Правильный заголовок Title — оптимизация для SEO, стоп слова и максимальная длина тайтла для Яндекса и Google
Привет, друзья! Снова пришло время полезных теоретических постов. И сегодня я хотел бы поговорить о самом важном теге — Title. Что такое Title страницы, на что влияет, как правильно составить title с точки зрения SEO, какие при этом можно допустить ошибки и многое другое. И теория, и практика, и математика – сегодня будет все и для всех. Максимально подробно.
Делая seo аудиты в последнее время наблюдаю у 9 сайтов из 10 серьёзные проблемы с составлением или генерацией заголовков. Приходится в каждом аудите очень долго расписывать основную информацию о title, его оптимальной длине и о том, откуда брать ключевые слова для его составления и максимального эффекта. Это и стало основной причиной подтолкнувшей меня на написание сегодняшнего поста, постараюсь рассказать все, что я знаю, чтобы в будущем давать только ссылку. Сэкономлю себе кучу времени!
Чтобы даже новички понимали, о чем речь, предлагаю начать разговор с самых основ и скучной математики.
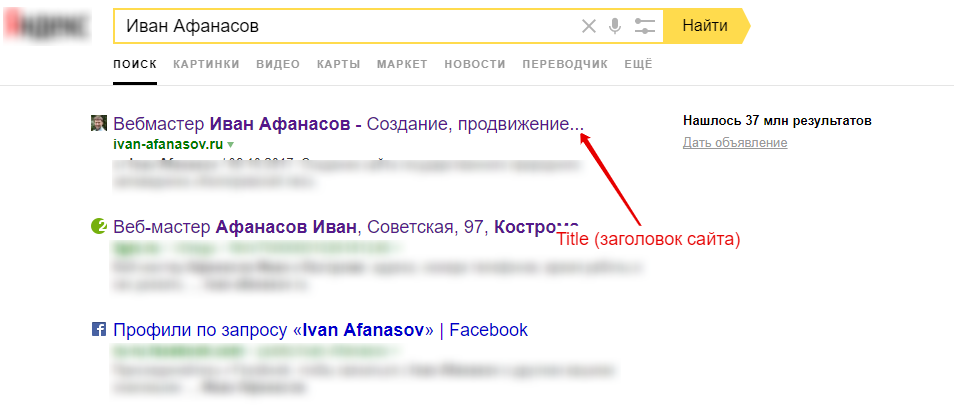
Итак, все нижесказанное относится тегу <title>, который является элементом html-документа и располагается внутри блока <head>. Данный тег определяет заголовок документа, но напрямую на странице не отображается, а увидеть его можно в названии окна браузера или вкладки с открытым сайтом. Именно title в подавляющем большинстве случаев отображается в качестве ссылки на сайт в результатах поиска и поэтому должен быть составлен так, чтобы привлекать максимум внимания. А еще именно title является самым «сильным» элементом документа, влияющим на его позиции в любой поисковой системе.
Поехали.
Так как пост очень большой, вам пригодится оглавление:
Максимальная длина Title для Яндекса и Google
Вопрос максимальной длинны заголовка волнует многих веб-мастеров. В сети немало различных экспериментов на этот счет, но везде разные результаты. Со временем все меняется в том числе и по части учета размеров заголовков. Я предоставлю вам самые актуальные данные на сегодняшний день, но на всякий случай обратите внимание на дату поста в конце.
Какое максимальное количество слов из Title участвует в ранжировании
Реальность такова, что я не вижу вообще никаких ограничений в длине title, ни по количеству слов, ни по количеству символов. Абсолютно каждое слово из любой части заголовка может быть найдено через поиск. Смотрите сами.
Есть у меня в загашнике просто замечательный сайт, и я очень дорожу этим экземпляром. Адрес сайта — mosgrandrealty.ru. Этот сайт отличился во многом, но Title тут особо прекрасен — 190 слов или 1286 символов! А вам слабо? 🙂
Можете не верить, но сайт ищется даже по последним словам из заголовка. Более того, по уточненной фразе по региону Москва сайт находится на 6 месте – «аренда загородного дома» в Яндекс. По неуточненной фразе сайт тоже находится близко к топу, на второй странице на 17 месте!
В Google найти сайт было сложнее, пришлось искать по уточненной фразе из 6 слов, при этом сайт выдавался только в конце — «аренда загородных коттеджей, аренда загородного дома» в Google. При этом заголовок ссылки имел совершенно другой текст, а фразы из title отобразились в тексте сниппета. Тем не менее, и в Google удалось найти сайт по тексту из супер-длинного заголовка.
При этом заголовок ссылки имел совершенно другой текст, а фразы из title отобразились в тексте сниппета. Тем не менее, и в Google удалось найти сайт по тексту из супер-длинного заголовка.
Из приведенных выше примеров можно сказать, что в разумных пределах размер тега Title ничем не ограничен.
Но тут встает гораздо более важный и нужный вопрос, а одинаково ли учитываются веса слов в title такого большого размера? Вероятнее всего, нет. Из нашего примера такой вывод однозначно сделать нельзя, т.к. сайт нарушает очень многие правила поисковиков, и на него может быть наложен фильтр за что угодно. Надо проводить серьезный эксперимент, чтобы узнать, насколько и когда падает релевантность фразы при удалении от начала title. Но есть собственные наблюдения и опыт коллег по цеху – действительно, такая зависимость есть, дальше 12 слова наблюдается сильное снижение значимости слов в Title.
↑ Вернуться к оглавлению
Сколько символов из Title отображается в заголовке ссылки в поисковой выдаче
Помимо количества слов, участвующих в ранжировании, наверняка вас заинтересует вопрос максимального отображаемого количества символов из title в поисковой выдаче.
Начнем с Яндекса. Как вы знаете, если текст заголовка не вмещается полностью в строку, то он будет заменен на троеточие (оно может быть в конце, в начале или в середине title). Очень важно, чтобы видимая часть заголовка на выдаче отражала суть документа, лучше всего, если ваш заголовок полностью вместится в отведенное количество символов. Даже если заголовок отрежется в конце, то это выглядит приемлемо, но если обрезается начало или середина, то чаще всего заголовок теряет во внешнем виде и, следовательно, в кликабельности.
Поэтому важно знать, на какое количество символов вы можете рассчитывать. Я пролистал много страниц выдачи Яндекса по разным запросам и пришел к выводу, что максимальная длина зависит от нескольких факторов. Максимальный заголовок, который я нашел, составил 75 символов, не считая троеточия (это еще три символа) в конце. Небольшим открытием стало и то, что длина и вхождение ключевой фразы влияет на отображаемый заголовок. Когда поисковик находит ключевое слово, он выделяет его жирным. И вот в чем подвох:
Когда поисковик находит ключевое слово, он выделяет его жирным. И вот в чем подвох:
Как видите, текст, выделенный жирным, занимает больше места и, как следствие, часть заголовка была «вытеснена». Поэтому длина заголовка, видимого в выдаче, может быть разной для одного и того же сайта, для одного и того же title, но при разных запросах. Поэтому однозначно рассуждать о допустимой длине просто бессмысленно, зато если вы сможете уместить все самое важное в 65-70 символов, то получите оптимальный результат. Это для Яндекса!
А что же в Google? Тут все еще сложнее, если говорить о количестве видимых символов в заголовках ссылок. В среднем длина отображаемого заголовка в Google намного меньше, чем в Яндексе – 50-57 символов.
Например, посмотрим одну и ту же страницу выдачи в разных браузерах при одном и том же увеличении 125% (увеличение связано с системными настройками компьютера, иначе без него все выглядит неприемлемо мелко).
Различное отображение я пометил стрелочками. В примерах различие всего лишь на 1 символ в строке. В одном и том же браузере, меняя zoom, можно добиться аналогичных различий.
Еще интереснее заглянуть в инспектор исходного кода страницы и посмотреть, что там:
Здесь видно, что на самом деле заголовок присутствует полностью, только отображается не весь в связи с моими настройками увеличения, моими системными шрифтами и разрешением экрана. Видимый заголовок короче фактического на 8 символов. Дело в том, что ширина блока для каждого результата в выдаче Google строго ограничена и составляет 512 пикселей. А контейнер <a> со ссылкой и заголовком в конкретном примере составляет 560 пикселей (это в Chrome, а в FireFox этот же самый пример составляет 550 пикселей).
Чисто теоретически, при определенных настройках можно увидеть весь title полностью. Например, с мобилы. Хотя там и другая верстка, но тем не менее:
Например, с мобилы. Хотя там и другая верстка, но тем не менее:
Вся эта математика чересчур утомительна и не должна занимать вашу голову, когда вы готовите к публикации очередную статью. Просто запомните, для Google желательно все самое важное уместить в Title в первых 50 символов.
Фуф, с самым большим теоретическим разделом покончили! Поехали дальше.
↑ Вернуться к оглавлению
Стоп слова и стоп символы в Title
Что касается стоп-символов, можно предположить, что среди них могут оказаться такие символы: ( ) - = / \ ! ? | + _ . : ;
В нашем случае под стоп-символами необходимо подразумевать те знаки препинания, которые разбивают пассажи.
Что такое пассаж? Пассаж – это последовательность слов на странице. Пассажи отделяются друг от друга знаками препинания или html-тегами. Мы, люди, воспринимаем текст как последовательность слов в предложениях. А поисковик воспринимает текст, как последовательность слов в пассажах. По идее, эти восприятия должны совпадать, но часто это не так.
По идее, эти восприятия должны совпадать, но часто это не так.
Давайте узнаем, какие символы или знаки препинания разбивают пассажи. Из перечисленного списка символов, пассажи разделяют только точка, восклицательный и вопросительный знаки . ! ?. При этом после знака препинания должно идти новое предложение (пассаж) обязательно с большой буквы и только после пробела. «Вася пошел гулять. На улицу» — два пассажа. «Куда Вася пошел гулять? На улицу» — два пассажа. «Вася гуляет!На улице» — один пассаж, т.к. нет пробела между восклицательным знаком и следующим словом.
Таким образом, приходим к выводу, что точка и знаки вопроса и восклицания являются стоп-символами, и в Title их использовать не следует. Что касается других спецсимволов, то пассажи они не «бьют», но я бы все равно их не использовал. Всегда хватает запятых и тире, чтобы составить хороший заголовок, намного реже используются двоеточие и скобки. Кстати, если необходимо можете использовать кавычки-ёлочки, они так же ничего не нарушат в нашей конструкции.
Про html-теги в рамках разговора о Title можно было бы и не упоминать, так как в заголовках они не должны встречаться, но, предсказуемо, «бьющими» являются: перенос строки <br />, абзац <p></p>, блок <div></div>. Это просто к сведению.
