Профессиональный сайт — Статьи — Публикации
Этапы разработки и разделение труда
Процесс разработки web-сайта — от создания его дизайна до размещения и продвижения — состоит из нескольких этапов, каждый из которых содержит комплекс работ соответствующих специалистов, а не одного человека: дизайн рисует дизайнер, макет на шаблоны разбивает html-кодер, программирует определенные элементы сайта веб-программист, наполнением и поддержкой занимается контент-менеджер и т. п.
Если вам предлагают создать сайт, над которым будет работать один человек, следует призадуматься: специалистом можно быть только в одной, максимум, в двух областях, а «мастер-на-все-руки» бывает только в сказках.
Поэтому компании, где над одним проектом работают несколько специалистов, создают намного более качественный продукт, отвечающий требованиям современных технологий в области веб-разработок.
Интернет-технологии, используемые в работе
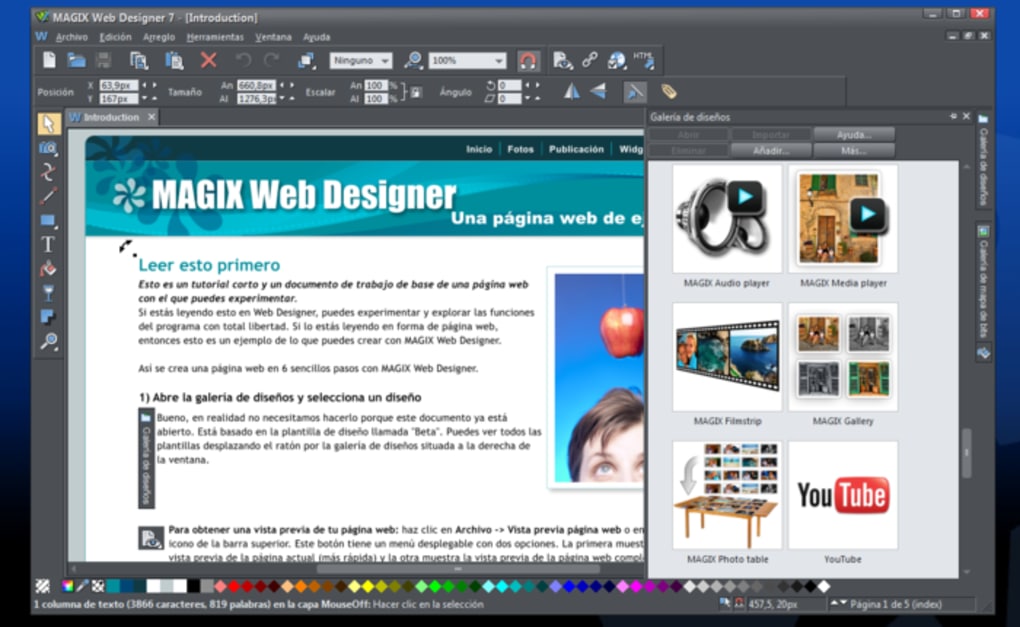
Очень важно посмотреть какие интернет-технологии и программное обеспечение использовались во время создания проекта. Если сайт был сделан с использованием FrontPage или подобного — можно сразу сказать, что о профессионально созданном проекте здесь и речи быть не может. Использование визуальных редакторов — первый показатель непрофессионализма. Это уровень первого курса университета, когда о технологиях создания сайтов студенты получают только первое, поверхностное представление.
Если сайт создавался по всем правилам написания html-кода, «вручную», которые подразумевают более глубокие познания в верстке — это уже первый шаг к профессионализму. Чистый html-код, которым написан сайт — хорошее начало для дальнейшей, более сложной работы над веб-проектом.
Последующая работа над веб-сайтом заключается в применении интерактивных элементов на сайте (навигация, элементы, которые реагируют определенным образом на какие-либо действия, динамическая графика, форма поиска, форма обратной связи, каталоги товаров с формой заказа товара, интернет-магазин и пр. ) Подобная работа требует применения методов с использованием знаний в области интернет-программирования. Это говорит о профессионально выполненном веб-проекте, который стал полноценным интернет-ресурсом, конкурентоспособным на рынке современных веб-разработок.
) Подобная работа требует применения методов с использованием знаний в области интернет-программирования. Это говорит о профессионально выполненном веб-проекте, который стал полноценным интернет-ресурсом, конкурентоспособным на рынке современных веб-разработок.
Официальное существование компании со штатными сотрудниками
Важно знать, кто работает над созданием вашего сайта, официально существующая компания со штатом сотрудников или виртуально существующая дизайн-студия, процесс связи с которой осуществляется только посредством электронной почты или встречи с одним лишь ее представителем, причем не в их офисе, а у него дома или в метро.
Если компания существует официально и есть реальный адрес, где работают штатные сотрудники, это значит, есть гарантии, что за всем процессом по реализации веб-проекта Заказчик может проследить лично, познакомиться со всеми сотрудниками, принимающими участие в разработке, знать, кто над каким этапом работает и куда обратиться за советом или иной помощью.
Это значит, что есть реальные люди, которые несут ответственность перед Заказчикам за результат своей работы, которые в дальнейшем, не только разместят сайт в Интернете и на этом уйдут в сторону, а отвечают за его дальнейшую жизнь в Сети, рост, наполнение и продвижение.
А если компания, или, чаще всего, студия, существует только в виде сайта в Интернете и одного представителя, выезжающего по вызову клиента, то у Заказчика нет никаких гарантий на то, что веб-сайт будет качественно сделан и размещен в сети Интернет. И еще меньше гарантий на дальнейшую его грамотную поддержку и эффективное продвижение данной «студией», которая сегодня существует, а завтра, не заплатив вовремя за хостинг, просто исчезнет из Интернета.
Время разработки веб-сайта
Сайт — это сложный структурный элемент сети Интернет, который не может возникнуть в одночасье, за день или неделю. Каждый веб-сайт — это отдельная художественная задумка, которая создается под определенного Заказчика, его требования и пожелания. Поэтому, на разработку сайта с индивидуальным дизайном и оформлением необходимо время для его планирования и реализации.
Поэтому, на разработку сайта с индивидуальным дизайном и оформлением необходимо время для его планирования и реализации.
Если вам предлагают создать сайт за неделю, призадумайтесь, возможно, дизайн сайта будет сделан по уже готовым шаблонам лишь с небольшими дополнениями (или даже без них), которых так много можно найти в Интернете. И это еще не все. Это также значит, что, скорее всего, сайт будет верстаться в каком-нибудь редакторе типа «FrontPage». Программная часть таких сайтов состоит, как правило, из набора разрозненных скриптов или неадаптированной к конкретному сайту бесплатной CMS. Нужен ли Вам подобный сайт с минимальными сроками реализации, но с шаблонным дизайном и непрофессиональным кодированием? Оптимизацией и поисковым продвижением таких сайтов заниматься гораздо сложнее, а часто проще сделать новый.
Стоимость работ
Если сайт создается в профильной компании, то над его созданием работает целая команда специалистов, которые выполняют отдельные этапы разработки веб-проекта, затрачиваются определенные материальные и духовные ресурсы (от мыслей и задумок дизайнера до аренды офиса и эксплуатации компьютерной техники).
Поэтому, подобные разработки не могут мало стоить, за работу профессионалов надо платить. Но, в результате, вы получите профессионально сделанный веб-продукт с индивидуальным дизайном, программными разработками, который может самостоятельно «существовать» в мире Интернет, радовать ваших пользователей и приносить доход.
Начало работы с Вебом — Изучение веб-разработки
Начало работы с Вебом — это серия коротких уроков, которые познакомят вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы и публикации своего собственного кода.
Необходимо много работать, чтобы создать профессиональный веб-сайт, так что, если вы новичок в веб-разработке, мы рекомендуем начать с малого. Вы не будете создавать еще один Facebook прямо сейчас, но создать свой простой веб-сайт не так уж и сложно, так что мы начнем с этого.
Прорабатывая статьи, перечисленные ниже по порядку, вы пройдете путь от нуля до создания своей первой веб-страницы. Ну что, давайте начнем!
Установка базового программного обеспечения
Когда речь заходит об инструментах для создания веб-сайта, тут есть из чего выбрать. Если вы только начинаете, вас может смутить количество текстовых редакторов, фреймворков и инструментов тестирования. В главе Установка базового программного обеспечения мы покажем вам шаг за шагом, как установить только то программное обеспечение, которое вам понадобится для веб-разработки на начальном этапе.
Каким должен быть ваш веб-сайт?
Перед тем, как вы начнете писать код для вашего веб-сайта, нужно составить план. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Каким должен быть ваш веб-сайт? Мы опишем простой метод, которому вы сможете следовать, чтобы спланировать содержание и дизайн вашего сайта.
Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержания, кода, таблиц стилей, медиа-контента, и так далее. Когда вы создаете веб-сайт, вам нужно собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. Работа с файлами объясняет, как создать разумную файловую структуру для вашего веб-сайта и про какие проблемы вы должны знать.
Основы HTML
Язык гипертекстовой разметки (Hypertext Markup Language, HTML) — это код, который вы используете для структурирования веб-содержимого и придания ему смысла и цели. Например, является ли мое содержимое набором абзацев, либо списком маркированных пунктов? Нужно ли вставить изображения на мою страницу? Есть ли у меня таблица данных? Не перегружая вас, статья Основы HTML предоставляет достаточно информации для вашего знакомства с HTML.
Основы CSS
Каскадные таблицы стилей (Cascading Stylesheets, CSS) — это код, который вы используете для стилизации своего веб-сайта. Например, хотите ли вы, чтобы текст был черным или красным? Где должно быть нарисовано содержимое на экране? Какие фоновые изображения и цвета должны быть использованы, чтобы украсить ваш веб-сайт? Основы CSS проведет вас через то, что вам нужно знать, чтобы начать.
Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций для вашего веб-сайта, например, игр, событий, которые происходят при нажатии кнопок или ввода данных в формы, динамических эффектов стилизации, анимации и многого другого. Основы JavaScript дает вам представление о том, что можно сделать с помощью этого захватывающего языка, и как начать.
Публикация вашего веб-сайта
После того как вы закончили писать код и организовали файлы, которые составляют ваш веб-сайт, нужно разместить все это в Интернете так, чтобы люди могли его найти. Публикация вашего сайта описывает, как отобразить ваш простой пример кода в Интернете с минимальными усилиями.
Как работает Интернет
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит много сложных вещей, о которых вы можете не знать. Статья Как работает Интернет описывает, что происходит, когда вы просматриваете веб-страницы на своем компьютере.
- Web Demystified(web обзор): большая серия видеороликов, объясняющая основы web, нацеленных на начинающих веб-разработчиков. Создано Жереми Патонье.
- The web and web standards (веб и веб стандарты): В этой статье приведена полезная информация о Вебе — как он появился, что такое технологии веб-стандартов, как они работают вместе, почему «веб-разработчик» — это отличная карьера, и какие виды наилучшей практики вы узнаете в ходе курса.
Создание сайтов в Махачкале. Веб-студия «Verdana».
Компания «Verdana» занимается созданием сайтов в Махачкале, наше направление – это именно продающие сайты. То есть те, которые приносят реальные продажи. Соответственно, мы не заинтересованы работать с клиентами, которым нужен просто «сайт ради сайта», именно поэтому наше портфолио так ограничено, но зато в нем есть достаточно серьезные компании. Возможно, что у Вас есть сомнения по поводу нашей компании, в этом случае смотрите отзывы.
Итак, чтобы не тратить Ваше драгоценное время, мы вкратце обрисуем наш алгоритм работы:
1) Определяем, нужен ли клиенту сайт вообще.

Часто бывает такое, что приходят клиенты, которые открыли бизнес и хотят сделать сайт. Если клиент работает в редкой «нише» и мы не уверены в том, что от сайта он получит отдачу, то мы рекомендуем заказать «Аудит» , который, во-первых, стоит гораздо дешевле разработки сайта, а, во-вторых, даст точный ответ на следующие вопросы:
- Есть ли спрос по услугам\товарам клиента в конкретном регионе?
- Если да то какой? (Покажем поисковые запросы и их количество).
- Сезонность спроса. Покажем когда именно идет сезон спроса в интернете.
Итак, если мы понимаем, что от сайта клиент получит пользу и это подтверждает результат аудита, то мы приступаем к разработке сайта. В случае, если очевидно, что от сайта толка не будет, то говорим клиенту все как есть. Вероятно, Вы подумаете, что мы психи. Как же можно отговаривать готового клиента от покупки? Не бойтесь, он еще к нам вернется.
2) Создаем сайт.
Приступаем непосредственно к самой разработке сайта, то есть:
- Составляем техническое задание.
- Рисуем дизайн сайта.
- После утверждения дизайна клиентом, одеваем его на сайт (верстаем).
- Наполняем контентом (товаром, текстом, контактами и т.д.)
3) Расставляем капканы.
Для того что бы сайт приводил покупателей и приносил прибыль, одной разработки сайта мало. Нужно еще и продвижение. К сожалению, для продвижения сайта на первые страницы поисковых систем нужно некоторое время (обычно от 1-го до 3-х месяцев). Но есть такая эффективная реклама, как Яндекс Директ, которая позволяет сразу вывести сайт на первые позиции и получить продажи в первый же день.
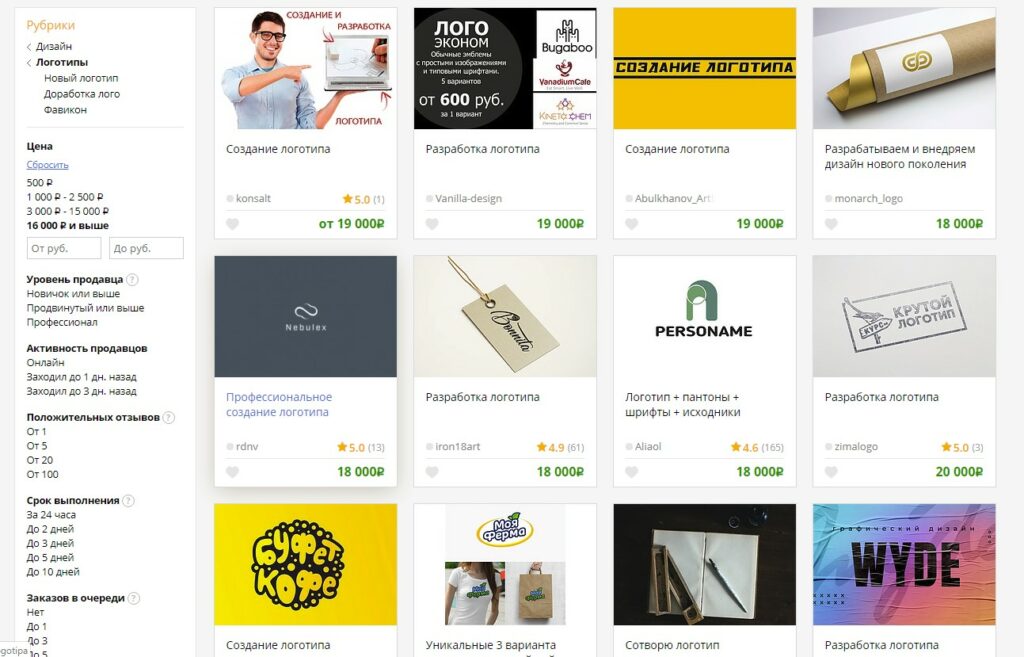
Создание сайта (цена на фрилансе)
Частники и специалисты компаний, предлагающие услуги на Юду, профессионально выполнят создание сайтов – цены на разработку и раскрутку интернет-ресурсов невысокие. Вебстудии Москвы в короткие сроки с нуля изготовят интернет-магазины, форумы, порталы, персональные и коммерческие сайты любой сложности.
Калькуляция цен на изготовление интернет-ресурса на индивидуальной и защищенной доменной зоне отображена в прайс-листе на странице Юду. Закажите недорогую разработку и продвижение собственного вебсайта у проверенных специалистов Москвы и Подмосковья, оставив заявку на этой странице. Задача выполняется специалистами без предоплаты и по приемлемым тарифам.
Сколько стоит разработка и сопровождение интернет-ресурса
Посмотрите в личных профилях профессионалов Юду или спросите через внутренний чат, сколько стоит сделать сайт для фирмы. В прейскуранте на странице Юду отображены ориентировочные расценки на написание кода, изготовление и наполнение содержанием, техническое сопровождение дизайнерского сайта, личного блога, интернет-ресурса компании. Точную стоимость создания сайта для любых учреждений на движке Builder или Oscommerce Web-специалист сможет рассчитать после оценки объема работ.
Благодаря специалистам Юду вы сможете дешево купить сайт – цена на разработку индивидуального блога или веб-ресурса для фирм зависит от ряда факторов:
- тип сайта (персональный блог, портфолио для студии фотографии, веб-ресурс для учреждения, интернет-страница для объявлений предприятия и т.д.)
- вид хостинга для сайта (платный или бесплатный)
- срочность работы
- тип движка (Builder, OsCommerce)
- сложность дизайна сайта
Тарифы на написание кода, отрисовку макетов и продвижение сайта формируются с учётом ваших задач. Специалисты исходят из того, какие функции должен выполнять интернет-ресурс — от этого зависит объём и направление работы. Представители вебстудий и частные специалисты смогут недорого изготовить и разместить интернет-ресурс с необходимым содержанием, установить платный или открытый доступ.
В прейскуранте на Юду указана средняя стоимость разработки сайтов. Если вам необходимо сделать и разместить веб-ресурс для организации с помощью конструктора по минимальной цене, напишите об этом при заполнении заявки.
Просмотрев объявления на Юду, вы найдете опытного специалиста, который недорого выполняет создание сайтов – цены на услуги разработчик сможет посчитать после обсуждения программной части.
Почему стоит выбрать опытных профессионалов Юду
На Юду вы найдете специалистов организаций и частных создателей сайтов, которые смогут не только разработать веб-ресурс, но и поддерживать его в дальнейшем. Представители студий профессионально сделают сайты с личным кабинетом, функцией управления разделами меню и удобной формой обратной связи. На страницах вашего интернет-магазина или портала будет легко ориентироваться.
Преимущества заказа сайтов у профессионалов Юду:
- в прайс-листе указаны расценки на услуги — прежде чем заказать разработку новой платформы, вы сориентируетесь в ценовых предложениях и поймёте, во сколько обойдется полноценный дизайнерский проект
- создатели веб-ресурсов, зарегистрированные на Юду, предлагают комплекс услуг — они могут не только сделать визитку или интернет-магазин, но и поддерживать его, менять контент в соответствии с поисковыми запросами
Разработчики Москвы и Подмосковья, предлагающие услуги на Юду, выполнят профессиональное создание сайтов – цены на работу не будут завышены.
лучших конструкторов сайтов [2021]
Для справки: Для нас очень важно, чтобы этот сайт был на 100% бесплатным для вас и на 100% высокого качества. Чтобы помочь нам в этом, мы сотрудничаем с некоторыми из рекомендуемых нами продуктов и получаем комиссию, если вы совершаете покупки по нашим ссылкам. Ознакомьтесь с полным раскрытием информации и списком партнеров здесь.
Если вы новичок, которого немного пугает вся эта штука с «созданием веб-сайта», лучшие конструкторы веб-сайтов предоставляют отличный вариант для запуска и запуска вашего веб-сайта без необходимости возиться с кучей технических настроек или изучать программирование. .
Но в 2020 году есть ТОННА конструкторов веб-сайтов на выбор, чтобы сделать свой профессиональный веб-сайт. Как узнать, какой из них лучше всего подходит для вас?
Как узнать, какой из них лучше всего подходит для вас?
Это именно то, что мы собираемся помочь вам выяснить в сегодняшнем сравнении конструкторов сайтов!
Лучшие конструкторы, создатели и создатели веб-сайтов
9 лучших конструкторов, создателей и создателей веб-сайтов 2020 года
Wix
Лучшее универсальное
WixПлюсы и минусы
Плюсы
- Тонны красивых шаблонов на выбор для хорошего старта
- Самый мощный дизайн и возможности настройки около
- Быстрые и простые ответы, найденные в их исчерпывающей базе знаний
Минусы
- Нет живого чата (но вы можете позвонить)
- Редактор немного сложнее в использовании, чем некоторые, но не намного
- Не самый дешевый
Bottom Line
Wix — это то, что мы называем «конструктором веб-сайтов» — он действительно устанавливает стандарты для всех остальных.Это не самый дешевый вариант, и, поскольку он настолько настраиваемый, что требуется немного больше времени для обучения.
Посетите наш тестовый сайт Wix.
Простота использования: 4/5
Wix — не самый простой в использовании конструктор веб-сайтов, но он максимально приближен к вам благодаря всем возможностям дизайна и настройки, которые он предоставляет!
Хотите отредактировать текст, изменить цвет, увеличить или переместить?
Просто щелкните то, что вы хотите изменить, и появится контекстное меню со всеми необходимыми опциями.
Добавление новых разделов, текста, изображений, видео и т. Д. И т. Д. Также очень просто с помощью пары щелчков мышью и быстрого поиска из их меню «добавить».
На самом деле, единственный недостаток — это способ изменения / перемещения разделов и элементов — вам придется много вручную перемещать и выравнивать, что требует дополнительной работы и может привести к небольшому смещению объектов.
Дизайн и настройка: 5/5
Wix — лучший продукт, когда дело доходит до дизайна и настройки — возможно буквально все, что вы хотите.
Их шаблоны первоклассные, и их легко искать по категории или ключевому слову; найдите то, что вам нравится, посмотрите демоверсию, затем нажмите «изменить этот сайт», и вперед в гонки!
Находясь в редакторе, вы можете добавлять контактные формы, галереи, списки и многое другое, переупорядочивать и изменять размер чего угодно, расширять функциональность вашего сайта с помощью приложений. Мир создания веб-сайтов — ваша устрица с Wix!
Скорость: 5/5
Wix какое-то время находится на вершине успеха, и это верно и в отношении скорости: с расширением. Время загрузки 3 секунды.
Время загрузки 3 секунды.
Поддержка: 5/5
Нет гарантии, что вы не столкнетесь с проблемой при создании сайта с помощью Wix, но вы обязательно найдете быстрое решение!
База знанийWix — лучшая из всех, в ней есть сотни (тысячи? Мы не пытались найти их все) суперполезных статей практически обо всем, в чем создатель веб-сайтов может нуждаться в помощи.
И если вы не совсем найдете ответ, который ищете, вы можете позвонить и поговорить с настоящим человеком, если у вас мало времени, или отправить заявку в службу поддержки, чтобы выяснить это позже (Crossfit в 18:00, сайт может подождать — разорвут!).
Цена: 4/5
План, который мы рекомендуем: Комбо
Для того, что вы получите с Wix, 13 долларов, которые вы заплатите за их тарифный план Combo (чего более чем достаточно для начала), почти не проблема.
НО вы можете найти хороших строителей за меньшие деньги, так что здесь сильные 4/5.
Squarespace
Лучший конструктор сайтов для фотографов и художников
SquarespaceПростота использования: 3.5/5 Настройка: 4/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Плюсы и минусы
Плюсы
- Красивые, тщательно продуманные шаблоны мгновенно придадут вашему сайту класс.

- Их конструктор веб-сайтов не самый мощный, но в нем есть все, что вам нужно, и он позволяет избежать ошибок.
- Лучшая служба поддержки в отрасли — множество полезных статей, видео и людей в чате, которые действительно думают о том, что вам нужно.
Минусы
- Редактор немного сложнее в освоении (многие параметры скрыты в меню).
- Некоторые первоклассные функции редактора, такие как редактирование мобильного сайта, цвет фона раздела за разделом и размещение элементов произвольной формы, не включены.
- Их цены не ужасны, если вам нужен только базовый сайт, но вы можете получить больше функций за свой доллар в другом месте.
Итог
Если вы фотограф или художник, который хочет создать солидный, стильный веб-сайт-портфолио, это ваш труд (весь опыт ОЧЕНЬ похож на использование продуктов Apple). Но если вы хотите создать полностью настраиваемый, полнофункциональный сайт с дополнительными приложениями или опциями электронной коммерции, вы либо не найдете то, что вам нужно, либо заплатите за это много.
Посетите наш тестовый сайт Squarespace.
Простота использования: 3,5 / 5
РедакторSquarespace солидный, но не такой интуитивно понятный, как другие в нашем списке.
Когда вы щелкаете по разным частям страницы, вы получаете несколько очевидных опций — вы можете перетаскивать изображения и текстовые блоки, настраивать размер шрифта и писать новый текст.
