JavaScript — язык программирования для веб-разработки
Руководства и новости по JavaScript фреймворкам, библиотекам и платформам, трюки, а также разбор успешных проектов.
Чтобы обучение программированию на JavaScript с нуля было простым и понятным, воспользуйтесь нашей дорожной картой.
В данном материале собраны основные концепции и принципы современного JavaScript, которые помогут быстро …
Хотите начать изучение Vue.js в 2022 году? В этом поможет дорожная карта с включёнными в неё этапами изучения и необходимыми инструментами.
Команда Vue сообщила о выпуске версии 3.3 «Rurouni Kenshin». Многие обновления направлены на поддержку TypeScript.
Уверены, что вопросы на собеседовании frontend — настоящая боль? Мы взяли на себя поиск наиболее популярных и дали на них развёрнутые ответы.
Рассказываем, как построить приложение с Async/Await на JavaScript. Также объясняем, как работают Callbacks и Promises.
Профессия «QA-тестировщик»
онлайн, от 3258 до 15 562 ₽ в месяц
Профессия «Python-разработчик»
онлайн, от 3704 до 16 562 ₽ в месяц
Профессия «Графический дизайнер»
онлайн, от 3957 до 15 562 ₽ в месяц
Профессия «Аналитик данных»
онлайн, от 4283 до 28 771 ₽ в месяц
Профессия «Веб-разработчик»
онлайн, от 5811 до 16 562 ₽ в месяц
Подробный гайд с примерами по регулярным выражениям в JS, позволяющим выполнять любые манипуляции со строками.
Node.js обновилась до 20 версии и перейдет на LTS-версию в октябре 2023 года. Рассказываем, что изменилось.
Babel — это компилятор JavaScript, преобразующий код в старые версии ECMAScript. Рассказываем, в чём его суть и пишем свой простой плагин.
В статье подробно поговорим про принципы управления зависимостями в Javascript и обсудим существующие пакетные менеджеры.
В рунете немало обзоров, посвященных Composition API. Зачастую авторы восхищены новым инструментом, но у него есть и минусы.
Автор популярного пакета Core-JS, который использует половина самых популярных сайтов, заявил о финансовых трудностях.
Разбираемся, почему TypeScript стал одним из самых популярных языков программирования в 2023 году, и в чём его преимущества.
В этих шпаргалках собраны подсказки по HTML, CSS, JavaScript, PHP, Django, Spring Boot и всему, что нужно знать веб-разработчику.
Продолжаем разбирать задачи с асинхронным кодом в JS.
Участники хакатона МТС «ЩЕЛКУНЧИК. Меньше слов — больше кода!» переводили текст сказки Гофмана на Python, Java, JavaScript, C# и Go.
В статье разобрали популярные задачи с асинхронным кодом, которые могут попасться начинающему Frontend-разработчику на собеседованиях.
Составили мини-дайджест из 5 новостей о ChatGPT: Microsoft инвестировал $10 млрд в OpenAI, а Google ищет конкурентный ответ ChatGPT.
Увы, но нам не удалось найти больше постов.
JavaScript — Прототипно-ориентированный язык программирования / Хабр
Прототипно-ориентированный язык программирования
Статьи Посты Авторы Компании
Сначала показывать
Порог рейтинга
Уровень сложности
000Z» title=»2023-05-18, 16:52″>2 часа назад
Уровень сложности Средний
Время на прочтение 17 мин
Количество просмотровНенормальное программирование *Open source *JavaScript *Node.JS *
Из песочницы
Я являюсь создателем проекта, который кормит меня уже больше четырех лет.
Проект находится в открытом доступе и распространяется по лицензии MIT. К сожалению, он так и не дорос до широкой публики, по причине того, что у меня не остается времени на его разработку.
Иногда приходится наблюдать статьи про разного рода автоматизацию — умный дом, локальная автоматизация, работа с разными устройствами. Каждый раз в голове всплывает мысль, что люди бы могли использовать мой проект для реализации своих идей, у меня уже все готово для этого.
Мой слог очень тяжел, писать статьи мне дается очень тяжело и все мои попытки написать полноценную статью приводили к краху. Было решено остановиться на том, что есть и опубликовать вариант, который бы меня минимально устроил.
Читать далее
Всего голосов 13: ↑13 и ↓0 +13
Комментарии 3
UsetechУровень сложности Средний
Время на прочтение 9 мин
Количество просмотров361
Блог компании Usetech Разработка веб-сайтов *JavaScript *ReactJS *
Сегодня я бы хотел рассказать о библиотеке redux-saga. Она уже достаточно давно используется во frontend-программировании, но не является интуитивно понятной, что может помешать начинающим разработчикам освоить её быстро и начать применять в своих проектах. В данной статье я максимально просто постараюсь объяснить максимально основные принципы этой технологии и некоторые полезные возможности. Намеренно отказываюсь от сравнительного анализа в пользу одних либо других технологий, т.к. выбор — это личное дело каждого, но чтобы его сделать, необходимо обладать определёнными знаниями.
В статье используются специализированные термины, поэтому предполагается, что вы имеете общее представление о React, Redux, генераторах и итераторах из ES6.
Из официальной документации следует, что redux-saga — это библиотека, которая ориентирована на упрощение и улучшение работы с сайд-эффектами (side-effects, любыми взаимодействиями с внешней средой, например, запрос на сервер) и облегчение их тестирования. В redux сага — это middleware (слой, работающий с момента диспатча (dispatch) экшена (action) и до обработки его редьюсером (reducer)), который может запускаться, останавливаться и отменяться из основного приложения с помощью обычных действий redux. Библиотека использует такое понятие ES6 как генераторы (Generators), и благодаря этому наши асинхронные потоки выглядят как обычный синхронный код.
Читать далее
Всего голосов 1: ↑1 и ↓0 +1
Комментарии 0
ProgerXP000Z» title=»2023-05-17, 15:35″>вчера в 15:35
Уровень сложности Простой
Время на прочтение 11 мин
Количество просмотров2.8K
Блог компании Soletude PHP *JavaScript *Программирование *Разработка игр *
TL;DR для тех, кому некогда читать™:
- Три года реального времени, ~340 дней разработки, 2 423 часа.
- 106 849 строк кода (62% JavaScript, 32% PHP, 6% CSS).
- Собственный парсер формата .h4m (h4m2json.php).
- Неограниченные возможности для создания модификаций.
