Понятие, цели и задачи web-сайтов. Классификация web-сайтов
Веб-сайт (от англ. website: web — «паутина», «сеть» и site — «место», букв. «место в сети») или простосайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально
веб-сайты представляли собой совокупности
статических документов. В настоящее
время большинству из них свойственна
динамичность и интерактивность.
По скольку со времен создания интернета прошло много времени, и многие уже узрели проблемы связанные с ним в плане безопасности, кроме HTTP и WAP, появилось и защищенное Httpsсоединение.Данное соединение похоже на HTTP, но обладает высокой степенью безопасности. Обычно применяется в Личных Кабинетах, интернет магазинах. Всё больше и больше сайтов используют такой метод соединения.
В
большинстве случаев в Интернете одному
веб-сайту соответствует одно доменное
имя.
Именно по доменным именам сайты
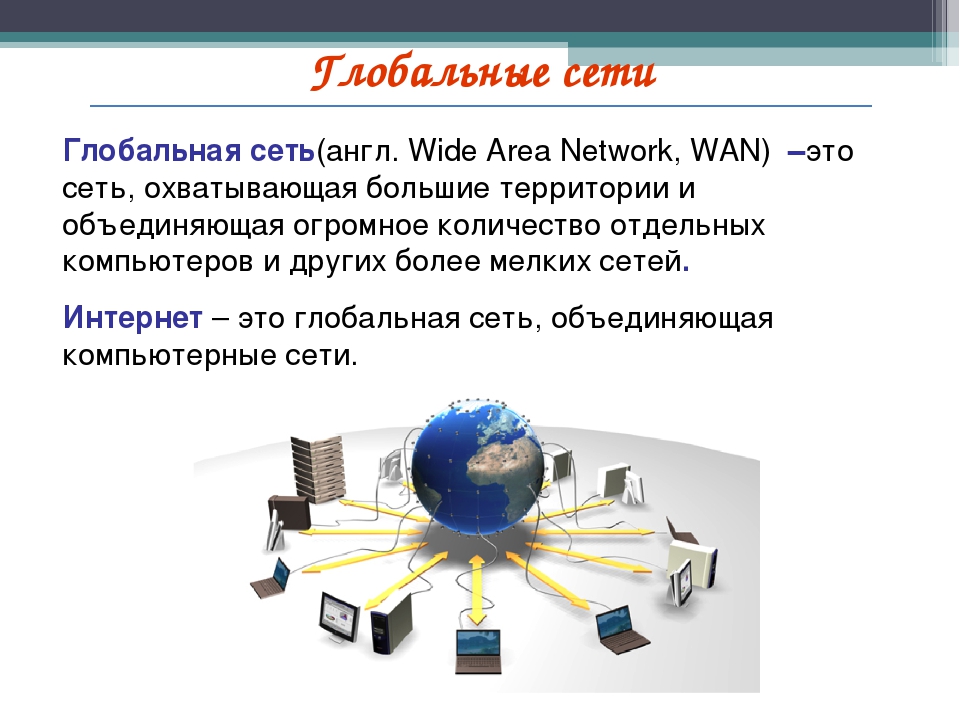
идентифицируются в глобальной сети.
Возможны иные варианты: один сайт на
нескольких доменах или несколько сайтов
под одним доменом. Обычно несколько
доменов используют крупные сайты
(веб-порталы)
чтобы логически отделить разные виды
предоставляемых услуг (mail.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются
Один
и тот же сайт может быть доступен по
разным адресам и хранится на разных
серверах. Копия оригинального сайта в
таком случае называется зеркалом.
Существует так же понятие оффлайновая
версия сайта —
это копия сайта, которая может быть
просмотрена на любом компьютере без
подключения к компьютерной сети и
использования серверного программного
обеспечения (ПО).
Копия оригинального сайта в
таком случае называется зеркалом.
Существует так же понятие оффлайновая
версия сайта —
это копия сайта, которая может быть
просмотрена на любом компьютере без
подключения к компьютерной сети и
использования серверного программного
обеспечения (ПО).
Классификация веб-сайтов.
По доступности сервисов:
Открытые — все сервисы полностью доступны для любых посетителей.
Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
Статические — всё содержимое заранее подготавливается.

Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
Внешние сайты сети Интернет.
Локальные сайты — доступны только в пределах локальной сети. Это могут как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
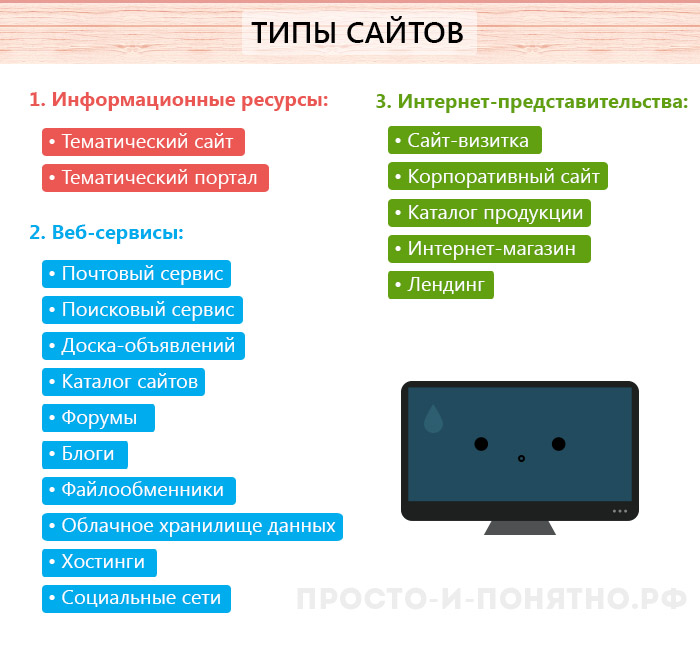
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель).
 Вид
деятельности, история, прайс-лист,
контактные данные, реквизиты,
схема проезда. Специалисты размещают
своё резюме. То есть подробнаявизитная
карточка.
Вид
деятельности, история, прайс-лист,
контактные данные, реквизиты,
схема проезда. Специалисты размещают
своё резюме. То есть подробнаявизитная
карточка.Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр.