Но нам было сложно выбрать то, что мы хотели иногда изменить (если вы редактируете части одного раздела своей страницы, вам нужно сохранить или отменить эти изменения, прежде чем вы сможете работать над другой частью).
Нет четкого способа отменить одно или два внесенных вами изменения (которые, поверьте нам, вы захотите сделать более одного раза).
И вместо того, чтобы открывать все нужные вам параметры, когда вы нажимаете на элемент своей страницы, нужно найти множество настроек в меню, которое скрывается на боковой панели.
Дизайн и настройка: 4/5
Squarespace является лидером по качеству их шаблонов.
Простота, чистота, элегантность — вот главные правила игры.
У них также есть лучший встроенный редактор изображений из всех, которые мы пробовали; яркость, насыщенность, контраст, размытость — если у вас не получилось с первого раза идеальное изображение в пикселях (или вы используете стоковые фотографии и хотите, чтобы они действительно выделялись), Squarespace вам поможет!
Как только вы научитесь использовать их редактор, у вас будет почти все, что вам нужно, чтобы сделать шаблон вашего сайта своим собственным шрифтом, изменением цвета, расположением частей вашей страницы, все это есть.
Но у вас не так много возможностей, когда дело доходит до добавления таких вещей, как фигуры, изменение цвета фона частей вашей страницы или специальное редактирование мобильной версии вашего сайта.
Так что, если вам нужен 100% полный контроль, мы поищем в другом месте.
Скорость: 5/5
Ага, она очень быстрая. 1,1 секунды — не лучшее, что мы видели, но этого более чем достаточно, чтобы посетители остались довольны.
Поддержка: 5/5
Лучшая в отрасли поддержка входит в стандартную комплектацию Squarespace.
Обширная база знаний? Проверять.
Супер полезные видеогиды и вебинары? Да, в самом деле.
Forum, чтобы получить идеи и помощь от других пользователей? Да приятель.
Электронная почта и чат, которые действительно дают полезные ответы (а не просто копирование / вставка из базы знаний)? Еще бы.
Вкратце: хотите ли вы решить конкретную проблему прямо сейчас или стать ниндзя Squarespace с черным поясом, у них есть вся необходимая помощь.
Цена: 3/5
План, который мы рекомендуем: Personal
Для начала: персональный план Squarespace предлагает все необходимое всего за 12 долларов в месяц.
В этом конкретном пакете не так много «бонусных функций», как возможности электронной коммерции и расширенная аналитика веб-сайтов, которые предлагают некоторые другие конструкторы, но вы не пропустите их, когда только начнете.
Weebly
Просто… Среднее
WeeblyПростота использования: 3.5/5 Настройка: 3/5 Скорость: 2/5 Поддержка: 4/5 Стоимость: 4/5
Плюсы и минусы
Плюсы
- Их поддержка солидная — телефон, чат, электронная почта и форумы сообщества.
- Их редактор оставляет желать лучшего, но его, безусловно, можно использовать.
- Они не упускают ни одной из основных функций, которые вам нужны и нужны в конструкторе веб-сайтов.
Минусы
- Они внизу списка по скорости
- Их шаблоны просто супер
- В их редакторе было больше ошибок, чем в других — мы бы предпочли не терять нашу работу.
Итог
Если вы создаете сайт для кого-то другого, и он ДЕЙСТВИТЕЛЬНО хочет использовать Weebly, вы можете это сделать. Если вы выбираете строителя для себя, мы бы поискали в другом месте, поскольку они не делают ничего особенно хорошо.
Посетите наш тестовый сайт Weebly.
Простота использования: 3,5 / 5
РедакторWeebly работает достаточно хорошо, чтобы завершить работу по созданию веб-сайта — перетащите новые элементы, такие как изображения и текст, в нужное место на странице, нажмите кнопку или форму, которые уже есть, чтобы получить некоторые параметры для их изменения.
Но это было не так гладко, как хотелось бы (иногда редактор зависал, и нам приходилось перезагружать, теряя некоторые изменения).
У нас возникли некоторые проблемы с выбором объектов (мы пытались быстро выделить весь текст в одной части страницы с помощью ctrl +, чтобы выделить всю страницу).
И было трудно вызвать всплывающие контекстные меню, когда мы этого хотели (приходилось щелкать мышью, чтобы найти нужное место для изменения текста или фоновых изображений).
В целом, это нормально, но там, где конструктор, такой как Constant Contact, жертвует некоторым дизайном и настройкой ради простоты использования, в то время как Wix делает наоборот, Weebly не так хороша и в этом.
Дизайн и настройка: 3/5
Weebly не предлагает столько шаблонов, как другие создатели веб-сайтов, и это нормально — иногда большее количество вариантов означает, что на поиск идеального шаблона тратится больше времени.
Но шаблоны, которые у них есть, выглядят не очень хорошо. Они приемлемы, они не застряли в 2007 году, но мы хотели бы видеть здесь более привлекательные и изящные варианты, поскольку чем лучше ваш шаблон, тем меньше работы вам нужно сделать, чтобы превратить его в потрясающий, настраиваемый сайт.
Также было непросто найти изображения с помощью встроенного поиска, эти изображения были не такого высокого качества, как другие конструкторы, и мы не могли легко изменить размер наших изображений, если они не соответствовали другим, которые мы добавили (см. раздел «наши услуги» на нашем тестовом сайте).
Что немаловажно, поскольку изображения являются важным компонентом современного профессионального веб-сайта.
Скорость: 2/5
Уф, нехорошо. На самом деле, вы, вероятно, в порядке — наш тестовый сайт все еще загружается менее чем за 3 секунды (это то, что средний пользователь Интернета даст вам, прежде чем он сдастся и перейдет с вашего сайта).
Но за 2,8 секунды для всего 2,6 МБ содержимого сайта выполнение чего-либо гораздо более сложного, чем мы делали с нашим сайтом, скорее всего, подтолкнет вас к краю «нет, не стоит того».
Поддержка: 4/5
Не считая отсутствия «вау-фактора» в их конструкторе, Weebly оказывает довольно солидную поддержку.
У них есть форум сообщества, который мы всегда ценим, потому что иногда вам просто нужны советы или отзывы от других людей, создающих сайты, таких же, как вы.
Электронная почта, телефон и чат, которые действительно полезны, означают, что вы можете решить свои проблемы, когда не можете найти ответ в их базе знаний (что довольно хорошо).
Они не работают круглосуточно и без выходных, поэтому, если вы ломаете голову перед своей основной работой, вам придется подождать, чтобы получить ответ.
Цена: 4/5
План, который мы рекомендуем: Pro
Weebly предлагает один из самых дешевых тарифных планов около…
Но не покупайте подписку «Connect» за 5 долларов — реклама Weebly будет размещена по всему сайту, и это просто непрофессионально.
При этом удаление этих объявлений означает покупку их плана «Pro» за 12 долларов, и это неплохая сделка в мире разработчиков веб-сайтов!
WordPress.com
Лучшее, если вы просто хотите вести блог
WordPress.ком Простота использования: 2,5 / 5
Настройка: 3/5
Скорость: 4/5
Поддержка: 4. 5 / 5
Стоимость: 5/5
5 / 5
Стоимость: 5/5
Плюсы и минусы
Плюсы
- Один из самых дешевых разработчиков
- Просто невозможно найти лучшие функции ведения блога, чем King Press
- Их поддержка полезна — даже с большим количеством технических проблем, с которыми вы можете столкнуться при использовании этого конструктора веб-сайтов
Минусы
- Это не перетаскивание / WYSIWYG (по крайней мере, с той темой, которую мы использовали)
- У них много шаблонов, но ни один из них нас не поразил (YMMV)
- Чтобы полностью настроить ваш сайт (или приблизиться к нему) , вам нужно выучить код
Bottom Line
WordPress.com был основан на ведении блогов, и они определенно лучшие в этом деле. Но полная настройка вашего сайта требует гораздо больше работы, чем другие конструкторы, и к тому времени, когда вы это сделаете, вы уже могли бы изучить и использовать WordPress.org. Так что мы либо сделаем это, либо воспользуемся другим конструктором, если только вы ПРОСТО не хотите делать приятный блог без чего-то особенного.
Посетите наш тестовый сайт WordPress.com.
Простота использования: 2,5 / 5
Этот сайт построен на WordPress.org (это бесплатная CMS, о которой мы упоминали ранее).
Большинство созданных нами сайтов размещалось на WordPress.org.
Мы любим WordPress.
Но для новичка, желающего легче начать работу с создателем веб-сайта, WordPress.com (который в основном совпадает с .org, только с включенным хостингом) не идеален.
Мы нашли и использовали темы и плагины WordPress.org с функцией перетаскивания / WYSIWYG, но этого не произошло с темой, которую мы нашли и использовали для создания нашего тестового сайта (хотя мы слышали кое-что о WordPress. com темы предлагают это).
com темы предлагают это).
Из-за этого вы потратите гораздо больше времени на прыжки, чтобы увидеть, как то, что вы сделали, на самом деле выглядит на вашем сайте, вам нужно будет узнать, как работают все меню и параметры, и получить что-то, чтобы выглядеть именно так, как вы хотите, может потребоваться кодирование.
И к тому времени, когда вы все это сделаете, вы уже могли бы изучить и использовать WordPress.org!
Дизайн и настройка: 3/5
WordPress предлагает множество вариантов тем из более чем 300 готовых тем.
Из того, что мы увидели в ходе поиска, большинство из них выглядело хорошо, но ничто особо не выделялось для нас: «Это потрясающе, мне действительно не нужно так сильно настраивать».
И поскольку вам придется настраивать его, было бы неплохо иметь множество функций для поддержки этого.
У них наверняка есть основы — вы можете изменять цвета и размеры / стили шрифтов, добавлять и упорядочивать изображения и т. Д.
Но так как это не настоящий конструктор перетаскивания, вы довольно ограничены в том, что можете делать (без использования некоторого кода, а это не то, что вы ищете в конструкторе веб-сайтов).
Скорость: 4/5
Скорость — не проблема для WordPress. Наш тестовый сайт загружался очень быстро, всего за полсекунды, даже несмотря на то, что у него не самый высокий уровень производительности, отчасти благодаря тому, что размер страницы был таким маленьким.
Это подтверждает наш инстинкт, что WP надежен, ЕСЛИ вы просто хотите создать относительно простой блог-сайт.
Поддержка: 4.5 / 5
База знанийWordPress содержит множество полезных статей для решения проблем и устранения неполадок, когда это необходимо.
Они также предлагают билеты в службу поддержки и онлайн-чат с людьми, которые действительно знают, что делают, поэтому, если вы попадете на какую-то странную, глубокую территорию веб-строительства, они помогут вам найти выход.
И у них есть множество полезных обучающих видео, которые помогают сократить время обучения, которое есть у их более практичной платформы.
Цена: 5/5
Рекомендуемый тариф: Premium
Если у вас действительно мало денег, но вы полностью привержены делу создания веб-сайтов, WordPress — одно из лучших мест в городе.
Несмотря на то, что мы не рекомендуем их тарифный план «Вау, я не могу поверить, насколько это недорого», потому что вы не получаете доступа ко всем их премиальным темам, их премиальный план стоит 8 долларов, и это стоит стоимости входа.
Дуда
Отлично подходит для создания веб-сайтов с другими людьми и для других людей
ДудаПростота использования: 4/5 Настройка: 5/5 Скорость: 4/5 Поддержка: 3.5/5 Стоимость: 2/5
Плюсы и минусы
Плюсы
- Их редактор чертовски классный — поражает идеальным балансом простоты использования, но в высшей степени мощного
- Их шаблоны довольно мощны по внешнему виду и функциональности
- Хороший набор дополнительных функций, таких как встроенные всплывающие окна и панели уведомлений
Минусы
- Один из самых дорогих конструкторов в нашем списке для плана, который мы рекомендуем.

- Многие из их уникальных функций предназначены для людей, работающих в командах.
- Домен не включен — вам нужно купить его где-нибудь в другом месте и выполнить техническое обслуживание. наладочные работы
Итог
Duda — один из наших любимых разработчиков, когда дело доходит до самого редактора — он чертовски близок к идеальному сочетанию простоты использования и полностью настраиваемого.Но мы полностью согласны с заголовком на их домашней странице «Платформа веб-дизайна для масштабирования вашего агентства…». Это действительно лучший вариант, когда вам нужно работать над сайтом в команде, особенно по этим ценам.
Посетите наш тестовый сайт Duda.
Простота использования: 4/5
Если вы ищете простой в освоении, но полнофункциональный конструктор веб-сайтов — Duda — ваш лучший выбор.
Они отлично справляются со своими контекстными меню, которые позволяют редактировать все, что связано с изображением, фрагментом текста или цветом фона, щелчком правой или левой кнопки мыши.
Например, щелчок левой кнопкой мыши по тексту позволяет изменить размер шрифта, семейство, цвет и т. Д., А щелчок правой кнопкой мыши позволяет изменять элементы дизайна, такие как цвет фона только этого фрагмента текста, отступы и многое другое.
Плюс, когда дело доходит до добавления и изменения порядка элементов, таких как контактные формы, кнопки и изображения, просто щелкните и перетащите из одной части страницы в другую или с боковой панели «Виджеты», и все будет зафиксировано на месте по предварительно выровненной сетке. для идеального сочетания гибкости и низкого риска создания беспорядочного дизайна.
Единственная причина, по которой они не получили 5, заключается в том, что, как и в Wix, они настолько настраиваемы, что вам придется потратить немного больше времени на изучение того, как использовать все их элементы управления.
Дизайн и настройка: 5/5
Если хочешь, Дуда тебе позволит.
Добавляйте анимацию к тексту или изображениям, фигурам, значкам, аудио или видео, они даже позволяют редактировать HTML / CSS каждого добавляемого элемента (не то, что вы хотите делать как новичок, НО это пригодится в дальнейшем в вашем путешествие.
Вдобавок ко всему, у них есть масса вариантов шаблонов, и они одни из лучших — не настолько отполированные, как Squarespace, или такие обширные, как Wix, но более чем достаточно удобных вариантов, чтобы получить твердую фору на любом виде сайт, который вы хотите построить.
И у них есть некоторые расширенные функции, такие как бизнес-информация на всем сайте (поэтому каждый раз, когда вы добавляете кнопку или раздел подписки в социальных сетях для своего номера телефона, он автоматически корректируется), легко добавлять якорные ссылки (для одностраничных веб-сайтов или более длинных, более сложных страницы), всплывающие окна и панели уведомлений.
Итак, когда вы узнаете, как выполнять более сложную работу над созданием веб-сайтов, игра Duda будет там для вас.
Скорость: 4/5
Speed уверенно показывает себя на высшем уровне в наших тестах — вам хорошо!
Поддержка: 3,5 / 5
База знанийDuda загружена полезными ответами на самые насущные вопросы, и, когда вам нужно больше, их служба поддержки по электронной почте тоже к вашим услугам.
Но они теряют баллы за то, что не предлагают чат или поддержку по телефону для плана, который мы рекомендуем.
Они предлагают и то, и другое, но только в более дорогих планах, которые, если вы собираетесь использовать Duda с командой, вам все равно нужно будет, но не добавляйте дополнительной ценности, если вы просто создаете сайт для себя. .
Цена: 2/5
План, который мы рекомендуем: Базовый
Duda — действительно отличный конструктор практически во всех отношениях, кроме цены — даже для их базового плана, в котором есть почти все, что вам нужно (кроме живого чата / поддержки по телефону) для создания потрясающего профессионального веб-сайта, вы будете платить лучшему создателю веб-сайта доллар.
Поразительно
Создаете несколько сайтов? Поразительно отличный вариант.
ПоразительноПростота использования: 4.5/5 Настройка: 3,5 / 5 Скорость: 3/5 Поддержка: 4.5 / 5 Стоимость: 2/5
Плюсы и минусы
Плюсы
- Их готовые темы и макеты позволяют легко настроить ваш сайт, не делая все самостоятельно
- Бесплатный домен и SSL включены
- Если вы создаете несколько сайтов, они являются одними из самых дешевых конструкторов
Минусы
- Если вы просто создаете один сайт, они очень дорогие
- Хотя они просты в использовании, они не так гибки, как конструктор, такой как Wix, когда вы хотите сделать что-то действительно уникальное.
- Скорость — это нормально, но мы ‘ хочу быть быстрее
Bottom Line
Поразительно тяготеет к простоте использования, но насколько это просто, вы можете сделать массу полезных настроек — больше, чем другие супер простые конструкторы в нашем списке.НО, чтобы удалить их индивидуальный брендинг и сделать действительно профессиональный веб-сайт, вы потратите намного больше, чем другие разработчики. Однако этот план включает в себя 3 веб-сайта (тогда как с другими разработчиками вы платите только за один). Поэтому, если вы знаете, что хотите создать несколько сайтов за день и не думаете, что вам понадобится полный контроль, выберите Strikingly.
Однако этот план включает в себя 3 веб-сайта (тогда как с другими разработчиками вы платите только за один). Поэтому, если вы знаете, что хотите создать несколько сайтов за день и не думаете, что вам понадобится полный контроль, выберите Strikingly.
Посетите наш тестовый сайт Strikingly.
Простота использования: 4.5 / 5
РедакторStrikingly, вероятно, лучший из тех, что вы можете настроить с его помощью.
Вы можете легко изменить порядок разделов на своем сайте, перетаскивая их вверх и вниз по боковой панели.
Вы также можете выбирать из множества готовых секций, каждая из которых имеет несколько заранее спроектированных макетов.
Нужен раздел функций с заголовками, описаниями и изображениями? Что ж, для этого есть раздел с 5 способами их размещения.
Когда дело доходит до редактирования частей этого раздела, просто щелкните то, что вы хотите изменить, и вы сможете настроить его так, как вы ожидаете.
Хотя у вас не так много свободы и гибкости, как с другими конструкторами этого класса, такими как Wix, тот факт, что так много сделано хорошо из коробки, делает этот вариант хорошим выбором, если вы хотите быстро создавать!
Дизайн и настройка: 3,5 / 5
Поразительно предлагает солидный набор шаблонов на выбор — все они выглядят профессионально, от выбора шрифта и цвета до современных макетов и элементов дизайна.
Нам также очень нравится, что с боковой панели легко управлять стилем сайта — в одном месте вы можете установить все шрифты, цвета, размеры и анимацию для всей страницы.
Но, как и в случае с некоторыми другими строителями из нашего списка, простота использования достигается за счет контроля.
Например, вы можете выбирать только из набора предварительно выбранных цветовых тем — каждый цвет, который вы используете на своей странице, должен соответствовать вкусу, который поразительно создается из «вторичного цвета», который вы выбираете здесь.
И их готовые разделы и макеты великолепны, более чем достаточно для такого новичка, как вы, чтобы создать потрясающий сайт.
Но если вы хотите сделать что-то необычное и действительно разовое по мере того, как вы узнаете больше, вы будете заблокированы вариантами, которые предоставляет Strikingly.
Скорость: 3/5
Скорость в порядке. Время загрузки составляет 3 секунды, но вы все равно сможете обойти радар «это занимает слишком много времени».
Поддержка: 4.5 / 5
Поразительно быстрая поддержка с кнопкой живого чата прямо в редакторе, чтобы вы могли быстро получить ответы на свои вопросы именно тогда, когда они вам нужны.
И у них есть полезные форумы и обширная база знаний, когда вы хотите разобраться в этом самостоятельно.
В нашем тесте их поддержка была достаточно полезной, они вышли за рамки простого копирования / вставки вопросов из базы знаний, но мы чувствовали, что решение более сложных проблем могло потребовать некоторой эскалации и немного больше усилий, чтобы поговорить с ними с нашей стороны.
Цена: 2/5
План, который мы рекомендуем: Pro
«Ограниченный» тариф за 8 долларов — отличный вариант, его определенно хватит для любого начинающего конструктора веб-сайтов; мы действительно хотели его порекомендовать.
Пока мы не выяснили, что восемь баксов не снимают с вашего сайта знак «Создано с поразительной способностью», что по нашим стандартам является обязательным, поскольку мы стремимся к «профессиональному».”
Это означает, что вы платите за пакет «Pro», который по удвоенной цене делает его самым дорогим сборщиком в нашем списке для плана, который мы рекомендуем.
Тем не менее, вы получаете 3 сайта, включенных в это (или 5,33 доллара США каждый), тогда как для других разработчиков цена включает только один.
Так что, если вы наверняка создаете несколько сайтов, они на самом деле являются одними из самых дешевых разработчиков.
Участок123
Хорошо, но вместо этого мы воспользуемся другим строителем.
Сайт123Простота использования: 3/5 Настройка: 3/5 Скорость: 3/5 Поддержка: 2.5/5 Стоимость: 3/5
Плюсы и минусы
Плюсы
- Они охватывают основы конструктора сайтов
- Вы можете создать веб-сайт, который выглядит и функционирует нормально
- Люди смогут посещать созданный вами веб-сайт с помощью Site123
Минусы
- Нет шаблона на выбор — вы просто говорите им, чем занимается ваш бизнес, и они автоматически создают для вас не очень привлекательный сайт
- Люди поддержки кажутся фальшивыми и бесполезными (они просто копируют / вставляют ответы, фотографии кажутся стандартными)
- Их конструктор немного запутан в использовании — где и как вы меняете вещи повсюду
Bottom Line
Как и Weebly, если вы создаете сайт для кого-то другого, и он не сдвинется с места, вы сможете обойтись с Site123.Помимо этого, единственная реальная выгода здесь заключается в том, что наш тестовый сайт загружается быстро, но мы честно использовали бы вместо этого Weebly.
Посетите наш тестовый сайт Site123.
Простота использования: 3/5
Site123 НЕ ПРОСТО в использовании.
Но по сравнению с другими конструкторами, которые мы использовали и тестировали для этого сайта, это немного сбивало с толку.
К чести, тот факт, что вы не можете просто щелкнуть что-либо, чтобы переместить или отредактировать это, — текст, изображения, маленькие «блоки услуг» — означает, что у вас меньше шансов случайно что-то напортачить.
И как только вы поймете, что вам нужно щелкнуть маленькие черные значки «страницы» или «цветовой гаммы», чтобы внести изменения, вы научитесь этому.
Но тогда вы увидите кучу вложенных окон, которые скрывают то, над чем вы работаете, поэтому, когда вы добавляете текст или изображения, вы не увидите, как они выглядят на вашем окончательном сайте.
При этом, хотя нам не нравилось, что чувствовал их создатель веб-сайтов, мы смогли создать наш тестовый сайт примерно в два раза быстрее, чем многие другие разработчики веб-сайтов в нашем списке, поэтому мы отложили свои чувства в сторону, чтобы дать им твердый 3.
Дизайн и настройка: 3/5
При посещении Site123 перед регистрацией вы найдете множество вариантов шаблонов на выбор.
Когда вы собираетесь создать веб-сайт с помощью Site123, вам не нужно их выбирать.
Вместо этого вы говорите им, какой сайт вы создаете (ресторан, портфолио, профессиональные услуги и т. Д.), И они автоматически что-то для вас создают.
Это новая функция конструктора веб-сайтов — в Wix есть нечто под названием «Дизайн искусственного интеллекта» (ADI), которое делает то же самое.
И здорово сэкономить время, пытаясь найти идеальный шаблон.
У Site123 есть над чем поработать, потому что то, что они нам дали, было тусклым. Не то, что мы делаем на наших профессиональных сайтах!
Когда вы входите, они используют заранее выбранную систему макетов для каждого раздела, например «Поразительно» — проще в использовании по сравнению с «делать все самостоятельно», не так хорошо для настройки.
Но у них были все основные функции, которые вам понадобятся, и конечный результат не ужасен.3 звезды.
Скорость: 3/5
Site123 заблокировал инструмент проверки скорости, который мы использовали для всех других строителей…
Это не обязательно вредоносная вещь, инструменты, подобные тем, которые мы используем, занимают ресурсы сервера и могут замедлить работу их веб-сайтов.
Итак, этот выглядит по-другому (к счастью, существует больше, чем один инструмент).
Хотя оценки немного отличаются, в основном они говорят нам, что скорость Site123 в порядке.
Поддержка: 2.5/5
Мы прочитали некоторые из их статей поддержки, и они кажутся достаточно полезными.
Но у нас было чертовски много времени, чтобы что-то найти, потому что функция поиска в их базе знаний была сломана.
А, может быть, для этого и нужен чат!
