Как Яндекс научил меня собеседовать программистов / Хабр
После того, как я изложил свою историю «трудоустройства» в Яндекс в комменте к нашумевшей заметке «Как я проработала 3 месяца в Я.Маркете и уволилась», было бы несправедливо утаить и ту пользу, которую я вынес из своего опыта Яндекс.Собеседования.
В мои рабочие обязанности входит техническое интервьюирование кандидатов на позицию Fullstack JavaScript/TypeScript Developer, активно этим делом (стоит ли говорить, что слегка поднадоевшим?) я занимаюсь больше года, за плечами более 30 технических интервью.
Раньше на техническом интервью я задавал кандидату довольно бестолковые вопросы аля «что такое замыкание», «как в JavaScript реализуется наследование», «вот есть такая-то таблица в БД с такими-то индексами, расскажите, пожалуйста, как можно ускорить такой-то запрос», которые хоть и помогали выявить инженерные способности кандидата, но совершенно не позволяли сделать вывод о том, насколько хорошо человек сможет решать задачи и насколько быстро он сможет разобраться в уже существующем коде.
Но всё поменялось после того, как я прошёл четыре круга технических собеседований в Яндексе.
Обычно в огород интервьюеров Яндекса летят камни за:
1. Задачи, которые не имеют практической ценности;
2. Необходимость решать эти задачи на листках бумаги карандашом или на доске.
Уже 2019-й год и настала пора запускать в аду отдельную производственную линию по отливу котлов для тех, кто заставляет людей писать от руки текст, не говоря уже о коде. Каждый человек пишет по-разному, и мне, подготавливая текст к этой заметке, пришлось переписать, например, конкретно вот этот абзац шесть раз — если бы я писал заметки для Хабра на бумаге, я бы не писал заметки для Хабра.
Но вот с тезисом о практической бесполезности яндексовских заданий я не соглашусь. Даже рутинная разработка нет-нет, да поставит перед тобой задачу, у которой есть несколько решений. Над одним долго думать не нужно, но оно не является оптимальным ни по размеру кода, ни по производительности, ни по выразительности. Другое прямо противоположно, но требует от программиста некоторого опыта в построении эффективных и понятных алгоритмов. Вот пример с собеседования:
Другое прямо противоположно, но требует от программиста некоторого опыта в построении эффективных и понятных алгоритмов. Вот пример с собеседования:
/* Необходимо реализовать функцию getRanges, которая возвращает следующие результаты: */ getRanges([0, 1, 2, 3, 4, 7, 8, 10]) // "0-4,7-8,10" getRanges([4,7,10]) // "4,7,10" getRanges([2, 3, 8, 9]) // "2-3,8-9"
На этой задаче я серьёзно затупил, и решил её не самым красивым образом. Решение, к сожалению, не сохранилось, поэтому я приведу решение одного из наших кандидатов:
function getRanges(arr: number[]) {
return arr.map((v, k) => {
if (v - 1 === arr[k - 1]) {
if (arr[k + 1] === v + 1) {
return ''
} else {
return `-${v},`
}
} else {
return v + ','
}
}).join('').split(',-').join('-')
}
Из минусов: обращение к массиву по несуществующему индексу и некрасивая манипуляция со строкой: join-split-join. А ещё это решение неправильное, потому что на примере getRanges([1, 2, 3, 5, 6, 8]) возвращается «1-3,5-6,8,», и чтобы «убить» запятую в конце, нужно ещё нарастить условия, усложнив логику и снизив читаемость.
А ещё это решение неправильное, потому что на примере getRanges([1, 2, 3, 5, 6, 8]) возвращается «1-3,5-6,8,», и чтобы «убить» запятую в конце, нужно ещё нарастить условия, усложнив логику и снизив читаемость.
Вот решение в духе Яндекса:
const getRanges = arr => arr
.reduceRight((r, e) => r.length ? (r[0][0] === e + 1 ? r[0].unshift(e) : r.unshift([e])) && r : [[e]], [])
.map(a => a.join('-')).join(',')
Поможет ли гугление писать такие элегантные решения? Чтобы выдать такой код, нужны две составляющие: опыт работы с множеством алгоритмов и отличное знание языка. И именно об этом предупреждают рекрутёры Яндекса: вас будут спрашивать об алгоритмах и языке. Яндекс предпочитает нанимать разрабов, способных писать крутой код. Такие прогеры эффективны, но, самое главное, взаимозаменяемы: они будут писать примерно одинаковые решения. Менее подкованные в теоретическом плане разработчики на одну задачу способны выдать десятки разнообразных, порой просто удивительных решений: один из кандидатов на нашу вакансию завернул такой костыль, что у меня глаза на лоб полезли.
UPD: как заметил пользователь MaxVetrov, моё решение неверное:
getRanges([1,2,3,4,6,7]) // 1-2-3-4,6-7
Таким образом, я сам не смог нормально решить эту задачу до сих пор.
UPD2: В целом, комментарии убедили меня, что этот код получился хреновым, даже если бы и работал правильно.
Я не зря потратил время, переводя бумагу в офисе Яндекса, потому что за этим занятием я понял, как самому стать эффективным интервьюером. Я взял за основу идею и формат их задач, но:
- Не предлагал писать код на бумаге, но просил писать в code.yandex-team.ru. Это многопользовательский онлайн-редактор кода без возможности его выполнения. Возможно, есть и другой, более удобный вариант, но искать и было, и осталось лень;
- Не требовал идеального решения, но просил решить хоть как-то;
- Не требовал знания языка наизусть, нужную функцию или метод можно было спросить;
- Сократил время на техническое интервью до 30 минут.

Одна из задач нашего технического интервью:
let n = 0
while (++n < 5) {
setTimeout(() => console.log(n), 10 + n)
}
// Что будет выведено в консоль?
Я считаю, что для JavaScript-разработчика это очень показательный тест. И дело здесь не в замыкании и не в понимании отличий между преинкрементом и постинкрементом, а в том, что по какой-то необъяснимой причине четверть интервьюируемых полагает, что console.log выполнится раньше, чем завершится цикл. Я не преувеличиваю. У этих людей в резюме и опыт работы минимум два года, да и другие задачи, не завязанные на коллбеки, они успешно решали. То ли это новое поколение JavaScript-разработчиков, выросшее на async/await, которое ещё что-то слышало про Promise, но коллбеки для них — как дисковый телефон для современного подростка — номер наберёт, пусть не с первого раза, но так и не поймёт, как оно работает и зачем.