Каталог продукции — в каталоге присутствует подробное описание товаров/услуг,сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.

Веб-сервис — обычно решает конкретную пользовательскую задачу напрямую связанную с сетью Интернет:
Поисковые сервисы — например, Яндекс, Google.
Почтовый сервис.
Веб-форумы.
Блоговый сервис.
Фотохостинг — например, Flickr, ImageShack, Panoramio, Photobucket.
Хранение видео — например, YouTube, RuTube.
Доска объявлений.
Каталог сайтов — например, Open Directory Project
Для чего нужен сайт? Его цели и задачи? Каковы плюсы сайта?
Реклама с широкими возможностями
Единожды заплатив
за создание сайта, Вы получаете возможность
использовать свое собственное средство
для проведения рекламных акций и
мероприятий. Реклама в интернете обладает
массой преимуществ перед СМИ: круглосуточно
действующая, без выходных и перерывов.
Плюс интернета в том, что он не ограничен
ни территориально, ни по времени и
позволяет донести информацию до всех
заинтересованных пользователей.
Реклама в интернете обладает
массой преимуществ перед СМИ: круглосуточно
действующая, без выходных и перерывов.
Плюс интернета в том, что он не ограничен
ни территориально, ни по времени и
позволяет донести информацию до всех
заинтересованных пользователей.
Сайт — источник актуальной информации
Веб-сайт это прежде всего информационное представительство компании в сети, лицо компании в интернете. В любое время дня и ночи с вашим бизнесом могут ознакомиться десятки и сотни потенциальных клиентов, причем без вашего непосредственного участия. Благодаря интернету Вы сможете разместить необходимый объем детальной информации, а в дальнейшем — изменять, дополнять, структурировать и модифицировать. Сопровождение и наполнение сайта играет важную роль, а использование не только текстовых данных, но и графических, звуковых, а также видео-файлов позволит посетителям получить полное представление о Вашей фирме, услугах и товарах.
Средство обращения к большой аудитории
Большинство
пользователей интернета выходят во
всемирную сеть за деловой информацией. Имея сайт, можете быть уверенны, что
заинтересованные лица (Ваши потенциальные
клиенты и партнеры) сами смогут найти
Вас и все необходимые сведения о Вашей
компании.
Имея сайт, можете быть уверенны, что
заинтересованные лица (Ваши потенциальные
клиенты и партнеры) сами смогут найти
Вас и все необходимые сведения о Вашей
компании.
Организация бизнес-процессов
Одной из целей веб-сайта является возможность использования его в организации бизнес-процессов. Возложите на него функции по приему заявок и заказов, оформления сделок, сопровождения и поддержки клиентов.
Имидж
Отличительная
черта интернета в том, что все фирмы вне
зависимости от их размера поставлены
в равные стартовые условия. Электронный
офис не нуждается в таких же средствах,
как настоящий. При помощи продвижения
сайта в интернете можно привлечь огромное
число целевых посетителей. Критериями
оценки имиджа Вашего ресурса является
полнота и актуальность информационного
наполнения сайта. Таким образом, небольшая
фирма способна создать образ солидной
организации и встать в ряд с лидерами
рынка. Крупные же компании вынуждены
иметь и развивать свое представительство
в сети, удерживая лидирующие позиции
среди конкурентов. Наличие
интернет-представительства (сайта) в
сети положительно влияет на имидж
компании. В какой-то мере это показатель
открытости компании и ее стабильности.
Крупные же компании вынуждены
иметь и развивать свое представительство
в сети, удерживая лидирующие позиции
среди конкурентов. Наличие
интернет-представительства (сайта) в
сети положительно влияет на имидж
компании. В какой-то мере это показатель
открытости компании и ее стабильности.
Обратная связь с клиентами
Сайт позволяет наладить взаимосвязь между Вами и целевой аудиторией. Задача сайта состоит в обеспечении механизмов взаимодействия клиента с фирмой помощи таких элементов как формы обратной связи, опросы, гостевые книги, форумы, рассылки, анкетирование. Получая комментарии и пожелания от Ваших клиентов, Вы сможете лучше понять их потребности и улучшить качество обслуживания, внести всевозможные корректировки в содержание и структуру сайта. При помощи рассылок, появляется возможность своевременно и эффективно доносить информацию до клиентов.
Дополнительные возможности и плюсы сайта
Преимуществом
использования собственного веб-сайта
является возможность обновления
информации в реальном времени без
каких-либо затрат на оперативность
изменений. На сайте могут быть опубликованы
пресс-релизы и представлена текущая
информация для потребителей своей
продукции. Решение любых задач и
достижение поставленных целей является
приоритетом сайта, инструменты которого
могут быть использованы в кризисных
ситуациях, когда фирма нуждается в
срочной реакции на изменение рыночной
ситуации.
На сайте могут быть опубликованы
пресс-релизы и представлена текущая
информация для потребителей своей
продукции. Решение любых задач и
достижение поставленных целей является
приоритетом сайта, инструменты которого
могут быть использованы в кризисных
ситуациях, когда фирма нуждается в
срочной реакции на изменение рыночной
ситуации.
✅ Что такое Реклама в Интернете: Определение, Виды
Реклама в интернете (англ. internet advertising) — это комплекс инструментов, которые компании используют для продвижения бренда и повышения продаж.
В записи вебинара на нашем YouTube-канале Константин Найчуков из eLama рассказал, как с помощью рекламы собрать аудиторию и продвигать ее по воронке.
По мере развития веб-технологий в 1990-х годах, реклама в интернете стала виртуальным эквивалентом традиционных методов маркетинга, таких как ролики на телевидении и радио, объявления в газетах, билборды и так далее. В 2019 году маркетологи ожидают, что бренды будут тратить на промо-кампании в сети больше денег, чем на традиционные каналы.
В этой статье мы рассмотрим наиболее часто используемые виды рекламы в интернете: поисковый маркетинг, email маркетинг, реклама в социальных сетях, медийная реклама, нативная реклама и другие.