Это так. Вот и все, для чего это нужно, потому что, хотя к живому чату было очень удобно получить доступ прямо из редактора, на самом деле казалось, что они могли только копировать / вставлять ответы из базы знаний.
Исходя из этого, а также того факта, что у «Криса», «Денниса» и «Девина» были хедшоты, которые выглядели подозрительно стоковыми фотографиями, нам трудно поверить в то, что мы даже болтали с реальными людьми.
Цена: 3/5
Рекомендуемый тариф: Premium
Что ж, есть только один платный план, поэтому мы рекомендуем его!
При цене чуть более 12 долларов Site123 находится прямо в середине пакета по цене, что… нормально.
Gator Конструктор сайтов
Самый дешевый… и это неплохо!
Gator BuilderПростота использования: 4/5 Настройка: 5/5 Скорость: 5/5 Поддержка: 5/5 Стоимость: 4/5
Плюсы и минусы
Плюсы
- Безусловно, наименее дорогой сборщик…
- Но это не значит, что их редактор отстой — как раз наоборот, он мощный и простой в использовании!
- Множество дополнительных функций, таких как встроенная аналитика и расширенные элементы, которые отсутствуют или стоят дороже в других сборщиках
Минусы
- Шаблоны могут потребовать некоторой работы — они выглядят хорошо, но не изумительны сразу же
- В базе знаний нужно больше полезных статей и менее глючная функция поиска.
- Скорость веб-сайта могла бы быть выше
Итог
Мы полностью уверены в том, что за хорошего производителя веб-сайтов стоит платить… особенно когда он стоит менее 4 долларов в месяц! Gator — это, безусловно, выбор для новичков в создании веб-сайтов, ориентированных на цену, но он также мощный и простой в использовании, поэтому вы не будете разочарованы, когда станете мастером создания веб-сайтов, ищущим создателя веб-сайтов, с которым вы можете расти.
Посетите наш тестовый сайт Gator Website Builder.
Простота использования: 3,5 / 5
Мы были удивлены, обнаружив, что конструктор сайтов Gator был почти так же хорош, как и Wix.
Не то, чтобы этого не могло быть, просто Wix был посвящен созданию веб-сайтов в течение долгого времени, а Gator — относительно новый продукт — видеть их так близко к одному из лучших — это фантастика, и мы фанаты.
Добавляйте элементы, переупорядочивайте разделы, добавляйте страницы, сообщения в блог, меняйте цвета и шрифты вашего сайта — все это легко найти и изменить на боковой панели.
Когда вы щелкаете по разделу, появляется небольшая боковая панель, которая всплывает с параметрами, так что ваши элементы управления находятся прямо там, как и при нажатии на фрагмент текста, изображение или другой виджет.
И, как и некоторые из конструкторов с ограниченными возможностями, Gator также имеет предварительно созданные макеты секций, чтобы вы могли быстро приступить к работе, но затем вы можете настроить эти макеты именно так, как вы хотите, и это комбинация, которая нас поразила!
Единственное, что удерживает его от 4 или 5 звезд:
- Поскольку он полностью настраивается, требуется больше работы, чтобы сделать ваш сайт правильным (та же проблема, с которой сталкивается Wix).
- Поскольку мы не нашли именно то, что нам нужно, в их шаблонах (чего не было в случае с Wix, мы нашли почти идеальный шаблон за пару минут), нам потребовалось больше времени, чтобы создать наш тестовый сайт.
Дизайн и настройка: 4/5
Вам нужны варианты дизайна и настройки?
Gator получил их!
Все, что мы хотели изменить — от точного положения элементов до цветов, нашего меню заголовка, размеров текста и шрифтов — все здесь, вместе с некоторыми уникальными и интересными элементами, такими как видеогалереи, каналы социальных сетей и формы.
Добавьте цветовую палитру, размер шрифта и определения стилей для всего сайта, которые будут держать вас в курсе, НО полностью настраиваемы (в отличие от некоторых других конструкторов, которые проще в использовании, но дают вам меньше контроля), и что ж, Gator — удобный конструктор точно.
Единственная причина, по которой мы не поставили ему 5, состоит в том, что мы считаем, что их готовые шаблоны всего лишь так себе в отделе внешнего вида; они достаточно хороши, чтобы дать вам прочную основу, но вам нужно приложить немного больше усилий, чтобы они выглядели совершенно потрясающе.
Хорошие новости: с полным набором функций настройки Gator вы можете!
Скорость: 3/5
Не позволяйте средней скорости и производительности Gator мешать вам их использовать. Конечно, это могло бы быть быстрее, но этого более чем достаточно для вашего сайта!
Поддержка: 4/5
Поддержкау Hostgator надежна — они уже давно работают со своим доменом и услугами хостинга.
У вас, конечно же, есть их база знаний, а также поддержка по электронной почте, телефону и в чате.
бонусных балла за то, что чат доступен 24/7, в отличие от многих других строителей (даже у больших парней, таких как Squarespace, есть ограничения в этом отношении) — так что вы сможете поговорить с реальным человеком для решения проблем в любое время дня / ночь.
Мы бы хотели увидеть от них немного больше, прежде чем присвоить ему 5 звезд.
Основные проблемы, которые у нас были, заключались в том, что поиск в базе знаний работал не так хорошо — иногда поиск просто не загружался, и когда мы искали «как добавить пиксель facebook» (не самый распространенный вопрос, но определенно не супер -конкретный) у них не было никаких релевантных результатов.
И хотя люди в наших чатах поддержки были полезны, у нас возникло ощущение, что они будут озадачены проблемами средней сложности (которые, как мы надеемся, будут решены, просто это займет больше времени).
Но это относительно новый конструктор, поэтому мы готовы поспорить, что они улучшат его в свое время!
Цена: 5/5
План, который мы рекомендуем: Стартовый
О, цена. Челюсти упали на этого.
Менее 4 долларов для одного из лучших строителей в округе, черт возьми!
Gator на сегодняшний день является самым дешевым строителем в городе, и это не значит, что они тоже самые плохие в использовании — далеко не так!
Начните с тарифного плана Starter (без приоритетной поддержки все будет в порядке), и вы получите отличный инструмент по цене одного кофе в месяц.
Да, это банальное сравнение цен (кажется, все думают о кофе), но, поскольку ни один другой производитель в нашем списке не может это сказать, мы думаем, что об этом стоит упомянуть здесь.
Конструктор веб-сайтов с постоянным контактом
Лучший конструктор сайтов для малого бизнеса
Постоянный контактПростота использования: 5/5 Настройка: 3.5/5 Скорость: 5/5 Поддержка: 4.5 / 5 Стоимость: 5/5
Плюсы и минусы
Плюсы
- Их редактор — идеальное сочетание простого в использовании, но настраиваемого для тех, кто хочет создать потрясающий веб-сайт, не тратя уйму времени на то, чтобы научиться их создавать.
- Цена, скорость и поддержка — все на высшем уровне.
- У них есть такие супер-приятные дополнительные функции, как встроенный производитель логотипов. Чертов А!
Минусы
- Невозможно полностью настроить свой сайт, отлично подходит для людей, которым просто нужен быстрый сайт, но вам нужно больше, если вы действительно хотите погрузиться в игру по созданию веб-сайтов.
- База знаний хороша, но требуется больше статей и лучший поиск
- Их инструменты для ведения блогов могут потребовать некоторой работы
Bottom Line
Constant Contact упрощает создание профессионального веб-сайта, который отлично выглядит, с достаточной настройкой, чтобы сделать ваш сайт уникальным без дополнительных функций, на изучение которых нужно время.
Объедините это с одной из лучших платформ электронного маркетинга и ценой в 10 долларов в месяц, и вы получите создателя веб-сайта, идеально подходящего для владельца малого бизнеса, которому нужен надежный веб-сайт без необходимости тратить много времени или с трудом заработать. наличные!
Посетите наш сайт тестирования постоянного контакта.
Простота использования: 5/5
Ой, мальчик был простым в использовании создателем веб-сайтов Constant Contact.
Чисто и легко для понимания. Когда мы хотели что-то отредактировать, мы нажимали на это, и на боковой панели справа появлялись параметры.
Добавление страниц, изменение цвета темы и шрифтов, изменение порядка разделов, изменение макетов разделов — все это на расстоянии одного-двух щелчков мышью, доступ к ним осуществляется из логических мест (меню верхней панели, меню боковой панели и маленькие синие кнопки вверху и внизу раздела которые появляются, когда вы нажимаете на этот раздел).
И они устанавливают для них правильное количество ограничений, чтобы упростить задачу, не заставляя нас чувствовать, что мы не контролируем ситуацию.
Например, содержимое раздела можно расположить только в одном из нескольких макетов, но некоторые, например, в разделе «О нас», имели до 10 различных вариантов, и это помимо возможности добавлять изображения или владеть ими, а также поиграть с ними. с фоном (мы добавили к нему классный топографический дизайн), чтобы сделать что-то уникальное, но красивое — быстрое.
Дизайн и настройка: 3,5 / 5
Нет, здесь нет твердой 4 или выдающейся 5, но пусть это вас не сдерживает.
ШаблоныConstant Contact очень удобны, и мы были бы рады использовать их на сайте для нашего малого бизнеса (если бы мы не занимались созданием веб-сайтов, где нам нужно приложить все усилия для настройки, чтобы выделиться соревнование).
Они просто не были такими крутыми, как первоклассные конкуренты, такие как Wix и Squarespace.
И их создатель не дает вам полного контроля, поэтому нам нужно снять здесь несколько очков.
Но опять же, мы считаем, что компромисс определенно стоит того, если вы больше заинтересованы в создании сайта для своего бизнеса, чем в создании сайтов.
Скорость: 5/5
О, у нее есть скорость — вы не потеряете посетителей, потому что ваш сайт не загружается достаточно быстро с Constant Contact!
Поддержка: 4.5 / 5
Да, основные сведения: база знаний, чат, электронная почта и телефон.
И мы были очень впечатлены их поддержкой в чате — они казались профессиональными, компетентными в решении проблем и очень полезными, когда мы разговаривали с ними.
Единственная причина не совсем идеального результата в том, что они, как и Gator, новички в игре, и поэтому им нужно добавить еще несколько статей в свою базу знаний, чтобы охватить немного больше, чем просто основы ( которые надежно закрыты).
Цена: 5/5
План, который мы рекомендуем: Стартовый
О, и это всего лишь 10 долларов в месяц? Подпишитесь на нас!
Приобретите план для начинающих, чтобы избавиться от рекламы, и вы получите один из лучших инструментов для создания веб-сайтов.
Что такое конструктор сайтов?
По сути, конструкторы веб-сайтов — это своего рода программное обеспечение, которое упрощает создание веб-сайтов — без изучения того, как кодировать HTML / CSS (два основных языка, которые используются для программирования веб-сайтов).
Имея в своем наборе инструментов один из лучших конструкторов веб-сайтов, вы можете создать отличный веб-сайт менее чем за час — это то, о чем люди мечтали с самого начала Интернета.
Видите ли, раньше нужно было уметь программировать, чтобы создать веб-сайт — в ранние, темные дни базовых текстовых сайтов в конце 80-х — начале 90-х.
Все это начало меняться с рождением в 1994 году любимых старой школой GeoCities, которые позволили людям с практически нулевыми навыками программирования публиковать контент на собственном маленьком участке в Интернете.
Затем пришла волна загружаемого программного обеспечения, которое охватило идею «Что видишь, то и получаешь» (WYSIWYG произносится как «волшебный парик»), возглавляемую такими компаниями, как Microsoft и Adobe.
Эти инструменты все еще требовали большого обучения, но, по крайней мере, вы могли видеть, что, черт возьми, вы делаете!
К счастью для всех, 2000-е годы наступили и принесли с собой множество простых в использовании онлайн-конструкторов веб-сайтов, которых мы знаем и любим сегодня, таких как Squarespace и Wix.
Здесь два больших обновления:
- Шаблоны, которые позволяют легко выбрать готовый дизайн веб-сайта, который «достаточно близок» к тому, что вы хотите, чтобы вам не приходилось начинать с нуля.
- Интерфейсы перетаскивания, которые позволяют вам не только видеть, как будет выглядеть ваш веб-сайт в режиме реального времени (спасибо WYSIWYG!), Но также просто «перетаскивать» такие вещи, как кнопки, текст и изображения, туда, где вы хотите. на странице и «вставьте» их.
На этом этапе практически все — даже лучшие веб-разработчики мира — используют какую-либо форму программного обеспечения, которое в какой-то момент можно было бы назвать «конструктором веб-сайтов».”
Нет смысла писать тысячи строк кода для создания веб-сайта, когда есть так много замечательных инструментов, которые сделают это за вас!
Типы конструкторов сайтов
Конструкторы сайтов можно разделить на четыре основные категории:
- Собственные онлайн-конструкторы: Они предлагают кухонную раковину для создания веб-сайтов, включая сам конструктор, шаблоны, хостинг и, в большинстве случаев, доменное имя — зарегистрируйтесь и приступайте к созданию, остальное сделают за вас! Это то, о чем думает большинство людей, когда они говорят «конструктор сайтов.”
- Хостинговая компания Конструкторы веб-сайтов: В то время как такие компании, как Wix и Squarespace, начинали с создания веб-сайтов с самого начала, другие компании начали с хостинга (который позволяет любому обмениваться файлами и веб-сайтами в Интернете). В этой категории есть несколько солидных разработчиков (в том числе пара из этого поста), хотя в целом они, как правило, имеют более ограниченные возможности шаблонов и настроек, чем их чистокровные конкуренты.
- Системы управления контентом (CMS): Эти типы конструкторов находятся между полноценным конструктором и ручным кодированием сайта.Они предлагают массу гибкости и контроля (больше, чем у большинства разработчиков) и обычно бесплатны. Но за хостинг придется платить, а их сложнее изучить и использовать. Примеры CMS включают WordPress и Webflow.
- Offline Website Builders: Это загружаемые части программного обеспечения, которые вы устанавливаете на свой компьютер для создания веб-сайтов перед их загрузкой в свою учетную запись хостинга / в Интернет. Они позволяют вам работать на вашем веб-сайте без подключения к Интернету и могут быть немного более безопасными, но в большинстве случаев ими больше никто не пользуется; они так же сложны, как и использование CMS, вам все равно придется платить за хостинг, и вам также придется платить за программное обеспечение для сборки.Примеры включают Dreamweaver и Template Toaster.
Как работают конструкторы сайтов
Конструкторы веб-сайтов разработаны с нуля, чтобы их было легко изучить и использовать.
Несмотря на то, что между строителями есть много небольших различий, есть несколько функций, которые вы найдете практически во всех из них, например:
- Требуется нулевое знание кодирования.
- Хостинг и доменное имя включены.
- WYSIWYG, редакторы веб-сайтов с перетаскиванием.
- Тонны тем и шаблонов.
Создание целого веб-сайта с нуля занимает много времени — не только на самом деле, но и на годы и годы, и давайте потратим еще несколько лет, чтобы научиться делать это хорошо.
С конструкторами сайтов? Если вы можете перетаскивать файлы на рабочем столе, вы можете создать веб-сайт, выполнив очень простой процесс.
1. Выберите свой шаблон
Все лучшие конструкторы веб-сайтов (включая те, что указаны в нашем списке) позволяют легко и быстро приступить к работе, предлагая массу шаблонов веб-сайтов и веб-страниц.
Шаблоныв основном похожи на «схему» для «исследовательской работы» вашего веб-сайта (хотя, мы обещаем, создание веб-сайта — это намного интереснее!).
Это один из способов, которым они помогают новичкам создавать отличные веб-сайты, потому что научиться разрабатывать веб-сайт — где разместить все кнопки, какие цвета сделать все, какого размера должен быть текст — это само по себе искусство.
Используя шаблоны, потратьте несколько минут на просмотр начальных дизайнов, созданных профессионалами, выберите тот, который вам нравится, и приступайте к творчеству.
2. Настройте свой сайт
После того, как вы определились с основами своего сайта, выбрав замечательный шаблон для начала, самое время сделать его своим.
Здесь у вас будет масса готовых элементов сайта, таких как текст, кнопки, фигуры, цветной фон, галереи изображений, контактные формы, меню навигации и т. Д. И т. Д. И т. Д. На выбор — просто перетащите то, что вам нравится. в том месте, где вы хотите, чтобы это было на вашей странице, бросьте этого плохого парня, возможно, измените цвет, размер или форму, и все готово.
3. Опубликуйте этого зверя
Именно здесь вступает в игру то «то, что вы видите» в конструкторах веб-сайтов — когда вы создавали, вы уже точно видели, как будет выглядеть ваш сайт.
Итак, когда вы закончите?
Просто нажмите кнопку «Опубликовать», и вы в Интернете, детка!
Для кого предназначены конструкторы сайтов?
Конструкторыпризваны упростить для новичков создание собственного супер крутого веб-сайта.
Некоторые из основных причин, по которым люди выбирают конструкторы веб-сайтов вместо других вариантов, включают:
- Вам не нужно ничего знать о программировании — не потрачены годы на изучение HTML / CSS и других языков.
- Веб-хостинг включен — не нужно учиться настраивать и использовать веб-серверы.
- Обновления программного обеспечения включаются автоматически — вас не взломают, потому что вы забыли установить последнее исправление безопасности.
- Большинство из них имеют бесплатное доменное имя — на одну вещь меньше.
- Вам не нужно ничего устанавливать на свой компьютер — на одну вещь меньше, что может сломаться.
- Вы можете работать на своем веб-сайте в любом месте, где есть подключение к Интернету — привет, Гавайи.
- Существуют шаблоны и функции для любого типа сайта, который вы хотите создать — для блоггеров, ресторанов, фотографов, электронной коммерции и т. Д.
При этом мы хотим, чтобы вы приняли лучшее решение за вас, и существуют альтернативы конструкторам веб-сайтов.
Один из них лучше для вас и вашего сайта?
Давай узнаем!
Конструкторы веб-сайтов и кодирование
Для большинства людей выбор определенно — конструкторы веб-сайтов.
Они намного менее технические, поэтому вы можете сосредоточиться на творчестве при создании потрясающего сайта, который выглядит и функционирует именно так, как вы этого хотите, — вместо того, чтобы убедиться, что вы включили кавычки во всех нужных местах и не сделали этого. забудьте закрыть этот тег
также намного быстрее в использовании, даже если вы станете супер-классным программистом, а это значит, что вы получите удовольствие от создания красивого, готового сайта раньше.
Плюс у вас будет больше времени для развития своего бизнеса, общения с друзьями и Netflix.
И у вас будет намного меньше головной боли с конструкторами веб-сайтов; даже лучшие программисты делают ошибки, и независимо от того, насколько хорошо вы их освоите, потребуется много времени, чтобы ваш сайт работал на всех устройствах и в любых браузерах, когда вы кодируете его вручную.
Но у обучения программированию есть свои плюсы.
Даже если вы никогда не создаете веб-сайт полностью вручную, эти навыки могут пригодиться, когда дело доходит до настройки вашего сайта, чтобы он выглядел и ощущался именно так, как вы этого хотите (большинство разработчиков не позволяют вам ничего кодировать, но CMS, такие как WordPress).
А программирование может быть забавным хобби и ценным навыком — так что там может быть бизнес-идея будущего!
Конструкторы веб-сайтов против WordPress / CMS
Системы управления контентом, такие как WordPress.org (в отличие от WordPress.com, который является одним из конструкторов веб-сайтов, которые мы рассмотрели ниже) или Webflow имеют много тех же функций, что и веб-конструкторы — они значительно упрощают создание веб-сайта, поскольку вам не нужно буквально научитесь программировать все с нуля.
Но они требуют больше технических знаний и навыков.
По крайней мере, вам нужно будет узнать, как настроить хостинг, ваше доменное имя и установить CMS самостоятельно.
Но, чтобы ваш сайт выглядел именно так, как вы хотите, вам, возможно, придется немного научиться программировать.
При этом, хотя CMS, такая как WordPress, не выйдет из коробки с редактором перетаскивания, есть такие темы, как Divi, и плагины, такие как Elementor, которые предоставляют вам некоторые из тех же функций, что и традиционные конструкторы веб-сайтов.
Кроме того, у вас есть гораздо больший контроль над своим сайтом (потому что вы меньше ограничены условиями и функциями, которые есть у компаний-разработчиков веб-сайтов), и они бесплатны (вам просто нужно заплатить за хостинг — что дешевле, чем просто о любой учетной записи конструктора сайтов).
Главный компромисс здесь: CMS более гибкие и могут быть дешевле, но их сложнее изучить и использовать.
Конструкторы веб-сайтов против найма веб-разработчика / дизайнера
Если у вас есть действительно уникальный и сложный проект веб-сайта, который вы хотите создать, лучшим выбором может быть найм профессионального веб-разработчика с такого сайта, как Fiverr.
Они смогут создать буквально все, что захотите, без ограничений вроде конструкторов и CMS.
И они сэкономят вам массу времени — они работают над вашим сайтом, пока вы работаете в других сферах своего бизнеса.
Ключевое слово «бизнес».
Если у вас еще нет бизнеса, который зарабатывает деньги, и вам абсолютно необходимо что-то супер особенное или у вас просто достаточно денежных средств, чтобы оправдать трату денег на профессионала, это не для вас.
Надежный веб-сайт от профессионального дизайнера / разработчика, вероятно, будет стоить вам тысяч долларов для создания (хотя вы можете получить довольно солидные вещи гораздо дешевле от веб-разработчиков Fiverr), и вам придется продолжать платить им за обновление и поддержку твой сайт.
Конструкторы веб-сайтов — это пара долларов в месяц, чтобы начать работу.
И вы не можете оценить удовольствие от обучения созданию сайта по кирпичику своими руками!
Итак… я должен использовать конструктор сайтов?
Итог: если вы уже знаете HTML / CSS или хотите создать Facebook, не используйте конструктор.
Но если вы:
- Владелец малого бизнеса
- Фотограф
- Художник
- Писатель
- Блогер
- Музыкант
- Фрилансер
- Графический дизайнер
- Организатор свадеб
- Ресторатор
- Отельер
… который хочет построить веселое здание сайт быстро и дешево?
Конструкторы сайтов FTW!
Что искать в конструкторе сайтов
Так что создание веб-сайта с использованием одного из лучших конструкторов веб-сайтов — ваш лучший выбор.
Какого черта вы решаете, какой из них вам подходит?
Что ж, мы подробно рассмотрим наши обзоры конструктора веб-сайтов, чтобы помочь вам.
Но сначала несколько основных советов, которые помогут вам в поиске.
Совет № 1. Бесплатные пробные версии — ваши друзья
В наши дни поиск лучшего производителя веб-сайтов для вас практически без риска, поскольку все они предлагают либо бесплатную пробную версию, либо гарантию возврата денег, либо даже бесплатный план.
Каким-то образом нашли создателя веб-сайта, который не предлагает бесплатную пробную версию или вариант бесплатного плана?
Не делай этого.Есть много чего.
Итак, когда вы разбираетесь в этом этапе своего пути к созданию веб-сайта, выберите 2-3 своих любимых и попробуйте их.
С осторожностью: не поддавайтесь искушению выбрать строителя только потому, что у него бесплатный план; объясню ниже.
Совет № 2: Простота использования — это название игры
Это, наверное, самая важная вещь, о которой нужно помнить при выборе конструктора веб-сайтов.
Считаете ли вы, что им действительно легко пользоваться?
Все они созданы, чтобы их было легко использовать, конечно, и все они проще в использовании, чем кодирование и (по большей части) CMS.
Это не значит, что вам легко использовать .
Да, есть цены, которые можно сравнить, есть навороты, которые можно звенеть и перезвонить, и независимо от того, насколько хорош строитель, вам придется потратить некоторое время и усилия, чтобы научиться их использовать.
Но когда вы начинаете создавать свой первый веб-сайт, чем проще это будет, чем быстрее вы запустите этого плохого парня, тем быстрее вы сможете делать мир ярче.
Итак, когда вы пробуете конструкторы, убедитесь, что тот, который вы выберете, прост в использовании.
Совет № 3: Есть функции, братан?
Каждый конструктор сайтов, на который вы смотрите, будет иметь две основные вещи:
- Готовые темы / шаблоны
- Редактор перетаскивания WYSIWYG
Вот что делает его настоящим, правильным и законным конструктором веб-сайтов!
После этого они начнут различаться в деталях, но вот самые важные вещи, на которые стоит обратить внимание.
- Редактор перетаскивания: Позволяет ли редактор добавлять пробелы, разделители, фоновые изображения, настраиваемые меню и заголовки, легко изменять цвета, шрифты и текст?
