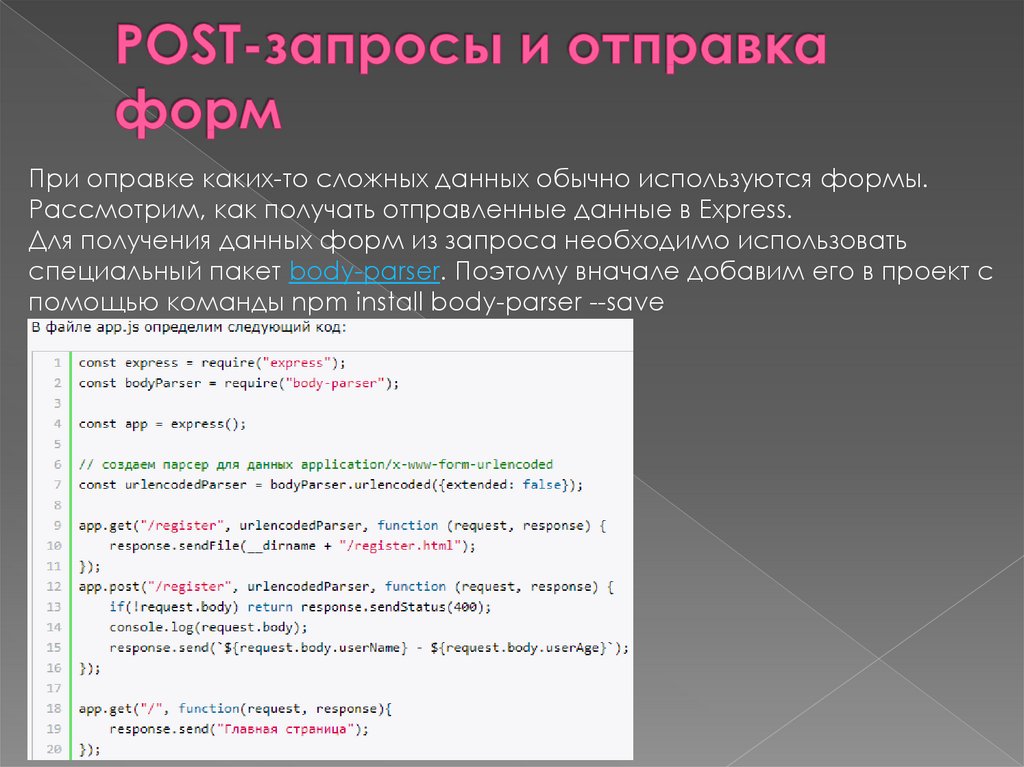
Выполнение POST-запросов и загрузки файлов с помощью URLSession
За прошедшие годы встроенный в Foundation URLSession API превратился в универсальный и очень мощный сетевой инструмент, настолько, что часто сторонние библиотеки теперь больше не требуются для выполнения стандартных сетевых вызовов HTTP простым и понятным способом.
Хотя многие из удобных API-интерфейсов, с которыми поставляется URLSession, ориентированы на GET-запросы, используемые для получения данных, в этой статье давайте рассмотрим, как именно можно использовать и другие методы HTTP, в частности, как различные типы POST-запросов могут выполняться без любых внешних зависимостей.
Данные и задачи загрузки
Возможно, самый простой способ использовать URLSession для выполнения POST- запроса — это использовать основанные на URLRequest перегрузке различных API-интерфейсов dataTask (которые поддерживают делегаты и колбеки, работающие на клоужерах, а также Combine). Помимо прочего, URLRequest позволяет нам настроить, какой httpMethod должен использовать данный сетевой вызов, а также другие полезные параметры, например, какие данные httpBody отправлять и какой cachePolicy использовать. Например:
Например:
struct Networking {
var urlSession = URLSession.shared
func sendPostRequest(
to url: URL,
body: Data,
then handler: @escaping (Result<Data, Error>) -> Void
) {
// To ensure that our request is always sent, we tell
// the system to ignore all local cache data:
var request = URLRequest(
url: url,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
request.httpBody = body
let task = urlSession.dataTask(
with: request,
completionHandler: { data, response, error in
// Validate response and call handler
...
}
)
task.resume()
}
}В зависимости от сервера, на который отправляется наш POST-запрос, мы также можем при желании дополнительно настроить наш экземпляр URLRequest, предоставив ему, например, заголовок Content-Type.
В качестве альтернативы мы могли бы вместо этого использовать API uploadTask для создания собственной задачи запроса, позволяющей нам загружать данные, пока приложение находится в фоновом режиме, и обеспечивающей встроенную поддержку для прикрепления массива данных непосредственно к самой задаче:
struct Networking {
var urlSession = URLSession.shared
func sendPostRequest(
to url: URL,
body: Data,
then handler: @escaping (Result<Data, Error>) -> Void
) {
var request = URLRequest(
url: url,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
let task = urlSession.uploadTask(
with: request,
from: body,
completionHandler: { data, response, error in
// Validate response and call handler
...
}
)
task.
resume()
}
}Наблюдение за обновлениями прогресса
Хотя любой из двух вышеперечисленных подходов будет отлично работать при отправке меньших объемов данных как часть POST-запроса, иногда нам может потребоваться загрузить файл, который может быть довольно большим (даже что-то простое, например изображение, может весить несколько мегабайт). При этом мы, скорее всего захотим чтобы пользователь мог отслеживать обновление прогресса в реальном времени, иначе пользовательский интерфейс нашего приложения может работать медленно или даже совсем не отвечать на запрос.
К сожалению, ни один из API-интерфейсов URLSession, работающих на замыканиях или Combine, не предлагает прямой поддержки для наблюдения за текущим прогрессом запроса, но, к счастью, это то, что мы можем довольно легко реализовать, используя старый добрый шаблон делегирования.
Чтобы наглядно это продемонстрировать, давайте создадим класс FileUploader (он должен быть подклассом NSObject Objective-C).
class FileUploader: NSObject {
// We'll define a few type aliases to make our code easier to read:
typealias Percentage = Double
typealias ProgressHandler = (Percentage) -> Void
typealias CompletionHandler = (Result<Void, Error>) -> Void
// Creating our custom URLSession instance. We'll do it lazily
// to enable 'self' to be passed as the session's delegate:
private lazy var urlSession = URLSession(
configuration: . default,
delegate: self,
delegateQueue: .main
)
private var progressHandlersByTaskID = [Int : ProgressHandler]()
func uploadFile(
at fileURL: URL,
to targetURL: URL,
progressHandler: @escaping ProgressHandler,
completionHandler: @escaping CompletionHandler
) {
var request = URLRequest(
url: targetURL,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
let task = urlSession.uploadTask(
with: request,
fromFile: fileURL,
completionHandler: { data, response, error in
// Validate response and call handler
...
}
)
progressHandlersByTaskID[task.taskIdentifier] = progressHandler
task.resume()
}
}
default,
delegate: self,
delegateQueue: .main
)
private var progressHandlersByTaskID = [Int : ProgressHandler]()
func uploadFile(
at fileURL: URL,
to targetURL: URL,
progressHandler: @escaping ProgressHandler,
completionHandler: @escaping CompletionHandler
) {
var request = URLRequest(
url: targetURL,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
let task = urlSession.uploadTask(
with: request,
fromFile: fileURL,
completionHandler: { data, response, error in
// Validate response and call handler
...
}
)
progressHandlersByTaskID[task.taskIdentifier] = progressHandler
task.resume()
}
}Затем давайте реализуем протокол URLSessionTaskDelegate, который представляет собой специализированную версию базового протокола URLSessionDelegate, который добавляет несколько дополнительных методов, позволяющих нам отслеживать события, связанные с конкретной задачей. В этом случае мы хотим получать уведомления только о том, когда был обновлен ход выполнения данной задачи URLSessionTask, и это можно сделать, реализовав следующий метод:
В этом случае мы хотим получать уведомления только о том, когда был обновлен ход выполнения данной задачи URLSessionTask, и это можно сделать, реализовав следующий метод:
extension FileUploader: URLSessionTaskDelegate {
func urlSession(
_ session: URLSession,
task: URLSessionTask,
didSendBodyData bytesSent: Int64,
totalBytesSent: Int64,
totalBytesExpectedToSend: Int64
) {
let progress = Double(totalBytesSent) / Double(totalBytesExpectedToSend)
let handler = progressHandlersByTaskID[task.taskIdentifier]
handler?(progress)
}
}С учетом вышеизложенного теперь мы сможем использовать процентные значения, передаваемые в каждый клоужер progressHandler для управления любым компонентом пользовательского интерфейса, который мы хотим использовать для визуализации хода загрузки, например, ProgressView, UIProgressView или NSProgressIndicator.
Показатель загрузки процесса во времени
Наконец, давайте также посмотрим, как можно преобразовать указанный выше FileUploader для использования Combine вместо нескольких замыканий. В конце концов, дизайн Combine, ориентированный на «значения с течением времени», идеально подходит для моделирования обновлений прогресса, поскольку мы хотим отправить какие-то процентные значения с течением времени, а затем закончить событие завершением, что и является тем, что делает publisher Combine.
В конце концов, дизайн Combine, ориентированный на «значения с течением времени», идеально подходит для моделирования обновлений прогресса, поскольку мы хотим отправить какие-то процентные значения с течением времени, а затем закончить событие завершением, что и является тем, что делает publisher Combine.
