Бесконечная прокрутка, разбивка на страницы или кнопки «Загрузить еще»?
255Какой способ отображения товаров на сайте электронной коммерции лучше: разбивка на страницы, кнопка «Загрузить еще» или бесконечная прокрутка?
В этой статье мы рассмотрим результаты исследований Baymard Institute юзабилити кнопок «Загрузить еще», бесконечной прокрутки и разбивки на страницы. А также рассмотрим лучшие примеры реализации.
В ходе масштабного исследования юзабилити сайтов электронной коммерции многие пользователи негативно высказывались о пагинации. Они считают этот метод реализации медленным, а множество ссылок пагинации часто препятствовало просмотру списка товаров.
Кроме этого пользователи могли просматривать гораздо меньше товаров из списка по сравнению с сайтами, которые использовали кнопки «Загрузить еще» или бесконечную прокрутку.
При использовании бесконечной прокрутки пользователи воспринимают страницу так, будто все товары загружаются сразу. Пользователь может просто прокручивать список товаров без перерыва. Поэтому неудивительно, что посетители просматривали гораздо больше товаров на сайтах с бесконечной прокруткой, чем на сайтах с пагинацией или кнопкой «Загрузить еще».
На сайтах с бесконечной прокруткой пользователи часто просматривают сотню или даже несколько сотен товаров. Чего они никогда не делают на сайтах с пагинацией и с кнопками «Загрузить еще». Хотя это касается только первых 50-150 продуктов.
Бесконечная прокрутка в некоторых случаях препятствует доступу пользователей к подвалу сайта. При ее использовании результаты постоянно загружаются по мере приближения к нижней части списка. Из-за этого пользователь видит футер в течение нескольких секунд.
Если в списке много элементов, то это фактически предотвращает доступ пользователя к футеру, где размещены ссылки на важные разделы сайта и контакты.
При использовании на сайте кнопки «Загрузить еще» пользователи просматривали больше товаров, чем на тех ресурсах, где применялась пагинация.
На сайтах с кнопками «Загрузить еще» пользователи исследовали больше товаров, чем на сайтах с разбивкой на страницы.
Одним из преимуществ кнопки «Загрузить еще» и бесконечной прокрутки является то, что список товаров увеличивается, а результаты не замещаются.
Какой же метод загрузки использовать? Тестирование показало, что ни один из вариантов не является идеальным. Различные контексты требовали реализации одного из трех способов:
- Для категорий используйте комбинацию кнопки «Загрузить еще» и «отложенной загрузки».
- Для поиска используйте кнопку «Загрузить еще».
- На мобильном устройстве используйте кнопку «Загрузить еще», но по умолчанию загружайте меньшее количество товаров.
Примечание. Эти данные применимы только к коммерческим ресурсам.
Благодаря проведенному исследованию мы нашли оптимальное решение для загрузки новых товаров в категориях, заключающееся в объединении кнопки «Загрузить еще» с бесконечной прокруткой в виде отложенной загрузки. Покажите от 10 до 30 товаров при начальной загрузке страницы, а затем отложено подгружайте еще по 10-30 товаров, пока не достигнете от 50 до 100 товаров. После этого отобразите кнопку «Загрузить еще».
После нажатия этой кнопки покажите еще 10-30 товаров и возобновите отложенную загрузку до тех пор, пока не загрузятся следующие 50 — 100 товаров, после чего еще раз выведите кнопку «Загрузить еще».
Порог кнопки «Загрузить еще» в 50 — 100 элементов определяет, когда следует прерывать пользователя. Порог отложенной загрузки — это оптимизация производительности для уменьшения времени загрузки и нагрузки на сервер.
Обратите внимание, что количество загружаемых товаров ограниченно определенным диапазоном. Тестирование показывает, что оптимальное количество элементов зависит от контекста и ниши сайта. Для списков со специализированными товарами используйте нижний предел.
Crutchfield использует кнопку «Загрузить еще» в сочетании с отложенной загрузкой. Первые 20 товаров загружаются по умолчанию. После того, как пользователи перейдут к 10-ому товару, Crutchfield подгружает еще 20. После 40-го элемента пользователю выводится кнопка «Загрузить еще».
Страницы загружаются быстро, потому что изначально отображается мало товаров. В категориях с небольшим и средним количеством товаров отложенная загрузка позволит пользователю просматривать весь ассортимент.
Одной из слабых сторон отложенной нагрузки и бесконечной прокрутки является то, что высота страницы постоянно увеличивается. Если пользователь передвигает полосу прокрутки вниз и достигает футера, то он видит его секунду или две пока не загрузятся новые товары. Новые элементы будут добавлены в список, а полоса прокрутки снова увеличится.
Неограниченный список результатов поиска содержит гораздо больше элементов, чем список категории. На больших торговых сайтах поисковые запросы часто возвращают тысячи результатов.
Кроме этого при поиске результаты сортируются по релевантности. То есть, пятый результат более релевантный, чем сотый. Это означает, что пользователям не нужно просматривать сотни товаров. Поэтому их следует мотивировать на изучение первых элементов списка.