- Темы / шаблоны: Они не только потрясающе выглядят, но также включают в себя элементы и детали, которые вам нужны прямо из коробки? Хороший редактор позволит вам добавлять такие вещи, как баннеры, галереи изображений и контактные формы, но если в теме они уже готовы для вас, это намного меньше для вас работы.
- Мобильный отклик: По состоянию на 2019 год 48,71% трафика веб-сайтов во всем мире приходится на мобильные устройства. Итог: ваши сайты должны отлично выглядеть на телефонах, поэтому ваш конструктор должен автоматически «реагировать» на мобильные устройства, масштабируя ваш сайт, чтобы он по-прежнему выглядел и работал правильно. Бонусные баллы, если они позволяют вручную настраивать мобильную версию вашего сайта по своему вкусу.
- Доменное имя: Практически каждый конструктор веб-сайтов позволит вам купить доменное имя при регистрации; вам нужен один, чтобы ваш сайт заработал.Некоторые включают доменное имя бесплатно, и это просто подливка к картошке в нашей книге.
- Инструменты SEO: Есть много способов привлечь трафик на ваш сайт, но поисковая оптимизация (рейтинг в поиске Google) по-прежнему является краеугольным камнем для большинства сайтов. Объяснение SEO — это целое видео само по себе, для наших целей здесь вы просто захотите проверить и посмотреть, позволяет ли конструктор добавлять альтернативный текст к изображениям, метаописания к вашим сообщениям и страницам и изменять URL-адреса по мере необходимости. (например, они автоматически не совпадают с заголовком вашей страницы / сообщения).
Совет № 4: Позвоните в службу поддержки
Так как вы только начинаете, 87,54% вероятности, что в какой-то момент у вас возникнет вопрос о том, как что-то сделать с помощью конструктора веб-сайтов.
Мы стараемся поддержать вас множеством отличных руководств и руководств, но мы не можем охватить все.
Так что хотя бы посмотрите, какую поддержку предлагает каждый строитель, чтобы увидеть, действительно ли они полезны, когда они вам понадобятся.
Пара вещей, которые нужно проверить / найти:
- База знаний: По сути, это мини-Википедия со статьями о том, как делать все основные вещи с помощью конструктора (обычно вы найдете их по ссылке «поддержка» в меню верхнего или нижнего колонтитула).Он есть у каждого строителя, некоторые из них могут быть полезнее других.
- Онлайн-чат / Телефон / Электронная почта: Если вы не можете найти ответ в базе знаний, вам придется обратиться к настоящему человеку. Живой чат — это самый быстрый способ получить помощь, если ее предлагает строитель, поддержка по телефону — на втором месте, если они предлагают только электронную почту, решение вашей проблемы может занять минуту. Помимо того, насколько быстро вы можете получить ответ, важна также готовность помочь; иногда эти люди поддержки просто копируют / вставляют что-то из базы знаний — не очень хорошо.Во время тестирования конструкторов посмотрите, сможете ли вы придумать вопрос, попытайтесь найти его в базе знаний или обратитесь в службу поддержки, чтобы увидеть, насколько они будут полезны.
Совет № 5: Цена как бы последняя
Да, мы знаем.
Особенно, если вы начинаете новый бизнес в Интернете, для которого нулевые денежные потоки не имеют значения.
Но почти каждый из лучших строителей стоит от 8 до 12 долларов в месяц на начальный план, что в грандиозной схеме вашего мирового поглощения не является большой разницей.
Если вам нравится менее дорогой строитель, дерзайте, сэкономьте с трудом заработанные деньги.
Но если вам действительно нравится конструктор, который немного дороже, не бойтесь прыгать за ним — в конечном итоге получить больше удовольствия и сэкономить больше времени, пока вы создаете и обновляете свой сайт, это того стоит.
Проблема с «бесплатными» конструкторами сайтов
Говоря о стоимости, мы почти уверены, что вы подумаете (если еще не задумывались) о том, чтобы воспользоваться одним из бесплатных вариантов конструкторов веб-сайтов.
Сделайте сайт бесплатно, звучит фантастически, правда ?!
Подожди секунду, сначала нам нужно немного мудрости.
Так же, как нет бесплатных обедов, когда мама не покупает, нет бесплатных гавайских каникул без того, чтобы кто-то пытался продать вам таймшер, нет бесплатных конфет, если вы не сядете в белый фургон без окон странного человека, «бесплатные» конструкторы веб-сайтов слишком хороши, чтобы будь настоящим.
Здесь вы столкнетесь с тремя основными проблемами:
Проблема с бесплатным конструктором веб-сайтов №1: нет собственного доменного имени
Вы потратите часы на создание супер-индивидуального, супер-профессионального веб-сайта, чтобы он был доведен до пикселя и был готов к запуску.
Когда придет время, вам понадобится доменное имя, чтобы люди могли найти вас в Интернете.
Профессиональная версия выглядит так: [yourbusiness] .com
Или что-то очень похожее (есть масса сквоттеров доменных имен, иногда вам нужно немного уклониться, нырнуть, нырнуть, нырнуть, дож, чтобы получить что-то, что сработает).
Что дает бесплатный план от конструктора сайтов?
[yourbusiness] .wixsite.com
[ваш бизнес].weebly.com
[yourbusiness] .site123.me
Pro-style? Нет.
Уникальный стиль? Неа.
Стиль Каннам? И это тоже не так.
Предполагая, что вы создаете свой веб-сайт по какой-то профессиональной причине (например, зарабатываете на нем деньги), вы просто не получите нужного доверия с помощью бесплатного тарифного плана и нестандартного домена.
Проблема с бесплатным конструктором сайтов №2: реклама
Многие создатели бесплатных сайтов зарабатывают деньги на рекламе.
Достаточно честно, имеет смысл.
Кроме того, если вы хотите создать профессиональный веб-сайт для своего бизнеса, это не то, что вам нужно.
Во-первых, у вас не будет контроля над рекламой, которую они показывают, так что кто знает, что они там разместят.
Они могут быть совершенно неуместными и отвлекающими, или они могут быть вашим прямым конкурентом.
Во-вторых, у вас не будет никакого контроля над тем, где они размещают эти объявления.
Значит, они могут быть большими и жирными вверху каждой страницы.
И они могут попасть на одну из ваших страниц с большими деньгами — тех, где вы продаете свои продукты и услуги и хотите, чтобы ваш посетитель полностью сосредоточил на них внимание.
Бесплатная проблема конструктора веб-сайтов № 3: ограничения плана
Если это не было достаточной причиной, чтобы избежать ловушки бесплатного конструктора веб-сайтов, последний гвоздь в гробу — это ограничения, которые будут у вас с бесплатной учетной записью.
Хотите, чтобы на вашем сайте было больше 5 страниц? Как насчет 10 долларов в месяц на это.
Хотите контактные формы или видео? От тебя нужно 12 долларов.
О, нужна помощь и поддержка? Отлично, мы поможем вам в чате за 8 долларов.
Интернет-магазин?
Более 10 тем на выбор?
Статистика сайта?
Хранилище и пропускная способность для поддержки нескольких посетителей?
Ага. Оплаченный.
Некоторые функции конструктора веб-сайтов всегда будут стоить вам дороже (во многих случаях электронная коммерция не входит в базовый платный пакет).
Но обычно вы получаете большую часть того, что вам нужно, в одном из недорогих планов, а в бесплатной версии — нет.
Поэтому мы рекомендуем инвестировать в себя, свой бизнес и свой веб-сайт.
Оно того стоит!
Процесс проверки наших конструкторов сайтов
Выше мы рассмотрели основы того, что нужно искать в создателе веб-сайтов.
Но для прозрачности (все об этом здесь, в CaPW) и для того, чтобы вы могли лучше понять, что вы хотите искать в конструкторе веб-сайтов, вот что мы сделали, чтобы просмотреть каждый конструктор и оценить их для этого веб-сайта. сравнение строителей.
Задача разработчика веб-сайтов CaPW
В Google более 420 000 000 результатов поиска «лучший конструктор сайтов».
Большинство этих постов и руководств — отстой, в основном из-за одного маленького грязного секрета: они на самом деле не использовали строителей, о которых говорили.
Что получаем; нужно время, чтобы запачкать руки с ними, много людей ищут этот термин, и многие веб-сайты хотели бы получить кусок этого пирога трафика поисковых систем.
Так что они быстро ознакомятся со списками функций, может быть, осмотрят сайт, посмотрят, что другие говорят о каждом строителе, а затем что-нибудь придумают, опубликуют и помолятся.
Не то, как мы делаем вещи здесь, в CaPW.
Там много чуши, но есть и много хороших отзывов о конструкторах веб-сайтов.
Наша цель: быть лучшими. Будьте в курсе титула «Окончательное руководство».
Итак, мы придумали небольшую вещь, которую мы называем «Задача разработчика веб-сайтов CaPW.”
Идея простая, но мы еще не видели, чтобы ее реализовали.
На самом деле всего два шага:
- Подпишитесь на каждого создателя веб-сайтов, который мы рассматриваем.
- Время, сколько времени уйдет на создание веб-сайта с их помощью, используя один и тот же общий текст и дизайн для каждого из них.
Итак, у нас есть хороший опыт создания веб-сайтов, и мы создали сайты в качестве примеров, а не для того, чтобы действительно эффективно работать в качестве цифрового дома онлайн-бизнеса.
Так что не ожидайте, что у нас уйдет на то относительно короткое время, которое мы потратили на наши сайты.
Но этот процесс помог нам действительно проверить аспект «простоты использования» этих конструкторов.
И на основе этого опыта и небольшого дальнейшего исследования мы составили общий рейтинг для каждого строителя на основе следующих критериев.
Простота использования
Как мы уже говорили выше, это номер 1 в наших книгах, когда дело доходит до того, что нужно искать в конструкторе веб-сайтов, потому что независимо от того, насколько хорош и почти идеален выбранный вами шаблон, вам нужно будет кое-что сделать. настройка и настройка.
Итак, это было главное, что мы тестировали в части нашей задачи «насколько быстро мы можем это построить».
Конечно, мы двигались быстро и грязно, и мы больше знакомы со строителями в целом, чем вы, вероятно.
Но чем это проще, тем легче это кажется, тем быстрее мы смогли создать сайт — что ж, все это отразится и на вашем опыте.
Чтобы проверить это в рамках нашей задачи, мы сделали все, что вам нужно сделать с вашим сайтом, чтобы он стал вашим, в том числе:
- Добавление текста
- Добавление изображений и видео
- Добавление кнопок и контактных форм
- Добавление социальных ссылок
- Изменение размеров и стилей шрифта
- Изменение цветов
- Размеры и расположение изображений
- Перемещение разделов на странице
Дизайн и настройка
Если простота использования — главное, чтобы ваш сайт выглядел хорошо и хорошо работал, то дизайн и настройка — это королева.
Создать и запустить веб-сайт с помощью конструктора веб-сайтов должно быть легко.
Но сделать этот сайт вашим также очень важно — вот почему мы посмотрели, насколько хорошо вы можете сделать так, чтобы сайт выглядел, используя каждый конструктор, и сколько вы можете изменить, чтобы работать в вашем особом соусе.
Для этого мы посмотрели на такие вещи, как:
- Насколько хороши шаблоны из коробки?
- Сколько вариантов шаблона можно выбрать? Существуют ли шаблоны, которые будут работать для различных сайтов (рестораны, сайты фотографов, сайты электронной коммерции и т. Д.))?
- Что можно, а что нельзя изменить? Цвета, шрифты, добавление текста, конечно, но можете ли вы добавлять видео, разделы макета страницы разными способами (один столбец, 2 столбца и т. Д.) Или добавлять фигуры?
- Есть ли у них основные инструменты редактирования, такие как автосохранение и отмена / повтор?
Скорость
Когда вы только начинаете и у вас мало трафика, скорость не является проблемой номер 1, с большинством строителей все будет в порядке.
Но когда вы занимаетесь этим надолго, наличие быстро загружаемого сайта важно по двум причинам:
- Если ваш сайт загружается слишком долго, люди уйдут еще до того, как увидят его (по данным Google, 53% мобильных пользователей покинут ваш сайт, если загрузка займет больше 3 секунд).
- Из-за этого Google учитывает скорость загрузки при ранжировании страниц и сайтов (так что на карту поставлен SEO-трафик).
Итог: чем быстрее, тем лучше в мире веб-сайтов.
Итак, когда мы создали наши сайты для Challenge, мы проверили их скорость, чтобы узнать, кто из них лучший.
Поддержка
Какой бы конструктор веб-сайтов вы ни выбрали, в какой-то момент у вас возникнут вопросы — как что-то изменить на своем сайте, обновить свой тарифный план или платежную информацию и т.
Когда наступит этот день, очень удобно получить быстрый ответ, чтобы вы могли продолжить свой день (вместо того, чтобы с нетерпением ждать ответа).
Эта поддержка обычно бывает одной из четырех:
- База знаний, в которой вы можете найти ответы на свои вопросы, не требуя других людей.
- Живой чат прямо на веб-сайте (обычно это самый быстрый способ получить ответы, которых нет в базе знаний).
- Телефонные звонки.
- Электронная почта
Когда мы оценивали поддержку конструкторов по их поддержке, мы искали все это — если у них не было базы знаний, это определенно балл, потому что иногда вам просто нужно быстро научиться что-то делать, это не сложная проблема.
Для более сложных проблем нам определенно нужен чат для быстрого ответа, хотя телефонные звонки — это нормально. Просто электронное письмо? Что ж, это приемлемо, но они могут сбивать с толку, и их трудно понять.
Помимо , насколько быстро мы получили ответы, мы также проверили качество этих ответов.
Для этого мы просмотрели базы знаний разработчиков и Reddits, чтобы найти вопросы новичкам, например, у вас может возникнуть тот факт, что нелегко найти в Интернете , а затем оценили, насколько полезными были ответы.
Потому что, если все, что может сделать служба поддержки, — это копировать / вставлять ответы с их веб-сайта, это не очень помогает.
Стоимость
Наконец, мы посмотрели, сколько стоит каждый веб-конструктор, и оценили его в соответствии с их положением по сравнению с другими конструкторами.
Важное примечание: мы не просто смотрели на стоимость самого дешевого плана, но и на план, который стоит заплатить за за .
Хотя некоторые тарифные планы для разработчиков веб-сайтов составляют всего пару долларов в месяц, если этот план не предусматривает таких вещей, как удаление рекламы и возможность публикации более пары страниц, этого недостаточно для создания профессионального веб-сайта!
Кроме того, мы основывали наш ценовой рейтинг на том, сколько стоит каждый конструктор веб-сайтов при ежегодной оплате — вы все равно должны платить за свое доменное имя в течение года, так что вы можете сэкономить немного долларов и получить свой конструктор веб-сайтов на год. тоже!
Часто задаваемые вопросы о конструкторе веб-сайтов
Каковы плюсы и минусы использования конструкторов сайтов?
Мы рассмотрели это выше в наших разделах «что такое конструктор веб-сайтов» и «для кого они?», Но для вас TL; DR, ребята, основы таковы:
Конструкторыпозволяют быстро и легко создавать веб-сайты без каких-либо знаний в области программирования или технической настройки веб-сайтов.
Но они стоят дороже, чем другие варианты, такие как хостинг и использование CMS, такой как WordPress, и вы не получаете такого большого контроля над своим сайтом, как с другими вариантами.
Могу ли я поверить, что ваши отзывы честны?
Рад, что вы спросили!
Мы много работали, чтобы сделать наши обзоры максимально достоверными и честными.
Как можно? Значит, вы поступили наклонно !?
Нет, не настолько, насколько мы можем помочь.
На самом деле, мы использовали множество конструкторов сайтов и создали множество сайтов — как для этой публикации, так и за ее пределами.
Итак, как и у любого человека, у нас есть свои мнения и предпочтения, основанные на этом опыте.
Но мы знали, что нам нужно попытаться бороться с этим как можно больше, чтобы мы могли предоставить вам реальную, полезную и максимально объективную информацию, чтобы вы могли принять наилучшее решение.
Это одна из причин, почему мы создали задачу конструктора веб-сайтов — получить ощущение «простоты использования» за пределами наших личных предпочтений, чтобы действительно подробно изучить каждый конструктор (вместо того, чтобы просто читать список функций и придумывать что-то ), и получить несколько реальных тестов скорости для каждого строителя.
Для естественно более субъективной категории «Дизайн и настройка» мы попытались включить некоторые неопровержимые факты, такие как количество доступных шаблонов для измерения чего-то большего, чем наши личные впечатления.
Ценообразованиебыло буквально статистическим сравнением цен каждого строителя (с помощью функции ПРОЦЕНТРАНГ для тех, кто разбирается в таблицах).
А для поддержки мы использовали один и тот же набор вопросов для каждого строителя, когда тестировали их.
Вкратце: мы очень старались, чтобы наши рейтинги были максимально объективными.
Теперь, если вы немного разбираетесь в том, как работает бизнес-игра онлайн (или просто читаете наше раскрытие выше), вы знаете, что мы включили партнерские ссылки для большинства разработчиков, поэтому, если вы приобретете план по нашей ссылке, мы получим небольшую комиссию.
Это вам ничего не стоит (в некоторых случаях вы даже получите скидку за использование нашей ссылки).
И мы не меняли наши рейтинги, чтобы строители, которые платят больше, занимали больше места.
У нас есть свои предпочтения в выборе строителей, которые нам нравятся, некоторые строители платят нам больше, но мы отложили это в сторону, чтобы убедиться, что это исчерпывающее руководство было максимально полезным для нашего самого важного клиента: вас, читателя.
Если у вас есть какие-либо вопросы о наших обзорах и работе с нашим конструктором веб-сайтов, не стесняйтесь обращаться к нам, и мы с радостью поделимся более подробной информацией!
Хороши ли конструкторы сайтов для SEO?
Для новичка?
Они достаточно хороши!
SEO — это гигантская тема сама по себе, люди делают целые веб-сайты, компании и карьеру, изучая каждую деталь того, что помогает и что не помогает сайту занять более высокое место в Google.
Но если вы хотите создать свой первый (или один из первых) веб-сайт с помощью конструктора, вам действительно нужны основы, в том числе:
- Возможность редактировать теги заголовков, альтернативный текст изображения и метаописания страниц / сообщений
- Возможность настраивать ваши URL-адреса (включать ключевые слова и делать их удобочитаемыми, например «ваш сайт.com / a-blog-post »вместо« yourwebsite.com/1232194 »
- Автоматизированные карты сайта
Хорошие новости: они были у всех рассмотренных нами конструкторов (для планов, которые мы использовали и рекомендуем), поэтому независимо от того, какой вы выберете , вы знаете, что такое SEO!
Следует ли мне покупать собственное доменное имя через конструктор веб-сайтов?
Думаем, да!
Покупка собственного доменного имени обычно является частью процесса регистрации в конструкторе веб-сайтов, и он автоматически настроит его для вас.
Так что это действительно самый простой вариант по сравнению с покупкой доменного имени по отдельности и необходимостью самостоятельно решать все эти технические вопросы.
И некоторые застройщики также предлагают бесплатное доменное имя — так что вы можете сэкономить немного!
При этом важно знать, что в большинстве случаев вам придется платить за свое доменное имя по истечении первого года, и это может быть дороже с вашим конструктором веб-сайтов, чем через другого регистратора доменных имен (компанию, которая регистрирует и управляет вашим доменным именем за вас) — обычно через них вы платите 12-15 долларов в год.
Но доменные имена можно передавать другим лицам, поэтому вы все равно должны получить его у своего застройщика в течение первого года, чтобы упростить задачу — затем вы можете перенести его в другое место и узнать, как повторно подключить его позже, если вы хотите сэкономить деньги!
Если вы действительно думаете, что хотите купить свое доменное имя отдельно или перенести его позже, мы рекомендуем использовать Namecheap (самый дешевый в игре!).
Могу ли я переместить / экспортировать свой сайт, созданный с помощью конструктора веб-сайтов, после того, как он будет создан?
Нет, нельзя.
Это своего рода недостаток, но не совсем.
Современные веб-сайты намного сложнее, чем в прошлом — это не только HTML / CSS, но и более сложный код, такой как Javascript и AJAX.
Итак, с любым веб-сайтом, который вы создаете, требуется много работы по его перемещению, скажем, с одного хоста на другой.
CMS, такая как WordPress (не WordPress.com — конструктор веб-сайтов, а WordPress.org — версия CMS), действительно упрощает процесс перемещения веб-сайтов.
Поскольку многие технические элементы бэкенда одинаковы от одной установки к другой, вы можете довольно легко загружать / выгружать и восстанавливать.
Для новичков это не проблема.
Но если вы думаете, что по какой-то причине захотите переместить свой веб-сайт и не возражаете против более крутого обучения, взгляните на создание своего веб-сайта с помощью CMS, такой как WordPress (руководство здесь), вместо конструктора веб-сайтов.
Могу ли я создать свой первый веб-сайт самостоятельно?
Можно — но не обязательно!
Конструкторы веб-сайтов позволяют легко создать привлекательный веб-сайт без каких-либо дополнительных знаний.
Имея немного времени и подходящего строителя, вы определенно сможете сделать это самостоятельно!
При этом мы знаем, что иметь руку помощи — это хорошо.
Вот почему у нас есть целый канал Youtube, наполненный обучающими материалами и руководствами, которые помогут вам во всем, что связано с созданием веб-сайтов!
Сколько стоит создание веб-сайта от начала до конца?
Что ж, если вы говорите о сайте, который хорошо выглядит и включает в себя такие функциональные элементы, как контактные формы, есть три основных вещи, за которые вам придется заплатить:
- Ваше доменное имя.
- Ваш хостинг.
- Программа для создания вашего сайта.
С любым конструктором веб-сайтов из нашего списка вы получите два последних; в большинстве случаев вы также сможете получить свое доменное имя бесплатно.
Если вы решите использовать ежемесячный план, вам придется купить доменное имя примерно за 12 долларов плюс стоимость сборщика, что составляет около 15 долларов в первый месяц — так что около 30 долларов на начало работы плюс постоянный ежемесячный сборщик. расходы.
Со скидками и бесплатными доменными именами, которые вы получите при покупке конструктора на год, вы заплатите около 100-200 долларов.
Как выбрать лучшую тему для моего сайта?
Это в основном зависит от личных предпочтений и в некоторой степени связано с тем, чем вы хотите, чтобы ваш веб-сайт делал / чем был (как мы расскажем в нашем руководстве по созданию веб-сайта здесь).
Чтобы выбрать для себя лучшую тему для создания веб-сайтов, начните с выяснения двух вещей:
- О чем / для вашего веб-сайта (блог о здоровье и фитнесе, веб-сайт ресторана, портфолио фотографий, сайт для малого бизнеса и т. Д.) — что вы, вероятно, уже сделали, лол.
- Что вам нужно, чтобы ваш веб-сайт говорил / делал (говорить о вас или вашей команде, иметь контактные формы, делиться элементами портфолио и т. Д.). Если вы не уверены в этом, то можете продолжить поиск и посмотреть, что может предложить каждый строитель, и выбрать тот, который имеет смысл.
У большинства конструкторов темы организованы по категориям, поэтому начните с того, что ближе всего к вашему веб-сайту.
Посмотрите на шаблоны, которые они предлагают, и выберите несколько, которые вам нравятся — просто следуйте своим инстинктам предпочтений — они, вероятно, правы!
Затем посмотрите на каждую тему повнимательнее — одна выглядит лучше других? Есть ли на одной из страниц определенные разделы или функции, такие как контактная форма и галерея изображений, которые вам понадобятся? Есть ли у кого-нибудь готовая цветовая схема веб-сайта, которая почти идеально подходит для вас?
Исходя из этого, выберите тот, который, по вашему мнению, выглядит лучше всего / имеет то, что вам нужно, и настройте его оттуда!
Что такое пропускная способность и нужна ли она?
Пропускная способность — это объем данных, которые ваш веб-сайт может отправлять и получать за один раз, что в основном означает, сколько трафика он может получить до временного сбоя (до тех пор, пока количество людей, пытающихся получить к нему доступ, не упадет).
Чем больше у вас будет посетителей, тем больше потребуется пропускной способности, особенно если ваш конструктор размещает видео, которые вы добавили на свой сайт, или у вас много высококачественных изображений.
При этом, когда вы создаете новый сайт, пройдет некоторое время, прежде чем вы начнете максимально использовать пропускную способность, которая предоставляется с любым из планов, которые мы рекомендуем.