Хотя мы могли бы реализовать эту функцию с помощью кастомного publisher, давайте в данном случае воспользуемся CurrentValueSubject, который предоставляет встроенный способ отправки значений, которые затем кэшируются и отправляются каждому новому подписчику. Таким образом, мы можем связать каждую задачу загрузки с заданным субъектом (точно так же, как мы ранее хранили каждый клоужер progressHandler), а затем вернуть этот субъект в качестве publisher с помощью API eraseToAnyPublisher — например:
class FileUploader: NSObject {
typealias Percentage = Double
typealias Publisher = AnyPublisher<Percentage, Error>
private typealias Subject = CurrentValueSubject<Percentage, Error>
private lazy var urlSession = URLSession(
configuration: .
default,
delegate: self,
delegateQueue: .main
)
private var subjectsByTaskID = [Int : Subject]()
func uploadFile(at fileURL: URL,
to targetURL: URL) -> Publisher {
var request = URLRequest(
url: targetURL,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
let subject = Subject(0)
var removeSubject: (() -> Void)?
let task = urlSession.uploadTask(
with: request,
fromFile: fileURL,
completionHandler: { data, response, error in
// Validate response and send completion
...
subject.send(completion: .finished)
removeSubject?()
}
)
subjectsByTaskID[task.taskIdentifier] = subject
removeSubject = { [weak self] in
self?.
subjectsByTaskID.removeValue(forKey: task.taskIdentifier)
}
task.resume()
return subject.eraseToAnyPublisher()
}
}Теперь все, что осталось — это обновить нашу реализацию URLSessionTaskDelegate для отправки каждого значения прогресса субъекту, связанному с рассматриваемой задачей, вместо вызова замыкания:
extension FileUploader: URLSessionTaskDelegate {
func urlSession(
_ session: URLSession,
task: URLSessionTask,
didSendBodyData bytesSent: Int64,
totalBytesSent: Int64,
totalBytesExpectedToSend: Int64
) {
let progress = Double(totalBytesSent) / Double(totalBytesExpectedToSend)
let subject = subjectsByTaskID[task.taskIdentifier]
subject?.send(progress)
}
}Теперь мы можем легко выполнять как более простые POST-запросы, так и загрузку файлов с отображением прогресса загрузки, используя либо Combine, либо API на основе замыканий. Классяче!
Классяче!
Оригинал статьи
Конфигурация запроса | Axios 中文文档 | Axios 中文网
Это доступные параметры конфигурации для запросов. Нужен только url. Выполняется GET-запрос, если метод не указан.
{
// `url` - URL-адрес сервера, который будет использоваться для запроса
url: '/user',
// `method` - это метод запроса, который следует использовать при подаче запроса
method: 'get', // значение по умолчанию
// `baseURL` будет добавляться `url`, если `url` не является абсолютным.
// Может быть удобно установить `baseURL` для экземпляра axios для передачи относительных URL-адресов
// к методам этого экземпляра.
baseURL: 'https://some-domain.com/api',
// `transformRequest`позволяет изменять данные запроса перед его отправкой на сервер
// Это применимо только для методов запроса 'PUT', 'POST', 'PATCH' и 'DELETE'
// Последняя функция в массиве должна возвращать строку или экземпляр Buffer, ArrayBuffer,
// FormData или Stream
// Вы можете изменить объект headers
transformRequest: [function (data, headers) {
// Делайте все, что хотите, чтобы преобразовать данные
return data;
}],
// `transformResponse` позволяет вносить изменения в данные ответа перед их передачей then/catch
transformResponse: [function (data) {
// Делайте все, что хотите, чтобы преобразовать данные
return data;
}],
// `headers` - это пользовательские заголовки для запроса
headers: {'X-Requested-With': 'XMLHttpRequest'},
// `params` - это URL-параметры, которые отправляются вместе с запросом
// Должно быть обычным объектом или объектом URLSearchParams
// Примечание: параметры, которые являются нулевыми или неопределенными, не отображаются в URL-адресе. params: {
ID: 12345
},
// `paramsSerializer` это дополнительная функция, отвечающая за сериализацию `params`
// (например https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function (params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` - это данные, которые посылаются как тело запроса
// Применяется только к методам запроса 'PUT', 'POST', 'DELETE , and 'PATCH'
// Если параметр `transformRequest` не установлен, он должен иметь один из следующих типов:
// - строка, обычный объект, ArrayBuffer, ArrayBufferView, URLSearchParams
// - Только для браузера: FormData, File, Blob
// - Только для Node.js: Stream, Buffer
data: {
firstName: 'Fred'
},
// альтернатива синтаксису для передачи данных в тело
// POST-метода
// отправляется только значение, а не ключ
data: 'Country=Brasil&City=Belo Horizonte',
// `timeout` указывает количество миллисекунд до истечения времени ожидания запроса.
params: {
ID: 12345
},
// `paramsSerializer` это дополнительная функция, отвечающая за сериализацию `params`
// (например https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function (params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` - это данные, которые посылаются как тело запроса
// Применяется только к методам запроса 'PUT', 'POST', 'DELETE , and 'PATCH'
// Если параметр `transformRequest` не установлен, он должен иметь один из следующих типов:
// - строка, обычный объект, ArrayBuffer, ArrayBufferView, URLSearchParams
// - Только для браузера: FormData, File, Blob
// - Только для Node.js: Stream, Buffer
data: {
firstName: 'Fred'
},
// альтернатива синтаксису для передачи данных в тело
// POST-метода
// отправляется только значение, а не ключ
data: 'Country=Brasil&City=Belo Horizonte',
// `timeout` указывает количество миллисекунд до истечения времени ожидания запроса. // Если запрос занимает больше времени, чем `timeout`, запрос будет прерван.
timeout: 1000, // по умолчанию `0` (без времени ожидания)
// `withCredentials` указывает, будут ли межсайтовые запросы управления доступом
// должно быть сделано с использованием учетных данных
withCredentials: false, // по умолчанию
// `adapter`позволяет настраивать обработку запросов, что упрощает тестирование.
// Возвращает Promise и предоставляет действительный ответ (см. lib/adapters/README.md).
adapter: function (config) {
/* ... */
},
// `auth` указывает, что следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Authorization`, перезаписав любой существующий
// `Authorization` пользовательский заголовок, которыё вы установили с помощью `headers`.
// Обратите внимание, что с помощью этого параметра можно настроить только базовую аутентификацию HTTP.
// Для токенов Bearer и т. д. вместо этого используйте пользовательский заголовок `Authorization`.
// Если запрос занимает больше времени, чем `timeout`, запрос будет прерван.
timeout: 1000, // по умолчанию `0` (без времени ожидания)
// `withCredentials` указывает, будут ли межсайтовые запросы управления доступом
// должно быть сделано с использованием учетных данных
withCredentials: false, // по умолчанию
// `adapter`позволяет настраивать обработку запросов, что упрощает тестирование.
// Возвращает Promise и предоставляет действительный ответ (см. lib/adapters/README.md).
adapter: function (config) {
/* ... */
},
// `auth` указывает, что следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Authorization`, перезаписав любой существующий
// `Authorization` пользовательский заголовок, которыё вы установили с помощью `headers`.
// Обратите внимание, что с помощью этого параметра можно настроить только базовую аутентификацию HTTP.
// Для токенов Bearer и т. д. вместо этого используйте пользовательский заголовок `Authorization`. auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` указывает тип данных, на которые будет отвечать сервер
// типы данных: 'arraybuffer', 'document', 'json', 'text', 'stream'
// Только для браузера: 'blob'
responseType: 'json', // по умолчанию
// `responseEncoding` указывает кодирование для декодирования ответов (только для Node.js)
// Примечание: Игнорируется для `responseType` запросов 'stream' или запросов на стороне клиента
responseEncoding: 'utf8', // по умолчанию
// `xsrfCookieName` - это имя файла cookie, которое будет использоваться как значение токена xsrf
xsrfCookieName: 'XSRF-TOKEN', // по умолчанию
// `xsrfHeaderName` - это название заголовка http, содержащее значение токена xsrf
xsrfHeaderName: 'X-XSRF-TOKEN', // по умолчанию
// `onUploadProgress` позволяет обрабатывать события прогресса загрузки
// только для браузера
onUploadProgress: function (progressEvent) {
// Делайте все, что хотите, с родным событием прогресса
},
// `onDownloadProgress` позволяет обрабатывать события прогресса скачивания
// только для браузера
onDownloadProgress: function (progressEvent) {
// Делайте все, что хотите, с родным событием прогресса
},
// `maxContentLength` определяет максимальный размер содержимого ответа http в байтах, разрешенный в node.
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` указывает тип данных, на которые будет отвечать сервер
// типы данных: 'arraybuffer', 'document', 'json', 'text', 'stream'
// Только для браузера: 'blob'
responseType: 'json', // по умолчанию
// `responseEncoding` указывает кодирование для декодирования ответов (только для Node.js)
// Примечание: Игнорируется для `responseType` запросов 'stream' или запросов на стороне клиента
responseEncoding: 'utf8', // по умолчанию
// `xsrfCookieName` - это имя файла cookie, которое будет использоваться как значение токена xsrf
xsrfCookieName: 'XSRF-TOKEN', // по умолчанию
// `xsrfHeaderName` - это название заголовка http, содержащее значение токена xsrf
xsrfHeaderName: 'X-XSRF-TOKEN', // по умолчанию
// `onUploadProgress` позволяет обрабатывать события прогресса загрузки
// только для браузера
onUploadProgress: function (progressEvent) {
// Делайте все, что хотите, с родным событием прогресса
},
// `onDownloadProgress` позволяет обрабатывать события прогресса скачивания
// только для браузера
onDownloadProgress: function (progressEvent) {
// Делайте все, что хотите, с родным событием прогресса
},
// `maxContentLength` определяет максимальный размер содержимого ответа http в байтах, разрешенный в node. js
maxContentLength: 2000,
// `maxBodyLength` (Только для Node.js) определяет максимальный разрешенный размер содержимого HTTP-запроса в байтах.
maxBodyLength: 2000,
// `validateStatus` определяет, разрешить или отклонить Promise для данного
// статуса HTTP-запроса. Если `validateStatus` возвращает `true` (или установлено значение `null`
// или `undefined`), Promise будет возвращен; иначе, Promise будет отклонен.
validateStatus: function (status) {
return status >= 200 && status < 300; // по умолчанию
},
// `maxRedirects` определяет максимальное количество перенаправлений в node.js.