Эта задача имеет продолжение: нужно дописать код так, чтобы console. log так же выполнялся внутри setTimeout, но в консоль вывелись значения 1, 2, 3, 4. Тут уместна поговорка «век живи — век учись», так как однажды один из интервьюируемых предложил такое решение:
log так же выполнялся внутри setTimeout, но в консоль вывелись значения 1, 2, 3, 4. Тут уместна поговорка «век живи — век учись», так как однажды один из интервьюируемых предложил такое решение:
setTimeout(n => console.log(n), 10 + n, n)
И тут я узнал, что setTimeout и setInterval третий и последующие аргументы передают в коллбэк. Стыдно, да. Знание, кстати, оказалось полезным: я не раз использовал эту особенность.
А вот эту задачу я позаимствовал у Яндекса как есть:
/* Необходимо реализовать функцию fetchUrl, которая будет использоваться следующим образом. Внутри fetchUrl можно использовать условный метод fetch, который просто возвращает Promise с содержимым страницы или вызывает reject */
fetchUrl('https://google/com')
.then(...)
.catch(...) // сatch должен сработать только после 5 неудачных попыток получить содержимое страницы внутри fetchUrl
Тут проверяются навыки работы с Promise. Обычно я прошу решить эту задачу на чистых промисах, а затем с использованием async/await. С async/await решение интуитивно простое:
Обычно я прошу решить эту задачу на чистых промисах, а затем с использованием async/await. С async/await решение интуитивно простое:
function async fetchUrl(url) {
for (let n = 0; n < 5; n++) {
try {
return await fetch(url)
} catch (err) { }
}
throw new Error('Fetch failed after 5 attempts')
}
К этому решению тоже можно применить поговорку «век живи — век учись», но уже относительно моего интервьюера из Яндекса: он не уточнил, что можно/нельзя использовать async/await, и когда я написал такое решение, он удивился: «я не работал с async/await, не думал что это можно решить так просто». Наверное, он ожидал увидеть что-то такое:
function fetchUrl(url, attempt = 5) {
return Promise.resolve()
.then(() => fetch(url))
.catch(() => attempt-- ? fetchUrl(url, attempt) : Promise.reject('Fetch failed after 5 attempts'))
}'error'
Этот пример способен показать насколько хорошо человек понимает промисы, это особенно важно на бэке. Однажды я видел код JavaScript разработчика, не разобравшегося до конца с промисами, подготовившего промис для транзакции sequelize следующим образом:
Однажды я видел код JavaScript разработчика, не разобравшегося до конца с промисами, подготовившего промис для транзакции sequelize следующим образом:
const transaction = Promise.resolve()
for (const user of users) {
transaction.then(() => {
return some_action...
})
}
И удивлявшийся, почему в его транзакции фигурирует только один пользователь. Можно было бы использовать Promise.all, ну а можно было знать, что Promise.prototype.then не добавляет ещё один коллбэк, а создаёт новый промис и правильно будет так:
let transaction = Promise.resolve()
for (const user of users) {
transaction = transaction.then(() => {
await perform_some_operation...
return some_action...
})
}
Этот случай заставил меня задуматься над тем, чтобы усложнить задачу на понимание промисов, но сформулировать новое задание мне помог кандидат, который отказался решать задачи, назвал их буквально хренью и сказал, что он привык работать с реальным кодом, на что я, покопавшись пару минут в исходниках одного из наших проектов, дал ему реальный код:
public async addTicket(data: IAddTicketData): Promise<number> {
const user = data. fromEmail ? await this.getUserByEmail(data.fromEmail) : undefined
let category = data.category
if (category === 'INCIDENT' && await this.isCategorizableType(data.type)) {
category = 'INC_RFC'
}
const xml = await this.twig.render('Assyst/Views/add.twig', {
from: data.fromEmail,
text: data.text,
category,
user,
})
const response = await this.query('events', 'post', xml)
return new Promise((resolve, reject) => {
xml2js.parseString(response, (err, result) => {
if (err) {
return reject(new Error(err.message))
}
if (result.exception) {
return reject(new Error(result.exception.message))
}
resolve(result.event.id - 5000000)
})
})
}
fromEmail ? await this.getUserByEmail(data.fromEmail) : undefined
let category = data.category
if (category === 'INCIDENT' && await this.isCategorizableType(data.type)) {
category = 'INC_RFC'
}
const xml = await this.twig.render('Assyst/Views/add.twig', {
from: data.fromEmail,
text: data.text,
category,
user,
})
const response = await this.query('events', 'post', xml)
return new Promise((resolve, reject) => {
xml2js.parseString(response, (err, result) => {
if (err) {
return reject(new Error(err.message))
}
if (result.exception) {
return reject(new Error(result.exception.message))
}
resolve(result.event.id - 5000000)
})
})
}
И попросил избавиться от ключевых слов async/await. С тех пор это задание стало первым и, в половине случаев, последним на собеседовании — его реально часто заваливают.
Сам я ни разу не решал эту задачу до написания этой заметки и делаю это в первый в третий раз (первый слишком долгий, а во втором я не заметил один оставшийся await):
Какой вывод из этого всего можно сделать? Собеседования — это интересно и полезно… Разумеется, если вы в срочном порядке не ищeте работу.
Напоследок приведу ещё одну задачу из истории с Яндексом, я её ещё никому* почти не показывал, берёг, что называется, для особого случая. Есть набор баннеров, у каждого баннера есть «вес», который указывает на то, с какой частотой будет отображаться баннер относительно других баннеров:
const banners = [
{ name: 'banner 1', weight: 1 },
{ name: 'banner 2', weight: 1 },
{ name: 'banner 3', weight: 1 },
{ name: 'banner 4', weight: 1 },
{ name: 'banner 5', weight: 3 },
{ name: 'banner 6', weight: 2 },
{ name: 'banner 7', weight: 2 },
{ name: 'banner 8', weight: 2 },
{ name: 'banner 9', weight: 4 },
{ name: 'banner 10', weight: 1 },
]
Например, если есть три баннера с весами 1, 1, 2, их совокупный вес равен 4, а вес третьего равен 2/4 от общего веса, значит и отображаться он должен в 50% случаев. Необходимо реализовать функцию getBanner, которая рандомно, но с учётом весов, возвращает один баннер для показа. Решение можно проверить в этом сниппете, там же выводится ожидаемое и фактическое распределение.
Решение можно проверить в этом сниппете, там же выводится ожидаемое и фактическое распределение.
UPD: мне начали не только минусить саму статью, но и семимильными шагами жечь карму и я сперепугу скрыл материал, что некрасиво по отношению к комментаторам. Исправляю этот мудачизм с моей стороны.