Так что не беспокойтесь об этом сейчас, и если это станет проблемой — хорошо для вас, вы достаточно успешны, и пора обновить свой план!
В чем разница между веб-хостингом и конструкторами веб-сайтов?
Веб-хостинг — это когда вы платите за место, где ваш веб-сайт находится в сети. Если ваш веб-сайт является домом, хостинг — это земля, на которой находится дом.
Конструкторы веб-сайтов включают хостинг, но также включают в себя все инструменты и материалы, необходимые для создания собственного веб-сайта!
В прошлом веб-хостинговые компании и компании, занимающиеся созданием веб-сайтов, были двумя разными вещами, но в наши дни компании веб-хостинга, такие как HostGator и GoDaddy (которые мы рассмотрели выше), также начинают предлагать конструкторы веб-сайтов.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку и получить доступ к первому дню электронного курса!
Привет, меня зовут Дейл! С помощью этого сайта и нашего канала YouTube я помог десяткам тысяч людей создавать красивые веб-сайты по всему миру!
Как создать профессиональный веб-сайт для малого бизнеса с WordPress (2021 г.)!
Прежде всего, если вы беспокоитесь о том, во сколько вам будет стоить создание собственного веб-сайта, позвольте мне начать с того, что в настоящее время это действительно не должно стоить вам руки и ноги.По крайней мере, больше нет! Фактически, в создании веб-сайтов происходит революция, и все дело в том, чтобы дать людям больше власти!
Другими словами, если вы хотите создать для себя веб-сайт для малого бизнеса, вы можете:
- сделать все самостоятельно
- все сделаю по бюджету
- И получите сайт , такой же хороший (если не намного лучше), чем тот, который вы получили бы, если бы наняли агентство, которое построило бы все это для вас
В этом руководстве мы шаг за шагом рассмотрим весь процесс и рассмотрим все необходимые детали, чтобы показать вам именно , как вы можете создать веб-сайт для малого бизнеса для себя.
Но могу ли я
Действительно создать веб-сайт для малого бизнеса, никого не нанимая?Хорошо, я понимаю, перспектива создания целого профессионально выглядящего веб-сайта для вашего бизнеса, вероятно, немного устрашает — особенно если у вас нет предыдущего опыта работы с веб-сайтами, онлайн-публикациями или дизайном / разработкой.
Поначалу наем кого-то на работу может показаться более интуитивным — и у него есть свои неоспоримые плюсы, но есть и несколько минусов..
Вот как подход «сделай сам» по сравнению с наймом профессионала:
Если вы нанимаете кого-то, кто построит для вас сайт:
- В вашем распоряжении должен быть значительный бюджет. Обычно это примерно от 1000 до 2000 долларов для ОЧЕНЬ базового сайта и больше от 5000 до 10000 долларов, если вам требуются расширенные функции. Это, конечно, приблизительная оценка , поскольку цены будут сильно отличаться в зависимости от ряда факторов, но обычно вы можете ожидать, что разработчик будет взимать от 35 до 100 долларов в час, а весь проект для бизнес-сайта может занять что угодно от двух до шести месяцев.
- Вы можете извлечь выгоду из опыта человека / команды, создающей сайт для вас. Вероятно, это не их первое родео, поэтому они смогут посоветовать вам оптимальное решение для вашего сайта и как сделать так, чтобы оно продвигало ваш бизнес.
- Вам не нужен технический опыт или навыки. Обычно вам не нужно думать, «как» что-то будет построено, вам нужно только знать, «что» вы хотите построить.
- Вы получаете все элементы, установленные для вас — домен, хостинг, программное обеспечение веб-сайта, дизайн, все девять ярдов.
- Это требует значительно меньше вашего времени по сравнению с подходом «сделай сам».
Сделай сам:
- Вам нужно откладывать от 60 до 80 долларов в год на свой веб-сайт и на необходимую техническую настройку, чтобы сделать его работоспособным (домен плюс веб-хостинг). При желании вам могут потребоваться дополнительные 40 долларов за премиальную тему (устанавливаемый дизайн-пакет).
- Вы сами принимаете все решения, вам нужно узнать, что делает веб-сайт для малого бизнеса отличным и как вести успешную работу.Другими словами, никто не посоветует, что делать.
- Вам нужно хорошо разбираться в «компьютерных вещах», но при этом не требуются навыки кодирования / программирования или создания веб-сайтов. Вы все еще можете создать отличный веб-сайт для малого бизнеса самостоятельно, ничего не зная о том, как веб-сайты на самом деле работают под капотом. Все это возможно благодаря современным инструментам.
- Лучше выделить хотя бы один уик-энд, чтобы сделать свой веб-сайт от начала до конца.
Хорошо, таковы факты, а также плюсы и минусы каждого пути.Однако, хотя создание веб-сайта для вашего бизнеса самостоятельно технически возможно, стоит ли оно того? Другими словами, вы вообще способны произвести что-нибудь стоящее?
Да, ты действительно такой!
Это все благодаря инструментам, которыми мы располагаем сейчас. С такими платформами, как WordPress, мы можем сделать наши веб-сайты невероятно многофункциональными, красивыми и удобными для пользователя, без необходимости понимать, как работает каждый из винтиков.Например:
- Нужны некоторые особенности для вашего бизнес-сайта? Простые в установке плагины WordPress предоставят вам их.
- Хотите потрясающий дизайн? Найдите тему WordPress, которая вам нравится.
- Хотите быстрый веб-сайт? WordPress по умолчанию работает быстро.
- Хотите создать интернет-магазин? Вы можете сделать это и с WordPress.
… вы уловили идею, и я надеюсь, что вы уже приняли вас на борт!
Оставшаяся часть этого руководства покажет вам, как именно сделать все это (и даже больше).
Что делает веб-сайт малого бизнеса превосходным?
Веб-сайт для малого бизнеса может иметь множество различных элементов и характеристик, но чтобы он был успешным, необходимо отметить следующее:
1. Надлежащий веб-сайт для малого бизнеса должен служить ясной цели
Основная ошибка, которую делают новички в веб-сайтах, — это попытка записать слишком много вещей одновременно. Люди бросают все, включая кухонную раковину, на свои веб-сайты, а затем удивляются, когда никто не может понять, о чем идет речь.
Вот альтернатива:
Делайте только одно правильно!
Опять же, если вы хотите создать веб-сайт для малого бизнеса, который может превратиться в актив, убедитесь, что он делает одно правильно.
Вот что я имею в виду:
Ваш бизнес, как и большинство других предприятий, вероятно, очень специфичен в своей деятельности. Вы либо продаете этот , либо предоставляете услугу , что . Другими словами, когда покупатель входит в дверь, вы знаете, что вы хотите ему продать.
Ваш веб-сайт должен быть похожим — когда посетитель входит, он должен ориентироваться на конкретный результат. Чаще всего в результате вы покупаете что-то у вас, но это не правило. Тебе решать. В конце концов, я здесь не для того, чтобы рассказывать вам, что вы, , должны установить в качестве основной цели для своего веб-сайта — только вы можете это сделать.
⚡ ПУНКТ ДЕЙСТВИЯ: Ваш первый шаг при стремлении создать замечательный веб-сайт для малого бизнеса должен состоять в том, чтобы выбрать свою основную цель и написать заявление о миссии, в котором все рассматривается в перспективе.
«Заявление о миссии» может показаться модным термином в Кремниевой долине, но на самом деле это отличная вещь. Среди прочего, вы можете использовать его как ориентир при принятии будущих решений относительно вашего сайта.
Чтобы упростить использование этого руководства, я собираюсь создать демонстрационный сайт, чтобы показать процесс на практике. Поэтому вот миссия моего сайта:
Я хочу, чтобы на веб-сайте мой ресторан был признан лучшим рестораном Палео в округе. Я хочу сделать это, упростив людям поиск ресторана и резервирование столиков, а также хочу рассказать им о преимуществах палеодиеты.
2. Хороший веб-сайт для малого бизнеса находит отклик у нужной аудитории
Первое, с чем вам, как владельцу веб-сайта, нужно примириться — а это суровая реальность владения веб-сайтом — это то, что никто никогда не придет навестить его из любопытства. Твоя мама, наверное, единственный в мире человек, который так поступит.
Для остального населения вы должны дать им повод посетить . И нет , просто сказать им, что у вас есть на распродаже, не является достаточной причиной.
Людей — всех (включая вас) — интересует только , а что в этом для них .
Итак, что вы можете сделать с этими знаниями?
Для начала вы можете сосредоточиться на выяснении этих двух основных элементов:
- С кем вы хотите связаться?
- Почему они будут вас слушать?
А вот что самое интересное, если то, что вы делаете, например, продаете носки , то «люди с ногами» не является достаточно узким определением вашего целевого рынка, хорошо?
И я знаю, что это действительно может быть ваша основная рыночная база, но она не будет той, которой можно достичь в первые несколько месяцев на онлайн-рынке.
Даже Facebook не начинался как «глобальная социальная сеть для всех живущих», хотя это именно то, чем она стала. Это началось как социальная сеть для студентов Гарвардского университета. Ничего больше.
Итак, вот как можно применить тот же принцип поиска аудитории:
Вместо того, чтобы определять вашу идеальную аудиторию через пять лет — «люди с ногами» — подумайте о подмножестве этой группы, к которому вы можете обратиться сегодня. Может быть, вы маунтинбайкер и знаете людей в этом сообществе… Как насчет «носков для маунтинбайкеров (с ногами)»?
Мы сужаем ваш целевой рынок до тех пор, пока вы не почувствуете, что знаете, где находятся эти люди, и не знаете, как с ними разговаривать.
Затем, со временем, используйте это как ступеньку для выхода на более широкую аудиторию. Промойте и повторяйте, пока не дойдете до рынка «людей с ногами».
А теперь второй ключевой элемент — зачем кому-то вас слушать? Или, говоря другими словами, что вы можете предложить людям, что станет для них достаточно веской причиной, чтобы навещать вас неоднократно?
Опять же, люди не будут приходить на ваш сайт, чтобы просто узнать, что с вами происходит — их волнует только то, что там для них.
Итак, что на вашем сайте приносит пользу вашим посетителям?
Обычно — это хороший контент.
Следовательно, вам нужно выяснить, какой контент вы можете предоставить своей аудитории, чтобы они возвращались снова и снова.
Вот рецепт, который обычно работает:
Болезненная точка в нише + решение с вашим собственным подходом + слабая связь с тем, что делает ваш бизнес = заинтересованная аудитория.
Ваша задача: выяснить, что это может быть для вас.
Спойлер: это в основном связано с созданием некоторой формы контента для вашей аудитории. Тип контента зависит от вас. Это могут быть статьи, короткие сообщения в блогах, обзоры, сравнения, отчеты, PDF-документы, видео, аудио и так далее.
Чтобы упростить задачу, вы можете посмотреть, что делают ваши конкуренты, и посмотреть, сможете ли вы добиться большего.
В конечном итоге все это предназначено для того, чтобы помочь вам завоевать авторитет и убедить ваших посетителей, что вы занимаетесь сильной позицией в нише и на что следует обращать внимание.Как только вы заручитесь их доверием и вниманием, вам будет намного проще что-то продать.
3. Хороший веб-сайт для малого бизнеса, точно представляющий ваш бизнес
Вы формальный человек? Или, может быть, вы более расслаблены и расслаблены? То же самое и с вашим бизнесом?
У каждого бизнеса есть личность. Это может быть незаметно, но оно определенно присутствует.
Ваш веб-сайт должен соответствовать той же атмосфере, что и ваш бизнес.
Например, если вы юрист, то вы не хотите, чтобы ваши клиенты думали о вас как о человеке, который слишком расслаблен; свадебный фотограф, наверное, не должен быть сварливым и так далее.Ваш веб-сайт всегда должен отражать атмосферу, подходящую для вашего бизнеса.
Кроме того, в каждой нише есть свои стандарты. Например, в музыкальной индустрии вы часто найдете темные цветовые схемы на веб-сайтах, несколько настраиваемых графических элементов, большие изображения и общую энергетическую атмосферу. Для похоронной индустрии … Ну, вы меня поняли.
4. Хороший веб-сайт для малого бизнеса сам по себе должен быть эффективным инструментом продаж
Это должно быть само собой разумеющимся, но ваш веб-сайт должен быть построен таким образом, чтобы посетители брали за руку и проводили их через все шаги к получению одного из ваших продуктов или услуг.
Даже если посетитель попадает на, казалось бы, случайную статью на вашем сайте, он все равно сможет найти свой путь к вашим продуктам менее чем за три клика.
Что делать со списком выше?
Я знаю, что все, что вы видите выше — все, что нужно, чтобы сделать веб-сайт малого бизнеса превосходным — может показаться немного пугающим.
Но цель не в том, чтобы вас обескуражить; цель — познакомить вас с ключевыми элементами, которые следует учитывать при прохождении следующих этапов процесса.
Просто прочтите вышесказанное один раз, а затем относитесь к нему как к своему контрольному списку всякий раз, когда вы сталкиваетесь с важным решением относительно вашего сайта (например, при выборе дизайна или необходимых функций).
Просто спросите себя: «Поможет ли это сделать мой бизнес-сайт превосходным, а также поможет мне достичь моих целей?»
Вот все факторы в более удобной для просмотра форме:
- ✔ Хороший веб-сайт для малого бизнеса должен служить четкой цели.
- ✔ Хороший веб-сайт для малого бизнеса находит отклик у нужной аудитории.
- ✔ Хороший веб-сайт для малого бизнеса точно представляет ваш бизнес.
- ✔ Хороший веб-сайт для малого бизнеса сам по себе является эффективным инструментом продаж.
Завершив этап основного планирования, мы можем перейти к тому, что обычно является наиболее интересным при создании нового бизнес-сайта, — к выбору для него хорошего названия.
Выбор имени и получение торговой марки
Выбор названия для вашего бизнес-сайта — невероятно увлекательное и приятное занятие.Люди просто любят называть вещи!
Как только вы даете имя чему-то, оно становится официальным , кажется, что оно осязаемо — как будто вы официально начали работать над чем-то.
В то же время это имя очень важно. В конце концов, каждый будет идентифицировать ваш веб-сайт по его названию, поэтому вы должны быть уверены, что он хорошо отражает суть веб-сайта и то, что он может сделать для людей.
В целом, при названии своего сайта следует учитывать несколько факторов:
- Имя вашего веб-сайта должно быть , уникальным .Это может показаться очевидным, но на самом деле я имею в виду, что в вашей нише (или в аналогичных нишах) не должно быть другого бизнеса с аналогичным названием.
- Во-первых, это может создать для вас проблемы с точки зрения нарушения прав на товарный знак и т.п. А во-вторых, вы не хотите, чтобы кто-то по ошибке посетил конкурента.
- Google — ваш лучший инструмент для исследования этого вопроса. Какое бы имя ни пришло вам в голову, просто погуглите его и просмотрите как минимум пять страниц результатов, чтобы узнать, не использует ли кто-нибудь его уже.
- Должно быть четким, легко вводимым и запоминающимся . Представьте, что вы упоминаете это имя по телефону. Сможет ли человек, с которым вы говорите, запомнить это с первого раза? Позвольте мне привести пример, есть настоящее приложение с делами под названием TeuxDeux. Читается «делать». Удачи в объяснении по телефону.
- Он должен быть броским и иметь потенциал брендинга . Другими словами, это должно быть слово или фраза, которыми вы можете полностью «владеть».Например, оно не должно означать многое, кроме названия вашей компании. Подумайте, «Facebook» или «Google».
При этом необходимо учитывать еще несколько факторов:
Во-первых, ваша ниша тоже играет роль. Посмотрите на своих конкурентов и попытайтесь каким-то образом перечислить элементы, которые есть в названиях большинства этих сайтов. Чтобы не заглядывать в пример, на большинстве веб-сайтов в нише WordPress где-то в названии есть слово «WP». В вашей нише может происходить что-то подобное, поэтому изучите это, чтобы узнать.
Во-вторых, рассмотрите возможные юридические ограничения. Например, придерживаясь ниши WordPress, вы можете задаться вопросом, почему все выбирают «WP» вместо «WordPress». Что ж, использование «WordPress» нарушит торговую марку WordPress. Другими словами, это было бы незаконно. Есть ли такие ограничения в вашей нише?
В-третьих, официальное название вашей компании и название вашего веб-сайта не обязательно должны совпадать. Название вашего веб-сайта может быть основано на одном из ваших популярных продуктов, оригинальном названии бренда или даже совершенно новом термине — если, конечно, вы не хотите использовать название своей компании.В таком случае дерзайте.
И, наконец, решите, хотите ли вы использовать основное ключевое слово в названии веб-сайта.
Например, в онлайн-бизнес-пространстве есть популярный веб-сайт под названием The Smart Passive Income . Этот веб-сайт был создан для решения идеи «получения пассивного дохода», а «пассивный доход» был ключевым ключевым словом для всего сайта. Итак, он попал в название и URL-адрес веб-сайта — smartpassiveincome.com .
⚡ ПУНКТ ДЕЙСТВИЯ: Попробуйте придумать от пяти до десяти альтернативных названий веб-сайтов.Делайте каждое имя коротким, не более трех слов, учитывая при этом факторы, которые мы обсуждали выше.
Ранее в этом руководстве я говорил вам, что создаю демонстрационный сайт, чтобы показать вам весь процесс на практике. Итак, вот возможные имена, которые у меня есть в списке для моего сайта:
- Кухня пещерного человека, Палео-кулинарное руководство, Ешьте как пещерный человек, Готовим пещерный человек, Палео-повар, Готовим по-пещерному человеку, Пещерный человек на кухне.
Домен, Хостинг, Установить WordPress
Это техническая часть того, как создать веб-сайт для малого бизнеса.
Выбор доменного имени
Проще говоря, доменное имя — это адрес вашего веб-сайта в Интернете.
(Вот более подробное объяснение.)
Доменные имена— это то, что вы регистрируете — например, вы говорите компании, которая называется регистратором доменов , что они должны зарегистрировать доменное имя от вашего имени и позволить вам использовать его для своего веб-сайта. Это предполагает небольшую плату — обычно от 10 до 15 долларов в год.
В большинстве случаев лучшие доменные имена заканчиваются на .com . Или, точнее, люди предполагают, что адрес вашего веб-сайта заканчивается на .com , поэтому в противном случае они не смогут вас найти.
Причина, по которой я рекомендую вам подготовить от пяти до десяти альтернативных имен для вашего веб-сайта, заключается в том, что некоторые из этих имен невозможно зарегистрировать в качестве доменного имени. Они могут быть уже приняты или быть недоступны по другим причинам.
Один из моих любимых инструментов для проверки доступности доменных имен — это DomainTyper.Он начинает работать, как только вы начинаете вводить свое доменное имя, и показывает вам ряд других доменных расширений, помимо .com .
Далее по странице вы также можете проверить, собираетесь ли вы регистрировать Twitter, Facebook, Instagram и другие социальные профили под тем же именем.
(Если вам сложно найти что-то доступное при просмотре списка имен веб-сайтов, вы можете помочь себе с некоторыми из этих инструментов для генерации доменных имен.)
⚡ ПУНКТ ДЕЙСТВИЯ: на этом этапе выберите доменное имя, которое вам больше всего нравится. Однако не регистрируйте его через DomainTyper. Для этого мы поедем в другое место.
Возвращаясь к моему демонстрационному сайту, я взял свой список всех возможных имен и пропустил его через DomainTyper. Единственное имя, которое мне бросилось в глаза, было caveman-cooking.com .
Получение доменного имени и хостинга в одном месте
Каким бы замечательным ни был DomainTyper, лучше регистрировать собственное доменное имя где-нибудь в другом месте.
А именно SiteGround.
SiteGround наиболее известна как веб-хостинговая компания. Веб-хостинг (или веб-сервер) — это место, где хранятся файлы и данные вашего веб-сайта, и откуда они могут быть доставлены любому посетителю, который хочет получить доступ к вашему веб-сайту.
(Подробнее о различиях между доменными именами и хостингом см. Здесь.)
SiteGround — наша любимая хостинговая компания по нескольким причинам:
- Это доступно.Вы можете получить настройку хостинга от 4 до 6 долларов в месяц.
- Он оптимизирован для WordPress (опять же, WordPress — это платформа веб-сайта, которую мы собираемся использовать). SiteGround также позволяет вам установить WordPress за пару простых шагов (мы также рассмотрим это).
- Мы тестировали SiteGround несколько раз, и каждый раз он справлялся с поставленной задачей. Это подтверждают и независимые обзоры, тесты и опросы. ReviewSignal оценивает SiteGround на уровне 71% (их лучший выбор среди систем виртуального хостинга), а два опроса пользователей, проведенные CodeinWP, оценивают его на 9.2 и 8,56 из десяти (высшие баллы).
- У него отличная служба поддержки. Это означает, что независимо от того, какой у вас вопрос относительно вашего веб-сервера или веб-сайта WordPress, команда сможет ответить на него.
- Вы можете настроить хостинг и получить доменное имя за один раз.
Вот как зарегистрировать доменное имя и выбрать настройку хостинга с SiteGround за один раз:
Сначала перейдите на SiteGround, щелкнув эту ссылку, и выберите один из доступных планов хостинга.
Как видите, есть три основных варианта в разных ценовых категориях. Хотя может возникнуть соблазн выбрать самый дешевый — 3,95 доллара в месяц (цена, которую вы видите, зависит от вашего местоположения), — вам лучше выбрать один из двух других уровней.
- Если вы не планируете запускать интернет-магазин при создании веб-сайта для малого бизнеса, вы можете выбрать более дешевый — GrowBig (5,95 доллара в месяц).
- Если вы не знаете, как открыть магазин электронной коммерции, выберите план GoGeek (11 долларов.95 в месяц).
Почему не самый дешевый вариант хостинга? Выбирая немного более дорогие GrowBig или GoGeek, вы получаете ряд льгот, самые важные из которых:
- приоритетная техническая поддержка — так что всегда есть с кем поговорить, если вам понадобится помощь с вашим сайтом (доступно как в планах GrowBig, так и в GoGeek) Серверы
- с соответствием PCI — необходимы для электронной коммерции (доступно на GoGeek).
Чтобы начать процесс установки, нажмите одну из кнопок Get Started .Вы попадете на панель настройки доменного имени.
Это одно из преимуществ SiteGround. Вместо того, чтобы использовать две отдельные компании для вашего доменного имени и хостинга, с SiteGround вы можете настроить все в одном месте.
Введите доменное имя, которое вы нашли ранее с помощью DomainTyper, и нажмите Proceed .
Следующий экран — это ваша личная и платежная информация. Это довольно просто, и вы не найдете ничего, что вы не нашли бы ни в одном другом процессе онлайн-оплаты.
Единственный раздел, требующий дополнительного внимания, — это блок с надписью Purchase Information .
- Дата-центр — выберите место, наиболее близкое к вашей целевой аудитории. Вы можете выбрать одно из нескольких мест в США, Европе и Азии.
- Конфиденциальность домена — как вы можете видеть на изображении выше, если вы не получите эту дополнительную услугу, ваша личная информация (данные, которые вы только что ввели выше) будет общедоступна для всех, кто выполняет «whois» поиск по вашему доменному имени.Если этого вы хотите избежать, вам понадобится это дополнение для обеспечения конфиденциальности домена.
- SG Site Scanner — я бы сказал, что этот сканер не является обязательным для большинства пользователей.
Щелкните Pay Now , чтобы завершить настройку.
…
На этом этапе ваша учетная запись хостинга полностью работоспособна, и вы можете приступить к созданию своего веб-сайта!
Первым делом нужно установить WordPress (движок вашего сайта).
Теперь, даже несмотря на то, что SiteGround предоставляет вам несколько хороших инструментов, позволяющих выполнить ручную установку менее чем за пару минут, на самом деле существует еще более простой и беспроблемный способ установить WordPress и подготовить его к работе.
Можно даже назвать это лайфхаком.
- Войдите в свою пользовательскую панель SiteGround.
- Перейти прямо в раздел поддержки из верхнего меню.
- Прокрутите до конца, где написано «ЗАПРОС ПОМОЩИ У НАШЕЙ КОМАНДЫ», и щелкните ссылку «Связаться с нами». Это инициирует чат с представителем службы поддержки. (Примечание: шаги, необходимые для начала чата поддержки, могут время от времени меняться с SiteGround.)
- Оказавшись там, просто попросите их установить WordPress для вас.Представитель службы поддержки с радостью это сделает (попробовал).
Они позаботятся обо всех основных настройках, необходимых для запуска WordPress, без каких-либо дополнительных сборов.
