки, уведомления в комментариях о ссылке на веб-документ
Disallow: */feed # все фиды
Disallow: */rss # rss фид
Disallow: */embed # все встраивания
Disallow: */wlwmanifest.

RU. Теперь все основные поисковые системы команду Host не учитывают.
Host: www.site.ru
# Укажите один или несколько файлов Sitemap (дублировать для каждого User-agent
# не нужно). Google XML Sitemap создает 2 карты сайта, как в примере ниже.
Sitemap: http://site.ru/sitemap.xml
Sitemap: http://site.ru/sitemap.xml.gz
к содержанию ↑
Проверка robots.txt
Если файл robots.txt настроен неправильно это может привести к множественным ошибкам в индексации сайта. Проверить правильность настройки вашего robots.txt можно с помощью бесплатного инструмента Google Robots Testing Tool
Выбираем наш сайт:
Вводим в строку путь к нашему файлу robots.txt и жмем кнопку Проверить:
В результате не должно быть ошибок и предупреждений и файл должен быть Доступен для роботов:
Если файл robots.txt настроен правильно, это значительно ускорит процесс индексации вашего сайта.
Как добавить код в тег заголовка в WordPress?
Содержимое страницы
В этой статье приведены шаги и видеоруководство о том, как добавить код в тег заголовка в wordpress?
Пошаговое руководство
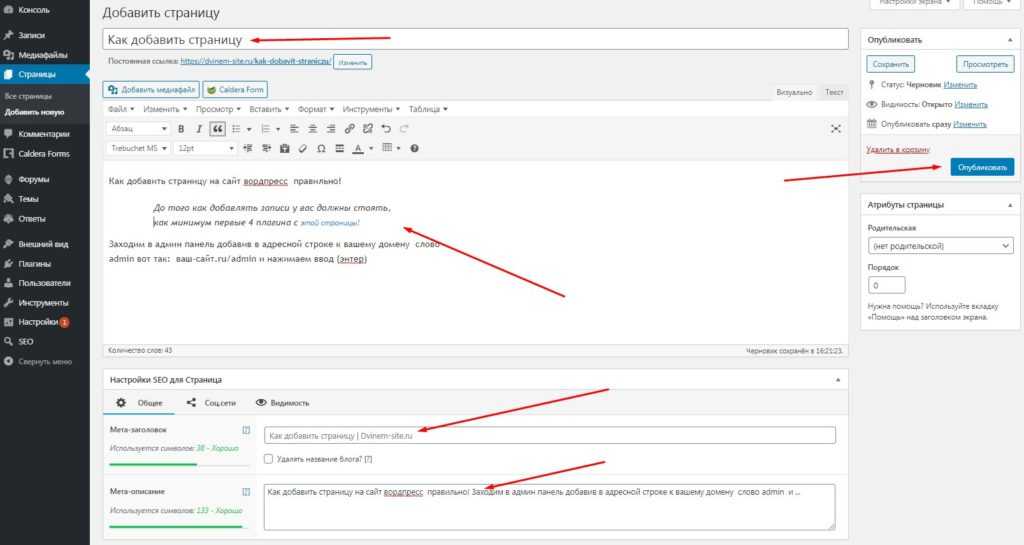
Чтобы добавить код в теги заголовка вашего веб-сайта, откройте панель администратора вашего веб-сайта WordPress или войдите в систему, если вы еще этого не сделали — вы можете войти в WordPress, поместив /wp-login. php после URL вашего веб-сайта
php после URL вашего веб-сайта
Пример: mrvirk.com/wp-login.php
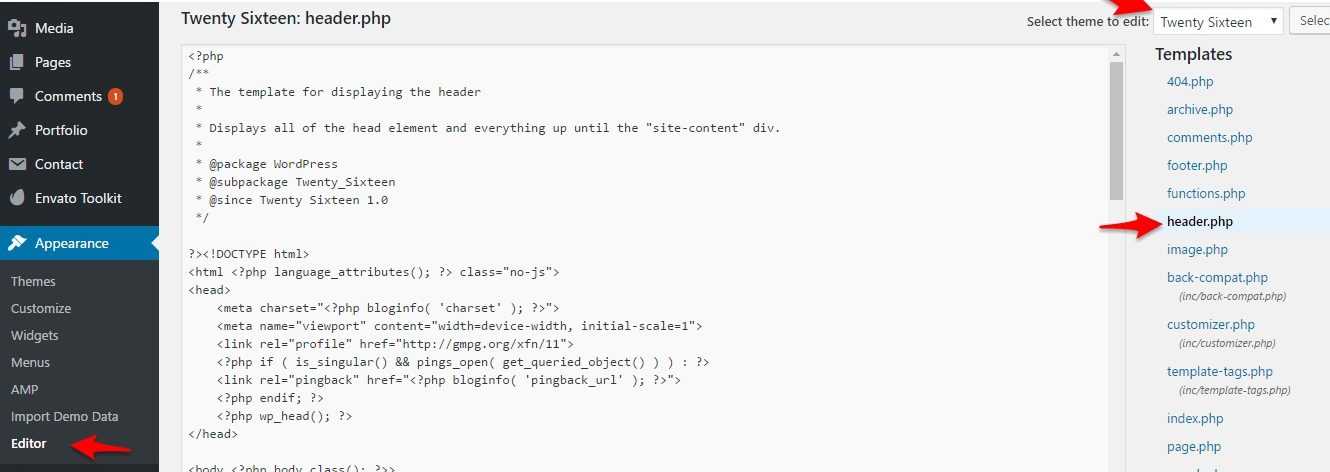
Теперь нам нужно отредактировать файл header.php. Выполните следующие действия, чтобы найти файл header.php.
Перейти к –
1- Панель инструментов
2- Наведите указатель мыши – Внешний вид
3- Нажмите «Редактор»
4- Теперь открывается редактор – список нескольких файлов.
5- Найдите и выберите файл header.php
или пропустите шаги с 1 по 5 и вместо этого поместите /wp-admin/theme-editor.php?file=header.php за URL-адресом вашего домена/веб-сайта, этот URL-адрес откроет заголовок. php файл в редакторе.
Пример: mrvirk.com/wp-admin/theme-editor.php?file=header.php
