Как проверить код счетчика Яндекс.Метрики
Яндекс.Метрика — отличный (причем бесплатный) инструмент аналитики сайта, который не раз помогал нашим клиентам найти слабые/сильные стороны бизнеса. Если вы решили установить его на сайт, то наша инструкция по настройке счетчика будет вам полезна (подробно рассказываем про процесс установки и выбор соответствующих бизнесу параметров).
Также напоминаем, что Яндекс.Метрика лучше работает в связке с Google Analytics. Вот туториал по его установке.
Однако рекомендуем проверять счетчик на корректность не только после его первой установки, но и в других случаях.
Когда стоит проверить работу счетчика Яндекс.Метрики
- После редизайнов, добавления новых разделов, переезда на новую CMS и т.д. Любые изменения в коде сайта могут создать ошибки и в коде счетчика Яндекс.Метрики.
- После подключения новых отчетов, например, Вебвизора, стоит обновить код на сайте и проверить его.

- После обновлений сервиса Яндекс.Метрики, например, с декабря 2018 года доступна новая версия счетчика, на которую мы рекомендуем перейти. Часть новых настроек не будут работать в старой версии.
- Если заметили какие-либо аномалии в статистике, например, отсутствие трафика на сайте без ведомых на то причин.
- Еще один момент, который редко принимают за проблему, но он может указывать на отсутствие счетчика на некоторых страницах сайта — высокий процент внутренних переходов (когда он более 5-10% от общего трафика). Изначально внутренние переходы засчитываются тогда, когда пользователи оставили сайт открытым и не совершали на нем никаких действий более 30 минут, а затем вернулись на него (например, отходили куда-либо от компьютера).
А вот если счетчик отсутствует на некоторых страницах сайта, то система не увидит часть перемещений пользователя и также засчитает как переход с внутренней страницы.