Как работать с текстовым Office онлайн редактором Яндекс Диск
Многие сетуют на то, что в наше время иметь приличный текстовый редактор типа Microsoft Word весьма дороговато, если пользоваться оригинальным и современным софтом. Это, пожалуй, так. Однако, если немного поразмыслить да потрудиться, в сети возможно отыскать множество, так сказать, заменителей… Например, чтобы создать ни чем не хуже текстовый документ по типу Word, или вполне себе приличную презентацию — достаточно зайти к себе в Яндекс почту, скачать и установить на компьютер версию Я.Диск, и пользоваться многими благами — от «презентаций» до каких-то текстовых вариаций — совершенно бесплатно!
Что это значит? а именно то, что если вы затрудняетесь… и вам просто жизненно необходим текстовый редактор, то эта статья для вас.
По тексту ниже, подробно познакомимся с возможностями тестового редактора Я.Диска: разберём нюансы…
разделы поста:
- где находится текстовый редактор Office онлайн — Яндекс Диск
- создать в текстовом редакторе Office онлайн Яндекс Диск возможно:
- создаём в инструментах Office онлайн Яндекс диск презентацию
где находится текстовый редактор Office онлайн — Яндекс Диск
Начнём ход от того шага, если у вас уже есть электронная почта Яндекс.
…нужно знать: примечателен тот факт, что никаких сторонних программ для работы в частности с редактором Я.Диска не нужно !! вся наша свами редакция документа проходит в online в открытом окне браузера… Редактор располагает тремя приложениями, это: Word Online, Excel Online и PowerPoint Online и несложно догадаться, что всё это облачное богатство из офисного пакета Microsoft.
…если вы активный пользователь Я. почтой, то, возможно, команда Яндекса вам презентует дополнительное место в облаке: у меня к примеру 200-гигов. этого достаточно даже для хранения видеопродукции…
…хотя сохранять файлы текстовой и прочей документации возможно куда угодно, не считая возможности хранения в облаке Диска.
Итак:
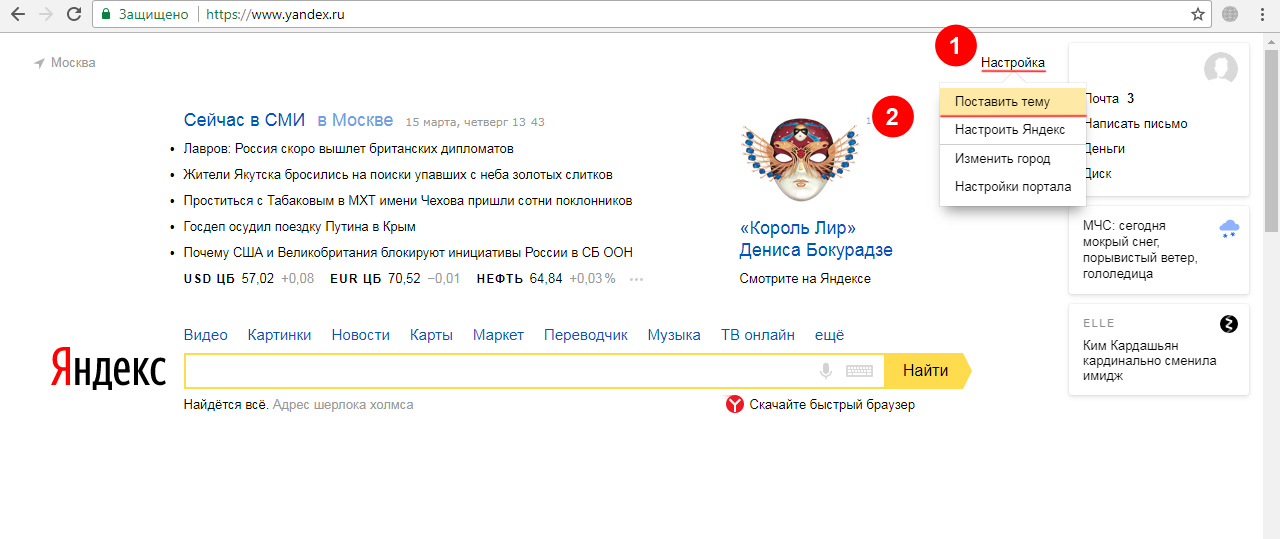
Всё просто: заходим к себе в почтовый ящик yandex.ru и отыскиваем меню сервиса в самом верху окна (облако Диска пристёгнуто автоматически к нашей почте! а вот синхронизацию /к примеру, Диск для Виндовс/ — нужно скачивать и устанавливать отдельно).
Скачать диск на компьютер (или какой иной веб гаджет) запросто со странички личного «Диска»
Кликаем … и переходим на страничку нашего Яндекс Диска…
Например:
Стоит обратить внимание: Neat Office — для работы со всеми видами текстовых документов (бесплатно)
вернуться к оглавлению ↑
создать в текстовом редакторе Office онлайн Яндекс Диск возможно:
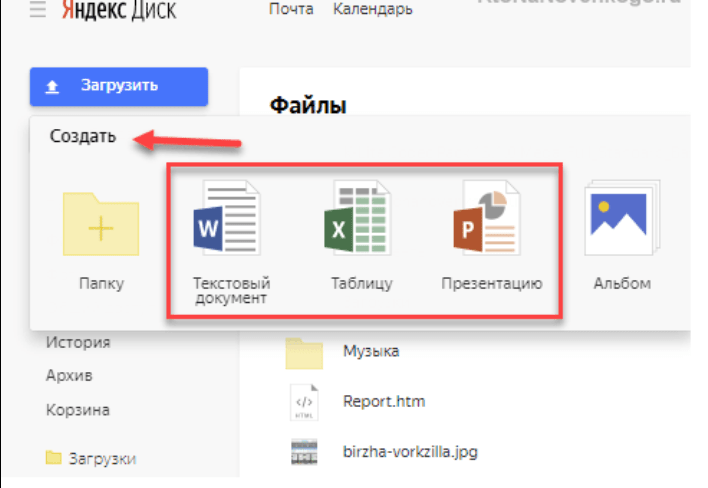
Текстовый документ (тип Word). Таблицу (Excel Online). Презентацию (PowerPoint Online). Фото and альбом.
Таблицу (Excel Online). Презентацию (PowerPoint Online). Фото and альбом.
опять же в самом верху (слева) увидим опции «Загрузить» и «Создать»… Выбираем «Создать» — откроется такое подменю (скрин выше). Как видите, здесь также существует немалый выбор инструментов.
Предположим, нам нужно создать текстовый документ:
Клик… откроется новая вкладка окна браузера. Секундная загрузка редактора и — пред наши очи ни более ни менее — текстовый редактор Яндекс Диска.