Поговорим о стоп-словах. Давайте в этом вопросе обратимся сразу к Яндексу. Вот по этой ссылке:
В любом языке есть слова, которые встречаются намного чаще других. Слова, которые встречаются слишком часто, чтобы быть значимыми для поиска, называются стоп-словами. Как правило, это местоимения, предлоги и частицы. Поисковые машины обычно игнорируют стоп-слова, даже если они встречаются в тексте запроса.
Перечислять стоп-слова нет никакого смысла, но если вам сильно надо, то, например, спросите у Википедии, что такое предлог. Яндекс говорит, что стоп-слова по умолчанию не ищутся, тем не менее, выдача по запросу, содержащему предлог, и выдача по тому же запросу, но без предлога, разная.
Это все формальности, на самом же деле об этом даже задумываться не стоит. Кто сказал, что стоп-слова в заголовках что-то портят? Это миф! Ну нельзя просто так из запроса выкинуть предлог или частицу, если она там должна быть, точно как и добавить какое-то совершенно «левое» местоимение в запрос тоже нельзя. Просто забудьте о существовании стоп-слов при составлении Title.
↑ Вернуться к оглавлению
А это плохо, если Title и заголовок h2 одинаковые?
Не знал, куда можно добавить ответ на данный вопрос, но раз уже там фигурирует слово Title, поговорить будет не лишним. Мне часто задают вопрос о том, насколько плохо сказывается на продвижении когда заголовки Title и h2 одинаковые, не считают ли поисковые системы это признаком спама.
А кто вообще сказал, что это плохо? Мне кажется, это очередное заблуждение. Экспериментальных подтверждений или опровержений этому я не видел. Но давайте рассуждать логически. h2 – это заголовок страницы, который видит пользователь. Title – это заголовок, который видит поисковый робот. Почему, собственно, они не могут быть идентичными? Не почему, это совершенно нормальное явление.
Title – это заголовок, который видит поисковый робот. Почему, собственно, они не могут быть идентичными? Не почему, это совершенно нормальное явление.
Но так как мы говорим об эффективном SEO, то у меня есть несколько рекомендаций для вас. Видимый каждому посетителю заголовок h2 на странице должен быть максимально ориентированным на человека, он должен быть кратким и отражающим основную суть статьи, и не должен напоминать набор ключевых слов. А в Title можно немного «разыграться» — можно чуть больше оптимизировать его, сделать длиннее, не упустить возможность употребить сразу несколько ключевых слов. Но всегда держим в уме тот факт, что и этот заголовок увидят живые люди в поисковой выдаче и он должен их привлекать на вашу страницу, а не наоборот.
Обычно я придерживаюсь такого правила, если продвигаю большую группу запросов на одну страницу: в Title упоминаю главный ключевой запрос и несколько наиболее значимых дополнительных ключевиков, в h2 обязательно так же упоминаю главный запрос и 1-2 менее значимых ключевика, которые не попали в title. Таким образом, получается, что в двух самый «сильных» элементах документа я смогу употребить максимальное количество необходимых мне ключевых слов. Берите себе на вооружение!
Таким образом, получается, что в двух самый «сильных» элементах документа я смогу употребить максимальное количество необходимых мне ключевых слов. Берите себе на вооружение!
↑ Вернуться к оглавлению
На что ориентироваться для получения максимального эффекта
Разу уж мы выше затронули вопросы эффективного построения заголовков и распределения ключевых слов, поговорим о том, где брать ключевые запросы и как с ними работать.
Где брать ключевые слова
Когда я впервые публикую статью на сайте, или, например, пишу пост на этом блоге, я делаю лишь предположение о том, какие ключевики у меня самые главные и какой заголовок составить. На основании чего делать предположения? Да, самый простой ответ – wordstat.yandex.ru.
Точность и полнота вордстата, конечно, не самая лучшая, но для предположений годится. Перед написанием данного поста я сделал выборку по интересующему меня ключевому слову «title», отсеял все лишнее и разбил на группы.
Глядя на эту таблицу я сразу определил опорные точки, то о чем как минимум надо написать. Такой подход занимает много времени, и я использую его не часто, только для очень серьёзных постов, как этот.
Второй вариант, откуда можно получить необходимые ключевые слова – шпионаж за конкурентами. Это целый комплекс мероприятий, которому я посвятил отдельный пост — Аналитический шпионаж или как узнать ключевые слова конкурентов. Эффективно прошпионить не всегда удается, но зато дает отличные результаты. Читайте пост, экспериментируйте.
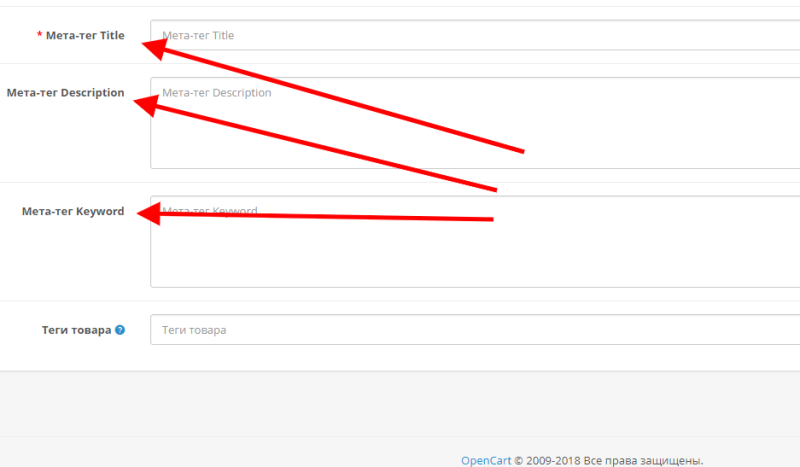
И третий самый лучший и любимый вариант – анализ реальной статистики посещаемости сайта в Google Analytics. Есть у этого варианта один недостаток – его можно применить только постфактум, т.е. когда после публикации статьи уже прошло несколько месяцев, и накопилась статистика. Этот метод лежит в основе трафикового продвижения и дает прекрасные результаты. Чтобы посмотреть ключевые слова переходов для определенной страницы: заходите в аккаунт GA, выбирайте сайт, блок «Поведение», список «Контент сайта», раздел «Страницы входа». Далее тыкаете на нужный url из списка и переходите на вкладку «Ключевое слово». Все это я отметил на скриншоте ниже:
Далее тыкаете на нужный url из списка и переходите на вкладку «Ключевое слово». Все это я отметил на скриншоте ниже:
Теперь вам остается только проанализировать ключевые слова из списка и отредактировать Title там, где это необходимо.
Как использовать ключевые слова в Title
Список ключевиков готов, осталось только грамотно им распорядиться!
Самый сложный момент, который мне приходится объяснять людям, когда речь заходит про Title, это кучность ключевых слов.
Я рекомендую самую главную ключевую фразу для страницы использовать в точном вхождении, не разбивая слова из этой фразы другими словами. Например, «купить пластиковые окна» будет более предпочтительным вариантам, нежели «купить хорошие пластиковые окна» при продвижении по запросу «купить пластиковые окна».
Введение дополнительных слов внутрь основной ключевой фразы обосновано в том случае, когда в результате этого формируется вхождение другой ключевой фразы, частотность (популярность) которой соизмерима с частотностью основной. В таком случае возможное снижение по основному запросу компенсируется отличным ростом по дополнительному запросу или даже целой их группе.
В таком случае возможное снижение по основному запросу компенсируется отличным ростом по дополнительному запросу или даже целой их группе.
Например, продвигаясь по запросу «как составить резюме» мы можем использовать его в title и рассчитывать на 5935 показов, но есть запрос «как правильно составить резюме» имеющий 6420 показов. В данном случае, используя в title вхождение второго запроса, мы можем рассчитывать на суммарное количество показов по обоим запросам (12355), а, указав в title текст первого запроса, мы сможем рассчитывать только на его количество показов (5935). Пример специально упростил, чтобы вы правильно поняли его суть, а со временем вы сами научитесь понимать все нюансы.
Главное не переборщите с оптимизацией и помните, что Title мы делаем и для людей тоже. Нам очень важно показать красивый говорящий заголовок на поисковой выдаче, чтобы на него нажали.
↑ Вернуться к оглавлению
Основные ошибки в Title, которые не следует допускать
Ниже я перечислил основные ошибки, которые встречаются в моей практике. Пожалуйста, не допускайте их:
Пожалуйста, не допускайте их:
- Важно избегать дублирования заголовков title внутри сайта. Отслеживать это можно из панели вебмастера Гугла (Заходите в панель GWMT, выбираете сайт, раздел «Вид в поиске» -> «Оптимизация HTML»).
Очень часто дублирование title свидетельствует о дублировании страниц с одинаковым содержанием по разным адресам, а это очень серьёзное нарушение. - Не стоит употреблять то же самое ключевое слово в title более одного раза. В крайнем случае, можете использовать его словоформы (падежи, единственное и множественное число и т. д.). При написании заголовков я всегда придерживаюсь этого правила за редкими исключениями.
- Если в title есть повторяющиеся от страницы к странице элементы (часто это название компании, организации или просто название сайта), необходимо, чтобы они были в конце, а не в начале и были не длиннее нескольких слов. Можно вообще обойтись без этих приставок, если ваша компания не настолько известна, чтобы пользователь сразу пришел к вам и купил, увидев только ваш бренд.
 В таком случае можно название оставить для главной страницы или страницы контактов, чтобы люди, которые намеренно ищут именно вас, могли увидеть ваш сайт на первом месте.
В таком случае можно название оставить для главной страницы или страницы контактов, чтобы люди, которые намеренно ищут именно вас, могли увидеть ваш сайт на первом месте. - Разумеется, title не должен быть набором ключевых фраз, причисленных через запятую. Странно, но до сих пор не все это осознают и продолжают использовать эту технику. Это уже не работает ни для поисковиков, ни для пользователей. Постарайтесь из своих ключевых слов составить осмысленную фразу или предложение, это не так сложно, как кажется.
- Бывают и обратные случаи, когда заголовок получается слишком «вялым», и пользователи на него не нажимают, потому что в нем нет призыва, он не информативен и не описывает преимуществ. Это не меньшее зло, чем переоптимизация.
- Замечали случаи, когда Google игнорирует ваш тег title и использует другой текст в качестве заголовка в поисковой выдаче? Это тоже может свидетельствовать о плохом заголовке. Такое случается в следующих ситуациях. Если заголовок слишком длинный, Google это не нравится, и он его укорачивает или полностью заменяет.