- Мультиплеер на WebSockets без блокировок — не нужно ждать, пока другой игрок закончит ход или битву.
- Любое разрешение экрана и платформа — хоть 4K, хоть телефоны (но пока нет вёрстки).
- Неограниченное число участников и размер поля в битве (вдохновлялся Age of Wonders).
- Произвольное число уровней на карте приключений.
- Все исходники под Unlicense на GitHub.

- Заходите на herowo.game для игры (вот Tutorial).
- Багов — полно. Обязательно пишите о них на форум, в GitHub или в Discord. Как ещё помочь?
День пятый
Всего голосов 24: ↑23 и ↓1 +22
Комментарии 6
MyZoneITteamУровень сложности Средний
Время на прочтение 7 мин
Количество просмотров838
JavaScript *Safari HTML *
Туториал
Недавно, в процессе реализации одного из модулей проекта, над которым я работаю — возникла проблема воспроизведения видео на web странице, а также возникли проблемы с его адаптацией под iPhone и iPad.
Проблема была в следующем:
Создал веб‑страницу HTML5, на которой есть небольшое видео, создал свою control‑panel для плейера, и все отлично работает в Chrome и FireFox, но совсем не работает ни на iPhone, ни на iPad. Получаю просто пустую страницу.
Получаю просто пустую страницу.
Читать далее
Всего голосов 3: ↑2 и ↓1 +1
Комментарии 2
Уровень сложности Средний
Время на прочтение 12 мин
Количество просмотров1.8K
JavaScript *ReactJS *TypeScript *
Туториал
Вы используете TypeScript, но впадаете в ступор перед, когда видите типы в сторонних библиотеках? Generics, generic constraint, infer, rest infer, conditional и recursive types, satisfies вызывают головную боль? Мы постараемся снизить градус сложности и напишем типы для роутинга в React приложении. Данный материал будет полезен как фронтендерам, так и бекендерам.
Хочу писать типы как профессионал
Всего голосов 12: ↑12 и ↓0 +12
Комментарии 0
IgorBB000Z» title=»2023-05-17, 02:38″>вчера в 02:38
Время на прочтение 9 мин
Количество просмотров610
JavaScript *TypeScript *
В этой статье мы расскажем о нашем использовании ProseMirror для создания редактора сообщений. ProseMirror предоставляет инструменты для создания WYSIWYG‑редактора текста в веб‑интерфейсе. Мы рассмотрим, те возможности, которые использовали сами: как создавать в ProseMirror свои простые типы узлов (для приложенных файлов и изображений), что такое транзакции в ProseMirror, и как создать узел с более сложной логикой — с динамическим изменением содержимого по подписке GraphQL. В будущих статьях мы также расскажем о реализации совместного редактирования.
Читать далее
Всего голосов 4: ↑4 и ↓0 +4
Комментарии 5
SimbirSoft_frontendВремя на прочтение 6 мин
Количество просмотров716
Блог компании SimbirSoft JavaScript *Тестирование веб-сервисов *
Туториал
На данный момент существует великое множество библиотек и инструментов для тестирования. В большинстве случаев и проектов вы увидите такие инструменты, как Mocha, Jest и другие – все они популярны и хороши… Но неужели нет достойных альтернатив? Существует ли менее известная библиотека, которая может справиться со своими задачами лучше, чем вышеперечисленные флагманы? Зачастую для тестирования используют популярные инструменты, перечисленные выше.
В большинстве случаев и проектов вы увидите такие инструменты, как Mocha, Jest и другие – все они популярны и хороши… Но неужели нет достойных альтернатив? Существует ли менее известная библиотека, которая может справиться со своими задачами лучше, чем вышеперечисленные флагманы? Зачастую для тестирования используют популярные инструменты, перечисленные выше.
Меня зовут Михаил, я JS-разработчик в SimbirSoft, и мне бы хотелось раскрыть такой малоизвестный, но очень полезный и понятный инструмент, как Ava. Это простая библиотека для запуска тестов на Node.js. В некоторых моментах она превосходит своих конкурентов, но почему-то пользуется гораздо меньшей популярностью. Возможно, для кого-то Ava может стать отличной альтернативой на старте нового проекта или решения вопроса с тестированием.
Читать далее
Всего голосов 1: ↑1 и ↓0 +1
Комментарии 3
robzarel000Z» title=»2023-05-15, 16:58″>15 мая в 16:58
Уровень сложности Простой
Время на прочтение 16 мин
Количество просмотров1.6K
Разработка веб-сайтов *JavaScript *Тестирование веб-сервисов *ReactJS *TypeScript *
Туториал
Пишем минималистичный кастомный select компонент для React приложения. Покрываем всё тестами на Jest.
Читать далее
Рейтинг 0
Комментарии 9
fbilichenkoУровень сложности Средний
Время на прочтение 8 мин
Количество просмотров2.7K
Блог компании KTS JavaScript *Клиентская оптимизация *Системы сборки *DevOps *
Туториал
Всем привет, меня зовут Фёдор — я руководитель фронтенд-разработки на проекте Smartbot Pro в компании KTS.
Наш проект — конструктор ботов для социальных сетей, в котором алгоритм бота представлен в виде визуального графа. Конструктор включает большое количество интеграций. Недавно на проекте остро встал вопрос оптимизации наших ci/cd пайплайнов, потому что релиз мог занимать от 4 до 18 минут.
В статье я расскажу, как мы решили эту проблему с помощью оптимизации сборки Docker-образа, установки зависимостей и сокращения количества шагов пайплайна. Это может быть полезно тем, кто столкнулся с проблемой долгих пайплайнов.
Читать далее
Всего голосов 30: ↑30 и ↓0 +30
Комментарии 0
qmzikУровень сложности Средний
Время на прочтение 6 мин
Количество просмотров5K
JavaScript *VueJS *TypeScript *
Обзор
Перевод
Сегодня мы рады объявить о релизе Vue 3. 3 «Rurouni Kenshin»!
3 «Rurouni Kenshin»!
Этот выпуск сосредоточен на улучшении опыта разработки — в частности, на использовании SFC <script setup> с TypeScript. Вместе с релизом 1.6 Vue Language Tools (ранее известного как Volar) мы решили многие давние проблемы при использовании Vue с TypeScript.
В этом посте представлен обзор основных возможностей версии 3.3. Для получения полного списка изменений, пожалуйста, ознакомьтесь с полным журналом изменений на GitHub.
