5 лучших HTML-редакторов WYSIWYG на 2023 год
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Редактор WYSIWYG является популярным выбором для создания и редактирования форматированного текстового контента в Интернете. Данный тип редактора позволяет легко создавать и форматировать текст непосредственно на веб-странице или в приложении, а также обеспечивает удобство и гибкость при редактировании содержимого.
На сегодняшний день доступно множество редакторов WYSIWYG, каждый со своими собственными функциями и возможностями. В этой статье мы подробнее рассмотрим несколько популярных редакторов, их плюсы и минусы.
Независимо от того, являетесь ли вы разработчиком, желающим интегрировать WYSIWYG-редактор в свое веб-приложение, или пользователем, который ищет простой и мощный способ создания и редактирования форматированного текстового контента, эта статья предоставит ценную информацию и поможет вам принять обоснованное решение.
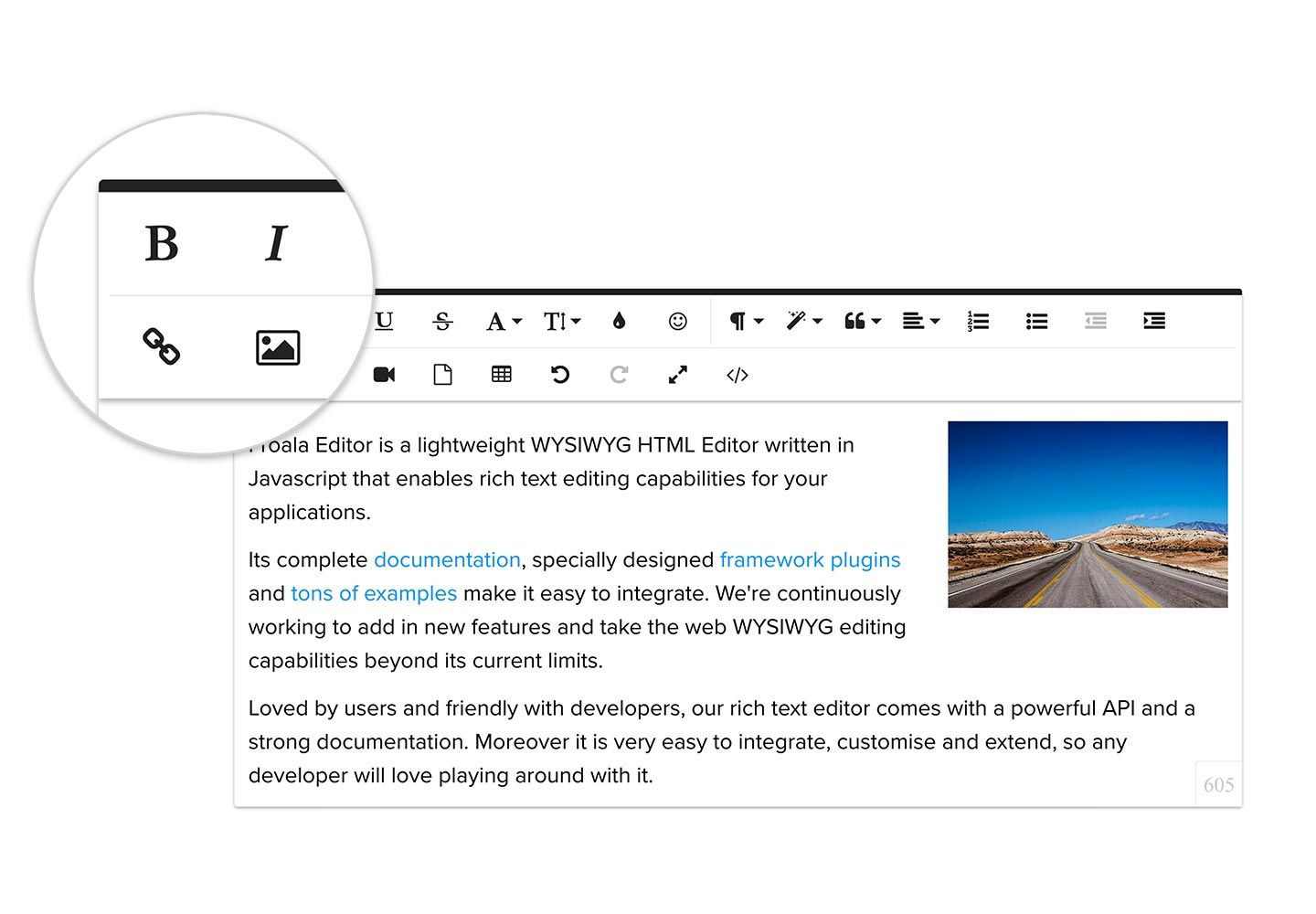
Froala
Froala — это удобный редактор форматированного текста, который визуально привлекателен и легко интегрируется в любой проект, независимо от предпочтительного технологического стека разработчика и знаний в области программирования. Он поддерживает более 15 встроенных интеграций и более 35 плагинов, включая React.js, Vue.js, Angular, CraftCMS и WordPress.