Преимущества и недостатки рекламы в интернете
Преимущества рекламы в интернете
- Широкий охват. В настоящее время люди ищут информацию о продуктах и услугах с помощью поисковых систем, таких как Google, Yandex, Yahoo и другие. Реклама в интернете — это способ рассказать о бренде более чем 4,3 миллиардам пользователей по всему миру. Благодаря интернету можно легко охватить целевую аудиторию в разных странах.
- Подходит для любого бюджета. Согласно заключению Seriously Simple Marketing, минимальная стоимость охвата 2000 зрителей в три раза дешевле по сравнению с традиционными методами рекламы, поэтому любая компания, от небольшого семейного бизнеса до огромного предприятия, может использовать онлайн-рекламу и получать максимальный результат от финансовых вложений.

- Увеличивает трафик на сайт. Чем больше посетителей компания привлечет, тем больше клиентов получит и тем выше будет уровень продаж. Цель рекламы в интернете — привлечь внимание пользователей и привести их на свой сайт. Поэтому, объявления должны вызывать любопытство и предоставлять людям веские основания для перехода.
- Предоставляет возможность таргетинга. В отличие от традиционной рекламы, которую могут видеть все без исключения, объявления в интернете можно таргетировать. Например, компания, занимающаяся реализацией туристического снаряжения, может рекламировать свои товары в социальных сетях людям, увлеченным путешествиями, чтобы поощрять лайки, репосты и продажи.
- Позволяет запустить ретаргетинговые кампании. Это способ сказать «Привет, похоже, пару дней назад вы просматривали новую модель тостера. У нас есть для вас отличное предложение!» Если покупатели посещают ваш магазин, открывают карточки товаров и ничего не покупают, напомните им о своем бренде с помощью рекламных баннеров, которые они увидят при просмотре сайтов.

- Помогает найти точки взаимодействия с аудиторией. Реклама в интернете позволяет компаниям появляться в нужное время в нужном месте. Чтобы продемонстрировать свои продукты, используйте такие сети как Instagram и Pinterest. А для распространения новостей и построения долгосрочных взаимоотношений с клиентами — email маркетинг. Объединяйте разные виды диджитал-рекламы, покажите, что ваша компания всегда рядом, и готова помочь.
- Предоставляет четкую статистику. В отличие от оффлайн-маркетинга, где эффективность довольно трудно измерить, реклама в интернете позволяет точно отслеживать результаты с помощью платформ веб-аналитики, таких как Google Analytics.
Недостатки рекламы в интернете
К основным проблемам, связанным с рекламой в интернете, принадлежит высокая конкуренция, цена ошибок, сложная аналитика и баннерная слепота. Давайте рассмотрим каждый аспект более детально.
- Высокая конкуренция.
 Конечно, это зависит от вашей ниши, но если вы не изобрели принципиально новый продукт, вам придется побороться за внимание клиентов. Учитывайте потребности вашей аудитории и регулярно улучшайте свой продукт, чтобы сделать его конкурентоспособным.
Конечно, это зависит от вашей ниши, но если вы не изобрели принципиально новый продукт, вам придется побороться за внимание клиентов. Учитывайте потребности вашей аудитории и регулярно улучшайте свой продукт, чтобы сделать его конкурентоспособным. - Цена ошибок. Таргетинг на неправильную аудиторию, выбор высококонкурентных ключевых слов и продолжение работы рекламной кампании после ее выключения — самые распространенные ошибки, которые могут стоить вам очень дорого. Чтобы их исправить, нужен либо специалист высокого уровня, либо большой опыт. Оба варианта требуют вложений.
- Сложная аналитика. Для анализа эффективности ваших кампаний вам потребуется сторонняя платформа, такая как Google Analytics, и опыт для правильной интерпретации результатов. У средних предприятий и крупных брендов есть аналитики в штате, чтобы сделать рекламу более целевой и эффективной.
- Баннерная слепота. Пользователи попадают на рекламу почти каждый раз, когда открывают страницу.
 По этой причине они просто игнорируют баннеры, даже не замечая их. Чтобы бороться с этим, убедитесь, что ваши баннеры нацелены на правильную аудиторию, которая может быть заинтересована в вашем продукте.
По этой причине они просто игнорируют баннеры, даже не замечая их. Чтобы бороться с этим, убедитесь, что ваши баннеры нацелены на правильную аудиторию, которая может быть заинтересована в вашем продукте.
Без сомнения, реклама в интернете — это быстрый, гибкий и измеримый способ доставки промо-сообщений людям по всему миру. Современная тенденция такова, что миллениалы и молодые поколения привыкли общаться виртуально, и ваши конкуренты знают об этом.
В чем разница между рекламой и маркетингом?
Реклама — это часть маркетинга. Чтобы разобраться, мы дали определения этих двух терминов ниже.
Маркетинг — это процесс продвижения вашей продукции среди целевой аудитории. Он включает в себя исследование рынка, определение портрета вашего клиента и анализ его потребностей, предпочтений, покупательских привычек.
Реклама — комплекс инструментов, который помогает распространять информацию о вашем бренде. Реклама — один из элементов маркетинга, цель которого — продвижение. Другие элементы включают связи с общественностью, стимулирование продаж, прямые продажи, личные продажи.
Реклама — один из элементов маркетинга, цель которого — продвижение. Другие элементы включают связи с общественностью, стимулирование продаж, прямые продажи, личные продажи.
Итак, реклама — это часть маркетинга, тогда как маркетинг — это стратегия, направленная на анализ аудиторию с целью получения прибыли.
Виды рекламы в интернете
- Поисковый маркетинг
- Email маркетинг
- Реклама в социальных сетях
- Баннерная реклама
- Нативная реклама
- Видеореклама
- Web push уведомления
- Мобильная реклама
Интернет предлагает большие возможности для взаимодействия с потенциальными клиентами. Давайте рассмотрим некоторые из наиболее влиятельных видов рекламы.
Поисковый маркетинг
Строка поиска является отправной точкой пути покупателя. После ввода ключевого слова пользователи в основном просматривают результаты первой страницы выдачи. Поисковый маркетинг направлен на то, чтобы сайт компании попадал на верхние позиции в поисковой выдаче, как органическим, так и платным способом.
Поисковый маркетинг направлен на то, чтобы сайт компании попадал на верхние позиции в поисковой выдаче, как органическим, так и платным способом.