// Если установлено значение 0, перенаправления не будут выполняться.
maxRedirects: 5, // по умолчанию
// `socketPath` определяет UNIX Сокет для использования в node.js.
// например '/var/run/docker.sock' для отправки запросов к docker.
// Можно указать только `socketPath` или `proxy`.
// Если указаны оба, используется `socketPath`.
socketPath: null, // по умолчанию
// `httpAgent` и `httpsAgent` определяют пользовательский агент, который будет использоваться при выполнении http
// и https запросов, соответственно в node.
js
maxContentLength: 2000,
// `maxBodyLength` (Только для Node.js) определяет максимальный разрешенный размер содержимого HTTP-запроса в байтах.
maxBodyLength: 2000,
// `validateStatus` определяет, разрешить или отклонить Promise для данного
// статуса HTTP-запроса. Если `validateStatus` возвращает `true` (или установлено значение `null`
// или `undefined`), Promise будет возвращен; иначе, Promise будет отклонен.
validateStatus: function (status) {
return status >= 200 && status < 300; // по умолчанию
},
// `maxRedirects` определяет максимальное количество перенаправлений в node.js.
// Если установлено значение 0, перенаправления не будут выполняться.
maxRedirects: 5, // по умолчанию
// `socketPath` определяет UNIX Сокет для использования в node.js.
// например '/var/run/docker.sock' для отправки запросов к docker.
// Можно указать только `socketPath` или `proxy`.
// Если указаны оба, используется `socketPath`.
socketPath: null, // по умолчанию
// `httpAgent` и `httpsAgent` определяют пользовательский агент, который будет использоваться при выполнении http
// и https запросов, соответственно в node. js.Это позволяет добавлять такие параметры, как
// `keepAlive` который не включен по умолчанию.
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// `proxy` определяет имя хоста, порт и протокол прокси-сервера.
// Вы также можете определить свой прокси, используя обычный `http_proxy` и
// переменные `https_proxy`. Если вы используете переменные среды для конфигурации прокси
// вы также можете определить переменную `no_proxy` как список доменов, разделенных запятыми, которые не должны быть проксированы.
// Используйте `false`, чтобы отключить прокси, игнорируя переменные среды.
// `auth` указывает, что для подключения к прокси-серверу следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Proxy-Authorization`, перезаписав любой существующий
// `Proxy-Authorization` пользовательский заголовок, который вы установили в `headers`.
// Если прокси-сервер использует HTTPS, вы должны установить протокол `https`.
js.Это позволяет добавлять такие параметры, как
// `keepAlive` который не включен по умолчанию.
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// `proxy` определяет имя хоста, порт и протокол прокси-сервера.
// Вы также можете определить свой прокси, используя обычный `http_proxy` и
// переменные `https_proxy`. Если вы используете переменные среды для конфигурации прокси
// вы также можете определить переменную `no_proxy` как список доменов, разделенных запятыми, которые не должны быть проксированы.
// Используйте `false`, чтобы отключить прокси, игнорируя переменные среды.
// `auth` указывает, что для подключения к прокси-серверу следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Proxy-Authorization`, перезаписав любой существующий
// `Proxy-Authorization` пользовательский заголовок, который вы установили в `headers`.
// Если прокси-сервер использует HTTPS, вы должны установить протокол `https`. proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` указывает токен отмены, который можно использовать для отмены запроса
// (см. подробнее в разделе Отмена запроса ниже)
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` указывает, следует ли распаковывать тело ответа
// автоматически. Если установлено значение `true`, также удалит заголовок 'content-encoding' из объектов ответов всех распакованных ответов.
// - Только для Node.js (XHR не может отключить декомпрессию)
decompress: true // по умолчанию
}
proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` указывает токен отмены, который можно использовать для отмены запроса
// (см. подробнее в разделе Отмена запроса ниже)
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` указывает, следует ли распаковывать тело ответа
// автоматически. Если установлено значение `true`, также удалит заголовок 'content-encoding' из объектов ответов всех распакованных ответов.
// - Только для Node.js (XHR не может отключить декомпрессию)
decompress: true // по умолчанию
}
« Previous Экземпляр Axios Next » Схема ответа
Как создать post запрос с циклом перебора страниц в Postman? — postman
Ivan_Tashirev (Иван Таширев)
#1
Добрый день. Как самый новый новичок в тестировании своими силами пытаюсь находить решения задач.
Назрел вопрос:
- есть post запрос
{
“–id”: “string”,
“–fields”: [
“fintoolid”,“fintooltype”,“nickname”,“status”,“issueruid”
],
“filter”: “”,
“pager”: {
“page”: 1,
“size”: 1000
}
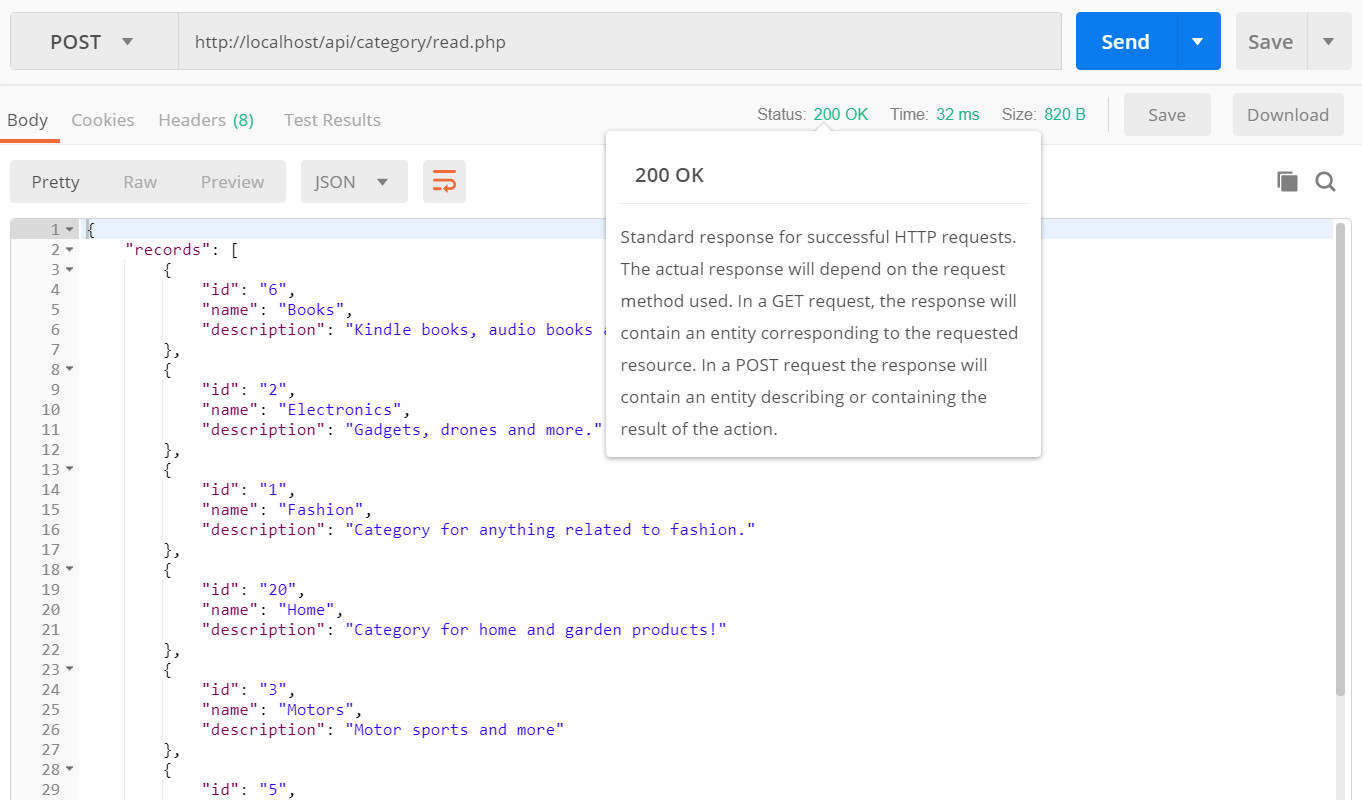
} - В ответе мы получаем набор данных, которые обрабатываются с помощью описанных тестов.
- Конец ответа выгляди следующим образом:
“counter”: 71745,
“rn”: 1000
ВОПРОС: Исходя из размера страницы в 1000 строк, мы понимаем , что нам необходимо 72 раза выполнить данный запрос. Как преобразовать запрос , чтоб создать цикл, в котором будет выполнено: запрос страницы → проверка ответа тестами → запрос следующей страницы… и так далее. Условие завершение цикла “rn”=“counter”=71745.
sergueik (Сергей Кузьмин)
#2
вроде это базовая фунциональность…
Alexander_Maximov (Alexander Maximov)
#3
что-то не могу понять откуда это тут понятно.
В целом, я пока не до конца понял задачу, которую Вы тут озвучиваете.
Ivan_Tashirev (Иван Таширев)
#4
Добрый день. Возможно, она базовая. Но, как я обратил внимание, я пользователь совсем новый, потому и просил разъяснить, как это работает. Если имеете в виду, что это по умолчанию срабатывает, то нет, по умолчанию так не работает.
Возможно, она базовая. Но, как я обратил внимание, я пользователь совсем новый, потому и просил разъяснить, как это работает. Если имеете в виду, что это по умолчанию срабатывает, то нет, по умолчанию так не работает.