Читать далее
Всего голосов 13: ↑13 и ↓0 +13
Комментарии 0
alex_sanzhУровень сложности Простой
Время на прочтение 15 мин
Количество просмотров2.1K
Тестирование IT-систем *JavaScript *Браузеры Тестирование веб-сервисов *DevOps *
Туториал
Привет, Хабр!
В современном автоматизированном тестировании настройка и поддержка тестовой среды часто может стать трудоемкой задачей, особенно при работе со множественными зависимостями и их конфигурациями, различными операционными системами, библиотеками, инструментами и их версиями. Нередко на практике можно столкнуться с конфликтами зависимостей, рассогласованностью сред, ограничениями в масштабируемости и воспроизведении возникающих ошибок и т.д., что в конечном итоге приводит к непредсказуемости и ненадежности результатов тестирования. Использование Docker существенно помогает предотвратить возникновение большинства подобных проблем.
Нередко на практике можно столкнуться с конфликтами зависимостей, рассогласованностью сред, ограничениями в масштабируемости и воспроизведении возникающих ошибок и т.д., что в конечном итоге приводит к непредсказуемости и ненадежности результатов тестирования. Использование Docker существенно помогает предотвратить возникновение большинства подобных проблем.
В данной статье описаны преимущества использования Docker в Cypress тестировании, в деталях рассмотрены существующие на сегодняшний день официальные образы Cypress, изложен механизм сборки настраиваемых Docker образов для запуска автотестов Cypress в Docker контейнерах, развертываемых на основе данных образов.
Надеюсь, что статья будет полезна для понимания основ использования контейнеризации в тестировании с помощью Cypress.
Читать далее
Всего голосов 3: ↑3 и ↓0 +3
Комментарии 9
alexeysingur000Z» title=»2023-05-11, 12:27″>11 мая в 12:27
Время на прочтение 8 мин
Количество просмотров2.5K
Блог компании «Лаборатория Касперского» Информационная безопасность *JavaScript *Анализ и проектирование систем *ReactJS *
Привет, Хабр! Меня зовут Алексей Сингур, я — фронтенд-разработчик в проекте KICS (Kaspersky Industrial CyberSecurity) for Networks «Лаборатории Касперского». Если коротко, то наш продукт защищает промышленные инфраструктуры и сети от киберугроз: анализирует трафик для выявления отклонений и обнаружения признаков сетевых атак, чтобы обеспечивать предприятию непрерывность процессов.
Одной из фичей KICS for Networks является генерация отчетов о сканировании инфраструктуры в формате PDF. При разработке этой фичи пришлось погрузиться в вопрос верстки и рендеринга PDF на Node.js. Речь пойдет об использовании для этих целей библиотеки React-pdf (в нашем проекте мы пока используем версию 2. 1.1.), которая может показаться весьма экзотичной, если судить по количеству статей и отзывов в Интернете 🙂
1.1.), которая может показаться весьма экзотичной, если судить по количеству статей и отзывов в Интернете 🙂
Пост будет полезен веб-разработчикам для расширения кругозора в области инструментов рендеринга PDF, а также заинтересованным в генерации PDF-документов на стороне клиента или сервера.
Читать дальше →
Всего голосов 18: ↑18 и ↓0 +18
Комментарии 8
SimbirSoft_frontendУровень сложности Средний
Время на прочтение 5 мин
Количество просмотров2.1K
Блог компании SimbirSoft Разработка веб-сайтов *JavaScript *Программирование *
Туториал
Микрофронтенды «выросли» из модного веяния web-разработки в технологию, которую активно используют на больших проектах. Микрофронтенд гибче монолита, может быстрее реагировать на непредвиденные ситуации и дорабатываться под запрос. Этот подход позволяет быстро расширять приложение и разрабатывать на разных фреймворках. Тем не менее один из ключевых недостатков технологии — сложность во взаимодействии между frontend-приложениями.
Этот подход позволяет быстро расширять приложение и разрабатывать на разных фреймворках. Тем не менее один из ключевых недостатков технологии — сложность во взаимодействии между frontend-приложениями.
Меня зовут Игорь, я frontend-разработчик SimbirSoft. Ранее мы с коллегами рассматривали вопрос построения архитектуры микрофронтендов. А в этой статье я разберу основные способы коммуникации между отдельными приложениями, которые можно применять в коммерческой разработке. Материал будет полезен разработчикам и архитекторам frontend-приложений.
Читать далее
Всего голосов 6: ↑6 и ↓0 +6
Комментарии 2
TourmalineCoreУровень сложности Простой
Время на прочтение 6 мин
Количество просмотров5.2K
JavaScript *ReactJS *
Хорошо, react. Как много мы используем всего, потому что так исторически сложилось: пишем функции задом наперед (сначала объяви, потом вызывай). Оборачиваем все в стрелочные функции и константы с ними, когда достаточно именованной функции. Этот список можно хорошенько продолжить.
Как много мы используем всего, потому что так исторически сложилось: пишем функции задом наперед (сначала объяви, потом вызывай). Оборачиваем все в стрелочные функции и константы с ними, когда достаточно именованной функции. Этот список можно хорошенько продолжить.
В этой статье хотелось бы обсудить несколько привычек, которые есть у нас всех и которые, возможно, пора переосмыслить.
Начнем с кастомных хуков, которым надо вернуть результат, в частности пару значений. Классическим примером может быть хук для запроса данных по сети и отслеживания в процессе ли этот запрос сейчас, чтобы добавить на страницу лоадер.
Читать далее
Всего голосов 10: ↑8 и ↓2 +6
Комментарии 18
sergeyrrinУровень сложности Средний
Время на прочтение 4 мин
Количество просмотров 1. 5K
5K
CSS *JavaScript *HTML *
Из песочницы
Чуть больше года назад у меня появилась идея сделать мобильное приложение, в котором можно будет писать код и смотреть результат прямо «не отходя от кассы». Для реализации такого «механизма» был выбран язык JS и HTML в качестве каркаса для представления. Разработка велась на Xamarin. Давайте посмотрим, что из этого вышло.
Читать далее
Всего голосов 6: ↑6 и ↓0 +6
Комментарии 2
OkoloWEBВремя на прочтение 8 мин
Количество просмотров5.3K
Блог компании ГК ЛАНИТ JavaScript *Программирование *
Туториал
Не так давно в блоге ЛАНИТ на Хабре мы представили вашему вниманию часть нашей методички по JavaScript. Сегодня же предлагаем ознакомиться с ещё одним блоком, который затрагивает самые базовые и необходимые понятия для тех, кто только начинает свой путь в мире JavaScript. Первую часть можно найти тут ― ну, чтобы всё слилось воедино. Продолжаем?