 Если заголовок плохо описывает страницу или не соответствует ее содержанию. Если сам документ релевантен запросу пользователя, а в заголовке нет поискового запроса, Google может сам сформировать Title для повышения CTR. Для генерации заголовков чаще всего используются анкоры внутренних ссылок или текст из целевой страницы.
Если заголовок плохо описывает страницу или не соответствует ее содержанию. Если сам документ релевантен запросу пользователя, а в заголовке нет поискового запроса, Google может сам сформировать Title для повышения CTR. Для генерации заголовков чаще всего используются анкоры внутренних ссылок или текст из целевой страницы.
Если у вас есть, что добавить – пишите в комментариях, возможно, ваш пример станет показательным, и я захочу его разобрать и добавить в этот раздел.
↑ Вернуться к оглавлению
Важные выводы и краткое резюме для ленивых
Этот раздел предназначен для самых ленивых людей, которые не решились прочитать мой мега-пост полностью. Прочитав несколько пунктов, идущих ниже, вы получите ценные сведения и сможете сразу же ими воспользоваться, но я все же настоятельно рекомендую изучить пост, чтобы понимать, исходя из чего были сделаны данные выводы.
А для тех, кто мой пост осилил, пусть это станет чек-листом, в котором отмечены самые важные пункты, которые необходимо запомнить.
- Значимая для продвижения часть заголовка должна быть не более 12 слов, чтобы получить максимальный эффект.
- Самые популярные ключевые слова должны идти в самом начале заголовка и уместиться в первых 50 символов, чтобы сохранить привлекательный вид в поисковой выдаче.
- Старайтесь не использовать в заголовке следующие знаки препинания –
. ! ?– т.к. они разбивают пассажи. - Наиболее важные ключевые фразы, состоящие из нескольких слов, должны иметь «чистое вхождение» без попадания других слов внутрь фразы.
- Составляйте заголовки всегда вручную и осмысленно, чтобы это не было похоже на перечисление ключевых слов, иначе это может быть плохим сигналом, как для людей, так и для поисковых роботов.
- Заголовок должен максимально информативно отражать суть страницы, которой он принадлежит. Соответствуя ожиданиям пользователя на выдаче, ваш сайт будет только выигрывать за счет улучшения поведенческих факторов.
- Изучайте статистику Google Analytics и перерабатывайте заголовки на своем сайте, это дает потрясающие результаты.
 В качестве примера мой кейс про оптимизацию сайта с арендой недвижимости.
В качестве примера мой кейс про оптимизацию сайта с арендой недвижимости.
Наконец-то я закончил этот бесконечный пост!
Теперь вы знаете все, что только можно и нужно знать о заголовках Title – как их правильно составлять и оптимизировать, какой они должны быть длины и какие ошибки важно не допускать! Весь мой опыт здесь!
Задавайте вопросы, пишите комментарии, делитесь ссылкой в соцсетях!
Успехов в продвижении, друзья! И до связи.
инструкция для пользователей конструктора сайтов «Нубекс»
Заголовок title, хоть и не отображается непосредственно на странице, имеет важное значение в продвижении сайта и используется в следующих целях:
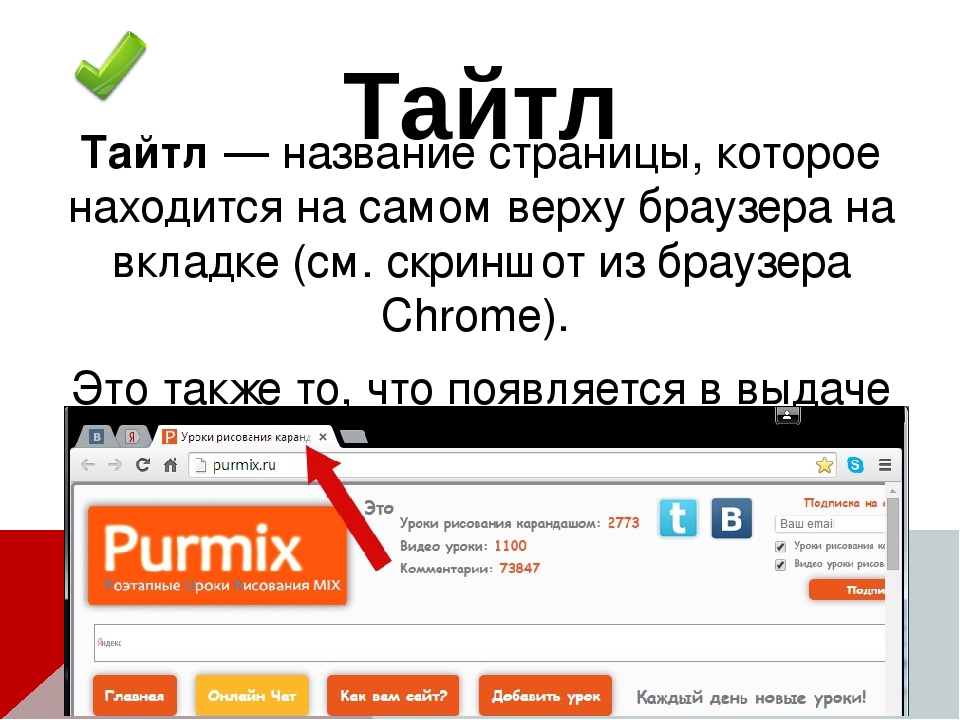
1. Для информирования пользователей о содержании страницы. Title-заголовок отображается во вкладке браузера и несет информацию о содержимом страницы и сайта в целом.
Title помогает пользователям ориентироваться в свернутых вкладках. Невнятный заголовок или его отсутствие может негативно отразиться на желании просматривать страницу. Посмотрите на скриншоты ниже: скорее всего, пользователь закроет вкладки с такими заголовками, даже не взглянув на содержимое страниц.
Посмотрите на скриншоты ниже: скорее всего, пользователь закроет вкладки с такими заголовками, даже не взглянув на содержимое страниц.
2. Для представления страницы в результатах поиска. Именно title используется поисковыми системами, когда формируется название ссылки на страницу сайта в списке выдачи.
3. При сохранении страницы в избранное. Когда вы добавляете страницу в закладки, браузер автоматически сохраняет ее под именем title-заголовка.
4. При сохранении веб-страницы на компьютере. Многие браузеры позволяют сохранять содержимое веб-страниц в виде файла на локальный компьютер. В качестве названия файла при сохранении тоже будет предложен заголовок страницы title.
В общем, значение title действительно сложно переоценить. Давайте разберемся, как правильно составлять заголовки для страниц вашего сайта.
Как изменить title заголовок страницы
В системе «Нубекс» предусмотрено два способа указать заголовок страницы: автоматически и вручную.
Способ 1. Заполнение title заголовка вручную
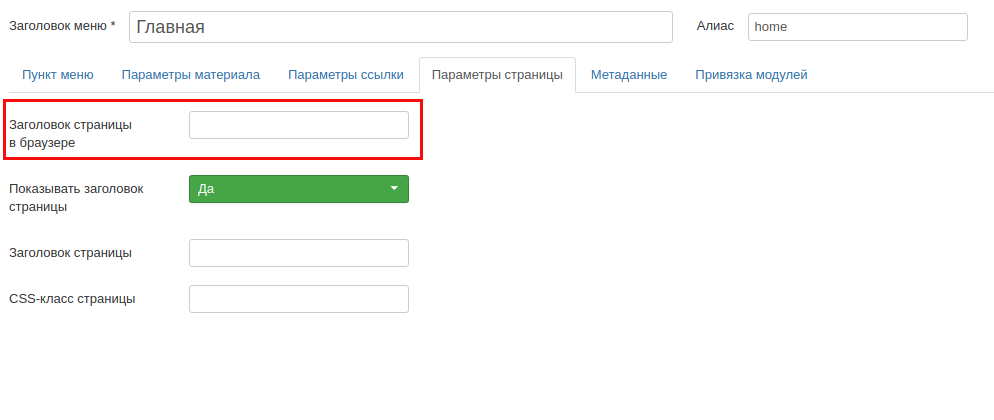
Чтобы прописать заголовок title, войдите в режим редактирования нужной страницы и откройте вкладку «SEO». Введите текст заголовка в соответствующее поле и сохраните изменения.
Советы по заполнению заголовка:
- Желательно, чтобы длина заголовка не превышала 60-100 символов: слишком длинное название отобразится не полностью, и заголовок может потерять информативность и привлекательность;
- Размещайте ключевые слова ближе к началу заголовка;
- Используйте меньше прямых перечислений ключевых слов и не злоупотребляйте их количеством: заголовок должен сохранить читаемый и осмысленный вид;
- Исключайте, по возможности, лишние символы ( = / ! ? * » : < > | + _ ). В некоторых браузерах они могут отображаться некорректно;
- Не вводите пользователей в заблуждение: заголовок должен соответствовать содержимому страницы. В противном случае посетитель, скорее всего, покинет страницу и вернется к поиску, а это негативно повлияет на позицию сайта в результатах выдачи;
- Не используйте редкие, сложные или иносказательные фразы — заголовок должен быть простым и понятным.

Способ 2. Автоматическое построение заголовка страницы
Если у вашего сайта богатая структура, продумывать title-заголовок для каждой страницы может быть довольно долгим и мучительным занятием. Есть другой выход: настройте автоматическое построение, и система будет «подклеивать» название сайта к заголовку страницы h2, тем самым формируя title.
Поясним: создавая или редактируя страницы сайта, вы заполняли для каждой из них заголовок h2 (это тот заголовок, который отображается на сайте в начале страницы). В нашем примере h2 — это «Доставка в удаленные регионы».
Также у вашего сайта наверняка есть название: при необходимости вы можете его отредактировать в разделе «Настройки» -> «Название сайта». В нашем примере сайт называется
Вот из этих двух составляющих «Нубекс» может автоматически собирать title для каждой страницы. Чтобы настроить параметры построения заголовка, откройте раздел «Настройки» на панели управления и выберите пункт «SEO».
Определите, как будет составляться title-заголовок для страниц:
- Название сайта в начале заголовка. В нашем примере title будет выглядеть так: «ООО «Рога и копыта». Доставка в удаленные регионы»;
- Название сайта в конце заголовка.
- Без названия сайта. В этом случае title будет совпадать с заголовком h2. В нашем примере title будет выглядеть так: «Доставка в удаленные регионы».
Затем не забудьте сохранить изменения на странице.
Кстати, можно комбинировать автоматическое и ручное построение title. Например, для особенно важных страниц (для главной, каталога и пр.) продумывать заголовки самостоятельно, а для «технических» («Реквизиты», «Условия оплаты», «Контакты» и т.д.) оставить title, собранные системой. Если у страницы title указан индивидуально, автоматический заголовок не будет его «перебивать».