Не устаем повторять, что если на вашем сайте есть другая система аналитики, например, Google Analytics, то это позволит подстраховаться и избежать потери данных.
Эффективные способы проверки счетчика Яндекс.Метрики
Существует три основных способа проверки счетчика, рекомендуем попробовать каждый из них.
В сервисе Яндекс.Метрики
Несмотря на то, что в официальной справке утверждают, что после установки данные начнут собираться сразу же, рекомендуем подождать около часа, прежде чем проверять сбор статистики.
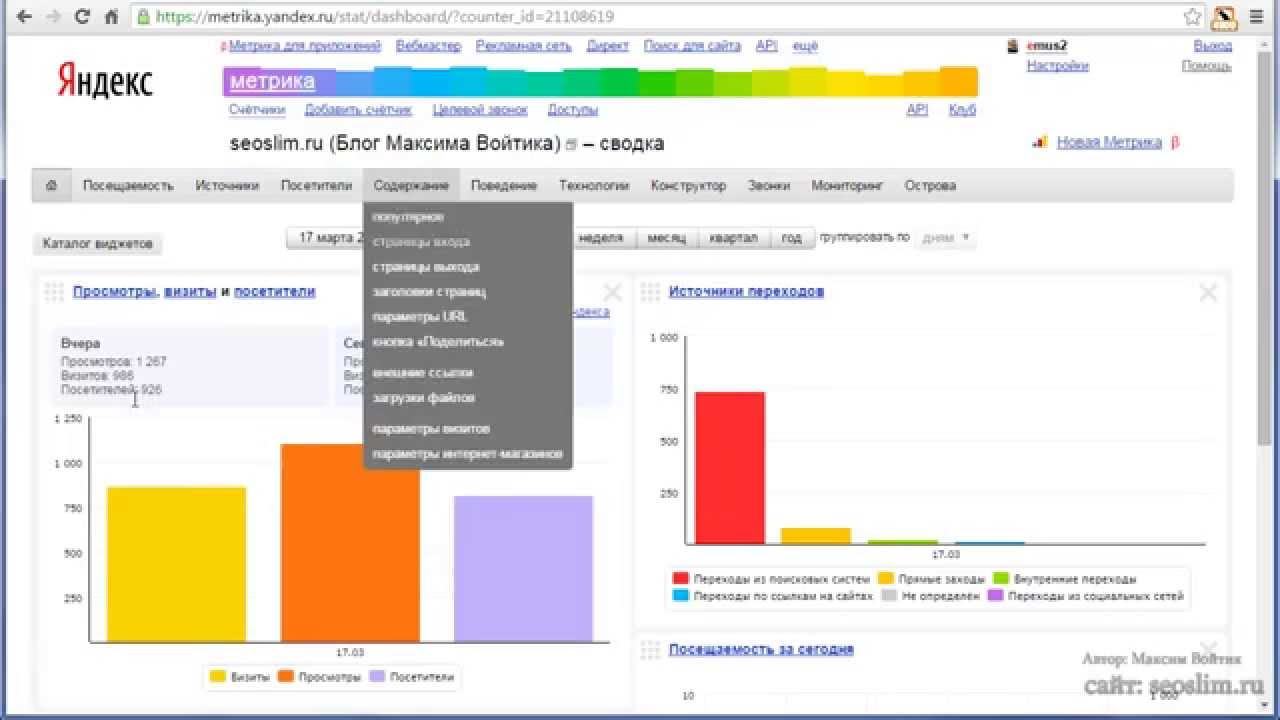
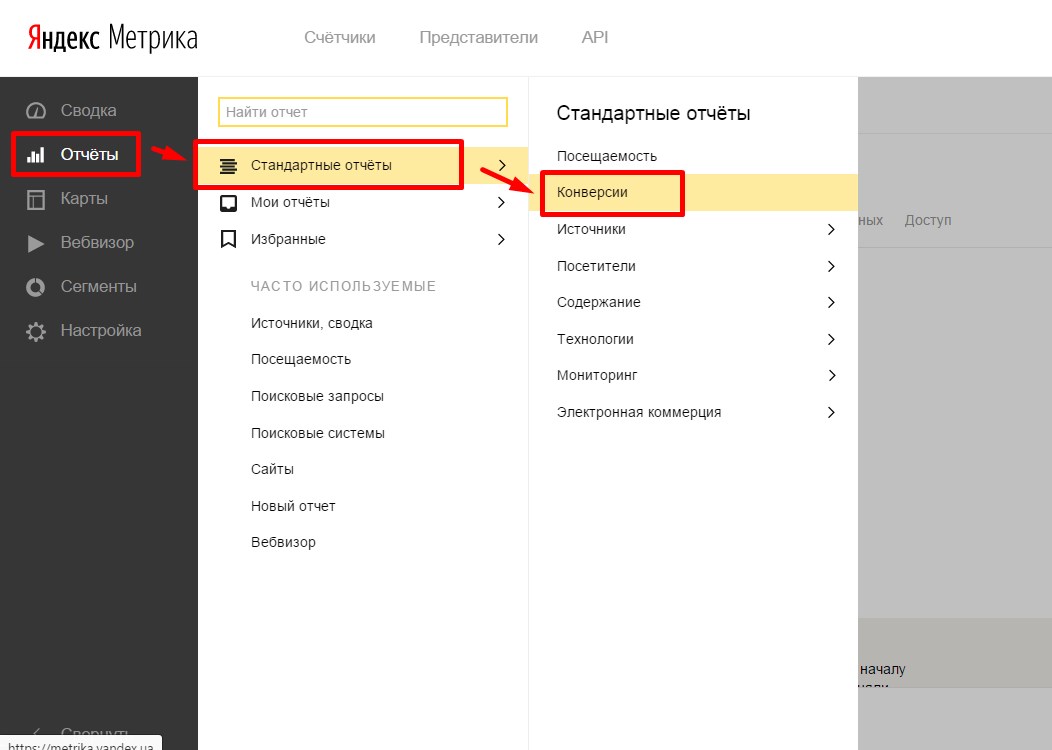
Для начала стоит перейти в какой-либо общий раздел, например, «Отчеты→ Посещаемость», указать временной промежуток «Сегодня» и выбрать детализацию графика «По часам»:
На графике будут отображаться заходы посетителей, но это только общая информация! Далее стоит пройтись по страницам сайта.
Важно: если сайт еще на стадии запуска, и трафик как таковой отсутствует, то вы можете зайти на сайт самостоятельно, но предварительно отключите в разделе «Настройки → Фильтры» флажок «Не учитывать мои визиты»:
Так в статистике будут учитываться переходы тех, кто работает с Метрикой.
Или попробуйте перейти на сайт в режиме браузера «инкогнито».
Теперь стоит пройтись по страницам сайта. Для этого переходим в раздел «Настройка → Счетчик» и прокручиваем страницу в самый низ, до блока «Проверка счетчика»:
В выделенное поле поочередно вводим адреса страниц сайта.
После ввода адреса страницы она открывается в новой вкладке и при успешном нахождении кода счетчика выводится следующее всплывающее окно:
Понимаем, что процесс муторный, особенно при большом количестве страниц сайта, но для начала рекомендуем пройтись хотя бы по основным разделам и ключевым страницам в оформлении заказа.