Google AdWords отображает платные результаты, основанные на рейтинге объявлений в аукционе. Компании называют свою цену для определенного ключевого слова, в то время как Google анализирует качество и релевантность объявления. Вот формула расчета рейтинга объявления:
Рейтинг объявления = максимальная цена за клик x показатель качества рекламного объявления.
Ниже вы видите пример контекстной рекламы по запросу “купить телевизор розетка”. Для наиболее популярных ключевых слов в верхнем разделе может быть до четырех объявлений.
Email маркетинг
Это маркетинговый инструмент, который позволяет коммуницировать с аудиторией с помощью писем. Он является одним из старейших динамично развивающихся каналов на рынке. Самым последним новшеством стало появление интерактивных AMP писем.
Email маркетинг — это наименее навязчивый канал рекламы, поскольку клиенты добровольно подписываются на рассылку, чтобы получать информационные письма и промо-материалы, от которых могут отписаться в любой момент. Основная цель такого взаимодействия заключается в том, чтобы приводить на сайт теплые лиды, которые взращивают путем чередования рекламного и некоммерческого контента.
Отправляйте рекламные email!
Пополняйте клиентскую базу с помощью форм подписки и конвертируйте их в покупателей через email рассылки. Персонализируйте, сегментируйте и тестируйте!
Зарегистрироваться и отправить рассылку
Вот пример промо-письма от интернет-магазина Spazio. В нем подписчикам предлагают воспользоваться действующей скидкой на весенне-летние коллекции.
Реклама в социальных сетях
Это продвижение услуг и продуктов бренда в таких сетях как Facebook, Instagram, Twitter, Pinterest — для B2C сегмента, и LinkedIn для B2B. Компании настраивают свои новости и промо-материалы под целевую аудиторию с помощью социальных платформ двумя способами:
Компании настраивают свои новости и промо-материалы под целевую аудиторию с помощью социальных платформ двумя способами:
- Органический. Если вы производите кухонную посуду, то можно публиковать такой контент, как лайфхаки, рецепты или интересные способы использования ваших товаров для повышения вовлеченности.
- Платный. В этом случае используют бизнес-функционал социальных сетей, настраивая показ рекламных объявлений на основании возраста, пола, любимых занятий и других общих характеристик потенциальных клиентов.
Ниже вы видите пример платной рекламы в Facebook от LVL80-Marketing School.
Баннерная реклама
40% американцев избегают всплывающих окон, баннеров, flash рекламы и других объявлений с помощью специальных расширений. Более того, многие пользователи, которые не используют блокировку, неосознанно игнорируют сообщения из-за психологического феномена, называемого «баннерная слепота». С середины 1990-х годов баннерная реклама приобрела репутацию назойливого средства массовой информации, если только не содержит высокорелевантный для пользователя контент.
С середины 1990-х годов баннерная реклама приобрела репутацию назойливого средства массовой информации, если только не содержит высокорелевантный для пользователя контент.
Владельцы сайтов с большим объемом трафика хотят монетизировать его, поэтому продают часть своего интернет-пространства с помощью Google AdSense, а рекламодатели покупают его через Google Ads. Google показывает релевантные объявления на основе двух ценовых подходов: цена за клик (CPC) и цена за тысячу показов (CPM), а еще позволяет брендам делать ремаркетинг.
В примере ниже вы видите рекламу, показ которой настроен на основании интересов пользователя.
Нативная реклама
В некотором смысле это альтернатива баннерной рекламе. Компании платят таким популярным ресурсам, как BuzzFeed, AdMe, ЛигаБизнесИнформ, Fishki.net и другим за размещение промо-материалов в своих публикациях. Пока это происходит в развлекательной и непринужденной манере, читатели не осознают, что им что-то рекламируют, поэтому этот подход называется «нативным».
Это все равно, что поставить копию натурального камня в японском саду камней: никто не знает, что это пластик, потому что он выглядит естественно.
Приведенный ниже пример является номинальным, поскольку любая из этих статей может содержать “пластиковые камни”.
Видеореклама
Это быстрорастущий вид рекламы в интернете, которую создают в видеоформате и размещают на таких сервисах, как YouTube, Vimeo, DailyMotion и Vine. Видеоролики стоят дорого, однако их эффективность может быть очень высока, поскольку лучшие из них быстро становятся вирусными.
Вот, один из примеров видеорекламы Google в YouTube.
Web push уведомления
Эта технология позволяет привлекать внимание пользователей, когда они онлайн. Сообщения появляются в правом нижнем углу экрана и после нажатия на них пользователей перенаправляют на определенную страницу. Например, кафе может утром уведомить вас о действующей скидке 20% при оформлении заказа до 10 утра. Web push уведомления помогают пользователям оставаться на связи с брендом, чтобы первыми узнавать о новостях и обновлениях.
Web push уведомления помогают пользователям оставаться на связи с брендом, чтобы первыми узнавать о новостях и обновлениях.
А если у вас есть новостной ресурс, вы можете монетизировать web push уведомления. Это означает, что подписчики будут вместе с вашими сообщениями получать релевантные материалы от других компаний.
Новостной сайт “Сегодня” отправляет своим клиентам промо-сообщения разных компаний.
Мобильная реклама
Это реклама на смартфонах и планшетах. Компании могут рекламировать себя с помощью SMS после того, как пользователь подпишется, или с помощью медийной рекламы в браузере, оптимизированной под мобильные устройства.
Если вы управляете обувным магазином, мобильная реклама особенно хороша для привлечения местной аудитории во время краткосрочных акций. В SendPulse вы можете создать SMS кампанию всего за несколько минут и получить до 98% открытий.
Сколько стоит реклама в интернете
- Поисковая реклама
- Email маркетинг
- Реклама в социальных сетях
- Медийная реклама
- Нативная реклама
- Видеореклама
- Web push
- Мобильный маркетинг
- Поисковая реклама.
 Средняя цена за клик по всем отраслям составляет $2,32. Стоимость зависит от количества вводов поискового запроса в месяц, уровня конкуренции, то есть числа компаний, которые используют это ключевое слово и размера ставки на аукционе объявлений.