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
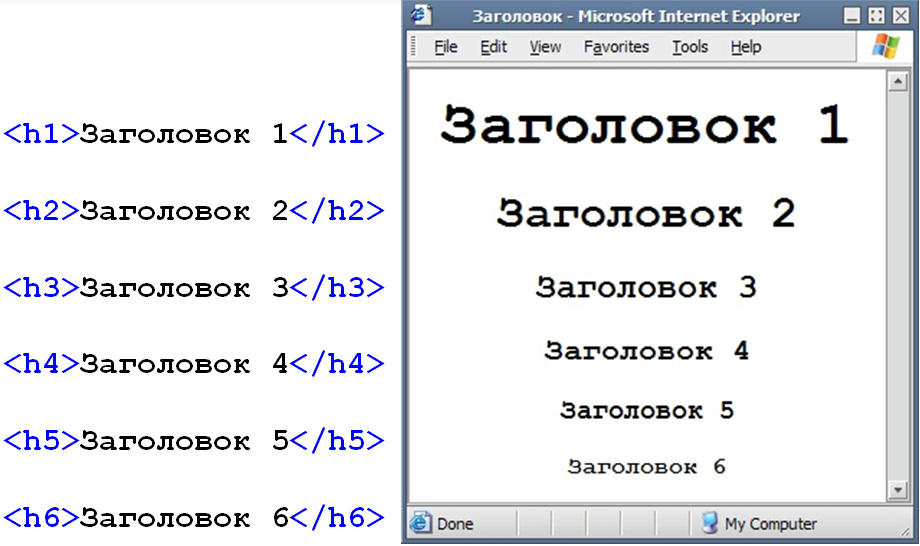
Определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 1). Допускается использовать только один тег <title> на документ и размещать его в контейнере <head>.
Рис. 1. Вид заголовка в браузере Firefox
Синтаксис
<head>
<title>Заголовок</title>
</head>Закрывающий тег
Обязателен.
Атрибуты
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>htmlbook.ru - Как правильно писать заголовок страницы</title>
</head>
<body>
<p>...</p>
</body>
</html>Примечание
Тег <title> выполняет множество задач, как прямо, так и косвенно. Ниже описано какую роль выполняет заголовок страницы.
- По тексту заголовка пользователь получает дополнительную информацию, что это за сайт, на котором он находится и как называется текущая страница. Не стоит думать, что достаточно в документе указать логотип сайта и проигнорировать заголовок, ведь посетитель может свернуть окно. В свернутом виде заголовок также отображается на кнопках панели задач, поэтому можно легко ориентироваться, с каким сайтом в данный момент работать, а не перелистывать их по очереди.
- Большинство браузеров поддерживают возможность сохранения веб-страницы
на локальный компьютер.
 В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами.
В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами. - При сохранении в разделе браузера «Избранное», адрес текущей страницы с ее заголовком помещается в список предпочитаемых ссылок. Поскольку этот список, как правило, хранится в виде отдельных файлов, к их именам также прилагается уже вышеописанное правило.
- В результатах поиска по ключевым словам, поисковые системы используют заголовок страницы для указания ссылки на данный документ. Интересно написанный заголовок, содержащий ключевые слова, привлечет больше внимания посетителей и увеличит шансы на то, что сайт посетит больше людей.
18 актуальных советов с примерами
Совместно с известным блогером Девака записали вебинар о том, как правильно составлять тайтлы.
Видео собрало несколько тысяч просмотров и достаточно большую обратную связь в виде писем с вопросами и приватных консультаций.
В данной статье я подробно распишу основные принципы составления и оптимизации title. Здесь я отвечу на некоторые повторяющиеся вопросы, покажу примеры из видео и не только.
В общем, в этой статье — все, что нужно знать о том, как правильно составить title, description для сайта.
Что такое Title?
Тег Title — это HTML элемент, который указывает поисковым системам и посетителям самым сжатым и понятным способом, о чем именно идет речь на определенной странице. Тайтл отображается в: браузере, в социальных сетях и поисковой выдаче. Должен быть уникальным для каждой страницы.
Как выглядит?
В браузере
В поисковой выдаче
В социальных сетях
Почему это важно?
- Потому что значительное количество оптимизаторов не умеют составлять метаданные.
- Метаданные входят в обязательный список действий, на которых нельзя фейлить, иначе все дальнейшие действия превращаются в пустую трату времени.

- Потому что может быть стыдно перед другими оптимизаторами, к которым уйдут недовольные клиенты.
- На простом обновлении title можно в разы увеличить посещаемость: Обновление title на 515%: с 4672 до 26799 в месяц на одном запросе
Общие принципы
Фундаментальные истины, которые состоят всего из 9 пунктов
- Очень много заголовков title составлены криво и неправильно.
- Чтобы правильно составить тег Title нужно провести предварительный анализ.
- Нужно уметь внимательно составлять семантическое ядро.
- Нужно уметь анализировать ядро.
- Нужно уметь отличать человеческое от роботизированного.
- Нужно распределять семантику между страницами.
- Нужно обладать ясным умом.
- Нужно читать книги.
- Нужно тратить время.
Не забывайте также о том, что title — это всего лишь часть разметки страницы, есть еще и текст с заголовками. Не старайтесь добавить в него абсолютно все запросы.
Помните, что слишком короткие тайтлы не всегда могут быть оправданы. Пока часто можно встретить вот такую ситуацию:
Пока часто можно встретить вот такую ситуацию:
Гугл, в отличии от младшего брата, показывает только первую часть тайтла. Бывают случаи, когда Гугл не показывает title, и тогда в выдаче показывается заголовок страницы, а также название бренда.
Кстати, эксперементирование с Title помогло нам увеличить трафик на проекте продажи билетов с большим количеством страниц — Poezd.ru.
Как неправильно составлять title
Составление тайтлов без сбора семантического ядра
В любой выдаче можно найти примеры трастовых сайтов, у которых неправильно написаны тайтлы.
Title: Магазин климатической техники Климадом — Климатическая техника и кондиционеры в Москве и Московской области
Этому сайту достаточно прописать правильный тайтл и оптимизировать страницу, чтобы мгновенно вырасти в выдаче.
А ведь владельцы старались, платили деньги за создание, наполнение и даже функционал автоматического вывода сообщения о графике работы после 18–00 вывели.
Основная ошибка таких сайтов — тайтлы прописываются без составления семантического ядра и структуры сайта.
Это очень распространенная ошибка сайтов, которые не обращались к профессиональным SEO специалистам, а пытались собственными силами провести быструю оптимизацию страницы.
Прилагательные
- По коммерческим ключевым запросам
Использование прилагательных в теге title неоправданно. Я не рекомендую такие слова как лучший, выгодный, самый, огромный.
- По информационным ключевым запросам
Использование прилагательных повышает CTR. Важно! Содержание контента должно соответствовать использованным прилагательным.
Стоп-слова в title
Не используйте в тайтле местомения, частицы и предлоги. Они не учитываются поисковыми системами.
Самые популярные стоп-слова: и, или, о, к, я, не, до и т. д.
Исключение: фразеологические обороты «быть или не быть»
Бренд в начале title
Нужно с осторожностью относитя к названию бренда в начале тайтла. В редких случаях такой вариант допускается, если компания очень известна в оффлайне. Но в конкурентных тематиках лидеры редко используют такой метод.
В редких случаях такой вариант допускается, если компания очень известна в оффлайне. Но в конкурентных тематиках лидеры редко используют такой метод.
Весь перечень запросов в title
Это грубая ошибка и полный хаос в голове человека, который составляет подобное описание страницы.
Перечисление городов в title
Перечисление городов при написании тега title в большинстве случаев является неоправданной мерой. Если товар продается по всей стране, охватить их в тайтле будет просто невозможно.
В каких случаях использование города (топонима) оправдано:
- Если компания работает в одном регионе.
- Если компания работает в нескольких регионах или имеет в этих городах представительство или другое конкурентное преимущество.
- Если содержимое страницы заточено под город (объявления и т. д.).
Верхний регистр
Не используйте ВЕРХНИЙ РЕГИСТР при формировании Title. Выделяйтесь содержанием и умом.
Шаблоны для title
Использование шаблонов оправдано для типовых страниц. Но часто специалисты в целях экономии времени составляют шаблоны для всех страниц. В данном случае игнорируется семантическое ядро и персональный подход к оптимизации.
Но часто специалисты в целях экономии времени составляют шаблоны для всех страниц. В данном случае игнорируется семантическое ядро и персональный подход к оптимизации.
<category name> <brand-name> <product name> купить в интернет-магазине <Brand>
Комплекс ошибок в одном title
Постельное белье купить по доступной цене в интернет-магазине Brand с доставкой в Екатеринбург, Пермь, Челябинск, Тюмень, Уфу, Курган, Сургут, Салехард
Такой тайтл пропустят многие сеошники. И даже не подумают его менять. В нем хорошо только одно — Использование ключевого запроса в начале фразы. Все остальное неправильно.
Сбор предварительных данных
Большая часть ошибок с составлением метаданных связано с использованием некорректных предварительных данных о структуре и семантическом ядре. Проще говоря: нет понимания какие запросы продвигаются на конкретную страницу.
Последовательность действий очень простая:
- Составляем структуру сайта.

- Разбиваем группы запросов под конкретные страницы.
- Составляем семантическое ядро.
Никаких тайтлов без структуры
После видео я получил несколько вопросов о title, в которых фигурировала одинаковая ошибка. Разберем одно из них:
В приложении следующая семантика для страницы:
Вот, собственно, ответ:
Соответственно тайтл изначально был следующий:
Оценка стоимости квартиры для ипотеки, банка, суда.
При том, что нужно создать отдельную страницу Оценка квартиры для суда и тайтл будет таким:
Оценка квартиры для суда. Независимая оценка стоимости квартиры, ремонта для суда.
Правило №1: title можно составить правильно только при грамотно сформированной структуре сайта.
Пример структуры:
На сайте такая структура может выглядеть так:
Тег Title и семантическое ядро
После структуры мы готовим семантическое ядро. Чтобы использовать правильные слова в title, необходимо сразу учитывать уточненную частоту конкретного запроса.
Чтобы использовать правильные слова в title, необходимо сразу учитывать уточненную частоту конкретного запроса.
Нужно точно знать, какую фразу правильнее писать в title — Раскрутка сайта или раскрутка сайтов, ремонт квартиры или ремонт квартир?
Ведь очень часто оптимизаторы не проверяют этот параметр перед составлением метаданных:
После работы с семантическом ядром получаем данные, с которыми можно работать при составлении тайтла:
Как правильно составить Title
Инструменты для анализа
После подготовительной работы можно приступить к составлению title для страниц сайта.