Кроме того, он используется более чем в 100 странах и поддерживает множество языков, включая восточноазиатские. Редактор также совместим с различными браузерами, в том числе Safari и Edge, что делает его доступным для пользователей независимо от предпочитаемой ими платформы.
Цена:
Начальная цена (бесплатная пробная версия) составляет 0 долларов, что делает его идеальным выбором для тестирования инструмента. Для коммерческих приложений, CMS и приложений SaaS доступны планы подписки стоимостью от $199 в год, которые включают специальную поддержку и дополнительные функции.
Плюсы
- Удобный интерфейс.
- Поддерживает множество языков, включая восточноазиатские.
- Совместим с различными браузерами и оптимизирован для мобильных устройств.
Минусы
- Стоимость подписки для коммерческого использования может быть слишком высокой для некоторых пользователей и предприятий.
- Предоставляемые функции могут быть непосильными. Редактор может не подойти, если вы предпочитаете более легкий инструмент с меньшим количеством функций.
- Служба поддержки клиентов может показаться не такой отзывчивой или эффективной, как хотелось бы некоторым пользователям.
TinyMCE
Популярный HTML-редактор WYSIWYG, который позволяет пользователям создавать и редактировать HTML-контент непосредственно в своем веб-браузере. Инструмент имеет открытый исходный код и легко интегрируется в веб-приложения. Некоторые основные функции TinyMCE включают поддержку форматирования текста и мультимедиа, возможность добавлять и редактировать изображения и ссылки, а также возможность настройки редактора с помощью плагинов и тем.
TinyMCE может быть легко интегрирован в целый ряд технологических стеков, включая React.js, Vue.js и Svelte. Помимо прочего, он предлагает встроенную интеграцию веб-компонентов и предоставляет множество API для упрощения разработки. Он также совместим с популярными фреймворками, такими как Rails и Laravel, и уже интегрирован с некоторыми популярными CMS, например, WordPress.
Цена:
TinyMCE является бесплатным инструментом с открытым исходным кодом. Основные функции подходят для большинства распространенных случаев использования. Но если вам нужна коммерческая лицензия и поддержка дополнительных функций, таких как расширенные таблицы, расширенное встраивание мультимедиа и контрольный список, подписка доступна по цене от $45 в месяц.
Плюсы
- Знакомый удобный интерфейс, который легко интегрировать в веб-приложения.

- Широкий спектр вариантов настройки, включая возможность добавления пользовательских плагинов и тем.
- Работает в различных веб-браузерах, включая Chrome, Firefox и Safari.
- Содержит примеры вариантов использования и документацию.
- Отличная поддержка сообщества. Вы можете легко найти ответы на форумах.
Минусы
- Премиум-плагины, которые недоступны в версии с открытым исходным кодом, доступны только через коммерческую подписку TinyMCE.
- Цены, основанные на «загрузке редактора» в коммерческой подписке, могут сбивать с толку.
- Настройка некоторых элементов дизайна может оказаться сложной задачей, особенно в экстремальных случаях.
Trix
Легкий и гибкий текстовый редактор, который может быть интегрирован в веб-приложения. Он построен с использованием HTML, JavaScript и CSS и основан на атрибуте contenteditable веб-стандарта, который предоставляет возможность пользователям редактировать содержимое HTML-элемента непосредственно в браузере.
Некоторые функции Trix включают поддержку форматирования расширенного текста, в том числе полужирный, курсивный и зачеркнутый текст, а также поддержку списков, кавычек и ссылок. Trix предлагает инструменты для вставки изображений и других носителей в текст, а также поддерживает функции отмены и повтора.