Обычно Яндекс указывает следующие причины, по которым при данном варианте проверки могут выводиться сообщения об ошибке:
- В браузере установлен блокировщик рекламы (или какой-либо другой скрипт), который блокирует и Метрику. Блокировщик стоит отключить на время проверки.

- Загрузка счетчика инициируется каким-либо действием на сайте или счетчик установлен с «отложенной загрузкой» (в данном случае стоит выбрать другой вариант проверки).
- На указанной странице добавлена переадресация на другую страницу.
- И, собственно, если счетчик не был установлен на указанной странице, то это тоже отобразится.
Это был базовый способ проверки, поэтому рекомендуем дополнять его следующим способом.
Через консоль браузера Debug
Для данного способа необходимо знать номер счетчика, который указан в личном кабинете, например, в списке счетчиков:
Или на любой другой странице личного кабинета в верхней части экрана, рядом с названием сайта:
Далее в адресной строке браузера указываем адрес страницы, который будем проверять и параметр «?_ym_debug=1». Переходим на эту страницу.
Открываем консоль с помощью комбинации быстрых клавиш для Windows «F12» или «Fn+F12», а для Apple «Ctrl + Shift + J». Или можно на странице кликнуть правой кнопкой по любому элементу и выбрать в меню «Посмотреть код» для Chrome или «Посмотреть код элемента» для Mozilla Firefox.
Или можно на странице кликнуть правой кнопкой по любому элементу и выбрать в меню «Посмотреть код» для Chrome или «Посмотреть код элемента» для Mozilla Firefox.
В открывшемся окне переходим на вкладку «Console»:
Находим рядом со словом «Counter» номер счетчика. Если он совпадает с вашим счетчиком и не отображаются какие-либо ошибки в консоли, то все должно работать корректно.
Если данных нет, то:
- Включен блокировщик рекламы или какой-либо другой скрипт, блокирующий работу счетчика.
- Домен mc.yandex.ru заблокирован на сервере в файле hosts.
Просмотр кода страницы
Данный способ скорее дополнение к предыдущему. Также кликаем правой кнопкой мыши по любому элементу на странице и открываем просмотр кода. Далее открываем поиск, например, нажав «CTRL+F». Вводим в поиск номер нашего счетчика и находим его в коде страницы:
Если нашли нужный номер счетчика в коде, то Метрика установлена на странице.
Данные способы лучше использовать вместе, чтобы наверняка проверить корректность установки счетчик, тем более что первый и третий способы не всегда находят ошибки в коде.
Проверять сайт нужно постранично — рекомендуем начинать с основных разделов и ключевых страниц сайта (например, страница корзины, формы заказа и т.д.).
Способы делегирования доступа в Яндекс.Метрике
Дополнительно расскажем, как делегировать доступ к счетчику Яндекс.Метрики, если вы планируете обращаться в агентства или к сторонним специалистам за помощью с настройкой аккаунта или анализом данных.
Для делегирования доступов переходим в раздел «Настройка → Доступ» и нажимаем на кнопку «Добавить пользователя». Вводим логин (email), выбираем уровень доступа и сохраняем.
Указываемый аккаунт должен быть зарегистрирован в сервисах Яндекса.
Существуют три уровня доступа:
- Полный доступ или «Редактирование», где указанный пользователь сможет редактировать счетчик (за исключением его удаления), пользоваться всеми отчетами, сохранять настройки отчетов.

- «Только просмотр», пользователь сможет просматривать настройки и отчеты, но не сможет сохранять в них изменения.
- Публичный доступ по ссылке, в рамках которого пользователь не сможет просматривать отчеты по поисковым системам и фразам, данные отчетов «Директ», а также данные электронной коммерции и записи Вебвизора. Для подключения такого доступа необходимо включить флажок, и появится ссылка для копирования:
Рекомендуем именно делегировать доступ, а не передавать логин и пароль напрямую, так как третьи лица получают доступ не только к Яндекс.Метрике, а к вашему аккаунту в Яндексе. Будьте аккуратны и используйте инструкцию выше.
Наши клиенты доверяют нам и частенько отправляют доступы напрямую, поэтому, чтобы дополнительно защитить информацию, в личных кабинетах 1PS.RU используется шифрование.
Важно: храните логин и пароль от аккаунта, а также дополнительные способы проверки: кодовое слово, номер телефона, на который создан счетчик, дополнительный email.