Первую часть можно найти тут ― ну, чтобы всё слилось воедино. Продолжаем?
Читать далее
Всего голосов 63: ↑60 и ↓3 +57
Комментарии 4
NyppyУровень сложности Средний
Время на прочтение 5 мин
Количество просмотров6.1K
JavaScript *Алгоритмы *
Туториал
Недавно я столкнулся с одной не очень сложной задачей на leetcode. В рамках задачи нужно было реализовать алгоритм поиска подстроки в строке. Пока я пытался сделать задачу, я понял, что я очень мало знаю про то как можно искать подстроку и решил изучить эту тему подробнее, и рассказать результат вам.
Как говорит Википедия «Поиск подстроки в строке — одна из простейших задач поиска информации», но это не совсем так, ниже я расскажу про разные алгоритмы решения и покажу примеры их реализации. Начнем!
Начнем!
Читать далее
Всего голосов 9: ↑9 и ↓0 +9
Комментарии 14
dan_swУровень сложности Средний
Время на прочтение 41 мин
Количество просмотров4.5K
JavaScript *Node.JS *API *Go *
В современных реалиях разработки программного обеспечения бывает достаточно трудно быстро и качественно написать техническую документацию к проекту, особенно когда данному процессу уделяется недостаточно времени по разным причинам: от временных ограничений, до индивидуальной непереносимости монотонного процесса участниками проектной группы, который, порой, может тормозить рабочие процессы.
Уже сейчас существуют инструменты, которые позволяют ускорить процесс документирования программного обеспечения. Эти инструменты значительно облегчают задачи разработчиков по ведению технической документации и внесению быстрых правок, что позволяет отражать в документации актуальные положения фактического поведения системы. В данной статье будет рассмотрен один из таких инструментов.
В данной статье будет рассмотрен один из таких инструментов.
Основное внимание в статье будет уделено автоматизации процесса создания документации API сервисов, которые разрабатываются с помощью фреймворков Express.js и Gin, используя подходящий для этой задачи инструмент — Swagger.
Читать далее
Всего голосов 5: ↑3 и ↓2 +1
Комментарии 2
crackidockyУровень сложности Средний
Время на прочтение 6 мин
Количество просмотров3.2K
JavaScript *VueJS *TypeScript *
Туториал
Недавно на работе столкнулся с интересной задачей: нужно было создать уведомления, которые бы рендерились с помощью вызовов функций. После ресерча различных библиотек и статей собрал все ведомые мне способы в одной статье. Под катом подробнее.
Вперед под кат
Всего голосов 3: ↑2 и ↓1 +1
Комментарии 5
qmzikУровень сложности Простой
Время на прочтение 3 мин
Количество просмотров8.3K
CSS *JavaScript *Google Chrome HTML *
Обзор
Перевод
Что вы узнаете:
WebGPU уже здесь, он позволяет использовать высокопроизводительную 3D-графику и параллельные вычисления в вебе.
С помощью инструментов разработчика теперь можно переопределять заголовки ответов сети.
Начинает распространяться First Party Sets, часть Privacy Sandbox, которая позволяет организациям объявлять связанные сайты.
И многое другое.
Читать далее
Всего голосов 7: ↑6 и ↓1 +5
Комментарии 10
Основы JavaScript 1 | Сетевая академия
Изучайте JavaScript, язык Интернета
Скорее всего, вы ежедневно пользуетесь веб-приложениями и мобильными приложениями. Просмотр встроенного видео в новостном приложении, использование окна поиска на Amazon или обновление ленты в Instagram. На чем основаны эти приложения?
Просмотр встроенного видео в новостном приложении, использование окна поиска на Amazon или обновление ленты в Instagram. На чем основаны эти приложения?
Узнайте, как с помощью JavaScript создаются интерактивные веб-приложения и мобильные приложения, и научитесь программировать свои собственные! JavaScript — это текстовый язык программирования, и этот курс — отличное место для начала изучения программирования. Никаких предварительных знаний не требуется.
Навыки программирования открывают вам возможности для карьерного роста практически в любой отрасли и необходимы, если вы хотите продолжать работать на более продвинутых и высокооплачиваемых должностях в области разработки веб-приложений, мобильных приложений или игр.
Завершив курс, вы получите Заявление об успеваемости. Он также готовит вас к получению сертификата JSE — Certified Entry-Level JavaScript Programmer от OpenEDG JavaScript Institute.
Вы освоите следующие основные навыки:
- Алгоритмическое мышление и анализ проблем.

- Дизайн, разработка и улучшение программ JavaScript.
- Понимать работу программиста в процессе разработки программного обеспечения и роль основных инструментов разработки.
- Знать, как программа интерпретируется и выполняется в реальной локальной и удаленной компьютерной среде.
- Создайте и разработайте свой собственный портфель программ.
Этот курс теперь улучшен и доступен на новом веб-сайте. Сделать его более привлекательным и эффективным для вас.
Вы будете перенаправлены на веб-сайт Skills For All with Cisco. Оказавшись там, просто нажмите «Начать», чтобы зарегистрироваться.
Если окно не открылось, выберите эту ссылку: Навыки для всех
Продолжительность:
40 часов
Стоимость:
Уровень: Начальный
Тип обучения: под руководством инструктора, самостоятельное онлайн-обучение
Достижения: Сертификация
Языки: английский, испанский
* Занятия в индивидуальном темпе на NetAcad. com бесплатны. Стоимость занятий под руководством инструктора определяется учебным заведением.
com бесплатны. Стоимость занятий под руководством инструктора определяется учебным заведением.
Курсовая работа
Увлекательное обучение с интерактивным контентом, таким как практические занятия, интерактивные занятия, видео и оценки. Соберите все вместе и проверьте, что вы узнали, с помощью выпускного экзамена.
Сообщество
После регистрации у вас будет доступ к студенческим форумам, где вы сможете задавать вопросы и общаться с преподавателями и коллегами. Общайтесь и общайтесь с одноклассниками и выпускниками через наши сообщества Facebook или LinkedIn.
Подтверждение об окончании
Подтверждением может быть сертификат об окончании, заявление о посещении или цифровой пропуск в зависимости от курса. Поделитесь в социальных сетях или своим резюме, чтобы рассказать миру о своих достижениях.