Цена:
Trix поддерживается командой Basecamp и выпущен по лицензии MIT. По сути, это означает, что это бесплатный редактор, и вы можете делать с ним все, что вам нравится.
Плюсы
- Поддерживает наиболее распространенное форматирование контента.
- Построен на веб-стандарте с помощью редактируемого содержимого и настраиваемого веб-компонента.
- Разработан как легкий и гибкий текстовый редактор, который может быть легко интегрирован в веб-приложения. Это так же просто, как использовать старомодную библиотеку JavaScript, такую как jQuery.
Минусы
- Относительно простой текстовый редактор, вероятно, не обладающий всеми функциями, которые пользователи ожидали бы от полнофункционального текстового редактора.

- Не обеспечивает готовую встроенную интеграцию с другими веб-фреймворками, такими как React.js и Vue.js.
- Полагается на функцию редактирования содержимого веб-браузеров, которая может поддерживаться не во всех браузерах или может работать не согласованно в разных браузерах.
EditorJS
Редактор форматированного текста с открытым исходным кодом, который разработан, чтобы быть легким и простым в использовании. Его простой и интуитивно понятный интерфейс позволяет пользователям быстро создавать и редактировать контент с различными параметрами форматирования, включая форматирование текста, списки и ссылки. Этот редактор также включает в себя инструменты для вставки и редактирования изображений и видео.
Он легко настраивается и расширяется с помощью различных плагинов и интеграций, доступных для расширения его функциональности.
Цена:
Editor.js можно использовать бесплатно как в личных, так и в коммерческих целях.
Плюсы
- Легкий и удобный для мобильных устройств.
- Предоставляет обширный API для настройки или расширения редактора, включая API для i18n для локализации всех текстов пользовательского интерфейса ядра редактора и плагинов.
- Возвращает чистые структурированные данные, которые позволяют легко переносить данные и отображать их в различных формах, включая веб, собственное мобильное приложение, мгновенные статьи Facebook и т. д.
Минусы
- Не обеспечивает бесшовную интеграцию с популярными платформами, такими как React.js и Vue.js.
- Поддержка предоставляется только через репозиторий Github. Если вам нужна более продвинутая реализация или плагин, выходящий за рамки стандартного, вам нужно будет нанять опытного разработчика JavaScript.
ProseMirror
Библиотека JavaScript с открытым исходным кодом для создания редакторов форматированного текста и структурированных документов. Инструмент предназначен для создания чистых и семантически значимых документов, которые легко понять пользователям, но при этом допускающих настройку или добавление некоторых расширений.
Инструмент предназначен для создания чистых и семантически значимых документов, которые легко понять пользователям, но при этом допускающих настройку или добавление некоторых расширений.
ProseMirror включает встроенную поддержку совместного редактирования, когда несколько человек могут работать над одним и тем же документом в режиме реального времени. Он также имеет модульную архитектуру, систему плагинов и неизменную функциональную архитектуру, которая упрощает интеграцию в современные веб-приложения и уверенно реализует сложное поведение.
Цена:
ProseMirror поддерживается сообществом разработчиков и выпускается под лицензией MIT. Он подходит для создания CMS или используется в качестве основы для создания более сложного редактора WYSIWYG. Это инструмент с открытым исходным кодом, и он навсегда останется бесплатным.
Плюсы
- Модульная архитектура и система плагинов, которые позволяют пользователям легко включать дополнительные функции и упаковывать свои собственные расширения.
 Это делает инструмент особенно подходящим для разработчиков, которые хотят создать более настраиваемый и расширяемый редактор.
Это делает инструмент особенно подходящим для разработчиков, которые хотят создать более настраиваемый и расширяемый редактор.
Минусы
- Редактор не предоставляет файл UMD, поэтому для его настройки и интеграции в веб-приложение могут потребоваться дополнительные усилия по разработке.
- Учитывая акцент на настройке и расширяемости, ProseMirror может не подойти для обычных пользователей, не знакомых с веб-разработкой.
В заключение
Редакторы WYSIWYG предлагают удобный и дружественный интерфейс для создания и редактирования форматированного текстового контента для пользователей ваших приложений. В этой статье мы рассмотрели наиболее популярные варианты и сравнили их ключевые особенности и минусы.