В результаты поиска по умолчанию должны загружаться только 25 — 75 продуктов. При этом нельзя использовать бесконечную прокрутку. Пагинация или кнопка «Загрузить еще» более уместны для результатов поиска, а поскольку они не поощряют быстрое сканирование большого количества товаров, пользователь гораздо больше сосредоточится на изучении первого набора результатов. На самом деле, из-за меньшего количества результатов, отложенная загрузка не является обязательным требованием (но, если она реализована для навигации по категориям, ее можно использовать повторно).
При реализации кнопки «Загрузить еще» пользователи получают естественный разрыв, потому что релевантность результатов уменьшается (в отличие от бесконечной прокрутки). Но у них все еще есть возможность сравнить первый набор результатов со вторым (в отличие от пагинации).
Чтобы перейти на следующий уровень, количество первоначально загружаемых товаров может быть динамически скорректировано на основе релевантности результатов поиска. Большинство поисковых систем оценивают каждый элемент на основе показателя релевантности и возвращают те результаты, которые являются наиболее актуальными. Эти оценки могут использоваться для определения динамического порога, который увеличивает или уменьшает количество загружаемых товаров в зависимости от того, следует ли мотивировать пользователя изучать только первые несколько результатов или просматривать более широкий диапазон товаров.
На практике это может быть достигнуто путем отслеживания внезапных снижений в рейтингах релевантности результатов поиска пользователя. Например, если показатели релевантности резко упадут после первых 28 результатов, тогда количество загружаемых элементов нужно уменьшить, чтобы сосредоточить внимание пользователя на первых товарах. Но если первые 100 результатов имеют высокие оценки релевантности, то количество загружаемых товаров может быть увеличено, чтобы способствовать более широкому исследованию.
Ссылки пагинации трудно нажимать, потому что они расположены близко друг к другу. Кроме этого, мобильные пользователи не хотят ждать повторной перезагрузки страниц.
Бесконечная прокрутка для длинного списка товаров может сделать футер недоступным: постоянно загружающиеся новые результаты сдвинут его вниз.
Ссылки пагинации могут быть неудобными для точного нажатия и приводят к новой загрузке страницы. Бесконечная прокрутка оказалась эффективной для привлечения внимания пользователей к изучению большого количества товаров. Но этот способ может сделать футер недоступным.
Кнопка «Загрузить больше результатов» предлагает множество преимуществ бесконечной прокрутки при сохранении доступа к футеру.
Поэтому лучшим решением является наличие одной большой кнопки «Загрузить еще», расположенной в конце списка продуктов. Но мобильные устройства обладают некоторыми ограничениями:
- Меньше фактического пространства.
Поскольку экран мобильного устройства намного меньше обычного, элементы списка занимают большую часть экрана, и в таблице списка будет отображаться от двух до трех элементов. Таким образом, 50 элементов займут на мобильном устройстве гораздо большую высоту, чем на стационарном компьютере. Поэтому мобильному пользователю придется прокручивать страницу гораздо чаще.
- Ограничения прокрутки.
На сенсорном устройстве пользователь может прокручивать страницу только путем перетаскивания пальцем. На ПК пользователь имеет больше возможностей для скроллинга.
- Медленная прокрутка.
Из-за меньшего контроля над непрерывной прокруткой списка товаров.
- События JavaScript.
Для запуска событий JavaScript на большинстве сенсорных устройств не может использоваться метод динамической отложенной загрузки. Событие срабатывает только после завершения прокрутки. Поэтому товары не могут быть извлечены во время скроллинга.
Поэтому мы рекомендуем на мобильных устройствах загружать только 15-30 товаров, прежде чем показывать кнопку «Загрузить еще». А после этого загружать весь остальной ассортимент.
Динамическая загрузка контента с помощью аккордеонов, фильтров фильтры и AJAX- часто не соответствует ожиданиям пользователей относительного того, как должна работать кнопка «Назад».
Метод «Загрузить еще» требует внимательного рассмотрения действия кнопки «Назад». Важно, чтобы нажимая кнопку браузера «Назад» пользователь возвращался в то же место списка товаров.
Мы выяснили, что на 90% сайтов электронной коммерции, где используется кнопка «Загрузить еще», это сделано неправильно. Это препятствует перемещению пользователя по разделам списка товаров на той же вкладке.
Skechers перезаписывает URL-адрес каждый раз, когда пользователь нажимает кнопку «Загрузить еще». Когда пользователь нажимает ее, чтобы вернуться, он попадает в нужное место в списке товаров.
Skechers
Skechers
History API HTML5 позволяет соответствовать ожиданиям пользователей. В частности, функция history.pushState() позволяет изменять URL-адрес без перезагрузки страницы. Это соответствует поведению браузерной кнопки «Назад», которое ожидает пользователь. Браузер запоминает пользовательскую позицию прокрутки. Но нужно обеспечить, чтобы при нажатии на кнопку «Загрузить еще» загружались элементы по умолчанию, когда пользователь возвращается.
Метод загрузки товаров – это не главное, на что большинству интернет-магазинов стоит обращать внимание при разработке сайта.
За последние семь лет мы зафиксировали множество серьезных проблем UX на подавляющем большинстве сайтов электронной коммерции. В том числе вопросы, связанные с поиском по интернет-магазину, навигацией по категориям, фильтрацией, оформлением заказов и мобильным опытом. Решение этих проблем требуют меньшего количества проектных и технических ресурсов, чем создание надежной функции «Загрузить еще».