Чтобы наверняка все сделать правильно используем следующие инструменты:
- Смотрим поисковую выдачу и метаданные конкурентов.
- Смотрим семантическое ядро и уточненную частоту.
При анализе конкурентов исключаем очень трастовые сайты. На метаданные этих сайтов не следует обращать слишком много внимания.
В title конкурентов можно найти новые идеи или запросы, которые по какой-то причине были пропущены в семантическом ядре. Очень часто можно найти неочевидные слова, синонимы и т. д.
Очень часто можно найти неочевидные слова, синонимы и т. д.
К тому же, правильные заголовки увеличивают шанс попадания страницы в быстрый ответ Google.
Длина title
Оптимальная длина title варьируется от 55 до 90 символов.
В выдаче Яндекса количество символов в Title до 68, в выдаче Google до 59 символов.
Основные правила следующие:
- Главное ключевое слово стоит в начале title.
- Все слова, обладающие наибольшей уточненной частотой нужно размещать в первые 55 символов.
- Все остальные слова можно разместить сегменте от 55 до 90 символов.
Я никогда не использую очень короткий title и не дублирую его с заголовками типа Н1. Исключением может быть запись в блоге, служебные страницы, новости.
Региональные запросы
Если бизнес нацелен на локальный рынок, в title необходимо использовать название города (топоним).
Главное правило для региональных сайтов: топоним должен быть в самом начале title.
Неправильно:
Купить кондиционер. Продажа кондиционера в Москве
Не пишите название страны в title (в России, в Украине). В редких случаях когда у Вас большой каталог с регионами для корневой категории так можно делать. Во всех остальных случаях — нет.
Правильно:
Купить кондиционер в Москве. Цены, продажа, установка кондиционеров в Москве.
Символы
Здесь правило очень простое и универсальное:
Вы можете использовать символы, которые есть в title у ваших конкурентов.
На данный момент в выдаче присутствует: точка, запятая, длинное тире, короткое тире, двоеточие, вот такая палка |.
В порядке приоритета я использую следующие символы: запятая, точка, тире, двоеточие.
Редкие символы в Title
Тут нужно экспериментировать, и отслеживать увеличивается ли CTR после их внердрения.
Протестировать как будет выглядеть сайт с символами в Title можно в генераторе сниппетов.
Бренд в title
Название бренда нужно использовать в тайтле. В большинстве случаев его следует использовать в конце тега.
Примеры:
- Купить кофеварку в Москве в интернет-магазине Кофеваркин (лучший вариант).
- Купить кофеварку в Москве — интернет-магазин Кофеваркин.
- Кофеваркин: купить кофеварку в Москве (не рекомендуется).
Количество ключевых слов
Я рекомендую использовать ключевой запрос в title не более двух раз. Комбинируйте фразу таким образом, чтобы в итоге получить читабельную фразу, наполненную ключевыми словами.
Техника: Здравый смысл
Перед началом рекомендаций следует учесть один фактор — никакие правила не работают, если они противоречат здравому смыслу.
Пример:
Title: Самый большой интернет-магазин детских игрушек нельзя назвать правильным. Но по ряду других факторов: контент на сайте, перелинковка, ссылки на домен этот сайт находится в топ 3 выдачи по запросу «Игрушки».
В данной ситуации title главной можно не трогать. Хотя его нельзя назвать идеальным.
Title для карточек товара
Карточка товара в интренет-магазинах — пример типовых страниц, для которых составление тайтлов должно быть автоматизировано.
Шаблон обычно состоит из:
- названия товара
- слова купить
- региона
- названия интернет-магазина
Пример
Фитнесс трекер Xiaomi Mi Band 2 купить в Одессе — Citrus
Пример создания нового title
На примере запроса «Корректирующее белье милавица»
Вот какие тайтлы сейчас в выдаче
Более-менее корректные title у 3 и 4 места в выдаче.
Составляем семантику, смотрим подсказки:
Уточняем частоту запросов:
Автоматизировать процесс я предлагаю с помощью кейколлектора.
В итоге получаем следующие варианты Title:
- Корректирующее белье Милавица — каталог, купить утягивающее женское белье Милавица в интернет-магазине <BrandName>
- Купить корректирующее белье Милавица: каталог, утягивающее женское белье Милавица в интернет-магазине <BrandName>
Узнайте больше о блоке с ответами в Google поиске.
Пример доработки существующего title
Старый title: Бесплатные программы для проектирования домов, обзор, скачать программу для планировки дома
Новый title: Бесплатные программы для проектирования домов: обзор, скачать программу для создания 3D проекта и планировки дома — Название сайта
Очень важно не забыть о том, что саму статью тоже необходимо доработать.
Интересный кейс по доработке метаданных представлен в статье: Принципы ПНП (часть 1): Работа с метаданными
Изучение семантики и добавление года в title повлияло на рост трафика более чем в 4 раза.
Читайте подробнее о расширенном сниппете Google.
Выводы
При составлении title необходимо в первую очередь распределить запросы по страницам, составить семантическое ядро и выгрузить уточненную частоту запросов.
Общие выводы следующие:
- Правильный тайтл = выше CTR в поисковой выдаче чем у конкурентов;
- Сначала только самое частотное слово или фраза;
- В первых 55 символах используйте самые частотные слова;
- Никогда не делайте title в отрыве от семантического ядра;
- Всегда грамотно распределяйте страницы в зависимости от ключевых запросов;
- Используйте разделители;
- Изучайте title конкурентов;
- Используйте только частотные ключевые слова;
- Не забывайте про текст;
- Сделайте так, чтобы title хорошо смотрелся и читался;
- Не делайте перечень ключевых слов;
- Не воруйте у эталонов и вообще не воруйте.

Кстати, этот принцип мы использовали при продвижении статейного ресурса на английском языке, где сайт вырос до 3 млн. поискового трафика в месяц.
Также вы можете посмотреть вебинар, в котором о некоторых моментах я говорю более подробно:
Ну и помните: хороший title не решает все вопросы оптимизации, но является одним из важнейших атрибутов разметки. Любой оптимизатор должен уметь правильно составить заголовок title, сочетающий в себе пользу для поисковых систем и читабельность для посетителей сайтов.
Необходимо улучшить Title для сайта? Получите консультацию консультацию команды Livepage.
Что такое заголовок Title, рекомендуемый размер и прочие советы
Содержание статьи
Тайтл — это единственное, что в SEO важнее, чем поведенческие факторы. Вот почему эту тему следует знать досконально, что и случится с вами после прочтения этой статьи.
По некоторым запросам можно выйти в топ, всего лишь прописав их в Title. В ранжировании по неконкурентным и низкочастотным запросам поисковики по-прежнему уделяют особенное внимание заголовку.
Что такое Тайтл?
Тег Title — это мета-тег, содержащий заголовок страницы. Он представляет собой часть документа html и входит в конструкцию блока <head>. По сути, это альтернативный заголовок страницы, который виден только в открытой вкладке браузера. Больше нигде на странице тайтл не отображается.
Если визуально, то Тайтл это вот что:
Часто поисковики используют именно его, а не h2, выдавая ссылку на сайт при поисковой выдаче. От привлекательности заголовков title для пользователя зависит и посещаемость ресурса. В совокупности с description тег позволит поисковикам лучше представлять документ в выдаче, что хорошо влияет на ранжирование страницы.
Продвижение хвостами
Одна из основных ошибок сеошников — тайтл, прописанный без учета низкочастотных запросов. То есть некоторые рассчитывают продвинуться по запросу [sony cx405], прописав в заголовке «Sony CX405». Таких умников достаточно, и понятно, что трафика такая страница почти стопроцентно не принесет. А вот если мы пропишем в Title «Купить видеокамеру Sony CX405 handycam: обзор, отзывы и характеристики», то высока вероятность, что хотя бы по одному из низкочастотников, например [характеристики Sony CX405], наша страница попадет в топ.
То есть некоторые рассчитывают продвинуться по запросу [sony cx405], прописав в заголовке «Sony CX405». Таких умников достаточно, и понятно, что трафика такая страница почти стопроцентно не принесет. А вот если мы пропишем в Title «Купить видеокамеру Sony CX405 handycam: обзор, отзывы и характеристики», то высока вероятность, что хотя бы по одному из низкочастотников, например [характеристики Sony CX405], наша страница попадет в топ.
Тут техника такая — сначала поисковик ставит страницу в топ по длинным запросам, и если по ним поведение пользователей будет хорошим, то эта страница будет поставлена в топ и по более высокочастотным ключам.
Основные требования
Обычно технические требования к Title выставляются такие:
- Он должен начинаться с ключевой фразы и с большой буквы.
- Размер — до 120 символов.
- Допустимые знаки разделения: двоеточие и кавычки. Ограничение по запятым — не более 2 штук. Знак вопроса используем только для вопросов.

- Стараемся использовать подсветки, синонимы и интенты. Так можно привлечь больше трафика по НЧ
- Тайтл должен различаться с h2, но не особо сильно.
А в остальном тайтл должен быть таким:
- Основные ключи применяются в начале;
- Соответствует содержимому страницы;
- Стоп-слов и прилагательных по минимуму;
- Лучше избегать повторений слов;
- Не забывайте про читабельность, люди будут видеть это оглавление в своих браузерах и при линках в соцсети;
- Если ваш веб-ресурс ориентирован на регион, указывайте его название в теге;
Если у вас заголовки прописаны в стиле «title | site.ru» — то лучше бы от такой хрени избавиться. Если уж и нужна уникализация, то прописывание названия сайта через тире будет предпочтительнее.
При этом в тайтл лучше всего брать главную ключевую фразу в точном прямом вхождении. Разумеется, в корректной с точки зрения русского языка форме – то есть не «зеленый слон москва купить», а «купить в Москве зеленого слона».
Почему title более важен, чем h2?
Оглавление h2 это лишь название материала на странице, тайтл же отображает суть и смысловую нагрузку всего html-документа, является ее именем (name page). Он может содержать больше символов, чем h2, заключать в себя ключевые слова и фразы. h2 не может быть слишком раздутым, чтобы не занимать много места на странице, и туда не впихнешь лишние НЧ-запросы, то есть для продвижения именно титл становится основным.
- Title используют поисковые роботы, чтобы собрать больше информации о документе.
- Этот заголовок отображается в социальных сетях при линках.
- Его видят пользователи в выдаче, делая запросы в поисковик.
- Тайтл можно «брендировать», что не только повысит узнаваемость компании, но и абсолютно уникализирует альтернативный заголовок (к примеру, предложение: «Ремонт холодильников в Саратове, быстро, надежно», наверняка, не уникально, а вот в таком виде: «Ремонт холодильников в Саратове, быстро, надежно — Masterfrost», где последнее является названием фирмы, уже не повторяется нигде в Сети).