Однако, в конечном счете, выбор правильного редактора WYSIWYG для приложений будет зависеть от ваших конкретных потребностей и предписаний. Мы рекомендуем вам оценить каждый из этих инструментов, чтобы определить, какой из них лучше всего соответствует вашим потребностям, и мы надеемся, что эта статья дала ценную информацию и помогла вам принять решение.
Всем успешной работы и творчества!
Источник
Что такое WYSIWYG-редактор?
Что такое WYSIWYG-редактор?Подпишитесь на уведомления и узнайте первыми об акциях.
Русский
Английский
0—9АБВГДЕ
Ж
ЗИЙ
КЛМНОПРСТУФХЦЧШЩ
ЭЮЯ1С:Управление торговлей
Адаптивный дизайн
Аккаунт
Атрибуты тегов
Аутентификация
База данных
Баннер
Биржа ссылок
Биржа статей
Блог
Веб-аналитика
Веб-страница
Веб-форма
Вебвизор
Верстка сайта
Виджет
Вложенность тегов
Внешние факторы ранжирования
Внутренние факторы ранжирования
Гиперссылка
Гипертекст
Глубина посещения
Деньги Online
Домен
Доменная зона
Закачать
Защита контента
Зеркало сайта
Интернет-витрина
Интернет-магазин
Карта кликов
Карта сайта
Каталог товаров
Киберсквоттинг
Кликабельность
Ключевые слова
Колокация
Контекстная реклама
Контент
Копирайтинг
Коробочная CMS
Кроссбраузерность
Кросспостинг
Кэширование
Лента новостей
Лид
Лидер мнений
Линкоферма
Макет сайта
Медиаплан
Медийный контекст
Мета-теги
Микроразметка
Многоуровневая структура
Мобильное приложение
Модули CMS
МойСклад
Монетизация
Мониторинг сайтов
Мониторинг социальных сетей
Морда
Навигация
Облако тегов
Облачная CMS
Обратная связь
Обтекание текста
Оптимизация сайта
Отложенная конверсия
Отложенный постинг
Оффер
Охват сайта
Парсинг
Партизанский маркетинг
Партнерская сеть
Песочница Google
Пессимизация
Поведенческая реклама
Поддомен
Поисковая система
Поисковый запрос
Показатель отказов
Посещаемость сайта
Пост
Потребитель
Привязка домена
Редизайн
Редирект
Резервное копирование
Рекламная сеть
Релевантность
Репост
Ретаргетинг
РСЯ
Сайт-визитка
Сателлит
Семантическая разметка
Семантическое ядро
Сервер
Сессия
Сквозная ссылка
Сниппет
Событие
Спеллер
Статика
Страница входа
Счетчик посетителей
Тайпсквоттинг
Таргетинг
Тег
Тизер
тИЦ
Товарный чек
Трафик
Уникальный посетитель
Фейк
Фокусировка
Фолловинг
Фреймворк
Хит
Хост
Хостинг
Хостинг-провайдер
Хэштег
Целевая аудитория
Целевой звонок 2. 0
0
Целевой посетитель
Цели (в веб-аналитике)
Частотное ограничение
ЧПУ
Шаблон
Шапка сайта
Электронные деньги
Электронные платежные системы
ЮKassa
ЮMoney
Юзабилити
Ядро аудитории
Якорь
Яндекс
Яндекс.Баян
Яндекс.Директ
Яндекс.Маркет
Яндекс.Метрика
Яндекс.Острова
ACDEFGIKLSTUWY
WYSIWYG-редактор
Не нашли свой термин? Предложите, и мы добавим!
Успешно отправлено
Подтверждаю, что я ознакомлен с правилами обработки ПДн.
Введите код с картинки:Добавить
WYSIWYG-редактор («визивик редактор») — это текстовый редактор, используемый в CMS и на некоторых сайтах, где возможно добавление пользовательской информации.
Аббревиатура WYSIWYG расшифровывается как What You See Is What You Get («что видишь, то и получаешь») и подразумевает, что редактура контента web-страницы происходит наглядно и без необходимости внесения изменений в html-код. WYSIWYG-редактор имеет панель инструментов, подобную панели инструментов привычного текстового редактора, что позволяет контент-менеджеру быстро и наглядно вносить правки в web-документ. Таким образом, редактируемый материал выглядит также, как и конечный результат.