Это не значит, что метод загрузки не является важным. Он может значительно влиять на процесс просмотра товаров пользователями. Это просто не должно быть в верхней части списка необходимых изменений для большинства веб-сайтов, которые все еще имеют ряд проблем. Использование кнопки «Загрузить больше» более актуально для тех сайтов, которые стремятся к совершенству UX.
На основе наших тестов мы установили, что кнопка «Загрузить еще» решает проблемы юзабилити, связанные с разбивкой на страницы. А также решает серьезные проблемы, связанные с бесконечной прокруткой (в результате которых пользователи поверхностно просматривают товары и часто не могут достичь футера).
Кнопки «Загрузить еще» работают лучше, когда проблема с браузерной кнопкой «Назад» обрабатывается надлежащим образом. Например, через history.pushState(). И в идеале, когда реализация корректируется в зависимости от контекста пользователя. В частности, были выявлены три следующие контекстных корректировки:
- Для навигации по категориям используйте комбинацию кнопки «Загрузить еще» и отложенной загрузки. Установите пороговое значение для кнопки «Загрузить еще» в 50-100 позиций.
- Для результатов поиска используйте кнопку «Загрузить еще», но установите порог в 25 — 75 результатов. Необходимо динамически корректировать пороговое значение для каждого списка результатов поиска на основе любых снижений в рейтингах релевантности.
- На мобильном устройстве используйте кнопку «Загрузить еще». Но установите пороговое значение в 15-30 товаров, чтобы избежать проблем с прокруткой и размером экрана. Кроме этого, из-за способа запуска событий JavaScript и величины нижнего порога, загружайте все товары одновременно, без использования отложенной загрузки.
Данная публикация представляет собой перевод статьи «Infinite Scrolling, Pagination Or “Load More” Buttons — Usability Findings In eCommerce» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Бесплатные программы для построения выкроек. Обзор самых доступных.
Бесплатные программы для построения выкроек. Обзор самых доступных.
admin 2014-07-27 в 6:09 пп
Доброго дня, уважаемый читатель. Сегодня, как и обещала, рассказываю о своих находках в интернете. О программах для простого и быстрого построения выкроек. И расскажу о тех программах для построения чертежей выкроек, которыми я пользуюсь. Все они разные и у всех есть свои плюсы и минусы.
Итак: сначала расскажу о первой программе.
Программа Валентина
Первой в списке я её поставила после того, как несколько лет поработала с такими программами для построения выкроек, как: «Ассоль. Доступная параметрика» (платная), RedCafe (бесплатная и платная версия), Закройщик (платная).

Потому, что в ней самый замечательный вариант построения чертежа по любой методике из всех мне известных. Это возможность строить параметрическое лекало.
Это такое лекало, которое не нужно каждый раз строить заново — а достаточно только изменить мерки клиента и чертёж автоматически перестраивается на нужный размер. Это круто.
И при всём — Валентина — бесплатная программа! О том, как начать работать в этой программе и об инструментах — очень подробные видео вот в этой рубрике моего блога.
Для построения точной основы я сразу создала себе такое лекало параметрики. Ввела нужные мерки для построения базовой основы платья с рукавом и теперь пользуюсь этим файлом так: снимаю мерки, ввожу в программу, перестраиваю размер основы, распечатываю выкройку.
кликайте по ссылке и я пришлю вам этот файл
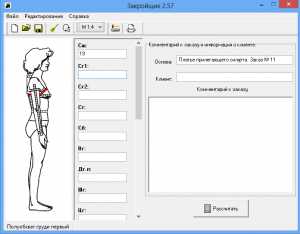
Программа «Закройщик»
(кликните по изображению для увеличения)

Долго штудировала в интернете тему о быстром и самом простом построении выкроек. И нашла одну частично бесплатную программу, называется она «Закройщик». Частично бесплатная потому,что у неё есть облегчённая бесплатная версия — называется она «Закройщик 1.44 lite». В этой бесплатной версии есть возможность расчёта и построения только поясных изделий и с выводом на печать — что очень хорошо. То есть, эта версия программы совершенно без ограничений в использовании — только что моделей мало. Все подробности о программе можете посмотреть на сайте автора — разработчика Дмитрия Павлова. Вот ссылка — http://dmitriy-prog.ru/ru/main_rus.html . Скопируйте её и вставьте в поисковик. Там же и скачаете. Есть и платная версия — «Закройщик 2.57» — на сайте автора всё описано.
В общем, что я хочу сказать: я просто в восторге от программы «Закройщик» и купила платную версию. Стоит она 40 долл. Но я не пожалела. Выглядит всё как пиар программы? Нет, я не рекламирую, а только рассказываю о возможностях и недостатках тех программ, которые у меня есть в арсенале.
Итак, что может программа:
Во-первых, не требуется установка на комп. Можно даже запускать с флэшки. Запускаете программу, вводите значения своих измерений фигуры, нажимаете «рассчитать» и вуаля — ваша выкройка у вас на экране. Далее распечатываете её, склеиваете листы и пользуетесь выкройкой. На всё про всё уходит минут 5-7. И то, больше времени занимает склеивание листочков.