Ускорьте свою карьеру с Сетевой академией
Сетевая академия предлагает не только лучшие в своем классе курсы, но и программы, которые помогут вам преодолеть то, что возможно после завершения обучения.
Получить опыт
Доступ к идеям и советам о том, как получить ценный практический опыт.
Women Rock-IT
Прямые трансляции о молодых женщинах, использующих технологии для построения захватывающей карьеры.
Talent Bridge
Предоставляет бесплатные консультации по вопросам карьеры и связывает вас с вакансиями через Matching Engine.
Сетевая академия Cisco — это программа развития навыков и карьеры в области ИТ для учебных заведений и частных лиц по всему миру. Курсы для самостоятельного обучения предназначены для прохождения в своем собственном темпе на любом этапе вашей карьеры. За более чем 20 лет Сетевая академия Cisco изменила жизнь 15,1 миллиона студентов в 180 странах, предоставляя образование, техническую подготовку и профессиональное наставничество.
Изучение JavaScript: Программирование на JavaScript для начинающих
Изучение JavaScript: Программирование на JavaScript для начинающих | Учебный курс по программированию в Беркли Если вы хотите стать профессиональным программистом, вам понадобится JavaScript в вашем наборе инструментов.
Сегодня JavaScript является одним из самых популярных и востребованных языков на рынке труда. Разработчики часто используют его для создания веб-сайтов, разработки игр и приложений, а также для других целей. Язык является одним из основных навыков, которые вы должны указать в своем резюме, прежде чем поступать на работу.
Но что нужно знать перед тем, как начать изучать JavaScript? В этой статье мы рассмотрим все основы, которые должны знать новички:
- Зачем изучать JavaScript?
- Введение в JavaScript
- Использование JavaScript
- Карьера в JavaScript
- Изучение JavaScript
- Часто задаваемые вопросы по JavaScript
- Статьи о JavaScript
Начнем.
Зачем изучать JavaScript?
Зачем вам изучать JavaScript? Начнем с самой очевидной причины: возможность трудоустройства.
Согласно отчету разработчиков HackerRank за 2020 г. (PDF, 2,8 МБ), JavaScript является языком № 1, наиболее востребованным менеджерами по найму во всем мире. Это также наиболее часто используемый язык среди профессиональных разработчиков, что делает его обязательным для ваших профессиональных навыков.
Это также наиболее часто используемый язык среди профессиональных разработчиков, что делает его обязательным для ваших профессиональных навыков.
Кроме того, многие ведущие фреймворки, которые сегодня обеспечивают передовую веб-разработку, такие как Node.js, jQuery и React, работают на JavaScript. Этот язык необходим для создания динамических и интерактивных веб-сайтов, браузеров, мобильных приложений, настольных программ и многого другого. Знание JavaScript не только повысит ваш потенциал при найме; это сделает вас лучшим кодером.
Навыки, описанные в этих руководствах:
- Переменные и объекты
- Циклы и условия
- Заявления о переключении
- Регулярные выражения
- Цепочка
- Логические операторы
Готовы изучать JavaScript и другие навыки, необходимые для того, чтобы стать веб-разработчиком? Посетите учебный курс Berkeley Coding Boot Camp и освойте весь стек за 12 или 24 недели.
Язык JavaScript: введение
JavaScript — это объектно-ориентированный язык сценариев, наиболее часто используемый в веб-разработке, хотя, как мы упоминали ранее, его можно применять и в других областях программирования. Как объектно-ориентированный язык (ООП), JavaScript зависит от объектов или структур данных, которые содержат данные и применимые функции. ООП предназначены для того, чтобы программисты могли быстро структурировать и модифицировать программы.
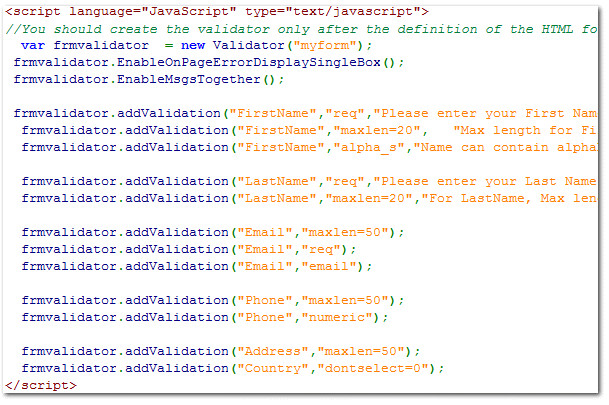
JavaScript также является клиентским языком , что означает, что его исходный код проходит через веб-браузер клиента, а не через веб-сервер. Эта функция сокращает объем связи между данной страницей и ее сервером и позволяет запускать определенные функции даже после завершения загрузки веб-страницы. Вот практический пример — функция JavaScript может проверять формы на странице, чтобы убедиться, что все необходимые поля заполнены, прежде чем отправлять какую-либо информацию на сервер.
С практической точки зрения, JavaScript часто используется в тандеме с HTML и CSS для создания динамических, отзывчивых веб-страниц.
История JavaScriptJavaScript — это язык, созданный для веб-разработки. Он был разработан Netscape, создателями ведущего браузера того времени, Netscape Navigator, в сотрудничестве с Sun Microsystems, компанией, создавшей Java, в 1995 году. В своих ранних версиях JavaScript был известен как Mocha, Lichescript и ECMAScript, хотя ни одно из них не прижилось так хорошо, как имя, которое мы знаем сегодня.
Создатели JavaScript разработали язык для решения новых задач программирования, связанных с Интернетом. До JavaScript для проверки любых данных, введенных на веб-сайт, требовались серверные языки, что делало интерактивные функции в лучшем случае неуклюжими. Что еще хуже, большинство пользователей в то время полагались на коммутируемые соединения, которые замедляли связь между серверами и веб-страницами до ледяной скорости.
JavaScript привнес новую полезность и скорость в ранние веб-сайты, и его полезность только увеличивалась по мере роста скорости интернет-соединения и расширения сети. Сегодня JavaScript — это полноценный язык, который может упростить сложные взаимодействия и создавать динамичные, привлекательные функции веб-сайта. Современные браузеры, такие как Google Chrome, Mozilla Firefox и Microsoft Edge, созданы для быстрой и точной обработки JavaScript.
Небольшое примечание: хотя у JavaScript и Java общие имена и создатели, эти два языка не так сильно пересекаются. Хотя Java можно использовать для создания веб-приложений, она чаще используется при разработке игр и создании настольных приложений.