WYSIWYG-редактор имеет панель инструментов, подобную панели инструментов привычного текстового редактора, что позволяет контент-менеджеру быстро и наглядно вносить правки в web-документ. Таким образом, редактируемый материал выглядит также, как и конечный результат.
Особенности | Полный список функций самого продвинутого в мире редактора форматированного текста
Core
Все функции, включенные в наш редактор с открытым исходным кодом
Расширенный список
типы пуль.
Anchor
Добавить кнопку привязки/закладки на панель инструментов, которая вставляет привязку в точку вставки курсора редактора.
Autolink
Автоматически создавать гиперссылки, когда пользователь вводит действительный и полный URL-адрес.
Автоматическое изменение размера
Автоматическое изменение размера редактора в соответствии с содержимым внутри него и предотвращение бесконечного расширения редактора.
Автосохранение
Предупреждает пользователя, если изменения содержимого не были сохранены. Включает функцию «Восстановить последний черновик».
Карта символов
Добавить в редактор диалоговое окно с картой специальных символов Юникода, которые нельзя добавить непосредственно с клавиатуры.
Код
Добавьте кнопку на панель инструментов, которая позволяет пользователю редактировать код HTML, скрытый в представлении WYSIWYG.
Образец кода
Вставьте и внедрите фрагменты кода, выделенные цветом синтаксиса, в редактируемую область.
Палитра цветов
Интуитивно понятный инструмент выбора цвета, который теперь является частью ядра редактора в TinyMCE 5.
Контекстное меню
Добавляет настраиваемое контекстное меню по щелчку правой кнопкой мыши, которое теперь является частью ядра редактора в TinyMCE 5.
Направленность
Добавьте элементы управления направленностью на панель инструментов и включите TinyMCE для лучшей обработки языков, написанных справа налево.
Смайлики
Вставьте смайлики в редактируемую область TinyMCE. Набор эмодзи по умолчанию можно расширить или переопределить.
Полноэкранный режим
Включите возможность редактируемой области заполнять окно просмотра браузера.
Справка
Добавьте кнопку и/или пункт меню, который показывает удобные сочетания клавиш, а также установленные плагины.
Горизонтальная линейка
Разрешить пользователю вставлять горизонтальную линейку на страницу в точке вставки курсора.
Изображение
Позволяет пользователю вставлять изображение в редактируемую область с множеством параметров настройки.
Импорт CSS
Добавлена возможность автоматического импорта классов CSS из файла CSS, указанного в параметре конфигурации content_css .
Вставить дату/время
Вставить текущую дату и/или время в редактируемую область в точке вставки курсора.
Ссылка
Позволяет пользователю связать выделенный текст в своем документе с внешними ресурсами, такими как URL-адреса веб-сайтов.
Списки
Добавление к содержимому нумерованных и маркированных списков. Добавьте плагин Advanced List для расширения функциональности.
Медиа
Добавьте видео и аудио элементы HTML5 в редактируемую область. Включает возможность предварительного просмотра встроенных видео в реальном времени.
Неразрывный пробел
Добавить кнопку для вставки неразрывного пробела в точке вставки курсора.
Нередактируемый
Запретить конечным пользователям редактировать содержимое внутри элементов, которым назначено значение mceNonEditable класс.
Разрыв страницы
Добавить поддержку разрывов страниц и вставить разрывы страниц в редактируемой области.
Вставка
Стандартные функции копирования и вставки с множеством параметров конфигурации.
Предварительный просмотр
Показать всплывающее окно с текущим содержимым в формате только для чтения с помощью кнопки предварительного просмотра на панели инструментов.
Печать
Добавьте кнопку печати на панель инструментов и пункт Печать в раскрывающееся меню Файл .
Быстрая панель инструментов
Включает компоненты пользовательского интерфейса среднего стиля, помогающие пользователям быстрее создавать контент.
Сохранить
Добавьте кнопку сохранения на панель инструментов TinyMCE с параметрами для настройки выполнения плагина.
Поиск и замена
Добавьте диалоги поиска/замены в TinyMCE, чтобы быстрее находить и заменять содержимое.
Фокус вкладок
Вкладка и выход из элемента управления TinyMCE в вашей веб-форме с параметрами конфигурации вокруг фокуса вкладки.