Важное при работе со счетчиком Яндекс.Метрики
После проверки счетчика рекомендуем ознакомиться с другими настройками, по которым мы подготовили инструкции:
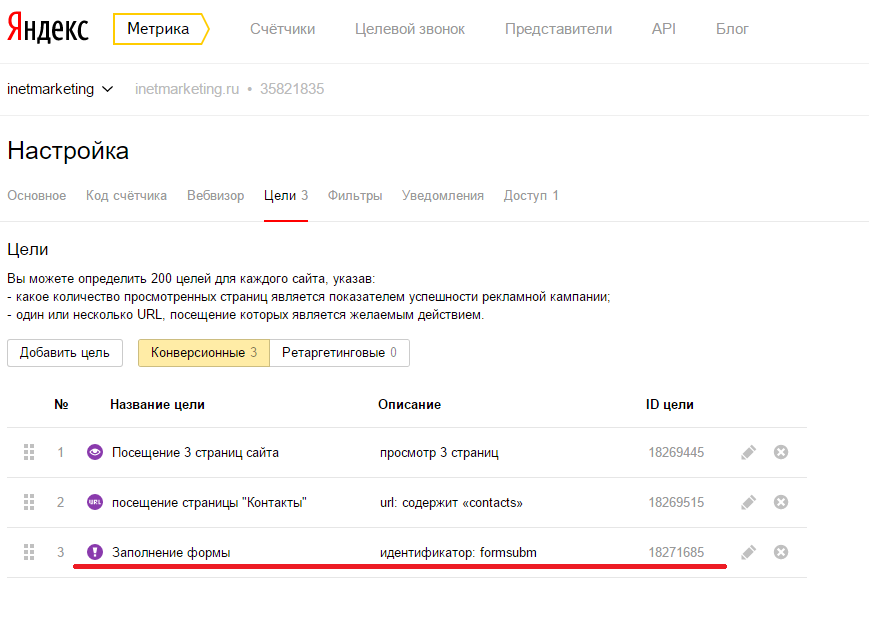
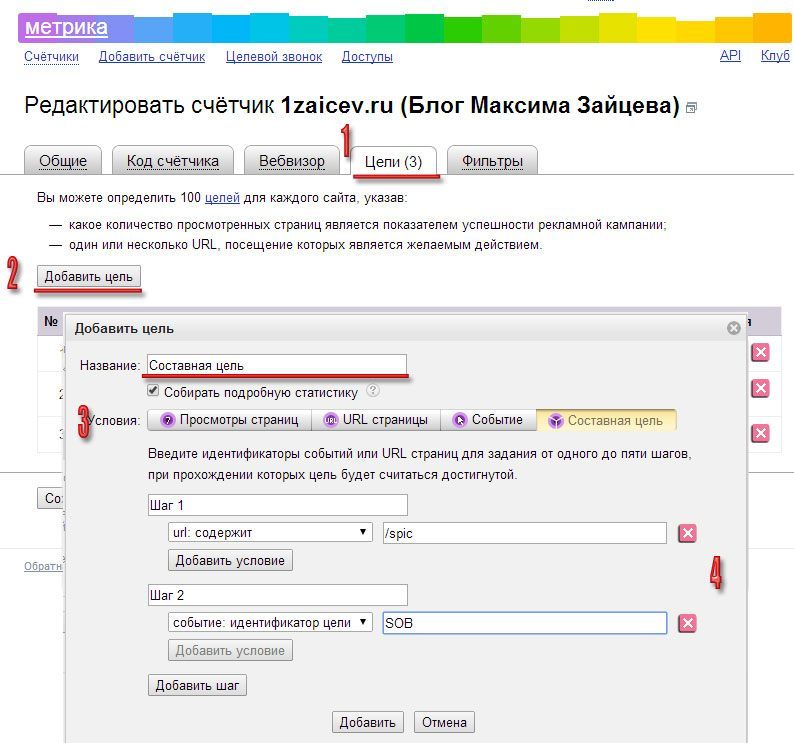
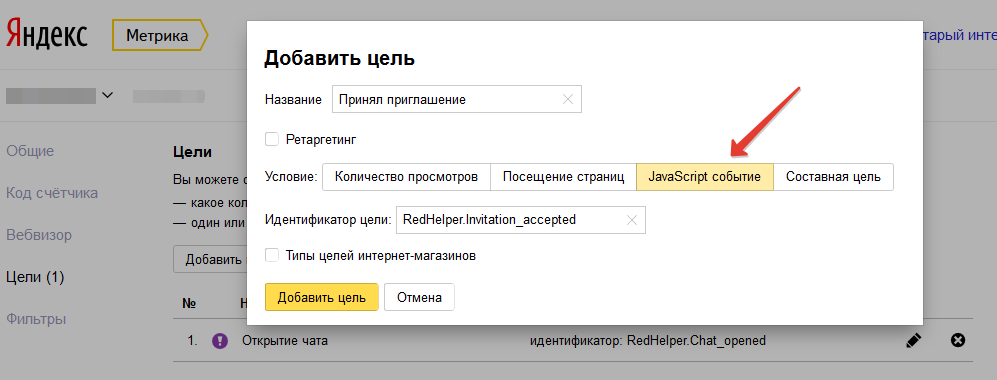
- Настройка целей, которая поможет отслеживать действия пользователей на сайте. Цели помогут анализировать бизнес-показатели для различных источников трафика. Ловите туториал по проверке корректности настройки целей.