Синтаксис JavaScriptВот краткое руководство по синтаксису языка JavaScript.
Когда вы добавляете код на свой веб-сайт, вам нужно окружить инструкции, которые вы планируете вставить, HTML-тегами, указывающими используемый язык программирования — в данном случае JavaScript. Эти теги сообщат вашему браузеру, что ему нужно начать обработку кода JavaScript.
Эти теги сообщат вашему браузеру, что ему нужно начать обработку кода JavaScript.
Имейте в виду, что JavaScript игнорирует табуляцию, пробелы и новые строки; вы можете свободно использовать все три для форматирования кода, который легко читать и понимать.
Удобочитаемость имеет значение в кодировании JavaScript. Например, в таких языках, как C++, Java и PHP, точки с запятой необходимы для окончания операторов. Однако в JavaScript обычно можно убрать точку с запятой, поместив каждое выражение на отдельной строке. Если вы хотите поместить несколько операторов в одну строку, они должны быть разделены точкой с запятой.
Тем не менее, часто считается хорошей практикой программирования использовать точку с запятой после каждой строки, так же как вы используете точку в конце печатного предложения — это помогает будущим программистам понять, что вы создали.
JavaScript также чувствителен к регистру. Это означает, что «javascript» и «JavaScript» — это не одно и то же, когда речь идет об обработке вашего кода. В то же время вы хотите быть ясным и последовательным, поэтому не рекомендуется создавать несколько функций и переменных с одним и тем же именем, но с разными регистрами. Следите за использованием прописных и строчных букв, чтобы не допустить ошибок!
В то же время вы хотите быть ясным и последовательным, поэтому не рекомендуется создавать несколько функций и переменных с одним и тем же именем, но с разными регистрами. Следите за использованием прописных и строчных букв, чтобы не допустить ошибок!
Окружая текст в сценарии такими символами, как /* или //, вы можете выделить его как комментарий. Ваш браузер не будет обрабатывать комментарии как код, поэтому вы можете оставлять заметки, объясняющие назначение определенных строк в вашем коде другим программистам.
Переменные и типы JavaScriptПеременные JavaScript могут содержать несколько различных типов данных, включая числа, строки (информация, введенная в виде текста, включая числа, которые не рассчитываются как общее числовое значение) и объекты, которые объединяют несколько строк и чисел в единую структуру данных.
Объекты являются наиболее важным типом данных в современном JavaScript, поскольку они могут объединять несколько элементов в один всеобъемлющий объект. В JavaScript есть несколько других типов данных, в том числе null , для которого значение всегда равно нулю, и undefined , переменная, которая еще не определена. JavaScript также включает логический тип данных, который может иметь только значение «истина» или «ложь».
В JavaScript есть несколько других типов данных, в том числе null , для которого значение всегда равно нулю, и undefined , переменная, которая еще не определена. JavaScript также включает логический тип данных, который может иметь только значение «истина» или «ложь».
Прежде чем использовать переменную JavaScript, вы должны объявить ее. JavaScript традиционно использует ключевые слова — «var» или «let» — для объявления переменных. Вот пример объявления двух переменных:
имя переменной;
var год;
Этот скрипт создаст две переменные для «имя» и «год» соответственно. Каждая из них будет иметь значение, сохраненное в них посредством процесса, называемого инициализацией переменной. Вы можете инициализировать переменную при ее первом создании или сделать это позже при использовании этой переменной. Вот пример:
name = ‘Джон Смит’;
год = 1982;
Вы также можете одновременно объявить и инициализировать свою переменную, как показано ниже:
let name = ‘Джон Смит’;
год = 1982;
JavaScript считается «нетипизированным» языком. В некоторых языках программирования вы должны объявить тип переменной при ее создании, указав, будет ли это строка, число, логическое значение, объект или другой тип данных. В JavaScript тип переменной может изменяться по мере выполнения программы; JavaScript обрабатывает этот тип перехода автоматически.
В некоторых языках программирования вы должны объявить тип переменной при ее создании, указав, будет ли это строка, число, логическое значение, объект или другой тип данных. В JavaScript тип переменной может изменяться по мере выполнения программы; JavaScript обрабатывает этот тип перехода автоматически.
Переменные JavaScript также имеют разные области видимости в зависимости от того, где вы их определяете. В языке используются функции — подпрограммы, предназначенные для выполнения конкретной задачи в общей программе. Вы можете определить переменные, которые будут использоваться только внутри этой функции, или вы можете определить переменные, которые будут использоваться во всей программе.
Стоит отметить, что локальные переменные или переменные в функции имеют приоритет над глобальными переменными с теми же именами, поэтому, если вы не хотите специально перезаписывать глобальную переменную, вам следует отслеживать различные имена, которые вы используете для своих переменных, чтобы избежать непреднамеренного ошибки.
Как мы упоминали ранее, при создании имен переменных помните, что JavaScript чувствителен к регистру, поэтому «год» и «год» — это две разные переменные. Вы можете начинать имена переменных с буквы или символа подчеркивания (_), но не с цифры. Кроме того, некоторые зарезервированные слова являются частью языка программирования JavaScript (например, «false», «debugger», «continue») и не могут использоваться в качестве имен переменных.
Готовы получить дополнительные навыки для карьеры в веб-разработке? Для начала изучите курс Berkeley Coding Boot Camp.
Для чего используется JavaScript?
Теперь, когда мы обсудили основы того, что такое JavaScript и что он делает, мы можем перейти к его практическому использованию, а именно к тому, как вы можете применять язык в профессиональном мире. Ниже мы перечислили три профессии, которые опираются на JavaScript: веб-разработка переднего плана, веб-разработка внутреннего интерфейса и разработка игр или мобильных приложений.
Как мы объясняли в нашем разделе истории, JavaScript был разработан с учетом интерфейсной веб-разработки. Язык позволяет программистам создавать динамические страницы и обеспечивать отзывчивый и привлекательный интерфейс для посетителей веб-сайта. Разработчики, знающие JavaScript, также могут использовать такие библиотеки, как Reveal.js, Swiper.js, Greensock.js и Anime.js, для улучшения изображений и анимации.
Однако преимущества внешнего интерфейса JavaScript не ограничиваются улучшением дизайна веб-страницы. Программисты также могут использовать среды разработки на основе JavaScript, такие как React.js и Angular, для создания сложных интерактивных веб-приложений.