Таблица
Добавьте функцию редактирования таблицы с параметрами для изменения ячеек, строк и столбцов.
Шаблон
Добавлена поддержка пользовательских шаблонов с множеством параметров конфигурации для выполнения этих шаблонов.
Цвет текста
Возможность настраивать цвет вашего текста была перенесена в ядро редактора TinyMCE 5.
Шаблон текста
Сопоставьте специальные шаблоны в тексте и примените форматы, замените текст или выполните команды на них узоры.
Визуальные блоки
Позволяет пользователю видеть элементы блочного уровня, такие как абзацы, в редактируемой области.
Визуальные символы
Видеть невидимые символы, такие как отображается в редактируемой области.
Подсчет слов
Добавьте функцию подсчета слов и символов с помощью счетчика на правом краю строки состояния.
«Мы действительно хотели что-то, что поддержало бы сообщество из миллионов, где мы знали, что все было опробовано, протестировано и подтверждено».
Джастин Витц|Технический директор и соучредительПремиум-функции
Повышение производительности
Функции повышения производительности позволяют создателям контента создавать контент быстрее, а разработчикам — быстрее поставлять его. Доступно в версии Essential и выше.
Расширенный редактор кода
Упростите изменение HTML-кода под своим содержимым WYSIWYG прямо в TinyMCE.
Узнать больше ->Расширенные таблицы
Поднимите свои таблицы на новый уровень с расширенными функциями сортировки и таблиц.
Подробнее ->Изменение регистра
Быстрое переключение выделенного текста между регистром заголовка, ПРОПИСНЫМИ и строчными буквами.
Узнать больше ->Контрольные списки
Помогите своим пользователям организовать важные задачи и повысить производительность с помощью этого универсального инструмента.
Узнать больше ->Улучшенное редактирование изображений
Переворачивайте, поворачивайте, обрезайте, изменяйте размер и применяйте фильтры к изображениям в редакторе.
Подробнее ->Enhanced Media Embed
Добавляйте превью мультимедиа из самых популярных источников, включая Facebook, YouTube и Spotify.
Узнать больше ->Экспорт
Экспорт содержимого напрямую в PDF одним нажатием кнопки.
Редактор форматов
Копировать и вставлять форматирование, например стиль и размер шрифта, из одного места содержимого в другое.
Узнать больше ->Встроенный CSS
Создание встроенного в CSS HTML для электронной почты и других автономных целей.
Подробнее ->Теги слияния
Вставьте теги слияния только для чтения (также известные как токены или поля слияния) в свой контент.
Узнать больше ->Встроить страницу
Расширьте возможности пользователей и привлеките внимание, встроив любую веб-страницу в свой контент.
Узнать больше ->Перманентная ручка
Используется, когда необходимо многократно добавлять четко оформленный текст. Отличная экономия времени!
Узнать больше ->PowerPaste
Чистая функция копирования/вставки для Microsoft Word, Google Docs, Excel и других популярных инструментов.
Узнать больше ->Обложки и пакеты значков
Быстро адаптируйте пользовательский интерфейс редактора к популярным системам дизайна. Bootstrap, Microsoft Fluent, Material Design и многое другое.
Bootstrap, Microsoft Fluent, Material Design и многое другое.
Оглавление
Создать оглавление из заголовков в содержимом до девяти уровней в глубину.
Узнать больше ->Премиум-функции
Соответствие
Соответствие требованиям, когда закон и бренд не могут отойти на второй план. Доступно в версии Professional и выше.
Средство проверки доступности
Привлеките больше пользователей и убедитесь, что ваш контент соответствует стандартам WCAG.
Узнать больше ->Расширенные шаблоны
Создавайте, упорядочивайте и вставляйте фрагменты содержимого за считанные секунды.
Узнать больше ->Усовершенствованная типографика
Улучшите читаемость контента, применив более 25 типографских соглашений, обычно используемых в издательском деле.
Подробнее ->Автокоррекция орфографии
Исправьте очевидные (и не очень) ошибки до того, как они увидят свет.
Подробнее ->Сноски
Вставляйте сноски в документы и другое содержимое одним нажатием кнопки.
Link Checker
Автоматически проверяйте правильность URL-адреса и никогда больше не расстраивайте своих пользователей неработающей ссылкой.