и если у вас установлена сеть WordPress, этот метод и URL-адрес не будут работать, вместо этого вам нужно будет использовать такой URL https://mrvirk.com/wp-admin/network/theme-editor.php
6- В верхней части файла вы увидите теги
.
Пример:
Тег заголовкаДобавьте свой код непосредственно над закрывающим тегом заголовка.
Сохранить/обновить файл.
Примечание: Если вы не можете найти Редактор. Это решение предназначено для самостоятельных сайтов WordPress (wordpress.org), если вы используете бесплатный wordpress.com, к сожалению, они не позволяют пользователям получать доступ к редактору тем или вносить изменения в файлы тем или даже разрешают пользователю Чтобы установить плагин без обновления плана, вы должны прочитать это — WordPress.com против WordPress.org и, возможно, захотите перейти на собственный сайт WordPress для спокойствия.
Видеоруководство
Учебное пособие по YoutubeВарианты использования для добавления кода в WordPress Head
Наиболее распространенные варианты использования — добавление пикселей отслеживания, таких как код Google Analytics, Google Webmasters, Yahoo Dot Tag, или для включения рекламы AdSense на уровне страницы, Facebook Pixel код или код Javascript.
Решение, описанное в этой статье, подходит для всех вышеперечисленных вариантов использования.
Если статья помогла, проявите поддержку, поделившись ею в выбранной вами социальной сети
Статьи по теме
WordPress .org против WordPress .com
Релевантные Теги: как редактировать заголовок в wordpress, wordpress head, wordpress edit head, wordpress head tag, head tag wordpress, wordpress code editor, как чтобы вставить рекламный код на свой сайт wordpress, добавьте тег html в wordpress, добавьте код в заголовок wordpress, добавьте код wordpress в заголовок
Navjot — блогер-любитель из Ирландии, любит создавать контент, чтобы помогать людям. По выходным он находит время для работы над этим блогом. И имеет постоянную должность в Workday в качестве технического менеджера по продуктам, которую он любит и преуспевает. Его навыки включают в себя глубокие знания SEO, Javascript, рекламы, HTML, Java и управления продуктами.