К слову: если вы примерно знакомы с работой программы Word, тогда вообще никаких трудностей в освоении этого инструмента «Яндекс» не возникнет!
В общем-то нам, среднестатистическим пользователям, здесь с лихвой возможностей, так что не стоит горько переживать, что мы не имеем полноценный Ворд.
Даже и не знаю, стоит ли в подробностях расписывать возможности и правила работы с редактором Яндекс?! ибо как говорится: нет ничего ценнее, нежели личный опыт.
Думаю, вы сами разберётесь со всякими кнопочками… и соответственными отработками.
Однако, чтобы не спутаться в замешательстве, отыскивая свой новый тестовый документ, докладываю:
Если вы не указывали место хранения для всех наших документов (в «Сохранить» и указать папку хранения) в этом случае автоматически создастся файл текущего документа в основной папке Диска с примерным именем как на скриншоте ниже:
вернуться к оглавлению ↑
создаём в инструментах Office онлайн Яндекс диск презентацию
В этом случае выбираем (как показано на втором скриншоте) «Создать презентацию»…
Создание презентации инструментами Яндекс Диска, также доступно для освоения среднестатистическому пользователю; имеет массу примочек для организации либо строгих стилей документа «Презентации», либо же возможно обыграть документ в весёлых тонах.
Как и говорила выше:
Сохранять текстовые наработки возможно различными способами…
Кликаем по разделу верхнего горизонтального меню «Файл»: предстанет такая вопросительная картинка)
Теперь стоит разобраться в своих желаниях, и сохранить документ туда, куда требуется для спокойствия души.
А также возможно, если перейти в просмотр документа (и открыть сохранённый файл), этот документ распечатать… либо поделиться, или отправить по эл/п…
Я, так случилось, преимущественно пользуюсь gmail почтой — в аккаунте Google есть не в пример Яндекс много более возможностей, и, к тому же, функционал выдержан в оригинальных красках))
…я это говорю только потому, что нужно стремится использовать те сервисы, которые нам с вами более целесообразны!
Александра!
Я Диск: настройка расположения папки файлов — освободим системный диск С
youtube.com/embed/GL2f67gkWZc?feature=oembed=0&showinfo=0″ allowfullscreen=»allowfullscreen»>
Если что-то не ясно и остались вопросы, делитесь ими в комментариях…
все статьи: Александра Брик
автор, соавтор сайта Комплитра ру — менеджер, веб разработчик студии ATs media — запросто с Вордпресс
мой сайт
Google Таблицы – бесплатный онлайн-редактор таблиц
Создавайте онлайн-таблицы и работайте над ними совместно с другими людьми на любых устройствах. Изменения отображаются в режиме реального времени.
Попробовать Таблицы для работы Перейти в Таблицы
Нет аккаунта?
- Для личного использования
- Для работы или бизнеса
Преимущества Google Sheets
Создание индивидуальных бизнес-решений
Оптимизируйте рабочие процессы, внедрив бизнес-приложения и автоматизацию задач. Создавайте собственные приложения на базе Таблиц с помощью AppSheet. Писать код не потребуется! Вы также можете добавлять собственные функции, пункты меню и макросы, используя Apps Script.
Создавайте собственные приложения на базе Таблиц с помощью AppSheet. Писать код не потребуется! Вы также можете добавлять собственные функции, пункты меню и макросы, используя Apps Script.
Работа с последней версией файла
В Google Таблицах каждый работает с актуальной версией документа. Изменения автоматически сохраняются в истории версий, поэтому их легко отменять. Вы даже можете просмотреть все правки на уровне отдельной ячейки.
Доступность критически важной информации
Добавляйте и анализируйте информацию из других инструментов, например импортируйте данные клиентов из Salesforce. В версии Enterprise также доступны подключенные таблицы. С их помощью можно анализировать миллиарды строк данных BigQuery прямо в Таблицах – без единой строки кода.
Безопасность, соответствие требованиям и конфиденциальность
Защита конфиденциальности пользователей
Google Таблицы соответствуют тем же строгим требованиям к обеспечению конфиденциальности и защите данных, которые применяются в отношении остальных корпоративных сервисов Google Cloud.
Вы управляете своими данными.
Мы не используем ваши данные из Google Таблиц для показа рекламы.
Мы не продаем ваши личные данные третьим лицам.
Выберите подходящий план
Google Таблицы входят в Google Workspace
Попробовать Таблицы для работы | Для личного использования (Бесплатно) | Business Standard $10. |
|---|---|---|
Документы, Таблицы, Презентации, Формы – создание контента | done | done |
Диск – надежное облачное хранилище | 15 ГБ на пользователя | 2 ТБ на пользователя |
Общие диски для команды | remove | done |
Gmail – защищенная электронная почта | done | done |
Корпоративный адрес электронной почты | remove | done |
Meet – голосовой и видеочат | 100 участников | 150 участников |
Сохранение записей встреч на Диске | remove | done |
Admin – централизованное управление | remove | done |
Управление правилами безопасности на основе групп | remove | done |
Поддержка пользователей | Онлайн-справка и форумы сообщества | Круглосуточная онлайн-поддержка и форумы сообщества |
Совместная работа без границ
Создавайте, редактируйте и просматривайте таблицы с мобильного устройства, планшета или на компьютере – даже без подключения к интернету.
Шаблоны на все случаи жизни
Создавайте отчеты, таблицы для отслеживания проектов и многое другое на основе профессиональных шаблонов из нашей коллекции.
Счет
Бюджет
График работ
Журнал успеваемости
Счет
Бюджет
График работ
Журнал успеваемости
Остальные шаблоны можно найти в галерее шаблонов Google Таблиц.
Готовы начать?
Попробовать Таблицы для работы Перейти в Таблицы
2.
 4. Создание и редактирование элементов карты
4. Создание и редактирование элементов карты- Создание элемента карты
- Редактирование элемента карты
Внимание.
При создании и редактировании элементов карты необходимо соблюдать технические ограничения.
Чтобы создать новый объект на карте:
Отрегулируйте масштаб изображения со спутника, чтобы объект, который вы хотите нанести на карту, был четко различим.
Существует несколько способов изменить масштаб.
Если выбранный масштаб не подходит для рисования вашего объекта карты, появится следующее сообщение:
В этом случае увеличьте масштаб карты (до исчезновения сообщения).
Нажмите.
Откроется меню «Новая категория элементов»:
Большинство категорий включают несколько типов элементов карты. В этом случае при нажатии кнопок в меню «Новая категория предметов» будет открываться дополнительное меню, в котором вы сможете выбрать тип вашего предмета.