Серверная веб-разработкаХотя JavaScript в основном используется для клиентской веб-разработки, вы также можете применять фреймворки и библиотеки JavaScript на серверной части, если у вас есть исполняющий движок для поддержки.
Механизм выполнения предоставляет аппаратную и программную инфраструктуру, необходимую вашей кодовой базе для выполнения программ в реальном времени. По сути, движок преобразует вашу кодовую базу JavaScript в форму, которую браузер может легко интерпретировать. Каждый браузер имеет свой собственный движок JavaScript — например, Chrome использует V8, а Firefox использует SpiderMonkey.
По сути, движок преобразует вашу кодовую базу JavaScript в форму, которую браузер может легко интерпретировать. Каждый браузер имеет свой собственный движок JavaScript — например, Chrome использует V8, а Firefox использует SpiderMonkey.
Если вы планируете использовать JavaScript в программировании серверной части, вам также необходимо получить базовое представление о Node.js. Node.js — это среда выполнения с открытым исходным кодом, которая позволяет программистам писать программы на JavaScript и выполнять их в таких операционных системах, как OS X, Microsoft Windows и Linux.
Если у бэкэнд-программиста есть опыт работы с JavaScript и нужные инструменты среды выполнения, он может быстро создавать сложные веб-приложения и программные приложения с нуля.
Разработка игр и мобильных приложенийJavaScript также может пригодиться разработчикам игр.
Как и в области серверной разработки, разработчики игр, которые хотят писать код на JavaScript, могут использовать движки времени выполнения для облегчения своей работы — два известных движка, используемых в разработке игр, включают Babylon. js и Phaser.js. Код JavaScript также можно включать в более крупные игровые проекты. Точно так же такие фреймворки, как React Native и NativeScript, призваны помочь разработчикам создавать приложения для Android и iOS.
js и Phaser.js. Код JavaScript также можно включать в более крупные игровые проекты. Точно так же такие фреймворки, как React Native и NativeScript, призваны помочь разработчикам создавать приложения для Android и iOS.
Инструменты, которые вы будете использовать в сочетании с вашими навыками JavaScript, будут зависеть от предпочитаемого вами носителя, типа игры, которую вы хотите написать, и ваших целевых игроков.
Какие профессии требуют знания JavaScript?
JavaScript — это базовый навык для тех, кто хочет построить карьеру в программировании. Как мы упоминали в начале этой статьи, язык — это навык программирования № 1, который ищут менеджеры по найму во всем мире, и наиболее известный среди профессиональных разработчиков.
Более того, поскольку работа в сфере разработки распространена в самых разных отраслях, вы можете в конечном итоге практиковать свои навыки JavaScript в таких секторах, как финансы, маркетинг, образование, здравоохранение, правительство, производство и других. Где вы решите проложить свой карьерный путь, зависит от вас!
Где вы решите проложить свой карьерный путь, зависит от вас!
Но это общая картина; давайте перейдем к более непосредственным целям. Ниже мы перечислили несколько вакансий, которые требуют навыков JavaScript и могут подойти профессионалу начального уровня.
Разработчик JavaScriptСамо собой разумеется, что разработчики JavaScript используют JavaScript. На этой должности вы будете нести ответственность за разработку и внедрение кода JavaScript во внешнем интерфейсе веб-сайта. Вы также можете создавать или обновлять структуры на серверной части с помощью сред выполнения, таких как Node.js. Ваша основная роль будет заключаться в разработке и использовании ваших обширных знаний связанных с языком библиотек и фреймворков для создания, улучшения и управления веб-сайтами или приложениями.
Front End Developer Front End Разработчики — это профессиональные программисты, которые используют HTML, CSS и, конечно же, JavaScript для проектирования, создания и управления каждым аспектом веб-сайта, с которым взаимодействуют или видят посетители. Эта роль требует, чтобы программисты сбалансировали свое художественное чутье и смекалку в программировании для создания веб-продуктов, которые были бы одновременно красивыми и функциональными. Эти профессионалы могут работать независимо в качестве фрилансеров или делиться своим опытом в команде программистов компании.
Эта роль требует, чтобы программисты сбалансировали свое художественное чутье и смекалку в программировании для создания веб-продуктов, которые были бы одновременно красивыми и функциональными. Эти профессионалы могут работать независимо в качестве фрилансеров или делиться своим опытом в команде программистов компании.
Как разработчик приложений вы будете нести ответственность за разработку и изменение существующего исходного кода веб-приложений и мобильных приложений. Вы можете использовать JavaScript и другие языки программирования, такие как Java, C# или Python. Как разработчик приложений, вам будет поручено создавать приложения с нуля в соответствии со спецификациями клиента, а также переоснащать или управлять существующими приложениями. Поскольку для создания полноценного приложения обычно требуется команда, те, кто выбирает этот профессиональный путь, должны обладать отточенными навыками общения и совместной работы.
Full Stack Developer Full Stack Developer — это веб-разработчик со знаниями и подготовкой по всем аспектам процесса разработки. В то время как разработчик внешнего интерфейса работает с пользовательской частью веб-сайта, а разработчик внутреннего интерфейса работает с серверными технологиями, которые управляют сайтом, разработчики полного стека контролируют и то, и другое. Эта команда делает их подходящими для внедрения новых способов связывания нескольких аспектов сайта и создания интегрированного видения веб-проекта. JavaScript, конечно, был бы только одним языком в хорошо укомплектованном наборе инструментов разработчика с полным стеком.
В то время как разработчик внешнего интерфейса работает с пользовательской частью веб-сайта, а разработчик внутреннего интерфейса работает с серверными технологиями, которые управляют сайтом, разработчики полного стека контролируют и то, и другое. Эта команда делает их подходящими для внедрения новых способов связывания нескольких аспектов сайта и создания интегрированного видения веб-проекта. JavaScript, конечно, был бы только одним языком в хорошо укомплектованном наборе инструментов разработчика с полным стеком.
Сколько времени нужно, чтобы изучить JavaScript?
Короче говоря: это зависит.
Время, необходимое для изучения JavaScript, будет сильно зависеть от того, есть ли у вас уже опыт программирования, какой метод вы используете для обучения и сколько времени вы можете разумно посвятить изучению.
Если вы уже являетесь программистом или даже любителем, имеющим некоторый опыт работы с HTML и CSS, вы, вероятно, сможете освежить в памяти основы JavaScript за несколько недель.