Ivan_Tashirev (Иван Таширев)
#5
Доброго утра. Спасибо за внимание к вопросу. Попробую объяснить своими словами проблему:
- Запрос приведен выше в теме.
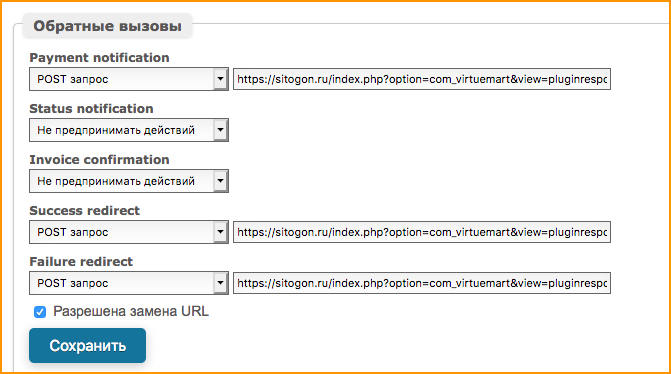
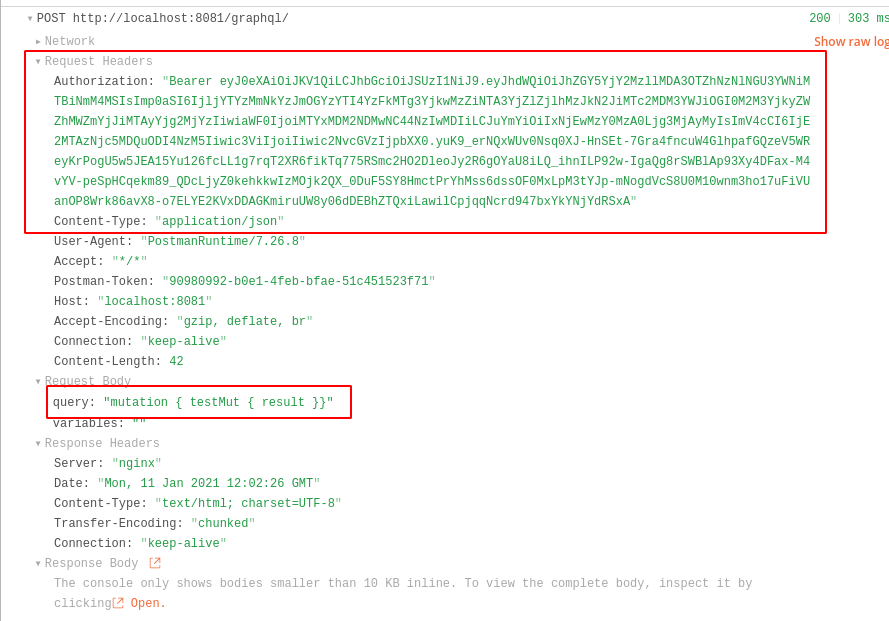
- Ответ на запрос содержит порядка 72000 объектов (описание фин.инструмента в котором содержится некоторое количество строк). Если использовать pager , как на скриншоте, то на каждой странице отображается 1000 объектов из 72000, тесты обрабатывают только обьекты , вернувшиеся в ответе. Получаем: для проверки всего массива информации нужно сделать 72 цикла запроса.

- Можно увеличить значение size в pager до 73000 при включенном фильтре полей. Получаем ответ с полным набором объектов. В результате содержится ~650 тыс. строк.
- Если отключить фильтр по полям, в случае , когда нам нужна полная информация, мы получаем в ответе ошибку превышения размера ответа.
Итого вопрос. Если я получаю ошибку по размеру ответа, мне необходимо разделить ответ на страницы.
“pager”: {
“page”: 1,
“size”: 1000
}
Каждый раз менять руками номер страницы , чтоб в итоге обработать весь объем информации, глупо и не всегда осуществимо. Поэтому я и хотел узнать, можно ли сделать цикл, который будет повторять запрос, “листая” страницы, пока результат не будет как на 2 скриншоте, когда rn=counter.
Alexander_Maximov (Alexander Maximov)
#6
Ого, вот это ответ у вашего API!
Не владею до конца контекстом задачи, но что мне видится на данном этапе:
- коллекцию можно запускать с некоторым кол-вом итераций.

- к этим итерациям можно во первых привязывать параметры в реквесте (page в Вашем случае, например), и каким-то образом аппелировать в своих тестах. С трудом пока могу представить что это будет в вашем конкретном случае с точки зрения тестов
- Итерации могут быть без входных данных, а можно на вход скармливать какой-нть csv\json файл, в котором будут колонки\поля про номер итерации и про ожидаемый результат
Ссылка на доку про работу с итерациями, секция Scripting with request info: https://learning.postman.com/docs/writing-scripts/script-references/postman-sandbox-api-reference/#scripting-with-request-info
Обратите внимание вот на этот синтаксис:
pm.info.iteration:Number
Про запуск коллекций с входными данными смотреть тут: https://learning.postman.com/docs/running-collections/working-with-data-files/
Что такое запрос POST API? Как работает HTTP-запрос POST
Что такое запрос POST?
POST-запрос , проще говоря, — это способ отправки данных в пункт назначения с помощью Интернета.
Это делается с помощью метода запроса POST, который является очень распространенным методом запроса HTTP (например, GET, PUT или DELETE).
Несмотря на заглавные буквы, «POST» не является аббревиатурой и ничего не означает. Но простой способ понять метод POST — представить его как «отправление» данных в место назначения.
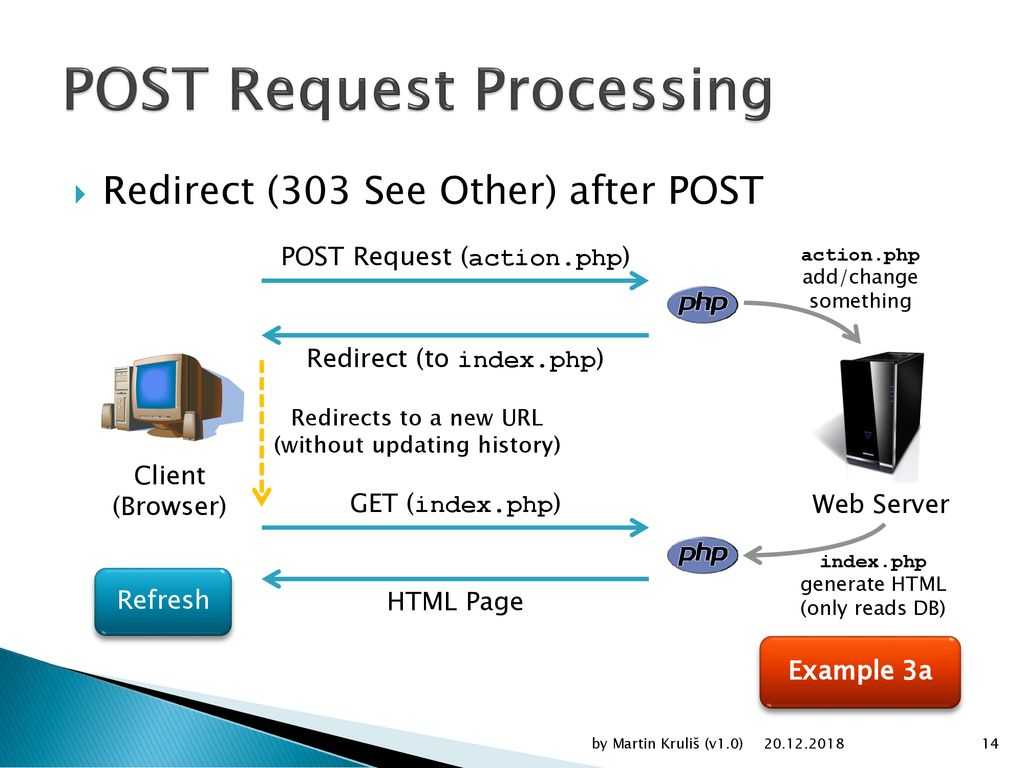
Как работает запрос POST?
Методы HTTP-запросов могут быть очень сложными, но мы постараемся сделать их простыми для ясности.
Методы запроса HTTP (часто называемые глаголами HTTP) похожи на действия, которые вы можете указать API.
Это имеет больше смысла, если вы представляете API как официанта в ресторане.
В аналогии с официантом мы можем думать о запросах GET как о заказах еды.Если пользователь является покупателем, а сервер — кухней, то для связи между ними должна существовать какая-то связь.
Связующим звеном, которое делает возможным это общение, является официант или API.
Если вы довольны своей едой и хотите передать комплименты шеф-повару, вам нужно сказать официанту, чтобы он мог пойти на кухню и сказать шеф-повару.
То, что здесь происходит, очень похоже на то, что происходит при выполнении POST-запроса.
Когда вы сообщаете API, что хотите отправить информацию, вы отправляете запрос POST на сервер. После обработки вашего запроса сервер получает вашу информацию и обрабатывает ее по назначению.
Для получения более подробного технического определения запросов POST щелкните здесь .
Когда использовать POST-запрос
В настоящее время вы можете выполнять 2 метода HTTP-запроса на Apipheny — GET и POST. Вы можете использовать и то, и другое для выполнения своих повседневных задач, но на самом деле это зависит от того, чего вы хотите.
Вот несколько примеров того, почему вам может понадобиться выполнить запрос POST:
- Банковский API — Перевод денег
- API унифицированных коммуникаций — Отправка мгновенного сообщения или электронной почты коллеге
- API контактной формы — Отправка запроса в службу поддержки
- API социальных сетей — Создание публикации/комментария вне фактического приложения
- Trading API — Отправка ордера на покупку акций или облигаций
- API регистрации — Отправка личной информации для регистрации на веб-сайте или в службе
Я мог бы перечислить бесчисленное количество примеров POST-запросов, но даже с одним 6 примеров, легко заметить закономерность.