Например, при выборе категории «Гидрография» открывается дополнительное меню, включающее типы «Водоем», «Площадь русла» и «Точка гидрографии»:
В верхней части меню вы можете найти панель быстрого поиска для быстрого поиска типов предметов.
Начните вводить название объекта, чтобы увидеть варианты типов и категорий объектов:
Выберите тип места.
При нажатии на кнопку открывается панель атрибутов для объекта, и ваш курсор превращается в инструмент рисования:
Нарисуйте объект на карте и введите значения его атрибутов (характеристик) в панели атрибутов:
Нарисовать элемент карты. Существует три типа элементов Редактора карт Яндекса (как и для любого другого типа карты):
Места. Эти элементы карты отображаются в виде меток (значков). Каждый тип предмета имеет свою иконку.

Например, объекты воздушного транспорта представлены такими значками:
- — аэропорты
- — аэродромы
- — терминалы аэропортов
- — вертолетные площадки
Техники рисования мест описаны в разделе Места рисования.
Линейные элементы. Эти элементы отображаются на карте в виде линий. Каждый тип элемента имеет свой тип линии. Например, линии метро — розовые, железные дороги — черно-белые пунктирные линии:
Линейные объекты часто бывают слишком длинными, чтобы сразу отображать их на карте. Поэтому они обычно рисуются последовательно:
На первом этапе рисуются отдельные участки линейного объекта. Например, это могут быть участки автомагистрали или линии метро.
Методы рисования для этих типов линейных элементов описаны в разделе Рисование линейных элементов.
На втором этапе (добавление реквизитов) происходит объединение участков линейного элемента. Участки дороги объединяются в одну дорогу, участки линии метро объединяются в одну линию метро и т.
 д.
д.Созданные таким образом линейные элементы можно редактировать: при необходимости добавлять в элемент новые участки или исключать участки, созданные ранее от него.
Методы редактирования таких составных линейных элементов описаны в разделе 2.6.2. Составные линейные объекты.
Полигональные изделия. Эти элементы отображаются на карте в виде полигонов (т. е. охватывают определенную область). Каждый тип элемента карты имеет свой собственный тип контура и область, охватываемую им. Например, водоемы представлены синими полигонами, а растительность (леса, парки и т. д.) — зеленым:
Приемы работы с полигональными объектами приведены в разделе 2.7. Контурные объекты.
Добавление атрибутов элемента карты. Методы добавления атрибутов описаны в разделе 2.10.1. Атрибуция объекта.
Имена элементов для различных типов элементов назначаются единообразно. См. Раздел 2.
 10.1.2. Техника наименования предметов.
10.1.2. Техника наименования предметов.Атрибуты для различных типов элементов описаны в Разделе 3. Глобальные правила сопоставления.
Не все элементы «нарисованы» на карте: некоторые компилируются при редактировании или добавляются как атрибуты существующих элементов. Эти типы предметов включают в себя:
Составные линейные объекты (автомобильные дороги, железные дороги, реки и др.), состоящие из отдельных участков. Они создаются в процессе редактирования участков линейных элементов и только потом редактируются как отдельные элементы. Для получения дополнительной информации см. Раздел 2.6.2. Составные линейные объекты.
Перекрестки (соединения) — это точки, объединяющие линейные объекты (например, участки дороги). Создается автоматически. Для получения дополнительной информации см. Раздел 2.9. Перекрестки.
Пересечения линий — это объекты, которые связаны исключительно с объектами одного типа: автомагистралями или другими транспортными линиями.
 Если автомобильная дорога пересекает линию метро (или в других подобных случаях), то пункт «пересечение» не формируется.
Если автомобильная дорога пересекает линию метро (или в других подобных случаях), то пункт «пересечение» не формируется.Дорожные знаки вводятся не как рисунки, а как атрибуты (характеристики) пересечения дорог. Методы создания и редактирования описаны в разделе 3.3.4. Дорожные знаки.
Камеры контроля скорости вводятся не как чертежи, а как атрибуты (характеристики) пересечений дорог. Методы создания и редактирования описаны в разделе 3.8.3. Камеры контроля скорости.
Светофоры вводятся не как рисунки, а как атрибуты (характеристики) пересечений дорог. Методы создания и редактирования описаны в разделе 3.8.4. Светофор.
После создания элемента необходимо сохранить изменения одним из следующих способов:
Щелкните (или нажмите Ctrl + S).
Панель предметов и атрибутов перейдет в режим просмотра.
Вы увидите меню «Добавить», в котором вы можете создать другой элемент того же или другого типа (например, после создания элемента типа «Промзона» вы можете создать еще одну «Промзону» или что-то другое, например «Здание» или «Промышленность»):
Нажмите Shift и щелкните (или нажмите Shift + Ctrl + A).

Предмет будет сохранен, он больше не будет выделяться на карте, а панель атрибутов закроется. Одновременно активируется режим создания предмета; это аналогично предыдущему (открывается панель атрибутов, и курсор переключается в режим рисования элемента).
Для редактирования ранее созданного объекта на карте:
Выберите объект на карте. При этом предмет загорится и откроется панель атрибутов (в режиме просмотра):
Примечание.
В панели редактирования для каждого элемента карты есть кнопка Показать элемент на карте:
При нажатии на нее (или использовании сочетания клавиш Ctrl + P) элемент будет выделен и карта будет центрирована вокруг него .
Щелкните Правка на панели (или нажмите Ctrl + E).
Панель элементов и атрибутов перейдет в режим редактирования:
Редактировать элемент: изменить его форму на карте и/или изменить значение одного или нескольких атрибутов.

Внимание.
Не использовать инструменты редактирования для создания новых объектов путем перетаскивания существующих в нужное место и изменения их размеров или атрибутов (тем самым «превращая» снесенные здания в новые, бывшие строительные площадки в парковки и т. д.)
Техники редактирования форм элементов различных типов описаны в следующих разделах:
- 2.5.2. Места: техника редактирования
- 2.6.1.2. Редактирование простых линейных элементов
- 2.7.3.2. Редактирование простых полигональных элементов ─
- 2.7.4.2. Составные полигональные элементы: приемы редактирования
- 2.9. Перекрестки
Вы можете внести изменения в атрибуты на панели атрибутов для элемента карты. Дополнительные сведения о работе с полями панели см. в разделе 2.10.1. Атрибуция объекта. Значения атрибутов для конкретных типов элементов см. в разделе 3.
 1. Основные правила.