Кроме того, пока мы работаем, попросите представителя службы поддержки «включить бесплатный SSL на вашем веб-сайте».
SSL — это технология, которая шифрует соединение между вашим сайтом и посетителем. Это делает ваш сайт в целом более безопасным и безопасным для просмотра с точки зрения посетителей.
Представитель службы поддержки также запросит у вас имя пользователя admin и пароль , которые вы хотите настроить для своей установки WordPress.
И все!
Как только это будет сделано, у вас будет установлен и готов к работе WordPress! Читайте: Теперь вы готовы завершить создание своего собственного веб-сайта для малого бизнеса.
WordPress 101
WordPress — отличная платформа. Всем это нравится. Даже Бейонсе. (Да, если вы зайдете на Beyonce.com, это тоже WordPress.)
Однако!
Пользовательский интерфейс не самый простой, когда вы его впервые видите, и требуется некоторое время, чтобы к нему привыкнуть. Итак, вот ваше упрощенное руководство по началу работы с WordPress.
Ваш первый опыт работы с WordPress
Чтобы войти в панель администратора, где вы будете выполнять всю свою работу, перейдите по адресу yourdomain.com/wp-admin/ и войдите в систему, используя данные доступа, заданные во время установки.
Это то, что вы увидите на главной панели управления:
Каждый экран в админпанели WordPress в некотором роде похож: слева есть боковая панель , обеспечивающая легкий доступ ко всем различным параметрам, и центральная секция , где вы можете выполнять действия с этими параметрами.
- На этом начальном экране панели инструментов (который вы видите выше) отображается приветственное сообщение, а также несколько ярлыков для того, что вы, скорее всего, захотите сделать рано или поздно.
- Прямо под ним есть блок Jetpack . Jetpack — один из самых популярных плагинов WordPress, который предустановлен вместе с настройкой SiteGround.
На данный момент вы можете игнорировать как приветственный блок, так и блок Jetpack. Мы вернемся к ним.
Давайте сосредоточимся на основной боковой панели , так как именно здесь можно найти самые важные вещи:
Посты
Для веб-сайта малого бизнеса сообщения могут служить двум целям: вы можете либо вести полноценный блог (что, согласно данным), или вы можете использовать сообщения в блоге, чтобы сообщать о новых разработках, продуктах и событиях в вашем бизнесе. .
Под капотом посты имеют очень простую структуру — это в основном заголовок, основной текст поста и пара мета-настроек (таких как категории или теги).
По умолчанию WordPress берет сообщения вашего блога и отображает их на главной странице вашего веб-сайта в обратном хронологическом порядке.
Медиа
Этот раздел позволяет загружать файлы прямо на ваш сайт, а затем использовать их в своих сообщениях, страницах и других областях сайта.
Эти файлы могут быть чем угодно, от изображений до видео, PDF-файлов и документов — вы называете это!
Страниц
С технической точки зрения, страницы имеют почти такую же структуру, что и сообщения.Единственная разница в том, что страницы не будут отображаться в обратном хронологическом порядке.
Если вы хотите, чтобы люди переходили на ваши страницы, вам нужно сделать на них ссылку из меню.
Страницытакже обычно используются для вечнозеленой информации на вашем веб-сайте — таких как ваша ‘about’ информация, контактные данные , любые условия использования , которые могут быть у вас, и т.
Комментарии
Если у вас включены комментарии к сообщениям в блоге, вы можете увидеть и модерировать их здесь.
Внешний вид
Здесь вы можете изменить внешний вид вашего веб-сайта.
Мы поговорим об этом позже в этом руководстве.
Плагины
Если вам нужны специальные функции, добавленные на ваш сайт, вы можете получить их через плагины.
Плагины— это компактные устанавливаемые части программного обеспечения WordPress, которые интегрируются с вашим основным сайтом. Думайте о них как о приложениях для вашего сайта WordPress.
Пользователей
Здесь вы можете создавать новые учетные записи пользователей, изменять пароли и тому подобное.
Если только вы управляете сайтом, вам вряд ли когда-нибудь понадобится посещать этот раздел.
Инструменты
Я бы сказал, что это пережиток старых времен WordPress. Здесь нет ничего особо полезного.
Настройки
Здесь вы найдете все важные настройки, определяющие работу вашего веб-сайта.
Поскольку эти настройки — это то, что вы должны сделать сразу после создания вашего сайта, мы позаботимся об этом прямо сейчас.
Настройки Каждый свежий сайт WordPress должен начинаться с
Начните с нажатия ссылки Settings в боковом меню. Вы попадете на панель настроек General .
Вот на что обратить внимание:
- Заголовок сайта — убедитесь, что это то имя, которое вы хотите для своего веб-сайта.
- Tagline — установите его, если есть девиз, который вы хотите передать рядом с названием сайта.
- Timezone — установите часовой пояс вашей аудитории.
Затем перейдите в раздел Reading панели Settings .
Здесь вы должны установить только одну критически важную вещь:
Убедитесь, что флажок Search Engine Visibility остается не установлен , как вы можете видеть на изображении выше.
Если это проверено , Google может никогда не обнаружить ваш сайт!
Следующий раздел на панели Settings , который нужно посетить, — это Discussion .
В нем вы должны принять одно важное решение — хотите ли вы разрешить людям комментировать ваши сообщения в блоге или нет?
Это зависит от личных предпочтений.
- С одной стороны, включение комментариев помогает вам создать сообщество вокруг вашего веб-сайта и побудить людей взаимодействовать друг с другом.
- С другой стороны, это также означает, что вам нужно модерировать эти комментарии и следить за тем, чтобы ни в одном из них не было того, чего вы не хотели бы видеть на вашем сайте.
Если вы хотите, чтобы комментарии были включены, выберите следующие настройки:
Если нет, вы можете просто снять отметку с поля «Разрешить людям публиковать комментарии к новым статьям» .
Последний раздел Settings , который мы собираемся посетить, — это Permalinks .
Permalinks — это сокращение от постоянных ссылок . Они определяют, как структурированы отдельные адреса (URL) ваших сообщений и страниц.
Например, по умолчанию, если я опубликую на своем сайте Caveman Cooking новый пост под названием «10 причин, почему Butter Rocks», этот пост будет опубликован под таким URL-адресом, как https://caveman-cooking.com/?p = 123 . Это не очень удобно для читателя, потому что никто не может сказать, о чем этот пост, просто взглянув на адрес.
Гораздо лучшим решением было бы разместить его под чем-то вроде https://caveman-cooking.com/10-reasons-why-butter-rocks .
Именно здесь в игру вступают постоянные ссылки. Установив постоянные ссылки на Имя сообщения , мы получаем желаемый эффект.
Вот и все, что касается основных настроек WordPress. На этом этапе вы готовы выбрать отличный дизайн для своего сайта.
Получение отличного дизайна для вашего веб-сайта
Одна из замечательных особенностей WordPress — это то, как он подходит к теме дизайна веб-сайтов.
- Во-первых, существуют тысячи и тысячи дизайнов, называемых темами WordPress, которые вы можете получить для своего сайта, причем как бесплатные, так и платные варианты на рынке.
- Во-вторых, вы можете установить любую из этих тем за считанные секунды — это действительно кнопочное решение.
- В-третьих, вы можете настроить эти темы в соответствии со своими потребностями.
- В-четвертых, вы можете переключаться между темами без потери содержимого вашего веб-сайта — ваших сообщений и страниц.
С технической точки зрения темы WordPress — это компактные устанавливаемые пакеты дизайна, которые заботятся обо всем, что связано с внешним видом вашего веб-сайта.
Если вы хотите увидеть, как выглядит тема WordPress по умолчанию, просто посетите свой новый веб-сайт по адресу yourdomain.com . Скорее всего, вы увидите что-то вроде этого:
Как обычно работают темы, вы получаете ZIP-пакет, содержащий тему, и можете установить его на свой сайт парой щелчков мышью.
Итак, мы знаем, что такое темы WordPress и где их взять, но есть еще один вопрос, на который мы должны ответить:
Что нужно для качественного дизайна веб-сайта для малого бизнеса?
Одна из вещей, которые мы обсуждали ранее в этом руководстве, — это то, что делает веб-сайт для малого бизнеса превосходным, и я дал вам удобный контрольный список для справки.
Этот:
- ✔ Хороший веб-сайт для малого бизнеса должен служить четкой цели.
- ✔ Хороший веб-сайт для малого бизнеса находит отклик у нужной аудитории.
- ✔ Хороший веб-сайт для малого бизнеса точно представляет ваш бизнес.
- ✔ Хороший веб-сайт для малого бизнеса сам по себе является эффективным инструментом продаж.
Выбор правильного дизайна для вашего веб-сайта учитывает многие из этих качеств, но есть еще кое-что, что мы должны рассмотреть с технической точки зрения. Итак, что же это за загадочный правильный дизайн для веб-сайта малого бизнеса?
- Ваш дизайн должен выглядеть современно. Говорят, тенденции приходят и уходят, но это не повод игнорировать их. Каждая тенденция в дизайне веб-сайтов, дизайне пользовательского интерфейса и т. Д. Всегда является ответом на текущие проблемы взаимодействия с пользователем и решением того, что было не так с веб-сайтами предыдущего поколения. Если дизайн вашего веб-сайта выглядит устаревшим, он произведет плохое первое впечатление. Читайте: у ваших потенциальных клиентов возникнут новые мысли о сотрудничестве с вами.
- На мобильном телефоне он выглядит так же хорошо, как и на компьютере. Это просто: если вы создаете веб-сайт в 2021 году, он обязательно должен быть доступен (чтобы его могли читать люди с ослабленным зрением) и оптимизирован для большинства типов мобильных устройств. В наши дни больше людей заходят в Интернет с мобильных устройств, чем с ноутбуков и настольных компьютеров. Другими словами, вы действительно хотите, чтобы более половины потенциальных посетителей не видели ваш сайт?
- Выглядит дружелюбно и уютно. Старайтесь в целом избегать темных цветовых схем и подумайте о том, как вы можете изобразить свой веб-сайт как место, дружелюбное и безопасное для ваших посетителей.
- Вроде заслуживает доверия. Будут ли люди сомневаться в легитимности вашего веб-сайта, увидев ваш дизайн? Вы не поверите, но посмотрите, кому принадлежит этот сайт:
- Он не слишком кричащий и позволяет продемонстрировать свой бренд и продукты — дизайн не может быть в центре внимания сайта. Другими словами, дизайн не должен быть произведением искусства, а должен служить бизнесу и помогать и выглядеть хорошо.Плохой пример:
Обладая всей этой информацией, вы можете начать охоту за мусором в поисках идеальной темы!
Я понимаю, что все эти рекомендации являются субъективными, поэтому не существует правильного или неправильного способа действовать, но подумайте над ними и убедитесь, что тема, которую вы собираетесь использовать, соответствует приведенному выше.
- Опять же, чтобы получить доступ к некоторым темам, попробуйте перейти либо в официальный каталог бесплатных тем WordPress, либо в один из магазинов тем, упомянутых выше.
- Кроме того, вы также можете попробовать поискать в Google такие вещи, как
лучшие темы WordPress для NICHE.
💡 СОВЕТ ОТ ПРОФЕССИОНАЛА: это хороший момент для разработки логотипа. Если у вас есть бюджет, чтобы создать его профессионально, вы можете попробовать 99designs. В противном случае вы можете пока игнорировать логотип.
Позвольте мне показать вам, как я выбирал тему для своего веб-сайта о кулинарии пещерного человека:
Я начинаю поиск на вкладке «Популярные» официального каталога тем WordPress.орг.
Вкладка «Популярные» весьма полезна, поскольку в ней перечислены только темы, которые понравились пользователям больше всего. Должна быть причина, по которой эти темы так популярны, верно?
Прямо из ворот есть несколько интересных вариантов для бизнес-сайта:
- Hestia — многофункциональная бизнес-тема с привлекательной графикой.
- OceanWP и Astra — настраиваемые многоцелевые темы, которые поставляются с несколькими пакетами дизайна, которые можно импортировать парой щелчков мышью — библиотеки дизайна обеих тем впечатляют и могут быть полезны владельцам веб-сайтов в различных нишах (фитнес , архитекторы, тренеры, кафе, рестораны и т. д.).Ты должен их проверить.
- Sydney — еще одна бизнес-тема, похожая по структуре на Hestia, но немного другая по стилю.
Если вам нравится какой-либо из дизайнов, предлагаемых этими темами, вы должны попробовать их и посмотреть, как они могут работать на вашем сайте. Однако когда дело доходит до моей кулинарии пещерного человека, мне нужно что-то более специфичное для еды.
К счастью, широкая ниша food довольно хорошо обслужена (каламбур) в официальном каталоге тем.Когда я помещаю еду в основное поле поиска, мне показывают более 160 тем.
Просматривая все это, я наткнулся на тему под названием Dyad:
Мне нравится этот стиль по нескольким причинам:
- У него отличные изображения — в пищевой нише важно продемонстрировать все эти вкусные лакомства.
- Внешний вид отдельных сообщений и страниц оставляет много места для презентации моего ресторана, рецептов и другого контента.
- Он работает с надстройками для построения страниц (подробнее об этом чуть позже).
Как установить тему WordPress
После того, как вы выбрали тему WordPress для своего веб-сайта, пора ее установить.
Есть несколько альтернативных способов сделать это:
Случай № 1: Если вы нашли свою тему на WordPress.org
Установка тем с WordPress.org — самая простая вещь в мире! Вот как:
Начните с панели управления WordPress, а затем перейдите в Внешний вид → Темы .Вы увидите это:
Щелкните Добавить новый . Это приведет вас к внутреннему механизму поиска новых тем WordPress. Оказавшись там, используйте поле поиска и найдите тему, которую вы нашли на WordPress.org ранее. В моем случае:
Щелкните Install , а затем Activate (вместо кнопки Install появится кнопка).
Вот и все! Ваша тема была активирована, и теперь вы можете увидеть ее в действии, если зайдете на yourdomain.com .
Случай № 2: Если вы нашли свою тему в другом месте
Темы, которые вы не получили с WordPress.org, необходимо будет установить вручную (хотя это все еще несложно).
Во-первых, вам нужен ZIP-файл, содержащий тему. Когда вы покупаете / загружаете тему, вы обычно получаете именно ее.
Не извлекайте этот ZIP-архив, оставьте его как есть.
Перейдите в панель управления WordPress, а затем в Внешний вид → Темы . Вы увидите это:
Щелкните Добавить новый .На следующем экране нажмите Загрузить тему :
Появится приглашение загрузить ZIP-файл вашей темы. После завершения загрузки щелкните ссылку Activate .
Вот и все! Ваша тема была активирована, и теперь вы можете увидеть ее в действии, перейдя на yourdomain.com .
Как настроить новую тему
Установить вашу тему — это одно, теперь давайте настроим ее и адаптируем к вашему бизнесу.
Для этого перейдите в панель управления WordPress, а затем в Внешний вид → Настроить . Это запустит то, что называется WordPress Customizer .
Примечание. В зависимости от выбранной темы параметры на левой боковой панели настройщика могут отличаться. То, что вы видите выше, — это то, что я получил для своей темы.
Теперь нужно пройти через каждый из этих вариантов и настроить их до тех пор, пока вы не будете удовлетворены тем, как выглядит ваш веб-сайт.Вот разделы, на которые стоит обратить особое внимание:
Идентификатор сайта
Здесь вы можете установить свой логотип, заголовок и значок сайта. Это очень важно для вашего общего брендинга, поэтому не стоит пренебрегать им.
Цвета
Установите основные цвета для таких вещей, как фон, шрифты, ссылки и т. Д. (В зависимости от вашей темы). Насколько это возможно, это должно соответствовать идентичности вашего бренда.
Изображение заголовка
Некоторые темы позволяют отображать изображение в заголовке веб-сайта.Если вы этого хотите, поэкспериментируйте с этой функцией.
Фоновое изображение
Похоже, но определяет изображение, которое будет помещено на задний план всех ваших страниц, сообщений и домашней страницы.
Виджеты
Виджеты — одна из классических функций WordPress. По сути, виджеты — это небольшие блоки контента, которые вы можете разместить на боковой панели или нижнем колонтитуле вашего сайта. Эти блоки контента могут содержать такие вещи, как ссылки на ваши предыдущие сообщения в блоге, недавние комментарии, поле поиска, список категорий и многое другое.
По умолчанию WordPress с самого начала отображает на вашем сайте несколько виджетов. Вы можете переупорядочить их с помощью перетаскивания, и вы можете добавить новые виджеты, нажав Добавить виджет (см. Изображение выше).
Хотя они не критичны с точки зрения бизнес-сайта, вы можете поэкспериментировать с ними, чтобы увидеть, насколько вам понравится общий эффект.
…
Как я уже упоминал, то, что вы получаете в настройщике, во многом зависит от выбранной вами темы, поэтому вам следует поэкспериментировать с тем, что возможно, и некоторое время поиграть с вещами, чтобы получить от этого максимальную отдачу.
Также вы можете увидеть, как ваш сайт выглядит на мобильных устройствах и планшетах. Для этого щелкните любой из значков в левом нижнем углу. Эти:
Когда вы будете довольны результатами, полученными от настройщика, не забудьте нажать основную кнопку Опубликовать вверху.
На данном этапе ваш веб-сайт в основном работает, но все еще очень пуст. Обратимся к этому:
Обязательные страницы, которые нужны каждому сайту малого бизнеса
Вот список подстраниц, которые обычно стоит учитывать при создании веб-сайта для малого бизнеса:- Домашняя страница — подробнее об этом через минуту.
- Примерно — рассказать людям, чем является ваш бизнес и как он возник.
- Свяжитесь с — чтобы рассказать людям, как с вами связаться. Вы также можете встроить модуль Google Maps прямо на эту страницу. Карты Google предоставят вам фрагмент кода, который вы можете просто скопировать и вставить на свою страницу.
- Услуги, продукты, цены — для демонстрации вашего предложения. Использование красивых изображений и убедительных текстов здесь просто необходимо.
- Магазин — если вы хотите продавать напрямую через сайт; для электронной коммерции.
- Юридические страницы — условия использования, политика конфиденциальности и т. Д. Проконсультируйтесь по этому поводу со своим юристом. Разные рынки и юрисдикции предъявляют разные требования.
- … плюс все остальное, что является стандартом в вашей нише.
Вообще говоря, создание большинства этих страниц работает примерно так же. Как только вы узнаете, как создать одну страницу в WordPress, вы узнаете, как создать из них все.
Как создать новую страницу в WordPress
Начните с панели инструментов WordPress, а затем перейдите на страницу → Добавить новый .Здесь вы увидите интерфейс по умолчанию для редактирования содержимого страницы. Вот как это выглядит:
Вот что важно:
- (a) Здесь идет заголовок вашей страницы.
- (b) Пространство основного содержания. Здесь вы можете ввести свой контент, а также отформатировать текст, используя стандартные функции редактора, такие как полужирный шрифт, курсив и т. Д.
- (c) Кнопка Добавить медиа . Используйте его, чтобы включать изображения и другие медиа между вашим текстовым контентом.
- (d) Когда вы устанавливаете миниатюрное изображение, оно обычно появляется на видном месте на странице. Думайте об этом как о изображении , представляющем вашу страницу. Установка необязательна.
- (e) По большей части этот раздел можно игнорировать.
- (f) Здесь вы можете опубликовать свою страницу для всеобщего обозрения. Для этого нажмите Опубликовать . В качестве альтернативы, если вы еще не завершили работу над страницей, но хотите сохранить изменения, нажмите Сохранить черновик .Наконец, кнопка Preview покажет вам, как ваша страница будет выглядеть для посетителя (что будет отличаться от того, что вы видите в этом окне редактора).
Некоторые страницы, о которых я упомянул выше, могут быть полезны благодаря дополнительным интерактивным элементам. Например, когда вы создаете страницу Contact , было бы неплохо позволить читателю отправлять вам свое сообщение напрямую через удобную форму. Примерно так:
Я покажу вам, как этого добиться с помощью плагинов — тема следующего раздела этого руководства.
Но сначала:
Как создать меню
Хорошо, сейчас у вас создано несколько страниц. Большой!
Однако эти страницы, вероятно, еще не могут быть найдены ни одним читателем просто потому, что вы не связались с ними нигде на своем сайте. Мы сделаем это сейчас с использованием меню .
Меню в WordPress невероятно настраиваемо. Вы можете создавать любое количество меню и размещать в них любое количество ссылок (указывающих на ваши страницы, сообщения в блогах и даже на внешние веб-сайты).
Чтобы сделать все это, перейдем в панель управления WordPress, а затем в Внешний вид → Меню . При первом посещении вы увидите что-то вроде этого:
- Слева есть набор раскрывающихся списков, из которых вы можете выбрать страницы для добавления в ваше меню.
- Справа — текущая структура меню. По умолчанию WordPress заполняет это меню всеми страницами, которые вы уже создали.
Вот что вы можете сделать:
- Измените название меню на более представительное.Я выбрал «Главное меню».
- Добавьте новые страницы, разместив их в левом разделе, установив соответствующий флажок и нажав Добавить в меню .
- Выровняйте существующие элементы в меню с помощью перетаскивания.
Когда вы закончите, нажмите кнопку Create Menu .
По умолчанию это меню будет добавлено в область основного меню вашей темы WordPress — скорее всего, в заголовок. Если вы перейдете на главную страницу своего веб-сайта ( yourdomain.com ), вы увидите меню уже там.
Функции, необходимые на веб-сайте малого бизнеса
Каким бы прекрасным ни был WordPress сам по себе, встроенную функциональность платформы всегда можно расширить с помощью плагинов .
Короче говоря, плагины WordPress — это небольшие устанавливаемые программные пакеты, которые интегрируются с WordPress и предоставляют новые функции.
Плагиныдля вашего сайта WordPress — это то же самое, что приложения для вашего iPhone.
И есть много плагинов для WordPress! Как много, много!
Даже если вас интересуют только бесплатные опции, в официальном каталоге WordPress их около 55 000.орг. Но все они, конечно, не нужны …
Мы покажем вам более управляемый список только обязательных плагинов (или, по крайней мере, обязательных плагинов ).
Но сначала:
Как установить плагин WordPress
Процесс аналогичен установке темы WordPress, но выполняется в другом разделе панели инструментов WordPress.
Случай № 1: Если вы нашли плагин на WordPress.org
Все плагины доступны в официальном каталоге WordPress.org можно установить из панели управления вашего веб-сайта.
- Перейдите в Плагины → Добавить новый .
- Введите имя плагина, который вы ищете, в поле поиска.
- Щелкните Установить сейчас рядом с плагином.
- После того, как плагин будет установлен, нажмите Активировать (появится кнопка).
На этом этапе ваш плагин установлен, активирован и готов к работе!
Случай № 2: Если вы нашли подключаемый модуль в другом месте в Интернете
Во-первых, вам нужно получить ZIP-файл, содержащий ваш плагин.После этого делаем следующее:
- Перейдите в Плагины → Добавить новый .
- Нажмите кнопку Загрузить подключаемый модуль и выберите ZIP-файл подключаемого модуля на вашем диске. Щелкните Установить сейчас .
- После того, как плагин будет установлен, нажмите Активировать . Вот так:
На этом этапе ваш плагин установлен, активирован и готов к работе!
…
Теперь о списке обязательных / обязательных к рассмотрению плагинов:
Плагин SEO
SEO (поисковая оптимизация) — ключевая часть головоломки для любого, кто хочет создать веб-сайт для малого бизнеса, а затем эффективно его продвигать.
Проще говоря, SEO — это практика оптимизации содержания вашего сайта таким образом, чтобы людям было легче найти его в Google.
Лучший такой плагин для WordPress называется Yoast SEO.
Он содержит массу опций и позволяет вам довольно глубоко разбираться в параметрах SEO, которые вы можете настроить.
После установки и активации вы увидите новый раздел на боковой панели панели инструментов WordPress под названием SEO . Когда вы щелкнете по нему, вы увидите главную панель Yoast.
Лучший способ начать работу с плагином — это просмотреть некоторые из его материалов для ознакомления.
Плагин резервного копирования
Резервные копии имеют решающее значение. Они абсолютно необходимы, и когда-нибудь могут даже спасти ваш сайт.
Хотя веб-сайты ломаются не слишком часто, в долгосрочной перспективе может столкнуться с парой проблем здесь и там — я говорю о хакерских атаках, ошибках сервера или даже о ваших собственных ошибках при администрировании сайт.