В любое время, когда вы хотите отправить информацию для какой-либо цели, вы используете запрос POST, чтобы отправить ее по назначению.
Выполнение запроса POST с помощью Apipheny
В видео ниже соучредитель Нейт демонстрирует, как можно выполнить запрос POST с помощью простого в использовании интерфейса Apipheny.
Нейт начинает выполнять запрос POST в 1:52.
В видео Нейт выбирает метод POST в раскрывающемся списке, вводит желаемый путь URL-адреса API (который можно получить, нажав здесь) и вводит запрошенные данные в тело POST.
Он выполняет 2 отдельных теста:
В одном он вводит личную информацию.
И еще один, где он вводит учетные данные для входа.
То, как настроены его запросы, говорит Apipheny, что он хочет отправить (или POST) данные в пункт назначения API.
Как только он нажимает «Выполнить», Apipheny обрабатывает запрос. И через несколько секунд, если запрос проходит, API возвращает сообщение «Успех».
Импорт данных API напрямую в Google SheetsМного копируете?
Мы тоже привыкли.
Но это отняло у нас слишком много времени.
Представляем Apipheny, надстройку для Google Таблиц, которая позволяет импортировать данные непосредственно в Google Таблицы и экономить до часа вашего рабочего дня.
Позволяет подключить практически любой API к Google Таблицам — всего за несколько секунд.
Это означает, что теперь вы можете импортировать данные напрямую из ваших любимых источников данных и, наконец, перестать переключаться между вкладками, зажав пальцы на Ctrl + C и Ctrl + V.
Расскажите мне больше о том, как Apipheny может ускорить мой рабочий процесс.
Apipheny позволяет выполнять следующие действия:
- Пропускать часть API со сценариями и кодированием.
- Легко получать и отправлять данные из ваших любимых источников данных , используя функции GET и POST-запроса .
- Доступ практически к любому REST API, будь то JSON или CSV.
- Получите нужные вам данные в красивом, чистом списке в электронной таблице с помощью Конвертер JSON .
- Экономьте время, автоматизируя вызовы API с помощью функций Сохранить и Расписание .
Перейти на страницу установки.
Попробуйте бесплатно. Кредитная карта не нужна.
Узнайте больше об API, прочитав следующие статьи:
- Что такое API?
- Руководство по API Google Таблиц
- Что такое запрос GET?
- Что такое URL-путь API?
- Что такое параметры API?
- Что такое заголовки API?
- 15 лучших бесплатных API
Установите Apipheny здесь
Учебники Crypto API и многое другое:
- Учебники: Binance | Битфинекс | Битмекс | Бскскан | Кардано | Коинбейс | Коингеко | рыночная капитализация | КоинAPI | Координация | Этерскан | Форекс | Стеклянный узел | Хуоби | LiveCoinWatch | Кракен | Кукойн | Мессари | номики | Открытое море | БлинОбмен | Редкий | Разрыхлить | Соланарт
- Best Crypto API: список лучших API для криптовалютных трейдеров и разработчиков
- CoinStats: приложение для отслеживания портфеля, которое работает с более чем 100 кошельками и биржами
Знание API
Что такое API?
Что такое URL API?
Что такое параметры?
Что такое конечная точка?
Что такое ключ/токен API?
Что такое базовая проверка подлинности?
Что такое заголовки?
Что такое запрос GET?
Что такое запрос POST?ТЕГИ : почтовый запрос
Что такое метод POST? | Определение метода POST
Блог» Глоссарий API: Глоссарий терминов API и сокращений программирования » POST — что такое метод POST?
А | Б | С | Д | Е | Ф | г | Н | я | Дж | К | л | М | Н | О | П | Вопрос | Р | С | Т | У | В | Вт | Х | Y ПОЧТОВЫЙ ЗАПРОС
Для эффективного взаимодействия между клиентами (приложением) и серверами (компьютером) должна быть эффективная передача данных.
 Здесь на помощь приходит HTTP. Он разработан таким образом, что позволяет отправлять информацию в формате, понятном как клиенту, так и серверу. HTTP работает как протокол запроса-ответа между браузером/приложением и компьютером, на котором размещен веб-сайт. Вызов или отправка различных HTTP-запросов может выполняться несколькими способами. Запрос POST является одним из них.
Здесь на помощь приходит HTTP. Он разработан таким образом, что позволяет отправлять информацию в формате, понятном как клиенту, так и серверу. HTTP работает как протокол запроса-ответа между браузером/приложением и компьютером, на котором размещен веб-сайт. Вызов или отправка различных HTTP-запросов может выполняться несколькими способами. Запрос POST является одним из них.Что такое метод запроса POST?
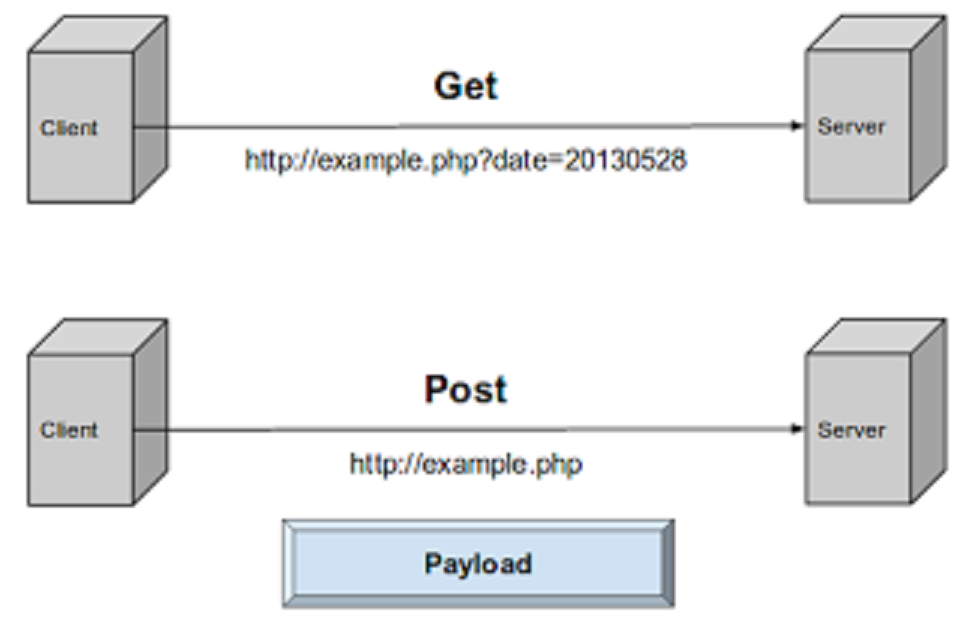
POST — это метод HTTP, предназначенный для отправки множества данных на сервер из указанного ресурса. Наиболее распространенные HTML-формы в Интернете работают с использованием этого метода запроса. Обычно он передает относительно небольшие объемы данных на приемник. Этот метод позволяет отправлять данные в виде пакета в отдельном сообщении со сценарием обработки. Это означает, что данные, отправленные методом POST, не будут видны в URL-адресе, поскольку параметры не отправляются вместе с URI.
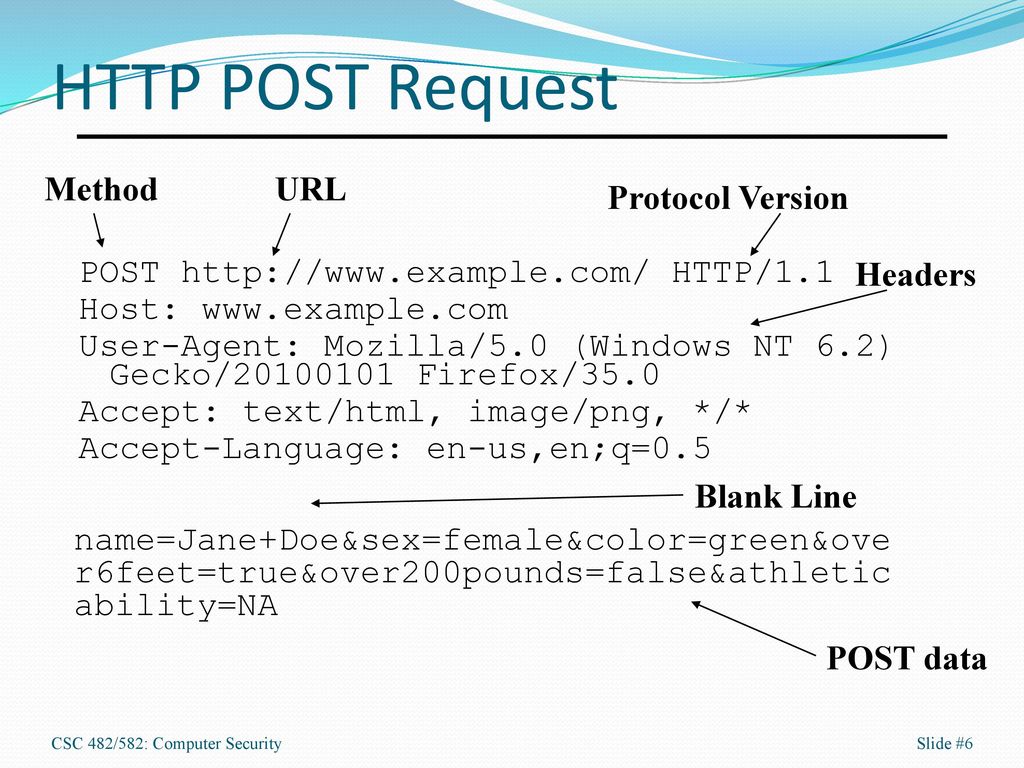
Формат HTTP POST должен включать заголовки HTTP, за которыми следует пустая строка, за которой следует тело запроса.