Нужна ли уникальность
Во-первых, желательно, чтобы ваш мета тег Title был уникальным во всей Сети. Хотя сегодня достичь 100% неповторимости в этом деле трудно. В этом случае уникализировать названия html-документов поможет брендирование.
Во-вторых, нежелательно, чтобы он дублировал h2 и словосочетания из дискрипшена.
В-третьих, каждая страница должна быть именована разными тайтлами. Если один текст придется разбивать на несколько, то будет разумным использовать один и тот же title, но делать к нему приставки в таком виде: часть 1, часть 2 или стр.1, стр.2 и так далее.
Если один текст придется разбивать на несколько, то будет разумным использовать один и тот же title, но делать к нему приставки в таком виде: часть 1, часть 2 или стр.1, стр.2 и так далее.
В случае игнорирования этих правил продвигаемая страница может попасть под фильтр за одинаковые сниппеты. С точки зрения поисковика она не будет содержать оригинальной информации, сечёте?
Требования по размеру
Яндекс и Гул все равно «выжмут» только определенное количество слов и символов, и не больше. Параметры отображения сниппетов для этих двух поисковых систем разнятся.
Яндекс
Система учитывает не более 13-14 слов и показывает в серпе около 70-80 знаков без пробелов. Остальное просто останется за пределами видимости и будет заменено на троеточие.
Гугл
Он отображает еще меньше символов – примерно 12 слов, и в совокупности 68-70 знаков без пробелов. Впрочем, недавно Гугл увеличил ширину сниппетов в выдаче.
Есть во всем этом еще одна забавная «фишка». Поисковик формирует выдачу в зависимости от запросов пользователей. Из этого следует, что title – это «величина» непостоянная, а динамичная в показах. Исходя из одной или другой запрашиваемой фразы, робот может выдавать одну и ту же страницу, но на разных позициях и с разными подсвеченными ключевыми словами. А те знаки, которые он выделяет жирным, занимают еще больше пространства, и сужают количество видимых слов в оглавлении.
Влияние браузеров на отображение сниппетов
Видимость сниппетов зависит от браузеров и индивидуальных настроек каждого компьютера. Разрешение экрана, шрифты – все это имеет значение. Конечно, существенной разницы в отображении символов при регулировке зума не будет, максимум несколько знаков. Другие результаты могут получиться и в мобильной верстке. Трудно заранее предугадать и высчитать, где и как будет показываться title. Если только в 60 символов его содержимое умещать, тогда почти стопроцентно тайтл будет полностью отображаться в выдаче.
Трудно заранее предугадать и высчитать, где и как будет показываться title. Если только в 60 символов его содержимое умещать, тогда почти стопроцентно тайтл будет полностью отображаться в выдаче.
Символы и стоп-слова
Далеко не каждый символ несет в себе смысловую нагрузку.
Знаки препинания
Заголовок может содержать в себе знаки и символы, которые будут делить фразу на пассажи.
Значение слова «пассаж»: под пассажем понимается определенная последовательность слов на веб-документе, разделенных знаками препинания или html-тегами. Если человек может и не обратить внимание на разделяющие знаки препинания и воспринять фразу целиком, то поисковик не умеет так «думать» и анализирует отельные группы слов между символами пассажа.
Какие знаки препинания разбивают предложение на пассажи: значимыми составляющими для поисковых систем являются точка, вопросительный знак и восклицательный. Робот читает фразы отдельно, если после этих символов идет пробел, а новое слово начинается с большой буквы.
Пример: «На улице мороз! Можно ли гулять с младенцем?» – тут поисковик увидит два пассажа. И в том же предложении, но такого вида: «На улице мороз!можно ли гулять с младенцем?» – один пассаж. Остальные знаки препинания никак не влияют на структуру заголовка в «глазах» поисковых систем, но все же злоупотреблять ими не рекомендуется, так как они скрадывают место для действительно значимых слов. Допустимы запятые, двоеточие, в крайнем случае тире и кавычки. Но чем их меньше в предложении, тем лучше.
Стоп-слова
Не будем глубоко ударяться в правила русского языка, вспомним главное: стоп-слова – это частицы, предлоги, местоимения, не несущие никакой смысловой нагрузки в предложении, а используемые лишь для связки или усиления выражений.
Поисковые роботы не придают им большого значения. Однако запросы: [что делать, когда болит голова и как избавиться] и [что делать, болит голова, способы избавиться] – дадут разные результаты выдачи. Поэтому нельзя сказать, что стоп-слова не важны и полностью игнорируются ботами. Частить ими не стоит, но применять в соответствии с ключевыми запросами и читабельной логической структурой можно.
Частить ими не стоит, но применять в соответствии с ключевыми запросами и читабельной логической структурой можно.
Это самые основы, для того, чтобы угодить роботам. Но если вы хотите стать гуру в написании предложений без воды, советую смотреть Ильяхова.
Дубль Н1 и title – допустимо ли?
Вполне. До сих пор существует немало страниц, где заголовок h2 полностью повторяет титл. Как это влияет на ранжирование?
Снова вернемся к тому определению, что h2 – это для людей. Остальное для роботов. Это значит, что заголовок статьи должен быть абсолютно человекопонятным, интересным, логичным, когда как в тегах допускаются «игры» с ключами, вопреки перечисленным параметрам. По сути, нет ничего ужасного в том, что два тега будут друг друга дублировать. Хотя некоторые сеошники утверждают, что это недопустимо, факты доказывают, что в ТОПе немало сайтов, которые вообще не имеют тайтлов.
Остальное для роботов. Это значит, что заголовок статьи должен быть абсолютно человекопонятным, интересным, логичным, когда как в тегах допускаются «игры» с ключами, вопреки перечисленным параметрам. По сути, нет ничего ужасного в том, что два тега будут друг друга дублировать. Хотя некоторые сеошники утверждают, что это недопустимо, факты доказывают, что в ТОПе немало сайтов, которые вообще не имеют тайтлов.
Они лишь позволяют расширить параметры SEO, более практично использовать ключи и увеличить шансы на успешное продвижение. Если ваш h2 будет настолько удачным, что будет привлекать внимание пользователей и в то же время содержать ключевые фразы, то есть все шансы вырваться на лидирующие позиции и без заполнения дополнительных тегов.
Можно ли редактировать заголовки, если страница уже проиндексирована?
Да. Если страница проиндексировалась и не достигла нужных результатов, то вполне можно ее редактировать. Вряд ли кому-то придет в голову менять заголовки, когда сайт в топе и несет шикарный трафик. Но опускать руки при неудачных попытках не стоит.
Но опускать руки при неудачных попытках не стоит.
Меняйте словоформы, анализируйте запросы, используйте более актуальные, свежие. Ведь показатели тут всегда динамичны. Но не забывайте главного – чтобы заголовок не вводил в заблуждение пользователей и всегда соответствовал контенту. Результаты правок будут заметны не сразу, поэтому не торопитесь делать выводы, дайте время странице. На это может уйти от 1 до 6 месяцев.
Сервисы, помогающие редактировать сниппеты
Существует несколько прекрасных инструментов, которые помогут владельцу сайта увидеть свой ресурс глазами поисковиков.
Одной из таких программ является Screaming Frog SEO Spider. С её помощью можно посмотреть, как сниппеты будут выглядеть в выдаче Google.
Другой неплохой сервис – serpsimulator.com, который имеет также огромное количество настроек и позволит увидеть отображение мет в поисковой выдаче.
В заключение
Правильные тайтлы – это основа основ. Самый быстрый способ поднять посещаемость с поисковиков. Недаром существует поговорка «Title – всему голова».
Тег Title (название страницы) | SEO-портал
Заголовки сниппетов в поиске
Важная роль тега title в SEO в частности обуславливается его влиянием на формирование заголовков сниппетов:
Тег <div class="seog-tooltip-more-link"><a href="/baza/meta-tegi/teg-title">Подробнее</a></div> »>Title используется для формирования заголовков сниппетов поисковой выдачи.
Заголовок является важным элементом результата поиска, поскольку позволяет пользователям получить общее представление о содержании сайта и его релевантности поисковому запросу. Часто пользователь принимает решение о переходе на сайт именно на основе информации в заголовке. Вот почему следует с особым вниманием отнестись к созданию заголовков для ваших страниц.
Справка Google
Следует иметь ввиду, что если поисковый <div class="seog-tooltip-more-link"><a href="/terminy/robot">Подробнее</a></div>
»>робот сочтет веб-страницу релевантной поисковому запросу, но содержимое тега title не сочтёт таковым, то в качестве заголовка сниппета будет отображаться любой непредсказуемый фрагмент контента страницы, который будет считаться релевантным согласно алгоритму поисковой системы.
Заголовки сниппетов отображают только релевантные поисковым запросам фрагменты тегов Title.
Формирование заголовка сниппета не из <title>
Нередко бывает, что заголовок сниппета формируется не из названия страницы по ряду причин:
- нерелевантное содержание (нет вхождений слов из запроса),
- слишком длинное содержание (более 200 символов, в идеале — не более 55),
- спам (перечисление ключевых слов и фраз),
- неуникальный текст (названия страниц на сайте дублируются).

В некоторых случаях для того, чтобы заголовок страницы более точно отражал ее релевантность поисковому запросу, в результатах поиска может использоваться заголовок, созданный Google, даже если исходный заголовок является кратким, информативным и качественным.
Справка Google
Источники формирования заголовков сниппетов
Если название страницы не будет сочтено релевантным поисковому запросу, а также если тег «тайтл» не заполнен или вовсе будет отсутствовать, то заголовок сниппета может формироваться из:
- тегов заголовков h2-h6,
- содержимого мета-тега Description,
- анкоров внешних или внутренних ссылок,
- содержимого других HTML-элементов контента.

Заголовок сниппета в выдаче не всегда формируется из содержимого тега title. Если в результате работы алгоритмов окажется, что некоторый фрагмент текста со страницы лучше аннотирует документ по какому-либо запросу, то будет показан именно он, это не является ошибкой. По другим запросам заголовок будет браться из тега title, либо формироваться из другого, более подходящего фрагмента.
Платон Щукин
Как правильно написать тег Title?