1. Основные правила.Приемы редактирования составных линейных объектов (автомобильных, железных дорог и т.п.), состоящих из отдельных участков, см. в 2.6.2. Составные линейные объекты.
Методы создания и редактирования дорожных условий описаны в разделе 3.3.4. Дорожные знаки.
Чтобы сохранить отредактированный элемент карты, щелкните.
При необходимости вы также можете отменить редактирование элементов карты или сообщить об элементе модератору.
Связаться со службой поддержки
Yandex Image Translate vs ImageTranslate
Yandex.com — российская поисковая система, эквивалентная Google в США. Помимо того, что yandex.com является поисковой системой, у него также есть такое же конкурентное предложение, как и у Google. Одним из предложений является Yandex Translate, который является прямым конкурентом Google Translate. Хотя Google Translate находится на самой вершине пирамиды, Яндекс не так уж отстает, занимая лишь 2-е место.
С момента своего первого предложения в 2011 году Яндекс переводчик значительно улучшился, а его нейронный движок, используемый на фоне машинного перевода, считается одним из лучших в линейке переводов. Яндекс также предлагает перевод изображений в Интернете и не ограничивается такими приложениями, как Google Picture translate, который доступен только в мобильном приложении. Перевод картинок Яндекса может переводить текст изображения и воссоздавать то же самое изображение на другом языке.
Yandex Image Translate — это еще один способ перевода изображений, отличный от Google Picture Translate и ImageTranslate. И это похоже на перевод изображений ImageTranslate.
Давайте сравним Яндекс фото переводчик с ImageTranslate и выясним, как лучше всего перевести изображение. Недавно мы также сравнили Google Image Translate и ImageTranslate, и мы также добавим результат этого сравнения, чтобы получить четкое представление.
Сходства перевода изображений.
Как мы упоминали ранее, Yandex Image Translate не ограничивается мобильным приложением, таким как Google picture Translate, он доступен в Интернете. Это делает его доступным для всех, кто подключен к Интернету.
Чтобы перевести текст на Яндексе, достаточно загрузить изображение с текстом и выбрать языковую пару.
Результат генерируется в течение нескольких секунд, и текст в загруженном изображении переводится на другой язык, а изображение воссоздается. И это также позволяет пользователю загружать переведенное изображение, что делает процесс перевода изображения очень похожим на ImageTranslate, поскольку оба инструмента перевода изображения используют процесс перевода изображения 9.0009 ImageTranslate Translation
Yandex image Translate прилагает большие усилия для сохранения визуальных элементов изображения и в целом справляется с ним приемлемо.
Если сравнить результат с переводом ImageTranslate, то оказывается, что Yandex Translate допускает ошибки в выравнивании текста, а также нарушает шрифт и положение текста.
(связанный: Google Lens Vs ImageTranslate)
Редактирование магов I после перевода T .
Автоматический машинный перевод изображений часто неточен и иногда требует небольшого редактирования, чтобы сделать перевод более понятным. Яндекс перевод картинок не позволяет пользователю вносить изменения в переведенный текст на изображении.
Редактор Yandex Image Translate
Переведенное изображение зафиксировано как есть, и нет возможности изменить шрифт, размер, выравнивание, положение, цвет шрифта или сделать шрифт полужирным или курсивом.
Все вышеперечисленное можно сделать в ImageTranslate. Это делает ImageTranslate инструментом более гибким и позволяет пользователю вносить изменения по своему выбору и устраняет необходимость в графическом дизайнере.
Больше, чем редактирование переводов.
Когда-то доступный только в высококачественном программном обеспечении для редактирования изображений, в ImageTranslate вы можете использовать волшебный ластик для удаления любого нежелательного объекта с изображения.
И, конечно же, вам предстоит верстка, чтобы воссоздать изображение таким, каким оно было на языке оригинала.
Пакетный перевод.
Когда вы имеете дело с большим количеством изображений, очень важно переводить изображения в большом количестве. Скажем, если вы хотите переводить документы, рекламные объявления, инфографику, руководства по продуктам, изображения продуктов или многое другое… (Читайте: Что вы можете перевести) массово и на разные языки одним щелчком мыши, тогда эта функция очень удобна.
В Яндекс Переводчике вы можете переводить только одно изображение за раз. Но на ImageTranslate вы можете массово переводить несколько изображений на более чем 40 разных языков.
Но на ImageTranslate вы можете массово переводить несколько изображений на более чем 40 разных языков.
Заключение
Инструмент Yandex Image Translate, безусловно, лучше переводит изображения, если сравнивать его с Google Image Translate, который обеспечивает перевод только текста, а не самого изображения. Кроме того, Google Translate не позволяет пользователю загружать переведенную картинку. Здесь Яндекс переводит изображения на шаг впереди по сравнению с Google Picture Translate.
Это ставит Yandex Image Translate в центр спектра инструментов для перевода изображений, где на одном конце находится Google Translate, а на другой стороне — ImageTanslate.com, что обеспечивает большую гибкость для перевода изображений.
Набор текста и функция волшебного ластика делают ImageTranslate уникальным инструментом для массового перевода изображений и, безусловно, лучшим инструментом для перевода изображений.
Попробуйте бесплатно перевести изображения на www. ImageTranslate.com
ImageTranslate.com
Визуальные интерфейсы от сторонних разработчиков
Open-Source
Tabix
Веб-интерфейс для ClickHouse в проекте Tabix.
Особенности:
- Работает с ClickHouse прямо из браузера, без необходимости установки дополнительного ПО.
- Редактор запросов с подсветкой синтаксиса.
- Автодополнение команд.
- Средства графического анализа выполнения запросов.
- Варианты цветовой схемы.
Документация Tabix.
HouseOps
HouseOps — это UI/IDE для OSX, Linux и Windows.
Особенности:
- Построитель запросов с подсветкой синтаксиса. Просмотрите ответ в виде таблицы или JSON.
- Экспорт результатов запроса в формате CSV или JSON.
- Список процессов с описаниями. Режим записи. Возможность остановить (
KILL) процесс. - График базы данных. Показывает все таблицы и их столбцы с дополнительной информацией.
- Быстрый просмотр размера столбца.

- Конфигурация сервера.
Планируется разработка следующих функций:
- Управление базой данных.
- Управление пользователями.
- Анализ данных в режиме реального времени.
- Мониторинг кластера.
- Управление кластером.
- Мониторинг реплицированных таблиц и таблиц Kafka.
LightHouse
LightHouse — это легкий веб-интерфейс для ClickHouse.
Характеристики:
- Список таблиц с фильтрацией и метаданными.
- Предварительный просмотр таблицы с фильтрацией и сортировкой.