Мне это очень понравилось. Ведь построение выкройки с нуля ручками занимает не меньше 30 минут — да и то у профи. А тут такая экономия времени!
Выкройка получается точная — учитываются 19 параметров измерений фигуры. Только без учёта индивидуальных особенностей талиевых вытачек. Те, кто изучил мой курс о построении выкройки платья: «Золотые правила безупречного кроя. Платье» меня поймут. Но, в принципе, готовую выкройку легко подкорректировать в области вытачек.
Единственный, наверное, минус этой программы- нет возможности моделирования лекала. Программа строит только базовые основы изделий — мужских и женских.
Плечевые — платье, жакет, пальто демисезонное, пальто зимнее.
И поясные — юбка, юбка-брюки, брюки классика и джинсы.
В мужском варианте только поясные изделия — 4 варианта брюк — классика, джинсы, с заниженной талией и свободный.
Есть возможность задать 4 варианта воротников — стойка, английский, шаль и отложной. Также менять можно типы рукавов- двухшовный, одношовный, с вытачкой и рубашечный.
Программа «RedCafe»
(кликните по изображению для увеличения)
Программа также есть в бесплатном варианте и в платном. О том, где найти, как скачать и установить программу, у меня есть хорошее видео вот здесь. Скажу своё мнение.
Для новичков — неплохие возможности. Можно строить как базовые основы изделий по своим меркам, так и моделировать полученный результат с изменением местоположения линий и точек.
А если скачать и установить аддоны выкроек журнала Burda, то можно открывать в программе любую выкройку журнала и редактировать её под себя. Неплохо, да?
У меня сейчас платный вариант. Такая версия уже стоит у меня на компьютере и в ней можно размножать выкройки с градацией, можно сразу вводить припуски на швы. И что мне очень нравится в этой программе — самый лучший вариант из многих программ — способ распечатывания выкроек.
Например, как распечатка проходит в других программах? В лучшем случае встроен способ вывода на листы А4. Но скомпоновать размещение деталей на этих листах так, чтобы деталь разместилась удобно и целиком на листе — такого нет в большинстве программ. Тогда мы получаем такие выкройки, которые приходится не только скливать листами, а ещё и деталь может находиться на стыке листов. Тогда такая распечатка становится сущим наказанием.
А в RedCafe в окне программы мы сразу можем видеть сетку листов А4 и двигать детали так, как мы хотим их распечатать. Можем вращать детали, менять местами. Вот так выглядит сетка с листами А4 и выкройками до того, как я скомпоновала расположение деталей на листах: расходуется 4 листа бумаги и две детали выкройки требуют склеивания:

А вот так выглядит расположение деталей с более удобным и экономичным расположением для вывода на печать: расходуется всего 2 листа и всего одна деталь спинки бюстгальтера требует склеивания.

Также в платной RedCafe можно вывести любое лекало в формате dxf и завести его в программу Optitex. Для чего? читайте следующий пункт:
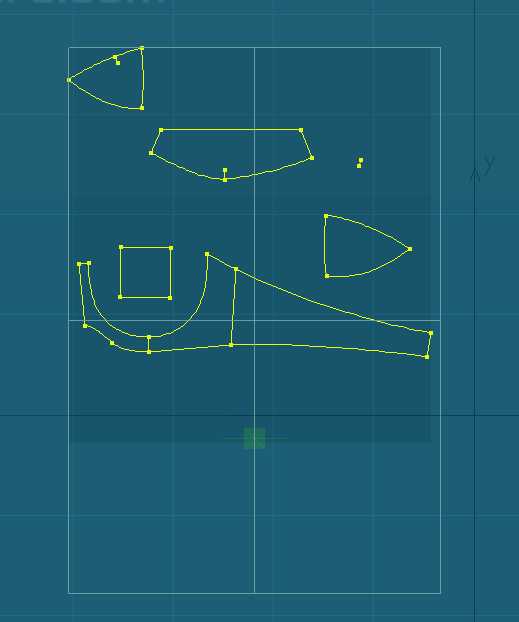
Программа «Optitex 11»
(кликните по изображению для увеличения)
Вот где неограниченные возможности у программы! Это как фотошоп. Сложная, но того стоит. Скачать и почитать о ней можно в теме на осинках.
Также я веду обучающий тренинг по работе в программе Optitex. С уклоном на конструирование женского белья.
Записаться в тренинг можно здесь.
Итак, я её осваиваю уже давно, больше 3 лет.
Что не может программа: это самый главный минус — нет возможности автоматически построить выкройку — только ручками. Это долго. Но при желании, можно создать и это — называется параметрическое лекало.
Что это такое? Я сама не сразу вникла в этот термин и не поняла его возможностей. Но это вещь! Если я один раз построю чертёж основы платья, например, в этой проге по любой методике — хоть по Мюллеру, хоть по своей. И задам алгоритм — то есть введу переменные, то потом уже лекало будет перестраиваться автоматически при изменении переменных.