Тем не менее, если вы новичок и у вас нет опыта программирования, время выполнения почти наверняка будет больше. Есть способы ускорить процесс; например, если вы запишитесь на полный курс обучения программированию, вы сможете выучить JavaScript, а также несколько других языков и основные навыки кодирования всего за три месяца. Если вы зарегистрируетесь на неполный рабочий день, ваш график продлится до шести месяцев.
Подводя итог: даже если у вас практически нет знаний в области программирования, вы можете получить функциональное понимание за полгода, если запишетесь на курсы по программированию.
Если вы предпочитаете более самостоятельный подход к своему обучению, вы можете использовать онлайн-учебники, книги и тесты по кодированию, чтобы научиться JavaScript. В этом случае ваш график будет зависеть от того, насколько вы мотивированы в следовании добровольному учебному плану. Некоторые люди могут освоить основы в течение нескольких месяцев; другим может потребоваться год или больше.
Конечно, развитие мастерства — это проект на всю жизнь. На горизонте всегда есть новые фреймворки и технологии. Поскольку JavaScript — это развивающийся язык, который продолжает оставаться на переднем крае технологий веб-разработки, вы всегда будете активно оттачивать свои навыки.
Чему еще я должен научиться, чтобы дополнить свои навыки JavaScript?
По всей вероятности, вы не получите работу только с навыками JavaScript. Вместо этого вы захотите получить все навыки, необходимые для того, чтобы стать полноценным веб-разработчиком.
Например, такие языки программирования, как Python, также используются во многих динамических веб-приложениях и особенно полезны для внутренних разработчиков. Django — это популярное веб-приложение с открытым исходным кодом, основанное на Python, которое предлагает функции безопасной разработки и управления контентом.
Многие современные популярные веб-сайты работают на базе данных SQL, и манипулирование базой данных может быть жизненно важным инструментом как для внешних, так и для внутренних разработчиков.
Конечно, интерфейсные фреймворки и технологии также имеют решающее значение. CSS или каскадные таблицы стилей определяют внешний вид веб-сайта, а среда Bootstrap позволяет быстрее и эффективнее добиваться результатов в веб-разработке.
Если вы меняете профессию, чтобы заняться технологиями, вам не следует слишком рано ограничивать себя. Имея прочную основу как в области разработки внешнего интерфейса, так и в области разработки внутренних компонентов, вы будете в отличном положении, чтобы найти новую работу и изучить потенциальные карьерные пути.
Хотите начать? Посетите учебный курс Berkeley Coding Boot Camp! Эта интенсивная программа ориентирована на веб-разработку с полным стеком и может предоставить вам важные знания JavaScript и другие ключевые навыки, необходимые для получения работы разработчика начального уровня после трех или шести месяцев обучения. Свяжитесь с нами чтобы узнать больше!
Часто задаваемые вопросы о JavaScript
Сложно ли изучать JavaScript?
JavaScript — один из самых простых языков программирования для изучения, если вы только начинаете. Поскольку он интерпретируется в вашем браузере, вы можете тестировать свой код по ходу работы и смотреть, что работает. Однако, если вы только начинаете, вам может понадобиться научиться думать как программист. Зачисление на формальный курс JavaScript может предоставить вам поддержку, структуру и рекомендации, необходимые для принятия мышления программирования и достижения успеха в качестве разработчика JavaScript.
Поскольку он интерпретируется в вашем браузере, вы можете тестировать свой код по ходу работы и смотреть, что работает. Однако, если вы только начинаете, вам может понадобиться научиться думать как программист. Зачисление на формальный курс JavaScript может предоставить вам поддержку, структуру и рекомендации, необходимые для принятия мышления программирования и достижения успеха в качестве разработчика JavaScript.
Как быстро я смогу научиться использовать JavaScript?
Ваш график будет варьироваться в зависимости от уровня знаний, которого вы хотите достичь, и уровня опыта, который у вас уже есть. Если вы опытный программист, вы можете изучить основы JavaScript за несколько недель. Однако, если вы новичок, вы можете ожидать, что ваш образовательный путь займет несколько месяцев. Учебный курс по кодированию может помочь вам освоить JavaScript в течение трех-шести месяцев.
Какие фреймворки JavaScript мне следует изучить?
Фреймворки JavaScript становятся неотъемлемой частью современной веб-разработки. Эти наборы кода JavaScript могут ускорить и упростить процесс разработки. Node.js, среда выполнения, является важным инструментом для серверной разработки, в то время как такие фреймворки, как React, Angular и Vue, имеют сильную поддержку в сообществе JavaScript. Изучение основных навыков JavaScript необходимо для успеха; вы всегда должны держать глаза открытыми для появления новых и интригующих фреймворков.
Эти наборы кода JavaScript могут ускорить и упростить процесс разработки. Node.js, среда выполнения, является важным инструментом для серверной разработки, в то время как такие фреймворки, как React, Angular и Vue, имеют сильную поддержку в сообществе JavaScript. Изучение основных навыков JavaScript необходимо для успеха; вы всегда должны держать глаза открытыми для появления новых и интригующих фреймворков.
Похожи ли JavaScript и Python?
Многие люди сравнивают JavaScript и Python, и это два популярных и широко используемых языка, особенно в веб-разработке. Оба имеют набор библиотек и фреймворков, и оба являются хорошим введением для начинающих программистов. Однако они тоже разные. Python — это полноценный язык программирования, а JavaScript — это язык сценариев. Python больше используется для серверных приложений, а JavaScript более популярен для сценариев переднего плана. Оба языка отлично подходят для вашего профессионального набора навыков.
Навигация по статьям JavaScript
От базовых знаний к более продвинутым методам кодирования JavaScript.
Готовы узнать больше о Berkeley Coding Boot Camp в Сан-Франциско ? Свяжитесь с консультантом по приему по телефону (510) 306-1218.
Делиться своими данными с третьими лицами для персонализированной рекламы
Делиться своими данными с третьими лицами для персонализированной рекламы
Мы делимся информацией с деловыми партнерами для предоставления персонализированной онлайн-рекламы. В соответствии с Калифорнийским законом о конфиденциальности потребителей («CCPA») обмен некоторыми данными может в широком смысле рассматриваться как «продажа» информации. За исключением этого типа обмена, мы не продаем вашу информацию. Вы можете отказаться от этих «продаж» в соответствии с CCPA. Ваш выбор сохраняется в этом браузере на этом устройстве. Если вы очистите файлы cookie браузера, вам нужно будет снова отказаться от «продаж».