- Выполнение запросов только для чтения.
Redash
Redash — платформа для визуализации данных.
Поддерживает несколько источников данных, включая ClickHouse, Redash может объединять результаты запросов из разных источников данных в один окончательный набор данных.
Особенности:
- Мощный редактор запросов.
- Проводник базы данных.

- Средства визуализации, позволяющие представлять данные в различных формах.
Grafana
Grafana — платформа для мониторинга и визуализации.
«Grafana позволяет вам запрашивать, визуализировать, предупреждать и понимать ваши показатели независимо от того, где они хранятся. Создавайте, исследуйте и делитесь информационными панелями с вашей командой и развивайте культуру, основанную на данных. Пользуйтесь доверием и любовью сообщества» — grafana .ком.
Плагин источника данных ClickHouse обеспечивает поддержку ClickHouse в качестве серверной базы данных.
qryn (#qryn)
qryn — это многоязычный, высокопроизводительный стек наблюдения для ClickHouse (ранее cLoki) с собственной интеграцией Grafana, позволяющий пользователям получать и анализировать журналы, метрики и трассировки телеметрии от любого агента, поддерживающего Loki/ LogQL, Prometheus/PromQL, OTLP/Tempo, Elastic, InfluxDB и многие другие.
Особенности:
- Встроенный интерфейс Explore UI и интерфейс командной строки LogQL для запроса, извлечения и визуализации данных
- Встроенные API-интерфейсы Grafana для запросов, обработки, приема, отслеживания и оповещения без подключаемых модулей
- Мощный конвейер для динамического поиска, фильтрации и извлечения данных из журналов, событий, трассировок и т.
 д.
д. - Ingestion и PUSH API, прозрачно совместимые с LogQL, PromQL, InfluxDB, Elastic и многими другими Grafana-Agent, Vector, Logstash, Telegraf и многие другие
DBeaver
DBeaver — универсальный настольный клиент базы данных с поддержкой ClickHouse.
Особенности:
- Разработка запросов с подсветкой синтаксиса и автодополнением.
- Список таблиц с фильтрами и поиском по метаданным.
- Предварительный просмотр данных таблицы.
- Полнотекстовый поиск.
По умолчанию DBeaver не подключается с использованием сеанса (например, CLI). Если вам требуется поддержка сеанса (например, для установки параметров сеанса), отредактируйте свойства подключения драйвера и задайте для session_id случайную строку (под капотом используется http-соединение). Затем вы можете использовать любую настройку из окна запроса.
clickhouse-кли
clickhouse-cli — альтернативный клиент командной строки для ClickHouse, написанный на Python 3.
Особенности:
- Автодополнение.
- Подсветка синтаксиса для запросов и вывода данных.
- Поддержка пейджера для вывода данных.
- Пользовательские команды, подобные PostgreSQL.
clickhouse-flamegraph
clickhouse-flamegraph — это специализированный инструмент для визуализации system.trace_log в виде flamegraph.
clickhouse-plantuml
cickhouse-plantuml — это скрипт для создания диаграммы PlantUML схем таблиц.
xeus-clickhouse
xeus-clickhouse — это ядро Jupyter для ClickHouse, которое поддерживает запросы данных CH с использованием SQL в Jupyter.
MindsDB Studio
MindsDB — это уровень искусственного интеллекта с открытым исходным кодом для баз данных, включая ClickHouse, который позволяет без особых усилий разрабатывать, обучать и развертывать современные модели машинного обучения. MindsDB Studio (GUI) позволяет обучать новые модели из базы данных, интерпретировать прогнозы, сделанные моделью, выявлять потенциальные смещения данных, а также оценивать и визуализировать точность модели с помощью функции объяснимого ИИ для более быстрой адаптации и настройки моделей машинного обучения..png)
DBM
DBM DBM — это визуальный инструмент управления для ClickHouse!
Особенности:
- Поддержка истории запросов (разбивка на страницы, очистка всего и т. д.)
- Поддержка выбранных запросов sql
- Поддержка завершающего запроса
- Поддержка управления таблицами (метаданные, удаление, предварительный просмотр) , создать)
- Поддержка пользовательского запроса
- Поддержка управления несколькими источниками данных (проверка соединения, мониторинг)
- Монитор поддержки (процессор, соединение, запрос)
- Поддержка переноса данных
Bytebase
Bytebase — это веб-инструмент для изменения схемы и контроля версий с открытым исходным кодом для команд. Он поддерживает различные базы данных, включая ClickHouse.
Функции:
- Проверка схемы между разработчиками и администраторами баз данных.
- База данных как код, управление версиями схемы в VCS, например GitLab, и запускает развертывание после фиксации кода.

- Упрощенное развертывание с политикой для каждой среды.
- Полная история миграции.
- Обнаружение дрейфа схемы.
- Резервное копирование и восстановление.
- RBAC.
Zeppelin-Interpreter-for-ClickHouse
Zeppelin-Interpreter-for-ClickHouse — интерпретатор Zeppelin для ClickHouse. По сравнению с интерпретатором JDBC он может обеспечить лучший контроль времени ожидания для длительных запросов.
ClickCat
ClickCat — это удобный пользовательский интерфейс, который позволяет вам искать, исследовать и визуализировать данные ClickHouse.
Особенности:
- Онлайн-редактор SQL, который может запускать ваш код SQL без какой-либо установки.
- Вы можете наблюдать за всеми процессами и мутациями. Для этих незавершенных процессов вы можете убить их в пользовательском интерфейсе.
- Метрики содержат кластерный анализ, анализ данных, анализ запросов.
ClickVisual
ClickVisual ClickVisual — это облегченная платформа для запросов к журналам с открытым исходным кодом, анализа и визуализации сигналов тревоги.
Особенности:
- Поддерживает создание библиотек журналов анализа одним щелчком мыши
- Поддерживает управление конфигурацией коллекции журналов
- Поддерживает пользовательскую настройку индекса
- Поддерживает настройку сигналов тревоги
- Поддержка детализации разрешений для библиотек и настроек разрешений для таблиц
ClickHouse-Mate
8 ClickHouse-Mate — это угловой веб-клиент + пользовательский интерфейс для поиска и изучения данных в ClickHouse.
Возможности:
- Автозаполнение SQL-запросов ClickHouse
- Быстрая навигация по базе данных и дереву таблиц
- Расширенная фильтрация и сортировка результатов
- Встроенная документация ClickHouse SQL
- Предустановки и история запросов
- 100 % на основе браузера, без сервера/бэкенда
Клиент git доступен для мгновенного использования через git-концентратор страницы: https://metrico.github.io/clickhouse-mate/
Uptrace
Uptrace — это инструмент APM, который обеспечивает распределенную трассировку и метрики на основе OpenTelemetry и ClickHouse.