Средняя цена за клик по всем отраслям составляет $2,32. Стоимость зависит от количества вводов поискового запроса в месяц, уровня конкуренции, то есть числа компаний, которые используют это ключевое слово и размера ставки на аукционе объявлений. - Email маркетинг. Проанализировав такие сервисы как MailChimp, Unisender и GetResponse, пришли к выводу, что средняя цена для 2000 подписчиков начинается от $20, для 5000 — от $30, для 10 000 — от $42 , для 50 000 — от $227. В SendPulse вы можете бесплатно отправлять до 15 000 писем 500 подписчикам ежемесячно. Сервис позволяет создавать шаблоны писем и отправлять триггерные рассылки, а еще предоставляет множество полезных инструментов.
- Реклама в социальных сетях. В зависимости от отрасли, средняя цена за клик (CPC) в Facebook составляет $1,86, а цена за тысячу показов (CPM) — $11,20. В Instagram средняя цена за клик составляет $0,50 — $1,00. В более конкурентных отраслях, таких как швейная промышленность или юриспруденция, стоимость рекламы достигает $3,00 за клик.

- Медийная реклама. Цена зависит от размера объявления, места его размещения, длительность показа на странице и среднего количества посетителей. Вам не обязательно выбирать Google Ads — вы можете использовать другие сервисы, такие как Рекламная сеть «Яндекса», BodyClick, Advertur и другие. Или напрямую связаться с владельцами сайтов.
- Нативная реклама. Основной причиной использования нативной рекламы является большой объем трафика, который компания, размещающая рекламу, получает на свой сайт. Это самый дорогой вид рекламы в интернете, потому что он требует от рекламодателя высококачественного контента, а значит, профессионального копирайтинга, сторителлинга, редактирования и дизайна. Тем не менее, он очень эффективен благодаря простой в восприятии нативной рекламе.
- Видеореклама. Компании платят YouTube за каждый просмотр. Обычно видеообъявления стоят от $0,10 до $0,30 за просмотр. Это означает, что за 10 000 человек, которые просмотрят ваше объявление, вы заплатите $1000.
 Другим значимым фактором является производство видео. Стоимость здесь зависит от того, сколько людей работает над видео и сколько стоят их услуги.
Другим значимым фактором является производство видео. Стоимость здесь зависит от того, сколько людей работает над видео и сколько стоят их услуги. - Web push. Вы можете использовать их для быстрой рассылки рекламных сообщений с помощью SendPulse абсолютно бесплатно.
- Мобильный маркетинг. Стоимость SMS можно узнать здесь. SendPulse позволяет отправлять сообщения на 800 сетей более, чем в 200 стран мира.
Советы по рекламе в интернете
- Анализируйте ROI
- Сегментируйте аудиторию
- Используйте четкий призыв к действию
- Выберите наиболее подходящие медиаканалы
- Используйте социальные сети, популярные среди целевой аудитории
- Будьте креативны
- Адаптируйте рекламу под мобильные устройства
- Анализируйте ROI. Вы можете легко убедиться, что ваши усилия окупаются. Проверьте все возможные показатели в зависимости от вида рекламы, которую используете.
 Анализируйте открываемость и CTR в email маркетинге, используйте Google Analytics для социальных сетей и поискового маркетинга.
Анализируйте открываемость и CTR в email маркетинге, используйте Google Analytics для социальных сетей и поискового маркетинга. - Сегментируйте аудиторию. Разделите клиентов на разные группы, основываясь на общих характеристиках. Это может быть возраст, пол, город проживания и так далее. Разработайте стратегию для каждого сегмента. Например, если вы создаете медийную рекламу одежды, убедитесь, что сообщение для женщин отличается от сообщения для мужчин.
- Выберите наиболее подходящие медиаканалы. Если вы готовите и продаете веганские блюда, используйте социальные сети для продвижения и получения заказов. Появление в локальных каталогах Google поиска тоже направит к вам потенциальных клиентов, когда они, например, будут гуглить «веганская еда рядом со мной».
- Используйте социальные сети, популярные среди целевой аудитории. Если ваши клиенты это в основном молодые люди в возрасте от 14 до 30 лет, Instagram, вероятнее всего, будет наиболее распространенным каналом для их общения друг с другом.
 Facebook используют более старшие люди, поэтому, чтобы сделать правильный выбор, лучше всего изучать целевую аудиторию, ее привычки и мировые тенденции.
Facebook используют более старшие люди, поэтому, чтобы сделать правильный выбор, лучше всего изучать целевую аудиторию, ее привычки и мировые тенденции. - Будьте креативны. Реклама в интернете нацелена на привлечение внимания людей, поэтому сделайте ее “цепляющей” и релевантной. Поддержите креативность яркими цветами и цепляющими заголовками, однако следите, чтобы она не была слишком броской.
- Используйте четкий призыв к действию. У вас совсем мало времени, чтобы донести сообщение до аудитории, поэтому будьте максимально конкретны. Используйте короткий и недвусмысленный CTA, например «Закажи сейчас», «Узнай больше», «Получи промокод» и так далее. Ориентируйтесь на свой бизнес и цели рекламы.
- Адаптируйте рекламу под мобильные устройства. Просмотрите все объявления, чтобы убедиться, что они правильно отображаются на мобильных, поскольку большая часть посещений фиксируется с мобильных устройств.
FAQ
💙 Чем SendPulse полезен для интернет-рекламы?
SendPulse — это мультиканальная маркетинговая платформа, которая позволяет отправлять email рассылки, SMS, web push уведомления и общаться с вашей аудиторией с помощью чат-ботов в мессенджерах. Зарегистрируйтесь в SendPulse и увеличьте свои продажи с помощью интернет-рекламы.
Зарегистрируйтесь в SendPulse и увеличьте свои продажи с помощью интернет-рекламы.
⚙️ Как работает интернет-реклама?
Такие гиганты как Google и Facebook собирают тонны данных о миллиардах пользователей, а затем создают удобные, таргетированные инструменты для коммуникации покупателей с продавцами. Кроме того, интернет-реклама может быть адаптирована для любой платформы, например email, SMS, социальных сетей, мессенджеров или web push. Все это позволяет легко взаимодействовать с целевой аудиторией и продвигать продукты компании в интернете.