 Запрос POST можно использовать для отправки веб-формы или загрузки файла, но очень важно убедиться, что принимающее приложение соответствует используемому формату. Заголовок Content-Type указывает тип тела запроса POST.
Запрос POST можно использовать для отправки веб-формы или загрузки файла, но очень важно убедиться, что принимающее приложение соответствует используемому формату. Заголовок Content-Type указывает тип тела запроса POST.Примеры POST
Например, если вы хотите передать имя пользователя и пароль с помощью URL-адреса API, https://api.example.com/v2/login, который используется для аутентификации приложения.
Curl -X POST -H "Тип содержимого: приложение/json" -d '{"имя пользователя":"abc","пароль":"abc"}' https://api.example.com/v2/логинВы также можете записать имя пользователя и пароль в пользовательском файле JSON
Curl -X POST -H "Content-Type: application/json" -d @user.json https://api.example.com/v2/login
POST и GET
Хотя POST и GET являются наиболее часто используемыми методами HTTP-запросов, они имеют много различий.
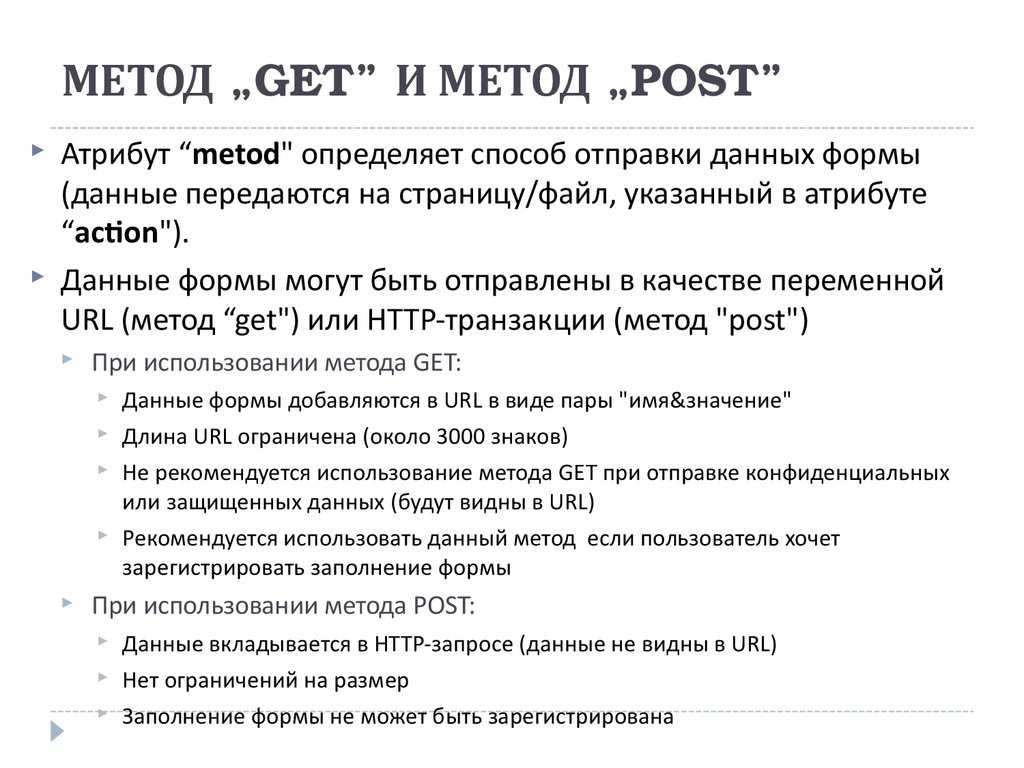
В то время как метод HTTP POST используется для отправки данных на сервер для создания или обновления ресурса, метод HTTP GET используется для запроса данных из указанного ресурса и не должен иметь никакого другого эффекта.

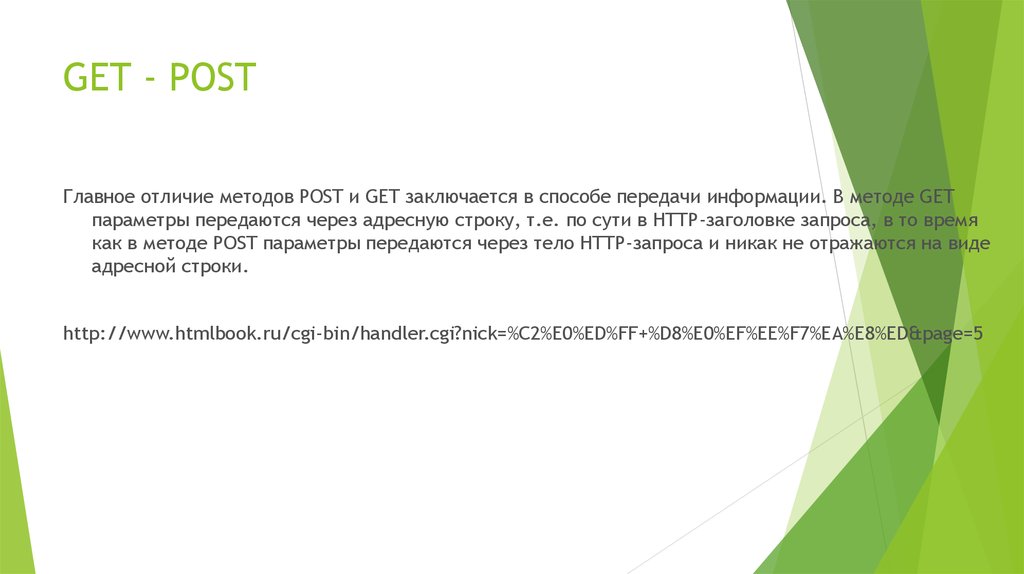
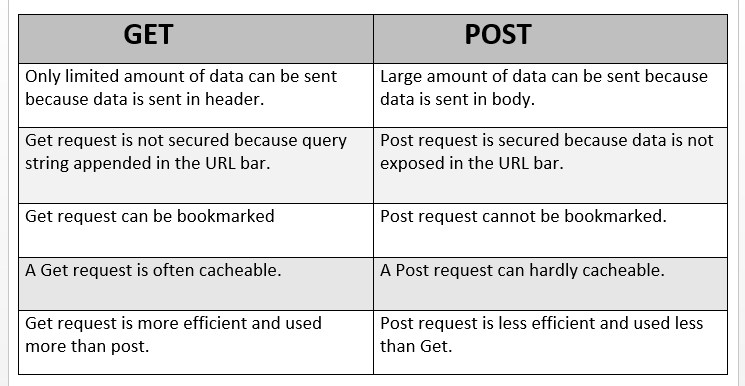
HTTP-запрос POST предоставляет дополнительные данные от клиента в тело сообщения сервера. С другой стороны, запрос GET включает все необходимые данные в URL-адрес. Метод, указанный при передаче информации, может определять способ отправки данных формы на сервер. Когда дело доходит до POST, данные формы видны в теле сообщения HTTP-запроса. С другой стороны, если используется метод GET, все данные формы кодируются в URL-адрес и добавляются к URL-адресу действия в качестве параметров строки запроса.
Параметры запроса POST не могут быть сохранены в истории браузера, не могут быть добавлены в закладки, не имеют ограничений на длину данных формы, не могут кэшироваться и более защищены от взлома. С другой стороны, параметры GET-запроса могут быть заархивированы в истории браузера, могут быть добавлены в закладки, их легче взломать, они имеют ограничение на длину данных формы и могут кэшироваться.
POST против PUT
Хотя оба метода HTTP-запроса POST и PUT кажутся отправкой данных на сервер внутри тела, чем они отличаются? В то время как метод POST не является идемпотентным и его ответ можно кэшировать, метод PUT является идемпотентным, и его ответы не кэшируются.

Добавить свой API Обзор API для предприятий
Принесите программное обеспечение на рынок более быстро с выделенным рынком API :
- . Создайте рынок корпоративных API
Попробуйте RapidAPI для Teams Ознакомьтесь с этими API
Telesign SMS Verify
Обеспечивает запатентованную проверку по телефону и двухфакторную аутентификацию с использованием одноразового пароля на основе времени, отправляемого по SMS
Подключение к API SendGrid
Добро пожаловать в веб-API SendGrid v3! Этот API RESTful, полнофункциональный и с ним легко интегрироваться.
Подключение к API Imgur
API Imgur предоставляет всю инфраструктуру Imgur через стандартизированный программный интерфейс. Используя API Imgur, вы можете делать практически все, что вы можете делать на imgur.com, используя выбранный вами язык программирования.
 Если вы знакомы с API Twitter, Amazon S3, del.icio.us или множеством других веб-сервисов, вы будете чувствовать себя как дома. Полная документация доступна по адресу: https://apidocs.imgur.com/
Если вы знакомы с API Twitter, Amazon S3, del.icio.us или множеством других веб-сервисов, вы будете чувствовать себя как дома. Полная документация доступна по адресу: https://apidocs.imgur.com/Подключение к API Распознавание лиц
Используйте наш API распознавания лиц, чтобы определять расположение человеческих лиц на изображениях с помощью дополнительных дополнительных функций, таких как возраст и пол.
Подключение к API NJ DOS — Отдел выборов
Каждый активный зарегистрированный избиратель имеет право запросить бюллетень для голосования по почте.
Пожалуйста, свяжитесь с секретарем вашего округа, чтобы подать запрос. Если вы хотите получить свой бюллетень по почте, вы должны запросить свой бюллетень не менее чем за 7 дней до выборов.
Всеобщие выборы – 1 ноября 2022 г.
В противном случае вы должны лично получить свой бюллетень для голосования по почте у секретаря округа до 15:00.
 накануне дня выборов.
накануне дня выборов.Всеобщие выборы – 7 ноября 2022 г.