- Недавно в Метрике появились автоматические цели, о которых рассказали здесь. Полезный инструмент, который поможет новичкам собирать более подробную статистику.
- Для интернет-магазинов рекомендуем настроить электронную коммерцию, для анализа товаров в заказах и прибыли от целевых действий.
- Ранее упоминали Вебвизор. Подробнее о том, что это за отчет и как его подключить.
- Если у вас есть блог и вы хотели проводить контентную аналитику, стоит подключить группу отчетов «Контент».
 В отчетах удобно просматривать популярные материалы, статистику по авторам и сколько в среднем читают пользователи.
В отчетах удобно просматривать популярные материалы, статистику по авторам и сколько в среднем читают пользователи. - Перед запуском рекламы обязательно рекомендуем связать аккаунты Яндекс.Метрики и Яндекс.Директ. Так вы сможете отслеживать не только клики по объявлениям, но и изучить действия пользователей после перехода на сайт.
А для тех, кто интересуется работой с отчетами, в помощь обзор отчетов Яндекс.Метрики: часть 1 и часть 2.
Заключение
Теперь вы можете не только проверить код счетчика Яндекс.Метрики, но и знаете, как делегировать права и какие дополнительные возможности есть в сервисе.
Надеемся, что наши материалы помогут вам правильно настроить счетчик и использовать его по максимуму при анализе бизнеса. Желаем успехов в работе, а если возникнут вопросы — напишите нам, с радостью ответим.
Как установить Яндекс.Метрику на сайт [пошаговое руководство]
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных. Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
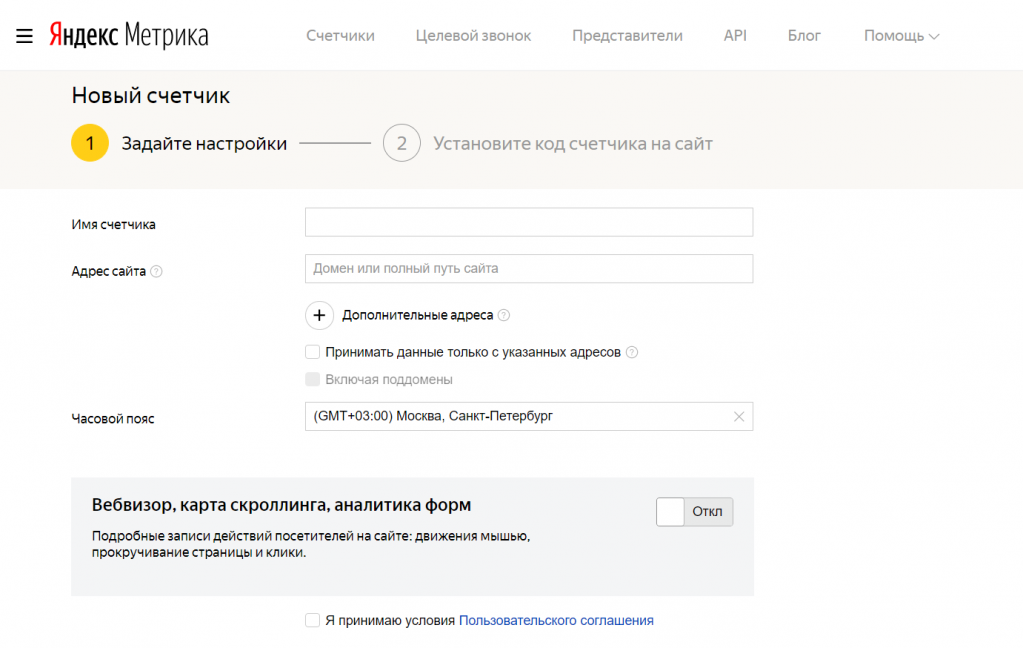
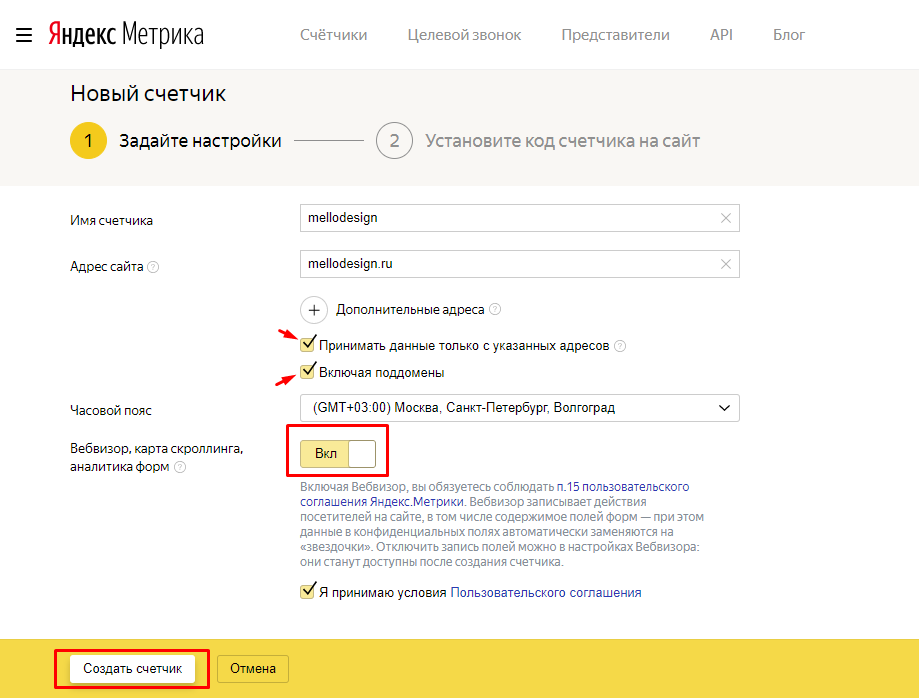
2. Создание информера
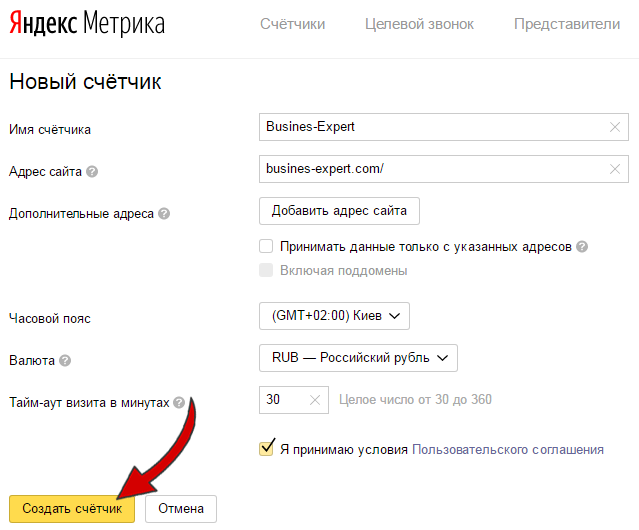
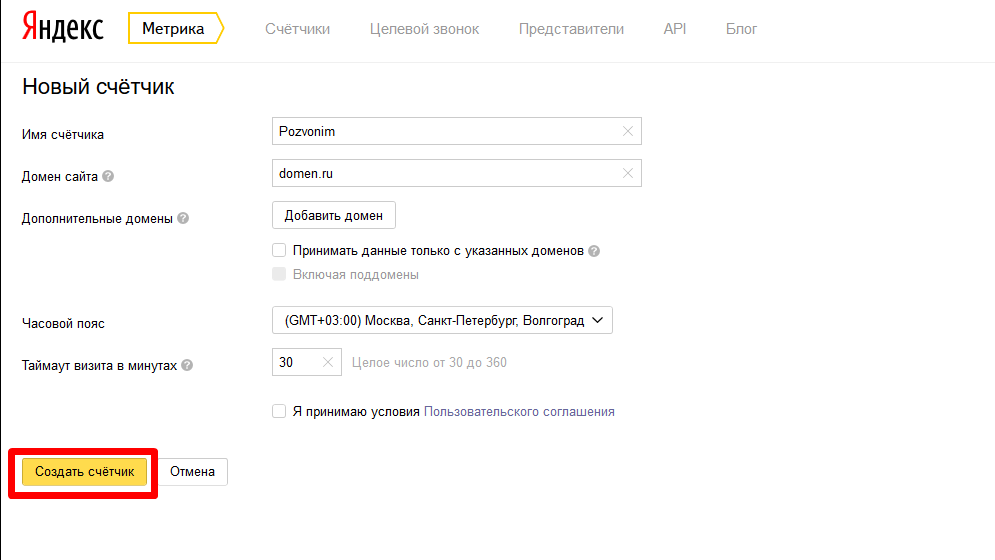
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.
- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
- Вебвизор
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
- Для XML сайтов
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
- В одну строку
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
- Информер
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Опция рекомендована для владельцев интернет-магазинов товаров и услуг.
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
на
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Стоит прочесть: Почему сайт не индексируется в Яндексе.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…. , после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
, после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Специальное расширение дают возможность без проблем добавить код счетчика Yandex. Metrica на блог. Устанавливается оно, как и остальные плагины, путем поиска в админ панели или скачивания из интернета, дальнейшей распаковки и загрузки /wp-content/plugins/ на сервер. Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
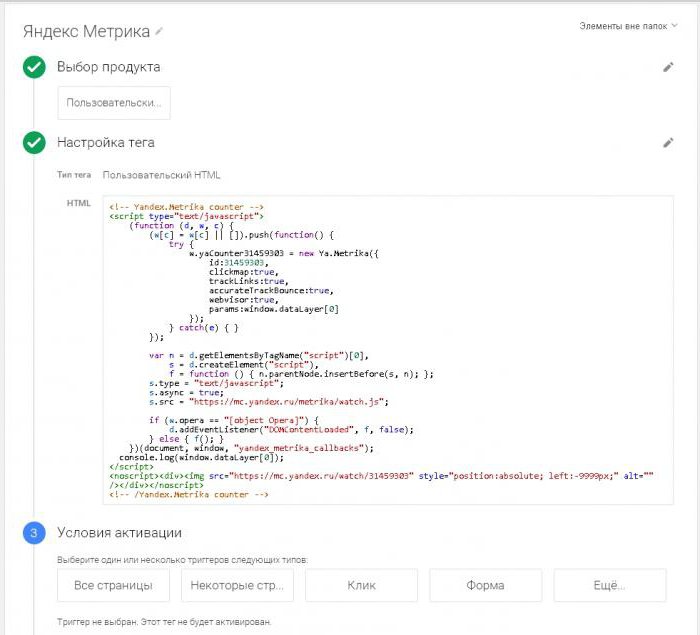
3. Через Google Tag Manager
Войдите в свой аккаунт Google Tag Manager (при необходимости создайте его) и кликните на «Добавить новый тег». Выберите тип тега «Пользовательский HTML». В открывшуюся форму вставьте код своего счетчика, затем отметьте «Все страницы» и нажмите «Сохранить».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого нажмите «Опубликовать».
После этого нажмите «Опубликовать».
Как установить Яндекс.Метрику на сайт с любым движком?
- WordPress
В таком случае код счетчика копируется в файл footer.php. Чтобы найти его, нажмите на «Внешний вид», а затем на «Редактор».
Учтите, что код необходимо вставлять исключительно до тегов:
</body>
</html>
Не добавляйте скрипт внутрь конструкций, его нужно размещать только после закрывающихся тегов </span> или </div>.
- Opencart
Здесь нет редактора кода шаблонов, поэтому придется воспользоваться FTP-доступом. Подключитесь к хостингу с помощью FileZilla. Найдите файл footer.tpl (в стандартом варианте путь к нему лежит через /catalog/view/theme/default/template/common, где theme — это название вашей темы), скачайте его на компьютер.
Откройте данный файл через редактор и вставьте код счетчика в промежутке между тегами </div> и </body>. Сохраните footer.tpl и снова закачайте его на сервер.
Сохраните footer.tpl и снова закачайте его на сервер.
- Joomla
Хотите узнать, как установить счетчик Яндекс.Метрика на сайт с такой CMS? Читайте дальше!
Код необходимо добавить в основной файл шаблона, который отвечает за местонахождение модульных позиций — index.php. Отыщите и скачайте его на ПК, после чего откройте в любом редакторе. Добавьте код счетчика перед закрывающимся тегом (для быстрого поиска стоит воспользоваться кнопкой «Найти»).
- Битрикс
Вам нужно зайти в раздел «Шаблоны сайтов» и нажать «Изменить» на соответствующем варианте. Затем в открывшемся окне перед тегом вставьте код счетчика и нажмите «Сохранить». Все просто и понятно!
- Wix
Имейте в виду: подключить информер могут лишь владельцы платного премиум аккаунта. Он рассчитан на сайты, домены которых уже привязаны к «Виксу».