По сути, это получится готовая программа в программе. Но посидеть придётся — покорпеть. Так ведь можно создать алгоритмы для любых изделий — для белья и бюстгальтеров, в частности, меня интересует. Представьте — открыл программу, ввёл циферки своих мерок и получил выкройку купальника или бюстика или того, чего нигде не найдёшь. Но минус создания параметрики в Optitex в том, что много сложностей. В Валентине строить параметрику очень просто и быстро. Так что построение параметрики в Optitex даже не стала изучать.
Но зато программа optitex имеет 3d манекен, на котором можно примерить полученные выкройки в виде готового изделия, можно менять текстуру и свойства тканей, объёмы и мерки манекена. Можно даже, чтобы манекен ожил и прошёлся туда-сюда.
Ещё в этой программе можно сразу на манекене построить прилегающее изделие и, постучав молоточком, снять выкройку.
Также можно завести выкройку в Optitex из других программ — импортом. Например, из платной RedCafe.
В общем, отличная программа для профи, для увлечённых и продвинутых.
Едем дальше:
Хоть пост получился и длиннющий, уделите ещё немного времени, заварите себе чашечку чая и садитесь поудобней — дальше будет интересное видео о нашей с детьми поездке в Екатеринбург. Заранее извиняюсь за качество звука — машину прилично трясло. Дороги у нас на Урале не очень.
Почему вам стоит это посмотреть? Там было очень интересно — мы за один день проехали почти 900 км — это половина расстояния от нас до Москвы! Проехались по 5 городам — в общем, в дороге 15 часов. Побывали в музее военной техники — поразительная коллекция!
Форма бойцов и офицеров времён Великой Отечественной — невероятно! Всё настоящее. Увидели Карабаш — самый загрязнённый город мира. И увидели красивейшие храмы «Ганиной ямы» — это то место где казнили семью Романовых, вместе с детьми. Недалеко от Екатеринбурга.
Всё не уместилось в одно видео, так что, в следующей статье будет вторая часть. А сегодня первая: (щёлкните дважды по экрану видео для полноэкранного режима просмотра):
В следующей статье напишу продолжение с видео о массаже ног, который делает Валентина. Записали пару видео о массаже. Первое видео — о массаже рук — публиковала здесь.
И ещё не терпится мне выложить новые выкройки в свою базу выкроек для вас.
На сегодня всё.
Елена Фоменкова.
Все статьи блога.
Моя давняя ошибка при построении выкройки платья
P.S: Если вы, уважаемый читатель, ещё не скачали мой новый бесплатный видео-курс по пошиву платья — получить его можно здесь:

Поделиться ссылкой:
loskutkova.ru
Конструктор одежды и футболок онлайн
Онлайн-конструктор одежды – сам себе дизайнер!
Как часто вам доводилось бродить по магазинам одежды в поисках вещей, для задуманного образа? Каждый хотя бы раз в жизни сталкивался с такой проблемой. Теперь вы можете заказать любую одежду со своим принтом не выходя из дома! С помощью удобного конструктора легко и просто создать оригинальный образ, и сразу наглядно увидеть как всё это будет выглядеть.
Необычная одежда со своим дизайном имеет ряд преимуществ:
- креативный и уникальный принт;
- вы будете не похожи на других;
- нет необходимости тратить время на поиски;
- возможность проявить свой дизайнерский талант.
Вы можете создавать костюмы и комплекты в едином стиле, выбрав подходящий размер, цвет фона или материал изготовления.
Печать фирменных логотипов на одежде
Часто может возникнуть необходимость создания униформы для сотрудников с логотипом компании или одинаковых футболок с символикой и лозунгом для участников одной команды. Наш онлайн-конструктор будет незаменим и в этом случае! Печать одинаковых изображений на футболках поможет сплотить коллектив и объединить его общей целью. Семья – это тоже одна команда! С помощью нашего онлайн-конструктора футболок вы можете заказать парные футболки – для мужа и жены, для отца и сына или для мамы и дочки. Это поможет родным людям стать ещё ближе! А для близняшек, которых вечно все путают, очень удобно заказать красивые футболки с именами.
Конструктор качественной печати на футболках – долговечные и стильные вещи
Для того чтобы печать на одежде была максимально качественной мы используем современные технологии. Благодаря этому:
- У нас есть возможность выполнить самый креативный дизайн на заказ.
- Одежда устойчива к износу и выцветанию на солнце, сохраняет первоначальный вид на протяжении всего срока носки.
- Одежда не требует сложного ухода, выдерживает многочисленные стирки.
Наш онлайн-конструктор принтов для создания прикольных или необычных футболок поможет вам получить яркие и насыщенные изображения с глубокой цветовой палитрой, которые будут радовать вас долгое время.
www.vsemayki.ru
10 эффектов при загрузке страницы, привлекающих внимание посетителей
25KВремя загрузки страницы зависит от нескольких факторов. Некоторые из этих факторов включают в себя скорость соединения с Интернетом, используемые устройства или элементы, составляющие веб-сайт, на который заходят пользователи. Какой бы ни была причина, ваша задача, как веб-дизайнера, сделать все возможное, чтобы удержать внимание посетителей.