У вас есть время до 20:00. в день выборов лично вернуть свой бюллетень в Избирательную комиссию или положить его в одну из безопасных авторизованных урн для голосования в вашем округе. Вы также можете отправить свой бюллетень по почте, он должен быть проштампован не позднее 20:00. в день выборов.
Здесь вы можете найти контактную информацию вашего окружного секретаря.
Проверьте, являетесь ли вы активным избирателем, голосующим по почте, на сайте Vote.NJ.Gov в разделе «Отследить мой бюллетень». Если вы зарегистрированы для голосования по почте на выборах, вы должны отказаться от регистрации, чтобы лично проголосовать на автомате в месте досрочного голосования. Чтобы отказаться, обратитесь к секретарю округа.
Округа начнут рассылать бюллетени избирателям за 45 дней до выборов, но некоторые округа начнут рассылать их раньше.
Всеобщие выборы – 24 сентября 2022 г.

Вы можете проверить статус вашего бюллетеня для голосования по почте, используя онлайн-портал Track My Ballot Portal, или вы можете связаться с секретарем округа.
Контактную информацию окружного секретаря можно найти здесь.
В первый раз пользователи должны создать учетную запись, и им потребуется либо идентификатор избирателя, номер водительского удостоверения, либо последние 4 цифры их номера SSN для подтверждения статуса регистрации избирателя. (Если вы не знаете свой идентификационный номер избирателя, вы можете получить его, перейдя в «Поиск избирателя» или обратившись к своему руководителю по выборам или комиссару по регистрации)
Да, избиратели могут отслеживать свои бюллетени для голосования по почте через портал Track My Ballot.
В первый раз пользователи должны создать учетную запись, и им потребуется либо идентификационный номер избирателя, либо номер водительского удостоверения, либо последние 4 цифры SSN для подтверждения статуса регистрации избирателя.
 (Если вы не знаете свой идентификационный номер избирателя, вы можете получить его, перейдя в раздел «Поиск избирателя» или обратившись к своему руководителю по выборам или уполномоченному по регистрации)
(Если вы не знаете свой идентификационный номер избирателя, вы можете получить его, перейдя в раздел «Поиск избирателя» или обратившись к своему руководителю по выборам или уполномоченному по регистрации)в день выборов и полученный окружной избирательной комиссией не позднее шестого дня после закрытия избирательных участков.
Всеобщие выборы – 14 ноября 2022 г.
Бюллетени для голосования по почте, которые помещаются в безопасный избирательный ящик округа или доставляются лично в Избирательную комиссию округа, должны быть доставлены до 20:00 в день выборов.
Либо верните свой бюллетень по почте, либо лично принесите заполненный и запечатанный бюллетень в избирательную комиссию вашего округа, либо положите его в безопасный ящик для голосования, расположенный в вашем округе.
Каждый бюллетень для голосования по почте, проштампованный в день выборов или до него и полученный на шестой день после закрытия избирательных участков или до этой даты, считается действительным и подлежит голосованию при условии, что бюллетень соответствует всем другим установленным законом требования.

Всеобщие выборы – 14 ноября 2022 г.
Кроме того, каждый бюллетень для голосования, отправленный по почте без почтового штемпеля, но полученный окружной избирательной комиссией Почтовой службой США до или в течение сорока восьми (48) часов (2 дней) после закрытия бюллетеней, считается действительным и проводится при условии, что бюллетень отвечает всем другим установленным законом требованиям.
Это зависит от вашего округа. Пожалуйста, позвоните секретарю вашего округа, чтобы узнать об их процедуре.
Контактную информацию окружного секретаря можно найти здесь.
Это зависит от вашего округа. Пожалуйста, позвоните секретарю округа.
Контактную информацию окружного секретаря можно найти здесь.
Нет, бюллетени для голосования по почте не требуют присутствия свидетеля или нотариуса.
Требуют подписи избирателя.
Избирателям не нужно предоставлять копию своего удостоверения личности, чтобы проголосовать по почте, за исключением определенных обстоятельств для избирателей, впервые голосующих.
 Эти избиратели получат уведомление вместе с бюллетенем для голосования по почте.
Эти избиратели получат уведомление вместе с бюллетенем для голосования по почте.Если вы еще не вернули свой бюллетень, вы можете запросить новый бюллетень для голосования по почте у секретаря вашего округа. Если вы придете на свой избирательный участок в день выборов, вам придется проголосовать с использованием бумажного временного бюллетеня.
Термин «заочное голосование» был изменен в июле 2009 г. и заменен законом о голосовании по почте, который позволял избирателю запрашивать бюллетень по почте по любой причине.
Учитывается каждый действительный бюллетень для голосования по почте.
Обязательно заполните и подпишите свидетельство, приложенное к внутреннему конверту, когда будете возвращать бюллетень для голосования по почте. Не забудьте оставить сертификат прикрепленным к внутреннему конверту. Не кладите его во внутренний конверт. Если вы собираетесь отправить свой бюллетень по почте, он должен быть проштемпелеван в день выборов или ДО него и должен быть получен окружной избирательной комиссией до 8 часов вечера шестого дня после закрытия избирательных участков.

- . Создайте рынок корпоративных API


 default,
delegate: self,
delegateQueue: .main
)
private var progressHandlersByTaskID = [Int : ProgressHandler]()
func uploadFile(
at fileURL: URL,
to targetURL: URL,
progressHandler: @escaping ProgressHandler,
completionHandler: @escaping CompletionHandler
) {
var request = URLRequest(
url: targetURL,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
let task = urlSession.uploadTask(
with: request,
fromFile: fileURL,
completionHandler: { data, response, error in
// Validate response and call handler
...
}
)
progressHandlersByTaskID[task.taskIdentifier] = progressHandler
task.resume()
}
}
default,
delegate: self,
delegateQueue: .main
)
private var progressHandlersByTaskID = [Int : ProgressHandler]()
func uploadFile(
at fileURL: URL,
to targetURL: URL,
progressHandler: @escaping ProgressHandler,
completionHandler: @escaping CompletionHandler
) {
var request = URLRequest(
url: targetURL,
cachePolicy: .reloadIgnoringLocalCacheData
)
request.httpMethod = "POST"
let task = urlSession.uploadTask(
with: request,
fromFile: fileURL,
completionHandler: { data, response, error in
// Validate response and call handler
...
}
)
progressHandlersByTaskID[task.taskIdentifier] = progressHandler
task.resume()
}
}

 params: {
ID: 12345
},
// `paramsSerializer` это дополнительная функция, отвечающая за сериализацию `params`
// (например https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function (params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` - это данные, которые посылаются как тело запроса
// Применяется только к методам запроса 'PUT', 'POST', 'DELETE , and 'PATCH'
// Если параметр `transformRequest` не установлен, он должен иметь один из следующих типов:
// - строка, обычный объект, ArrayBuffer, ArrayBufferView, URLSearchParams
// - Только для браузера: FormData, File, Blob
// - Только для Node.js: Stream, Buffer
data: {
firstName: 'Fred'
},
// альтернатива синтаксису для передачи данных в тело
// POST-метода
// отправляется только значение, а не ключ
data: 'Country=Brasil&City=Belo Horizonte',
// `timeout` указывает количество миллисекунд до истечения времени ожидания запроса.
params: {
ID: 12345
},
// `paramsSerializer` это дополнительная функция, отвечающая за сериализацию `params`
// (например https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function (params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
// `data` - это данные, которые посылаются как тело запроса
// Применяется только к методам запроса 'PUT', 'POST', 'DELETE , and 'PATCH'
// Если параметр `transformRequest` не установлен, он должен иметь один из следующих типов:
// - строка, обычный объект, ArrayBuffer, ArrayBufferView, URLSearchParams
// - Только для браузера: FormData, File, Blob
// - Только для Node.js: Stream, Buffer
data: {
firstName: 'Fred'
},
// альтернатива синтаксису для передачи данных в тело
// POST-метода
// отправляется только значение, а не ключ
data: 'Country=Brasil&City=Belo Horizonte',
// `timeout` указывает количество миллисекунд до истечения времени ожидания запроса. // Если запрос занимает больше времени, чем `timeout`, запрос будет прерван.
timeout: 1000, // по умолчанию `0` (без времени ожидания)
// `withCredentials` указывает, будут ли межсайтовые запросы управления доступом
// должно быть сделано с использованием учетных данных
withCredentials: false, // по умолчанию
// `adapter`позволяет настраивать обработку запросов, что упрощает тестирование.
// Возвращает Promise и предоставляет действительный ответ (см. lib/adapters/README.md).
adapter: function (config) {
/* ... */
},
// `auth` указывает, что следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Authorization`, перезаписав любой существующий
// `Authorization` пользовательский заголовок, которыё вы установили с помощью `headers`.
// Обратите внимание, что с помощью этого параметра можно настроить только базовую аутентификацию HTTP.
// Для токенов Bearer и т. д. вместо этого используйте пользовательский заголовок `Authorization`.
// Если запрос занимает больше времени, чем `timeout`, запрос будет прерван.
timeout: 1000, // по умолчанию `0` (без времени ожидания)
// `withCredentials` указывает, будут ли межсайтовые запросы управления доступом
// должно быть сделано с использованием учетных данных
withCredentials: false, // по умолчанию
// `adapter`позволяет настраивать обработку запросов, что упрощает тестирование.
// Возвращает Promise и предоставляет действительный ответ (см. lib/adapters/README.md).
adapter: function (config) {
/* ... */
},
// `auth` указывает, что следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Authorization`, перезаписав любой существующий
// `Authorization` пользовательский заголовок, которыё вы установили с помощью `headers`.
// Обратите внимание, что с помощью этого параметра можно настроить только базовую аутентификацию HTTP.