Функции:
- Трассировка, метрики и журналы OpenTelemetry.
- Уведомления по электронной почте/Slack/PagerDuty с использованием AlertManager.
- SQL-подобный язык запросов для объединения интервалов.
- Язык, подобный Promql, для запроса метрик.
- Готовые панели показателей.
- Несколько пользователей/проектов через конфигурацию YAML.
Коммерческий
DataGrip
DataGrip — это интегрированная среда разработки баз данных от JetBrains со специальной поддержкой ClickHouse. Он также встроен в другие инструменты на базе IntelliJ: PyCharm, IntelliJ IDEA, GoLand, PhpStorm и другие.
Особенности:
- Очень быстрое завершение кода.
- Подсветка синтаксиса ClickHouse.
- Поддержка специфичных для ClickHouse функций, например, вложенных столбцов, табличных движков.
- Редактор данных.
- Рефакторинг.
- Поиск и навигация.
Yandex DataLens
Yandex DataLens — сервис визуализации и аналитики данных.
Особенности:
- Широкий спектр доступных визуализаций, от простых гистограмм до сложных информационных панелей.
- Инструментальные панели можно сделать общедоступными.
- Поддержка нескольких источников данных, включая ClickHouse.
- Хранилище материализованных данных на базе ClickHouse.
DataLens доступен бесплатно для проектов с низкой нагрузкой, даже для коммерческого использования.
- Документация DataLens.
- Учебник по визуализации данных из базы данных ClickHouse.
Программное обеспечение Holistics
Holistics — это полнофункциональная платформа данных и инструмент бизнес-аналитики.
Особенности:
- Автоматизированная электронная почта, Slack и Google Sheet расписания отчетов.
- Редактор SQL с визуализацией, контролем версий, автозавершением, многократно используемыми компонентами запросов и динамическими фильтрами.
- Встроенная аналитика отчетов и дашбордов через iframe.

- Возможности подготовки данных и ETL.
- Поддержка моделирования данных SQL для реляционного отображения данных.
Looker
Looker — это платформа данных и инструмент бизнес-аналитики с поддержкой более 50 диалектов баз данных, включая ClickHouse. Looker доступен как на платформе SaaS, так и на собственном хостинге. Пользователи могут использовать Looker через браузер для изучения данных, создания визуализаций и информационных панелей, планирования отчетов и обмена своими знаниями с коллегами. Looker предоставляет богатый набор инструментов для внедрения этих функций в другие приложения, а также API интегрировать данные с другими приложениями.
Особенности:
- Простая и гибкая разработка с использованием LookML, языка, который поддерживает Моделирование данных для поддержки составителей отчетов и конечных пользователей.
- Мощная интеграция рабочего процесса с помощью Looker’s Data Actions.
Как настроить ClickHouse в Looker.
SeekTable
SeekTable — это инструмент самообслуживания BI для исследования данных и оперативной отчетности. Он доступен как в виде облачного сервиса, так и в виде собственной версии. Отчеты из SeekTable можно встраивать в любое веб-приложение.
Особенности:
- Удобный конструктор отчетов для бизнес-пользователей.
- Мощные параметры отчета для фильтрации SQL и настройки запросов для конкретных отчетов.
- Может подключаться к ClickHouse как с собственной конечной точкой TCP/IP, так и с интерфейсом HTTP(S) (2 разных драйвера).
- Можно использовать всю мощь диалекта ClickHouse SQL в определениях измерений/мер.
- Веб-API для автоматического создания отчетов.
- Поддерживает поток разработки отчетов с резервным копированием/восстановлением данных учетной записи; Конфигурация моделей данных (кубов)/отчетов представляет собой удобочитаемый XML и может храниться в системе контроля версий.
SeekTable бесплатен для личного/индивидуального использования.
Как настроить подключение ClickHouse в SeekTable.
Chadmin
Chadmin — это простой пользовательский интерфейс, в котором вы можете визуализировать ваши текущие запросы в вашем кластере ClickHouse и информацию о них, а также убивать их, если хотите.
TABLUM.IO
TABLUM.IO — онлайн-инструмент запросов и аналитики для ETL и визуализации. Он позволяет подключаться к ClickHouse, запрашивать данные через универсальную консоль SQL, а также загружать данные из статических файлов и сторонних сервисов. TABLUM.IO может визуализировать результаты данных в виде диаграмм и таблиц.
Возможности:
- ETL: загрузка данных из популярных баз данных, локальных и удаленных файлов, вызовы API.
- Универсальная консоль SQL с подсветкой синтаксиса и визуальным конструктором запросов.
- Визуализация данных в виде диаграмм и таблиц.
- Материализация данных и подзапросы.
- Отправка данных в Slack, Telegram или по электронной почте.



 fromEmail ? await this.getUserByEmail(data.fromEmail) : undefined
let category = data.category
if (category === 'INCIDENT' && await this.isCategorizableType(data.type)) {
category = 'INC_RFC'
}
const xml = await this.twig.render('Assyst/Views/add.twig', {
from: data.fromEmail,
text: data.text,
category,
user,
})
const response = await this.query('events', 'post', xml)
return new Promise((resolve, reject) => {
xml2js.parseString(response, (err, result) => {
if (err) {
return reject(new Error(err.message))
}
if (result.exception) {
return reject(new Error(result.exception.message))
}
resolve(result.event.id - 5000000)
})
})
}
fromEmail ? await this.getUserByEmail(data.fromEmail) : undefined
let category = data.category
if (category === 'INCIDENT' && await this.isCategorizableType(data.type)) {
category = 'INC_RFC'
}
const xml = await this.twig.render('Assyst/Views/add.twig', {
from: data.fromEmail,
text: data.text,
category,
user,
})
const response = await this.query('events', 'post', xml)
return new Promise((resolve, reject) => {
xml2js.parseString(response, (err, result) => {
if (err) {
return reject(new Error(err.message))
}
if (result.exception) {
return reject(new Error(result.exception.message))
}
resolve(result.event.id - 5000000)
})
})
}
 80 USD
80 USD

 д.
д. 10.1.2. Техника наименования предметов.
10.1.2. Техника наименования предметов. Если автомобильная дорога пересекает линию метро (или в других подобных случаях), то пункт «пересечение» не формируется.
Если автомобильная дорога пересекает линию метро (или в других подобных случаях), то пункт «пересечение» не формируется.

 1. Основные правила.
1. Основные правила.

 д.
д.