Как долго пользователи готовы ждать, пока сайт загрузится, прежде чем покинуть страницу, иногда зависит от того, как вы сможете развлечь их во время ожидания. Отличным способом захватить внимание пользователей, пока страница грузится, является демонстрация привлекательной страницы загрузки.
Ниже приведено несколько идей эффектов загрузки, которые вы можете применить, создавая веб-дизайн.
Вы когда-нибудь видели, чтобы улитка передвигалась реально быстро? Возможно видели, если смотрели мультфильм Турбо.
Но если нет, и хотите увидеть нечто подобное, воспользуйтесь вот таким индикатором загрузки с улиткой (или Helixbar, как его назвал разработчик). Это супер креативный способ скрасить время ожидания загрузки вашего веб-сайта.
Лично я выбрал этот индикатор, потому что в нем используются креативные заголовки для развлечения посетителя, пока он ждет загрузки сайта.
Использование крайне остроумных высказываний по-настоящему поднимет температуру на вашем сайте. Я только надеюсь, что индикатор достигнет точки кипения и загрузки вашего сайта до того, как это сделает самообладание посетителя.
Pieces это очень креативный, а кроме того, еще и простой плагин загрузки, который предоставляет на выбор свыше 300 анимаций загрузки. Вы увидите, какие волшебные превращения могут происходить с вашей страницей в то время как пользователь ждет крутой контент от вас!
Использование движка CutJs позволит добавить немного игривости в дизайн. С цветовой схемой как у Google, ваш экран загрузки будет, безусловно, забавным, с «запашком» дизайна Google.
Если вы ищете анимацию загрузки, которая придаст вашему сайту уникальную атмосферу, это то, что вам нужно. С эффектом загрузки в виде уровней стереозвука, ваш веб-сайт никогда не будет похож на чей-то еще.
Шестерни! Вот что демонстрирует движение! Этот эффект загрузки точно подойдет тем, кто разрабатывает веб-сайты для автомобильных компаний и гоночных игр.
[IMG = http://www.1stwebdesigner.com/wp-content/uploads/2014/02/ever-last-drop.png]
Это крутая анимация, которую вы можете попытаться адаптировать для вашего веб-сайта. Как и во вращающемся эффекте загрузки, в данной анимации используются простые, и в то же время креативные картинки, сочетающиеся с пастельными цветами. Простое вращение все еще может служить весьма занимательным эффектом загрузки.
Вы можете подумать, что это просто какой-то неправильный плагиат иконки загрузки Windows 8. Но нет, вы ошибаетесь. Это другой взгляд на эту анимацию.
Влюблены в эффект загрузки на сайте Flickr.com? Вот точная копия этого эффекта! Включите его в ваш сайт и получите flickr-подобное настроение!
Это, наверное, самая простая анимация загрузки из представленных в этом списке, но в голову даже не придет мысль исключить ее из этой статьи. Незатейливая, как это может показаться, анимация будет эффективна, так как она проще и быстрее для загрузки, чем большинство приведенных в этой статье анимаций.
Вы всегда можете превратить скучный горизонтальный эффект загрузки в нечто, что заставит ахнуть ваших посетителей. И если вы веб-дизайнер, создание такого эффекта в ваших руках!
На это вам придется потратить некоторое время. Вам нужно будет приложить немало усилий и терпения. Но, так же как и анимации загрузки, вы просто должны работать и ждать. И, в конце концов, получиться нечто прекрасное.
Данная публикация представляет собой перевод статьи «10 Page Loading Effects That Catch Your Viewer’s Attention» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Загрузка изображений. Способ 1. | Страна Мастеров
Поделиться:
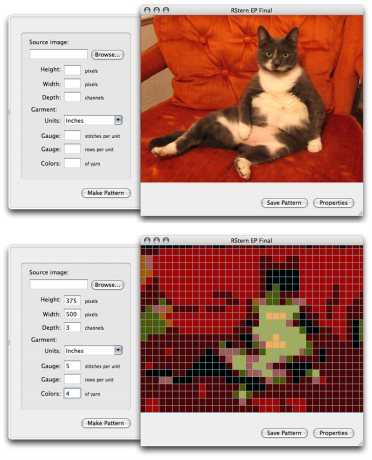
Перед загрузкой на сайт ваши изображения должны быть уменьшены до приемлемых размеров. Иначе на их загрузку будет уходить много времени и, возможно, что они не загрузятся вообще. Оптимальный размер фото составляет 800×600 точек, что в пересчёте на объем файла составляет в среднем около 200 Кб. Если вы не знаете, как определить размер фотографии и как его уменьшить, см. инструкцию Уменьшение размера фотографий.
- Нажмите на кнопку Выберите файл или Обзор, показанную на рисунке:
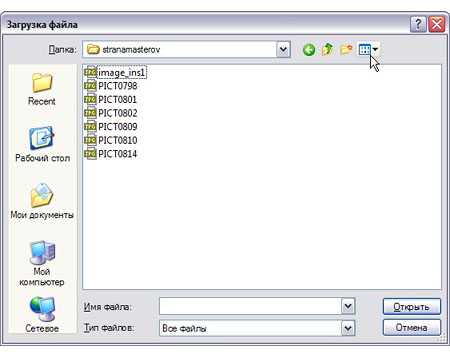
- Появится окно загрузки файла:

- Выберите файл изображения, который вы хотите загрузить.