Если произойдет что-либо из этого, и у вас нет снимка вашего веб-сайта с того времени, когда он работал правильно, вам даже может потребоваться полностью перестроить его с нуля.
Простым решением для снижения риска является использование подключаемого модуля резервного копирования. Тот, который я рекомендую, называется UpdraftPlus.
Что в нем хорошего, так это то, что он бесплатный и работает на автопилоте. Вы можете настроить его на резервное копирование вашего сайта каждые X дней и даже отправлять эти резервные копии в свою учетную запись Dropbox.
Вот как:
После установки и активации плагина перейдите в Настройки → UpdraftPlus Backups .Оказавшись там, перейдите на вкладку Settings .
Вы можете установить «Расписание резервного копирования файлов» и «Расписание резервного копирования базы данных» на любое удобное для вас значение (ежедневное обновление базы данных и еженедельное обновление файлов — хорошая отправная точка).
Далее вы можете выбрать облачное хранилище, в котором вы хотите хранить свои резервные копии. При выборе любого из них вы будете руководствоваться процессом интеграции всего.
Реактивный ранец
Плагин Jetpack — один из самых популярных плагинов и настоящая рабочая лошадка.Он содержит ряд полезных модулей, предоставляющих вам множество функций.
Если вы решили разместить свой веб-сайт с помощью SiteGround, вы заметите, что плагин Jetpack уже предустановлен прямо из коробки. Однако, если у вас его еще нет, вы можете установить и активировать его обычным образом.
При активном плагине перейдите в его основной раздел на панели управления WordPress:
Прежде чем вы сможете полностью использовать плагин, вам необходимо настроить себе учетную запись WordPress.com.Начните с нажатия ссылки Set up Jetpack , которую вы видите на скриншоте выше. Вам будут предоставлены пошаговые инструкции по процессу.
Примечание. В процессе регистрации Jetpack попытается продать вам один из своих премиальных планов. Это не нужно. На последней странице настройки вы можете прокрутить вниз и вместо этого нажать « Начать с бесплатного ».
Когда это будет сделано, вы сможете начать работу с Jetpack.
Вот некоторые из его наиболее полезных функций:
Кнопки социальных сетей
Вы можете включить его, перейдя в Jetpack → Настройки , а затем выбрав Sharing → Добавить кнопки общего доступа к своим сообщениям.
После этого вы можете перейти к основным настройкам на панели инструментов WordPress → Совместное использование . Оказавшись там, вы можете настроить, какие именно социальные кнопки вы хотите и где вы хотите, чтобы они отображались.
Вот настройки, которые мне нравятся:
Контактные формы
Если вы перейдете на одну из своих страниц и отредактируете ее, вы заметите новую кнопку на панели инструментов:
После нажатия на страницу будет добавлена функциональная контактная форма.Вы можете настроить его, нажав на значок карандаша.
Лучшее место для интерактивной контактной формы, такой как эта, — это, естественно, ваша страница контактов.
Статистика сайта
Это очень полезный модуль, который расскажет вам, сколько людей посещают ваш сайт ежедневно, какие страницы / сообщения они читают и сколько времени они тратят на это.
Чтобы увидеть статистику, перейдите в Jetpack → Site Stats . Если вы только что активировали Jetpack минуту назад, вы еще не заметите там большой активности.Но со временем все станет интереснее.
Подобные идеи могут быть бесценными для владельца бизнеса. Без какой-либо статистики сайта вы в основном в неведении относительно того, сколько людей посещают ваш сайт и как они с ним взаимодействуют.
💡 СОВЕТ ОТ ПРОФЕССИОНАЛА: если вы хотите получить еще больше информации, вам следует интегрировать свой сайт с Google Analytics — более мощным, но все же бесплатным инструментом для анализа посещаемости сайта.
Прочие модули
Мне лично тоже нравится включать следующие модули через Jetpack → Настройки :
- Письмо → Проверьте правописание, стиль, грамматику
- Writing → Обслуживать изображения с наших серверов
- Запись → Ленивая загрузка изображений
Есть объяснения того, что каждый из них делает рядом с соответствующей кнопкой переключения.
Создание блога
Популярный блог может быть невероятно ценным активом для присутствия в Интернете любого бизнеса.
Как я упоминал ранее, очень сложно убедить онлайн-аудиторию продолжать возвращаться на бизнес-сайт, если у них нет для этого достаточно ясной причины.
Другими словами, людям не обязательно будет интересно читать ваши промо-материалы снова и снова.
Однако то, что может привлечь их внимание , — это хорошо написанный блог.
Чаще всего компании запускают блоги, посвященные темам, связанным с нишей, в которой находится бизнес.
Стратегия, которая работает для большинства, следующая:
- Рассмотрите нишу, в которой находится бизнес, и найдите общие проблемы, с которыми сталкиваются люди.
- Составьте список из десяти или около того таких задач.
- Пишите сообщения в блог, объясняющие, как справляться с этими проблемами.
- Распространять эти сообщения с течением времени
- При желании добавьте в эти сообщения свои продукты или услуги.
В подобном сценарии люди вынуждены возвращаться, чтобы узнавать все больше и больше из каждого нового сообщения в блоге.
Теперь фактический акт запуска блога в WordPress очень прост. Или, более конкретно, , у вас уже есть модуль блога в WordPress прямо из ворот.
Помните, когда мы говорили о том, как создавать и редактировать страницы вашего сайта? Создание сообщений в блогах работает в основном так же — просто перейдите на панель управления WordPress, затем выберите сообщений → Добавить новый .Вы увидите знакомый экран редактора:
Это выглядит почти так же, как экран редактирования страницы, который мы обсуждали ранее.
…
С учетом вышесказанного, теперь у вас есть все элементы, чтобы превратить ваш веб-сайт малого бизнеса в ценный актив … За исключением одного недостающего элемента:
Зачем и как создавать индивидуальную домашнюю страницу для вашего веб-сайта
По умолчанию WordPress берет список ваших последних сообщений в блоге и отображает этих в качестве вашей домашней страницы.Это может быть оптимальным решением для классических блогов, но не для бизнес-сайта.
Мы можем лучше!
Представляем концепцию персонализированной домашней страницы! ✨
Во-первых, настраиваемая домашняя страница лучше, чем список блогов по умолчанию, потому что она позволяет вам демонстрировать любой контент, который вы хотите на этой странице — включая настраиваемые тексты, заголовки, сведения о компании и продуктах, изображения … Вы называете это!
Назначение домашней страницы:
- познакомьте посетителя с вашим брендом
- кратко и понятно объясните, чем вы занимаетесь.
- указывают на «следующий шаг» — то, что вы хотите, чтобы посетитель сделал сразу после того, как он перешел на главную страницу.
Для этого вы можете использовать по крайней мере несколько следующих строительных блоков:
- Довольно большой (или даже массивный ) заголовок.
- Точный вступительный текст.
- Текст «что делать дальше» и призыв к действию.
- Обобщение ваших услуг / продуктов.
- Клиенты / отзывы / другие элементы доверия.
- Ваш лучший контент / последние сообщения.
- О инфо.
- Контактная информация.
- Электронная почта optin.
Вот почему каждый из этих элементов имеет значение и как с их помощью создать свою домашнюю страницу:
Как создать отличную домашнюю страницу для веб-сайта малого бизнеса
В зависимости от темы WordPress, которую вы используете на своем сайте, может или может не иметь встроенной настраиваемой домашней страницы .
- (Некоторые темы, которые поставляются с настраиваемым шаблоном домашней страницы, включают вышеупомянутые Hestia и Sydney.)
Итак, поскольку не у всех это есть, я предполагаю, что у вас нет. Поэтому мы собираемся сделать домашнюю страницу более универсальной и в то же время более функциональной.
Для этого мы будем использовать популярный плагин для построения страниц под названием Elementor.
- Elementor распространяется бесплатно.
- Легко использовать.
- Это не требует от вас каких-либо знаний / навыков программирования.
Шаг 1. Создайте пустую страницу
После того, как вы установили и активировали плагин Elementor, перейдите в Pages → Add New .
Название этой новой страницы, вероятно, станет основным заголовком на вашей домашней странице, так что давайте сделаем его репрезентативным.
В моем случае это «Кулинария пещерного человека — лучший палео-ресторан в вашем районе».
Теперь вы готовы нажать на большую кнопку Edit with Elementor .
Шаг 2. Импортируйте шаблон домашней страницы
Одной из замечательных функций Elementor является то, что он позволяет импортировать готовые шаблоны страниц, а затем использовать их в качестве основы для своих творений.Это именно то, что мы собираемся здесь делать.
В следующем разделе вы узнаете, как настроить каждый из элементов страницы и как изменить цвета, добавить новый текст, перестроить блоки и многое другое.
Начните с нажатия кнопки ДОБАВИТЬ ШАБЛОН .
Вы видите библиотеку готовых шаблонов, которые можно импортировать одним щелчком мыши. Имейте в виду, что некоторые из этих дизайнов платные, но есть и бесплатные.
Мне, например, нравится внешний вид страницы под названием «Домашняя страница — Ресторан» , поэтому я попробую импортировать ее (кнопка «Импорт» будет появляться при наведении курсора на шаблон).
Шаг 3. Измените шаблон
Ваш импортированный шаблон может потребовать некоторых корректировок, прежде чем вы сможете уверенно использовать его в качестве домашней страницы, так что давайте сделаем это. В то же время эта часть процесса сильно зависит от того, какой у вас бизнес и каково ваше предложение.
Elementor создает вашу страницу на основе определенной архитектуры. А именно, ваша страница состоит из отдельных разделов (один под другим), которые затем состоят из отдельных элементов — и все они могут перемещаться с помощью перетаскивания.
Итак, если вы хотите разместить что-либо на своей странице, вам сначала нужно создать новый раздел, а затем поместить данный блок внутрь этого раздела. Если вы хотите разделить раздел на X столбцов, вы также можете сделать это при создании раздела.
В этой общей архитектуре также работают шаблоны Elementor. Каждый предварительно разработанный шаблон состоит из нескольких разделов и нескольких элементов внутри этих разделов. Ни один элемент или раздел не помещается туда навсегда. Вы можете свободно перестраивать их, изменять или даже удалять разделы / добавлять новые.
Таким образом, существует два подхода к работе с шаблонами Elementor.
- (a) Вы можете найти шаблон, который почти идеально подходит для того, что вам нужно, а затем просто изменить текст и графику.
- (b) Вы можете найти шаблон, который в основном подходит, а затем проделать с ним более глубокую настройку.
Если вам не на 100% комфортно перетаскивать вещи и переходить к параметрам, вам, вероятно, следует выбрать (а).
Вот что я сделал на своем сайте:
Первым делом необходимо убедиться, что используемый вами шаблон выглядит правильно после импорта. Например, в моем случае блоков полной ширины шаблона не были полностью полной шириной , поэтому мне нужно было что-то с этим сделать.
Если вы столкнулись с аналогичной проблемой с вашим шаблоном, вы можете исправить ее, щелкнув значок Edit Section , а затем включив переключатель Stretch Section .
Это позаботится только об этом одном разделе, поэтому повторяйте, пока все разделы не будут выглядеть правильно. В моем случае мне пришлось растянуть все мои разделы.
А теперь исправим заголовок.
В зависимости от темы, которую вы используете, вы не сможете избавиться от заголовка страницы или каким-либо образом настроить его.Это может привести к тому, что ваша домашняя страница будет выглядеть так, как будто на ней есть два раздела заголовка — как для меня:
Я исправлю это, щелкнув значок Edit Section в первом разделе (тот же, который я щелкнул, чтобы растянуть раздел), а затем переключил вкладку на Style , прокрутив вниз до меню Shape Divider и от там выбор разделителя мне нравится — а именно горы .
Это обеспечит хорошее визуальное разделение между секциями.
Я также собираюсь удалить логотип из этого первого раздела, и на его место я собираюсь перетащить раздел отзывов. Вот как это делается.
Сначала удалите логотип:
Затем перетащите характеристику из раздела ниже.
Остальная часть страницы выглядит неплохо. Я могу, например, повторно использовать раздел НАШИ СЛАДОСТИ , чтобы представить свои лучшие блюда, что можно сделать, щелкнув значок карандаша рядом с изображениями и переключив их на свои собственные.
То же самое и с текстом. Вы можете легко отредактировать это, если щелкнете аналогичный значок карандаша рядом с любым текстовым блоком. Вот так:
Следующий раздел на моей домашней странице выглядит как хорошее место, чтобы рассказать людям, как они могут забронировать столик в моем ресторане. Для этого я повторно использую раздел контактов внизу страницы. Этот:
Я просто перетащу его в раздел, который ближе к верху, а также добавлю четкий заголовок.Вот что я получаю после этого:
Далее в моем шаблоне у меня есть раздел под названием Наша коллекция сладостей . Я могу перепрофилировать его, чтобы отображать ссылки на мой лучший контент в блоге. Менее чем за две минуты я перешел от этого:
Кому:
Эти новые блоки со звездами сделаны из элементов, называемых «Icon Box» .
💡 СОВЕТ ОТ ПРОФЕССИОНАЛА: Хотите использовать другой экземпляр данного элемента и просто немного его изменить? Не создавайте элемент с нуля, просто продублируйте его и настройте.Вот так:
В целом, после всех этих настроек моя домашняя страница выглядит неплохо. Убедитесь сами:
На данный момент не хватает только одной вещи — эта страница еще не установлена в качестве фактической домашней страницы для веб-сайта.
Как сделать персонализированную домашнюю страницу фактической домашней страницей вашего веб-сайта
Это очень простая операция:
Перейдите в панель управления WordPress, затем в Настройки → Чтение . Оказавшись там, выберите вашу недавно созданную страницу в качестве домашней страницы:
Пока мы это делаем, также неплохо создать новую пустую страницу, назвать ее «Блог» и назначить ей « сообщений, страница » (другое поле видно на скриншоте выше).Эта новая страница теперь будет служить новым листингом для ваших сообщений в блоге.
Вот и все! На этом этапе у вас есть великолепно выглядящая домашняя страница, которую вы можете свободно настраивать с помощью Elementor и сохранять интерес для своих читателей в течение нескольких месяцев, если не лет.
Основы продвижения бизнес-сайта
Продвижение веб-сайта может быть темой для целого отдельного руководства, поэтому давайте не будем здесь вдаваться в конкретные тактики, а вместо этого сосредоточимся на основных принципах того, что важно при продвижении вашего бизнес-сайта.Во-первых, если вы работаете на местном уровне — например, у вас есть место, где люди могут вас навещать, — тогда лучший способ продвигать веб-сайт — постоянно упоминать о нем людям лично. Сюда входят все ваши клиенты, люди, которые вас навещают, поставщики и так далее.
Основная ошибка, которую делают люди при продвижении своих сайтов, — это слишком широкое мышление. Они пытаются, так сказать, «взломать код» и найти способ сделать свой веб-сайт глобальным успехом с первого дня. Это плохой образ мышления.Гораздо лучше выяснить, как вы собираетесь привлечь своих первых 100 посетителей, первых 1000 после этого и так далее.
Имея это в виду, есть множество вещей, которые вы можете сделать, чтобы как Google, так и онлайн-аудитория могли вас найти:
- Включите адрес своего веб-сайта на визитных карточках / в меню ресторана / на листовках / везде.
- Поисковая оптимизация (SEO). Как я уже говорил ранее, SEO — ключевой элемент головоломки при продвижении веб-сайта.При работе над своим сайтом всегда обращайте внимание на то, что плагин Yoast SEO сообщает вам об уровнях оптимизации, и старайтесь изучать SEO помимо этого из других источников.
- Используйте свой блог как маркетинговый инструмент. Это называется контент-маркетинг , и принцип прост: вы публикуете статьи в блогах, которые помогают людям решать конкретные задачи → эти люди затем проверяют остальную часть вашего веб-сайта → вы получаете новых клиентов.
- Попробуйте платное продвижение через Google AdWords.Создавайте объявления для своих продуктов или услуг и перенаправляйте их на свой веб-сайт.
- Создайте присутствие на Facebook. Присоединяйтесь к группам в своей нише, участвуйте в обсуждениях, создайте свою страницу и расскажите об этом своим клиентам (опять же, лично).
- Разместите рекламу на Facebook, как только вы определите правильную демографическую группу.
- Создайте профиль в Instagram. Делайте снимки своих продуктов и публикуйте их, используя соответствующие хэштеги (этот инструмент может вам в этом помочь). Вернитесь на свой веб-сайт из своей биографии профиля.
- Создайте канал на YouTube, если он имеет смысл в вашей нише (и для вас лично). Верните ссылку на свой сайт из описаний ваших видео.
- Комментируйте популярные сайты / блоги в своей нише и привяжите свое имя к своему сайту. Большинство форм комментариев позволяют это сделать.
- Обратитесь к своим друзьям и другим людям, которые могут быть заинтересованы, по электронной почте. Расскажите им о своем веб-сайте и о том, почему им следует его посетить.
- Посещайте отраслевые конференции и встречи.Создайте свою сеть. Расскажите им о своем веб-сайте и бизнесе.
В общем, вам следует сделать свой веб-сайт центром всего, что вы делаете в Интернете.
Это означает, что если вы публикуете новое обновление на Facebook, свяжите его с сообщением в своем блоге, которое дает больше контекста. Сделайте то же самое с любой другой социальной платформой, на которой вы находитесь. Всегда не забывайте делать обратную ссылку на свой сайт.
Сначала результаты могут прийти медленно, но важно придерживаться их. Со временем все станет на свои места.
Теперь ваша очередь!
Теперь вы знаете достаточно, чтобы быть опасным, как говорится, и самостоятельно успешно создать сайт для малого бизнеса!
Вот удобный план действий, который поможет упростить управление по мере прохождения этапов. Лучше всего скопировать и вставить его в свои заметки и просто отметить все, когда закончите с ними:
- Определите четкую цель существования вашего веб-сайта.
- Определите свою аудиторию.
- Определиться с общим настроением.(Должен ли ваш сайт быть более модным или корпоративным?)
- Выберите имя для своего веб-сайта и укажите доменное имя.
- Купить домен и настройку хостинга.
- Установите WordPress.
- Изучите базовый интерфейс WordPress.
- Выполните основные настройки, необходимые каждому сайту WordPress.
- Подберите подходящую тему (дизайн) для своего сайта.
- Установите тему.
- Настройте тему с помощью настройщика WordPress.
- Убедитесь, что дизайн оптимизирован для мобильных устройств.
- Создайте все обязательные страницы.
- Создать меню навигации для веб-сайта.
- Установите несколько полезных плагинов WordPress.
- Напишите свой первый пост в блог.
- Создайте персонализированную домашнюю страницу.
- Начните продвигать свой сайт.
Хотите узнать больше о WordPress и о том, как вы можете использовать его для развития своего бизнеса? Ознакомьтесь с другими нашими руководствами прямо здесь, на WinningWP.
Создание собственного веб-сайта против того, чтобы позволить это сделать кому-то другому | Малый бизнес
Сегодня миллионы людей используют Интернет, чтобы найти то, что им нужно. Хорошо продуманный веб-сайт может предоставить всевозможную полезную информацию для тех, кому может понадобиться то, что вы предлагаете, например, часы работы, номера телефонов, адрес электронной почты и информацию о том, почему им следует предпочесть вашу компанию другим. При планировании или разработке бизнес-веб-сайта у вас обычно есть два варианта: создать веб-сайт самостоятельно или поручить работу профессиональному веб-дизайнеру или программисту.Прежде чем броситься в длительный самостоятельный проект или выложить кучу денег профессионалу, подумайте о плюсах и минусах обоих подходов к созданию веб-сайта вашей компании.
Необходимые возможности дизайна
Существует множество настольных и онлайн-приложений, которые позволяют довольно быстро создавать веб-сайты. Многие провайдеры веб-хостинга предоставляют доступ к приложениям для создания сайтов, которые позволяют создавать простые веб-сайты за считанные минуты. Точно так же настольные программы, такие как Dreamweaver, Net Objects Fusion и другие, поставляются с шаблонами, которые можно использовать для создания веб-сайта с минимальным объемом знаний HTML или веб-программирования.
Однако многие из этих простых в использовании решений для сайтов или шаблонов создают только базовые сайты, которые больше подходят для личных сайтов, чем для сайтов для предприятий. Это особенно актуально, если вы планируете продавать товары в Интернете. Хотя вы можете создать привлекательный, функциональный сайт с инструментами, ориентированными на потребителя, вы должны обладать хотя бы некоторым опытом в кодировании и программировании, чтобы добавить расширенные функции, такие как решения для управления клиентами, работающее приложение корзины покупок или управление входом или членством. .Если вам нужны такие функции, и вам неудобно реализовывать их самостоятельно, возможно, вам будет полезно нанять профессионального веб-разработчика.
Время настроить и внедрить сайт
Если вы чувствуете, что вашему бизнесу требуется лишь минимальное присутствие в Интернете и сайт, состоящий всего из нескольких страниц, вы, вероятно, можете использовать доступные инструменты веб-дизайна, чтобы создать свой бизнес-сайт за несколько часов . Однако, если вы продаете товары в Интернете или внедряете систему управления клиентами, разработка и внедрение сайта может занять много времени.Если вы продаете товары в Интернете, вы должны убедиться, что каждый продукт имеет привлекательное описание и включает всю необходимую информацию. Это означает, что вы должны создать новую страницу или запись в базе данных для каждого продукта, который вы планируете продавать. Точно так же, если вы планируете предлагать полезный контент на своем сайте — а вам следует привлечь больше посетителей — написание и загрузка статей для вашего сайта займет значительное количество времени. Если у вас есть достаточно времени для этих задач, нет причин, по которым вы не можете выполнять эту работу самостоятельно.Однако, если создание страниц продуктов или контента для вашего веб-сайта отвлекает вас от ведения и развития вашего бизнеса, вам следует серьезно подумать о передаче проекта вашего веб-сайта на аутсорсинг.
Ремонт и обслуживание сайта
Успешный веб-сайт требует большего, чем просто хороший дизайн и запоминающееся название. Как только ваш сайт заработает, ему потребуется постоянное обслуживание и обновление, чтобы потенциальные клиенты продолжали возвращаться. Хотя создать веб-сайт с помощью современных программных средств разработки относительно легко, эти приложения не очень полезны, если на вашем сайте возникают проблемы.HTML или другие ошибки кода, неработающие ссылки, поврежденные файлы базы данных всегда вызывают беспокойство у загруженных веб-сайтов. Таким образом, если вы или кто-либо из сотрудников вашей компании не имеет возможности быстро устранять неполадки и решать проблемы, которые могут возникнуть с вашим веб-сайтом, использование профессиональных специалистов для разработки, мониторинга и обслуживания вашего бизнес-веб-сайта может избавить вас и посетителей вашего сайта от многих проблем. длинный пробег.
О деньгах
В конце концов, деньги, несомненно, будут основным фактором при принятии решения о передаче вашего бизнес-сайта на аутсорсинг или выполнении работы внутри компании.Хорошие профессиональные разработчики веб-сайтов обычно работают недешево, да и не должны. Однако, если вы потратите некоторое время на поиск идей и предложений от разработчиков, вы, вероятно, сможете найти кого-то, кто сможет работать в рамках бюджета вашего сайта. Самостоятельное создание сайта обычно позволяет сэкономить много денег. Однако, прежде чем вы возьмете на себя задачу или поручите ее одному из своих сотрудников, вы должны определить, можно ли лучше использовать время, потраченное на проект, для управления и развития вашего бизнеса. Время, которое вы можете потратить на проектирование, создание и внедрение, может в конечном итоге обойтись вам в виде упущенной выгоды от бизнеса, чем то, что вы платите внешнему подрядчику.
Ссылки
Writer Bio
Джефф Гранди пишет статьи и учебные пособия, связанные с компьютерами, с 1995 года. С тех пор Гранди написал множество руководств по использованию различных приложений, которые опубликованы на многочисленных сайтах с практическими рекомендациями и учебными пособиями. Гранди родился и вырос в Южной Георгии и имеет степень магистра математических наук Технологического института Джорджии.
Почему вы должны создать личный веб-сайт как можно скорее
Хотите выделиться среди других кандидатов? Создание личного веб-сайта может вам в этом помочь.
Если вы ищете работу и разочарованы, чувствуя, что для вас есть нечто большее, чем просто лист бумаги, не волнуйтесь, вы не одиноки. В какой-то момент мы все сталкиваемся с одной и той же борьбой. Хорошая новость в том, что есть и другие способы привлечь внимание потенциальных работодателей. Один из вариантов — создать свой онлайн-образ, который поможет вам проложить путь к успеху в эпоху Интернета. Ваше новое секретное оружие — создание личного веб-сайта.