// Для токенов Bearer и т. д. вместо этого используйте пользовательский заголовок `Authorization`. auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` указывает тип данных, на которые будет отвечать сервер
// типы данных: 'arraybuffer', 'document', 'json', 'text', 'stream'
// Только для браузера: 'blob'
responseType: 'json', // по умолчанию
// `responseEncoding` указывает кодирование для декодирования ответов (только для Node.js)
// Примечание: Игнорируется для `responseType` запросов 'stream' или запросов на стороне клиента
responseEncoding: 'utf8', // по умолчанию
// `xsrfCookieName` - это имя файла cookie, которое будет использоваться как значение токена xsrf
xsrfCookieName: 'XSRF-TOKEN', // по умолчанию
// `xsrfHeaderName` - это название заголовка http, содержащее значение токена xsrf
xsrfHeaderName: 'X-XSRF-TOKEN', // по умолчанию
// `onUploadProgress` позволяет обрабатывать события прогресса загрузки
// только для браузера
onUploadProgress: function (progressEvent) {
// Делайте все, что хотите, с родным событием прогресса
},
// `onDownloadProgress` позволяет обрабатывать события прогресса скачивания
// только для браузера
onDownloadProgress: function (progressEvent) {
// Делайте все, что хотите, с родным событием прогресса
},
// `maxContentLength` определяет максимальный размер содержимого ответа http в байтах, разрешенный в node.
auth: {
username: 'janedoe',
password: 's00pers3cret'
},
// `responseType` указывает тип данных, на которые будет отвечать сервер
// типы данных: 'arraybuffer', 'document', 'json', 'text', 'stream'
// Только для браузера: 'blob'
responseType: 'json', // по умолчанию
// `responseEncoding` указывает кодирование для декодирования ответов (только для Node.js)
// Примечание: Игнорируется для `responseType` запросов 'stream' или запросов на стороне клиента
responseEncoding: 'utf8', // по умолчанию
// `xsrfCookieName` - это имя файла cookie, которое будет использоваться как значение токена xsrf
xsrfCookieName: 'XSRF-TOKEN', // по умолчанию
// `xsrfHeaderName` - это название заголовка http, содержащее значение токена xsrf
xsrfHeaderName: 'X-XSRF-TOKEN', // по умолчанию
// `onUploadProgress` позволяет обрабатывать события прогресса загрузки
// только для браузера
onUploadProgress: function (progressEvent) {
// Делайте все, что хотите, с родным событием прогресса
},
// `onDownloadProgress` позволяет обрабатывать события прогресса скачивания
// только для браузера
onDownloadProgress: function (progressEvent) {
// Делайте все, что хотите, с родным событием прогресса
},
// `maxContentLength` определяет максимальный размер содержимого ответа http в байтах, разрешенный в node. js
maxContentLength: 2000,
// `maxBodyLength` (Только для Node.js) определяет максимальный разрешенный размер содержимого HTTP-запроса в байтах.
maxBodyLength: 2000,
// `validateStatus` определяет, разрешить или отклонить Promise для данного
// статуса HTTP-запроса. Если `validateStatus` возвращает `true` (или установлено значение `null`
// или `undefined`), Promise будет возвращен; иначе, Promise будет отклонен.
validateStatus: function (status) {
return status >= 200 && status < 300; // по умолчанию
},
// `maxRedirects` определяет максимальное количество перенаправлений в node.js.
// Если установлено значение 0, перенаправления не будут выполняться.
maxRedirects: 5, // по умолчанию
// `socketPath` определяет UNIX Сокет для использования в node.js.
// например '/var/run/docker.sock' для отправки запросов к docker.
// Можно указать только `socketPath` или `proxy`.
// Если указаны оба, используется `socketPath`.
socketPath: null, // по умолчанию
// `httpAgent` и `httpsAgent` определяют пользовательский агент, который будет использоваться при выполнении http
// и https запросов, соответственно в node.
js
maxContentLength: 2000,
// `maxBodyLength` (Только для Node.js) определяет максимальный разрешенный размер содержимого HTTP-запроса в байтах.
maxBodyLength: 2000,
// `validateStatus` определяет, разрешить или отклонить Promise для данного
// статуса HTTP-запроса. Если `validateStatus` возвращает `true` (или установлено значение `null`
// или `undefined`), Promise будет возвращен; иначе, Promise будет отклонен.
validateStatus: function (status) {
return status >= 200 && status < 300; // по умолчанию
},
// `maxRedirects` определяет максимальное количество перенаправлений в node.js.
// Если установлено значение 0, перенаправления не будут выполняться.
maxRedirects: 5, // по умолчанию
// `socketPath` определяет UNIX Сокет для использования в node.js.
// например '/var/run/docker.sock' для отправки запросов к docker.
// Можно указать только `socketPath` или `proxy`.
// Если указаны оба, используется `socketPath`.
socketPath: null, // по умолчанию
// `httpAgent` и `httpsAgent` определяют пользовательский агент, который будет использоваться при выполнении http
// и https запросов, соответственно в node. js.Это позволяет добавлять такие параметры, как
// `keepAlive` который не включен по умолчанию.
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// `proxy` определяет имя хоста, порт и протокол прокси-сервера.
// Вы также можете определить свой прокси, используя обычный `http_proxy` и
// переменные `https_proxy`. Если вы используете переменные среды для конфигурации прокси
// вы также можете определить переменную `no_proxy` как список доменов, разделенных запятыми, которые не должны быть проксированы.
// Используйте `false`, чтобы отключить прокси, игнорируя переменные среды.
// `auth` указывает, что для подключения к прокси-серверу следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Proxy-Authorization`, перезаписав любой существующий
// `Proxy-Authorization` пользовательский заголовок, который вы установили в `headers`.
// Если прокси-сервер использует HTTPS, вы должны установить протокол `https`.
js.Это позволяет добавлять такие параметры, как
// `keepAlive` который не включен по умолчанию.
httpAgent: new http.Agent({ keepAlive: true }),
httpsAgent: new https.Agent({ keepAlive: true }),
// `proxy` определяет имя хоста, порт и протокол прокси-сервера.
// Вы также можете определить свой прокси, используя обычный `http_proxy` и
// переменные `https_proxy`. Если вы используете переменные среды для конфигурации прокси
// вы также можете определить переменную `no_proxy` как список доменов, разделенных запятыми, которые не должны быть проксированы.
// Используйте `false`, чтобы отключить прокси, игнорируя переменные среды.
// `auth` указывает, что для подключения к прокси-серверу следует использовать базовую аутентификацию HTTP, и предоставляет учетные данные.
// Это установит заголовок `Proxy-Authorization`, перезаписав любой существующий
// `Proxy-Authorization` пользовательский заголовок, который вы установили в `headers`.
// Если прокси-сервер использует HTTPS, вы должны установить протокол `https`. proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` указывает токен отмены, который можно использовать для отмены запроса
// (см. подробнее в разделе Отмена запроса ниже)
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` указывает, следует ли распаковывать тело ответа
// автоматически. Если установлено значение `true`, также удалит заголовок 'content-encoding' из объектов ответов всех распакованных ответов.
// - Только для Node.js (XHR не может отключить декомпрессию)
decompress: true // по умолчанию
}
proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth: {
username: 'mikeymike',
password: 'rapunz3l'
}
},
// `cancelToken` указывает токен отмены, который можно использовать для отмены запроса
// (см. подробнее в разделе Отмена запроса ниже)
cancelToken: new CancelToken(function (cancel) {
}),
// `decompress` указывает, следует ли распаковывать тело ответа
// автоматически. Если установлено значение `true`, также удалит заголовок 'content-encoding' из объектов ответов всех распакованных ответов.
// - Только для Node.js (XHR не может отключить декомпрессию)
decompress: true // по умолчанию
}


 Здесь на помощь приходит HTTP. Он разработан таким образом, что позволяет отправлять информацию в формате, понятном как клиенту, так и серверу. HTTP работает как протокол запроса-ответа между браузером/приложением и компьютером, на котором размещен веб-сайт. Вызов или отправка различных HTTP-запросов может выполняться несколькими способами. Запрос POST является одним из них.
Здесь на помощь приходит HTTP. Он разработан таким образом, что позволяет отправлять информацию в формате, понятном как клиенту, так и серверу. HTTP работает как протокол запроса-ответа между браузером/приложением и компьютером, на котором размещен веб-сайт. Вызов или отправка различных HTTP-запросов может выполняться несколькими способами. Запрос POST является одним из них. Запрос POST можно использовать для отправки веб-формы или загрузки файла, но очень важно убедиться, что принимающее приложение соответствует используемому формату. Заголовок Content-Type указывает тип тела запроса POST.
Запрос POST можно использовать для отправки веб-формы или загрузки файла, но очень важно убедиться, что принимающее приложение соответствует используемому формату. Заголовок Content-Type указывает тип тела запроса POST.

 Если вы знакомы с API Twitter, Amazon S3, del.icio.us или множеством других веб-сервисов, вы будете чувствовать себя как дома. Полная документация доступна по адресу: https://apidocs.imgur.com/
Если вы знакомы с API Twitter, Amazon S3, del.icio.us или множеством других веб-сервисов, вы будете чувствовать себя как дома. Полная документация доступна по адресу: https://apidocs.imgur.com/ накануне дня выборов.
накануне дня выборов.
 (Если вы не знаете свой идентификационный номер избирателя, вы можете получить его, перейдя в раздел «Поиск избирателя» или обратившись к своему руководителю по выборам или уполномоченному по регистрации)
(Если вы не знаете свой идентификационный номер избирателя, вы можете получить его, перейдя в раздел «Поиск избирателя» или обратившись к своему руководителю по выборам или уполномоченному по регистрации)
 Эти избиратели получат уведомление вместе с бюллетенем для голосования по почте.
Эти избиратели получат уведомление вместе с бюллетенем для голосования по почте.