Чтобы найти нужное изображение было легче, нажмите на кнопку , расположенную вверху окна справа:
В выпадающем списке нужно нажать мышкой на пункт Эскизы страниц. Вы увидите уменьшенные версии своих фотографий, так называемые «эскизы»:
- Нажмите на выбранную фотографию, а затем нажмите на кнопку Открыть.
- Окно Загрузка файла закроется, и вы увидите, что поле слева от кнопки Обзор заполнилось именем файла:
- Нажмите на кнопку Загрузить. Файл с вашего компьютера отправится на сайт, и вскоре вы увидите, что он загрузился:

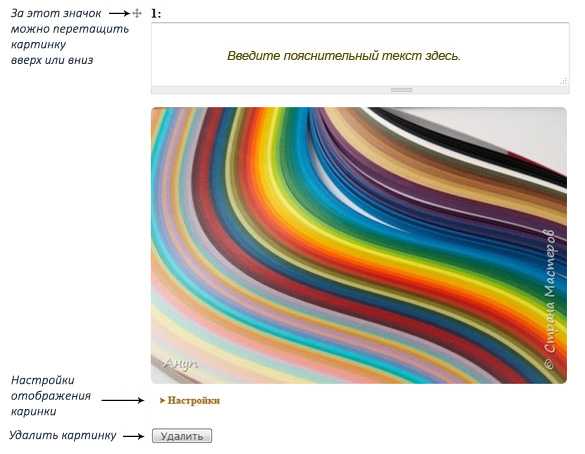
- Теперь вы можете написать текст над изображением.
- Если нужно настроить отображение картинки, нажмите на ссылку «Настройки». Появится панель управления:
- Если при загрузке картинка отобразилась в повернутом виде, нужно нажать на одну из кнопок поворота: . Белая кнопка поворачивает картинку в исходное положение.
- Чтобы увеличить или уменьшить размер картинки нажмите одну из кнопок: .
- Если нужно отключить печать логотипов сайта и автора на фото, то нужно нажать на белую кнопку «Логотип СМ» , при этом логотип автора также будет отключен. Таким образом, для загрузки чужих фото больше не нужно использовать альтернативный способ загрузки фотографий. При загрузке чужих фото обязательно указание автора в тексте над фото или ссылки на источник, см. более подробно об этом см. Страна Мастеров — авторский сайт.
- Из выпадающего списка «Шрифт» можно выбрать один из 70 шрифтов, который будет использован для печати логотипов. Для логотипа сайта и логотипа автора используется один и тот же шрифт.
- Размер шрифта для печати авторского логотипа можно выбрать: . Если логотип сайта печатается на картинке отдельной строкой, то его размер всегда один и тот же (средний).
- Можно также настроить Цвет логотипа и Прозрачность логотипа. А также Резкость картинки и Скругление углов.
- Сделанные вами настройки отображения одной из картинок можно использовать для остальных картинок в записи. Для этого нажмите на кнопку Использовать эти настройки для всех фото. В зависимости от количества картинок в записи, выполнение этой операции может занять от нескольких секунд до нескольких минут.
- Сделанные вами настройки отображения картинки можно сделать настройками по умолчанию для всех картинок, которые будут загружаться вами позже. Для этого нажмите кнопку Сделать настройками по умолчанию.
- Если вы ошиблись и загрузили не тот файл, то его можно удалить, нажав на кнопку Удалить.
- Если нужно загрузить больше изображений, нажмите на кнопку , появится еще одна кнопка Обзор и вы сможете загрузить ещё.
- Если вы хотите поменять местами загруженные изображения, то сделайте следующее. Выберите изображение, которое нужно переместить выше или ниже. Нажмите левой кнопкой мыши на значок , расположенный слева рядом с номером изображения. Удерживая кнопку мыши нажатой, двигайте мышь вверх или вниз — положение изображения вместе с заголовком будем изменяться. Когда изображение займет нужную позицию, отпустите кнопку мыши.
- Если вы изменили настройки отображения картинок уже опубликованной записи, то после отправки записи, нужно обновить страницу в браузере — нажать кнопку F5 или кнопку обновить , которая находится рядом с адресной строкой браузера:
stranamasterov.ru
Загрузка товара – Поддержка Дримкас
Способы загрузки товара:
Пожалуй, самый удобный способ — дружелюбный интерфейс Кабинета подскажет, какие поля обязательны к заполнению и предупредит, если вы что-то заполнили неверно.
Подробная инструкция доступна в статье «Загрузка товара в Личный Кабинет»
Загрузка товаров из товароучетного ПО
Все кассы Вики используют протокол и схему обмена, совместимые с протоколом АТОЛ (файловый обмен текстовыми файлами).
по умолчанию НДС = 0% для товаров, загруженных этим способом (т.е. если не указано другой ставки)
Как происходит загрузка товаров из товароучетной программы(раскрыть)Товароучетная система формирует файл с товарами goods.txt и файл-флаг goods_flag.txt. Эти файлы товароучетная программа сохранит в каталог обмена кассы по пути \\IP_кассы\exchange\goods.txt
Касса автоматически обработает их при обнаружении файл-флага. Оба файла удалятся из каталога обмена и появится новый файл с именем goods.txt_processed.txt
Как вручную загрузить товары на кассу, используя файлы протокола АТОЛ (раскрыть)Можно и вручную заполнить файл в соответствии с протоколом обмена.