Как редактировать заголовок в WordPress
WordPress является самой популярной системой управления контентом по определенной причине. С WordPress любой может создать простой блог или веб-сайт с помощью пары щелчков мыши.
Как правило, чтобы запустить веб-сайт WordPress, все, что вам нужно сделать, это выбрать тарифный план хостинга WordPress, войти в свою учетную запись хостинга, установить WordPress, выбрать бесплатную или платную тему и следовать интуитивно понятным инструкциям по настройке.
Хотя эти быстрые шаги по настройке помогут вам опубликовать простой веб-сайт, что вы будете делать, если вам нужна дополнительная функциональность на вашем веб-сайте? Например, что, если вы хотите интегрироваться с веб-сервисами, такими как Google Analytics и Google Search Console, или что, если вы хотите изменить изображения или добавить видео в свой заголовок?
Если вы начинающий владелец веб-сайта, но хотите больше функциональности на своем веб-сайте или хотите настроить заголовок, не беспокойтесь. Даже самые новые владельцы веб-сайтов могут редактировать код заголовка своего веб-сайта.
Даже самые новые владельцы веб-сайтов могут редактировать код заголовка своего веб-сайта.
Этот пост содержит инструкции по редактированию заголовка в WordPress.
Что такое заголовок WordPress?
Шапка вашего сайта WordPress — это верхний элемент вашего сайта. Заголовок обычно содержит логотип и основную панель навигации, но его можно настроить, включив в него другие элементы, такие как панель поиска, видео и изображения. Например, вот заголовок блога HostGator, который вы сейчас читаете:
Независимо от того, на какую страницу щелкнул посетитель, заголовок останется относительно одним и тем же. Это позволяет посетителю веб-сайта увидеть ваш логотип, панель навигации и другие настраиваемые элементы заголовка.
За кулисами заголовок также является местом, куда вы можете добавить код — код, невидимый для посетителей веб-сайта, но обеспечивающий дополнительную функциональность.
Например, изменив код заголовка, вы можете добавить:
- Код отслеживания Google Analytics
- Код подтверждения веб-сайта
- Facebook Pixel
- Код подтверждения Google Search Console
- Код подтверждения Pinterest
- Изображения
- Видео
- И многое другое!
3 способа редактирования заголовка WordPress
Кажется сложным редактировать заголовок. Правда в том, что в зависимости от того, что вы пытаетесь сделать, может быть сложно отредактировать заголовок. Тем не менее, WordPress предоставляет различные методы редактирования вашего заголовка, которые упрощают работу для новичков.
Правда в том, что в зависимости от того, что вы пытаетесь сделать, может быть сложно отредактировать заголовок. Тем не менее, WordPress предоставляет различные методы редактирования вашего заголовка, которые упрощают работу для новичков.
Давайте поговорим о различных способах редактирования заголовка WordPress.
1. Отредактируйте файлы header.php вашей темы WordPress
Первый способ отредактировать заголовок — отредактировать файлы header.php вашей темы. Я кратко упомянул об этом, потому что это, безусловно, жизнеспособный способ редактирования заголовка вашего сайта. Изменение файла header.php темы избавит вас от добавления плагина на сайт, но это не самый простой способ, особенно для новичков.
Чтобы редактировать файлы header.php вашей темы, вы должны иметь некоторые базовые навыки кодирования. Если у вас нет базовых навыков кодирования или вы не хотите возиться с файлами header.php вашей темы, перейдите к следующему способу.
Если вы предприимчивы, вот несколько основных инструкций о том, как редактировать заголовок, изменяя код.
- Войдите в раздел администратора вашего сайта WordPress.