Узнать больше ->Проверка орфографии Pro
Опечатки остались в прошлом с многоязычной проверкой орфографии и пользовательскими словарями.
Узнать больше ->«Без Tiny нам пришлось бы полностью посвятить кого-то созданию такого инструмента, который легко мог бы стоить 100 000 долларов в год, не говоря уже о текущих расходах на обслуживание дорогого инструмента.»
Крис Крири|Старший архитектор программного обеспеченияПремиум-функции
Совместная работа
Функции совместной работы обеспечивают самый современный пользовательский опыт, доступный при создании контента. Доступно в наших индивидуальных планах.
Комментарии
Улучшите совместную работу и взаимодействие в команде с помощью комментариев и цепочек обсуждений.
Узнать больше ->Упоминания
Начать обсуждение на вашем сайте или в приложении, разрешив пользователям @упоминать других в вашем контенте.
Премиум-функции
Управление файлами
Простое управление файлами и изображениями
Tiny Drive
Легко управляйте своими файлами или изображениями и распространяйте их в облаке или на собственных серверах.
Подробнее -> Редактор(WYSIWYG) | Quasar Framework
Редактор (WYSIWYG)
Компонент QEditor представляет собой компонент редактора WYSIWYG («что видишь, то и получаешь»), который позволяет пользователю писать и даже вставлять HTML. Он использует так называемый режим дизайна и кросс-браузерный contentEditable интерфейс. Вот несколько справочных страниц из веб-документов MDN с более подробной информацией о базовой технологии:
- Создание редактируемого контента
- Режим разработки
- execCommand() ссылка
- contentEditable spec
Примеры
ПРЕДУПРЕЖДЕНИЕ
В этом первом примере под редактором есть две карточки. Первый показывает неразобранный html с помощью двойных усов, тогда как второй показывает обработанную версию с использованием v-html="редактор" . Использование v-html таким образом делает ваших пользователей уязвимыми для атак межсайтового скриптинга. Если контент создается пользователем, обязательно очистите его либо на стороне рендеринга, либо на стороне сервера (или на обоих).
Использование v-html таким образом делает ваших пользователей уязвимыми для атак межсайтового скриптинга. Если контент создается пользователем, обязательно очистите его либо на стороне рендеринга, либо на стороне сервера (или на обоих).
По умолчанию QEditor предлагает большинство, если не все команды, которые вам понадобятся в редакторе WYSIWYG: полужирный, курсив, зачеркивание, подчеркивание, неупорядоченный (список), упорядоченный (список), нижний индекс, верхний индекс, ссылка, полноэкранный режим, цитата, по левому краю (выравнивание), по центру (выравнивание), по правому краю (выравнивание), по ширине (выравнивание), печать, отступ, отступ, удалениеФормат, час, отмена, повтор, от h2 до h6, p (абзац), код (кодовый абзац), размер -1 к размеру-7.
Для каждой из этих команд предварительно настроены значки и собственные интернационализированные всплывающие подсказки. Однако, если вы хотите переопределить некоторые из их настроек, вы можете сделать это с помощью свойств объекта определений.
:определения="{
полужирный: {метка: 'Жирный', значок: ноль, подсказка: 'Моя жирная подсказка'}
}"
Ниже приведен пример добавления пользовательских определений. В таких случаях убедитесь, что вы не перекрываете команды по умолчанию:
Раскрывающиеся списки
Типы раскрывающихся списков
Выпадающие списки с эксклюзивными параметрами
Пользователь может выбрать только один вариант из каждого выпадающего списка.
- У первого значок и метка меняются в зависимости от текущего выбора
- У второго есть фиксированная метка, но динамический значок
- У третьего есть фиксированный значок, но динамическая метка
Предостережения
Автозамена и проверка орфографии
В некоторых случаях может потребоваться отключить встроенные функции автозамены, автозаполнения, автозаполнения и исправления орфографии, предлагаемые многими современными браузерами. Для этого просто оберните компонент
Для этого просто оберните компонент в элемент , например:



 Это делает инструмент особенно подходящим для разработчиков, которые хотят создать более настраиваемый и расширяемый редактор.
Это делает инструмент особенно подходящим для разработчиков, которые хотят создать более настраиваемый и расширяемый редактор.