🆓 Как можно бесплатно продвигать компанию и товары в интернете?
SendPulse позволяет бесплатно отправлять до 15 000 писем 500 получателям ежемесячно, а еще неограниченное количество web push уведомлений, если у вас до 10 000 подписчиков. Кроме того, вы можете создавать бесплатные формы подписки и чат-ботов в мессенджерах. Зарегистрируйтесь в SendPulse, чтобы использовать возможности интернет-рекламы.
Кроме того, вы можете создавать бесплатные формы подписки и чат-ботов в мессенджерах. Зарегистрируйтесь в SendPulse, чтобы использовать возможности интернет-рекламы.
🌐 Как менялась интернет-реклама?
До начала 2000-х годов интернет-реклама была хаотичной и спамерской, пока не появились законы по борьбе со спамом. С тех пор маркетологи должны получить разрешение пользователей на получение промо-предложений через такие каналы как email, SMS, мессенджеры или web push. Более того, большая конкуренция за внимание пользователей заставила компании переключиться на интересы и потребности клиентов. В результате, интернет-реклама с каждым днем становится более персонализированной и релевантной.
Обновлено: 05.07.2023
Дизайн концепции веб-сайта, темы, шаблоны и загружаемые графические элементы на Dribbble
- Посмотреть концепцию заголовка Hero
Концепция заголовка героя
- Посмотреть портфолио Design Exploration
Разработка портфолио
- Посмотреть концепцию редизайна веб-сайта Momatu
Концепция редизайна веб-сайта Momatu
- Посмотреть концепцию дизайна целевой страницы агентства
Концепция дизайна целевой страницы агентства
- Посмотреть концепцию редизайна Oxywear
Концепция редизайна Oxywear
Решения для путешествий — концепция веб-сайта
- View Transcend Web Site Design конструктор целевых страниц веб-сайтов
Дизайн целевой страницы Transcend Web Site Designer
- View Sila Web Site Design: целевая страница, дизайнер веб-сайтов
Sila Дизайн веб-сайта: целевая страница, дизайнер веб-сайтов
- Просмотр туристического веб-сайта и дизайна целевой страницы, дизайнер веб-сайтов
Дизайн туристических веб-сайтов и целевых страниц, дизайнер веб-сайтов
- Посмотреть концепцию веб-сайта MyChart
Концепция веб-сайта MyChart
- View Cypress Web Site Design целевая страница дизайнер веб-сайтов
Cypress Web Site Design целевая страница дизайнер веб-сайтов
- Посмотреть дизайн с нами Концепция веб-сайта
Дизайн веб-сайта вместе с нами Концепция
Концепция архитектурного веб-сайта
- Просмотр веб-концепции логотипа V
V Logo Web Concept
- View BTR Energy Web Site Design конструктор целевой страницы веб-сайта
Дизайн веб-сайта BTR Energy Дизайн целевой страницы веб-сайта
- Посмотреть дизайн веб-сайта и целевой страницы EMI Health, дизайнер веб-сайтов
Дизайн веб-сайта и целевой страницы EMI Health, дизайнер веб-сайтов
- Посмотреть Crypter® — Концепция героя
Crypter® — Hero Concept
- View Kinetik — Исследование
Кинетик — Разведка
- View EventLab — Мобильная версия сайта
EventLab — Мобильный сайт
- Посмотреть домашнюю страницу веб-сайта цифрового агентства
Домашняя страница веб-сайта цифрового агентства
- Посмотреть анимацию целевой страницы агентства
Анимация целевой страницы агентства
- View Inspo Website Design: целевая страница, веб-страница, дизайнер веб-сайта
Дизайн веб-сайта Inspo: целевая страница, веб-страница, дизайнер веб-сайта
- Просмотр целевой страницы Streamlit Website Design, веб-страницы, конструктора сайтов
Streamlit Website Design целевая страница, веб-страница, конструктор сайтов
- Посмотреть концепцию целевой страницы платформы цифровых художников
Концепция целевой страницы платформы цифровых художников
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Загрузка еще. ..
..
Концепции дизайна для создания веб-сайта: основные моменты
Разработка концепций для веб-дизайна — это само по себе искусство, и в этот процесс входит так много всего, кроме визуальных аспектов. Для начала вы должны знать азы концептуального дизайна — что это такое, какой цели он служит и как лучше всего подойти к нему как к дизайнеру веб-сайтов.
Учитывая, что в последние годы мир UX/UI переживает массовый бум, неудивительно, что новые концепции дизайна продолжают появляться по мере изменения тенденций. Однако основы остаются прежними, и эффективный дизайн веб-сайта должен функционировать таким образом, чтобы передавать предполагаемое сообщение и в то же время вовлекать аудиторию.
Необходимо учитывать различные факторы, такие как согласованность, цвета, типографика, изображения, простота и функциональность. Должен быть баланс между эстетикой и простотой использования веб-сайта в целом, и существует множество концепций дизайна, с которыми вы можете поиграть, чтобы увидеть, какая из них лучше всего соответствует вашей идее.
Однако не будем забегать вперед, потому что сначала вы должны знать все, что нужно знать о концептуальном дизайне.
Что такое концептуальный дизайн?
Источник: Ishtar Website by Bethany Heck | BashookaЧто такое концептуальный дизайн? Вы можете этого не осознавать, но большая часть процесса концептуализации происходит в вашей голове. Поэтому легко забыть, что это основа любого хорошего дизайна.
Таким образом, концептуальный дизайн является основой идеи дизайна веб-сайта и выражает ваше видение того, каким вы хотите, чтобы проект получился в конечном итоге. Этот процесс происходит до того, как вы перейдете к более мелким деталям, таким как темы, шрифты и цвета.
В концептуальном веб-дизайне концепция отвечает на проблему, которую по существу решает сайт. После того, как вы придумали основную идею, вы приступаете к дизайну пользовательского интерфейса, дизайну взаимодействия, контент-стратегии, кодированию и всему остальному.
Все это относится к концептуальной работе, подчеркивая, как концепция развивается на разных этапах разработки веб-сайта.