Давайте приступим к делу и начнем изучать причины, по которым вам нужно начать создание личного веб-сайта.
1. Персональный веб-сайт помогает рекрутерам намного легче найти вас.
Конечно, у рекрутеров есть база данных резюме, но это не значит, что эти материалы — единственное, что они принимают во внимание при поиске идеального кандидата. Они также используют Google в своих интересах и проводят онлайн-поиск первоклассных талантов. Это означает, что они могут наткнуться на вас и ваш личный профессиональный веб-сайт. Конечно, вы должны иметь в виду, что когда вы подаете заявление о приеме на работу, ваш потенциальный работодатель (-ы) будет искать вас в Интернете, поэтому владение результатами поиска с вашим уникальным доменным именем вместе с созданием отличного первого впечатления поможет вам. обеспечить собеседование.
2. Имея личный веб-сайт, вы получите конкурентное преимущество.
Поскольку личный сайт также включает информацию о вашем опыте работы и образовании, в этом отношении он похож на резюме. Некоторые даже считают его личным веб-сайтом с резюме. Однако, как только вы начнете создавать свой личный веб-сайт, вам будет предоставлено множество возможностей улучшить свое присутствие в Интернете. Максимально используйте их, чтобы продемонстрировать свои сильные стороны и продемонстрировать, почему кто-то должен вас нанять. Убедитесь, что вы добавили свое портфолио / образцы работ, соответствующие изображения и отзывы клиентов, чтобы оставаться на голову выше других соискателей.
3. Наличие личного веб-сайта увеличит ваши шансы найти работу.
Как упоминалось ранее, ваш личный профессиональный веб-сайт дает вам возможность выделиться среди конкурентов. Вам нужно показать всем, в чем вы хороши, а не просто сообщить им об этом. Образцы вашей работы или контента вашего блога могут быть X-фактором, который поможет вам попасть в короткий список для собеседования и даст вам возможность проявить себя.
Пусть ваш элегантный веб-сайт говорит сам за себя. Более того, если другой кандидат соответствует всем требованиям и имеет аналогичное образование / опыт работы, но не имеет личного веб-сайта, это может быть отличительным фактором.Кроме того, имея веб-сайт, люди со всего мира могут узнать вас, подписаться на вас и взаимодействовать с вами, что может привести не только к новым знакомствам, но и к лучшим перспективам трудоустройства.
4. Персональный веб-сайт дает вам свободу творчества.
Когда вы начинаете создавать личный веб-сайт, вам дается возможность дать волю своим творческим сокам. Говорим ли мы о вашей биографии, ваших оригинальных статьях или выбранном вами макете, ваша личность будет сиять в вашем собственном уголке Интернета.Каждая деталь / элемент вашего сайта многое говорит о том, кем вы являетесь и как личность, и как профессионал, поэтому убедитесь, что вы используете их в своих интересах. Нет лучшего способа поднять свой творческий потенциал на ступеньку выше, чем создание личного профессионального веб-сайта.
5. Персональный сайт динамичнее резюме.
Это мудрая идея — регулярно обновлять свое резюме и иметь несколько версий для разных перспектив трудоустройства. Что отличает веб-сайт от резюме, так это то, что вам нужно только обновить его, а не переписывать и печатать новые версии.Вы будете постоянно добавлять что-то новое на свой личный сайт — новые проекты, награды, навыки и т. Д.
6. Наличие личного веб-сайта помогает приобретать новые навыки.
Как только вы начнете работать над созданием личного веб-сайта, вы увидите, что работает для вас, а что нет. Вы продолжите настраивать и совершенствовать свой личный веб-сайт, чтобы он выглядел профессионально. Чтобы усилить свой личный бренд, вы испытаете новые способы передачи своего сообщения. Более того, вы узнаете, как создавать контент, который всем расскажет о вас.Вы не только узнаете, как привлечь посетителей, но также узнаете, как быть более заметным в социальных сетях и как продвигать свой сайт. Кроме того, когда вы поймете, что вам нужно хорошо ранжироваться в Google, вы также поймете основные аспекты SEO. Приобретение дополнительных навыков творит чудеса для вашей карьеры.
И теперь вы, вероятно, думаете про себя: «Я знаю, что мне нужен такой, но как мне создать личный веб-сайт?»
К счастью для нас, создание личного веб-сайта никогда не было таким простым благодаря различным системам управления контентом (CMS).WordPress и Joomla, вероятно, самые популярные платформы, что неудивительно, учитывая простоту их использования. Более того, чтобы сделать этот процесс еще проще, мы можем использовать конструкторы веб-сайтов, такие как ucraft, которые стремятся облегчить этот процесс и дать возможность каждому создать звездный сайт, отражающий их личный бренд и бизнес-цели. Да, даже тем, у кого нет навыков программирования.
Хотите узнать, как выглядит ваше резюме? Попробуйте нашу бесплатную критику сегодня!
Статьи по теме:
Создайте свой собственный профессиональный веб-сайт с Wix
Если вы хотите начать бизнес, поделиться своими идеями или продвигать мероприятия, профессиональный веб-сайт сейчас необходим как никогда.С Wix вы можете сделать все самостоятельно или самостоятельно. Основанный на идее о том, что каждый должен иметь возможность присутствовать в Интернете, Wix обладает гибкостью, функциями и инструментами, которые позволят вам создать любой тип веб-сайта, который вы хотите.
Почему вам следует выбрать Wix
Wix выделяется в мире платформ для создания веб-сайтов. На сегодняшний день более 180 миллионов пользователей выбрали Wix для создания своего профессионального онлайн-присутствия, которое может похвастаться функциями, удобными как для новичков, так и для экспертов.
Вы можете создать свой сайт двумя способами.Интуитивно понятный редактор Wix позволяет вам по-настоящему подойти к созданию вашего сайта. Начните с настройки одного из 500 дизайнерских шаблонов или с чистого листа для полной свободы творчества. С Wix ADI вы получаете полнофункциональный и настраиваемый веб-сайт, созданный для вас в соответствии с вашими потребностями. Каким бы способом вы ни начали, вы можете создать интернет-магазин (который не взимает комиссию за транзакции с ваших продаж), управлять системой бронирования, завести блог и многое другое.
Если вы профессионал в области программирования, вы можете еще больше персонализировать свой сайт с помощью платформы разработки Wix с открытым исходным кодом, которая обеспечивает доступ к API, создание динамических страниц и использование вашего собственного JavaScript на странице.
Возможность добавлять и удалять функции также делает Wix универсальным и законченным решением для создания веб-сайтов, которое может адаптироваться к вашим меняющимся цифровым потребностям.
Чтобы еще больше улучшить свой сайт, существует более 200 приложений, которые вы можете выбрать для установки и интеграции других сторонних сервисов. Все веб-сайты Wix оптимизированы для мобильных устройств, поэтому на вашем смартфоне они выглядят так же хорошо, как и на рабочем столе.
Начните создавать веб-сайт, который вы всегда хотели сегодня.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Как я могу создать профессиональный веб-сайт для малого бизнеса?
В настоящее время мы живем в эпоху цифровых технологий. Поэтому создание профессионального веб-сайта для малого бизнеса необходимо для большинства, если не для всех, профессий и предприятий. Хороший веб-сайт служит инструментом маркетинга, коммуникационной службой и платформой для демонстрации ваших работ, навыков и продвижения бренда. В этой статье мы рассмотрим, как лучше всего создать профессиональный веб-сайт.
Почему создание профессионального веб-сайта так важно для вашего малого бизнеса?
Веб-сайт можно использовать для реализации различных маркетинговых стратегий, которые могут помочь вашему бизнесу расти. Веб-сайт важен, поскольку он помогает укрепить доверие к вашему бизнесу в этот современный век цифровых технологий. Интернет имеет гораздо более широкий охват, чем любая другая форма рекламы. Ваш веб-сайт станет центром присутствия вашей компании в Интернете.
Создание профессионального веб-сайта дает вам стратегию присутствия в Интернете, которая позволяет продвигать свой малый бизнес в Интернете.Хорошо продуманный, информативный и обновленный веб-сайт не только повысит доверие к вашему бизнесу; это также укрепит ваш бизнес.
Если вы хотите, чтобы ваш бренд был успешным на современном рынке, вам нужно создать профессиональный веб-сайт. Важность веб-сайта распространяется на все аспекты вашей стратегии цифрового маркетинга.
Здесь мы отвечаем на ваши вопросы о стоимости создания сайта для вашей компании.
Преимущества создания профессионального веб-сайта для небольшой компании
Создание профессионального веб-сайта дает множество преимуществ для владельцев бизнеса, владельцев рынка и потенциальных миллионеров.Давайте рассмотрим некоторые из этих преимуществ.
- Обеспечивает лучшее первое впечатление: Создание профессионального веб-сайта гарантирует, что посетители получат лучшее впечатление о вашем бренде,
- Помогает не отставать от конкурентов: Чтобы не отставать от конкурентов, вам нужен веб-сайт, оснащенный последние тенденции дизайна, которых можно достичь с помощью профессионального веб-дизайна.
- Повышает доход: Хорошо спроектированный профессиональный веб-сайт привлечет посетителей и в результате поможет увеличить доход
- Экономит деньги: Создавая профессиональный дизайн веб-сайта, вы избегаете обновления до любительского веб-сайта, который был плохо спроектирован, что экономит ваши деньги.
- Устанавливает согласованную идентичность бренда: Устанавливает согласованную идентичность бренда, которая важна и необходима для создания деловой репутации и надежности. А создание профессионального веб-сайта поможет вам более эффективно донести историю вашего бренда.
Если вы владелец местного бизнеса, вы можете узнать больше о создании веб-сайта для местных предприятий.
Качества, которые следует учитывать перед созданием профессионального веб-сайта для компании
Существуют свойства, которыми профессиональный веб-сайт должен обладать, обладать и выглядеть.Чтобы полностью интегрировать эти качества в свой веб-сайт, необходимо выполнить следующие шаги и рассмотреть пути. Давайте посмотрим на эти шаги.
- Разработайте стратегию своего бренда: Первый шаг, который нужно сделать, — это выработать стратегию вашего бренда. Вы же не хотите создавать профессиональный веб-сайт без деталей или аудитории. Поэтому важно, чтобы вы идентифицировали свой рынок, исследовали своих конкурентов, определяли идентичность своего бренда и готовили последовательные материалы по брендингу.
- Подход к дизайну: Вам нужно выбрать правильную цветовую схему, темы и макет для вашего сайта.Выбор подходящей темы, настройка вашей темы и настройка внешнего вида — важные вещи, которые следует учитывать при разработке дизайна вашего веб-сайта.
- Подготовка к работе с поисковыми системами: При создании профессионального веб-сайта вам необходимо подготовиться к работе с поисковыми системами. Исследование ключевых слов важно при подготовке к созданию профессионального веб-сайта. Было бы полезно, если бы вы также подготовились к созданию ссылок, альтернативному тексту, метатегам и многому другому.
- Социальная лента: Наличие социальной ленты при создании веб-сайта очень важно.Это поможет поддерживать ваше присутствие в Интернете и поддерживать его в отличном состоянии. Социальные каналы, такие как Facebook, Twitter, Instagram и т. Д., Помогают поддерживать ваше присутствие в Интернете и офлайн на высшем уровне. Добавьте социальные сети с вашими дескрипторами и вашими номерами, чтобы не ощущать вашего офлайн-присутствия.
Теперь давайте посмотрим на некоторые особенности профессионального веб-сайта.
Чтобы ваш веб-сайт был успешным, он должен не только хорошо выглядеть, но и обеспечивать удобство для посетителей.Вот почему важно удобство использования. Это выделит ваш сайт среди конкурентов. Как создатель веб-сайта или владелец бизнеса ваш веб-сайт должен быть удобным для пользователей. Чтобы ваш веб-сайт был удобным для пользователей, он должен обладать некоторыми характеристиками или функциями. Эти функции или характеристики:
- Доступно для всех пользователей: В ходе своего исследования я обнаружил, что даже инвалиды, то есть слепые в целом, также получают доступ к Интернету с помощью программ чтения с экрана, переводчиков и программного обеспечения для преобразования текста в речь. .Следовательно, ваш веб-сайт должен быть создан и размещен таким образом, чтобы обеспечить доступ пожилым людям и инвалидам. И молодые, и старые должны иметь доступ к Интернету.
- Хорошо отформатированный контент, который легко сканировать: Средний пользователь Интернета просматривает контент, если веб-страница вместо этого читает каждое слово. Пользователи только что сканировать страницу, имея в виду ключевое слово их поиска. Поэтому важно форматировать свой контент с учетом этого.
- Согласованность браузера: Хотя современные браузеры эволюционировали и стали более эффективными, некоторые несоответствия все еще существуют в том, как разные браузеры интерпретируют веб-сайт. Важно убедиться, что ваш веб-сайт постоянно отображается и ведет себя. Такие простые вещи отличают профессионально разработанный веб-сайт от остальных.
Шаги по созданию профессионального веб-сайта для небольшой фирмы
Первый — выбрать платформу системы управления контентом (CMS) для создания сайта на
Создание веб-сайта для вашего местного бизнеса стало проще, чем когда-либо.И вы можете создать профессиональный веб-сайт без какого-либо опыта веб-дизайна благодаря доступным простым в использовании платформам и инструментам. Для создания веб-сайта местного предприятия можно использовать два метода.
- Используя конструктор сайтов.
- Использование системы управления контентом (CMS), например WordPress.
Веб-хостинг — это цифровое арендуемое пространство для веб-сайта. Это то, что размещает и удерживает ваш сайт в Интернете. Есть много компаний, из которых можно выбирать, но важно выбрать правильную платформу веб-хостинга для своего веб-сайта.Это сэкономит вам много времени и денег и даст дополнительные услуги, такие как бесплатный домен, бесплатный бизнес-адрес электронной почты и бесплатный сертификат SSL.
Теперь зарегистрируйте доменное имя.Домен вашего веб-сайта — это цифровой адрес вашего веб-сайта. Это то, как пользователи находят ваш сайт в Интернете. Каждому веб-сайту он нужен, и ваш домен должен отражать название вашей компании. Его также должно быть легко запомнить и заметить в поисковых системах.
Затем выберите шаблон или тему.Какую бы платформу вы ни выбрали для создания своего сайта, вам следует выбрать предварительно созданный шаблон или тему, прежде чем вы начнете создавать свои страницы. Это не только упростит процесс веб-дизайна, но и ваш веб-сайт будет выглядеть профессионально независимо от того, есть ли у вас опыт веб-дизайна. Тема — это основная основа вашего веб-сайта, платформа, на которой вы будете рисовать и настраивать свой персонализированный веб-сайт.
Настройте свой веб-сайт и установите плагиныПосле того, как вы должны были выбрать тему или шаблон, который вы хотите для своего веб-сайта, пришло время сделать этот общий шаблон или тему своей собственной, заменив все содержимое заполнителя на свое и добавление дополнительных страниц.Затем вы можете установить плагины, которые помогут лучше оптимизировать свой сайт.
Запуск и обслуживание
Перед запуском веб-сайта дважды проверьте его на наличие проблем. После публикации вам нужно будет поддерживать свой веб-сайт, обновляя дизайн, исправляя технические проблемы и реструктурируя страницы, чтобы улучшить свой рейтинг в поисковых системах.
Что делает WordPress предпочтительной CMS для создания вашего профессионального продукта?
WordPress чрезвычайно популярен, на нем сегодня работает треть всех веб-сайтов.Это система управления контентом (CMS), которая позволяет без проблем создавать и настраивать цифровой контент.
WordPress поддерживает более 37% всех веб-сайтов в Интернете, что делает его ведущей платформой.
Это означает, что WordPress разработан таким образом, что вам не нужно прикасаться к каким-либо кодам, если вы этого не хотите. WordPress поддерживает более 37% всех веб-сайтов в Интернете, что делает его ведущей платформой. Ему принадлежит более 61% рынка, и на его долю приходится около 1%.1 миллион доменов каждые шесть месяцев.
Мы спрашиваем себя, зачем использовать WordPress, почему именно CMS лучше всего подходит для создания вашего профессионального веб-сайта? — Объясню дальше.
- Как владельцу бизнеса вам нужен профессиональный конструктор веб-сайтов, который был бы бесплатным и эффективным — теперь, когда CMS для вашего профессионального веб-сайта — это WordPress.
- WordPress может использовать CMS бесплатно. Согласно WPBeginner, «WordPress — это программное обеспечение с открытым исходным кодом, оно бесплатно в смысле свободы, а не в бесплатном пиве.Вы спросите, а в чем разница между этими двумя? Программное обеспечение с открытым исходным кодом дает вам свободу использовать, изменять, расширять и распространять программное обеспечение любым удобным для вас способом ».
- Кроме того, вы можете получить доступ и отредактировать практически все, что вам нужно, из WordPress CMS. В каталоге WordPress есть тысячи тем и более 1500 «бизнес-тем» на выбор.
- И поскольку контент WordPress разделен на страницы и сообщения, выбранная вами тема будет определять, как это содержимое будет выглядеть.
- Он также поставляется с планами хостинга для WordPress на Bluehost, чтобы упростить весь процесс хостинга.
- Что касается плагинов, у WordPress есть более 50 000 на выбор, как бесплатных, так и платных, и все они легко устанавливаются из каталога плагинов.
Если у вас ограниченный маркетинговый бюджет, здесь вы можете узнать, как создать бесплатный веб-сайт для своего малого бизнеса.
Воспользуйтесь преимуществами обширной и бесплатной онлайн-экономики — создайте профессиональный веб-сайт для своего малого бизнеса
С момента внедрения технологии она приняла на себя модернизацию и обучение; он также захватил рынок.В настоящее время Интернет создал другой мир, называемый социальными сетями. Около 90% маркетологов заявили, что социальные сети привлекают внимание их компании, что является лишь одним из преимуществ социальных сетей. По словам Дэна Гингисса, a
Руководителя отдела маркетинга и обслуживания клиентов , , который сказал: «, когда вы общаетесь с клиентами один на один в социальных сетях, это делает их более лояльными. Постоянные клиенты тратят на вас больше денег, остаются с вами дольше и рассказывают о вас друзьям ». Социальные сети превратились в крупнейшее онлайн-сообщество в Интернете. Поэтому, создав профессиональный веб-сайт, который может интегрировать ваши социальные сети, вы легко сможете превзойти своих конкурентов.
Профессиональный персональный веб-сайт • Дешевые услуги по дизайну веб-сайтов
Расчетное время чтения: 5 минут
Если вы хотите продвинуться по карьерной лестнице, работать на себя или поделиться своими идеями, профессиональный персональный веб-сайт, такой как личный блог, — очень эффективный способ продвигать свой профессионализм как эксперта в своей области и свой личный бренд, например, как дизайнера.
В настоящее время ваше личное присутствие в Интернете будет сильно влиять на то, как люди воспринимают вас как профессионала, например профессиональный писатель. Таким образом, если вы сделаете это правильно, вы встанете на путь профессионального успеха. Вот несколько советов по созданию профессионального личного веб-сайта.
Что может сделать для меня профессиональный персональный веб-сайт?
Во-первых, профессиональный личный веб-сайт позволяет вашим потенциальным работодателям или клиентам легче вас найти.
Во-вторых, вы можете продемонстрировать свои работы на своем сайте.
В-третьих, профессиональный веб-сайт позволяет вам укрепить авторитет и ваш личный бренд.
Кроме того, если вы ведете блоги на своем веб-сайте, вы можете делиться ими в социальных сетях, таких как Facebook, Twitter, Instagram, LinkedIn, Pinterest, YouTube и т. Д. Это может перенаправить посетителей и подписчиков в социальных сетях обратно на ваш веб-сайт.
Наконец, профессиональный личный веб-сайт может рассказать вашей аудитории много информации о ваших навыках и работе. Это может обучить ваших зрителей, которые будут распространять информацию.
Доступные опции
Решение, какую систему управления контентом (CMS) использовать для создания профессионального личного веб-сайта, является самым первым и наиболее важным шагом. Однако есть множество вариантов. Ниже приводится краткое изложение наиболее популярных CMS, которые вы можете использовать для создания веб-сайтов.
WordPress — это ведущая в мире система управления контентом (CMS), которой доверяют более 35% всех пользователей веб-сайтов во всем мире.
Веб-сайт WordPress имеет следующие основные функции.
- Простота
- Гибкость
- Публикация с легкостью
- Инструменты публикации
- Управление пользователями
- Управление мультимедиа
- Встроенные комментарии
- Полностью настраиваемая
- Совместимость с браузером
- Многоязычные блоги
- Собственные данные
Что должен иметь профессиональный личный веб-сайт?
Основы
Во-первых, вы также должны обеспечить следующее в дизайне своего веб-сайта.
- Хороший UI / UX с точки зрения дизайна, цветов, шрифтов и навигации
- Простой и чистый дизайн
- Короткие и лаконичные призывы к действию, которые выделяются короткими, но убедительными словами
- Профессиональные анимированные изображения или иллюстрации
- Оптимизация производительности веб-сайта
- Мобильный адаптивный дизайн
- Безопасность HTTPS
Страницы
Во-вторых, в зависимости от типа личных веб-сайтов, профессиональный веб-сайт обычно включает следующие страницы.
- Дом
- Слайдер с профессиональными анимированными изображениями или иллюстрациями
- Сильные кнопки призыва к действию
- О
- Напишите свою историю, уникальную личность и личный бренд с помощью убедительных слов, которые выделите вас среди других
- Используйте изображения и видео, на которых изображаете себя, например, представляя свою услугу / продукт на выставке, выступая на конференции, выступая на сцене, если вы модель или художник и т. д.
- Работы
- Продемонстрируйте свое лучшее портфолио работ
- Даже если ваша работа не связана с визуализацией, вы все равно можете продемонстрировать свою работу в Интернете, например статьи или публикации, которые вы написали, если вы писатель, маркетинговые кампании, которые вы проводили, если вы маркетолог и т. д.
- Отзывы
- Отзывы клиентов или тех, с кем вы работали до
- Контакты
- LinkedIn является обязательным условием для тех, кто ищет работу
Типы профессиональных личных веб-сайтов
Веб-сайты резюме / CV
Резюме имеют свои ограничения, когда дело доходит до передачи вашей уникальности и индивидуальности.Профессиональный личный веб-сайт можно настроить, добавив в него множество полезного контента, например ваших работ, и обновить его, что в противном случае было бы невозможно с вашими традиционными резюме. Ниже приведены несколько советов для веб-сайтов с личным резюме.
- Используйте креативные изображения, анимацию и / или иллюстрации, чтобы рассказать свою историю и личный бренд, который отличает вас от других кандидатов
- Используйте креативные шрифты и цвета, чтобы передать свой личный имидж бренда
- Разместите свой веб-сайт в Google и Bing
- Кнопки с призывом к действию для загрузки вашего резюме
Персональные веб-сайты портфолио
Если вы фотограф-фрилансер, графический дизайнер, иллюстратор, дизайнер интерьеров, художник, писатель и модель, профессиональный персональный веб-сайт для демонстрации ваших навыков и работает и построить свой личный бренд.
Ознакомьтесь с другими идеями на веб-сайтах-портфолио и примерами профессиональных веб-сайтов-портфолио для вашего вдохновения.
Блоги
Если вы блоггер, регулярное написание сообщений в блоге на профессиональном личном веб-сайте — лучший способ привлечь трафик на ваш веб-сайт из ваших каналов в социальных сетях, а также из поисковых систем. Ниже приведены несколько советов для личных блогов.
- Публикуйте регулярно, в идеале каждый день
- Простой и чистый дизайн
- Используйте изображения, видео, инфографику и / или иллюстрации в каждом посте
- Подумайте о SEO, включая:
- Ключевая фраза во введении и мета-описание
- Ключевая фраза длина и плотность
- Ранее использовавшаяся ключевая фраза
- Используйте различные типы сообщений, такие как изображение, галерея, аудио, видео, цитата, ссылка
- Используйте различные типы списков сообщений, такие как сетка, классическое большое изображение, маленькое изображение, кладка, временная шкала , галерея, клетчатый, вертикальная петля, заголовки
Ознакомьтесь с другими советами по созданию блога и примерами профессиональных блогов для вашего вдохновения.
Заключение — лучшее решение?
Какое решение для создания профессионального личного сайта лучше всего? Если вы только начинаете с нулевым бюджетом и у вас много свободного времени, вы можете попробовать решения, размещенные самостоятельно, такие как Wix.