Как отмечалось ранее, название страницы находится в HTML-блоке head. В отличие от мета-тегов, «тайтл» является обычным парным HTML-тегом, содержание которого заполняется между открывающим и закрывающим тегами:
<head> <title>Название страницы</title> </head>
Учитывая важность названия веб-страницы в SEO, крайне важно знать, как правильно его заполнять:
Обязательное заполнение
HTML-тег title должен быть обязательно заполнен на всех страницах сайта, которые вы желаете видеть в поисковой выдаче. Иначе в качестве заголовка сниппета будет отображаться непредсказуемые фрагменты основного контента сайта, что может негативно сказаться на кликабельности сниппета:
Иначе в качестве заголовка сниппета будет отображаться непредсказуемые фрагменты основного контента сайта, что может негативно сказаться на кликабельности сниппета:
Каждая страница сайта должна иметь уникальный описательный заголовок.
Справка Google
Уникальность
Имеется ввиду уникальность названий всех страниц сайта. Дублирование текста в теге title на разных страницах создает сложности поисковым роботам при определении релевантности данных страниц, что может негативно отразиться на продвижении сайта.
Избегайте повторяющихся или шаблонных заголовков. Каждая страница сайта должна иметь уникальный описательный заголовок.
Справка Google
Суть страницы
Название должно отражать суть страницы (желательно в пределах одного предложения).
Просматривая результаты поиска, пользователи ищут введенные ключевые слова и другие признаки релевантности предлагаемого контента.
Справка Google
Длина (количество символов)
Заголовок сниппета поисковой выдачи ограничен определенным количеством символов. Если название страницы превысит это количество, заголовок сниппета будет содержать только его фрагмент. Сделайте всё возможное, чтобы содержимое тега title отображалось в сниппете полностью. Идеальный вариант – название длиной не более 55 символов.
Также избегайте чрезмерно длинных описаний, поскольку в результатах поиска они могут быть усечены. Просматривая результаты поиска, пользователи ищут введенные ключевые слова и другие признаки релевантности предлагаемого контента.
Справка Google
Слишком длинный заголовок
Заголовок слишком длинный – в сниппете отображается только его фрагмент. Кроме того, заголовок содержит «разбитую» фразу из запроса (слова из запроса в разных частях заголовка), но его длина не позволяет отобразить её в сниппете, в результате подсвечивается только первое слово из запроса, входящее в тег
Кроме того, заголовок содержит «разбитую» фразу из запроса (слова из запроса в разных частях заголовка), но его длина не позволяет отобразить её в сниппете, в результате подсвечивается только первое слово из запроса, входящее в тег title.
Точность вхождения ключевой фразы
Название страницы обязательно должно включать точное вхождение основной ключевой фразы, иначе релевантность всей страницы данной фразе в глазах поисковых систем будет существенно ниже. Возможно включить в тег не более 2-х вхождений основной ключевой фразы, но желательно ограничиться одним вхождением.
Место вхождения ключевой фразы
Несмотря на то, что заголовки сниппетов в поисковой выдаче могут формироваться на основании последних слов из длинного (более 55 символов) HTML-тега title, желательно включать основную ключевую фразу ближе к началу.
Краткий и содержательный заголовок
Данный пример соответствует всем возможным рекомендациям, и содержанию ключевой фразы из целевого запроса в частности.
Осмысленное содержание
Привлекательный для пользователя заголовок сниппета играет важную роль и стимулирует его кликабельность. «Тупой» набор слов не вызовет интереса и доверия пользователя и он с большой вероятностью не перейдет на сайт из поиска.
Хорошо также, если заголовок не только содержит ключевые слова, но также информативен и актуален.
Яндекс.Помощь
Спам ключевыми словами
Не стоит перечислять в названии страницы ключевые слова и фразы, лишая его лексических норм. Это общее правило действительно не только для title, но и для контента сайта в целом. За спам ключевыми словами сайт рискует попасть под санкции поисковых систем:
Не используйте избыточное количество ключевых слов. В некоторых случаях бывает полезно добавить в заголовок несколько информативных ключевых слов, однако не следует повторять одни и те же слова и фразы несколько раз.
Справка Google
Бессмысленно перечислять здесь большое количество ключевых фраз — пользователь не сможет их увидеть, поскольку они просто не поместятся на экран монитора.
Яндекс.Помощь
Наличие лишних слов
Лишние слова (так называемая «вода», например: «наш», «самый», «лучший») «размывают» конкретику заголовка и увеличивают его длину – откажитесь от их использования в теге title.
Названия страниц должны быть информативными и краткими.
Справка Google
Спецсимволы Unicode
В теге <title> рекомендуется применять спецсимволы Unicode (например: ©, ®, ♥), тем самым делая сниппет более привлекательным для пользователей.
Наличие пассажей
Следует учитывать, что алгоритм поисковой системы считает менее релевантными словосочетания, слова из которых разделяются символами !, ?, . (завершающие предложение символы). Не следует применять данные символы в теге 
title, разделяя его на пассажи.
Название сайта или компании
Название сайта или компании не следует указывать в начале названия страницы. Если есть необходимость включить эти данные, то добавьте их в конец по следующему принципу:
<title>[название страницы] [разделитель] [название сайта]</title>
Согласно рекомендациям Google, лучше всего добавлять данную информацию в заголовок главной страницы сайта, разбавляя дополнительной информацией:
Используйте атрибуты бренда в заголовках, но не злоупотребляйте ими. В заголовке главной страницы имеет смысл указать дополнительную информацию о сайте (например, ExampleSocialSite – место для знакомств и общения). Однако не следует указывать этот текст в заголовке каждой страницы, поскольку это усложняет восприятие.
Справка Google
В качестве разделителя названия бренда от названия страницы часто применяются символы — (тире), - (дефиз), | (вертикальная черта), : (двоеточие) и / (косая черта). Для примера обратим внимание на оформление заголовков веб-страниц, относящихся к сервисам Яндекса и Google.
В качестве разделителя в заголовках веб-страниц сервиса Яндекс.Помощь применяется тире, а на страницах Справка Google — дефиз:
На веб-страницах, несущих информацию о компании Google, а также на страницах сайта Google Developers в качестве разделителя в теге title применяется вертикальная черта, а на страницах сервиса Яндекс.Новости — знак двоеточия:
Название категории
Страницы категорий, как правило, продвигаются под определённый высокочастотный запрос, содержащийся в теге title. Для усиления релевантности страницы категории этому запросу в заголовках дочерних страниц также может содержаться название категории. Разделение названия категории в названии страницы может быть реализовано по аналогии с разделением названия сайта (компании):
Разделение названия категории в названии страницы может быть реализовано по аналогии с разделением названия сайта (компании):
<title>[название страницы] [разделитель] [название категории] [разделитель] [название сайта]</title>
Пример для интернет-магазина:
<title>Велосипед Marin Sky Trail | Горные велосипеды | Магазин велосипедов</title>
Пример для информационного сайта:
<title>Лечение и профилактика продольного плоскостопия | Статьи | Медицинский блог</title>
Для примера возьмем страницы веб-сервисов Яндекса и Google, содержащие в заголовке название страницы, название категории и название сервиса:
И в первом (сервис Яндекса), и во втором (сервис Google) случае в качестве разделителя применяется символ — (тире), но очень многие сайты используют для этого - (дефиз), | (вертикальная черта), : (двоеточие) и / (косая черта), поэтому разделитель не имеет особой важности, главное соблюдать аналогию на всех страницах сайта.
Примеры заполнения тега Title
Разберём условные примеры заполнения, которые оптимизируются под конкретные запросы для московской аудитории пользователей:
| Запрос | Геозависимость | Частота для Москвы |
|---|---|---|
| мебель | да | 10 000 |
| мебель на заказ | да | 3 500 |
| купить мебель | да | 1 500 |
| купить мебель в Москве | нет | 400 |
| мебель в Москве | нет | 200 |
| мебель под заказ | да | 200 |
| мебель на заказ в Москве | нет | 150 |
| заказать мебель | да | 60 |
| купить мебель на заказ | да | 20 |
| мебель цены | да | 20 |
Предположим, что каждый из перечисленных запросов является целевым для веб-страницы, к которой мы должны заполнить мета-тег title и разберём варианты его заполнения:
Спам ключевиками в теге
Бездумно перечислять целевые запросы в названии страницы ни в коем случае нельзя:
<!-- Так делать нельзя, можно попасть под санкции: --> <title>Мебель на заказ, купить мебель, мебель под заказ, мебель в Москве, заказать мебель</title>
Такой текст однозначно будет воспринято поисковыми системами как спам.
«Вода» в теге Title
Большое количество лишних слов и фраз «размывают» релевантность заголовка целевым запросам и увеличивают его длину:
<!--Слишком много «воды»:--> <title>Частное предприятие «Интерплюс» - производство и реализация мебели в городе Москва по низким ценам от производителя</title>
Такие «водянистые» заголовки страниц не способны конкурировать в борьбе за позиции по высокочастотным высококонкурентным коммерческим запросам.
Несколько предложений в теге Title
Несколько предложений в HTML-теге title не только могут размыть релевантность заголовка запросу, но и вовсе сделать его нерелевантным согласно алгоритму ПС:
<!-- Название из 2-х предложений :--> <title>Качественная мебель в Москве от производителя. Изготовим по лучшим ценам под заказ.</title>
Такое название будет считаться менее релевантным запросу «мебель под заказ», т. к. слова из запроса разделены символом, делящим текст на пассажи (в данном случае это точка). Кроме того, слова из словосочетания находятся достаточно далеко друг от друга, что может исключить их общее отображение в заголовке сниппета.
Правильное заполнение тега
Чтобы правильно написать тег title, необходимо предварительно хорошо оценить важность целевых запросов. В нашем случае:
- запросы «мебель на заказ» и «мебель под заказ» можно считать синонимами, и вставлять оба запроса в название страницы будет нецелесообразно. Вариант «мебель на заказ» имеет частотность в 17.5 раз выше – именно его и следует включить в заголовок;
- низкочастотный запрос «заказать мебель» также не следует использовать вместе с запросом «мебель на заказ» по логическим соображениям;
- запросы «мебель», «мебель на заказ», «купить мебель», «купить мебель в москве», «мебель в москве», «мебель на заказ в москве», «мебель цены» можно отлично связать в единое предложение и использовать в качестве заголовка страницы.
На основании анализа запросов правильный тег title, релевантный всем перечисленным целевым запросам, можно написать следующим образом:
<!-- Конкретное релевантное название: --> <title>Купить мебель на заказ в Москве по низким ценам</title>
Такой текст обеспечит привлекательный заголовок сниппетов поисковой выдачи:
Привлекательный заголовок сниппета GoogleПроанализируем релевантность данного заголовка целевым запросам.
Прямые вхождения ВЧ- и СЧ-запросов:
- «мебель»,
- «мебель на заказ»,
- «купить мебель»,
- «мебель на заказ в москве»,
- «купить мебель на заказ».
Минимально разбавленные вхождения НЧ-запросов:
- «купить мебель в москве»,
- «мебель цены».