Концептуальный проект и рабочий проект
| Концептуальный проект | Рабочий проект |
| Первый этап процесса проектирования. | На этом этапе проект уточняется, создаются планы, спецификации и оценки. |
| В концептуальном проекте излагаются идеи и концепции предлагаемого дизайна веб-сайта. | На этом этапе определяется общая стоимость проекта. |
| Предоставляет информацию о том, как веб-сайт будет решать проблемы пользователей/клиентов. | Занимается реализацией окончательно утвержденного эскизного проекта. |
| Он представляет собой видение конечного продукта. |
Как подойти к концептуальному дизайну
Теперь, когда вы узнали, что концептуальный дизайн — это не тот шаг, к которому следует подходить легкомысленно, когда дело доходит до разработки веб-сайта. Вот несколько рекомендаций, которые вы можете использовать, чтобы начать работу и разработать продуманный дизайн.
Вот несколько рекомендаций, которые вы можете использовать, чтобы начать работу и разработать продуманный дизайн.
1. Какова цель?
Подумайте о целях и задачах дизайна сайта. Какую главную цель вы хотите достичь? И какую проблему клиента решит проект к его завершению? Рассматриваемую проблему также не всегда будет легко определить, потому что вам нужно добраться до коренных причин, а не только до поверхностного уровня вещей.
Практический метод, который можно попробовать, — это техника пяти «почему?», в которой вы постоянно спрашиваете «почему?» до тех пор, пока вы не придете к полному, а не половинчатому пониманию. Вы будете удивлены, как часто ответ, который вы получите, будет просто другим способом описания концепции.
2. Понимание контекста дизайна
Любая концепция дизайна требует множества исследований. И одна из главных причин этого — заземлить идею в естественном или цифровом мире. Вы можете начать со сбора информации о клиенте и его бренде/бизнесе.
Можно многое понять из истории, миссии и даже личности клиента. При этом так же необходимо учитывать людей, взаимодействующих с дизайном, т. е. целевую аудиторию.
Кто они и к какому дизайну обычно склоняются? Анализируя то, что делают ваши конкуренты, вы сможете сказать, какие концепции дизайна работают наиболее эффективно, и вы можете использовать это как источник вдохновения.
В качестве примера возьмем этот веб-сайт, который специализируется на создании резюме. Если бы вам поручили создать сайт, аналогичный тому, как это работает, вы бы увидели, что вам нужна страница, которая позволяет пользователям вводить свои файлы, обрабатывать их и доставлять результат относительно быстро.
Это уже понимание основы дизайна, необходимого для выполнения вашей задачи.
Поиск работ других дизайнеров также может быть очень полезным, потому что вы не только сможете увидеть, какие методы и идеи используют другие профессионалы в вашей области для создания концепций разработки и дизайна, но вы также обнаружите различные под разными углами, чтобы увидеть свою работу, о которых вы, возможно, и не подумали бы сами.
3. Мозговой штурм – нарисуйте его
Процесс мозгового штурма позволит вам выловить те идеи и концепции, которые до сих пор существовали только в вашем мозгу, и воплотить их в жизнь устно или на бумаге.
Независимо от того, решите ли вы создать ментальную карту или записать ответы на вопросы, которые обрисовывают проблему, это в конечном итоге поможет вам организовать то, что вам нужно сделать, а также сосредоточиться на концепции на протяжении всего процесса проектирования.
Когда вы будете достаточно уверены, чтобы начать рисовать визуальные эффекты, вы можете попробовать создать что-то, называемое эскизами, несколько эскизов дизайна, которые достаточно малы, чтобы поместиться на одной странице. Это позволит вам свободно излагать свои идеи, не тратя слишком много времени на одну концепцию, от которой вы в конечном итоге можете отказаться.
В конце концов у вас будет достаточно материала, чтобы сделать окончательный набросок, который вы сможете использовать для получения отзывов о своем новом концептуальном дизайне.
Концепции дизайна, которые должен знать каждый дизайнер
Теперь, когда мы рассмотрели некоторые общие аспекты, вот несколько концептуальных проектов, о которых должен знать каждый дизайнер и использовать в своем рабочем процессе.
1. Необходимое пустое пространство
Источник: MediumЕсли вам интересно, можно ли избежать этого, пропустив это упражнение, то ответ — определенно нет. Правильное количество пустого пространства служит для того, чтобы дать пользователю передышку, и это крайне важно для пользователей, когда они обрабатывают информацию, размещенную на веб-странице.
По той же причине избегают необоснованных блоков текста и заменяют их более краткими короткими предложениями и абзацами из трех строк. Взгляните на другие объекты на странице и убедитесь, что все сбалансировано.
Например, для вертикального интервала лучше использовать дроби основного размера шрифта. Существует множество различных масштабов, которые вы можете использовать в зависимости от того, что, по вашему мнению, подходит лучше всего.
2. Создание сеток и макетов
Источник: WebFXХорошая сетка помогает разбить веб-страницу на разделы, чтобы контент и иерархия могли быть организованы надлежащим образом. При создании сеток и макетов следует помнить одну вещь: ваш веб-дизайн должен быть оптимизирован для разных размеров экрана.
Помните, сетка использует пространство так же, как и любой другой компонент. И это больше, чем просто сетка. В конечном счете, сетка должна использоваться как базовая система для визуального выравнивания, а также для создания оптического баланса между отношениями между объектами на странице.
Существуют различные типы макетов, которые вы можете выбрать, как показано ниже.
Фиксированные макеты Фиксированный макет будет статическим, и контейнеры на странице не будут перемещаться. Это не самый идеальный тип, если вы работаете с маленькими экранами, потому что пользователю придется в конечном итоге прокрутить страницу по горизонтали, чтобы увидеть что-либо четко.
Гибкие макеты будут использовать проценты вместо пикселей для определения размера, что позволит легко вносить коррективы. Например, сделать окно меньше или больше не будет неприятностью. Единственным недостатком является то, что макет может оказаться слишком маленьким или узким, и будет трудно определить, когда это произойдет.
Адаптивные макетыАдаптивный макет будет содержать сетки с различными контрольными точками. Веб-сайт не изменится, пока окно не станет достаточно маленьким или большим, а затем он соответствующим образом отрегулирует размер макета.