Зайдите в свой профиль и нажмите на «Домены» в правом верхнем углу. Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.
Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.
- MODx
Установка Яндекс.Метрики на этот популярный движок тоже не займет много времени.
Войдите в административную панель, затем в «Элементы» и «Управление элементами». После этого создайте новый чанк и вставьте в его поле скопированный код веб-аналитики, сохраните изменения.
Теперь вам необходимо добавить чанк в шаблон футера: зайдите в раздел footer и вставьте там шорткод {{имя чанка}}.
Обратите внимание! Подключение одного анализатора для нескольких сайтов дает возможность указывать составные, усложненные цели, однако в этом случае переходы между проектами демонстрируются в одном визите. Разные счетчики фиксируют показатели каждого ресурса отдельно (для просмотра общей посещаемости вам придется настроить «Отчет по группе счетчиков»). Для максимально удобного и корректного сбора данных SEO-специалисты советуют использовать оба варианта.
Другие полезности от Яндекс: Узнайте статистику любых поисковых запросов в Яндекс Вордстате.
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, https://livepage.ua/ru/?_ym_debug=1).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
yandex-metrika-module-nuxt3 — пакет npm | Snyk
Все уязвимости безопасности принадлежат производственных зависимостей прямых и косвенных пакеты. Уязвимости 0022 1.5.3
Популярный
- C
- H
- M
- L
 4. 9
4. 9- C
- H
- M 90 037
- Л
- В
- М
- Д
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Еженедельные загрузки (197)
Скачать тренд- Звезды GitHub
- 3
- Вилки
- 1
- Авторы
- 20
Популярность прямого использования
Пакет npm yandex-metrika-module-nuxt3 получает в общей сложности 197 загрузок в неделю. Таким образом, мы забили Уровень популярности yandex-metrika-module-nuxt3 будет ограничен.
На основе статистики проекта из репозитория GitHub для
npm package yandex-metrika-module-nuxt3 мы обнаружили, что он был
снялся 3 раза.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
- Открытые проблемы
- 0
- Открытый PR
- 0
- Последняя версия
- 5 месяцев назад
- Последняя фиксация
- 5 месяцев назад
Дальнейший анализ состояния обслуживания yandex-metrika-module-nuxt3 на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Устойчивый.
Мы обнаружили, что yandex-metrika-module-nuxt3 демонстрирует положительную частоту выпуска версий. по крайней мере с одной новой версией, выпущенной за последние 12 месяцев.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определен
- Возраст
- 7 месяцев
- Зависимости
- 3 прямых
- Версии
- 14
- Установочный размер
- 15,5 КБ
- Дистанционные теги
- 1
- Количество файлов
- 10
- Обслуживающий персонал
- 1
- Типы TS
- Нет
yandex-metrika-module-nuxt3 имеет более одного и по умолчанию последний тег, опубликованный для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Плагин Yandex Webmaster — October CMS
Вставьте код Yandex Metrika и Webmaster на свои страницы.
- Детали
- Скриншоты
- Документация
- отзывов
- Список изменений
- Обновление
Вставьте на свои страницы код Яндекс Метрики и Вебмастера, который позволит отслеживать ключевые показатели эффективности сайта, анализировать поведение посетителей и измерять эффективность рекламных кампаний.
Требования
- Плагин Xeor.YandexServicesAuth
Чтобы установить этот плагин, вам нужно нажать добавить в проект .
Просто поместите компоненты на шаблон макета.
Примеры
Счетчик
{% компонент 'метрика' %}
Мета
{% компонент 'вебмастер' %} 903 09
Информер
{%компонент метрикаинформер%}
Для использования этого плагина у вас должна быть учетная запись на Яндексе.
Здесь вы можете создать новую учетную запись.
Чтобы настроить этот плагин, перейдите в Backend System, затем найдите Yandex в левой боковой панели, затем нажмите Yandex Metrika и Webmaster, вы получите параметры конфигурации. (см. скриншоты)
Пожалуйста, войдите, чтобы оценить плагин или написать отзыв.
| 2.0.6 | Исправлена проблема с запросом. 21 июля 2020 г. |
|---|---|
| 2.0.5 | Исправлена проблема с виджетами. 04 сентября 2017 г. |
| 2.0.4 | Добавляет новое разрешение, чтобы скрыть пункт меню настроек. 11 мая 2017 г. |




 В отчетах удобно просматривать популярные материалы, статистику по авторам и сколько в среднем читают пользователи.
В отчетах удобно просматривать популярные материалы, статистику по авторам и сколько в среднем читают пользователи.