Правильный заголовок страницы, SEO title
Вступление
Читаем первый десяток двухсот основных факторов ранжирования в Google и видим: Тег title на странице это второй по важности (после контента) фактор, который дает большое влияние на релевантность сайта.
Решил обобщить свои и чужие знания по теме «заголовок страницы веб-ресурса» и оформить его в эту статью. В этой статье поговорим про неправленый и правильный заголовок страницы, как составить SEO title страницы, значение тега title в разных поисковиках, его длине и вхождении в заголовок ключевых слов. Надеюсь, обучающий характер материала позволит разобраться в теме новичкам и начинающим вебмастерам.
Заголовок страницы и тег title
Давайте начнём с азов. Любую веб-страницу нужно рассматривать с двух точек зрения.
Во-первых, веб-страница это HTML- документ, написанный по всем правилам html-разметки. Именно, как html-документ, веб-страницу «видят» роботы поисковых систем. Вы всегда можете посмотреть на страницу любого сайта, воспользовавшись инструментом просмотра кода страницы в браузере или профессионально использовать в работе текстовые браузеры.
Во-вторых, вы как пользователь видите веб-страницу в визуально понятном виде. Такой просмотр создает ваш браузер, переводя html-разметку страницы в удобно читаемый, оформленный текст с возможным добавлением картинок, видео и ссылок.
Вы спросите, зачем я начал так издалека? Дело в том, что заголовок страницы, который мы видим в браузере, не всегда совпадает с тем, что считают заголовком документа поисковые боты.
Поисковые боты считают заголовком текст, который окружен в html версии страницы в парные теги title.
Вы как пользователь, будете видеть текст в тегах title, его часто называют тайтл, в верхнем поле окна вашего браузера.
Тег Title
Так как боты поисковиков «видят» заголовок страницы в тегах title, то для оптимизации правильный заголовок страницы, это, прежде всего, правильно оформленный текст в парном теге title.
Синтаксис тайтла:
<title>Заголовок веб-документа</title>Именно его (текст в title) мы видим в поисковой выдаче, именно он является важнейшим фактором соответствия данной страницы, сделанному поисковому запросу по алгоритмам всех поисковых систем.
В завершении этого раздела, замечу, что title попадает почти в начало блока head веб-страницы, и не входит в тело страницы – блок body. Это замечание понадобится чуть ниже.
Правильный заголовок страницы
Мы говорим о правильном заголовке страницы с точки зрения оптимизации, и пока не говорим о литературном написании заголовка. Значит, нам важны прагматичные параметры тайтла: вхождение ключевых слов, его длина, вхождение стоп слов, использование знаков препинания. Поехали.
Ключи в title
Обращаемся к «закону» и в 12 параграфе 200 факторов Google (ссылка выше), читаем:
Тег title начинающийся с ключевой фразы (слова) дает больший эффект в продвижении, нежели когда он будут расположен в другой части тайтла.
Как видите, по Google, наличие ключевой фразы в title не только не подвергается сомнению, но и настоятельно рекомендуется помещать ключ страницы в самое начало title.
Давайте посмотрим, что по этому поводу говорит Яндекс. https://yandex.ru/support/webmaster/recommendations/presentation.xml
Заголовок страницы это текст, определяемый тегом <title>. С его помощью вебмастер дает понять поисковой системе, что содержится на странице … это в некотором роде, визитная карточка вашего ресурса. Хорошо, если заголовок не только содержит ключевые слова, но также информативен и актуален.
Как видите, позиция Яндекс по включению ключа в заголовок страницы аналогична, а вот рекомендаций по его размещению в начале заголовка нет.
Однако важно, чтобы ключевая фраза в заголовке попала в «нормативную» длину заголовка, которая есть у каждого поисковика.
Длина title (рекомендуемая)
Во-первых, длина заголовка страницы может быть любой. Вы можете вставить в заголовок хоть целый абзац. Поисковые системы просто обрежут заголовок и используют его начало, поставив после резки троеточие.
Это значит, что рекомендуемая длина заголовка важна, для попадания в эту длину ключа страницы. И разумно, из-за меняющихся правил поисковиков, ключевую фразу разместить ближе к началу title, чтобы после очередного изменения правил не пришлось переписывать все тайтлы.
Во-вторых, чтобы понять рекомендуемую длину заголовка, вы можете сами отрыть выдачу любого поисковика, найти обрезанный заголовок и посчитать, сколько слов заголовка они выводят в выдаче.
Считать знаки дело полезное, но недостаточное. Я обратился за «советом» к гуру оптимизации Сергею Кокшарову (блок Devaka), где читаю:
- Длина заголовка для Яндекс продвижения не более 15 слов или 80 знаков;
- Google учитывает первые 12 слов title или 70 знаков.
На практике я не нашел в выдаче ни Яндекс, ни Google не обрезанных заголовков длиннее 55 знаков. Причем, Яндекс режет длинный заголовок до 35-39 знаков очень часто.
На своих сайтах, я не думаю о длине заголовка. На сайтах WordPress за длиной title следит SEO плагин, а на Joomla я просто пишу ключ в начало, а длину заголовка делаю разумной по смыслу.
Стоп слова
Русский язык богат связывающими словами, которые поисковики считают лишними. К ним относятся служебные части речи, местоимения, слова, не несущие дополнительного смысла. Они автоматически исключаются из запроса пользователя.
Моё мнение по поводу стоп слов такое. Неуместно, если title будет состоять из одних стоп слов. Например, «Хотел я, то есть, то не есть» (глагол «есть» стоп-слово) или «Если мне не до того, как я могу не есть». Если заголовок написан осмысленно и выражает точную мысль, то 2-3 стоп-слова ему не помешают. Например, «Как выбрать лодку для рыбалки». Слово «Как» для Google, в начале заголовка можно убрать. Для Яндекс не обязательно.
Заголовок, литература и интеллектуальный поиск
Последние тенденции интеллектуального поиска добавили к стоп словам целые построения фраз, которые нужно (желательно) избегать. А именно избегайте в заголовке:
- Страдательного залога (размытая фраза). Правильно: Это лучший выбор. Неправильно: Это будет лучший выбор.
- Относительные прилагательные. Например, высокий, недорогой, качественный, дорогой, сильный, выгодный, значительный. Не понятно, высокий это какой.
- Неуместные усилители. Например, абсолютный, честно, безусловно, каждый, всегда, очень, действительно, по-настоящему. То есть слова, которые потенциально могут содержать ложную информацию.
- Временные паразиты. Примеры, сегодня, в наши дни, в давние времена.
- Отглагольные существительные. Например, осуществляем, производим, занимаемся. Нехорошо: «Компания осуществляет ремонт квартир». Хорошо: «Компания сделает ремонт квартиры».
Важно заметить, что перечисленные «последние тенденции», скорее относятся к литературному написанию заголовка, а не его оптимизации. Хотя в SEO есть такое понятие, как читабельность и его значение всё более увеличивается.
Знаки препинания в title
К знакам препинания относятся символы: ( ) — = / \ ! ? | + _ . : ;. Вопрос таков, можно ли их использовать в правильном заголовке страницы?
Давайте подумаем. Правильный заголовок страницы это заголовок понятный поисковому боту. Бот «читает» текст по символам и тегам. Если он видит тег <p>, он «читает» это новый абзац. Если он видит символы точка (.), восклицательный знак (!) или вопросительный знак (?), бот разбивает фразу на так называемые пассажи – независимые смысловые части.
Например, фразу «Не пройди мимо! Здесь лучшие цены на обувь», бот разобьёт на две части, при условии, что вы сделаете после восклицательного знака пробел. Какую часть заголовка бот возьмёт за смысловую, до конца не понятно. Логично предположить, что первую.
Это не значит, что второй пассаж бот обрежет (не учтёт). Однако лучше избегать неопределённостей и строить правильный заголовок страницы проще, чтобы было для всех понятнее.
Поэтому лучше не использовать в середине заголовков символы точка (.), восклицательный знак (!) или вопросительный знак (?). Хотя, повторюсь, боты сейчас умные и могут правильно «прочитать» заголовки и с точками и со скобками и не будут выбрасывать статьи из выдачи за эти символы. Вот пример:
Вывод
Подводя итог, в завершении делаю выводы:
- Правильный заголовок страницы должен иметь осмысленный текст с законченной фразой.
- Ключевую фразу страницы лучше поместить в начало заголовка.
- Стоп символы и стоп слова должны быть необходимы в заголовке по смыслу.
- Лучше не использовать в заголовке ключевое слова дважды меняя его падеж или наклонение.
- Пишите заголовки на правильном русском языке, так, чтобы вы сами поняли, о чём эта страница, в чём её основной смысл.
©seojus.ru
Еще статьи
Похожее
: элемент заголовка документа — HTML: язык разметки гипертекста
Элемент заголовка HTML ( Элемент В этом примере устанавливается страница, заголовок которой (отображаемый в верхней части окна или на вкладке окна) как «Потрясающий интересный материал». Важно предоставить Распространенным методом навигации для пользователей вспомогательных технологий является чтение заголовка страницы и вывод содержимого страницы. Это связано с тем, что переход на страницу для определения ее содержимого может занять много времени и потенциально сбить с толку. Чтобы помочь пользователю, обновите значение Таблицы BCD загружаются только в браузер Определите заголовок для вашего HTML-документа: Это абзац. заголовок значение, которое описывает назначение страницы. Пример
заголовка страницы, чтобы отразить значительные изменения состояния страницы (например, проблемы с проверкой формы). Пример
Тег заголовка HTML
Пример
Справочник по элементам HTML Это заголовок

 В таком случае можно название оставить для главной страницы или страницы контактов, чтобы люди, которые намеренно ищут именно вас, могли увидеть ваш сайт на первом месте.
В таком случае можно название оставить для главной страницы или страницы контактов, чтобы люди, которые намеренно ищут именно вас, могли увидеть ваш сайт на первом месте. Если заголовок плохо описывает страницу или не соответствует ее содержанию. Если сам документ релевантен запросу пользователя, а в заголовке нет поискового запроса, Google может сам сформировать Title для повышения CTR. Для генерации заголовков чаще всего используются анкоры внутренних ссылок или текст из целевой страницы.
Если заголовок плохо описывает страницу или не соответствует ее содержанию. Если сам документ релевантен запросу пользователя, а в заголовке нет поискового запроса, Google может сам сформировать Title для повышения CTR. Для генерации заголовков чаще всего используются анкоры внутренних ссылок или текст из целевой страницы. В качестве примера мой кейс про оптимизацию сайта с арендой недвижимости.
В качестве примера мой кейс про оптимизацию сайта с арендой недвижимости.
 В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами.
В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами..jpg)