Адаптивные макетыАдаптивный макет представляет собой интересное сочетание гибких и адаптивных типов. Когда пользователь изменяет размер экрана, появляется плавность в том, как экран настраивается соответствующим образом, даже если размер не основан на процентах.
Вместо этого существуют отдельные концепции разработки и дизайна для каждой контрольной точки для каждого размера экрана, что гарантирует, что в макете дизайна вашего веб-сайта все будет в порядке, независимо от изменений.
3. Обратите внимание на визуальную иерархию
Источник: Adobe XDЕсли вы хотите создать идеальные условия для своих пользователей, информация, размещенная на странице, должна идеально гармонировать с визуальной иерархией. Это означает, что любой объект на странице должен быть легко усваиваемым с первого взгляда, а также эстетически структурированным.
Это облегчит пользователям навигацию по странице и позволит быстрее выполнить задачу. Существуют различные методы, которые вы можете использовать, чтобы сделать визуальную иерархию вашего сайта более оптимизированной. Например, использование цвета и контраста — хороший способ привлечь внимание к кнопкам/тексту призыва к действию.
Другой способ — провести достаточное исследование пользователей, чтобы узнать, к каким моделям чтения люди склонны тяготеть по привычке. Затем вы можете разместить информацию соответствующим образом. Например, два наиболее распространенных способа, которыми пользователи просматривают веб-страницы, — это шаблон F или Z.
4. Папки для вдохновения очень помогают
Источник: Беатрис Перес Мойя | UnsplashImagery — очевидная основа веб-дизайна, и на то есть веские причины; правильные изображения способны схватить вашу целевую аудиторию за шею и перетащить их именно туда, куда вы хотите, чтобы они были на вашем сайте.
Это инструмент, который может легко удерживать внимание пользователя достаточно долго, а также впечатлять его, чтобы он принял намеченное намерение. Но выбрать подходящее изображение не так просто, как кажется. Кто знает, где правильный, когда он вам нужен?
Поэтому лучше хранить галерею всех изображений в одной папке. Чтобы вы могли легко его порыбачить, вместо того, чтобы рыскать по интернету в поисках лучшего. Это может быть что угодно: фотографии, видео, другие веб-сайты и т. д. Все, что вы считаете интересным или достаточно впечатляющим, просто бросьте туда.
Еще одно большое преимущество такого подхода заключается в том, что он также приводит к последовательной оценке вашего нового концептуального дизайна. Ваш мозг всегда будет активно анализировать проекты, и это всегда пригодится дизайнеру веб-сайтов.
Ваш мозг всегда будет активно анализировать проекты, и это всегда пригодится дизайнеру веб-сайтов.
5. Не убегайте от критики
Источник: Testeur de CBD | UnsplashКак дизайнер, ожидается, что верный способ задеть вас, вероятно, заключается в том, что кто-то постоянно придирается к вашей работе.
Независимо от того, полезен ли отзыв на самом деле, или это просто кто-то пытается побеспокоить вас ради развлечения, вы можете оценить, насколько важна манера подачи отзыва для тех, кто его получает.
Конструктивная обратная связь жизненно важна и является одним из лучших способов улучшить вашу текущую и будущую работу дизайнера. Хороший способ получить отзывы, которые действительно имеют значение, — собрать доказательства, основанные на том, что говорят пользователи, а также на таких вещах, как поток сайта, цели дизайна и визуальные принципы.
Таким образом, вы сможете найти оправдания для любых необходимых изменений. И вы сможете более эффективно работать над решением проблем.


 Вид
деятельности, история, прайс-лист,
контактные данные, реквизиты,
схема проезда. Специалисты размещают
своё резюме. То есть подробнаявизитная
карточка.
Вид
деятельности, история, прайс-лист,
контактные данные, реквизиты,
схема проезда. Специалисты размещают
своё резюме. То есть подробнаявизитная
карточка.



 Конечно, это зависит от вашей ниши, но если вы не изобрели принципиально новый продукт, вам придется побороться за внимание клиентов. Учитывайте потребности вашей аудитории и регулярно улучшайте свой продукт, чтобы сделать его конкурентоспособным.
Конечно, это зависит от вашей ниши, но если вы не изобрели принципиально новый продукт, вам придется побороться за внимание клиентов. Учитывайте потребности вашей аудитории и регулярно улучшайте свой продукт, чтобы сделать его конкурентоспособным. По этой причине они просто игнорируют баннеры, даже не замечая их. Чтобы бороться с этим, убедитесь, что ваши баннеры нацелены на правильную аудиторию, которая может быть заинтересована в вашем продукте.
По этой причине они просто игнорируют баннеры, даже не замечая их. Чтобы бороться с этим, убедитесь, что ваши баннеры нацелены на правильную аудиторию, которая может быть заинтересована в вашем продукте. Средняя цена за клик по всем отраслям составляет $2,32. Стоимость зависит от количества вводов поискового запроса в месяц, уровня конкуренции, то есть числа компаний, которые используют это ключевое слово и размера ставки на аукционе объявлений.
Средняя цена за клик по всем отраслям составляет $2,32. Стоимость зависит от количества вводов поискового запроса в месяц, уровня конкуренции, то есть числа компаний, которые используют это ключевое слово и размера ставки на аукционе объявлений.
 Другим значимым фактором является производство видео. Стоимость здесь зависит от того, сколько людей работает над видео и сколько стоят их услуги.
Другим значимым фактором является производство видео. Стоимость здесь зависит от того, сколько людей работает над видео и сколько стоят их услуги. Анализируйте открываемость и CTR в email маркетинге, используйте Google Analytics для социальных сетей и поискового маркетинга.
Анализируйте открываемость и CTR в email маркетинге, используйте Google Analytics для социальных сетей и поискового маркетинга. Facebook используют более старшие люди, поэтому, чтобы сделать правильный выбор, лучше всего изучать целевую аудиторию, ее привычки и мировые тенденции.
Facebook используют более старшие люди, поэтому, чтобы сделать правильный выбор, лучше всего изучать целевую аудиторию, ее привычки и мировые тенденции.