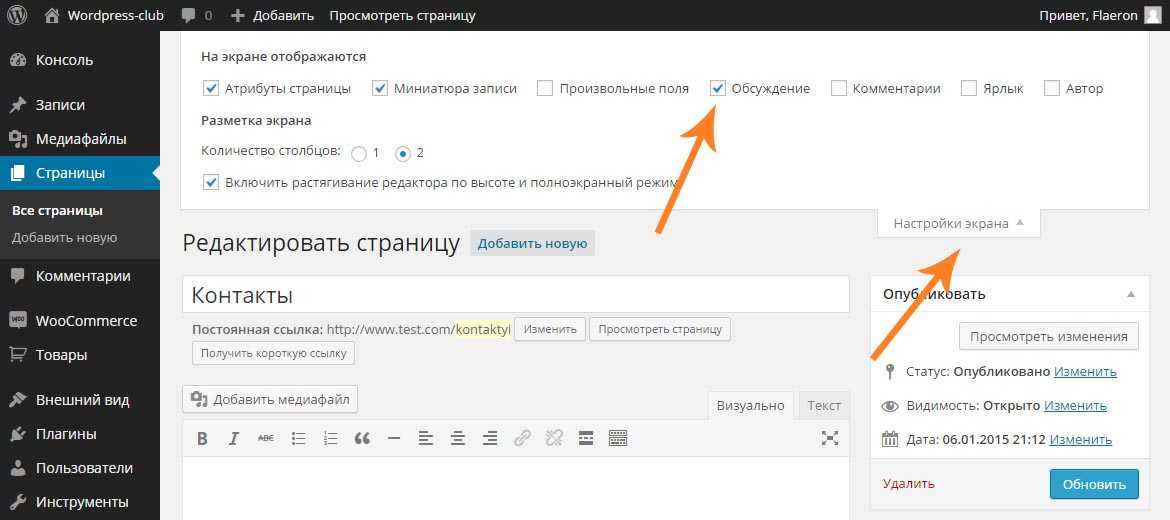
- Обратите внимание на левую панель навигации, наведите курсор на «Внешний вид» и нажмите «Редактор тем».
- Как только вы нажмете «Редактор тем», WordPress покажет вам файл style.css текущей темы, который вы можете редактировать.
- В правой части экрана вы увидите файлы вашей темы.
- Прокрутите вниз, пока не увидите «Заголовок темы» или header.php, и щелкните этот файл, чтобы открыть его в редакторе.
- Добавьте соответствующий пользовательский код в файл между тегами и.
- Нажмите «Обновить файл», чтобы сохранить изменения.
Если вы выполните следующие действия, вы сможете редактировать заголовок WordPress и добавлять коды отслеживания.
Имейте в виду, что если вы выберете этот путь, то каждый раз, когда вы будете обновлять свою тему, вам придется снова редактировать файлы header.php вашей темы.
Теперь давайте поговорим о более простом способе редактирования заголовка в WordPress.
2. Отредактируйте заголовок, установив подключаемый модуль «Вставить верхние и нижние колонтитулы»
Вкратце: WordPress — это платформа с открытым исходным кодом. Это означает, что другие пользователи и разработчики WordPress могут создавать приложения, называемые плагинами, которые помогают веб-сайту выполнять определенную функцию.
Другими словами, плагины делают так, что вместо того, чтобы добавлять код на ваш веб-сайт WordPress, все, что вам нужно сделать, это установить и активировать плагин, и плагин сделает всю тяжелую работу по кодированию за вас.
Существует около 50 000 различных плагинов WordPress, что позволяет владельцам веб-сайтов добавлять плагины для настройки веб-сайтов. Одним из таких плагинов является плагин Insert Headers and Footers. Этот плагин позволяет настраивать ваши заголовки (и нижние колонтитулы) без необходимости изменять файлы темы header.php или footer.php.
Вот шаги для редактирования вашего заголовка с помощью этого метода:
- Войдите на страницу администратора WordPress.

- Обратите внимание на левую панель навигации, наведите курсор на «Плагины» и нажмите «Добавить новый».