Для этого создайте текстовый файл с названием goods.txt (в кодировке Windows1251) и заполните его товарами по формату протокола.
Скопируйте этот файл в сетевой каталог обмена кассы \\IP_кассы\exchange
Создайте в этом каталоге или скопируйте в него пустой файл с названием goods_flag.txt (пустой текстовый файл)
Файл-флаг после этого сразу удаляется, а файл с данными goods.txt переименовывает в goods.txt_processed.txt. Далее из этого файла касса загружает в себя данные, находящиеся в этом файле.
Полезные файлы:
Загрузка в кассу Excel (.xlsx) файла с товарами
Если магазин не имеет товароучетной программы, товары на кассу можно загрузить с помощью excel файла. Образец файла можно скачать в Кабинете Дримкас («Товары» → доп. меню → «Скачать шаблон excel»).
по умолчанию НДС = 18% для товаров, загруженных этим способ
help.dreamkas.ru
Бесплатные компьютерные программы для вязания
 Многие рукодельницы предпочитают вязать по готовым описаниям из книг и журналов, но рано или поздно приходит желание связать изделие собственного дизайна, придумать новый узор, сделать расчет вязания модели на другой размер или толщину спиц и пряжи.
Многие рукодельницы предпочитают вязать по готовым описаниям из книг и журналов, но рано или поздно приходит желание связать изделие собственного дизайна, придумать новый узор, сделать расчет вязания модели на другой размер или толщину спиц и пряжи.
Здесь на помощь могут прийти компьютерные программы для вязания — бесплатные программы для составления схем, калькуляторы петель, программы подбора цветовых сочетаний, определения требуемого количества пряжи.
Бесплатные компьютерные программы для вязания
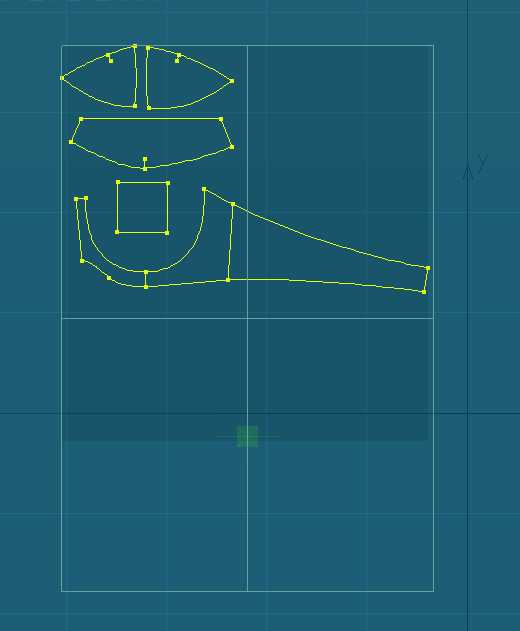
Программа «Расчет вязания 20» (прямая ссылка на загрузку) позволяет сделать расчет по связанному спицами образцу, рассчитать убавления и прибавления петель. Ее можно использовать при вязании изделия по выкройке, при точной подгонке готового описания к своей плотности вязания. Интерфейс программы прост для понимания, установка не требуется. Программа распространяется бесплатно для личного использования.

Представляет интерес программа «Uzor», предназначенная для составления «ленивых» узоров. «Ленивый узор» — это орнамент из пряжи двух цветов, который получается за счет вытянутых петель. Вязать такие узоры легко, на обратной стороне вязания нет протяжек свободной нити. Каждый два ряда провязывают нитью одного цвета, вид узора зависит от расположения вытянутых петель. Программа «Uzor» не требует установки и позволяет увидеть, как будет выглядеть раппорт, выбрать свой «ленивый» узор путем перебора вариантов.
Программа Knitting chart generator (страница программы) поможет получить схему вязания узора и узнать перевод вязальных терминов с разных языков (программа поддерживает 6 языков). Это очень полезная программа. Например, в англоязычных журналах, как правило, есть только описания, без схем. Имея под рукой схему, воспроизведенную программой Knitting chart generator, значительно легче разобрать узор вязания. Программа работает онлайн, на странице программы есть подробная видео-инструкция.
Еще: программа для генерирования «паттернов» Knitting Pattern Generator.

Среди онлайн-программ для рукоделия есть программа Random Stripe Generator (Генератор случайных полос). Выбрав цвета пряжи и задав правила их чередования можно увидеть, как будут смотреться полосы в готовом изделии, подобрать сочетание цветов пряжи (страница программы).
Программка Knitting Calculator также работает онлайн, ее не нужно скачивать. Страница программы (ссылка на нее) выполнена на английском языке, но параметров, которые нужно ввести совсем немного и с ними не сложно разобраться. Необходимо выбрать систему измерения, тип изделия, размер, плотность вязания. Результат выдается в метрах и ярдах, но, учитывая что информация о длине нити есть на промышленных мотках пряжи, это вполне приемлемо.

taynochka.ru