- Когда вы окажетесь на странице плагинов, найдите «Вставить верхние и нижние колонтитулы».
- Нажмите «Установить», а затем «Активировать».
- После того, как вы активировали плагин, перейдите в панель администратора, наведите курсор на «Настройки» и нажмите «Вставить верхние и нижние колонтитулы».
- Отсюда настройки могут иметь несколько полей, в том числе «Скрипты в верхнем колонтитуле», «Скрипты в теле» и «Скрипты в нижнем колонтитуле».
- Вставьте код в поле «Сценарии в заголовке».
- Нажмите Сохранить.
Преимущества использования плагина многочисленны. Во-первых, плагин упрощает редактирование заголовка WordPress без необходимости написания кода. Плагин также хранит все ваши правки в одном удобном месте, и вы можете редактировать их в любое время.
Выбор плагина также предотвращает изменение вашего кода в неправильном месте, потенциально спасая вас от испорченного веб-сайта.
Наконец, когда вы меняете заголовок с помощью плагина, плагин сохраняет вашу информацию. Каждый раз, когда вы обновляете свою тему, плагин будет обновлять информацию в вашем заголовке, поэтому вам не придется снова редактировать заголовок.
3. Используйте встроенную функцию редактирования вашей темы WordPress
Другой способ редактирования заголовка вашего веб-сайта — использовать встроенную функцию вашей темы. Я упомянул это как третий вариант, потому что это жизнеспособный план, только если ваша тема предлагает эту функцию.
В некоторых темах WordPress есть эта опция, а в других нет. Если у вас есть тема, которая позволяет вам добавлять код и сценарии в верхний и нижний колонтитулы WordPress с помощью этого метода, вам не нужно будет устанавливать плагин Insert Headers and Footers.
Просто имейте в виду, что если вы переключите свою тему на тему, которая не предлагает эту расширенную функцию, WordPress не сохранит ваш код.
Как добавить изображения в заголовок WordPress
Если вы хотите добавить изображение в заголовок, это простой процесс. Все, что вам нужно сделать, это выполнить несколько простых шагов.
Все, что вам нужно сделать, это выполнить несколько простых шагов.
Вот что нужно сделать:
- Войдите в панель администратора WordPress.
- Обратите внимание на верхнюю панель навигации и нажмите «Настроить» в левом углу.
- WordPress откроет новое меню в левой части панели инструментов.
- Нажмите «Изображение заголовка».
- Загрузить изображение.
- Нажмите «Добавить новое изображение».
- Нажмите кнопку «Опубликовать» в верхней части страницы.
Получить правильное изображение с первого раза может быть непросто. Хорошей новостью является то, что WordPress обычно информирует вас о том, какой размер изображения лучше всего подходит для вашей темы.
Например, когда я перехожу к этой части моего веб-сайта, WordPress показывает мне следующую информацию:
Нажмите «Добавить новое изображение», чтобы загрузить файл изображения с вашего компьютера. Ваша тема лучше всего работает с изображением с размером заголовка 380 × 90 пикселей — вы сможете обрезать свое изображение, как только загрузите его, чтобы оно идеально подошло.
Выполнив эти шаги, вы увидите новое изображение заголовка на каждой странице вашего веб-сайта.
Кроме того, вы можете отредактировать изображение заголовка, обратив внимание на панель навигации в левой части экрана, наведя курсор на «Внешний вид» и щелкнув «Заголовок». Это приведет вас к тому же месту.
Готовы отредактировать заголовок WordPress?
Редактирование шапки — отличный способ сделать ваш сайт уникальным. Добавление кода в заголовок также является основным способом работы многих интеграций отслеживания с WordPress.
Чтобы отредактировать заголовок, вы можете либо научиться редактировать файл header.php, либо просто установить, активировать и настроить плагин «Вставить верхние и нижние колонтитулы».
Помните, WordPress — одна из самых интуитивно понятных систем управления контентом на рынке. Чтобы начать работу со своим сайтом WordPress, перейдите на сайт HostGator и ознакомьтесь с нашими доступными планами хостинга WordPress уже сегодня.